10 Perbedaan Utama Antara Divi 4 & Divi 5 (Public Alpha)
Diterbitkan: 2024-10-21Dengan diperkenalkannya Divi 5 Public Alpha, tema Divi telah mengalami transformasi yang signifikan. Meskipun Divi 4 memiliki fondasi yang kuat, Divi 4 menghadapi tantangan terkait kinerja, utang teknis, dan struktur yang ketinggalan jaman. Divi 5 mengatasi keterbatasan ini dengan perombakan menyeluruh seiring berkembangnya standar web, menawarkan peningkatan substansial dalam kinerja, fleksibilitas, dan pengalaman pengguna.
Kerangka kerja baru Divi 5 meningkatkan kecepatan dan kinerja Visual Builder, menjadikannya lebih skalabel dan tahan masa depan. Dibangun untuk bertahan dalam ujian waktu, Divi 5 menawarkan kelangsungan jangka panjang dan memastikan situs web Anda dapat dengan mudah beradaptasi dengan perkembangan WordPress di masa depan. Baik Anda seorang pekerja lepas, agen web, atau pemilik usaha kecil, Divi 5 menyediakan platform yang lebih cepat dan kuat yang membuat pembuatan situs web lebih mudah dan cepat dari sebelumnya.
Unduh Divi 5 Public Alpha
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 Mengapa Transisi Ke Divi 5 Penting
- 2 10 Perbedaan Utama Antara Divi 4 & Divi 5
- 2.1 1. Penulisan Ulang Arsitektur Inti
- 2.2 2. Tidak Ada Lagi Kode Pendek
- 2.3 3. Peningkatan Kinerja & Kecepatan Dalam Visual Builder
- 2.4 4. Pengeditan Sekali Klik
- 2.5 5. Perluasan Bagi Pengembang
- 2.6 6. Alat Desain Responsif
- 2.7 7. Docking & Manajemen Panel
- 2.8 8. Breadcrumbs Untuk Navigasi Yang Mudah
- 2.9 9. Mode Terang & Gelap
- 2.10 10. Manajemen Preset
- 3 Divi 5 Membantu Mendesain & Membangun Situs Web Lebih Cepat
Mengapa Transisi Ke Divi 5 Penting

Peluncuran Divi 5 Public Alpha menandai momen penting dalam evolusi tema Divi. Seiring dengan kemajuan teknologi web, kebutuhan akan tema yang lebih fleksibel, terukur, dan berperforma tinggi telah meningkat secara signifikan. Divi 4 meletakkan dasar yang kuat untuk jutaan situs web tetapi mulai menunjukkan tanda-tanda keterbatasan teknis, seperti kinerja yang lebih lambat dan kompleksitas kode karena penambahan fitur selama bertahun-tahun.
Divi 5 bukan sekadar peningkatan – ini adalah penulisan ulang kerangka tema secara menyeluruh. Dengan membangun Divi 5 dari awal, tim Elegant Themes telah memberikan solusi yang mengatasi keterbatasan masa lalu sekaligus memposisikan Divi untuk kemajuan di masa depan. Perombakan ini berarti waktu pemuatan lebih cepat, pengalaman pengeditan lebih lancar, dan platform yang disiapkan untuk masa depan.
Jika Anda membuat situs web dengan Divi 4, transisi ke Divi 5 akan membuka kemungkinan baru dan antarmuka baru yang disederhanakan. Saat berada dalam fase Public Alpha, kami mendorong Anda untuk mengunduh Divi 5, mencobanya, dan beri tahu kami pendapat Anda. Selama fase ini, tidak semua fitur tersedia, tetapi Anda akan mendapatkan gambaran bagus tentang apa yang akan hadir dengan Divi.
Unduh Divi 5 Public Alpha
10 Perbedaan Utama Antara Divi 4 & Divi 5
Divi 5 memperkenalkan perubahan signifikan yang meningkatkan kinerja, skalabilitas, dan pengalaman desain web secara keseluruhan. Mari selami perbedaan paling penting yang membedakan Divi 5 dari pendahulunya, Divi 4.
1. Penulisan Ulang Arsitektur Inti
Divisi 4
Seiring waktu, arsitektur Divi 4 tumbuh dan beradaptasi seiring dengan penambahan fitur baru. Meskipun hal ini memungkinkan banyak fitur baru untuk ditambahkan, hal ini juga menyebabkan basis kode yang lebih kompleks. Seiring dengan perluasan kerangka kerja Divi 4, struktur aslinya menjadi terbebani oleh utang teknis – kode lama dan tidak efisien yang harus dipertahankan agar kompatibel dengan versi sebelumnya. Penyiapan yang rumit ini terkadang mengakibatkan kinerja lebih lambat, terutama dalam Visual Builder. Pemrosesan kode pendek (lebih lanjut tentang itu sebentar lagi) menambahkan lapisan lain, menyebabkan penundaan dalam rendering konten dan waktu muat halaman yang lebih lama.
Tantangan
- Pengembangan fitur demi fitur, menyebabkan utang teknis
- Performa lebih lambat karena Builder dan front-end harus memproses kode pendek dan memuat kode yang tidak diperlukan dalam jumlah besar
- Peningkatan kompleksitas kode karena basis kode yang berkembang
Divisi 5
Dengan dirilisnya Divi 5 Public Alpha, seluruh kerangka telah ditulis ulang dari awal. Alih-alih menambal kode lama, Divi telah dibangun kembali dengan kerangka kerja modular yang modern. Setiap modul (teks, galeri gambar, dll.) kini berfungsi secara independen, artinya hanya komponen penting yang dimuat saat Anda bekerja di Visual Builder atau merender halaman web. Dengan menggabungkan pendekatan modular ini, kecepatan dan efisiensi ditingkatkan, membuat penambahan fitur di masa depan menjadi lebih mudah tanpa memperlambat sistem. Basis kode Divi 5 yang lebih bersih tidak hanya memastikan kinerja yang lebih baik saat ini tetapi juga memberikan landasan yang dapat diskalakan untuk pengembangan di masa depan.
Manfaat
- Pengalaman Visual Builder yang jauh lebih cepat dan responsif
- Kode yang lebih bersih dan mudah dipelihara
- Performa front-end yang disederhanakan dengan waktu muat halaman lebih cepat
- Skalabilitas dan fleksibilitas yang lebih besar untuk pembaruan dan fitur di masa mendatang
Inti Divi 5 yang dibangun kembali merupakan inti dari peningkatan kinerjanya, memungkinkan pengguna bekerja lebih efisien sambil memastikan situs web yang dibangun dengan Divi solid dan tahan masa depan.
2. Tidak Ada Lagi Kode Pendek
Divisi 4
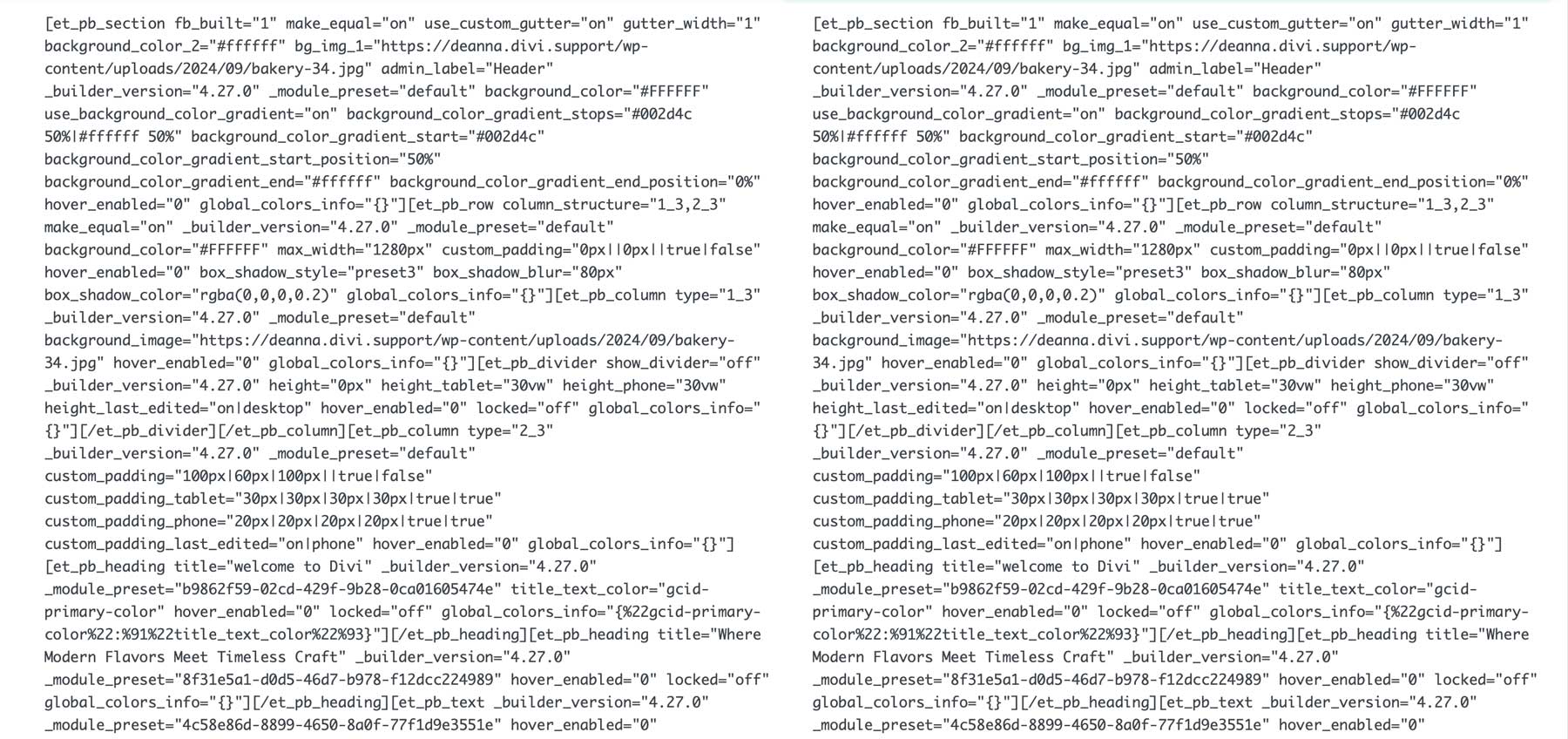
Di Divi 4, kode pendek adalah tulang punggung sistem, yang bertanggung jawab untuk mewakili setiap modul dan pengaturannya. Saat Anda menambahkan modul ke halaman, Divi menghasilkan kode pendek terkait, yang kemudian ditafsirkan dan diubah oleh WordPress menjadi konten. Misalnya, saat menonaktifkan tema Divi, bagian belakang halaman web Anda akan memiliki serangkaian kode pendek yang berisi konten halaman:

Meskipun metode ini secara umum efektif, metode ini menambah overhead yang signifikan selama rendering halaman. Semakin banyak konten yang Anda tambahkan, semakin banyak kode pendek yang dibuat, sehingga memperlambat proses pemuatan dan tampilan halaman web.
Tantangan
- Penguraian kode pendek menambahkan langkah ekstra pada pemrosesan konten, sehingga meningkatkan waktu muat halaman.
- Seiring bertambahnya ukuran halaman, jumlah kode pendek juga meningkat, yang dapat memengaruhi kinerja.
- Jika ada konflik atau masalah dengan kode pendek, hal ini dapat merusak tata letak halaman.
- Menonaktifkan tema Divi akan meninggalkan kekacauan, sehingga sulit untuk menguraikan konten halaman
Divisi 5
Divi 5 sepenuhnya menghilangkan kode pendek dan beralih ke kerangka kerja yang lebih modular. Artinya, alih-alih membuat dan menguraikan kode pendek, Divi 5 bekerja langsung dengan komponen di halaman, memuatnya hanya saat diperlukan. Ini meningkatkan kinerja dan menyelaraskan Divi dengan masa depan WordPress dan editor bloknya. Divi 5 meningkatkan kinerja saat ini dengan melakukan transisi ini dan memastikan kompatibilitas dengan rilis WordPress mendatang.
Manfaat
- Render halaman lebih cepat karena tidak perlu memproses kode pendek.
- Konten yang lebih stabil dan andal, mengurangi kemungkinan masalah tata letak atau kerusakan konten.
- Kompatibilitas masa depan dengan pembaruan WordPress dan ekosistem berbasis bloknya.
Dengan menghapus kode pendek, Divi 5 menghadirkan platform yang lebih cepat dan stabil, meningkatkan pengalaman pembuatan dan kecepatan halaman di bagian depan.
3. Peningkatan Kinerja & Kecepatan Dalam Visual Builder
Divisi 4
Seperti yang telah kami tunjukkan, akumulasi utang teknis dan penggunaan kode pendek memengaruhi kecepatan Visual Builder dan kinerja front-end situs web Divi. Selain itu, cara Divi 4 mengelola CSS dan JavaScript semakin memperlambat interaksi ini. Akibatnya, Visual Builder menjadi lamban, terutama pada situs web yang lebih besar dan kompleks.
Setiap perubahan di Builder memerlukan pemrosesan ulang kode pendek dan sumber daya tambahan untuk memuat dan merender halaman. Hal ini juga berlaku pada front end, di mana file CSS dan JavaScript yang lebih besar serta konten dengan banyak kode pendek menyebabkan waktu muat halaman lebih lama, sehingga berdampak negatif pada pengalaman pengguna dan SEO.
Tantangan
- Visual Builder yang lebih lamban, terutama dengan situs web yang lebih besar.
- Waktu muat halaman lebih lama karena file CSS dan JavaScript yang berat.
- Memproses kode pendek memerlukan langkah ekstra, sehingga mengurangi kinerja secara keseluruhan.
Divisi 5
Struktur Divi 5 yang dibangun kembali menempatkan kecepatan dan kinerja sebagai yang terdepan. Kerangka kerja baru memuat komponen sesuai kebutuhan, bukan memuat ulang seluruh halaman. Selain itu, ukuran file CSS dan JavaScript telah dikurangi secara drastis dengan menghapus gaya dan skrip yang tidak digunakan, sehingga membantu mengurangi waktu pemuatan halaman. Saat membuat perubahan di Visual Builder Divi 5, elemen hanya dirender ulang khusus untuk bagian yang sedang Anda kerjakan, memberikan pengalaman yang lebih cepat dan responsif.
Manfaat:
- Mengurangi lag dan interaksi lebih cepat saat menambahkan modul atau membuat perubahan desain.
- File CSS dan JavaScript yang lebih ramping menghasilkan waktu muat yang lebih cepat di bagian depan, terutama untuk situs web yang kompleks.
- Peningkatan pengalaman pengguna, pengurangan rasio pentalan, dan peningkatan peringkat SEO.
Dengan peningkatan kinerja ini, Divi 5 menawarkan lompatan signifikan dibandingkan Divi 4 dalam hal kecepatan memuat halaman dan pengalaman pembuatan halaman web.
4. Pengeditan Sekali Klik
Divisi 4
Di Divi 4, membuat perubahan pada modul memerlukan navigasi melalui ikon dan opsi dalam pengaturan modul. Meskipun metode ini berhasil, sering kali metode ini memperlambat proses desain, karena pengguna harus menemukan ikon pengaturan dan beralih ke tab pengaturan yang berbeda untuk melakukan penyesuaian. Langkah ekstra ini menambah waktu, terutama ketika bekerja dengan cepat atau melakukan banyak pengeditan di berbagai modul.
Tantangan
- Mengklik ikon kecil di dalam modul untuk mengakses pengaturan membutuhkan waktu ekstra.
- Proses pengeditan lebih lambat, terutama ketika sering melakukan perubahan pada beberapa modul.
- Antarmuka yang kurang intuitif untuk pengguna baru atau kurang berpengalaman.
Divisi 5
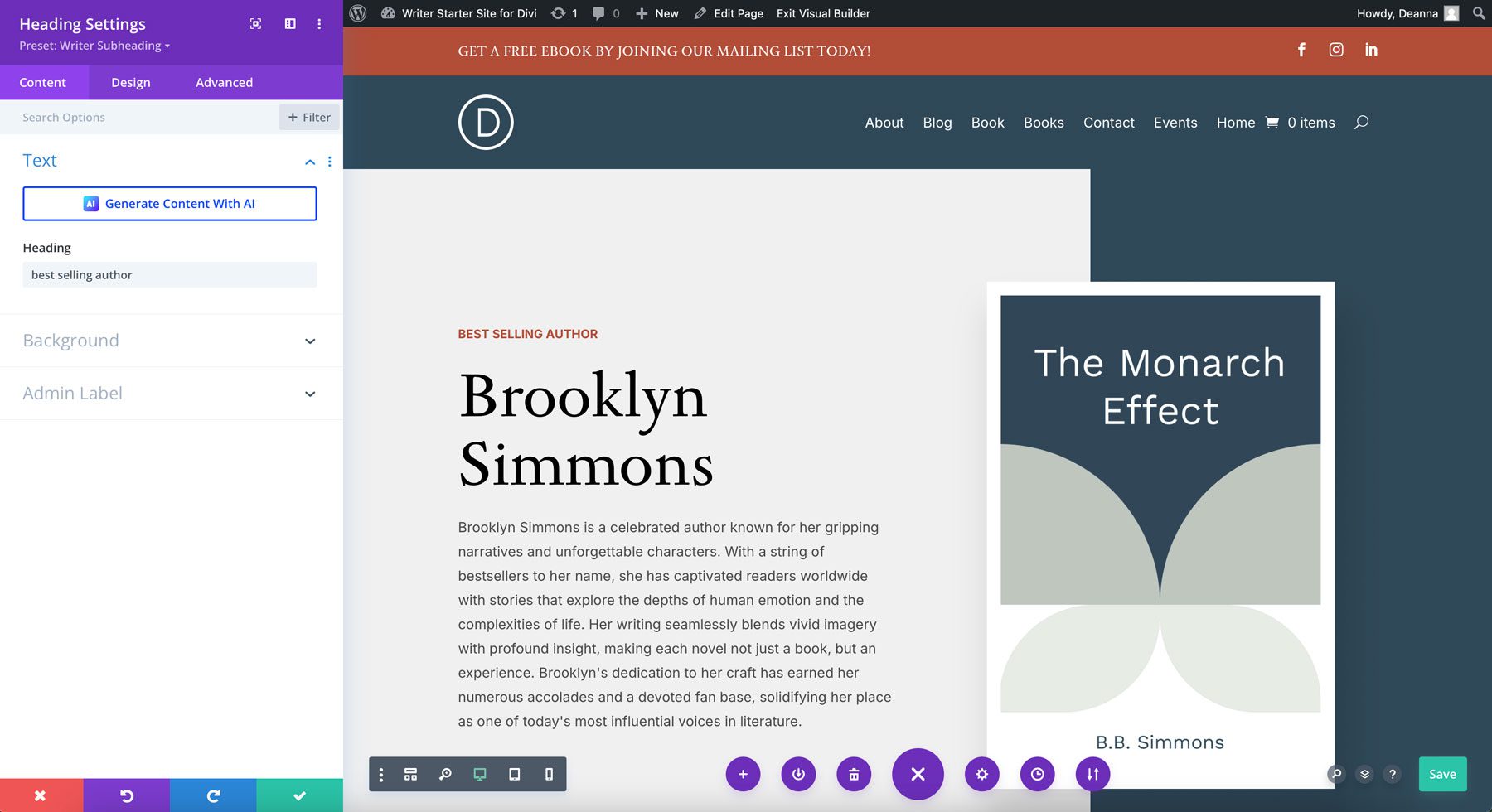
Dengan Divi 5, proses pengeditan sepenuhnya direstrukturisasi dengan diperkenalkannya pengeditan satu klik. Daripada mencari ikon kecil atau menavigasi melalui banyak tab untuk membuat perubahan, pengguna dapat mengklik langsung di mana saja pada modul yang ingin mereka edit. Dari sana, pengaturan modul terungkap secara instan, membuat seluruh proses menjadi lebih intuitif. Baik merevisi teks, menambahkan gambar, atau mengubah warna, pengeditan sekali klik memungkinkan perubahan lebih cepat dan alur kerja yang lebih intuitif.
Manfaat
- Akses instan ke pengaturan modul dengan satu klik.
- Antarmuka yang lebih intuitif cocok untuk pemula dan pengembang berpengalaman.
- Peningkatan produktivitas karena waktu yang dihabiskan untuk melakukan pengeditan desain.
Dengan pengeditan satu klik, Divi 5 menghadirkan pengalaman Visual Builder yang lebih ramah pengguna, memungkinkan pengguna membangun situs web Divi lebih cepat dari sebelumnya.

5. Perluasan Bagi Pengembang
Divisi 4
Di Divi 4, pengembang pihak ketiga memiliki akses terbatas ke API Divi, sehingga penyesuaian dan integrasi menjadi lebih menantang. Meskipun pembuatan modul khusus atau penambahan fungsionalitas dapat dilakukan, pengembang harus mengatasi kerangka kerja yang ada. Hal ini membatasi apa yang dapat dilakukan pengembang dengan Divi, sehingga mempersulit penerapan modul khusus tingkat lanjut atau integrasi tanpa batas dengan plugin dan alat pihak ketiga.
Tantangan
- Akses API yang terbatas membatasi apa yang dapat dibuat atau disesuaikan oleh pengembang.
- Solusi yang lebih kompleks sering kali diperlukan untuk membuat modul atau fungsi khusus.
- Lebih sedikit peluang untuk integrasi mendalam dengan alat pihak ketiga atau sistem eksternal.
Divisi 5
Rilis terbaru Divi secara dramatis meningkatkan kemampuan perluasan platform berkat API yang lebih fleksibel dan kuat. Pengembang pihak ketiga dapat mengakses alat dan sumber daya yang sama dengan yang digunakan tim pengembangan Divi, memungkinkan penyesuaian yang lebih mendalam dan integrasi yang lebih canggih. Pendekatan terbuka ini akan memungkinkan pengembang membuat modul, fitur, dan integrasi khusus yang berfungsi dalam ekosistem Divi. Baik menambahkan fungsionalitas baru, berintegrasi dengan sistem pihak ketiga, atau membangun alur kerja khusus, kerangka kerja ramah pengembang Divi 5 memudahkan penyesuaian Divi agar sesuai dengan kebutuhan Anda.
Manfaat
- Divi 5 memberikan fleksibilitas lebih besar untuk membangun solusi yang lebih kompleks.
- Pendekatan yang disederhanakan terhadap integrasi pihak ketiga memungkinkan konektivitas yang lebih lancar dengan alat dan layanan eksternal.
- Akses ke alat pengembang yang sama dengan tim Divi mendorong inovasi dan pembuatan plugin dan fitur mesin pemotong rumput.
Peningkatan kemampuan perluasan Divi 5 membuka banyak kemungkinan bagi pengembang, menjadikannya platform yang lebih serbaguna dan mudah beradaptasi bagi pengembang.
6. Alat Desain Responsif
Divisi 4
Membuat desain responsif di Divi 4 memerlukan beberapa langkah untuk menyempurnakan desain untuk layar yang lebih kecil. Jika Anda ingin menyempurnakan tata letak untuk perangkat seluler, Anda harus menelusuri berbagai pengaturan dan tab. Meskipun proses ini berfungsi, proses ini menambahkan langkah-langkah tambahan ke alur kerja Anda, membuat pengeditan responsif menjadi lebih lambat dan kurang intuitif.
Tantangan
- Langkah tambahan diperlukan untuk mengakses opsi pengeditan responsif.
- Menyesuaikan status hover dan tempel melibatkan navigasi melalui beberapa pengaturan.
- Alur kerja lebih lambat untuk membuat penyesuaian responsif pada berbagai ukuran layar.
Divisi 5
Di Divi 5, Anda akan mendapatkan proses pengeditan responsif yang lebih efisien dengan menjadikan alat lebih mudah diakses dan intuitif. Opsi desain responsif dan status hover dan tempel tidak terintegrasi langsung ke panel pengaturan, sehingga menghapus langkah-langkah tambahan yang diperlukan di Divi 4. Pengguna dapat dengan cepat bertukar tampilan perangkat yang berbeda (desktop, tablet, dan seluler) dan melakukan penyesuaian waktu nyata di seluruh tampilan. beberapa modul secara bersamaan. Baik Anda menyesuaikan padding dan margin, menyesuaikan ukuran font, atau menambahkan hover ke tombol, Divi 5 menyediakan cara yang lebih cepat dan efisien untuk mendesain secara responsif.
Manfaat
- Alat pengeditan responsif lebih mudah diakses di panel pengaturan utama.
- Lebih mudah untuk mengakses pengaturan khusus perangkat untuk perubahan desain yang lebih cepat.
- Cara yang lebih mudah untuk mengelola pengaturan hover dan sticky.
7. Docking & Manajemen Panel
Divisi 4
Di Divi 4, pengguna harus memindahkan modals untuk menghindari pemblokiran tampilan desain. Hal ini mengakibatkan terhambatnya pandangan pengaturan desain modul dan panel lapisan, sehingga menyulitkan untuk melakukan banyak tugas atau menavigasi dengan cepat melalui modul atau elemen desain yang berbeda. Hal ini juga menyebabkan lebih banyak kekacauan, terutama saat mengerjakan desain rumit yang memerlukan penyesuaian terus-menerus di berbagai pengaturan.
Tantangan
- Pengguna hanya dapat mengedit satu panel dalam satu waktu, sehingga membatasi multitasking.
- Seringnya memindahkan dan mengubah posisi modal pengaturan memperlambat alur kerja.
- Peningkatan kekacauan layar saat pengguna menavigasi secara manual melalui pengaturan yang berbeda.
Divisi 5
Divi 5 memperkenalkan docking multi-panel, yang secara signifikan meningkatkan pengalaman pengguna secara keseluruhan. Sistem ini memungkinkan pengguna membuka beberapa panel secara bersamaan dan dengan mudah melakukan tab di antara panel-panel tersebut. Hal ini membuatnya lebih mudah untuk melakukan banyak tugas, karena pengguna dapat beralih antara pengaturan modul, lapisan, pengaturan halaman, dan lainnya tanpa menutup atau membuka kembali panel. Dengan Divi 5, Anda dapat menyesuaikan ruang kerja agar sesuai dengan gaya desain Anda sekaligus mengurangi kekacauan.
Manfaat
- Pengguna dapat membiarkan beberapa panel tetap terbuka untuk akses mudah dan pengeditan lebih cepat.
- Beralih antar panel dan seret ke bagian bertab, meningkatkan produktivitas dan mempercepat proses desain.
- Sistem panel yang dipasang di dok meniadakan kebutuhan untuk terus-menerus memindahkan panel, sehingga menciptakan ruang kerja yang lebih bersih dan bebas kekacauan.
Dengan docking multi-panel Divi 5, pengguna dapat mengelola pengaturan dengan lebih efisien, memungkinkan iterasi desain lebih cepat dan pengalaman pengeditan yang lebih lancar dan intuitif.
8. Remah Roti Untuk Navigasi Yang Mudah
Divisi 4
Di Divi 4, tidak ada navigasi runut tautan bawaan untuk membantu pengguna melacak di mana mereka bekerja dalam tata letak. Kurangnya navigasi cepat mempersulit perpindahan antar bagian, terutama saat mengerjakan tata letak yang besar dan rumit. Akibatnya, pengguna harus menggulir secara manual, membuka tampilan gambar rangka, atau memanfaatkan panel lapisan untuk menemukan elemen tertentu, sehingga memperlambat proses desain.
Tantangan
- Tidak ada navigasi runut tautan berarti navigasi lebih lambat melalui struktur halaman.
- Pengguna harus mengandalkan pengguliran manual atau peralihan tampilan untuk menemukan dan mengedit bagian.
- Alur kerja yang kurang efisien saat mengelola tata letak kompleks dengan banyak lapisan.
Divisi 5
Divi 5 memperkenalkan navigasi remah roti, membuat perpindahan melalui struktur halaman yang rumit menjadi lebih mudah. Fitur baru ini menampilkan jalur yang jelas dari bagian, baris, dan hierarki modul saat ini, memungkinkan pengguna dengan cepat berpindah antar elemen berbeda dalam desain. Baik mengedit modul bertingkat atau beralih antar bagian, remah roti meningkatkan pengalaman pengguna secara keseluruhan dengan memberikan gambaran yang lebih jelas tentang lokasi Anda di dalam halaman.
Manfaat
- Pengguna dapat dengan cepat berpindah antar bagian, baris, dan modul hanya dengan satu klik.
- Breadcrumbs mengurangi kebutuhan untuk menggulir secara manual atau membuka tampilan yang berbeda, sehingga mempercepat proses desain.
- Pendekatan yang lebih jelas dan terorganisir untuk menavigasi tata letak yang rumit, menjadikan pengeditan halaman lebih intuitif.
Dengan navigasi runut tautan di Divi 5, pengguna dapat menavigasi tata letak halaman mereka dengan lebih efisien, meningkatkan kecepatan dan kemudahan mengerjakan desain yang lebih besar dan rumit.
9. Mode Terang & Gelap
Divisi 4
Divi 4 tidak menyertakan opsi mode gelap, sehingga membatasi antarmukanya ke mode terang default. Meskipun fungsional, antarmuka ini membuatnya kurang mudah beradaptasi bagi pengguna yang lebih suka bekerja di lingkungan dengan cahaya redup atau mereka yang menyukai mode gelap untuk mengurangi ketegangan mata selama sesi desain yang lama. Tidak adanya mode gelap membuat Divi terasa kurang dapat disesuaikan di UI-nya dibandingkan perangkat lunak modern yang menawarkan opsi mode terang dan gelap.

Tantangan
- Tidak ada mode gelap, membatasi kemampuan adaptasi antarmuka pengguna.
- Peningkatan ketegangan mata bagi pengguna yang bekerja dalam kondisi cahaya redup.
- Pengalaman UI yang kurang fleksibel secara keseluruhan, terutama bagi mereka yang lebih menyukai tema gelap.
Divisi 5
Divi 5 memperkenalkan opsi mode terang dan gelap, memberikan pengguna fleksibilitas dan kontrol lebih besar atas lingkungan kerja mereka. Pengguna kini dapat beralih antara mode terang dan gelap berdasarkan preferensi pribadi atau pencahayaan lingkungan, memastikan pengalaman desain yang lebih nyaman dan dapat disesuaikan. Baik bekerja siang atau larut malam, opsi mode gelap baru membantu mengurangi ketegangan mata dan meningkatkan kegunaan, menjadikan Divi 5 lebih mudah beradaptasi dengan kebutuhan pengguna yang berbeda.
Manfaat
- Mode terang dan gelap memungkinkan pengguna menyesuaikan lingkungan kerja agar sesuai dengan preferensi yang berbeda.
- Mode gelap membantu mengurangi ketegangan mata, terutama selama sesi pengeditan yang lama di lingkungan dengan cahaya redup.
- Pengalaman pengguna yang lebih modern dan mudah beradaptasi dalam berbagai kondisi kerja.
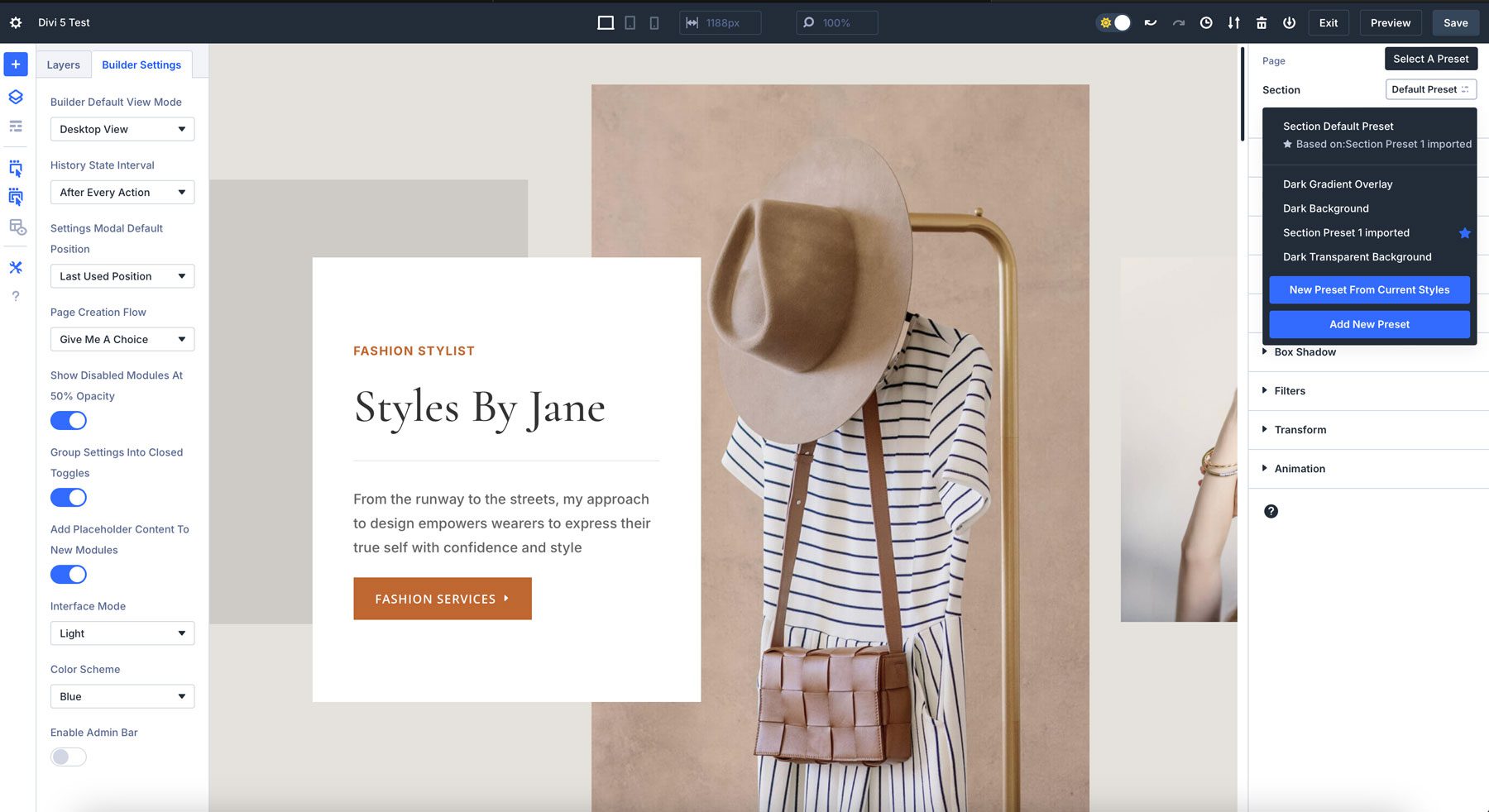
10. Manajemen Prasetel
Divisi 4
Di Divi 4, pengelolaan preset adalah proses manual. Saat menerapkan preset atau melakukan penyesuaian, pengguna sering mengalami penundaan karena kerangka Divi, yang mengharuskan sistem memuat ulang dan memproses perubahan. Hal ini tidak hanya memperlambat pengeditan preset tetapi juga memengaruhi efisiensi alur kerja secara keseluruhan, terutama saat mengelola banyak elemen dengan gaya yang konsisten di seluruh halaman atau seluruh situs web.

Tantangan
- Waktu respons lebih lambat saat mengedit atau menerapkan preset.
- Diperlukan lebih banyak upaya manual untuk menerapkan preset di beberapa modul.
- Alur kerja yang kurang efisien, terutama saat mengerjakan proyek besar.
Divisi 5
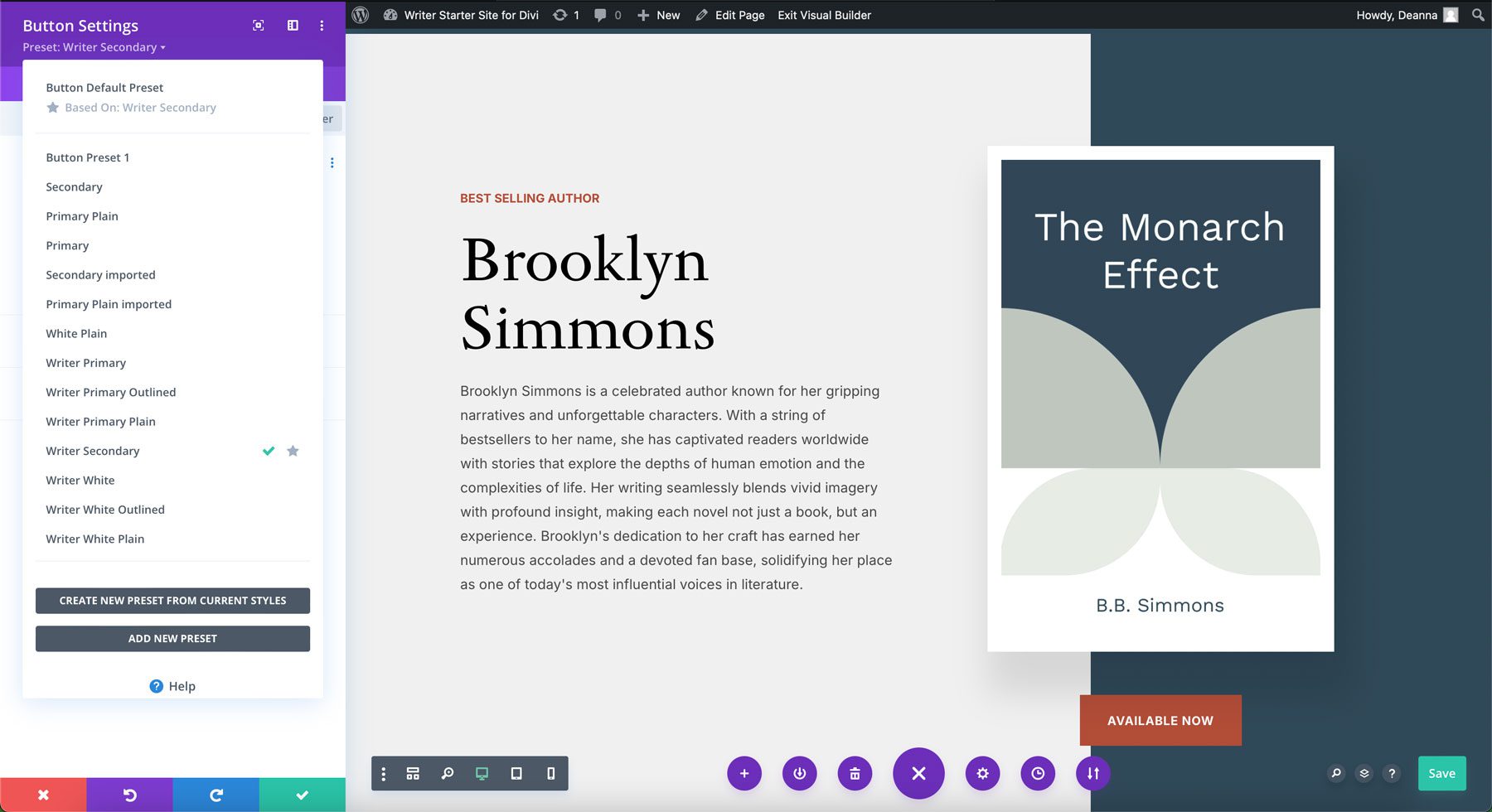
Divi 5 memperkenalkan sistem manajemen preset yang lebih cepat dan efisien dengan bantuan struktur berbasis kelas baru. Sistem ini memungkinkan pengguna membuat dan mengelola preset dengan lebih cepat, menerapkan gaya yang konsisten di seluruh modul hanya dengan beberapa klik. Preset bawaan dan kelas yang dapat digunakan kembali membuat proses desain lebih mudah dengan memungkinkan perubahan global dan mengurangi kebutuhan akan pengeditan berulang. Sistem baru berbasis kelas ini memastikan bahwa setiap pembaruan pada preset diterapkan secara instan di seluruh elemen, menghemat waktu dan memberikan pengalaman desain yang lebih kohesif.

Manfaat
- Sistem berbasis kelas memungkinkan penerapan dan pembaruan preset di beberapa modul lebih cepat.
- Preset siap pakai untuk mempercepat proses desain..
- Desainer dapat menjaga konsistensi situs web dengan beberapa klik.
Dengan sistem manajemen prasetel Divi 5 yang ditingkatkan, pengguna mendapatkan keuntungan dari pengeditan yang lebih cepat, konsistensi desain yang lebih baik, dan alur kerja yang lebih baik, sehingga lebih mudah untuk menerapkan dan memelihara gaya kohesif di seluruh situs web Anda.
Divi 5 Membantu Mendesain & Membangun Situs Web Lebih Cepat
Divi 5 lebih dari sekadar pembaruan tambahan – ini mewakili transformasi platform yang menyeluruh. Dengan mengatasi kekurangan Divi 4 dan menghilangkan masalah seperti utang teknis dan struktur berbasis kode pendek, Divi 5 dirancang untuk memberikan pengalaman yang lebih cepat dan responsif bagi desainer dan pengembang. Dengan kerangka kerja modular yang lebih mirip dengan editor Gutenberg berbasis blok WordPress, kerangka kerja ini jauh lebih skalabel dan mudah beradaptasi terhadap perubahan di masa depan dengan WordPress.
Unduh Divi 5 Public Alpha
