Migrasi Divi 5 dan Kompatibilitas Mundur
Diterbitkan: 2024-06-01Saya kembali dengan pembaruan Divi 5 lainnya. Bulan lalu, kami merilis demo Divi 5 Alpha. Jika Anda melewatkannya, Anda dapat mengunjungi demo.elegantthemes.com untuk mencoba antarmuka baru. Jika Anda sudah memeriksanya, Anda dapat kembali dan melihat lagi karena demo diperbarui setiap dua minggu, dan kami telah melakukan perbaikan dan menanggapi beberapa masukan Anda.
Kami juga menjadikan Divi 5 lebih cepat , mengoptimalkan berbagai tindakan umum seperti menambahkan modul ke halaman, mengganti mode tampilan, dan membuka panel. Kami serius dengan kinerja dan meneliti setiap interaksi. Jika sebelumnya Anda mengira Divi 5 cepat, coba lagi karena ini semakin cepat.
Coba Demo Divi 5
Dapatkan semua detailnya dalam video di bawah ini.
Memperbarui ke Divi 5 & Kompatibilitas Mundur
Setelah merilis demo, kami menerima banyak pertanyaan baru mengenai transisi antara Divi 4 dan 5. Hari ini, saya akan membahas bagaimana kami membangun kompatibilitas ke belakang ke Divi 5, menjelajahi proses pembaruan Divi 5, dan memamerkan Sistem Kesiapan Divi 5, yang akan memandu Anda melalui fase Alfa dan Beta.
Pertama , izinkan saya mengatakan bahwa jika Anda tidak terburu-buru untuk mencoba Divi 5, Anda dapat menunggu hingga dirilis secara resmi dan semua produk pihak ketiga Anda diperbarui untuk menikmati pembaruan yang sederhana dan tidak merepotkan. Divi 5 akan muncul sebagai pembaruan rutin di dasbor WordPress Anda, dan Anda akan mengklik tombol untuk mengonversi situs web Anda ke Divi 5, yang akan memigrasikan semua halaman Divi Anda ke format baru. Situs web Anda tidak akan berubah; ini akan menjadi lebih cepat, dan Anda akan menikmati penggunaan Visual Builder versi baru yang tajam.
Namun kami juga siap membantu Anda jika Anda ingin terjun lebih awal selama fase Alfa dan Beta dan bahkan jika Anda telah banyak menyesuaikan Divi dengan modul dan kode pendek Anda sendiri.
Kompatibilitas terbalik
Kami mempertimbangkan kompatibilitas ke belakang sejak awal. Misalkan sebuah situs web berisi kode pendek Divi 4 yang tidak didukung saat memperbarui ke Divi 5, seperti modul Divi pihak ketiga yang lama atau kode pendek Divi lama yang dimasukkan ke tema anak Anda. Dalam hal ini, Divi akan secara otomatis mendeteksi kode pendek tersebut dan memuat lambat kerangka kerja Divi 4 sesuai permintaan. Hal ini memastikan bahwa situs web Anda akan tetap utuh setelah diperbarui, sehingga memberi Anda dan pengembang dari komunitas waktu tambahan untuk melakukan transisi. Memuat kerangka kerja Divi 4 akan berdampak pada kinerja, menjadikannya prioritas bagi pemilik situs web untuk memperbarui plugin dan tema anak mereka. Namun, ini hanya akan memengaruhi halaman yang menggunakan kode pendek lama.
Modul lama akan terus berfungsi bahkan di Visual Builder. Namun, karena tidak kompatibel dengan kerangka front-end yang baru, perubahan desain pada modul tersebut akan dirender ulang lebih lambat menggunakan PHP.
Sistem Kesiapan Divi 5
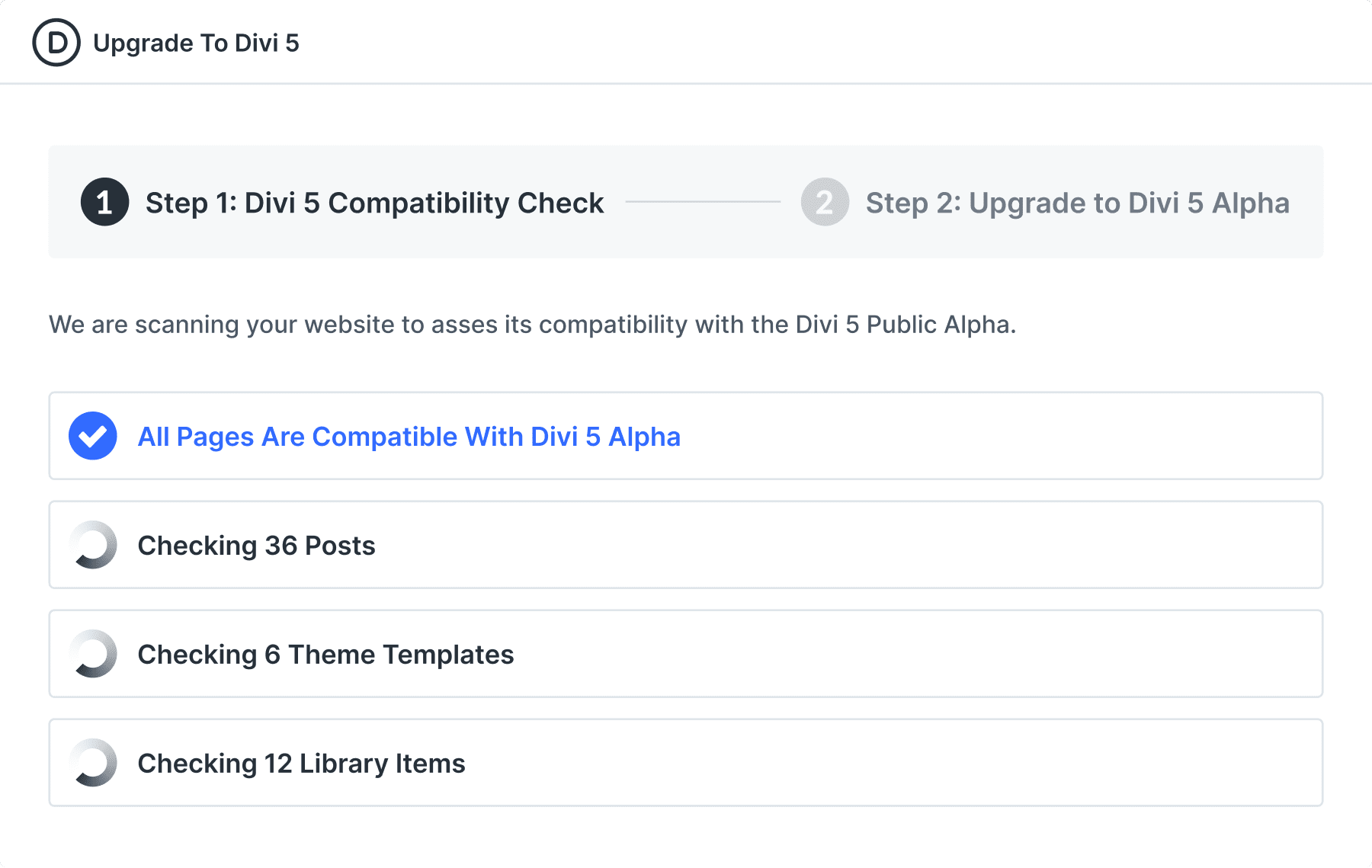
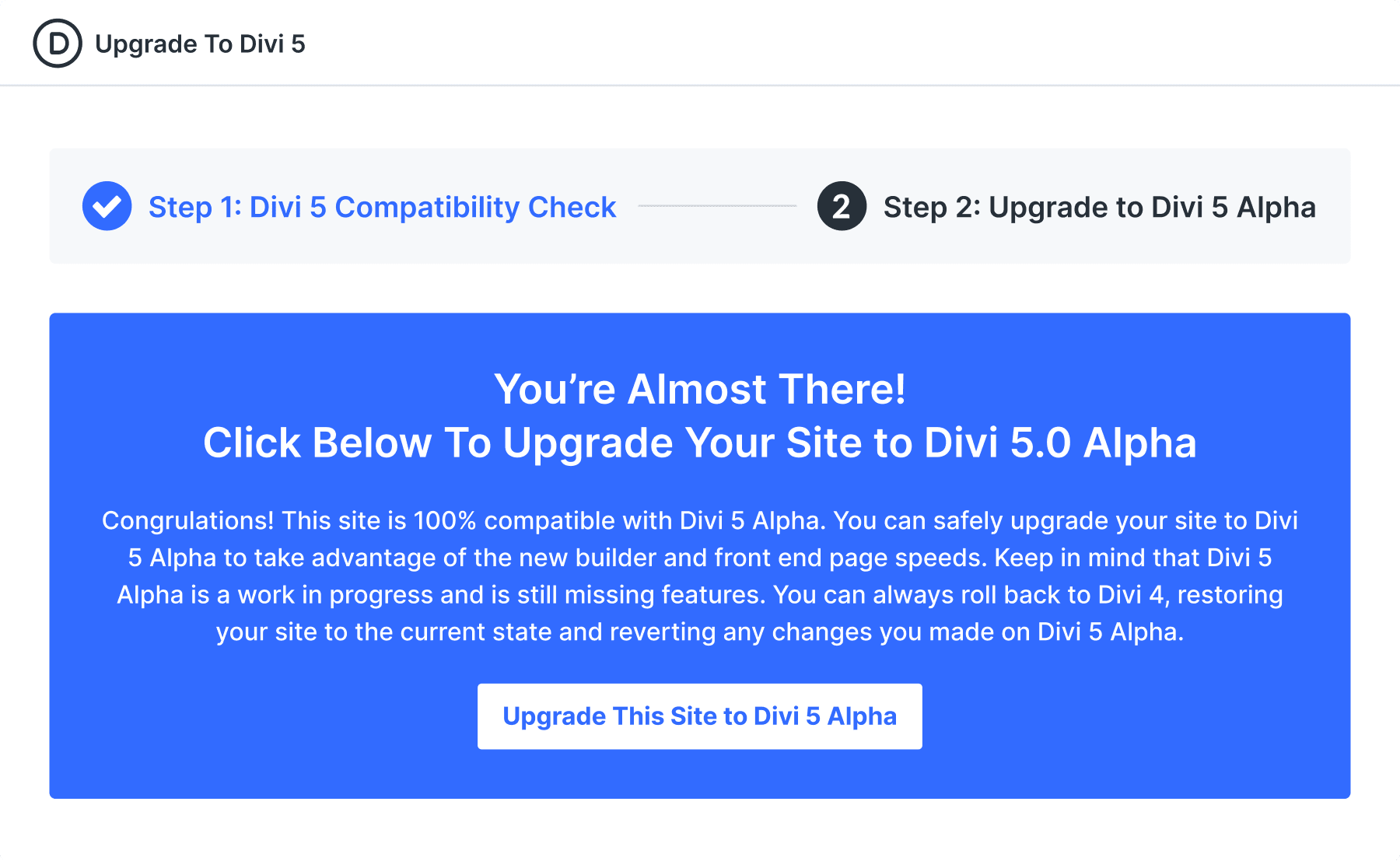
Saat pertama kali menginstal Divi 5 Public Alpha atau Beta, Anda akan disambut oleh Sistem Kesiapan Divi 5. Ini akan memindai situs web Anda untuk melihat apakah Anda menggunakan fitur Divi 4 atau modul pihak ketiga yang tidak didukung secara asli oleh versi Divi 5 saat ini. Ini akan memberi Anda laporan tentang halaman mana di situs web Anda, jika ada, yang terpengaruh, dan Anda dapat memutuskan apakah Anda ingin melanjutkan pembaruan Divi 5 atau beralih kembali ke Divi 4.

Melanjutkan pembaruan akan memulai proses migrasi, yang akan mengubah semua modul Divi 4 yang kompatibel ke format Divi 5 dan menggabungkan kode pendek yang tidak didukung dalam modul kode pendek Divi 5 agar terus berfungsi menggunakan kerangka lama.

Jika Anda hanya menggunakan Public Alpha atau Beta untuk membangun situs web baru, Anda akan melewati proses ini dan mulai menjalankannya, yang akan menjadi rekomendasi kami saat Public Alpha diluncurkan. Apa pun kasusnya, hal ini memungkinkan kami membuat versi awal Divi 5 sangat berguna bagi sebagian besar komunitas. Daripada menunggu hingga akhir, Anda dapat beralih ke Divi 5 kapan saja selama proses beta, memberi Anda semua manfaat Divi 5, dikurangi beberapa fitur yang hilang di sana-sini, yang akan tetap berfungsi, berkat fokus kami pada kemunduran kesesuaian.
Pilih Petualangan Anda Sendiri
Ini adalah cara kami membuat pembaruan besar-besaran Divi 5 lebih mudah dicerna. Proses beta Divi 5 akan memberi setiap orang waktu yang cukup untuk mengadopsinya sesuai keinginan mereka, sehingga pengguna awal dapat menikmati manfaatnya sesegera mungkin. Kami melakukan pembaruan ini dengan sangat hati-hati dan meluangkan waktu untuk melakukan hal yang benar, namun kami semakin dekat dan sangat menghargai kesabaran Anda.
Apa yang Kami Capai Bulan Ini
Kami menyelesaikan integrasi Divi Cloud dan membuat kemajuan baik di bidang-bidang penting, seperti Preset, pengoptimalan kinerja front-end, dan Sistem Kesiapan Divi 5. Kami menggabungkan lebih dari 100 pembaruan, termasuk perbaikan bug, peningkatan, dan peningkatan fitur yang lebih kecil, seperti pencarian dan pemfilteran di panel lapisan, ukuran yang dapat diseret untuk tampilan responsif, dan UI baru untuk memperbesar dan memperkecil, semuanya tercantum dalam log perubahan di bawah.
Dengan demo yang dirilis bulan lalu, beberapa sprint terakhir ini sangat terfokus pada perbaikan bug, berkat masukan Anda. Hal ini menunda kemajuan kami menuju Public Alpha untuk sementara, namun memungkinkan kami menjadi yang terdepan dalam mengatasi bug. Dengan banyaknya bug yang telah diatasi, kami dapat fokus pada pengembangan fitur lagi.
Berikut adalah entri log perubahan Divi 5 terbaru.
- Saat pengguna membuat bagian yang tidak biasa, warna yang tepat akan diterapkan pada bagian tersebut.
- Diperbaiki ketika pengguna mengarahkan kursor ke lapisan, opsi akan melihat teks keterangan alat “Opsi Lainnya”.
- Memperbaiki masalah warna latar belakang dan warna teks pada Modul Global Lapisan.
- Warna ikon kolom tampilan Lapisan Tetap harus sesuai dengan warna teks kolom.
- Memperbarui implementasi Warna Global untuk menghapus warna cadangan yang disimpan dalam atribut modul untuk menghindari redundansi.
- Memperbaiki masalah ketika membuat item preset baru dari gaya saat ini tidak menghapus atribut modul sumber.
- Memperbaiki masalah ketika latar belakang pembungkus tombol untuk panel prasetel salah.
- Memperbaiki masalah judul modul di panel header yang salah.
- Memperbarui blok dokumen untuk warna global dan menghapus label dan folder properti yang saat ini tidak digunakan.
- Memperbaiki masalah ketika menu konteks spesifik warna global tidak berfungsi. Itu tidak muncul ketika Anda mengklik kanan.
- Alat peraga preset telah ditambahkan ke modul berikut: akordeon, item akordeon, audio, blog, uraian singkat, tombol, penghitung lingkaran, dan kode.
- Menambahkan alat peraga prasetel ke modul berikut: Kolom, Kolom Dalam, Komentar, Bidang Kontak, Formulir Kontak, Penghitung Waktu Mundur, Penghitung, dan Penghitung.
- Menambahkan alat peraga preset ke modul CTA, Pembagi, Portofolio yang Dapat Difilter, Kode Lebar Penuh, Header Lebar Penuh, Gambar Lebar Penuh, Peta Lebar Penuh, Menu Lebar Penuh.
- Menambahkan alat peraga prasetel ke modul Gambar, Login, Peta, Pin Peta, Menu, Penghitung Nomor, Portofolio, Nav Pos.
- Menambahkan props preset ke modul Post Slider, Post Title, Pricing Table, Pricing Tables, Row, Row Inner, Search, dan Section.
- Menambahkan alat peraga prasetel ke modul Pendaftaran, Bidang Kustom, Slide, Slider, Ikuti Media Sosial, Item Ikuti Media Sosial, Tab, dan Tab.
- Menambahkan props preset ke modul yang ada Sidebar, Team Member, Testimonial, Text, Toggle, Video, Video Slider, dan Video Slider Item.
- Memperbaiki penundaan saat mengekspor item lokal dari perpustakaan.
- Memperbaiki masalah kinerja saat mengarahkan kursor ke Modul Lapisan membuat pembuat merasa lamban, terutama sorotan Modul Lapisan dan tampilan kerangka Modul di tata letak pembuat.
- Peningkatan pengalaman menyeret pengguna dengan membuat lebar dropzone sama dengan induknya dan dengan jarak antar modul yang sama.
- Memperbaiki masalah ketika peringatan React Peringatan: Kesalahan React Internal: Bendera statis yang diharapkan tidak ada. Harap beri tahu tim React. InlineEditorToolbar@ dikeluarkan di konsol browser saat Anda pertama kali mengklik dua kali pada konten yang dapat diedit rich-text-inline-editor untuk mulai mengedit.
- Memperbaiki radius batas modul Gambar tidak berfungsi dengan benar.
- Memperbaiki masalah ketika modul Email Optin dan modul lain dengan opsi “Gunakan Warna Latar Belakang” diaktifkan selama impor tata letak yang dibuat sebelumnya.
- Memperbaiki masalah latar belakang untuk modul Ikuti Media Sosial selama impor tata letak yang telah dibuat sebelumnya.
- Memperbaiki masalah ketika bidang reset warna di pemilih warna tidak dapat diklik
- Memperbaiki rendering ulang yang tidak perlu pada semua modul saat pengaturan modul dibuka/modul baru dipilih
- Memperbaiki perenderan ulang yang tidak perlu pada semua modul ketika modul baru yang memiliki editor RichText sebaris ditambahkan
- Memperbaiki tampilan ikon hapus yang salah saat mengedit contoh warna di palet “Tersimpan”.
- Memperbaiki info bantuan untuk opsi bidang margin dan padding grup bidang spasi.
- Memperbaiki masalah ketika objek warna global yang tidak ditentukan misalnya {gcid-invalid-color: undefinisi} membuat seluruh VB mogok.
- Memperbaiki masalah ketika atribut default yang dideklarasikan di module.json tidak digunakan di FE.
- Memperbaiki alur login di fitur Simpan ke Cloud dari Visual Builder.
- Memperbaiki judul tombol footer panel Simpan Ke Perpustakaan berdasarkan tombol Simpan Ke Divi Cloud.
- Memperbaiki perenderan yang tidak perlu pada tooltip saat berpindah breakpoint
- Memperbaiki perenderan yang tidak perlu pada komponen grup transformasi saat berpindah breakpoint.
- Memperbaiki garis zona jatuh dengan lebar penuh yang menunjukkan masalah saat melayang di elemen pertama
- Memperbaiki Pencarian dan Pemfilteran Menyesuaikan opsi filter UI Bilah gulir tak terduga
- Memperbaiki rendering ulang yang tidak perlu pada grup pengaturan modul saat panel berbeda sedang diseret
- Panel Pengaturan Duplikat & Ruang Sidebar yang Tidak Diinginkan telah diperbaiki.
- Alat peraga preset telah ditambahkan ke grup efek gulir.
- Menambahkan UI bilah halaman untuk memilih lebar jendela aplikasi khusus.
- Menambahkan pegangan yang dapat diseret untuk mengubah ukuran bingkai aplikasi melalui drag-and-drop
- Gaya font diperbaiki untuk breakpoint responsif.
- Memperbaiki beberapa tes editor inline lain-lain yang gagal setelah peningkatan ke React 18.
- Modul lapisan tetap tidak dapat ditutup satu per satu setelah kita mengklik tombol Buka Semua modul lapisan di panel Tampilan Lapisan.
- Memperbaiki masalah ketika tindakan klik kanan pada beberapa area modul lapisan akan memicu pengeditan sebaris, tindakan seret, dan menu konteks browser bawaan.
- Memperbaiki tampilan menu konteks yang tidak diinginkan di panel Tambahkan Modul dan panel Perpustakaan.
- Menambahkan fitur sakelar Simpan Ke Divi Cloud yang hilang ke panel Simpan Ke Perpustakaan.
- Kami memperbaiki masalah ketika mengatur ulang area teks tidak berfungsi lagi jika Anda telah menambahkan 2 atau lebih modul teks.
- Memperbaiki penghapusan spasi yang tidak terduga dari opsi penyelarasan tombol.
- Peningkatan kinerja panel Tampilan Lapisan.
- Perbaiki: terapkan spasi yang diperlukan untuk bagian FullWidth
- Memperbaiki kesalahan bersarang DOM di Modul Optin Email.
- Memperbaiki masalah ketika pesan peringatan ditampilkan di konsol browser selama impor tata letak: Peringatan: Tidak dapat memperbarui komponen (Tidak Diketahui) saat merender komponen berbeda (StyleContainer).
- Klik kanan membuka panel pengaturan modul. Masalah telah diperbaiki.
- Memperbaiki masalah posisi untuk panel Tambahkan Modul, Menu Konteks, dan Opsi Pilihan jika bilah admin dinonaktifkan.
- Peningkatan pengalaman seret dan lepas dalam mode gambar rangka.
- Memodifikasi tindakan modul, sorotan, dan menambahkan perilaku tombol modul, sehingga mengarahkan kursor ke kolom harus dianggap seperti mengarahkan kursor ke baris
- Menambahkan pengaturan modul terbuka ketika kita mengklik panel Layers -> module
- Memperbaiki pengaktifan modul ketika kita mengklik pengaturan modul dari VB.
- Jadikan panel tata letak pemuatan responsif.
- Memperbaiki masalah ketika konten panel bantuan di Visual Builder meluap saat diubah ukurannya.
- Memperbaiki pratinjau pola dan topeng yang hilang pada panel pengaturan latar belakang.
- Dropzone yang dibuat dari modul yang diseret tetap dirender hingga kursor modul yang diseret memasuki modul lain
- Menambahkan nama kelas unik ke bidang pengaturan pembuat.
- Perbaiki masalah lebar penuh label teks elemen gambar rangka
- Memperbaiki ikon Modul Tabel Harga yang hilang dalam beberapa lapisan.
- Memperbaiki tinggi panel Tambahkan Baris.
- Memperbaiki masalah ketika opsi modul dan/atau tombol tambahkan modul akan tumpang tindih/menyembunyikan bagian konten yang sedang diedit saat menggunakan editor sebaris.
- Render tombol tambahkan modul setiap kali opsi modul dirender.
- Memperbaiki masalah yang menyebabkan permintaan REST dikirim tiga kali lipat.
- Memperbaiki tindakan klik kanan untuk Halaman yang Ada di panel Perpustakaan Divi.
- Memperbaiki masalah portabilitas di backend Perpustakaan Divi yang tidak mendukung konten D5.
- Memperbaiki masalah ketika sidebar opsi modul rusak saat mengklik tombol "Hapus Tata Letak".
- Memperbaiki masalah ketika ikon tutup di panel pengaturan modul/baris/bagian tidak responsif.
- Memperbaiki masalah yang menyebabkan Modul Blog rusak ketika kolom Jumlah Postingan kosong.
- Memperbaiki bug di Editor Teks Inline yang terkadang memicu kesalahan JS.
- Memperbaiki masalah Modul Portofolio Fullwidth yang dikloning, yang tidak terlihat saat diduplikasi dari Modul Portofolio Fullwidth.
- Memperbaiki ketidakmampuan untuk menampilkan tindakan baris, sorotan, dan tombol tambahkan modul saat mengarahkan baris tepat setelah mengarahkan bagian
- Bidang Timepicker tidak terlihat karena deklarasi CSS menyembunyikannya.
- Tambahkan panel modul baru disembunyikan dari masalah viewport telah diperbaiki.
- Modul lapisan tetap tidak dapat ditutup satu per satu setelah kita mengklik tombol Buka Semua modul lapisan di panel Tampilan Lapisan.
- Memperbaiki bug yang menyebabkan kesalahan JS ketika modul dengan opsi lengket diaktifkan dihapus.
- Memperbaiki nilai offset atas yang salah di 'tambahkan wadah panel perpustakaan formulir'.
- Memperbaiki tindakan modul, sorotan, dan menambahkan tombol modul yang masih ditampilkan setelah mouse meninggalkan modul
- Memperbaiki masalah teks yang berkedip di Editor Teks Kaya Sebaris saat pertama kali diarahkan.
- Perbaiki: hapus sorotan teks asli yang tidak diinginkan saat menyeret modul
- Memperbaiki posisi horizontal yang salah pada panel tambah modul dan opsi klik kanan dalam mode responsif
- Memperbaiki posisi Tooltip yang salah pada opsi modul Bagian.
- Memperbaiki posisi horizontal yang salah pada panel tambah modul dan opsi klik kanan dalam mode responsif
- Memperbaiki perubahan posisi toolbar Editor Sebaris saat submenu ditutup di toolbar editor teks kaya sebaris.
- Menghapus throttle dari fungsi panggilan balik onMouseMove untuk meningkatkan respons indikator dropzone selama gerakan menyeret modul dengan cepat.
- Memperbaiki masalah ketika mengimpor tata letak dengan opsi “Ganti Konten yang Ada” yang dicentang di panel Perpustakaan akan menyebabkan kesalahan jika panel pengaturan modul terbuka.
- Memperbaiki opsi Dinamis tidak diselesaikan pada modul tombol.
- UI yang diperbarui untuk memposisikan toolbar pengaturan font/teks dengan benar dalam kontrol Editor Inline.
- Memperbaiki panel lapisan klik tidak muncul di remah roti.
- Memperbaiki masalah mengingat posisi terakhir panel yang ditutup saat mengklik modul untuk membuka pengaturan modul.
- Panel Pengaturan Halaman Tetap terbuka ketika panel Pengaturan Modul ditutup.
- Kerusakan modul diperbaiki ketika opsi lengket dipilih.
- Memperbaiki masalah yang membuat pengguna terjebak dalam kondisi seret saat menyeret suatu bagian.
- Memperbaiki masalah ketika mengimpor dari perpustakaan tidak mengimpor warna global.
- Kami memperbaiki masalah ketika kotak centang untuk bobot font yang didukung di panel Unggah Font Kustom tidak mempertahankan status yang dipilih.
Nantikan Pembaruan Lebih Lanjut
Itu saja untuk laporan kemajuan bulan ini. Nantikan pembaruan lainnya, dan jangan lupa untuk mengikuti kami melalui email dan berlangganan saluran YouTube kami untuk memastikan Anda tidak melewatkan apa pun. Divi 5 adalah proyek besar, tetapi saya akan kembali setiap bulan untuk memberi tahu Anda tentang kemajuan kami. Jika Anda belum melakukannya, lihat demo Divi 5 dan beri tahu kami pendapat Anda!

