Cara Menemukan Tema dan Alat yang Digunakan Situs Web WordPress (3 Metode)
Diterbitkan: 2022-03-15Sebagai pengembang, Anda mungkin ingin meniru situs web dengan tema yang indah dan fungsionalitas yang efektif. Namun, jika Anda tidak tahu alat mana yang digunakan situs web itu, mungkin sulit untuk menerapkan fitur tersebut ke situs klien Anda.
Untungnya, ada beberapa cara mudah untuk mengidentifikasi tema situs web dan alat lainnya. Dengan mempelajari informasi ini, Anda dapat menerapkan tema , plugin, atau ekstensi pihak ketiga yang tepat di situs web klien Anda, meningkatkan pengalaman dan desain penggunanya.
Dalam posting ini, kami akan membahas mengapa Anda mungkin ingin menemukan alat yang digunakan di situs web. Kemudian kami akan menunjukkan cara melakukannya menggunakan tiga metode berbeda. Mari kita mulai!
Mengapa Anda mungkin ingin menemukan alat yang digunakan situs web WordPress?
Baik Anda menelusuri Direktori WordPress atau platform pihak ketiga seperti ThemeForest, ada ribuan cara Anda dapat menyesuaikan situs web. Karena Anda dapat memilih dari banyak tema dan plugin yang tersedia, mungkin sulit untuk menemukan opsi yang paling efektif.
Salah satu cara untuk mengatasi masalah ini adalah dengan mengambil inspirasi dari situs web yang Anda sukai. Anda dapat mengidentifikasi tema, plugin, atau ekstensi tertentu yang digunakan dalam pengembangannya, untuk menerapkan fitur tertentu yang diinginkan pada situs web yang Anda buat.
Jika Anda mengagumi fungsionalitas situs web, itu bisa jadi karena temanya. Anda mungkin ingin menggunakan yang sama untuk meningkatkan pengalaman pengguna, meningkatkan kecepatan, atau menambahkan keamanan ekstra. Selain itu, menerapkan tema dengan pengkodean yang ringan dapat menjadi kunci untuk membuat situs web ramah seluler.
Demikian pula, plugin menambahkan banyak jenis fitur berguna ke situs web WordPress. Namun, saat melihat fitur di bagian depan situs web, Anda mungkin tidak tahu bagaimana penerapannya. Ini adalah saat Anda mempertimbangkan untuk menggunakan alat untuk mengidentifikasi plugin situs.
Terakhir, Anda mungkin ingin menunjukkan dengan tepat ekstensi pihak ketiga situs web tersebut. Beberapa situs menggunakan Jaringan Pengiriman Konten (CDN), JavaScript yang dihosting secara eksternal, alat keamanan, atau jaringan periklanan tertentu. Mengidentifikasi elemen-elemen ini dapat membantu Anda meningkatkan kinerja, keamanan, dan fungsionalitas situs web klien Anda.
Cara menemukan tema dan alat yang digunakan situs web WordPress (3 metode)
Setelah Anda menemukan situs web yang Anda kagumi, inilah saatnya untuk menemukan alat mana yang digunakan selama pengembangannya. Mari kita bahas berbagai cara Anda dapat mengidentifikasi tema WordPress, plugin, dan ekstensi pihak ketiga dari front end situs web.
1. Periksa kode sumbernya
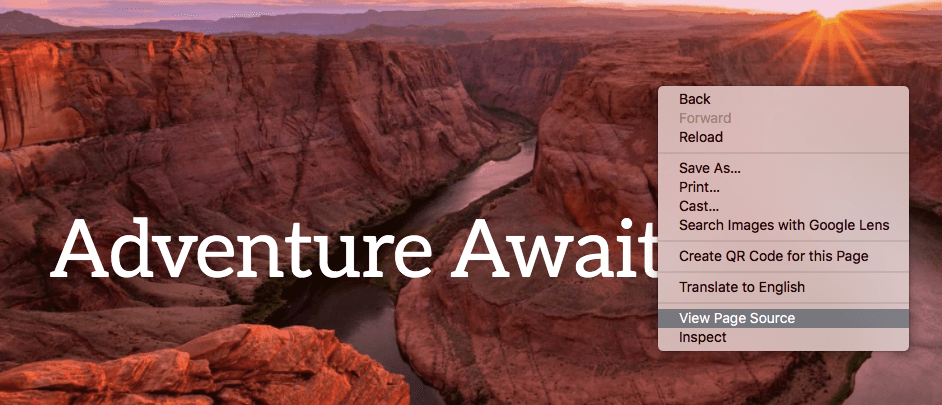
Salah satu metode untuk mengidentifikasi alat yang digunakan situs web WordPress adalah dengan melihat kode sumbernya. Pertama, navigasikan ke situs web yang ingin Anda evaluasi. Kemudian, klik kanan pada halaman tersebut dan pilih View Page Source :

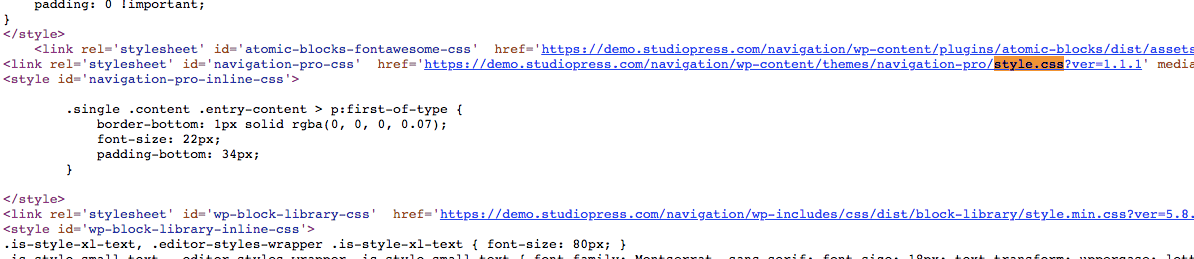
Ini akan membuka kode sumber di tab baru. Jika Anda ingin mengidentifikasi tema, Anda harus mencari style.css :

Di beberapa situs web, nama tema akan dicantumkan setelah “id=”. Namun, Anda juga dapat mengakses informasi lanjutan dengan mengeklik tautan file CSS:

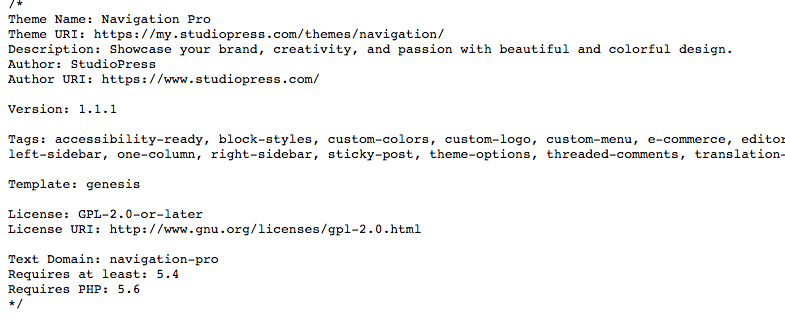
Ini akan memberi Anda nama tema, penulis, versi, dan deskripsi. Dari sana, Anda dapat menavigasi ke sumber tema dan mengunduhnya.
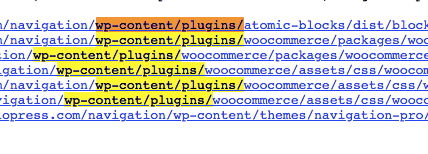
Jika Anda kembali ke halaman kode sumber, Anda juga dapat mengidentifikasi plugin yang digunakan situs web. Untuk melakukan ini, cari wp-content/plugins/, dan cari nama yang muncul setelahnya:

Pemilik situs web mungkin menggunakan plugin yang meninggalkan kode mereka sendiri. Untuk mengidentifikasi ini, cari teks hijau, yang merupakan komentar HTML:

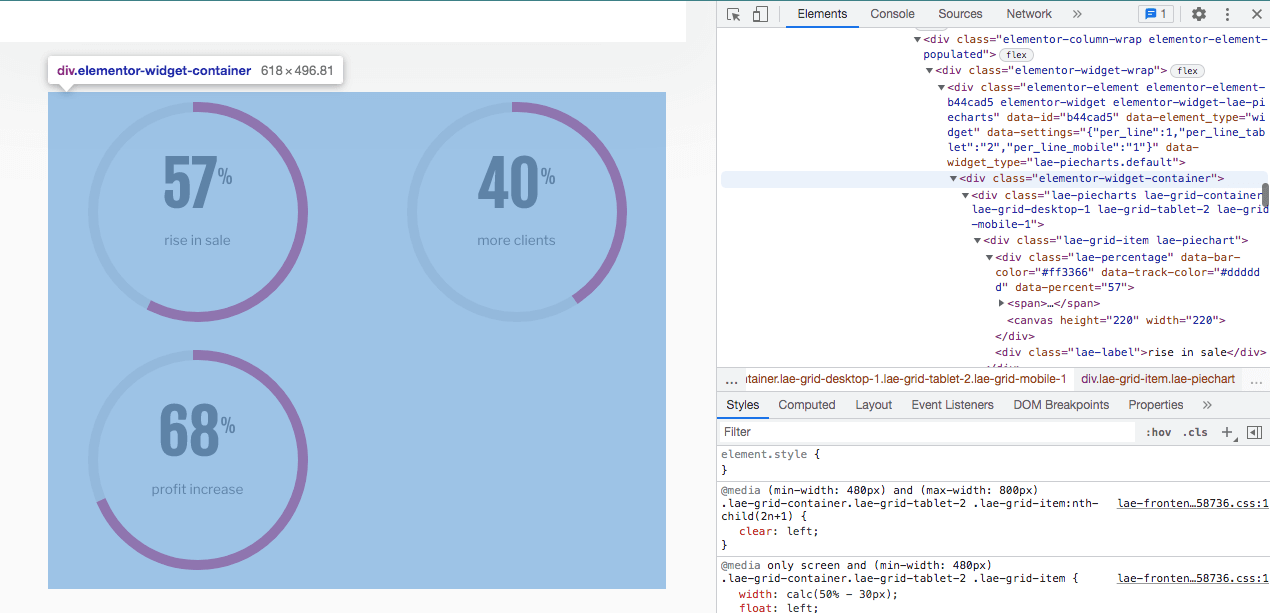
Setelah menemukan fitur tertentu di situs web, Anda dapat mengeklik kanannya dan memilih Inspect . Ini akan memunculkan informasi pengkodean. Setelah “class=" atau “id=", Anda akan melihat nama alat yang digunakan:

Pada contoh di atas, situs web ini menggunakan Elementor sebagai pembuat halamannya. Dengan memeriksa pengkodean untuk diagram lingkaran yang ditampilkan di halaman, kami menemukan bahwa fitur tersebut dibuat menggunakan Elemen Penampung.
2. Gunakan platform pihak ketiga
Jika Anda tidak ingin mencari melalui pengkodean situs web, Anda dapat mencoba platform pihak ketiga. Dengan menggunakan profiler situs web seperti BuiltWith, Anda dapat memperoleh informasi mendetail tentang halaman hanya dengan memasukkan URL-nya:

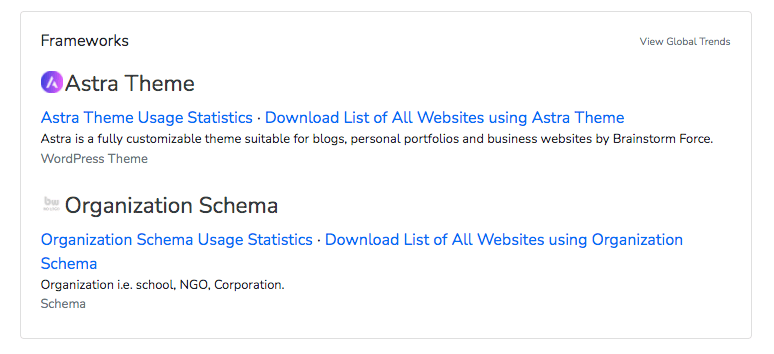
Setelah Anda mencari situs web tertentu, BuiltWith akan memberikan profil teknologi. Di tab ini, Anda dapat mengakses informasi umum tentang Sistem Manajemen Konten situs, pembuat halaman, dan hosting web. Di bawah Frameworks , Anda dapat melihat tema WordPress:


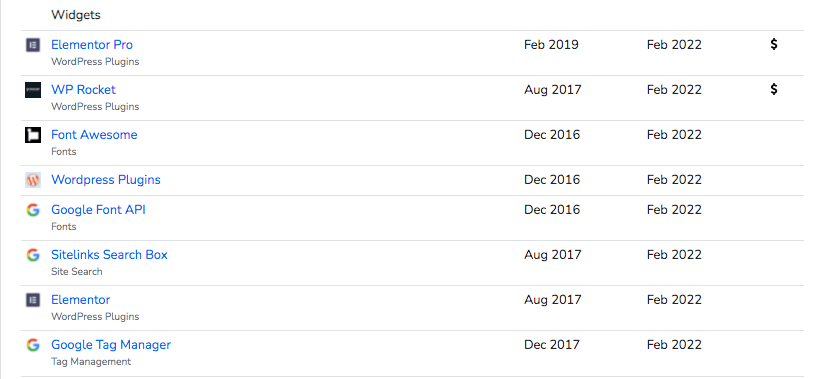
Di Profil Teknologi Terperinci , Anda dapat menemukan plugin khusus yang digunakan situs web. Dalam contoh kami, kami menemukan bahwa situs web menggunakan Elementor Pro dan WP Rocket:

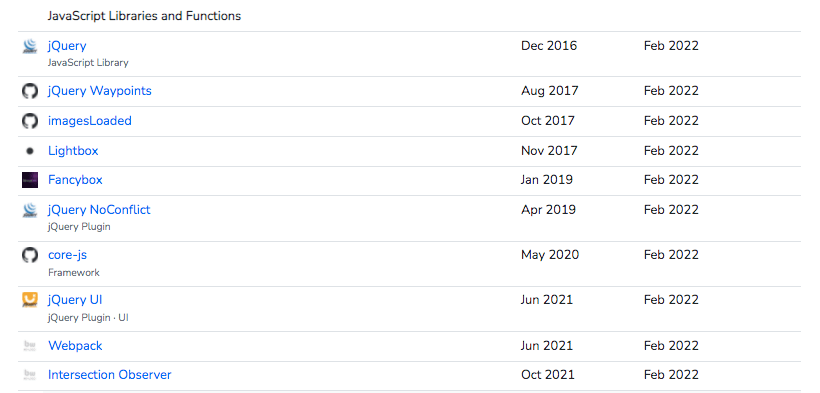
Jika Anda menggulir halaman ini ke bawah, Anda juga akan menemukan informasi tentang Pustaka dan Fungsi JavaScript situs web. BuiltWith juga dapat mendeteksi alat keamanan seperti sertifikat SSL, penyedia hosting web, dan server web:

Dengan menggunakan data ini, Anda dapat memutuskan fitur mana yang akan diterapkan di situs web klien Anda. Berdasarkan apa yang Anda butuhkan, Anda dapat memilih dan memilih elemen yang Anda anggap berguna.
Jika Anda hanya memerlukan informasi tentang tema dan plugin, Anda dapat mempertimbangkan untuk menggunakan alat yang lebih mendasar seperti Tema WordPress Apa Itu. Ini adalah pendeteksi online yang mengidentifikasi fitur sederhana (hanya di situs WordPress):

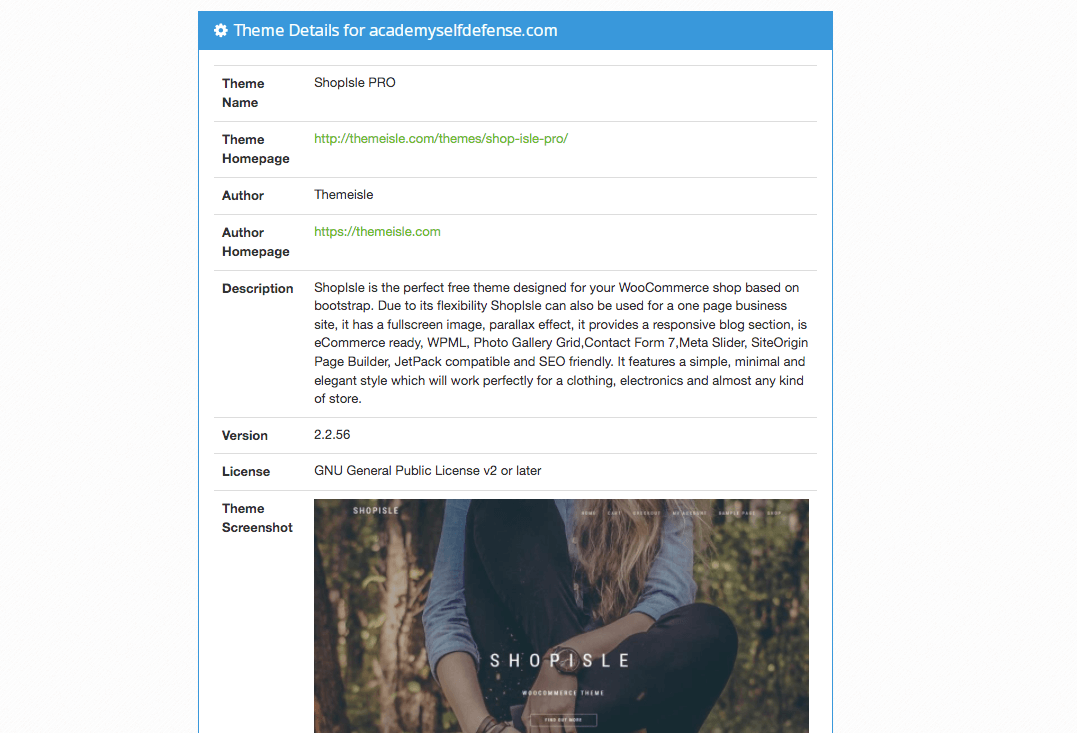
Setelah Anda memasukkan URL situs web, What WP Theme Is That akan memberikan nama tema, penulis, dan deskripsi. Anda juga dapat mengklik setiap tautan untuk mengakses tema:

Selanjutnya, Anda dapat melihat daftar plugin yang terdeteksi. Di bawah setiap plugin, Anda dapat memilih More Info , yang akan mengarahkan Anda ke halaman unduh WordPress.
Penting untuk diingat bahwa alat pendeteksi pihak ketiga mungkin tidak mengidentifikasi setiap plugin di situs WordPress. Selain itu, mereka kemungkinan tidak akan mengenali tema khusus.
3. Instal ekstensi
Untuk analisis situs web yang lebih cepat, Anda dapat mempertimbangkan untuk menambahkan ekstensi ke browser Anda. Jika Anda melakukan ini, Anda dapat mengunjungi situs web mana pun dan cukup mengeklik ekstensi untuk mendeteksi alatnya.
Misalnya, WPSNIFFER adalah ekstensi Chrome yang berguna untuk mengidentifikasi tema situs web. Ini sangat mudah digunakan, meskipun hanya mampu mendeteksi tema aktif:

Untuk memulai, buka Toko Web Chrome dan instal ekstensi. Kemudian Anda dapat mengklik ikonnya di browser Anda kapan pun Anda ingin menganalisis situs web:

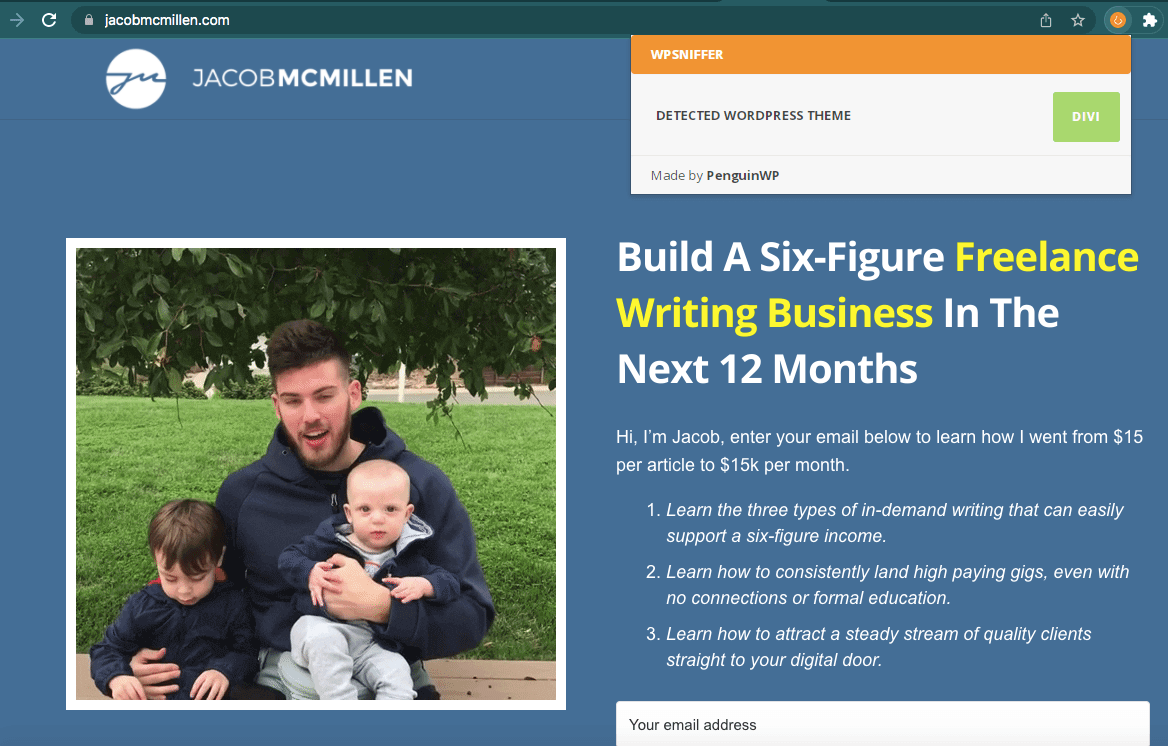
WPSNIFFER akan memberikan nama tema yang aktif. Anda dapat mengkliknya untuk menavigasi ke halaman unduhan tema (jika tersedia).
Namun, Anda mungkin memerlukan informasi yang lebih mendalam tentang situs web daripada hanya temanya. Untuk melihat detail teknologi situs web, sebaiknya gunakan Wappalyzer:

Wappalyzer adalah ekstensi yang memberi Anda profil teknologi terperinci untuk situs web apa pun. Dengan menggunakan alat ini, Anda dapat mengidentifikasi CMS situs web, kerangka kerja, pustaka JavaScript, dan banyak lagi. Faktanya, Wappalyzer mampu mengungkap lebih dari 1.000 teknologi situs web yang berbeda.
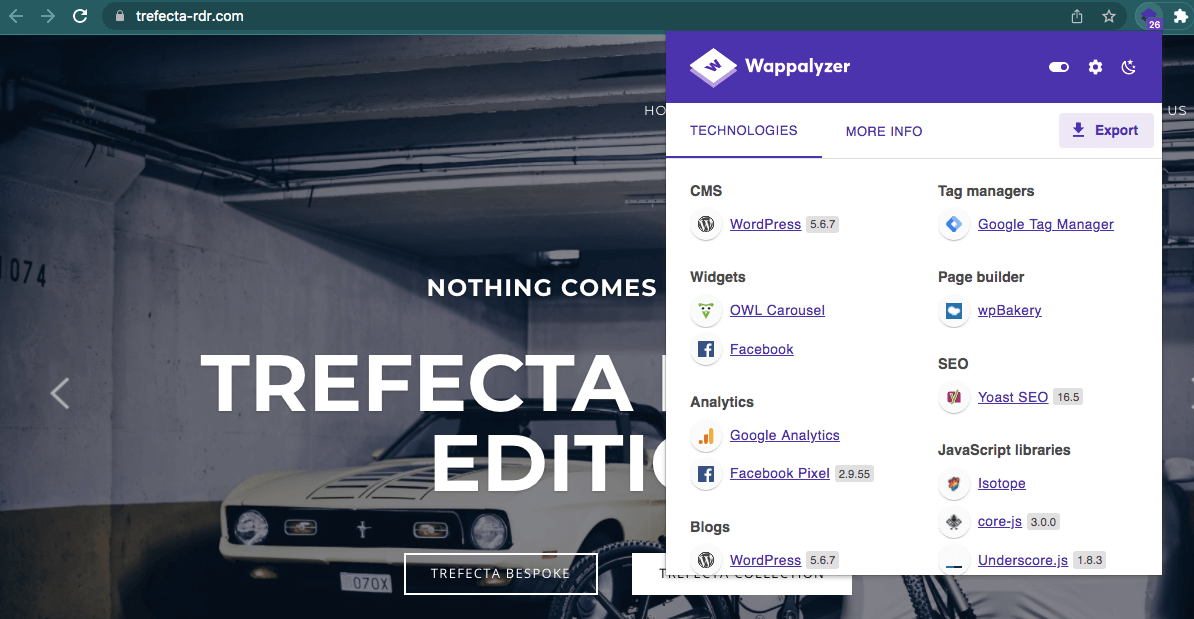
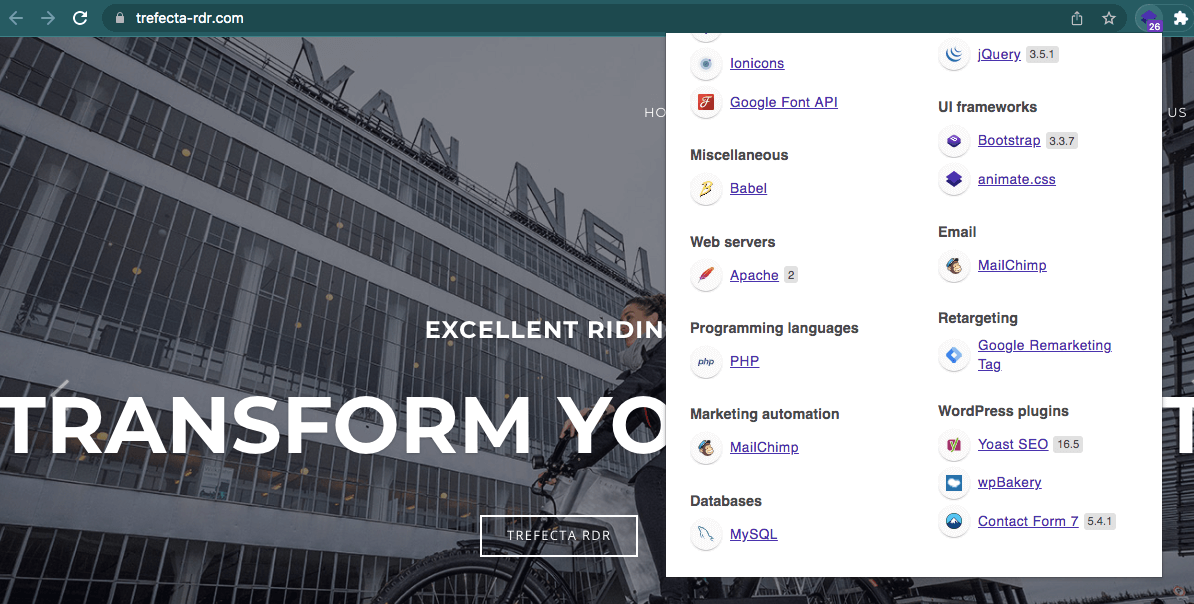
Untuk memulai, instal ekstensi Wappalyzer. Kemudian temukan situs web yang ingin Anda analisis dan klik ikon ekstensi. Di bagian atas analisis, Anda dapat melihat CMS dan pembuat halaman yang mendukung desain situs web:

Saat Anda menggulir ke bawah, Anda akan melihat kategori untuk analitik, pustaka JavaScript, dan kerangka kerja UI. Wappalyzer juga akan mencantumkan plugin yang aktif:

Dengan mengumpulkan informasi terperinci ini, Anda dapat mengaktifkan alat yang telah terbukti di situs web klien untuk meningkatkan kinerjanya di area tertentu.
Kesimpulan
Mengidentifikasi tema dan plugin situs web lain dapat menjadi kunci untuk meningkatkan fungsionalitas situs web klien Anda. Saat Anda menggunakan alat yang tepat, Anda dapat dengan mudah menemukan fitur baru dan mulai menerapkannya di WordPress.
Untuk meninjau, berikut adalah metode terbaik untuk menemukan alat mana yang digunakan situs web WordPress:
- Periksa kode sumber.
- Gunakan platform pihak ketiga, seperti BuiltWith atau What WordPress Theme Is That .
- Instal ekstensi seperti WPSNIFFER atau Wappalyzer.
Apakah Anda memiliki pertanyaan tentang cara mengidentifikasi tema atau plugin WordPress tertentu? Tanya kami di bagian komentar di bawah!
Kredit gambar: Pixabay.
