Cara Menampilkan dan Gaya Posting Meta Data di WordPress
Diterbitkan: 2017-10-26
Pernahkah Anda memperhatikan tanggal atau kategori dalam posting blog? Inilah yang disebut "data meta posting" – bagian penting dari posting blog. Ini membantu dalam menyediakan data meta ringkas tentang konten blog Anda.
Jika digunakan dengan benar, meta pos dapat meningkatkan pengalaman pengguna; katakanlah seorang pengunjung hanya tertarik pada topik tertentu, maka meta kategori dapat membantu mereka mengeposkan posting berdasarkan kategori sehingga mereka dapat melihat posting tentang topik tertentu daripada melihat semua posting. Atau, jika Anda ingin melihat posting dari penulis tertentu saja, meta posting dapat membantu Anda melakukannya.
Dalam posting ini, saya akan menunjukkan cara menampilkan dan menata data meta posting.
Apa itu Post Meta Data dan Bagaimana Membantu Blog saya?
Bagian meta data posting berisi informasi yang relevan dari posting blog seperti tanggal publikasi, nama penulis, kategori, tag dan taksonomi khusus, dll.
Jika Anda memiliki blog maka Anda harus memastikan meta data posting Anda tepat, karena informasi ini dapat membantu pengunjung memahami lebih banyak tentang posting dan juga dapat membantu meningkatkan tampilan halaman Anda dengan membuat situs Anda lebih mudah dinavigasi.
Berapa Banyak Meta Data Posting yang Harus Anda Tampilkan?
Lokasi data meta pos bervariasi dari satu tema ke tema lainnya. Beberapa mungkin menampilkannya sebelum judul posting, beberapa setelah judul dan beberapa tepat setelah konten.

Tetapi terlalu banyak potongan meta pos dapat mengacaukan tata letak. Situasi yang ideal adalah situasi di mana Anda hanya akan menampilkan informasi yang Anda rasa perlu.
Sekarang mari kita lihat bagaimana Anda dapat menyesuaikan dan menambahkan meta posting.
Menyesuaikan Data Meta Posting
Seperti yang disebutkan, lokasi meta pos bervariasi dari satu tema ke tema lainnya. Di sini kita akan mengerjakan tema tertentu – dalam hal ini tema TwentySeventeen default, jadi ingatlah bahwa kode dan halaman mungkin berbeda dari tema Anda.
Dalam meta posting tema modern didefinisikan di halaman tag template dan dipanggil saat diperlukan tetapi dalam beberapa tema Anda mungkin menemukan meta posting ditempatkan langsung sebelum atau setelah judul posting.
Umumnya, Anda akan menemukan tag meta posting di halaman index.php , single.php , archive.php dan template konten .
Kode sederhana akan terlihat seperti ini:
Diposting pada
<?php the_time('F jS, Y'); ?> oleh <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>Kode ini akan menampilkan sesuatu seperti ini Diposting pada tanggal oleh nama penulis dengan tombol edit (hanya jika Anda login di dasbor).
Tapi sekarang sebagian besar tema modern menggunakan halaman tag template untuk menangani meta posting. Mari kita lihat cara kerjanya.
Pertama, Anda harus membuat tema anak sebelum membuat perubahan apa pun.
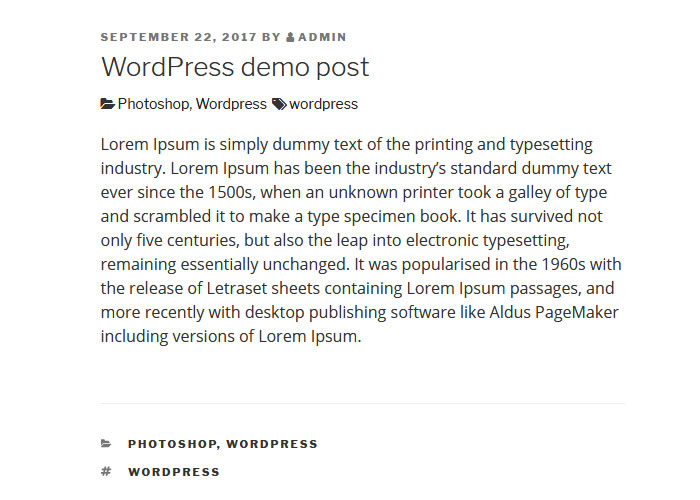
Kami akan mengerjakan satu halaman posting dan ini adalah tampilannya dari front-end.

Katakanlah kita ingin menambahkan ikon pengguna sebelum nama penulis, untuk melakukannya lakukan hal berikut:
Pada tema TwentySeventeen, template single.php digunakan untuk menampilkan single post. Sekarang cari get_template_part dan perhatikan jalur templat di sana, dalam kasus kami jalurnya adalah:
get_template_part( 'template-parts/post/content', get_post_format() );
Sekarang menurut path buka content.php dan cari bagian entry-header .
<header class="entry-header">
<?php
if ( 'posting' === get_post_type() ) {
echo '<div class="entry-meta">';
jika ( is_single() ) {
dua puluh tujuh belas_posted_on();
} kalau tidak {
echo dua puluh tujuh belas_waktu_link();
dua puluh tujuh belas_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
jika ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} kalau tidak {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</header>
<!-- .entry-header -->
Kita bisa melihat dua puluh tujuh belas_posted_on(); fungsi dipanggil di sini untuk menampilkan meta posting, kita harus mengedit fungsi ini. Anda akan menemukan fungsi ini di file template-tags.php .
Tip: periksa file function.php tema untuk mendapatkan nama file dan path.
Cari dua puluhseventeen_posted_on() dan salin tempel seluruh fungsi di file function.php tema anak Anda (jika Anda tidak memiliki file function.php di tema anak Anda, buat file kosong dengan nama yang sama).
Kami akan menggunakan ikon font mengagumkan di sini, cara paling sederhana untuk menggunakan font keren di WordPress adalah dengan menginstal plugin Better Font Awesome.
if ( ! function_exists( 'twentyseventeen_posted_on' ) ):
/**
* Mencetak HTML dengan informasi meta untuk tanggal/waktu dan penulis saat ini.
*/
fungsi dua puluh tujuh belas_posted_on() {
// Dapatkan nama penulis; bungkus dalam tautan.
$baris = sprintf(
/* penerjemah: %s: penulis posting */
__( 'oleh %s', 'dua puluh tujuh belas' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '"><i class="fa fa-user" aria-hidden="benar"></i>' . get_the_author() . '</a></span>'
);
// Akhirnya, mari kita tulis semua ini ke halaman.
echo '<span class="posted-on">' . dua puluhseventeen_time_link() . '</span><span class="byline"> ' . $baris. '</span>';
}
berakhir jika;
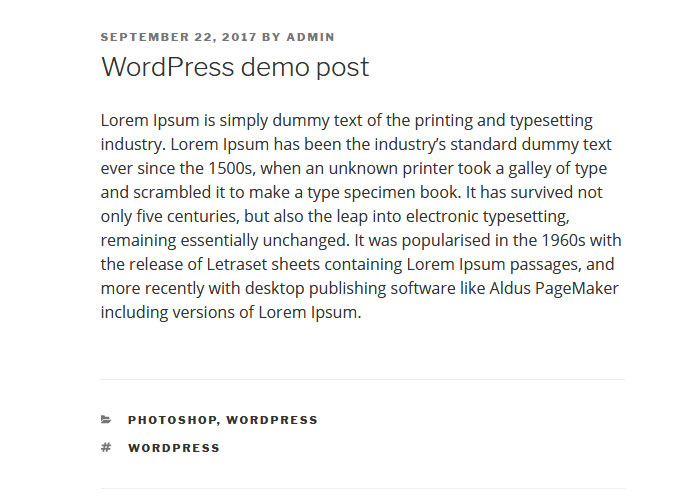
Sekarang Anda dapat melihat ikon pengguna di sebelah nama penulis.
Kiat: Anda dapat membuat perubahan ini secara langsung di file content.php tetapi praktik yang baik adalah mengikuti struktur tema.
Menambahkan Data Meta Posting
Sejauh ini kami telah menyesuaikan tag meta yang ada. Sekarang untuk merapikan semuanya – mari kita asumsikan kita ingin menampilkan kategori dan tag setelah judul posting.
Untuk melakukan ini, salin file content.php dari tema induk dan tempel di tema anak Anda, dengan pola direktori yang sama.
dua puluh tujuh belas > bagian-template > posting > content.php ke dua puluh tujuh belas-anak > bagian-template > posting > content.php

Sekarang Anda harus menulis fungsi baru.
Pikirkan itu sulit? Sebenarnya tidak, inilah yang perlu Anda lakukan.
Sebagian besar tema akan menampilkan kategori dan tag di suatu tempat di pos, Anda hanya perlu mencari file dan mereplikasi kode di fungsi Anda itu saja.
Dalam contoh kami, dalam kategori tema TwentySeventeen dan tag ditempatkan setelah konten. Sekarang kita perlu mengikuti alur kerja kita sebelumnya.
Buka content.php dan lihat fungsi mana yang digunakan untuk kategori dan tag.
<?php
jika ( is_single() ) {
dua puluh tujuh belas_entry_footer();
}
?>
Ini dia dua puluh tujuh belas_entry_footer().
Sekarang buka file template-tags.php dan cari dua puluh tujuh belas_entry_footer().
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ):
/**
* Mencetak HTML dengan informasi meta untuk kategori, tag, dan komentar.
*/
fungsi dua puluh tujuh belas_entry_footer() {
/* translators: digunakan di antara item daftar, ada spasi setelah koma */
$separate_meta = __( ', ', 'dua puluh tujuh belas' );
// Dapatkan Kategori untuk posting.
$kategori_daftar = get_the_category_list( $separate_meta );
// Dapatkan Tag untuk posting.
$tag_list = get_the_tag_list( '', $separate_meta );
// Kami tidak ingin menampilkan .entry-footer jika kosong, jadi pastikan tidak.
if ( ( ( dua puluhseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
if ( 'posting' === get_post_type() ) {
if ( ( $categories_list && dua puluh tujuh belas_kategori_blog() ) || $tag_list ) {
echo '<span class="cat-tags-links">';
// Pastikan ada lebih dari satu kategori sebelum ditampilkan.
if ( $categories_list && dua puluh tujuh belas_kategori_blog() ) {
echo '<span class="cat-links">' . dua puluh tujuh belas_get_svg( array( 'icon' => 'buka folder' ) ) . '<span class="screen-reader-text">' . __( 'Kategori', 'dua puluh tujuh belas' ) . '</span>' . $kategori_daftar . '</span>';
}
jika ( $tag_daftar ) {
echo '<span class="tags-links">' . dua puluh tujuh belas_get_svg( array( 'icon' => 'hashtag' ) ) . '<span class="screen-reader-text">' . __( 'Tag', 'dua puluh tujuh belas' ) . '</span>' . $tag_daftar . '</span>';
}
gema '</span>';
}
}
dua puluh tujuh belas_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
berakhir jika;
Temukan kode untuk kategori dan tag lalu salin dan tempel kode di file function.php tema anak Anda di dalam fungsi baru, seperti ini -
if ( ! function_exists( 'twentyseventeen_post_meta' ) ):
/**
* Mencetak HTML dengan informasi meta untuk tanggal/waktu dan penulis saat ini.
*/
fungsi dua puluh tujuh belas_post_meta() {
/* translators: digunakan di antara item daftar, ada spasi setelah koma */
$separate_meta = __( ', ', 'dua puluh tujuh belas' );
// Dapatkan Kategori untuk posting.
$kategori_daftar = get_the_category_list( $separate_meta );
// Dapatkan Tag untuk posting.
$tag_list = get_the_tag_list( '', $separate_meta );
echo '<span class="cat-tags-links">';
// Pastikan ada lebih dari satu kategori sebelum ditampilkan.
if ( $categories_list && dua puluh tujuh belas_kategori_blog() ) {
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' . __( 'Kategori', 'dua puluh tujuh belas' ) . '</span>' . $kategori_daftar . '</span>';
}
jika ( $tag_daftar ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' . __( 'Tag', 'dua puluh tujuh belas' ) . '</span>' . $tag_daftar . '</span>';
}
gema '</span>';
};
berakhir jika;
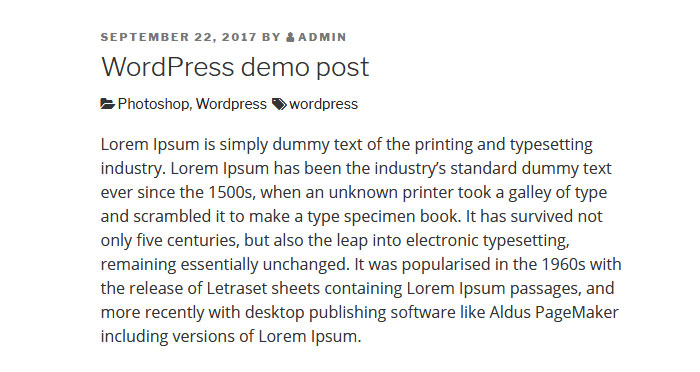
Anda dapat melihat saya telah menggunakan ikon font yang mengagumkan untuk kategori dan tag.
Menata Meta Posting Anda
Karena kami telah menempatkan tag meta kami di lokasi yang kami inginkan, saatnya untuk menyesuaikan beberapa gaya.
Ini sangat mudah jika Anda mengetahui dasar-dasar CSS. Mari kita sesuaikan bagian kategori dan tag kita.
.entry-header .cat-tags-links {
ukuran font: 14px;
}
.entry-header .cat-links {
padding-kanan: 5px;
}

Sekarang terlihat berbeda.
Tetapi jika Anda ingin menampilkan ikon kustom Anda sendiri alih-alih font keren atau lainnya, maka Anda dapat menggunakan gambar Anda sebagai gambar latar di CSS seperti ini:
.entry-header .cat-links {
latar belakang: url(category-img.jpg) kiri tengah tanpa pengulangan;
padding-kiri: 5px;
padding-kanan: 5px;
}
.entry-header .tag-links {
latar belakang: url(tag-img.jpg) kiri tengah tanpa pengulangan;
padding-kiri: 5px;
padding-kanan: 5px;
}
Setelah selesai jangan lupa untuk menghapus kode font yang mengagumkan dari file function.php Anda.
Hapus Meta Posting Apa Pun
Menghapus meta posting apa pun sangat sederhana, cukup temukan kodenya dan hapus.

Misalnya, jika Anda melihat halaman posting tunggal kami sekarang, kategori dan tag sekarang muncul dalam dua bagian. Jika Anda tidak ingin menampilkannya setelah konten, cukup hapus kategori dan kode tag dari fungsi dua puluh tujuh belas_entry_footer().
Jadi kode baru akan terlihat seperti ini di tema anak Anda.
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ):
/**
* Mencetak HTML dengan informasi meta untuk kategori, tag, dan komentar.
*/
fungsi dua puluh tujuh belas_entry_footer() {
// Kami tidak ingin menampilkan .entry-footer jika kosong, jadi pastikan tidak.
jika ( get_edit_post_link() ) {
echo '<footer class="entry-footer">';
dua puluh tujuh belas_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
berakhir jika;Kesimpulan
Seperti yang Anda lihat, data meta pos dapat ditampilkan dalam banyak cara, tetapi yang terbaik adalah jika Anda memperoleh pemahaman dasar tentang struktur tema Anda terlebih dahulu dan baru kemudian jika memungkinkan lakukan penyesuaian yang sesuai. Ini meminimalkan kemungkinan tema Anda mogok. PS jangan lupa untuk membuat cadangan.
Saya harap posting ini membantu Anda memahami cara kerja data meta posting, tetapi jika Anda memiliki pertanyaan yang relevan, kirimkan komentar Anda di bawah.
