Sorotan Plugin Divi: Divi Shop Builder
Diterbitkan: 2022-11-20Divi Shop Builder menambahkan 14 modul baru ke Divi Builder yang memungkinkan Anda menyesuaikan desain halaman WooCommerce default dengan Divi. Plugin ini juga dilengkapi dengan beberapa tata letak toko siap pakai untuk memberi Anda awal yang cepat dalam menyesuaikan situs Anda. Jika Anda menjalankan toko online menggunakan WooCommerce dan ingin dapat menyesuaikan WooCommerce seperti halnya Modul Divi lainnya, ini bisa menjadi plugin yang bagus untuk Anda! Dalam sorotan plugin ini, kami akan mencermati fitur-fitur yang disertakan dengan Divi Shop Builder untuk memberi Anda gambaran tentang apa yang dapat Anda capai dengan plugin ini.
Mari kita mulai!
Menginstal Divi Shop Builder
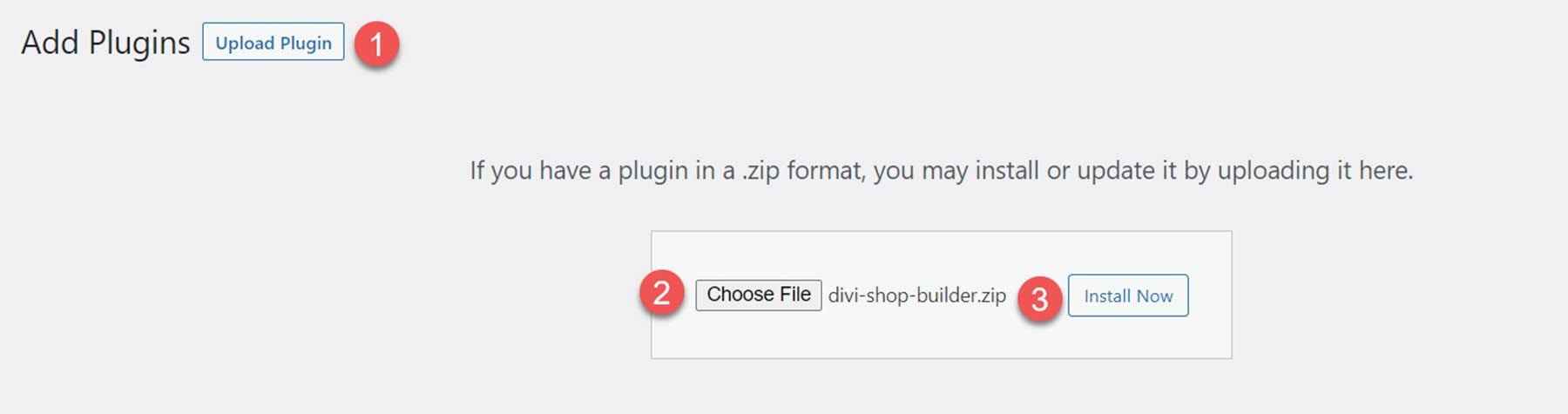
Divi Shop Builder dapat diinstal seperti plugin WordPress lainnya. Buka halaman plugin di dashboard WordPress dan klik Add New. Klik Unggah Plugin di bagian atas, lalu pilih file plugin .zip dari komputer Anda.

Setelah plugin diinstal, aktifkan plugin.

Pembuat Toko Divi
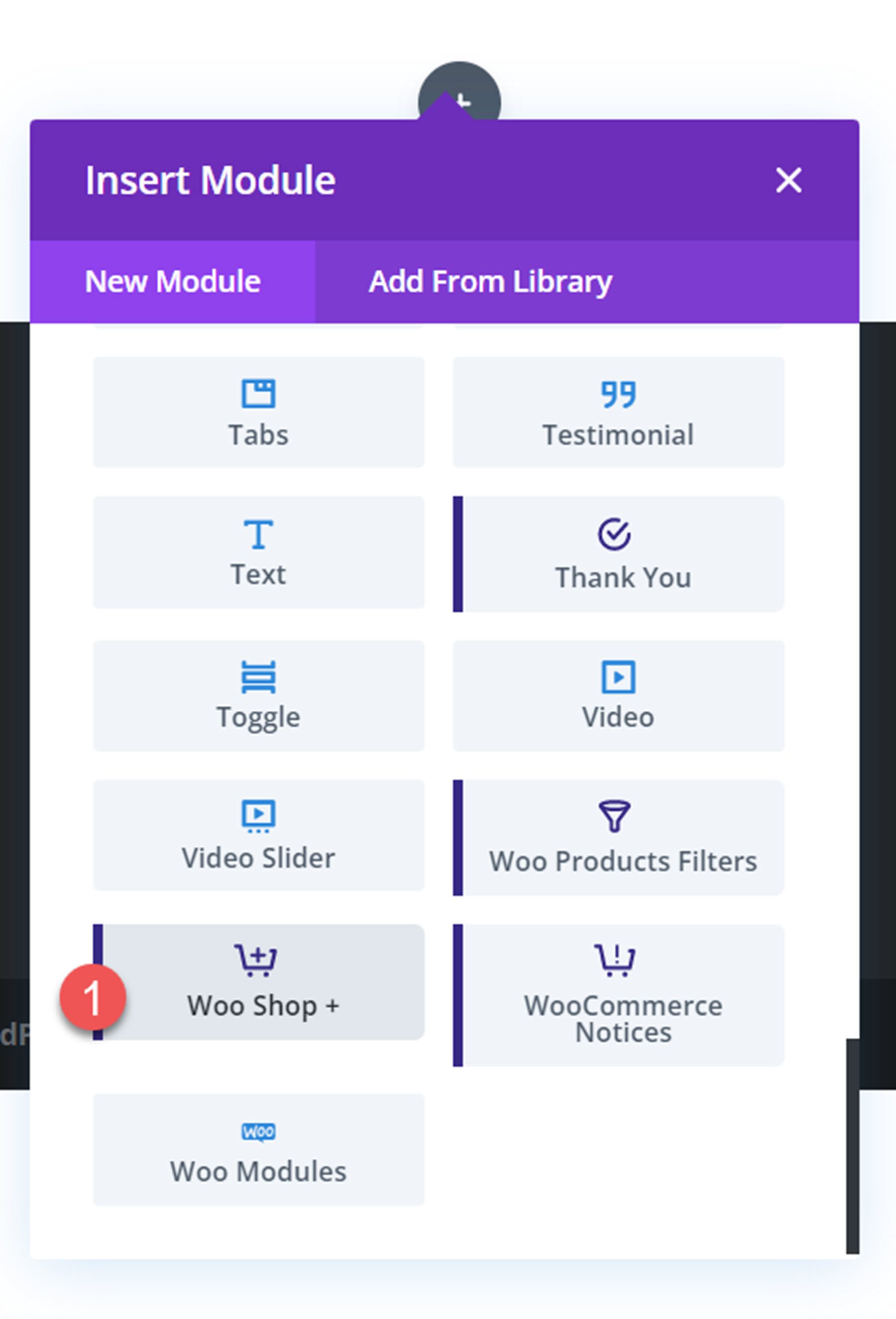
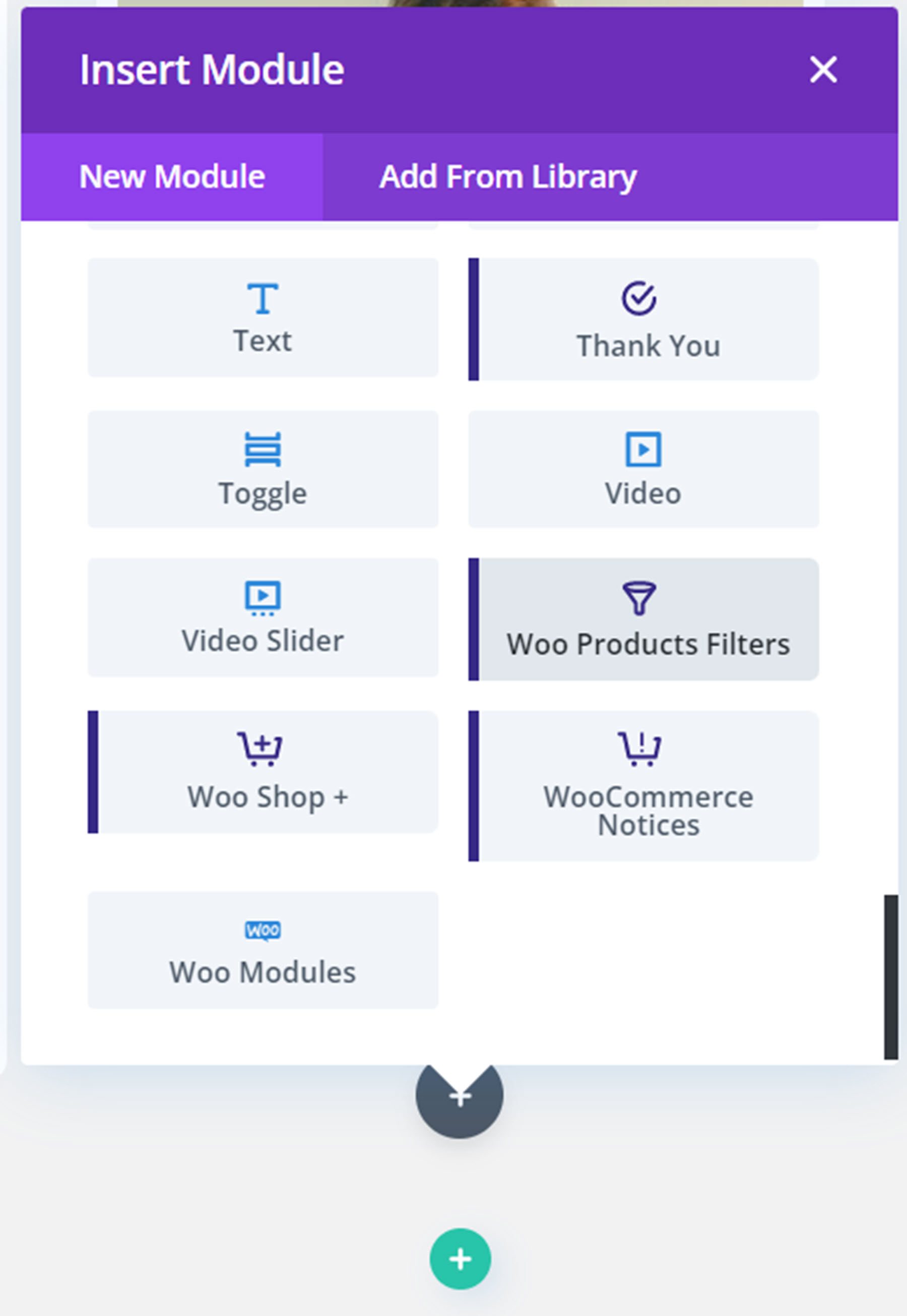
Untuk menambahkan modul Divi Shop Builder ke situs web Anda, buka halaman dengan Divi Builder. Tambahkan bagian dan baris baru, lalu klik tombol tambah abu-abu untuk menambahkan modul baru. Anda akan melihat 14 modul baru ditambahkan ke bagian insert module, yang akan Anda gunakan untuk membangun toko. Mari kita lihat setiap modul di bawah ini.
Toko Woo + Modul
Mulailah dengan menambahkan modul Woo Shop + ke halaman toko Anda.

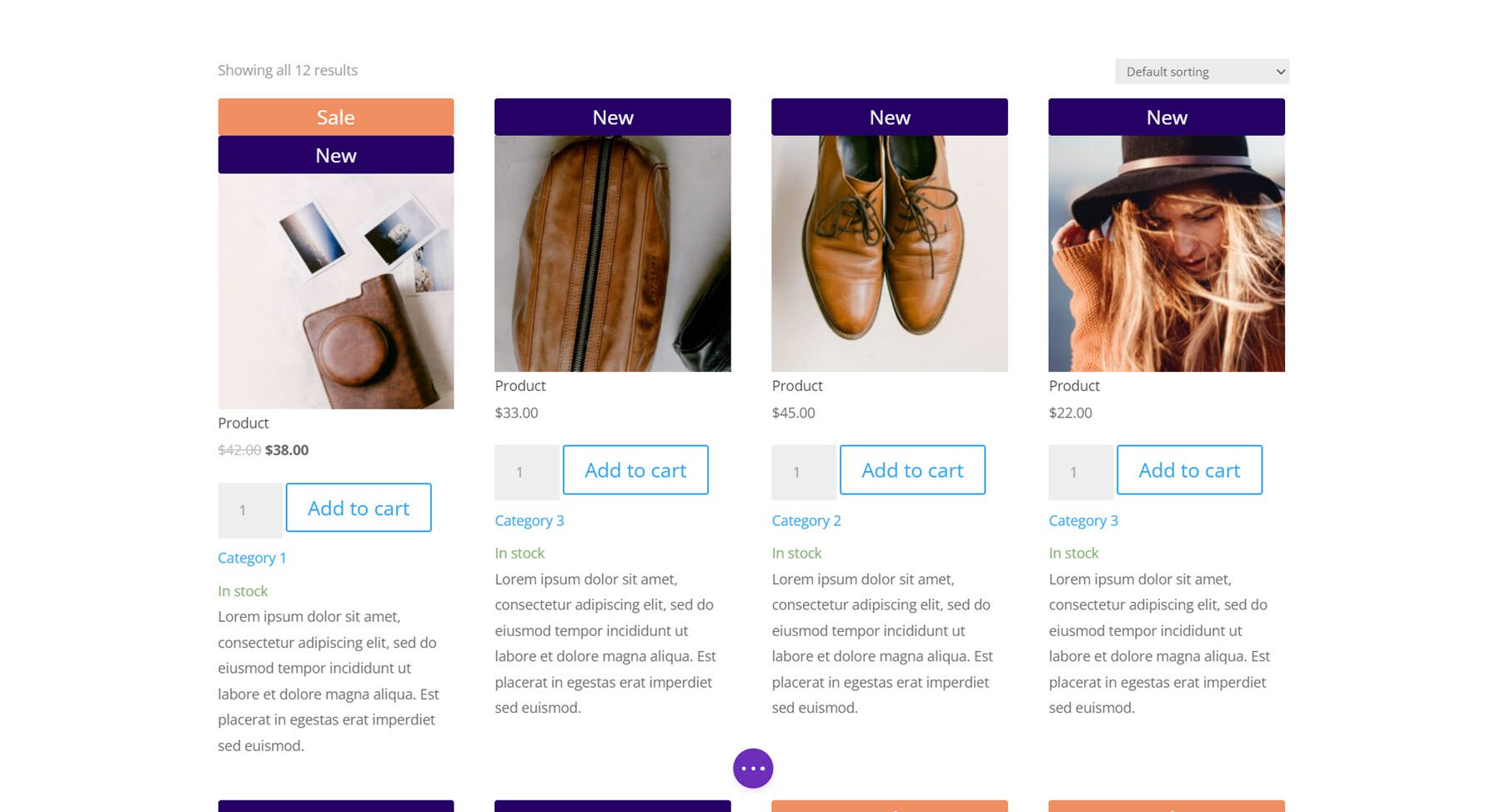
Berikut adalah tampilan modul toko saat pertama kali dimuat.

Tab Konten
Mari kita lihat pengaturan modul Woo Shop +.
Produk
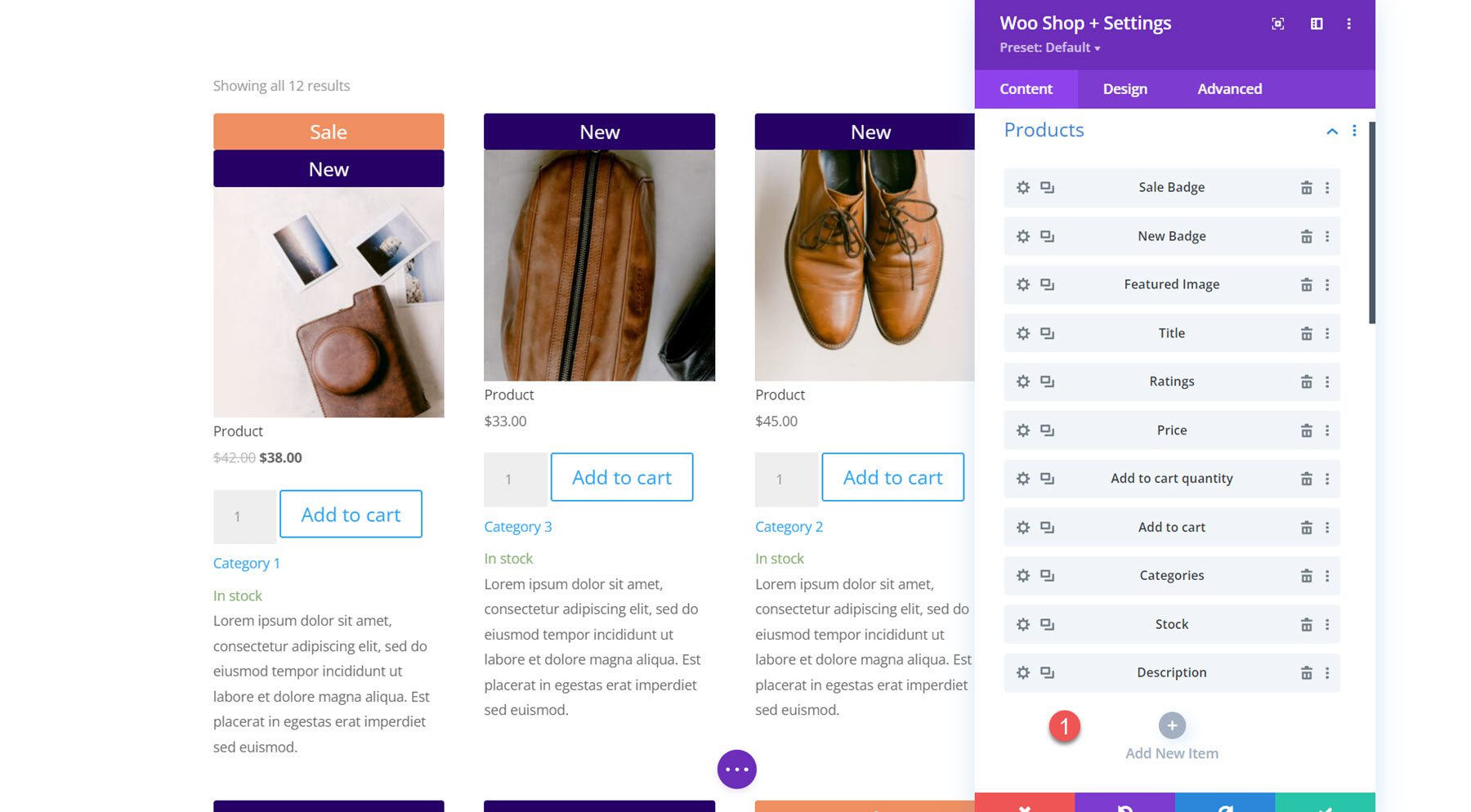
Bagian pertama di bawah tab konten adalah tempat Anda dapat memilih dan menyusun ulang komponen yang ditampilkan di modul toko. Anda dapat menambahkan komponen dengan mengklik tombol Add New Item di bawah.

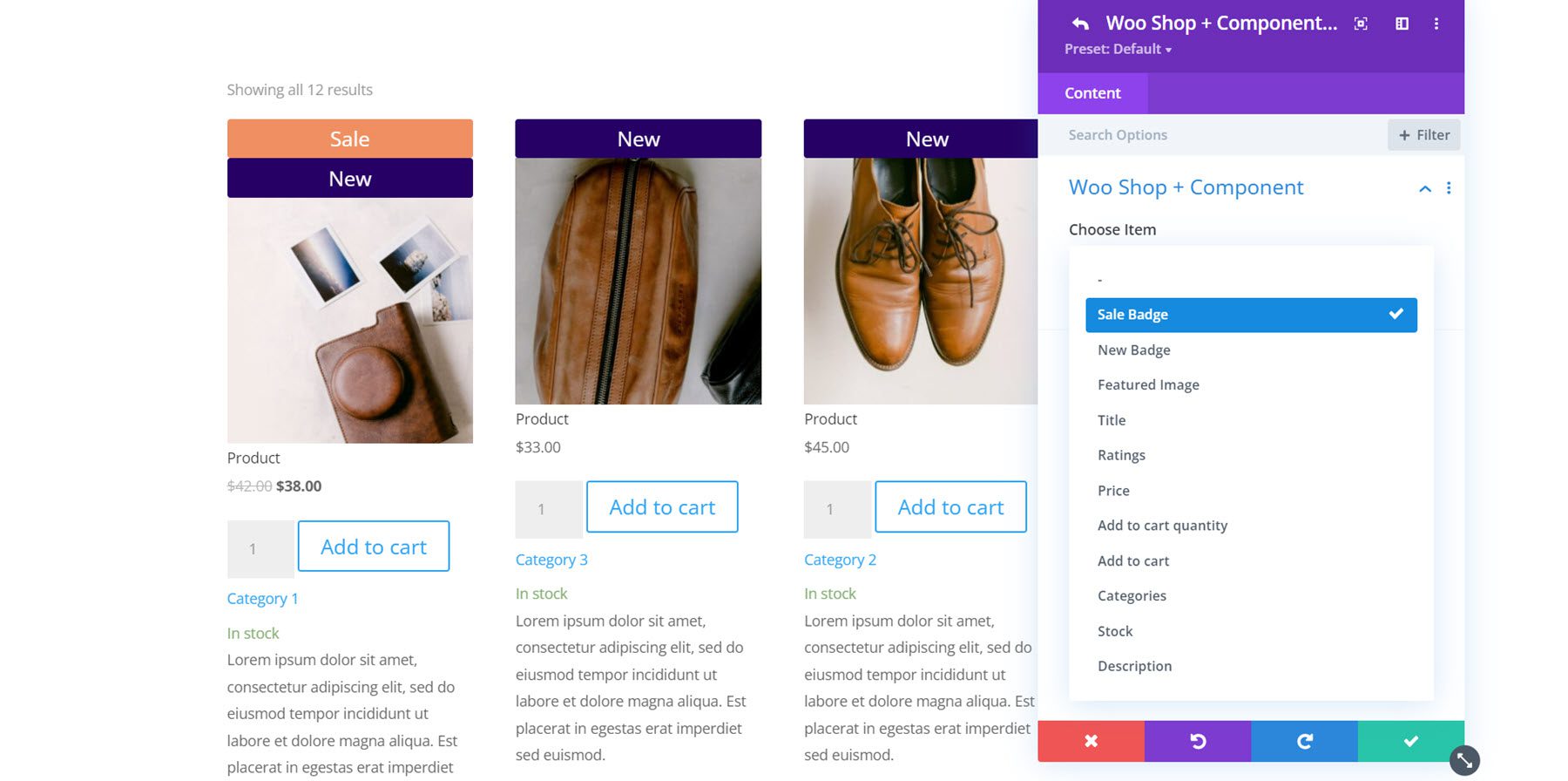
Ada 11 komponen yang dapat dipilih: Lencana Penjualan, Lencana Baru, Gambar Unggulan, Judul, Peringkat, Harga, Tambahkan ke Jumlah Keranjang, Tambahkan ke Keranjang, Kategori, Stok, dan Deskripsi. Opsi ini memberi Anda kendali penuh atas elemen apa yang akan ditampilkan di modul toko, urutan penempatannya, dan banyak lagi. Saat kita masuk ke pengaturan desain, Anda akan melihat betapa mudahnya menyesuaikan sepenuhnya desain dari masing-masing komponen ini juga.

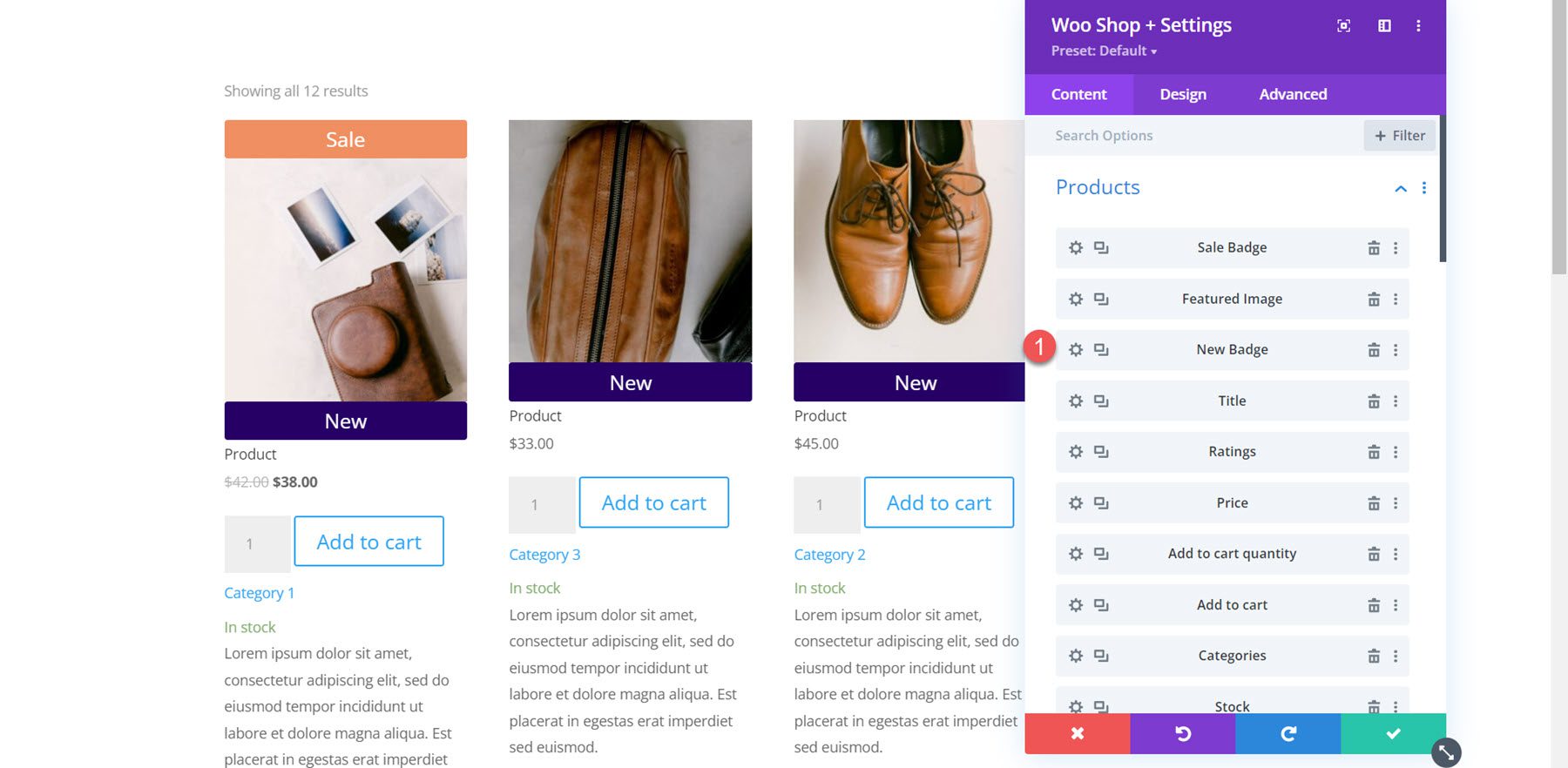
Di sini saya telah menyusun ulang komponen produk sehingga lencana baru muncul di bawah gambar unggulan.

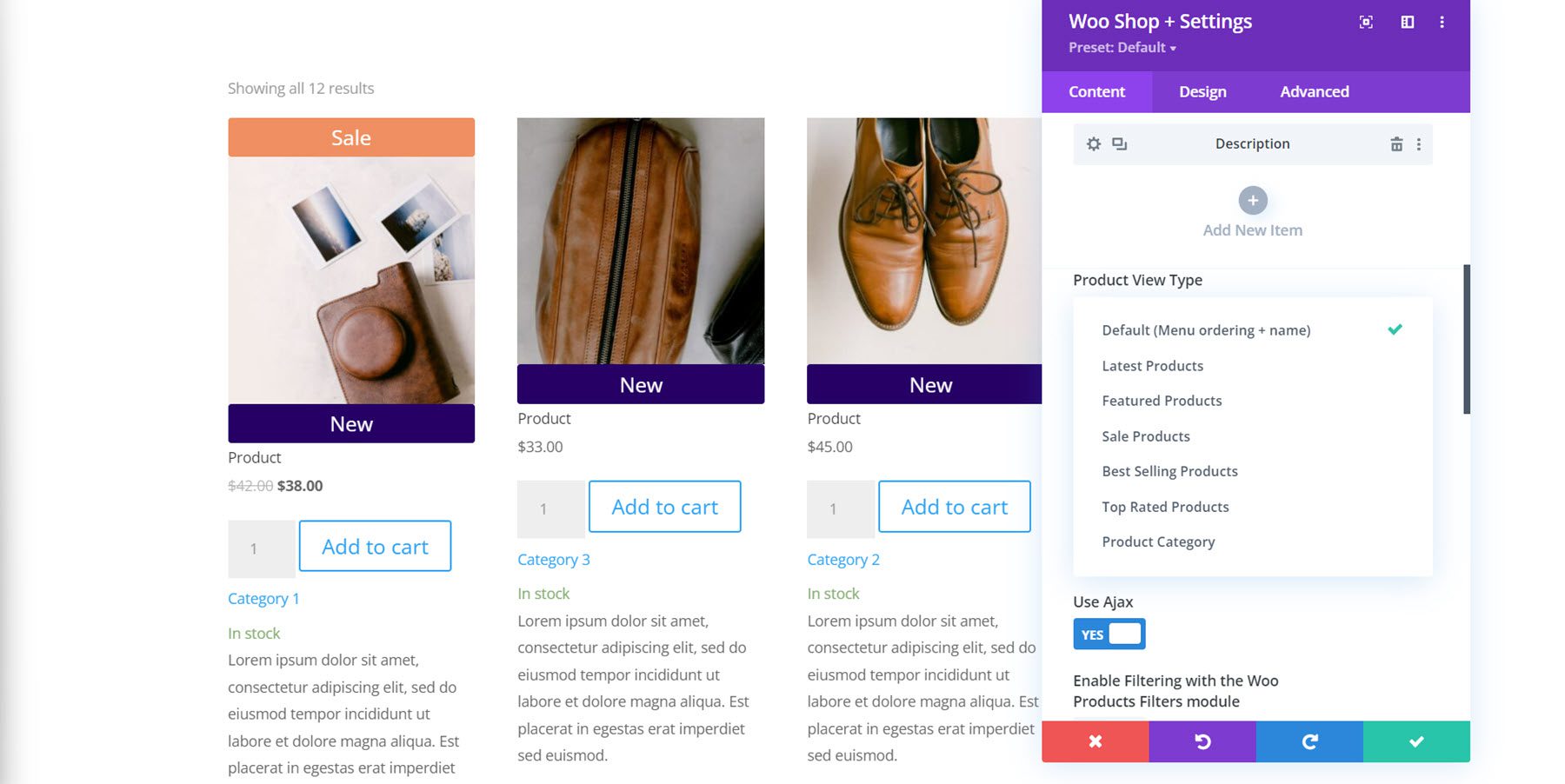
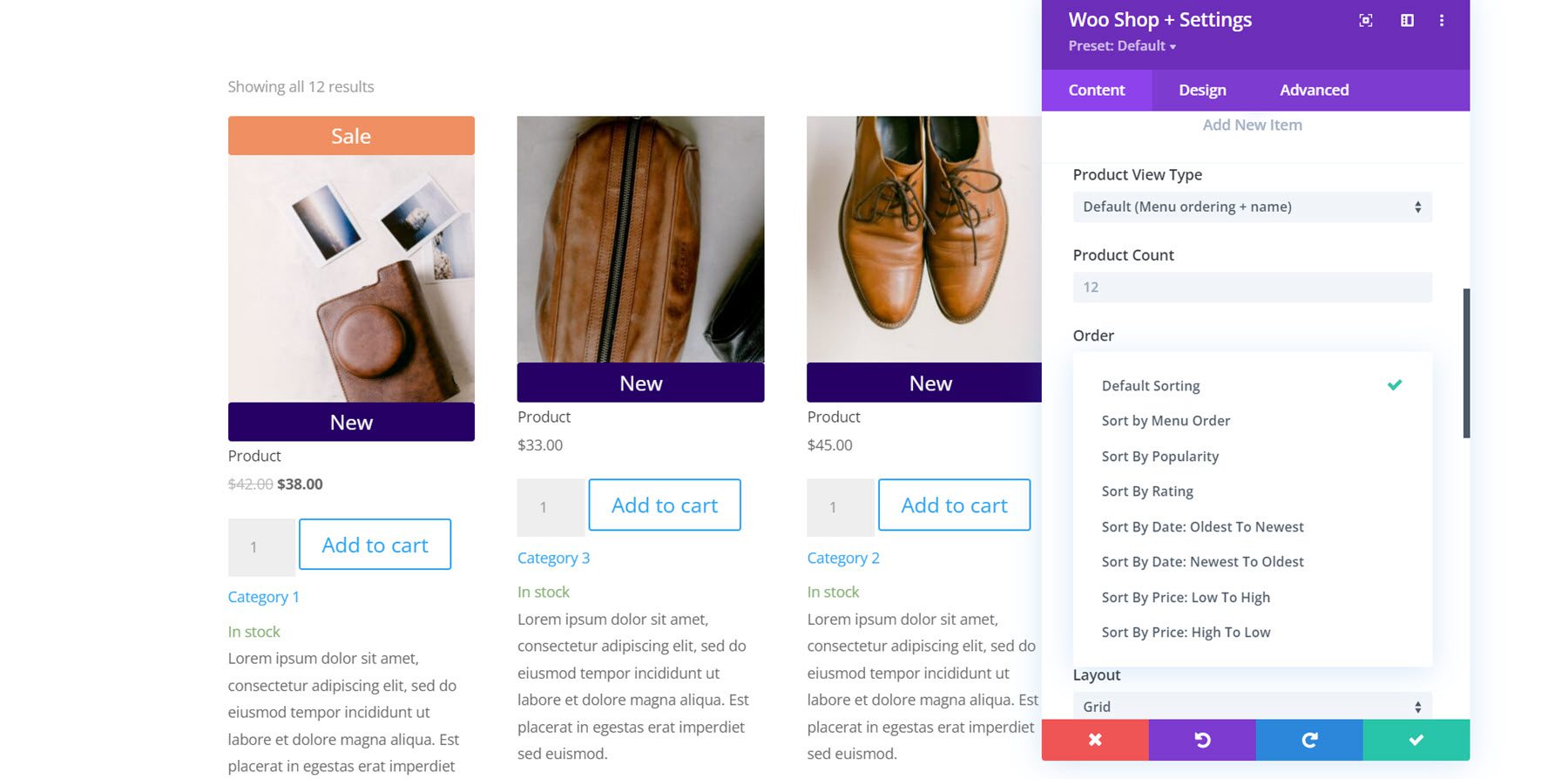
Selanjutnya pada bagian selanjutnya, Anda dapat menemukan pengaturan tipe tampilan produk. Ini memungkinkan Anda untuk mengubah jenis dan urutan produk yang ditampilkan dalam modul. Anda dapat memilih dari Default (Pemesanan menu + nama), Produk Terbaru, Produk Unggulan, Produk Obral, Produk Terlaris, Produk Nilai Tertinggi, dan Kategori Produk.

Di bawah ini, Anda dapat mengubah jumlah produk yang ditampilkan dalam modul dan mengubah urutan produk.

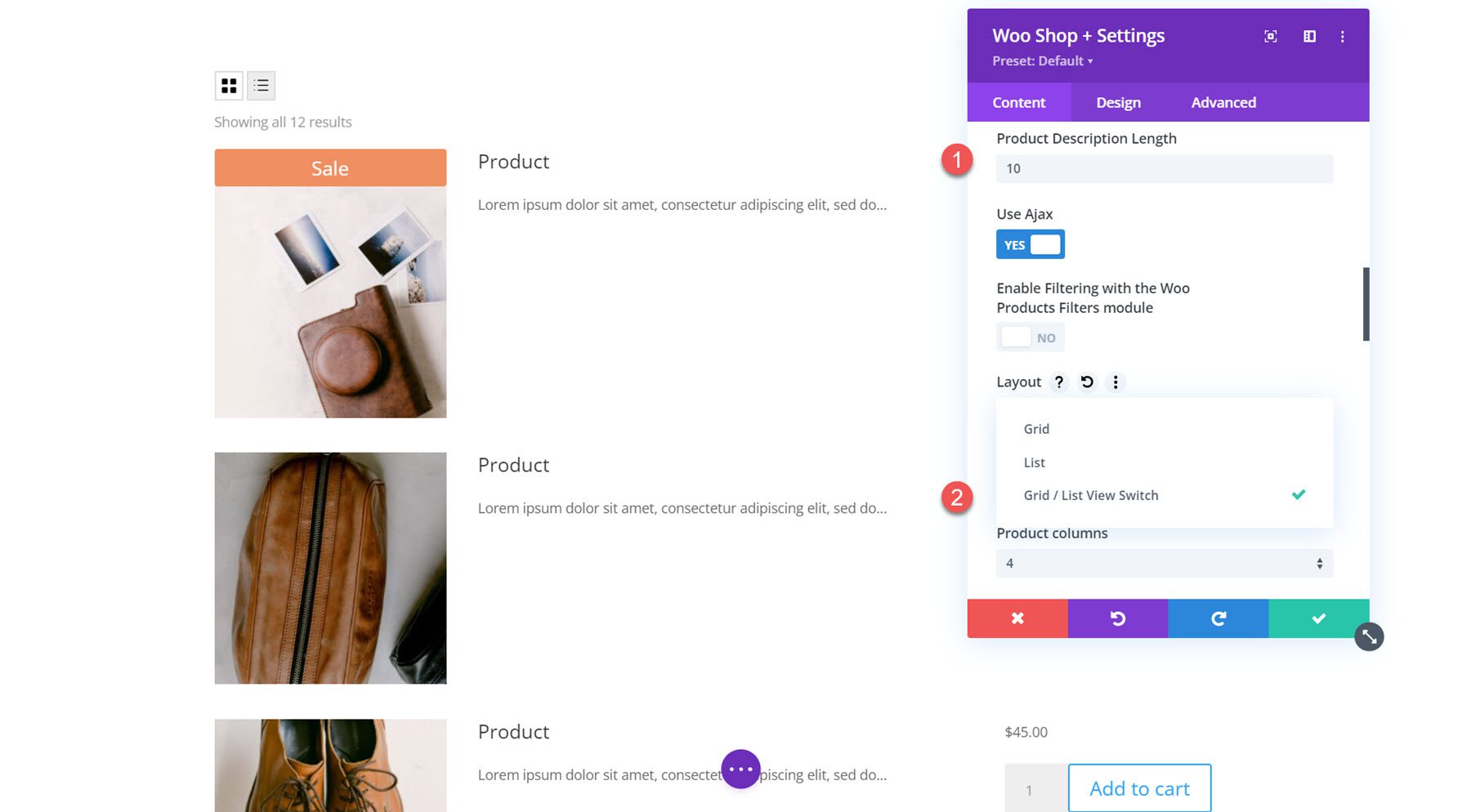
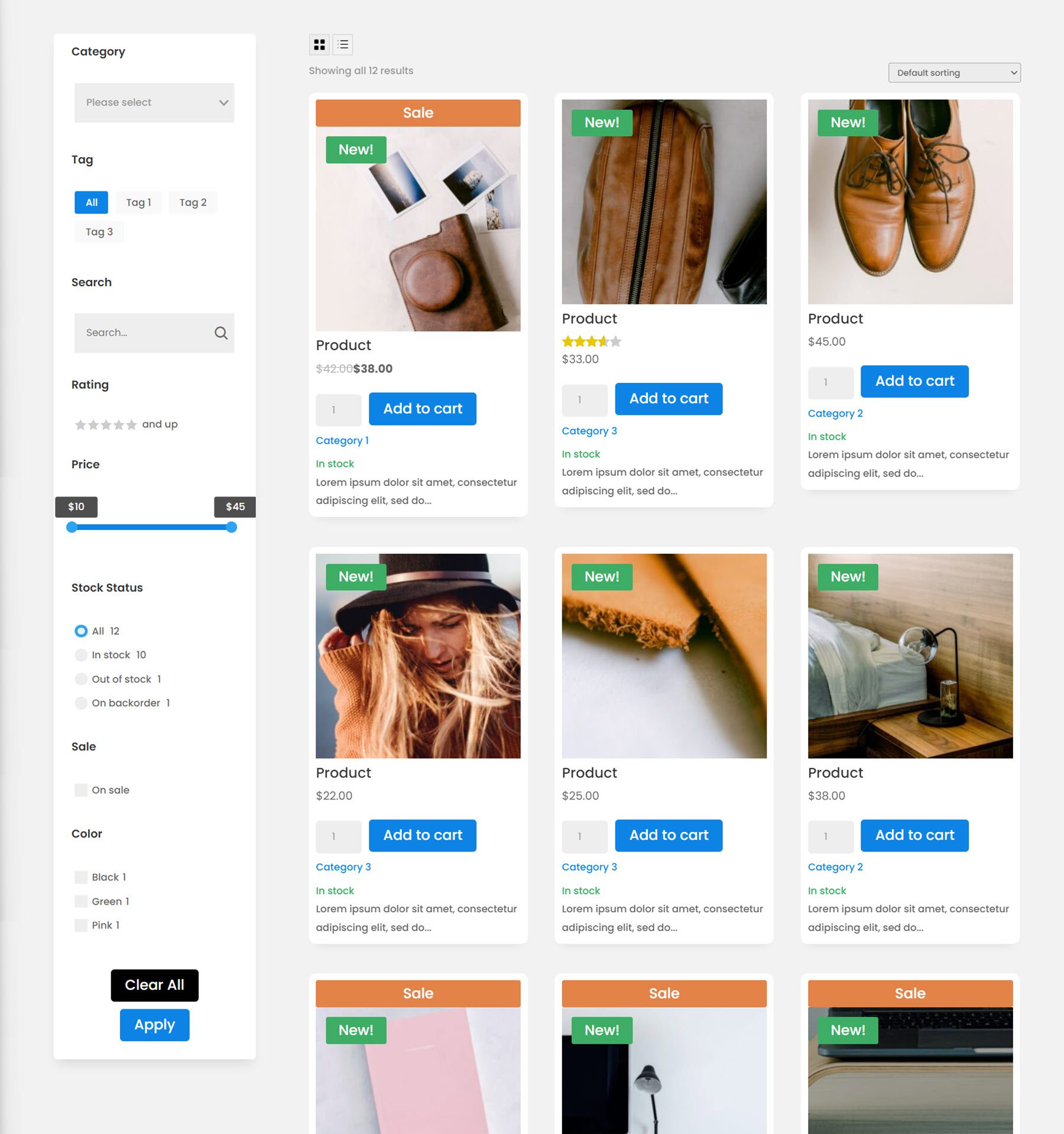
Di sini saya memodifikasi panjang deskripsi produk menjadi 10. Anda juga dapat mengaktifkan atau menonaktifkan Ajax, mengaktifkan pemfilteran dengan modul Filter Produk Woo, mengubah tata letak, dan mengubah jumlah kolom produk. Ini adalah tampilan daftar menggunakan tata letak Sakelar Tampilan Kisi/Daftar, yang menambahkan tombol ke bagian atas tempat Anda dapat beralih antara tampilan kisi dan daftar.

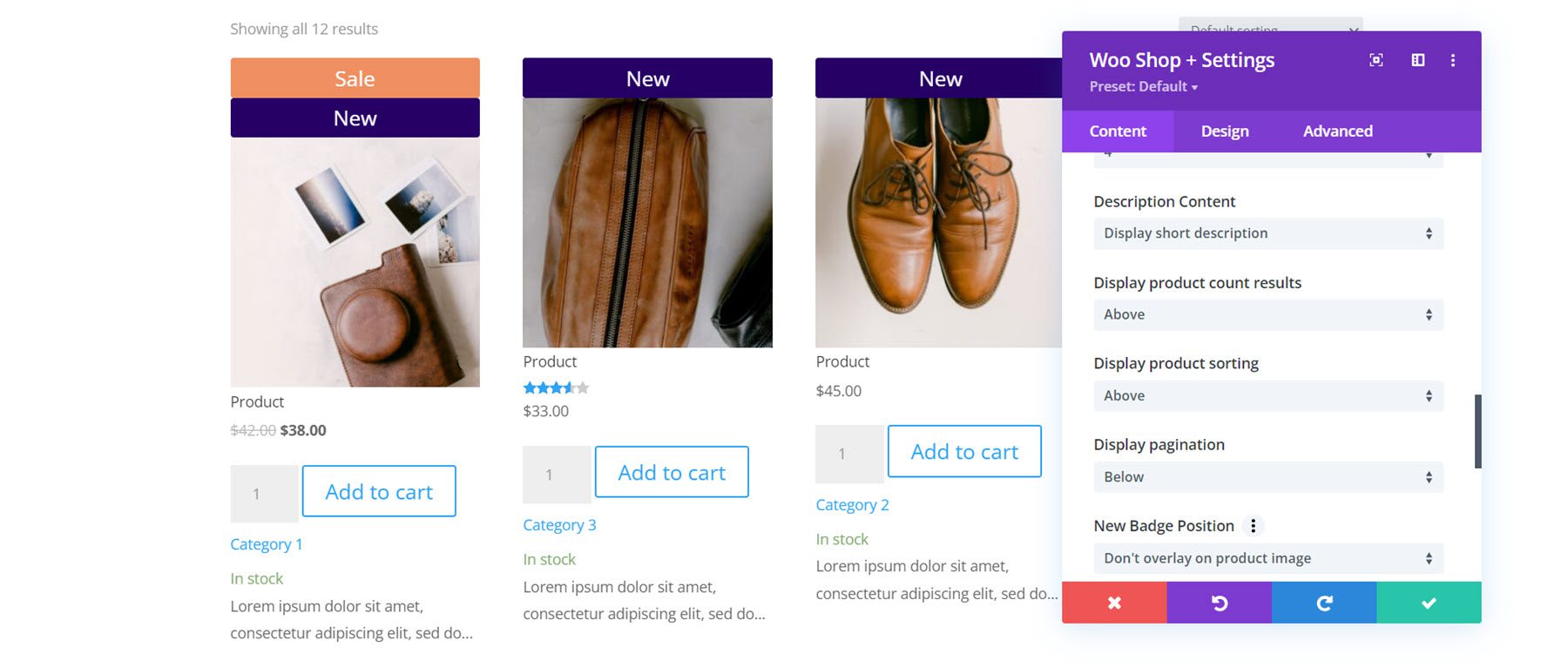
Pengaturan konten deskripsi memungkinkan Anda untuk menampilkan deskripsi singkat atau deskripsi khusus. Setelah ini, Anda dapat memilih untuk menampilkan hasil jumlah produk, penyortiran produk, dan penomoran halaman baik di atas, di bawah, di atas, dan di bawah, atau menyembunyikannya seluruhnya. Anda juga dapat mengaktifkan atau menonaktifkan kilasan obral.

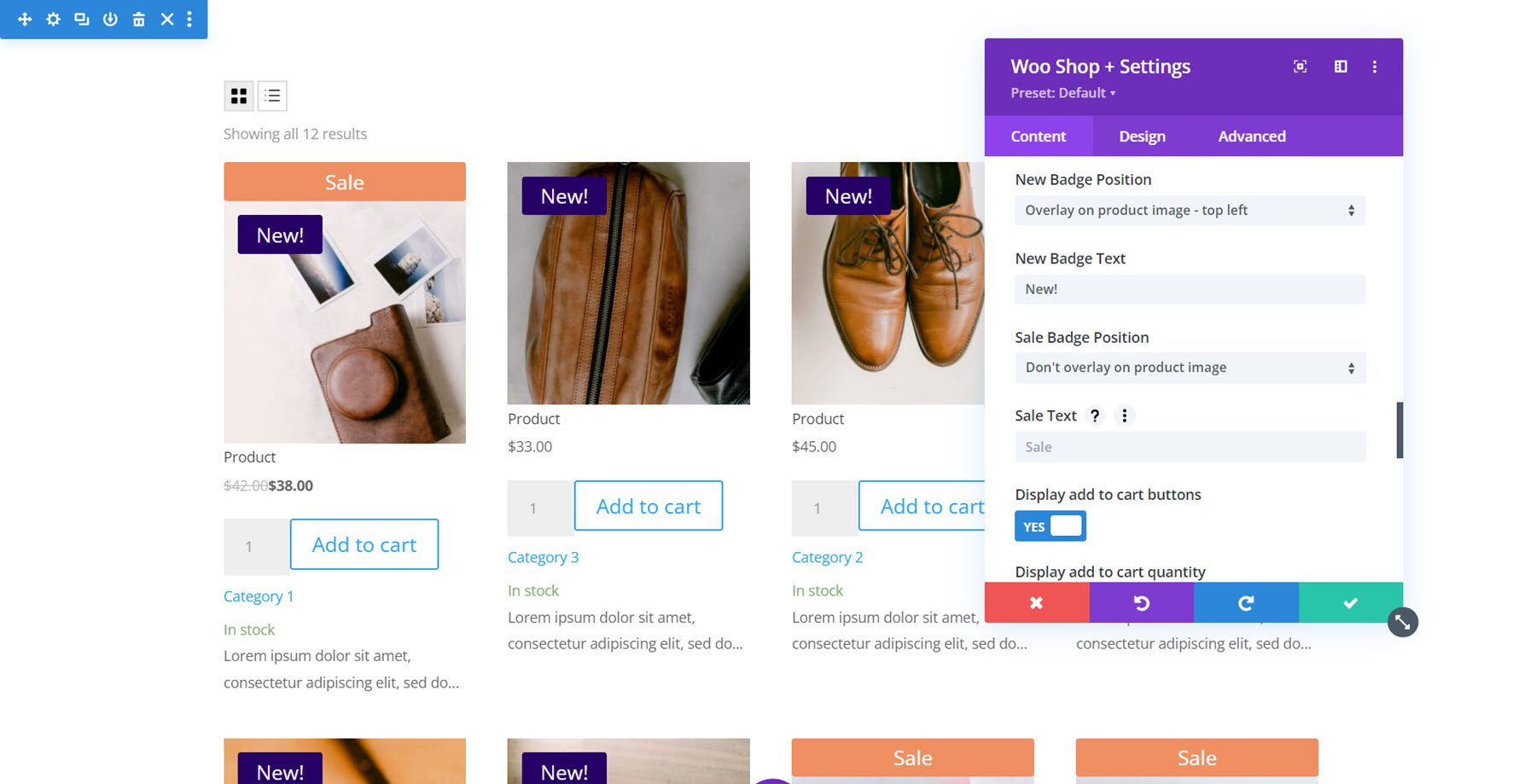
Anda dapat mengubah posisi badge baru dengan pengaturan posisi badge. Opsi defaultnya adalah jangan overlay pada gambar produk, yang menambahkan spanduk yang membentang sepanjang lebar gambar unggulan. Alternatifnya, Anda dapat memilih posisi overlay (kiri atas, kanan atas, kiri bawah, kanan bawah) yang menambahkan lencana kecil di atas gambar. Anda juga dapat mengubah teks untuk lencana baru. Mengikuti ini adalah pengaturan yang sama persis untuk lencana penjualan.

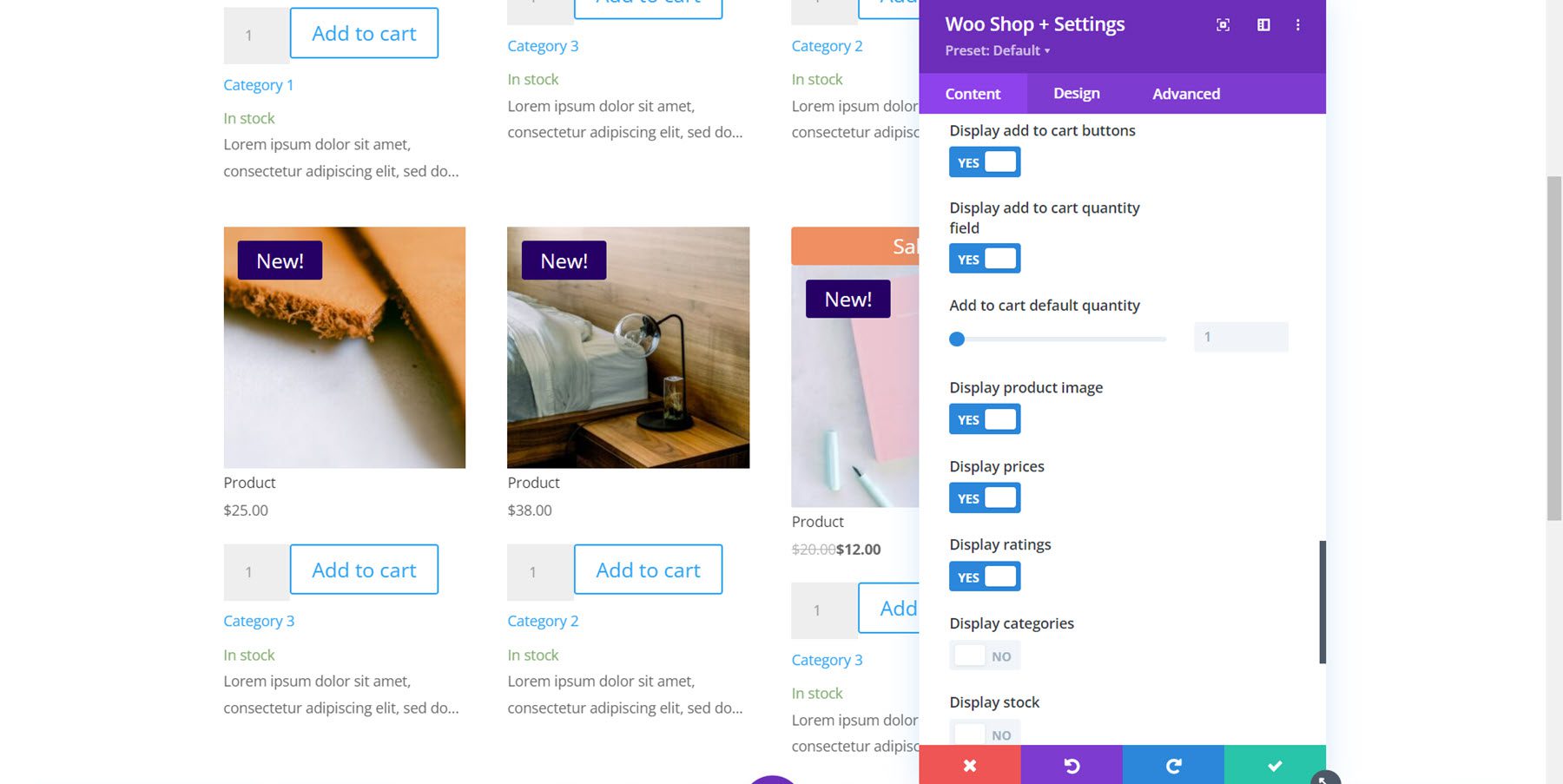
Terakhir di bagian ini adalah beberapa opsi tampilan. Anda dapat memilih untuk menampilkan tombol tambahkan ke keranjang, bidang jumlah tambahkan ke keranjang, ubah jumlah default tambahkan ke keranjang, gambar produk, harga, peringkat, kategori, stok, dan lencana baru.

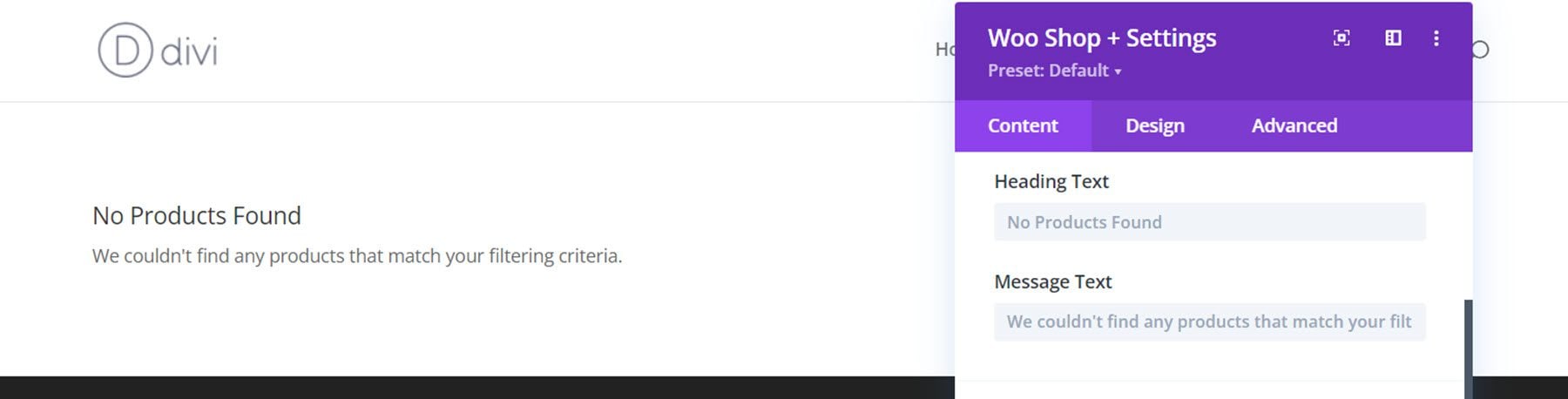
Tidak Ada Produk Ditemukan
Di sini Anda dapat mengubah judul dan teks pesan untuk halaman Produk Tidak Ditemukan.

Pengaturan Tab Konten Default
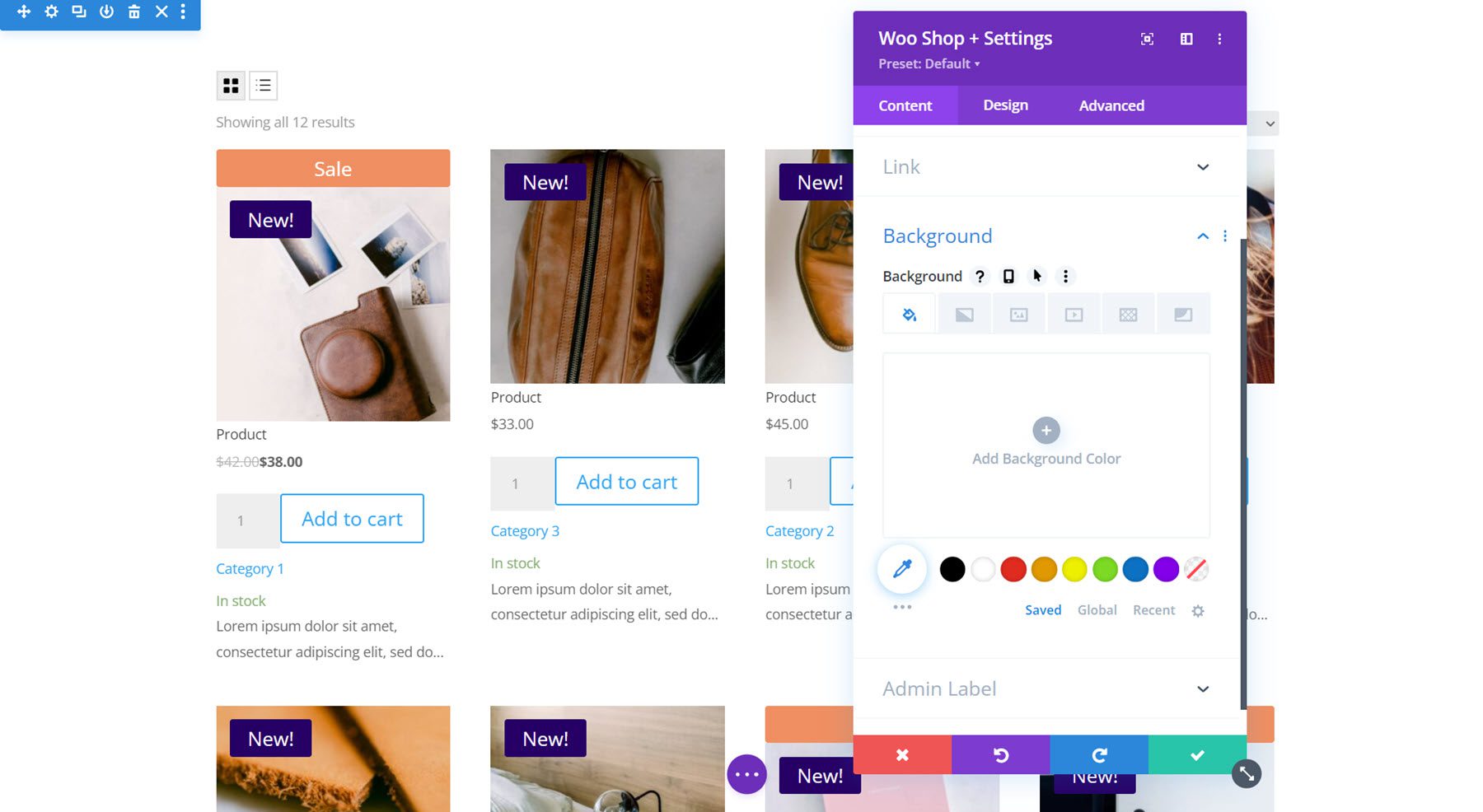
Modul Woo Shop+ juga menampilkan pengaturan tab konten default seperti Tautan, Latar Belakang, dan Label Admin.

Tab Desain
Tab desain adalah tempat Anda dapat menyesuaikan sepenuhnya setiap aspek modul Woo Shop +.
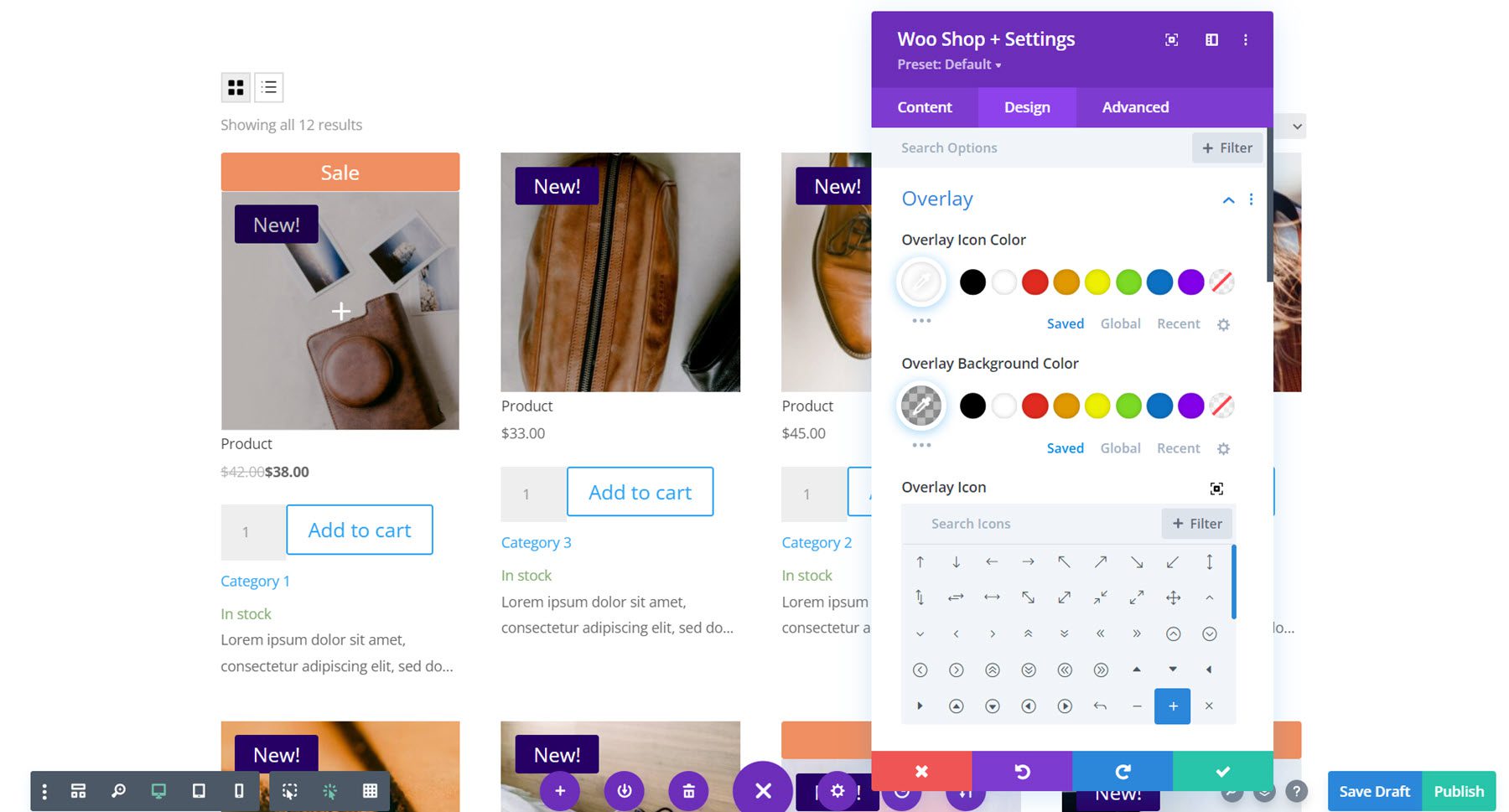
Hamparan
Pertama, pengaturan overlay. Di sinilah Anda dapat menyesuaikan overlay yang muncul di atas gambar unggulan saat diarahkan. Dalam contoh ini, saya menambahkan overlay gelap dan ikon putih.

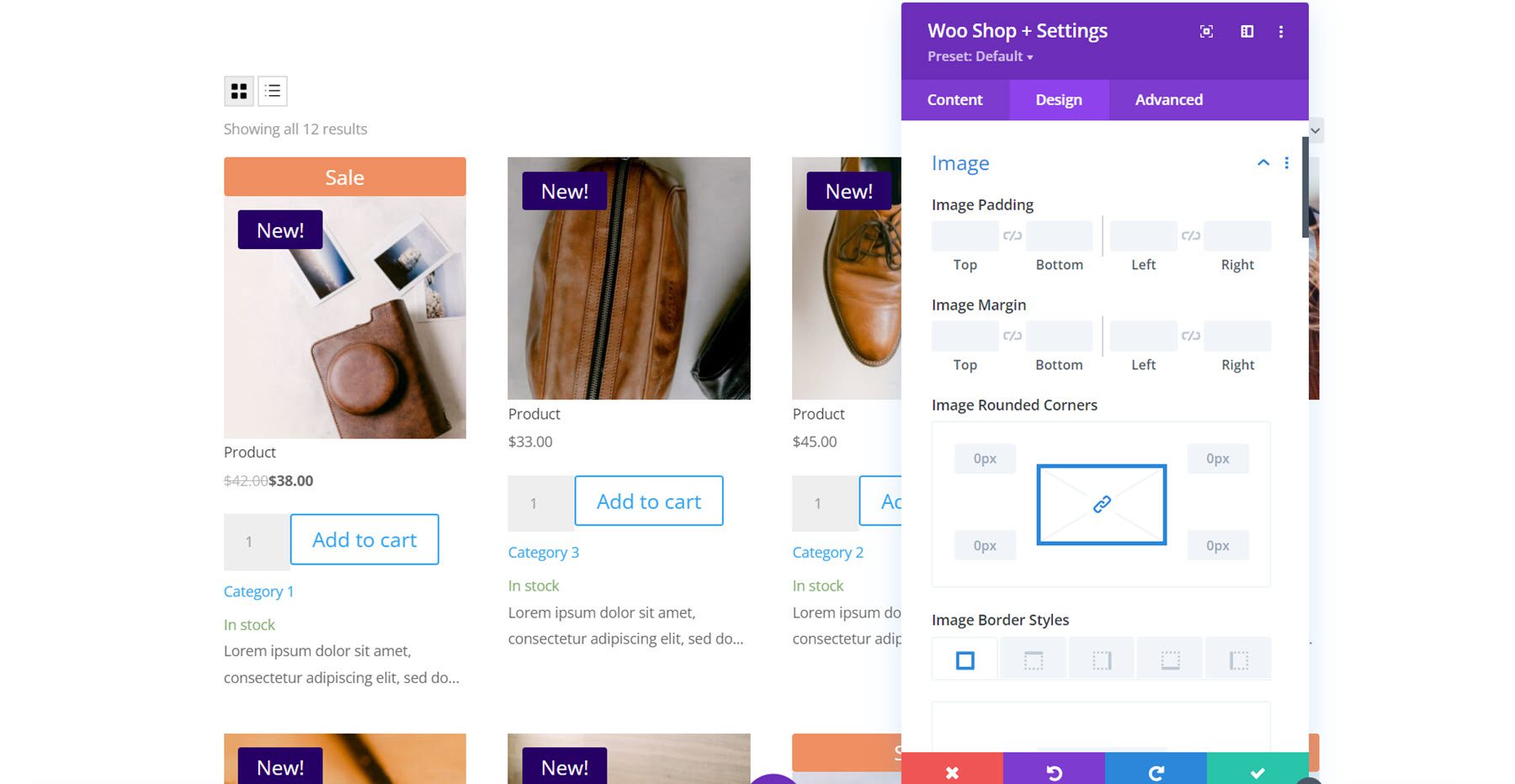
Gambar
Dengan pengaturan gambar, Anda dapat mengubah padding dan margin, menambahkan sudut membulat, menyesuaikan batas, dan memodifikasi gambar dengan salah satu pengaturan filter seperti rona, saturasi, kecerahan, dan lainnya.

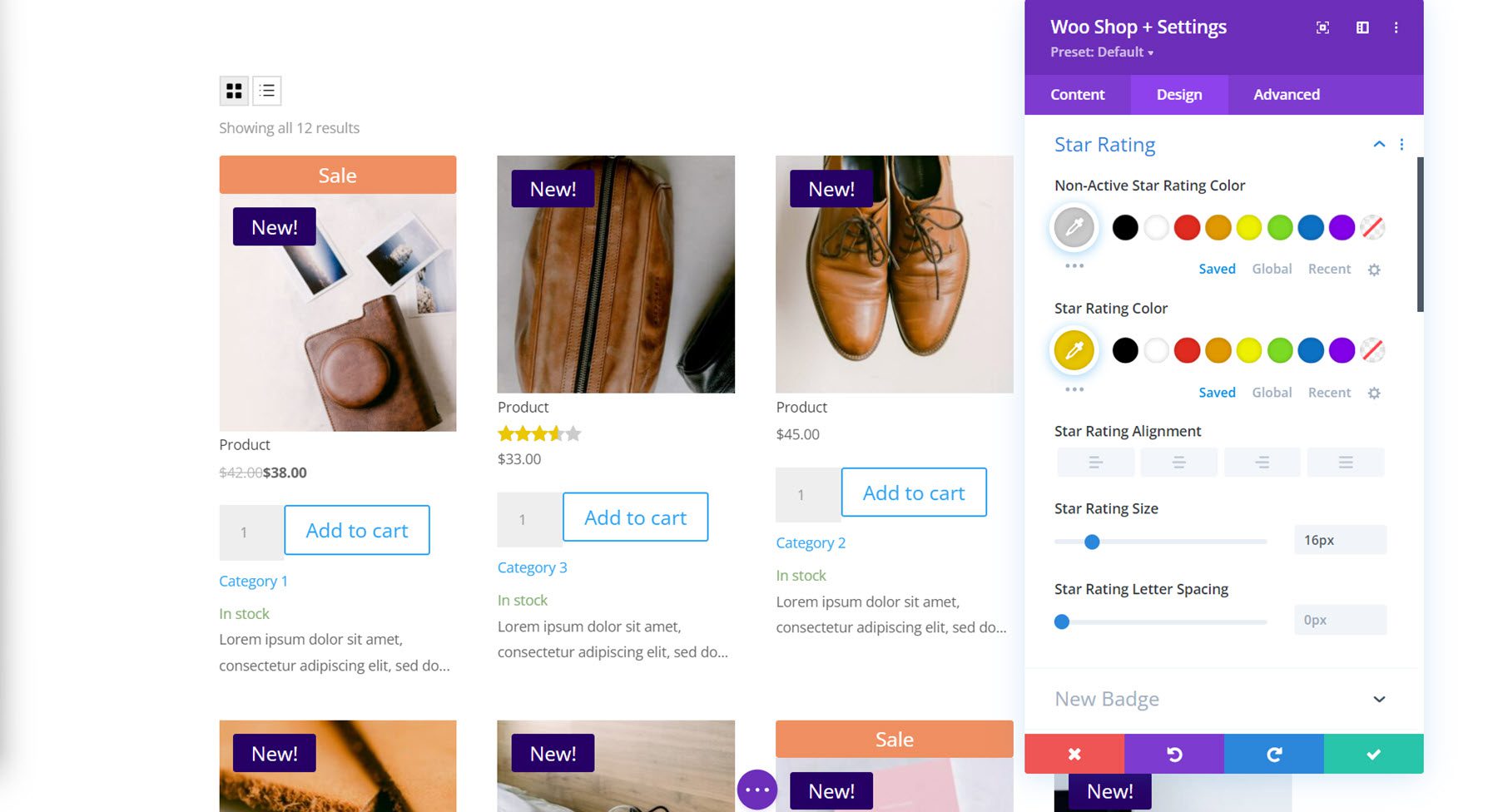
Peringkat Bintang
Di sini Anda dapat menyesuaikan desain peringkat bintang. Anda dapat mengubah warna peringkat bintang non-aktif dan aktif serta perataan, ukuran, dan spasi.

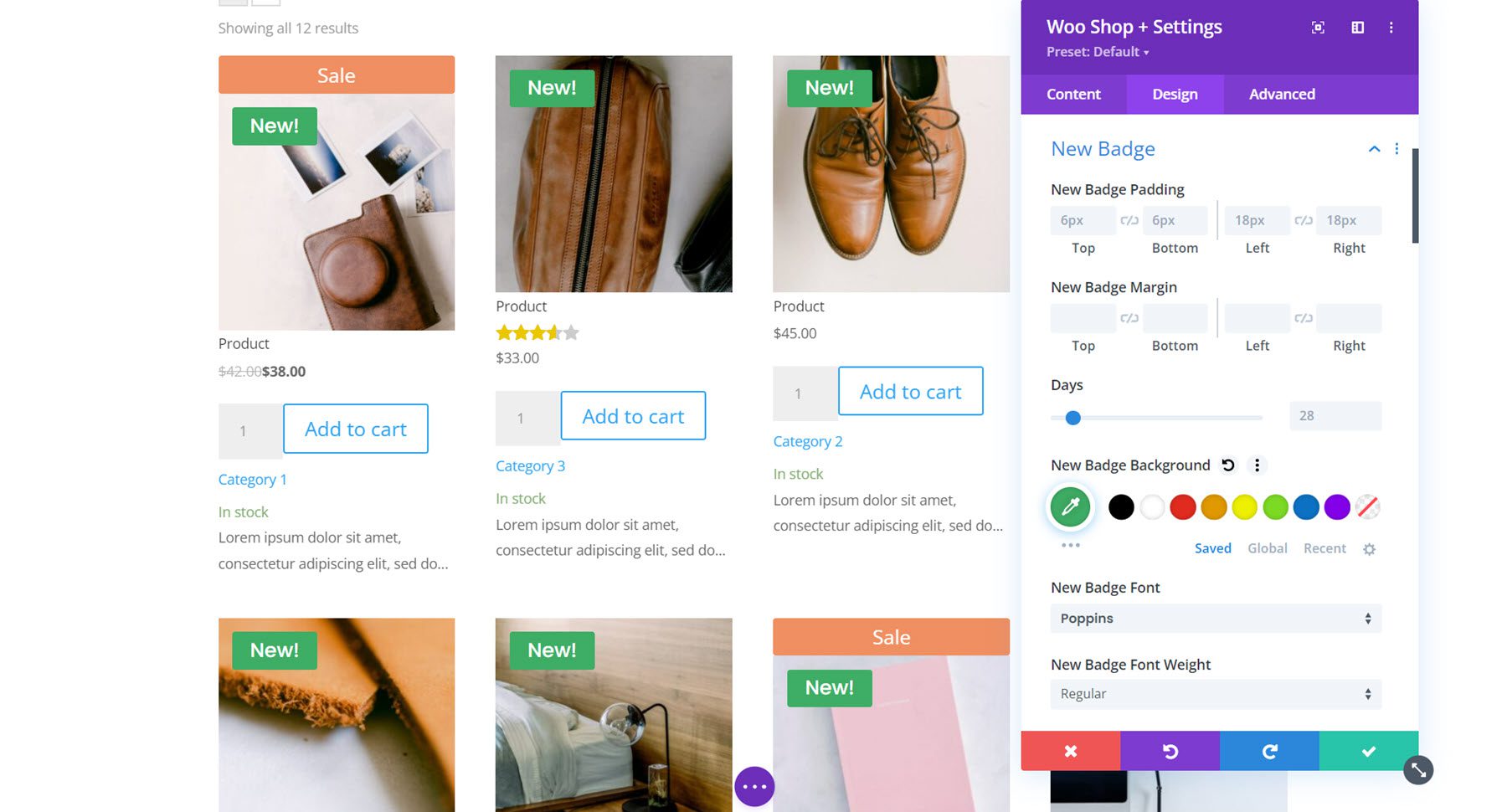
Lencana Baru
Berikutnya adalah pengaturan lencana baru. Anda dapat menyesuaikan padding dan margin, mengatur berapa hari tab baru tetap ada, dan menyesuaikan desain sepenuhnya dengan semua opsi latar belakang, font, dan batas.

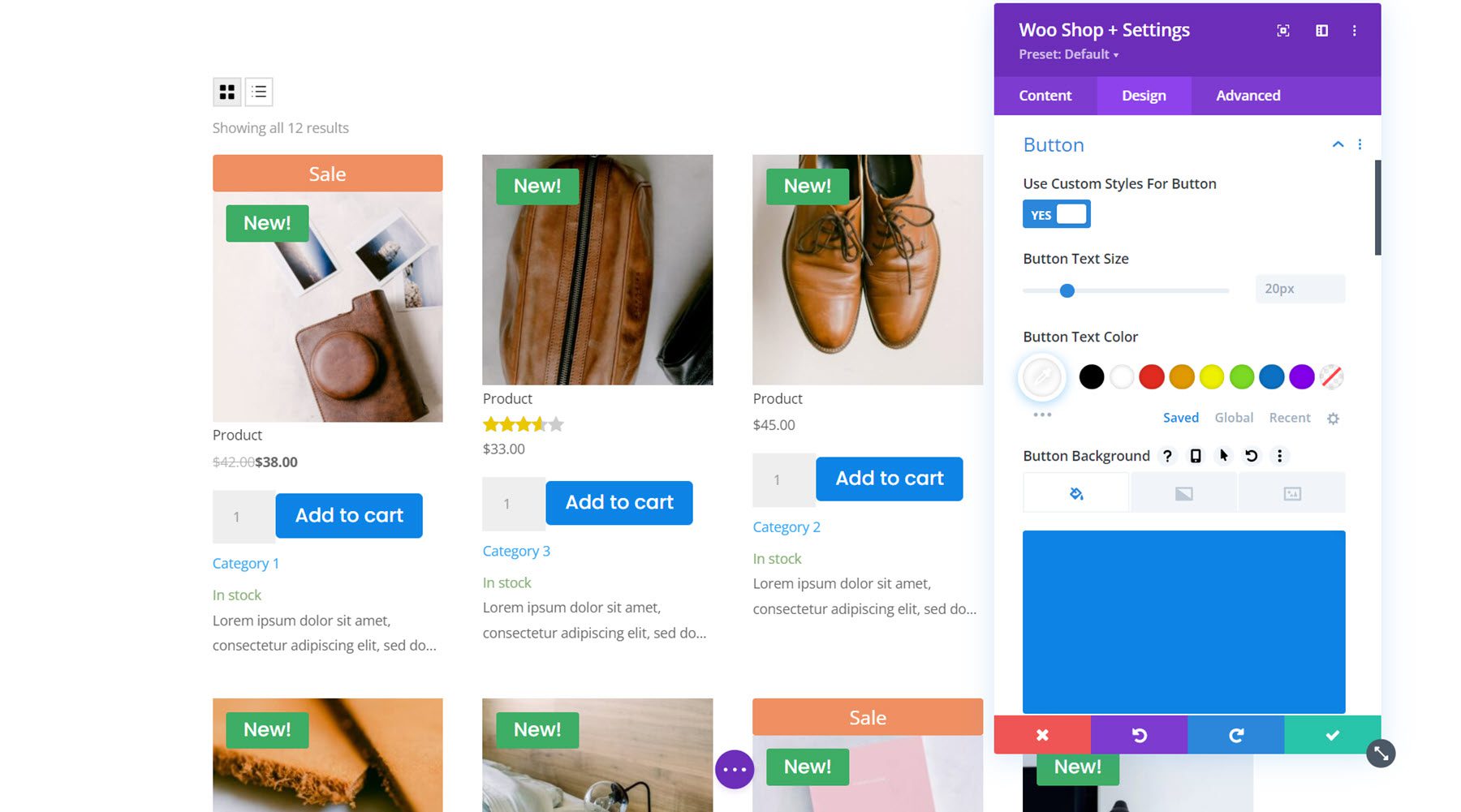
Tombol
Grup pengaturan tombol memiliki semua opsi penyesuaian tombol default seperti pengaturan latar belakang, font, batas, ikon, dan bayangan kotak. Di sini saya menyesuaikan warna teks, latar belakang, font, dan radius batas.

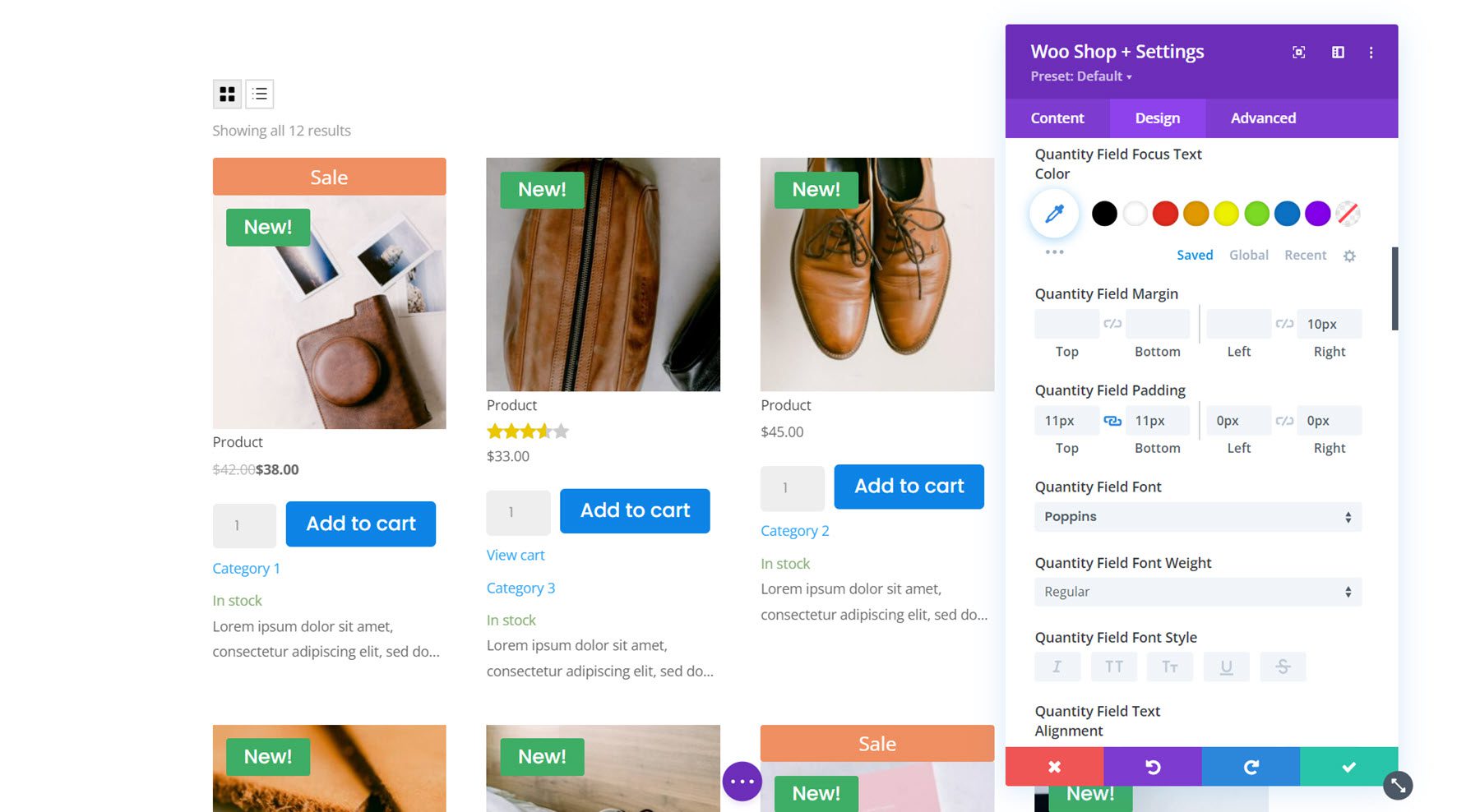
Bidang Kuantitas
Dengan opsi bidang kuantitas Anda dapat mengubah warna latar belakang, warna teks, warna latar belakang fokus, warna teks fokus, spasi, font, batas, dan bayangan. Saya memodifikasi opsi penspasian untuk menambah ruang antara bidang kuantitas dan tombol. Saya juga mengubah radius font dan border.

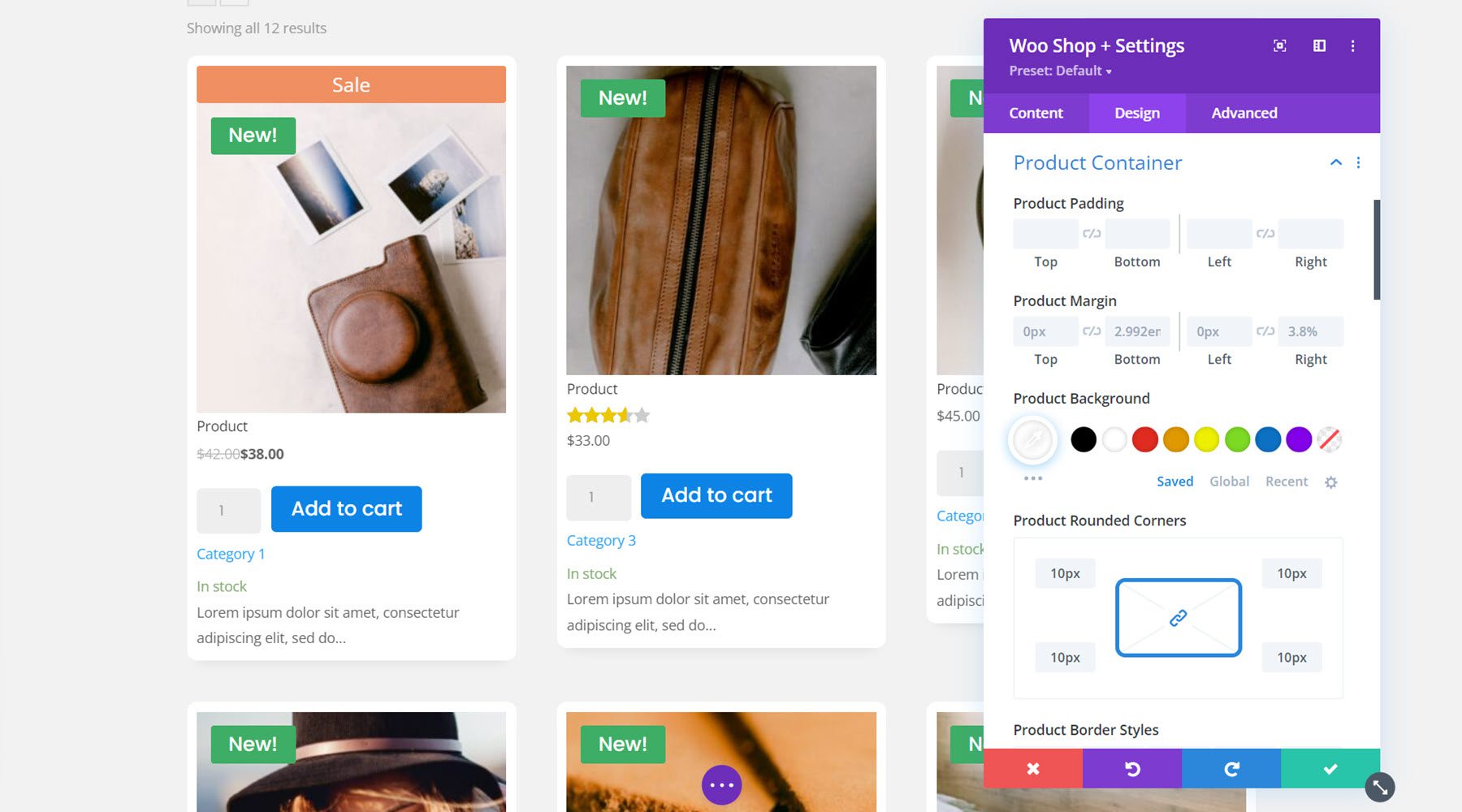
Wadah Produk
Di sini Anda dapat mengubah desain wadah produk, yang mengelilingi setiap produk yang terdaftar. Anda dapat mengubah padding, margin, background, sudut bulat, batas, dan bayangan. Saya menambahkan latar belakang abu-abu ke bagian tersebut dan mengubah kolom kisi menjadi 3, lalu menambahkan latar belakang putih ke wadah produk. Saya juga menambahkan sudut membulat dan bayangan untuk menghasilkan desain ini.

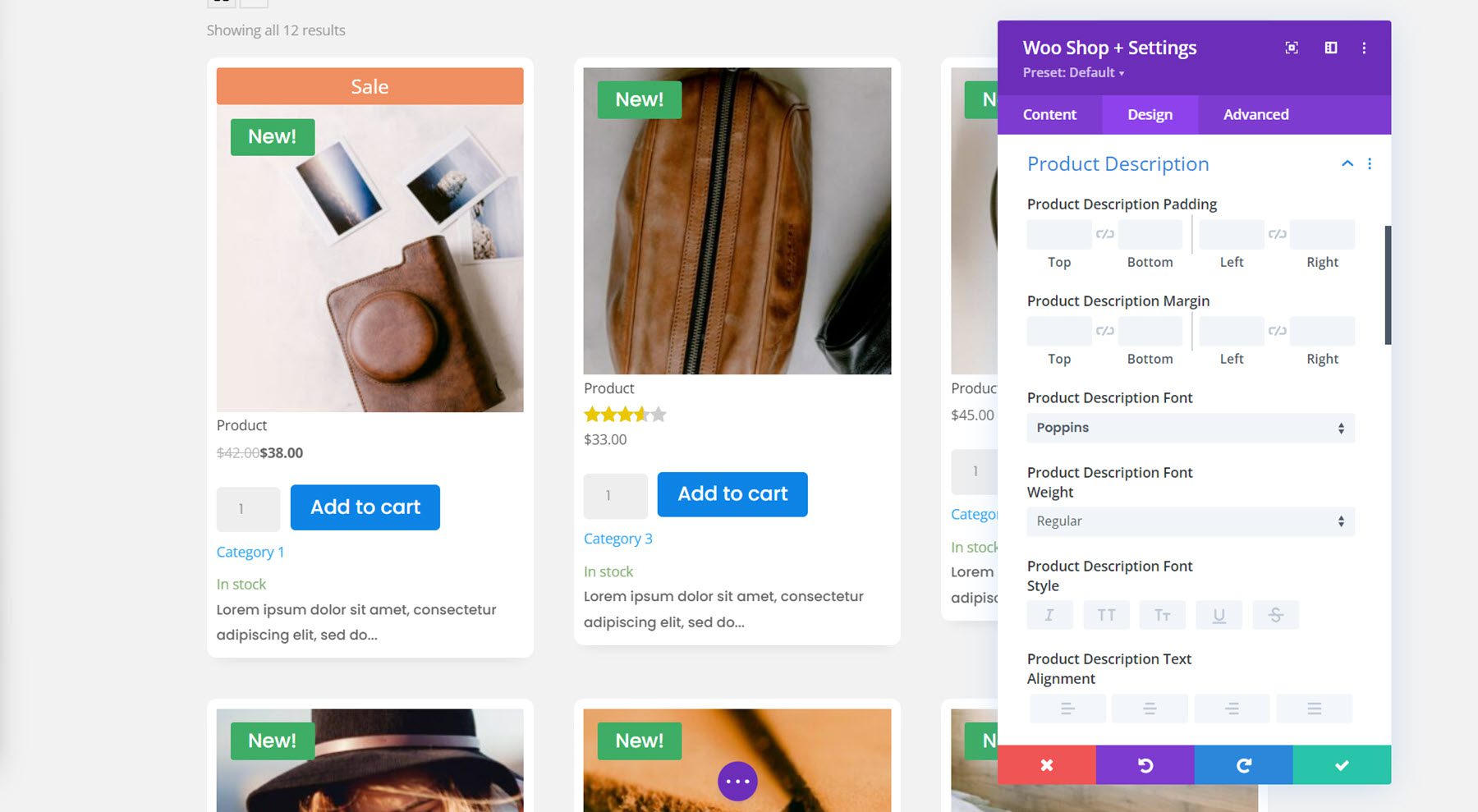
Deskripsi Produk
Di sinilah Anda dapat menyesuaikan teks deskripsi produk. Ini termasuk pengaturan untuk padding deskripsi dan margin serta semua opsi font default.

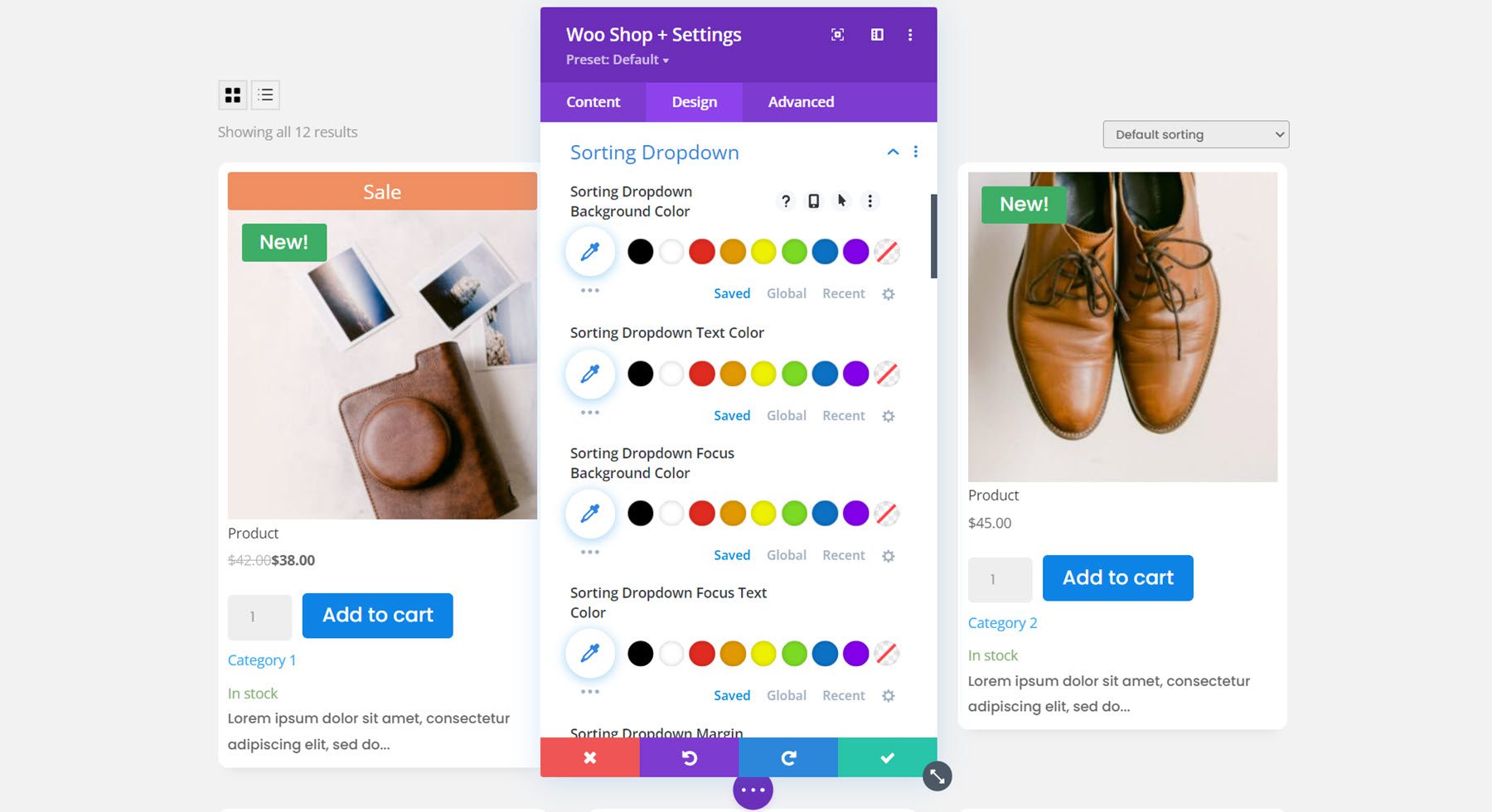
Mengurutkan Dropdown
Selanjutnya, di bagian ini Anda dapat menyesuaikan desain dropdown pengurutan untuk modul toko. Anda dapat mengubah warna latar belakang, warna teks, latar belakang fokus dan warna teks, mengatur margin dropdown dan padding, mengubah opsi font, dan menyesuaikan batas. Untuk contoh ini, saya membuatnya sederhana dengan mengubah font dan menambahkan batas abu-abu.

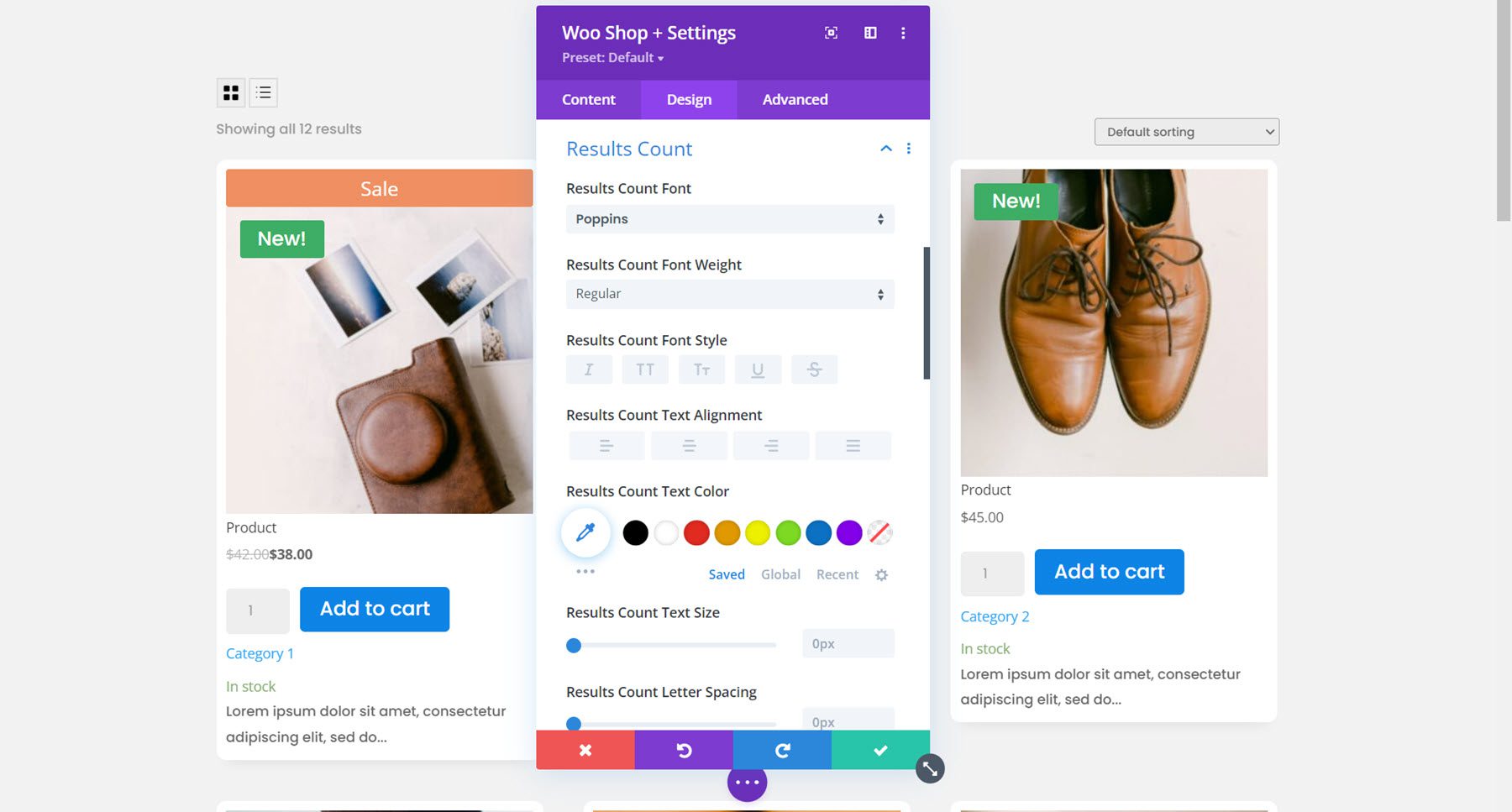
Jumlah Hasil
Opsi jumlah hasil memungkinkan Anda untuk menyesuaikan pengaturan font untuk teks ini. Di sini saya mengubah font.

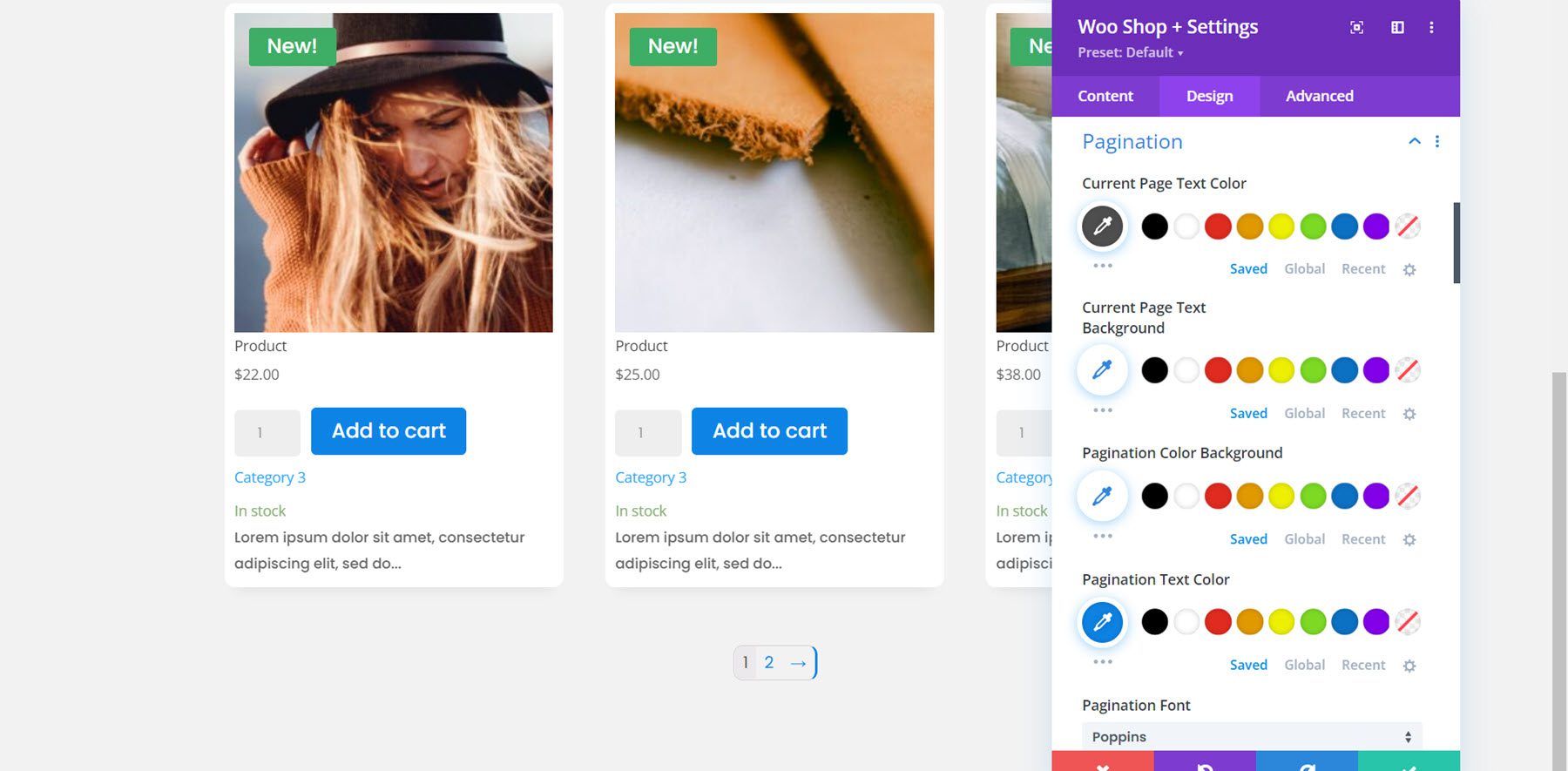
Paginasi
Anda dapat menyesuaikan desain paginasi di sini. Ada opsi untuk warna teks halaman saat ini, latar belakang teks halaman saat ini, latar belakang warna halaman, warna teks halaman, font halaman, dan batas halaman. Dalam contoh ini, saya memodifikasi warna teks halaman saat ini, warna teks pagination, font pagination, ukuran teks pagination, dan sudut bulat pembungkus pagination.

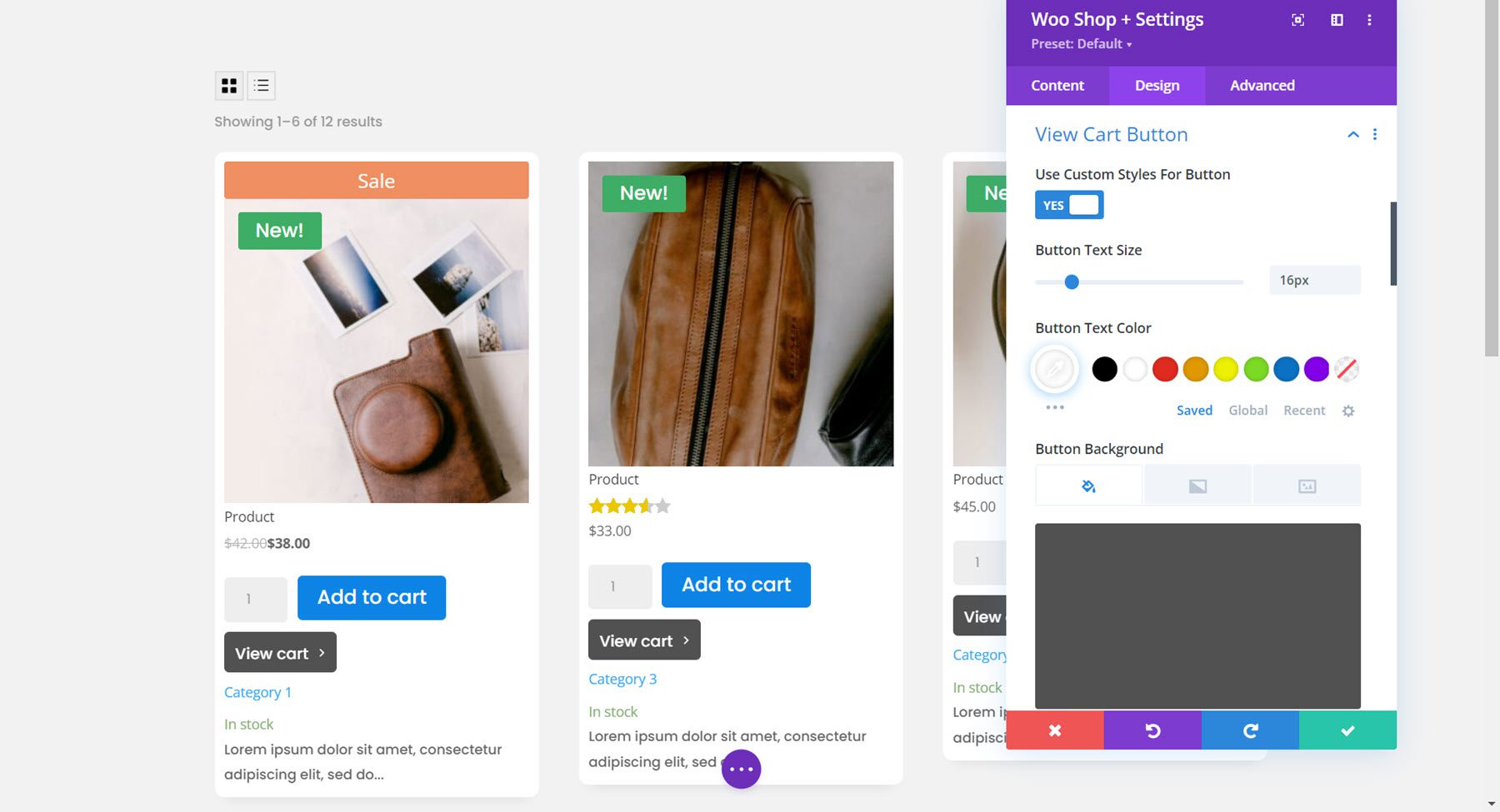
Lihat Tombol Keranjang
Tombol lihat keranjang muncul setelah pengguna menambahkan produk ke keranjang mereka. Saya mengaktifkan gaya khusus untuk tombol dan mengubah ukuran teks, warna, latar belakang tombol, radius batas, font, ikon, margin, dan padding.

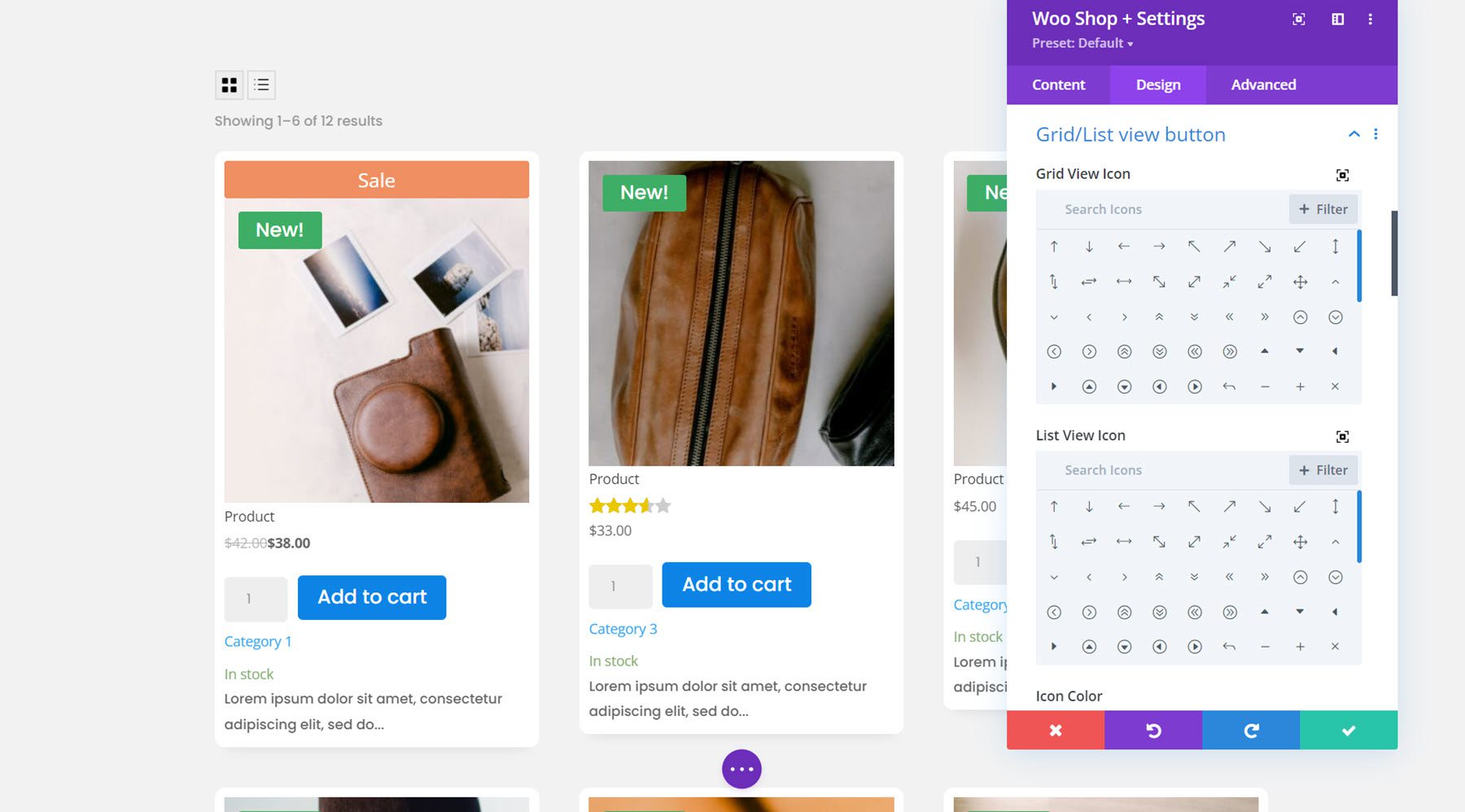
Tombol Tampilan Kisi/Daftar
Opsi tombol tampilan kisi/daftar memungkinkan Anda mengubah ikon, memodifikasi ikon dan warna latar belakang, menyesuaikan padding dan margin, serta menyesuaikan batas dan bayangan kotak. Saya membiarkan opsi default untuk contoh ini.

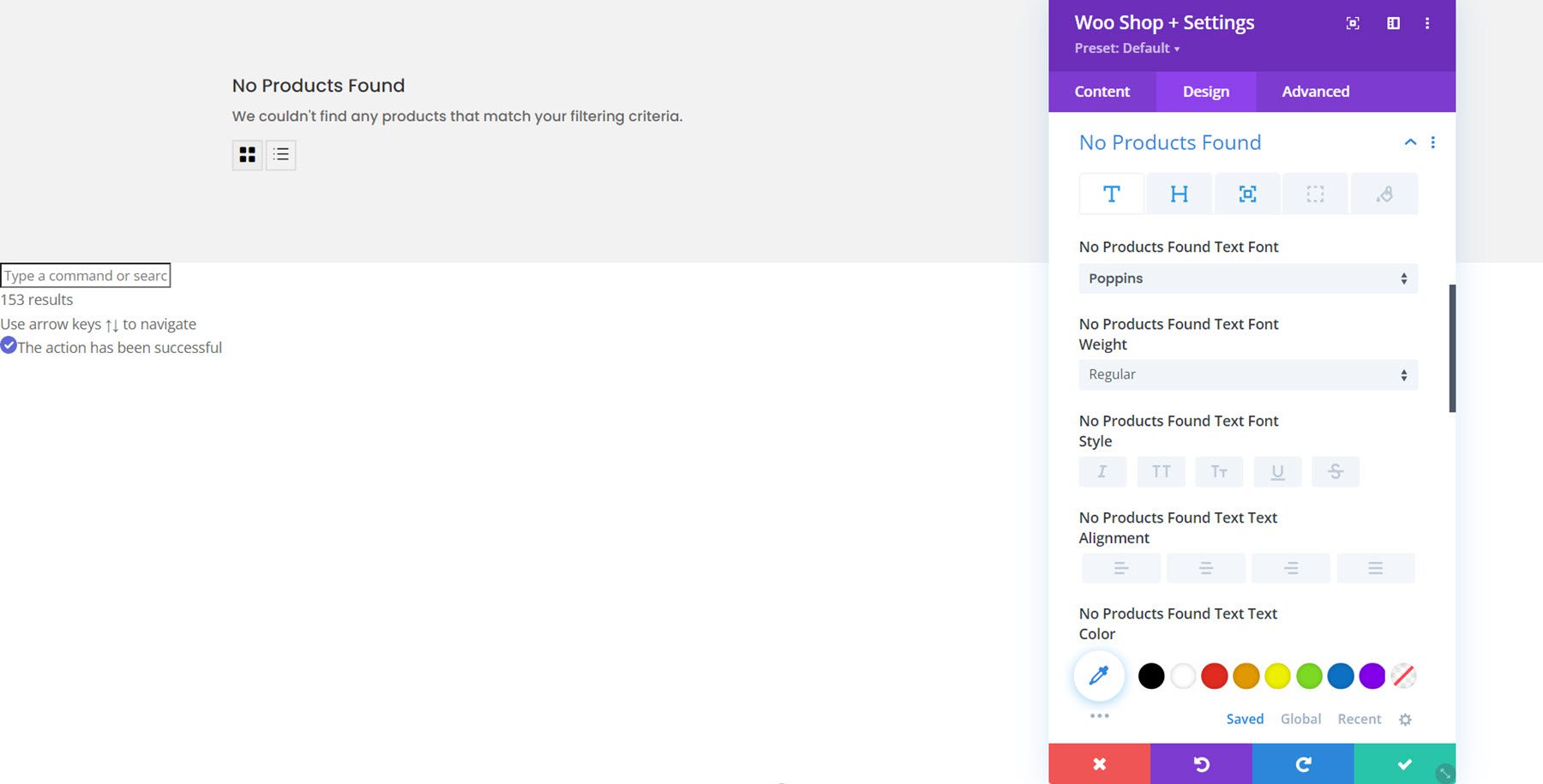
Tidak Ada Produk Ditemukan
Dalam grup pengaturan ini Anda dapat mengubah teks dan font judul, spasi, batas, dan warna untuk pesan tidak ditemukan produk. Saya memodifikasi teks dan font heading dan menambahkan beberapa padding bawah ke bagian tersebut.

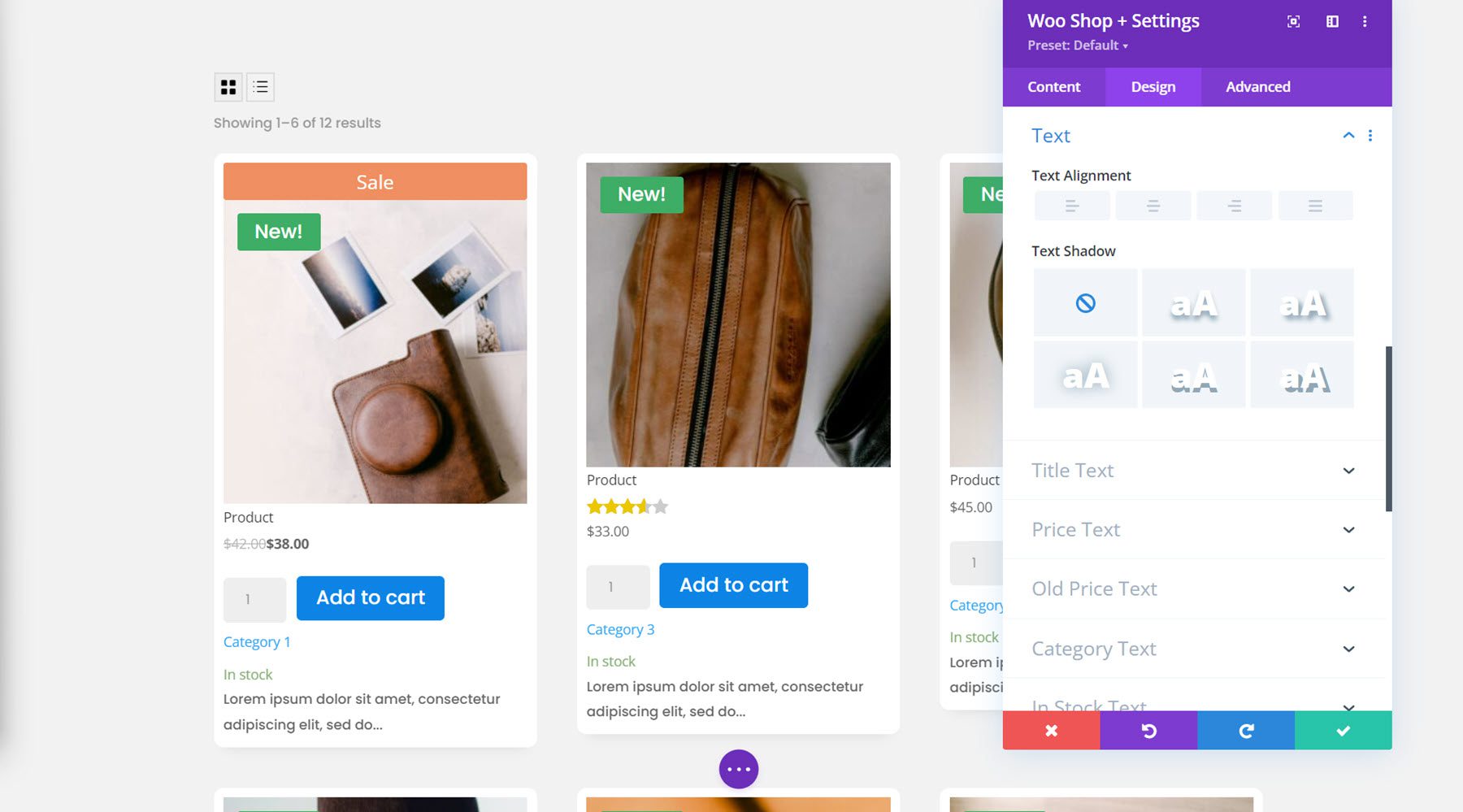
Teks
Di sini Anda dapat mengubah perataan teks dan menambahkan bayangan teks.

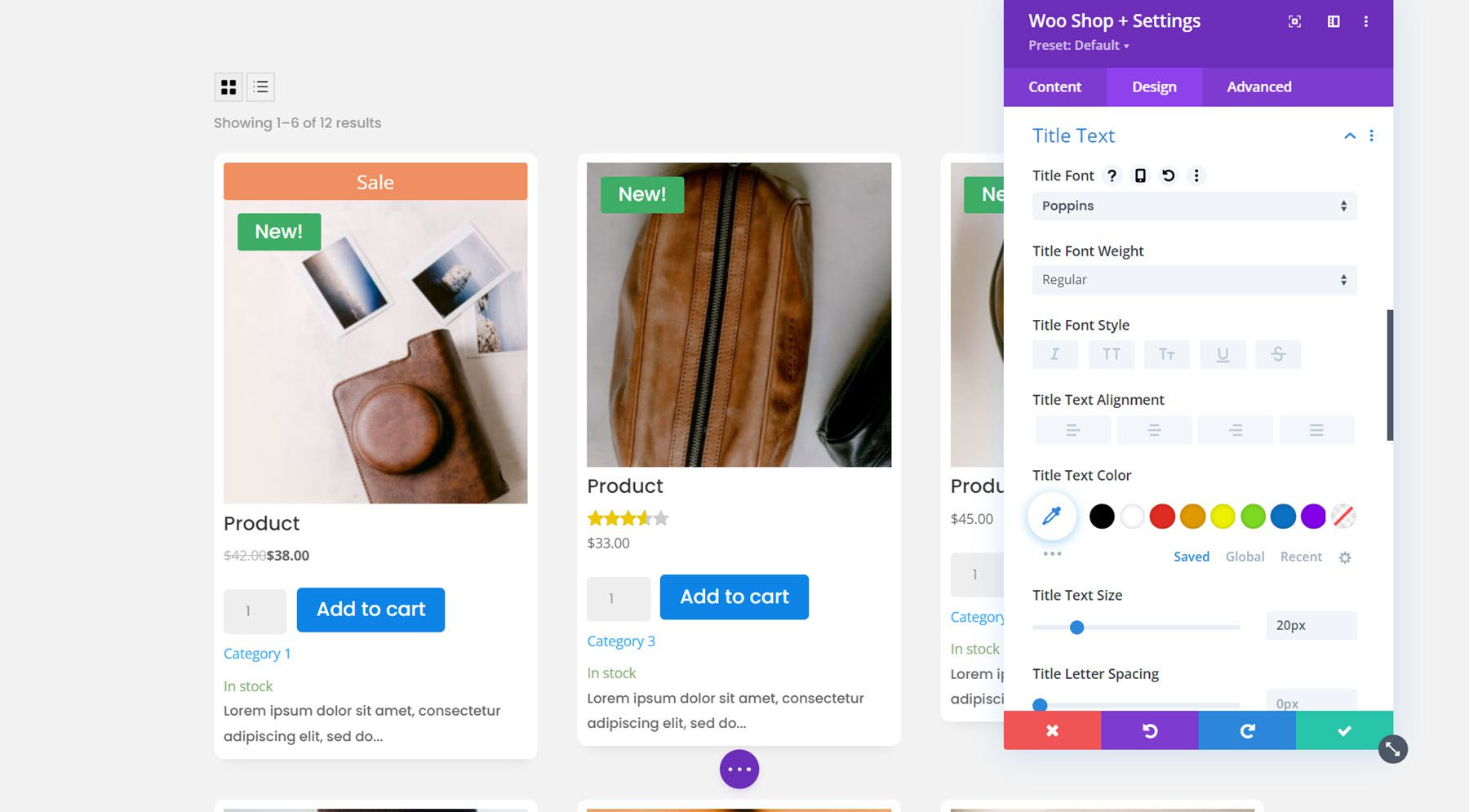
Teks Judul
Berikutnya adalah pengaturan teks judul, di mana Anda dapat menyesuaikan font judul produk. Untuk contoh ini, saya mengubah font dan ukuran teks.

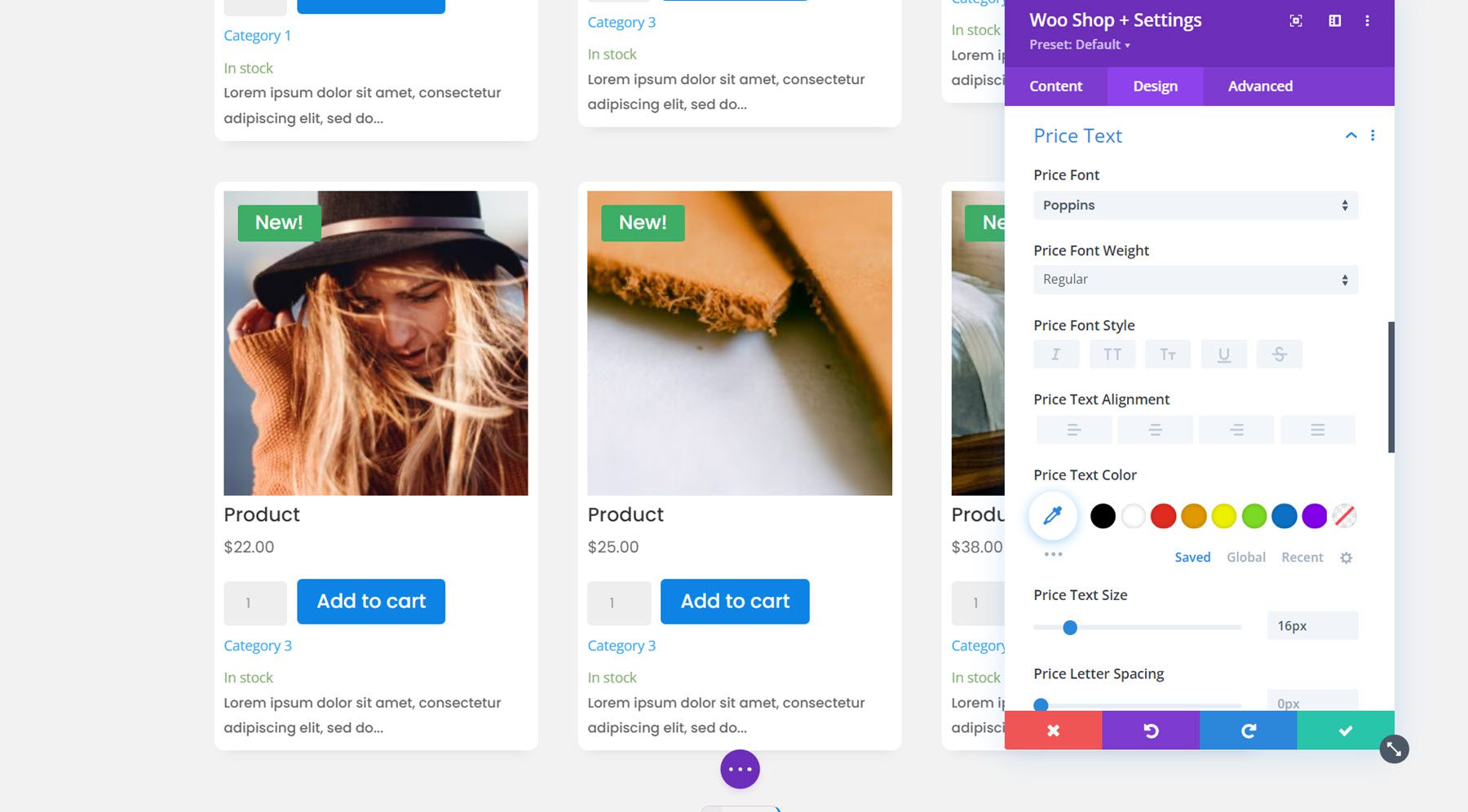
Teks Harga
Semua opsi font juga tersedia untuk teks harga. Sekali lagi, saya mengubah font dan ukuran teks untuk harganya.

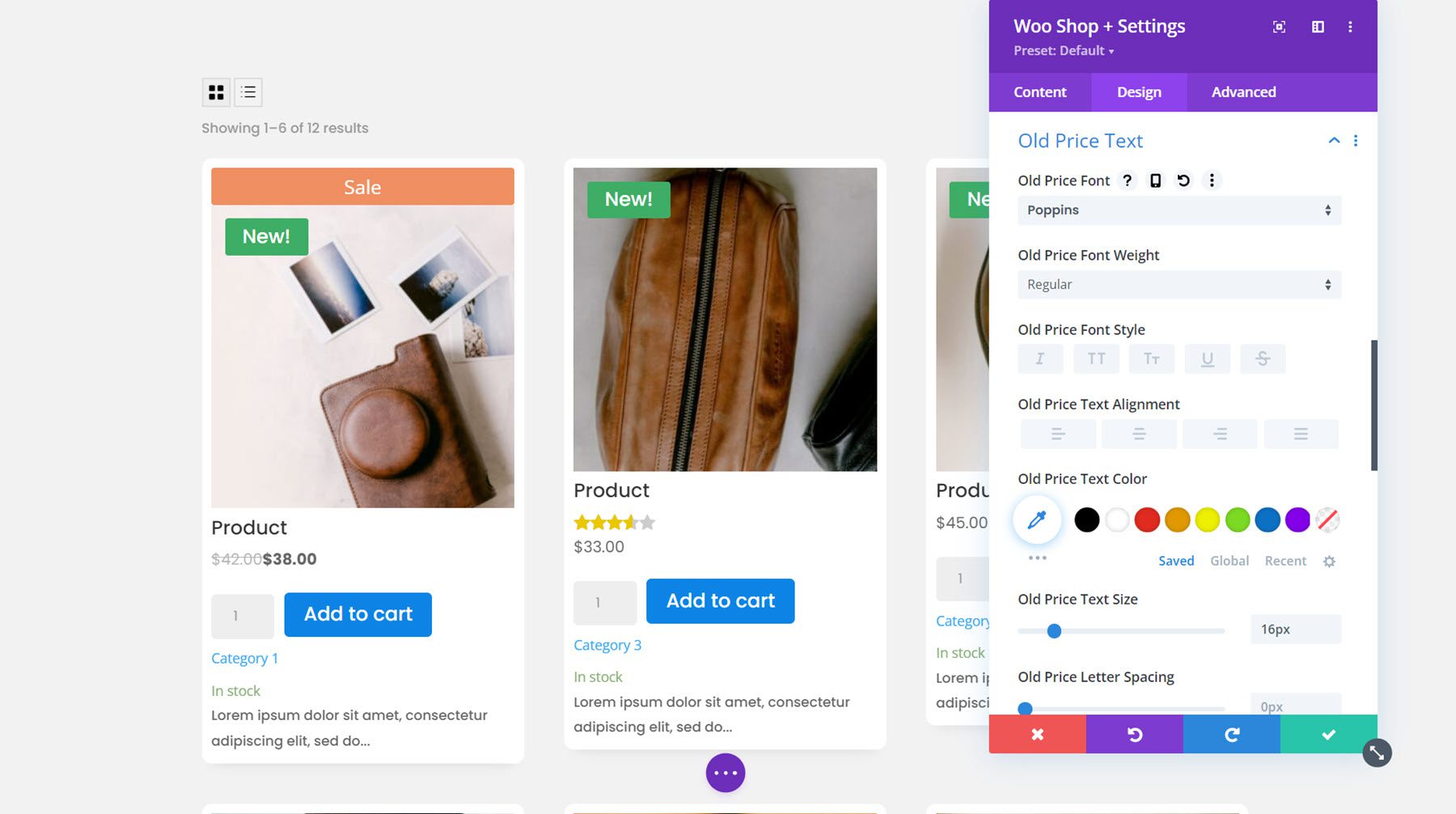
Teks Harga Lama
Teks harga lama muncul dengan efek coretan setiap kali produk sedang diobral. Anda dapat menyesuaikan opsi font di sini. Saya mengubah font dan memperbesar ukuran teks agar sesuai dengan font harga reguler.

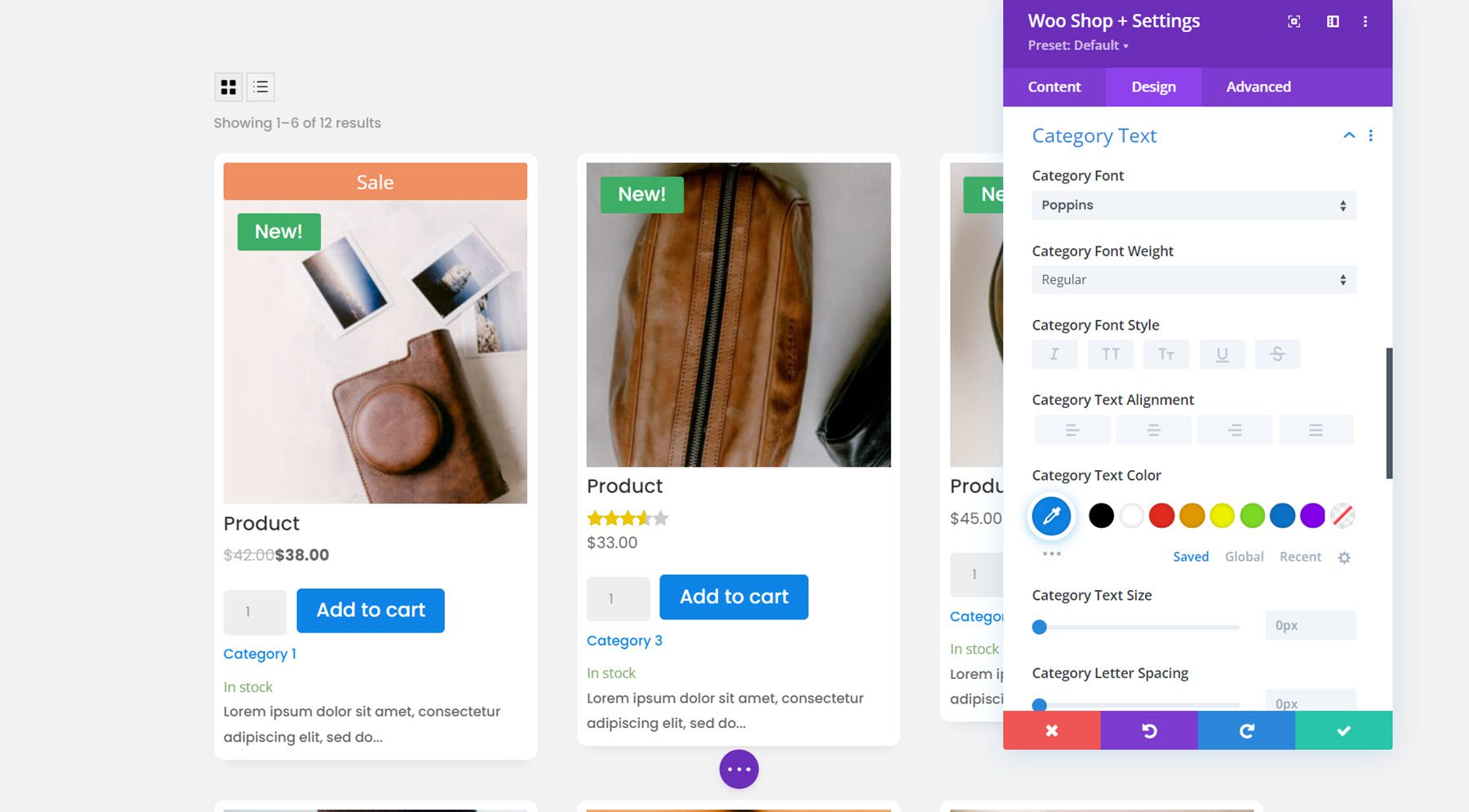
Teks Kategori
Untuk teks kategori, saya menggunakan opsi font untuk mengubah font dan warna teks.

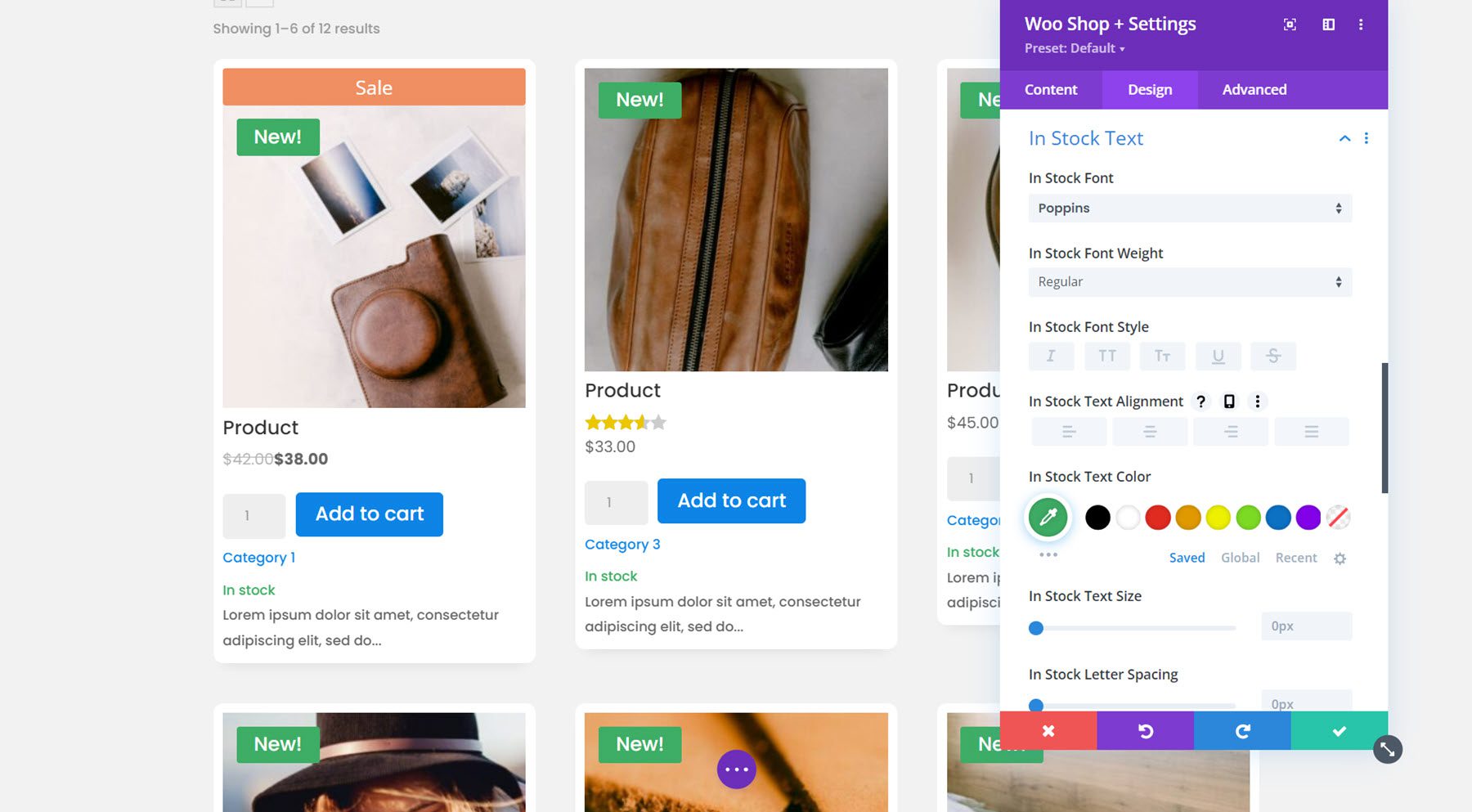
Dalam Stok Teks
Anda juga dapat menyesuaikan teks stok dengan semua opsi font. Saya mengubah font dan warna teks.

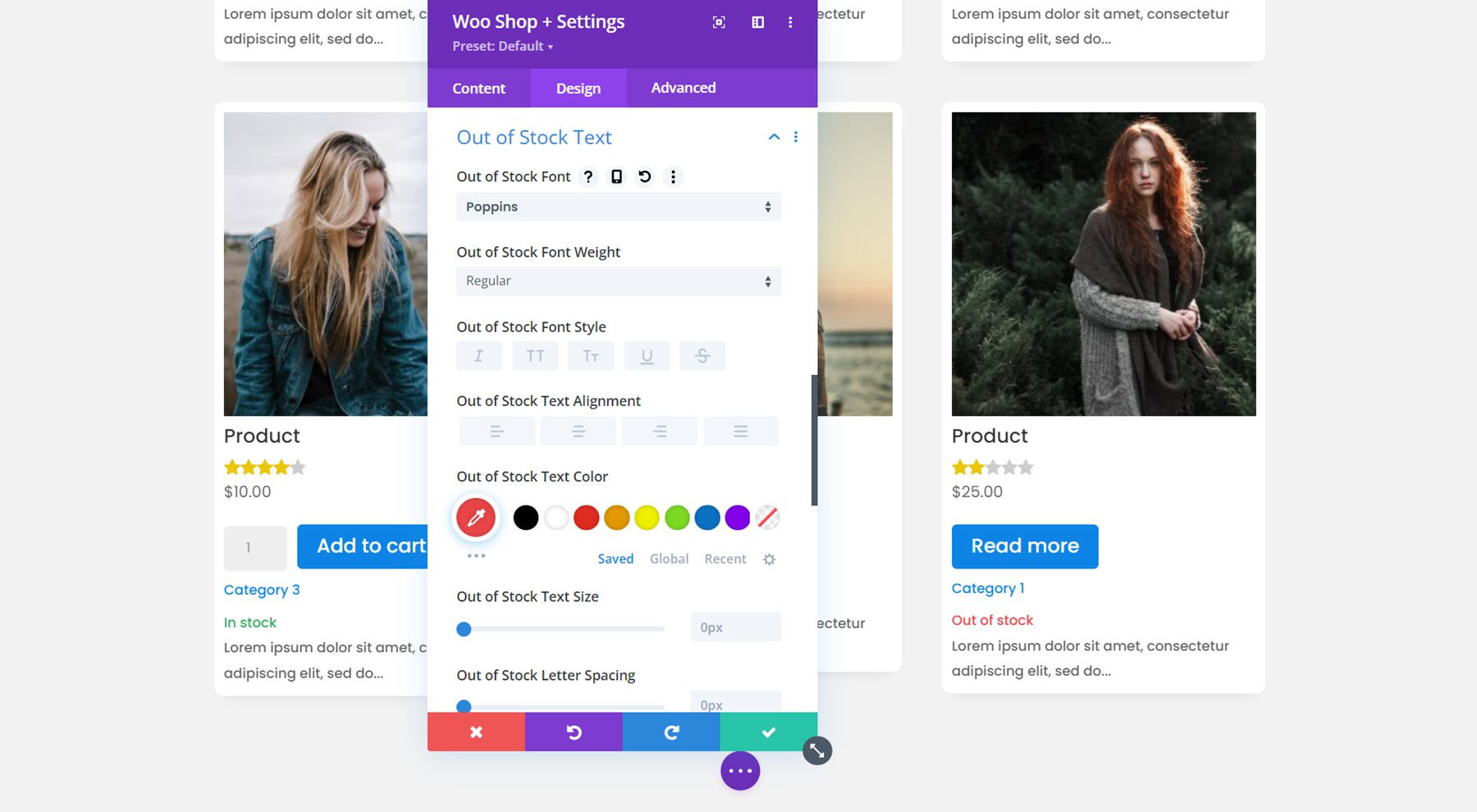
Teks Stok Habis
Selanjutnya adalah teks kehabisan stok. Saya membuatnya sederhana dan mengubah font untuk contoh ini.

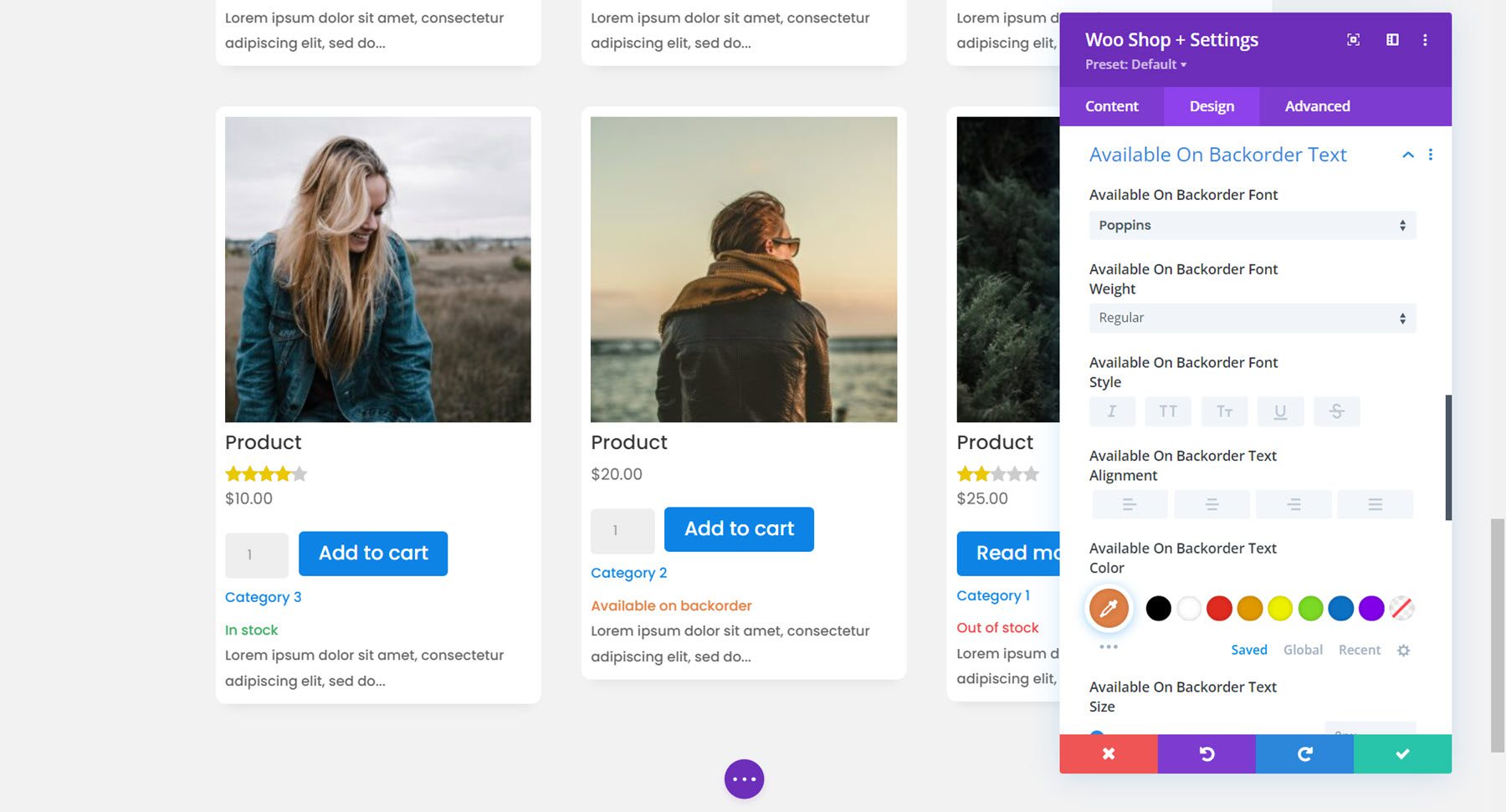
Tersedia Pada Teks Backorder
Di sini saya mengubah font backorder yang tersedia dan mengubah warna teks menjadi oranye.

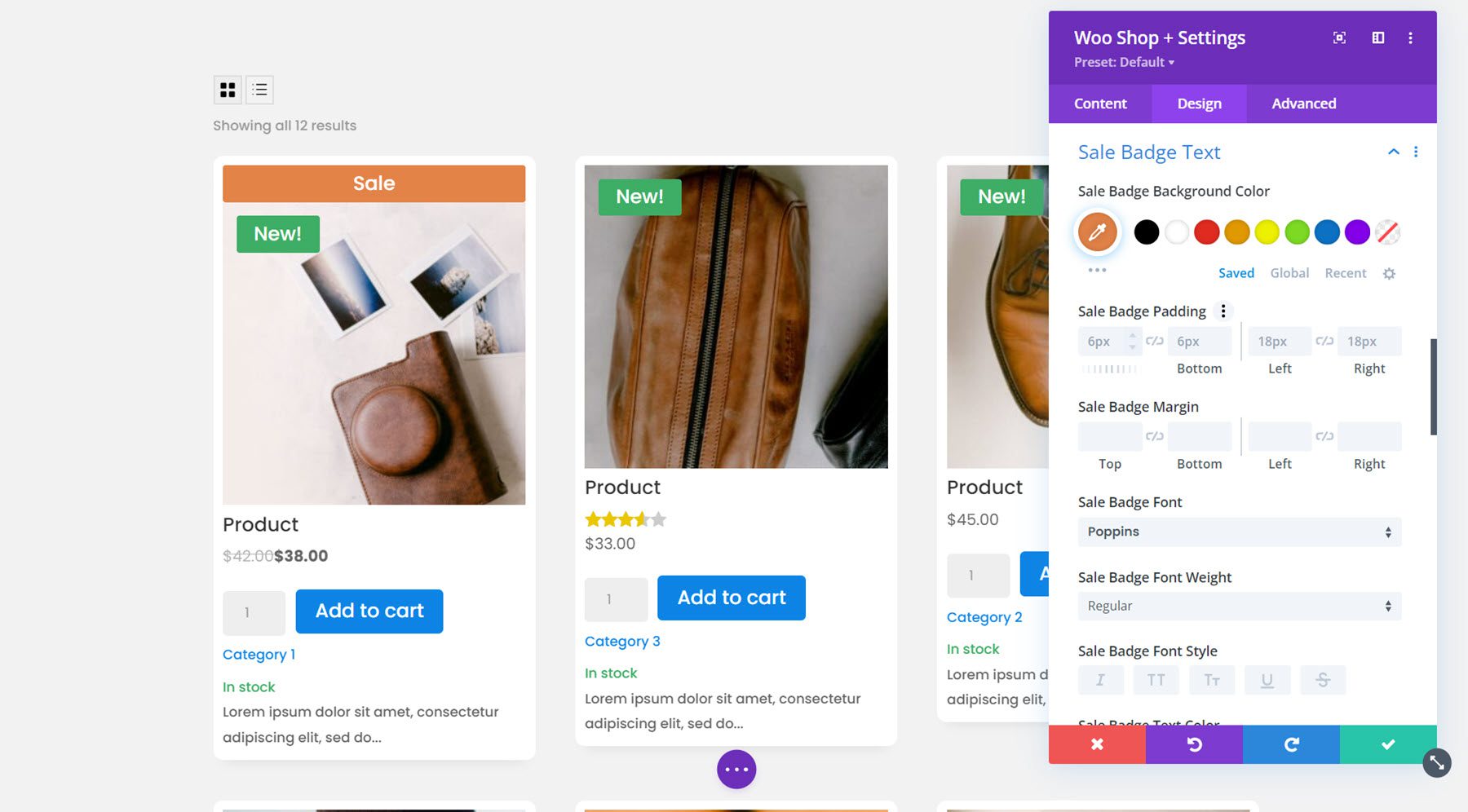
Teks Lencana Penjualan
Di sini Anda dapat menyesuaikan desain lencana obral. Saya mengubah font dan warna latar belakang.

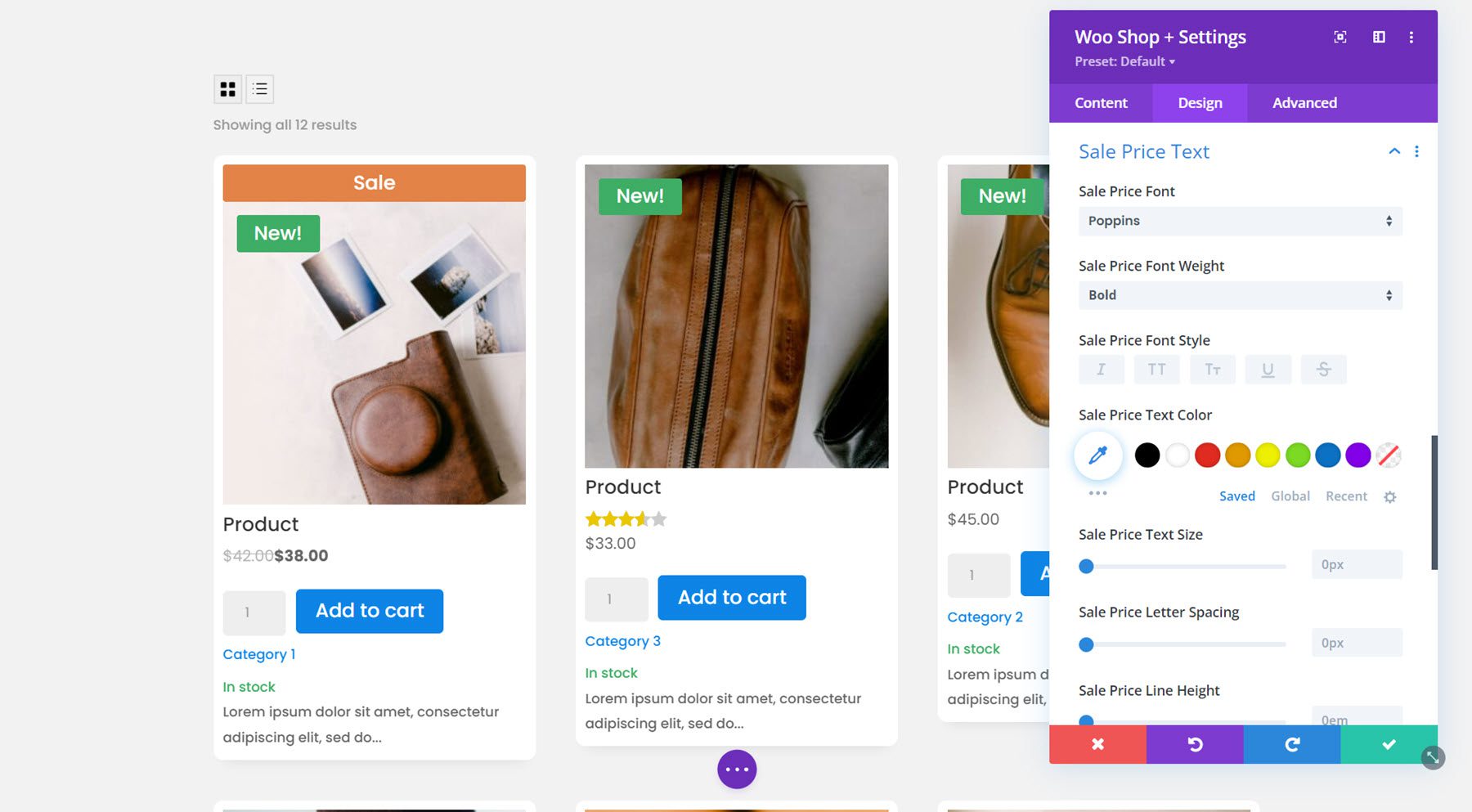
Teks Harga Jual
Terakhir saya sesuaikan font untuk teks harga jual dengan pilihan font yang tersedia.

Pengaturan Tab Desain Default
Itu saja untuk pengaturan baru yang ditambahkan ke tab desain. Modul ini juga dilengkapi dengan beberapa opsi tab desain default seperti ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi. Anda dapat menggunakan opsi desain ini untuk lebih menyempurnakan modul Woo Shop + Anda.
Tab Lanjutan
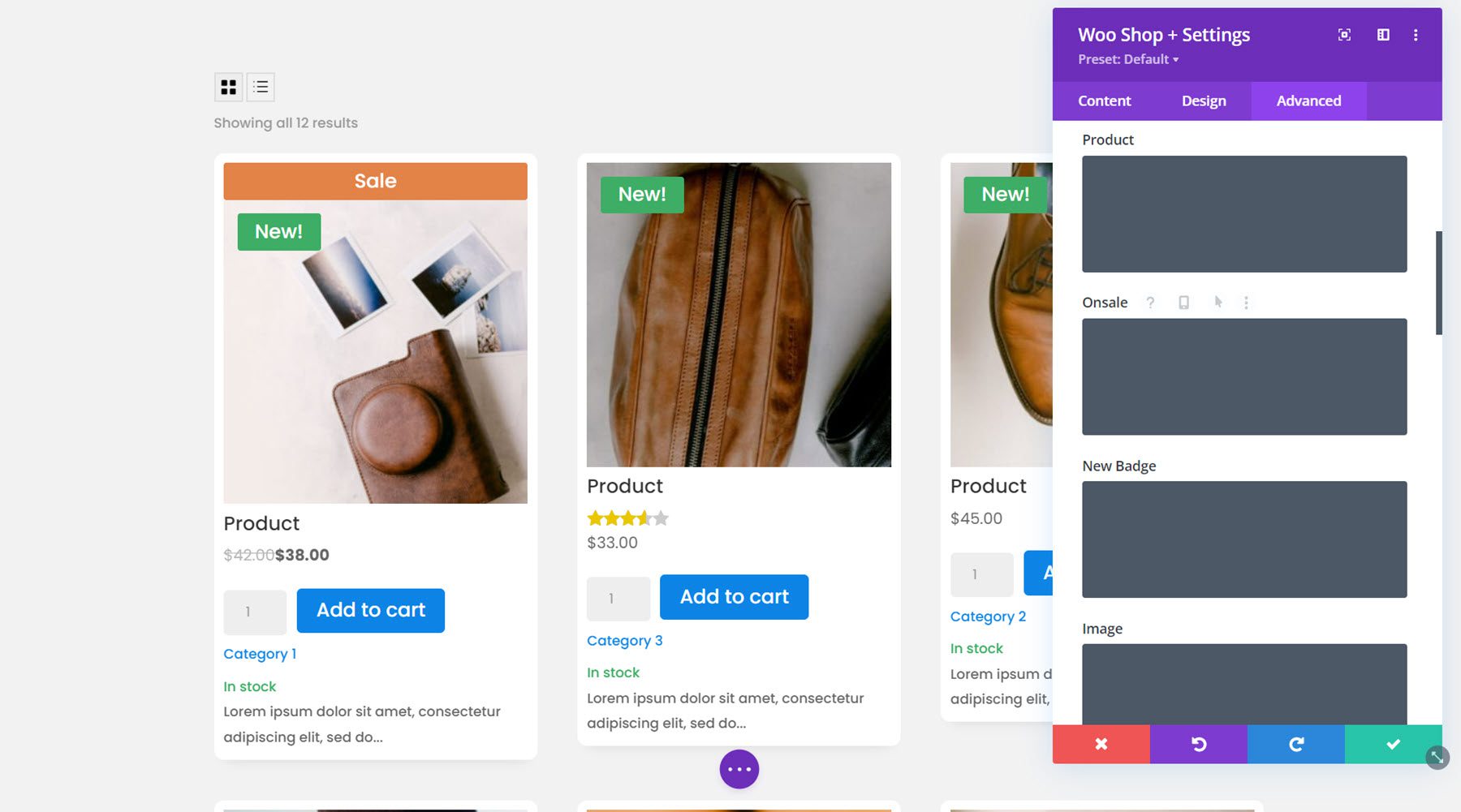
Tab lanjutan cukup standar dan dilengkapi dengan semua bagian yang Anda harapkan untuk menemukan untuk menyesuaikan modul Anda dengan CSS dan banyak lagi. Di bawah bagian CSS Kustom, Anda dapat menambahkan CSS untuk menyesuaikan aspek modul toko satu per satu, seperti produk, obral, lencana baru, gambar, dan lainnya.

Modul Filter Produk Woo
Sekarang kita telah mencermati modul toko, mari kita lihat modul Filter Produk Woo. Modul ini menambahkan filter ke halaman Anda yang dapat Anda gunakan untuk mengubah hasil toko Anda. Klik tombol tambah abu-abu untuk menyisipkan modul dan pilih modul Woo Products Filters.

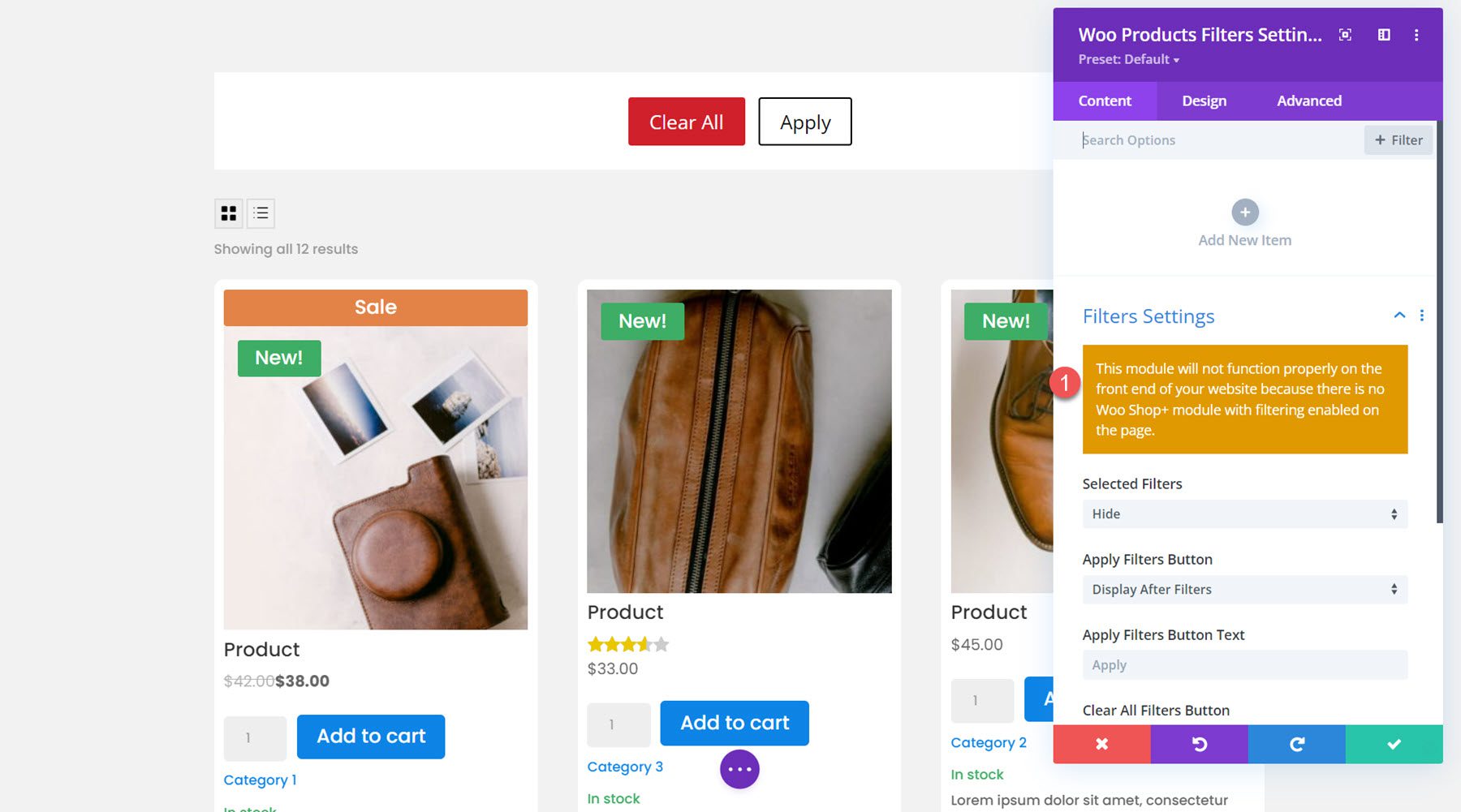
Setelah menambahkan modul, Anda mungkin melihat pesan kesalahan ini tentang mengaktifkan pemfilteran.

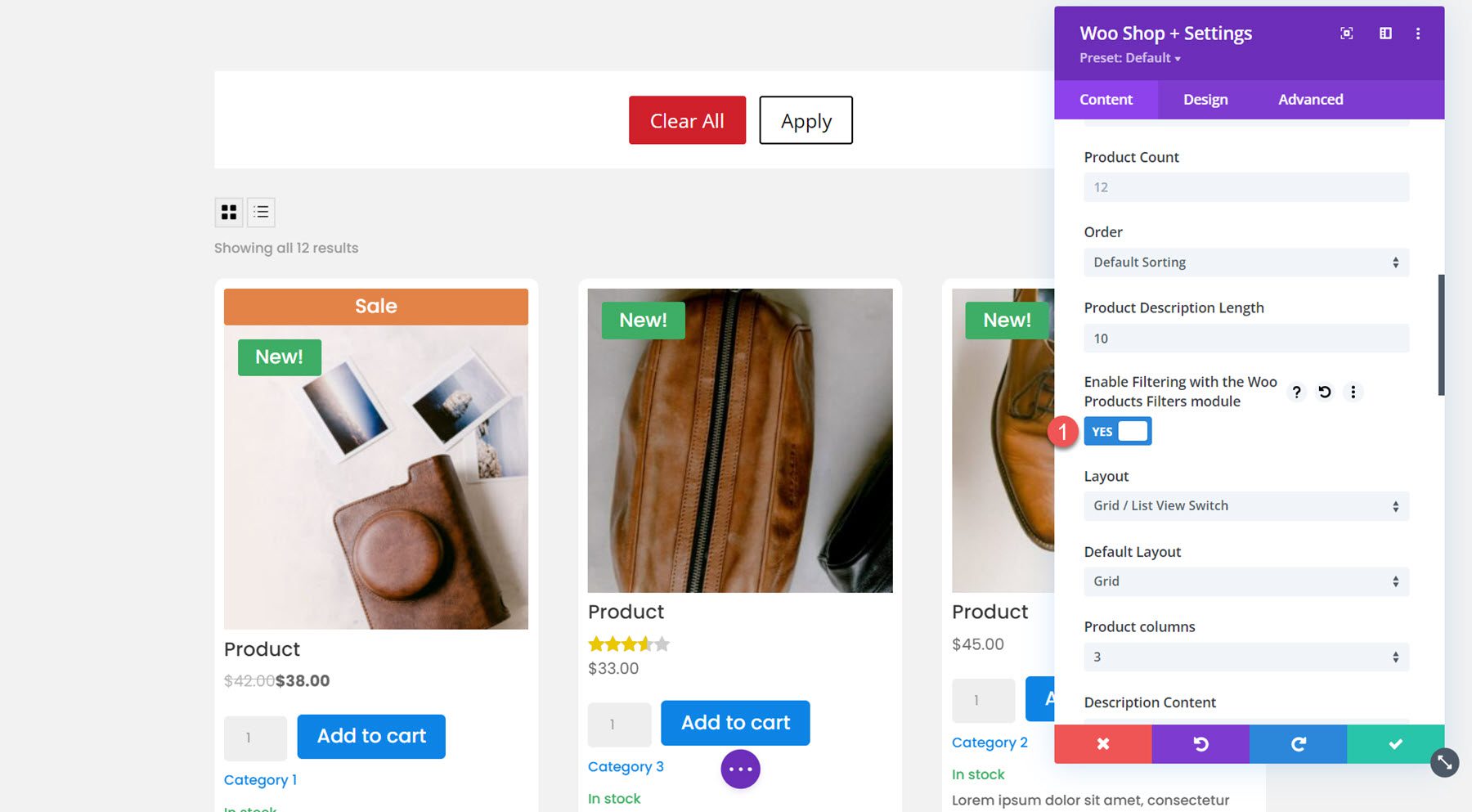
Buka modul Woo Shop + Anda dan pilih opsi untuk mengaktifkan pemfilteran dengan modul Filter Produk Woo. Ini akan membantu menghubungkan modul filter dan modul toko sehingga item toko akan berubah tergantung pada filter yang Anda pilih.

Tab Konten
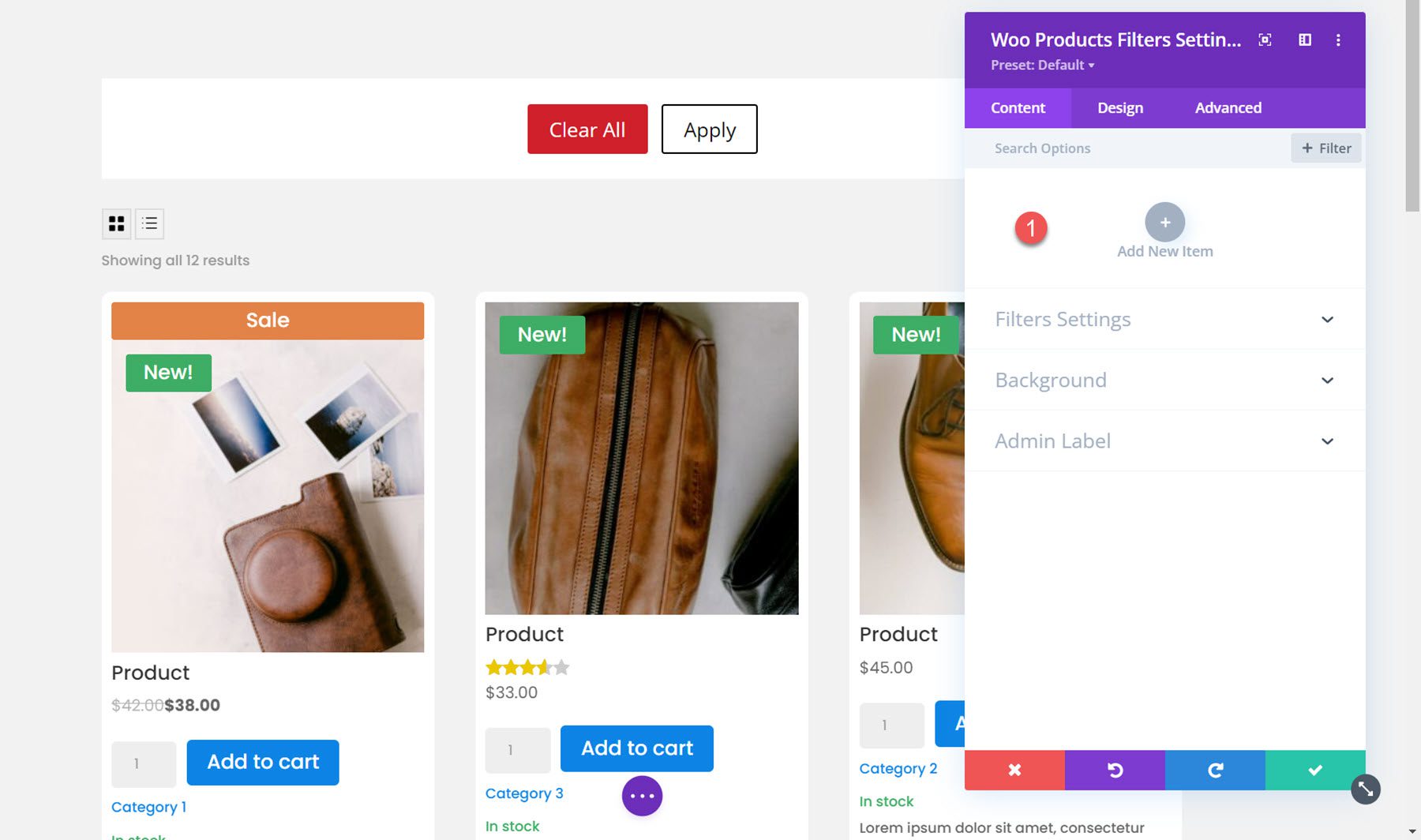
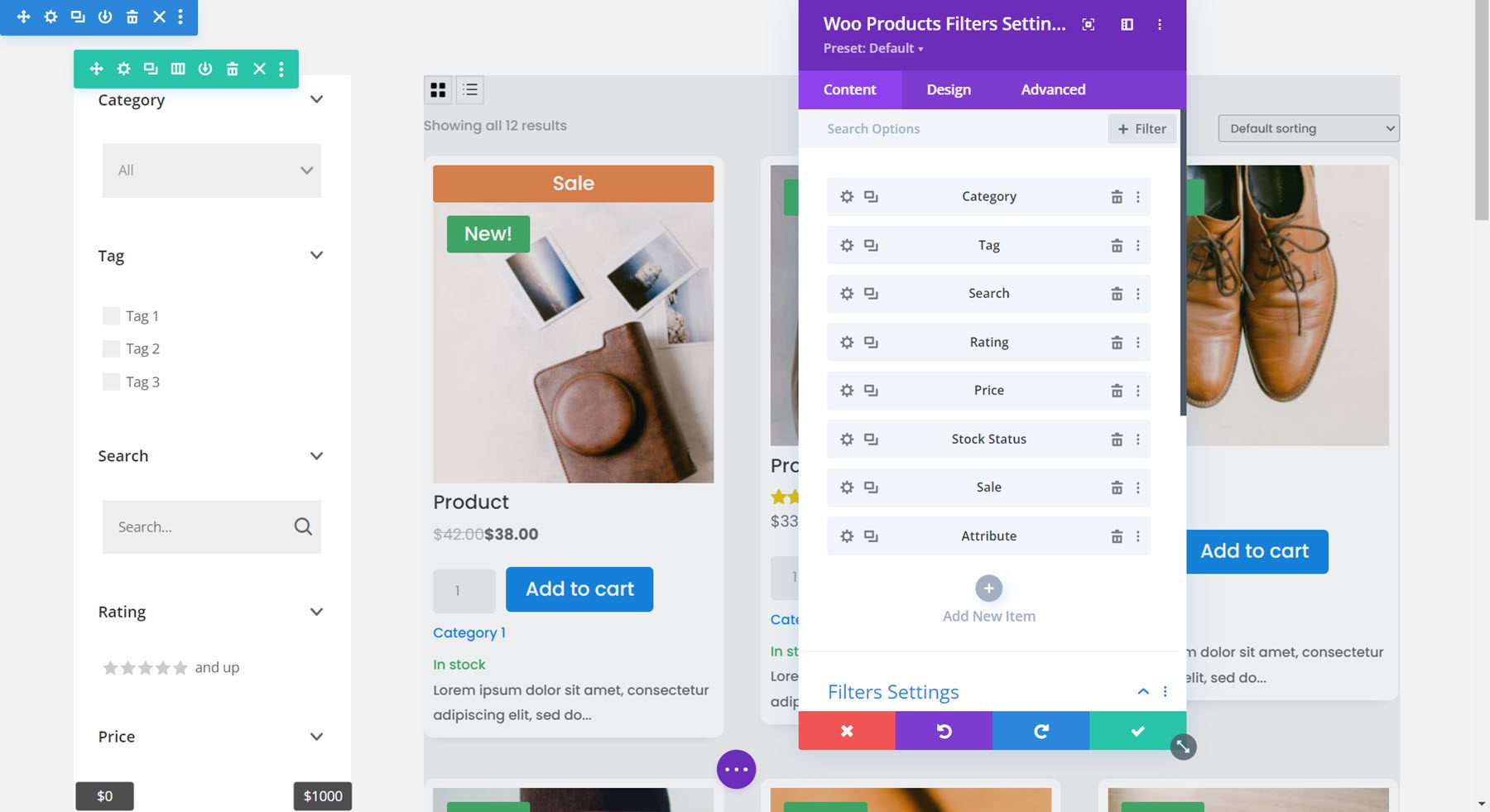
Di bawah tab konten, Anda dapat menambahkan item baru ke modul filter Anda.

Setelah Anda menambahkan item baru, itu akan terbuka di jendela pengaturan individu di mana Anda dapat memilih jenis filter dan menyesuaikan banyak aspek filter. Ada opsi desain individual untuk setiap filter yang dapat Anda gunakan untuk mengatur gaya tampilan filter secara individual. Masing-masing opsi ini juga tersedia di tab desain modul filter, tempat Anda dapat menyesuaikan desain keseluruhan dari setiap jenis filter.
Ada 8 jenis filter yang dapat Anda tambahkan: Kategori, Tag, Atribut, Pencarian, Peringkat, Harga, Status Stok, dan Penjualan. Di sini saya menambahkan kolom ke baris sehingga filter dapat ditempatkan di samping modul toko.

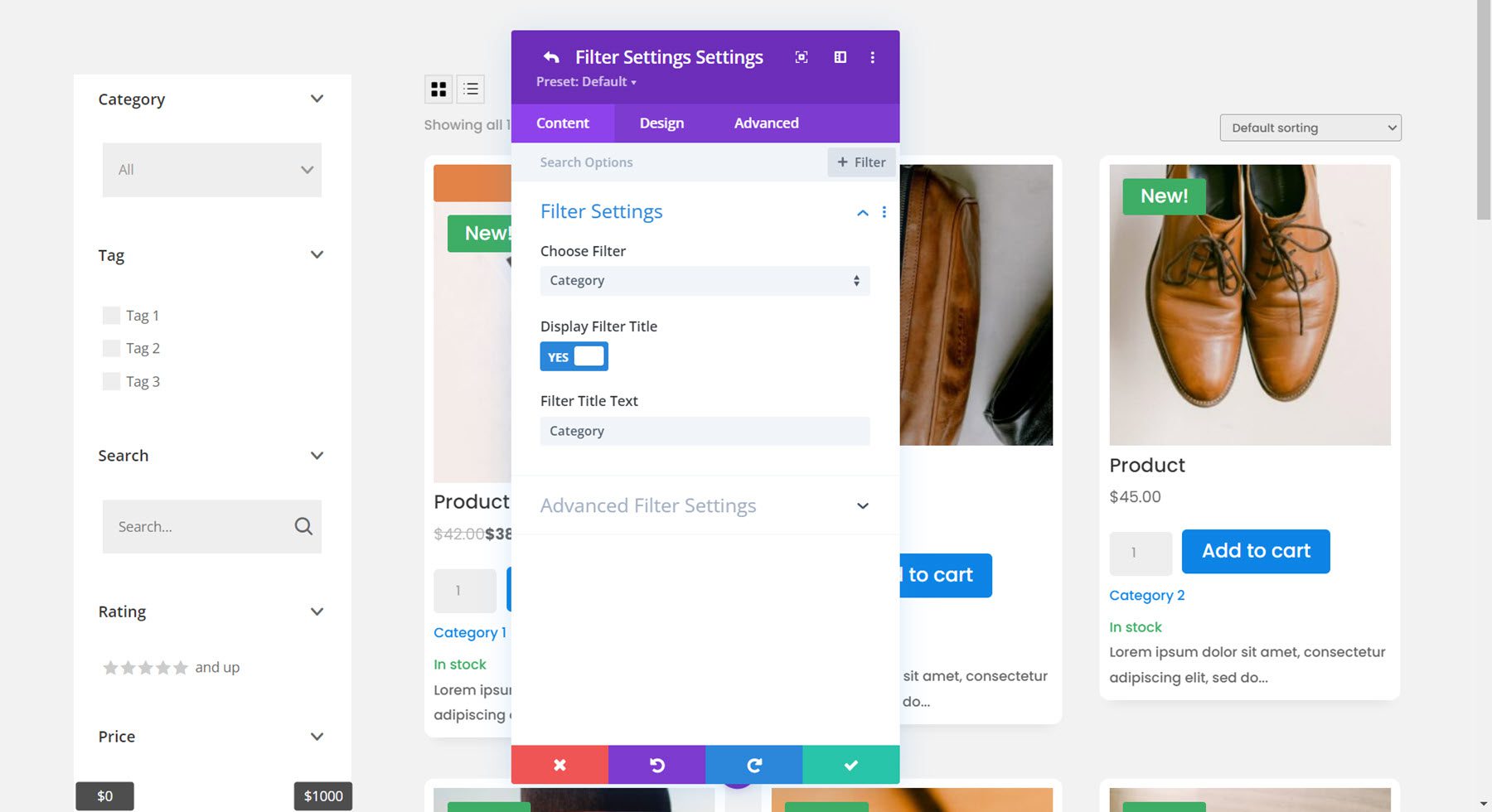
Di bawah pengaturan filter untuk masing-masing filter, Anda dapat memilih jenis filter, memilih untuk menampilkan atau menyembunyikan judul filter, dan menambahkan teks judul filter kustom.

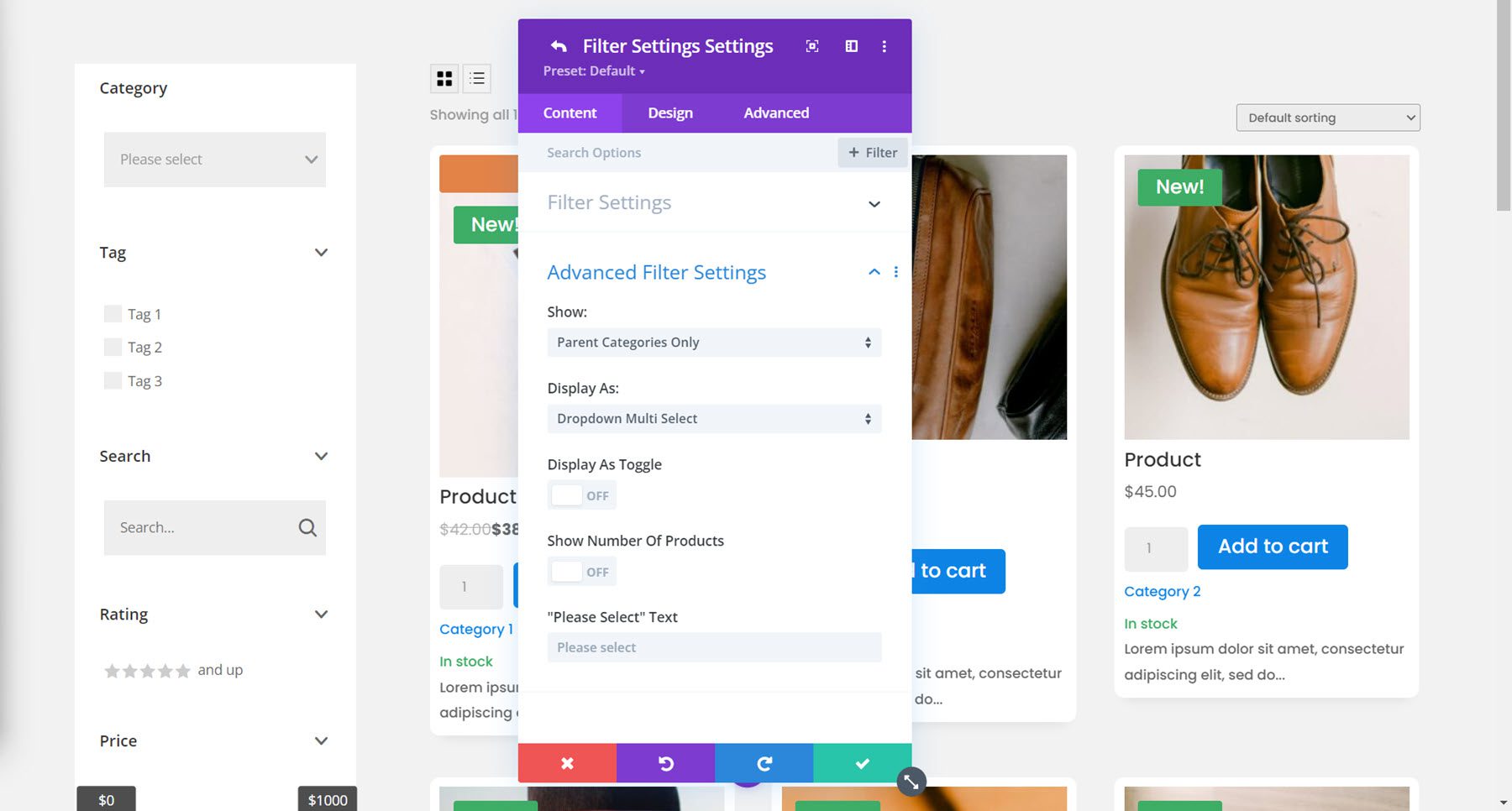
Filter Kategori
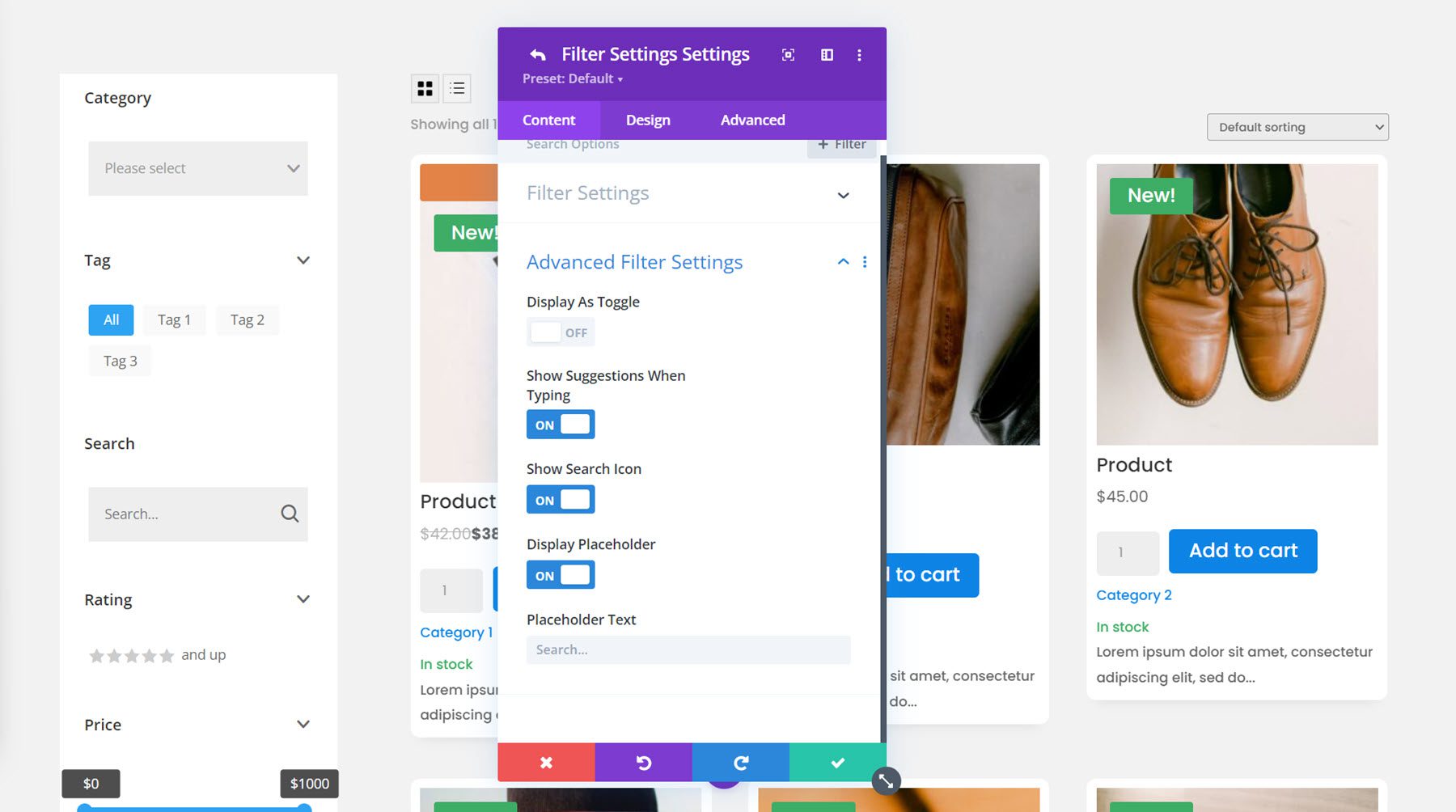
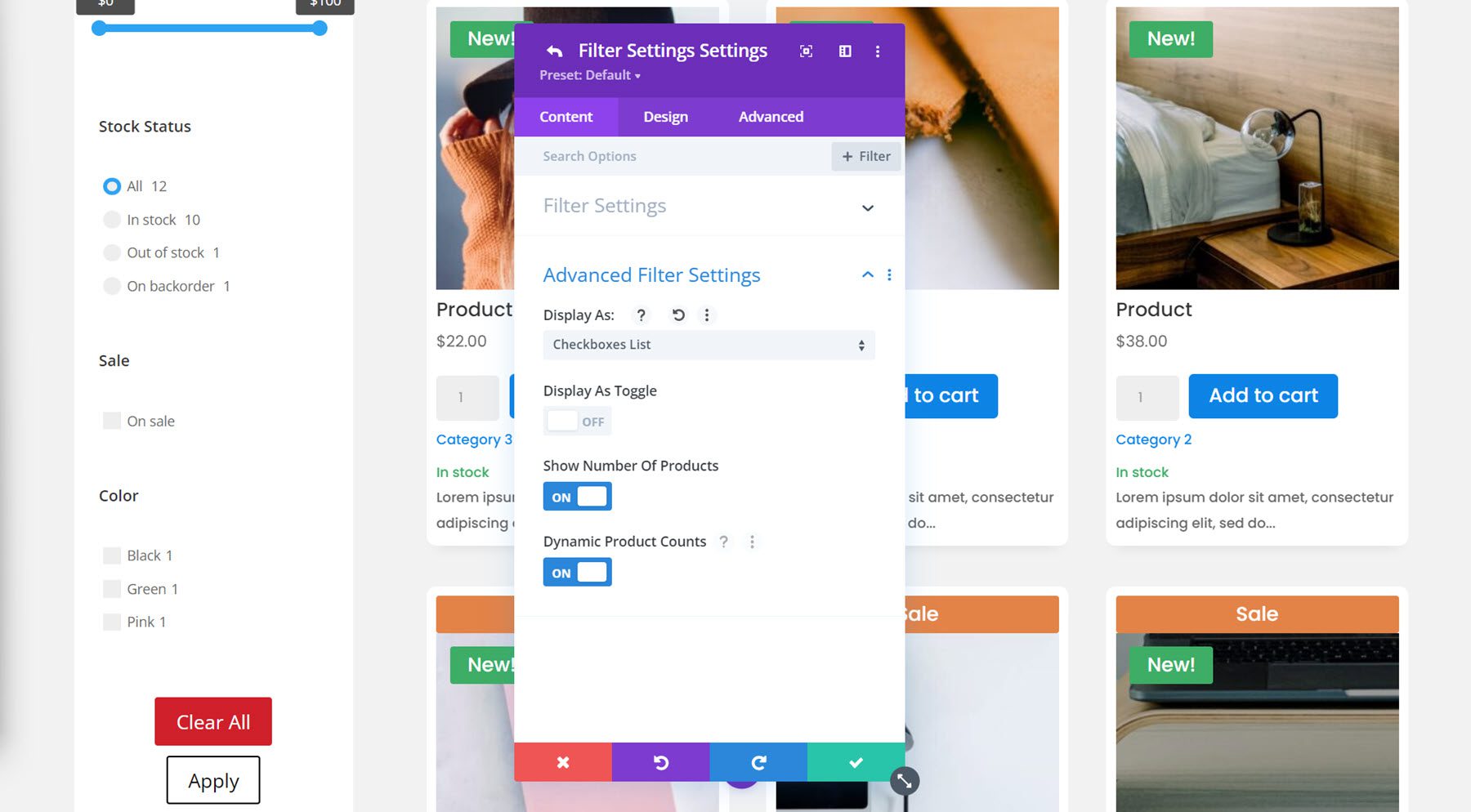
Setelan filter lanjutan untuk masing-masing filter berubah tergantung pada jenis filter yang Anda pilih. Untuk filter kategori, Anda dapat memilih untuk menampilkan kategori induk saja, kategori induk dan subkategori non-hierarkis, atau kategori induk dan subkategori hierarkis. Anda juga dapat mengubah cara filter ditampilkan: daftar kotak centang, daftar tombol radio, pilih tunggal dropdown, pilih multi dropdown, atau tag cloud. Untuk contoh ini, saya memilih dropdown multi pilih. Juga di bagian ini, Anda dapat mengaktifkan atau menonaktifkan tampilan sebagai toggle, memilih untuk menampilkan atau menyembunyikan jumlah produk, dan mengubah teks "silakan pilih".


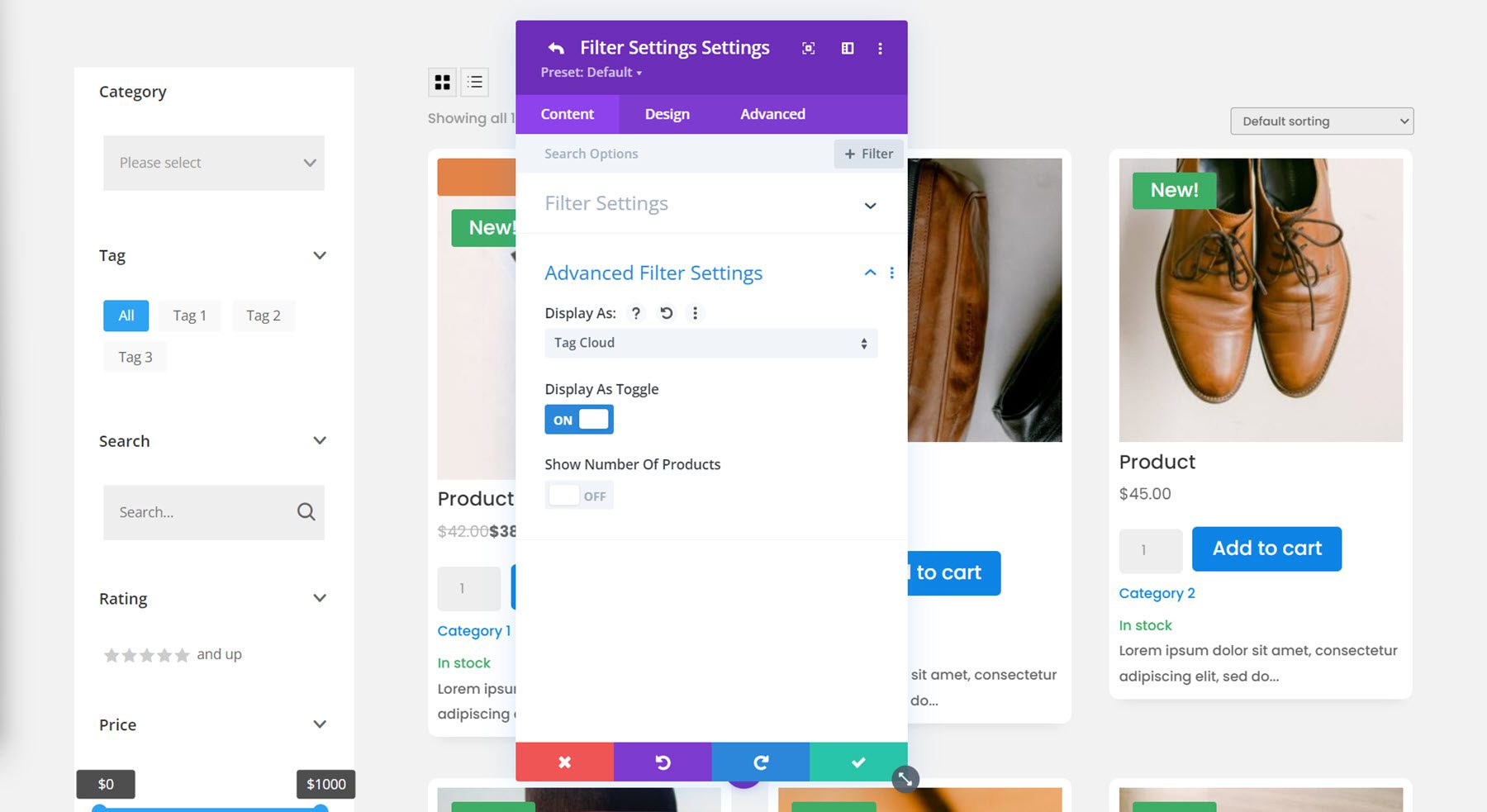
Filter Tag
Untuk filter tag, saya mengaktifkan tampilan cloud tag dan menonaktifkan tampilan sakelar.

Filter Pencarian
Berikut adalah pengaturan filter pencarian. Sekali lagi saya telah menonaktifkan tampilan sakelar.

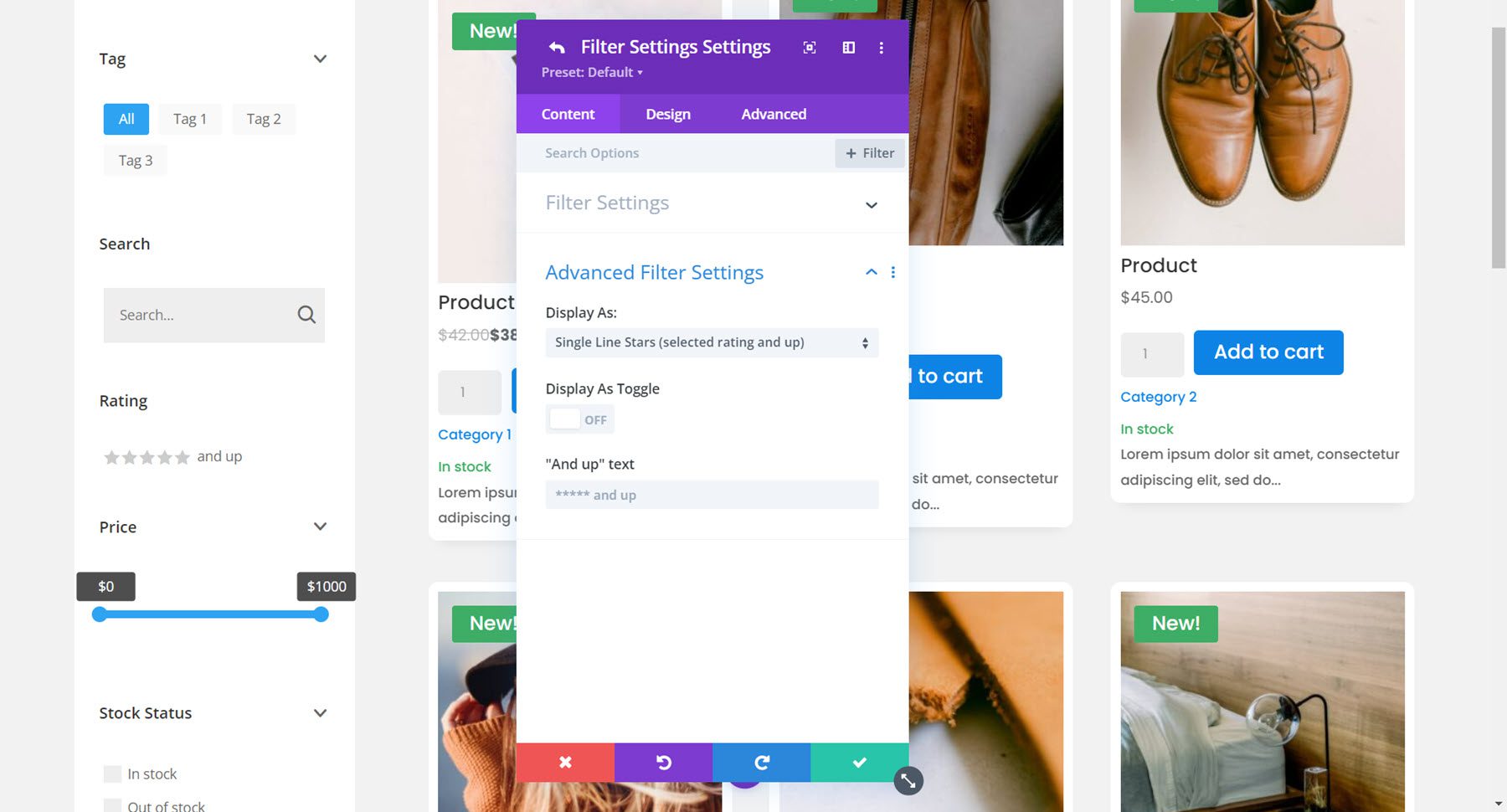
Filter Peringkat
Filter peringkat memiliki beberapa opsi tampilan: bintang garis tunggal (peringkat yang dipilih ke atas), bintang garis tunggal (hanya peringkat yang dipilih), bintang tombol radio, teks tombol radio, bintang kotak centang, teks kotak centang, bintang tarik turun, teks tarik turun. Saya telah memilih opsi bintang garis tunggal (peringkat yang dipilih dan lebih tinggi).

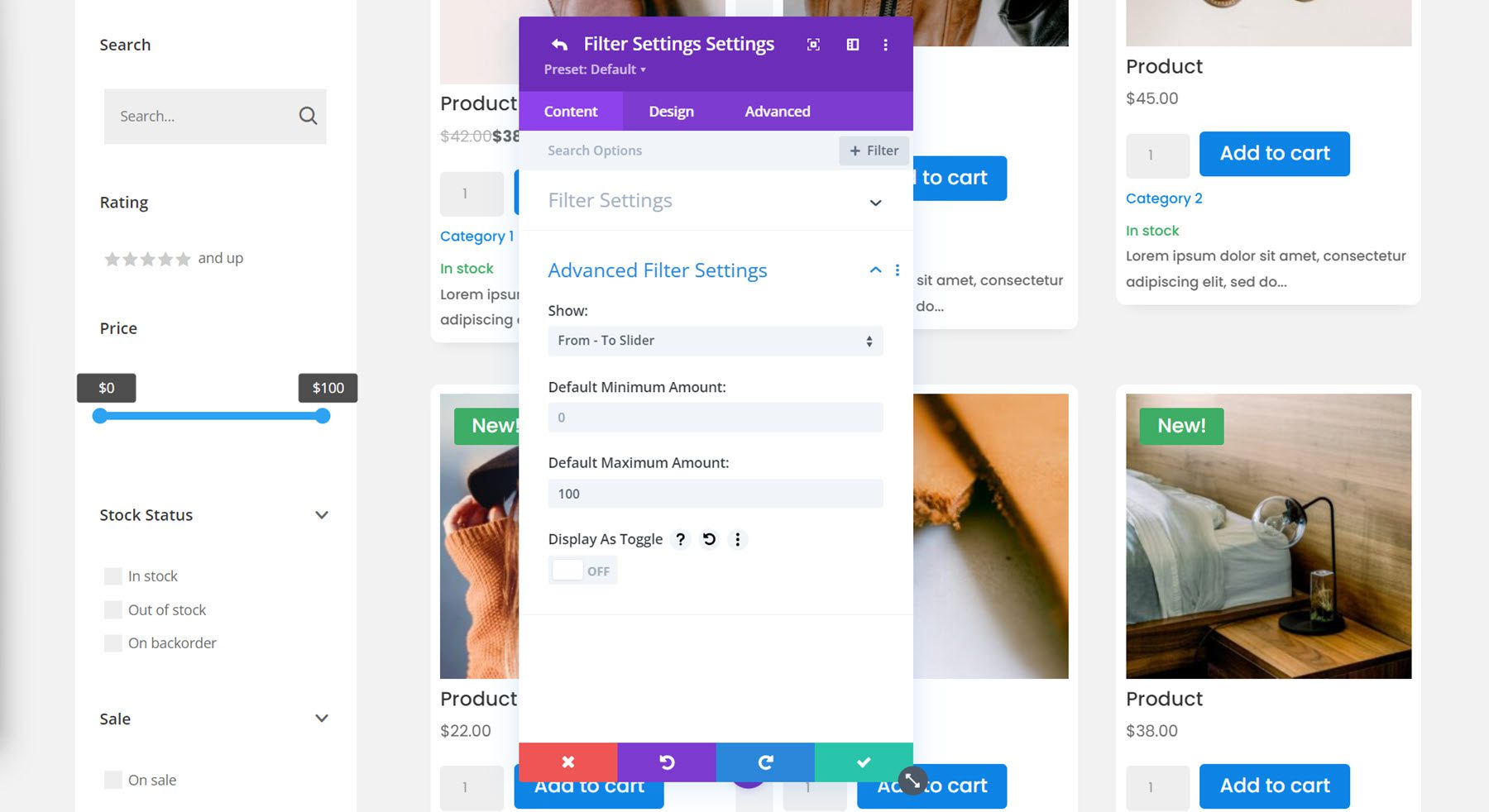
Filter Harga
Berikutnya adalah filter harga. Anda dapat memilih antara penggeser dari-ke, masukan dari-ke nomor, atau penggeser dari-ke dan masukan angka. Untuk contoh ini saya memilih dari-ke penggeser dan menyesuaikan jumlah maksimum.

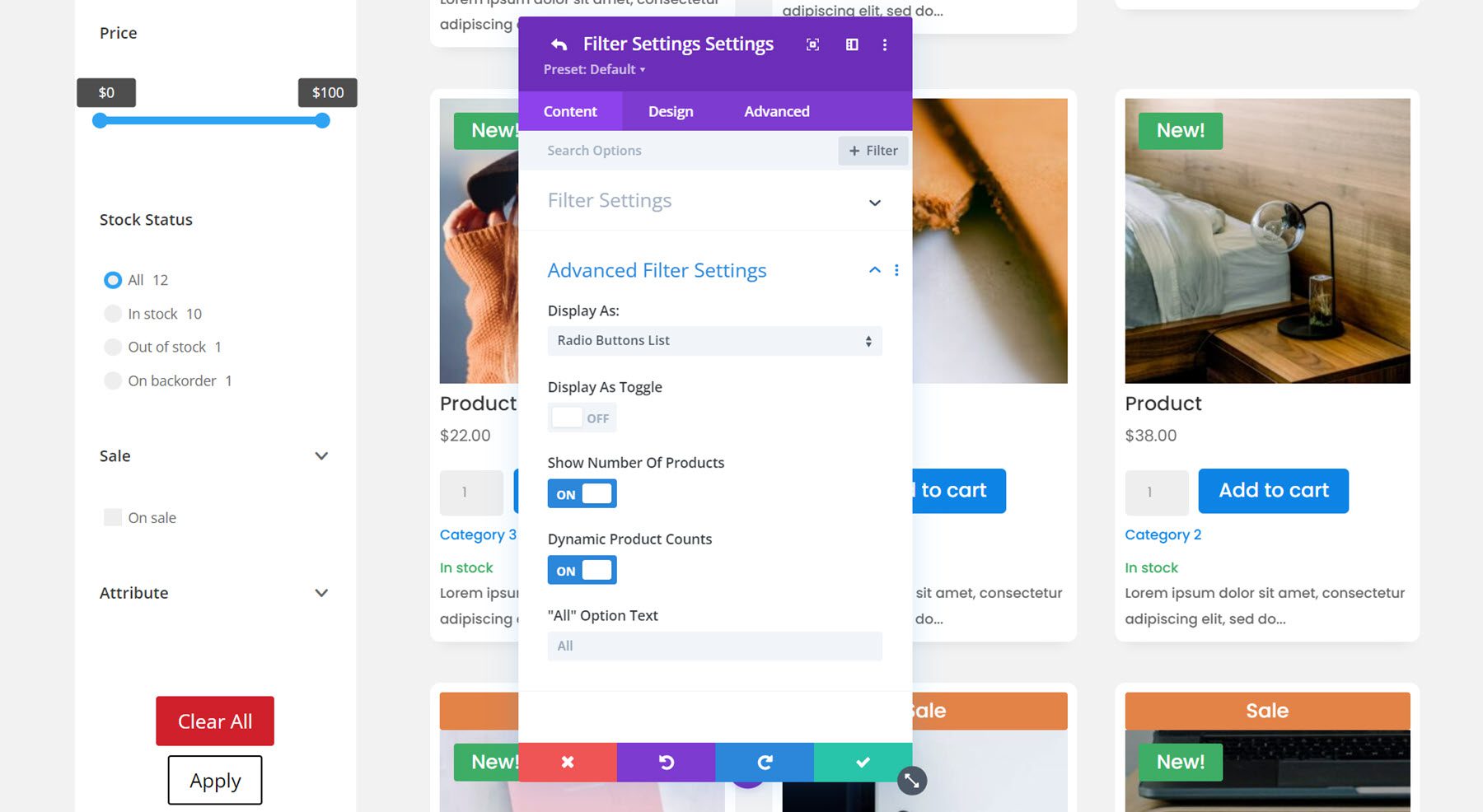
Filter Stok
Anda dapat menampilkan filter stok sebagai daftar kotak centang, daftar tombol radio, pilihan tunggal dropdown, pilihan multi dropdown, atau cloud tag. Saya memilih daftar tombol radio untuk filter ini dan memilih untuk menampilkan jumlah produk.

Filter Penjualan
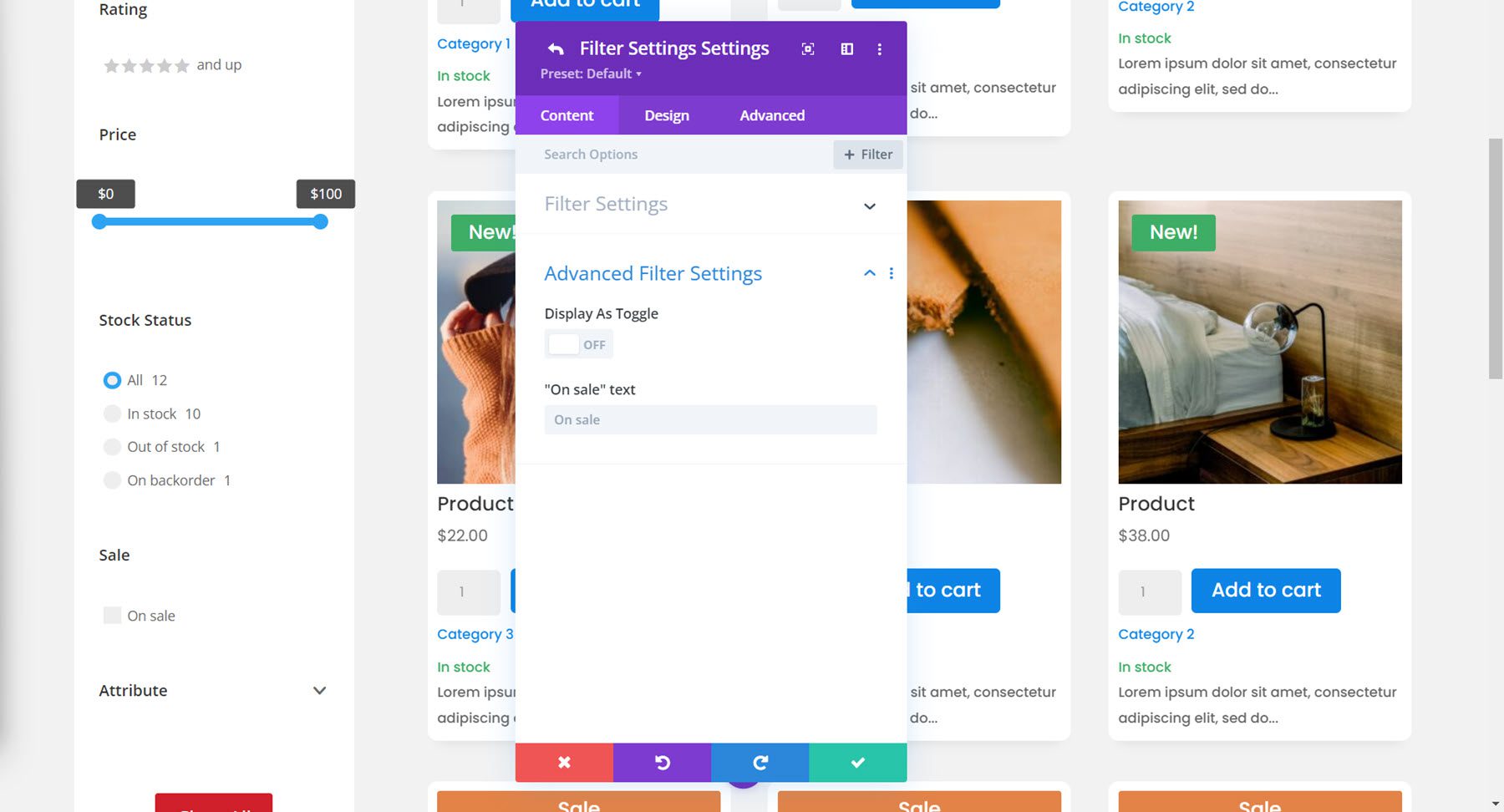
Opsi filter penjualan cukup sederhana – Anda dapat mengaktifkan atau menonaktifkan tampilan sakelar dan mengubah teks penjualan.

Filter atribut
Terakhir, kami memiliki filter atribut. Saya telah memilih untuk menggunakan warna untuk contoh atribut, dan saya telah memilih opsi tampilan daftar kotak centang.

Setelan Filter Tab Konten
Kembali ke tab konten pengaturan modul filter, ada beberapa opsi tambahan yang tercantum di bawah grup pengaturan filter.
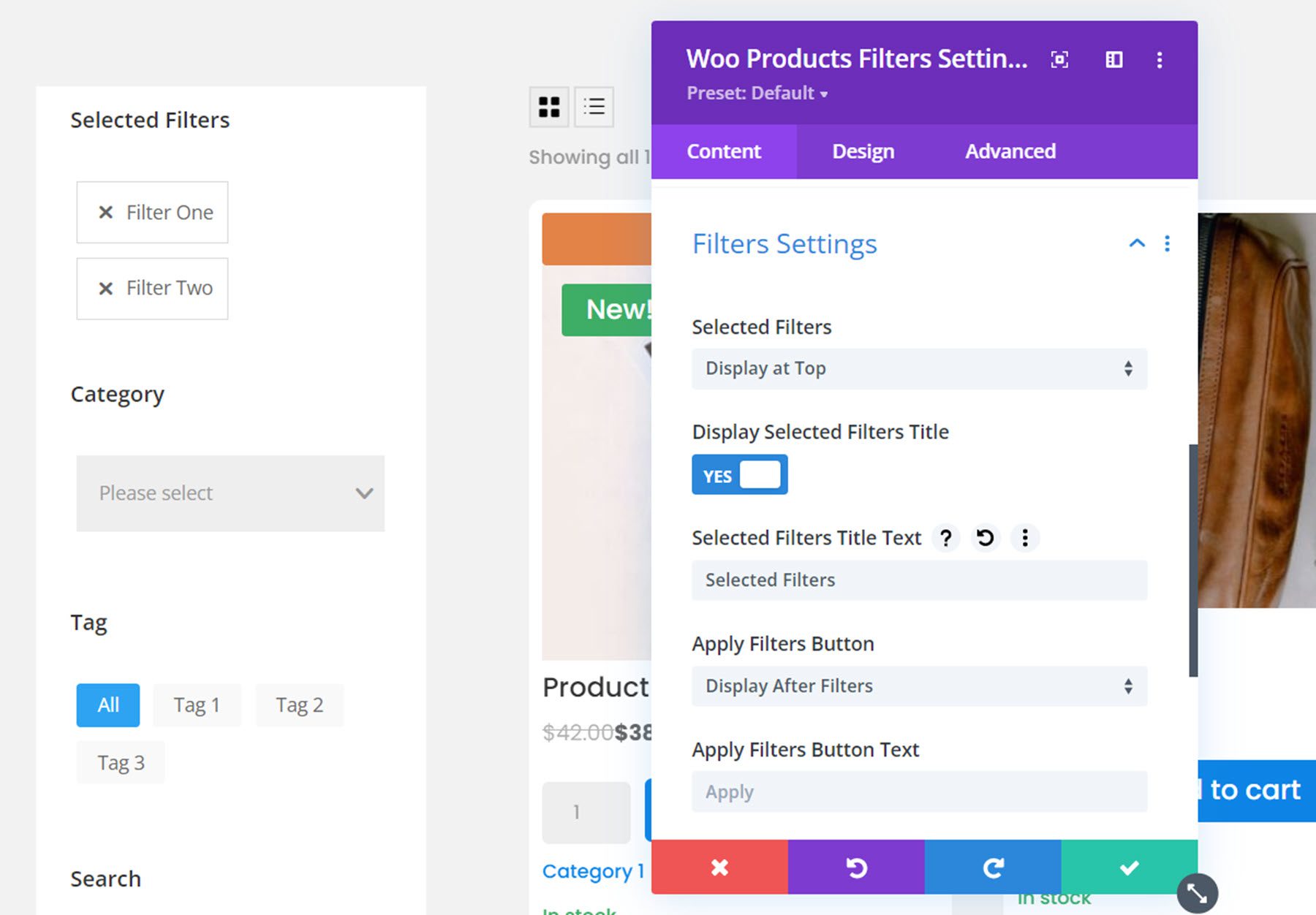
Pertama, Anda dapat memilih untuk menampilkan filter yang dipilih di bagian atas atau bawah, atau menyembunyikannya seluruhnya. Saya memilih untuk menampilkannya di bagian atas. Anda juga dapat memilih untuk menampilkan atau menyembunyikan judul filter yang dipilih dan mengubah teks judul.

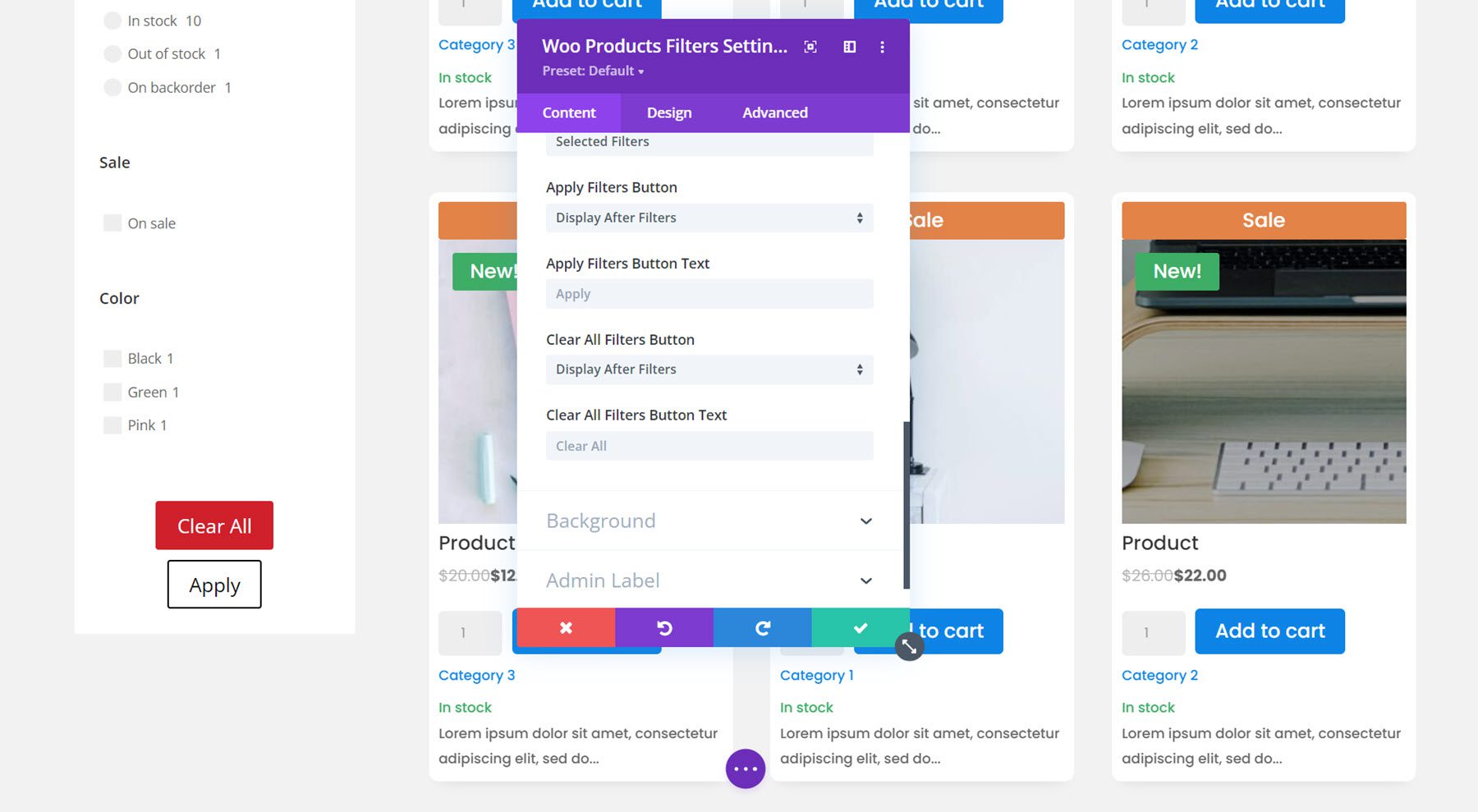
Juga di bagian ini adalah opsi untuk menerapkan filter dan tombol hapus filter. Anda dapat memilih untuk menampilkannya sebelum atau sesudah filter, atau tidak sama sekali. Anda juga dapat mengubah teks tombol. Saya memilih untuk menampilkan kedua tombol setelah filter.

Tab konten juga memiliki bagian untuk pengaturan latar belakang dan pengaturan label admin.
Tab Desain
Tab desain untuk modul filter memiliki banyak sekali pilihan desain bagi Anda untuk menyesuaikan desain filter sepenuhnya. Anda dapat menyesuaikan font, spasi, batas, dan latar belakang untuk setiap jenis filter. Anda juga dapat menyesuaikan tombol, filter yang dipilih, ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan opsi animasi. Kami tidak akan membahas banyak detail di sini, tetapi ketahuilah bahwa Anda dapat memodifikasi hampir semua aspek modul filter sesuai keinginan Anda.
Untuk contoh ini, saya memodifikasi font, menambahkan sudut membulat ke filter yang dipilih, mengurangi margin bawah antar filter, menambahkan batas ke filter dropdown, mengubah warna tag aktif, filter harga, status stok, dan tanda centang agar sesuai. skema warna, menyesuaikan desain tombol, dan menambahkan sudut membulat dan bayangan kotak ke modul filter. Berikut adalah desain akhir dengan modul filter dan modul toko.

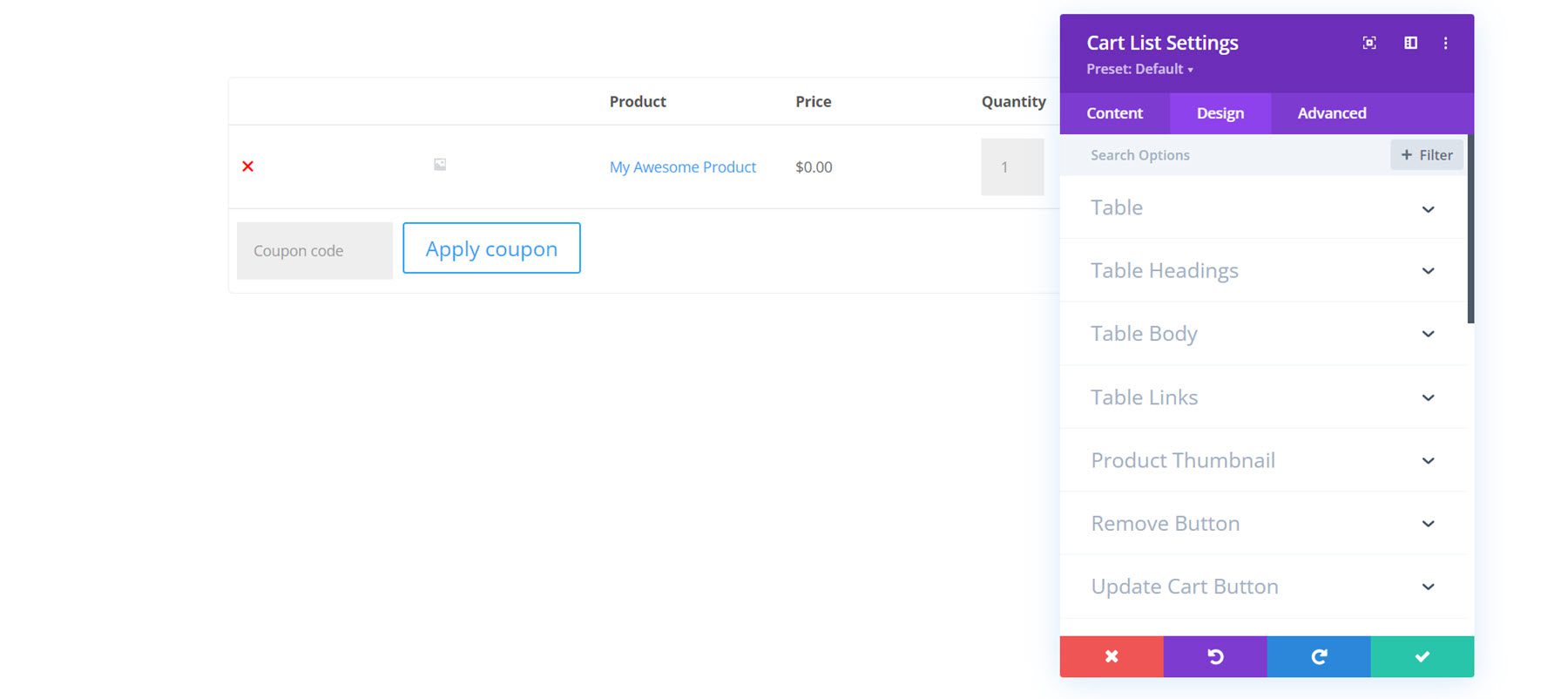
Modul Daftar Keranjang
Sekarang mari beralih ke halaman keranjang. Pertama, modul daftar keranjang. Modul ini akan menampilkan isi keranjang Anda.
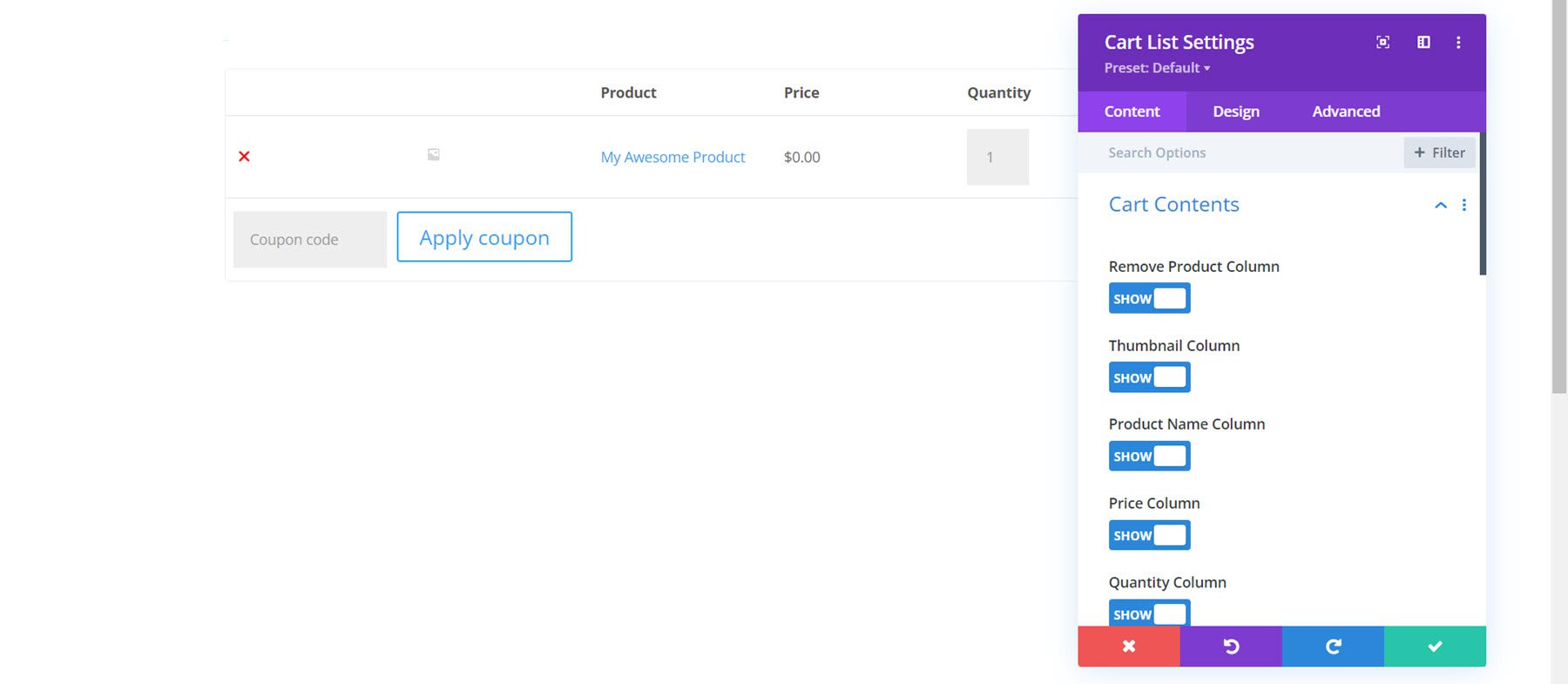
Tab Konten
Di dalam pengaturan modul, Anda dapat mengubah konten yang ditampilkan. Anda dapat memilih untuk menampilkan atau menyembunyikan kolom tertentu seperti kolom hapus produk, kolom produk, thumbnail, nama produk, harga, kuantitas, subtotal, dan kode kupon.

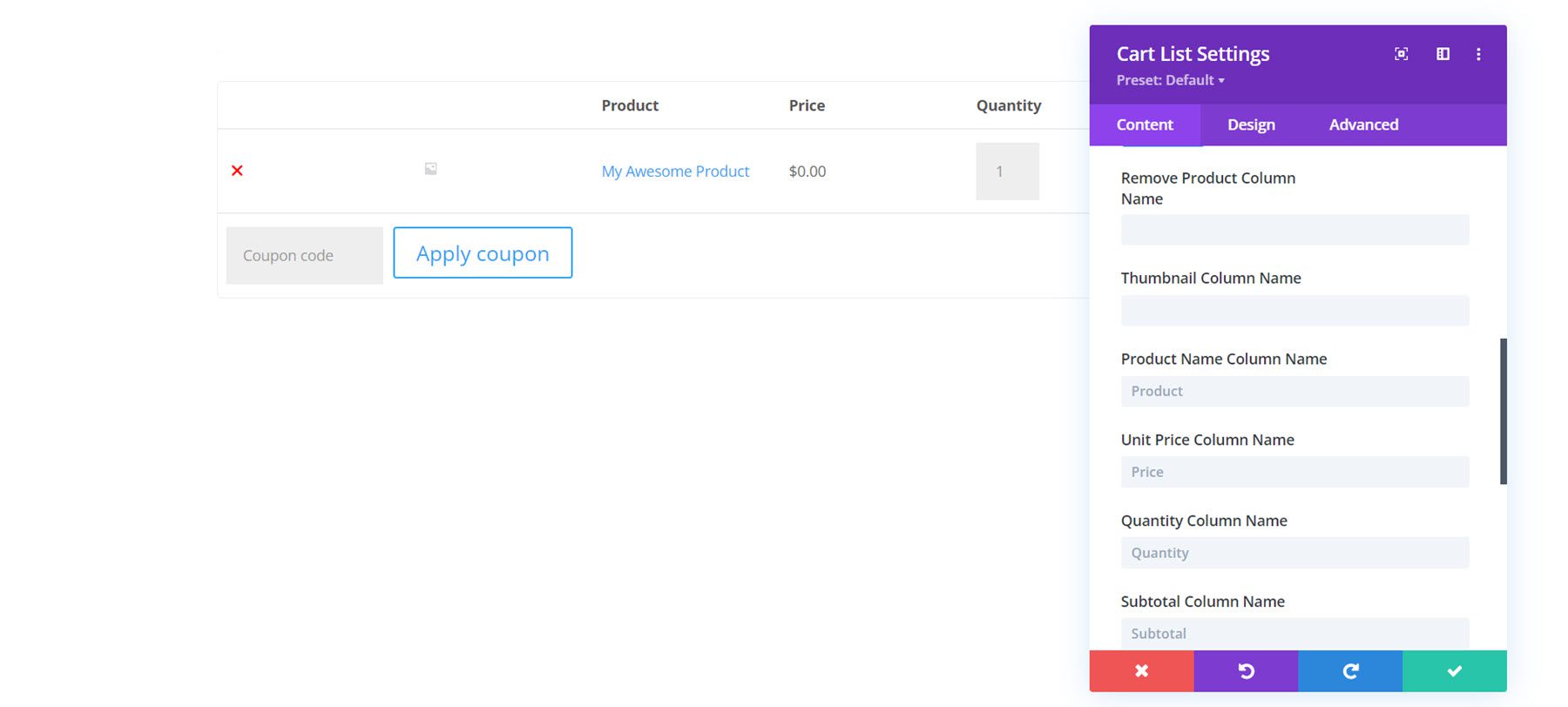
Anda juga dapat mengganti nama salah satu kolom dengan teks khusus.

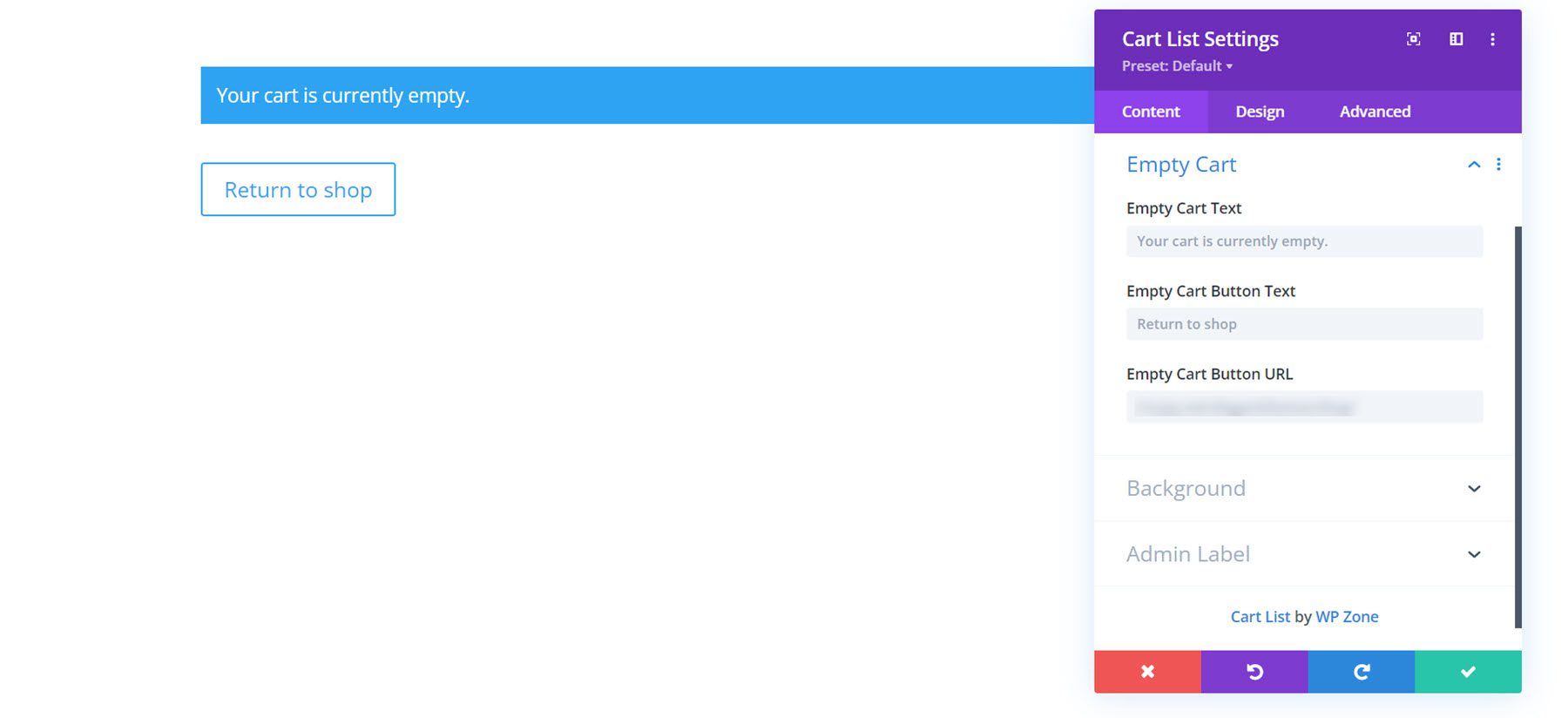
Selain itu, Anda dapat menyesuaikan teks keranjang kosong, teks tombol, dan URL tombol.

Tab konten juga menampilkan latar belakang default dan pengaturan label admin.
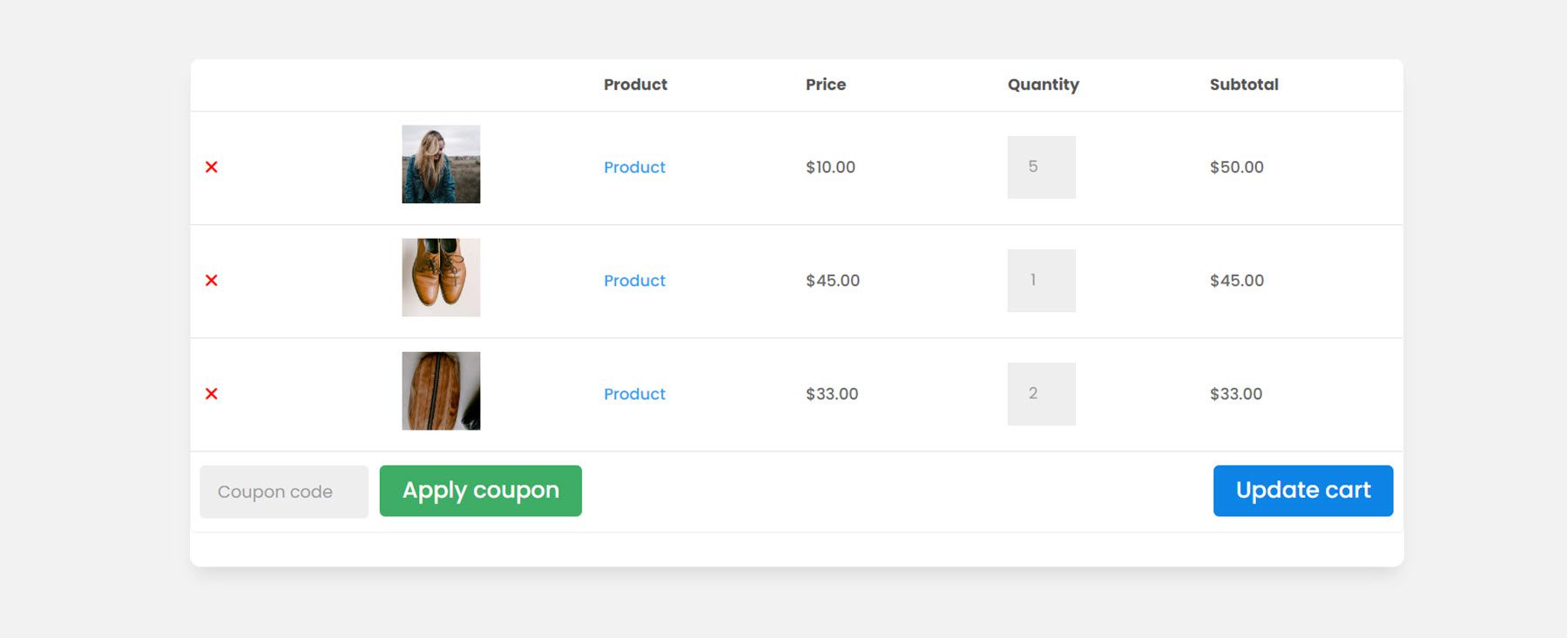
Tab Desain
Di sini Anda dapat sepenuhnya menyesuaikan desain modul keranjang. Setiap aspek modul keranjang dapat diubah, termasuk tombol, teks, tabel, dan lainnya.

Saya telah menyesuaikan desain dengan menambahkan latar belakang putih dan sudut membulat, mengubah font, memperbesar ukuran thumbnail gambar, dan menyesuaikan tombol.

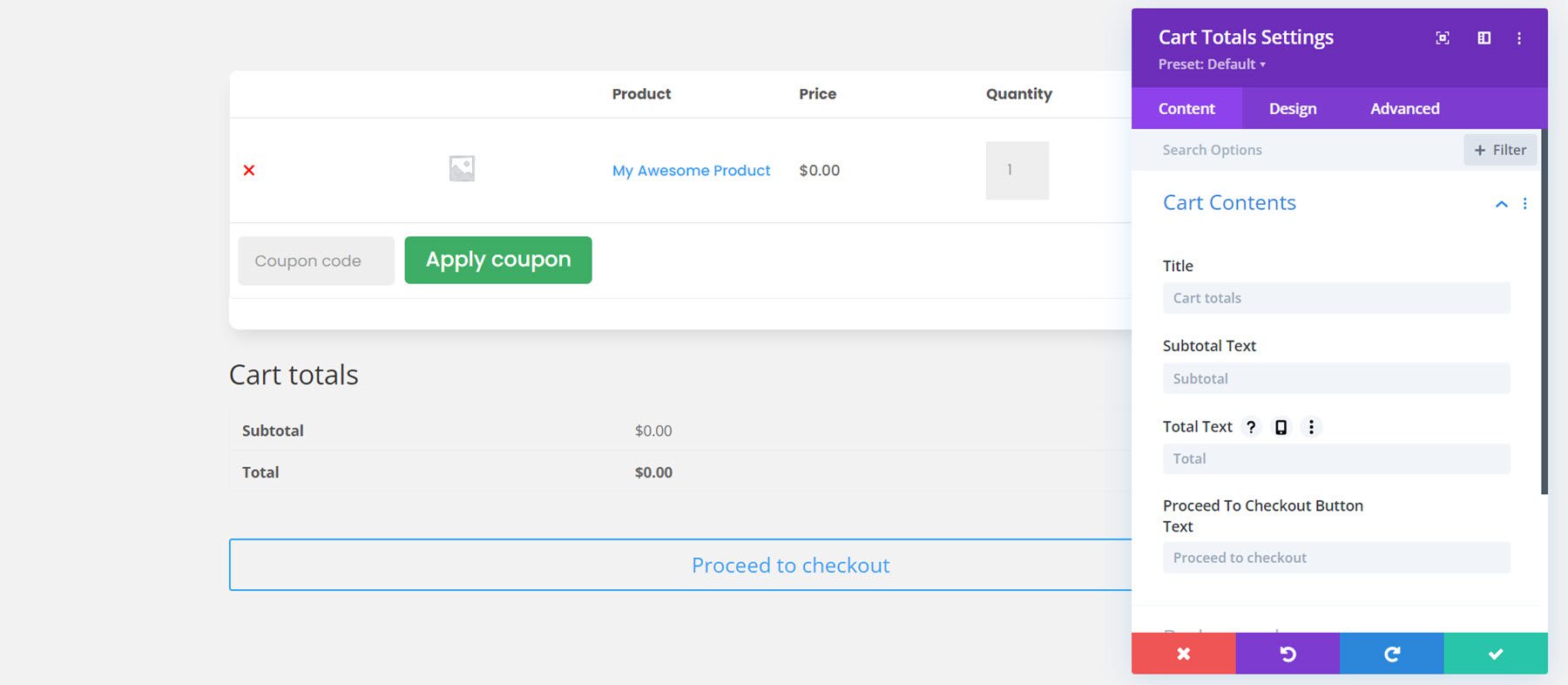
Modul Total Keranjang
Modul total keranjang juga harus ditambahkan ke halaman keranjang. Ini akan menampilkan subtotal dan total item keranjang dan memiliki tombol untuk melanjutkan ke pembayaran.
Tab Konten
Di dalam pengaturan modul, Anda dapat mengubah teks seperti judul, teks subtotal, teks total, dan melanjutkan ke teks tombol pembayaran. Anda juga dapat menambahkan latar belakang dan mengubah label admin.

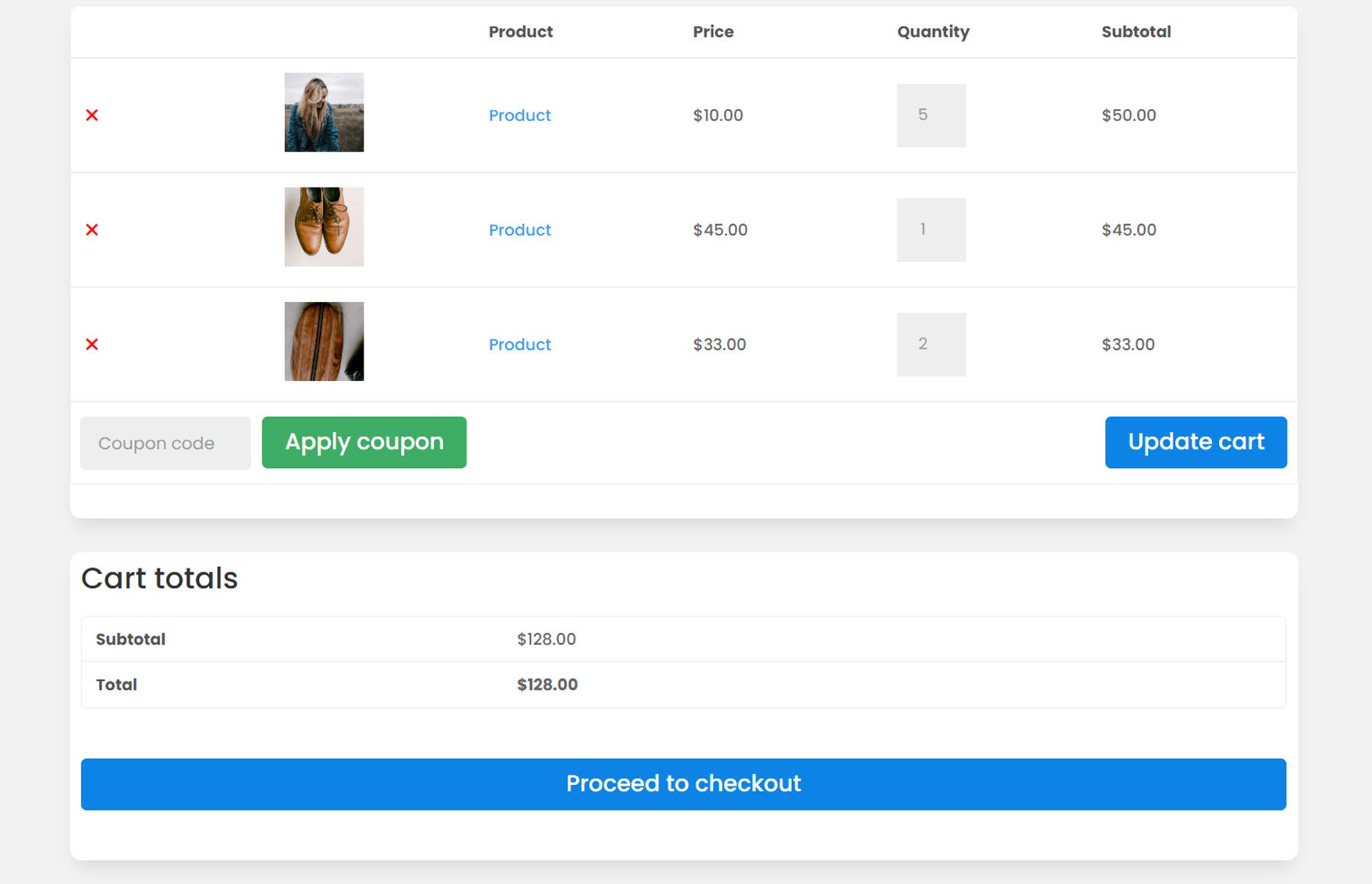
Tab Desain
Dengan pengaturan desain, Anda dapat menyesuaikan setiap aspek modul total keranjang. Untuk contoh ini, saya menambahkan latar belakang, bayangan kotak, dan sudut membulat ke modul. Saya mengubah font agar cocok dengan desain lainnya, dan juga menyesuaikan tombol lanjutkan ke checkout.

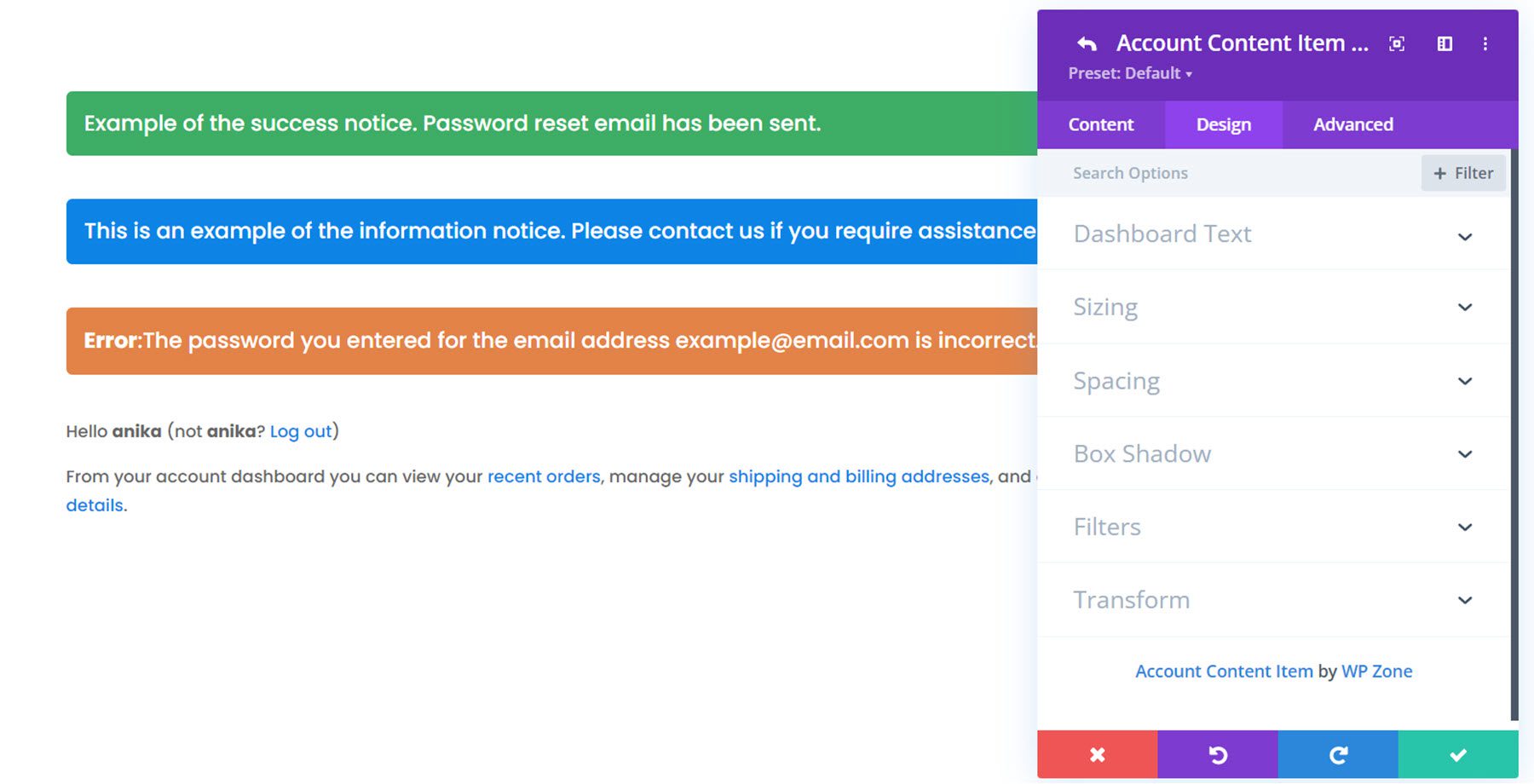
Modul Pemberitahuan WooCommerce
Modul Pemberitahuan WooCommerce juga dapat ditempatkan di halaman keranjang. Modul ini akan menampilkan pesan kesalahan atau pemberitahuan yang mungkin muncul. Saya menambahkannya ke bagian atas halaman keranjang, di atas modul daftar keranjang.
Tab Konten
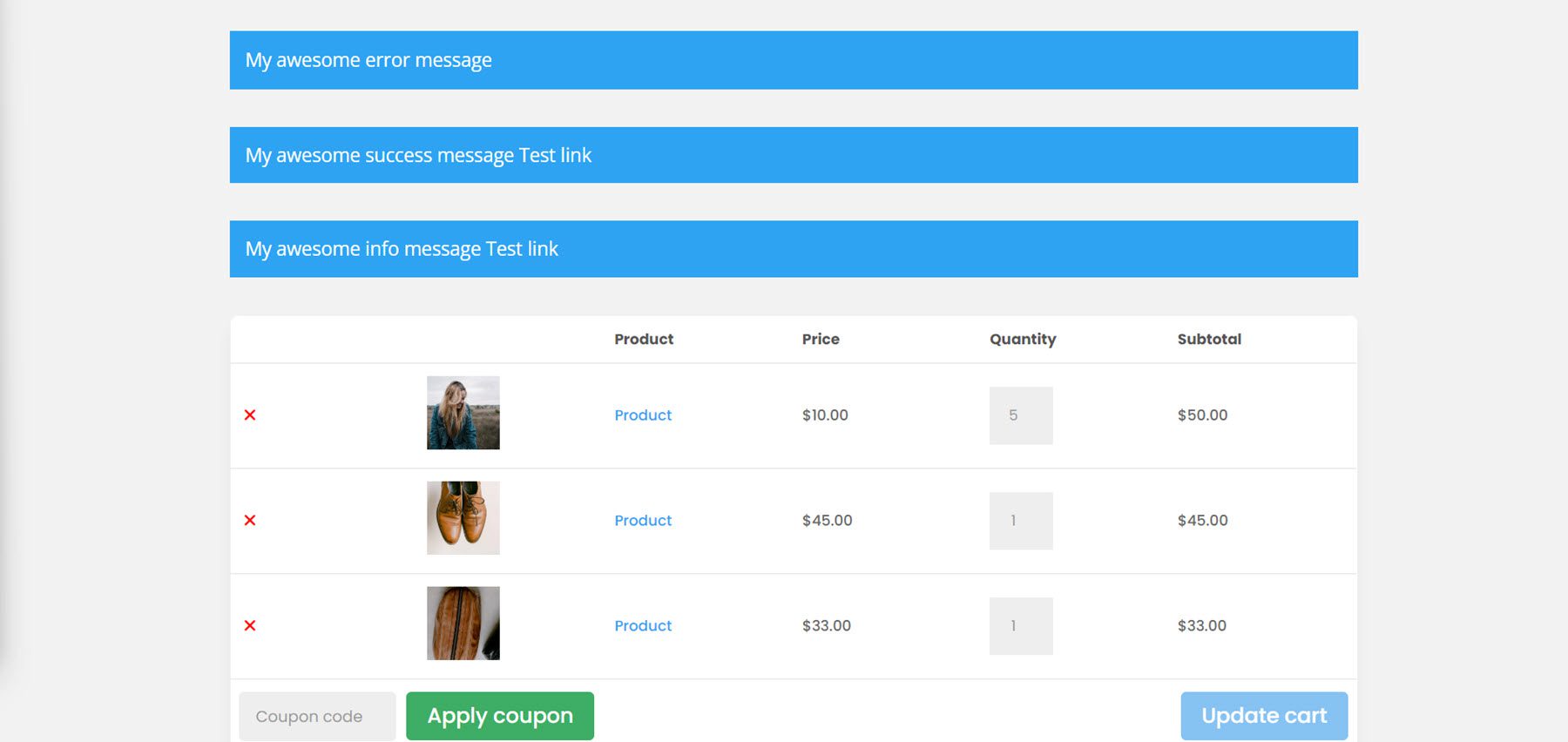
Di bawah tab konten Anda dapat mengaktifkan mode uji, yang akan menampilkan semua pemberitahuan di bagian depan saat Anda menguji desain. Inilah tampilan tiga pemberitahuan berbeda secara default.

Tab Desain
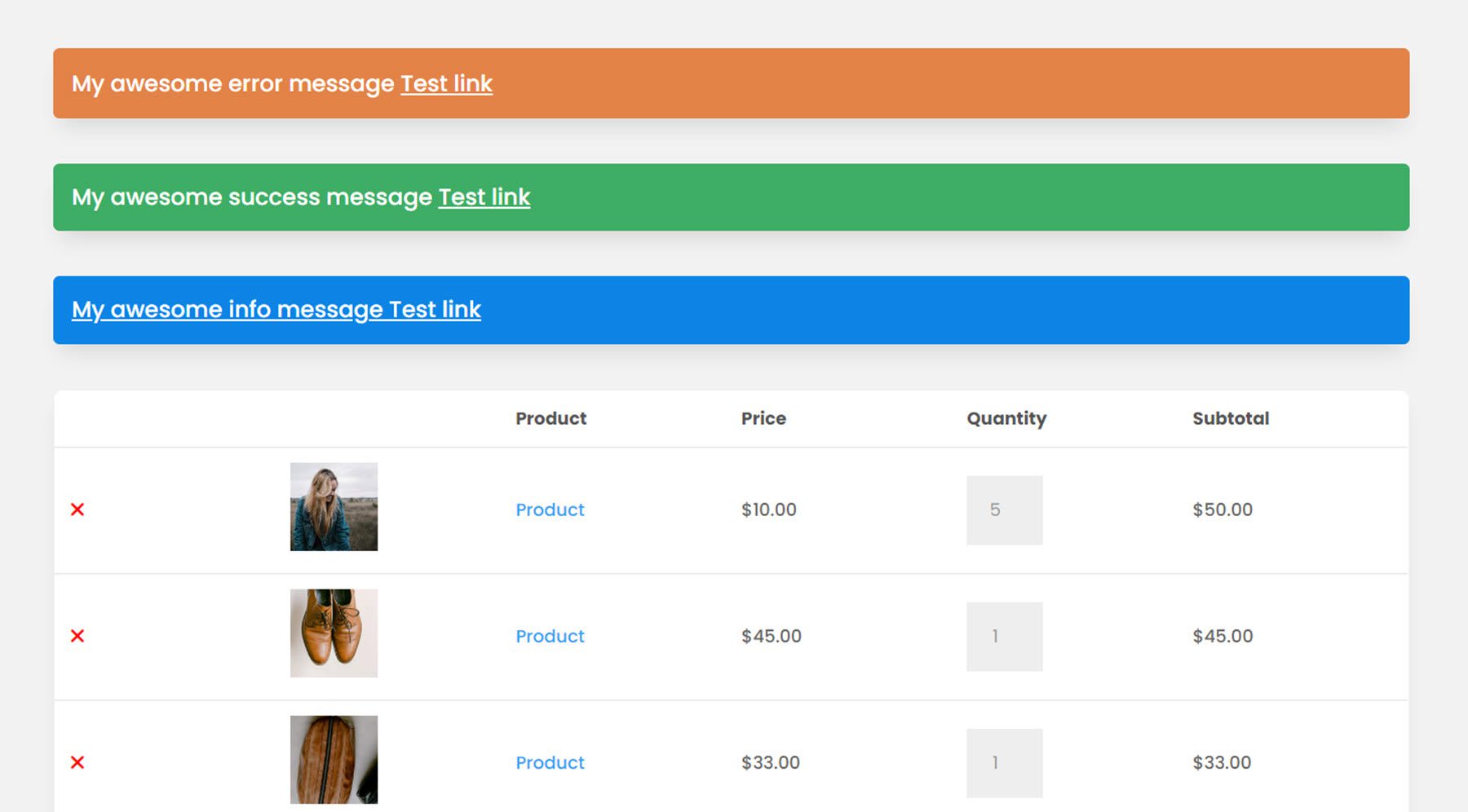
Di sini Anda dapat mengubah desain pemberitahuan. Saya mengubah warna latar belakang agar sesuai dengan jenis pemberitahuan, dan mengubah gaya agar sesuai dengan desain lainnya.

Modul Penagihan Checkout
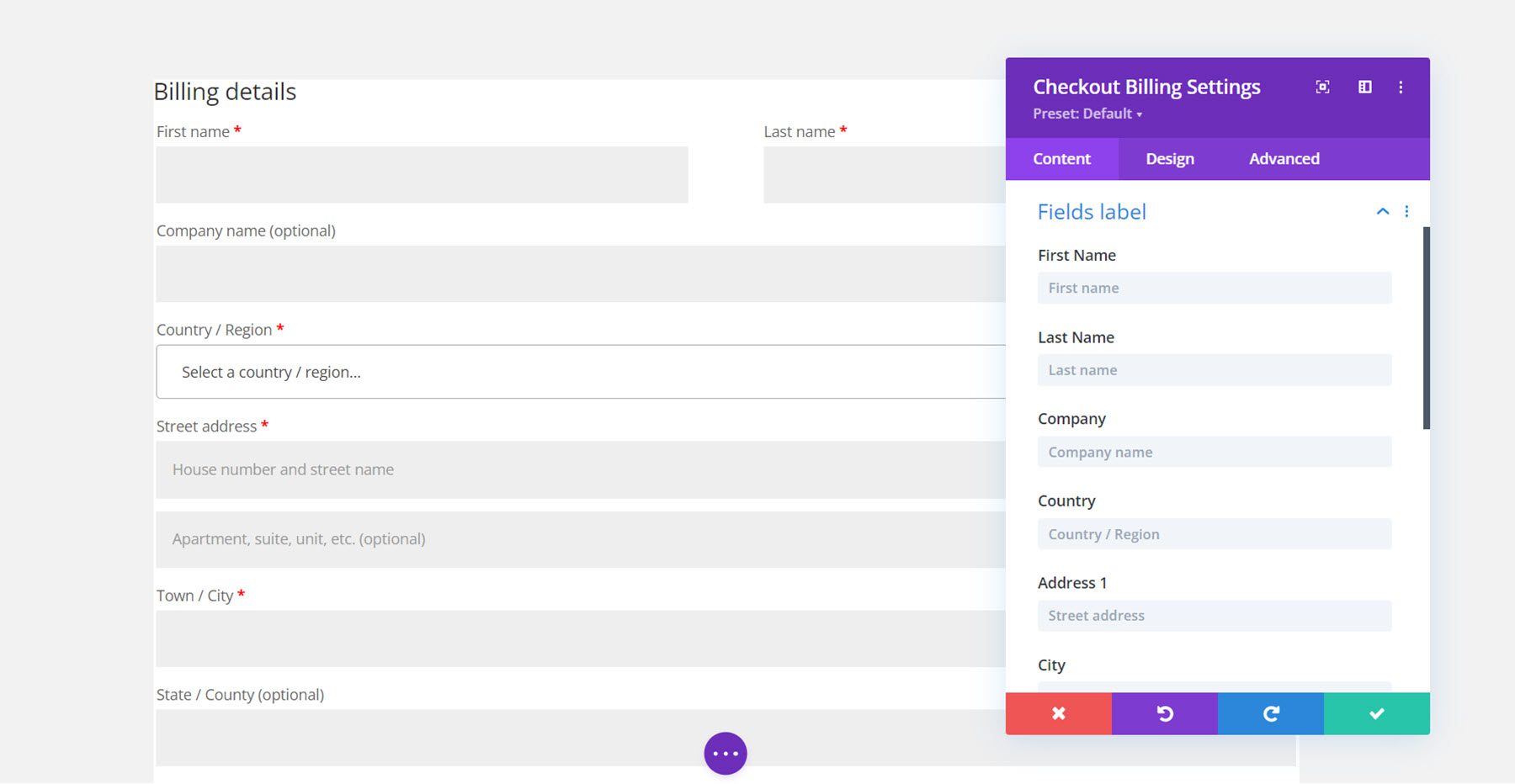
Pindah ke halaman checkout, yang pertama adalah modul penagihan. Di sinilah Anda dapat mengumpulkan detail tagihan untuk menyelesaikan transaksi.
Tab Konten
Di bawah tab konten, Anda dapat mengubah teks judul penagihan serta salah satu label bidang. Anda juga dapat menambahkan tautan atau latar belakang dan mengubah label admin. Di sini saya menambahkan warna latar belakang ke tata letak.

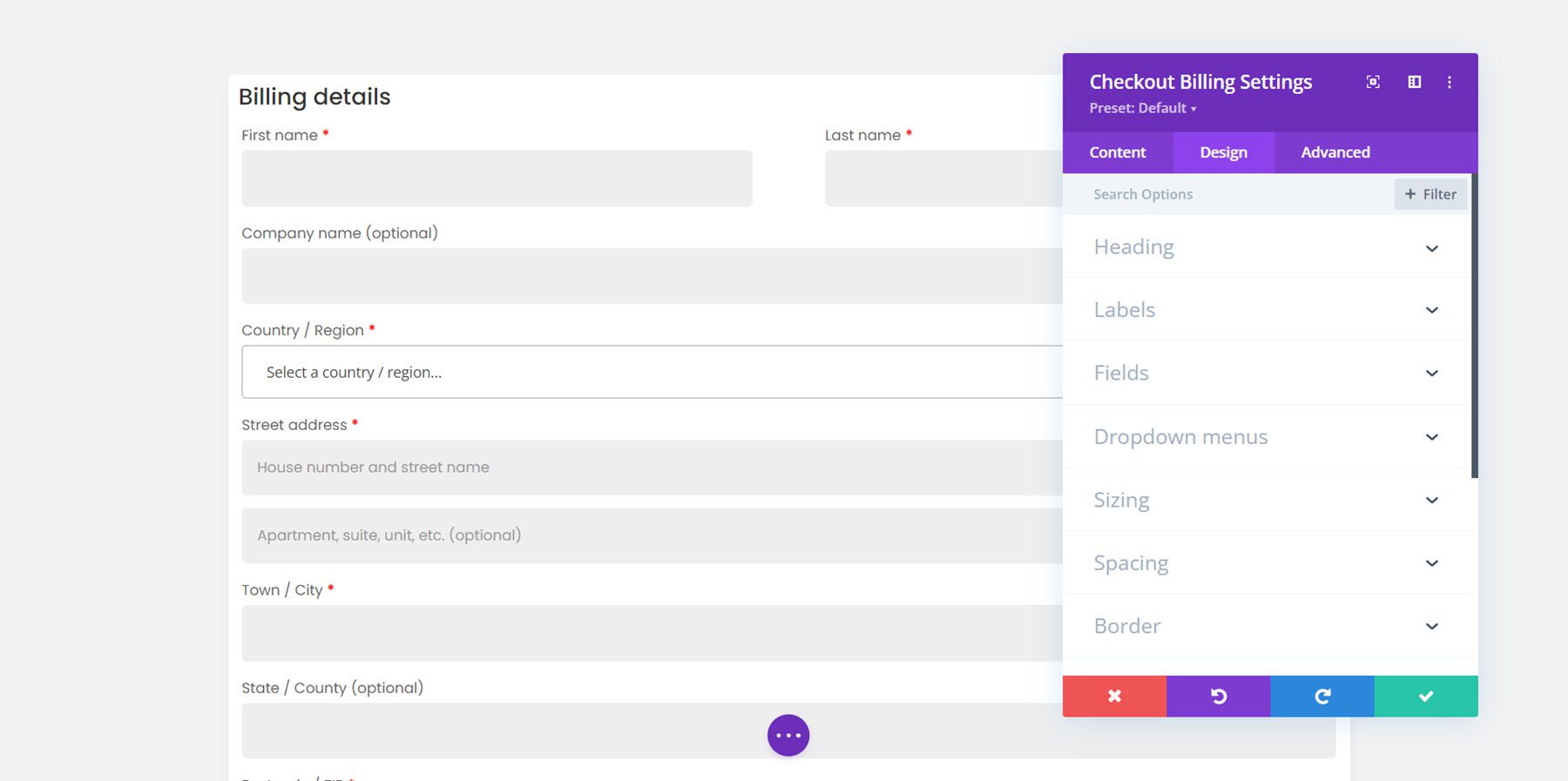
Tab Desain
Tab desain memiliki opsi untuk menyesuaikan semuanya mulai dari judul dan label hingga bidang dan batas. Untuk contoh ini, saya membuat desain tetap sejajar dengan modul lain dan menambahkan batas bulat dan bayangan kotak, mengubah spasi, dan memodifikasi font.

Modul Kupon Pembayaran
Selanjutnya, kita dapat menambahkan modul kupon pembayaran ke halaman pembayaran.
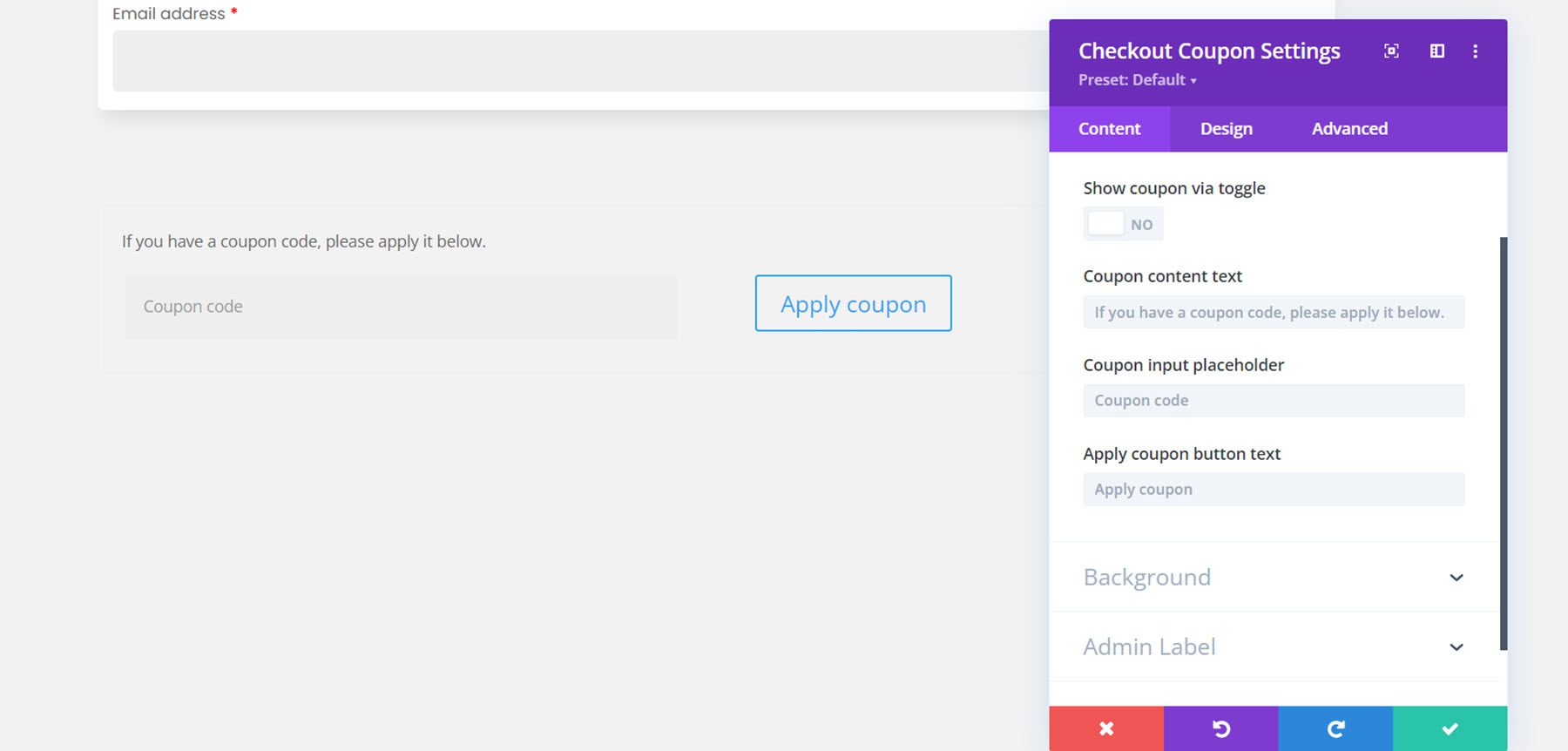
Tab Konten
Di tab konten, Anda dapat memilih untuk menampilkan bagian kupon melalui toggle atau selalu ditampilkan. Saya memilih untuk menampilkannya. Di sini Anda juga dapat mengubah teks untuk salah satu elemen modul kupon.

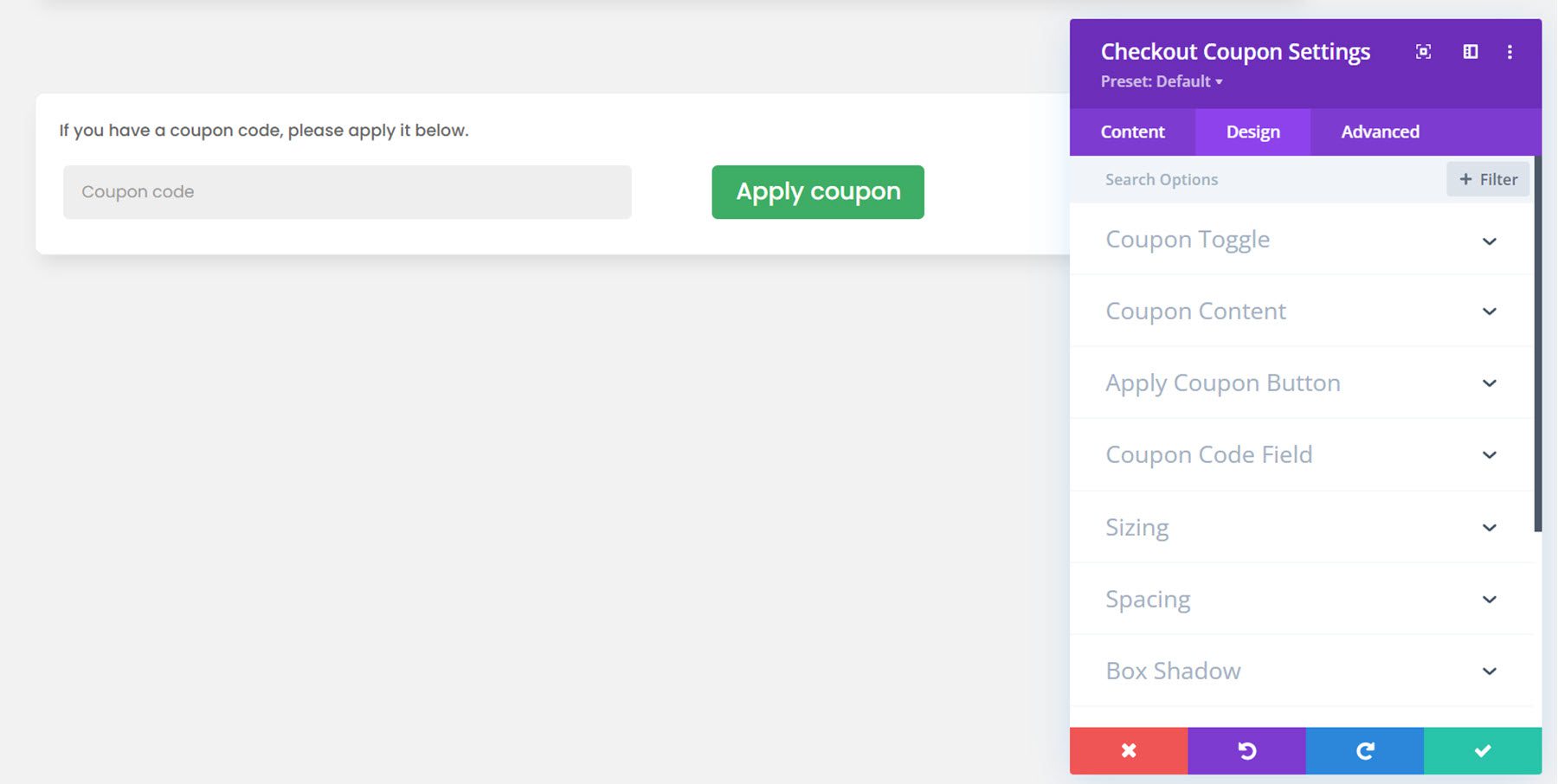
Tab Desain
Berikut adalah modul kupon yang dirancang. Saya menambahkan latar belakang, bayangan kotak, dan sudut membulat. Saya juga mengubah font dan menyesuaikan tombolnya.

Modul Pesanan Checkout
Sekarang mari beralih ke modul pesanan checkout. Ini adalah modul lain untuk halaman pembayaran dan menampilkan informasi pesanan pelanggan seperti produk yang dipilih, subtotal, pengiriman, biaya total, opsi pembayaran, dan kotak centang kebijakan privasi.
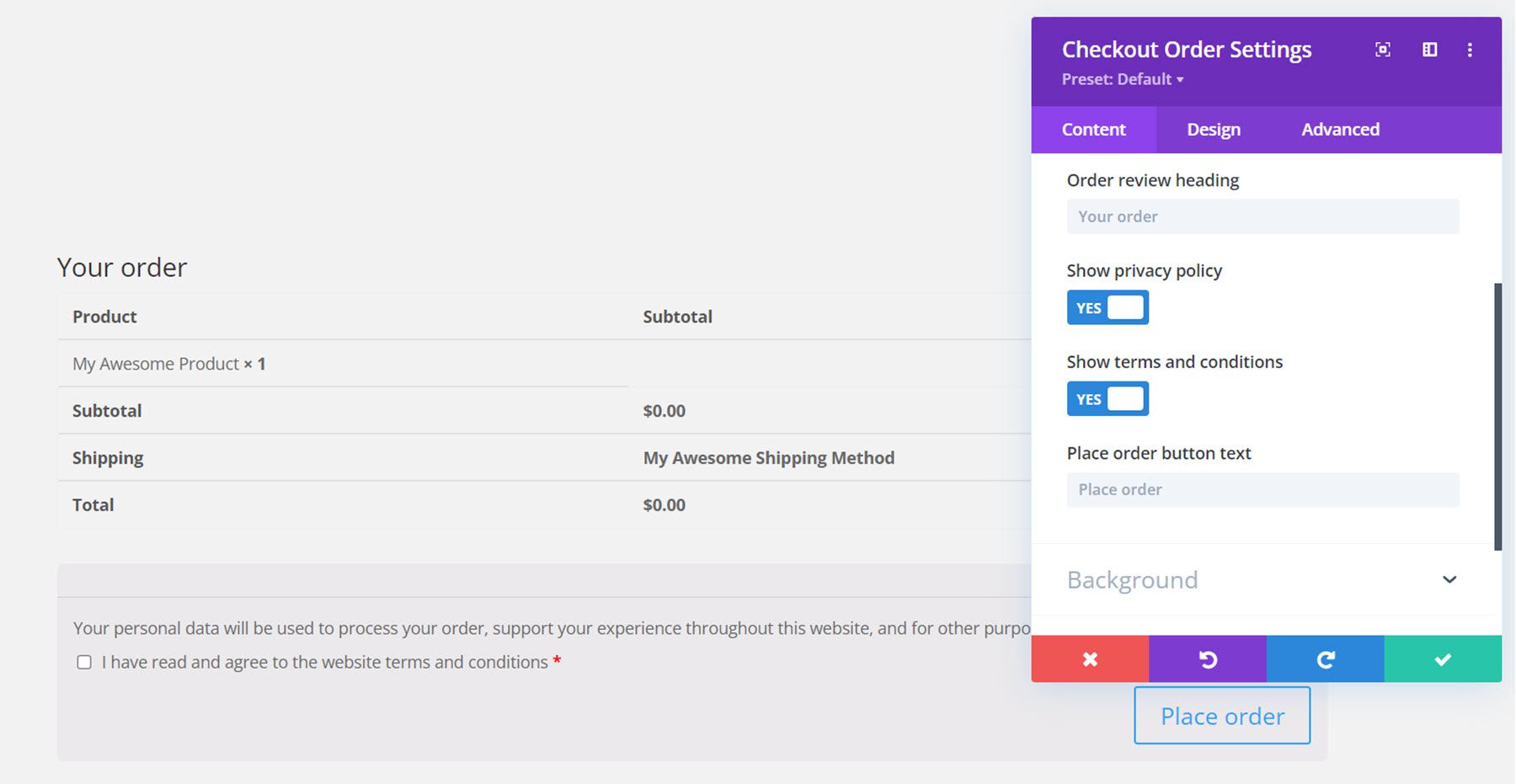
Tab Konten
Di tab konten Anda dapat mengubah teks tajuk dan teks tombol pemesanan tempat. Anda juga dapat memilih untuk menampilkan atau menyembunyikan kebijakan privasi serta syarat dan ketentuan. Tentu saja, Anda juga dapat menambahkan latar belakang dan mengubah label admin di sini.

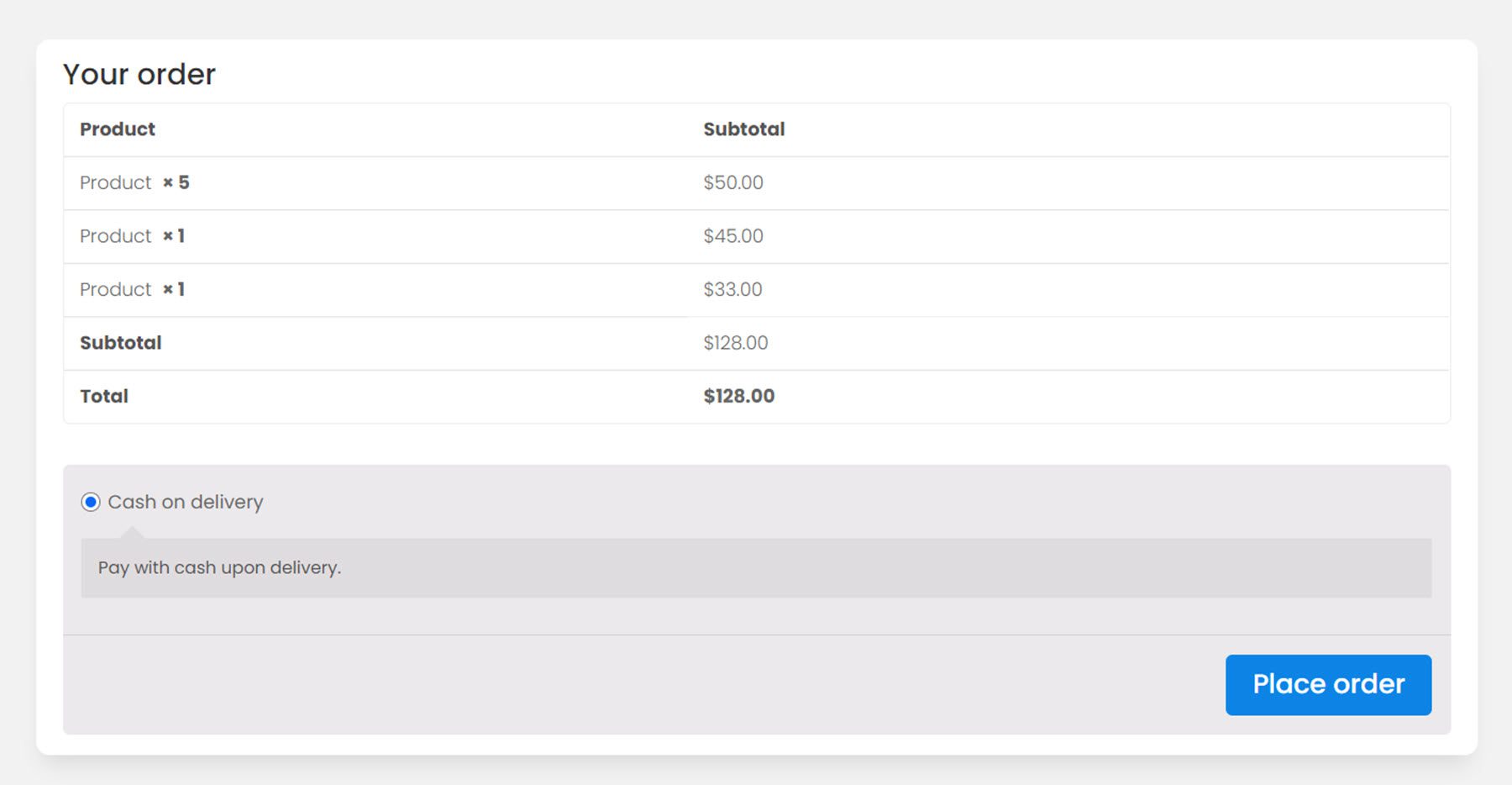
Tab Desain
Sama seperti modul lainnya, modul checkout order juga dapat dikustomisasi sepenuhnya. Di sini saya mengubah font, menambahkan latar belakang dan sudut membulat, dan menyesuaikan tombol.

Modul Pengiriman Checkout
Modul terakhir untuk halaman checkout adalah modul pengiriman checkout.
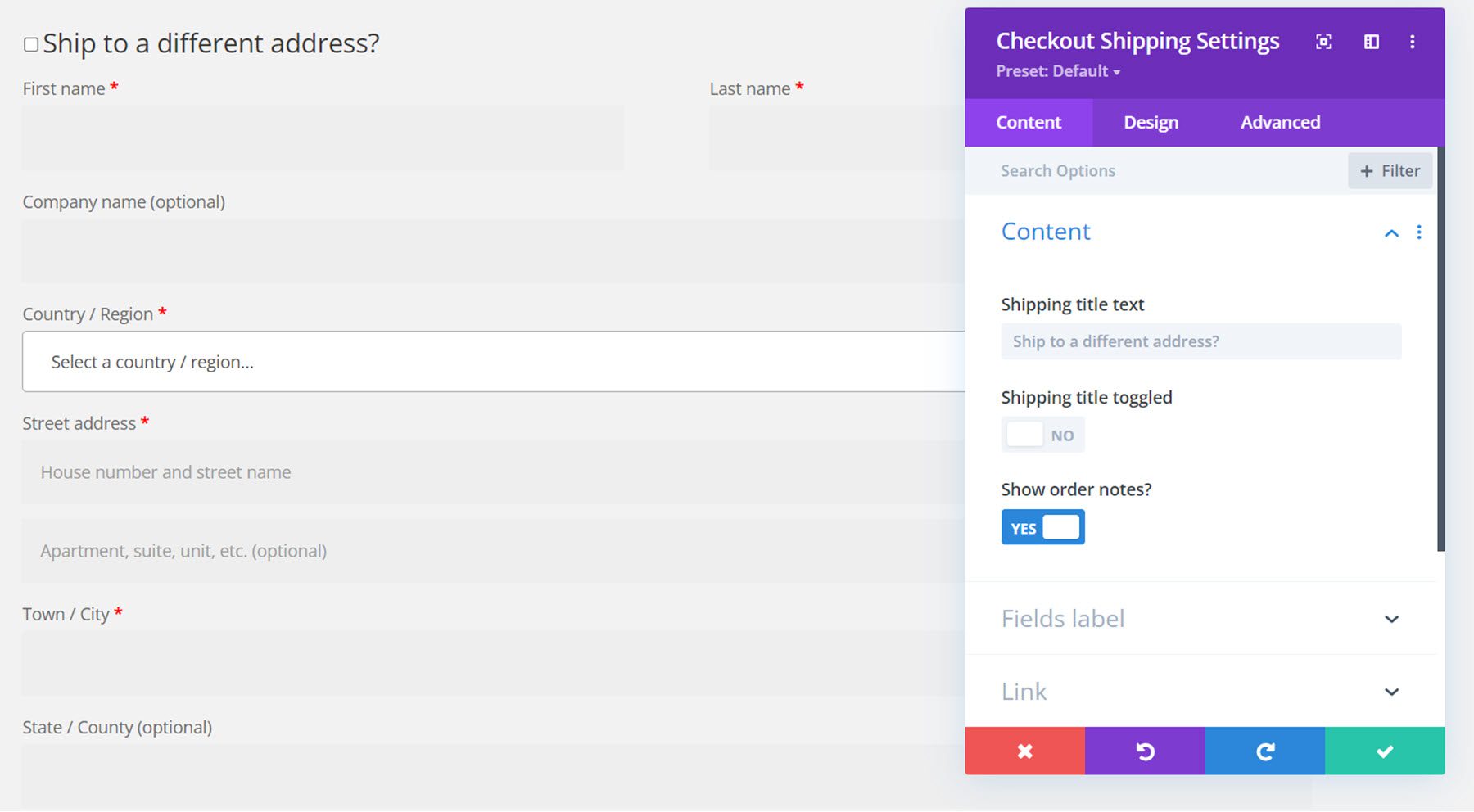
Tab Konten
Di tab konten, Anda dapat mengubah teks judul, memilih untuk mengalihkan judul, dan menampilkan atau menyembunyikan catatan pesanan. Anda juga dapat mengubah salah satu label bidang.

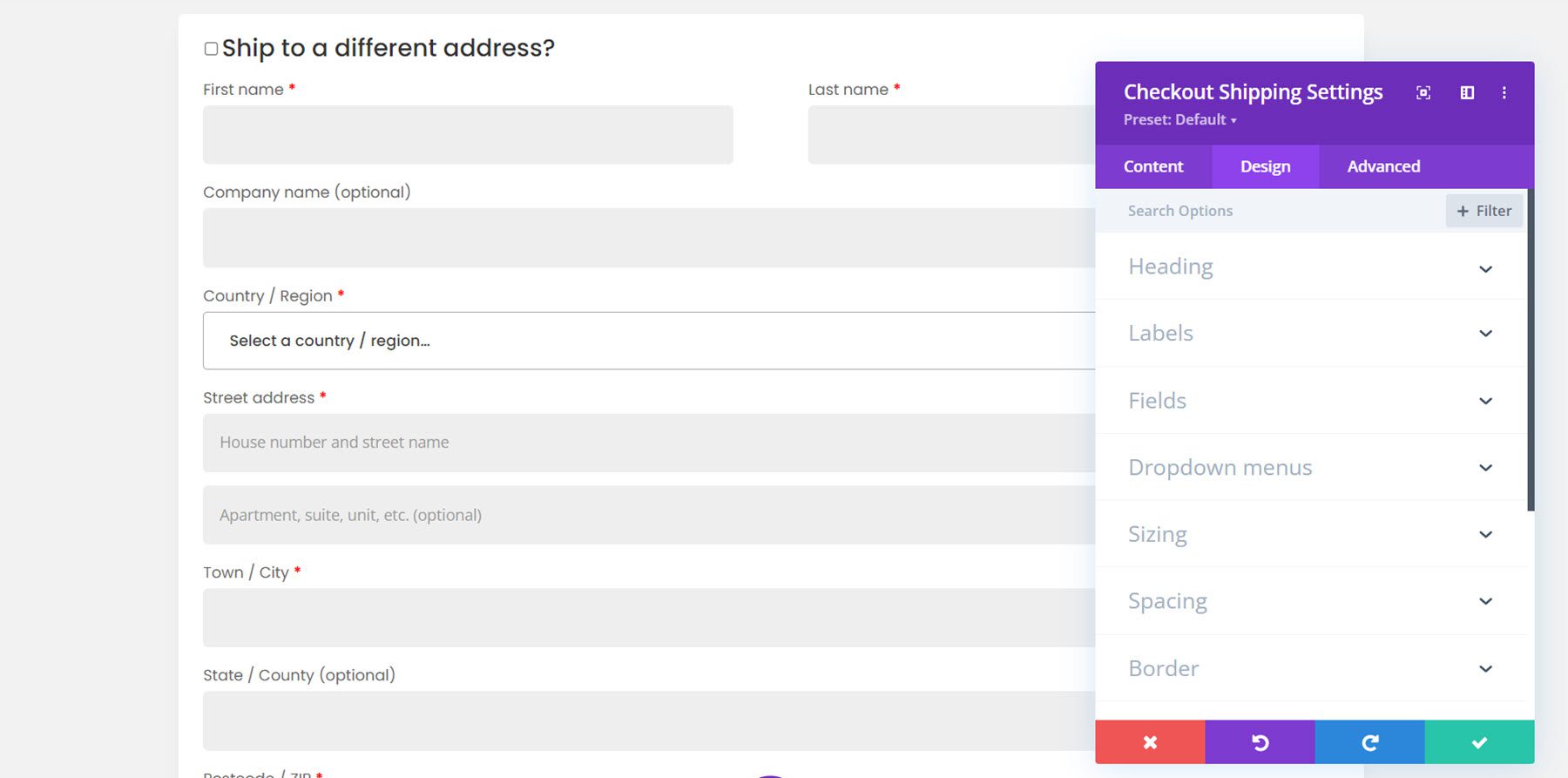
Tab Desain
Berikut adalah desain yang disesuaikan. Sekali lagi, saya menambahkan latar belakang, batas bulat, bayangan kotak, dan mengubah font.

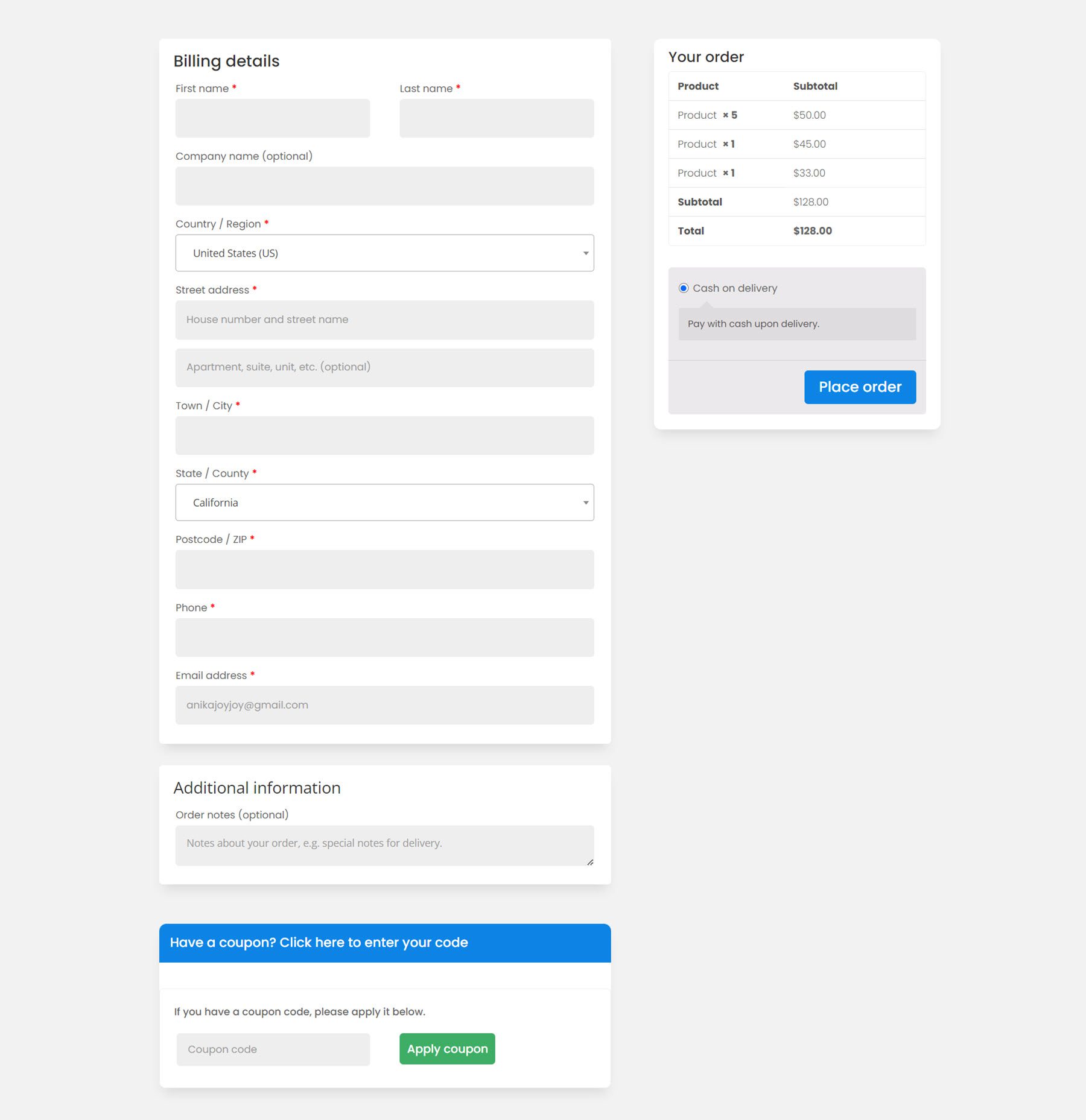
Dan inilah desain lengkap untuk halaman checkout.

Modul Konten Akun
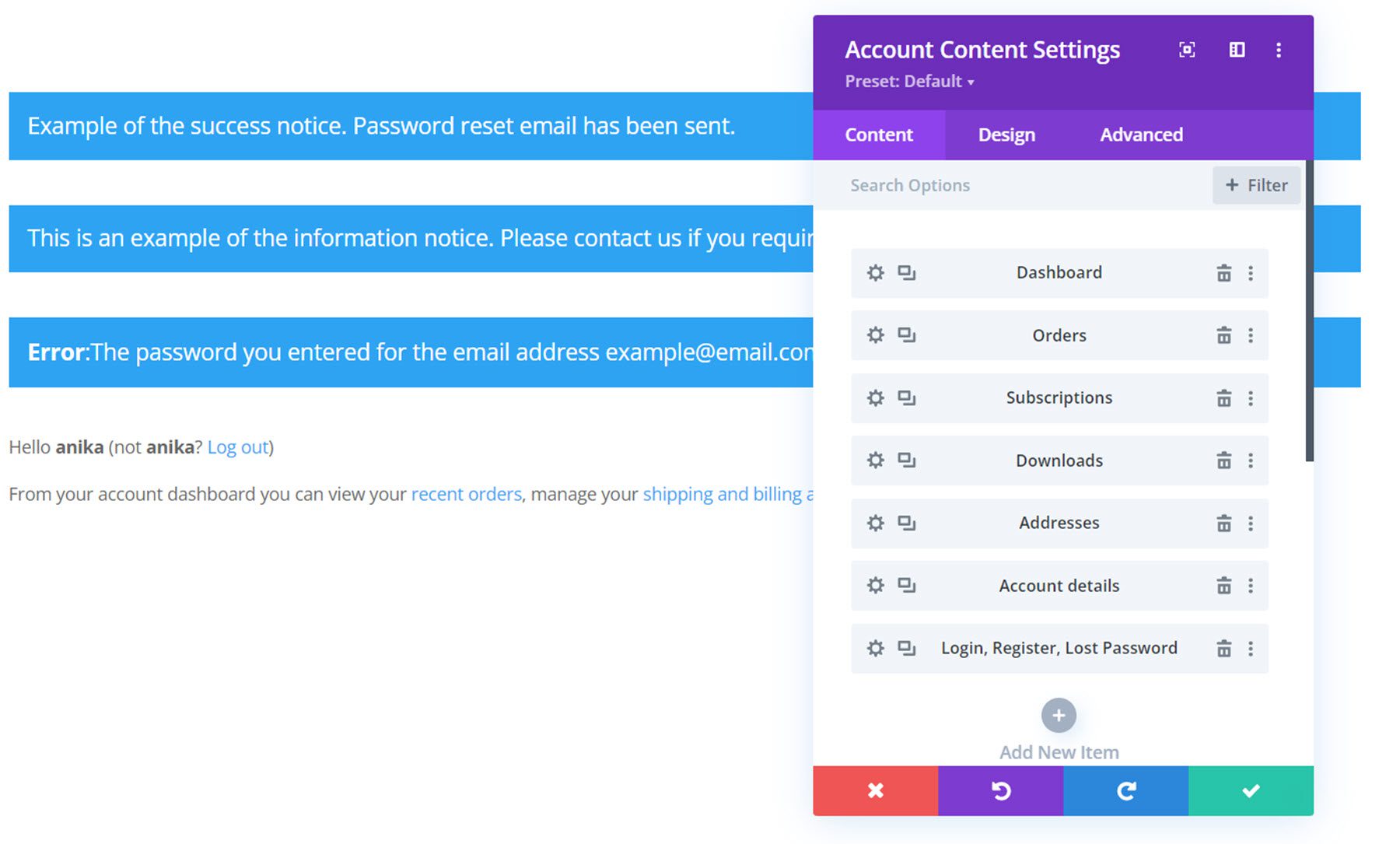
Pembuat toko Divi juga dilengkapi dengan beberapa modul untuk menyesuaikan halaman akun. Mari kita lihat modul konten akun terlebih dahulu. Ada elemen berbeda yang dapat Anda tambahkan ke halaman dan Anda dapat mengatur ulang sesuka Anda. Elemen-elemen ini termasuk dasbor, pesanan, langganan, unduhan, alamat, detail akun, login, daftar, dan bagian kata sandi yang hilang. Setiap elemen memiliki halaman pengaturannya sendiri di mana Anda dapat menyesuaikan desain masing-masing elemen. Modul konten akun juga memiliki opsi desain tempat Anda dapat menyesuaikan keseluruhan desain.

Berikut adalah tampilan dasbor default yang ditata, bersama dengan pesan pemberitahuan di bagian atas.

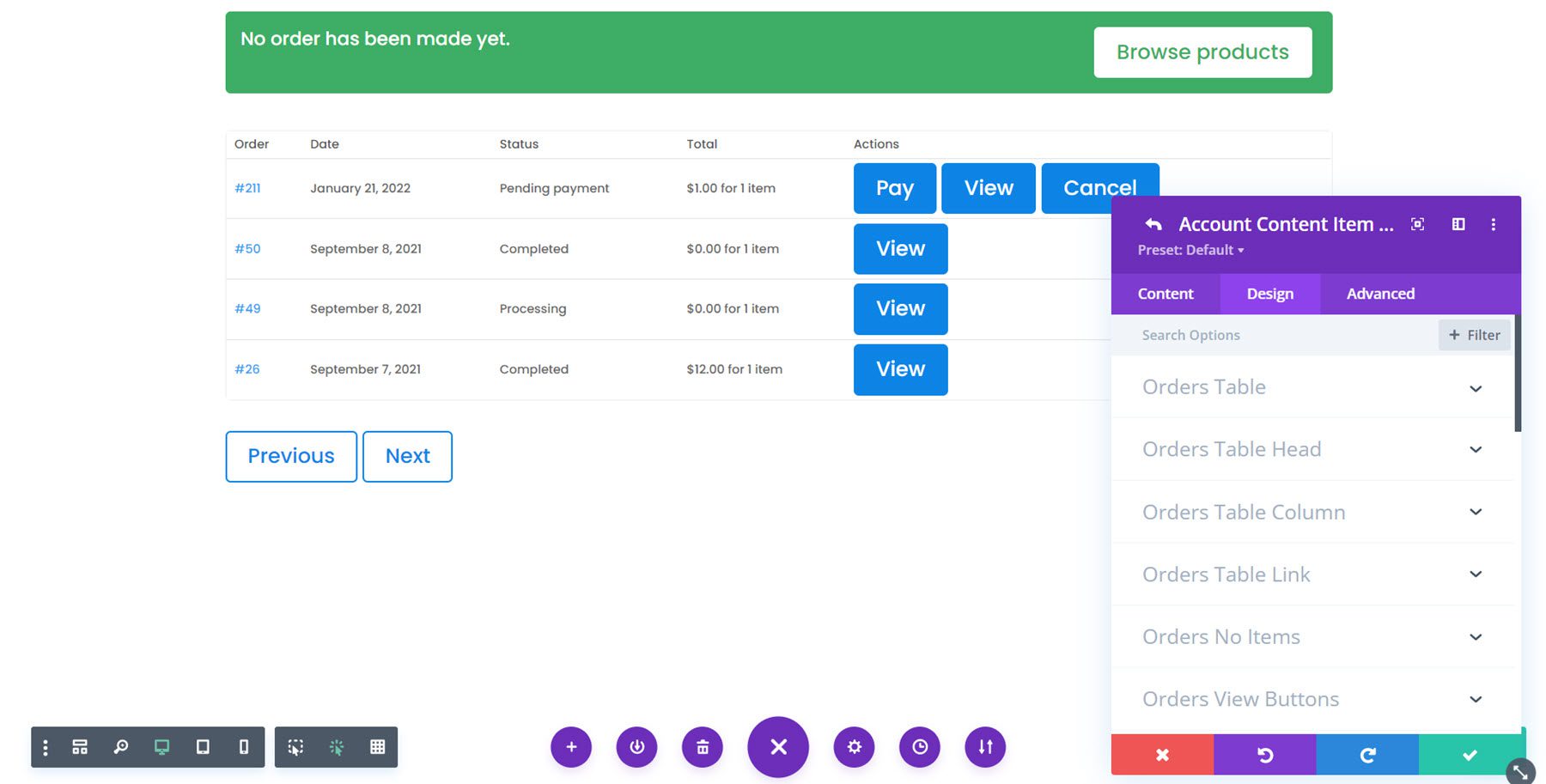
Ini adalah halaman pesanan bergaya, di mana pelanggan dapat melihat semua pesanan mereka yang telah selesai dan tertunda.

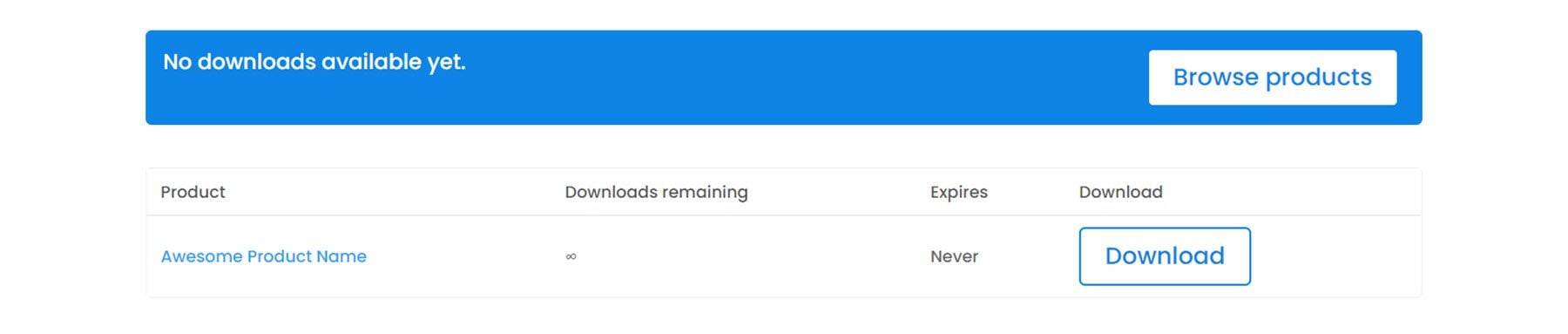
Ini adalah contoh halaman download.

Seperti yang Anda lihat, plugin ini juga memberi Anda kendali penuh atas desain halaman akun. Mari kita lihat beberapa modul lagi yang bekerja dengan halaman akun.
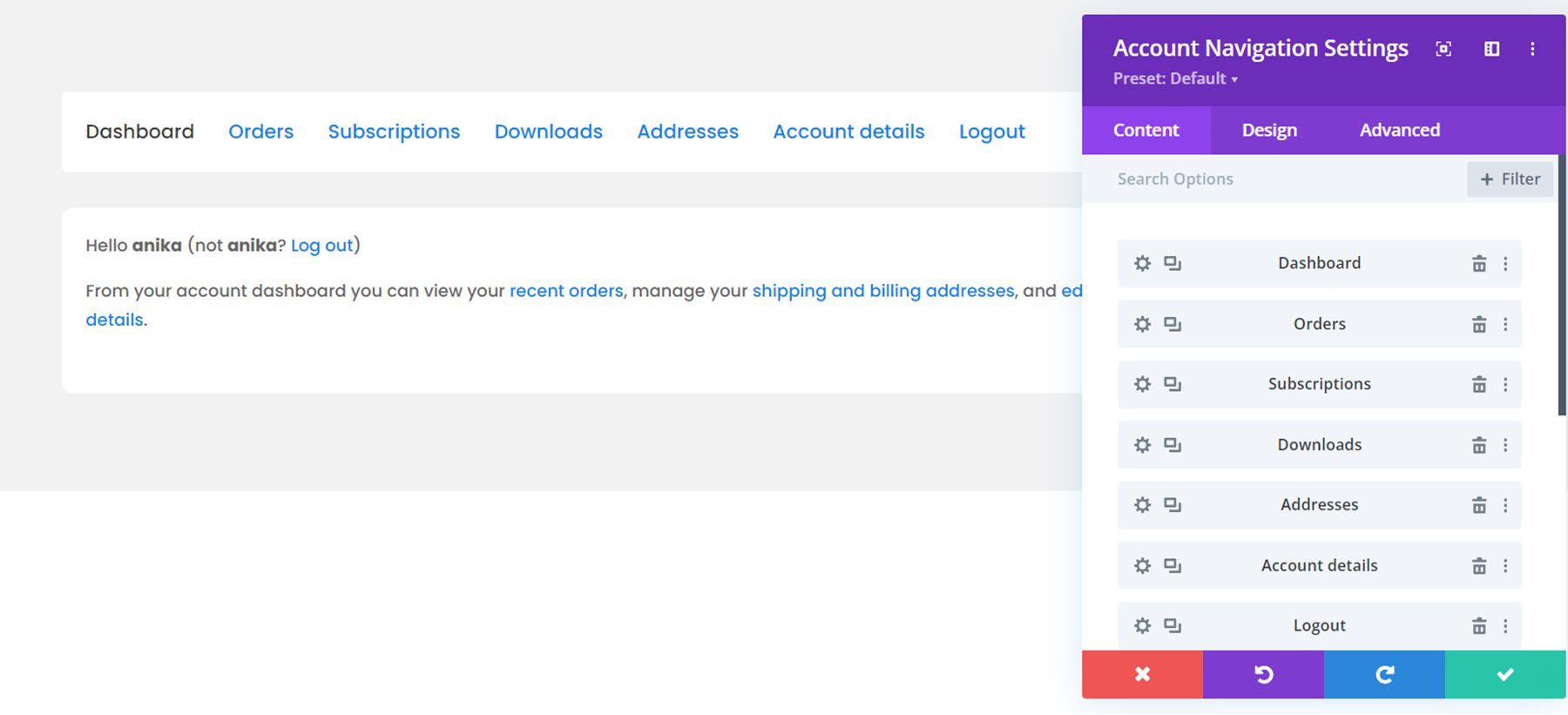
Modul Navigasi Akun
Modul ini menambahkan menu navigasi ke halaman sehingga pengguna dapat melihat berbagai halaman di akun mereka. Sama seperti modul konten akun, Anda dapat menambah dan menghapus halaman mana pun dari menu dan mengubah urutannya. Berikut adalah modul navigasi bergaya.

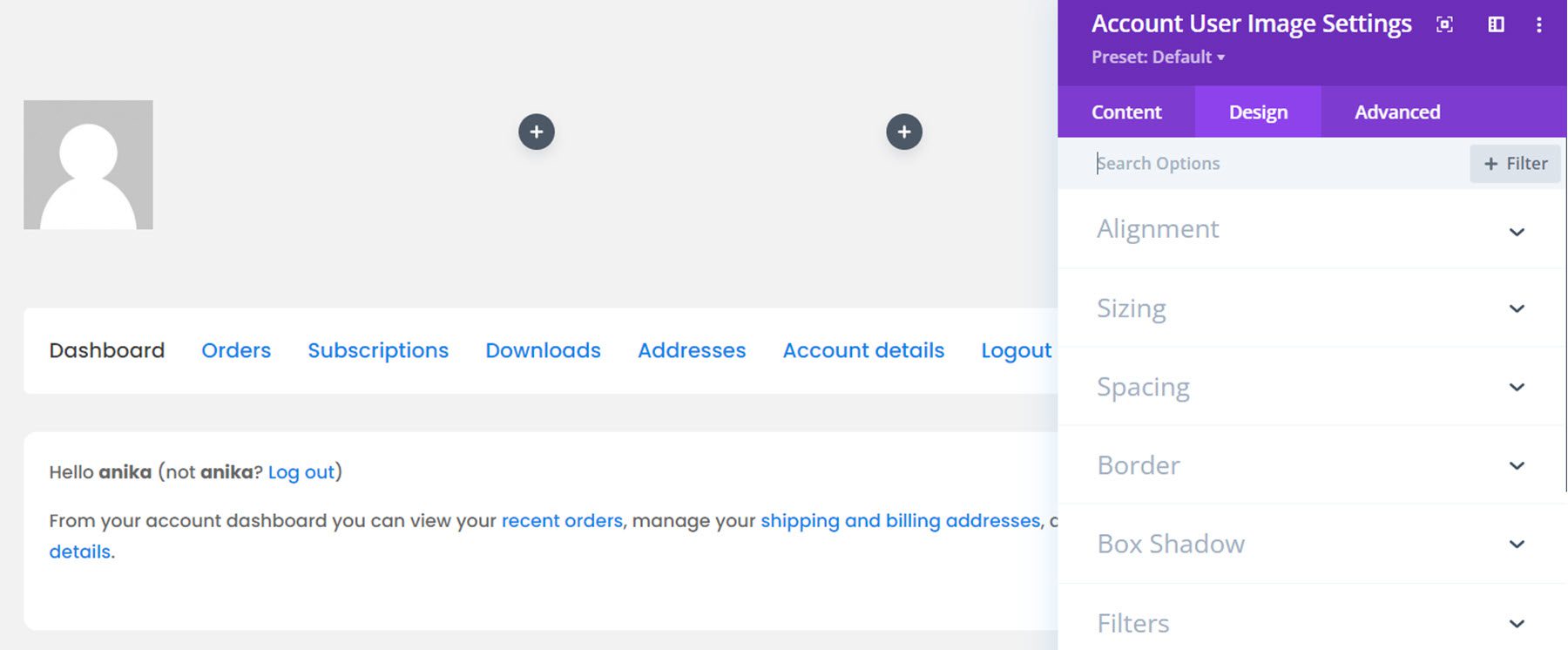
Modul Gambar Pengguna Akun
Modul gambar pengguna akun menambahkan gambar profil pengguna ke halaman. Ini dia beraksi.

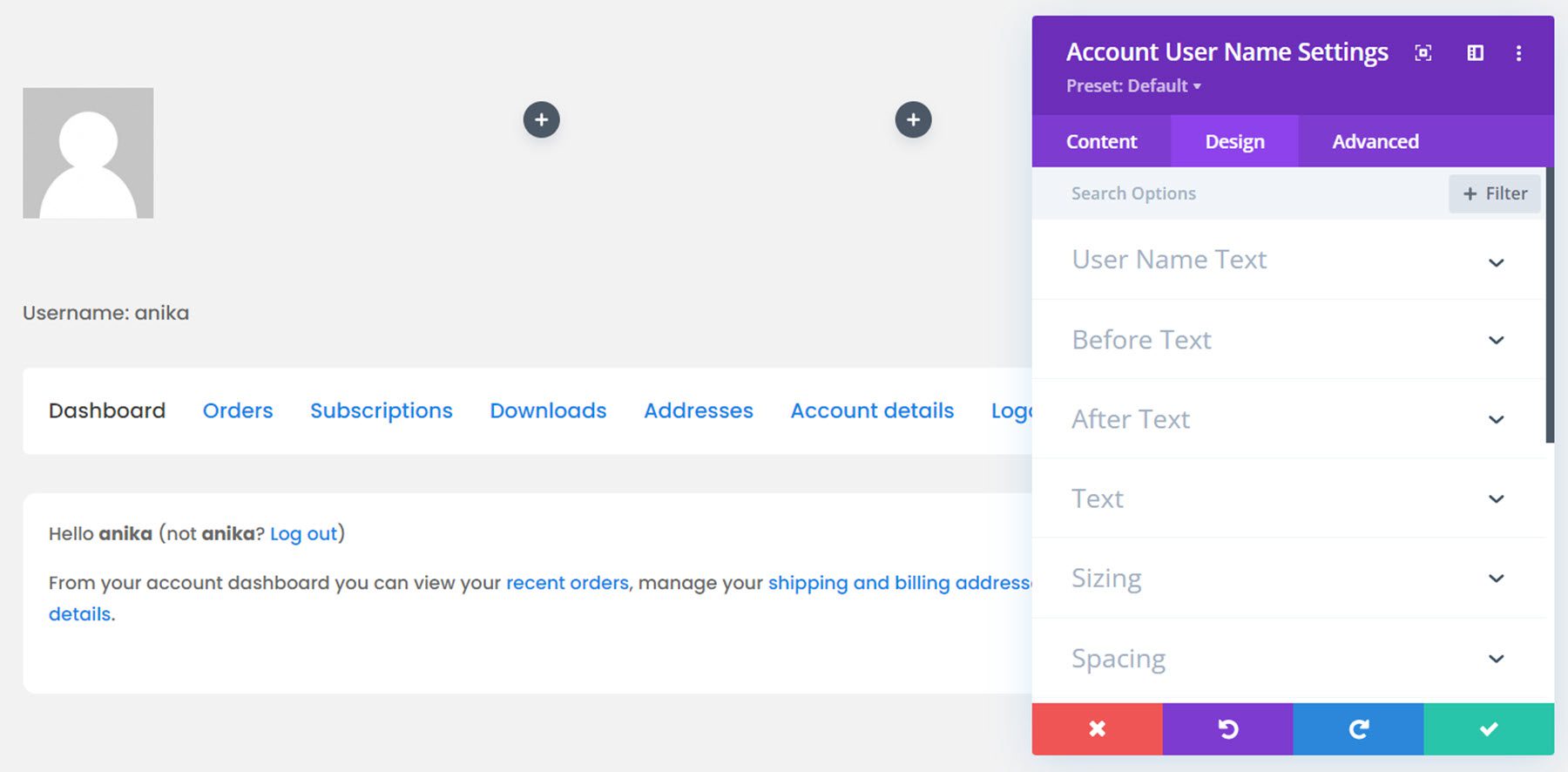
Modul Nama Pengguna Akun
Demikian pula, modul nama pengguna akun menambahkan nama pengguna pengguna ke halaman. Anda juga dapat memilih untuk menampilkan nama depan, nama belakang, nama lengkap, atau nama tampilan.

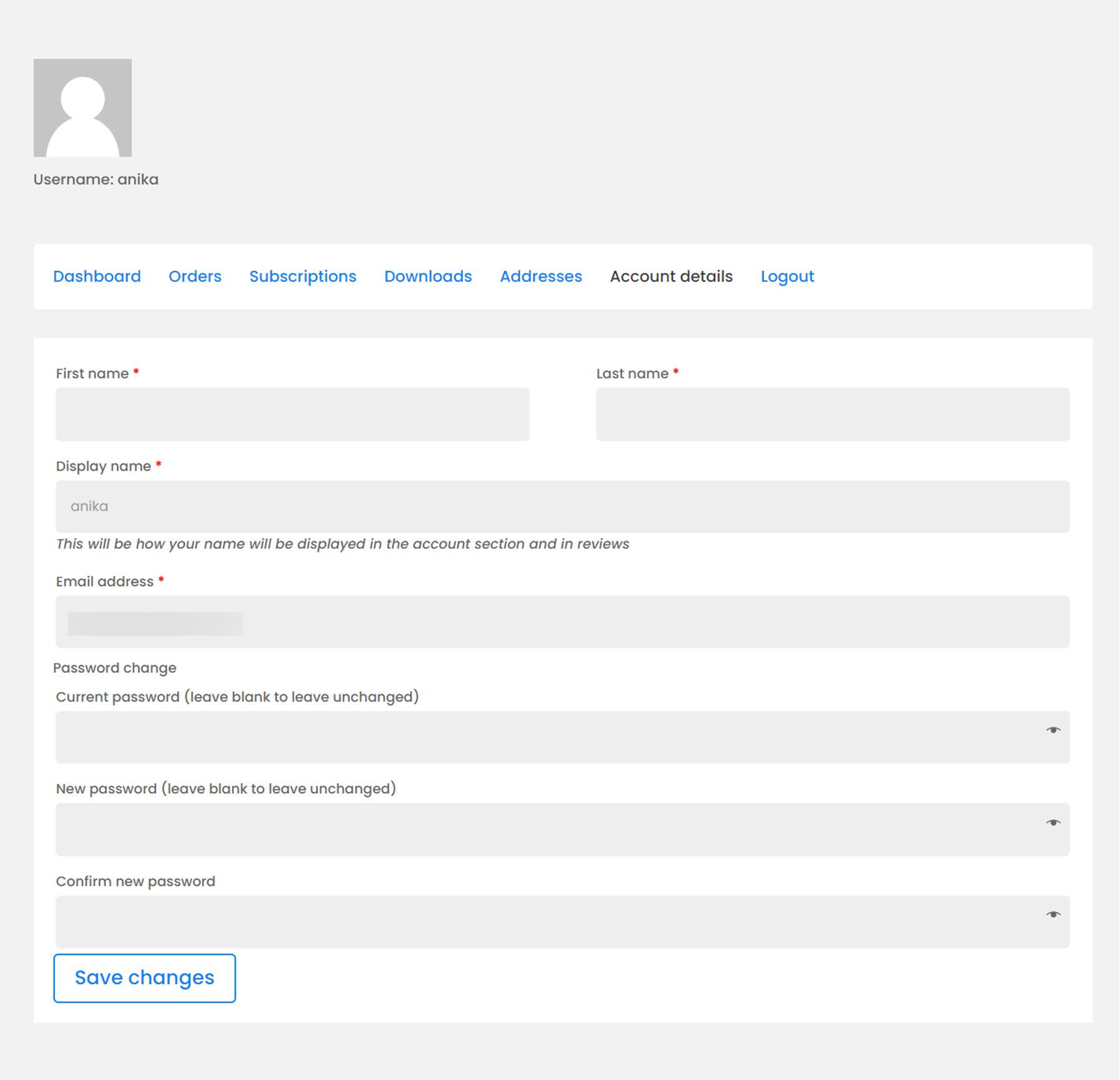
Ini adalah antarmuka akun lengkap di bagian depan. Ini adalah halaman detail akun.

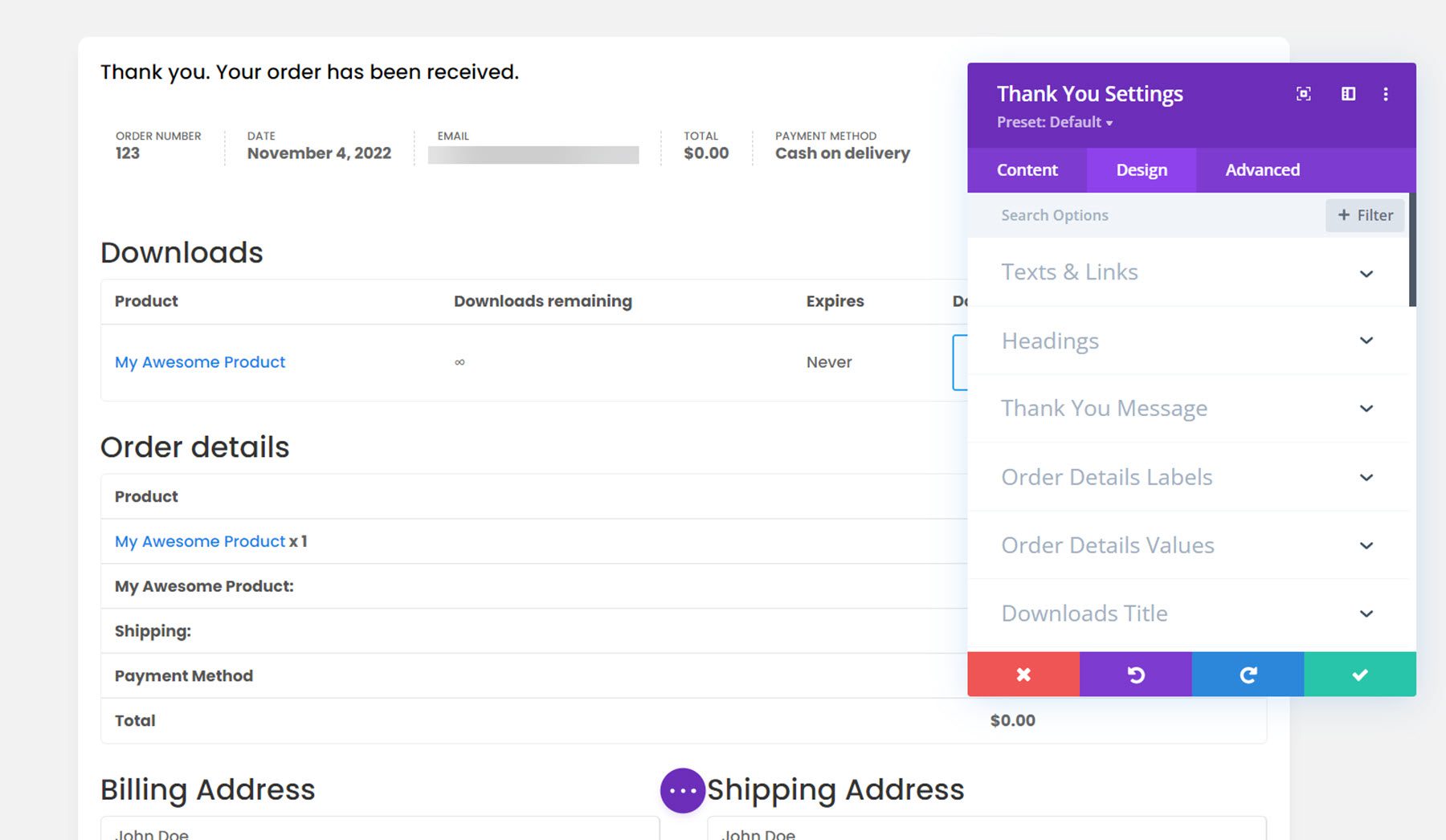
Modul Terima Kasih
Modul terakhir yang akan kita bahas adalah modul terima kasih. Ini akan muncul setelah pesanan selesai. Anda dapat mengubah salah satu label menggunakan pengaturan tab konten, dan tentu saja seluruh modul dapat disesuaikan dengan pengaturan desainnya. Ini adalah halaman terima kasih yang ditata.

Tata Letak Pembuat Toko Divi
Divi Shop Builder juga dilengkapi dengan beberapa tata letak toko siap pakai yang dapat Anda gunakan untuk memulai proses desain. Mari kita lihat beberapa desainnya.
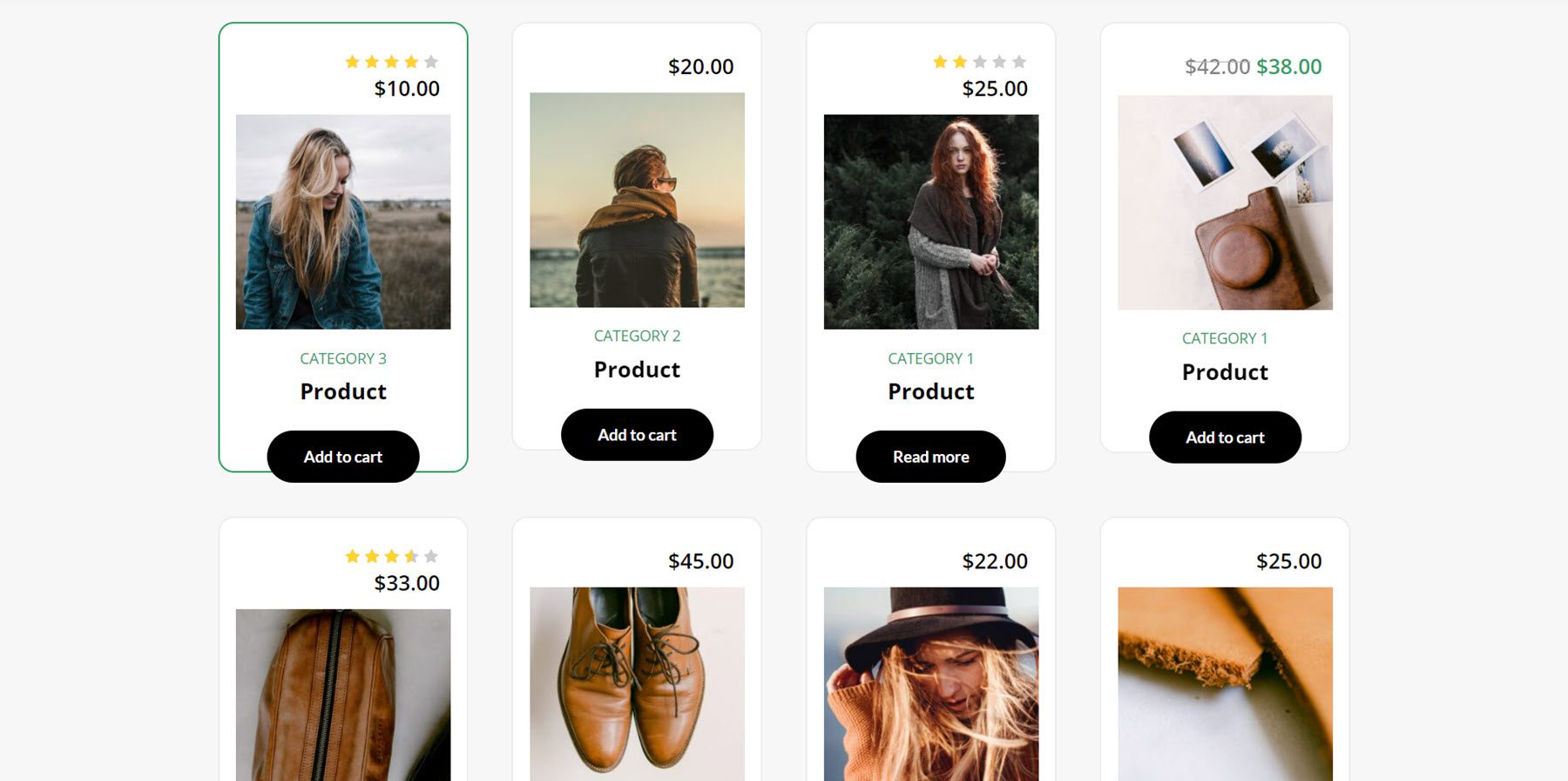
Toko Woo + Demo Modul 1
Ini adalah salah satu tata letak demo toko. Ini memiliki desain bergaya kartu dan menampilkan batas hijau yang muncul saat melayang.

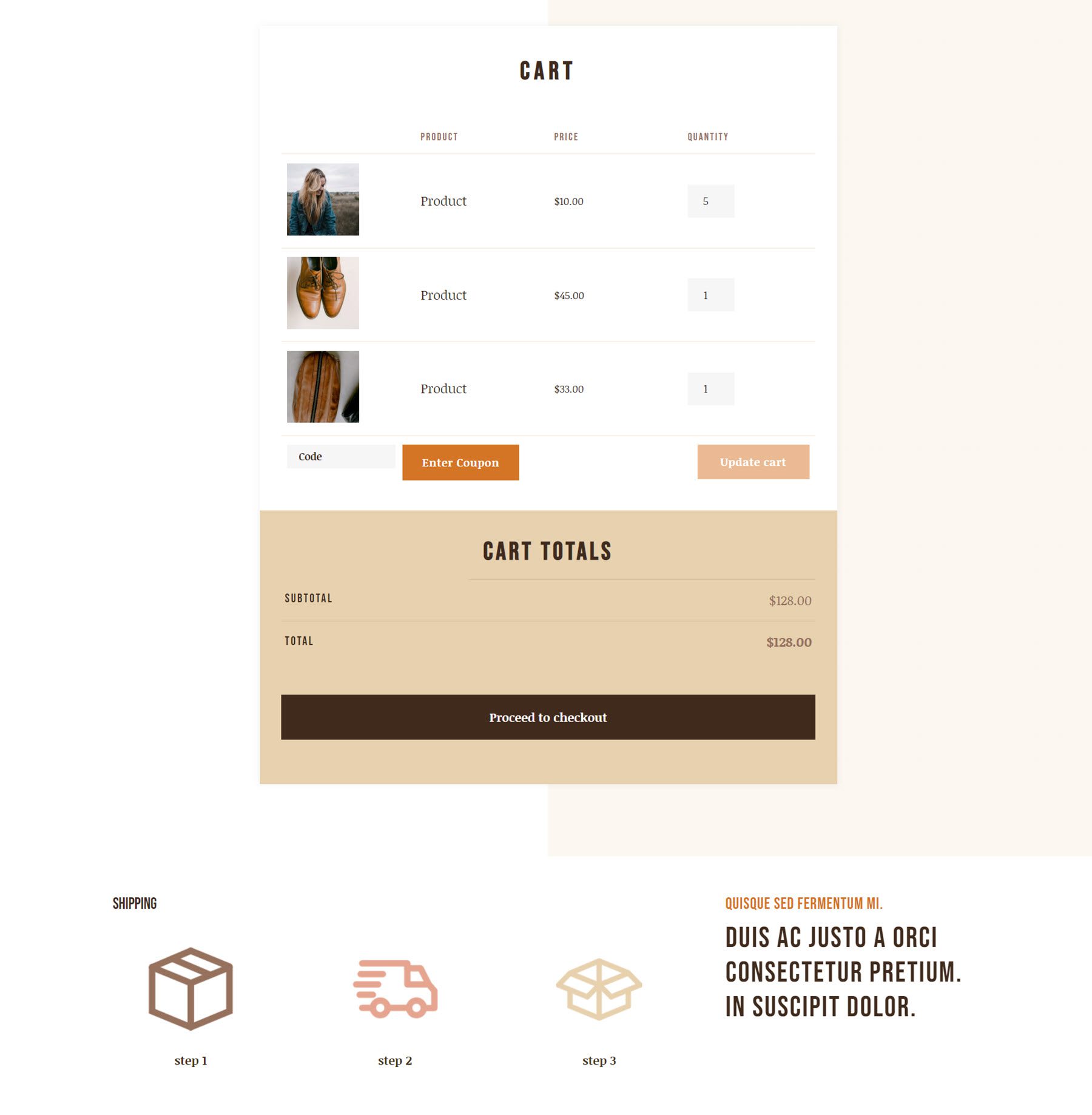
Keranjang Kopi dan Tata Letak Checkout
Tata letak kopi dilengkapi dengan tata letak gerobak dan tata letak kasir. Berikut tata letak gerobak.

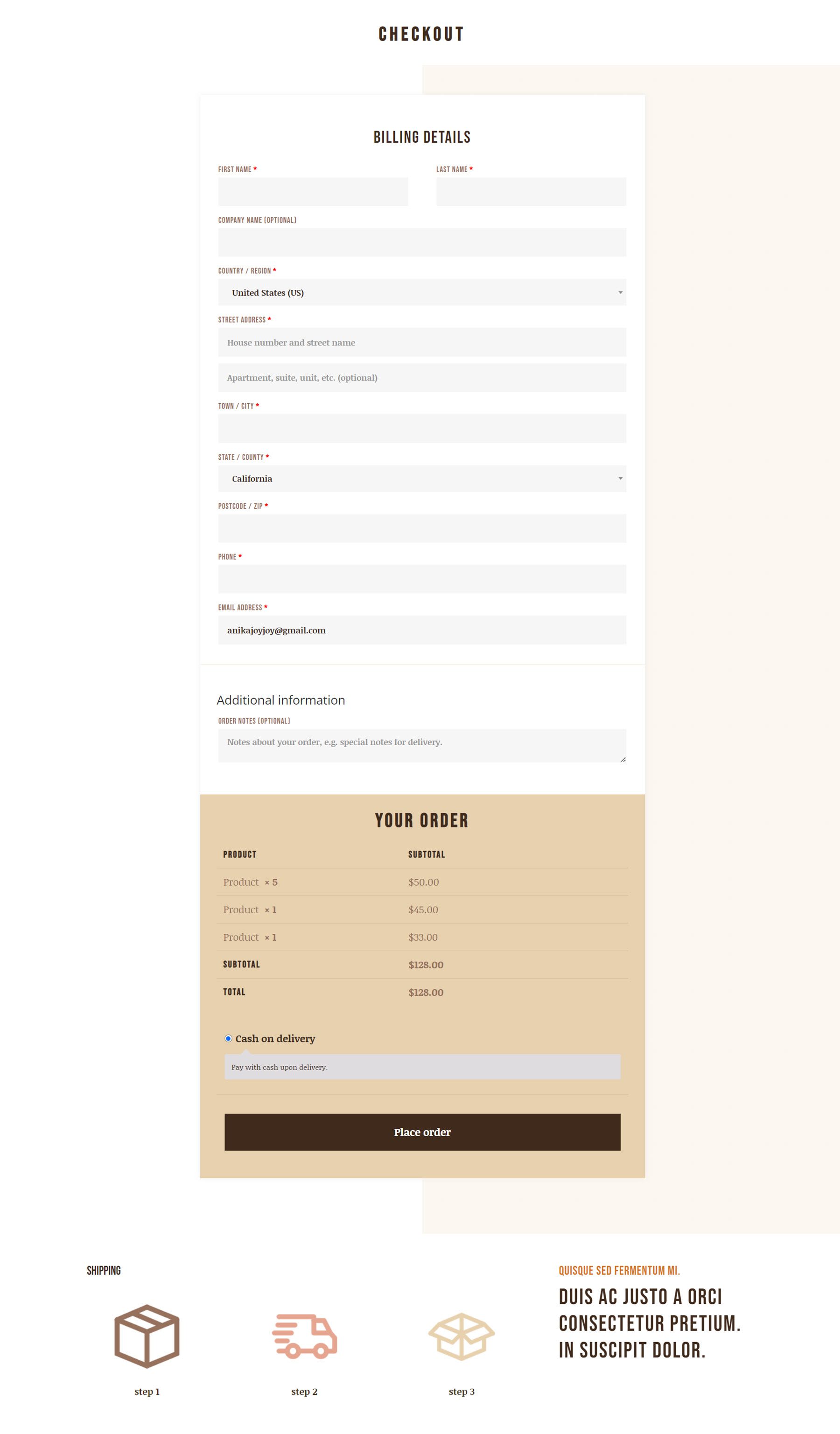
Dan inilah tata letak checkout.

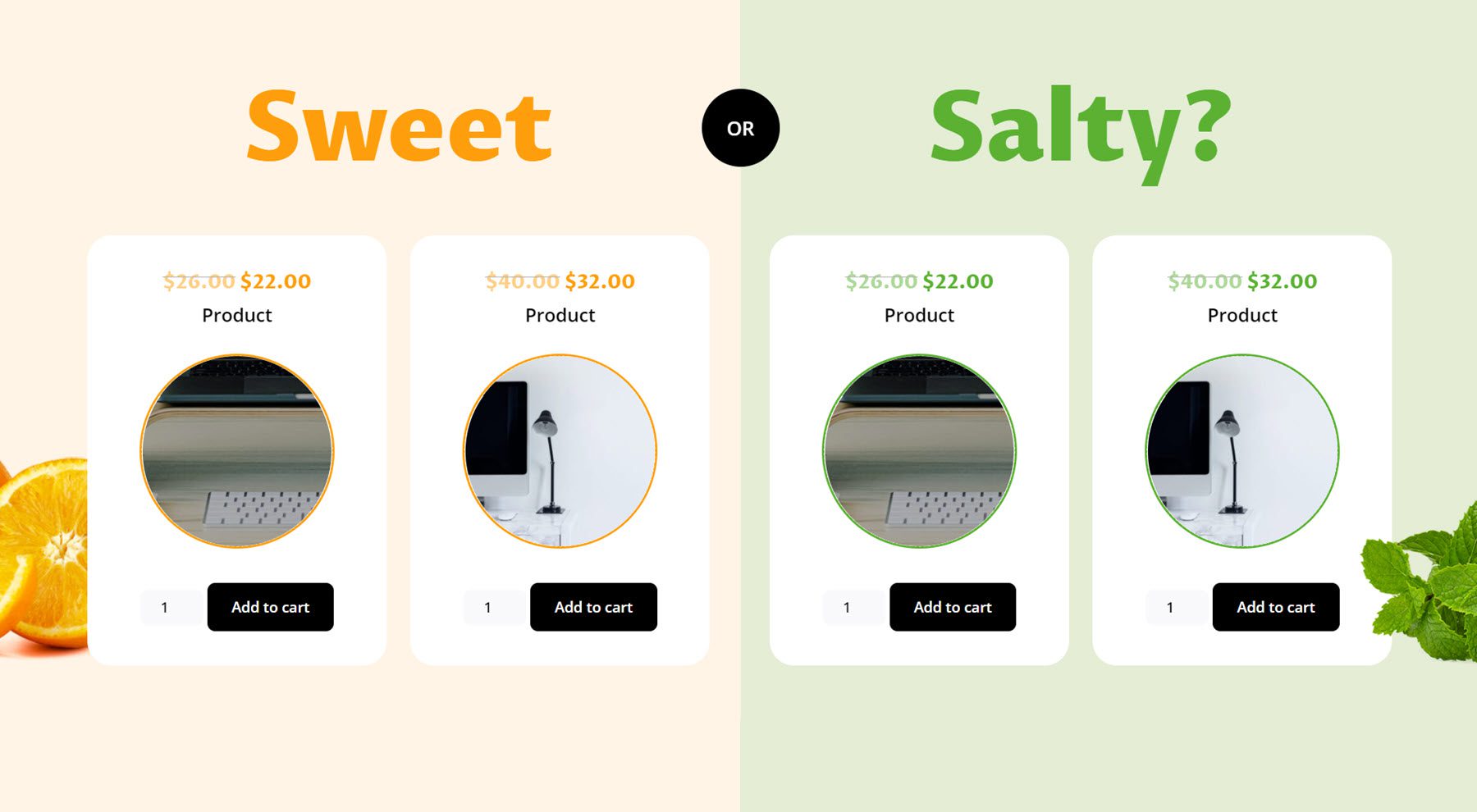
Toko Woo + Tata Letak Makanan
Ini adalah tata letak modul toko lain dengan tata letak split "manis atau asin" yang kreatif. Tata letak ini menampilkan gambar produk bundar dengan batas berwarna.

Beli Pembuat Toko Divi
Divi Shop Builder tersedia di Divi Marketplace. Harganya $109 untuk penggunaan situs web tanpa batas dan dukungan serta pembaruan selama 1 tahun. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Itulah tampilan kami di Divi Shop Builder. Seperti yang Anda lihat, plugin ini penuh sesak dengan modul dan opsi desain yang memberi Anda kendali penuh atas desain toko, keranjang belanja, checkout, akun, dan halaman terima kasih Anda. Selengkap plugin ini, juga sangat mudah digunakan dan disesuaikan. Pembuat plugin juga memiliki dokumentasi ekstensif untuk produk tersebut, yang sangat membantu. Jika Anda mencari cara untuk menyesuaikan toko WooCommerce Anda dengan Divi, ini adalah opsi yang bagus. Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Shop Builder? Beri tahu kami pendapat Anda tentang hal itu di komentar!
