Sorotan Plugin Divi: Divi MadMenu
Diterbitkan: 2023-03-13Divi MadMenu adalah modul pihak ketiga yang menambahkan dua modul baru ke Divi Builder untuk membuat desain menu yang menarik dan elegan. Modul mencakup banyak fitur untuk menambahkan CTA, membuat formulir login popup, dan menu slide-in, dan Anda dapat membuat menu vertikal. Dalam posting ini, kita akan melihat lebih dekat Divi MadMenu, melihat apa yang dapat dilakukannya, dan betapa mudahnya. Mudah-mudahan, ini akan membantu Anda memutuskan apakah ini adalah produk yang tepat untuk kebutuhan Anda.
- 1 Modul Divi MadMenu
- 1.1 Fitur Divi MadMenu
- 1.2 Opsi Tata Letak Divi MadMenu
- 1.3 Modul Menu Vertikal Divi MadMenu
- 1.4 Opsi Tata Letak Menu Vertikal Divi MadMenu
- 2 Divi MadMenu Demo Tiga Belas
- 2.1 Divi MadMenu Demo Tiga Belas Wireframe
- 2.2 Demo Tiga Belas Desktop
- 2.3 Demo Tiga Belas Telepon
- 3 Tempat Membeli Divi MadMenus
- 4 Pemikiran Akhir
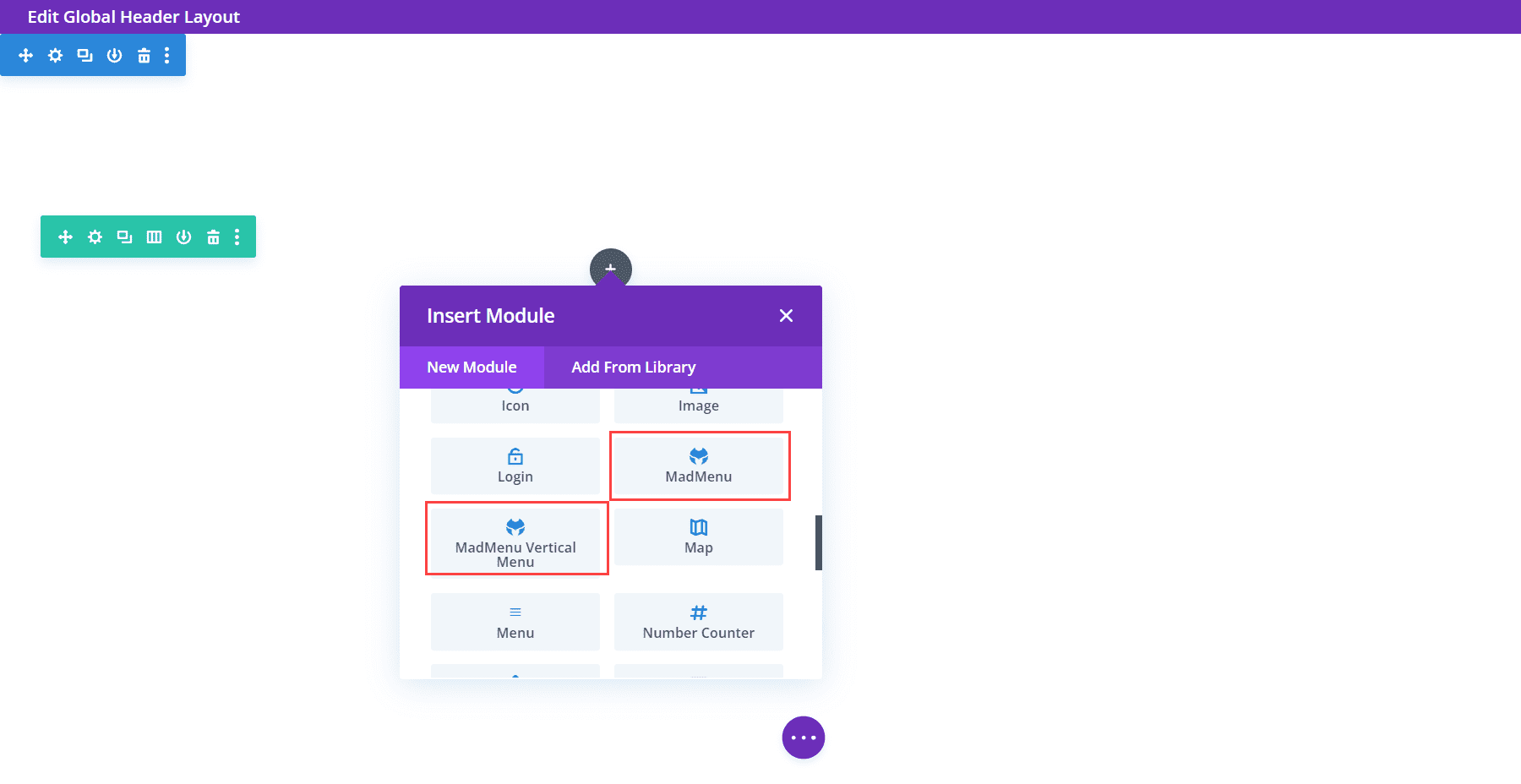
Modul Divi MadMenu
MadMenu menambahkan dua modul baru ke Divi Builder. Berikut penjelasan dari masing-masing modul:
- Divi MadMenu adalah modul asli dengan fitur utama. Ini termasuk tombol, opsi sembulan, opsi slide-in, dan banyak opsi tata letak.
- Modul Menu Vertikal Divi MadMenu adalah modul baru yang menambahkan opsi menu vertikal.

Fitur Divi MadMenu
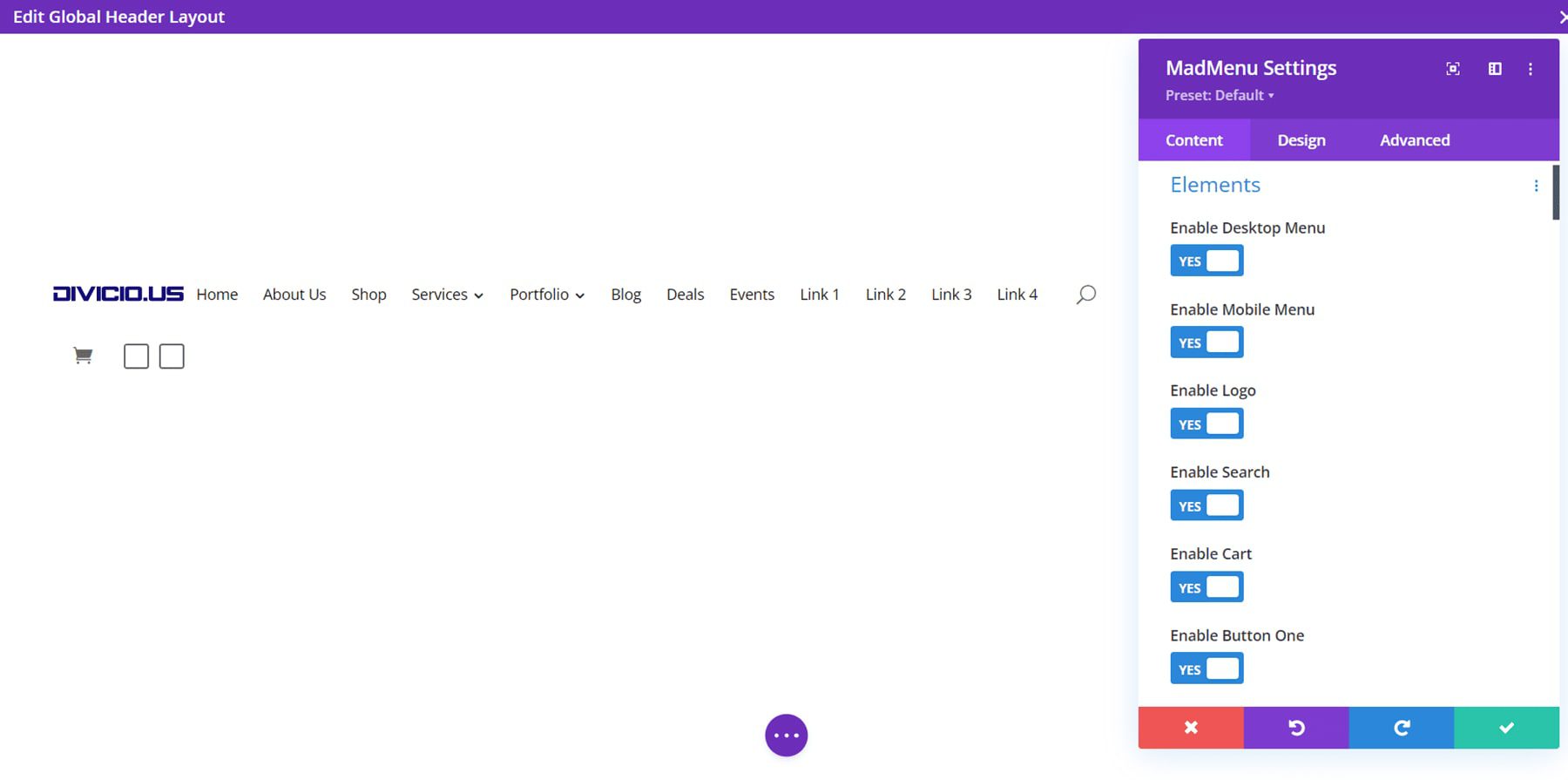
Pertama, mari kita lihat modul aslinya. Modul Divi MadMenu menambahkan banyak fitur. Berikut tampilan tab Konten dan alat yang disertakan.
Elemen
Elemen adalah semua hal yang dapat Anda tambahkan ke menu. Ini termasuk memilih menu desktop atau seluler, mengaktifkan logo, pencarian, keranjang, tombol satu, dan tombol dua. Setiap elemen dipilih dan disesuaikan di bagiannya sendiri di tab Konten. Anda akan mengaktifkannya di sini dan kemudian mengaturnya di bawah ini.

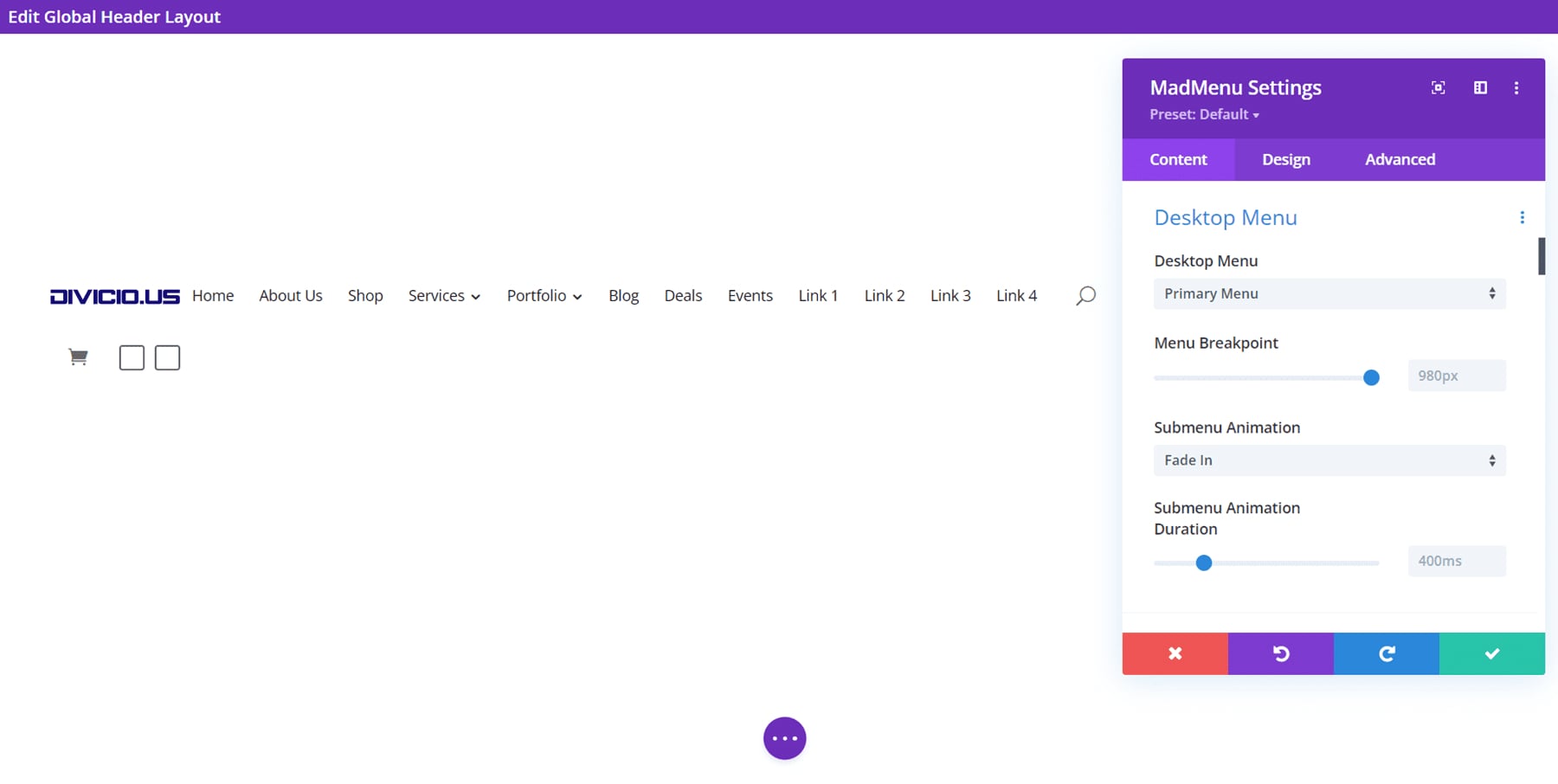
Menu Dekstop
Pilih menu yang akan ditampilkan, atur breakpoint yang berubah menjadi versi menu seluler dari menu Anda, pilih animasi submenu, dan durasi animasi.

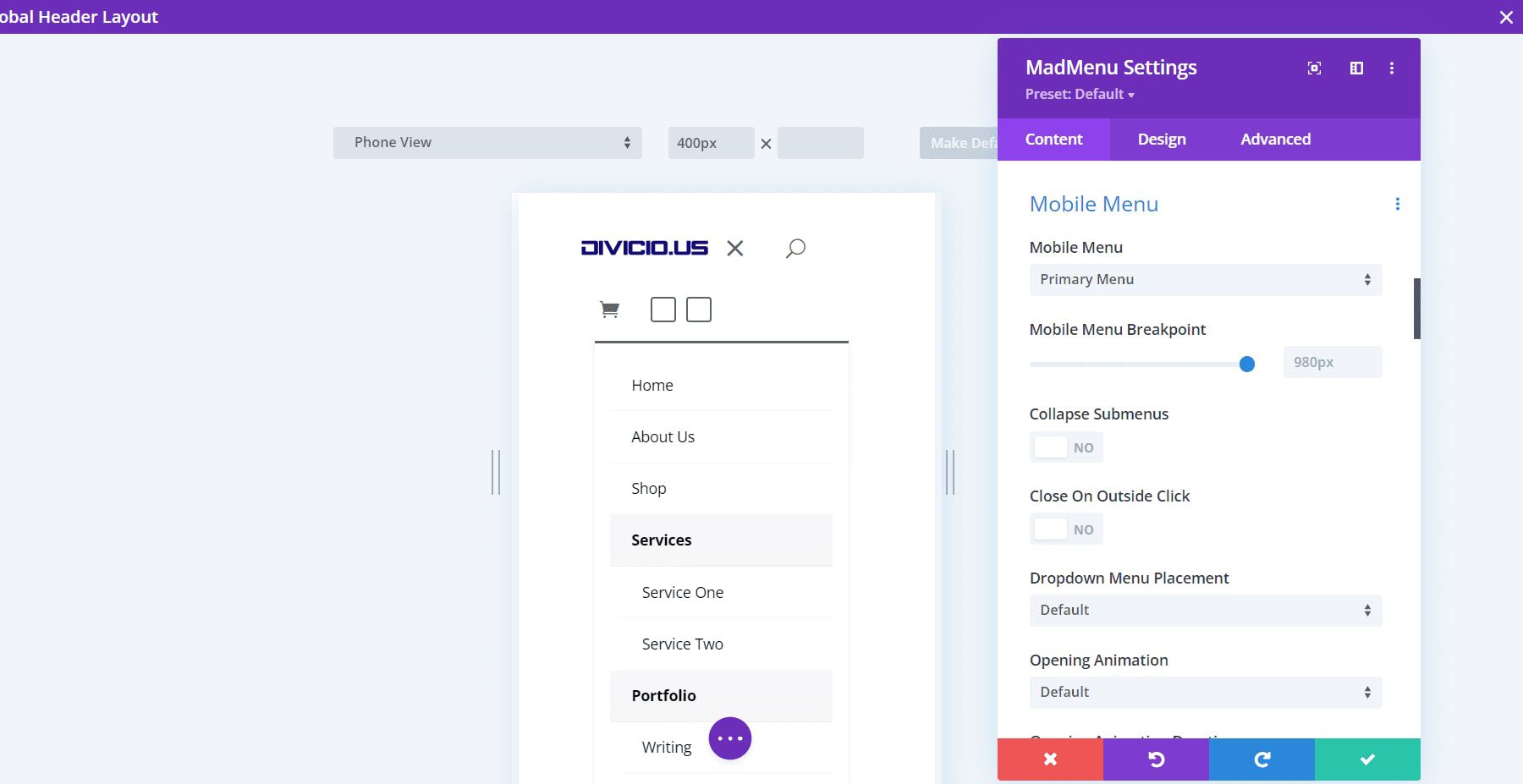
Menu Seluler
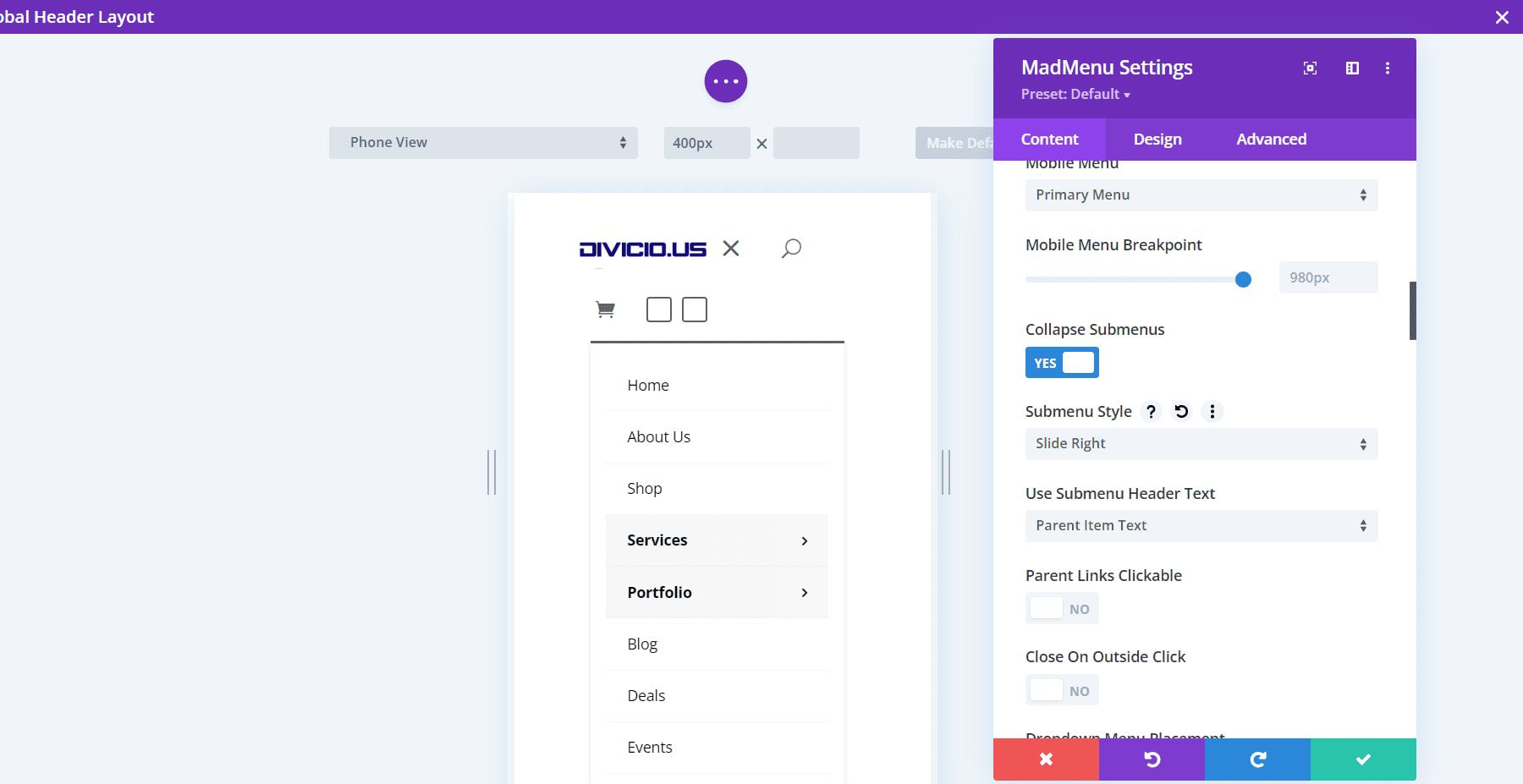
Menu seluler memungkinkan Anda menata versi seluler menu secara terpisah dari versi desktop. Pilih menu seluler untuk ditampilkan, atur breakpoint, pilih apakah diciutkan, tutup di luar klik, pilih penempatan menu dropdown, dan sesuaikan pengaturan animasi.

Ciutkan Submenu membuat submenu ditutup secara default. Jika Anda menciutkannya, Anda akan memiliki opsi untuk memilih cara membukanya saat diklik. Pilih antara Perluas, Geser ke Kanan, atau Geser ke Kiri. Ini juga menambahkan opsi Use Submenu Header Text, memungkinkan Anda memilih antara Teks Item Induk, Teks Kustom, dan Tanpa Teks.

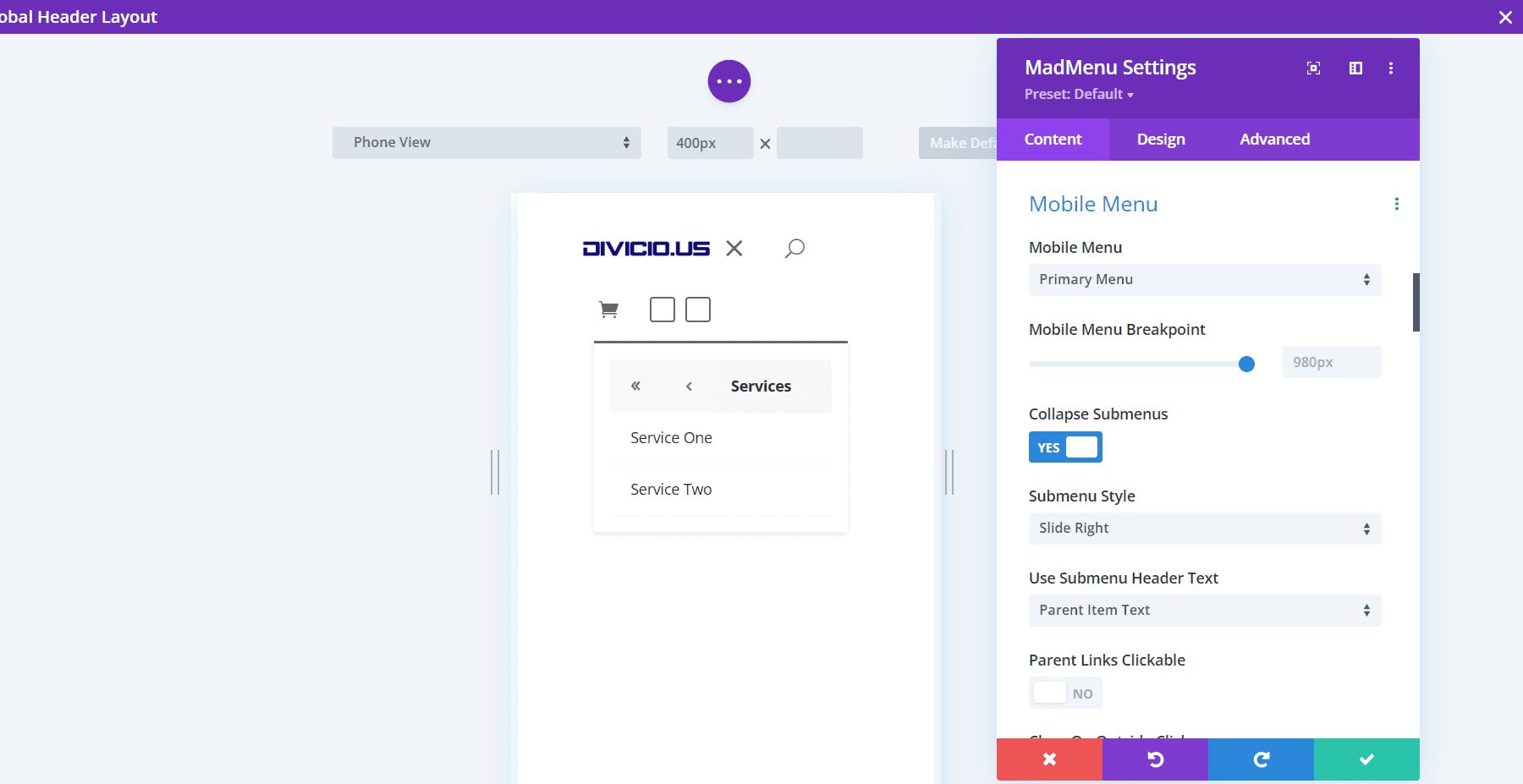
Geser Kanan dan Geser Kiri arahkan panah ke kanan atau kiri. Mengkliknya akan menggeser menu ke arah itu. Ini Geser Kanan. Ini menunjukkan submenu terbuka dan panah menunjukkan ini adalah submenu. Ini menggunakan Teks Item Induk untuk Teks Submenu Header.

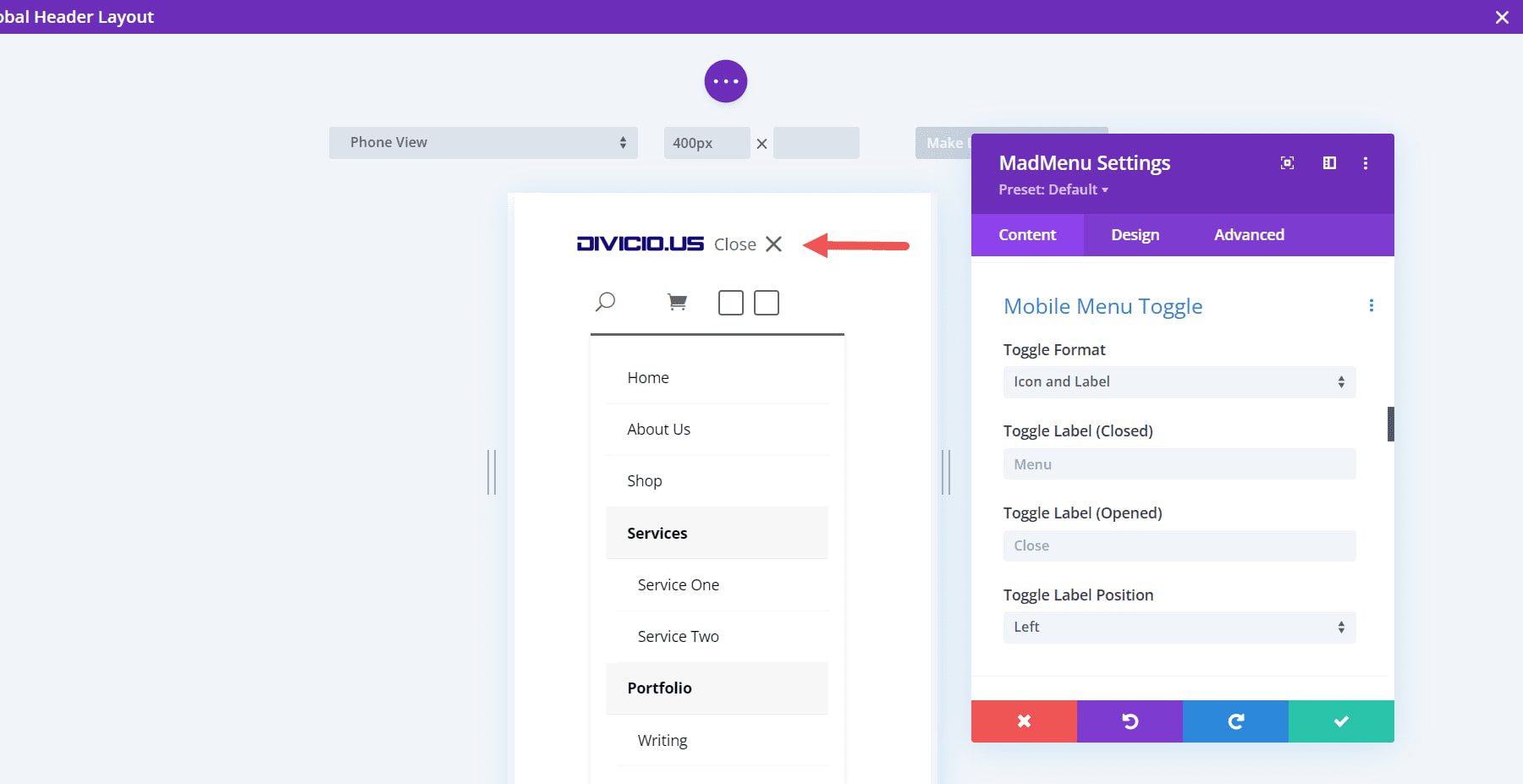
Beralih Menu Seluler
Aktifkan ini untuk menampilkan ikon saja, sesuaikan label, atau ikon dan label. Pilih format, label terbuka dan tertutup, dan posisi label. Posisi menempatkan label di sisi kanan atau kiri ikon menu.

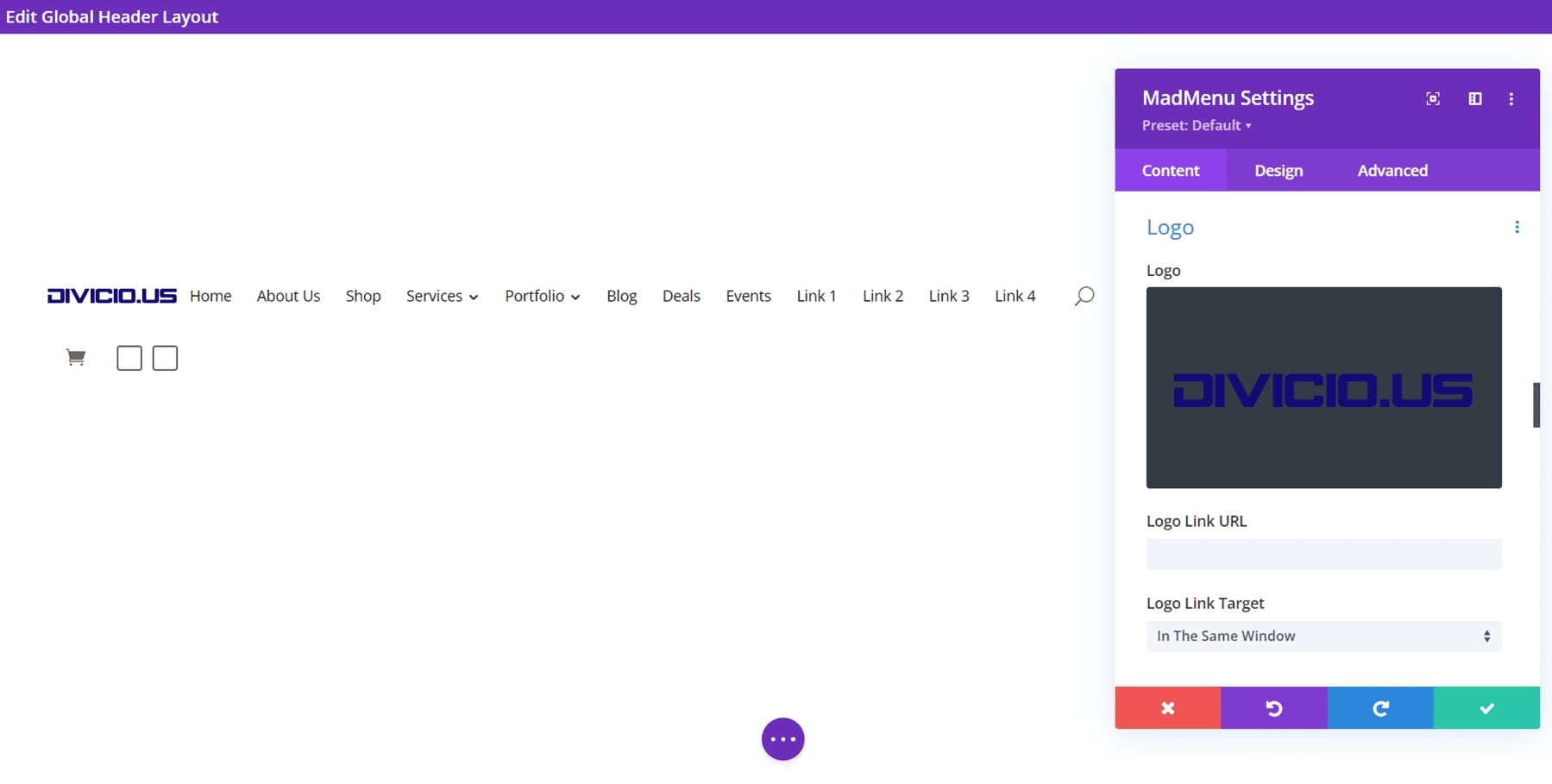
Logo
Pilih logo, tambahkan URL, dan pilih apakah tautan terbuka di jendela yang sama atau di jendela lain.

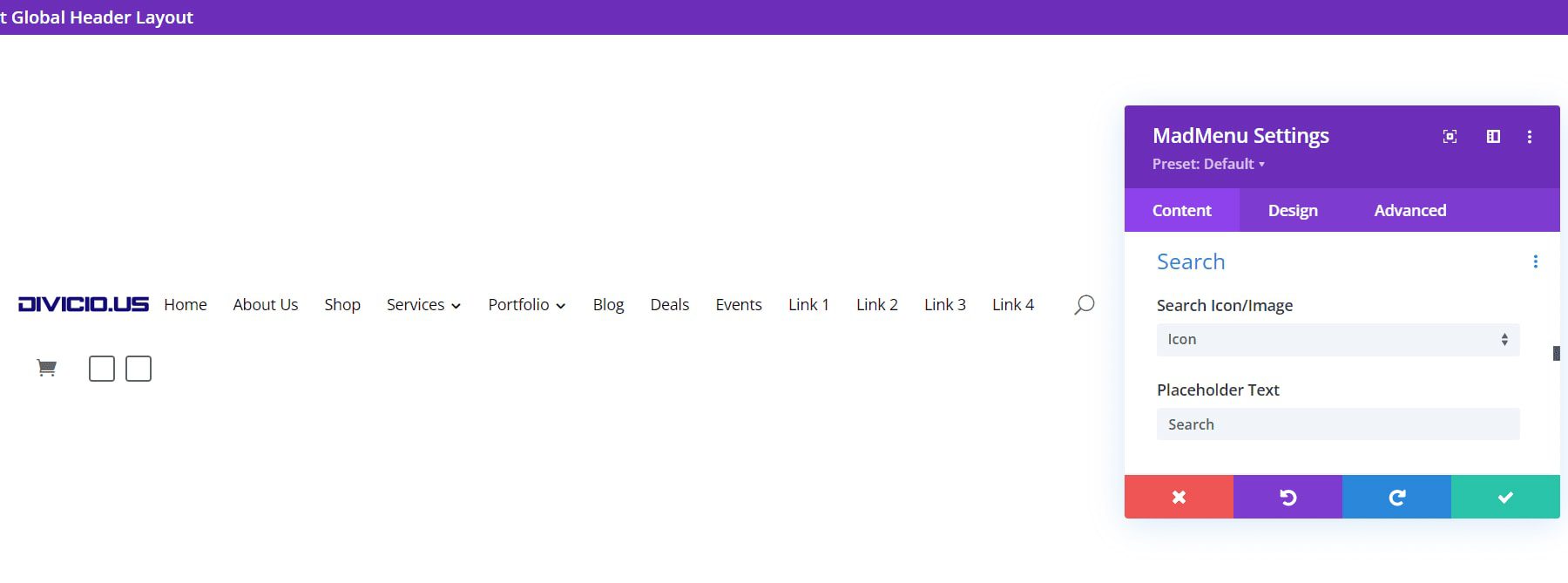
Mencari
Pilih antara ikon atau gambar dan masukkan teks placeholder. Teks placeholder muncul di dalam kotak pencarian yang muncul saat ikon pencarian diklik.

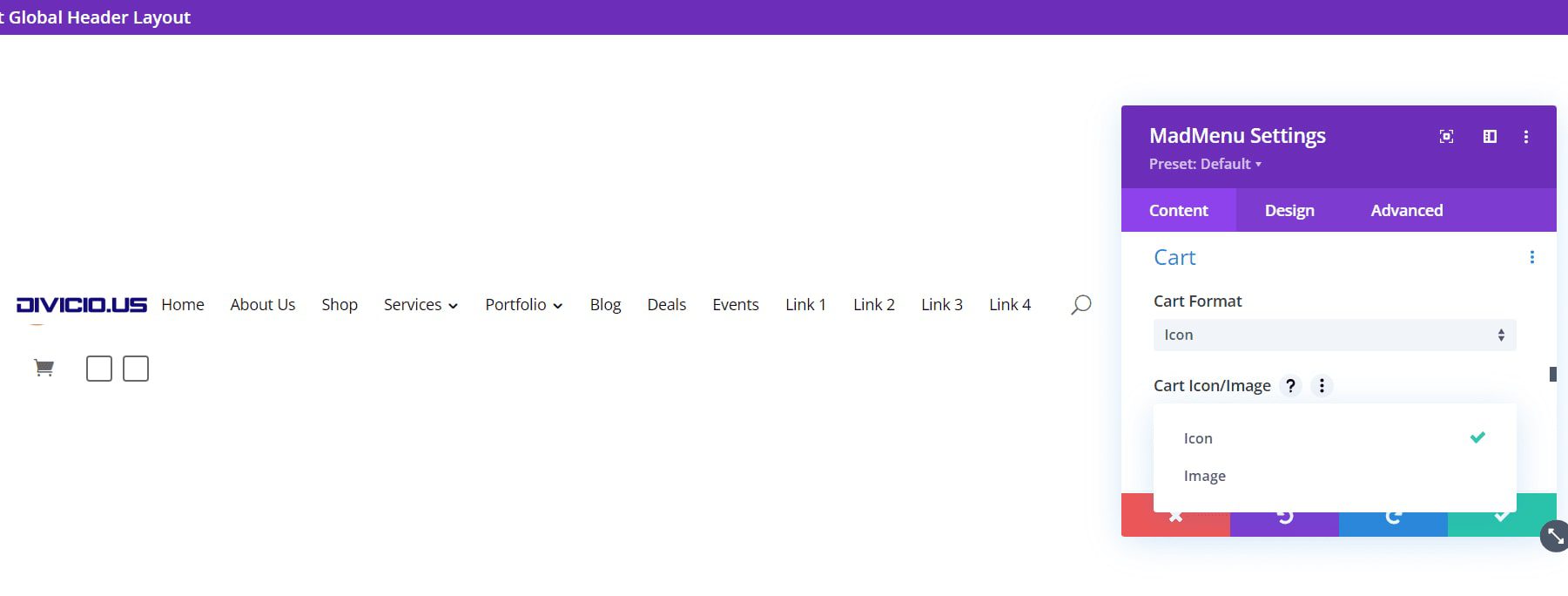
Keranjang
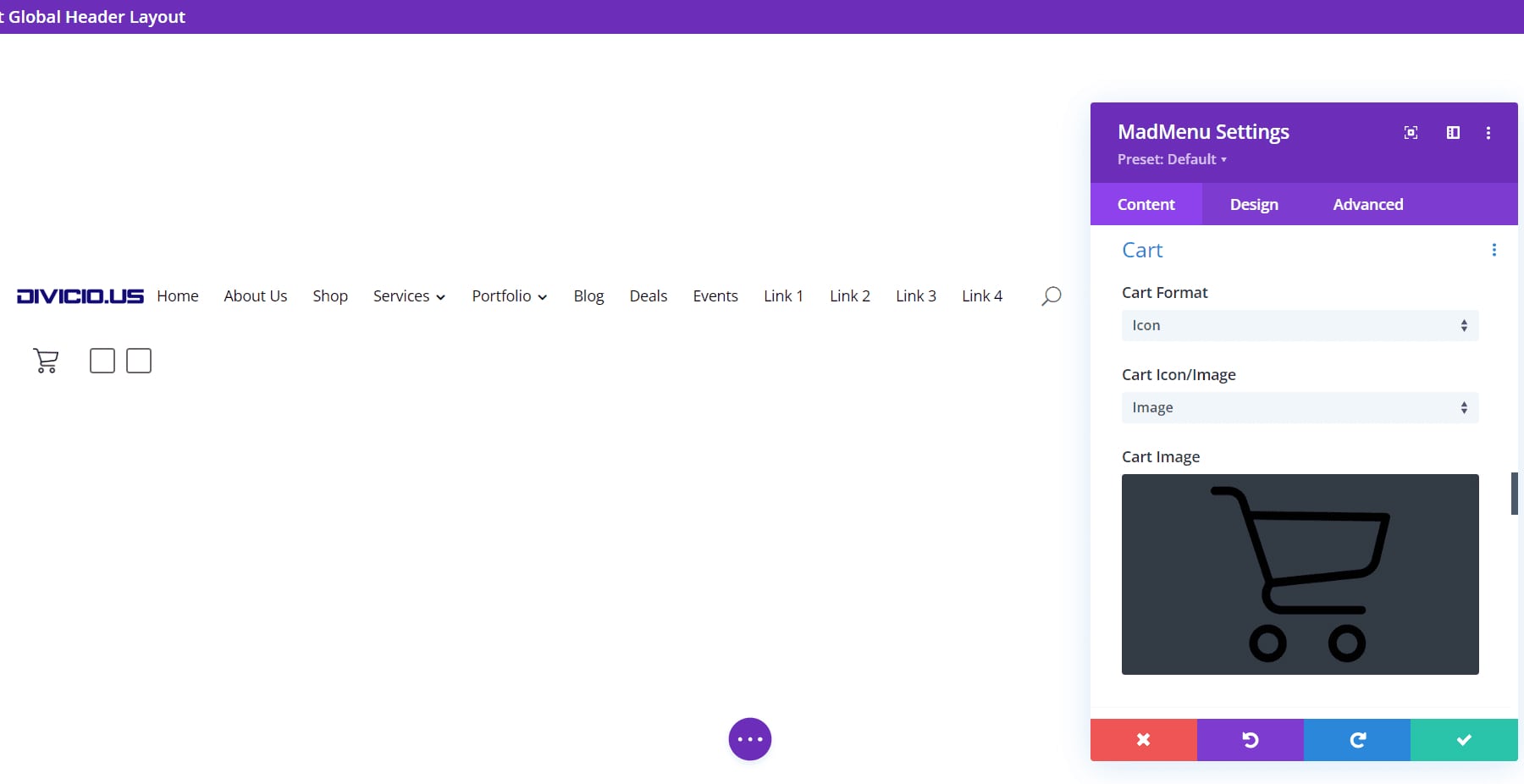
Pilih format keranjang dan pilih antara ikon atau gambar. Ini kompatibel dengan WooCommerce dan akan menampilkan jumlah item di keranjang.

Opsi gambar menambahkan pemilih Gambar Keranjang di mana Anda dapat memilih gambar apa pun di perpustakaan media Anda sebagai tautan keranjang belanja Anda. Ukurannya diubah agar sesuai dengan menu, tetapi Anda dapat menyesuaikannya di pengaturan Desain jika diinginkan.

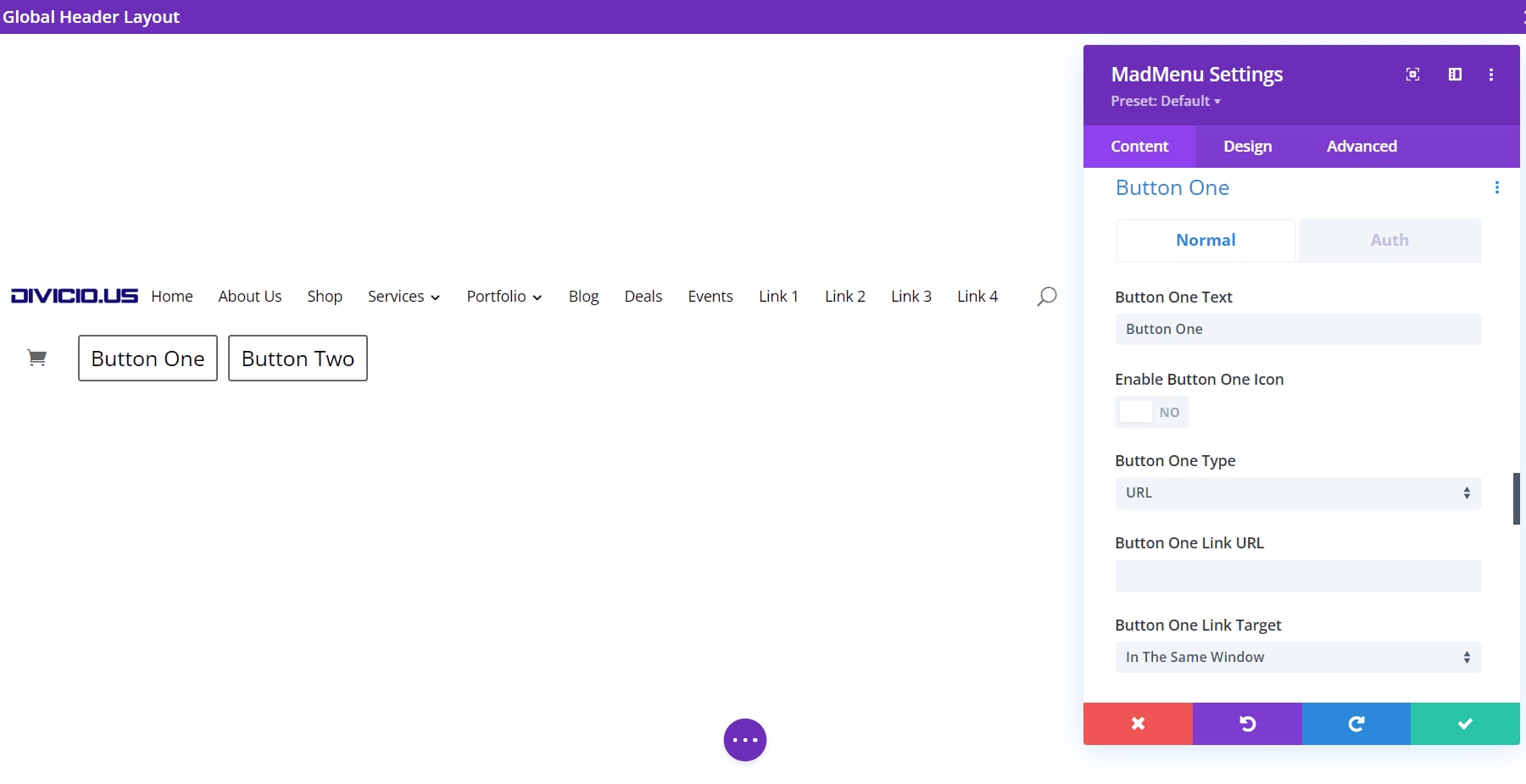
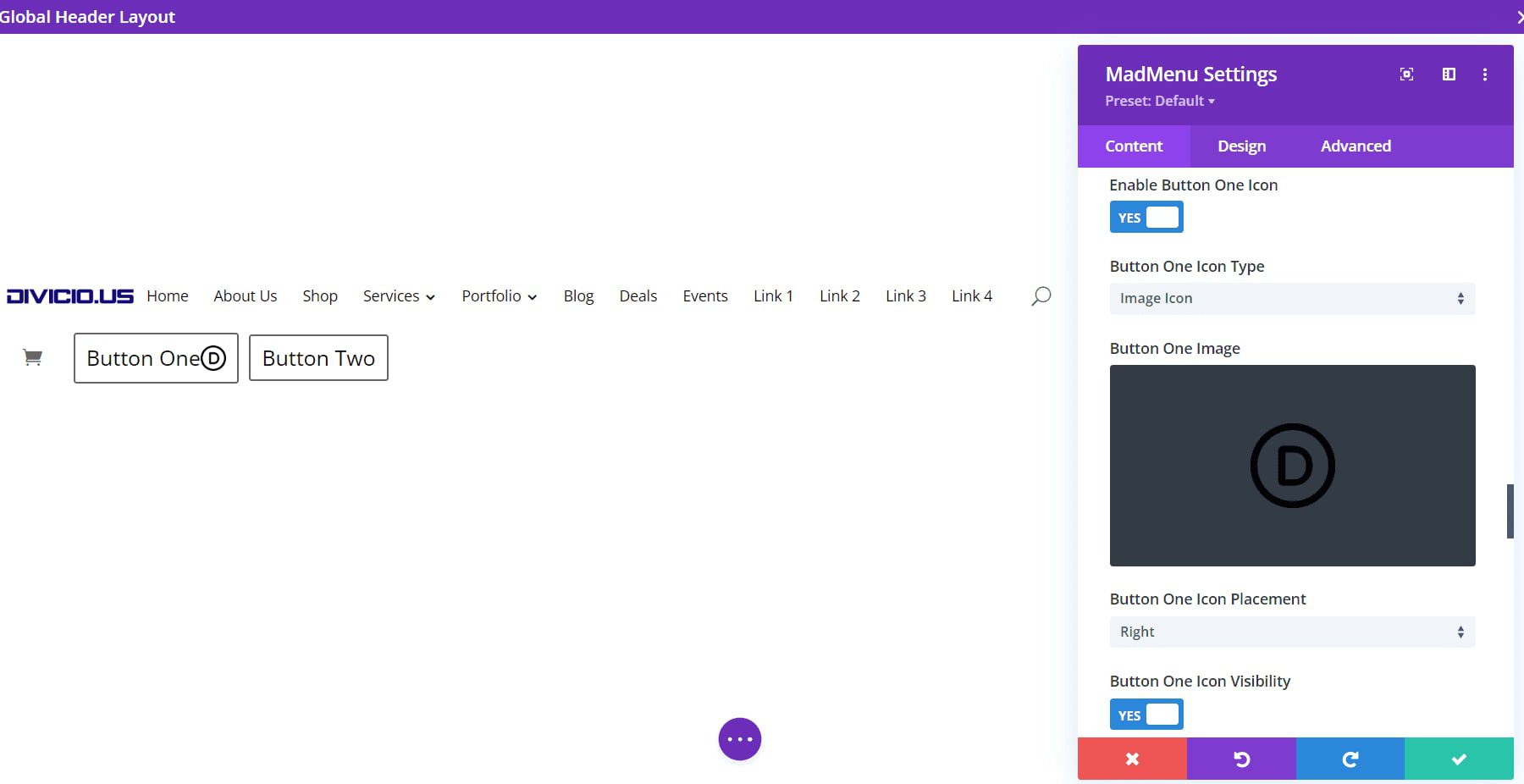
Tombol Satu dan Tombol Dua
Divi MadMenu menambahkan dua tombol ke menu yang berfungsi sebagai CTA. Anda dapat menambahkan satu atau kedua tombol. Tambahkan teks tombol, aktifkan ikon, dan pilih antara URL atau munculan. Tombol Satu dan Tombol Dua berfungsi sama.

Untuk ikon tombol, Anda dapat memilih antara ikon atau gambar. Anda juga dapat mengaturnya untuk menampilkan ikon atau hanya menampilkannya saat melayang.

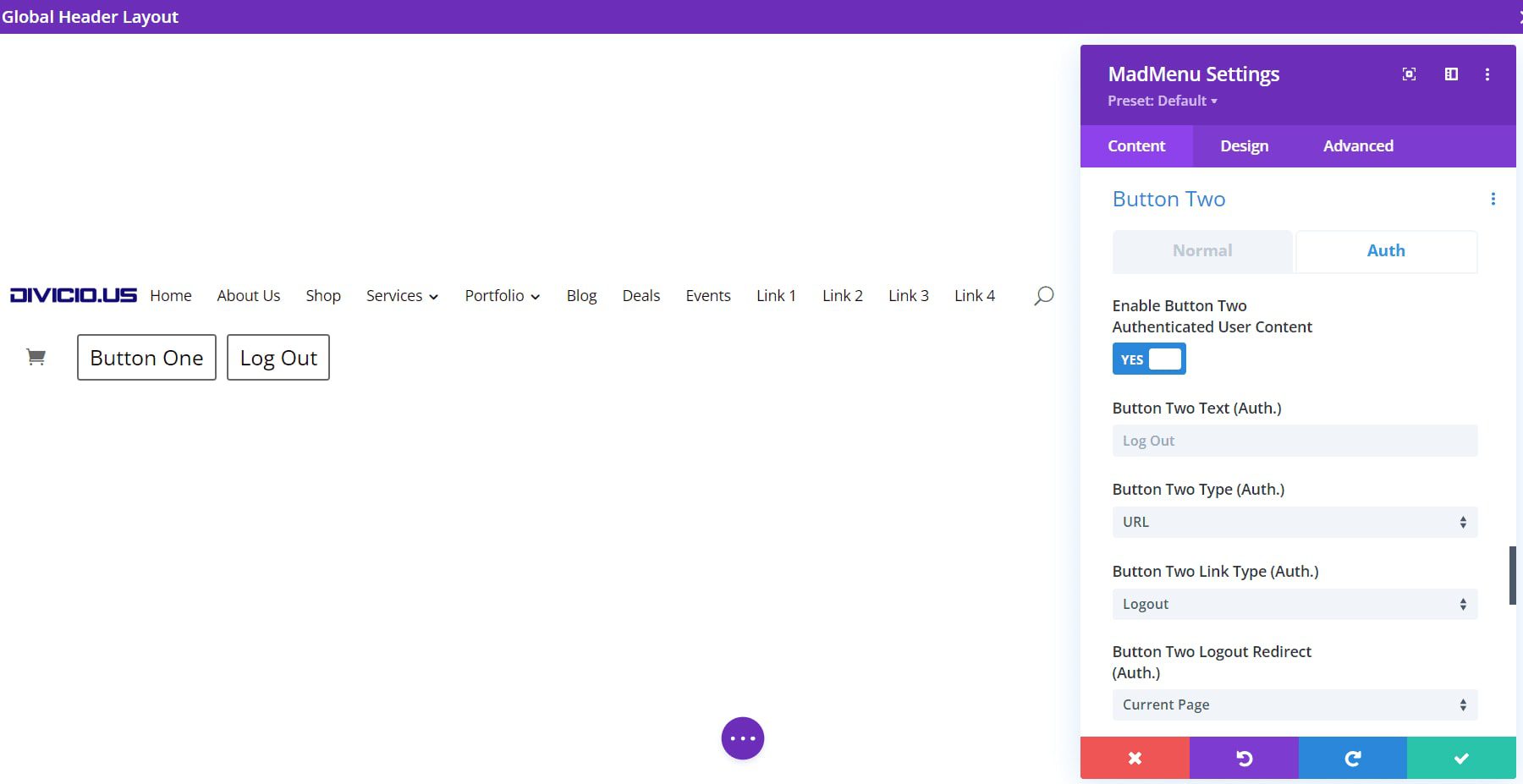
Pilih tab Autentikasi untuk mengaktifkan konten pengguna yang diautentikasi. Mengaktifkan konten pengguna akan membuka serangkaian opsi baru tempat Anda dapat memilih jenis otorisasi antara URL dan formulir login. Setel jenis tautan dan URL pengalihan logout.

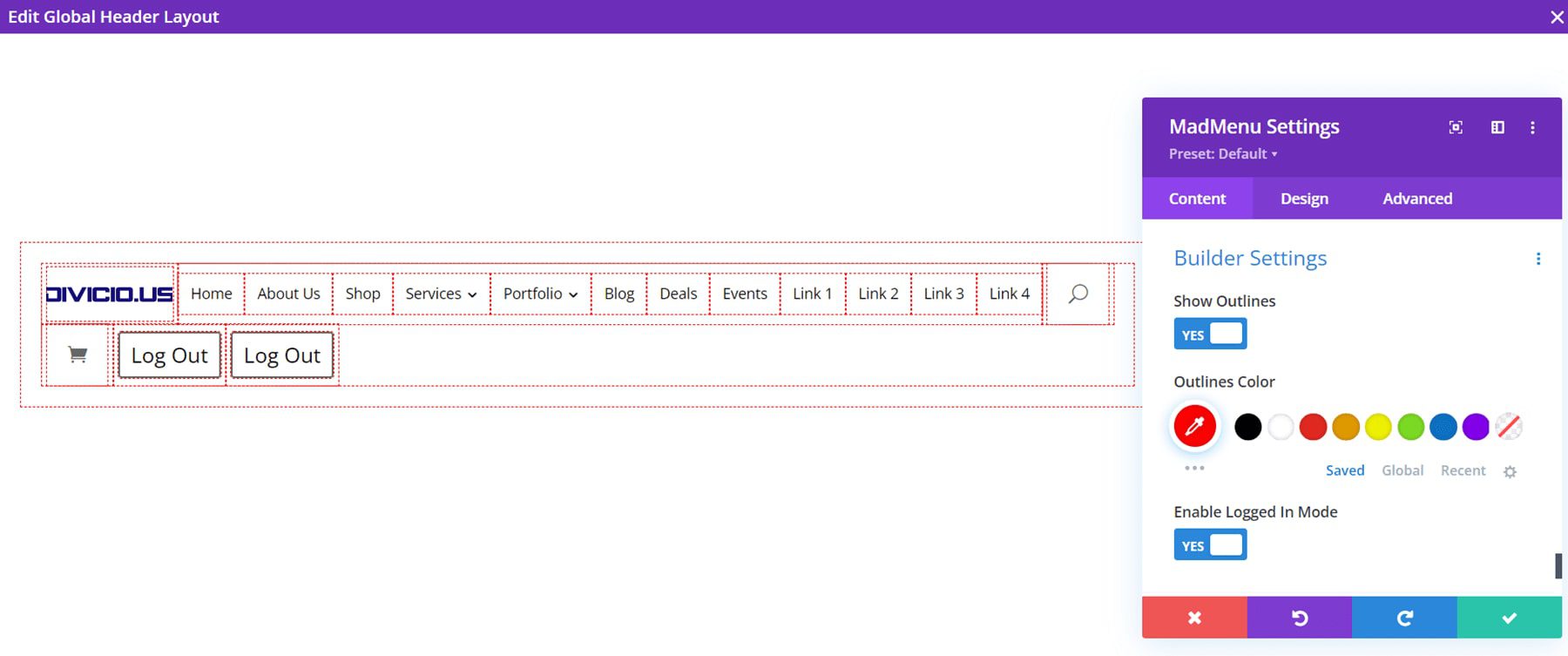
Pengaturan Pembangun
Show Outlines membuat garis besar di sekitar setiap elemen. Anda dapat memilih warna garis luar. Aktifkan Mode Masuk menyorot Tombol Satu dan mengubah teks untuk menampilkan Keluar, menunjukkan bahwa mereka masuk.


Opsi Tata Letak Divi MadMenu
Tab Desain mencakup banyak pengaturan khusus untuk menyesuaikan tata letak menu.
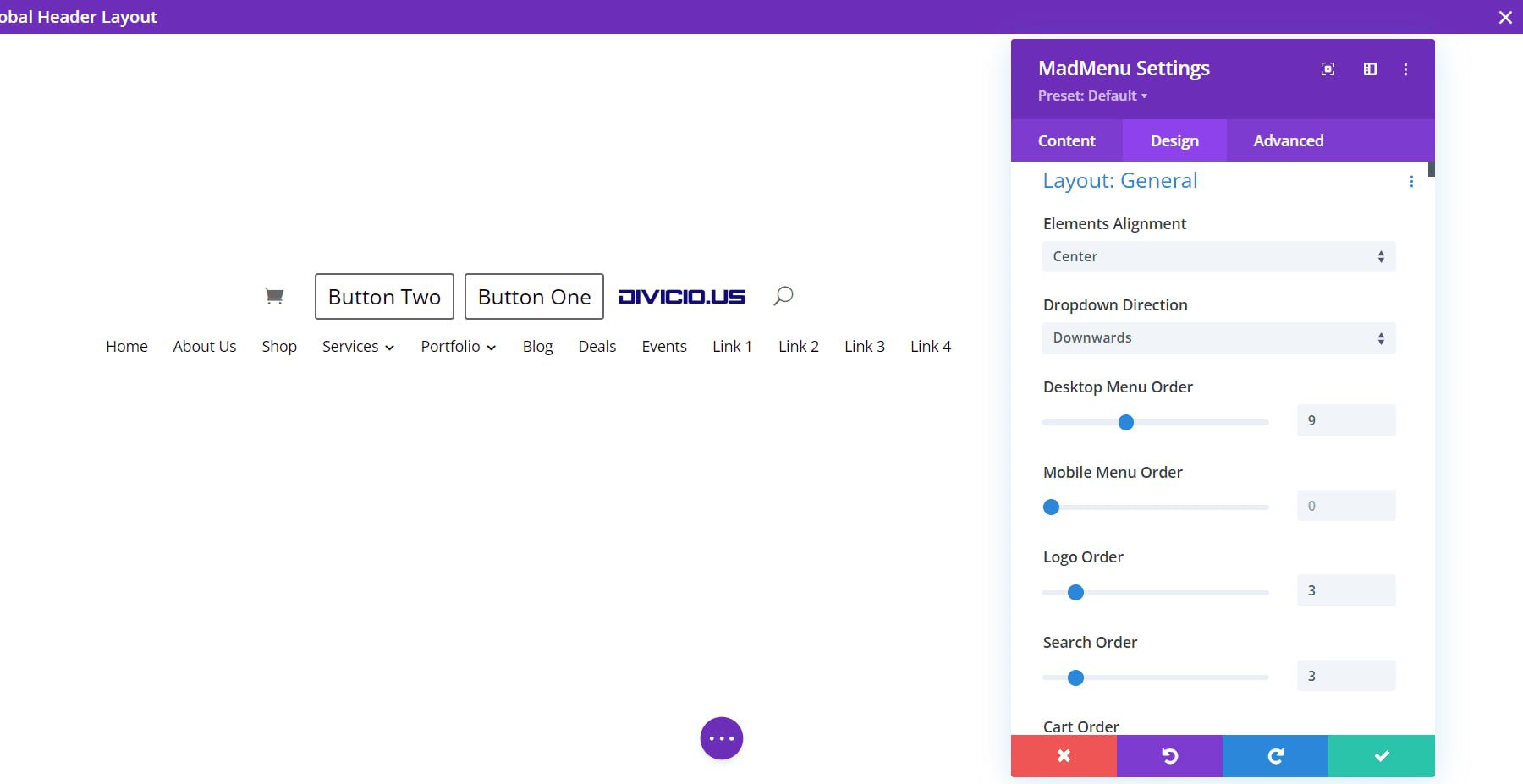
Tata Letak Divi MadMenu Umum
Pengaturan termasuk Perataan Elemen, Arah Dropdown, Urutan Menu, Urutan Logo, Urutan Pencarian, Urutan Keranjang, dan Urutan Tombol. Mencampurnya memberikan banyak opsi tata letak.

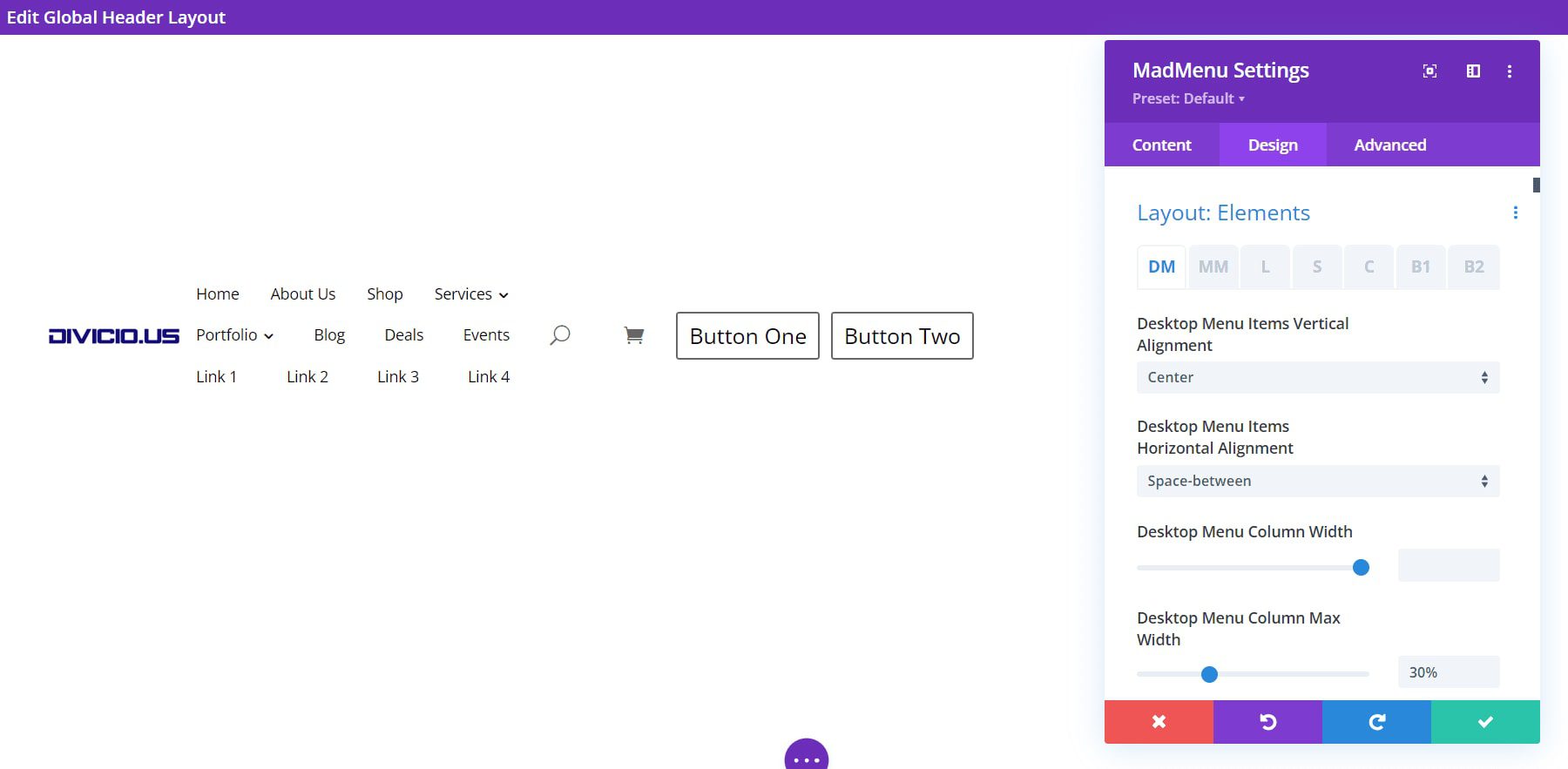
Elemen Tata Letak
Pengaturan ini memungkinkan Anda melakukan penyesuaian pada setiap elemen satu per satu. Ubah perataan vertikal dan horizontal, sesuaikan lebar, dan sesuaikan lebar maksimal. Digunakan dalam kombinasi, mereka dapat membuat beberapa tata letak yang menarik.

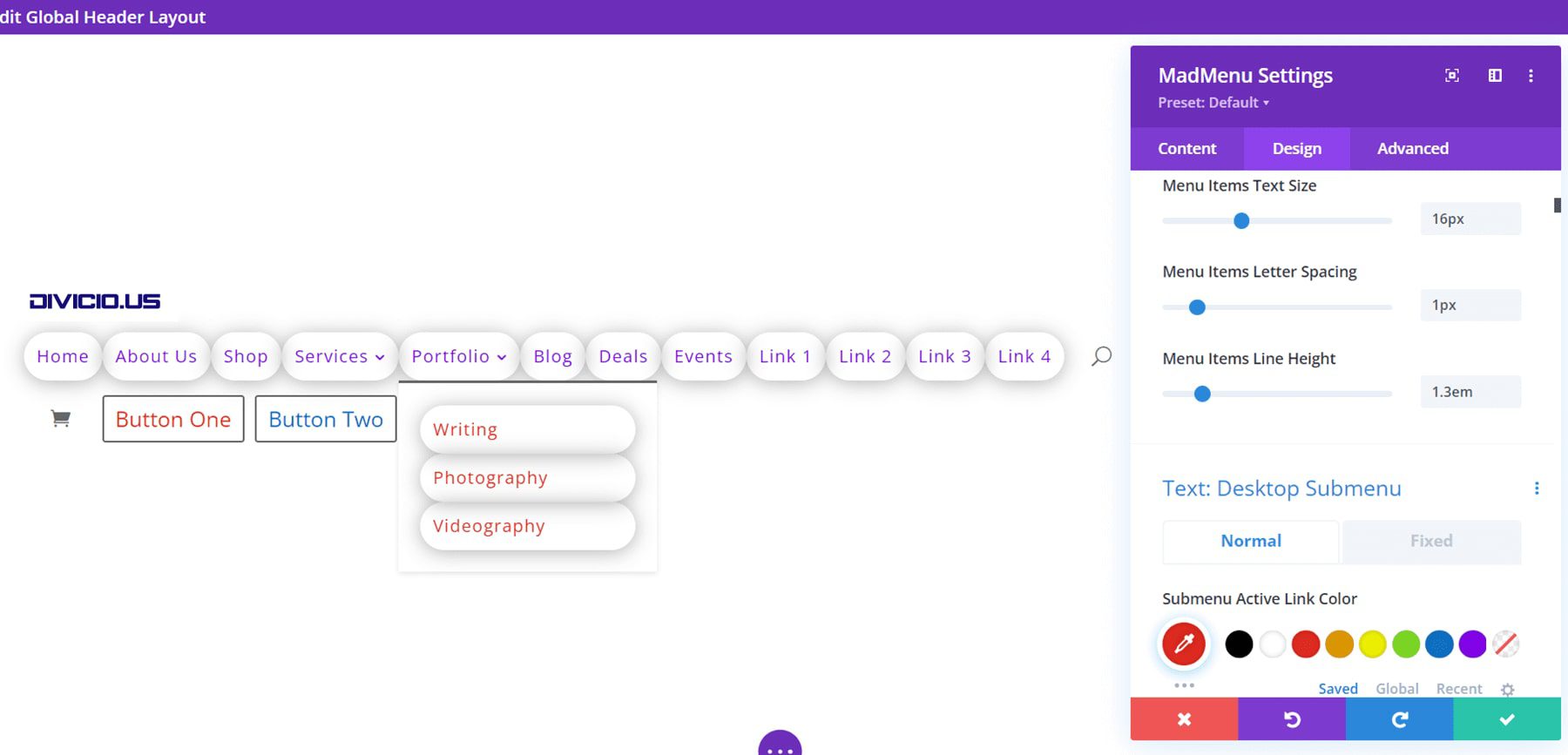
Opsi Gaya
Pengaturan Desain Menu Gila menyertakan semua opsi yang Anda harapkan dari modul Divi. Saya telah menambahkan beberapa pengaturan Desain dalam contoh ini.

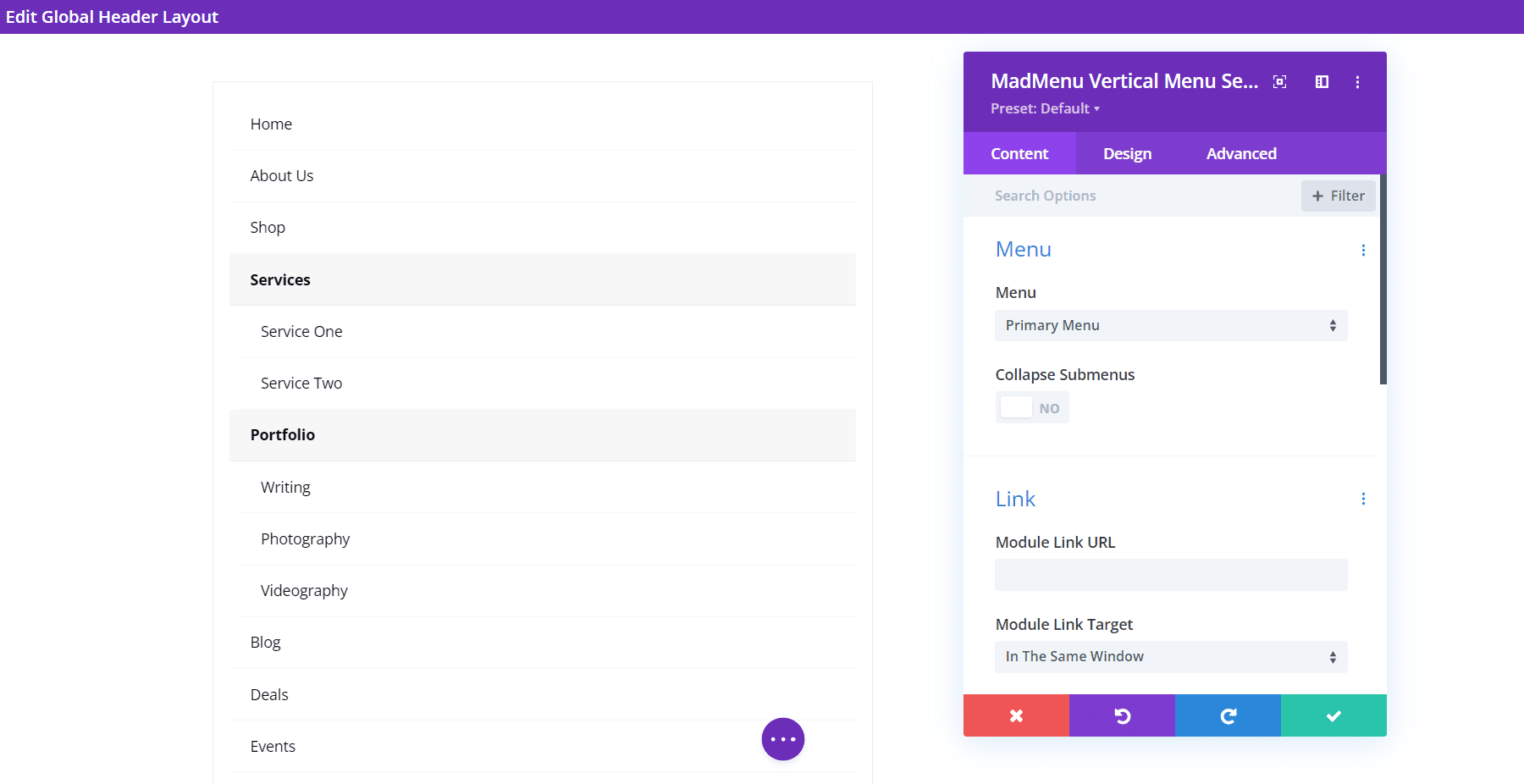
Modul Menu Vertikal Divi MadMenu
Modul Menu Vertikal Divi MadMenu terlihat sederhana pada awalnya. Ini termasuk bagian Menu di mana Anda dapat memilih menu untuk ditampilkan dan mengaktifkan Submenu Ciutkan.

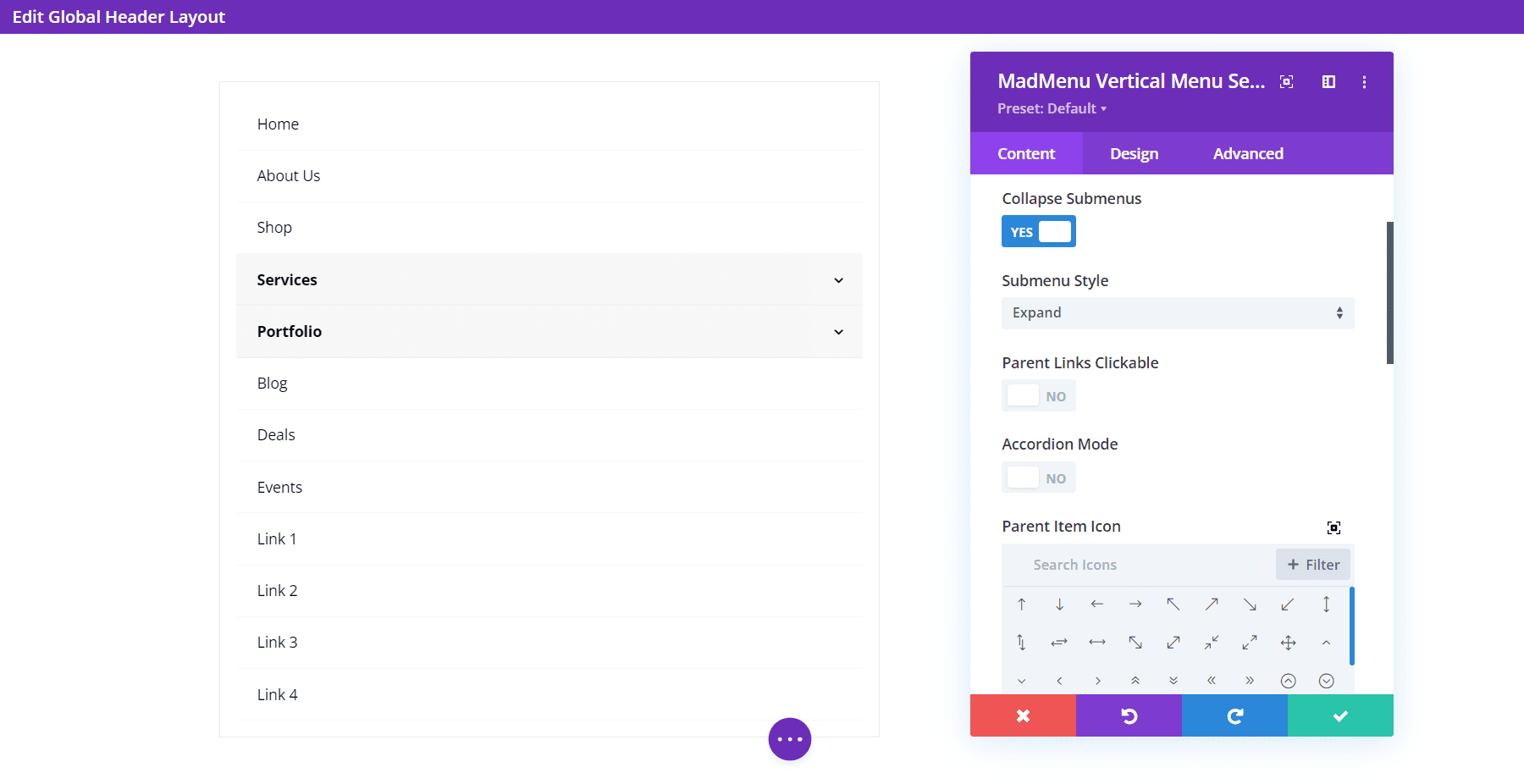
Ciutkan Submenu
Mengaktifkan Ciutkan Submenu menambahkan opsi untuk gaya submenu, membuat tautan induk dapat diklik, mengaktifkan mode akordeon, memilih ikon induk, dan menganimasikan ikon induk.

Submenu Gaya
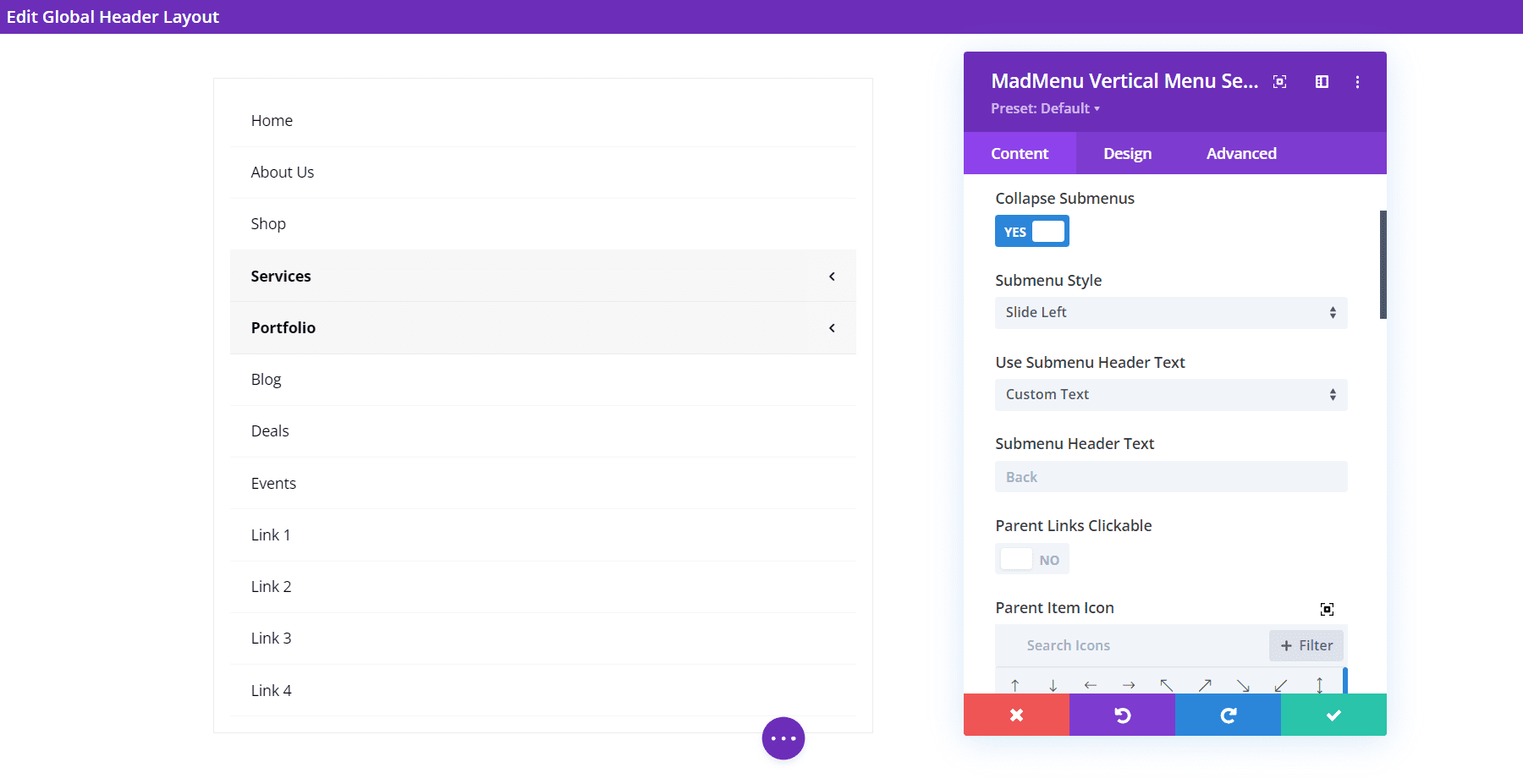
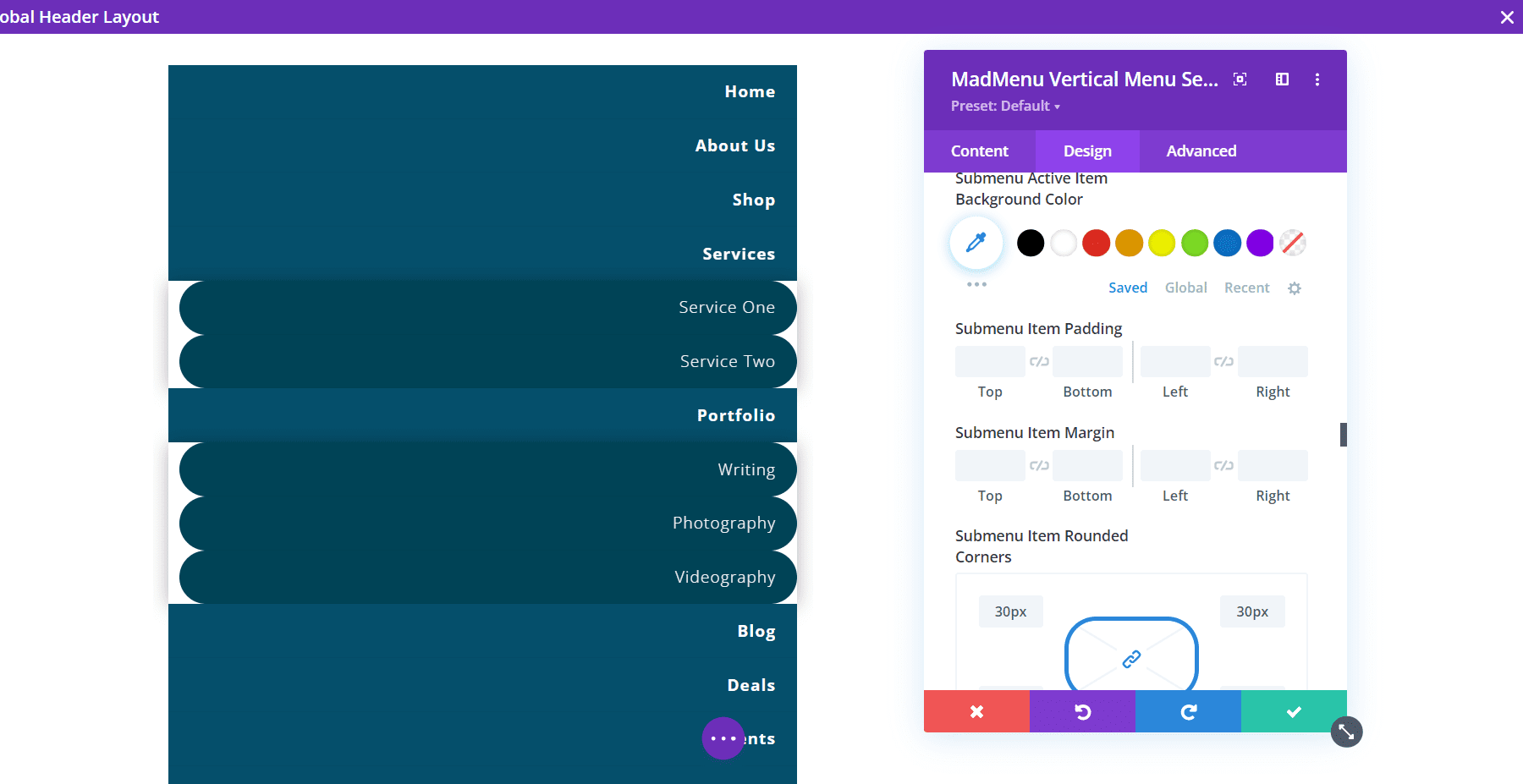
Kotak dropdown Gaya Submenu memungkinkan Anda memilih antara Perluas, Geser ke Kanan, dan Geser ke Kiri.

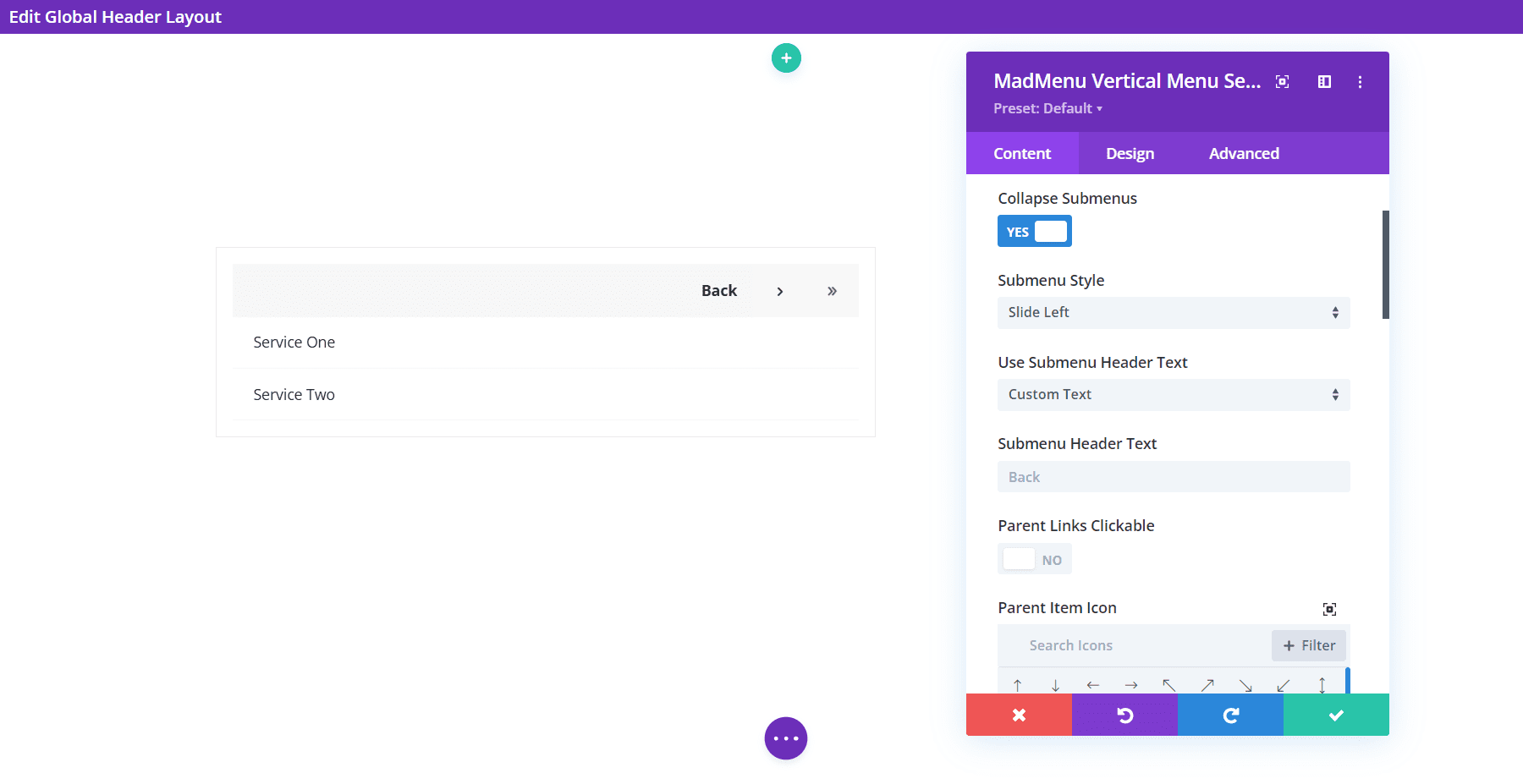
Contoh ini menunjukkan opsi Slide Left. Saya juga mengubah teks tajuk menjadi Teks Kustom.

Opsi Tata Letak Menu Vertikal Divi MadMenu
Tab Desain menyertakan semua pengaturan Divi standar untuk mengatur gaya menu. Saya telah menambahkan beberapa opsi warna, mengubah gaya dan perataan font, mengubah sudut membulat pada submenu, dan menambahkan bayangan kotak pada submenu.

Divi MadMenu Demo Tiga Belas
Divi MadMenu hadir dengan 13 demo untuk membantu Anda memulai. Untuk mendapatkan gambaran terbaik tentang apa yang dapat dilakukan Divi MadMenu, mari kita lihat demo nomor tiga belas untuk melihat apa yang dapat dilakukannya. Saya memilih yang ini secara acak, tetapi ini bagus. Ini menggunakan beberapa Modul MadMenu Divi untuk membuat desain yang menarik. Kami akan melihat versi desktop dan ponsel.
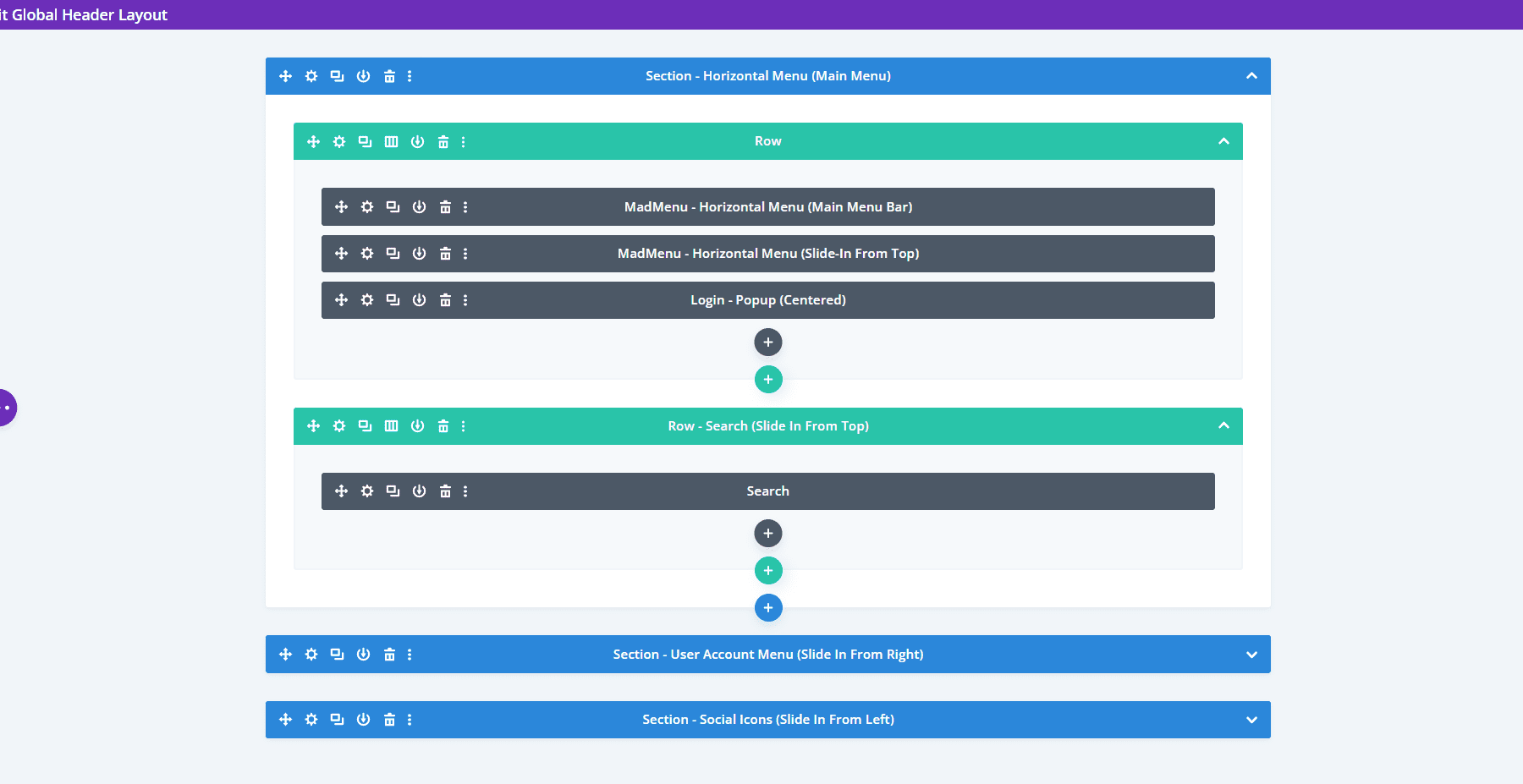
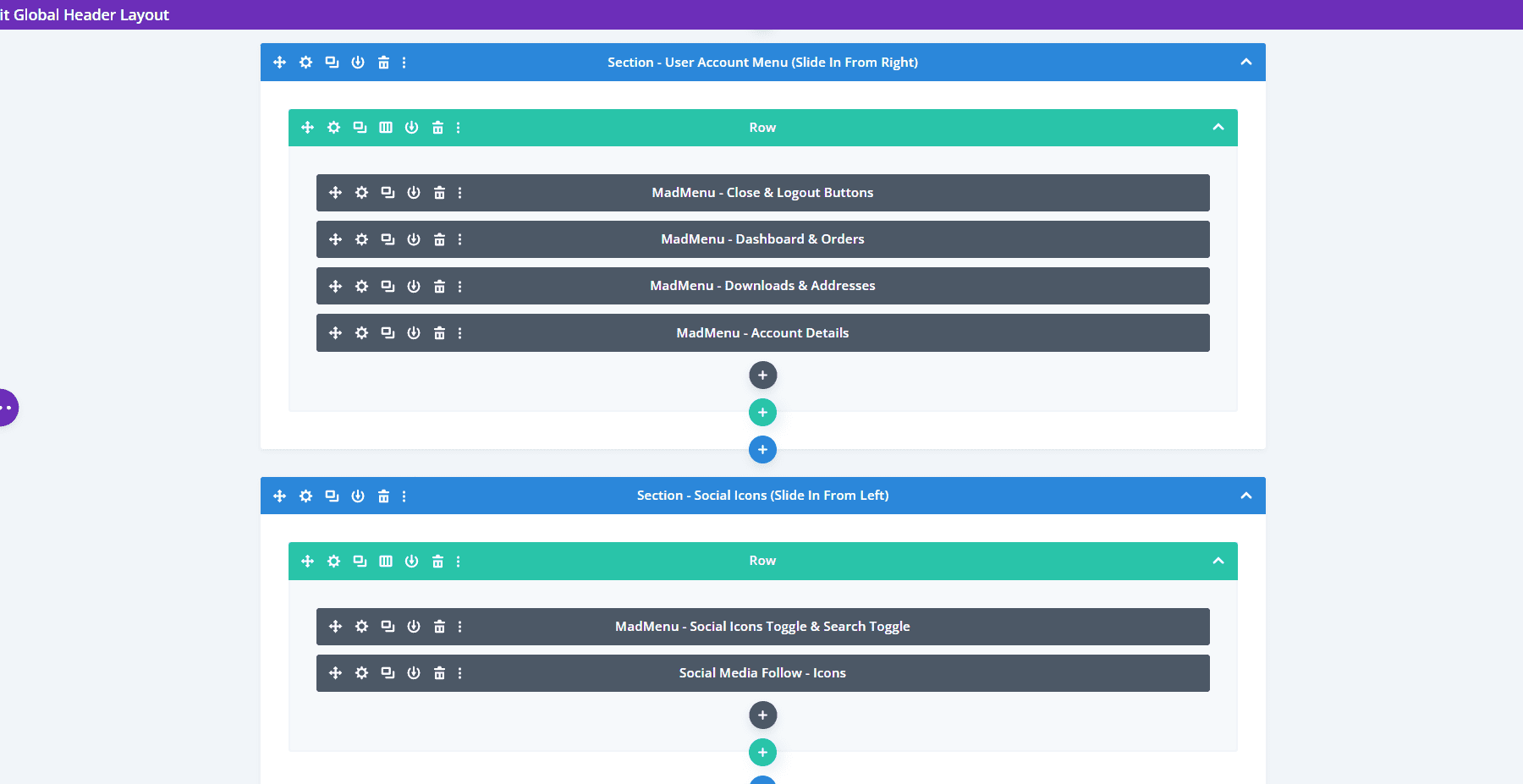
Divi MadMenu Demo Tiga Belas Wireframe
Demo tiga belas menggunakan dua Modul Divi MadMenu, Modul Login, dan Modul Pencarian untuk pengaturan utama. Inilah gambar rangka yang menunjukkan modul.

Ini juga mencakup lima Modul Divi MadMenu lagi untuk membuat elemen slide-in dan Modul Ikuti Sosial.

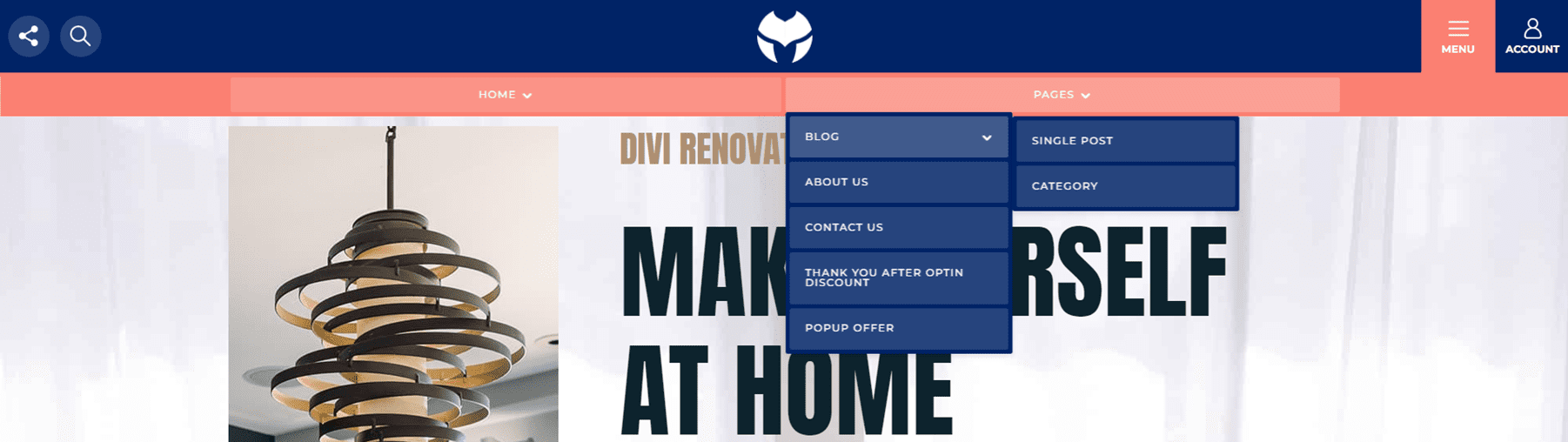
Demo Tiga Belas Desktop
Berikut adalah tampilan demo di frontend. Menu di bagian bawah dibuka oleh menu hamburger. Ini biasanya tertutup dan akan tertutup secara otomatis ketika menu lain dipilih.

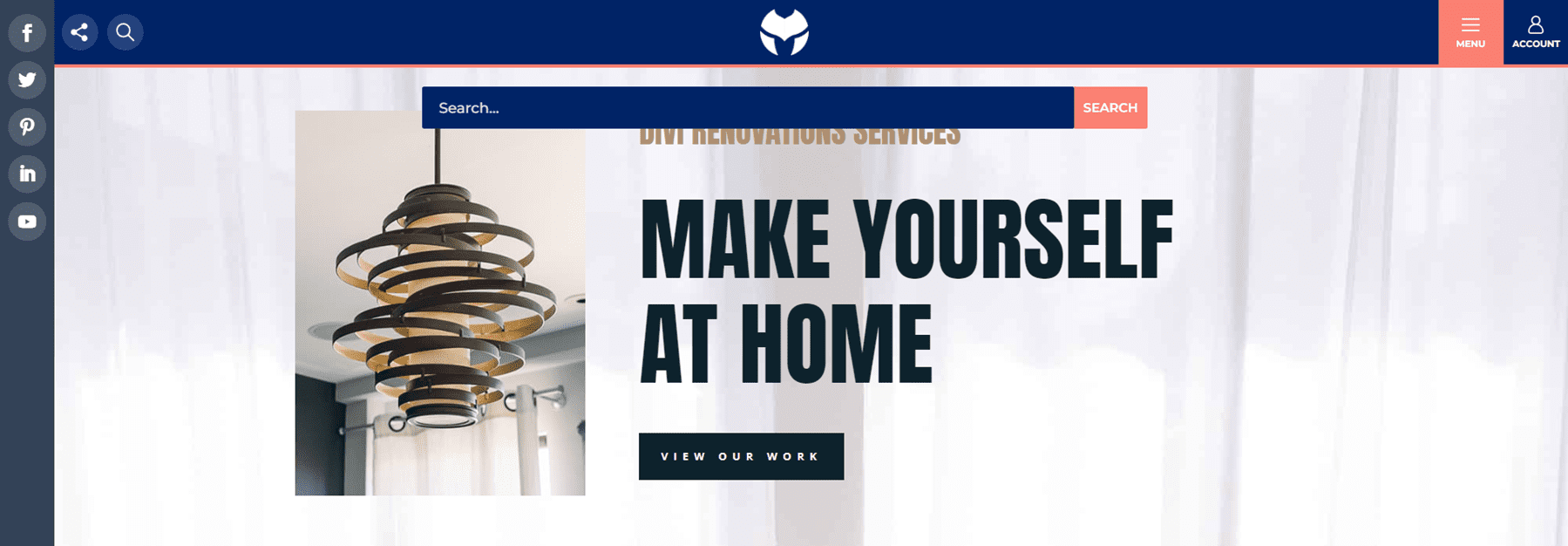
Ikon akun membuka menu slide-in dari kanan. Ini termasuk tombol tutup dan tombol keluar serta tautan ke halaman akun orang tersebut.

Ikon media sosial membuka menu slide-in dari kiri. Ikon pencarian membuka kotak pencarian di bawah header. Ini adalah satu-satunya dua elemen menu yang akan terbuka pada waktu yang bersamaan.

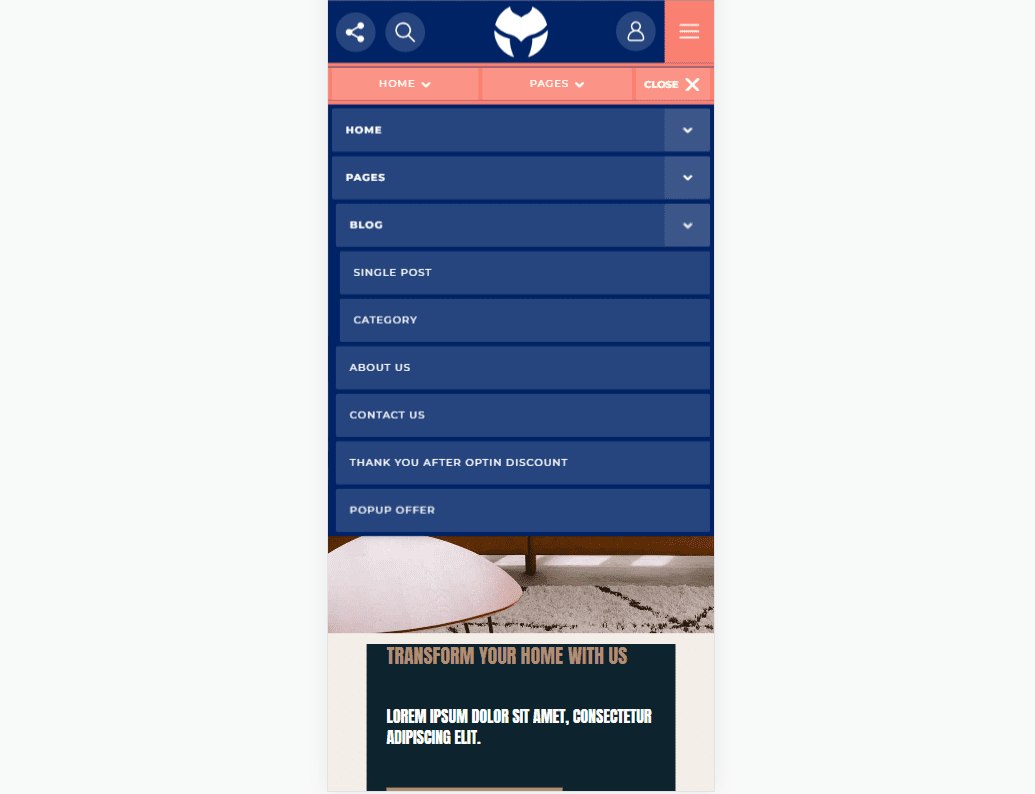
Demo Tiga Belas Telepon
Versi ponsel menampilkan format yang sama dengan menu hamburger yang membuka tautan beranda dan halaman. Semua submenu ditata agar sesuai dengan bilah atas dan menyertakan submenu yang diperluas.

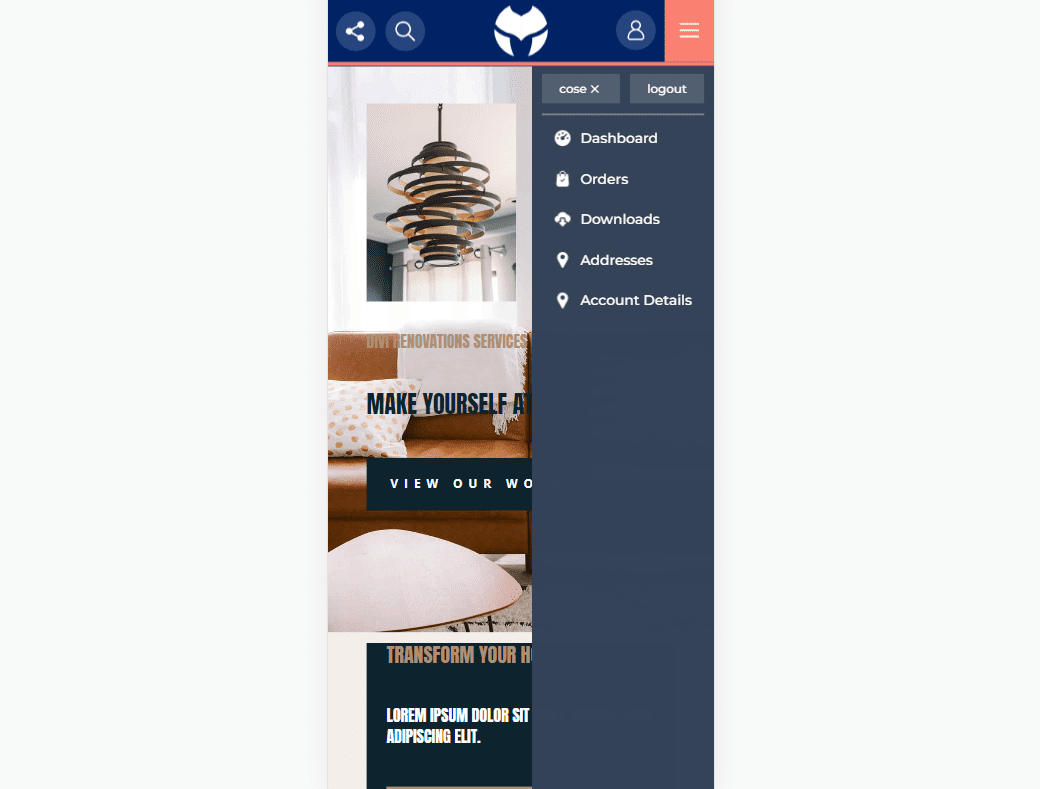
Ikon akun membuka menu slide-in dari kanan.

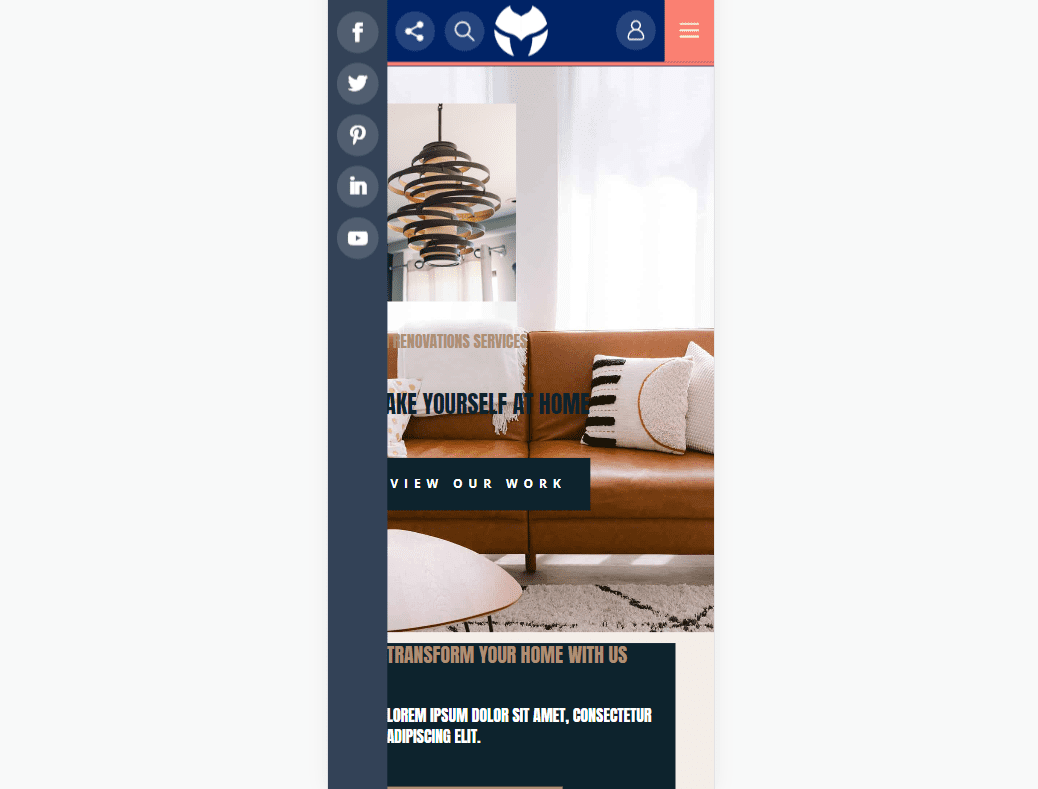
Semua ikon sosial terbuka di menu slide-in kiri. Seperti tajuk desktop, ini akan terbuka bersamaan dengan pencari, tetapi pencarian terlihat lebih baik saat dibuka sendiri.

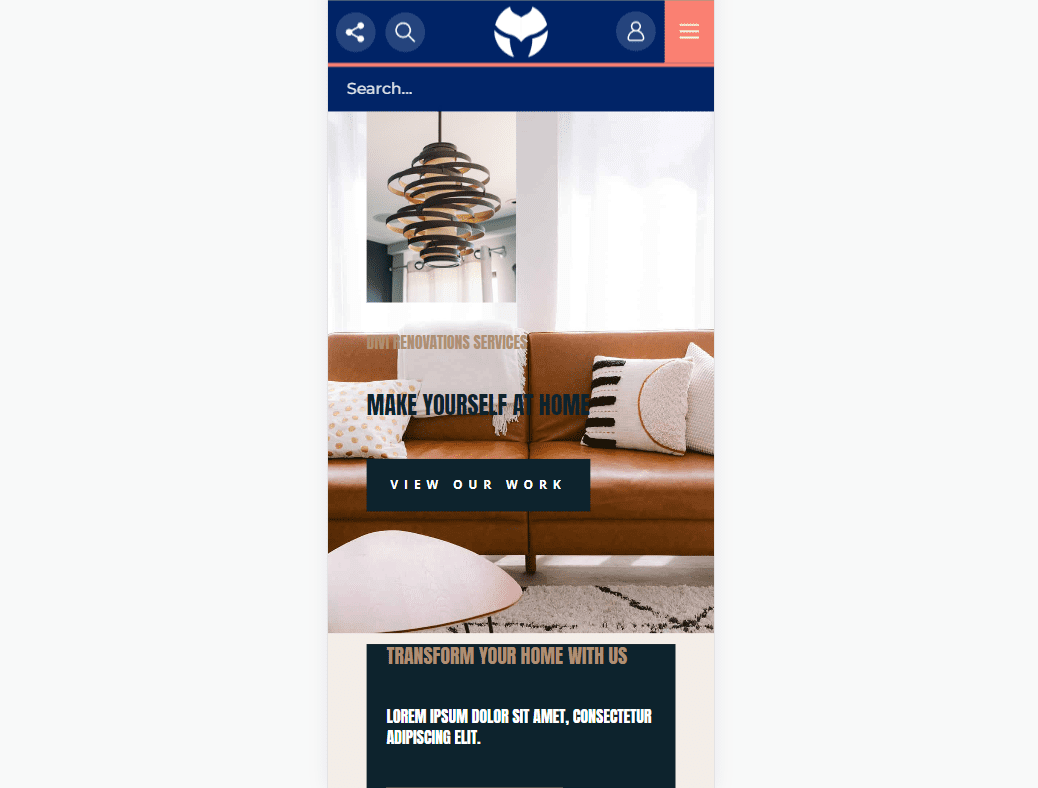
Kotak pencarian terbuka di bawah header.

Tempat Membeli Divi MadMenus
Divi MadMenus tersedia di Divi Marketplace seharga $39. Ini mencakup penggunaan situs web tanpa batas, jaminan uang kembali 30 hari, dan dukungan serta pembaruan selama satu tahun.

Mengakhiri Pikiran
Itulah pandangan kami tentang Divi MadMenu untuk Divi. Saya hanya menggores permukaan di posting ini. Kedua modul mudah digunakan dan menyediakan banyak pilihan desain dan tata letak untuk menu Divi. Opsi slide-in tampak hebat, dan opsi sembulan memudahkan untuk membuat info masuk yang unik. Tambahkan hingga dua tombol per modul untuk membuat CTA. Buat beberapa tata letak dengan satu modul atau tambahkan lebih banyak lagi Modul Divi MadMenu untuk membuat tajuk yang unik. Demo terlihat luar biasa dan menyediakan template yang bagus untuk membantu Anda memulai desain Anda sendiri atau menggunakannya apa adanya.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi MadMenu? Beri tahu kami pendapat Anda tentang Modul Divi ini di komentar.
