Sorotan Plugin Divi: Divi ConKit Pro
Diterbitkan: 2022-10-03Divi ConKit Pro adalah plugin yang menghadirkan 36 modul baru ke Divi Builder dan 4 ekstensi lainnya yang menambahkan fungsionalitas dan kemampuan penyesuaian baru ke situs web Anda. Jika Anda mencari plugin penuh fitur yang sepenuhnya terintegrasi dengan Divi dan memberi Anda modul seperti feed Instagram, timeline, teks animasi, dan flipbox, dan memberi Anda kontrol desain atas popup, halaman login Anda, dan banyak lagi, ini mungkin plugin untuk Anda. Dalam sorotan plugin ini, kami akan melihat semua fitur yang disertakan dengan Divi ConKit Pro dan membantu Anda memutuskan apakah plugin ini tepat untuk Anda.
Mari kita mulai!
Menginstal Divi ConKit Pro
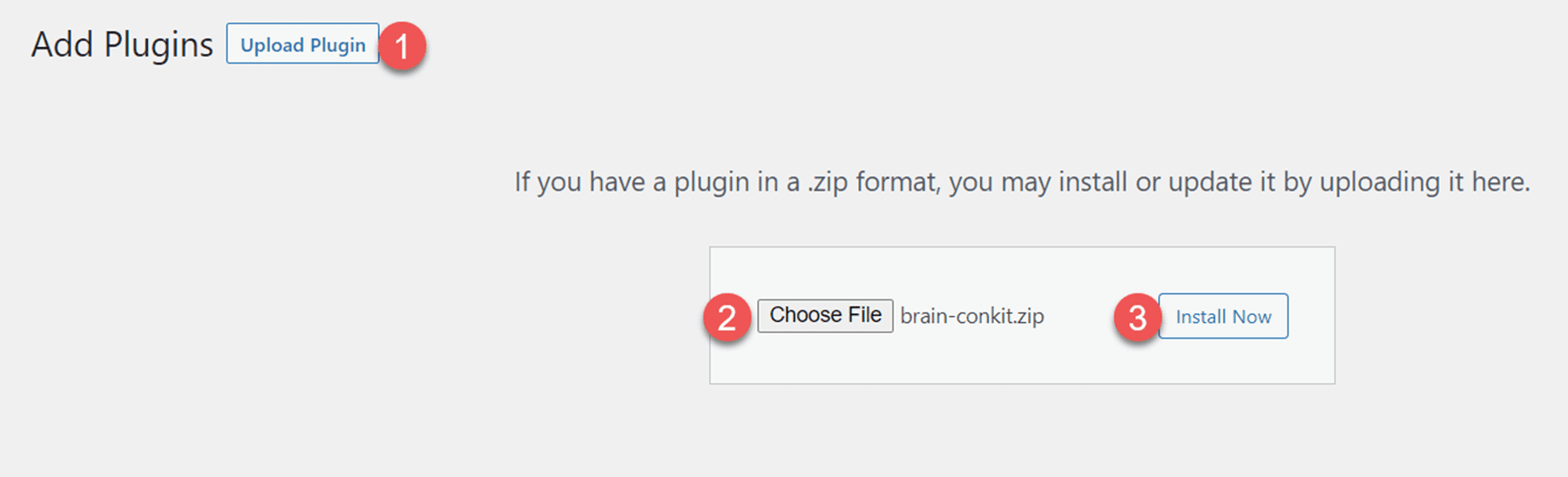
Instal Divi ConKit Pro seperti yang Anda lakukan pada plugin lainnya. Buka halaman plugin dan klik Add Plugins , lalu pilih Upload Plugin dan pilih file plugin. Klik Instal Sekarang untuk menginstal plugin, lalu Aktifkan plugin setelah dimuat.

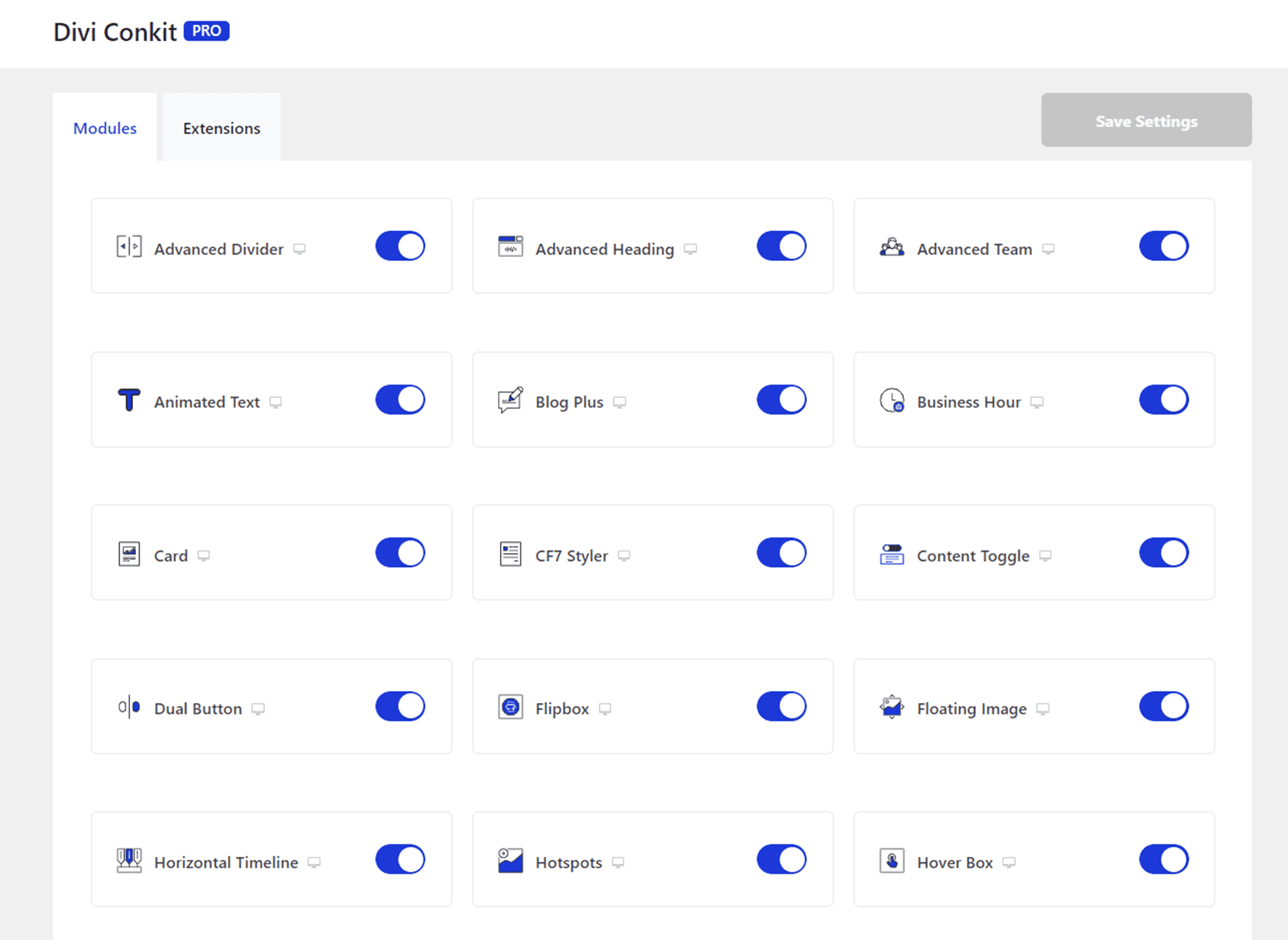
Setelah plugin diaktifkan, Anda akan melihat tab DiviConKit di menu dasbor WordPress Anda, tempat Anda dapat mengontrol fitur apa yang diaktifkan untuk situs Anda.

Divi ConKit Pro
Modul Divi ConKit Pro
Pertama, mari kita lihat masing-masing modul yang disertakan dengan Divi ConKit Pro. Semua modul ini terintegrasi dengan Divi Builder dan Anda menambahkannya ke situs web Anda seperti halnya modul Divi lainnya.
Judul DP Lanjutan
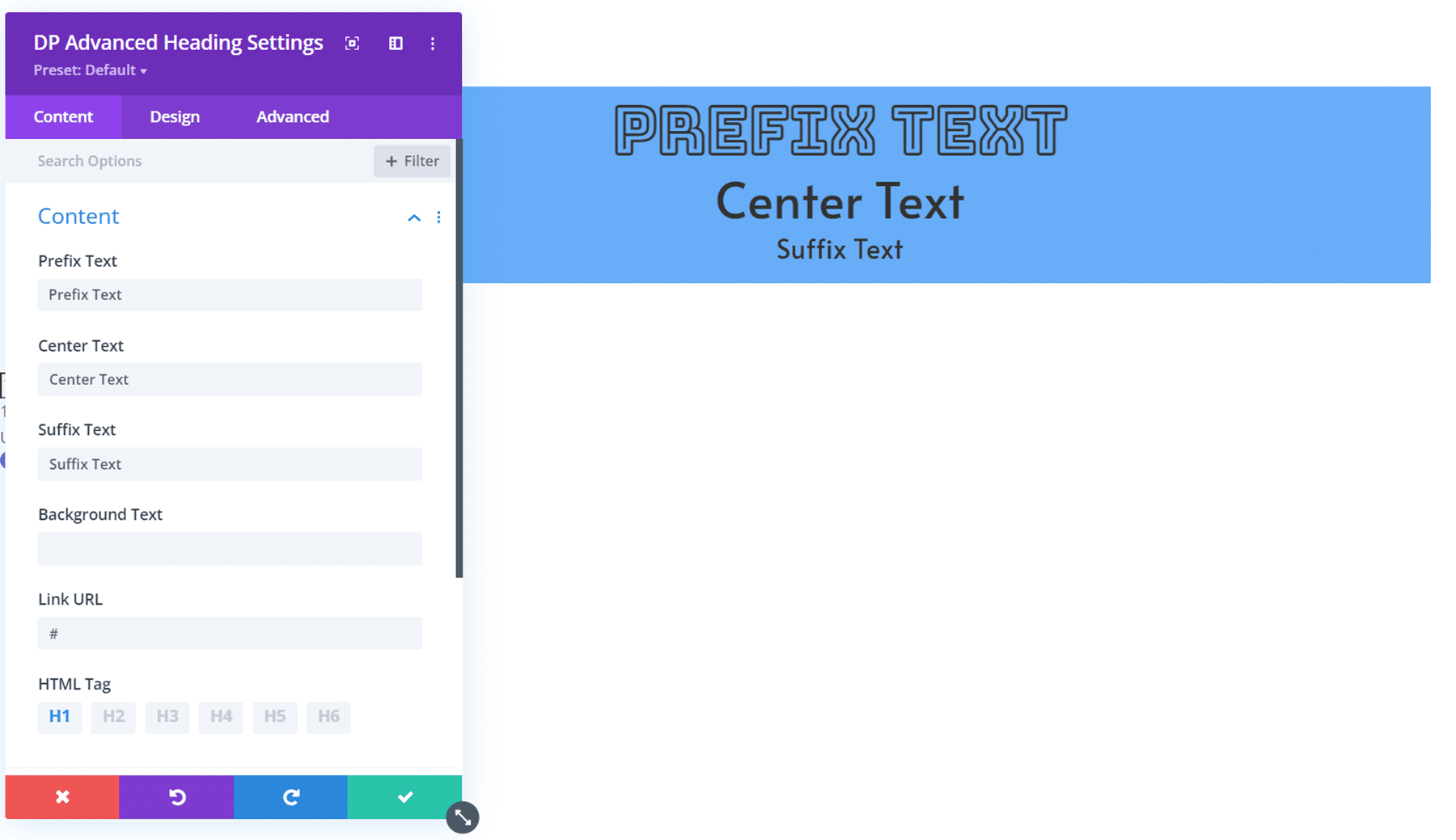
Modul ini memungkinkan Anda untuk menambahkan judul ke halaman Anda dan menawarkan beberapa opsi lanjutan di luar apa yang dimiliki modul default Divi. Anda dapat menambahkan teks awalan, teks tengah, teks akhiran, dan teks latar belakang, dan desain setiap jenis teks juga dapat disesuaikan sepenuhnya. Dengan modul ini, Anda dapat membuat header yang lebih kompleks dengan gaya teks yang berbeda.

Teks Animasi DP
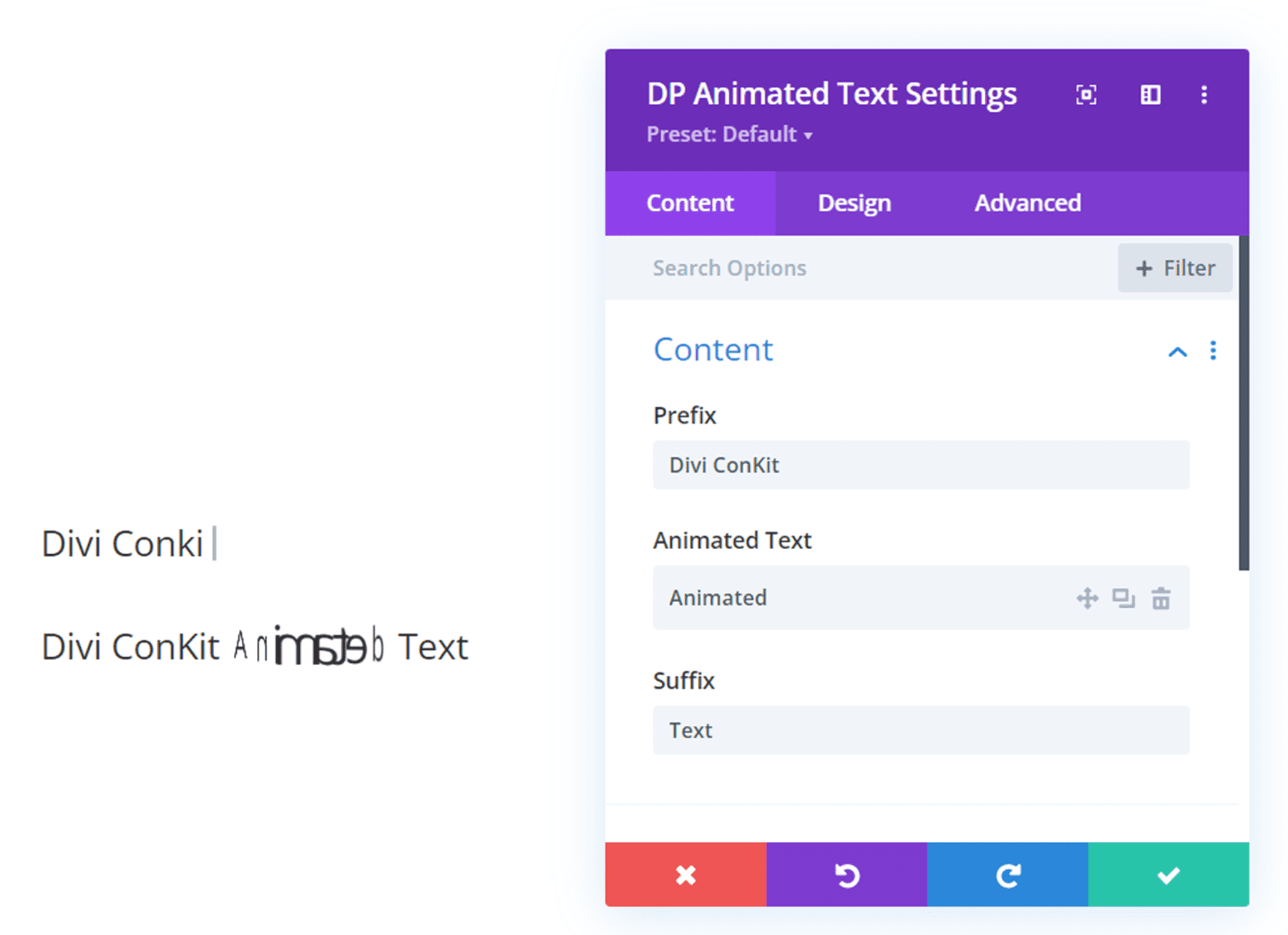
Modul ini memungkinkan Anda untuk menambahkan teks animasi ke halaman Anda. Anda dapat menambahkan beberapa bagian teks animasi ke setiap modul, dan Anda juga dapat menambahkan teks awalan dan akhiran yang tidak bergerak. Ada tiga mode animasi, pengetikan teks, kemiringan teks, dan slide animasi. Animasi dapat disesuaikan dengan berbagai pengaturan animasi seperti kecepatan dan waktu, dan teks animasi dapat disesuaikan dengan opsi desain default.

DP Blog Plus
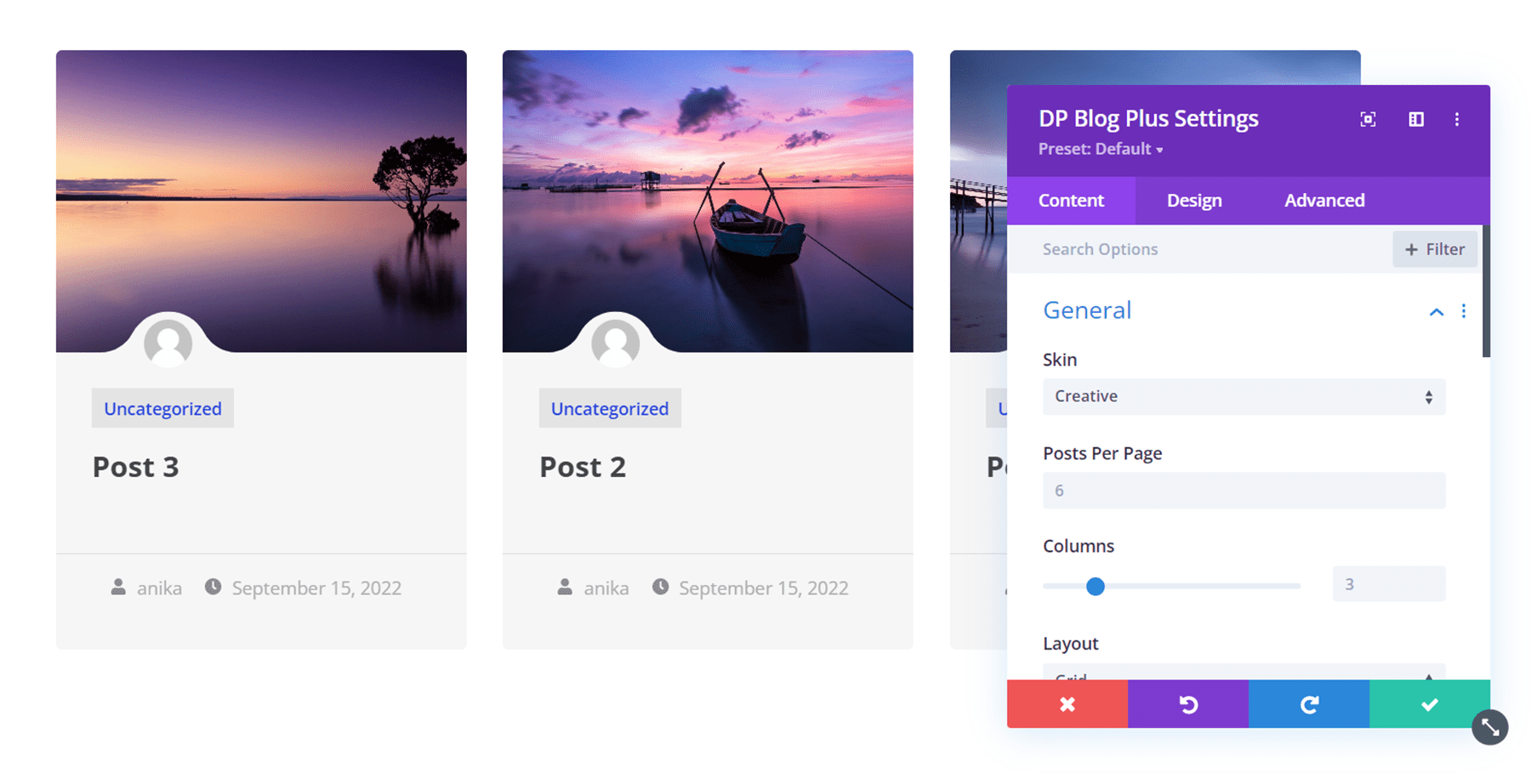
Modul blog plus menampilkan posting terbaru dari blog Anda. Ini memiliki empat gaya kulit yang berbeda, saya menggunakan gaya Kreatif dalam contoh ini. Seperti modul lain dalam kit ini, Anda dapat menggunakan opsi desain untuk sepenuhnya menyesuaikan gaya modul agar sesuai dengan desain situs web Anda.

DP Jam Kerja
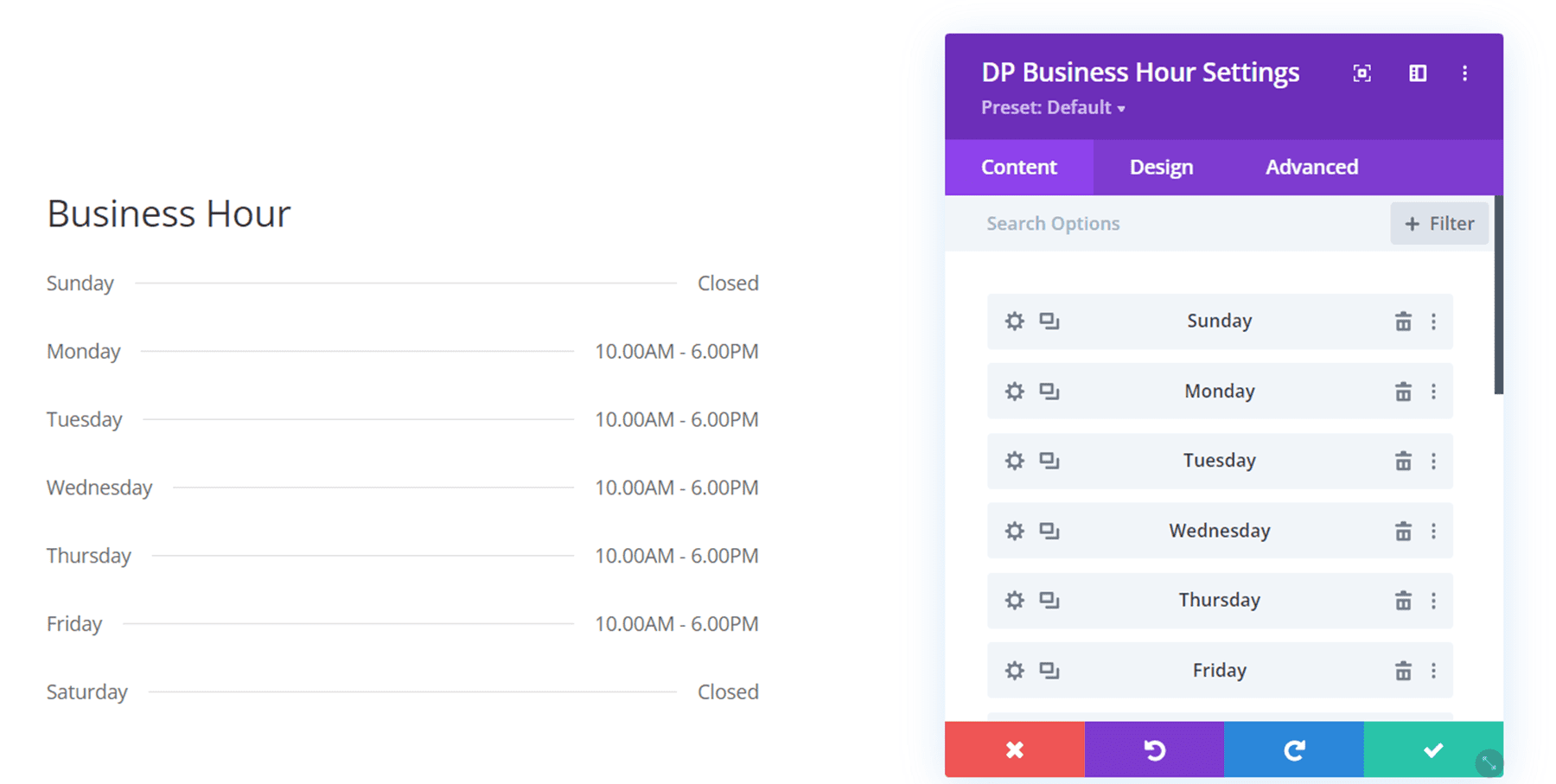
Modul jam kerja memungkinkan Anda menambahkan jam kerja ke situs web dengan mudah. Cukup masukkan setiap tanggal dan jam kerja untuk hari itu, dan Anda dapat menyesuaikan opsi desain untuk mengubah font atau warna apa pun agar sesuai dengan desain Anda.

Kartu DP
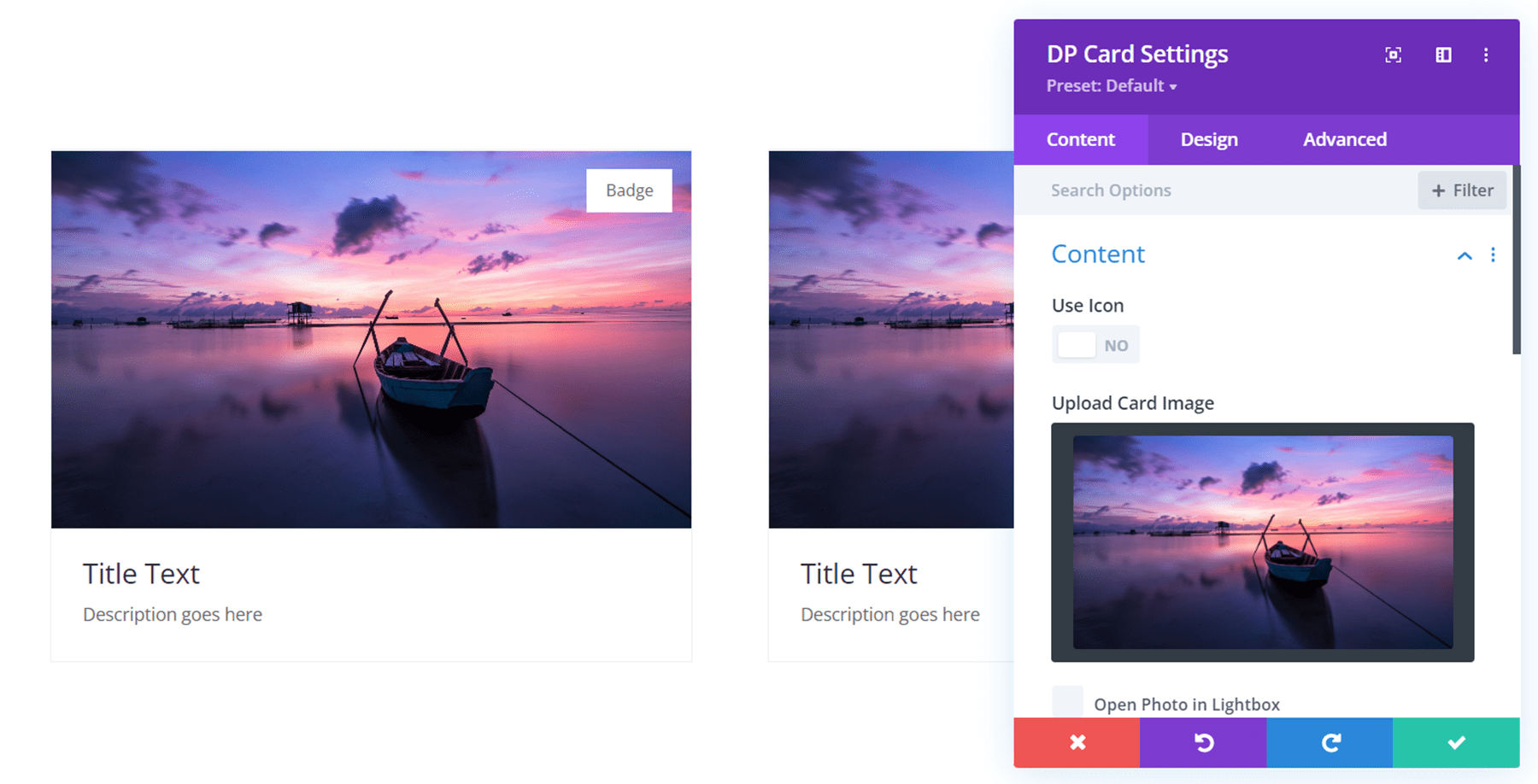
Modul ini adalah modul kartu, yang membuat kartu sederhana yang berisi gambar atau ikon dan beberapa teks. Anda dapat memilih untuk menambahkan lencana atau tombol ke kartu, dan sekali lagi desain kartu dapat disesuaikan sepenuhnya.

Penata gaya DP CF7
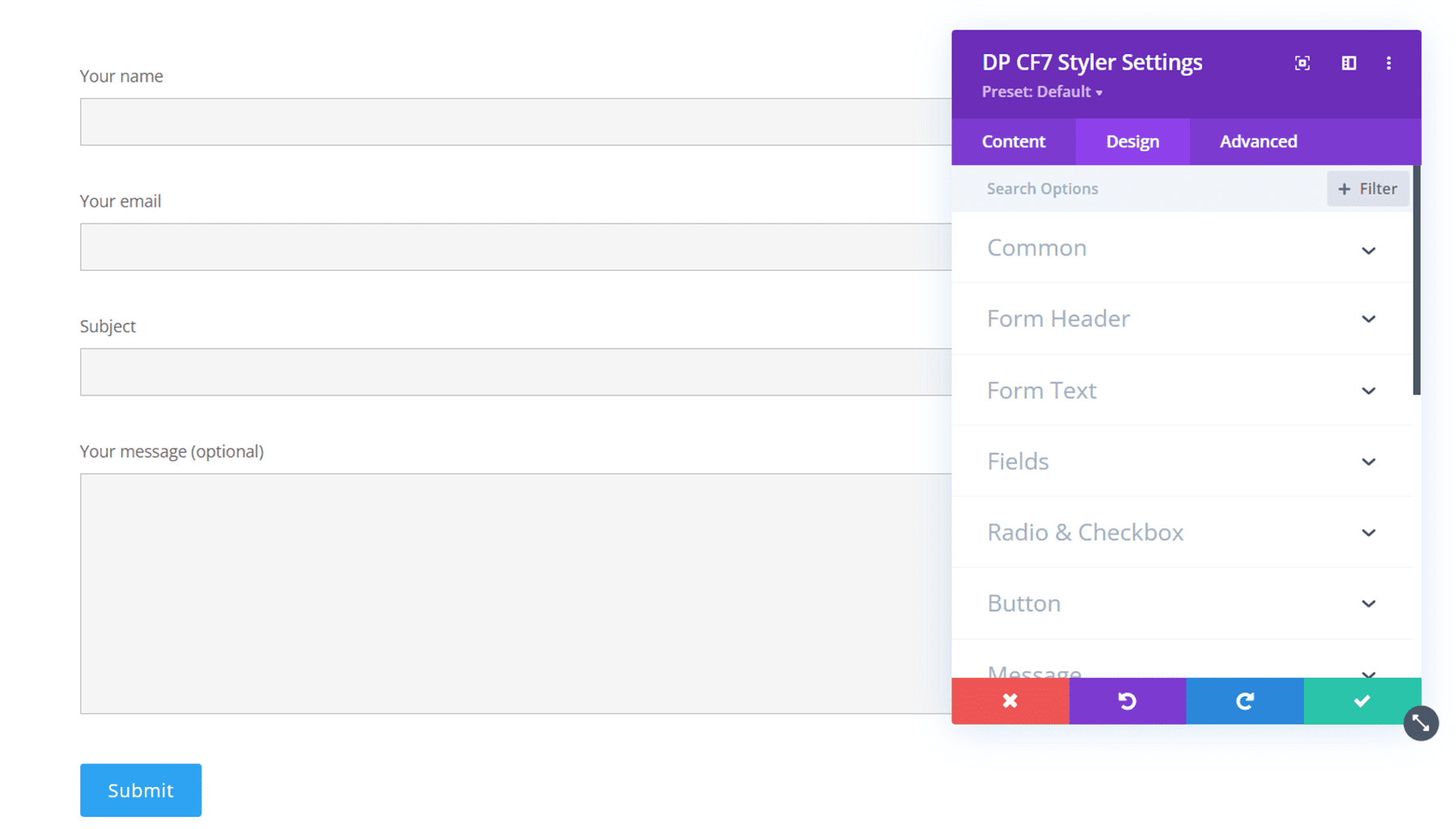
Modul berikutnya adalah modul penata gaya untuk Formulir Kontak 7. Anda dapat menggunakan modul ini untuk mengedit gaya formulir kontak Anda di dalam pembuat visual.

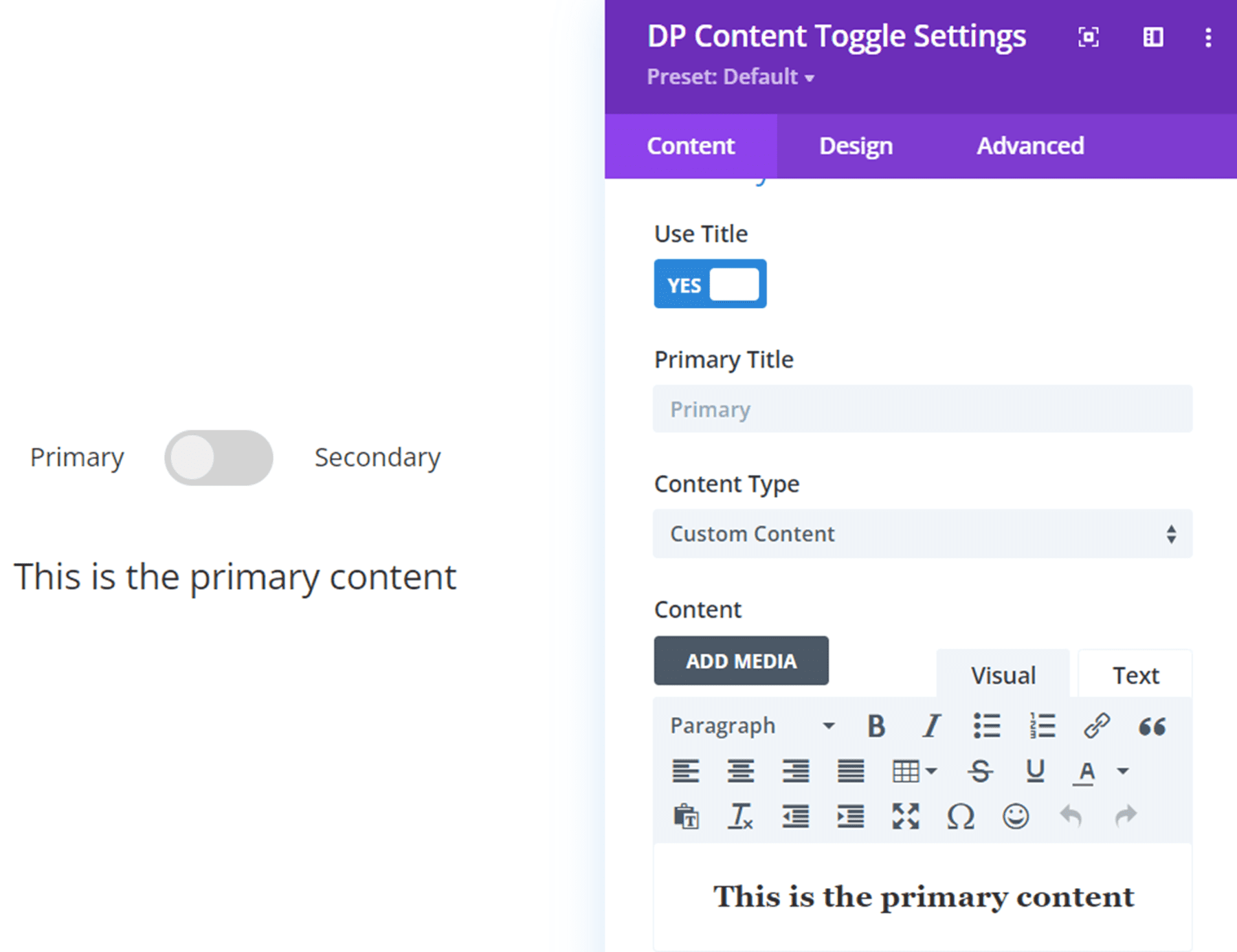
Beralih Konten DP
Modul sakelar konten menambahkan ikon sakelar yang memungkinkan Anda beralih di antara dua set konten isi. Konten isi bisa berupa konten kustom yang disetel dalam editor konten di modul, atau Anda bisa mengimpor tata letak dari pustaka Anda.

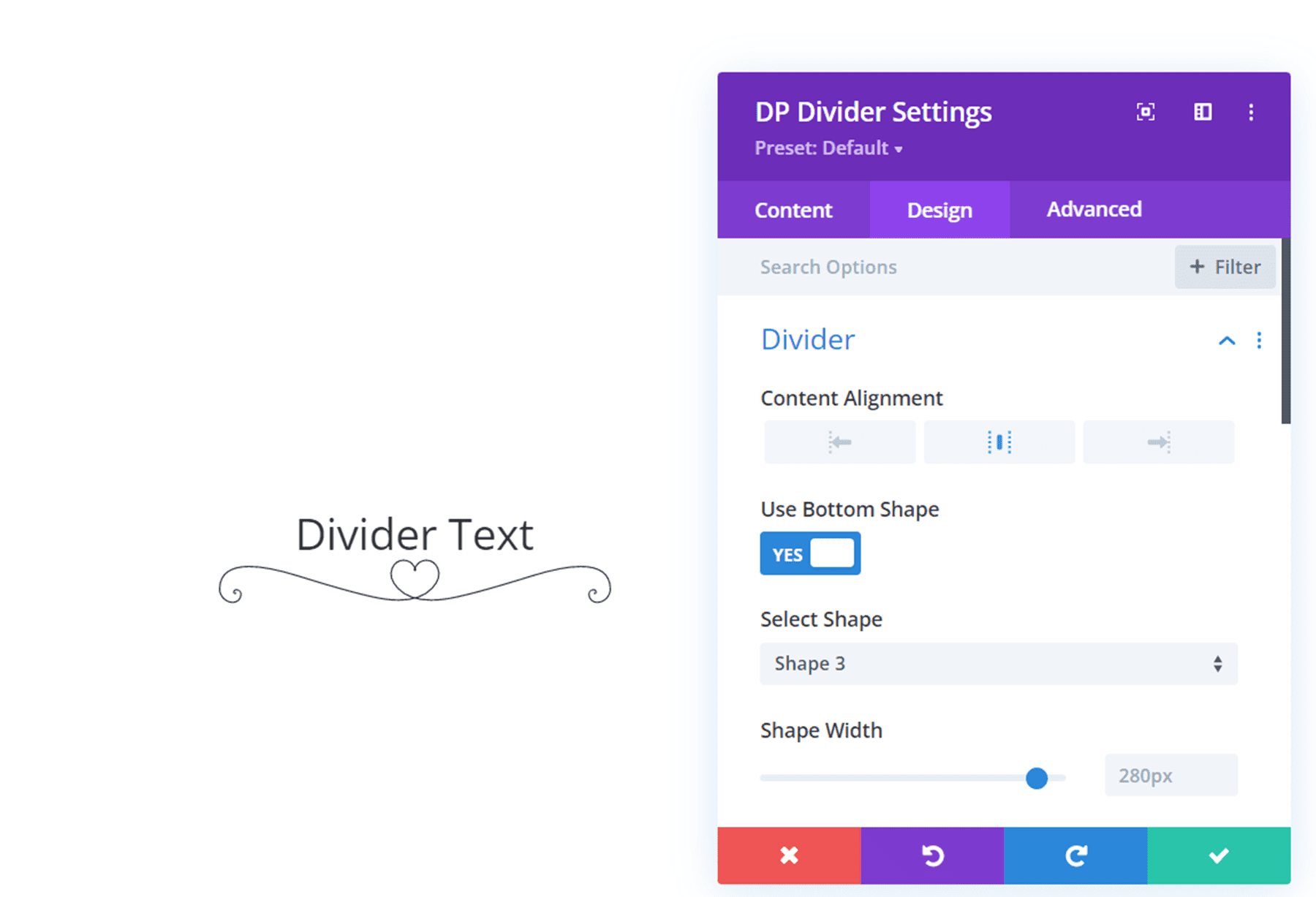
Pembagi DP
Modul pembagi memungkinkan Anda untuk menambahkan ikon, gambar, atau teks di antara garis pembagi dan juga dilengkapi dengan beberapa tata letak bentuk pembagi bawah (Bentuk 3 dipilih dalam contoh ini) untuk membagi teks pada halaman Anda.

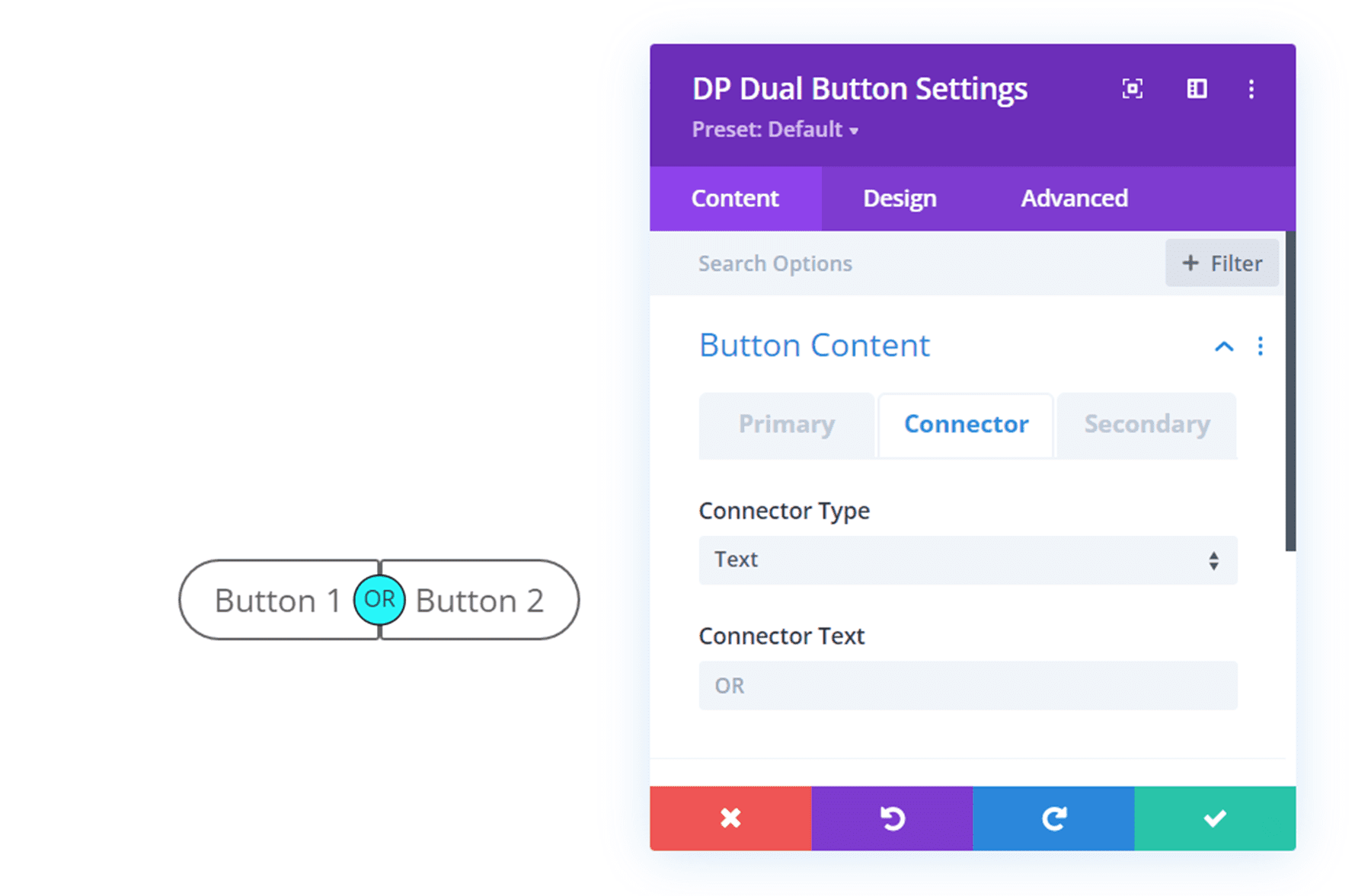
DP Tombol Ganda
Opsi tombol ganda menambahkan dua tombol sebagai satu modul. Anda bahkan dapat menambahkan konektor (teks atau ikon) di antara dua tombol, seperti yang saya lakukan pada contoh di atas. Dengan menggunakan berbagai opsi desain yang tersedia dalam modul ini, Anda dapat membuat tata letak dua tombol yang unik untuk situs Anda.

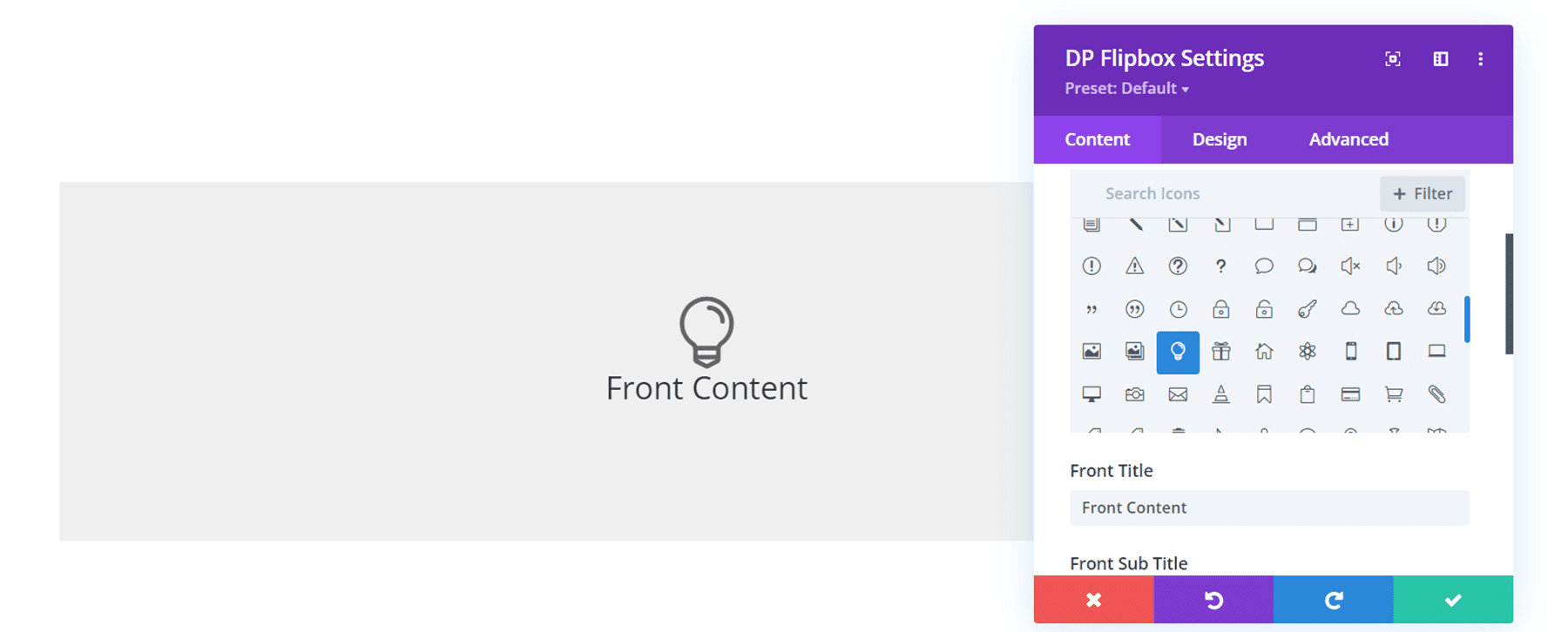
DP Balik Kotak
Modul ini membuat kotak dengan konten di bagian depan dan belakang. Saat Anda mengarahkan kursor ke kotak, konten belakang ditampilkan dengan animasi flip. Ini bisa berguna untuk mendemonstrasikan sebelum dan sesudah efek atau untuk mengungkapkan konten dengan cara yang menarik.

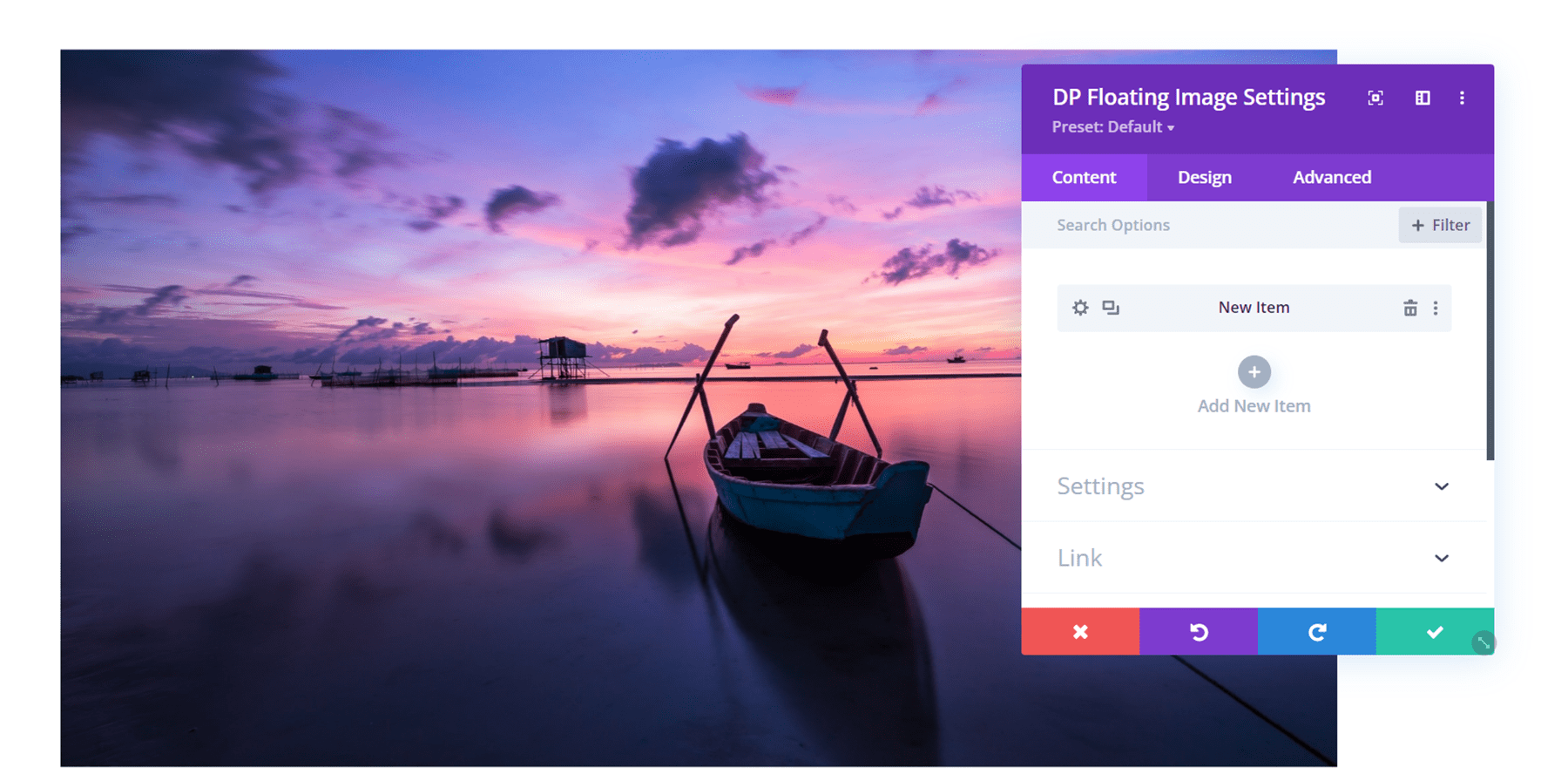
DP Gambar Mengambang
Modul gambar mengambang memungkinkan Anda untuk menambahkan gambar yang mengapung ke atas dan ke bawah pada halaman. Ini menambahkan beberapa gerakan halus ke desain halaman untuk meningkatkan desain.

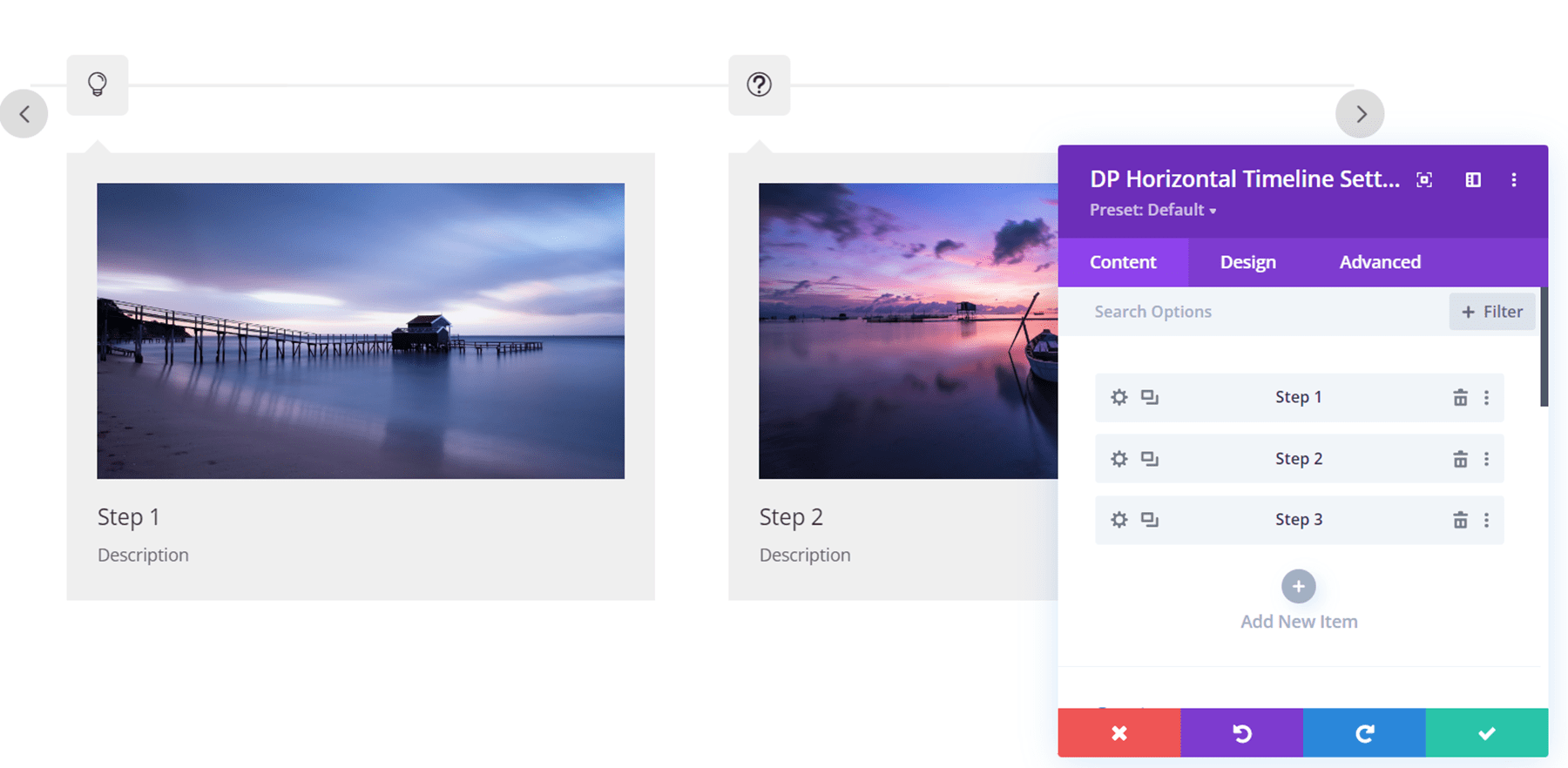
Garis Waktu DP Horisontal
Dengan modul garis waktu horizontal, Anda dapat membuat garis waktu yang berisi teks, gambar, dan ikon untuk setiap langkah. Ini juga memiliki opsi perulangan dan gulir otomatis sehingga Anda dapat membuat garis waktu menggulir halaman secara otomatis. Sekali lagi, opsi desain dapat digunakan untuk menyesuaikan tampilan sepenuhnya.

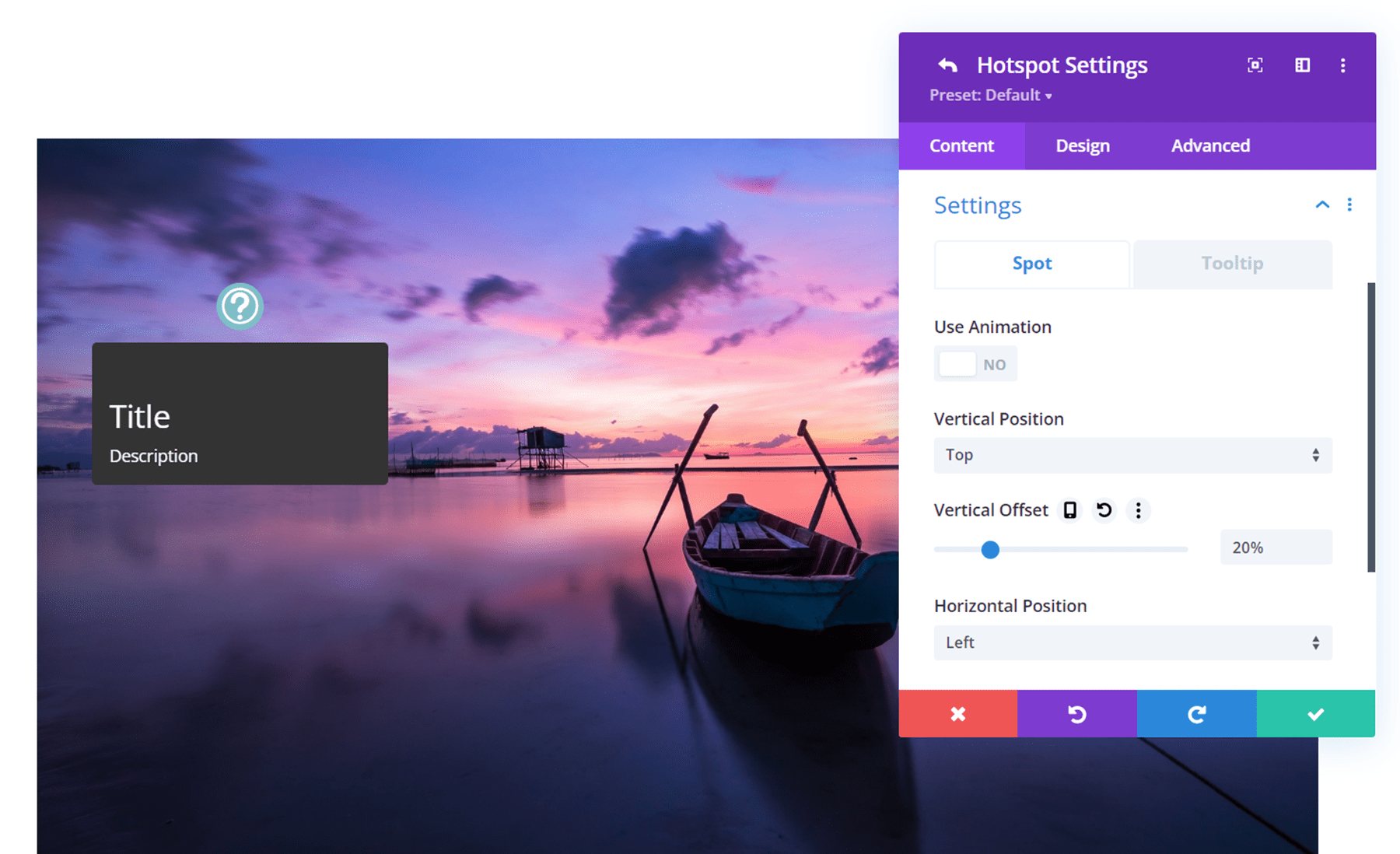
DP Hotspot
Dengan modul ini, Anda dapat menambahkan tooltips ke gambar apa pun yang berisi teks, gambar, atau ikon. Anda dapat menentukan dengan tepat di mana Anda ingin tooltips muncul di atas gambar, dan tentu saja, dapat menyesuaikan desain semua elemen dengan pengaturan desain.

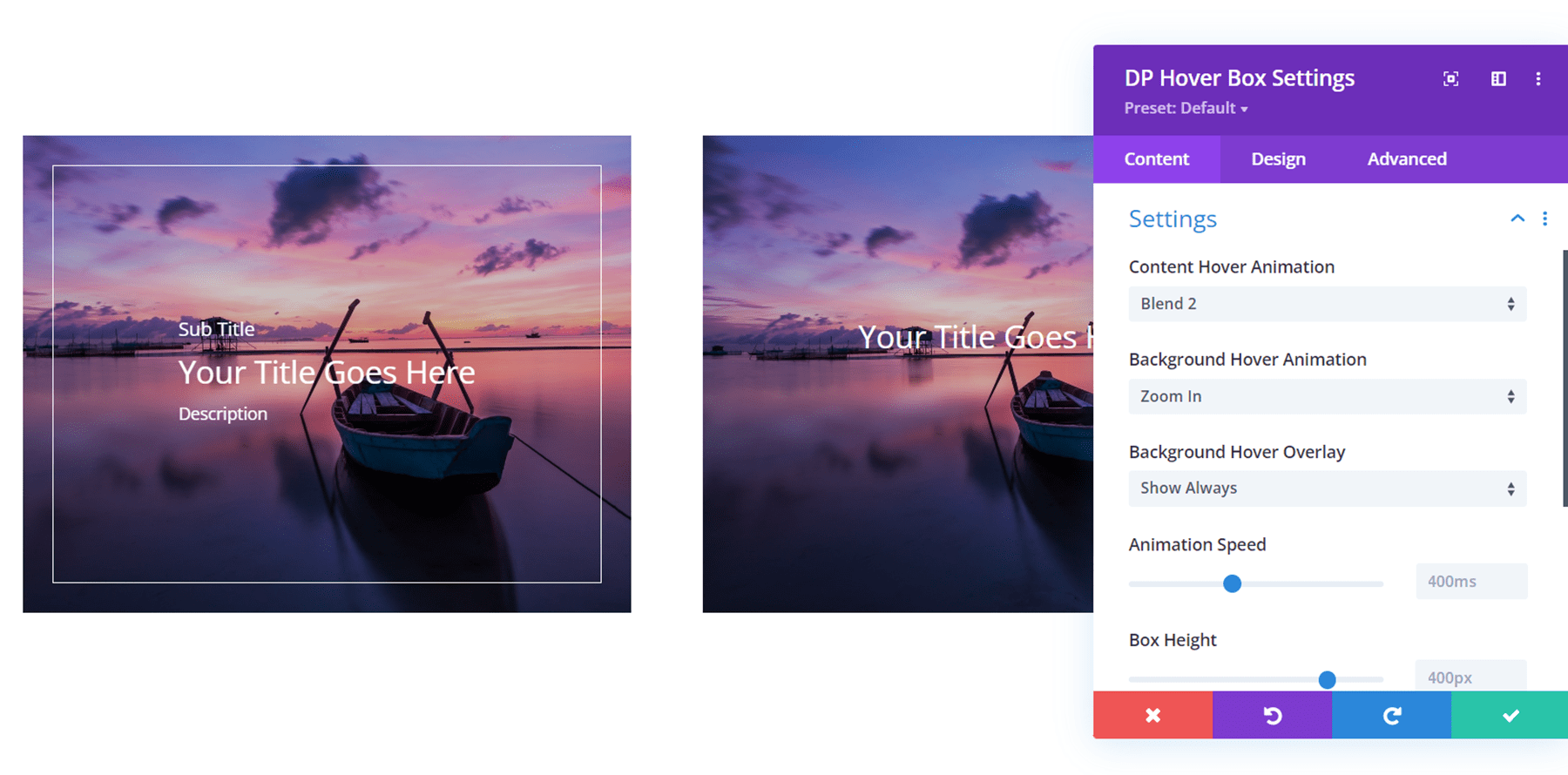
Kotak Arahan DP
Kotak hover memungkinkan Anda untuk mengungkapkan teks dan elemen lain seperti perbatasan saat Anda mengarahkan kursor ke gambar. Seperti yang dapat Anda lihat pada contoh di atas, kotak di sebelah kiri sedang diarahkan ke atas dan Anda dapat melihat bahwa subjudul dan deskripsi telah terungkap, serta batasnya. Di sebelah kanan adalah kotak yang tidak sedang dilayangkan, dan hanya menampilkan judul. Ada banyak pengaturan hover yang berbeda untuk modul ini juga.

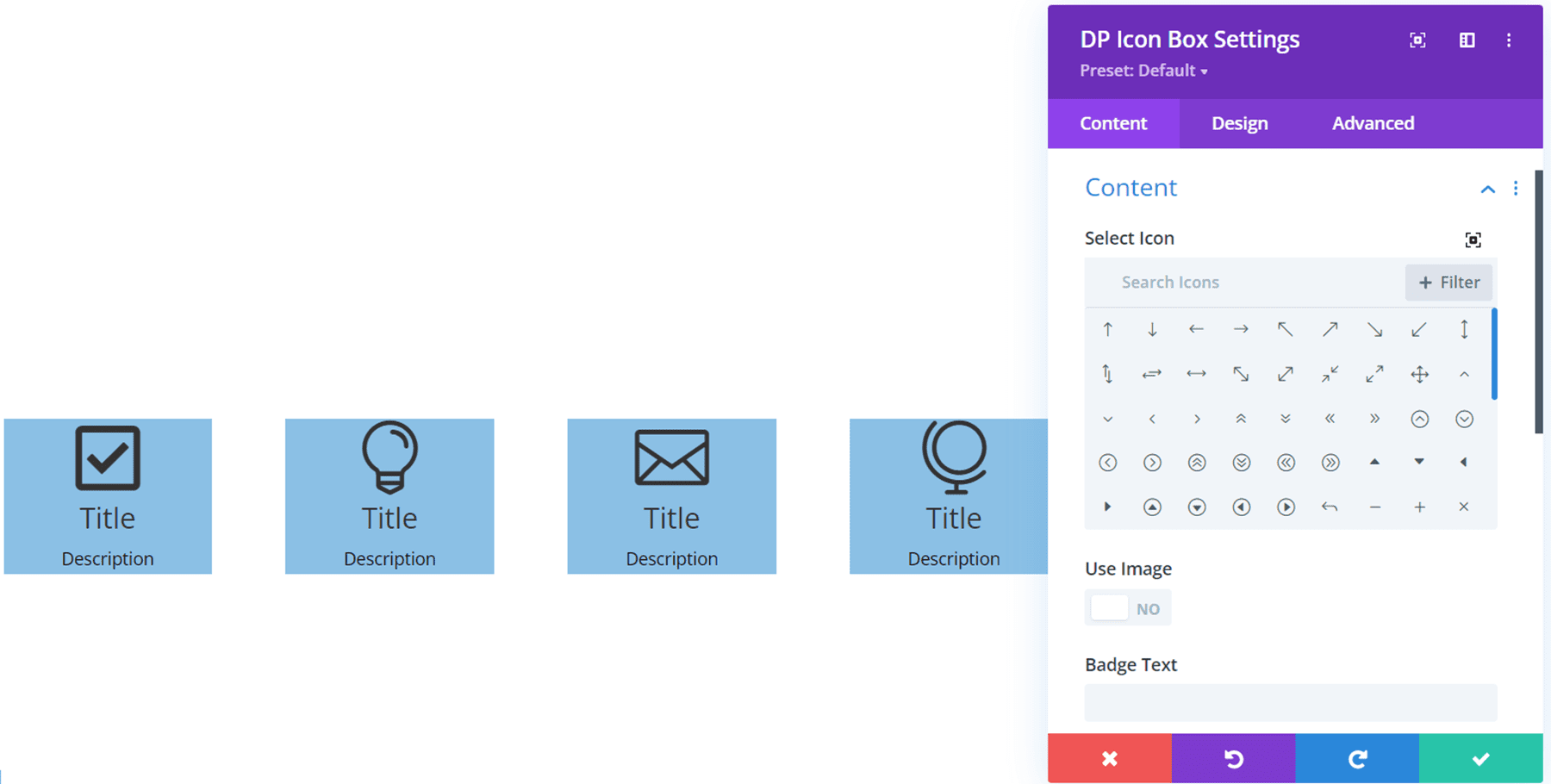
Kotak Ikon DP
Modul ini adalah modul sederhana yang memungkinkan Anda untuk menampilkan ikon dan teks opsional dalam sebuah kotak.

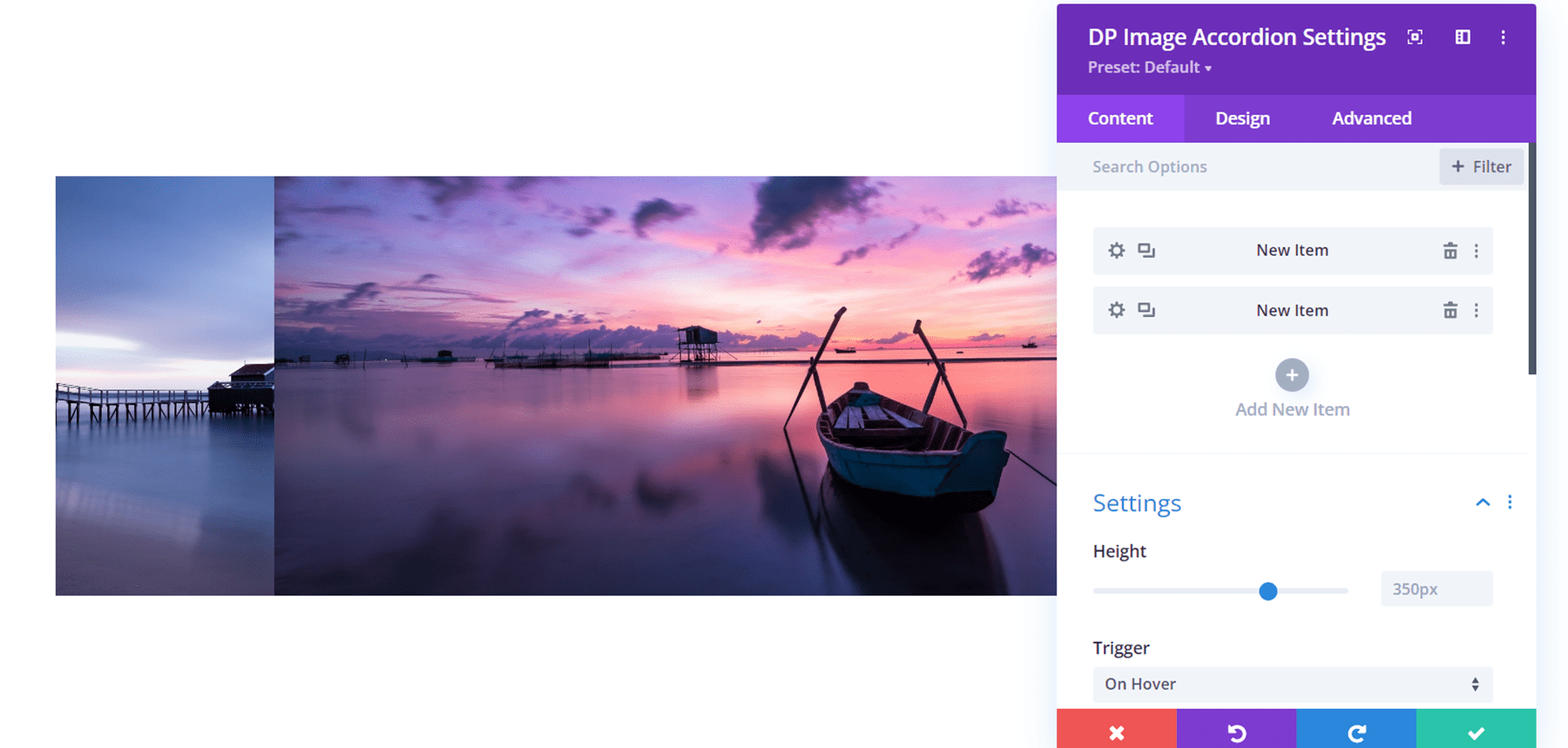
DP Gambar Akordeon
Modul akordeon gambar menampilkan beberapa gambar di samping satu sama lain. Saat Anda mengarahkan kursor ke salah satu gambar, gambar akan memperbesar dan memperkecil yang lain sehingga Anda dapat melihat seluruh foto. Dalam contoh di atas, saya mengarahkan kursor ke foto di sebelah kanan.

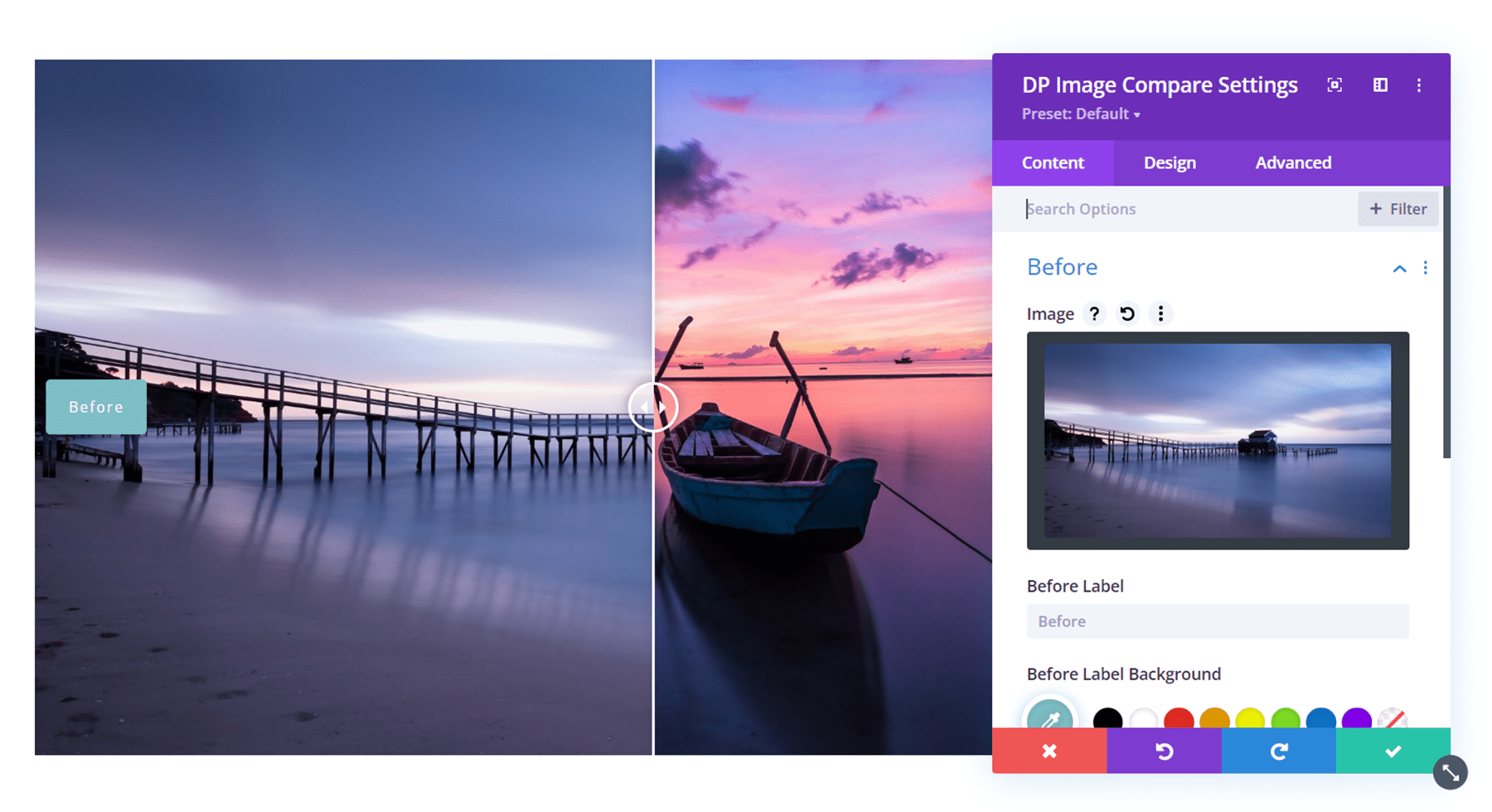
Perbandingan Gambar DP
Dengan modul perbandingan gambar, Anda dapat membandingkan dua gambar dengan penggeser yang dapat Anda seret untuk melihat setiap sisi. Anda juga dapat menambahkan label ke setiap sisi, seperti "sebelum" dan "setelah".

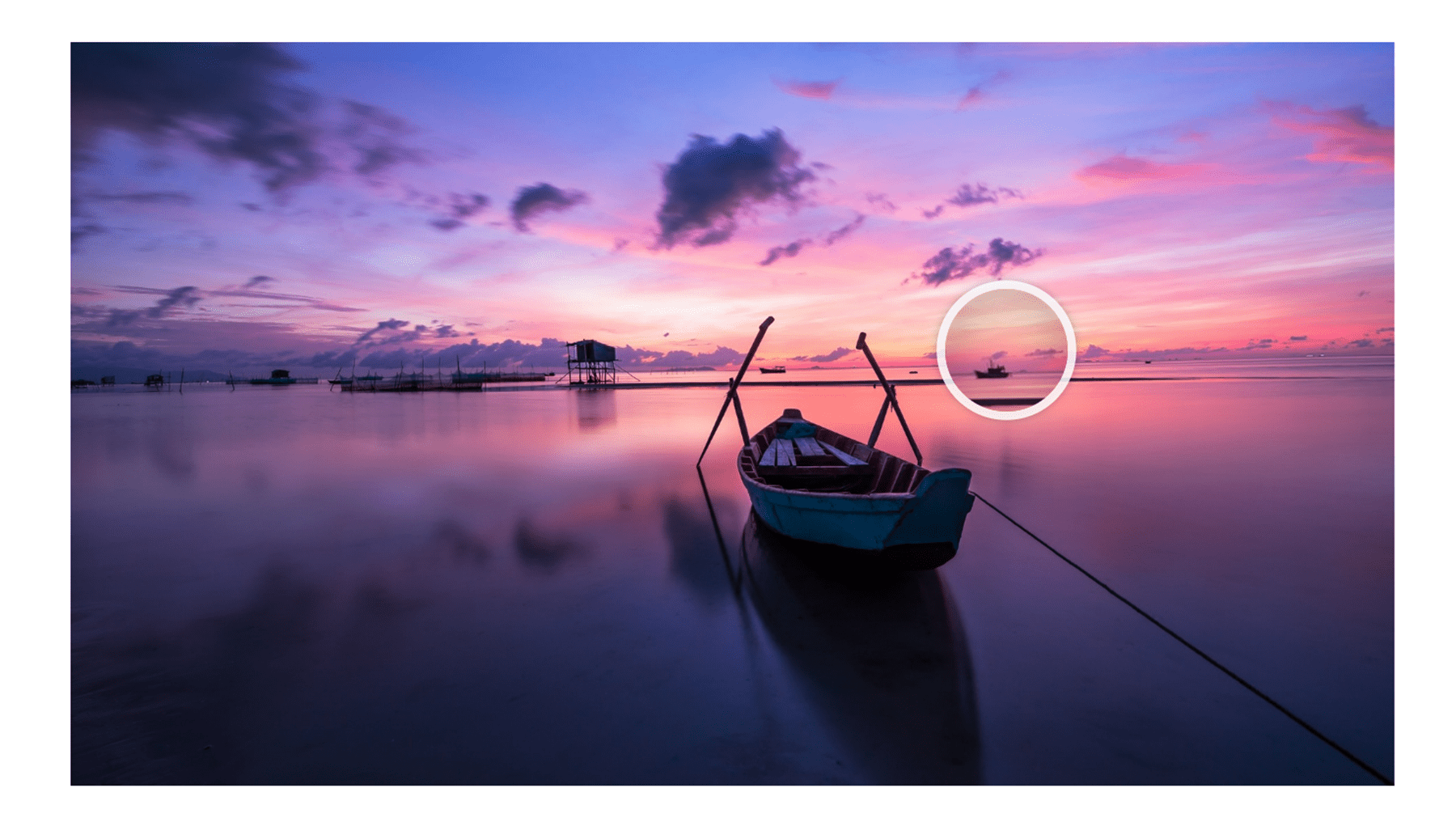
Pembesar Gambar DP
Modul pembesar gambar meminta Anda untuk mengunggah gambar versi besar dan kecil. Saat Anda mengarahkan kursor ke gambar, kaca pembesar muncul dan Anda dapat melihat versi yang lebih besar dari area yang dilayangkan.

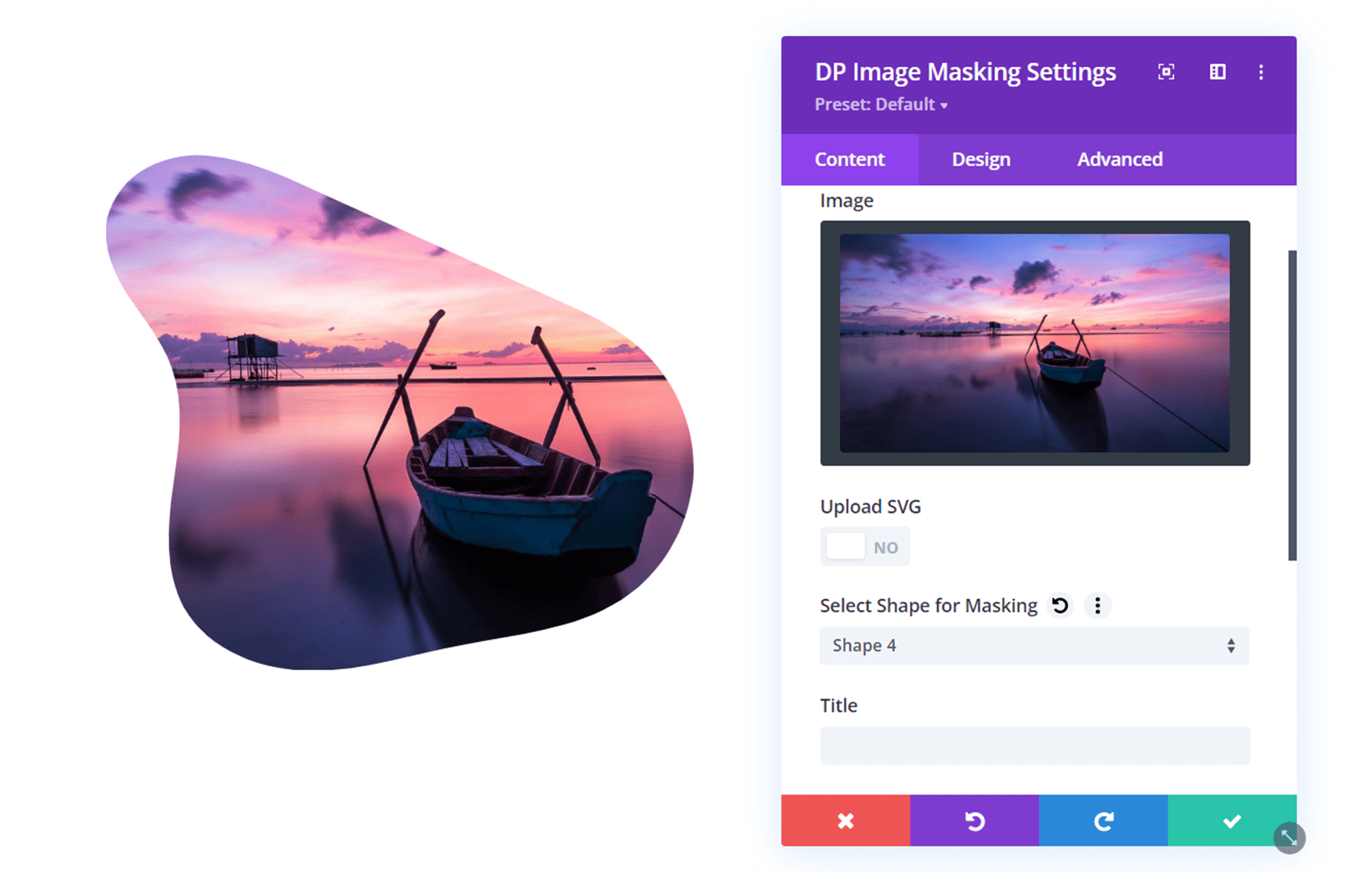
Penyembunyian Gambar DP
Dalam modul ini, Anda dapat menambahkan gambar dengan bentuk topeng. Ada banyak bentuk berbeda untuk Anda pilih dalam modul, dan Anda dapat menyesuaikan desain lebih lanjut dengan menambahkan warna ke topeng atau gambar.

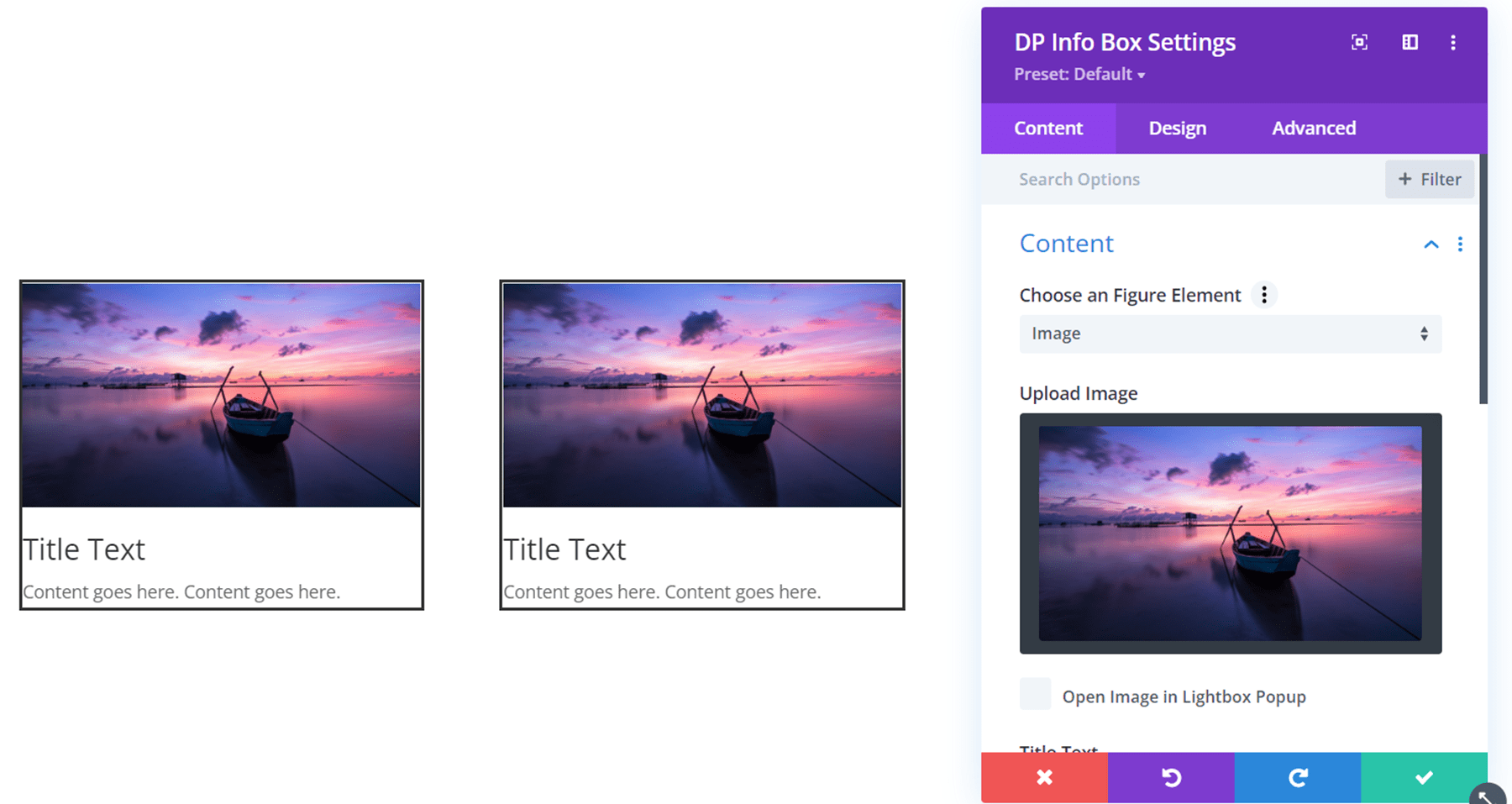
Kotak Info DP
Modul ini hanya memungkinkan Anda untuk menambahkan kotak dengan konten teks dan gambar atau ikon opsional.

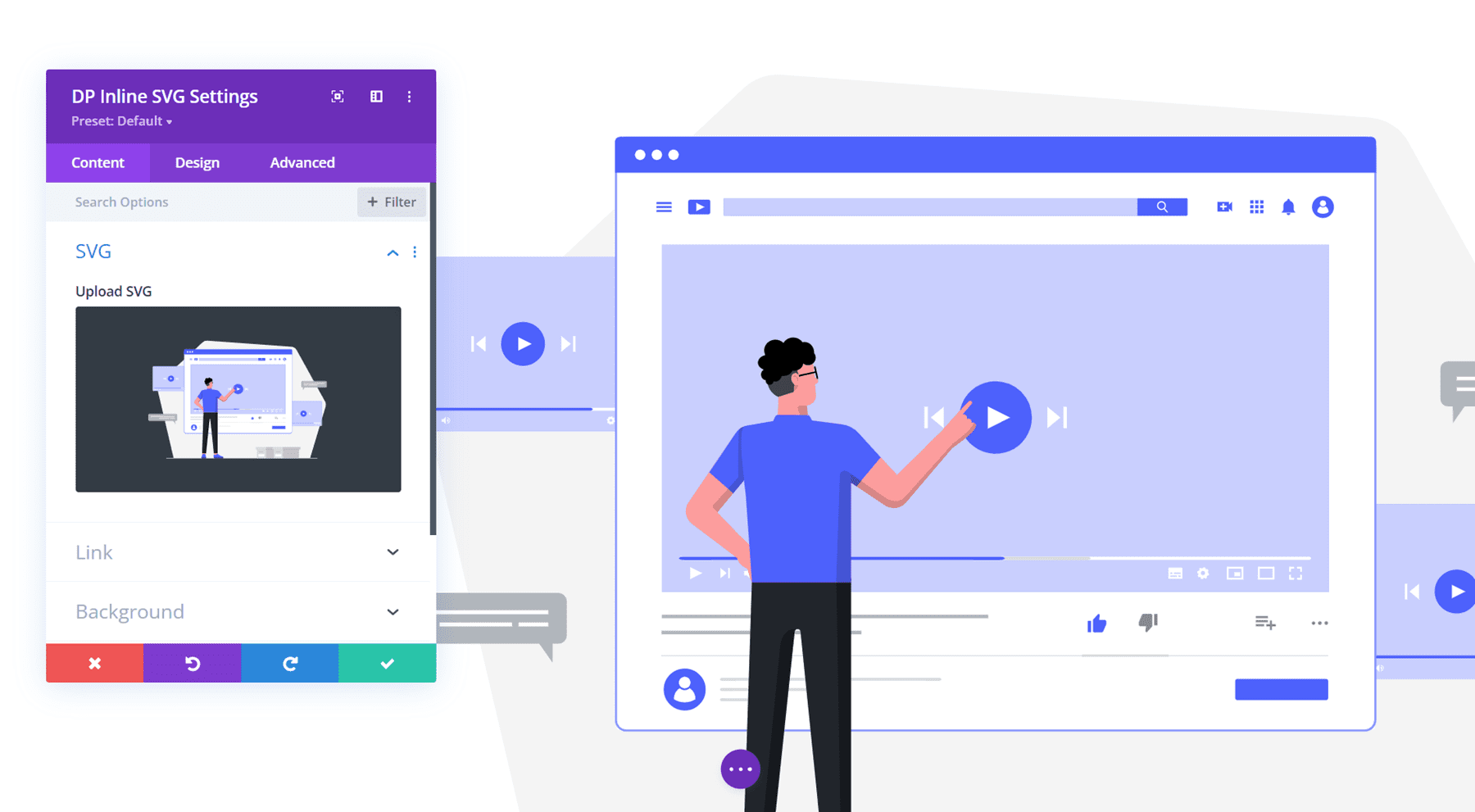
DP Inline SVG
Modul ini memungkinkan Anda untuk langsung mengunggah file SVG dan melihatnya di dalam Divi Builder.

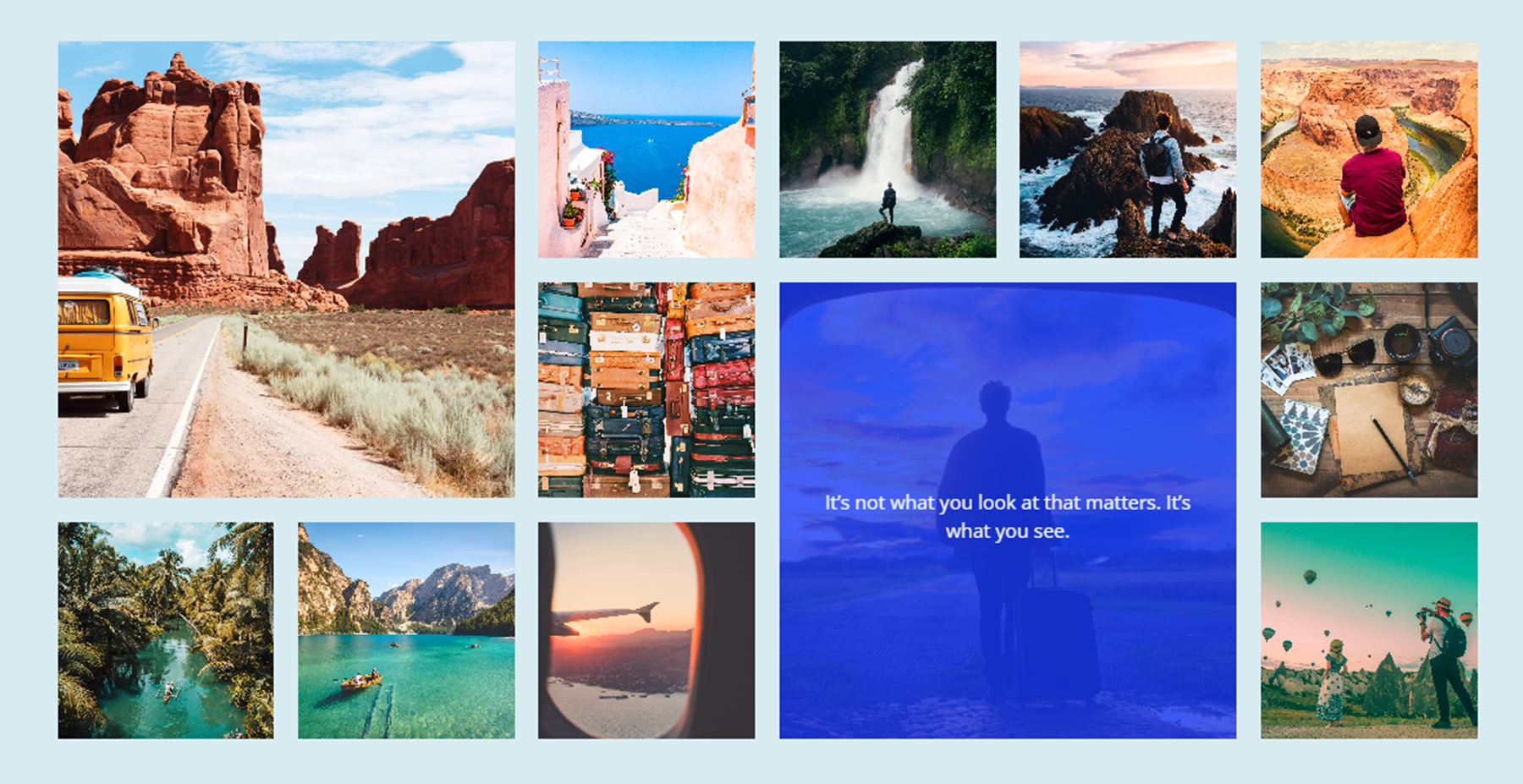
Umpan Instagram DP
Dengan modul feed Instagram, Anda dapat menampilkan posting Instagram terbaru Anda dengan elegan di situs web Anda. Ada 3 tata letak yang dapat dipilih: kisi, sorot (digunakan dalam contoh di atas), dan pasangan bata. Anda dapat menggunakan opsi desain untuk menyesuaikan spasi, overlay, keterangan, dan banyak lagi.


Daftar DP
Modul ini dapat digunakan untuk mengatur informasi dalam daftar dengan ikon atau gambar.

Kisi Logo DP
Modul grid logo dapat berguna untuk menampilkan logo klien atau logo “ditampilkan di…”. Anda juga dapat menambahkan efek hover ke logo. Dalam contoh ini, saya menggunakan efek hover zoom-out, yang dapat Anda lihat diterapkan pada logo kedua di tangkapan layar.

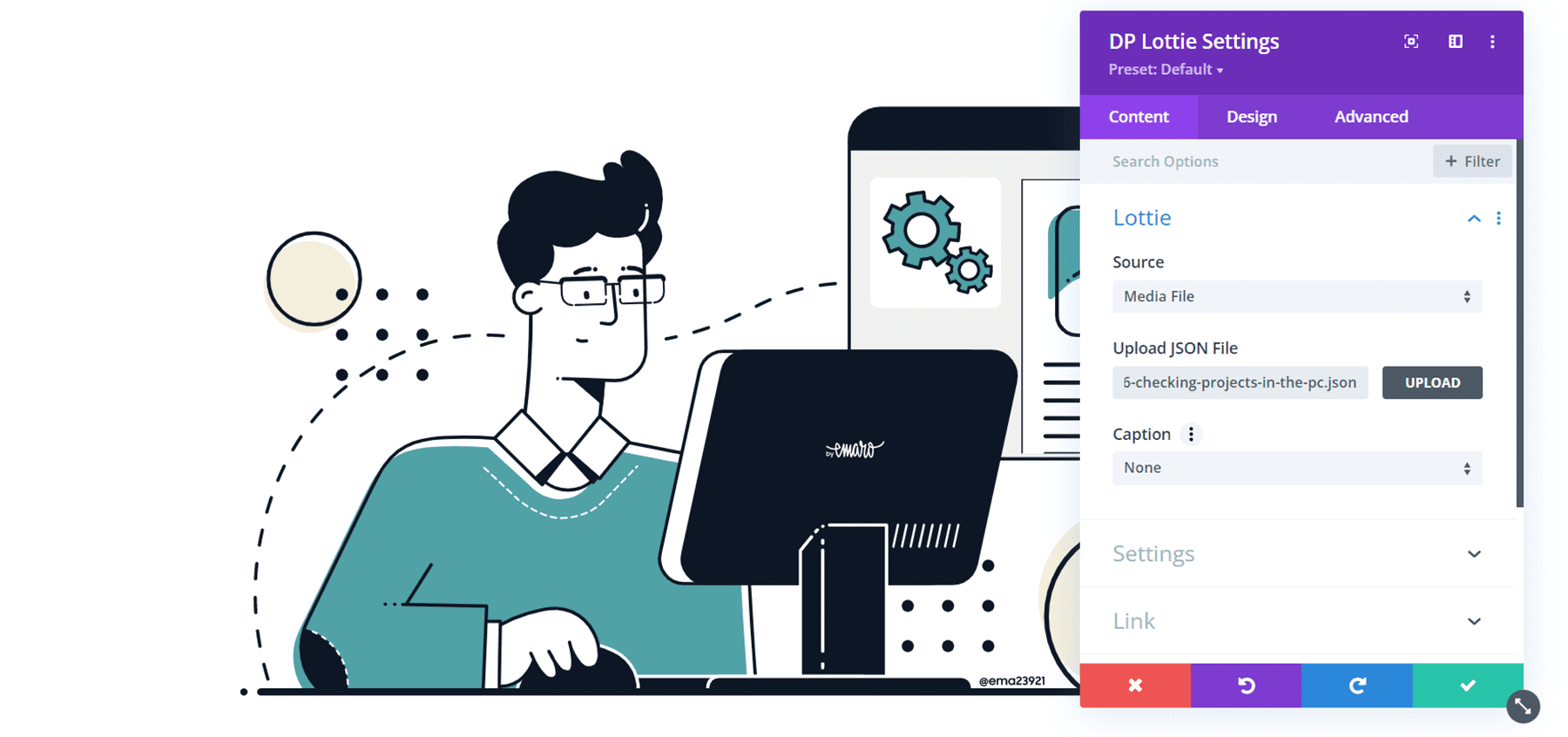
DP Lotie
Dengan modul ini, Anda dapat menambahkan animasi Lottie langsung ke halaman Anda di Divi Builder. Anda dapat menambahkan Animasi Lottie dengan mengunggah file Lottie JSON atau melalui URL.

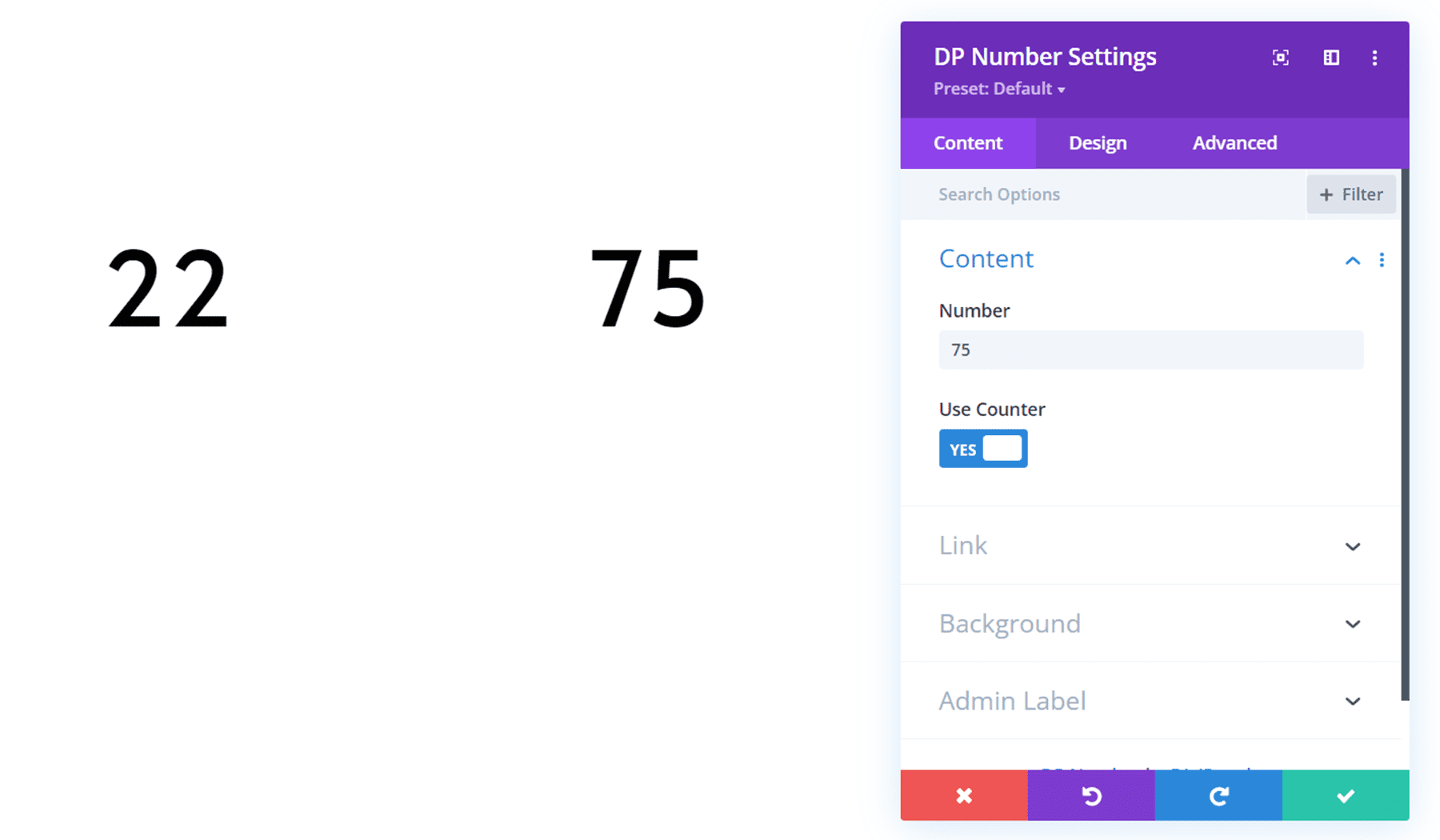
Nomor DP
Modul angka hanya menampilkan angka. Anda dapat mengaktifkan opsi penghitung dan nomor akan dihitung saat terungkap. Sekali lagi, Anda dapat menggunakan pengaturan desain untuk menyesuaikan tampilan sepenuhnya.

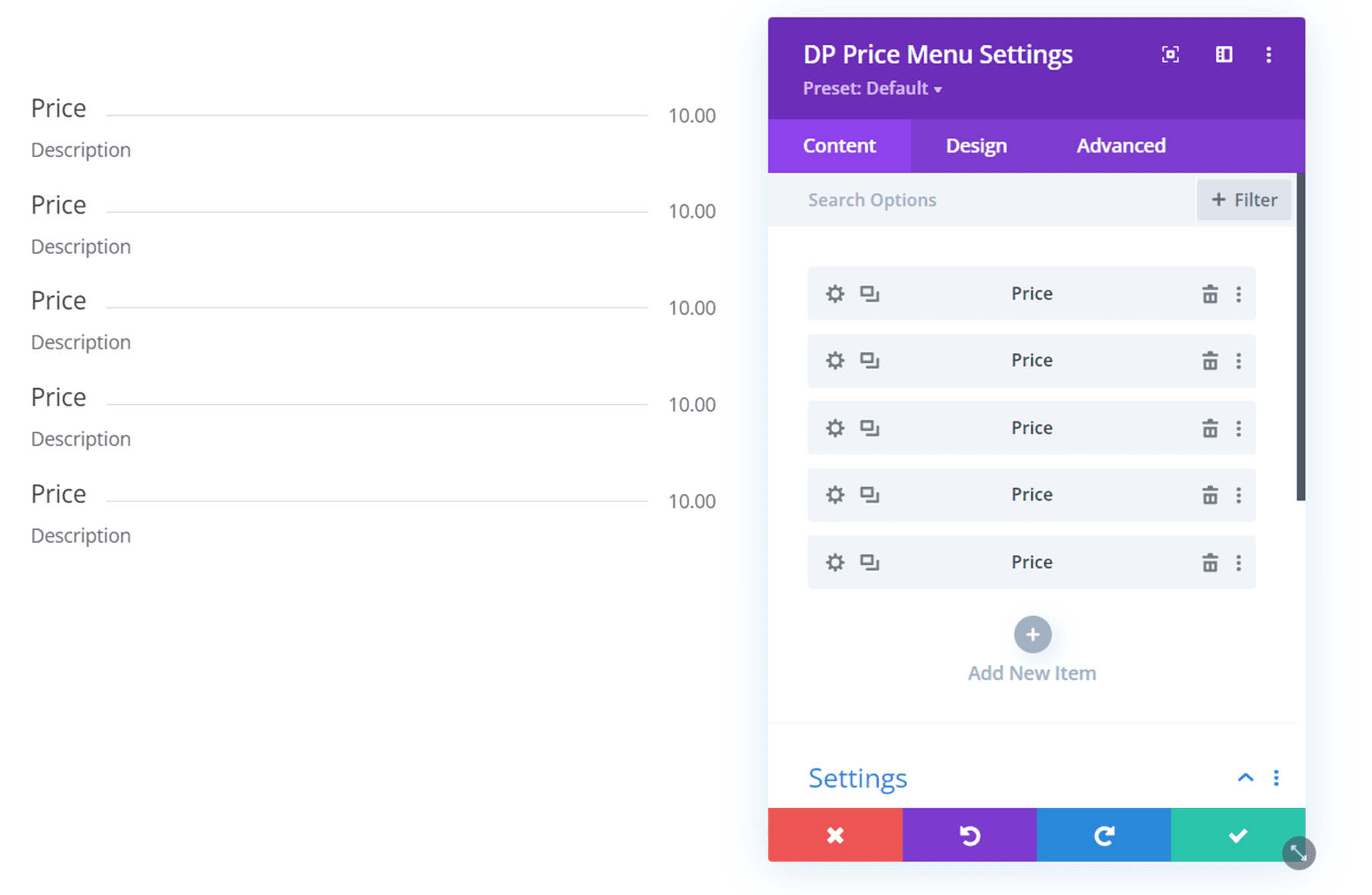
DP Harga Menu
Dengan modul menu harga, Anda dapat dengan mudah membuat menu di situs web Anda dengan harga, judul dan deskripsi, dan banyak opsi untuk menyesuaikan tampilan.

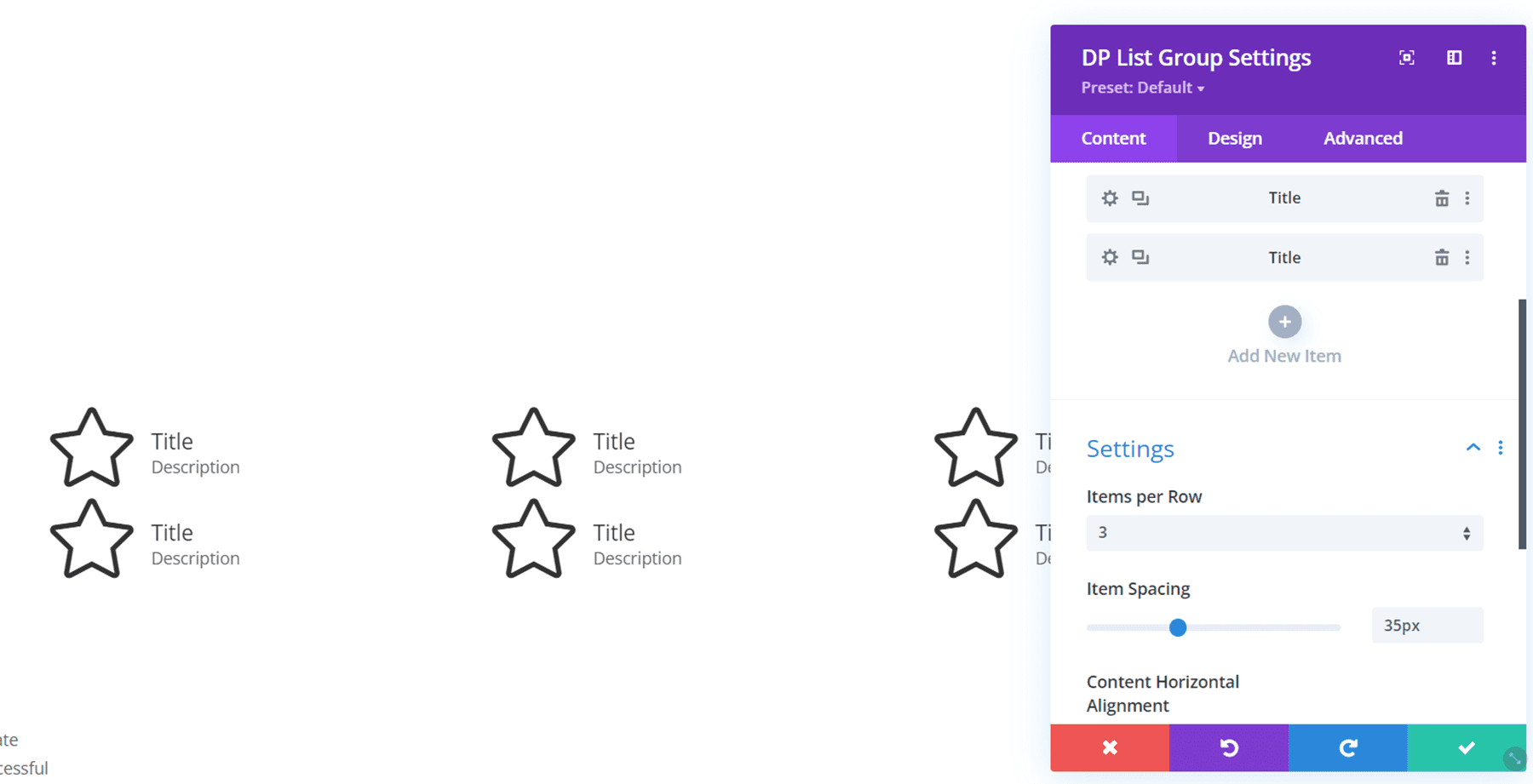
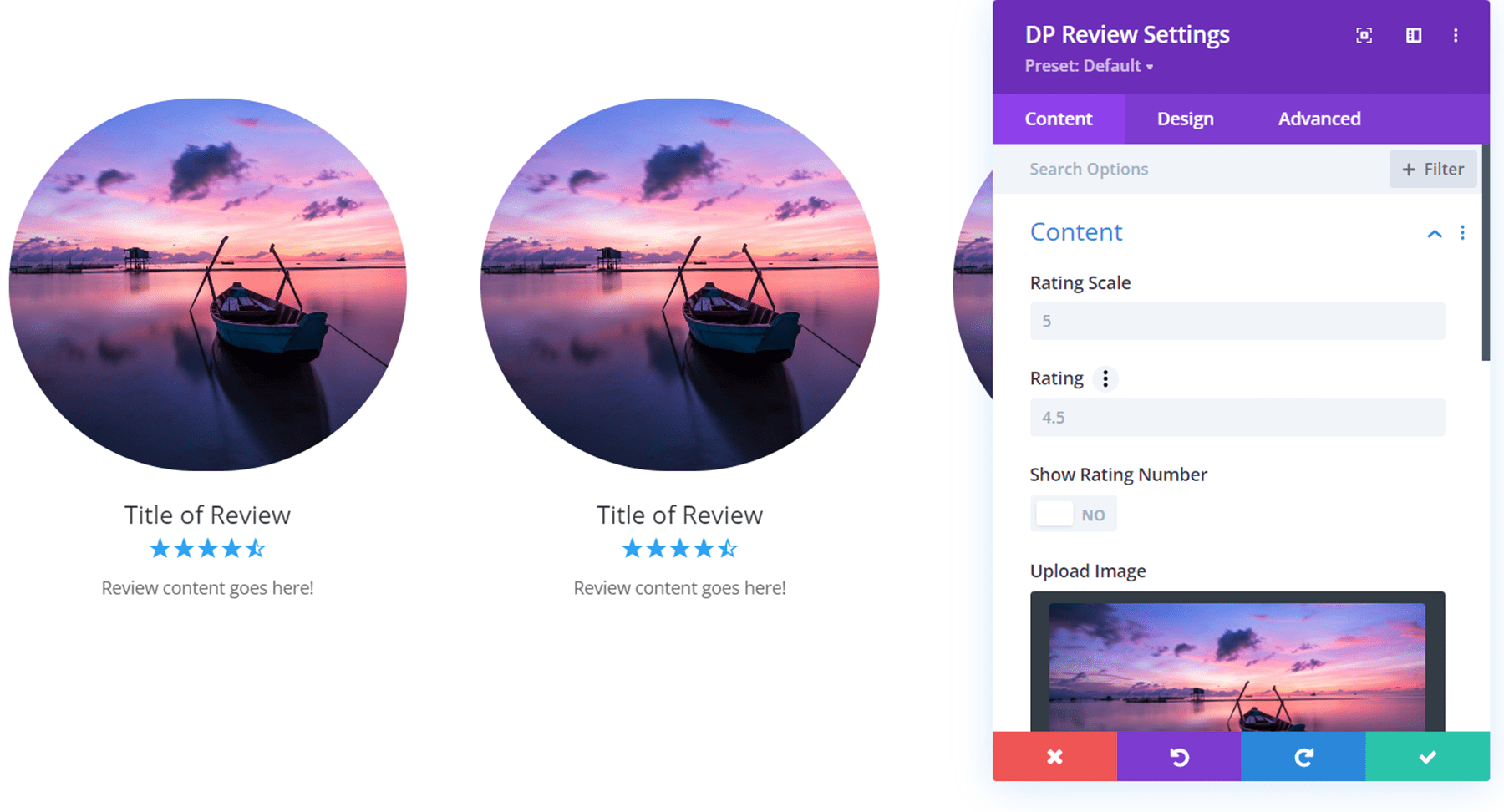
Ulasan DP
Modul ini memungkinkan Anda untuk menambahkan ulasan ke situs Anda dengan peringkat bintang, gambar, dan tentu saja konten teks ulasan.

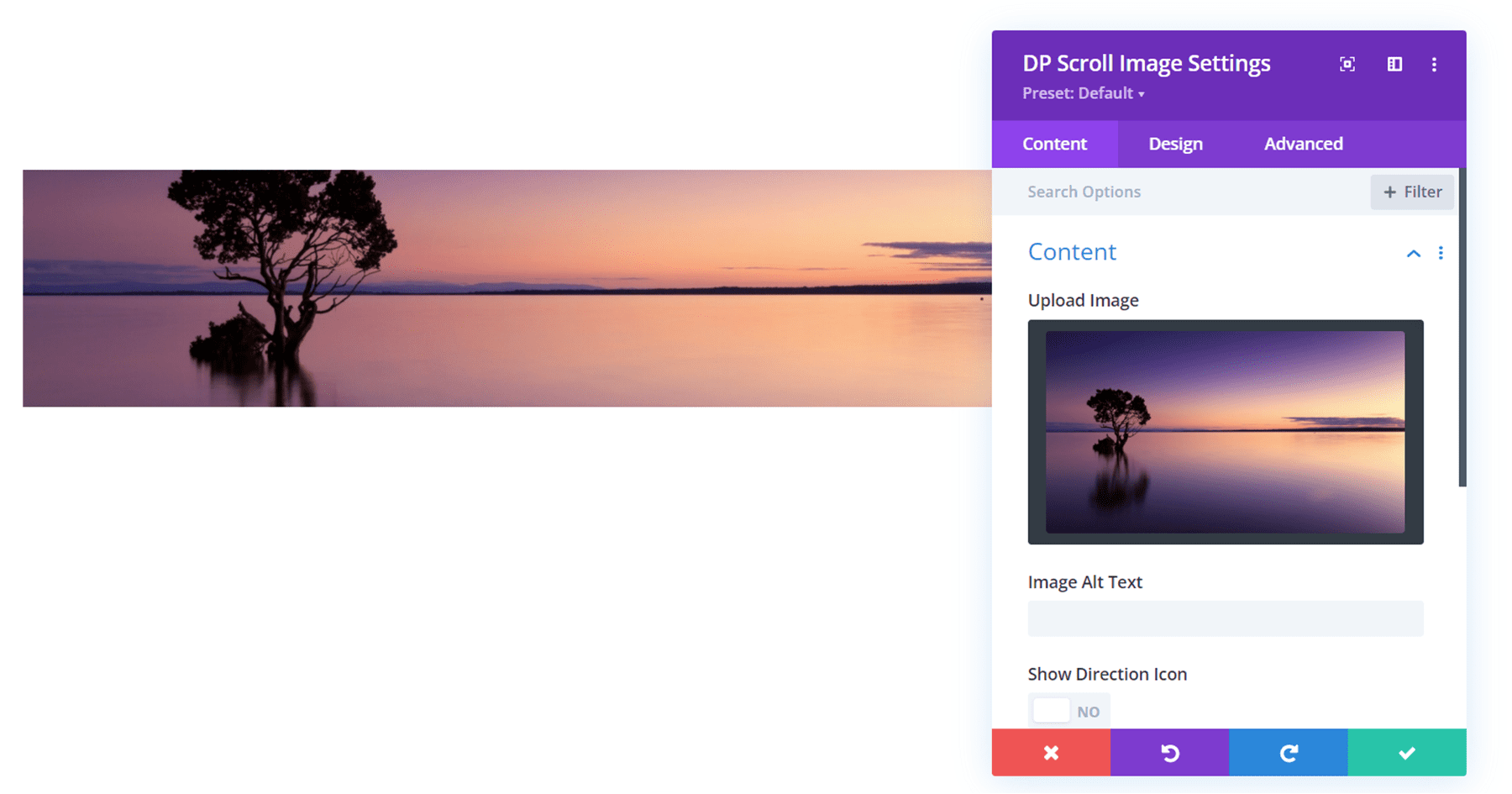
DP Gulir Gambar
Dengan modul gambar gulir, gambar Anda hanya ditampilkan sebagian pada ketinggian yang ditentukan. Saat Anda mengarahkan kursor ke gambar (atau menggulir, tergantung pada opsi yang Anda pilih), gambar akan bergulir sehingga Anda dapat melihat sisa gambar.

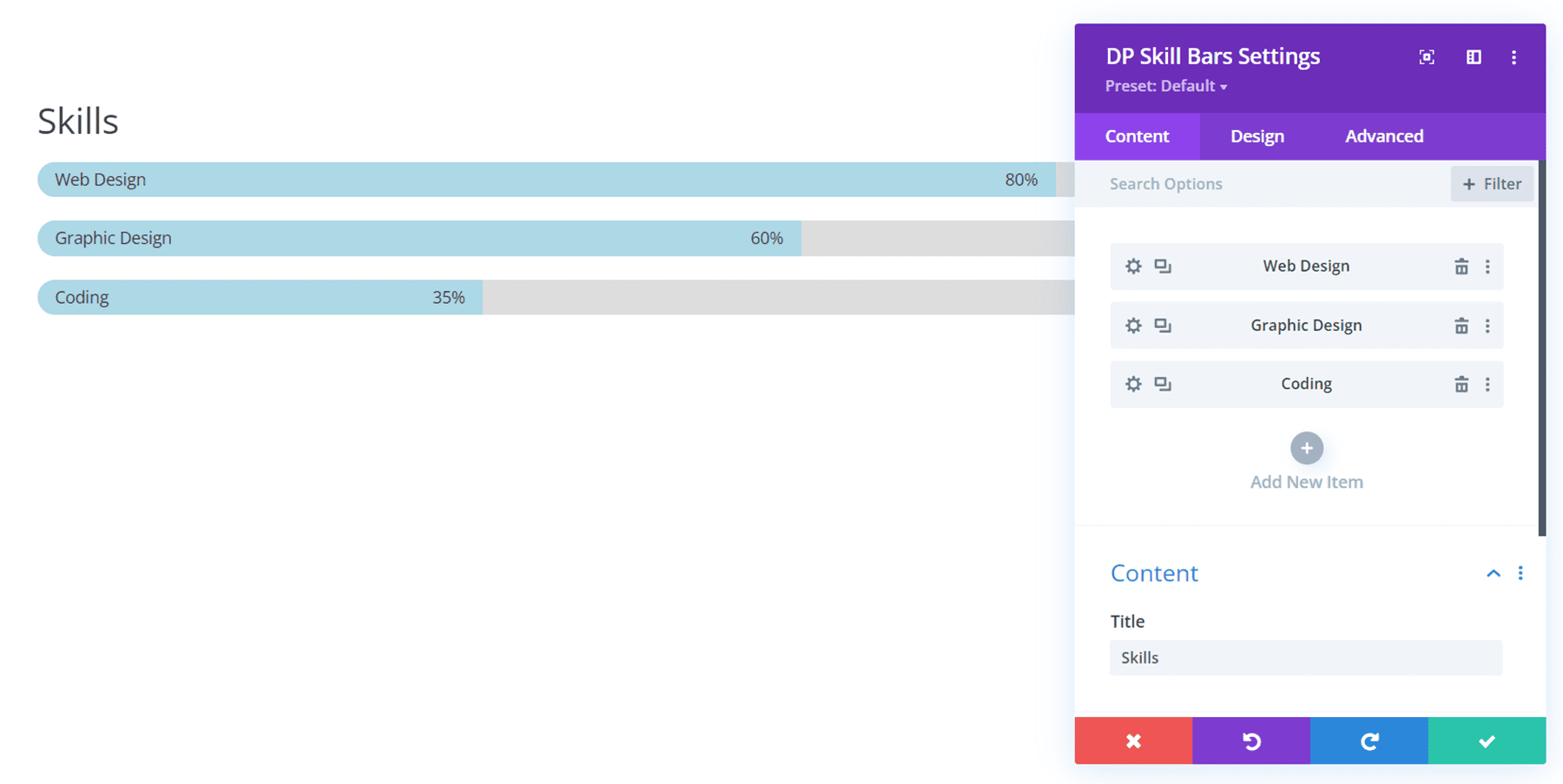
Bilah Keterampilan DP
Modul ini dapat digunakan untuk mendemonstrasikan tingkat keterampilan atau apa pun yang dapat diwakili oleh bilah kemajuan. Anda dapat memilih label apa yang ditampilkan, dan tentu saja, semua elemen desain dapat disesuaikan.

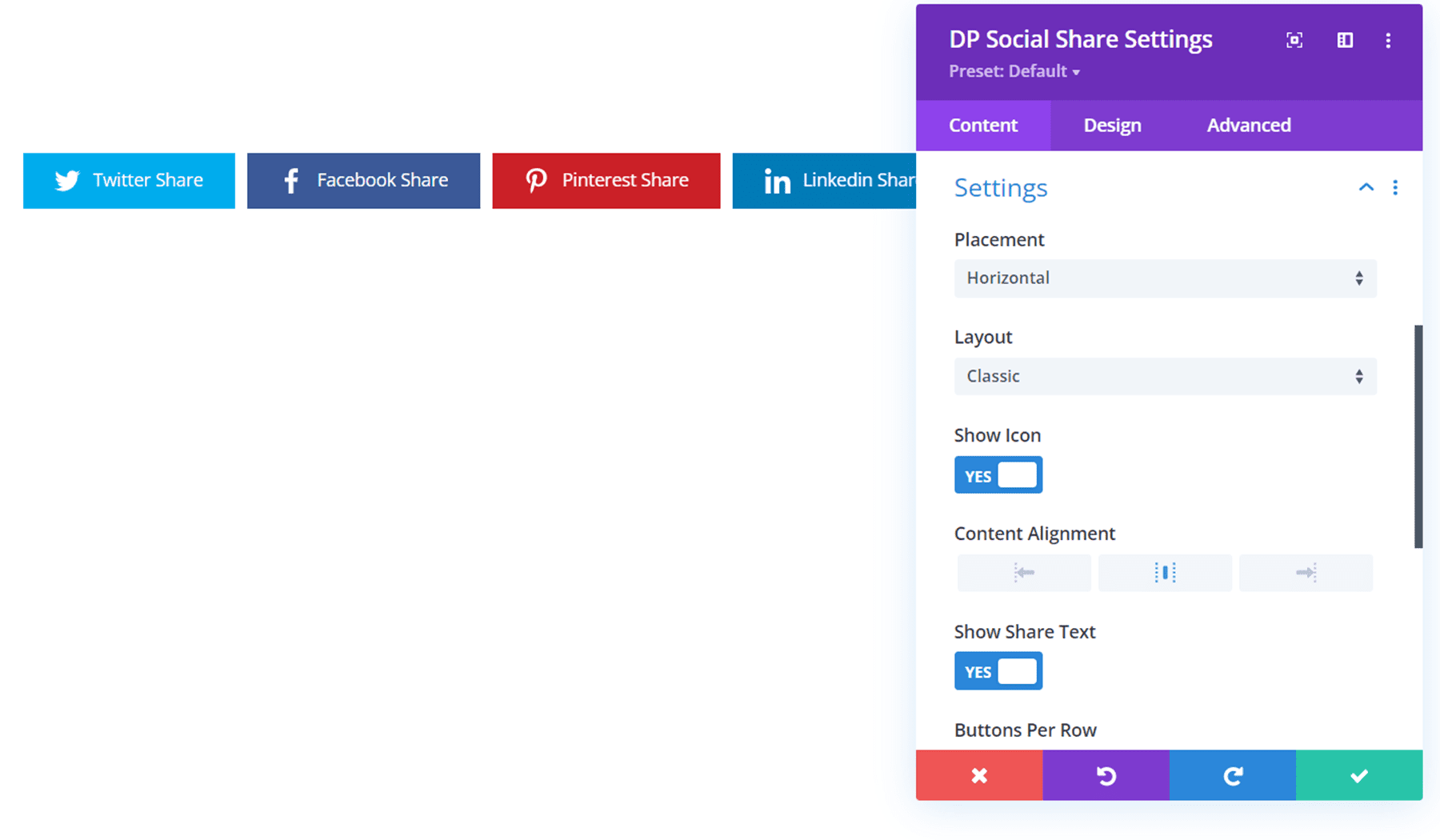
DP Sosial Berbagi
Modul ini memiliki banyak platform media sosial untuk dipilih dan Anda dapat dengan mudah mengubah teks tombol, gaya, tata letak, penempatan, dan banyak pengaturan lainnya.

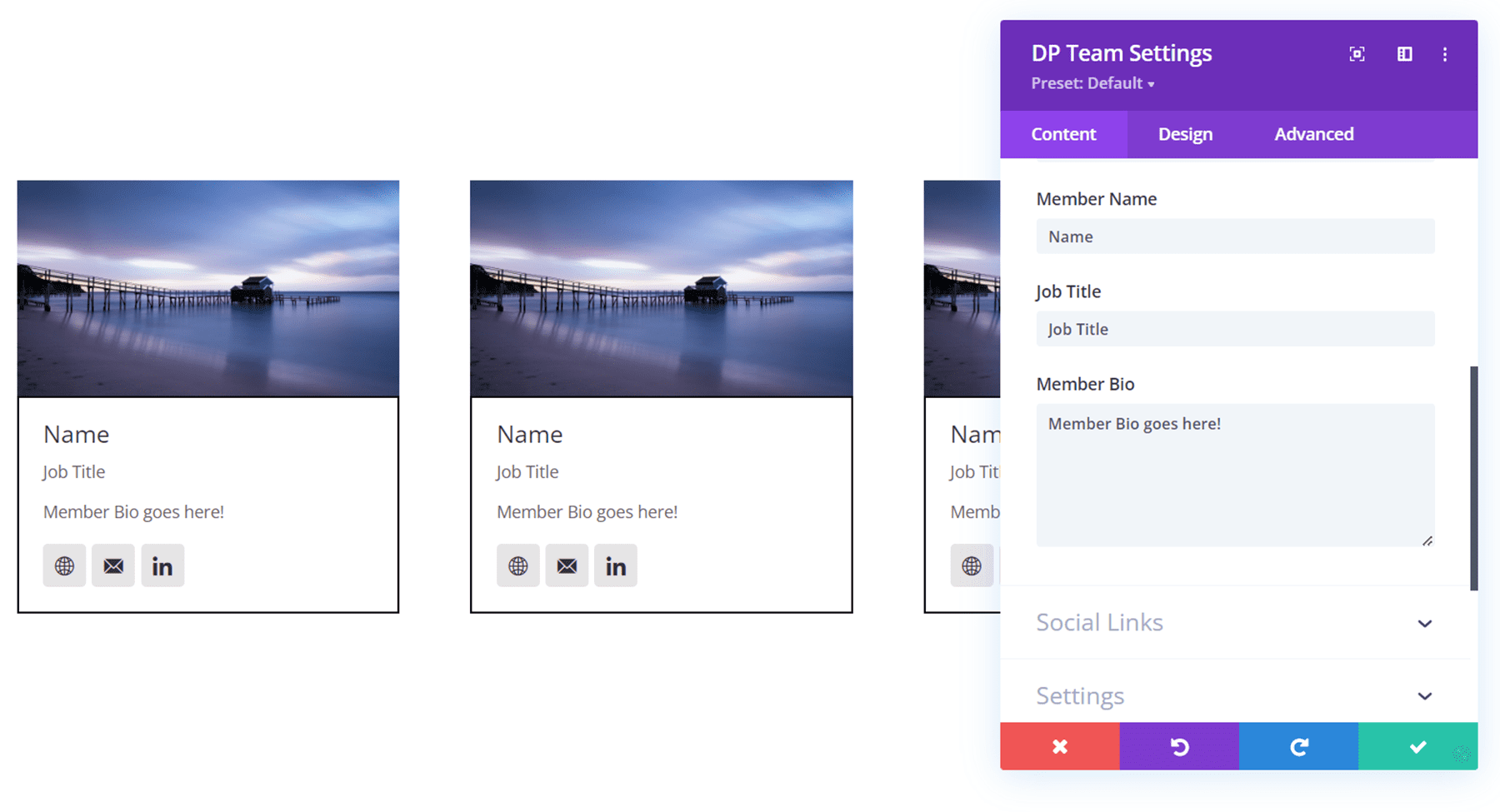
Tim DP
Modul tim memudahkan untuk menampilkan anggota tim Anda di situs web Anda. Anda dapat menambahkan foto, nama, jabatan, dan bio, dan bahkan tautan ke situs web pribadi, alamat email, dan situs media sosial. Ada beberapa opsi berbeda di mana konten ditampilkan di atas gambar saat melayang juga.

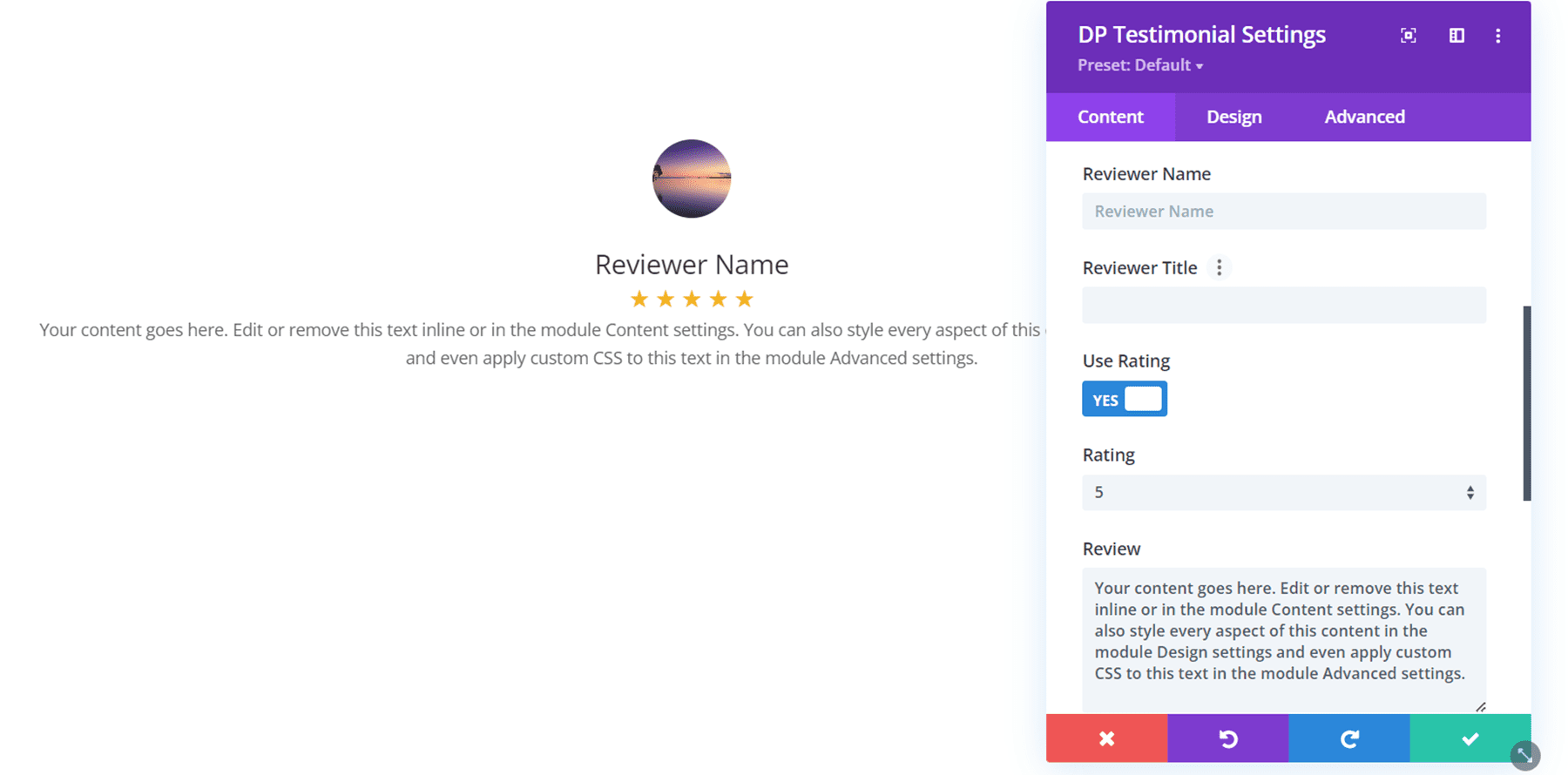
Testimoni DP
Modul testimonial memungkinkan Anda untuk menambahkan testimonial pelanggan ke situs Anda. Ini memberi Anda opsi untuk menyertakan peringkat bintang, dan Anda dapat memilih untuk menggunakan ikon kutipan atau mengunggah milik Anda sendiri. Ada beberapa opsi pemosisian dan tata letak untuk dipilih juga, memungkinkan Anda membuat desain yang sepenuhnya disesuaikan.

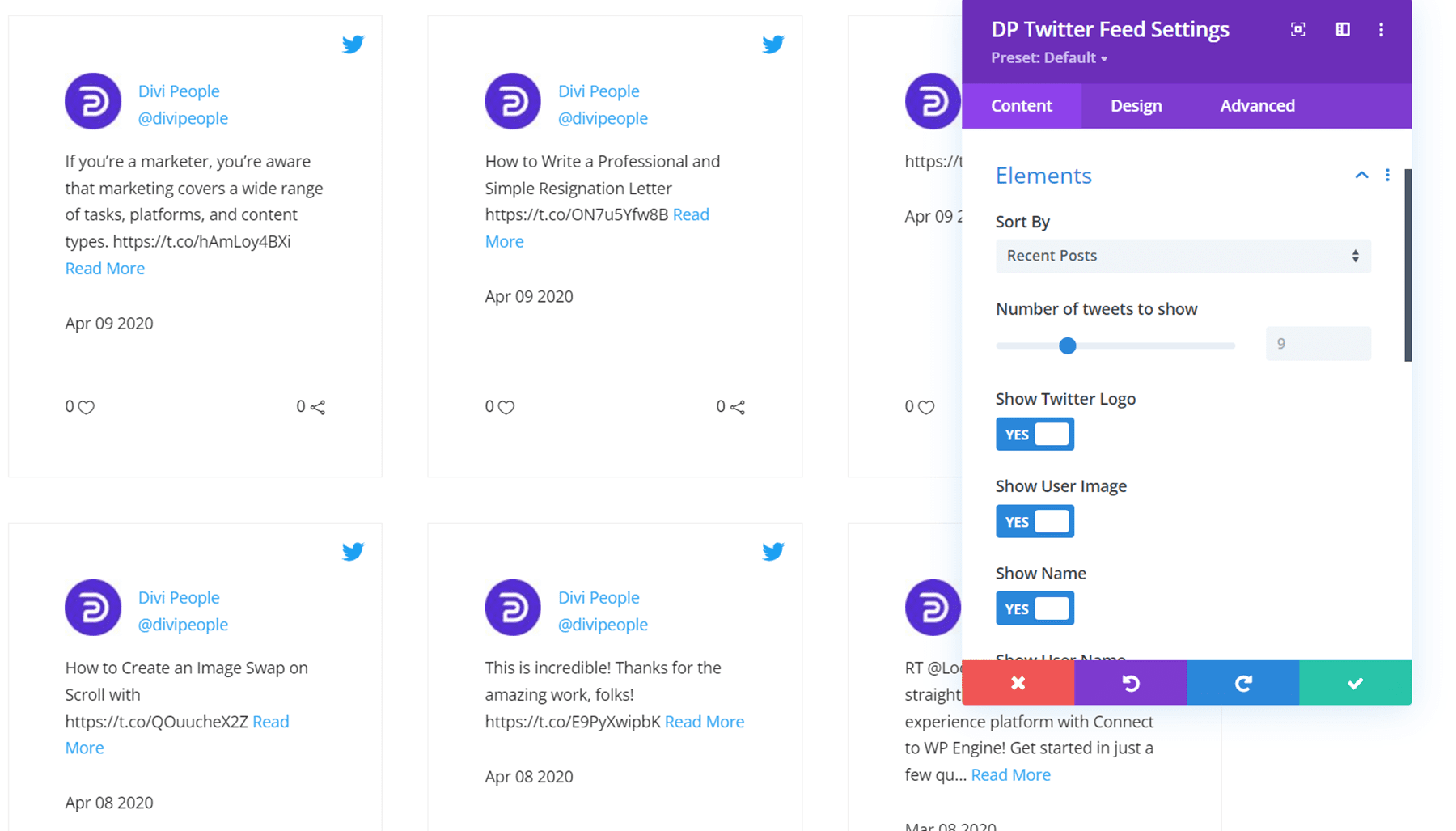
Umpan Twitter DP
Modul ini memungkinkan Anda untuk menampilkan umpan Twitter di situs web Anda. Modul ini memiliki banyak pilihan bagi Anda untuk memilih dengan tepat apa yang ditampilkan, dan tentu saja, desainnya sepenuhnya dapat disesuaikan dengan banyak pilihan desain Divi.

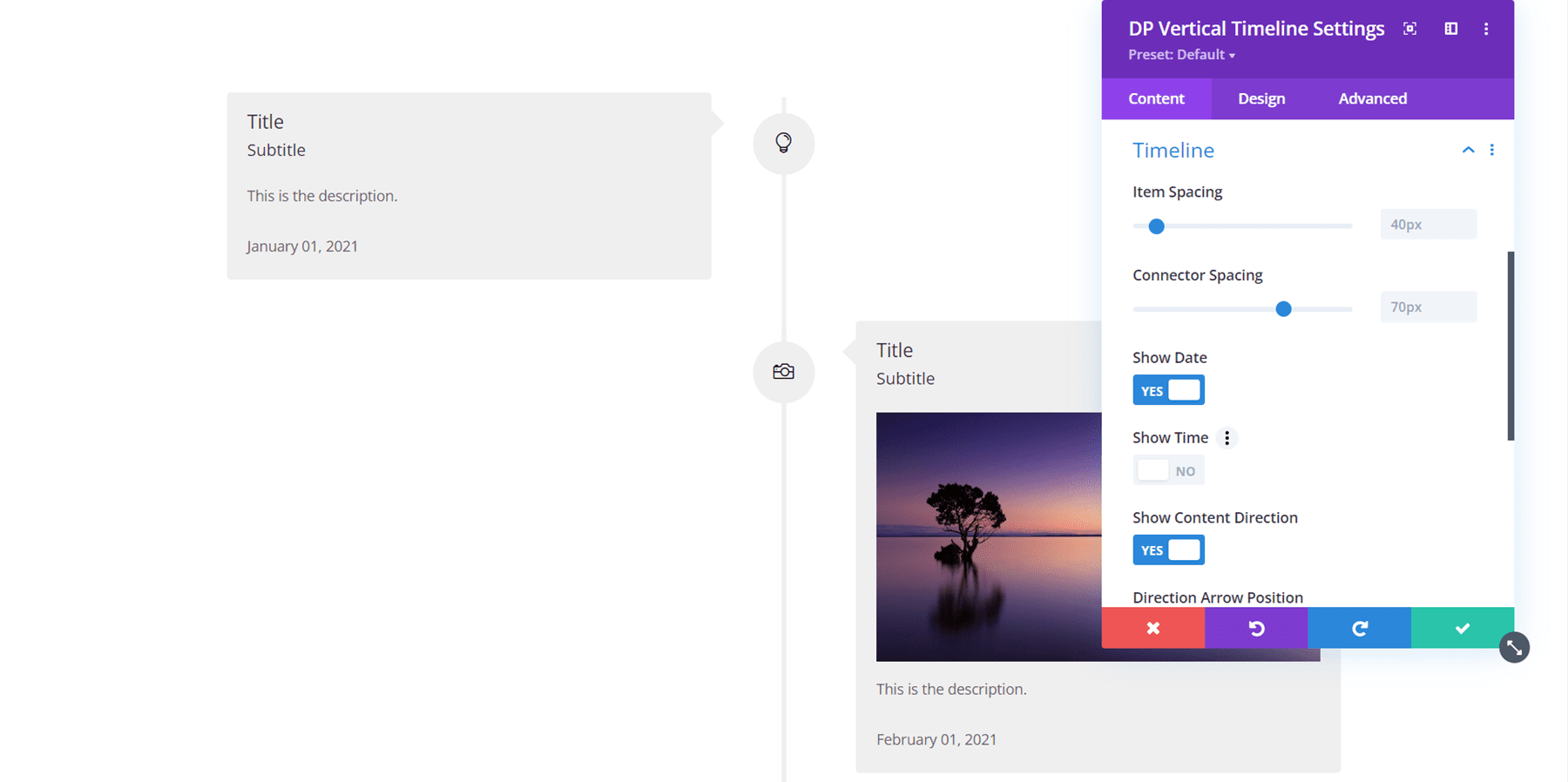
Garis Waktu Vertikal DP
Modul garis waktu vertikal memungkinkan Anda membuat garis waktu dengan konten teks dan gambar. Ada beberapa opsi tata letak yang tersedia, dan Anda dapat memilih untuk menambahkan garis gulir yang menambahkan beberapa gerakan dinamis ke garis waktu. Selain itu, Anda dapat sepenuhnya menyesuaikan gaya garis waktu dan bahkan menambahkan warna berbeda untuk status aktif dan tidak aktif.

DP Video Munculan
Dengan modul ini, Anda dapat menambahkan video yang muncul di halaman yang sama dengan latar belakang hamparan gelap. Anda dapat mengunggah gambar sampul dan menyesuaikan desain keseluruhan, ikon overlay, dan elemen desain lainnya. Anda dapat menautkan video dari YouTube atau Vimeo, atau mengunggah video Anda sendiri.

Ekstensi Divi ConKit Pro
Selain modul yang disertakan dengan DiviConKit, ada beberapa ekstensi yang disertakan dengan plugin yang menambahkan fungsionalitas tambahan ke situs web Anda. Mari kita lihat masing-masing.
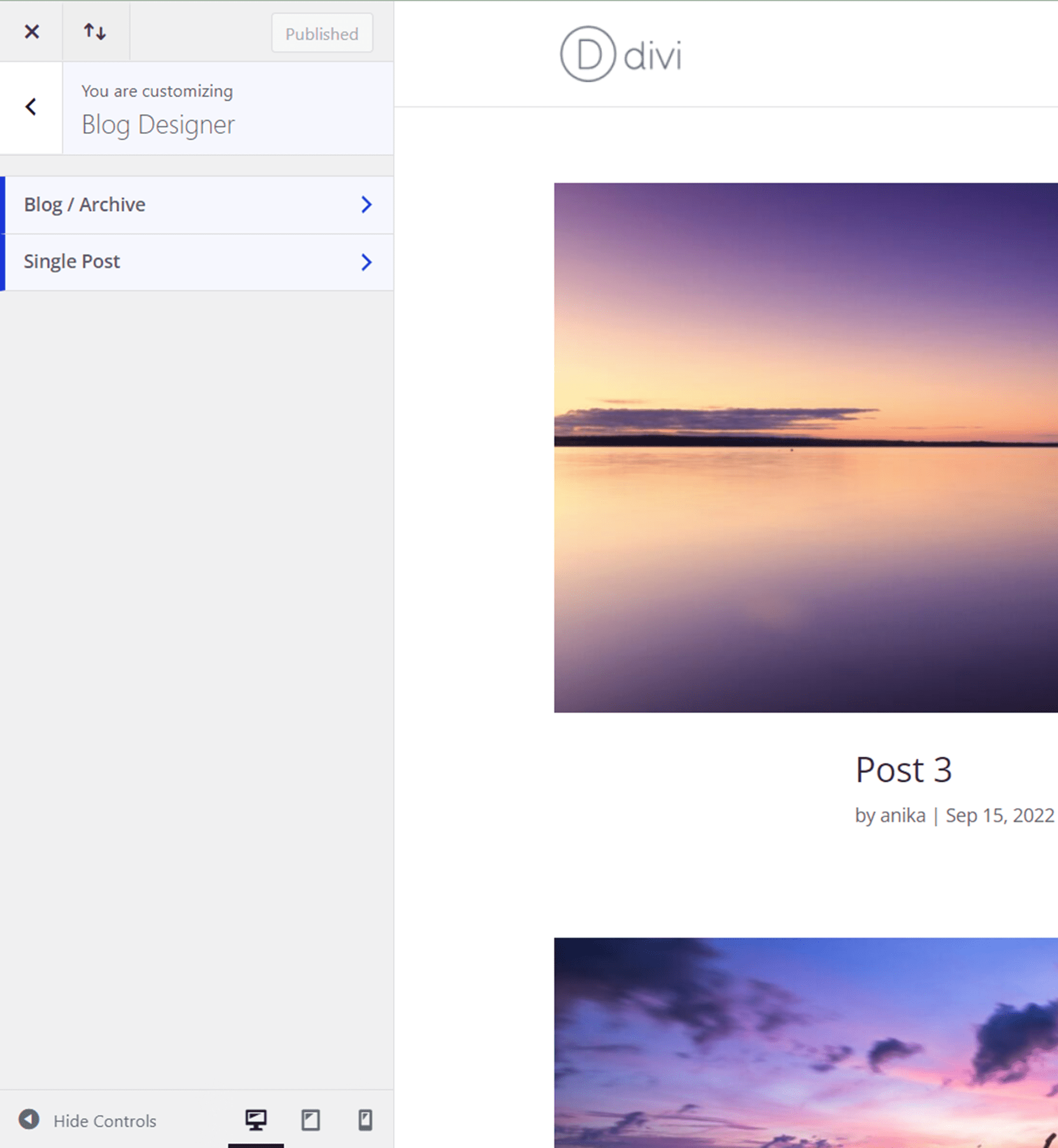
Desainer Blog
Perancang blog memberi Anda opsi tambahan untuk menyesuaikan cara blog dan halaman posting Anda dirancang. Anda dapat menemukan pengaturan desainer blog dalam menu Kustomisasi di bawah Penampilan, atau dengan mengklik tautan di pengaturan Divi ConKit.

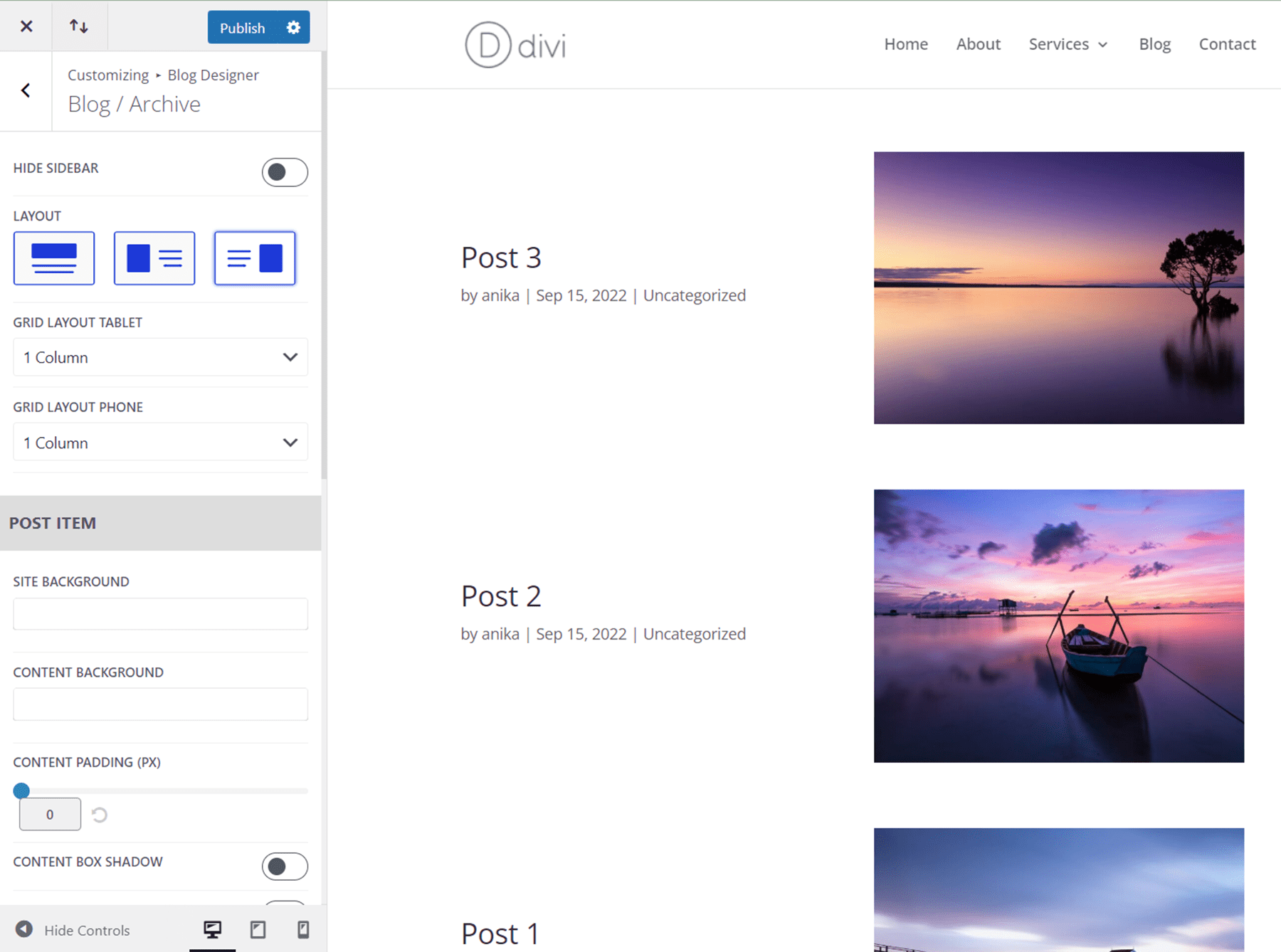
Dalam pengaturan blog/arsip Anda dapat mengubah tata letak, latar belakang, item posting yang ditampilkan, ukuran gambar unggulan, dan opsi ukuran dan jarak lainnya.

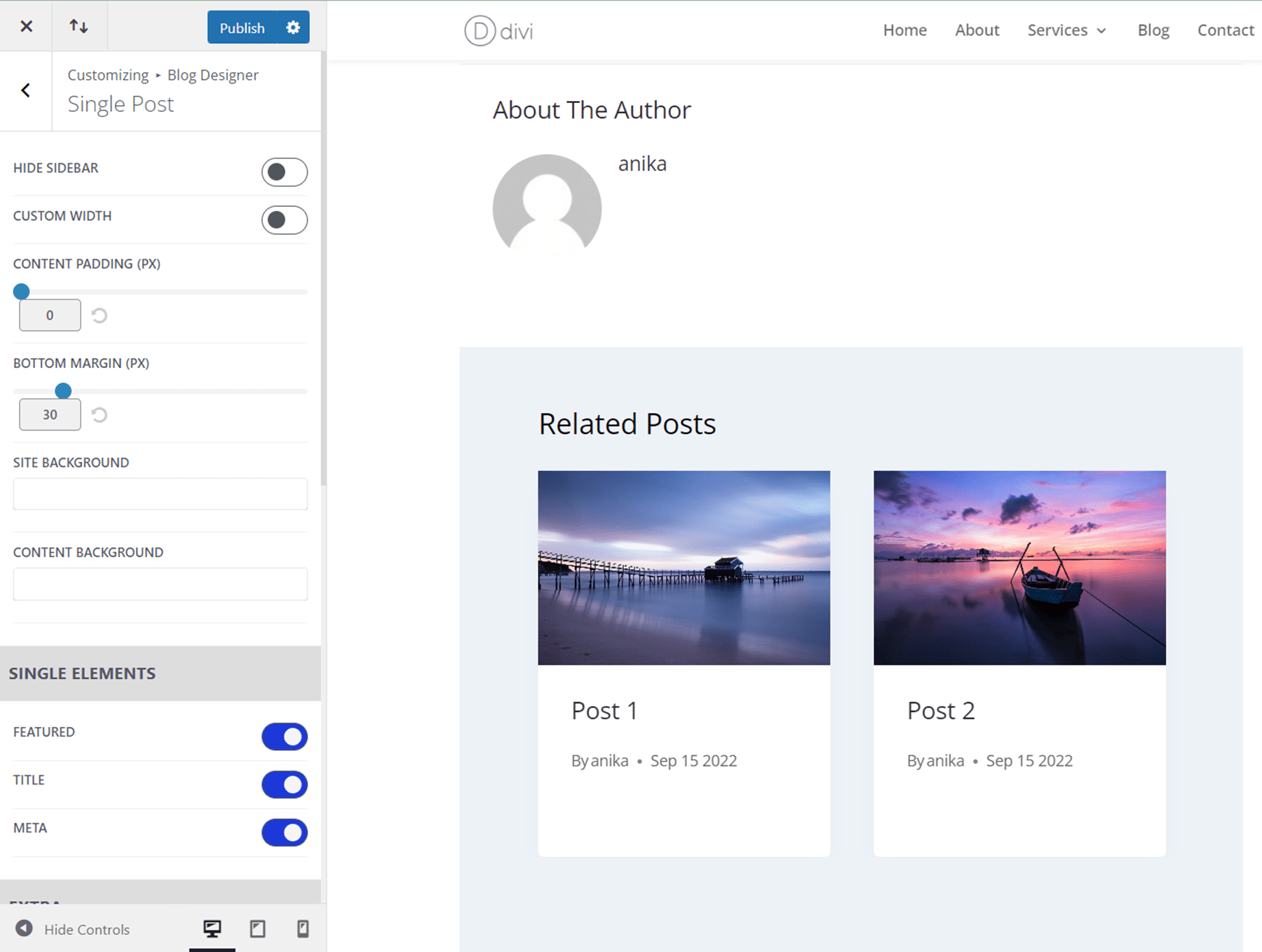
Selanjutnya, dalam pengaturan posting tunggal, Anda dapat menyesuaikan ukuran dan jarak konten, mengubah latar belakang, memilih elemen apa yang ditampilkan, menambahkan kotak penulis posting, navigasi posting, posting terkait, dan banyak lagi.

Pembuat Popup
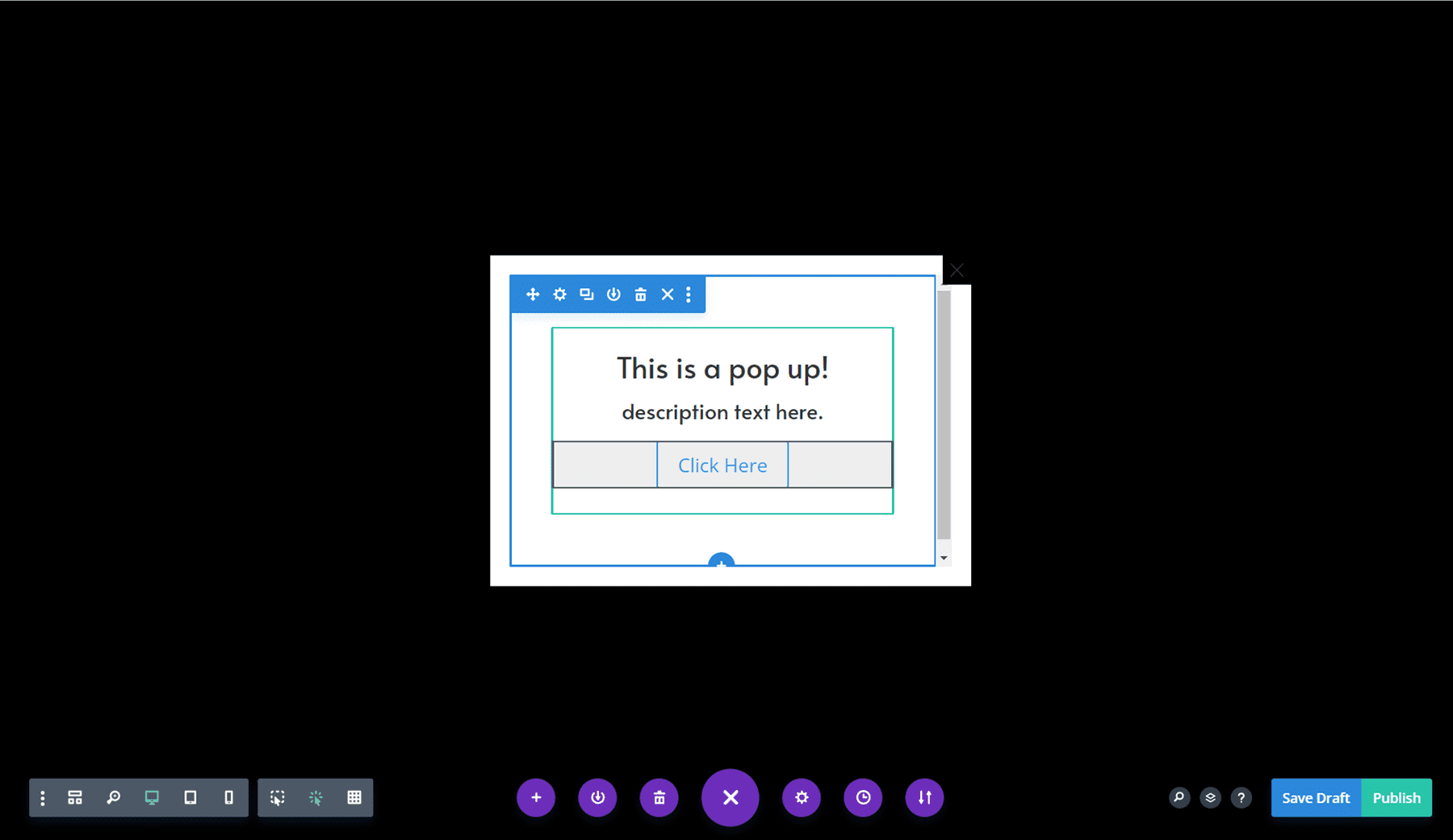
Pembuat sembulan memungkinkan Anda mendesain sembulan khusus menggunakan pembuat visual Divi. Anda dapat menemukan pengaturan popup di bawah bagian pengaturan DiviConKit di dasbor WordPress. Anda dapat menentukan halaman tertentu di mana Anda ingin setiap popup muncul.

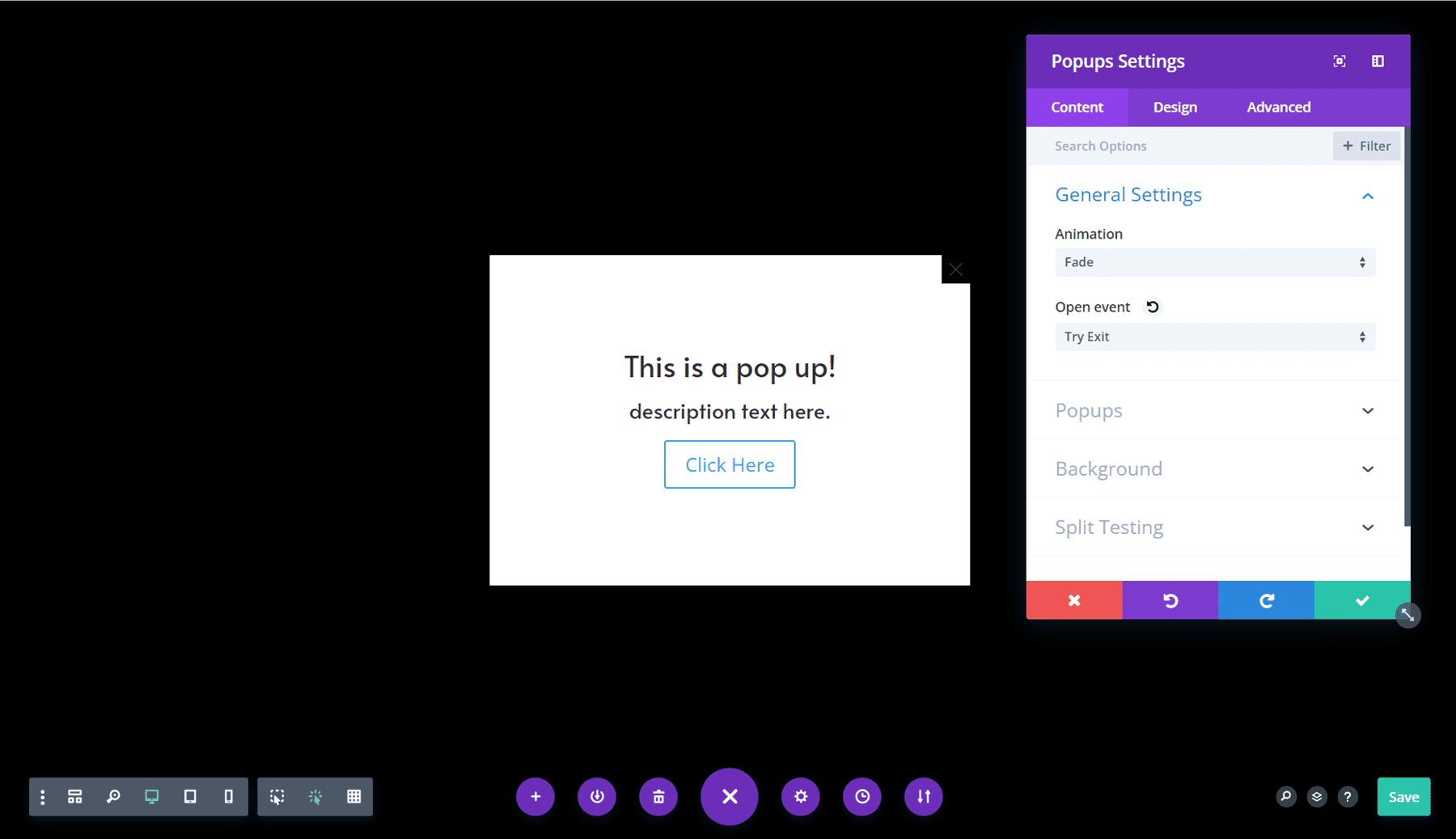
Dalam pengaturan untuk popup, Anda dapat menentukan acara terbuka dan gaya animasi, mengubah latar belakang dan overlay, menyesuaikan pemosisian dan ukuran, dan banyak lagi.

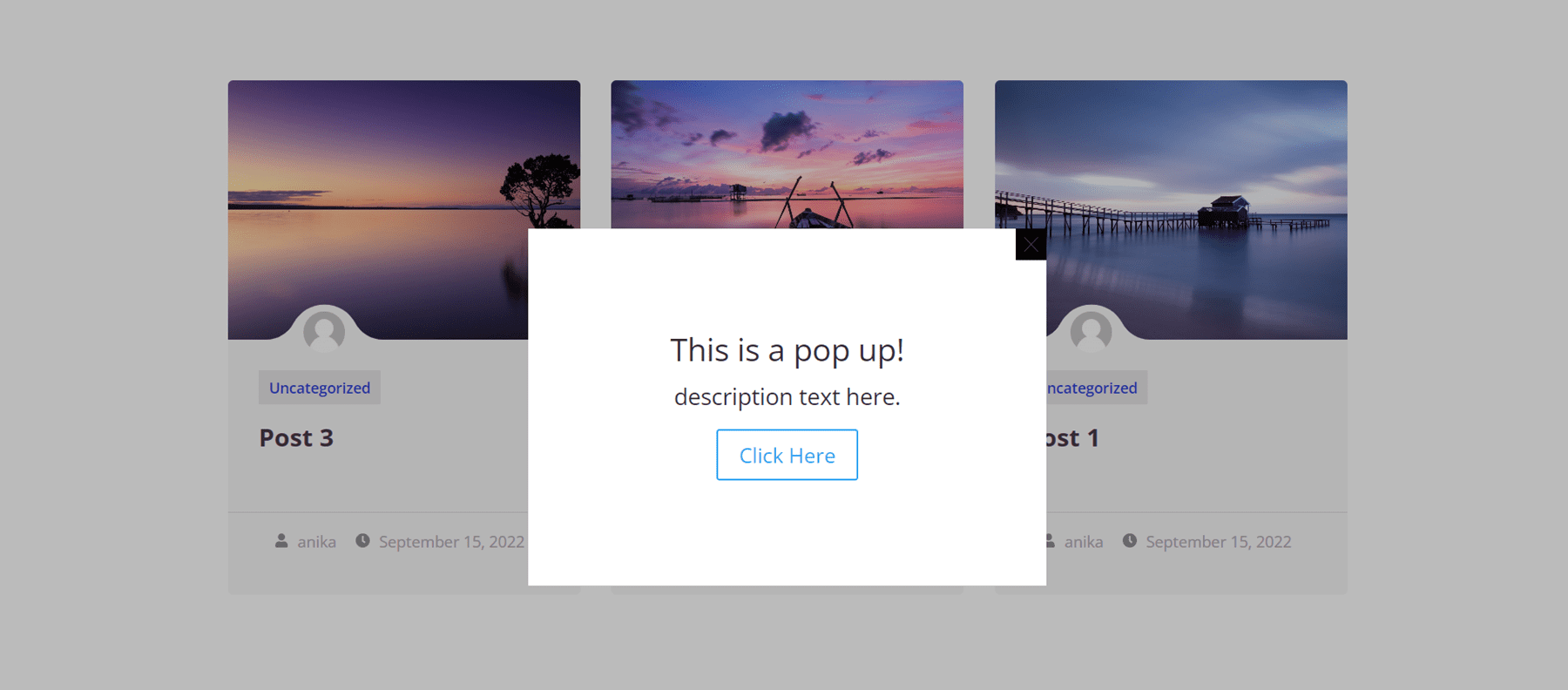
Dan inilah popup yang sedang beraksi.

Masuk Desainer
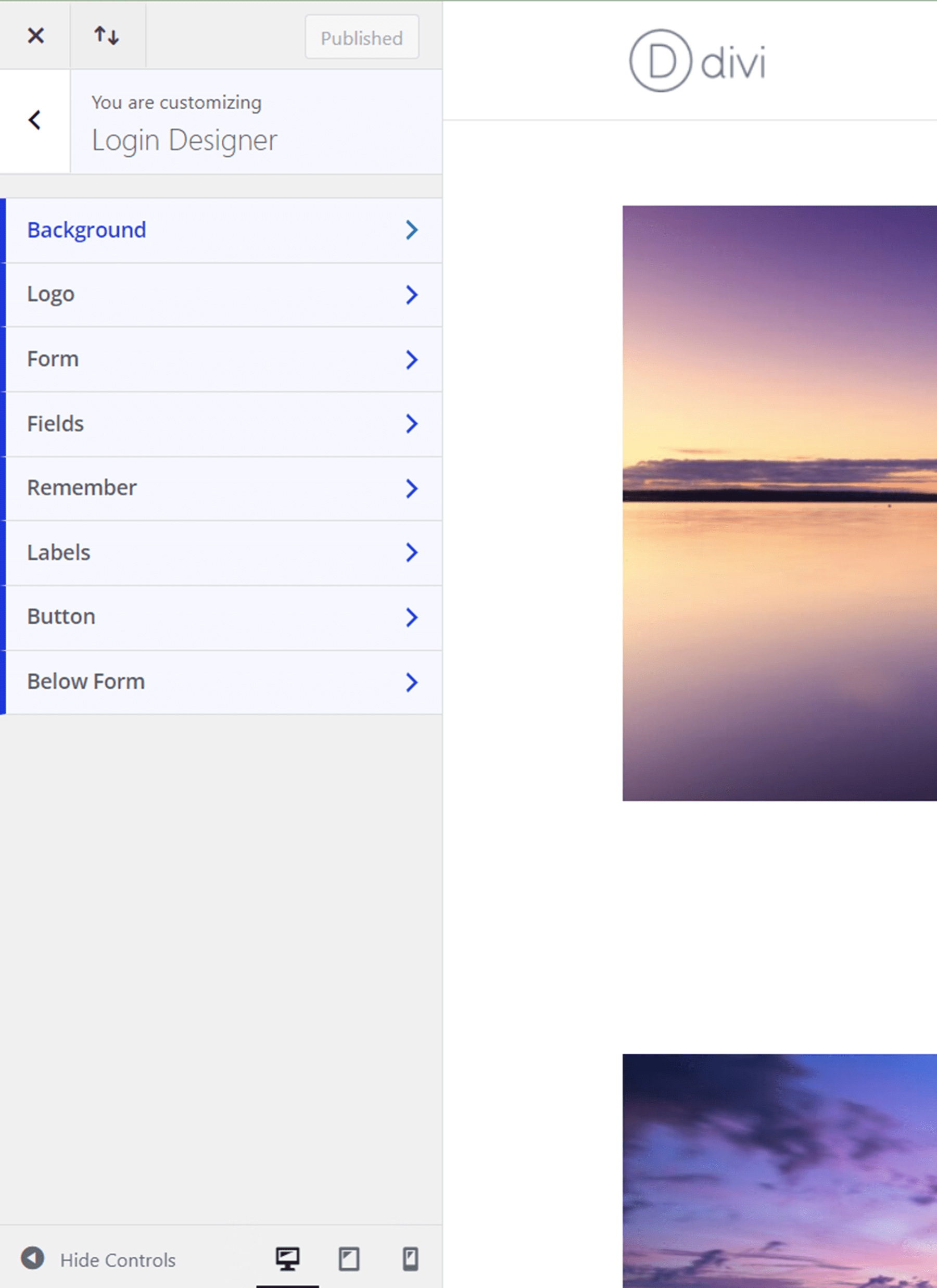
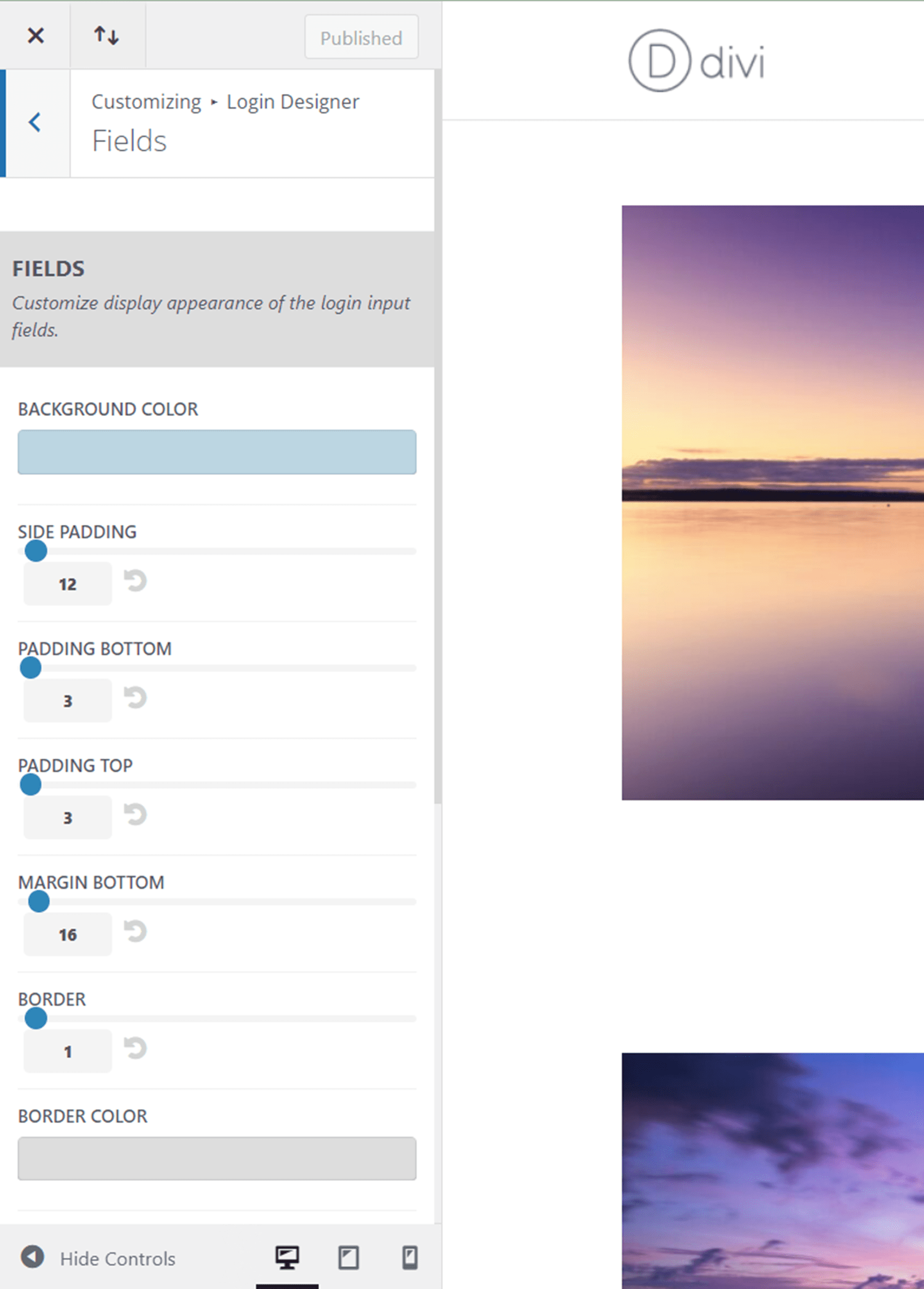
Perancang login memungkinkan Anda untuk menyesuaikan halaman login WordPress untuk situs web Anda. Anda dapat menemukan pengaturan desainer login dalam menu Kustomisasi di bawah Penampilan, atau dengan mengklik tautan di pengaturan Divi ConKit. Anda dapat menyesuaikan latar belakang, logo, formulir masuk dan bidang, semua teks dan label, dan tombol.

Sayangnya, Anda tidak dapat melihat halaman login saat melakukan perubahan ini karena Anda harus keluar untuk melihat halaman login. Untuk menyiasatinya, saya membuka halaman login menggunakan jendela penyamaran di browser saya sehingga saya bisa melihat keduanya secara bersamaan dan melihat perubahan yang saya buat.

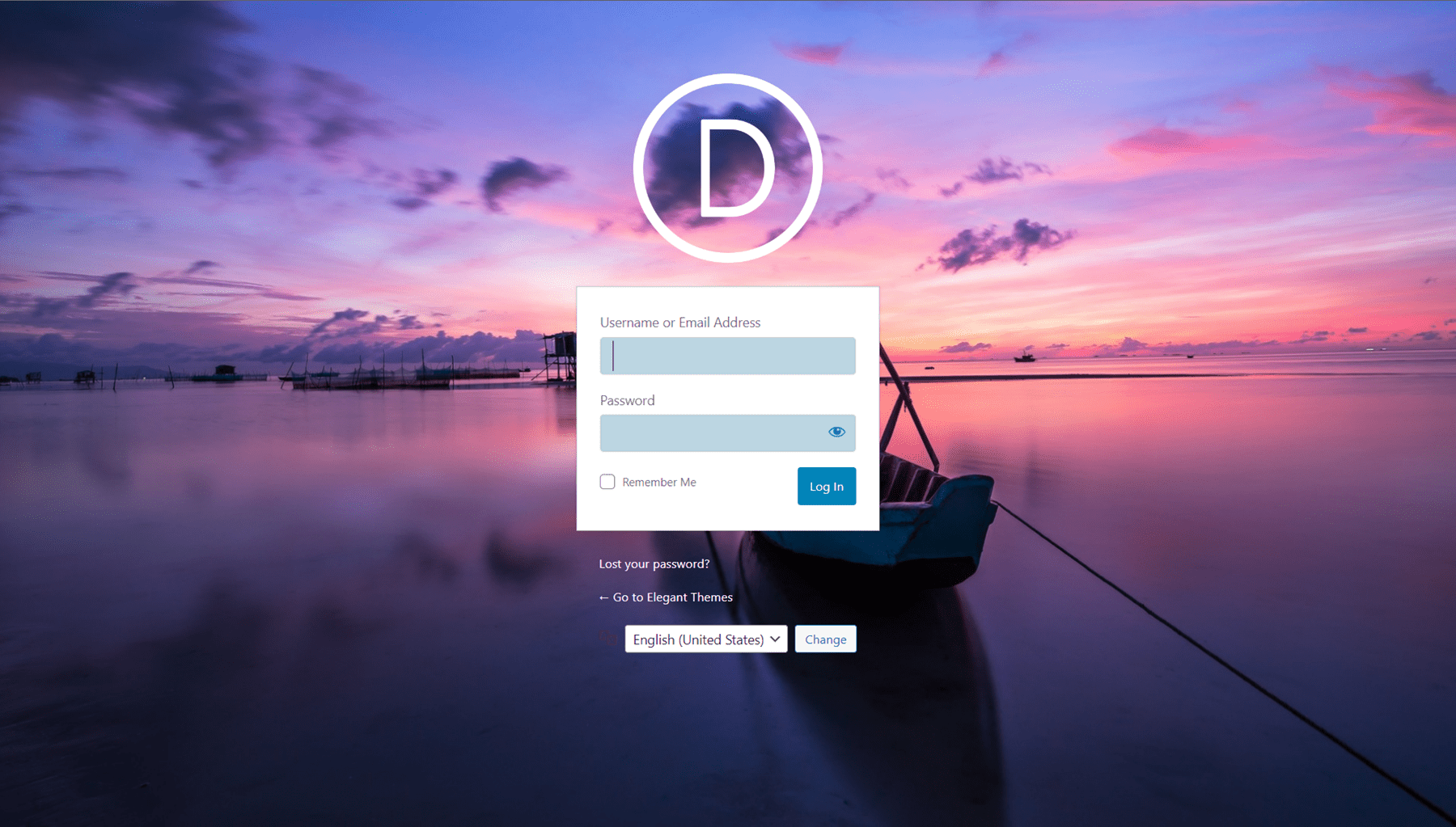
Berikut adalah versi halaman login yang disesuaikan, dengan latar belakang baru, logo, latar belakang bidang, dan warna teks.

Kode Pendek Perpustakaan Divi
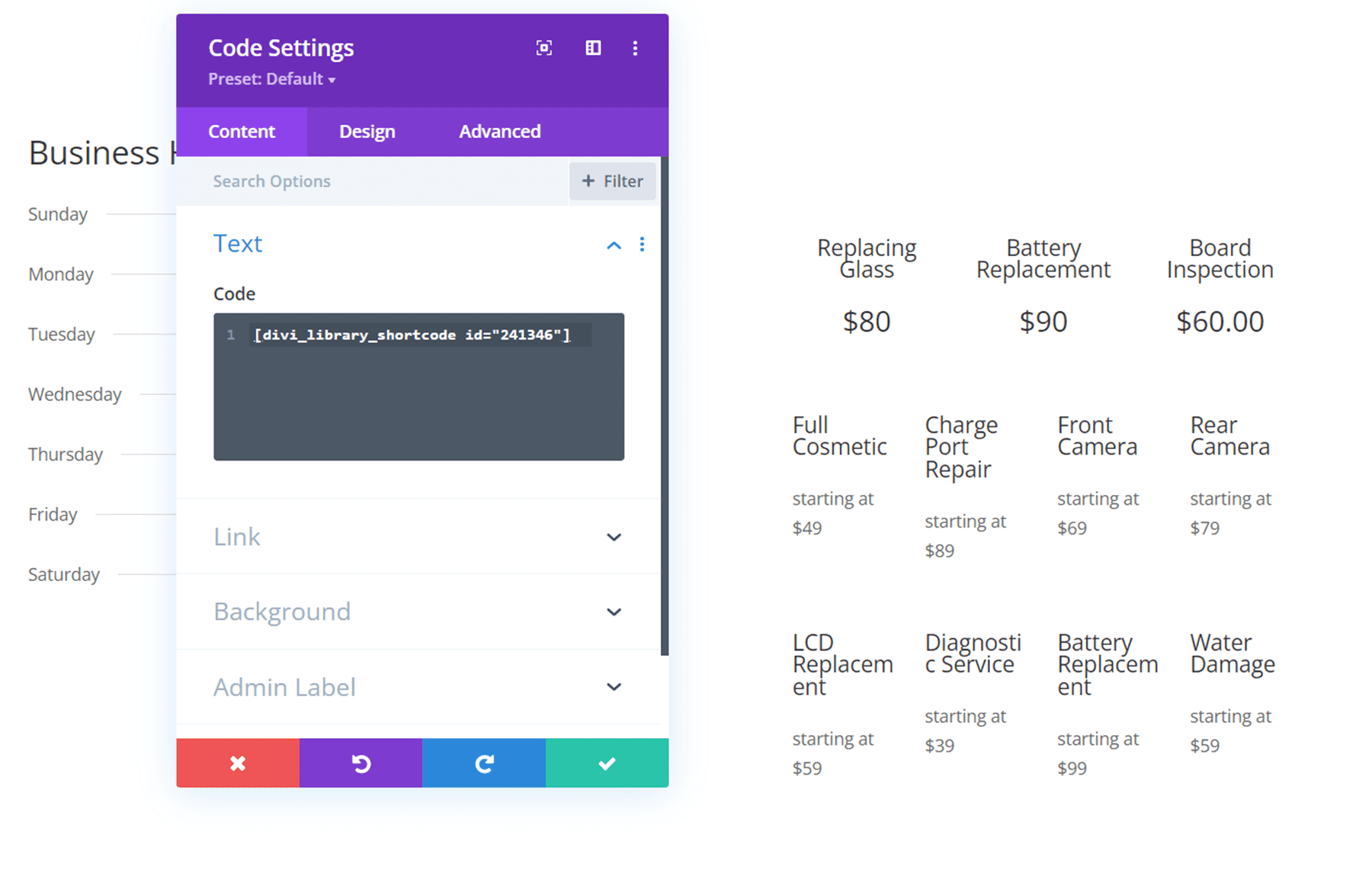
DiviConKit Pro juga memungkinkan Anda menggunakan kode pendek untuk menampilkan templat pustaka Divi apa pun di dalam modul Divi atau di dalam file .php. Saat Anda mengakses Perpustakaan Divi, Anda akan melihat kode pendek untuk setiap item perpustakaan yang terdaftar. Cukup salin kode pendek dan gunakan dalam modul kode dalam pembangun Divi atau tambahkan ke file .php, maka item Perpustakaan Divi akan muncul. Dalam contoh ini, saya menambahkan tabel harga dari Perpustakaan Divi saya ke halaman saya menggunakan kode pendek.

Beli Divi ConKit Pro
Divi ConKit Pro tersedia di Divi Marketplace. Biayanya $59 untuk penggunaan situs web tanpa batas dan 1 tahun dukungan dan pembaruan. Harga juga termasuk jaminan uang kembali 30 hari.
Pikiran Akhir
Divi ConKit Pro adalah plugin penuh fitur yang menambahkan banyak modul hebat untuk memperluas fungsionalitas Divi Builder. Setiap modul dikemas dengan opsi dan sepenuhnya dapat disesuaikan, membuatnya mudah untuk membuat modul yang indah untuk situs web Anda. Akhirnya, kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi ConKit Pro? Beri tahu kami pendapat Anda tentang hal itu di komentar!
