Cara Menampilkan Produk Baru di WooCommerce: Tutorial Langkah-demi-Langkah
Diterbitkan: 2022-04-16Apakah Anda akan menambahkan beberapa produk baru ke toko online Anda dan tidak yakin bagaimana cara menampilkannya? Kabar baik, kami memiliki panduan yang sempurna untuk Anda. Pada artikel ini, kami akan menunjukkan cara menampilkan produk baru di WooCommerce .
Mengapa Menampilkan Produk Baru di Toko WooCommerce Anda?
Saat Anda menambahkan produk baru ke situs web eCommerce Anda, sangat penting untuk memberi tahu pelanggan Anda tentang produk tersebut . Produk yang ada di toko Anda sudah diketahui sebagian besar pelanggan Anda dan bahkan mungkin sudah dibeli.
Tetapi ketika Anda menambahkan produk baru ke toko Anda, pelanggan Anda harus menyadarinya dengan baik. Jika produk baru tidak disorot dengan benar di situs web Anda, Anda mungkin kehilangan banyak calon pelanggan hanya karena mereka tidak memiliki pengetahuan tentang produk baru.
Jadi untuk memastikan bahwa pelanggan memperhatikan produk baru Anda, Anda perlu menampilkannya dengan benar di toko WooCommerce Anda. Hal ini akan membuat pelanggan memperhatikan produk baru dan meningkatkan kemungkinan untuk membeli produk tersebut . Sekarang, mari kita lihat bagaimana Anda dapat menampilkan produk baru di WooCommerce.
Bagaimana Cara Menampilkan Produk Baru di WooCommerce?
Anda dapat menampilkan produk baru di WooCommerce menggunakan 2 cara utama :
- Opsi WooCommerce default
- Secara terprogram
1. Tampilkan Produk Baru dengan Opsi WooCommerce Default
WooCommerce sudah menjadi platform yang sangat fleksibel dan kuat untuk merancang situs web eCommerce. Oleh karena itu, mereka sudah memikirkan produk baru yang dapat Anda tambahkan ke situs web Anda.
Setelah Anda mengatur WooCommerce untuk situs web Anda sepenuhnya, ia hadir dengan blok bawaan dan opsi kode pendek untuk menampilkan produk baru Anda. Opsi ini disertakan dalam WooCommerce secara default dan Anda tidak memerlukan alat tambahan untuk menggunakannya. Tetapi pastikan Anda menggunakan salah satu tema WooCommerce yang kompatibel sehingga Anda tidak memiliki masalah visual saat menggunakannya.
1.1. Tampilkan Produk Baru dengan Blok
Untuk menampilkan produk baru Anda dengan blok WooCommerce, Anda harus membuka halaman tempat Anda ingin menampilkannya terlebih dahulu. Anda bahkan dapat membuat halaman baru hanya untuk produk baru jika Anda mau. Namun untuk bagian ini, kami akan menampilkan produk baru di salah satu halaman yang ada di toko WooCommerce kami.
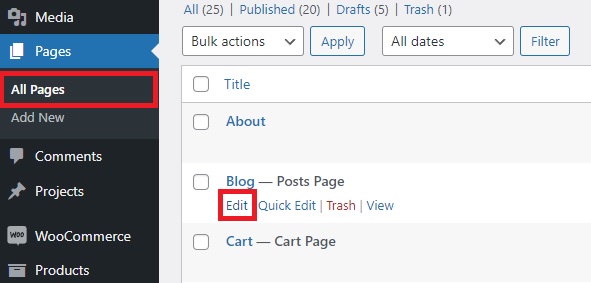
Jadi, buka Halaman > Semua Halaman dan klik Edit untuk halaman tempat Anda ingin menampilkan produk.

Jika Anda ingin menambahkan halaman baru seluruhnya, klik Add New .
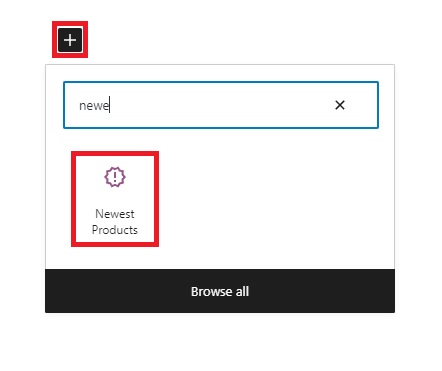
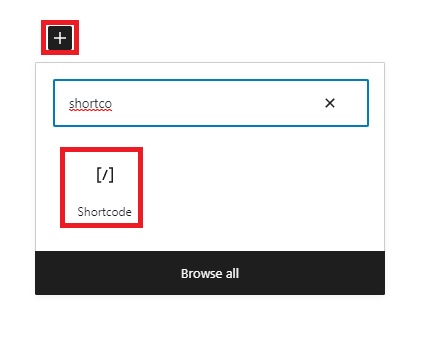
Setelah Anda membuka editor halaman, klik ikon ' + ' dan cari blok ' Produk Terbaru ' di sini.

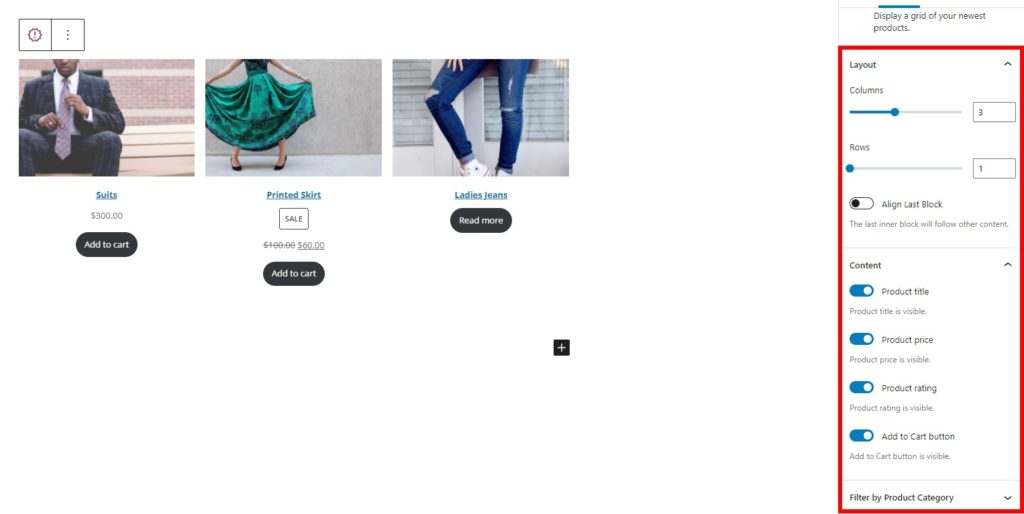
Setelah Anda menambahkannya ke halaman, Anda akan dapat melihat pengaturannya di sisi kanan layar Anda. Pertama, Anda dapat mengubah tata letak blok di mana jumlah baris dan kolom dapat disesuaikan dan juga menyelaraskannya untuk mengikuti konten lainnya.

Demikian pula, Anda juga dapat memilih untuk membuat judul, harga produk, peringkat produk, dan tombol tambahkan ke troli terlihat.
Produk baru bahkan dapat ditambahkan sesuai dengan kategori khusus mereka.
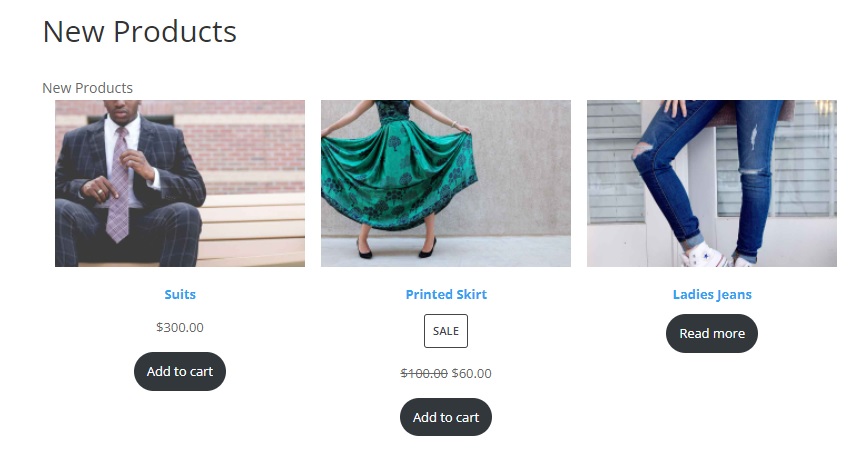
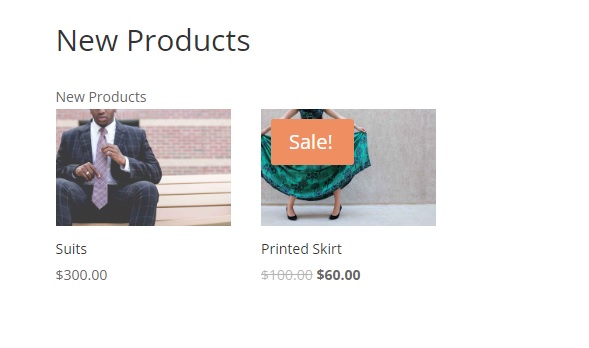
Setelah Anda membuat semua perubahan, Perbarui atau Publikasikan halaman. Anda akan dapat melihat produk baru saat Anda melihat pratinjau halaman.

1.2. Tampilkan Produk Terbaru dengan Kode Pendek
Seperti yang disebutkan sebelumnya, Anda dapat menampilkan produk baru di WooCommerce menggunakan kode pendek juga. WooCommerce memang memberi Anda sejumlah opsi kode pendek yang dapat Anda gunakan. Anda dapat menambahkan produk baru dengan kode pendek
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Untuk menggunakan kode pendek ini, edit halaman yang ada atau tambahkan halaman baru ke situs WordPress Anda sekali lagi. Kemudian, klik ikon ' + ' untuk menambahkan blok Shortcode baru di sini.

Anda bahkan dapat menambahkan beberapa atribut lagi ke kode pendek untuk membuatnya lebih spesifik. Misalnya shortcode berikut akan menampilkan 2 produk baru per halaman dari kategori baju.
Setelah Anda menambahkan kode pendek ini, Perbarui halaman sekali lagi. Jika Anda melihat pratinjau halaman, Anda akan dapat melihat produk baru yang ditambahkan baru-baru ini ditampilkan di sana.

Catatan: Karena ini adalah kode pendek, Anda bahkan dapat menambahkannya ke area widget situs web Anda seperti bilah sisi atau area footer situs web Anda. Cukup buat perubahan yang diperlukan pada kode pendek agar sesuai dengan desain area widget dan publikasikan.
2. Tampilkan Produk Baru Secara Terprogram
Katakanlah Anda ingin produk ditampilkan di banyak tempat di situs web Anda. Kemudian, akan sangat membosankan untuk membuka semua bagian yang diperlukan dari situs web Anda dan menambahkan blok atau kode pendek ke dalamnya. Sebagai gantinya, Anda bisa menambahkan kode ke file tema Anda untuk menampilkan lencana "Baru" pada produk baru toko WooCommerce Anda.
Namun sebelum melanjutkan, pastikan untuk membuat cadangan situs web Anda dan membuat tema anak menggunakan salah satu plugin tema anak. Ini akan memastikan bahwa semua perubahan yang Anda buat pada file tema inti tidak terpengaruh saat Anda memperbarui tema WordPress.
2.1. Buka File Fungsi Tema
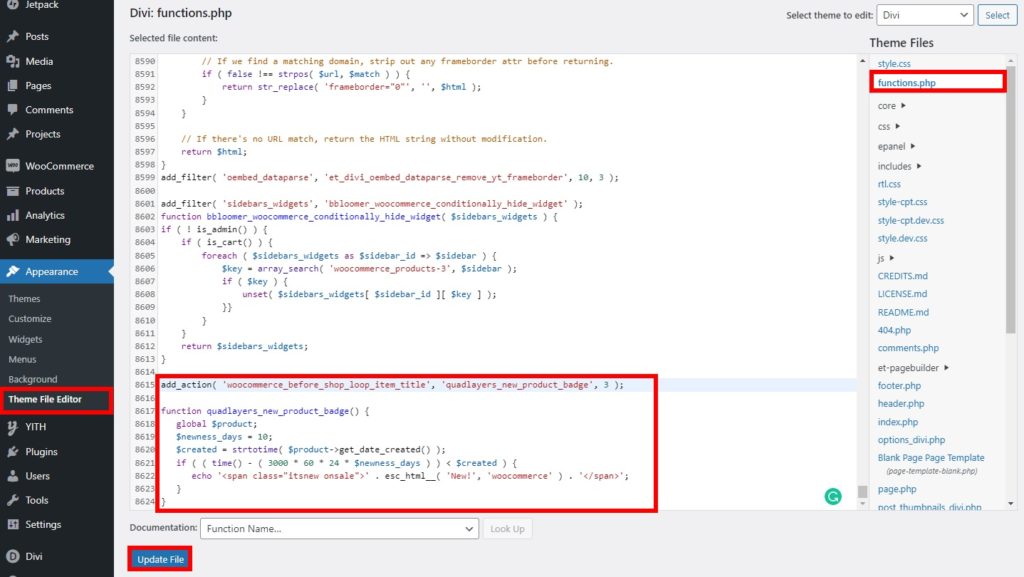
Kami akan menambahkan potongan kode ke file functions.php dari tema Anda. Jadi, buka Theme > Theme File Editor dari dashboard WordPress Anda setelah mengaktifkan child theme.
Kemudian, Anda perlu membuka file functions.php dari file tema di sisi kanan layar Anda.

2.2. Tambahkan Kode ke File Tema
Setelah Anda membuka file fungsi tema, gulir ke bawah ke bagian bawah file dan rekatkan potongan kode berikut di sini.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
fungsi quadlayers_new_product_badge() {
global $produk;
$newness_days = 10;
$dibuat = strtotime( $produk->get_date_created() );
if ( ( waktu() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Baru!', 'woocommerce' ) . '</span>';
}
}Kode di atas akan menambahkan lencana baru ke produk yang telah ditambahkan ke situs web Anda dalam 10 hari terakhir . Anda dapat menyesuaikan jumlah hari sesuai dengan kebutuhan situs web Anda. Mereka dapat diubah tergantung pada jumlah hari Anda menganggap produk yang baru saja ditambahkan sebagai produk baru.
Setelah menambahkan kode, klik Perbarui File .
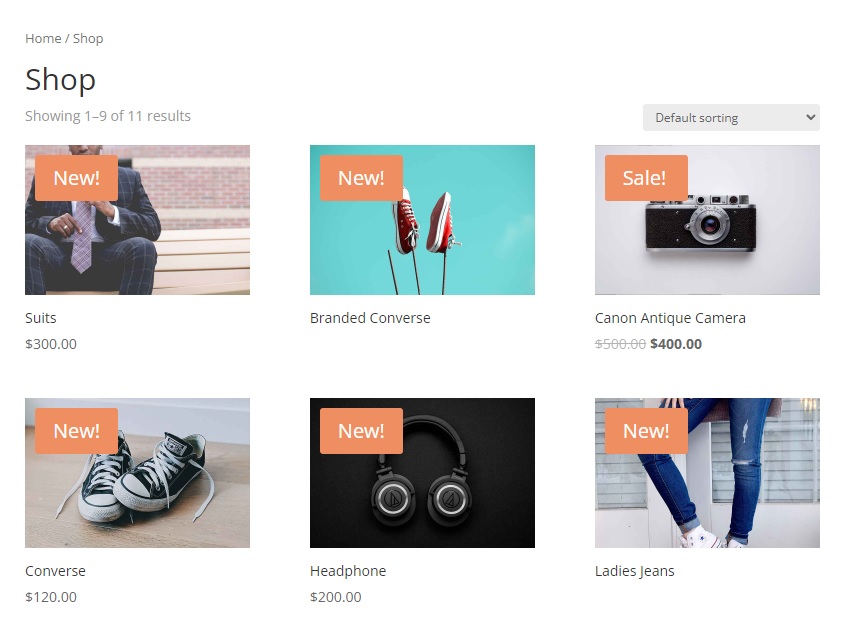
Anda akan dapat melihat bahwa lencana baru ditambahkan ke produk baru toko WooCommerce Anda saat Anda mempratinjaunya. Cara tercepat untuk melihatnya adalah dari halaman toko itu sendiri.

Jika Anda tidak nyaman membuka file tema, Anda juga dapat menggunakan plugin editor kode seperti Cuplikan Kode untuk menambahkan kode-kode ini. Yang harus Anda lakukan adalah menginstal plugin dan menambahkan kode di editor kode plugin.
Itu dia! pelanggan Anda dapat mengetahui produk baru yang telah Anda tambahkan ke toko WooCommerce Anda sekarang.
Bonus: Mengatur dan Menampilkan Gambar Unggulan di WooCommerce
Kami telah menunjukkan kepada Anda cara menampilkan produk baru di toko WooCommerce Anda. Demikian pula, mungkin bermanfaat bagi Anda untuk mengetahui cara mengatur dan menampilkan produk unggulan juga. Produk unggulan menyoroti produk toko Anda yang membantu Anda mendapatkan lebih banyak penjualan untuk produk ini dengan eksposur tambahan yang mereka dapatkan di toko Anda.
Jadi sebagai bonus, kami akan menunjukkan cara mengatur produk unggulan di toko Anda dan menunjukkannya juga. Mari kita mulai dengan mengkategorikan produk sebagai unggulan.
1. Tetapkan Produk Unggulan di Toko Anda
Anda dapat dengan mudah mengatur produk unggulan di toko online Anda. Status unggulan dapat ditandai untuk produk yang ada serta untuk produk yang baru ditambahkan di situs web WooCommerce Anda. Ada berbagai cara untuk melakukannya di sini, tetapi kami hanya akan menggunakan halaman edit produk di dasbor WooCommerce Anda.
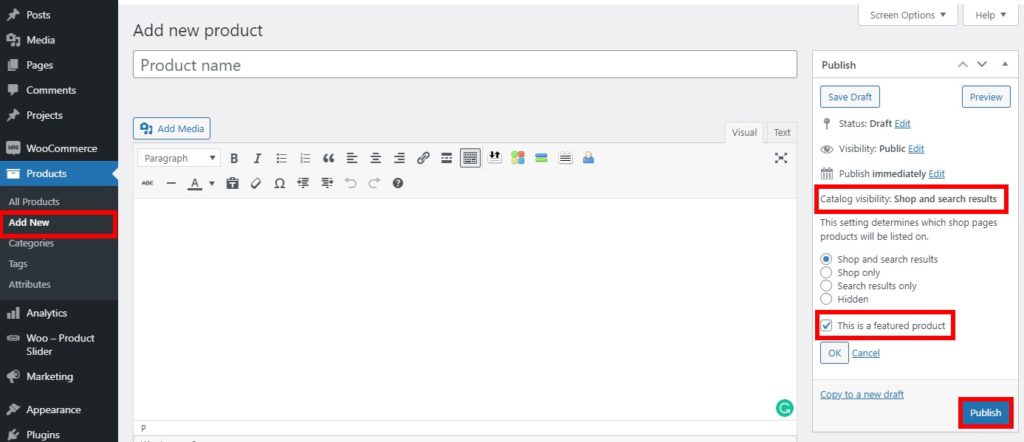
Cukup buka Produk > Semua Produk dari dasbor WooCommerce Anda dan klik Edit untuk produk yang ingin Anda tetapkan sebagai produk unggulan. Jika Anda ingin menambahkan produk baru sebagai produk unggulan, klik Tambah Baru .
Either way, Anda akan diarahkan ke halaman edit produk toko online Anda. Jika Anda melihat sisi kanan layar Anda di sini, Anda akan melihat bagian visibilitas katalog produk. Sekarang, Anda harus mengedit opsi visibilitas produk dari bagian ini dan mencentang opsi " Ini adalah produk unggulan " .

Kemudian, Publikasikan produk jika itu adalah produk baru. Atau, klik Perbarui untuk menetapkan produk yang ada sebagai produk unggulan.
Bagus sekali! Anda memiliki produk unggulan untuk toko eCommerce Anda. Sekarang mari kita maju dan menampilkannya.
2. Tampilkan Produk Unggulan
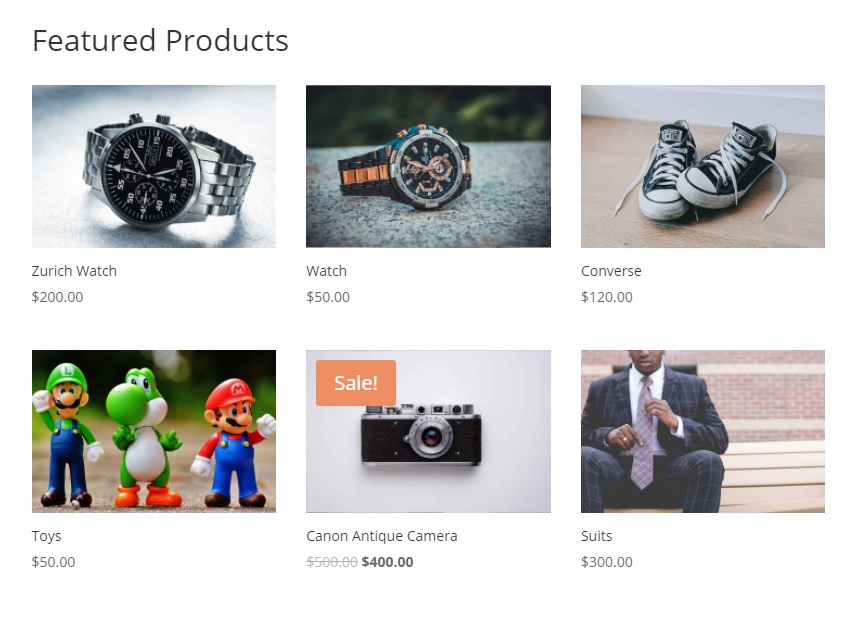
Karena Anda telah menambahkan produk unggulan ke toko WooCommerce Anda, Anda juga harus menampilkan produk unggulan baru. Cara termudah untuk menampilkan produk unggulan adalah dengan menggunakan kode pendek. Dengan bantuan kode pendek, Anda dapat dengan mudah menampilkan produk unggulan baru di beranda itu sendiri.
Demikian pula, WordPress dan WooCommerce sangat ramah kode pendek. Inilah sebabnya mengapa kode pendek dapat dengan mudah digunakan untuk menampilkan produk unggulan di mana saja di toko online Anda.
Yang harus Anda lakukan adalah menambahkan kode pendek berikut ke bagian situs web tempat Anda ingin menampilkan produk unggulan. Jika Anda tidak terbiasa menggunakannya, silakan lihat panduan lengkap kami tentang shortcode WooCommerce.
[ featured_products ]Selain itu, Anda bahkan dapat membuat beberapa perubahan pada kode pendek dan memiliki sedikit lebih banyak kontrol atas cara menampilkannya di toko Anda. Mari kita perhatikan kode pendek berikut:
[ featured_products per_page=”6” columns=”3” ]Jika Anda menggunakan kode pendek ini, hanya total 6 produk unggulan yang akan ditampilkan dalam 3 kolom.
Setelah Anda menambahkan kode pendek yang diperlukan ke situs web Anda, cukup perbarui posting atau halaman dan pratinjau perubahan Anda di bagian depan. Produk unggulan akan ditampilkan sesuai dengan itu.

Ada lebih banyak cara untuk mengatur dan menampilkan produk unggulan baru di toko WooCommerce Anda juga. Untuk informasi lebih lanjut, kami juga memiliki tutorial lengkap tentang cara mengatur dan menampilkan produk unggulan di WooCommerce.
Kesimpulan
Jadi ini membawa kita ke akhir panduan kami tentang cara menampilkan produk baru di WooCommerce . Mereka sangat penting untuk meningkatkan tingkat konversi toko Anda dengan menarik pelanggan Anda ke produk baru. Untuk meringkas, Anda dapat menampilkan produk baru dalam 2 cara utama:
- Opsi WooCommerce default
- Secara terprogram
Opsi WooCommerce default mencakup penggunaan kode pendek atau blok yang disediakan di WooCommerce secara default. Tetapi jika Anda memiliki pengetahuan teknis dasar, Anda bahkan dapat menggunakan kode untuk menampilkan produk baru dengan menambahkan lencana baru pada produk tersebut.
Kami juga menyertakan panduan singkat untuk mengatur dan menampilkan produk unggulan di WooCommerce dengan tutorial ini. Ini bisa sangat berguna jika Anda ingin menampilkan produk baru sebagai produk unggulan juga. Atau. Anda bahkan dapat mengatur produk yang ada sebagai unggulan dan menampilkannya di situs web Anda.
Jadi, apakah panduan keluar membantu Anda? Bagaimana Anda menampilkan produk baru di toko Anda? Beri tahu kami di komentar
Sementara itu, berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara Menambahkan Desainer Produk ke WooCommerce
- Langkah Cepat untuk menambahkan Daftar Keinginan ke Toko WooCommerce Anda
- Cara mengimpor produk di WooCommerce
