Cara Mengoptimalkan Performa Situs WordPress Menggunakan Delay JavaScript Execution
Diterbitkan: 2023-06-28Mencari cara untuk lebih mengoptimalkan kinerja situs WordPress Anda? Mudah…aktifkan fitur Delay JavaScript Execution baru dari Hummingbird!
Sebagian besar situs saat ini sarat dengan file JavaScript dan skrip sebaris, yang dapat menghabiskan banyak sumber daya dan memengaruhi kinerja situs serta skor PageSpeed di area seperti perenderan situs dan waktu muat.
Seperti yang akan Anda pelajari di artikel ini, menunda eksekusi file JavaScript untuk memprioritaskan pemuatan elemen yang lebih penting terlebih dahulu dapat menjaga waktu muat keseluruhan situs Anda dan meningkatkan skor PageSpeed Anda.
Lebih baik lagi, kami akan menunjukkan cara mengotomatiskan seluruh proses hanya dengan satu klik menggunakan plugin pengoptimalan WordPress kami, Hummingbird.
Pada artikel ini, kita akan melihat:
- Mengapa Menunda Eksekusi JavaScript Membantu Mengoptimalkan Kinerja Situs
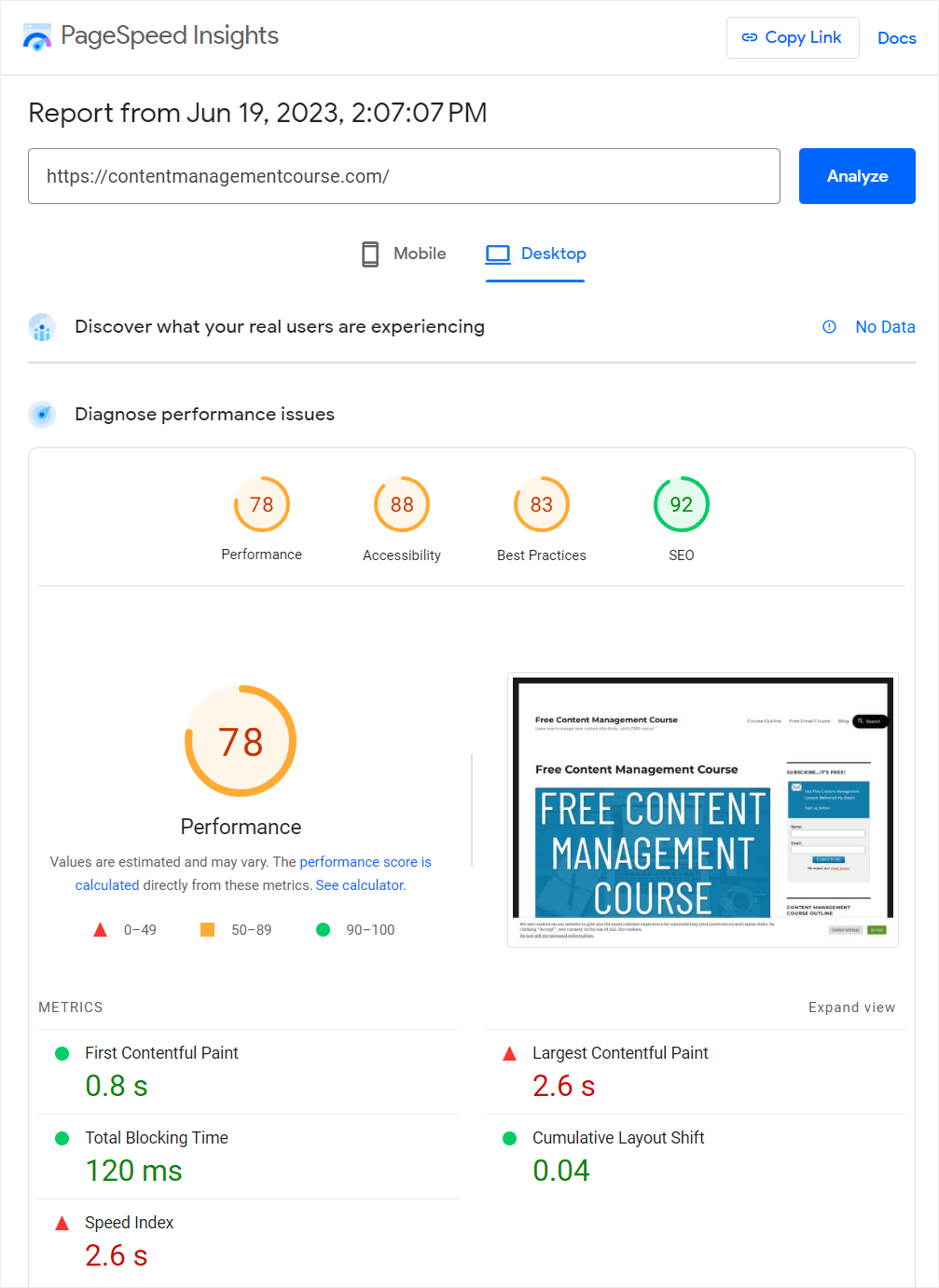
- Meningkatkan Rekomendasi Skor PageSpeed
- Menunda Metode Eksekusi JavaScript
- Cara Menggunakan Fitur Delay JavaScript Execution Hummingbird
Yuk langsung saja…
Mengapa Menunda Eksekusi JavaScript Membantu Mengoptimalkan Kinerja Situs
Seperti disebutkan sebelumnya, situs saat ini dimuat dengan skrip pihak ke-3 untuk menampilkan iklan, pelacakan interaksi, verifikasi keamanan, dll., yang dapat memblokir halaman agar tidak ditampilkan dengan cepat di browser pengguna dan memengaruhi pengalaman pengguna situs Anda serta peringkat mesin telusur.
Menahan skrip ini agar tidak dimuat di situs Anda hingga ada interaksi pengguna yang sebenarnya dengan laman tersebut dapat secara signifikan meningkatkan area kinerja situs Anda seperti:
1. Waktu Pemuatan Halaman Lebih Cepat
Dengan menunda eksekusi file JavaScript hingga pengguna berinteraksi dengan halaman, halaman web akan memuat lebih cepat, memungkinkan pengguna untuk mengakses dan berinteraksi dengan situs lebih cepat. Ini membantu meningkatkan pengalaman pengguna dan meningkatkan keterlibatan pengguna.
2. Performa Rendering yang Ditingkatkan
Mesin rendering browser perlu memproses JavaScript sebelum dapat menampilkan konten halaman. Menunda eksekusi JavaScript hingga setelah pengguna berinteraksi, konten halaman telah dimuat membantu browser merender halaman lebih cepat dan efisien. Ini berarti pengguna dapat melihat dan berinteraksi dengan halaman web lebih cepat.
3. Mengurangi Permintaan HTTP
Menggabungkan file JavaScript dan memuatnya secara asinkron dapat mengurangi jumlah permintaan HTTP yang dibuat ke server, yang juga membantu mempercepat waktu pemuatan halaman.
4. Peningkatan Skor Google PageSpeed Insights
Google menganggap kecepatan halaman sebagai faktor peringkat untuk hasil pencarian, dan menunda eksekusi JavaScript dapat meningkatkan skor Wawasan PageSpeed situs Anda, berpotensi mengarah ke peringkat mesin pencari yang lebih baik.
5. Turunkan Beban Server
Dengan memuat JavaScript secara asinkron dan menggabungkan file, lebih sedikit permintaan yang dibuat ke server, mengurangi beban kerjanya, dan membantu mencegah server mogok atau memperlambat respons selama situasi lalu lintas tinggi.
Meningkatkan Rekomendasi Skor PageSpeed

Menunda eksekusi JavaScript di situs Anda dapat meningkatkan skor Google PageSpeed dengan mengikuti rekomendasi berikut:
Hapus JavaScript yang tidak digunakan
Rekomendasi ini menyarankan untuk menghilangkan kode JavaScript yang tidak digunakan atau tidak diperlukan dari halaman web Anda. JavaScript yang tidak digunakan dapat meningkatkan waktu muat halaman Anda, karena browser harus mengunduh, mengurai, dan menjalankan kode meskipun tidak digunakan.
Dengan menghapus kode JavaScript yang tidak terpakai, Anda dapat mengurangi ukuran file dan meningkatkan kinerja situs web Anda secara keseluruhan.
Total waktu pemblokiran
Total waktu pemblokiran adalah metrik yang mengukur jumlah waktu antara First Contentful Paint (FCP) dan Time to Interactive (TTI) selama utas utama diblokir cukup lama untuk mencegah respons masukan.
Sederhananya, ini menghitung durasi saat halaman menjadi tidak responsif karena memproses tugas JavaScript yang berat. Menurunkan total waktu pemblokiran membuat situs web Anda lebih responsif dan meningkatkan pengalaman pengguna.
Minimalkan pekerjaan utas utama
Utas utama bertanggung jawab untuk mengeksekusi JavaScript, perhitungan gaya, tata letak, dan tugas lain yang diperlukan untuk menampilkan halaman web. Meminimalkan kerja utas utama mengacu pada proses mengoptimalkan kode dan mengurangi waktu yang dihabiskan utas utama untuk tugas-tugas berat. Hal ini dapat dilakukan dengan menghapus JavaScript yang tidak perlu, membagi tugas yang panjang menjadi bagian yang lebih kecil, dan mengoptimalkan eksekusi kode.
Beban kerja yang lebih ringan di utas utama menghasilkan pemuatan halaman yang lebih cepat, perenderan yang lebih baik, dan pengalaman pengguna yang lebih baik.
Waktu untuk interaktif (TTI)
Metrik kinerja ini mengukur waktu yang dibutuhkan halaman web untuk menjadi sepenuhnya interaktif dan responsif terhadap input pengguna. Halaman dianggap interaktif saat utas utama bebas dari tugas berat, dan pengguna dapat berinteraksi dengan elemen di layar, seperti mengklik tombol atau menggulir.
Meningkatkan TTI dengan mengoptimalkan JavaScript, membagi tugas besar, dan mengurangi sumber daya yang memblokir perenderan memastikan pengalaman pengguna yang lebih baik dengan memungkinkan pengguna berinteraksi dengan laman lebih cepat.
Kurangi waktu eksekusi JS
Mengurangi waktu eksekusi JavaScript melibatkan pengoptimalan kode untuk mengeksekusi lebih cepat dan menggunakan lebih sedikit sumber daya. Ini dapat dicapai melalui teknik seperti minifikasi kode, menghapus JavaScript yang tidak digunakan, dan mengoptimalkan algoritme.
Mengurangi waktu eksekusi menghasilkan rendering yang lebih cepat, penurunan waktu pemblokiran total, dan respons yang lebih baik, memberikan pengalaman pengguna yang lebih baik.
First Contentful Paint (FCP)
Ini adalah metrik kinerja yang mengukur waktu yang dibutuhkan browser untuk merender elemen pertama yang terlihat (teks, gambar, atau konten lain) dari halaman web. FCP yang lebih cepat sama dengan pemuatan halaman awal yang lebih cepat, memberikan umpan balik visual kepada pengguna bahwa halaman sedang dimuat. Meningkatkan FCP memerlukan pengoptimalan jalur rendering penting, menunda eksekusi JavaScript yang tidak penting, dan memprioritaskan pemuatan konten yang terlihat.

FCP yang lebih cepat secara signifikan berkontribusi pada pengalaman pengguna yang lebih baik dan peningkatan kinerja halaman web.
Menunda Metode Eksekusi JavaScript
Meskipun waktu muat halaman lebih cepat, pengurangan pemblokiran perenderan, dan pemuatan konten yang diprioritaskan memberikan banyak manfaat bagi pengguna dan dapat memberikan skor PageSpeed yang lebih tinggi, metode sebenarnya yang tersedia untuk menunda eksekusi JavaScript di situs WordPress dapat menjadi tantangan bagi pengguna tanpa pengetahuan teknis atau keterampilan pengoptimalan web .
Misalnya, metode ini dapat mencakup:
- Terapkan atribut async atau defer : Ini mengharuskan Anda menambahkan atribut async atau defer secara manual ke file JavaScript di header HTML, yang memberi tahu browser untuk tidak memblokir perenderan halaman saat memproses file JavaScript.
- Gabungkan file JavaScript : Gunakan alat online atau plugin WordPress untuk menggabungkan beberapa file JavaScript menjadi satu file, membantu mengurangi jumlah permintaan HTTP dan mempercepat waktu pemuatan halaman.
- Perkecil file JavaScript : Gunakan alat online atau plugin WordPress untuk mengurangi ukuran file JavaScript, yang membantu meningkatkan waktu pemuatan halaman.
- Prioritaskan JavaScript penting : Identifikasi JavaScript penting yang perlu segera dimuat untuk memastikan fungsionalitas yang tepat, lalu muat file JavaScript yang tersisa setelah konten halaman dirender.
Meskipun tersedia beberapa plugin WordPress yang dapat menangani beberapa tugas ini untuk Anda dan membantu Anda menunda atau menunda eksekusi JavaScript, plugin Hummingbird kami melakukan semua hal di atas dan lebih banyak lagi dengan mengklik tombol.
Cara Menggunakan Fitur Delay JavaScript Execution Hummingbird
Fitur pengoptimalan baru Hummingbird menunda pemuatan semua file JavaScript dan skrip sebaris hingga ada interaksi pengguna di halaman (mis. gerakan mouse, aksi keyboard, atau ketuk layar) dan meningkatkan semua rekomendasi PageSpeed yang dijelaskan sebelumnya.
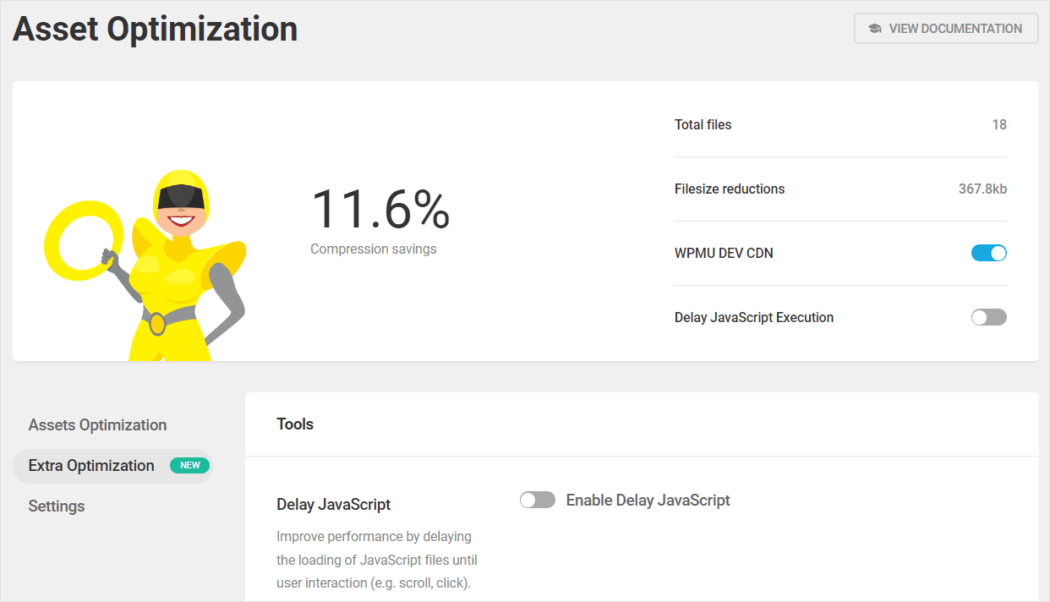
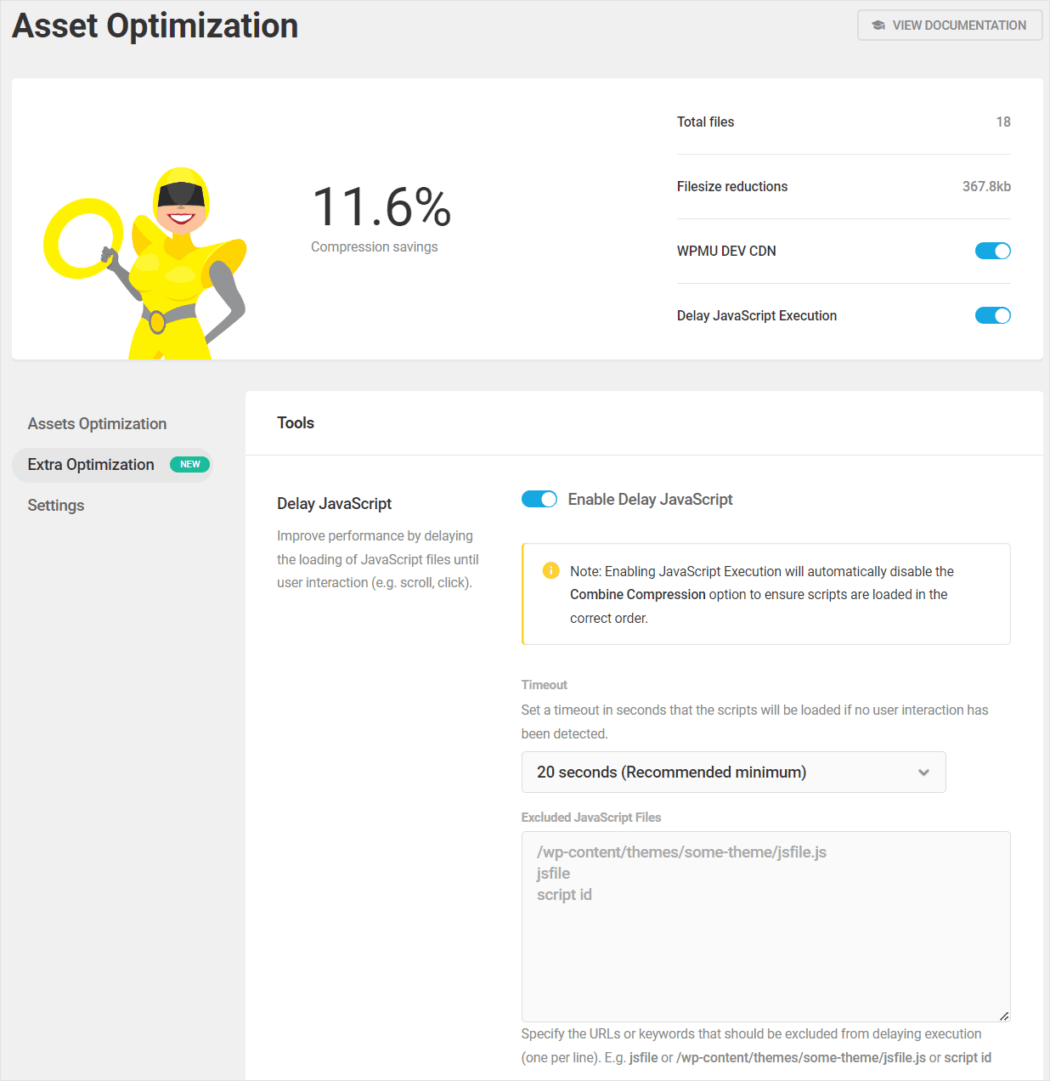
Untuk mengaktifkan fitur ini, pastikan Hummingbird diinstal dan diaktifkan di situs Anda, lalu arahkan ke Hummingbird > Pengoptimalan Aset > Pengoptimalan Ekstra di admin WordPress Anda dan aktifkan tombol sakelar Aktifkan Penundaan Javascript di bagian Alat > Penundaan Javascript , lalu klik Simpan Perubahan .

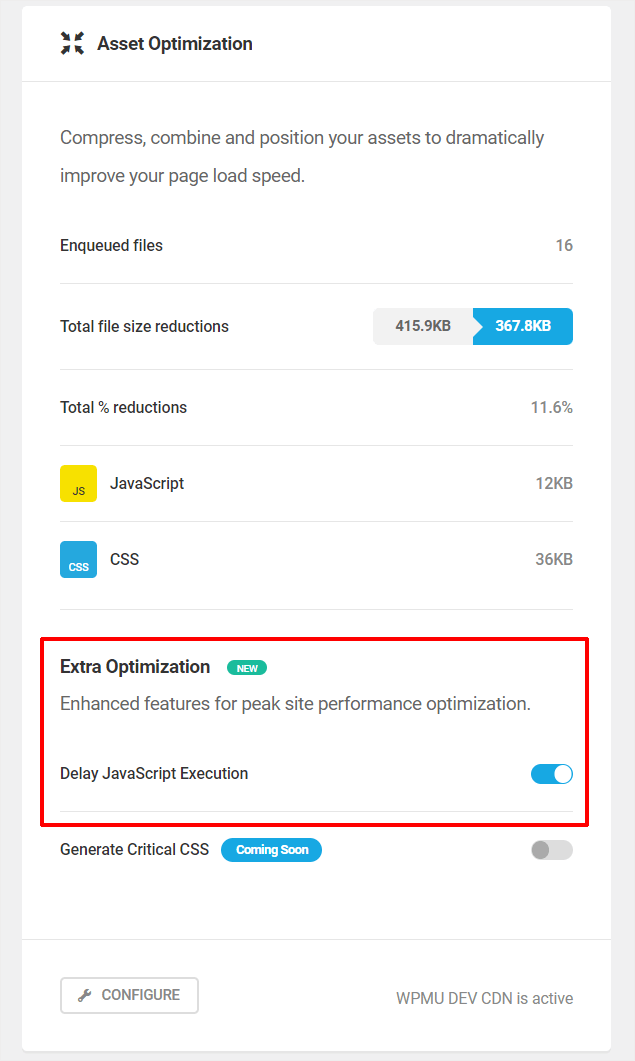
Atau, Anda dapat mengaktifkan fitur dari dasbor utama plugin.

Setelah fitur Tunda Eksekusi JavaScript diaktifkan, fitur ini akan berfungsi secara otomatis, menunda pemuatan file JavaScript yang tidak penting di laman Anda yang tidak diperlukan di paro atas.
Pengaturan fitur memberi Anda akses ke opsi seperti dapat menentukan waktu tunggu skrip untuk dimuat jika tidak ada interaksi pengguna yang terdeteksi, dan opsi untuk mengecualikan file JavaScript penting agar tidak tertunda saat dimuat dengan menentukan URL atau kata kuncinya.

Jika mengaktifkan fitur ini merusak sesuatu di situs Anda dan Anda mengidentifikasi sumber daya JavaScript penting tambahan yang penting untuk merender laman, cukup tambahkan ke area File JavaScript yang Dikecualikan untuk mengecualikannya agar tidak tertunda.
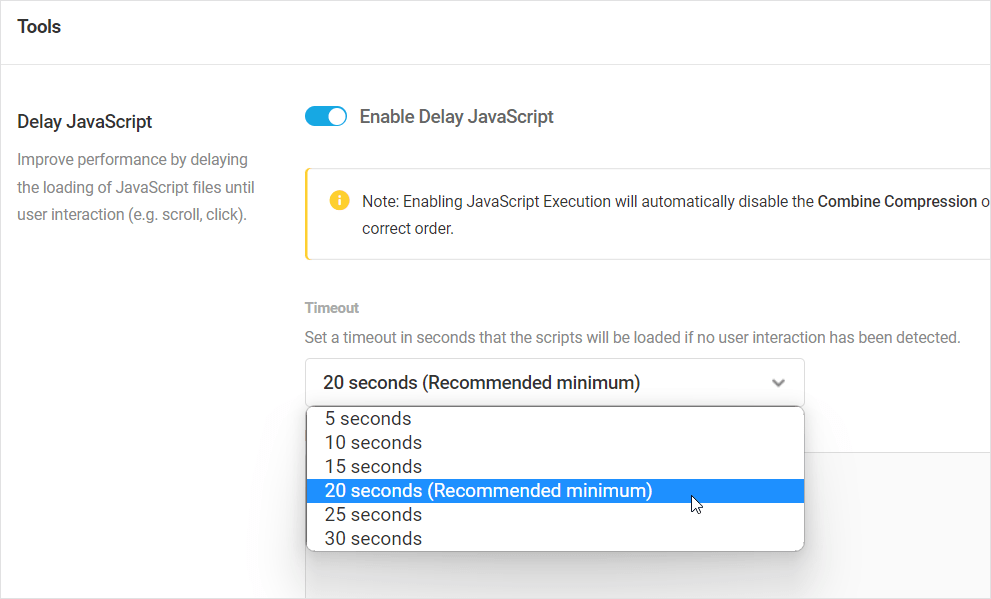
Jika tidak ada interaksi pengguna pada halaman di luar ambang batas yang ditetapkan, aset JavaScript akan dipaksa untuk dimuat. Timeout default diatur ke 20 detik, tetapi Anda dapat memilih nilai yang berbeda dari menu dropdown Timeout (saat ini berkisar antara 5-30 detik).

Catatan
- Mengaktifkan Eksekusi JavaScript akan secara otomatis menonaktifkan opsi Gabungkan Kompresi untuk memastikan bahwa skrip situs Anda dimuat dalam urutan yang benar.
- Fitur ini hanya akan berfungsi saat Anda terhubung ke The Hub, karena fitur ini menarik daftar pengecualian standar yang terus diperbarui dari API.
- Anda dapat dengan mudah membalikkan perubahan apa pun yang dilakukan oleh fitur ini hanya dengan menonaktifkan sakelar dan mengeklik simpan.
Tunda JavaScript dan Percepat WordPress
Fitur Delay JavaScript Hummingbird tersedia dalam versi plugin Pro dan gratis. Sebaiknya aktifkan fitur ini dan uji situs Anda menggunakan alat Wawasan PageSpeed.
Jika Anda mengalami masalah saat menggunakan Hummingbird, lihat dokumentasi plugin atau hubungi tim dukungan 24/7 kami untuk mendapatkan dukungan pakar langsung.
