Cara Menyesuaikan Halaman Terima Kasih WooCommerce: Plugin dan Coding
Diterbitkan: 2021-07-15Apakah Anda mencari cara untuk memanfaatkan yang terbaik dari Halaman Terima Kasih setelah pembelian Anda untuk menghasilkan prospek yang lebih baik? Maka artikel ini sangat cocok untuk Anda. Dalam panduan ini, kita akan melihat berbagai cara untuk menyesuaikan halaman Terima Kasih WooCommerce baik menggunakan plugin maupun secara terprogram .
Apa itu halaman Terima Kasih di WooCommerce?
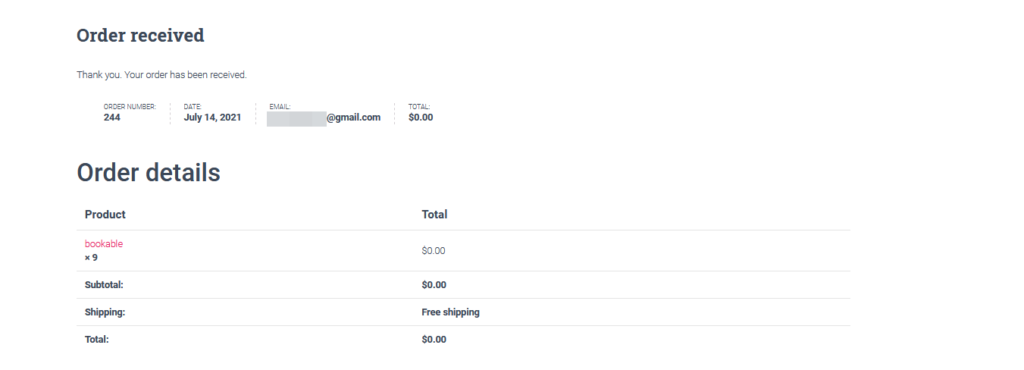
Biasanya, ketika pelanggan Anda membeli produk Anda, mereka dibawa ke Halaman Terima Kasih . Halaman ini biasanya memberikan informasi kepada pelanggan tentang pesanan yang mereka lakukan seperti nomor pesanan, produk yang mereka beli, metode pembayaran, dan lain-lain.
Meskipun halaman Terima Kasih default yang disertakan dengan WooCommerce secara default baik-baik saja, itu bukan yang paling optimal dalam hal meningkatkan penjualan Anda atau menarik perhatian pelanggan Anda.
Mengapa mengedit halaman Terima Kasih?
Halaman Terima Kasih adalah halaman pertama yang dilihat pembeli setelah mereka membeli dari Anda. Ini berarti bahwa ini adalah satu-satunya halaman yang akan dilihat oleh semua pelanggan Anda, jadi ini merupakan sarana tambahan untuk meningkatkan penjualan Anda. Misalnya, Anda dapat mengarahkan pembeli ke produk terkait, menawarkan penawaran eksklusif, mempromosikan produk baru, dan sebagainya.
Atau, Anda dapat menampilkan pesan Terima Kasih yang disesuaikan yang akan membantu Anda menonjol dari 99% situs eCommerce. Dengan halaman Terima kasih yang disesuaikan, Anda membuka jalan baru untuk tidak hanya meningkatkan penjualan Anda tetapi juga memberikan pengalaman pasca-penjualan yang lebih baik kepada pelanggan Anda.

Masalahnya adalah, secara default, WooCommerce tidak menawarkan banyak opsi penyesuaian untuk halaman Terima Kasih Anda. Itu sebabnya dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode yang dapat Anda gunakan untuk mengedit halaman Terima Kasih Anda.
Cara menyesuaikan halaman Terima kasih WooCommerce
Ada berbagai cara untuk menyesuaikan halaman Terima Kasih di WooCommerce:
- Dengan plugin
- Secara terprogram
Mari kita lihat setiap metode sehingga Anda dapat memilih yang terbaik untuk Anda.
1) Edit halaman Terima Kasih WooCommerce dengan plugin
Ada banyak alat untuk mengedit halaman Terima Kasih di WooCommerce. Ini adalah beberapa yang terbaik.
1.1) NextMove, Terima Kasih, Penyesuai Halaman

Dengan penyesuai halaman Terima Kasih NextMove , Anda dapat membuat cara baru untuk membuat pelanggan tetap tertarik dengan toko Anda. Muncul dikemas dengan komponen menarik yang dapat Anda integrasikan dengan halaman Terima kasih Anda dalam berbagai cara. Misalnya, Anda dapat menambahkan tombol berbagi sosial, merekomendasikan produk, konten HTML, video, dan bahkan kupon dinamis. Selain itu, Anda dapat menambahkan peta lokasi serta detail tentang pesanan dan pelanggan untuk menghasilkan lebih banyak loyalitas dan menemukan cara untuk melayani pelanggan Anda dengan lebih baik.
Selain itu, NextMove kompatibel dengan sebagian besar pembuat halaman, jadi Anda cukup menambahkan halaman terima kasih yang disesuaikan menggunakan kode pendeknya yang nyaman. Selain itu, plugin ini juga memiliki versi pro dengan komponen tambahan yang dirancang untuk menghasilkan prospek. Ini termasuk kupon yang dipersonalisasi dan dinamis, opsi suap cerdas, produk terkait, dan banyak lagi.
Fitur utama
- Berbagai macam komponen untuk ditambahkan ke halaman Terima Kasih Anda
- Kompatibel dengan pembuatan halaman dan setiap komponen dilengkapi dengan kode pendek khusus sendiri
- Opsi untuk menambahkan konten HTML ke halaman Terima Kasih Anda bersama dengan detail pesanan dan detail pelanggan
harga
Penyesuai halaman NextMove Terima Kasih adalah plugin freemium. Ini memiliki versi gratis dengan fitur dasar dan paket Pro yang dimulai dari 29 USD per tahun.
1.2) Terima kasih Pengalihan untuk WooCommerce

Thanks Redirect for WooCommerce adalah plugin sederhana dan mudah digunakan yang memungkinkan Anda mengatur halaman redirect untuk produk Anda. Ini memungkinkan Anda menentukan halaman Terima Kasih untuk pelanggan Anda berdasarkan apakah mereka berhasil membeli produk Anda atau tidak.
Buat halaman Terima kasih khusus dengan pesan terima kasih khusus bersama dengan konten tambahan seperti detail pesanan serta kompatibilitas terjemahan bahasa. Plugin ini juga memungkinkan Anda menambahkan halaman Terima Kasih global atau mengatur per URL pengalihan produk untuk lebih banyak fleksibilitas.
Selain itu, versi pro hadir dengan fitur tambahan seperti kompatibilitas multisitus serta kompatibilitas dengan Langganan dan Sumbangan WooCommerce.
Fitur utama
- Plugin redirect yang mudah digunakan untuk WooCommerce Halaman terima kasih
- Halaman Terima Kasih Kustom dengan pesan, terjemahan, dan detail pesanan tertentu
- Buat dan atur per pengalihan berbasis produk jika diperlukan
harga
Terima kasih Redirect for WooCommerce adalah alat freemium. Versi gratisnya memiliki fitur standar sedangkan paket Pro mulai dari 15 USD untuk satu situs web dan mencakup fungsionalitas yang lebih canggih.
1.3) Penyesuai Halaman Terima Kasih WooCommerce
Tingkatkan penjualan dan tanggapan pelanggan Anda dengan Penyesuai Halaman Terima Kasih untuk WooCommerce . Plugin yang luar biasa ini menyediakan alat yang mudah digunakan untuk mengedit halaman Terima Kasih Anda dengan mudah. Nikmati penyesuai langsung dan berbagai komponen untuk dipilih. Tambahkan pesan Terima Kasih, kupon, detail pesanan, detail konfirmasi, tombol berbagi media sosial, dan banyak lagi. Anda juga dapat dengan mudah mengubah posisi elemen, warna, desain, dan banyak lagi.
Dengan penyesuai Halaman Terima Kasih, Anda tidak hanya dapat menambahkan ikon media sosial tetapi juga menyertakan media dan teks khusus. Demikian pula, ini memungkinkan Anda dengan mudah menambahkan Google Map ke halaman Terima kasih untuk mengarahkan pelanggan ke toko Anda.
Fitur utama
- Penyesuai halaman Terima Kasih yang ramah pengguna dengan pratinjau langsung
- Opsi untuk mendesain, menyesuaikan, dan memilih posisi setiap komponen halaman Terima Kasih
- Versi Pro menambahkan lebih banyak fitur untuk produk unggulan, cross-sell, dan up-sell serta tayangan slide dan kupon yang berlaku aturan
harga
Terima Kasih Halaman Customizer adalah plugin freemium. Versi gratisnya hadir dengan fitur-fitur dasar sedangkan paket Pro mulai dari 26 USD untuk satu lisensi.
Cara Menyesuaikan Halaman Terima Kasih WooCommerce menggunakan NextMove Lite
Untuk demonstrasi ini, kami akan menggunakan versi gratis Halaman Terima Kasih NextMove WooCommerce . Ini adalah alat yang ramah pemula dan desainnya yang siap kode pendek membuatnya sangat mudah untuk menyebarkan halaman Terima Kasih Anda.
Instal Plugin NextMove Lite
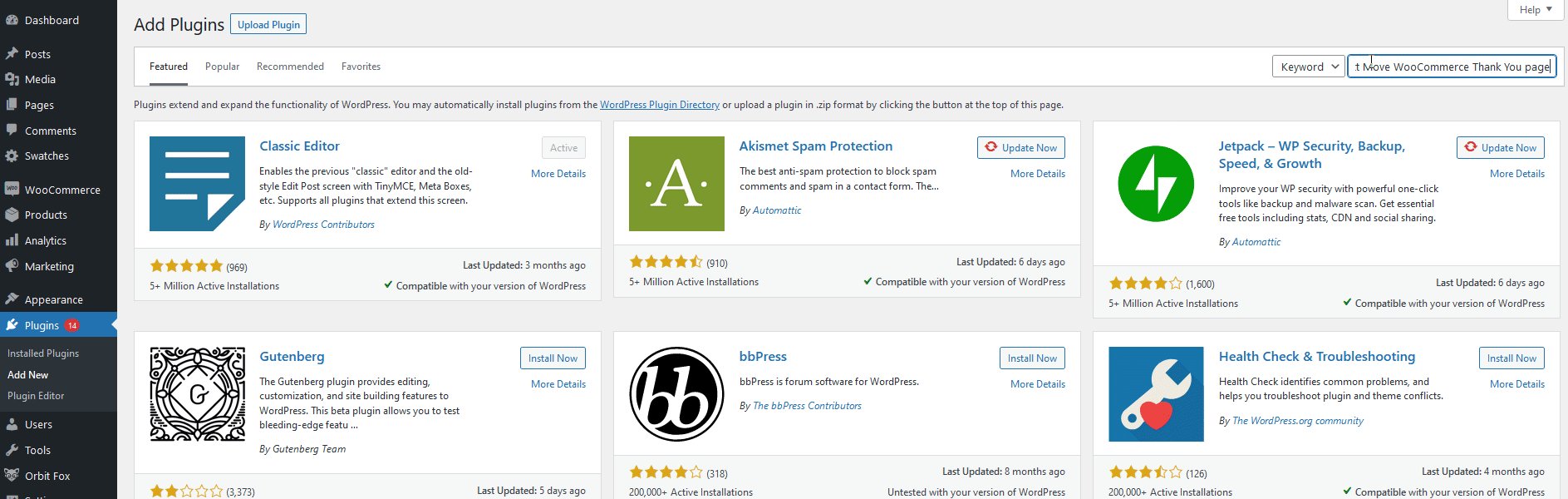
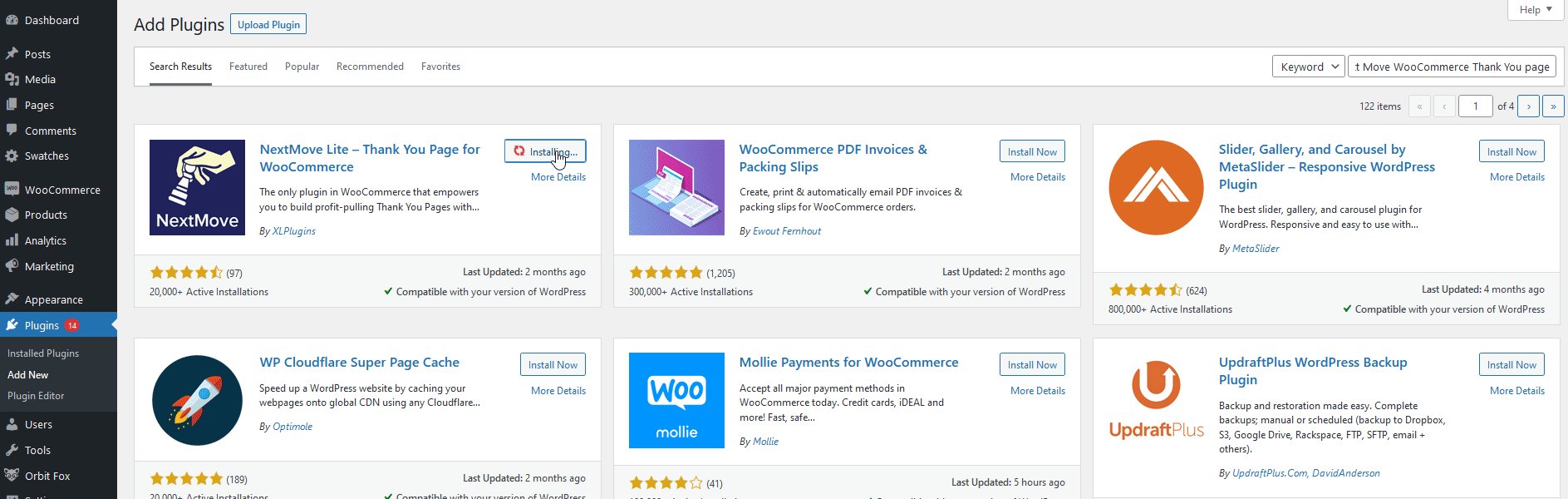
Pertama, instal plugin dengan membuka WP Admin Dashboard Anda dan pergi ke Plugins > Add New . Kemudian, gunakan bilah pencarian di kanan atas untuk mencari Halaman Terima Kasih WooCommerce Pindah Berikutnya dan kemudian tekan Instal pada tab plugin. Klik Aktifkan setelah tombol diperbarui.

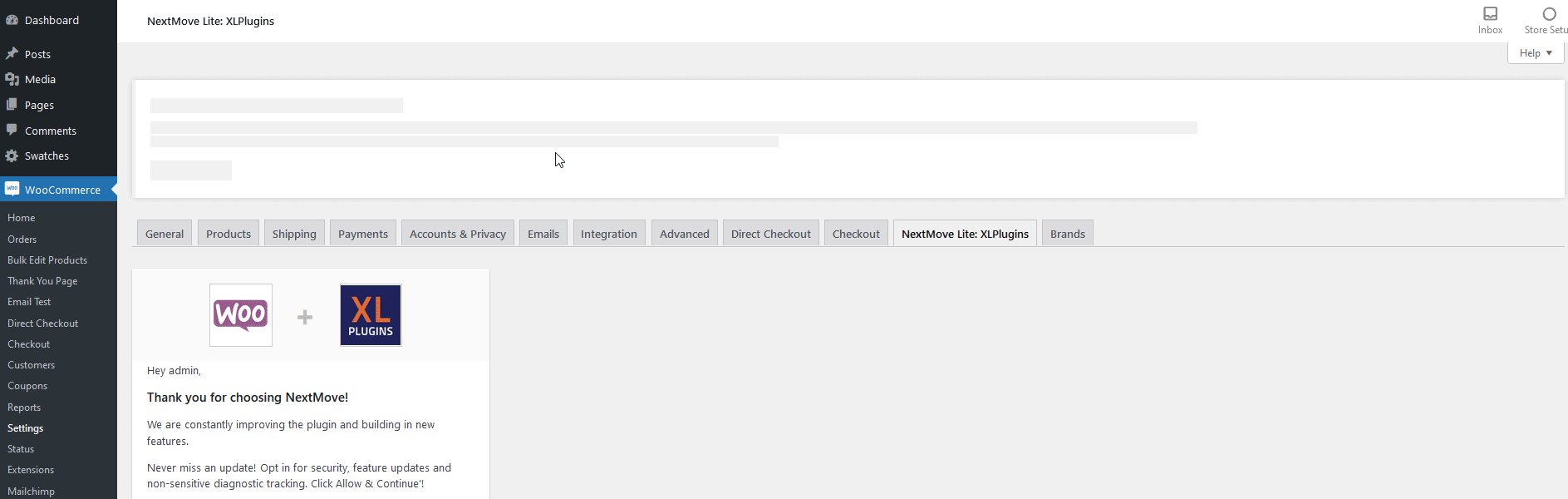
Setelah itu, Anda akan diminta dengan permintaan untuk pelacakan diagnostik yang dapat Anda tolak atau terima dengan mudah masing-masing menggunakan Lewati atau Izinkan dan lanjutkan .
Selanjutnya, Anda akan dibawa ke layar Halaman Terima Kasih di mana Anda dapat memilih untuk menyesuaikan halaman Terima Kasih yang sudah ada atau membuat yang baru.
Mari kita mulai dengan mengedit halaman yang ada.
Edit dan Sesuaikan Halaman Terima Kasih dengan NextMove Lite
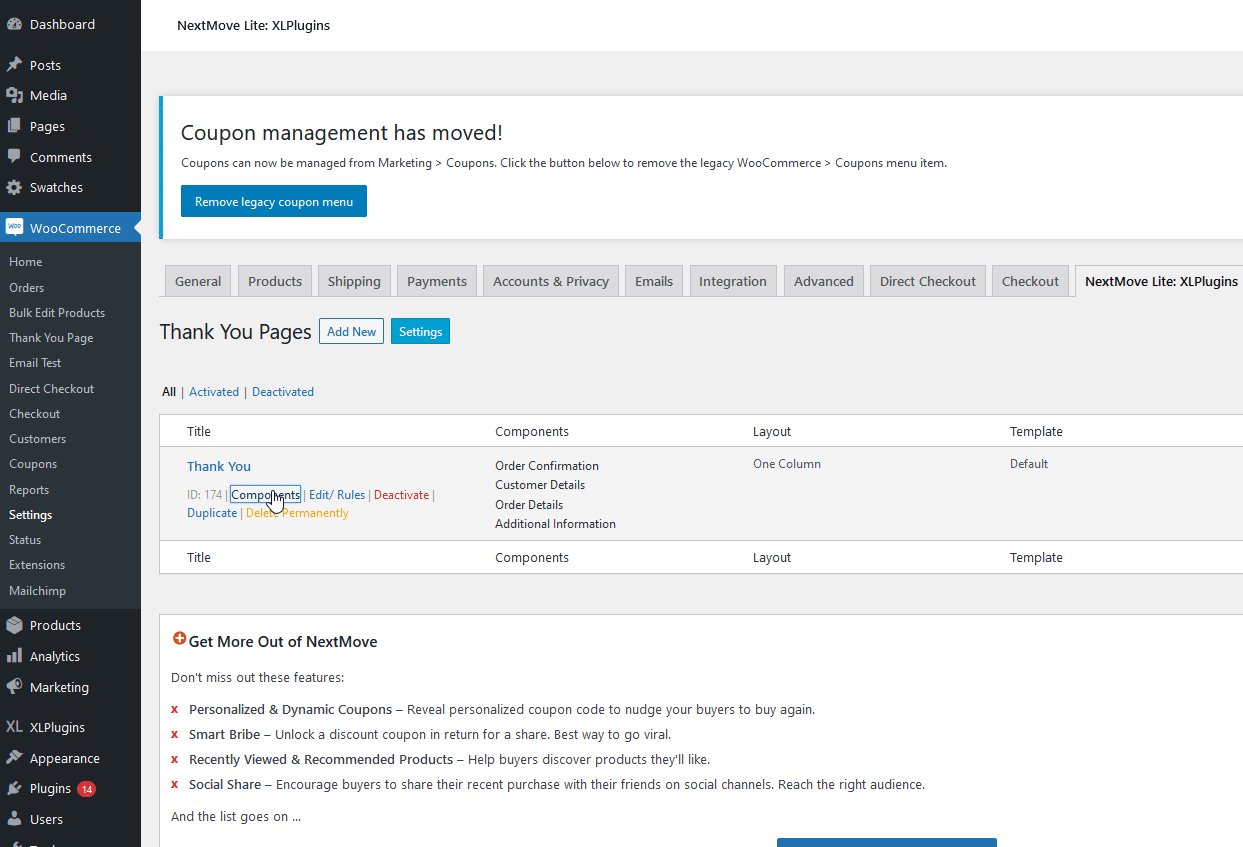
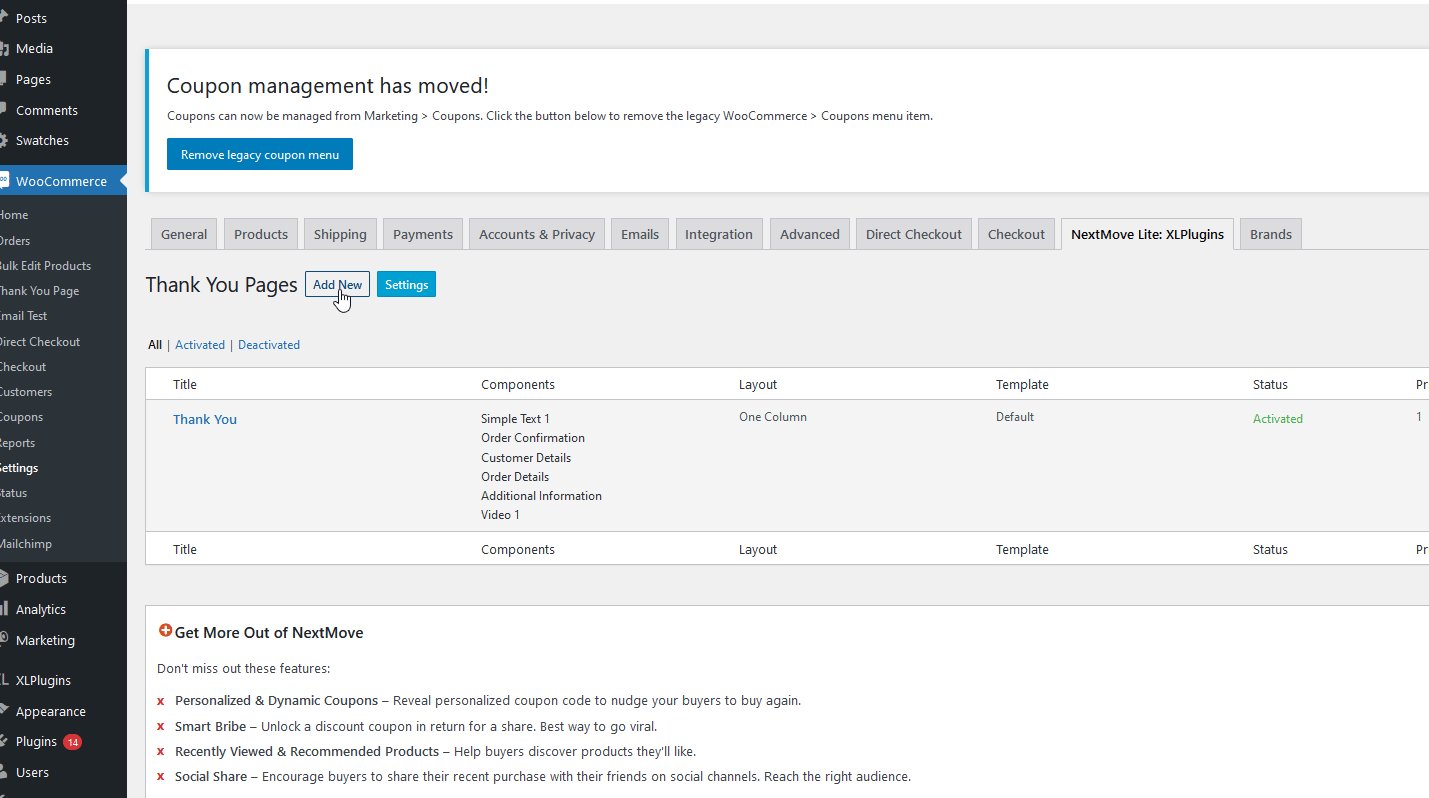
Buka XLPlugins > NextMove Lite dan di bawah halaman Terima Kasih Anda, klik Komponen.

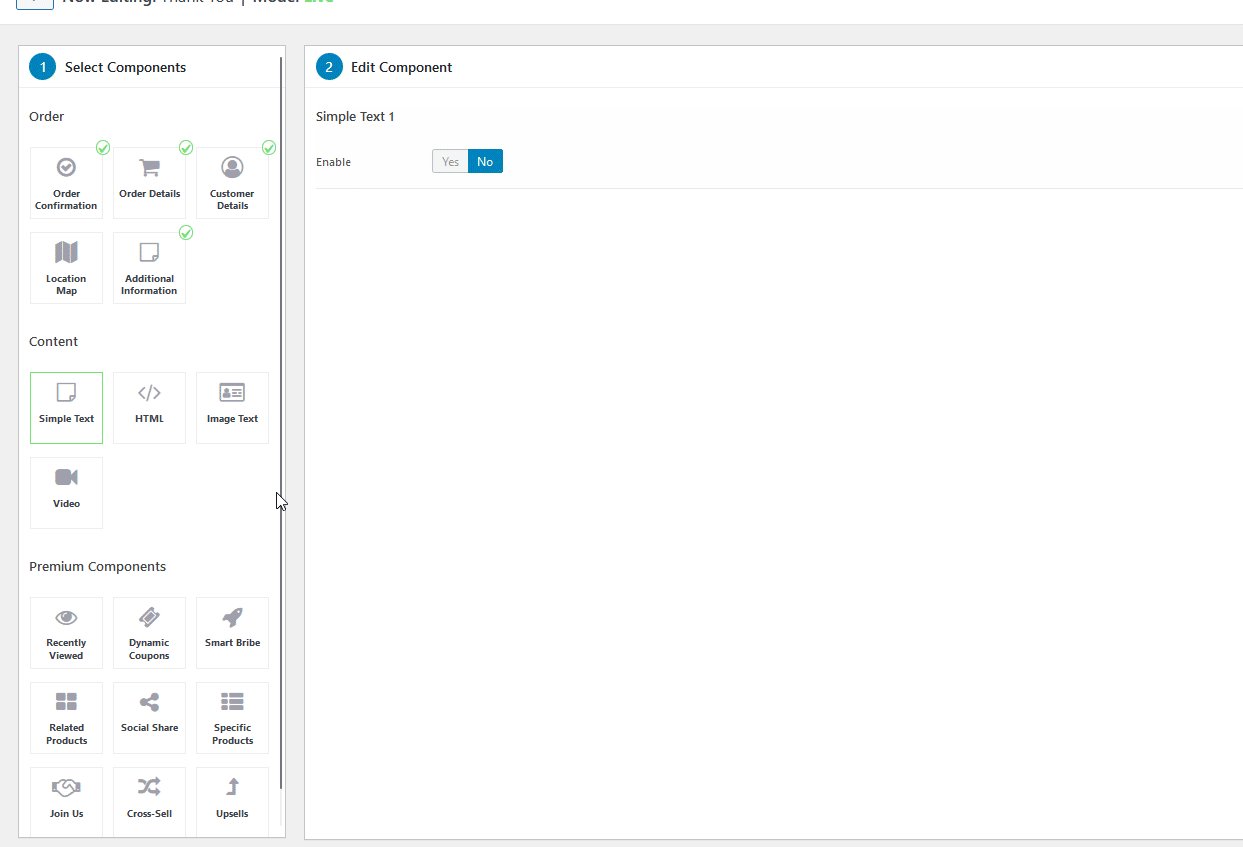
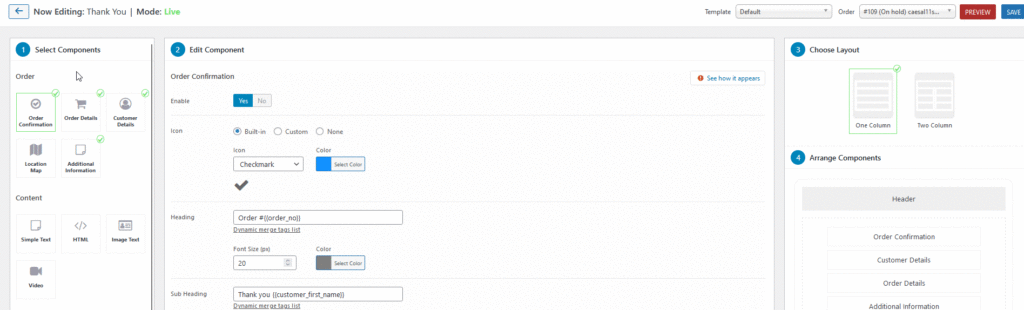
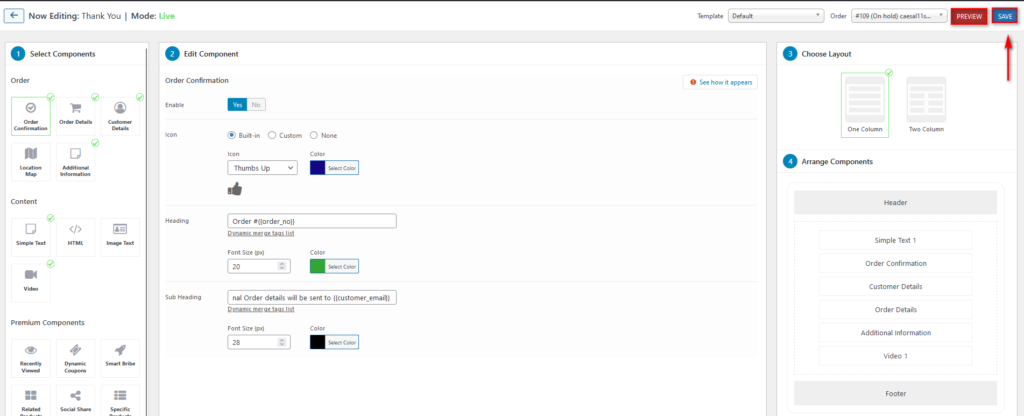
Anda sekarang akan dibawa ke layar penyesuai Halaman Terima Kasih di mana Anda dapat dengan bebas menambahkan atau mengedit komponen Anda.
Mari kita mulai dengan menambahkan teks dan video sederhana ke Halaman Terima Kasih Anda.
Cukup klik salah satu komponen dari kolom Select Components kiri dan tekan Enable di layar Edit Component tengah.

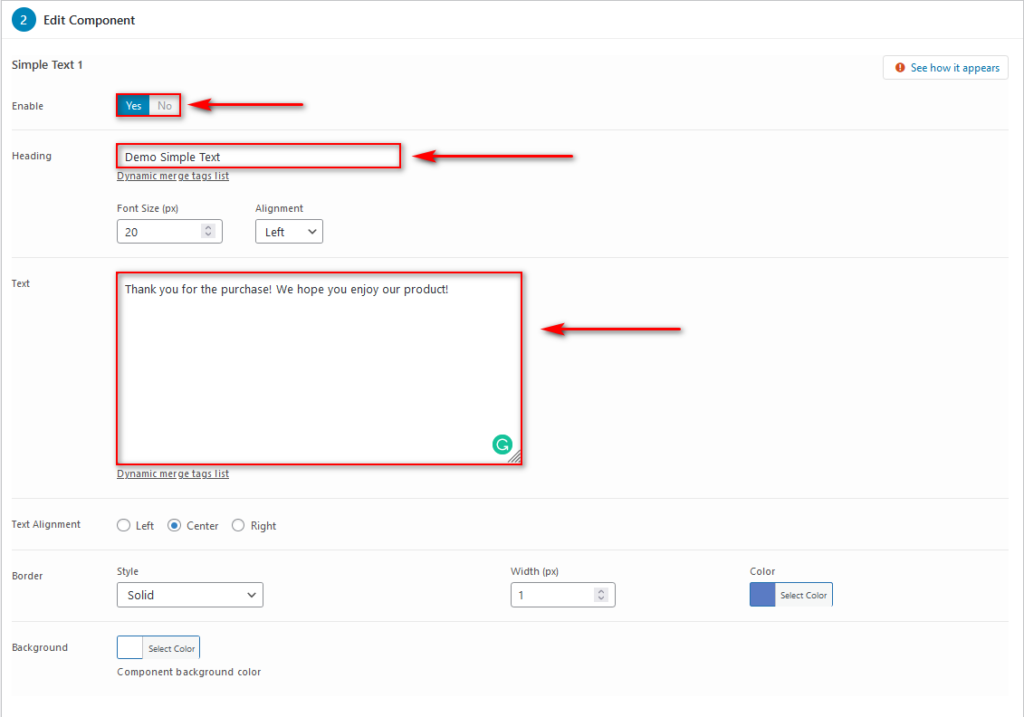
Menambahkan Komponen Teks ke Halaman Terima Kasih Anda
Sekarang Anda dapat menyesuaikan teks Anda dengan menambahkan bagian judul kecil, teks dan kemudian mempersonalisasi teks Anda sesuai. Mari kita lanjutkan dan menyesuaikan komponen teks dengan menambahkan heading, teks yang diperlukan, dan menambahkan sedikit warna font ke dalamnya.


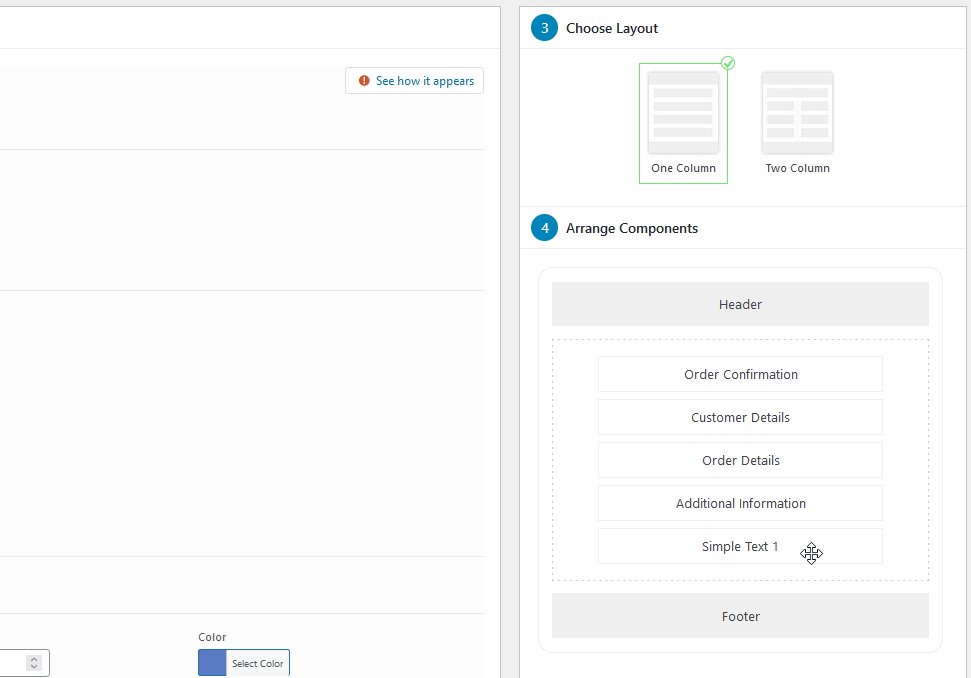
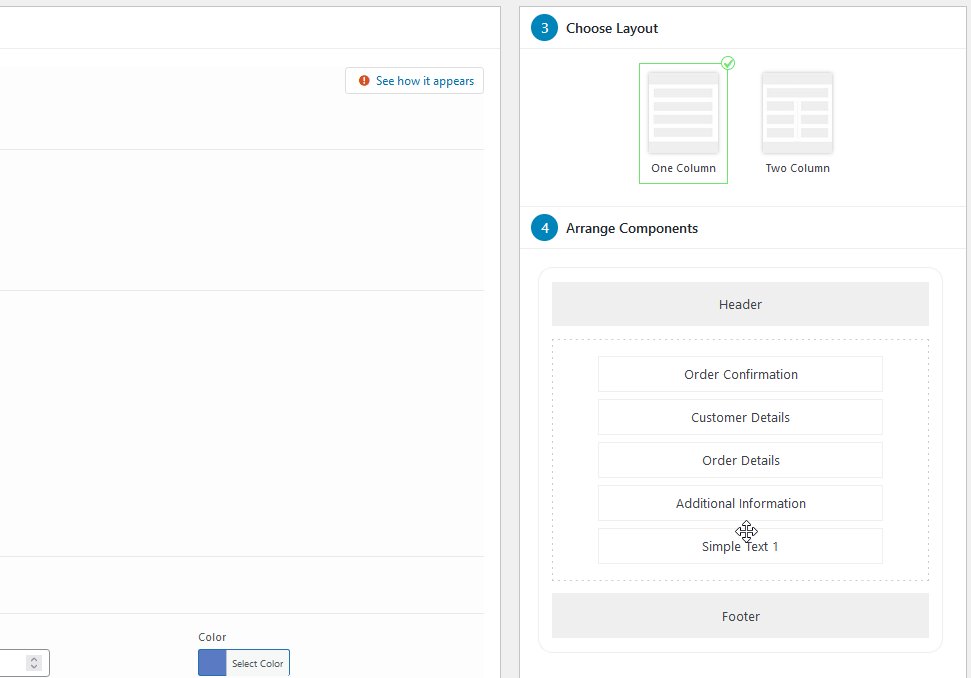
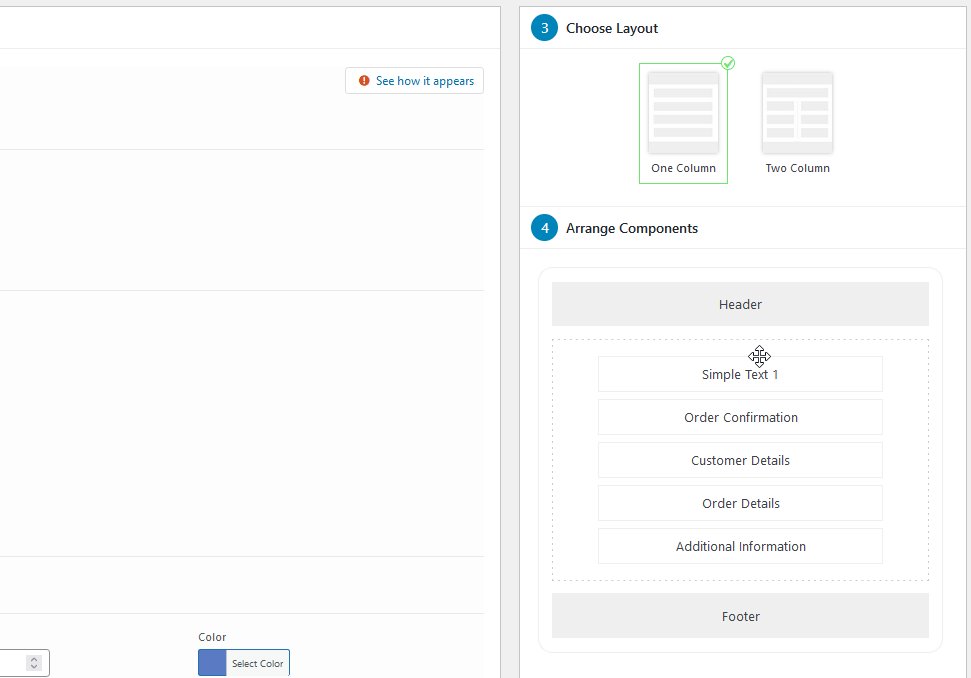
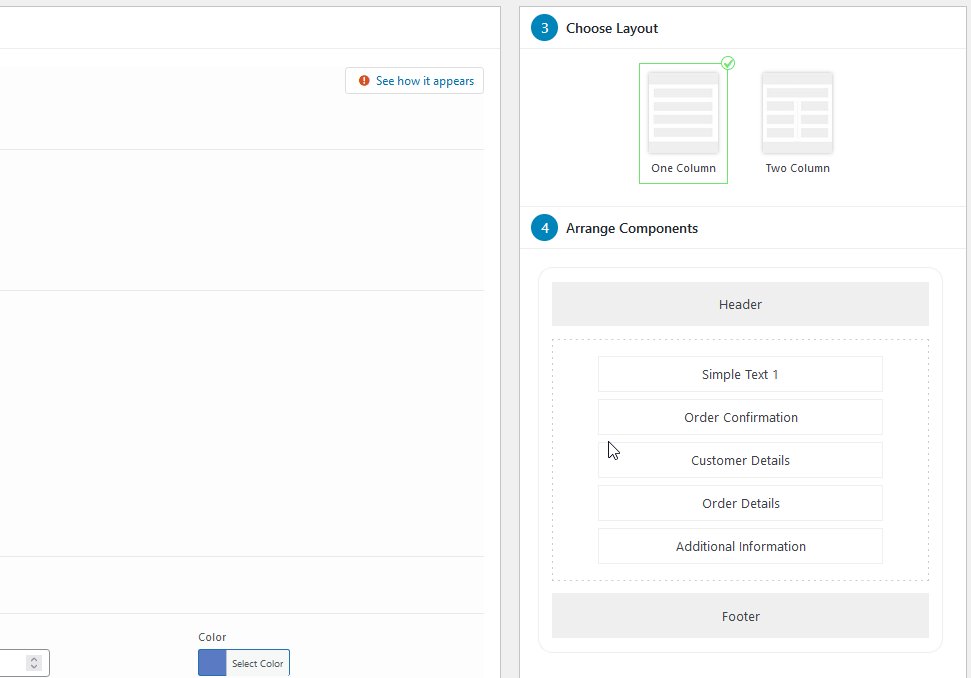
Kemudian, Anda dapat menggunakan kolom kanan untuk memilih tata letak halaman Terima Kasih Anda antara satu kolom atau tata letak kolom ganda. Setelah itu, Anda dapat mengatur ulang komponen dengan menyeret dan melepaskannya dari daftar.
Untuk halaman Terima Kasih kami, kami ingin teks sederhana kami berada di atas, jadi mari seret komponen Teks Sederhana kami ke atas seperti yang ditunjukkan di bawah ini.

Menambahkan Komponen Video ke Halaman Terima Kasih Anda
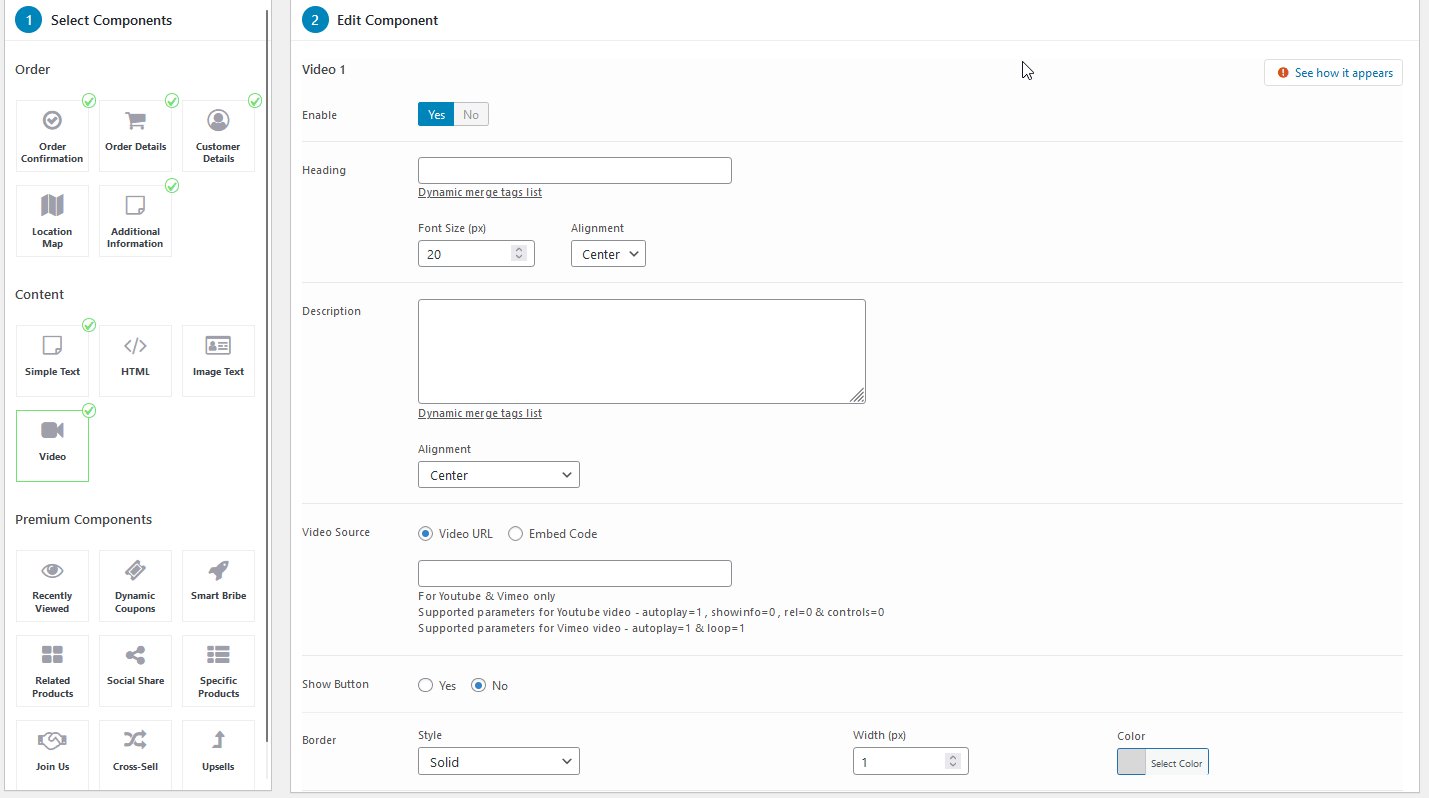
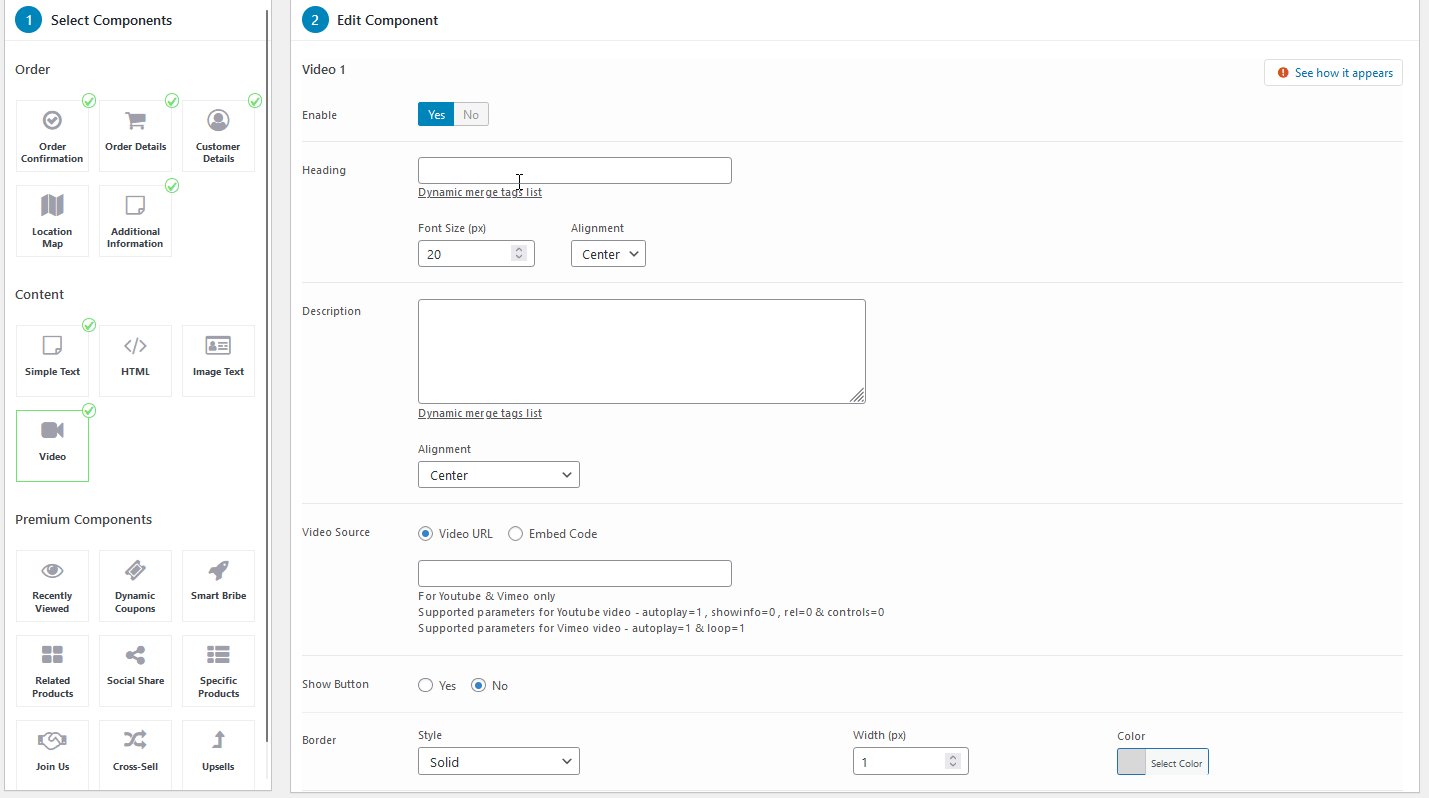
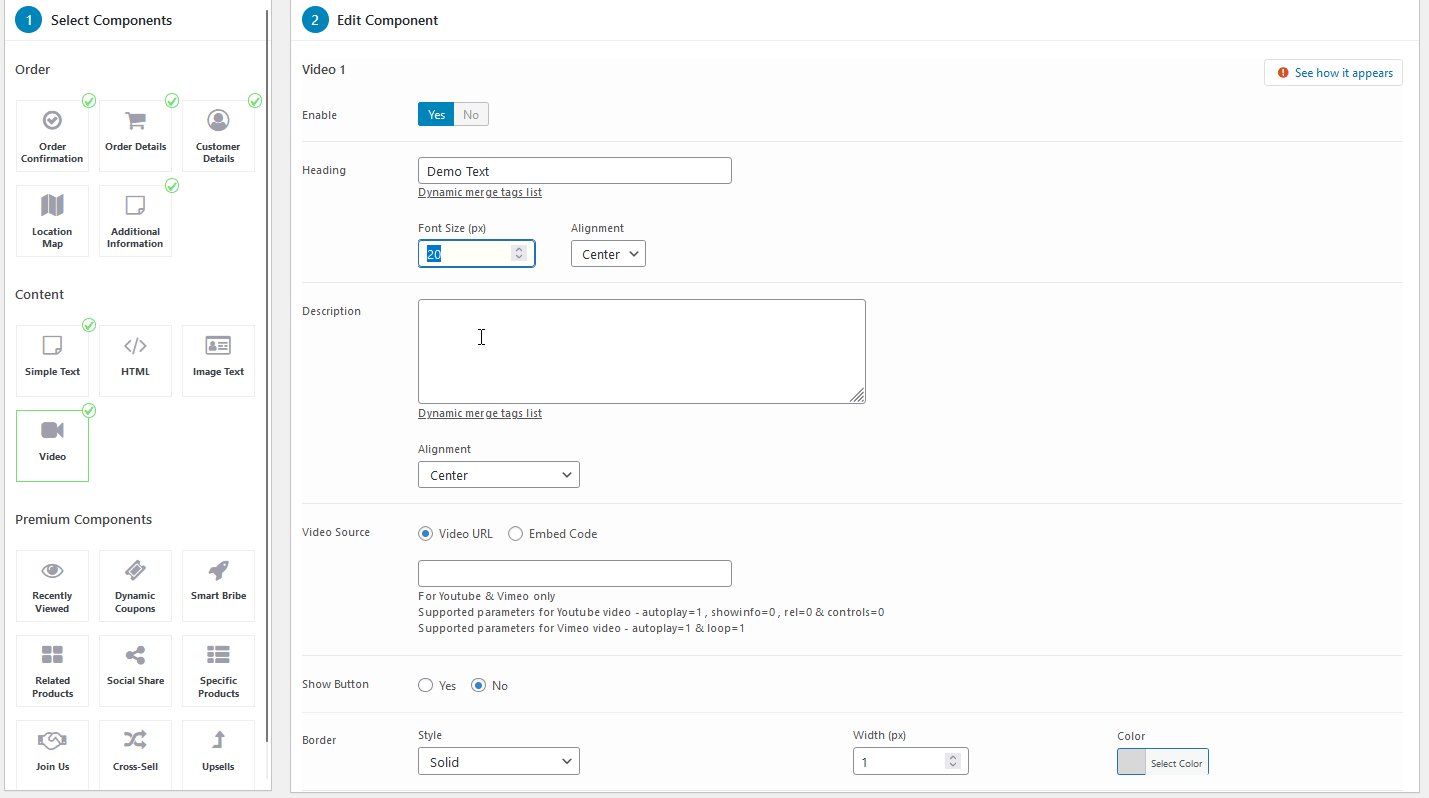
Itu baru langkah pertama. Mari tambahkan Video untuk membuat halaman Terima Kasih kami lebih menarik. Mengikuti proses yang sama, pilih Video , dan aktifkan komponen .

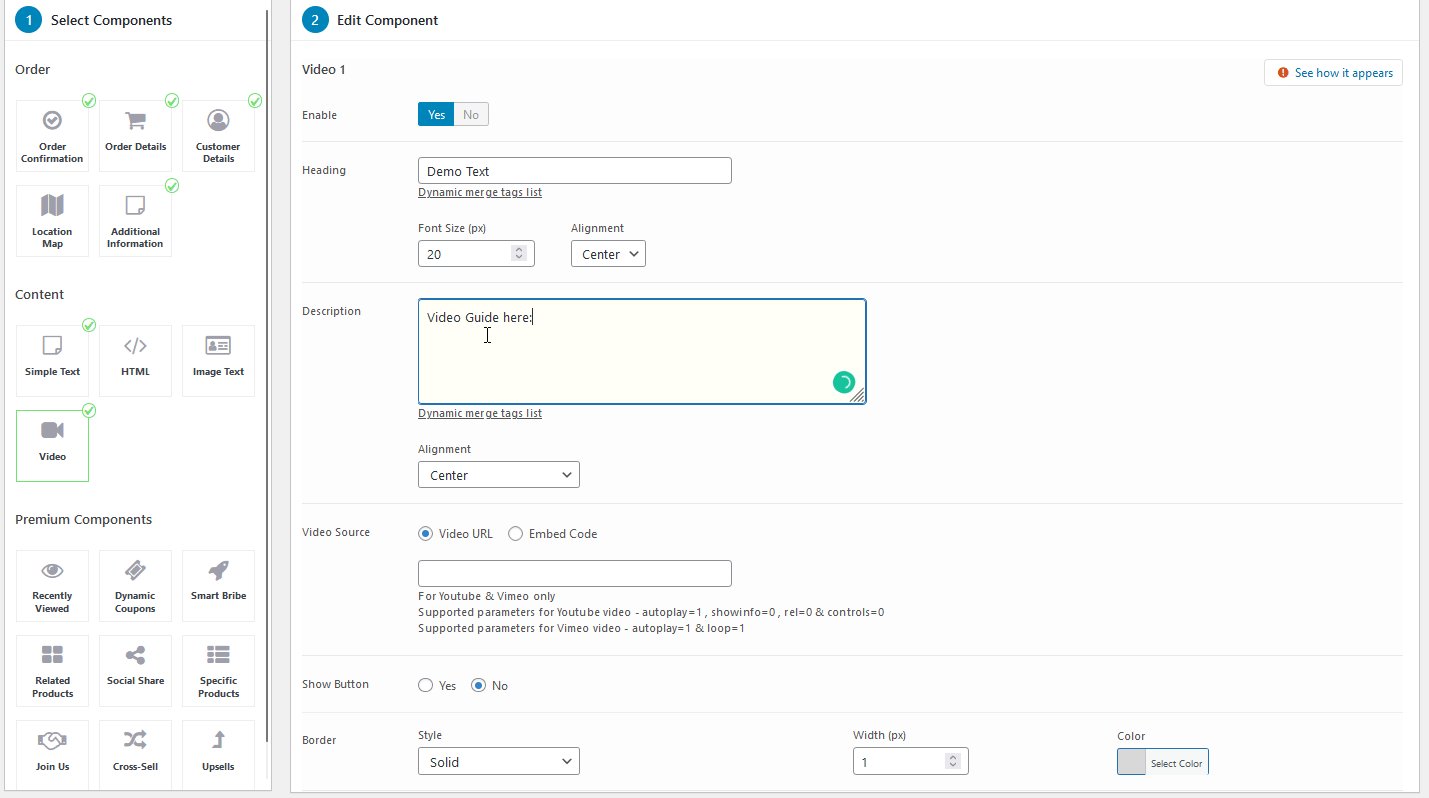
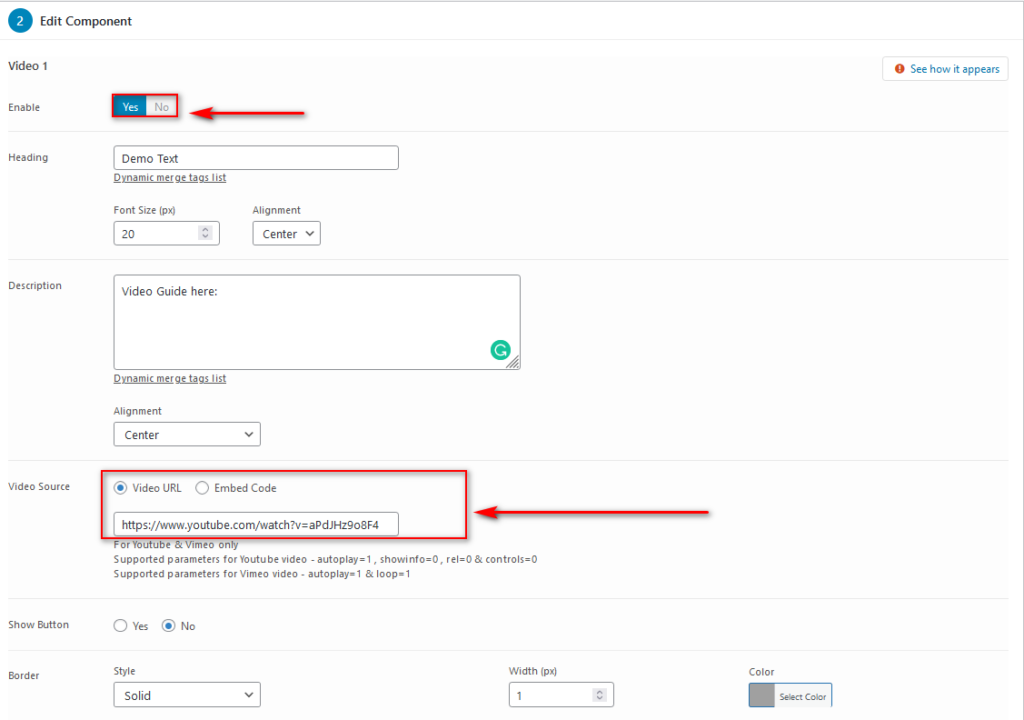
Kemudian, Anda dapat menambahkan judul dan teks deskripsi serta sumber video melalui URL atau Kode Sematan. Untuk saat ini, mari tambahkan video YouTube sederhana sebagai sumber untuk mempromosikan salah satu produk kami.

Anda juga dapat mengaktifkan opsi tambahan untuk komponen serta mengatur tata letak dan mengatur ulang komponen Anda seperti yang terlihat sebelumnya.
Selain itu, Anda dapat dengan bebas mengedit komponen yang ada seperti informasi pesanan dan detail pesanan dengan menekan Komponen di kolom kiri dan mengeditnya sesuai kebutuhan.
Mari kita lihat sebuah contoh.
Edit dan sesuaikan komponen untuk halaman Terima Kasih
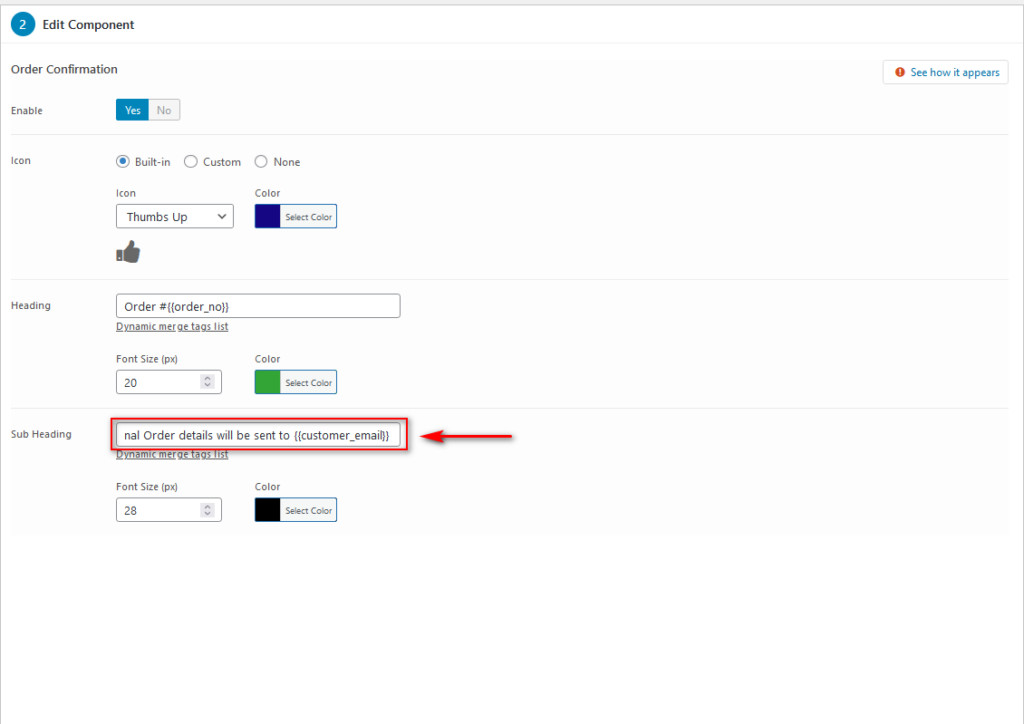
Jika kita mengklik Order Information , kita akan melihat layar Edit Component dimana kita dapat memilih ikon, heading order, dan subheading. Plugin ini juga memungkinkan Anda menambahkan tag dinamis tertentu yang dapat Anda ubah berdasarkan detail dan informasi pesanan pelanggan Anda.
Mari tambahkan baris tambahan pada Subpos Anda yang mengatakan “Detail Pesanan Tambahan akan dikirim ke {{customer_email}}”.

Setelah Anda selesai menyesuaikan halaman Terima Kasih Anda, tekan tombol Simpan di kanan atas untuk menyimpan Halaman Terima Kasih Anda yang telah disesuaikan. Jika Anda ingin melihat tampilan Halaman Terima Kasih Anda di bagian depan, klik Pratinjau .

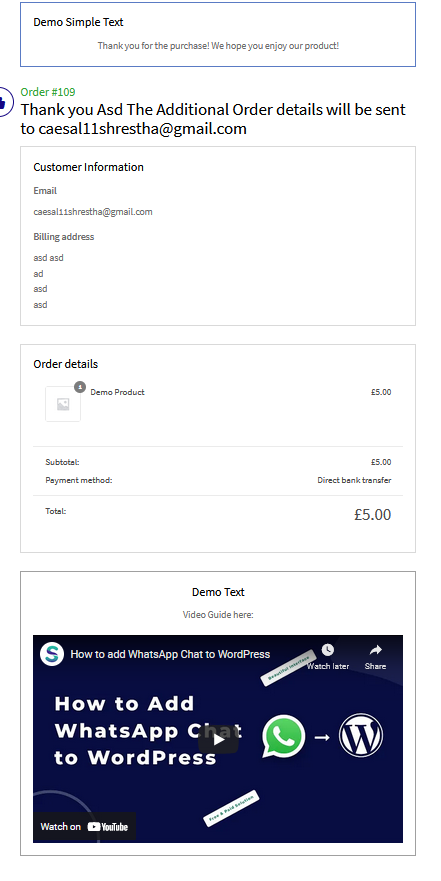
Jadi setelah semua perubahan itu, ini adalah Halaman Terima Kasih kami yang disesuaikan:

Seperti yang Anda lihat, kami telah mempersonalisasi teks dan menambahkan video yang mempromosikan salah satu produk kami. Anda dapat menggunakan lebih banyak fitur dan menyesuaikannya, bahkan lebih, untuk meningkatkannya.
Hal penting yang perlu dipertimbangkan adalah plugin memungkinkan Anda menambahkan beberapa halaman Terima Kasih dan menetapkan aturan yang berbeda untuk setiap halaman. Dengan cara ini, Anda dapat membuat dan mengatur halaman Terima Kasih yang berbeda untuk ditampilkan untuk berbagai produk, kategori, peran, dan sebagainya.
Mari kita lihat bagaimana melakukannya.
Siapkan Aturan untuk Beberapa Halaman Terima Kasih
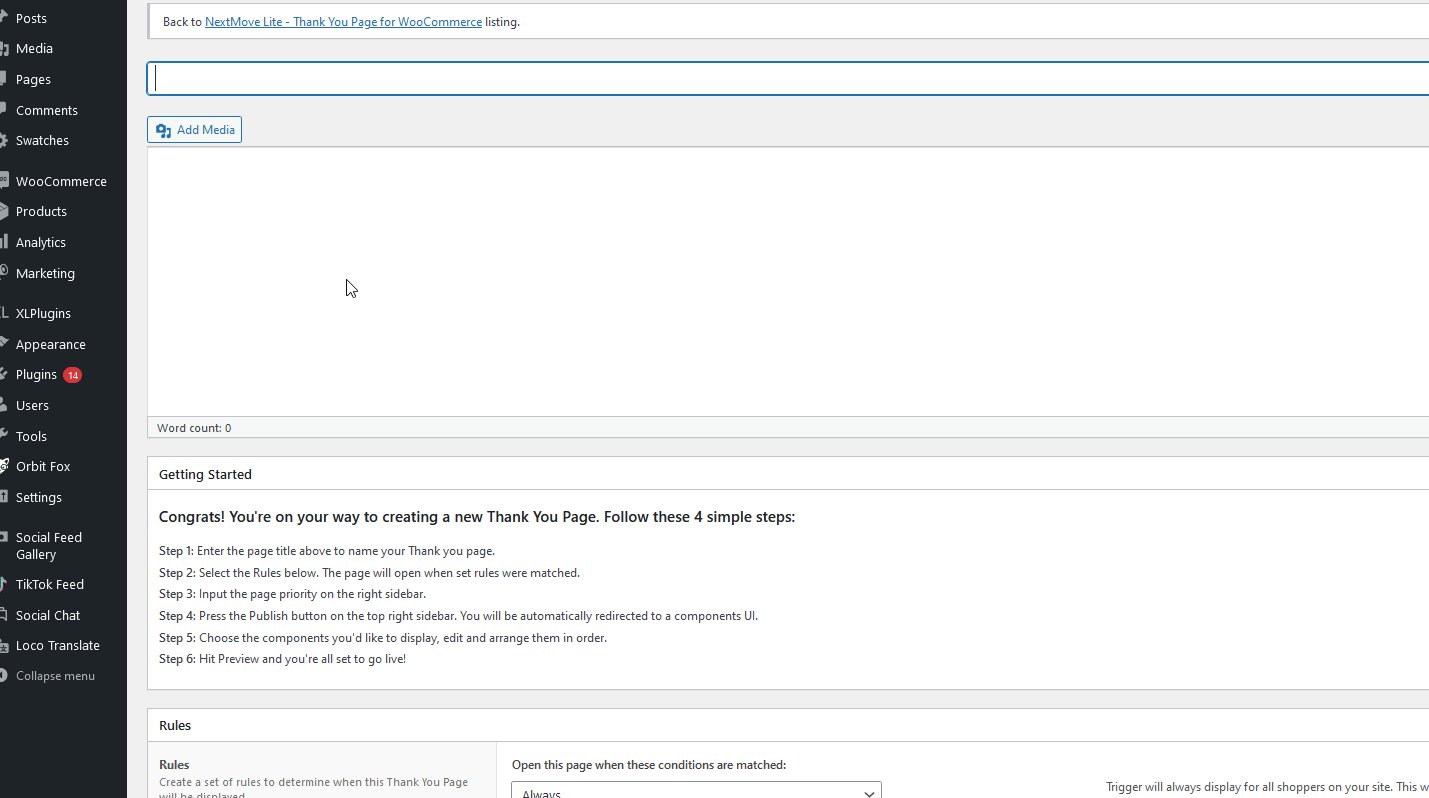
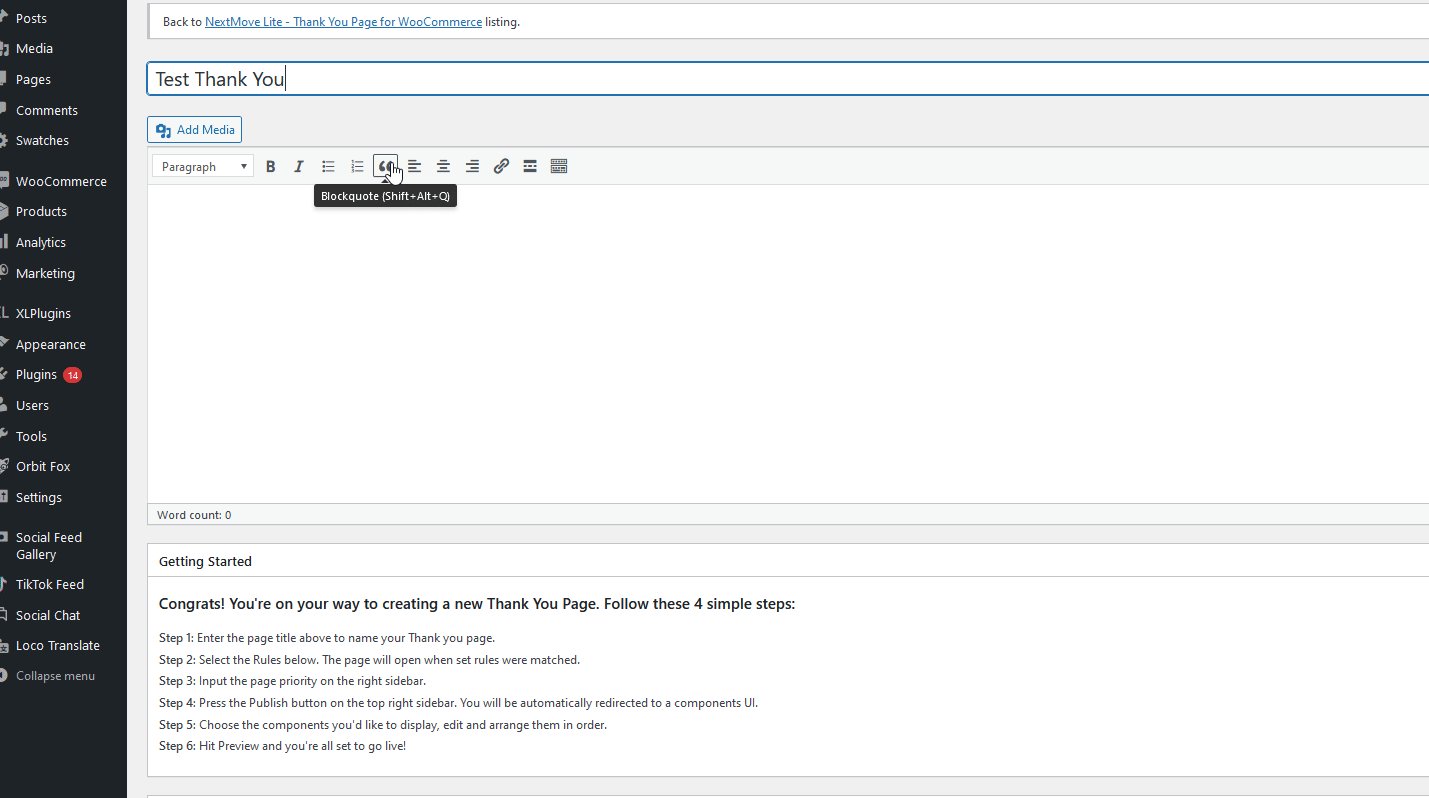
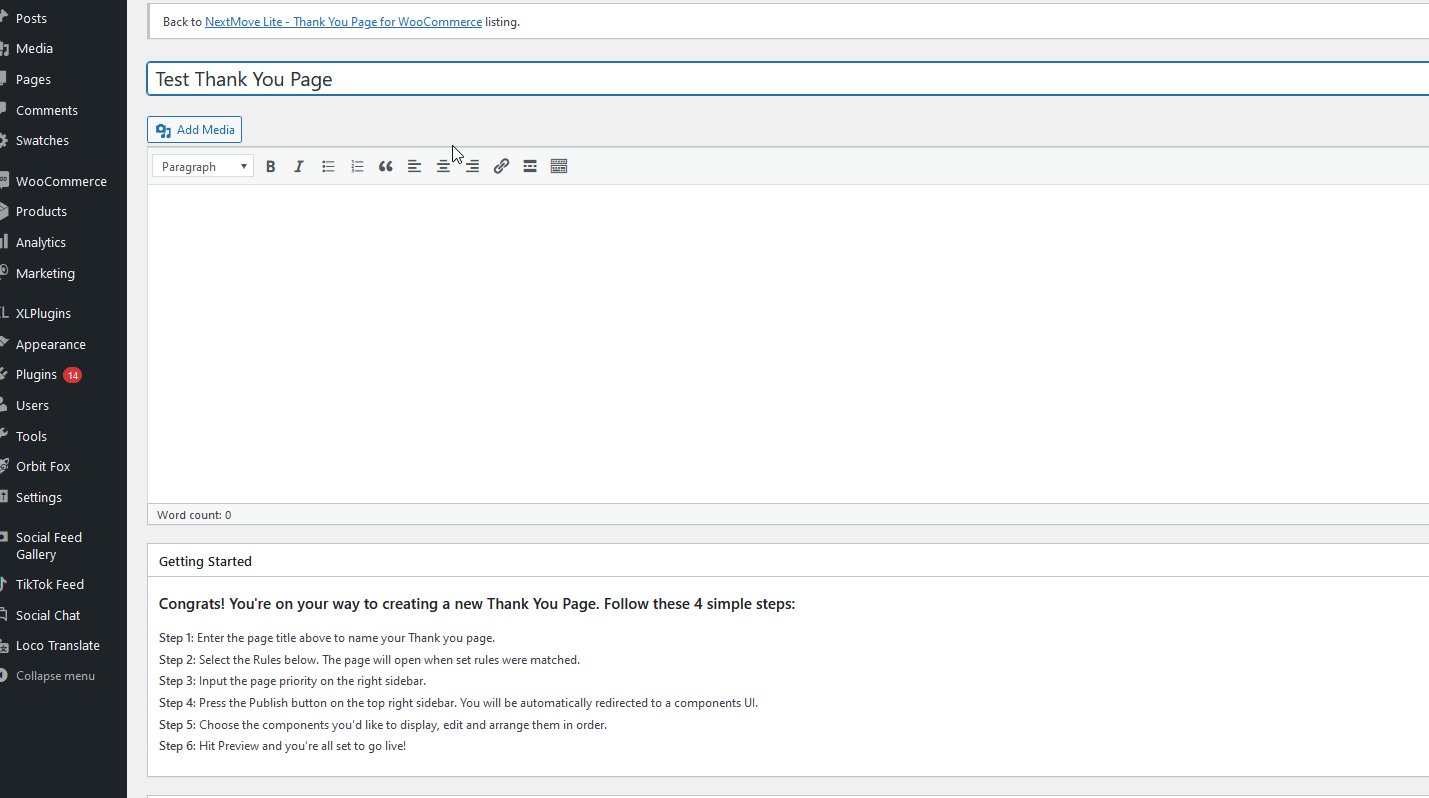
Mari kita mulai dengan membuat halaman baru dengan mengklik Add New pada Antarmuka Plugin . Beri judul halaman Terima Kasih Anda, lalu gulir ke bawah ke bagian Aturan .

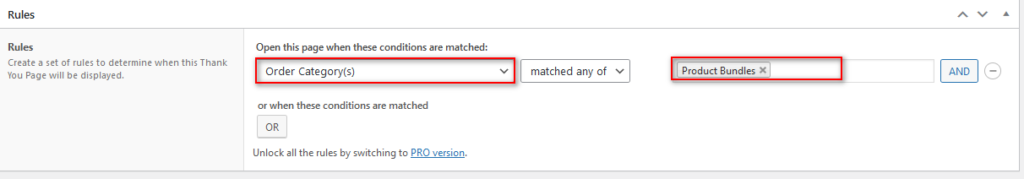
Di sini, Anda dapat menentukan aturan produk Anda sehingga halaman Terima Kasih khusus ini hanya muncul kepada pelanggan Anda jika mereka membeli produk berdasarkan aturan Anda. Untuk demo kami, kami akan menetapkan aturan ke Kategori Pesanan , dan di bidang kanan pilih Kategori apa yang akan diterapkan pada aturan. Misalnya, mari kita tampilkan Halaman Terima Kasih ini hanya ketika pelanggan membeli sesuatu dari kategori Produk yang Dibundel.

Anda juga dapat menambahkan lebih banyak aturan dengan mengklik tombol DAN atau ATAU sehingga aturan diperiksa berdasarkan beberapa kondisi.
Menambahkan Prioritas dan Pengalihan ke halaman Terima Kasih Anda
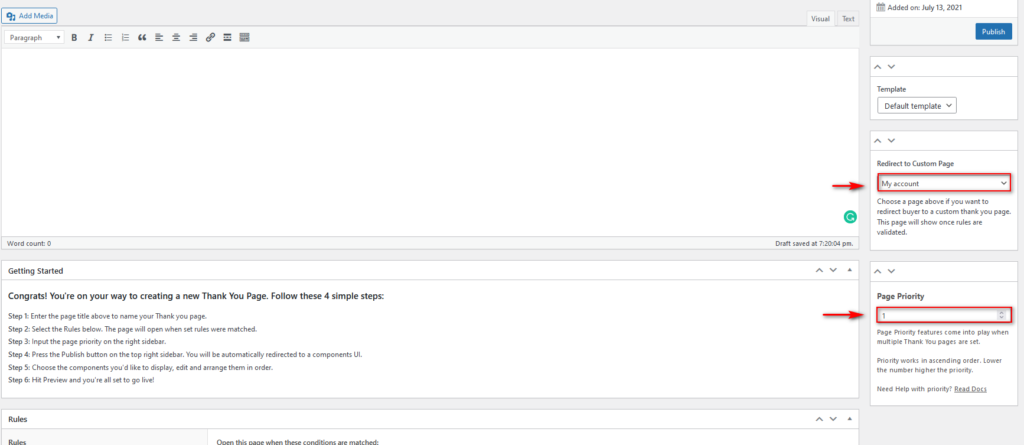
Di bilah sisi kanan, Anda dapat memilih halaman mana yang akan mengarahkan pengguna ke halaman Terima Kasih . Mari kita pilih halaman Akun Saya dan kemudian pilih Prioritas Halaman Anda di bawahnya. Ini memungkinkan Anda menentukan prioritas halaman jika Anda memiliki banyak prioritas. Karena halaman saat ini harus diterapkan ke produk yang dibundel terlebih dahulu, mari tetapkan prioritas tertinggi (1).

Kemudian, klik Terbitkan , dan halaman Terima Kasih baru Anda akan dibuat.
Sekarang Anda dapat kembali dan mengedit halaman Terima Kasih yang baru dibuat ini dengan mengikuti langkah-langkah yang dijelaskan di atas untuk mempersonalisasikannya.
Ingatlah untuk melihat dan mengedit Halaman Terima Kasih yang sesuai dan menggunakan tag yang disediakan untuk menambahkan elemen dinamis ke halaman Terima Kasih Anda.
2) Cara Menyesuaikan Halaman Terima Kasih WooCommerce Secara Terprogram
Jika Anda tidak ingin memasang plugin apa pun, Anda dapat menyesuaikan Halaman Terima Kasih WooCommerce Anda secara terprogram . Ini adalah opsi yang sangat menarik bagi pengguna WordPress/WooCommerce yang lebih berpengalaman dan membutuhkan sedikit pengetahuan pengkodean.
CATATAN : Sebelum Anda mulai dengan metode ini, pastikan untuk membuat cadangan lengkap situs Anda dan menginstal tema anak.
Cara paling sederhana untuk melakukannya adalah dengan menambahkan pengait WooCommerce sederhana ke file functions.php dari tema anak Anda. Dengan cara ini Anda dapat mengirim teks atau pesan khusus ke pembeli Anda ketika mereka mencapai halaman Terima Kasih Anda.
Misalnya, kode sederhana yang dapat Anda tambahkan untuk menyesuaikan teks adalah:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
fungsi QuadLayers_before_thankyou(){
echo "Terima Kasih Telah Membeli Dari QuadLayers";
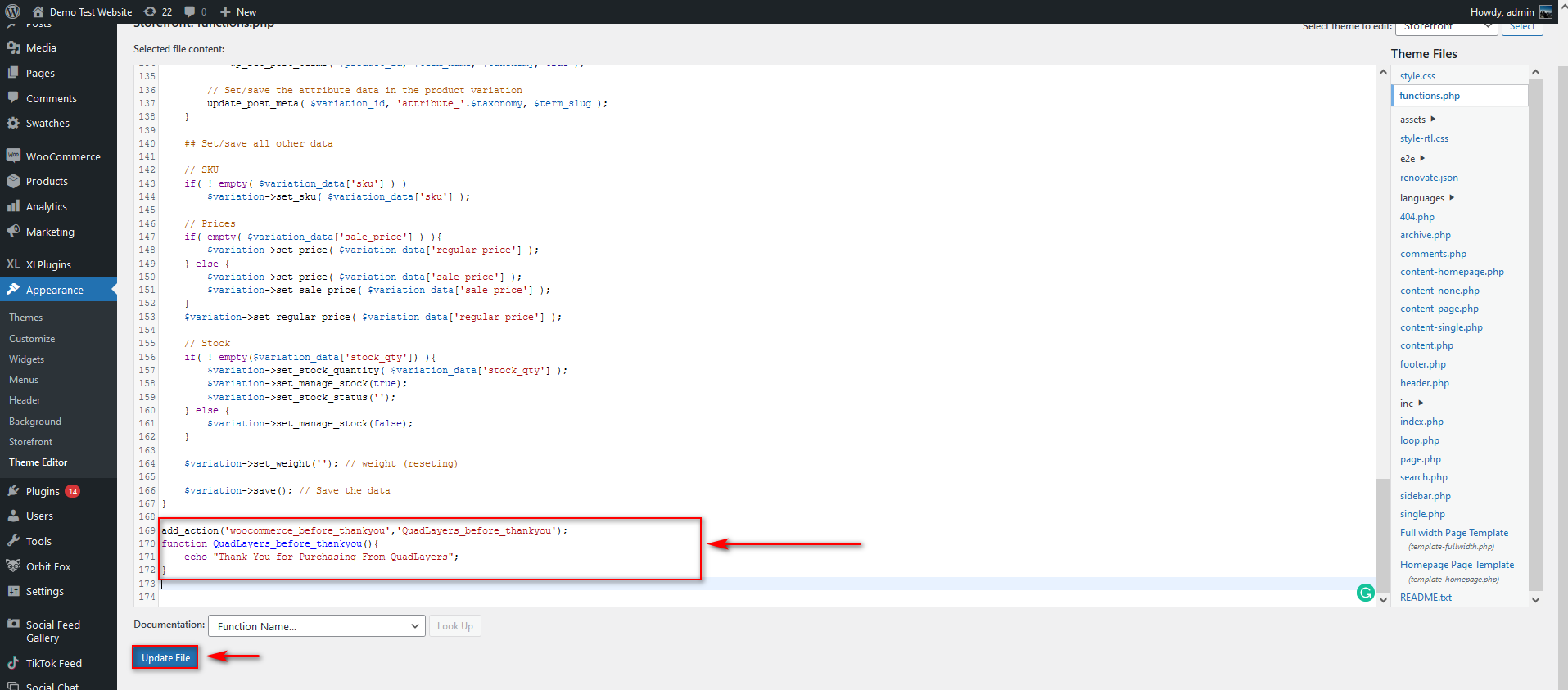
}Cukup tempatkan kode ini di file functions.php dari tema anak Anda. Untuk melakukannya, buka Editor Tema Anda dengan masuk ke Appearance > Theme Editor. Kemudian, gunakan sidebar kanan untuk menemukan file functions.php dan paste kode seperti yang ditunjukkan di bawah ini.

Klik Perbarui File dan hanya itu!
Seperti yang dapat Anda bayangkan, ada banyak lagi yang dapat Anda lakukan. Untuk mengedit halaman Terima Kasih WooCommerce dengan benar secara terprogram, Anda harus menyesuaikan file template Anda. Untuk mempelajari lebih lanjut tentang proses ini dan lebih banyak contoh hal yang dapat Anda lakukan, lihat panduan kami tentang cara menyesuaikan halaman Terima Kasih WooCommerce secara terprogram.
Kesimpulan
Secara keseluruhan, halaman Terima Kasih adalah salah satu dari sedikit halaman yang akan dilihat semua pelanggan Anda. Halaman ini sering diabaikan tetapi dapat membantu Anda meningkatkan penjualan jika digunakan dengan cerdas. Misalnya, Anda dapat mengarahkan pembeli ke produk terkait, menawarkan penawaran eksklusif, dan banyak lagi. Dengan melakukannya, Anda tidak hanya akan berbeda dari 99% situs eCommerce yang menggunakan halaman Terima Kasih default, tetapi Anda juga dapat menciptakan cara untuk memberikan pengalaman pasca-penjualan yang lebih baik kepada pelanggan Anda.
Dalam panduan ini, kami telah menunjukkan kepada Anda berbagai cara untuk menyesuaikan halaman Terima Kasih WooCommerce . Yang mana yang harus Anda pilih? Jika Anda menginginkan sesuatu yang cepat dan mudah, pilih plugin yang Anda sukai dan Anda akan dapat mengedit halaman Terima Kasih Anda dalam beberapa menit. Jika Anda memiliki keterampilan pengkodean, di sisi lain, Anda dapat mempersonalisasi halaman Terima Kasih Anda secara terprogram. Ini membutuhkan sedikit lebih banyak pekerjaan tetapi menawarkan banyak fleksibilitas.
Untuk panduan lebih lanjut tentang cara memaksimalkan toko Anda, lihat tutorial ini:
- Cara menyesuaikan halaman Akun Saya WooCommerce
- Edit Halaman Produk di WooCommerce
- Cara menyesuaikan Halaman 404 di WordPress
Sudahkah Anda mengedit Halaman Terima Kasih WooCommerce Anda? Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!