Apa Perbedaan Antara Padding dan Margin di WordPress?
Diterbitkan: 2023-08-16Apakah Anda ingin mengetahui perbedaan antara padding dan margin di WordPress?
Di WordPress, padding adalah ruang antara konten dan batas dalam satu blok, sedangkan margin adalah ruang antara dua blok terpisah.
Pada artikel ini, kami akan menunjukkan kepada Anda perbedaan antara padding dan margin dan cara menggunakannya di WordPress.

Apa itu Padding di WordPress?
Fitur padding di situs WordPress Anda digunakan untuk membuat ruang di dalam blok.
Misalnya, Anda dapat menambahkan ruang di dalam blok Teks untuk membuat tata letaknya lebih menarik secara visual dan mencegah teks muncul terlalu dekat dengan batas blok.

Anda juga dapat menggunakan bantalan untuk mengontrol aliran konten di blog WordPress Anda. Misalnya, jika Anda menambahkan bantalan ke bagian atas dan bawah blok Teks, Anda dapat mempermudah pengunjung untuk membaca konten.
Apa itu Margin di WordPress?
Margin adalah ruang di sekitar batas blok WordPress dan elemen sekitarnya.
Ini dapat membantu Anda menambahkan ruang di antara dua blok yang berbeda, menciptakan tata letak yang lebih luas dan bersih untuk situs Anda.

Misalnya, Anda dapat menambahkan margin ke bagian atas dan bawah blok Teks agar tetap terlihat meskipun ukuran layar diubah.
Plus, Anda juga dapat menggunakan margin untuk menambahkan ruang antara blok Gambar dan Teks untuk membuat situs web Anda menarik secara visual dan lebih mudah diakses oleh pengguna.
Apa Perbedaan Antara Padding dan Margin di WordPress?
Berikut adalah daftar singkat perbedaan antara padding dan margin di WordPress:
| Lapisan | Batas |
|---|---|
| Padding berarti menambahkan ruang antara konten dan batas blok. | Fitur margin menambah ruang di luar batas blok. |
| Menggunakan bantalan tidak memengaruhi blok lain di situs web Anda. | Menggunakan margin memengaruhi blok lain di situs web Anda. |
| Padding dapat membuat buffer di sekitar blok. | Margin dapat menciptakan ruang di antara dua blok yang berbeda. |
Cara Menggunakan Padding di WordPress
Secara default, editor situs lengkap WordPress (FSE) hadir dengan fitur padding.
Namun, perlu diingat bahwa jika Anda tidak menggunakan tema berbasis blok, Anda tidak akan dapat menambahkan padding ke situs WordPress kecuali Anda menggunakan CSS khusus.
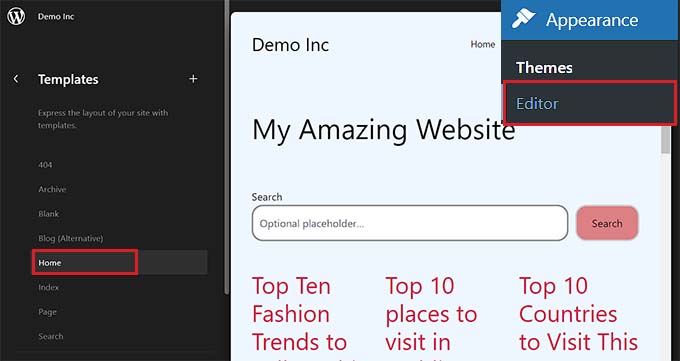
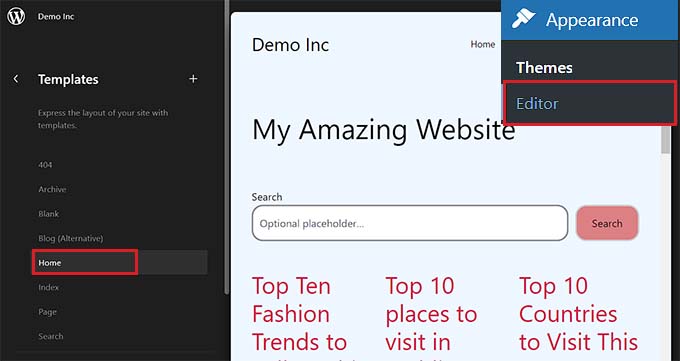
Pertama, Anda perlu mengunjungi halaman Appearance » Editor dari sidebar admin WordPress untuk meluncurkan editor situs lengkap.
Setelah Anda berada di sana, cukup pilih templat halaman tempat Anda ingin menambahkan padding ke blok Anda dari sidebar 'Templat' di sebelah kiri. Bilah samping ini akan menampilkan semua templat untuk berbagai halaman di situs web Anda.

Setelah Anda melakukan itu, template yang Anda pilih akan terbuka di layar.
Dari sini, klik tombol 'Edit' untuk mulai menyesuaikan template halaman Anda di editor situs lengkap.

Selanjutnya, pilih blok tempat Anda ingin menambahkan padding. Ingat ini berarti Anda akan membuat ruang antara konten dan batas blok.
Ini akan membuka pengaturan blok di panel blok di sisi kanan layar.
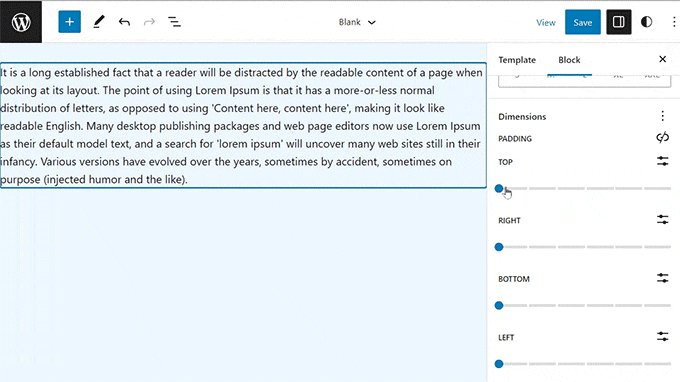
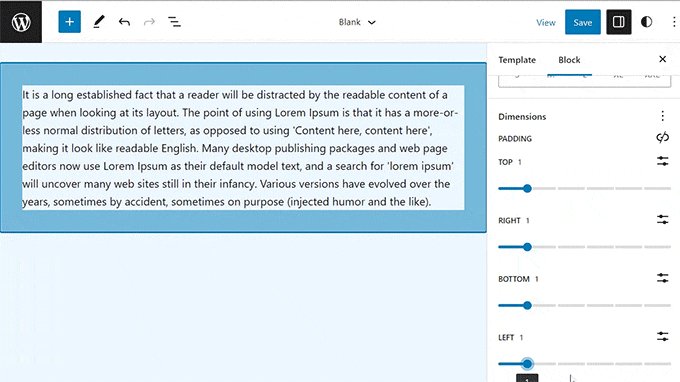
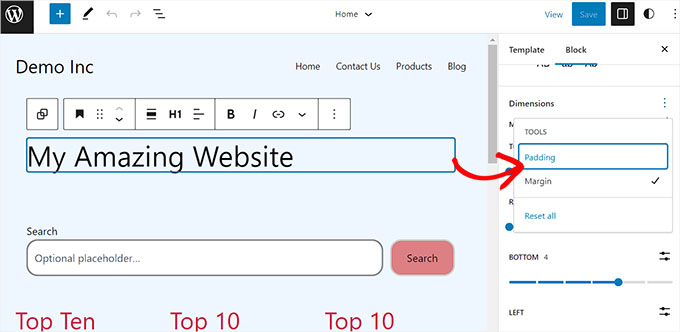
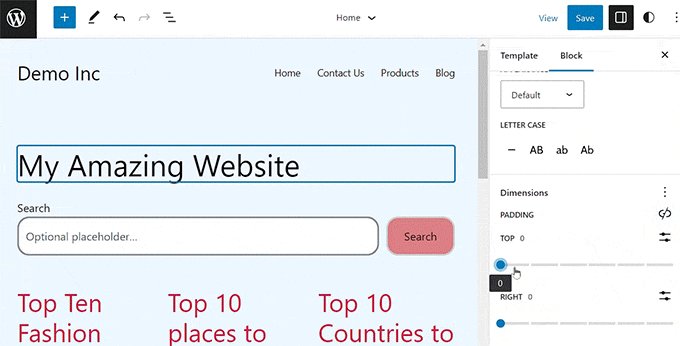
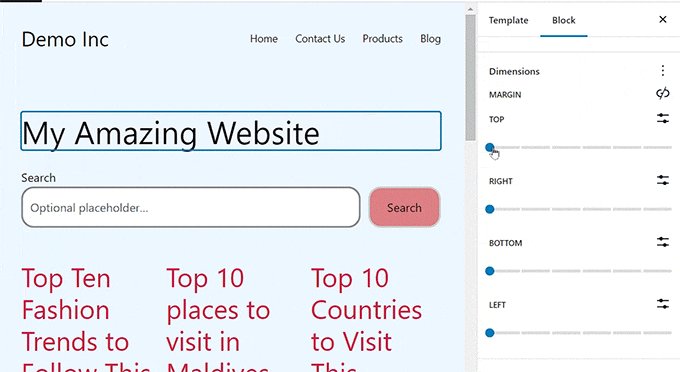
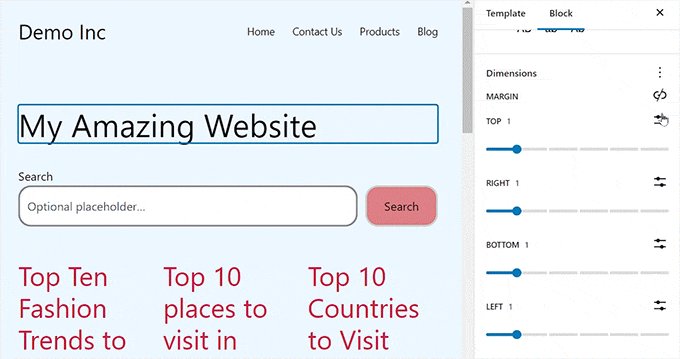
Dari sini, Anda perlu menggulir ke bawah ke bagian 'Dimensi' dan mengeklik menu bertitik tiga. Ini akan membuka prompt di mana Anda harus memilih opsi 'Padding'.

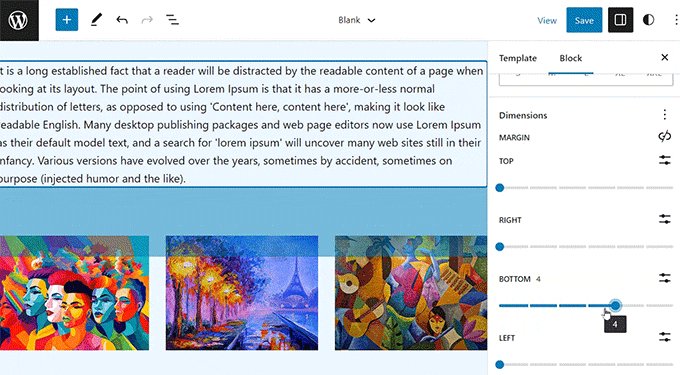
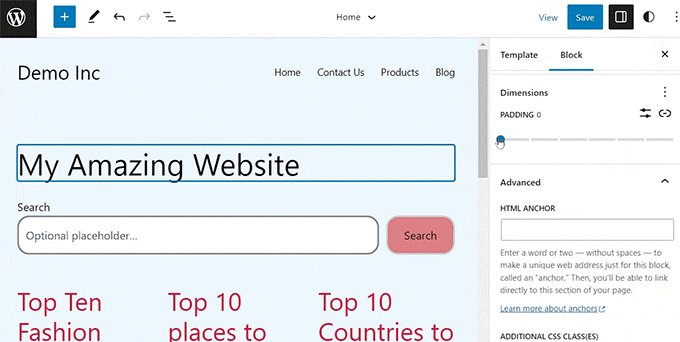
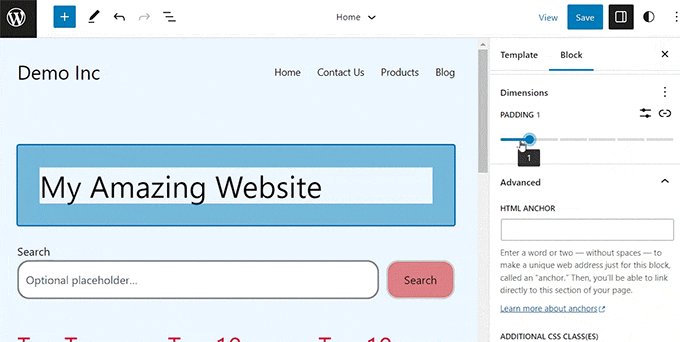
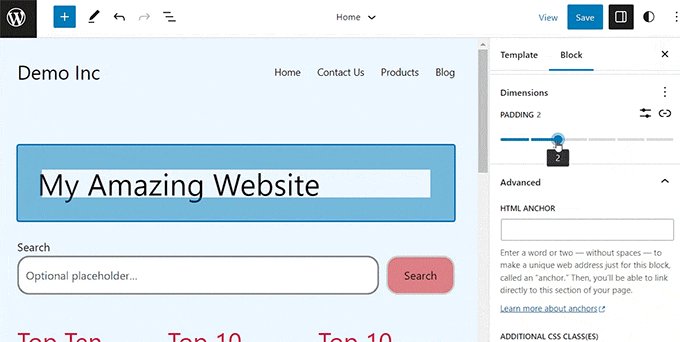
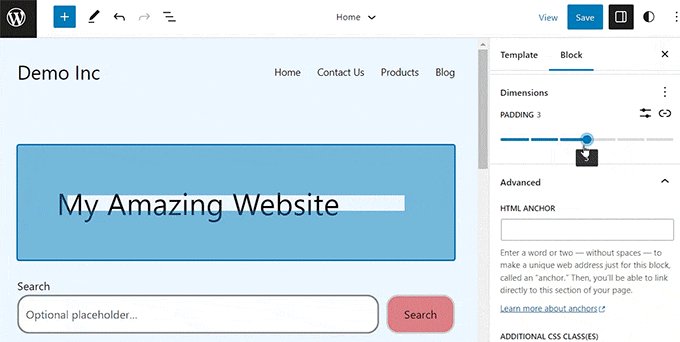
Selanjutnya, cukup gunakan penggeser untuk menambahkan padding ke blok Anda.
Perlu diingat bahwa fitur ini akan menambahkan padding ke semua sisi blok.

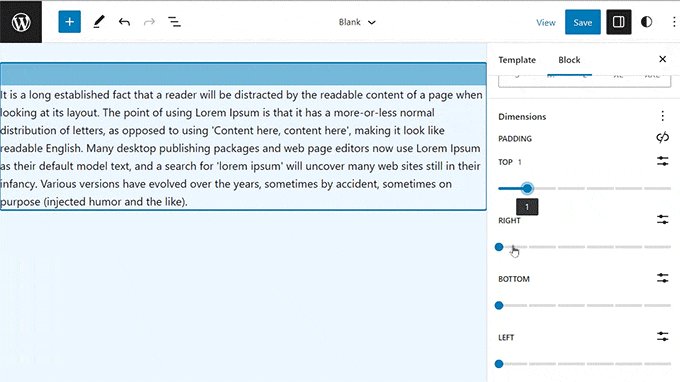
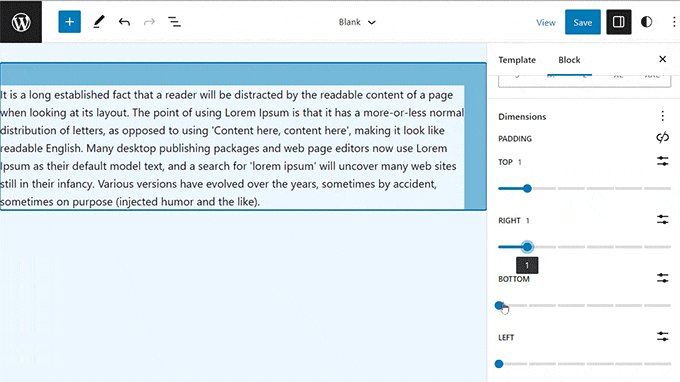
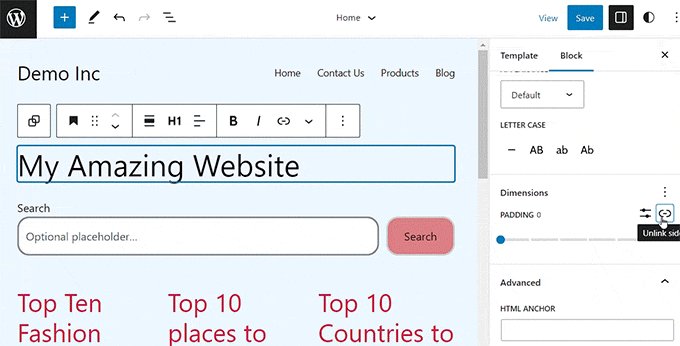
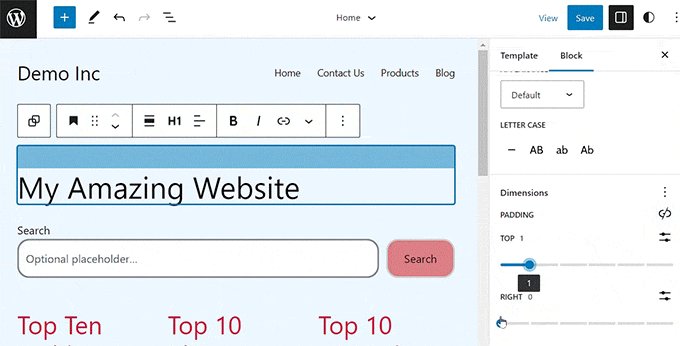
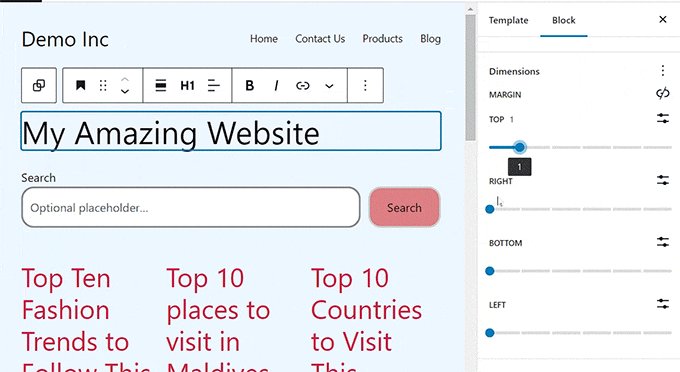
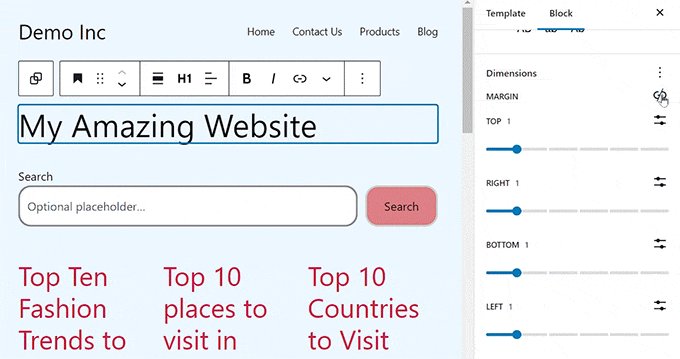
Namun, jika Anda hanya ingin menambahkan padding ke bagian atas atau bawah blok, Anda juga dapat melakukannya dengan mengklik ikon 'Unlink Sides' di sebelah opsi 'Padding'.

Kemudian, Anda dapat menggunakan penggeser yang berbeda untuk menambahkan padding ke kanan, kiri, bawah, atau atas blok.

Setelah selesai, cukup klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Cara Menggunakan Margin di WordPress
Sama seperti padding, fitur margin sudah terpasang di editor situs lengkap WordPress. Namun, fitur ini tidak akan tersedia jika Anda tidak menggunakan tema blok.
Pertama, buka halaman Penampilan »Editor dari dasbor WordPress.
Setelah Anda berada di sana, pilih templat halaman tempat Anda ingin menambahkan margin dari kolom di sebelah kiri.

Ini akan membuka templat halaman yang Anda pilih di layar.
Dari sini, cukup pilih tombol 'Edit' untuk mulai menyesuaikan template Anda di editor situs lengkap.

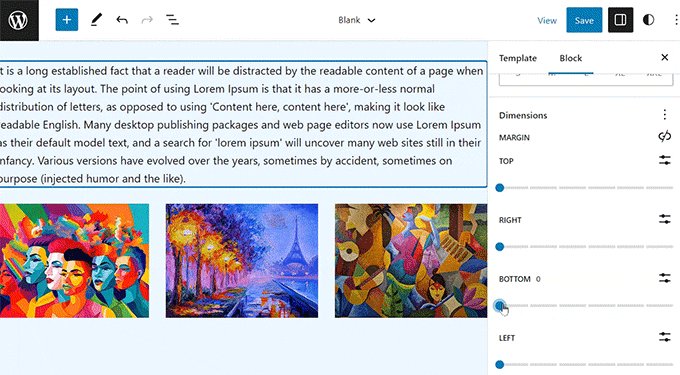
Selanjutnya, pilih blok yang ingin Anda edit dan gulir ke bawah ke bagian 'Dimensi' di panel blok di sebelah kanan.
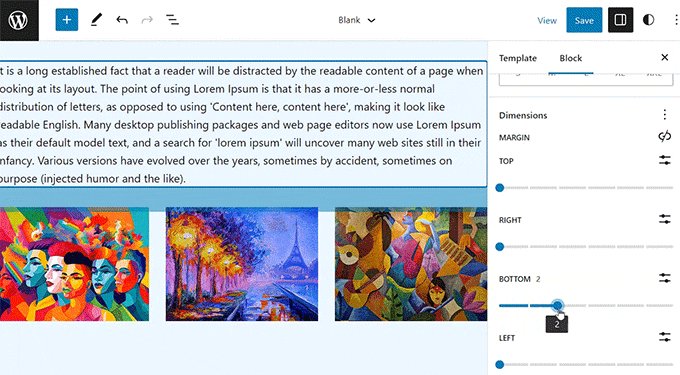
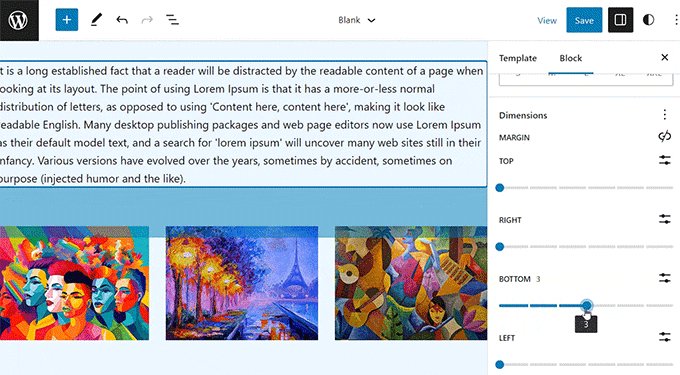
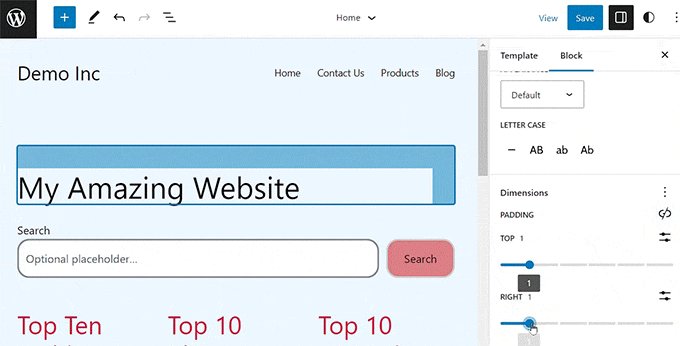
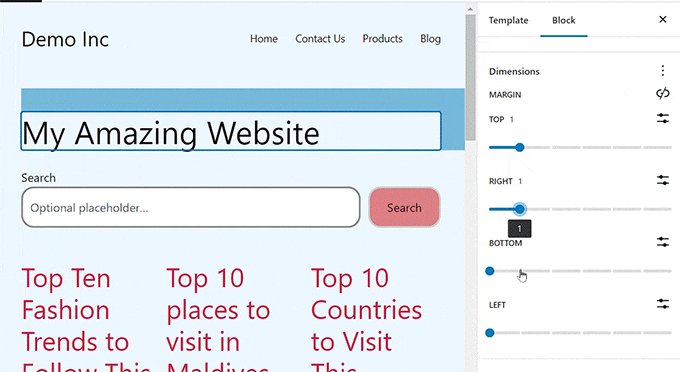
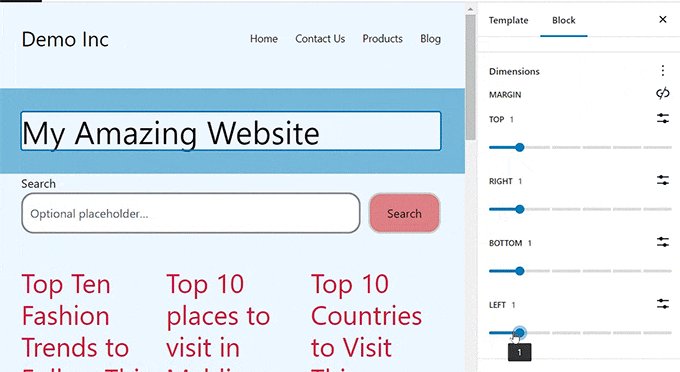
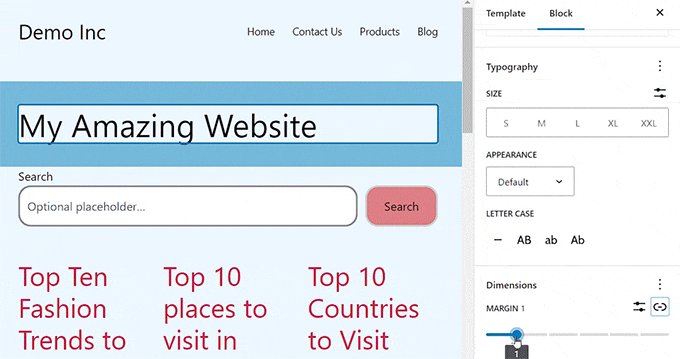
Dari sini, cukup gunakan penggeser untuk mengatur margin yang berbeda untuk sudut atas, bawah, kiri, dan kanan blok. Menggunakan fitur ini akan menciptakan ruang di sekitar blok yang Anda pilih.

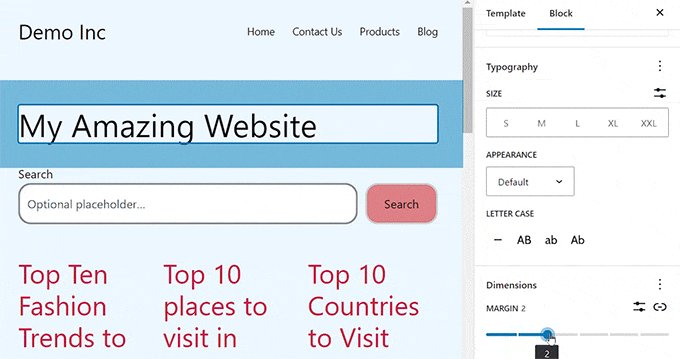
Namun, jika Anda ingin menggunakan satu penggeser untuk menambahkan margin yang sama di sekitar blok, klik ikon 'Sisi Tautan' di sebelah opsi 'Margin'.
Panel blok sekarang akan menampilkan satu penggeser 'Margin Campuran' di layar yang dapat Anda gunakan untuk membuat margin yang sama di sekitar blok.

Setelah selesai, jangan lupa klik tombol 'Simpan' di bagian atas untuk menyimpan pengaturan Anda.
Lebih Banyak Tips untuk Pengeditan Situs Lengkap di WordPress
Selain menambahkan padding dan margin ke blok Anda, Anda juga dapat menggunakan editor situs lengkap untuk menyesuaikan seluruh tema WordPress Anda.
Misalnya, Anda dapat mendesain semua templat halaman Anda, menambahkan logo kustom Anda sendiri, memilih warna merek, mengubah tata letak, menyesuaikan ukuran font, menambahkan gambar latar belakang, dan banyak lagi.
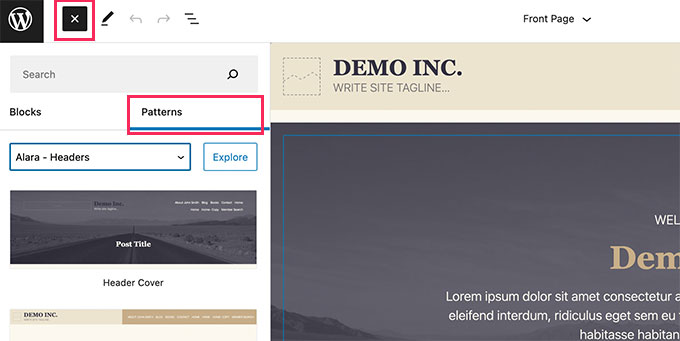
Anda juga dapat menambahkan pola dan blok berbeda ke situs web Anda untuk menyesuaikannya lebih lanjut. Untuk detailnya, Anda mungkin ingin melihat panduan pemula kami tentang cara menyesuaikan tema WordPress Anda.

Anda juga dapat menggunakan FSE untuk menambahkan tajuk, menu navigasi, atau CSS khusus ke situs web Anda.
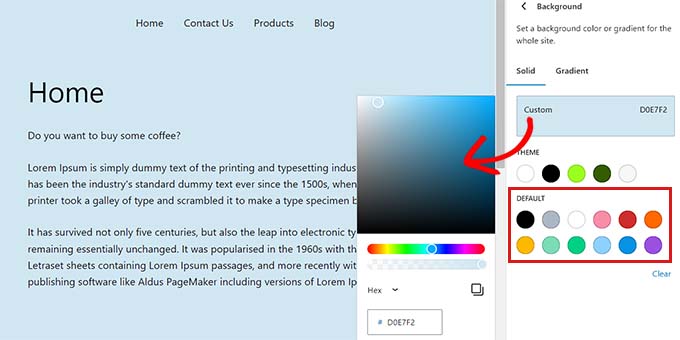
Selain itu, Anda juga dapat menggunakan Gaya Global untuk memastikan konsistensi di seluruh situs Anda. Untuk instruksi lebih rinci, Anda mungkin ingin melihat panduan kami tentang cara menyesuaikan warna di situs web WordPress Anda.

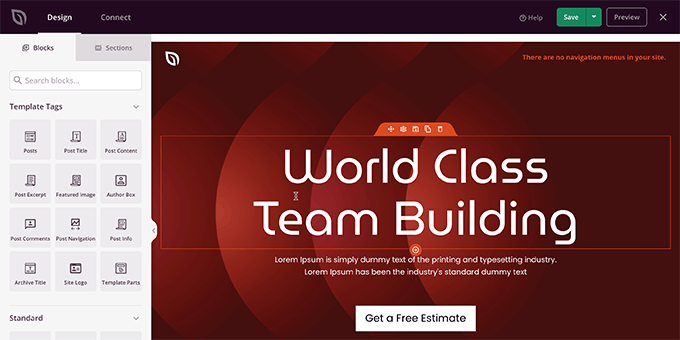
Namun, jika Anda tidak suka menggunakan editor situs lengkap dan lebih memilih kontrol lebih besar atas tampilan situs web Anda, Anda dapat menggunakan SeedProd untuk membuat halaman dan bahkan seluruh tema Anda.
Ini adalah pembuat halaman arahan terbaik di pasar yang dilengkapi dengan pembuat seret dan lepas yang membuatnya sangat mudah untuk membuat tema luar biasa untuk situs web Anda.
Untuk detail lebih lanjut, Anda dapat melihat tutorial kami tentang cara membuat tema WordPress kustom dengan mudah.

Kami harap artikel ini membantu Anda mempelajari perbedaan antara padding dan margin di WordPress. Anda mungkin juga tertarik dengan panduan pemula kami tentang cara mengubah tinggi dan lebar blok di WordPress dan pilihan teratas kami untuk plugin blok Gutenberg terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
