Menemukan Kekuatan Kode Pendek WooCommerce
Diterbitkan: 2023-09-27Pernahkah Anda mendengar tentang Kode Pendek WooCommerce? Anggap saja sebagai kunci ajaib untuk toko online Anda. Hanya dengan beberapa kode sederhana, Anda dapat membuat toko Anda terlihat dan berfungsi sesuai keinginan Anda. Ini seperti menambahkan fitur keren tanpa kerja keras.
Jika Anda memiliki toko online atau sedang berpikir untuk memulainya, kode pendek ini bisa menjadi teman terbaik Anda. Mereka membuat segalanya menjadi mudah dan menyenangkan. Jadi, mari selami dan lihat bagaimana kunci ajaib ini dapat membuat toko Anda bersinar!
Apa itu Kode Pendek di WooCommerce?
Ketika membangun toko WooCommerce Anda, Shortcode melakukan tugas berat untuk Anda. Hanya dengan memasukkan sepotong kecil kode, situs Anda melakukan tindakan tertentu.
Ingin menampilkan semua produk Anda? Ada kode pendek untuk itu. Inilah keajaiban dunia toko online, mulai dari memamerkan barang hingga menyiapkan keranjang belanja.
Misalnya, Anda ingin menampilkan daftar semua produk yang Anda jual. Daripada menambahkan setiap produk satu per satu, Anda dapat menggunakan kode pendek. Kode pendek ini secara otomatis akan menampilkan semua produk Anda untuk Anda. Keren, bukan?
Jadi, dengan kata sederhana, kode pendek di WooCommerce adalah cara cepat dan mudah untuk menambahkan fitur luar biasa ke toko online Anda tanpa kerumitan.
Berbagai Jenis Kode Pendek WooCommerce
Dari menampilkan produk hingga mengelola keranjang, kode pendek WooCommerce melayani banyak sekali fungsi. Mari selidiki berbagai jenis yang tersedia:

Kode Pendek Halaman
Bayangkan Kode Pendek Halaman sebagai mantra ajaib. Saat Anda menggunakan mantra ini di situs web Anda, mantra ini langsung membuat halaman tertentu untuk Anda. Daripada mengatur halaman secara manual seperti halaman keranjang belanja, checkout, atau halaman akun, Anda dapat menggunakan Kode Pendek Halaman, dan voila! Halaman muncul, berfungsi penuh dan siap digunakan.
WooCommerce menyediakan beberapa kode pendek halaman untuk membantu pemilik toko mengatur bagian penting dari toko online mereka. Berikut beberapa contohnya:
-
woocommerce_cart: Kode pendek ini langsung membuat halaman keranjang belanja. Ketika pelanggan menambahkan produk ke keranjang mereka, mereka dapat mengunjungi halaman ini untuk melihat apa yang telah mereka tambahkan dan melanjutkan ke pembayaran. -
woocommerce_checkout: Apakah Anda ingin halaman checkout? Gunakan kode pendek ini. Ini menyiapkan halaman di mana pelanggan dapat memberikan detail pengiriman mereka, memilih metode pembayaran, dan menyelesaikan pembelian mereka. -
woocommerce_my_account: Kode pendek ini membuat halaman akun untuk pelanggan Anda. Di sini, mereka dapat melihat pesanan sebelumnya, mengubah kata sandi, dan mengelola detail akun lainnya.
Dalam kebanyakan kasus, kode pendek ini akan ditambahkan ke halaman secara otomatis melalui wizard orientasi WooCommerc dan tidak perlu digunakan secara manual.
Kode Pendek Tabel Produk
Bayangkan Anda memiliki toko dengan ratusan produk. Daripada menampilkan setiap produk satu per satu, yang dapat menyita waktu pengunjung Anda, Anda pasti menginginkan meja yang rapi di mana mereka dapat melihat semua produk sekaligus, bukan?
Di situlah Kode Pendek Tabel Produk berperan. Ini memungkinkan Anda menampilkan produk Anda dalam format tabel yang bersih dan terorganisir. Tabel ini dapat menampilkan nama produk, harga, deskripsi, bahkan tombol tambahkan ke troli.
Pertimbangkan Tabel Produk WooCommerce Barn2.com, yang dirancang khusus untuk tujuan ini. Plugin terlaris ini mencantumkan produk WooCommerce Anda dalam tata letak tabel yang dapat dicari dengan filter. Ini sangat populer untuk:
- Formulir pemesanan cepat: Pelanggan dapat dengan cepat melihat produk dan menambahkannya ke keranjang dari tabel itu sendiri.
- Katalog produk berukuran besar: Untuk toko dengan beragam produk, menampilkannya dalam tabel membuat navigasi lebih mudah.
- Sistem pemesanan restoran: Bayangkan sebuah menu restoran di mana pelanggan dapat melihat hidangan dan memesan secara langsung.
- Tata letak grosir: Pembeli dalam jumlah besar dapat melihat produk secara sekilas dan menentukan pilihan secara efisien.
Bagaimana cara kerjanya?
Setelah Anda menginstal dan menyiapkan plugin, Anda menggunakan kode pendek product_table yang disediakan di tempat Anda ingin tabel produk muncul di situs web Anda. Tabel kemudian akan secara otomatis menampilkan produk Anda dan menampilkannya dalam format pilihan Anda.
Manfaat Menggunakan Kode Pendek Tabel Produk:
- Efisiensi : Pelanggan dapat melihat lebih banyak produk dalam waktu lebih singkat.
- Fleksibilitas : Anda dapat menyesuaikan informasi apa yang akan ditampilkan di tabel.
- Pengalaman Pengguna yang Ditingkatkan : Tabel yang terorganisir dengan baik dapat meningkatkan navigasi situs dan meningkatkan penjualan.
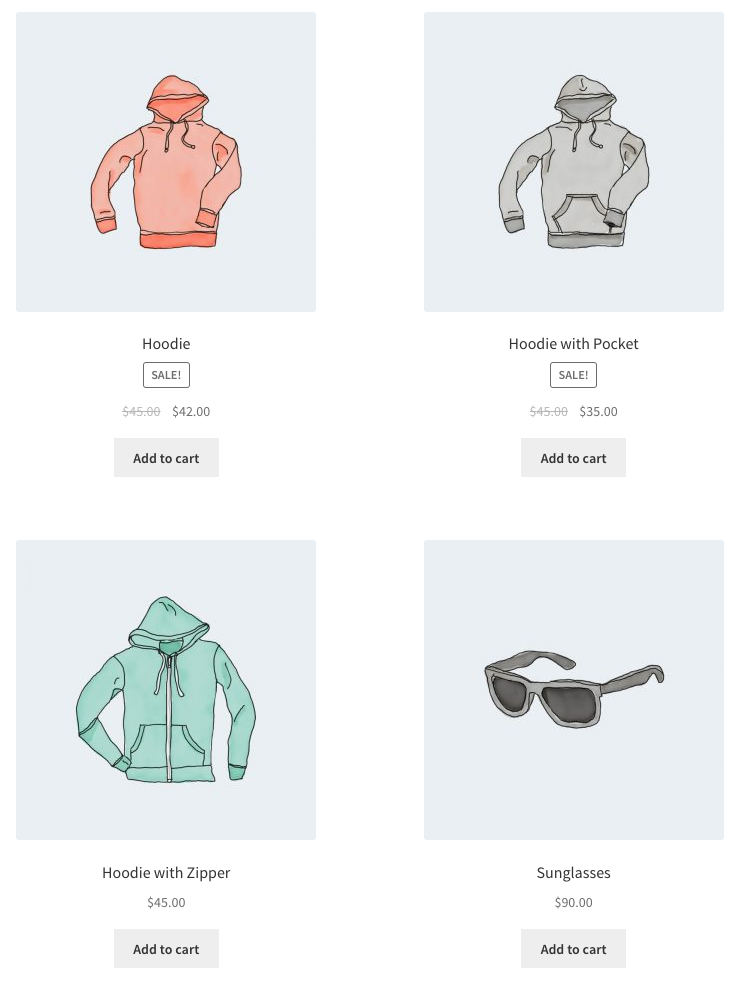
Kode Pendek Daftar Produk
Kode Pendek Daftar Produk di WooCommerce adalah sepotong kode yang dapat Anda masukkan ke halaman atau postingan situs web Anda. Saat digunakan, secara otomatis menampilkan daftar produk Anda, sehingga memudahkan Anda menampilkan apa yang Anda tawarkan tanpa menambahkan setiap item secara manual.
Anda dapat menyesuaikan kode pendek produk default untuk kebutuhan spesifik. Kode pendek ini menyatakan hingga empat produk akan dimuat dalam dua kolom, dan produk tersebut harus ditampilkan.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Hanya menampilkan empat produk pertama. -
columns="4": Hanya menampilkan produk dari kategori 'sepatu'. -
visibility="featured": Mengatur produk berdasarkan tanggal penambahannya.

Lihat daftar lengkap penyesuaian yang tersedia.
Manfaat Menggunakan Kode Pendek Daftar Produk:
- Kesederhanaan : Menampilkan produk dengan mudah tanpa perlu menambahkan satu per satu.
- Kemampuan beradaptasi : Menyesuaikan cara produk ditampilkan agar sesuai dengan gaya dan kebutuhan toko Anda.
- Keseragaman : Pertahankan tampilan yang konsisten di seluruh daftar produk Anda, sehingga meningkatkan pengalaman pengguna.
Kode Pendek Tampilan Cepat
Kode Pendek Tampilan Cepat memungkinkan pemilik toko mempercepat belanja serta membuat perjalanan pengguna yang sederhana. Saat pelanggan mengarahkan kursor atau mengeklik suatu produk, alih-alih diarahkan ke halaman baru, jendela kecil atau pop-up mungkin muncul di sana, menampilkan detail penting dari produk tersebut. Ini dapat mencakup gambar produk, harga, deskripsi singkat, dan mungkin tombol 'Tambahkan ke Keranjang'.
Kode pendek khusus ini tidak disertakan dengan instalasi default WooCommerce. Anda memerlukan plugin seperti plugin Quick View Pro dari Barn2. Diimplementasikan dengan benar, Quick View adalah fitur ramah pengguna yang memungkinkan pembeli melihat detail produk tanpa perlu membuka halaman produk item.
Quick View Pro membantu Anda mengintegrasikan fitur tampilan cepat produk yang tampak hebat dan mengikuti semua praktik terbaik pengalaman pengguna (UX) untuk memastikan pembeli Anda mendapatkan nilai maksimal. Lihat video singkat di bawah ini dari Barn2.
Potensi Manfaat Menggunakan Kode Pendek Tampilan Cepat:
- Efisiensi bagi Pembeli : Pelanggan dapat dengan cepat melihat detail produk tanpa perlu memuat halaman baru.
- Peningkatan Keterlibatan : Dengan mengurangi langkah-langkah untuk melihat suatu produk, pelanggan mungkin lebih cenderung untuk terus berbelanja dan menjelajahi lebih banyak produk.
- Mengurangi Rasio Pentalan : Kenyamanan tampilan cepat mungkin berarti lebih sedikit pelanggan yang meninggalkan situs karena ketidaksabaran atau masalah navigasi.
Cara Menggunakan Kode Pendek WooCommerce
Kode pendek WooCommerce seperti pisau Swiss Army di dunia e-commerce. Anda dapat memasukkannya ke dalam konten WordPress Anda dengan beberapa cara berbeda.
Proses yang Anda putuskan untuk digunakan akan bergantung pada apakah Anda menggunakan pembuat halaman seperti Elementor atau pembuat blok Gutenberg.
Memasukkan dan Menggunakan Kode Pendek di Berbagai Editor dan Widget
- Untuk Editor Klasik : Tempelkan kode pendek di tempat yang Anda inginkan untuk menampilkan fitur tersebut.
- Untuk Gutenberg : Gunakan blok 'Kode Pendek' dan tempelkan kode pendek Anda di dalamnya.
- Untuk Elementor : Seret widget 'Kode Pendek' ke tempat yang Anda inginkan lalu tempelkan kode pendeknya.
- Untuk Divi : Gunakan modul 'Kode' dan masukkan kode pendek Anda.
Selain itu, mungkin ada penyesuaian yang dapat disertakan dalam kode pendek, jadi pastikan untuk memeriksa dokumentasi plugin.

Menyesuaikan Toko WooCommerce Anda dengan Kode Pendek
Menambahkan Tombol Tampilan Cepat ke Kode Pendek Produk
Setelah Anda mengaktifkan Quick View Pro, secara otomatis menambahkan tombol tampilan cepat ke halaman toko utama dan halaman kategori Anda.
Selain itu, setelah Anda menginstal dan menyiapkan plugin, Anda dapat menyertakan tombol Tampilan Cepat di halaman atau postingan blog mana pun dengan mengikuti langkah-langkah berikut:
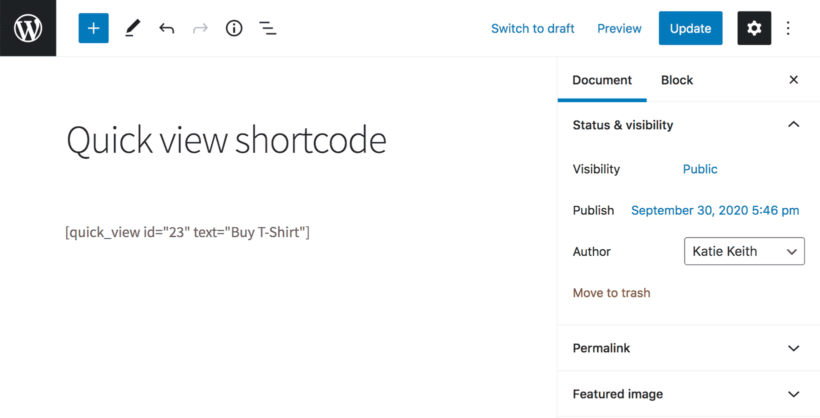
- Sekarang, buka halaman atau postingan di mana Anda ingin menambahkan tombol tampilan cepat dan tambahkan kode pendek
[quick_view]kode pendek. - Ganti “ 123 ” dengan ID produk (Anda bisa mendapatkannya dengan mengarahkan kursor ke produk di daftar Produk utama di admin WordPress).
- Teks tombol akan berasal dari halaman pengaturan plugin Quick View. Anda dapat mengubahnya untuk setiap tombol dengan menambahkan opsi teks ke kode pendek WooCommerce Quick View Pro seperti ini:
[quick_view text="Buy Hoodie"]

Menyesuaikan Tata Letak dengan Parameter
WooCommerce menawarkan cara yang ampuh namun fleksibel untuk menampilkan produk di situs web Anda menggunakan kode pendek. Kode pendek dan berbagai parameter ini memungkinkan presentasi yang disesuaikan. Anda dapat mencapai tampilan produk yang sangat disesuaikan dengan kebutuhan Anda dengan menggabungkan berbagai parameter.
Di bawah ini hanyalah beberapa dari banyak parameter yang tersedia dengan kode pendek WooCommerce.
- Tampilan Produk Dasar : Kode pendek dasar untuk menampilkan produk adalah
products. Secara default, ini akan menampilkan semua produk dalam format kotak. - Membatasi Jumlah Produk : Gunakan parameter
limit.- Contoh:
products limit="4"hanya akan menampilkan empat produk pertama.
- Contoh:
- Menampilkan Produk berdasarkan Kategori : Gunakan parameter
category.- Contoh:
products category="shoes"hanya akan menampilkan produk dari kategori 'sepatu'.
- Contoh:
- Memesan Produk : Gunakan parameter
orderbydanorder.- Contoh:
products orderby="date" order="DESC"akan menampilkan produk dalam urutan menurun berdasarkan tanggal penambahannya.
- Contoh:
- Kolom : Gunakan parameter untuk menentukan jumlah kolom dalam kisi.
- Contoh:
products columns="3"akan menampilkan produk dalam kotak tiga kolom.
- Contoh:
- Tampilkan Produk Tertentu : Gunakan parameter
ids.- Contoh:
products ids="1, 2, 3"hanya akan menampilkan produk dengan ID 1, 2, dan 3.
- Contoh:
- Kecualikan Produk Tertentu : Gunakan parameter
exclude.- Contoh:
products exclude="4, 5"akan menampilkan semua produk kecuali yang memiliki ID 4 dan 5.
- Contoh:
- Tampilkan Produk yang Dijual : Gunakan parameter
on_sale.- Contoh:
products on_sale="true"hanya akan menampilkan produk yang sedang dijual.
- Contoh:
- Pagination : Jika Anda memiliki banyak produk dan ingin menampilkannya di beberapa halaman, gunakan parameter
paginate.- Contoh:
products paginate="true"akan menambahkan pagination pada tampilan produk.
- Contoh:
- Visibilitas : Untuk menampilkan produk berdasarkan pengaturan visibilitasnya, gunakan parameter
visibility.- Contoh:
products visibility="hidden"akan menampilkan produk yang disetel untuk disembunyikan dari katalog.
- Contoh:
Menggunakan Atribut Produk dalam Kode Pendek
Atribut produk adalah detail yang mendefinisikan produk tertentu. Misalnya, jika Anda menjual kaos, atributnya mungkin mencakup ukuran (Kecil, Sedang, Besar) dan warna (Merah, Biru, Hijau).
Cara Menggunakan Atribut di Shortcode:
- Tampilkan Produk dengan Atribut Tertentu :
- Jika Anda ingin menampilkan semua kaos yang tersedia dalam warna biru, gunakan kode pendek seperti ini:
products attribute="color" terms="blue"
- Jika Anda ingin menampilkan semua kaos yang tersedia dalam warna biru, gunakan kode pendek seperti ini:
- Tampilkan Produk dengan Banyak Atribut :
- Untuk menampilkan semua kaos biru berukuran besar, Anda dapat menggabungkan atribut ukuran dan warna:
products attribute="size|color" terms="large|blue"
- Untuk menampilkan semua kaos biru berukuran besar, Anda dapat menggabungkan atribut ukuran dan warna:
- Kecualikan Produk dengan Atribut Tertentu :
- Jika Anda ingin menampilkan semua kaos kecuali yang berukuran kecil:
products attribute="size" terms="small" operator="exclude"
- Jika Anda ingin menampilkan semua kaos kecuali yang berukuran kecil:
Contoh:
- Menampilkan Koleksi Musim Panas : Jika Anda telah menetapkan atribut untuk musim tersebut, Anda dapat menampilkan semua produk dari koleksi musim panas dengan:
products attribute="season" terms="summer" - Menyoroti Produk Organik : Jika Anda memiliki atribut yang menunjukkan apakah produk tersebut organik atau tidak, Anda dapat menampilkan semua produk organik dengan:
products attribute="type" terms="organic"
Kode Pendek WooCommerce Paling Kuat untuk Digunakan pada tahun 2023
Kode pendek WooCommerce adalah alat canggih yang dapat meningkatkan penyesuaian dan fungsionalitas toko e-niaga Anda secara signifikan. Menjelang tahun 2023, ada beberapa kode pendek utama yang dianggap sangat berdampak:
Tampilan berdasarkan Kategori : products category="shoes" Ini hanya akan menampilkan produk dari kategori 'sepatu', membantu mengelompokkan penawaran Anda.
Batasi Jumlah Produk : products limit="4" Ini hanya menampilkan empat produk pertama, memungkinkan etalase yang lebih terkurasi.
Pesan Produk : products orderby="date" order="DESC" Ini mengatur produk dalam urutan menurun berdasarkan tanggal penambahannya, memastikan bahwa produk terbaru dilihat terlebih dahulu.
Tampilan Produk Spesifik : product Ini menampilkan produk tertentu berdasarkan ID-nya, yang berguna untuk menyorot item tertentu.
Tampilan Keranjang : woocommerce_cart Kode pendek ini menampilkan halaman keranjang belanja, penting untuk proses checkout.
Halaman Checkout : woocommerce_checkout Menampilkan halaman checkout, sebuah langkah penting dalam perjalanan pembelian e-commerce.
Informasi Akun Pengguna : woocommerce_my_account Ini menunjukkan halaman akun pengguna, memungkinkan mereka melihat riwayat pesanan, mengubah kata sandi, dan mengelola detail akun lainnya.
Formulir Pencarian Produk : woocommerce_product_search Ini menampilkan formulir pencarian yang dapat digunakan pengguna untuk menemukan produk tertentu di toko Anda.
Tampilkan Produk yang Dijual : sale_products Ini menampilkan semua produk yang sedang dijual, menarik perhatian pada diskon dan promosi.
Pertanyaan Umum tentang Kode Pendek WooCommerce
WooCommerce menyediakan daftar kode pendek bawaan dalam dokumentasi resminya. Anda juga dapat menemukannya di pengaturan WooCommerce di dasbor WordPress Anda atau dengan merujuk pada dokumentasi ekstensi WooCommerce apa pun yang telah Anda instal.
Ya, kode pendek WooCommerce dirancang untuk bekerja dengan tema WordPress apa pun yang kompatibel dengan WooCommerce. Namun, gaya dan tampilannya mungkin berbeda-beda berdasarkan desain temanya.
Banyak ekstensi dan plugin WooCommerce hadir dengan kode pendek tambahan yang menyediakan fungsionalitas tambahan. Sebaiknya periksa dokumentasi ekstensi atau plugin untuk melihat apakah ada kode pendek baru yang tersedia dan cara menggunakannya.
recent_products dan products . Apa bedanya? Kode pendek recent_products secara khusus menampilkan produk terbaru yang ditambahkan ke toko Anda. Di sisi lain, kode pendek products lebih umum dan dapat digunakan untuk menampilkan produk berdasarkan berbagai parameter seperti kategori, tag, atau ID tertentu.
Kesimpulan: Menguasai Kekuatan Shortcode WooCommerce
Kode pendek WooCommerce tidak dapat disangkal merupakan saus rahasia yang dapat mengubah toko online biasa menjadi pengalaman belanja yang dinamis dan ramah pengguna. “Kunci ajaib” ini menyederhanakan proses penambahan dan penyesuaian fitur serta memberdayakan pemilik toko untuk mendesain toko mereka sesuai dengan visi mereka.
Dari menampilkan produk tertentu hingga membuat seluruh halaman, kode pendek ini menawarkan serangkaian fungsi yang diperuntukkan bagi pemula dan penggemar e-commerce berpengalaman.
Memanfaatkan plugin dan alat WooCommerce tidak diragukan lagi dapat membuat toko online Anda menonjol dan memberikan pengalaman berbelanja yang tak tertandingi bagi pelanggan Anda. Selami, bereksperimen, dan buka potensi penuh toko WooCommerce Anda dengan kode pendek yang kuat ini!
