Cara Menonaktifkan Elemen Inspeksi di WordPress
Diterbitkan: 2023-01-26Apakah Anda ingin mengamankan aset situs web Anda dan mencegah agar pekerjaan Anda yang melelahkan tidak disalin? Apakah Anda muak karena konten situs web Anda dicuri?
Statistik menunjukkan bahwa hampir 60% konten online dicuri, yang berdampak buruk bagi situasi keuangan Anda serta reputasi Anda sebagai pembuat konten dan semakin mengkhawatirkan pemilik situs web dan blogger.
Pada artikel ini, saya akan menawarkan beberapa saran tentang cara mematikan fitur Elemen Inspeksi WordPress, yang memudahkan pengunjung untuk melihat dan menyalin kode sumber dan konten situs web Anda.
Selain itu, saya akan membahas strategi lain untuk melindungi berbagai jenis informasi dan konten di situs web Anda untuk menghentikan pencurian konten.
Baca terus untuk mempelajari lebih lanjut tentang pencurian konten, mencegah pemeriksaan elemen, dan melindungi kode sumber, serta cara mengamankan aset situs web dan melindungi kerja keras Anda.
Apa itu Elemen Inspeksi?
Inspect Element adalah fitur di browser web seperti Google Chrome, Firefox, dan Safari yang memungkinkan pengguna melihat dan mengedit kode HTML dan CSS halaman web.
Anda dapat mengakses fitur ini dengan memilih "Periksa Elemen" dari menu konteks saat mengklik kanan halaman web, menekan "Ctrl + Shift + I" di komputer Windows, atau "Cmd + Shift + I" di Mac.
Kode HTML dan CSS halaman web dapat dilihat oleh pengguna setelah fitur Inspect Element dibuka, dan pengguna dapat mengedit kode sambil melihat modifikasi yang mereka buat secara real-time.
Mengapa Anda Perlu Menonaktifkan Elemen Inspeksi?
Anda harus menonaktifkan fitur "Periksa Elemen" di situs web WordPress Anda sebagai salah satu langkah yang harus Anda ambil sebagai pemilik situs web untuk mengamankan konten Anda dari akses tidak sah.
1. Lindungi Kode Situs Anda : Dengan menonaktifkan fitur ini, Anda dapat menghentikan orang yang tidak berwenang mengubah kode HTML dan CSS situs web Anda dan mempertahankan kendali atas tampilan dan fungsinya. Elemen Inspeksi memungkinkan pengguna melihat dan mengedit kode HTML dan CSS situs web Anda dan ini penting untuk mencegah pencurian konten di WordPress.
2. Jaga Keamanan Situs Anda : Inspect Element juga dapat digunakan oleh peretas untuk mengakses informasi sensitif di situs Anda, seperti kredensial masuk, jadi menonaktifkannya akan membantu menjaga keamanan situs Anda dan informasi pengunjungnya.
3. Pertahankan Kendali atas Merek Anda : Anda dapat mengontrol bagaimana situs Anda dilihat dan digunakan dengan mematikan Inspect Element, membantu memastikan bahwa merek Anda terwakili seperti yang Anda inginkan dan tidak digunakan secara jahat atau tidak sah .
4. Pertahankan Audiens Anda Terlibat : Mempersulit pengguna untuk mengakses kode situs web Anda dapat membuat mereka tetap tertarik dengan konten dan sering kembali.
5. Lindungi Pendapatan Anda : Jika situs Anda menghasilkan pendapatan melalui iklan, sponsor, atau cara lain, menonaktifkan Inspect Element dapat membantu memastikan bahwa keuntungan Anda tidak berkurang dengan akses tidak sah ke kode situs Anda.
Kesimpulannya, mematikan Elemen Inspeksi sangat penting untuk menjaga kode, keamanan, reputasi, interaksi pengguna, dan kelayakan finansial situs web Anda.
Ini adalah salah satu dari banyak perlindungan yang tersedia untuk situs web Anda dan langkah bijak untuk menjaga identitas online Anda.
2 Cara Menonaktifkan Inspect Elements di WordPress
Bahkan jika Anda menonaktifkan klik kanan dan salin-tempel di situs web Anda, konten Anda dalam bahaya. Banyak yang menggunakan elemen inspeksi di browser untuk memeriksa kode sumber situs web Anda, mencuri konten Anda, atau mendapatkan tautan gambar Anda.
Sebagian besar browser memungkinkan pengguna menggunakan elemen pemeriksaan tanpa masalah. Lebih banyak pengguna semi-maju mungkin menggunakan metode ini untuk mengelabui situs web yang dilindungi dan mencuri aset Anda.
Dengan mematikan elemen inspeksi di situs web Anda, Anda dapat memastikan bahwa konten Anda aman. Menggunakan plugin WordPress adalah cara paling sederhana untuk melakukan ini.
Metode 1: Gunakan Plugin Pelindung Konten WPShield
Menggunakan plugin adalah cara tercepat dan termudah untuk mencapai tujuan di situs web WordPress. Karena popularitas WordPress, ada banyak sekali plugin yang tersedia di pasaran, tetapi mana yang cocok untuk kebutuhan Anda?
Saya sarankan menggunakan Pelindung Konten WPShield untuk menonaktifkan alat pengembang di semua browser dan browser lainnya. Plugin ini adalah plugin perlindungan konten WordPress terbaik dan berfungsi bahkan dengan JavaScript yang dinonaktifkan di browser.
Untuk menonaktifkan elemen inspeksi, lakukan ini:
Langkah 1: Unduh Pelindung Konten WPShield.
Langkah 2: Instal plugin dari Plugins → Add New .
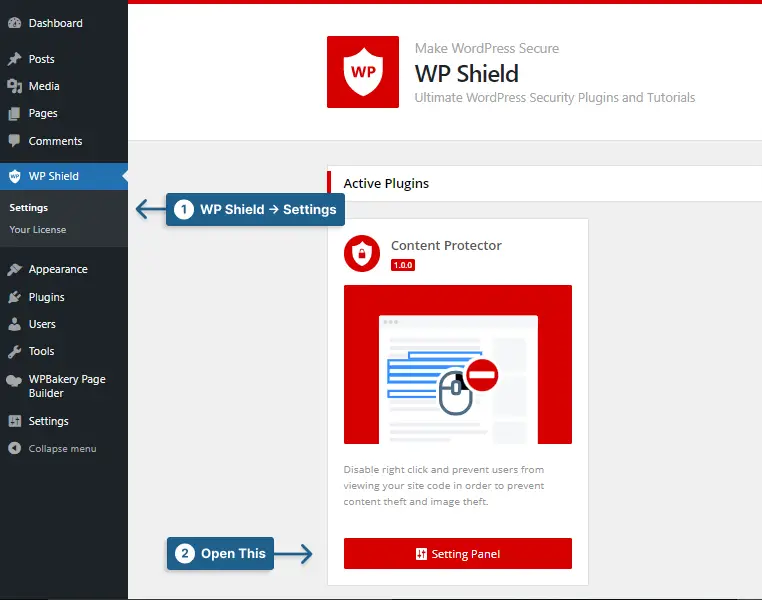
Langkah 3: Buka WP Shield → Pengaturan .

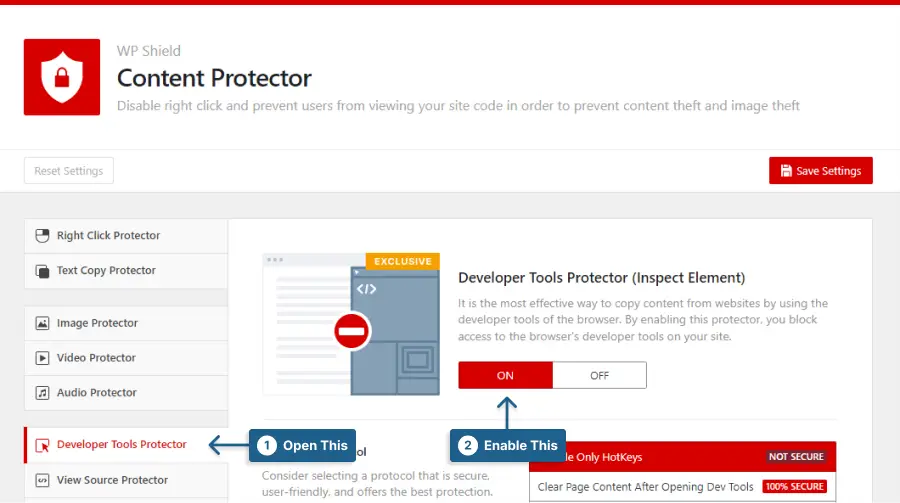
Langkah 4: Buka Developer Tools Protector dan aktifkan opsi Developer Tools Protector (Inspect Element) .

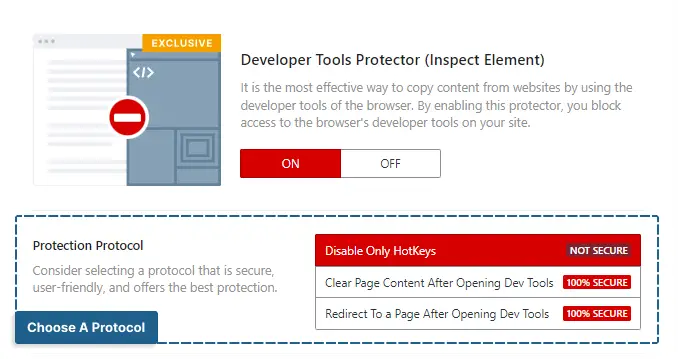
Langkah 5: Pelindung ini menawarkan tiga Protokol Perlindungan dengan tingkat keamanan yang berbeda.

Pilih protokol yang cocok untuk Anda:
- Disable Only HotKeys: Protokol ini menonaktifkan pintasan f12, CTRL + SHIFT + C, dan hotkey lainnya yang digunakan untuk membuka elemen pemeriksaan. Tersedia opsi yang lebih aman.
- Bersihkan Konten Halaman Setelah Membuka Alat Pengembang: Dengan menggunakan protokol ini, konten halaman akan dihapus jika seseorang mengakses alat pengembang. Protokol ini sangat aman.
- Arahkan Ulang Ke Halaman Setelah Membuka Alat Dev: Protokol ini dapat mengarahkan pengguna ke halaman khusus setelah elemen inspeksi dibuka. Anda dapat memilih halaman di bagian Redirect To Page. Pelindung ini sangat aman digunakan.
Pelindung ini juga dapat melindungi WordPress dengan menyembunyikan kode sumber dan menonaktifkan umpan RSS. Jika Anda ingin mengamankan konten situs web Anda, WPShield Content Protector adalah plugin yang bagus.

Catatan Penting: Saya sarankan Anda memeriksa panduan utama kami untuk mencegah pencurian konten agar konten situs Anda lebih aman.
Metode 2: Nonaktifkan Klik Kanan Menggunakan CSS
Jika Anda tertarik untuk menonaktifkan klik kanan di WordPress tanpa plugin, Anda dapat menggunakan kode CSS. Metode sederhana untuk menonaktifkan klik kanan adalah dengan kode CSS. Ini bukan metode yang paling canggih, tetapi bisa menipu pengguna rata-rata.
Kode ini sebenarnya menonaktifkan pemilihan teks dan bukan klik kanan. Karena sedikit yang mengetahui kemampuan untuk menonaktifkan pemilihan teks dengan CSS, mereka tidak dapat menonaktifkannya.
Catatan: Metode ini tidak memiliki perlindungan lengkap, dan tidak ada jaminan bahwa konten dan kode sumber Anda aman. Setiap pengguna dengan sedikit pengetahuan tentang kode atau pengalaman CSS dapat meretasnya.
Pencuri bahkan mungkin menggunakan hotkey browser mereka untuk mengakses elemen inspeksi. Akan lebih baik jika Anda menonaktifkan CTRL+SHIFT+U dan hotkey lainnya untuk mengamankan kode sumber situs web Anda.
Jika Anda benar-benar ingin menonaktifkan klik kanan di situs web Anda, gunakan Pelindung Konten WPShield. Pelindung ini dapat membantu Anda menonaktifkan atau bahkan membatasi menu klik kanan. Membatasi menu klik kanan alih-alih menonaktifkannya berdampak signifikan pada UX situs web Anda.
Untuk menonaktifkan elemen inspeksi, ikuti langkah-langkah berikut:
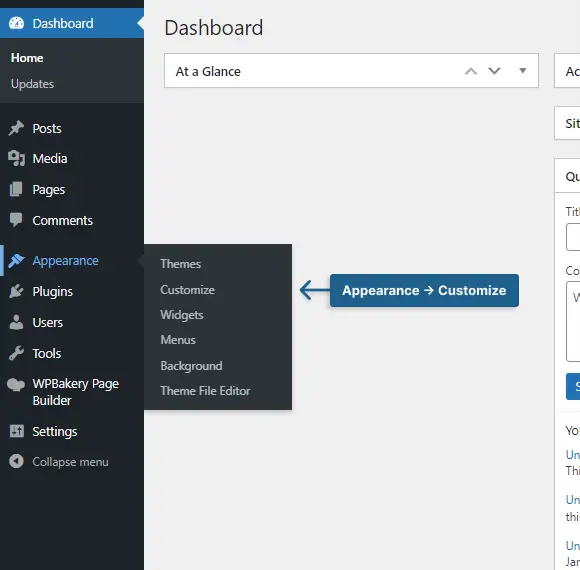
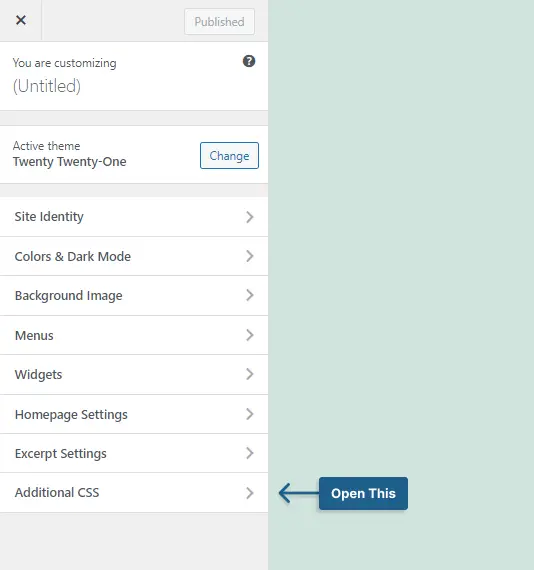
Langkah 1: Buka Penampilan → Sesuaikan .

Langkah 2: Buka CSS tambahan .

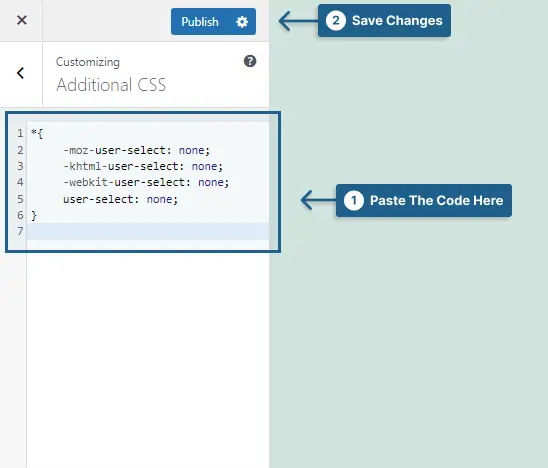
Langkah 3: Tempel kode berikut dan simpan perubahannya.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Catatan Penting: Anda dapat membaca panduan utama kami untuk menonaktifkan klik kanan di WordPress untuk informasi lebih lanjut.
Pertanyaan yang Sering Diajukan tentang Menonaktifkan Elemen Inspeksi
Pertanyaan umum berikut tentang mematikan Elemen Inspeksi di WordPress disediakan untuk membantu Anda lebih memahami bahaya dan cara melindungi situs web Anda.
Menginstal plugin seperti "WPShield Content Protector" atau menambahkan kode ke file functions.php tema Anda akan menonaktifkan elemen inspeksi di WordPress dan mencegah pengguna menggunakan alat pengembang browser.
Meskipun tidak mudah, metode ini dapat mempersulit pengunjung situs web untuk melihat kode sumber.
Menonaktifkan elemen inspeksi di WordPress mungkin merupakan ide bagus karena sejumlah alasan, termasuk meningkatkan keamanan situs dan mencegah pengguna mencuri konten Anda atau mengubah kode situs.
Pelindung Konten WPShield, yang dilengkapi dengan “Inspect Element Protector” dan “Right Click Disabler,” adalah pilihan terbaik dari semua plugin yang tersedia untuk menonaktifkan Inspect Element di WordPress.
Mungkin lebih sulit bagi pengguna untuk mencuri konten Anda atau mengubah kode situs web Anda jika Elemen Inspeksi dinonaktifkan di WordPress karena pengguna tidak dapat mengakses alat pengembang di browser mereka.
Ada cara lain untuk menghentikan pengguna mencuri konten Anda di WordPress selain menonaktifkan Inspect Element, seperti menggunakan plugin seperti "WPShield Content Protector" atau menambahkan kode ke file functions.php tema Anda.
Ya, Anda dapat menonaktifkan Inspect Element hanya untuk pengguna tertentu di WordPress dengan menggunakan plugin WPShield Content Protector atau menambahkan kode ke file functions.php tema Anda.
Ini akan memungkinkan Anda untuk memberikan akses ke alat pengembang kepada pengguna tepercaya sambil mencegah orang lain mengaksesnya.
Kesimpulan
Dalam posting ini, kami membahas pentingnya menonaktifkan Inspect Elements di WordPress untuk melindungi konten situs web Anda. Kami melihat metode yang berbeda, seperti menggunakan plugin dan kode, dan menekankan manfaat menggunakan plugin seperti Pelindung Konten WPShield.
Sangat penting untuk menjaga konten situs web Anda tetap terlindungi, dan menonaktifkan elemen pemeriksaan hanyalah salah satu langkah dalam prosesnya. Kami menyarankan untuk membaca lebih banyak artikel tentang keamanan WordPress di blog BetterStudio untuk lebih mengamankan situs web Anda.
Terima kasih telah membaca artikel ini sampai akhir. Jika Anda memiliki pengalaman menonaktifkan elemen inspeksi atau memiliki pertanyaan, beri tahu kami di komentar.
Silakan ikuti BetterStudio di Facebook dan Twitter jika Anda ingin menjadi yang pertama tahu tentang konten baru kami.
