Cara Menunda Pemuatan Skrip di WordPress
Diterbitkan: 2022-05-02Mencari cara untuk menunda pemuatan skrip di WordPress?
Pengguna WordPress selalu mencari teknik mutakhir untuk meningkatkan waktu buka situs web mereka. Kecepatan sangat penting untuk banyak faktor yang menciptakan kehadiran online yang sukses. Dua item utama dalam hal kecepatan WordPress adalah pengalaman pengunjung dan peringkat mesin pencari.
Ada banyak alat pihak ketiga yang meningkatkan fungsionalitas atau visibilitas situs web WordPress. Alat pihak ketiga ini menggunakan JavaScript untuk menambahkan fungsionalitasnya ke situs web WordPress.
Kelemahan dari JavaScript pihak ketiga yang ditambahkan ini adalah bahwa dalam banyak kasus ini akan meningkatkan waktu buka halaman dari setiap URL tempat skrip berada.
Ini berarti bahwa di mana pun Anda memiliki skrip di halaman Anda dan pengunjung mencoba mengakses halaman itu, waktu yang diperlukan untuk memuat halaman sepenuhnya akan meningkat karena skrip.
Mungkin Anda bahkan tidak yakin apakah situs web Anda lebih cepat atau lambat. Lihatlah tautan di bawah ini untuk memberi Anda beberapa informasi tentang beberapa alat pengujian kecepatan situs web gratis yang dapat Anda gunakan untuk mengidentifikasi kecepatan situs Anda.
https://www.wpfixit.com/free-website-speed-testing-tools/
Tampaknya tidak adil bahwa Anda harus menukar fungsionalitas untuk kecepatan bukan?
Script Eksternal Mahal di Pemuatan Halaman Situs Anda
Skrip pihak ketiga ada di mana-mana. Menurut laporan State of JavaScript oleh HTTP Archive, jumlah rata-rata skrip eksternal yang diminta oleh situs web adalah 20 dan ukuran totalnya sekitar 449 KB .
Sebanyak 93,59% halaman web menyertakan setidaknya satu sumber daya pihak ketiga. Menggali lebih dalam ke data yang sama menunjukkan bahwa 76% situs web melacak pengguna dengan skrip analitik.
Dampak terburuk dari skrip pihak ketiga adalah menunda jalur rendering penting, ditambah memengaruhi skor Data Web Inti Anda, mulai dari nilai FID.
Jalur rendering penting adalah serangkaian tindakan yang dilakukan browser untuk merakit HTML, CSS, dan JavaScript menjadi situs web yang hidup dan dapat digunakan.
Secara alami, ukuran muatan skrip pihak ketiga memainkan peran utama di sini, tetapi ada faktor penting lain yang perlu dipertimbangkan.
JavaScript membutuhkan banyak sumber daya CPU untuk dieksekusi. Meskipun Anda mengoptimalkan skrip pihak ketiga untuk mengurangi dampak pada waktu rendering, skrip tersebut masih dapat memengaruhi metrik Waktu hingga Interaktif. Ini mengukur seberapa cepat pengguna dapat berinteraksi dengan halaman web.
Semakin lambat, semakin frustrasi pengguna Anda dan semakin tinggi kemungkinan mereka meninggalkan situs web Anda.
Script Eksternal Paling Umum Digunakan di WordPress
Di bawah ini adalah daftar beberapa skrip eksternal yang paling umum digunakan di situs web WordPress. Banyak dari ini yang akan Anda kenali karena Anda mungkin menggunakannya di situs web Anda.
- Google Analytics
- Kode Piksel Facebook
- Widget Obrolan Langsung
- Penyematan Video
- Formulir Tertanam
- Widget Media Sosial
- Formulir Tertanam
Raih Kehebatan Saat Anda Menunda Pemuatan Skrip di WordPress
Tidak ada alasan bahwa Anda harus mengorbankan kecepatan untuk fungsionalitas.
Bagaimana jika kami memberi tahu Anda bahwa Anda dapat memiliki keduanya?
Tingkatkan fungsionalitas dan visibilitas situs web WordPress Anda menggunakan skrip pihak ketiga dan juga pastikan bahwa setiap halaman di situs web Anda dimuat secepat mungkin untuk pengunjung Anda.
Itu mungkin dan dilakukan melalui proses di mana Anda menunda pemuatan skrip di WordPress.
Dalam keadaan normal ketika Anda menggunakan skrip internal di situs web Anda, skrip itu akan dimuat dengan halaman ketika pengunjung mengakses salah satu URL situs Anda.
Saat Anda menunda pemuatan skrip di WordPress, skrip eksternal tidak akan mulai memuat hingga periode waktu tunda yang ditetapkan telah kedaluwarsa.
Misalnya jika Anda mengatur waktu tunda ke 4 detik, ini berarti skrip tidak akan dijalankan hingga 4 detik setelah halaman dimuat sepenuhnya.
Ini sangat kuat karena itu berarti bahwa pemuatan halaman tidak menunggu skrip selesai. Pengalaman pengunjung Anda akan meningkat karena halaman dimuat lebih cepat dan alat uji kecepatan apa pun yang Anda gunakan untuk menguji salah satu URL di situs web Anda akan memberikan hasil yang lebih baik.
Mari kita lihat perbedaan dalam pemuatan skrip eksternal biasa dan pemuatan skrip penundaan di bawah ini.
Pemuatan Skrip Eksternal Reguler
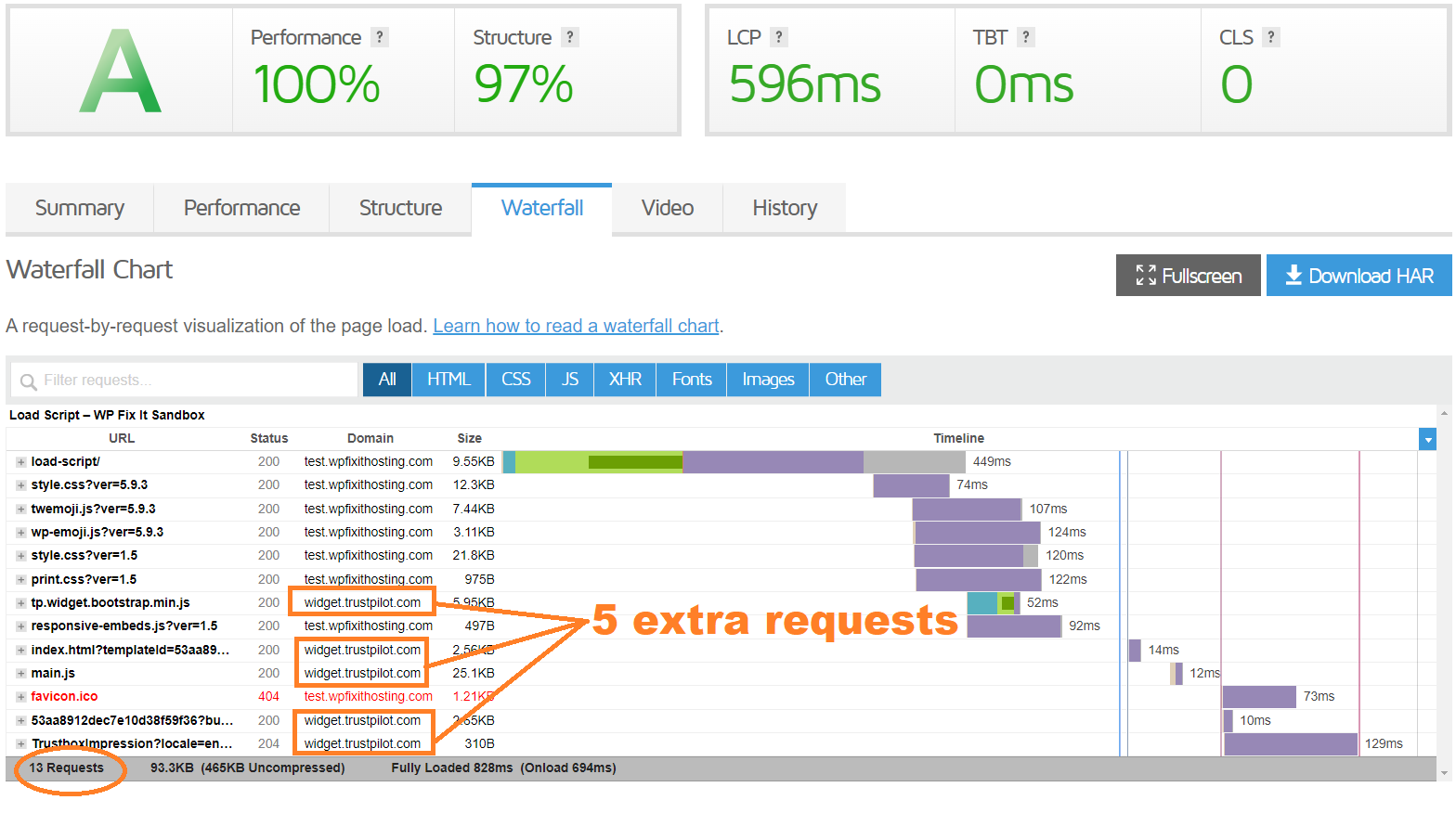
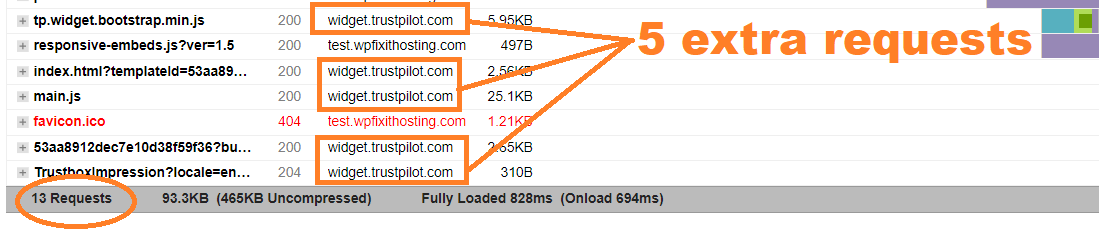
Gambar di bawah ini menunjukkan beban air terjun dari URL yang memiliki widget testimonial TrustPilot yang disematkan di dalamnya.
Seperti yang Anda lihat pada gambar, ada 5 permintaan eksternal yang sedang dimuat dengan halaman ini. Permintaan ini berasal dari skrip eksternal yang disematkan.


Tunda Pemuatan Skrip Eksternal
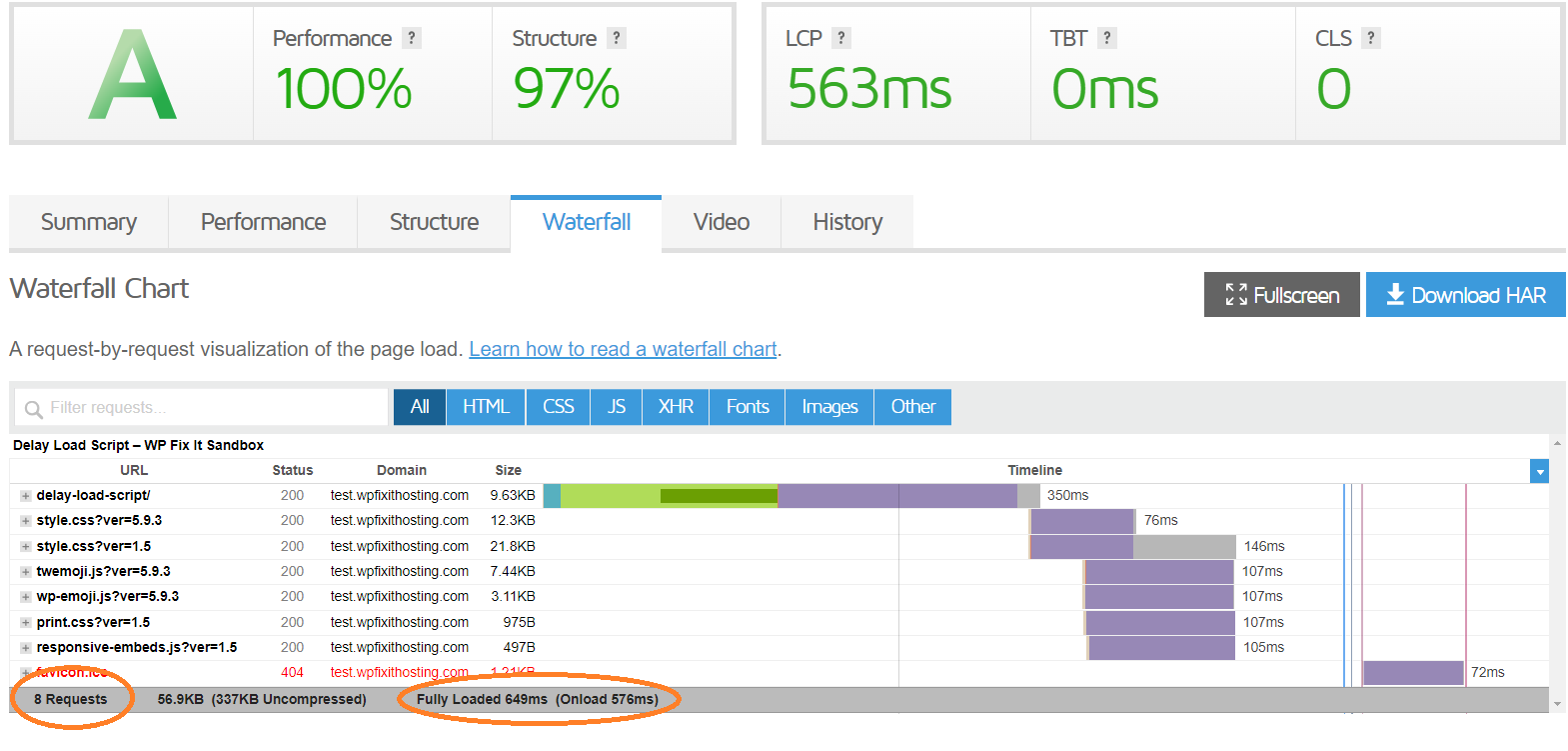
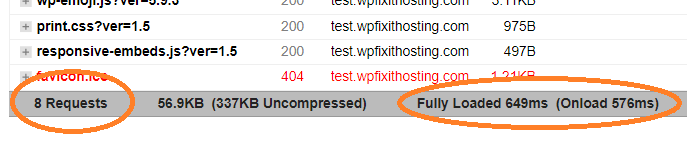
Sekarang mari kita lihat halaman yang sama yang memuat skrip penundaan di WordPress.

Widget testimonial TrustPilot ini masih tertanam di halaman tetapi kami telah menetapkan waktu tunda untuk memuat 2,5 detik setelah halaman dimuat.
Tidak hanya jumlah permintaan yang turun tetapi lihat waktu pemuatan penuh dan waktu pemuatan yang juga menurun.
Seolah-olah skrip tidak ada di halaman selama waktu buka.


Jadi sekarang kami telah menjelaskan tingginya biaya waktu muat untuk skrip eksternal dan cara Anda dapat menggunakannya tanpa mengorbankan kecepatan, izinkan kami menunjukkan kepada Anda kode yang tepat yang perlu Anda terapkan untuk mencapai kehebatan.
Muat Skrip Muat Asli di WordPress
Kode di bawah ini adalah skrip default yang disematkan untuk widget TrustPilot yang kami gunakan dalam tes kecepatan di atas.
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->Tunda Muat Skrip di WordPress
Kode di bawah ini adalah skrip yang disematkan untuk widget TrustPilot yang kami gunakan dalam tes kecepatan di atas.
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // TUNDA WAKTU YANG DAPAT ANDA SESUAIKAN
</skrip>
<!-- Akhiri skrip TrustBox -->
<!-- Widget TrustBox - Korsel -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme=" cahaya" data-stars="1,2,3,4,5" data-review-languages="en">
</div>
<!-- Akhiri widget TrustBox -->Semua Penggunaan Delay Script Load di WordPress
Kode di bawah ini adalah template default yang dapat Anda gunakan untuk menunda memuat skrip di WordPress.
Hanya ada dua item dalam template ini yang perlu diubah.
- URL untuk skrip eksternal yang ingin Anda gunakan
- Waktu tunda saat Anda ingin skrip dijalankan
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // TUNDA WAKTU YANG DAPAT ANDA SESUAIKAN
</skrip>Kesimpulannya
Kami sangat berharap posting ini bermanfaat dan memahami cara menunda pemuatan skrip di WordPress.
Anda benar-benar harus menggunakan ini untuk skrip eksternal pihak ketiga yang Anda gunakan di situs WordPress Anda dan Anda akan segera melihat penurunan waktu buka halaman yang akan menguntungkan peringkat mesin pencari Anda dan pengalaman pengunjung secara keseluruhan.
Jika Anda memiliki masalah dalam menerapkan apa pun yang telah Anda baca di posting ini, silakan beri komentar di bawah dan kami dapat melihat di mana Anda terjebak.
