Cara Menampilkan Umpan Instagram di WordPress (Dalam 4 Langkah)
Diterbitkan: 2023-02-10Pasar template Beaver Builder baru! Mulai GRATIS di Assistant.Pro


Sejak WordPress menghentikan oEmbeds pada tahun 2020, Anda tidak dapat memasukkan umpan Instagram ke dalam konten hanya dengan menempelkan tautan. Oleh karena itu, Anda mungkin mencari cara yang ramah pengguna untuk menampilkan feed Instagram di situs WordPress Anda.
Menampilkan feed Instagram di WordPress mudah menggunakan PowerPack for Beaver Builder. Ini adalah cara yang bagus untuk tetap di atas kehadiran sosial Anda. Plus, dengan menambahkan umpan ke situs Anda, Anda dapat mengarahkan lalu lintas antara kedua platform untuk membuat pengguna tetap terlibat.
Dalam posting ini, kami akan melihat lebih dekat manfaat menampilkan umpan Instagram Anda di situs Anda. Kemudian, kami akan memandu Anda melalui empat langkah sederhana untuk membantu Anda mencapainya. Mari kita mulai!
Daftar isi
Dengan menampilkan umpan Instagram di situs web Anda, Anda akan selalu memiliki konten segar untuk berinteraksi dengan pengguna. Selain itu, umpan yang diperbarui secara rutin berarti bahwa meskipun orang mengunjungi kembali situs Anda, situs Anda akan selalu terlihat sedikit berbeda dan memiliki sesuatu yang baru untuk ditawarkan.
Terlebih lagi, menambahkan umpan Instagram adalah cara cepat dan mudah untuk merapikan halaman Anda dan menyempurnakan desain web WordPress Anda. Karena mempertahankan dirinya sendiri, ini adalah solusi yang lebih nyaman daripada membayar tema mewah atau terus-menerus mengunggah gambar untuk mengesankan pelanggan.
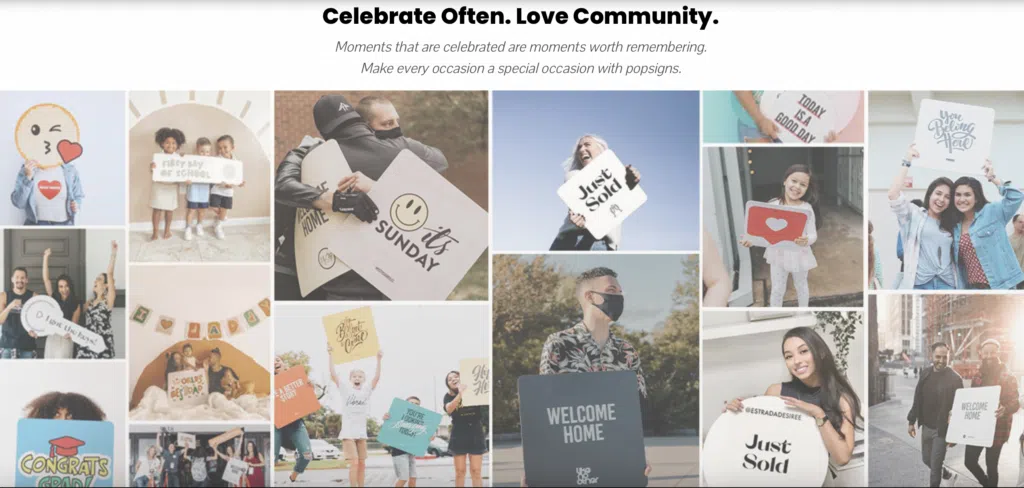
Selain itu, Anda dapat menampilkan umpan Instagram dengan konten buatan pengguna dari pelanggan nyata yang menggunakan produk Anda:

Dalam postingan ini, Anda dapat mendemonstrasikan kehadiran dan nilai perusahaan Anda dengan berinteraksi dengan pengguna di kolom komentar. Lebih baik lagi, umpan Instagram seperti ini dapat berfungsi sebagai bukti sosial, memungkinkan Anda membangun kepercayaan dan meningkatkan penjualan.
Terakhir, manfaat paling signifikan dari menyertakan umpan Instagram di situs web Anda adalah cara yang bagus untuk mengarahkan lalu lintas ke akun sosial Anda. Ini sangat berguna jika halaman media sosial Anda relatif baru dan Anda sedang mencari cara untuk mendapatkan lebih banyak pengikut.
Cara termudah untuk menampilkan feed Instagram di WordPress adalah dengan PowerPack for Beaver Builder:

Setelah plugin dipasang, Anda akan dapat memilih dari sekumpulan modul fungsional dan kreatif, termasuk menu lanjutan, penggeser kartu, dan formulir pencarian.
Anda juga dapat memanfaatkan template pra-desain untuk mempercepat pekerjaan desain web Anda. Lebih baik lagi, Anda akan mendapat manfaat dari banyak integrasi yang bermanfaat, mengurangi kebutuhan akan plugin pihak ketiga.
Untuk menginstal PowerPack, Anda perlu mengaktifkan plugin pembuat halaman Beaver Builder di situs Anda. Kemudian, Anda dapat mengunggah plugin PowerPack ke WordPress dengan membuka Plugins > Add New > Upload. Terakhir, buka PowerPack dan masukkan kunci lisensi Anda.

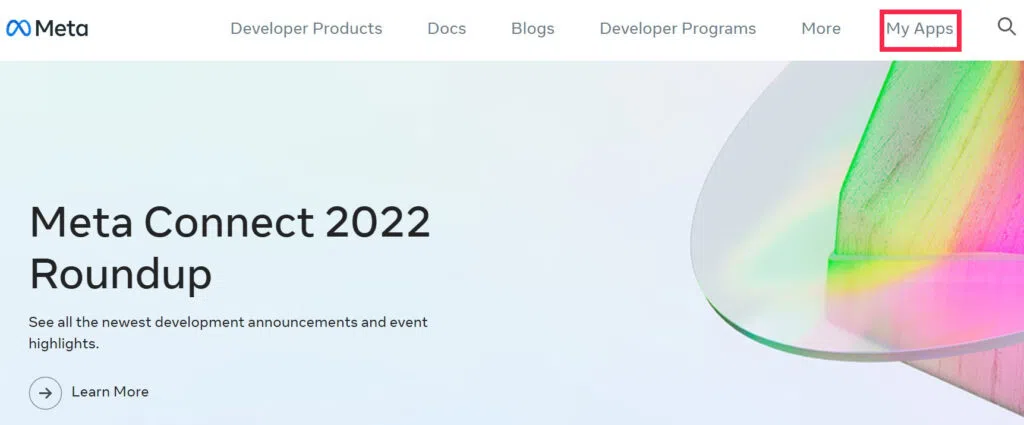
Untuk memulai, pertama-tama Anda harus membuat akun dengan Meta untuk Pengembang. Jika Anda sudah memiliki akun, masuk ke situs web. Setelah akun Anda siap, klik Aplikasi Saya :

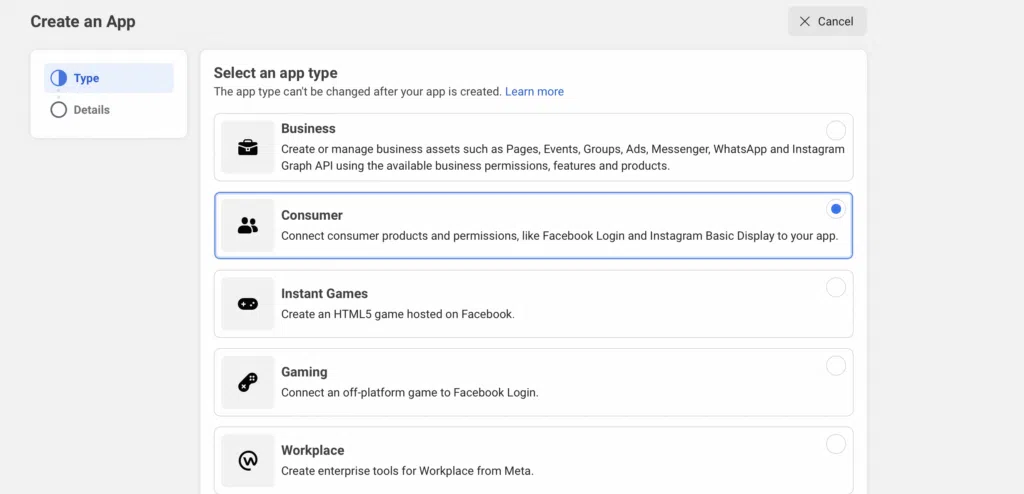
Pilih Buat Aplikasi, dan Anda akan dibawa ke layar baru. Di sini, pilih Konsumen lalu tekan Berikutnya :

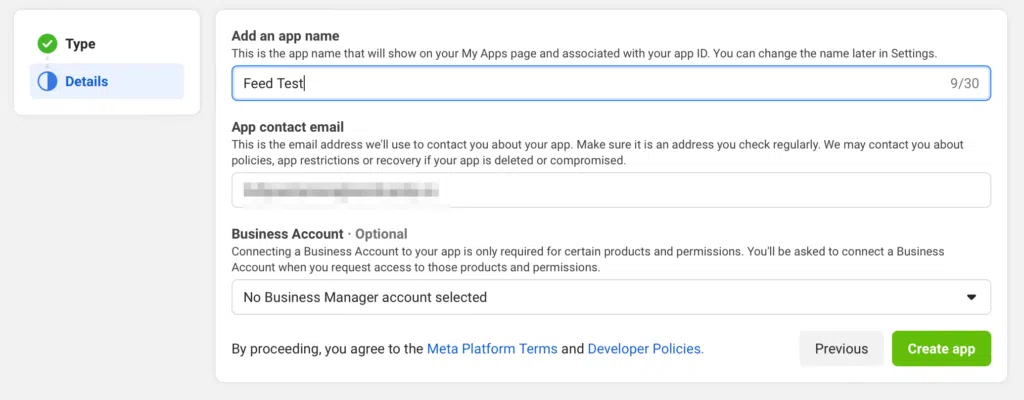
Pada titik ini, Anda akan diberikan formulir tempat Anda dapat memasukkan nama aplikasi dan mengonfirmasi alamat email Anda. Selanjutnya, klik Buat aplikasi :

Anda akan diminta memasukkan kembali sandi untuk menyelesaikan penyiapan aplikasi.
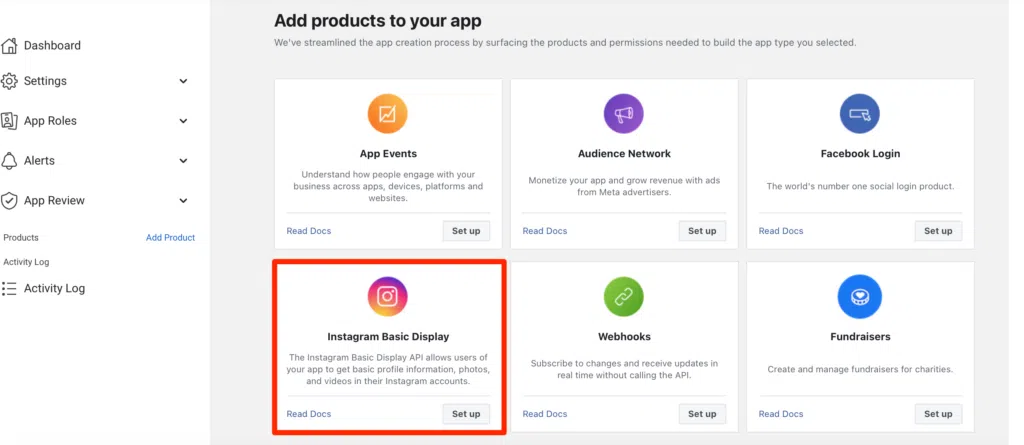
Anda sekarang akan melihat daftar semua aplikasi yang tersedia seperti Facebook Login, Fundraisers, dan Webhooks. Temukan opsi Tampilan Dasar Instagram dan klik Siapkan :

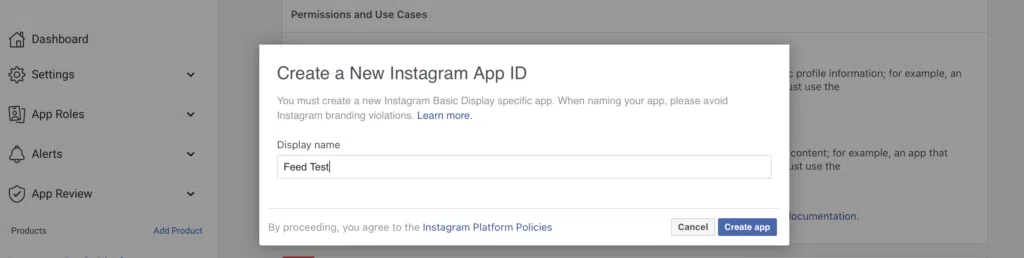
Selanjutnya, Anda akan diberi beberapa informasi tentang tampilan aplikasi, kasus penggunaan, dan izin. Pindai detail ini lalu klik Buat aplikasi baru . Munculan akan muncul untuk Anda memasukkan ID aplikasi Instagram baru:

Sebaiknya kunjungi tautan yang disediakan di popup untuk menghindari pelanggaran branding Instagram. Kemudian, di kotak Nama tampilan , masukkan ID aplikasi Instagram baru dan tekan Buat aplikasi .
Setelah menyiapkan aplikasi, Anda harus mengonfigurasi setelan aplikasi dan menambahkan pengguna uji dari dasbor Meta untuk Pengembang.
Dari area ini, navigasikan ke Pengaturan > Dasar :

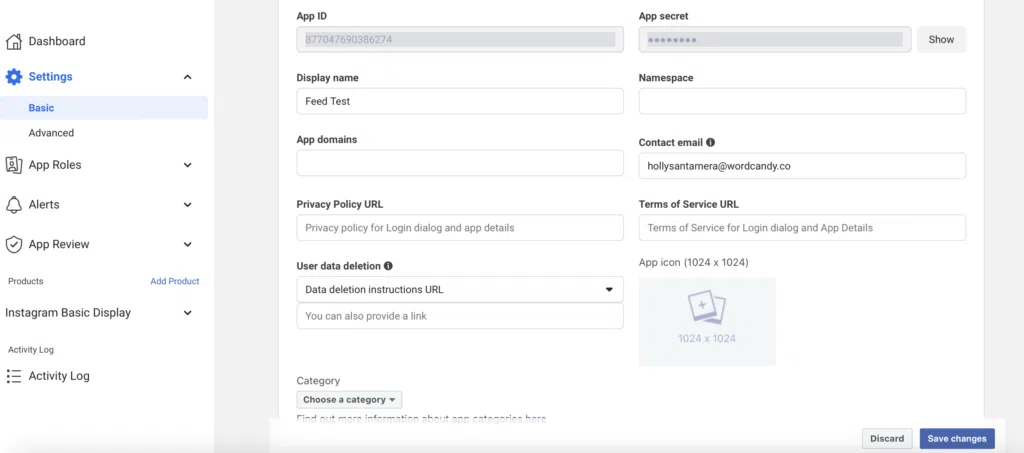
Anda akan diarahkan ke layar baru dengan bidang yang harus Anda selesaikan. Beberapa kolom sudah diisi, seperti Rahasia aplikasi dan ID Aplikasi Anda. Lengkapi kolom lainnya yang berlaku untuk aplikasi dan perusahaan Anda.
Di menu tarik-turun Kategori , pilih Bisnis dan laman . Kemudian simpan perubahan Anda.
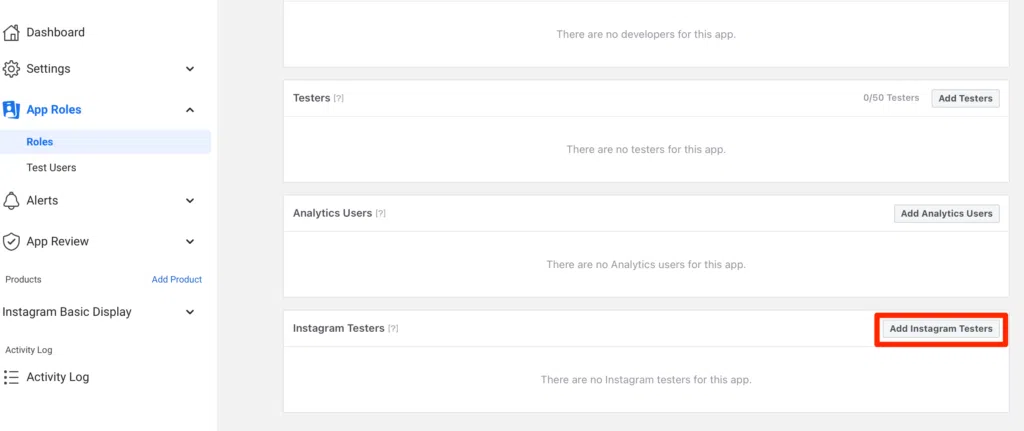
Anda sekarang siap untuk menambahkan pengguna percobaan ke aplikasi Anda. Untuk melakukan ini, buka App Roles > Roles dan gulir ke bawah untuk menemukan Add Instagram Testers :

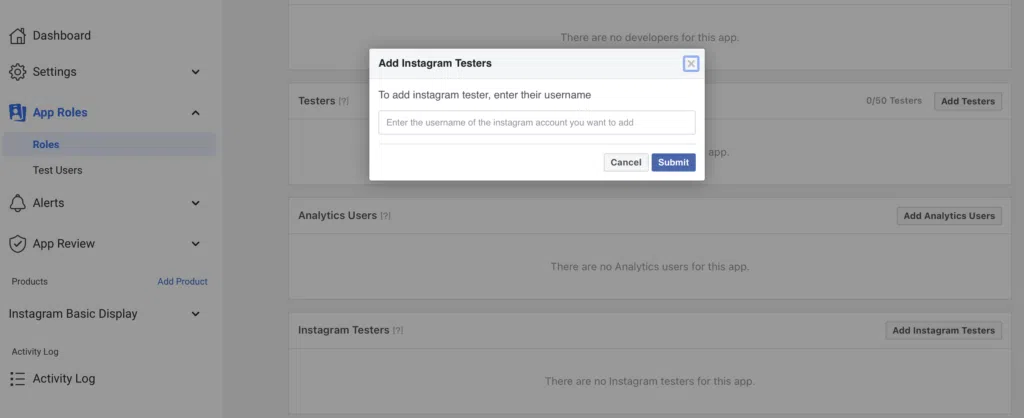
Munculan akan muncul di mana Anda dapat menambahkan nama pengguna Instagram Anda:

Klik Kirim untuk mengirim undangan ke akun Instagram pilihan Anda.
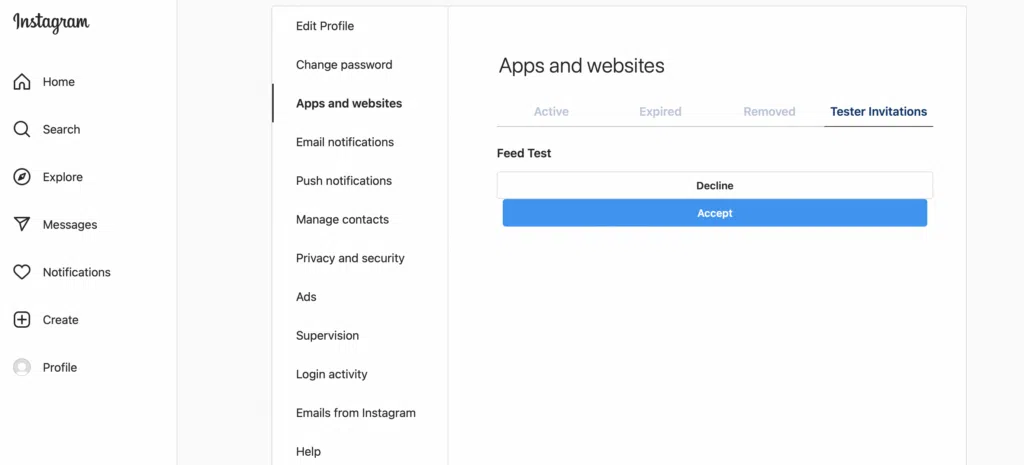
Sekarang, Anda harus menerima undangan, jadi pergilah ke akun Instagram Anda. Buka Pengaturan > Aplikasi dan situs web > Undangan Penguji :

Kemudian, terima undangannya. Penting untuk diperhatikan bahwa langkah ini harus diselesaikan di komputer desktop dan tidak akan berhasil jika Anda menggunakan aplikasi seluler.
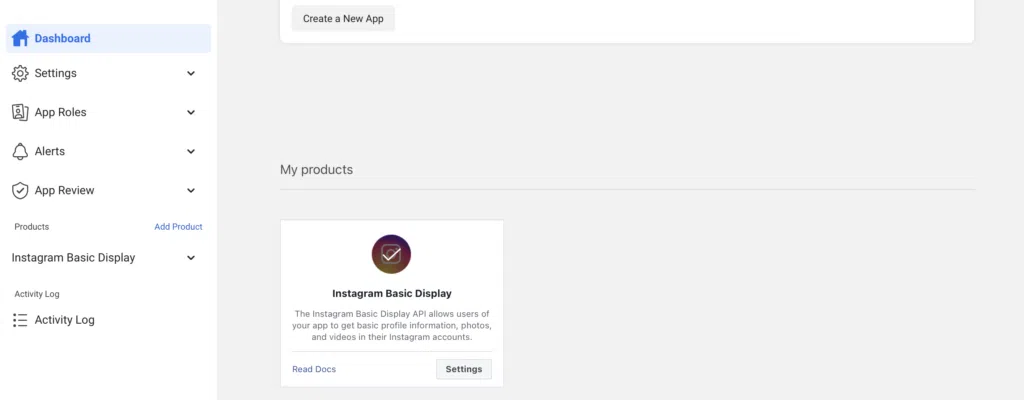
Pada tahap ini, Anda siap membuat token akses Instagram Anda. Jadi, beralih kembali ke dasbor Meta untuk Pengembang Anda. Gulir ke bawah hingga Anda melihat Produk saya :

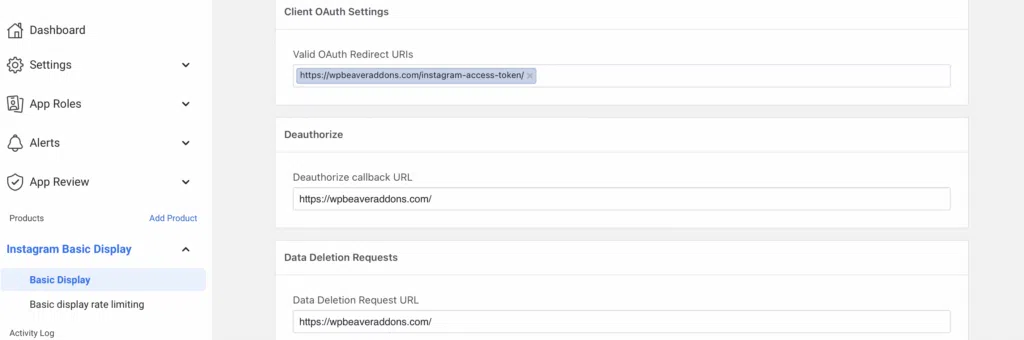
Klik Pengaturan dan gulir ke Pengaturan OAuth Klien . Di kotak ini, masukkan URL berikut: “https://wpbeaveraddons.com/instagram-access-token/”.
Jika tertulis Batalkan Otorisasi URL Panggilan Balik , masukkan alamat ini: “https://wpbeaveraddons.com/”. Untuk URL Permintaan Penghapusan Data , gunakan URL yang sama seperti di atas. Kemudian, simpan perubahan Anda:

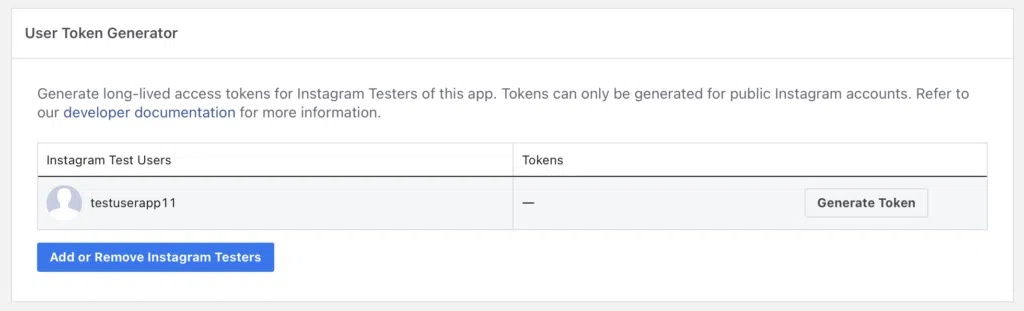
Sekarang, gulir ke bawah ke Pembuat Token Pengguna dan pilih Hasilkan Token :

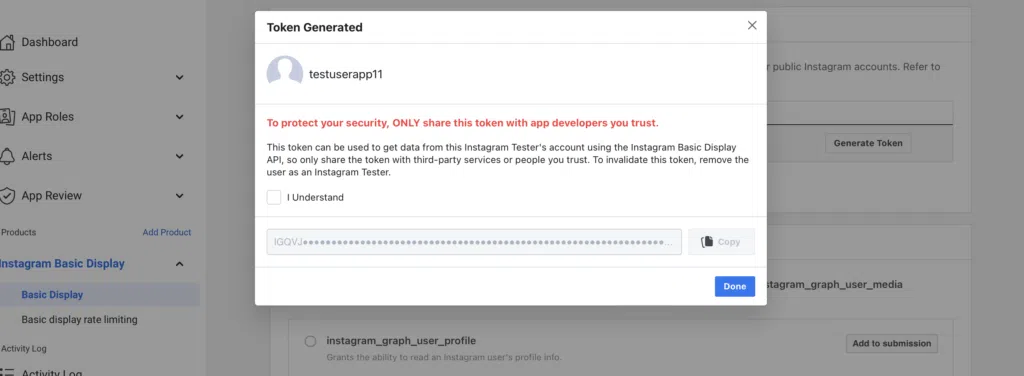
Anda mungkin perlu masuk kembali ke akun Instagram Anda jika sesi Anda telah berakhir. Kemudian, klik Izinkan di jendela baru untuk membuat token akses Anda:

Centang kotak untuk menunjukkan bahwa Anda memahami ketentuannya. Kemudian, salin token ke papan klip Anda dan tekan Selesai.
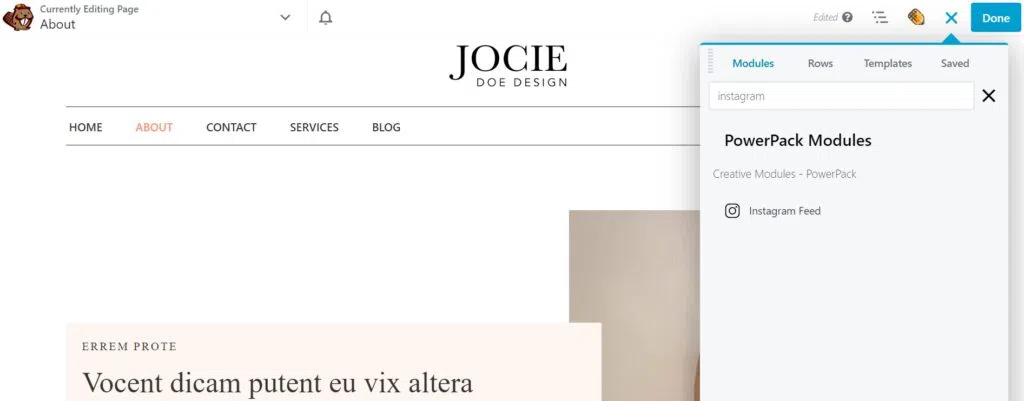
Sekarang saatnya menambahkan feed Instagram ke halaman atau postingan Anda di WordPress. Luncurkan editor Beaver Builder dan akses modul melalui sidebar. Kemudian, pilih modul PowerPack Instagram Feed dan seret ke halaman Anda:

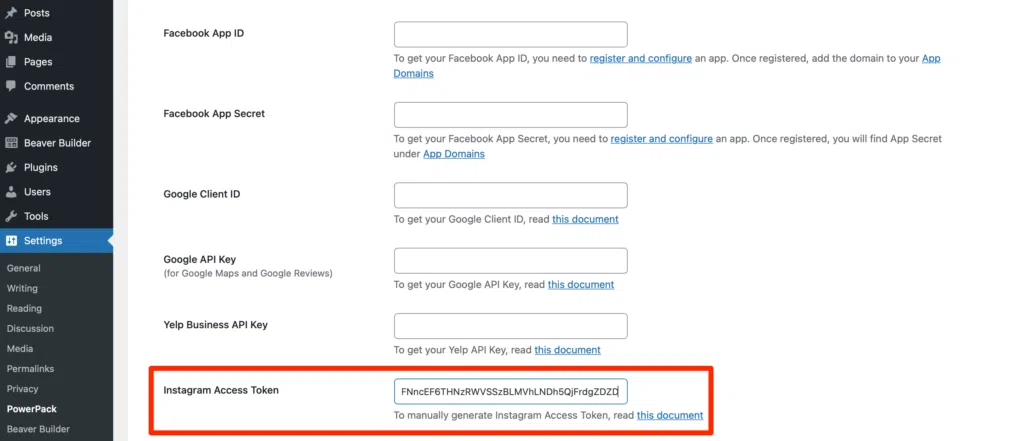
Di tab Umum pengaturan modul, Anda akan melihat tautan yang menyatakan, Token Akses Instagram Anda hilang, klik di sini untuk mengonfigurasi . Ikuti tautan ini ke pengaturan Integrasi PowerPack Anda dan rekatkan Token Akses yang Anda salin sebelumnya:

Sekarang, kembali ke halaman atau posting WordPress Anda, dan Anda akan melihat foto Instagram Anda muncul.
Selain itu, dengan Add-on PowerPack, Anda bahkan dapat menyesuaikan pengaturan tampilan umpan menggunakan banyak opsi penyesuaian. Untuk memulai, tekan ikon kunci inggris dan pilih Pengaturan Umpan Instagram :

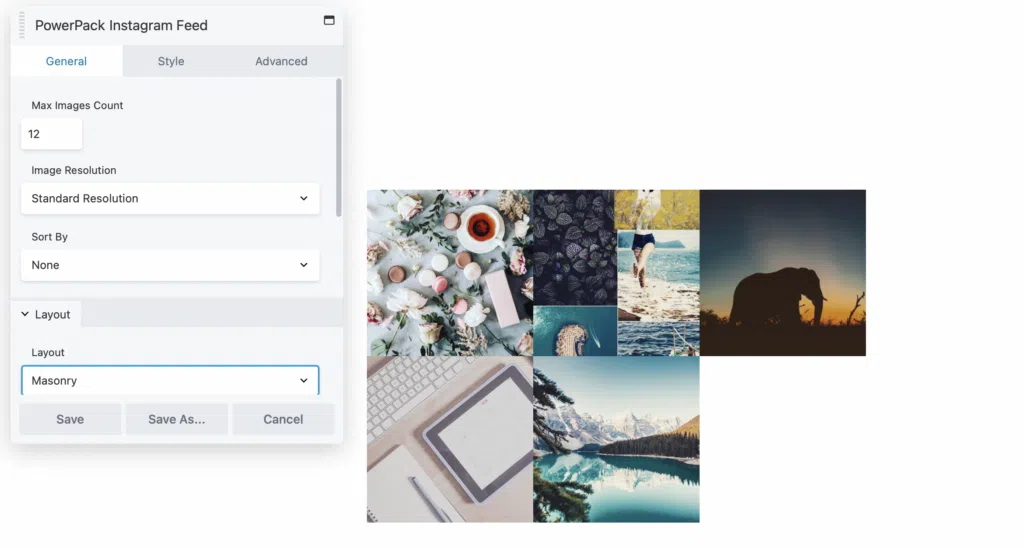
Di sini, Anda dapat membatasi jumlah gambar yang ditampilkan di feed Anda. Anda juga dapat menyesuaikan resolusi dan mengubah urutan posting Anda, menampilkan foto terbaru Anda terlebih dahulu.
Di bawah Layout , Anda dapat mengubah format gambar Anda, memilih antara pasangan bata, kolom, atau korsel:

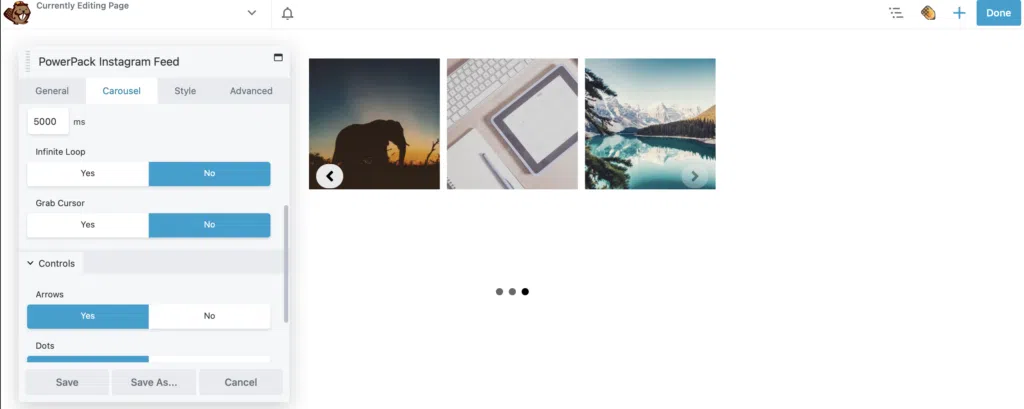
Jika Anda memilih opsi Carousel, Anda dapat memutar feed Anda secara otomatis, mengubah tombol kontrol, dan menyesuaikan kecepatan putar dalam tab Carousel .
Di bagian bawah pengaturan Umum , Anda juga dapat memilih untuk menampilkan tautan ke profil Instagram Anda. Sementara itu, di bawah tab Style , Anda bisa menambahkan overlay atau grayscale pada gambar Anda.
Setelah umpan Anda terlihat persis seperti yang Anda inginkan, klik Simpan . Kemudian, Selesai > Terbitkan untuk menerbitkan halaman Anda.
Mengintegrasikan situs web Anda dengan situs media sosial adalah cara yang bagus untuk mengarahkan pengunjung di antara kedua platform. Namun, mungkin tampak sulit untuk diterapkan pada awalnya. Untungnya, dengan PowerPack for Beaver Builder, Anda dapat dengan mudah menampilkan feed Instagram di halaman Anda.
Sebagai rekap, berikut adalah empat langkah untuk menampilkan umpan Instagram Anda di WordPress:
Cara termudah untuk menampilkan umpan sosial Anda di WordPress adalah dengan menggunakan plugin. PowerPack for Beaver Builder adalah solusi yang sangat sederhana. Anda dapat menggunakannya untuk memasukkan Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds, dan lainnya.
Pada tahun 2020, WordPress menghentikan oEmbed untuk Facebook dan Instagram, sehingga mustahil untuk menyematkan umpan Instagram hanya dengan menempelkan tautan. Namun, kabar baiknya adalah dengan plugin seperti PowerPack for Beaver Builder, Anda dapat dengan mudah menampilkan feed Instagram di halaman Anda.