Bosan Dirumah Saja di Masa Wabah COVID-19? Bangun Situs Web Impian Anda dengan Elementor Gratis!
Diterbitkan: 2020-04-09' Aktivitas yang bisa dilakukan di masa Wabah Corona ', pada awalnya mungkin Anda mengira kami akan membagikan beberapa tips atau trik kesehatan terkait virus. Tapi itulah yang akan kita bahas hari ini. Sebaliknya kita akan berbicara tentang topik yang sama sekali berbeda. Dan itulah cara memanfaatkan waktu luang di rumah saat sedang bosan dengan mendesain website menggunakan Elementor page builder.
Namun sebelum kita melanjutkan, mari kita ingatkan diri kita sejenak tentang bencana COVID-19 yang menghancurkan & merusak. Ya, kita semua tahu itu menjadi wabah paling berbahaya sejak cerobong asap Spanyol tahun 1920-an?. Dan juga wabah virus yang mengancam jiwa ini telah menjadi alasan besar utama bagi orang-orang untuk bekerja dari rumah. Pergi ke luar rumah sangat dilarang di hampir setiap negara sekarang.
Namun, dalam situasi genting ini ketika orang-orang di seluruh dunia terjebak di rumah, apa yang harus Anda lakukan sekarang? Ya, meskipun duduk di rumah dan merasa bosan, kamu bisa melakukan beberapa karya kreatif di waktu senggang ini. Dan tentunya, itu akan membantu dalam mengembangkan keterampilan & pengetahuan Anda untuk saat semuanya kembali normal. Maka di masa panik ini, sudah saatnya kita memanfaatkan waktu luang kita secara efisien daripada menyia-nyiakannya hanya dengan makan dan tidur.
Sekarang berbicara tentang pembuat halaman Elementor untuk mendesain situs web secara gratis, ini adalah plugin pembangun situs WordPress lengkap yang menggantikan editor WordPress utama dengan editor frontend langsung. Jadi menerapkannya dengan benar, Anda dapat merancang beberapa konten desain web yang sangat ajaib di waktu luang Anda dari rumah. Selain itu, ini akan membantu Anda mendesain, mendesain ulang, mengedit, memperbarui, atau merestrukturisasi situs web Anda dalam waktu cepat.
Ngomong-ngomong, cukup dengan perkenalannya! Mari kita lihat bagaimana Elementor & add-on yang kuat dapat mengubah pengalaman membangun situs web Anda menjadi pengalaman yang menyenangkan bahkan dari kenyamanan rumah Anda?
Cara Meningkatkan Desain Situs Web Tetap Di Rumah Selama Wabah Corona

Nah, setiap kali Anda mempertimbangkan untuk mendesain situs atau halaman web WordPress apa pun, jelas Elementor adalah alat pertama yang muncul di benak kami. Dan ada banyak alasan mengapa orang percaya menggunakan plugin ini juga. Ternyata, jawabannya cukup mudah, karena opsi drag and drop-nya yang mudah dan kemampuan kustomisasinya yang mendetail, ini menjadi pilihan default bagi sebagian besar orang.
Jadi jika Anda ingin mendesain, atau memberikan tampilan profesional ke situs WordPress Anda, maka bagian ini akan menunjukkan betapa mudahnya Anda dapat melakukannya dengan mudah menggunakan Elementor.
Mari kita lihat apa yang Anda perlukan untuk memulai latihan mendesain situs web:
- WordPress
- elemen
Pastikan Anda telah berhasil menginstal WordPress & Elementor. Jika Anda sudah melakukannya, maka ikuti saja petunjuk di bawah ini selangkah demi selangkah.
Sekarang Sebagai permulaan, hari ini kami akan menunjukkan bagaimana Anda dapat dengan cepat membuat situs web portofolio sederhana.
Hal pertama yang pertama, mari kita cari tahu hal-hal dasar Elementor yang mungkin perlu Anda gunakan untuk mendesain situs web.
Menambahkan Header
Sangat mudah untuk membuat header atau footer dengan Elementor. Anda dapat membuatnya dengan banyak cara. Tetapi Anda harus mempertimbangkan cara yang lebih mudah bagi Anda. Namun, Anda dapat melihat tutorial berikut untuk menemukan cara membuat header untuk situs web Elementor.
Menggunakan Template Pertama
Saat membuat situs web atau halaman apa pun, Anda harus memilih template pilihan Anda. Anda dapat menyesuaikannya secara manual atau Anda dapat langsung memasukkannya. Anda akan memiliki banyak template bawaan di perpustakaan template Elementor.
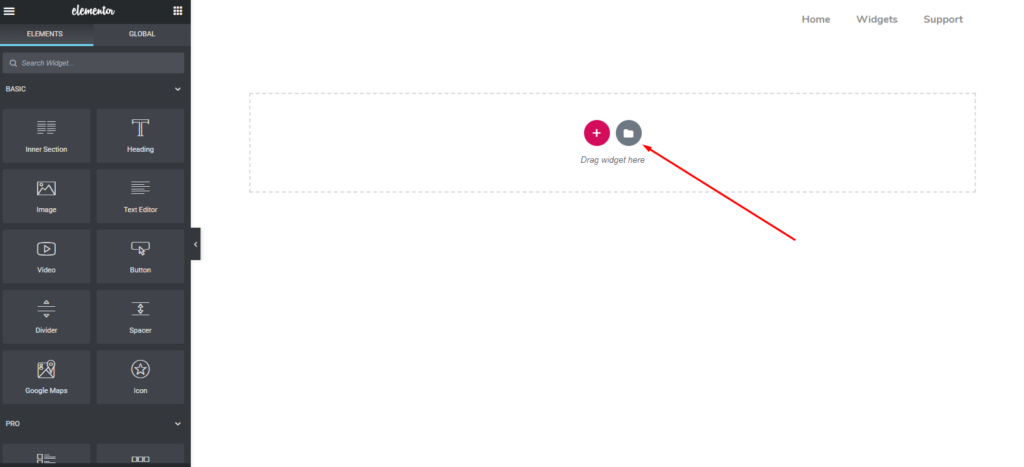
Namun, untuk menambahkan template untuk mendesain portofolio atau situs web lainnya, klik tombol suka 'Folder'.

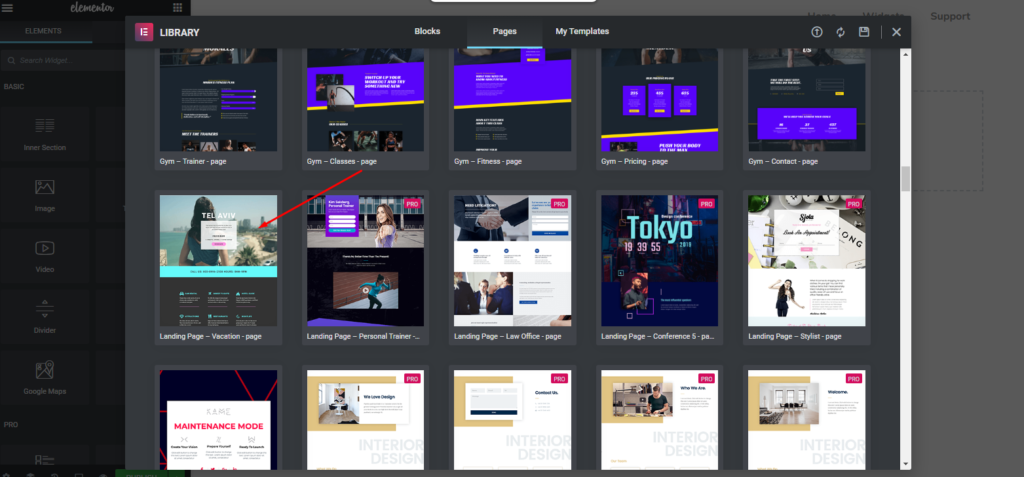
Dari sini Anda akan mendapatkan banyak template bawaan. Dan Anda dapat memilih salah satu yang cocok untuk Anda. Dalam hal ini, kami telah memilih yang ditunjuk di bawah ini.

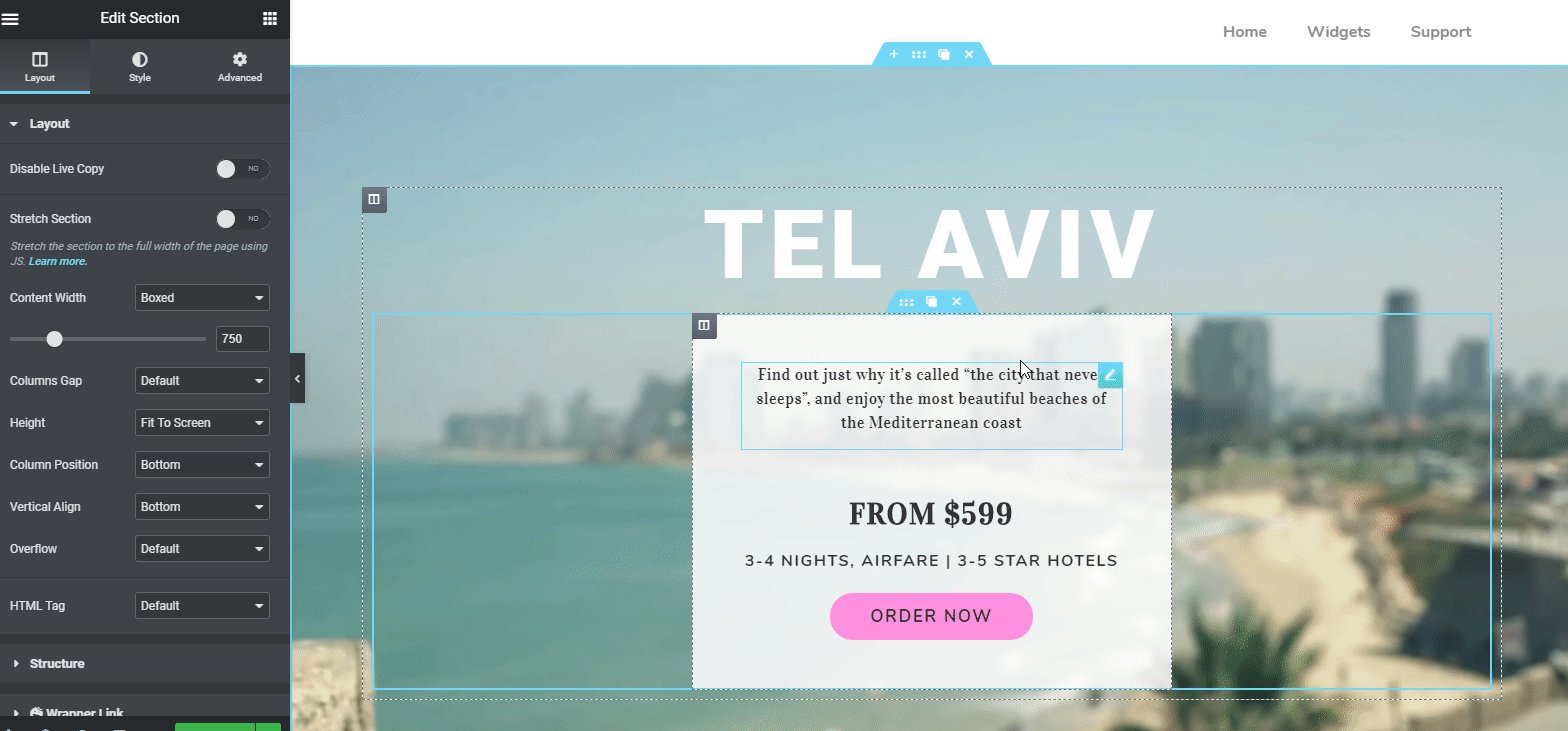
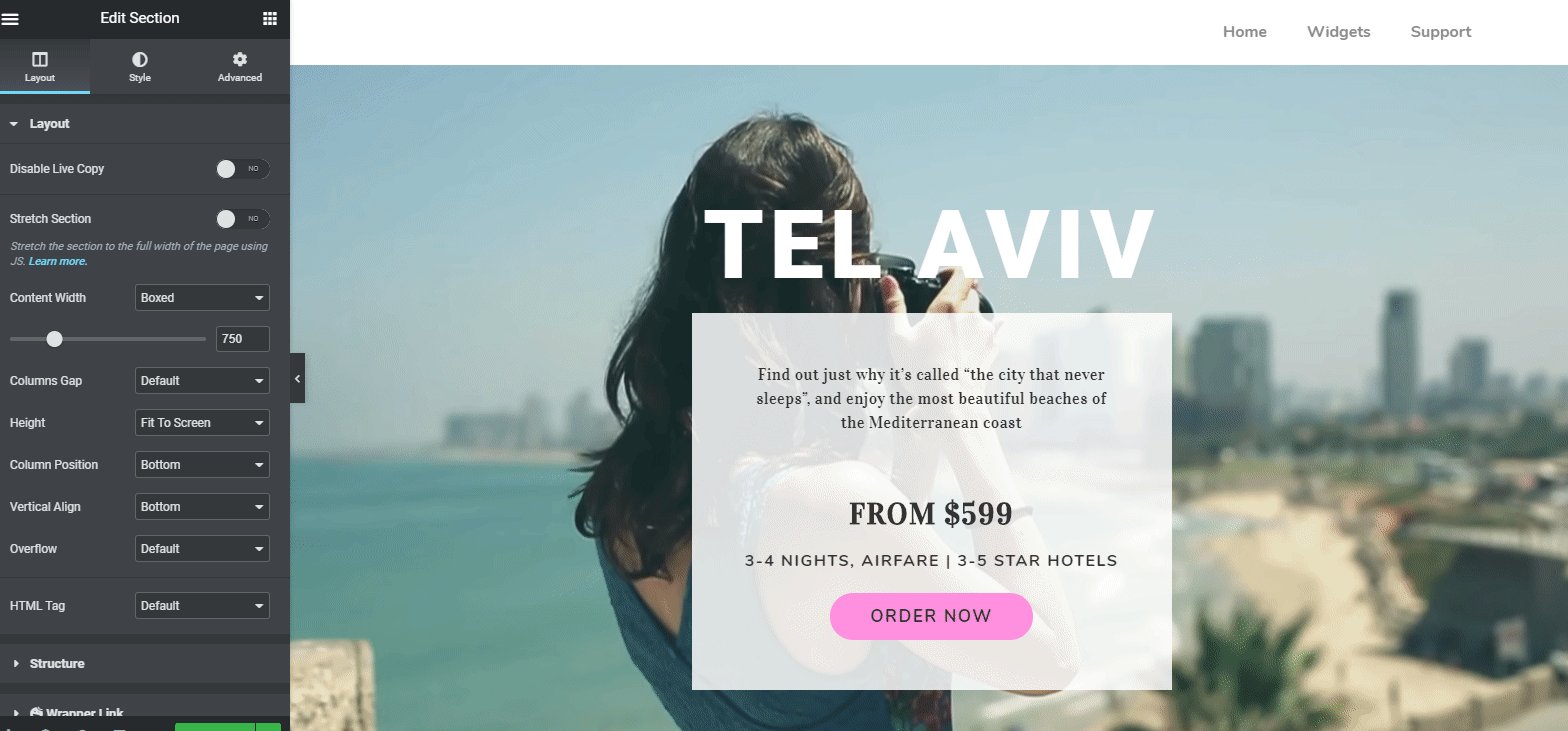
Setelah memilih template, secara otomatis akan muncul di layar Anda. Dan kemudian Anda siap untuk langkah berikutnya. Ini akan terlihat seperti?

Artikel terkait: Pilih Template Elementor terbaik untuk situs web Anda
Menyesuaikan Bagian Header
Sekarang, Anda siap dengan template. Anda dapat tetap menggunakan template saat ini atau Anda dapat menyesuaikannya sesuai dengan kebutuhan desain Anda.
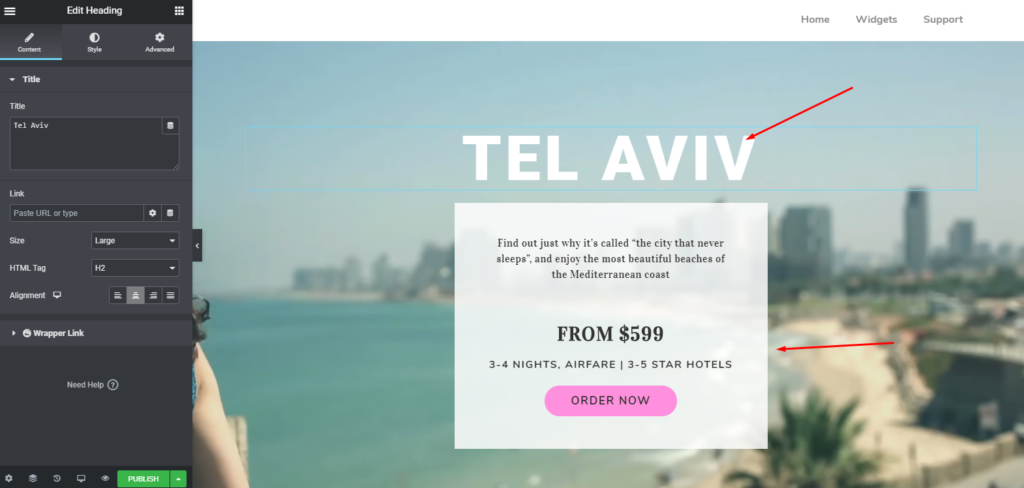
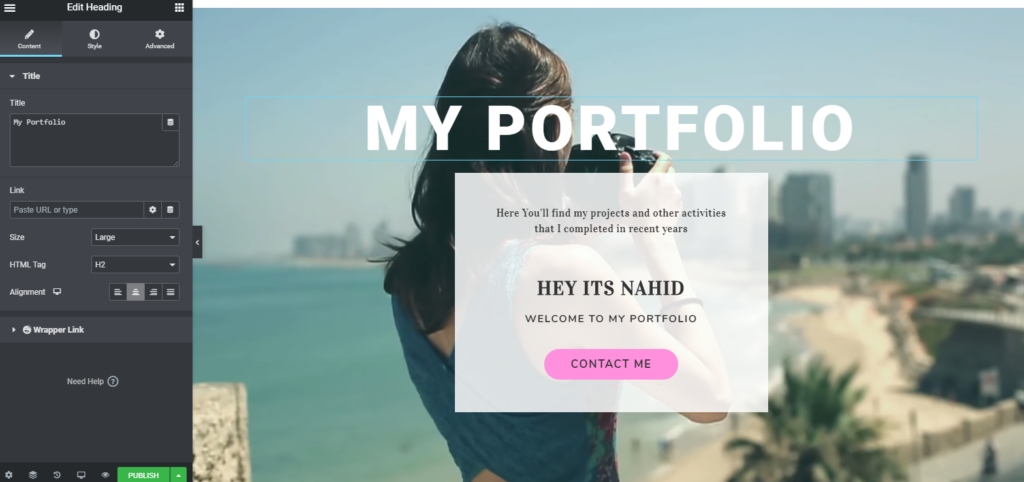
Pertama-tama, Anda perlu mengubah teks header. Untuk melakukannya, klik pada 'Teks Header'. Dan kemudian ketik teks header yang Anda inginkan.

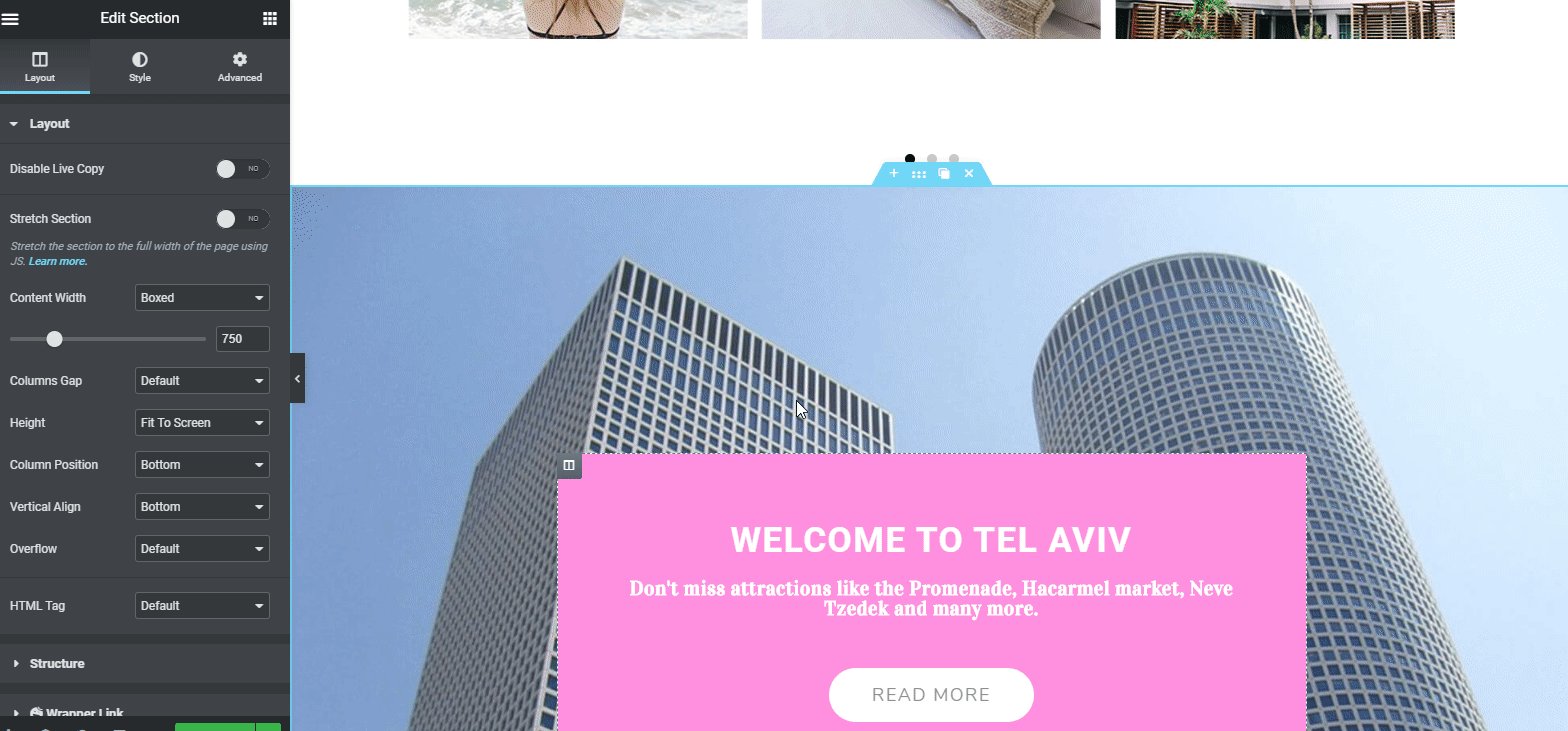
Setelah menyesuaikan bagian header, akan terlihat seperti ini?

Menambahkan Widget Penghitung
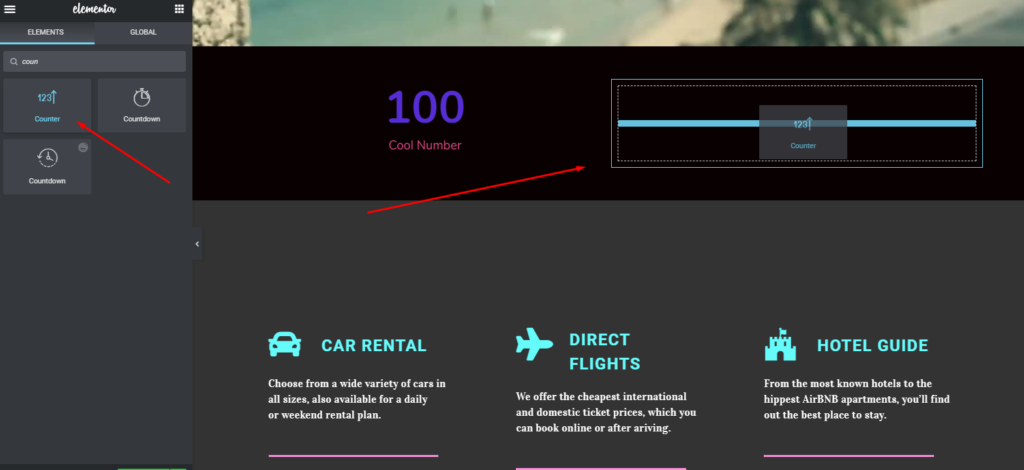
Sebagai bagian dari proses mempercantik halaman web, Anda dapat menambahkan ' Widget Penghitung '. Ini akan membuat portofolio Anda terlihat luar biasa dan profesional dari sebelumnya. Mari cari tahu cara menambahkannya.
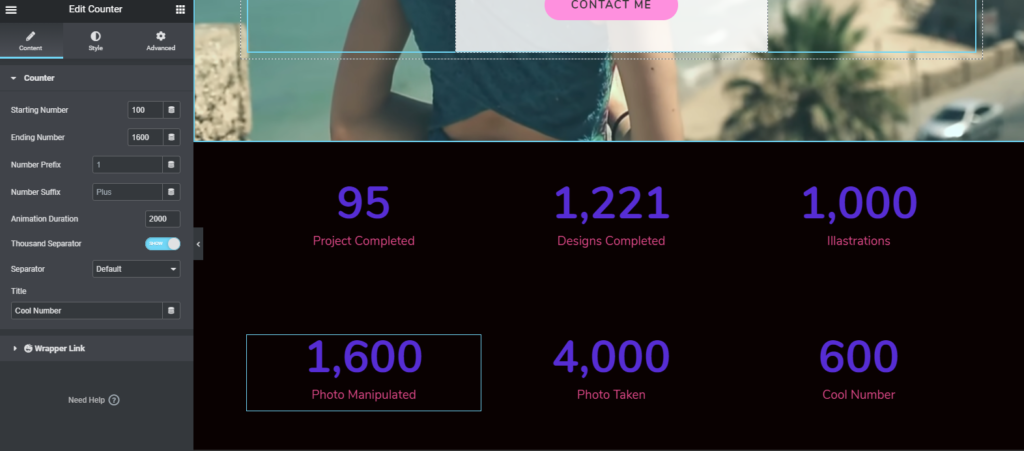
Cukup pilih widget dari bilah sisi kiri dan seret ke area yang ditandai. Dan kemudian duplikat untuk menghemat waktu.

Menambahkan widget penghitung di dalam bagian, seluruh desain Anda akan terlihat seperti di bawah ini.

Menyesuaikan Bagian 'Tentang Saya'
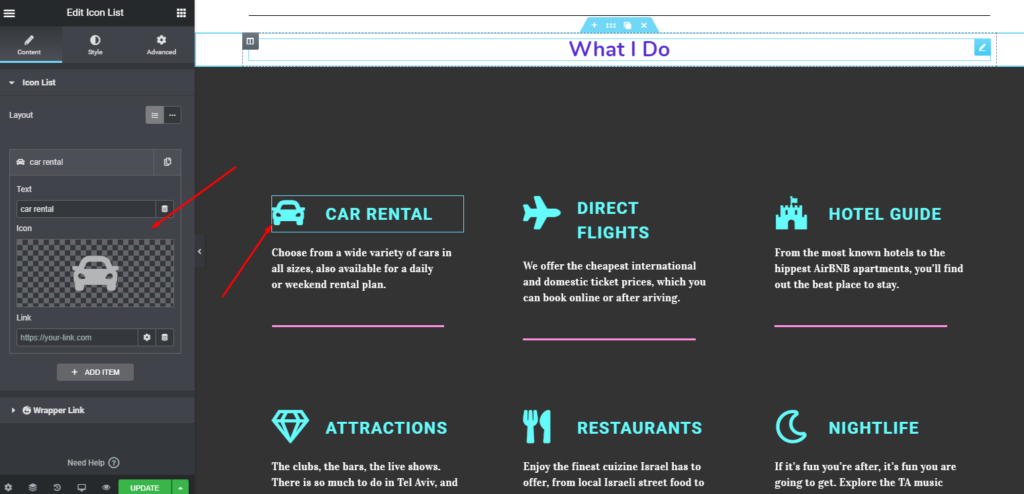
Seperti bagian sebelumnya, Anda dapat melakukan proses yang sama di sini. Untuk melakukannya, pertama-tama, tambahkan widget header. Dan kemudian beri judul.
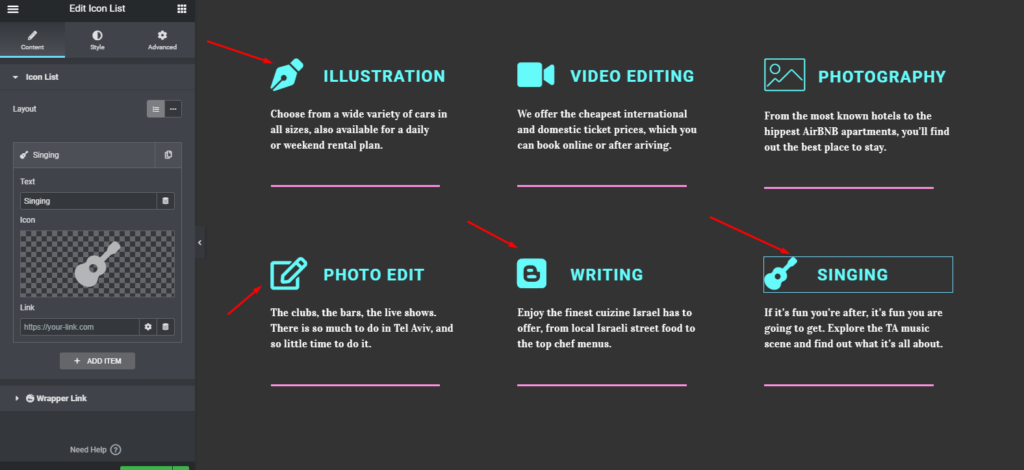
Dalam hal ini, kami akan menyesuaikan bagian yang ada dari template yang dipilih.

Berdasarkan kebutuhan halaman web portofolio Anda, cukup klik ikonnya, dan Anda akan mendapatkan daftar ikon dari perpustakaan ikon Elmentor. Dari sana Anda dapat memilih ikon yang sesuai untuk pembuatan halaman web portofolio Anda.

Menambahkan Bilah Keterampilan (Opsional)
Siapa yang tidak ingin websitenya terlihat menarik, bukan? Menggunakan bilah keterampilan di dalam halaman web, Anda dapat benar-benar meningkatkan tampilan situs web Anda, terutama di situs web portofolio.
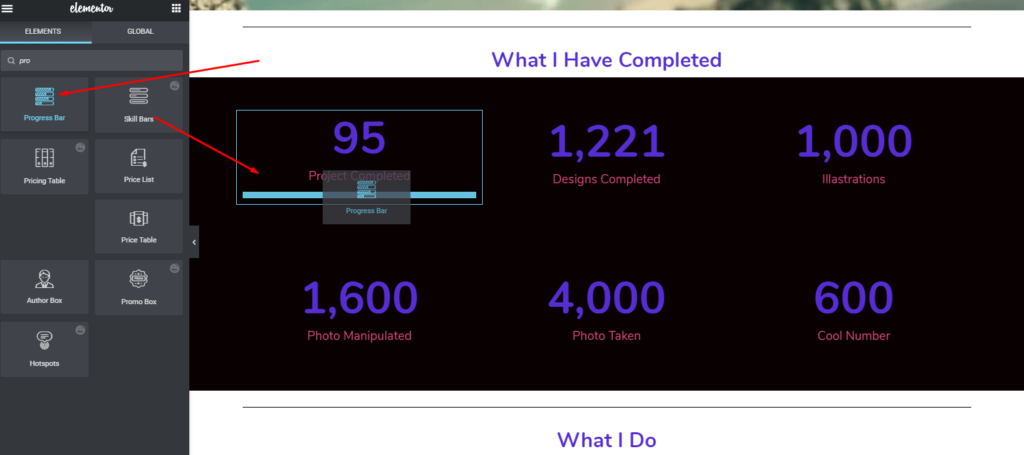
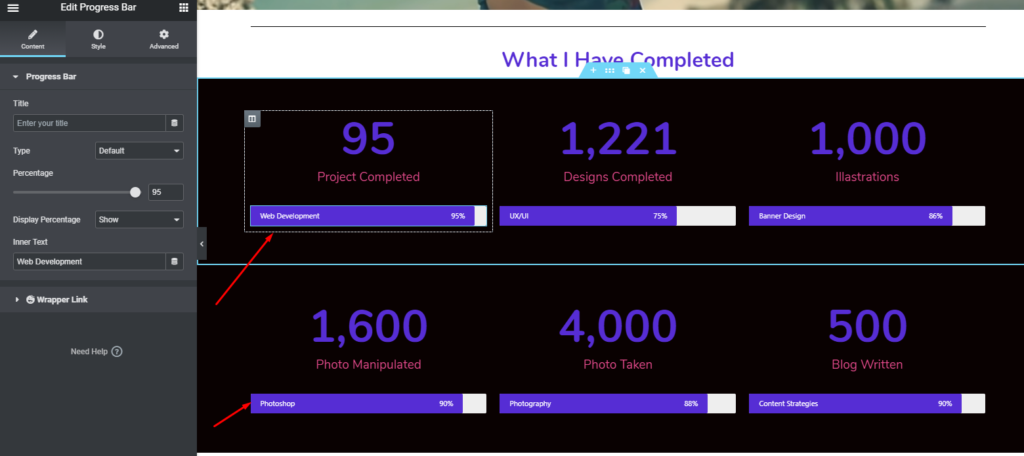
Bagaimanapun, mari kita lihat, bagaimana Anda dapat menggunakannya. Pertama, navigasikan ke bagian sebelumnya, lalu tambahkan bagian di dalam bagian penghitung. Pilih widget bilah kemajuan dari bilah sisi kiri. Dan kemudian seret ke area yang ditandai. Sederhana!
Catatan: Anda dapat langsung menambahkannya ke widget penghitung atau membuat bagian terpisah lalu menambahkannya. Dalam hal ini, kami telah langsung menambahkan widget.

Setelah itu akan muncul di bawah area widget counter pertama. Seperti cara yang sama, lakukan untuk sisa bagian.

Menyesuaikan Galeri Foto
Nah, desain situs web telah menjadi daya tarik besar bagi orang-orang dari segala usia saat ini. WordPress dan banyak peluangnya membuat tugas lebih mudah bagi mereka. Karena persaingan semakin tinggi, Anda harus memamerkan karya Anda dengan cara yang unik.
Oleh karena itu, Anda harus memasukkan sebagian pekerjaan Anda ke dalam portofolio Anda tetapi dengan cara yang sangat profesional.
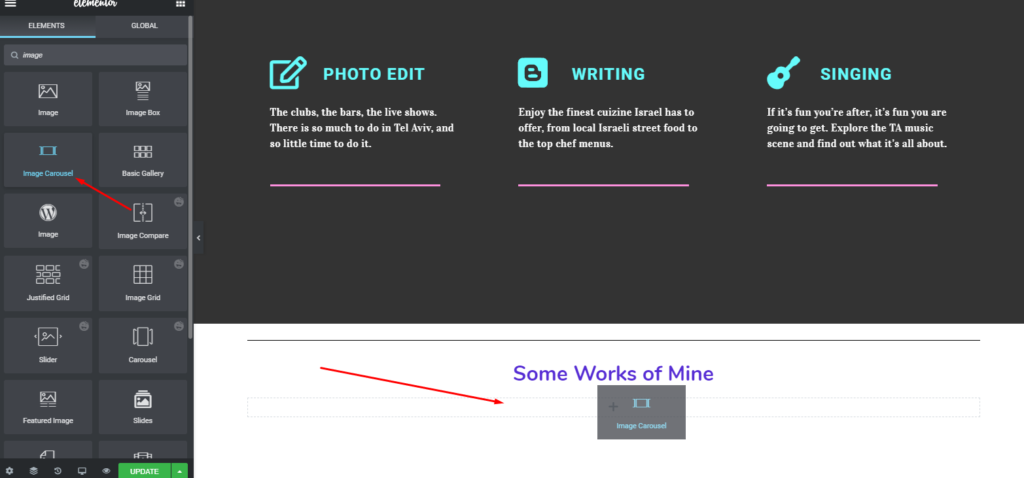
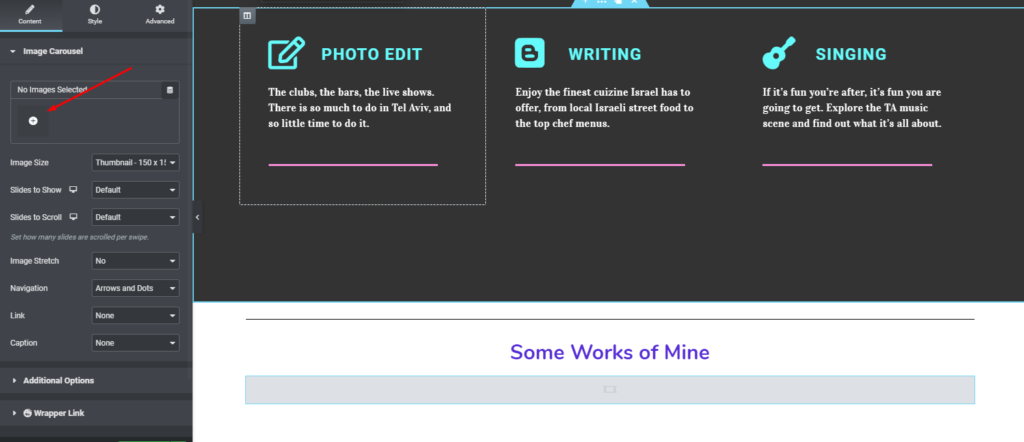
Untuk melakukannya, Anda dapat memilih widget carousel Gambar dan kemudian menyeretnya ke area yang ditandai. Atau Anda dapat menyesuaikan bagian yang ada.

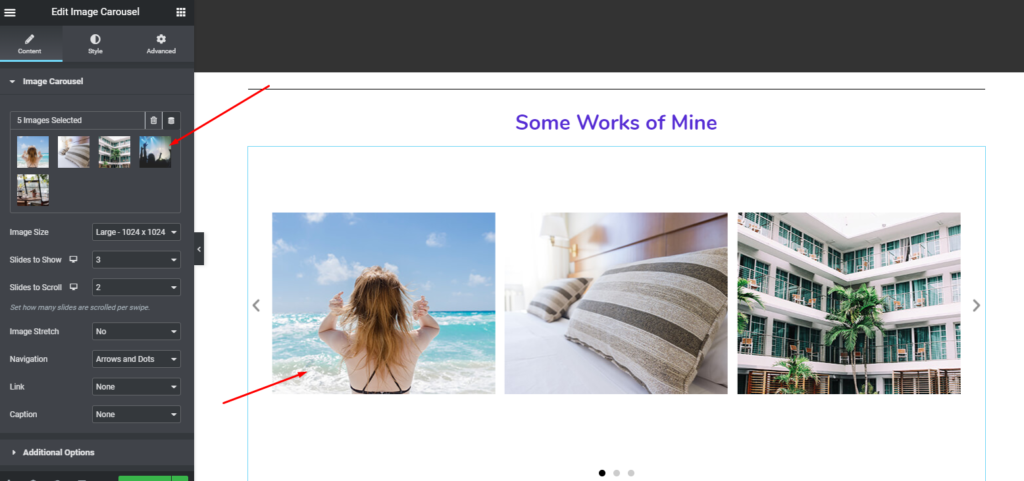
Selanjutnya, tambahkan beberapa gambar pekerjaan Anda di sini.

Setelah menambahkan gambar, itu akan muncul dengan baik di layar. Namun perlu diingat bahwa Anda menggunakan rasio gambar yang tepat. Jika tidak, Anda selalu dapat menyesuaikannya dari pengaturan.


Menyesuaikan Bagian 'Hubungi Saya'
Ini adalah bagian terpenting dari situs web. Sebagian besar interaksi atau konversi dihasilkan dari sini. Jadi Anda harus ekstra hati-hati saat menyesuaikannya. Tetap sederhana, mudah dinavigasi, dan ramah pengguna.
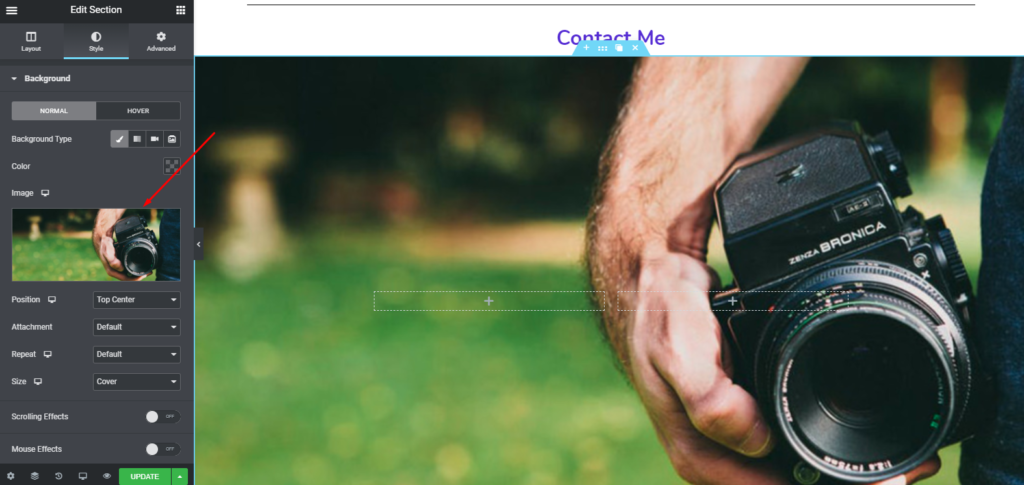
Mari kita lihat cara menambahkan atau menyesuaikannya. Pertama, gulir ke bawah ke halaman web. Dan kemudian beri judul (Jika diperlukan). Tambahkan widget halaman kontak dari bilah sisi kiri. Sebelum itu tambahkan gambar latar belakang pada halaman kontak.

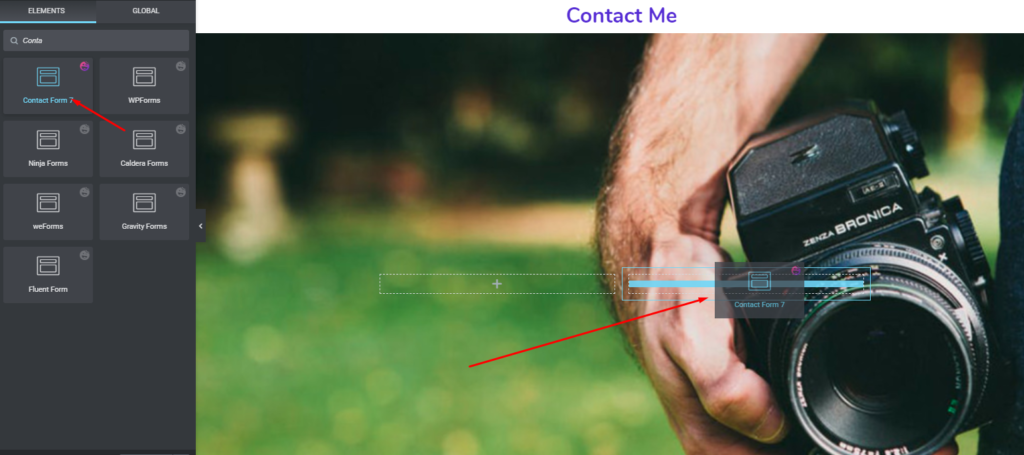
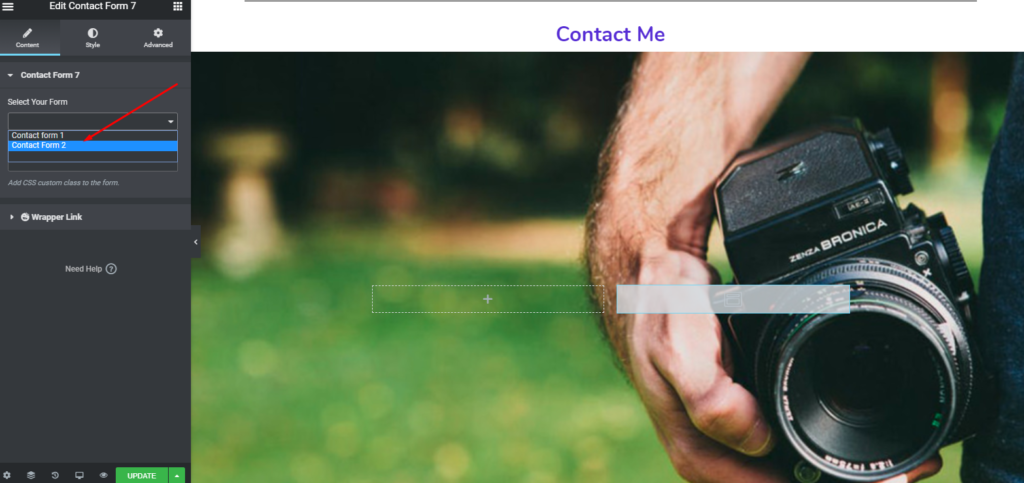
Selanjutnya, tambahkan 'widget Halaman Kontak' dari sidebar kiri.

Kemudian pilih jenis formulir di sini.
Artikel terkait: Cara Membuat Formulir Kontak

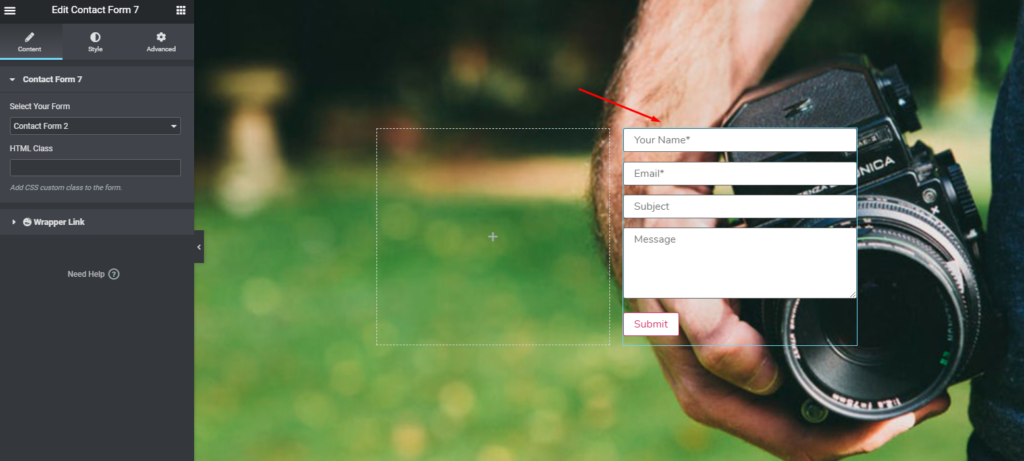
Ini akan muncul di layar Anda. Itu dia.

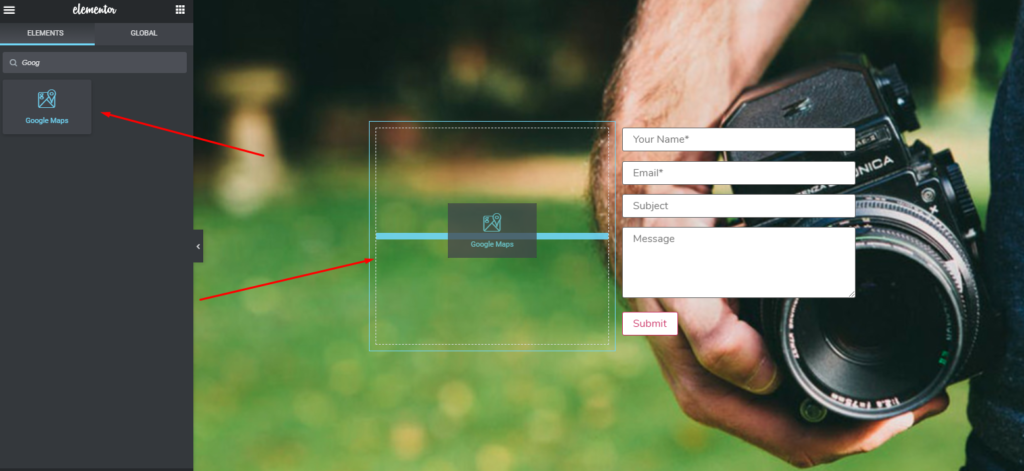
Namun, Anda dapat melakukan beberapa hal yang lebih menakjubkan menggunakan Elementor versi premium. misalnya, Anda dapat menambahkan peta google di samping formulir kontak. Dan proses penambahan 'Google Map Widget' juga sama.
Cukup pilih widget dan seret pada bagian tersebut.

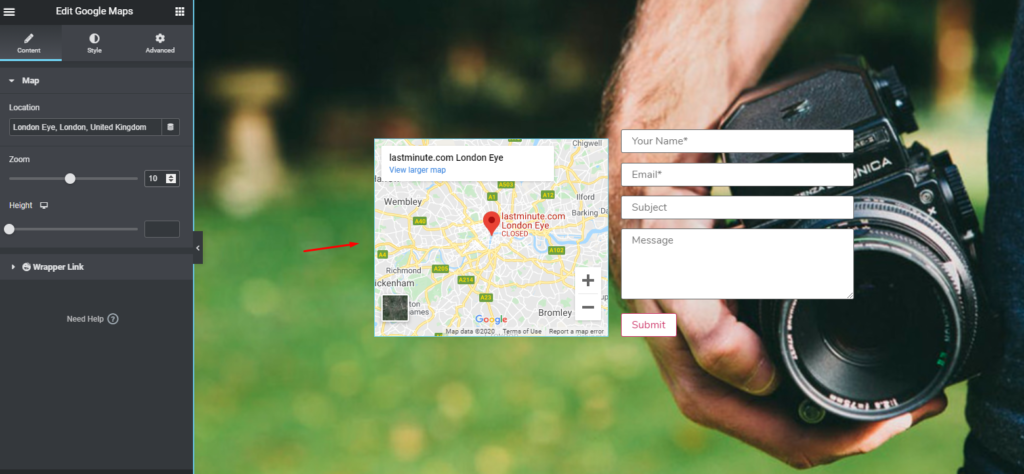
Kemudian akan ditampilkan di layar seperti sebelumnya. Anda hanya perlu memasukkan informasi ke dalam bidang. Itu dia.

Pratinjau Akhir Setelah Menyesuaikan
Jadi setelah menggunakan semua prosedur dengan sempurna, Anda dapat melihat pratinjau pekerjaan akhir Anda seperti yang dapat dilihat di bawah ini.

Materi Perancangan Situs Web yang Dapat Anda Gunakan (Elementor Addons & Features)

Merancang sebuah situs web bukanlah tugas yang sulit lagi. Apalagi, di dunia digital ini, Anda dapat dengan mudah membuat segala jenis situs web dalam waktu singkat. Dan kita semua tahu Elementor memainkan peran besar dalam mendorong pengguna WordPress untuk membangun situs web, bahkan mereka tidak tahu satu baris kode pun.
Namun, di bagian ini, kita akan membahas beberapa materi desain situs web yang berguna dalam bentuk add-on & fitur Elementor. Mudah-mudahan, Anda akan mendapatkan ide yang lebih baik tentang mendesain situs web menggunakan Elementor dan add-onnya dari sini.
Addons & Fitur Elementor Untuk Desain Situs Web
Untuk beberapa nama, berikut adalah beberapa add-on Elementor paling populer. Mari kita pelajari tentang mereka secara singkat.
- Add-on Utama
- Addon Penting
- Selamat Addon
Add-on Utama

'Ultimate addons' adalah kumpulan fitur dan fungsi keren yang memungkinkan Elementor bekerja lebih sesuai. Addon ini membantu membuat situs web dengan desain luar biasa dan kecepatan pemuatan tercepat.
Mari kita lihat beberapa fitur dan opsi uniknya
- Opsi tanpa akhir untuk penyesuaian dan kombinasi
- Dibangun dengan pendekatan UX teratas
- Sama-sama ramah untuk pengembang, desainer, dan pemula
- Sepenuhnya responsif
- Penerjemah tersedia
- Jaminan uang kembali 14 hari
Addon Penting

'Essential addons' memungkinkan Anda membuat situs web dengan blok siap pakai. Ini memiliki lebih dari 57+ elemen yang membantu Anda mendesain halaman dan posting WordPress dengan sederhana.
Mari kita lihat beberapa fitur dan opsi dasarnya
- 200.000+ instalasi aktif
- Kompatibel dengan WordPress Versi 4.0 dan lebih tinggi
- 100+ blok siap pakai
- Sangat ringan dan dapat dimuat secara instan
- Sepenuhnya dapat disesuaikan
- Opsi kontrol elemen untuk meminimalkan waktu pemuatan
Selamat Addon

HappyAddons adalah kumpulan widget yang berguna, terorganisir dengan baik, dan kuat. Ini dirancang khusus untuk bekerja secara kolaboratif dengan Elementor Page Builder.
Pengaya terkemuka untuk Elementor ini dapat membantu Anda dengan spesialisasi berikut ini
- Tab Lanjutan: Untuk melakukan desain lebih lanjut dengan Elementor, Anda dapat memilih fitur Happy Addons ini. Dan Anda cukup melakukan hal-hal yang luar biasa dengannya.
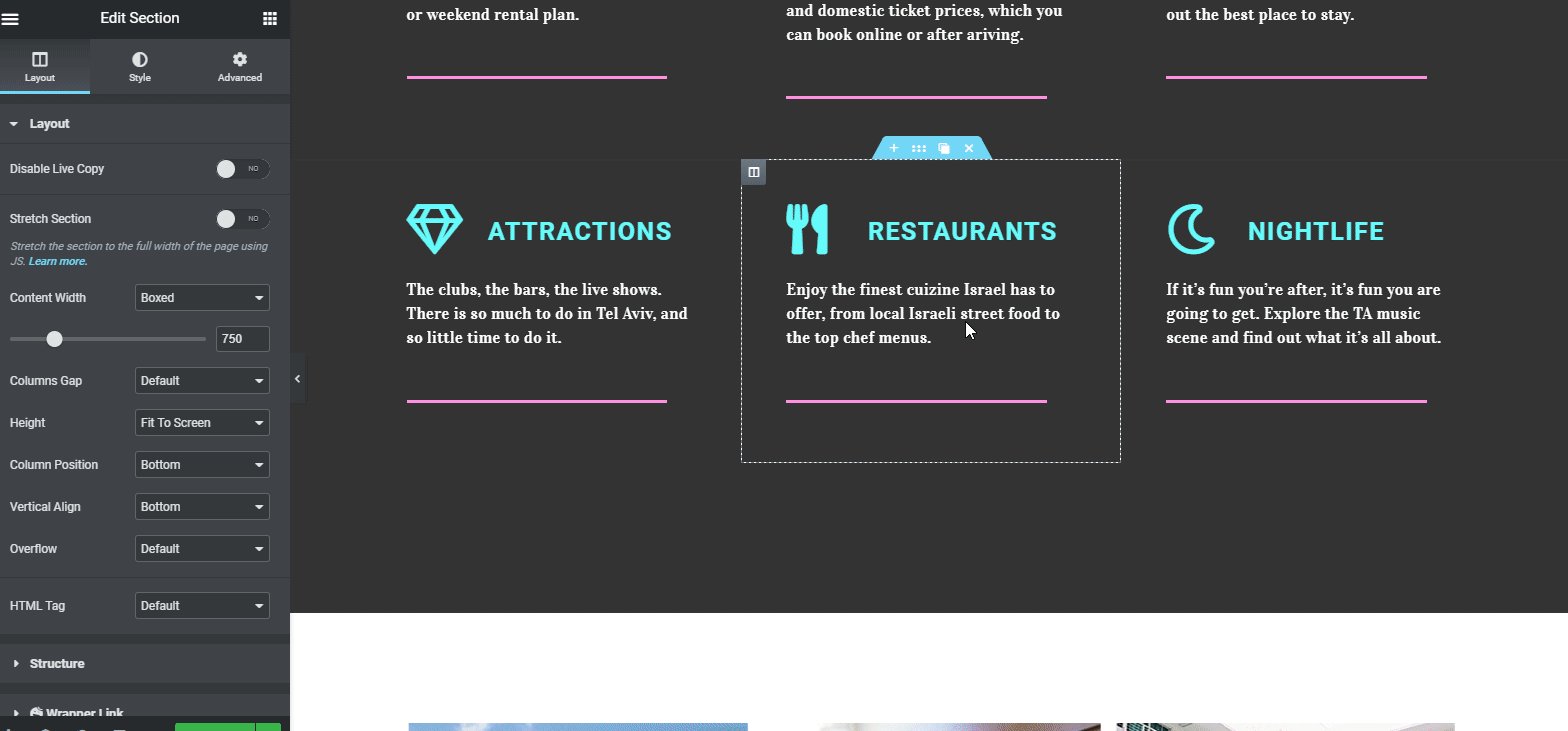
- Sarang Bagian Tidak Terbatas: Anda dapat menyesuaikan atau mengedit lebih dalam di dalam bagian. Meskipun Anda dapat melakukan apa saja dengan opsi bawaan. Dalam hal ini, fitur Happy Addons ini dapat membantu Anda memecah bagian dan memungkinkan Anda untuk mengedit.
- Widget Bagan Batang: Dengan menggunakan fitur khusus ini, Anda dapat membuat beberapa bagan luar biasa di situs web Anda dengan bermanfaat.
- Menggulir Gambar: Menggunakan fitur 'Gambar Bergulir', Anda dapat dengan mudah menampilkan produk, logo, proyek dalam gaya animasi vertikal dan horizontal.
- Daftar Fitur: Anda dapat mengeluarkan fitur produk Anda dalam gaya dengan widget daftar bergaya ini.
Ini adalah tiga dari add-on Elementor terbaik & fitur-fiturnya. Jadi jika Anda ingin meningkatkan alur kerja Elementor dan desain web Anda, maka Anda dapat menggunakan fitur-fitur ini di situs web Anda agar terlihat lebih elegan dan profesional.
Artikel terkait: Top 12 Elementor Addons Yang Harus Anda Ketahui
Memperkenalkan Happy Elementor Addons

Seperti yang telah ditetapkan, merancang semua jenis situs web sekarang ini mudah. Apa pun jenis bisnis Anda, Anda dapat dengan cepat membuat situs web apa pun untuk bisnis, blog, atau apa pun yang Anda inginkan. Dengan bantuan WordPress dan kolaborasinya dengan pembuat halaman Elementor, itu membuat tugas lebih menyenangkan bagi pengguna.
Namun, kami telah membicarakan tentang Elementor & fitur-fiturnya di bagian awal artikel ini. Sekarang kita akan berbicara lebih banyak tentang Happy Elementor Addons & bagaimana hal itu dapat membantu siapa saja membuat beberapa situs web luar biasa dalam waktu cepat.
Pada dasarnya, dengan kata sederhana, Happy Addons berfungsi sebagai penambah Elementor, yang berarti meningkatkan pembuatan halaman web Anda untuk mendukung Elementor dan fungsinya. Itu memang membantu Anda membawa pengalaman desain situs web Anda ke tingkat berikutnya.
Sekarang, mari kita lihat beberapa fitur eksklusif Happy Addons
- Preset: Sebenarnya, dibutuhkan banyak waktu saat mendesain situs web apa pun. Tetapi bagaimana jika Anda sudah mendapatkan desain pra-bangun untuk memulai. Tentu akan sangat membantu. Ya, jadi preset akan memungkinkan Anda untuk memulai desain situs web Anda dengan opsi desain yang dibuat sebelumnya. Hasilnya, Anda dapat menghemat waktu dan tenaga.
- Salinan Langsung: Ini adalah fitur lain yang berguna dari Happy Addons. Dengan fitur Live Copy, Anda dapat langsung menyalin desain dan menempelkannya di situs web Anda tanpa repot.
- Kontrol Kolom Kustom: Dengan menggunakan fitur ini, Anda dapat menyalin widget apa pun dengan semua datanya ke situs lain dalam sekejap mata. Salin dan tempel, begitu saja!
- Kondisi Tampilan: Tampilan bersyarat adalah fitur unik yang akan membantu Anda menetapkan aturan atau ketentuan yang tepat untuk menampilkan berbagai jenis konten berdasarkan kebutuhan Anda.
- Happy Clone: Dengan fitur ini, Anda dapat langsung mengkloning postingan/halaman yang diinginkan dari Elementor Finder.
Ini hanyalah beberapa fitur paling unik dari Happy Addons yang dapat dengan mudah membantu Anda berbuat lebih banyak saat mendesain situs web Anda menggunakan Elementor.
Jadi, Kapan Anda Akan Mendesain Website di Waktu Luang Anda?
Jadi apakah Anda sudah tertarik untuk membuat website sendiri? Kami sangat berharap demikian, karena, di sepanjang artikel ini, kami telah mencoba menunjukkan bagaimana Anda dapat memanfaatkan Elementor di waktu luang Anda selama masa sulit tinggal di rumah ini untuk membangun situs web yang terlihat profesional. Dan kami sangat berharap Anda mendapatkan beberapa informasi menarik untuk memotivasi diri Anda dalam mendesain situs web Anda dari artikel ini.
Jadi jika Anda masih tidak yakin tentang apa yang harus dilakukan saat ini dan merasa bosan tinggal di rumah, maka artikel ini pasti akan mendorong Anda dan memberi Anda ide yang lebih baik untuk mendesain situs web secara profesional menggunakan Elementor & Happy Addons.
