Sorotan Plugin Divi: Modul Carousel Divi
Diterbitkan: 2023-01-23Divi Carousel Module adalah modul pihak ketiga untuk Divi yang membuat carousel menarik. Mereka bagus untuk gambar, produk, testimonial, anggota tim, dan banyak lagi. Modul mencakup banyak elemen desain yang membuatnya menonjol. Untungnya, tidak sulit untuk digunakan. Dalam posting ini, kita akan melihat Modul Divi Carousel, melihat apa yang dapat dilakukannya, dan melihat betapa mudahnya digunakan untuk membantu Anda memutuskan apakah ini produk yang tepat untuk kebutuhan Anda. Paket Tata Letak Arsitek Divi akan menjadi latar belakang tutorial kami.
Modul Carousel Divi Baru
Divi Carousel Module menambahkan modul baru ke Divi Builder. Tambahkan modul ke tata letak Divi apa pun dengan cara yang sama seperti Modul Divi mana pun.

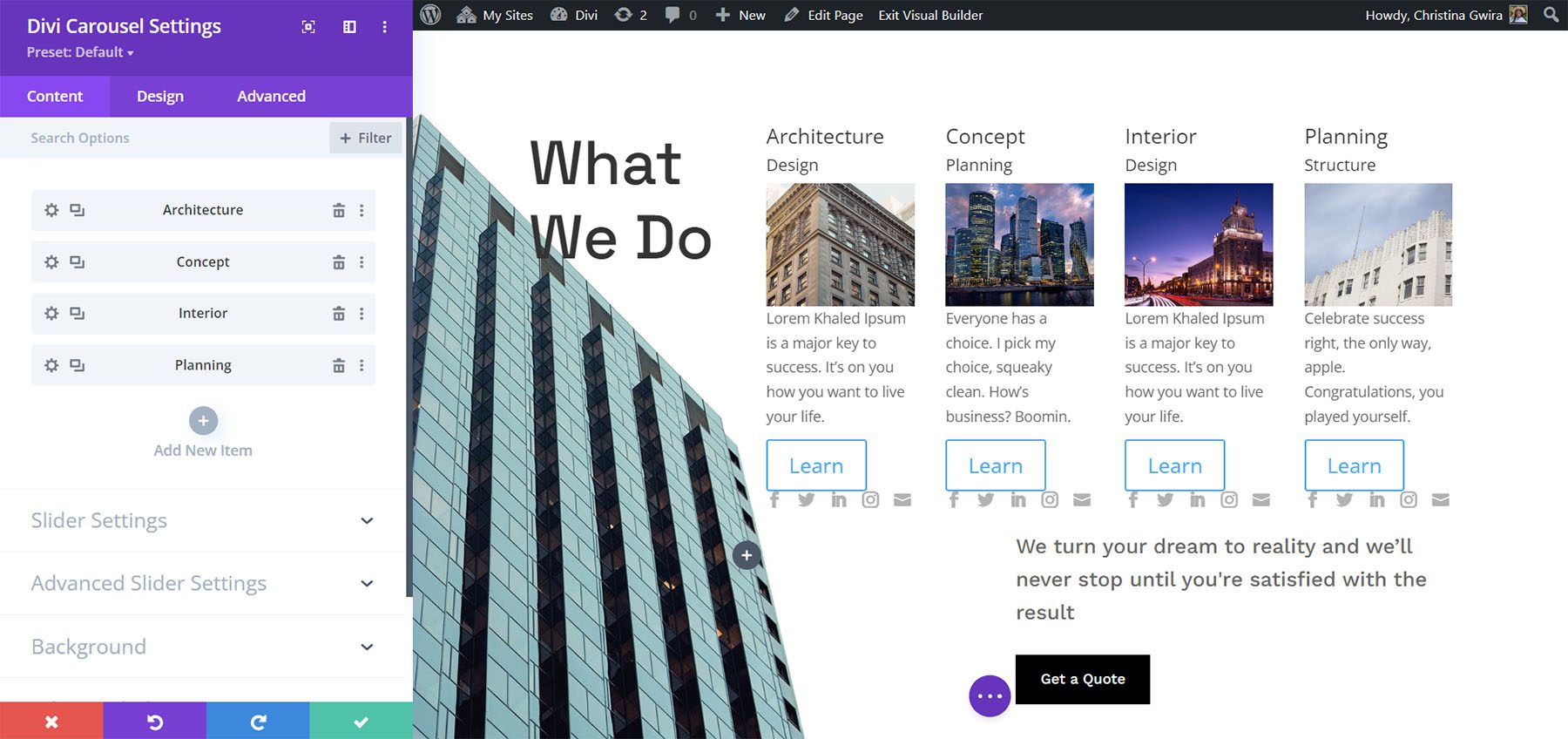
Slide Modul Carousel Divi
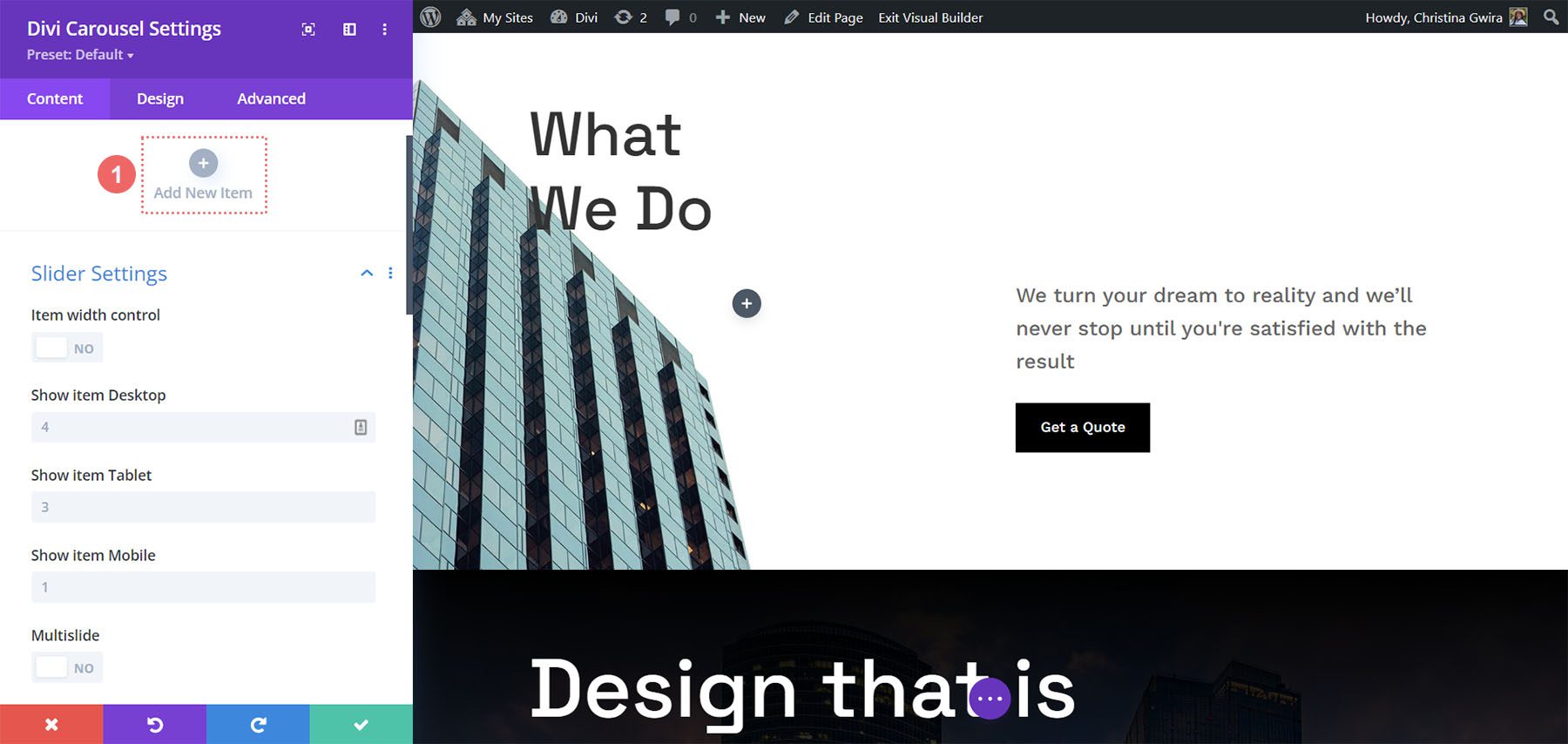
Setiap slide di Divi Carousel Module menampilkan slide sebagai submodul yang ditambahkan di dalam modul utama. Slide dapat ditata secara independen, atau mereka dapat menggunakan gaya modul utama. Untuk menambahkan slide baru, klik Tambahkan Item Baru.

Tambahkan sebanyak yang Anda inginkan. Anda dapat mengatur nomor yang akan ditampilkan carousel di layar untuk setiap jenis perangkat di pengaturan modul, sehingga nomor yang Anda tambahkan tidak akan memengaruhi desain. Submodul mencakup semua pengaturan Divi standar dan beberapa pengaturan unik. Berikut adalah tampilan pengaturan unik untuk submodule.
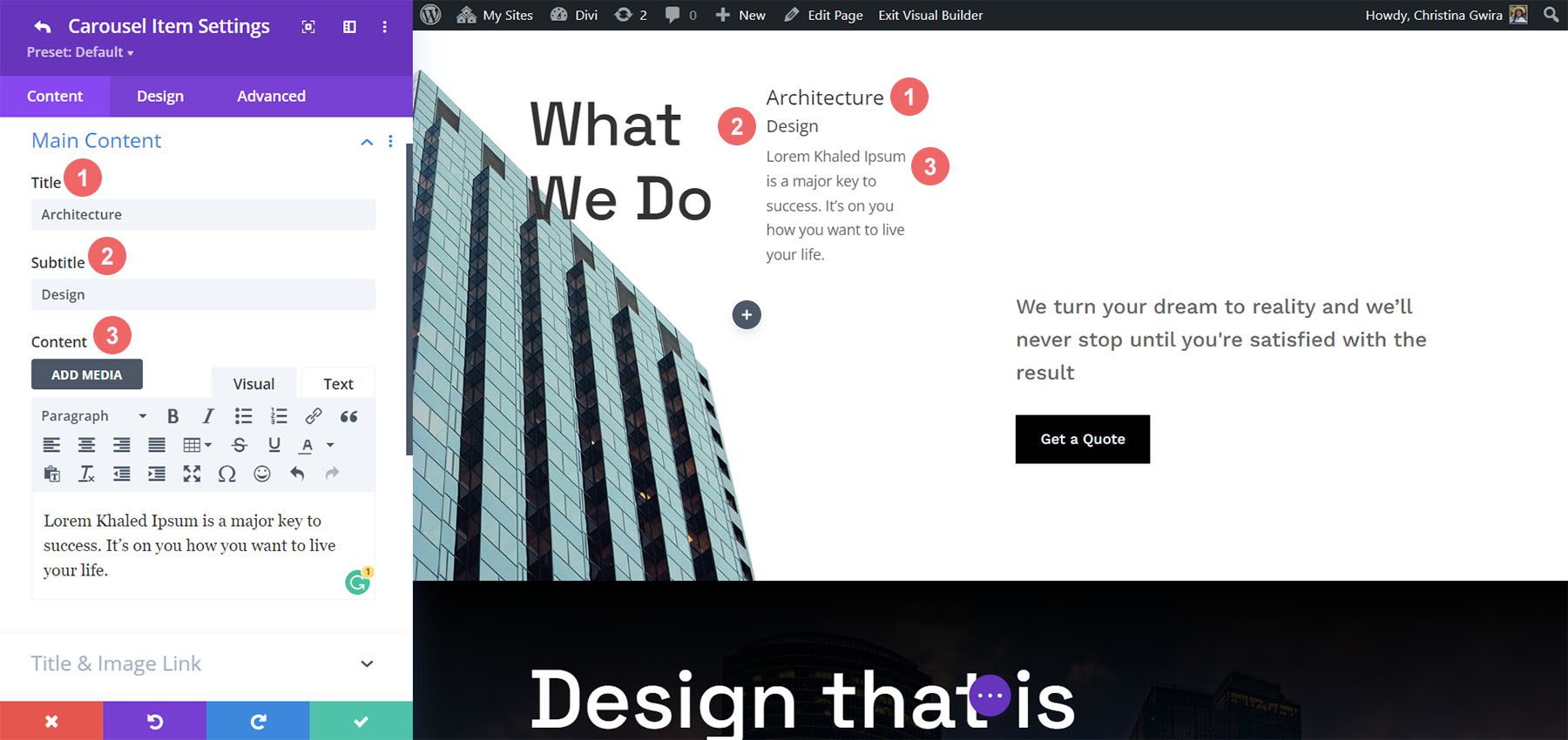
Isi utama
Saat Anda menambahkan slide, slide akan terbuka untuk menampilkan pengaturan. Area konten utama mencakup judul, subjudul, dan isi isi. Gunakan salah satu atau semua konten ini yang Anda inginkan. Anda dapat menata elemen-elemen ini satu per satu di tab Desain.

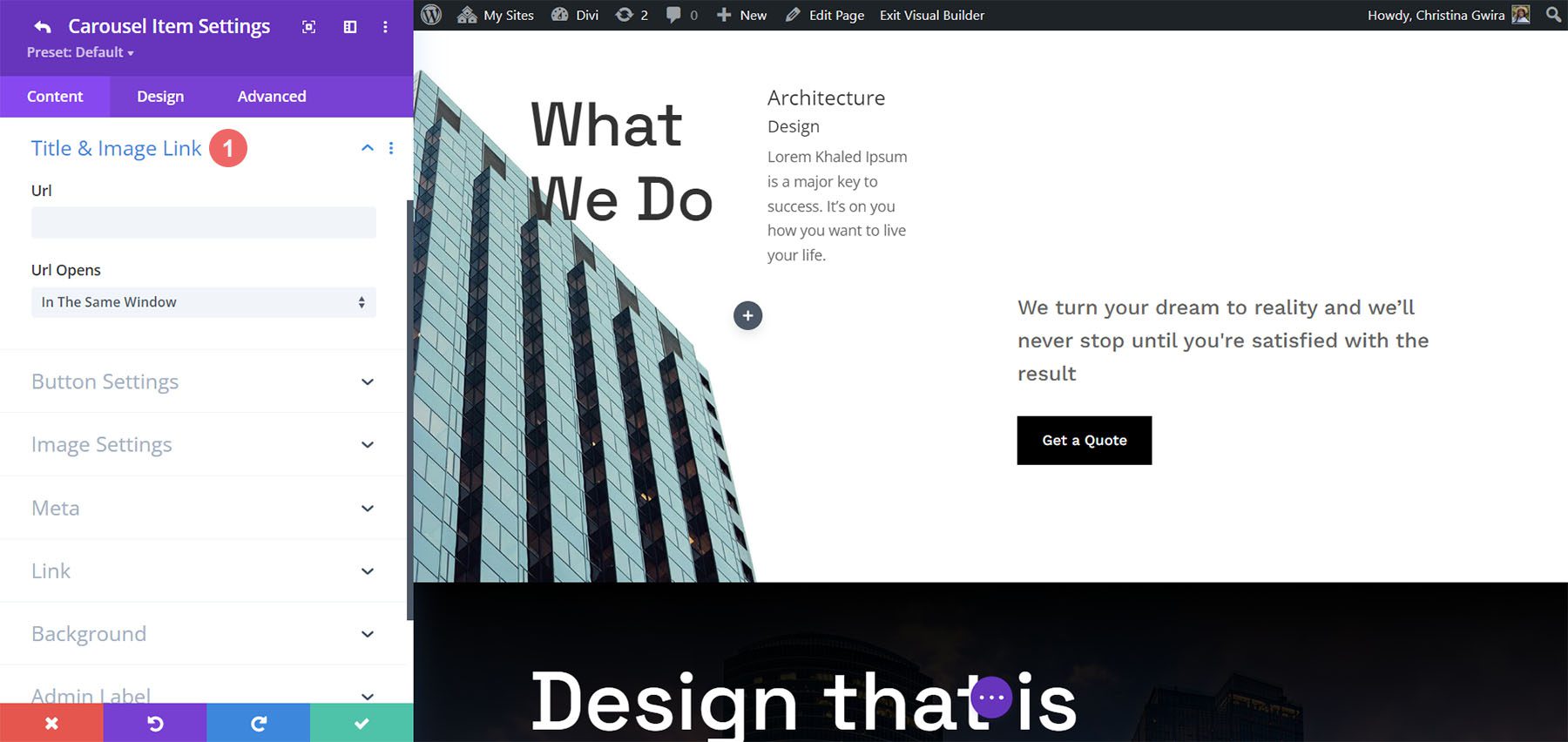
Tautan Judul & Gambar
Tambahkan URL dan pilih jika terbuka di jendela baru. Tautan ini berlaku untuk judul dan gambar, sehingga tetap berfungsi meskipun Anda hanya menggunakan salah satu dari dua elemen tersebut.

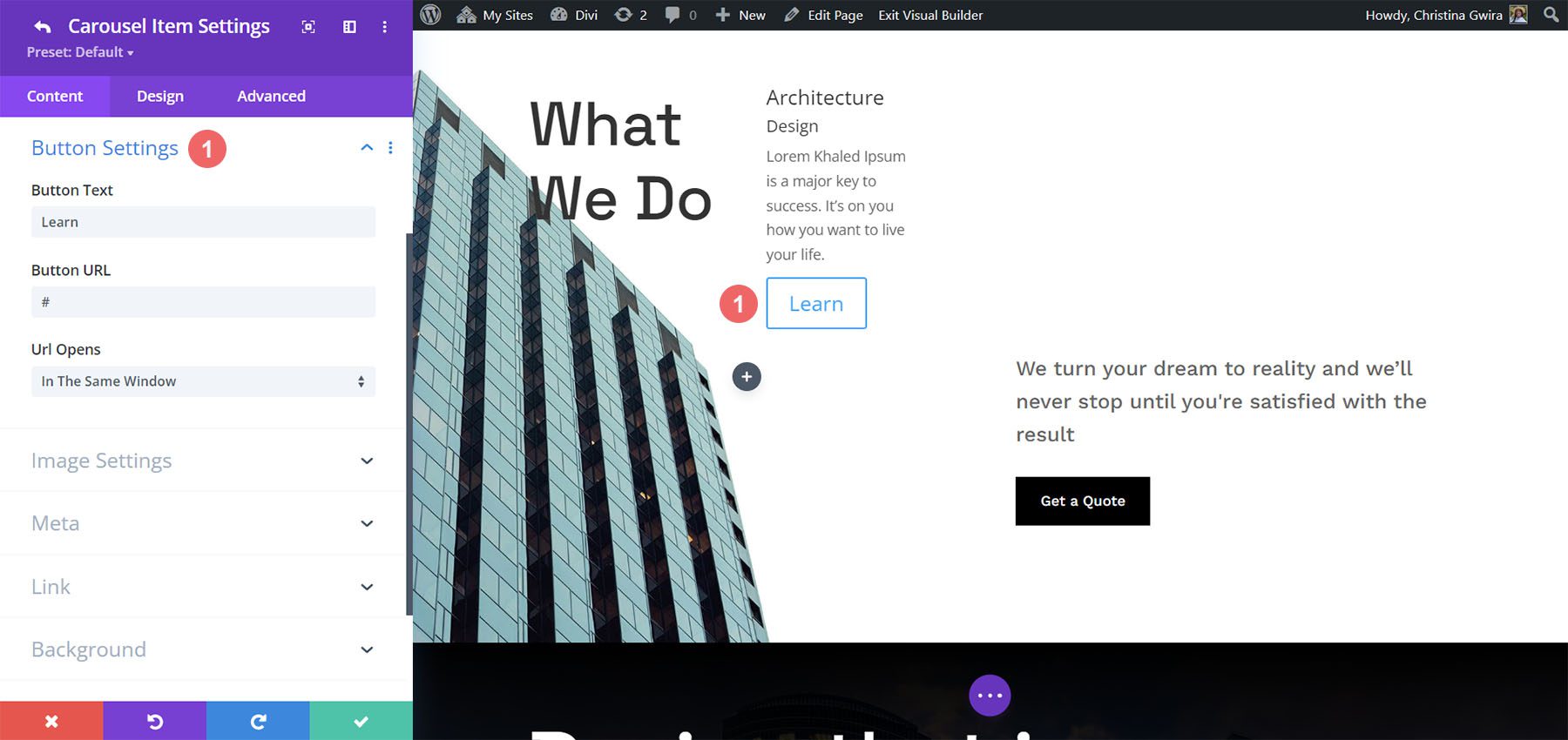
Pengaturan Tombol
Ini menambahkan tombol ke slide. Tambahkan teks, URL, dan pilih cara membukanya. Anda dapat mengatur gaya tombol di tab Desain.

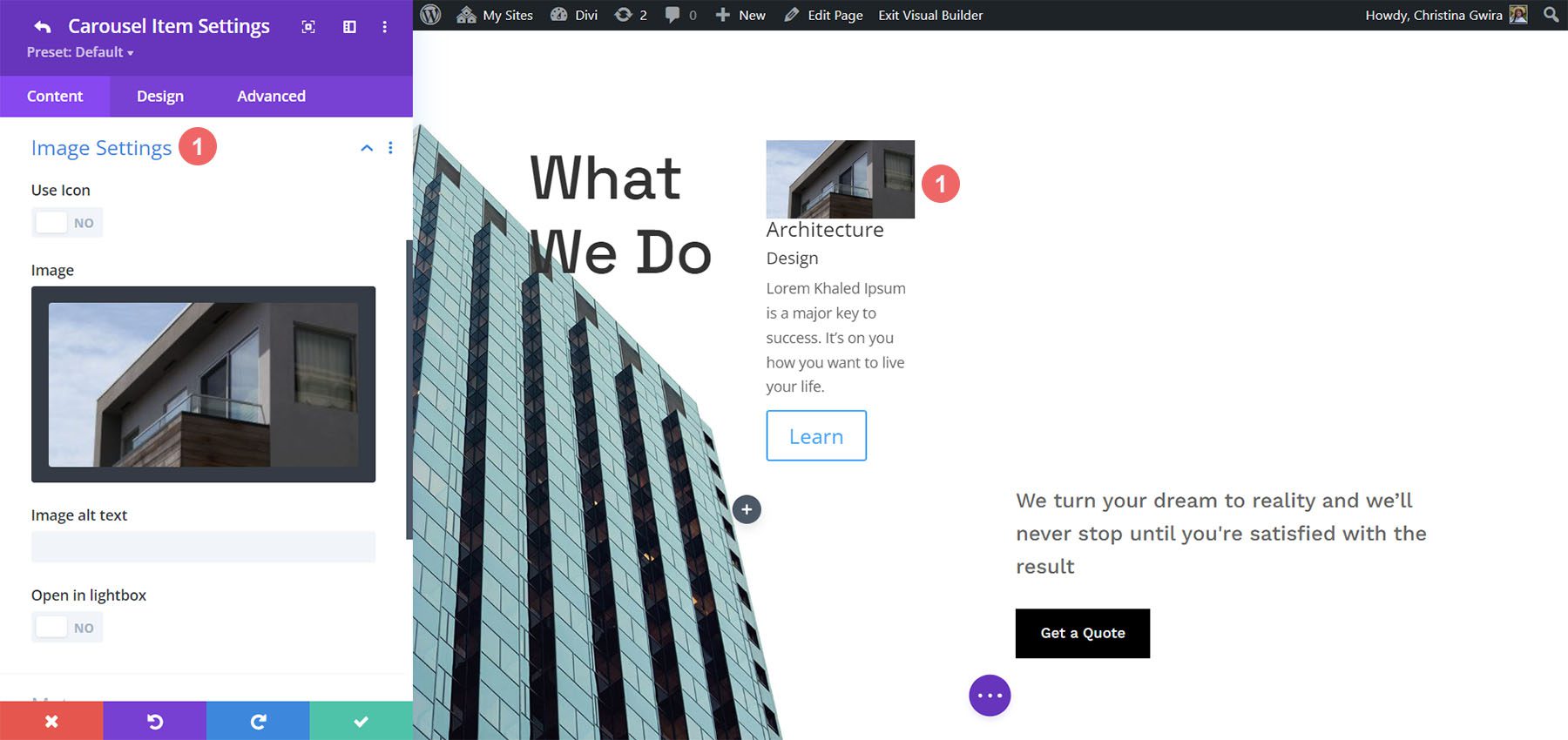
Pengaturan Gambar
Di sini, Anda dapat memilih untuk menggunakan gambar atau ikon. Gambar adalah pengaturan default. Ini termasuk pemilih gambar, teks alt, dan jika dibuka di lightbox. Gambar ditempatkan di atas judul secara default, tetapi Anda dapat mengubahnya dengan mudah jika mau.

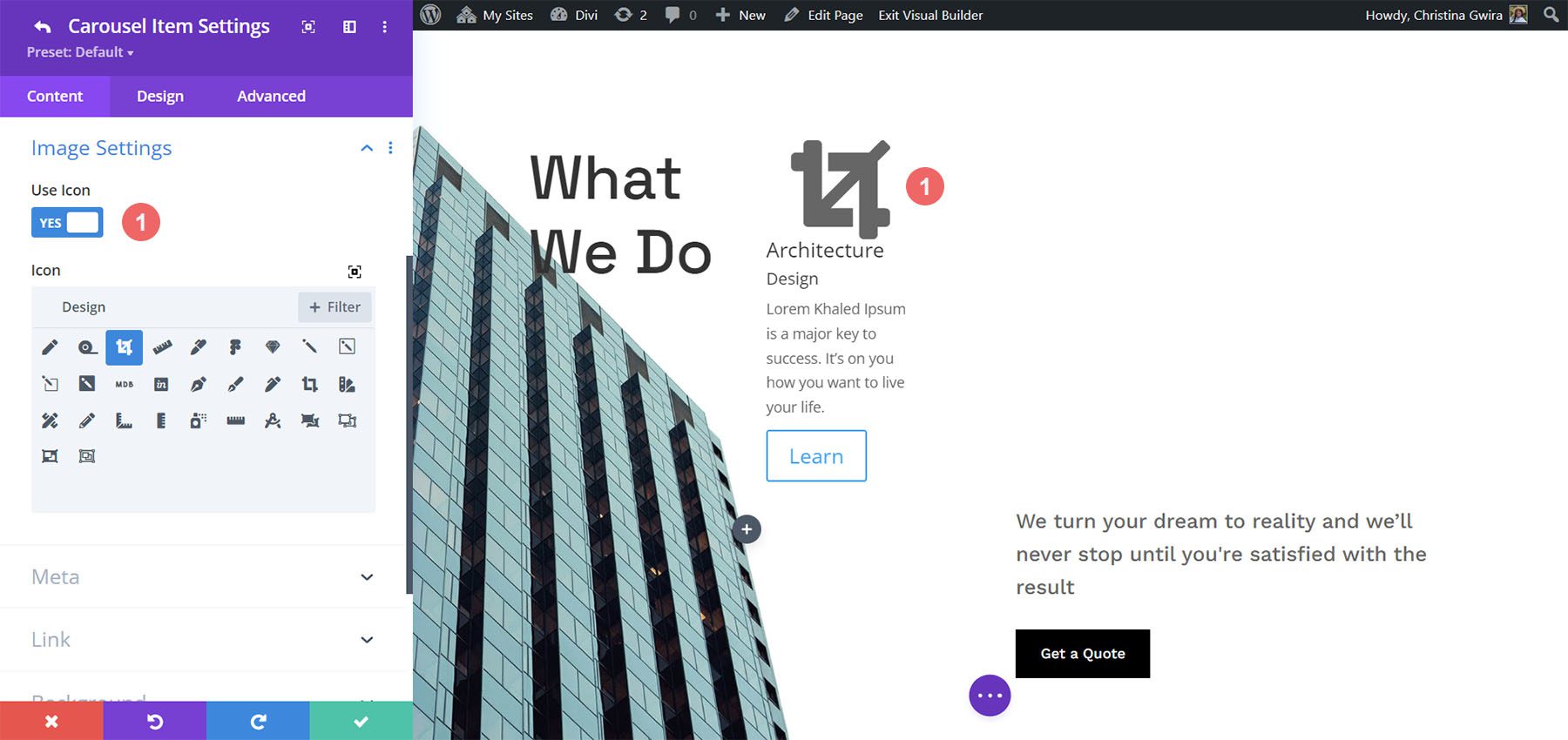
Memilih Gunakan Ikon menyediakan pemilih ikon. Ikon menggantikan gambar. Itu juga dapat ditata dalam pengaturan Desain.

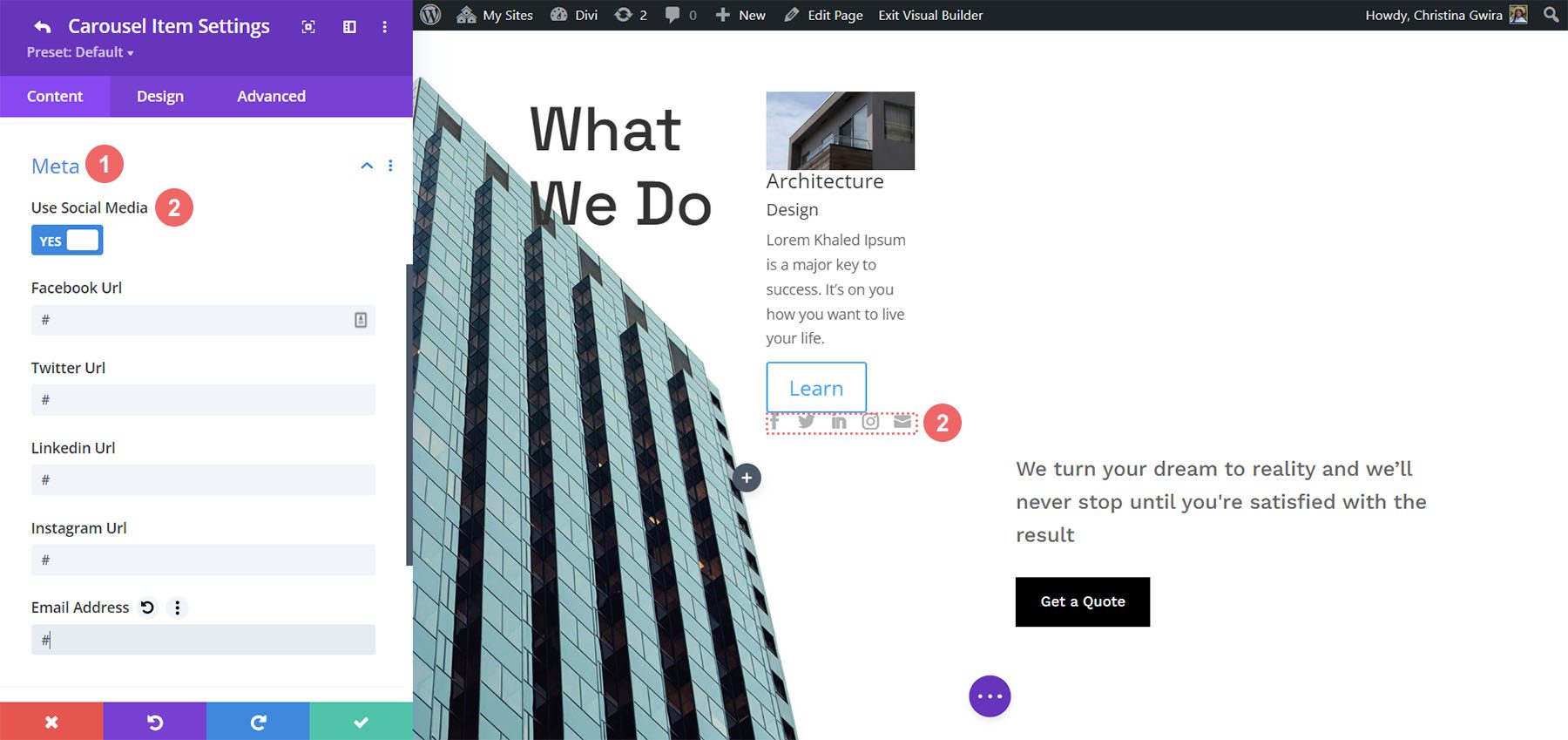
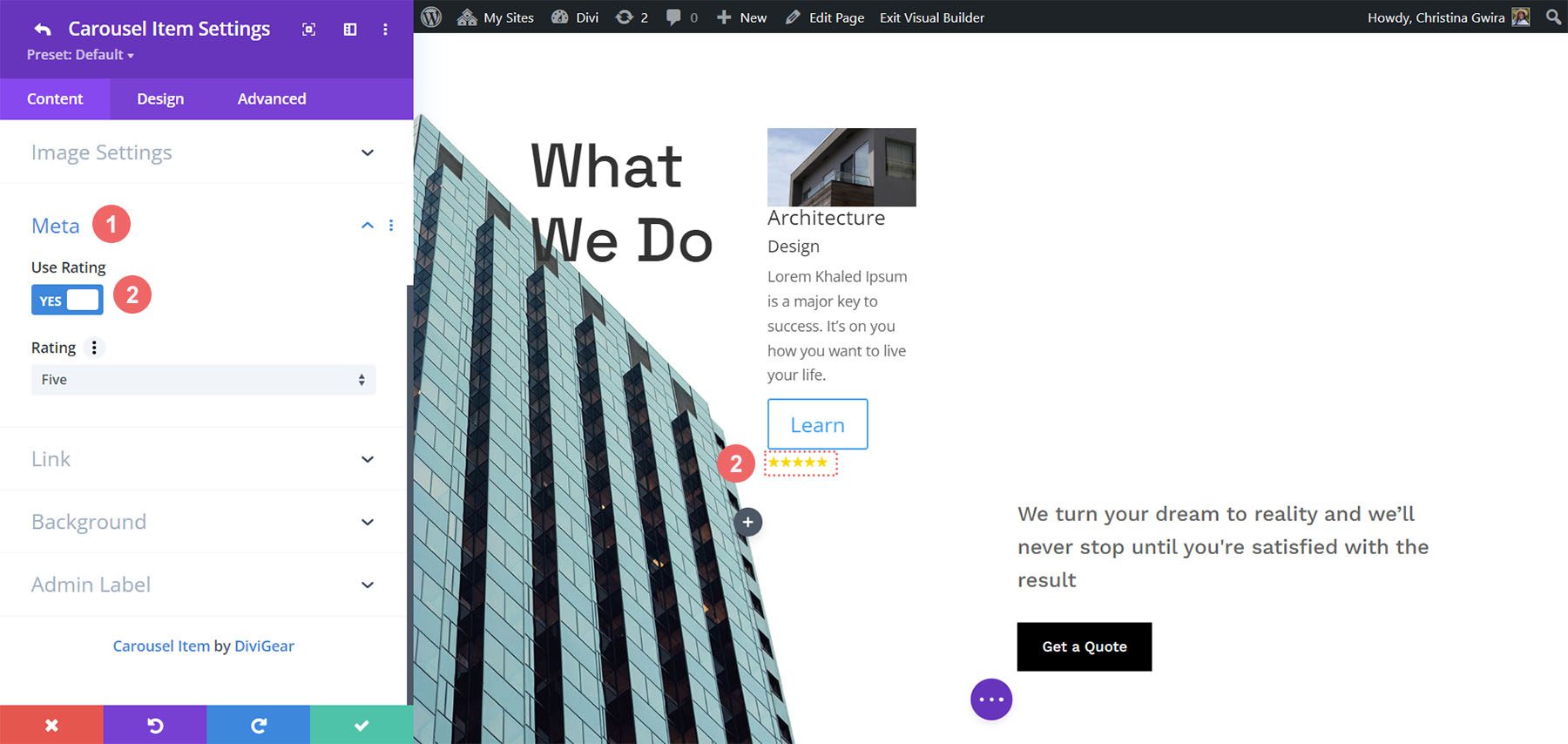
Meta
Ini mencakup dua opsi yang dapat Anda pilih. Anda hanya dapat memilih salah satu dari dua pilihan tersebut. Opsi pertama adalah Gunakan Media Sosial. Mengaktifkan ini membuka bidang untuk memasukkan URL Anda untuk empat jaringan media sosial dan alamat email Anda.

Opsi kedua adalah Gunakan Peringkat. Ini membuka kotak dropdown di mana Anda dapat memilih peringkat dari satu hingga lima. Ini menampilkan peringkat sebagai bintang.

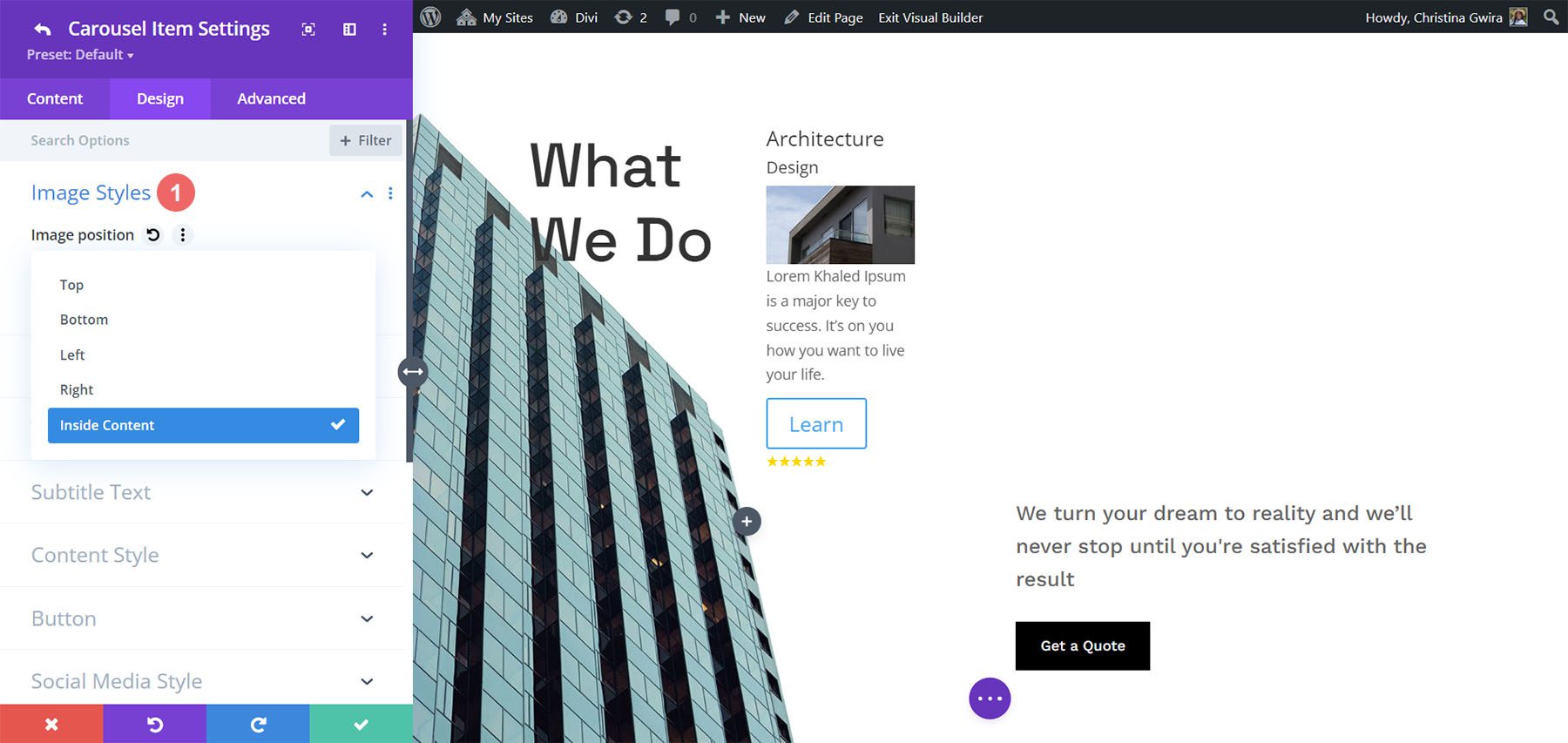
Pengaturan Desain Submodul
Pengaturan Desain submodul mencakup gaya gambar, filter gambar, dan gaya untuk judul, subjudul, konten, tombol, media sosial, dan peringkat. Jika Anda telah memilih ikon sebagai pengganti gambar, Anda akan melihat pengaturan ikon untuk mengubah warnanya, menambahkan lingkaran, mengubah ukurannya, dan menyesuaikan perataannya. Pada contoh di bawah ini, saya memindahkan gambar ke tengah slide dengan memilih Inside Content pada kotak dropdown Image Position.

Pengaturan Modul Utama
Pengaturan modul utama menyertakan detail penggeser serta pengaturan Divi standar. Mari kita lihat lebih dekat pengaturan slider.

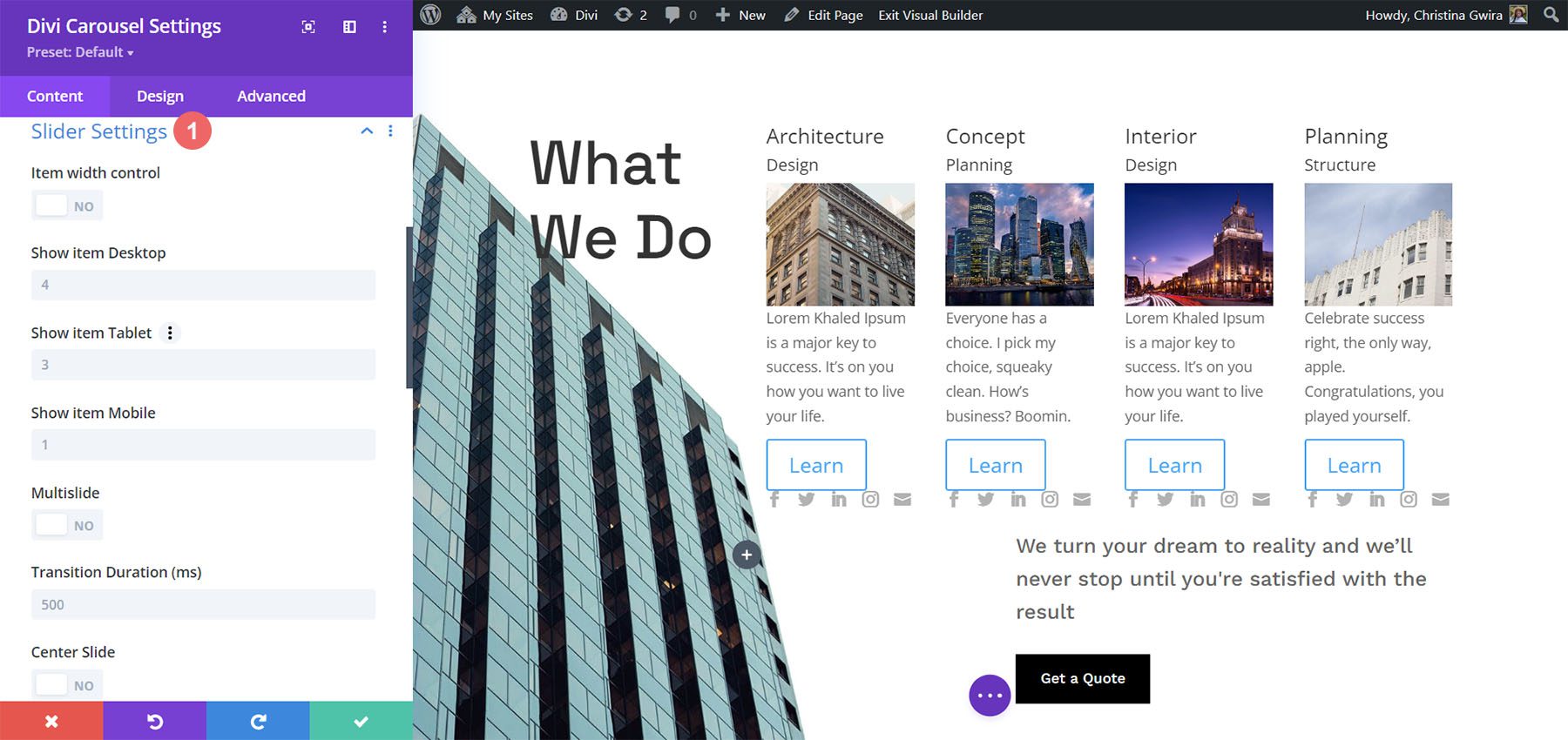
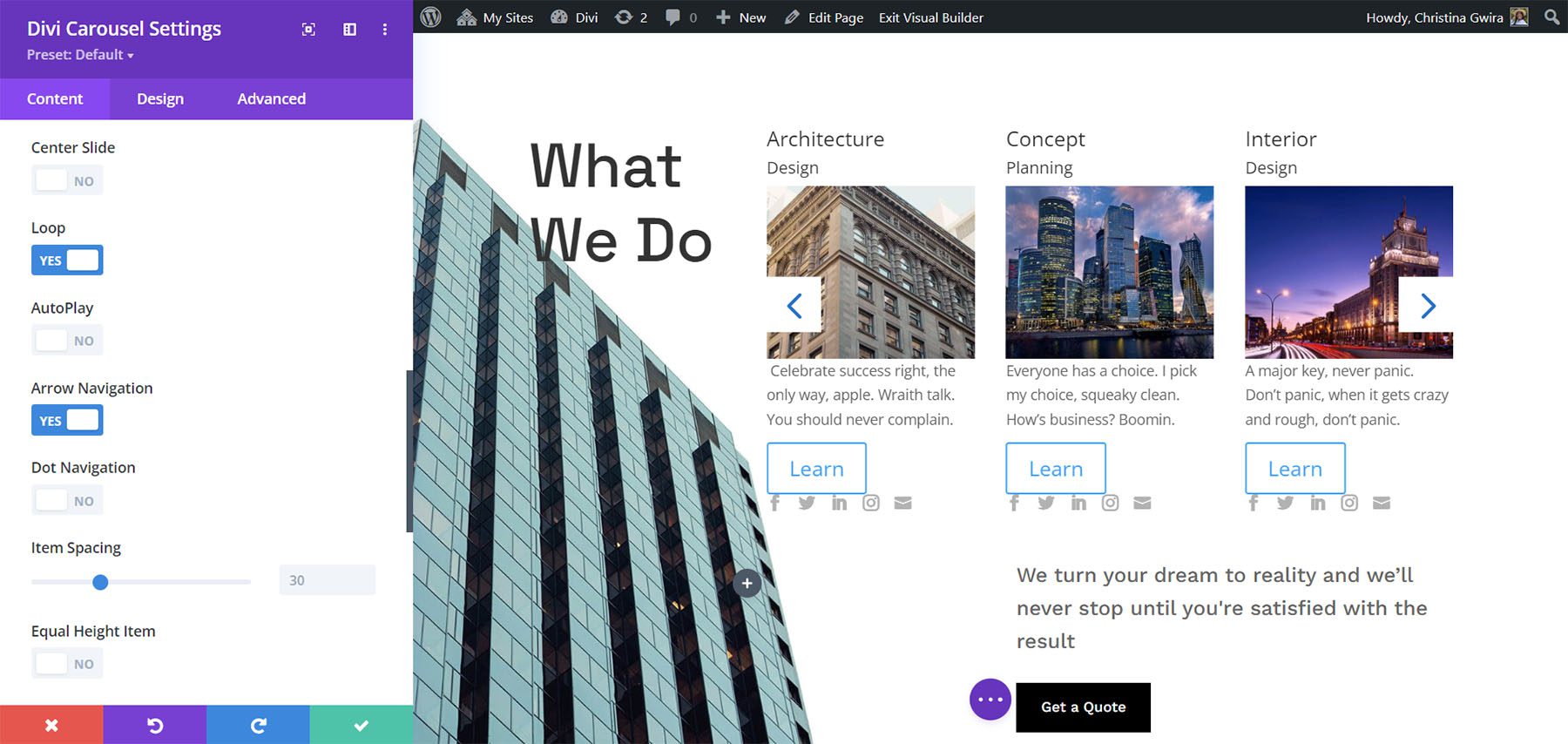
Pengaturan Slider
Pengaturan slider mencakup kontrol lebar, jumlah slide untuk ditampilkan di setiap jenis perangkat, multislide, durasi, loop, putar otomatis, navigasi panah dan titik, spasi, pemuatan malas, navigasi hash, dan banyak lagi. Sangat menarik melihat jumlah item untuk perangkat yang berbeda. Satu hal tentang angka, Anda masuk ke bidang ini adalah tidak harus bilangan bulat. Anda dapat menampilkan setengah slide jika Anda mau. Cukup masukkan angka sebagai desimal dan bereksperimen hingga slide ditampilkan seperti yang Anda inginkan.

Contoh ini menunjukkan bahwa saya telah menambahkan beberapa navigasi panah. Saya juga mengubah cara masing-masing item carousel muncul di desktop, tablet, dan seluler. Selain di atas, saya juga menambahkan fitur loop ke modul.


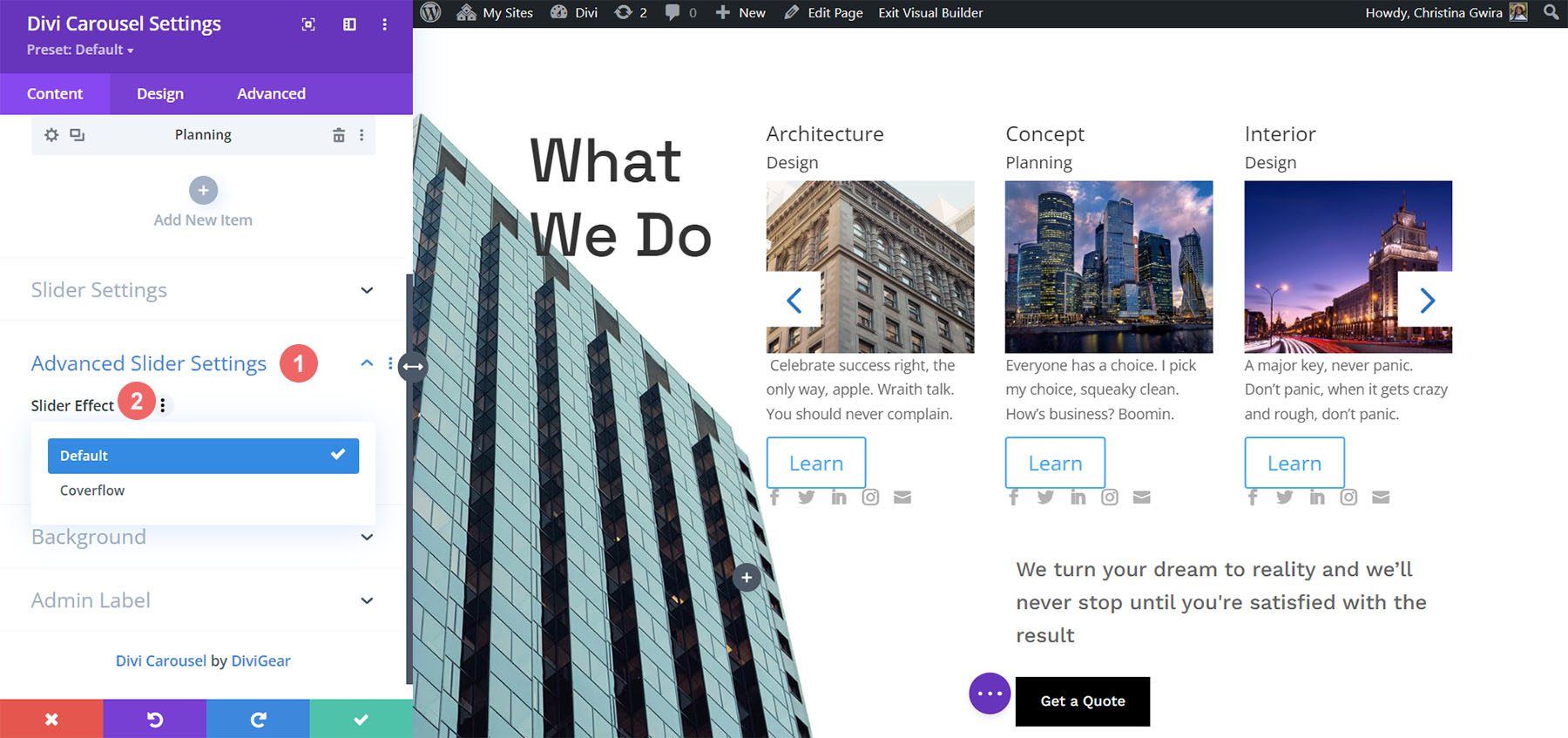
Pengaturan Slider Tingkat Lanjut
Pengaturan lanjutan memungkinkan Anda memilih efek penggeser. Pilih antara Default dan Coverflow. Pengaturan default menampilkan slide seperti biasa dengan setiap kartu menghadap ke pengguna.

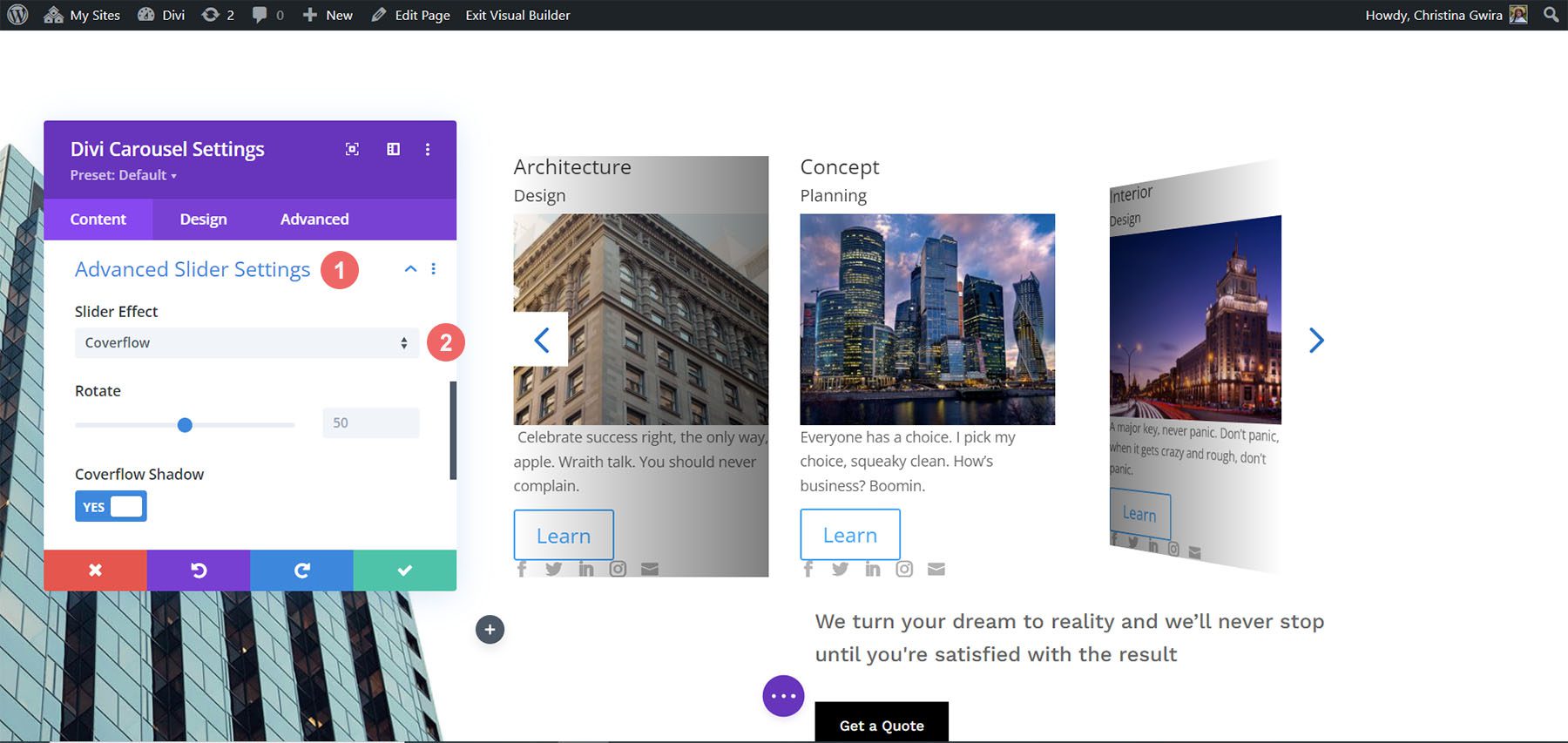
Coverflow menampilkan kartu yang dimiringkan dalam 3D. Memilih Coverflow menambahkan Rotate, yang menyesuaikan jumlah setiap kartu diputar dalam 3D, dan Shadow, yang menambah efek 3D melalui bayangan. Kartu menampilkan animasi saat digulir ke tempatnya di dalam carousel.

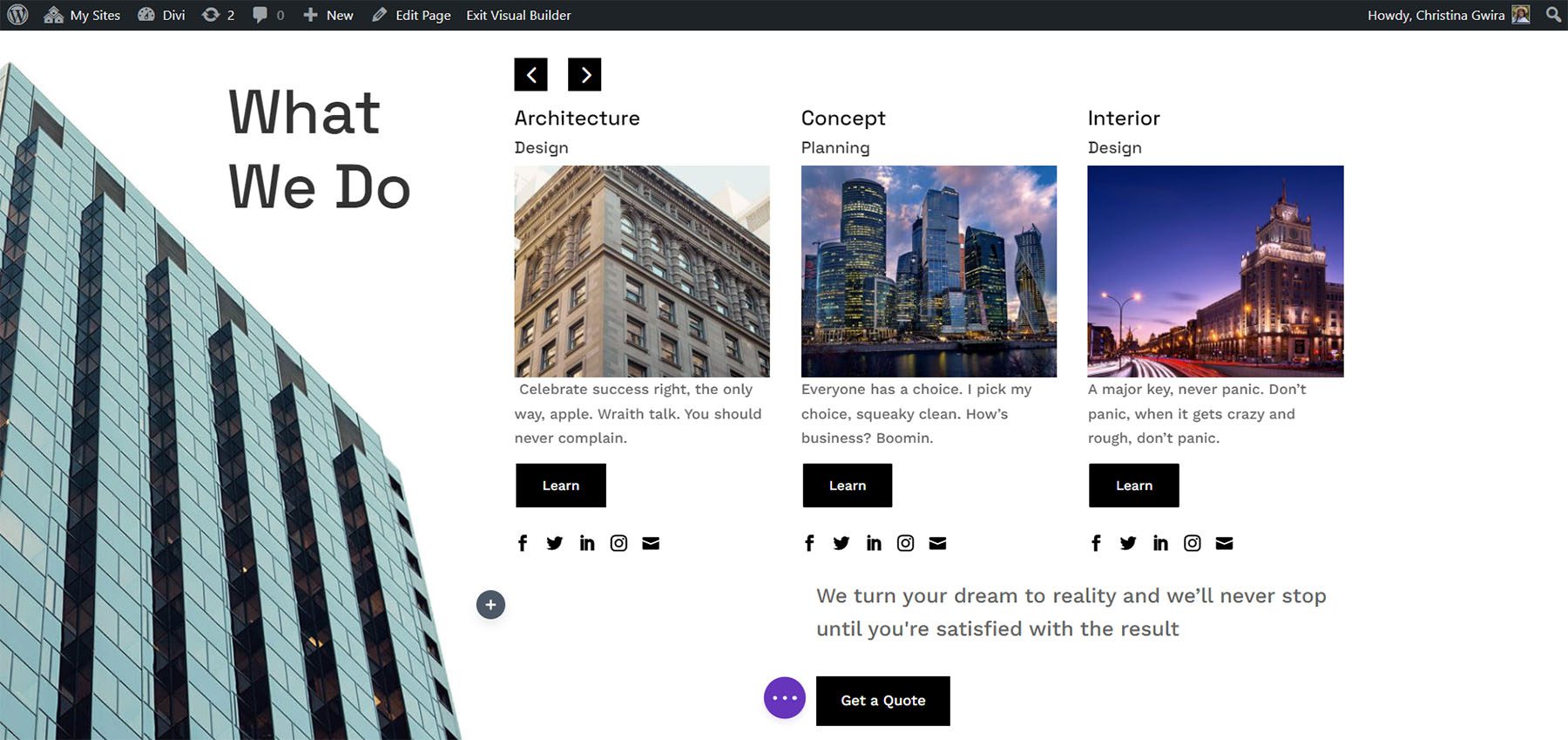
Pengaturan Desain Modul Utama
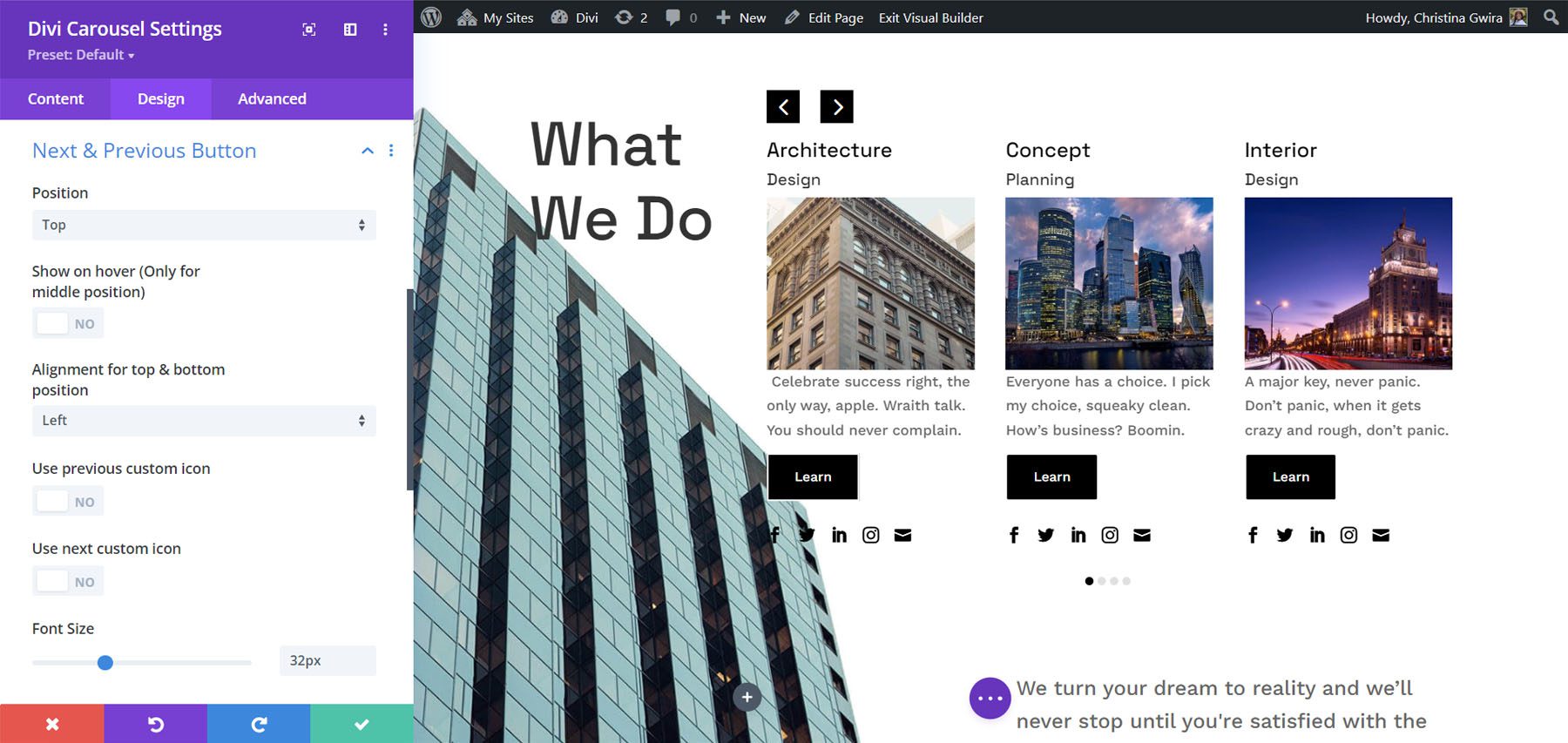
Pengaturan Desain modul utama mencakup overlay gambar, perataan, lebar, batas, dan bayangan kotak. Ini juga mencakup pengaturan untuk teks judul, teks subtitle, teks isi, tombol berikutnya dan sebelumnya, warna navigasi, indeks-z untuk gambar, spasi khusus untuk setiap elemen, dan pengaturan Divi standar. Saya telah menyesuaikan banyak pengaturan pada contoh di bawah ini.

Panah Berikutnya dan Sebelumnya menyertakan beberapa opsi posisi. Anda dapat menyesuaikan warna ikon dan latar belakang dan memilih ikon khusus untuk tautan sebelumnya dan berikutnya secara terpisah. Anda juga dapat menyesuaikan warna navigasi titik.

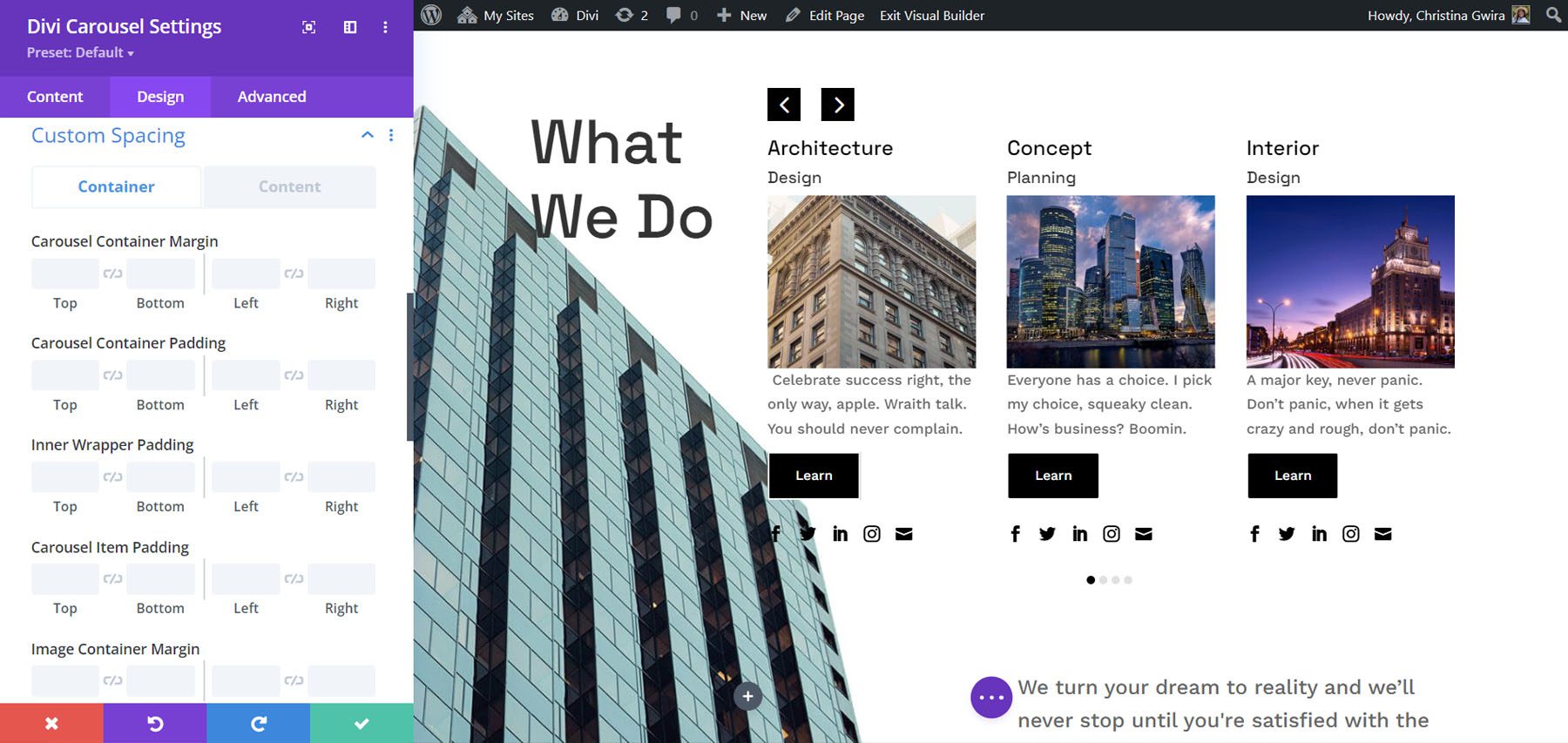
Modul Divi Carousel memiliki jumlah opsi spasi khusus yang mengesankan. Tambahkan margin dan padding ke setiap elemen untuk wadah dan konten secara terpisah. Saya telah menambahkan padding ke beberapa elemen pada contoh di bawah ini.

Menggunakan Modul Carousel Divi
Modul Divi Carousel sangat bagus untuk menampilkan banyak hal termasuk produk, anggota tim, posting dan halaman blog khusus, layanan, gambar, testimonial, portofolio, logo perusahaan, dan banyak lagi. Situs web penerbit menyertakan banyak template yang dapat diunduh untuk membantu Anda memulai. Mereka tersedia sebagai file JSON. Unggah ke Perpustakaan Divi Anda dan gunakan di template, halaman, atau postingan apa pun. Mari kita lihat beberapa di antaranya. Saya akan menjelaskan pengaturan utama mereka saat kita pergi.
Carousel Konten Modul Carousel Divi 02_05
Content Carousel 02_05 menyertakan gambar besar dan memberi gaya pada kartu secara terpisah untuk membuat desain bergantian dengan gambar di bagian atas atau bawah. Ini menunjukkan tiga slide sekaligus di desktop, 2 di tablet, dan 1 di ponsel. Ini menggesernya secara otomatis setiap detik dan berputar.

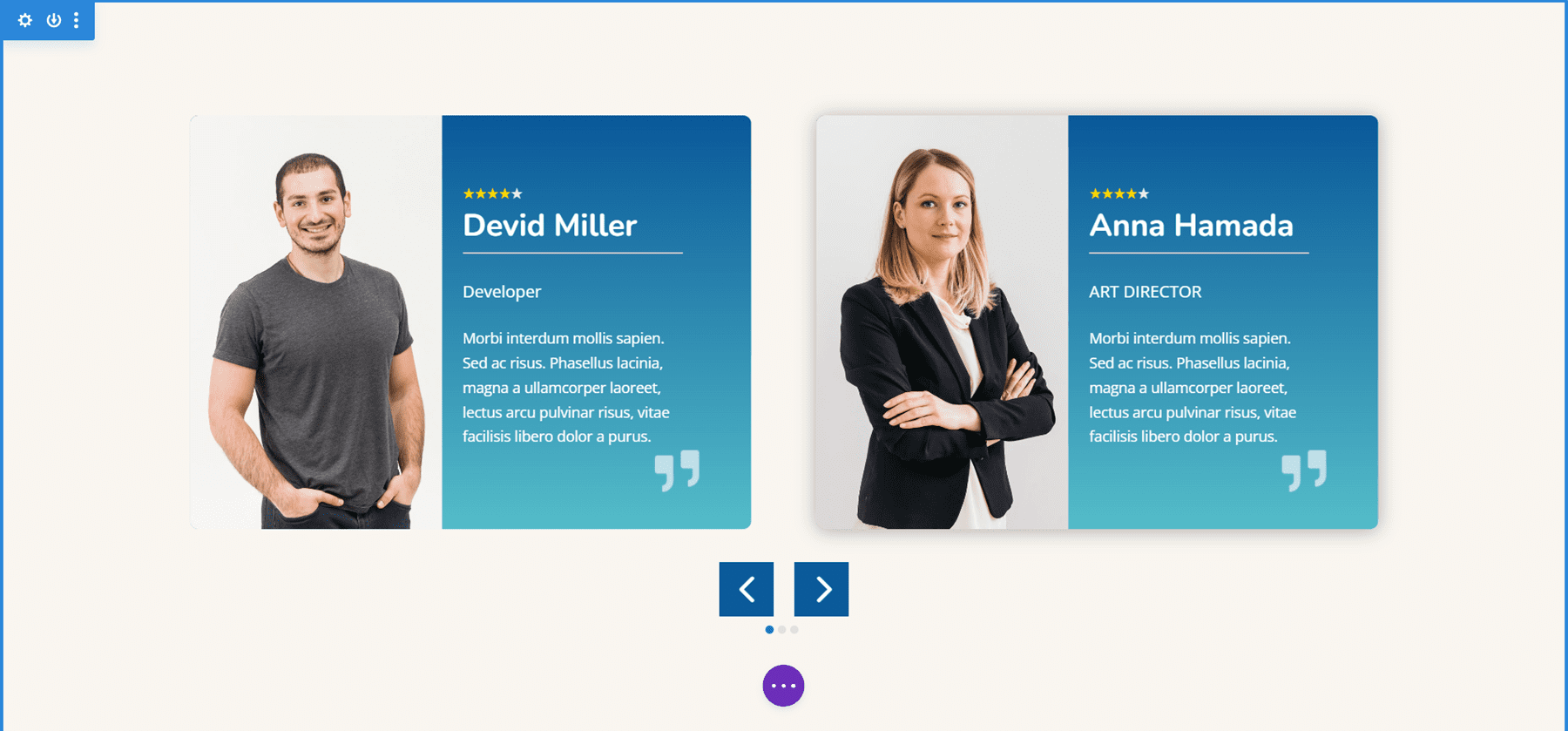
Divi Carousel Module Testimonial Carousel 01_07
Testimonial Carousel 01_07 menampilkan dua slide di desktop dan satu slide di tablet dan ponsel. Ini termasuk panah terpusat dan navigasi titik. Slide menempatkan gambar ke kiri dan menyertakan gradien di belakang teks. Ikon kutipan adalah gambar yang ditambahkan ke latar belakang.

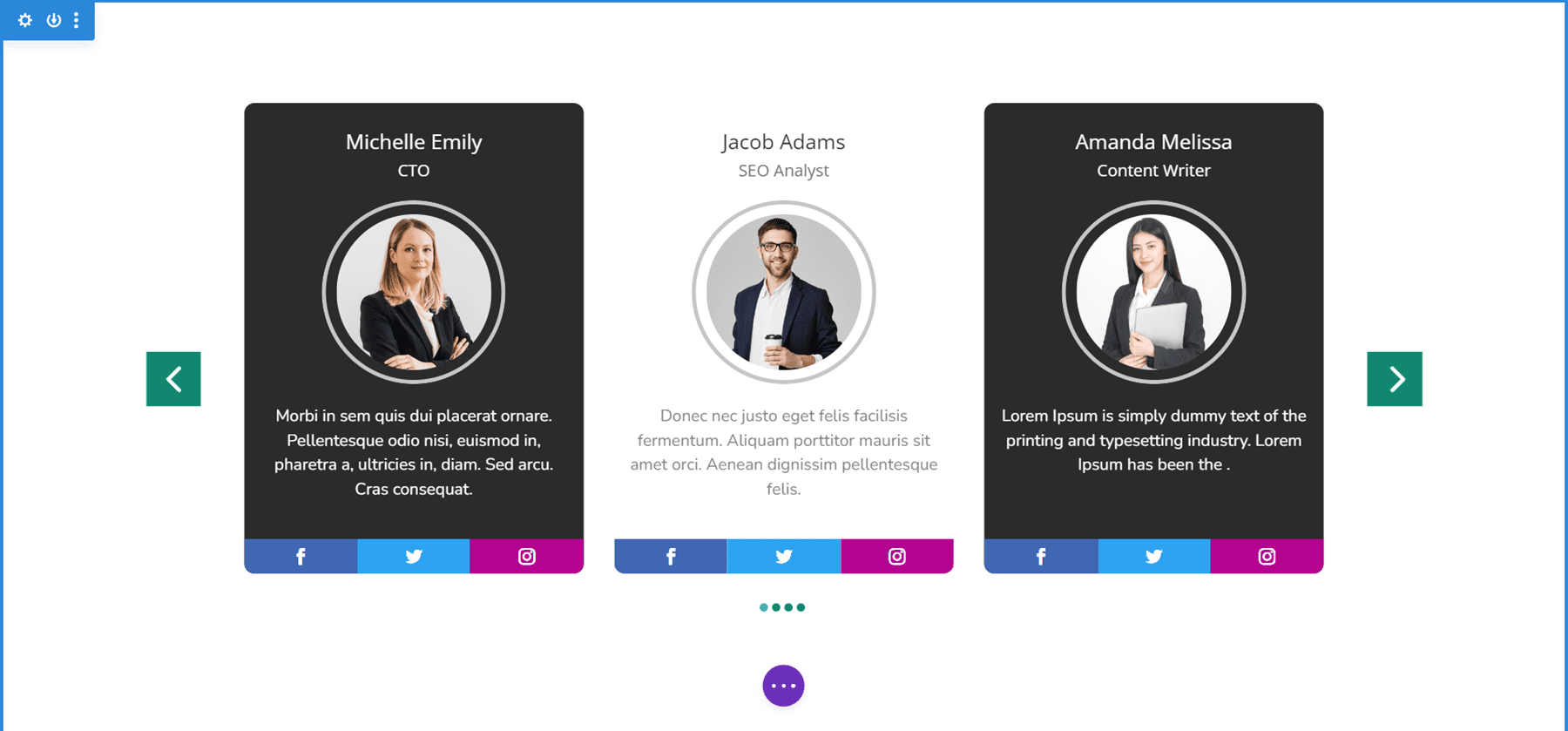
Korsel Tim Modul Divi Carousel 01_05
Team Carousel 01_05 menampilkan tiga slide di desktop, dua di tablet, dan satu di ponsel. Slide memiliki desain unik dengan ikon sosial ditempatkan di bagian bawah. Latar belakang area konten utama bergantian antara hitam dan putih. Panah dan titik berwarna hijau. Gambar menggunakan sudut membulat dan menyertakan batas 4px untuk membuatnya dilingkari.

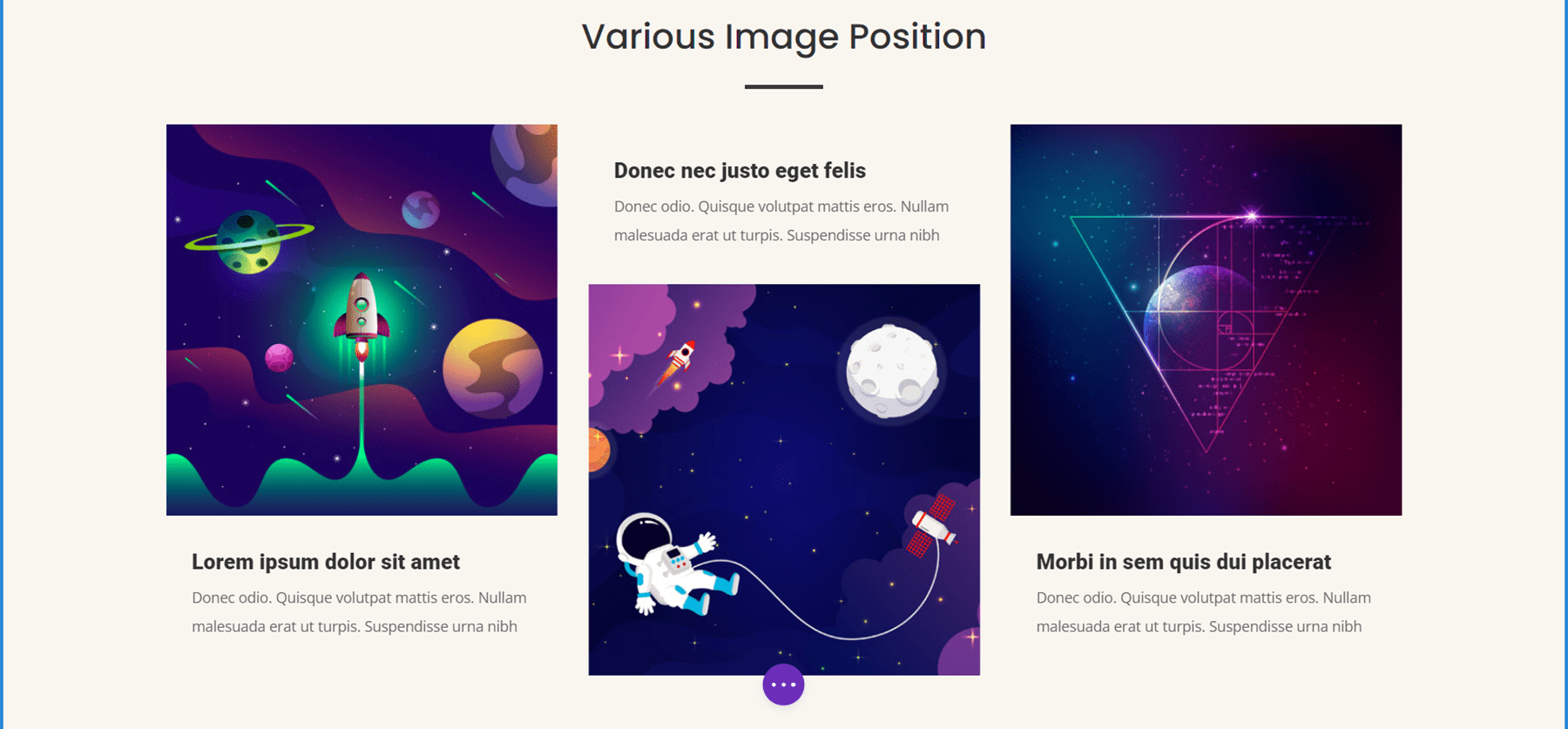
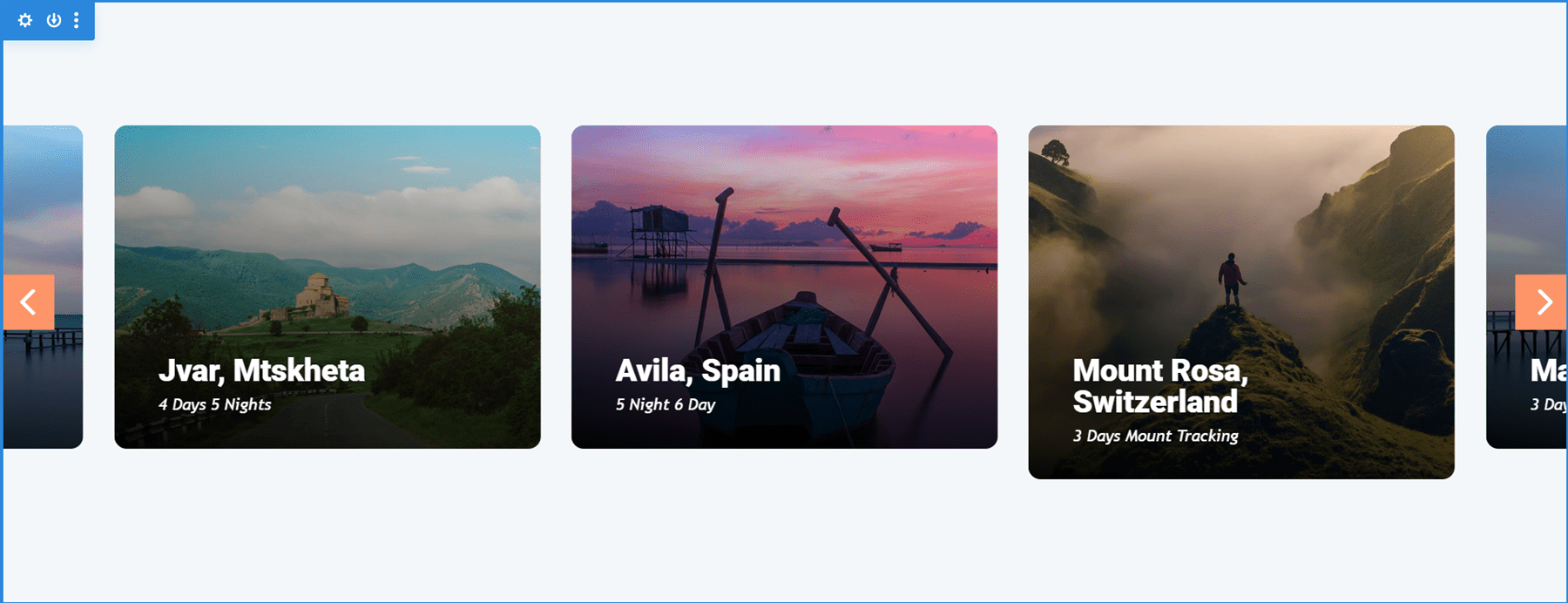
Carousel Gambar Modul Divi Carousel 01_02
Image Carousel 01_02 menampilkan 3,5 item di desktop dan memusatkan slide untuk membuat desain yang menampilkan sebagian gambar di sisi layar. Tablet menampilkan 3 dan ponsel menampilkan 1. Ini termasuk navigasi panah, dan slide disetel ke putaran, sehingga pengguna tidak perlu mengubah arah untuk melihat semua slide. Sudut membulat memberi gambar desain yang elegan.

Beli Modul Carousel Divi
Modul Divi Carousel tersedia di Divi Marketplace seharga $29. Ini mencakup penggunaan tanpa batas, jaminan uang kembali 30 hari, dan dukungan serta pembaruan selama satu tahun.

Mengakhiri Pikiran
Itulah pandangan kami tentang Divi Carousel Module. Modul ini memiliki banyak fitur. Setiap elemen dapat ditata dan disesuaikan secara independen, memberi Anda banyak kemungkinan desain. Saya menemukan semua pengaturannya intuitif, jadi terasa betah di Divi Builder. Jika Anda tertarik dengan modul carousel dengan banyak fitur, Divi Carousel Module layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi Carousel Module? Beri tahu kami pendapat Anda tentang hal itu di komentar.
