Sorotan Plugin Divi: Bentuk Gravitasi Divi
Diterbitkan: 2023-03-20Bentuk Gravitasi Divi adalah plugin untuk Divi Builder yang memungkinkan Anda menyesuaikan Formulir Gravitasi dari Divi Builder. Plugin menambahkan modul baru ke Divi Builder dengan opsi untuk mengubah desain setiap aspek formulir. Jika Anda adalah pengguna Gravity Form, plugin ini akan membantu mengintegrasikan Divi dan Gravity Forms dan memungkinkan Anda mengubah desain formulir seperti yang Anda lakukan pada elemen lain di halaman Divi Anda. Pada artikel ini, kita akan melihat pengaturan yang disertakan dengan Modul Bentuk Gravitasi Divi dan menunjukkan kepada Anda bagaimana Anda dapat menyesuaikan formulir Anda di dalam Divi Builder.
Mari kita mulai!
- 1 Memasang Bentuk Gravitasi Divi
- 2 Bentuk Gravitasi Divi
- 2.1 Pengaturan Konten
- 2.2 Pengaturan Desain
- 2.3 Pengaturan Lanjutan
- 3 Contoh Bentuk Gravitasi Divi
- 3.1 Halaman 1
- 3.2 Halaman 2
- 3.3 Pesan Konfirmasi
- 3.4 Pesan Kesalahan Validasi
- 4 Beli Bentuk Gravitasi Divi
- 5 Pikiran Akhir
Menginstal Formulir Gravitasi Divi
Pertama, Anda harus menginstal dan mengaktifkan plugin Gravity Forms di situs web Anda.

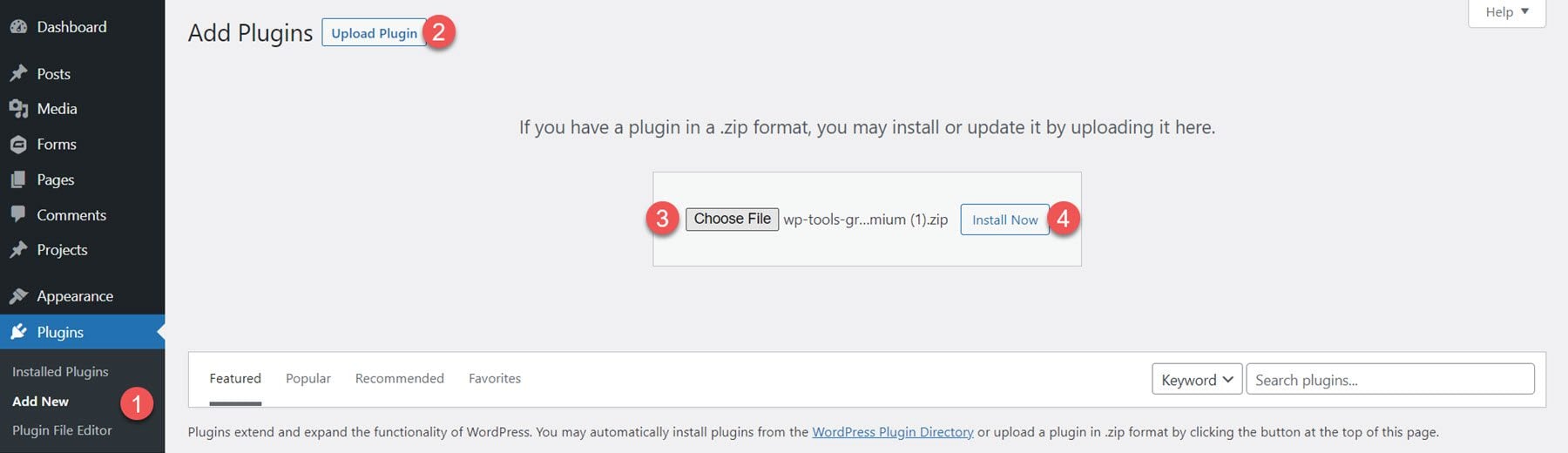
Bentuk Gravitasi Divi dapat diinstal seperti plugin WordPress lainnya. Buka halaman plugin di dashboard WordPress dan klik Add New. Klik Unggah Plugin di bagian atas, lalu pilih file plugin .zip dari komputer Anda.

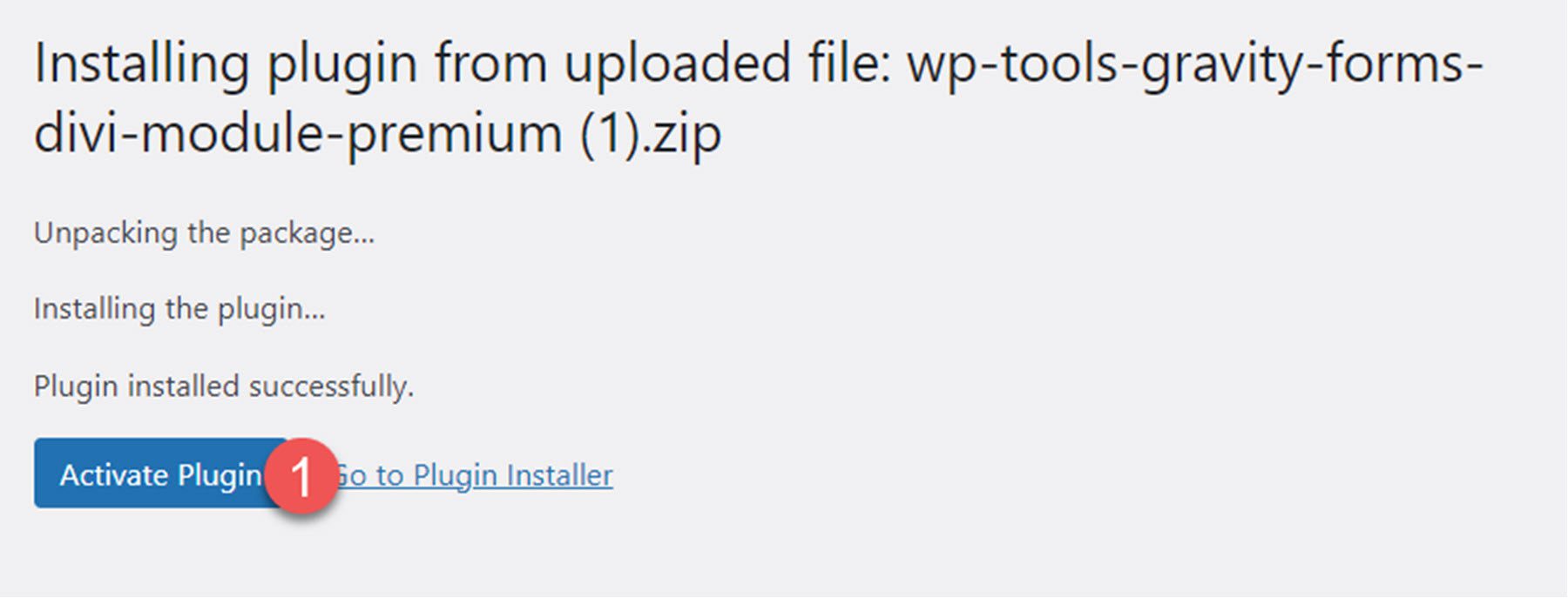
Setelah plugin diinstal, aktifkan plugin.

Bentuk Gravitasi Divi
Plugin Divi Gravity Forms memungkinkan Anda menambahkan dan menyesuaikan Gravity Form langsung di dalam Divi Builder. Untuk memulai, pertama-tama Anda harus membuat formulir di halaman pengaturan Gravity Forms. Setelah menyusun struktur dasar dan fungsi formulir kontak, Anda dapat beralih ke Divi Builder untuk menyesuaikan desain.

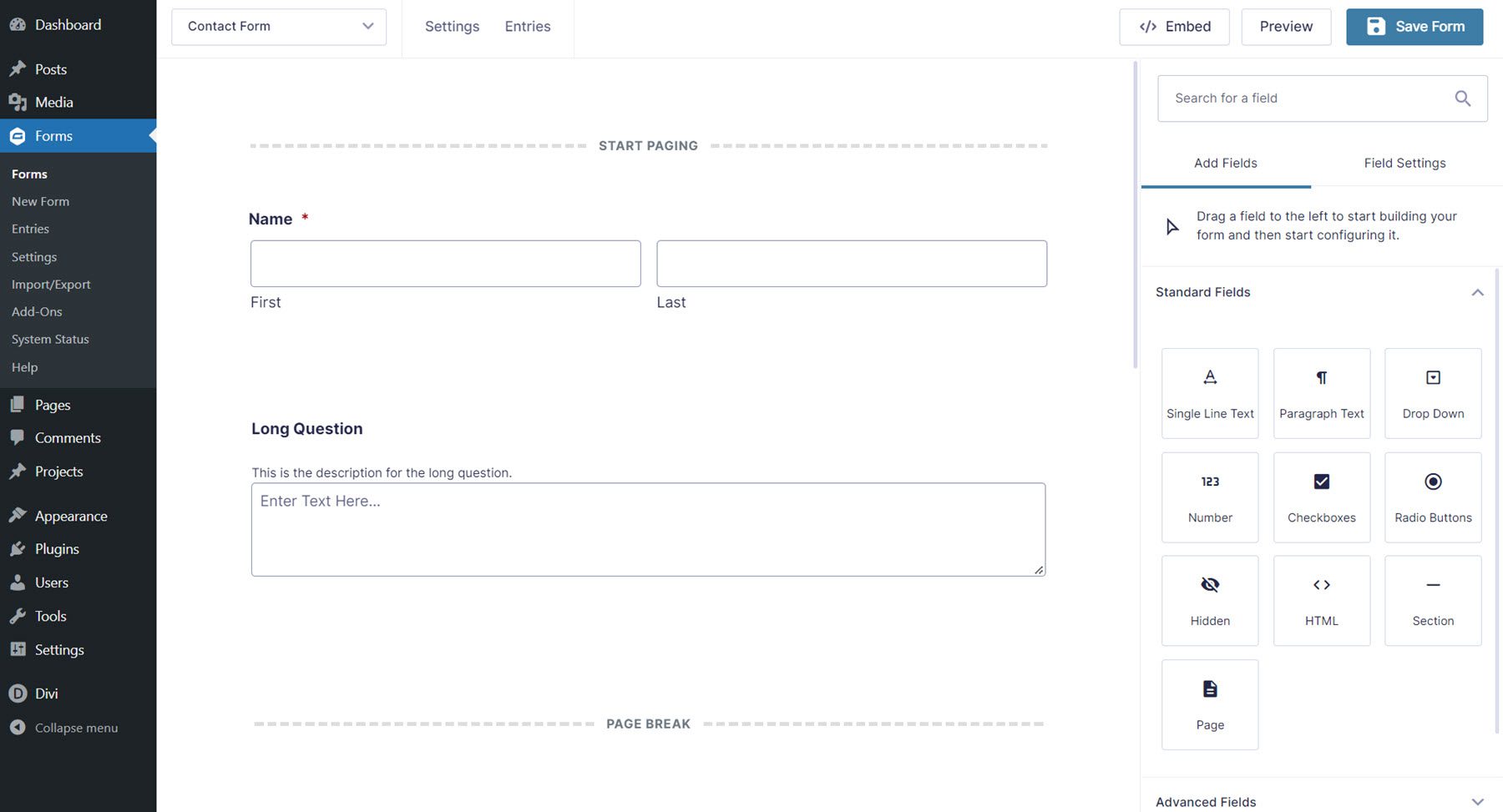
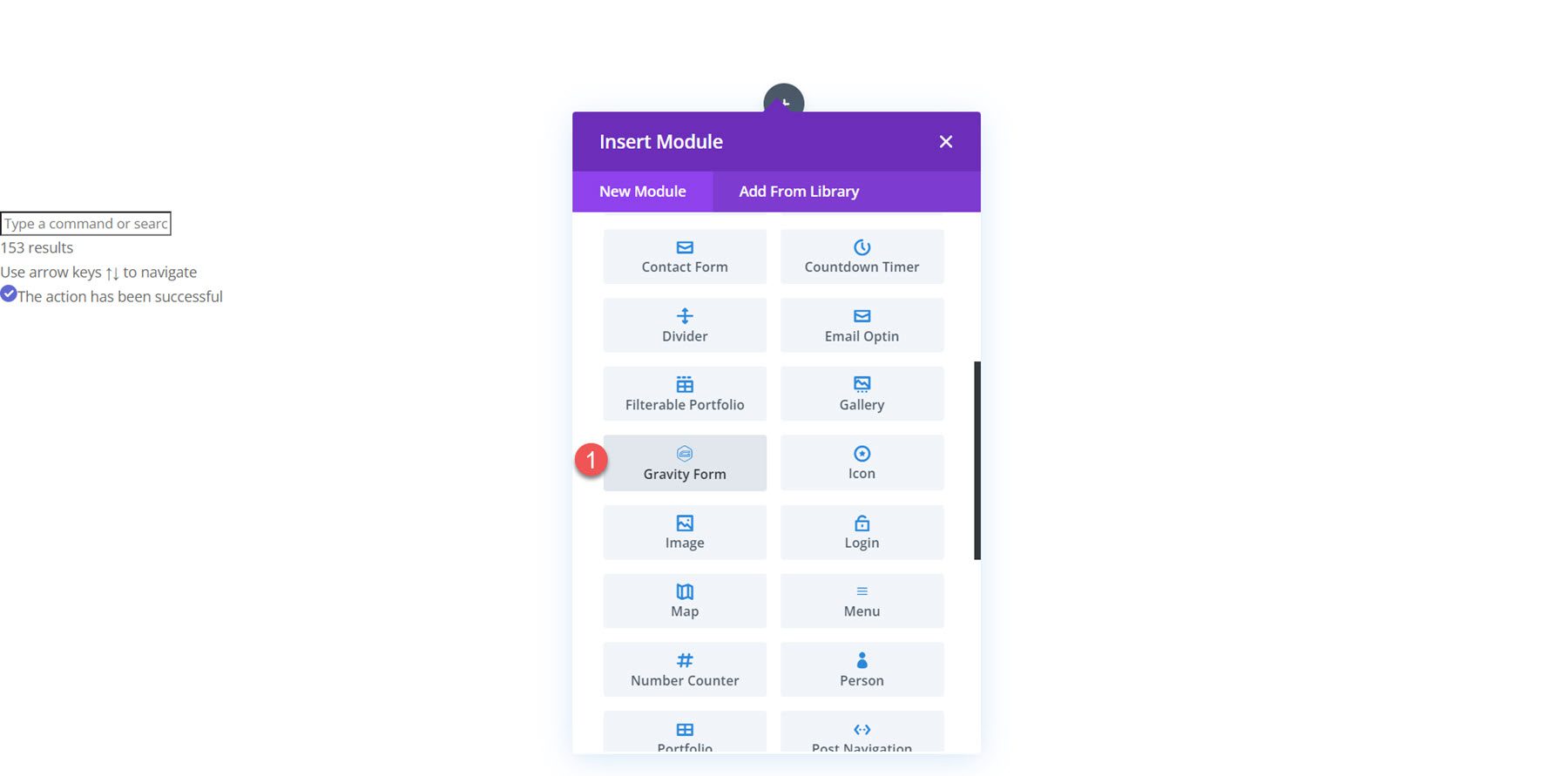
Buka halaman Anda di Divi Builder dan klik ikon plus abu-abu untuk memasukkan modul baru. Pilih modul Bentuk Gravitasi dari daftar.

Pengaturan isi
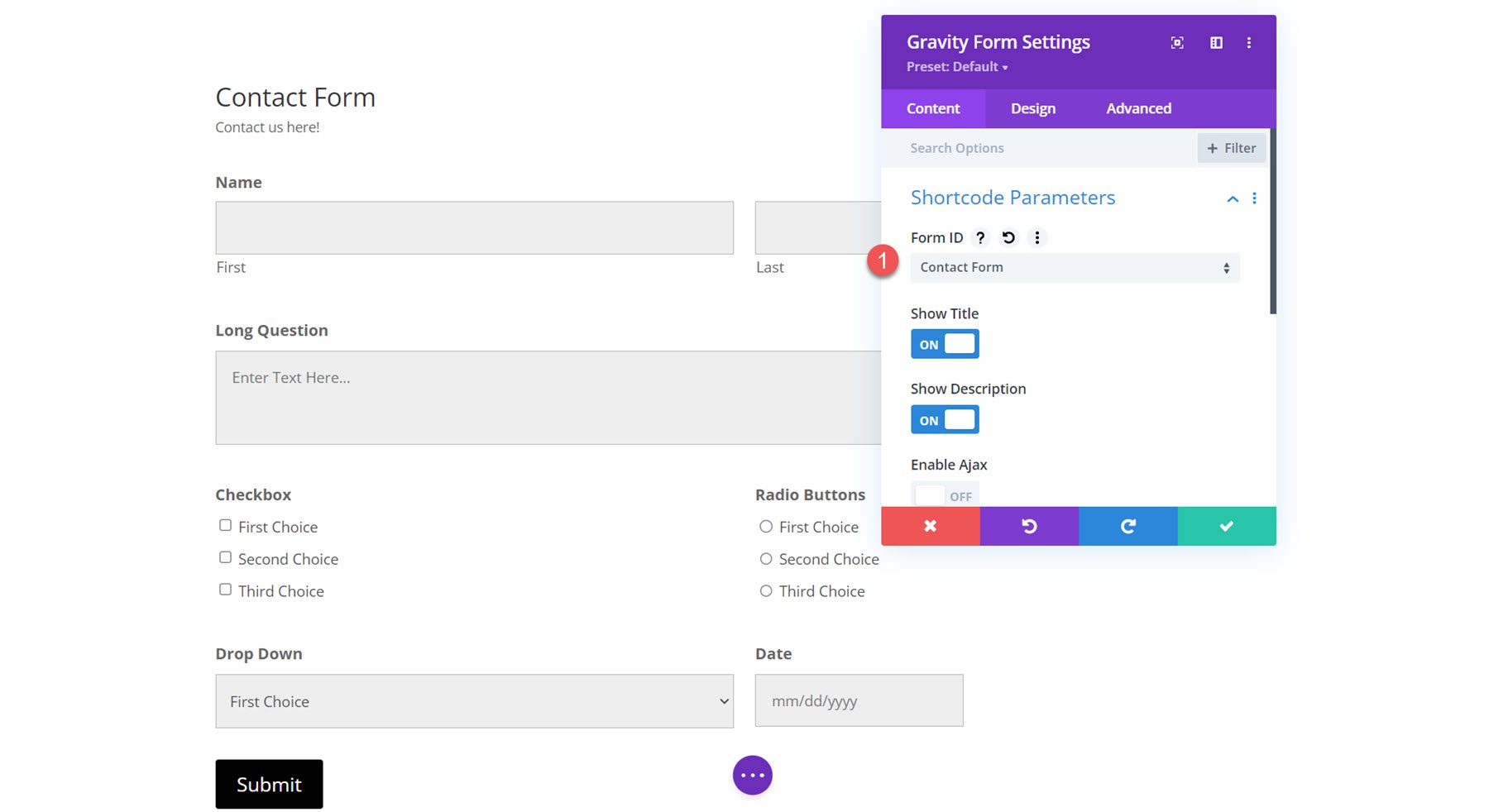
Buka pengaturan modul Gravity Form ke tab konten. Selain bagian Latar Belakang dan Label Admin default, modul dilengkapi dengan bagian baru yang disebut Parameter Kode Pendek.
Parameter Kode Pendek
Pilih Gravity Form yang ingin Anda tampilkan dari dropdown Form ID. Setelah dipilih, formulir Anda akan muncul di halaman.

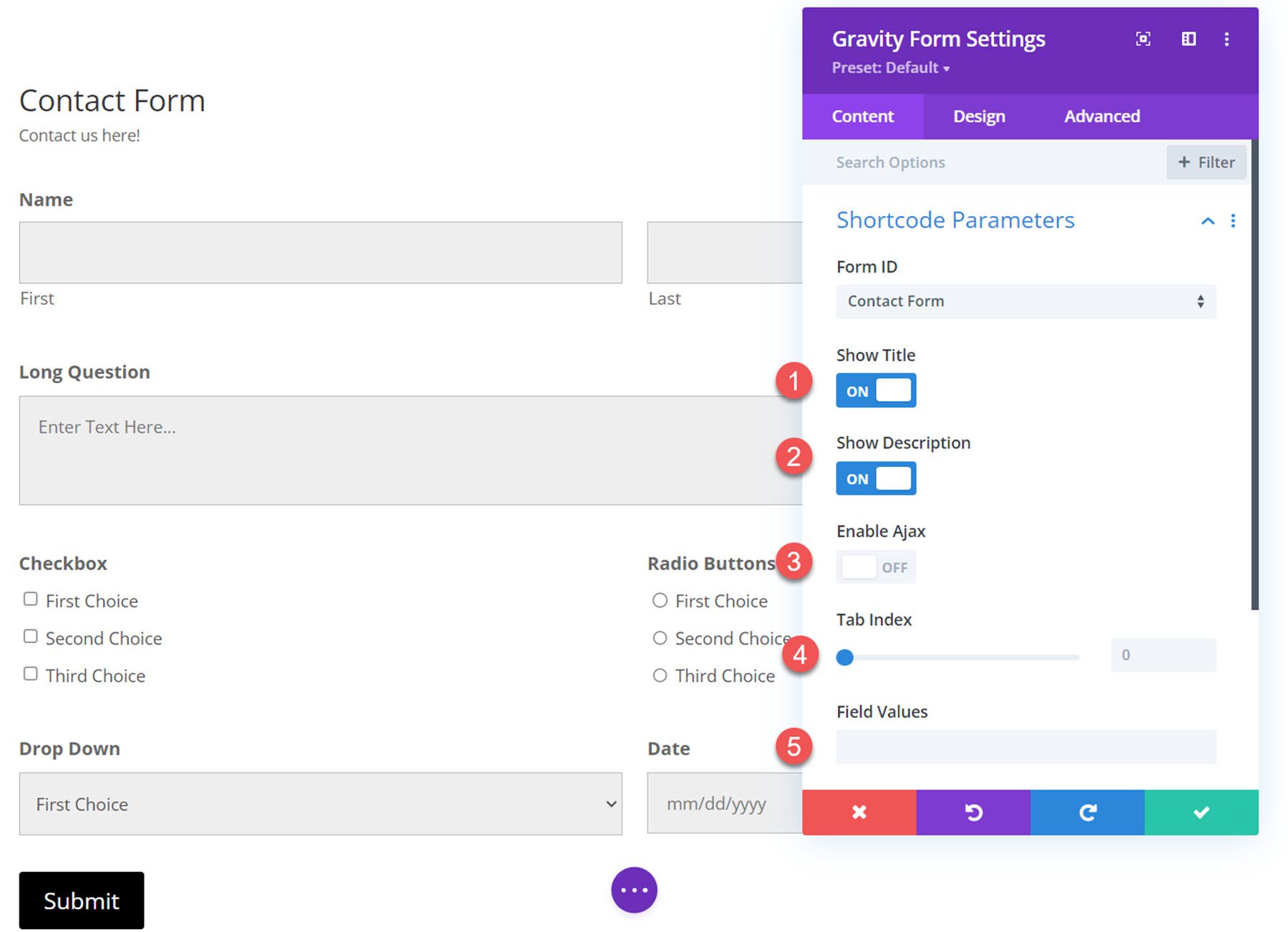
Di dalam pengaturan parameter kode pendek, Anda juga dapat memilih untuk menampilkan atau menyembunyikan judul dan deskripsi serta mengaktifkan atau menonaktifkan Ajax. Selain itu, Anda bisa menentukan indeks tab awal untuk bidang formulir dan menentukan nilai bidang default.

Pengaturan Desain
Sebagian besar pengaturan penyesuaian untuk Bentuk Gravitasi Divi terletak di bawah tab Desain. Pengaturan ini memberi Anda fleksibilitas tinggi dengan tampilan formulir Anda, dan Anda dapat mengubah desain hampir setiap aspek formulir Anda. Mari kita lihat berbagai pengaturan desain yang dapat Anda gunakan.
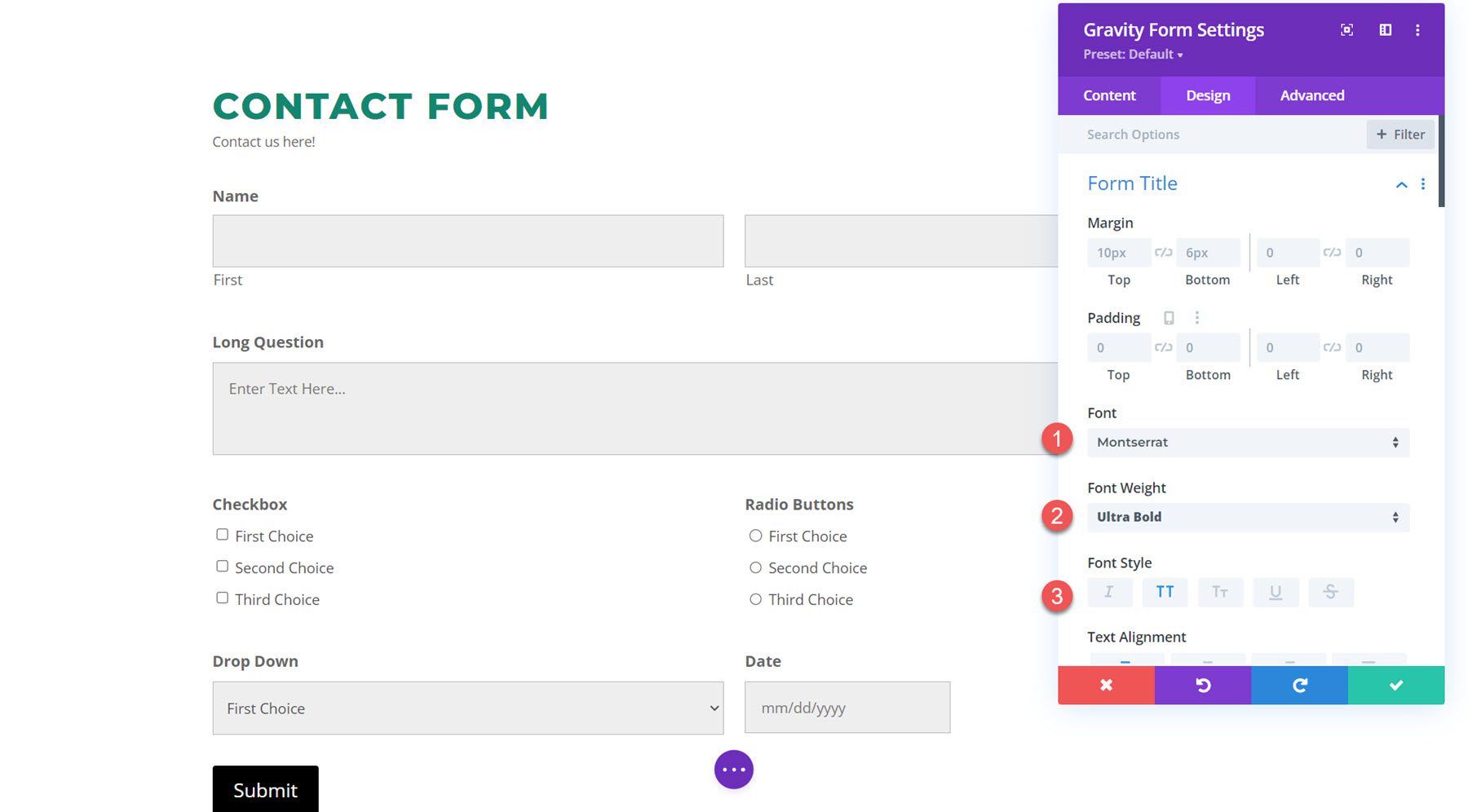
Judul Formulir
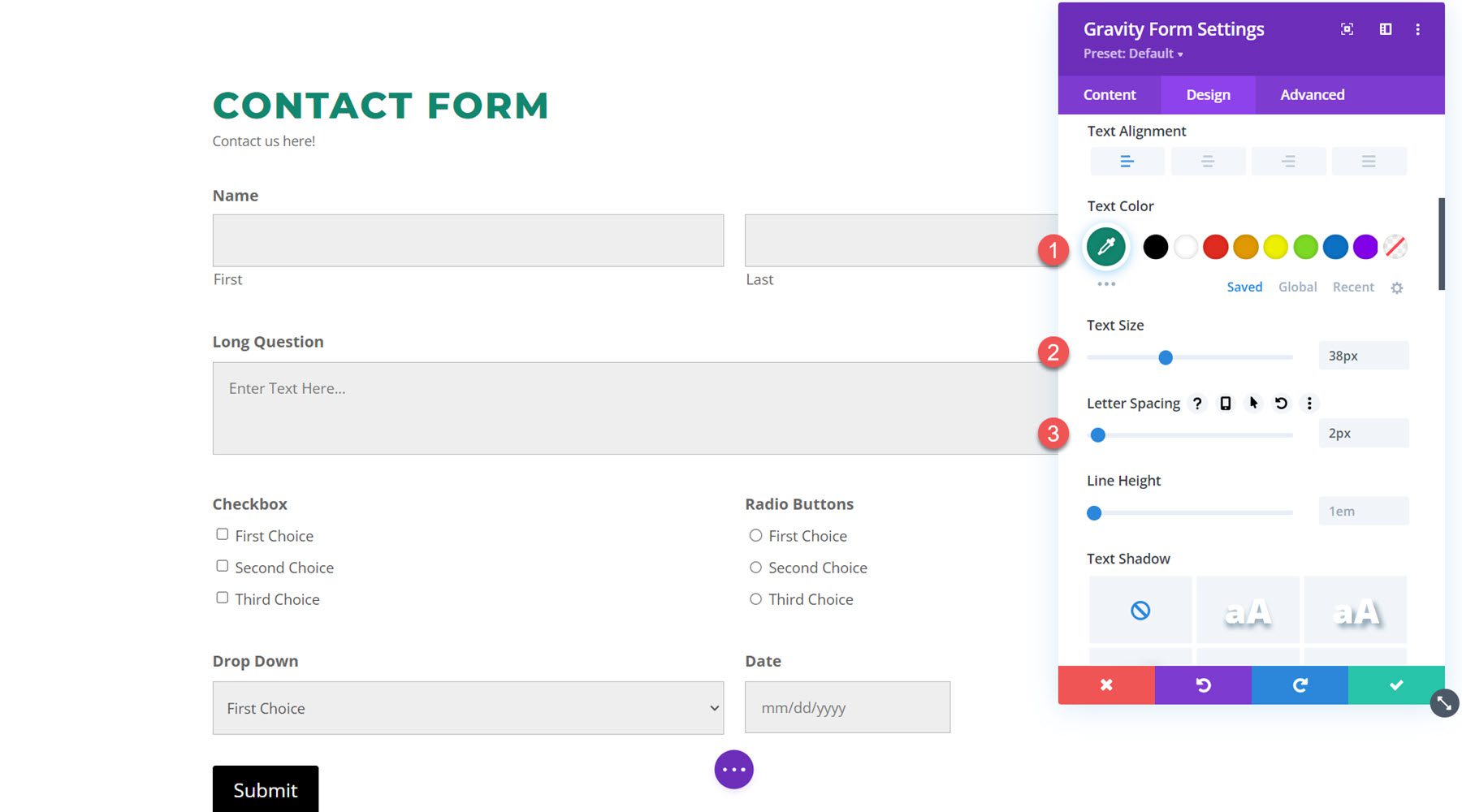
Pertama adalah pengaturan judul formulir.

Anda dapat mengubah bantalan margin judul, pengaturan font, perataan, warna, ukuran, spasi, tinggi garis, dan bayangan.

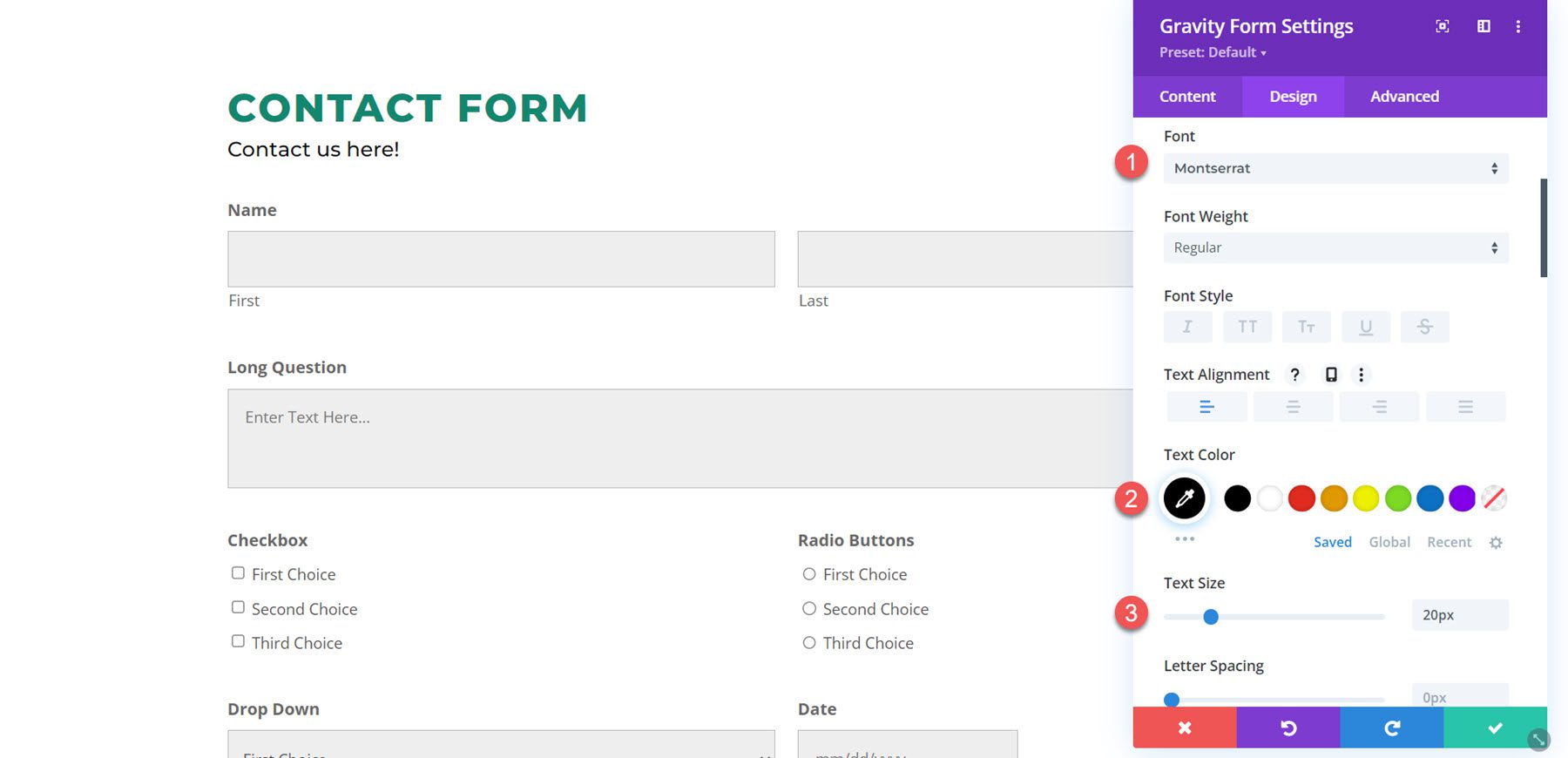
Deskripsi Formulir
Pengaturan deskripsi formulir sama dengan pengaturan judul formulir. Berikut adalah deskripsi formulir dengan font yang disesuaikan, warna teks, ukuran teks, dan tinggi baris.

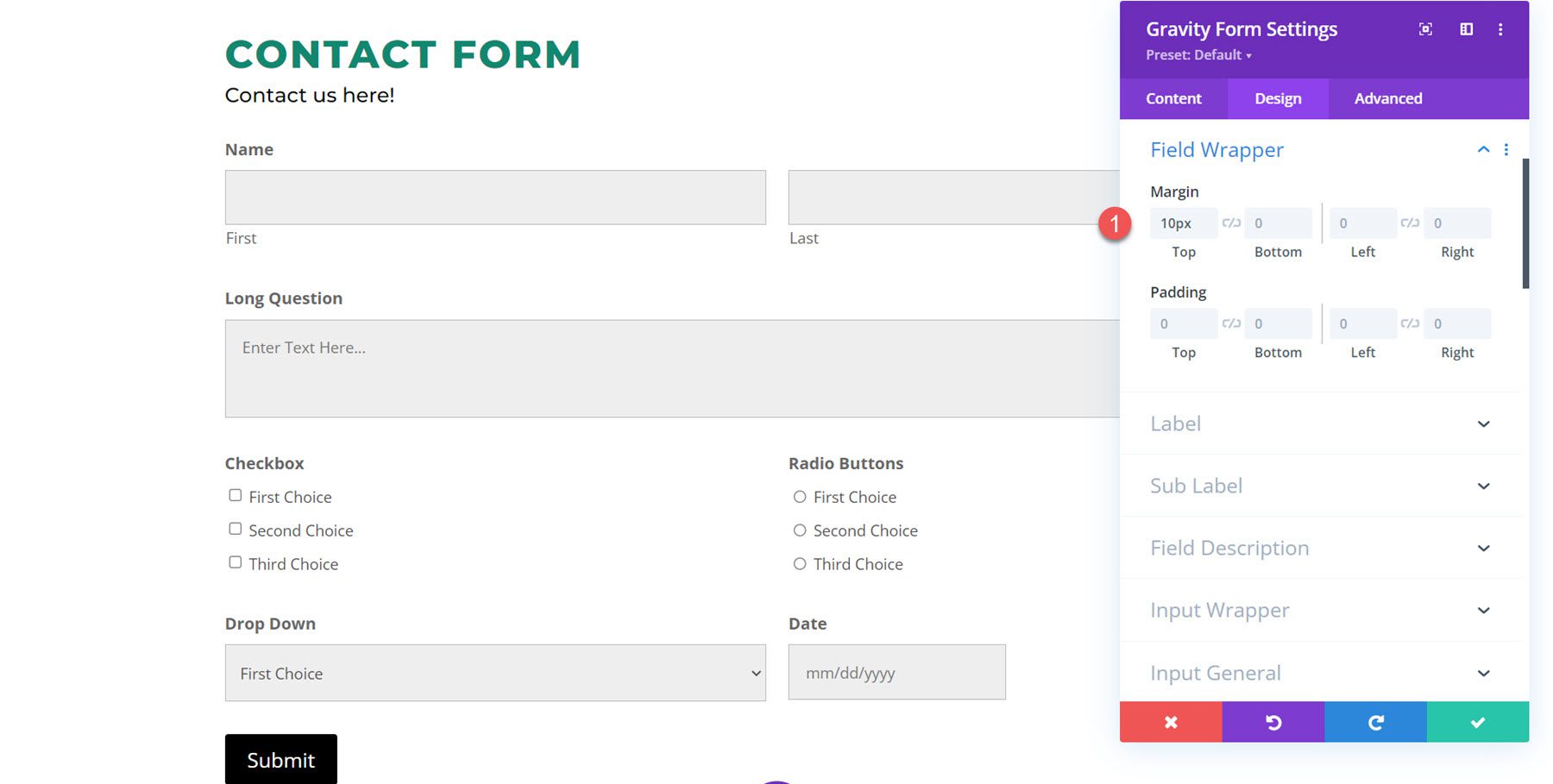
Pembungkus Lapangan
Pengaturan pembungkus bidang memungkinkan Anda mengubah margin dan pengisi bidang. Dalam contoh ini, saya menurunkan margin atas sehingga bidang ditempatkan lebih berdekatan.

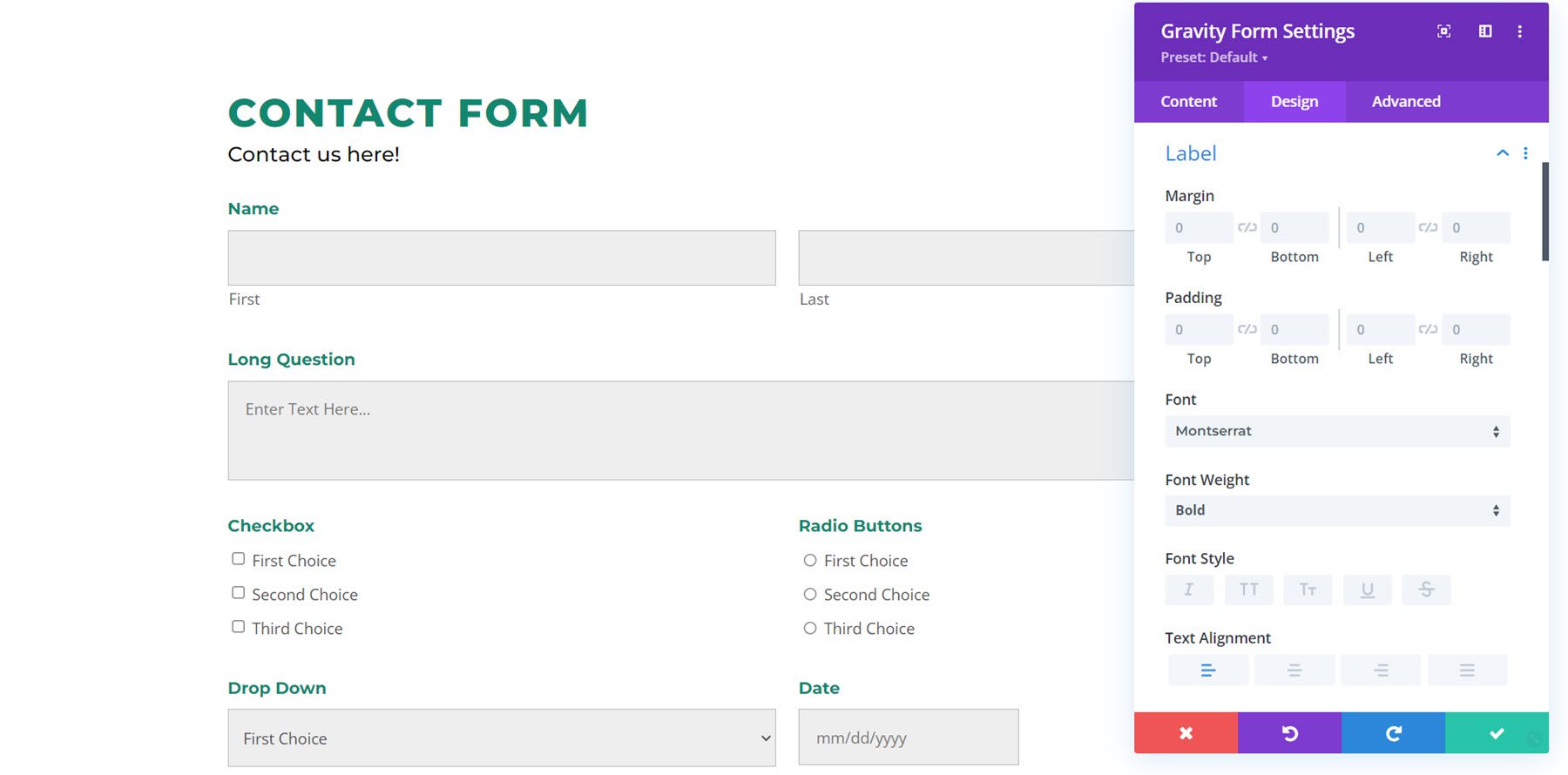
Label
Di bawah tab label, Anda memiliki semua opsi penyesuaian teks default. Saya menyesuaikan font label dan mengubah warna teks menjadi hijau.

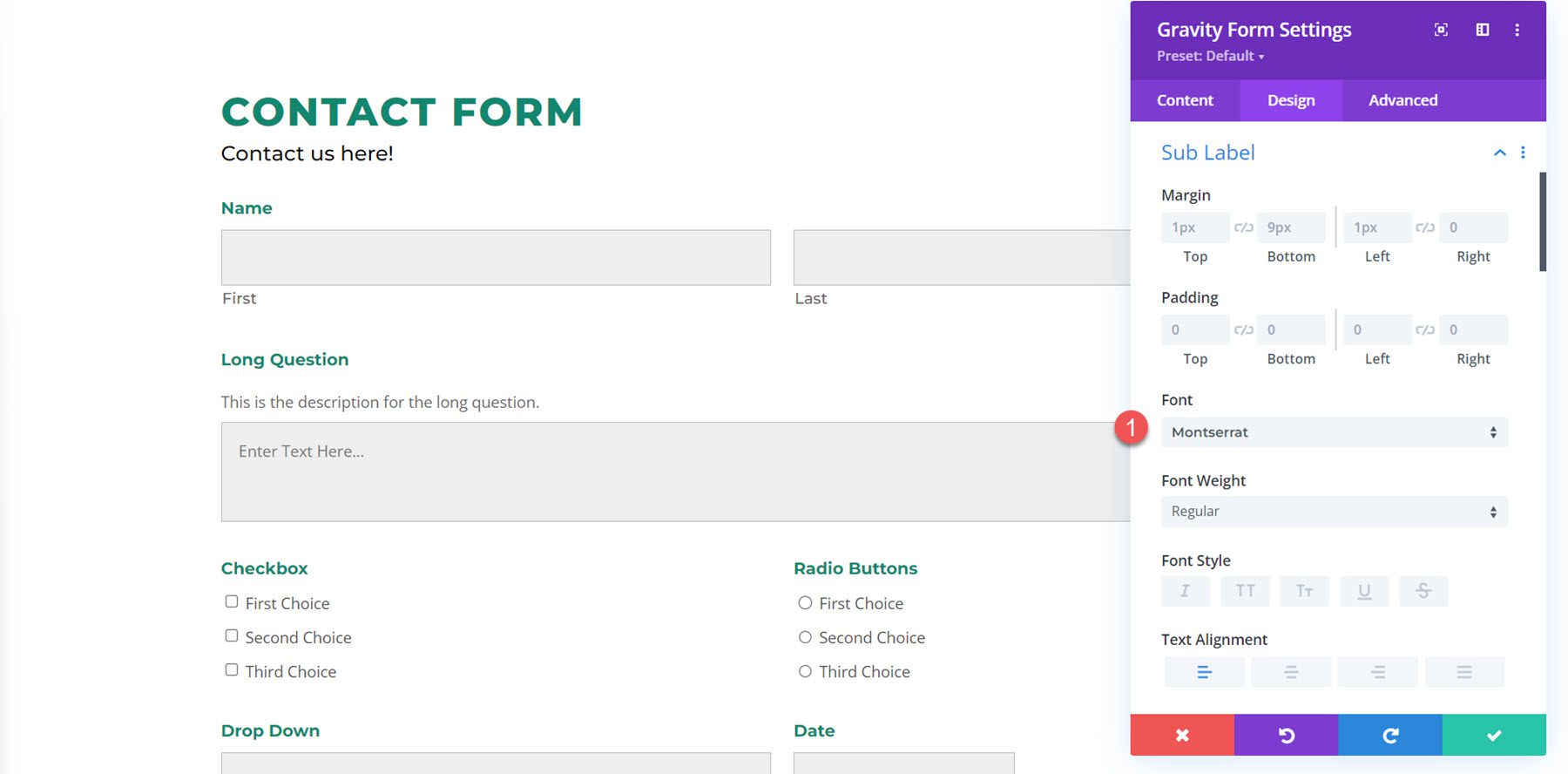
Sub Label
Pengaturan sub label juga menampilkan opsi desain teks default. Dalam contoh ini, sub label adalah label teks "Pertama" dan "Terakhir" di bawah bidang nama. Saya menyesuaikan font sub label.

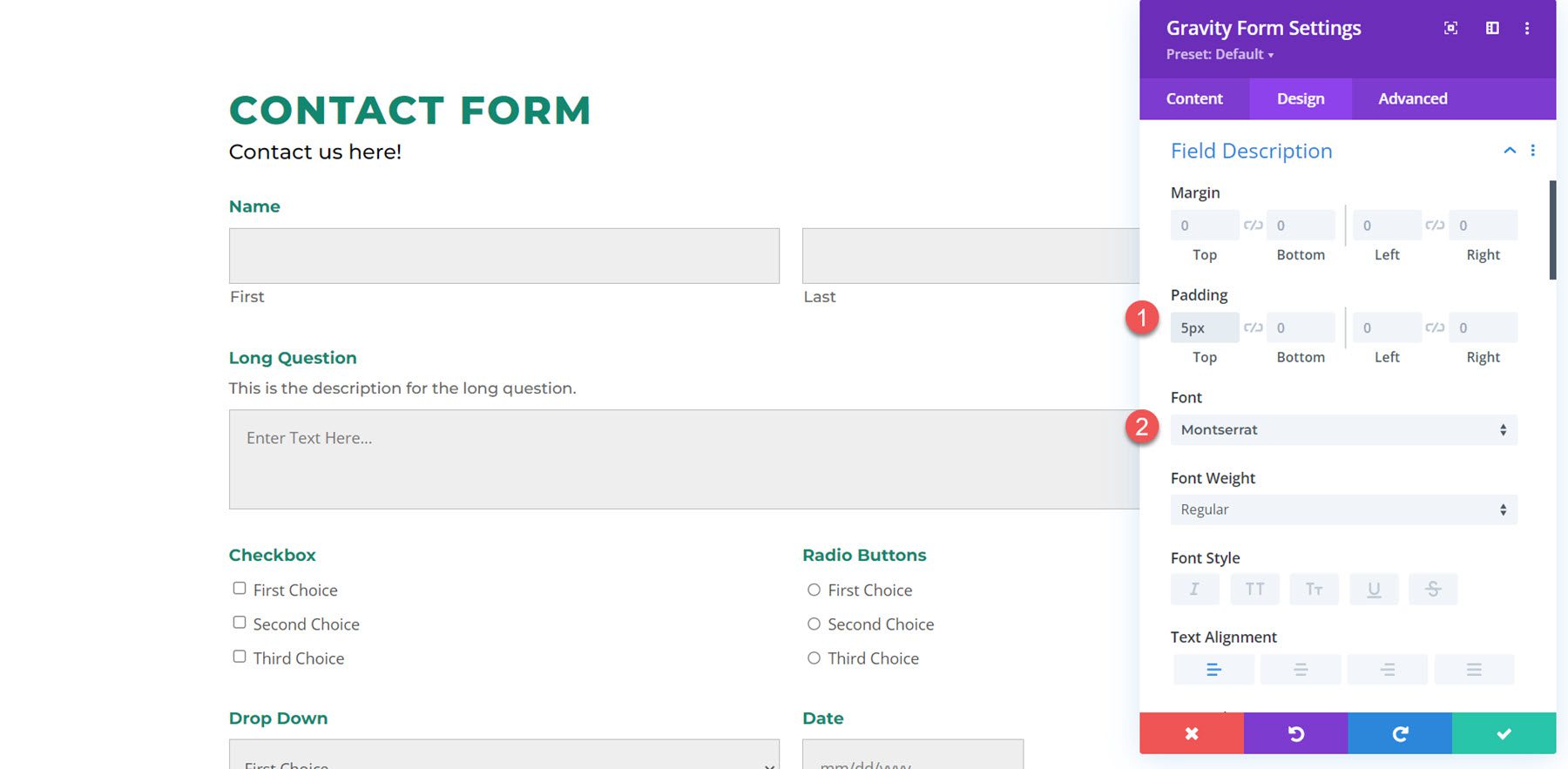
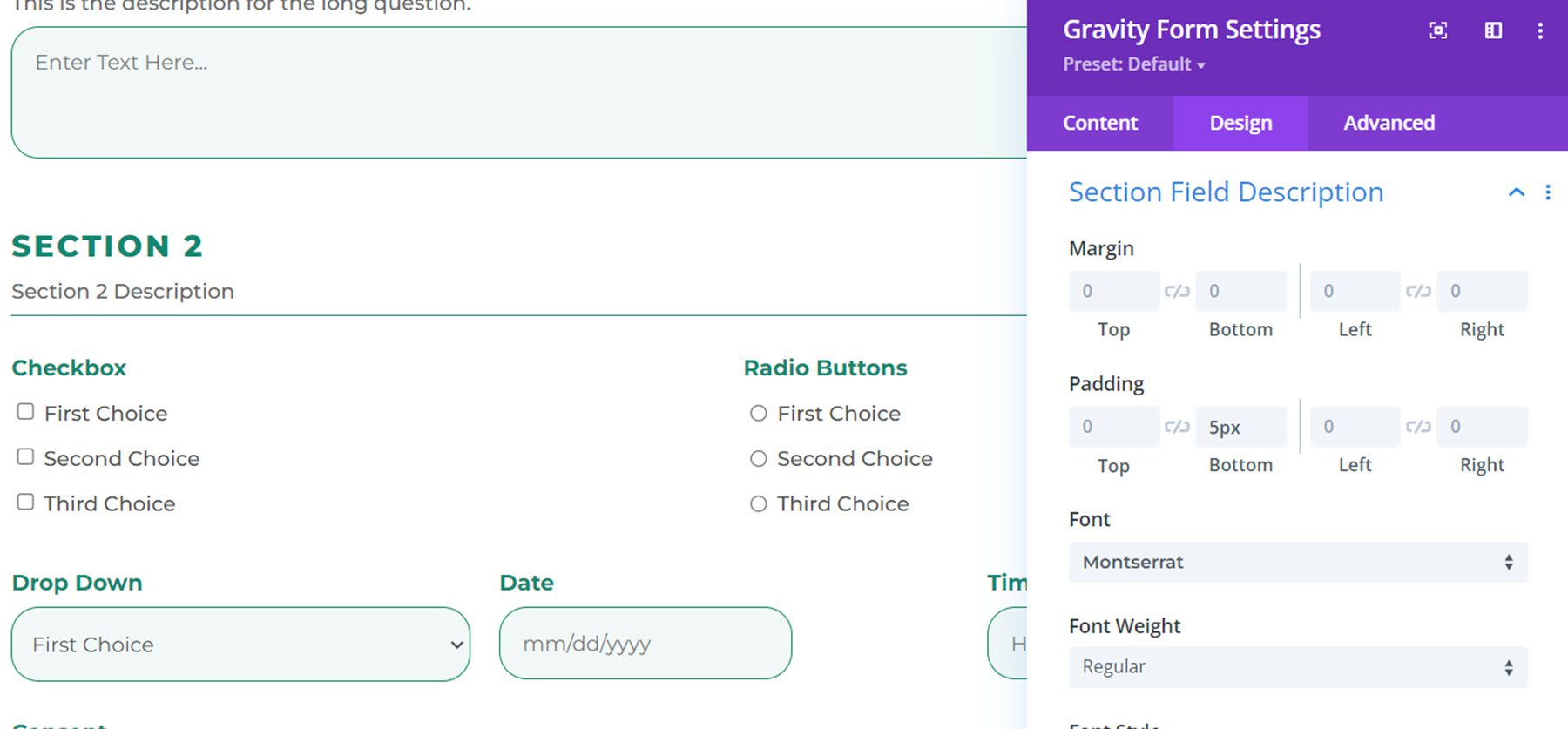
Deskripsi Bidang
Contoh deskripsi kolom terletak di atas kolom Pertanyaan Panjang. Di sini saya mengurangi padding atas untuk mendekatkan teks ke label dan mengubah font.

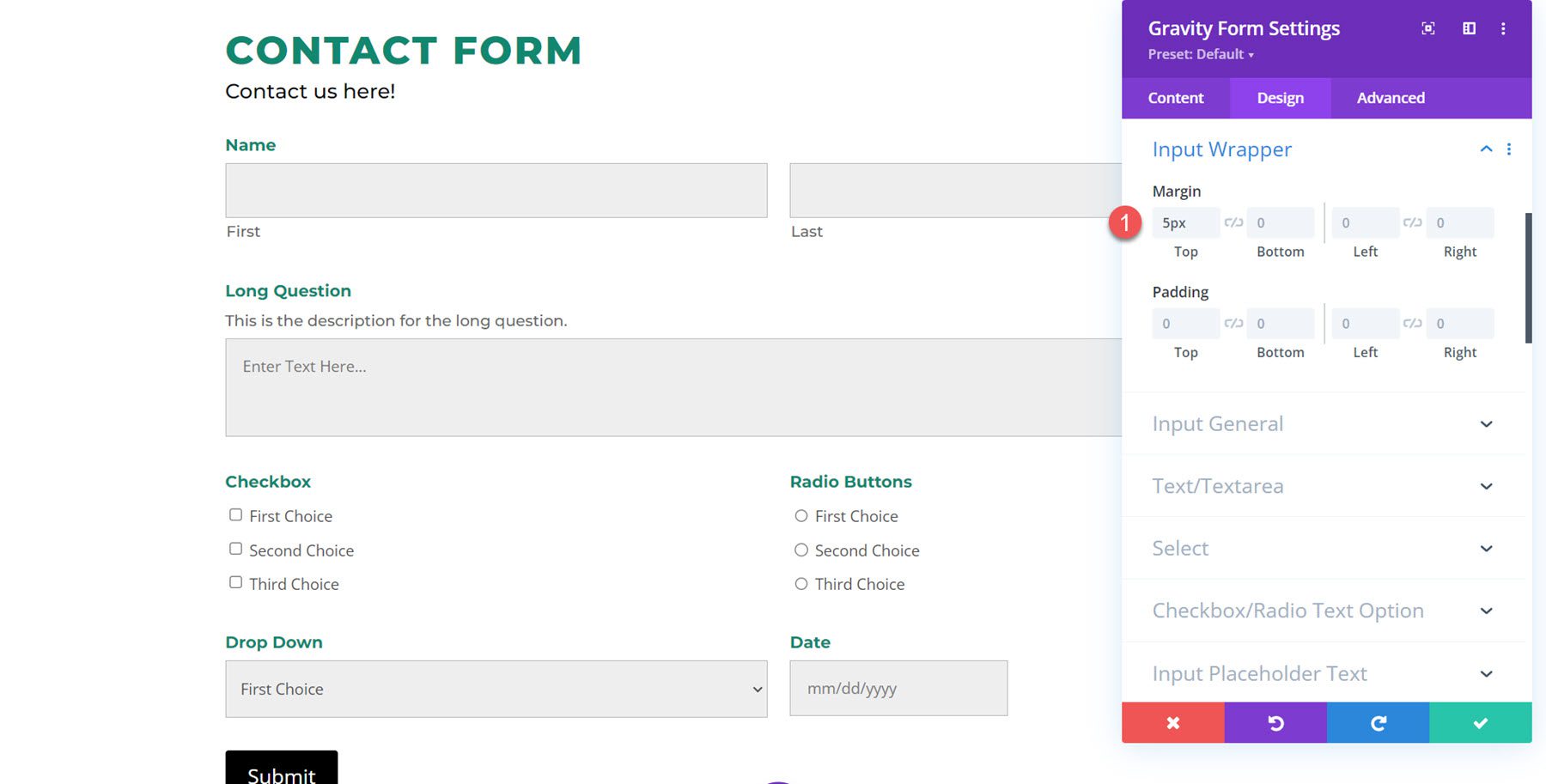
Pembungkus Masukan
Pengaturan pembungkus input memungkinkan Anda untuk mengubah margin atau padding di sekitar kotak input. Dalam contoh ini, saya mengurangi margin atas, mendekatkan kotak input ke label dan deskripsi.

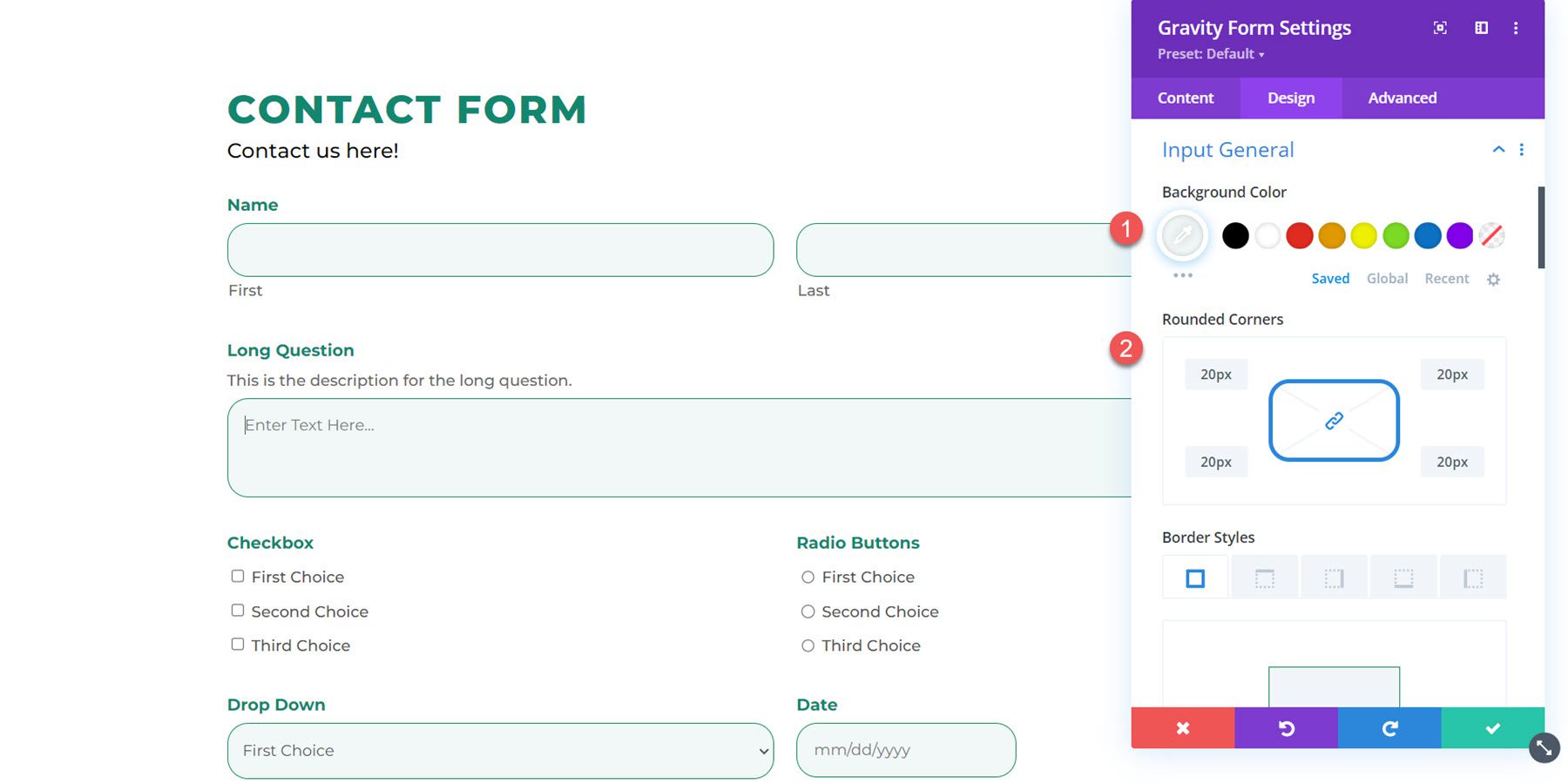
Masukan Umum
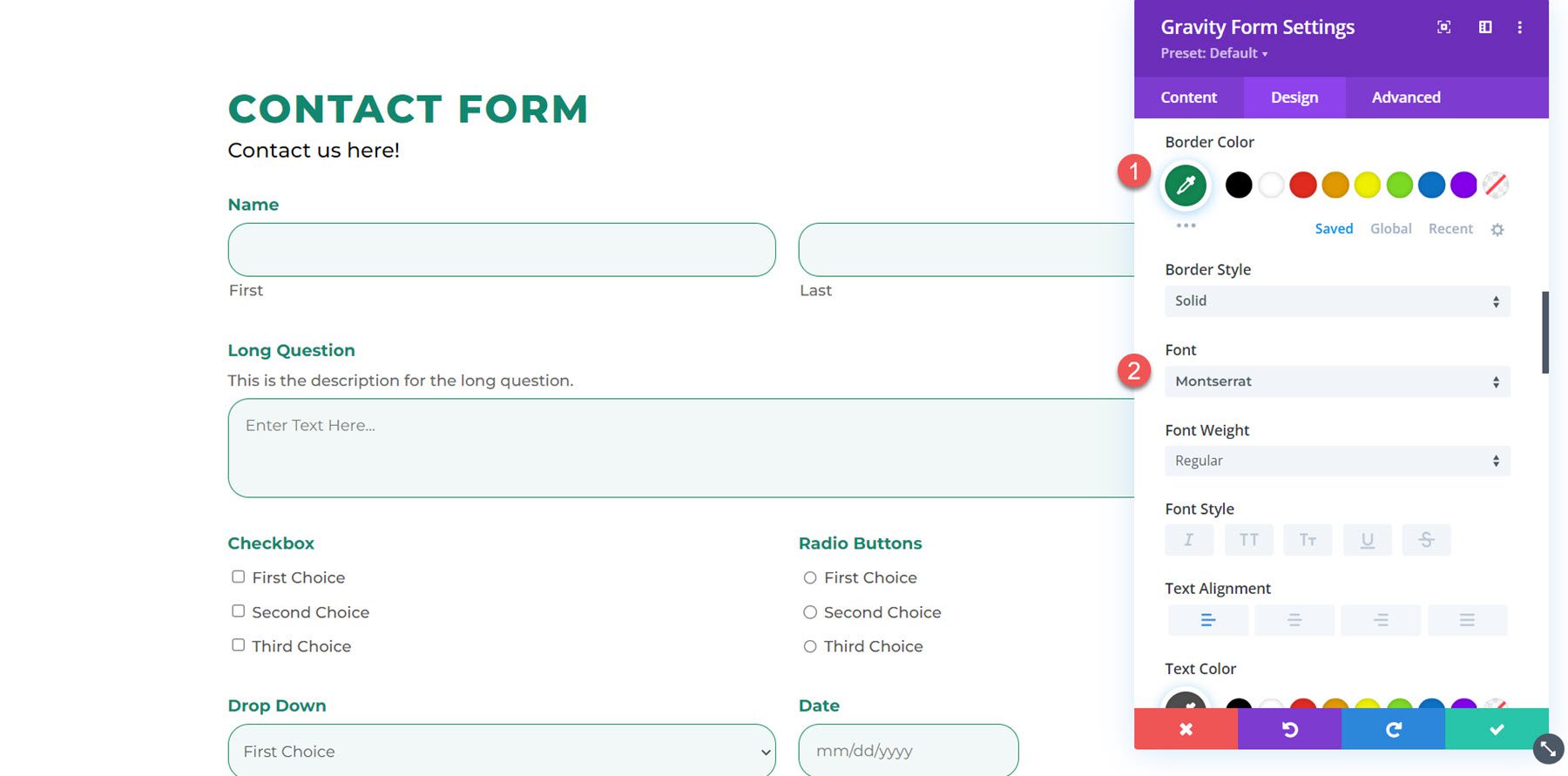
Bagian pengaturan umum input adalah tempat Anda dapat sepenuhnya menyesuaikan desain kotak input. Anda dapat memodifikasi warna latar belakang, menambahkan sudut membulat, mengubah batas, dan sepenuhnya menyesuaikan pengaturan font masukan.

Di sini saya menambahkan sudut membulat, mengubah warna latar input, mengubah warna batas, dan mengubah font teks.

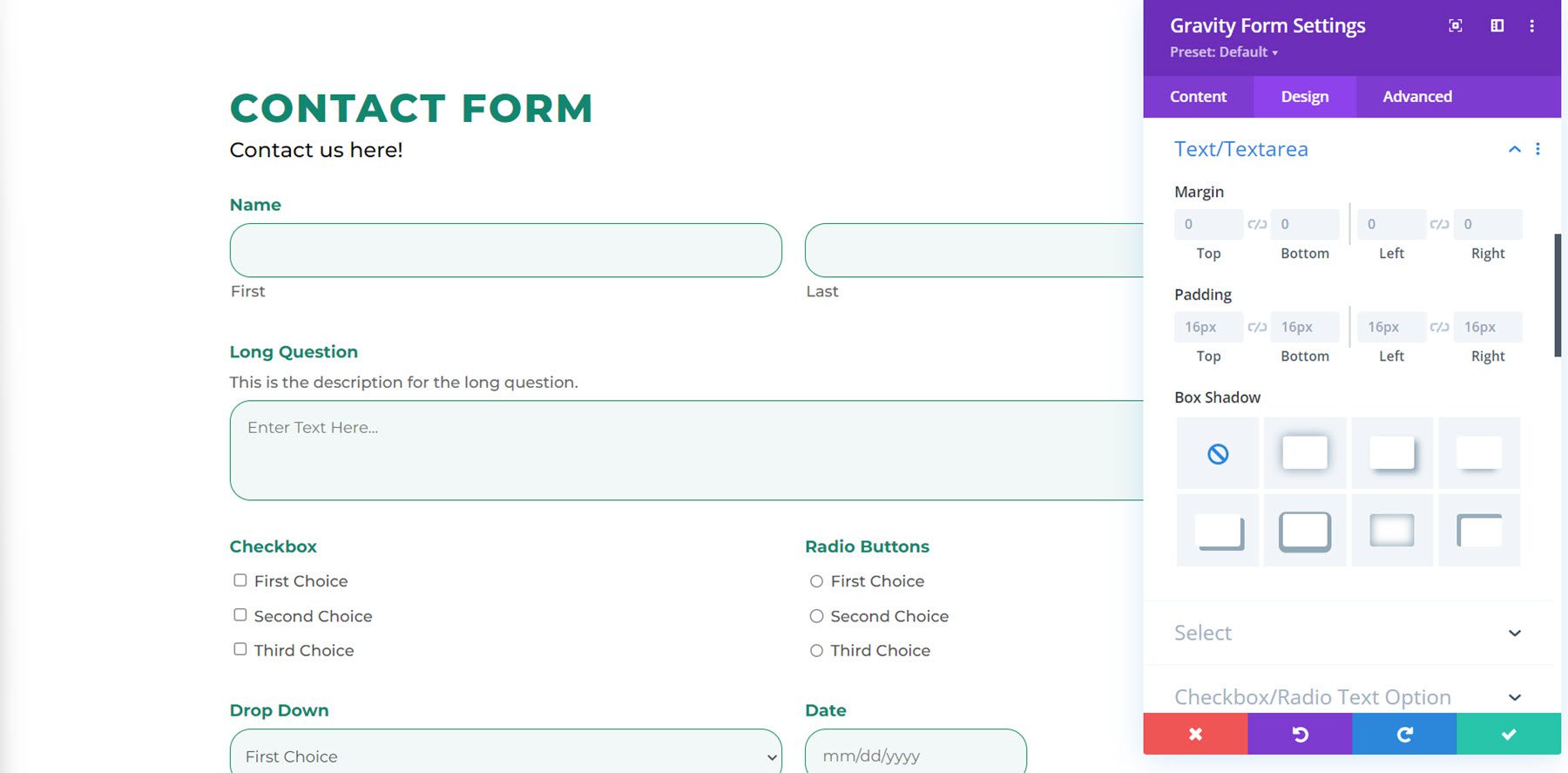
Teks/Area teks
Dalam pengaturan teks/textarea, Anda dapat mengubah margin, padding, atau menambahkan bayangan kotak ke bidang.

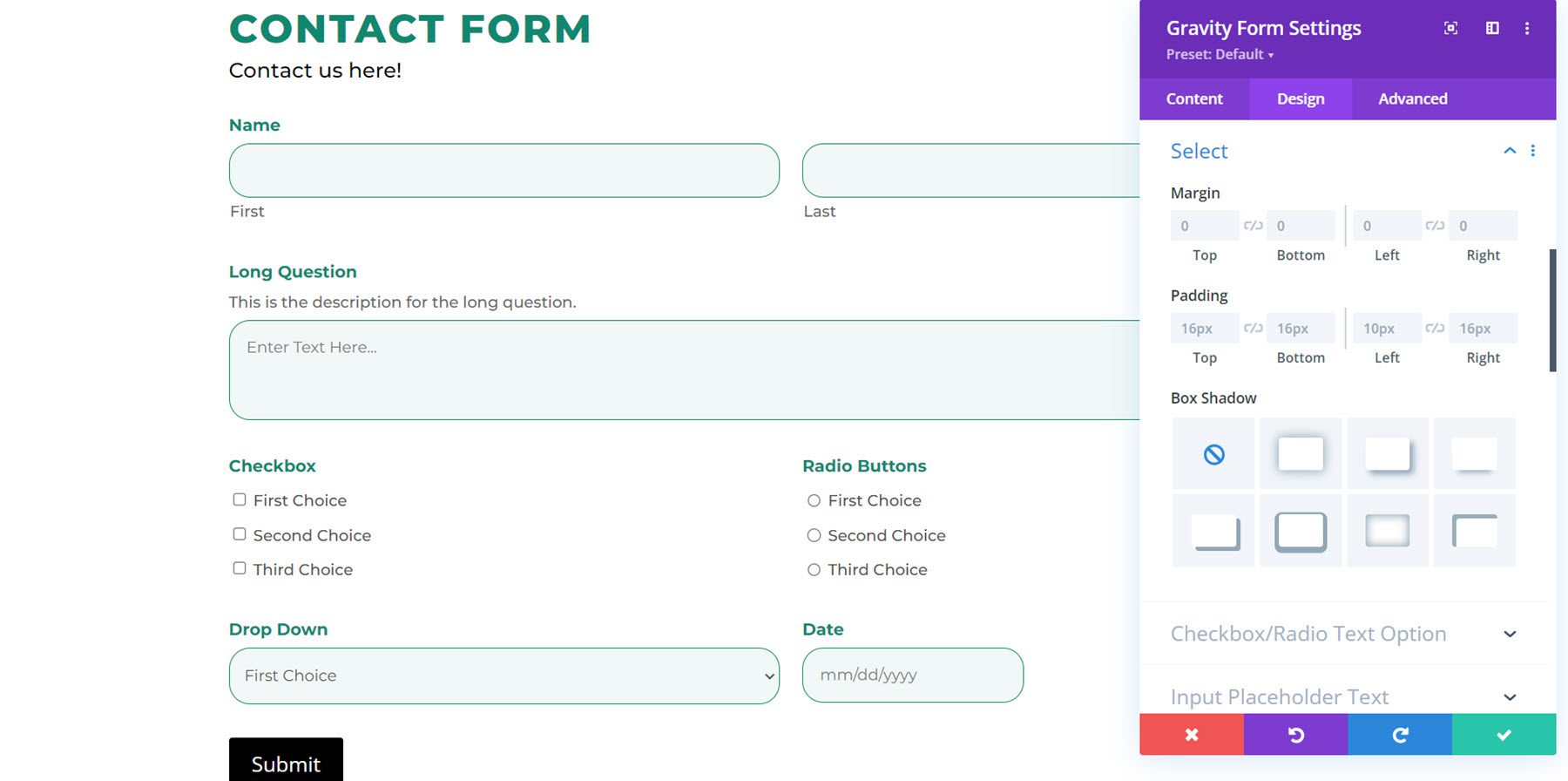
Pilih
Bagian pilih memiliki pengaturan yang sama dengan bagian teks/textarea. Anda dapat menyesuaikan margin, padding, dan bayangan kotak ke bidang pilihan Anda.

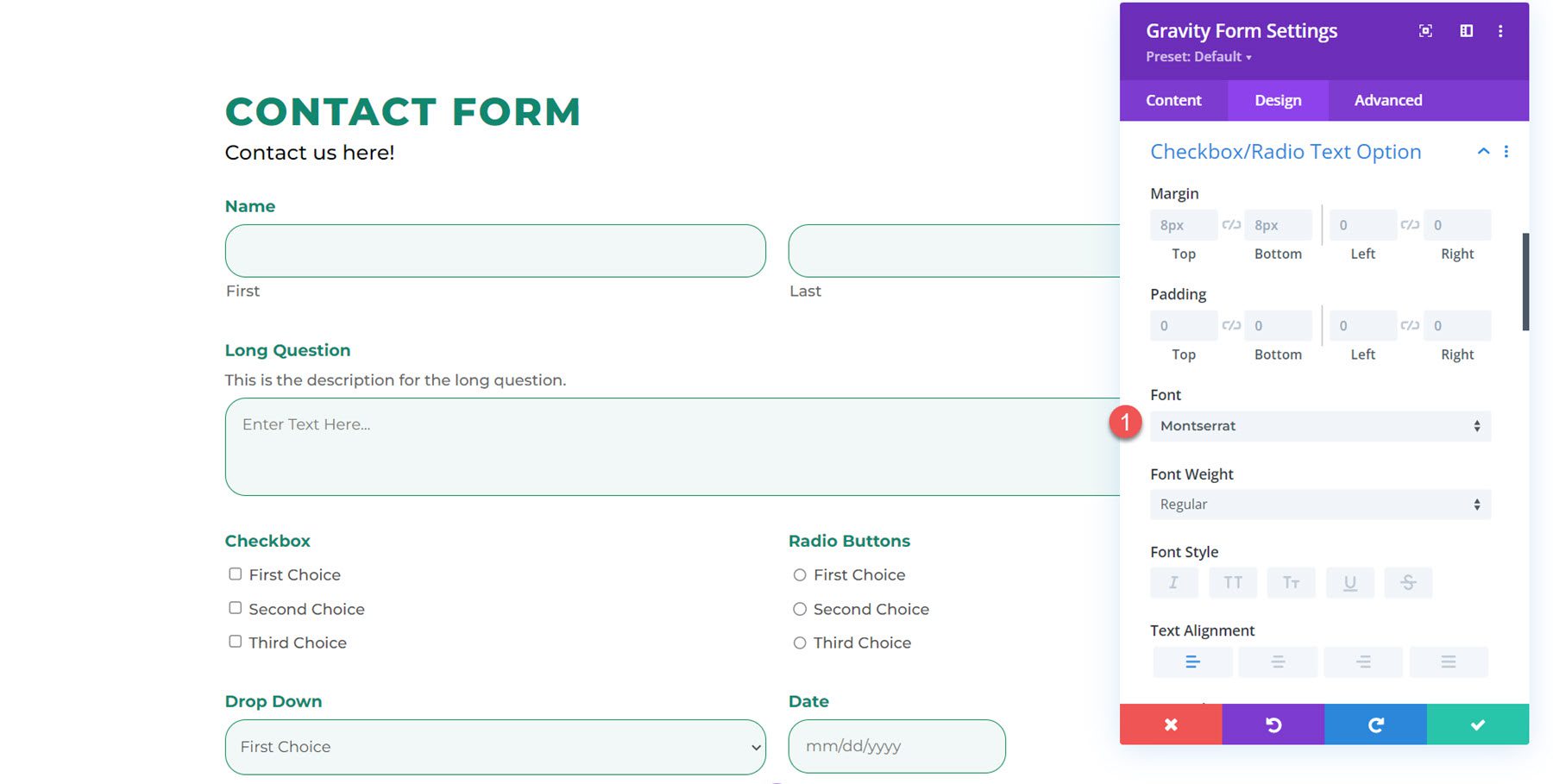
Opsi Kotak Centang/Teks Radio
Di sini Anda dapat mengubah margin dan padding, dan menyesuaikan font untuk opsi teks kotak centang/radio. Saya menyesuaikan font dalam contoh ini.

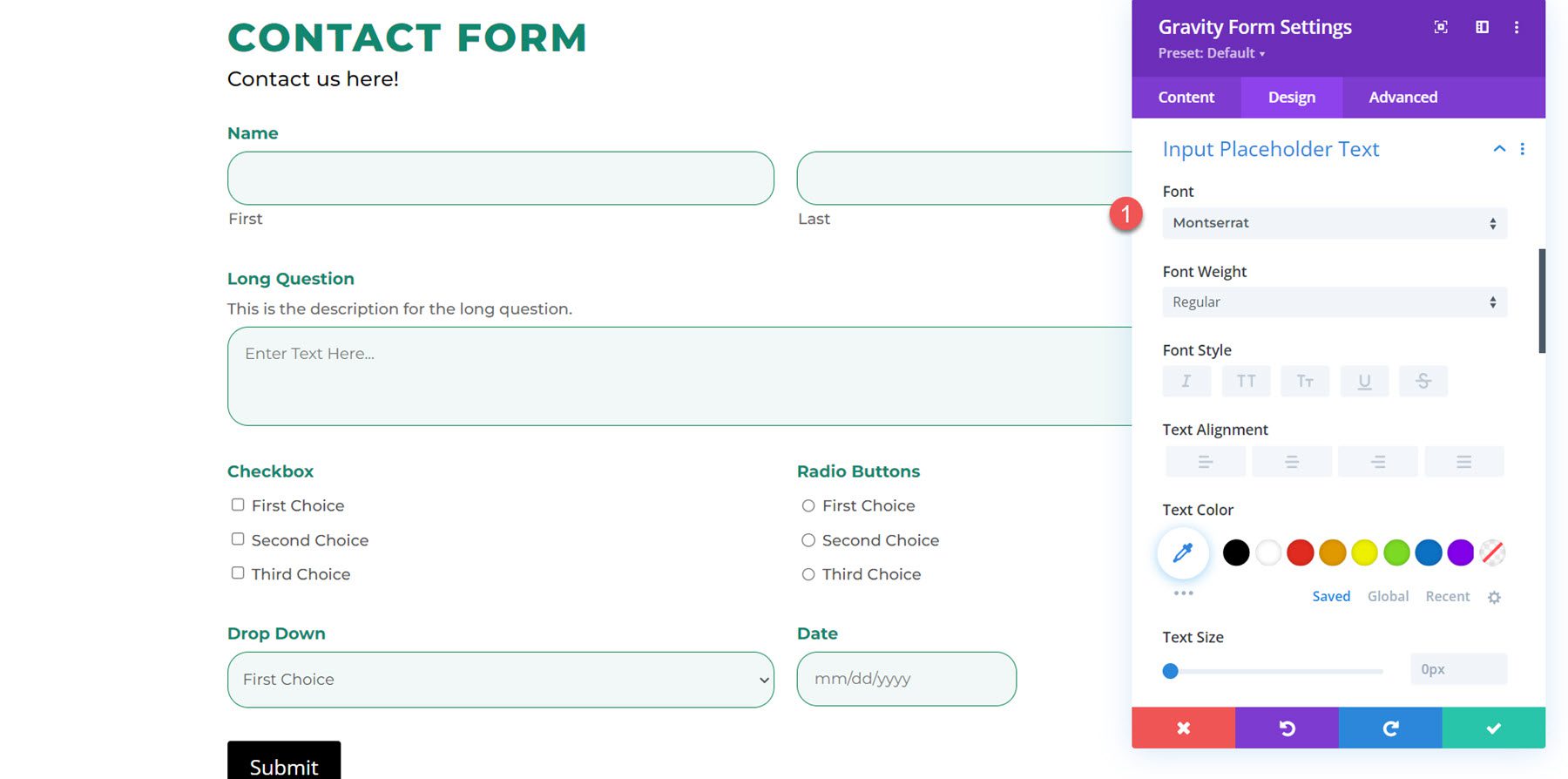
Masukkan Teks Placeholder
Anda dapat menyesuaikan pengaturan font untuk memasukkan teks placeholder di sini. Saya mengubah font menjadi Montserrat.

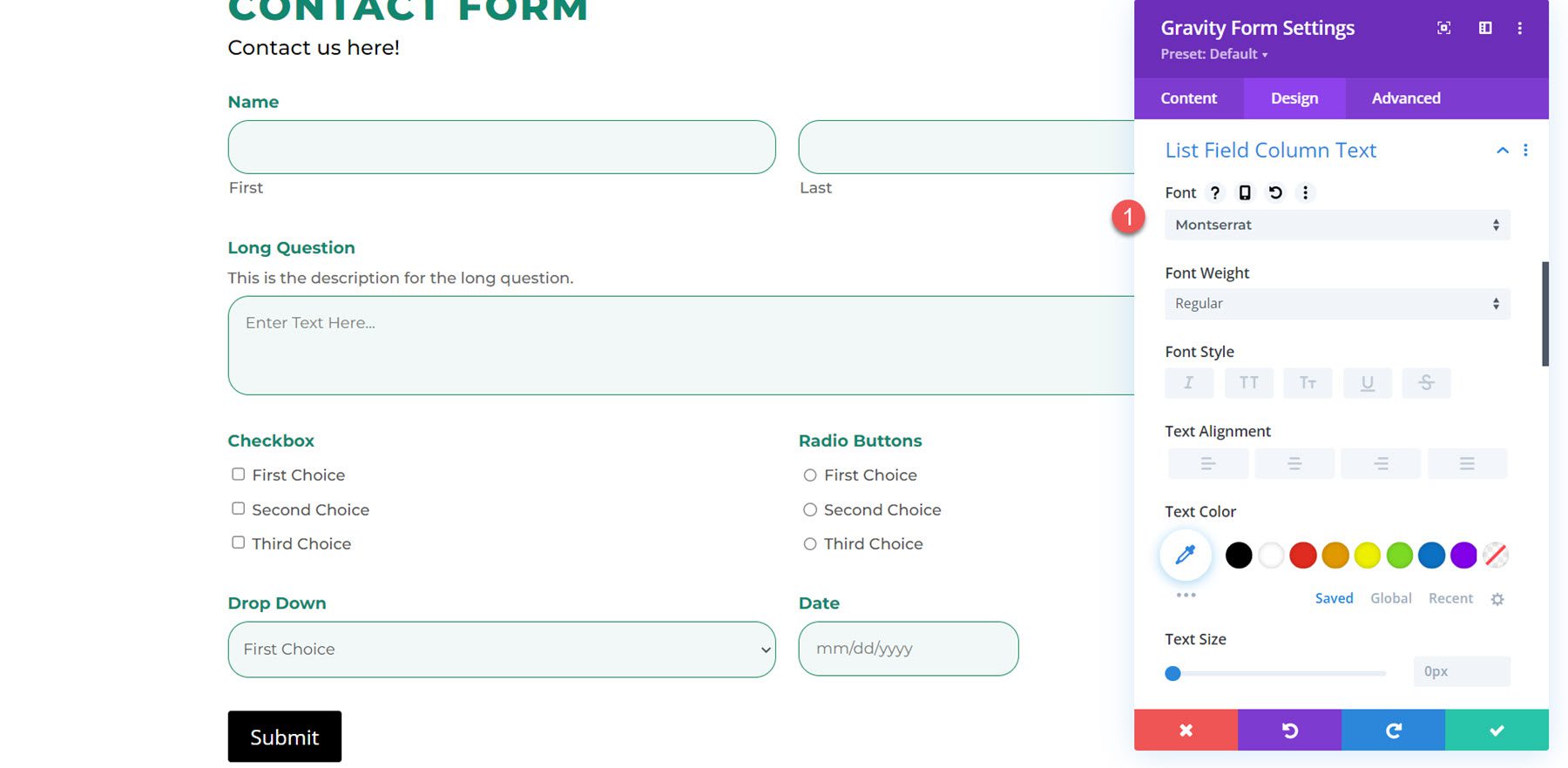
Cantumkan Teks Kolom Bidang
Pengaturan yang sama di sini sebagai bagian teks kolom input. Sekali lagi, saya menyesuaikan font untuk teks kolom bidang daftar.

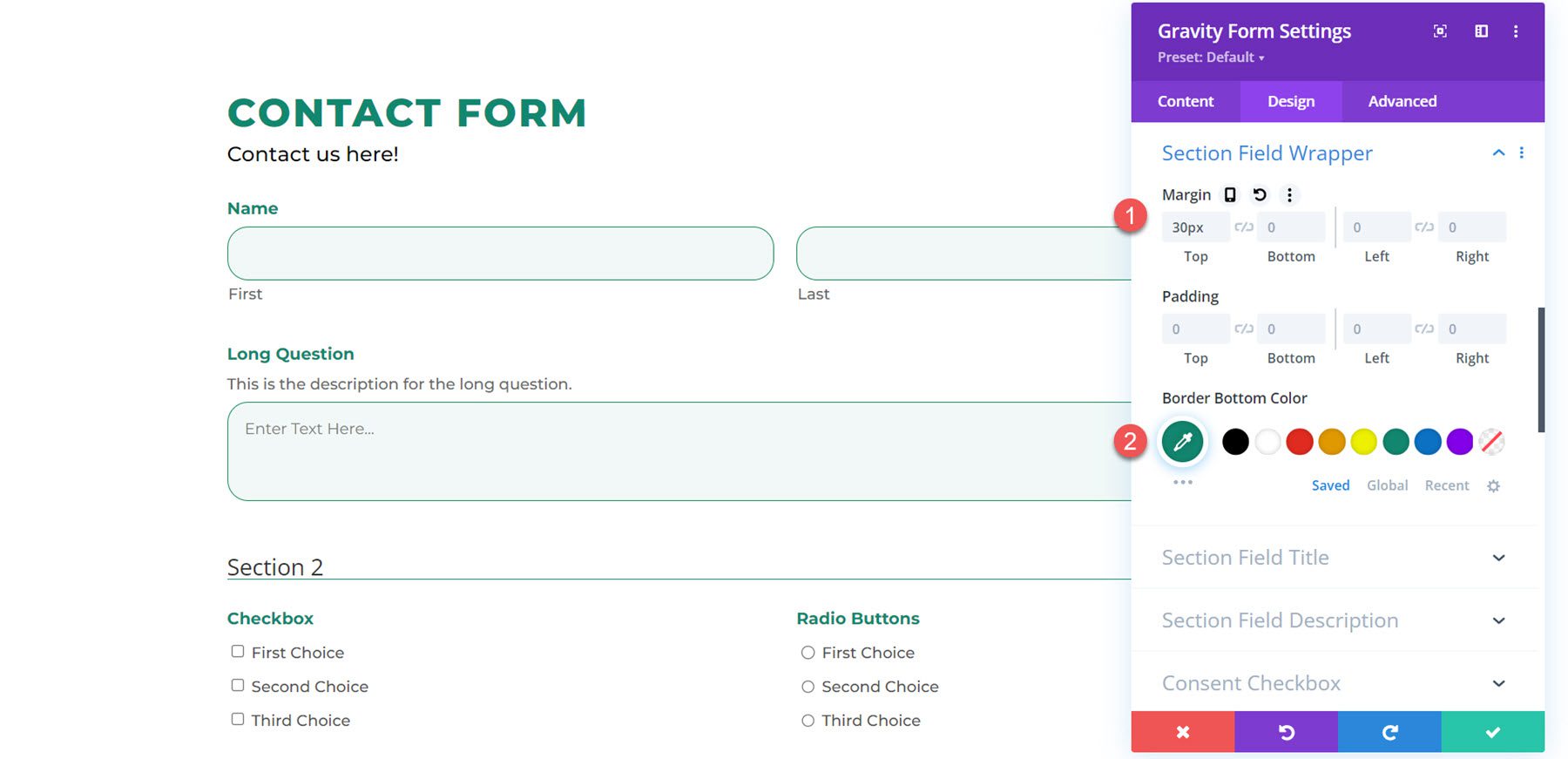
Pembungkus Bidang Bagian
Pengaturan pembungkus bidang bagian memungkinkan Anda untuk mengubah warna margin, padding, dan batas bawah. Saya menambahkan bagian ke formulir saya dan menambahkan margin atas dan mengubah warna batas bawah.


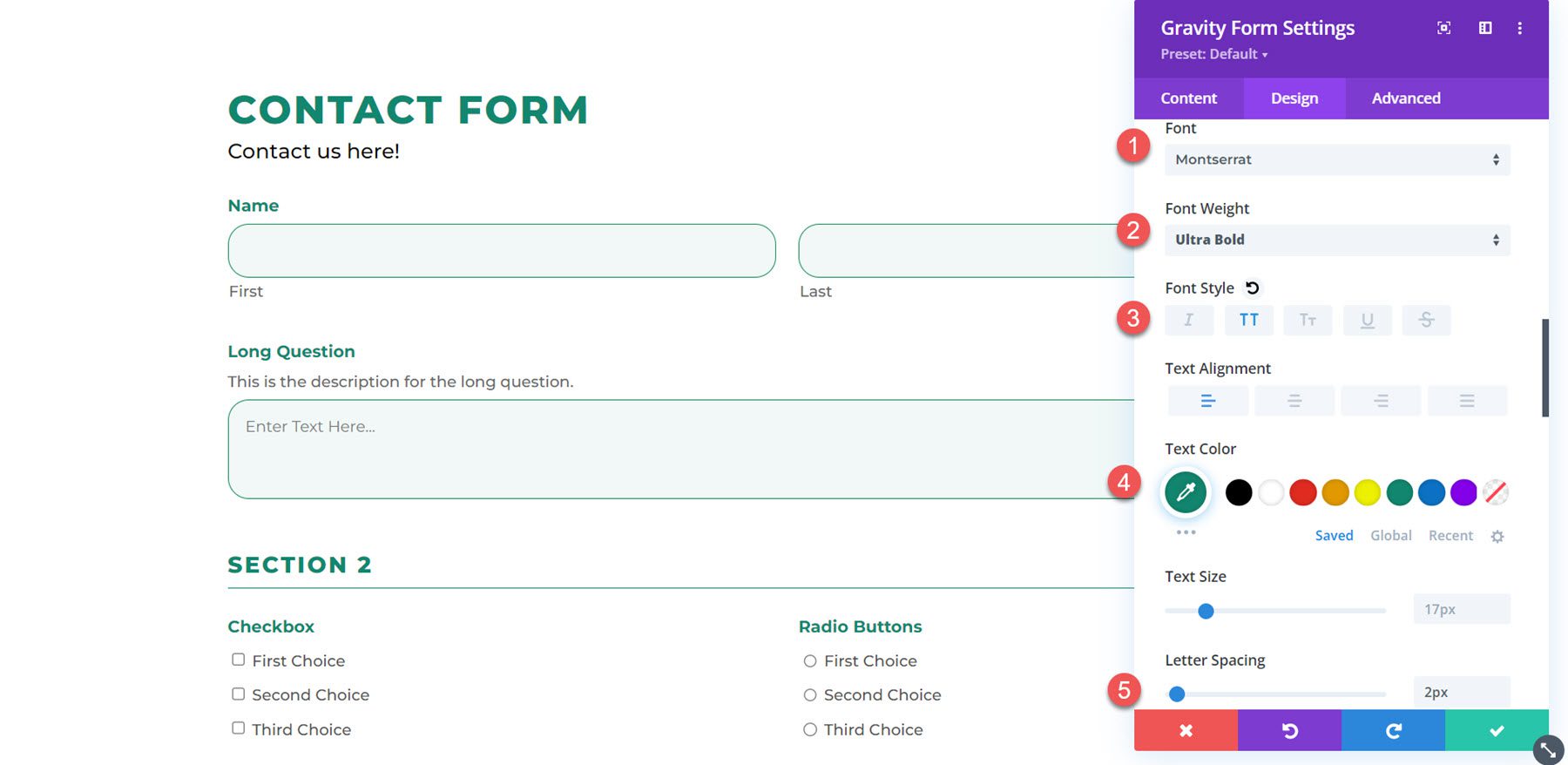
Judul Bidang Bagian
Untuk menyesuaikan judul bidang bagian, saya memodifikasi font, berat font, gaya font, warna teks, dan spasi huruf di sini.

Deskripsi Bidang Bagian
Dalam contoh ini, saya menambahkan deskripsi ke bagian tersebut dan memodifikasi font. Saya juga menambahkan beberapa padding bawah untuk menambahkan spasi antara deskripsi dan baris.

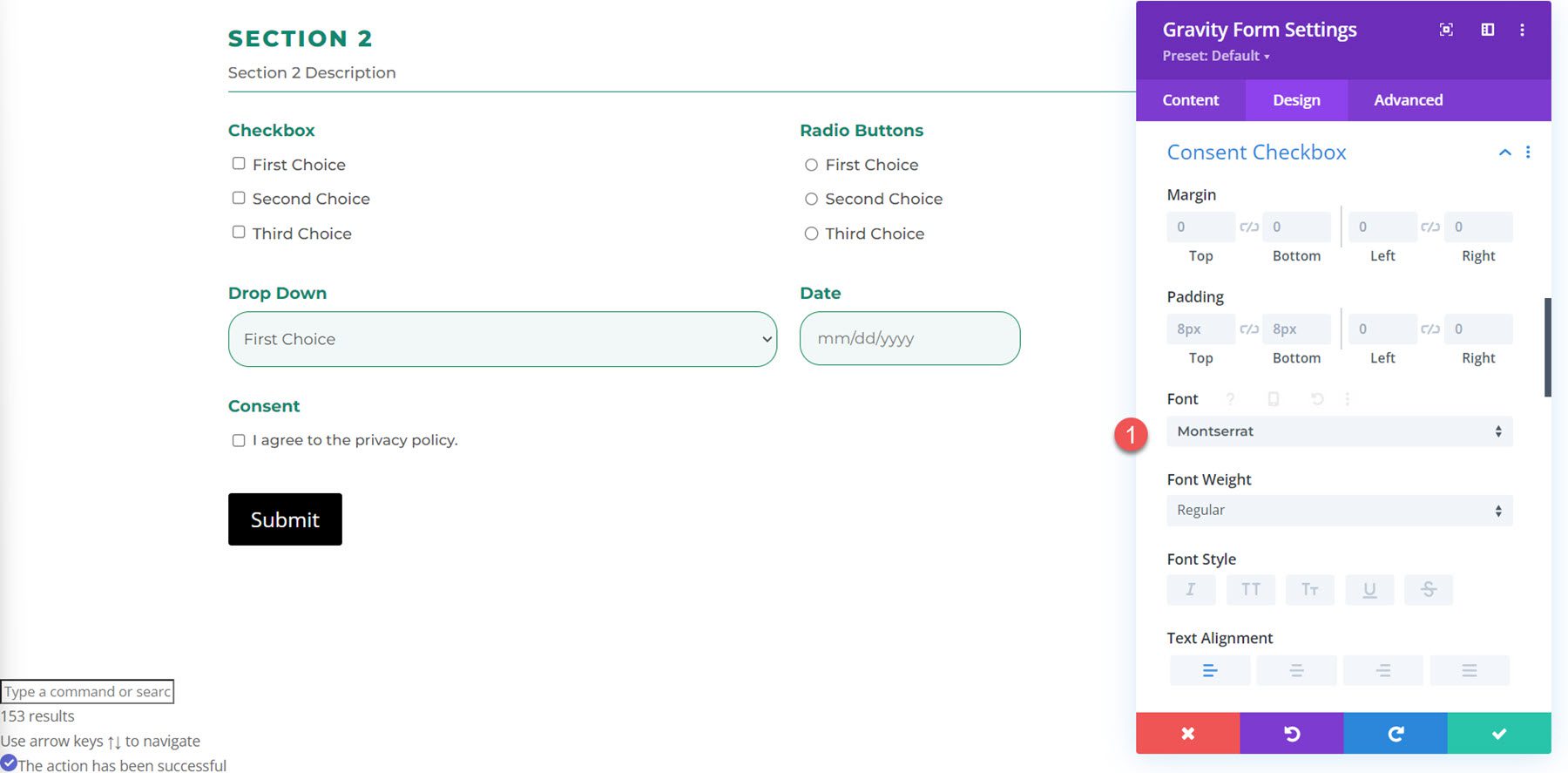
Kotak centang Persetujuan
Pengaturan desain untuk kotak centang izin memungkinkan Anda mengubah pengaturan margin, padding, dan font. Di sini saya memodifikasi font.

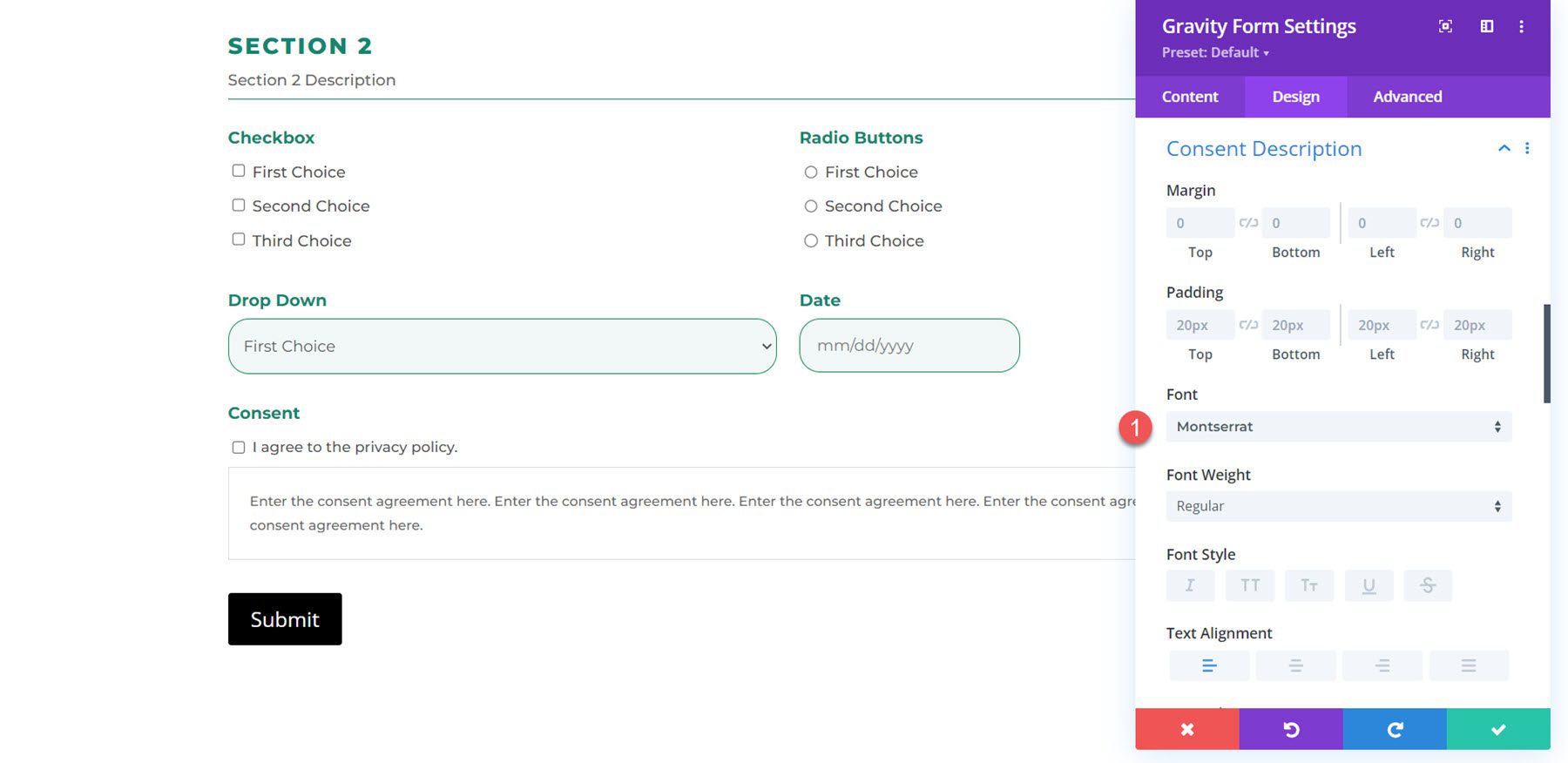
Deskripsi Persetujuan
Sama dengan pengaturan deskripsi persetujuan, Anda dapat mengubah margin dan padding serta menyesuaikan font. Dalam contoh ini, saya mengubah font.

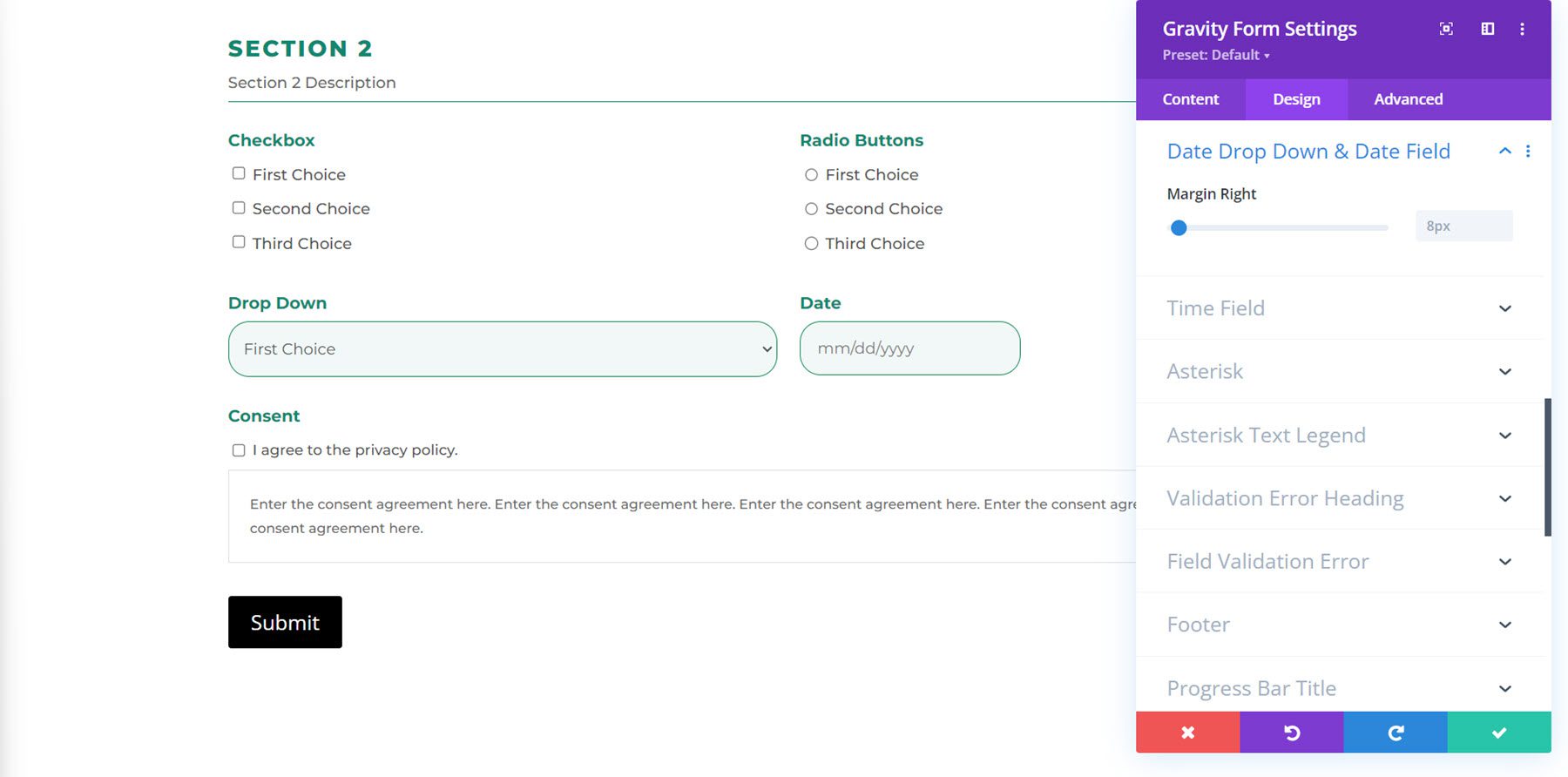
Tarik Tanggal & Bidang Tanggal
Di sini Anda dapat mengubah margin kanan.

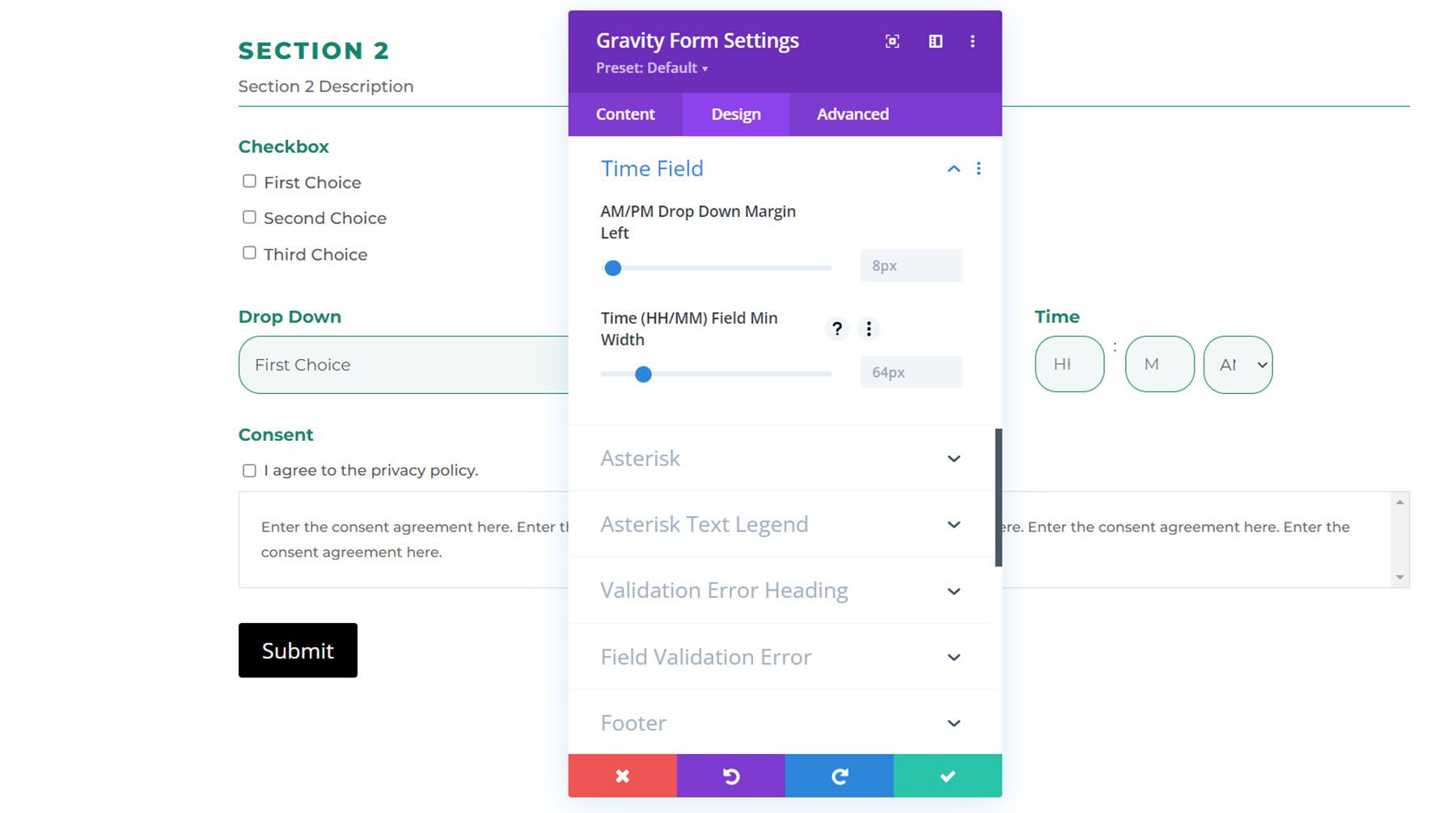
Bidang Waktu
Dalam pengaturan bidang waktu, Anda dapat menyesuaikan margin kiri-bawah AM/PM dan Lebar Minimum Bidang Waktu (HH/MM).

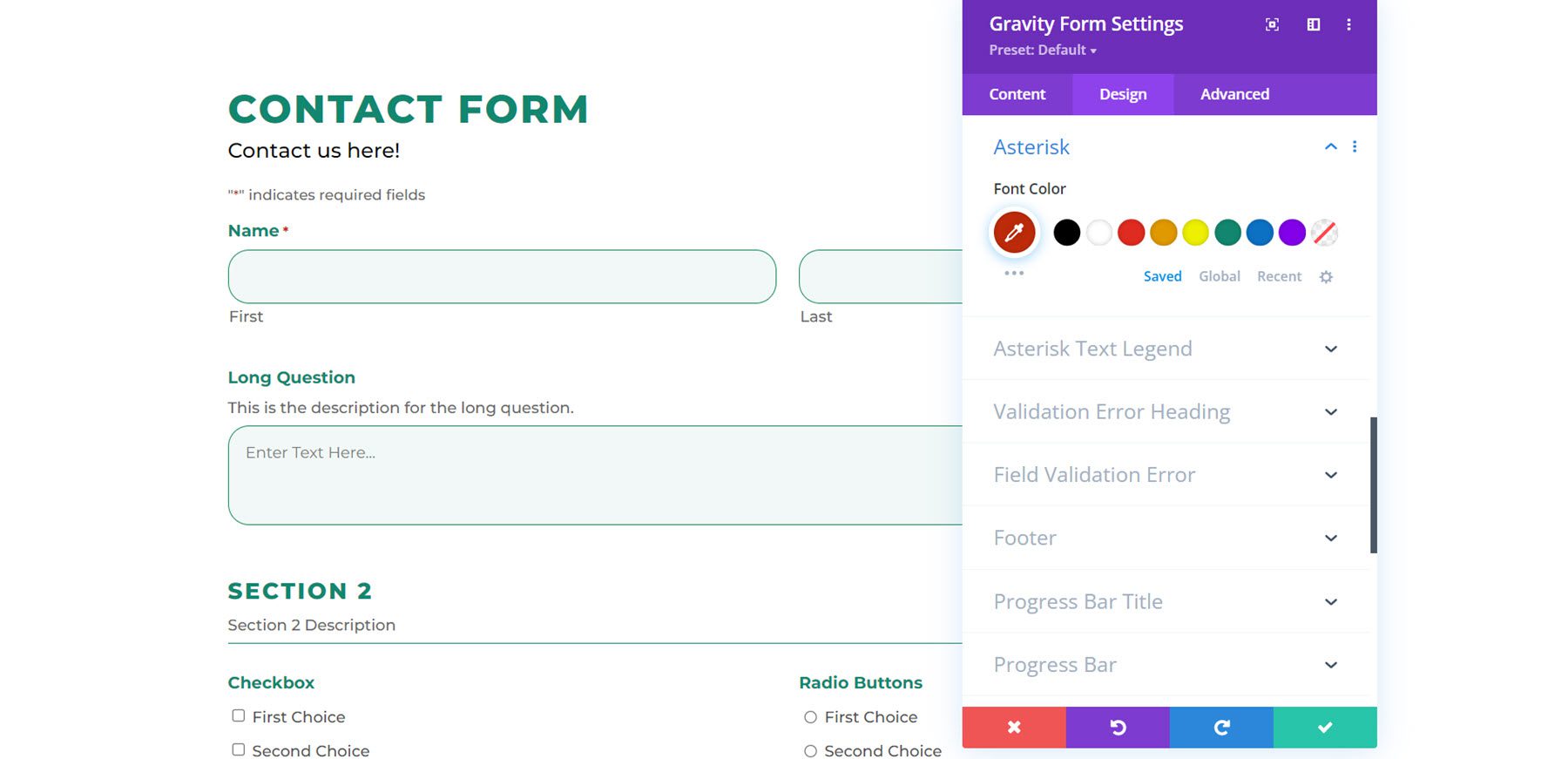
Asterisk
Di bawah pengaturan asterisk, Anda dapat mengubah warna font.

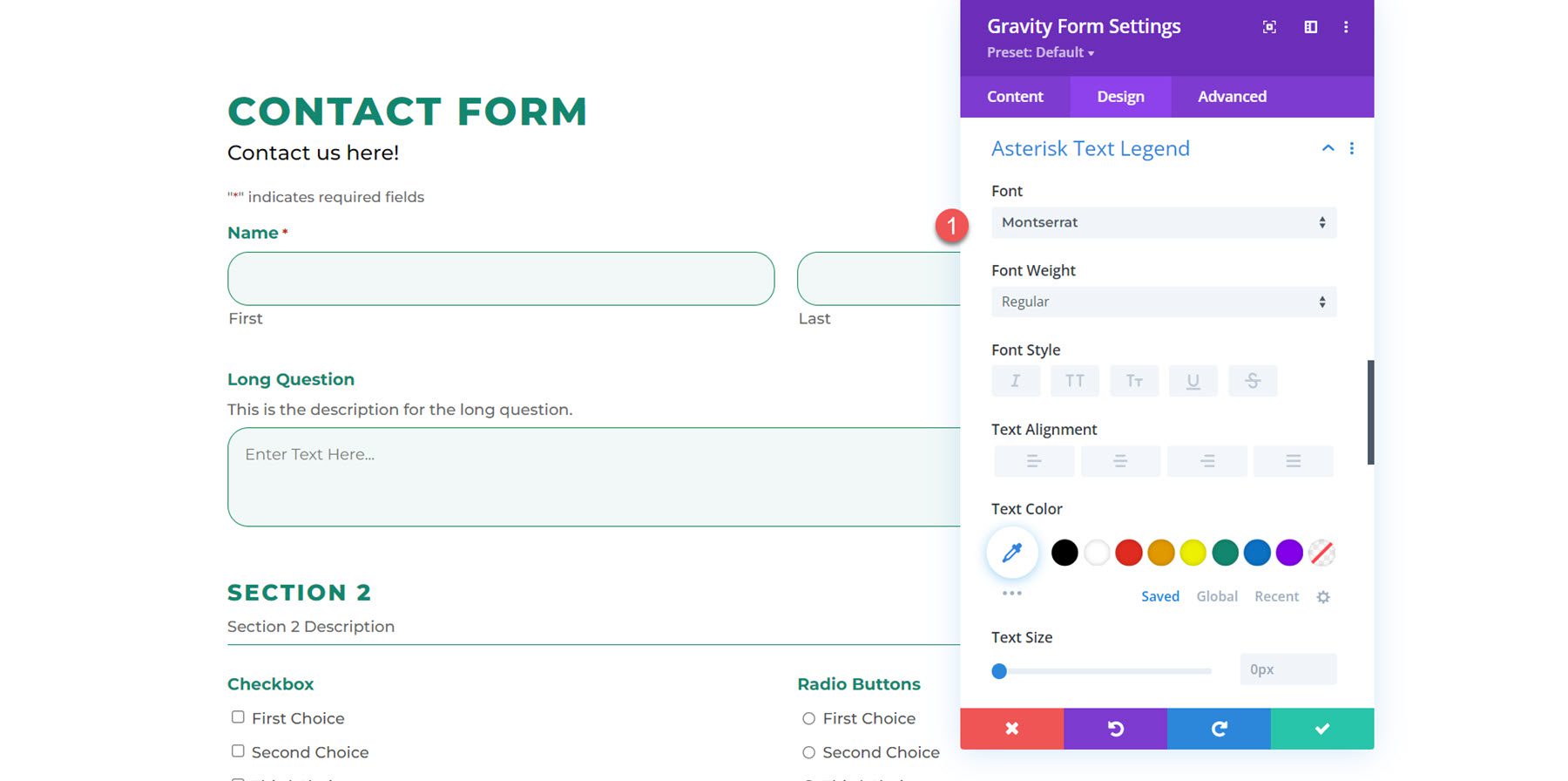
Legenda Teks Asterisk
Menggunakan pengaturan legenda teks asterisk, Anda dapat mengkustomisasi font legenda teks asterisk, ukuran, spasi, dan lainnya. Dalam contoh ini, saya memodifikasi font.

Judul Kesalahan Validasi
Di sini Anda dapat menyesuaikan warna latar belakang, margin dan bantalan, serta desain font untuk judul kesalahan validasi. Berikut adalah heading error validasi yang disesuaikan, dengan padding yang dimodifikasi, font yang berbeda, dan ukuran font yang lebih besar.

Kesalahan Validasi Bidang
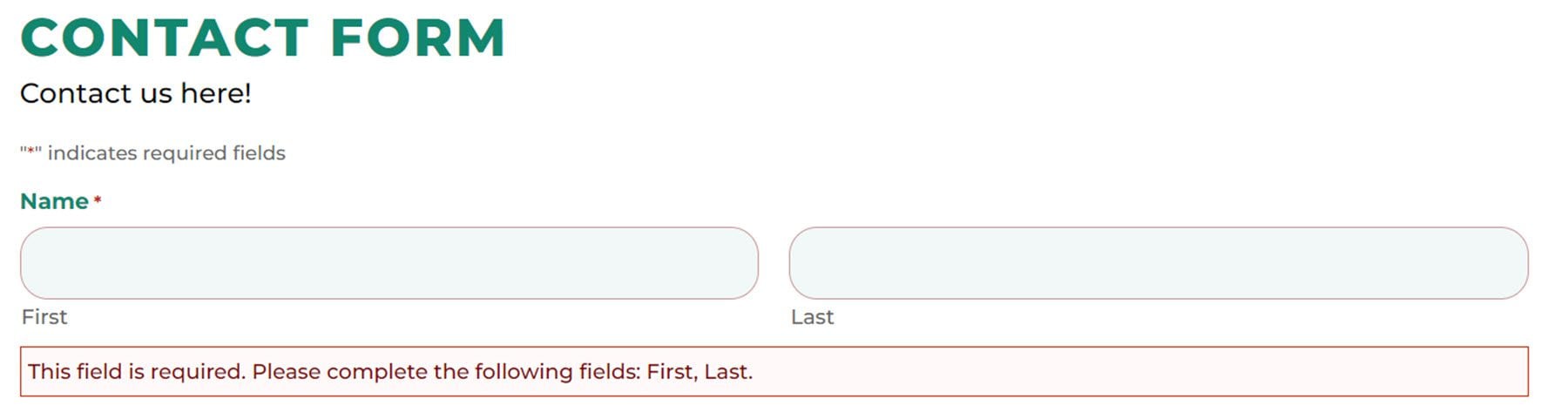
Dan di sini Anda dapat menyesuaikan kesalahan validasi bidang dengan cara yang sama seperti judul kesalahan validasi. Saya menambahkan beberapa padding ke atas, bawah, dan kiri, dan memodifikasi font. Berikut adalah hasil di ujung depan.

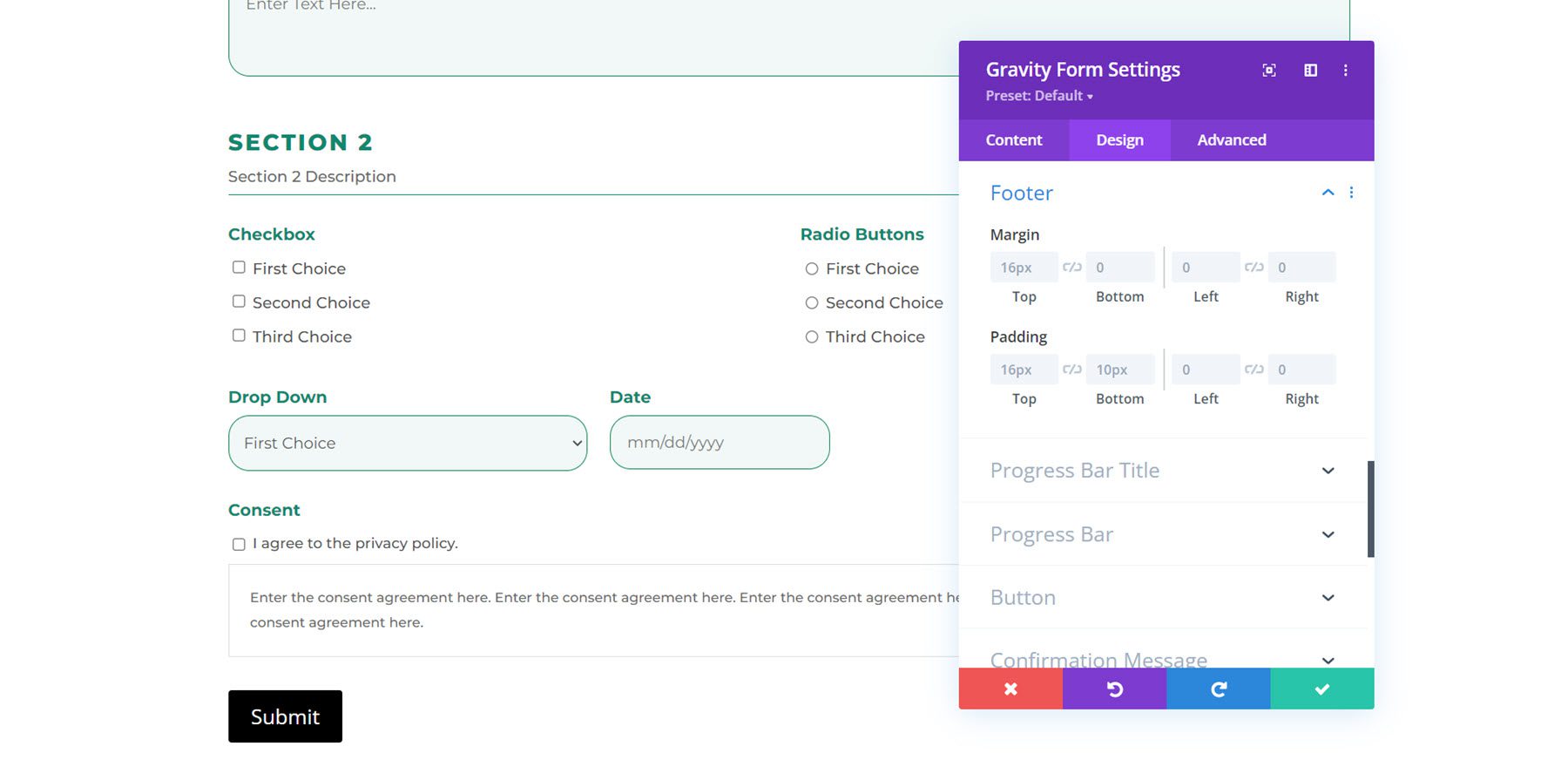
Catatan kaki
Dengan pengaturan ini, Anda dapat mengubah margin dan padding footer.

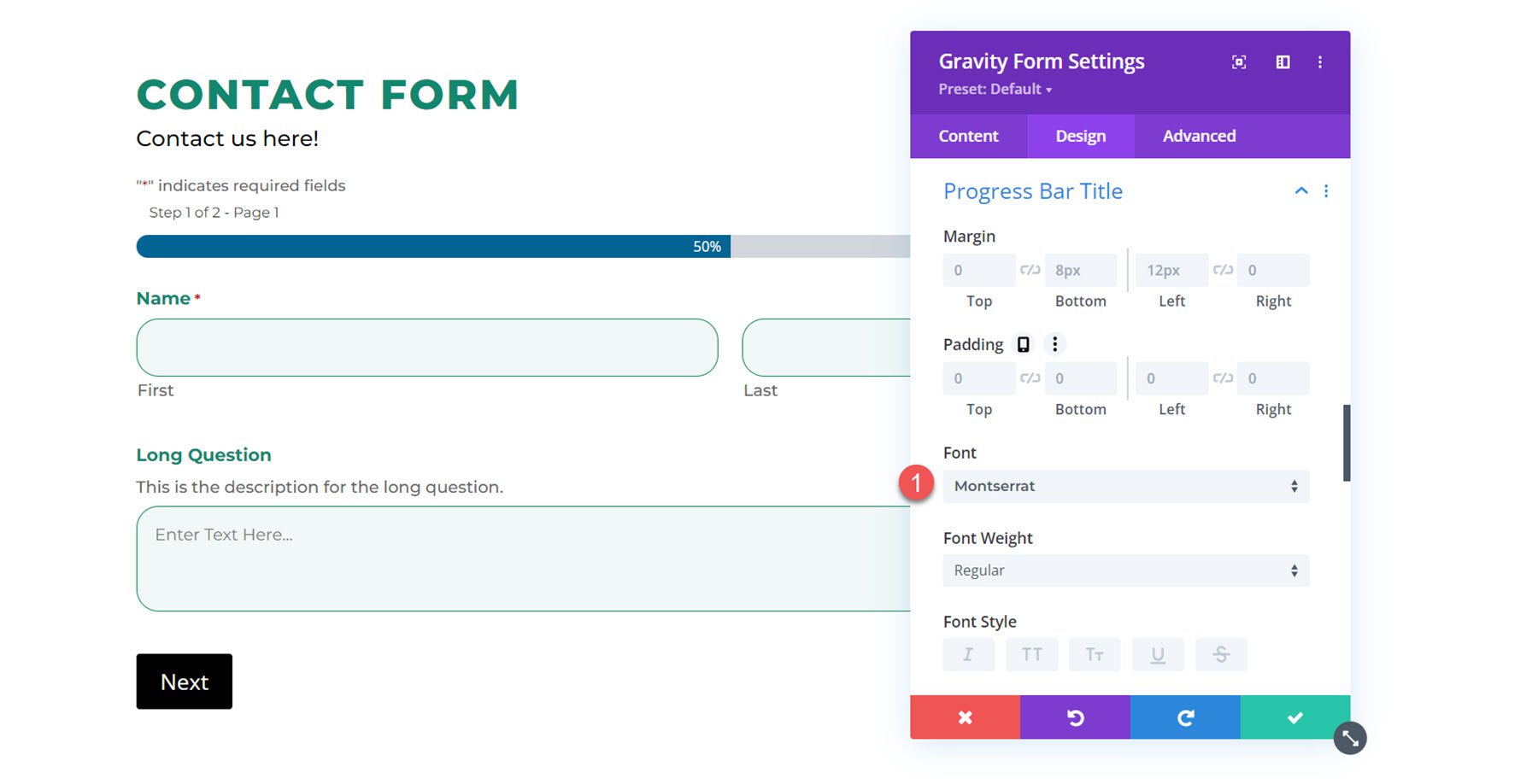
Judul Bilah Kemajuan
Di sini Anda dapat memodifikasi margin dan padding progress bar serta desain font.

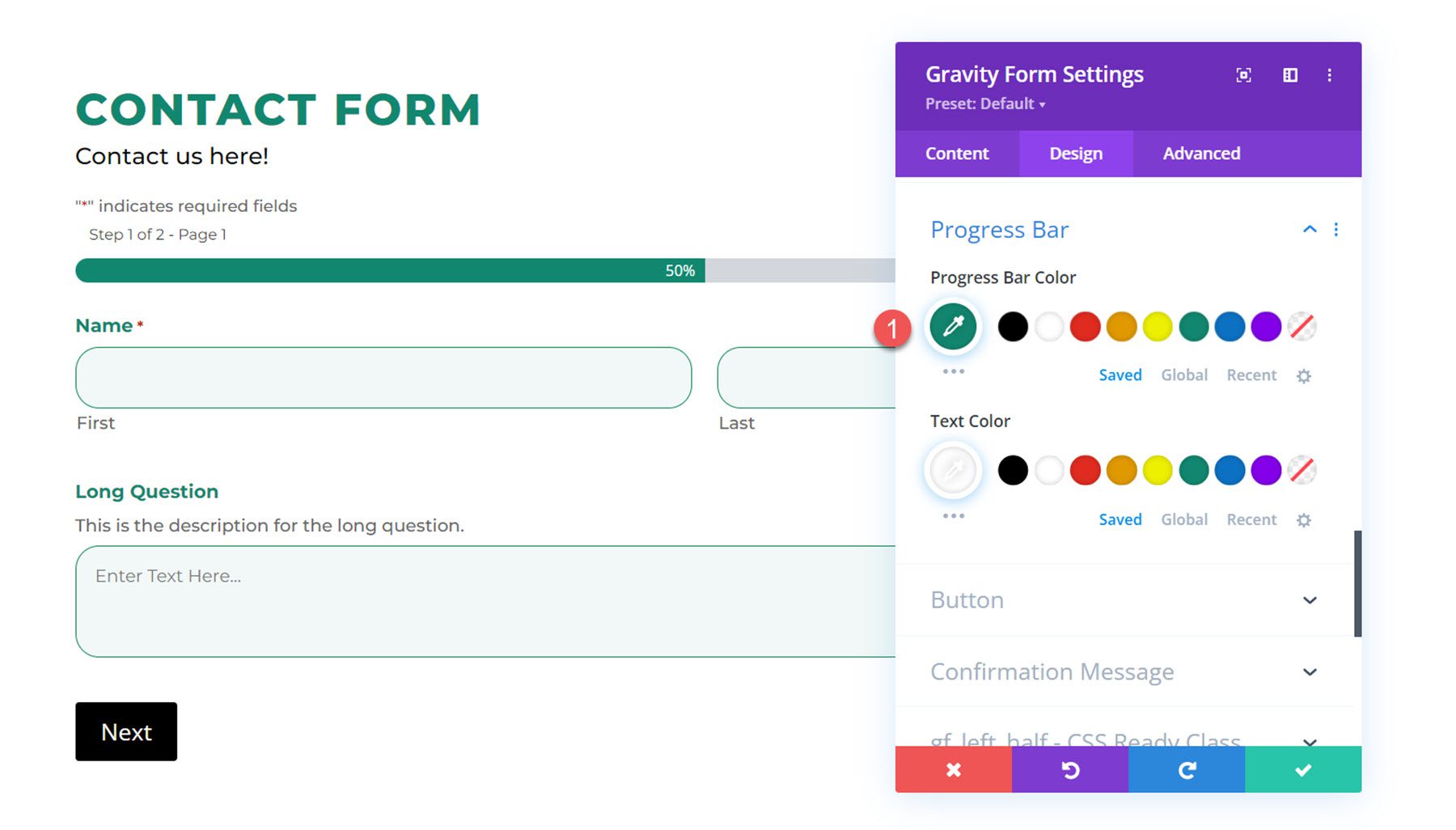
Bilah Kemajuan
Di pengaturan bilah kemajuan, Anda dapat mengubah warna bilah kemajuan dan warna teks. Saya mengubah warna bilah kemajuan menjadi hijau.

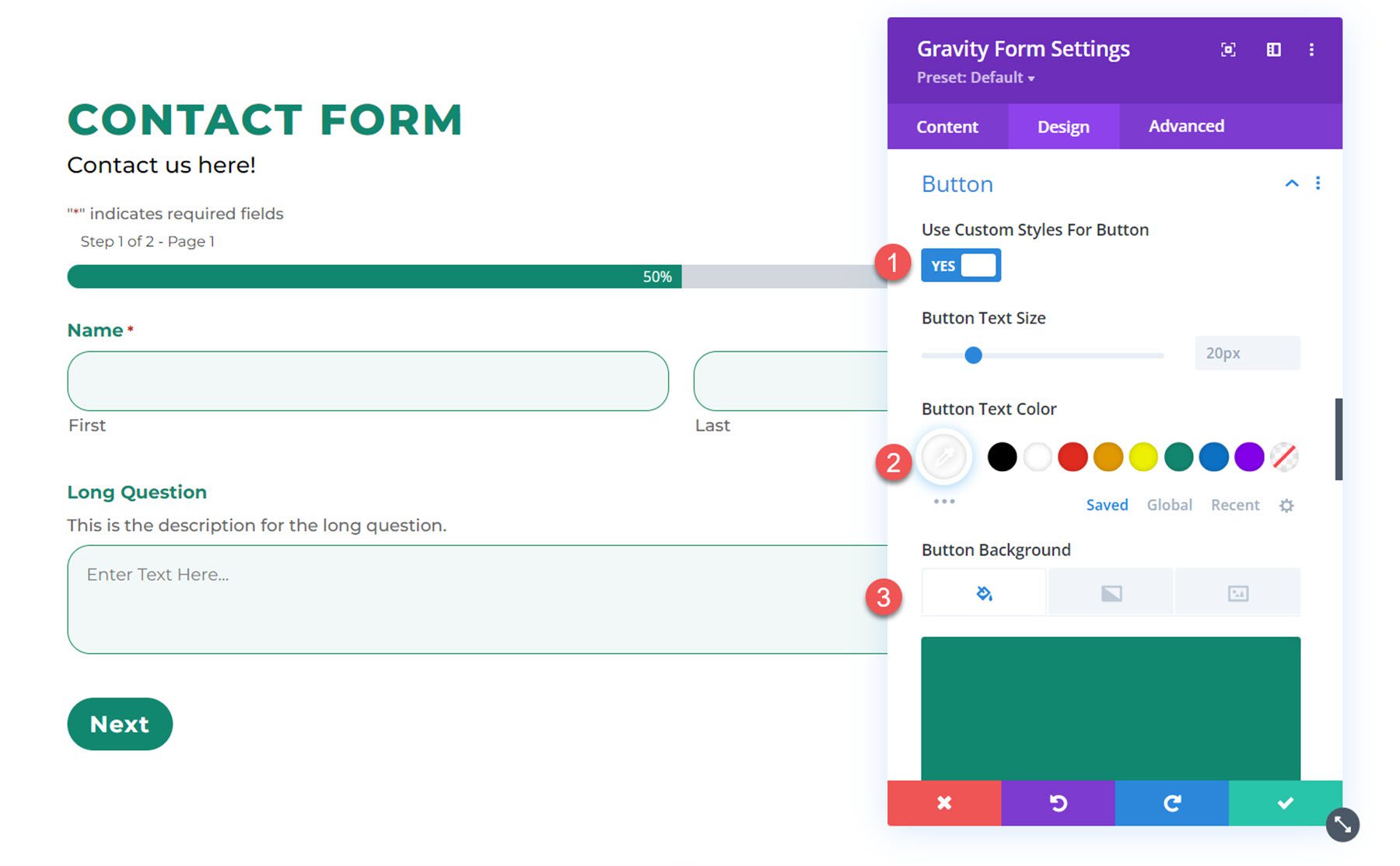
Tombol
Selanjutnya, pengaturan tombol memungkinkan Anda menerapkan gaya penyesuaian ke tombol pengiriman formulir. Anda juga dapat mengubah perataan tombol. Di sini saya mengubah warna teks, latar belakang, font, berat font, radius batas, dan spasi huruf untuk mengatur gaya tombol.

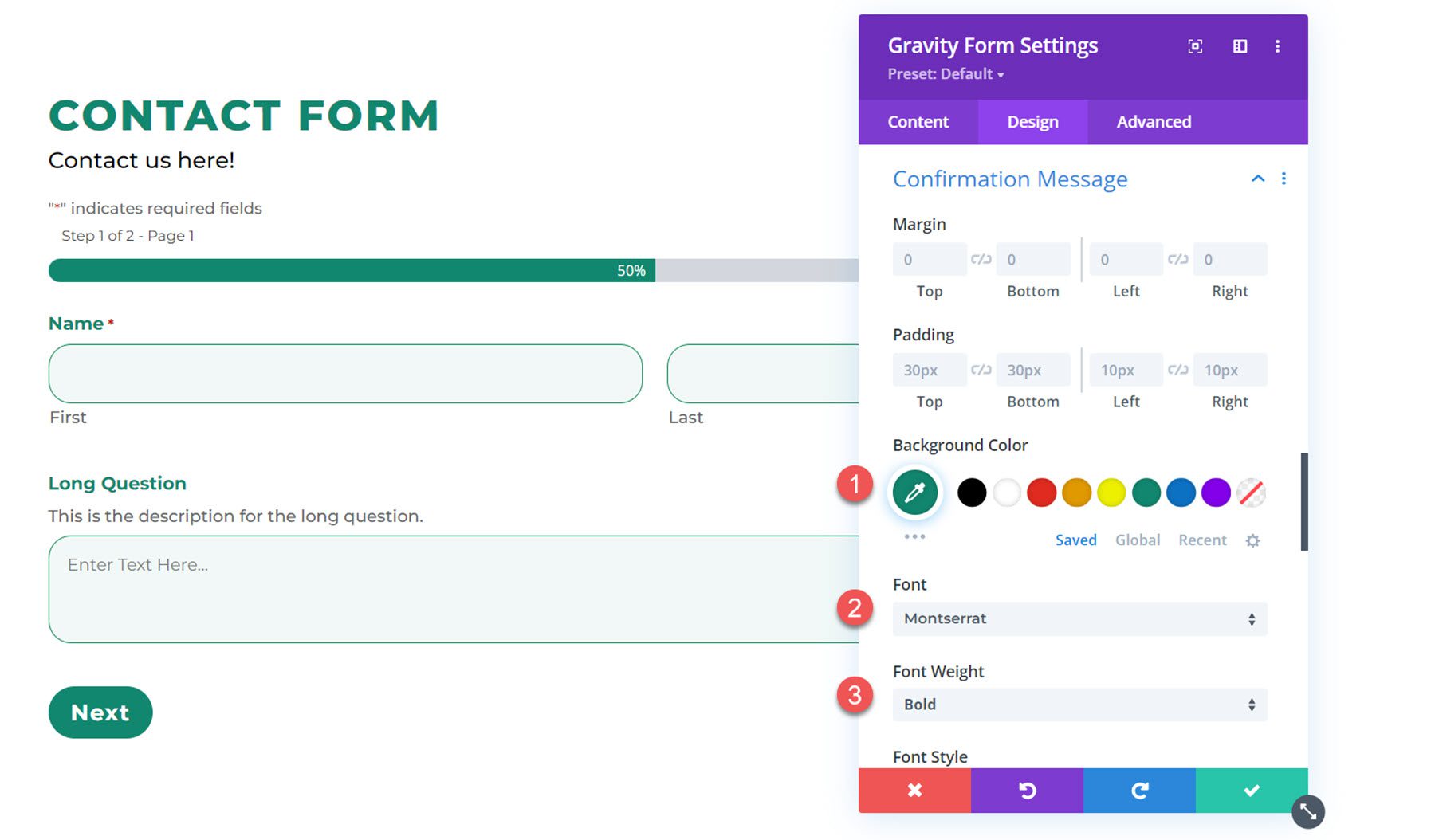
Pesan konfirmasi
Dalam pengaturan pesan konfirmasi, Anda dapat mengubah cara pesan konfirmasi muncul setelah formulir dikirimkan. Saya mengubah warna latar belakang, font, dan warna teks dalam contoh ini.

Dan inilah pesan konfirmasinya.

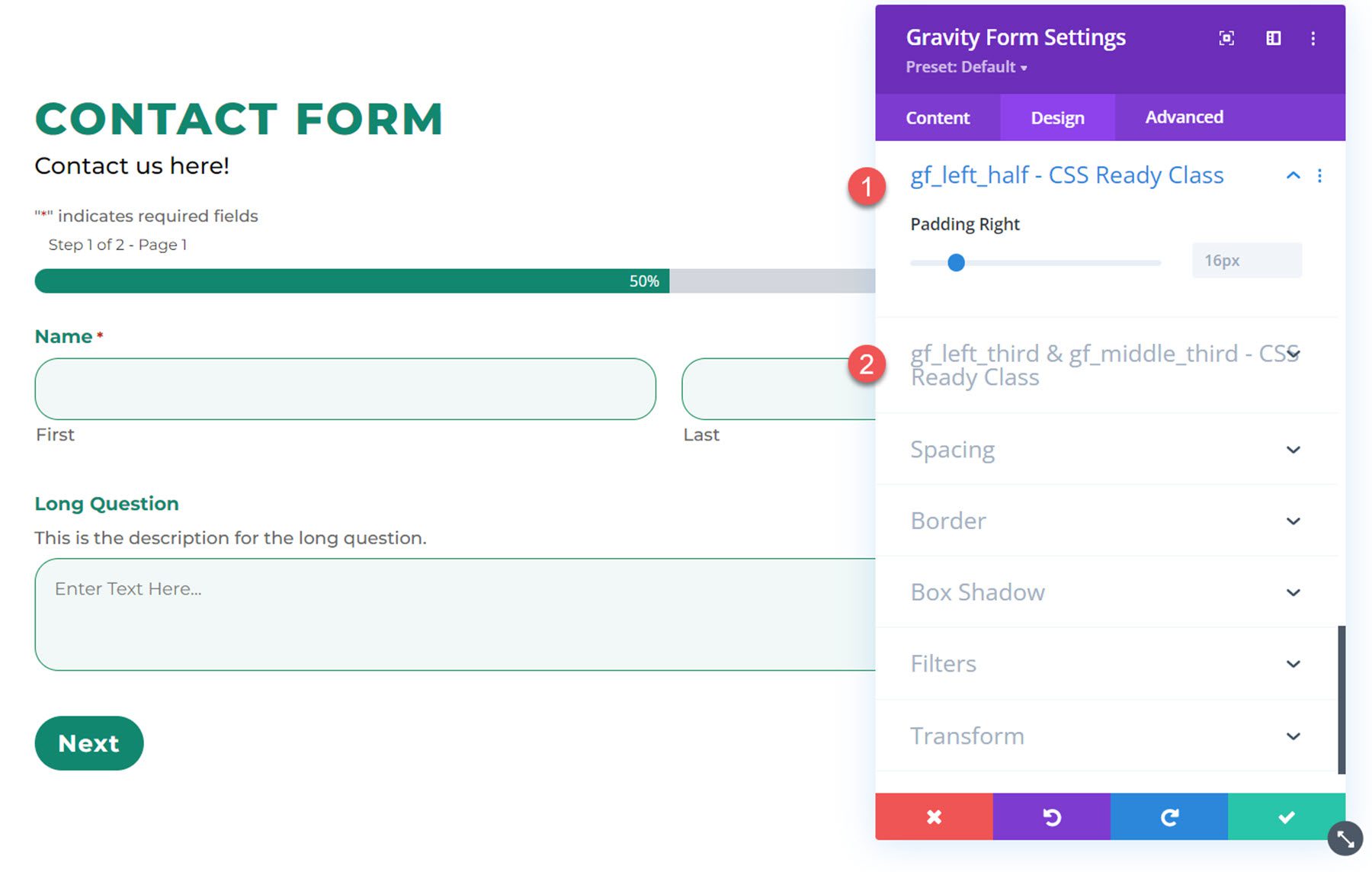
Gf_left_half – Kelas Siap CSS dan Gf_left_third & gf_middle_third – Kelas Siap CSS
Anda dapat menerapkan kelas CSS ini ke bidang Bentuk Gravitasi untuk membuat tata letak yang lebih canggih. Pengaturan desain ini memungkinkan Anda menyesuaikan bantalan yang tepat untuk bidang dengan kelas CSS ini.

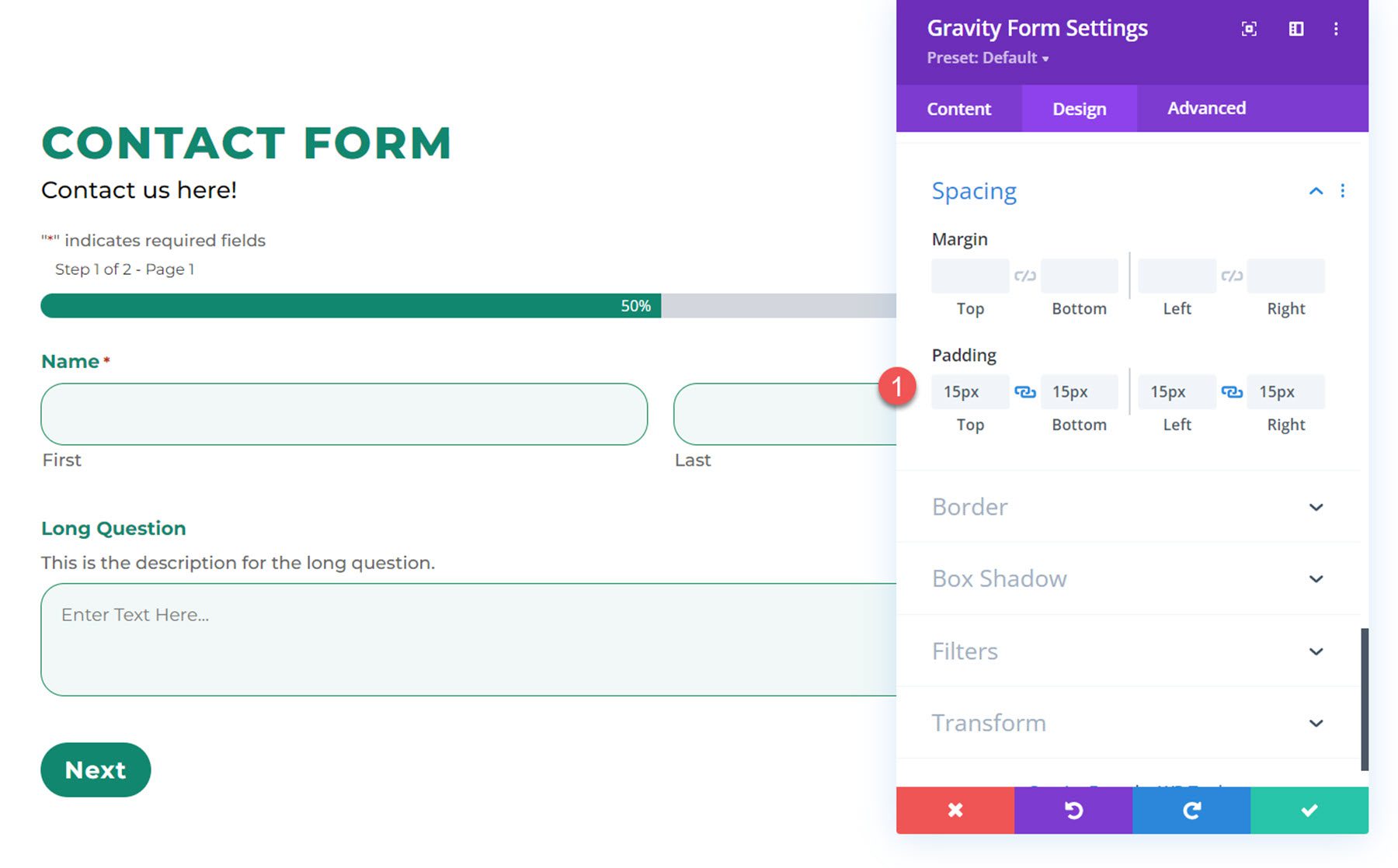
Jarak
Pengaturan penspasian memungkinkan Anda menyesuaikan margin dan padding untuk seluruh formulir. Di sini saya menambahkan beberapa bantalan dalam ke keempat sisi formulir saya.

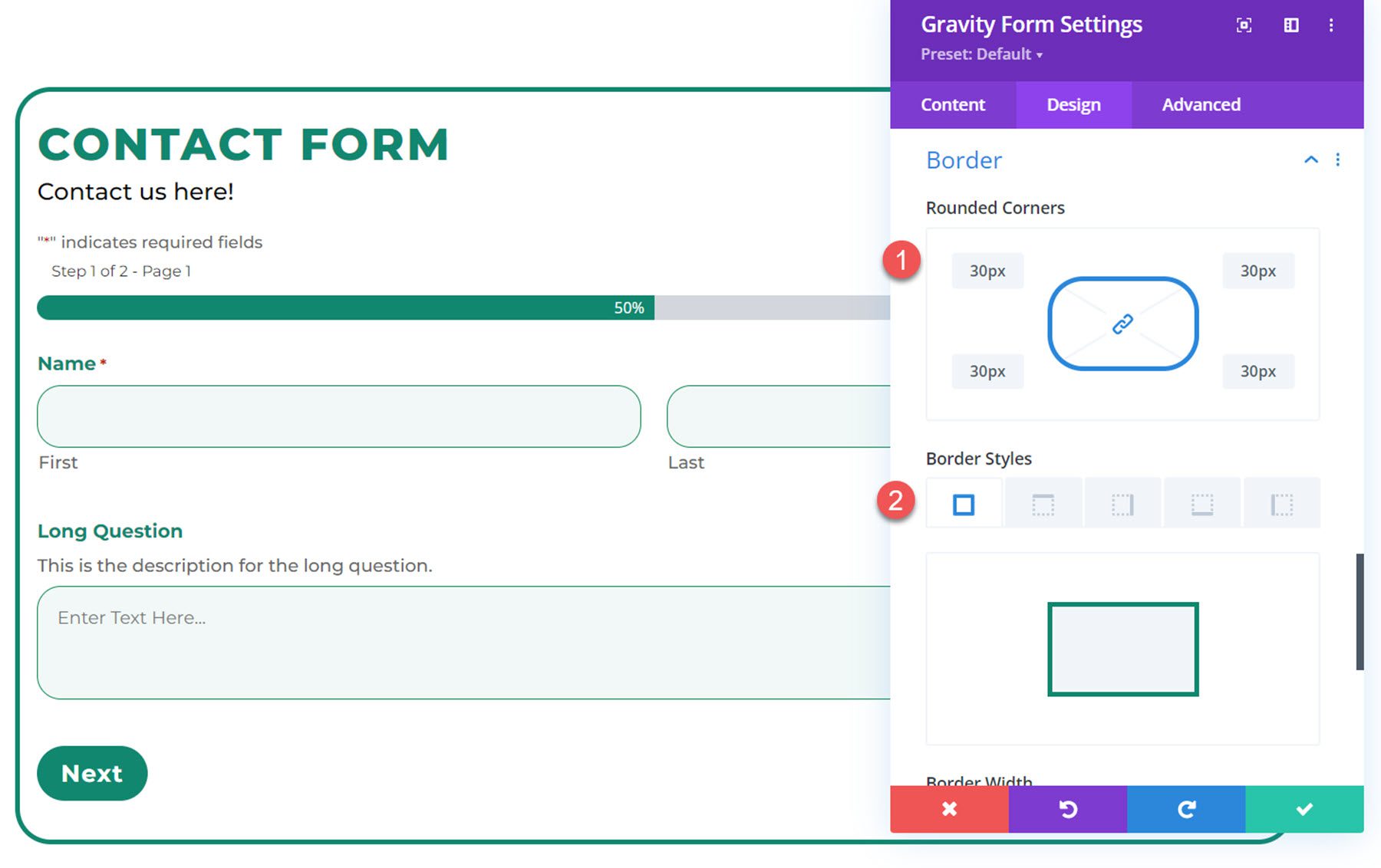
Berbatasan
Di pengaturan batas, Anda bisa menambahkan batas ke formulir Anda, mengubah warna dan ukuran batas, menambahkan sudut membulat, dan lainnya. Untuk contoh ini, saya menambahkan batas dengan sudut membulat ke formulir.

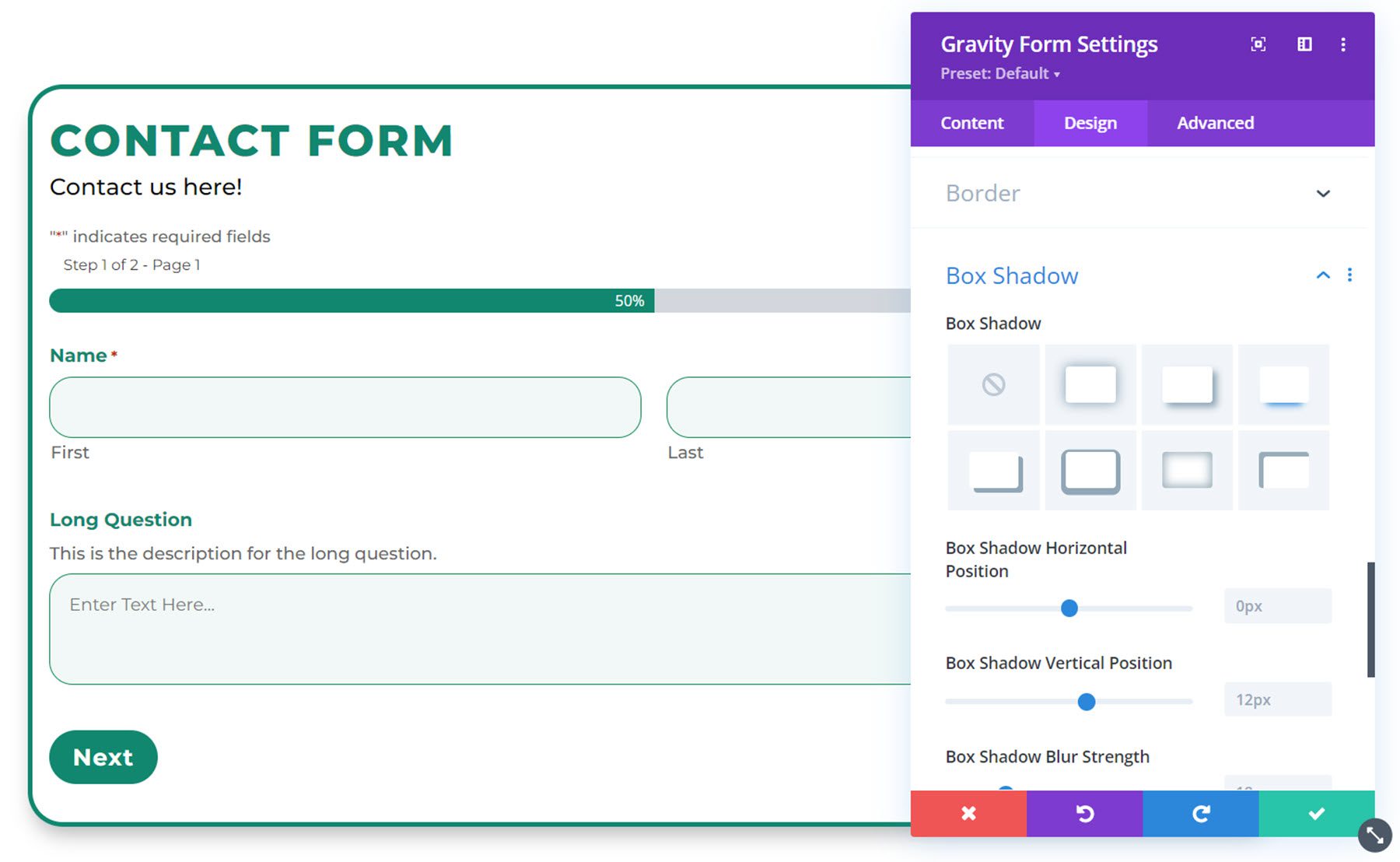
Bayangan Kotak
Anda dapat menambahkan bayangan kotak ke formulir Anda dengan pengaturan ini.

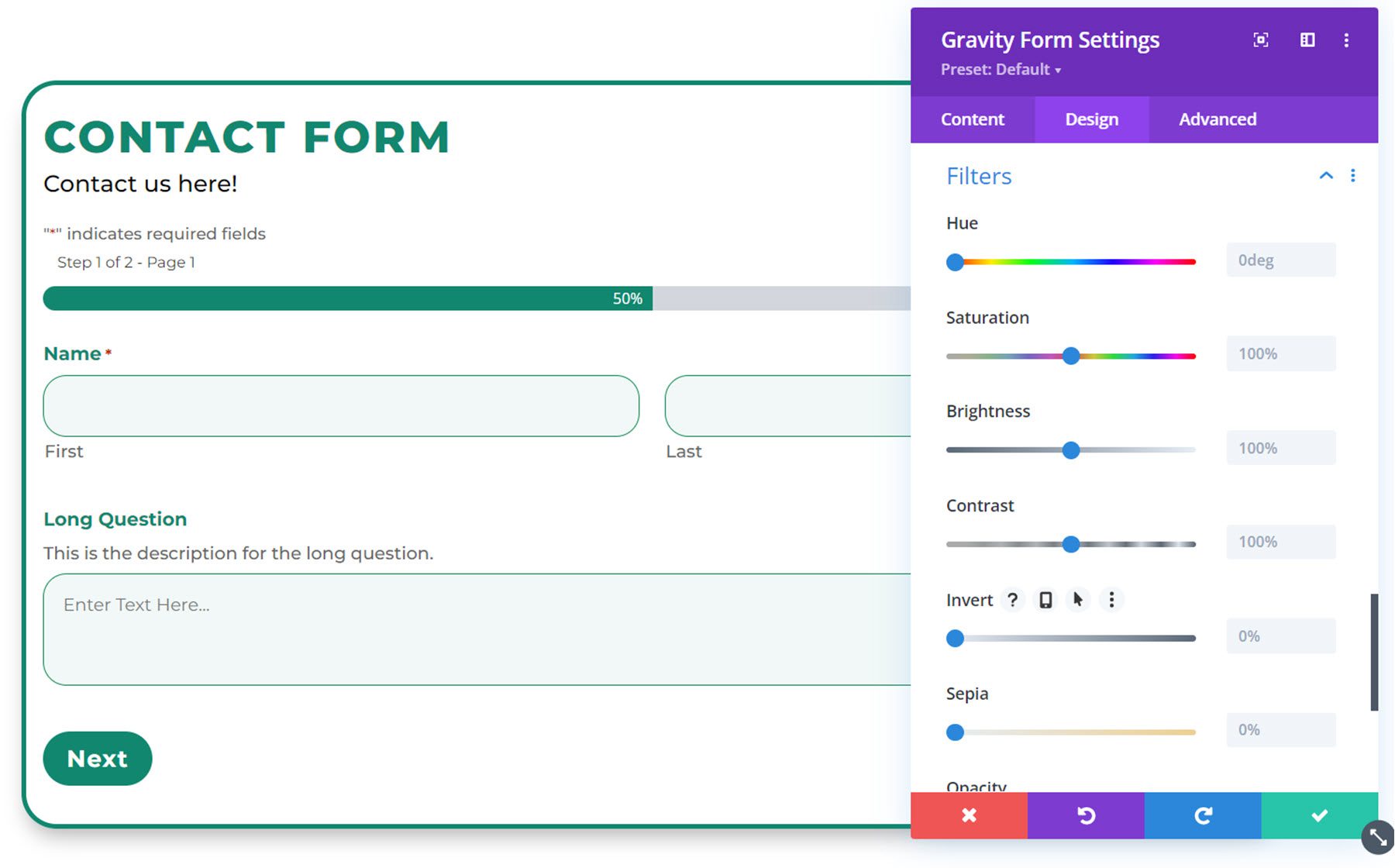
Filter
Pengaturan filter memungkinkan Anda mengubah warna desain dengan menambahkan filter.

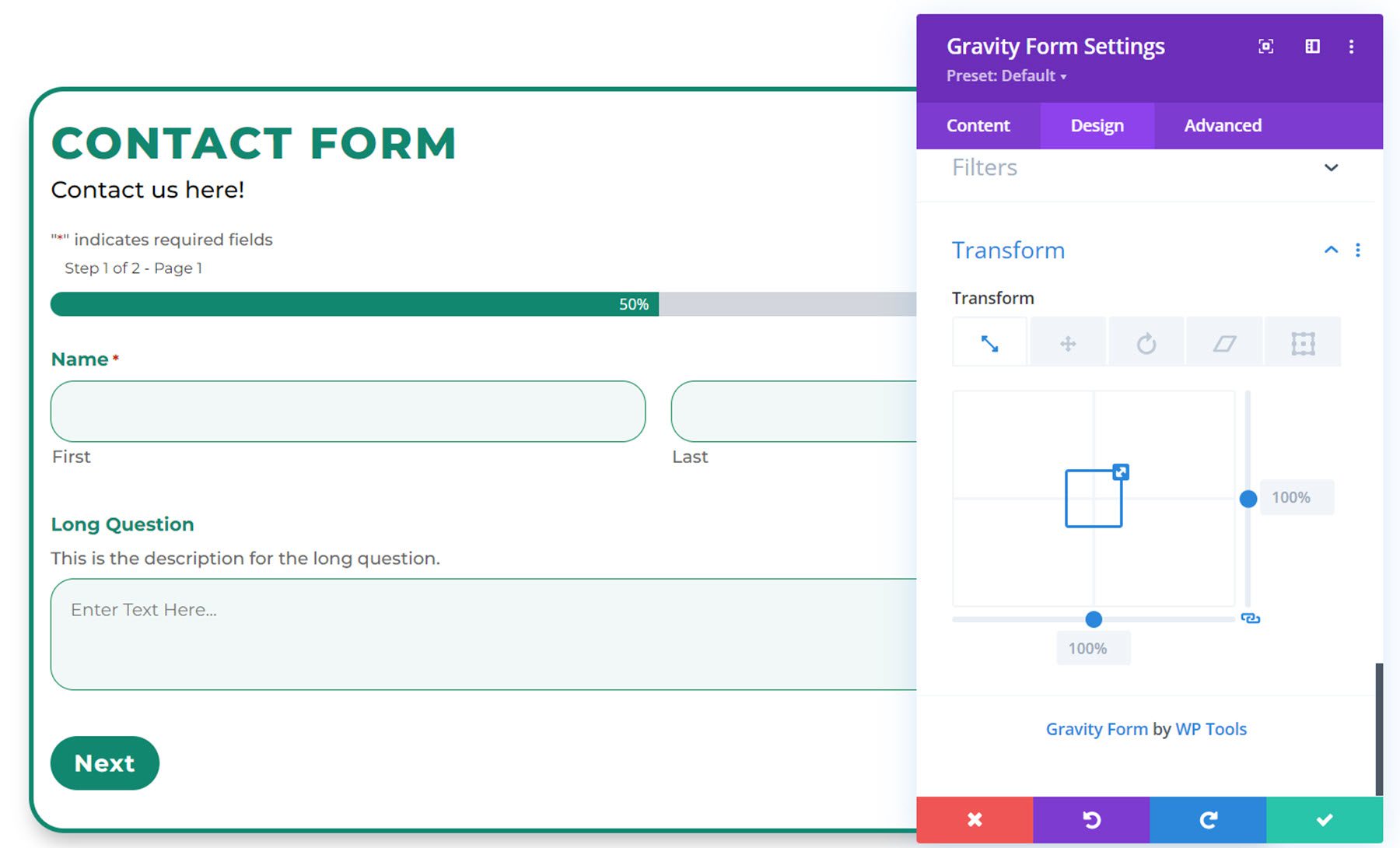
Mengubah
Terakhir, pengaturan transformasi memungkinkan Anda mengubah penempatan formulir di halaman.

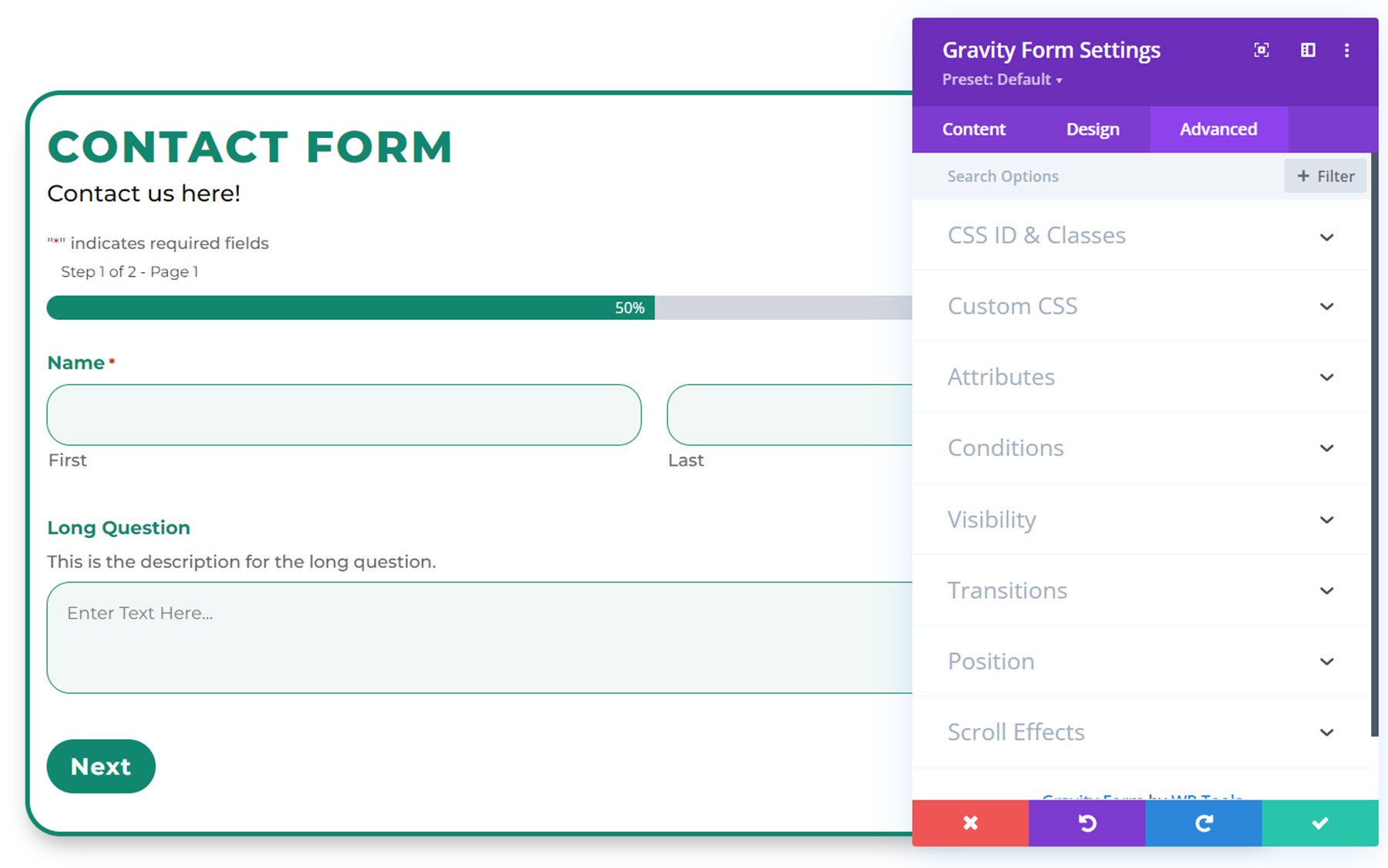
Pengaturan lanjutan
Berpindah ke tab lanjutan, Anda akan melihat bahwa bagian lanjutan bawaan terdaftar.

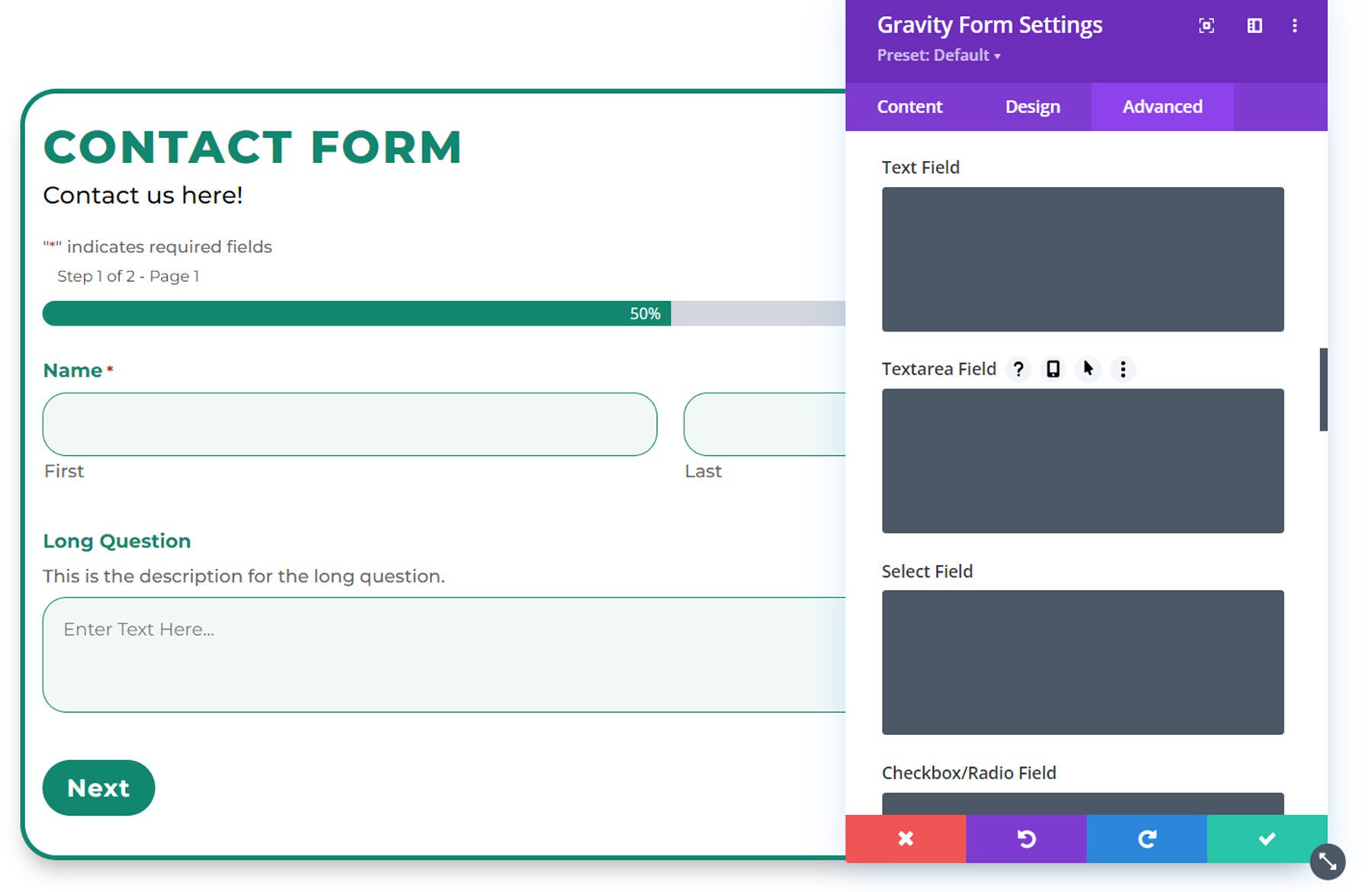
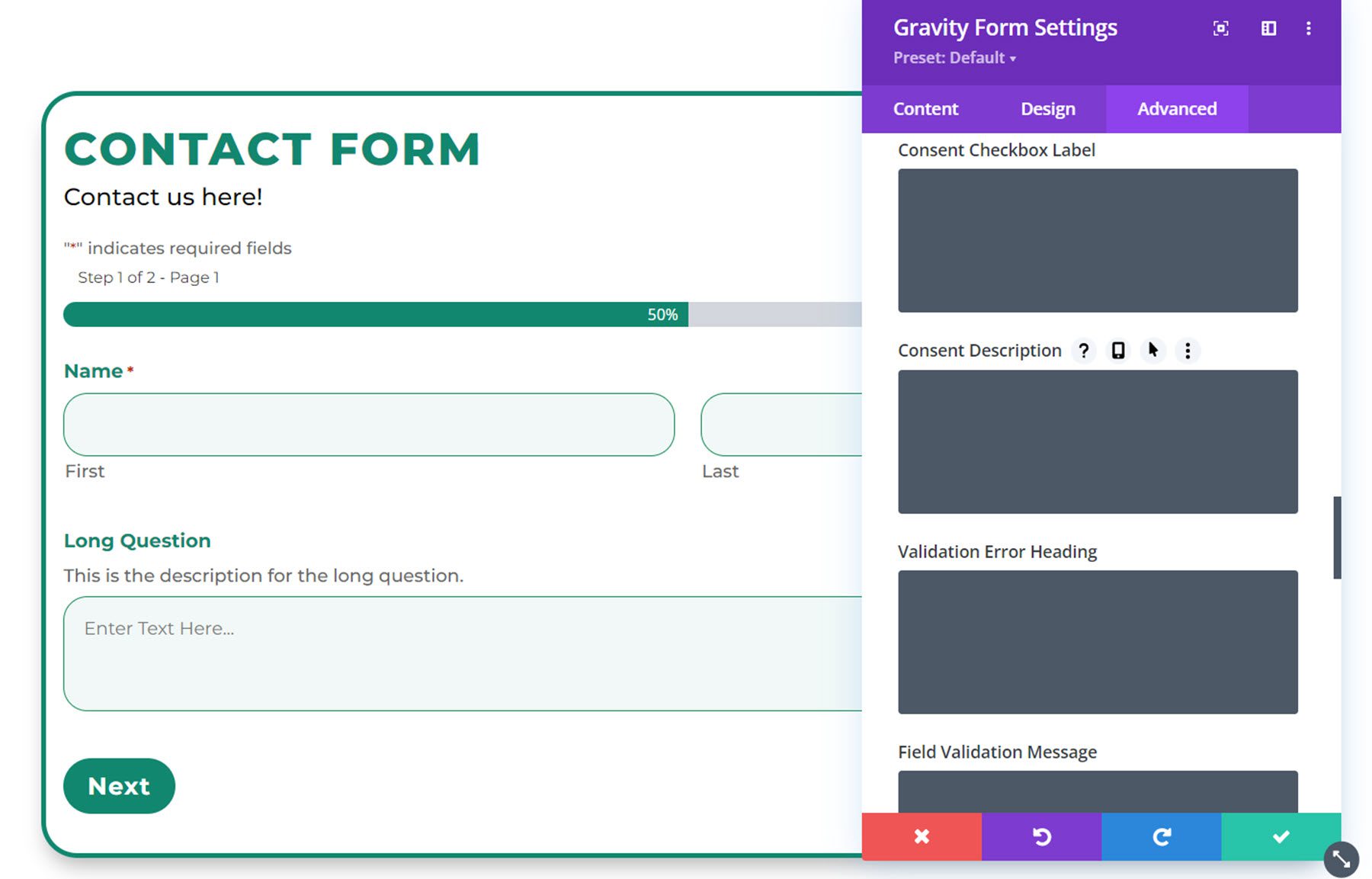
Jika Anda memilih tab CSS Khusus, Anda dapat menambahkan CSS khusus ke berbagai elemen Bentuk Gravitasi, termasuk judul, deskripsi, label, bidang teks, bidang pilih, kotak centang/bidang radio, label kotak centang persetujuan, judul kesalahan validasi, tombol , dan banyak lagi.

Ini memungkinkan Anda untuk sepenuhnya menyesuaikan formulir Anda, bahkan di luar opsi yang ditambahkan Divi Gravity Forms ke Divi Builder.

Contoh Bentuk Gravitasi Divi
Ini adalah hasil akhir dari Bentuk Gravitasi yang disesuaikan dengan Bentuk Gravitasi Divi.
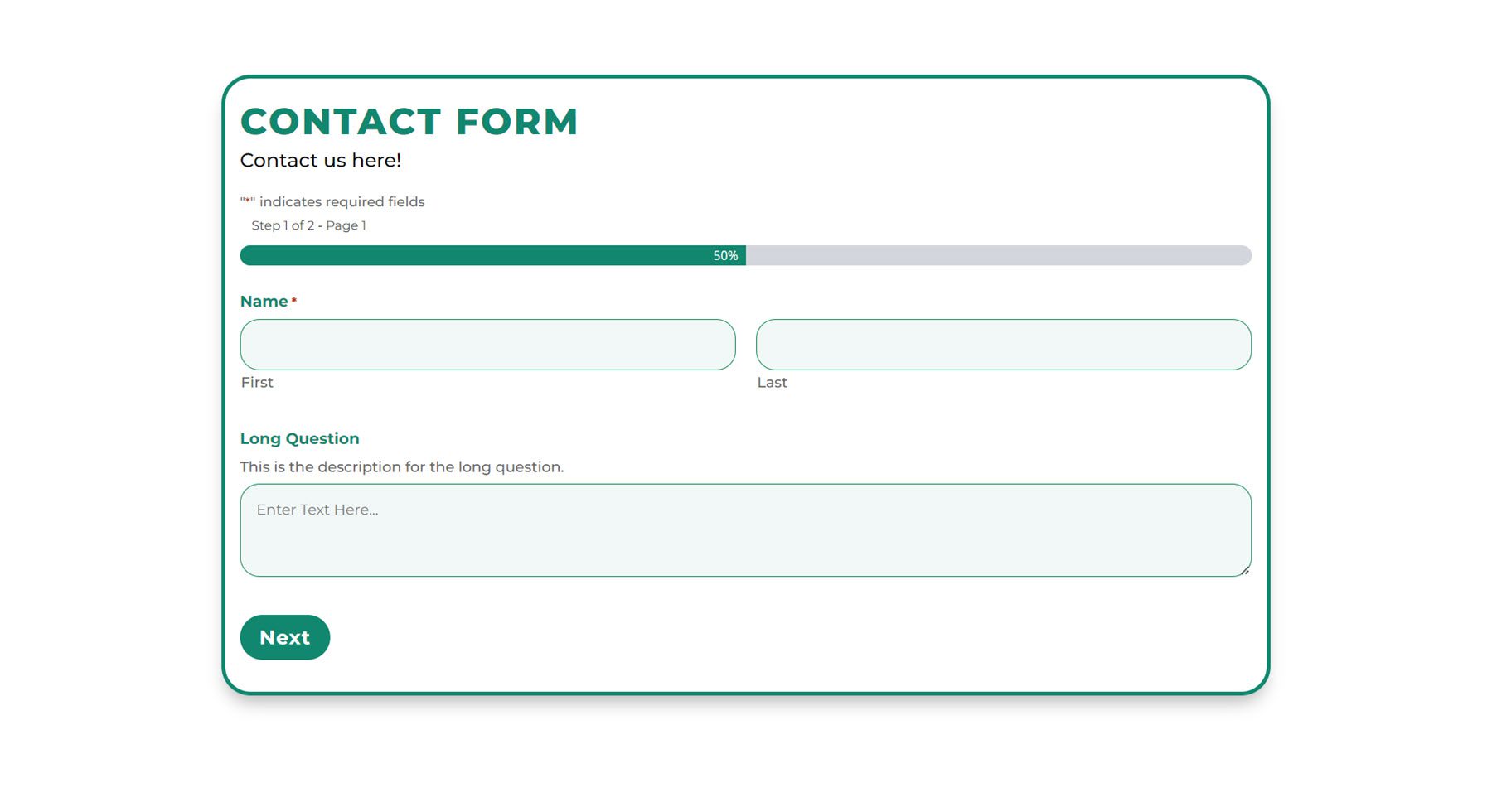
Halaman 1

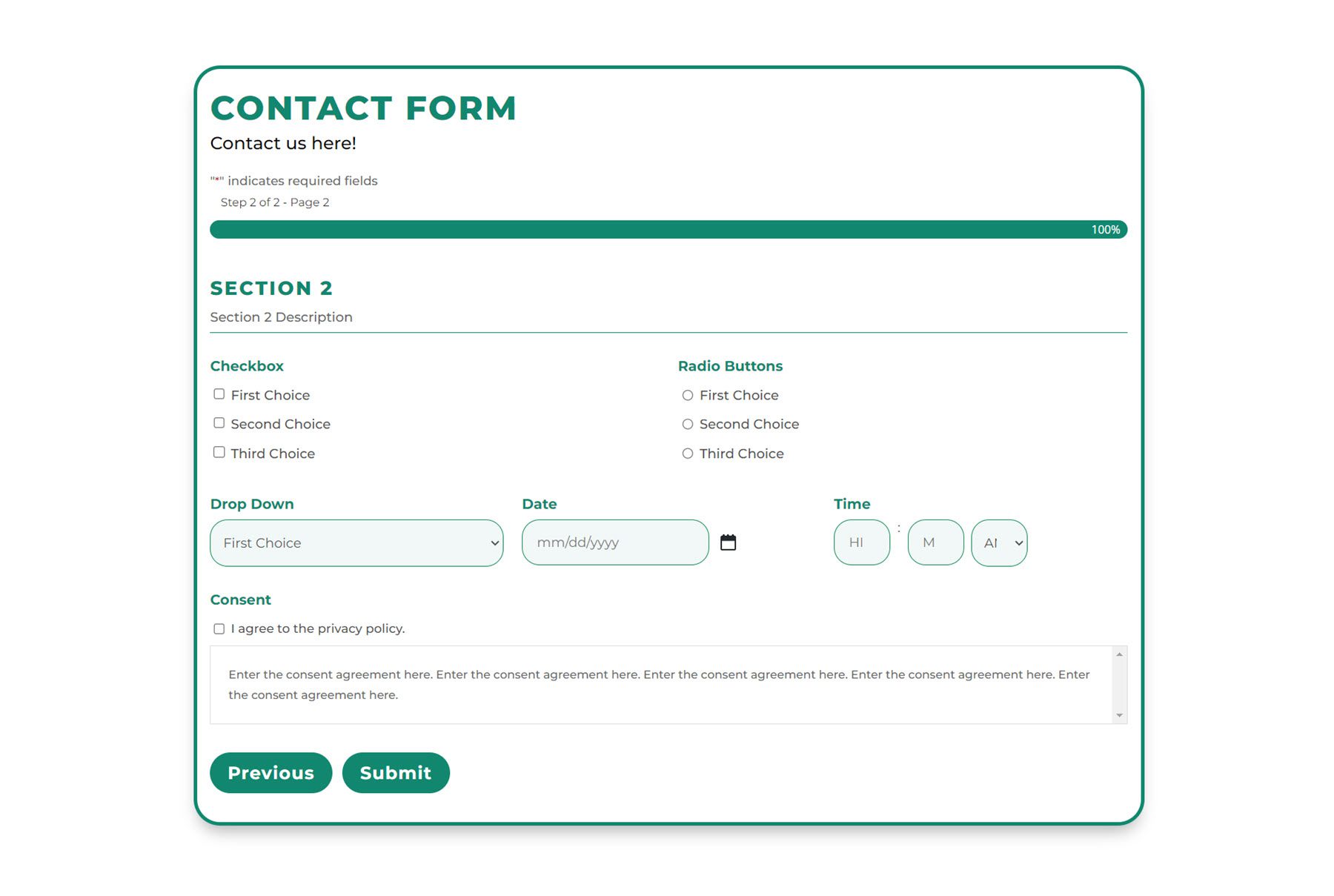
Halaman 2

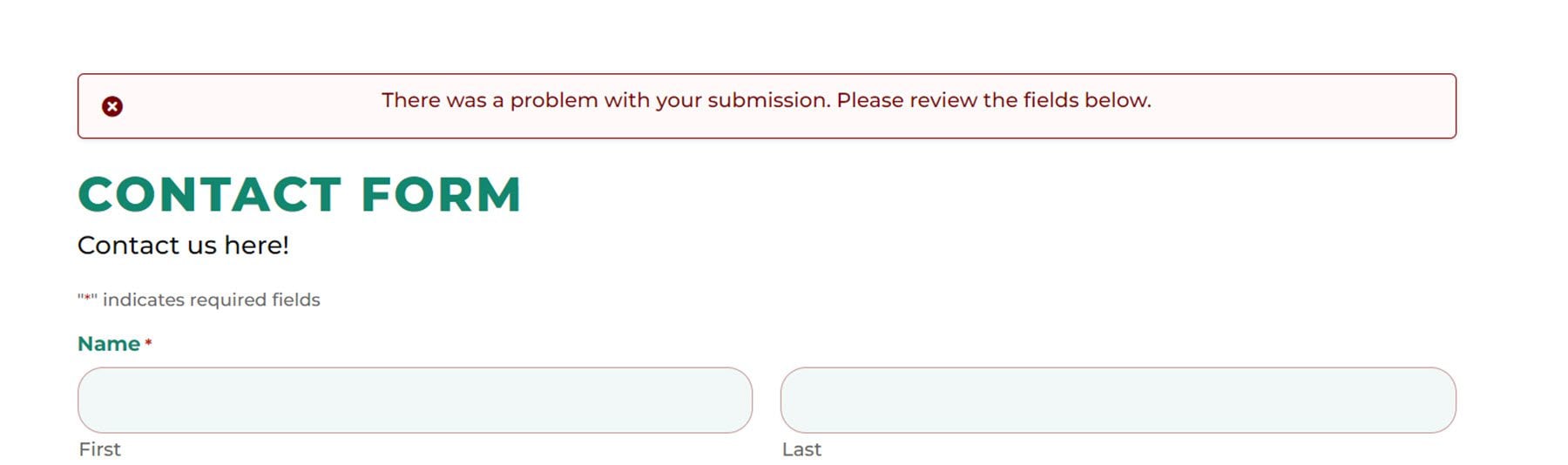
Pesan konfirmasi

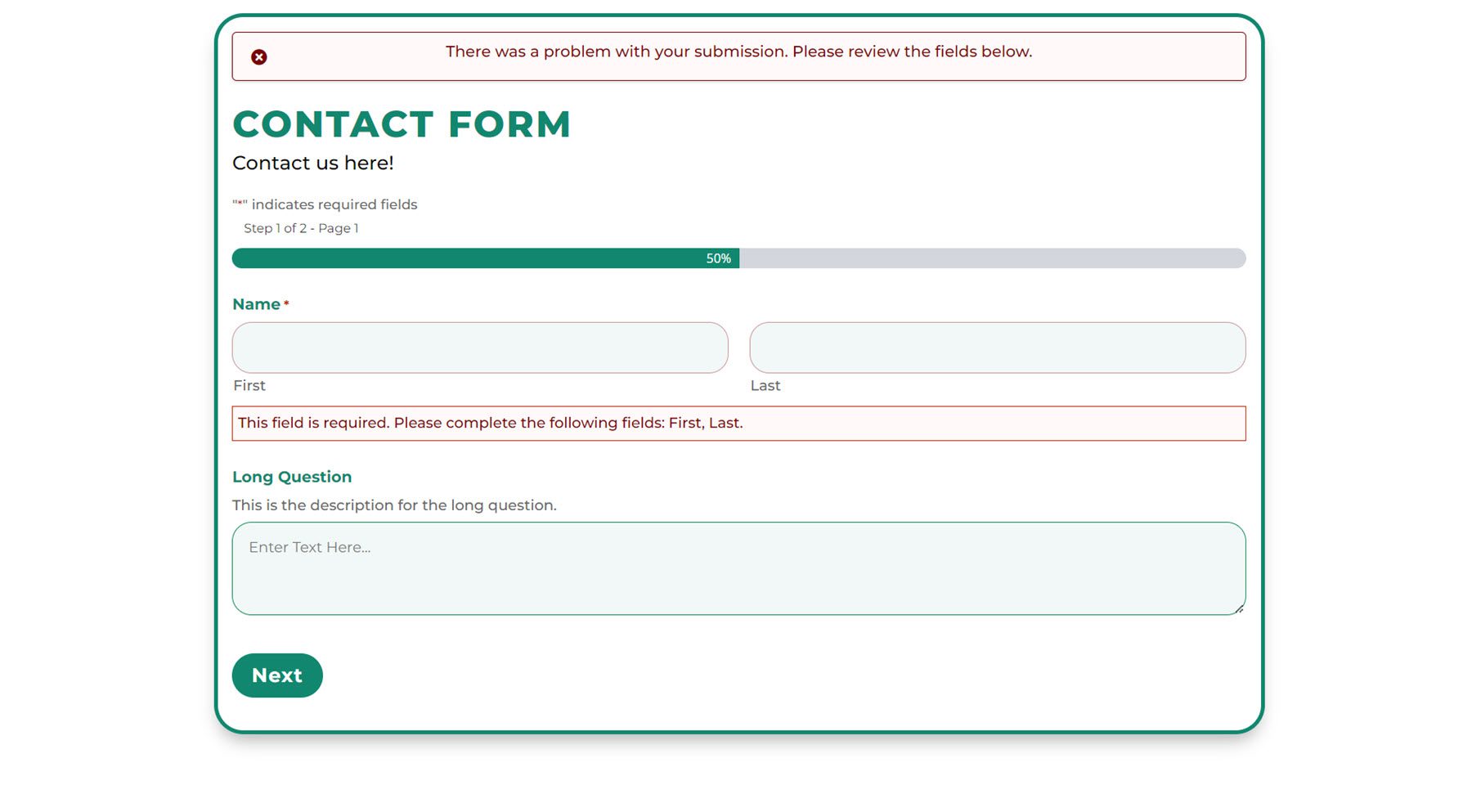
Pesan Galat Validasi

Beli Bentuk Gravitasi Divi
Bentuk Gravitasi Divi tersedia di Divi Marketplace. Harganya $69 untuk penggunaan situs web tanpa batas dan dukungan serta pembaruan selama 1 tahun. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Divi Gravity Forms memudahkan untuk mendesain formulir Anda sepenuhnya di dalam Divi Builder. Plugin secara otomatis menyegarkan formulir Anda setelah setiap perubahan yang Anda buat sehingga Anda dapat melihat pratinjau terbaru, langsung di dalam Divi Builder. Jika Anda adalah pengguna Gravity Forms yang mendesain situs web dengan Divi, ini mungkin alat yang sempurna untuk membantu Anda mendesain dan menyesuaikan formulir dengan kemudahan dan kenyamanan Divi Builder.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Bentuk Gravitasi Divi? Beri tahu kami pendapat Anda tentang hal itu di komentar!
