Cara Merancang Situs Web Bisnis Satu Halaman di WordPress
Diterbitkan: 2023-05-05Ada banyak cara untuk mendesain situs web untuk bisnis Anda, bergantung pada tujuan dan jumlah konten yang perlu disertakan. Meskipun terkadang masuk akal untuk membuat situs yang rumit dengan banyak halaman dan konten yang sangat banyak, itu juga bisa menjadi mahal dan rumit.
Sebagai gantinya, Anda mungkin ingin mempertimbangkan untuk membuat situs web yang hanya berisi satu halaman. Meskipun kedengarannya tidak cukup untuk memuat semua informasi dan fungsionalitas yang Anda perlukan, Anda mungkin akan terkejut. Situs web satu halaman sebenarnya bisa menjadi cara yang sangat efektif untuk mendorong konversi dan memberikan nilai bagi pengguna Anda.
Dalam artikel ini, kita akan mulai dengan membahas mengapa Anda mungkin ingin menggunakan situs web satu halaman. Kami kemudian akan memandu Anda melalui proses menggunakan salah satu tema bisnis WordPress favorit Anda untuk menyatukannya untuk perusahaan Anda. Ayo pergi!
Bagaimana Situs Web Satu Halaman Dapat Menguntungkan Bisnis Anda
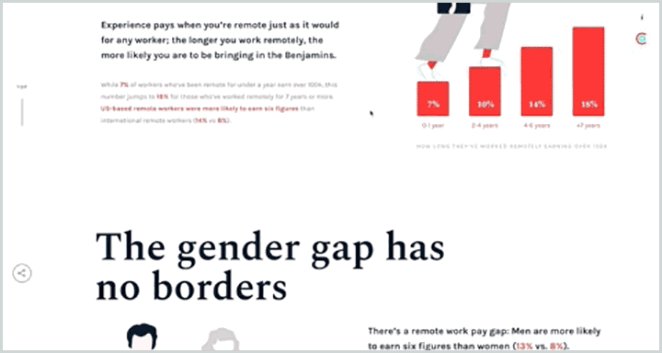
Seperti yang Anda duga, situs web satu halaman hanyalah situs yang hanya terdiri dari satu halaman. Sebagian besar situs ini dirancang sebagai rangkaian bagian yang dapat digulir oleh pengunjung. Situs And Co adalah contoh yang baik dari tindakan ini:

Meskipun kelihatannya tidak intuitif, membuat situs satu halaman sebenarnya bisa sangat bermanfaat, terutama untuk bisnis. Misalnya, situs bisnis satu halaman memungkinkan Anda untuk:
- Ceritakan kisah perusahaan Anda. Menggunakan satu halaman memungkinkan Anda membuat narasi linier, menyajikan bisnis dan layanan Anda persis seperti yang Anda inginkan.
- Sederhanakan pesan Anda. Dengan berfokus pada aspek terpenting bisnis Anda, Anda memudahkan pengunjung untuk memahami pesan inti Anda.
- Tingkatkan keterlibatan pengguna dan tingkatkan konversi. Situs satu halaman dapat disusun untuk mengarahkan pengunjung ke satu tujuan tertentu.
- Habiskan lebih sedikit waktu untuk pemeliharaan situs web. Kesederhanaan situs satu halaman membuatnya lebih mudah untuk dikelola dan dikerjakan dari waktu ke waktu.
- Buat situs yang lebih responsif. Karena semua konten Anda tersedia di halaman yang sama, situs Anda akan ideal untuk perangkat seluler, karena pengguna cukup menggulir konten.
Saya harus mencatat bahwa ada juga potensi kerugian menggunakan desain satu halaman. Misalnya, jika situs Anda perlu memuat banyak informasi dan memerlukan fitur kompleks seperti opsi keanggotaan, satu halaman saja tidak akan cukup.
Anda juga dapat menghadapi kinerja yang lambat karena seluruh situs Anda perlu dimuat setiap kali pengguna mengaksesnya. Namun, hal ini dapat dihindari dengan mengoptimalkan kecepatan situs Anda, dan memastikan Anda menggunakan tema berperforma tinggi.
Cara Merancang Situs Web Bisnis Satu Halaman (dalam 4 Langkah)
Sekarang kita telah melihat manfaat dari situs bisnis satu halaman, mari kita bahas bagaimana cara membuatnya. Untuk contoh ini, kami akan menggunakan WordPress, jadi pastikan Anda telah menyiapkan penginstalan baru terlebih dahulu. Anda juga dapat menggunakan alat pengembangan lokal seperti Lokal untuk menguji tema baru tanpa mengganggu situs langsung. Kemudian, Anda bisa mulai bekerja!
Langkah 1: Temukan dan Instal Tema Bisnis Satu Halaman
Tugas pertama Anda adalah menemukan tema WordPress yang tepat. Tema mengubah tampilan dan tata letak situs Anda. Untungnya, ada beberapa tema bisnis WordPress yang dapat membantu Anda mendesain situs satu halaman dengan mudah.
Menggunakan tema bisnis khusus menawarkan sejumlah manfaat. Misalnya, tema yang dibuat khusus untuk situs bisnis kemungkinan akan berisi banyak fitur berguna, seperti dukungan WooCommerce. Ini juga akan disesuaikan dengan kebutuhan bisnis, seperti membuat Ajakan Bertindak (CTA) dan menyoroti produk atau layanan Anda.
Tema apa yang Anda putuskan untuk digunakan bergantung sepenuhnya pada campuran preferensi pribadi dan kebutuhan profesional. Namun, ada beberapa dasar yang harus Anda cari dalam tema apa pun yang Anda gunakan sebagai dasar untuk situs satu halaman. Yang terpenting, itu harus responsif dan dioptimalkan agar berjalan lancar (bahkan dengan jumlah lalu lintas yang tinggi).
Sebagai contoh, Anda dapat melihat tema Montblanc. Ini adalah tema bisnis yang bersih, profesional, dan serbaguna yang juga menyertakan alat pembuat halaman. Itu berarti Anda dapat menyusun situs yang tampak hebat dengan cepat:

Saya akan menggunakan tema ini sepanjang panduan selanjutnya. Jika Anda ingin melakukan hal yang sama, Anda harus membeli dan mengunduhnya sebelum memasangnya di situs Anda. Setelah Anda selesai melakukannya, saatnya untuk mulai berpikir tentang bagaimana situs Anda sebenarnya akan terlihat.
Langkah 2: Rencanakan Struktur Situs Anda
Saat Anda mendesain situs satu halaman, struktur adalah segalanya. Anda dapat menganggap situs Anda sebagai sebuah cerita, karena orang akan membacanya dari atas ke bawah. Setiap bagian baru harus memberikan lebih banyak informasi, membangun minat dan keinginan pengunjung saat mereka menggulir ke bawah halaman.
Pertama dan terpenting, ingatlah bahwa kesederhanaan adalah kuncinya. Anda tidak ingin membebani situs Anda dengan terlalu banyak konten, jadi fokuslah pada detail yang paling penting. Anda juga tidak ingin mengalihkan perhatian pembaca dengan topik yang tidak terkait, jadi pastikan setiap bagian yang Anda tambahkan berfungsi untuk tujuan keseluruhan yang sama.
Mengenai bagaimana Anda mengatur bagian Anda, yang terbaik adalah menggunakan teknik 'piramida terbalik'. Metode ini membuat konten Anda lebih mudah dikonsumsi dan lebih menarik. Bagian atas situs Anda akan menjadi bagian terluas, yang berisi lebih banyak informasi umum, sedangkan setiap bagian berikutnya lebih fokus dan menyertakan detail yang lebih spesifik.

Langkah 3: Buat Halaman Anda
Setelah Anda memiliki rencana, saatnya untuk mempraktikkannya. Jalankan situs Anda dan buat halaman baru, dan atur sebagai halaman beranda statis situs Anda. Bergantung pada tema Anda, Anda mungkin juga ingin menyesuaikan tampilannya pada tahap ini. Misalnya, tema Montblanc menyediakan banyak opsi melalui bagian Pengaturan Umum khusus.
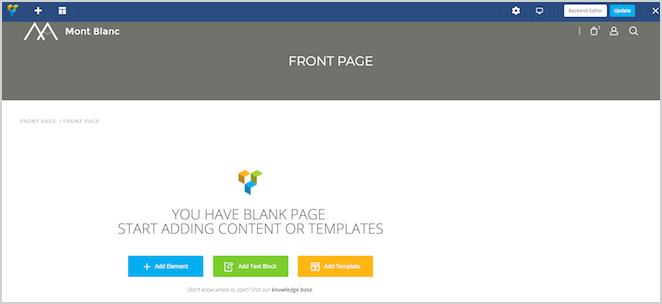
Sebagai contoh, kami akan tetap menggunakan tampilan default dan fokus pada konten. Dengan demikian, kembali ke halaman baru Anda. Kami akan menggunakan Visual Composer, seperti yang disertakan dengan tema pilihan kami, tetapi Anda dapat menggunakan pembuat halaman apa pun (atau bahkan editor standar) jika Anda menginginkannya:

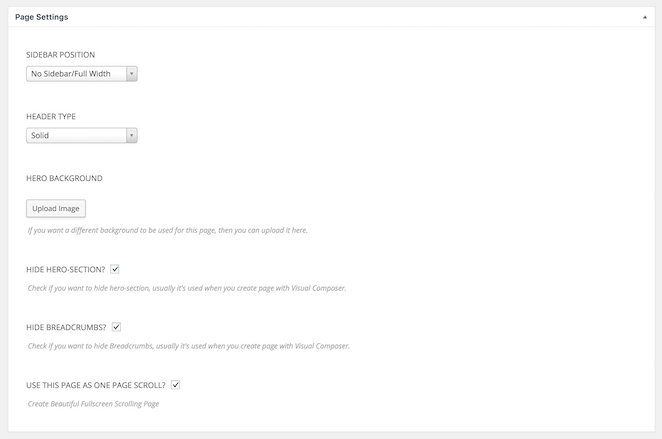
Anda ingin memulai dengan memastikan tata letak Anda disetel ke lebar penuh dan tidak berisi bilah sisi, yang tidak diperlukan untuk situs satu halaman. Anda mungkin juga ingin menghapus bagian 'pahlawan', karena laman Anda mungkin tidak memerlukannya.
Jika Anda menggunakan Visual Composer, Anda dapat melakukannya dengan menggulir ke bawah saat mengedit halaman dan menyetel opsi berikut:

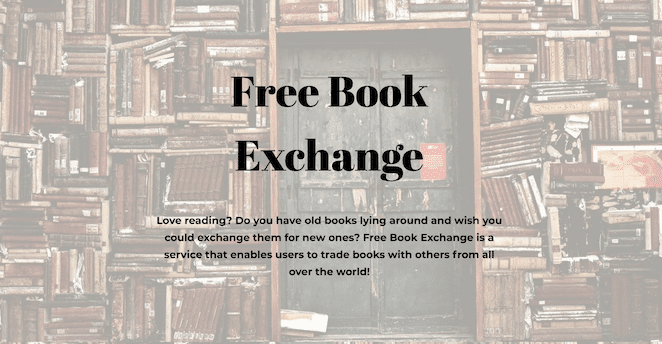
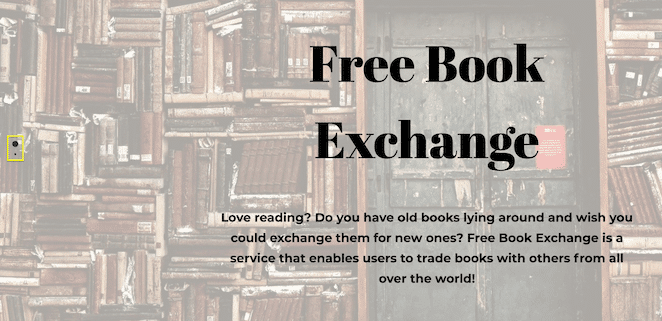
Setelah Anda selesai melakukannya, Anda dapat mulai menambahkan konten. Mari kita mulai dengan sebuah gambar, disertai dengan deskripsi singkat:

Semua yang kita lakukan di sini adalah menambahkan baris baru dengan latar belakang gambar, diikuti dengan header dan blok teks. Ini adalah cara yang bagus untuk menarik perhatian pengunjung, dan membuat mereka penasaran untuk mengetahui lebih lanjut.
Bagian selanjutnya harus memberikan beberapa informasi lebih lanjut tentang penawaran khusus bisnis Anda:

Di sini, kami menggunakan ikon dan teks untuk menjelaskan apa yang sebenarnya dilakukan oleh bisnis tersebut. Menggunakan multimedia dengan cara ini adalah langkah yang cerdas, karena gambar dapat membuat pengguna lebih cenderung melakukan konversi.
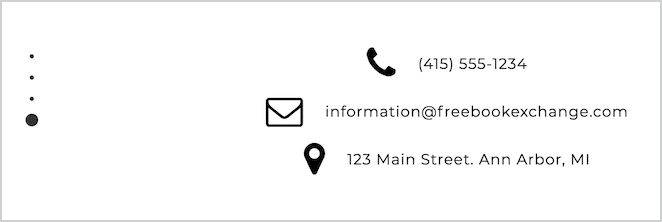
Anda juga akan melihat bahwa setiap baris baru muncul sebagai bagian terpisah. Anda bahkan dapat bernavigasi di antara mereka menggunakan titik-titik di sisi kiri layar:

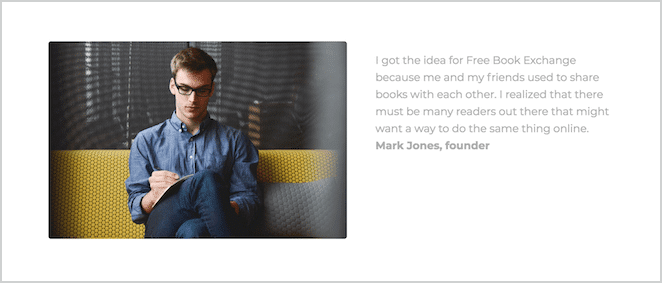
Selanjutnya, kami dapat menyertakan beberapa informasi lebih lanjut tentang bisnis. Perhatikan bahwa kita semakin mendetail semakin jauh ke bawah halaman yang kita buka:

Harapannya adalah pembaca akan cukup tertarik dengan layanan Anda untuk menggulir hingga ke bagian bawah halaman. Pada saat itu, mereka harus menemukan informasi yang mereka perlukan selanjutnya, seperti detail kontak:

Anda juga ingin memberi mereka tindakan yang jelas untuk diambil. Itu membawa kita ke langkah terakhir.
Langkah 4: Tambahkan Ajakan Bertindak (CTA) yang Kuat
Agar situs Anda menghasilkan konversi, Anda memerlukan Ajakan Bertindak (CTA) yang efektif. [twitter_link]Membuat CTA yang kuat adalah bentuk seninya sendiri.[/twitter_link] Yang paling penting adalah membuatnya menonjol dari halaman lainnya, dan untuk memastikan bahwa pesannya jelas.
Karena itu, mari buat CTA dan letakkan di dua area berbeda. Pertama, kita akan membuat tombol dan menambahkannya ke bagian pertama kita, sehingga langsung terlihat saat pengunjung mengakses situs:

Lalu, mari tambahkan tombol yang sama ke bagian terakhir:

Ini untuk memastikan bahwa pengunjung yang membaca sampai habis disajikan dengan CTA setelah mereka mengambil semua informasi yang relevan, dan mudah-mudahan mendapatkan minat pada layanan Anda.
Itu membawa kita ke akhir tutorial kita! Biasanya, ini hanyalah contoh yang sangat mendasar untuk menunjukkan kepada Anda bagaimana situs satu halaman digabungkan, jadi sebaiknya Anda bereksperimen dengan konten dan visual yang berbeda.
Kesimpulan
Terkadang opsi paling sederhana adalah yang terbaik. Ketika datang ke situs web bisnis, Anda mungkin tidak memerlukan banyak halaman dan struktur situs yang rumit. Anda mungkin lebih baik dilayani dengan situs satu halaman yang menceritakan kisah Anda, dan meyakinkan pengguna untuk berkonversi.
Pada artikel ini, kami telah membahas manfaat menggunakan situs web bisnis satu halaman. Kami juga telah membawa Anda melalui proses pembuatannya melalui tema bisnis WordPress.
Apakah Anda memiliki pertanyaan tentang membangun situs web satu halaman yang efektif untuk bisnis Anda? Beri tahu kami di bagian komentar di bawah!
