Sorotan Plugin Divi: Galeri Divi Elastis
Diterbitkan: 2022-10-31Divi Elastic Gallery adalah plugin pihak ketiga untuk Divi yang menambahkan modul galeri baru ke Divi Builder. Tampilkan gambar dengan beberapa opsi tata letak, pilih reaksi gambar saat diklik, sesuaikan keterangan, judul, filter, paginasi, dan lainnya. Dalam posting ini, kita akan melihat dari dekat Divi Elastic Gallery untuk membantu Anda memutuskan apakah itu Modul Divi yang tepat untuk kebutuhan Anda.
Modul Galeri Divi Elastis
Divi Elastic Gallery menambahkan modul baru ke Divi Builder yang disebut Elastic Gallery.

Tab Konten modul mencakup Pengaturan Galeri, Latar Belakang, dan Label Admin. Pengaturan Galeri mencakup pemilih gambar dan banyak penyesuaian gambar. Untuk menambahkan gambar ke galeri, pilih Tambah Gambar Galeri. Perpustakaan Media akan terbuka, dan Anda dapat memilih gambar yang ingin ditampilkan.
Pengaturan Galeri
Menambahkan gambar secara otomatis menampilkannya di galeri. Anda dapat menambahkan sebanyak yang Anda inginkan dan tidak peduli berapa ukurannya.

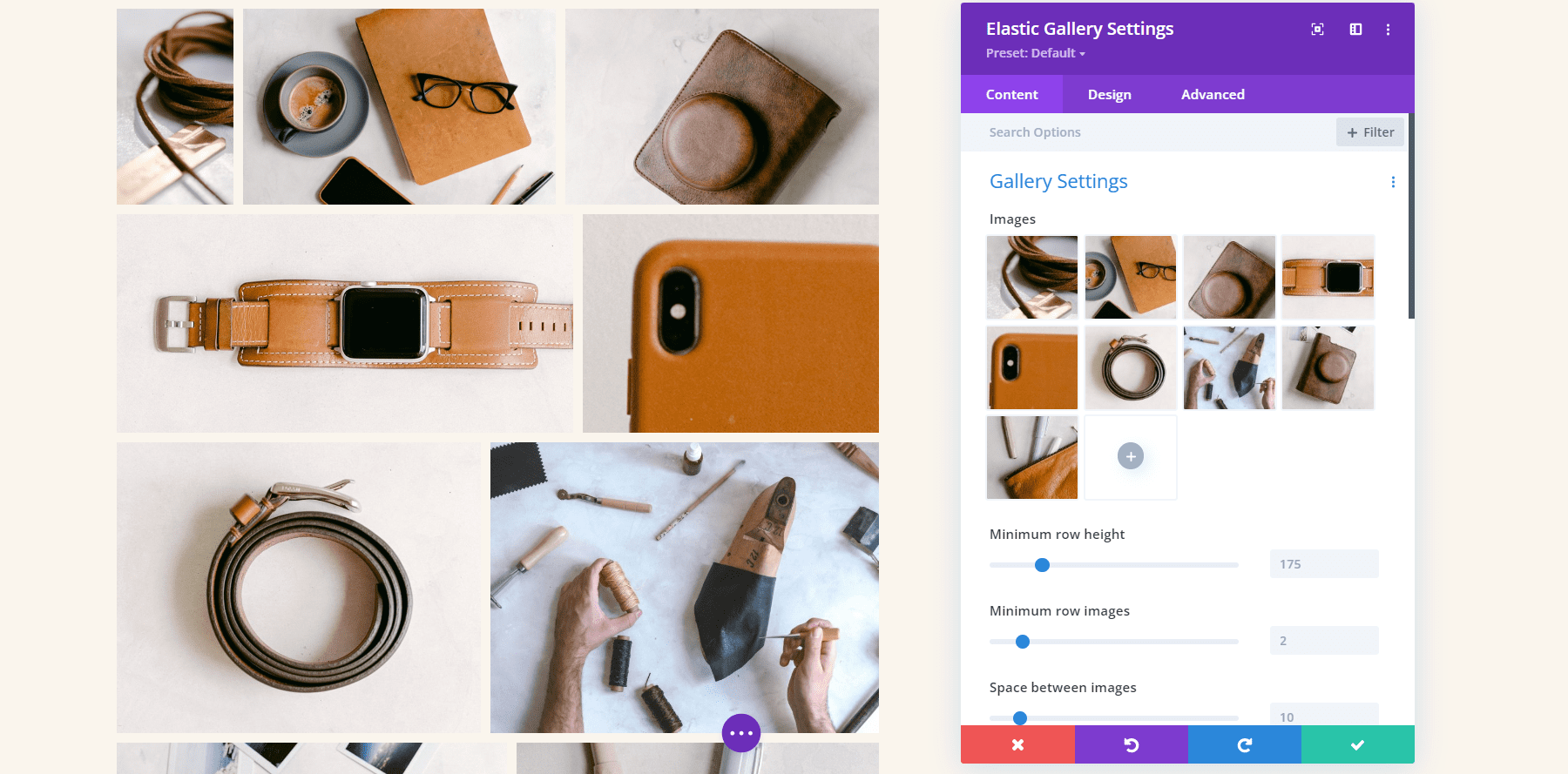
Saya telah memilih gambar dengan berbagai ukuran untuk contoh di bawah ini. Gambar secara otomatis menyesuaikan ukurannya agar sesuai dengan ruang. Ini menciptakan mosaik dengan berbagai kolom. Kita dapat menyesuaikan jumlah gambar per baris, tinggi gambar, jarak antara gambar, ukuran gambar, dll. Kita akan melihat beberapa pengaturan.

Tinggi Baris dan Spasi Antara Gambar
Beberapa pengaturan ini membutuhkan waktu satu menit untuk saya pahami. Inilah penjelasan saya tentang setiap pengaturan berdasarkan dokumentasi dan pengujian saya.
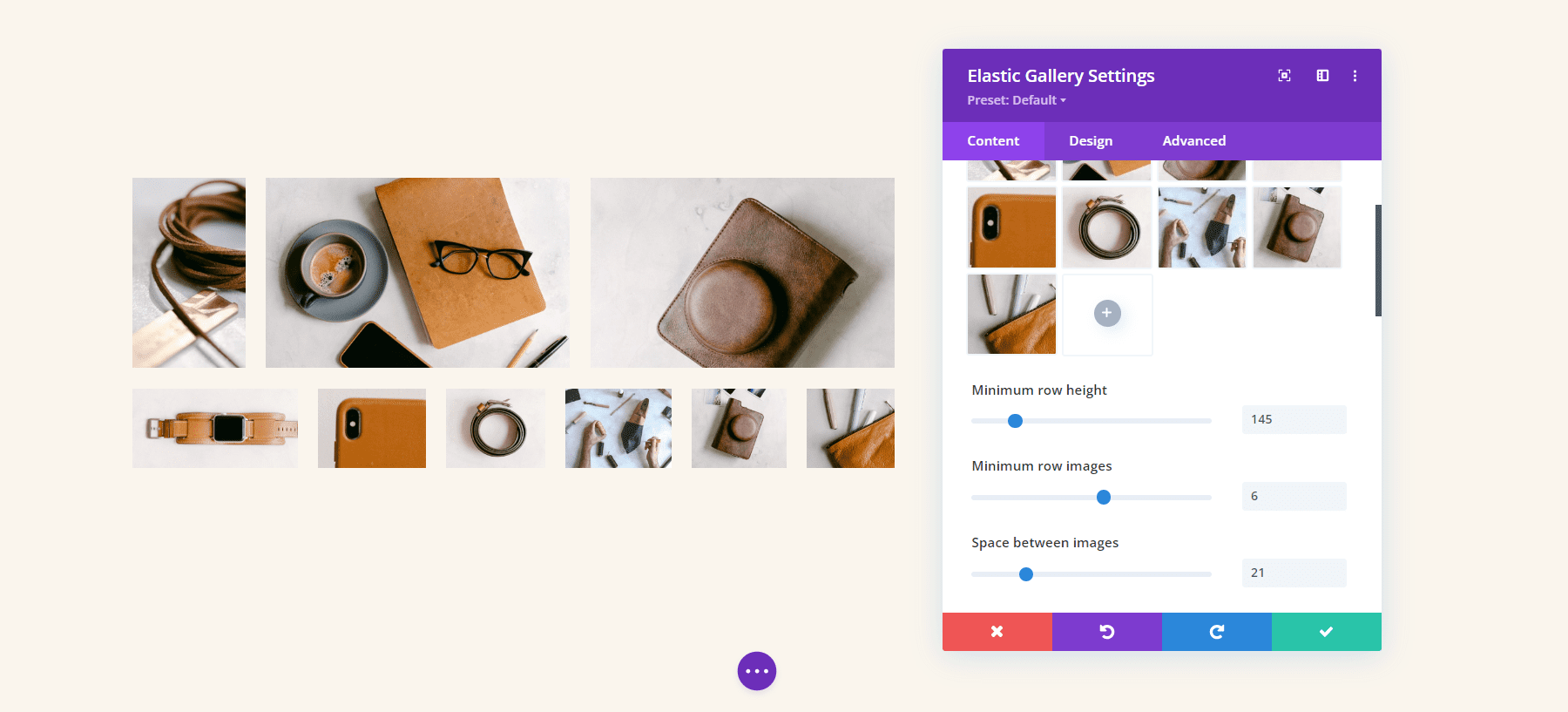
Tinggi Baris Minimum menambahkan gambar ke setiap baris hingga ukurannya lebih tinggi dari ukuran minimum. Menggunakan angka yang lebih rendah akan menampilkan lebih banyak gambar di galeri. Pada contoh di bawah ini, saya telah mengatur Tinggi Baris Minimum menjadi 145.
Gambar Baris Minimum menentukan jumlah gambar yang akan muncul dalam baris sebanyak mungkin, dimulai dari baris bawah. Pada contoh di bawah ini, saya telah mengatur Gambar Baris Minimum menjadi 6. Baris bawah menampilkan 6 gambar, dan baris atas menampilkan 3. Jika saya mengaturnya menjadi 4, baris atas menampilkan satu gambar dan baris kedua dan ketiga menampilkan 4 gambar.
Space Between Images menentukan jumlah piksel antara setiap gambar di bagian atas, bawah, dan samping. Saya telah menetapkan contoh di bawah ini menjadi 21 piksel dan ada 21 piksel di semua sisi di antara setiap gambar.

Tindakan Klik Gambar
Tindakan Mengklik Gambar menentukan apa yang terjadi saat pengguna mengeklik gambar di galeri. Itu dapat membuka gambar di lightbox, menautkan ke halaman lain, atau tidak melakukan apa pun. Jika Anda membukanya di lightbox, Anda akan melihat opsi untuk lightbox. Jika Anda memilikinya untuk ditautkan ke halaman lain, Anda akan melihat bidang tempat Anda dapat memasukkan setiap URL dengan petunjuk tentang cara menambahkan tautan.
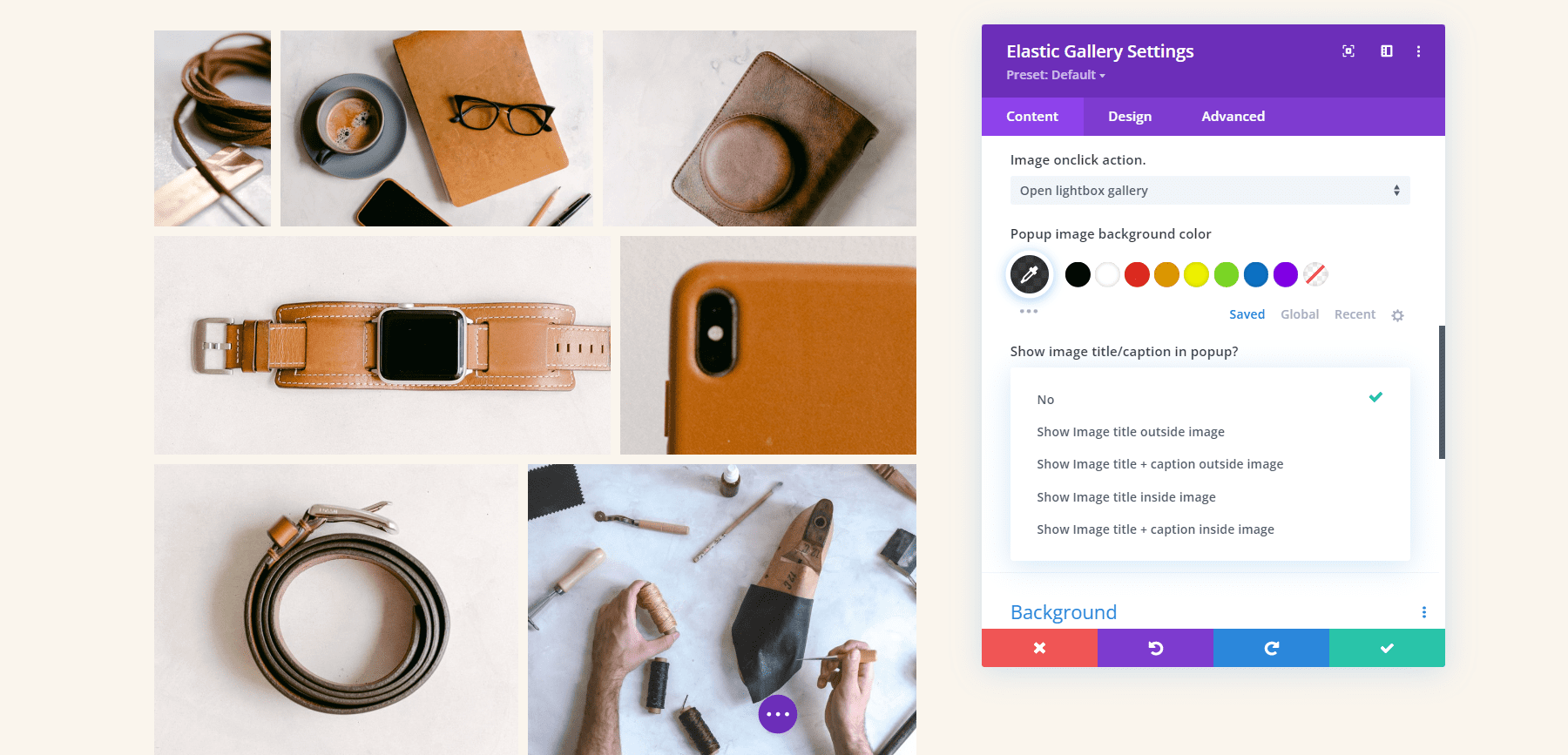
Berikut adalah tampilan opsi lightbox. Anda dapat menyesuaikan warna lightbox dan memilih di antara lima opsi untuk judul dan keterangan gambar di popup. Tampilkan apa-apa, judul di luar gambar, judul dan keterangan di luar gambar, judul di dalam gambar, atau judul dan keterangan di dalam gambar. Menampilkan judul menambahkan opsi untuk warna legenda.

Inilah lightbox default. Ini memiliki latar belakang gelap, navigasi panah, ikon tutup, dan judul di bawah gambar.

Untuk contoh ini, saya telah menambahkan judul di dalam gambar dan mengubah warna latar belakang.

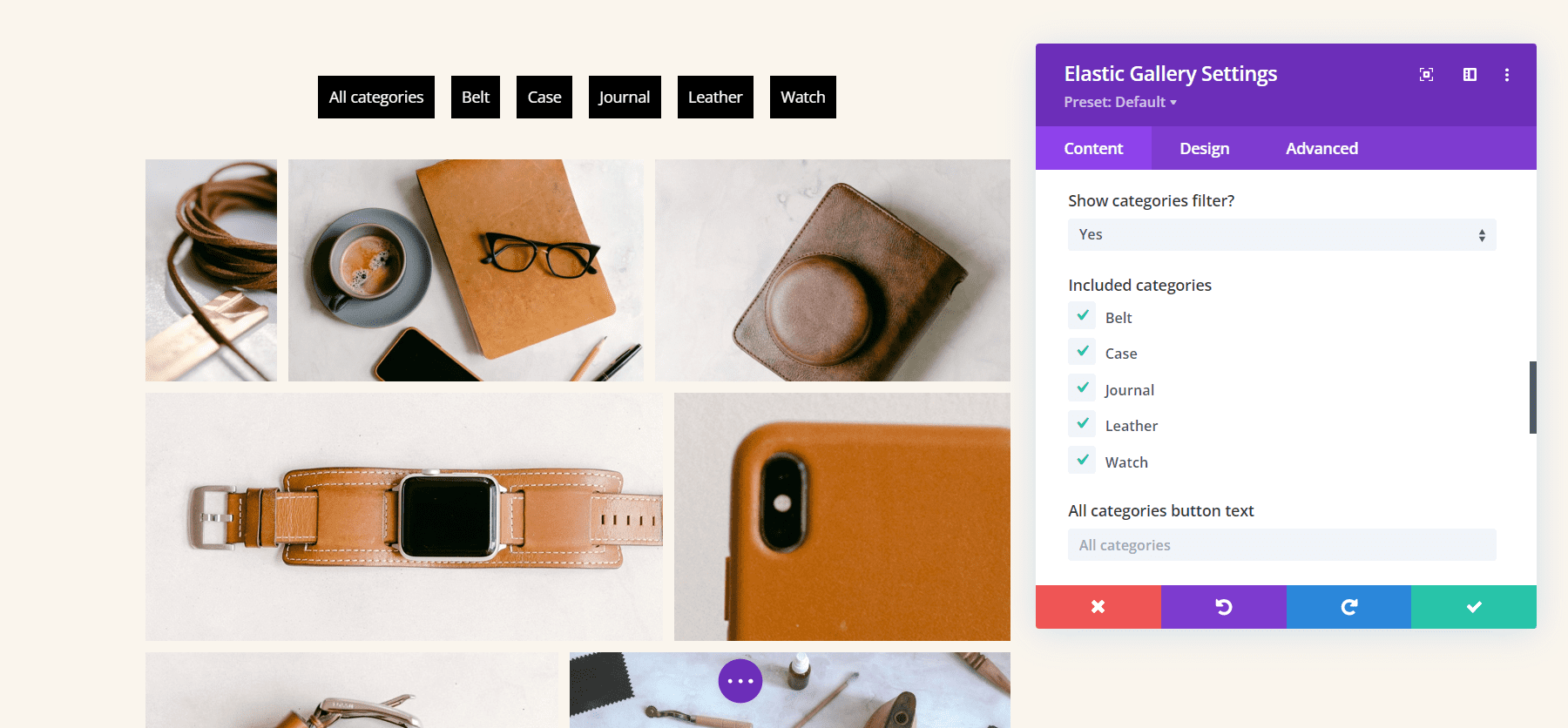
Filter Kategori
Filter Kategori memungkinkan Anda memilih kategori untuk ditampilkan dan mengubah teks untuk tombol Semua Kategori.

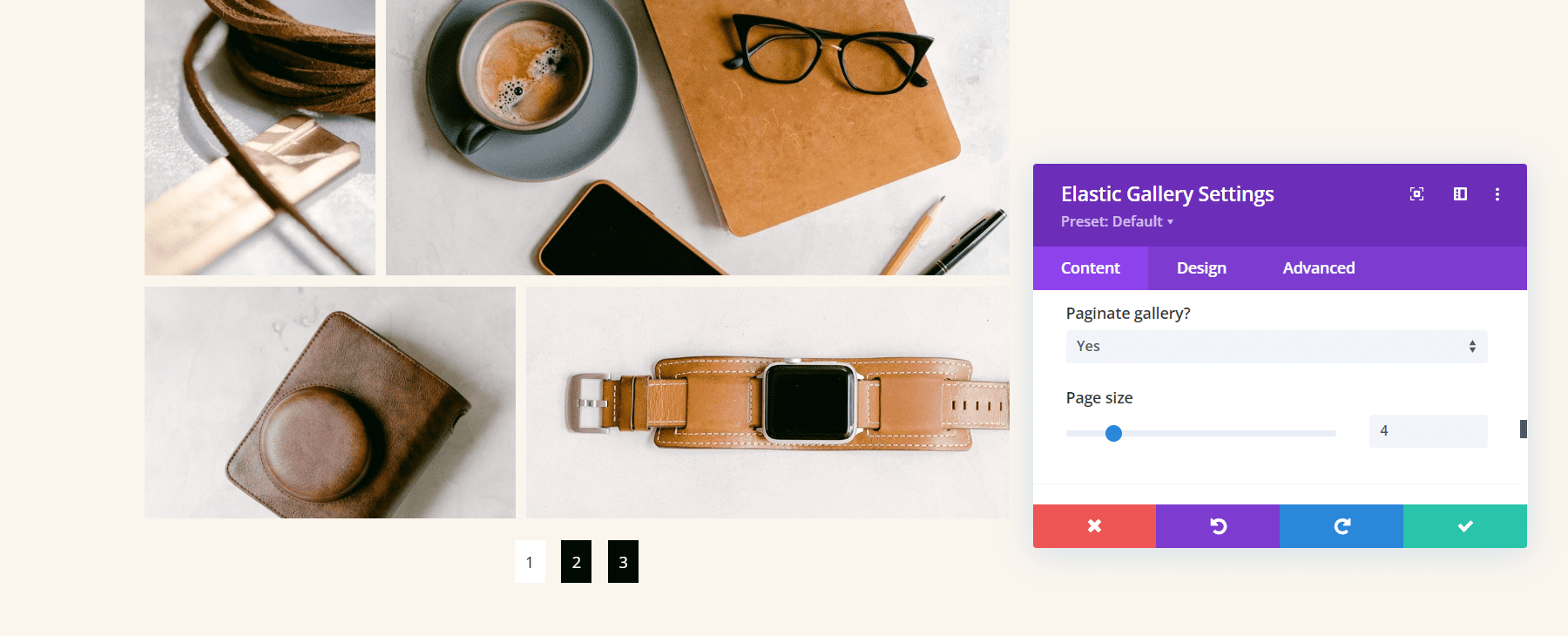
paginasi
Opsi Pagination menambahkan pagination di bawah galeri. Anda juga dapat memilih ukuran halaman, yang menentukan jumlah gambar yang ditampilkan pada setiap halaman. dalam contoh ini, saya telah memilih Ukuran Halaman 4. Ini menunjukkan 4 gambar per halaman dan membuat 3 halaman untuk menampilkan gambar saya.

Opsi Desain Galeri Divi Elastis
Modul Galeri Elastis mencakup semua pengaturan Divi standar, memungkinkan Anda mengontrol penuh gaya setiap elemen. Berikut adalah tampilan pengaturan utama.

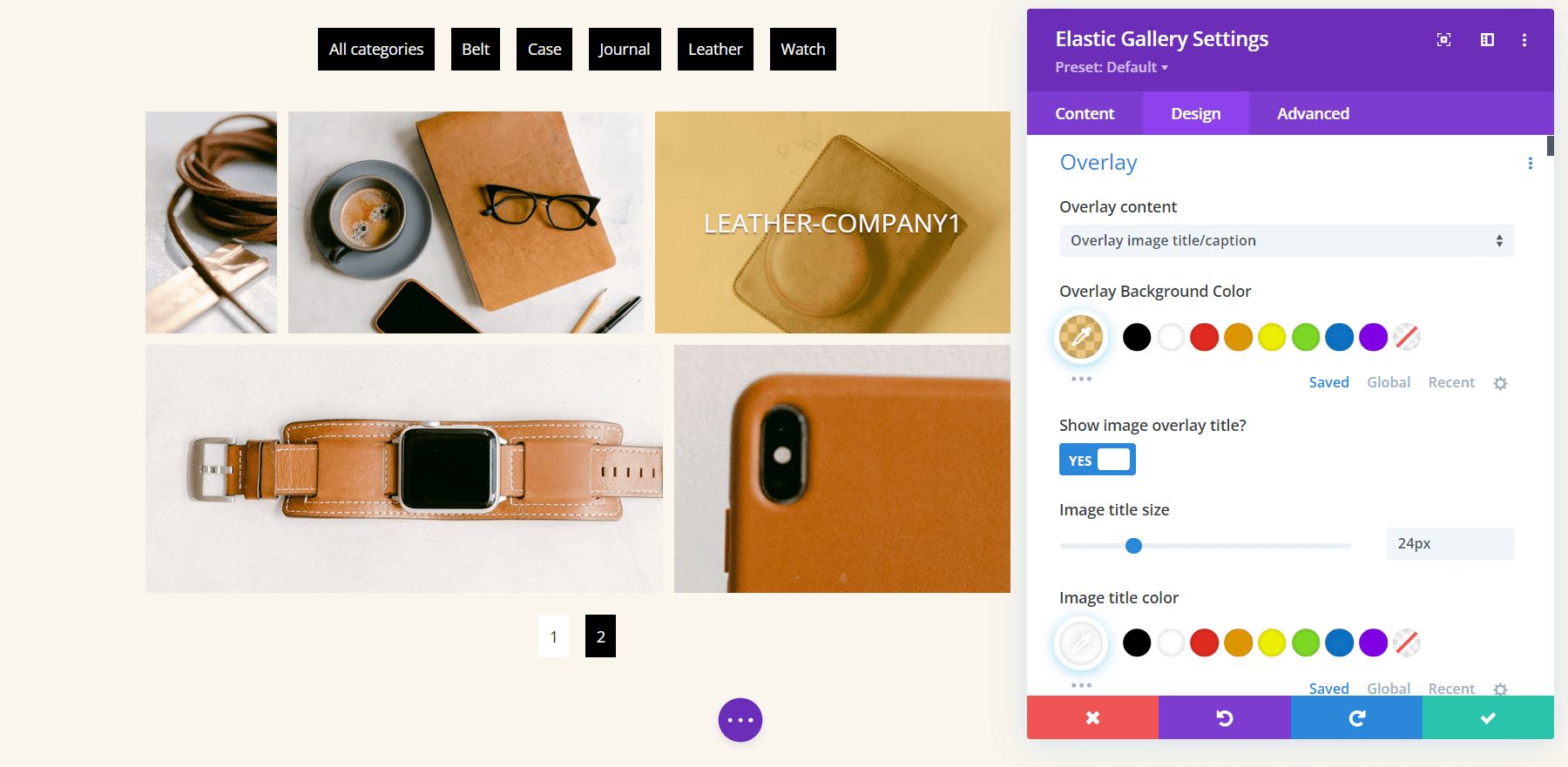
Hamparan
Pengaturan Overlay memungkinkan Anda memilih antara menampilkan ikon, judul gambar untuk ditampilkan di overlay, atau hanya menampilkan overlay. Ubah warna dan font dengan pengaturan Divi standar. dalam contoh di bawah ini, saya telah memilih untuk menampilkan judul dan mengubah warna overlay, warna font, ukuran font, gaya, dan menambahkan bayangan ke font.

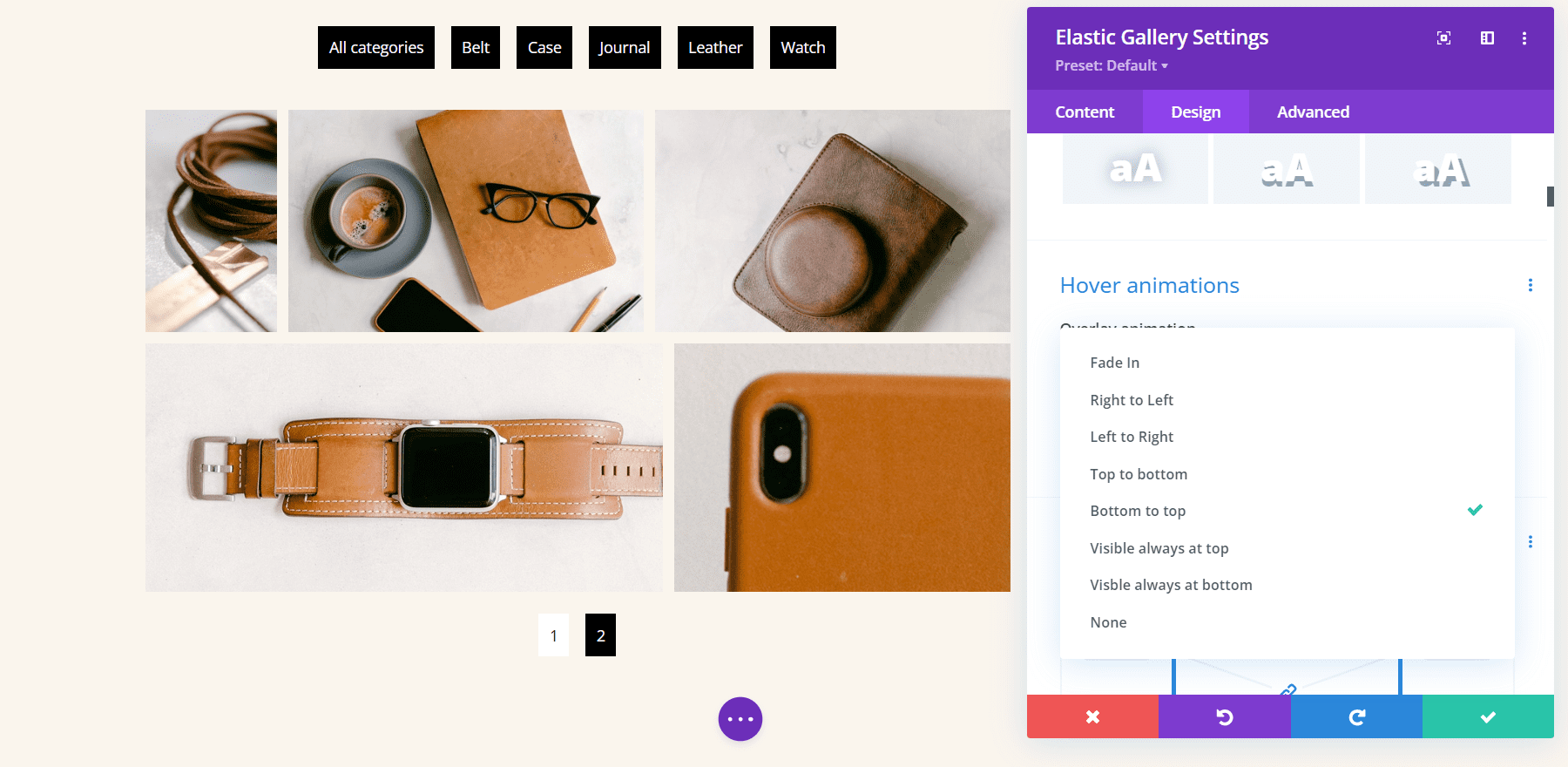
Animasi Arahkan
Animasi hover menentukan bagaimana overlay muncul saat pengguna mengarahkan kursor ke gambar. Pilih dari 7 animasi atau nonaktifkan animasi.

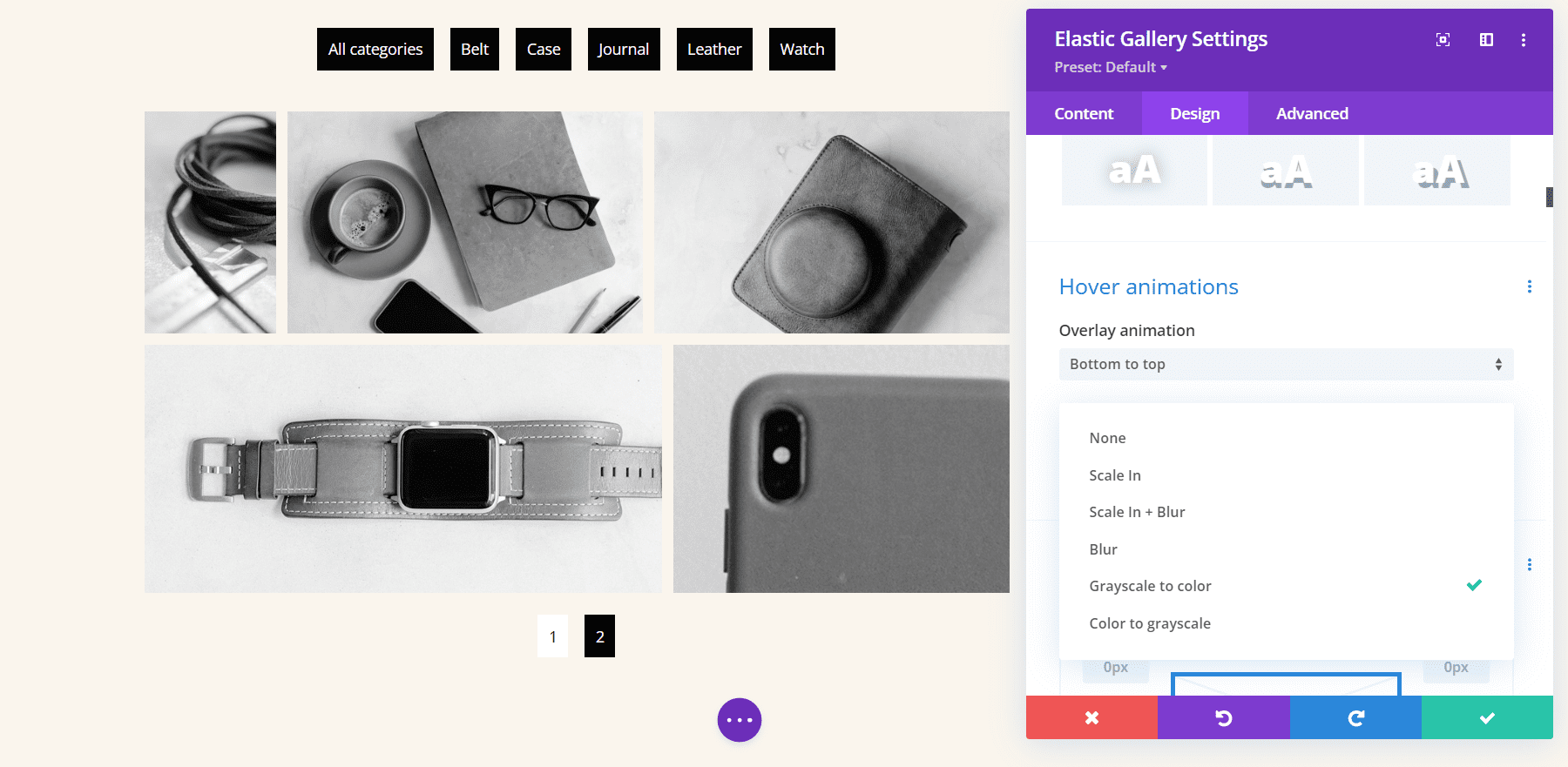
Anda juga dapat memilih animasi untuk gambar yang berlangsung bersamaan dengan animasi overlay. Pilih dari 5 animasi atau nonaktifkan animasi gambar. Saya telah memilih Grayscale to Color pada contoh di bawah ini. Ini mengubah gambar menjadi skala abu-abu dan menampilkan gambar berwarna saat Anda mengarahkan kursor ke atasnya.

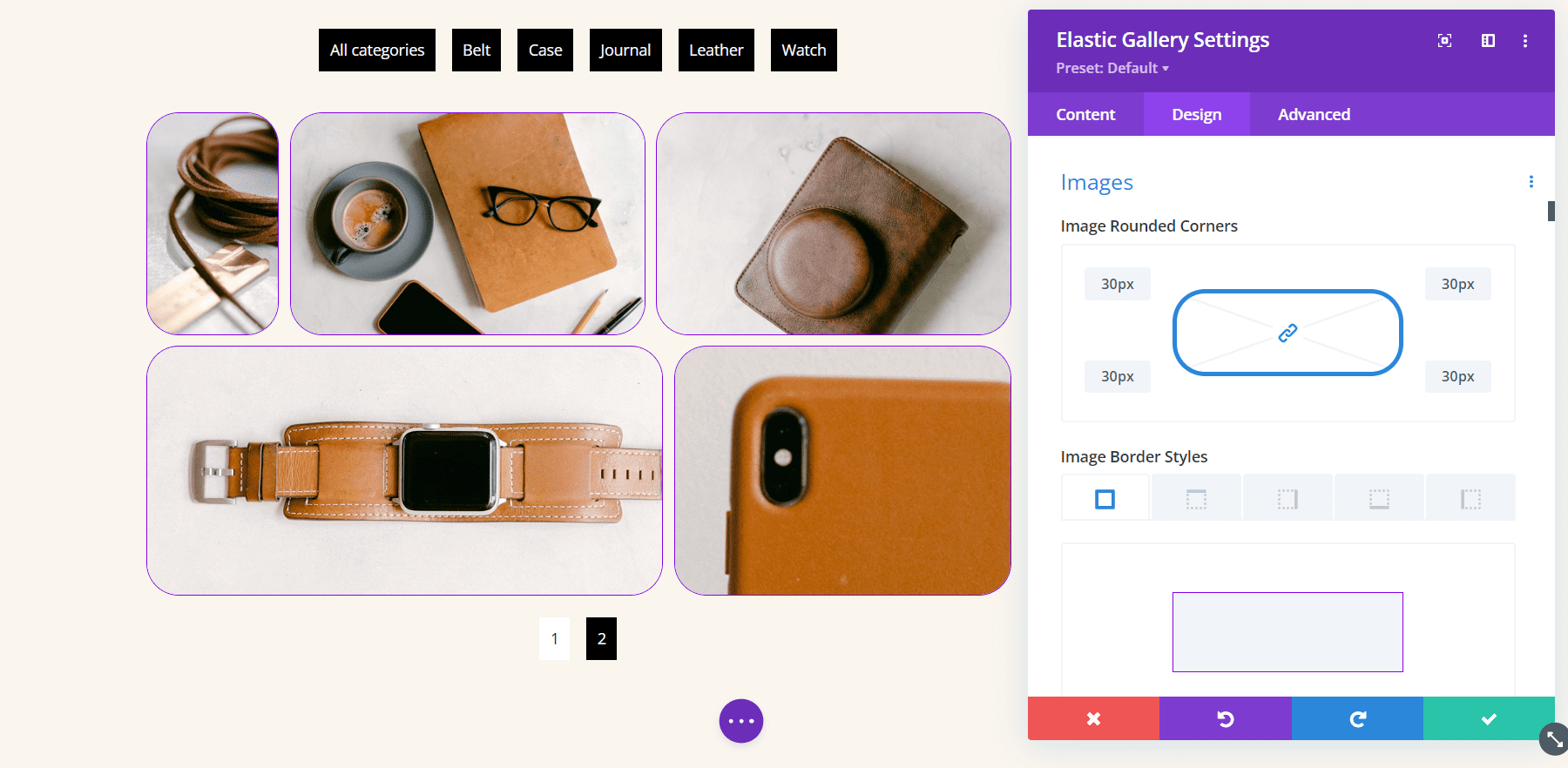
Gambar-gambar
Pengaturan Gambar mengontrol sudut dan batas yang dibulatkan. Sesuaikan gaya, lebar, dan warna perbatasan. Pada contoh di bawah, saya telah membuat sudut membulat 30px, menambahkan batas 1-piksel, dan mengubah warnanya menjadi ungu.

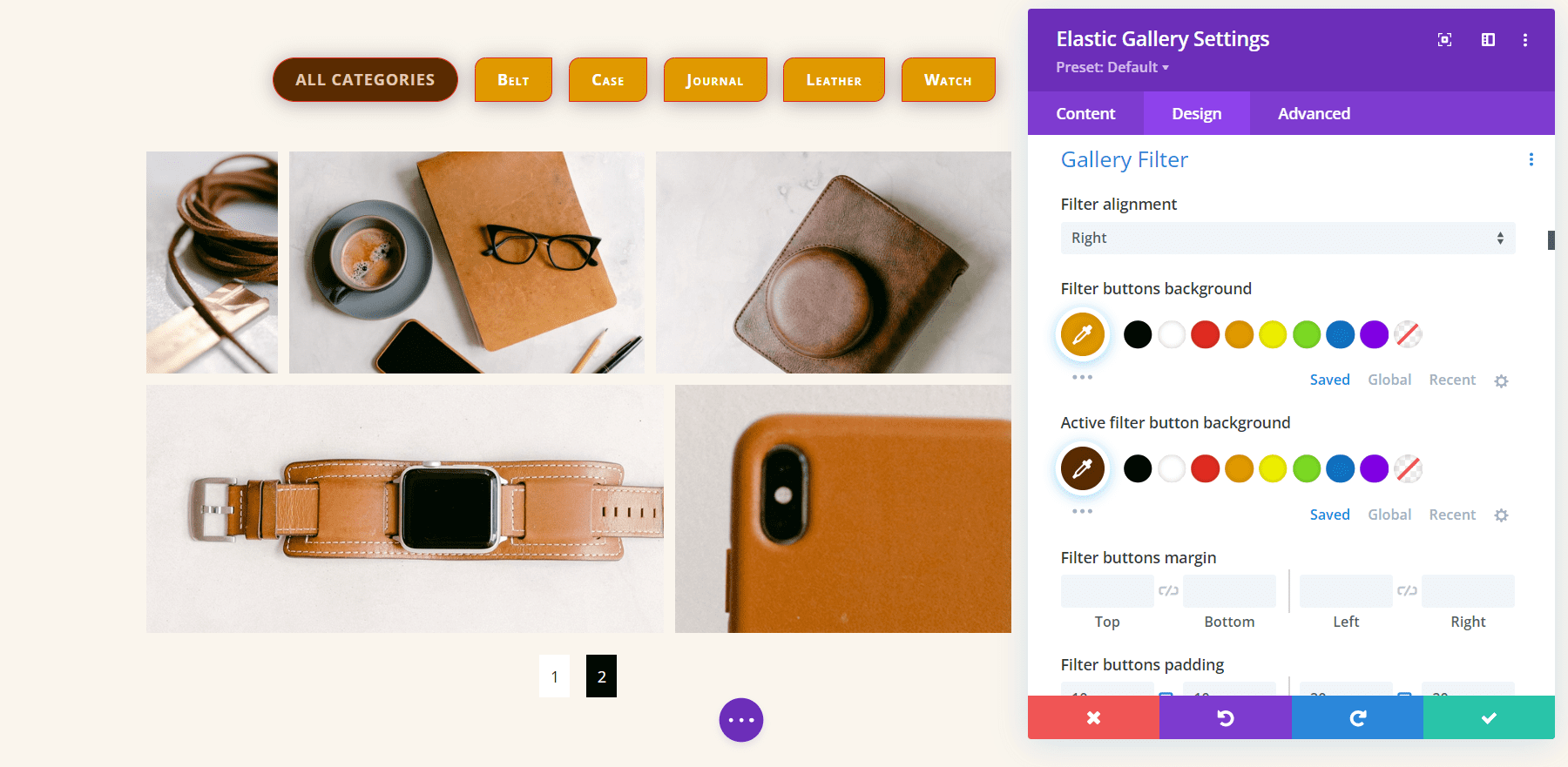
Filter Galeri
Filter Galeri memiliki sejumlah opsi yang luar biasa. Sesuaikan perataan, warna, font, batas, dll., untuk tombol kategori, lalu sesuaikan kategori saat ini secara independen. Kategori yang sedang aktif akan menggunakan pengaturan filter biasa jika Anda tidak menyesuaikannya secara terpisah.
Pada contoh di bawah ini, saya telah mengatur filter untuk ditampilkan di sebelah kanan. Saya juga telah meningkatkan ukuran font, gaya font, dan berat, menambahkan panjang garis, mengubah warna latar belakang, menambahkan batas, membulatkan dua sudut, dan menambahkan bantalan kanan dan kiri. Saya menyesuaikan kategori aktif secara mandiri.

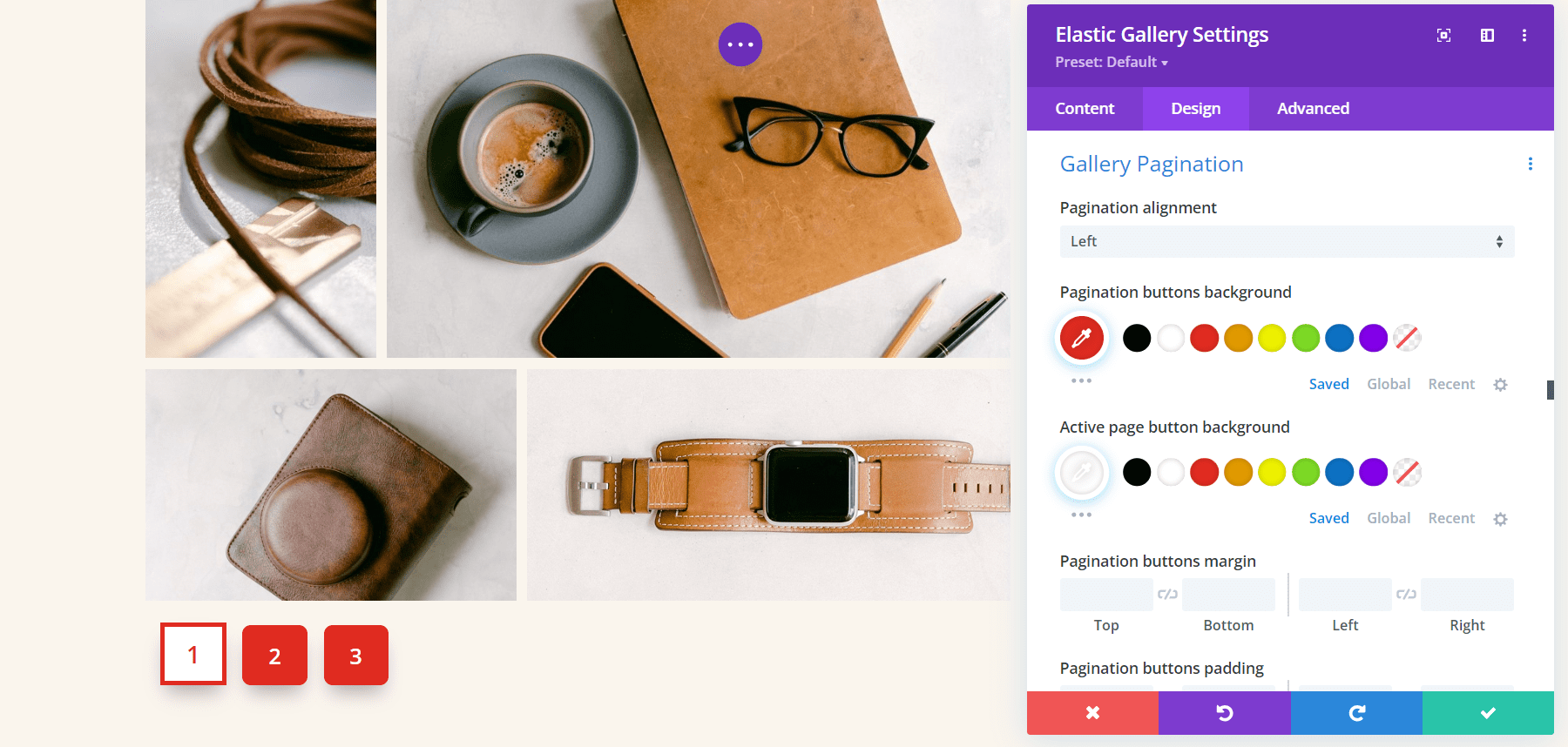
Galeri Pagination
Galeri Pagination juga memiliki banyak pilihan. Sesuaikan perataan, warna, font, batas, spasi, bayangan, dan lainnya. Dalam contoh ini, saya telah menyesuaikan ukuran font, mengubah beratnya, membulatkan sudut, mengubah warna font dan latar belakang, dan memberi mereka bayangan kotak. Saya juga telah menambahkan batas ke halaman aktif, mengkuadratkan sudut, membalikkan warna, dan meningkatkan ukuran fontnya.

Contoh Galeri Divi Elastis
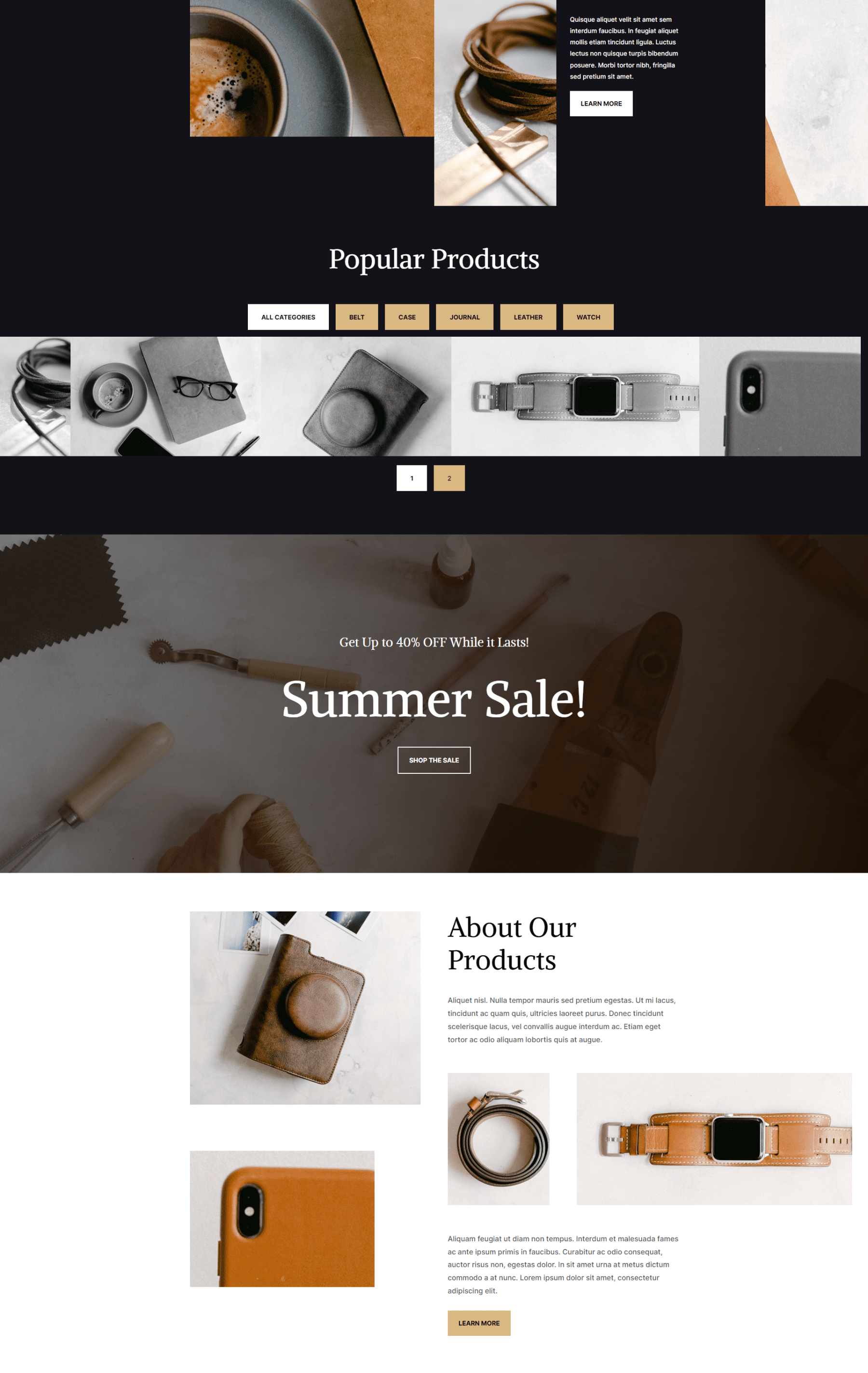
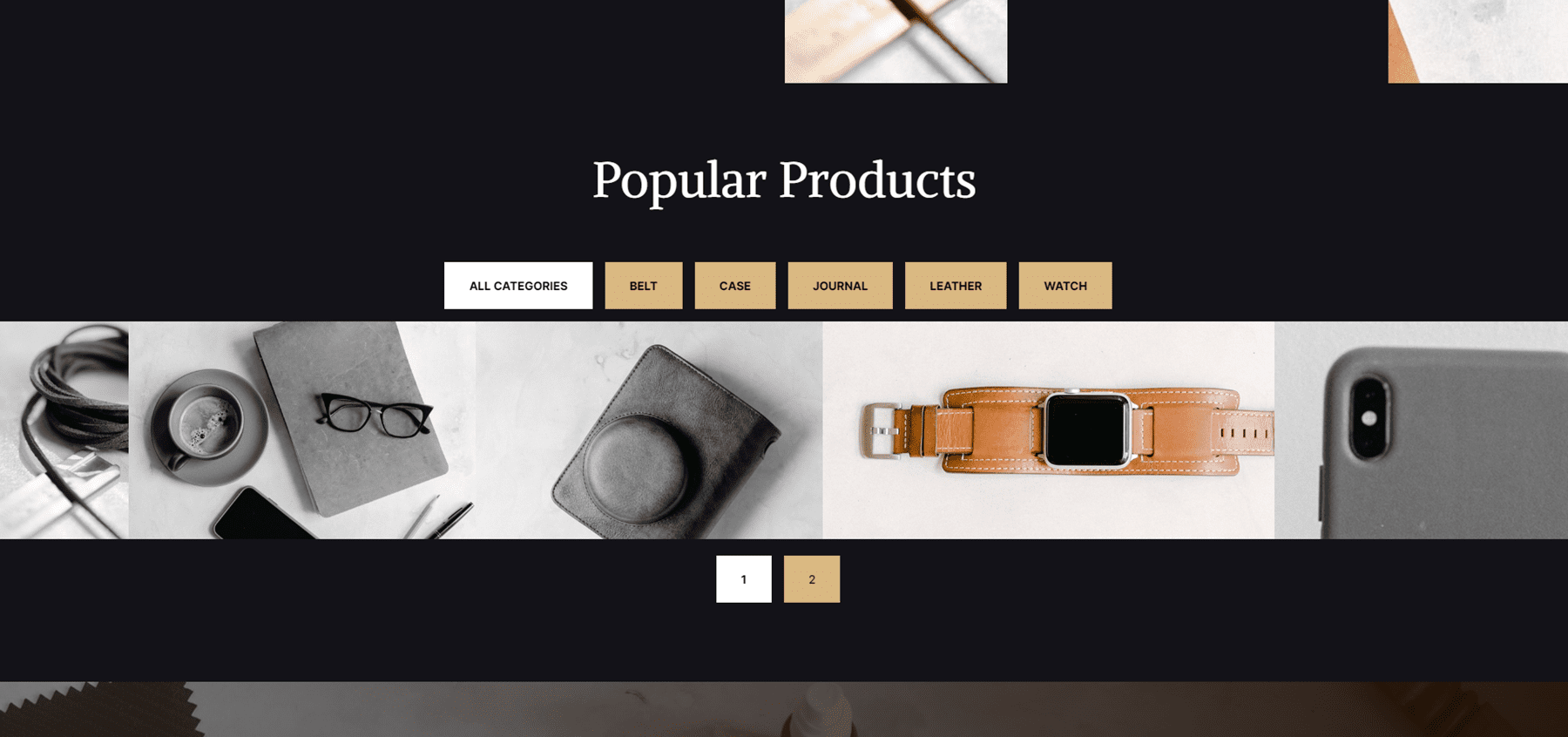
Inilah tampilan Galeri Divi Elastis dalam tata letak. Saya menggunakan Paket Tata Letak Barang Kulit gratis yang tersedia di Divi. Saya telah membuat galeri lebar penuh mengubah warna agar sesuai dengan tata letak dan mengubah gambar menjadi skala abu-abu dan mengubahnya menjadi warna saat melayang. Jarak antara gambar adalah nol. Fontnya adalah Inter, dengan tebal untuk bobot, dan TT untuk gaya. Saya telah menambahkan Padding 20px ke atas dan bawah dan Padding 30px ke kiri dan kanan.

Contoh ini menunjukkan Galeri Elastis dengan salah satu gambar yang menunjukkan efek melayang. Sangat mudah untuk membuat galeri sesuai dengan tata letak.

Beli Galeri Divi Elastis
Divi Elastic Gallery tersedia di Divi Marketplace seharga $25. Ini termasuk penggunaan situs web tanpa batas, jaminan uang kembali 30 hari, dan satu tahun dukungan dan pembaruan.

Mengakhiri Pikiran
Itulah tampilan kami di Divi Elastic Gallery. Ini adalah modul sederhana, tetapi memiliki banyak pilihan tampilan dan gaya untuk membuat hampir semua jenis galeri yang Anda butuhkan. Beberapa pengaturan Min memerlukan beberapa penyesuaian untuk mendapatkan desain yang Anda inginkan, tetapi saya terkesan dengan tata letak yang bisa saya dapatkan darinya. Jika Anda tertarik dengan modul galeri kaya fitur untuk Divi, Galeri Elastis layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Galeri Elastis untuk Divi? Beri tahu kami pendapat Anda tentang hal itu di komentar.
