Membuat Situs Web WordPress Kustom – Opsi
Diterbitkan: 2020-10-16Sejumlah besar situs web WordPress saat ini dibuat menggunakan tema yang dibuat sebelumnya. Dalam banyak kasus, tema ini akan menyediakan beberapa situs web 'demo' yang dapat diimpor. Kemungkinan besar meskipun Anda ingin menyesuaikan situs WordPress Anda, terkadang berat, untuk mencapai gaya visual yang paling sesuai dengan bisnis atau blog Anda.
Sebelum terjun langsung dalam menyesuaikan situs WordPress Anda, penting untuk terlebih dahulu berpikir dengan hati-hati tentang apa yang Anda inginkan dari desain baru karena ini akan, sebagian, menentukan metode yang digunakan untuk mengimplementasikannya. Yang penting, sangat penting bahwa pembaruan apa pun yang Anda lakukan dapat disimpan dan tidak ditimpa, misalnya saat memperbarui file tema Anda atau inti WordPress itu sendiri.
Kesalahpahaman yang umum adalah bahwa langkah 'benar' saat menyesuaikan situs web WordPress adalah membuat tema anak terlebih dahulu. Tema anak ini berada di samping tema induk kami dan merupakan tempat perubahan desain apa pun (khususnya pada file CSS tema) dibuat. Tanpa ragu, membuat dan menggunakan tema anak saat menyesuaikan gaya situs Anda atau mengubah fungsi dapat menjadi praktik terbaik. Namun ada banyak cara untuk menyesuaikan situs WordPress Anda yang tidak mengharuskan Anda melakukan ini. Ini membuat berita, terutama jika Anda bukan pembuat kode, karena tema anak menambah kerumitan situs web. Apa pun yang dapat dilakukan untuk mengurangi kerumitan dan membuat pengeditan desain situs menjadi lebih mudah harus disambut!
Di mana penyesuaian ekstensif untuk sebuah tema diperlukan, maka menggunakan tema anak masuk akal. Namun untuk tweak dan pembaruan sederhana, tema anak berlebihan. Kami memiliki beberapa saran tentang cara Anda dapat menyesuaikan situs Anda dengan cepat dan mudah tanpa tema anak. Yang paling penting mereka adalah metode kuat yang akan mempertahankan pembaruan apa pun yang Anda buat jika Anda memperbarui tema atau inti WordPress Anda di kemudian hari. Mari lihat.
Penyesuai WordPress
WordPress memahami bahwa Anda ingin mengubah tampilan situs web Anda. Untuk membantu hal ini, mereka menyertakan penyesuai bawaan bawaan yang memungkinkan Anda membuat berbagai pembaruan pada desain situs web Anda, apa pun tema yang Anda gunakan. WordPress Customizer sangat mudah digunakan dan dapat diakses dengan WP-Admin dengan membuka menu Appearance > Customize. Mari kita lihat cara kerjanya dalam praktik.
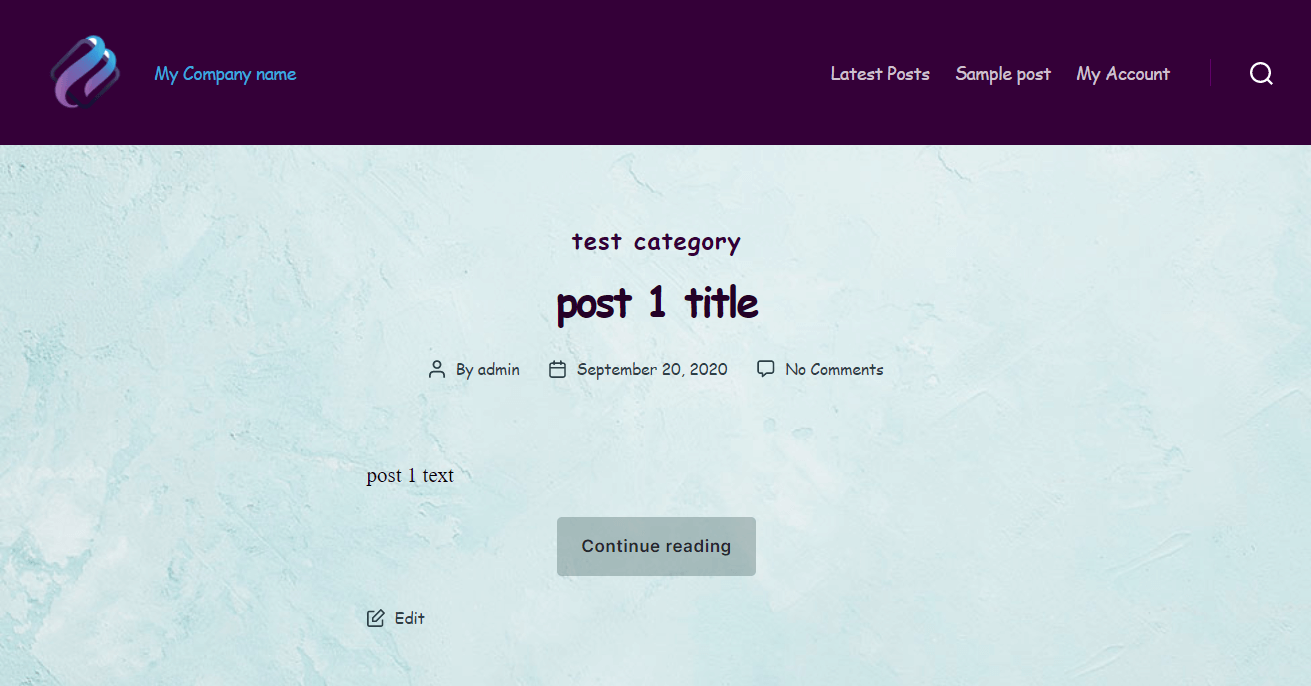
Gambar di bawah ini menunjukkan bagaimana posting sederhana terlihat ketika tema WordPress default saat ini (Dua Puluh Dua Puluh) aktif.

Sekarang mari bermain sedikit dengan opsi penyesuai kami. Buka Penampilan > Sesuaikan dari dalam WP-Admin atau dengan mengeklik tautan Sesuaikan di bilah menu hitam yang muncul di halaman dan kiriman.

Saat dimuat, Anda akan melihat berbagai opsi yang semuanya mengontrol berbagai elemen situs web Anda, misalnya skema warna dan logo. Dalam hal ini kita dapat mengubah logo website kita dengan mengklik 'Site Identity'. Kami tidak hanya mengunggah logo baru di bagian ini tetapi juga menambahkan favicon dan judul/slogan.
Setelah selesai, kami kemudian mengklik 'Warna' dan dari sana mengubah warna latar belakang situs web kami serta menambahkan gambar tekstur latar belakang.

Hanya dengan beberapa klik, kami secara radikal mengubah tampilan situs web kami dan semuanya dengan menggunakan Penyesuai WordPress default. Bagus!
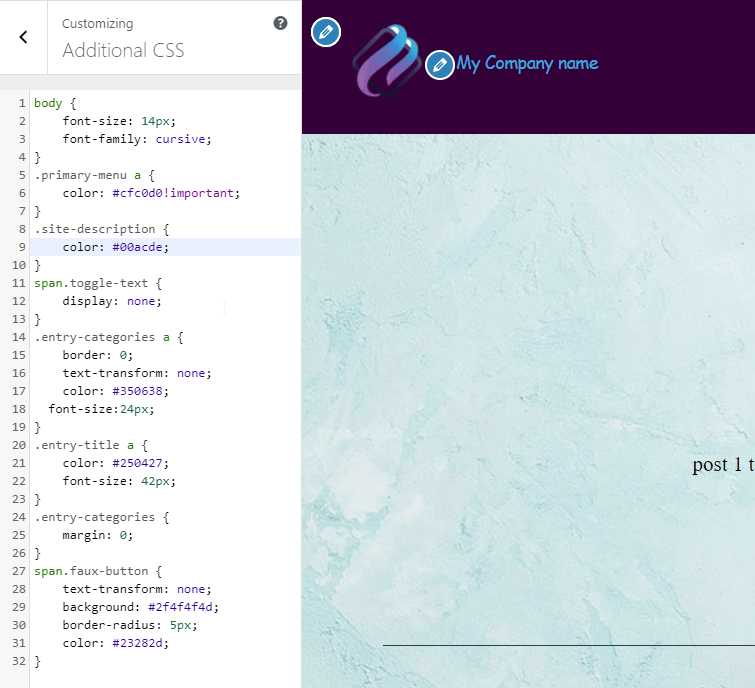
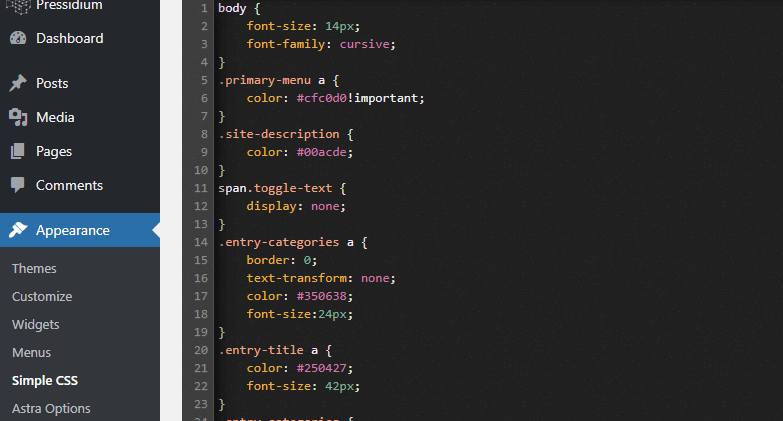
Jika Anda memiliki beberapa keterampilan CSS, Anda dapat melangkah lebih jauh dalam mengubah desain situs Anda menggunakan CSS. Penyesuai WordPress memiliki editor 'CSS Tambahan' yang luar biasa yang memungkinkan Anda menambahkan CSS dan melihat dampaknya secara real-time. Namun perubahan tidak akan berlaku sampai Anda mengklik tombol 'Terbitkan' yang ada di kiri atas Penyesuai.

Inilah yang kami capai dengan beberapa CSS sederhana:

Saya pikir Anda akan setuju bahwa warnanya jauh lebih cocok sekarang. Kami juga menghilangkan kata 'search' dari bawah ikon kaca pembesar yang terlihat lebih rapi. Selain itu kami mengubah keluarga font dan warna.
Penyesuai Tema
Memilih tema yang tepat untuk situs web Anda dapat menghemat banyak waktu untuk menyesuaikan karena, semoga saja, banyak pekerjaan yang membuat situs terlihat 'tepat' telah dilakukan oleh pengembang tema. Lagi pula, mengapa menghabiskan waktu berjam-jam untuk menulis CSS dan memperbarui opsi ketika Anda bisa memilih tema yang menawarkan desain yang lebih mendekati apa yang Anda inginkan sejak awal.
Banyak tema akan menyertakan opsi penyesuaian tambahan, yang sering disampaikan melalui 'Panel Opsi' yang dipesan lebih dahulu. Fungsionalitas dan kegunaan panel opsi ini akan sangat bervariasi dari satu tema ke tema lainnya. Mungkin tidak mengejutkan, tema yang dikodekan dengan lebih baik dan lebih terawat cenderung memiliki Panel Opsi yang lebih kaya dan lebih kuat daripada tema yang kurang canggih.
Salah satu tema favorit kami adalah Astra. Menawarkan 1.000.000 + pengguna, ini jelas sangat populer berkat kode yang kuat, dirancang dengan baik, dan diperbarui secara berkala.
Seperti yang Anda harapkan, Astra hadir dengan Panel Opsi berguna yang memungkinkan Anda mengubah berbagai pengaturan termasuk warna, opsi bilah sisi, gaya tata letak, dan banyak lagi lainnya. Jika Anda menginstal tema dan menuju ke menu Appearance dari dalam WP-Admin, Anda akan dapat mengakses panel ini melalui sub-menu 'Astra options.

Banyak tema akan menyertakan Panel Opsi yang menawarkan serangkaian fungsi serupa yang menjadikannya cara cepat dan mudah untuk menyesuaikan situs web Anda tanpa perlu menyentuh sebaris kode atau tanpa perlu tema anak. Kemudahan penggunaan ini adalah salah satu dari banyak alasan WordPress dikombinasikan dengan Tema adalah cara yang ampuh untuk membuat situs web yang tampak luar biasa dengan cepat.
Sesuaikan dengan plugin CSS
Tanpa ragu, salah satu cara paling ampuh untuk menerapkan perubahan di situs web Anda dari perspektif desain adalah dengan menambahkan atau mengubah kode CSS. CSS (atau Cascading Style Sheets) menjelaskan bagaimana elemen HTML ditampilkan di layar – dengan kata lain, bagaimana tampilannya. Tanpa CSS, situs web Anda tidak akan memiliki elemen gaya sama sekali sehingga cukup penting.
Bahkan jika Anda belum pernah membuat kode sebelumnya, CSS sebenarnya sangat mudah dipelajari dan digunakan. Tentu, CSS tingkat lanjut membutuhkan waktu untuk belajar menulis, tetapi Anda akan kagum dengan apa yang dapat Anda capai hanya dengan sedikit Googling dan berlatih!

Untuk memperbarui CSS di situs web Anda, Anda perlu a) mengedit langsung file CSS yang sudah ada di situs Anda atau b) menggunakan plugin yang memungkinkan Anda memperbarui CSS. Opsi A lebih sulit karena Anda perlu menggunakan klien FTP untuk mengakses file CSS situs web Anda sedangkan plugin dapat menyediakan editor yang mudah digunakan yang dapat diakses langsung dari dalam Admin WordPress. Mari kita lihat beberapa opsi plugin CSS di bawah ini.
Plugin CSS sederhana
Plugin CSS yang populer adalah Simple CSS oleh Tom Usborne.

CSS sederhana memungkinkan kita dengan cepat dan mudah menambahkan CSS ke situs web kita. Bahkan lebih baik ia menawarkan editor pratinjau langsung di Customizer yang berarti Anda dapat langsung melihat apakah kode Anda menghasilkan tampilan yang Anda cari. Sebagai bonus, Anda juga dapat menambahkan CSS ke satu halaman atau posting tertentu daripada (seperti yang biasa terjadi) CSS Anda mengubah memperbarui situs secara luas.

CSS & JS Kustom Sederhana
Simple Custom CSS & JS adalah plugin CSS hebat lainnya. Cara kerjanya mirip dengan plugin Simple CSS yang disebutkan di atas dengan memungkinkan Anda memperbarui kode CSS (dan JS yang merupakan bahasa pemrograman lain) di situs Anda dari dalam Admin WordPress. Anda juga dapat menentukan apakah CSS khusus Anda harus mencetak kode di Header, Footer, atau Badan situs web Anda yang menawarkan fleksibilitas lebih lanjut.

Mulailah dengan mengunduh dan menginstal. Lalu buka tautan Custom CSS & JS baru di menu dan mainkan. Kami menambahkan beberapa kode HTML sebagai contoh.

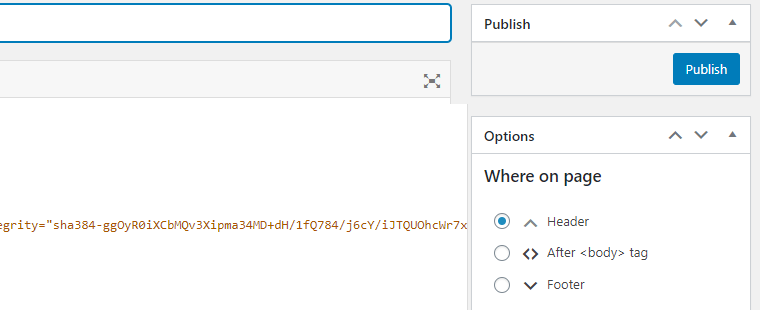
Dan atur agar muncul di header

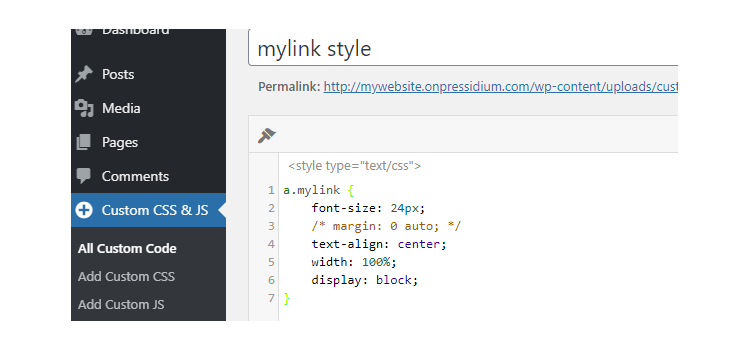
Kami juga menambahkan gaya CSS-nya seperti ini:

Dan ini dia, sesederhana itu!

Sesuaikan dengan Pembuat Halaman
Cara populer lainnya untuk membuat situs web WordPress khusus adalah dengan menggunakan salah satu pembuat yang tersedia untuk situs WordPress. WordPress memiliki pembuat halaman bawaannya sendiri yang disebut Gutenberg. Pembuat halaman pihak ketiga termasuk Beaver Builder dan Elementor.
Alat-alat ini membuatnya sangat mudah untuk mempersonalisasi tampilan situs web Anda. Editor seret dan lepas disertakan dalam semuanya yang memungkinkan Anda untuk memindahkan komponen di sekitar halaman serta mengubah hal-hal seperti warna, ukuran dan gaya font, dan banyak lagi lainnya tanpa menyentuh baris kode.
Gutenberg
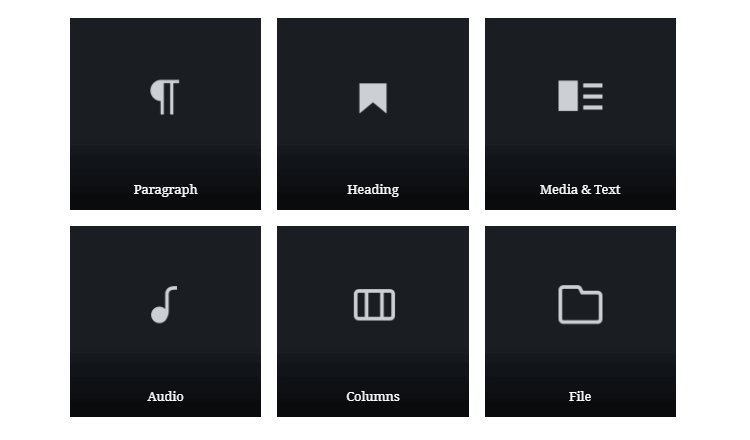
Seperti yang disebutkan, WordPress menawarkan editor blok bawaan yang disebut Gutenberg. Ini relatif baru setelah diperkenalkan kembali pada akhir 2018. Ini menawarkan cara mudah untuk menyesuaikan elemen halaman Anda dengan cepat dengan editor drag and drop sederhana.

Selain memungkinkan Anda untuk menyisipkan dan menata konten multimedia tanpa menggunakan kode kustom, Gutenberg juga memungkinkan Anda untuk membuat posting dan halaman kustom Anda sendiri berdasarkan REST API WordPress, JavaScript, dan React.
pembangun berang-berang
Populer dengan pengguna sederhana dan tingkat lanjut, Beaver Builder adalah salah satu plugin pembuat halaman tertua di pasar.

Dengan antarmuka dan gaya yang hebat dan banyak widget dan template yang disertakan siap digunakan, ia menawarkan pilihan ideal untuk apa pun mulai dari modifikasi template posting sederhana hingga pembaruan situs web bisnis yang lebih rumit.
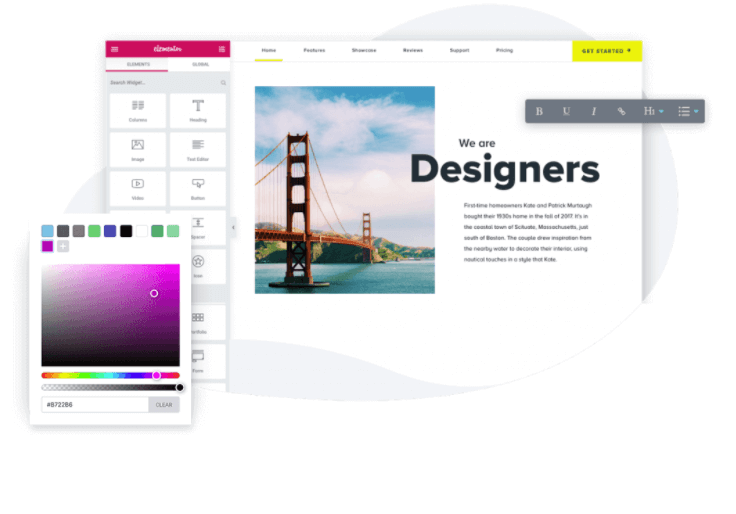
elemen

Elementor adalah alat canggih lainnya untuk menyesuaikan situs web WordPress. Dianggap oleh banyak orang sebagai pilihan terbaik untuk non-coders, Elementor menyediakan beragam fitur yang membuatnya cepat dan mudah untuk membuat situs web yang tampak hebat atau mengubah gaya pada situs yang sudah dibuat.
Jika Anda tertarik dengan perbandingan yang lebih luas dari pembuat halaman yang kuat ini, Anda dapat memeriksa artikel Elementor vs Beaver Builder kami.
Jika Anda tertarik untuk melihat cara membuat situs web baru untuk bisnis Anda dari awal menggunakan Elementor, pastikan Anda memeriksa seri 8 bagian kami!
Sesuaikan Menggunakan Tema Anak
Seperti yang Anda lihat, ada beberapa cara untuk memodifikasi desain situs web Anda tanpa menggunakan tema anak. Tetapi hal-hal tidak selalu sesederhana itu. Terkadang kami mungkin menemukan bahwa kami perlu melakukan satu atau lebih tugas berikut di situs web kami:
- Edit file CSS secara langsung
- Ubah template PHP tema
- Edit file functions.php
- Tambahkan atau sertakan beberapa JavaScript
Jika Anda perlu melakukan salah satu hal di atas maka Anda perlu membangun Situs WordPress kustom Anda menggunakan tema anak atau Anda berisiko kehilangan modifikasi saat Anda memperbarui file tema Anda di masa mendatang.
Kesimpulan
Seperti yang Anda lihat, menggunakan tema anak TIDAK selalu diperlukan saat Anda ingin memperbarui elemen desain di situs WordPress Anda. Baik menggunakan plugin CSS atau pembuat halaman dapat menjadi cara optimal untuk menerapkan perubahan desain dan biasanya jauh lebih mudah digunakan daripada mengedit konten melalui tema anak. Semoga artikel ini memberi Anda beberapa opsi yang berguna dan pengetahuan yang diperlukan untuk memutuskan kapan tema anak perlu digunakan atau tidak.
