Cara Men-deploy Next.js APP ke cPanel (Panduan)
Diterbitkan: 2023-07-17- Apa itu Next.js
- Apa itu cPanel
- Terapkan aplikasi Next.js ke cPanel
- Pro dan Kontra Menerapkan NextJs ke cPanel
- FAQ
- Sumber Daya Lainnya
- Kesimpulan
Belajar menerapkan aplikasi Next.js di cPanel dengan cara yang lancar dan efektif. Saya akan memandu Anda langkah demi langkah dalam proses ini.
Sebelum mendalami, mari kita buka apa itu Next.js dan cPanel, kalau-kalau Anda baru mengenal istilah ini.
Apa itu Next.js
Next.js adalah framework yang rapi, berdasarkan React.js. Ini adalah wizard ketika membangun aplikasi server-side rendering (SSR). React.js hanya mendukung pembuatan aplikasi satu halaman (SPA) secara default. Namun, Next.js melompat dengan fitur SSR yang menarik. Apa lagi? Next.js mengemas pukulan dengan sistem perutean berbasis file, di antara fasilitas lainnya.
Apa itu cPanel
Pindah ke cPanel. Anggap saja sebagai perangkat lunak yang menyederhanakan manajemen server. Ini membawa ke meja Anda sejumlah alat. File Manager, Database Manager, dan Domain Name Manager hanyalah beberapa contoh.
Sekarang kita telah berteman dengan Next.js dan cPanel, mari kita mulai dengan misi utama kita: men-deploy aplikasi Next.js di cPanel. Dengan asumsi Anda memiliki aplikasi Next.js, host web dengan cPanel, dan nama domain yang ditautkan, mari kita lanjutkan.
Terapkan aplikasi Next.js ke cPanel
Langkah 1 : Mulailah dengan menyiapkan server Next.js khusus. Anda memerlukan file server.js di direktori root proyek Anda, diisi dengan kode yang diperlukan. Cari panduan Next.js resmi untuk mendapatkan bantuan.
const { createServer } = require('http') const { parse } = require('url') const next = require('next') const dev = process.env.NODE_ENV !== 'production' const hostname = 'localhost' const port = 3000 // when using middleware `hostname` and `port` must be provided below const app = next({ dev, hostname, port }) const handle = app.getRequestHandler() app.prepare().then(() => { createServer(async (req, res) => { try { // Be sure to pass `true` as the second argument to `url.parse`. // This tells it to parse the query portion of the URL. const parsedUrl = parse(req.url, true) const { pathname, query } = parsedUrl if (pathname === '/a') { await app.render(req, res, '/a', query) } else if (pathname === '/b') { await app.render(req, res, '/b', query) } else { await handle(req, res, parsedUrl) } } catch (err) { console.error('Error occurred handling', req.url, err) res.statusCode = 500 res.end('internal server error') } }) .once('error', (err) => { console.error(err) process.exit(1) }) .listen(port, () => { console.log(`> Ready on http://${hostname}:${port}`) }) })Langkah 2 : Tweak file package.json. Langkah ini membuat lingkungan 'siap-produksi' dan mengaktifkan file server.js.
{ "scripts": { "start": "NODE_ENV=production node server.js" } }Langkah 3 : Saatnya membangun aplikasi Next.js Anda. Anda dapat melakukan ini dengan perintah npm run build atau yarn run build di Terminal Anda.
Langkah 4 : Setelah membangun, cari file proyek Next.js Anda di manajer file Anda. Jika Anda tidak melihat file tersembunyi, aktifkan visibilitas. Hindari folder node_modules dan .git, README.md, dan file .gitignore. Pilih semua file dan folder lain, dan buat file ZIP.
Langkah 5 : Sekarang, login ke web hosting cPanel Anda. Unggah dan ekstrak file ZIP ke folder root nama domain Anda.
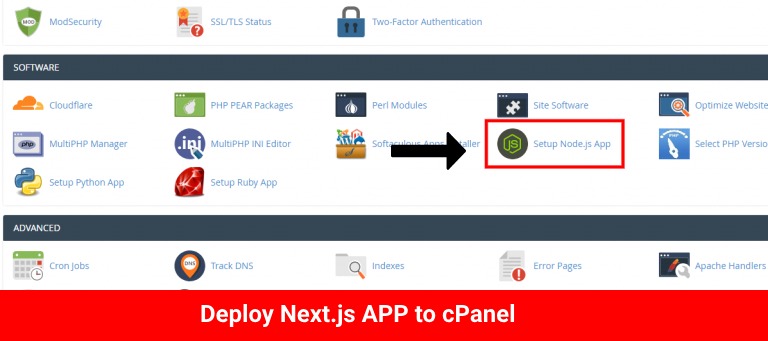
Langkah 6 : File proyek Anda sudah siap. Buka bagian Perangkat Lunak di cPanel Anda. Klik Setup Node.js App, diikuti dengan tombol + Create Application. Siapkan aplikasi Node.js Anda, dengan mengingat versi Node.js, mode aplikasi produksi, root aplikasi, URL, dan file startup (server.js).

Akhiri dengan mengklik BUAT. Setelah dibuat, hentikan untuk sementara. Gulir ke bawah ke bagian File konfigurasi yang terdeteksi. Jalankan NPM Install untuk mendapatkan semua paket Node.js. Terakhir, klik MULAI APLIKASI.
Ini dia! Buka nama domain Anda di browser Anda. Aplikasi Next.js Anda sekarang aktif. Kerja bagus untuk penerapan yang berhasil!
Berbagi metode penerapan aplikasi Next.js di cPanel ini sangat menyenangkan. Semoga sukses dan selamat coding!
Pro dan Kontra Menerapkan NextJs ke cPanel
Menyebarkan aplikasi Next.js ke cPanel hadir dengan berbagai manfaat. Berikut adalah beberapa pro dan kontra untuk dipertimbangkan.

Kelebihan :
- Ramah Pengguna : cPanel menyediakan antarmuka grafis yang mudah digunakan, yang menyederhanakan proses penyebaran.
- Otomasi : cPanel menyertakan banyak alat otomatis yang dapat menangani tugas-tugas seperti membuat database, mengelola file situs web, mengatur email, dan banyak lagi.
- Keserbagunaan : cPanel mendukung berbagai aplikasi, termasuk aplikasi Node.js seperti yang dibangun dengan Next.js.
Kontra :
- Fleksibilitas Terbatas : Meskipun cPanel mudah digunakan, kadang-kadang dapat membatasi fleksibilitas dan kontrol atas lingkungan server Anda karena antarmuka yang disederhanakan.
- Potensi Masalah Kompatibilitas : Beberapa pengguna telah melaporkan masalah saat menerapkan aplikasi Next.js pada platform hosting bersama, seperti mengalami kesalahan selama proses pembuatan.
FAQ
Hosting situs web Next.js di cPanel dapat memiliki beberapa keuntungan, seperti penghematan biaya dan retensi kemampuan Next.js. Namun, ada beberapa batasan yang harus diperhatikan. Misalnya, cPanel tidak mendukung fungsi tanpa server dan pengoptimalan statis otomatis. Keputusan untuk menghosting cPanel harus didasarkan pada preferensi individu dan kebutuhan bisnis.
Konfigurasi file .htaccess adalah bagian penting dalam menerapkan aplikasi Next.js di cPanel. File ini mengontrol perilaku server ketika menghadapi kondisi tertentu. Konfigurasi khusus yang diberikan dalam contoh membantu menangani permintaan dan pengalihan dengan benar.
Jika Anda mengalami masalah crash atau pengalihan saat menerapkan aplikasi Next.js di cPanel, salah satu solusinya adalah membuat file startup bernama app.js di folder root Anda. Anda perlu menjalankan aplikasi Anda sebagai aplikasi Node.js dalam skenario ini.
Menonaktifkan pengoptimalan gambar saat menggunakan aplikasi Next.js di cPanel dapat dilakukan, tetapi instruksi persisnya tidak disertakan dalam informasi yang diberikan. Untuk langkah spesifik, Anda harus merujuk ke dokumentasi resmi Next.js atau tutorial yang relevan.
Sumber Daya Lainnya
Penyedia Hosting Next.JS Terbaik
Penyedia Hosting Node.js Terbaik
Kesimpulan
Meskipun menerapkan aplikasi Next.js ke cPanel mungkin memiliki beberapa tantangan, manfaatnya seringkali lebih besar daripada kekurangannya. Kesederhanaan dan otomatisasi yang ditawarkan oleh cPanel membuat proses penerapan menjadi mudah dan dapat dikelola, bahkan untuk pengembang yang baru dalam proses tersebut. Dengan panduan ini, Anda sekarang akan lebih siap untuk menerapkan aplikasi Next.js Anda ke cPanel.
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
Keahlian:
Pengembangan web,
Desain web,
Administrasi Sistem Linux,
SEO
Pengalaman:
15 tahun pengalaman dalam Pengembangan Web dengan mengembangkan dan merancang beberapa Tema WordPress paling populer seperti Specular, Tower, dan Folie.
Pendidikan:
Saya memiliki gelar di bidang Teknik Fisika dan MSC di bidang Ilmu Material dan Elektronik Opto.
Twitter, Linkedin
