Cara Menyesuaikan Template WooCommerce
Diterbitkan: 2021-08-28Mencari cara untuk mengedit template Anda? Dalam panduan ini, kami akan menunjukkan kepada Anda dua metode berbeda untuk menyesuaikan template WooCommerce untuk situs web Anda dengan dan tanpa plugin.
WooCommerce adalah platform hebat untuk membuat toko eCommerce. Sangat mudah digunakan, memiliki banyak fitur, dan memiliki banyak opsi penyesuaian untuk menambahkan fungsionalitas dan mengubah desain situs web Anda. Selain mengubah halaman toko atau halaman produk, Anda juga dapat mengedit template yang disertakan WooCommerce secara default.
Mengapa Menyesuaikan Template WooCommerce?
WooCommerce memiliki banyak fitur yang dapat disesuaikan. Anda dapat mempersonalisasi hampir semua halaman dari checkout ke halaman toko ke halaman kategori, halaman Terima kasih, dan banyak lagi. Semua itu membantu memberi toko Anda gaya unik yang akan dikenali pelanggan, tetapi untuk menonjol dari yang lain, Anda mungkin juga perlu menyesuaikan template WooCommerce Anda.
Dengan mengedit halaman default di situs Anda, Anda memastikan bahwa halaman tersebut terlihat berbeda dari pesaing Anda dan memiliki gaya yang sesuai dengan tampilan dan nuansa toko Anda. Tetapi jika Anda ingin menyesuaikannya untuk mendapatkan keunggulan kompetitif yang signifikan , mungkin ada baiknya untuk mengedit template default juga.
Dengan menyesuaikan template Anda, Anda dapat menambahkan lebih banyak detail dan fungsionalitas untuk membawa toko online Anda ke tingkat berikutnya. Fungsionalitas ini dapat membantu Anda memberikan pengalaman pelanggan yang lebih baik yang akan dihargai oleh pembeli. Itulah mengapa Anda harus mempelajari cara mengedit template WooCommerce Anda dan meningkatkan permainan toko eCommerce Anda.
Hal-hal yang perlu diingat sebelum mengedit template
Sebelum Anda mulai menyesuaikan template Anda, berikut adalah beberapa hal yang harus Anda ingat.
1. Tema WooCommerce
Anda akan mengubah banyak elemen situs web Anda yang terkait dengan WooCommerce melalui template. Pastikan tema yang Anda gunakan sepenuhnya kompatibel dengan WooCommerce. Jika Anda belum memilikinya atau berpikir untuk mengubahnya, lihat daftar tema WooCommerce terbaik kami.
2. Instal WooCommerce dengan Benar
Sebelum Anda membuat perubahan apa pun pada template WooCommerce, Anda harus mengatur WooCommerce dengan benar di situs web Anda. Kami menyarankan Anda untuk tidak melewatkan atau melewatkan langkah apa pun selama proses penyiapan. Jika Anda tidak yakin tentang ini, panduan kami tentang cara menyiapkan WooCommerce dapat membantu Anda memeriksa apakah semuanya sudah benar.
3. Gunakan Tema Anak dan Cadangkan Situs Web Anda
Untuk mengedit template WooCommerce, Anda akan mengubah data sensitif dari file template Anda. Ini berarti bahwa jika Anda secara tidak sengaja membuat kesalahan, situs web Anda mungkin menghadapi beberapa masalah serius. Kabar baiknya adalah Anda dapat mencegahnya dengan menggunakan tema anak dan membuat perubahannya alih-alih langsung mengedit file tema induk Anda.
Kami juga menyarankan Anda membuat cadangan situs web Anda sebelum memulai proses ini. Jika Anda memerlukan bantuan dengan ini, lihat panduan lengkap kami tentang cara mencadangkan situs web WordPress. Demikian pula, Anda juga dapat menemukan informasi lebih lanjut tentang cara membuat tema anak di WordPress dan tentang plugin tema anak.
4. Pengetahuan Pemrograman
Untuk menyesuaikan template WooCommerce, kami akan menggunakan cuplikan kode. Apakah Anda melakukannya secara terprogram atau dengan plugin, kami sarankan Anda memiliki pengetahuan pemrograman dasar. Untuk beberapa penyesuaian, kami akan menggunakan kait. Jika Anda tidak terbiasa dengan hook, lihat panduan hook WooCommerce ini.
Jika Anda tidak memiliki keterampilan pengkodean dan merasa tidak nyaman mengedit file inti, kami sarankan Anda meminta bantuan dari pengembang.
5. File Tema dan Template
File tema dan template bervariasi tergantung pada tema yang Anda gunakan untuk toko WooCommerce Anda. Untuk demonstrasi ini, kami akan menggunakan tema Divi, sehingga beberapa file tema dan template mungkin berbeda di situs Anda jika Anda menggunakan tema lain. Namun, Anda seharusnya dapat mengikuti tutorial tanpa masalah apa pun tema yang Anda gunakan.
Cara Mengedit Template WooCommerce
Ada 2 cara utama untuk menyesuaikan template WooCommerce:
- Secara terprogram
- Menggunakan plugin
Di bagian selanjutnya, kita akan melihat setiap metode sehingga Anda dapat menggunakan salah satu yang Anda rasa paling nyaman.
1. Sesuaikan Template WooCommerce Secara Terprogram
Bahkan jika WordPress mudah digunakan tanpa pengetahuan apa pun dalam pemrograman, itu juga ramah pengembang. Bahkan, Anda dapat mengedit hampir semua hal di situs web Anda baik menggunakan plugin maupun dengan cuplikan kode. Di bagian ini, kami akan menunjukkan cara mengedit template secara terprogram di WooCommerce.
Ada dua pendekatan untuk menyesuaikan template secara terprogram:
- Menimpa Template
- Dengan Kait
Kedua pendekatan ini akan menyelesaikan pekerjaan, jadi pilih salah satu yang lebih nyaman bagi Anda. Mari kita lihat sekilas perbedaan antara kedua metode ini sehingga Anda memiliki pemahaman dasar tentang apa yang masing-masing lakukan dan kapan menggunakannya.
Kait vs Template Timpa
Kait umumnya digunakan untuk modifikasi sederhana dengan tindakan dan filter. Di sisi lain, Anda dapat menimpa template untuk penyesuaian yang lebih kompleks dengan mengubah file template yang sebenarnya.
Perlu juga diingat bahwa jika Anda menggunakan pengait untuk file template tertentu, Anda tidak boleh menimpa file template. Ini karena ketika Anda menimpa template, kait yang digunakan pada file itu akan diganti dan tidak akan berfungsi lagi.
Pastikan Anda mengetahui apa kebutuhan Anda sebelum melanjutkan dan pilih metode yang sesuai dengan kebutuhan Anda. Jika Anda masih tidak yakin tentang hal itu, kami sarankan Anda mendapatkan bantuan dari pengembang WordPress.
1.1. Menimpa Template untuk Mengedit Template WooCommerce
Anda harus menimpa template Anda ketika Anda ingin membuat penyesuaian yang rumit karena memberi Anda lebih banyak fleksibilitas daripada kait.
Prosesnya sangat mirip dengan mengedit file functions.php . Dalam hal ini, Anda akan mengedit file template WooCommerce utama alih-alih menyesuaikan file tema.
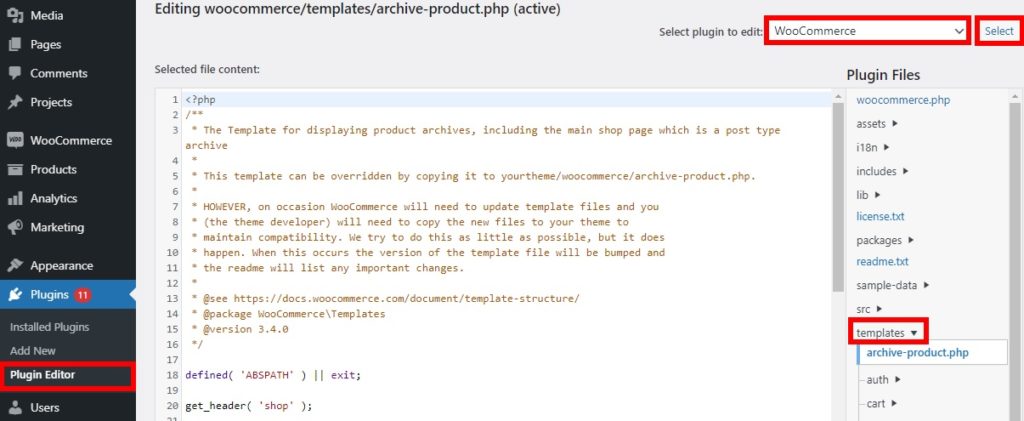
Untuk mengakses file template, di dasbor Anda, buka Plugins > Plugin Editor , Pilih WooCommerce dari dropdown, lalu navigasikan ke file template di bawah tab template .

Anda akan menemukan semua file utama yang ingin Anda edit di sini seperti archive-product.php , content-product-cat.php , content-product.php , dan seterusnya. Demikian pula, Anda juga dapat mengedit file template di keranjang, checkout, email, dan banyak lagi.
Seperti yang bisa Anda bayangkan, ada banyak file template WooCommerce yang bisa Anda edit. Anda dapat menyesuaikan subdirektori serta folder dari file-file ini. Untuk informasi lebih lanjut tentang file apa yang dapat Anda personalisasi, lihat daftar lengkap file template yang dapat Anda edit di sini.
Sekarang mari kita lihat beberapa contoh bagaimana Anda dapat menyesuaikan template WooCommerce .
1.1.1. Tambahkan Kode Pendek ke Template WooCommerce
Salah satu praktik paling umum saat menyesuaikan kode di WooCommerce adalah menggunakan kode pendek. Ada banyak shortcode resmi yang disediakan oleh WooCommerce dan WordPress yang bisa Anda gunakan untuk mengedit template.
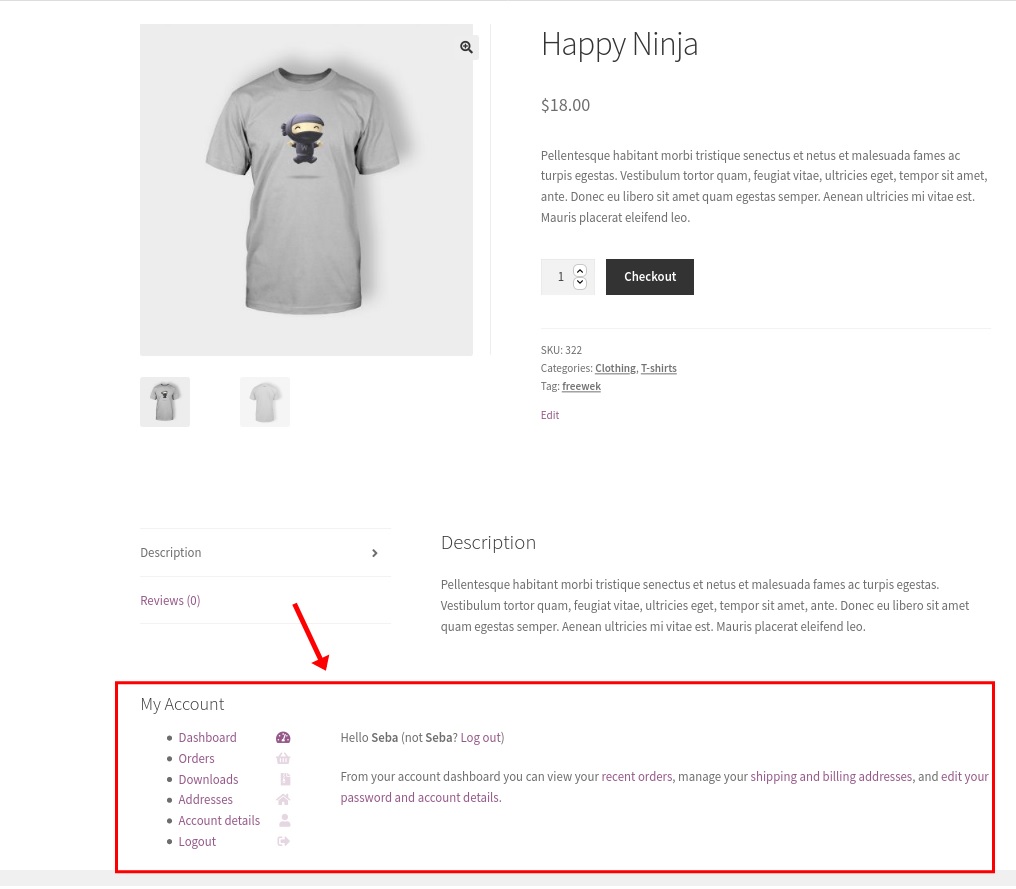
Skrip berikut akan menampilkan dasbor Akun Saya WooCommerce di semua halaman produk tunggal. Cukup tempel ke file single-product.php dan perbarui.
<?php
jika ( ! didefinisikan( 'ABSPATH' ) ) {
keluar; // Keluar jika diakses langsung
}
get_header('toko');
while ( have_posts() ):
the_post();
wc_get_template_part( 'konten', 'produk tunggal');
sementara; // akhir perulangan.
do_action('woocommerce_sidebar');
$t= '<div><h4>Akun Saya</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; gema $t; get_footer('toko');Setelah itu, pratinjau halaman produk dan Anda akan dapat melihat dasbor akun.

Untuk informasi selengkapnya tentang cara mengedit Halaman Produk secara terprogram, lihat panduan langkah demi langkah ini.
1.1.2. Ingatkan Pelanggan bahwa mereka telah Membeli Produk Sebelumnya
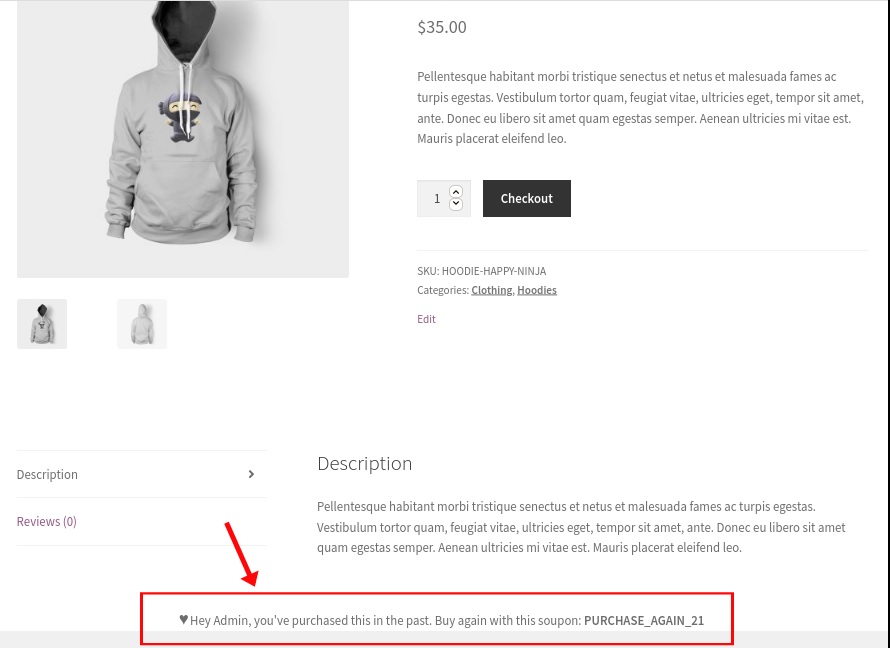
Anda juga dapat menyesuaikan template WooCommerce untuk memberikan kode diskon kepada pembeli setia Anda jika mereka telah membeli produk sebelumnya. Sekali lagi, Anda perlu menempelkan kode berikut ke file single-product.php dan memperbaruinya.
get_header('toko');
while ( have_posts() ):
the_post();
wc_get_template_part( 'konten', 'produk tunggal');
sementara; // akhir perulangan.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="dibeli pengguna">&hati; Hai ' . $current_user->nama_pertama . ', Anda pernah membeli ini sebelumnya. Beli lagi menggunakan kupon ini: <b>PURCHASE_AGAIN_21</b></div>';
berakhir jika;
get_footer('toko');Sekarang begitu pelanggan Anda melihat produk yang telah mereka beli, pesan berikut akan muncul.

Ini adalah beberapa cara di mana Anda dapat mengedit template WooCommerce dengan menimpa template. Jika Anda menginginkan lebih banyak referensi dan contoh, lihat panduan terperinci kami tentang cara menyesuaikan template WooCommerce secara terprogram.
1.2. Menggunakan Kait untuk Mengedit Template WooCommerce
Anda juga dapat menggunakan kait untuk menyesuaikan template WooCommerce jika Anda tidak sepenuhnya nyaman dengan menimpa file template. Hooks adalah fungsi yang dapat Anda tambahkan sebagai tindakan atau filter dan dapat membantu Anda dengan cepat meningkatkan fungsionalitas situs web Anda dan membuat modifikasi sederhana .

Demikian pula, Anda juga dapat menggunakan kait WooCommerce untuk mengedit templat toko Anda. Kami merekomendasikan pendekatan ini hanya jika Anda ingin membuat penyesuaian sederhana. Untuk modifikasi yang kompleks, menimpa template adalah metode yang lebih tepat.
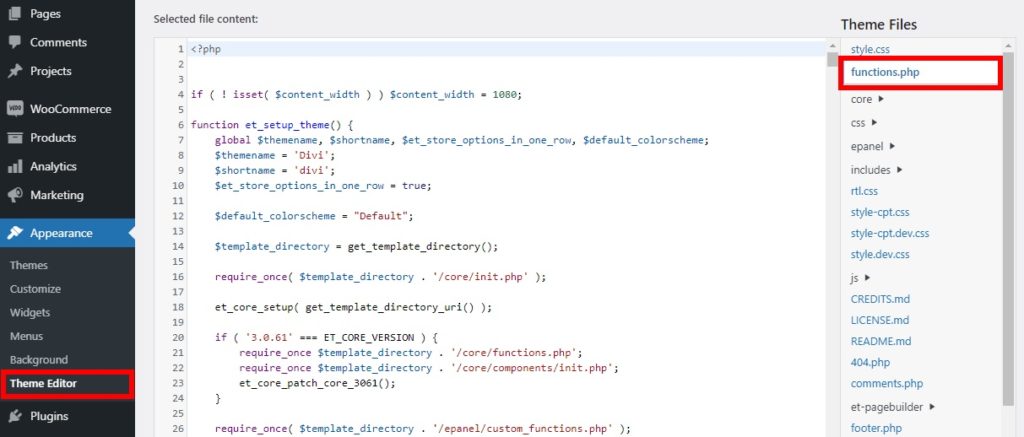
Untuk menambahkan kait ke toko online Anda, yang perlu Anda lakukan adalah pergi ke Appearance > Theme Editor , buka file functions.php dan tambahkan potongan kode dengan action atau filter hooks.

Berikut adalah beberapa contoh cuplikan yang dapat Anda gunakan untuk mengedit template WooCommerce menggunakan kait.
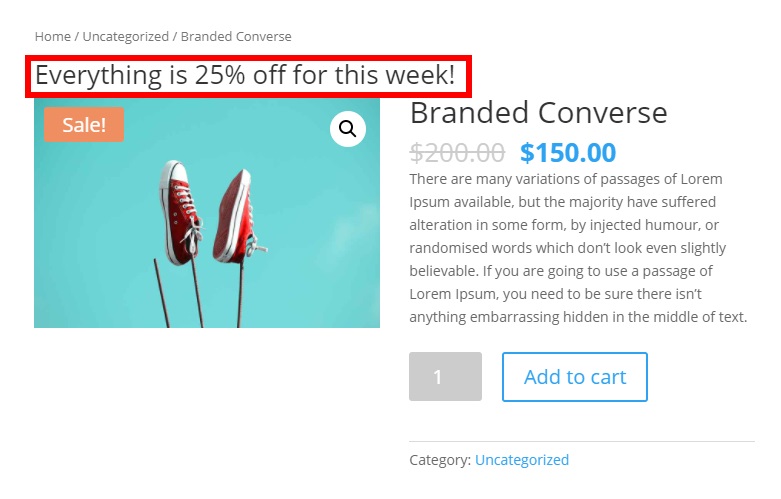
1.2.1. Tambahkan Informasi di atas Gambar dalam Produk Tunggal
Jika Anda ingin memasukkan informasi tambahan tentang produk di atas gambar produk, cukup tambahkan skrip berikut di file functions.php .
// Tambahkan fungsi khusus
fungsi quadlayers_before_single_product() {
echo '<h2>Semuanya diskon 25% untuk minggu ini!</h2>';
}
// Tambahkan aksi
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Ini akan menampilkan pesan di atas gambar produk di halaman produk tunggal.

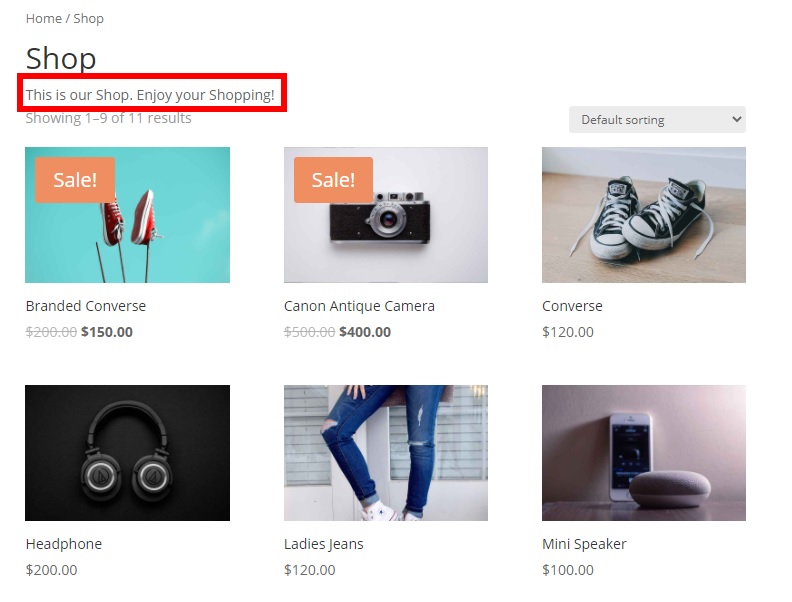
1.2.2. Tambahkan Deskripsi Toko di bawah judul Toko di halaman Toko
Anda dapat menggunakan cuplikan kode berikut untuk menampilkan deskripsi toko di halaman Toko. Deskripsi akan ditampilkan tepat di bawah judul Toko.
// Tambahkan fungsi khusus
fungsi quadlayers_custom_archive_description() {
$new_description = '<p>Ini adalah Toko kami. Nikmati Belanja Anda!</p>';
kembalikan $new_description;
}
// Tambahkan aksi
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Setelah Anda menyimpan perubahan, Anda akan dapat melihat deskripsi toko di halaman Toko WooCommerce.

Untuk informasi lebih lanjut tentang cara mengedit template menggunakan kait, lihat tutorial kami tentang cara menyesuaikan template WooCommerce secara terprogram.
2. Sesuaikan Template WooCommerce menggunakan Plugin
Jika Anda tidak memiliki keterampilan coding, ada solusi lain untuk Anda. Anda dapat mengedit template WooCommerce menggunakan plugin.
Ada beberapa plugin untuk menyesuaikan template Anda. Untuk tutorial ini, kita akan menggunakan Edit Template WooCommerce . Ini adalah plugin gratis langsung yang memungkinkan Anda untuk mempersonalisasi template tema Anda. Anda dapat membuat perubahan pada template Anda dan juga mengatur ulang ke default kapan pun Anda mau dengan beberapa klik.

Berbeda dengan pendekatan terprogram, dengan plugin ini, Anda dapat langsung memilih template yang ingin Anda edit daripada mencarinya di file tema dan WooCommerce. Setelah Anda menemukan template yang Anda inginkan, yang perlu Anda lakukan adalah menambahkan potongan kode untuk menimpa template dan menyimpan perubahannya. Dengan cara ini, Anda dapat menghemat banyak waktu karena Anda tidak perlu mencari dan membuka setiap file template yang ingin Anda edit.
Mari kita jelaskan ini dengan beberapa contoh.
2.1. Instal dan Aktifkan Plugin
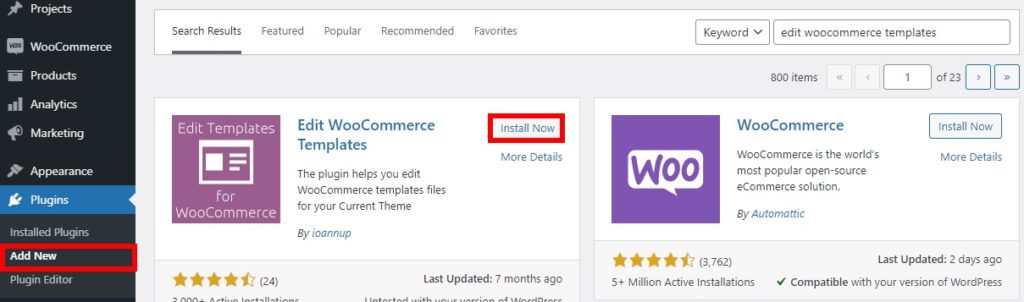
Untuk mulai menggunakan plugin, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Di dasbor WordPress Anda, buka Plugins > Add New dan cari Edit WooCommerce Templates . Klik Instal Sekarang dan kemudian aktifkan.

Atau, Anda dapat mengunduh plugin dan menginstalnya secara manual. Jika Anda ingin informasi lebih lanjut tentang proses ini, lihat panduan kami tentang cara menginstal plugin WordPress secara manual.
2.2. Mengedit Template
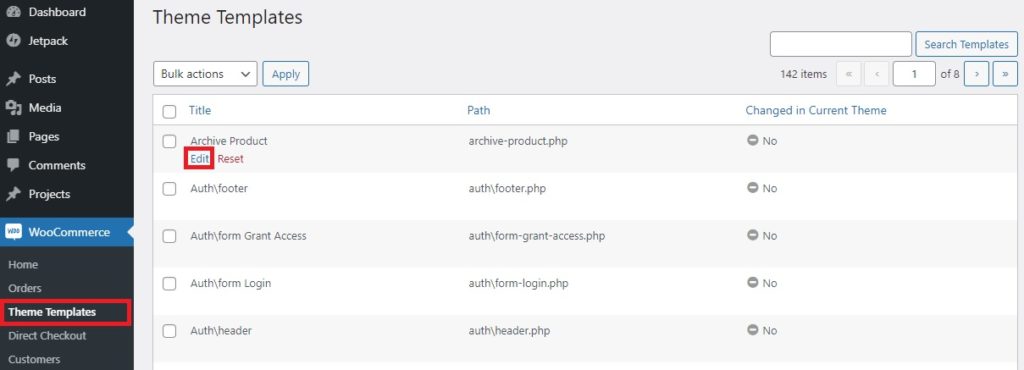
Setelah Anda mengaktifkan plugin, Anda dapat mulai menyesuaikan template WooCommerce. Di dasbor Anda, buka WooCommerce > Template Tema dan Anda akan dapat melihat semua template yang dapat Anda ubah di tema Anda saat ini. Untuk setiap template, Anda akan melihat judul, jalur, dan status apakah telah diubah di tema saat ini.
Untuk mengedit file template apa pun, yang perlu Anda lakukan hanyalah menekan Edit pada template yang Anda inginkan. Jika Anda tidak dapat melihat template yang ingin Anda edit, Anda juga dapat mencarinya menggunakan bilah pencarian.

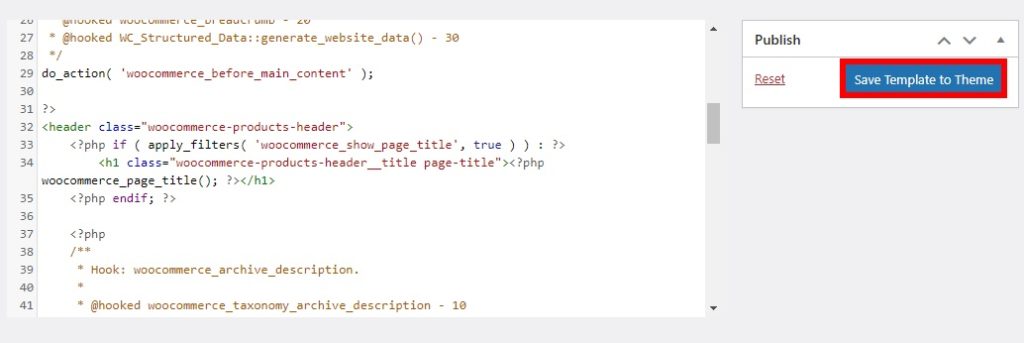
Setelah itu, Anda akan diarahkan ke editor template tempat Anda perlu menambahkan cuplikan kode. Untuk ini, Anda dapat menggunakan salah satu cuplikan yang disebutkan di atas di bagian terprogram. Tentu saja, Anda juga dapat menjadikannya sebagai basis dan menyesuaikannya untuk membuat solusi khusus Anda sendiri.
Setelah Anda menambahkan cuplikan kode ke editor, klik Simpan Template ke Tema .

Jika nanti Anda berubah pikiran dan ingin mengatur ulang perubahan apa pun yang Anda buat pada template, cukup klik Atur Ulang untuk membatalkan perubahan.
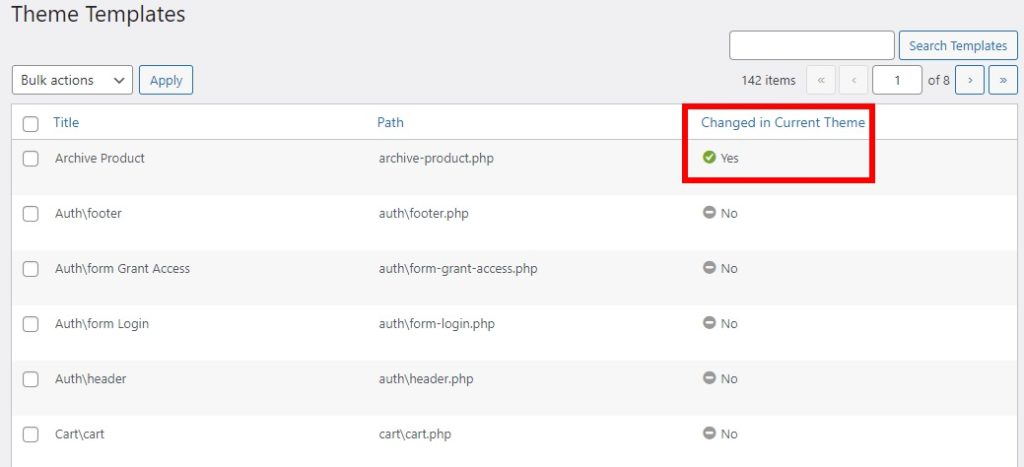
Setelah Anda menyimpan kustomisasi Anda, perubahan akan diterapkan ke template tema Anda saat ini. Untuk memeriksa apakah perubahan telah disimpan dengan benar atau tidak, buka WooCommerce > Template Tema dan status di bawah kolom “Berubah di Tema Saat Ini” akan berubah menjadi Ya .

Itu dia! Dengan cara ini Anda dapat menyesuaikan template WooCommerce apa pun dan menonjol dari pesaing Anda.
Bonus: Cara Mengedit Template Email WooCommerce
Kami telah menunjukkan kepada Anda berbagai cara untuk menyesuaikan template WooCommerce. Salah satu template pertama yang kami sarankan untuk diubah adalah template email. Anda mungkin mengirim beberapa email otomatis kepada pelanggan Anda mengenai pesanan mereka, jadi template email adalah cara yang baik untuk memulai.
Sebagai toko online, Anda pasti ingin memiliki informasi kontak yang benar dari pembeli Anda . Tetapi template email WooCommerce default mungkin tidak menawarkan semua yang Anda butuhkan dalam setiap skenario.
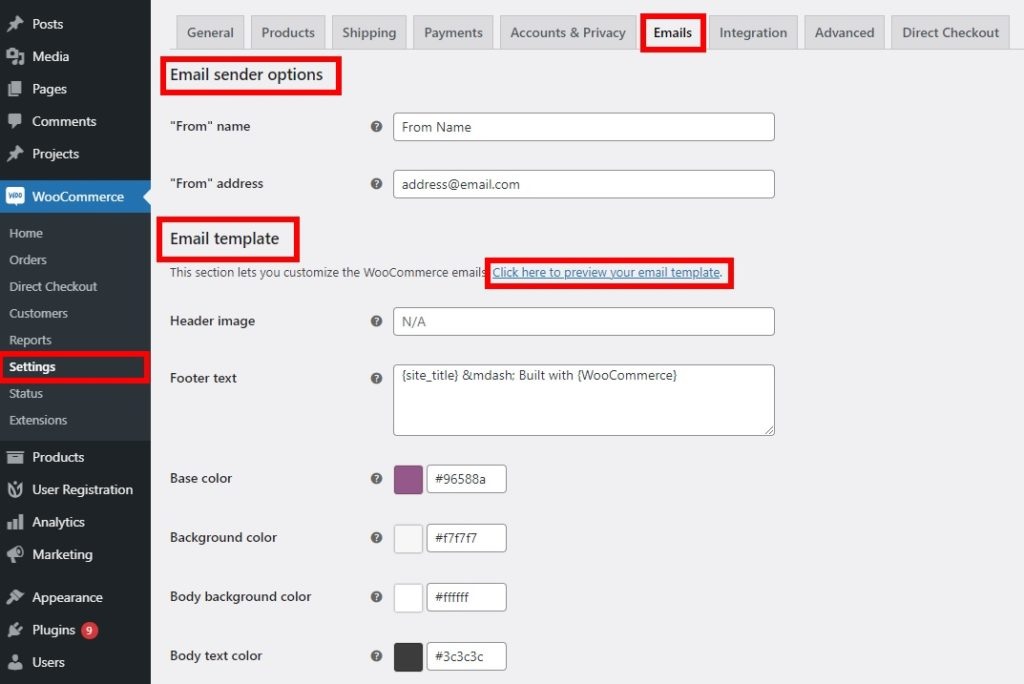
Kabar baiknya adalah mengedit template email WooCommerce cukup mudah dan Anda dapat membuat sebagian besar perubahan dari dasbor WordPress tanpa plugin atau cuplikan kode apa pun. Cukup buka WooCommerce > Pengaturan dan buka tab Email . Di sana Anda akan dapat melihat semua opsi yang dapat disesuaikan untuk pengirim email dan template email.

Dari opsi Pengirim email Anda dapat mengedit nama dan alamat "Dari". Ini akan mengubah cara nama dan alamat pengirim ditampilkan dalam email yang Anda kirim ke pelanggan Anda.
Demikian pula, Anda juga dapat mengubah gambar header, teks footer, dan isi, serta teks dan warna latar belakang template email.
Setelah Anda membuat semua perubahan yang Anda inginkan, Anda dapat melihat pratinjau template email dengan mengklik tautan “ Klik di sini untuk melihat pratinjau template email Anda ”.

Jika Anda puas dengan pratinjau, cukup Simpan Perubahan dan hanya itu. Ini adalah cara yang bagus dan cepat untuk menyesuaikan toko Anda dan membuat kesan pada pembeli Anda.
Ini hanyalah sebuah contoh tetapi ada lebih banyak cara Anda dapat mengubah template email WooCommerce. Untuk informasi lebih lanjut tentangnya, lihat panduan kami tentang cara mengedit template email WooCommerce.
Kesimpulan
Singkatnya, mengedit template Anda adalah cara terbaik untuk memberikan pengalaman yang lebih baik kepada pelanggan Anda dan menonjol dari pesaing Anda.
Dalam panduan ini, kita telah melihat dua cara utama untuk menyesuaikan template WooCommerce:
- Secara terprogram
- Menggunakan plugin
Jika Anda tahu cara membuat kode, metode pertama adalah yang tepat untuk Anda. Anda dapat mengedit template baik dengan menggunakan kait atau menimpa template. Menggunakan kait adalah praktik yang disarankan saat Anda ingin menerapkan perubahan sederhana dan kecil, sedangkan jika Anda menginginkan penyesuaian yang lebih kompleks, Anda harus menimpa template.
Atau, Anda dapat menggunakan plugin untuk menyesuaikan template Anda untuk menghemat waktu. Dengan plugin, Anda tidak perlu menemukan file template tertentu di situs web Anda. Anda bisa mulai menyesuaikan file template yang disediakan oleh plugin dan mengeditnya langsung di situs web Anda.
Terakhir, kami juga telah menunjukkan kepada Anda cara mengedit template email sehingga Anda dapat memberi kesan pada pembeli Anda sejak mereka membeli dari Anda.
Kami harap Anda dapat membuat perubahan apa pun pada template WooCommerce tanpa masalah sekarang. Metode mana yang telah Anda gunakan? Beri tahu kami di komentar di bawah!
Jika Anda merasa panduan ini bermanfaat, berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara menguji template email WooCommerce: 3 Cara Mudah!
- Plugin WooCommerce terbaik untuk menyesuaikan halaman Akun Saya
- Cara menyesuaikan formulir pendaftaran WooCommerce
