Seberapa Cepat Divi 5? Menguji Kecepatan Halaman Ujung Depan (3 Contoh Nyata)
Diterbitkan: 2024-10-05Divi 5 menandai lompatan maju yang signifikan dalam hal kecepatan dan kinerja. Kinerja adalah penyewa inti Divi 5, tidak hanya di Visual Builder tetapi juga di front-end situs web. Divi 5 dua hingga empat kali lebih cepat dari Divi 4!
Dalam postingan hari ini, saya akan menjelaskan alasannya dan mengilustrasikan perbedaannya dengan beberapa perbandingan langsung. Saya juga akan memberi Anda beberapa tips untuk membuat situs web super cepat dengan Divi 5.
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 Skor Google PageSpeed Seluler Sempurna yang Luar Biasa
- 1.1 Apa yang Membuat Divi 5 Begitu Cepat?
- 1.2 Lima Tip Cepat Kinerja Divi
- 2 Membandingkan Divi 4 dengan Divi 5 Dalam Lingkungan Tanpa Cache
- 2.1 Perbandingan Tata Letak Sederhana
- 2.2 Perbandingan Tata Letak Besar
- 2.3 Perbandingan Tata Letak Besar-besaran
- 3 Pembuat Visual Juga Memuat Lebih Cepat
- 4 Siap Melihat Divi 5 Beraksi?
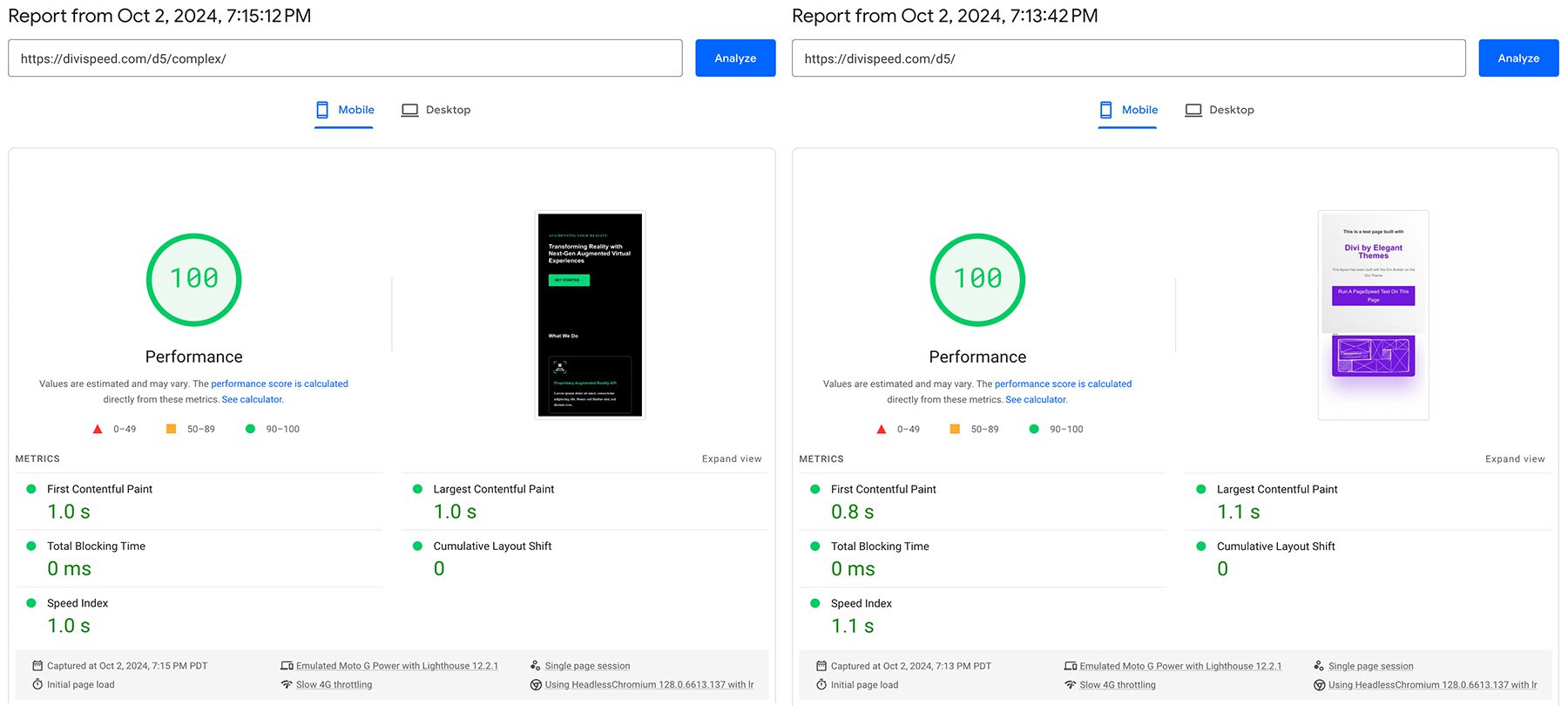
Skor Google PageSpeed Seluler Sempurna yang Luar Biasa
Dimungkinkan untuk mencapai skor Google PageSpeed yang sempurna dengan Divi 5, tanpa plugin kinerja yang mewah. Saya membangun dua situs pengujian menggunakan Divi Hosting dari SiteGround untuk membuktikannya .
Anda memerlukan host yang layak dengan fitur-fitur penting seperti cache halaman, cache objek, dan CDN, itulah sebabnya saya memilih SiteGround. Tapi hampir semua host WordPress berpengalaman bisa melakukannya.
Saya membuat dua tata letak: satu tata letak sederhana untuk mendapatkan garis dasar dan tata letak yang lebih besar berdasarkan salah satu desain Divi yang telah dibuat sebelumnya. Keduanya mendapat skor 100 di Seluler dan Desktop, dengan tata letak super sederhana mengungguli tata letak yang lebih besar sebesar 200 md dalam hal First Contentful Paint.
Google menyimulasikan koneksi 4G yang lambat saat mencetak skor untuk seluler. Skor Desktop bahkan lebih cepat!

Apa yang Membuat Divi 5 Begitu Cepat?
- Kerangka Backend yang Benar-Benar Baru: Kami memulai kembali dan menciptakan kembali fondasi Divi dengan fokus pada kinerja. Waktu yang diperlukan server Anda untuk memproses tata letak dan mengubah pilihan desain Anda menjadi halaman yang berfungsi telah berkurang 40-80%, bergantung pada tata letaknya.
- Ukuran JavaScript Berkurang Secara Signifikan: Ukuran JavaScript dasar Divi telah dikurangi dari 276kb hingga 45kb , yaitu hanya 16kb setelah kompresi GZIP. Mengurangi penggunaan JavaScript juga meningkatkan waktu rendering browser, itulah sebabnya Divi 5 memiliki Total Waktu Pemblokiran 0 ms dalam pengujian yang ditunjukkan di atas.
- Ratusan Perbaikan Mikro: Kami tidak berhenti di situ. Kami menjelajahi basis kode Divi dan mencari setiap keunggulan yang dapat kami temukan. Kami menggabungkan ratusan perbaikan mikro untuk meningkatkan kinerja di berbagai bidang secara signifikan. Memuat Visual Builder, menavigasi admin WordPress, menjelajahi situs web Anda, dan menyimpan halaman lebih cepat di Divi 5 (untuk beberapa nama).
Lima Tip Cepat Kinerja Divi
Jangan lupa bahwa ini bukan hanya tentang alat apa yang Anda gunakan tetapi bagaimana Anda menggunakannya. Anda mungkin menjalankan tema tercepat di host tercepat, tetapi jika Anda menempatkan satu gambar raksasa yang tidak dioptimalkan di hero Anda, skor kinerja Anda akan turun drastis. Berikut beberapa tip untuk membangun situs Divi lebih cepat yang mungkin belum Anda pertimbangkan:
- Kurangi Penggunaan Google Font : Google Font memblokir render dan dimuat dari sumber eksternal. Menggunakan font sistem asli seperti Arial dan Helvetica dapat terlihat bagus dan meningkatkan skor PageSpeed Anda secara signifikan.
- Hapus Animasi Paro Atas : Saat Google mengukur kinerja situs Anda, itu tidak hanya mengukur berapa lama waktu yang diperlukan untuk memuat halaman. Ini mengukur berapa lama waktu yang dibutuhkan agar halaman Anda dapat berinteraksi. Jika elemen FCP Anda di paro atas dianimasikan, penundaan buatan akan membuang-buang waktu pengunjung Anda, dan Google akan merugikan Anda.
- Kompres Gambar Anda : Sangat mudah untuk secara tidak sengaja menambahkan gambar berukuran 10MB ke halaman Anda dan merusak waktu pemuatan Anda. Meskipun ini tidak ada hubungannya dengan Divi, jangan lupa untuk mengompres gambar Anda!
- Hindari Video YouTube : Sumber daya eksternal, seperti penyematan YouTube, ternyata sangat berat, terutama karena cara WordPress membuat penyematan tersebut. Untungnya, Divi 5 menyimpan cache penyematan ini! Namun, jika performa adalah prioritasnya, pertimbangkan untuk menghapus video YouTube.
Saya menerapkan konsep ini pada tata letak yang digunakan dalam postingan ini untuk menghilangkan perancu, seperti waktu respons tambahan saat meminta sumber daya eksternal dari Google dan YouTube, yang berada di luar kendali Divi.

Membandingkan Divi 4 dengan Divi 5 Dalam Lingkungan Tanpa Cache
Seberapa cepat Divi 5 daripada Divi 4? Mari kita jalankan beberapa tes untuk mengetahuinya. Halaman-halaman tersebut tidak boleh di-cache di browser untuk merasakan perbedaannya. Untuk perbandingan ini, saya mematikan cache situs web dan browser agar Divi menjaga dirinya sendiri dan mengukur waktu respons server.
Untuk mengilustrasikan peningkatan tersebut, kami akan membandingkan waktu respons server dan ukuran halaman.
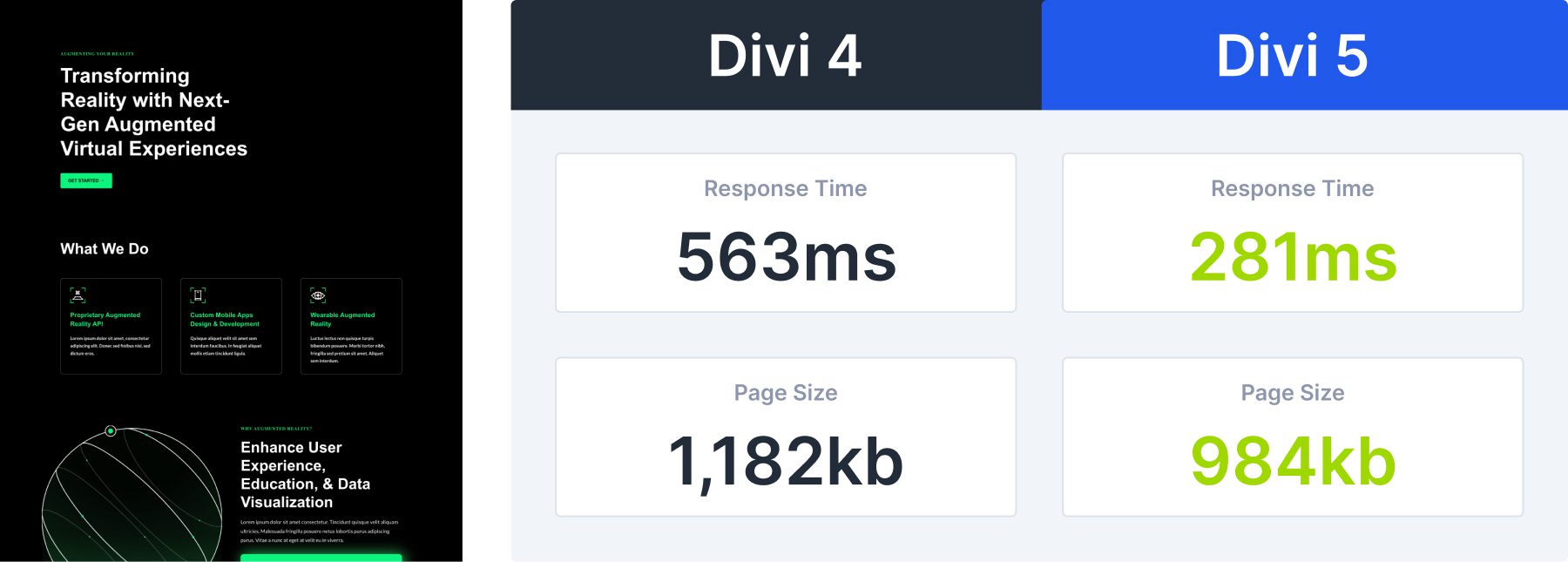
Perbandingan Tata Letak Sederhana
Mari kita mulai dengan membandingkan tata letak sederhana yang saya gunakan pada pengujian PageSpeed sebelumnya. Divi 5 mengurangi waktu respons sebesar 41% dan ukuran halaman sebesar 47% .
Divi 4 menangani halaman sederhana ini dengan baik, tetapi Divi 5 hampir dua kali lebih cepat. Semakin kompleks halamannya, Divi 5 akan semakin mengungguli Divi 4 dalam hal waktu respons.
Di bagian depan ukuran halaman, tata letak sederhana ini menggambarkan pengurangan besar ukuran halaman dasar antara Divi 4 dan Divi 5. Di Divi 5, kami memodulasi semua file JavaScript Divi untuk dimasukkan dalam antrean sesuai permintaan hanya bila diperlukan.

Perbandingan Tata Letak Besar
Selanjutnya, kita akan menguji tata letak yang lebih besar yang digunakan dalam pengujian PageSpeed sebelumnya. Dalam perbandingan ini, Divi 5 mengurangi waktu respons sebesar 51% dan ukuran halaman sebesar 17% . Perbedaan relatif dalam ukuran halaman kurang terlihat di sini karena kedua versi tata letak berisi gambar yang sama ~800kb.
Namun, Anda dapat melihat perbedaan waktu respons yang semakin signifikan seiring dengan semakin kompleksnya tata letak. Waktu respons Divi 5 hampir tidak berubah.

Perbandingan Tata Letak Besar-besaran
Mari kita tingkatkan dan dorong kedua versi Divi hingga batasnya dengan tata letak yang besar. Dalam perbandingan berikut, saya mengimpor tata letak halaman arahan dari paket tata letak Water None Profit Divi, yang tata letaknya sudah sangat panjang. Lalu, saya mengimpornya lagi untuk membuat halaman tersebut dua kali lebih panjang, lebih panjang dari halaman mana pun yang mungkin Anda buat di situs web sebenarnya.
Dalam contoh ini, Anda dapat melihat kerangka Divi 4 mulai bermasalah. Di sisi lain, respons server untuk Divi 5 hampir tidak berubah dibandingkan dua pengujian kami sebelumnya. Dengan pengurangan waktu respons sebesar 74% , Divi 5 memuat tata letak ini tiga kali lebih cepat dibandingkan Divi 4.
Ukuran halaman mulai menyatu karena 90% ukuran halaman dalam tata letak ini berasal dari gambarnya, bukan dari Divi.

Pembuat Visual Juga Memuat Lebih Cepat
Peningkatan kinerja Divi 5 tidak terbatas pada kecepatan halaman front-end. Semuanya lebih cepat di Divi 5, terutama Visual Builder. Berikut adalah video di mana saya membandingkan berapa lama waktu yang dibutuhkan untuk meluncurkan Visual Builder. Divi 5 2-3x lebih cepat. Ini sangat cepat sehingga animasi prapemuat tidak sempat dianimasikan!
Semakin besar tata letaknya dan semakin lambat host Anda, semakin Anda akan melihat perbedaannya.
Siap Melihat Divi 5 Beraksi?
Kami telah membahas bagaimana Divi 5 memberikan kinerja lebih cepat, tetapi mencobanya sendiri adalah cara terbaik untuk memahami perubahan ini .
Divi 5 masih dalam tahap Alpha, artinya masih ada bug dan masalah kinerja yang belum ditemukan dan diperbaiki. Silakan bagikan tanggapan Anda dan laporkan bug untuk membantu kami membuat rilis final menjadi lebih baik.
