Contoh Palet Warna Visualisasi Data Hebat untuk Digunakan
Diterbitkan: 2022-06-29Palet warna yang dipilih pengguna untuk situs web atau merek sangat penting. Biasanya, keputusan ini dibuat ringan, tetapi ini adalah kesalahan.
Warna menyampaikan emosi dan memberikan tampilan khas pada sebuah merek. Ternyata warna penting sedemikian rupa sehingga memiliki pengaruh langsung terhadap pola pembelian.
Visualisasi data tidak terkecuali. Beberapa mungkin menghabiskan berjam-jam untuk tugas teknis, analisis, dan menyiapkan hasil hanya untuk berjuang dengan tampilannya di grafik.
Jika Anda ingin bagan Anda dapat dimengerti dengan sempurna, Anda harus menemukan kombinasi yang tepat antara estetika dan informasi. Palet warna yang tepat dapat membantu menyampaikan pesan yang tepat melalui grafik . Namun, pilihan warna yang buruk dapat menyembunyikan data yang diperlukan dan menimbulkan kebingungan.
Jadi, bagaimana seseorang dapat memilih palet warna visualisasi data yang membantu grafik alih-alih merusaknya? Artikel ini menampilkan palet berbeda yang biasa digunakan untuk tujuan ini. Artikel ini juga menyajikan beberapa alat untuk menemukan warna yang sesuai untuk bagan Anda.
Mendefinisikan Palet Warna

Setiap kali seseorang menyajikan hasil positif dalam bentuk grafik, informasi tersebut perlu didukung dengan warna. Hal ini mudah dilihat dalam kehidupan sehari-hari.
Ketika orang-orang menonton laporan cuaca di TV, mereka melihat bahwa daerah yang lebih dingin disorot dengan warna biru. Dengan cara yang sama, orang mengenali daerah yang lebih hangat karena dicat dengan warna kuning . Ini tidak akan bekerja dengan warna yang berbeda. Jadi contoh yang jelas bagaimana warna dapat mendukung informasi atau bahkan mengalihkan perhatian.
Tapi apa sebenarnya palet warna itu? Model HSL menjelaskan konsep ini. Menurut teori ini, warna memiliki tiga karakteristik:
- Warna
- Kejenuhan
- pencahayaan
Warna
Ini umumnya dikenal sebagai 'warna' (biru, oranye, hijau, kuning, dll.). Masing-masing rona ini diatur dalam apa yang dikenal sebagai roda warna dari 0° hingga 359°.
Kejenuhan
Saturasi mengacu pada intensitas warna. Intensitas 0% sama dengan warna abu-abu Seiring dengan peningkatan persentase warna, kecerahan warna juga meningkat. Dengan demikian, warna yang sangat jenuh akan terlihat lebih hidup.
pencahayaan
Luminance adalah parameter yang digunakan untuk mengukur kegelapan warna. Saat hitam ditambahkan ke warna tertentu, pencahayaannya berkurang.
Setelah menetapkan ketiga saluran ini, Anda sekarang dapat memahami palet warna visualisasi data dengan lebih baik.
Memilih Palet Warna Visualisasi Data Optimal untuk Bagan Anda

Pertama, berikut adalah penjelasan dari tiga prinsip palet warna untuk keperluan visualisasi data:
Pengenalan merek : Pembaca harus mengenali merek. Untuk itu, pilihlah palet warna yang sesuai dengan identitas perusahaan.
Keterbacaan : Anda ingin audiens memahami informasi dengan cepat dan mudah. Untuk ini, Anda perlu kontras. Memilih warna yang kontras membantu membedakan unit data yang berbeda.
Artinya : Seperti yang dibahas di awal artikel ini, palet warna menyampaikan pesan. Jika data Anda terkait dengan partai politik, misalnya, Anda dapat menggunakan warna yang membedakannya. Saat menampilkan derajat sesuatu, Anda ingin menggunakan nuansa warna yang berbeda. Dengan demikian, angka yang lebih rendah dapat memiliki warna yang lebih terang dan angka tertinggi dapat disajikan dalam warna yang lebih gelap.
Nah, artikel kali ini akan membahas tentang jenis-jenis palet warna. Mempelajari cara menggunakan palet warna adalah profesi tersendiri. Namun, Anda dapat menetapkan beberapa pedoman agar visualisasi data Anda terlihat terbaik.
Jenis Palet Warna

Warna yang digunakan untuk visualisasi data dapat diklasifikasikan menjadi tiga palet: warna kategorikal, warna sekuensial, dan warna divergen.
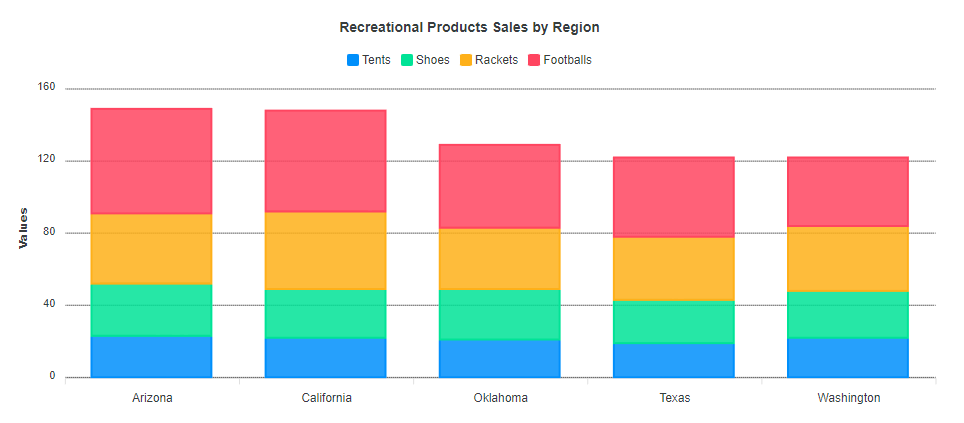
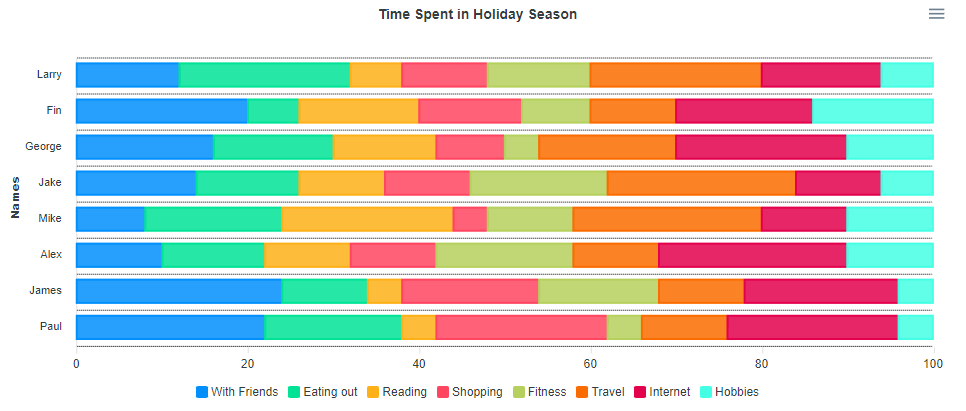
Warna kategoris
Saat Anda ingin menyajikan kategori yang tidak berkorelasi, gunakan palet warna kategoris. Ini akan membuat kategori Anda dapat dibedakan dengan sempurna satu sama lain.
Warna kategoris harus ditampilkan secara berurutan dan kontras satu sama lain . Jumlah maksimum warna adalah 10 dan mereka harus memiliki rona dan tingkat saturasi yang berbeda.
Jika Anda menggunakan lebih dari 10 warna, informasinya akan sulit dipahami. Demikian juga, semakin dekat warna dalam rona dan saturasi, semakin sulit untuk membedakannya.
Berikut adalah beberapa contoh yang dapat Anda gunakan:
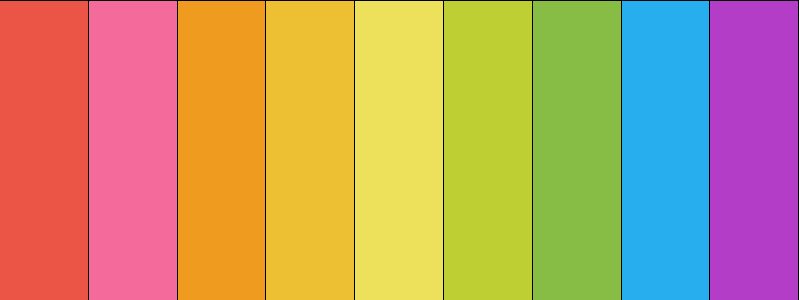
Retro Metro

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
Lapangan Belanda

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
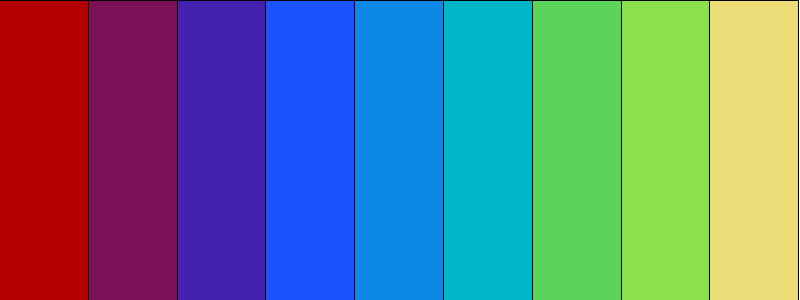
Malam Sungai

[“#b30000”, “#7c1158”, “#4421af”, “#1a53ff”, “#0d88e6”, “#00b7c7”, “#5ad45a”, “#8be04e”, “#ebdc78”]
Pastel Musim Semi

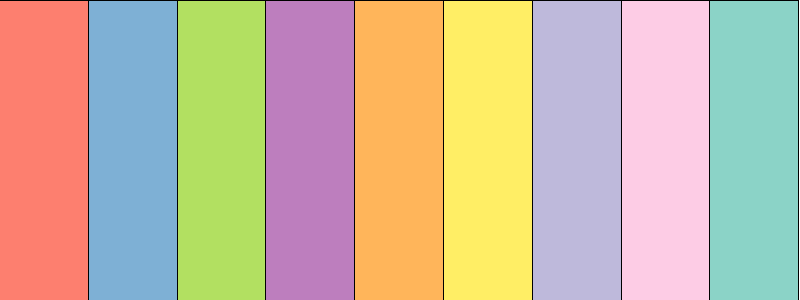
[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
Palet berurutan
Gunakan palet warna berurutan untuk grafik dengan nilai yang diurutkan secara berurutan. Dengan demikian, warna berurutan ditampilkan dalam pola kontinu berdasarkan rona, kecerahan, atau keduanya. Setiap warna berurutan akan ditetapkan ke nilai data dengan nilai lebih tinggi yang memiliki nuansa lebih terang atau lebih gelap.
Menjadi pilihan ideal untuk grafik tren, palet berurutan akan membantu Anda menyoroti evolusi parameter tertentu. Dalam tema gelap, warna yang lebih terang mewakili nilai tertinggi. Jika Anda bekerja dengan tema terang, warna yang lebih gelap akan mewakili nilai tertinggi. Jadi, dengan contoh kedua, Anda memiliki palet terang ke gelap.
Pendekatan seperti itu akan membantu Anda menarik perhatian pembaca pada nilai-nilai yang lebih besar.
Berikut adalah beberapa contoh palet warna berurutan yang sangat baik yang dapat Anda gunakan:
Biru ke Kuning

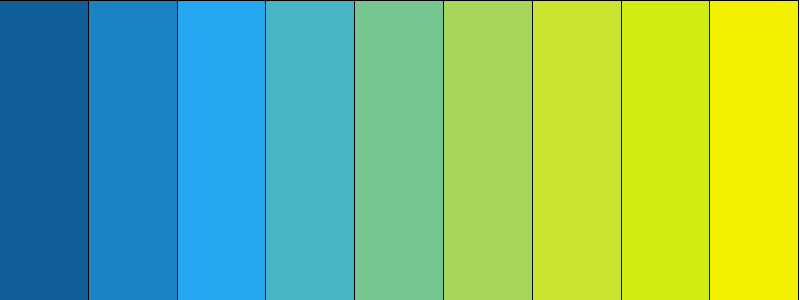
[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
Abu-abu menjadi Merah

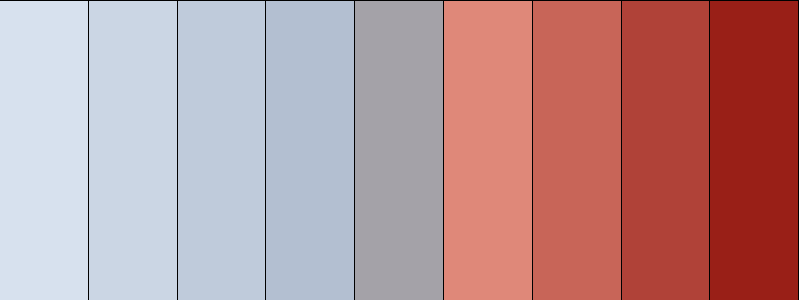
[“#d7e1ee”, “#cbd6e4”, “#bfcbdb”, “#b3bfd1”, “#a4a2a8”, “#df8879”, “#c86558”, “#b04238”, “#991f17”]
Hitam menjadi Merah Muda

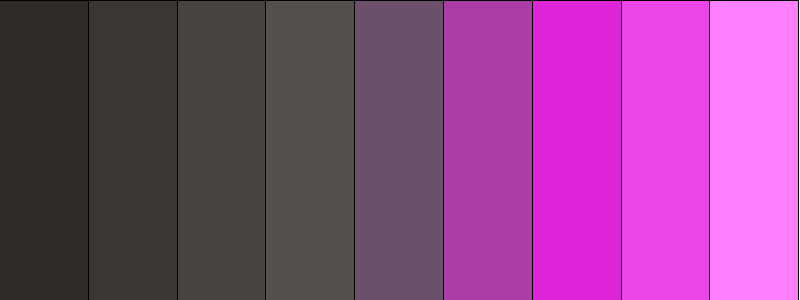
[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]

biru

[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00ffff”]
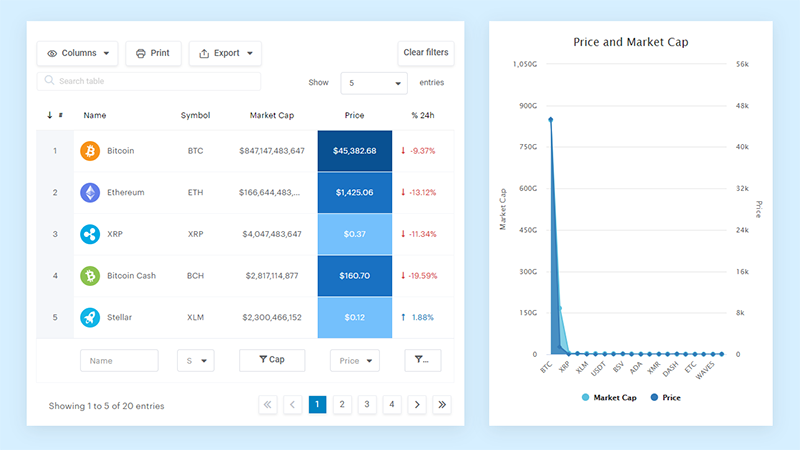
Data cantik Anda layak untuk online
wpDataTables dapat membuatnya seperti itu. Ada alasan bagus mengapa ini adalah plugin WordPress #1 untuk membuat tabel dan bagan responsif.

Dan sangat mudah untuk melakukan sesuatu seperti ini:
- Anda memberikan data tabel
- Konfigurasikan dan sesuaikan
- Publikasikan di postingan atau halaman
Dan itu tidak hanya cantik, tetapi juga praktis. Anda dapat membuat tabel besar dengan hingga jutaan baris, atau Anda dapat menggunakan filter dan pencarian lanjutan, atau Anda dapat menjadi liar dan membuatnya dapat diedit.
"Ya, tapi saya sangat menyukai Excel dan tidak ada yang seperti itu di situs web". Ya, ada. Anda dapat menggunakan pemformatan bersyarat seperti di Excel atau Google Spreadsheet.
Apakah saya memberi tahu Anda bahwa Anda juga dapat membuat bagan dengan data Anda? Dan itu hanya sebagian kecil. Ada banyak fitur lain untuk Anda.
Palet yang berbeda
Jika bagan visualisasi data Anda memiliki nilai sentral (misalkan '0'), palet divergen akan berguna.
Ini adalah kombinasi dari dua palet berurutan yang berbagi titik akhir yang sama . Akibatnya, pembaca akan dengan mudah membedakan nilai-nilai berbeda yang jatuh dari sisi titik akhir yang berbeda.
Di bagian tengah grafik, disarankan untuk menggunakan warna netral. Dengan demikian, nilai Anda yang lebih tinggi akan disorot dengan benar ke arah tepi grafik.
Berikut adalah beberapa contoh cara menggunakan warna divergen:
Biru ke Merah

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
Oranye menjadi Ungu

[“#ffb400”, “#d2980d”, “#a57c1b”, “#786028”, “#363445”, “#48446e”, “#5e569b”, “#776bcd”, “#9080ff”]
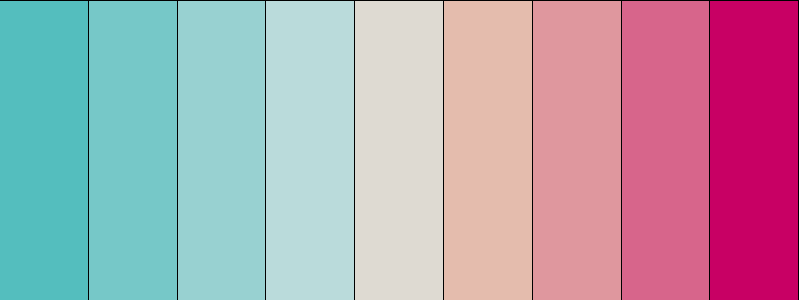
Busa merah muda

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
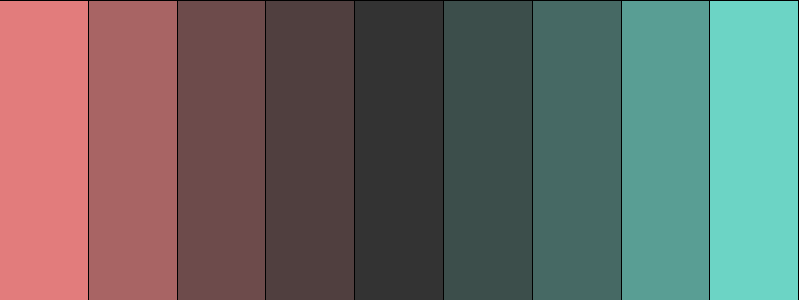
Salmon ke Aqua

[“#e27c7c”, “#a86464”, “#6d4b4b”, “#503f3f”, “#333333”, “#3c4e4b”, “#466964”, “#599e94”, “#6cd4c5”]
Generator Palet Warna
Sekarang, apa yang terjadi ketika Anda mengerjakan proyek besar? Dalam hal ini, sangat penting bahwa palet warna visualisasi data Anda konsisten di semua grafik , laporan, dokumen, dll.
Untungnya, ada kode warna untuk mereproduksi warna yang tepat dengan rona, saturasi, dan pencahayaan yang tepat.
Untuk publikasi ilmiah, kode warna HEX sangat populer. Kode ini terdiri dari 6 digit dan dapat digunakan di seluruh situs web, Google Slide, Excel, Adobe Illustrator, PowerPoint, dan Prism. Alat atau platform desain grafis lainnya mungkin menggunakan kode seperti CMYK, HSL, atau RGB.
Jika Anda ingin menemukan kode yang berbeda, alat berikut akan sangat membantu:
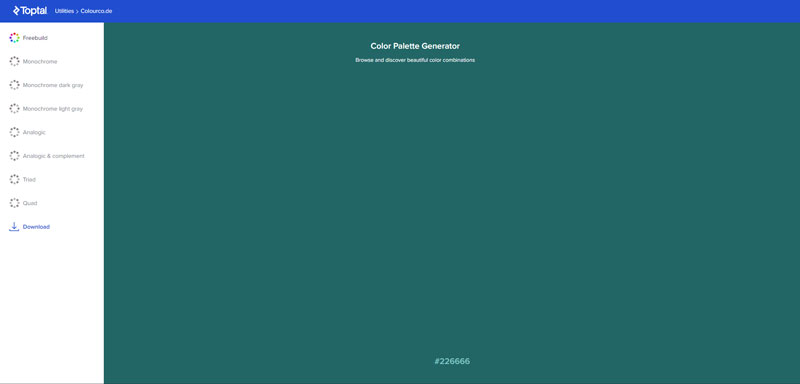
Plat Warna Toptal

Gunakan untuk mengunduh kode HEX untuk berbagai palet warna termasuk palet analog, monokromatik, dan kustom.
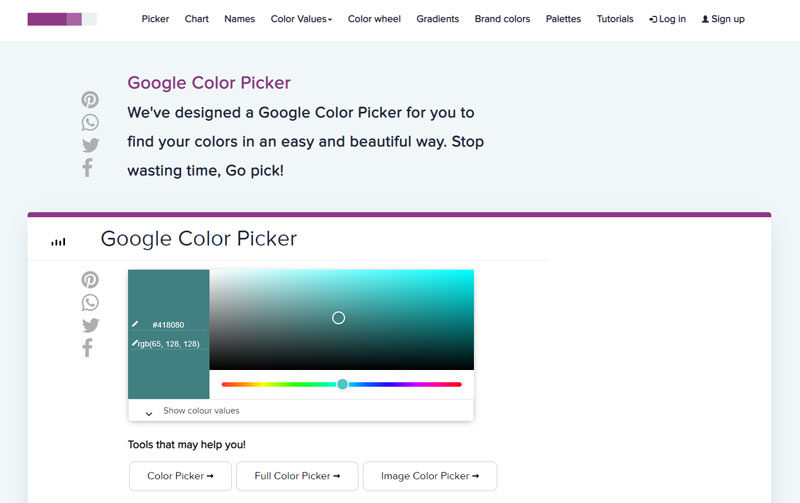
Pemilih Warna Google

Dengan alat yang hebat ini Anda dapat menggunakan slide untuk menemukan kode yang tepat . Ini dapat berupa apa saja (HEX, HSL, CMYK, atau RGB).
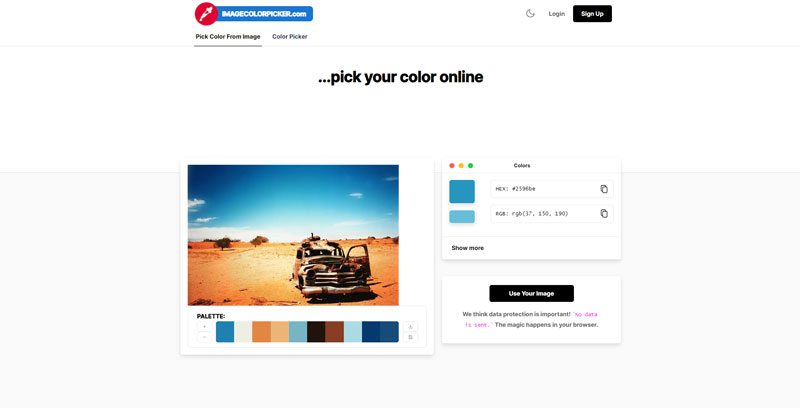
Pemilih Warna Gambar

Berkat Image Color Picker, Anda dapat memilih warna dari gambar atau URL yang diunggah. Ini memungkinkan Anda untuk mengekstrak kode HSL, HEX, dan RGB.
Sumber Daya Palet Warna Visualisasi Data
Ada banyak sumber daya yang tersedia secara online. Dengan perangkat lunak yang sesuai, Anda dapat memilih palet warna yang paling nyaman dan menyoroti pekerjaan visualisasi data Anda.
Untuk membantu Anda, berikut adalah daftar palet warna yang dapat Anda gunakan untuk variabel "R" Anda.
Juga, lihat sumber daya berikut:
warna pikiran

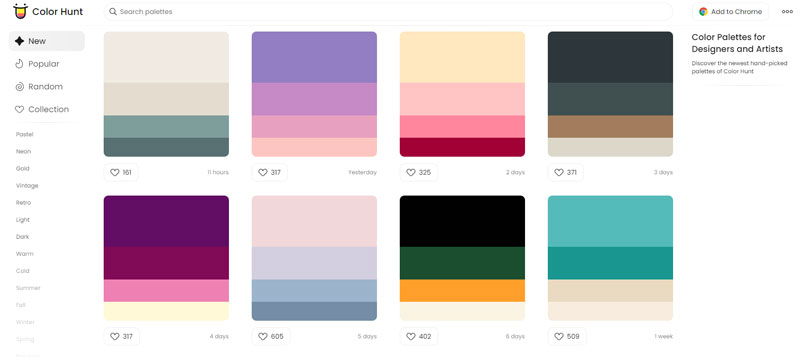
Perburuan Warna

Ruang Warna

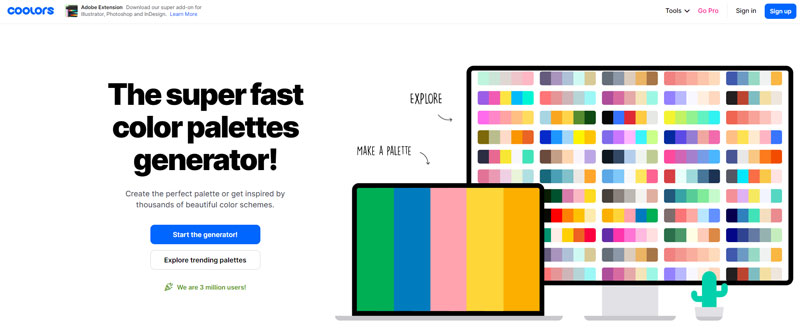
pendingin

Yaitu Palet

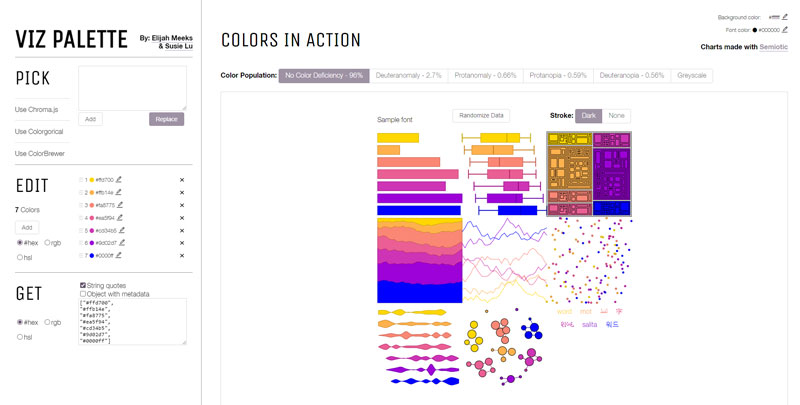
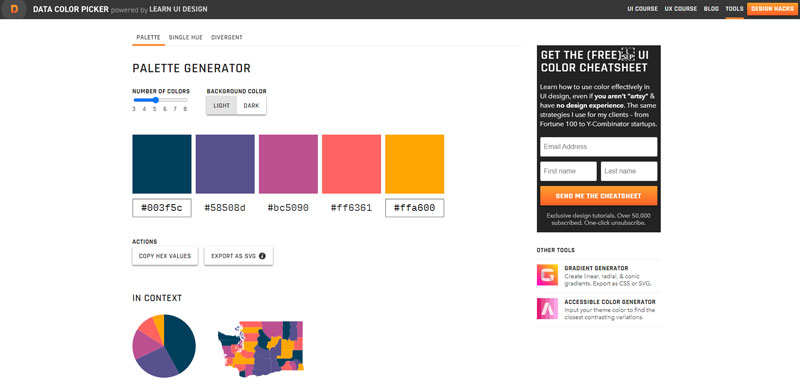
Pemilih Warna Data

Palet warna Canva

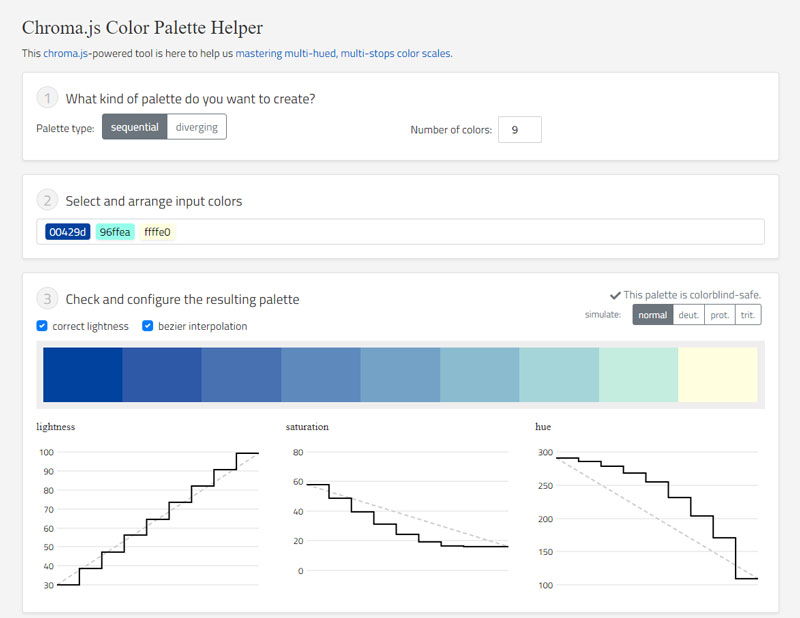
Pembantu Palet Warna

Palet Warna

Pemikiran Terakhir tentang Cara Memilih Palet Warna Visualisasi Data yang Tepat
Pekerjaan seorang penganalisis data belum selesai ketika tugas-tugas teknis terpenuhi. Ketika datang untuk meletakkan informasi bagi pembaca, ada keputusan penting yang harus dibuat.
Tidak peduli seberapa akurat informasi Anda atau seberapa teliti penelitian Anda, tidak akan ada gunanya jika orang tidak bisa membacanya. Apalagi mereka harus bisa membacanya dengan cepat dan benar .
Untuk ini, memilih palet warna visualisasi data yang tepat sangat penting. Tergantung pada jenis grafik, Anda dapat memilih dari palet divergen, palet berurutan, dan warna kategoris. Jika Anda ingin nuansa cocok di semua grafik, gunakan kode warna yang sesuai dan temukan melalui alat tertentu.
Terakhir, jangan lupakan dasar-dasar kombinasi warna dan karakteristiknya. Dengan informasi dalam artikel ini, Anda siap membuat bagan kompleks dengan kualitas terbaik.
Jika Anda senang membaca artikel ini tentang contoh palet warna visualisasi data, Anda harus memeriksa yang ini tentang contoh Chart.js.
Kami juga menulis tentang beberapa subjek terkait seperti jenis grafik, grafik WordPress, alternatif Highcharts, dan cara membuat grafik WordPress yang bagus.
