Situs Pemula Baru untuk Freelancer (Instal Cepat)
Diterbitkan: 2024-11-25Divi memberdayakan Anda untuk membangun situs web terbaik, dan kini, Divi Quick Sites membawa pembuatan situs web ke tingkat yang benar-benar baru. Alat revolusioner ini memungkinkan siapa pun, terlepas dari tingkat keahliannya, membuat situs web lengkap dalam waktu kurang dari dua menit! Divi Quick Sites menyediakan semua yang Anda butuhkan untuk meluncurkan situs web impian Anda secara instan. Anda dapat memilih Situs Pemula siap pakai yang telah dirancang secara profesional, atau Divi AI untuk menghasilkan desain yang benar-benar baru.
Setiap Situs Pemula dilengkapi dengan semua halaman web penting, templat Pembuat Tema yang menakjubkan, gaya dan preset global yang dapat disesuaikan, dan menu navigasi siap pakai. Tapi bukan itu saja! Situs Cepat Divi sepenuhnya dapat disesuaikan dengan pembuat halaman seret dan lepas Divi.
Mari selami lebih dalam Situs Pemula Freelance Divi dan temukan apa saja yang disertakan!
- 1 Apa itu Situs Pemula Divi?
- 2 Temukan Apa yang Termasuk dalam Situs Pemula Freelance untuk Divi
- 2.1 Halaman Situs Web Inti
- 2.2 Templat Pembuat Tema
- 2.3 Situs Pemula Siap WooCommerce
- 2.4 Preset Global, Font, dan Warna
- 3 Cara Meluncurkan Situs Pemula di Dasbor Divi
- 4 Dapat Disesuaikan Sepenuhnya: Cara Memodifikasi Situs Pemula Anda
- 4.1 Mengedit Templat Pembuat Tema Situs Pemula Divi
- 4.2 Preset Global Divi
- 4.3 Menyesuaikan Font dan Warna Global
- 5 Mulai Situs Web Divi Anda dengan Situs Pemula
Apa itu Situs Pemula Divi?
Produk baru kami yang revolusioner, Divi Starter Sites, secara otomatis membuat seluruh situs web Divi dalam waktu kurang dari dua menit. Tim desain kami secara profesional mendesain setiap Situs Pemula Divi, yang membangun situs web yang berfungsi penuh. Situs web ini mencakup semua halaman web inti, gaya global, dan templat Pembuat Tema dinamis. Anda dapat sepenuhnya menyesuaikan semua elemen ini dengan Visual Builder Divi.
Selain halaman inti dan templat, setiap Situs Pemula Divi menampilkan menu ramah pengguna yang memandu tamu Anda dengan mudah melalui situs web Anda. Situs Pemula Divi juga siap e-niaga. Jika Anda memerlukan toko online, centang kotak, dan Divi akan menginstal WooCommerce dan semua templat terkait untuk mendukungnya.
Setiap templat dan halaman inti yang dibuat menggunakan fungsionalitas prasetel global Divi, sehingga semua Modul Divi akan memiliki gayanya sendiri yang dapat diterapkan ke halaman mana pun yang Anda buat di masa mendatang. Terakhir, semua gambar yang digunakan di Situs Pemula Divi bebas royalti dan cocok untuk penggunaan komersial. Situs Pemula Divi adalah solusi sempurna untuk membangun situs web yang cepat dan efektif sekaligus meningkatkan alur kerja Anda.
Temukan Apa yang Termasuk dalam Situs Pemula Freelance untuk Divi
Setiap Situs Pemula Divi memiliki semua yang Anda butuhkan untuk membuat situs web lengkap dalam hitungan menit, mulai dari halaman inti, templat Pembuat Tema, hingga preset global. Mari kita lihat lebih dekat apa yang disertakan dengan Situs Pemula Freelance untuk Divi, sehingga Anda akan memahami nilai fenomenalnya.
Halaman Situs Web Inti
Divi menawarkan Situs Pemula Freelance untuk memamerkan bisnis Anda. Ini mencakup halaman web inti untuk menampilkan layanan Anda, informasi kontak, dan sejarah singkat perusahaan. Berikut adalah melihat lebih dekat apa yang disertakan.

Templat Pembuat Tema
Pembuat Tema Divi adalah alat canggih yang memungkinkan Anda lebih dari sekadar mengedit halaman individual dan mengontrol tata letak keseluruhan berbagai bagian situs web Anda, termasuk header, footer, postingan, dan produk. Templat Pembuat Tema memastikan situs Anda memiliki tampilan dan nuansa yang konsisten. Dengan menggunakan templat Pembuat Tema, Anda dapat membuat situs web yang kohesif dan mudah digunakan yang mencerminkan identitas merek bisnis real estat Anda dan membuat pengunjung kembali lagi.

Situs Pemula Sudah Siap untuk WooCommerce

Situs Pemula Divi lebih dari sekadar desain dan efisiensi yang menakjubkan – situs ini dibuat dengan mempertimbangkan e-niaga! Hanya dengan beberapa klik, Anda dapat menjalankan dan menjalankan toko online yang berfungsi penuh dalam hitungan menit. Divi secara otomatis menginstal dan mengonfigurasi WooCommerce, menghilangkan kebutuhan pengaturan manual dan menghemat waktu dan tenaga Anda yang berharga. Cukup centang kotak selama proses pembuatan, dan Divi akan memasang halaman toko yang indah bersama dengan templat produk, keranjang, dan checkout.
Situs Pemula Divi memanfaatkan integrasi e-niaga Divi yang kuat, dengan perpustakaan 20+ modul WooCommerce, memungkinkan Anda menciptakan pengalaman pemesanan online yang unik dan ramah pengguna. Dari kisi produk dan penghitung waktu mundur hingga CTA yang menarik, Divi memberdayakan Anda untuk membuat toko yang berkonversi.
Dengan Divi Starter Sites dan WooCommerce, Anda dapat menyajikan hidangan lezat, menawarkan pemesanan online yang nyaman, mempromosikan penawaran dan paket khusus, serta menerima pembayaran online dengan mudah dan aman.
Preset Global, Font, dan Warna
Setiap Situs Pemula Divi hadir dengan warna, font, dan preset global, sehingga memudahkan pertukaran gaya agar sesuai dengan merek Anda. Hal penting ini membuat modul apa pun dalam tata letak ini dapat digunakan kembali. Dengan begitu, setiap kali Anda menambahkan tombol, judul, atau modul Divi baru lainnya ke halaman atau bagian baru di halaman yang sudah ada, desainnya akan tetap konsisten. Warna global terletak dalam pengaturan modul apa pun di tab Desain .

Mengenai font, jika Anda membuka modul apa pun dengan teks, Anda akan melihat bahwa setiap area teks dalam situs awal menggunakan header default dan teks isi. Saat situs Anda dibuat, Divi mengontrol pengaturan situs melalui Penyesuai WordPress. Dengan begitu, jika Anda ingin memilih font yang berbeda, font tersebut akan diterapkan di seluruh situs web, dan tidak perlu diubah di tingkat modul.

Terakhir, preset global yang disertakan di setiap Situs Pemula Divi memungkinkan Anda menjaga konsistensi elemen desain di seluruh situs web Anda, jika Anda membuat bagian atau halaman baru. Preset setiap modul terletak di bawah bagian header dalam modul. Klik menu tarik-turun untuk menampilkan preset yang terkait dengan modul.

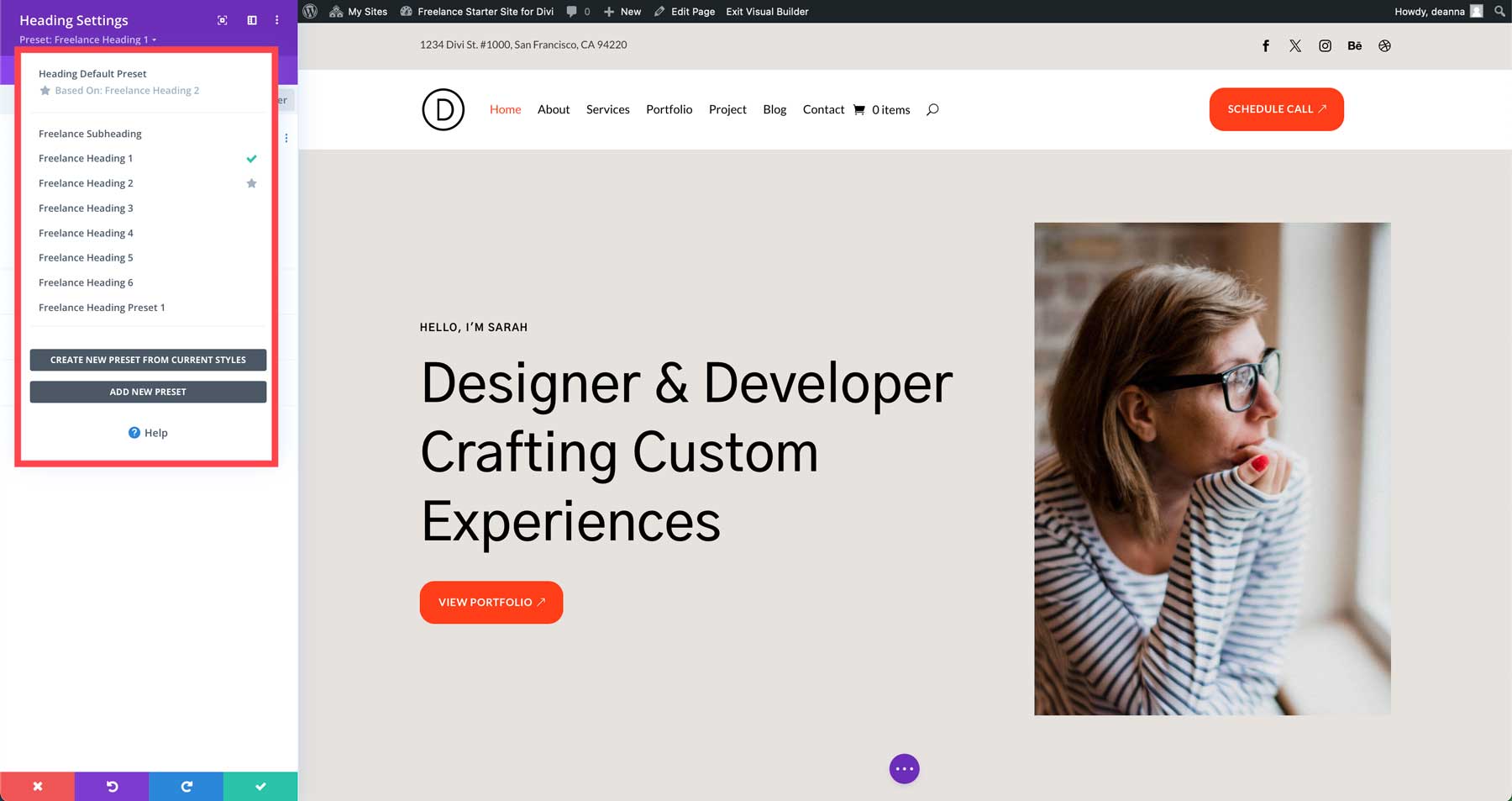
Sebuah kotak dialog akan muncul menampilkan daftar preset.

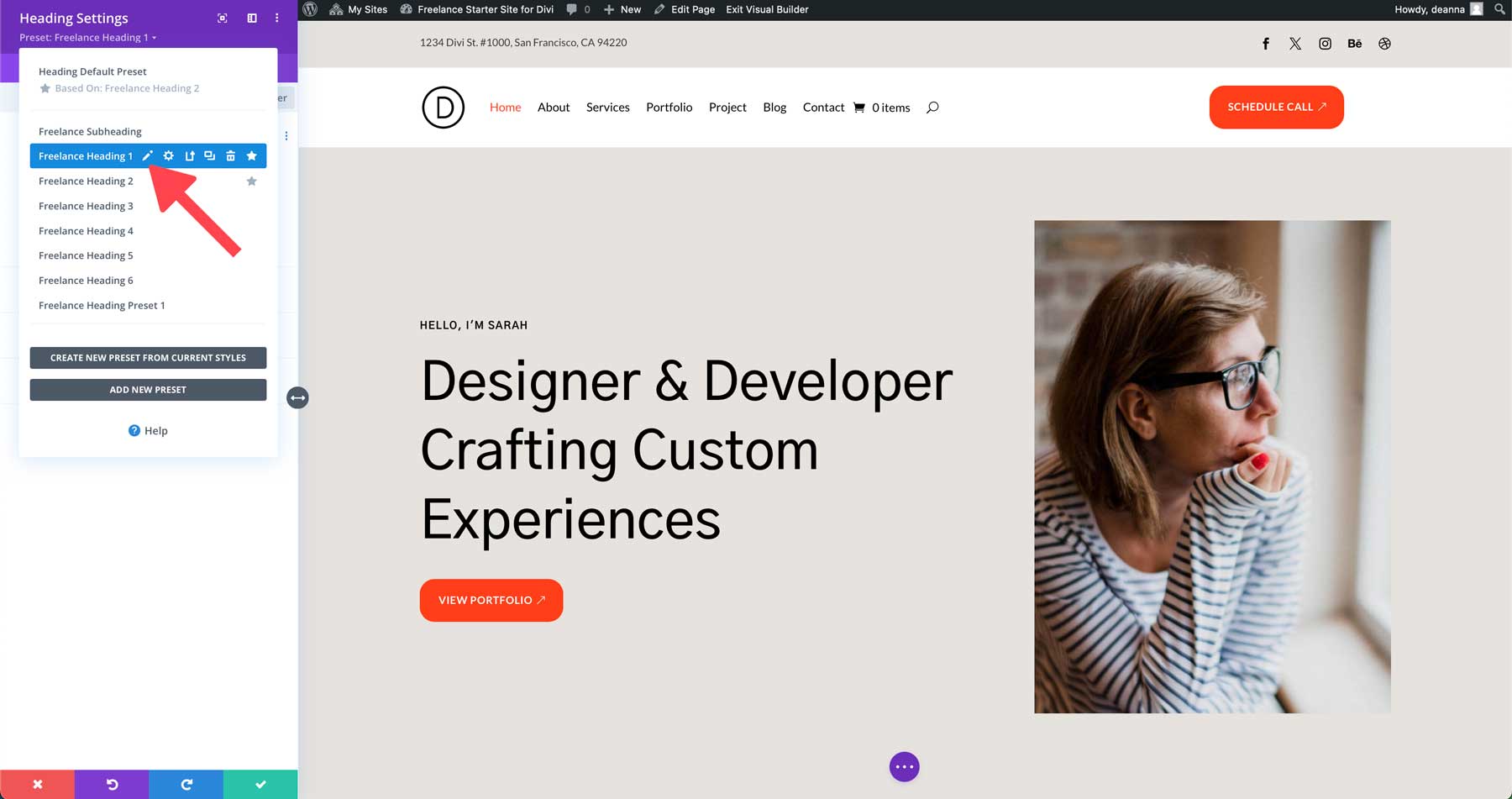
Untuk mengedit preset, klik ikon pensil di samping nama preset, buat perubahan desain apa pun yang Anda inginkan, dan simpan preset untuk diterapkan ke semua contoh di situs web Anda. Kami akan membahasnya lebih mendalam nanti di postingan.

Cara Meluncurkan Situs Pemula di Dasbor Divi
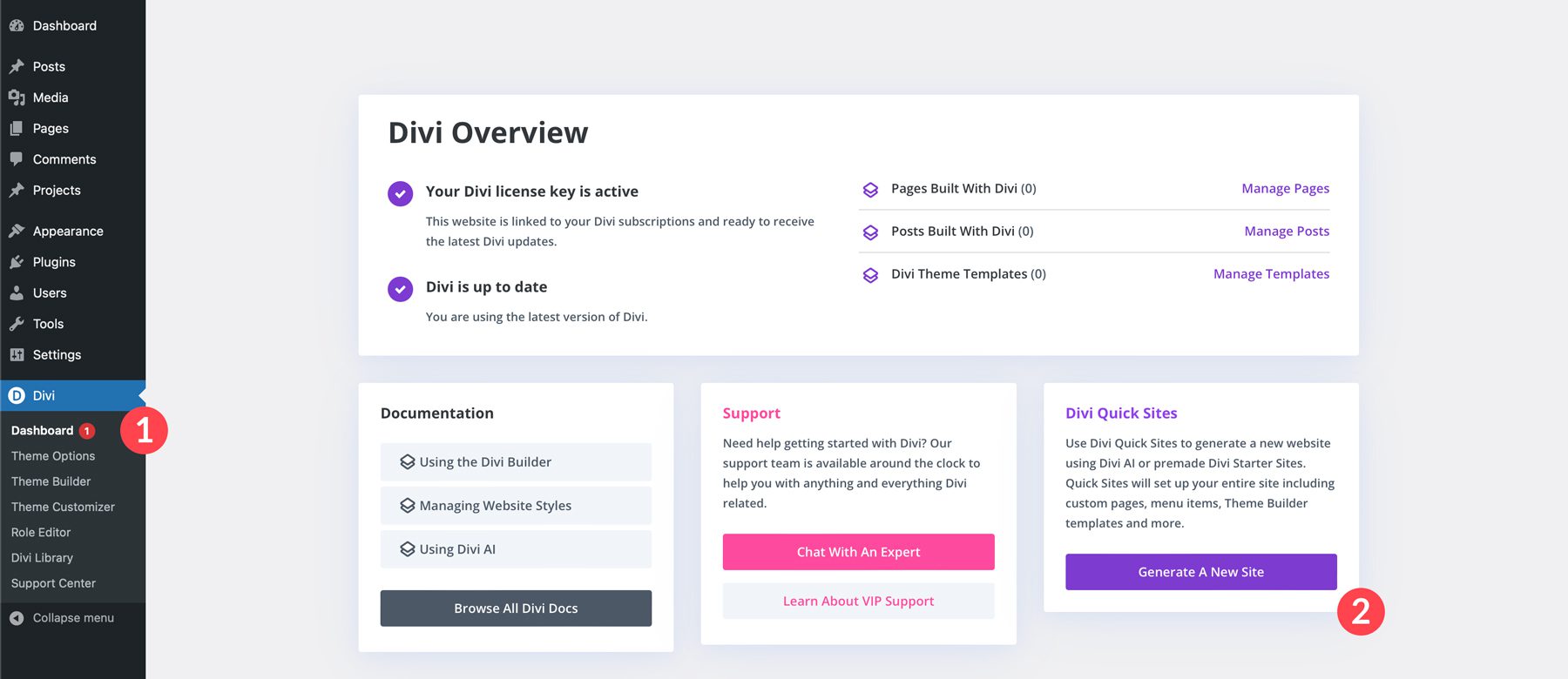
Di Tema Divi versi terbaru, ada item menu baru bernama Dashboard di pengaturan Divi. Di bawah Divi Quick Sites, pilih tombol Hasilkan Situs Baru untuk memulai.

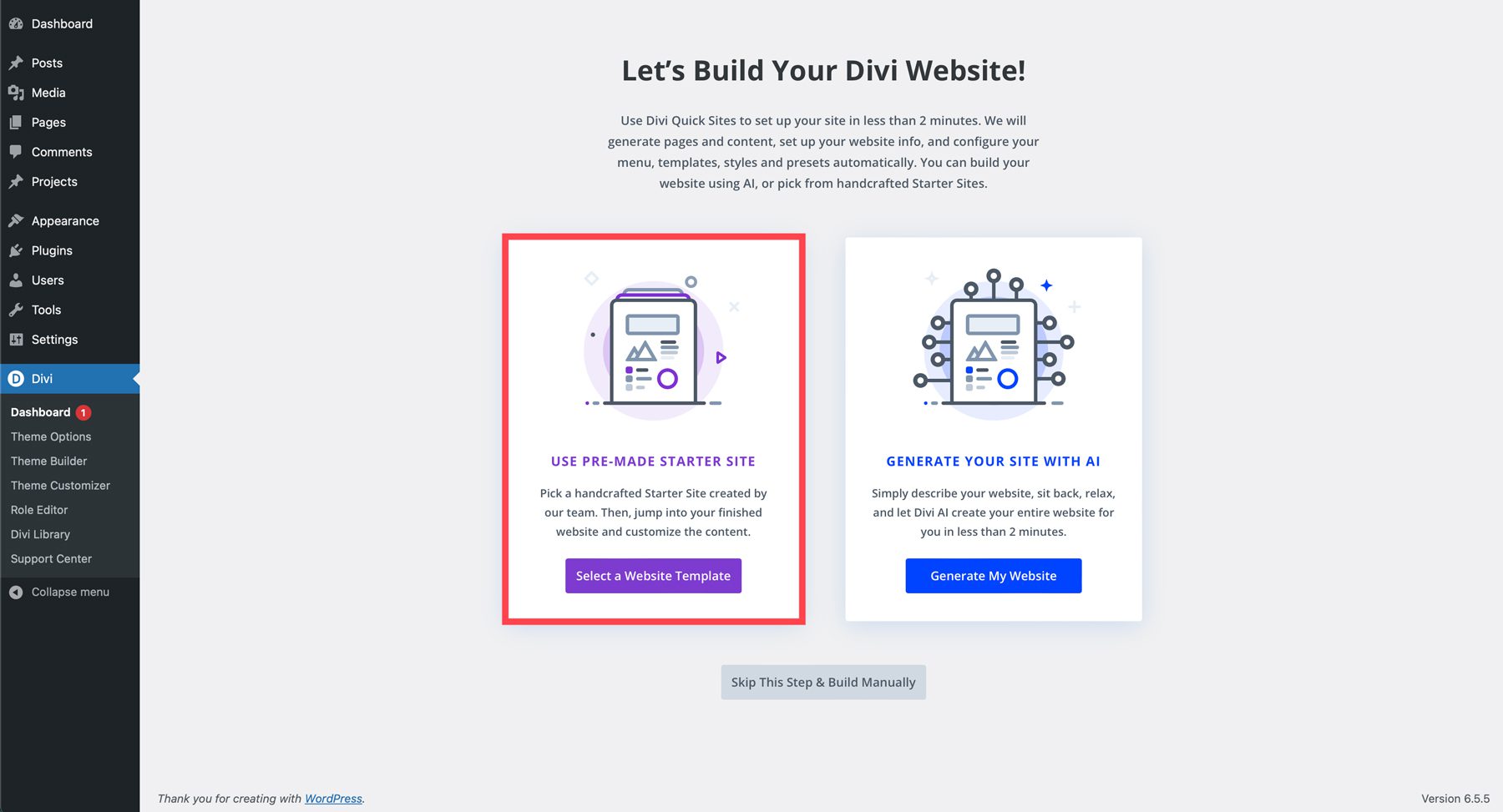
Saat layar disegarkan, Anda akan memiliki dua opsi untuk membangun situs web Divi Anda: memulai dengan templat situs web atau membuat situs dengan AI. Pilih Pilih Templat Situs Web .


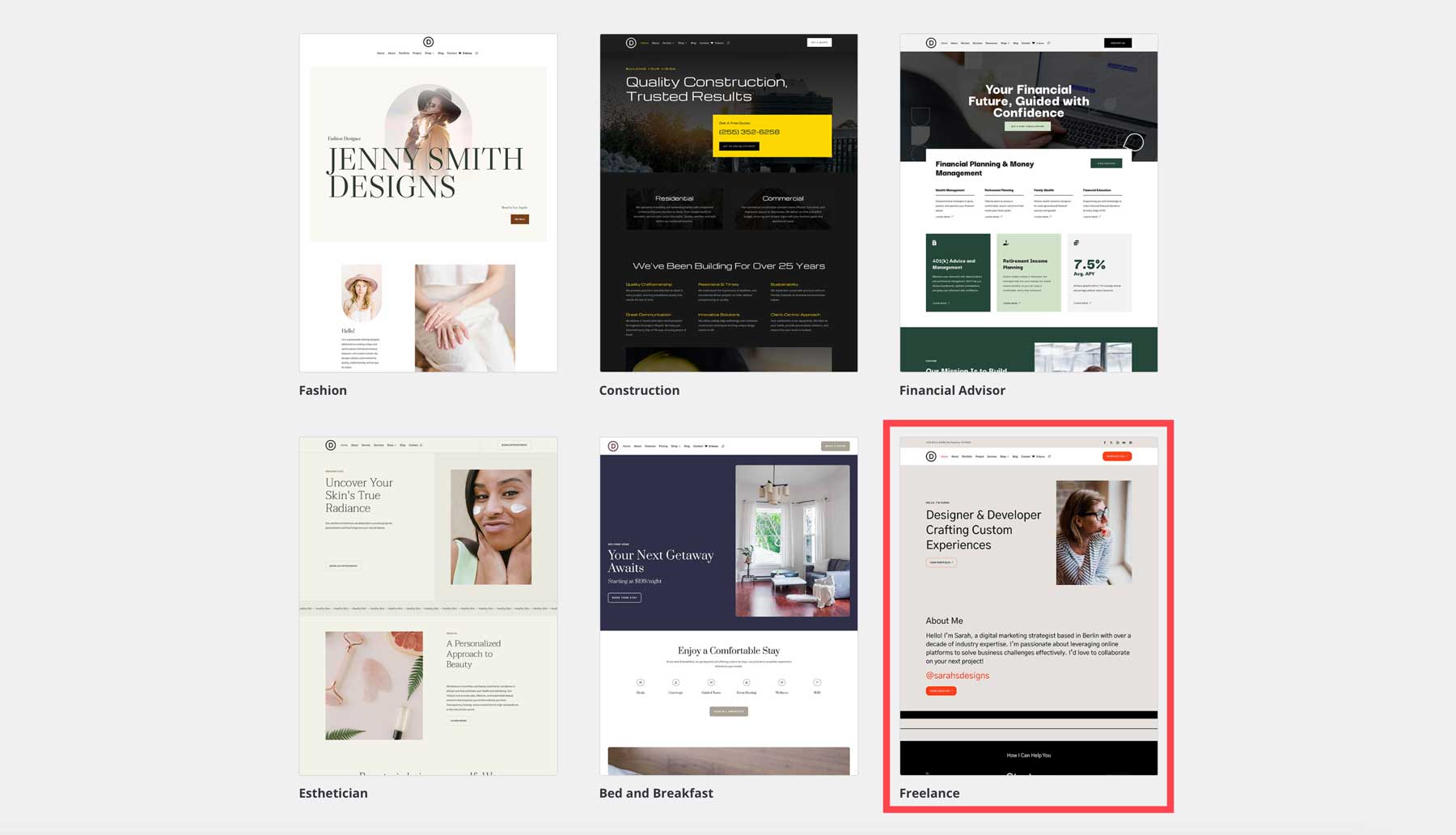
Selanjutnya, pilih template yang ingin Anda instal di situs Divi Anda.

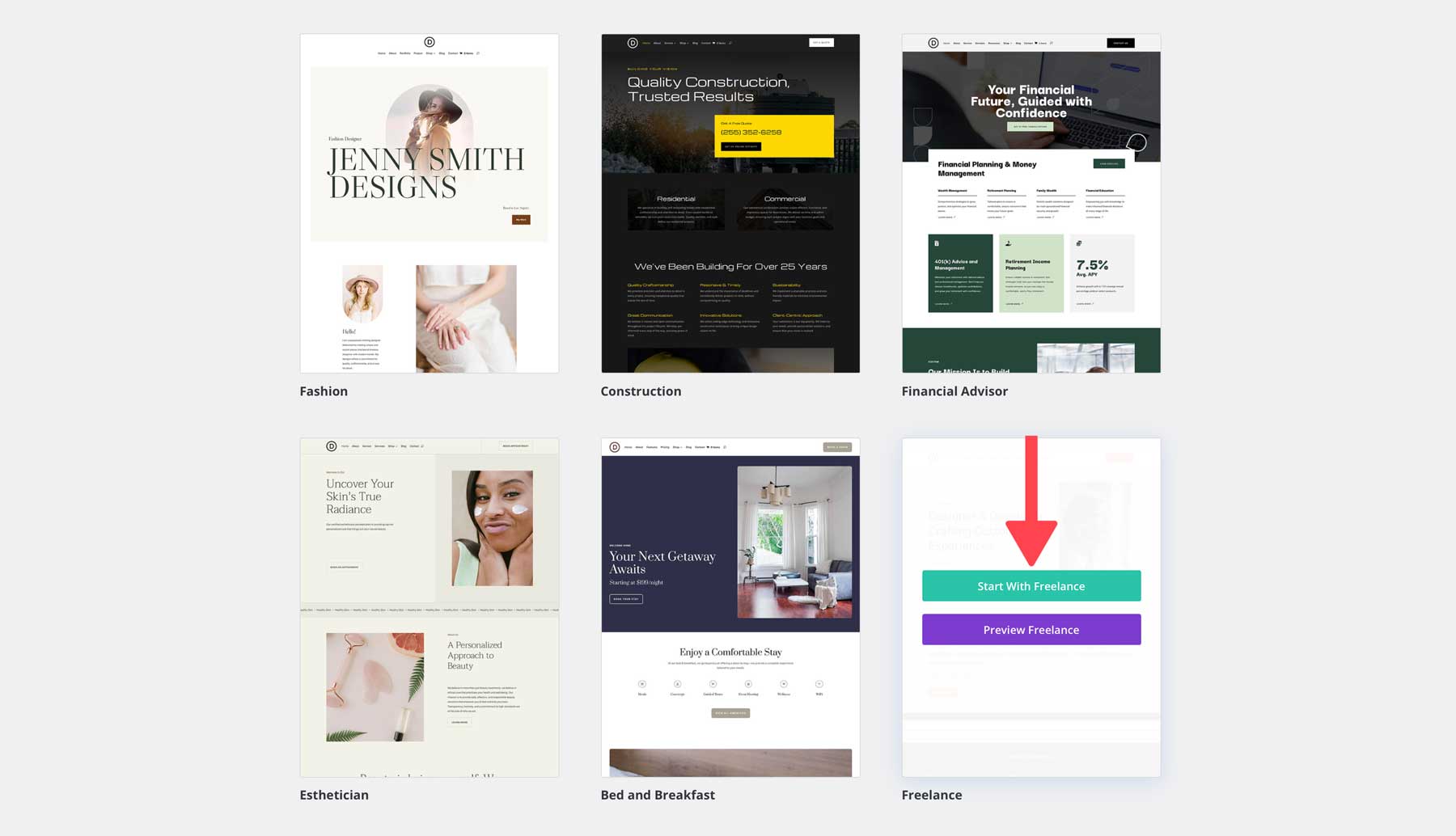
Anda dapat melihat pratinjau Situs Pemula atau menginstalnya dengan mengklik tombol Mulai Dengan Freelance .

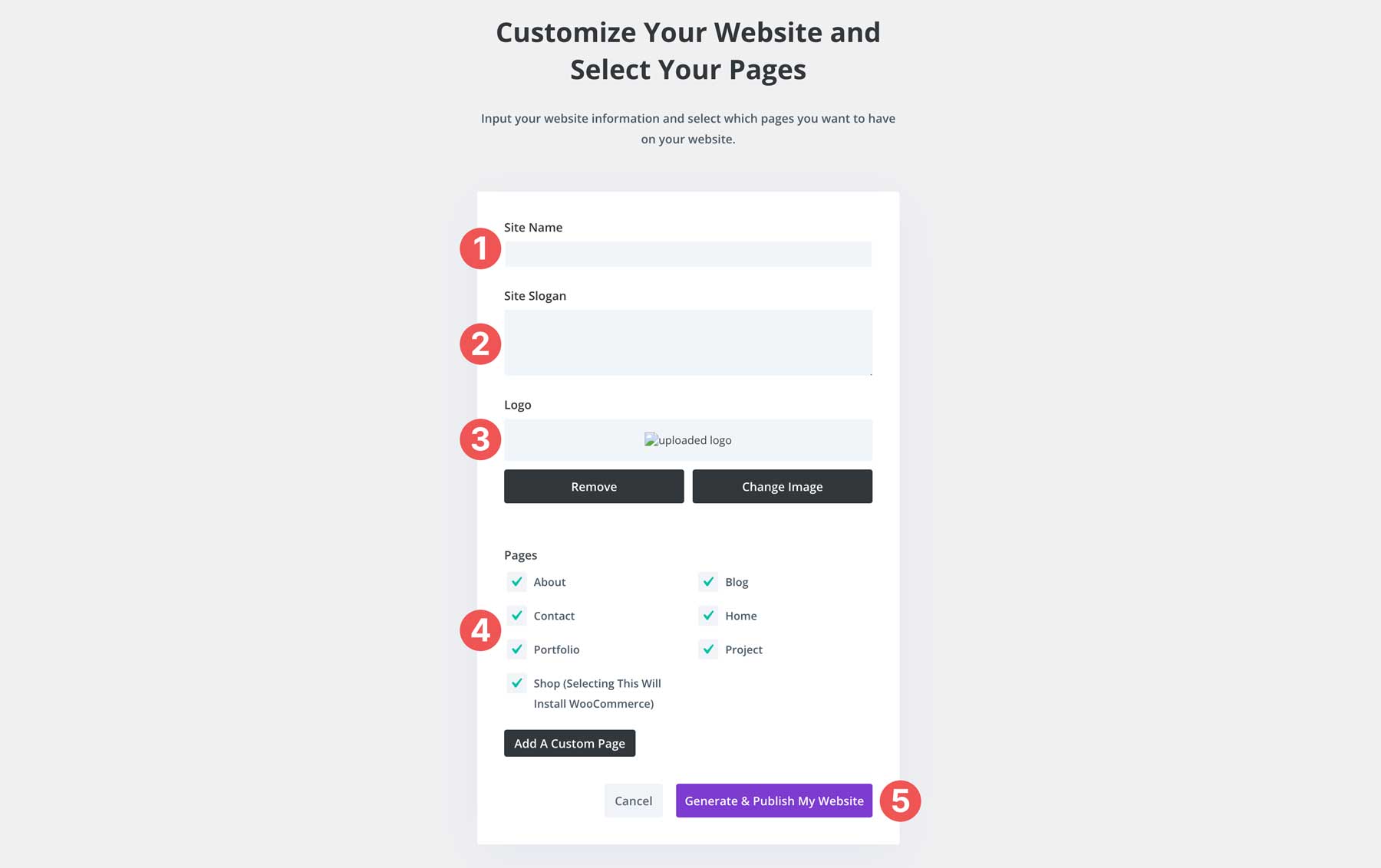
Kotak dialog akan muncul, memungkinkan Anda memasukkan nama situs, slogan, logo, dan halaman. Anda dapat menambahkan halaman tambahan dengan mengklik tombol Tambahkan Halaman Kustom . Ketika pengaturan Anda sudah siap, klik tombol Hasilkan & Publikasikan Situs Web Saya.

Divi akan membuat halaman situs web Anda, menambahkan semua file templat yang sesuai untuk posting, arsip, dan hasil pencarian, serta mengonfigurasi menu, gaya, dan preset Anda.

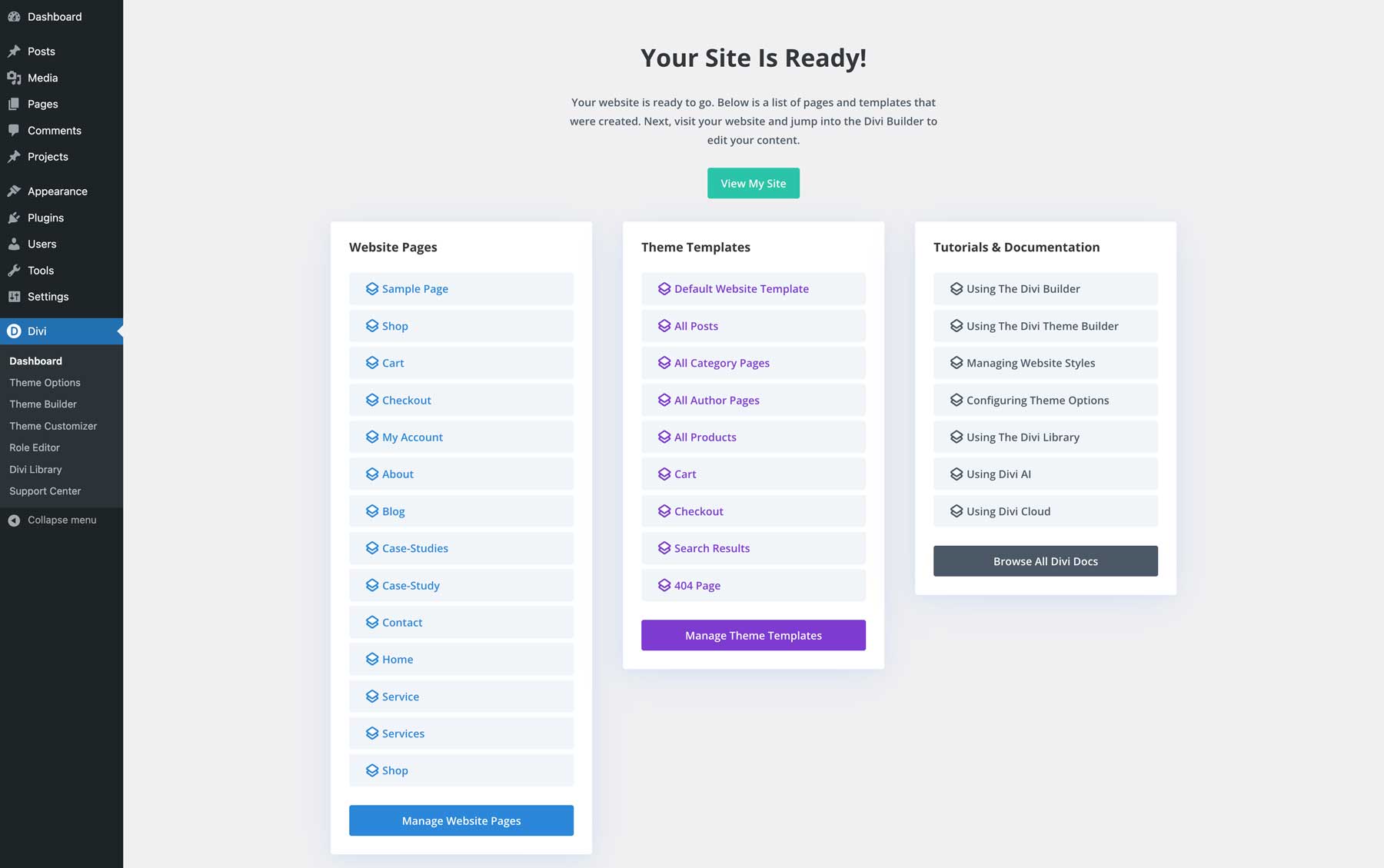
Setelah situs Anda dibuat, Anda dapat melihatnya, mengelola halaman dan templatnya, serta mengakses tutorial dan dokumentasi bermanfaat untuk mempersiapkan kesuksesan dengan Divi.

Dapat Disesuaikan Sepenuhnya: Cara Memodifikasi Situs Pemula Anda
Situs Pemula Divi adalah cara fantastis untuk memulai situs web Divi Anda. Namun bagaimana jika Anda ingin memberikan sentuhan unik pada sesuatu? Prasetel global Divi dan templat Pembuat Tema memungkinkan Anda menyesuaikan Situs Pemula Divi persis seperti yang Anda bayangkan.
Mengedit Templat Pembuat Tema Situs Pemula Divi
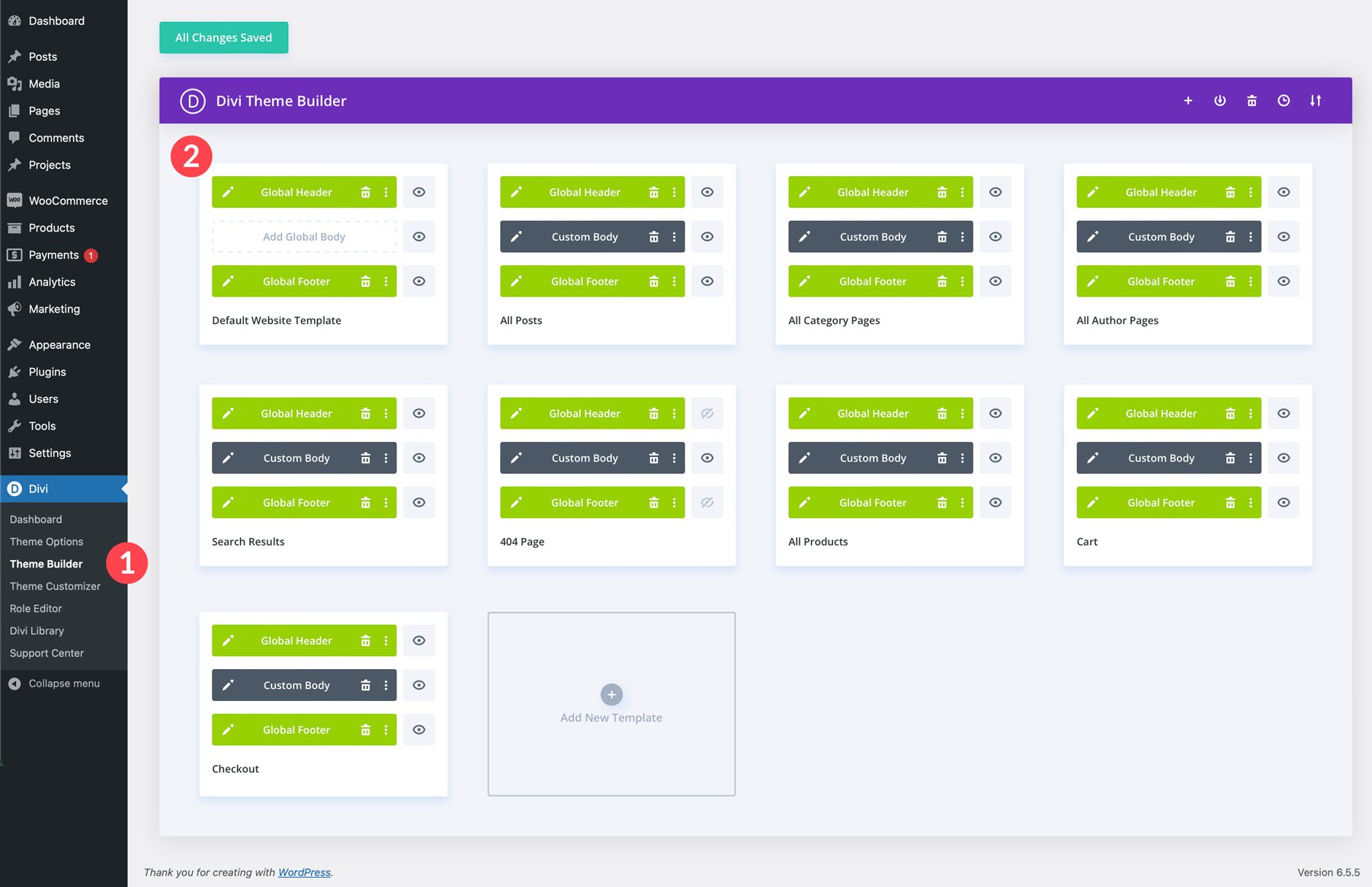
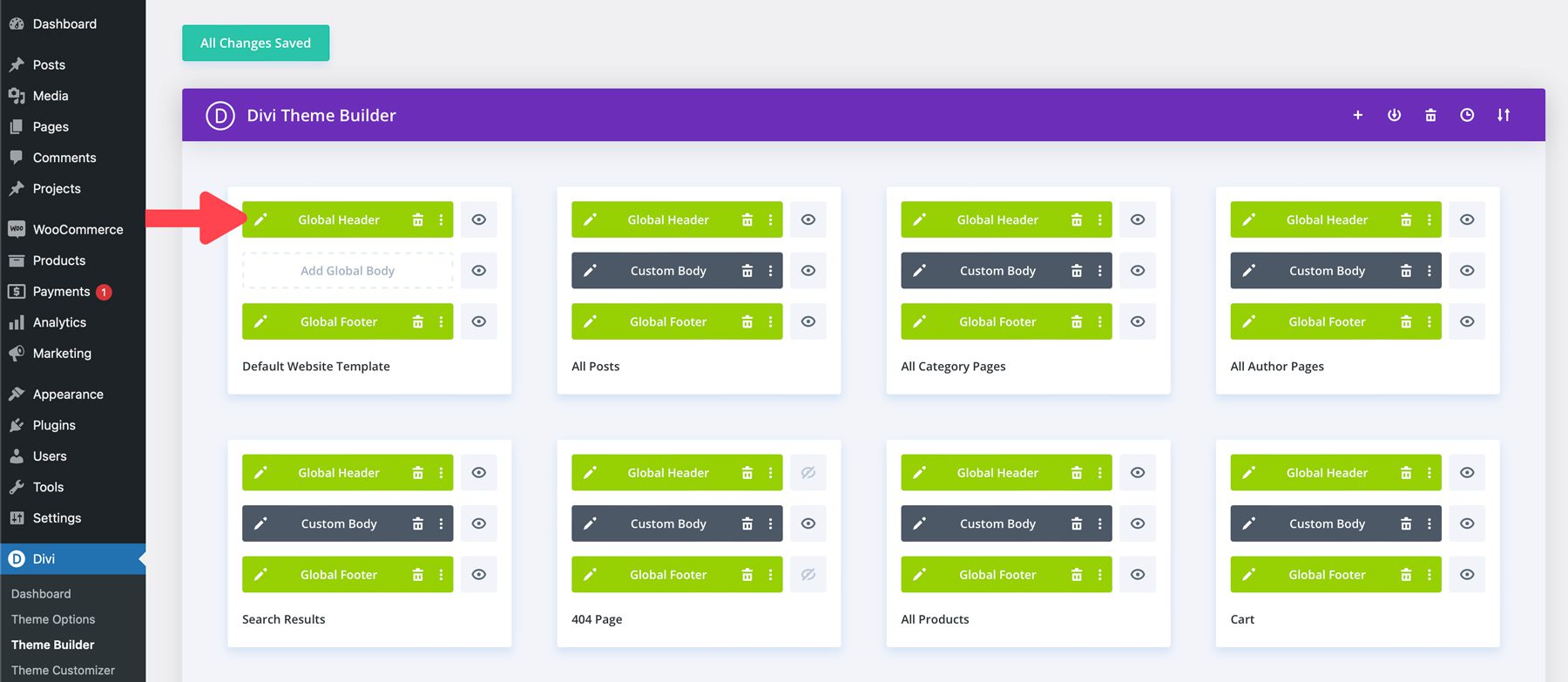
Setiap Situs Pemula Divi dilengkapi dengan templat Pembuat Tema yang mengontrol keseluruhan tata letak bagian tertentu situs web Anda, seperti header, footer, dan postingan blog. Setelah situs Anda dibuat, Anda dapat melihat templat terkait dengan membuka Divi > Pembuat Tema .

Templat Situs Pemula mana pun dapat diedit dengan mengeklik ikon pensil di sebelah kiri header global, isi kustom, atau bagian footer global templat mana pun. Perubahan akan terlihat terlepas dari template yang Anda edit saat mengedit header atau footer. Klik ikon pensil untuk mendemonstrasikan Templat Situs Web Default .

Saat templat terbuka, Anda dapat mengedit warna latar belakang header, menambahkan logo, atau menyesuaikan font dan warna dalam pengaturan menu menggunakan Visual Builder. Tambahkan, hapus, dan tata modul Divi seperti di halaman web.

Inilah keindahan menggunakan template. Setiap perubahan yang Anda buat pada Header (atau template Pembuat Tema lainnya) secara otomatis diperbarui di seluruh situs web Anda, di mana pun template tersebut digunakan.
Preset Global Divi
Preset global Divi adalah gaya yang dapat digunakan kembali untuk modul Divi apa pun. Bayangkan mereka seperti templat gaya kecil yang dapat Anda terapkan pada tombol, modul teks, uraian singkat, atau modul lainnya. Saat Anda membuat preset global untuk modul tertentu, seperti tombol, Anda dapat menerapkannya sebagai tombol default atau membuat preset baru untuk diterapkan ke tombol mana pun di situs web Anda. Dengan begitu, saat Anda membuat preset global untuk gaya tombol standar, gaya teks, atau modul lain yang sering Anda gunakan, Anda dapat menerapkannya kapan pun dan di mana pun Anda membutuhkannya.
Situs Pemula Divi hadir dengan preset untuk setiap modul yang digunakan di halaman dan templatnya, jadi tidak perlu membuat yang baru. Namun, mungkin ada situasi di mana Anda ingin mengedit preset yang ada agar sesuai dengan gaya merek Anda. Untungnya, Divi memudahkannya.
Edit Preset yang Ada
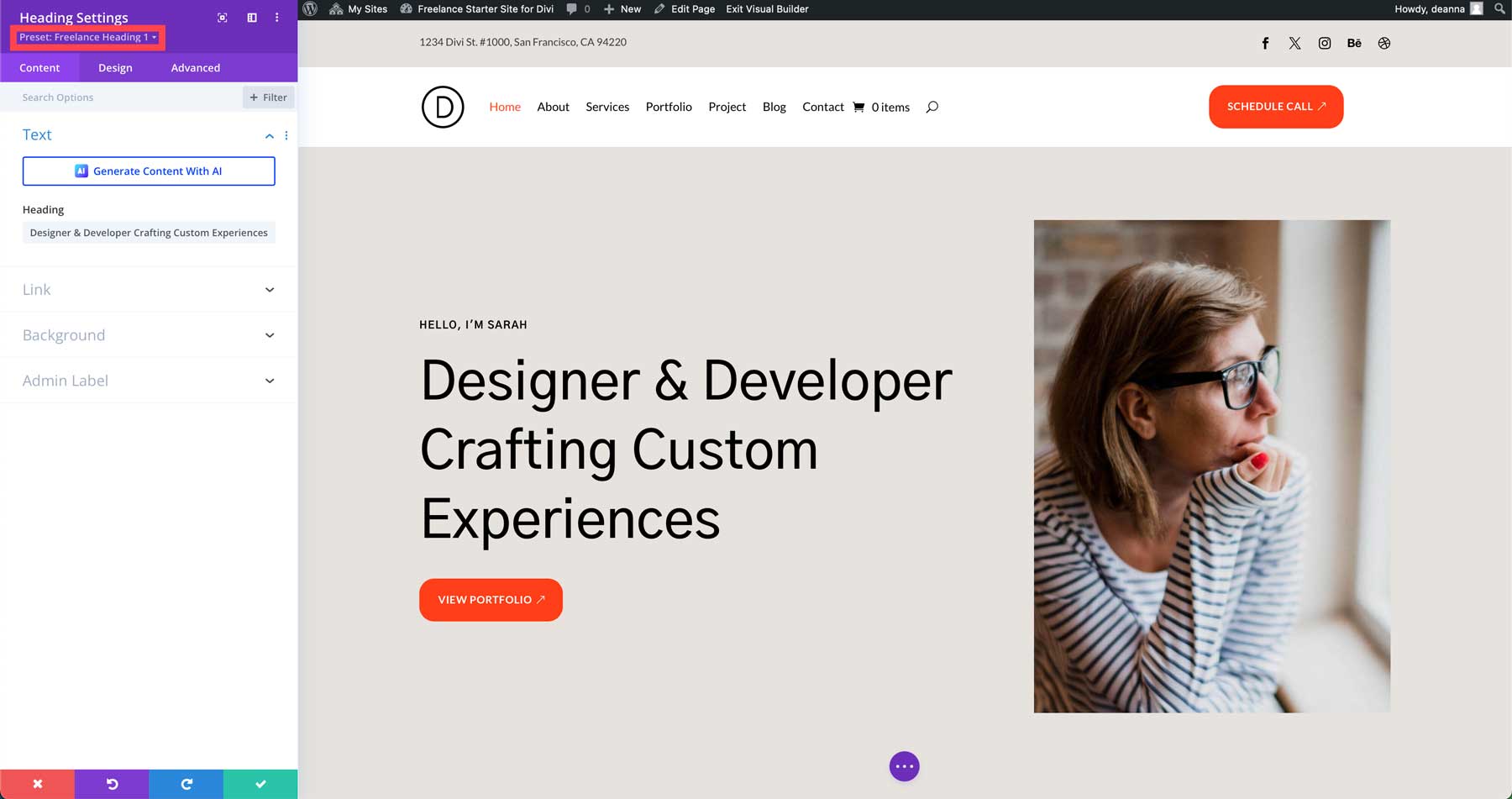
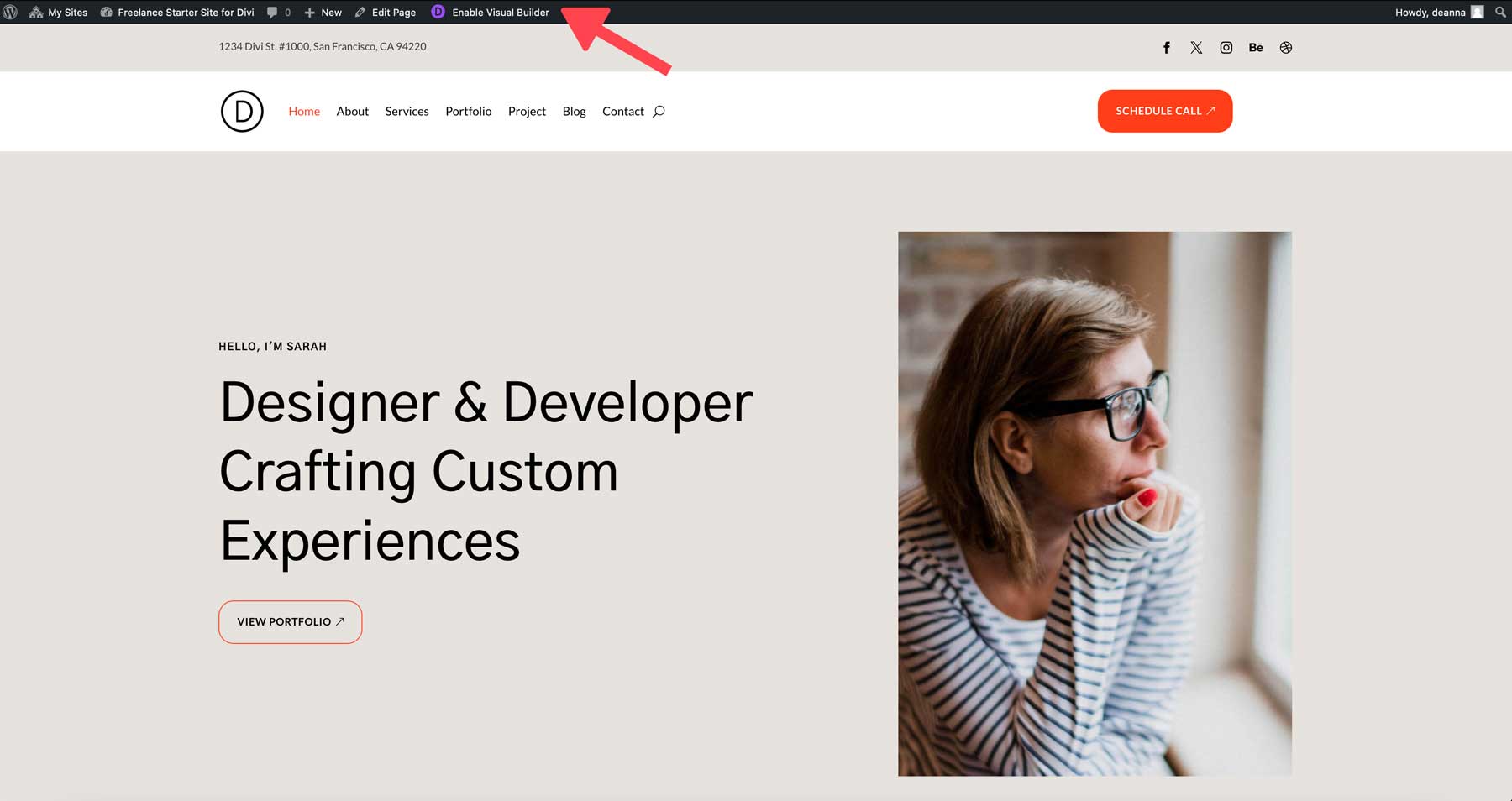
Kami akan mengedit halaman beranda di situs awal yang baru untuk mengedit preset global. Klik Aktifkan Visual Builder dari ujung depan.

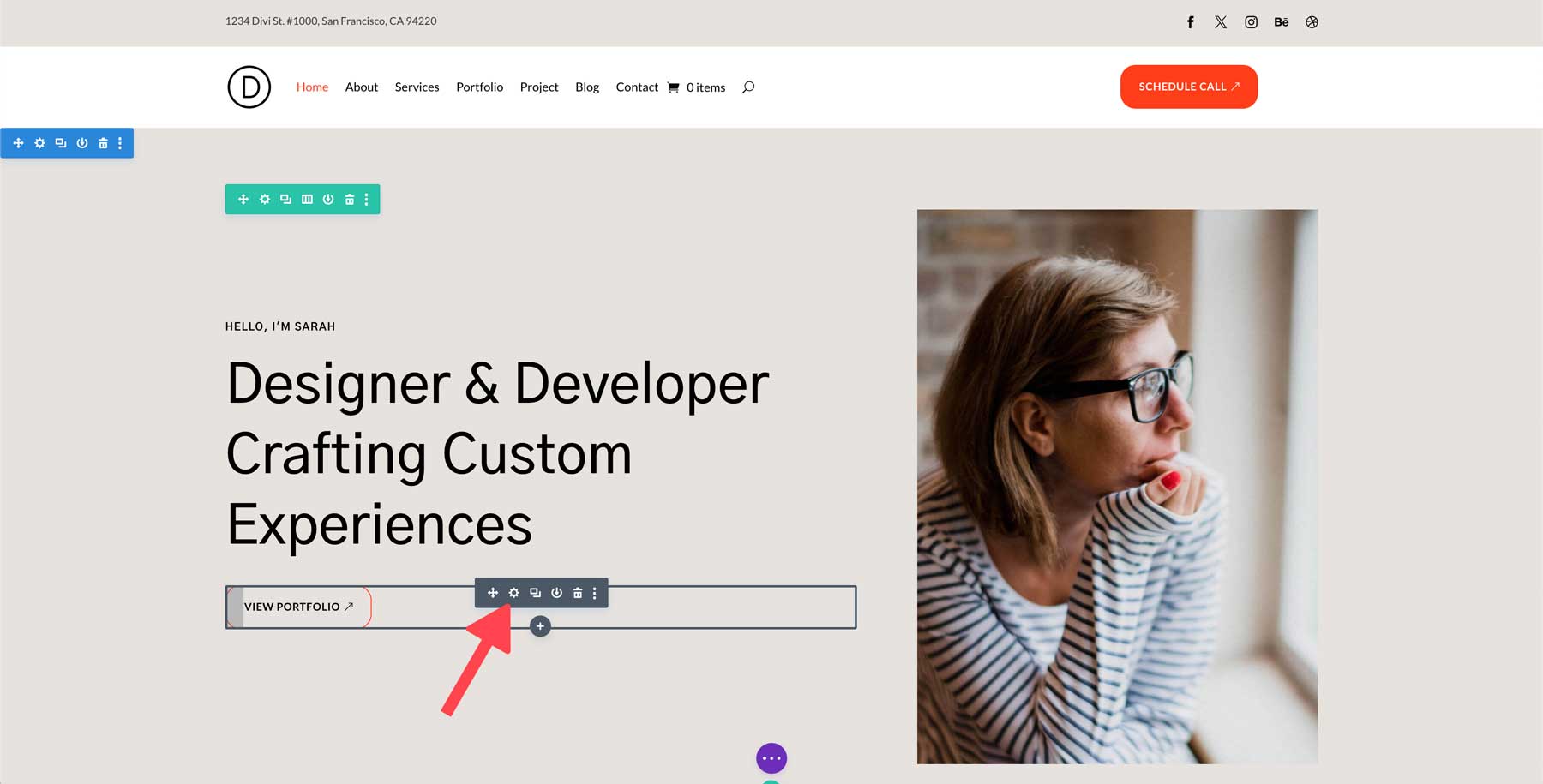
Arahkan kursor ke modul tombol di halaman dan klik ikon abu-abu + untuk mengeditnya.

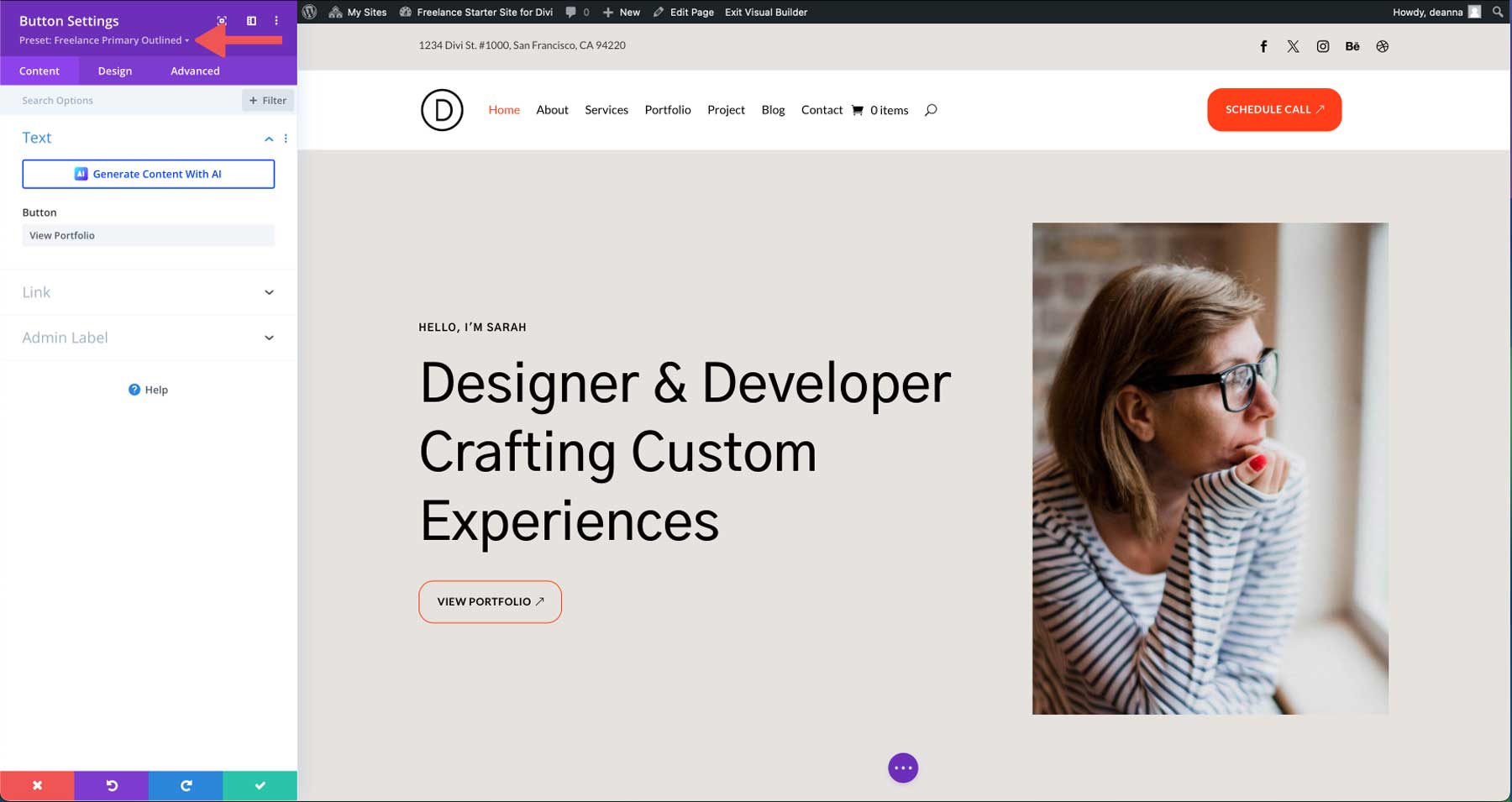
Seperti disebutkan sebelumnya, semua Situs Pemula untuk Divi memiliki presetnya sendiri. Misalnya, kita akan mengedit salah satu preset tombol Situs Pemula saat ini. Untuk melakukannya, klik panah dropdown di sebelah area preset di bawah header modul.

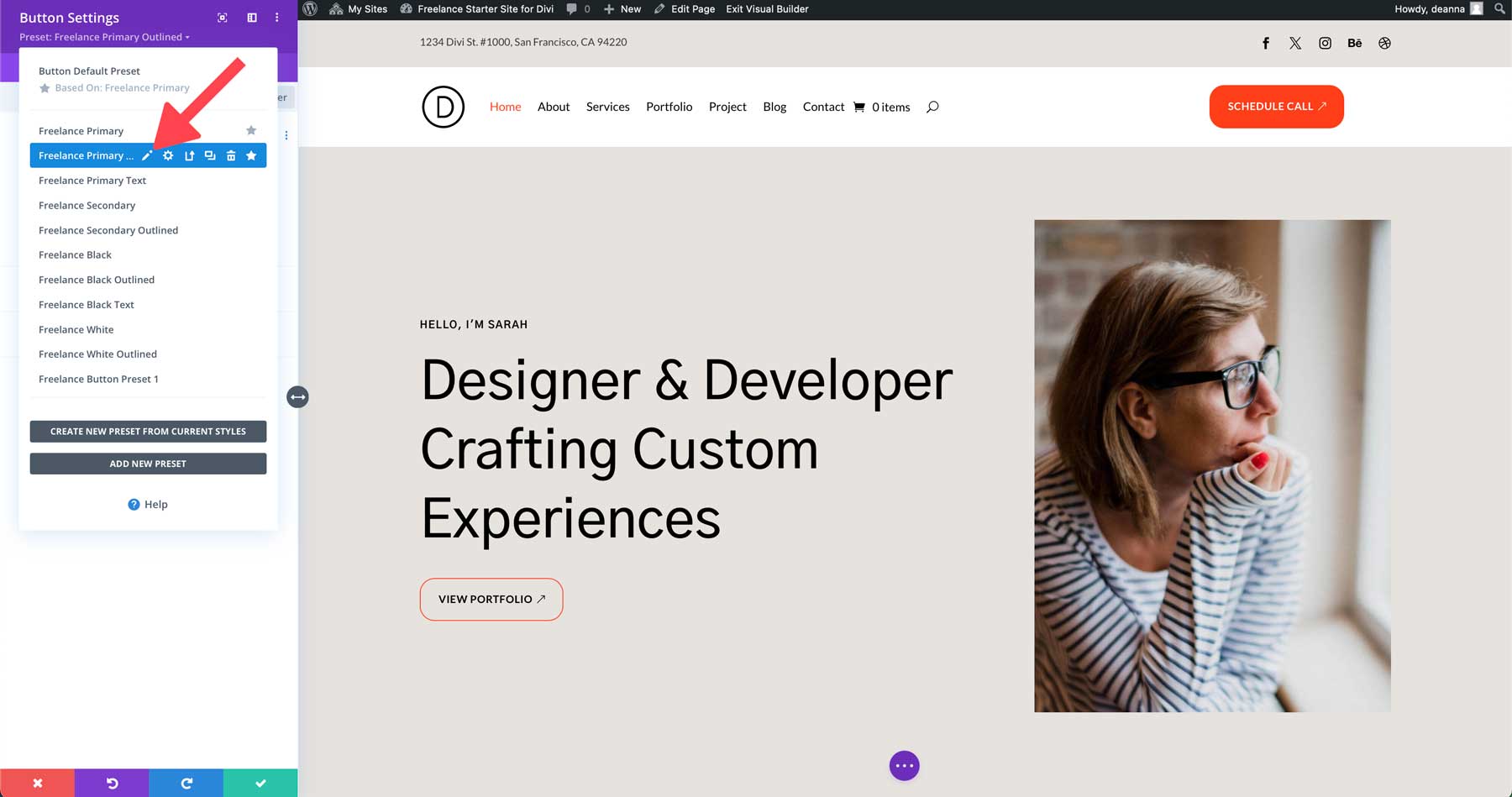
Selanjutnya, cari preset untuk modul tersebut, dalam hal ini, Freelance Primary Outlined . Arahkan kursor ke preset untuk menampilkan menu preset. Klik ikon pensil untuk mengedit preset.

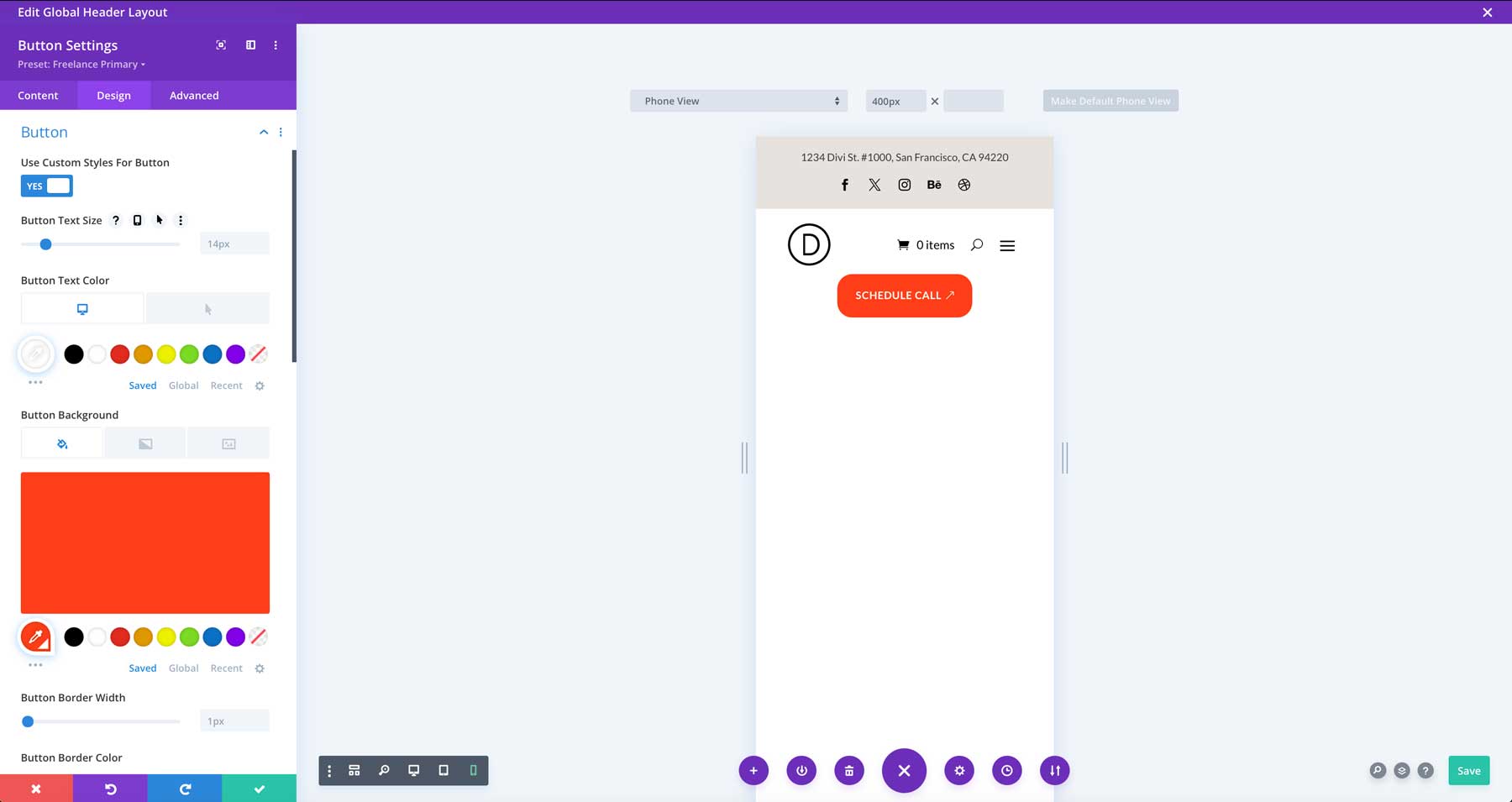
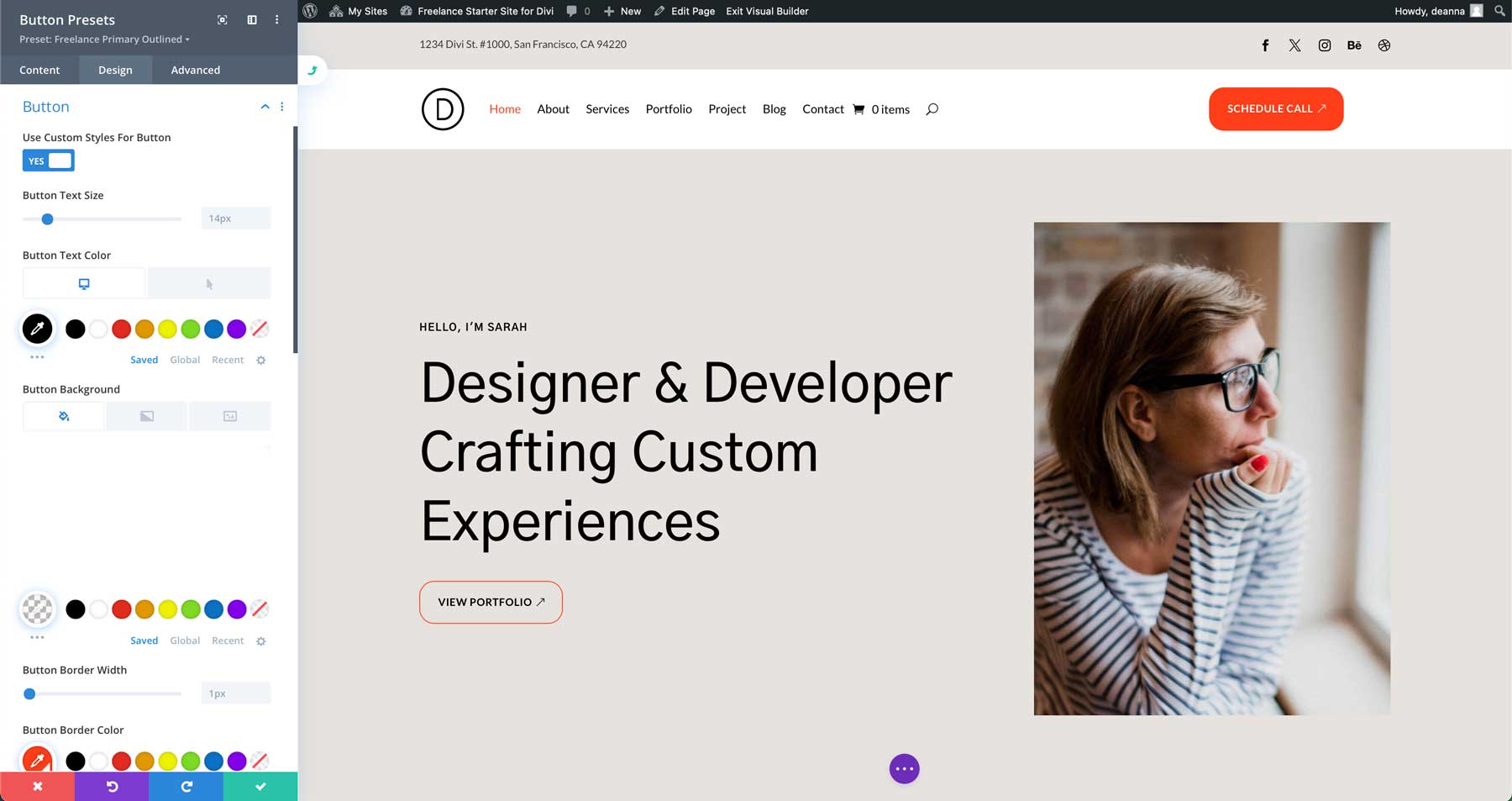
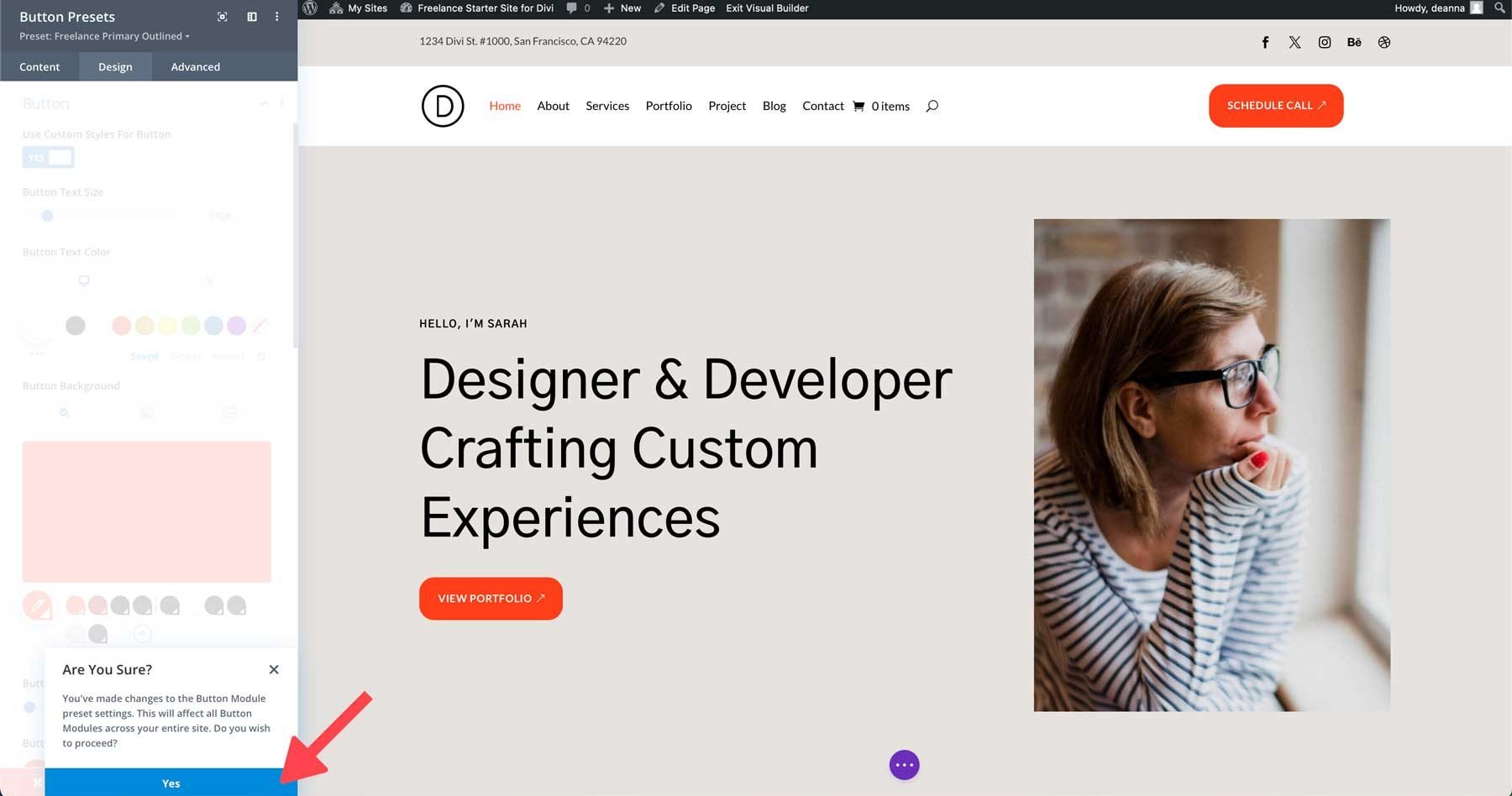
Saat mengedit preset Divi, header modul akan berubah warna menjadi ungu menjadi abu-abu, yang menunjukkan bahwa sedang terjadi perubahan desain.

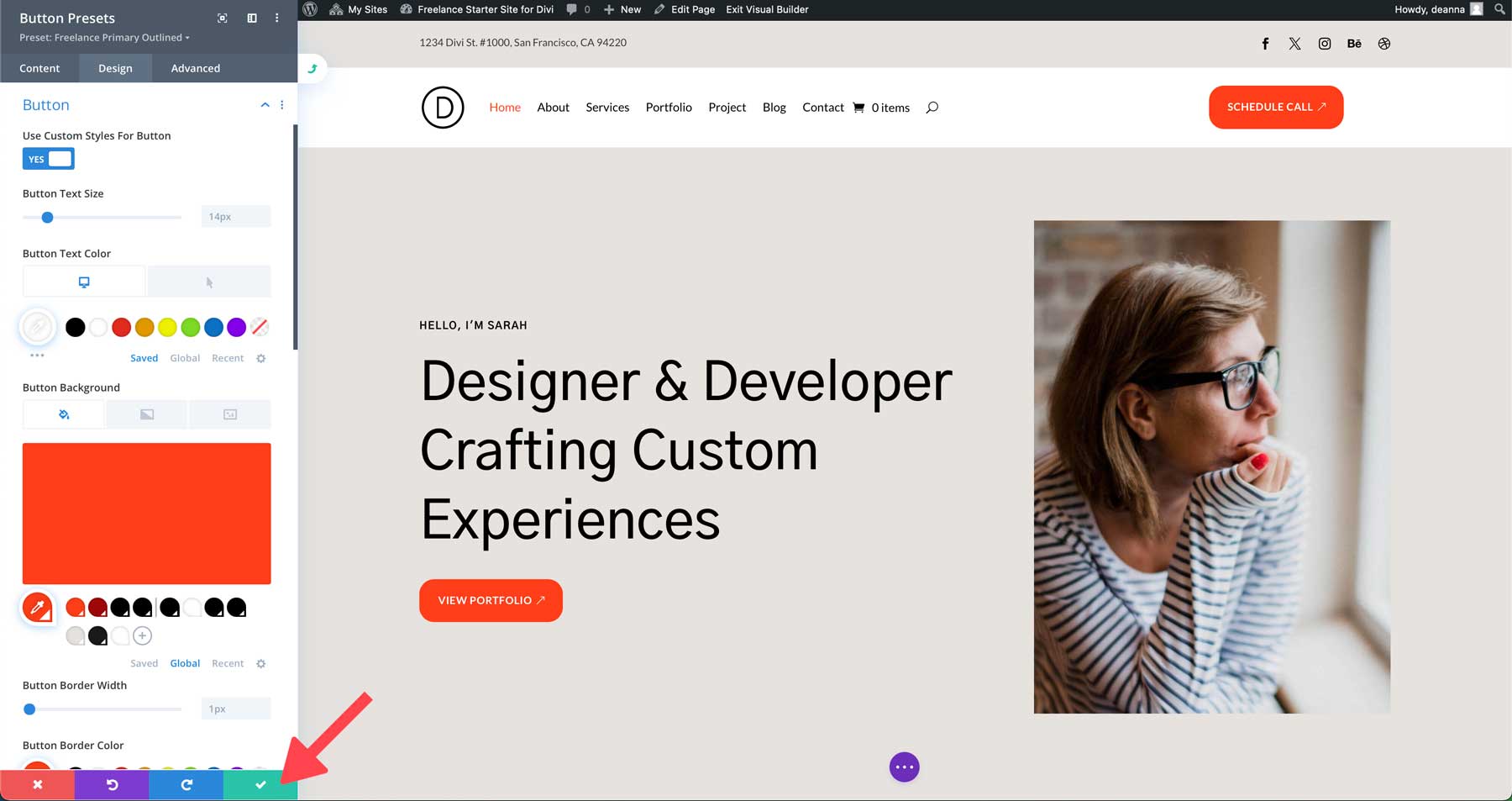
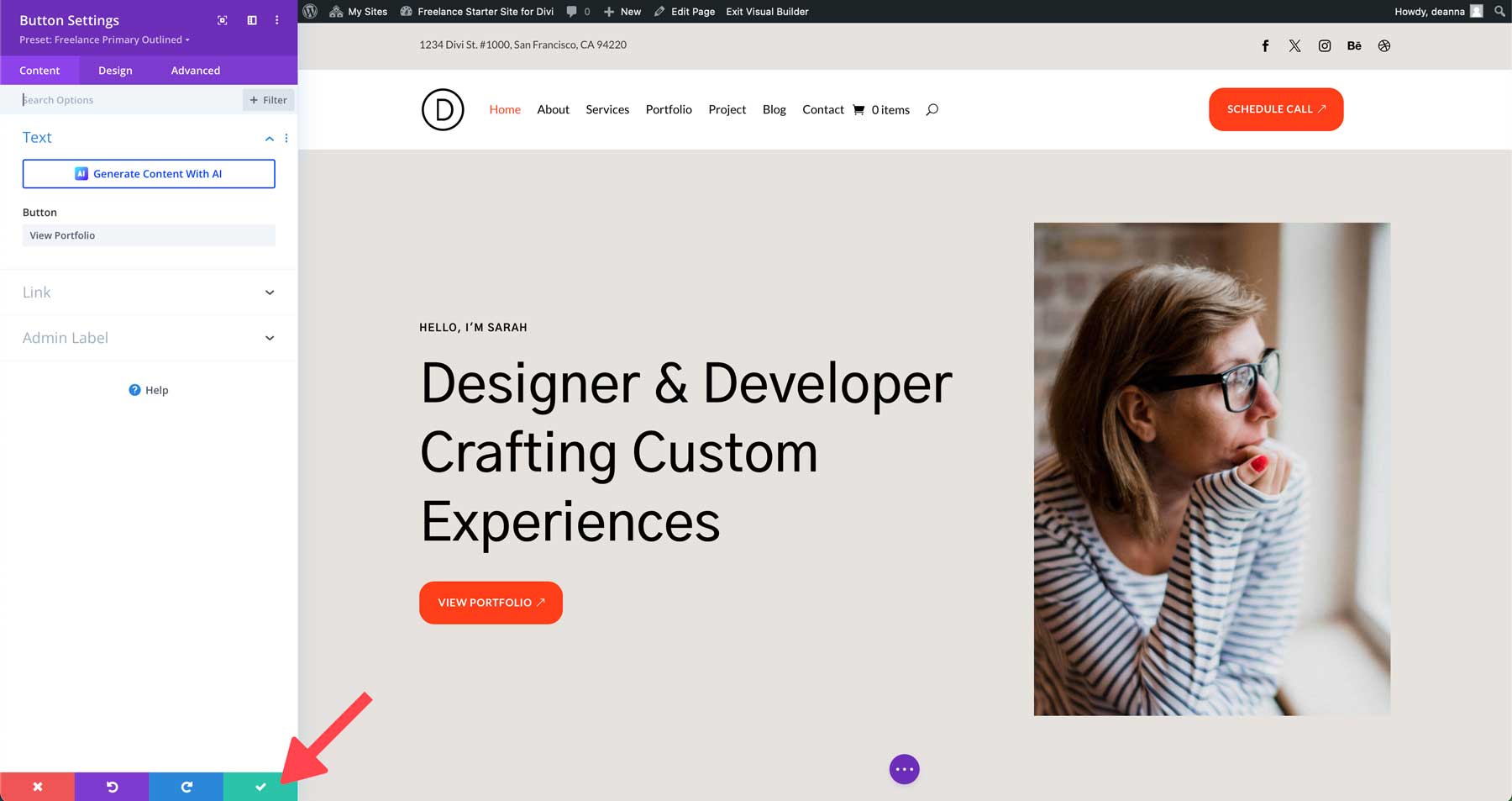
Buat perubahan desain apa pun yang Anda inginkan dan simpan modul dengan mengklik tombol centang hijau .

Kotak dialog akan muncul di bagian bawah menanyakan apakah Anda yakin ingin melakukan perubahan pada preset. Pilih Ya untuk menyimpan perubahan.

Header modul akan berubah menjadi ungu lagi. Klik tombol simpan berwarna hijau untuk terakhir kalinya untuk menyimpan preset.

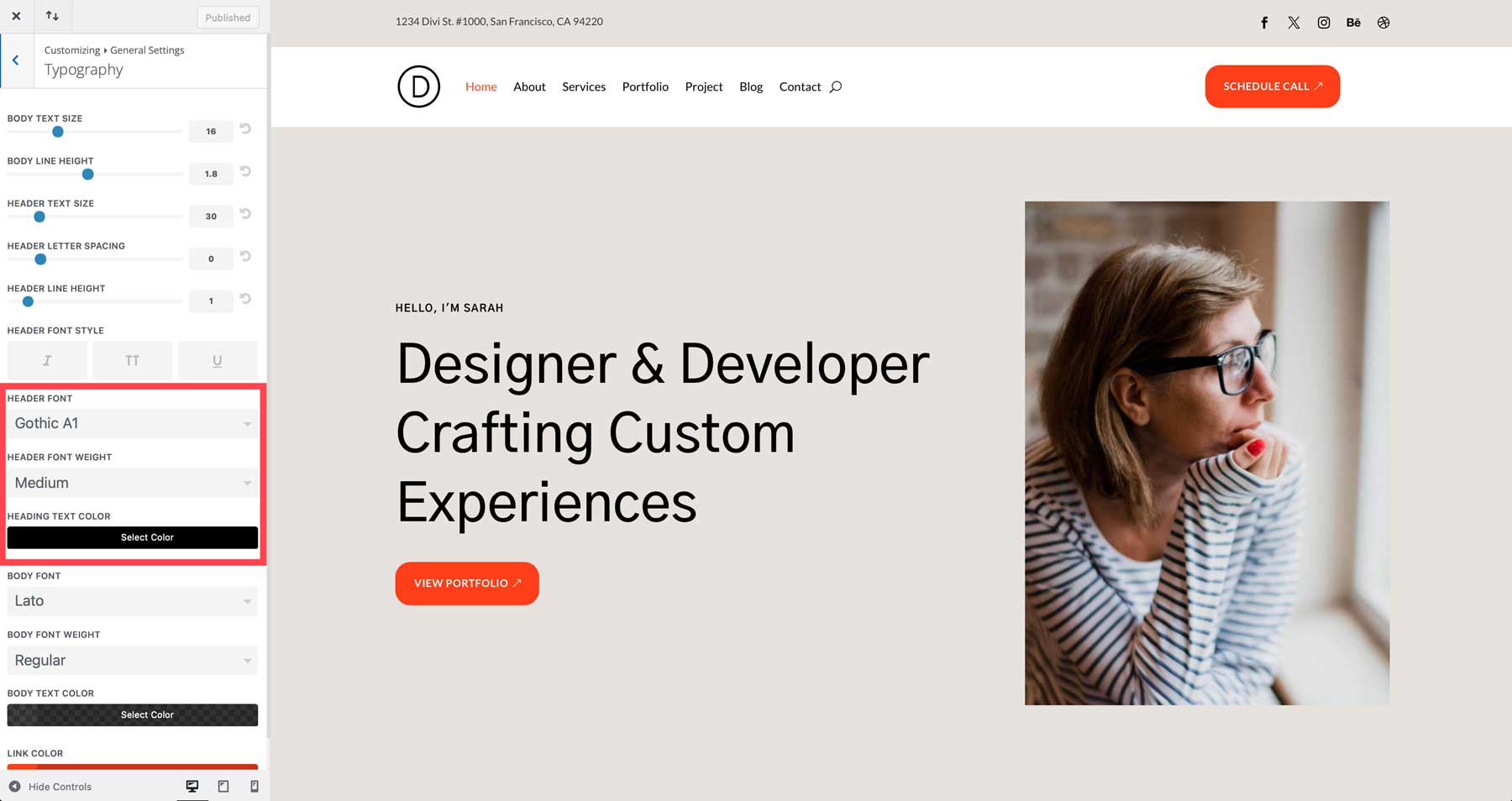
Menyesuaikan Font dan Warna Global
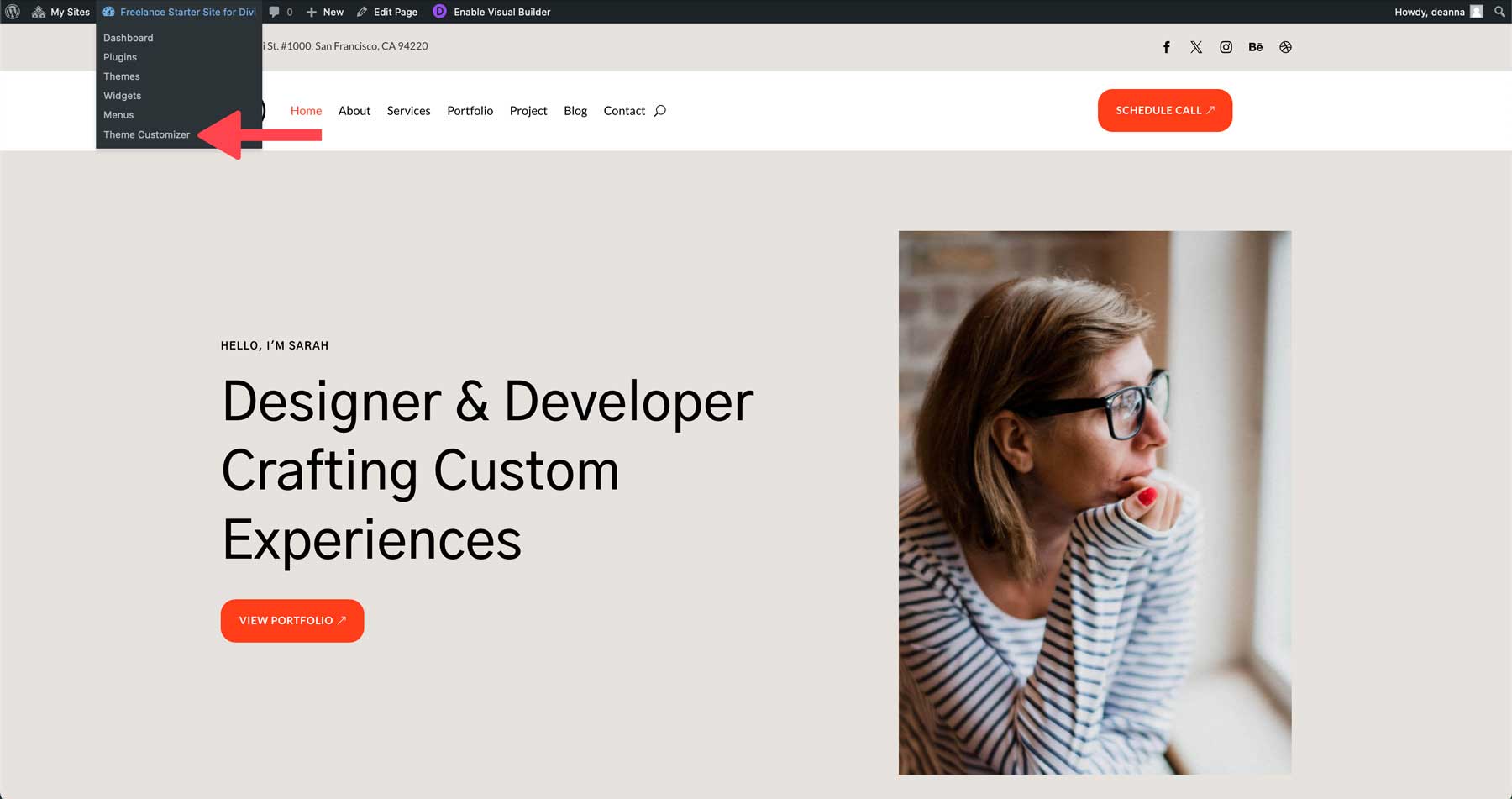
Divi memudahkan penyesuaian font dan warna global Situs Pemula Anda melalui Penyesuai WordPress. Anda dapat membuat perubahan secara global dan menyaksikan perubahan tersebut diterapkan secara ajaib ke seluruh situs web Anda. Untuk mengakses Penyesuai WordPress, pilih Penyesuai Tema dari menu tarik-turun di bagian depan.

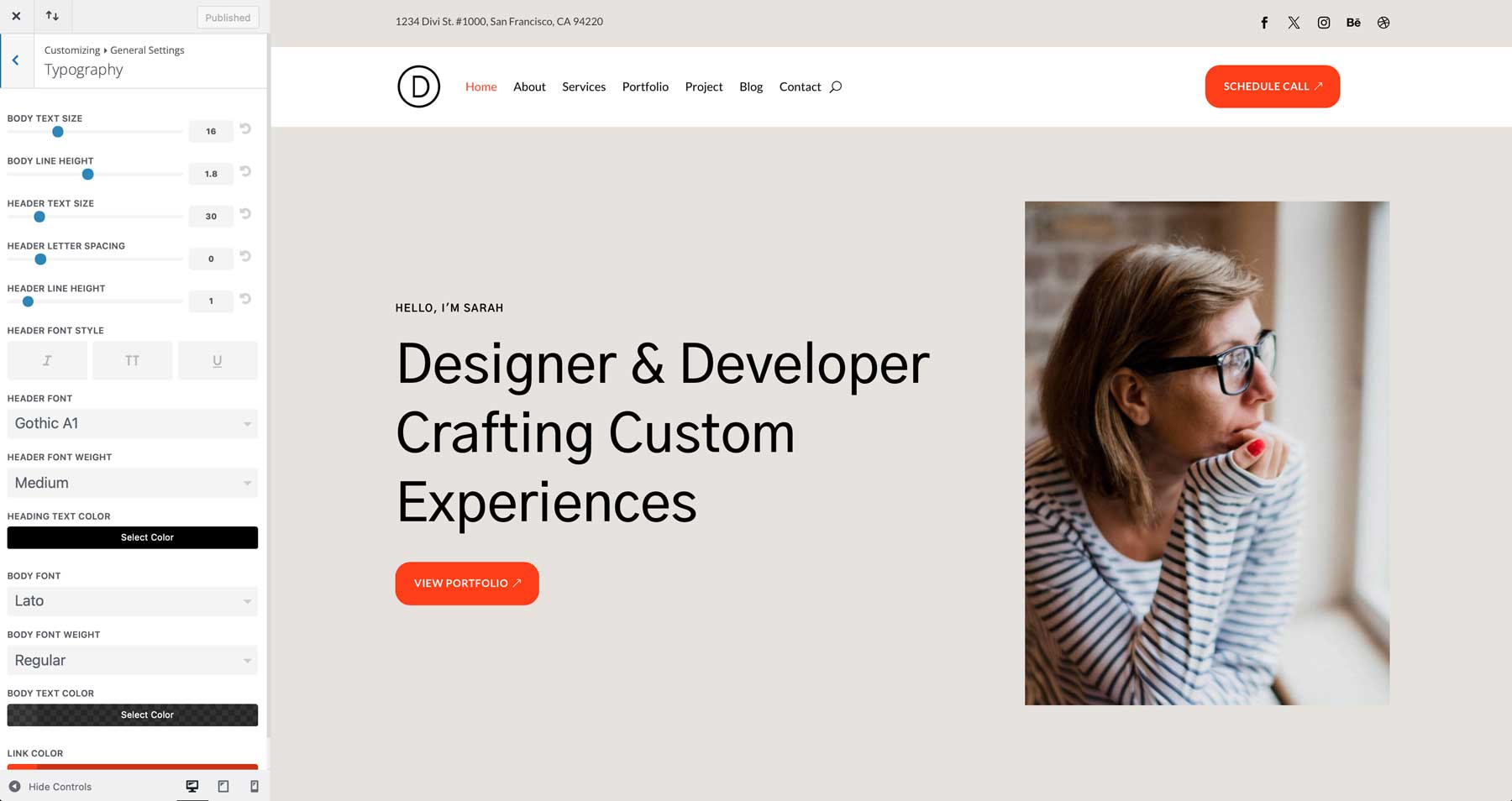
Ada empat area utama yang menjadi fokus di Penyesuai WordPress. Pertama adalah tipografi. Anda dapat dengan mudah mengubah judul dan font isi, ukuran font, dan lainnya dengan menavigasi ke Pengaturan Umum > Tipografi .

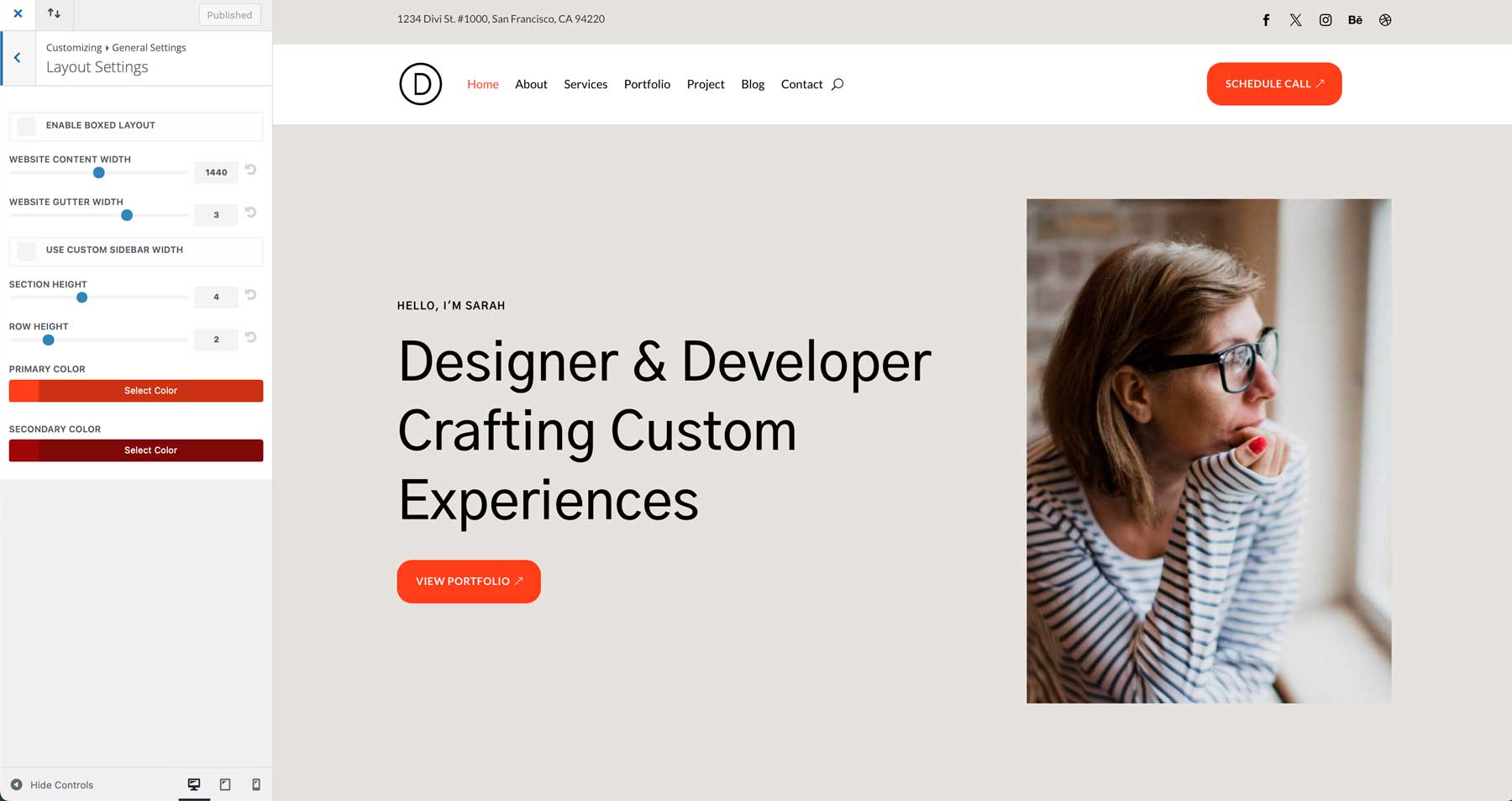
Di bawah Umum > Pengaturan Tata Letak , Anda dapat menyesuaikan lebar situs dan menambahkan warna primer dan sekunder.

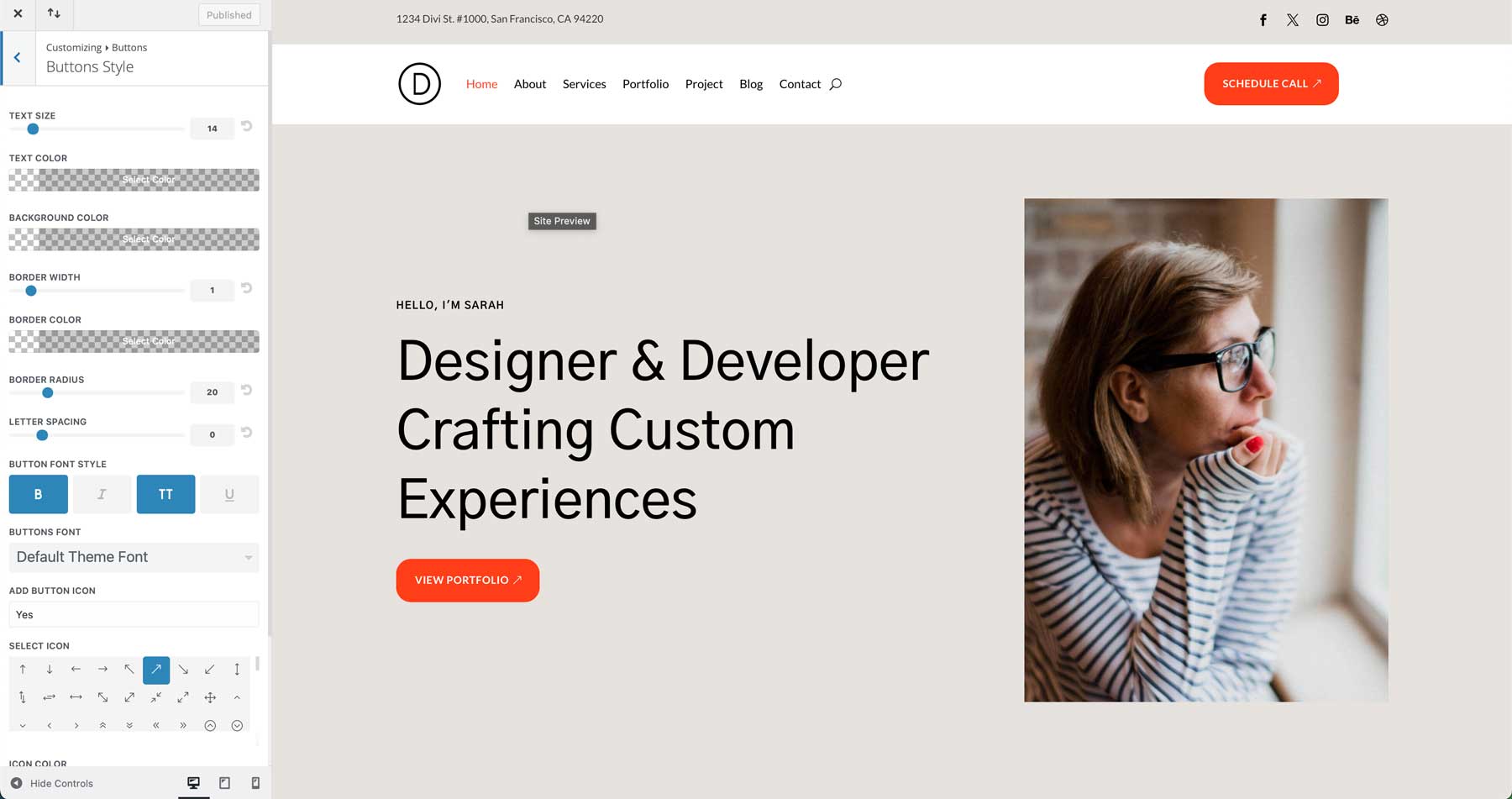
Opsi penyesuaian Anda melampaui font dan warna situs. Dengan beberapa klik, Anda juga dapat menyesuaikan tombol situs web Anda.

Seperti yang Anda lihat, Divi Starter Sites memudahkan penyesuaian font, warna, dan pengaturan situs web lainnya secara global.
Mulai Situs Web Divi Anda dengan Situs Pemula
Lewatlah sudah hari-hari memulai dari halaman kosong dan kewalahan harus mulai dari mana. Dengan Divi Starter Sites, Anda dapat membuat situs web baru dalam hitungan menit, bukan minggu atau bulan. Dengan tata letak halaman web yang menakjubkan, integrasi WooCommerce yang mulus, dan kemampuan untuk membuat perubahan gaya global dalam beberapa klik, Divi Starter Sites menyediakan semua yang Anda butuhkan untuk membuat situs web cantik dan fungsional yang menampilkan merek Anda dengan indah.
Beli langganan Divi hari ini dan jelajahi kecanggihan Situs Cepat Divi!
