Cara Menampilkan Subkategori pada Halaman Kategori di WordPress
Diterbitkan: 2022-10-30WordPress memberikan fleksibilitas luar biasa untuk menampilkan posting blog secara terorganisir dengan memisahkannya ke dalam kategori dan subkategori. Sehingga memudahkan pembaca untuk menemukan postingan yang diinginkan. Dan, bagi blogger atau pemilik situs web, menjadi lebih mudah untuk menarik pembaca ke kategori dan posting tertentu.
Namun, blogger pintar tidak puas dengan fleksibilitas tunggal ini. Mereka menginginkan lebih dari WordPress. Mereka juga ingin menarik perhatian pembaca ke subkategori bersama dengan kategori dan posting blog. Namun pertanyaannya, bagaimana cara menampilkan subkategori pada halaman kategori di WordPress?
Anda dapat dengan mudah menampilkan subkategori pada halaman kategori di WordPress dengan mengikuti 5 langkah sederhana.
Langkah 1: Instal Plugin PostX
Langkah 2: Aktifkan Addon Pembuat Situs Dinamis untuk PostX
Langkah 3: Mulai Membuat Template Halaman Kategori Kustom
Langkah 4: Tambahkan Blok Taksonomi bersama dengan Blok Pos
Langkah 5: Pilih Subkategori yang Diinginkan menggunakan Kueri Taksonomi
Apa Perbedaan Antara Kategori dan Sub Kategori?
Kategori WordPress adalah halaman arsip di mana jenis posting blog yang serupa dikelompokkan bersama untuk mengaturnya dan membiarkan pembaca menemukannya dengan mudah.
Subkategori adalah anak dari kategori induk yang digunakan untuk membuat grup niche posting blog. Misalnya, Anda memiliki kategori Berita, sehingga Anda dapat membuat subkategori seperti Berita Olahraga, Berita Film, Berita Game, dll.
Mengapa Kami Harus Menampilkan Subkategori di Halaman Kategori?
Sebagian besar blog atau situs WordPress mungkin hanya diharuskan memiliki kategori. Tetapi beberapa blog yang memiliki ratusan posting dalam kategori yang sama, disarankan untuk memiliki subkategori juga.
Anda dapat dengan mudah menampilkan kategori di menu dan sidebar WordPress. Tapi bagaimana dengan subkategori? Ya, Anda juga dapat menampilkan subkategori bersama dengan kategori. Tapi mungkin membingungkan bagi para pembaca. Disarankan untuk menyorot kategori anak agar menonjol dari kategori induknya.
Jadi, untuk mendapatkan perhatian ekstra dan mempermudah navigasi bagi pembaca, penting untuk menampilkan kategori anak di dalam halaman kategori. Sehingga pengunjung tidak akan bingung dan dapat menemukan postingan blog yang diinginkan dengan cukup mudah.
Cara Menampilkan Subkategori pada Halaman Kategori di WordPress
Sekarang, tibalah poin utama dari panduan ini. Karena Anda ingin menampilkan Subkategori pada halaman Kategori, akan lebih mudah bagi Anda dengan templat halaman kategori khusus. Jangan khawatir itu tidak sesulit yang Anda bayangkan. Cukup ikuti langkah-langkah di bawah ini dan Anda akan menyadari betapa mudahnya itu.
Langkah 1: Instal Plugin PostX
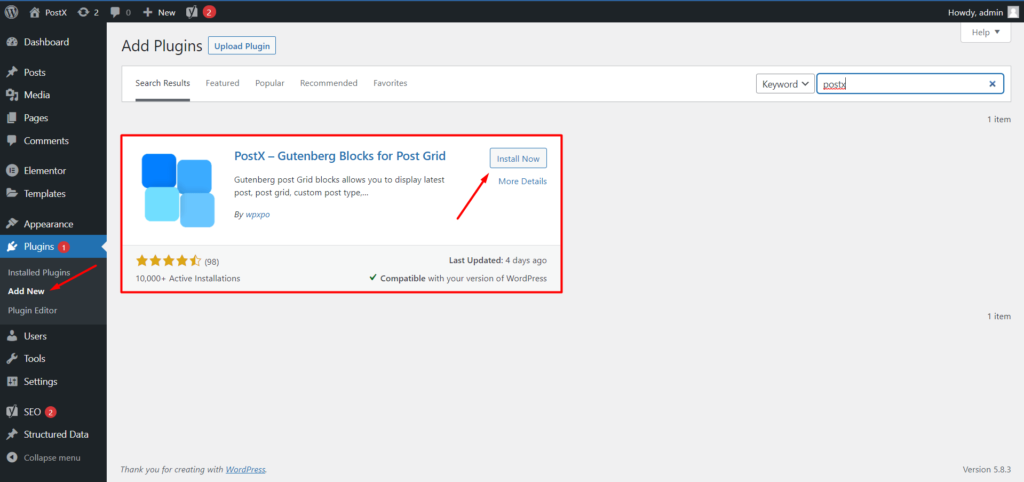
Pertama-tama, Anda harus menginstal plugin PostX. Ini adalah solusi all-in-one berbasis Gutenberg untuk membuat segala jenis Blog WordPress. Anda dapat dengan mudah menginstal ini luar biasa dari direktori WordPress. Untuk itu:
- Klik Tombol Tambah Baru dari Bagian Plugin
- Tulis untuk "PostX" di Bilah Pencarian
- Instal dan Aktifkan Plugin PostX

Langkah 2: Aktifkan Addon Pembuat Situs Dinamis untuk PostX
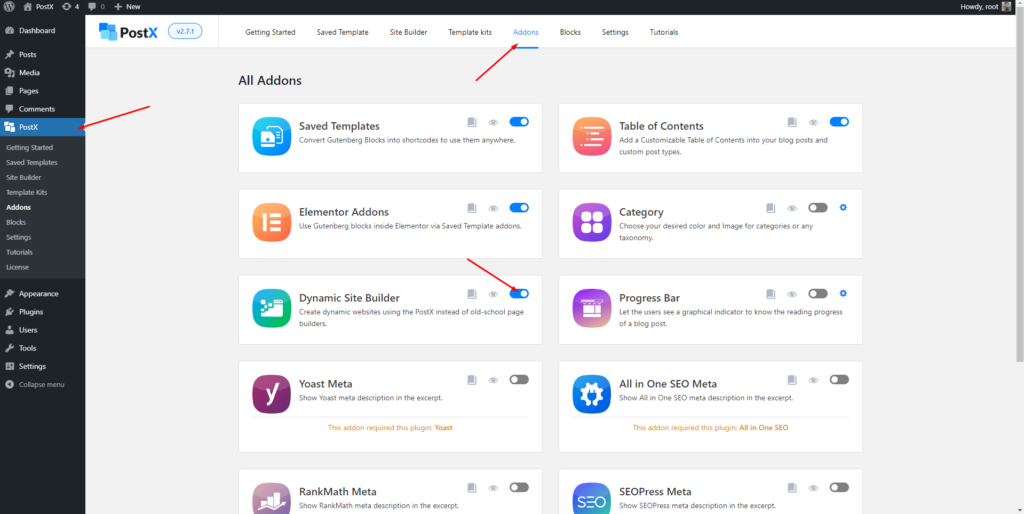
Seperti yang saya katakan sebelumnya, kita akan membuat template halaman kategori kustom. PostX menyediakan addon Dynamic Site Builder berbasis Gutenberg yang luar biasa. Ini membantu untuk membuat template untuk semua halaman yang diperlukan dari situs WordPress Blogging atau News Magazine. Jadi, kita harus mengaktifkan addon untuk mulai menggunakannya. Untuk itu:
- Pergi ke Bagian Addons PostX
- Aktifkan Addon Pembuat Situs Dinamis

Langkah 3: Mulai Membuat Template Halaman Kategori Kustom
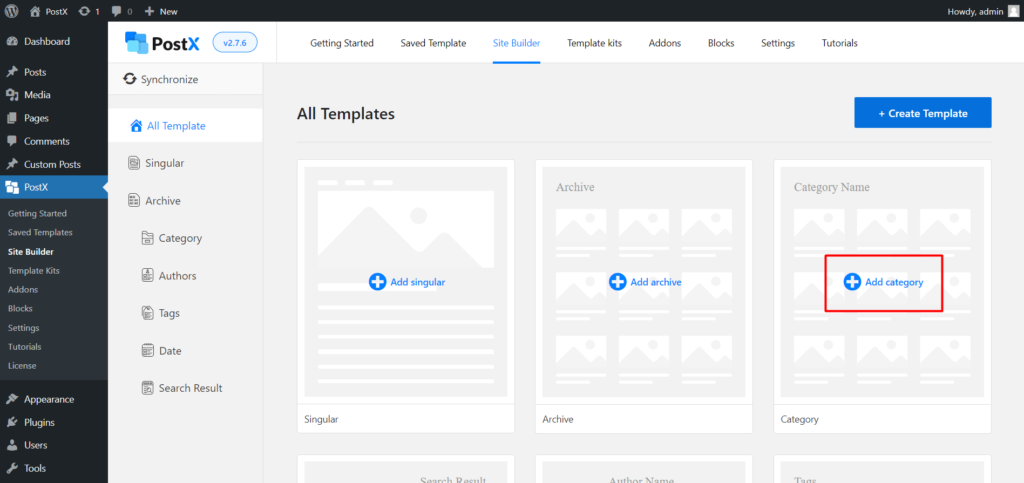
Setelah mengaktifkan Dynamic Site Builder, kita dapat mulai membuat template halaman kategori kustom. Pertama-tama, kita harus menavigasi ke Bagian Pembuat Situs di PostX. Dan kemudian kita harus mengklik tombol "Tambah Kategori".

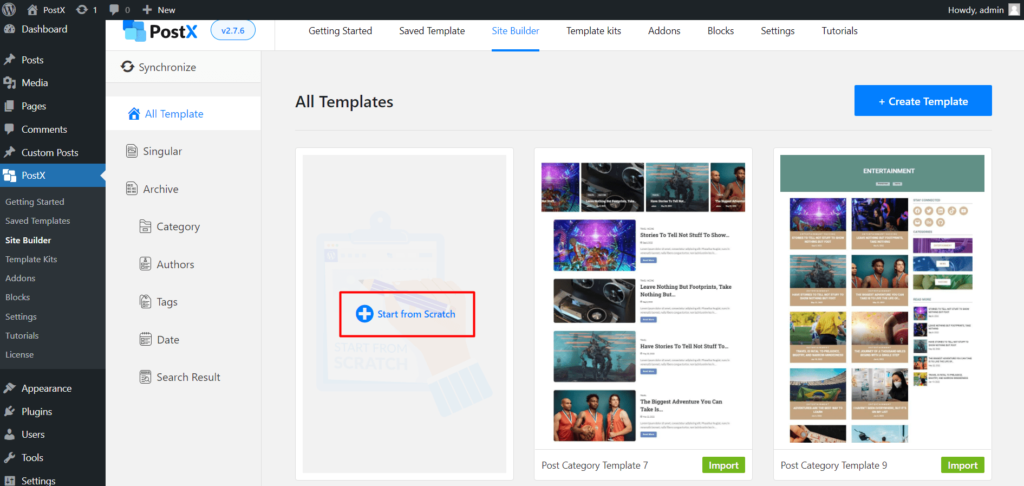
Di sini, kita dapat melihat bahwa ada beberapa template siap pakai yang tersedia untuk memulai pembuatan. Namun, misalnya, saya mengklik "Mulai dari Awal" karena saya ingin membuat yang baru.

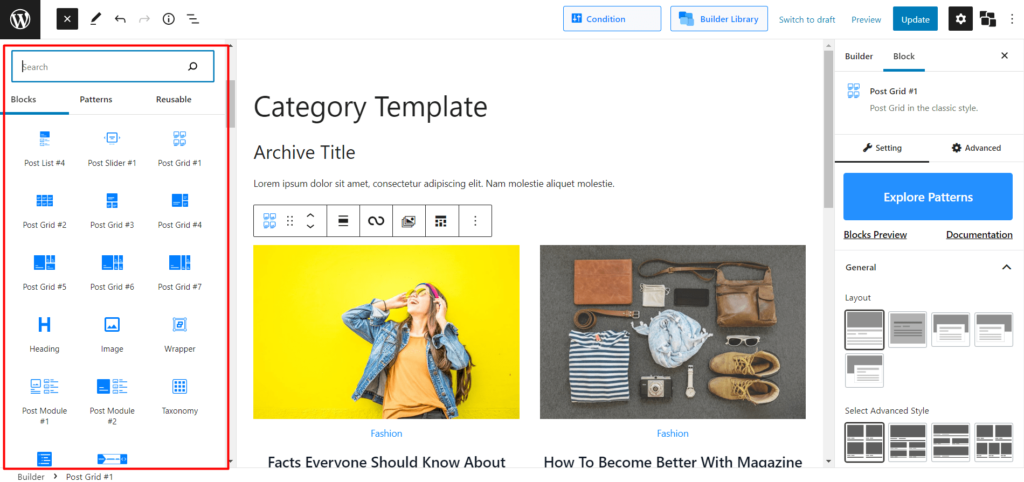
Sekarang, Anda dapat melihat halaman kosong. Untuk bagian kustomisasi, PostX menyediakan beberapa blok yang luar biasa. Untuk menampilkan judul halaman kategori, kita perlu menambahkan judul arsip dan untuk posting blog, kita perlu menambahkan salah satu blok posting. Untuk saat ini, saya menggunakan blok Post Grid 1 karena saya ingin menampilkan posting dalam tata letak grid.

Template kategori itu hampir siap. Sekarang kita hanya perlu menambahkan subkategori ke dalamnya. Yang akan dilakukan pada langkah selanjutnya. Anda dapat mempelajari lebih lanjut tentang membuat templat halaman kategori khusus dengan mengklik di sini.
Langkah 4: Tambahkan Blok Taksonomi bersama dengan Blok Pos
Karena kita ingin menampilkan subkategori pada halaman kategori, kita harus menambahkan blok Taksonomi ke posisi template kategori yang kita inginkan.
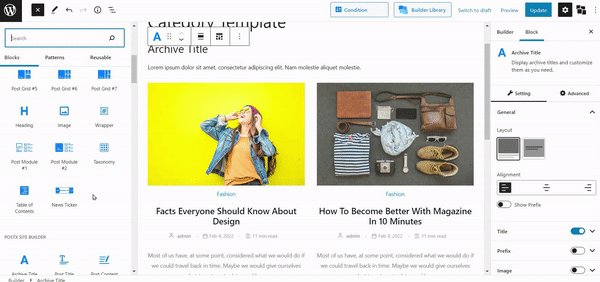
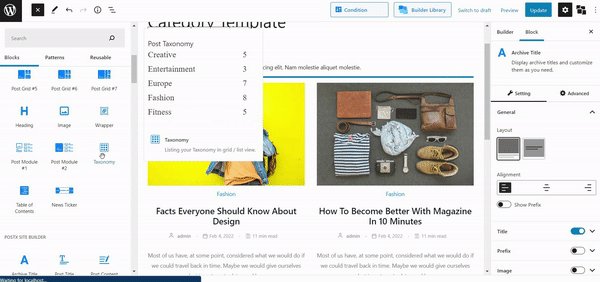
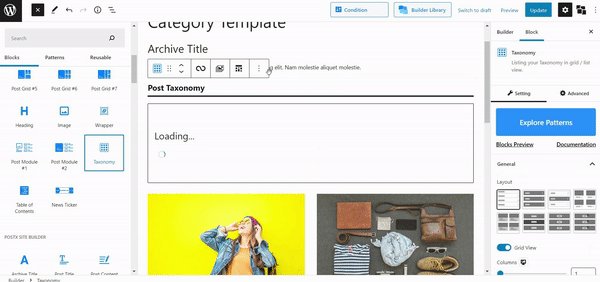
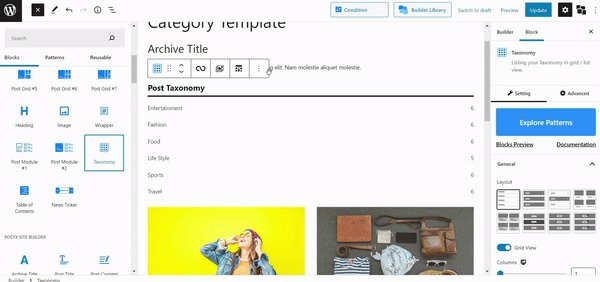
Saya ingin menampilkan subkategori di antara judul halaman kategori dan posting blog. Jadi saya menambahkan blok taksonomi di antara Judul Arsip dan Blok Posting yang telah saya tambahkan di langkah sebelumnya. Namun, Anda dapat menampilkannya di mana saja Anda inginkan.

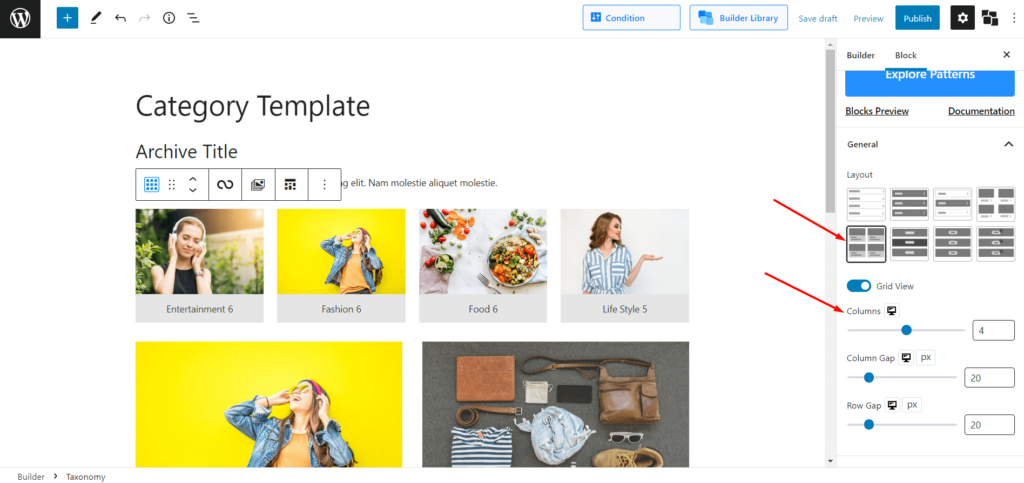
Setelah menambahkan blok taksonomi, Anda juga dapat mengubah tata letak blok dengan memilih desain yang Anda inginkan. Karena saya ingin menampilkan subkategori dalam tata letak kisi, saya mengubah tata letak default dengan memilih yang saya inginkan dari bagian tata letak yang dibuat sebelumnya. Saya juga akan mengubah jumlah kolom menjadi 1 dan jumlah posting menjadi 4 opsi kueri karena saya ingin menampilkan empat subkategori.

Langkah 5: Pilih Subkategori yang Diinginkan menggunakan Kueri Taksonomi
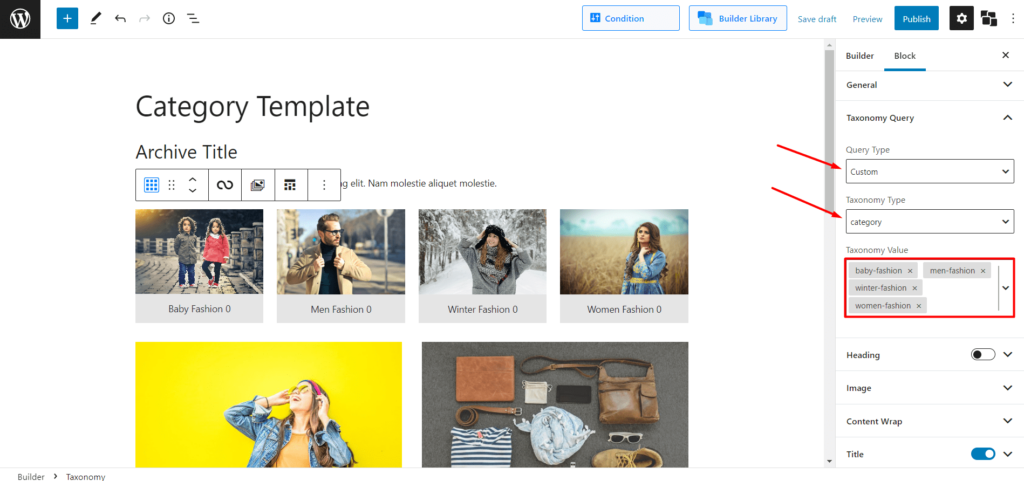
Sekarang sampai pada langkah terpenting dari blog ini, yaitu menyortir subkategori, bukan kategori. Untuk itu, kita bisa menggunakan fitur taksonomi query. Kita hanya perlu memilih custom sebagai tipe query dan kategori sebagai tipe taksonomi. Kemudian kita dapat memilih subkategori yang kita inginkan dari opsi pemilihan nilai taksonomi.


Itu saja, kita selesai dengan langkah-langkah untuk menampilkan subkategori pada halaman kategori di WordPress. Sekarang, kita perlu mempublikasikan template. Setelah kita mengklik tombol publish kita akan melihat pop-up yang membantu memilih kondisi untuk template yang baru saja kita buat.
Karena saya ingin membuat satu templat untuk semua halaman kategori, saya akan mempertahankan kondisinya apa adanya. Tetapi Anda juga dapat menata halaman kategori secara individual jika Anda mau.
Sekarang, Anda dapat membuka halaman kategori dan melihat tampilannya bersama dengan subkategori Anda. Jika Anda bertanya-tanya bagaimana kategori dan subkategori memiliki gambar unggulan seperti posting blog maka Anda harus menjelajahi Addon Kategori PostX. Itu membantu menambahkan gambar unggulan ke kategori, subkategori, tag, dan taksonomi lainnya di situs Anda.
Bonus: Cara Menampilkan semua Kategori Anak dari Kategori Induk di WordPress
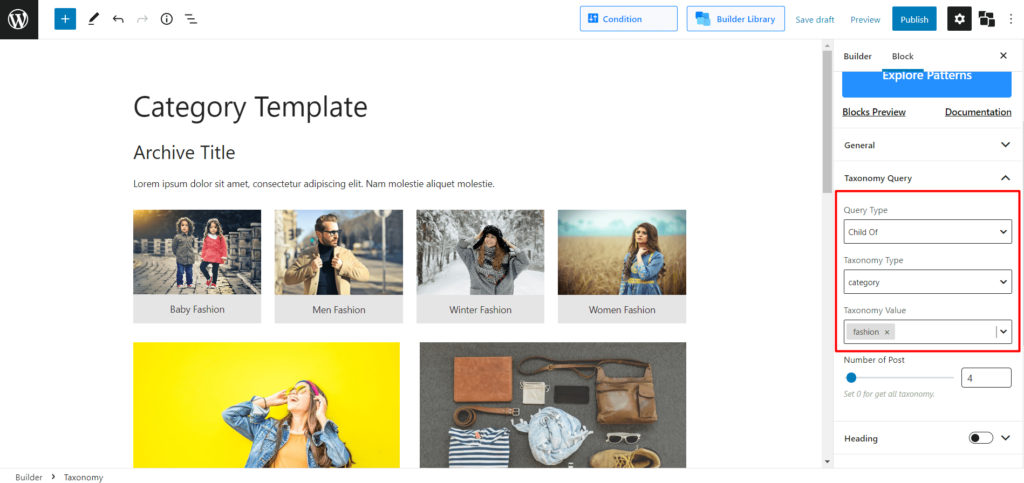
Jika Anda ingin menampilkan semua kategori anak dari kategori induk, itu juga dimungkinkan dengan menggunakan PostX. Anda dapat melakukannya dengan membuat templat yang berbeda untuk kategori tertentu dan menggunakan taksonomi. Dari opsi kueri taksonomi, pilih anak dari, lalu pilih kategori induk yang Anda inginkan dan subkategori dari kategori induk.

Kesimpulan
Itu semua tentang menampilkan subkategori. Saya harap, sekarang Anda dapat menampilkan subkategori pada halaman kategori di WordPress. Jangan ragu untuk berkomentar di bawah jika Anda menghadapi kesulitan saat menggunakan plugin PostX.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menampilkan Posting Sebelumnya Berikutnya di WordPress

Buat Halaman Depan WordPress dalam Tema Dua Puluh Dua

Paket Pemula Baru Dibuat dengan sempurna untuk Berita Olahraga
![PostX Merayakan 20K+ Instalasi Aktif! [Rayakan bersama Kami!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX Merayakan 20K+ Instalasi Aktif! [Rayakan bersama Kami!]
