Rancang Formulir yang Lebih Baik Dengan Kiat Ini untuk Membuat Formulir Ramah UX
Diterbitkan: 2018-10-23Ingin mengumpulkan data tanpa membuat pengguna Anda bosan? Rancang bentuk yang lebih baik!
Desain formulir UX memainkan peran penting dalam hal membuat situs web Anda ramah pengguna. Jika Anda sudah mengambil langkah-langkah untuk meningkatkan pengalaman pengguna, maka Anda juga tidak boleh mengabaikan formulir Anda. Untuk desain dan pemasaran produk digital melalui saluran digital, formulir memiliki arti penting yang signifikan untuk pertumbuhan produk, konversi yang optimal, dan keterlibatan yang lebih baik.
Formulir dapat melayani tujuan yang berbeda seperti pendaftaran sederhana, pengumpulan data multi-langkah, tiket dukungan, informasi penagihan, atau pendaftaran. Hanya memastikan UX untuk situs web tidak cukup, Anda perlu memeriksa wawasan ini untuk memastikan formulir Anda berfungsi dengan baik. Aturan desain formulir UX berikut akan membuat formulir web modern lebih intuitif dan menarik perhatian.
Membuat formulir yang mudah digunakan tidak pernah semudah ini. Pembuat formulir WordPress dengan banyak pilihan bisa menjadi solusi yang bagus. Karena mereka tidak memerlukan keterampilan pengkodean, dan Anda dapat menggunakannya untuk membuat survei, kuis, selain membuat formulir kontak, kami sarankan Anda menggunakan plugin formulir WordPress.
Dalam pelarian? Tandai artikel ini, dan lihat ringkasan 2 menit ini jika Anda memerlukan tinjauan singkat:
Rancang Bentuk yang Lebih Baik Dengan Tip Praktis Ini
Jika menurut Anda formulir adalah elemen yang sangat diperlukan untuk bisnis online, mulailah merawatnya hari ini. Dalam artikel ini, Anda akan mendapatkan 15 praktik terbaik untuk mendesain formulir yang lebih baik dan membuatnya lebih ramah UX.
- Jaga agar Formulir Singkat dan Sederhana
- Jaga agar Bagian Tetap Sejajar
- Satu kolom vs. Multi-kolom
- Memotong Formulir untuk Menjawab Bertahap
- Tempatkan Tooltips/Pesan Bantuan dan Pandu Pengguna Anda
- Batasan untuk Setiap Bidang
- Berikan Formulir Anda Judul yang Menginspirasi
- Bidang Input yang proporsional
- CTA deskriptif
- Tentukan Mengapa Anda Membutuhkan Data Tertentu
- IsiOtomatis Peramban
- Diperlukan Validasi Formulir
- Buat itu Menyenangkan
- Setel Fokus otomatis
- Jangan Takuti Pengguna Anda
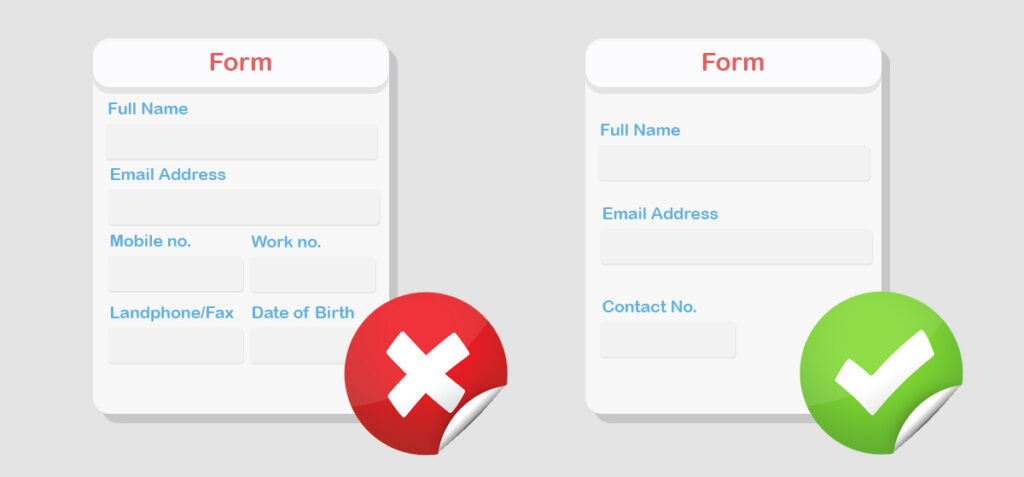
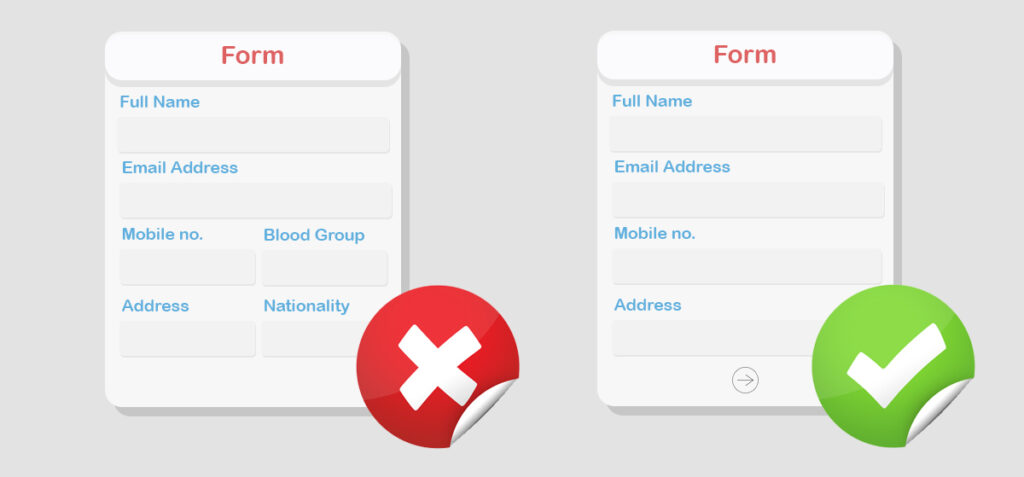
Jaga agar Formulir Singkat dan Sederhana
Tanyakan pengguna Anda sesedikit mungkin. Cobalah untuk mengumpulkan hanya informasi yang relevan dan buang kolom input yang tidak perlu. Misalnya, jangan menduplikasi bidang kata sandi, alih-alih izinkan pengguna melihat kata sandi yang akan mereka buat. Bekerja dengan desain formulir, "kurang lebih" adalah prinsip yang sempurna.
Juga, jangan meminta terlalu banyak informasi dalam satu langkah dan mencoba untuk membuang informasi yang tidak relevan. Katakanlah, Anda memiliki layanan hosting dan tidak memerlukan nama ayah pengguna — jangan memintanya. Contoh lain dapat berupa survei di mana Anda tidak memerlukan nomor telepon pengguna, jadi biarkan seperti itu.

Dengan mengikuti praktik ini, Anda dapat memastikan:
- Waktu penyelesaian lebih cepat
- Menjaga pengguna agar tidak frustrasi
- Tingkat konversi yang lebih baik dalam pengiriman formulir
Kiat pro: Sertakan hanya bidang yang paling penting
Kembali ke atas ️
Jaga agar Bagian Tetap Sejajar
Alignment baik pada mata dan membantu memperbaiki struktur untuk membuatnya memuaskan secara visual. Mengatur teks dan media dengan cara yang paling optimal dapat membuat desain menjadi efisien, terukur, dan efektif, dan itulah ide penyelarasan. Kiri, tengah, kanan – ada beberapa pengaturan yang dapat Anda pilih. Tapi pastikan Anda tidak mencampur semua keberpihakan ini dalam satu ember; berusaha menjaga keseragaman.
Pendekatan mana yang akan Anda ikuti tergantung pada desain Anda. Anda dapat mencoba pemosisian yang berbeda tetapi tanpa perataan, tata letak formulir akan terlihat berantakan. Menjaga teks label dekat dengan bidang input memberikan pemahaman yang lebih baik kepada pengguna.

Namun, dengan penyelarasan yang tepat, output berikut dipastikan:
- Formulir akan terlihat lebih baik
- Pengguna bisa mendapatkan pengalaman yang menawan
Kiat pro: Jaga agar label tetap rata ke kiri
Kembali ke atas ️
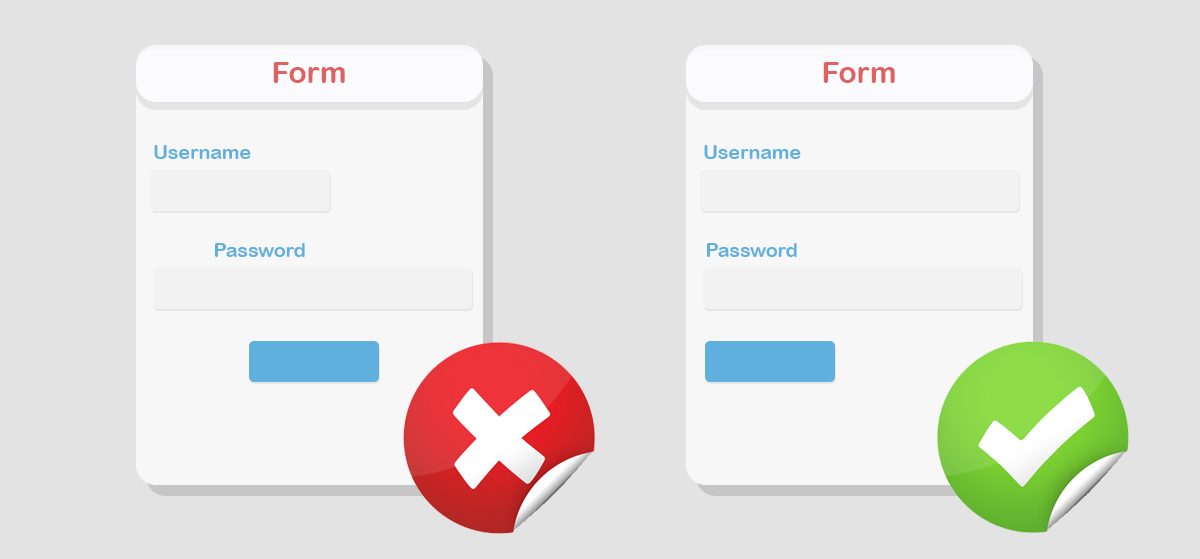
Satu kolom vs. Multi-kolom
Sebagai arah alami, mata bergerak dari atas ke bawah. Menjaga formulir Anda satu kolom dapat memberi pengguna Anda alur yang mudah apa yang tidak dapat Anda jamin dengan tata letak multi-kolom. Yang mengatakan, itu tidak wajib bahwa Anda harus mendesainnya sebagai satu kolom. Jika Anda pikir itu perlu, Anda bisa.
Jika Anda bingung antara satu atau dua kolom, kami sarankan Anda memilih salah satu. Studi menunjukkan bahwa peserta dapat mengisi formulir lebih cepat dengan formulir satu kolom. Pengguna cenderung mengabaikan formulir jika terlalu lama untuk diselesaikan atau tampaknya rumit. Di sinilah dilema, haruskah Anda menyimpan bidang input formulir Anda dalam satu kolom dan membuatnya terlihat "panjang", atau haruskah Anda mengaturnya dengan cerdas dalam beberapa (sebaiknya tidak lebih dari dua atau tiga) kolom dan memberi pengguna Anda ilusi formulir menjadi kecil. Keputusan ini sepenuhnya ada pada Anda, dan Anda harus memilih dengan bijak tergantung pada kebutuhan Anda dan perilaku pengguna sebelumnya.

Dua manfaat disebutkan di bawah ini:
- Responden memiliki tampilan formulir yang mudah dan jelas
- Pengguliran bebas gangguan
Kiat pro: Satu kolom paling baik untuk formulir dengan beberapa bidang (login), dan formulir panjang membutuhkan multi-kolom.
Kembali ke atas ️
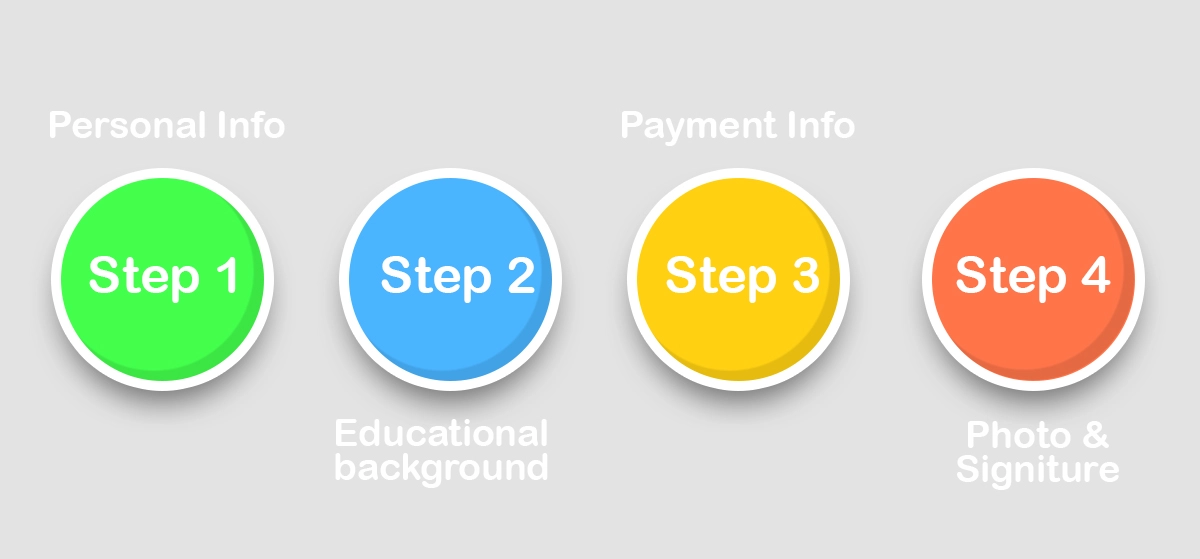
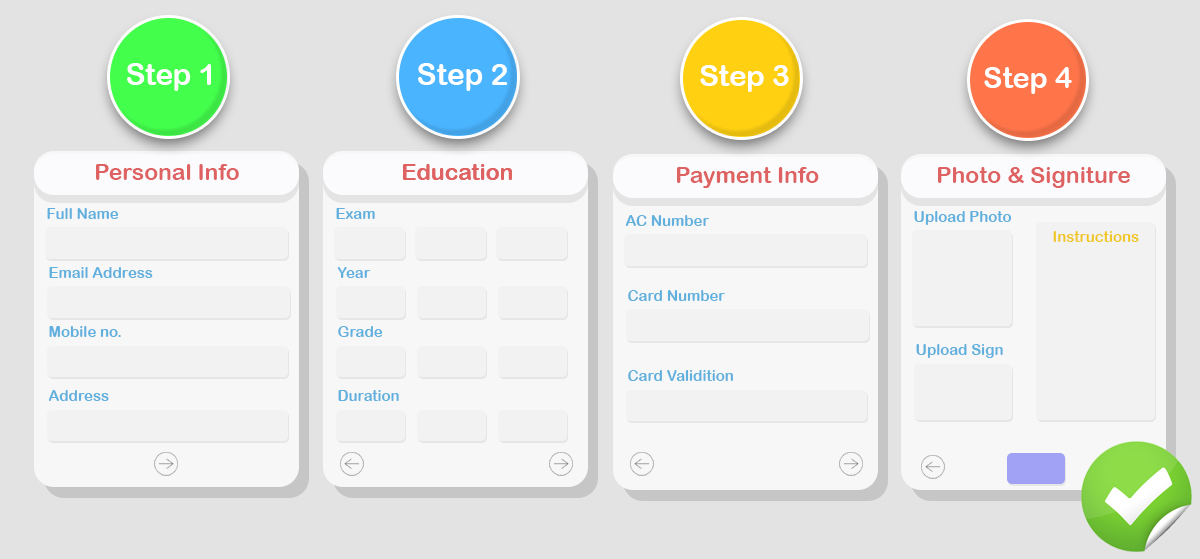
Memotong Formulir untuk Menjawab Bertahap
Sebelum melompat ke intinya, mari kita bicara tentang ide yang benar-benar di luar topik. Manakah dari format nomor telepon berikut yang menurut Anda lebih mudah diingat- +18067442444, atau +1 806-744-2444? Saya hampir benar-benar yakin bahwa Anda akan memilih yang kedua.
Otak manusia suka bekerja dengan proses yang lebih sederhana daripada yang rumit. Itulah mengapa lebih mudah bagi kita untuk menghafal nomor telepon 11 digit jika kita memecahnya menjadi potongan-potongan kecil. Pada akhirnya, Anda sebenarnya melakukan tugas yang sama, tetapi menipu otak Anda untuk berpikir bahwa Anda melakukan lebih sedikit atau mengambil jalan pintas.

Hal yang sama terjadi untuk kasus lainnya. Jika Anda dapat mengelabui otak pengguna Anda agar berpikiran sama, tingkat konversi formulir Anda akan berlipat ganda dengan sendirinya, jika tidak meroket!
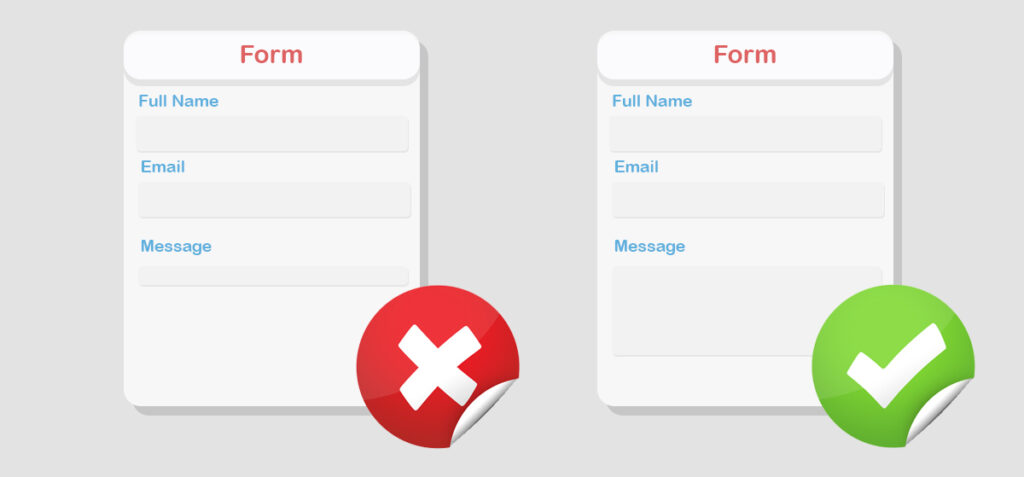
Tip ini khusus untuk desain bentuk besar. Jika formulir Anda menampung banyak bidang, bagilah menjadi grup semantik menggunakan beberapa spasi tambahan atau pemisah bagian. Pendekatan ini mendorong responden untuk merasa menjawab secara bertahap sementara mereka mungkin membiarkannya tidak lengkap jika Anda menyimpannya dengan cara lain.
Anda dapat menyimpan nama dan alamat email peserta di bagian pertama, lalu detail pribadi, dan mungkin informasi lainnya di bagian berikutnya. Alamat penagihan dapat muncul tepat setelah nama dan email jika Anda adalah penyedia bisnis.

Jadi, bagaimana formulir bisa lebih bermanfaat dengan mengelompokkan:
- Memberi pengguna perasaan membuat kemajuan tanpa merasa bingung dan melalui proses yang panjang
- Lebih masuk akal dengan memasukkan grup logis
Kiat pro: Atur urutan dari yang mudah ke yang sulit. Ambil informasi dasar terlebih dahulu.
Kembali ke atas ️
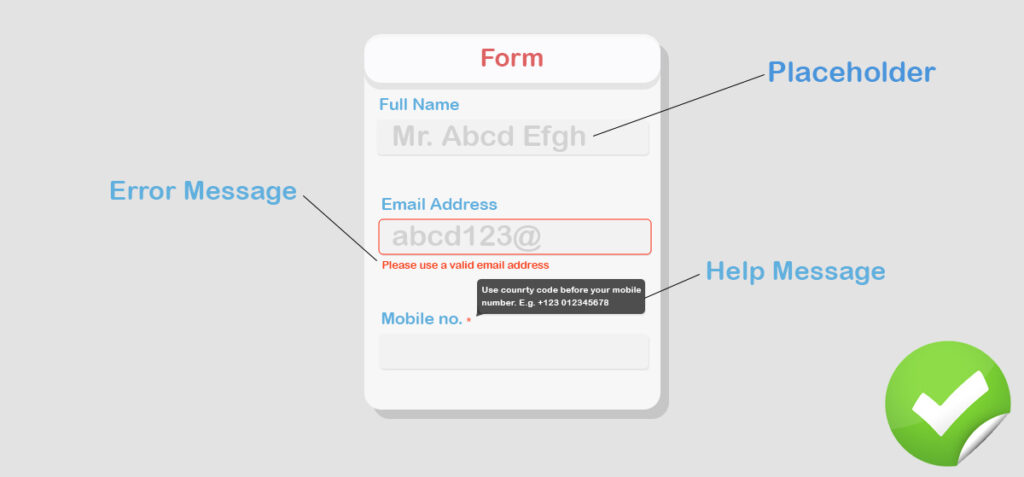
Tempatkan Tooltips/Pesan Bantuan dan Pandu Pengguna Anda
Akan jauh lebih baik jika pengguna mendapatkan pesan seperti "Silakan masukkan nomor kartu yang valid", tepat saat mereka memasukkan beberapa informasi. Di sisi lain, melelahkan jika mereka melihat peringatan sebelum mengirimkan setelah menghabiskan waktu untuk mengisi formulir lengkap.
Jika Anda membuat bidang Anda bermanfaat, pengguna akan senang untuk melangkah lebih jauh; jika tidak, mereka akan pergi. Menciptakan kesan yang baik pada pertama kali mengarahkan pengguna untuk kembali lagi. Singkatnya, validasi sebaris membantu pengguna menempatkan informasi dengan benar. Jika tidak, sebuah pesan akan muncul dengan mengatakan apa yang dilakukan seseorang salah.

Validasi formulir sebaris dapat berguna dalam dua cara:
- Memberitahu mereka secara instan jika mereka melakukan kesalahan dan apa itu
- Ini akan menghemat waktu dan tenaga
Kiat pro: Jangan izinkan validasi sebaris bekerja secara waktu nyata. Lebih praktis untuk menampilkan pesan kesalahan setelah pengguna menyelesaikan bidang.
Kembali ke atas ️
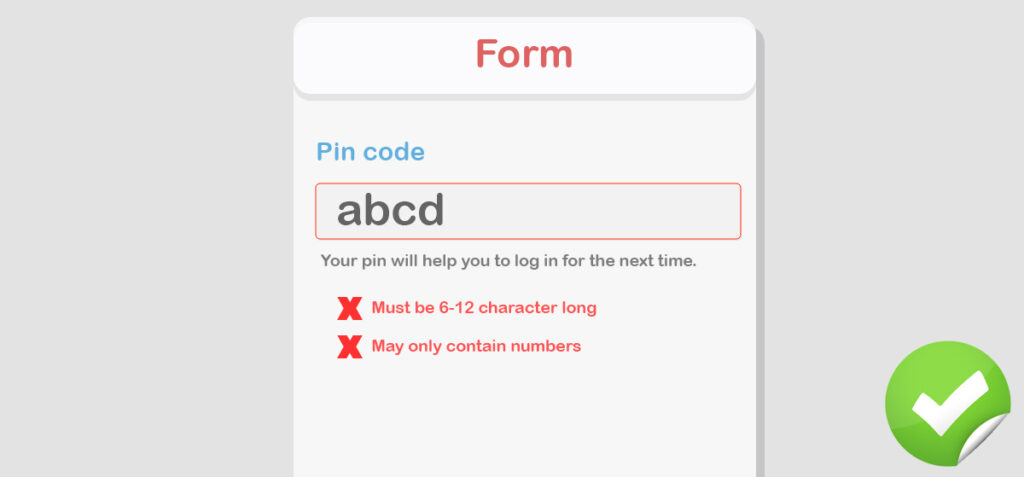
Batasan untuk Input Data Bidang
Jenis data tidak sama di setiap bidang. Beberapa memiliki teks, yang lain memiliki numerik, dan beberapa memerlukan alfa-numerik. Berdasarkan jenis input, Anda harus membatasi pengguna agar tidak memasukkan data yang salah. Untuk mengurangi kesalahan dan bouncing terus menerus, kendala ini sangat penting.
Misalnya, bidang nama tidak akan terdiri dari angka. Demikian juga, nomor telepon tidak pernah dibentuk dengan karakter alfabet. Sebaliknya, bidang alfanumerik mungkin diperlukan untuk membuat kata sandi. Selain itu, panjang min dan maks juga membantu. (Nomor telepon AS adalah 10 digit sedangkan nomor jaminan sosial adalah sembilan digit.)

- Membantu pengguna memasukkan data yang benar
- Kendala berarti memberdayakan pengguna
Kiat pro: Pastikan bidang angka, khususnya, tidak mengizinkan karakter alfabet apa pun.
Kembali ke atas ️
Berikan Formulir Anda Judul yang Menginspirasi
Tidak apa-apa untuk menyimpan formulir Anda dengan judul yang sederhana. Dan, tidak apa-apa untuk tetap seperti itu sementara studi mencerahkan kita dengan peningkatan konversi pendaftaran jika formulir berjudul. Sebuah pertanyaan untuk Anda: formulir mana yang menurut Anda meyakinkan Anda untuk diisi dengan mudah, “Daftar” atau “Dapatkan Akses Awal”?
Mempengaruhi psikologi masyarakat, bahasa memainkan peran besar. Selain itu, jika formulir mengatakan apa adanya, pengguna akan lebih cenderung mengambil kesempatan untuk melakukannya. Informasi spesifik membantu pengguna untuk mengambil keputusan dan formulir Anda menonjol bermil-mil dari pesaing Anda.

Dengan memberikan judul yang tepat, Anda memberi tahu pengguna Anda:
- Apa yang akan mereka dapatkan setelah pengiriman formulir
- Penyelesaian dan konversi keduanya akan lebih tinggi
Kiat pro: Ganti "Daftar" dengan teks yang lebih intuitif seperti "Daftar & Dapatkan Diskon 20%"
Kembali ke atas ️
Bidang Input yang proporsional
Ukuran field input harus mewakili tipe data. Mengapa ini penting? Jika bidang input formulir Anda tidak cocok dengan data yang diharapkan, pengguna mungkin tersesat ke ruang yang tidak terduga. Kolom alamat, sebagai contoh, akan lebih besar dari kolom input untuk nomor telepon.
Pertahankan ukuran bidang input sesuai permintaan data. Tidak hanya kotak non-simetris yang memengaruhi desain, tetapi juga akan memicu pengalaman pengguna yang buruk. Namun, jika Anda mewakili bidang dengan cara yang disesuaikan, pengguna akan merasa "terkesan".

Jika kami menyebutkan manfaat praktik terbaik ini secara singkat,
- Pengguna akan mengetahui berapa banyak yang harus mereka tulis
- Cara minimal untuk membangun bentuk yang bersih dengan tidak membuang-buang ruang
Kiat pro: Dapatkan bantuan dari desainer UI untuk mendapatkan tampilan mata ketiga jika formulir Anda terlihat bagus
Kembali ke atas ️
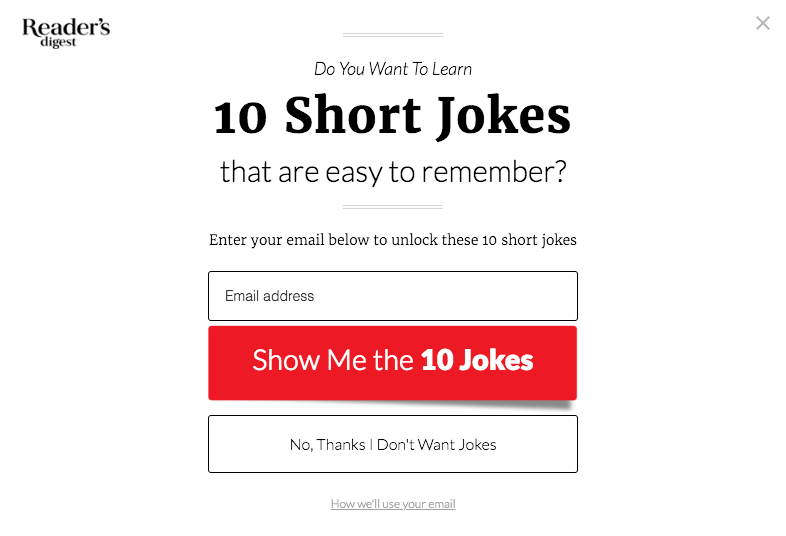
CTA deskriptif
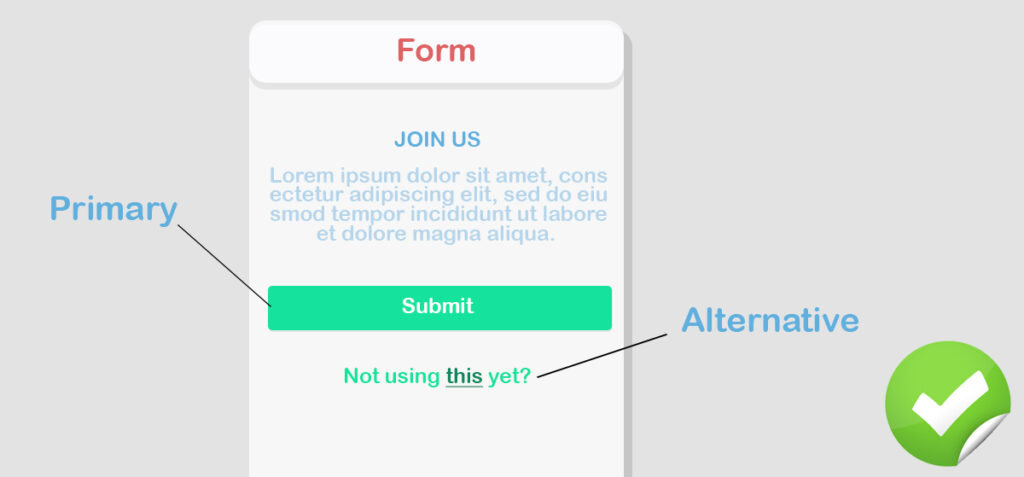
Semua formulir berakhir dengan ajakan bertindak apakah itu tombol "Kirim" atau tombol yang bertuliskan "Lanjutkan". CTA harus menjelaskan maksud dari apa yang akan terjadi selanjutnya. Misalnya, "Daftar" menyatakan tujuannya lebih jelas daripada "Kirim", dan pengguna dapat memutuskan dengan lebih nyaman.
Jika Anda dapat memberikan lebih banyak konsentrasi pada ajakan bertindak, tingkat konversi akan meningkat. Dalam kebanyakan kasus, formulir terdiri dari dua ajakan bertindak: utama dan alternatif. Tombol utama mengarahkan pengguna untuk melanjutkan sementara yang lain memungkinkan mereka membatalkan atau melakukan tindakan lain.

CTA dengan teks yang jelas memiliki beberapa manfaat.
- Ini akan memastikan tindakan lebih efektif
- Seseorang dapat dengan mudah memahami apa yang mereka lakukan
Kiat pro: Pastikan satu tombol adalah yang menonjol jika ada lebih dari satu
Kembali ke atas ️
Mengapa Anda Membutuhkan Data Tertentu
Ini tentu merupakan praktik terbaik untuk memberi tahu pengguna mengapa Anda membutuhkan informasi tertentu. Saat Anda meminta beberapa informasi pribadi dan sensitif dari pengguna, beri tahu mereka mengapa mereka harus memberikan ini. Apapun informasinya, pastikan akan dijaga kerahasiaannya.
Jangan biarkan keraguan muncul, jelaskan mengapa Anda membutuhkan data spesifik itu. Misalnya, Anda mungkin memerlukan nomor telepon karena Anda ingin mengirim kode verifikasi. Beri tahu pengguna tentang hal itu. Jika Anda mendaftar di Facebook, Anda akan melihat tautan di samping bidang ulang tahun yang menjelaskan mengapa mereka membutuhkan hari ulang tahun Anda.
Dengan memberikan pesan bantuan, Anda akan memberi tahu pengguna:

- Anda memerlukan informasi tertentu untuk tujuan tertentu
- Mereka akan diuntungkan pada akhirnya karena data pribadi itu
Kiat pro: Gunakan tooltip agar pengguna dapat dengan mudah mendapatkan pemberitahuan dengan mengarahkan mouse
Kembali ke atas ️
IsiOtomatis Peramban
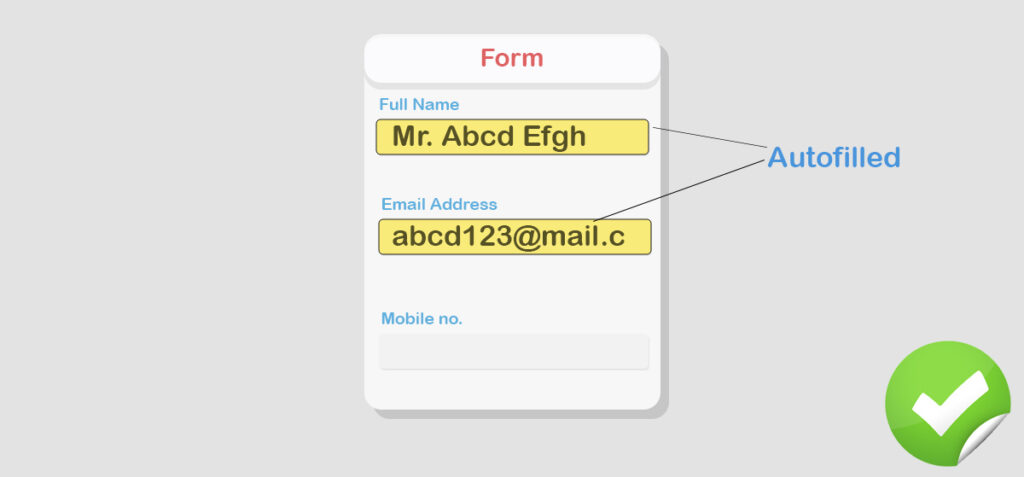
Jika browser dapat mengisi otomatis, ini akan membantu pengguna untuk melengkapi formulir lebih cepat. Peramban, seperti Google Chrome mengisi formulir bagi banyak dari kita dan ini sangat menghemat waktu, terutama, untuk formulir yang panjang. Peramban modern memiliki fungsi pengisian otomatis tetapi kuncinya ada di tangan Anda. Agar browser melakukan tindakan itu, Anda perlu menentukan bidang yang mudah dikenali.
Browser mengisi formulir berdasarkan petunjuk, seperti nama depan, nomor ponsel, dan yang serupa. Jika konteksnya mudah dibedakan maka isi otomatis berfungsi. Praktik terbaik adalah menjaga judul setiap bidang dengan istilah umum sehingga browser dapat mengidentifikasinya secara instan.

Mengapa bermanfaat?
- Cara cepat mengisi formulir
- Juga, ini mencegah kesalahan karena mereka dapat melewati beberapa langkah karena sudah diisi
Kiat pro: Rancang formulir dengan nama bidang umum. Hindari istilah yang rumit.
Kembali ke atas ️
Diperlukan Validasi Formulir
Validasi adalah bagian integral dari formulir, dan pengguna harus mendapatkan pesan kesalahan jika mereka melakukan kesalahan saat mengisi formulir. Ketika terjadi kesalahan, itu mungkin dipicu oleh beberapa alasan. Tampilkan kesalahan dengan warna yang berbeda (sebaiknya merah), dan sorot bidang untuk menampilkan pesan kesalahan secara instan.
Either way, tujuannya harus jelas, yaitu menghindari segala macam kebingungan. Pengguna perlu tahu bagaimana kesalahan dapat diperbaiki. Untuk melakukan itu, lampirkan pesan yang muncul ketika seseorang melakukan kesalahan. Pesan seperti "Tidak ada simbol khusus yang diizinkan" membantu pengguna memahami mengapa bidang nama menunjukkan kesalahan.
Dan, poin-poin penting dapat disebutkan sebagai:
- Pengguna tidak akan kewalahan
- Validasi memastikan data yang diberikan benar
Kiat pro: Kurangi kebingungan sebanyak mungkin saat ada kesalahan terkait validasi formulir. Tambahkan pesan yang jelas.
Kembali ke atas ️
Buat itu Menyenangkan
Mengisi formulir itu membosankan. Orang tidak mau berusaha jika itu tidak menambah nilai dalam hidup mereka. Kemudian, di sana Anda dengan formulir kosong yang harus diisi oleh pengguna. Jangan membuat mereka merasa seperti Anda memaksa untuk menyelesaikannya. Tambahkan beberapa kesenangan kehidupan nyata ke dalamnya. ?
Anda dapat mengumpulkan informasi dengan cara yang serius dan tentu saja dengan cara yang lucu. Jika Anda mengikuti aturan yang tercantum di atas, Anda dapat melakukan beberapa hal yang tidak biasa di sini. Khususnya, di bidang input, Anda dapat menambahkan beberapa teks lucu alih-alih placeholder biasa.
Dengan cara ini, pengguna akan menikmati mengisi formulir tanpa kerumitan dalam pikiran. Anda juga:
- Membuat formulir menjadi inspirasi dan menarik
- Memotivasi pengguna untuk memberikan data mereka seperti yang diharapkan
Kiat pro: Jika Anda tidak menemukan ide, buatlah tetap sederhana dan biasa saja. Jangan merusak nada sehingga pengguna tidak bisa percaya.
Kembali ke atas ️
Setel Fokus otomatis
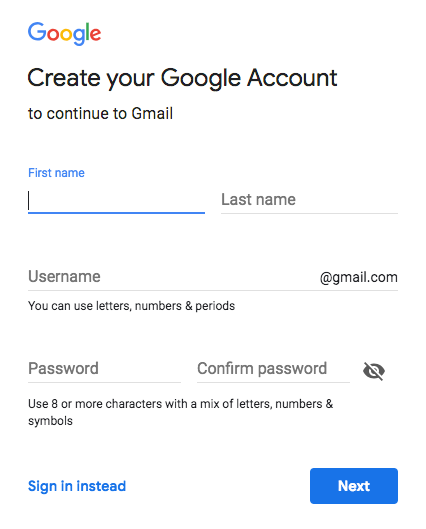
Memfokuskan otomatis bidang input pertama berfungsi seperti jangkar yang melampirkan perhatian pengguna untuk menelusuri formulir. Ketika responden datang pertama kali di formulir, mereka harus menemukan kolom awal secara manual dan mengetuknya untuk mengaktifkan. Di sisi lain, Anda dapat tetap mengaktifkan bidang pertama untuk memberikan perasaan "sudah dimulai" kepada pengguna.
Dengan cara itu, Anda memberi petunjuk kepada pengguna Anda untuk memulai dari mana, dan itu akan mempercepat proses pendaftaran. Fase kebingungan dapat dikurangi dengan trik sederhana ini. Untuk meningkatkan proses, masukkan ide ini ke formulir Anda. Lihat, bagaimana Google menggunakan konsep ramah UX ini dalam formulir pembuatan akun mereka.

Dan, keuntungan yang diwariskan adalah:
- Responden tidak perlu mencari titik awal
- Anda dapat menyelamatkan pengguna dari klik tambahan dan banyak spekulasi yang berlebihan
Kiat pro: Gunakan warna batas aksen atau warna latar belakang untuk menyorot bidang pertama dengan kursor aktif
Kembali ke atas ️
Jangan Takuti Pengguna Anda
Tidak sulit untuk mengetahui apa yang membuat pelanggan Anda enggan mengisi formulir. Memberikan informasi kartu kredit dan data pribadi sensitif lainnya kemungkinan besar dianggap mengintimidasi. Dan, jika ada sesuatu yang kaku dalam formulir Anda (misalnya kontrak tahunan) yang tidak dapat dibatalkan oleh pengguna, mereka dapat pergi sebelum menyelesaikannya.
Anda mungkin pernah melihat beberapa formulir untuk masa percobaan yang mengatakan "Tidak diperlukan kartu kredit" atau "garansi uang kembali 14 hari". Ini adalah bentuk di mana pelanggan merasa sangat lega dan tidak berpikir dua kali untuk melanjutkan. Jangan merahasiakan apa pun yang dianggap pengguna Anda sebagai jebakan.
Jika saya menyebutkan dua hasil penting dari praktik ini, itu adalah:
- Pelanggan tidak perlu khawatir. Tidak ada biaya tersembunyi atau tidak ada bisnis yang rumit
- Waktu pengisian formulir akan lebih sedikit, dan konversi akan diperluas
Kiat pro: Buat formulir senyaman mungkin bagi pengguna dengan teks bantuan, petunjuk, dll.
Kembali ke atas ️
Sampai Lain waktu
Itulah "praktik terbaik" kami untuk Anda saat merancang formulir kontak. Menerapkannya ke formulir Anda dapat memperluas konversi sekaligus memastikan pengalaman pengguna yang brilian. Mengapa Anda tidak melihat beberapa contoh desain antarmuka pengguna dari formulir web untuk menemukan apa yang disertakan dan apa yang terlewatkan?
Formulir Anda harus berbicara untuk audiens tertentu. Untuk mengonfirmasi UX yang disempurnakan, lakukan riset pasar, jalankan pengujian A/B, dan lihat kinerja orang lain untuk tujuan yang sama. Dapatkan inspirasi dari formulir yang ada, dan buat sesuai dengan audiens Anda.
“Semakin sederhana, semakin baik”, prinsip ini sangat kuat untuk mengubah bentuk menjadi sangat interaktif. Selain itu, beberapa perbaikan cepat dan intuitif lainnya akan membuat pengguna Anda menyelesaikan tugas dengan cara yang fleksibel. Perlu diingat bahwa, mendesain tidak cukup jika tidak bekerja secara efisien menurut cara pengguna.
Terakhir, tautan berikut akan membantu Anda membuat formulir dengan plugin WordPress.
- Baca dokumentasi untuk WP Fluent Form, pembuat formulir WordPress yang intuitif
- Fitur WP Fluent Form yang membuatnya menonjol
Berlangganan saluran YouTube kami untuk mendapatkan tips dan trik terkait WordPress. Juga, ikuti kami di Twitter dan Facebook.
Formulir Lancar WP Pro
Coba Formulir Lancar hari ini dan buktikan sendiri!
