Cara membuat atribut default di WooCommerce
Diterbitkan: 2020-05-27Hari ini, kami akan menunjukkan cara membuat atribut produk default di WooCommerce dengan plugin, secara manual dari dasbor WooCommerce, dan secara terprogram melalui PHP . Ini biasanya diabaikan tetapi dapat berdampak besar pada tingkat konversi produk variabel Anda.
Apa itu atribut WooCommerce?
WooCommerce memungkinkan Anda untuk menambahkan informasi ke produk Anda melalui atribut. Anda dapat menerapkan atribut ini ke produk baru atau yang sudah ada. Misalnya, atribut umum adalah ukuran, dan warna untuk item pakaian, sistem operasi untuk ponsel, dan sebagainya. Atribut ini bersifat global, yang berarti bahwa alih-alih menyetel atribut ukuran dan warna untuk setiap produk baru, misalnya, Anda membuat atribut Ukuran dan Warna yang telah ditentukan sebelumnya dan menerapkannya ke produk yang berbeda. Di WooCommerce, atribut sangat penting untuk:
- Filter Produk : Pengguna dapat memfilter produk berdasarkan atribut tertentu. Misalnya jeans ukuran sedang.
- Buat produk variabel : Untuk membuat variasi produk, pertama-tama Anda perlu menentukan atribut untuknya. Setelah Anda memiliki atribut, Anda dapat menggunakannya untuk membuat variasi produk yang berbeda. Jadi, jika Anda menjual jeans, misalnya, ini berarti Anda tidak dapat membuat variasi ukuran jeans jika Anda belum membuat atribut size untuknya.
Sekarang, mari kita lebih memahami mengapa atribut default sangat penting untuk setiap toko WooCommerce.
Mengapa membuat atribut produk default?
Salah satu hal pertama yang kami pelajari saat memulai toko online kami adalah pentingnya membuat atribut produk default. Pada awalnya, tingkat konversi kami tidak terlalu bagus dan banyak pengguna kami akan memberi tahu kami bahwa tombol Tambahkan ke Keranjang telah dinonaktifkan.
Namun, setiap kali kami memeriksa semuanya bekerja dengan baik. Bagian terburuknya adalah kami kehilangan banyak penjualan karena banyak dari pembeli itu tidak akan pernah kembali ke toko kami. Mengapa mereka jika mereka tidak bisa membeli? Kami membutuhkan beberapa waktu untuk menyadari bahwa masalahnya adalah kami belum menetapkan atribut produk default di WooCommerce.
Variasi Produk dan Atribut Default
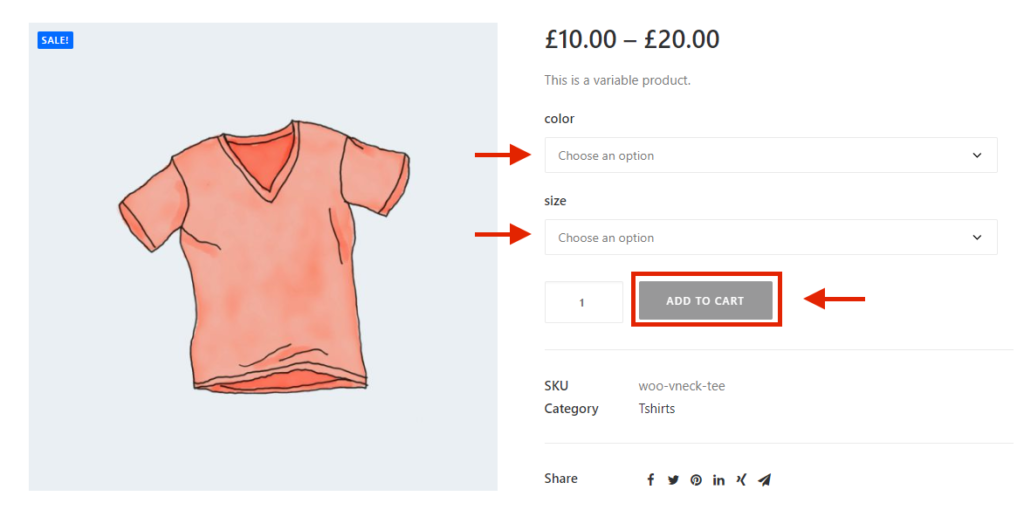
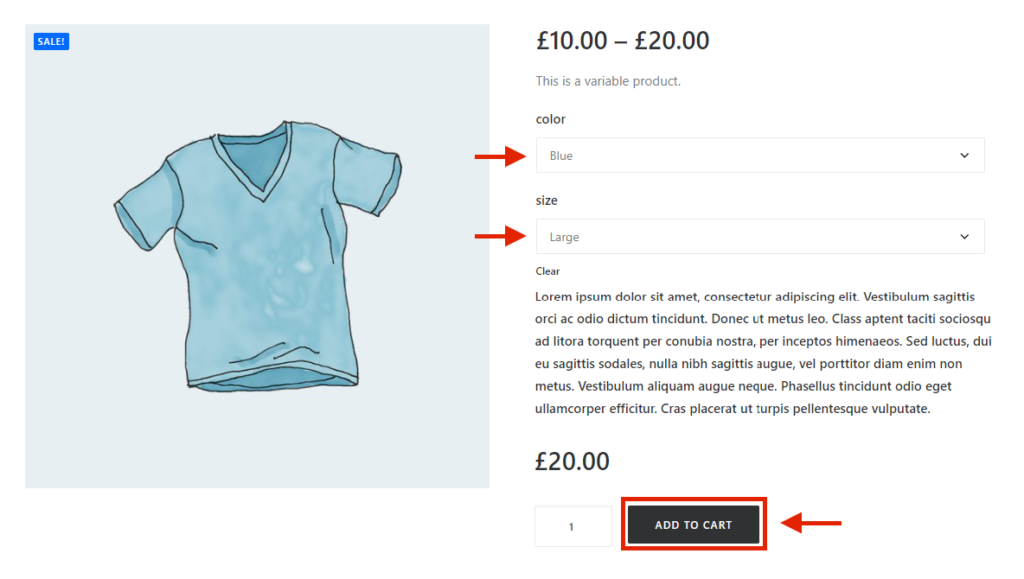
Seperti yang mungkin Anda ketahui, ada 4 jenis produk di WooCommerce: sederhana, variabel, dikelompokkan, dan eksternal/afiliasi. Hari ini, kita akan fokus pada produk variabel dan atribut defaultnya. Saat Anda membuat variasi produk di WooCommerce, Anda harus membuat kombinasi default dari atribut tersebut. Jika tidak, tombol tambahkan ke troli di halaman produk Anda akan muncul sebagai dinonaktifkan hingga pengguna memilih kombinasi atribut yang mereka inginkan.
Masalahnya adalah banyak dari mereka hanya melihat bahwa tombolnya diblokir, berpikir bahwa halamannya tidak berfungsi, dan pergi. Itu sebabnya jika Anda memiliki produk variabel di toko WooCommerce Anda, membuat atribut produk default adalah suatu keharusan .

Bagaimana cara membuat atribut produk default di WooCommerce?
Ada tiga cara untuk membuat atribut produk default di WooCommerce :
- Dengan plugin
- Secara manual melalui admin WooCommerce
- Secara terprogram melalui PHP
Jika Anda bukan pengembang, cara termudah adalah dengan menggunakan plugin. Dengan skrip PHP, di sisi lain, Anda dapat melakukan hal yang sama dengan sedikit pengkodean tanpa menginstal apa pun. Penting untuk dicatat bahwa Anda bisa mendapatkan hasil yang sama dengan kedua metode tersebut, jadi pilihlah yang terbaik untuk Anda tergantung pada keahlian Anda.
1) Buat atribut produk default WooCommerce dengan plugin
Cara termudah adalah dengan menggunakan plugin untuk mengatur atribut produk default. Untuk panduan ini, kami akan menggunakan Direct Checkout untuk WooCommerce. Ini adalah plugin freemium yang memiliki versi gratis dengan fitur dasar dan 3 paket premium. Alat ini memiliki ribuan instalasi aktif dan merupakan salah satu yang terbaik di pasar.
1. Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin. Jadi, buka dashboard WordPress Anda > Plugins > Add New . Kemudian, cari Direct Checkout for WooCommerce , klik Install Now, dan ketika proses instalasi selesai, klik Activate. Atau, Anda dapat melihat halaman ini dan memilih versi gratis atau salah satu paket premium.
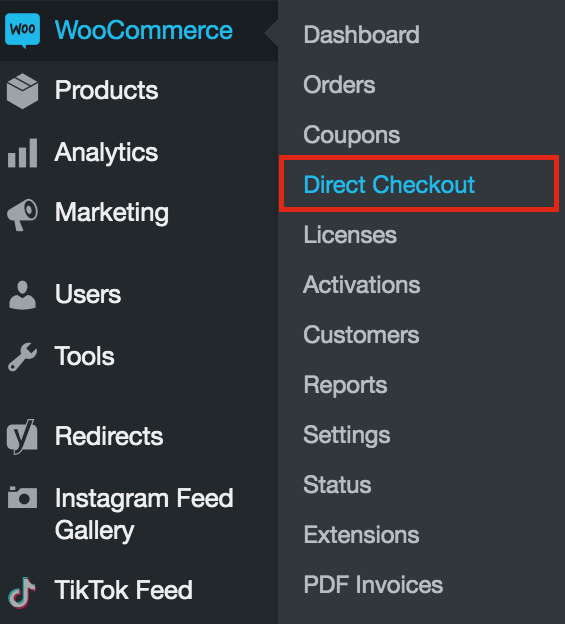
2. Lalu, buka bagian WooCommerce di sidebar, dan klik opsi Direct Checkout. 
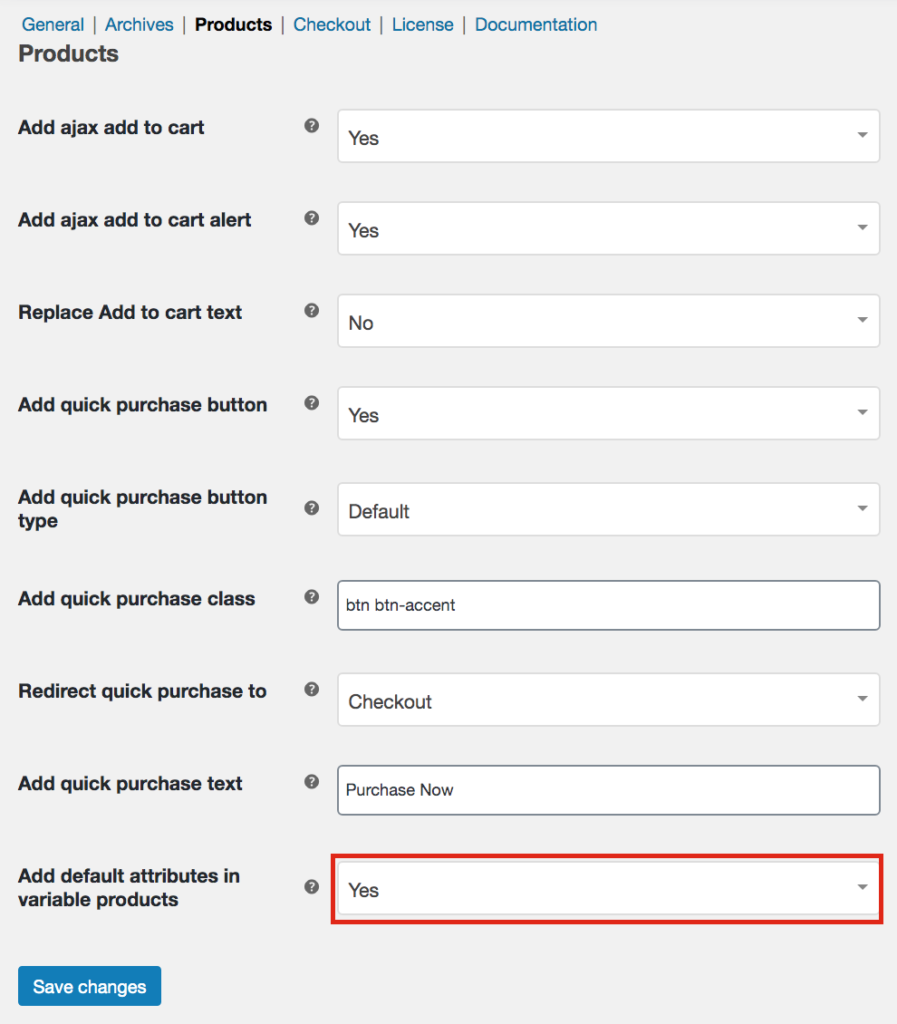
3. Buka bagian Produk dan aktifkan opsi terakhir Tambahkan atribut default di produk variabel . Ingatlah untuk menyimpan perubahan. 
Itu dia! Anda telah membuat atribut produk default dengan Direct Checkout for WooCommerce ! Sekarang, atribut pertama dari setiap produk akan dipilih secara default dan ini akan diterapkan ke semua produk variabel Anda. Jadi, jika Anda ingin mengubah atribut default, Anda perlu mengubah urutan atribut dan menempatkan atribut yang ingin Anda tetapkan sebagai default terlebih dahulu.
2) Secara manual melalui admin WooCommerce
Anda juga dapat membuat atribut produk default secara manual melalui dasbor WooCommerce. Metode ini cepat dan mudah tetapi dapat memakan waktu jika Anda memiliki banyak produk. Jika itu kasus Anda, sebaiknya gunakan plugin Direct Checkout atau skrip PHP yang dijelaskan di bagian 3.
- Untuk mengatur atribut default secara manual, pertama, di dasbor WooCommerce , buka Produk , lalu klik produk variabel Anda.
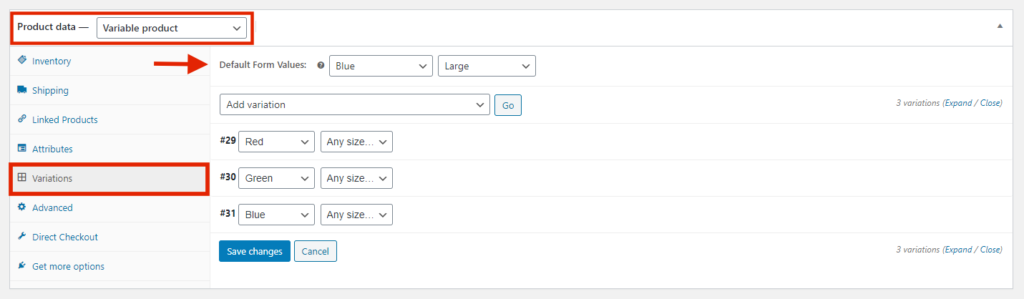
- Kemudian, pilih Produk variabel dari tarik-turun Data produk .
- Setelah itu, di bawah Variations , Anda harus memilih Default Form Values . Itu adalah atribut yang akan dipilih secara default untuk produk itu.


Itu dia! Anda telah membuat atribut produk default secara manual ! Sekarang ketika pembelanja mengunjungi halaman produk variabel, itu akan menampilkan atribut yang Anda pilih secara default dan tombol Tambahkan ke Keranjang akan diaktifkan.

Perlu diingat bahwa Anda harus menetapkan atribut default untuk setiap produk variabel yang Anda miliki. Itu sebabnya jika Anda memiliki banyak produk, kami sarankan untuk menggunakan plugin Direct Checkout atau skrip PHP yang akan kami jelaskan di bawah ini.
3) Buat produk default secara terprogram (PHP)
Jika Anda tidak ingin menginstal plugin apa pun di situs Anda dan Anda memiliki beberapa keterampilan pengkodean, Anda dapat membuat atribut produk default WooCommerce secara terprogram dengan sedikit PHP.
TIPS: Buat tema anak
Sebelum Anda mulai, kami sarankan Anda membuat tema anak . Jika Anda tidak memilikinya, cukup instal plugin apa pun yang Anda suka atau buat kode sendiri. Untuk informasi lebih lanjut tentang cara membuat tema anak, lihat panduan langkah demi langkah kami. Ini penting karena jika Anda mengubah file tema induk, saat berikutnya Anda memperbarui tema, Anda akan kehilangan semua penyesuaian. Namun, jika Anda memodifikasi tema anak, perubahan Anda tidak akan ditimpa oleh versi baru tema tersebut.
Sekarang setelah Anda menginstal tema anak, mari masuk ke dalamnya.
Skrip PHP
Untuk mengatur variasi default secara terprogram di WooCommerce, Anda harus memodifikasi file functions.php . Cukup buka wp-content/yourtheme/functions.php pada tema anak Anda. Di sini, kami akan menunjukkan kepada Anda kode lengkapnya dan kemudian kami akan menjelaskan bagian utamanya. Jadi script PHP lengkap untuk membuat atribut produk default WooCommerce secara terprogram adalah sebagai berikut:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
fungsi quadlayers_product_default_attributes() {
global $produk;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$baru_default = array();
$produk_attribut = $produk->get_atribut();
if (count($product_attributes)) {
foreach ($product_attributes as $key => $attributes) {
$nilai = meledak(',', $produk->get_attribute($key));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = sanitize_key($values[0]);
}
}
update_post_meta($produk->get_id(), '_default_attributes', $new_defaults);
}
}
}
Sekarang, mari kita hancurkan.
Kaitnya
Kami menggunakan pengait woocommerce_before_single_product_summary . Kait tindakan ini akan berjalan sebelum halaman dimuat sehingga memungkinkan Anda untuk menambahkan beberapa logika sebelum pengguna melihatnya.
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');Periksa Atribut Default
Kemudian, kami memeriksa apakah meta_default_attributes ada agar tidak menjalankan skrip dua kali.
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$baru_default = array();Atribut
Setelah itu, kami mendapatkan seluruh array atribut
$produk_attribut = $produk->get_atribut();
if (count($product_attributes)) {Dan kemudian kami mengulangi array atribut itu.
foreach ($product_attributes as $key => $attributes) {
$nilai = meledak(',', $produk->get_attribute($key));Kami mendapatkan nilai pertama dari setiap atribut.
if (isset($values[0]) && !isset($default_attributes[$key])) {Jika atribut tidak memiliki nilai, maka skrip akan menambahkan nilai pertama dari opsi yang tersedia di $new_defaults.
$new_defaults[$key] = sanitize_key($values[0]);
}
}Kemudian, ia menyimpan $new_defaults di meta_default_attributes. Ini akan diperiksa agar tidak menjalankan skrip dua kali.
update_post_meta($produk->get_id(), '_default_attributes', $new_defaults);
}
}
}
Kesimpulan
Secara keseluruhan, tidak menetapkan atribut default untuk produk variabel dapat memengaruhi tingkat konversi Anda dan membuat Anda kehilangan banyak penjualan. Tombol Tambahkan ke Keranjang akan muncul sebagai dinonaktifkan sehingga pengguna mungkin berpikir bahwa mereka tidak dapat membeli dan pergi.
Kabar baiknya adalah menambahkan atribut default adalah tugas yang mudah. Jika Anda tidak memiliki keterampilan coding, Anda dapat menggunakan Direct Checkout untuk WooCommerce dan menambahkan atribut produk default dengan beberapa klik. Selain itu, jika Anda tidak memiliki banyak produk, Anda dapat melakukannya secara manual melalui dasbor WooCommerce. Di sisi lain, jika Anda lebih suka melakukannya secara terprogram, Anda dapat mengatur atribut default dengan sedikit pengkodean.
Jika Anda ingin informasi lebih lanjut tentang cara meningkatkan situs WooCommerce Anda secara terprogram, Anda dapat melihat panduan kami tentang cara menambahkan fungsi troli dan menerapkan AJAX tambahkan ke troli di situs Anda.
Manakah dari metode ini yang akan Anda gunakan? Beri tahu kami pendapat Anda di bagian komentar di bawah!
