Sorotan Plugin Divi: Divi WooCommerce Diperpanjang
Diterbitkan: 2022-11-02Divi WooCommerce Extended adalah plugin pihak ketiga untuk Divi dengan tujuan menjadi satu-satunya alat yang Anda perlukan untuk membangun situs web eCommerce dengan Divi. Ini mencakup lima modul dengan banyak fitur dan opsi. Dalam posting ini, kita akan melihat Divi WooCommerce Extended untuk membantu Anda memutuskan apakah itu produk yang tepat untuk mendesain toko WooCommerce Anda.
Modul Diperpanjang Divi WooCommerce
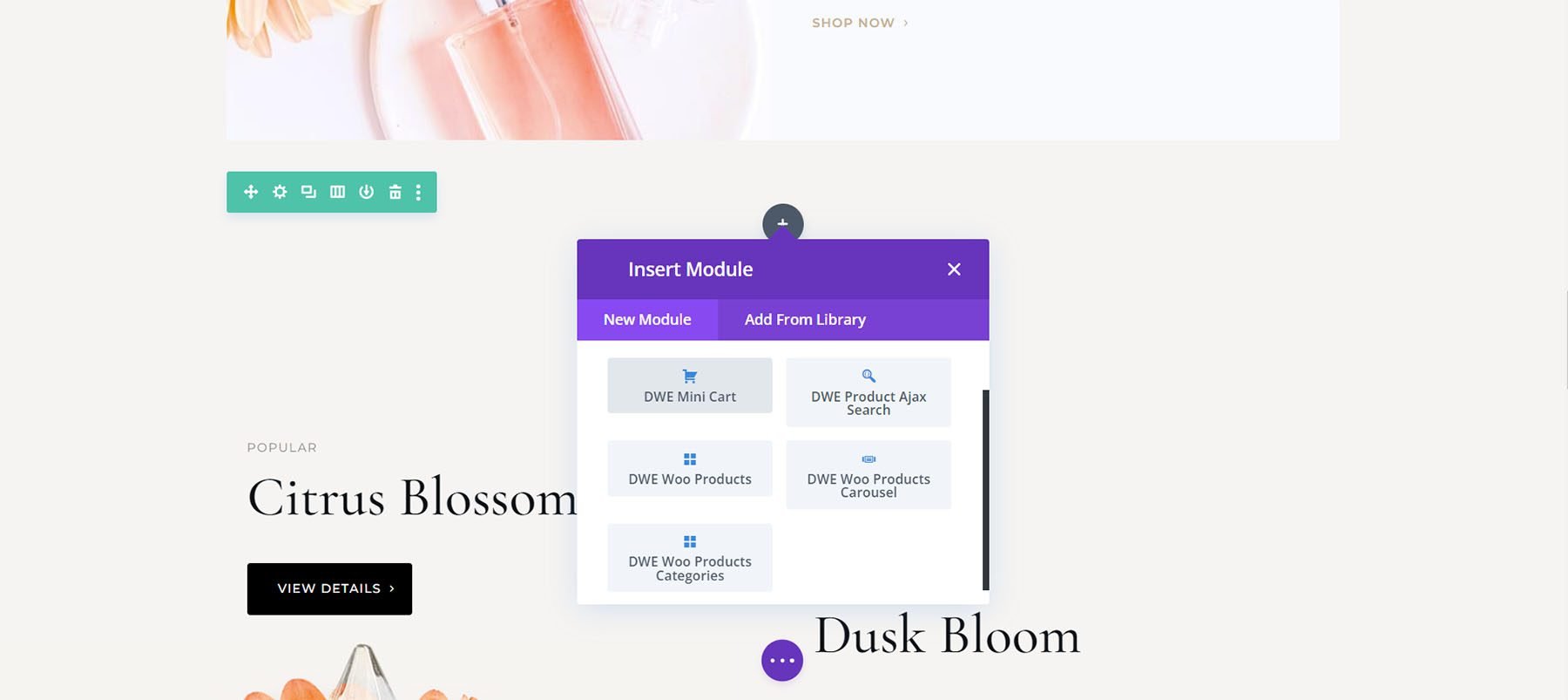
Divi WooCommerce Extended menambahkan 5 modul ke Divi Builder. Modul dapat digunakan bersama-sama, secara mandiri, pada halaman produk, halaman toko, dan halaman biasa.
Fitur termasuk:
- Kereta Mini
- Lihat sekilas
- Korsel Produk
- Kategori
- Pencarian Ajax
- Manajer Tab
- Manajer Checkout dan
- Ekstensi Kode Pendek Perpustakaan Divi
Kami akan melihat lebih dekat pada setiap modul, melalui mata Paket Tata Letak Parfum kami.

Keranjang Mini Diperpanjang Divi WooCommerce
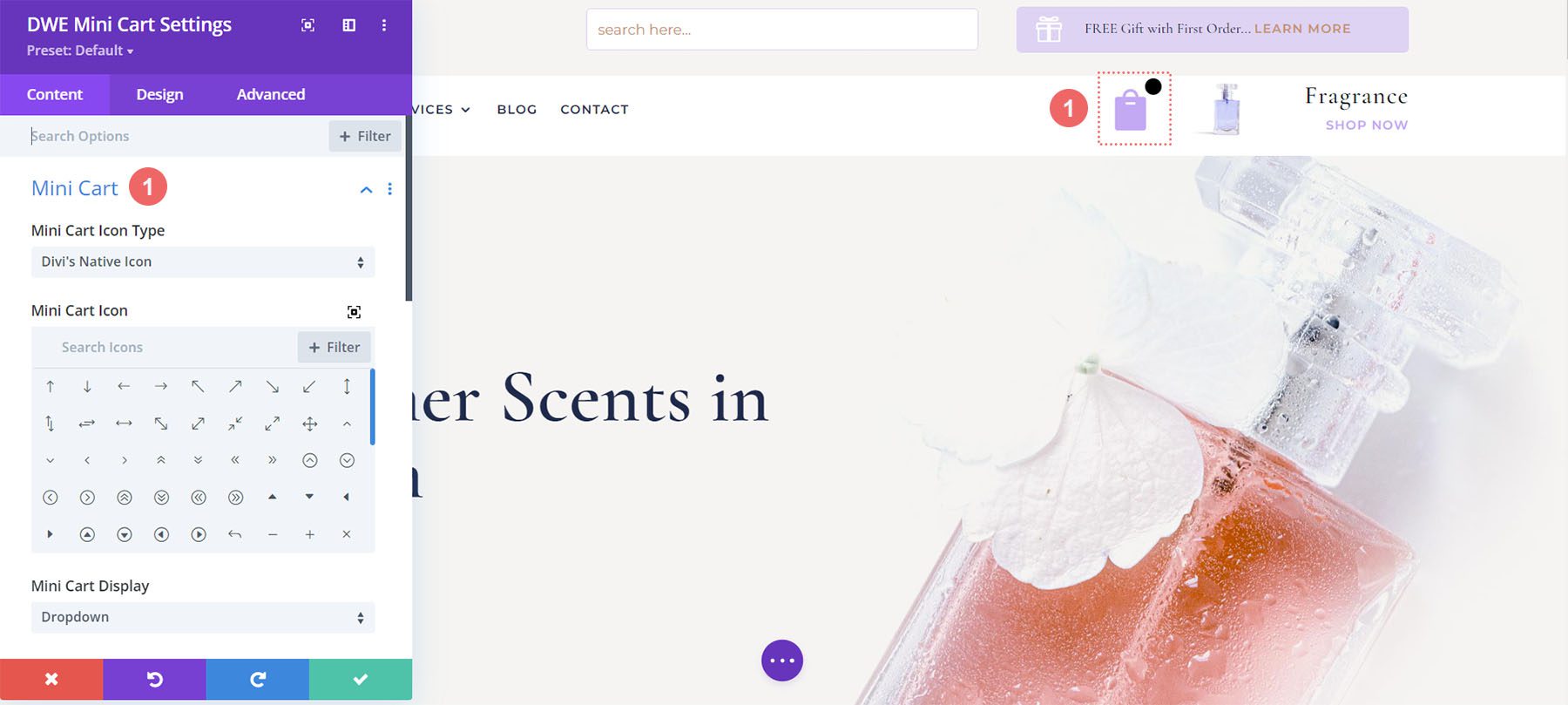
Modul Mini Cart menyediakan banyak pilihan tampilan untuk ikon cart. Untuk jenis ikon, pilih dari ikon asli Divi atau ikon khusus. Ikon asli menyertakan pemilih ikon.

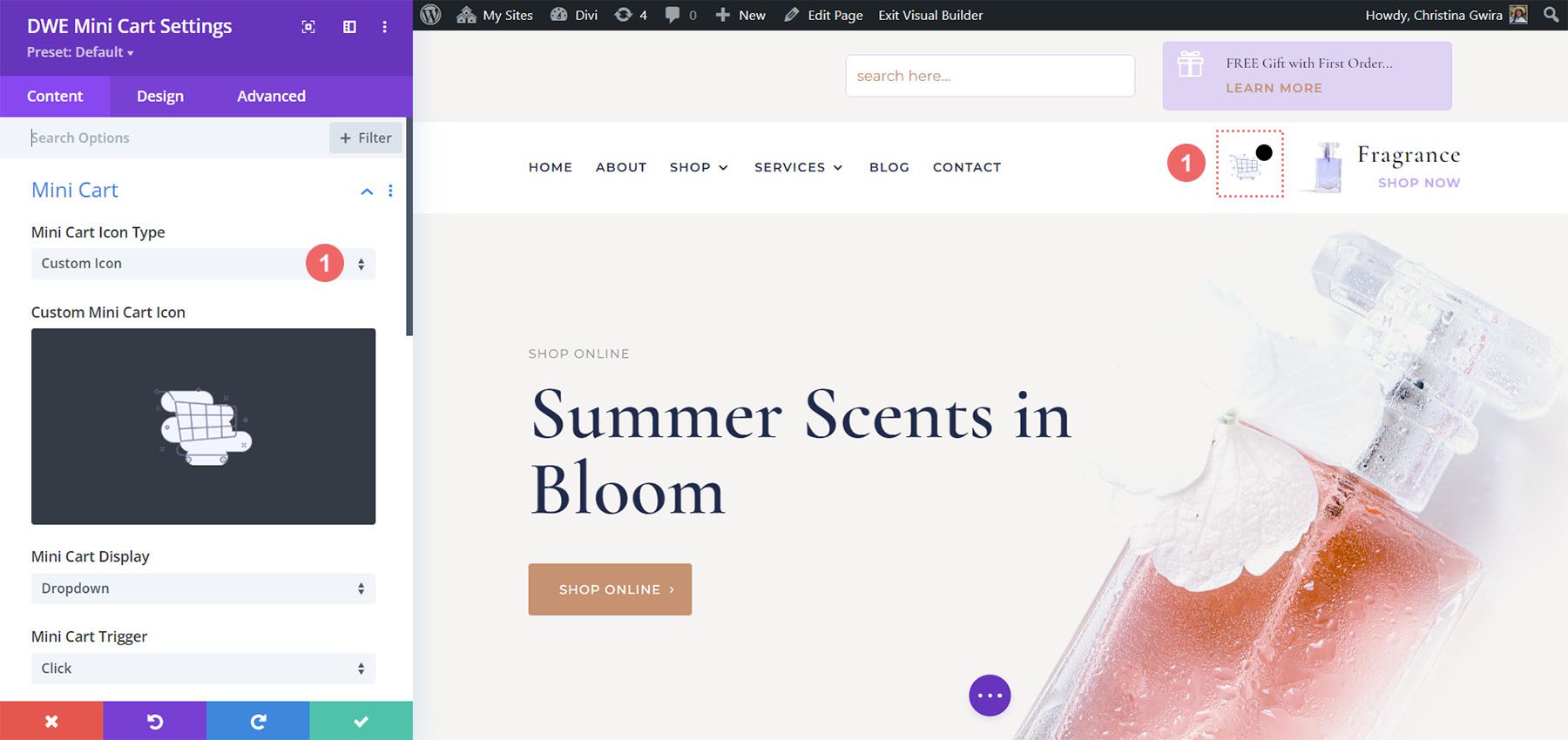
Opsi kustom memungkinkan Anda memilih ikon atau gambar dari Perpustakaan Media Anda.

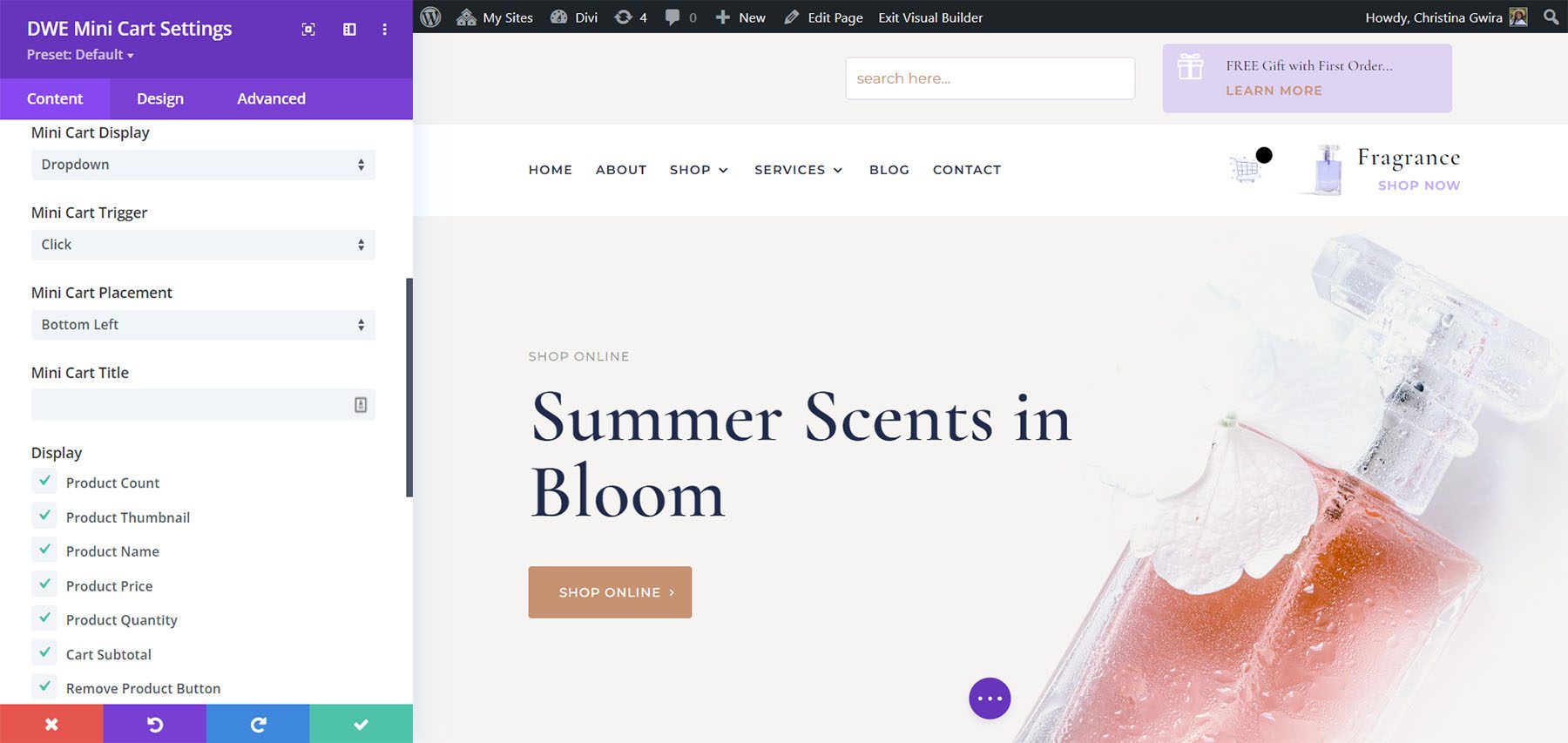
Mini cart dapat ditampilkan sebagai dropdown, overlay, off canvas, atau modal. Opsi pemicu termasuk klik atau arahkan kursor. Pilihan penempatan meliputi atas atau bawah dan di kanan atau kiri. Anda juga dapat menambahkan judul dan memilih elemen yang ditampilkan dari daftar.

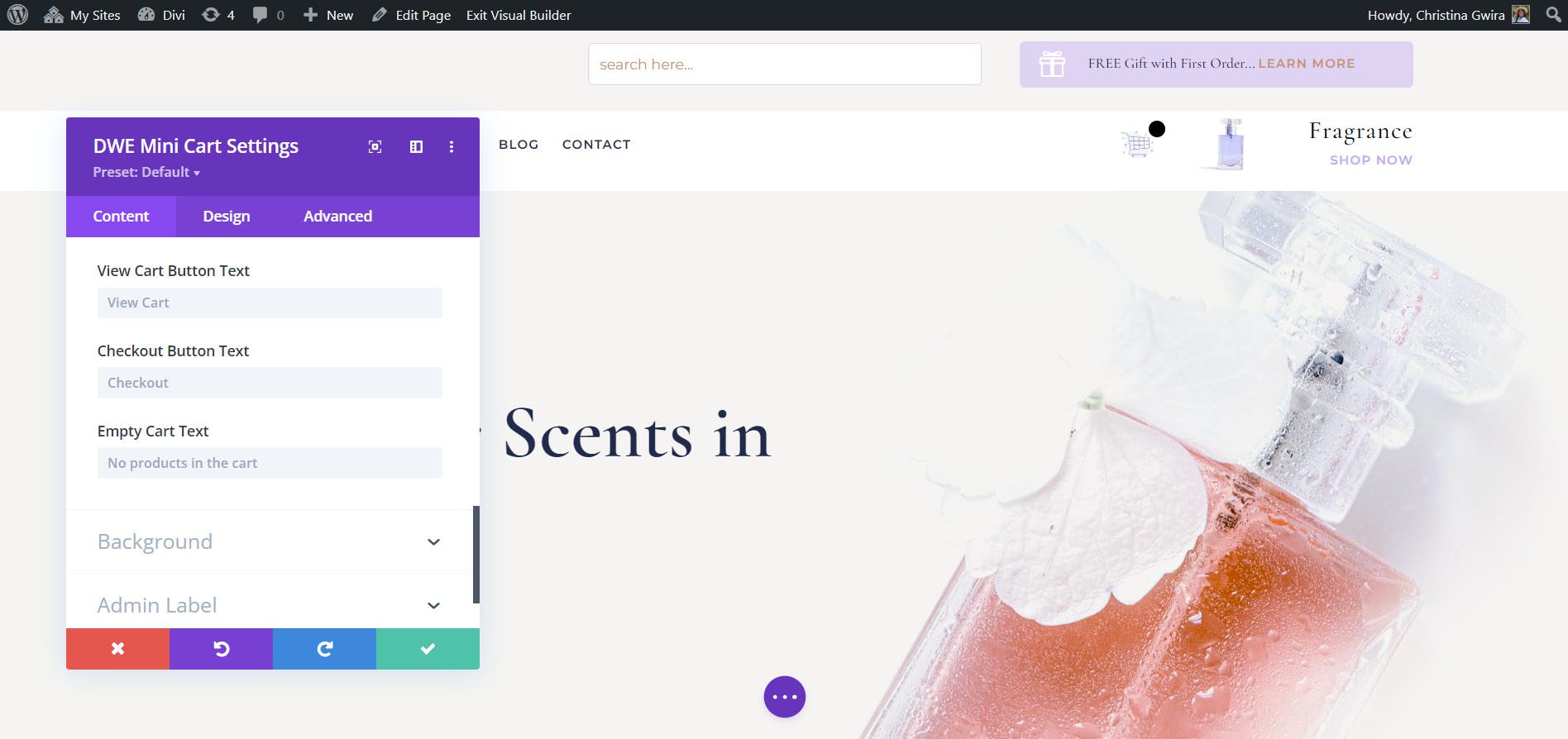
Opsi teks termasuk tombol lihat keranjang, tombol checkout, dan teks keranjang kosong. Ini juga mencakup opsi terpisah untuk latar belakang keranjang.

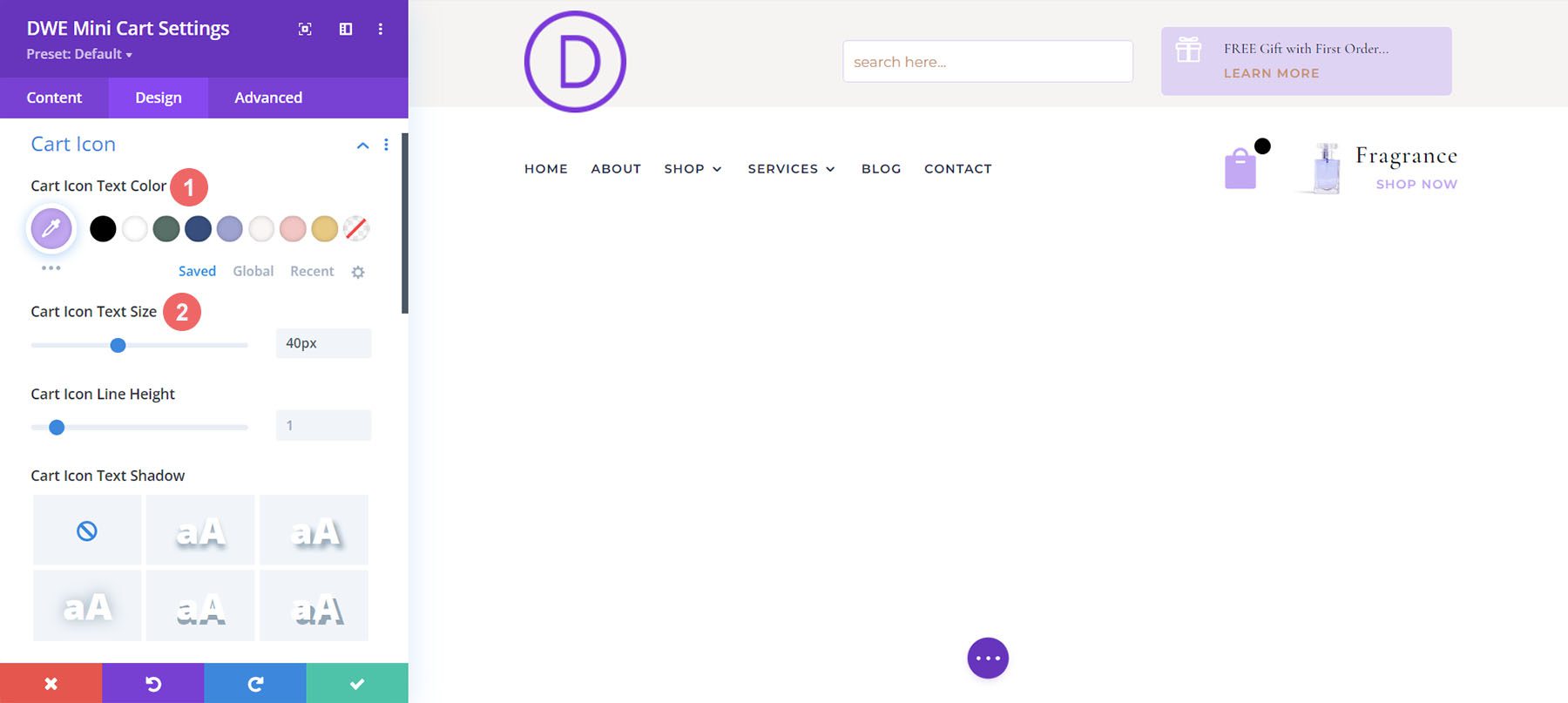
Pengaturan Desain
Pengaturan Desain memungkinkan Anda menyesuaikan warna ikon, ukuran, tinggi garis, bayangan teks, font, dll. Ini mencakup opsi untuk semua teks termasuk jumlah produk, judul kereta mini, nama produk, jumlah, dan harga, subtotal. Ini juga mencakup pengaturan untuk tombol lihat keranjang, tombol checkout, keranjang kosong, ukuran keranjang, dan pengaturan standar. Untuk contoh ini, saya telah mengubah warna dan ukuran ikon dan menambahkan bayangan teks. Opsi teks tidak ditampilkan di Visual Builder, jadi Anda harus melihatnya di bagian depan.

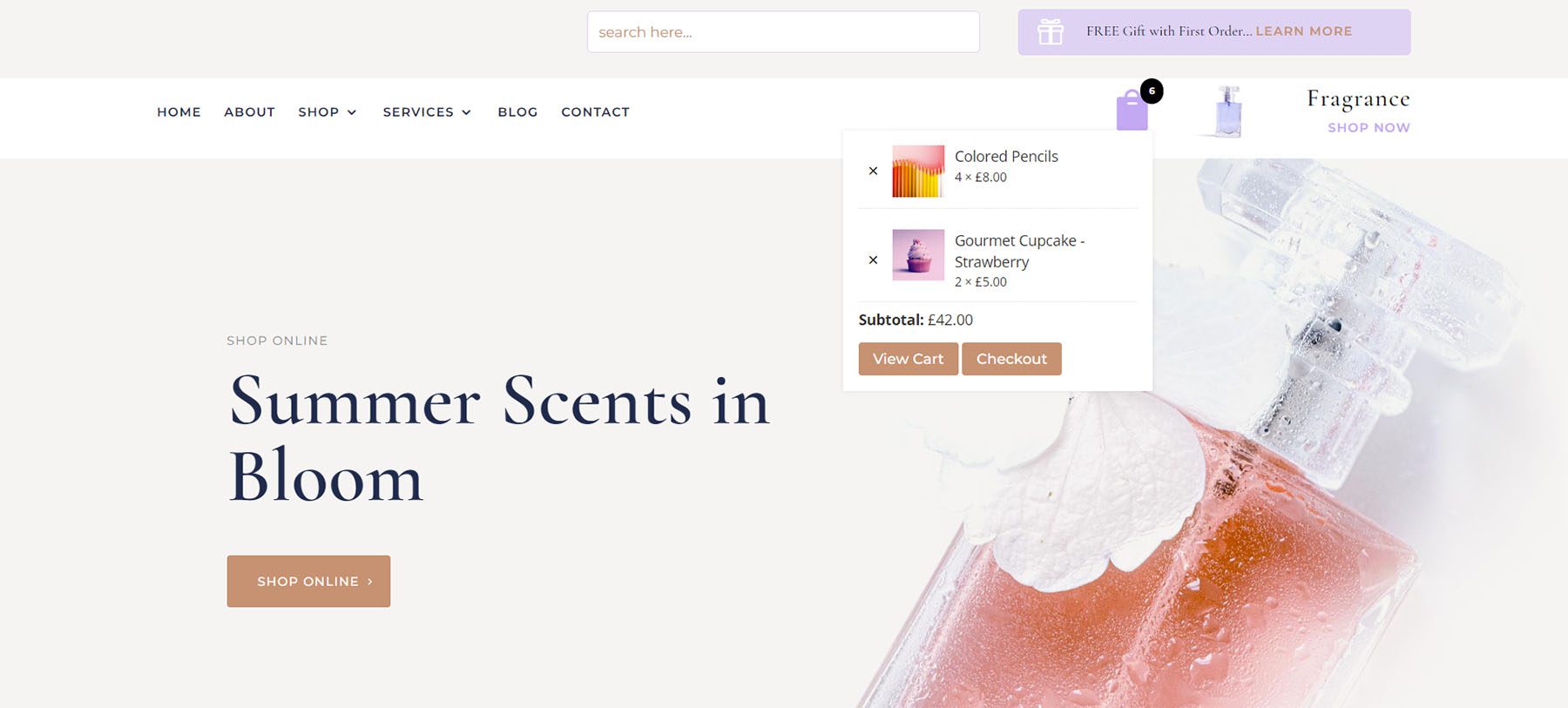
Contoh Mini Cart
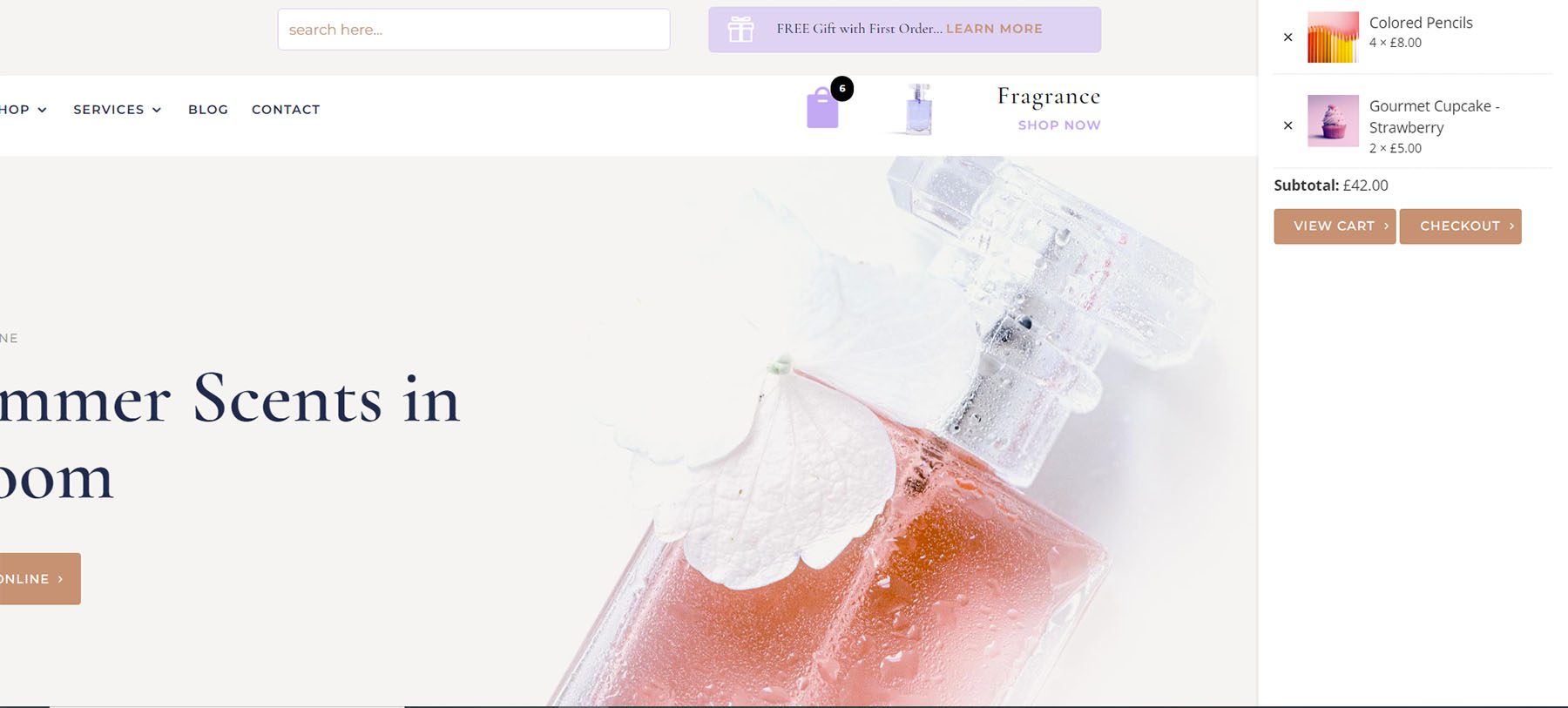
Contoh ini menunjukkan Dropdown. Saya telah menambahkan Modul Produk DWE dan menambahkan beberapa produk ke keranjang belanja saya. Jumlah item dalam troli muncul di atas ikon troli. Ketika saya mengklik keranjang, sebuah dropdown terbuka untuk menunjukkan isi keranjang saya. Semua elemen dapat ditata. Saya telah mengubah warna dan ukuran troli, menambahkan bayangan, mengubah font dan meningkatkan ukuran font. Saya juga telah menata tombol agar sesuai dengan tombol di dalam paket tata letak.

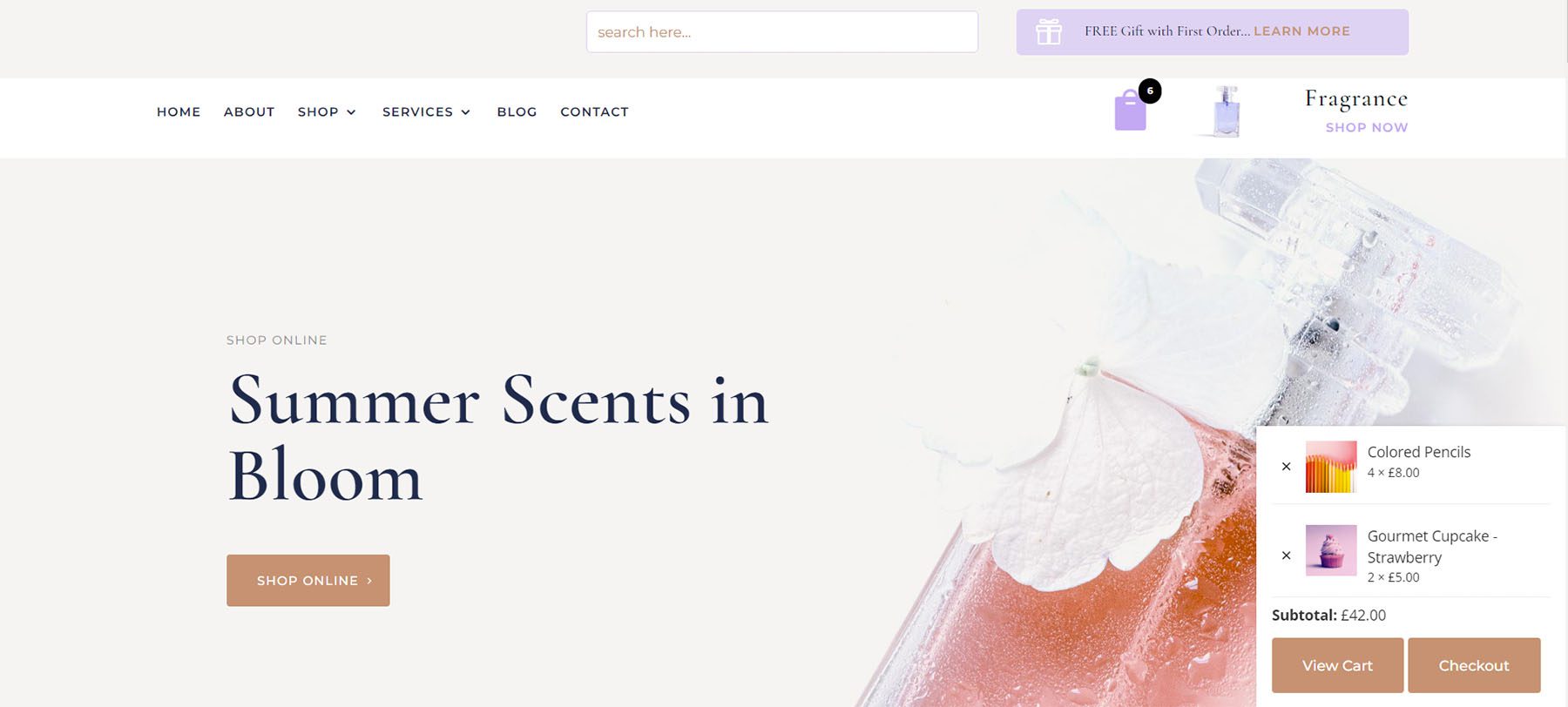
Contoh ini menunjukkan Overlay. Anda dapat menempatkannya di salah satu dari empat sudut layar.

Contoh ini menunjukkan Off Canvas. Layar didorong ke satu sisi saat konten terkunci pada tempatnya. Mengklik di mana saja pada layar akan menutup jendela. Itu dapat ditempatkan di sisi kanan atau kiri layar.

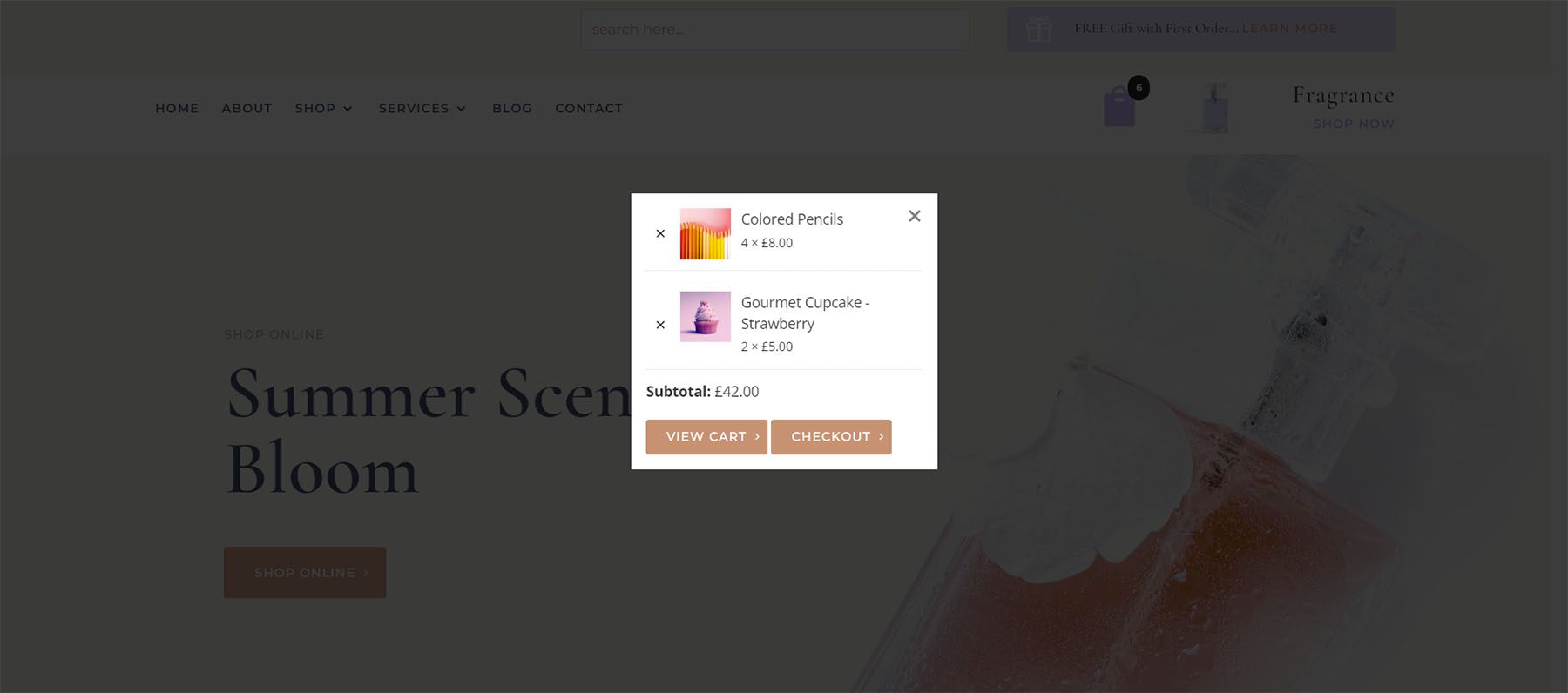
Contoh ini menunjukkan Modal. Ini menampilkan konten keranjang di atas layar dan mencakup penyesuaian untuk menampilkan tombol tutup, posisi tombol tutup, pilih tutup atau esc, dan tutup saat klik di latar belakang.

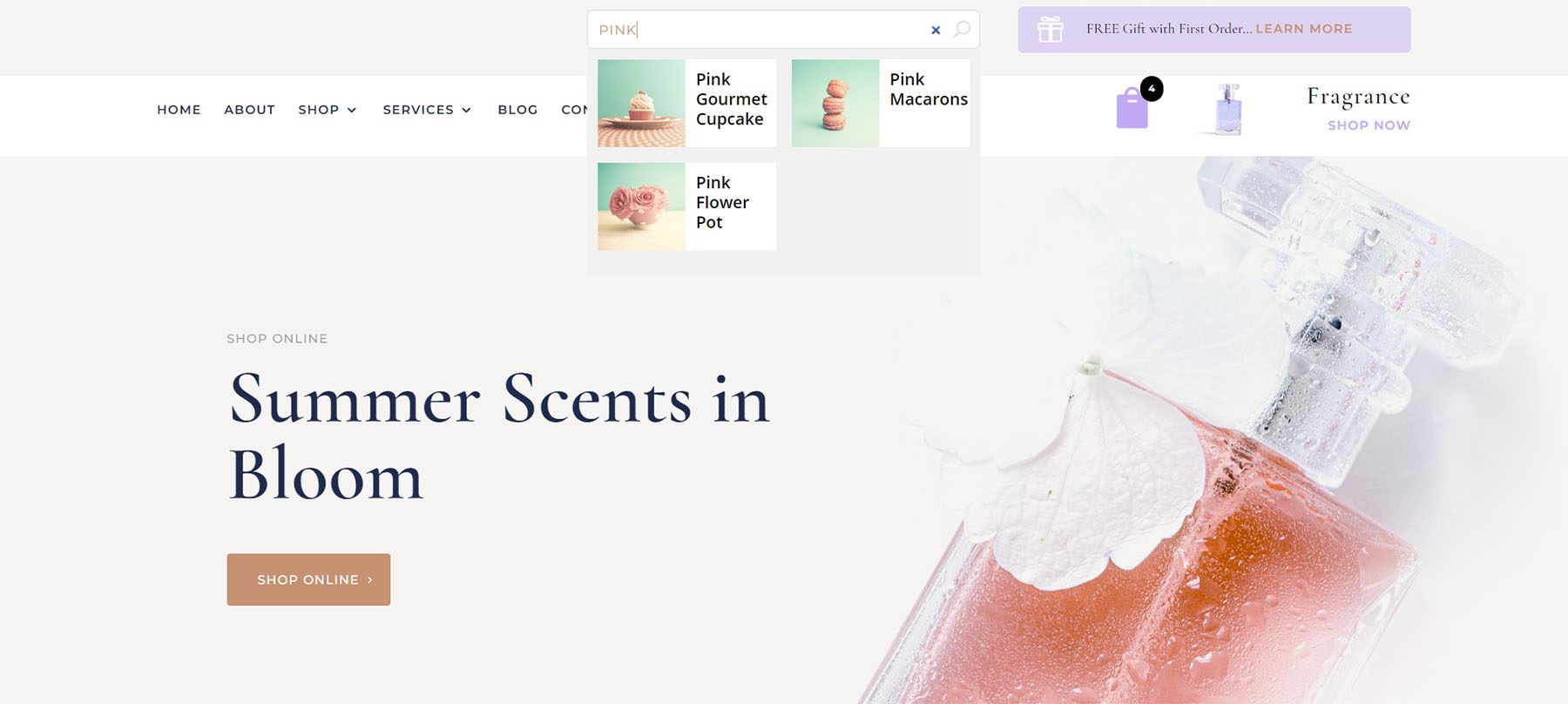
Pencarian Ajax Produk Diperpanjang Divi WooCommerce
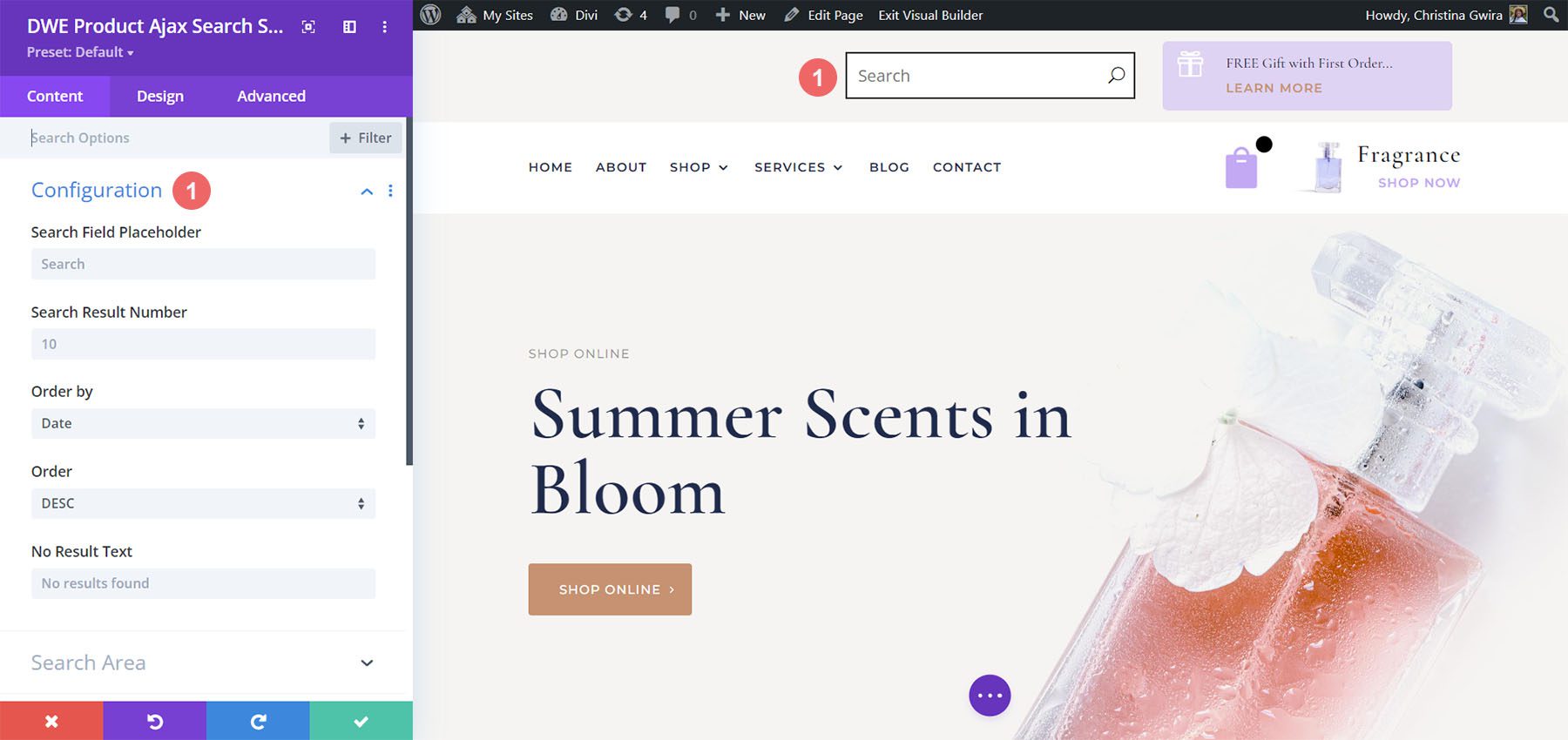
Divi WooCommerce Extended Product Ajax Search menambahkan pencarian produk yang sepenuhnya dapat disesuaikan. Penyesuaian konfigurasi mencakup tempat penampung bidang pencarian, jumlah hasil pencarian, urutan menurut, urutan, dan teks tanpa hasil.

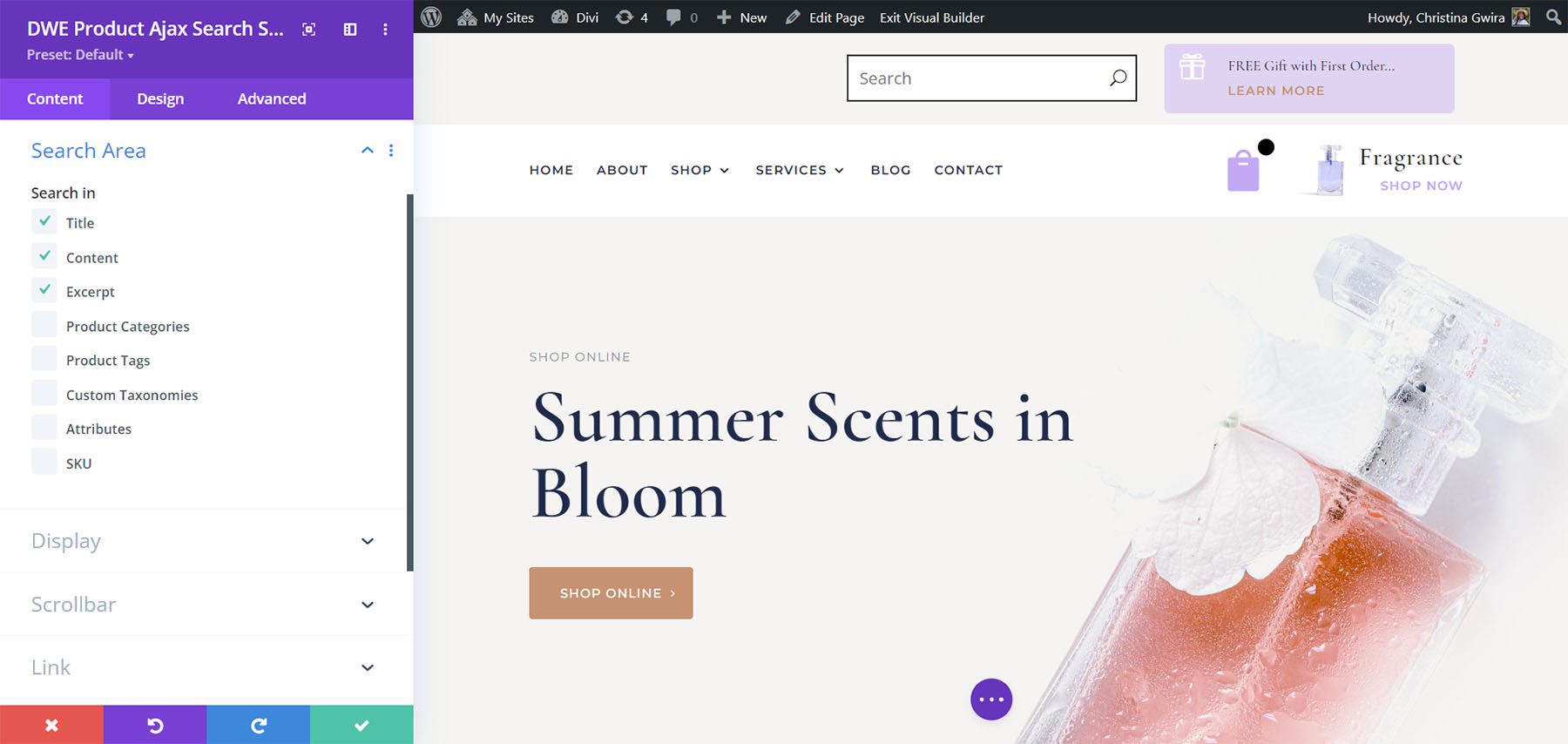
Area Pencarian
Untuk area pencarian, Anda dapat memilih di mana modul akan melakukan pencarian. Anda dapat menggunakan pengaturan ini untuk membuat pencarian selebar atau sesempit yang Anda inginkan.

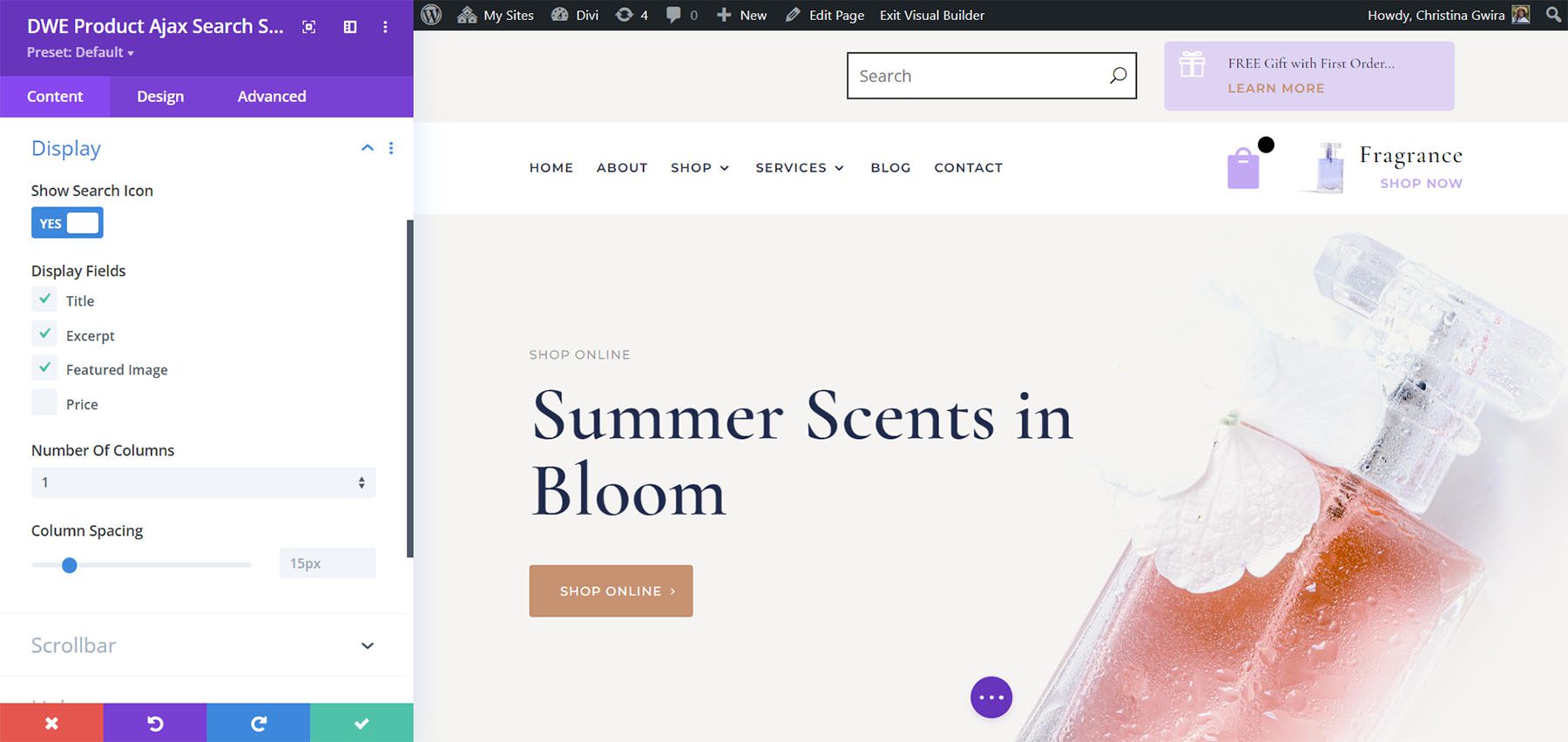
Menampilkan
Opsi tampilan memungkinkan Anda memilih apa yang akan ditampilkan. Anda dapat menampilkan ikon pencarian, memilih bidang, memilih jumlah kolom, dan memilih jarak kolom. Anda juga dapat menampilkan atau menyembunyikan bilah gulir.

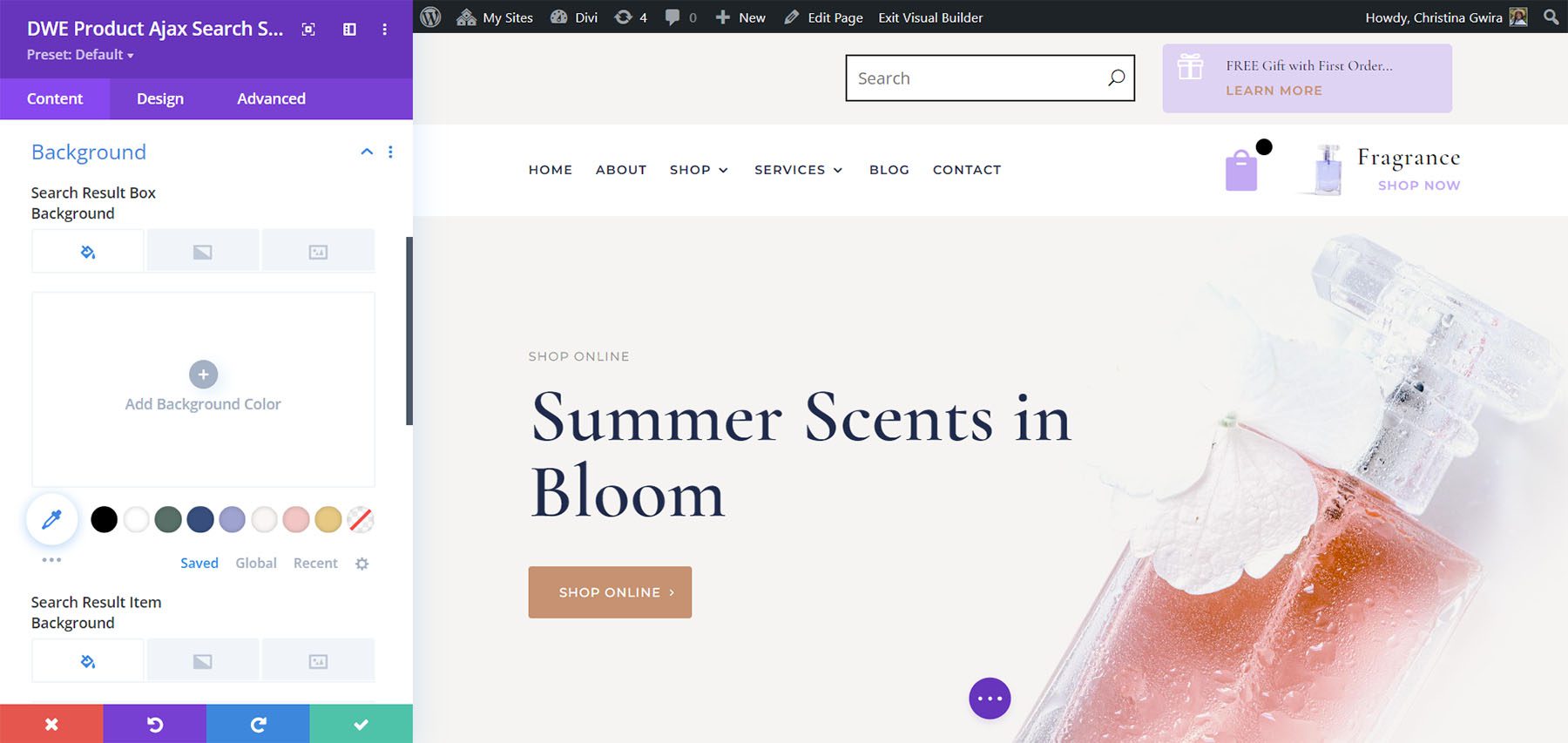
Latar belakang
Ini mencakup banyak opsi latar belakang yang mencakup latar belakang kotak hasil pencarian, latar belakang item hasil pencarian, dan pengaturan latar belakang biasa.

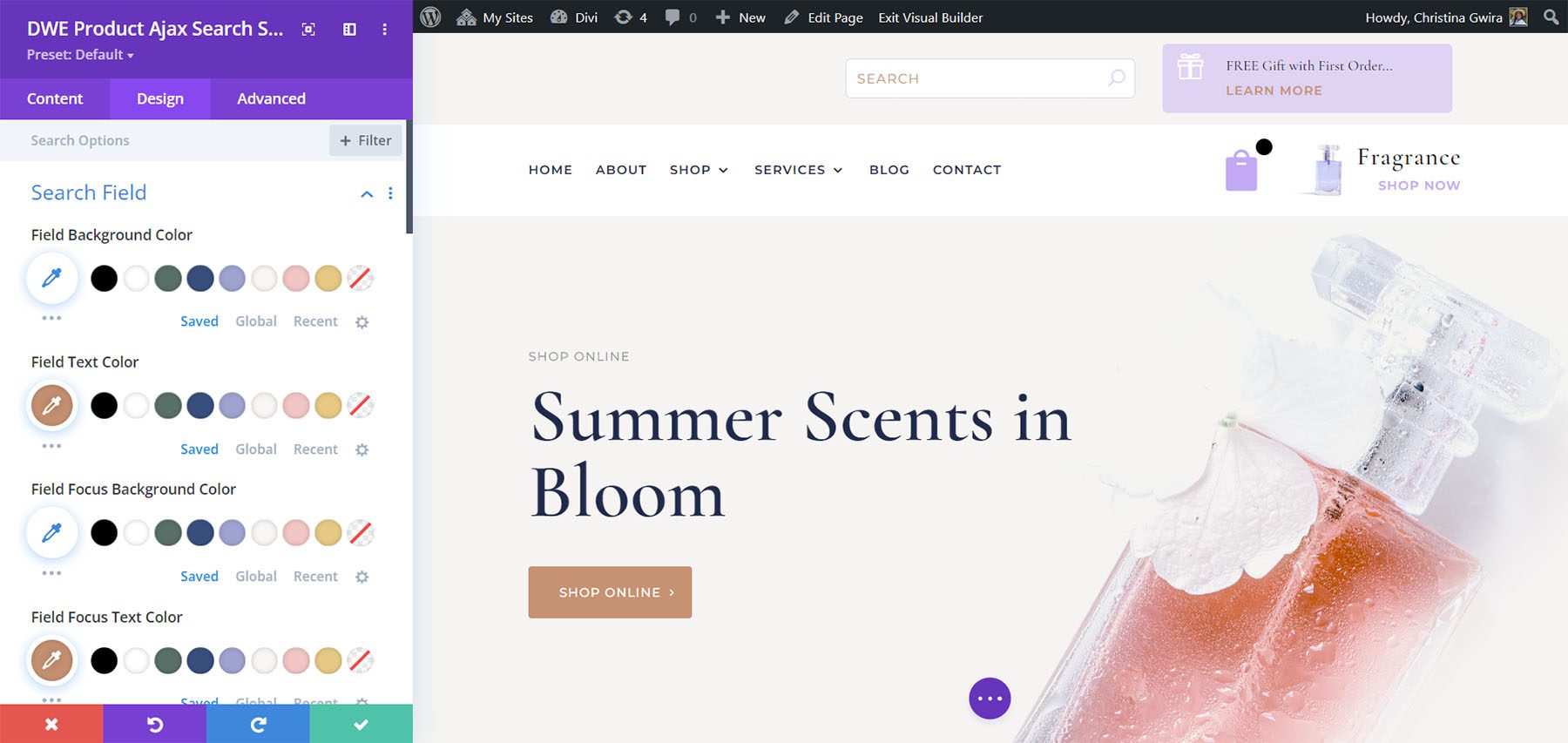
Pengaturan Desain
Pengaturan Desain mencakup semua penyesuaian font, batas, latar belakang, dll. Sesuaikan bidang, ikon pencarian, pemuat, dan banyak lagi. Dalam contoh ini, saya telah mengubah font dan menata ikon pencarian. Saya juga membulatkan sudut dan mengubah warnanya.

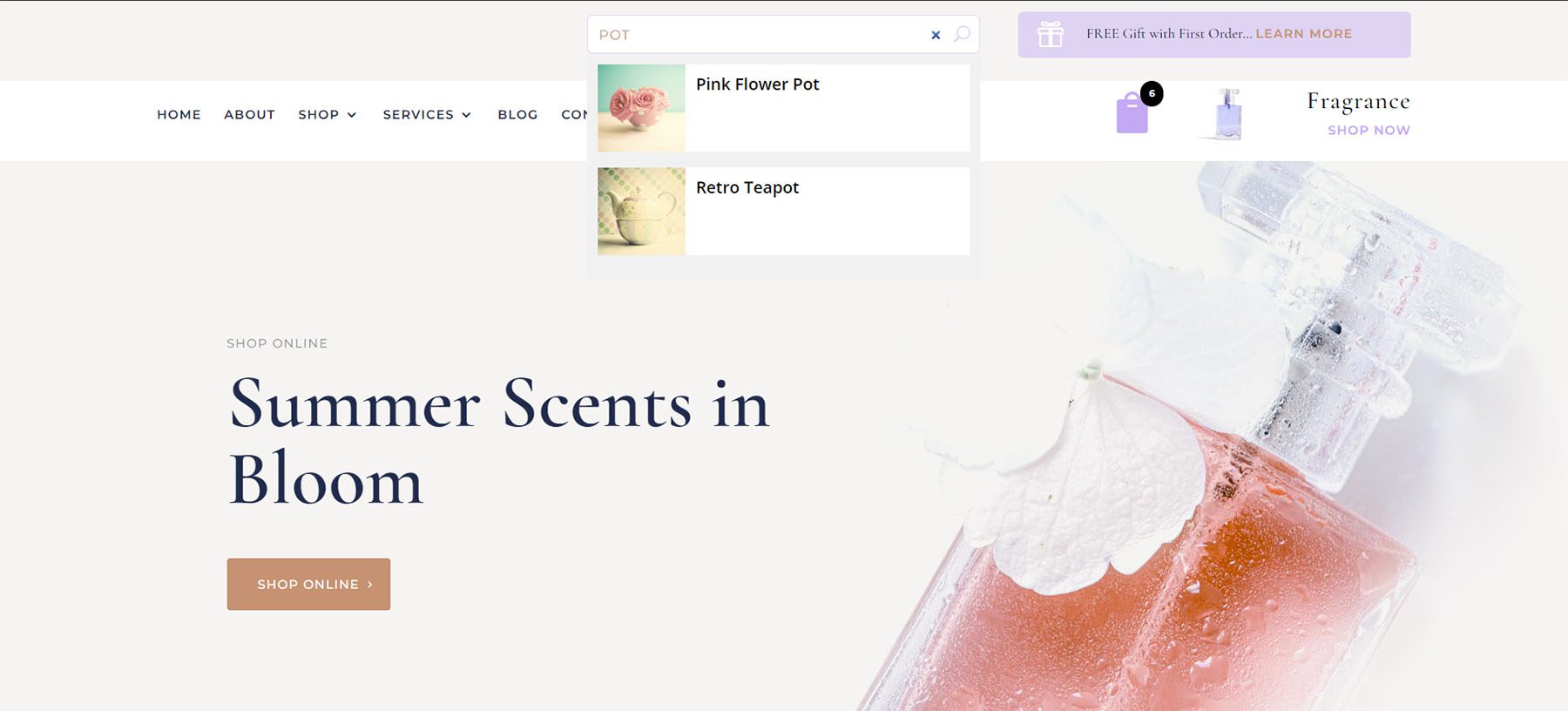
Contoh Pencarian Produk Ajax
Berikut tampilan hasil pencarian dengan pengaturan default 1 kolom menggunakan pengaturan desain saya dari contoh di atas.

Contoh ini menunjukkan 2 kolom.

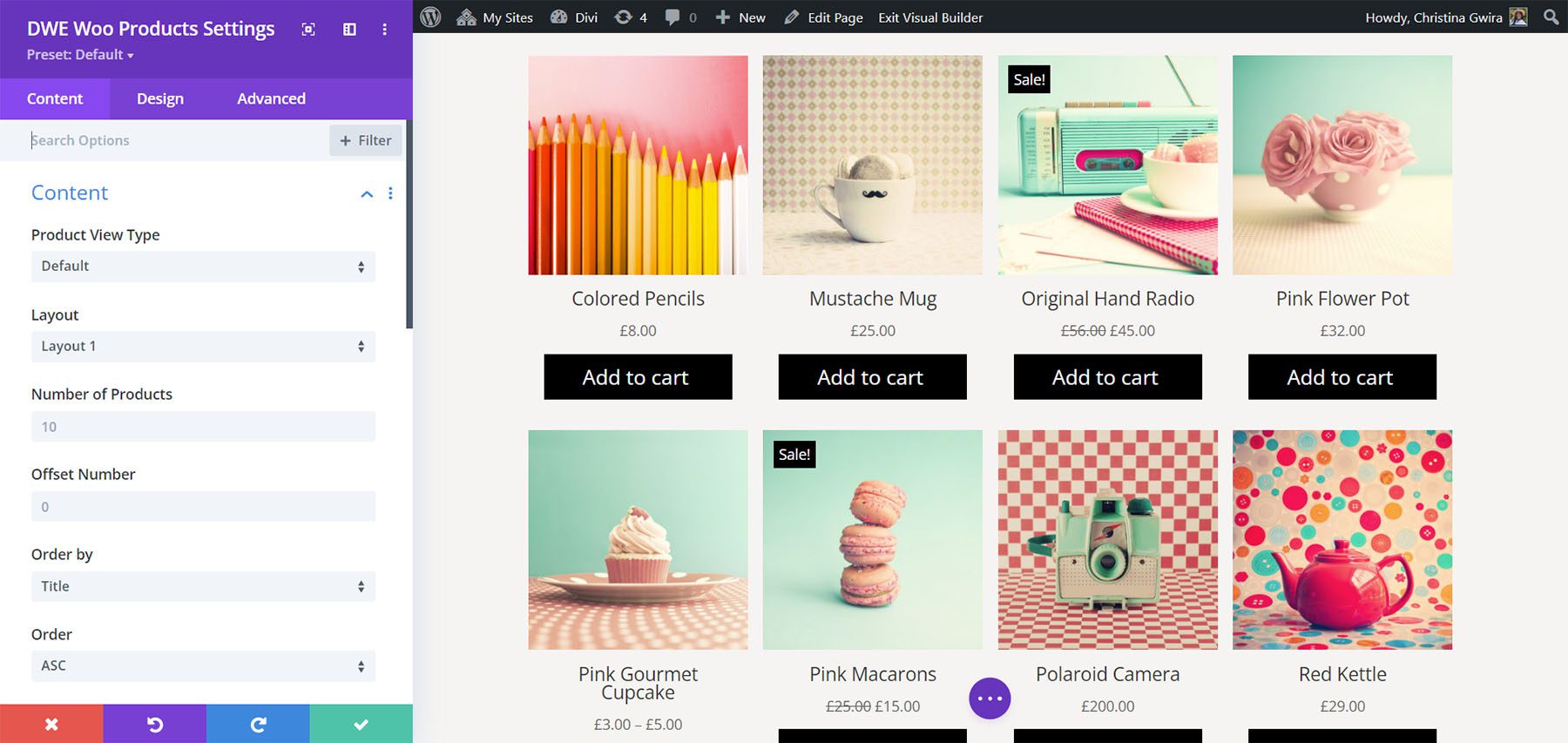
Produk Diperpanjang Divi WooCommerce
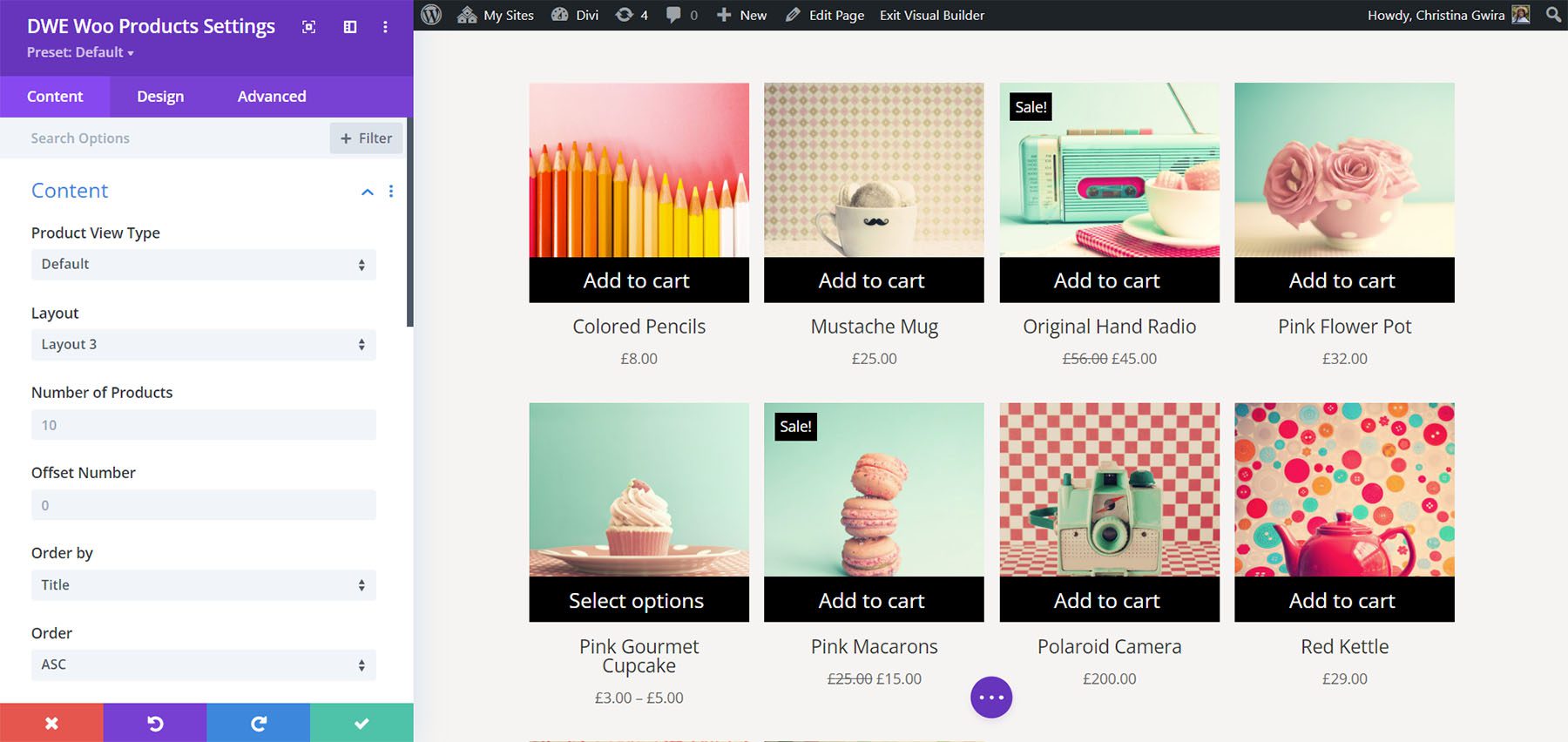
Divi WooCommerce Extended Products menampilkan produk WooCommerce sebagai kartu dalam kotak. Ini sepenuhnya dapat disesuaikan dengan beberapa jenis tampilan dan tata letak. Contoh ini menggunakan tipe tampilan dan tata letak default 1. Anda dapat memilih jumlah produk yang akan ditampilkan, menambahkan nomor offset jika produk sudah ditampilkan di modul lain dan mengatur opsi pemesanan.

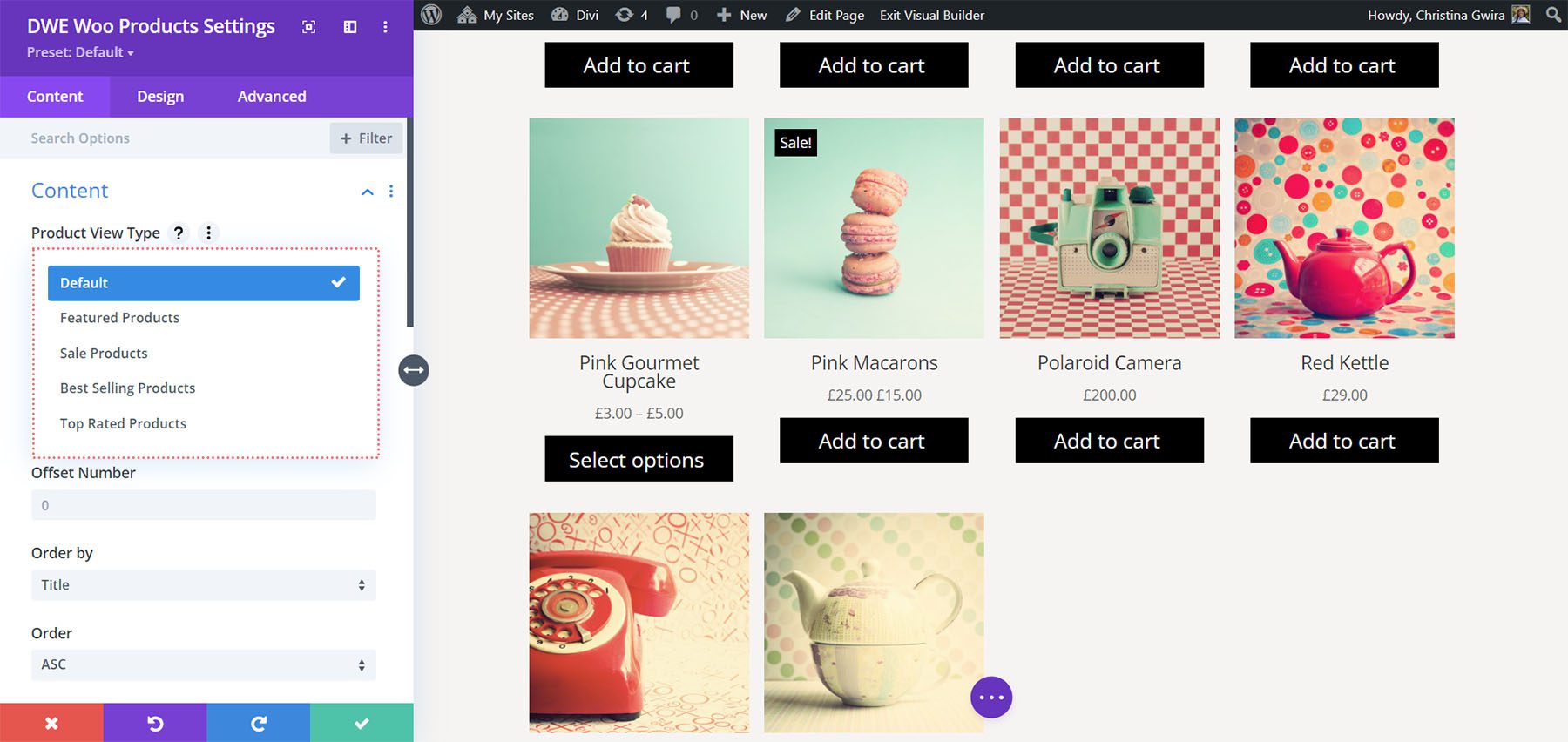
Untuk jenis tampilan, pilih opsi default atau pilih untuk menampilkan produk unggulan, produk obral, produk terlaris, atau produk berperingkat teratas.

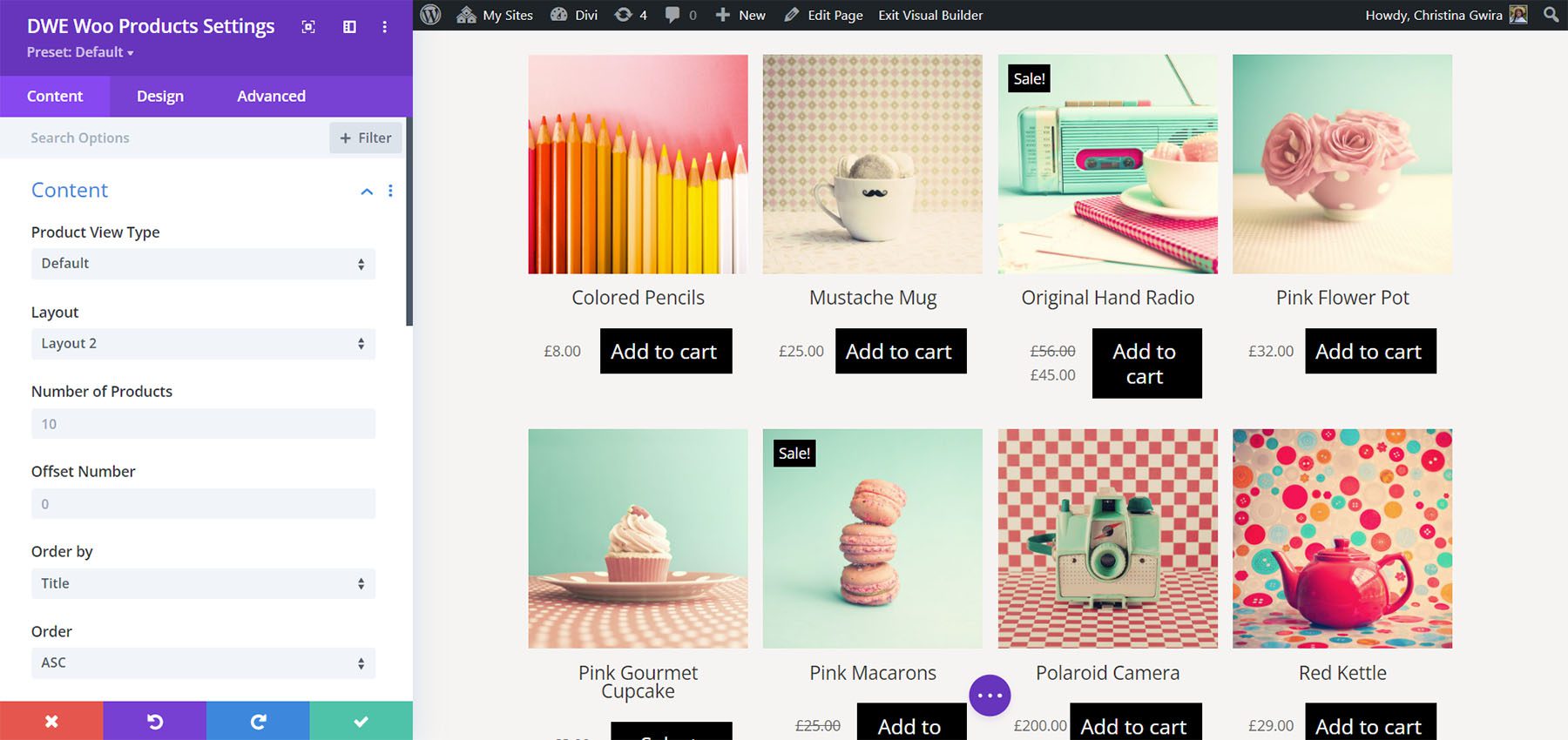
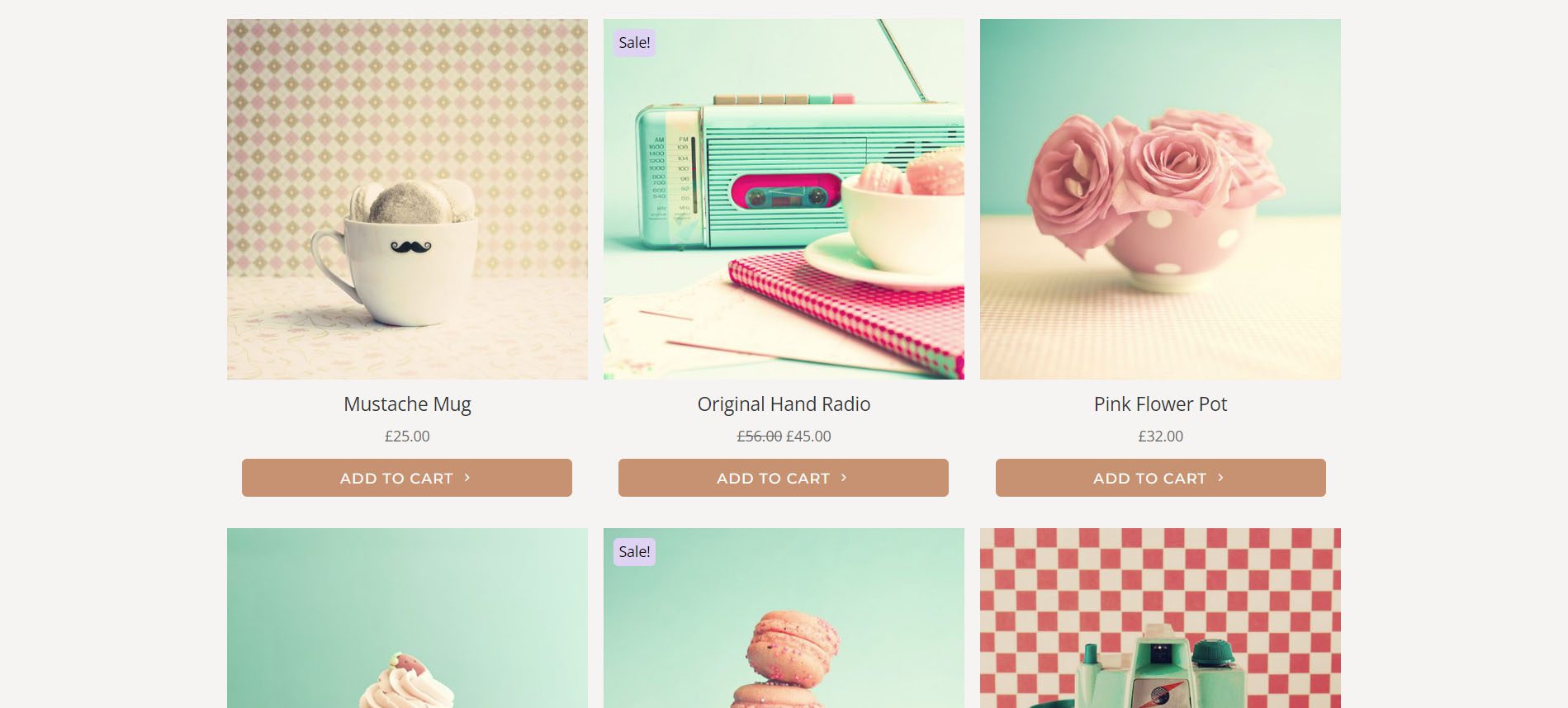
Ini mencakup 3 opsi tata letak. Mereka menempatkan elemen di lokasi yang berbeda di dalam kartu. Tata letak 1 menempatkan harga di atas tombol tambahkan ke troli. Contoh ini menunjukkan tata letak 2, yang menempatkannya berdampingan.


Tata letak 3 menempatkan tombol tambahkan ke keranjang di atas judul.

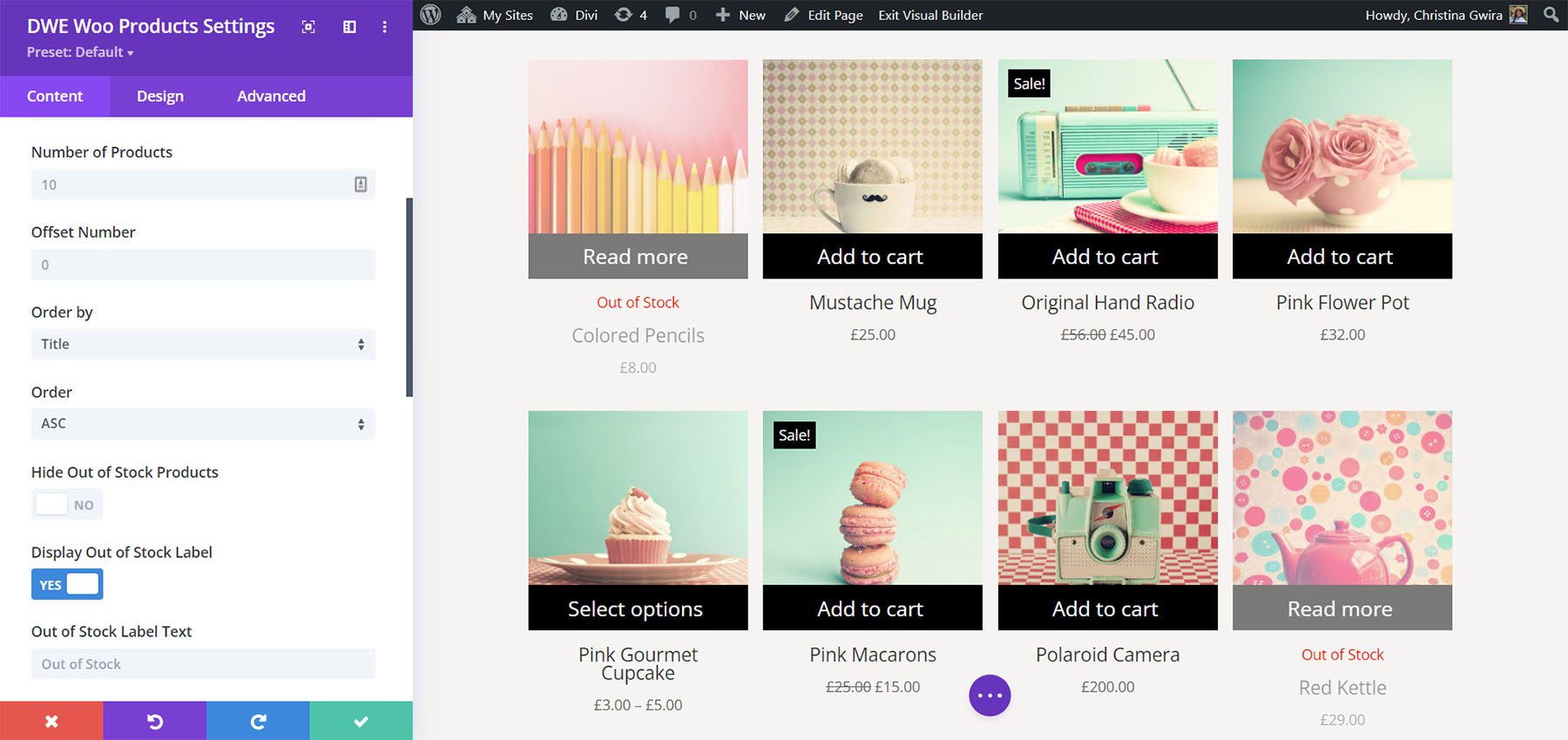
Anda dapat menampilkan atau menyembunyikan produk yang habis. Jika Anda menyembunyikannya, Anda dapat memberi label sebagai stok habis jika Anda ingin atau menambahkan label apa pun yang ingin Anda gunakan. Anda juga dapat memilih kategori dan tag untuk disertakan dan memilih hubungan taksonomi untuk beberapa kontrol logika.

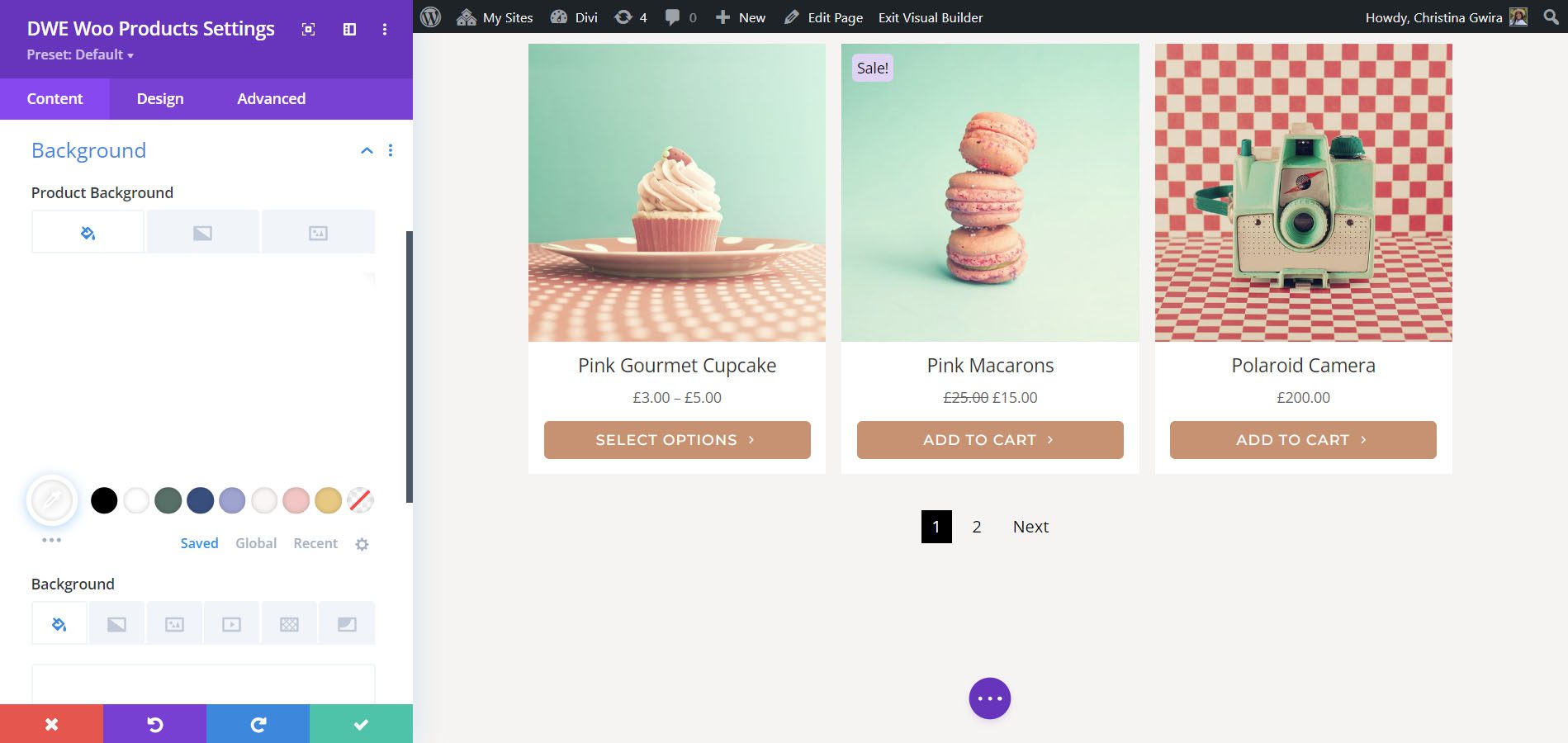
Menampilkan
Opsi tampilan memungkinkan Anda memilih jumlah kolom, jarak antar kolom, menampilkan pasangan bata, menampilkan dropdown penyortiran, menampilkan tautan tampilan cepat, menambahkan teks tampilan cepat dan ikon, memilih elemen mana yang akan ditampilkan, menambahkan efek zoom, memilih ukuran thumbnail, dan banyak lagi. Anda dapat mengaktifkan salah satu elemen satu per satu, sehingga Anda dapat menonaktifkan gambar, lencana penjualan, dll. Saya telah mengubah contoh ini menjadi 2 kolom, memberi gaya pada label Penjualan dan menyesuaikan tombol.

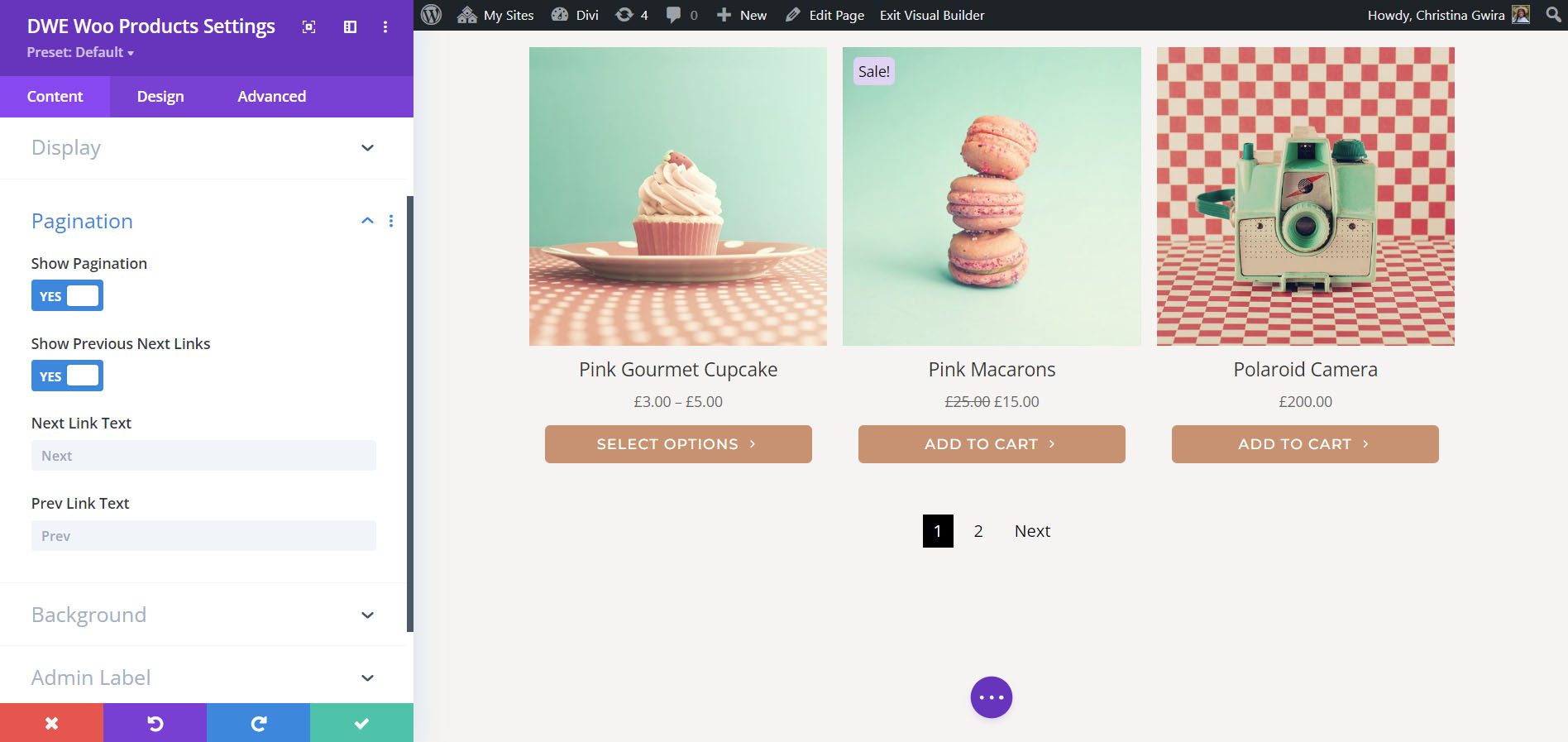
paginasi
Pagination menambahkan nomor halaman. Anda juga dapat mengaktifkan tautan sebelumnya dan berikutnya dan menambahkan teks yang Anda inginkan untuk ditampilkan.

Latar Belakang Produk
Pengaturan latar belakang produk mengontrol latar belakang untuk area teks kartu.

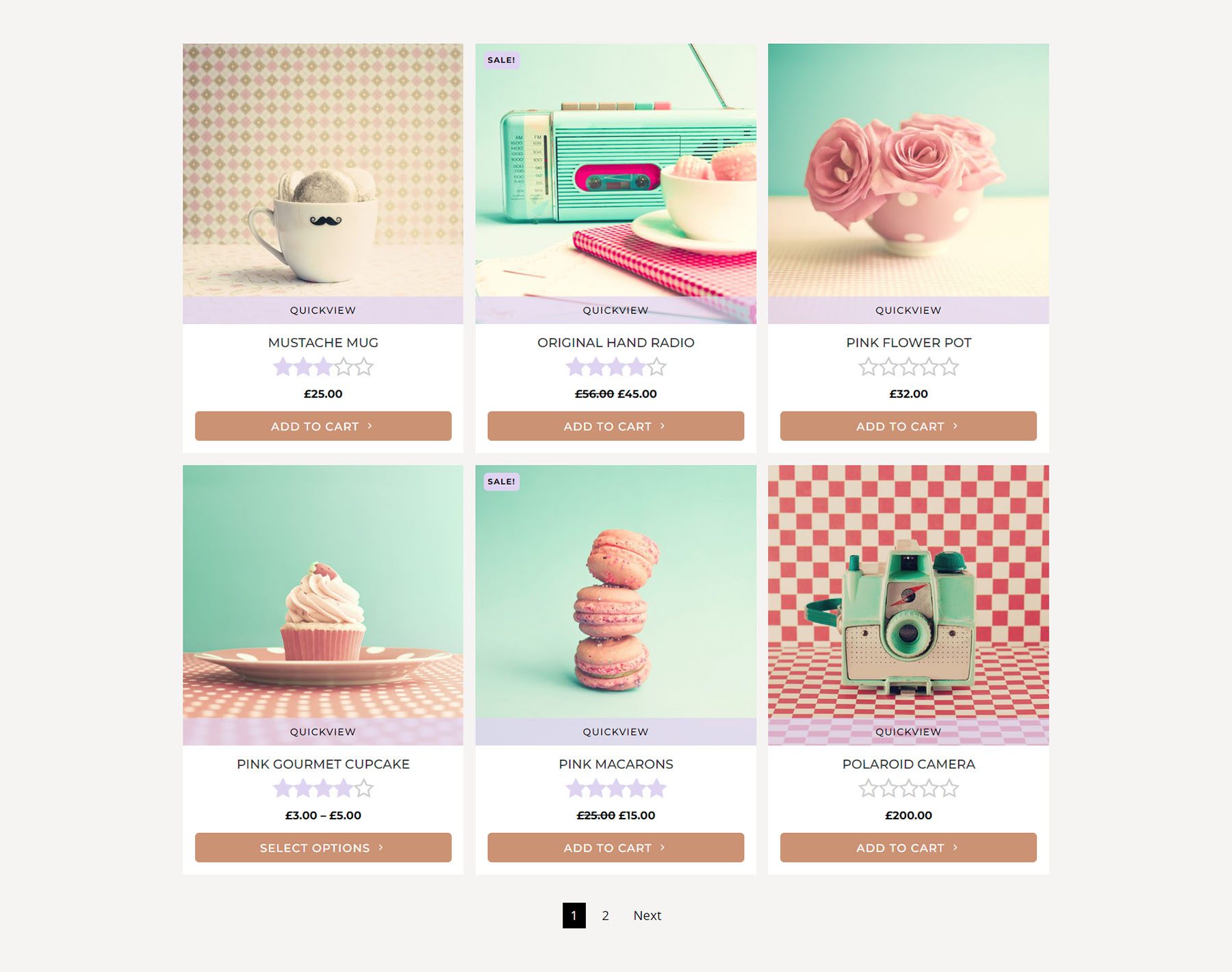
Pengaturan Desain
Pengaturan Desain memungkinkan Anda menyesuaikan setiap elemen secara mandiri. Anda memiliki kontrol penuh atas ukuran, warna, font, latar belakang, batas, dll. Saya telah menyesuaikan banyak pengaturan dalam contoh ini.

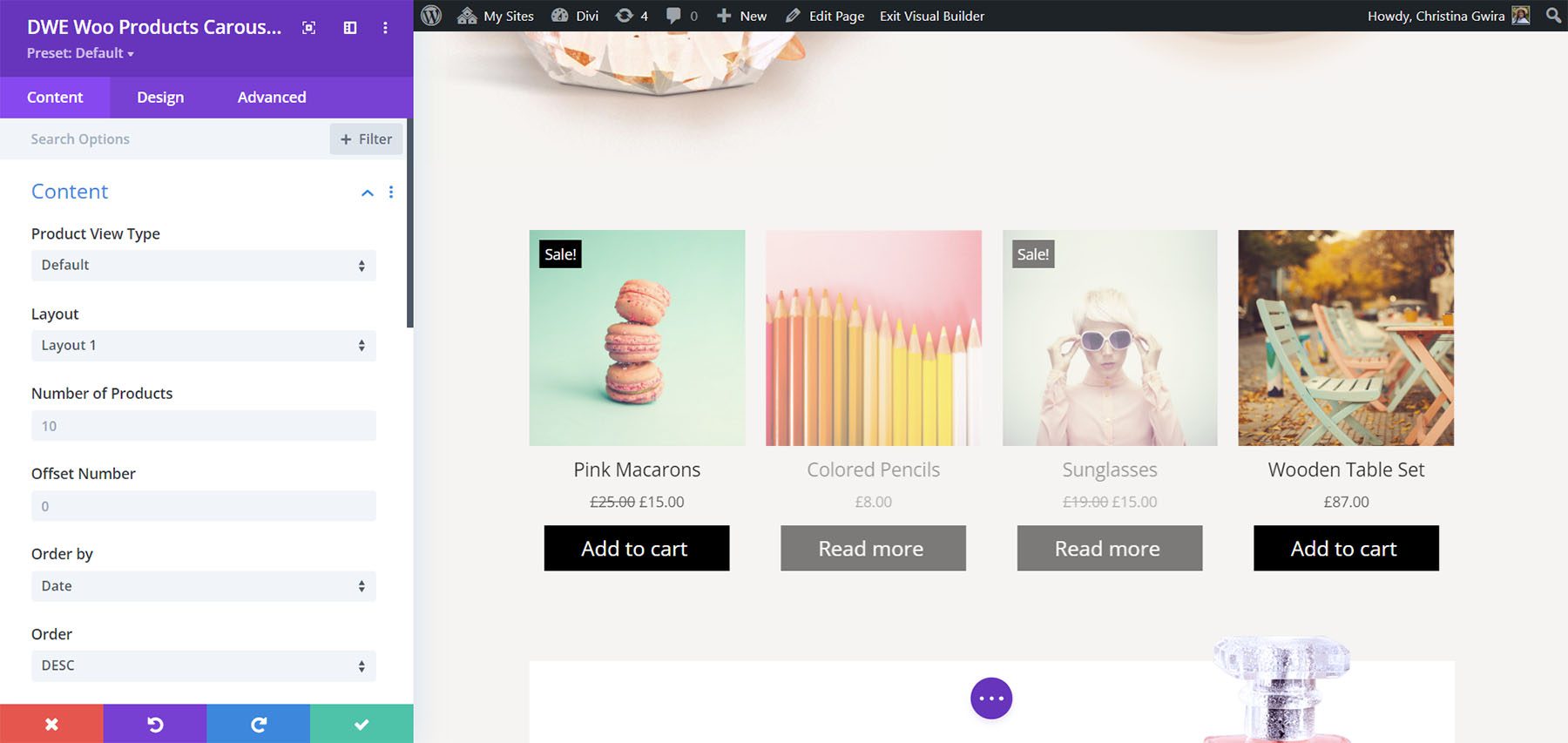
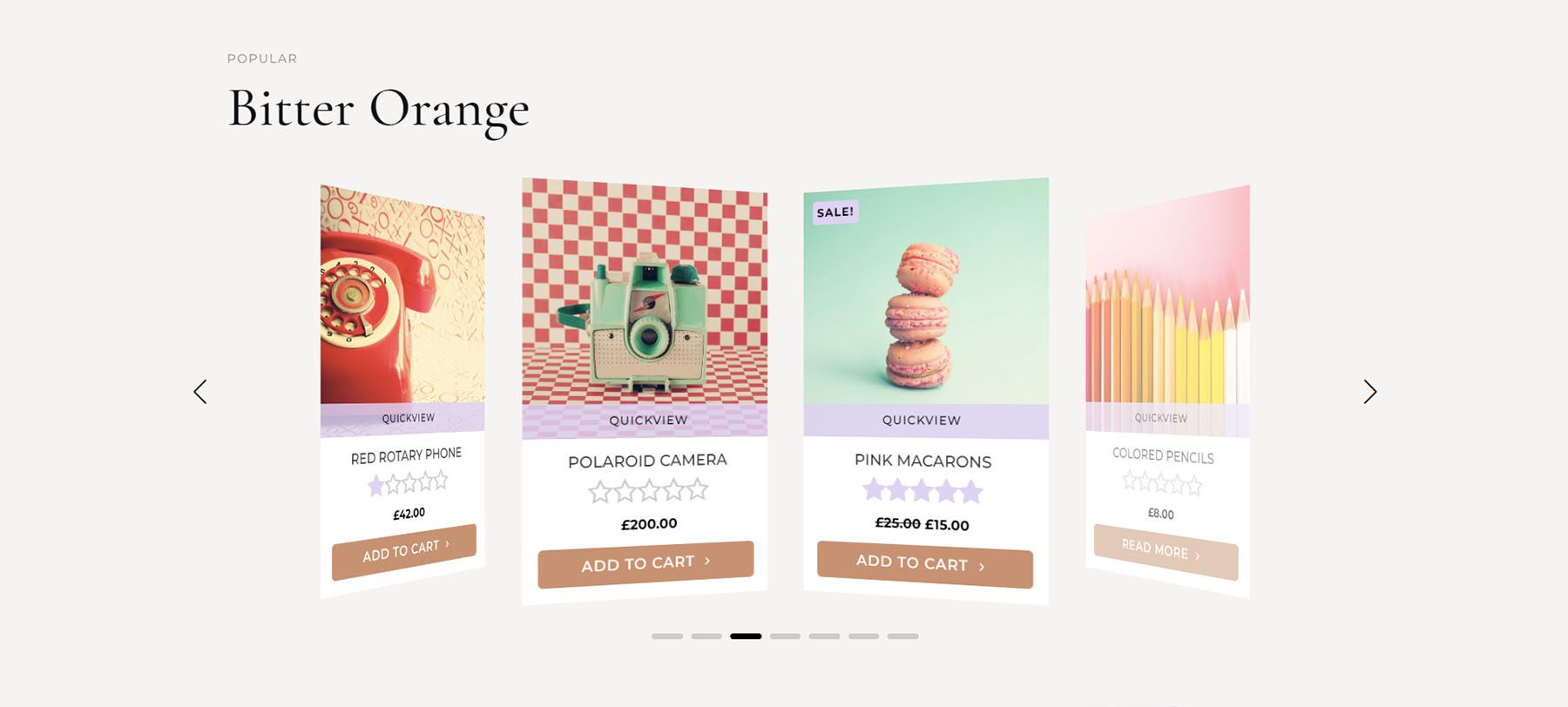
Korsel Produk Diperpanjang Divi WooCommerce
Divi WooCommerce Extended Products Carousel menyajikan produk WooCommerce dalam slider. Ini mencakup pengaturan yang sama dengan Modul Produk WCE dan menambahkannya untuk carousel. Anda dapat memilih jenis produk, tata letak, nomor untuk ditampilkan, urutan penyortiran, menyembunyikan produk dari stok, memilih kategori, dll.

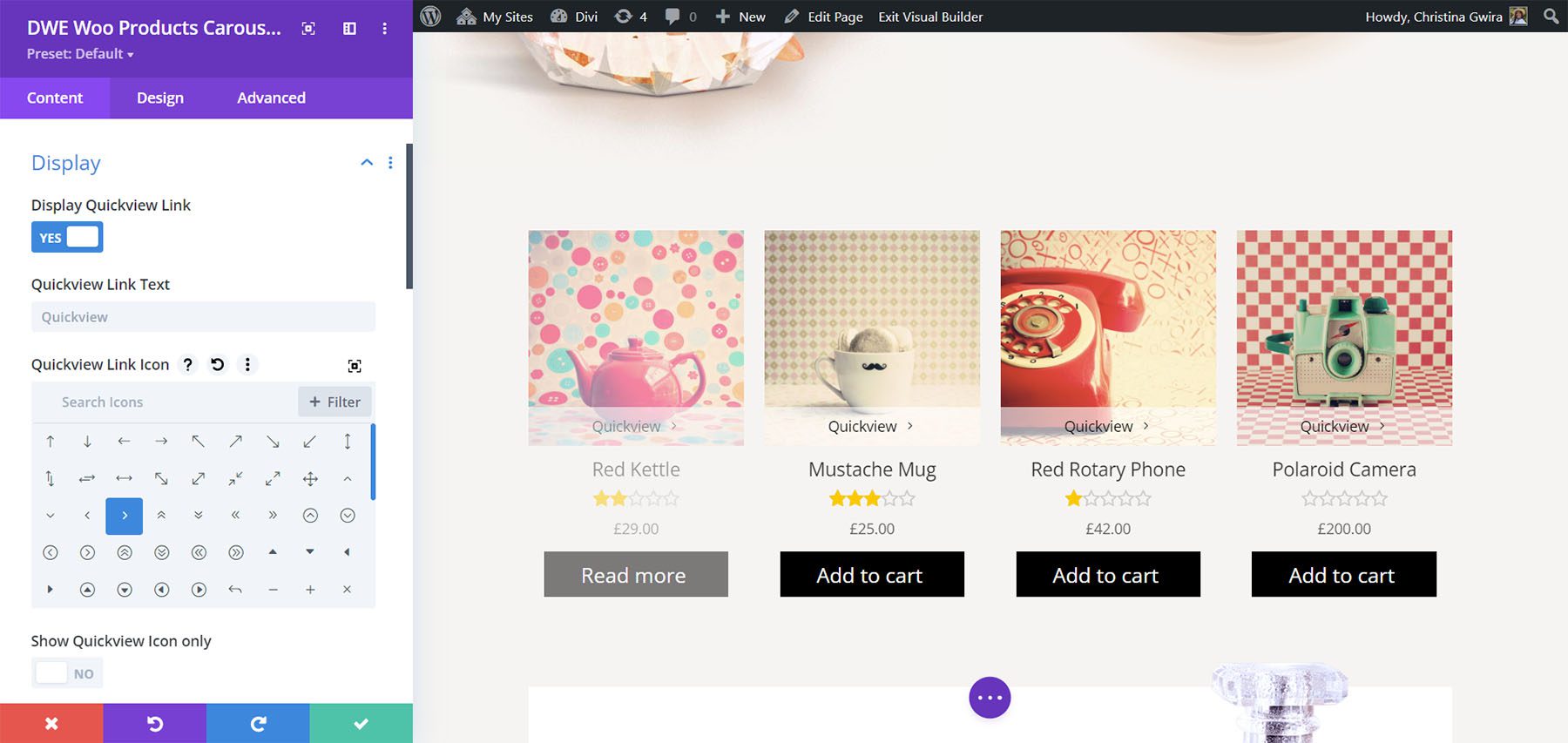
Menampilkan
Semua opsi tampilan juga sama. Tampilkan tombol tampilan cepat, pilih elemen untuk ditampilkan atau disembunyikan, tambahkan teks, dan tampilkan lencana obral.

Penggeser
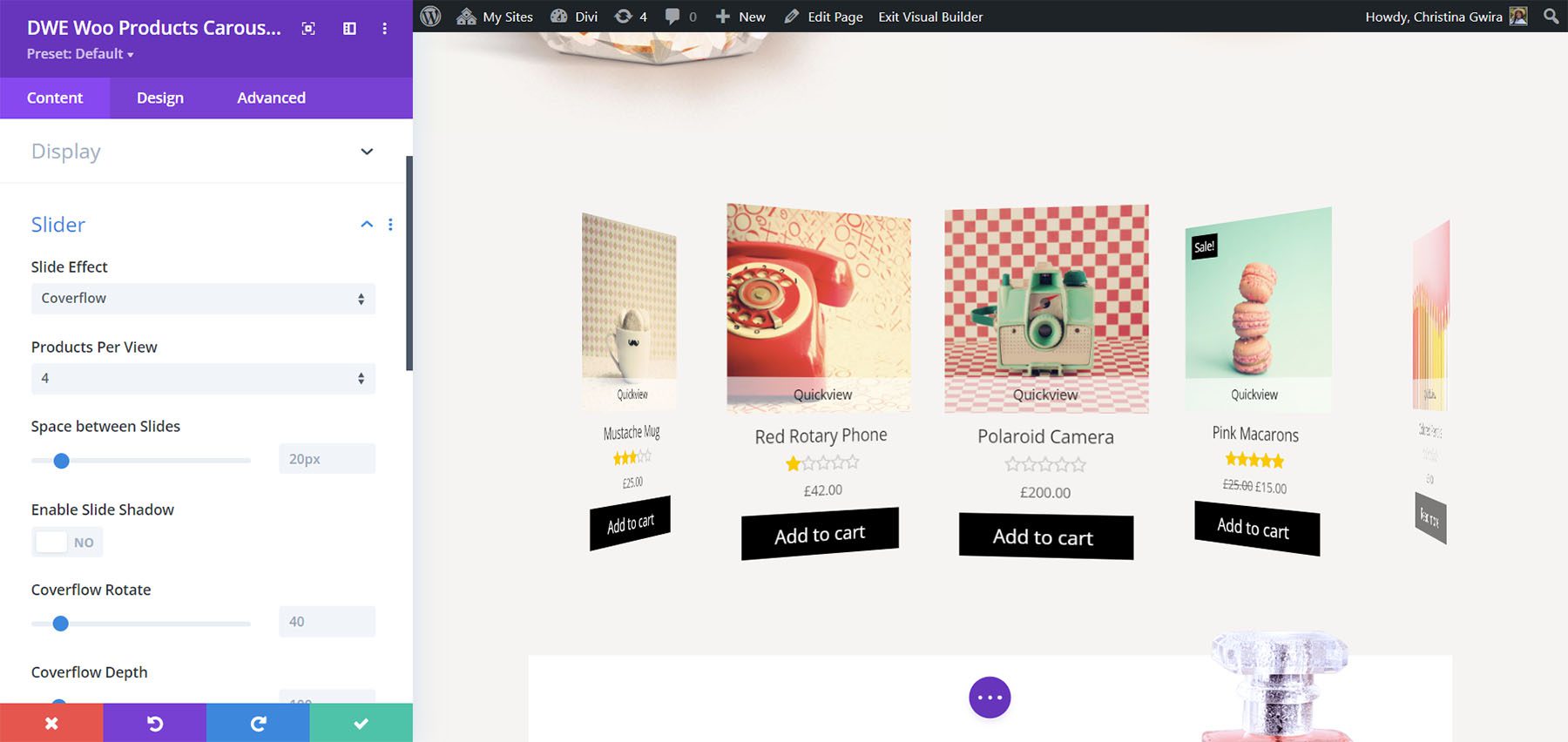
Itu tidak termasuk pagination. Sebagai gantinya, ia memiliki opsi slider. Pilih efek slide antara Slide, Cube, Coverflow, dan Flip. Masing-masing opsi memiliki pengaturan yang berbeda. Pilih jumlah produk yang akan ditampilkan dalam slide, sesuaikan jarak antar slide, samakan ketinggian, aktifkan loop, aktifkan putar otomatis, sesuaikan kecepatan, dll. Contoh ini menunjukkan Coverflow.

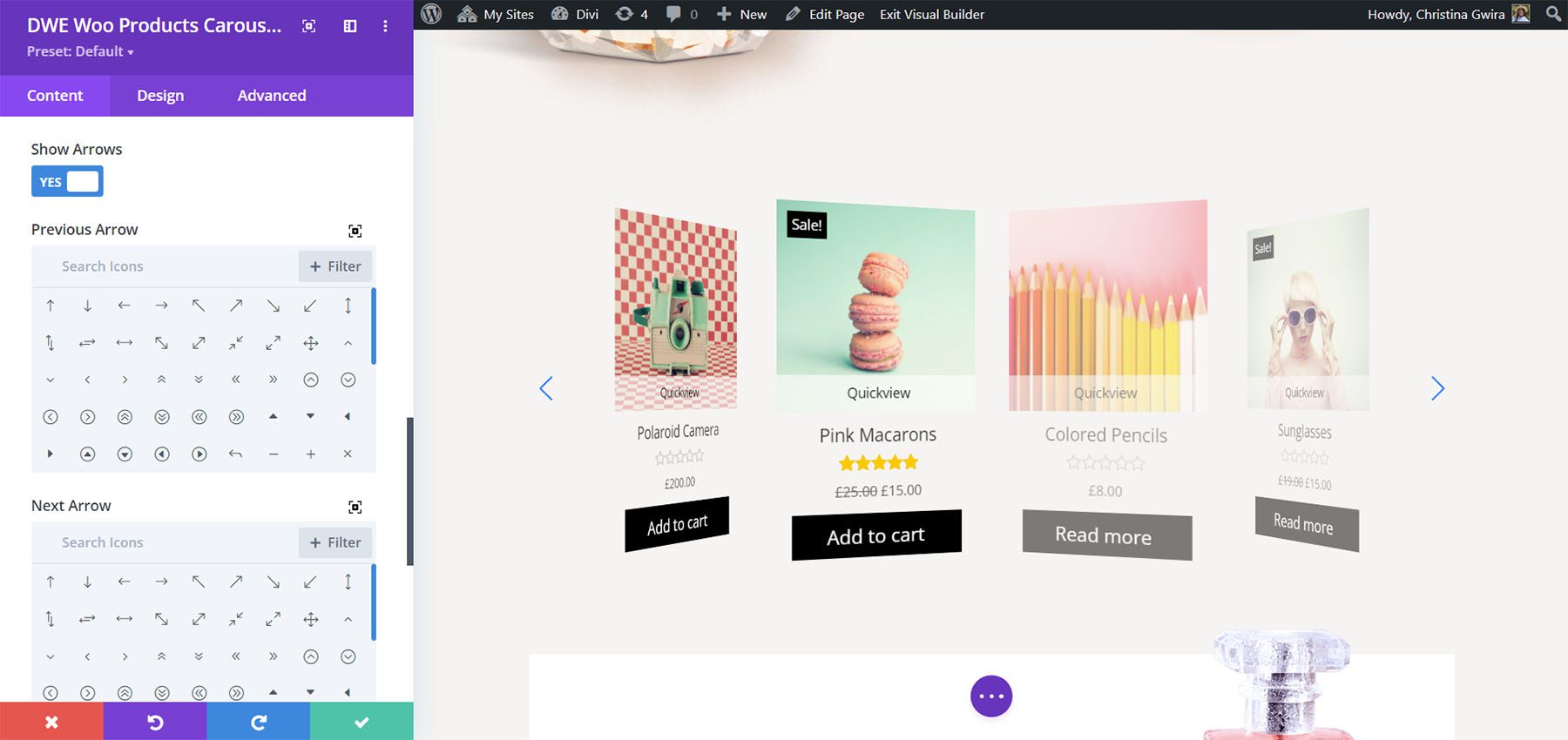
Slider juga mencakup jenis navigasi standar. Anda dapat menampilkannya atau menonaktifkannya. Anda juga dapat memilih panah dari daftar ikon, hanya menampilkannya saat melayang, dan memilih posisinya dari 8 opsi. Ini menunjukkan opsi default di dalam slider. Contoh ini menunjukkan Panah dalam posisi defaultnya.

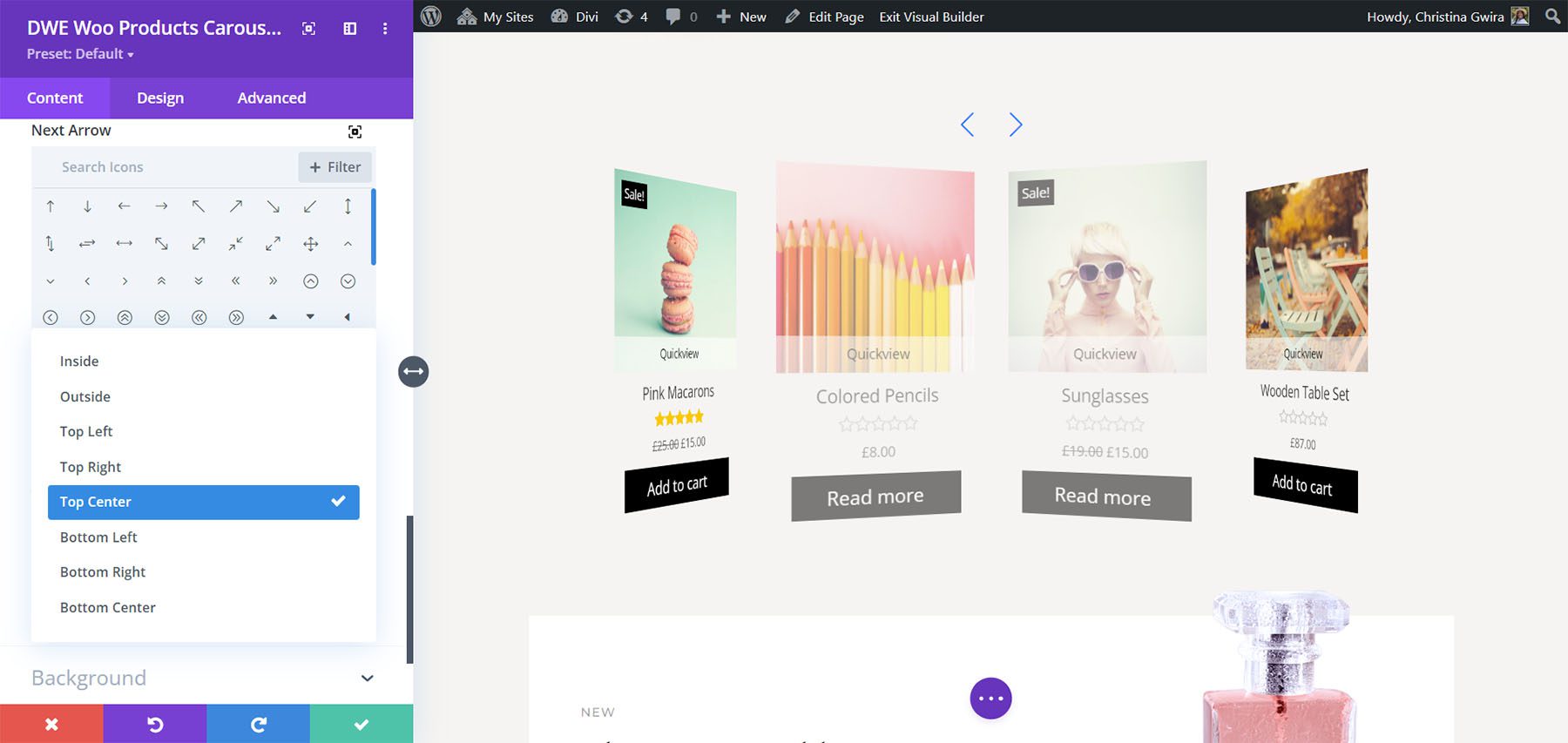
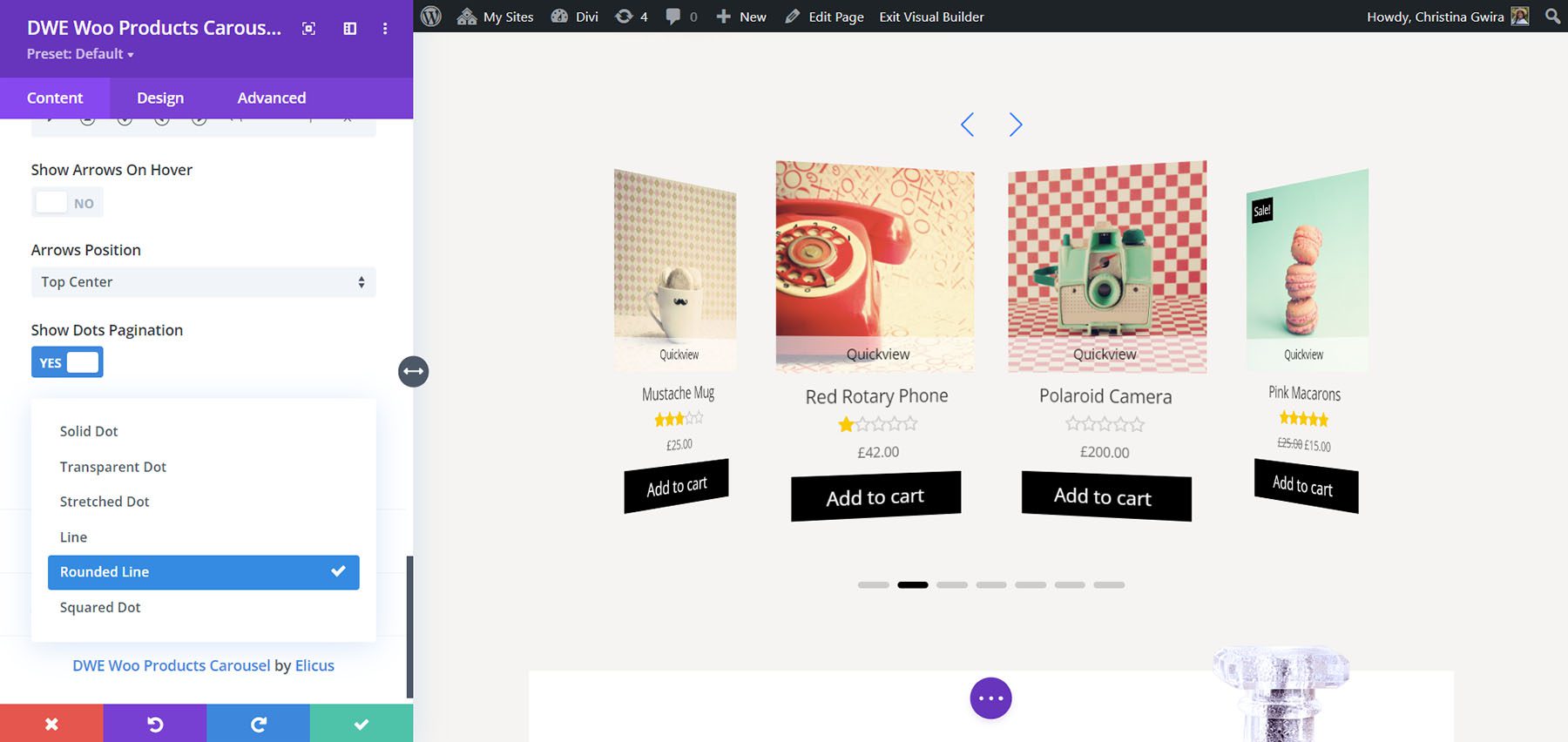
Contoh ini menunjukkan panah di tengah atas.

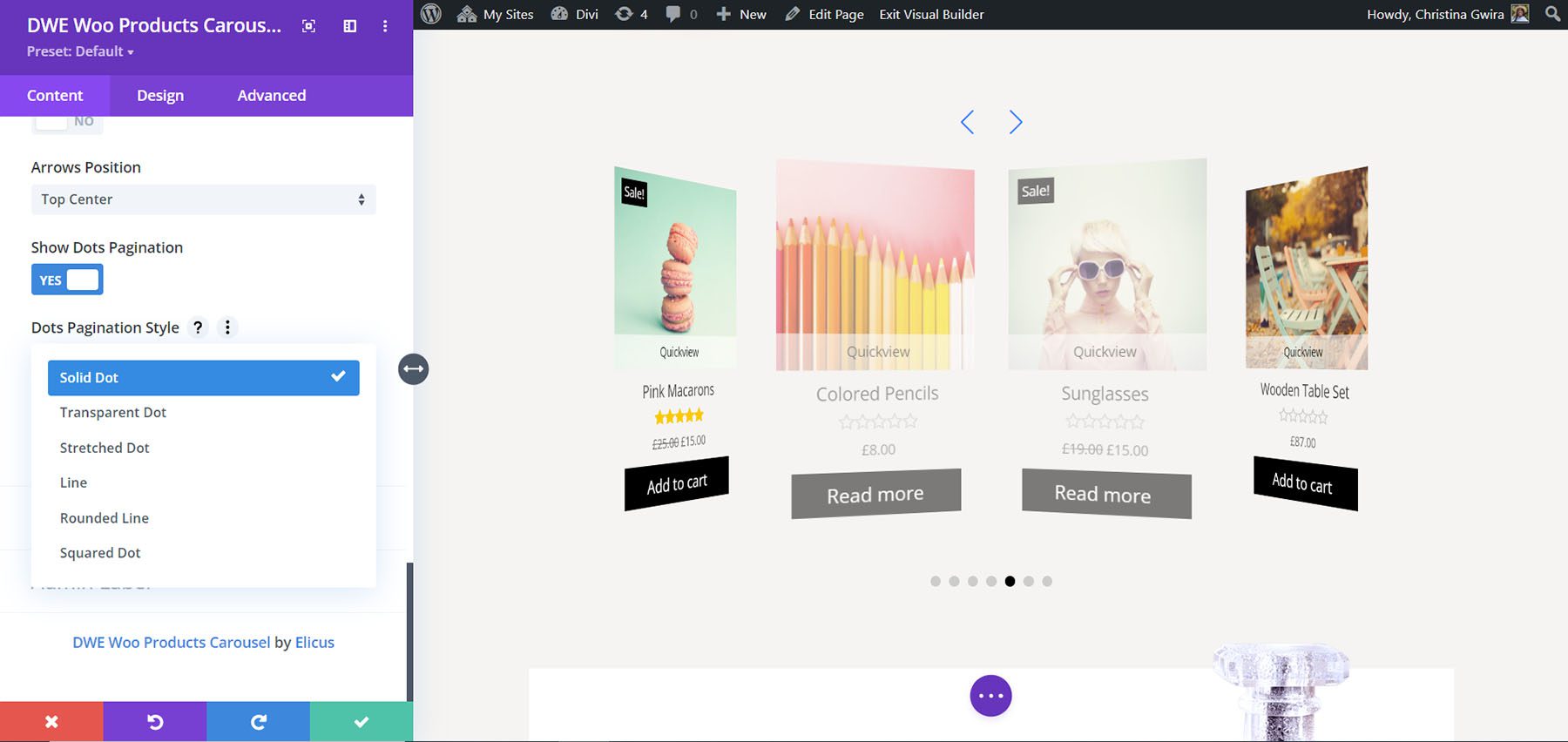
Ini juga mencakup pagination titik dengan 6 gaya untuk dipilih. Contoh ini menunjukkan Solid Dot.

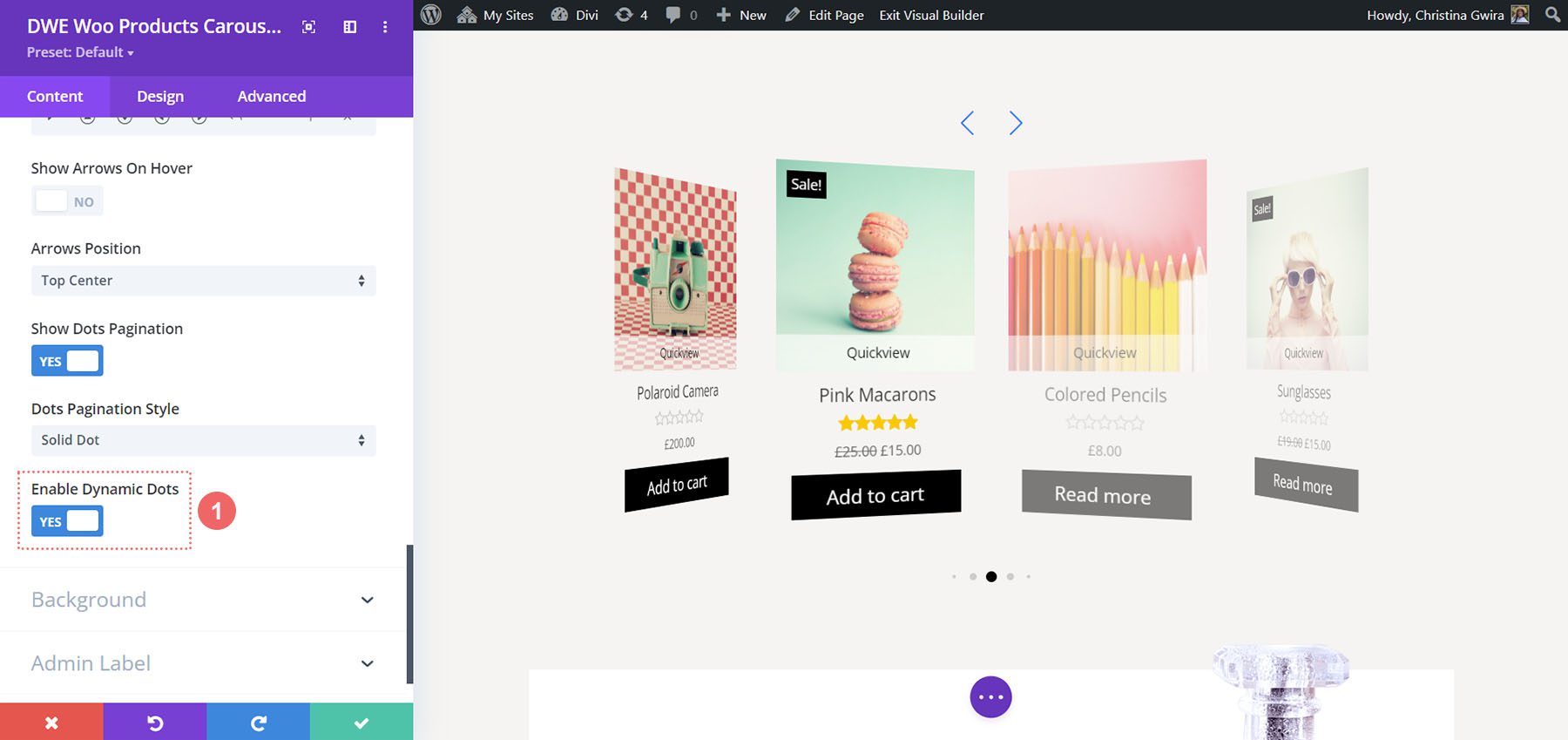
Contoh ini menunjukkan Garis Bulat.

Ini juga memiliki opsi yang disebut Dynamic Dots. Ini mengubah ukuran titik-titik untuk memperlihatkan titik-titik yang paling dekat dengan slide saat ini lebih besar daripada yang lebih jauh.

Pengaturan Desain
Pengaturan Desain menyertakan opsi untuk setiap elemen penggeser. Saya telah menyesuaikan warna font, warna latar belakang, batas, panah, dan titik dalam contoh ini.

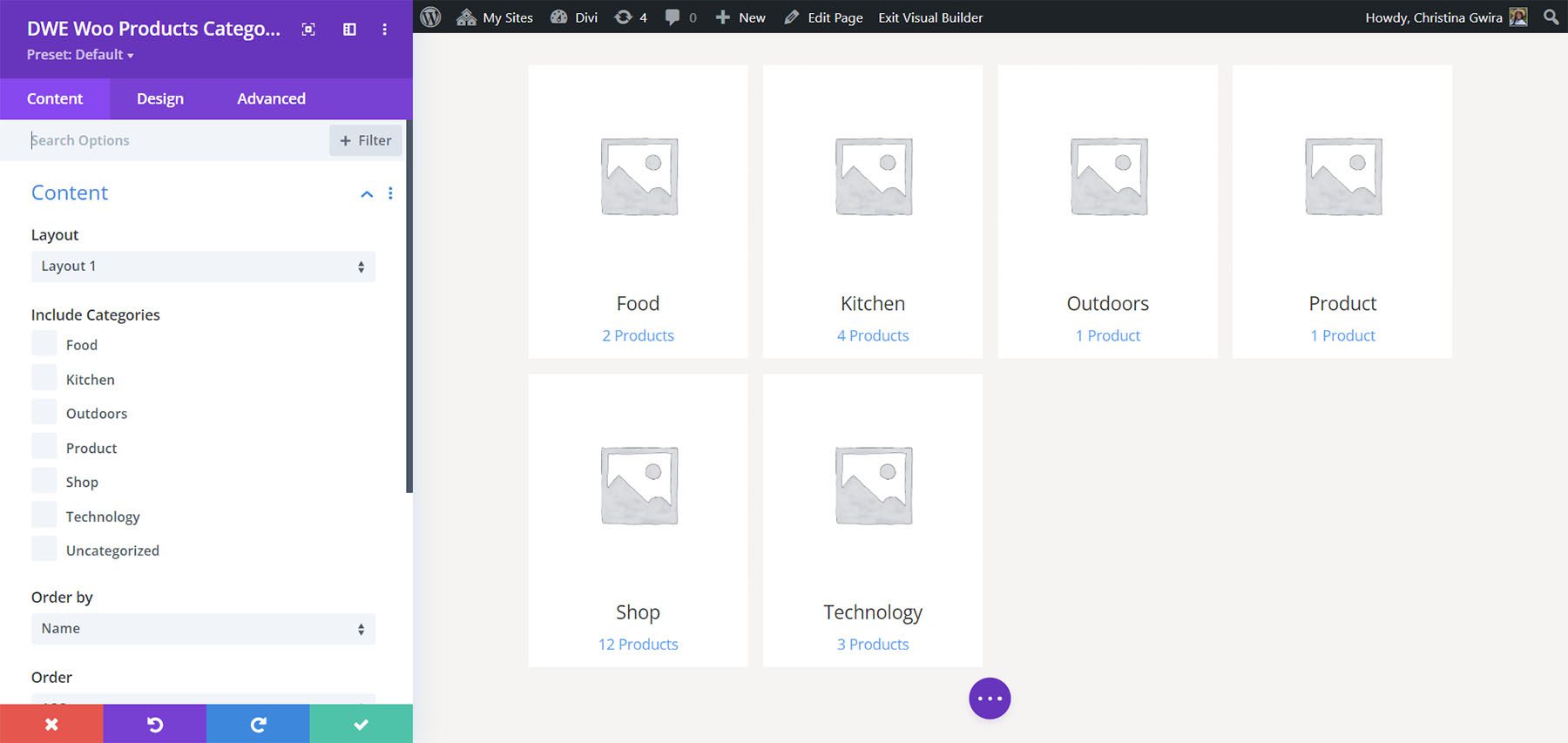
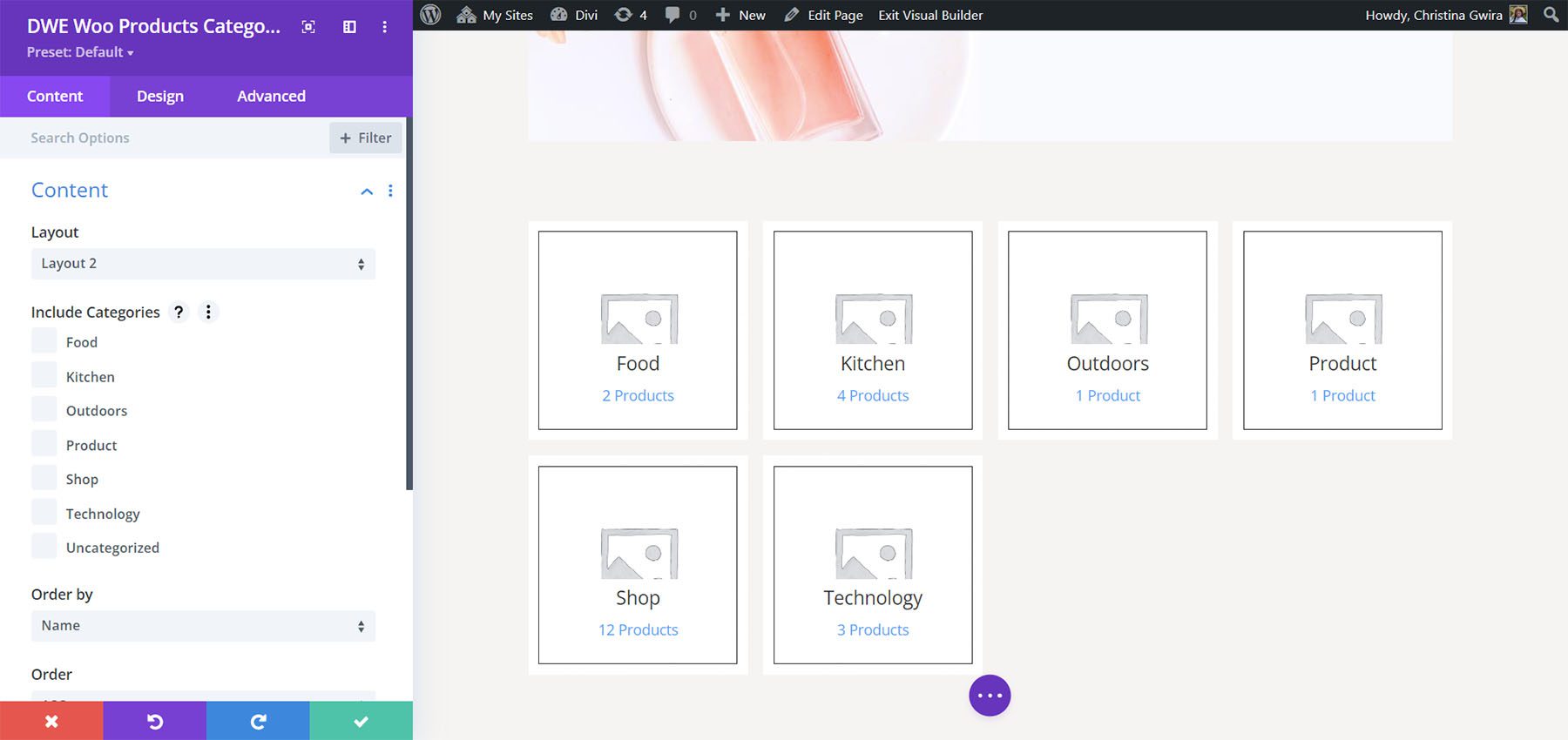
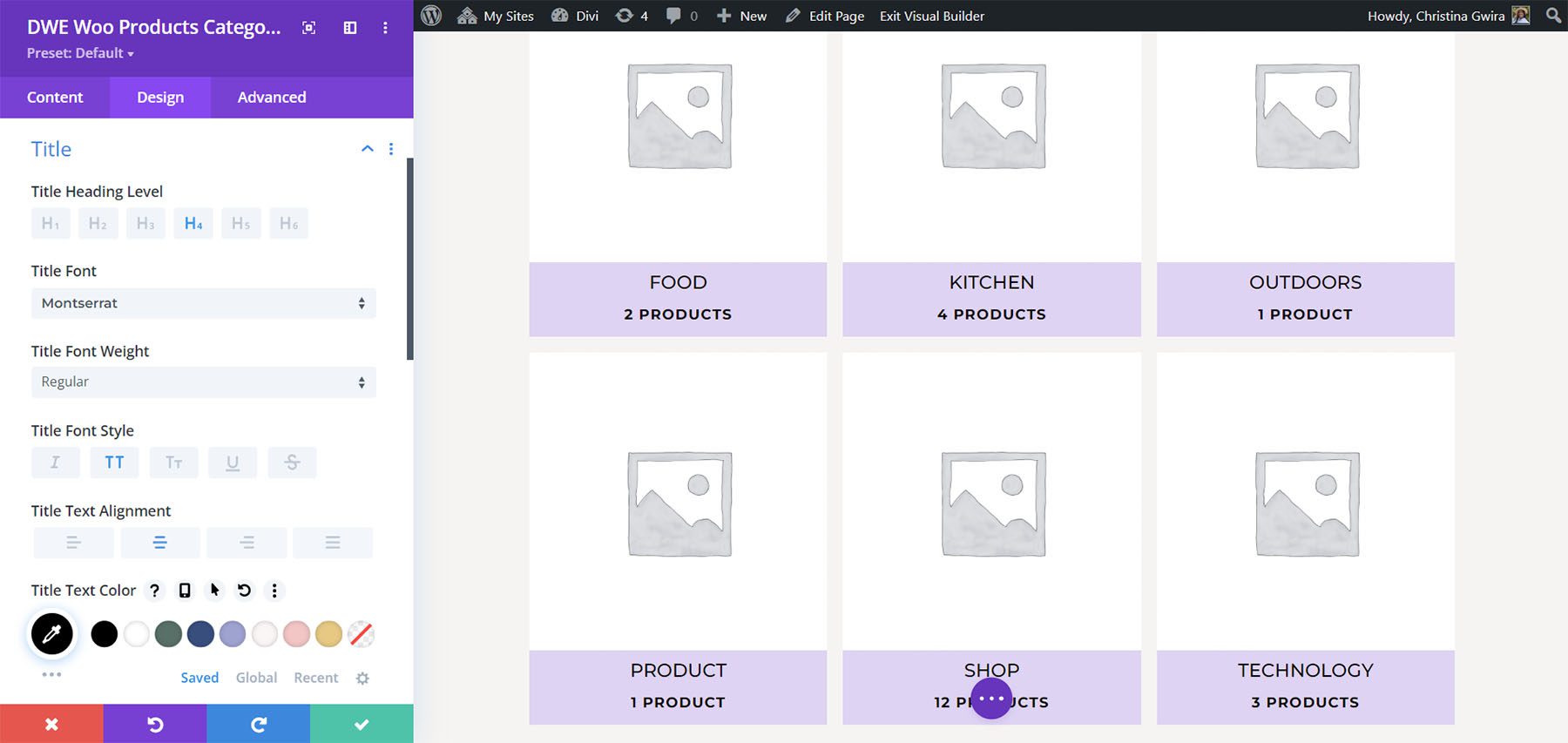
Kategori Produk Diperpanjang Divi WooCommerce
Kategori Produk Diperpanjang Divi WooCommerce membuat kartu yang mewakili setiap kategori di toko WooCommerce Anda. Ini mencakup 2 tata letak, dan Anda dapat memilih kategori yang ingin Anda tampilkan. Ini adalah tata letak 1. Ini menempatkan judul dan jumlah item dalam kategori tersebut di bawah gambar unggulan untuk kategori tersebut.

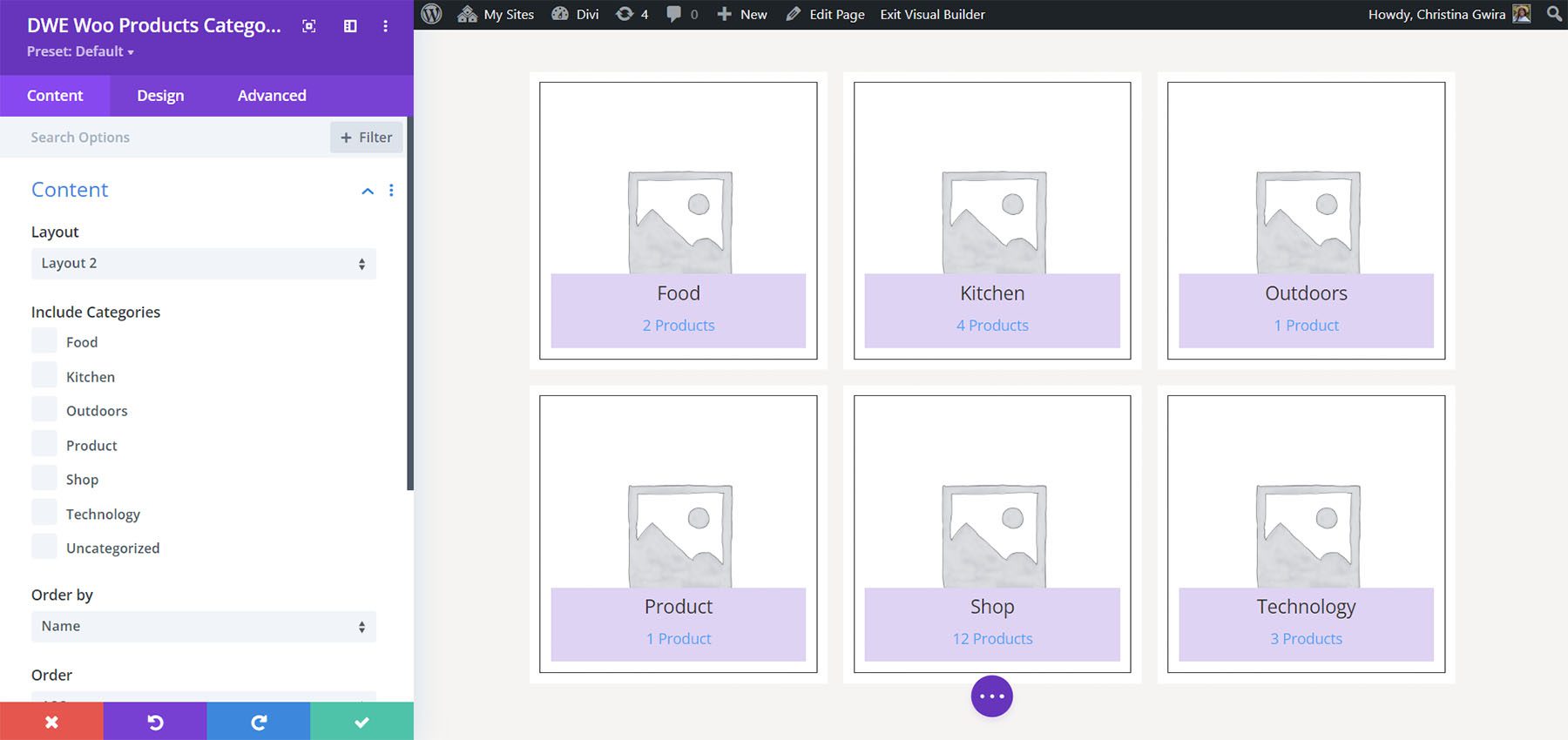
Ini adalah tata letak 2. Ini menempatkan judul dan jumlah item di atas gambar dan menampilkan kartu sebagai kotak bergaris.

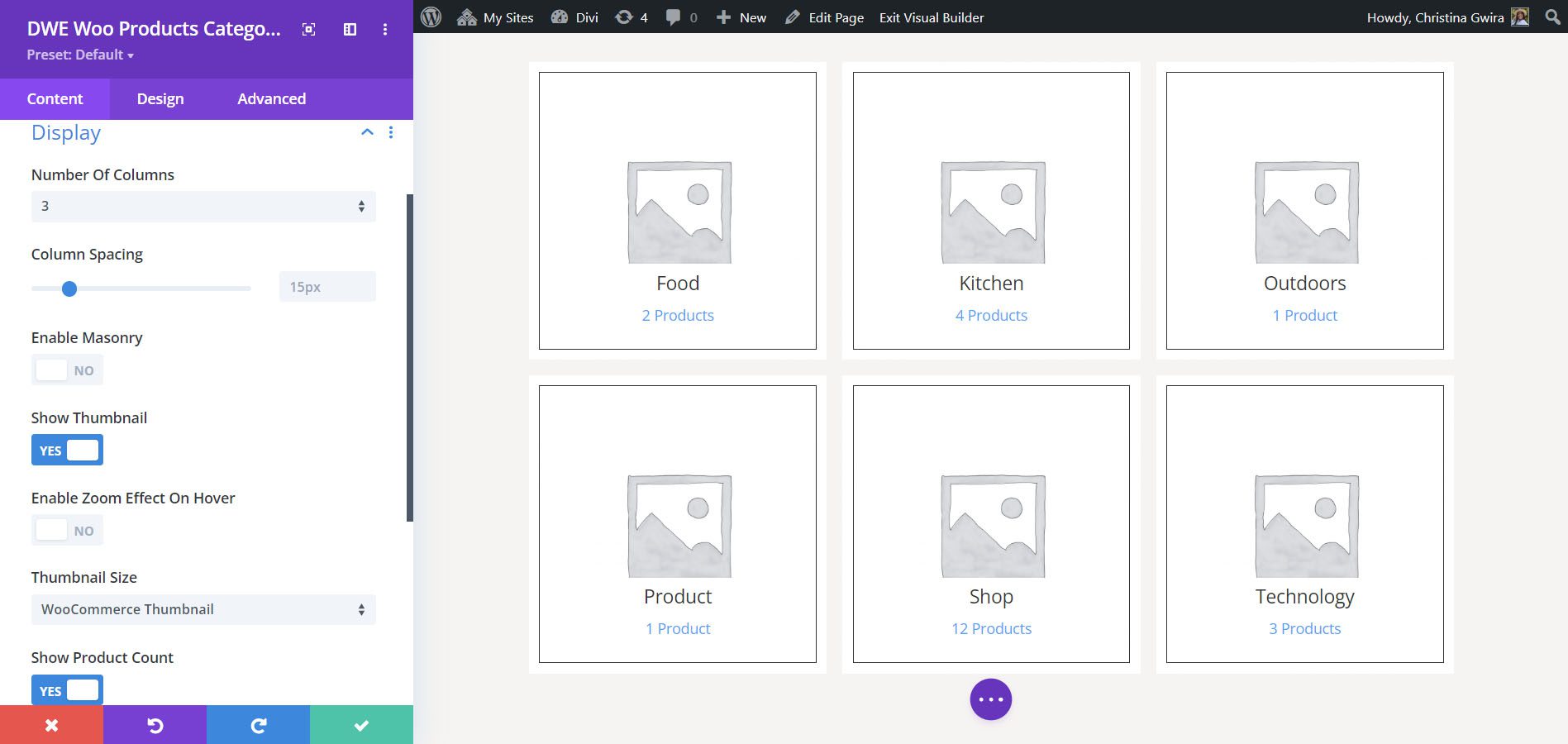
Menampilkan
Opsi tampilan mencakup jumlah kolom, jarak kolom, pasangan bata, gambar mini, efek zoom, ukuran gambar mini, dan jumlah produk.

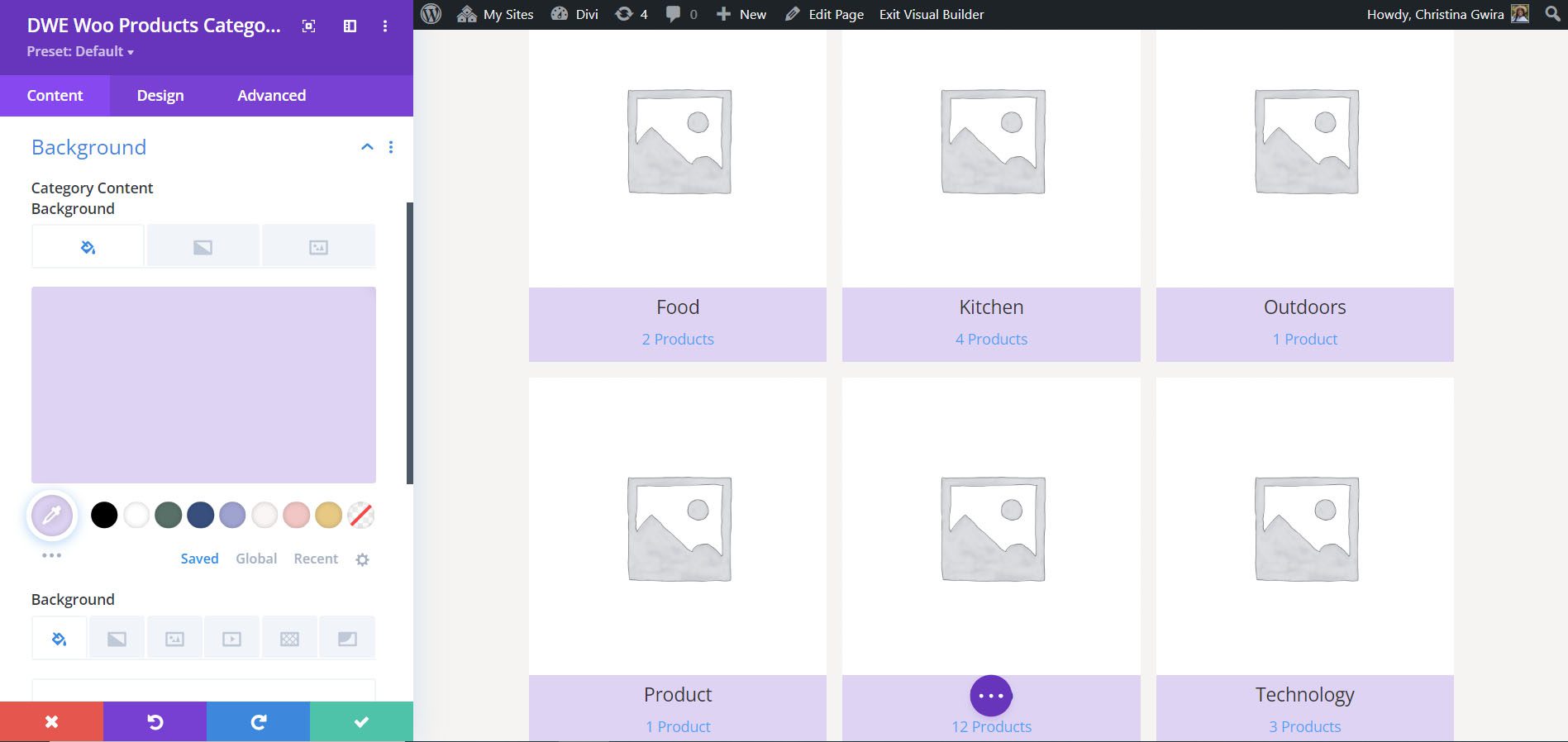
Latar belakang
Pengaturan latar belakang menempatkan warna latar belakang di belakang judul dan jumlah produk.

Berikut tampilan background dengan layout 2.

Pengaturan Desain
Pengaturan desain mencakup opsi untuk semua elemen. Dalam contoh ini, saya telah menyesuaikan warna teks, ukuran, bobot, spasi agar sesuai dengan gaya yang kami gunakan di seluruh templat halaman dan dari Paket Tata Letak Perfumery.

Tempat Membeli Divi WooCommerce Extended
Divi WooCommerce Extended tersedia di Divi Marketplace seharga $59. Ini termasuk penggunaan tak terbatas, 1 tahun dukungan dan pembaruan, dan jaminan uang kembali 20 hari.

Mengakhiri Pikiran
Itulah sekilas kami tentang Divi WooCommerce Extended. Kelima modul ini menambahkan banyak fitur ke Divi untuk membuat halaman toko untuk produk WooCommerce Anda. Saya hanya menyentuh fitur utama dan mudah untuk melihat seberapa kuatnya. Jika Anda tertarik untuk menambahkan fitur baru ke toko WooCommerce Anda, Divi WooCommerce Extended layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi WooCommerce Extended? Beri tahu kami pendapat Anda tentang hal itu di komentar.
