Sorotan Plugin Divi: Divi SuperTabs
Diterbitkan: 2023-01-02Divi SuperTabs adalah plugin pihak ketiga untuk Divi yang menambahkan modul tab ke Divi Builder. Meskipun Divi Builder sudah memiliki modul tab, plugin ini menawarkan beberapa opsi dan fitur desain unik yang memungkinkan Anda membuat tab yang lebih kompleks untuk situs web Divi Anda. Dalam sorotan plugin ini, kita akan melihat apa yang dapat dilakukan Divi SuperTabs dan membantu Anda memutuskan apakah ini plugin yang tepat untuk situs web Anda.
Ayo mulai!
Memasang Divi SuperTab
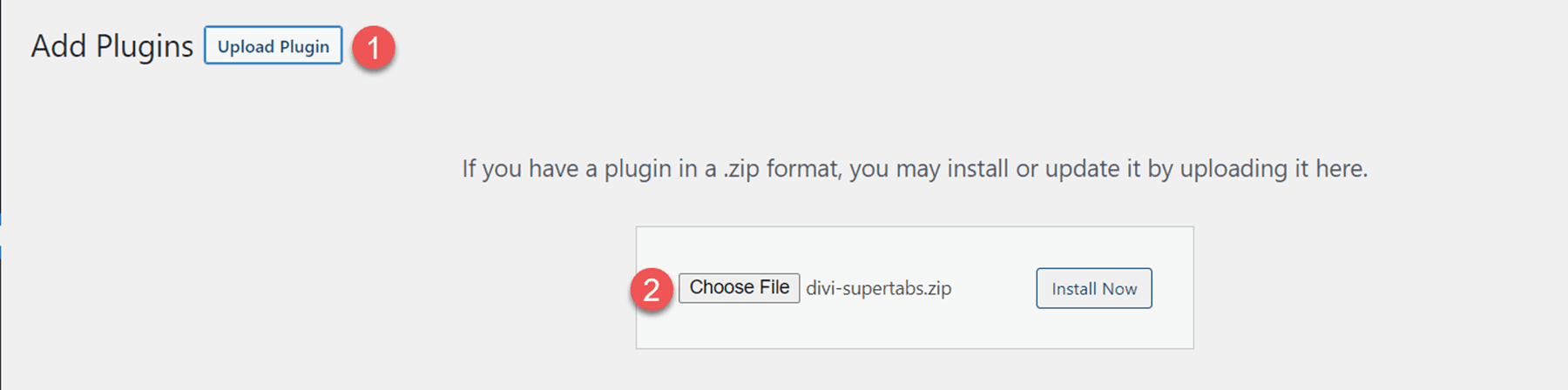
Memasang Divi SuperTabs sederhana dan mudah. Arahkan ke halaman plugin di dasbor WordPress Anda, lalu klik upload plugin. Unggah file ZIP untuk plugin, lalu aktifkan plugin setelah diinstal.

Modul Divi SuperTabs
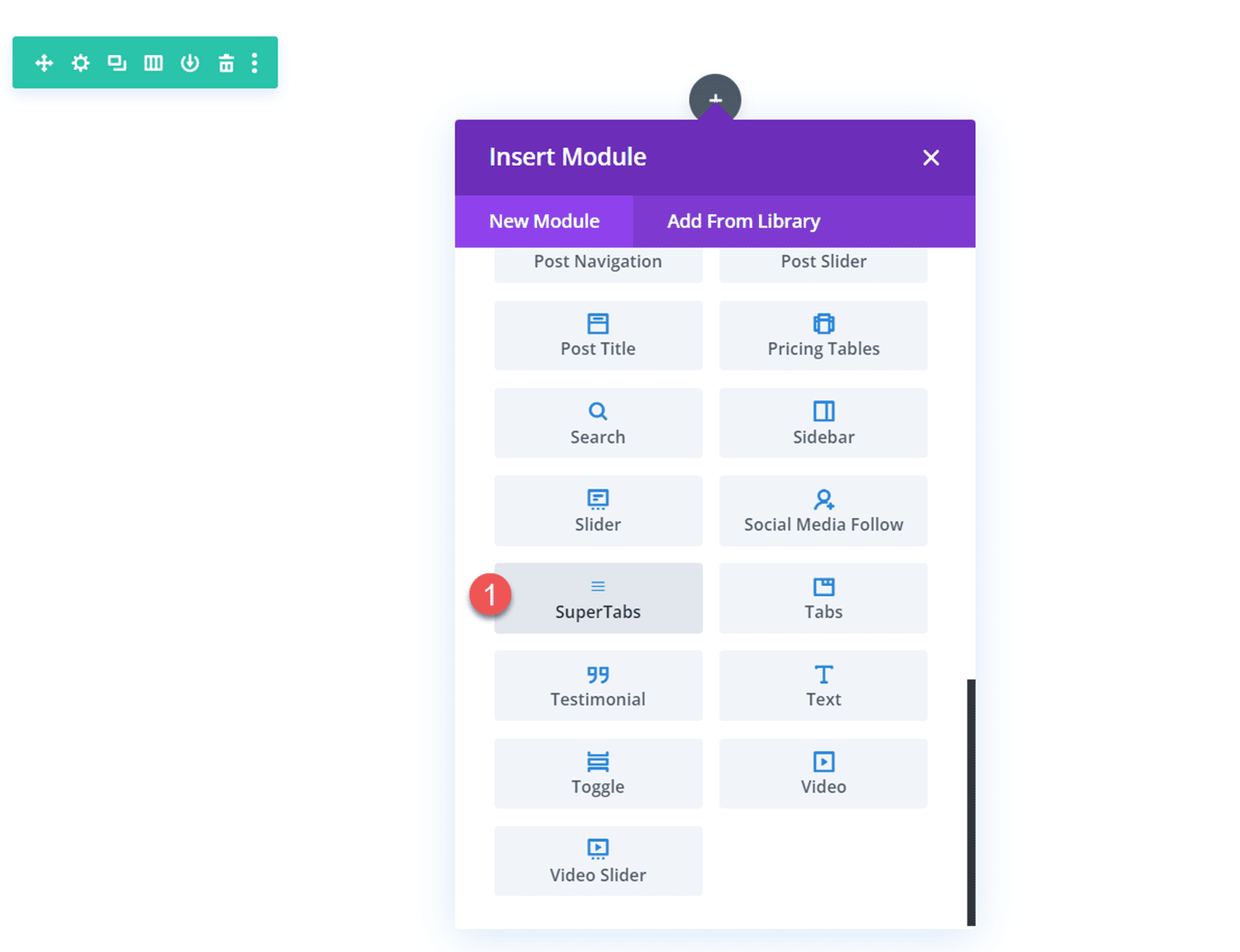
Modul baru ditambahkan ke Divi Builder yang disebut SuperTabs. Modul ini memungkinkan Anda menambahkan tab yang rumit dan dapat disesuaikan ke tata letak Divi Anda. Mari kita lihat fitur utamanya.

Pengaturan Tab Divi SuperTabs
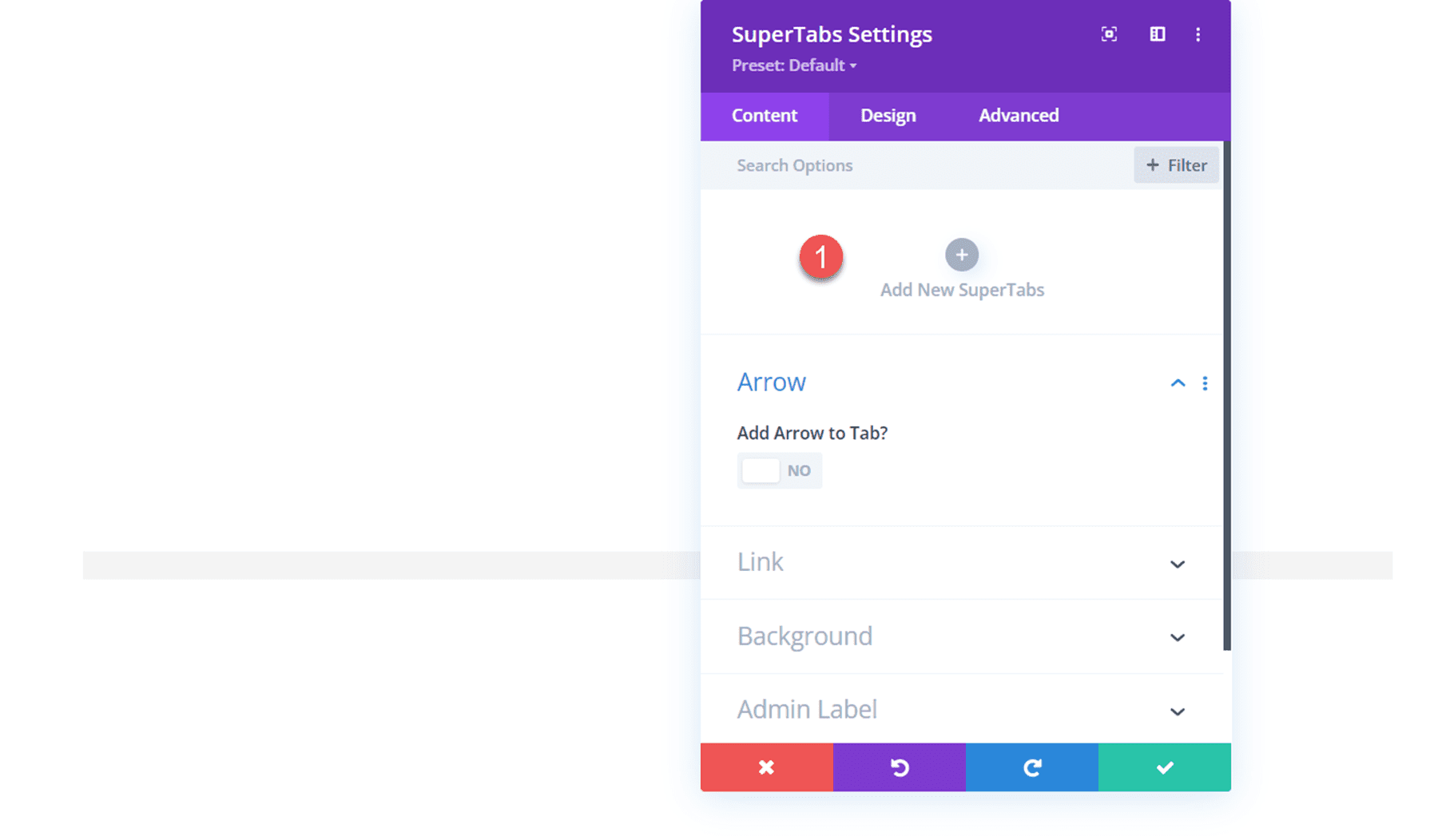
Di bawah tab konten untuk pengaturan SuperTabs, Anda dapat menambahkan tab Anda. Setiap tab juga memiliki menu pengaturannya sendiri, memungkinkan Anda menyesuaikan desain setiap tab.

Pengaturan Tab – Konten
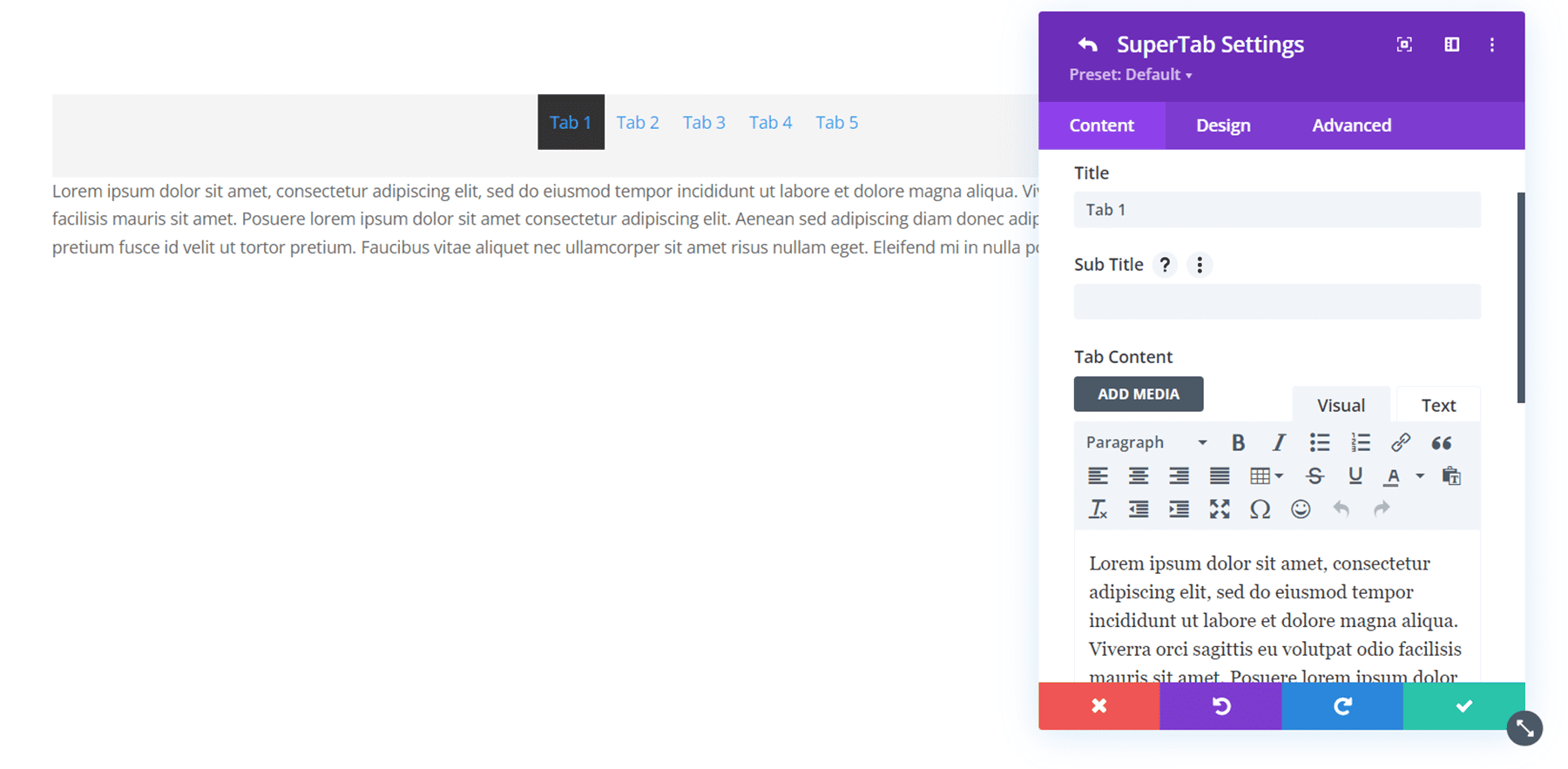
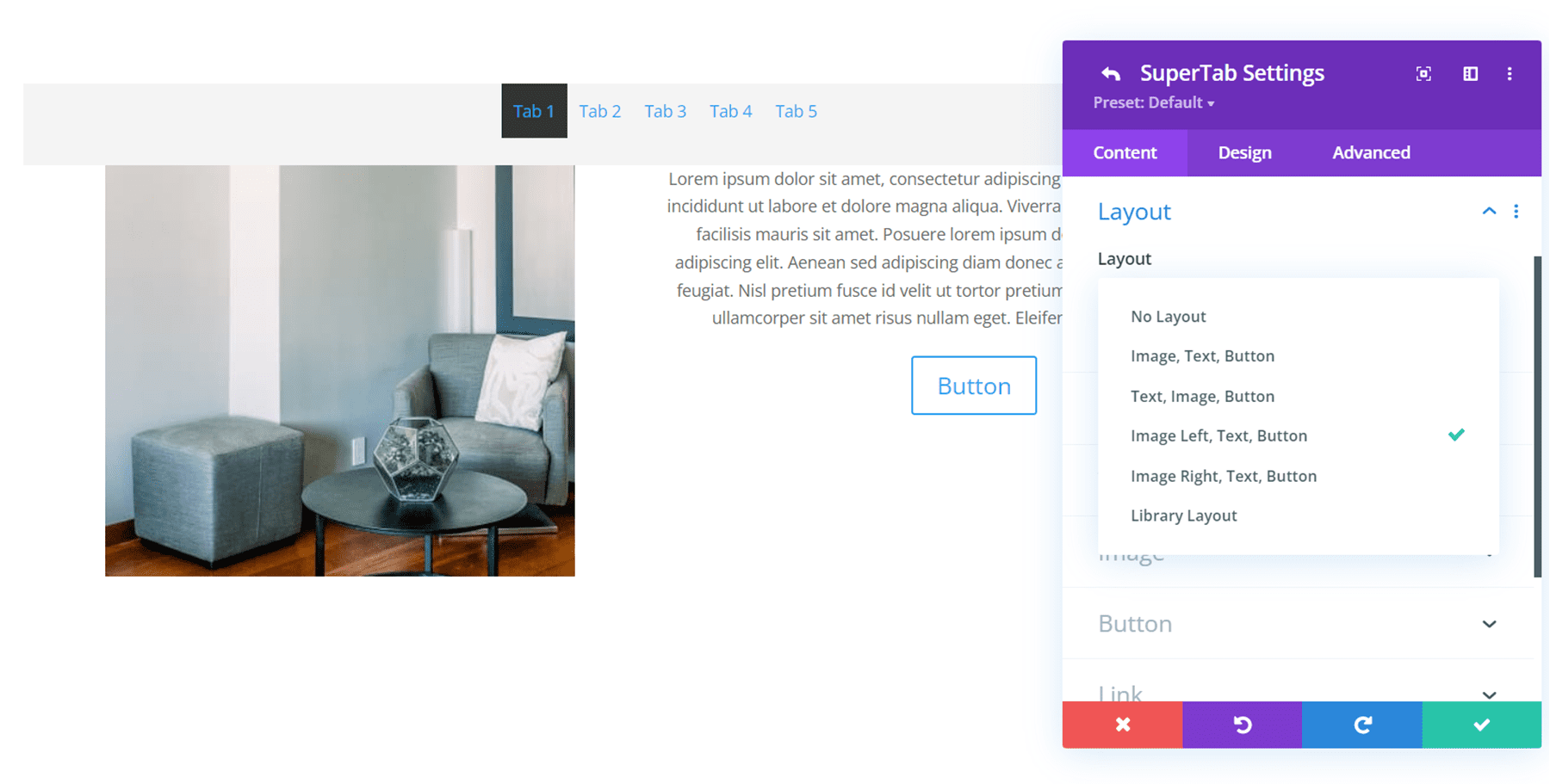
Dalam setiap pengaturan tab, Anda dapat menambahkan konten tab seperti judul, subtitel, dan konten tab.

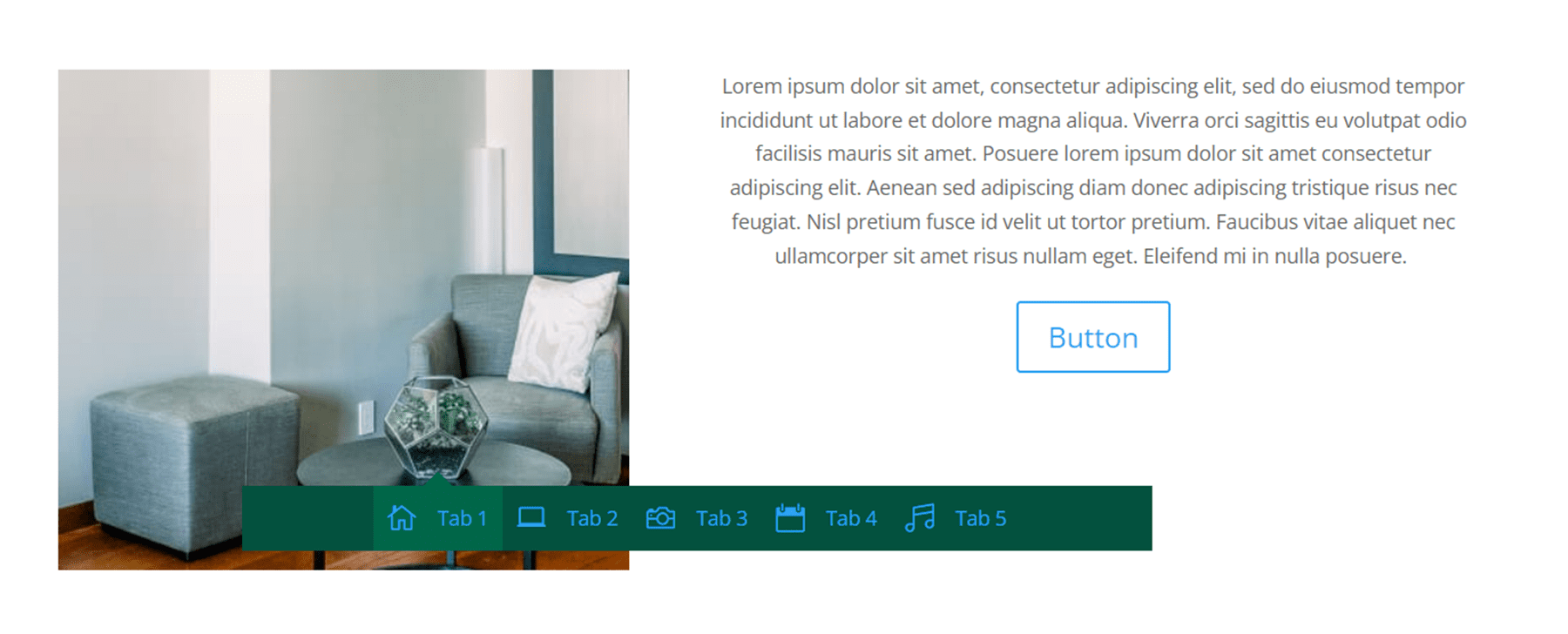
Di bagian Tata Letak, Anda dapat memilih dari berbagai tata letak untuk konten di tab Anda. Pada contoh di atas, saya menggunakan tata letak Image Left, Text, Button.

Alternatifnya, Anda dapat memilih opsi perpustakaan untuk menggunakan tata letak Perpustakaan Divi apa pun di tab, memungkinkan Anda membuat desain yang lebih kompleks menggunakan modul Divi lainnya.

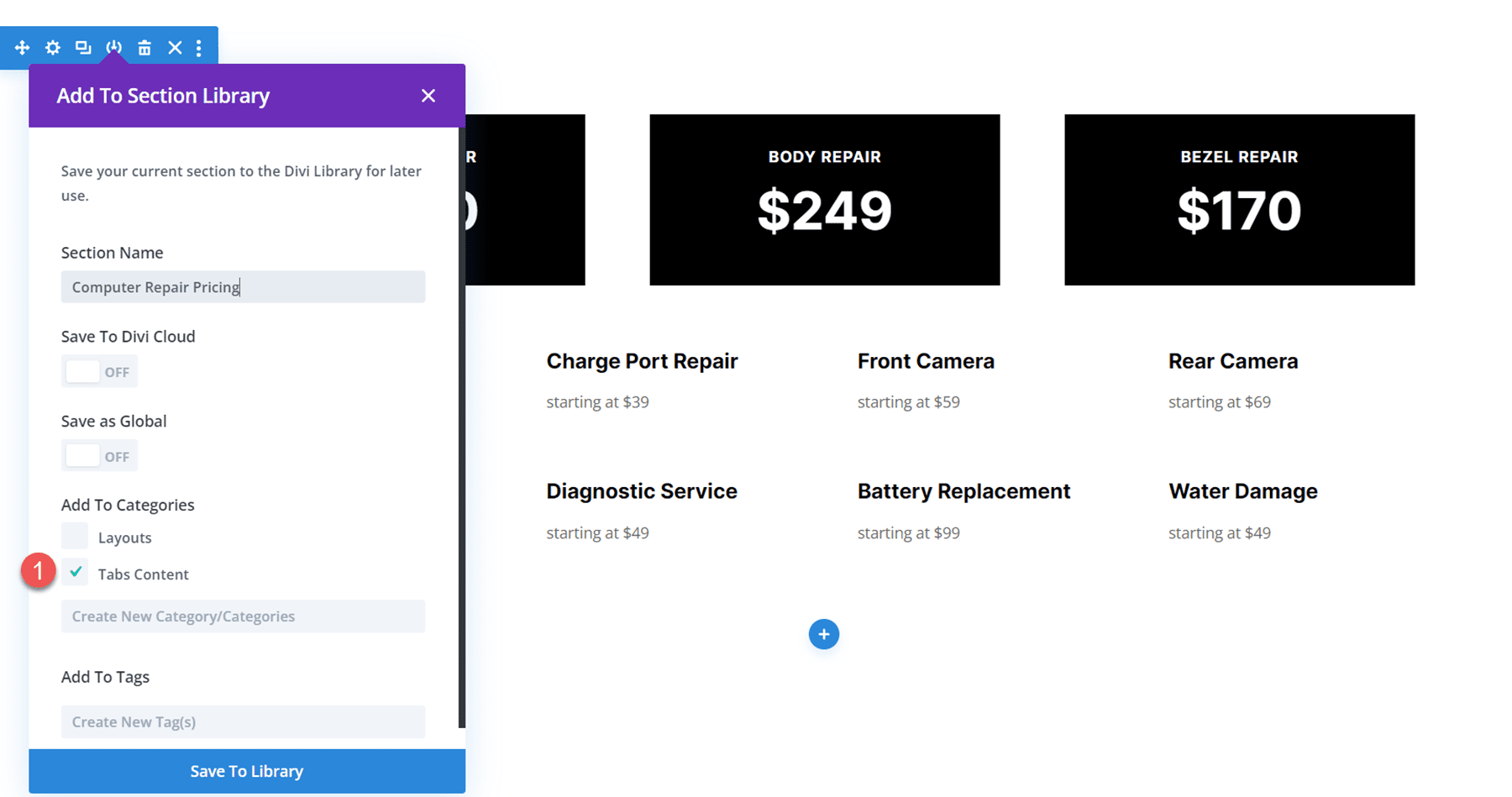
Untuk menggunakan item perpustakaan dengan Divi SuperTab, simpan tata letak yang Anda inginkan ke Perpustakaan Divi dan pastikan untuk menambahkannya ke kategori "Konten Tab".

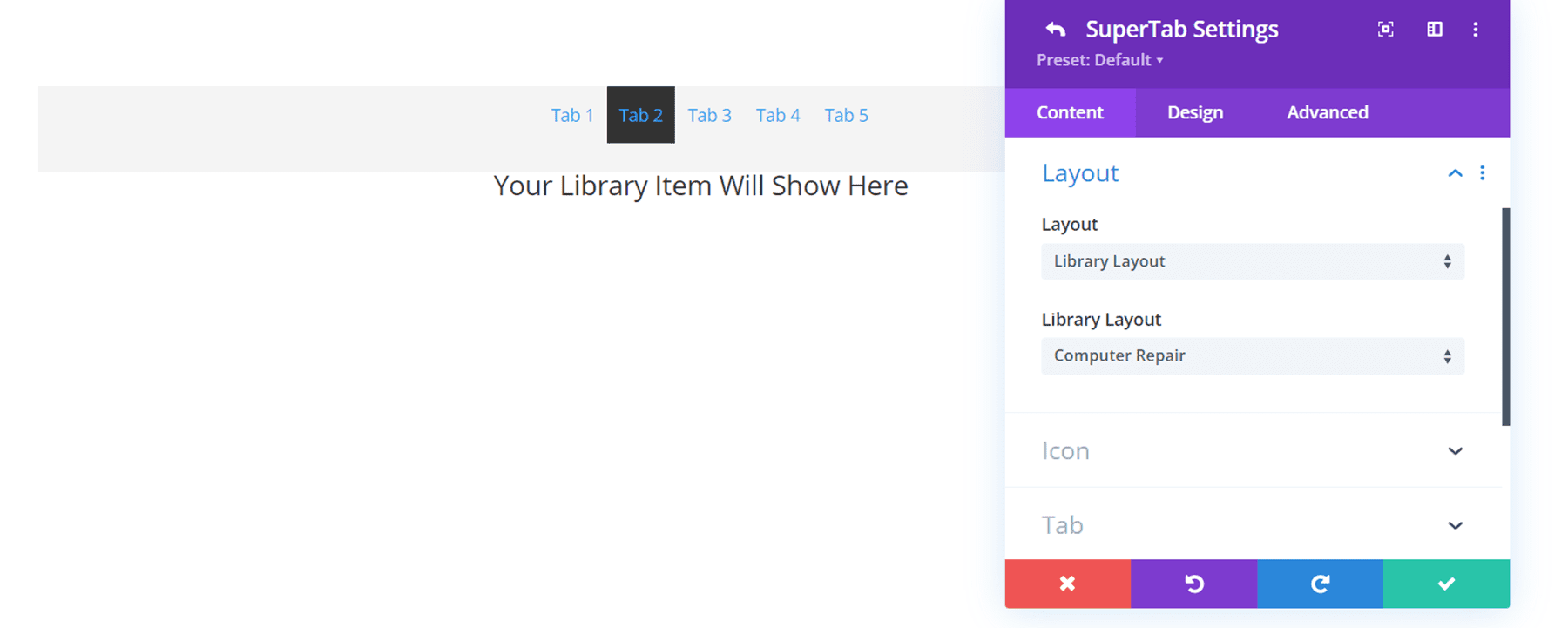
Kemudian, pilih Perpustakaan di bawah pengaturan tata letak tab dan tambahkan tata letak Perpustakaan Divi Anda.

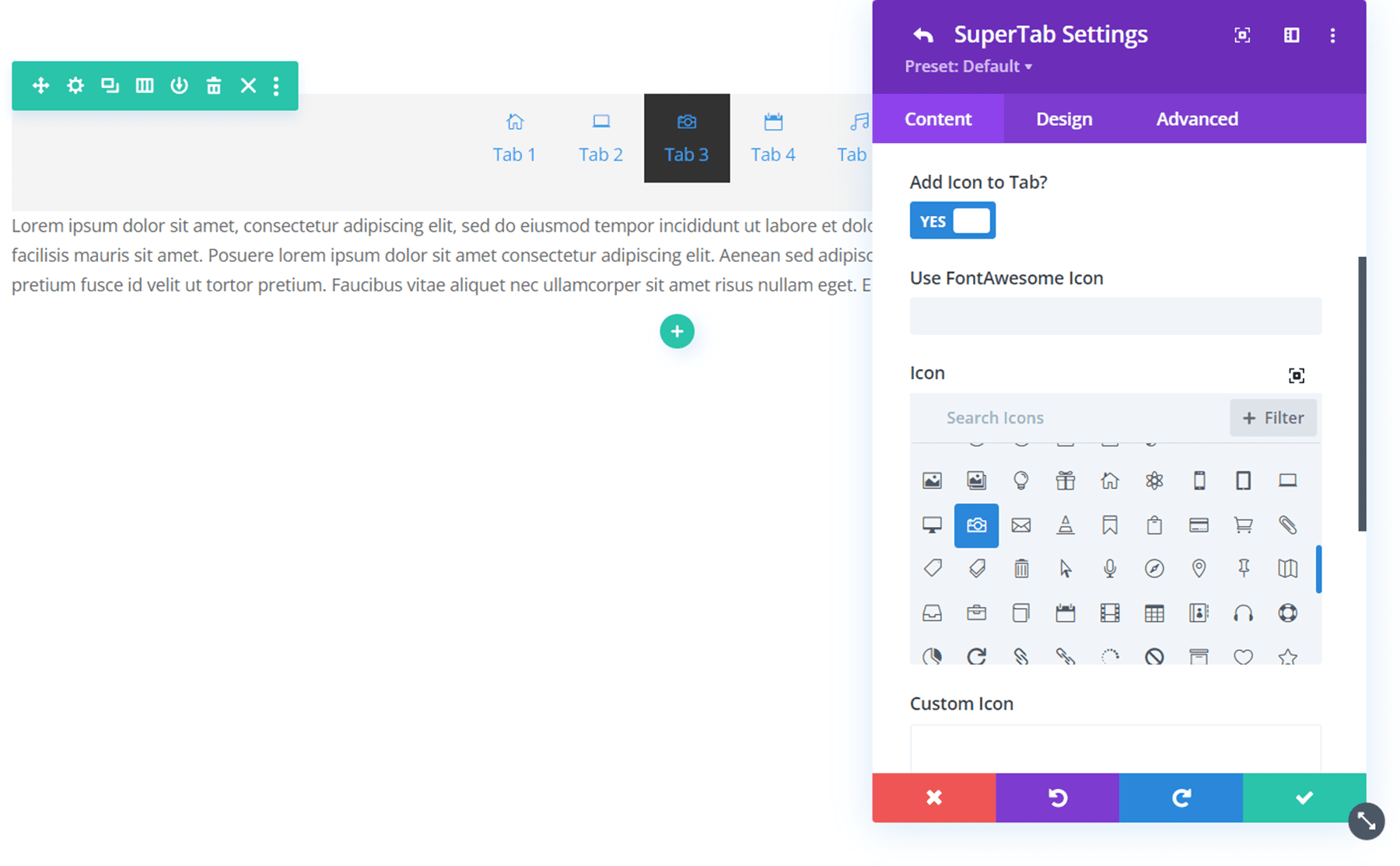
Juga di bawah tab konten dari pengaturan tab, Anda dapat menambahkan ikon ke tab Anda. SuperTab memungkinkan Anda menggunakan ikon default Divi, ikon FontAwesome, dan bahkan mengunggah ikon kustom Anda sendiri.

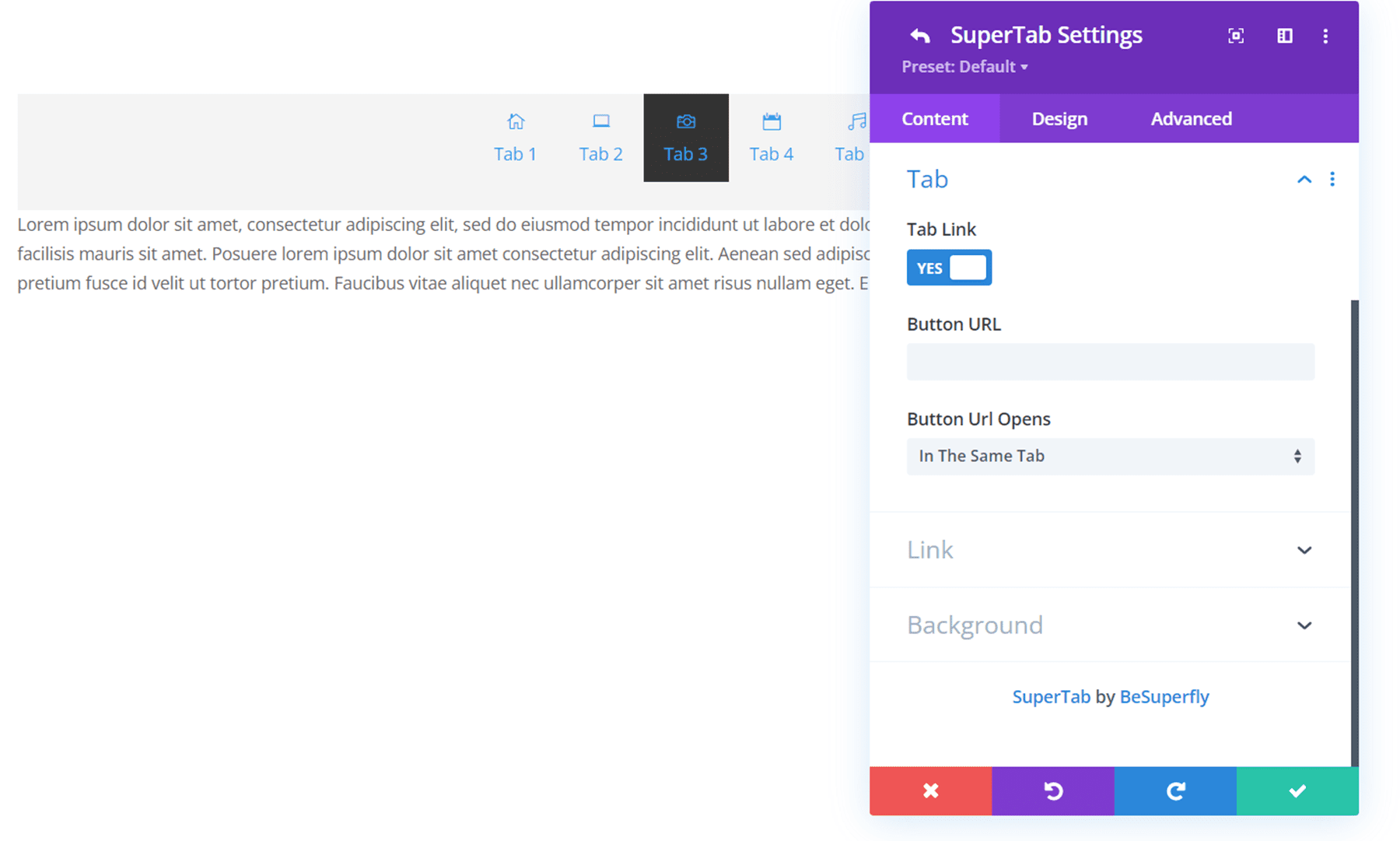
Anda juga dapat menyetel tab untuk ditautkan ke URL sehingga tautan terbuka saat tab dipilih. Ini adalah cara praktis untuk menautkan ke situs web eksternal di samping konten tab Anda. Anda juga dapat mengatur tautan untuk seluruh modul juga di bawah pengaturan Tautan.

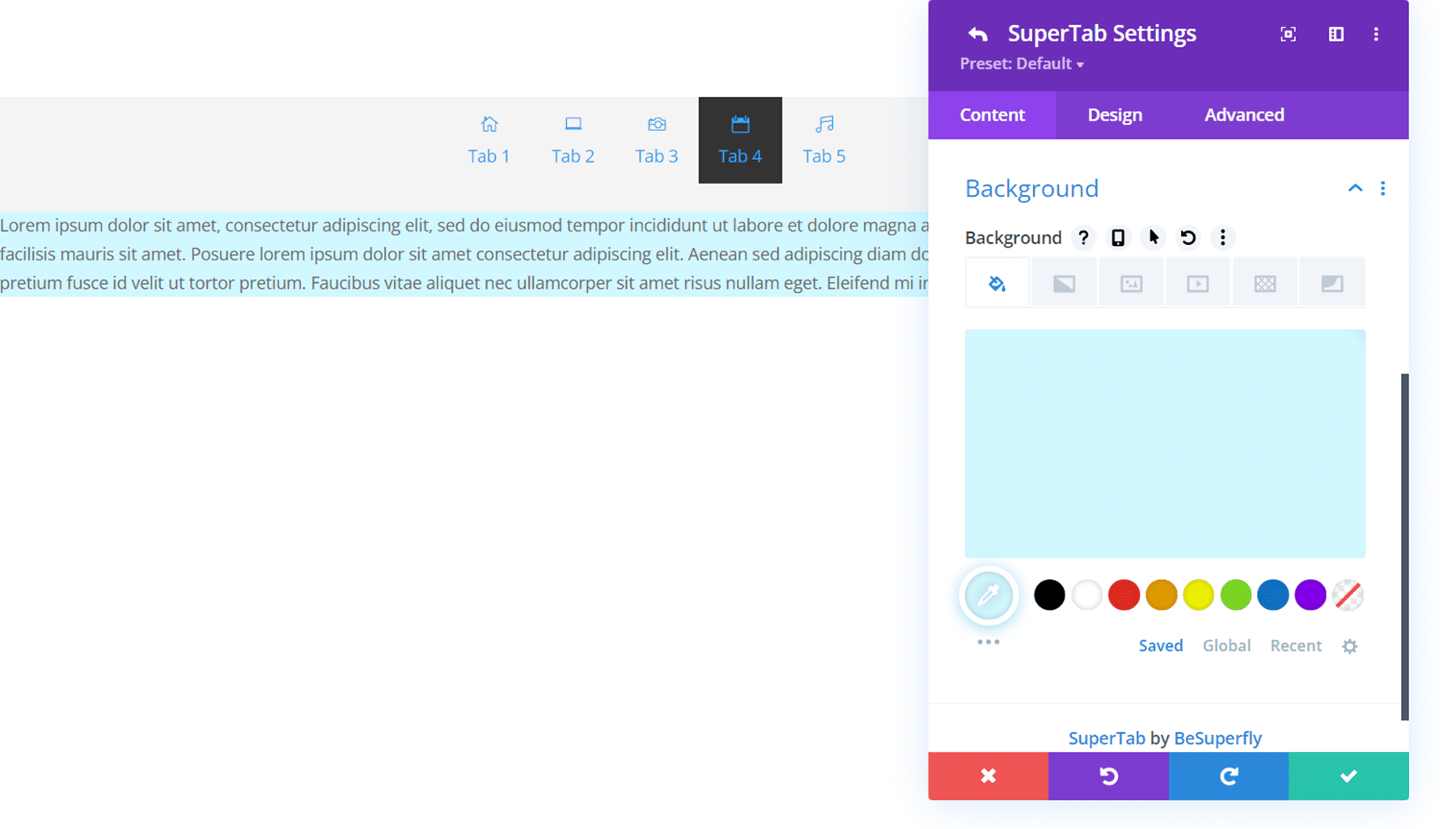
Terakhir, Anda dapat mengatur latar belakang unik untuk tab Anda. Pengaturan latar belakang mencakup semua opsi latar belakang default Divi (warna, gradien, gambar, video, pola, dan topeng). Dalam contoh ini, saya menambahkan latar belakang warna sederhana ke tab ini.

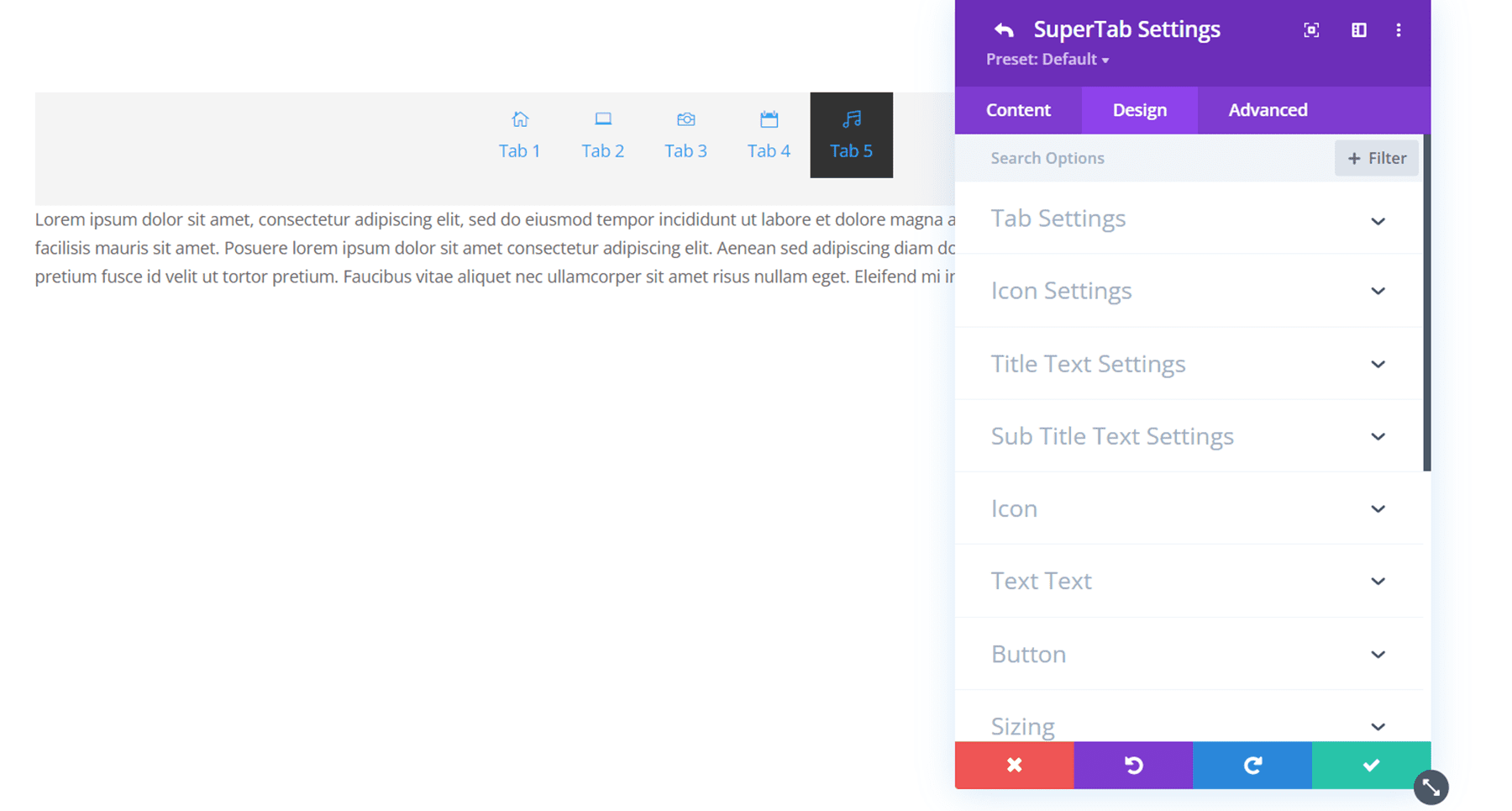
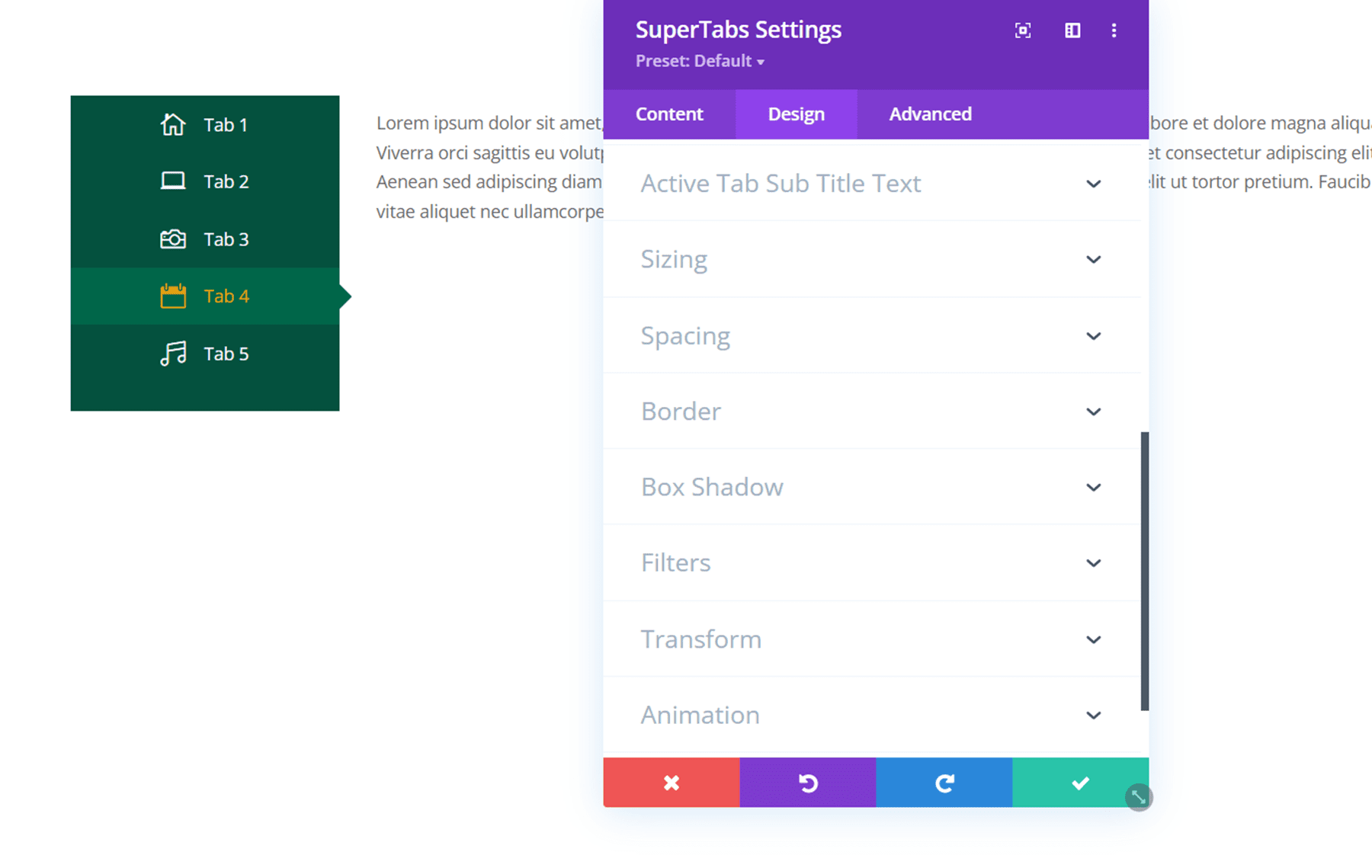
Pengaturan Tab – Desain
Di bawah tab desain pengaturan tab, Anda dapat menemukan banyak opsi untuk menyesuaikan tampilan tab Anda sepenuhnya. Saat Anda menyesuaikan desain dengan cara ini, perubahan Anda hanya diterapkan pada masing-masing tab yang sedang Anda edit, bukan tab lainnya. Opsi desain dalam pengaturan tab individual sama dengan opsi desain dalam pengaturan SuperTabs, jadi perbedaan utamanya adalah apakah Anda ingin desain diterapkan ke setiap tab atau hanya diterapkan ke satu tab.
Dengan pengaturan desain, Anda dapat mengedit tampilan navigasi, tab, konten, tata letak, teks, ukuran, spasi, dll. Kami akan membahas semua opsi desain secara mendetail nanti di artikel ini.

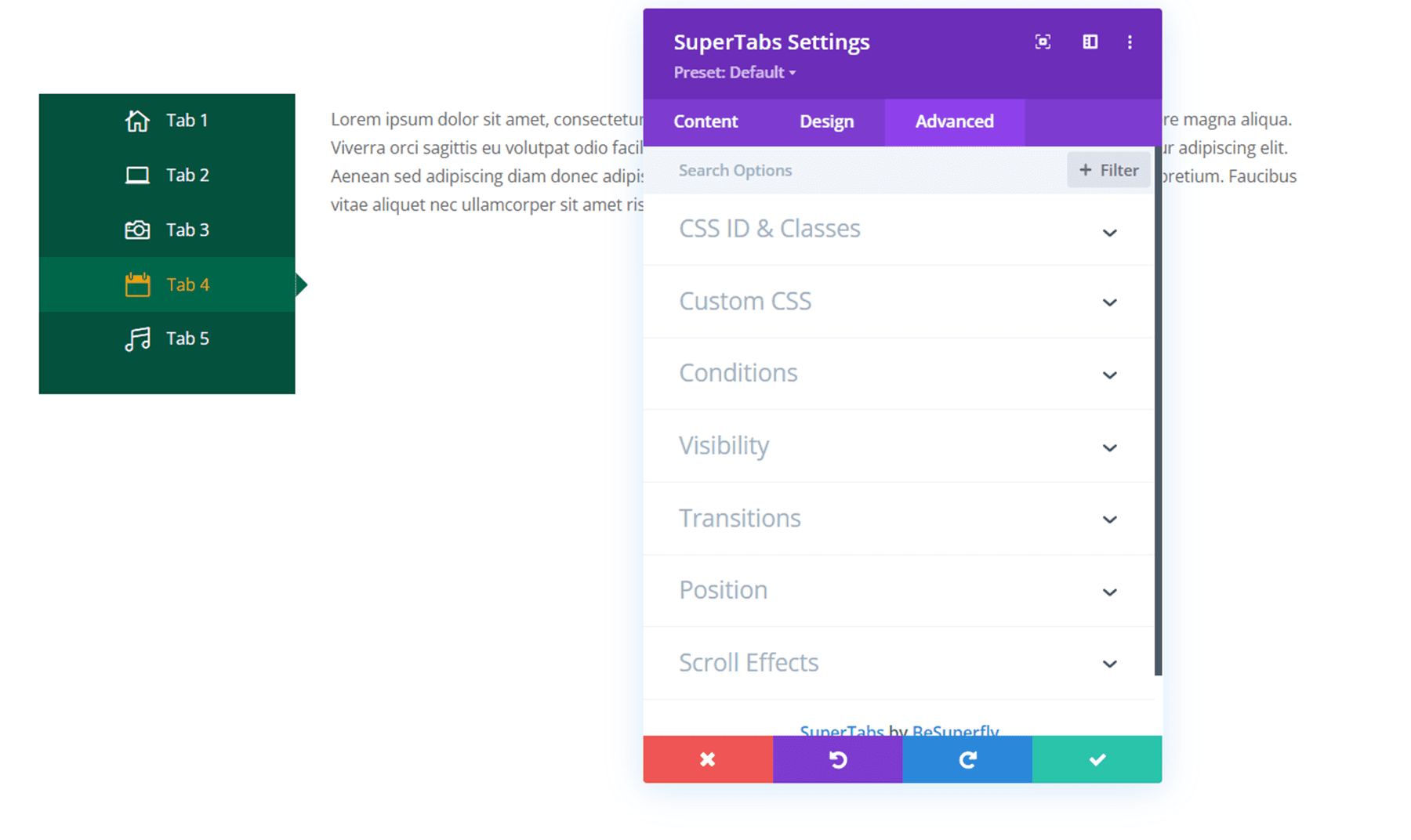
Pengaturan Tab – Lanjutan
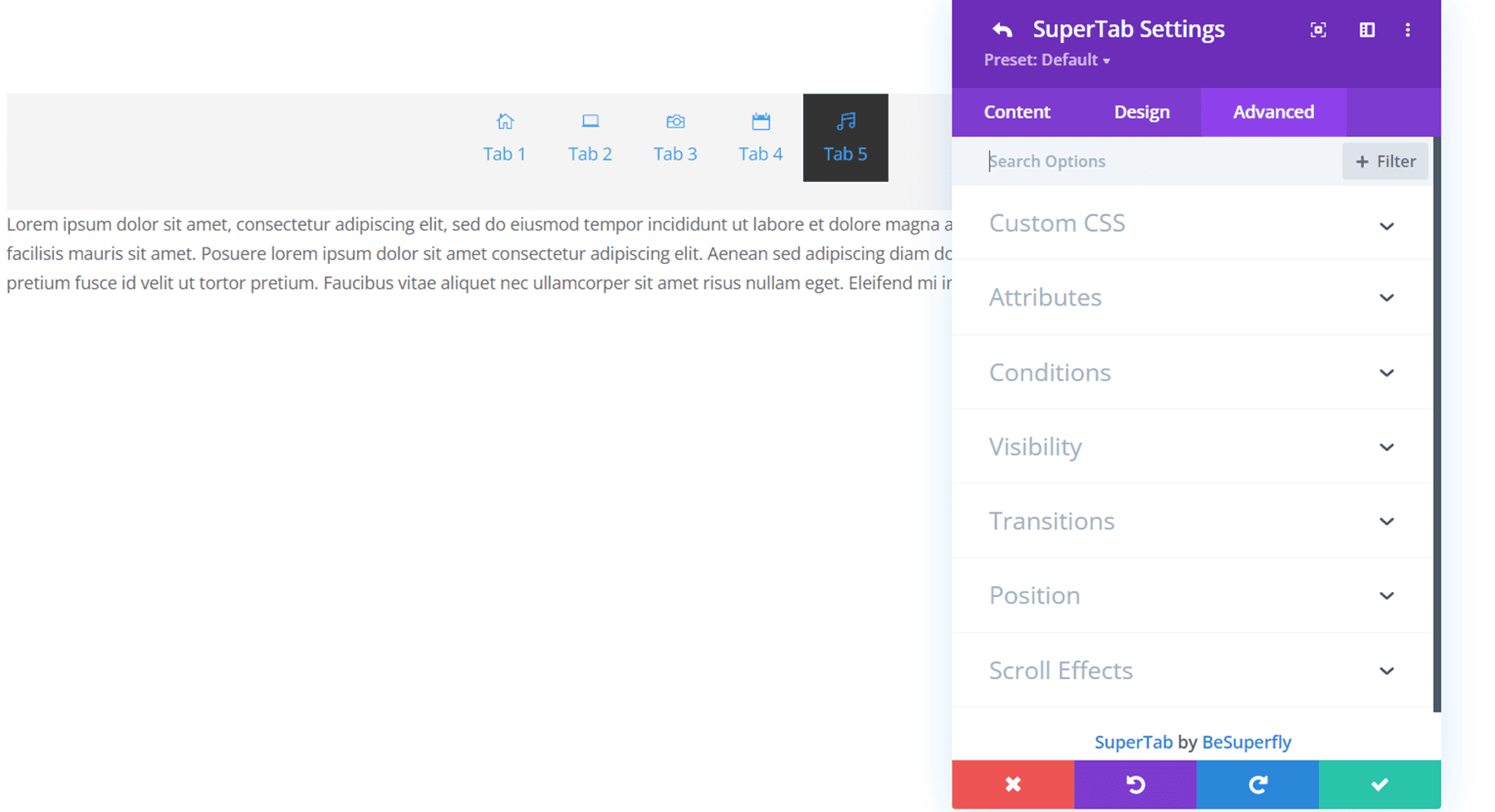
Di bawah tab Tingkat Lanjut, Anda memiliki semua opsi Divi Tingkat Lanjut default termasuk CSS Kustom, Ketentuan, Visibilitas, Transisi, Posisi, dan Efek Gulir.

Tab Konten Divi SuperTab
Sekarang kita telah membahas pengaturan untuk masing-masing tab dalam modul Divi SuperTabs, mari jelajahi pengaturan umum untuk modul SuperTabs, dimulai dengan tab konten. Seperti yang sudah kita bahas, di sinilah Anda menambahkan setiap tab Anda.
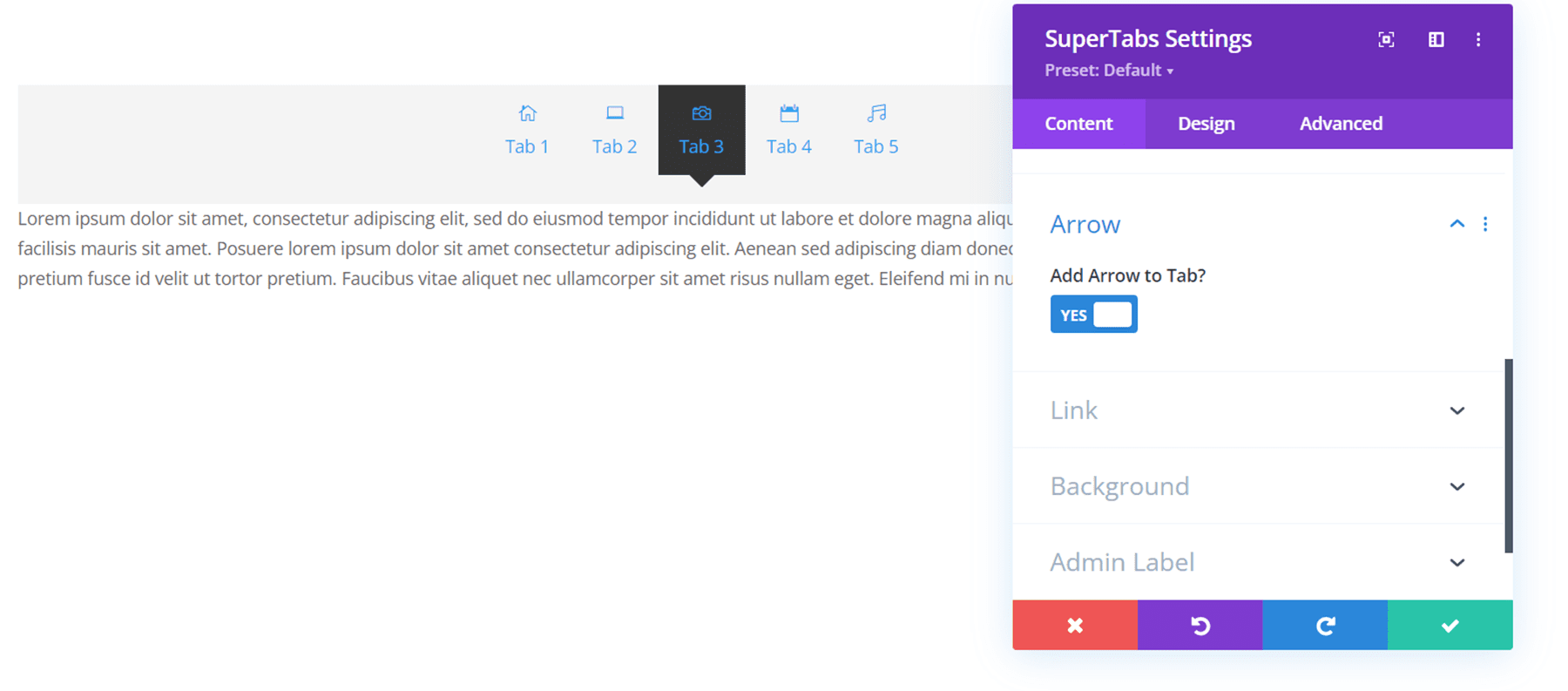
Anak panah
Dengan opsi ini, Anda dapat menambahkan panah ke tab yang akan ditampilkan di tab aktif. Anda dapat melihat contohnya di atas. Warna panah dapat disesuaikan di tab desain.

Tautan
Opsi ini adalah opsi modul Divi default yang memungkinkan Anda menautkan modul ke URL.
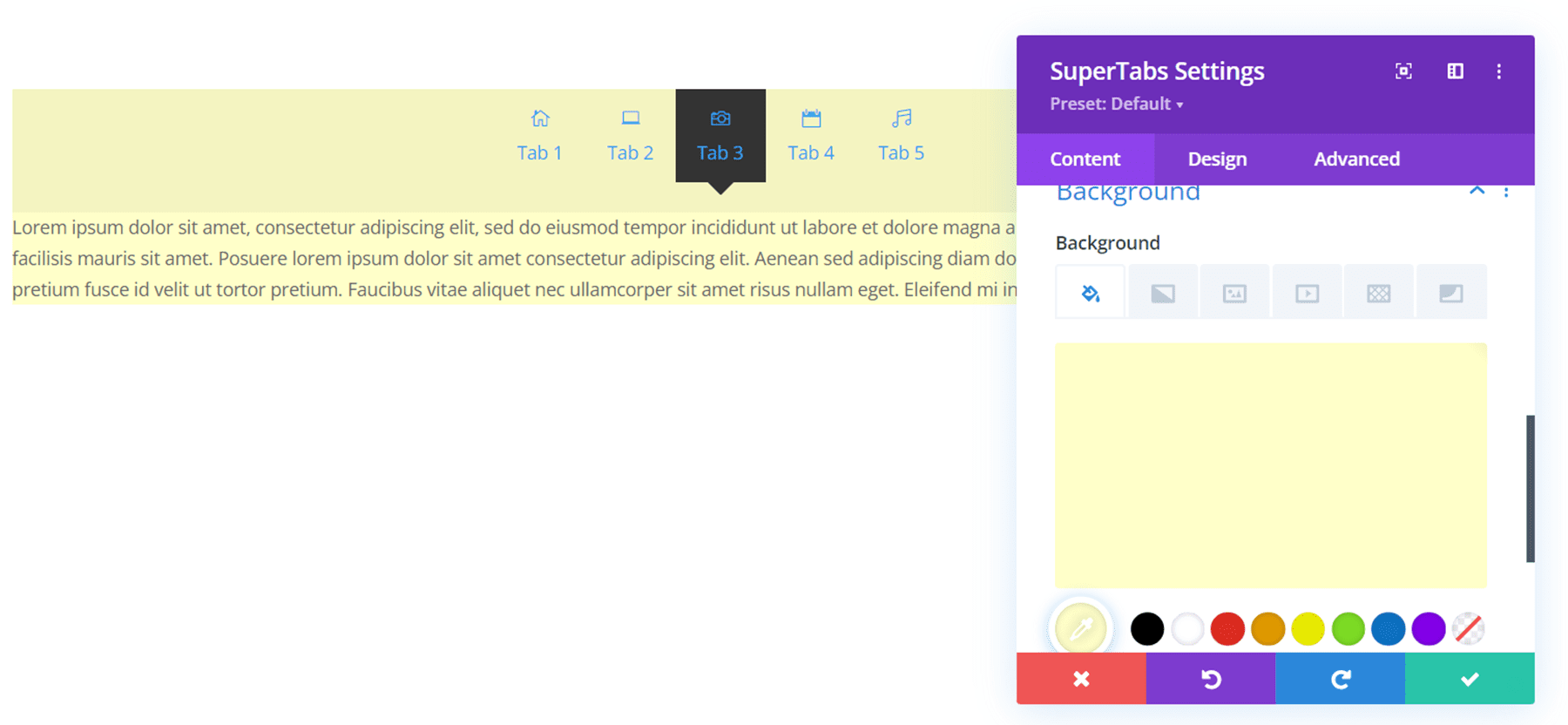
Latar belakang
Anda dapat menambahkan latar belakang ke modul dengan opsi Latar Belakang. Saat Anda menambahkan latar belakang dengan cara ini, warna mencakup navigasi tab dan area konten. Dalam contoh ini, saya menambahkan latar belakang kuning ke modul. Ada opsi latar belakang lain di tab Desain, yang memungkinkan Anda menambahkan warna berbeda untuk tab dan area konten. Kami akan membahas opsi desain tersebut di bagian selanjutnya.

Tab Desain Divi SuperTabs
Tab desain adalah tempat plugin ini benar-benar bersinar. Ada banyak opsi bagi Anda untuk menyesuaikan setiap aspek modul SuperTabs. Mari lihat.
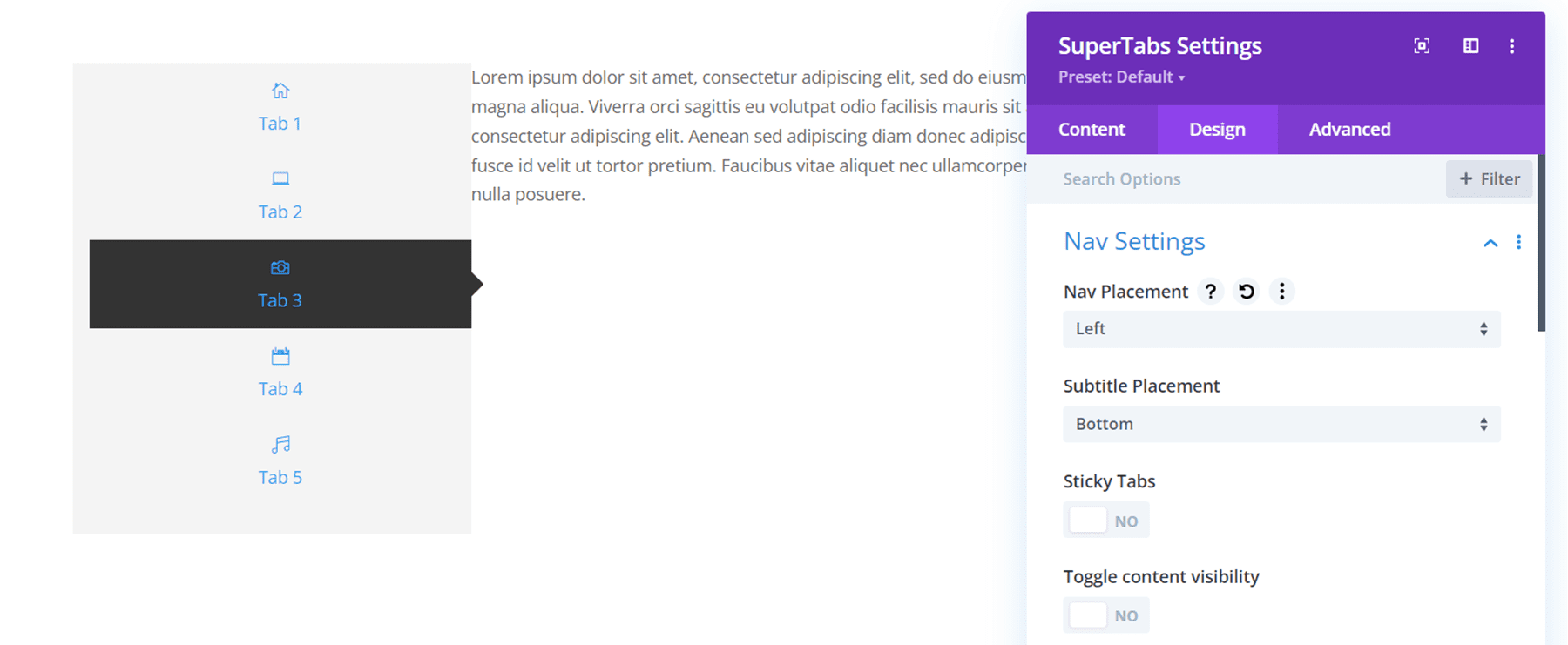
Pengaturan Nav
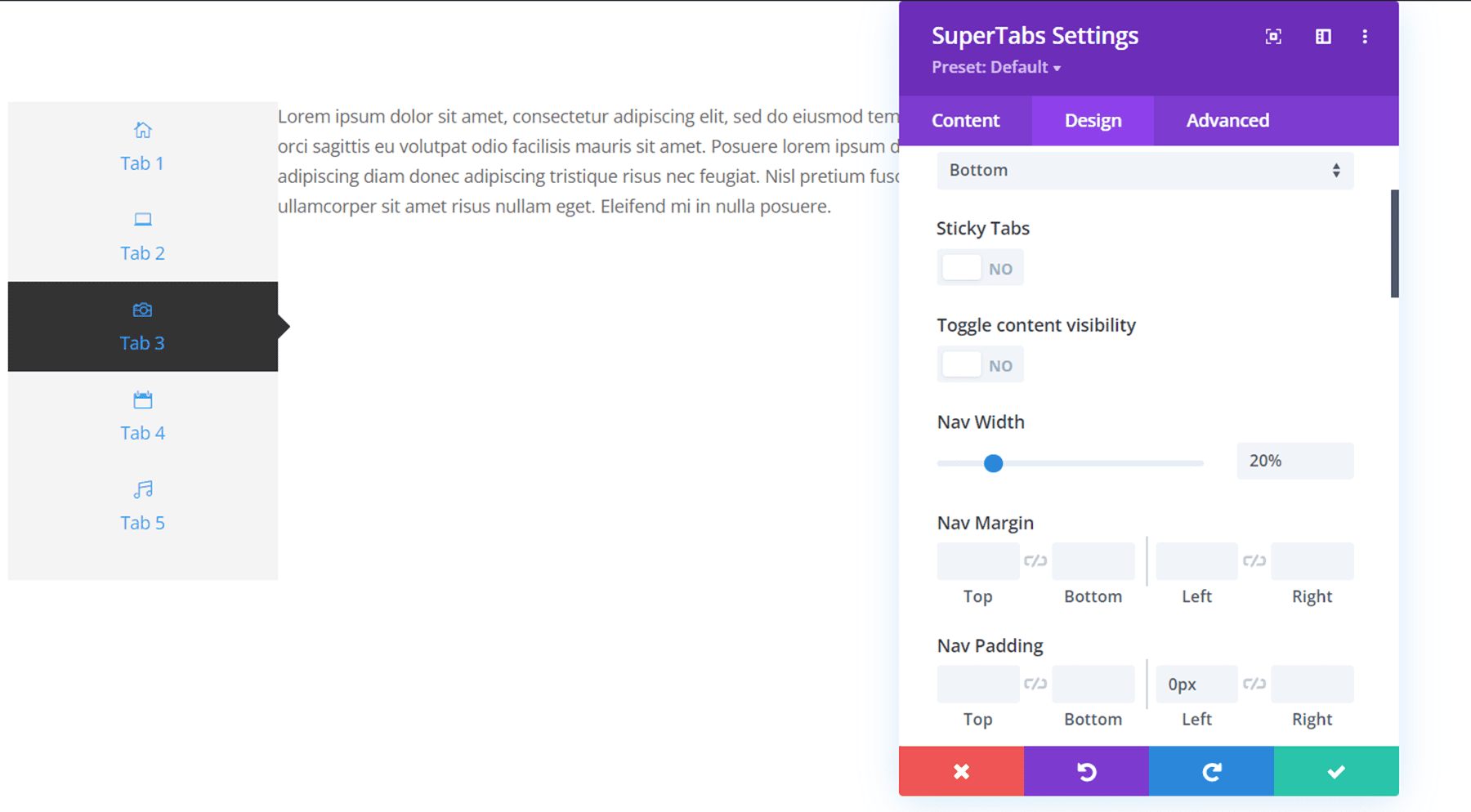
Di bawah pengaturan Nav, Anda dapat mengubah penempatan navigasi, perataan, dan penempatan subtitle. Pada contoh di atas, penempatan navigasi diatur ke Kiri. Anda juga dapat membuat tab lengket sehingga menempel di bagian atas halaman saat Anda menggulir konten tab.


Juga di bawah pengaturan nav, Anda dapat sepenuhnya menyesuaikan jarak nav dengan mengubah lebar nav, margin, padding, dan gutter. Dalam contoh ini, saya menghapus padding kiri dan mengubah lebar nav menjadi 20%. Terakhir, Anda dapat menyesuaikan warna dan keseluruhan desain bilah navigasi dengan mengubah warna latar belakang, menambahkan sudut membulat, atau menambahkan batas. Saya mengubah latar belakang bilah navigasi menjadi hijau.

Pengaturan Tab
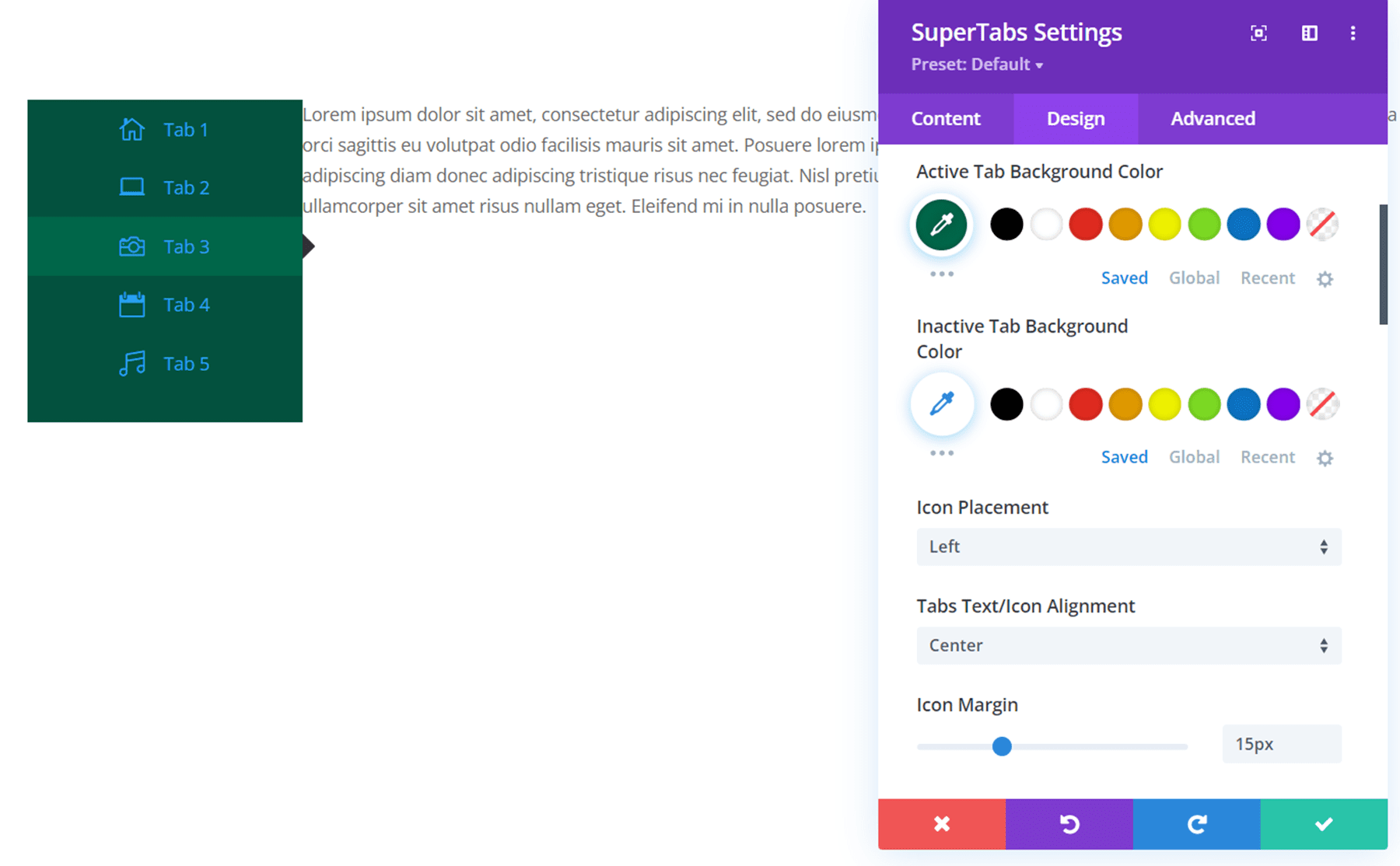
Di pengaturan tab, Anda dapat menyesuaikan padding tab, warna latar belakang tab yang aktif, dan warna latar belakang tab yang tidak aktif. Anda juga dapat mengubah penempatan ikon, perataan, margin, dan ukuran. Terakhir, Anda dapat memilih untuk menyembunyikan ikon atau judul, menambahkan sudut membulat, atau menambahkan batas.
Pada contoh di bawah ini saya mengubah warna latar belakang tab aktif menjadi hijau muda dan mengubah penempatan ikon ke kiri dan menambahkan margin ikon.

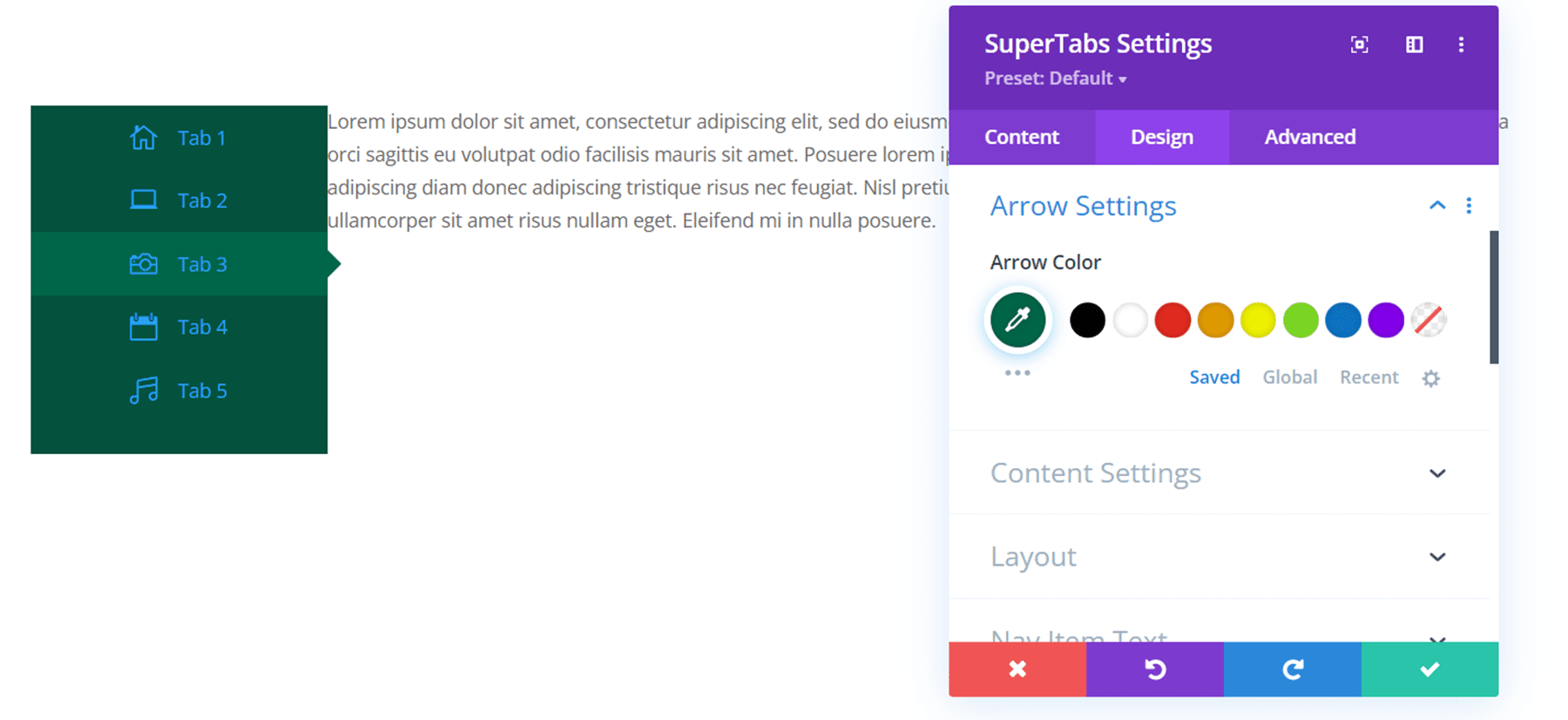
Pengaturan Panah
Di pengaturan panah, Anda dapat mengubah warna panah. Saya mengubahnya menjadi hijau muda agar sesuai dengan warna latar belakang tab yang aktif.

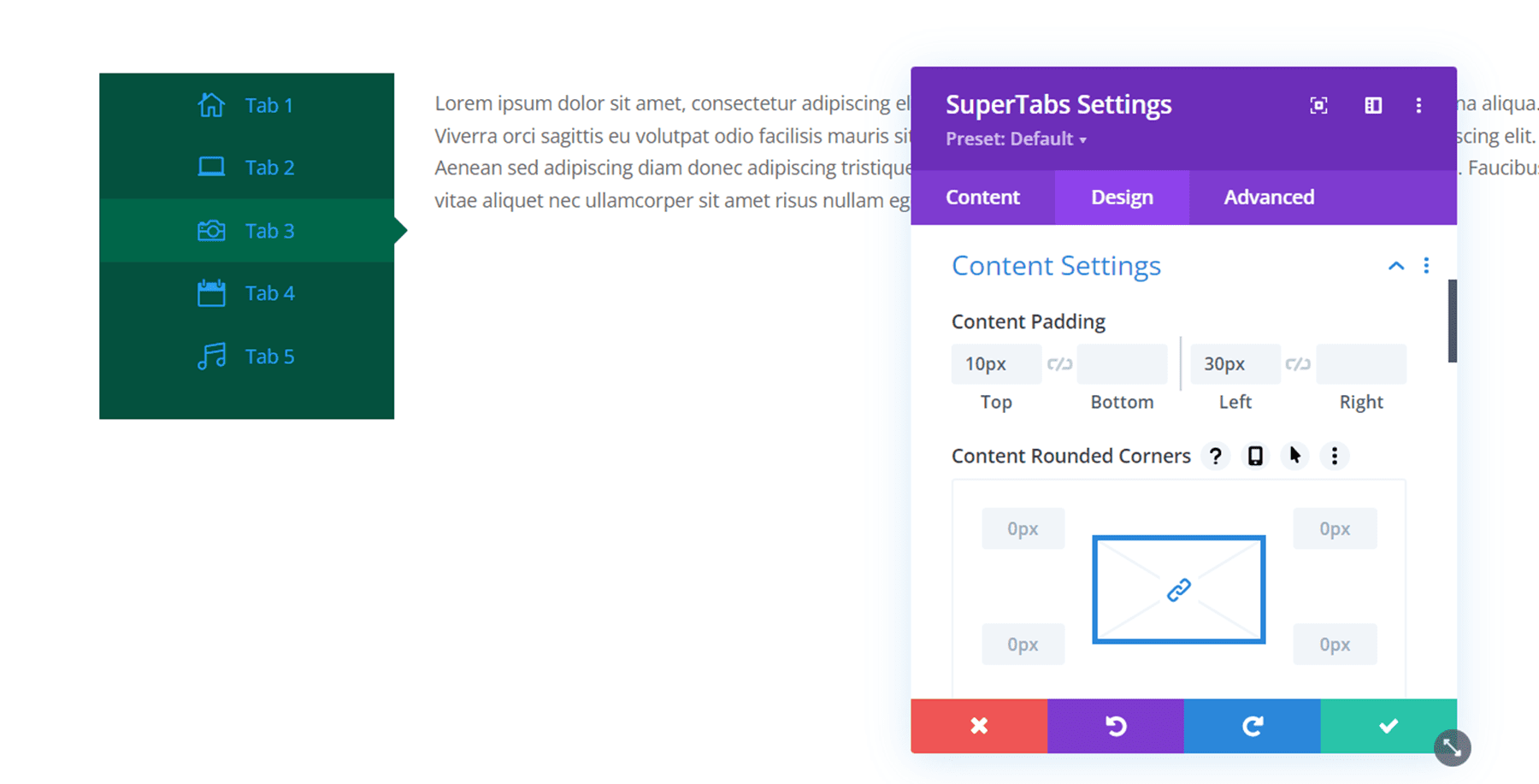
Pengaturan isi
Di sini Anda dapat menyesuaikan keseluruhan desain untuk konten di tab Anda. Anda dapat menambahkan bantalan, sudut membulat, dan pembatas. Saya menambahkan beberapa padding ke bagian konten untuk memberikan keseimbangan yang lebih baik pada keseluruhan desain.

Tata letak
Di pengaturan tata letak, Anda dapat mengatur nav bar untuk disisipkan, ditampilkan di dalam bingkai tab.

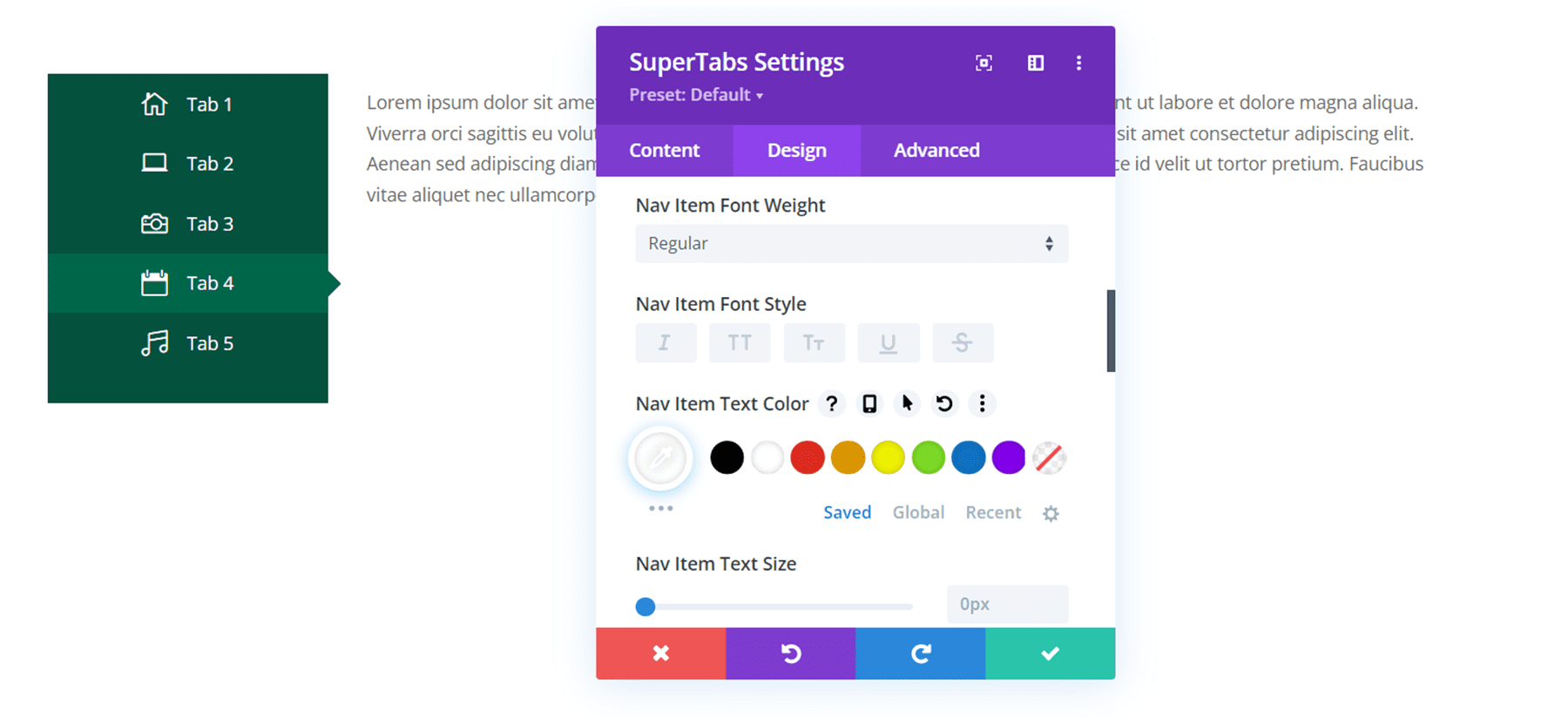
Teks Item Navigasi
Di sini Anda dapat menyesuaikan font item nav, berat font, gaya, warna, ukuran, spasi, tinggi garis, dan bayangan. Di sini saya mengubah warna font item nav menjadi putih, Ini juga mengubah warna ikon.

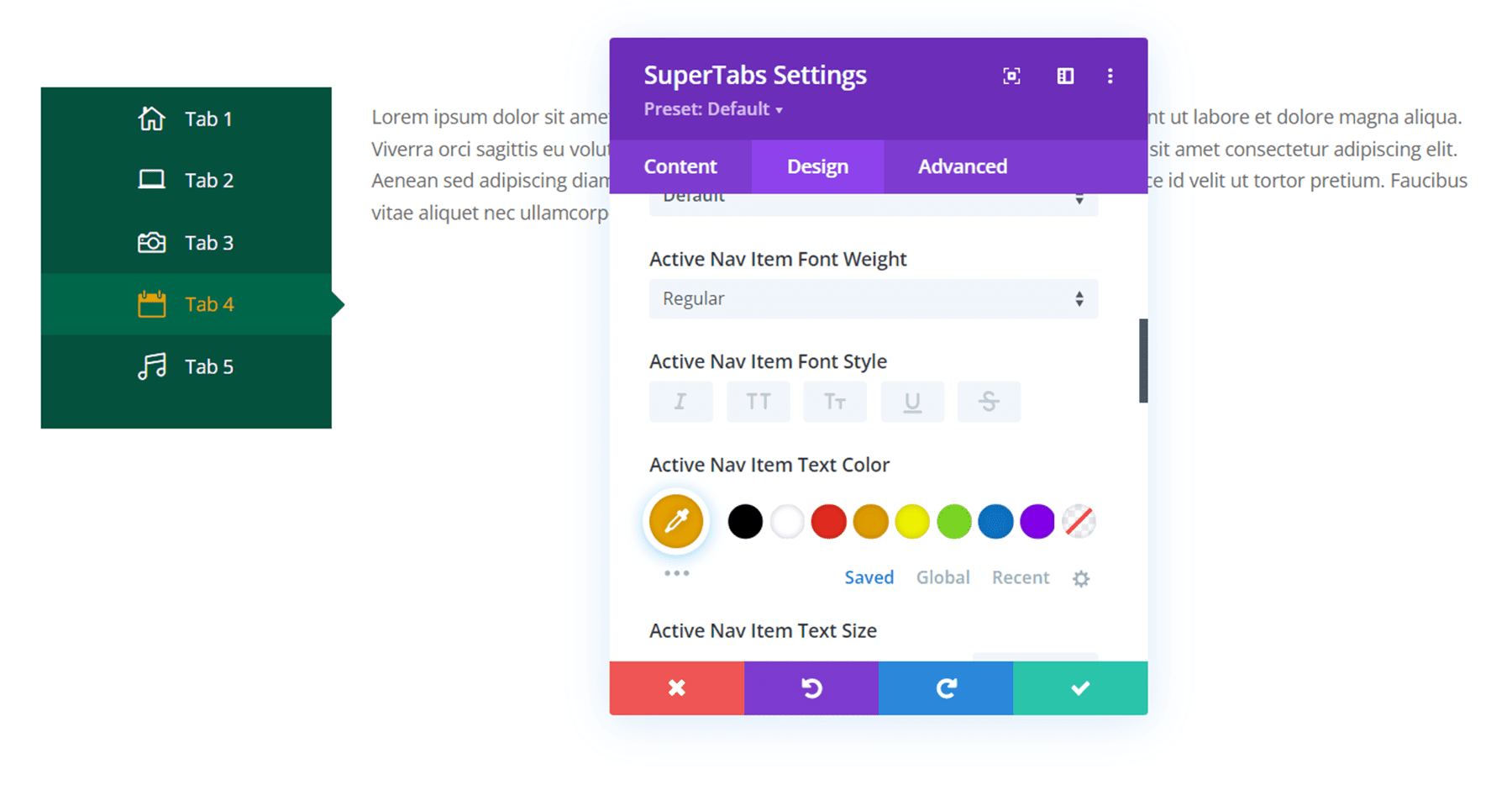
Teks Item Nav Aktif
Pengaturan Teks Item Nav Aktif memiliki pengaturan yang sama dengan pengaturan teks item nav, tetapi opsi ini hanya berlaku untuk item nav saat aktif (dipilih). Di sini saya mengubah warna teks item nav aktif menjadi oranye.

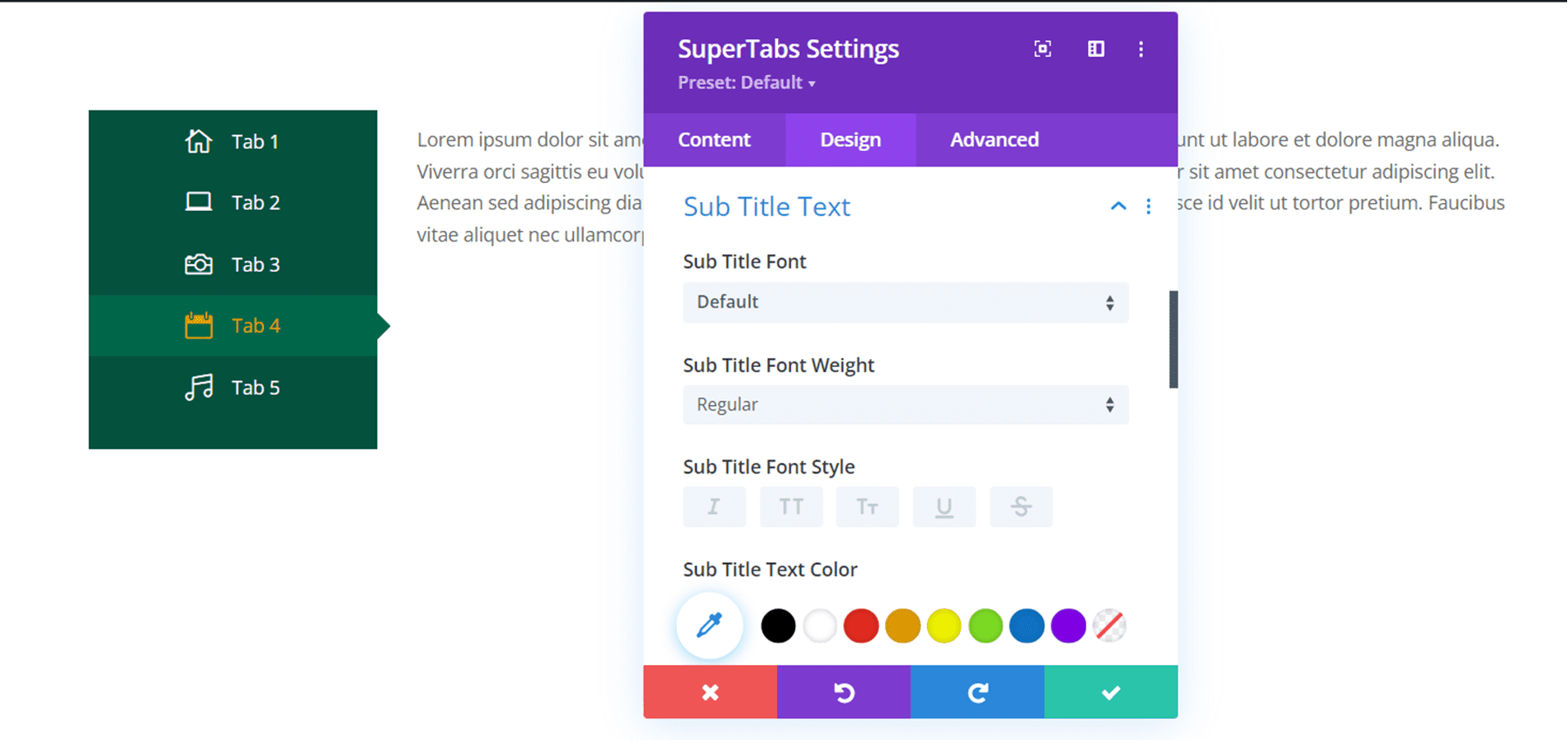
Teks Sub Judul
Di sini Anda dapat menyesuaikan desain teks subtitle. Opsinya sama dengan opsi teks nav.

Teks Sub Judul Tab Aktif
Dan di bagian ini Anda dapat menyesuaikan desain teks subtitle aktif. Sekali lagi, kami memiliki opsi penyesuaian yang sama dengan tiga bagian terakhir, tetapi pengaturan ini hanya berlaku untuk subtitle saat aktif.
Pengaturan Desain Lainnya
Selain pengaturan unik yang kami bahas, ada juga opsi default lainnya seperti ukuran, batas spasi, bayangan kotak, filter, transformasi, dan animasi.

Tab Lanjutan Divi SuperTabs
Tab Lanjutan untuk Divi SuperTabs cukup standar. Anda dapat menambahkan CSS khusus untuk lebih menyesuaikan modul, dan Anda dapat menggunakan pengaturan lain seperti kondisi, visibilitas, transisi, posisi, dan efek gulir untuk membawa desain SuperTabs Anda ke level berikutnya.

Contoh Divi SuperTab
Berikut beberapa contoh cara menggunakan Divi SuperTabs.
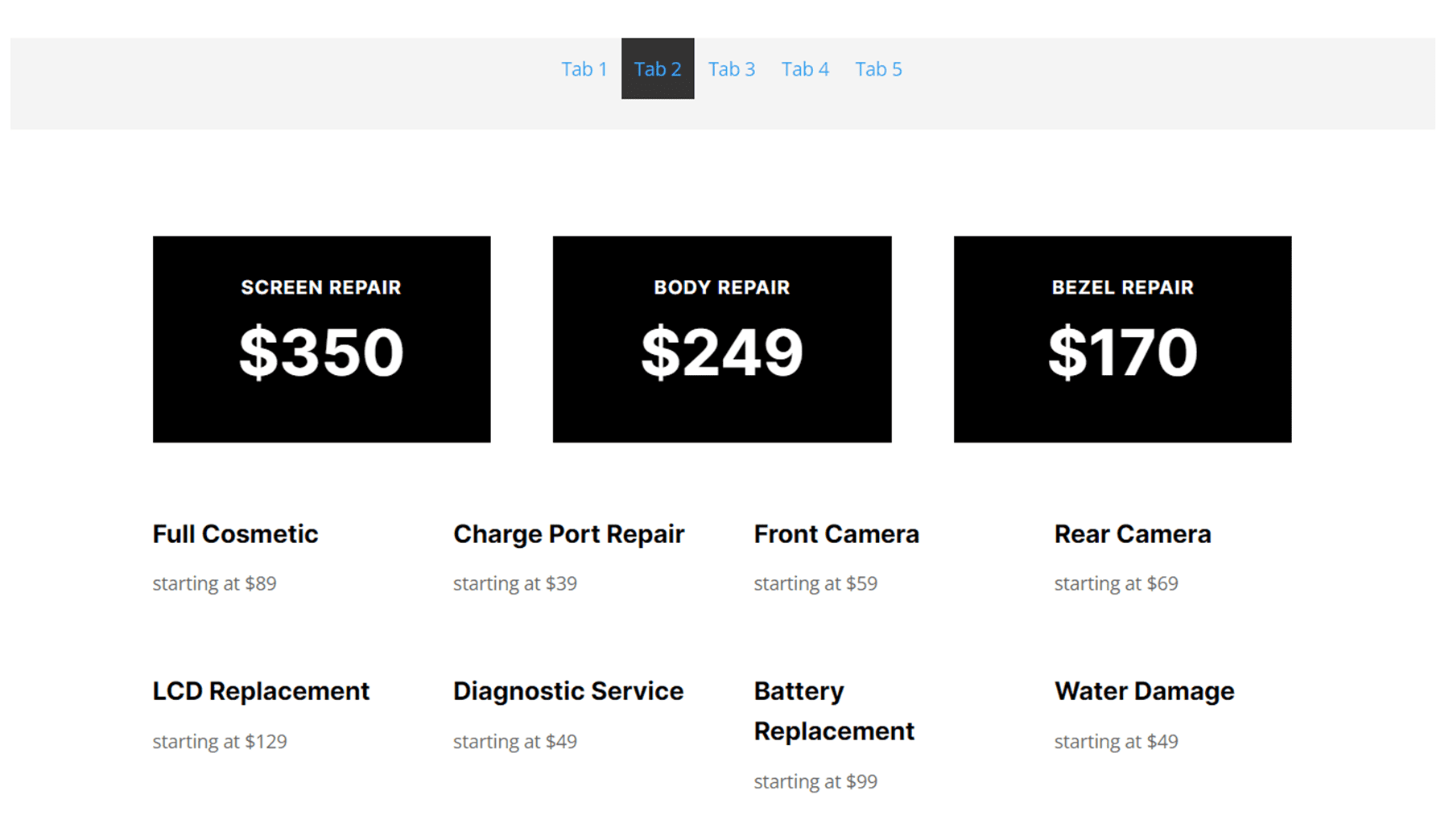
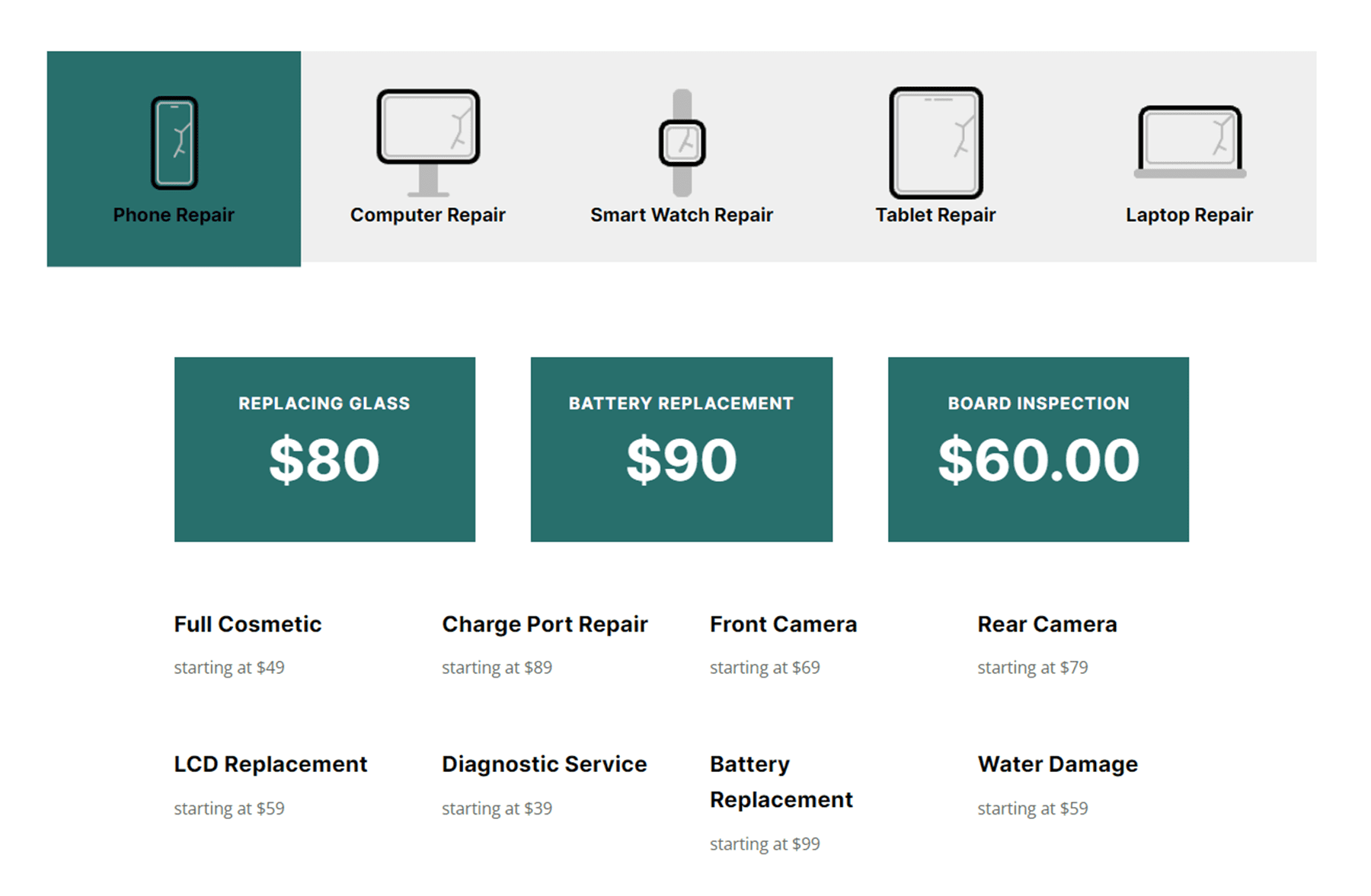
Tabel Harga
Contoh pertama adalah tabel harga. Konten berasal dari paket tata letak Perbaikan Perangkat. Saya menyimpan setiap tabel harga ke Perpustakaan Divi dan menggunakan fitur tata letak Perpustakaan untuk menambahkan konten ke setiap tab. Ini memudahkan untuk menambahkan tata letak konten yang lebih kompleks di tab.

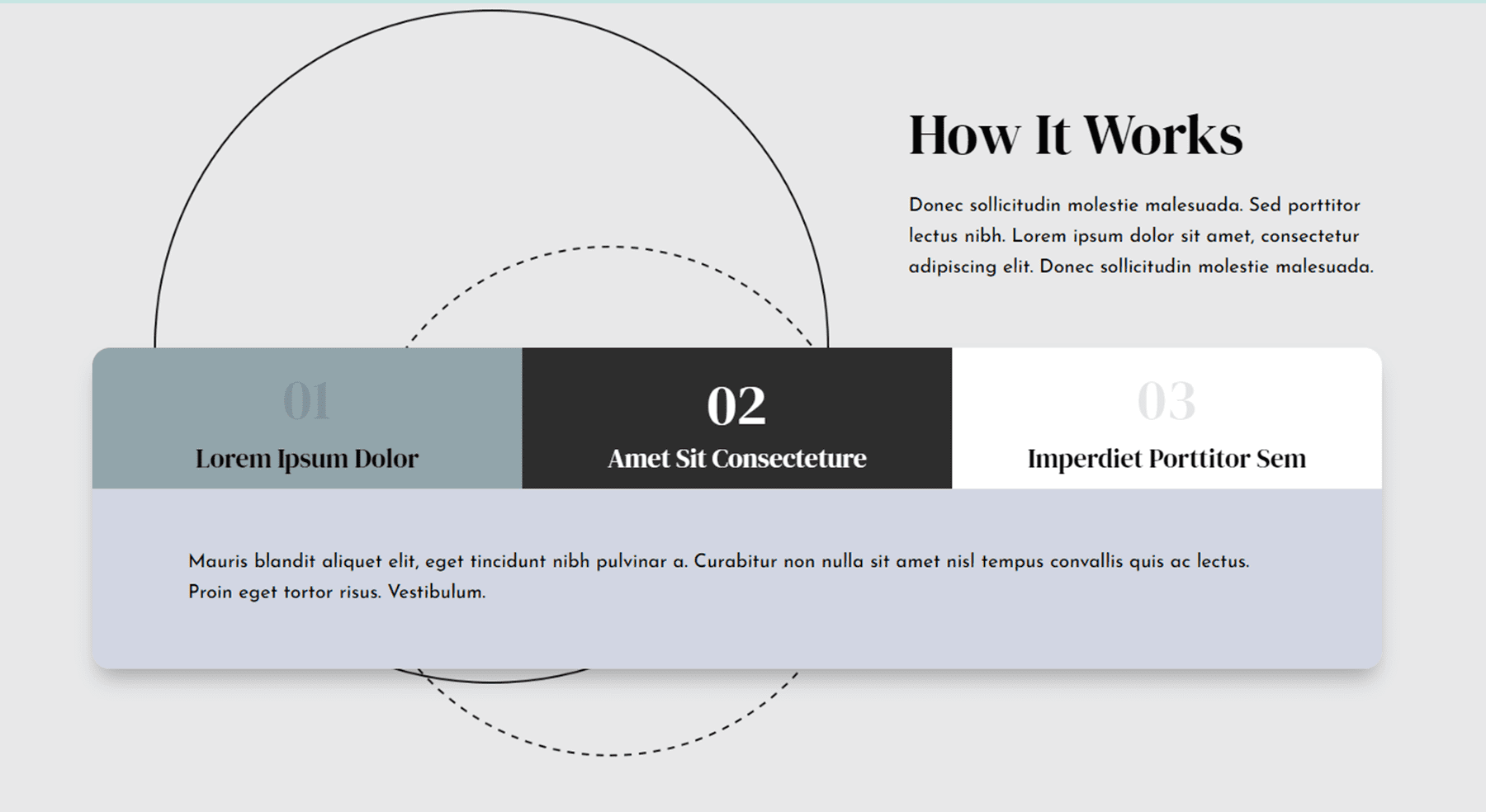
Bagaimana itu bekerja
Contoh kedua menggunakan tab untuk mengatur berbagai langkah proses. Tata letak ini dibuat menggunakan paket tata letak Perencanaan Kawasan. Saya menggunakan pengaturan tab individual untuk mengatur warna dan latar belakang tab yang berbeda untuk setiap tab.

Fitur
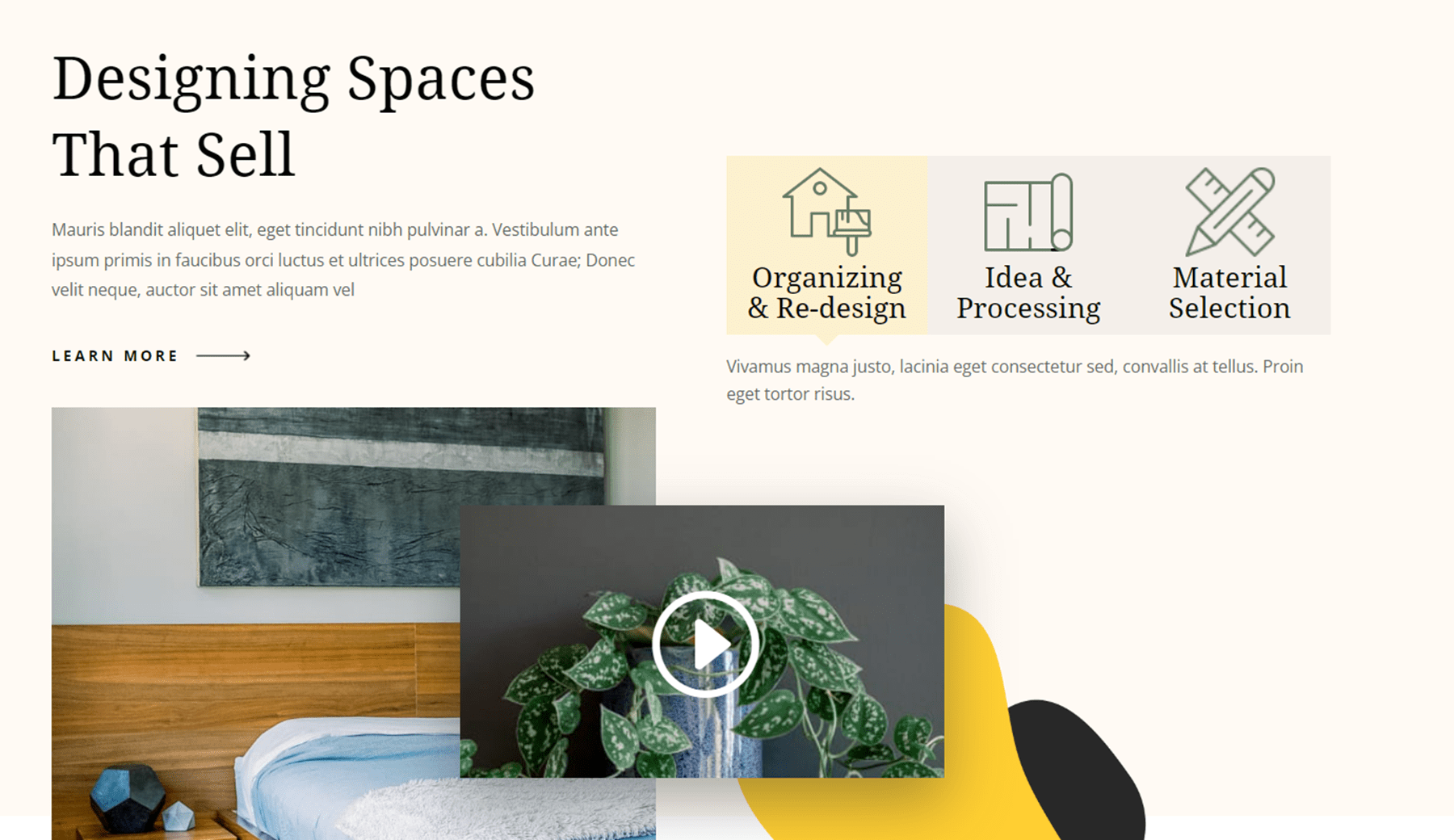
Contoh terakhir menggunakan Divi Home Staging Layout Pack. Saya menggunakan SuperTabs untuk mengatur beberapa fitur yang disorot di halaman. Selain itu, saya menggunakan ikon khusus untuk menambahkan beberapa ketertarikan visual pada tab.

Beli Divi SuperTab
Divi SuperTabs tersedia di Divi Marketplace. Pasar. Harganya $29 untuk penggunaan situs web tanpa batas dan dukungan serta pembaruan selama 1 tahun. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Divi SuperTabs adalah plugin penuh fitur untuk Divi Builder yang memungkinkan Anda membuat tab kompleks untuk situs web Divi Anda. Setelan kuat plugin ini jelas merupakan kemampuan untuk mengimpor tata letak dari perpustakaan Divi Anda sebagai tab, memungkinkan Anda untuk menambahkan konten tab kompleks yang berisi modul Divi lainnya. Selain itu, kemampuan penyesuaian plugin sangat bagus. Dengan semua pengaturan yang tersedia, Anda dapat menyesuaikan dan menyempurnakan tab untuk mendapatkan tampilan persis yang Anda inginkan.
Secara keseluruhan Divi SuperTabs sangat mudah diatur dan digunakan, dan Anda dapat membuat tab yang tampak hebat untuk mengatur informasi di situs web Anda. Jika Anda merasa dibatasi oleh modul tab asli Divi atau ingin menggunakan konten Perpustakaan Divi di dalam tab Anda, plugin ini mungkin pilihan yang bagus untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi SuperTab? Beri tahu kami pendapat Anda tentang hal itu di komentar!
