Sorotan Plugin Divi: Pembantu Formulir Kontak Divi
Diterbitkan: 2023-04-17Pembantu Formulir Kontak Divi adalah plugin yang berfungsi dengan Divi untuk memperluas fungsionalitas sistem formulir kontak bawaan. Ini menambahkan pengaturan ke modul formulir kontak, antarmuka ke dasbor WordPress tempat Anda dapat mengelola entri formulir, dan pengaturan tambahan ke opsi tema Divi. Plugin menambahkan opsi desain dan penyesuaian baru serta fungsionalitas baru seperti pemilih tanggal, bidang unggah file, kemampuan untuk menyimpan kiriman ke database, dan banyak lagi.
Dalam sorotan plugin ini, kami akan melihat fitur dan pengaturan Divi Contact Form Helper dan membantu Anda menentukan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Menginstal Pembantu Formulir Kontak Divi
- 2 Pembantu Formulir Kontak Divi
- 2.1 Modul Formulir Kontak
- 2.2 Dasbor
- 2.3 Opsi Tema
- 3 Contoh Pembantu Formulir Kontak Divi
- 3.1 Contoh 1
- 3.2 Contoh 2
- 4 Beli Pembantu Formulir Kontak Divi
- 5 Pikiran Akhir
Menginstal Pembantu Formulir Kontak Divi
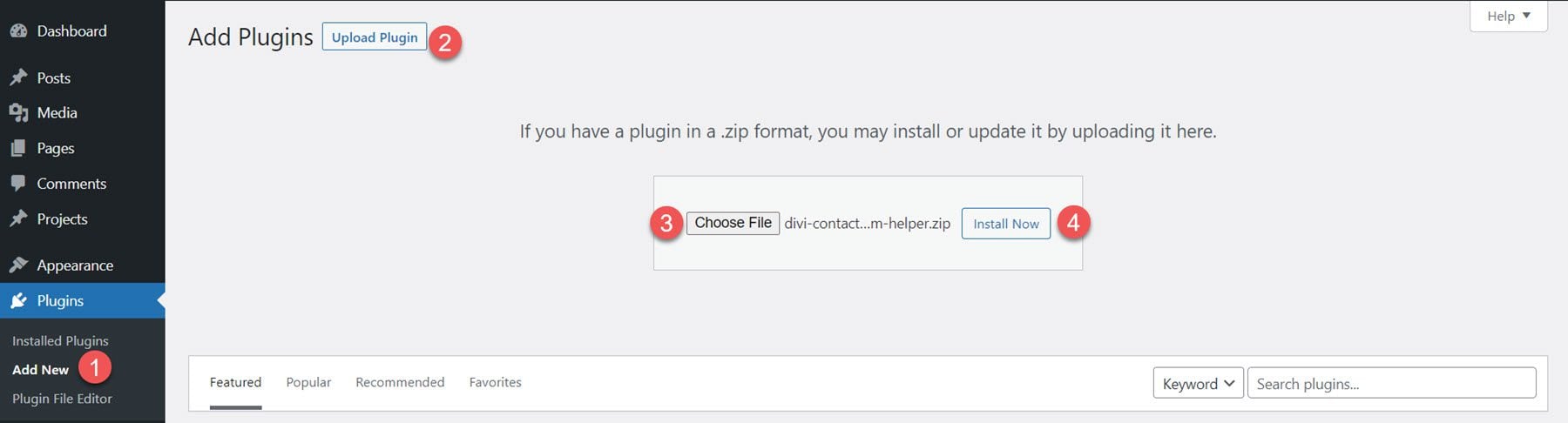
Anda dapat menginstal Divi Contact Form Helper seperti plugin WordPress lainnya. Buka halaman plugin di dashboard WordPress dan klik Add New. Klik Unggah Plugin di bagian atas, lalu pilih file plugin .zip dari komputer Anda.

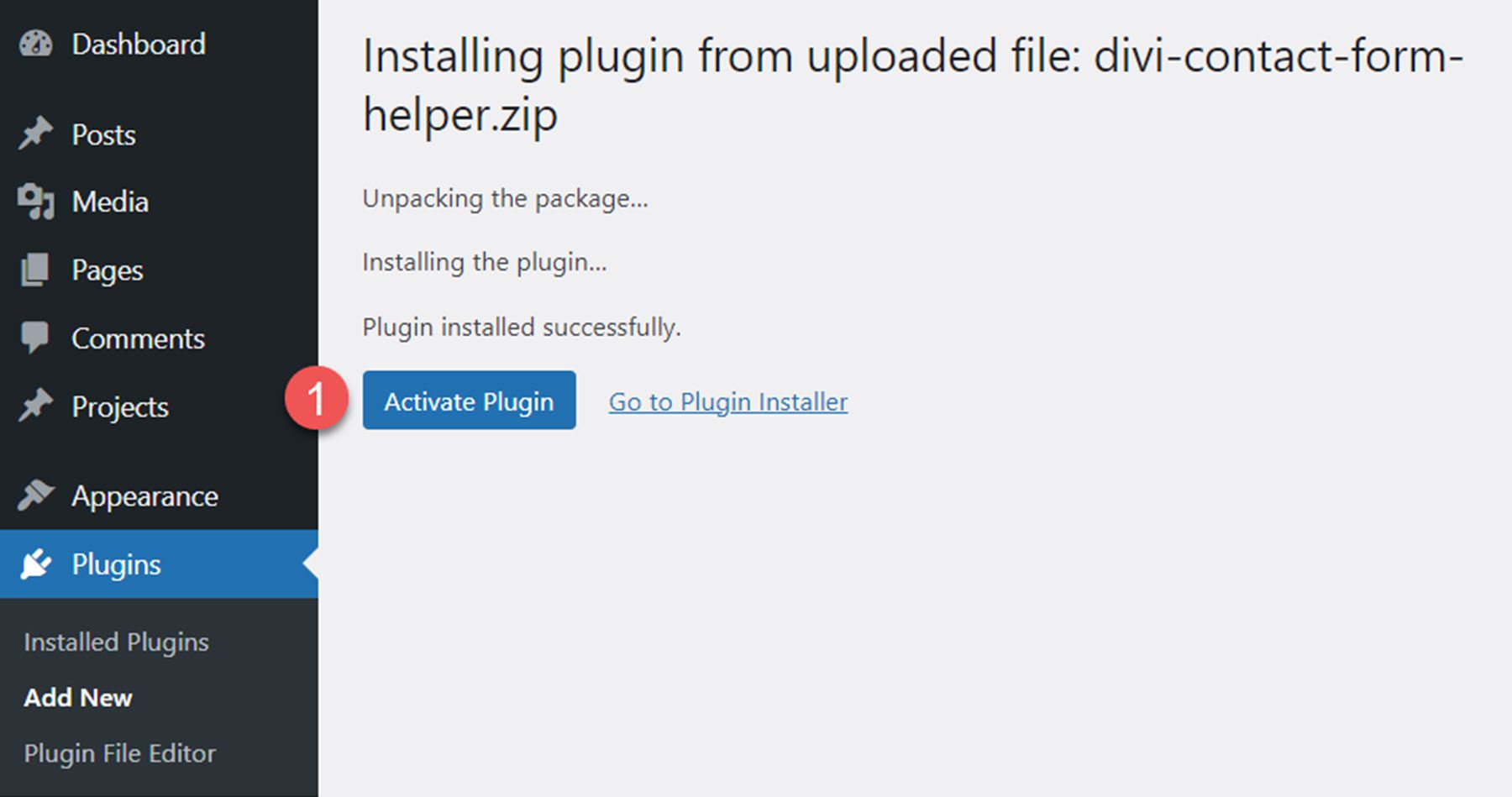
Setelah plugin diinstal, aktifkan plugin.

Pembantu Formulir Kontak Divi
Pembantu Formulir Kontak Divi adalah ekstensi untuk modul formulir kontak Divi yang sudah ada. Itu menambahkan fungsionalitas seperti unggahan file, opsi teks lapangan, kemampuan untuk menyimpan kiriman ke database, pemilih tanggal/waktu, pengaturan desain tambahan, dan banyak lagi. Pengaturan plugin tersebar di modul formulir kontak, halaman dasbor WordPress baru, dan pengaturan Opsi Tema Divi tambahan. Kami akan melihat semua pengaturan ini untuk memberi Anda gambaran tentang apa yang dapat dicapai dengan plugin ini.
Modul Formulir Kontak
Saat kami menelusuri sorotan plugin ini, kami mencatat bahwa perubahan yang dilakukan menggunakan pengaturan Pembantu Formulir Kontak Divi Builder tidak akan ditampilkan secara otomatis di Visual Builder. Untuk melihat perubahan yang dilakukan, Anda perlu membuka halaman di tab baru dan menyegarkan untuk mendapatkan desain yang diperbarui.
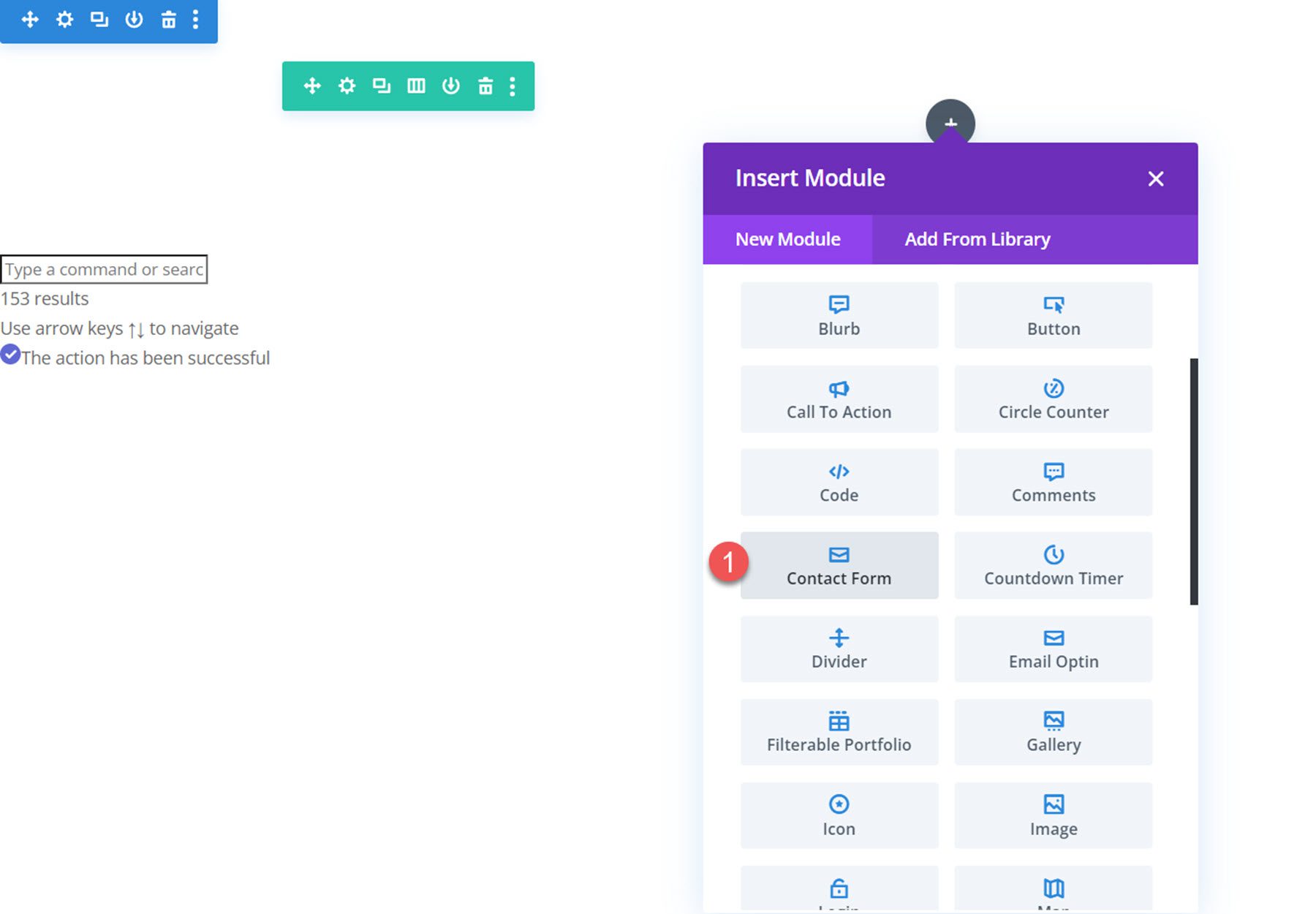
Untuk mengakses pengaturan modul formulir kontak baru, tambahkan formulir kontak baru ke halaman Anda di Divi Builder.

Pengaturan Konten Lapangan
Pengaturan berikut terletak di dalam tab konten dari pengaturan bidang individu dari modul formulir kontak.
Pengaturan Teks
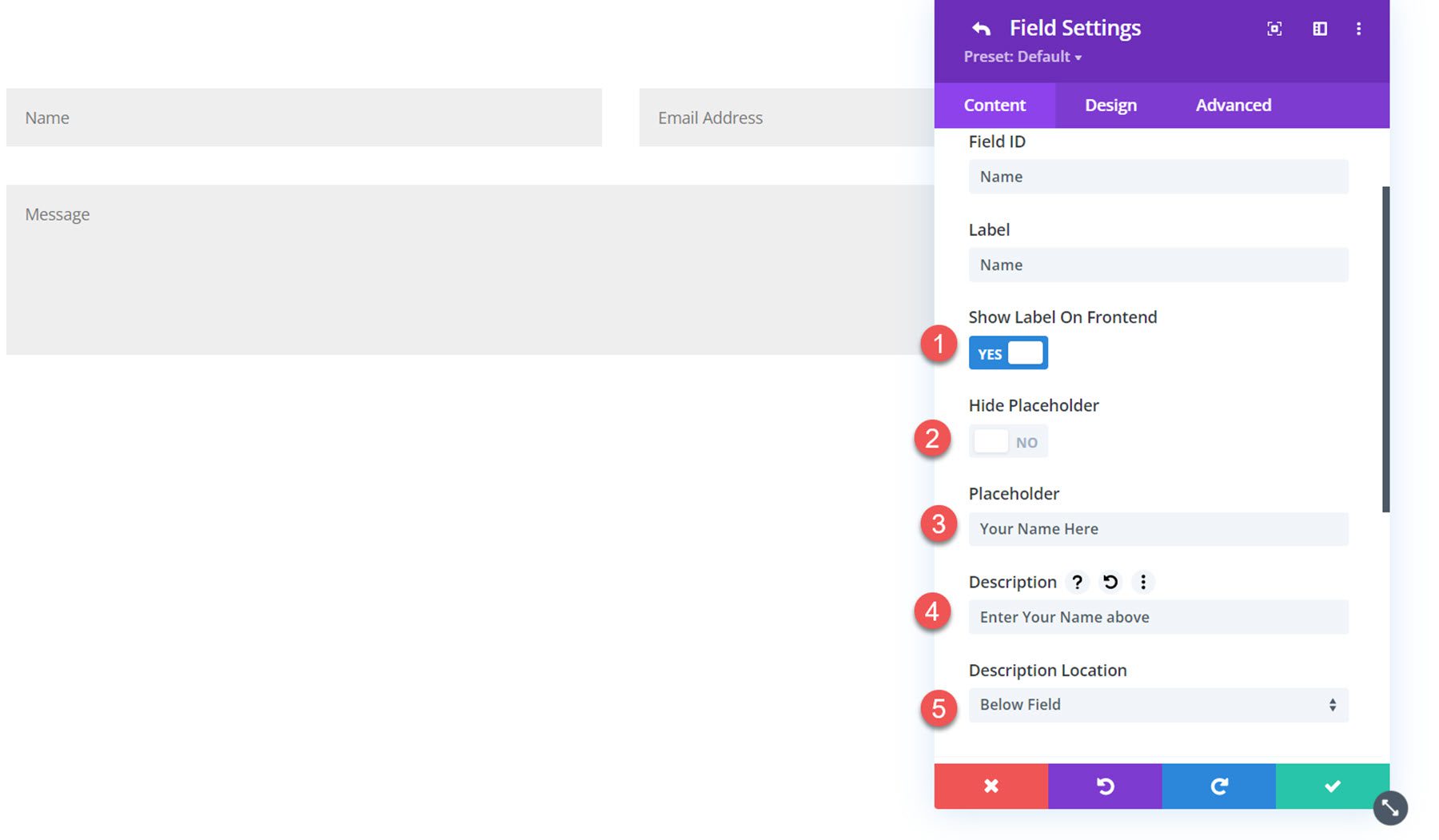
Di bawah tab Pengaturan teks, Anda dapat menampilkan atau menyembunyikan label bidang, menampilkan atau menyembunyikan placeholder, memasukkan teks placeholder kustom, memasukkan teks deskripsi kustom, dan memilih lokasi deskripsi.

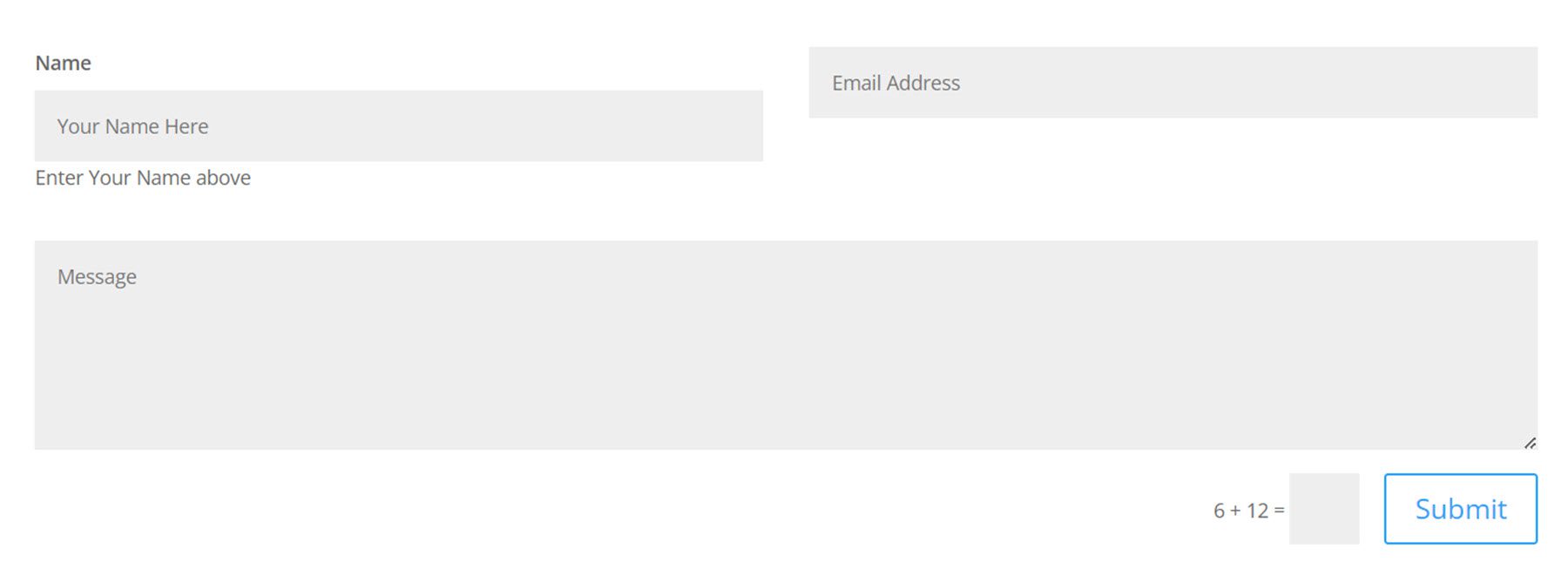
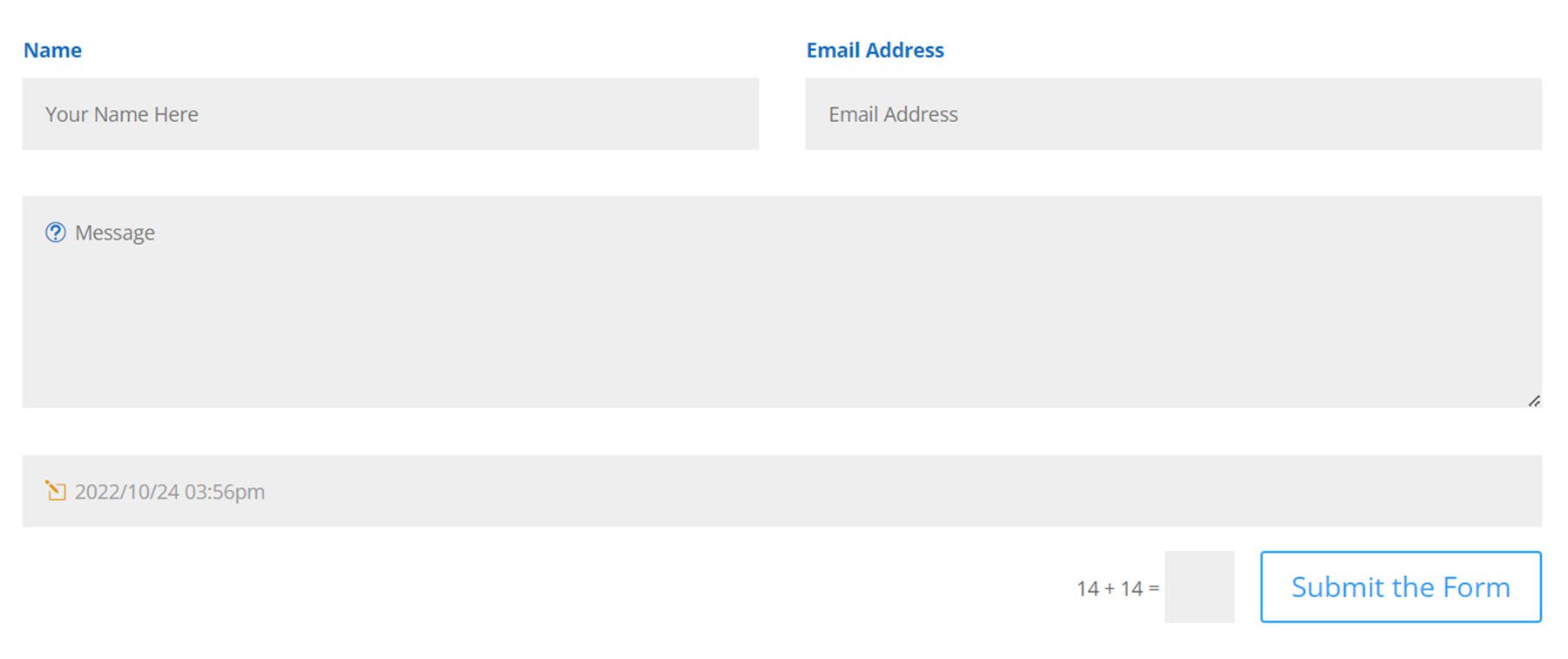
Berikut adalah hasil di ujung depan. Dalam contoh ini, saya menambahkan label, placeholder, dan deskripsi ke bidang Nama.

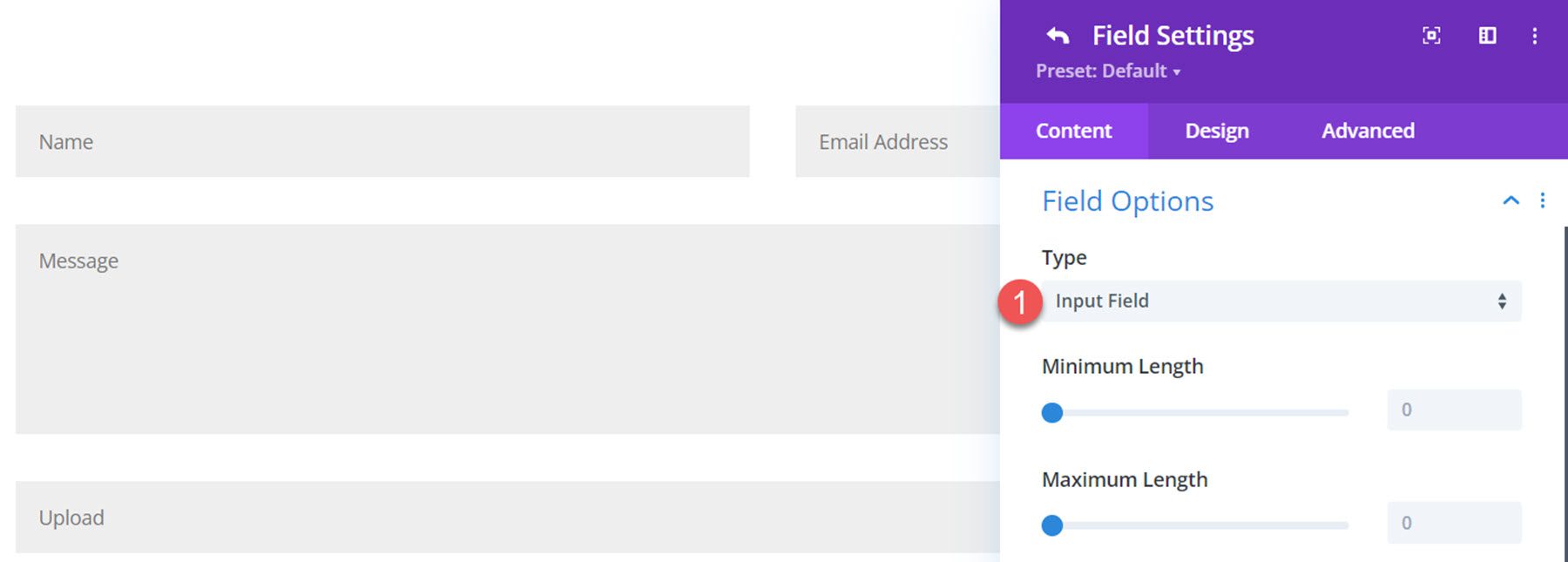
Pengaturan Opsi Bidang
Selanjutnya, Anda dapat menemukan pengaturan Field Options. Pengaturan berubah tergantung pada jenis bidang apa yang dipilih.
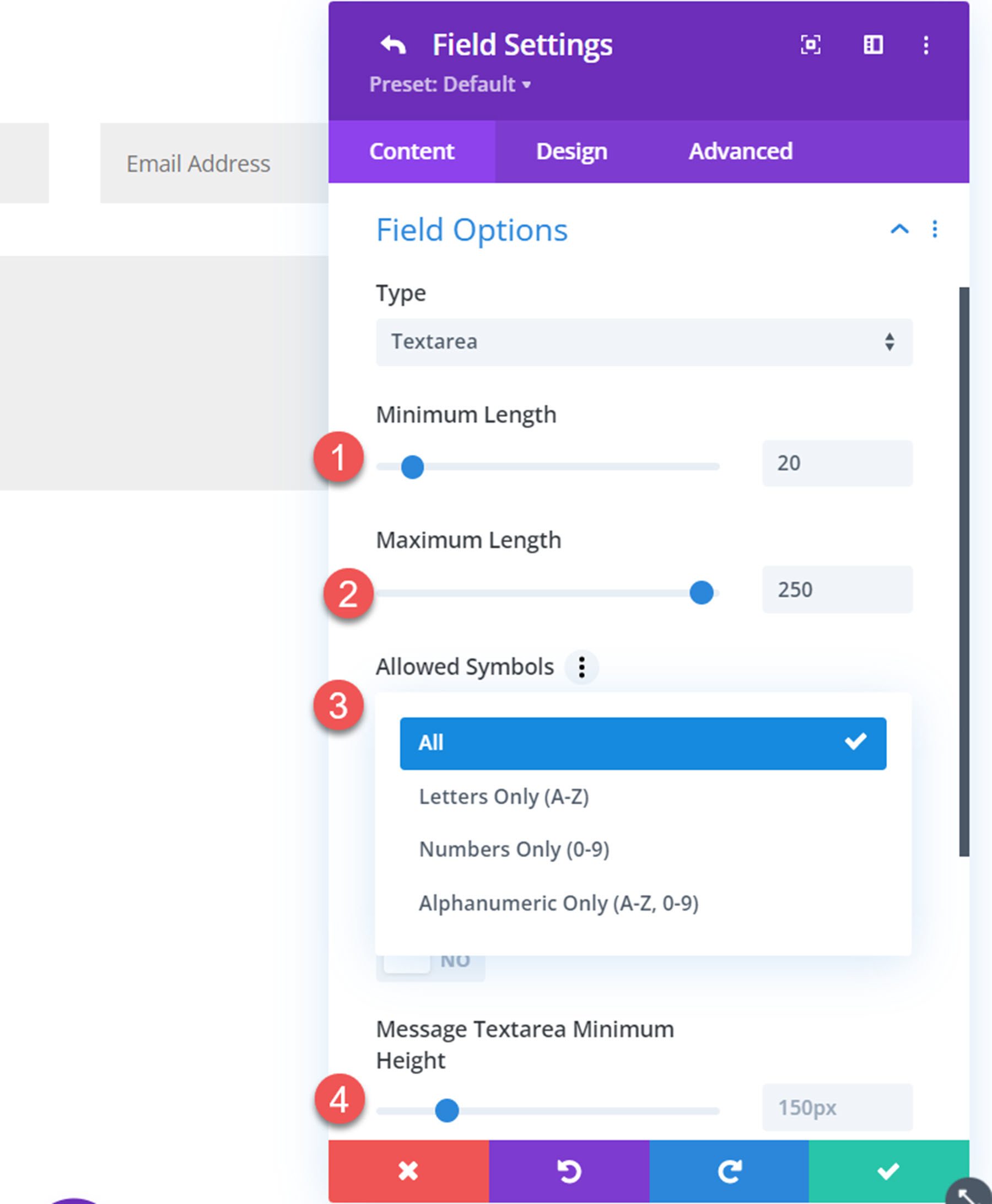
Jika jenis textarea dipilih, akan ada opsi untuk mengatur panjang minimum dan maksimum pesan, memilih simbol yang diizinkan, dan mengubah tinggi minimum area teks.

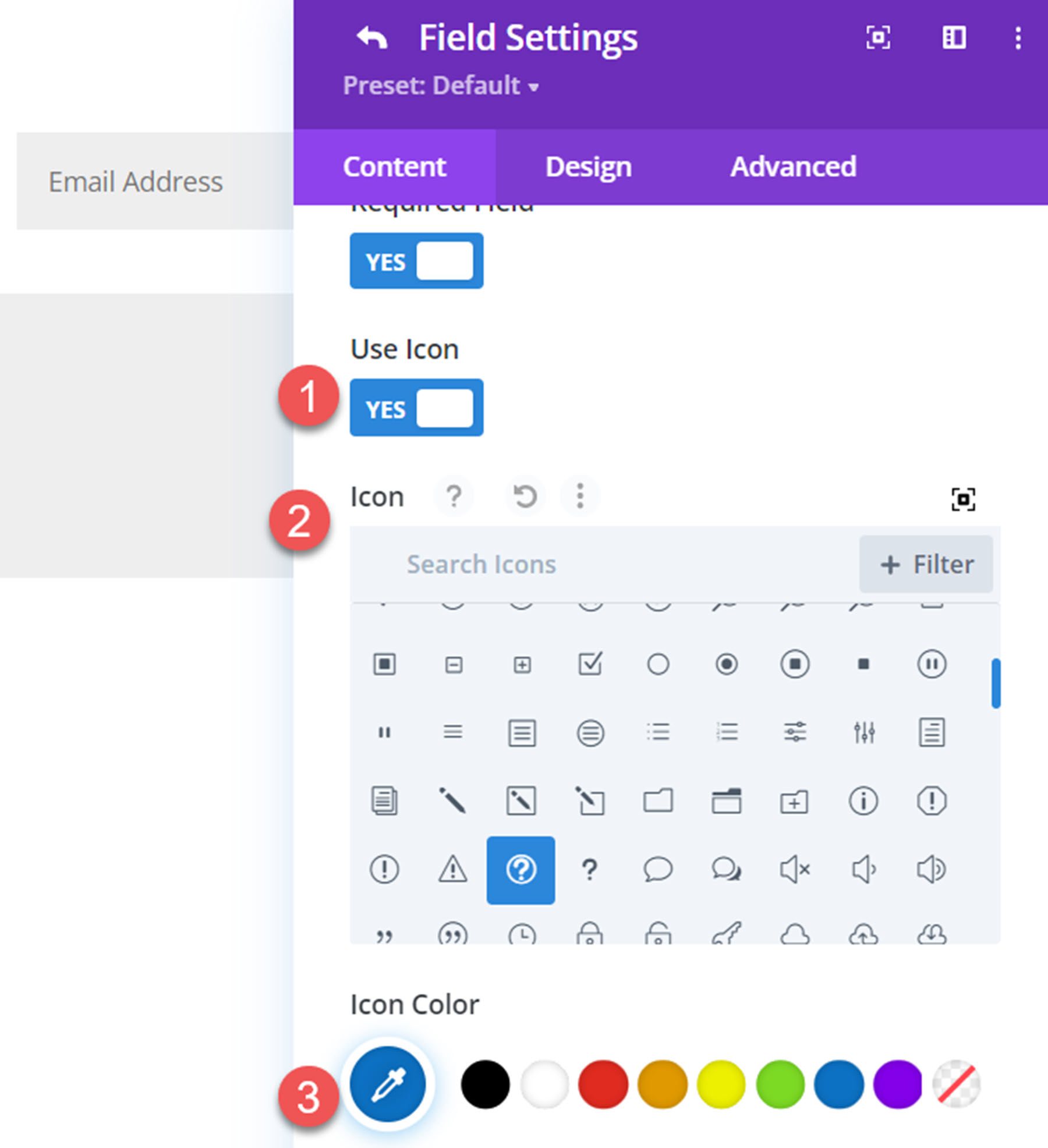
Setiap jenis bidang juga memiliki opsi untuk menambahkan ikon dan mengubah warnanya.

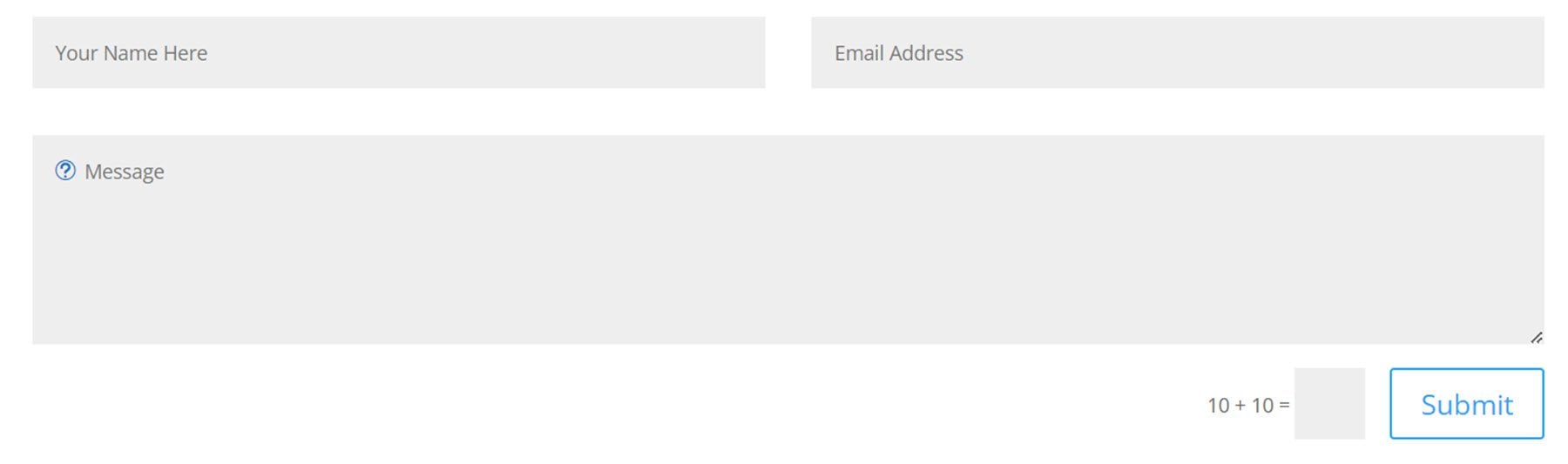
Ini adalah ikon di ujung depan, di dalam bidang Pesan.

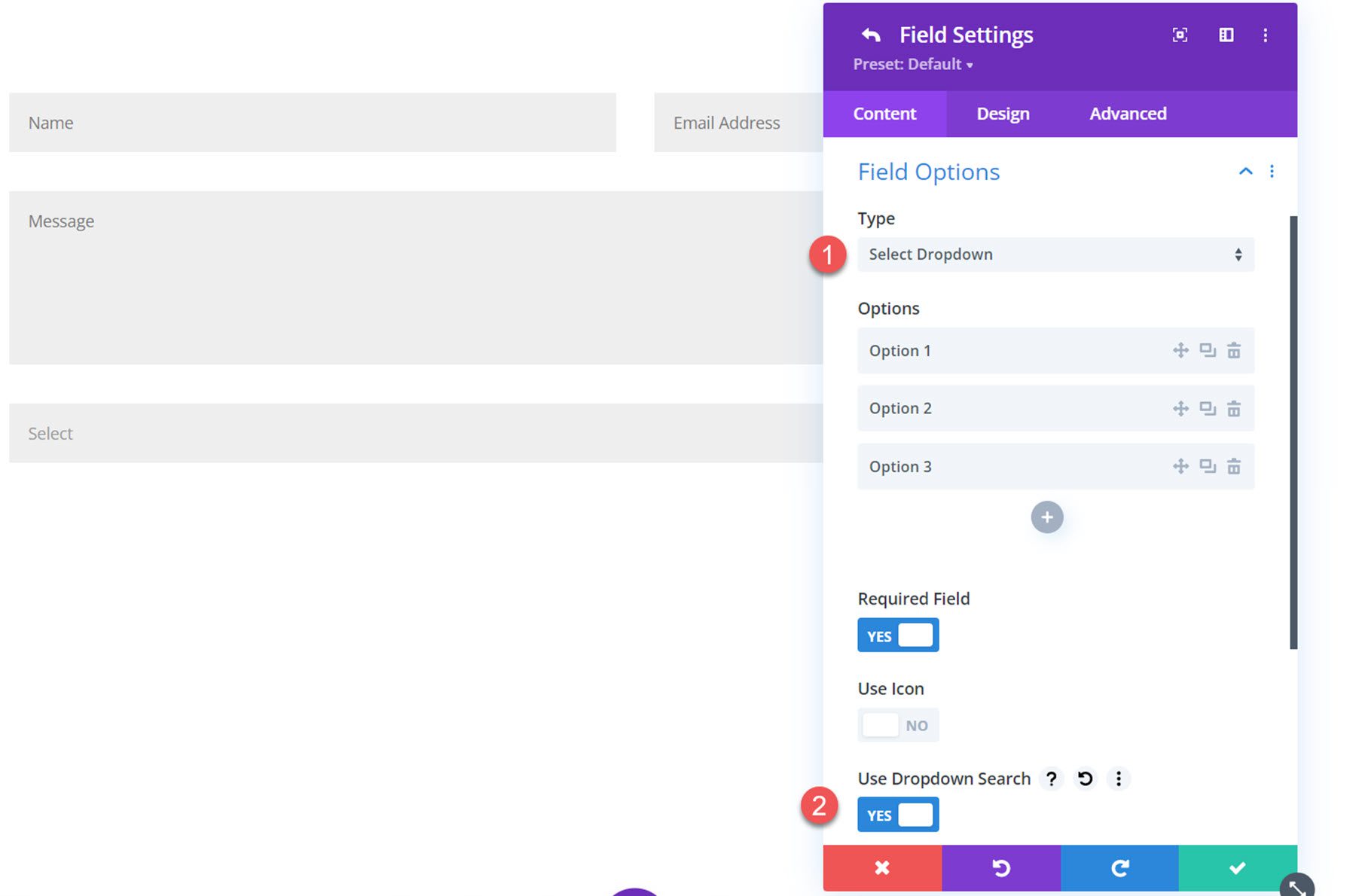
Jika jenis kolom Select Dropdown dipilih, akan ada opsi untuk menggunakan pencarian dropdown.

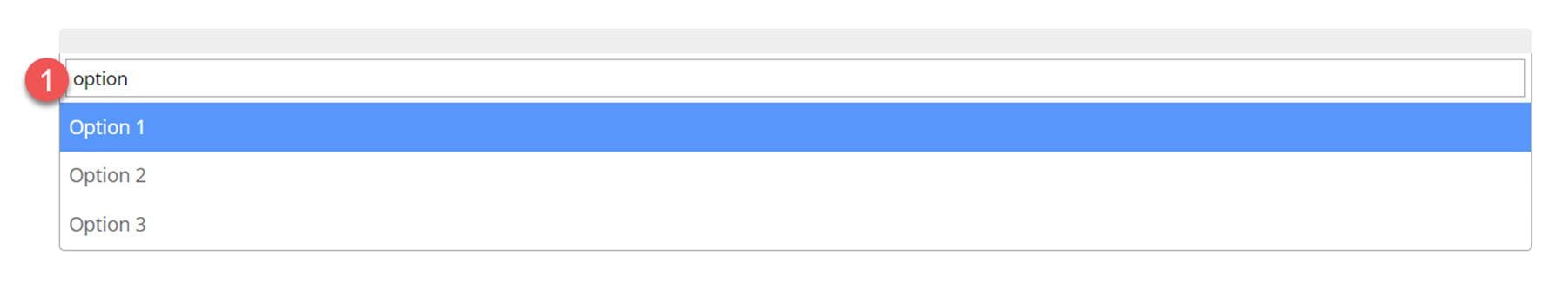
Berikut adalah pencarian dropdown di ujung depan. Hasil dropdown difilter saat Anda mengetik di bilah pencarian di atas.

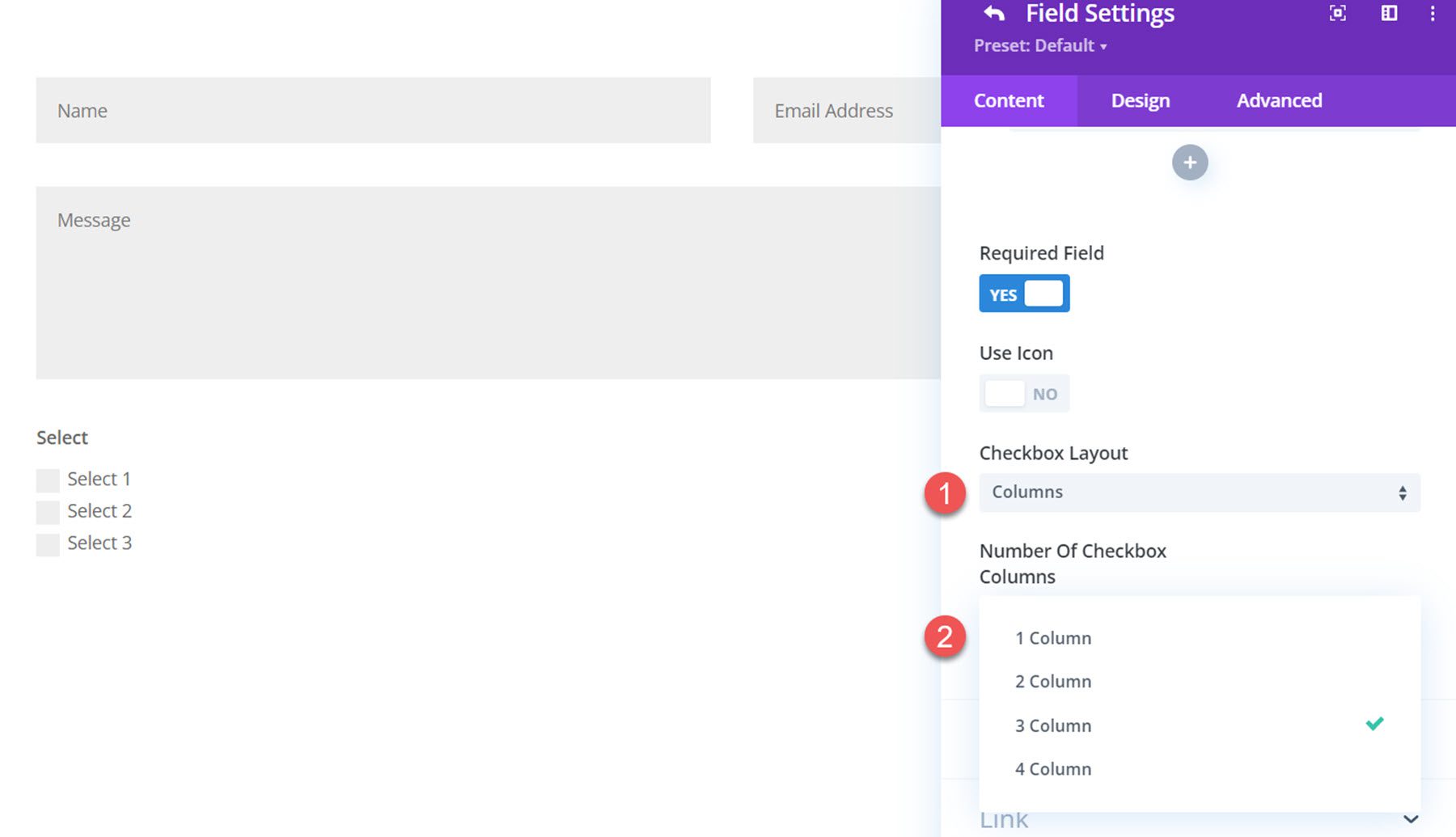
Jika opsi bidang Kotak Centang dipilih, Anda akan melihat dua opsi tata letak: Kolom atau Sebaris. Jika kolom dipilih, Anda dapat mengatur jumlah kolom (hingga 4 kolom).

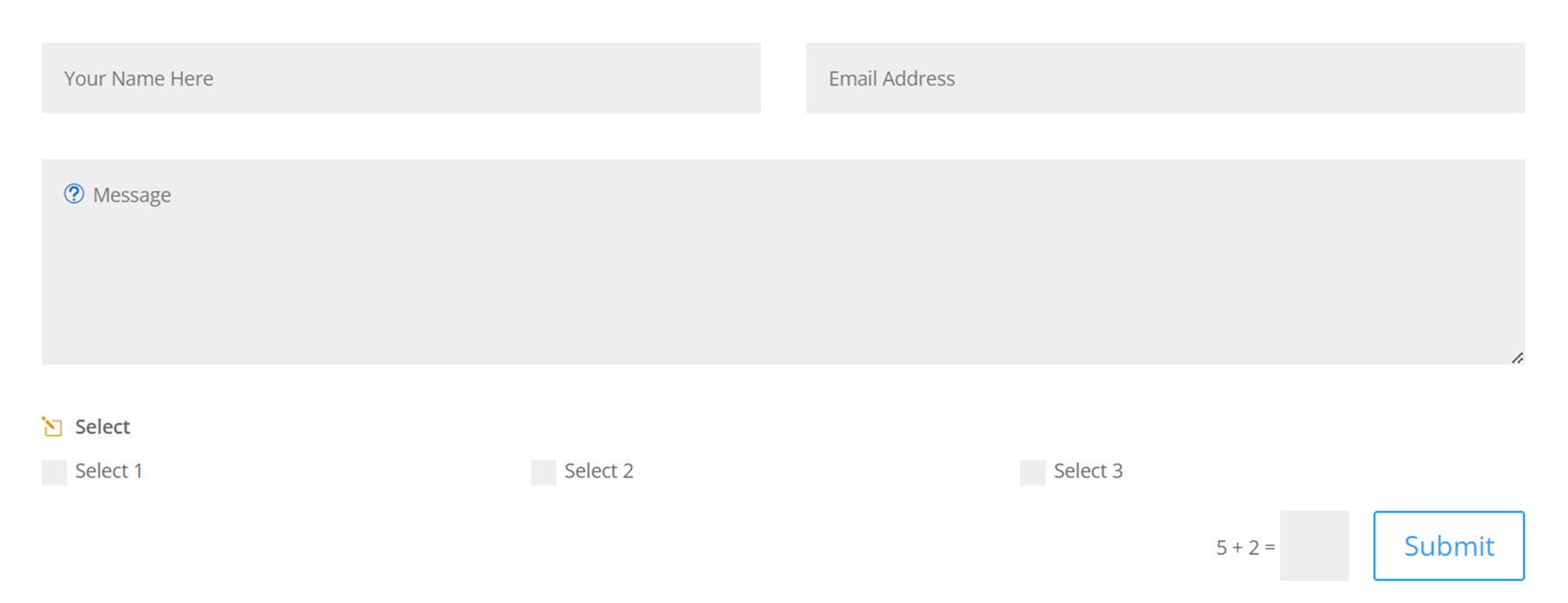
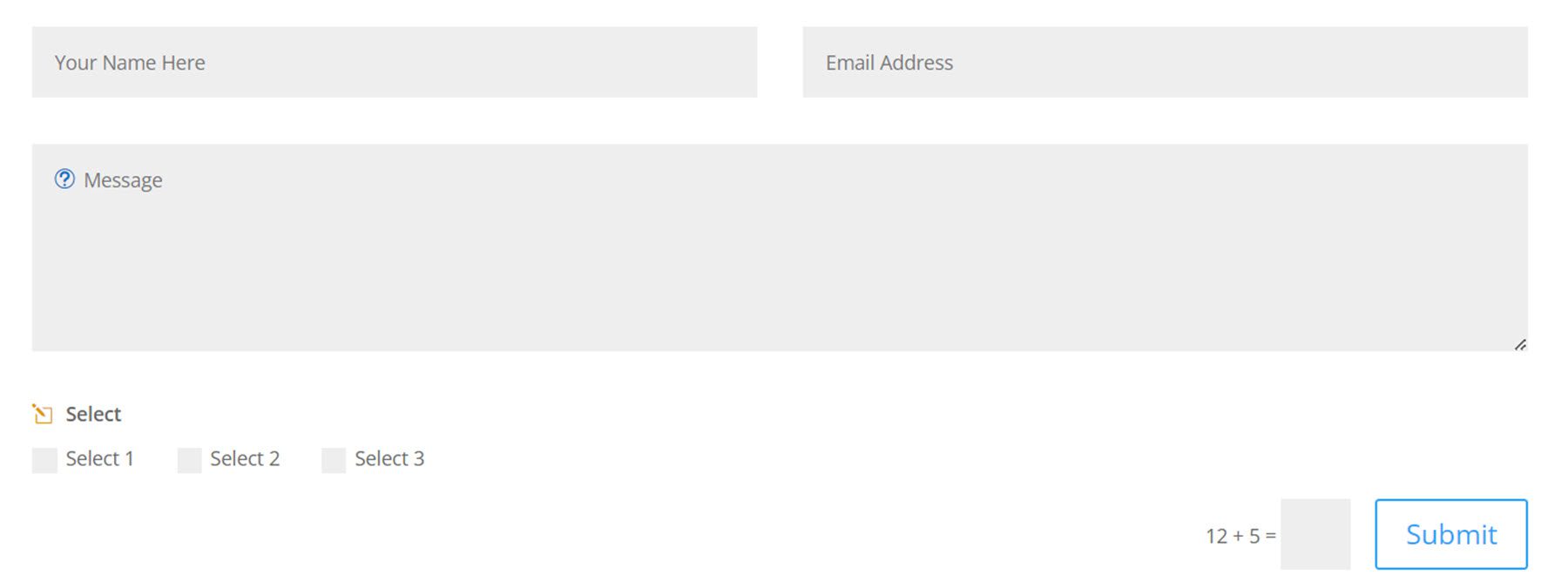
Berikut tata letak kolom dengan 3 kolom dan ikon.

Dan inilah tata letak inline alternatif.

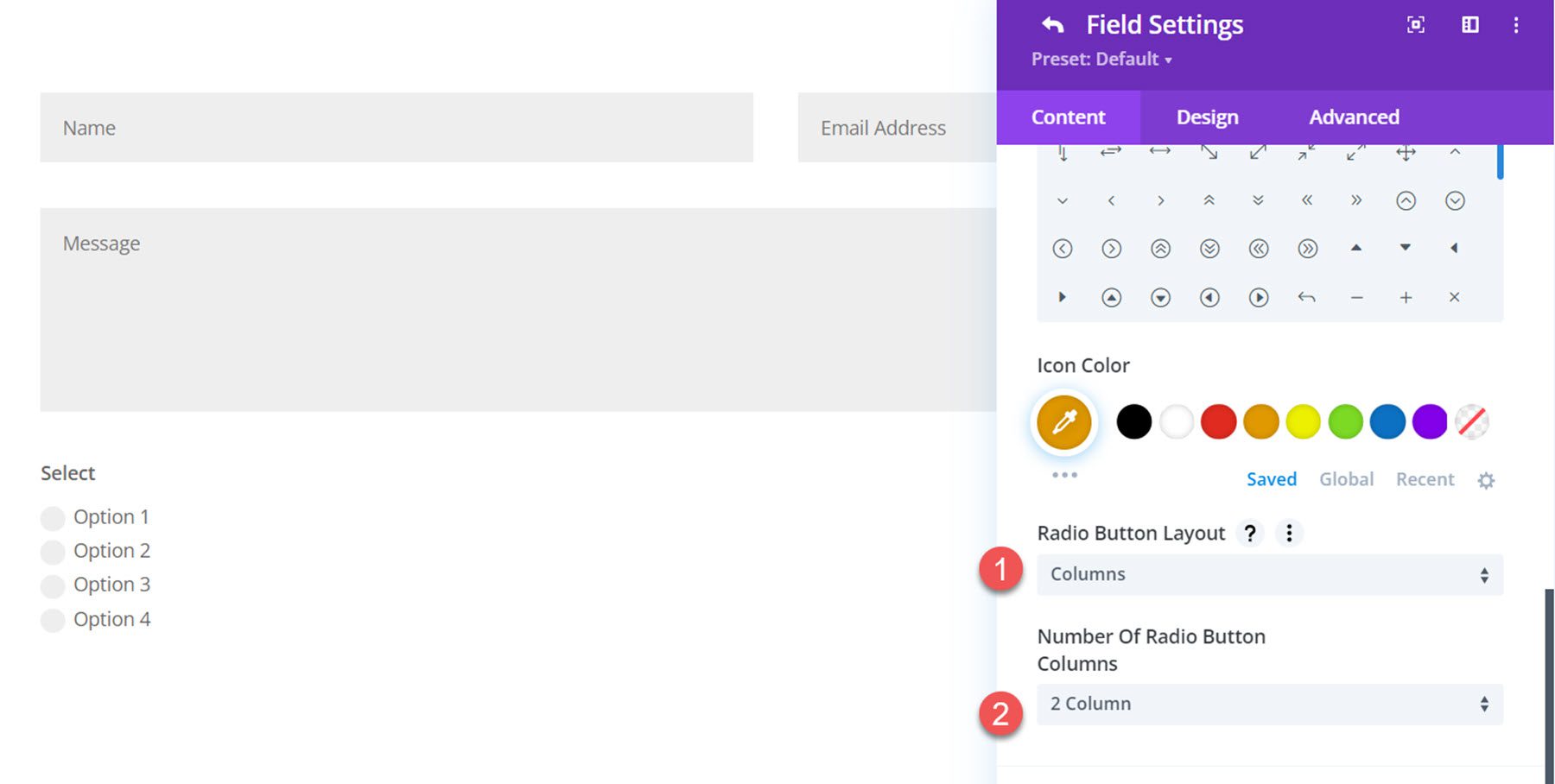
Tata letak bidang tombol radio juga memiliki opsi untuk kolom atau tata letak sebaris, dengan opsi hingga 4 kolom berbeda.

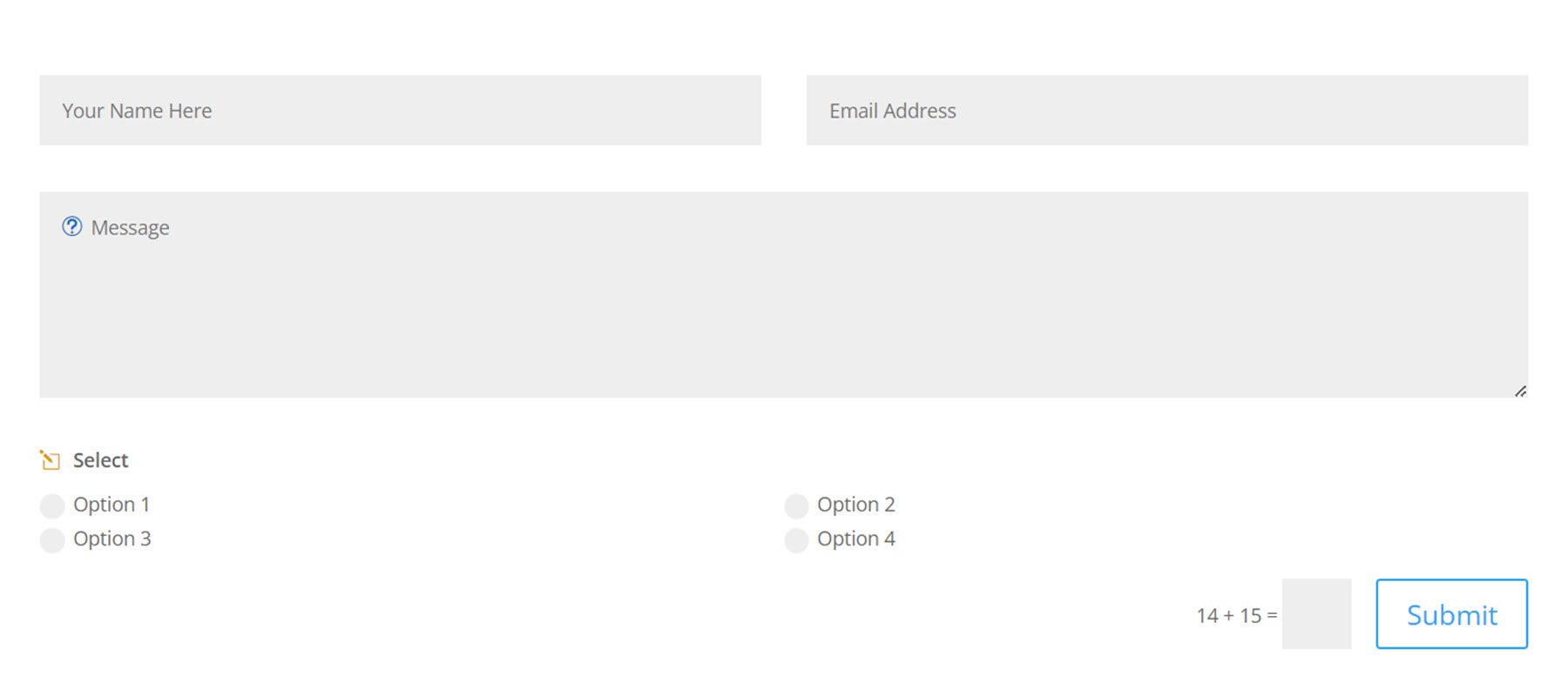
Berikut adalah tata letak kolom dengan 2 kolom.

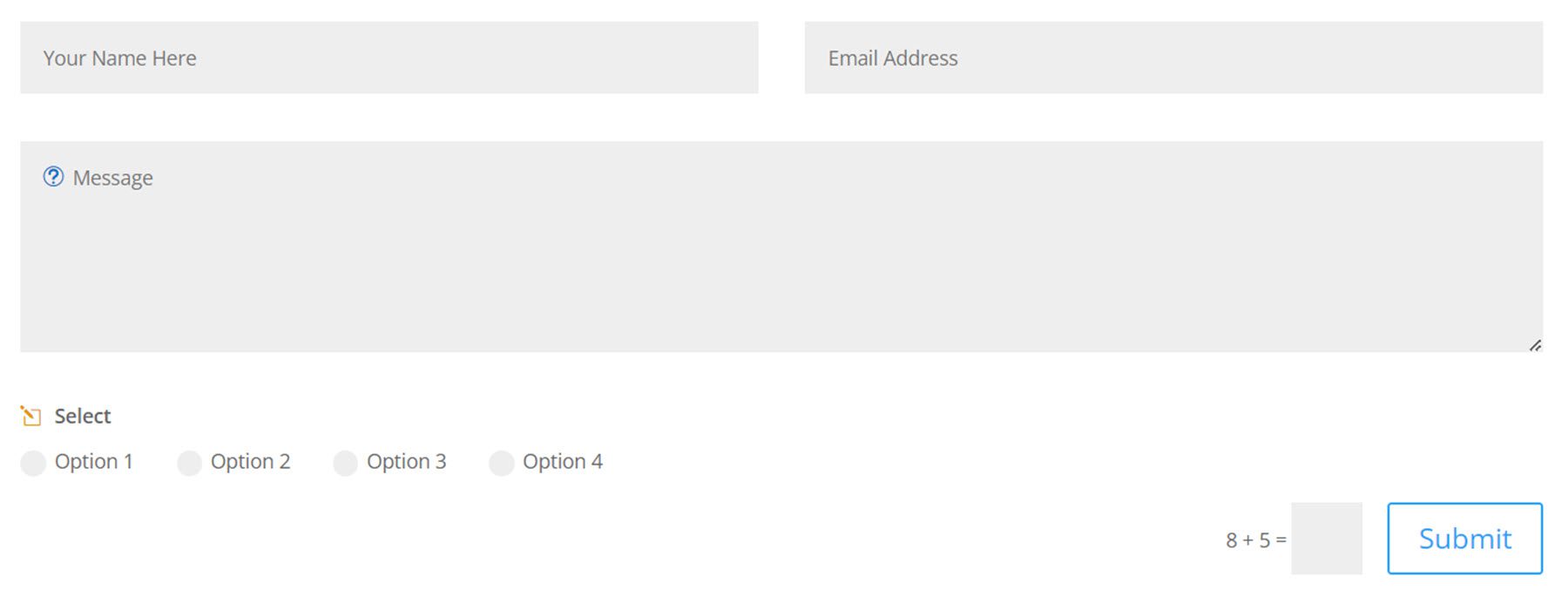
Dan inilah tata letak inline.

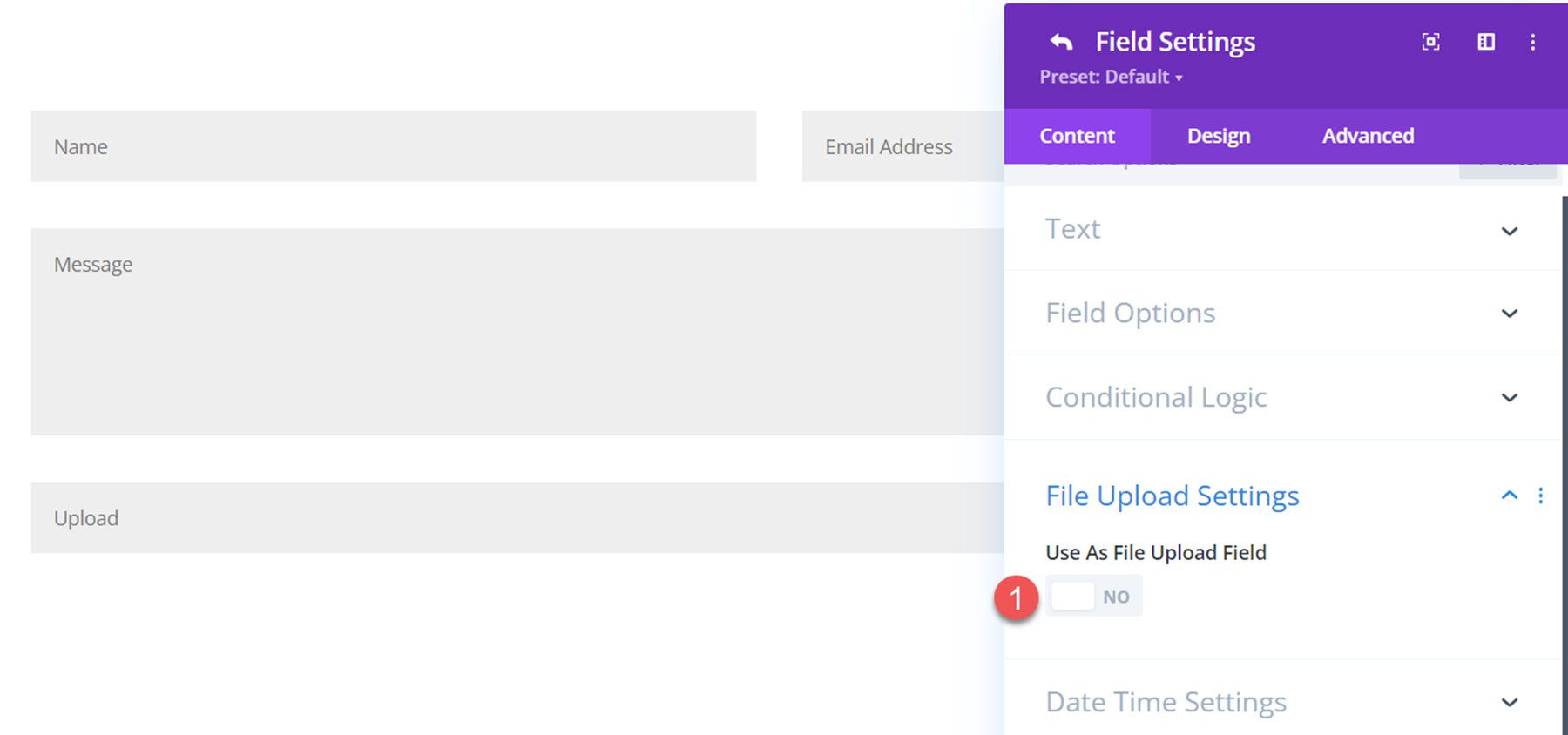
Pengaturan Unggah File
Untuk mengakses pengaturan upload file, Anda harus terlebih dahulu mengatur Jenis Bidang ke Bidang Input dalam pengaturan Opsi Bidang. Maka akan muncul pengaturan upload file.

Di bawah tab Pengaturan Unggah File, pilih tombol untuk mengaktifkan bidang yang akan digunakan sebagai bidang unggah file.

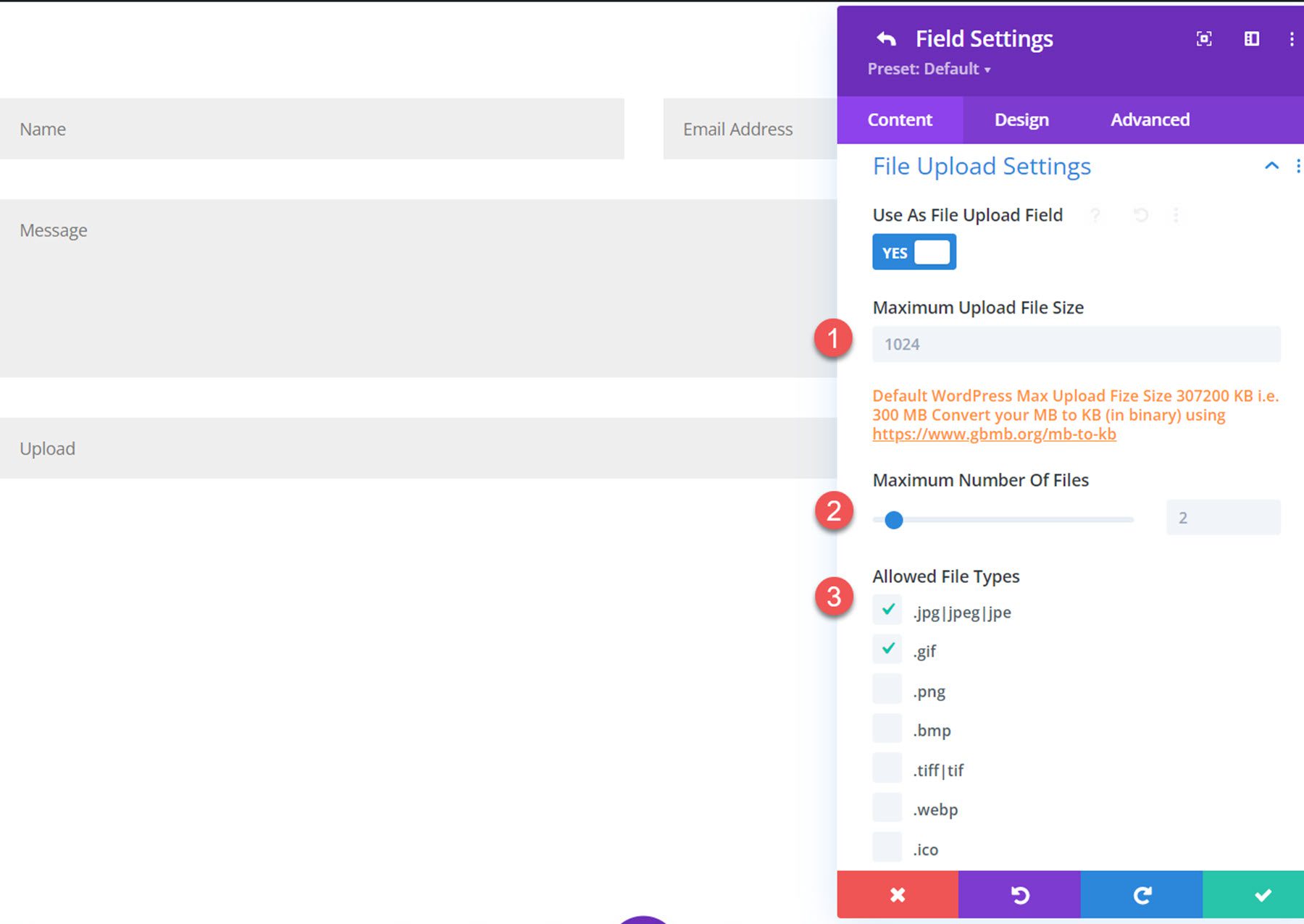
Setelah diaktifkan, Anda dapat mengatur ukuran file unggahan maksimum, jumlah maksimum file, dan jenis file yang diizinkan.

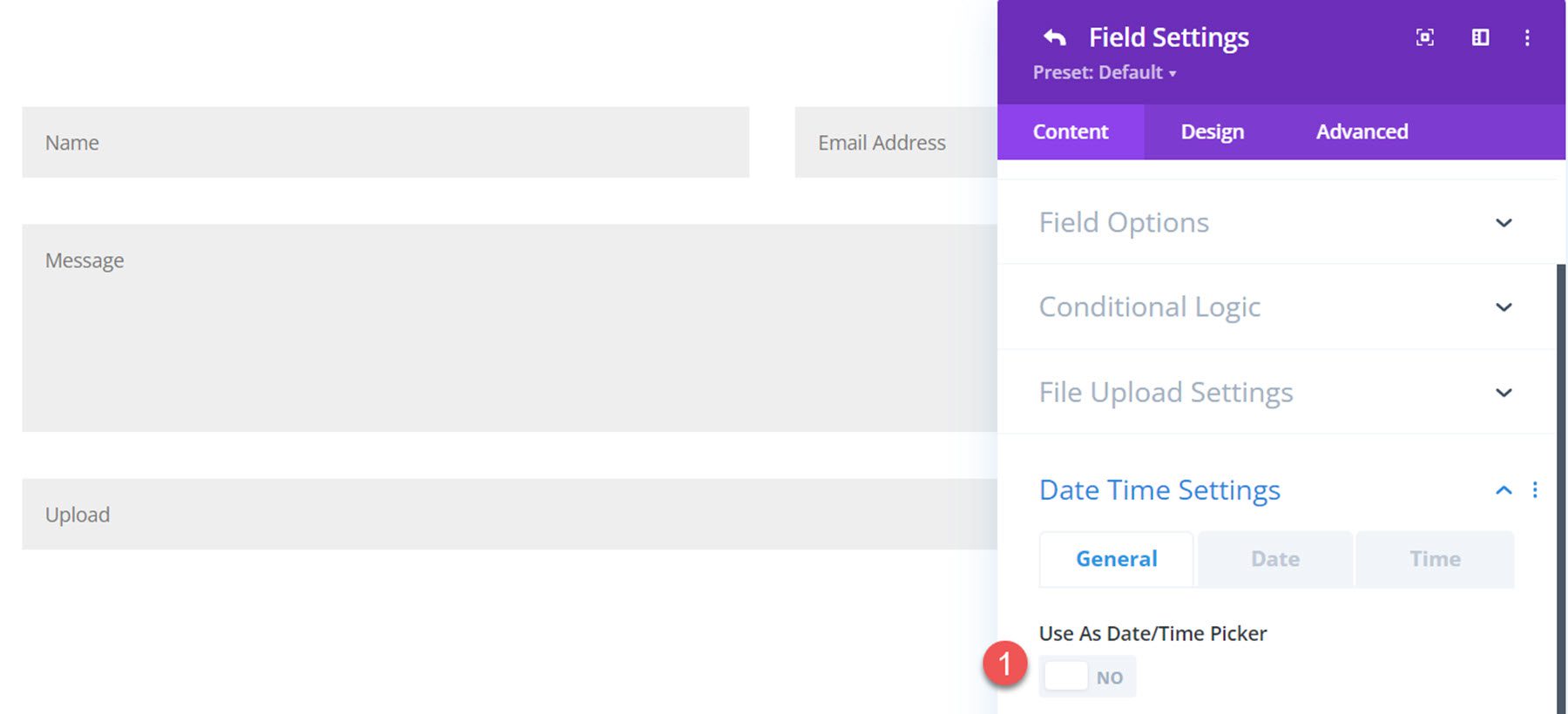
Pengaturan Tanggal Waktu
Pengaturan tanggal/waktu hanya muncul bila jenis kolom diatur ke kolom input. Alihkan tombol untuk menggunakan kolom input sebagai pemilih tanggal/waktu.

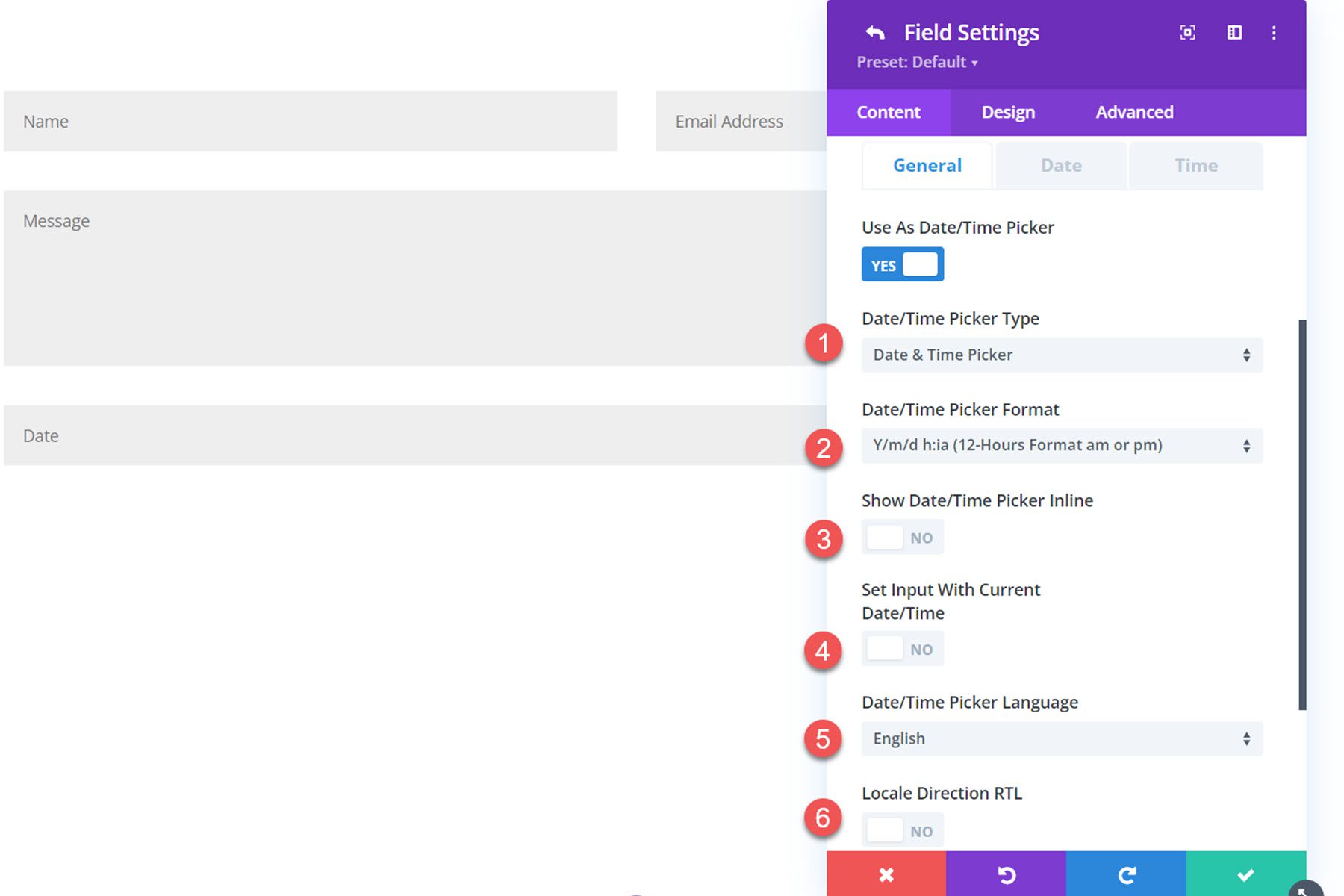
Saat opsi diaktifkan, tiga tab pengaturan muncul. Di bawah tab Umum, Anda dapat mengatur jenis (pemilih tanggal dan waktu, pemilih tanggal, atau pemilih waktu), format tanggal/waktu, memilih untuk menampilkan inline pemilih, mengatur input dengan tanggal/waktu saat ini, mengubah bahasa , atau ubah arah lokal ke RTL.

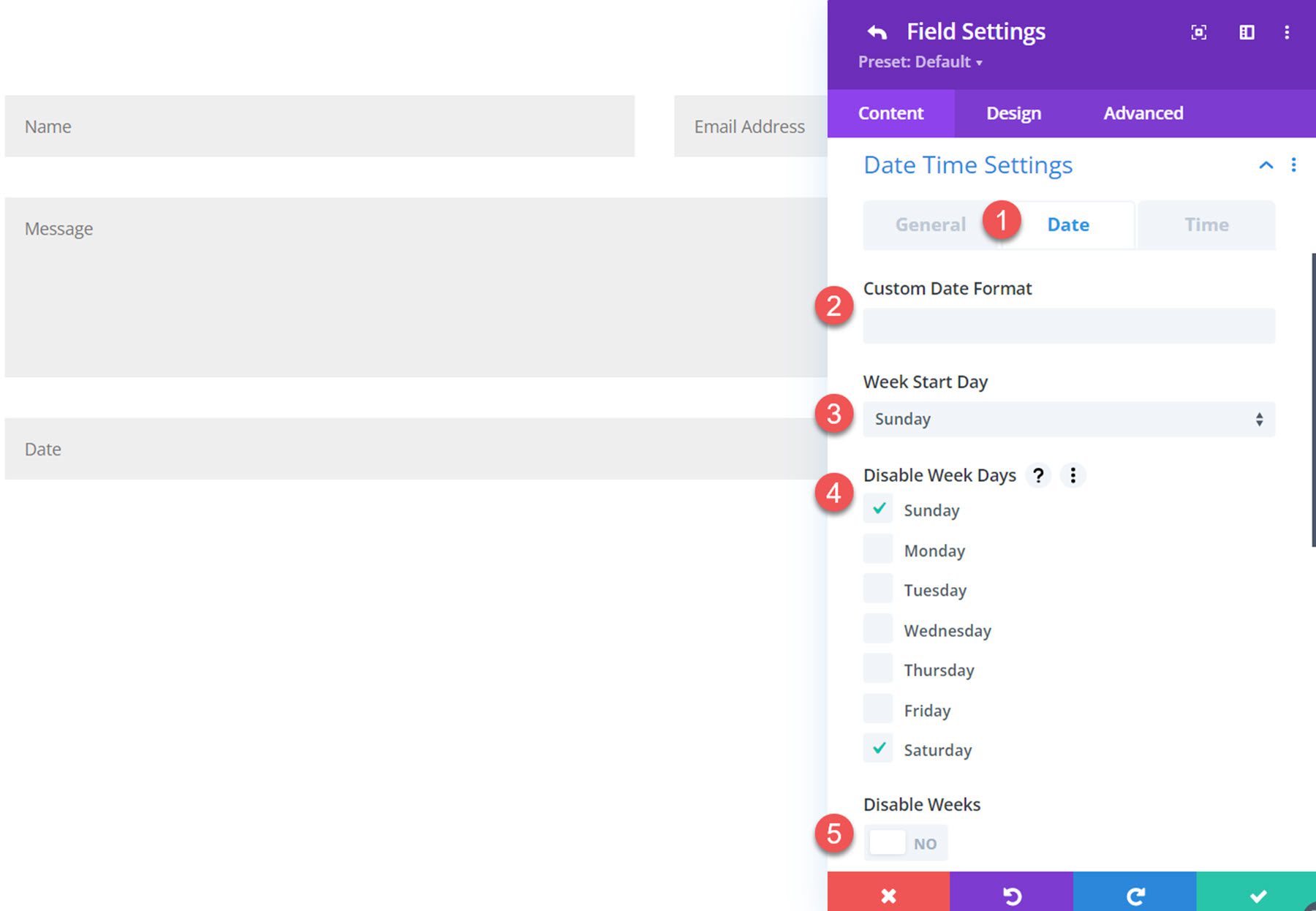
Di bawah tab pengaturan tanggal, Anda dapat mengatur format tanggal khusus, mengatur hari awal minggu, memilih hari dalam seminggu untuk dinonaktifkan, dan menonaktifkan minggu.

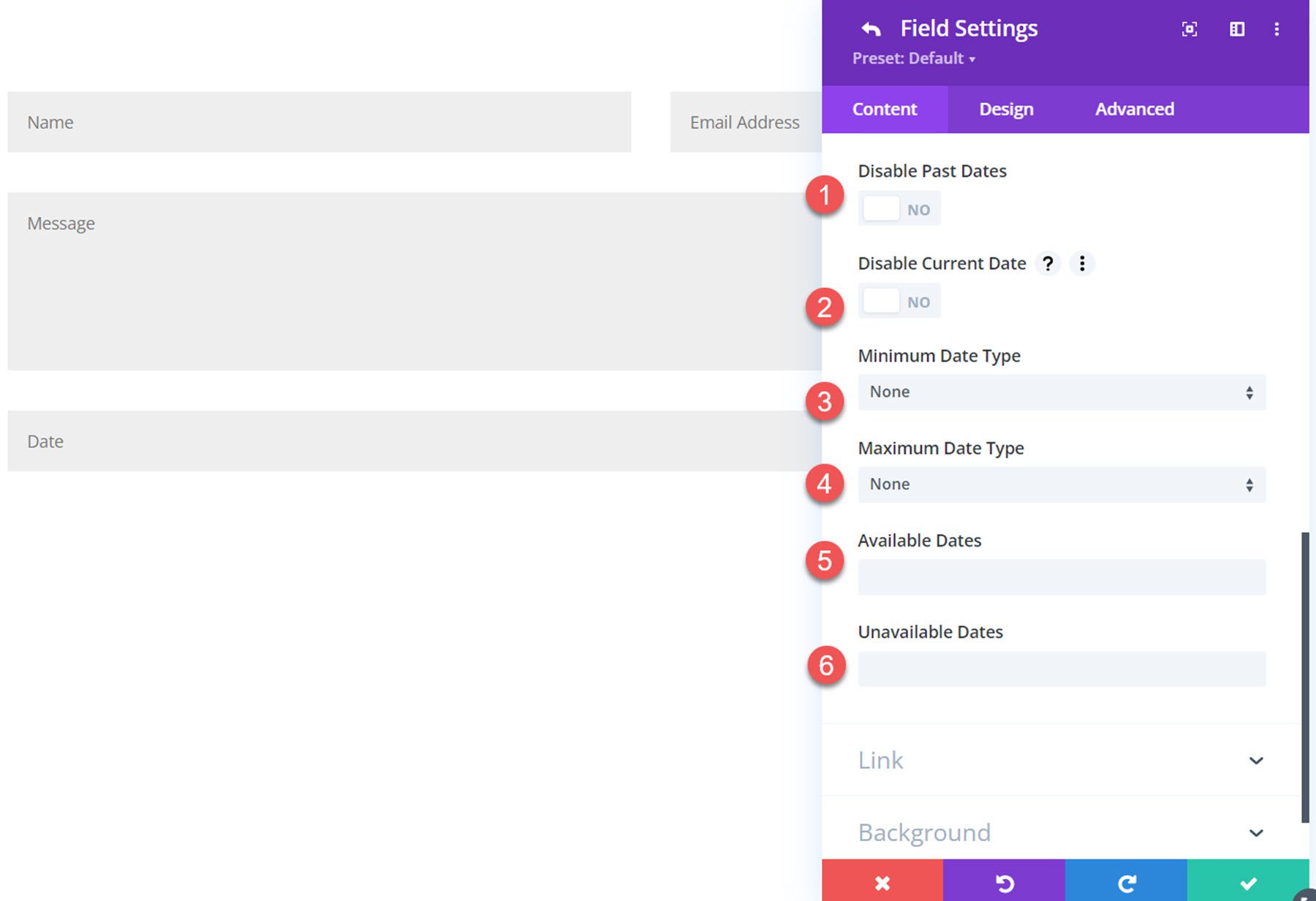
Anda juga dapat menonaktifkan tanggal yang lalu, menonaktifkan tanggal saat ini, menetapkan tanggal minimum tetap atau relatif, menetapkan jenis tanggal maksimum tetap atau relatif, dan menetapkan tanggal tersedia dan tidak tersedia.

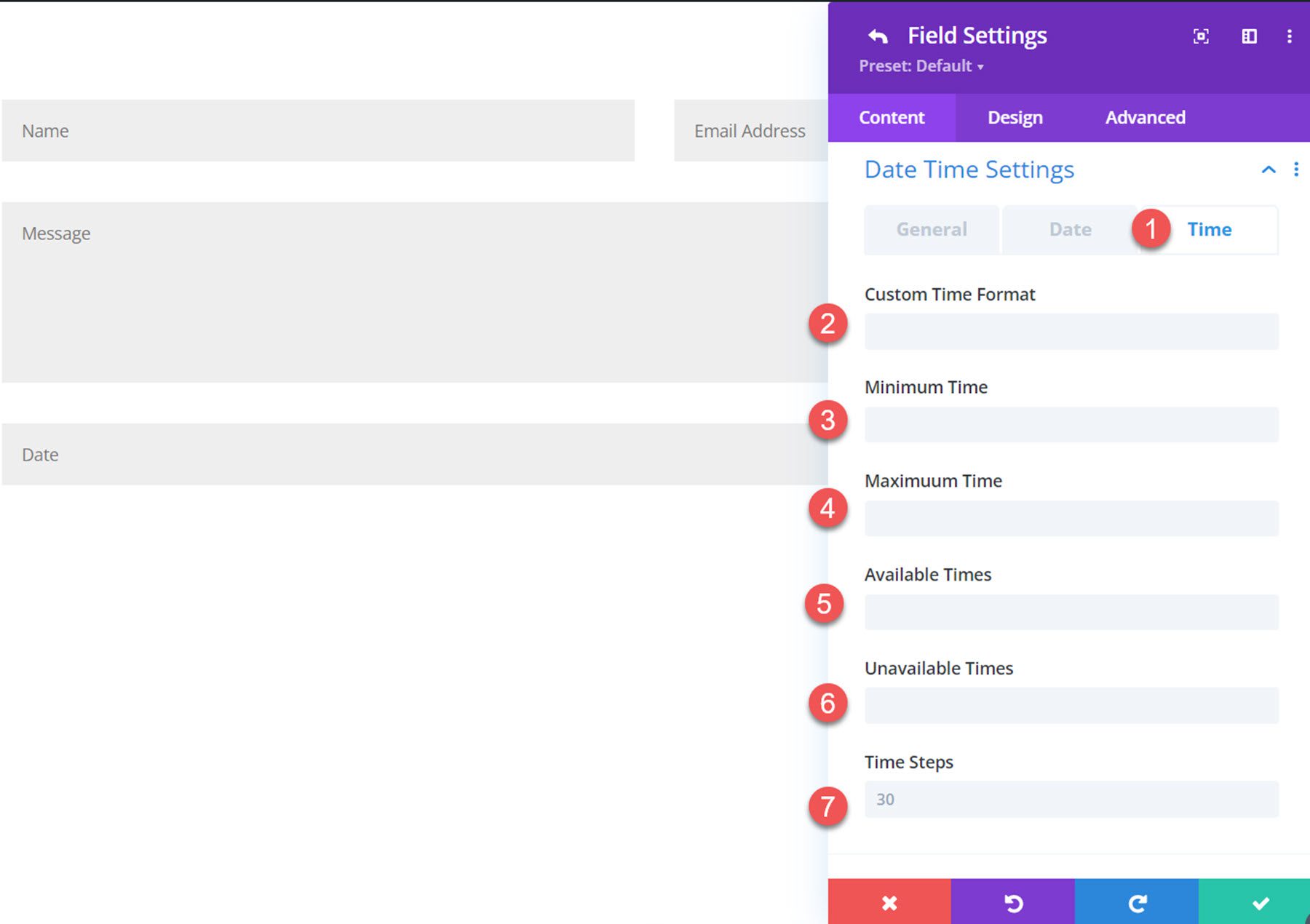
Di bawah tab waktu, Anda dapat mengatur format waktu khusus, waktu minimum dan maksimum, waktu tersedia dan tidak tersedia, dan interval langkah waktu.

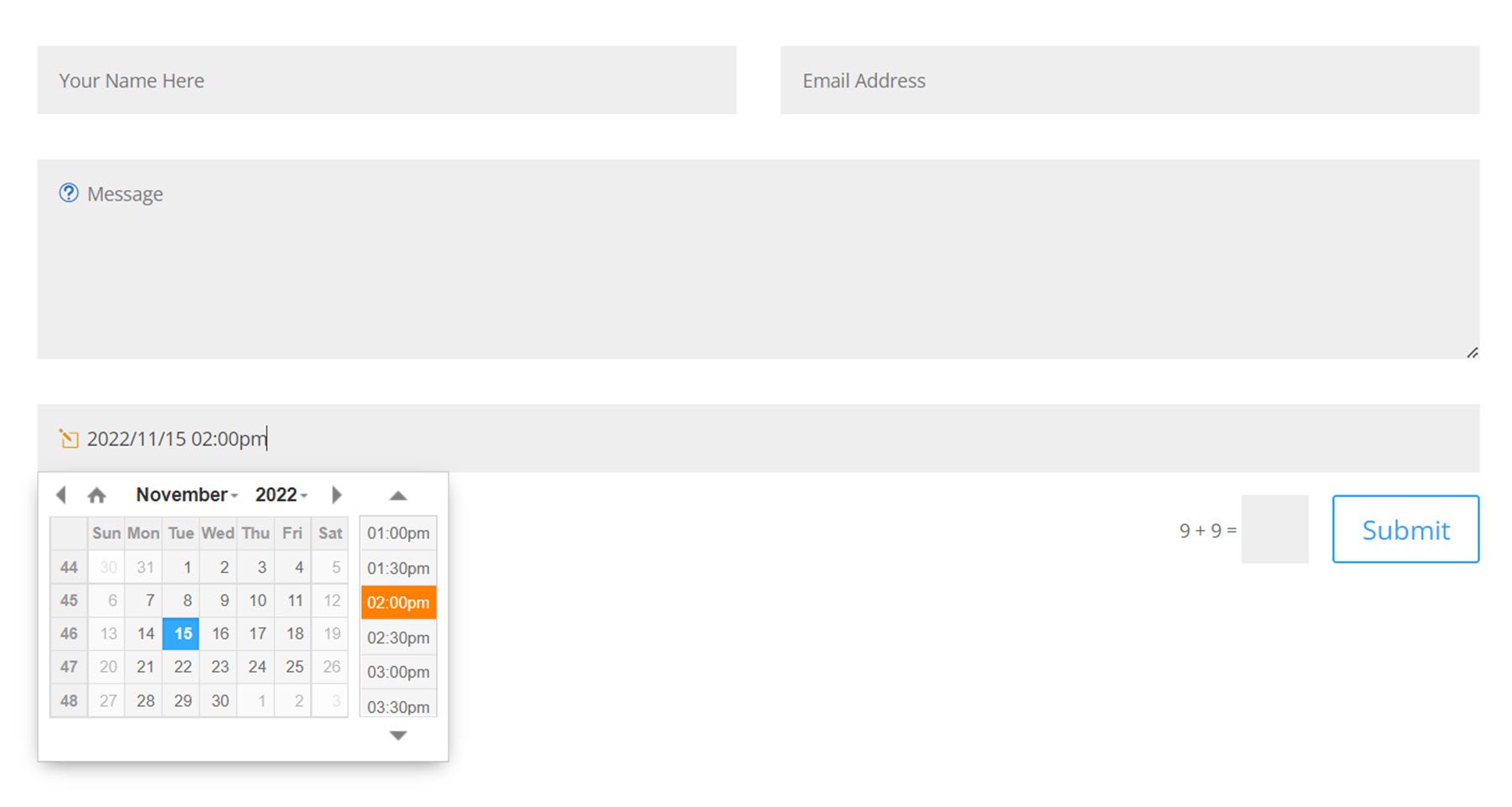
Ini pemilih tanggal/waktu di ujung depan.

Pengaturan Konten Formulir
Pengaturan berikut terletak di dalam tab konten dari pengaturan formulir kontak.
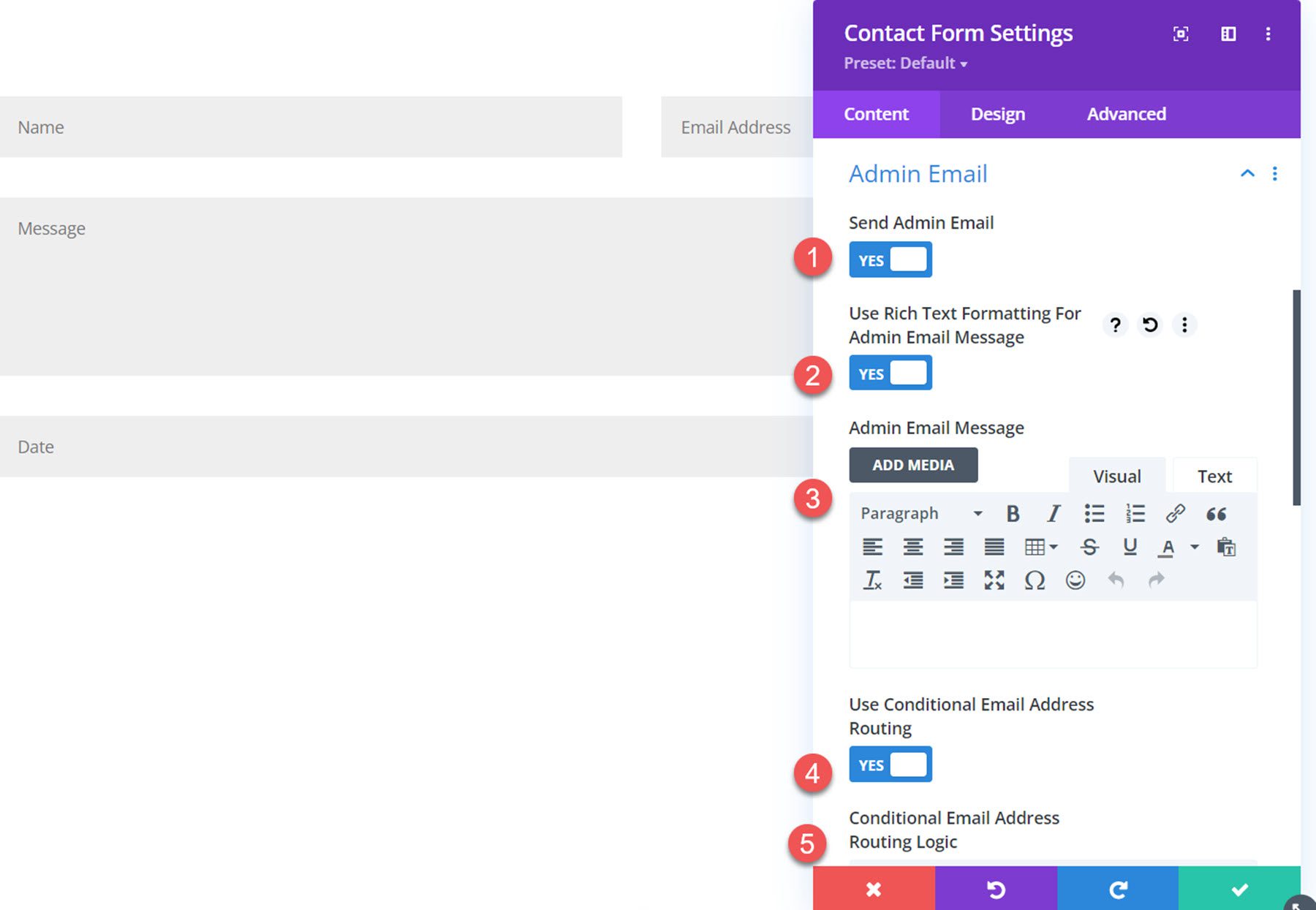
Pengaturan Email Admin
Di bawah pengaturan email admin, Anda dapat memasukkan pesan khusus untuk admin dan menggunakan teks kaya untuk memformat pesan admin. Anda dapat menambahkan email admin atau mengaktifkan perutean alamat email bersyarat dengan logika khusus menggunakan pengaturan ini (jangan khawatir, pembuat plugin memiliki dokumentasi untuk membantu Anda mengaturnya!).

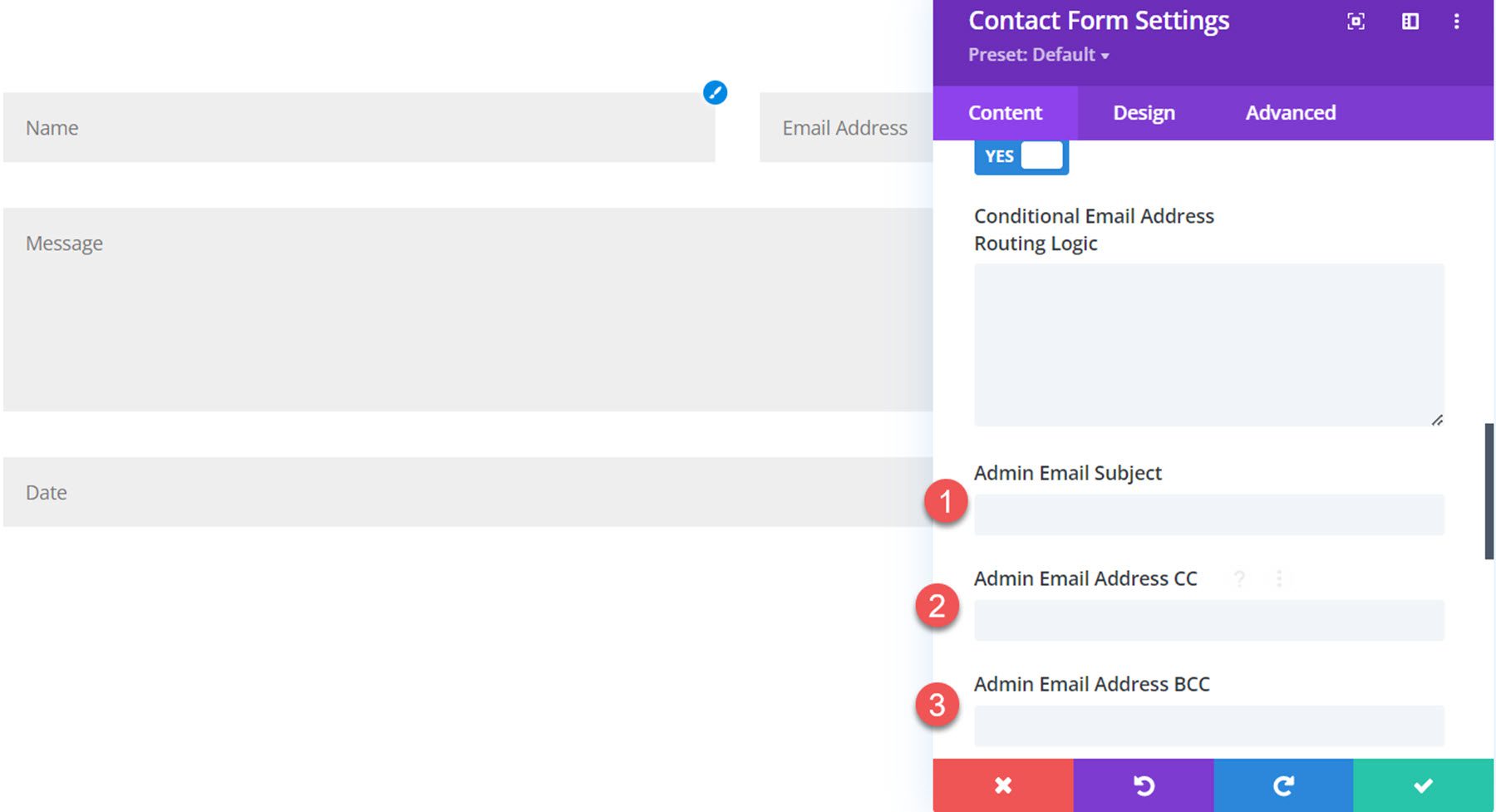
Selain itu, Anda dapat mengatur subjek email admin, alamat email CC, dan alamat email BCC.

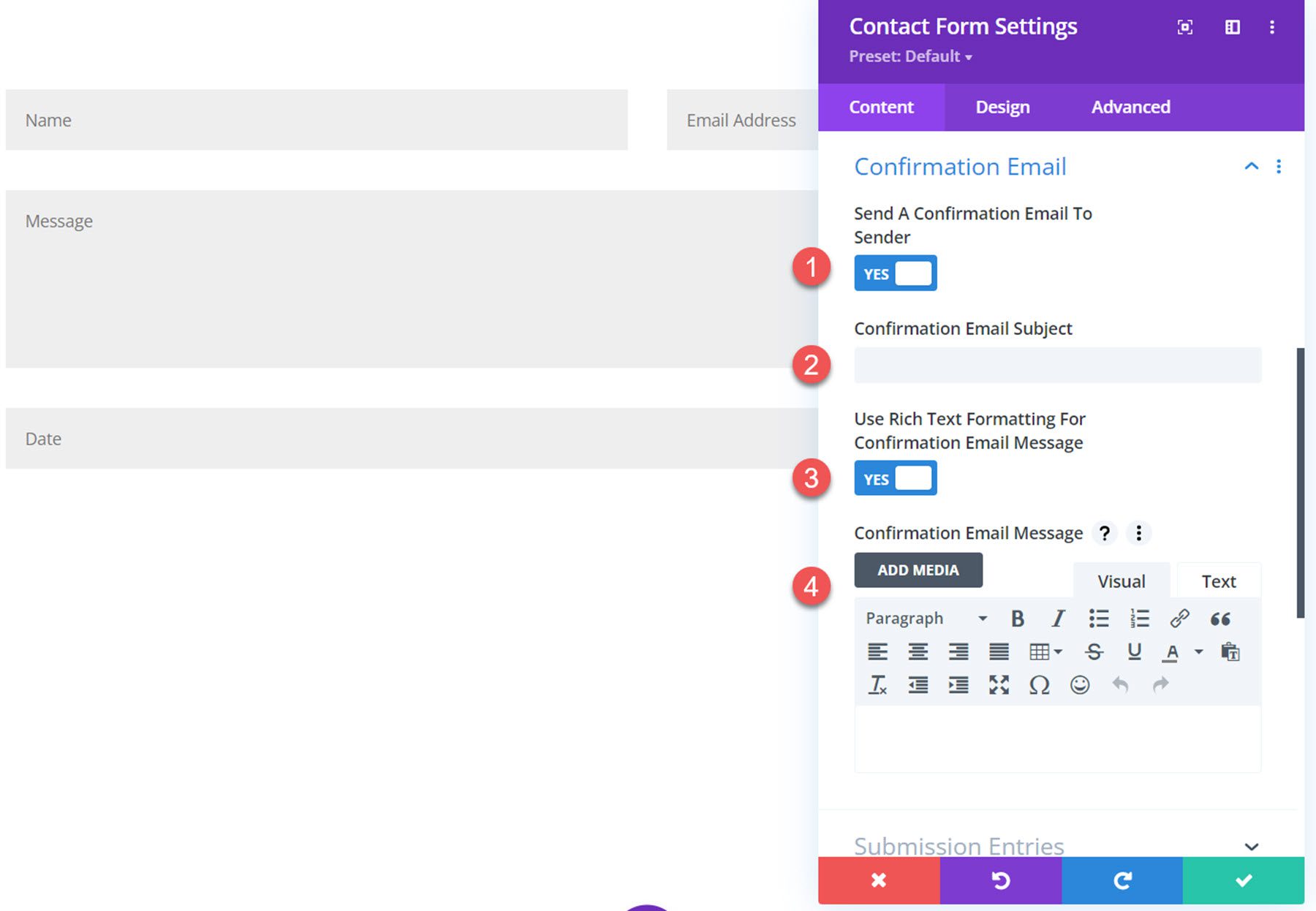
Pengaturan Email Konfirmasi
Pengaturan email konfirmasi juga dapat disesuaikan. Anda dapat mengaktifkan email konfirmasi untuk dikirim, memasukkan baris subjek khusus, dan memasukkan pesan khusus. Anda juga dapat mengaktifkan pemformatan teks kaya untuk digunakan pada pesan.

Entri Pengajuan
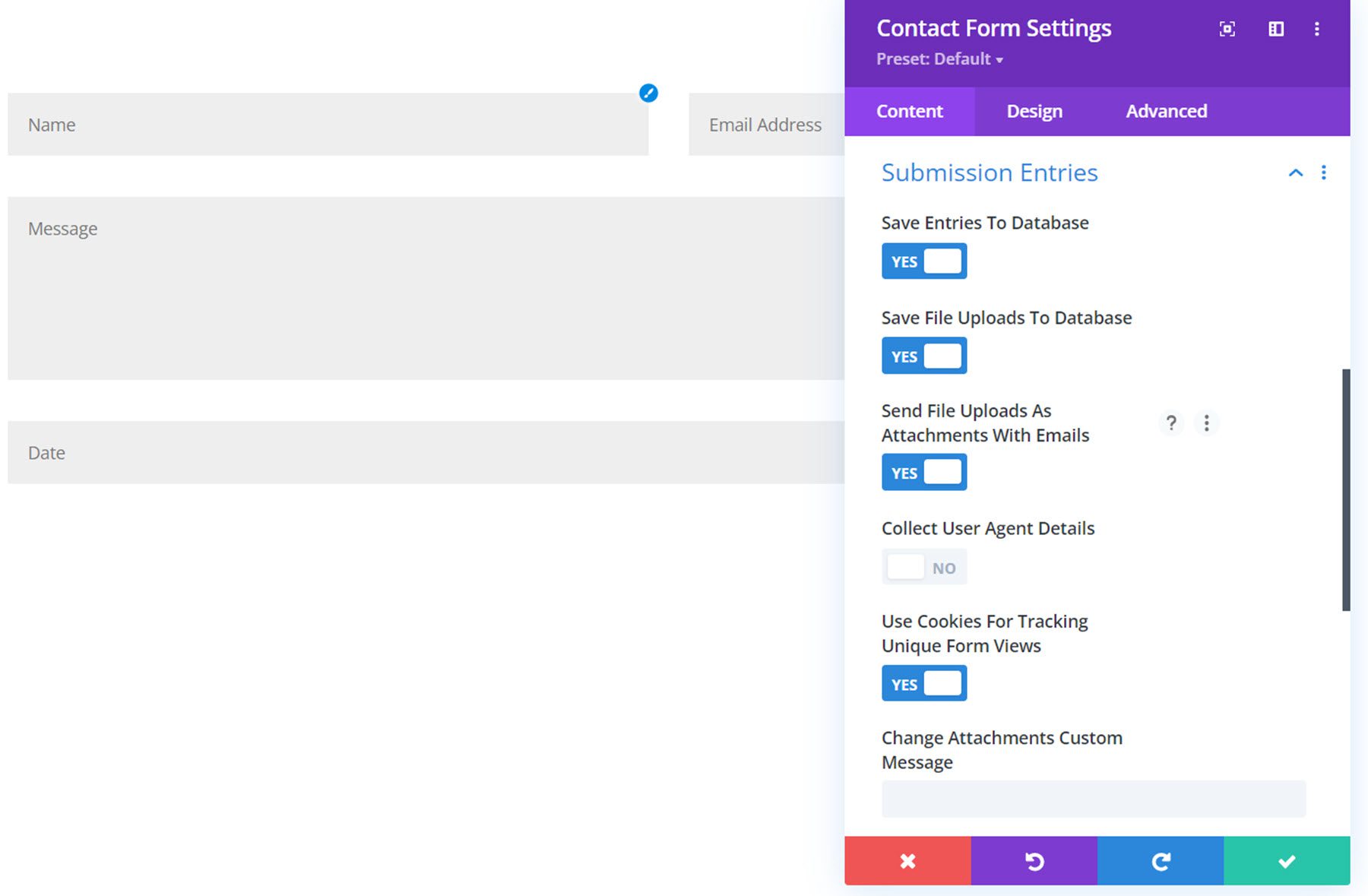
Di bawah pengaturan entri pengiriman, Anda dapat menyimpan entri ke database, menyimpan unggahan file ke database, mengirim unggahan file sebagai lampiran dengan email, mengumpulkan detail agen pengguna, menggunakan cookie untuk melacak tampilan formulir unik, dan mengubah pesan khusus yang ditambahkan ke email dengan file.

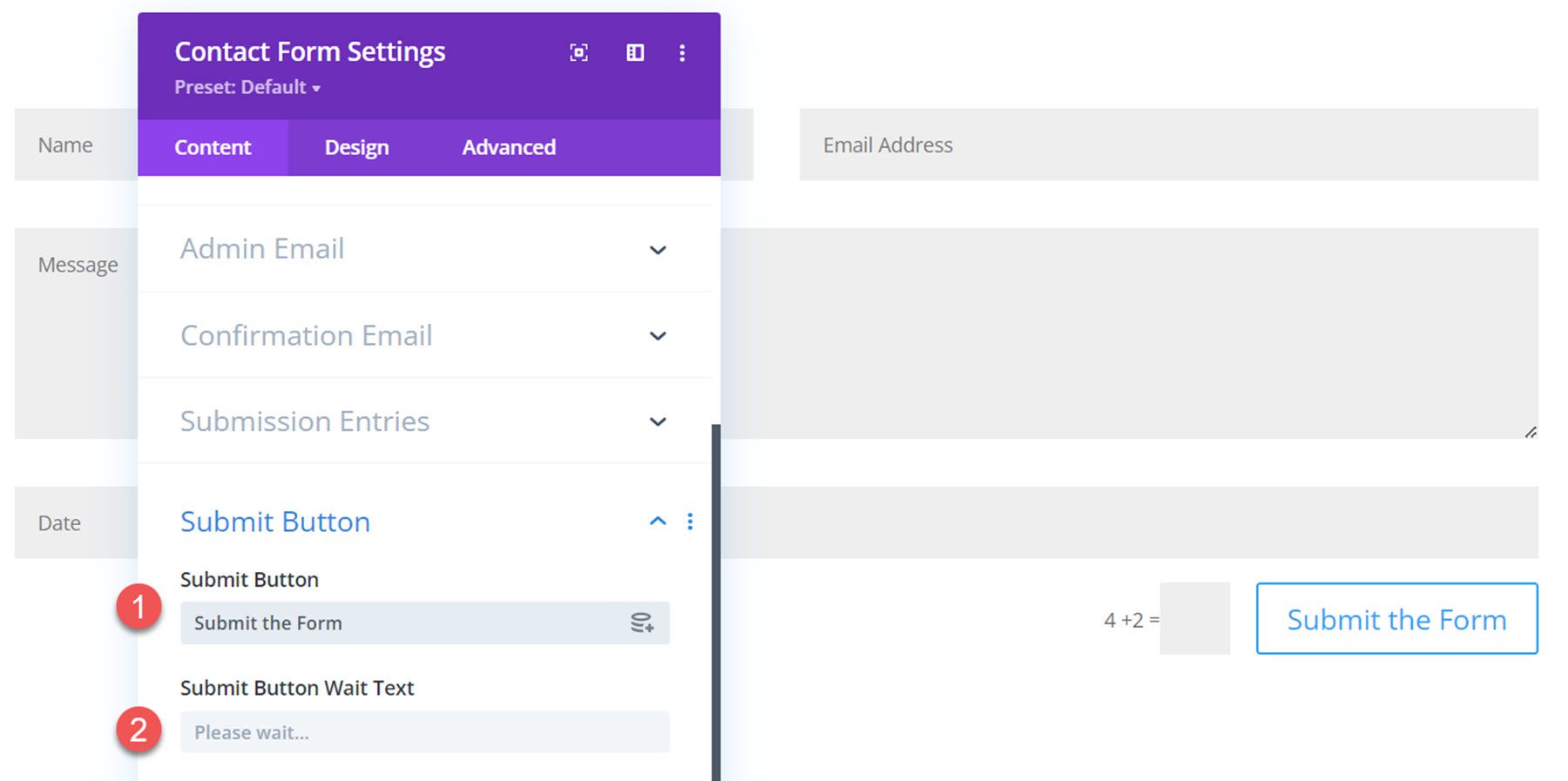
Tombol Kirim
Di bawah pengaturan tombol kirim, Anda dapat mengubah teks tombol kirim dan teks tunggu.


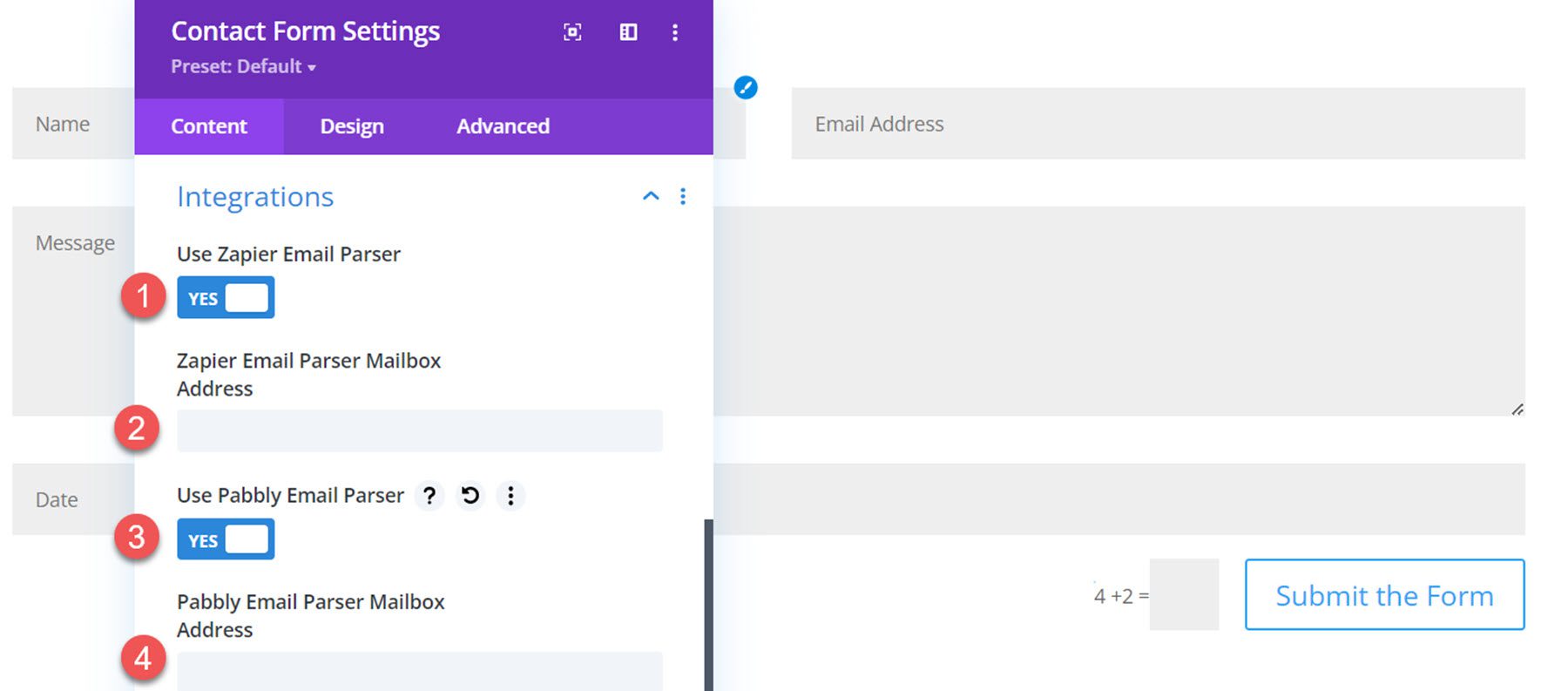
Integrasi
Ada dua opsi integrasi, Zapier dan Pabbly. Anda dapat mengaktifkan salah satu opsi dan menambahkan alamat kotak surat untuk mengirim email.

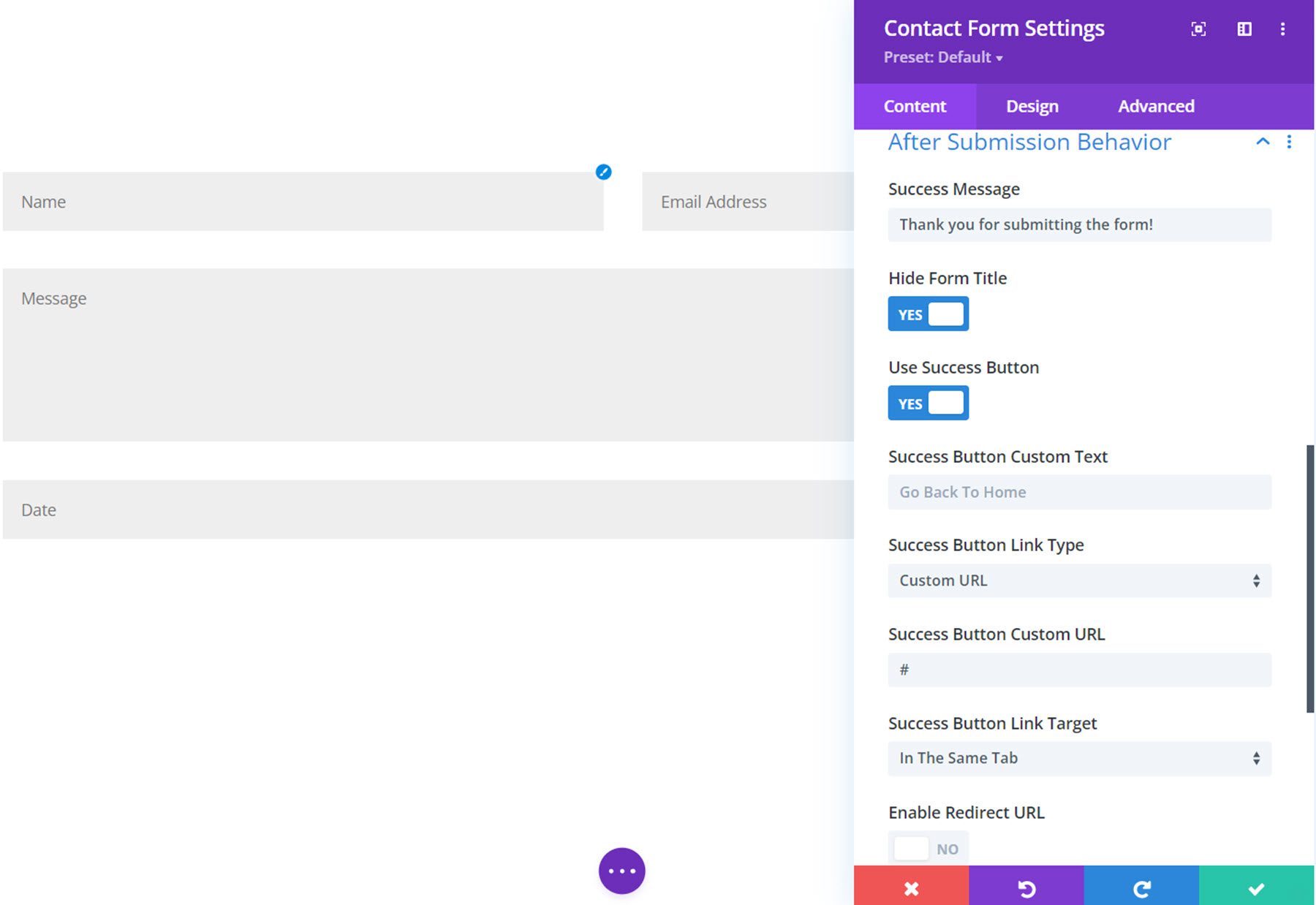
Setelah Perilaku Penyerahan
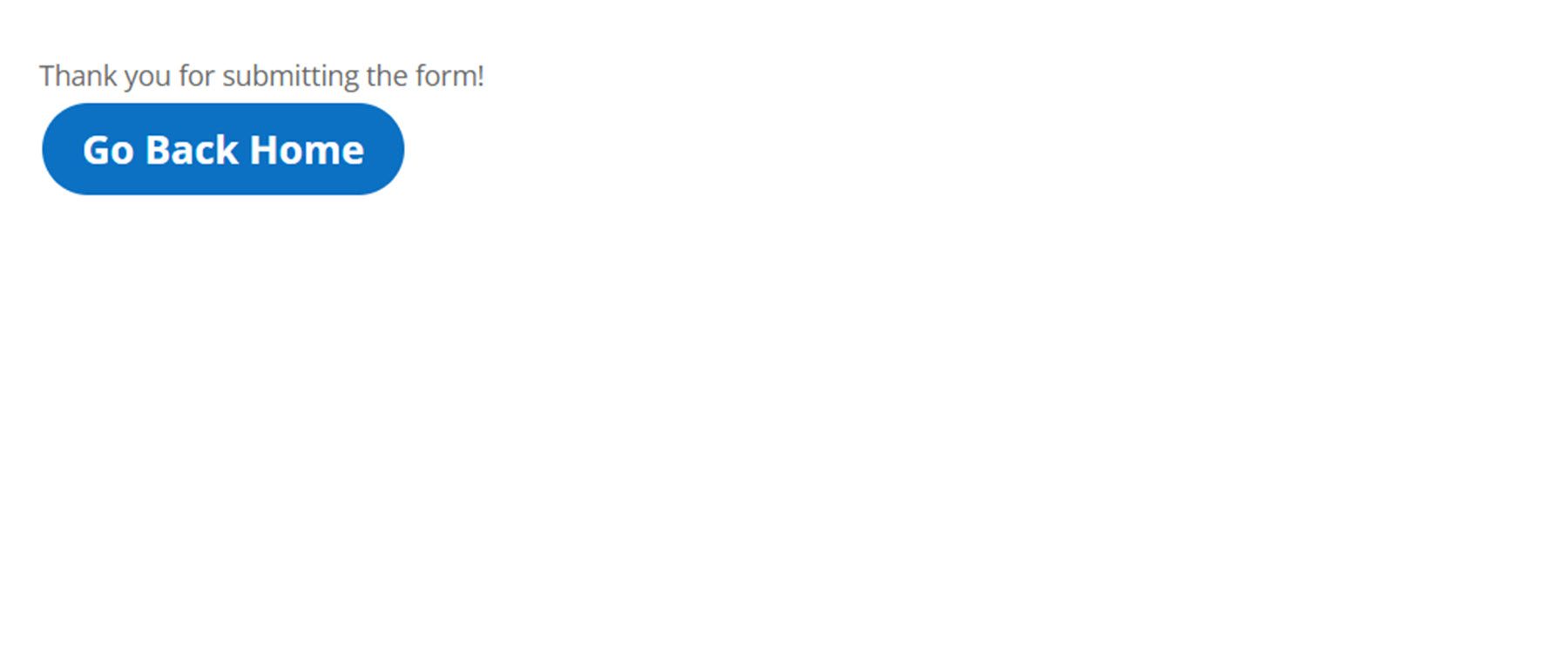
Perilaku setelah pengiriman menyertakan ruang untuk menambahkan pesan sukses khusus serta opsi untuk menyembunyikan judul formulir, menampilkan tombol sukses dengan teks dan tautan khusus, atau mengaktifkan URL pengalihan.

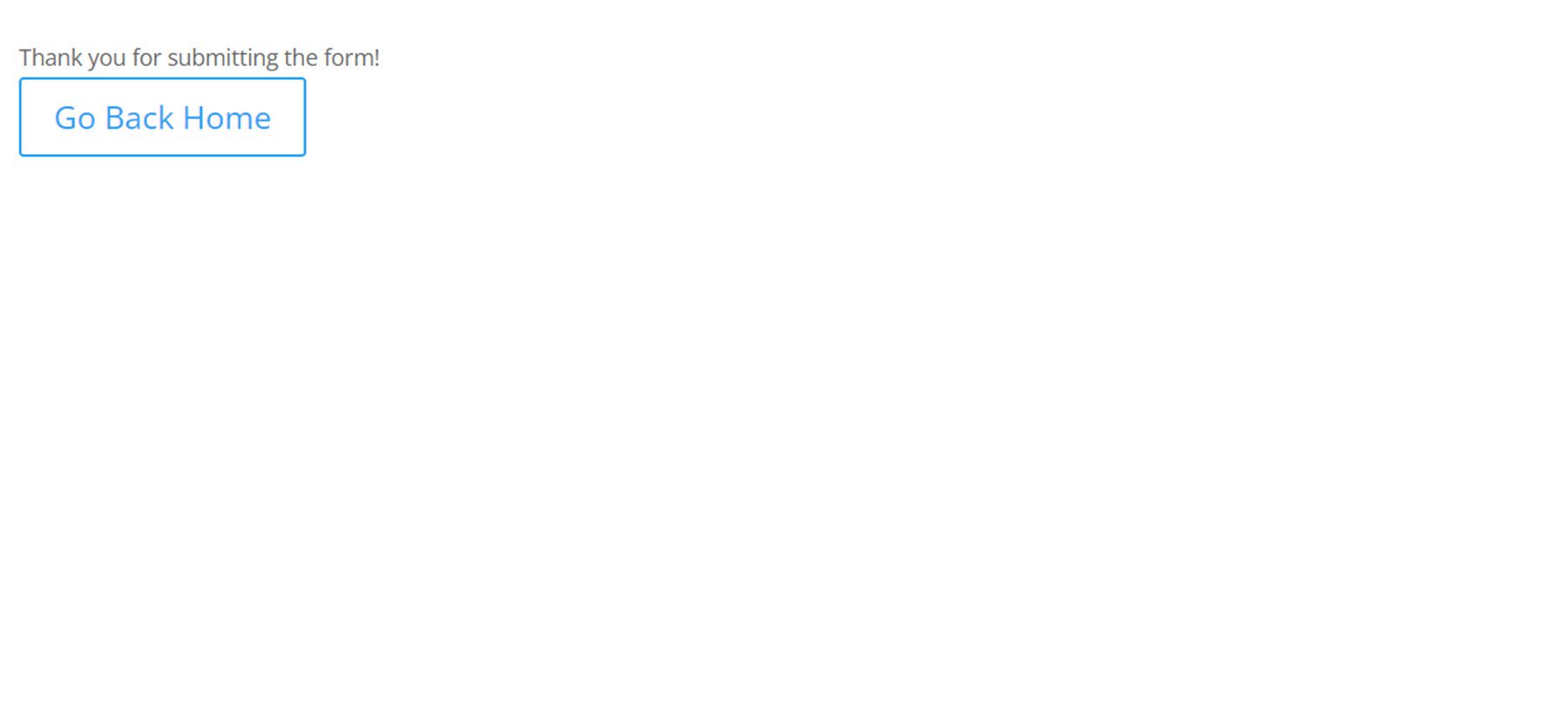
Berikut adalah perilaku pengiriman setelah beraksi, menampilkan pesan sukses, menyembunyikan judul formulir, dan menampilkan tombol sukses.

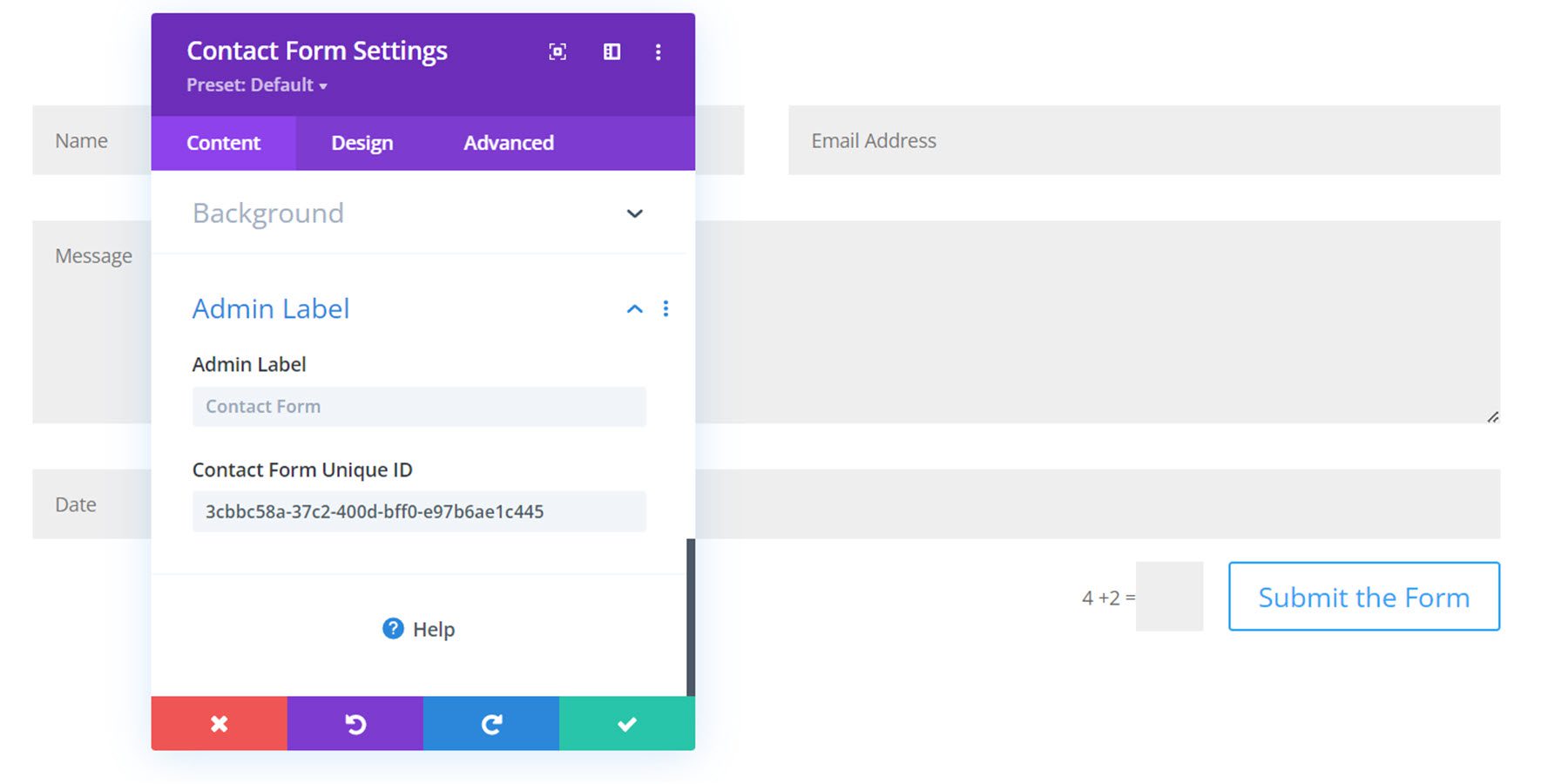
Label Admin
Di sini Anda dapat menambahkan label admin Anda sendiri (form ID) yang akan ditampilkan di database. Anda juga dapat menambahkan nomor identifikasi unik yang akan muncul di database dan area admin lainnya.

Pengaturan Desain
Mari beralih ke tab desain dari pengaturan formulir kontak. Anda juga akan melihat beberapa pengaturan baru di sini.
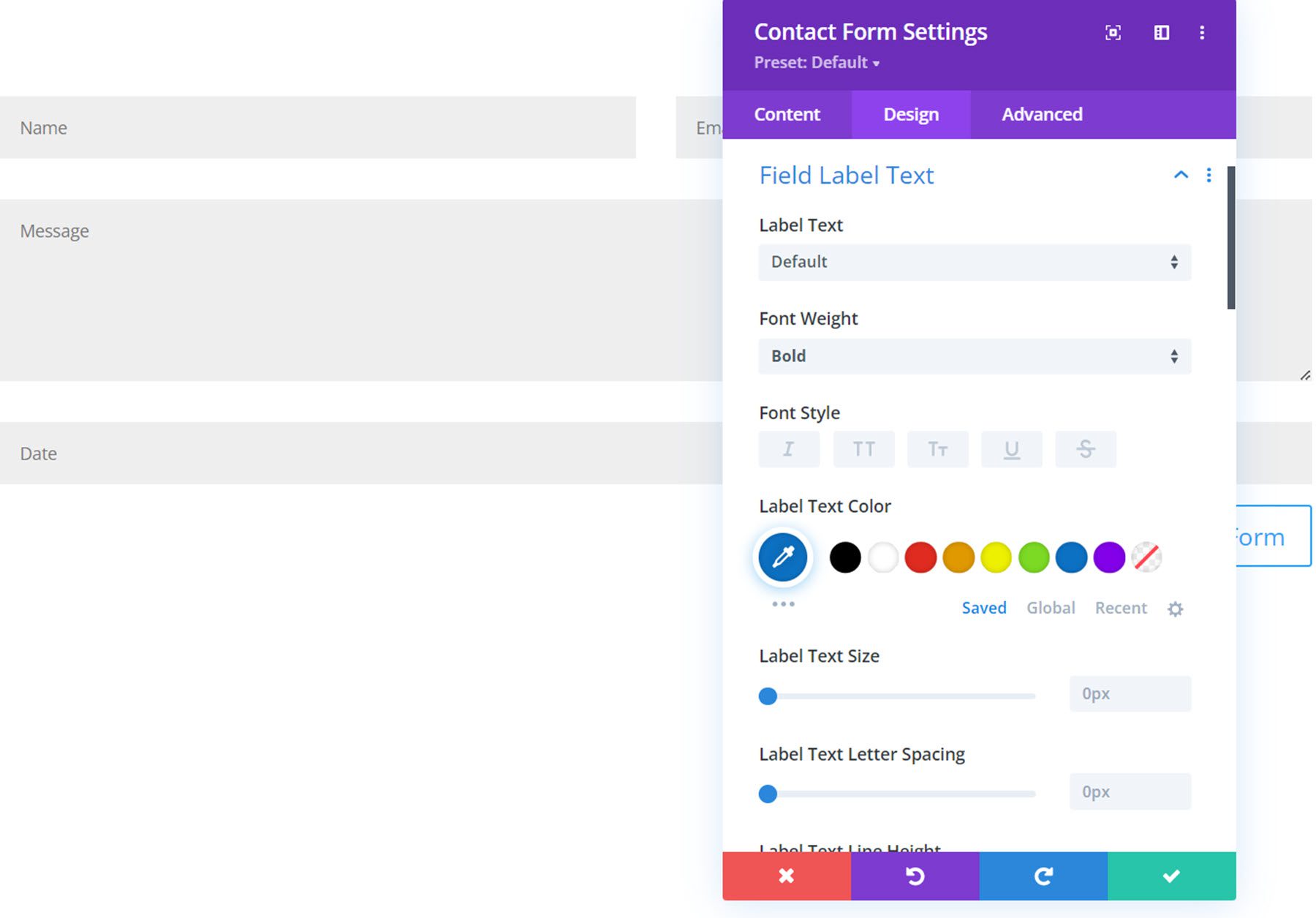
Label Bidang, Deskripsi Bidang, Pengaturan Teks Pesan Sukses
Pengaturan teks label bidang, pengaturan teks deskripsi bidang, dan bagian pengaturan teks pesan sukses menampilkan semua pengaturan font dan desain teks default, seperti font, warna teks, ukuran, spasi, perataan, dll.

Di sini Anda dapat melihat label untuk kolom nama dan email telah ditampilkan, dan desain teks label kolom telah disesuaikan untuk ditampilkan di ujung depan.

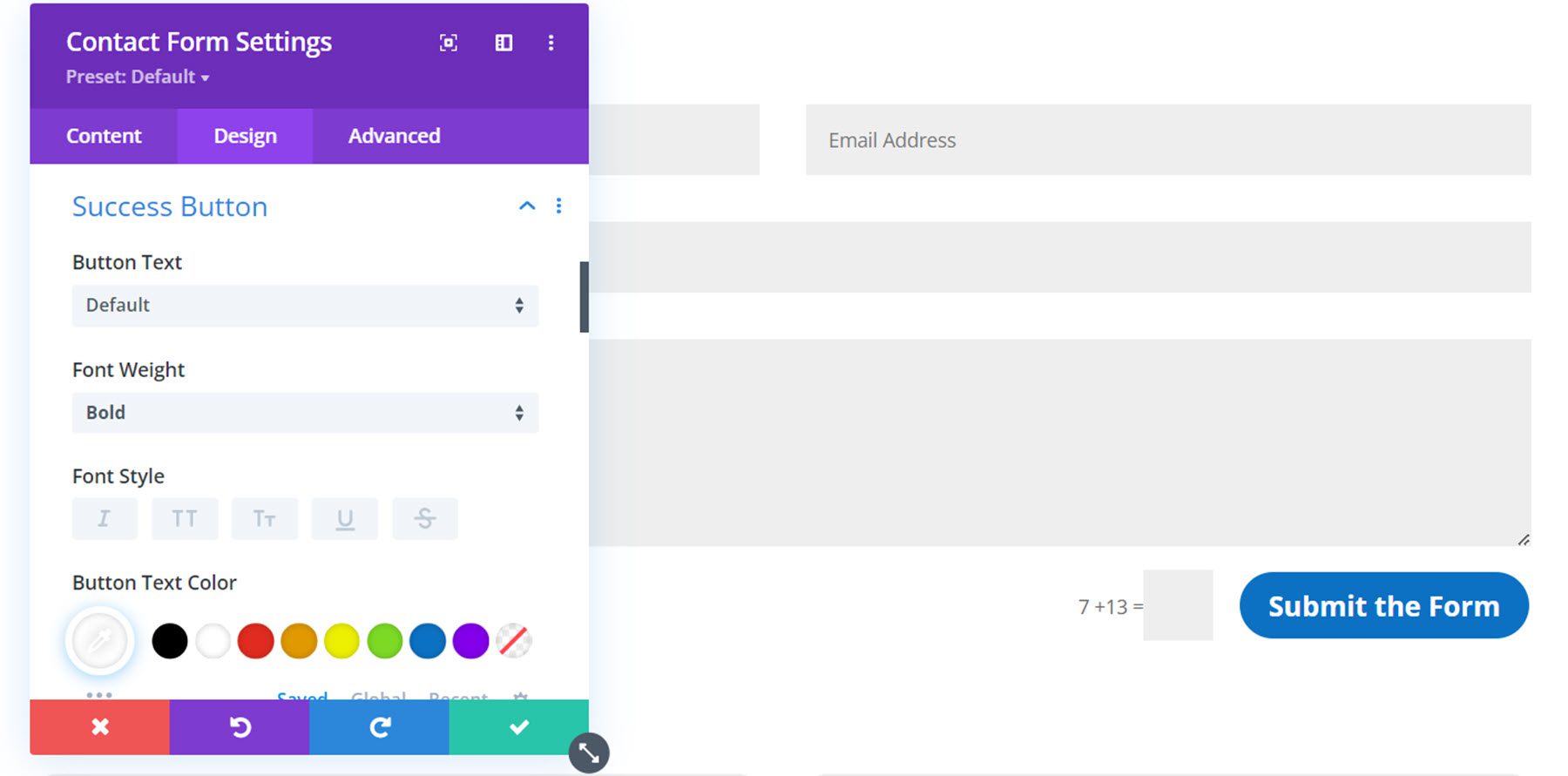
Pengaturan Tombol Sukses
Pengaturan tombol sukses memungkinkan Anda menyesuaikan desain tombol sukses menggunakan pengaturan desain tombol default, seperti font, ukuran teks, jarak tombol, warna tombol, dll.

Berikut adalah tombol sukses yang disesuaikan di ujung depan.

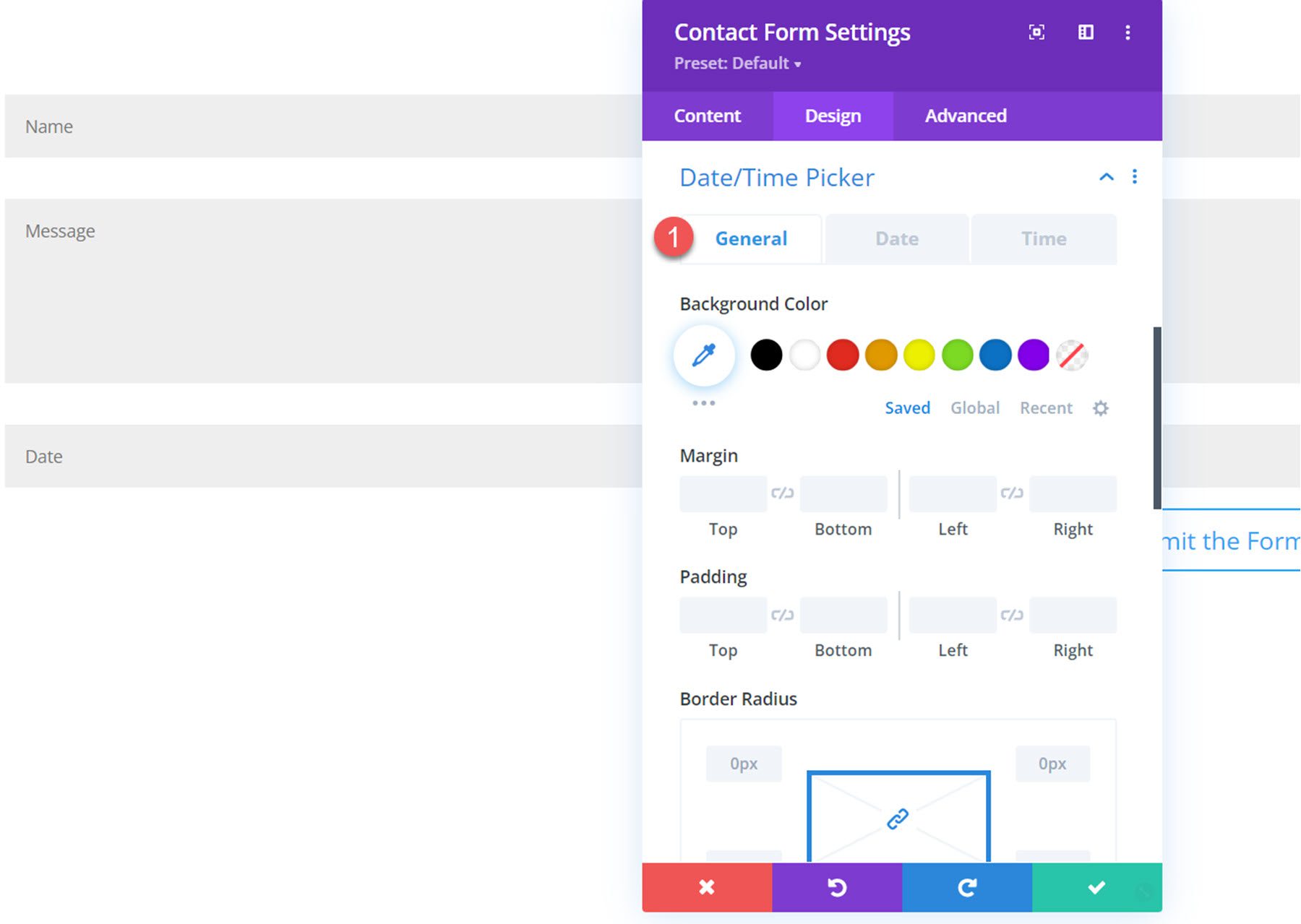
Pengaturan Pemilih Tanggal/Waktu
Di dalam tab umum pengaturan desain pemilih tanggal/waktu, Anda dapat menyesuaikan pengaturan warna latar belakang, margin, padding, batas, dan bayangan.

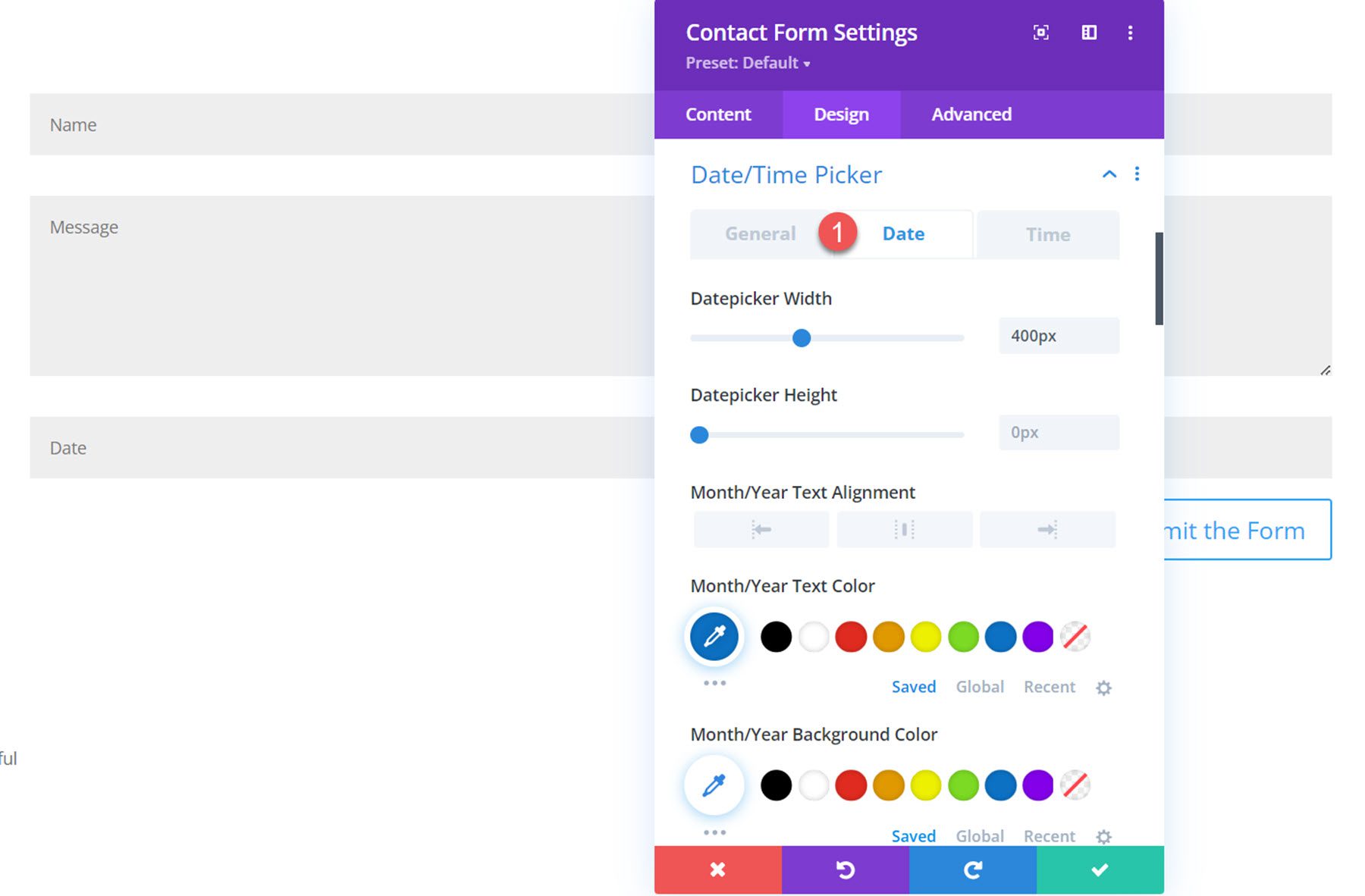
Pindah ke tab tanggal, Anda dapat mengubah lebar dan tinggi pemilih tanggal, menyesuaikan pengaturan teks bulan/tahun, pengaturan teks hari dalam seminggu, pengaturan teks tanggal kalender, latar belakang tanggal dan warna teks saat ini, tanggal yang dipilih latar belakang dan warna teks, latar belakang tanggal dan warna teks yang tersedia, dan latar belakang tanggal dan warna teks yang tidak tersedia.

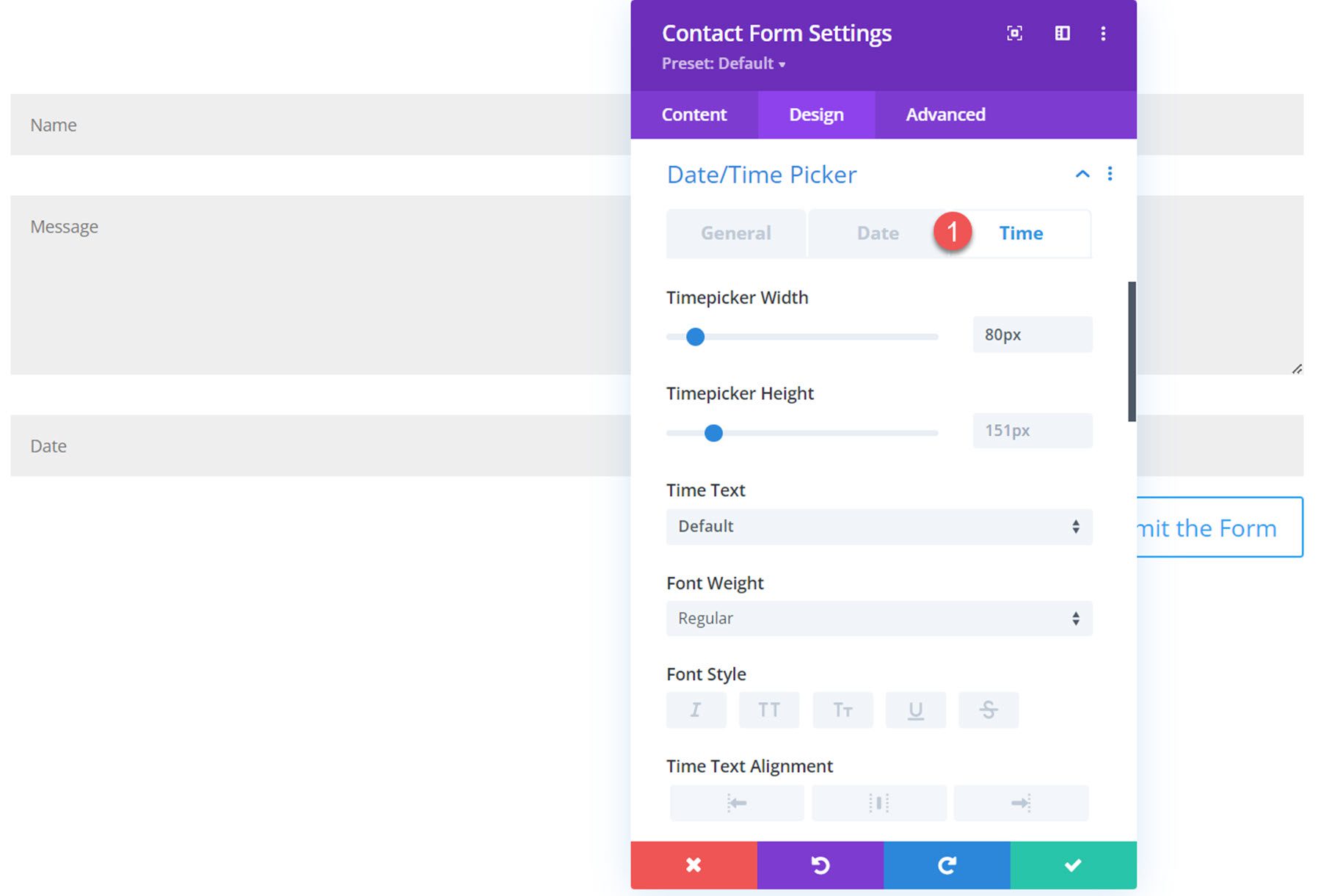
Di bawah tab waktu, Anda dapat menyesuaikan lebar dan tinggi pemilih waktu, pengaturan teks waktu, latar belakang waktu dan warna teks saat ini, latar belakang tanggal dan warna teks yang dipilih, latar belakang waktu dan warna teks yang tersedia, serta latar belakang dan waktu yang tidak tersedia. warna teks.

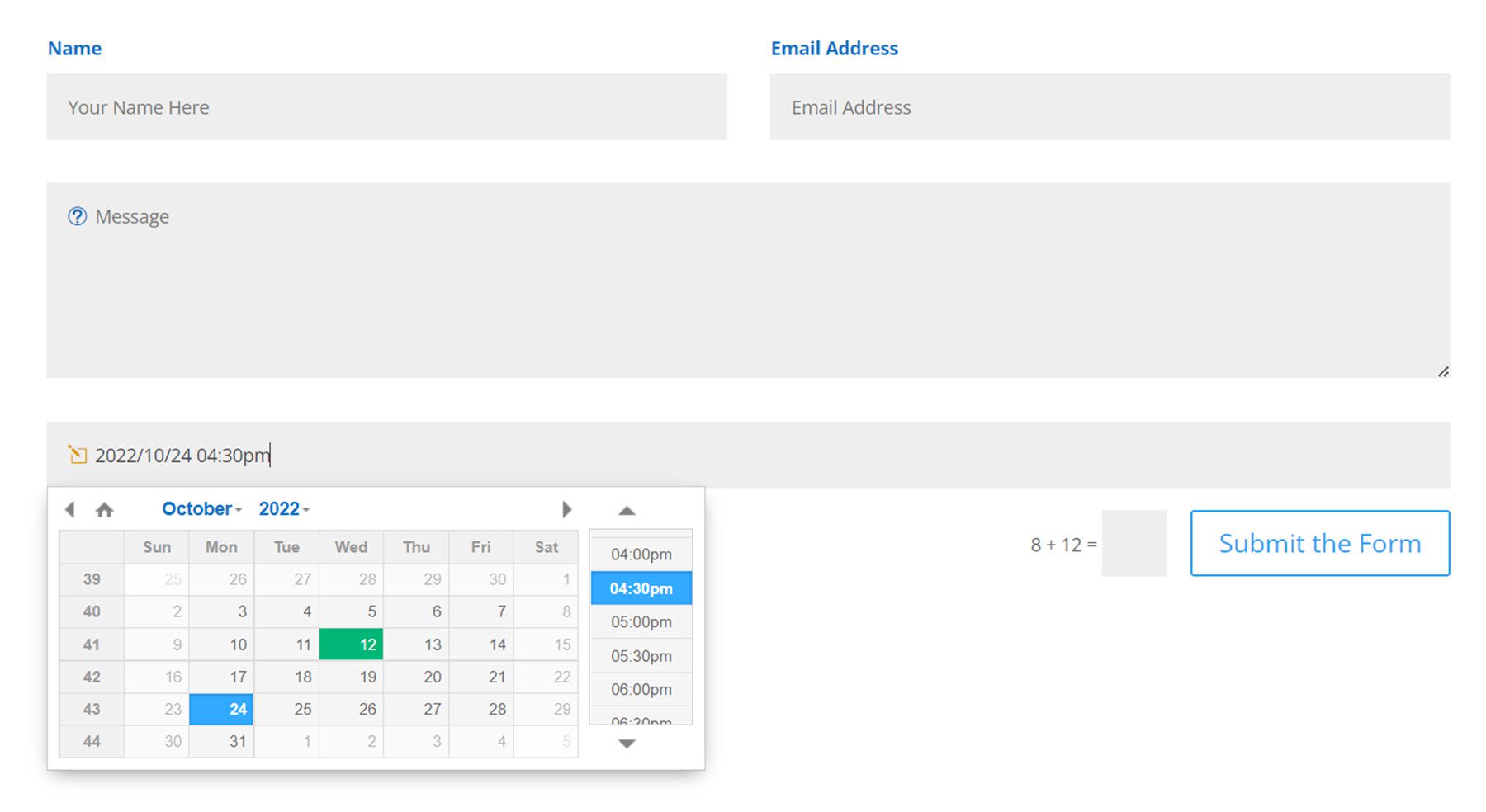
Dengan semua opsi penyesuaian ini, Anda dapat sepenuhnya menyesuaikan tampilan pemilih tanggal/waktu Anda. Ini pemilih tanggal/waktu di ujung depan dengan beberapa pengaturan desain yang disesuaikan.

Tombol Kirim
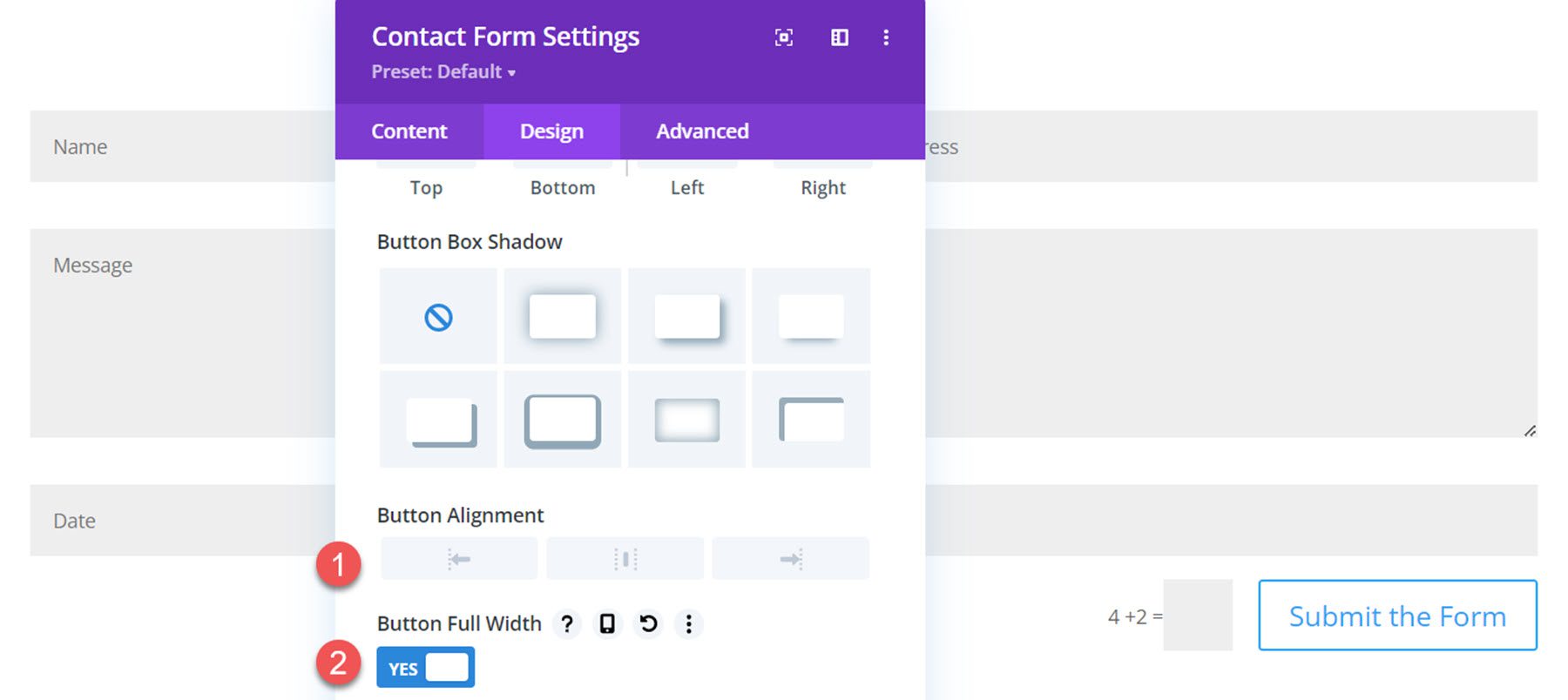
Dua pengaturan baru telah muncul di bawah bagian tombol kirim. Anda dapat mengubah perataan tombol dan membuat lebar tombol penuh.

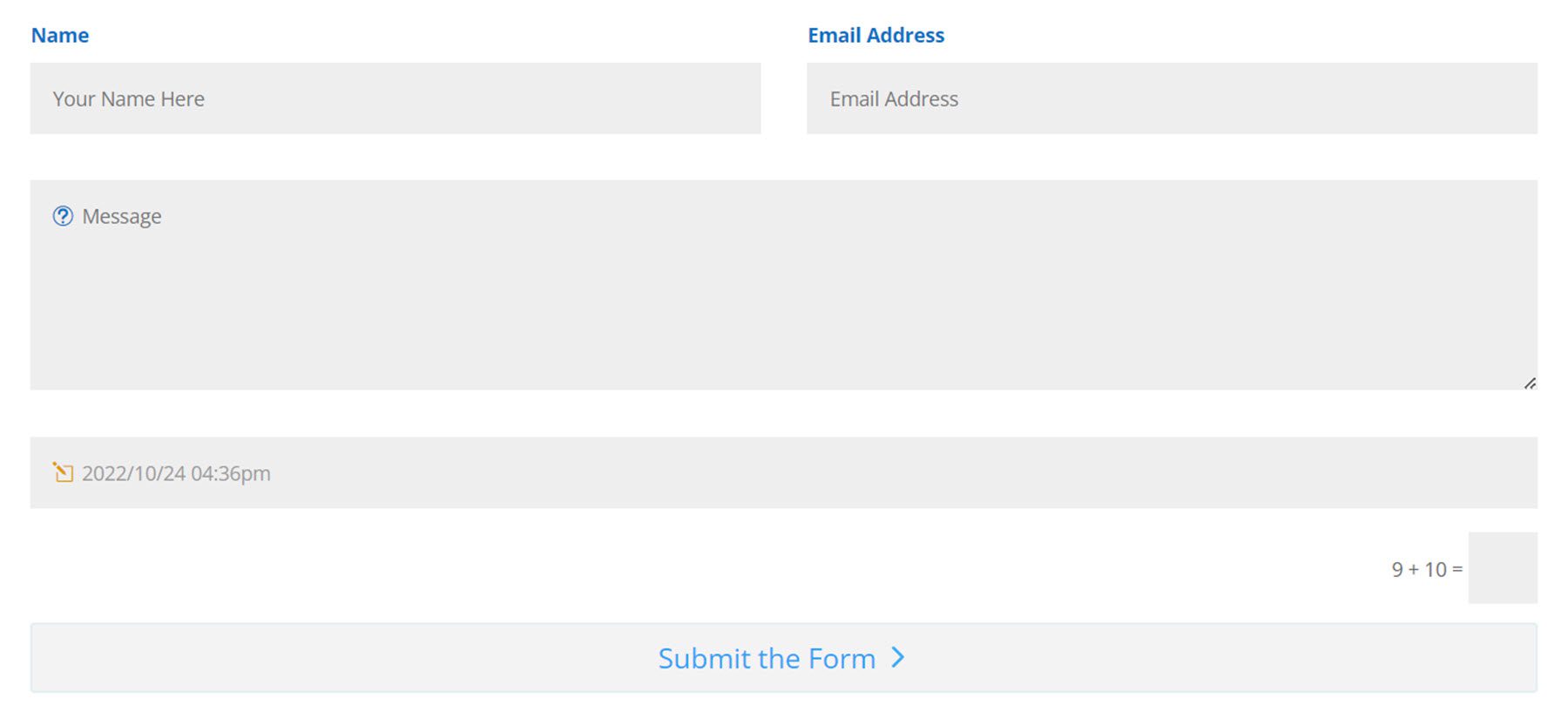
Ini adalah tombol lebar penuh di ujung depan.

Berbatasan
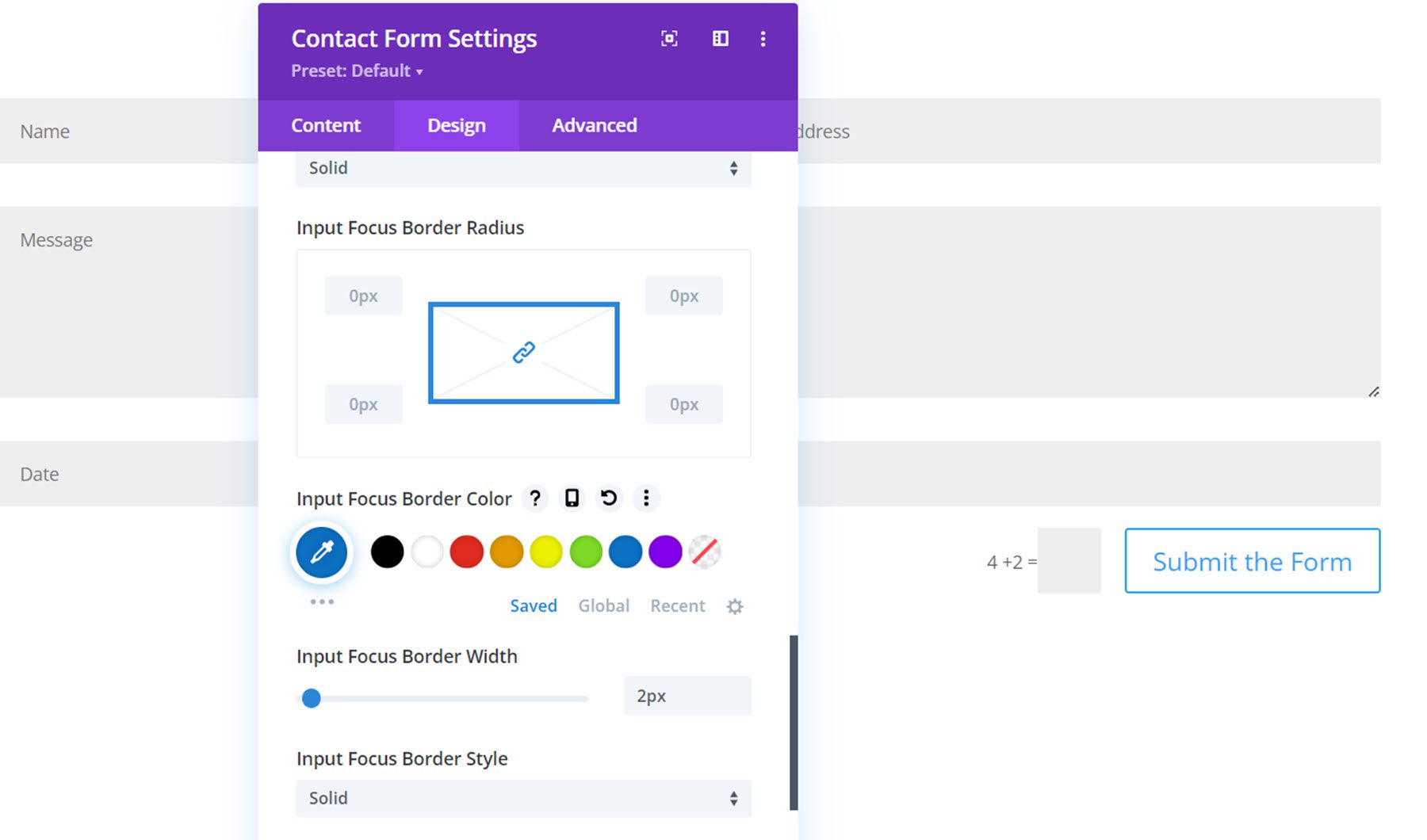
Di sini Anda dapat menata batas input fokus dengan pengaturan warna, gaya, radius, lebar, dan gaya. Perbatasan ini akan muncul di sekitar bidang individual saat dipilih.

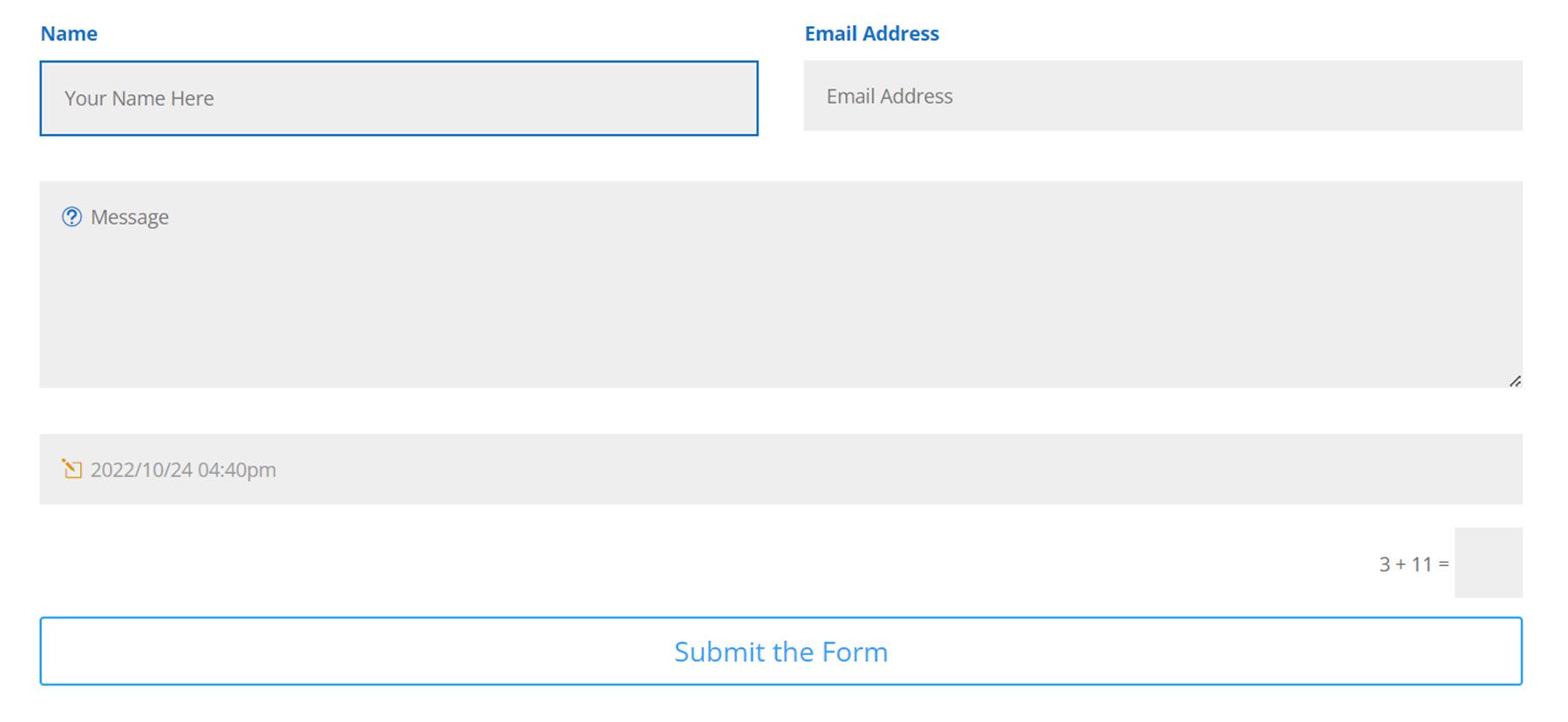
Berikut adalah batas input fokus yang menyorot bidang nama.

Dasbor
Sekarang kita telah menjelajahi pengaturan modul Formulir Kontak yang baru, mari kita lihat halaman Formulir Kontak di dasbor WordPress.
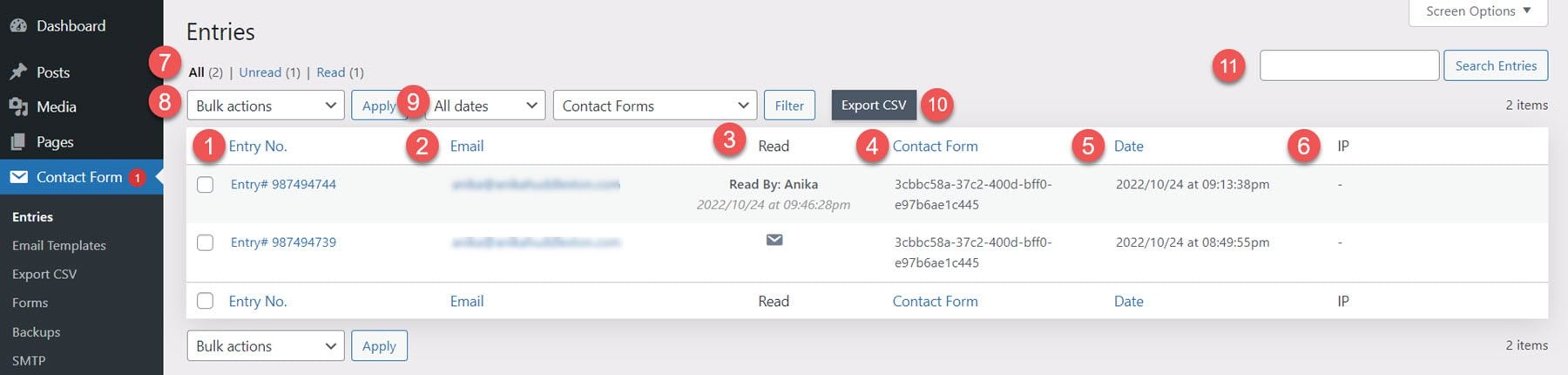
Entri
Anda dapat melihat semua pengiriman formulir yang telah Anda terima di halaman Entri. Untuk setiap entri, Anda akan melihat nomor entri, alamat email, status bacanya (termasuk pengguna yang membaca entri dan waktu serta tanggal yang tepat saat dibaca), ID formulir, tanggal, dan IP. Halaman entri dapat diurutkan berdasarkan belum dibaca dan dibaca di bagian paling atas. Anda juga dapat menggunakan tindakan massal pada entri dan memfilter tabel berdasarkan bulan atau formulir tertentu. Terakhir, Anda dapat mengekspor CSV entri Anda dengan tombol di bagian atas dan mencari entri Anda dengan bilah pencarian.

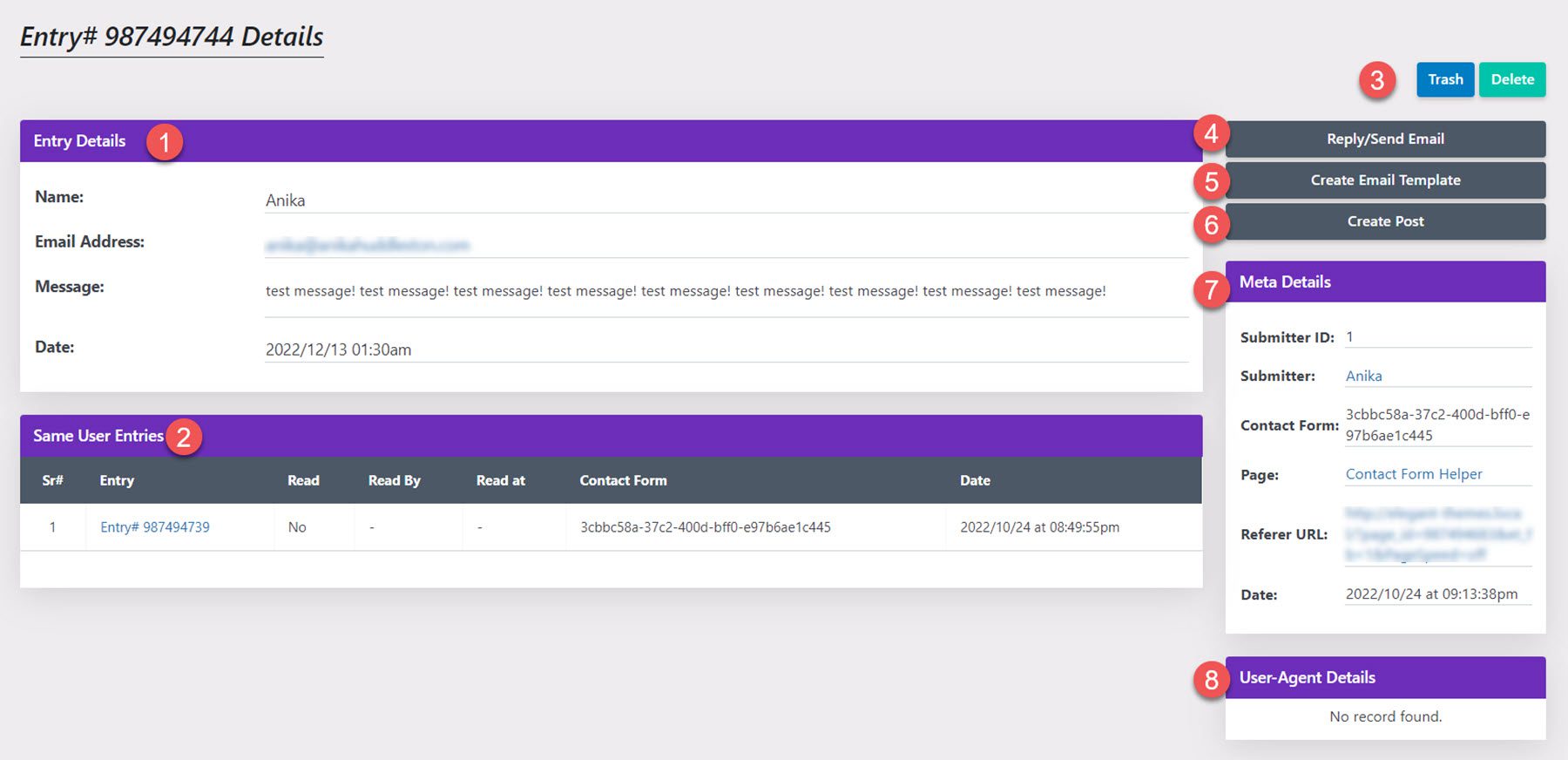
Saat Anda mengklik untuk melihat entri individual, Anda akan melihat konten bidang di bagian detail entri. Di bawah ini adalah entri lain dari pengguna yang sama, yang merupakan fitur yang sangat membantu. Di sebelah kanan, Anda memiliki tombol sampah dan hapus, tombol balas/kirim email, tombol buat template email, dan tombol buat posting. Di bawah ini adalah detail meta seperti ID pengirim, pengirim, ID formulir kontak, halaman, URL perujuk, dan tanggal, diikuti dengan detail agen pengguna.

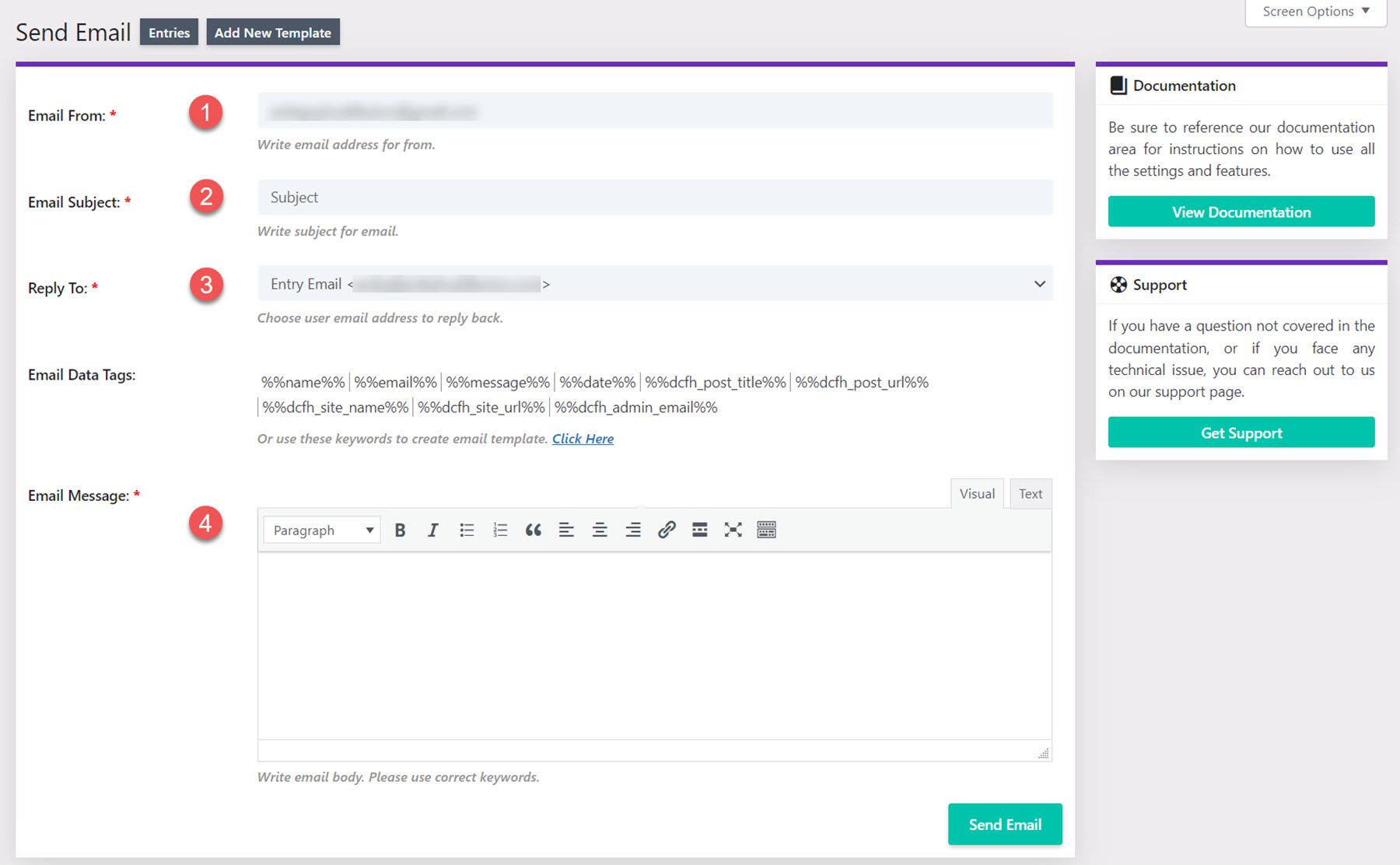
Mengirim email
Saat Anda memilih tombol kirim email, Anda akan melihat antarmuka ini. Anda dapat menambahkan email dari alamat, subjek email, balasan ke alamat email, dan pesan. Anda juga dapat menggunakan tag data email yang tercantum dalam pesan Anda.

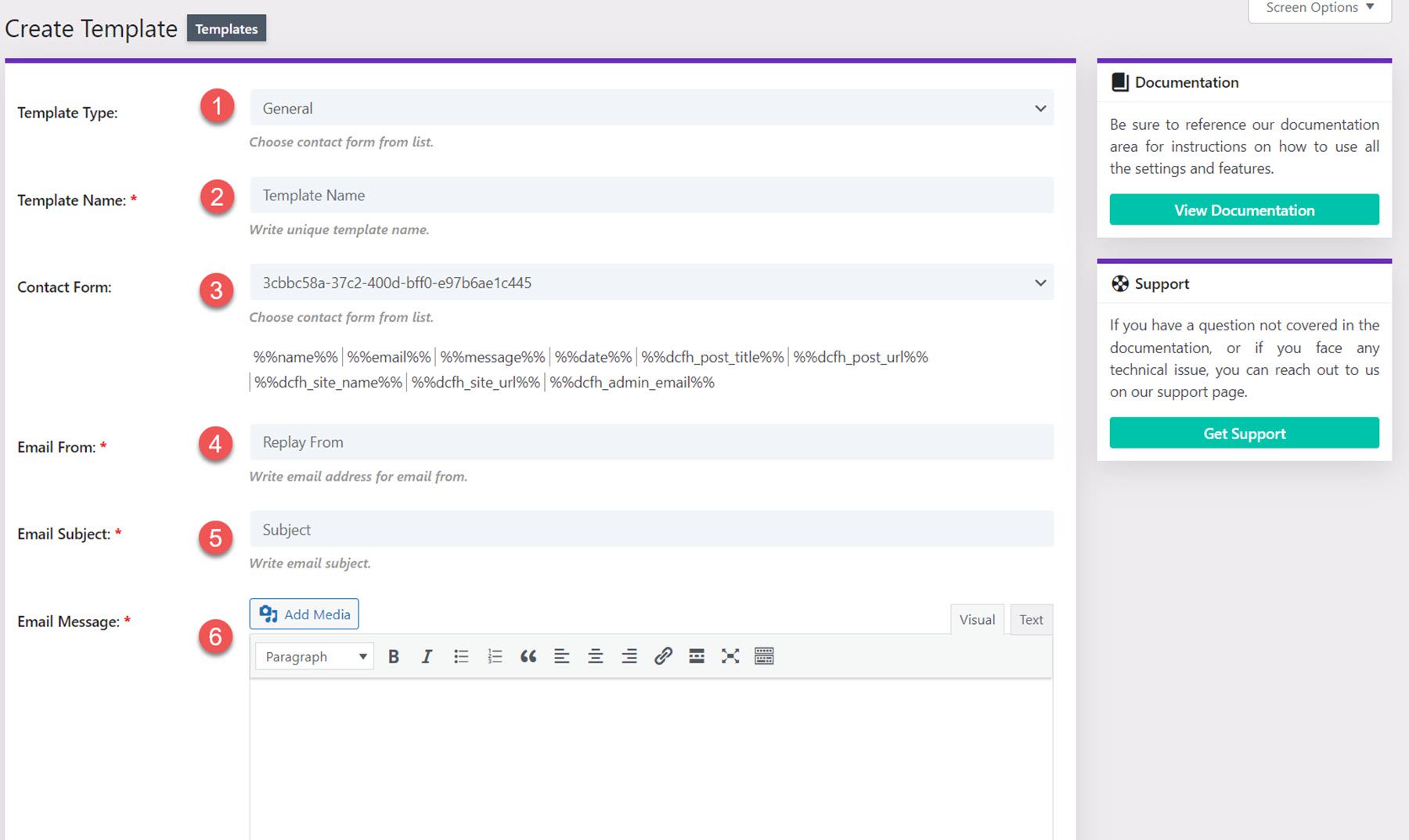
Buat Templat
Anda juga dapat membuat template email untuk merespons entri dengan cepat. Anda dapat menyetel jenis templat, nama templat, memilih formulir kontak, menyetel email dari alamat, subjek email, dan pesan email.

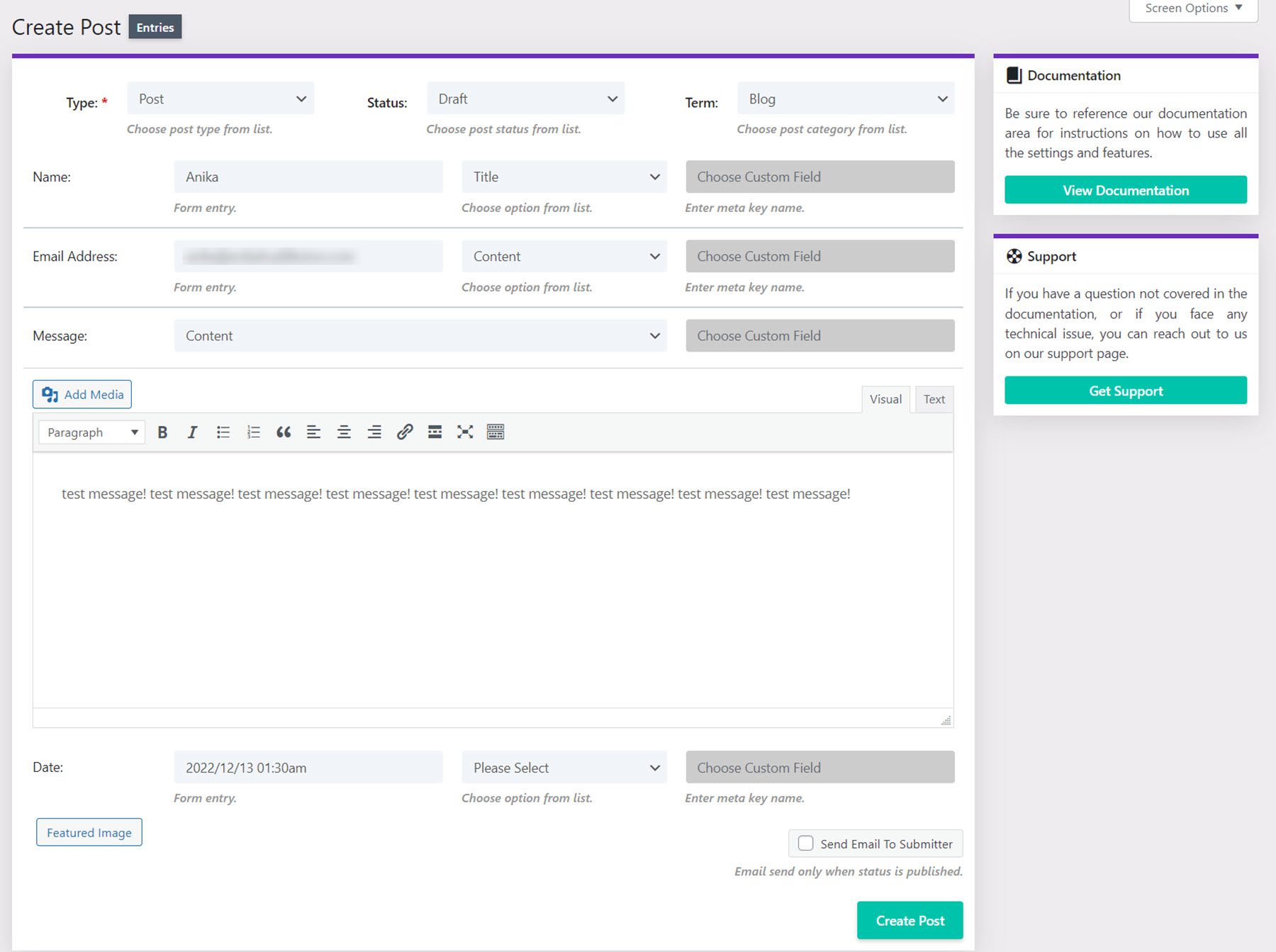
Buat Postingan
Dengan opsi buat posting, Anda dapat membuat posting atau halaman blog baru dengan memetakan bidang di formulir kontak.

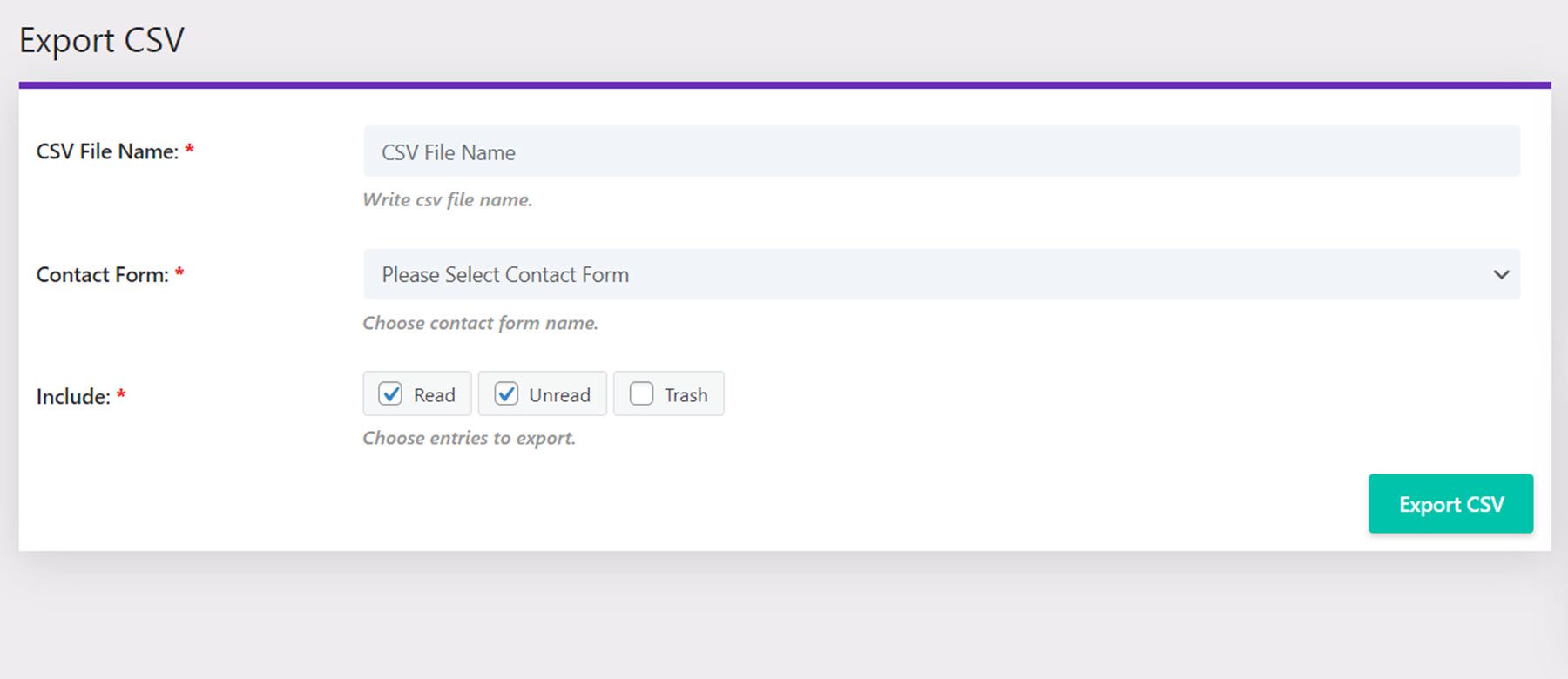
Ekspor CSV
Di halaman ekspor CSV, Anda dapat mengubah nama file CSV, memilih formulir kontak, dan memilih jenis entri yang akan disertakan dalam ekspor.

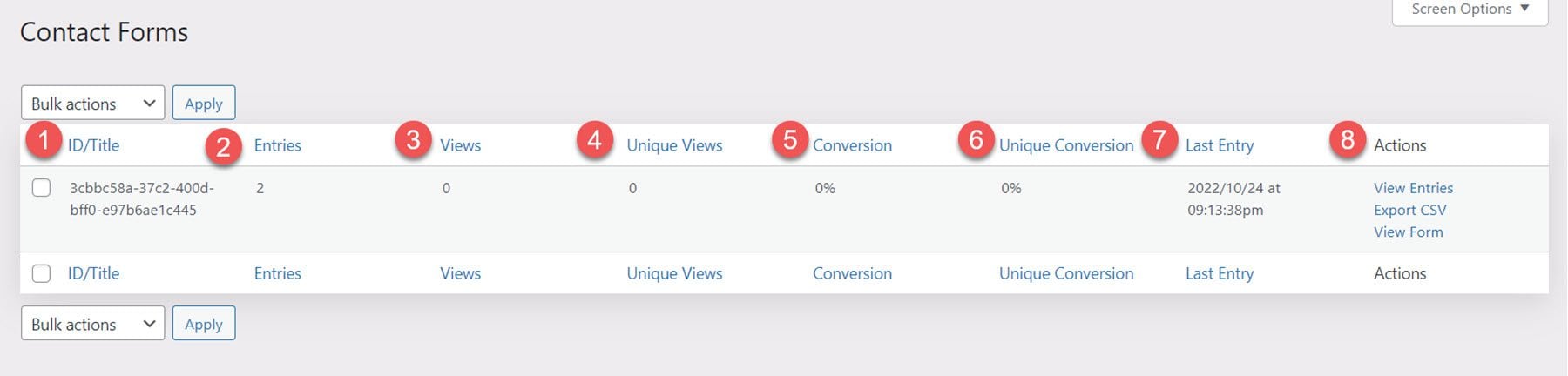
Formulir
Dari halaman formulir, Anda dapat melihat daftar semua formulir di situs Anda dengan informasi seperti entri, tampilan, tampilan unik, rasio konversi, rasio konversi unik, entri terakhir, dan link untuk melihat entri, mengekspor CSV, dan melihat formulir.

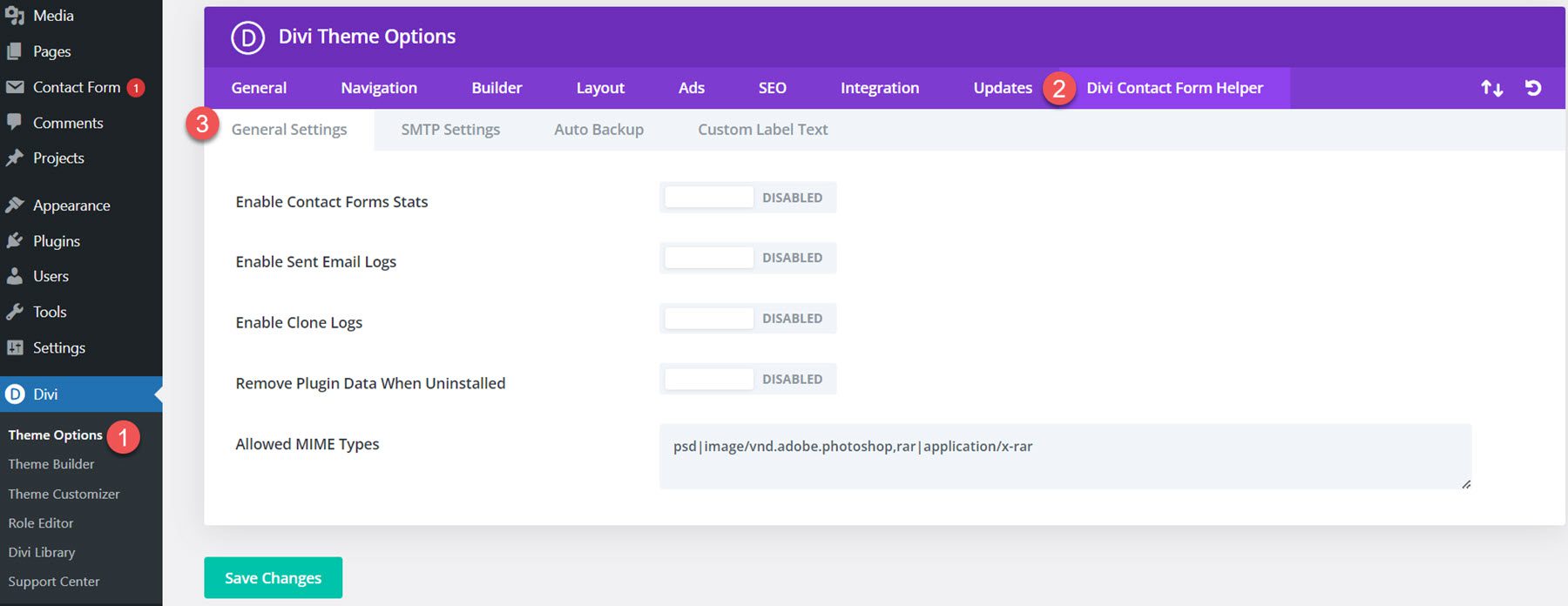
Opsi Tema
Sekarang mari kita arahkan ke Opsi Tema Divi di dalam dasbor WordPress. Anda akan melihat tab baru berjudul Divi Contact Form Helper di sini.
Pengaturan Umum
Di bawah pengaturan umum, Anda dapat mengaktifkan statistik formulir kontak, mengaktifkan log email terkirim, mengaktifkan log klon, memilih untuk menghapus data plugin saat dicopot, dan mengedit jenis MIME yang diizinkan.

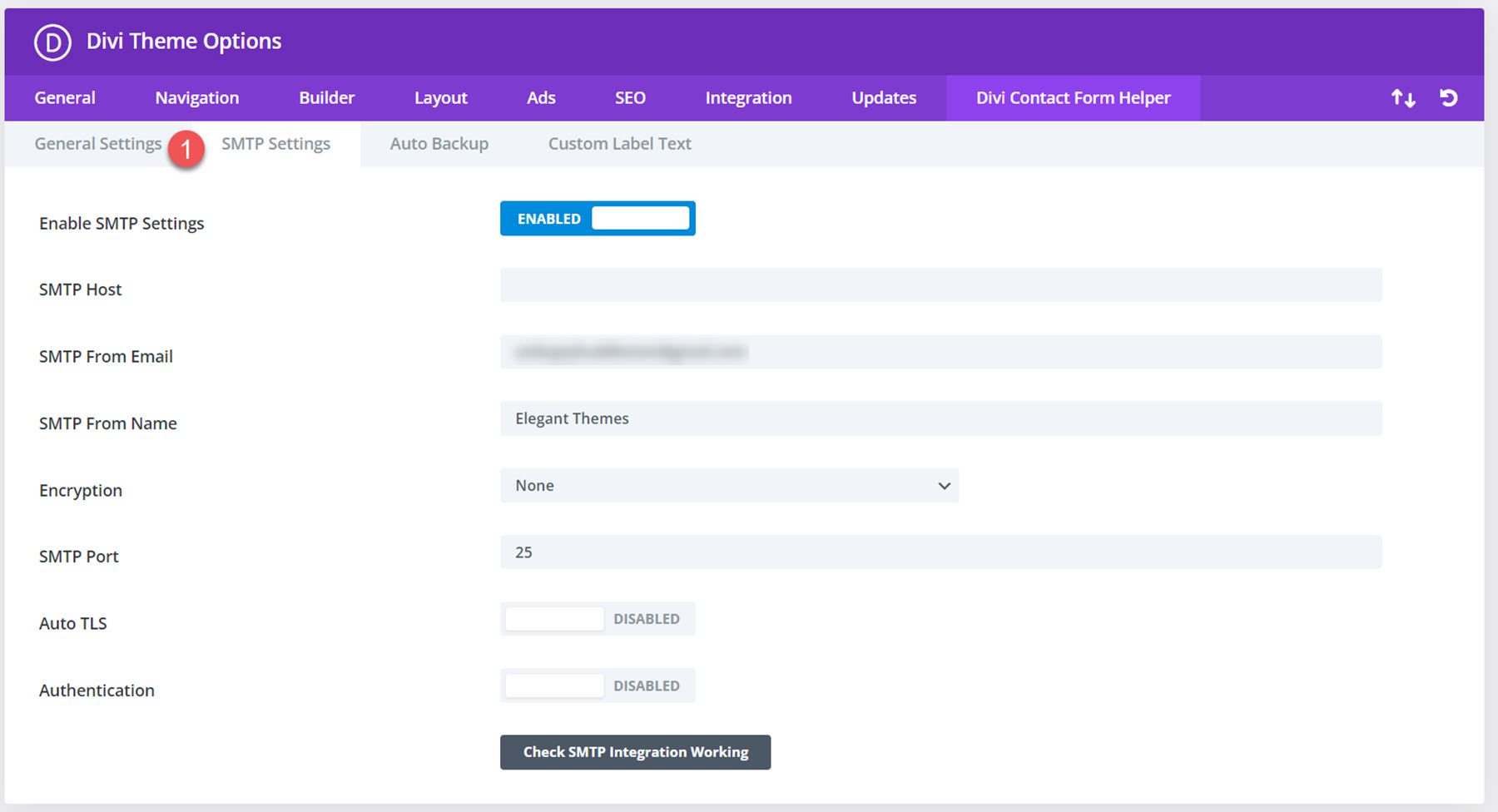
Pengaturan SMTP
Tab pengaturan SMTP memiliki tombol untuk mengaktifkan pengaturan SMTP. Setelah diaktifkan, Anda akan melihat pengaturan untuk host SMTP, SMTP dari email, SMTP dari nama, Enkripsi, port SMTP, TLS Otomatis, dan Otentikasi. Ada tombol untuk memeriksa apakah integrasi SMTP juga berfungsi.

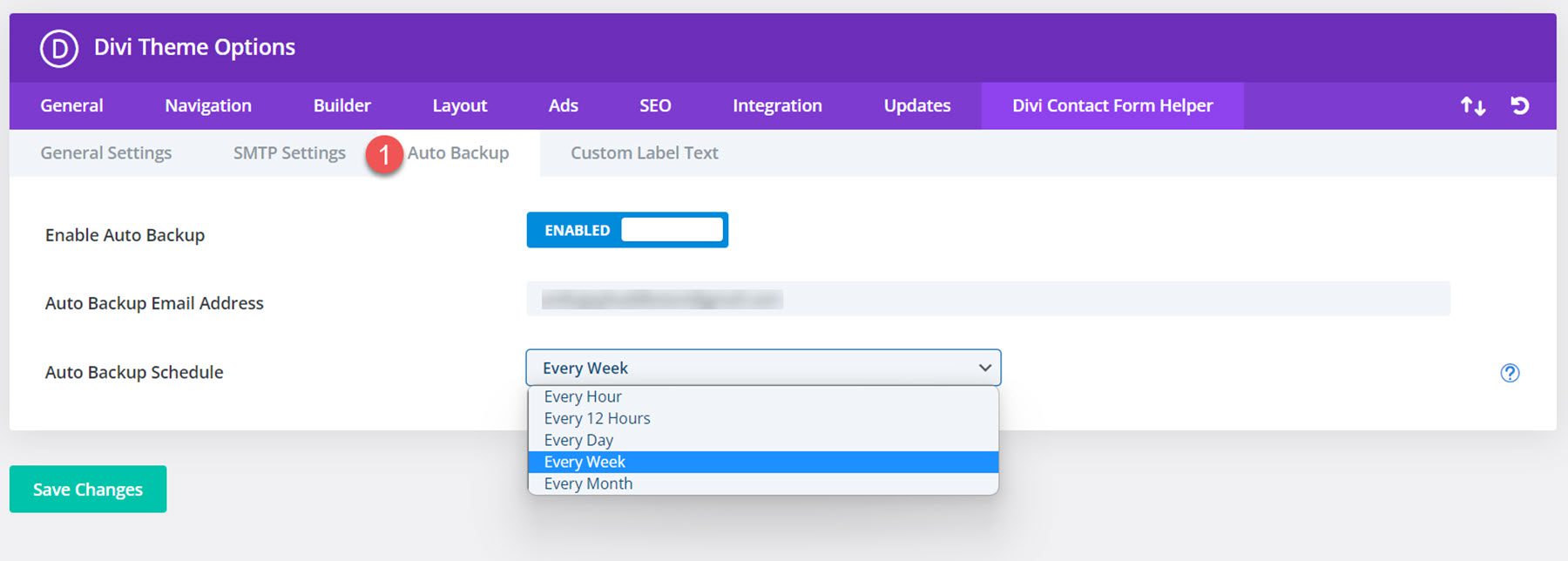
Pengaturan Pencadangan Otomatis
Pembantu Formulir Kontak Divi hadir dengan pengaturan pencadangan otomatis yang dapat Anda aktifkan. Anda dapat mengaktifkan fitur ini, menambahkan alamat email cadangan, dan mengatur jadwal pencadangan.

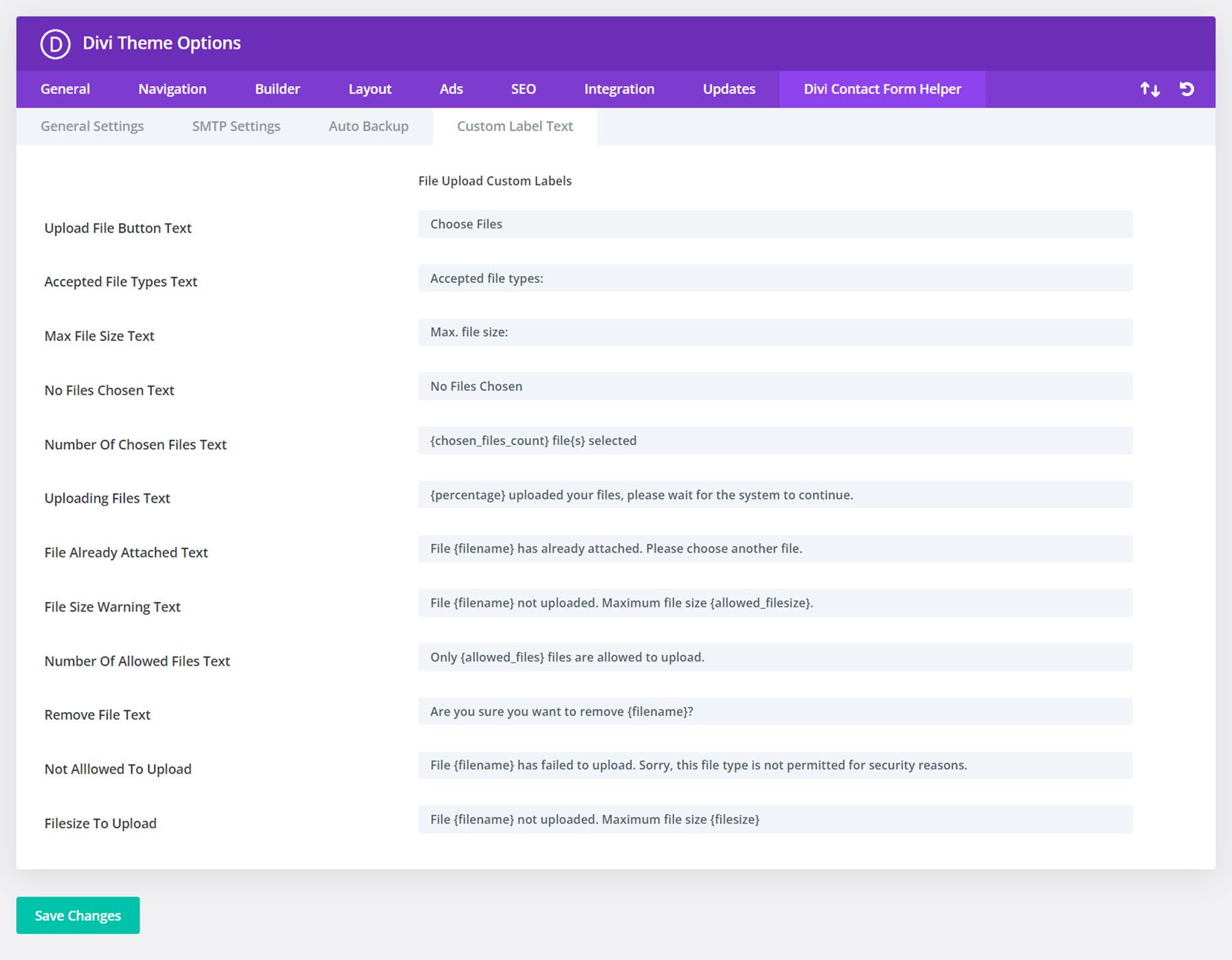
Teks Label Kustom
Terakhir, di sini Anda dapat menyesuaikan teks label formulir kontak.

Contoh Pembantu Formulir Kontak Divi
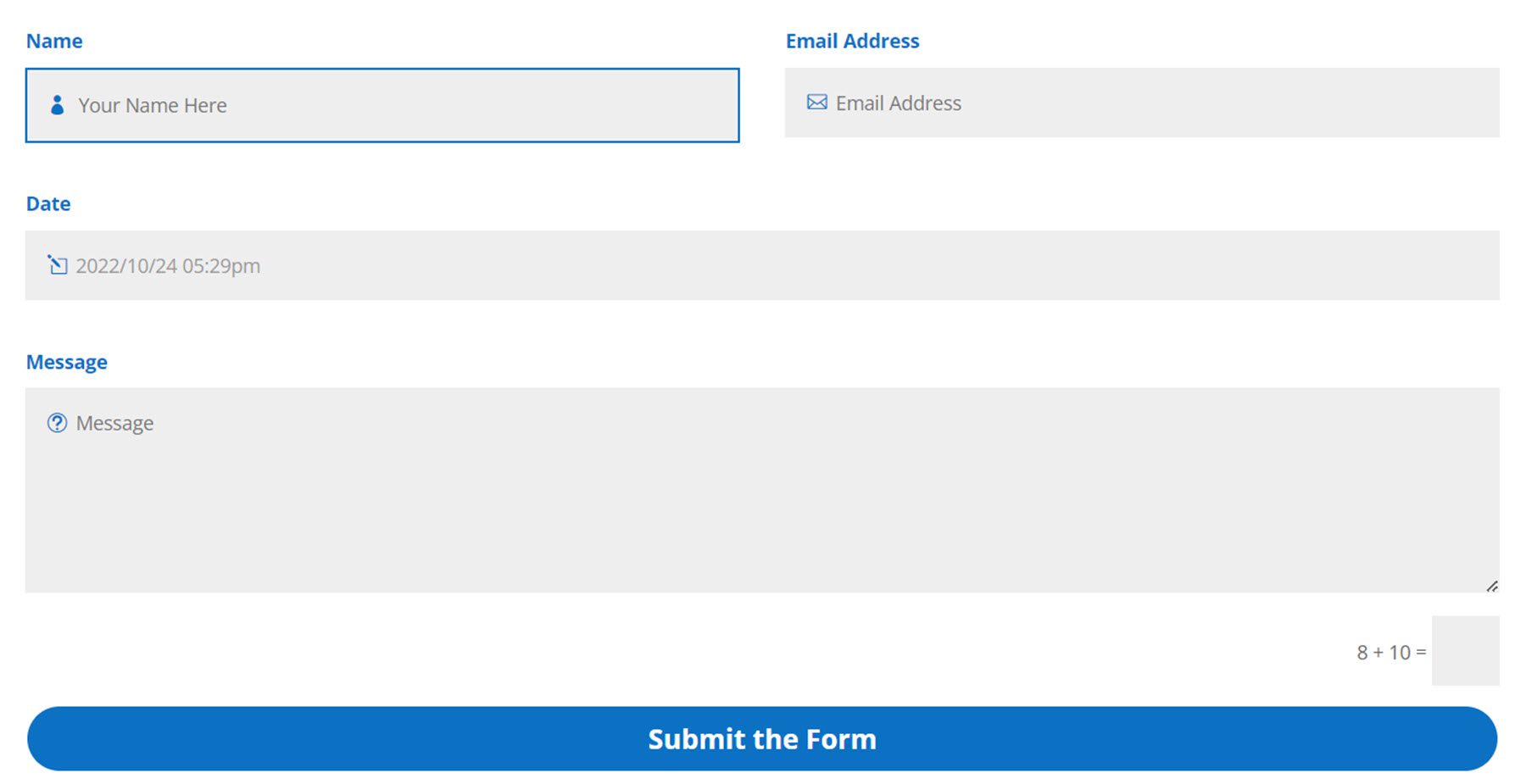
Contoh 1
Contoh pertama menampilkan bidang nama, bidang alamat email, pemilih tanggal, dan bidang pesan. Ini fitur skema warna biru dengan tombol lebar penuh.

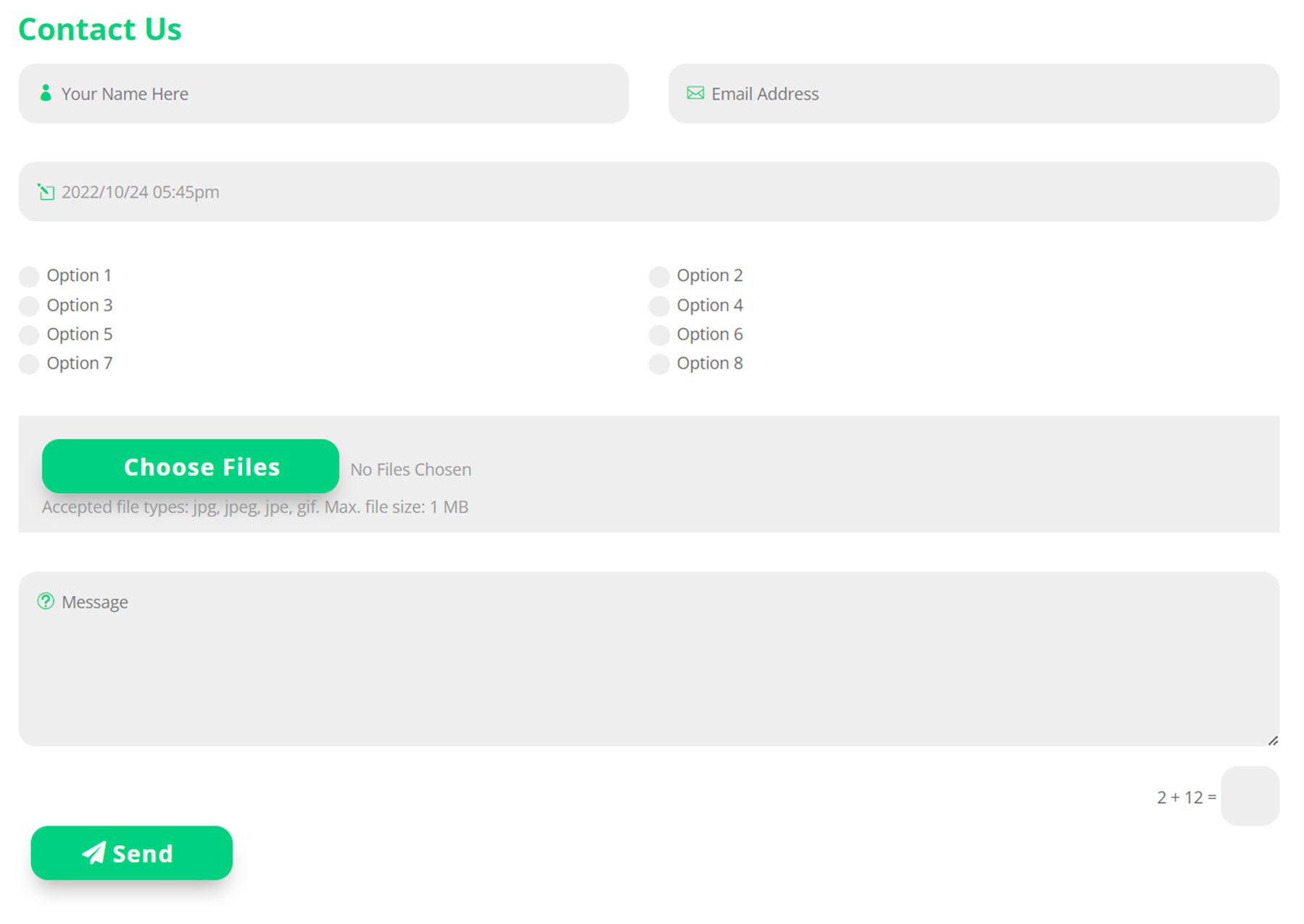
Contoh 2
Contoh kedua memiliki skema warna hijau dan menampilkan nama yang sama, alamat email, pemilih tanggal, dan kolom pesan, bersama dengan kolom pemilihan radio dan kolom upload file.

Beli Pembantu Formulir Kontak Divi
Pembantu Formulir Kontak Divi tersedia di Divi Marketplace. Biayanya $25 untuk penggunaan situs web tanpa batas dan satu tahun dukungan dan pembaruan. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Pembantu Formulir Kontak Divi menambahkan beberapa fungsi utama ke modul Formulir Kontak Divi. Anda dapat menyesuaikan sepenuhnya setiap aspek formulir kontak dan membuat desain unik karena opsi desain tambahan plugin ini. Dan berkat fungsionalitas Divi Contact Form Helper yang ditambahkan, Anda bahkan dapat menerima file, menjadwalkan acara, dan banyak lagi. Antarmuka entri nyaman untuk dimiliki, memungkinkan Anda merespons pesan dengan mudah dan melacak entri dari dasbor WordPress. Jika Anda ingin membawa formulir kontak Anda ke tingkat berikutnya atau memerlukan fungsionalitas di luar apa yang dapat ditawarkan formulir kontak default, ini mungkin produk yang bagus untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Contact Form Helper? Beri tahu kami pendapat Anda tentang hal itu di komentar!
