Sorotan Plugin Divi: Filter Divi Ajax
Diterbitkan: 2022-12-26Filter Divi Ajax adalah plugin pihak ketiga yang menambahkan beberapa modul baru ke Divi Builder. Modul-modul ini bekerja sama untuk membuat filter sederhana atau kompleks. Filter Divi Ajax bekerja dengan halaman, posting, proyek, dan jenis posting khusus seperti produk WooCommerce dan Bidang Kustom Tingkat Lanjut. Dalam posting ini, kita akan melihat Filter Divi Ajax dan melihat cara kerjanya untuk membantu Anda memutuskan apakah ini produk yang tepat untuk kebutuhan Anda. Kami akan menggunakan Divi Whiskey Layout Pack untuk menunjukkan bagaimana Anda dapat menggunakan plugin ini di alam bebas.
Modul Filter Divi Ajax
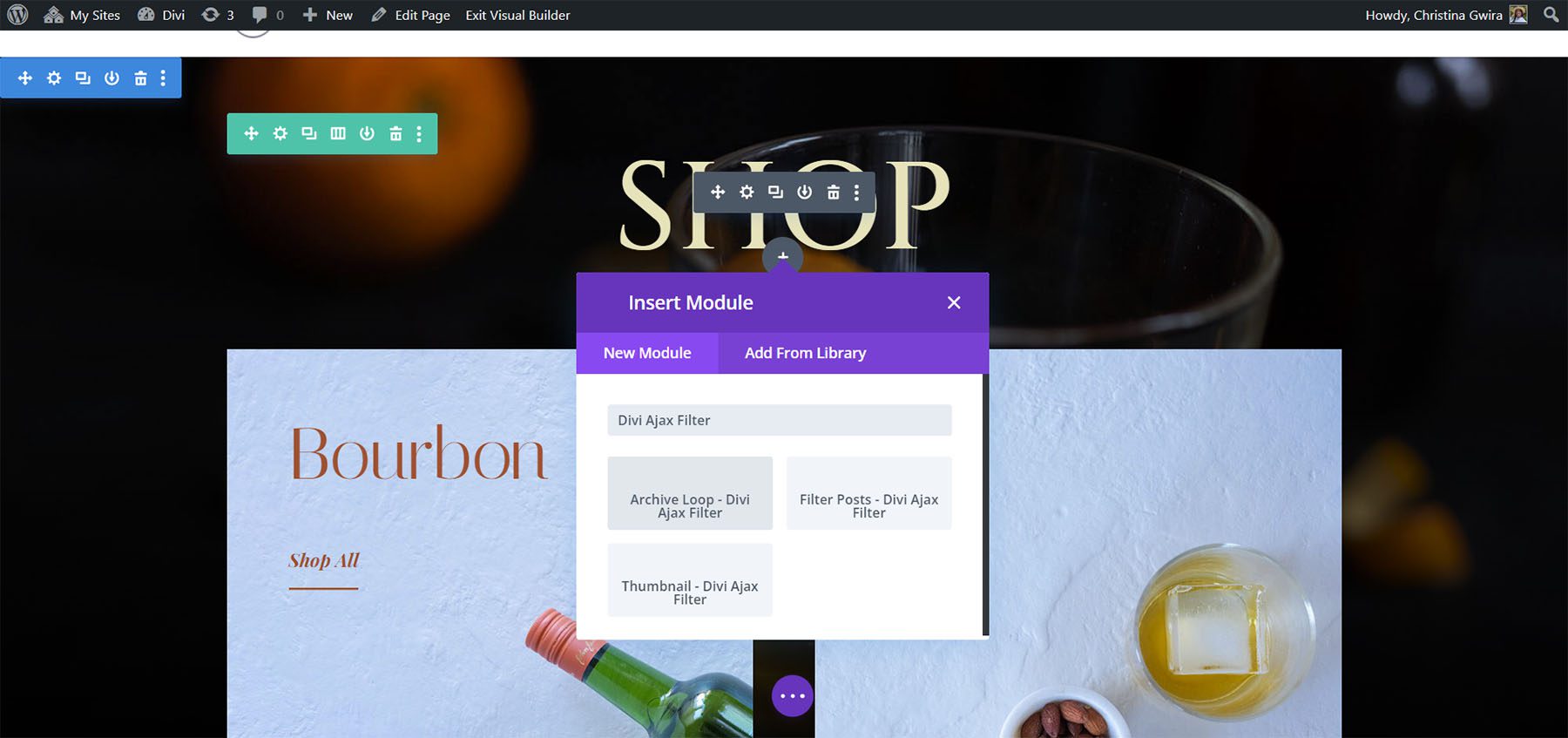
Filter Divi Ajax menambahkan blok ke Divi Builder. Mengklik ini akan membuka submenu dengan Modul Filter Ajax. Modul bekerja bersama untuk daftar posting dengan filter. Anda dapat menggunakannya untuk membuat tata letak atau menampilkan tata letak yang telah Anda buat.

Loop Arsip – Filter Divi Ajax
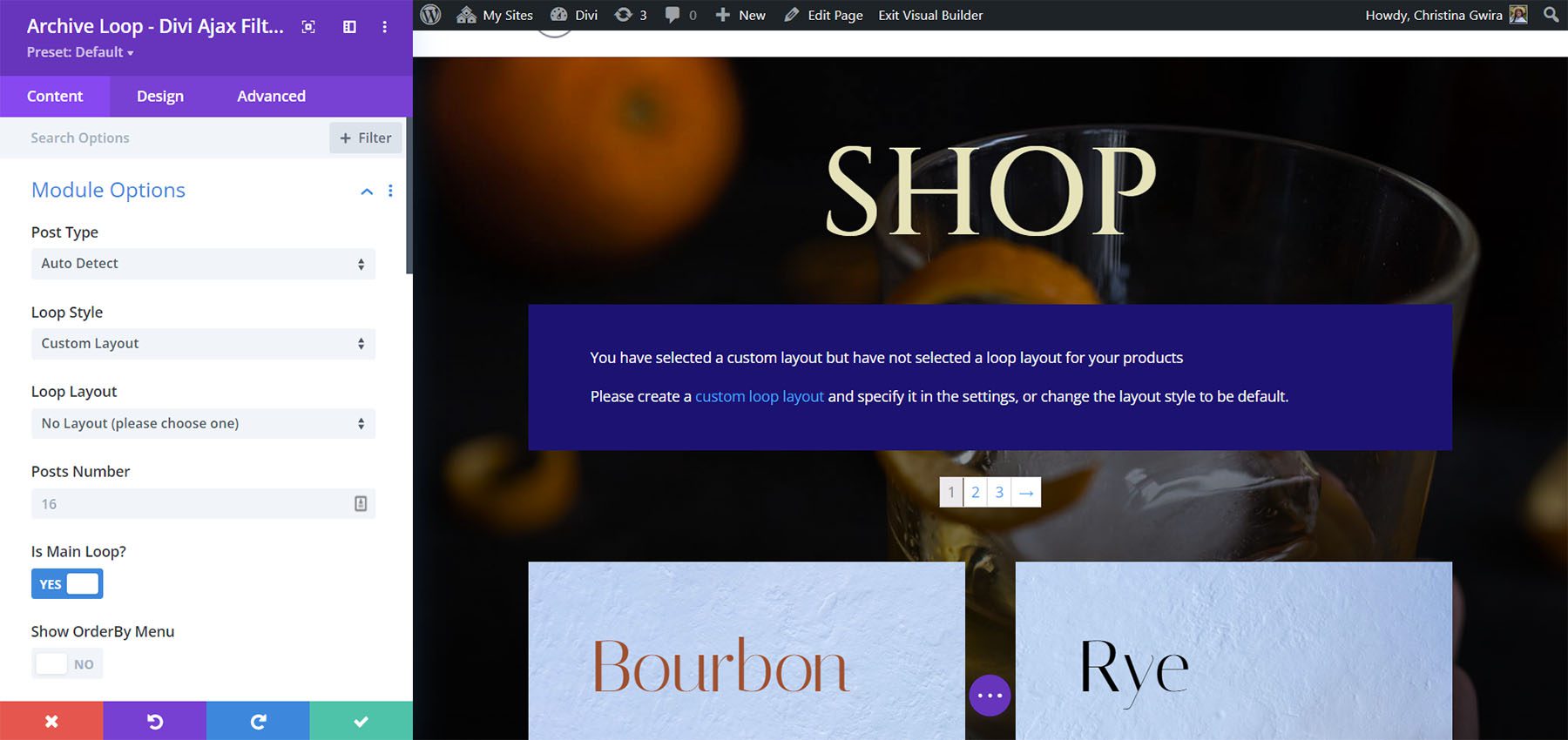
Modul Archive Loop menampilkan tata letak loop apa pun yang Anda pilih untuk menampilkan produk atau postingan. Dengan kata lain, ini menampilkan daftar jenis kiriman khusus yang Anda pilih. Jika Anda memilih jenis posting produk, itu akan menampilkan daftar produk Anda. Itu tidak dapat digunakan di Tata Letak Loop Kustom. Ini dirancang untuk digunakan dengan arsip, halaman kategori, dan halaman umum.
Hingga Anda membuat dan menentukan tata letak lingkaran, Anda akan melihat pesan untuk membuatnya. Tata letak lingkaran harus dibuat dengan Modul Divi Ajax seperti Judul Posting dan Gambar Kecil. Anda juga dapat memilih loop WooCommerce default.
Opsi Modul

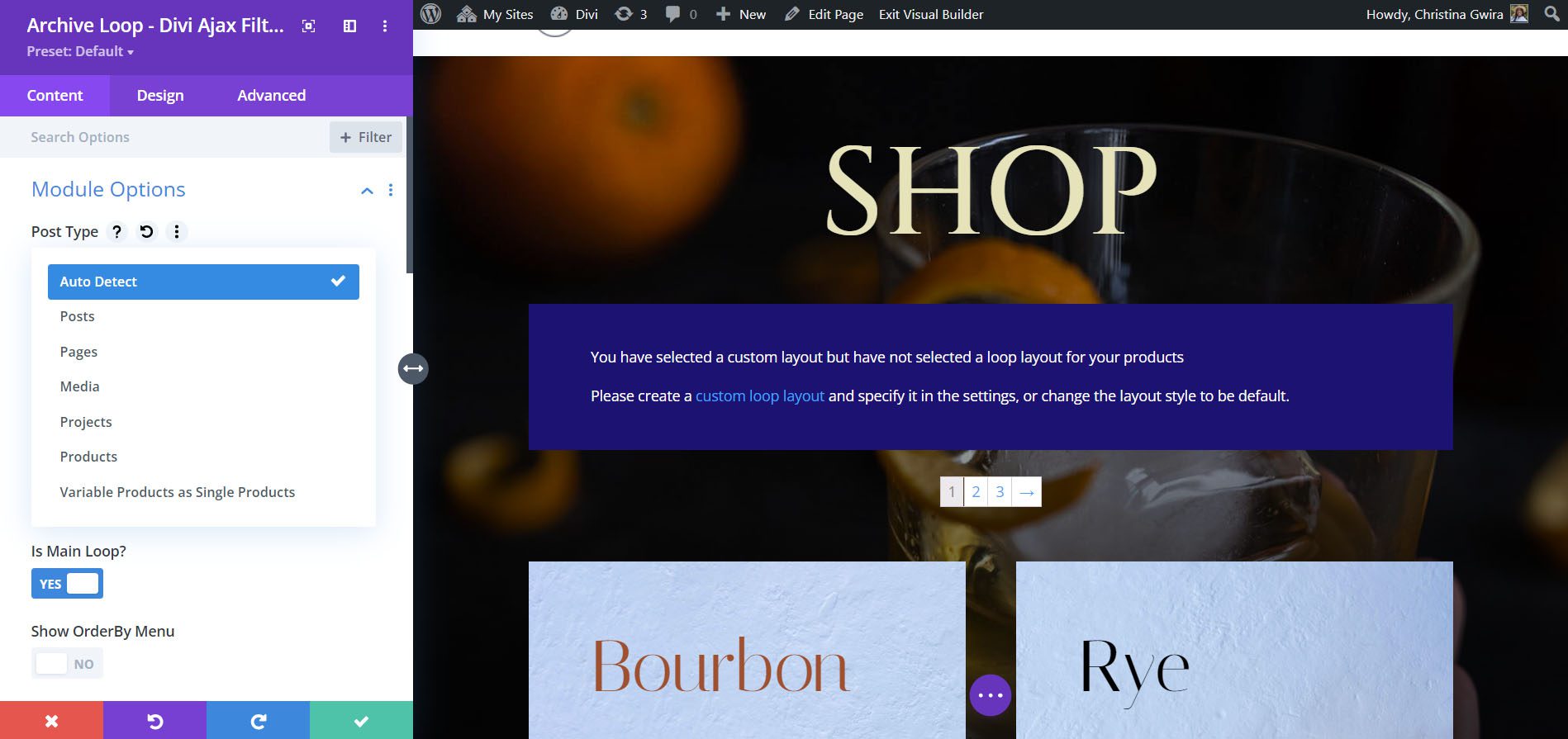
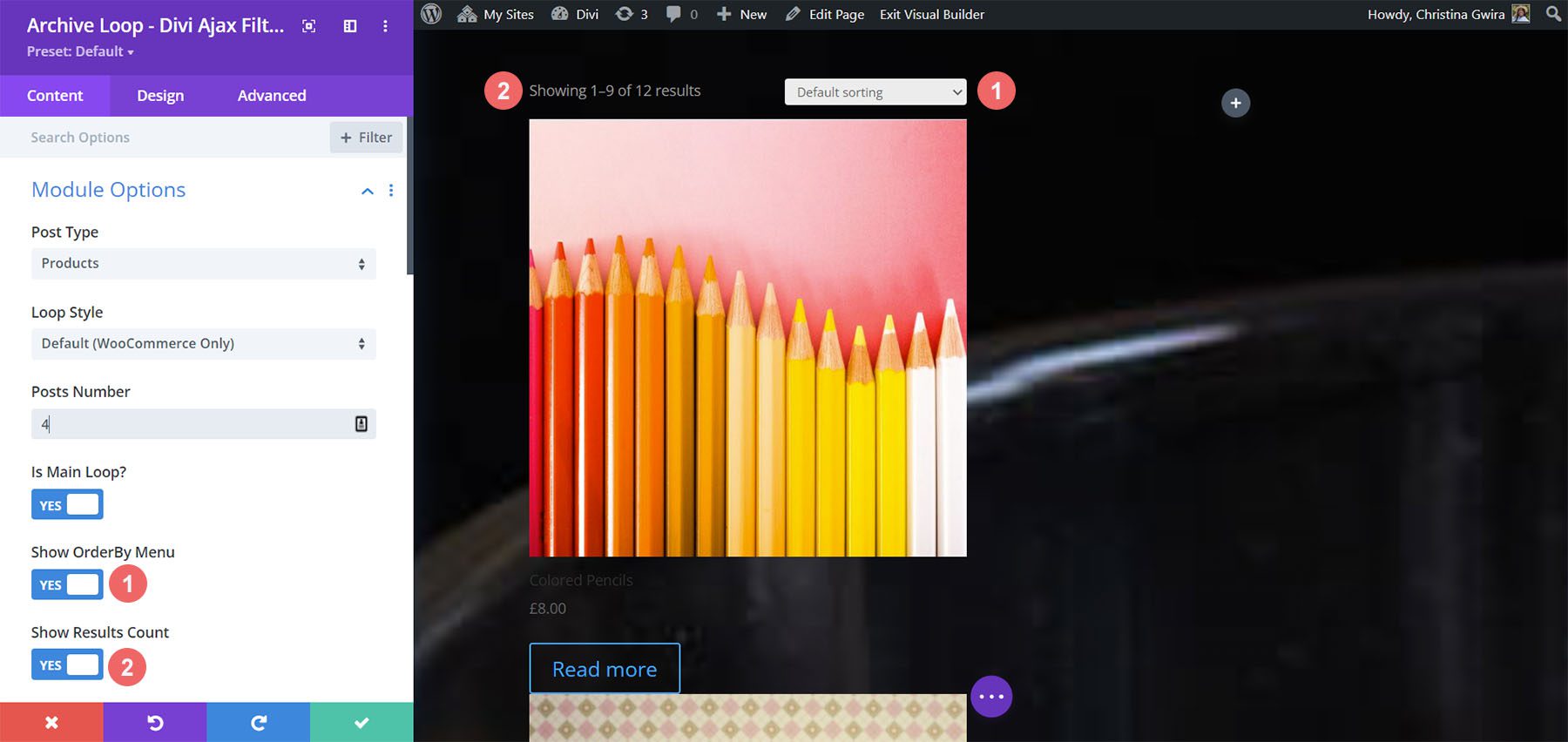
Anda juga dapat memilih jenis postingan seperti postingan, halaman, media, proyek, dan produk. Apakah itu secara otomatis mendeteksi jenis posting Anda atau menetapkan produk variabel sebagai produk tunggal.

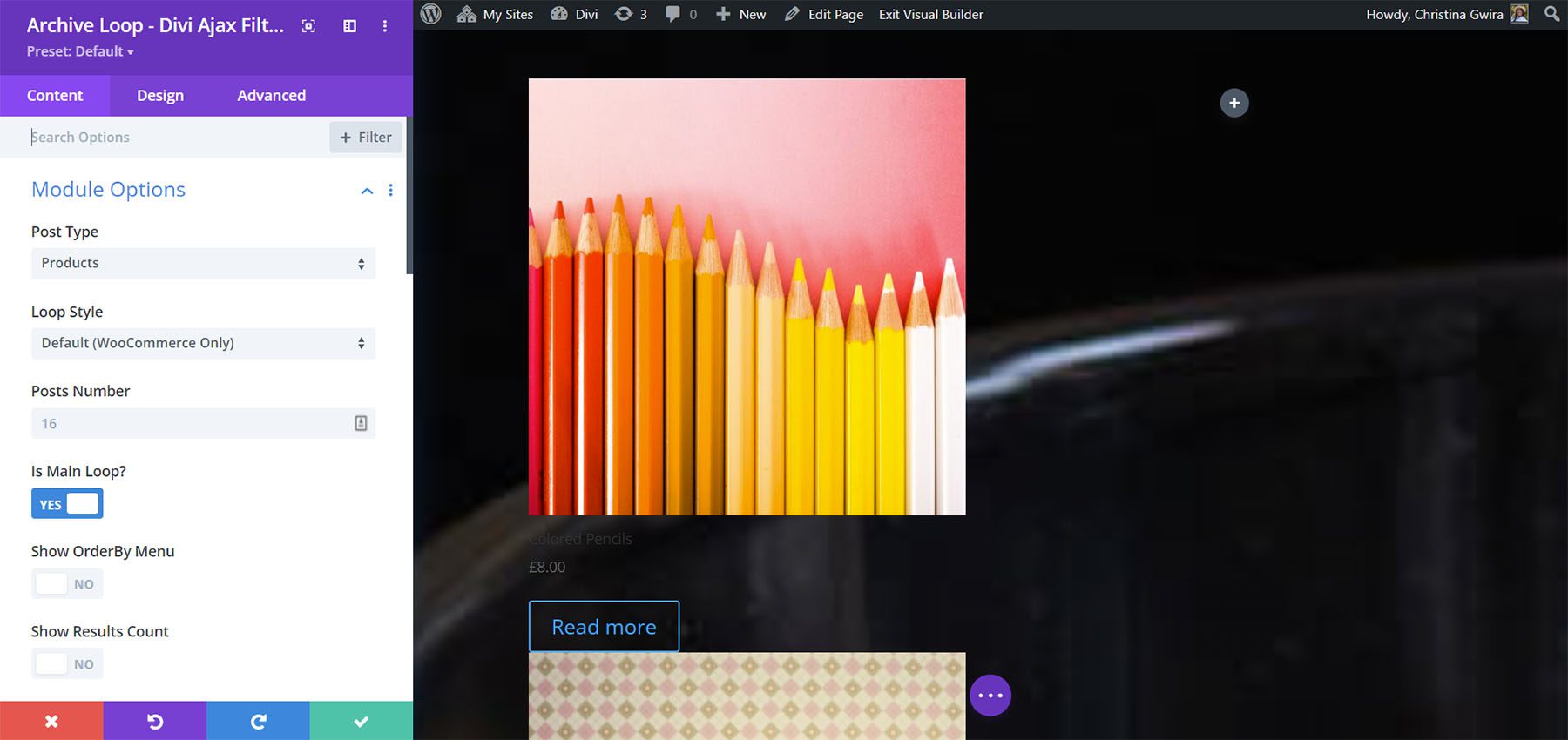
Untuk gaya lingkaran, pilih antara tata letak WooCommerce atau tata letak khusus. Jika Anda memilih Tata Letak Kustom, Anda akan melihat kotak tarik-turun lain tempat Anda dapat memilih tata letak dari Perpustakaan Divi Anda.

Pilih jumlah postingan yang akan ditampilkan. Ini memberi Anda kontrol atas nomor yang ditampilkan di dalam area modul, tetapi Anda dapat menampilkan lebih banyak posting dengan memberi nomor pada tombol Muat Lebih Banyak. Menyetelnya sebagai loop utama menjadikannya sebagai daftar postingan yang dikontrol filter. Anda juga dapat menambahkan pesanan dengan menyortir opsi dan menampilkan jumlah hasil.

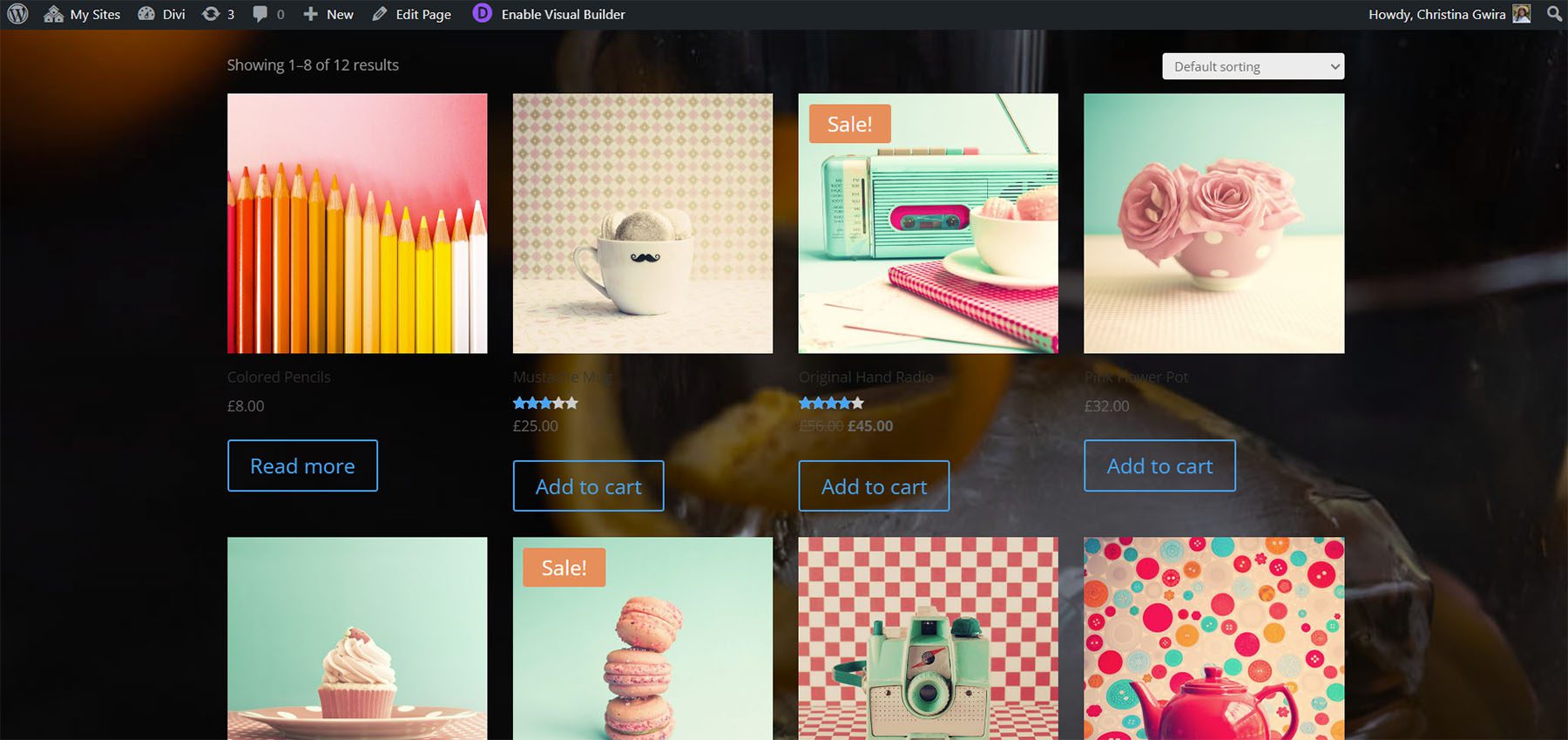
Jumlah hasil masih menunjukkan hasil 1-9 di Divi Builder, tetapi akan menunjukkan jumlah hasil yang benar di bagian depan seperti yang ditunjukkan pada contoh di bawah ini.

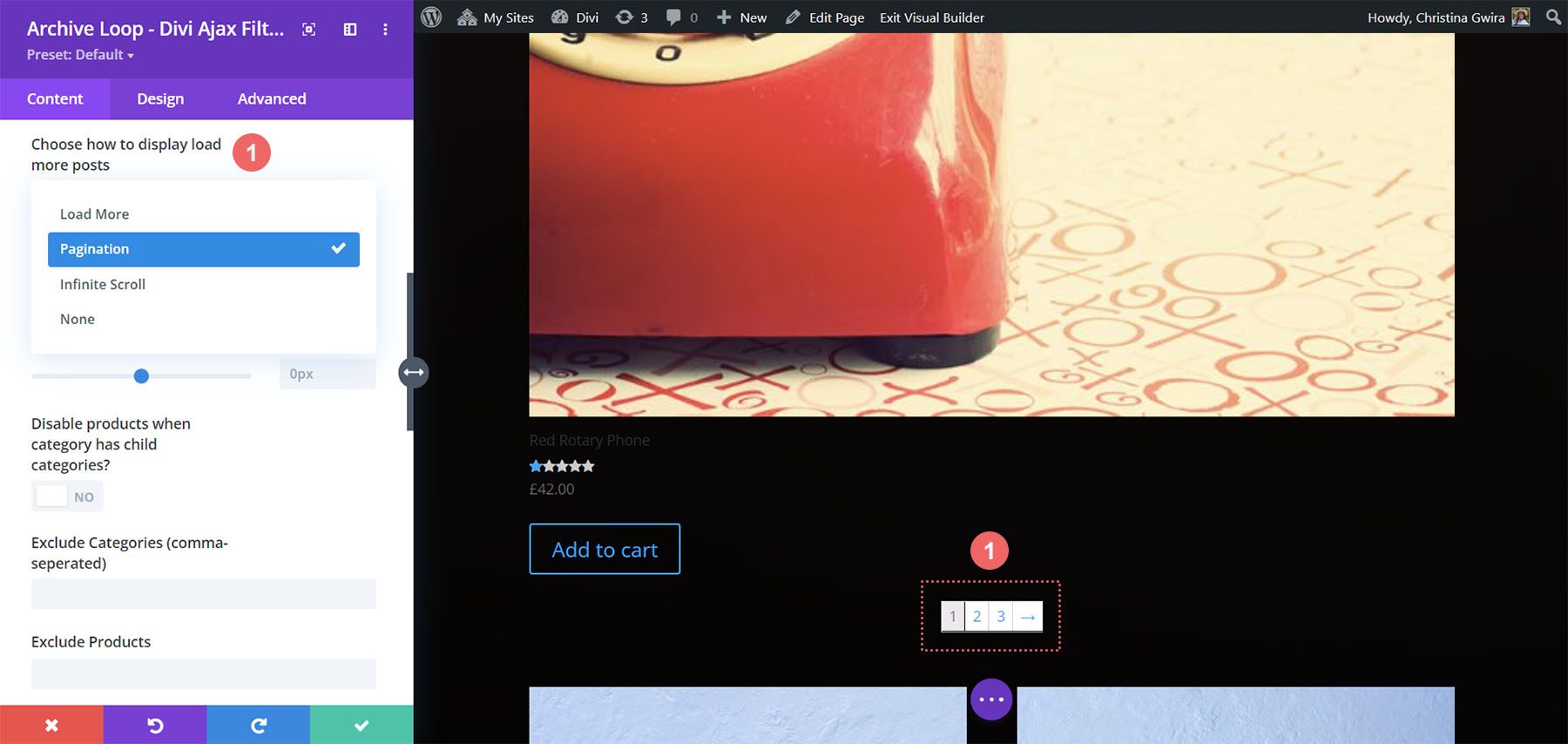
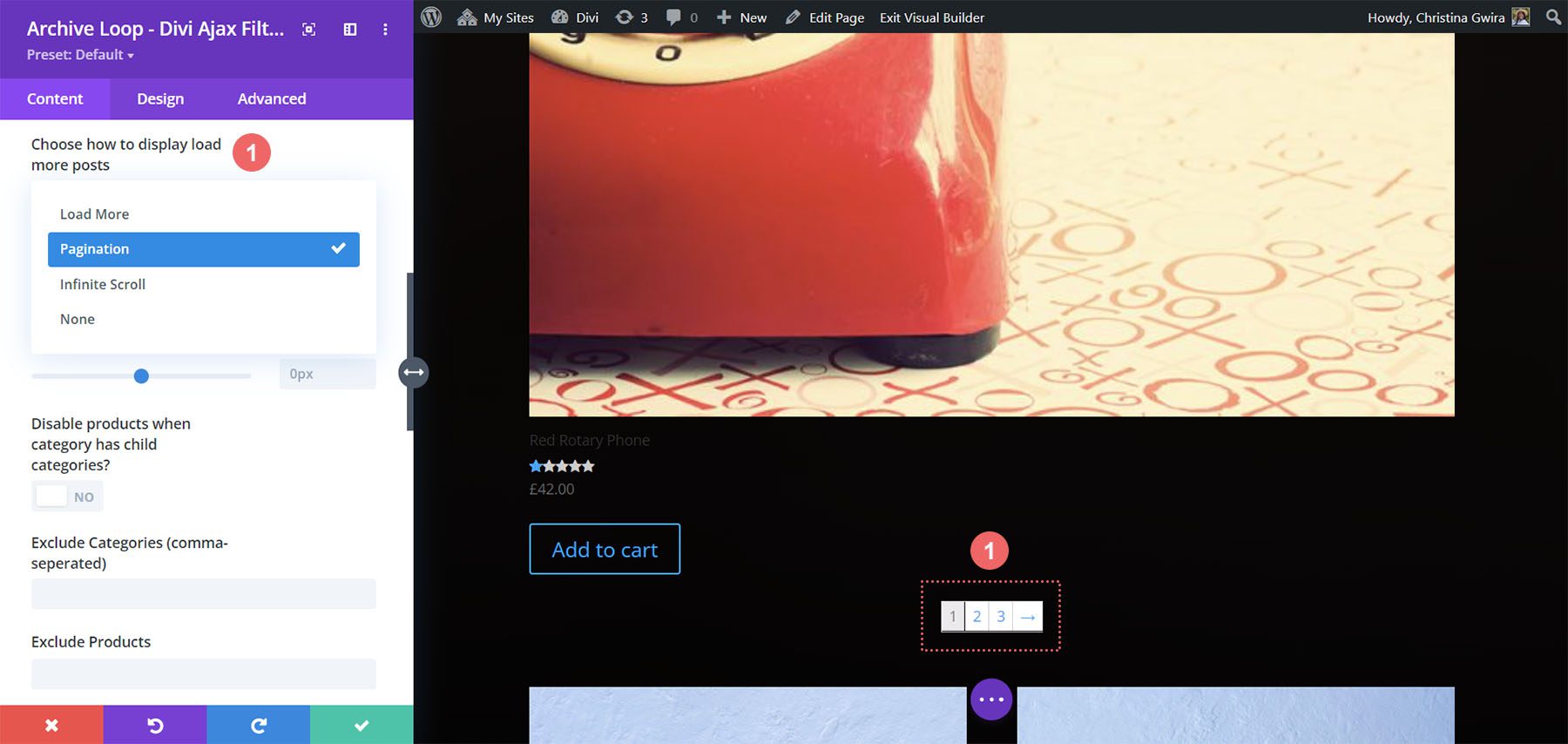
Ada beberapa opsi untuk bagaimana paginasi ditampilkan. Pilih dari Muat Lebih Banyak, paginasi standar, gulir tak terbatas, atau tidak sama sekali.

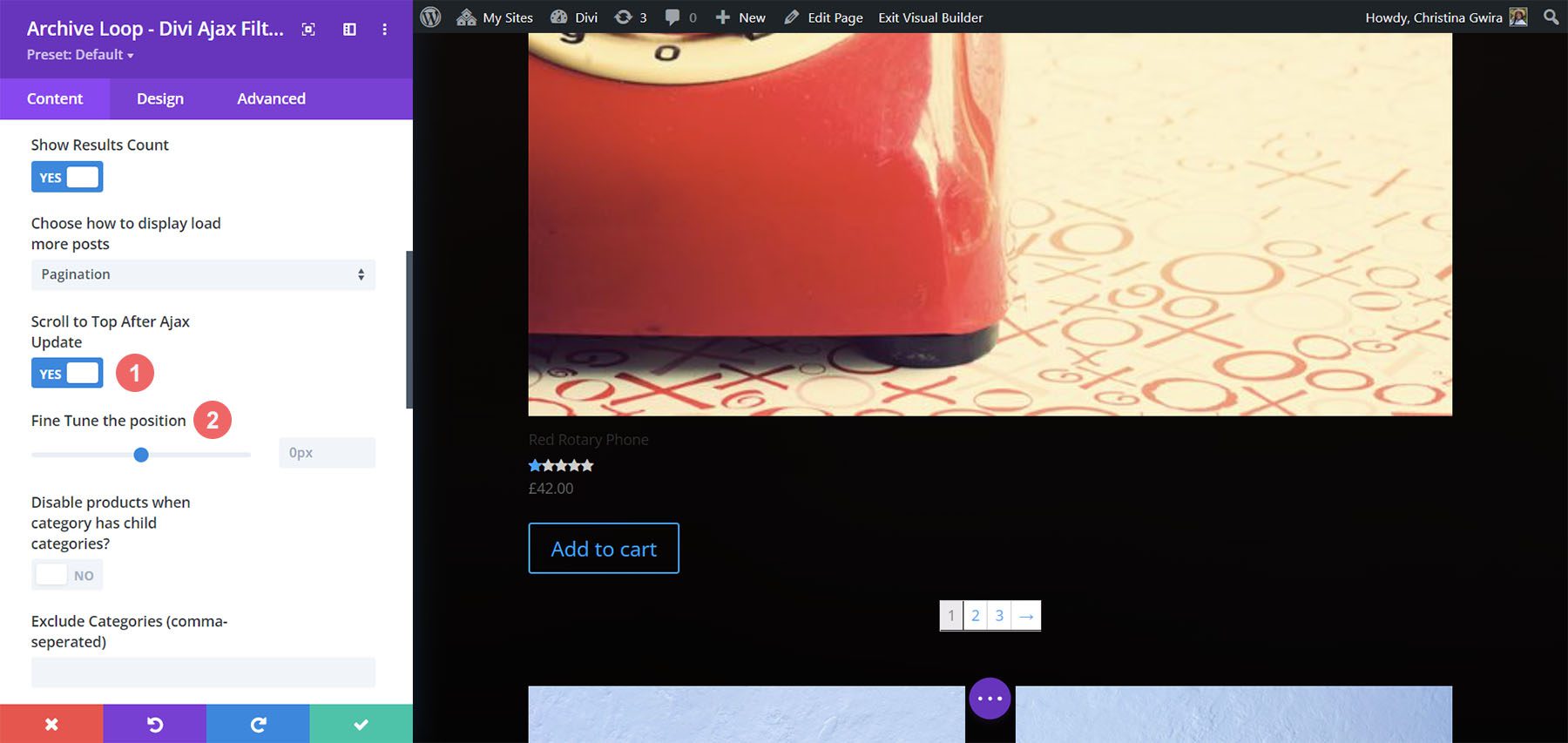
Minta gulir ke atas setelah pembaruan ajax atau nonaktifkan fitur. Anda juga dapat menyempurnakan posisi paginasi.

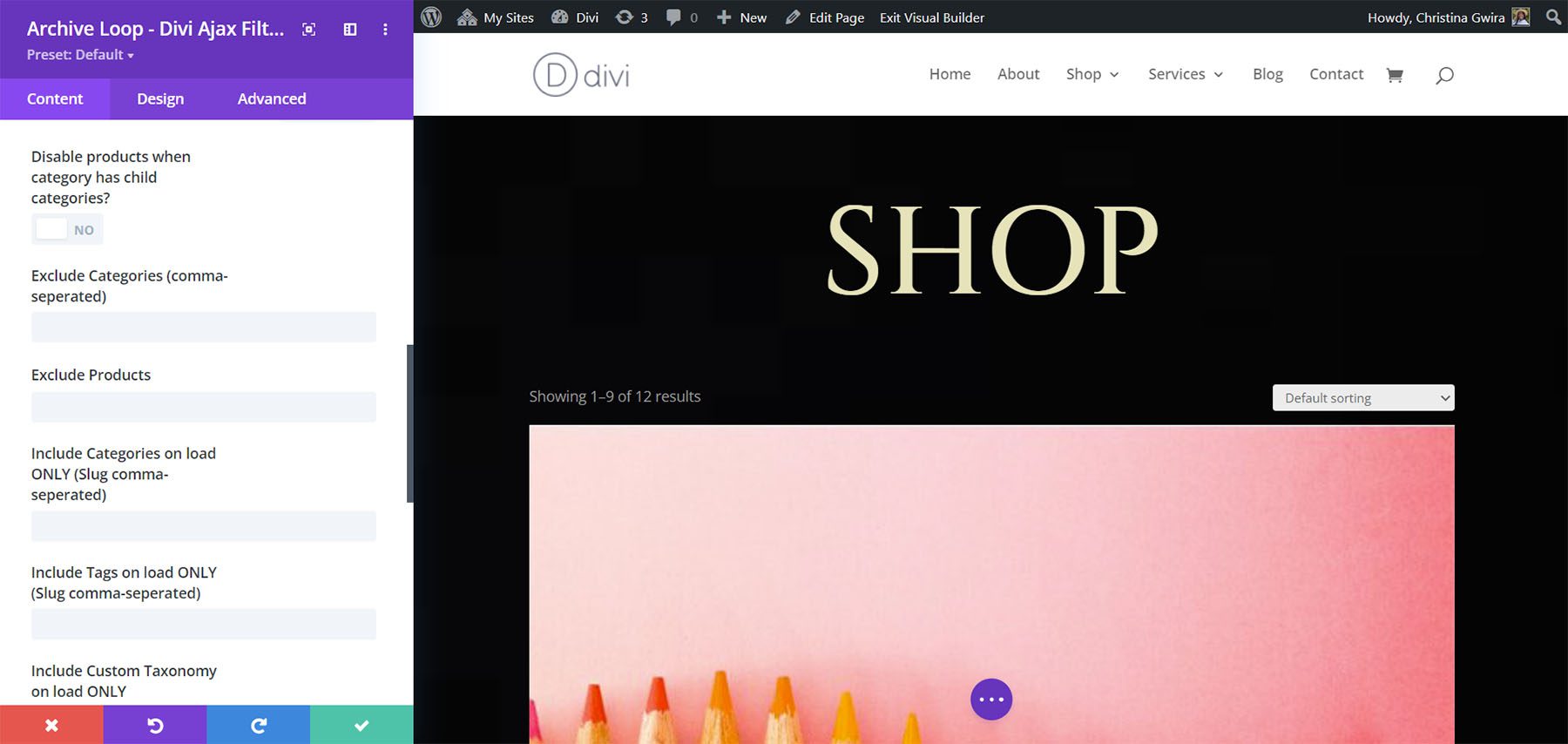
Nonaktifkan, kecualikan, atau sertakan banyak elemen seperti produk saat kategori tersebut memiliki kategori anak, kategori tertentu, dan produk. Anda juga dapat mengatur item tertentu untuk disertakan saat dimuat saja. Masukkan mereka ke dalam bidang dengan koma.

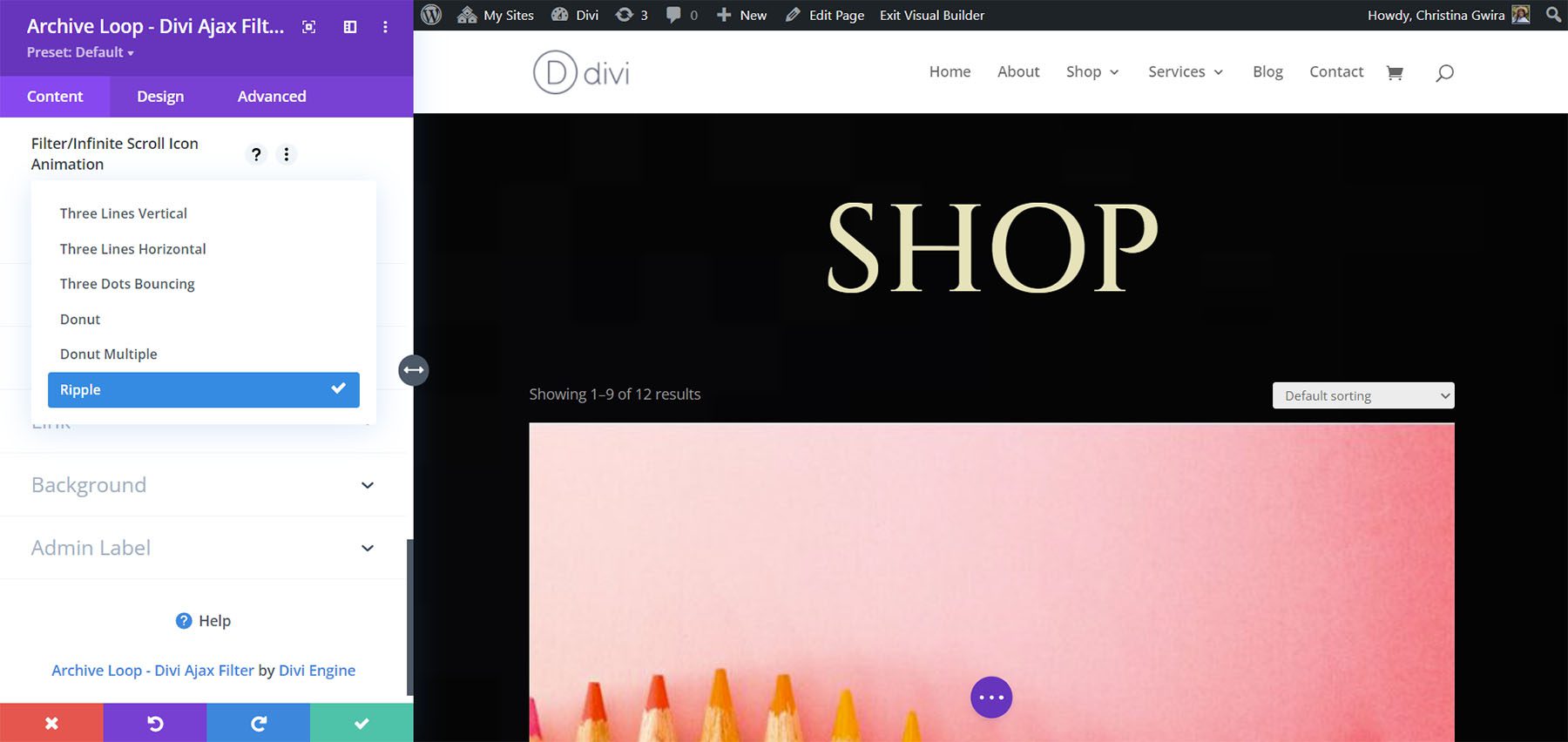
Pilih animasi untuk filter dan opsi gulir tak terbatas. Ini memiliki enam animasi untuk dipilih termasuk tiga garis vertikal, tiga garis horizontal, tiga titik memantul, donat, kelipatan donat, dan riak. Animasinya halus dan memberikan kilau ekstra.

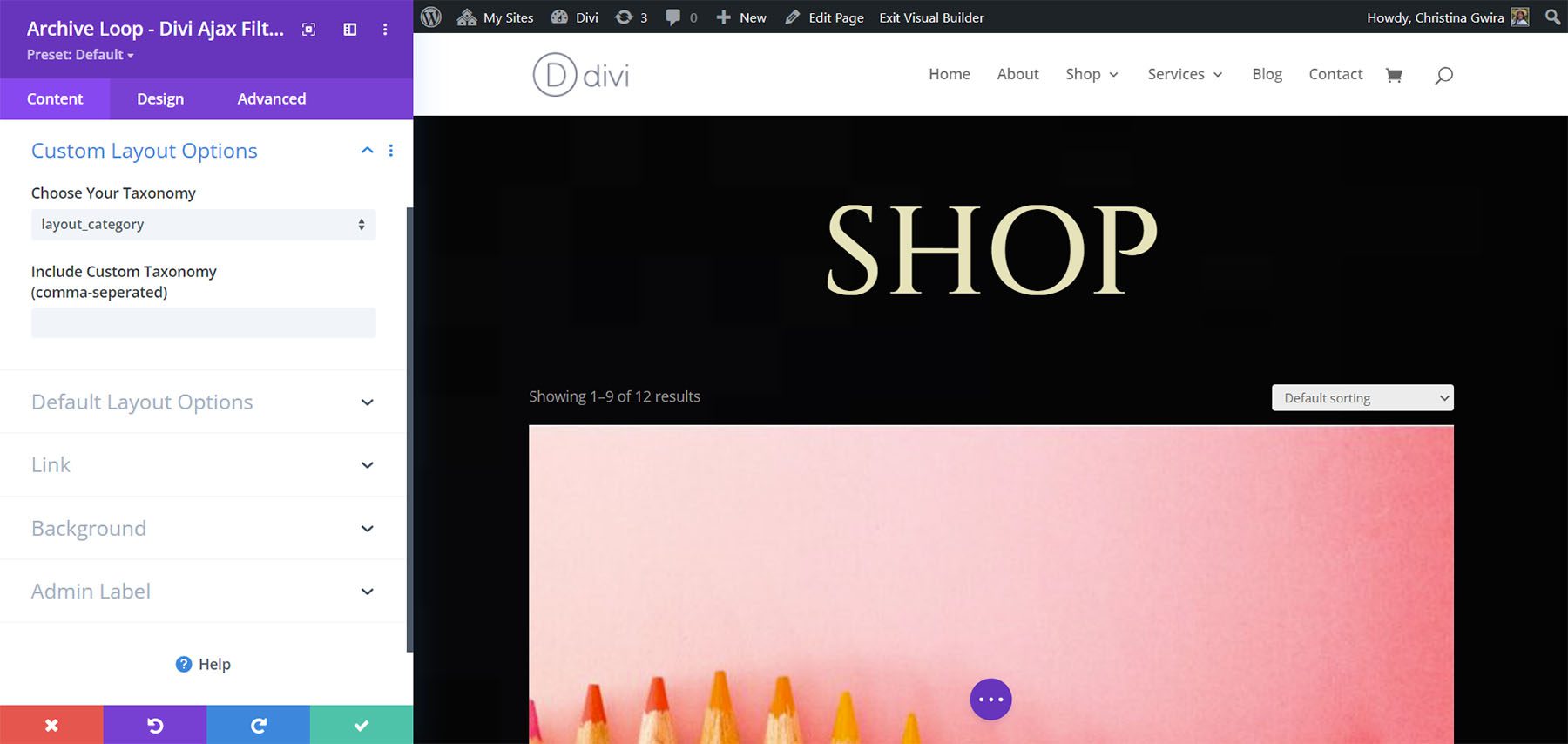
Opsi Tata Letak Kustom
Opsi Tata Letak Kustom memungkinkan Anda memilih tata letak yang telah Anda buat untuk digunakan sebagai taksonomi kustom Anda. Anda juga dapat menentukan taksonomi khusus untuk disertakan.

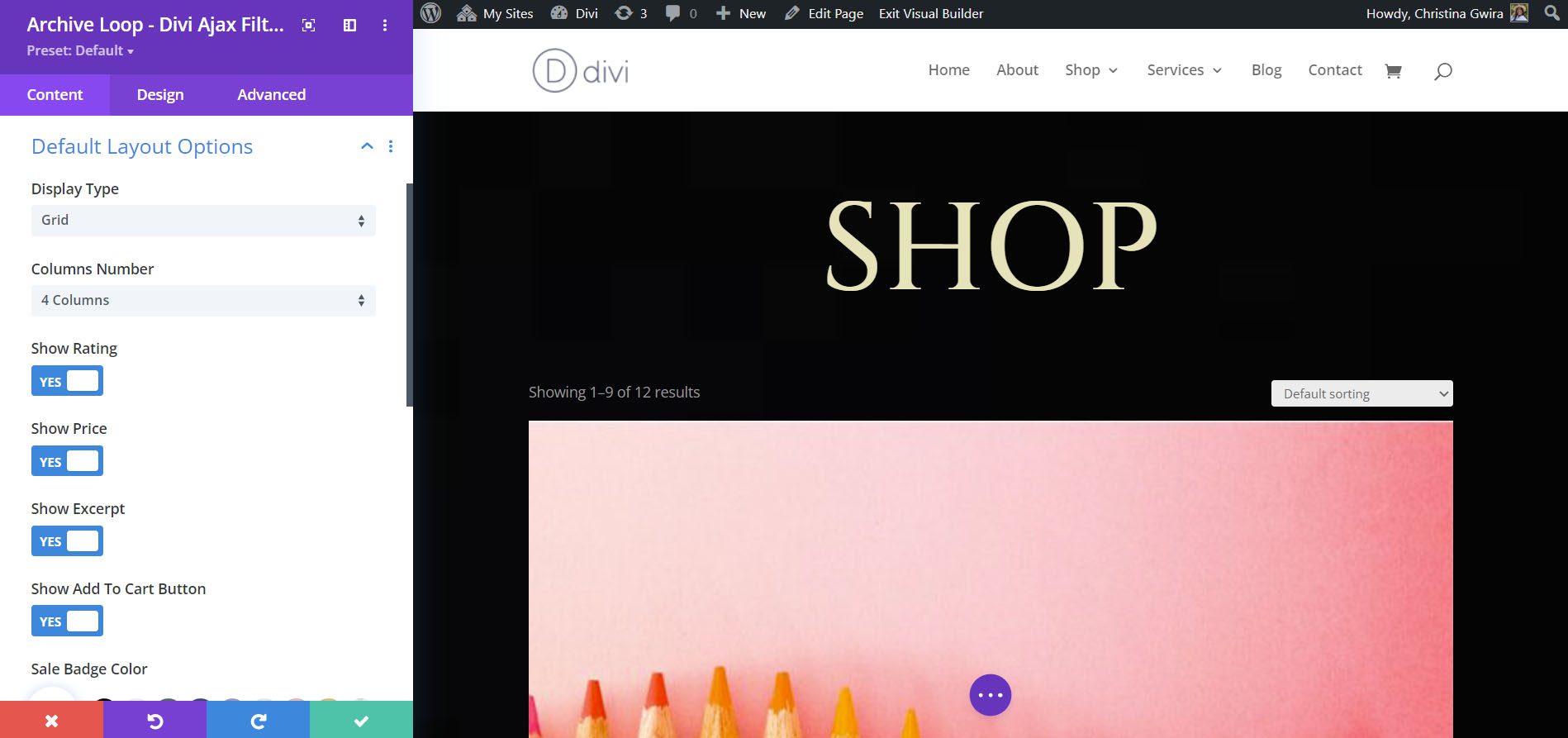
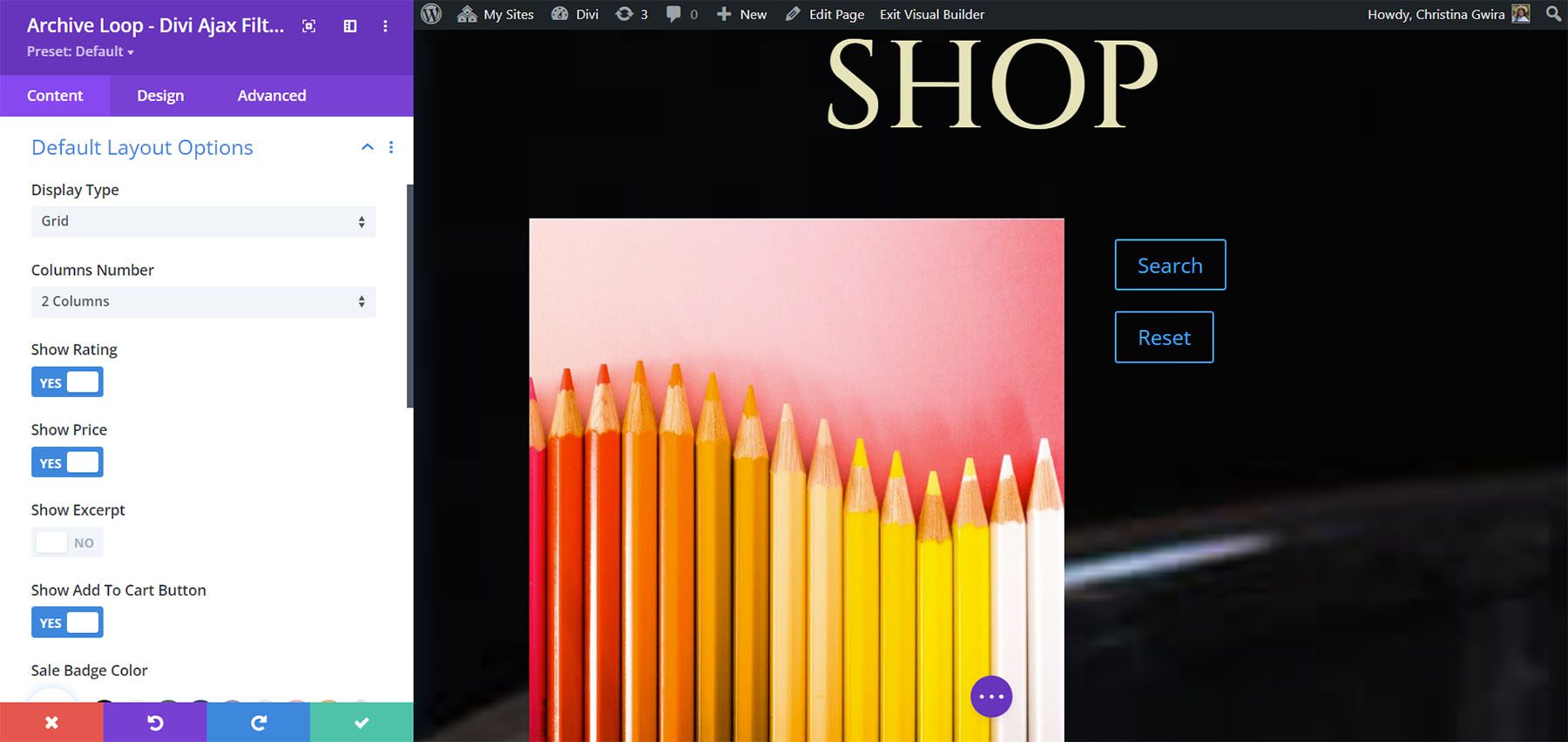
Opsi Tata Letak Default
Opsi tata letak default memungkinkan Anda memilih antara kisi atau tata letak blog klasik. Untuk kisi, pilih jumlah kolom yang akan ditampilkan. Anda juga dapat menampilkan peringkat, kutipan, harga, dan tombol tambahkan ke troli.

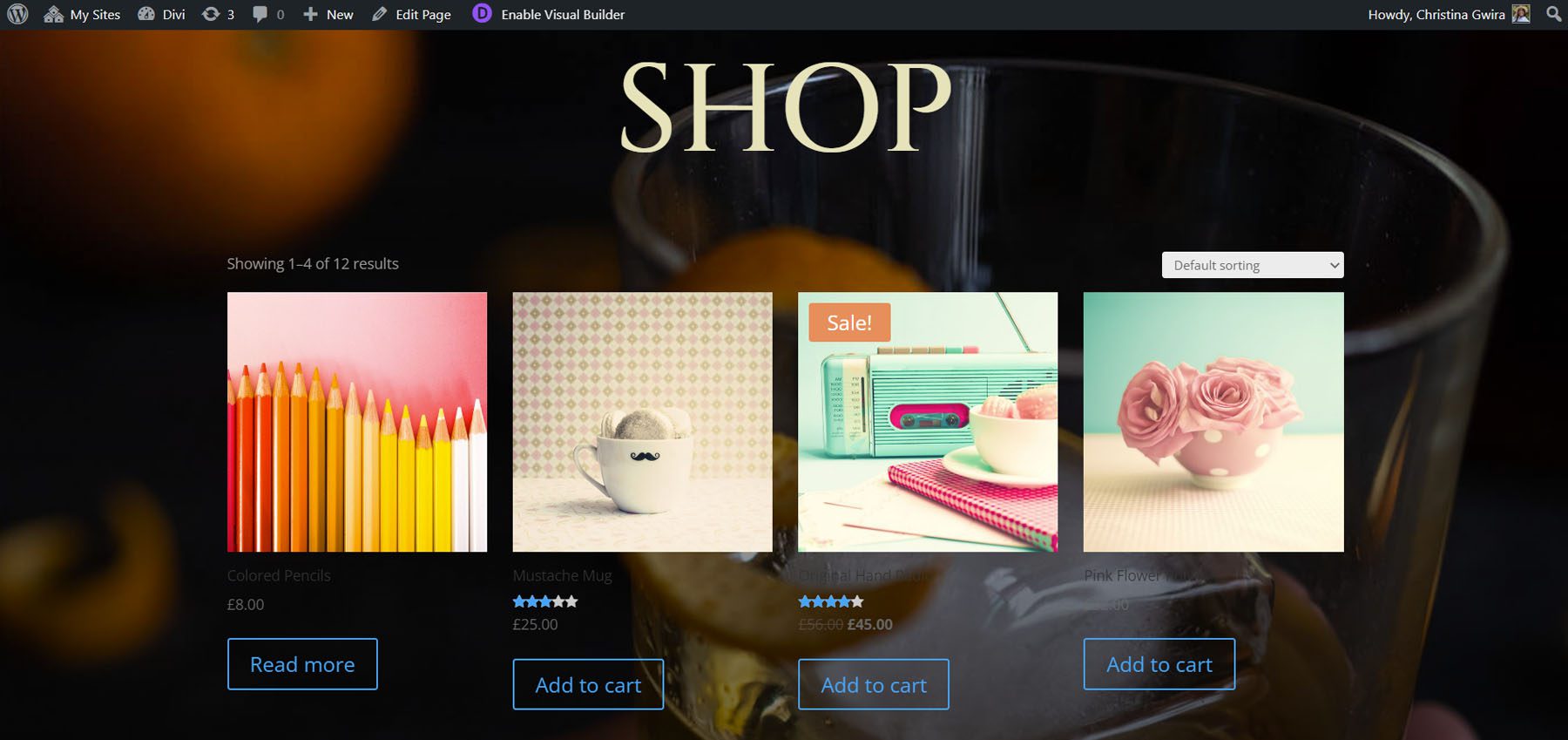
Begini tampilannya di ujung depan. Saya telah menyetelnya untuk menampilkan kisi dengan 4 kolom. Saya juga menonaktifkan opsi kutipan.

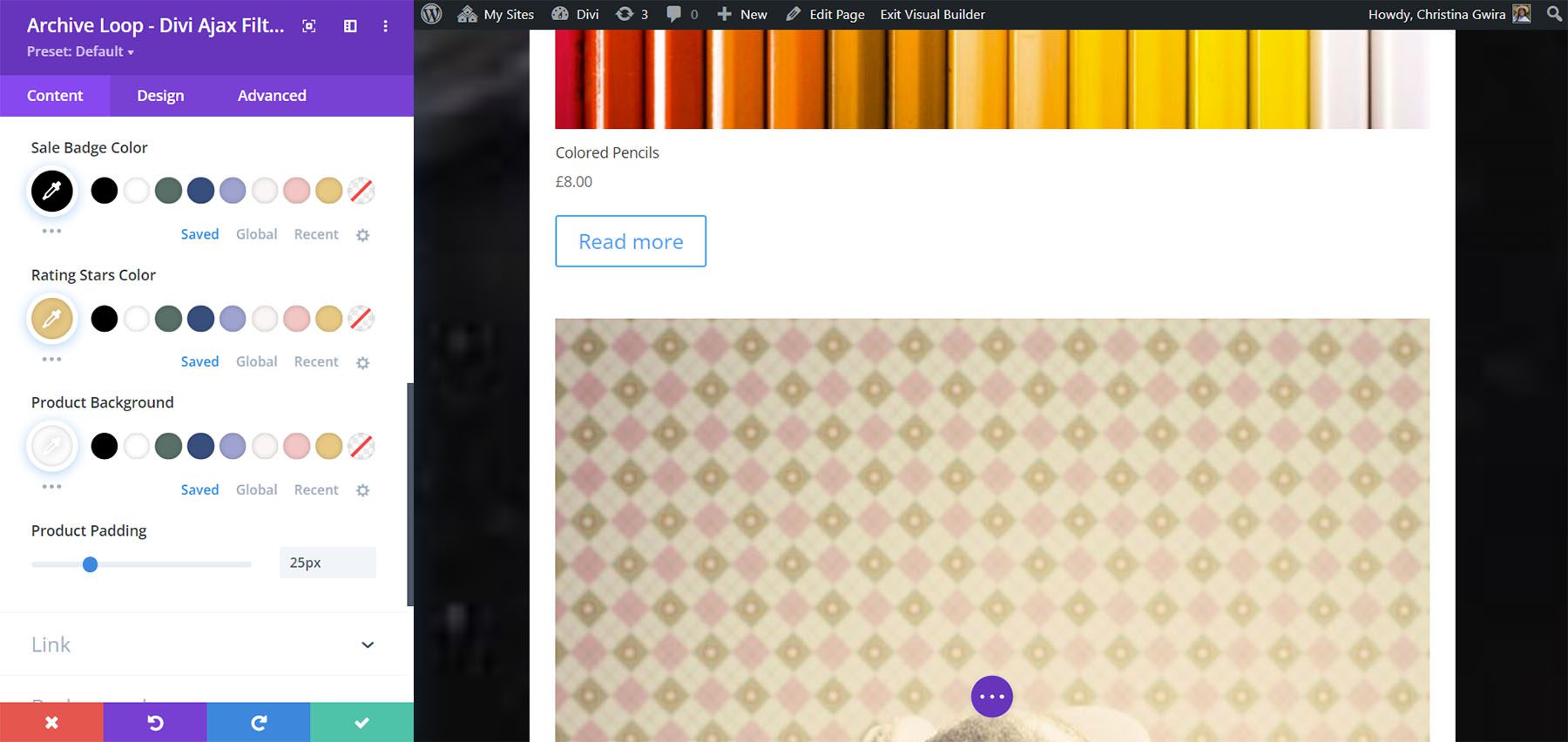
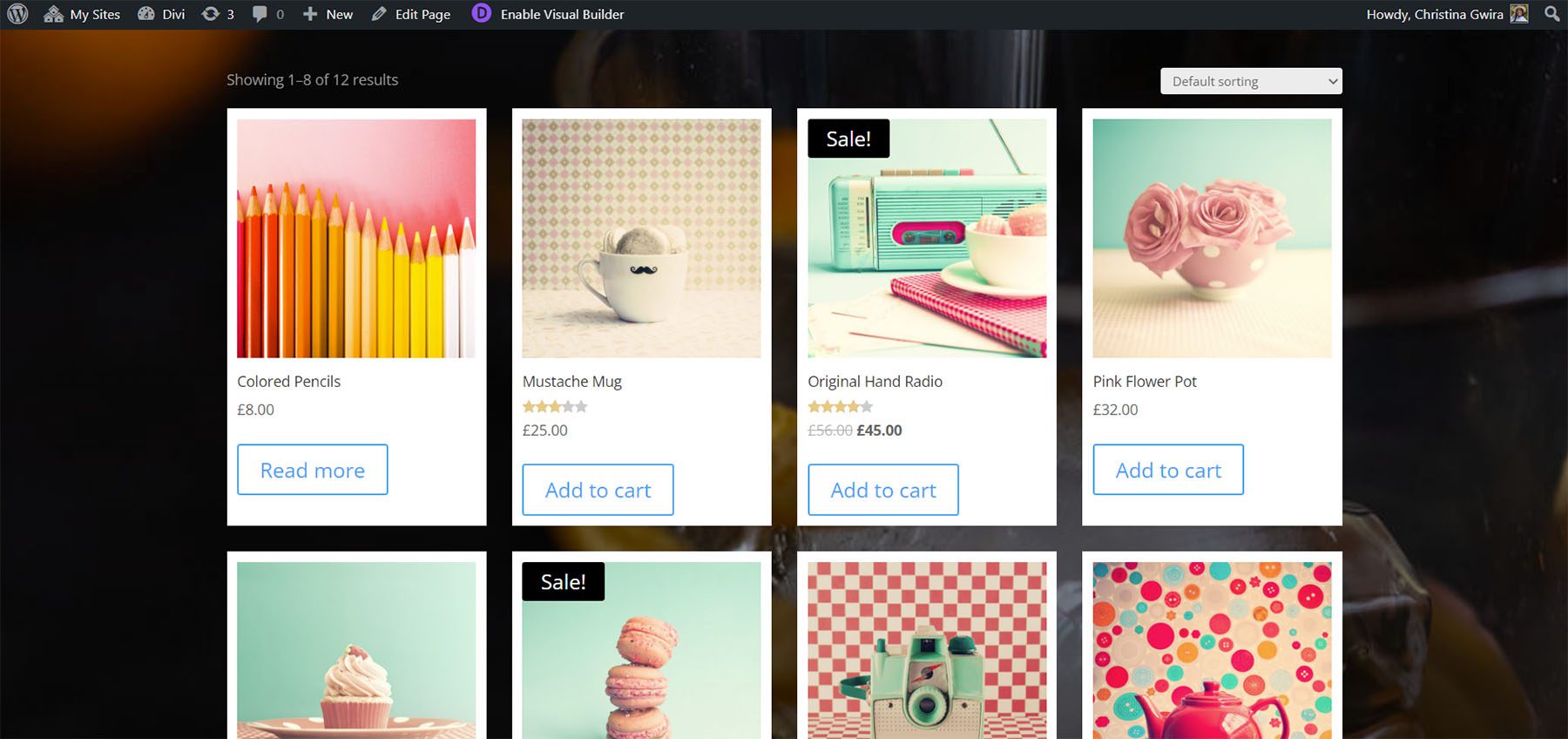
Yang ini juga termasuk opsi warna dan padding. Ubah warna lencana obral, peringkat bintang, dan latar belakang produk. Gunakan penggeser untuk menambahkan bantalan pada keempat sisi produk. Saya telah menambahkan beberapa bantalan, mewarnai bintang, dan mengubah warna Lencana Penjualan.

Begini tampilannya di ujung depan.

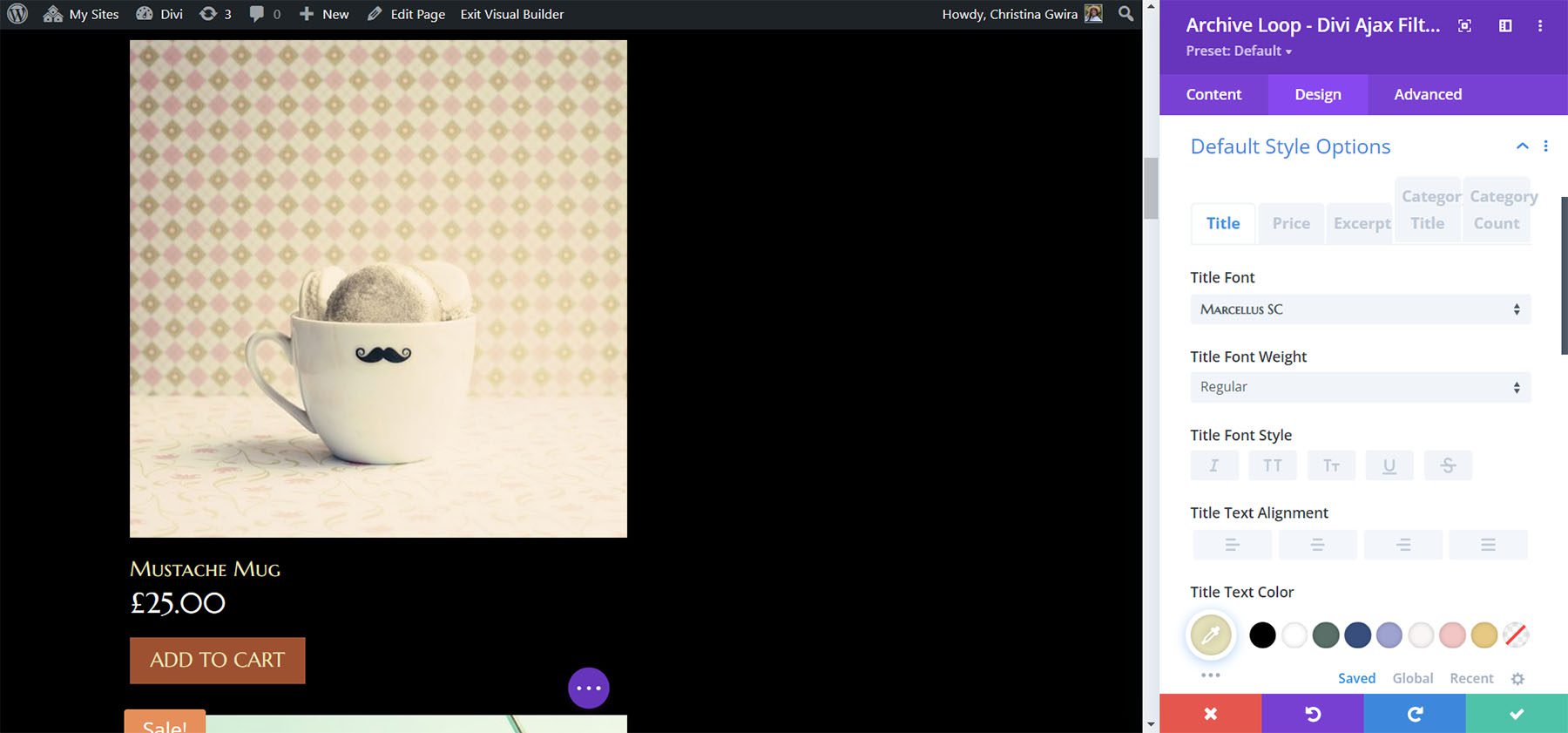
Pengaturan Desain
Pengaturan desain mencakup opsi mendetail untuk setiap elemen termasuk font, warna, spasi, dan pengaturan Divi standar lainnya.

Filter Posting – Filter Divi Ajax
Modul Posting Filter bekerja dengan Modul Loop Arsip untuk memfilter posting yang ditampilkannya. Seharusnya tidak digunakan dalam tata letak loop khusus. Item filter adalah submodul. Anda dapat menambahkan sebanyak yang Anda inginkan untuk membuat filter.

Item Filter Baru
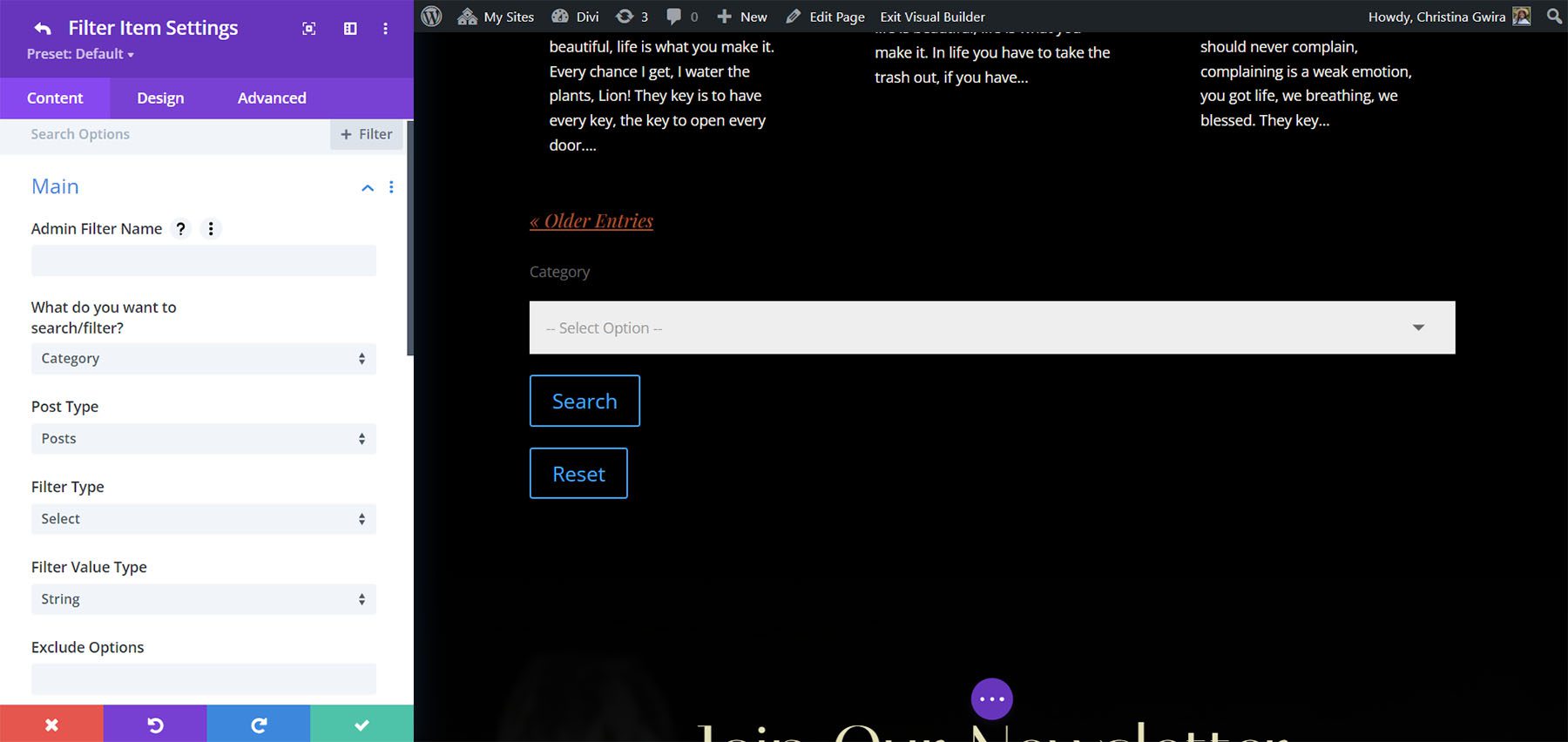
Menambahkan item filter baru akan membuka submodulnya. Ini termasuk banyak pengaturan. Pengaturan Utama memungkinkan Anda memilih apa yang akan difilter antara kategori, tag, harga, peringkat, atribut, dan taksonomi khusus. Anda juga dapat membuat kotak pencarian. Pilih jenis posting, nilai, kecualikan opsi, dll.

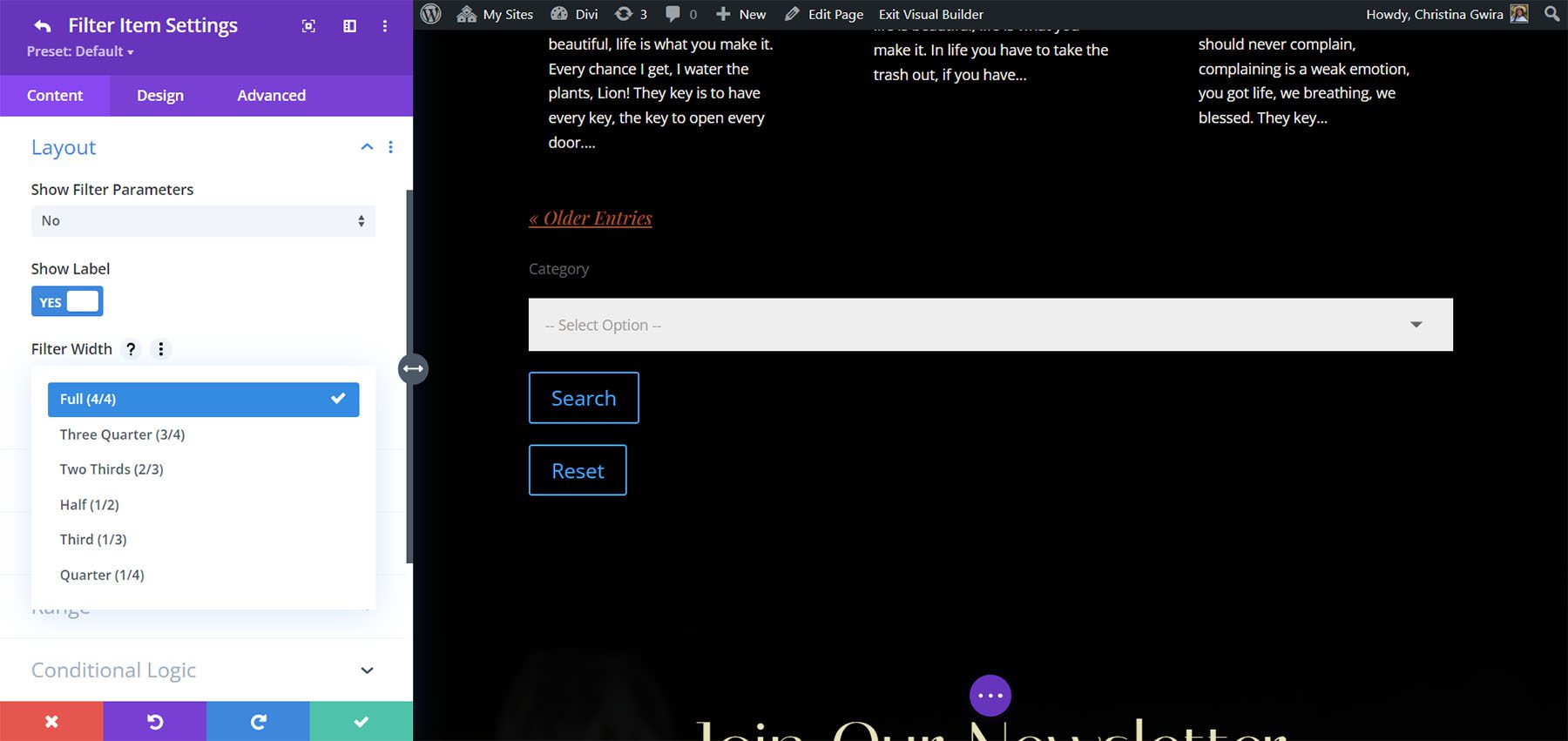
Tata letak memungkinkan Anda memilih untuk menampilkan parameter filter, menampilkan label, dan memilih lebar filter.

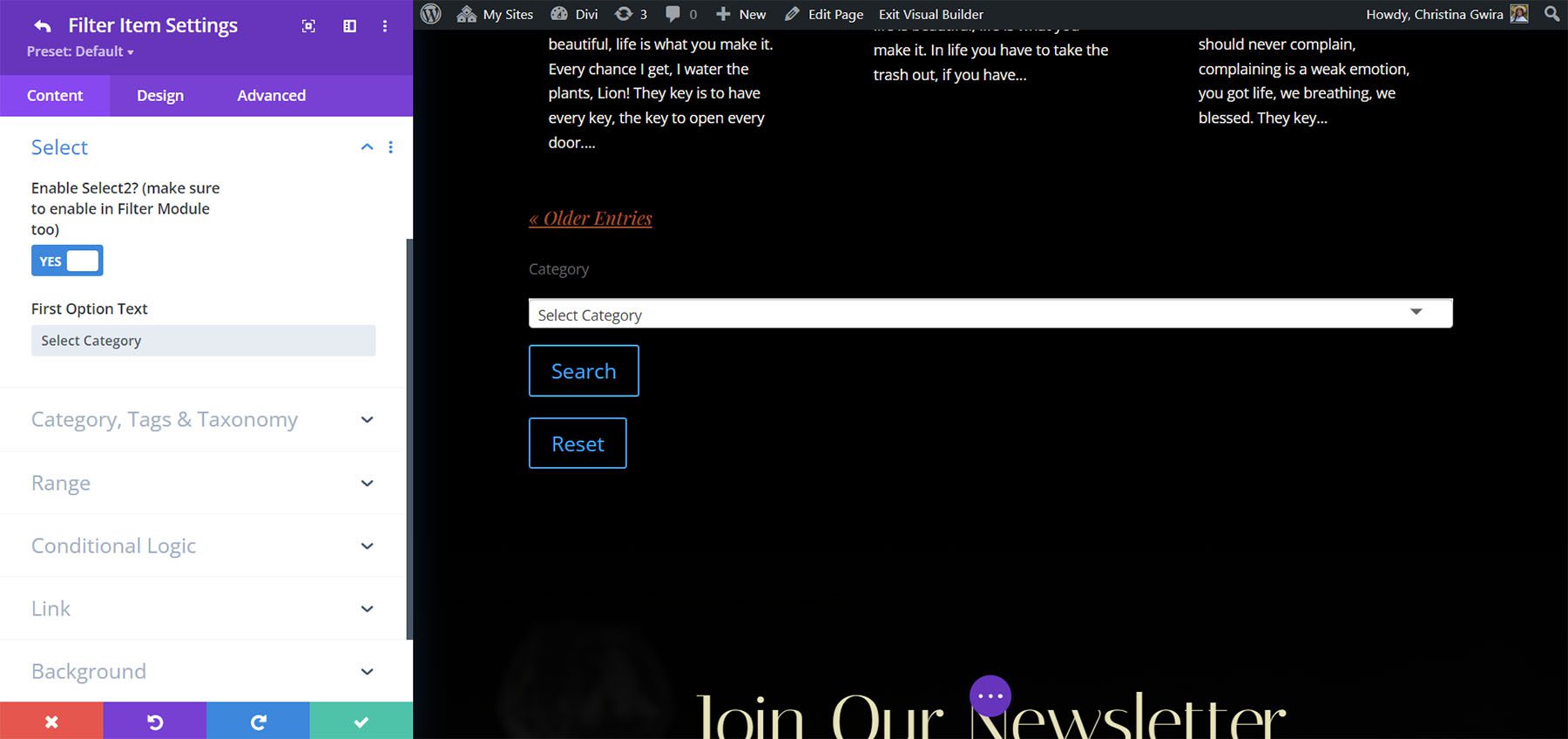
Opsi Pilih memungkinkan Anda mengaktifkan Select2 dan mengubah teks opsi.

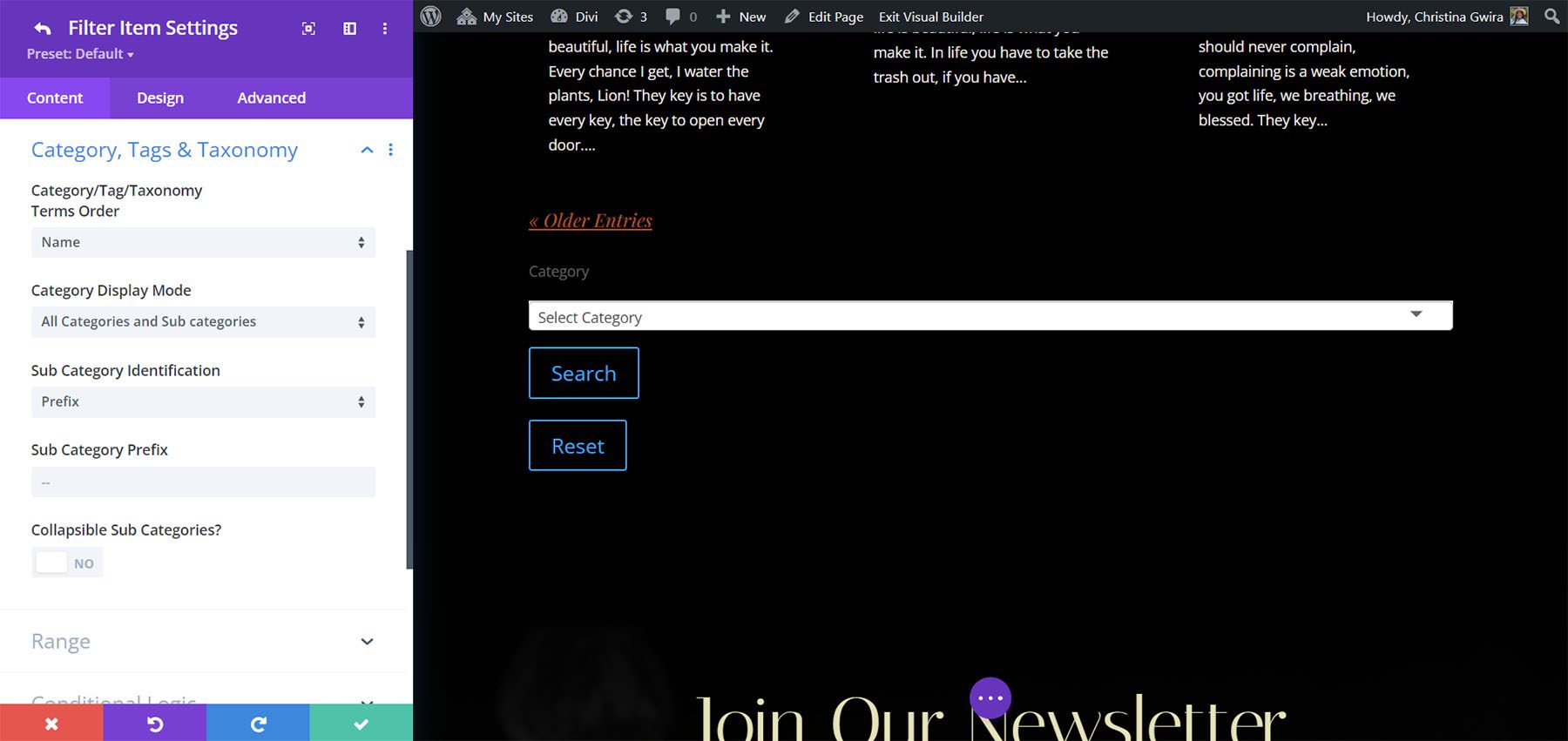
Kategori, Tag, dan Taksonomi memungkinkan Anda memilih bagaimana istilah diurutkan dalam daftar, mode tampilan, awalan, dan opsi penciutan.


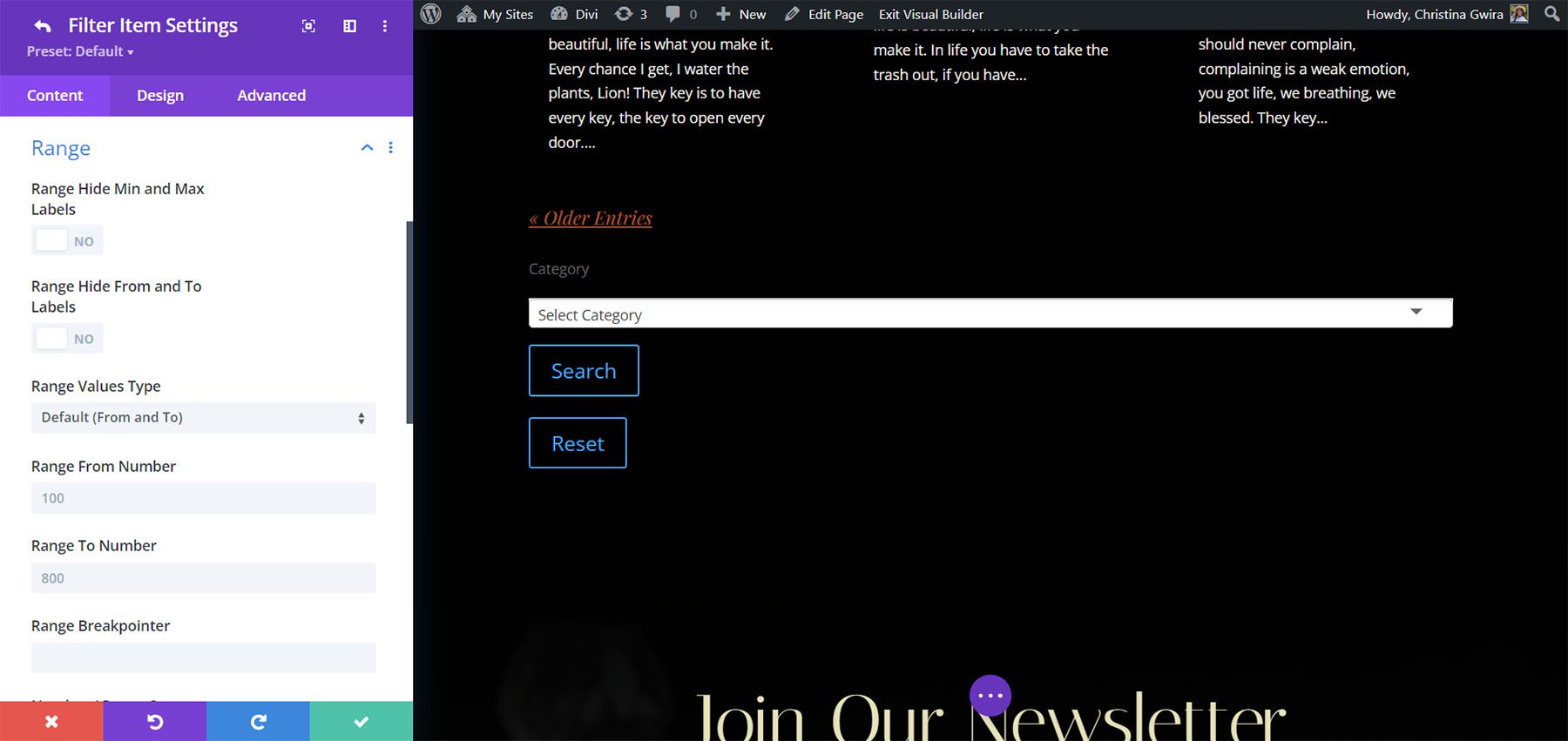
Rentang memberi Anda kendali penuh atas pengaturan rentang filter. Sembunyikan label, pilih jenis nilai, atur rentang, pilih level langkah, sesuaikan tampilan, pilih sebelum dan sesudah teks, dan banyak lagi.

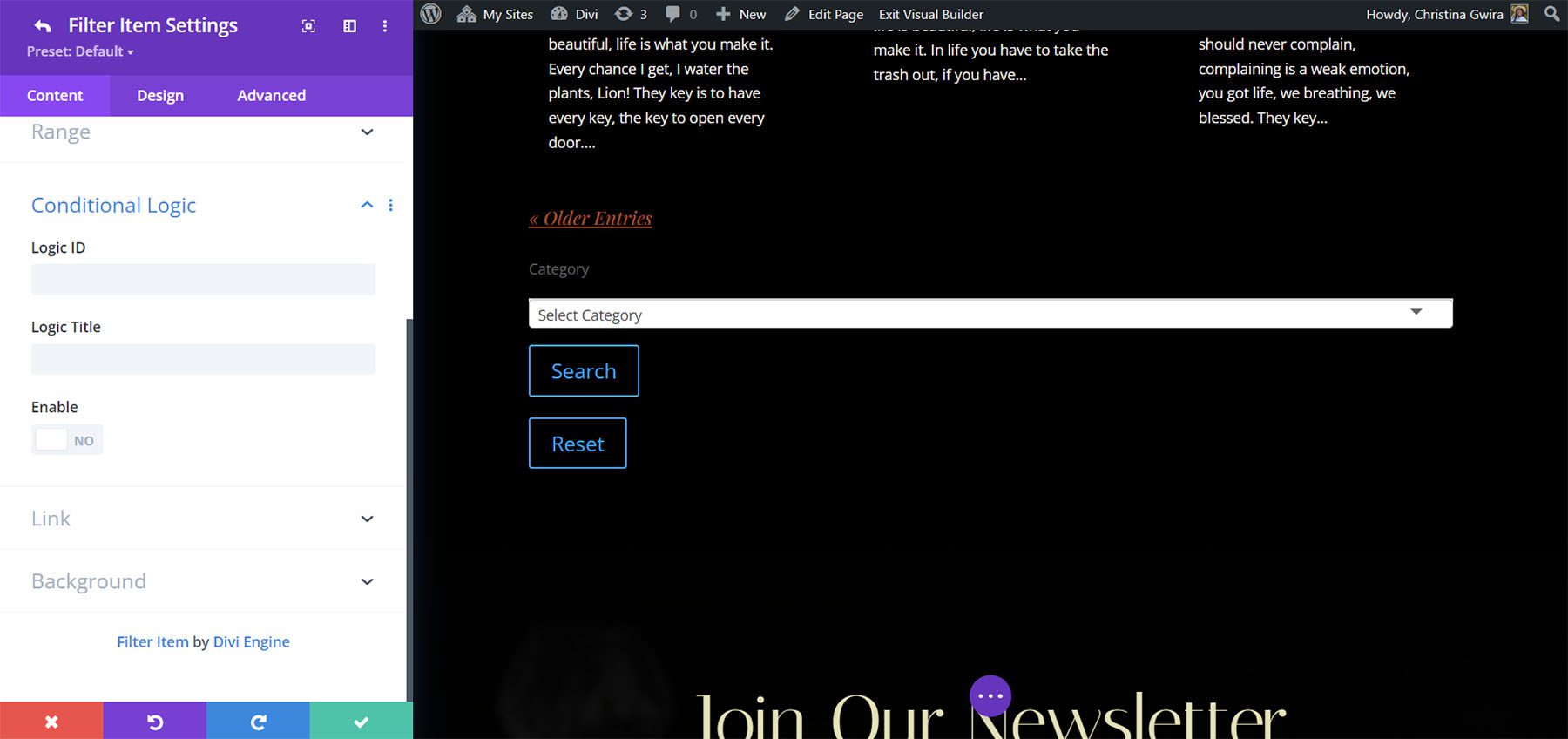
Logika Bersyarat memungkinkan Anda membuat aturan logika untuk filter. Ini berarti Anda dapat menyempurnakan filter untuk mengontrol filter dan membuatnya secerdas mungkin.

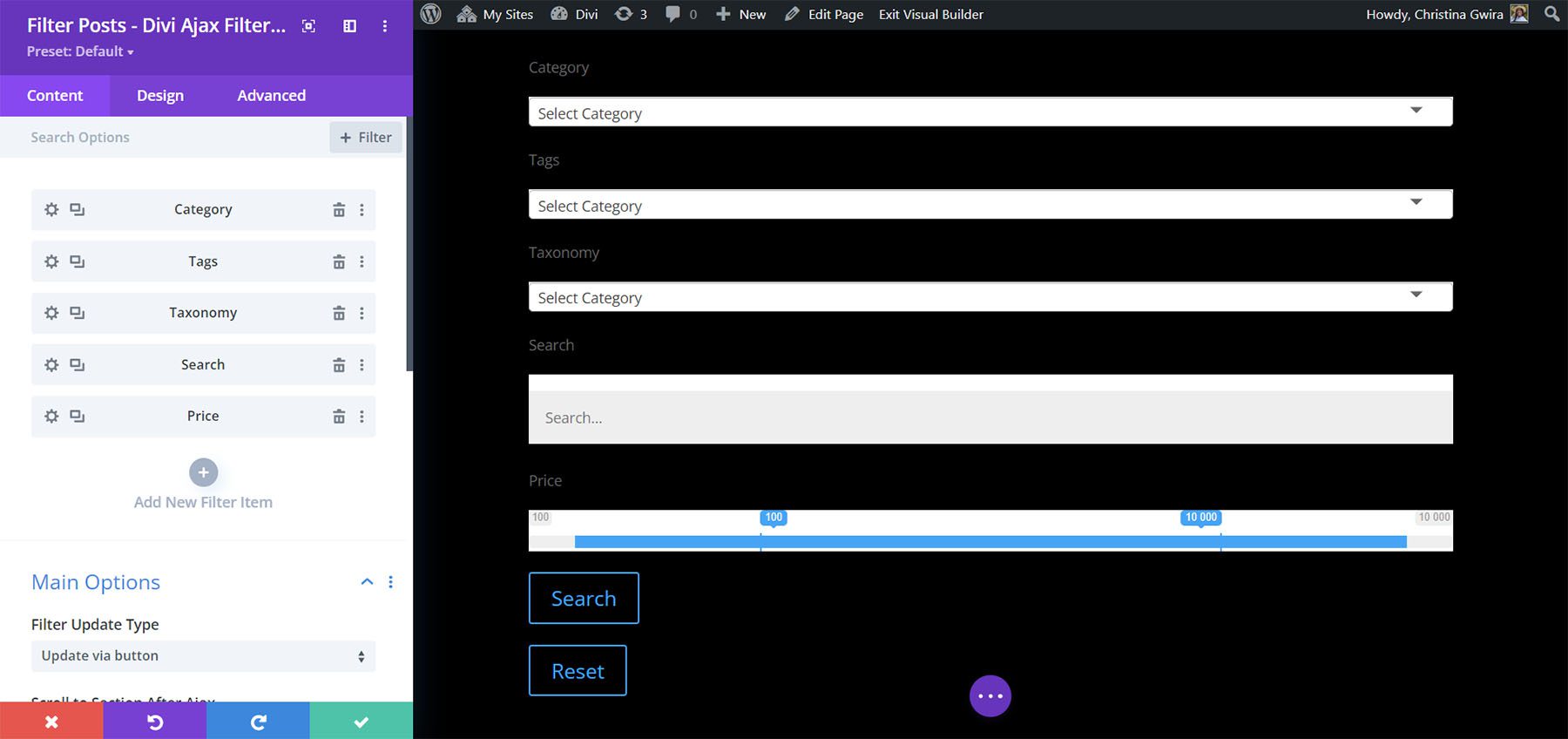
Tambahkan beberapa item filter untuk membuat filter yang Anda inginkan. Saya telah membuat filter dengan opsi pencarian, kategori, tag, dan harga. Pengguna dapat memilih salah satu alat filter atau menggunakannya bersama-sama.

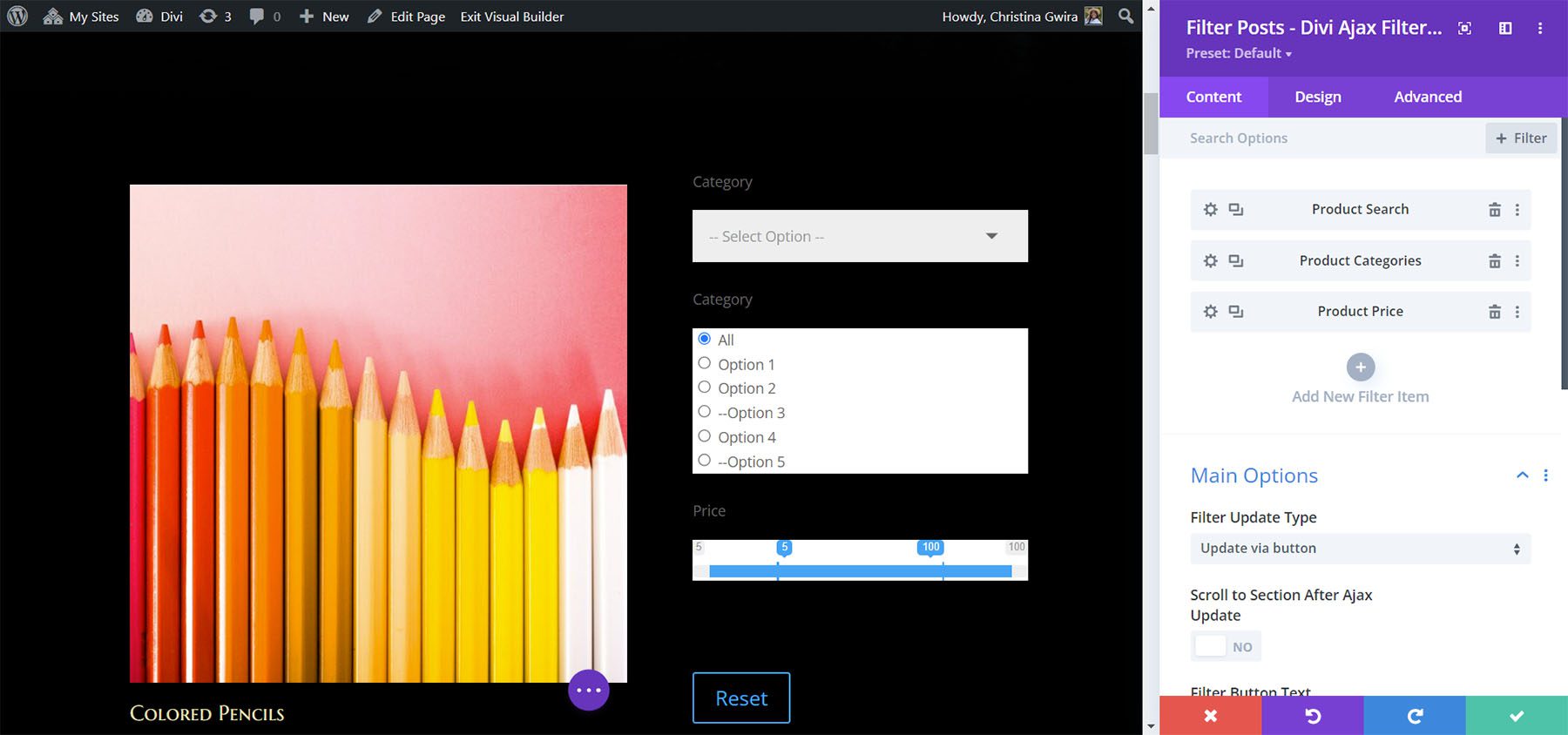
Pengaturan Pos Filter Utama
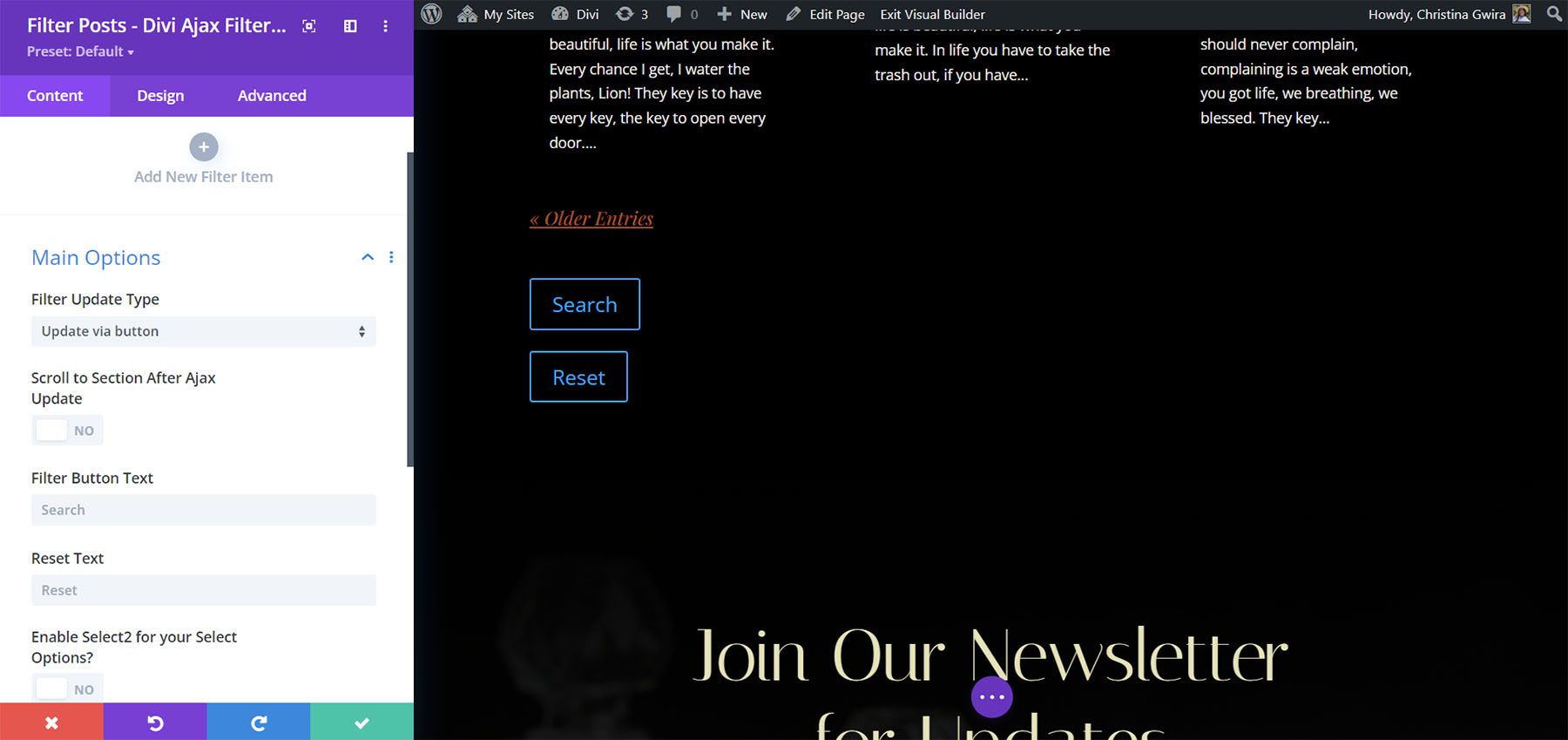
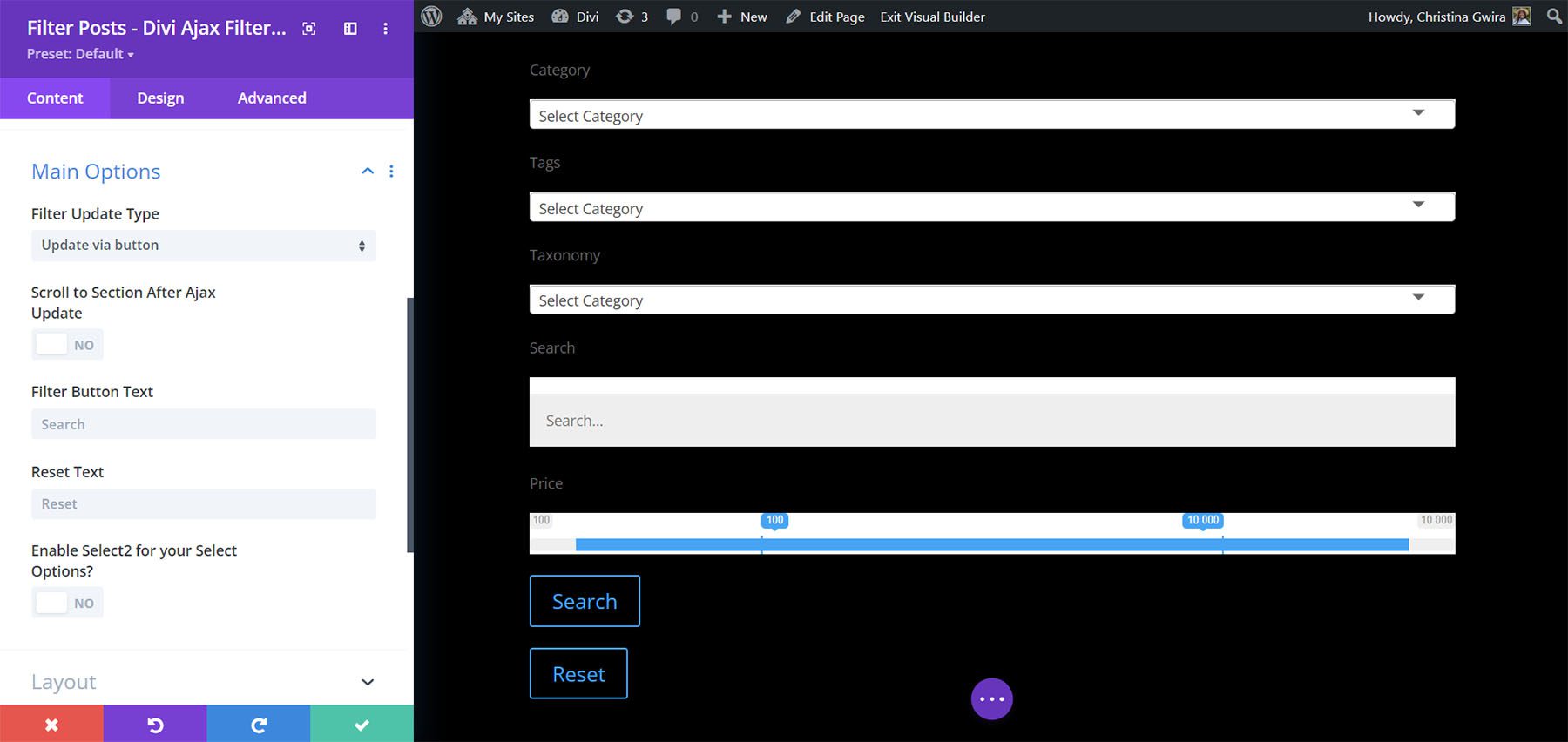
Opsi Utama mencakup jenis pembaruan filter (pilih dari klik tombol atau perubahan bidang), memilih tempat pengguliran, menambahkan teks untuk tombol pencarian dan reset, dan mengaktifkan Select2.

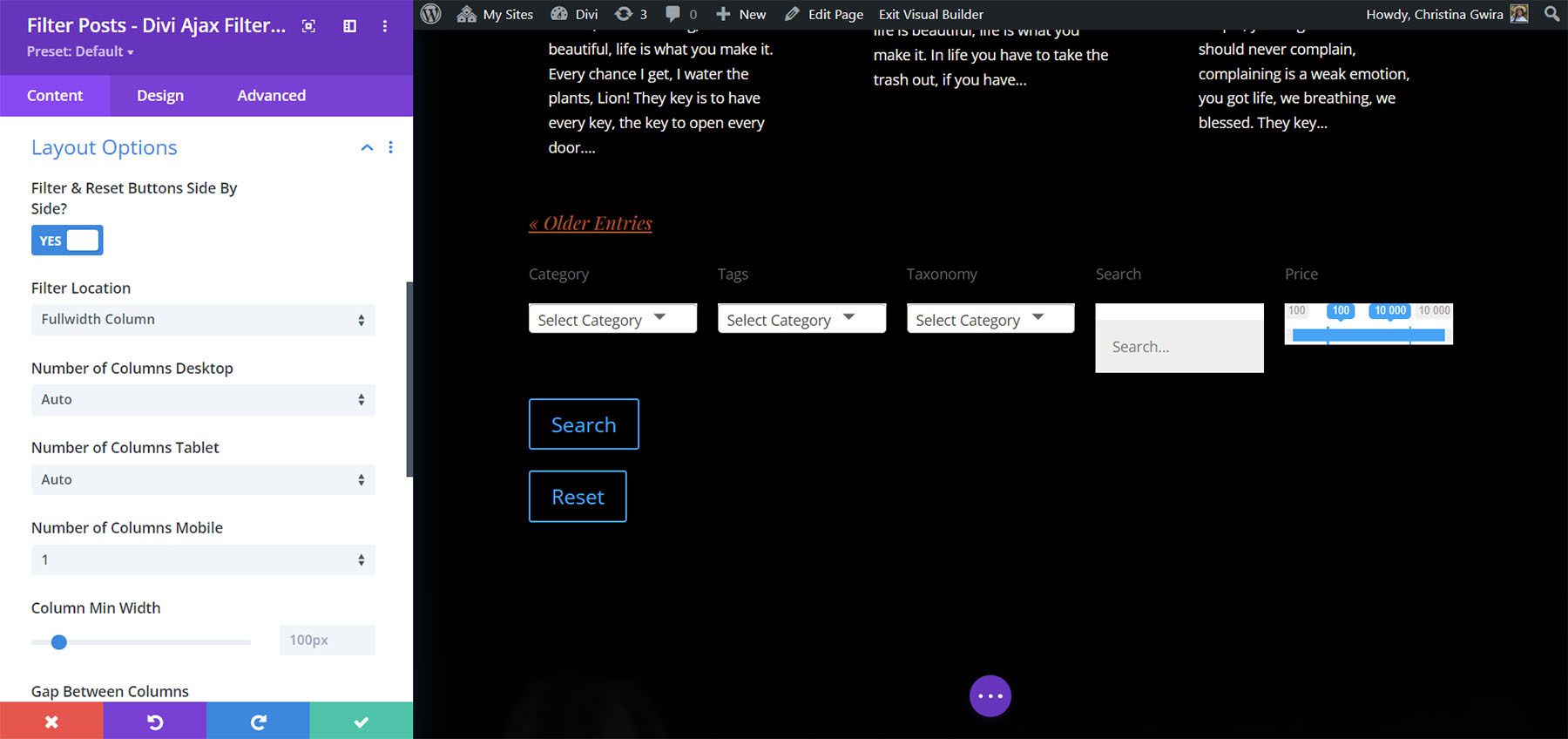
Opsi Tata Letak menentukan tata letak elemen filter. Pilih Kolom sisi atau lebar penuh, atur ukuran, gaya filter antara beralih dan geser, dan sembunyikan atau tampilkan tombol.

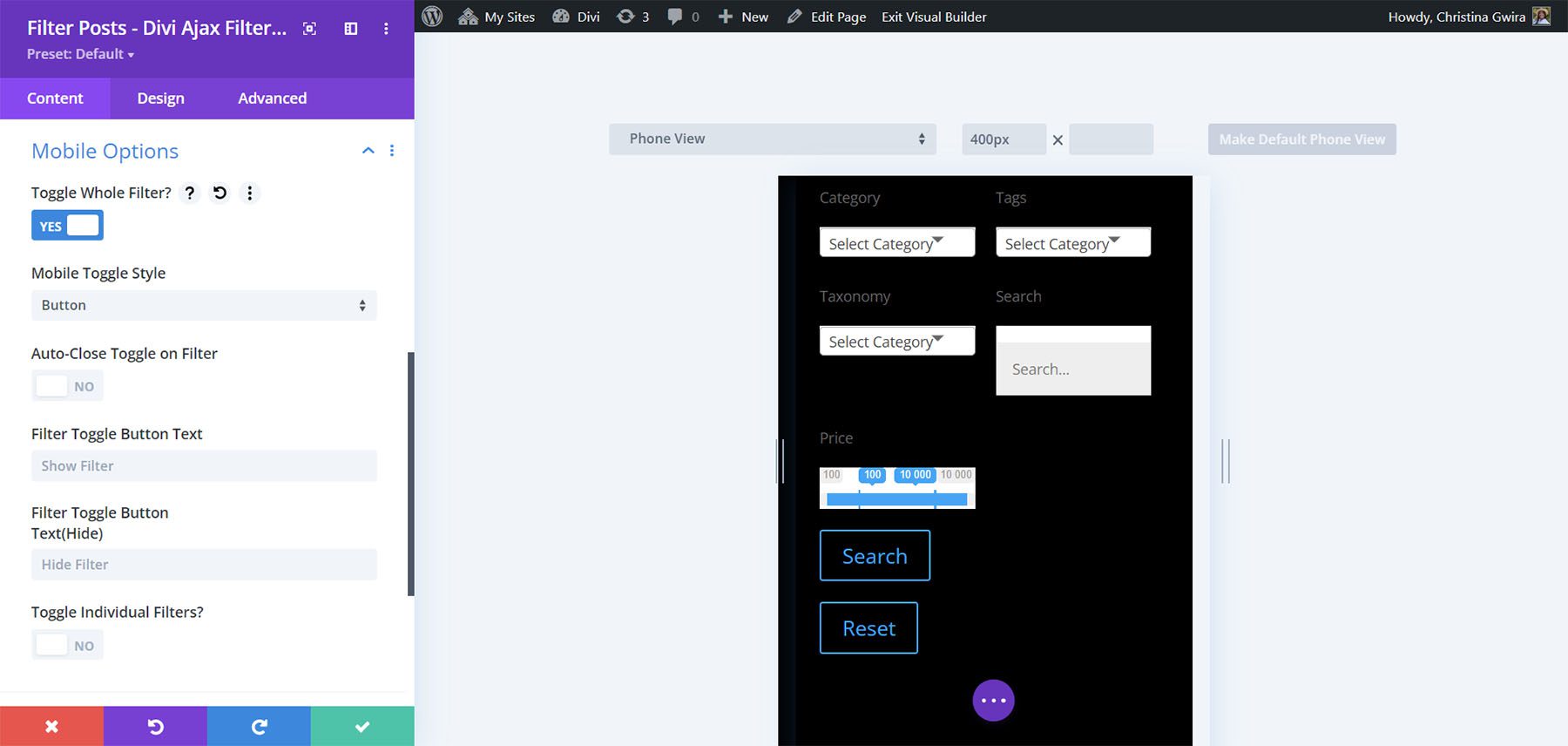
Opsi Seluler menambahkan matikan, membiarkan Anda memilih gaya beralih, mengubah teks tombol, dan beralih filter satu per satu.

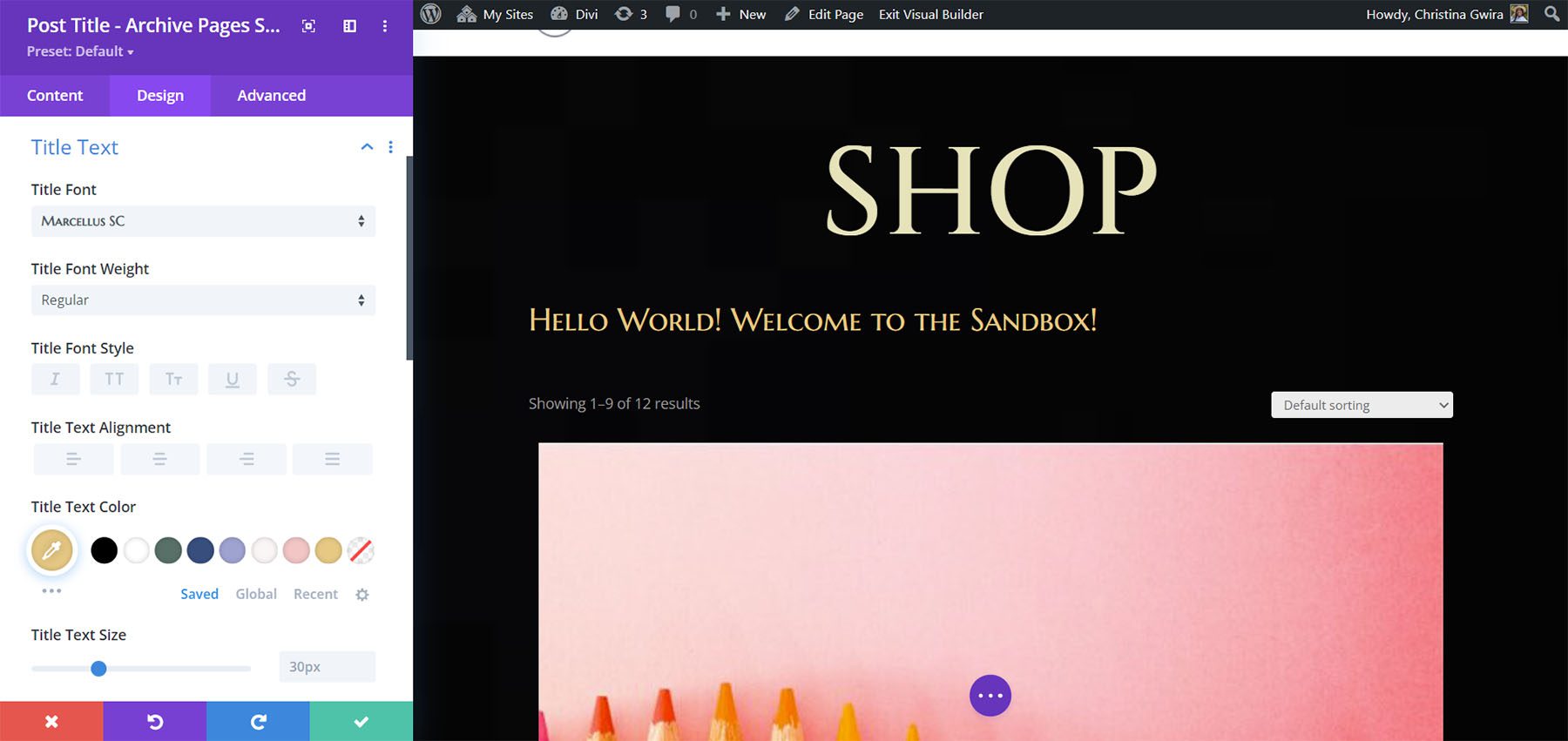
Judul Posting – Halaman Arsip
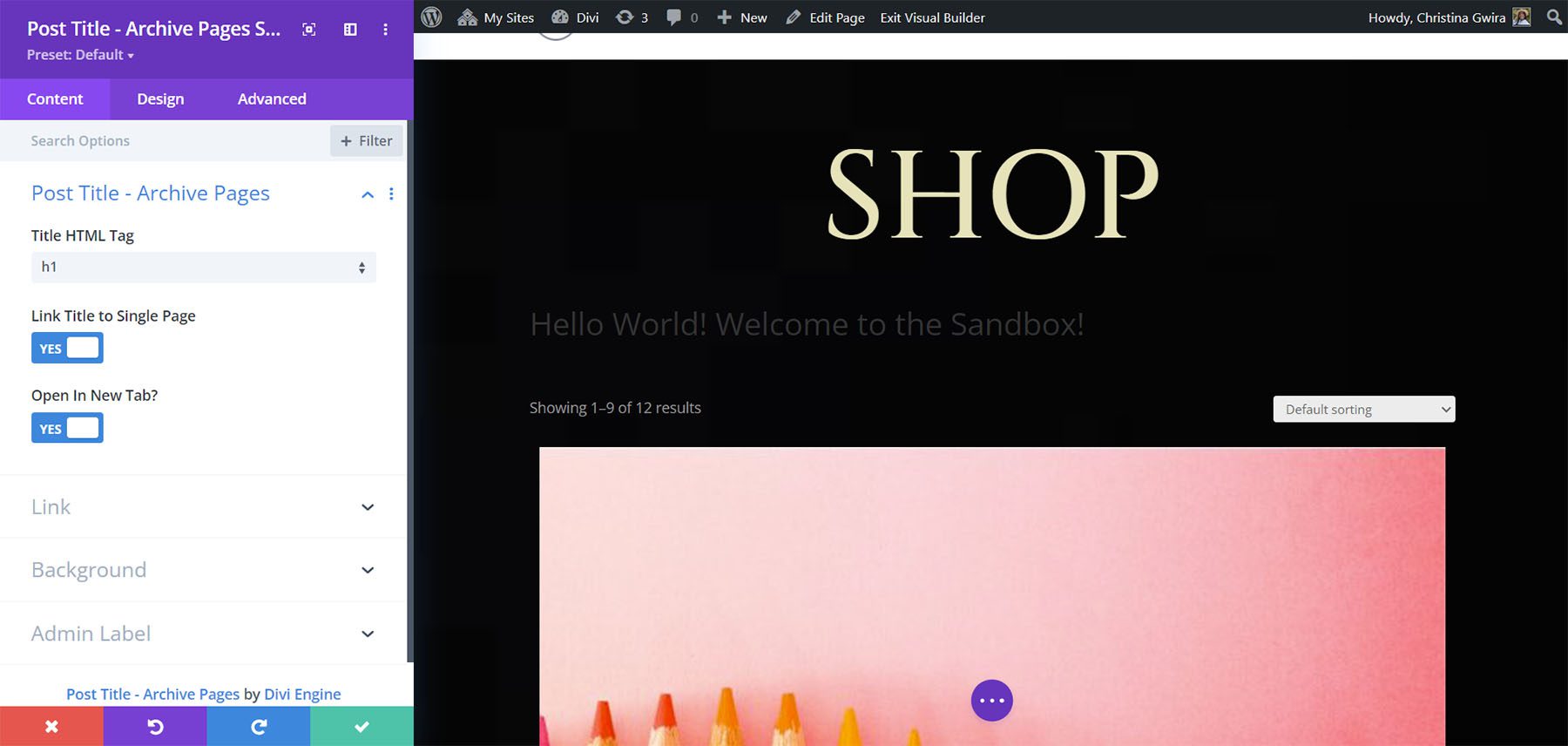
Modul Judul Posting menampilkan judul dan memungkinkan Anda memilih tingkat tajuk, menautkan ke satu halaman, membuka tab baru, dan memasukkan URL.

Tab Desain mencakup pengaturan terpisah untuk judul posting dan judul produk. Semua pengaturan standar disertakan.

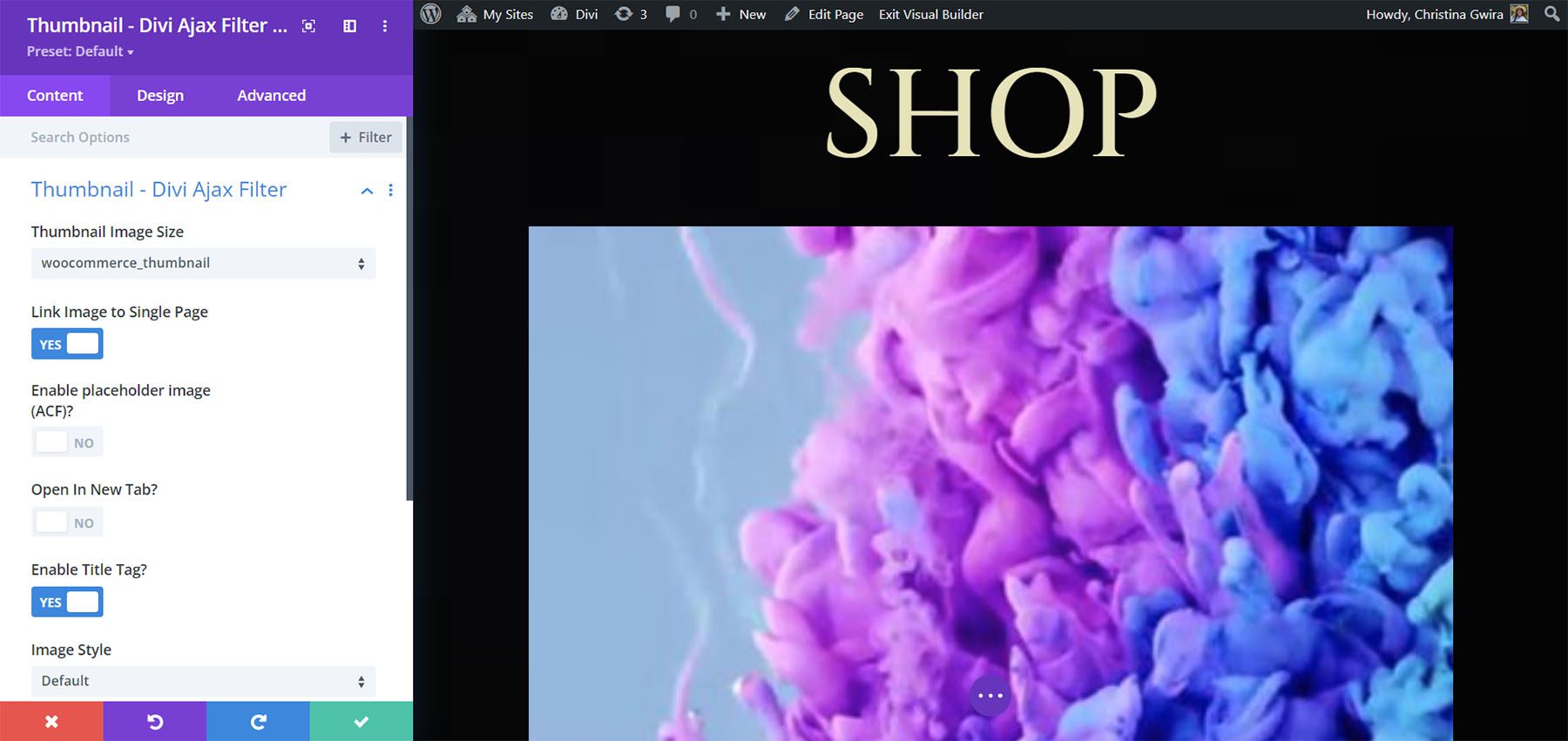
Gambar kecil – Filter Divi Ajax
Modul Thumbnail memungkinkan Anda memilih ukuran gambar, menautkan gambar ke satu halaman, menggunakan gambar placeholder dengan Bidang Kustom Tingkat Lanjut, membuka di tab baru, mengaktifkan tag judul, dan memilih gaya gambar.

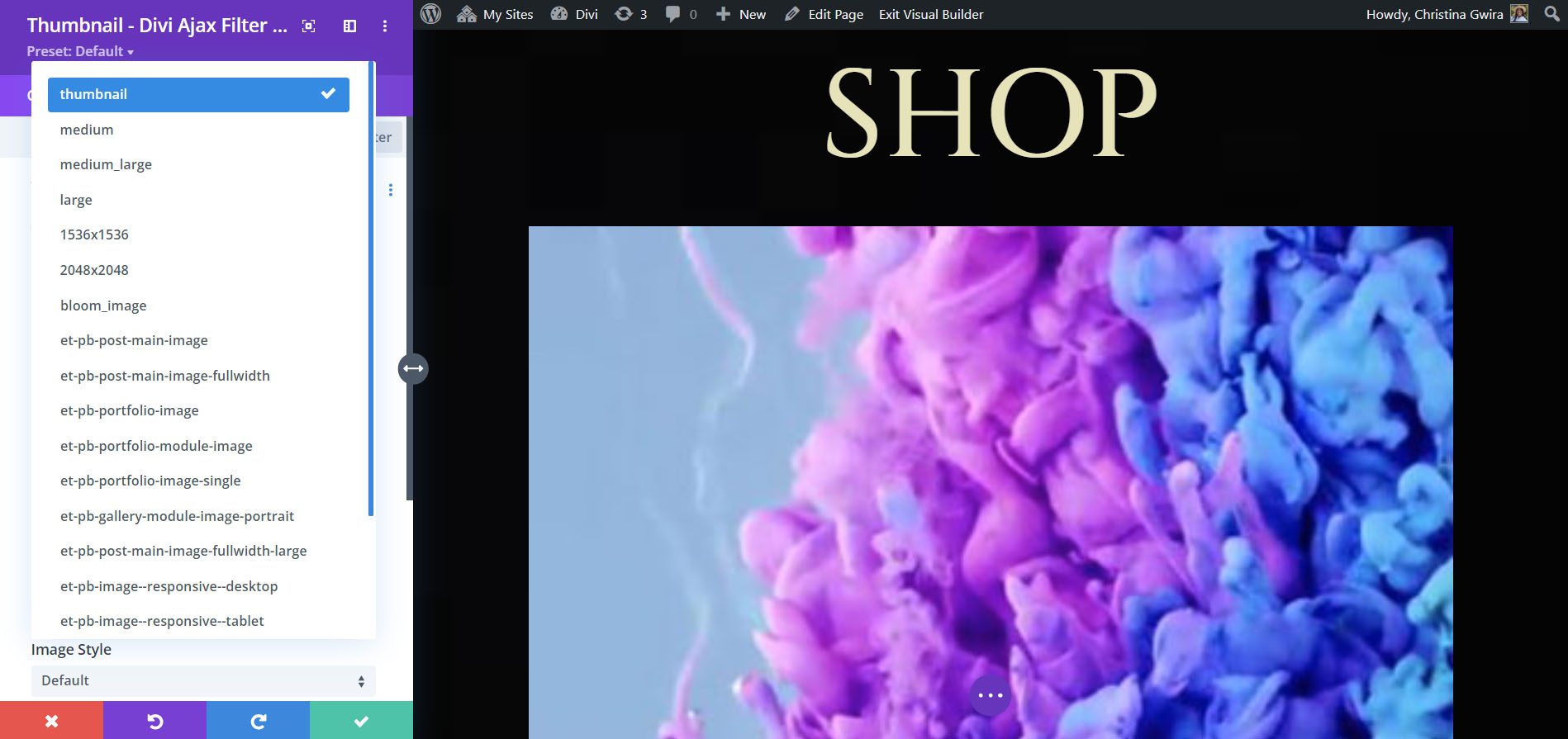
Ukuran Gambar Thumbnail mencakup banyak pilihan.

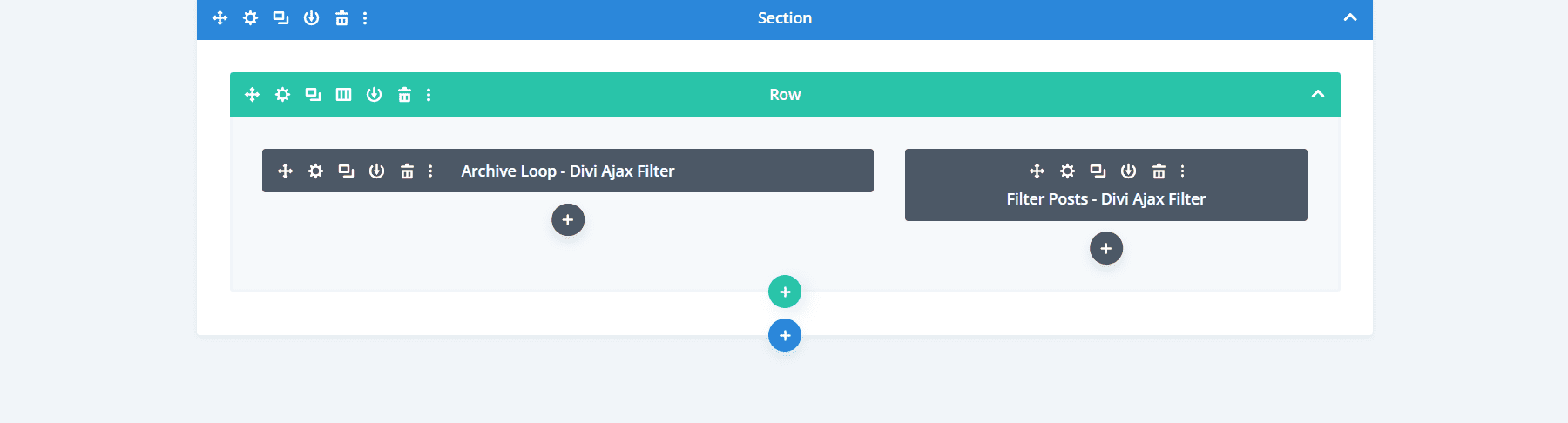
Membangun Filter Produk
Pertama, saya akan membuat filter produk menggunakan Archive Loop Module dan Filter Posts Module.

Selanjutnya, untuk Archive Loop Module, saya telah menyetelnya ke Products dan memilih tata letak WooCommerce default. Ini memberi kita gambar, judul, dan harga secara default. Saya telah menetapkannya sebagai loop utama dan mengaktifkan Order By Menu dan Result Count. Saya memilih Muat Lebih Banyak untuk opsi pemuatan. Tata Letak diatur ke kisi dengan 3 kolom. Saya juga telah memilih untuk menampilkan peringkat, harga, kutipan, dan Tombol Tambahkan ke Troli. Lencana Obral dan Peringkat Bintang memiliki warna khusus, dan saya telah menambahkan beberapa padding ke produk.

Berikutnya adalah pengaturan desain. Saya telah menyesuaikan warna dan gaya masing-masing elemen teks serta tombol Add to Cart.

Terakhir, untuk filter, saya telah menambahkan pencarian, kategori, harga, dan peringkat. Untuk filter kategori, saya memilih Tombol Radio. Harga ditetapkan antara $5 dan $100.

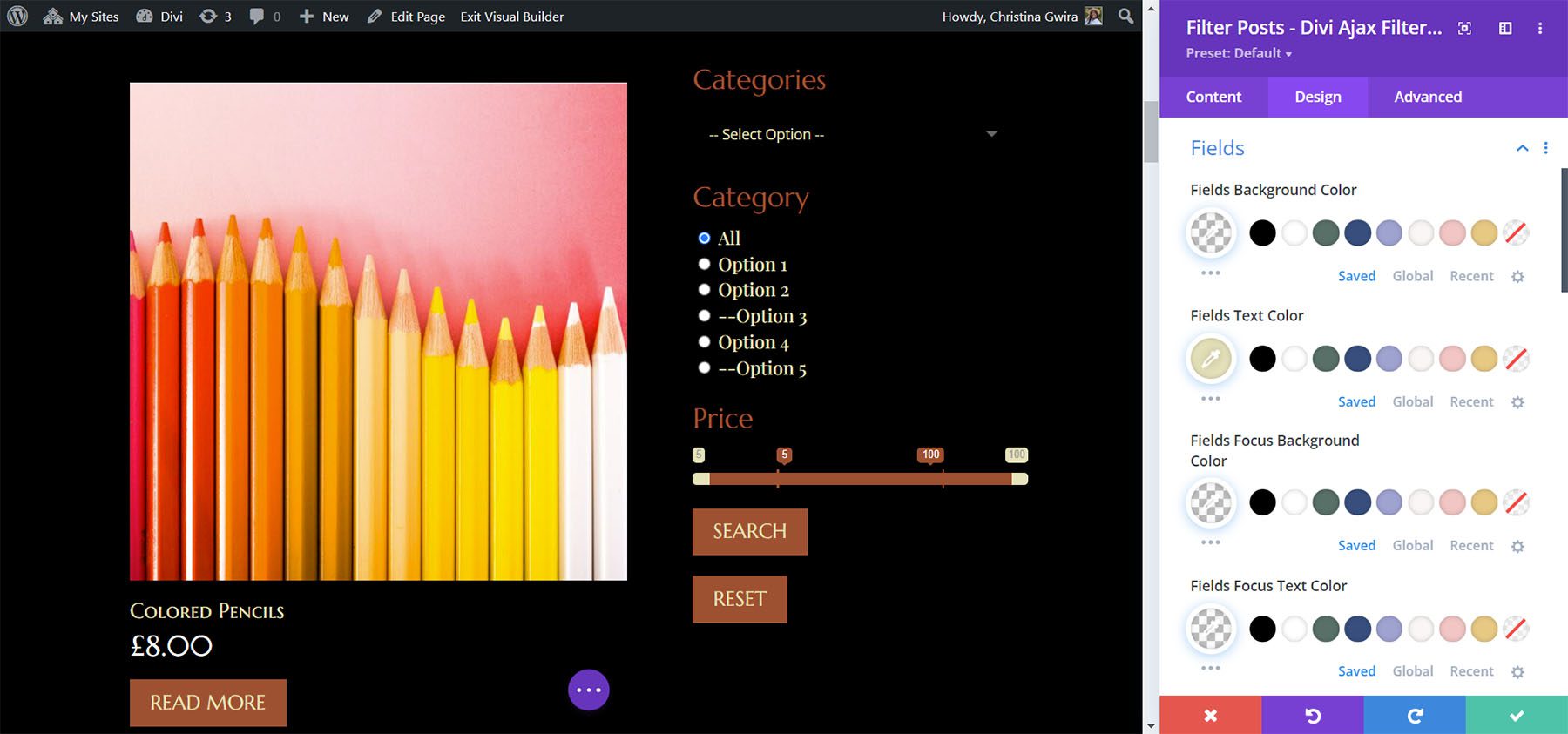
Untuk pengaturan desain Filter, saya telah menyesuaikan warna font, warna tombol, dll.

Hasil Filter Produk
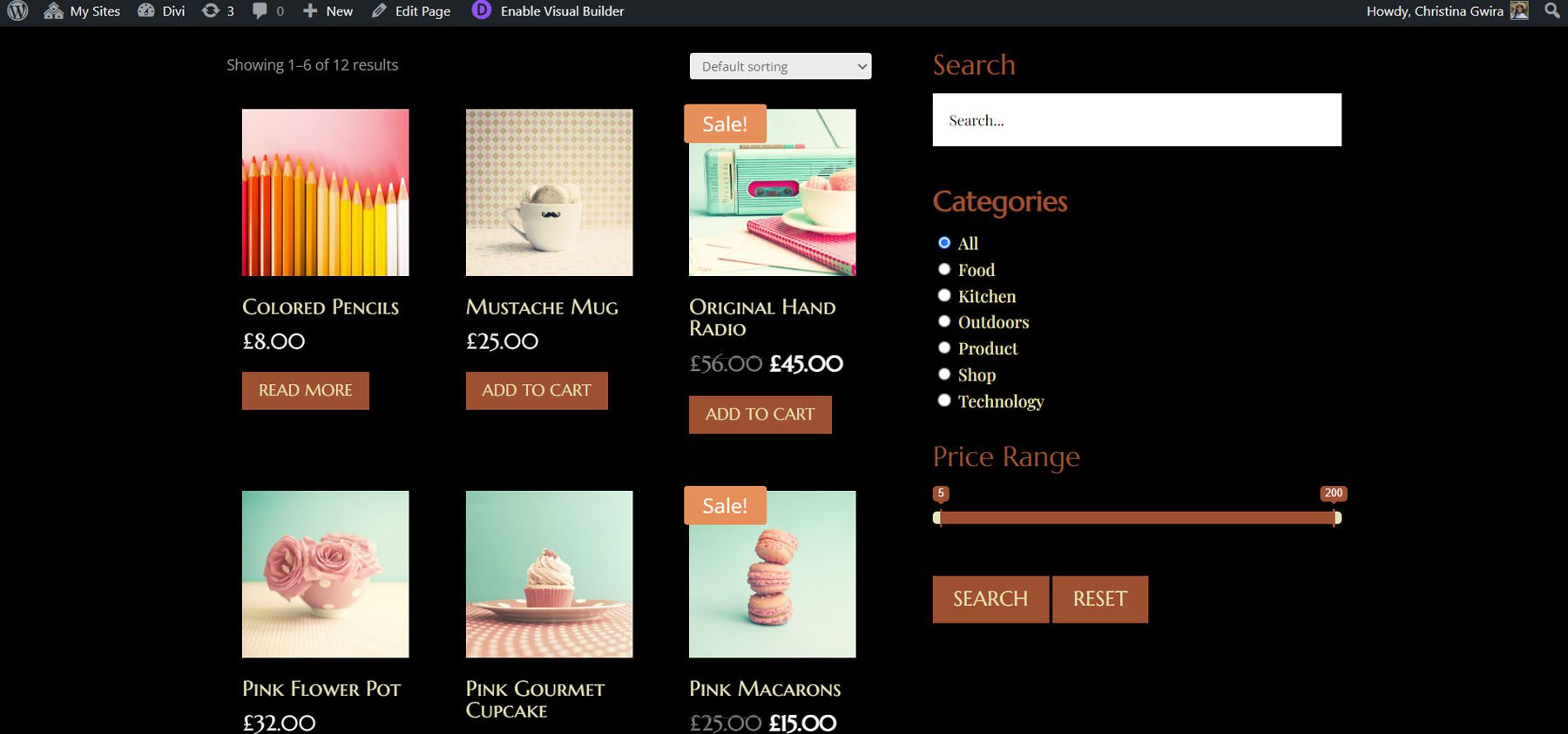
Begini tampilannya di bagian depan dengan gaya Divi Whiskey Layout Pack.

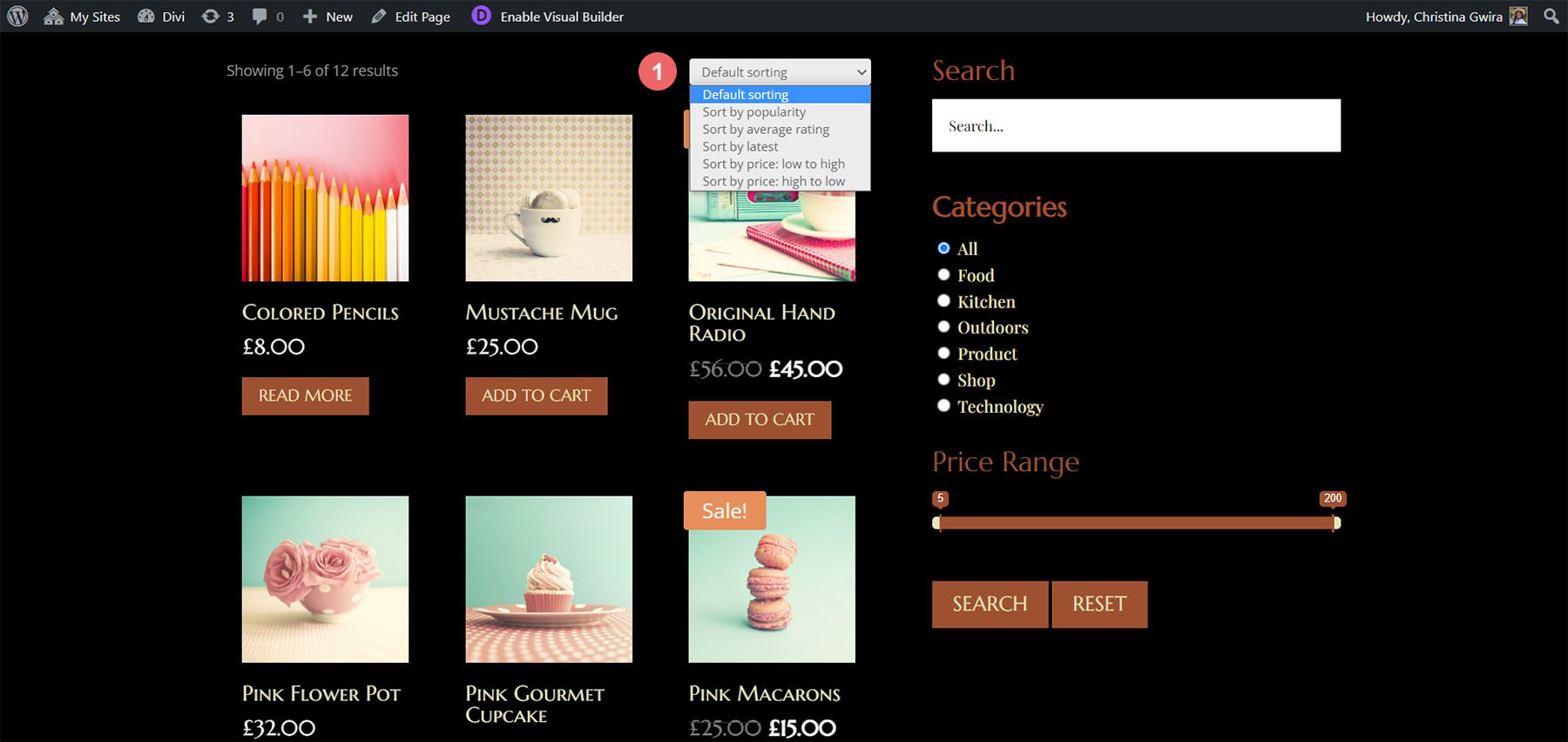
Inilah fitur penyortiran. Pengguna dapat memilih penyortiran default, mengurutkan berdasarkan popularitas, peringkat rata-rata, terbaru, harga rendah ke tinggi, atau harga tinggi ke rendah.

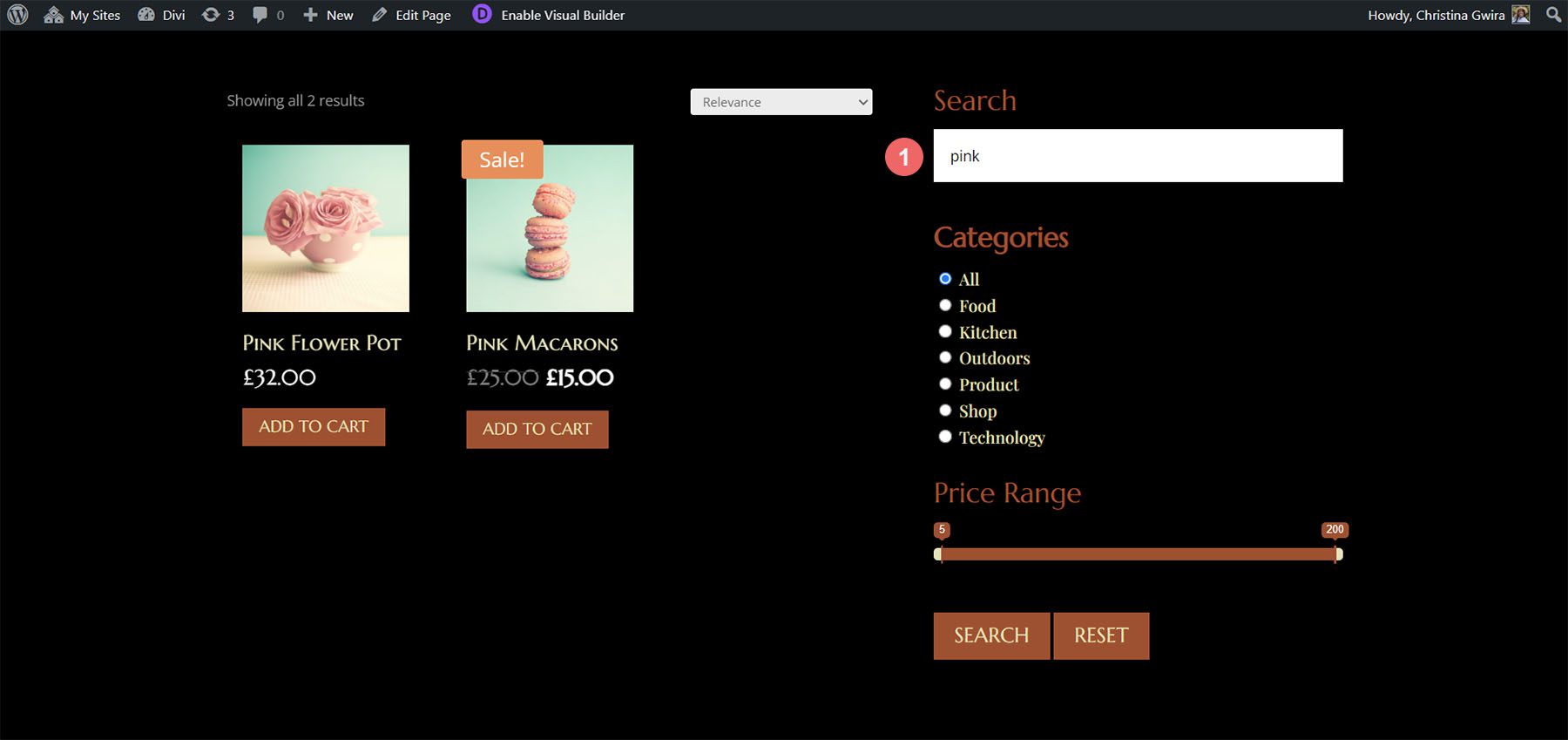
Berikut adalah hasil untuk opsi pencarian. Saya menggunakan produk demo WooCommerce. Saya mencari "merah muda" dan menemukan dua hasil.

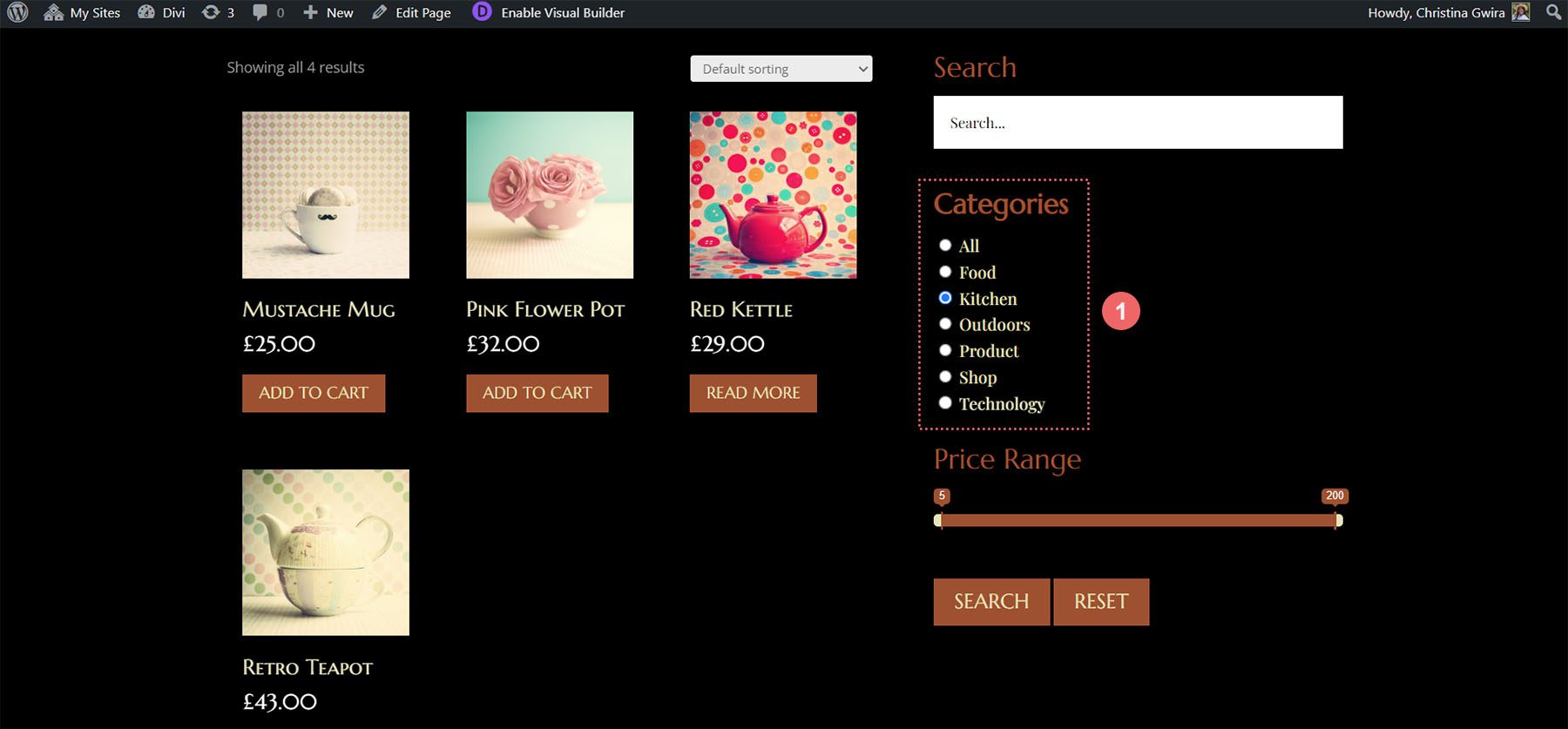
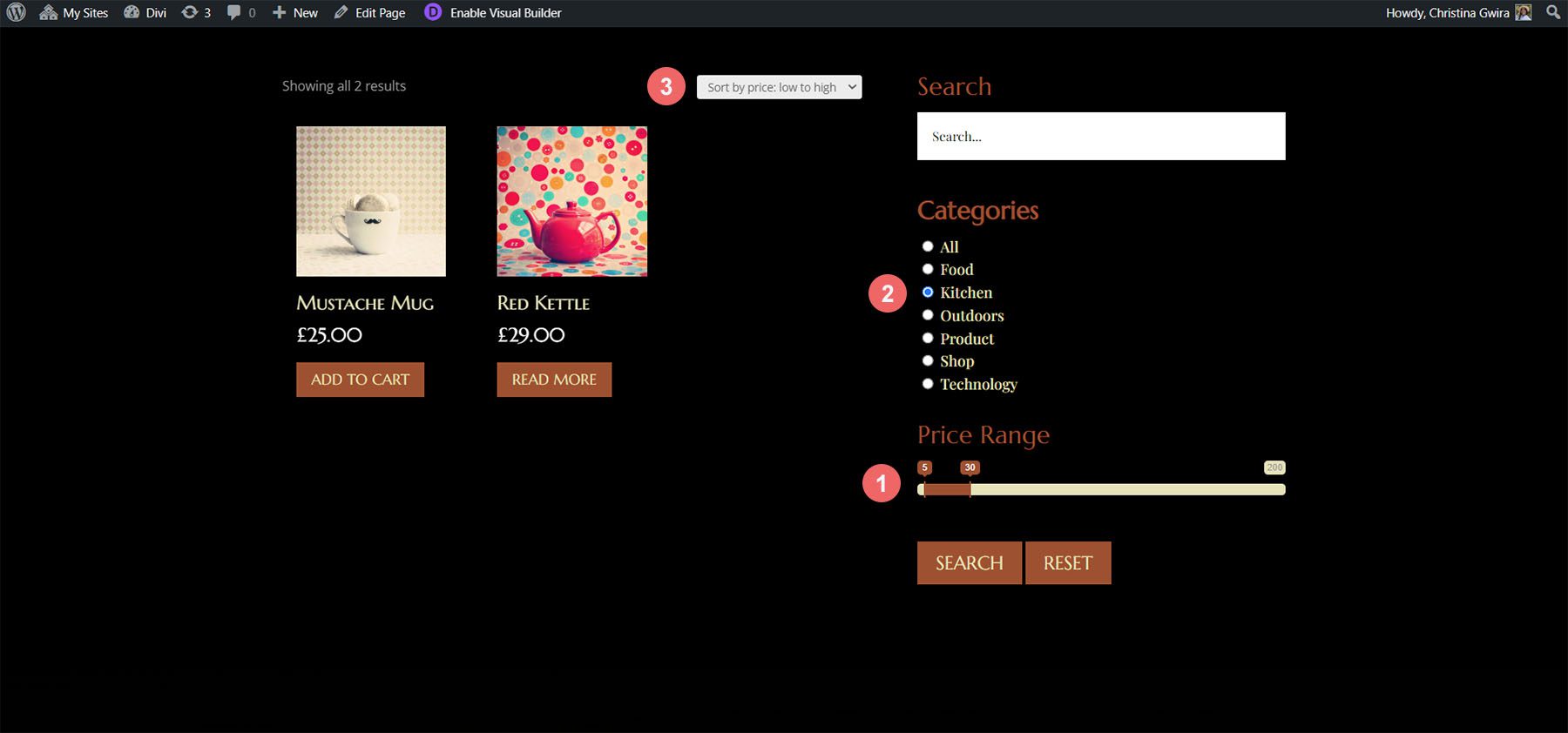
Untuk kategori, saya memilih tombol radio kategori “Dapur” dan menemukan empat hasil.

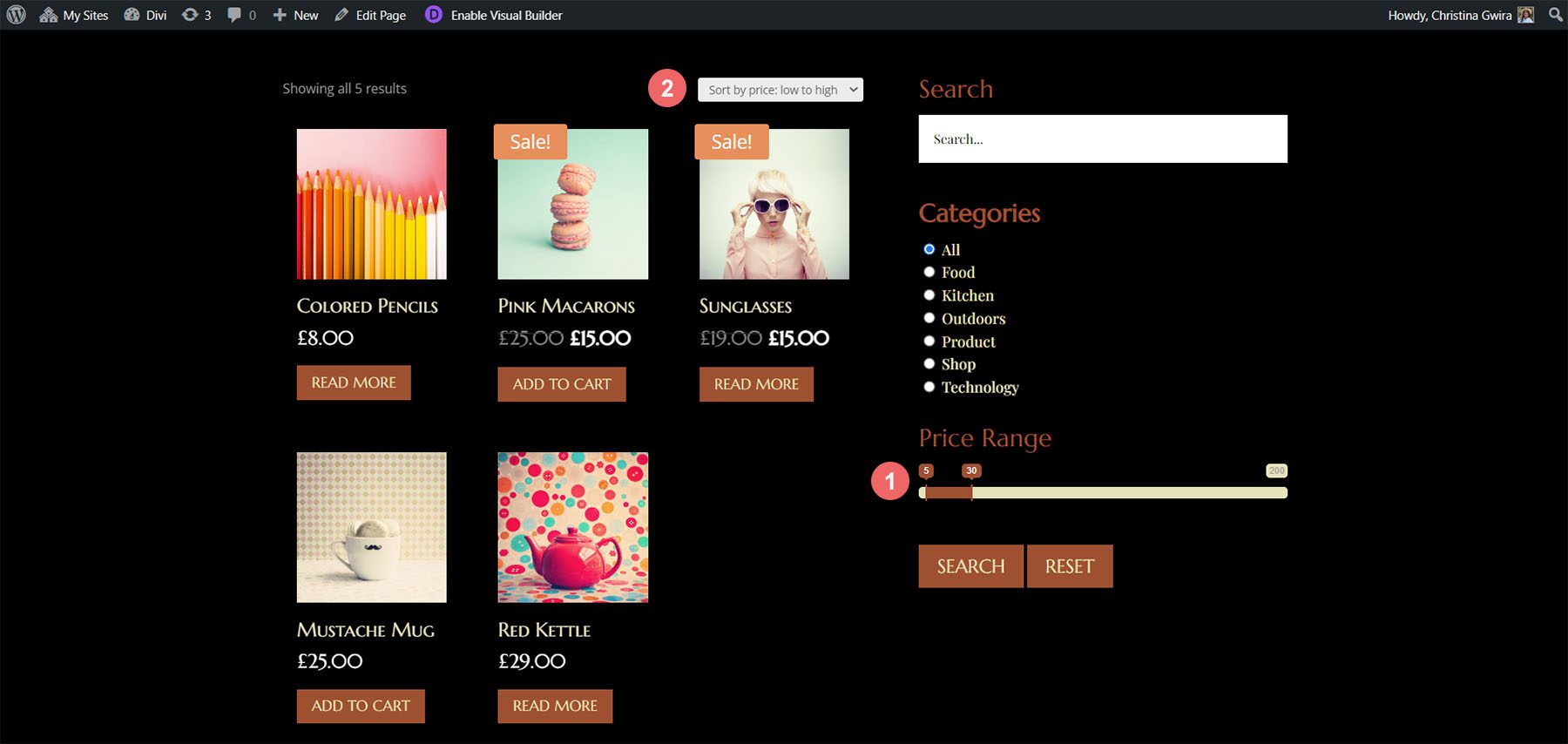
Dalam contoh ini, saya memfilter produk berdasarkan kisaran harga. Saya telah memilih 5-30 dan diurutkan berdasarkan harga dari rendah ke tinggi.

Anda juga dapat menggunakan filter secara bersamaan. Untuk contoh ini, saya telah memilih kategori "Dapur" dan menetapkan kisaran harga dari $30 hingga $50. Ini menunjukkan produk dalam inventaris saya dalam kategori dan kisaran harga itu.

Tempat Membeli Filter Divi Ajax
Filter Divi Ajax tersedia di Divi Marketplace seharga $97. Ini mencakup satu tahun dukungan dan pembaruan serta jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami di Divi Ajax Filter. Ini adalah kumpulan modul yang kuat untuk Divi Builder yang membuat filter luar biasa untuk banyak jenis posting WordPress. Filter Divi Ajax rumit. Memang butuh waktu untuk mempelajarinya, tetapi tidak terlalu sulit untuk dipahami dan digunakan begitu Anda memulai. Mengikuti demo akan menghemat waktu Anda dan mengurangi kurva belajar secara signifikan. Jika Anda tertarik dengan filter lanjutan untuk jenis posting Anda, Filter Divi Ajax adalah pilihan yang bagus.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Filter Divi Ajax? Beri tahu kami pendapat Anda tentang hal itu di komentar.
