Cara Menampilkan Kode di WordPress – 3 Metode (dengan dan tanpa plugin)
Diterbitkan: 2021-05-15Apakah Anda ingin menampilkan potongan kode di situs Anda tetapi tidak yakin dengan cara terbaik untuk melakukannya? Kiriman ini untuk Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk menampilkan kode dengan mudah di WordPress .
Mengapa sulit untuk menampilkan kode di WordPress?
Jika Anda memiliki situs tempat Anda memposting panduan yang berguna bagi pengguna Anda, Anda mungkin perlu menampilkan cuplikan kode di postingan blog Anda. Masalahnya tidak sesederhana menempelkan kode. Sebenarnya, jika Anda menempelkan cuplikan HTML di posting blog Anda, misalnya, itu tidak akan berfungsi. Seperti yang Anda ketahui, editor teks WordPress adalah editor berbasis HTML, sehingga secara otomatis memproses kode dan mencetaknya.
Demikian pula, jika Anda menyalin dan menempelkan kode pendek, WordPress akan menampilkan fungsinya alih-alih hanya menampilkan kode pendek tertulis.
Ini tidak ideal jika Anda ingin menampilkan kode dan dapat menyebabkan pemformatan yang buruk. Misalnya, jika Anda ingin menyematkan beberapa kode HTML di artikel Anda melalui editor klasik WordPress, editor akan memproses kode dan menampilkannya di dalam konten.
Cara terbaik untuk memperbaiki masalah ini adalah dengan menggunakan gaya khusus untuk cuplikan kode Anda. Dan itulah yang akan kami tunjukkan dalam artikel ini.
Cara menampilkan kode di WordPress
Ada 3 metode utama untuk menampilkan kode di WordPress :
- Menggunakan editor WordPress
- Gutenberg
- Editor Klasik
- Menggunakan plugin WordPress khusus
- Memasukkan kode secara manual
Mari kita lihat setiap metode dan tunjukkan cara menampilkan kode di situs Anda langkah demi langkah.
1) Menggunakan Editor WordPress
Cara termudah untuk menampilkan kode di WordPress adalah dengan menggunakan Editor WordPress. Di bagian ini, kami akan menunjukkan cara melakukannya menggunakan Gutenberg dan Editor Klasik.
1.1) Gutenberg
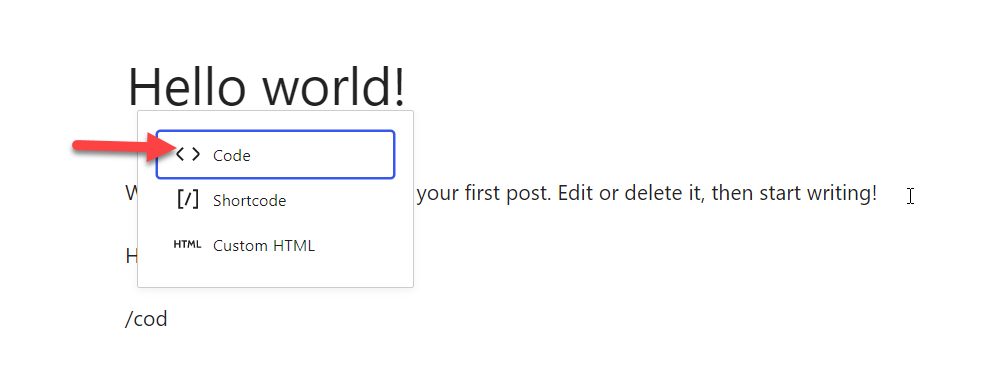
Pertama, masuk ke situs WordPress Anda dan buka pos tempat Anda ingin menampilkan kode. Cari blok yang disebut Kode dan pilih.

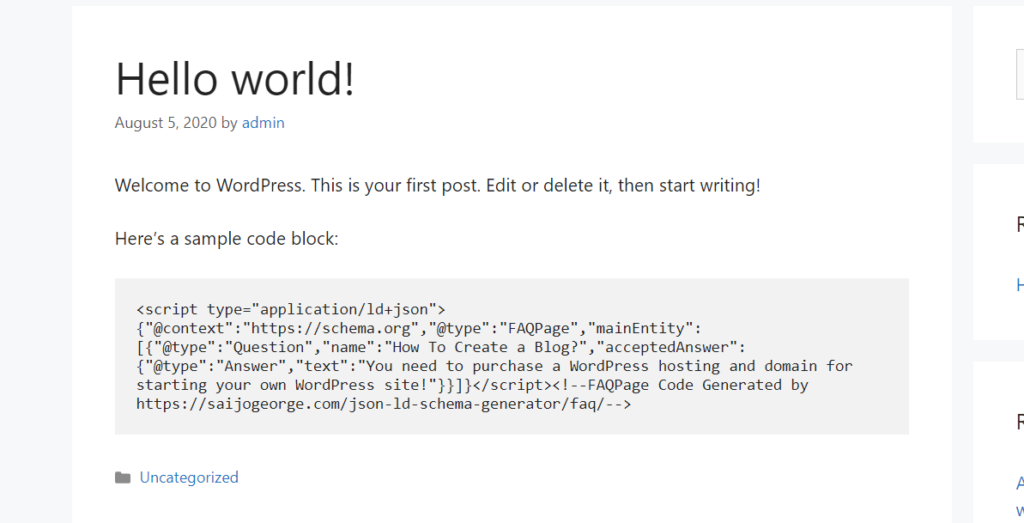
Anda dapat mulai menulis kode Anda di sana dan setelah selesai, publikasikan postingan tersebut. Di ujung depan, Anda akan melihat kode.

Ini adalah bagaimana Anda dapat menggunakan editor Gutenberg untuk menampilkan kode di situs Anda.
1.2) Editor Klasik
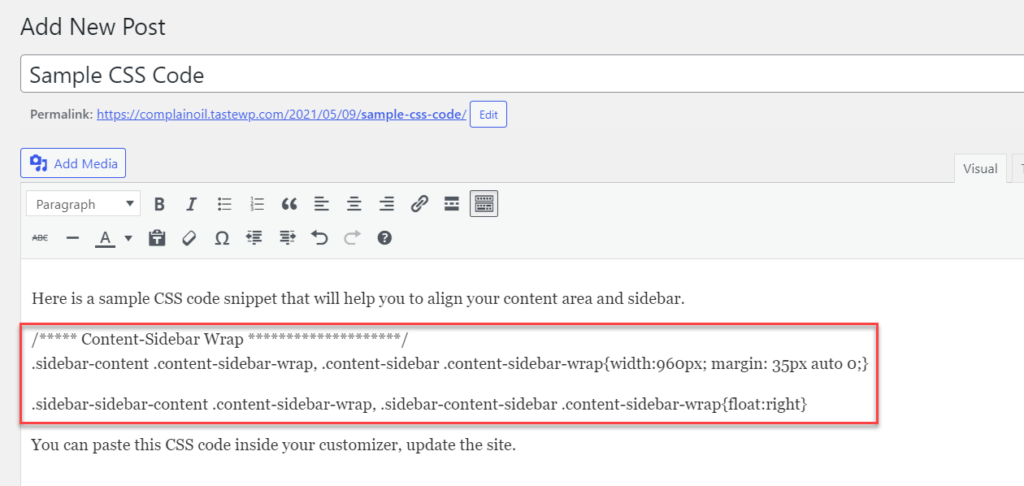
Jika Anda masih menggunakan Editor Klasik, Anda juga dapat menampilkan cuplikan kode dengan menggunakan opsi teks yang telah diformat sebelumnya. Pertama, buka postingan tempat Anda ingin memasukkan kode menggunakan editor klasik.

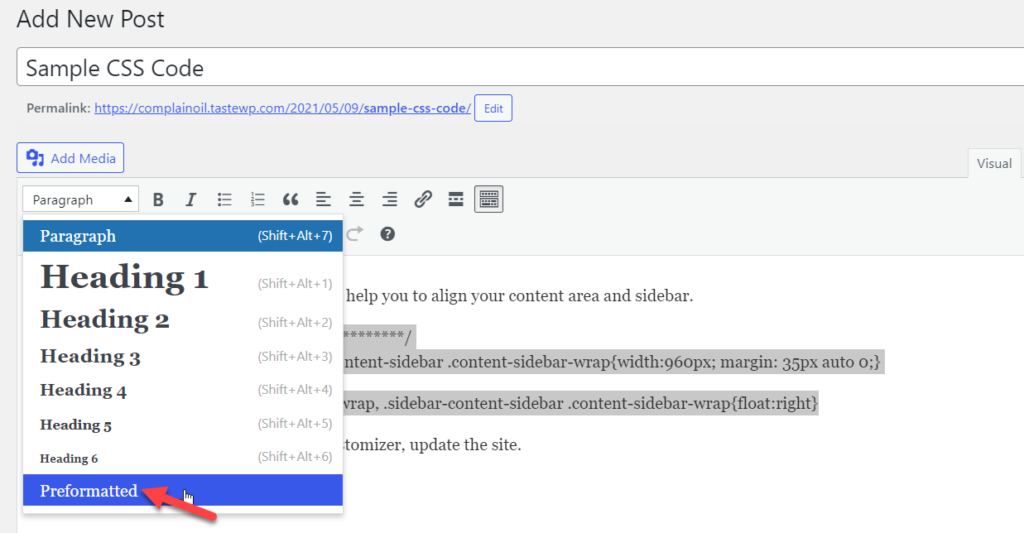
Kemudian, pilih cuplikan kode dan pilih opsi teks yang telah diformat sebelumnya dari dropdown.

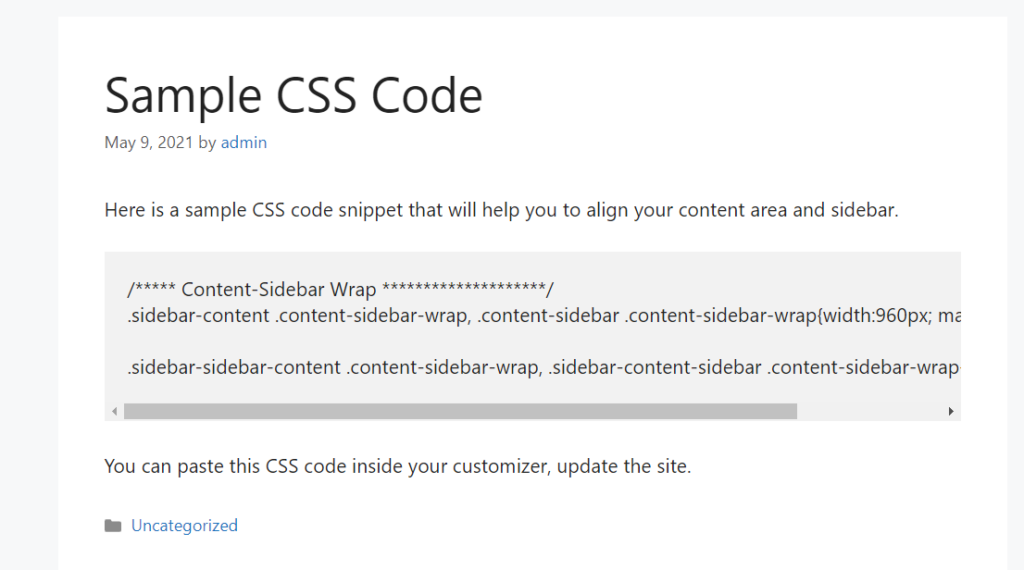
Anda akan melihat bagaimana teks berubah. Kemudian, publikasikan artikel dan periksa halaman dari ujung depan dan Anda akan melihat kode di dalam kotak khusus seperti yang ditunjukkan di bawah ini.

Dengan cara ini, Anda dapat menampilkan kode apa pun di situs WordPress Anda.
Seperti yang Anda lihat, menggunakan Editor WordPress sederhana dan mudah. Namun, jika Anda ingin lebih banyak opsi untuk menampilkan berbagai jenis kode, Anda memerlukan sesuatu yang lain.
2) Tampilkan kode dengan plugin WordPress
Cara lain untuk menampilkan kode di WordPress adalah dengan menggunakan plugin khusus. Ada banyak pilihan di luar sana, tetapi untuk demonstrasi ini, kami akan menggunakan alat gratis yang disebut SyntaxHighighter Evolved.
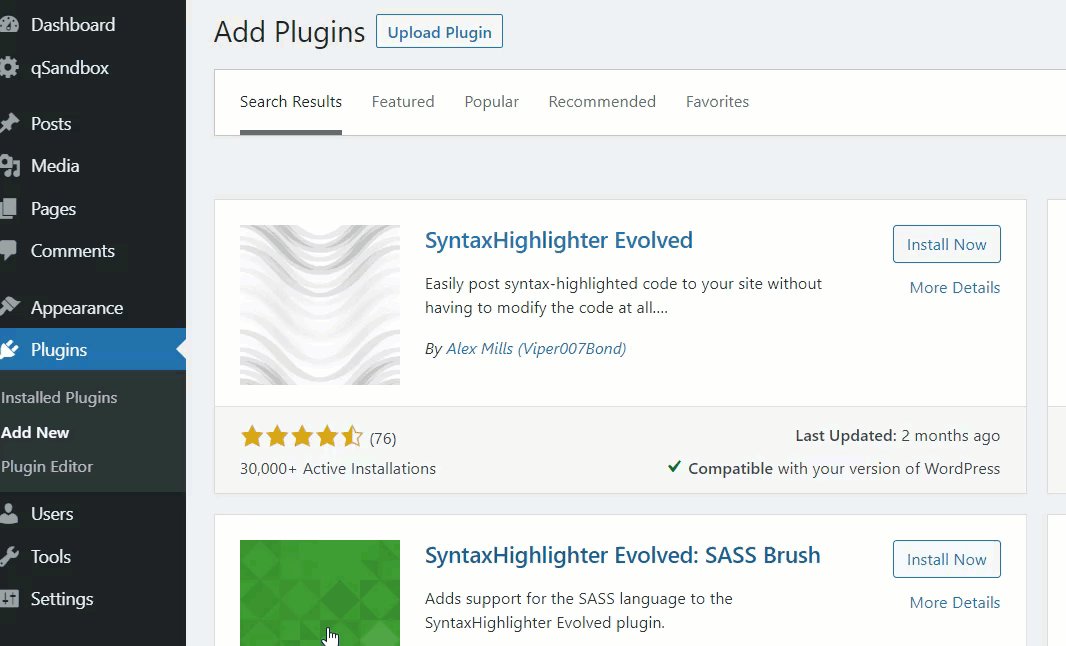
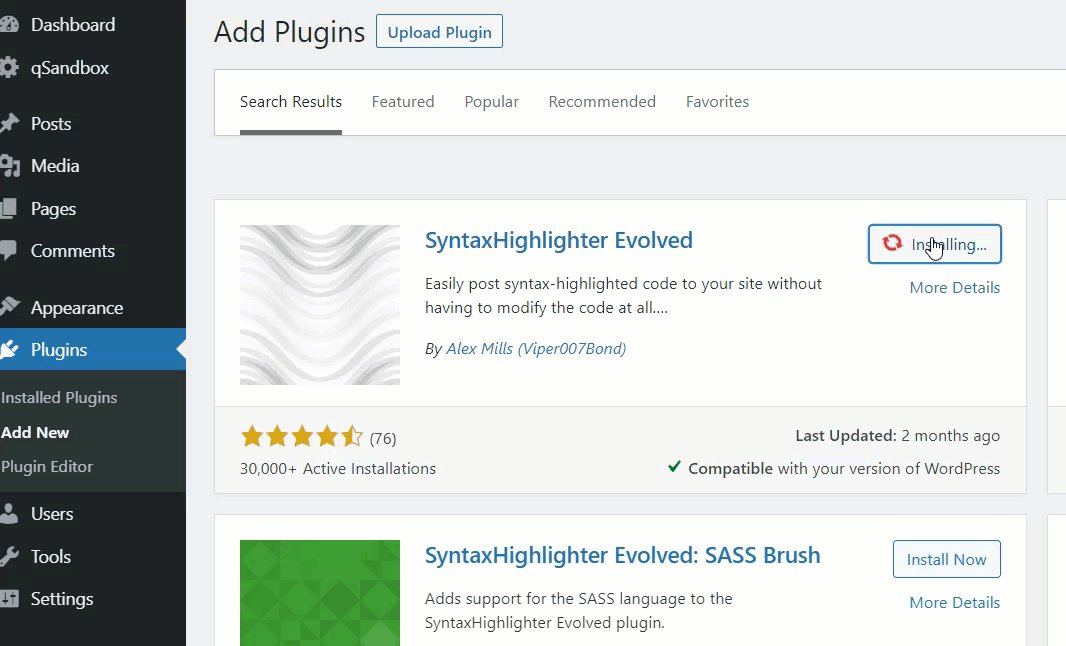
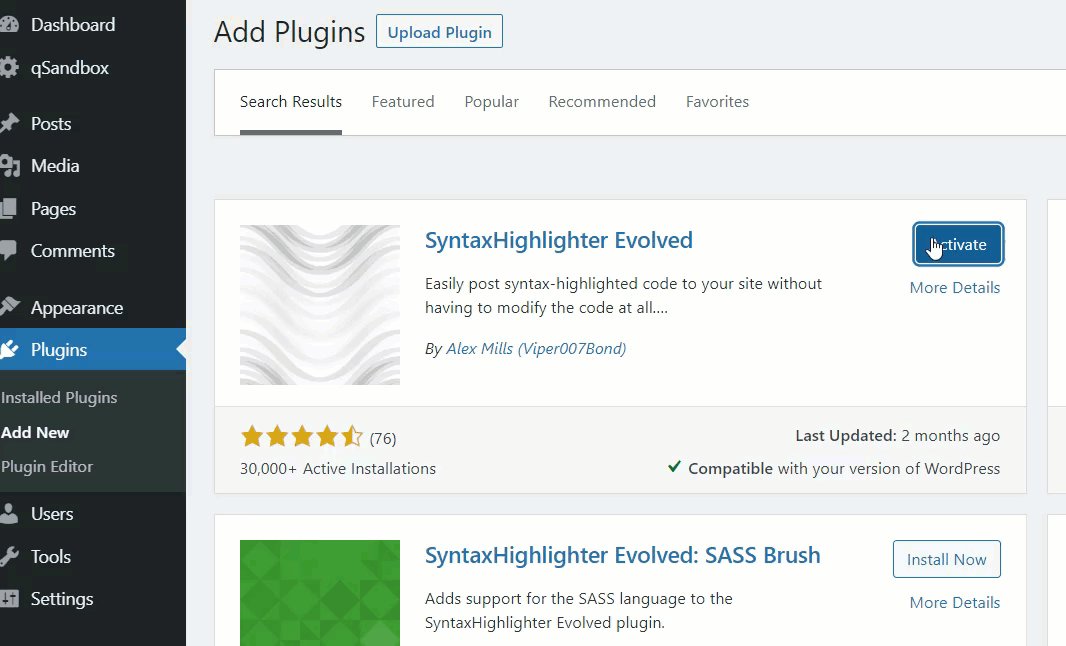
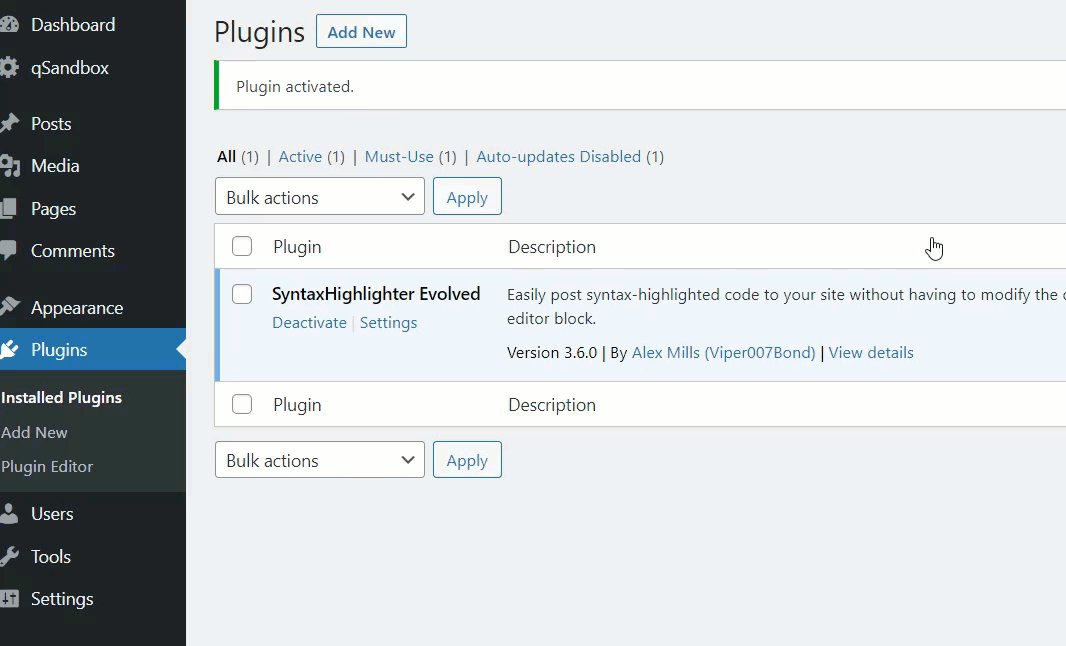
Pertama, Anda perlu menginstal plugin, jadi setelah masuk ke situs Anda, buka Plugins > Add New . Cari plugin SyntaxHighlighter Evolved, instal, dan aktifkan.

Di bawah bagian Pengaturan WordPress, Anda akan melihat opsi konfigurasi plugin.

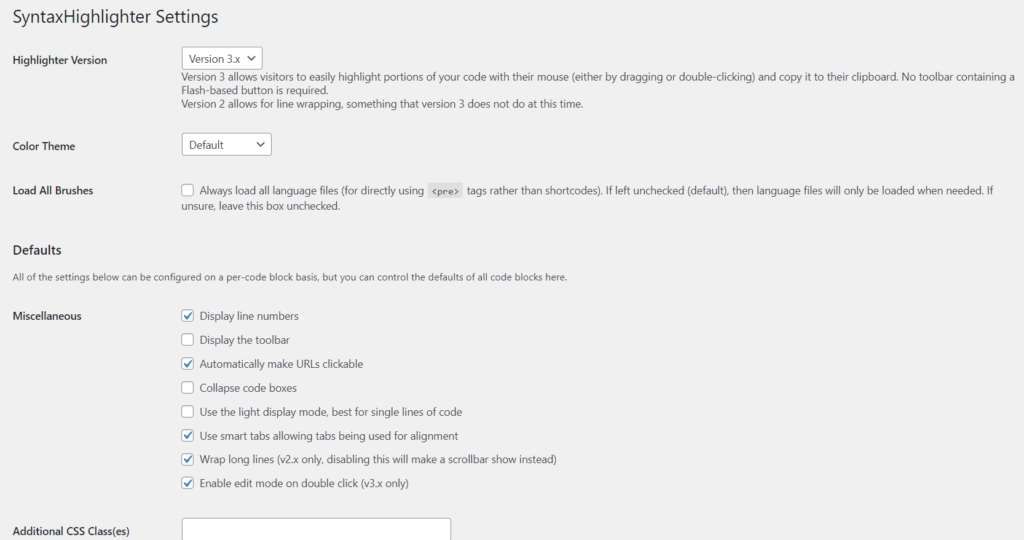
Pada halaman pengaturan plugin, Anda akan melihat beberapa opsi penyesuaian:
- Kontrol versi
- Tema warna
- Kuas memuat
- Aneka ragam
- Kelas CSS tambahan
- Nomor baris awal
- Bantalan nomor baris
- Ukuran tab
- Judul

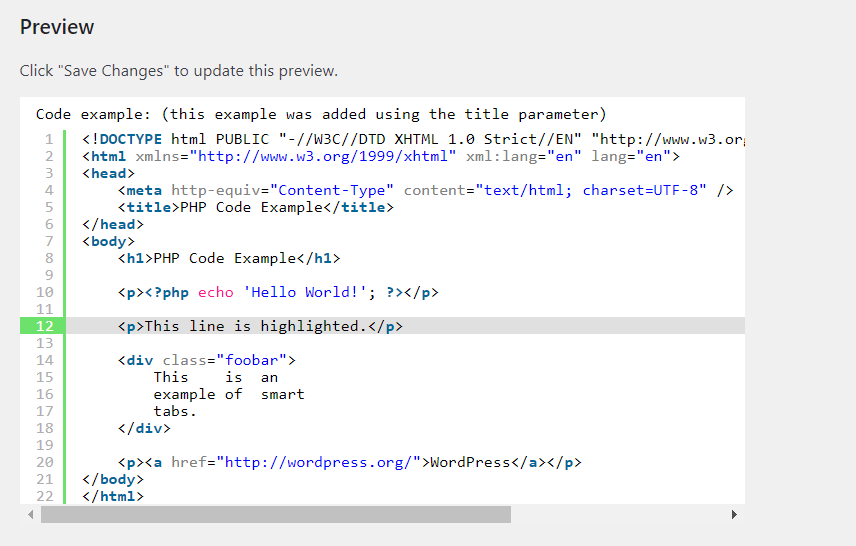
Jika Anda adalah pengguna dasar, konfigurasi default sudah cukup baik, sedangkan jika Anda adalah pengguna tingkat lanjut, Anda mungkin ingin melihat pengaturan dan menyesuaikannya dengan kebutuhan Anda. Setelah Anda mengubah pengaturan, simpan perubahannya. Di bawah bagian pratinjau langsung, Anda akan melihat kode sampel dengan efek penyorotan.

Pada titik ini, prosesnya bervariasi tergantung pada editor yang Anda gunakan. Mari kita lihat keduanya.
2.1) Editor Gutenberg
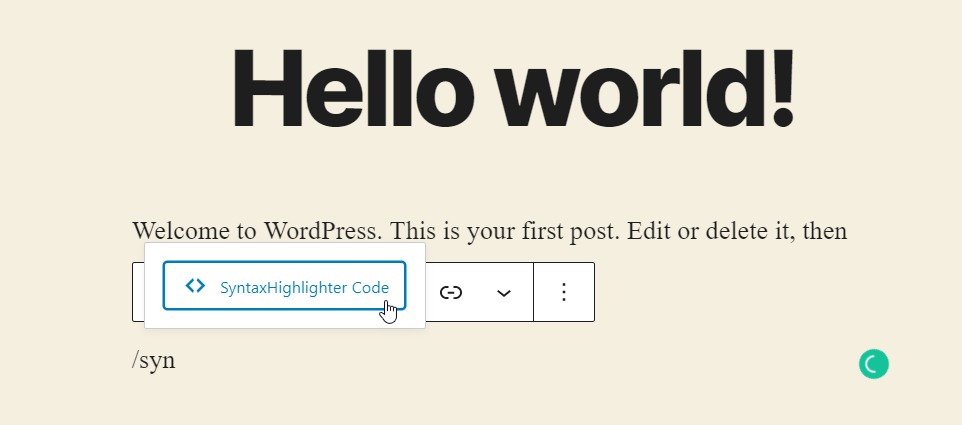
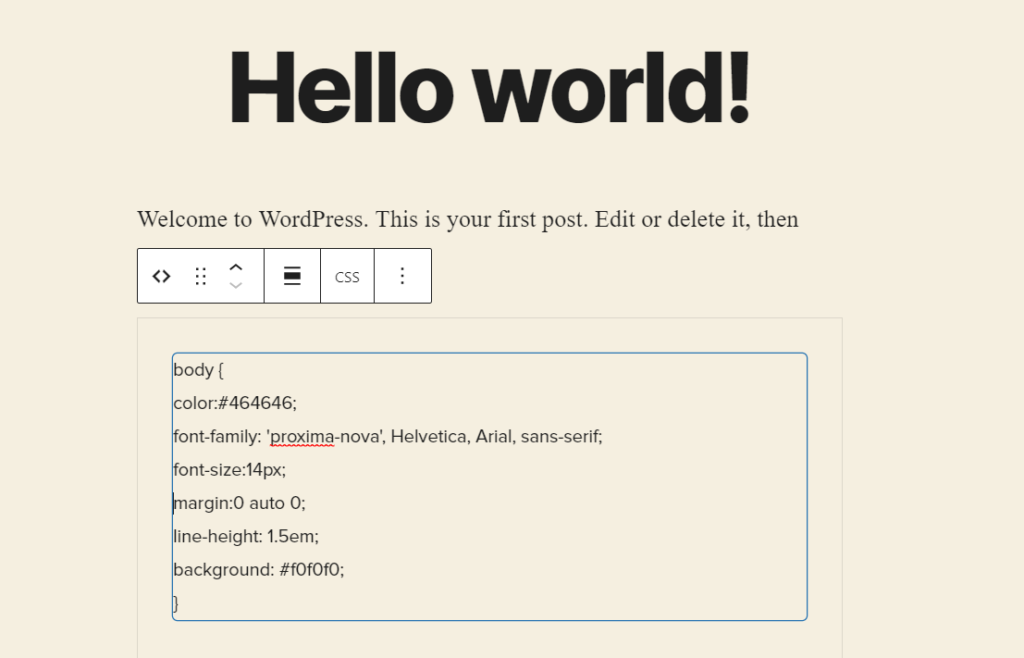
Setelah mengaktifkan plugin, Anda akan melihat blok baru bernama SyntaxHighlighter Code di editor.

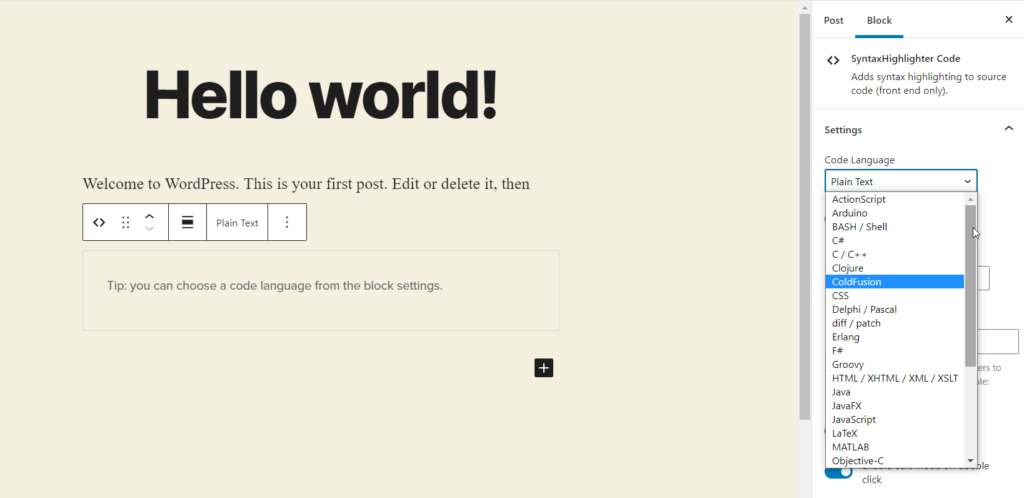
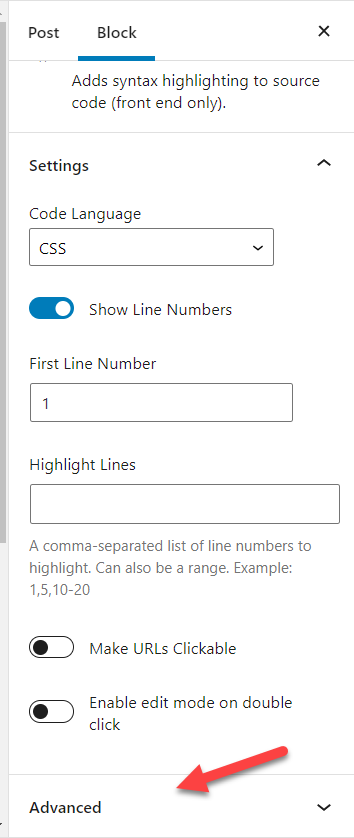
Anda dapat menggunakan blok itu untuk menampilkan berbagai jenis kode di postingan Anda. Cukup pilih blok dan di panel pengaturan, Anda akan melihat opsi untuk memilih bahasa yang ingin Anda tampilkan. Anda akan melihat bahwa ada lusinan bahasa yang dapat Anda pilih.

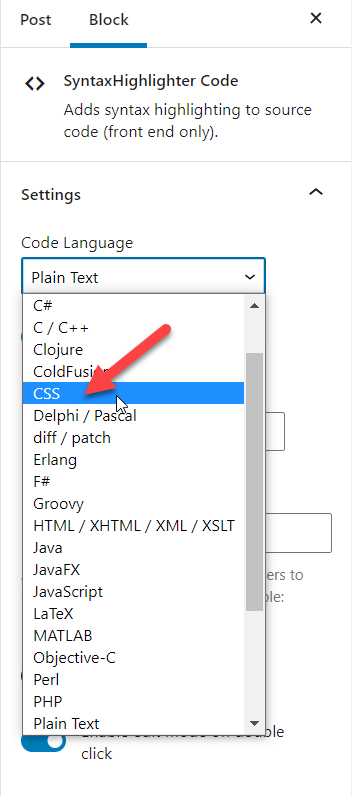
Untuk contoh ini, kami akan menampilkan cuplikan kode CSS, jadi kami akan memilih CSS dari dropdown.

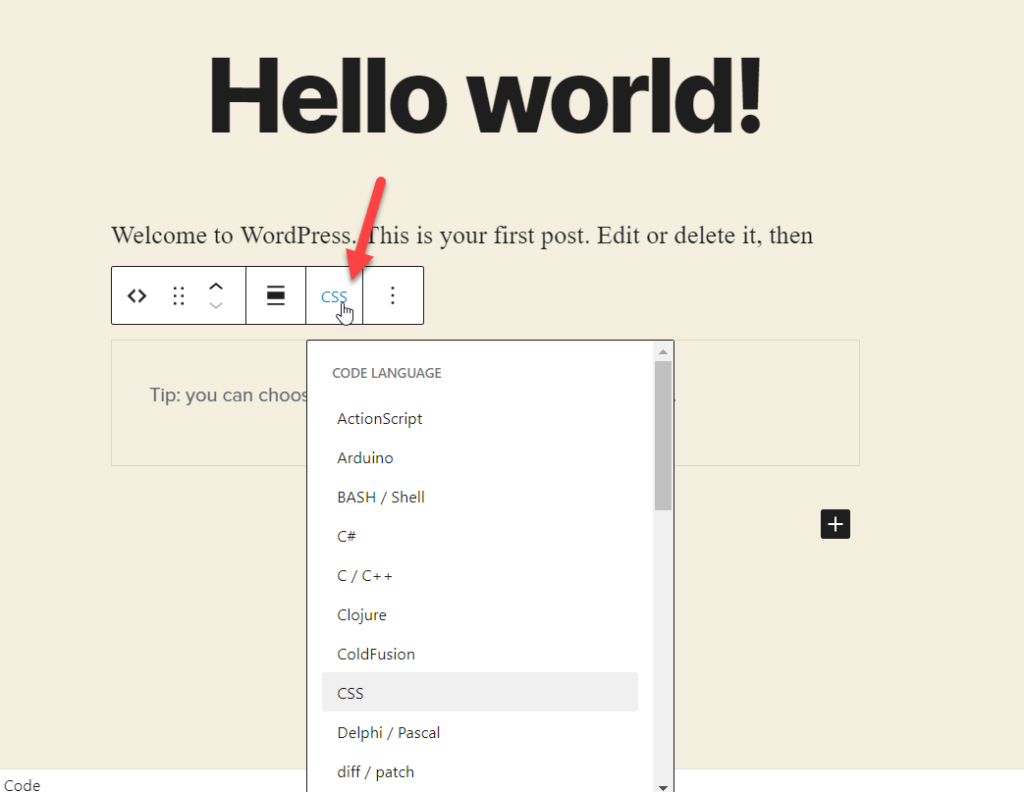
Anda juga dapat mengubah bahasa kode dari bagian blok.

Setelah memilih bahasa kode, rekatkan skrip di blok.

Selain itu, Anda dapat menyesuaikan pengaturan default plugin dari bagian Lanjutan di panel kanan dan mengubah gaya.

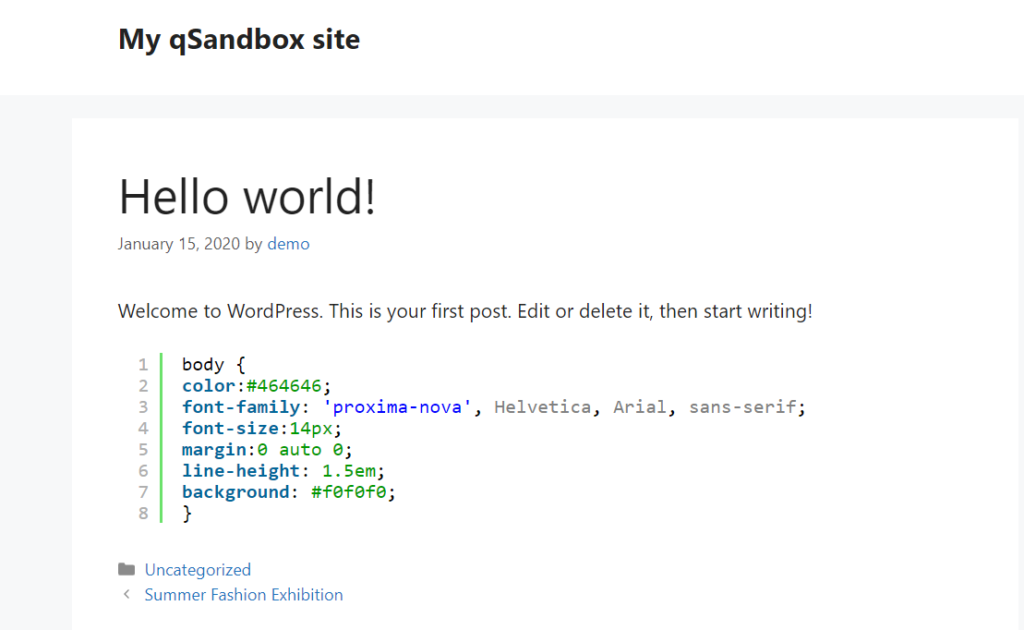
Setelah selesai, terbitkan (atau perbarui) kiriman dan periksa kiriman dari ujung depan untuk melihat hasilnya.

Seperti yang Anda lihat pada tangkapan layar di atas, kami telah berhasil menyorot kode CSS pada posting kami. Dengan cara ini, Anda dapat menampilkan kode apa pun yang Anda inginkan di WordPress hanya dengan memilih bahasa kode yang benar dari pengaturan blok.

2.2) Editor Klasik
Jika Anda tidak menggunakan editor Gutenberg, Anda harus memasukkan kode bahasa secara manual. Untuk menampilkan kode Syntaxhighlighter menggunakan editor klasik, kita akan menggunakan shortcode. Jika Anda tidak terbiasa dengan kode pendek, kami sarankan Anda melihat panduan ini.
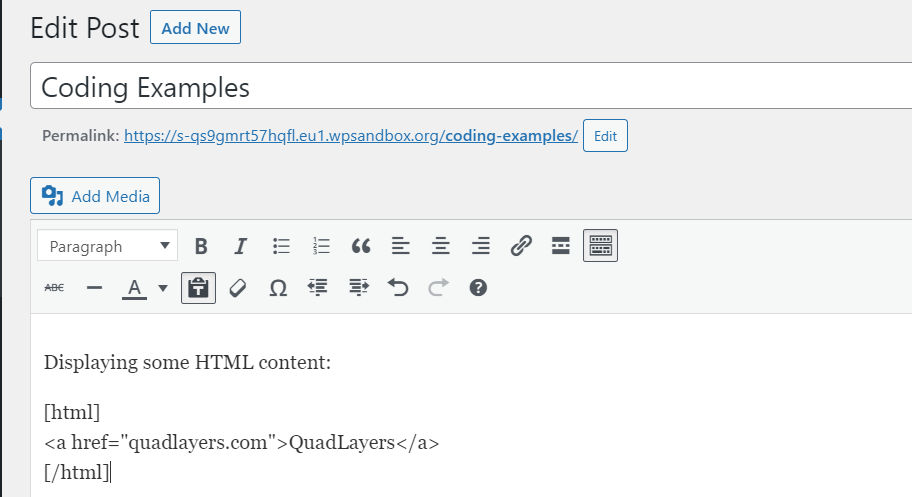
Pertama, buka postingan apa pun atau buat postingan baru menggunakan editor Klasik. Untuk menampilkan konten HTML, misalnya, gunakan kode pendek [html] [/html] dan tempelkan kode di antaranya sebagai berikut dan publikasikan postingan.
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]

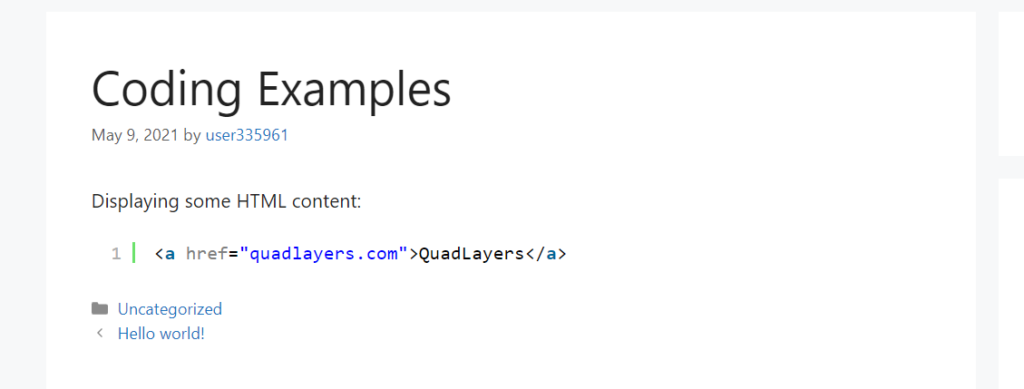
Jika Anda memeriksa posting dari ujung depan, Anda akan melihat kode HTML yang disorot.

Ini adalah bagaimana Anda dapat menggunakan fitur penyematan HTML tetapi Anda dapat melakukan hal yang sama untuk bahasa kode lainnya. Misalnya, untuk menampilkan cuplikan PHP, gunakan kode pendek [php] [/php] , kode pendek [css] [/css] untuk menampilkan CSS, dan seterusnya.
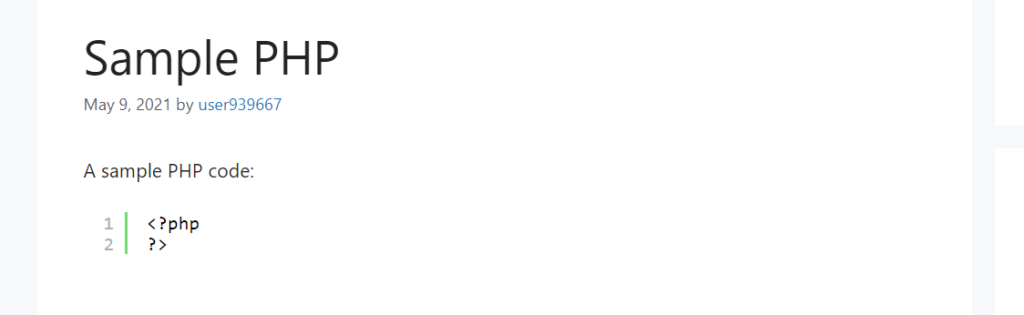
Dengan cara ini, Anda dapat memodifikasi kode pendek dan menampilkan cuplikan kode apa pun yang Anda suka. Mari kita tampilkan contoh cuplikan kode PHP dalam sebuah artikel:
[php]
[/php]

Seperti yang Anda lihat, Anda dapat mengubah kode dan menampilkan cuplikan apa pun di situs WordPress Anda.
CATATAN: Jika Anda ingin mengubah font, ukuran font, dan berat font kode Anda, Anda perlu menambahkan kelas CSS khusus untuk plugin Syntaxhighlighter. Anda dapat melakukan ini dari pengaturan plugin dan kemudian menambahkan kode CSS melalui penyesuai WordPress atau editor tema untuk menyesuaikannya.
3) Tampilkan kode secara manual
Jika Anda memiliki keterampilan coding, Anda dapat menampilkan kode di WordPress secara manual. Ini adalah metode yang lebih maju dan memberi Anda banyak fleksibilitas. Untuk demonstrasi ini, kita akan menggunakan tag <pre> dan <code> untuk menampilkan kode dalam sebuah postingan.
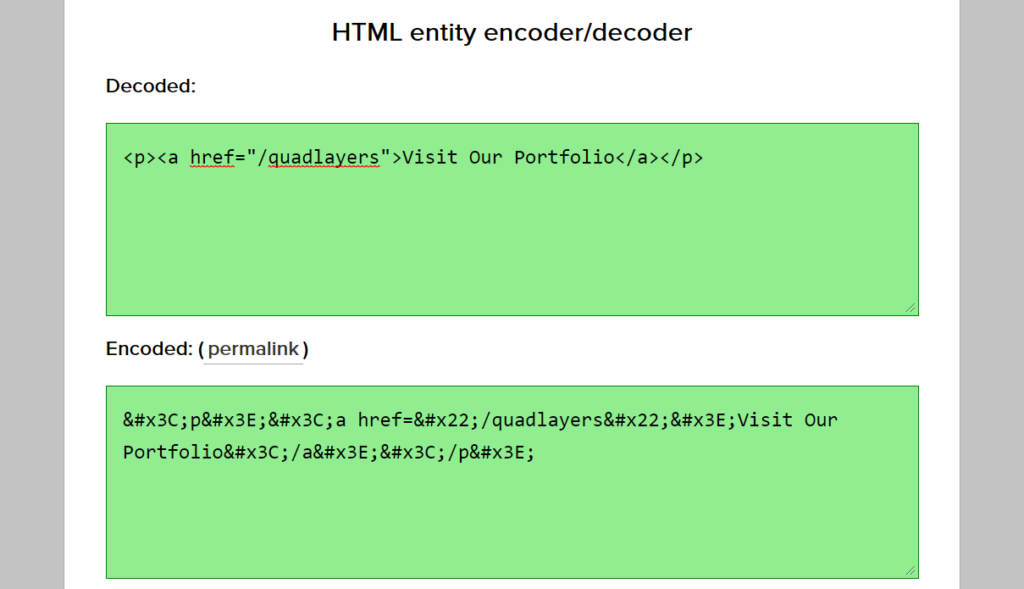
Pertama, Anda perlu menggunakan alat eksternal untuk mengubah teks Anda menjadi HTML. Kami akan menggunakan MotherEff tetapi Anda dapat menggunakan encoder HTML lain yang Anda suka.
Kemudian, tempel cuplikan HTML Anda di kotak dekode dan alat akan memberi Anda versi yang disandikan.

Untuk contoh ini, kode kita adalah:
<p><a href="/quadlayers">Kunjungi Portofolio Kami</a></p>
Dan alat mengubahnya menjadi ini: ![]()
Kode tidak akan terlihat ramah, tetapi akan berhasil.
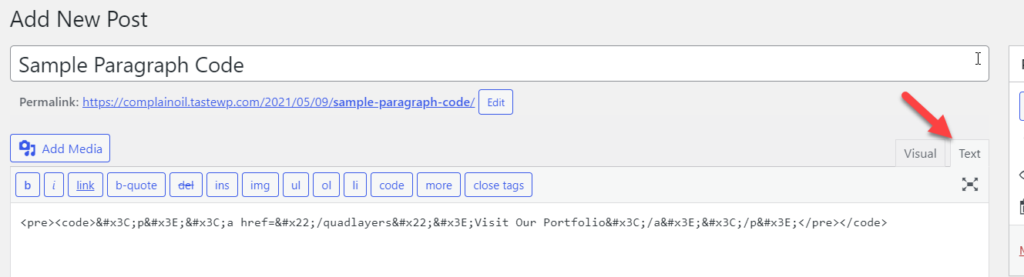
Kemudian, di dasbor WordPress Anda, buka editor Klasik dan beralih ke editor teks.

Tempelkan kode yang disandikan di sana menggunakan tag pembuka <pre> dan <code> serta </code> dan </pre> untuk menutupnya. Misalnya, kode sampel kami akan terlihat seperti ini:
![]()
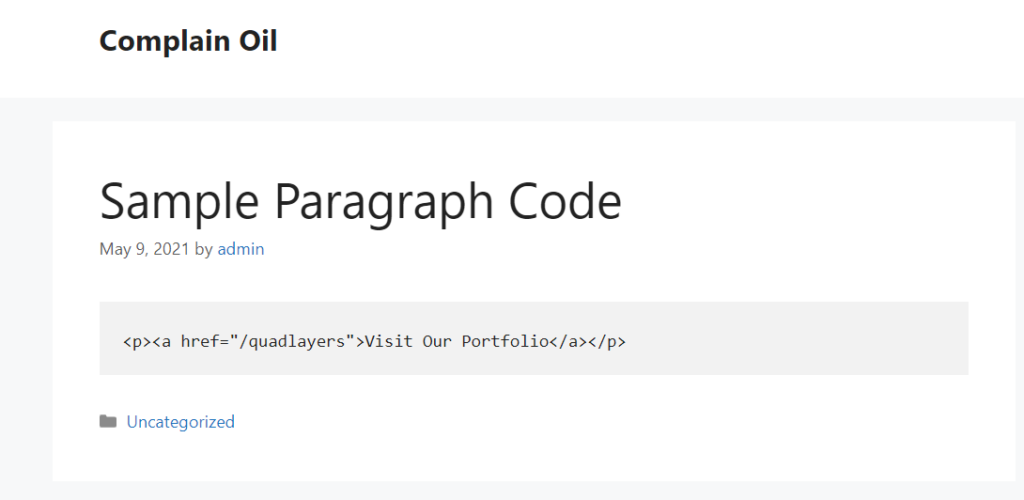
Kemudian, publikasikan posting dan di ujung depan, Anda akan melihat kode yang disorot seperti yang ditunjukkan di bawah ini.

Dengan cara ini, Anda dapat menampilkan kode secara manual di setiap posting WordPress.
CATATAN : Pengguna Gutenberg tidak akan dapat menggunakan metode ini. Anda hanya dapat melakukan ini menggunakan Editor Klasik.
Bonus: Cara menampilkan kode dalam paragraf
Selain menampilkan kode di postingan WordPress, alternatif lain yang menarik adalah menampilkan kode dalam sebuah paragraf. Di bagian ini, kami akan menunjukkan cara melakukannya. Untuk ini, kita akan menggunakan sedikit CSS dan HTML.
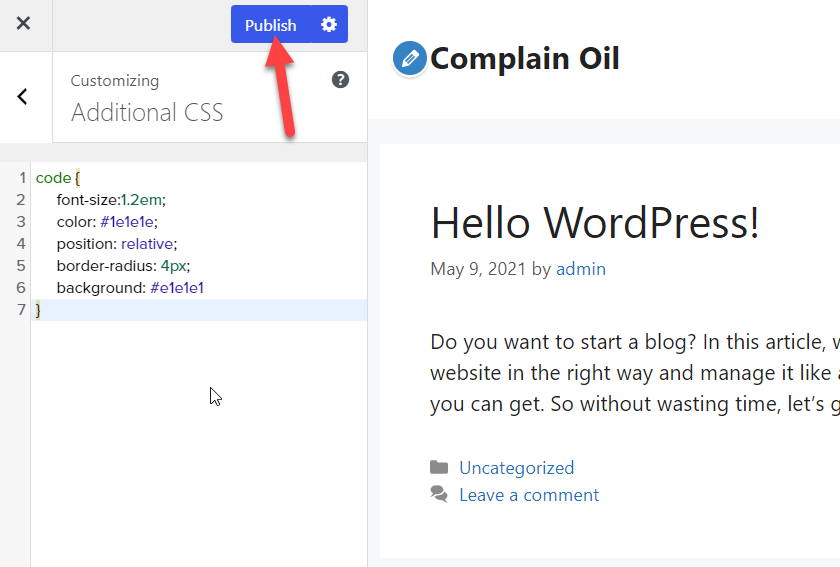
Pertama, Anda perlu menambahkan kode CSS sederhana ke situs web Anda. Anda dapat menggunakan penyesuai WordPress atau plugin khusus situs seperti Cuplikan Kode. Untuk demo ini, kita akan pergi ke Appearance > Customize > Additional CSS dan paste kode kita di sana.
kode {
ukuran font:1.2em;
warna: #1e1e1e;
posisi: relatif;
batas-radius: 4px;
latar belakang: #e1e1e1
} 
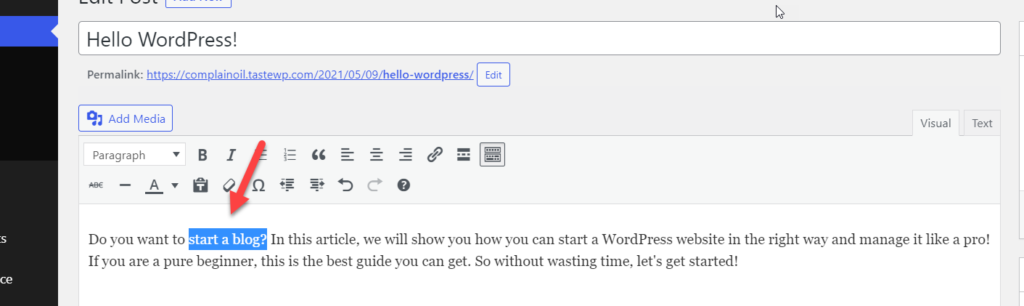
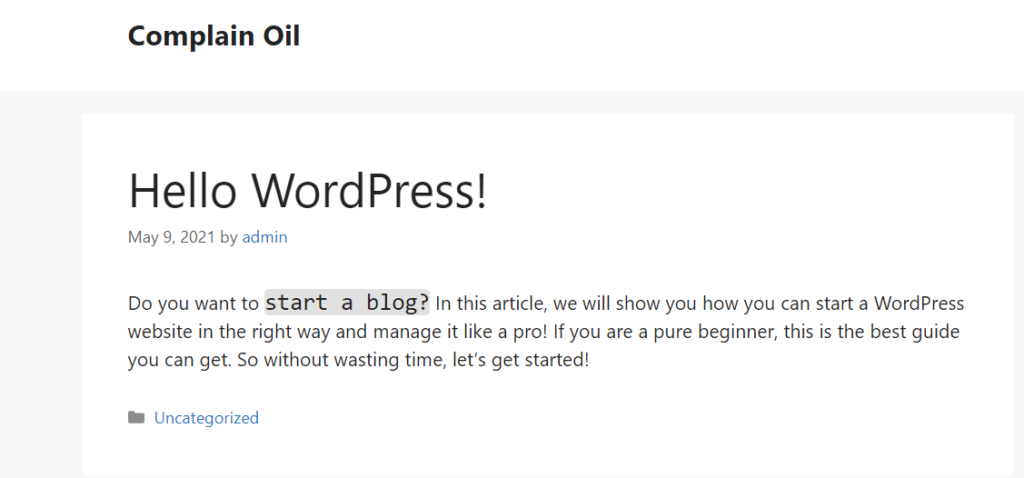
Setelah Anda memublikasikan perubahan, buka postingan apa pun yang ingin Anda edit. Kemudian, pilih konten yang ingin Anda sorot. Sebagai contoh, kita akan menampilkan frase “s tart a blog” sebagai kode dalam paragraf ini.

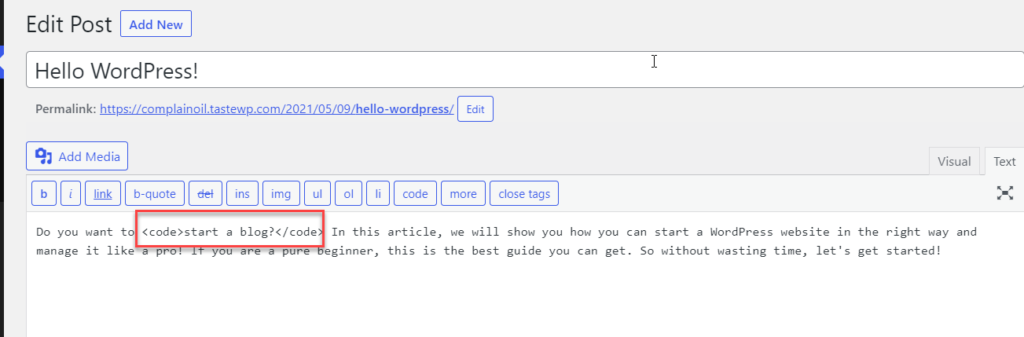
Beralih ke editor teks dan bungkus konten di dalam tag <code> dan </code> . Mengikuti dengan contoh kita, kode kita akan terlihat seperti ini:
<code>mulai blog</code>

Kemudian, publikasikan atau perbarui perubahan dan periksa bagian depan untuk melihat perubahan.

Dengan cara ini, Anda dapat menyorot kata atau kalimat tertentu. Jika Anda ingin mengubah gaya CSS dari kode, silakan edit skrip CSS yang telah kami gunakan di sini.
Kesimpulan
Secara keseluruhan, menampilkan kode di situs Anda tidak sesederhana menempelkan skrip. Namun, dalam panduan ini, kami telah menunjukkan kepada Anda berbagai metode untuk menampilkan kode di WordPress:
- Menggunakan editor konten WordPress
- Dengan plugin khusus
- Secara manual
Jika Anda menginginkan solusi yang cepat dan mudah, editor konten WordPress memberi Anda alat untuk menampilkan skrip di pos mana pun. Namun, jika Anda membutuhkan lebih banyak opsi penyesuaian, plugin SyntaxHighligher Evolved adalah pilihan terbaik Anda. Di sisi lain, jika Anda memiliki keterampilan pengkodean, Anda dapat menambahkan cuplikan kode Anda secara manual dan menyesuaikan gaya di frontend dengan sedikit CSS.
Terakhir, jika Anda ingin menyorot kalimat atau kata tertentu dalam sebuah paragraf, Anda dapat membungkus teks dalam tag <code> </code> .
Untuk informasi lebih lanjut tentang cara mengedit kode di situs Anda, lihat panduan berikut untuk mengedit HTML di WordPress.
Apakah Anda merasa postingan ini bermanfaat? Metode mana yang Anda sukai untuk menampilkan kode di situs Anda? Beri tahu kami di bagian komentar di bawah.
