Lembar Cheat CSS yang Dihasilkan WordPress Default untuk Pemula
Diterbitkan: 2022-08-05Apakah Anda mencari lembar contekan CSS bawaan WordPress?
WordPress secara otomatis menambahkan beberapa kelas CSS ke elemen yang berbeda di sebagian besar tema. Kelas CSS default ini dapat digunakan untuk menata elemen-elemen tersebut dalam tema WordPress Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda lembar contekan CSS default yang dihasilkan WordPress. Kami juga akan berbicara tentang cara mudah menemukan kelas CSS dan cara menambahkan kelas CSS khusus kapan pun Anda membutuhkannya.

Mengapa Mempelajari Tentang CSS Default yang Dihasilkan WordPress?
WordPress secara otomatis menghasilkan dan menambahkan kelas CSS default ke berbagai elemen di situs web WordPress Anda.
Pengembang tema WordPress kemudian dapat menggunakan kelas CSS ini untuk menata area umum dari semua situs WordPress. Itu dapat mencakup area konten, bilah sisi, widget, menu navigasi, dan banyak lagi.
Mengetahui kelas CSS tersebut sangat berguna jika Anda mempelajari pengembangan tema WordPress atau hanya mencoba membuat tema anak untuk situs web Anda sendiri.
Ini juga membantu Anda dengan cepat menata elemen tertentu dalam tema WordPress Anda dengan menambahkan CSS khusus tanpa membuat tema Anda sendiri.
Catatan : Anda tidak perlu mempelajari CSS untuk mengubah gaya tema atau membuat tema khusus. Jika Anda memilih untuk tidak belajar coding, maka Anda dapat menggunakan drag and drop builder seperti SeedProd. Kami akan membicarakannya lebih lanjut nanti di artikel.
Karena itu, mari kita lihat kelas CSS default yang dihasilkan WordPress.
Gaya Kelas Tubuh Default
Tag tubuh <body> dalam HTML berisi seluruh struktur tata letak halaman web apa pun yang membuatnya sangat penting dalam desain tema WordPress apa pun.
WordPress menambahkan beberapa kelas CSS ke area tubuh yang dapat digunakan oleh perancang tema untuk menata wadah tubuh.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Seperti yang Anda lihat, kelas-kelas ini mencakup berbagai macam kondisi yang dapat Anda targetkan dalam gaya CSS Anda.
Misalnya, jika Anda ingin halaman kategori 'Berita' memiliki warna latar belakang yang berbeda, Anda dapat menambahkan CSS khusus berikut.
.category-news {
background-color:#f7f7f7;
}
Butuh cara mudah untuk menambahkan CSS dan cuplikan kode di WordPress? Coba plugin WPCode gratis untuk membuktikan cuplikan kode Anda di masa mendatang.
Kelas Gaya Posting Default
Sama seperti elemen body, WordPress juga menambahkan kelas dinamis ke elemen posting.
Elemen ini biasanya tag <article> di template tema Anda. Namun, itu bisa berupa tag lain tergantung pada tema Anda. Kelas CSS pos ditampilkan dalam tema Anda dengan menambahkan tag template post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Berikut adalah daftar beberapa kelas CSS paling umum yang dihasilkan oleh fungsi post_class():
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Kelas posting memungkinkan Anda untuk menata posting blog dan halaman yang cocok dengan kondisi yang berbeda. Misalnya, Anda dapat menata posting blog yang diajukan dalam kategori tertentu secara berbeda menggunakan CSS khusus berikut:
.category-news {
background-color:#EFEFEF;
}

Jika Anda tidak melihat editor CSS di dasbor WordPress Anda, ikuti tutorial kami tentang cara memperbaiki penyesuai tema WordPress yang hilang.
Kelas Menu Navigasi Default
WordPress juga menambahkan kelas CSS ke menu navigasi Anda. Berikut adalah kelas default yang ditambahkan ke menu navigasi secara default.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Tema WordPress Anda juga akan menambahkan kelas CSS ke setiap lokasi menu navigasi.
Katakanlah tema Anda menetapkan kelas menu utama ke lokasi menu di dalam area header, lalu Anda dapat menargetkannya di CSS Anda menggunakan kelas CSS berikut.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Untuk detail lebih lanjut, lihat panduan kami tentang cara menata menu navigasi di WordPress.
Kelas Widget WordPress Default
Widget adalah cara mudah untuk menampilkan blok non-konten di tema WordPress Anda. Mereka biasanya ditampilkan di area atau bilah sisi siap widget khusus di tema WordPress Anda.
WordPress menambahkan kelas berikut ke widget lawas.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Namun, saat WordPress berpindah ke area widget berbasis blok, Anda sekarang dapat menambahkan blok yang berbeda ke area widget Anda dan masing-masing blok menghasilkan kelas CSS secara dinamis.

Kami akan menunjukkan cara menemukan kelas CSS ini nanti di artikel ini.
Kelas Formulir Komentar Default
Komentar adalah hub keterlibatan untuk banyak situs WordPress. Menata gayanya membantu Anda memberikan pengalaman yang lebih menarik kepada pengguna.
WordPress menambahkan kelas CSS default berikut untuk membantu pengembang tema menata area komentar.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Untuk detail lebih lanjut, lihat panduan kami tentang cara menata komentar di WordPress.
Menemukan Kelas Blok WordPress
Editor blok WordPress secara dinamis menghasilkan kelas CSS untuk blok.
Untuk menemukan kelas CSS ini, Anda harus menambahkan blok tertentu ke postingan atau halaman. Setelah itu, Anda perlu mengklik tombol Pratinjau untuk melihat blok beraksi.
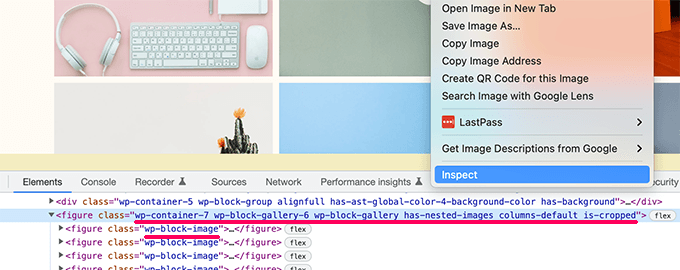
Di tab pratinjau, arahkan mouse Anda ke blok yang baru saja Anda tambahkan dan pilih Inspect tool dengan mengklik kanan.

Di konsol pengembang, Anda akan melihat HTML yang dihasilkan oleh blok tersebut. Dari sini, Anda dapat melihat kelas CSS yang ditambahkan oleh blok.
Pada tangkapan layar di atas, kami melihat kelas CSS blok Galeri. Anda kemudian dapat menggunakan kelas CSS ini untuk menata blok galeri di tema WordPress Anda.
Menambahkan Kelas CSS Kustom Anda Sendiri di WordPress
Sekarang, kelas CSS WordPress default cukup komprehensif. Namun, tujuan mereka adalah untuk menyediakan pengembang tema kerangka kerja standar untuk dibangun.
Untuk situs web individual Anda, Anda mungkin perlu menambahkan CSS khusus untuk area di mana Anda mungkin tidak dapat menemukan kelas CSS default untuk ditargetkan.
Demikian pula, terkadang Anda mungkin hanya ingin membuat perubahan kecil pada postingan atau halaman tertentu tanpa menerapkannya ke seluruh tema Anda.
Untungnya WordPress memberi Anda beberapa cara mudah untuk menambahkan kelas CSS di berbagai area.
Tambahkan Kelas CSS Kustom ke Blok Di Dalam Editor Blok
Jika Anda ingin menambahkan kelas CSS khusus dengan cepat ke posting atau halaman tertentu, maka cara termudah untuk melakukannya adalah dengan menggunakan editor blok.
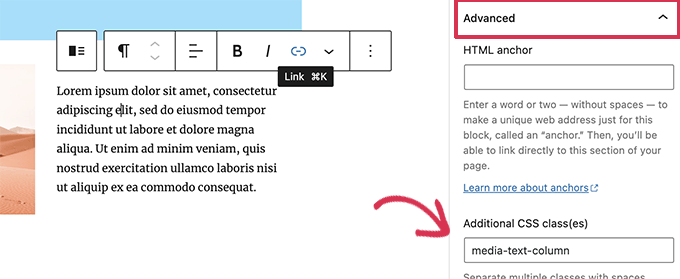
Cukup edit posting atau halaman lalu pilih blok tempat Anda ingin menambahkan kelas CSS khusus. Di bawah pengaturan blok, klik pada panel lanjutan dan tambahkan nama untuk kelas CSS Anda.

Jangan lupa untuk menyimpan perubahan Anda dengan mengklik tombol Perbarui.
Anda sekarang dapat menggunakan kelas ini untuk menambahkan kode CSS khusus yang hanya akan memengaruhi blok khusus ini di pos atau halaman khusus ini.
Di Menu Navigasi WordPress
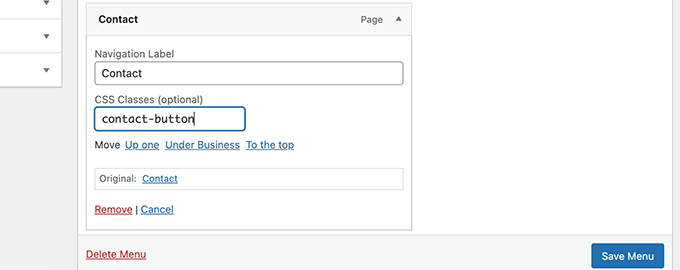
Anda juga dapat menambahkan CSS khusus ke item menu navigasi WordPress Anda. Katakanlah Anda ingin mengubah item menu menjadi tombol, maka metode ini berguna.
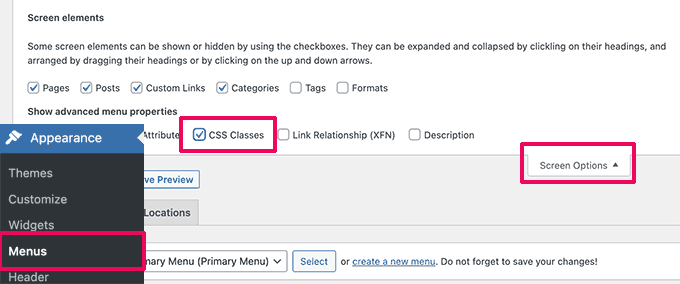
Cukup buka halaman Penampilan »Menu dan klik tombol Opsi Layar di sudut kanan atas layar.
Dari sini, Anda perlu mencentang kotak di sebelah opsi kelas CSS.

Selanjutnya, Anda perlu menggulir ke bawah dan klik untuk memperluas item menu tempat Anda ingin menambahkan kelas CSS khusus.
Anda akan melihat bidang berlabel kelas CSS. Silakan dan tambahkan kelas CSS khusus Anda di sini.

Jangan lupa klik tombol Save Menu untuk menyimpan perubahan Anda.
Anda sekarang dapat menggunakan kelas CSS khusus ini untuk menata item menu tertentu secara berbeda.
Bonus: Merancang Tema WordPress dengan Mudah Tanpa Menulis Kode CSS
Mempelajari gaya tema WordPress Anda dengan CSS khusus adalah keterampilan yang sangat berguna. Namun, beberapa pengguna mungkin hanya menginginkan solusi untuk mendesain tema WordPress mereka tanpa pernah menulis kode CSS.
Untuk ini, Anda memerlukan SeedProd. Ini adalah alat pembuat halaman WordPress terbaik di pasar yang memungkinkan Anda membuat tema khusus dengan mudah tanpa menulis kode apa pun.

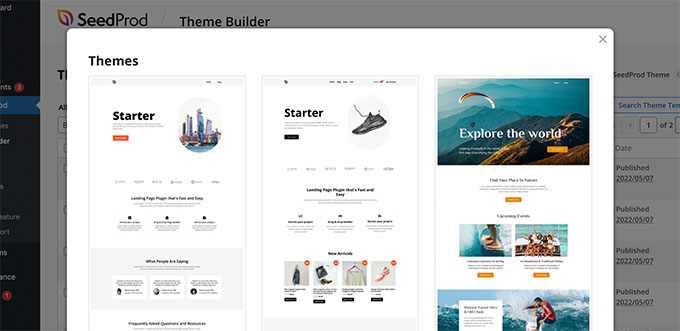
SeedProd hadir dengan tema siap pakai yang dapat Anda gunakan sebagai titik awal.
Anda juga dapat membuat tema dari awal dengan membuat template secara manual.

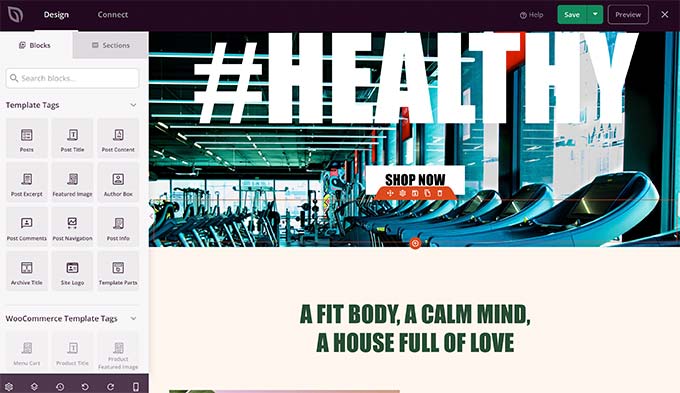
Anda kemudian dapat mengedit tema khusus Anda menggunakan antarmuka pembuatan situs seret dan lepas yang intuitif.
Cukup letakkan blok ke desain Anda untuk membuat tata letak Anda sendiri.

Anda juga dapat dengan mudah mengubah item apa pun dengan titik dan klik sederhana. Anda dapat menggunakan warna Anda sendiri, latar belakang, font, dan banyak lagi.
Untuk detail lebih lanjut, lihat tutorial langkah demi langkah kami tentang cara mudah membuat tema WordPress kustom tanpa menulis kode apa pun.
Kami harap artikel ini membantu Anda menemukan lembar contekan CSS bawaan WordPress yang dihasilkan. Anda mungkin juga ingin melihat panduan kami untuk memperbaiki kesalahan WordPress yang paling umum atau melihat perbandingan ahli kami tentang perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
