Pustaka JavaScript Visualisasi Data Terbaik yang Dapat Anda Gunakan
Diterbitkan: 2022-09-27Visualisasi data adalah sarana untuk membuat representasi grafis dari data dan informasi. Ini termasuk grafik batang, grafik, peta panas, dan diagram lingkaran.
Data yaitu adalah singkatan umum untuk visualisasi data. Ini adalah alat penting dalam mengekstraksi cerita di balik angka-angka. Banyak orang lebih menyukai representasi visual karena membantu mereka memahami informasi dengan lebih baik dan lebih cepat. Jadi, visualisasi data membuat data terlihat lebih menarik dan lebih mudah dikonsumsi.
Maka jelaslah, bahwa visualisasi data membutuhkan sisi ilmiah dan artistik. Dan ada banyak alat digital yang membantu Anda menyeimbangkan kedua elemen visualisasi. Menemukan alat yang mewakili data Anda dengan cara yang benar bisa menjadi suatu tantangan.
Artikel ini mengulas beberapa perpustakaan JavaScript visualisasi data terbaik yang dapat Anda temukan di internet.
FusionCharts Suite

Yang pertama dalam daftar pustaka JavaScript visualisasi data ini adalah FusionCharts Suite. Ini berisi berbagai alat untuk menyusun bagan dan peta. Faktanya, ada lebih dari 100 grafik dan 2.000 peta untuk segera digunakan . Ini adalah salah satu perpustakaan visualisasi data terlengkap yang tersedia.
Secara default, FusionCharts menggunakan HTML5 dan SVG untuk merender peta dan bagan. Itu masih memungkinkan pengguna untuk mengekspor pekerjaan mereka ke Flash yang berguna untuk browser lama yang bergantung pada Actionscript3.
Pustaka visualisasi data JavaScript ini menawarkan berbagai opsi penyesuaian. Anda dapat memilih tema, menyesuaikan teks tip, mengubah label sumbu, dan banyak lagi.
Aplikasi tidak terbatas dengan banyak opsi yang ditawarkan FusionCharts. Anda dapat menggunakannya untuk menampilkan data waktu nyata dan bahkan membuat dasbor data eksekutif.
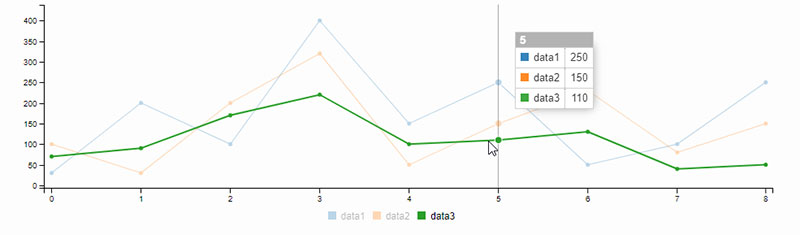
Rechart

Rechart, dibangun di atas komponen React, memungkinkan Anda mengubah bagan dan menambahkan elemen interaktif.
Pustaka visualisasi data JavaScript yang ringan ini menggunakan perenderan peta SVG. Alat ini mudah digunakan dan dilengkapi dengan dokumentasi lengkap.
Anda dapat mulai membangun bagan Anda dengan salah satu dari berbagai contoh dan mempersonalisasikannya. Ini berfungsi paling baik untuk membuat bagan kustom statis. Ada opsi untuk menambahkan tooltips dan label lainnya.
Agak lambat dalam hal membangun grafik animasi dan bekerja dengan kumpulan data besar. Namun, ini berfungsi dengan baik untuk sebagian besar aplikasi.
Beberapa elemen berguna yang dapat Anda tambahkan ke bagan Anda adalah
- info data
- Label data
- Plot data
- Rentang data
- Beberapa panel
- Objek yang dirender
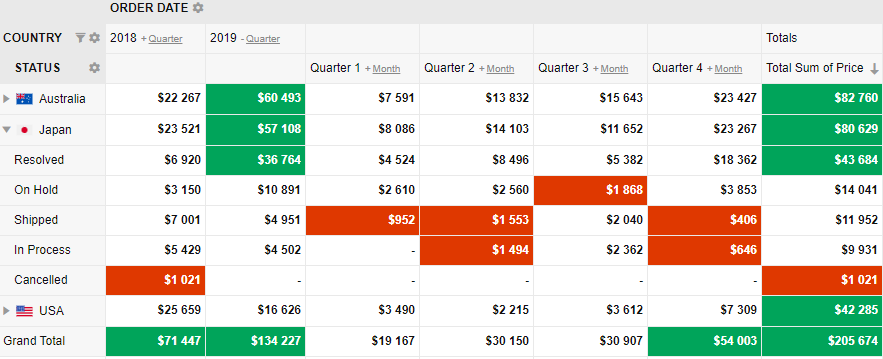
Google Charts
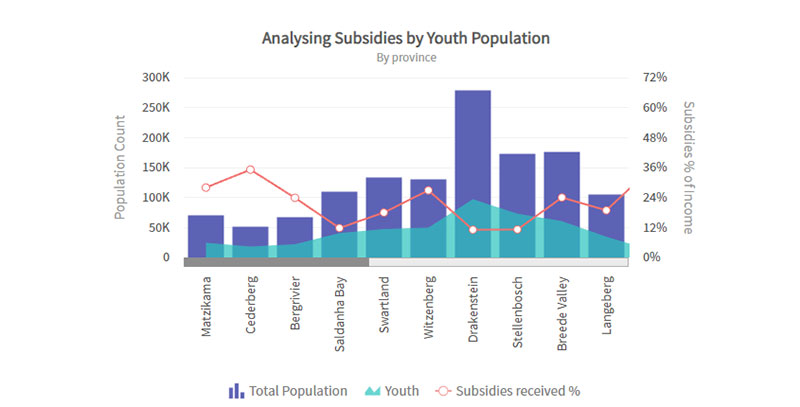
Contoh Google Charts dibuat dengan wpDataTables
Google Charts termasuk dalam kategori perpustakaan visualisasi data JavaScript sumber terbuka. Ini sangat kuat meskipun sederhana.
Google Charts memiliki pustaka bagan yang luas, dan Anda dapat menemukan informasi lengkap tentang API. Dengan fitur luar biasa ini, Anda merasa bahwa pakar JavaScript terbaik telah mengerjakannya.
Anda dapat membuat sekitar 29 bagan dasar, dan ada bantuan bagi mereka yang memiliki sedikit pengalaman JavaScript. Anda dapat menampilkan data langsung Anda menggunakan salah satu dari banyak grafik interaktif. Ini adalah beberapa grafik yang dapat Anda pilih:
- Diagram batang
- Bagan donat
- Diagram lingkaran
- Bagan sebar
Opsi ini hanyalah titik awal untuk semua yang dapat Anda sesuaikan.
Chart.js
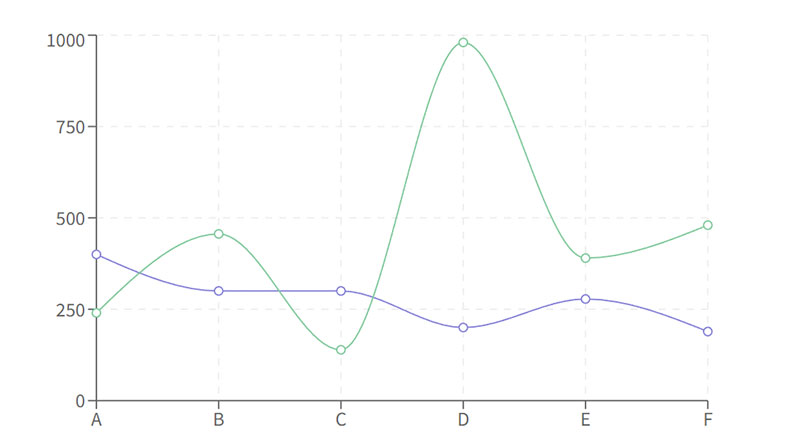
Contoh Chart.js dibuat dengan wpDataTables
Membuat visualisasi data menjadi mudah dengan Chart.js. Pustaka visualisasi data sederhana ini memungkinkan Anda membuat grafik dasar, seperti bagan garis dan batang. Organisasi besar seperti New York Times dan Google menggunakannya untuk membuat infografis mereka dari kumpulan data besar.
Ini hanya mendukung HTML5 , tetapi cukup untuk ditampilkan di browser web standar. Dengan demikian, grafik tidak memerlukan Flash atau plugin lain untuk berfungsi.
Untuk menggunakan Chart.js Anda tidak perlu pengetahuan yang luas tentang elemen SVG atau teknik D3 lainnya. Gagasan di balik pustaka visualisasi data ini adalah untuk membuat bagan yang indah dengan cepat dan mudah.
D3.js

D3.js menyebut dirinya standar emas visualisasi data JavaScript. Banyak pengembang telah menggunakan D3.js sebagai dasar alat visualisasi data mereka.
Keuntungan utamanya adalah ia menawarkan banyak pilihan bahasa pengkodean visualisasi, seperti CSS, HTML, dan SVG. Ini memberikan lebih banyak fleksibilitas untuk Anda dalam hal visualisasi data.
Pada sisi negatifnya, D3.js tidak terlalu mudah untuk digunakan dan memiliki kurva belajar yang menakutkan. Juga tidak ada grafik yang disediakan di perpustakaan dasar mereka. Ada komunitas besar yang mendukung dan menjawab pertanyaan.
Pencarian di internet mengungkapkan bahwa ada beberapa perpustakaan JavaScript visualisasi data berbasis D3.js, seperti C3js dan react-d3. Mereka akan membuat grafik yang mirip dengan D3.js, seperti area, bar, line, pie, dan scatter.
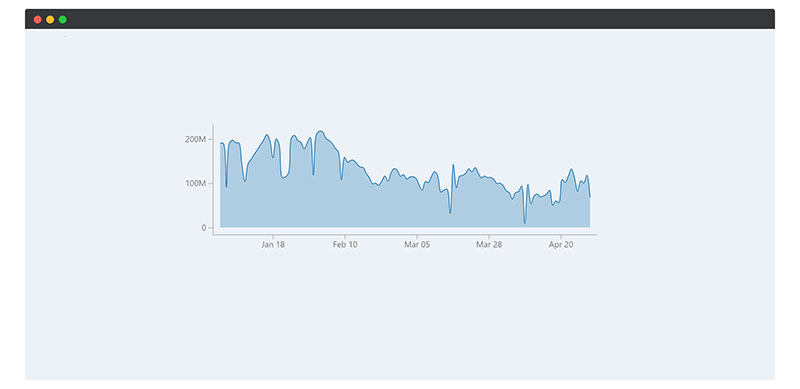
three.js

Three.js adalah data responsif yaitu perpustakaan dan API. Ini adalah salah satu perpustakaan visualisasi data JavaScript terbaik untuk membuat grafik 3D dan animasi untuk browser web yang menggunakan WebGL.
Animasi 3D yang dipercepat GPU dalam kombinasi dengan JavaScript adalah pekerja keras dari three.js. Dengan demikian dapat membuat gambar di browser web tanpa harus bergantung pada plugin program pihak ketiga. Pendekatan WebGL ini menjadikan three.js salah satu pustaka visualisasi data paling populer.
Di bawah ini adalah daftar kecil fitur three.js yang paling menonjol:
- Animasi:
- Armatur
- Kinematika maju dan terbalik
- Bingkai utama
- Morph
- Kamera
- Pengendali
- FPS
- Ortografi
- Jalur
- Perspektif
- Trackball
- Efek
- Anaglif
- mata juling
- Penghalang paralaks
React-vis

Contoh berikutnya datang dari sumber yang tidak terduga, namun, itu adalah pendukung perpustakaan visualisasi data terbesar di dunia, Uber.
Dengan React-vis, Uber menawarkan perpustakaan visualisasi data yang bersih dan sederhana. Dokumentasi memberikan dukungan yang sangat baik bagi mereka yang membutuhkannya. Membuat grafik area, batang, garis, pai, atau pohon sederhana dan mudah.
Keuntungannya adalah Anda tidak memerlukan pengalaman dengan D3.js atau pustaka serupa untuk bekerja dengan React-vis. Ini memiliki banyak alat sederhana dan komponen bagan, seperti sumbu XY, untuk membuatnya dapat diakses oleh siapa saja. React-vis adalah pilihan yang bagus jika Anda ingin bekerja dengan Bit. Secara keseluruhan, ini sederhana, kuat, dan fleksibel.
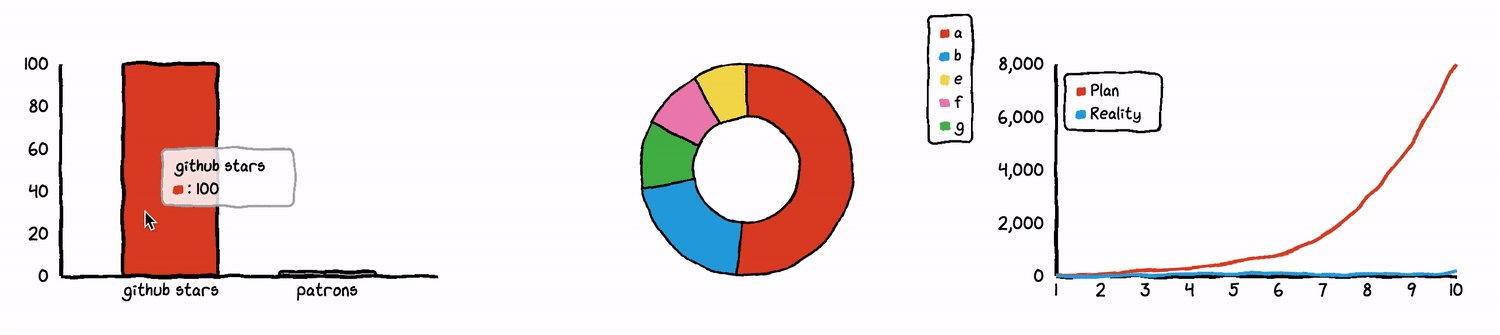
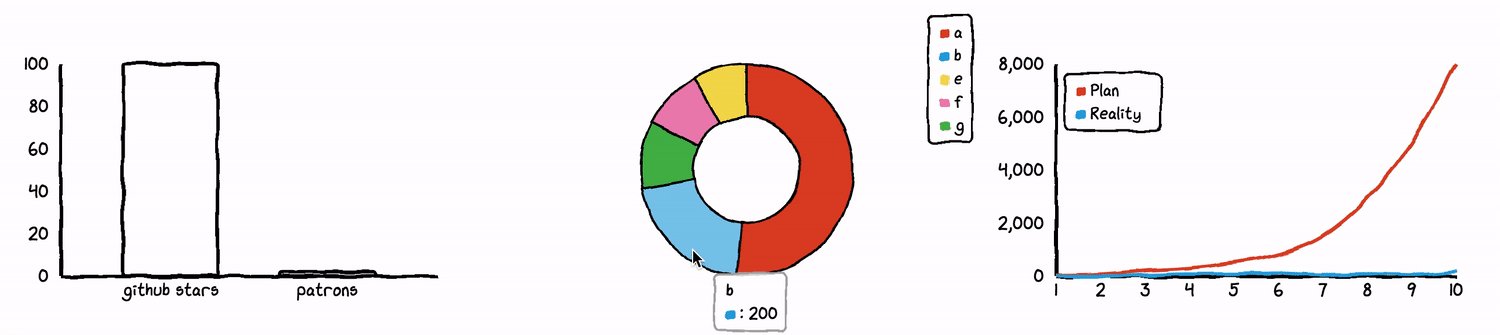
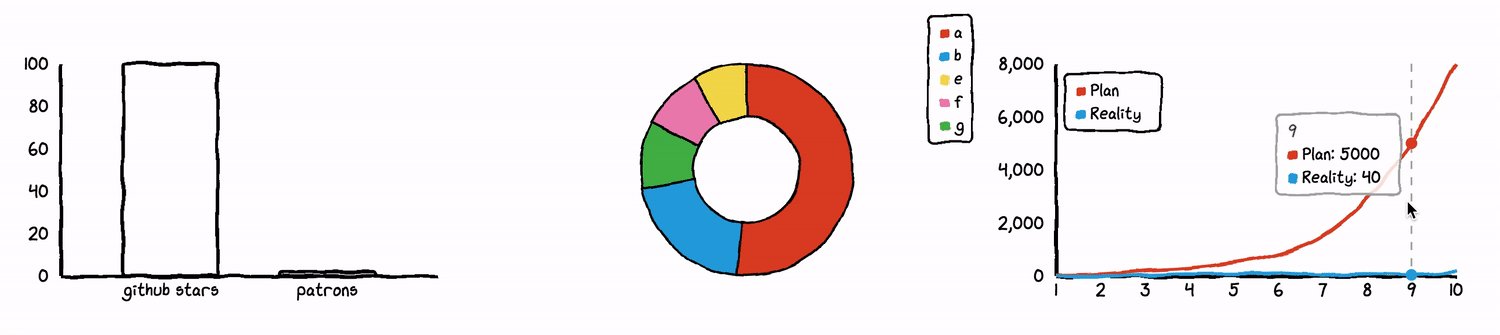
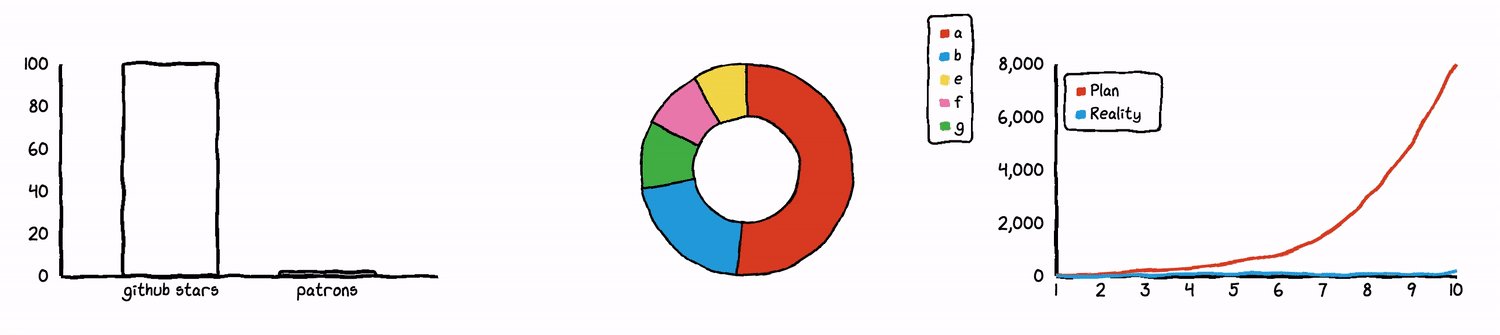
Bagan.xkcd

Cara Chart.xkcd membuat grafik adalah unik. Alih-alih membuat grafik terkomputerisasi lurus, itu membuat grafik Anda dengan tampilan yang digambar tangan. Terlepas dari keunikannya, ia masih sangat mudah untuk digunakan, dan ia melakukan sebagian besar pengkodean untuk Anda.
Dengan Chart.xkcd Anda dapat membuat berbagai grafik dasar, seperti grafik batang, garis, pai, dan radar. Masing-masing jenis bagan ini memiliki opsi penyesuaiannya sendiri untuk mengubah tampilannya. Jika mau, Anda dapat menonaktifkan tampilan samar dan kartun dan beralih ke sesuatu yang lebih tradisional.
Kemenangan

Victory adalah salah satu alat visualisasi data untuk React atau React Native. Ini membuat data Anda dalam format grafis dan memungkinkan Anda untuk menyesuaikan label dan tampilan. Victory telah memastikan bahwa langkah-langkah untuk mengubah elemen penting, seperti label dan sumbu, sangat sederhana. Pustaka visualisasi data ini sangat nyaman digunakan.
Proses pembuatan bagan menjadi lebih sederhana berkat aplikasi lintas platform dan elemen lainnya. Pustaka yang kuat, namun fleksibel, tidak terlalu rumit karena tidak terlalu bergantung pada pengkodean. Tujuannya adalah untuk memungkinkan orang membuat visualisasi data yang menarik dan akurat.
Dek.gl

Keuntungan utama Deck.gl adalah mendukung kumpulan data yang besar. Seperti contoh yang disebutkan sebelumnya, ia menggunakan WebGL dan memiliki kinerja yang luar biasa.
Pengembang Deck.gl menggunakan pendekatan berlapis. Sebelum rendering, perpustakaan menetapkan posisi, warna, dan karakteristik lain untuk setiap elemen. Keuntungannya adalah dapat merender lapisan yang berbeda dengan data yang sama. Ini membuat penyesuaian tampilan dan modifikasi label menjadi sangat mudah. Semua lapisan, seperti kolom, kontur, dan bitmap, telah melalui pengujian ekstensif dan semuanya bekerja dengan baik.
Basis WebGL memungkinkan kinerja tingkat tinggi karena menggunakan GPU perangkat.
Apache ECcharts


Contoh selanjutnya adalah gratis dan open-source. Apache ECharts mudah digunakan, dan mudah untuk menambahkan elemen bagan interaktif. Tujuan utamanya adalah untuk membuat grafik untuk digunakan pada halaman web interaktif. Pustaka visualisasi data ini menyediakan berbagai opsi untuk penyesuaian bagan.
Pustaka menyertakan lebih dari 20 tipe bagan yang bisa Anda gunakan untuk menampilkan data Anda. Ada juga banyak komponen lain yang dapat Anda gunakan di mana pun Anda inginkan.
Ini juga memungkinkan Anda untuk melakukan beberapa analisis data sederhana pada kumpulan data Anda. Ini termasuk pengelompokan, penyaringan, dan analisis regresi. Apache ECharts memungkinkan Anda untuk membuat analisis yang lebih mendalam dari nomor Anda.
Dua hal terakhir yang perlu disebutkan adalah kemampuan untuk memproses kumpulan data besar dan dokumentasi bahasa Inggris.
MetricGraphics.js

MetricsGraphics.js adalah salah satu dari banyak perpustakaan JavaScript visualisasi data yang menggunakan D3 sebagai basis. Ini memperluas perpustakaan induk dengan menambahkan gambar yang ditingkatkan dan informasi pengaturan waktu. Penggunaannya mudah, dan desainnya diatur dengan ketat.
Pustaka responsif ini menawarkan diagram batang, histogram, grafik garis, scatterplot, dan banyak lagi. Juga, Anda akan menemukan plot kekambuhan dan penutup lantai yang penting.
MetricGraphics.js bertujuan untuk menghilangkan beberapa komplikasi visualisasi data. Alat untuk memvisualisasikan data ini praktis dan efisien.
grafik tinggi
Contoh Highcharts dibuat dengan wpDataTables
Pustaka JavaScript berikutnya ini adalah salah satu yang paling mapan dalam daftar. Ini menggunakan teknologi yang umum untuk sebagian besar browser modern termasuk pada perangkat seluler yang membuatnya sangat responsif. Pengguna tidak perlu menginstal plugin pihak ketiga seperti Flash untuk menjalankannya.
Ini menawarkan sebagian besar jenis dan elemen bagan yang paling umum:
- Pengukur sudut
- Diagram batang
- Bilah kesalahan
- Bagan Gantt
- Bagan berbasis peta
- Diagram lingkaran
- Grafik saham
- Air terjun
- Dan banyak lagi
Pengguna non-komersial dapat menggunakan Highcharts secara gratis. Ini termasuk penggunaan untuk proyek pribadi, lembaga pendidikan, organisasi nirlaba, dan amal.
Rafael

Raphael adalah perpustakaan gambar vektor untuk membuat grafik. Ada berbagai sub-perpustakaan yang tersedia untuk diunduh. Anda dapat mengunduh yang Anda inginkan untuk proyek Anda.
Pustaka utama, g.raphael.js, sangat kecil dan begitu pula sub-perpustakaan. Meskipun ringan, ia sangat kuat dalam membuat visualisasi data yang indah.
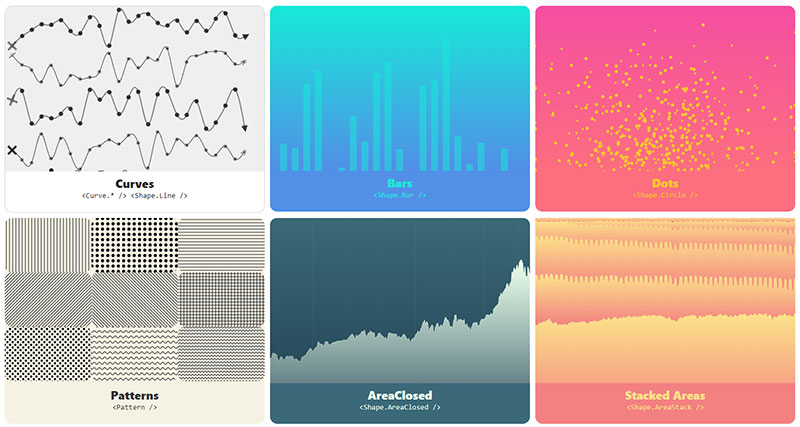
VX

Pustaka charting ini sederhana dan berisi beberapa komponen React yang dapat digunakan kembali. Seperti library lainnya, VX menggunakan D3 untuk memvisualisasikan data dan React untuk menambahkan efek lainnya.
Filosofi di balik VX adalah bahwa itu harus modular dan mengandung elemen yang dapat Anda gunakan berulang kali. Itu membuat ukuran perpustakaan seminimal mungkin. Namun, hasilnya adalah grafik yang unik, dan kebebasan visual ada di tangan pengguna.
Di balik penampilannya yang sederhana, ia menggunakan perhitungan dan algoritma D3 yang kuat. Namun, Anda tidak perlu membuat grafik Anda terlihat seperti D3. VX berisi komponen yang cukup untuk menyembunyikan penggunaan D3 dan React.
Bagan Puncak
Contoh ApexCharts dibuat dengan wpDataTables
Contoh berikutnya dari ranah visualisasi data adalah ApexCharts. Ini menggunakan React dan Vue.js untuk membuat grafik yang indah dalam format SVG. Visualisasi data tampak hebat di perangkat apa pun, dan Anda akan menemukan dukungan perpustakaan dalam bentuk dokumentasi yang cukup. Itu melambat dengan kumpulan data yang lebih besar, jadi ingatlah itu jika Anda mempertimbangkan ApexCharts.
Alat yaitu data ini berfungsi dengan sebagian besar browser modern, seperti
- Chrome
- Firefox
- Internet Explorer 8 dan lebih tinggi
- iOS
- Opera
- Safari
Pustaka visualisasi data JavaScript ini baru di pasaran, dan akan ada pembaruan. Lihat opsi ini jika Anda menginginkan desain visualisasi interaktif dan responsif.
Flexmonster

Anda dapat menggunakan Flexmonster langsung di browser web Anda. Antarmuka pengguna memungkinkan Anda melihat dan mengedit data dan bagan Anda segera. Anda dapat mengimpor data eksternal dan membuat koneksi dengan sumber data yang berbeda.
Kompatibilitas lainnya termasuk:
- Pergeseran Merah Amazon
- Google Datastore
- MySQL
- PostgreSQL
Komponen Flexmonster termasuk bagan, dasbor, peta, dan tabel. Anda dapat menambahkan salah satu dari mereka ke aplikasi web Anda untuk memproses data.
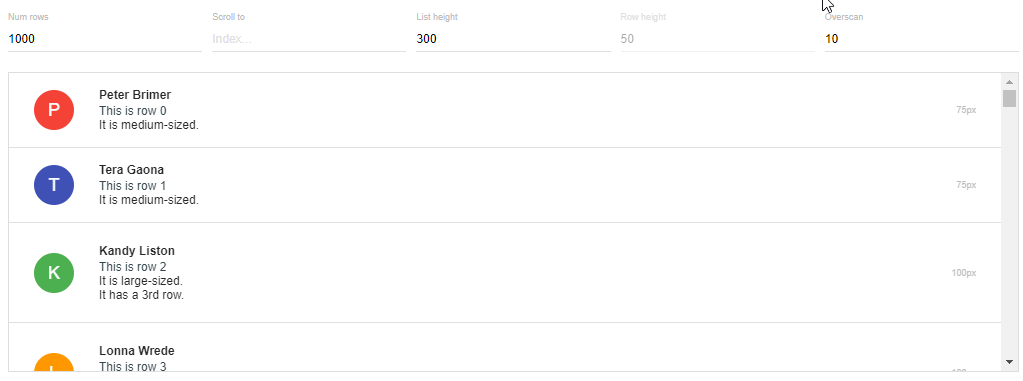
Bereaksi Virtualisasi

Seperti namanya, React Virtualized menggunakan segmen React untuk merender grafik. CommonJS, ES6, UMD, dan Webpack 4 adalah elemen tambahan. Anda perlu menetapkan reaksi-dom untuk mengesampingkan bentrokan dengan varian lain.
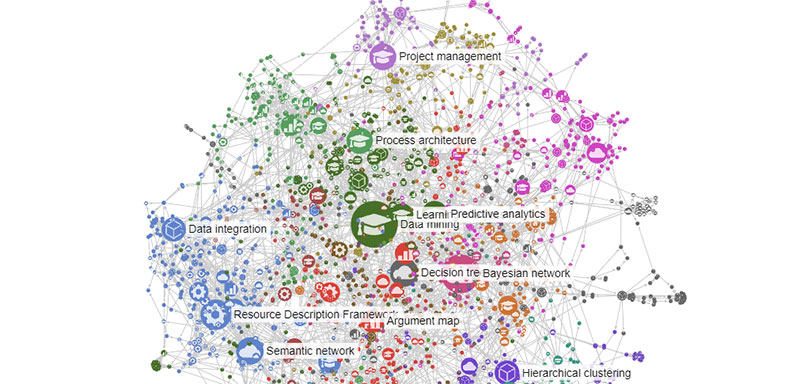
Sigma.js

Sigma.js sempurna jika Anda ingin menyertakan ribuan edge dan node dalam visualisasi data Anda.
WebGL membentuk dasar untuk rendering grafik. Sigma.js memiliki keunggulan dibandingkan kanvas dan SVG dalam hal membuat grafik besar. Kustomisasi grafik, bagaimanapun, menjadi lebih sulit. Anda dapat menggunakan alat visualisasi data ini di dalam aplikasi React Anda.
Sigma.js sempurna untuk merender grafik besar, dengan ribuan node dan edge. Jika rendering Anda memiliki kurang dari seribu node dan edge, lebih baik menggunakan D3.js. Itu akan membuat penyesuaian grafik Anda lebih mudah dikelola.
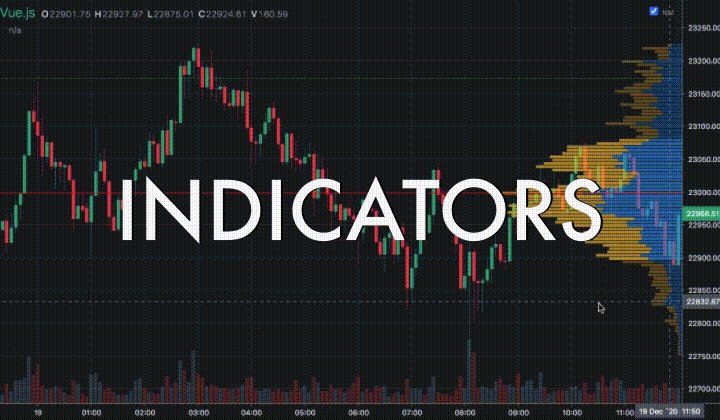
TradingVue.js

TradingVue.js adalah salah satu perpustakaan visualisasi data JavaScript terbaik dengan fitur yang dapat diretas. Anda dapat membuat hampir semua jenis gambar di atas grafik kandil yang bagus untuk membuat aplikasi perdagangan dan indikator khusus.
TradingVue.js melampirkan koordinat layar ke data Anda. Anda akan melihat mereka di layar. Perpustakaan melakukan semua kerja keras di belakang layar, seperti penskalaan, pengguliran, dan reaktivitas. Sementara itu, Anda dapat memperbesar dan menggulir sebanyak yang Anda inginkan.
C3js

Sekali lagi, C3js memiliki inti D3.js. D3.js melakukan semua pekerjaan rendering grafik yang berat. C3js adalah, dengan kata lain, pembungkus D3.js yang menyertakan semua kode yang Anda perlukan untuk membuat bagan.
Keuntungan yang dimiliki C3js adalah fleksibilitas dalam menyesuaikan grafik. Kelas elemen memungkinkan Anda mengubah setiap elemen sejauh yang Anda inginkan. Anda dapat menambahkan gaya Anda sendiri dan fungsi lainnya dengan kekuatan D3.js.
C3js masih menawarkan banyak fleksibilitas melalui callback dan API. Anda masih dapat membuat perubahan setelah rendering bagan jika Anda mau.
JSXGraph

Sebuah tim di University of Bayreuth di Berlin menciptakan JSXGraph. Pustaka bagan mandiri ini dapat memplot angka dan data geometris yang rumit. Ini sangat ideal untuk menunjukkan persamaan diferensial, kurva Bezier, dan banyak bentuk kompleks lainnya.
Anda dapat menambahkan animasi ke grafik Anda sehingga orang dapat memindahkannya. Ada komponen interaktif yang dapat Anda gunakan, seperti slider untuk mengubah variabel. Ada banyak jenis bagan dasar yang dapat Anda gunakan sebagai dasar untuk representasi Anda.
Kata-kata Terakhir tentang Pustaka JavaScript Visualisasi Data
Daftar ini ditujukan untuk membantu Anda memahami lebih lanjut tentang perpustakaan JavaScript visualisasi data. Pengetahuan ini akan membantu Anda memutuskan mana dari data ini yaitu perpustakaan yang terbaik untuk Anda.
Seperti yang Anda perhatikan, ada perpustakaan premium dan gratis. Apa yang terbaik untuk Anda tergantung pada kebutuhan rendering grafik Anda. Selain kebutuhan output Anda, Anda perlu memikirkan cara terbaik untuk memasukkan informasi Anda ke dalam perpustakaan.
Jumlah pilihan mungkin tampak berlebihan, tetapi itu hanya mencerminkan kebutuhan akan alat visualisasi data yang baik. Hal yang baik untuk Anda adalah alat ini menjadi lebih baik dan lebih baik setiap saat.
Jika Anda senang membaca artikel ini tentang Pustaka JavaScript visualisasi data, Anda juga harus membaca ini:
- Plugin Tabel WordPress Terbaik untuk Situs Anda
- Mengapa menggunakan latar belakang gelap di situs web tidak terlalu buruk?
- Contoh Halaman Landing Pendaftaran Acara yang Efisien dan Mengapa Mereka Bekerja
