Ulasan Cwicly: Ini Adalah Pembuat Gutenberg Terbaik Di 2022
Diterbitkan: 2022-07-21Cwicly adalah Gutenberg yang memungkinkan untuk membangun situs web kustom sepenuhnya menggunakan Gutenberg Full Site Editor WordPress. Dalam ulasan ini, kita akan melihat fitur dan fungsionalitas alat ini.

Cwicly (diucapkan "Cepat") bukan hanya sebuah plugin. Ini adalah toolkit yang menggunakan plugin, tema, dan integrasi ACF yang memungkinkan pembuat untuk membangun situs WordPress dinamis, secara visual, dengan Gutenberg dan tidak lebih. Karena itu, cukup mudah digunakan di backend, dan menghasilkan kode frontend dengan zero bloat.
Sekarang, pada tahun 2022, itu tidak hanya siap untuk liga besar - sebenarnya menyenangkan untuk digunakan, dan semua yang diharapkan oleh fitur pengeditan situs lengkap dari Gutenberg.

Fitur Cwicly
Ada banyak fitur yang harus dijalankan ketika datang ke builder ini. Itu karena ini adalah toolkit lengkap untuk pembuatan situs web dengan Gutenberg. Jika Anda menginstal tema dan plugin bersama-sama, Anda akan dapat membuat situs web yang sepenuhnya kustom dari awal, termasuk header, footer, berbagai template, dan widget seperti keranjang mini WooCommerce.
Anda dapat menggunakan Cwicly, plugin, dengan tema apa pun. Ini kompatibel secara universal, memungkinkan Anda untuk membangun di dalam Gutenberg, terlepas dari tema yang telah Anda instal. Namun, jika Anda menggunakan tema yang disediakan Cwicly, Anda akan memiliki kendali 100% atas semua aspek situs web Anda, seperti template, header, dan footer.
Dalam ulasan ini kami telah menginstal plugin dan tema.
Ini adalah editor berbasis Gutenberg. Ini dirancang untuk memperluas editor blok asli, memberikannya fitur yang dibutuhkan seseorang untuk membuat situs web yang lengkap.
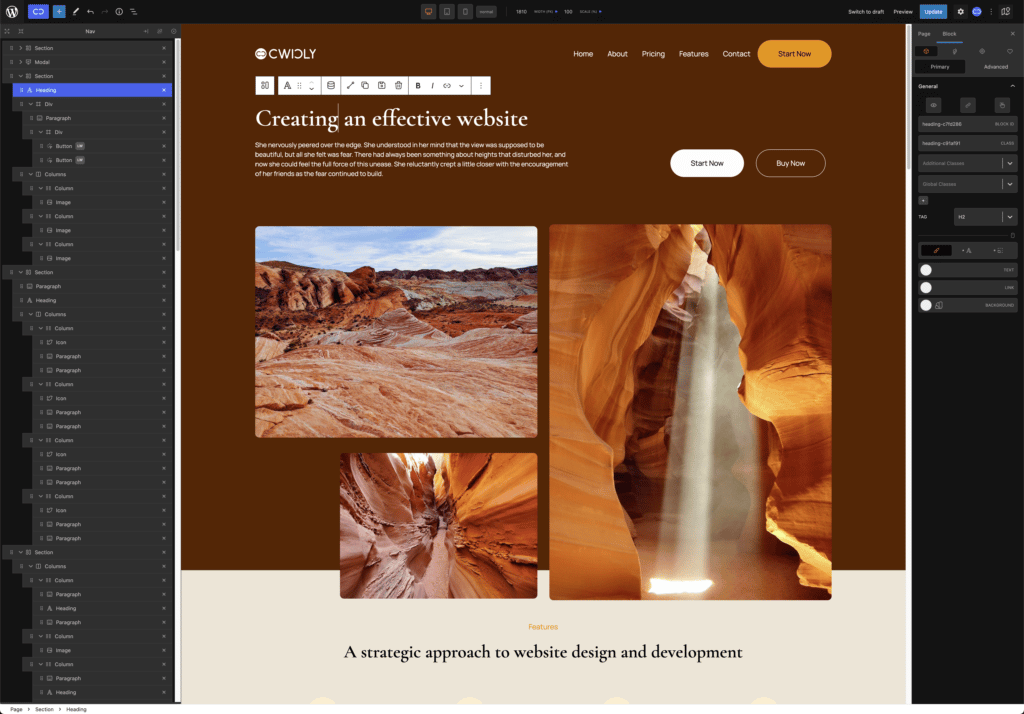
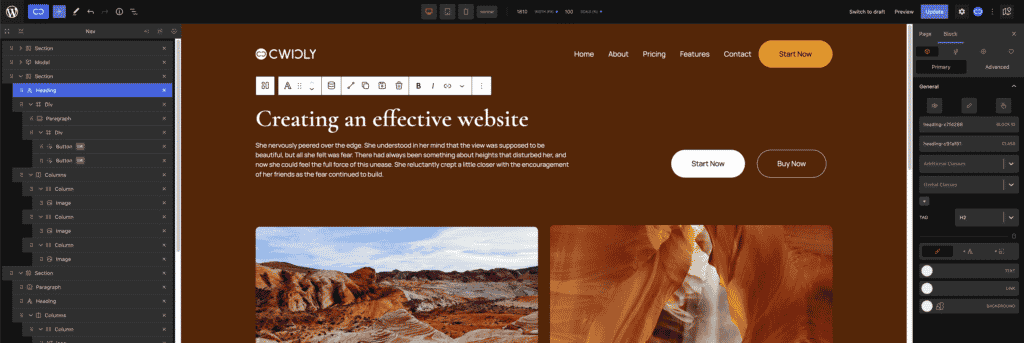
Jika kita pergi untuk membuat konten menggunakan Gutenberg, sebuah halaman misalnya, Anda akan melihat bahwa tata letaknya sedikit berbeda dari instalasi WordPress tradisional Anda.

Kami memiliki fitur inti Gutenberg, seperti editor blok, pola, blok, dan banyak lagi, tetapi sekarang ditambah dengan banyak fitur tambahan. Mari kita jalankan masing-masing.
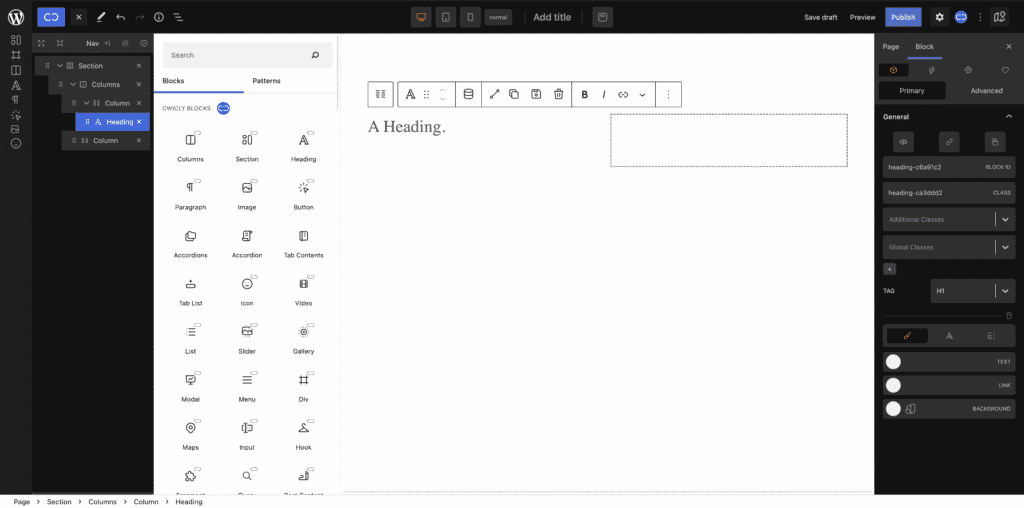
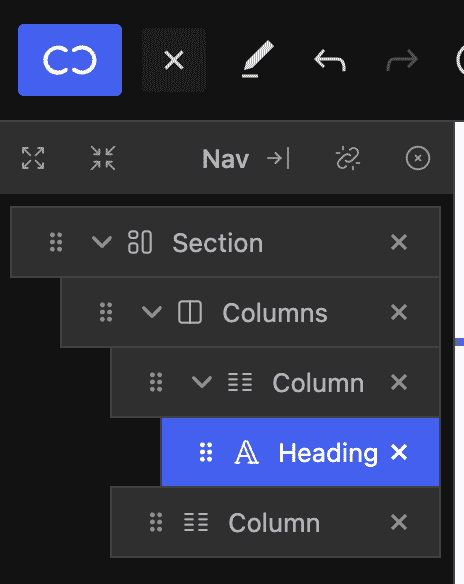
Pertama, kita dapat melihat bahwa Cwicly menambahkan bloknya sendiri ke Gutenberg. Ini termasuk komponen struktural seperti bagian, kolom, dan div, sepanjang gambar samping, paragraf, menu, data dinamis, kait, fragmen, dan bahkan repeater.
Elemen-elemen ini dapat ditambahkan ke editor blok, dan menyeret dan menjatuhkan membuat struktur halaman, dan data di dalamnya. Panel di sebelah kiri memungkinkan kita untuk memahami komponen pada halaman, dan bagaimana komponen tersebut terkait satu sama lain. Dalam demo ini, saya memiliki bagian keseluruhan, dengan elemen kolom di dalamnya, dan mereka menuju ke kolom pertama.

Panel ini memungkinkan kita untuk dengan mudah memahami konten halaman, tetapi saya juga dapat menarik dan melepas elemen langsung di dalamnya ke area baru halaman. Ini bekerja dengan sangat baik, dan saya dapat dengan mudah memindahkan komponen di dalam elemen jika diperlukan.
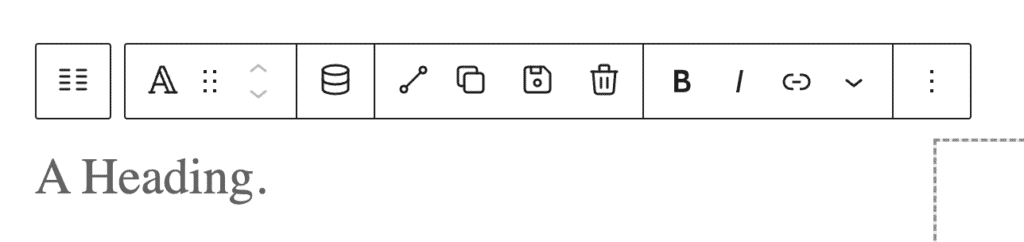
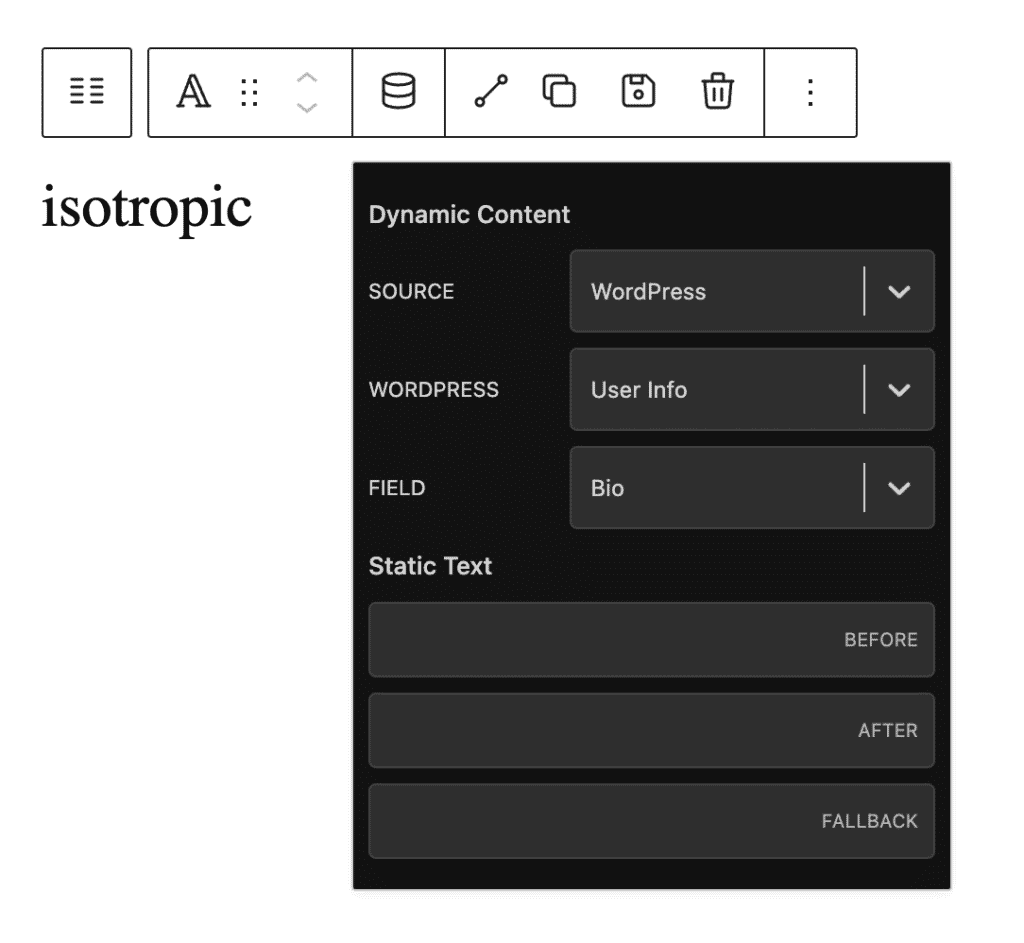
Blok, di editor tengah, memiliki menu dengan opsi tambahan jika dibandingkan dengan editor asli Gutenberg. Opsi utama yang akan digunakan adalah data dinamis. Dengan menggunakan ini, kita dapat mengisi data secara dinamis ke dalam halaman dari berbagai sumber.

Data dinamis ini memungkinkan kami memilih untuk mengisi elemen dari hampir semua aspek WordPress asli yang tersedia untuk pengembang PHP. Namun, ini memberi kami GUI yang mudah digunakan yang berarti kami tidak perlu mengetahui kode apa pun untuk membuat situs web WordPress yang sepenuhnya dinamis langsung di Gutenberg.

Selanjutnya, kita dapat menautkan blok, menyalin dan menempel, menggandakan, menyimpan, dan menghapus.
Anda tidak dipaksa untuk hanya menggunakan blok Cwicly. Anda dapat menggunakan blok apa pun yang tersedia untuk Anda di editor, tetapi blok Cwicly lebih mudah untuk ditata. Misalnya, jika saya ingin menyertakan bagan dinamis di halaman, saya dapat menggunakan elemen Gutenberg yang disertakan
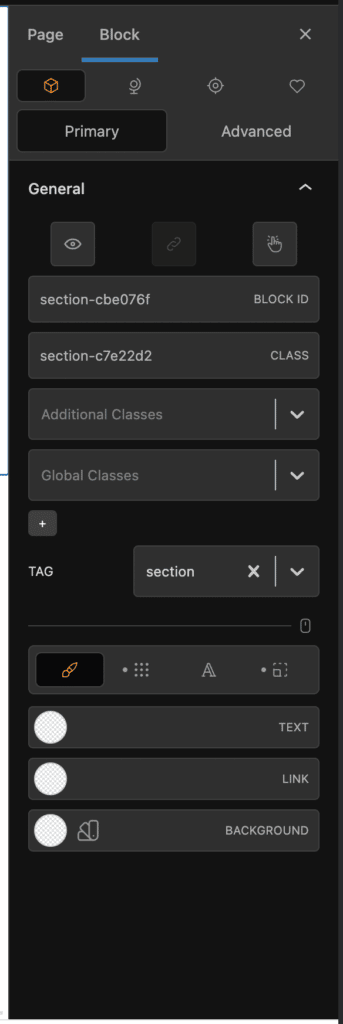
Sisi kanan halaman jauh lebih kompleks, dan di sinilah Cwicly memungkinkan Anda untuk mengedit secara visual hampir semua aspek komponen di Gutenberg.

Bagian ini sepenuhnya menggantikan konten tab khusus blok di editor Gutenberg.
Ada banyak pilihan di dalam panel ini, dan itulah yang membuat builder ini begitu kuat. Dari awal, kita dapat melihat bahwa kita dapat menambahkan kelas tambahan ke elemen, mengubah ide blok, dan bahkan mengubah tag bagian (menjadi sesuatu seperti <header>, atau <main>).
karena kami memiliki akses mudah ke kelas, serta pengisian otomatis, kami dapat menggunakan kerangka kerja CSS lengkap dengan pembuatnya.
Di bawah ini, kami memiliki akses ke opsi gaya paling umum untuk elemen tertentu. Di sini, kita dapat dengan mudah mengubah warna teks, warna latar belakang, warna tautan, tipografi, dan spasi.
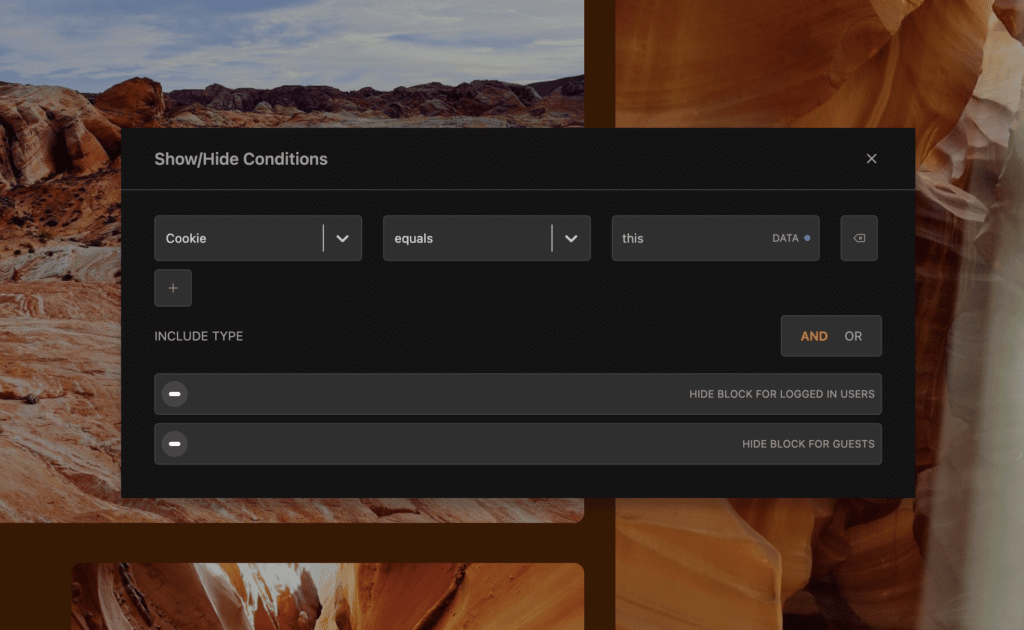
Tiga tombol teratas memungkinkan saya untuk menerapkan visibilitas dinamis, menautkan elemen, dan menambahkan interaksi.

Di sini, saya dapat menggunakan data dinamis dari situs WordPress saya, di samping aturan tambahan seperti cookie, atau bidang ACF untuk menampilkan dan menyembunyikan komponen situs web.

Ini adalah tautan UI.

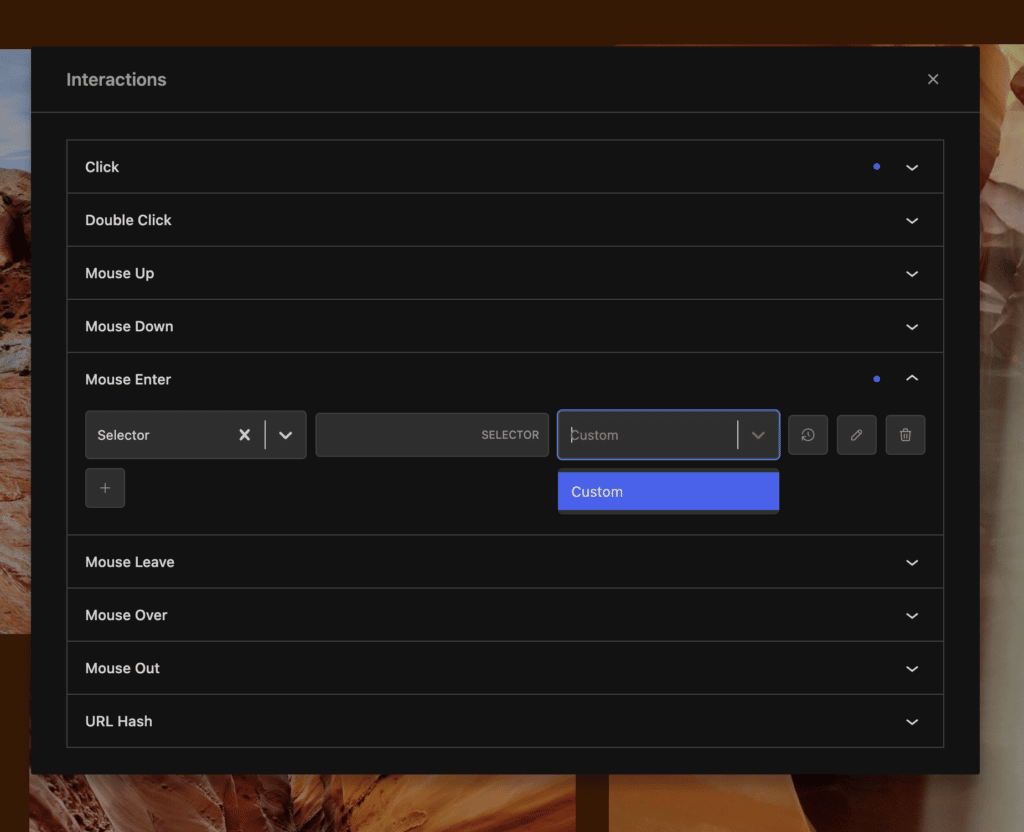
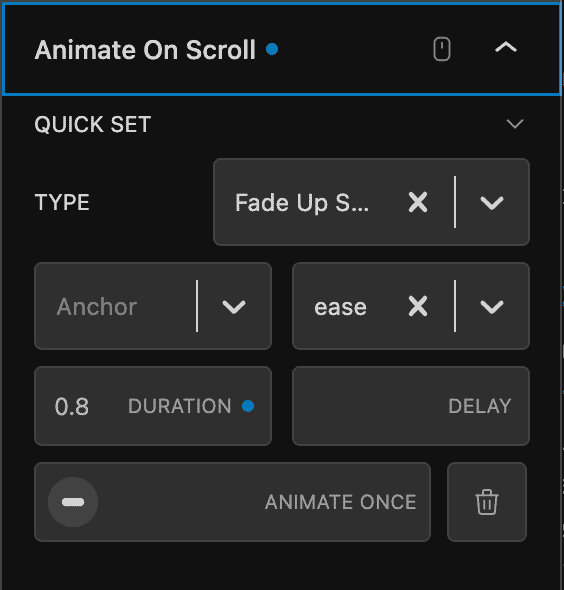
Interaksi kuat dan kuat. Sangat mudah untuk menambahkan efek berry jika Anda mengklik, bagaimanapun, atau pindah ke elemen tertentu.
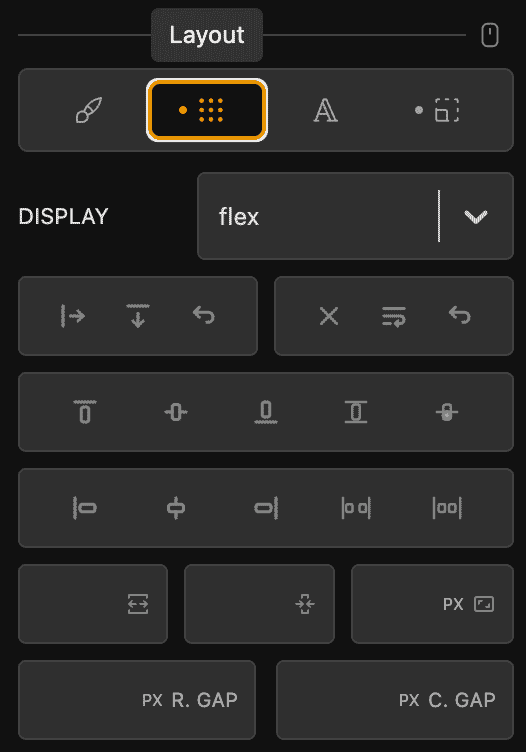
Selain itu, untuk komponen struktural seperti bagian atau div, saya memiliki banyak pilihan dalam hal tata letak. Di sini, Anda dapat melihat bagaimana kita dapat memposisikan elemen dalam suatu bagian dengan menggunakan flex.

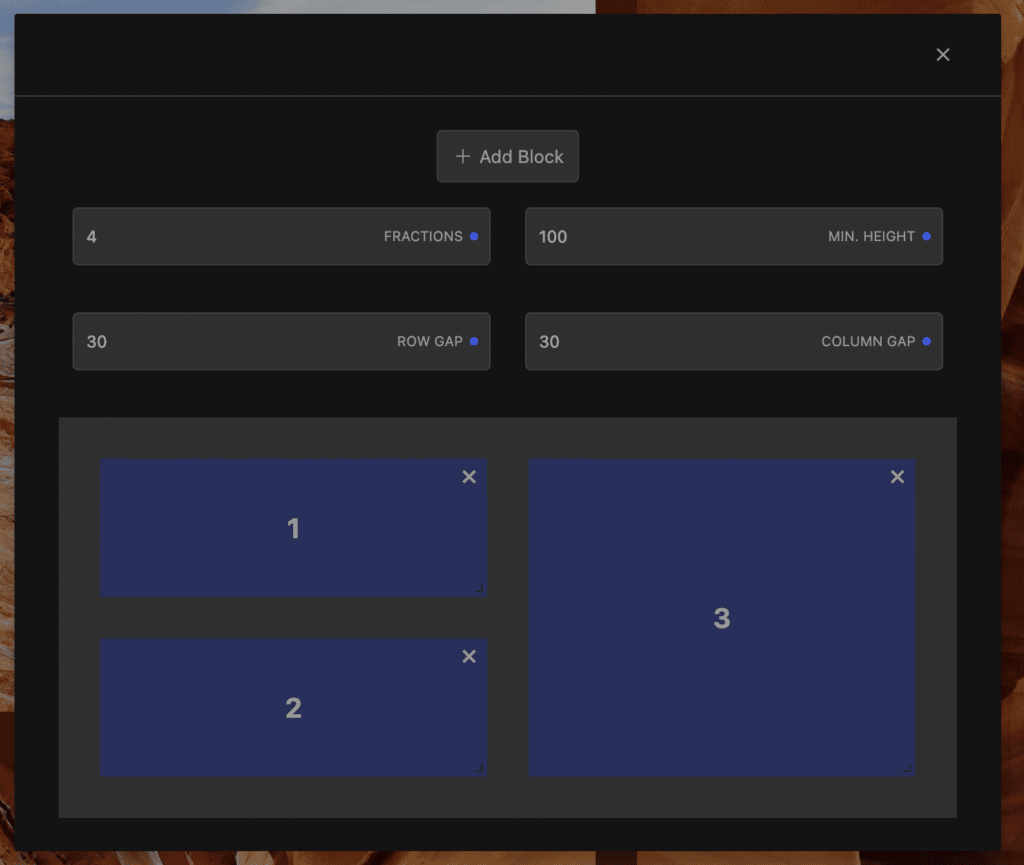
Ada juga editor grid CSS visual yang diterapkan dengan sangat baik, memungkinkan Anda untuk dengan mudah memposisikan elemen seperti:

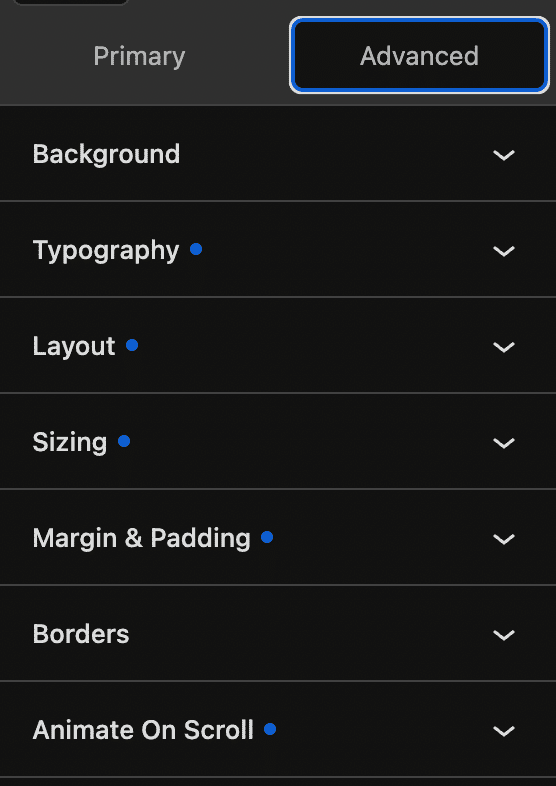
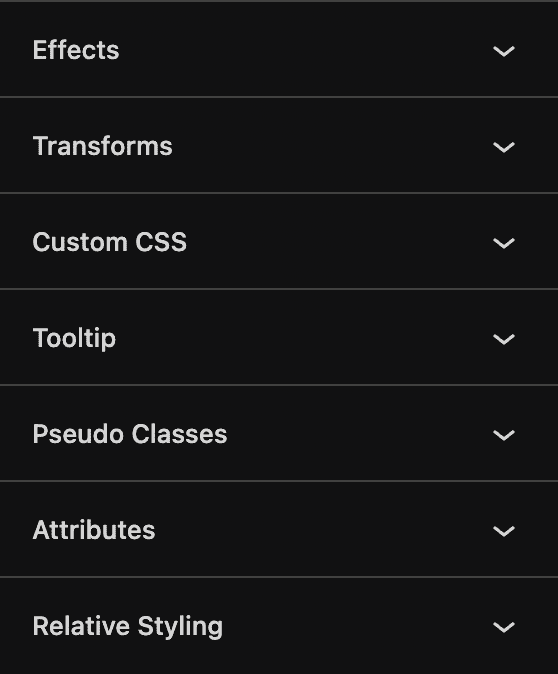
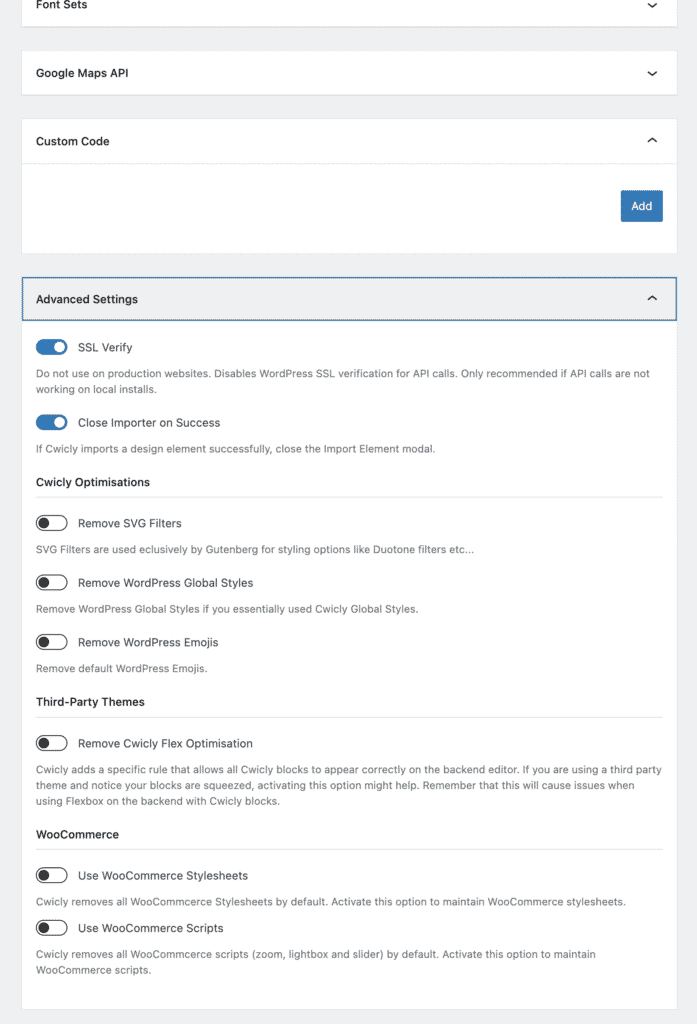
Sekarang, ini hanyalah aspek awal dari panel samping kanan. Jika kita masuk ke bagian lanjutan, kita mendapatkan akses ke hampir semua properti yang dapat dimanipulasi oleh CSS khusus.


Dengan menggunakan bagian, Anda dapat menyesuaikan elemen hingga piksel.

Anda menerbitkan, mengedit, dan mengelola konten seperti yang Anda lakukan dengan halaman Gutenberg lainnya. Elemen teks dapat diklik langsung dan diedit, gambar dapat diubah dan diunggah dengan mudah, dan Anda dapat dengan mudah menyalin dan menempel antar halaman.
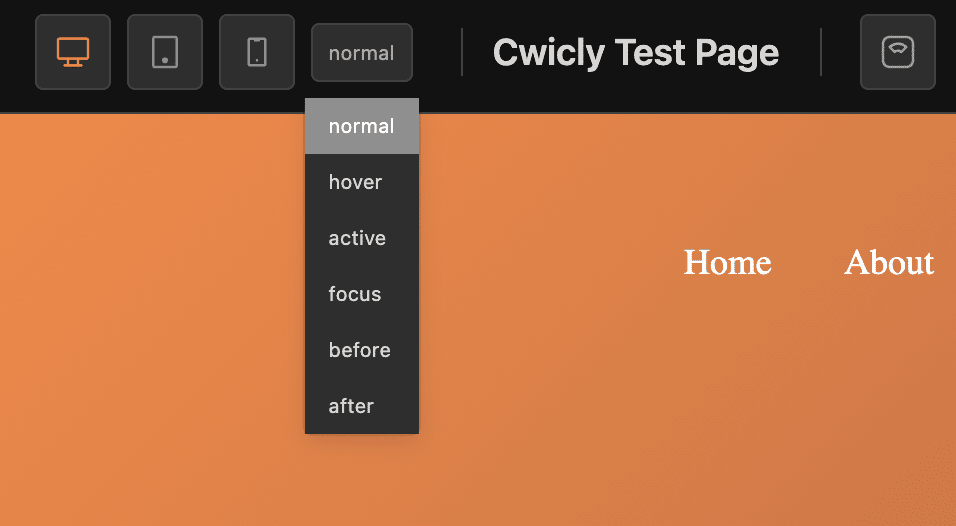
Pengeditan dan perubahan responsif juga mudah. Cukup ubah tampilan untuk menggunakan kontrol di bagian atas kanvas, atur perubahan Anda, dan satu-satunya tampilan di bawah titik henti tertentu. Oleh karena itu, Anda dapat membuat situs web yang sepenuhnya responsif, menyembunyikan elemen berdasarkan ukuran layar, dan membuat perubahan khusus seluler lainnya.

Pembangun ini menyenangkan untuk digunakan . Dan, itu pernyataan yang mengejutkan mengingat ini adalah versi 1.0, dan diluncurkan relatif baru-baru ini.
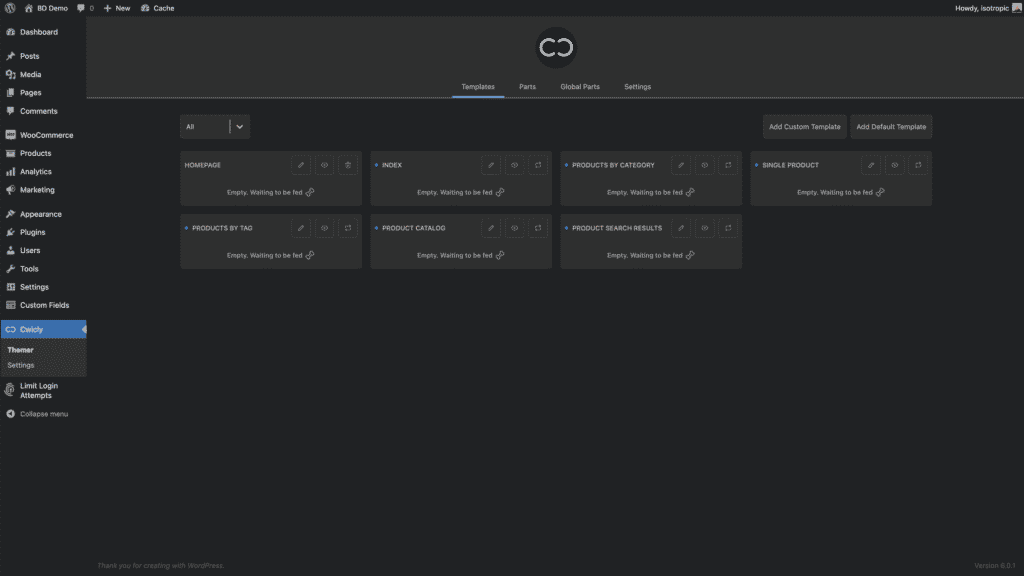
Sekarang, mari kita lihat dashboard Cwicly. Kita dapat mengakses ini melalui menu admin sebelah kiri.
Dasbor ini memberi kami akses ke fitur-fitur yang memungkinkan kami membuat situs web yang sepenuhnya khusus, Elemen dapat langsung dijepit, gambar dapat diubah dan diunggah dengan mudah, termasuk bagian global, templat, dan berbagai pengaturan. Semua templat menggunakan pembuat yang diperkenalkan di atas, tetapi memungkinkan kami untuk menerapkan desain ke aspek dinamis situs web seperti indeks, atau produk tunggal situs web WooCommerce.

Ada 4 tab. Tempat untuk template, suku cadang, suku cadang global, dan pengaturan.

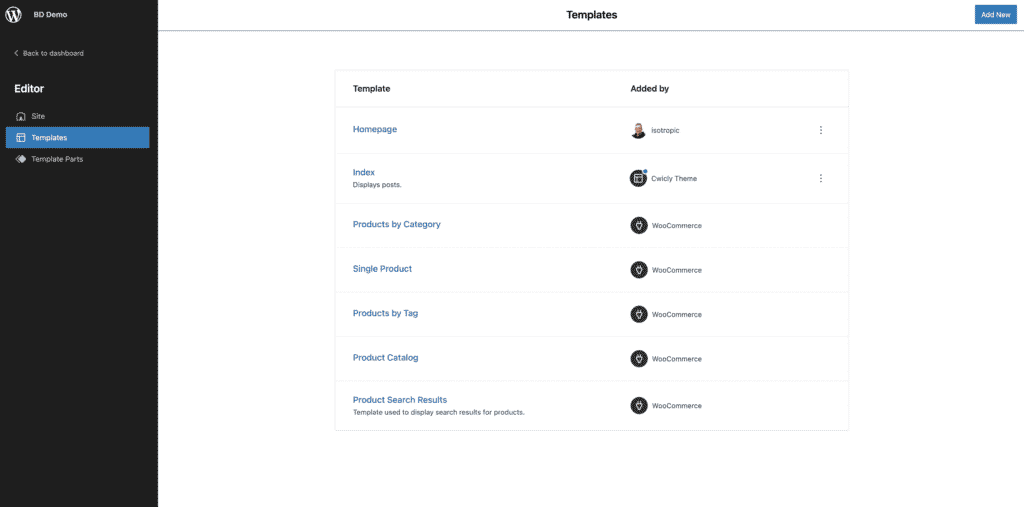
Halaman templat, komponen, dan komponen global ditampilkan di dua tempat, halaman "dasbor" ini, dan dasbor editor. Dasbor editor dimuat setiap kali ada item konten yang diedit oleh Cwicly. Dasbor ini menggunakan gaya WordPress dan Gutenberg asli, yang terintegrasi langsung ke dalam alur kerja Anda. Berikut tampilannya:


Untuk menyelesaikan bagian ulasan Cwicly ini, berikut adalah video bermanfaat yang memandu Anda melalui keseluruhan fitur pembuat, yang diterbitkan oleh pengembang utama Lewis.
Cwicly UI / UX
UI/UX dari builder ini adalah yang terdepan di industri. Sangat mudah digunakan, semuanya tampak berada di tempat yang tepat, menyeret dan melepas bagian berfungsi dengan baik, dan rasanya seperti perpanjangan Gutenberg, alih-alih pengalaman yang sama sekali baru.

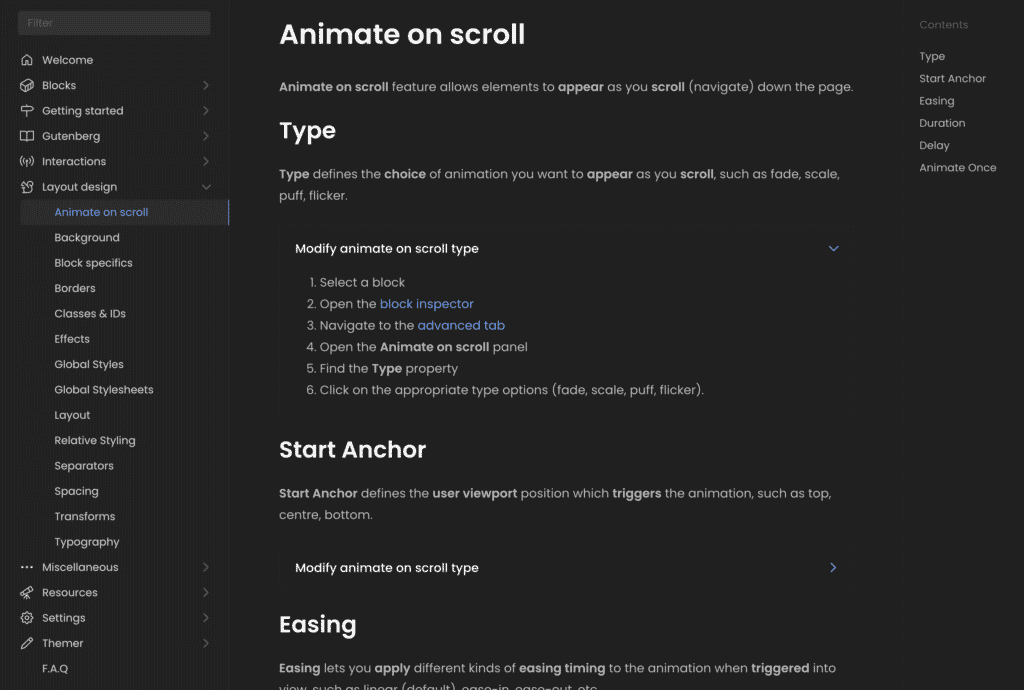
Selain itu, ini adalah produk yang terdokumentasi dengan sangat baik yang membuatnya lebih mudah digunakan dan dipelajari.

Pustaka Komponen ("Tema")
Saat Anda membeli alat ini, Anda tidak hanya mendapatkan pembuat yang dirancang dengan baik untuk Gutenberg. Selain itu, Anda mendapatkan akses ke perpustakaan komponen, halaman, dan situs web lengkap yang sangat besar yang dapat diimpor dalam satu klik.
Dengan mengklik tombol Cwicly di kiri atas, Anda dapat menelusuri ratusan bagian pra-bangun yang pasti dirancang dan dibuat oleh para profesional. Anda dapat mengimpornya dalam satu klik, membuat perubahan yang Anda perlukan, dan mendorong situs web yang tampak bagus ke produksi dalam hitungan jam.
Semua komponen ada untuk Anda edit di builder.
Data Dinamis ACF
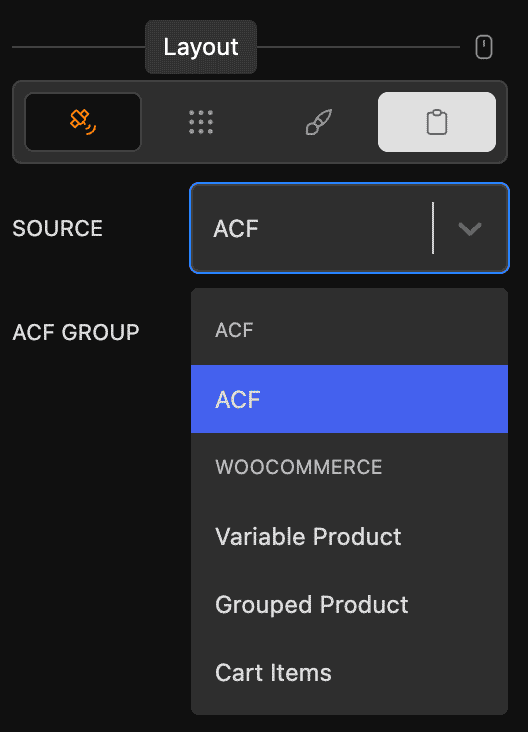
Seperti yang telah kita bahas di bagian sebelumnya, Anda dapat mengambil hampir semua data dinamis di WordPress dan mengisinya ke tempat mana pun di Gutenberg menggunakan pembuat ini. Anda juga dapat menggunakan data ini untuk menampilkan elemen bersyarat. Namun, alat ini menjadi lebih kuat saat Anda menerapkan ACF.
Jika Anda pernah menggunakan ACF di masa lalu, Anda mungkin memahami kekuatan plugin bidang khusus ini. Ini memungkinkan Anda untuk memudahkan pelanggan dan klien mengedit informasi situs web mereka dari bagian belakang. Selain itu, ada banyak bidang yang kuat seperti repeater, grup, dan banyak lagi.
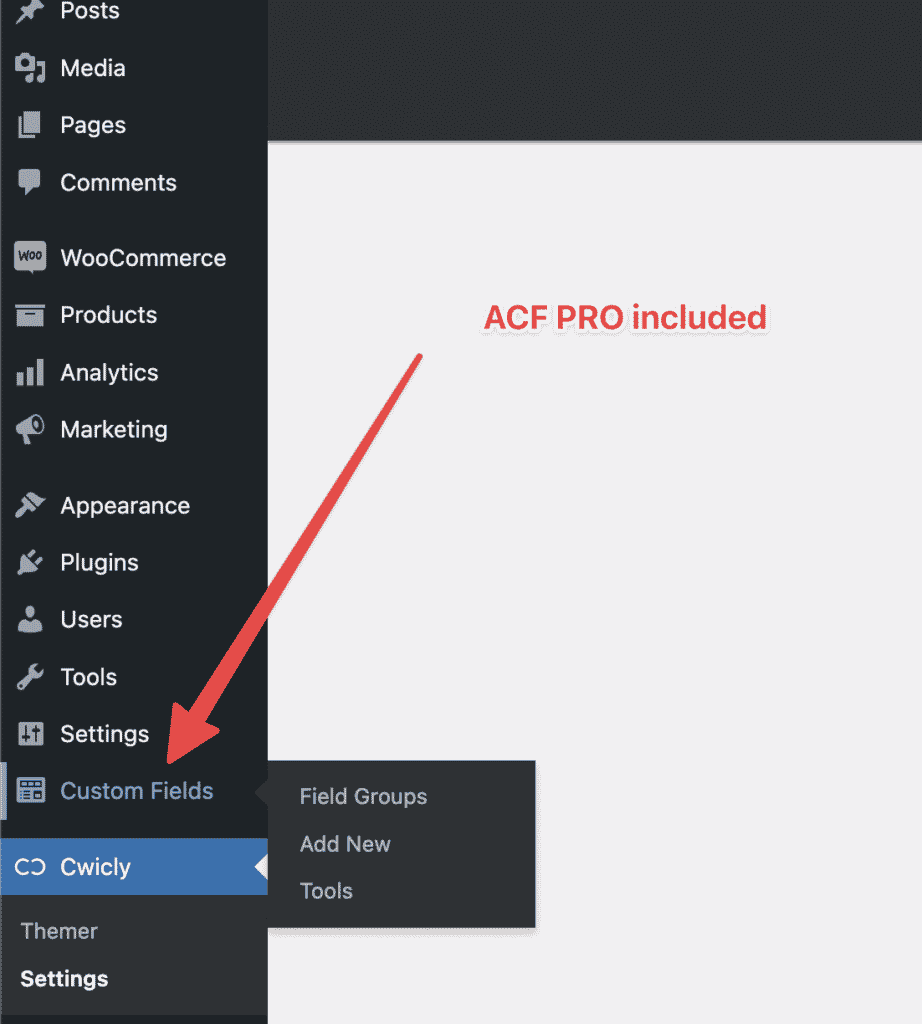
Cwicly tidak hanya menawarkan integrasi lengkap dengan ACF PRO, memungkinkan Anda membuat situs web yang sepenuhnya dinamis dari ujung depan hingga ujung belakang, tetapi juga menyertakan versi pro dari plugin . Jadi, Anda dapat merasakan semua manfaat menggabungkan ACF ke dalam proyek klien bahkan tanpa perlu membeli versi pro.

Ada dukungan ekstensif untuk semua jenis bidang, tetapi berfungsi dengan baik dengan pengulang, memungkinkan Anda membuat templat data berulang di backend. Misalnya, saya dapat membuat repeater yang mengumpulkan foto kepala, nama depan, nama belakang, biografi, dan banyak lagi. Saya kemudian dapat pergi dan menggunakan elemen pengulang untuk membangun halaman "tim" yang sepenuhnya dinamis.
Pengguna akhir tidak perlu pergi dan membuat bagian baru, mengunggah gambar, menambahkan aturan gaya, dan banyak lagi, yang perlu mereka lakukan hanyalah menambahkan bagian baru ke pengulang, mengisi data dalam kumpulan bidang yang telah ditentukan, dan simpan halaman.

Kode Frontend - Tanpa Kembung
Kode yang dihasilkan builder ini sebersih mungkin. Mari kita lihat di bagian depan situs web demo:
Itu karena komponen yang ditambahkan Cwicly adalah benar, negatif, komponen Gutenberg.
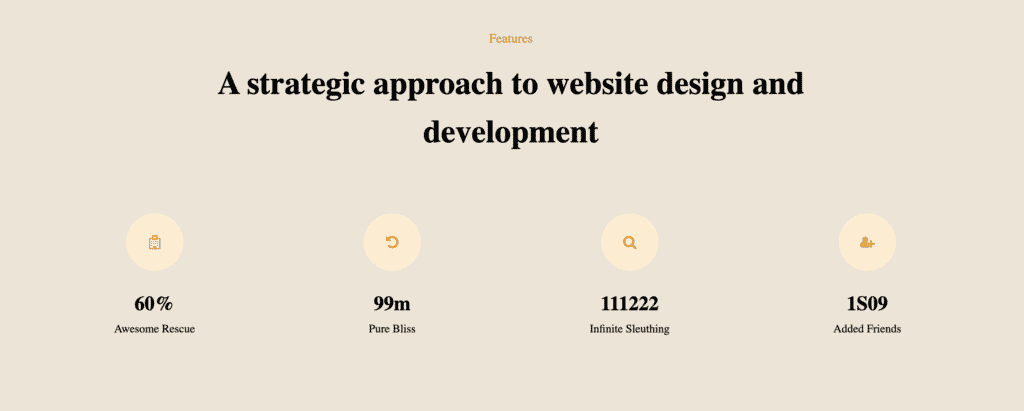
Berikut bagian demo yang dibuat dengan alat ini:

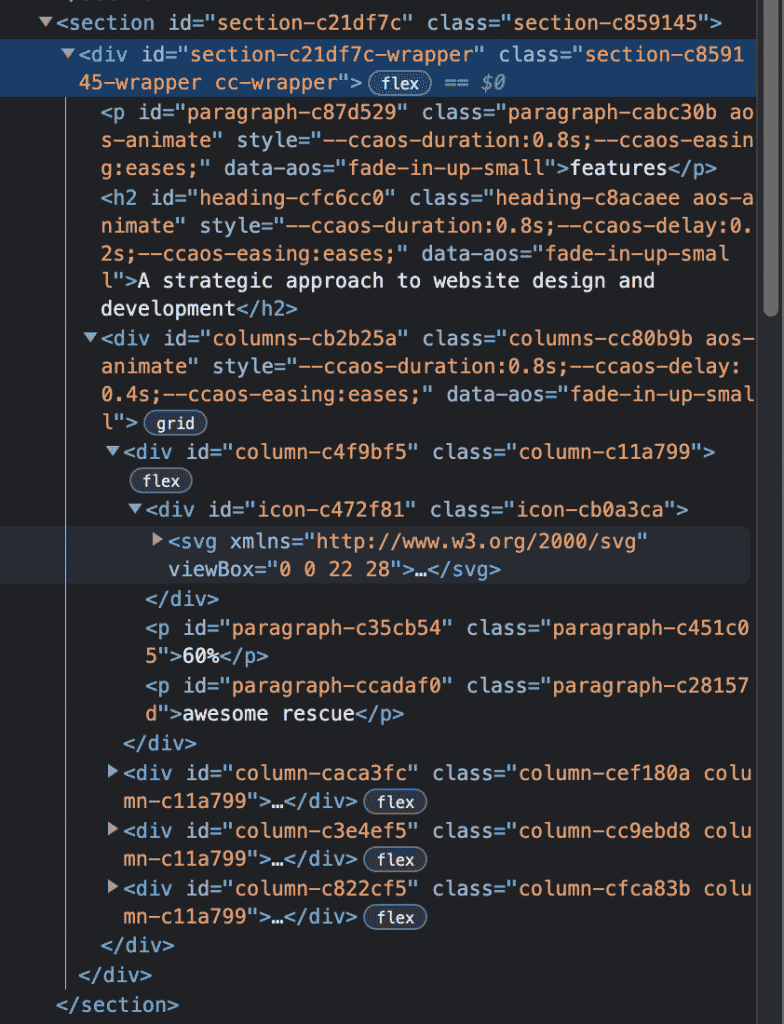
Dan inilah output HTML-nya. Anda dapat melihat bahwa sama sekali tidak ada div atau pembungkus tambahan di mana pun, dan pada dasarnya sama bersih dan keluarannya seperti yang bisa didapatkan (bahkan hardcoding).

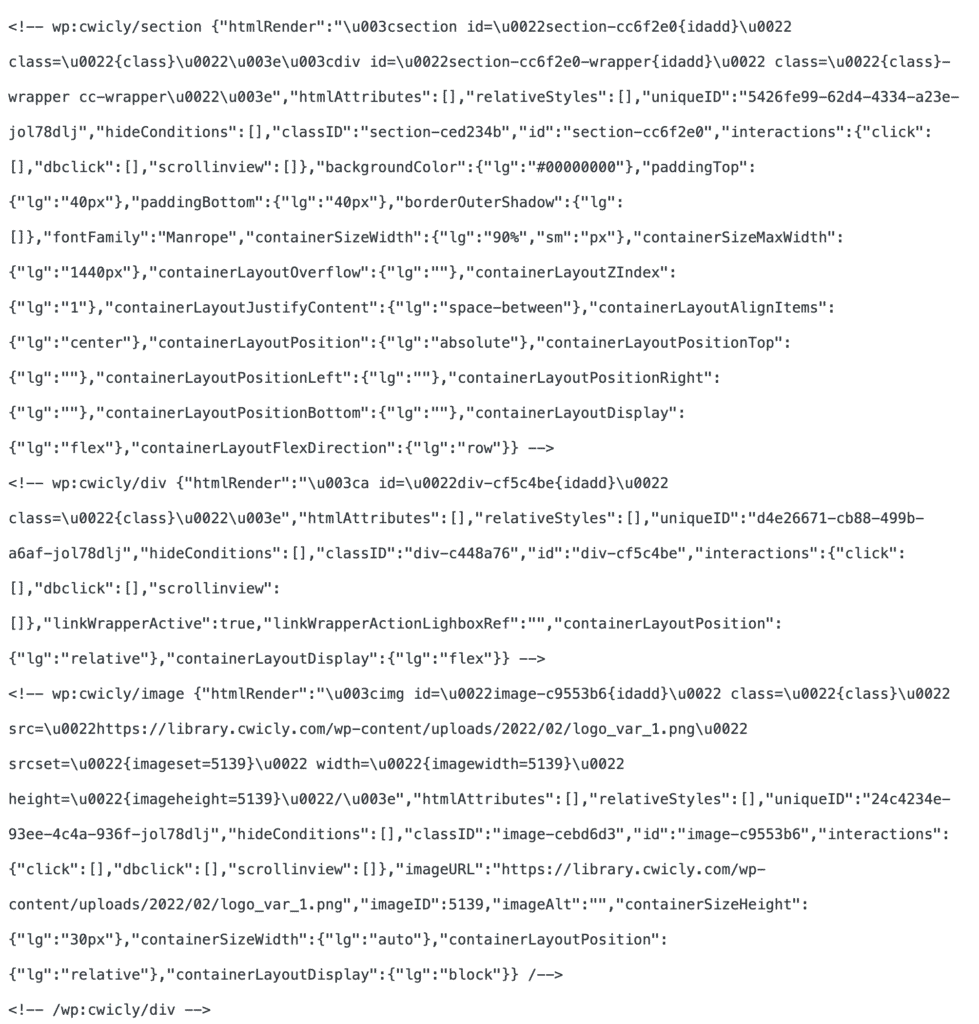
Di bagian belakang, kodenya dapat dibaca manusia (sintaks Gutenberg asli):

Semua aturan penataan ditambahkan ke blok seperti yang bisa kita lihat di atas.

Hal lain yang saya cukup bersemangat tetapi belum ada pada publikasi ulasan ini adalah kemampuan untuk mengekspor semua kode di luar WordPress, HTML dan CSS yang berdiri sendiri.
Ini Produk Baru (ish)
Cwicly berusia sekitar satu setengah tahun, dirilis pada Februari 2021. Karena itu, ada beberapa batasan yang mungkin dihadapi para profesional saat menggunakan alat ini.
Misalnya, tidak ada ekosistem yang kuat di sekitar platform ini. Namun, karena membutuhkan pendekatan yang berbeda dari banyak pembuat halaman lainnya, bermain bagus dengan Gutenberg, kami mendapatkan akses ke blok Gutenberg gratis dan berbayar.
Selain itu, pada saat menulis posting ini, integrasi perdagangan woo sangat terbatas. Anda mungkin tidak akan dapat membangun situs web produksi bersama kami, jika Anda ingin menggabungkan solusi e-niaga itu dengan cara yang disesuaikan.
Karena itu, saya merasa bahwa dalam kondisi saat ini, produk ini siap untuk membuat situs web brosur siap produksi, situs web perusahaan, blog, situs keanggotaan, dan banyak lagi. Fitur data dinamis (untuk mengisi dan juga menampilkan/menyembunyikan elemen) kuat, dan fleksibilitas yang disediakan pembuat memungkinkan kita membuat hampir semua tata letak yang dapat dibayangkan.
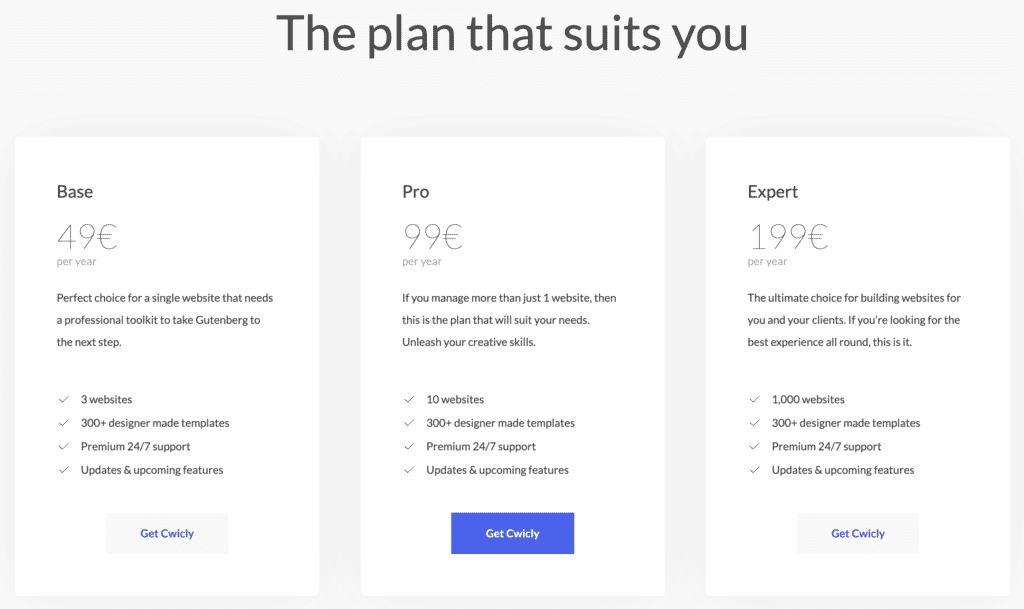
Harga Cwicly
Harga relatif sejalan dengan pembuat halaman WordPress lainnya pada tahun 2022.

Lisensi dasar memungkinkan Anda untuk menginstalnya di tiga situs web, dengan biaya €49 per tahun. Lisensi pro, memungkinkan Anda untuk menginstalnya di 10 situs web dengan harga €99 per tahun. Dan akhirnya, lisensi ahli memungkinkan Anda untuk menginstal di 1000 situs web dan akan dikenakan biaya €199 per tahun. Tidak ada rencana seumur hidup, tetapi saya percaya bahwa ini adalah hal yang baik karena menginspirasi pembangunan berkelanjutan yang berkelanjutan.

Ada jaminan uang kembali 30 hari, jadi Anda dapat mencoba tanpa risiko.
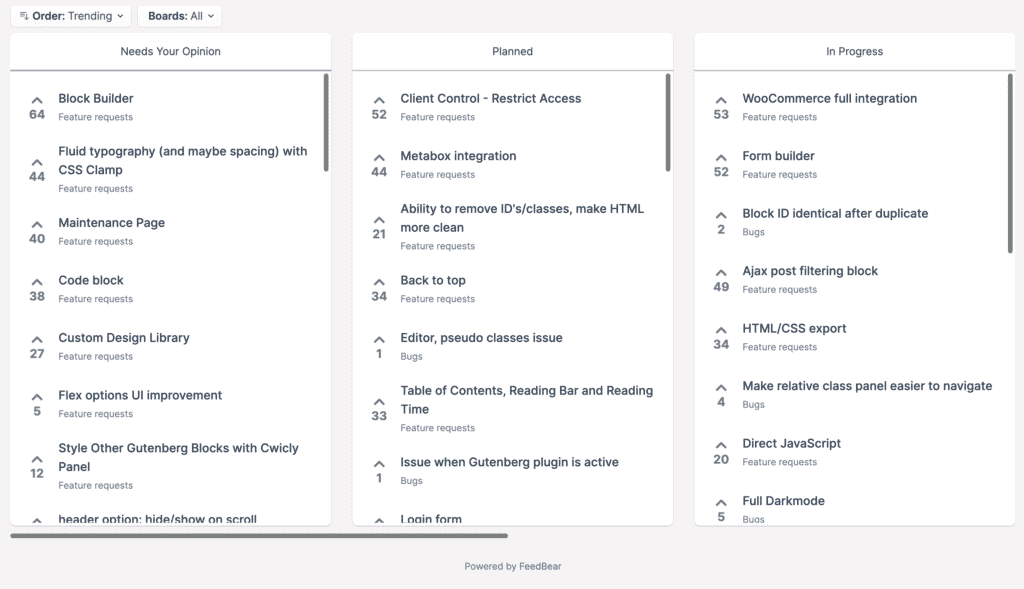
Peta jalan publik juga terlihat mengesankan:

Jika mereka bahkan dapat menerapkan sebagian dari permintaan ini, biaya tahunan untuk pengembangan lanjutan menurut saya lebih dari sepadan.
Kesimpulan
Pembangun Gutenberg visual ini sangat mengesankan. Faktanya, ini adalah salah satu produk favorit saya untuk membuat situs WordPress pada tahun 2022, karena kesederhanaan, kemudahan penggunaan, tetapi juga kekuatan yang dikemas oleh toolkit ini. Anda dapat membuat situs web WordPress yang sepenuhnya dapat disesuaikan, dengan keluaran kode yang paling bersih, langsung di pembuat Gutenberg.
Ada banyak fitur yang akan disukai oleh pengguna yang kuat seperti perpustakaan templat 300+ item yang sangat besar, sistem kelas, integrasi pro ACF, peta jalan yang menjanjikan, dan jadwal pengembangan yang cepat. Saya senang melihat bagaimana alat ini terus berkembang, dan pembuat formulir yang akan datang, integrasi WooCommerce (lengkap), ekspor HTML/CSS, dan peningkatan kualitas hidup akan terus menjadikannya salah satu pembuat terbaik yang tersedia di pasar hari ini.
