Perbedaan antara Teks Alt Gambar vs Judul
Diterbitkan: 2022-06-14Berpihak pada konten SEO, pengoptimalan gambar juga diperhitungkan di setiap situs web. Google menyoroti gambar sebagai faktor penting untuk SEO situs web. Pada saat yang sama, gambar dan foto digunakan untuk mendatangkan banyak lalu lintas ke situs Anda.
Sejujurnya, tidak semua pemilik situs tahu cara mengoptimalkan gambar dan foto mereka dengan benar untuk mesin pencari. Beberapa bahkan salah memahami teks alt Gambar dan Judul. Keduanya berkontribusi untuk menekankan makna gambar Anda. Namun, masing-masing melibatkan aksesibilitas web, pengoptimalan mesin telusur, dan pengalaman pengguna dengan cara yang berbeda.
Artikel kami hari ini berpusat pada perbedaan antara teks Alt gambar dan atribut Judul. Kemudian, kami akan menunjukkan instruksi untuk mengatur teks Alt dan Judul di WordPress.
Mari kita mulai menggelindingkan bola!
Alt Gambar vs Teks Judul: Definisi dan Perbedaan
Judul, seperti namanya, adalah bagian teks yang cepat dan menarik yang dilihat pengguna saat mengarahkan kursor ke gambar. Ini memungkinkan pengguna mengetahui tentang apa gambar itu terutama. Pengguna dapat menemukan informasi ini secara visual langsung di halaman web.
Teks alternatif, di sisi lain, bertujuan untuk mendeskripsikan gambar Anda ke sumber alternatif, seperti pembaca layar dan perayap mesin telusur. Teks alternatif Anda harus pendek dan deskriptif sementara judul bisa lebih panjang untuk berkomunikasi secara efektif dengan pengunjung situs.
Berikut adalah tag gambar HTML di situs web Anda, termasuk nama, teks alternatif, dan judul.
<img src=“image.jpg” alt=“deskripsi gambar” title=“keterangan alat gambar”>.
Faktanya, judul gambar tidak sepenting teks alternatif. Mereka tidak melayani perayap pencarian atau berkontribusi pada kinerja dan peringkat SEO.
Sementara orang dapat melihat dan memahami gambar Anda tanpa judul, mesin pencari dan orang buta tidak dapat melakukan hal yang sama. Jika Anda tidak memberikan teks alternatif untuk pembaca ini, mereka hanya akan melihat gambar kosong.
Ini adalah teks alternatif lengkap dari gambar situs Anda.
<img src="nama_gambar_contoh.jpg" alt="gambar_alt_contoh" lebar="500" tinggi="600">.
Kapan Menggunakan Alt Gambar vs Judul
Anda memerlukan teks alternatif untuk semua gambar di situs Anda, dari file ikon kecil hingga foto halaman web besar. Sebuah gambar tidak memiliki kesempatan untuk ditempatkan di halaman hasil pencarian tanpa teks alternatif. Performa halaman Anda juga terpengaruh karena gambar dan teks alternatif yang buruk atau kurang.
Anda harus melampirkan kata kunci target di teks alt Anda untuk meningkatkan peringkat gambar. Pada saat itu, Google akan tahu di mana ia harus mengklasifikasikan gambar Anda.
Dalam hal judul, tidak perlu menerapkannya untuk setiap gambar Anda kecuali jika itu benar-benar harus dimiliki.
Tabel di bawah ini merangkum persamaan dan perbedaan utama antara teks alt gambar dan judul.
Teks Alt | Judul | |
| Nama lain | Atribut ALT, Teks alternatif | Atribut judul |
| Temuan | Render perayap penelusuran | Arahkan kursor ke gambar di halaman web |
| Melayani siapa | Mesin Pencari, Penyandang disabilitas visual | Pengunjung situs |
| Kebutuhan | Selalu | Tidak terlalu perlu |
| Pentingnya SEO | Ya | Tidak |
Cara Menambahkan Teks Alt dan Judul di WordPress
Ada 2 cara untuk mengatur semua teks dan judul untuk gambar Anda. Anda dapat menambahkan atribut ini segera setelah mengunggahnya ke perpustakaan media atau saat memasukkannya ke dalam konten.
Editor Klasik
Jika Anda menggunakan editor klasik, inilah cara memulainya.
Pertama, buka Media di dasbor admin WordPress Anda dan klik Add New .

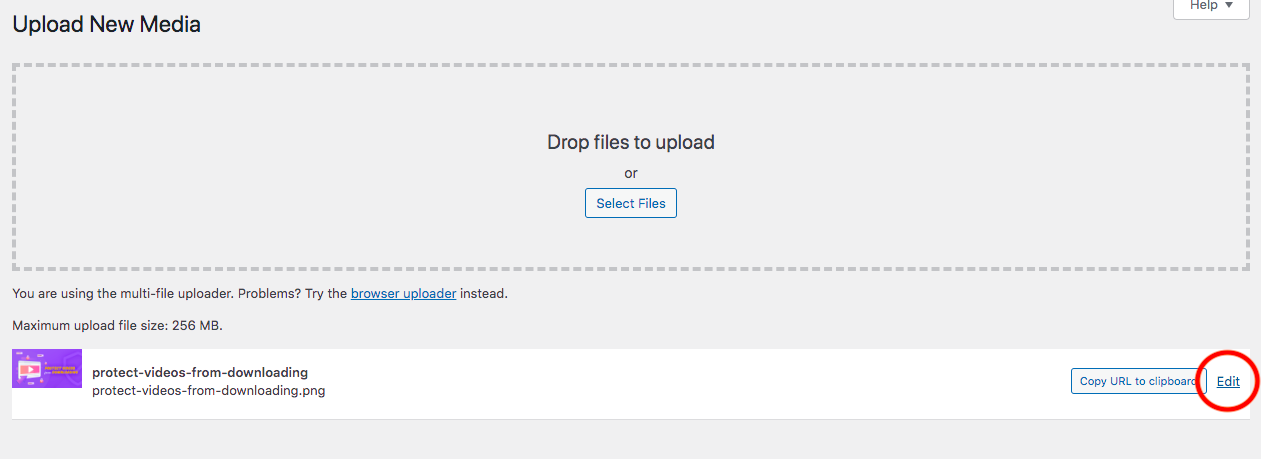
Selanjutnya, tekan tombol Select Files , atau drag and drop file dari komputer Anda. Anda dapat memilih beberapa file sekaligus. Ingatlah ukuran file unggahan maksimum untuk memastikan tidak ada kesalahan yang terjadi.
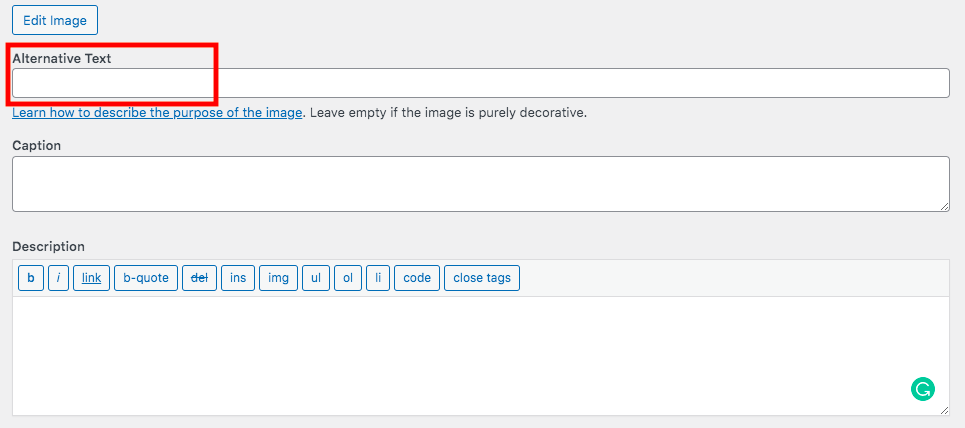
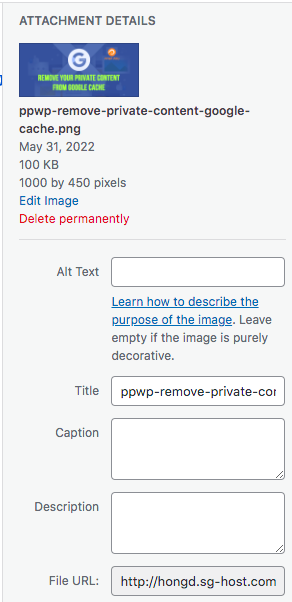
Sekarang, klik Edit untuk membuka halaman lampiran tempat Anda dapat memasukkan Teks Alternatif untuk gambar Anda.



Perbarui halaman.
Jika Anda mengedit konten, dan berencana untuk menyematkan gambar di sana dengan teks alt lengkap dan detail judul, ikuti panduan ini.
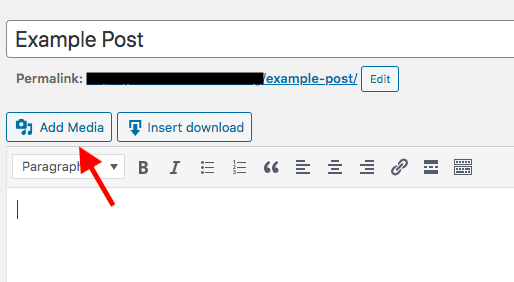
Pertama-tama, klik Tambah Media di bagian atas layar pengeditan halaman, di atas bilah alat.

Pilih gambar yang ingin Anda sisipkan atau unggah yang baru dari komputer Anda. Kemudian, berikan Judul dan Teks Alt untuk itu di halaman Detail Lampiran.

WordPress, secara default, menggunakan nama gambar Anda sebagai judul. Jika Anda sudah memiliki nama deskriptif untuk file Anda, pertahankan untuk judulnya.
Langkah terakhir adalah dengan menekan tombol Insert into post .
Editor Gutenberg
Untuk pengguna Gutenberg, menambahkan judul gambar dan teks alternatif adalah hal yang mudah berkat blok Gambarnya.
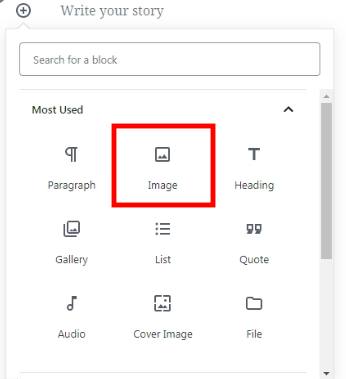
Cukup buka halaman atau posting dan cari blok Gambar dengan mengklik ikon plus (+).

Unggah file gambar Anda, atau seret dan lepas ke dalam blok. Di sisi kanan, Anda akan melihat bagian Pengaturan blok yang memungkinkan Anda untuk mengisi teks alt.
Harap perhatikan bahwa kecuali Anda membuat beberapa perubahan, teks alternatif ini akan tetap sama saat Anda menggunakan gambar itu di lain waktu.
Atribut Gambar Lainnya
Faktor gambar lain yang harus dimanfaatkan adalah nama gambar dan keterangan. Seperti yang disebutkan, WordPress akan menetapkan nama file Anda sebagai judul. Meskipun Anda dapat menyesuaikan judulnya, disarankan untuk memberi nama yang bermakna pada file Anda sebelum mengunggah.
Anda perlu menyematkan kata kunci target dalam judul. Ini akan bermanfaat bagi mesin pencari dan pengguna.
Elemen gambar penting lainnya adalah Caption. Ini berfungsi mirip dengan judul gambar, menafsirkan tentang gambar Anda. Setelah Anda menambahkan keterangan, itu akan ditampilkan tepat di bawah gambar pada halaman.
Rekomendasi Gambar Google
Selain memberikan teks alt dan judul yang jelas dan tepat, ada beberapa faktor lain yang harus Anda perhatikan untuk mengoptimalkan gambar Anda secara efisien.
Konten Visual Asli – Google menyukai gambar asli yang tidak ditampilkan di tempat lain. Anda dapat meminjam gambar dari stok foto jika Anda tidak dapat mengatur waktu untuk memproduksinya sendiri. Namun, batasi penggunaannya sebanyak mungkin.
Konteks Gambar – Gambar dan foto Anda harus jelas relevan dengan konten halaman atau setidaknya bagian tempatnya ditempatkan. Ini akan membantu membawa informasi tambahan ke teks dan membuat halaman Anda lebih menarik.
Teks pada Gambar – Beberapa orang membuat kesalahan dengan menampilkan teks pada gambar, misalnya judul halaman, heading, atau item menu. Namun, ini mengalihkan perhatian pengunjung dari fokus pada apa yang diberikan foto. Terlihat, alat tidak dapat menerjemahkan teks pada gambar. Bayangkan pengguna Anda berasal dari negara lain yang berbicara bahasa yang berbeda, mereka tidak dapat mengakses teks ini.
Optimalkan Teks dan Judul Alt Gambar untuk SEO
Kami telah mendefinisikan apa itu teks alt dan judul gambar dan menelusuri perbedaan utamanya. Teks alternatif gambar membuka pintu bagi perayap pencarian dan orang buta untuk "membaca" gambar Anda, sementara judul bertanggung jawab untuk menjelaskan foto Anda kepada pengguna.
Anda dapat menambahkan teks alt dan judul ke gambar Anda dengan mudah di editor klasik dan Gutenberg. Anda juga dapat menyisipkannya saat mengunggah atau mengedit konten halaman.
Apa lagi? Anda mungkin tertarik untuk menjelajahi praktik pengoptimalan SEO gambar lainnya di artikel kami.
