Mendesain Situs Web eCommerce Menggunakan Widget WooCommerce HappyAddons
Diterbitkan: 2020-12-21Anda berada di sini yang berarti Anda telah memutuskan untuk memulai toko eCommerce Anda sendiri. Ini adalah waktu yang menantang tetapi mengasyikkan!
Anda memiliki ide bagus untuk beberapa produk pembunuh, juga dapat memberikan harga yang terjangkau bagi pelanggan Anda, dan dengan rencana pemasaran yang tepat, bisnis Anda dapat berkembang. Tapi pegang kudamu. Anda perlu memikirkan satu proses penting lagi.
Proses mendesain situs web eCommerce!
Hari ini artikel ini adalah tentang bagaimana Anda dapat mendesain halaman produk Anda dengan widget WooCommerce Happy Addons baru untuk membuatnya lebih menarik!
Apa yang Anda Butuhkan untuk Memulai Toko Online?
Sebanyak yang Anda ingin memulai toko online Anda sendiri secepat mungkin, Anda perlu mengambil satu langkah pada satu waktu.
Lebih dari 43% web dikendalikan oleh WordPress!
WordPress adalah platform yang bagus untuk memulai segala jenis situs web. Dan WooCommerce adalah plugin untuk jawaban tentang cara membangun situs web eCommerce dari awal!
Dan untuk mendesain situs web, WordPress memiliki plugin seperti Elementor dan add-on pihak ketiga seperti Happy Addons. Artinya, kombinasi dari
WooCommerce+ Elementor + Happy Addons = Situs web eCommerce yang bagus dengan desain yang indah.
Happy Addons baru-baru ini meluncurkan beberapa widget WooCommerce baru yang akan membantu memberikan tampilan luar biasa pada situs web eCommerce Anda.
Memperkenalkan Widget Toko WooCommerce Baru dari Happy Addons
Jika Anda berpikir untuk mendesain situs web eCommerce dari awal, Elementor memiliki widget yang akan membantu Anda. Dan ada add-on pihak ketiga yang akan membantu Anda menambahkan lebih banyak suar dan penyesuaian ke toko Anda.
Happy Addons adalah bagian dari rantai itu juga. Baru-baru ini mereka telah meluncurkan beberapa widget yang akan membantu setiap pemilik situs eCommerce untuk mendesain halaman produk mereka atau kami dapat mengatakan mendesain ulang halaman produk mereka. Dan dengan kustomisasi yang tepat, halaman produk akan terlihat memukau.
Berikut widgetnya:
- Kisi Produk
- Korsel Produk
- Kisi Kategori Produk
- Kategori Produk Korsel
Mari kita lihat widget WooCommerce baru dari Happy Addons.
- Produk Tunggal
- Kereta Mini
- Keranjang
- Periksa
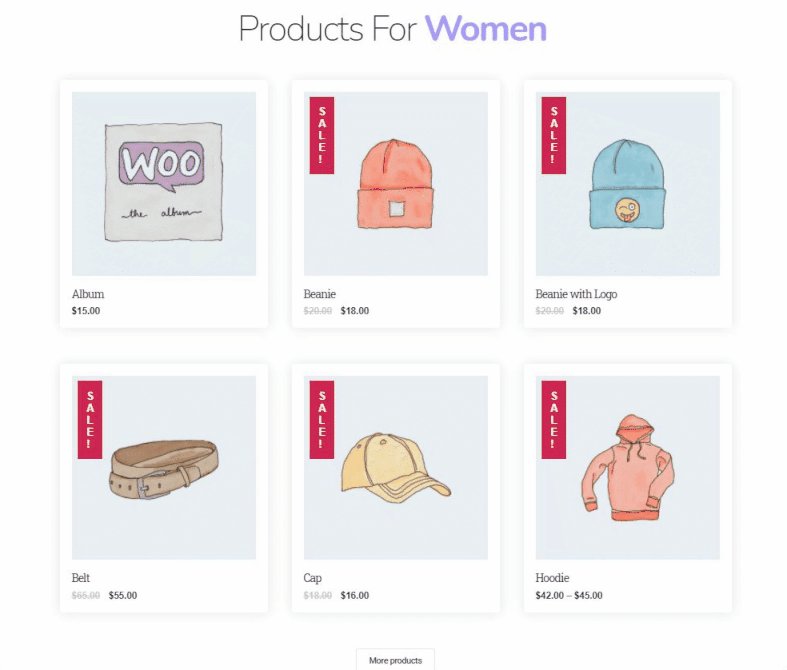
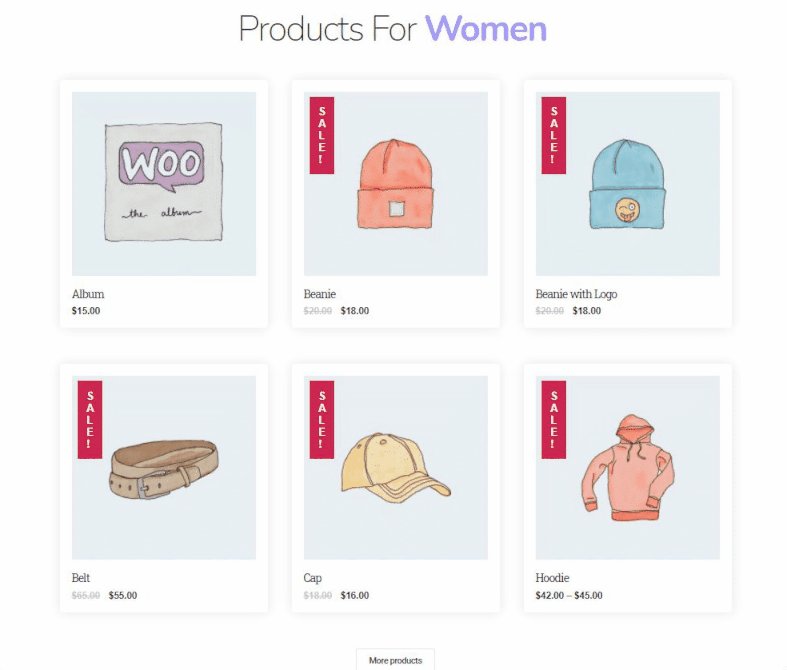
1. Kisi Produk
Halaman produk yang sempurna akan menarik lebih banyak pelanggan daripada biasanya. Jadi, ketika Anda mendesain halaman WooCommerce Anda, penting agar halaman produk selaras dengan WooCommerce.
Itulah tepatnya yang akan dilakukan widget Product Grid. Ini akan menciptakan harmoni yang sempurna antara halaman produk Anda dan desain situs Anda. Dan dengan fitur seperti,
- 2 jenis Skin ( Classic & Hover )
- Kemampuan untuk menyesuaikan ukuran gambar yang sempurna
- Opsi kueri, tunjukkan apa yang ingin Anda tampilkan dan apa yang tidak (dalam hal produk)
- Opsi tampilan cepat dan memuat lebih banyak tombol
- Semua opsi gaya yang Anda inginkan untuk penyesuaian.
Mendesain ulang halaman produk Anda akan mudah.
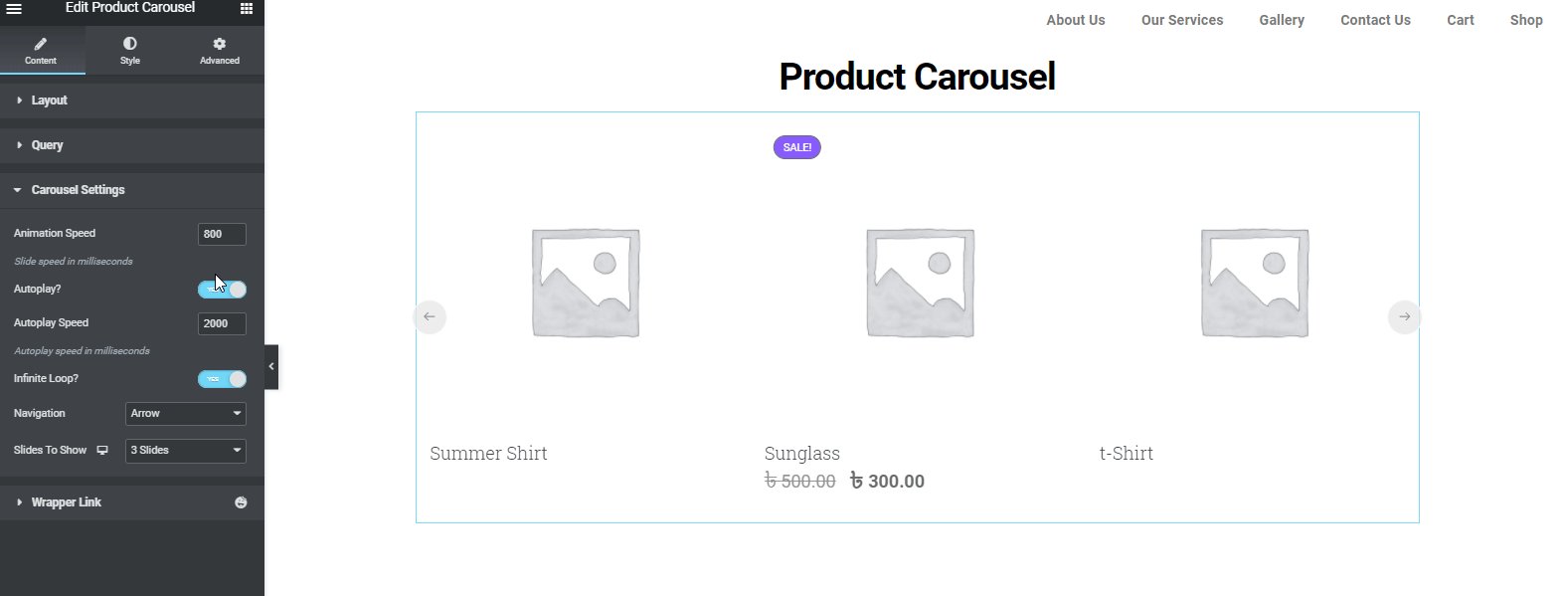
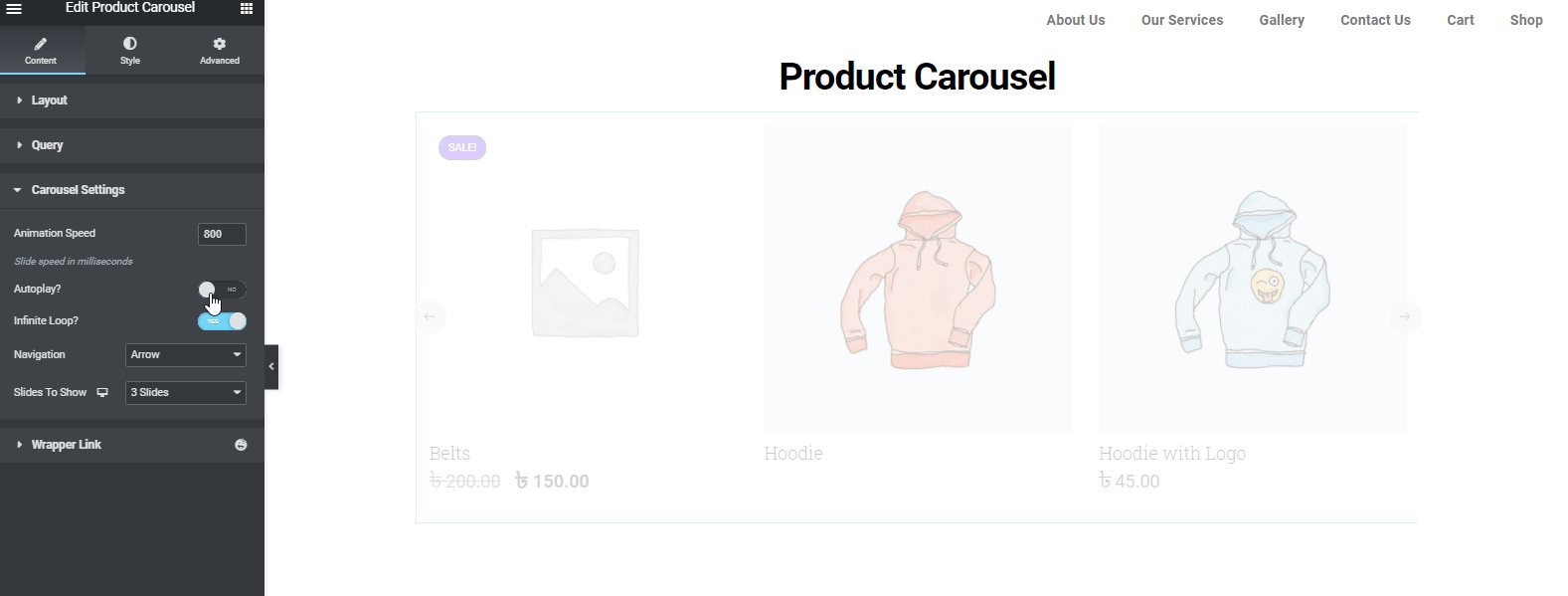
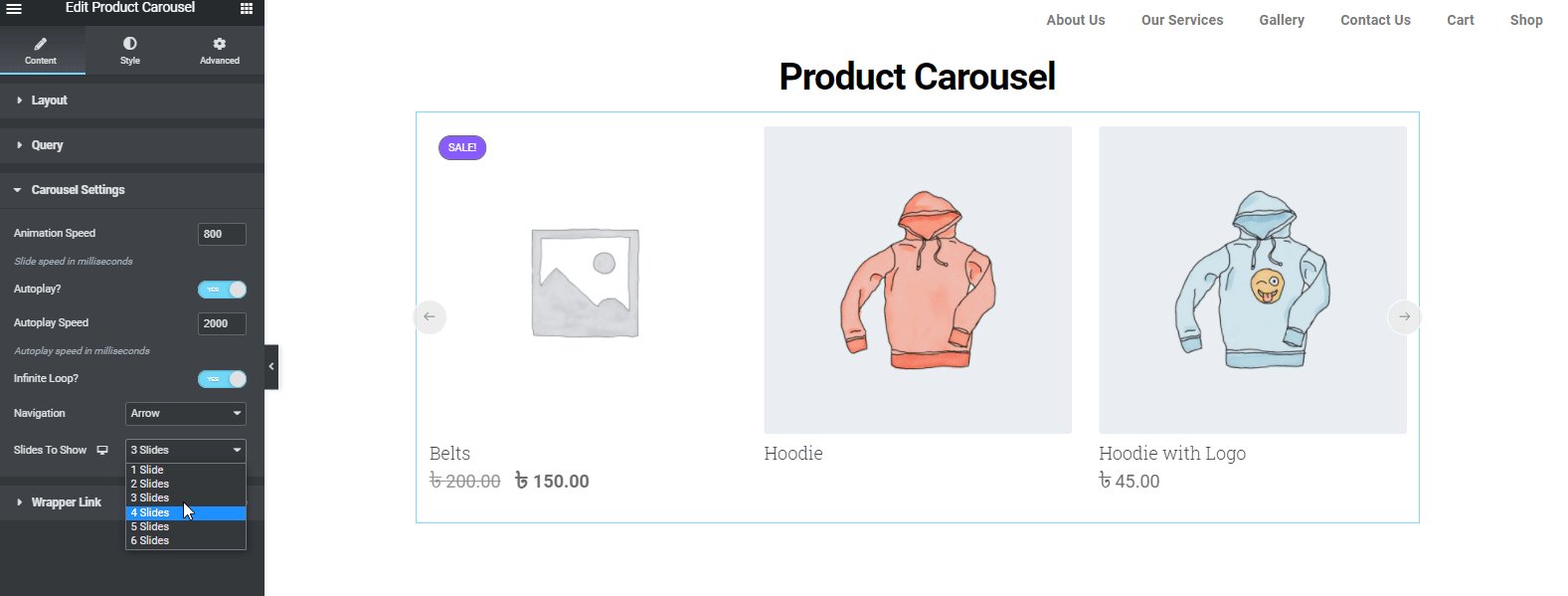
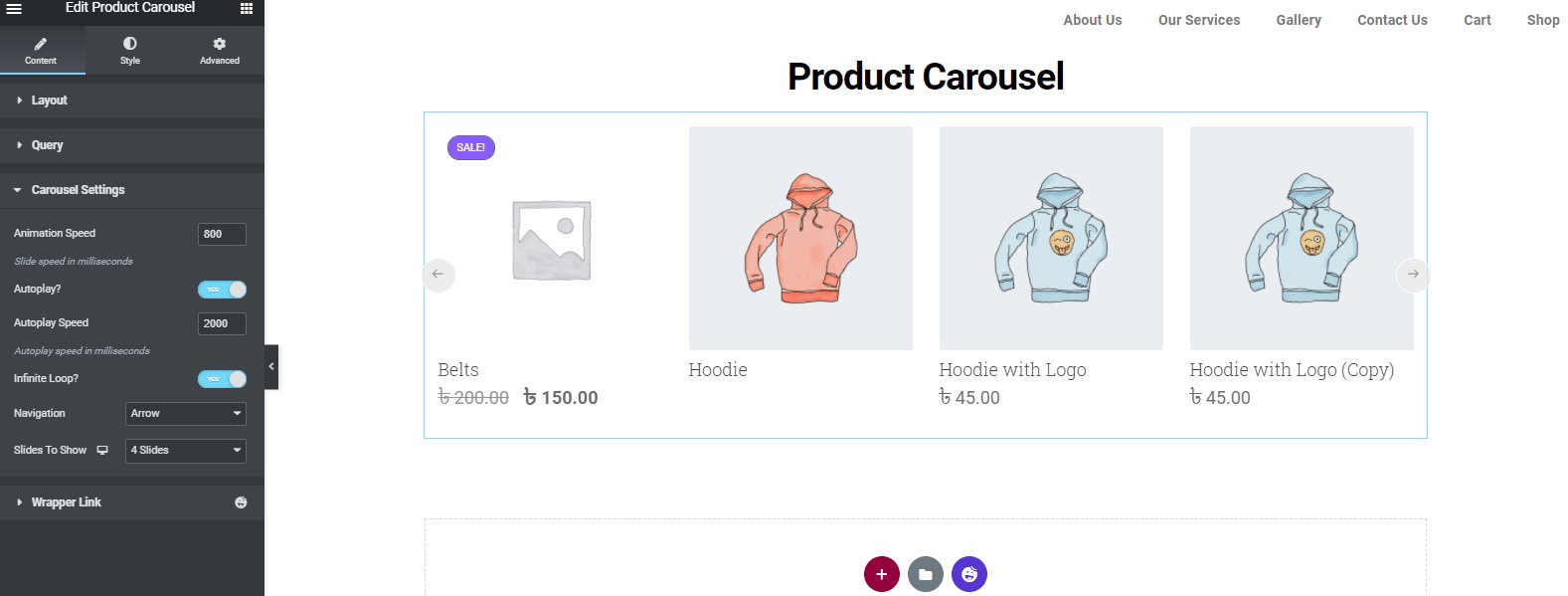
2. Korsel Produk
Nah, jika Anda tidak menyukai gambar diam produk Anda, Anda selalu dapat menambahkan sedikit animasi dengan Widget Carousel Produk Happy Addons. Ini adalah widget carousel WooCommerce yang sempurna untuk situs WooCommerce buatan Elementor Anda.
Widget ini juga memiliki fitur di sepanjang baris widget Product Grid,
- Jenis kulit Modern dan Klasik
- Anda dapat mengontrol kecepatan animasi dan mengaktifkan putaran otomatis

- Permintaan untuk menampilkan produk yang Anda inginkan
- Jumlah slide yang ingin Anda tampilkan
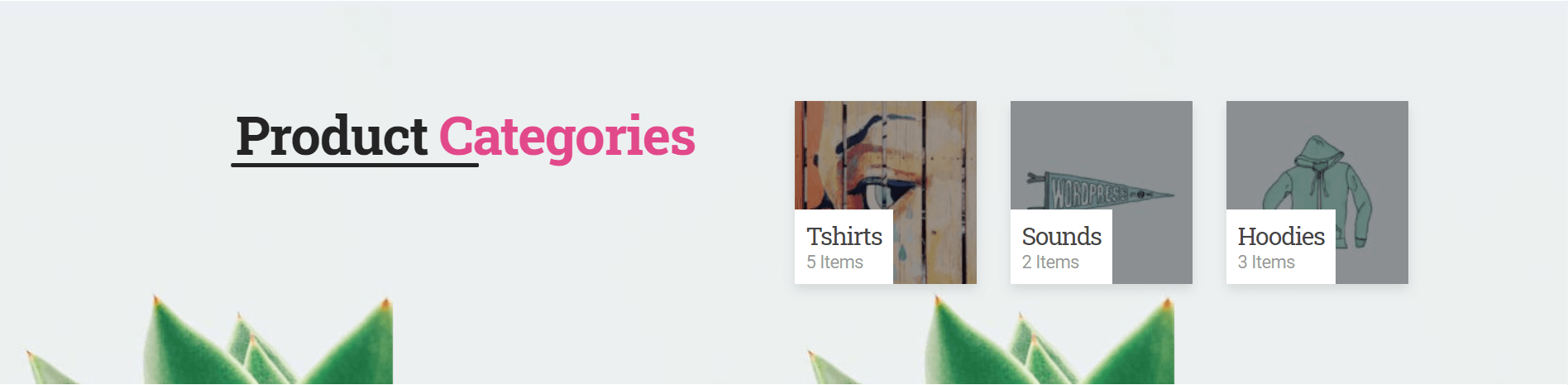
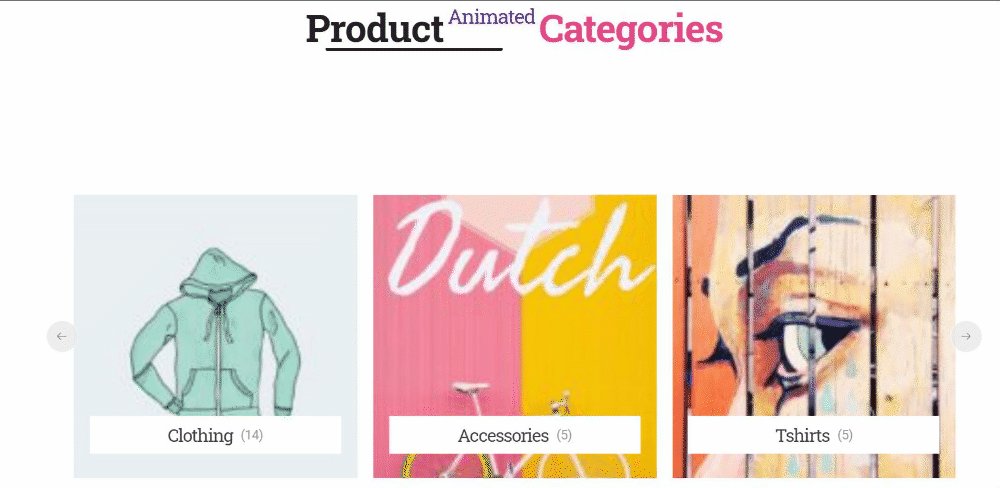
3. Kisi Kategori Produk
Jika Anda mencoba menargetkan genre audiens tertentu, maka Anda menampilkan produk berdasarkan kategori dapat melakukan keajaiban. Jadi, ketika Anda mendesain situs web eCommerce, Anda harus mengingatnya.
Jadi, ketika Anda mendesain situs eCommerce dari awal, Anda tidak akan lupa. Namun, dalam hal ini, Kisi Kategori Produk dari Happy Addons bisa menjadi cara yang bagus untuk memperbaiki kesalahan itu.
- Jenis kulit minimal dan Klasik
- Kemampuan untuk mengontrol kategori per halaman
- Opsi untuk menambahkan gambar unggulan
- Opsi kueri
- Muat lebih banyak tombol.
Fitur-fitur ini akan lebih memajukan tujuan Anda.
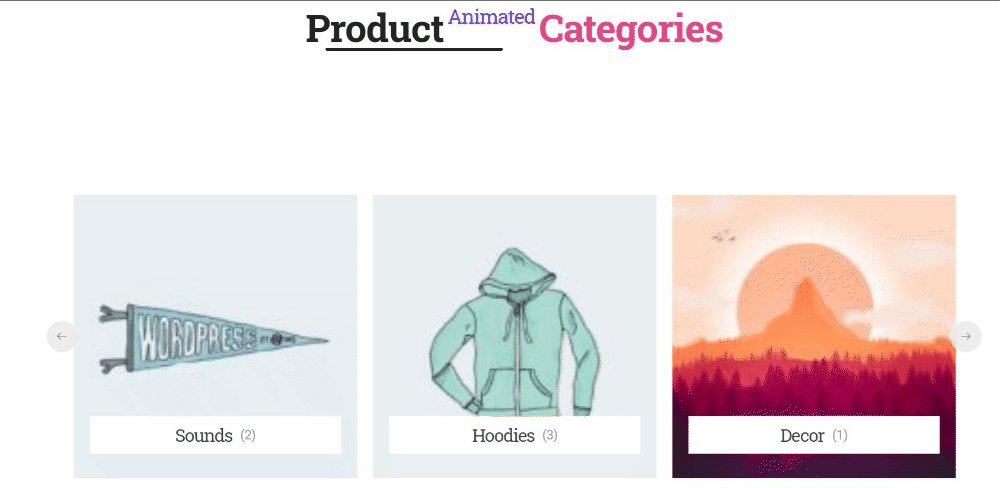
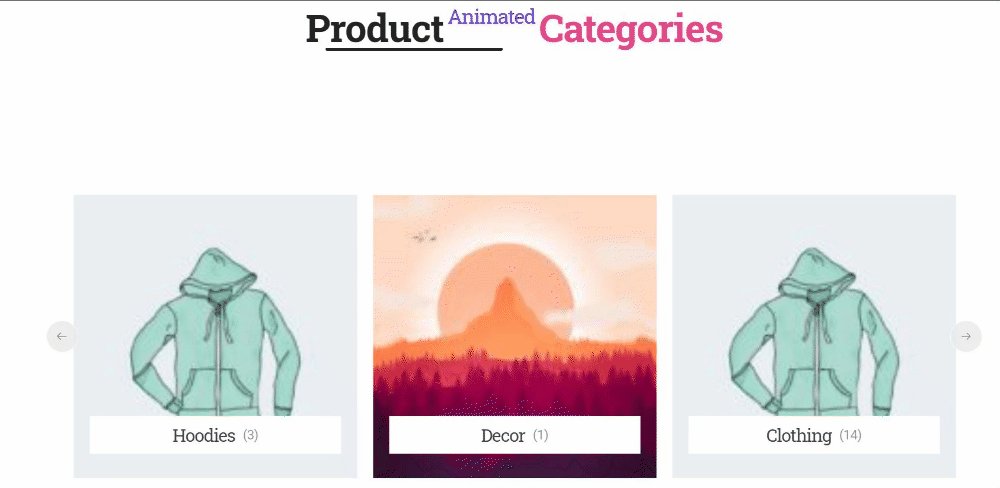
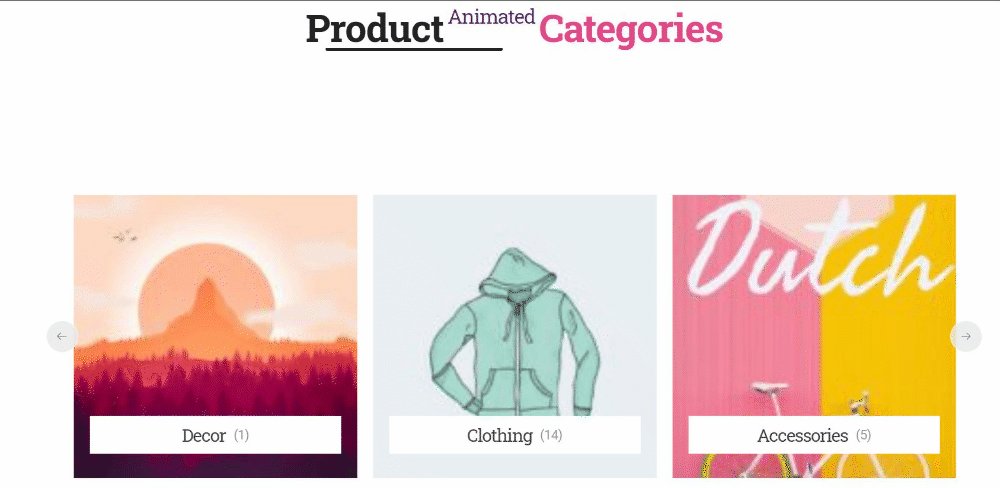
4. Korsel Kategori Produk
Dan lagi, jika Anda bosan dengan gambar diam dari kategori produk, Anda dapat membuat animasi untuk menciptakan lebih banyak dampak pada pikiran audiens Anda, menggunakan widget Korsel Kategori Produk.
- Jumlah kategori dan hamparan gambar
- Permintaan untuk menampilkan produk tertentu
- Kontrol kecepatan animasi dan opsi loop tak terbatas
- Semua opsi penyesuaian yang Anda inginkan.
Widget ini memiliki semua karya.
Nah, sekarang setelah Anda mengenal semua widget WooCommerce, sekarang mari kita lihat bagaimana Anda dapat menggunakannya untuk menemukan jawaban atas cara mendesain situs web eCommerce.
5. Produk Tunggal
Anda harus fokus pada desain produk toko eCommerce Anda. Cobalah untuk membuatnya lebih elegan sehingga pelanggan dapat berinteraksi dengan produk Anda.
Baru-baru ini, Happy Addons memperkenalkan widget WooCommerce baru yang disebut "Produk Tunggal". Dengan widget ini, Anda sekarang dapat mendekorasi produk individual toko Anda dan memberi mereka tampilan penuh gaya untuk menarik lebih banyak perhatian pelanggan dan pada akhirnya meningkatkan penjualan.
- Dapatkan tiga skin berbeda klasik, standar, dan lanskap
- Dapat menambahkan lencana
- Ubah ukuran gambar produk
- Mudah disesuaikan
6. Kereta Mini
Ingin meningkatkan tingkat konversi Anda di toko eCommerce Anda? Coba widget Mini Cart Happy Addons yang baru dan bantu pelanggan Anda untuk menambah atau menghapus produk di keranjang mereka kapan pun mereka membutuhkannya.
- Mudah untuk menambahkan bagian berbeda dari situs web Anda
- Desain tombol keranjang
- Opsi melihat keranjang langsung
- Tingkatkan pengalaman pelanggan Anda
7. Keranjang
Jika Anda ingin mendesain ulang halaman keranjang WooCommerce default dan membutuhkan solusi yang sesuai, Anda harus menggunakan widget 'Keranjang' Happy Addons. Widget yang kuat ini memungkinkan Anda untuk menyesuaikan halaman keranjang saat ini dengan cara Anda sendiri. Dan membuatnya lebih eksklusif untuk mendapatkan pengalaman pengguna yang lebih baik.
8. Keluar
Anda tidak perlu bergantung pada gaya halaman checkout default. Widget Checkout Happy Addons juga memberi Anda opsi untuk menyesuaikan halaman checkout toko eCommerce Anda dengan cara yang lebih terorganisir. Mari buat halaman checkout lebih menakjubkan.
Cara Luar Biasa (Re) Merancang Halaman Produk eCommerce Menggunakan Widget WooCommerce Baru
Katakanlah Anda telah mendesain seluruh toko eCommerce Anda. Tapi, Anda tidak mendapatkan jawaban yang Anda cari. Sekarang, Anda ingin menambahkan sedikit sentuhan pada halaman produk Anda.
Dan kami akan menunjukkan kepada Anda bagaimana Anda dapat mendesain ulang halaman produk Anda sehingga Anda mendapatkan hasil yang diinginkan yang Anda cari.
Pertama, dapatkan HappyAddons Pro karena semua widget WooCommerce ini hanya tersedia dalam versi premium. Kemudian, ikuti panduan langkah demi langkah ini:
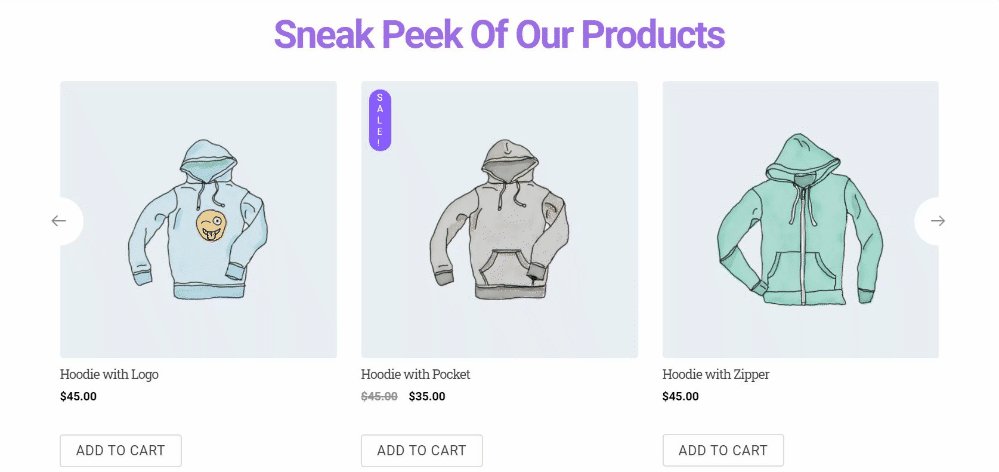
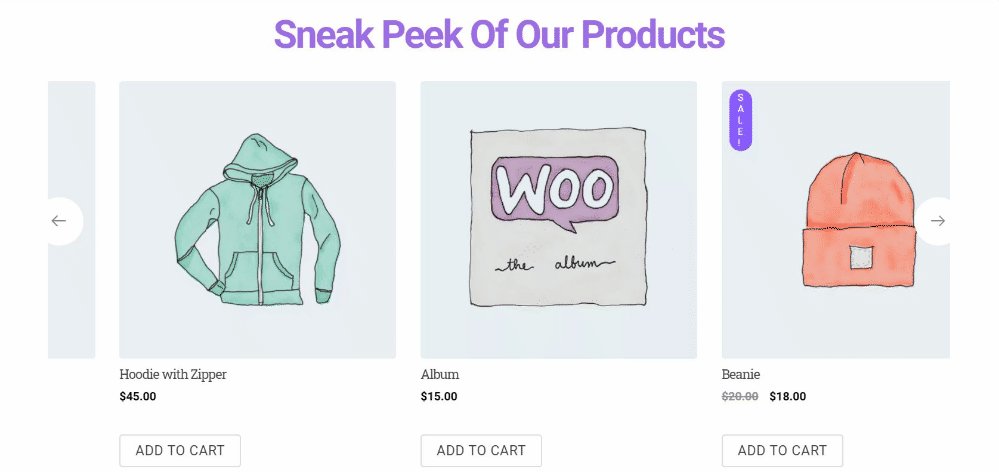
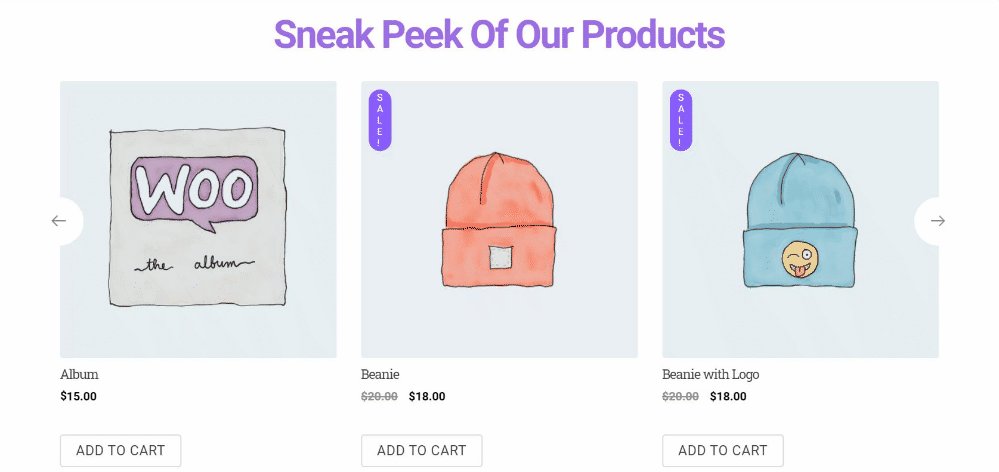
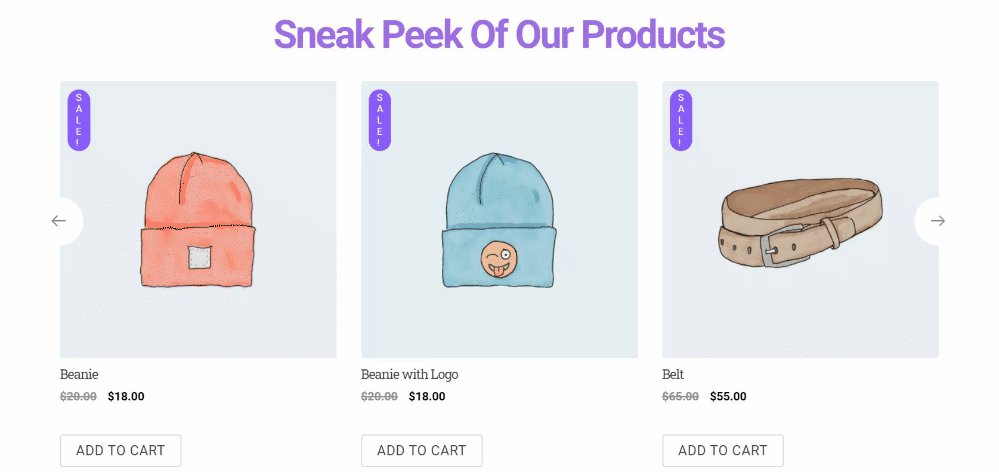
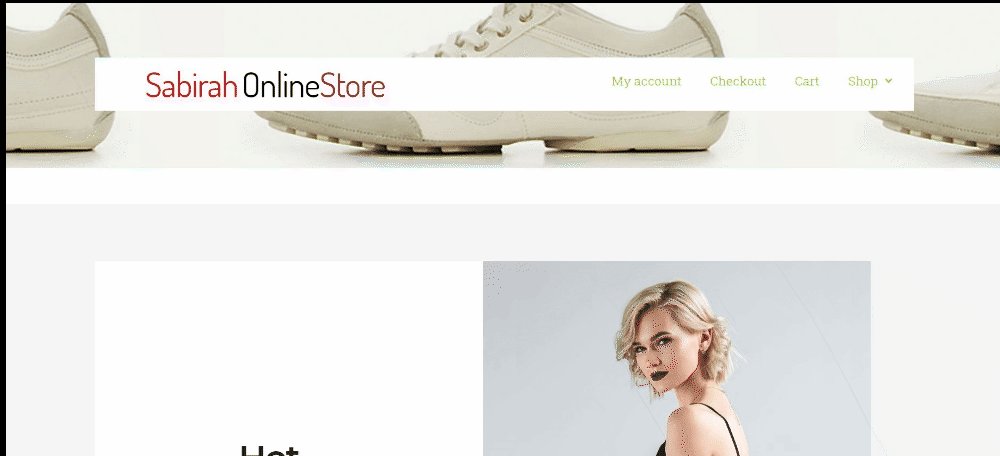
Langkah 1: Tambahkan pratinjau singkat produk Anda
Seperti yang Anda lihat, pembuat film biasanya merilis preview film mereka sebelum rilis keseluruhan film. Itu karena mereka ingin penonton memiliki gambaran tentang film mereka. Itu juga menciptakan buzz di sekitar film.
Mengapa Anda tidak melakukannya dengan produk Anda juga? Gunakan widget carousel produk untuk memberikan gambaran sekilas tentang produk Anda kepada pelanggan. Anda tidak perlu menunjukkan semua produk. Tunjukkan saja yang paling laris atau yang laris saat ini.

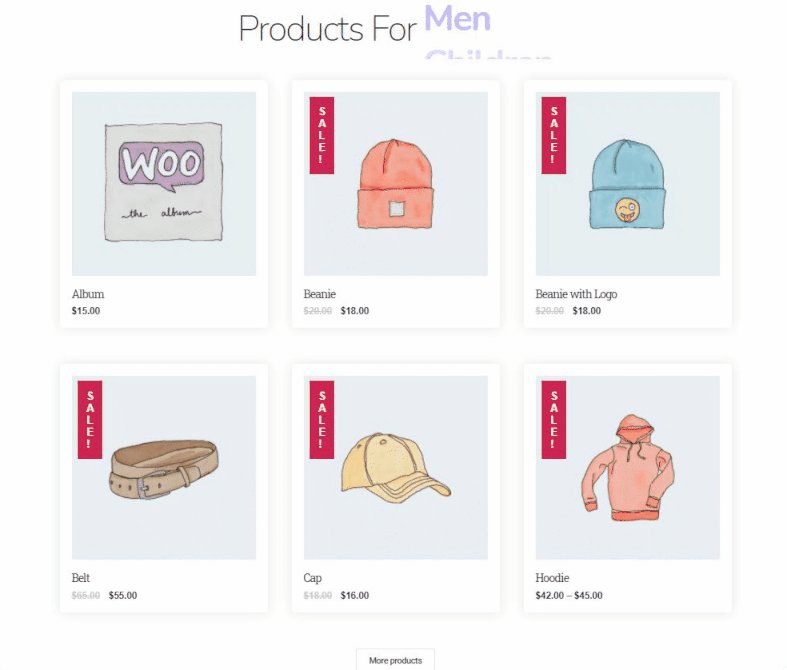
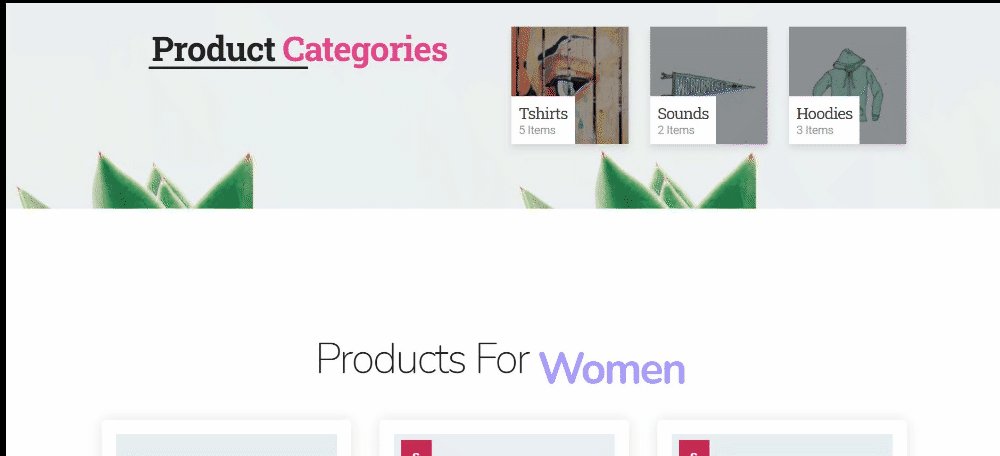
Langkah 2: Targetkan audiens genre tertentu dengan kategori
Pelanggan Anda akan lebih mudah menemukan produk ketika mereka mengetahui kategori produk yang Anda jual.
Misalnya, jika ada pelanggan yang mencari t-shirt, dia akan kesal jika harus melihat-lihat produk lain juga. Jadi, jika ada kategori untuk kaos, dia bisa mengunjungi halaman tersebut dan menemukan desain yang dia cari.
Dengan menggunakan kisi kategori produk , Anda dapat dengan mudah menambahkan Bagian Kategori yang akan menampilkan semua kategori produk Anda dan akan membantu Anda mendapatkan perhatian audiens yang Anda targetkan.

Nah, jika Anda ingin menambahkan animasi, Anda tentu bisa menggunakan widget carousel kategori produk . Ini benar-benar didasarkan pada desain Anda.


Langkah 3: Tunjukkan jenis produk yang Anda miliki (Tetap segar)
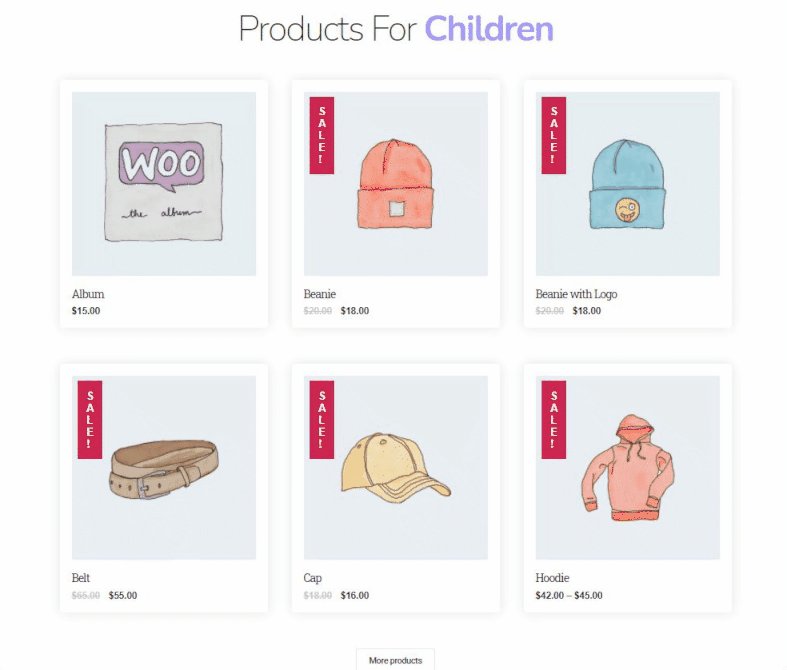
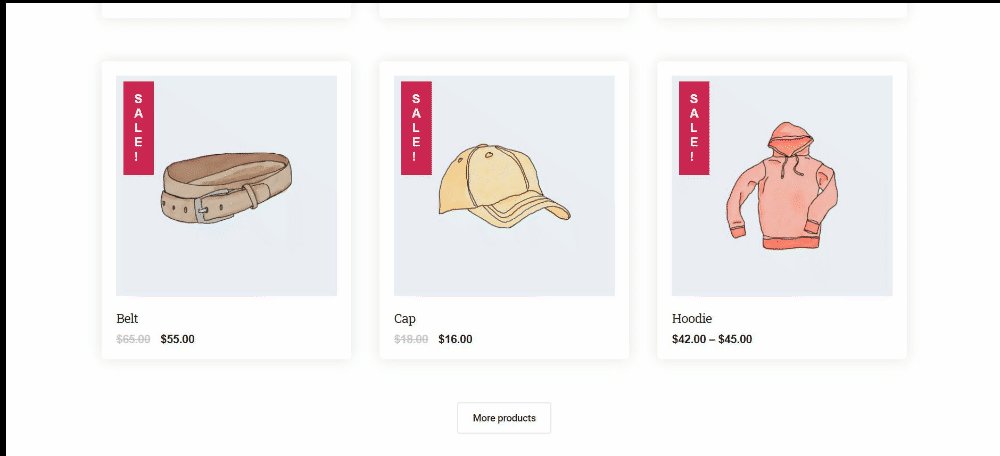
Jadi, langkah terakhir dari (kembali) mendesain situs web eCommerce, adalah menambahkan produk Anda.
Tidak, jangan tambahkan semua produk yang tersedia di toko Anda. Itu benar-benar akan menghancurkan desain situs web Anda. Lebih baik menambahkan satu atau dua produk dari semua kategori.
Namun, yang membuatnya unik adalah jika Anda dapat terus memperbarui daftar produk setelah beberapa hari. Dengan begitu, ketika orang mengunjungi kembali halaman Anda, mereka akan merasa Anda telah menambahkan produk baru ke toko Anda.
Dan itu pasti akan membuat situs web Anda tetap segar. Menggunakan opsi Kueri dari widget kisi produk , Anda dapat menyertakan dan mengecualikan produk menggunakan berbagai istilah.

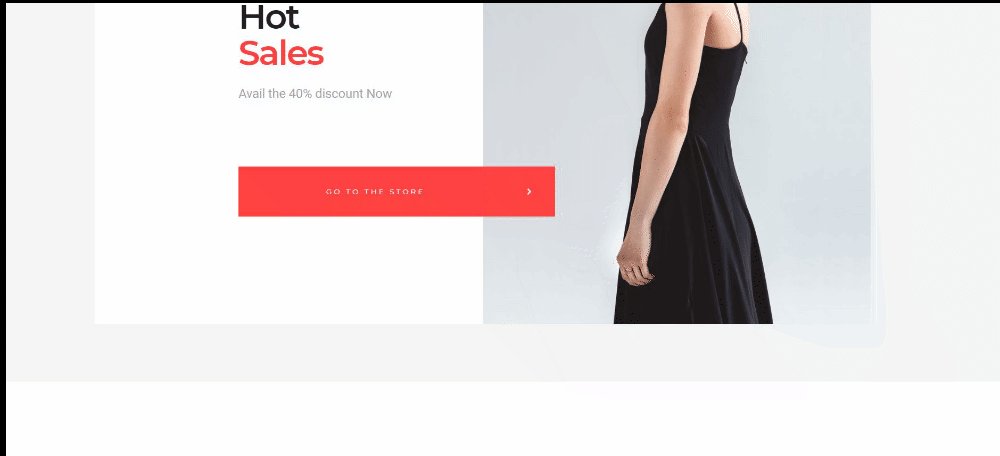
Berikut adalah versi demo dari tampilan halaman produk Anda setelah didesain ulang.

Ini baru permulaan. Happy Addons berencana untuk merilis widget yang akan membantu Anda mengetahui cara membangun situs web eCommerce langkah demi langkah. Jadi, sabar saja menunggu.
Nah, mari kita soroti beberapa fakta penting yang harus Anda pertimbangkan sebelum memulai perjalanan Anda-
Merancang Situs Web eCommerce- Mengapa Ini Sangat Penting?

Desain website yang menarik akan membuat konten biasa menjadi luar biasa!
Berapa kali Anda mengunjungi situs web tetapi dengan cepat dialihkan karena desainnya yang buruk? Meskipun situs web memiliki potensi besar untuk meraih kesuksesan, namun desain yang buruk mengecewakannya.
Jadi, sebelum kita mulai mendesain situs web eCommerce, kita perlu memastikan bahwa Anda mengetahui aspek-aspek penting darinya. Suka,
Tingkatkan Navigasi Situs E-niaga
Saat Anda mulai mendesain situs web eCommerce dari awal dengan pertimbangan yang cermat, Anda dapat memastikan navigasi yang mudah bagi pengguna Anda. Anda memastikan pengguna dapat menemukan dengan tepat apa yang mereka cari.
Memegang perhatian pelanggan, desain situs web Anda harus seinheren mungkin.
Tingkatkan Kesadaran Merek
Kesadaran merek! Untuk berhasil, Anda membutuhkan merek Anda untuk tumbuh. Ketika situs web Anda memiliki tampilan yang konsisten yang akan menarik pelanggan, tingkat konversi Anda akan meningkat secara otomatis.
Tampilan situs web Anda adalah apa yang mencerminkan bagaimana bisnis Anda!
Anda perlu tahu cara membangun situs web eCommerce selangkah demi selangkah sehingga Anda dapat melengkapi desain Anda dengan produk Anda.
Desain Situs Web Bersih & Modern
Studi ini menunjukkan tampilan dan nuansa situs web secara keseluruhan berkontribusi 94% untuk menandai kesan pertama!
Jika desain situs web Anda gagal memenuhi standar dan tidak menunjukkan keramahan pengguna, itu akan ditolak oleh sebagian besar pengguna. Menerapkan desain yang tepat menunjukkan jenis produk yang Anda tawarkan atau seberapa serius Anda.
Membangun Kepercayaan & Menghancurkan Kompetisi
Di zaman di mana orang sangat berhati-hati dalam membeli produk secara online, desain situs web yang bagus akan membantu mendapatkan kembali kepercayaan pengguna Anda dan dengan demikian membangun kepercayaan. Yang sangat penting dalam bisnis online.
Selain itu, ketika Anda berinvestasi dalam merancang situs web eCommerce, itu pasti akan memberi Anda keuntungan ekstra dibandingkan pesaing Anda dan memberi Anda lebih banyak keuntungan!
Menyiratkan Strategi SEO Esensial
SEO! Ya, yang terakhir tetapi tentu tidak kalah pentingnya, Anda dapat meningkatkan Optimasi Mesin Pencari situs eCommerce Anda secara drastis menggunakan desain yang mengagumkan.
Konten situs web Anda dipengaruhi oleh desain situs web Anda yang pada gilirannya memengaruhi cara spider mesin telusur mengindeks dan merayapi situs Anda!
Jika Anda berpikir untuk memulai toko eCommerce baru Anda, fakta tentang pentingnya desain situs web mungkin membuat Anda khawatir. Jangan khawatir.
Berikut adalah beberapa tips tentang cara mendesain situs web eCommerce dengan WooCommerce.
Pertimbangan Desain UI E-niaga

- Tetap setia pada identitas Merek Anda : Tetapkan identitas merek unik Anda sendiri dan merek harus terlihat jelas di seluruh situs web. Anda harus memilih gaya yang memperjelas jenis produk yang Anda jual.
- Gunakan jendela pop-up dengan bijak: Ya, ya, kami tahu betapa pentingnya jendela pop-up untuk situs web mana pun. Namun, Anda dan kami sama-sama tahu bahwa jendela pop-up dapat menjadi pengalih perhatian.
Jadi, hindari menggunakan terlalu banyak jendela pop-up. Dan jika Anda perlu menggunakan jendela sembul, coba berikan hanya informasi yang diperlukan. Yang akan membantu kebutuhan pelanggan.
Jika tidak, tidak perlu memecah konsentrasi pengguna yang sedang membaca konten Anda. - Buat halaman produk yang luar biasa: Di sinilah Anda harus kreatif dan persuasif dengan merancang situs web eCommerce Anda.
Sebagai pertimbangan, desain Anda harus memiliki,- Kategori produk yang terdefinisi dengan baik
- Jadikan pencarian produk mudah dan sederhana
- Memfilter opsi produk
- Tampilan cepat produk
- Gambar produk yang informatif (video harus bagus)
- Jumlah informasi produk yang tepat
- Produk terkait dan direkomendasikan.
- Mudah untuk memahami halaman keranjang dan checkout: Ini adalah bagian penting dari perancangan situs web Anda. Keranjang belanja adalah tempat pembeli meninjau produk yang mereka pilih, membuat keputusan akhir, dan melanjutkan ke checkout. Jadi, Anda perlu menggunakan CTA, memberikan umpan balik yang memadai, dan jika mungkin menggunakan widget mini cart.
Sedangkan untuk halaman checkout, Anda harus menyediakan berbagai opsi pembayaran dan juga membuatnya sesederhana mungkin. - Jangan mendesain berlebihan: Jangan berlebihan. Saat Anda mencoba cara membuat situs web eCommerce menggunakan WordPress, Anda mungkin tergoda. Karena semua prosesnya adalah drag n drop building, Anda mungkin ingin menambahkan elemen sebanyak mungkin. Jangan lakukan itu.
Kesederhanaan adalah kompleks baru !
Tetap sederhana dan ikuti panduannya. Dan Anda akan memiliki situs eCommerce yang hebat dengan desain yang luar biasa!

Dengan informasi sebanyak ini. itu normal untuk terkejut. Namun, seperti yang kami katakan, jika Anda menggunakan pembuat halaman seperti Elementor dengan bantuan tambahan dari Happy Addons, Anda dapat dengan mudah mengetahui cara mendesain situs web eCommerce dengan mengikuti semua kriteria.
Elementor sudah memiliki widget yang akan membantu Anda mendesain toko WooCommerce Anda. Namun, berbicara tentang, Happy Addons juga baru-baru ini merilis 4 widget WooCommcerce baru, yang akan membantu Anda mendesain ulang halaman produk Anda dan memberikannya lebih banyak suar.
Mari kita mengenal mereka, ya?
Sebelum Menandatangani
Kita sudah berada di penghujung tahun 2021. Tahun yang cukup panjang dengan suka dan duka. Namun, kami berharap untuk awal baru yang baru pada tahun 2022.
Bersamaan dengan itu, kami ingin toko eCommerce Anda juga memiliki tampilan baru yang segar. Itu sebabnya kami mencoba menunjukkan kepada Anda beberapa teknik desain menggunakan widget baru dari Happy Elementor Addons dalam mendesain situs web eCommerce.

Anda juga dapat membaca HappyAddons Year In Review 2021: Bagaimana Kami Menjadi Keluarga dengan 200.000 Pengguna yang Bahagia!
Jadi, jika Anda memiliki saran dan permintaan fitur lainnya, beri tahu kami. Lihat juga video tutorialnya…
