Sorotan Plugin Divi: Modul Divi Carousel 2.0
Diterbitkan: 2024-11-04Korsel adalah cara terbaik untuk interaktivitas ke situs web Anda. Dengan plugin Divi Carousel Module 2.0, Anda dapat membuat carousel untuk hampir semua jenis konten. Pamerkan testimoni klien, gambar, logo, anggota tim, dan banyak lagi dengan alat intuitif ini. Baca terus untuk mengetahui tentang fitur-fiturnya, cara menggunakannya, dan berapa biayanya.
Mari kita mulai.
- 1 Apa itu Modul Divi Carousel 2.0?
- 2 Fitur Modul Korsel Divi 2.0
- 2.1 Sangat Dapat Disesuaikan
- 2.2 Pilih Dari Berbagai Jenis Konten
- 3 Cara Menggunakan Modul Divi Carousel 2.0
- 3.1 Instal Modul Divi Carousel 2.0
- 3.2 Menambahkan Modul Divi Carousel ke Halaman Web
- 3.3 Pengaturan Modul Korsel Divi 2.0
- 3.4 Menambahkan Slide Ke Modul Divi Carousel 2.0
- 4 Harga Divi Carousel Module 2.0
- 5 Buat Korsel yang Menakjubkan dan Dapat Disesuaikan dengan Mudah
Apa itu Modul Divi Carousel 2.0?

Divi Carousel 2.0 adalah plugin yang memungkinkan pengguna membuat carousel menakjubkan untuk berbagai jenis konten. Mudah digunakan dan sangat dapat disesuaikan, dan Anda dapat menambahkan gambar, teks, ikon, dan bahkan tombol ke slide Anda. Plugin yang sangat serbaguna ini sangat bagus untuk menampilkan testimonial, produk, anggota tim, atau konten lain yang dapat Anda bayangkan.
Divi Carousel 2.0 sepenuhnya responsif, sehingga Anda dapat membuat carousel untuk menarik pengunjung situs Anda, apa pun jenis perangkat yang mereka gunakan. Dengan animasi ekstensif, efek, dan kerangka kerja yang dirancang untuk kecepatan, plugin ini harus dimiliki oleh setiap pengguna Divi yang ingin menambahkan bilah geser ke situs web mereka.
Fitur Modul Korsel Divi 2.0
Modul Divi Carousel menawarkan berbagai fitur untuk membuat carousel yang mengesankan dan menarik di situs web Divi Anda. Apakah Anda memerlukan penggeser gambar sederhana atau carousel yang lebih kompleks dengan penyesuaian tingkat lanjut, plugin ini siap membantu Anda. Mari jelajahi fitur Modul Divi Carousel untuk mengetahui mengapa modul ini layak untuk Anda pertimbangkan.
Ini Sangat Dapat Disesuaikan
Dengan integrasi langsung dengan Divi Builder, Anda dapat mengontrol hampir setiap aspek carousel, mulai dari transisi dan animasi hingga konten dan gaya slide individual. Dengan pilihan desain untuk teks, ikon, gambar, dan tombol, Anda memiliki kemungkinan hampir tak terbatas untuk membuat konten Anda menonjol.
Beberapa opsi desain Divi Carousel Module 2.0 meliputi:
- Navigasi Panah & Titik: Sesuaikan navigasi dan panah dengan menyesuaikan ukuran, warna, dan posisi agar sesuai dengan identitas merek Anda.
- Efek Geser Otomatis: Biarkan modul carousel Anda menjadi pusat perhatian dengan putaran otomatis yang berkelanjutan.
- Sesuaikan Geser Tengah: Anda dapat memulai slide dari tengah atau mempertahankan posisi awal default (kiri).
- Opsi Desain Slide: Pilih antara efek geser klasik atau efek coverflow 3D yang menarik.
- Efek Lightbox: Jelajahi gambar secara detail dengan fitur popup Lightbox.
- Opsi Spasi: Kontrol tata letak modul dengan menyesuaikan jarak antar slide.
- Kontrol Desain Slide Individual: Sesuaikan slide dengan berbagai elemen, termasuk gambar, ikon, teks, CTA, dan banyak lagi.
- Opsi Gambar: Sempurnakan gambar dengan mengontrol posisi, lebar, perataan, batas, bayangan, dan filter warna.
Pilih Dari Berbagai Jenis Konten
Salah satu fitur terbaik Modul Divi Carousel adalah keserbagunaannya. Baik Anda ingin membuat carousel untuk menampilkan produk, testimoni klien, atau logo, Divi Carousel Module 2.0 dapat mengatasinya. Mari kita lihat beberapa contoh carousel indah yang bisa Anda buat.
Testimoni Klien
Divi Carousel Module 2.0 memiliki semua alat yang Anda butuhkan untuk membuat carousel testimonial yang efektif. Mempermudah untuk menambahkan judul, subjudul, gambar, ikon, dan peringkat. Dengan semua fitur Visual Builder terbuka, Anda dapat menambahkan elemen visual seperti gradien, latar belakang solid, dan lainnya untuk menciptakan tampilan apa pun yang Anda inginkan.
Korsel Konten
Dengan Divi Carousel Module 2.0, Anda dapat membuat slider menawan dengan mudah. Anda dapat dengan mudah mendesain uraian singkat, kartu, atau carousel konten yang menyempurnakan situs web Anda dan menyajikan informasi penting dengan cara yang indah dan interaktif. Dengan memanfaatkan kekuatan Visual Builder, Anda dapat membuat slider coverflow klasik atau 3D dengan berbagai efek, opsi responsif, dan waktu pemuatan halaman secepat kilat berkat pemuatan yang lambat.
Korsel Tim
Apakah Anda mencari cara yang lebih baik untuk menampilkan foto tim di situs web Anda? Dengan Divi Carousel Module 2.0, Anda dapat menampilkan tim Anda dengan penuh gaya. Bangun carousel tim yang ramping dan profesional yang sesuai dengan merek Anda, tunjukkan kehadiran anggota tim di media sosial, dan sertakan biografi teaser singkat dengan mudah.

Korsel Gambar
Divi Carousel Module 2.0 juga memungkinkan Anda membuat penggeser gambar yang indah. Pamerkan foto terpenting Anda dan sempurnakan dengan fitur seperti efek lightbox, overlay, filter, dan opsi pemosisian. Anda bahkan dapat menambahkan judul dan keterangan pada foto Anda, menampilkannya dengan mudah, dan menatanya sesuai keinginan Anda dalam hitungan menit. Baik itu memamerkan foto Anda, proyek desain web, logo, atau apa pun, modul ini memberikan kehidupan baru bahkan pada gambar biasa.
Cara Menggunakan Modul Divi Carousel 2.0
Divi Carousel Module 2.0 adalah plugin ramah pengguna yang dapat digunakan siapa saja. Meskipun hanya menambahkan satu modul Divi ke Visual Builder, modul ini sangat luas. Memasang plugin dan membuat carousel yang efektif sangatlah mudah. Mari kita pelajari cara memasangnya, menambahkan carousel ke halaman web Anda, dan menatanya.
Instal Modul Divi Carousel 2.0
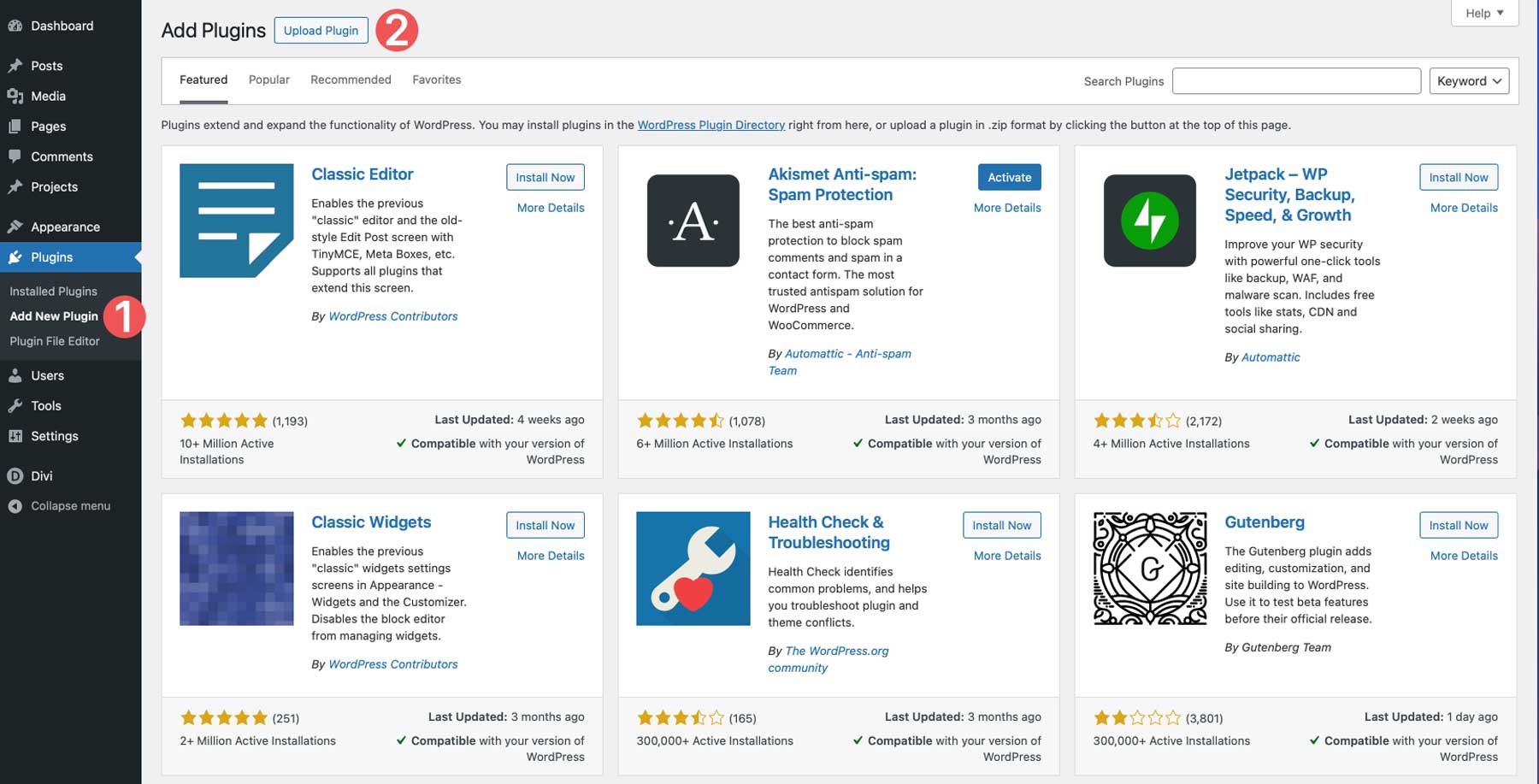
Mulailah dengan menavigasi ke tab plugin di dasbor admin WordPress dan klik tombol Unggah Plugin .

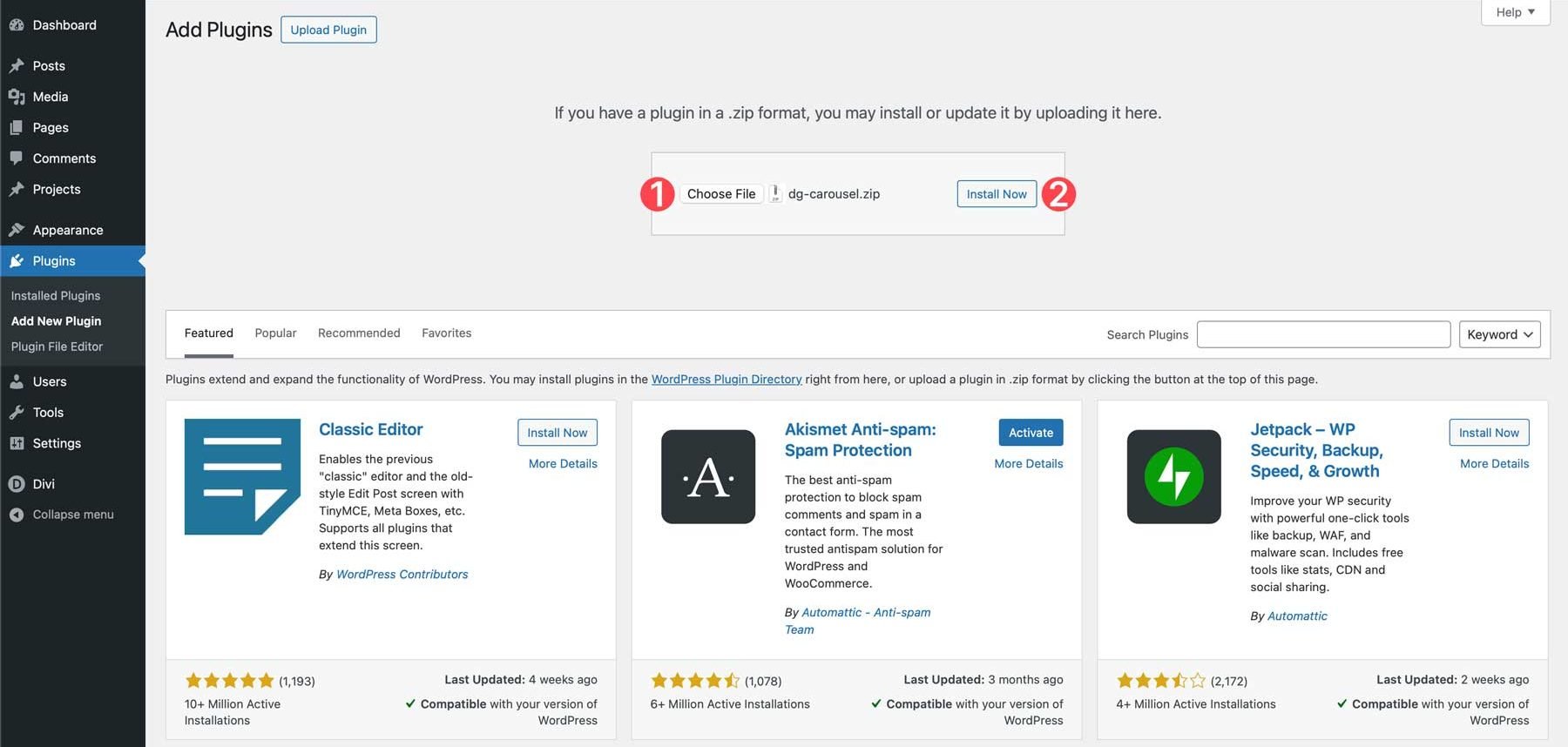
Selanjutnya, klik tombol Pilih File , cari file plugin di komputer Anda, dan klik Instal Sekarang .

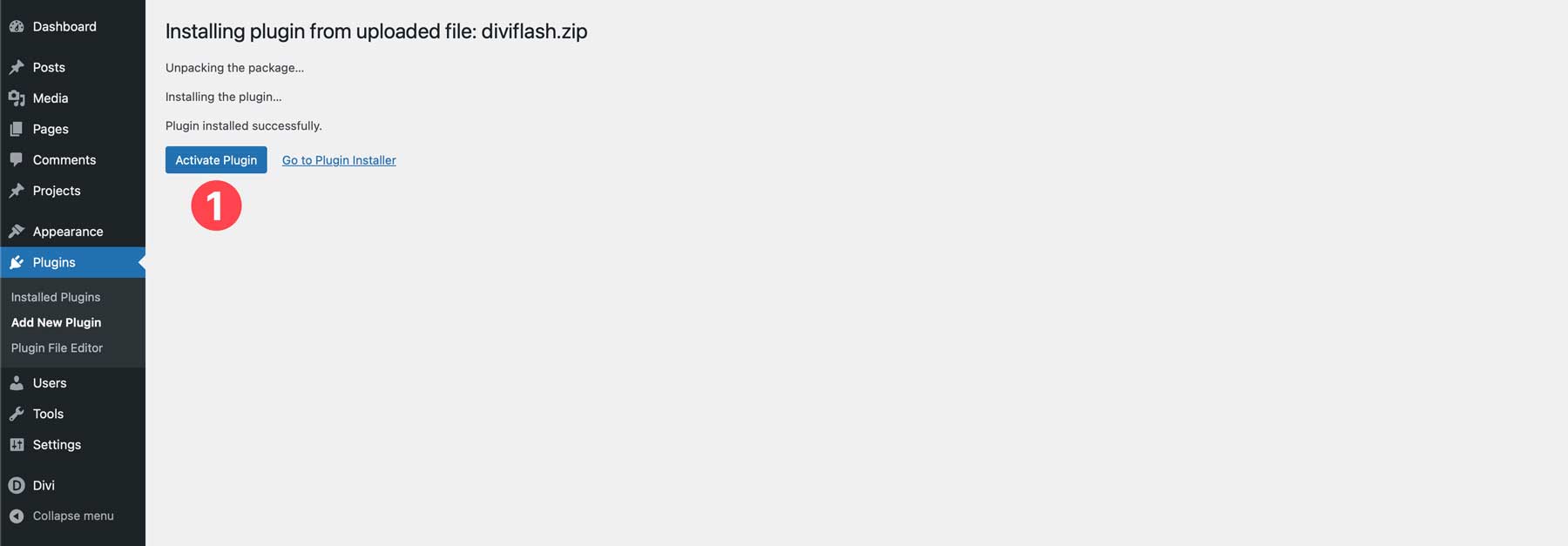
Setelah terinstal, klik tombol Activate Plugin untuk menyelesaikan instalasi.

Menambahkan Modul Divi Carousel ke Halaman Web
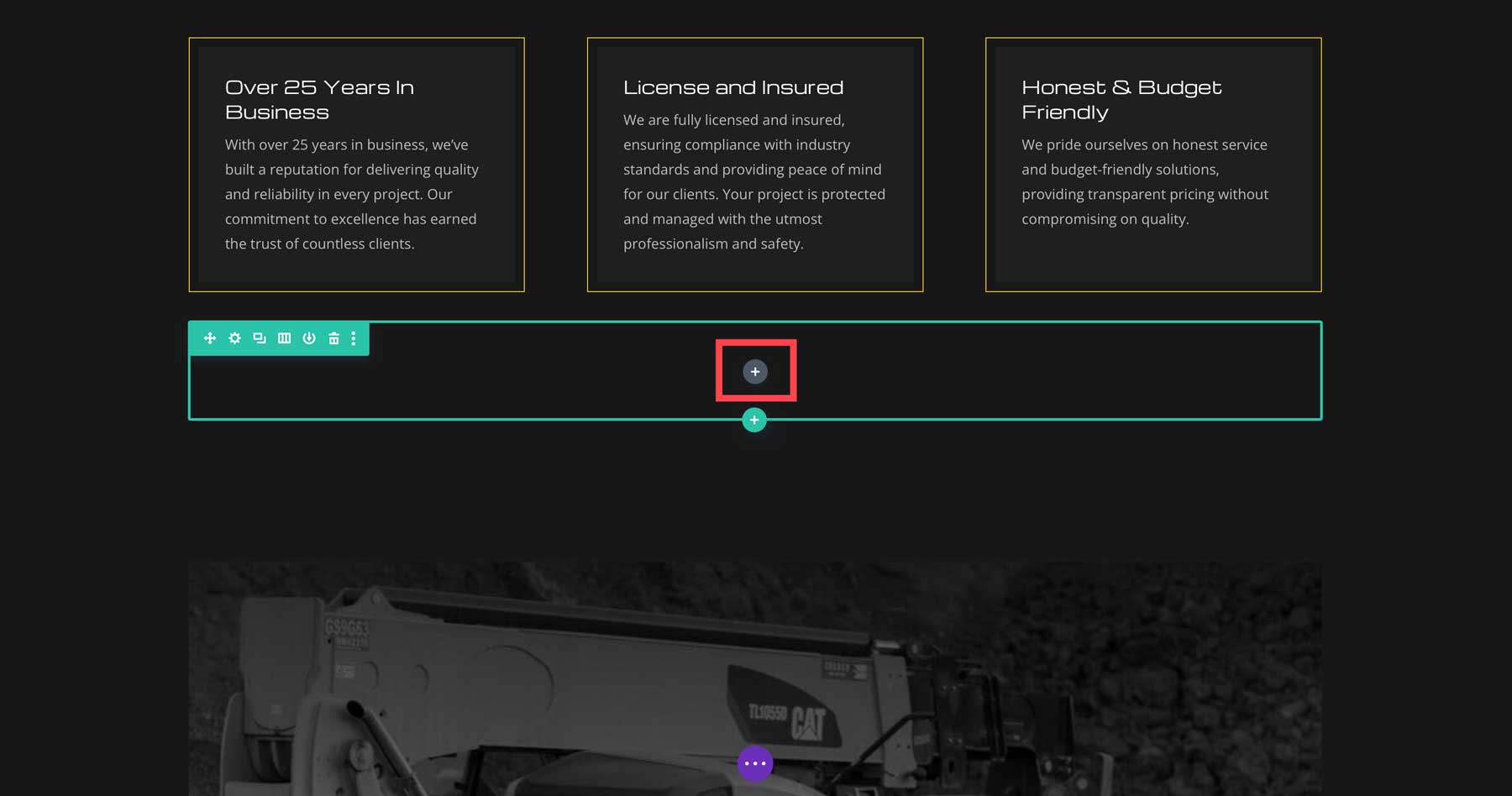
Tambahkan modul dengan mengklik ikon abu-abu + di tempat Anda ingin menambahkan Modul Divi Carousel.

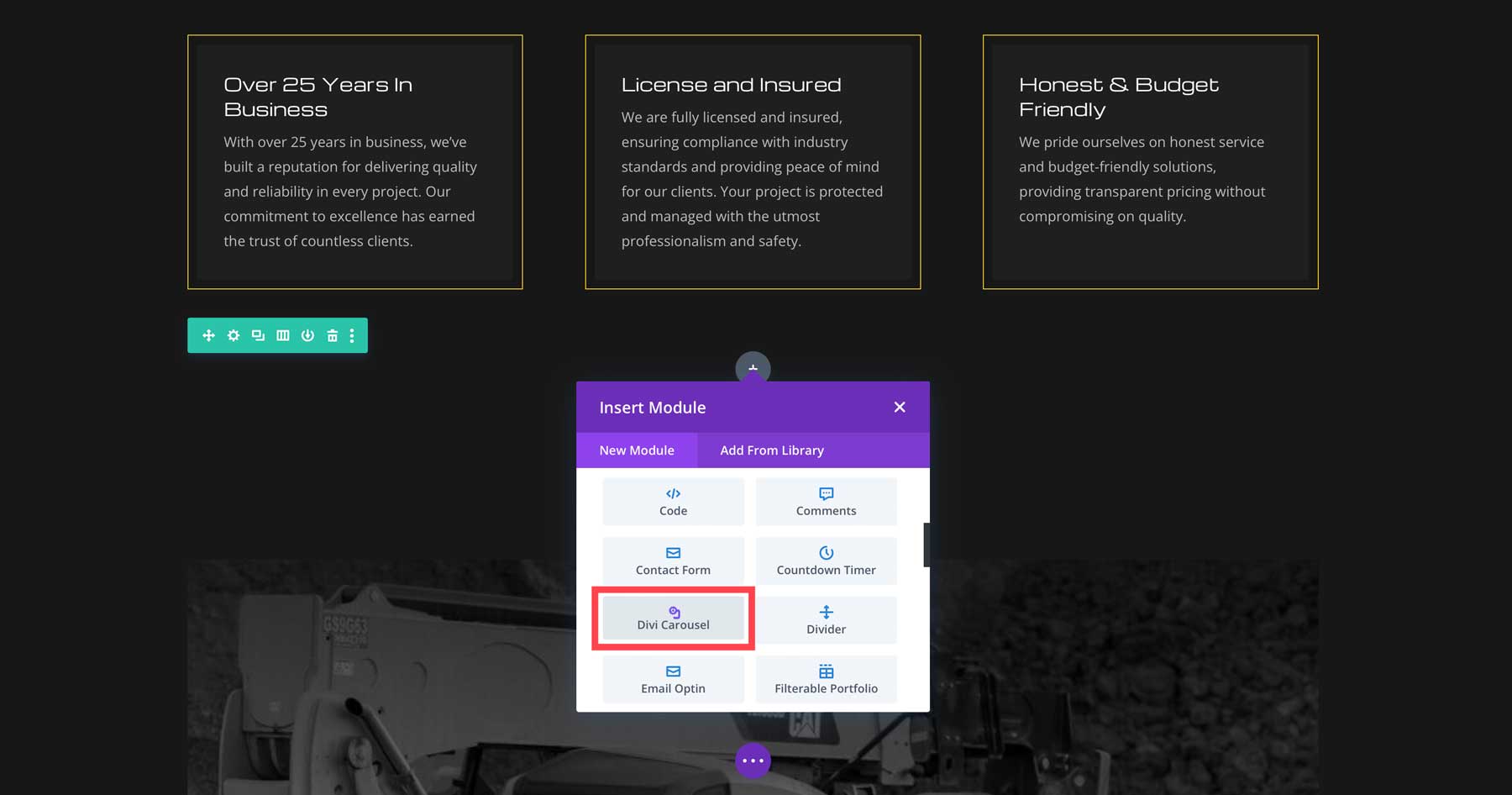
Temukan modul Divi Carousel dan klik untuk menambahkannya ke halaman.

Pengaturan Modul Korsel Divi 2.0
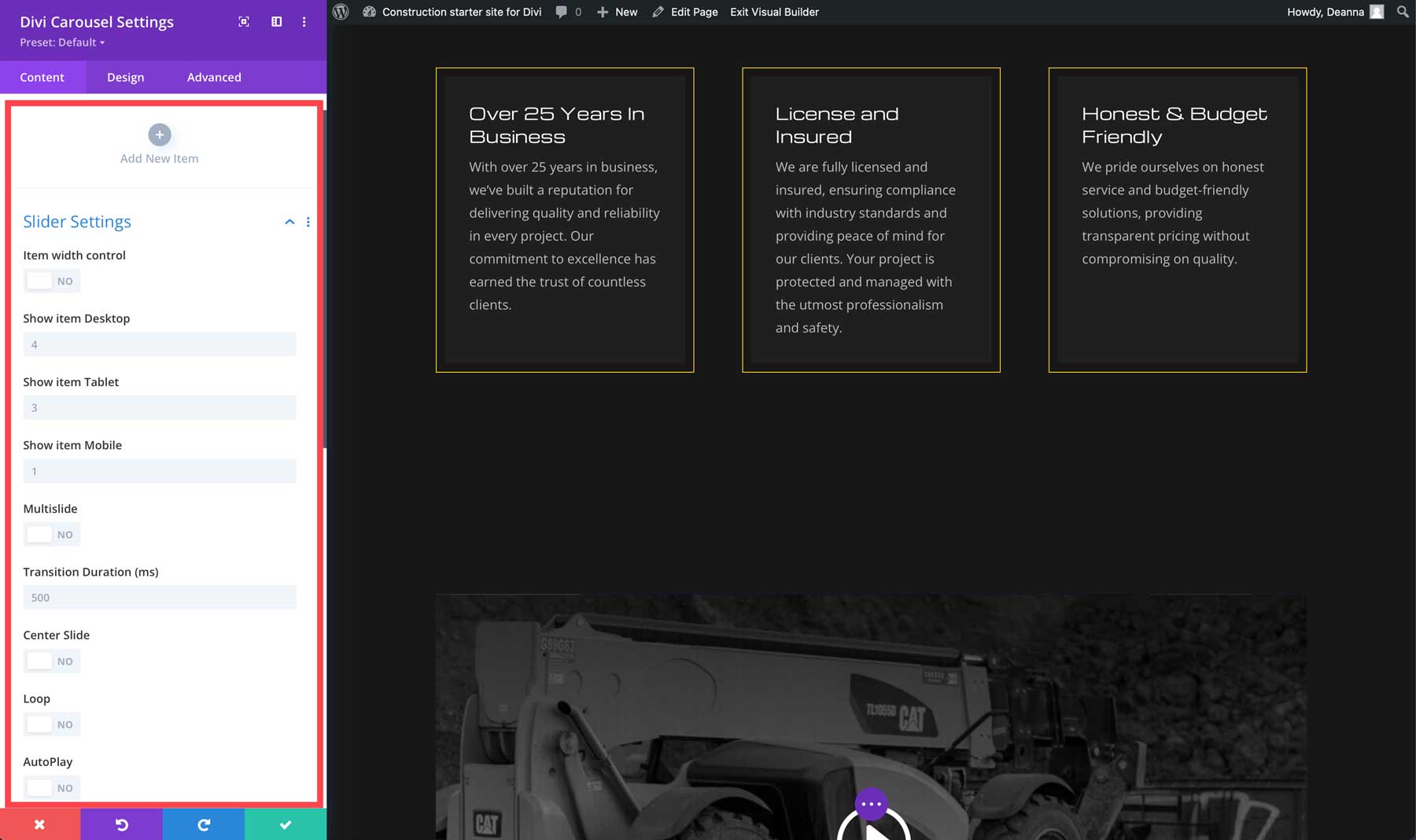
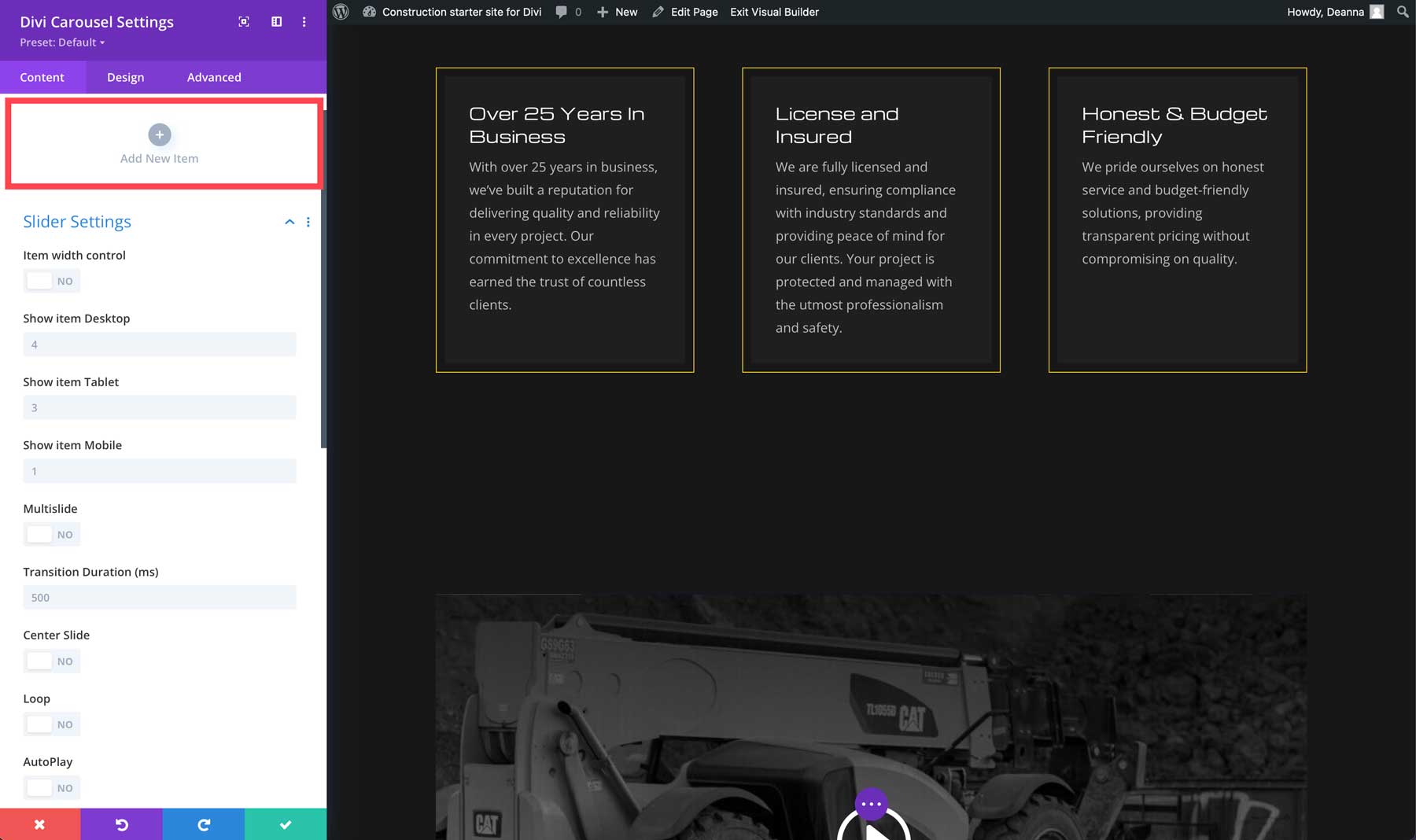
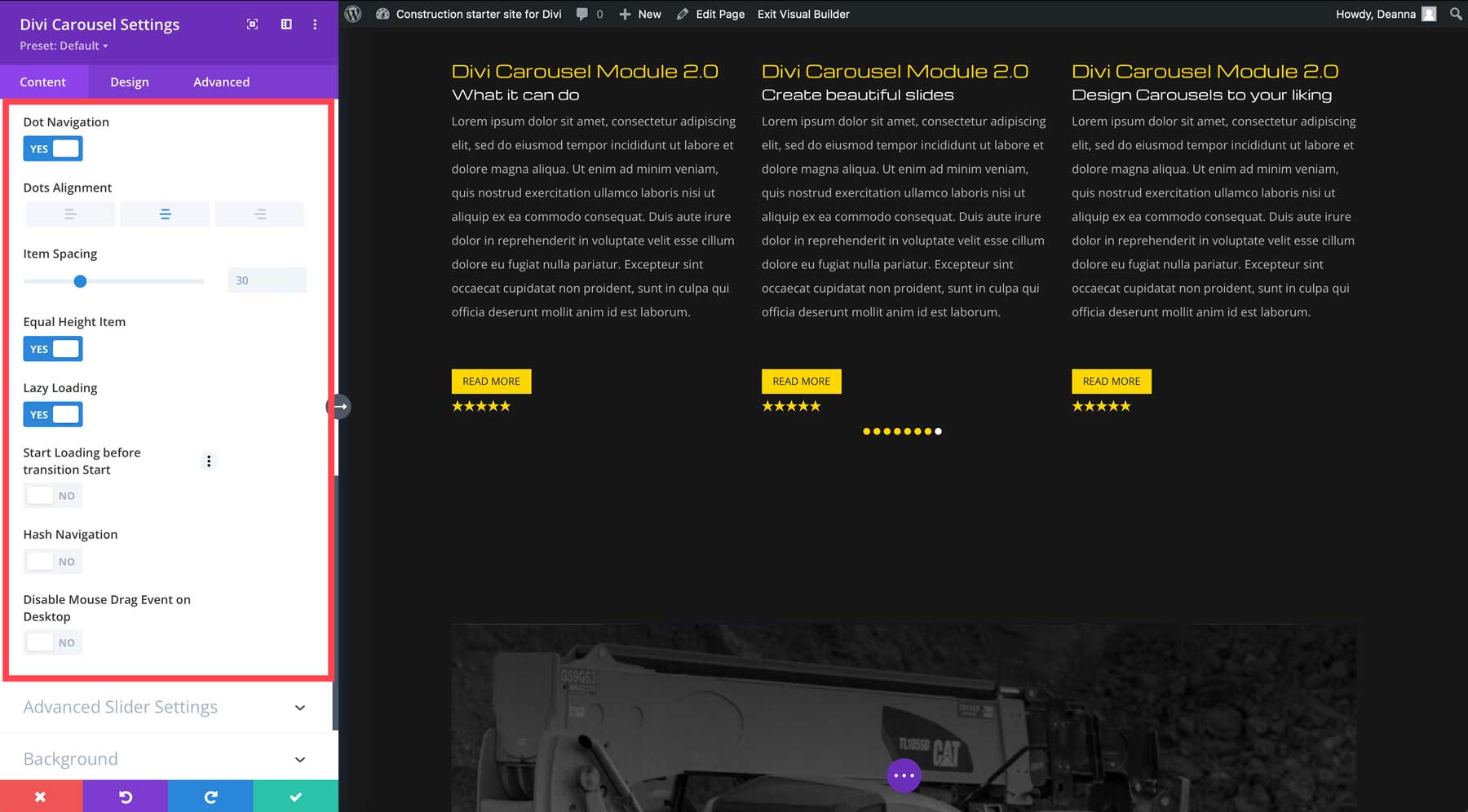
Seperti modul Divi lainnya, Divi Carousel memiliki tab untuk konten, desain, dan lanjutan. Tab konten adalah tempat Anda menambahkan slide ke carousel Anda. Opsi responsif memungkinkan Anda mengontrol jumlah slide yang dapat dilihat di berbagai perangkat, dan Anda dapat memilih apakah akan menampilkan lebih dari satu slide dalam satu waktu atau tidak. Anda juga dapat memilih durasi transisi, apakah akan memusatkan slide, memutarnya, atau mengaturnya ke putar otomatis.

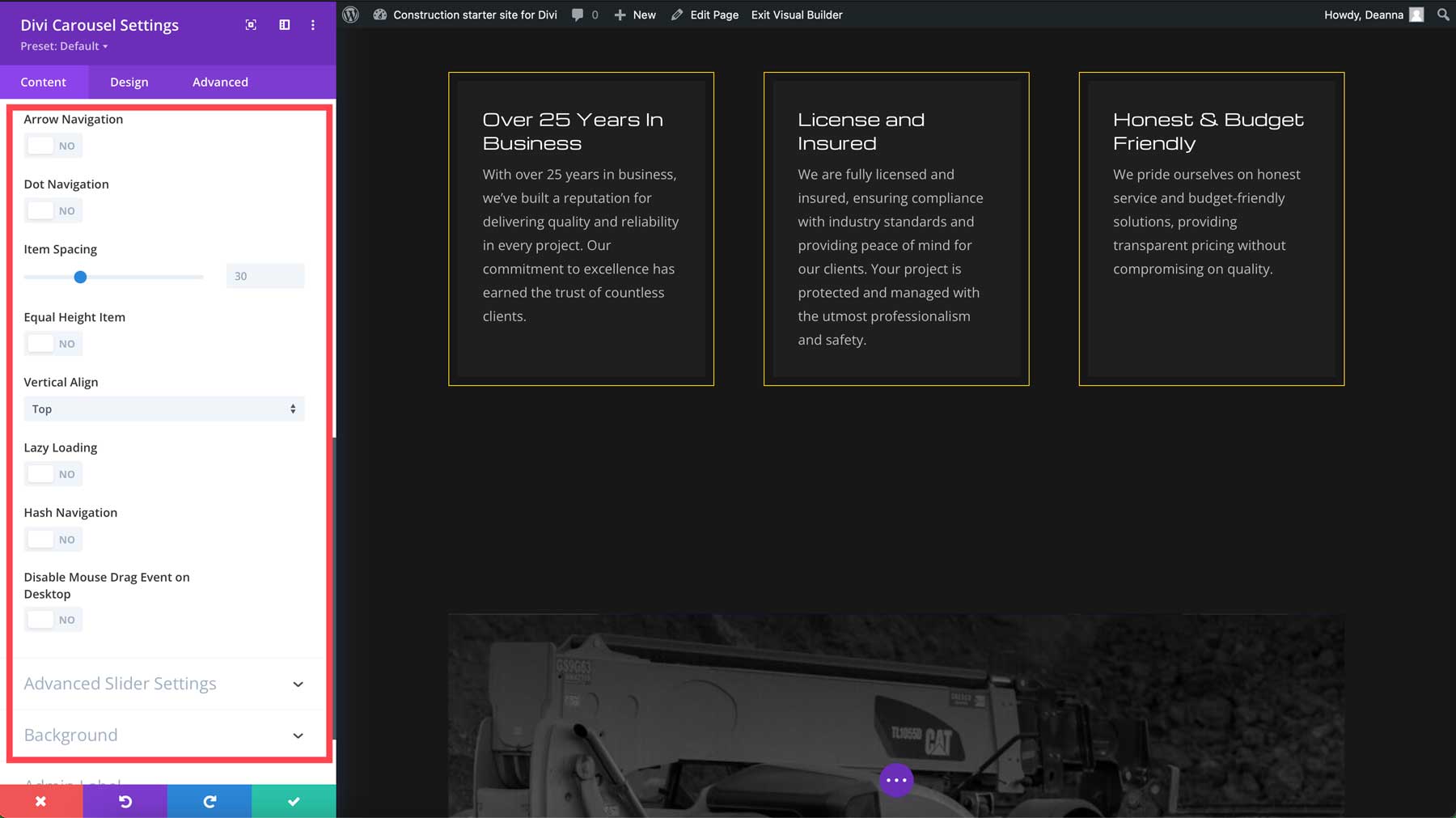
Opsi tambahan termasuk mengaktifkan navigasi panah dan titik, mengonfigurasi jarak antar slide, perataan, dan pengaturan lanjutan untuk efek penggeser — baik default atau coverflow.

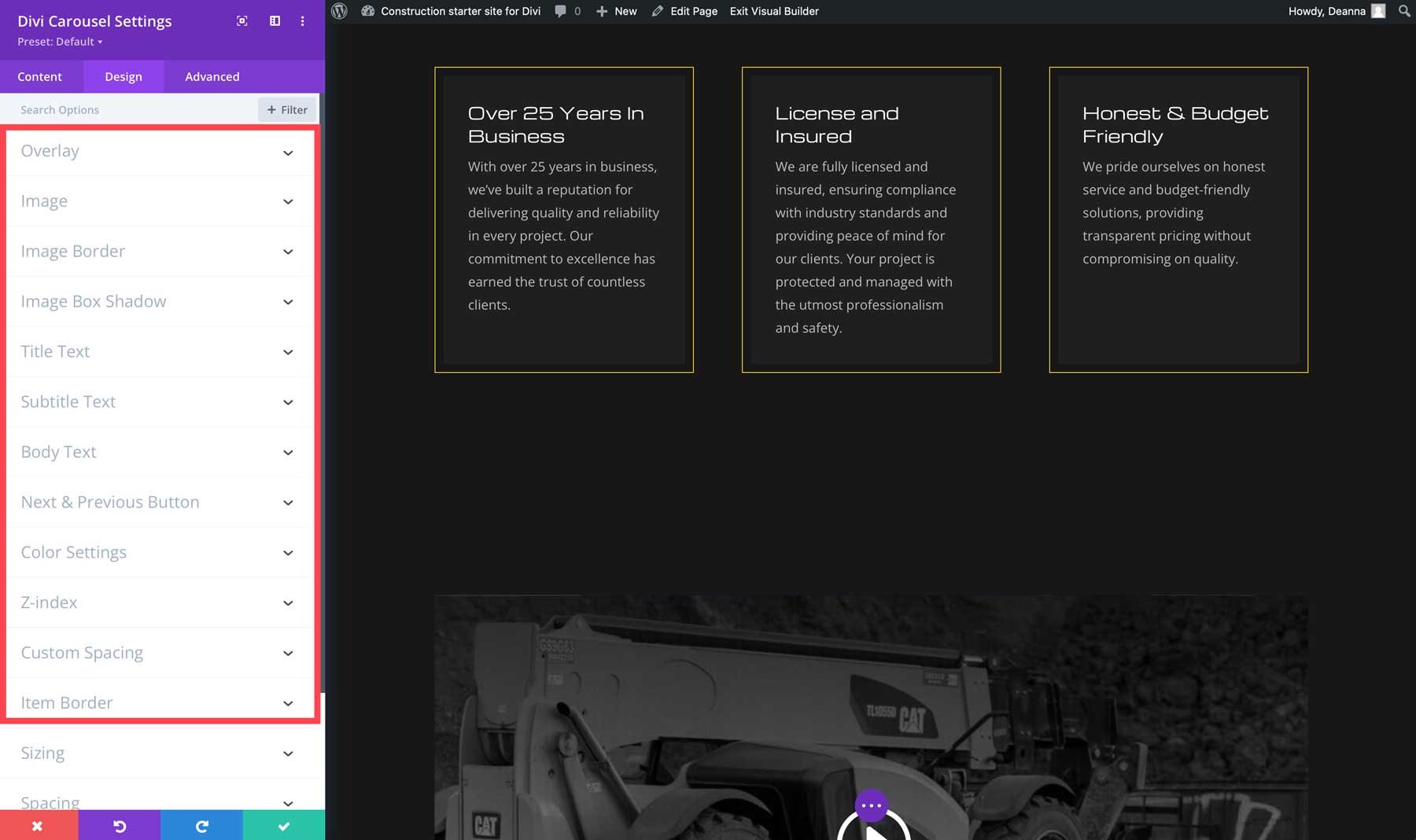
Divi Carousel Module 2.0 memiliki pengaturan desain untuk carousel dan slide carousel individual. Anda dapat menambahkan efek hamparan, mengontrol pengaturan gambar, teks, tombol berikutnya dan sebelumnya, menyesuaikan warna untuk navigasi panah dan titik, dan banyak lagi untuk penggeser.

Menambahkan Slide Ke Modul Carousel Divi 2.0
Klik tombol Tambah Item Baru untuk menambahkan slide baru.

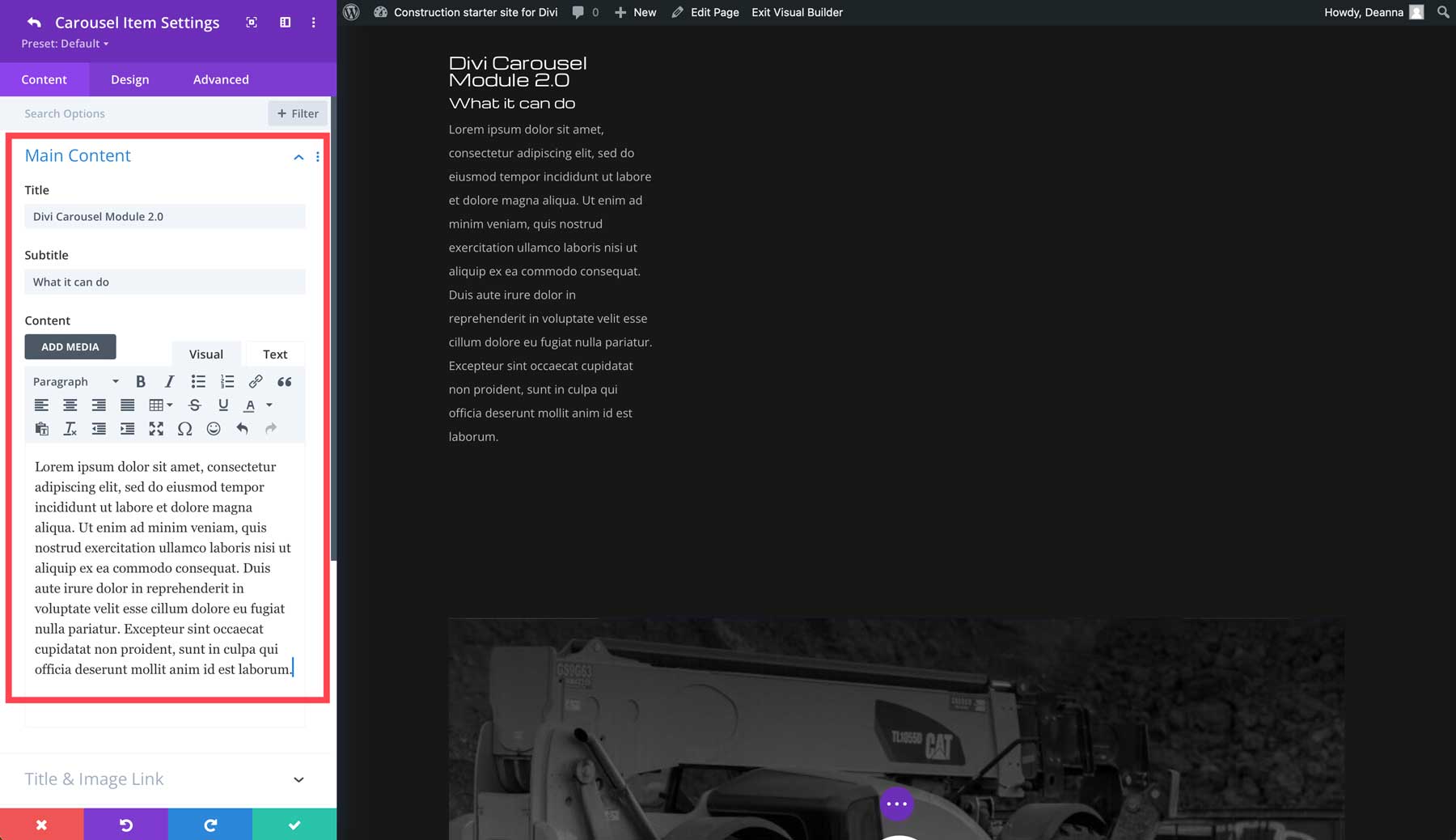
Selanjutnya, tambahkan judul, subjudul (jika diinginkan), dan konten pada judul.

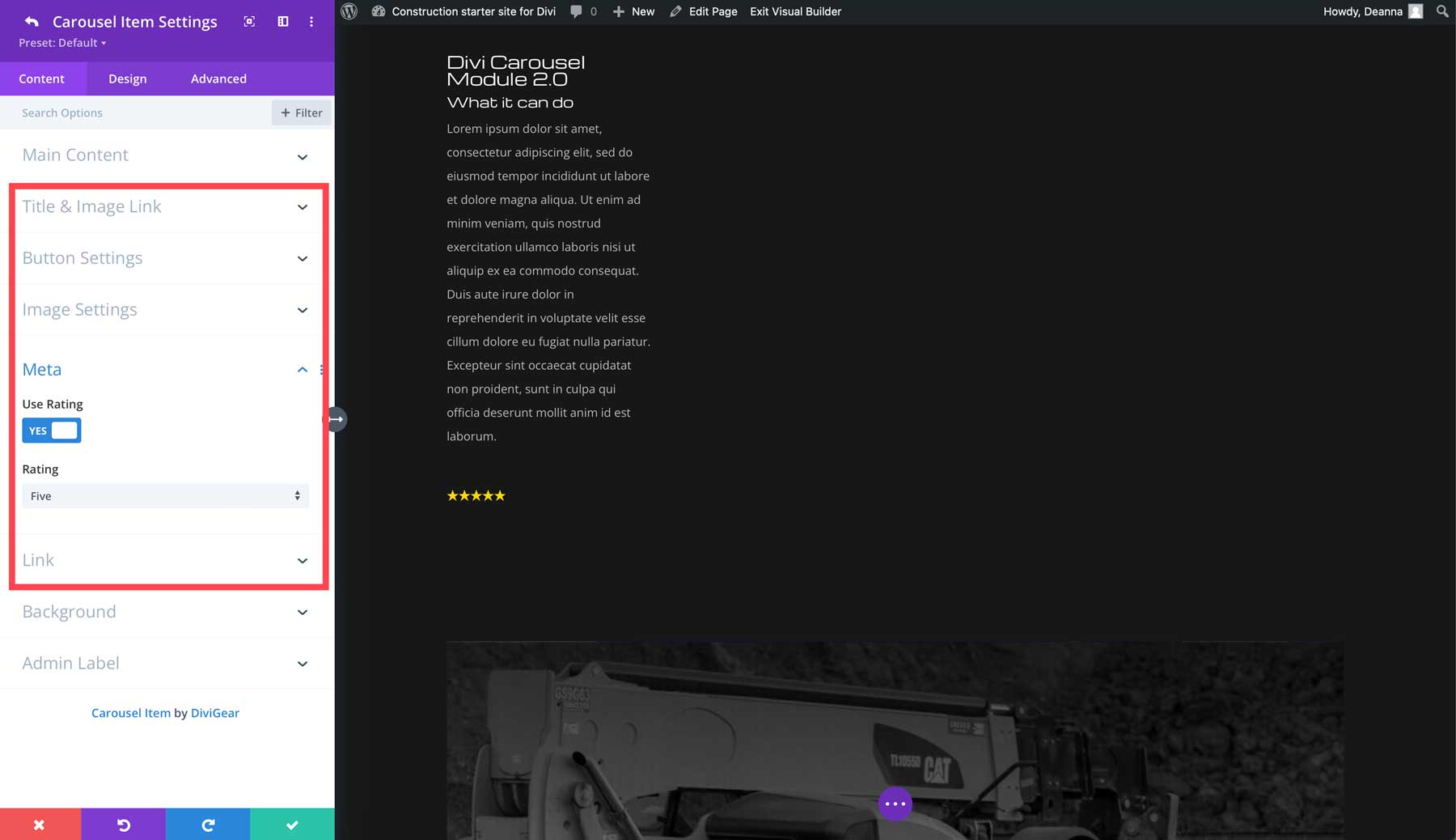
Opsi tambahan mencakup menambahkan tautan untuk judul atau gambar Anda, menambahkan tombol, menggunakan ikon atau gambar, dan menyertakan item meta, seperti ikon dan peringkat media sosial.

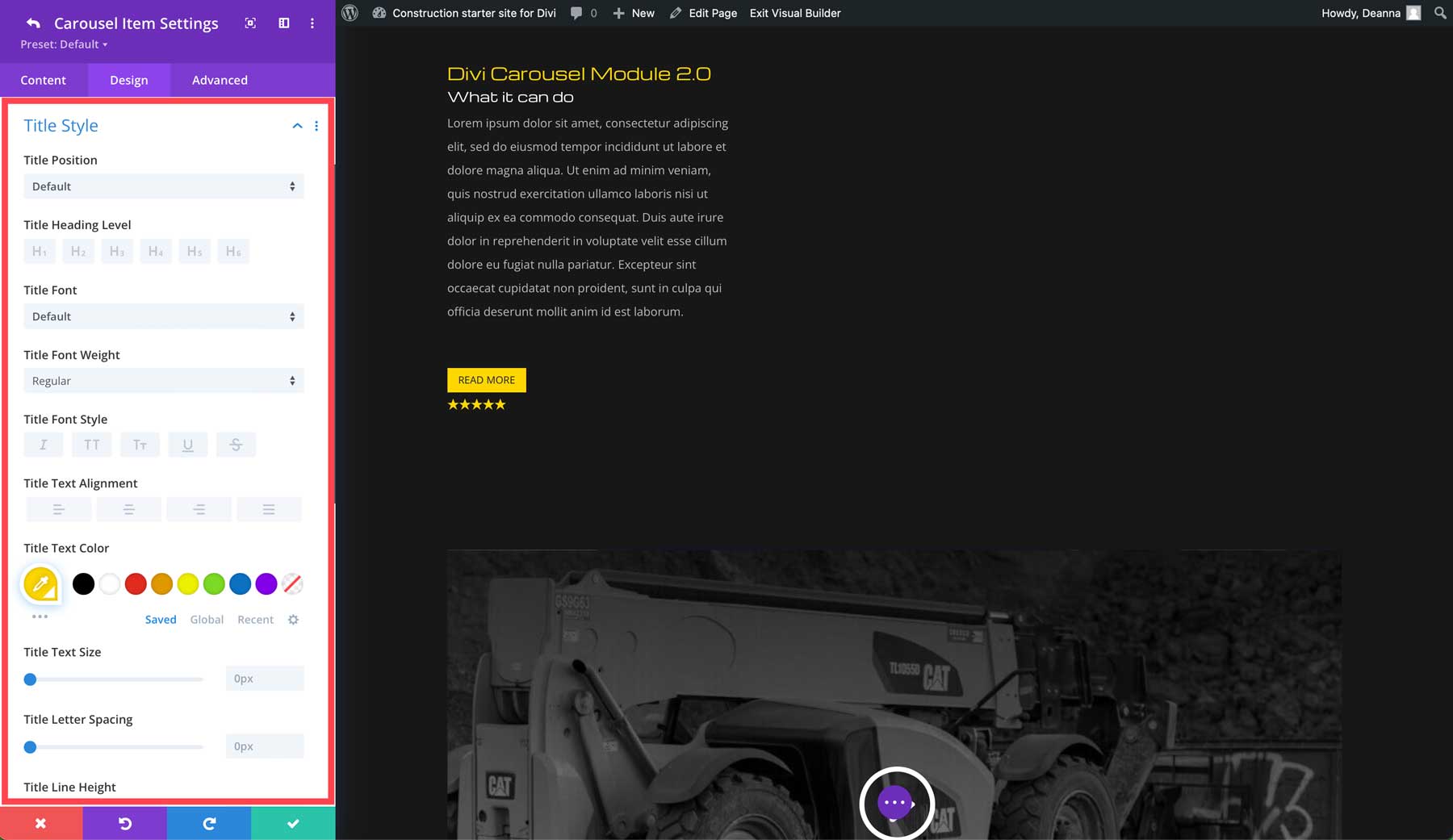
Di tab desain, Anda dapat menyesuaikan judul, konten, gambar, peringkat, dan tombol menggunakan Visual Builder Divi yang canggih.

Anda dapat menambahkan slide sebanyak yang Anda suka. Hal hebat tentang Divi Carousel Module 2.0 adalah Anda dapat mendesain slide satu per satu atau menduplikasi satu slide untuk menjaga konsistensi desain. Setelah slide Anda dibuat, Anda dapat mengontrol jumlah slide yang terlihat, menambahkan navigasi, mengaktifkan pemuatan lambat, dan banyak lagi.

Harga Divi Carousel Module 2.0

Divi Carousel Module 2.0 biasanya berharga $29, tetapi saat ini, Anda dapat membeli plugin seharga $20,30 – penghematan 30%. Pembelian Anda memberikan penggunaan situs web tanpa batas, dukungan dan pembaruan selama satu tahun, dan jaminan uang kembali 30 hari. Dengan kebijakan pengembalian dana yang besar, Anda dapat meluangkan waktu untuk menjelajahi fitur Modul Divi Carousel dan memutuskan apakah itu cocok untuk Anda. Jika tidak, jangan khawatir. Anda akan mendapatkan pengembalian dana tanpa pertanyaan.
Dapatkan Modul Divi Carousel 2.0
Buat Korsel yang Menakjubkan dan Dapat Disesuaikan dengan Mudah
Divi Carousel Module 2.0 adalah plugin yang kuat dan serbaguna yang memungkinkan Anda membuat carousel menakjubkan untuk situs web Divi Anda. Dengan opsi desain yang hampir tak terbatas, kontrol responsif, dan kemampuan untuk menampilkan berbagai jenis konten, plugin ini wajib dimiliki oleh pengguna Divi yang ingin membuat penggeser situs web yang dinamis dan menarik. Kunjungi Divi Marketplace untuk mempelajari lebih lanjut dan mendapatkan diskon 30% dari harga normal $29.
