Sorotan Plugin Divi: DiviMenus
Diterbitkan: 2023-07-24DiviMenus adalah plugin pihak ketiga untuk Divi. Ini adalah menu-builder yang memudahkan pembuatan menu baru secara manual untuk digunakan sebagai pengganti menu default WordPress. Sekarang telah diperbarui dengan modul baru untuk membuat menu mega, dropdown menggunakan menu WordPress, dan segala macam cara kreatif baru untuk menavigasi konten Anda . Dalam posting ini, kita akan melihat DiviMenus melalui Paket Tata Letak Piknik Popup Divi untuk membantu Anda memutuskan apakah itu produk yang tepat untuk kebutuhan Anda.
- 1 Yang Anda Dapatkan dengan DiviMenus
- 1.1 Fitur
- 1.2 Tata Letak Gratis
- 2 Modul DiviMenus
- 2.1 Menu Divi
- 2.2 Membuat Popup dan Mega Menu dengan DiviMenus
- 2.3 DiviMenus Fleksibel
- 2.4 Membuat Popup dan Mega Menu dengan DiviMenus Flex
- 3 Tempat Membeli DiviMenus
- 4 Pemikiran Akhir
Apa yang Anda Dapatkan dengan DiviMenus
Sebelum kita masuk ke modul, mari kita lihat beberapa hal yang dapat Anda harapkan dari plugin DiviMenus.
Fitur
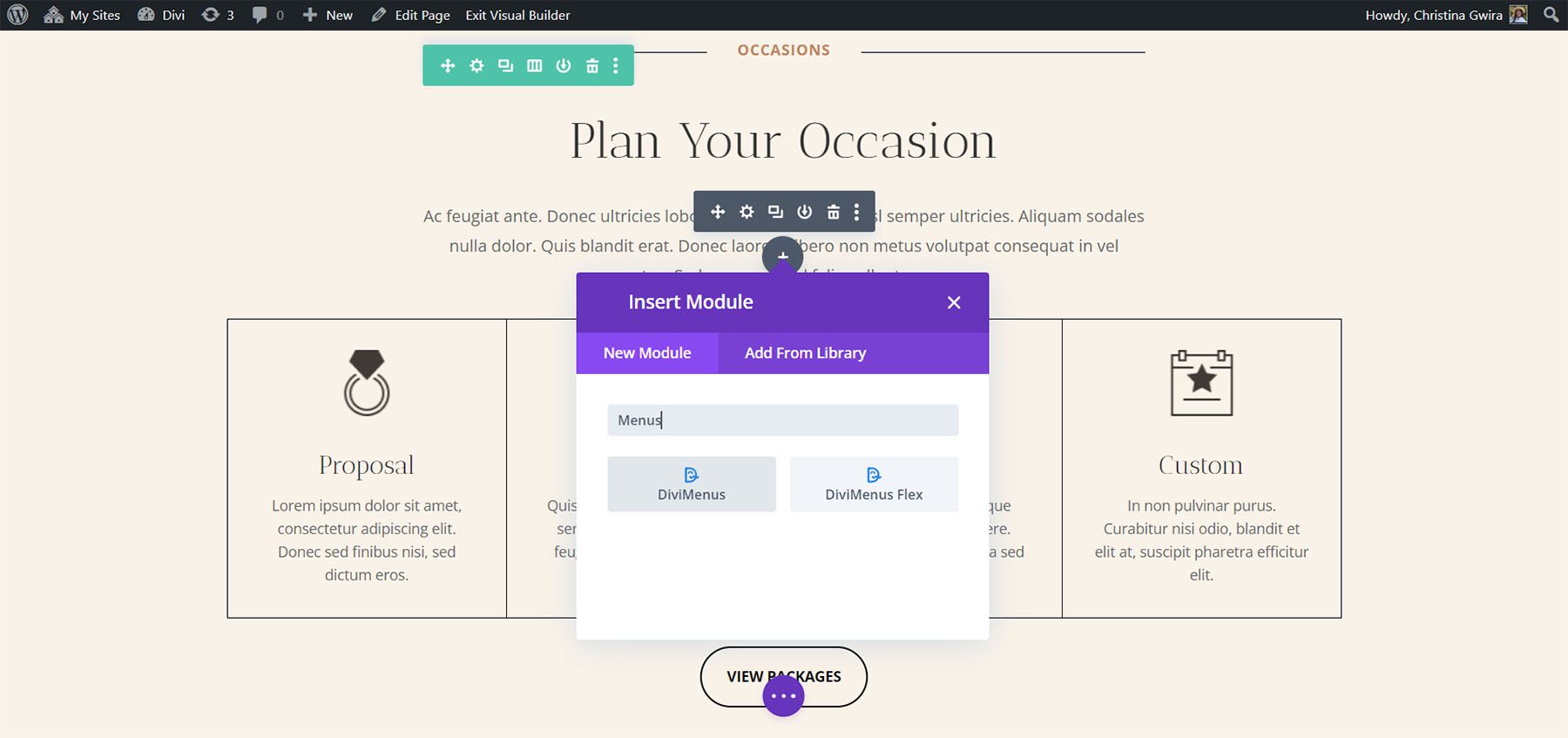
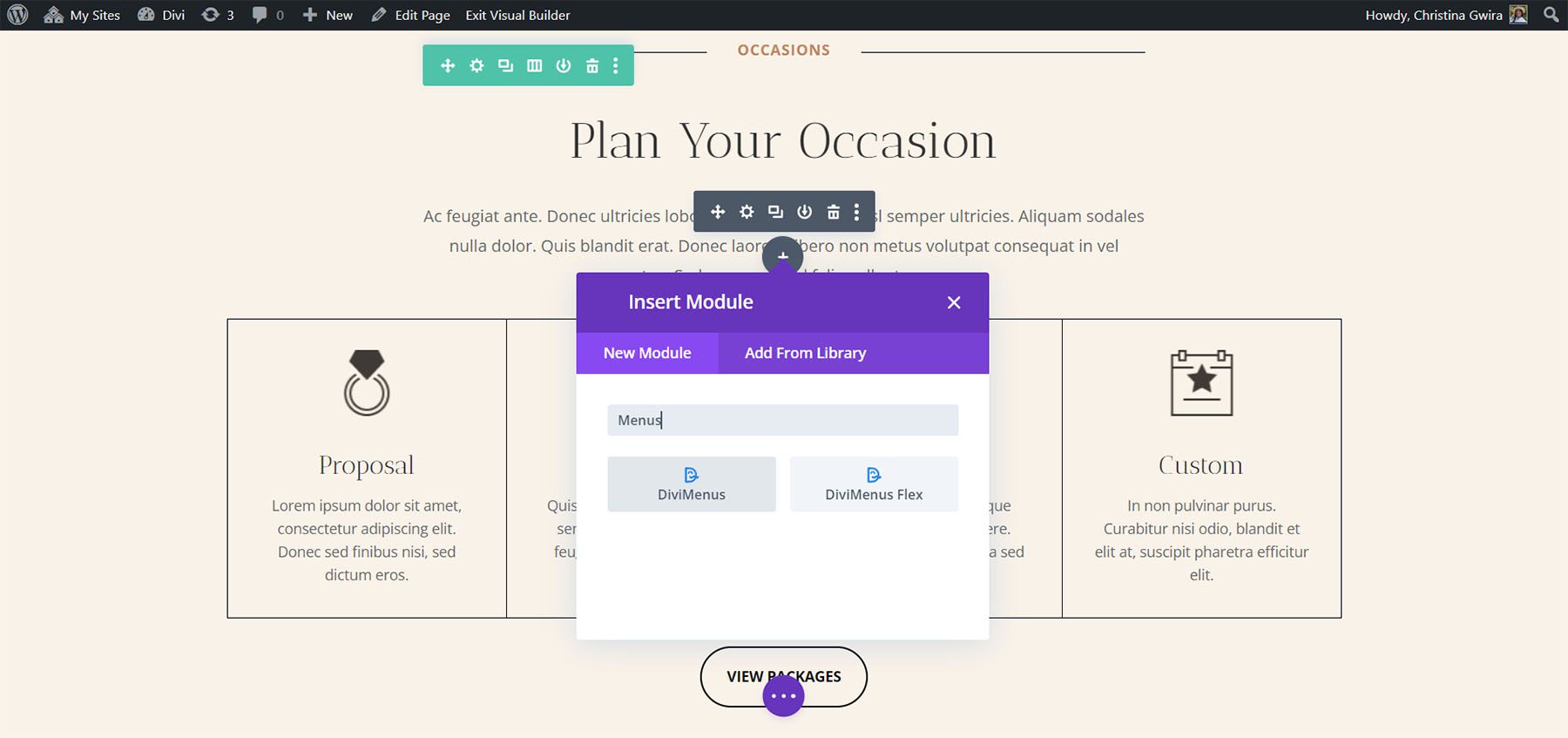
Plugin DiviMenus menyertakan 2 modul berbeda: "DiviMenus" dan "DiviMenus Flex". Anda dapat menggunakan salah satu yang paling cocok untuk Anda dan menetapkan jenis tautan ke item menu Anda.
Contohnya adalah dapat mengaktifkan seluruh Bagian Divi sebagai modul Tab. Ini memungkinkan Anda untuk mengungkapkan Tata Letak apa pun yang disimpan di Perpustakaan Divi Anda sebagai Popup atau Menu Mega. Anda juga dapat menampilkan Menu WordPress yang disimpan di Appearance > Menus sebagai Collapsible Dropdown Menu. Fitur-fiturnya canggih dan sepenuhnya dapat disesuaikan dengan kebutuhan Anda!

Tata Letak Gratis
DiviMenus juga dilengkapi dengan banyak tata letak gratis yang dapat Anda gunakan saat mendaftar. Mari kita lihat beberapa contoh.

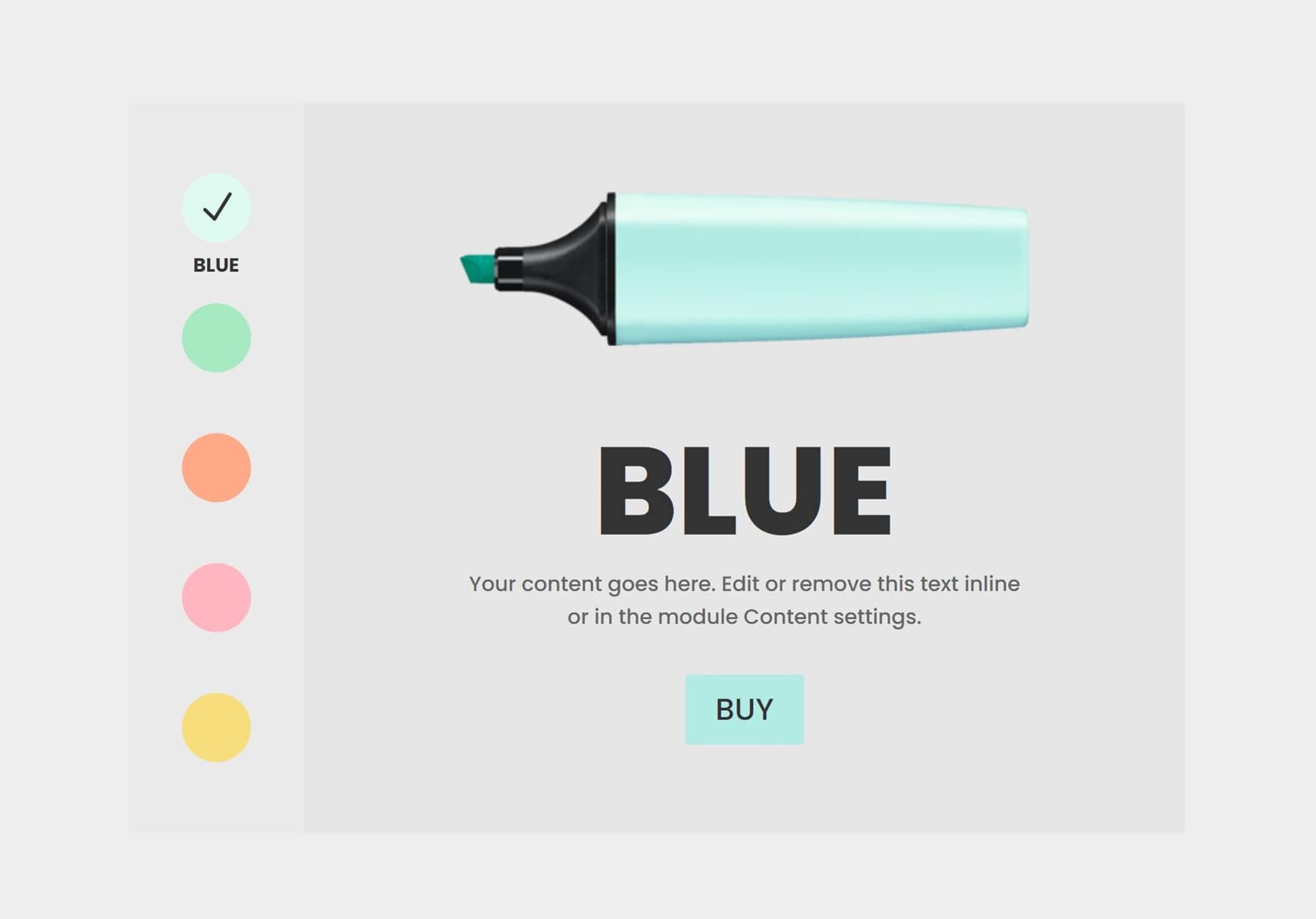
Contoh 1
Contoh tata letak pertama menyoroti warna penanda yang berbeda saat diklik. Anda dapat melihat demo di sini.

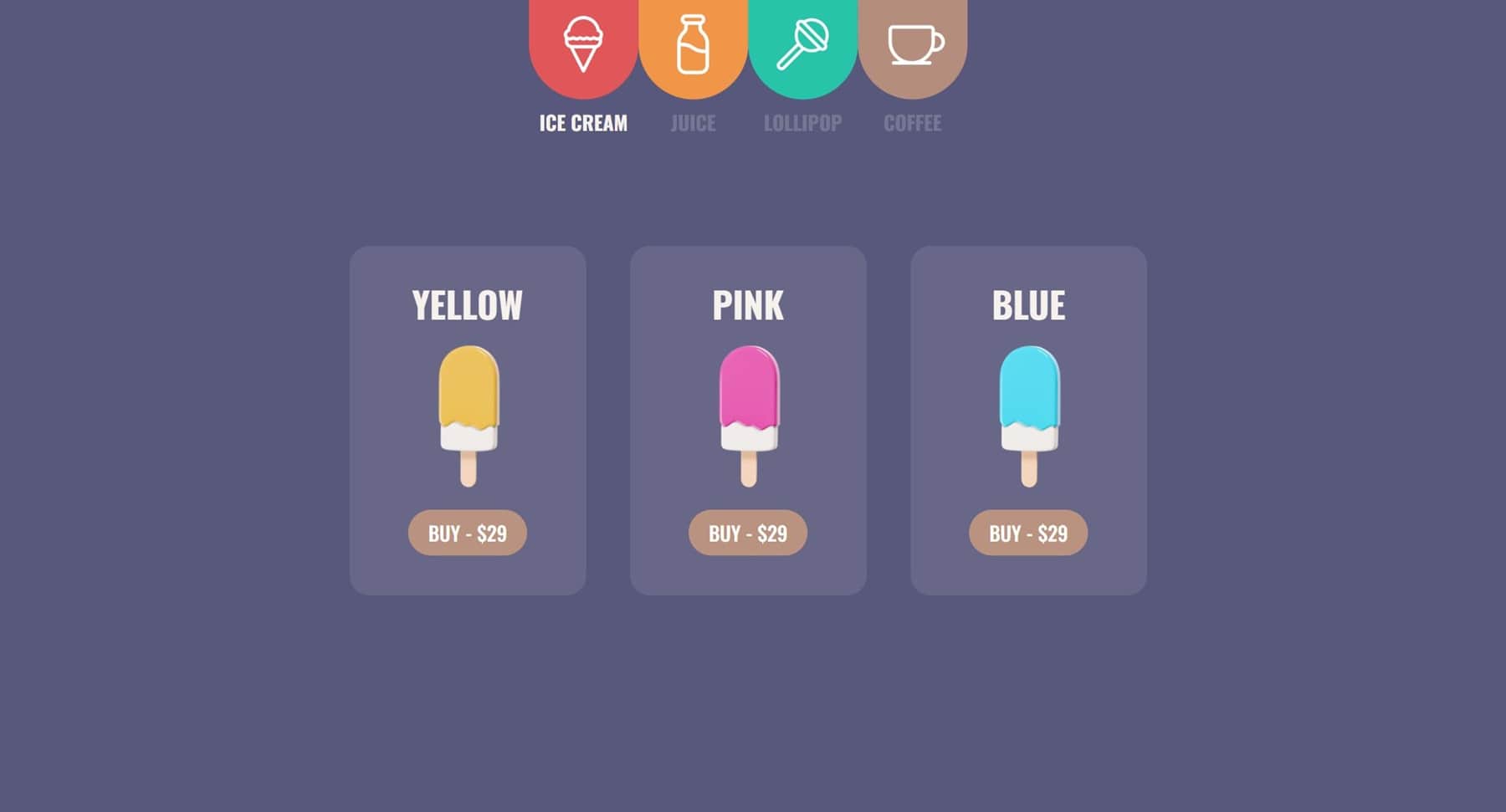
Contoh #2
Contoh kedua memungkinkan Anda menampilkan konten apa pun dengan mengeklik gambar yang ditampilkan dalam bentuk lingkaran. Lihat demo langsung di sini.

Contoh #3
Contoh terakhir memungkinkan Anda beralih di antara Bagian Divi dengan membuat ulang modul Tab serbaguna . Anda dapat melihat demo langsung di sini.

Modul DiviMenus
DiviMenus menambahkan dua modul ke Divi Builder. Pertama, adalah modul asli yang disebut DiviMenus. Kedua, adalah modul baru bernama DiviMenus Flex.

DiviMenus
DiviMenus menyertakan submodul untuk setiap item menu. Anda juga dapat menyesuaikan bentuk menu, memilih cara membukanya, memilih jenis tombol menu, menyesuaikan judul, memilih ikon, menentukan URL, dan lainnya. Standarnya adalah ikon hamburger dalam lingkaran abu-abu. Itu dapat membuat menu yang terbuka saat diklik atau diarahkan, menu yang mengambang di tempat, menu mega, dan banyak lagi.

Submodul
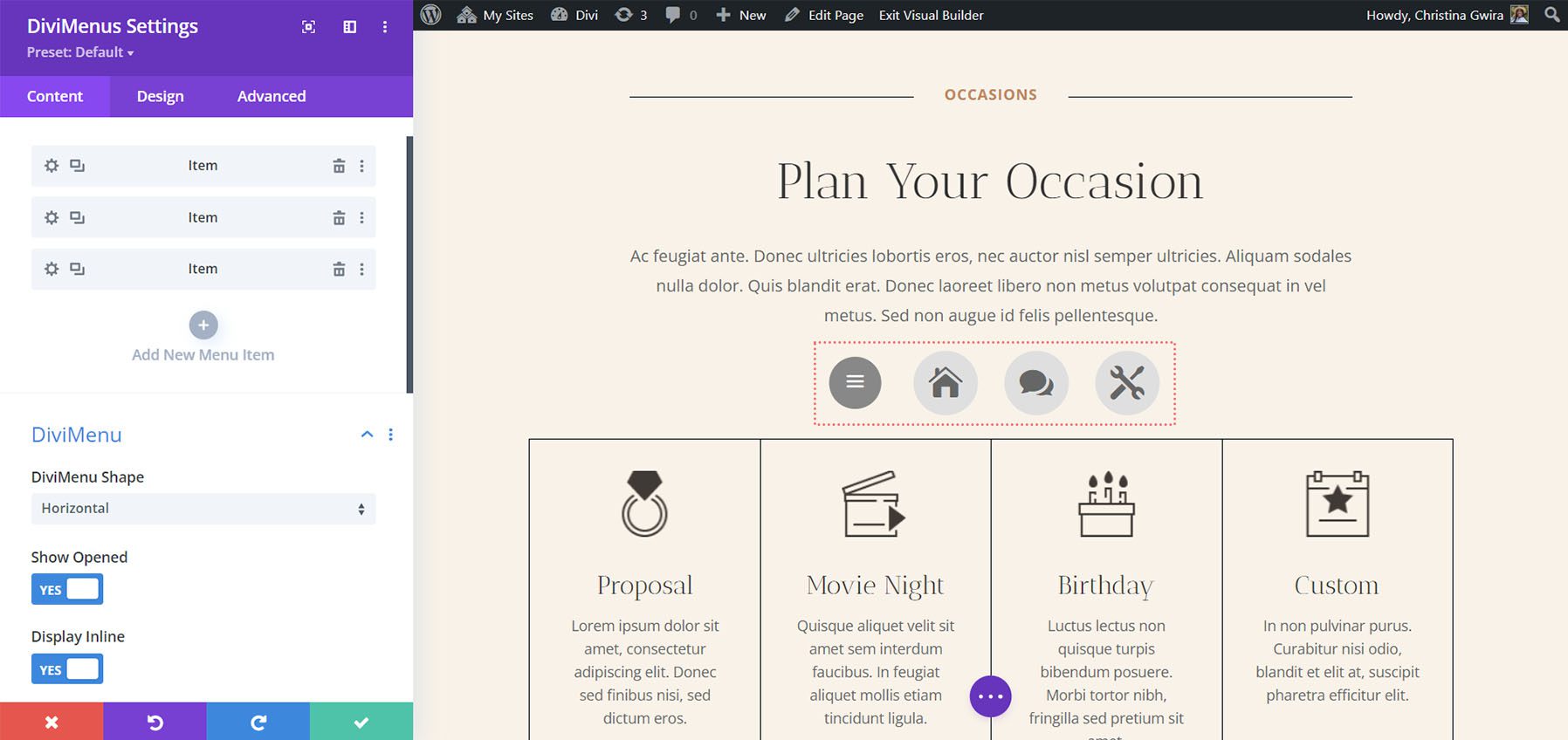
Submodul menambahkan item ke menu. Saya telah menambahkan tiga item menu pada contoh di bawah ini. Beri masing-masing judul, pilih ikon, sesuaikan cara kerjanya, dan beri gaya satu per satu dari pengaturan submodule. Di bagian depan, item menu ini ditampilkan saat pengguna mengklik ikon hamburger. Selain itu, Anda memiliki opsi untuk menampilkan DiviMenu yang sudah terbuka saat halaman dimuat dan bahkan menyembunyikan Tombol Menu.

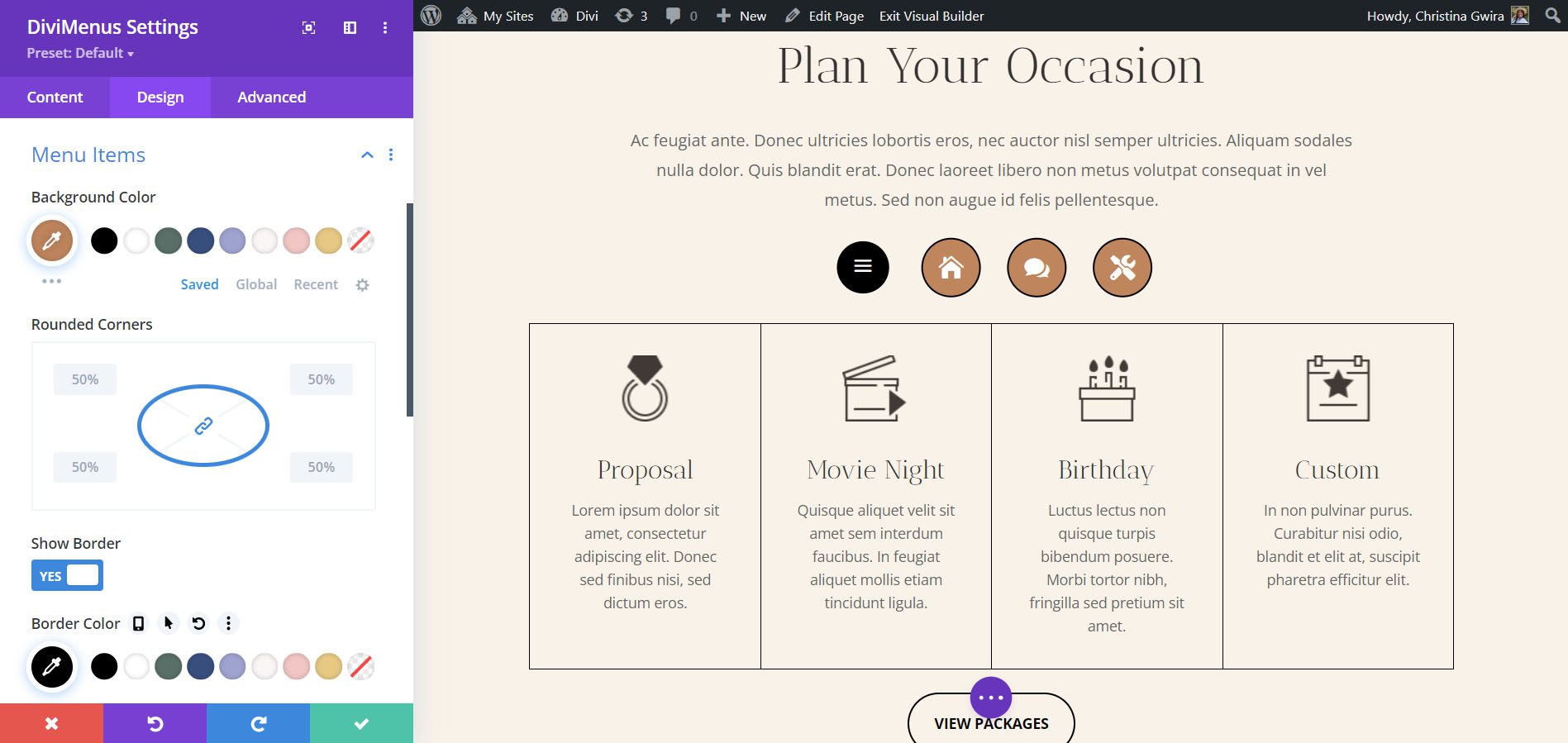
Tab Desain memberi Anda kendali atas warna, ukuran, batas, spasi, dll. Jika Anda tidak menggunakan gaya kustom di tab Desain, item menu akan mewarisi gaya dari modul utama. Pada contoh di bawah ini, saya telah mengubah warna latar belakang, warna ikon, dan ukuran ikon. Saya juga menambahkan batas pada item menu dan mengubah warna menu hamburger.

Pengaturan DiviMenus
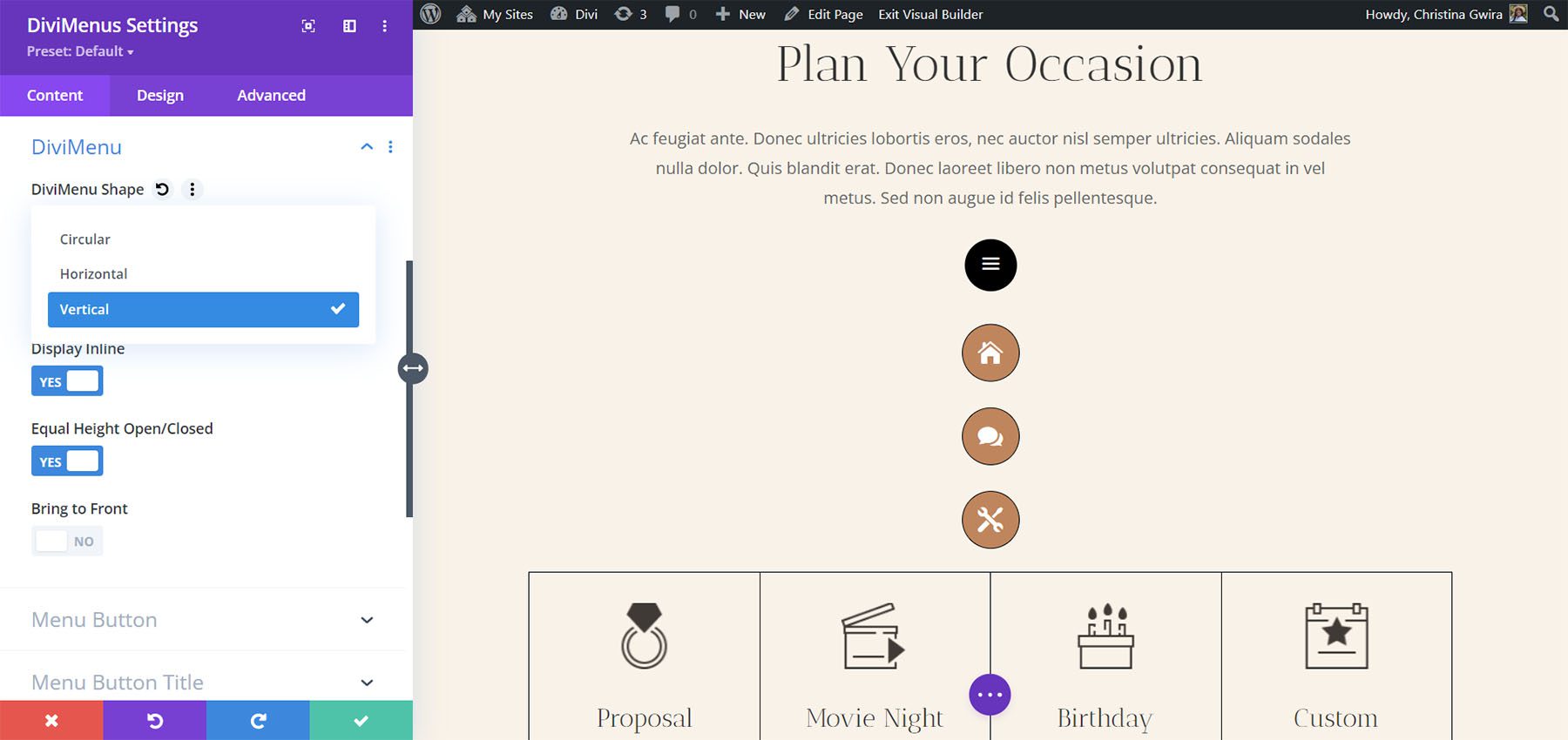
Bentuk DiviMenu mengatur menu dalam tata letak tertentu. Pilih dari tata letak horizontal, vertikal, atau melingkar. Standarnya adalah horizontal. Contoh ini menunjukkan Vertikal. Anda juga dapat menyesuaikan keadaan terbuka, menampilkan inline, menyamakan ketinggian untuk membuka dan menutup, dan membawa menu ke depan.

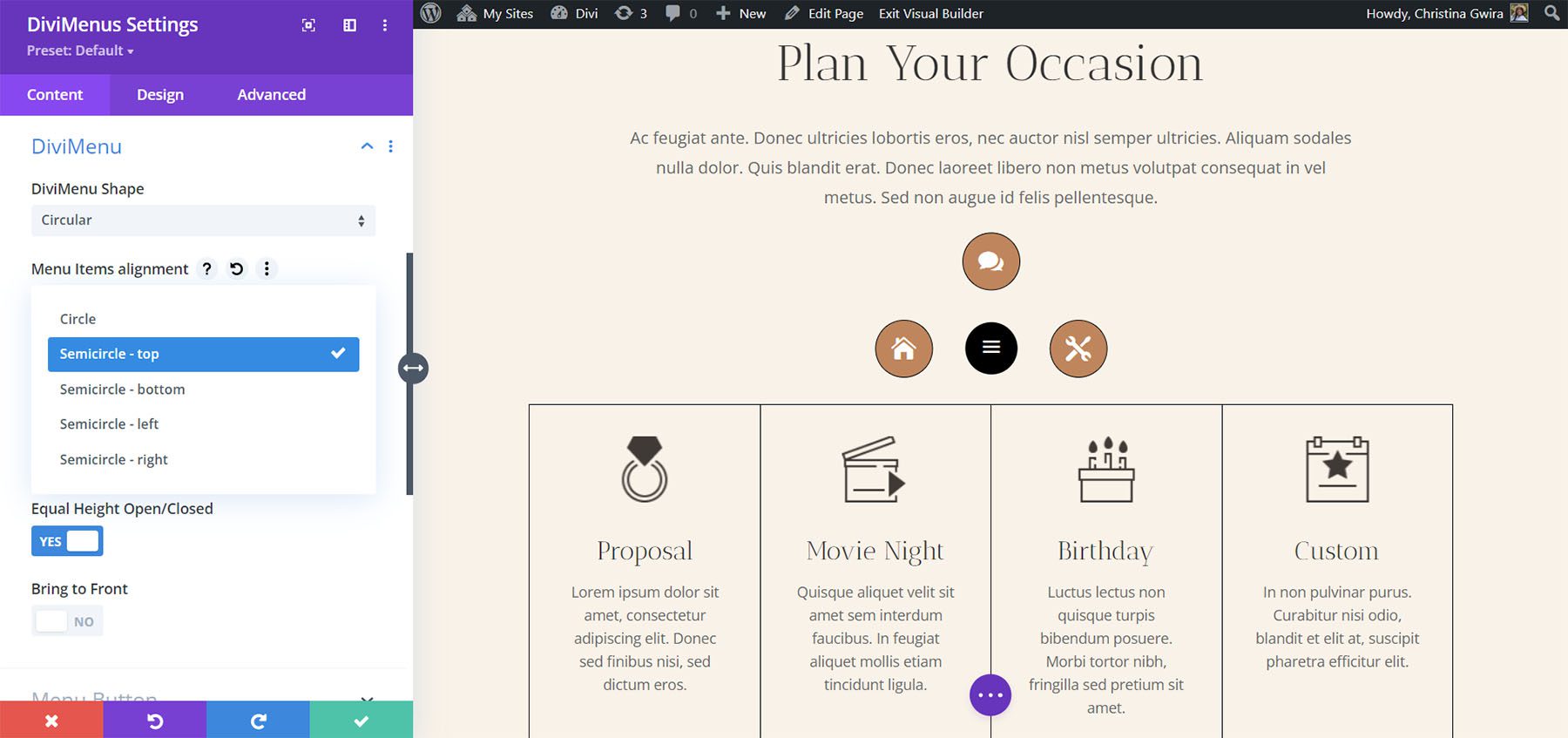
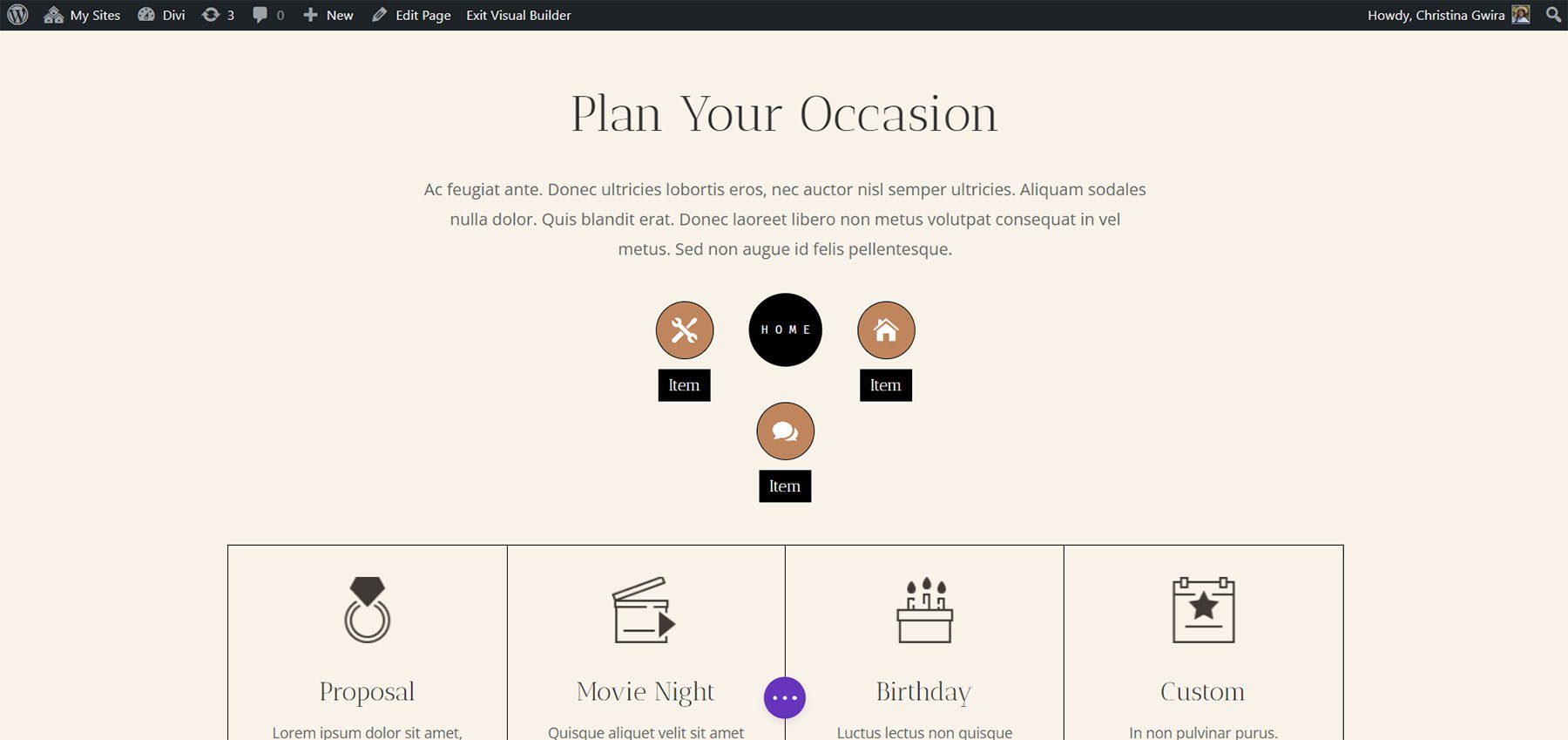
Opsi Edaran membuka menu lain di mana Anda dapat memilih perataan item menu. Pilih dari lingkaran penuh atau setengah lingkaran dan pilih lokasinya. Contoh ini menunjukkan Setengah Lingkaran – atas. Item membuat setengah lingkaran di bagian atas ikon menu.

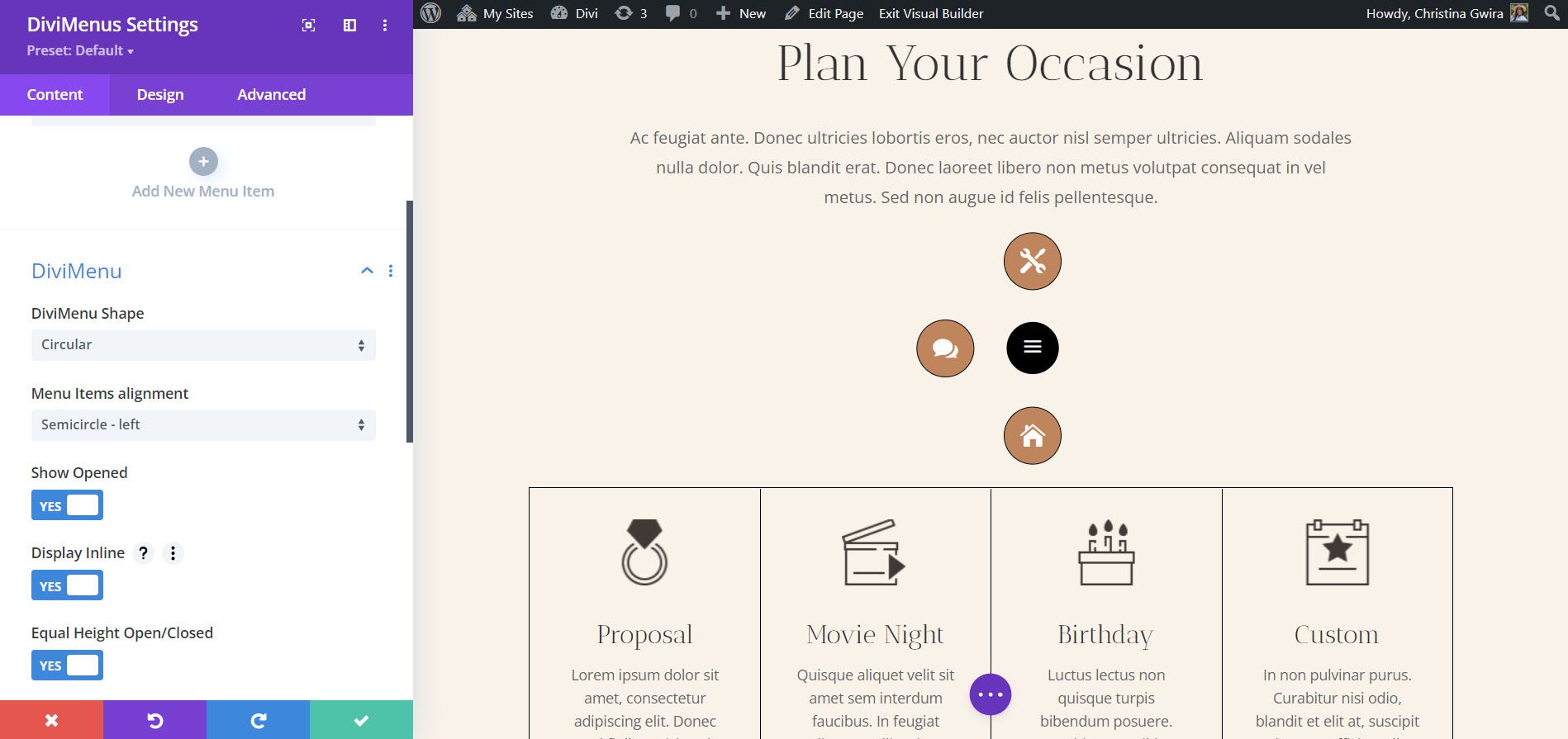
Contoh ini menunjukkan Setengah Lingkaran – kiri. Semua item melingkari bagian kiri ikon menu.

Tombol menu
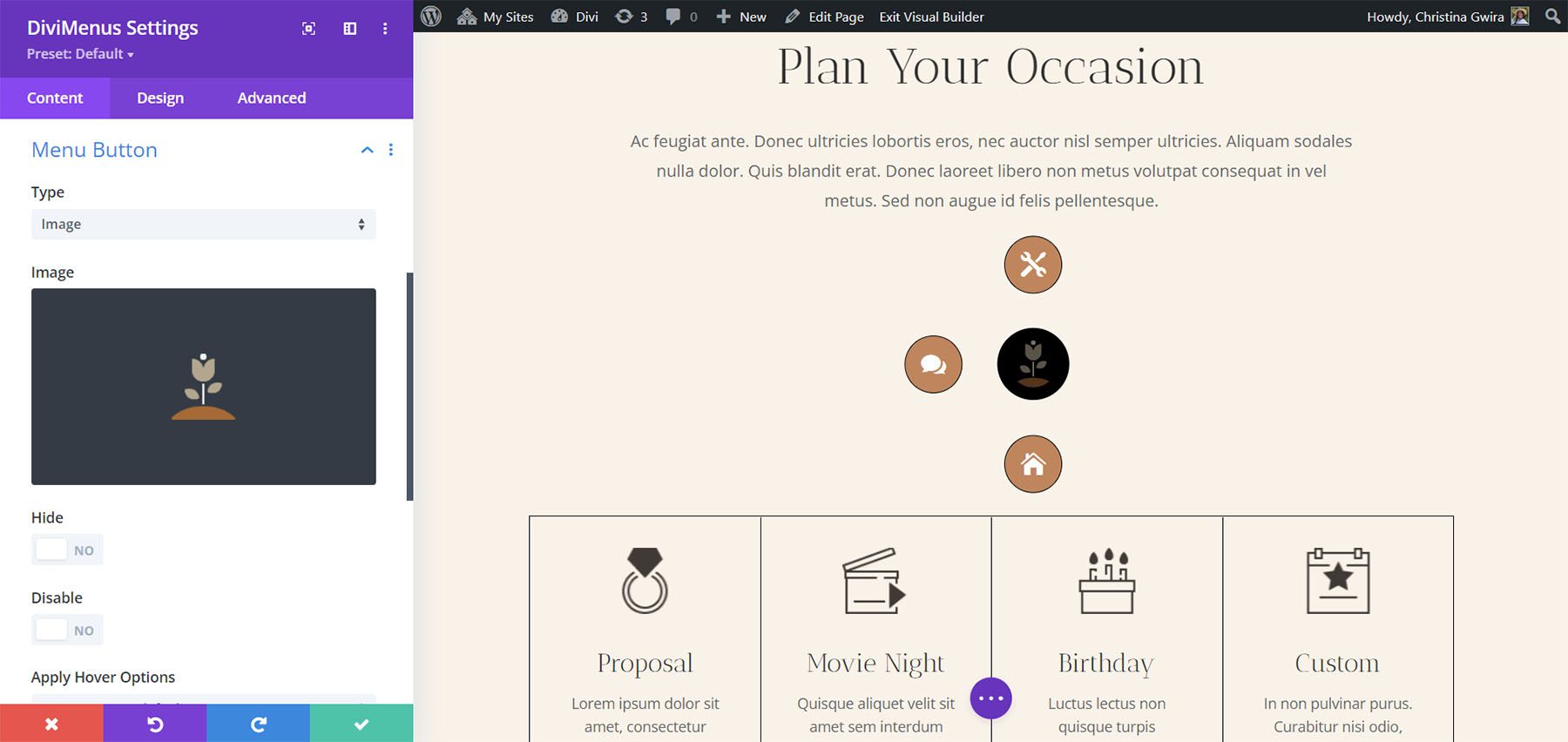
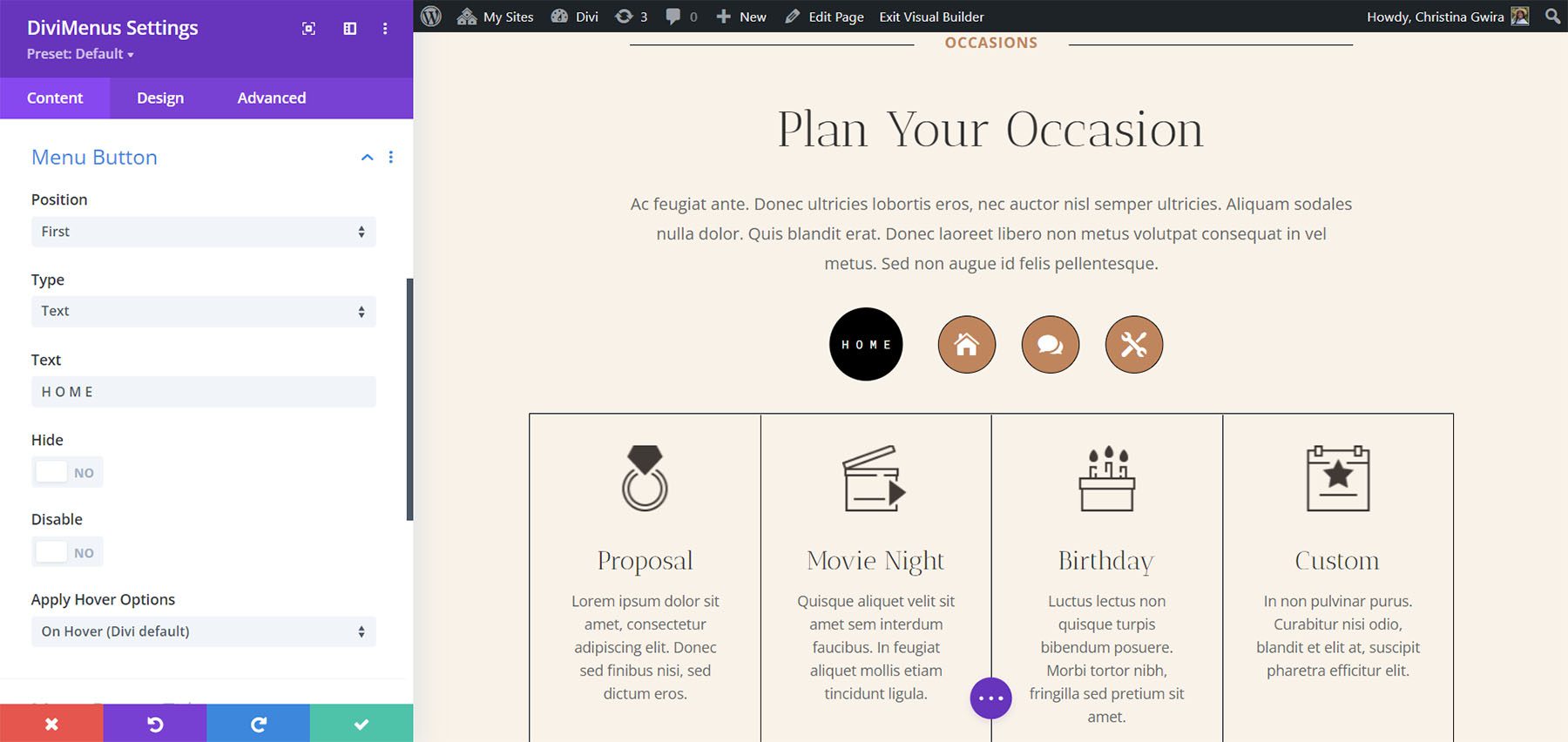
Pengaturan Tombol Menu memungkinkan Anda menggunakan ikon, gambar, atau teks untuk tombol menu dan mengatur posisinya dalam menu yang terbuka. Standarnya adalah ikon. Anda juga dapat menyembunyikan, menonaktifkan, atau menampilkannya saat diklik atau diarahkan. Contoh ini menunjukkan gambar. Saya telah memilih logo Divi.

Ini adalah Teks. Masukkan teks apa pun yang Anda inginkan ke dalam bidang.

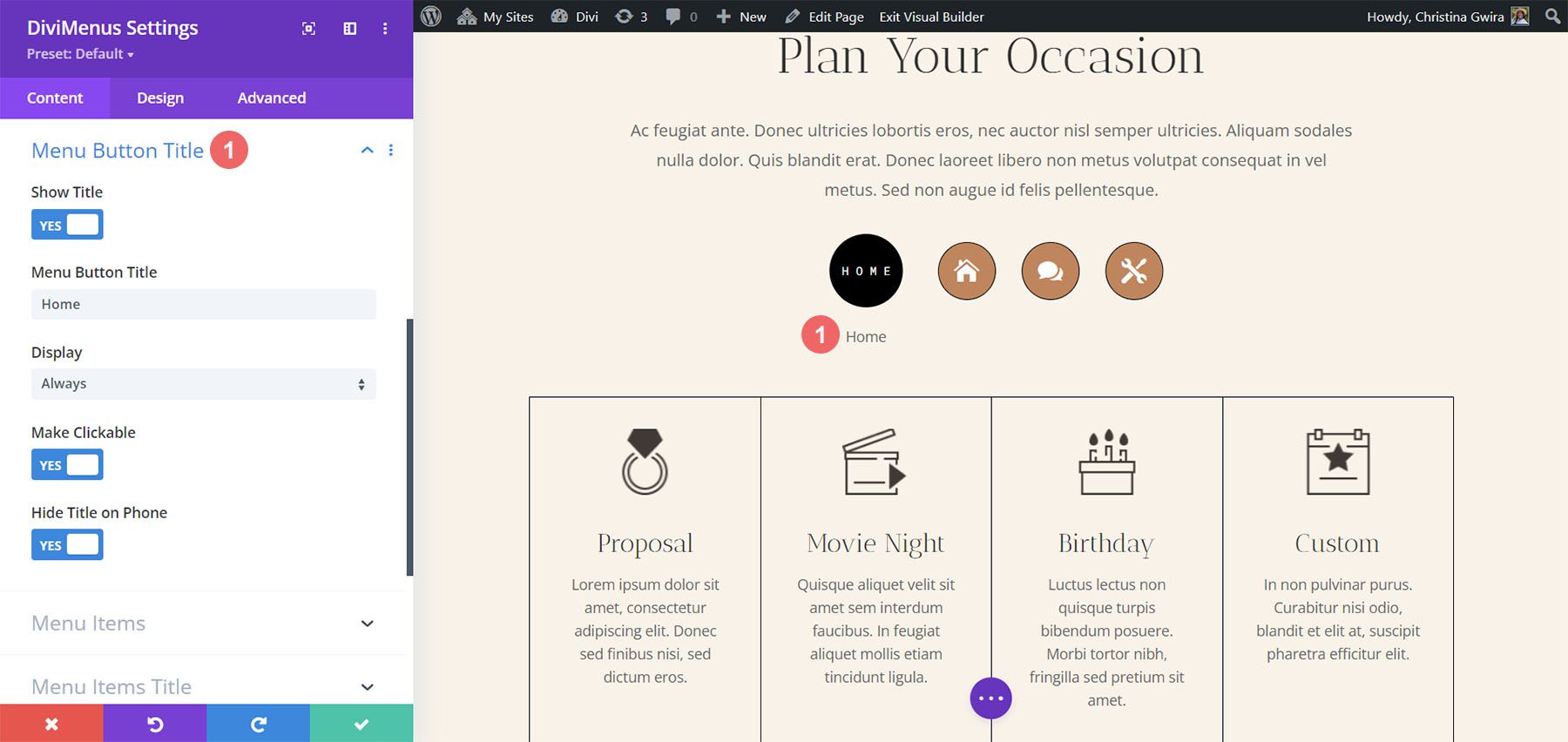
Judul Tombol Menu
Judul Tombol Menu menambahkan judul ke ikon menu. Anda dapat memasukkan teks, memilih kapan teks ditampilkan, membuatnya dapat diklik, dan menyembunyikannya di ponsel.

Item Menu
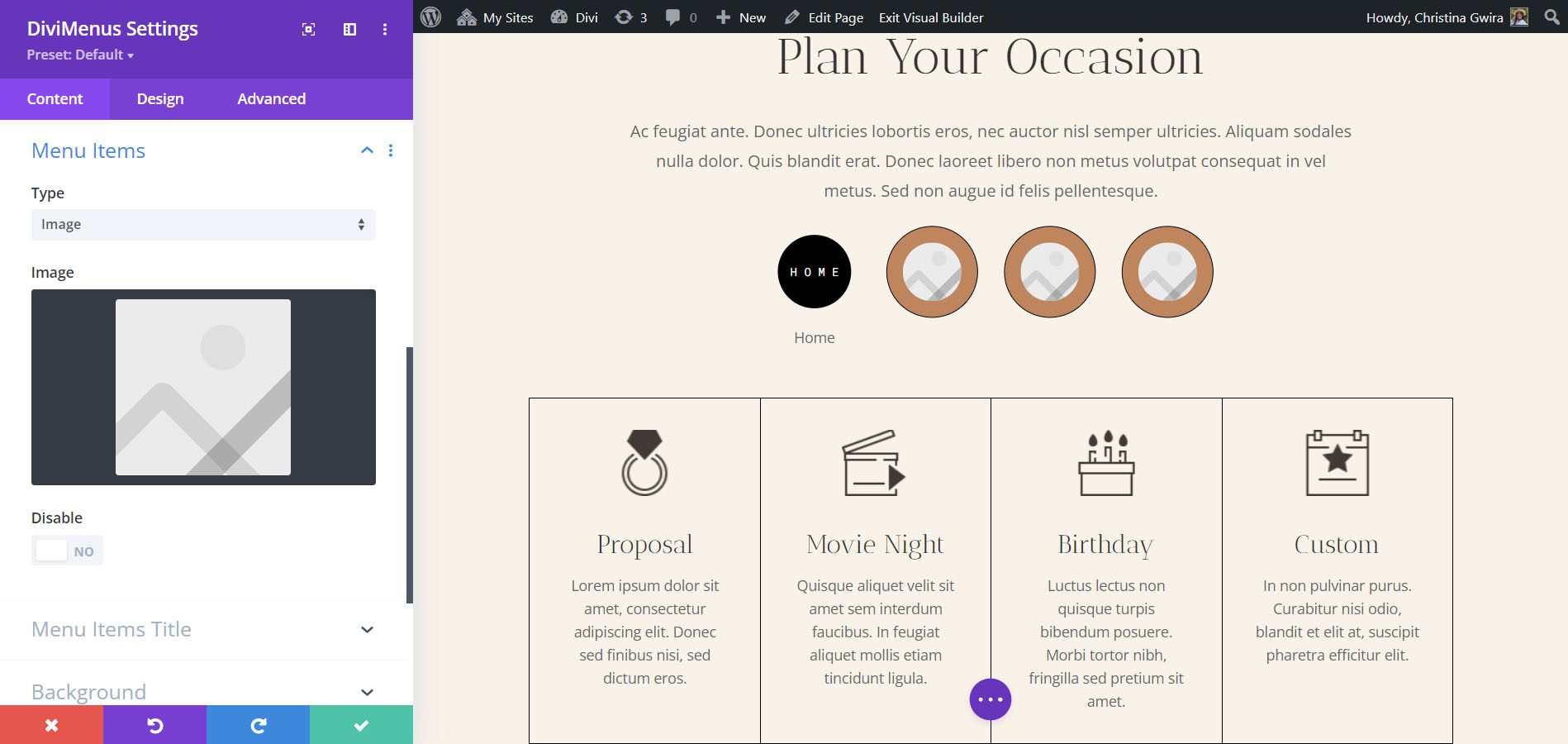
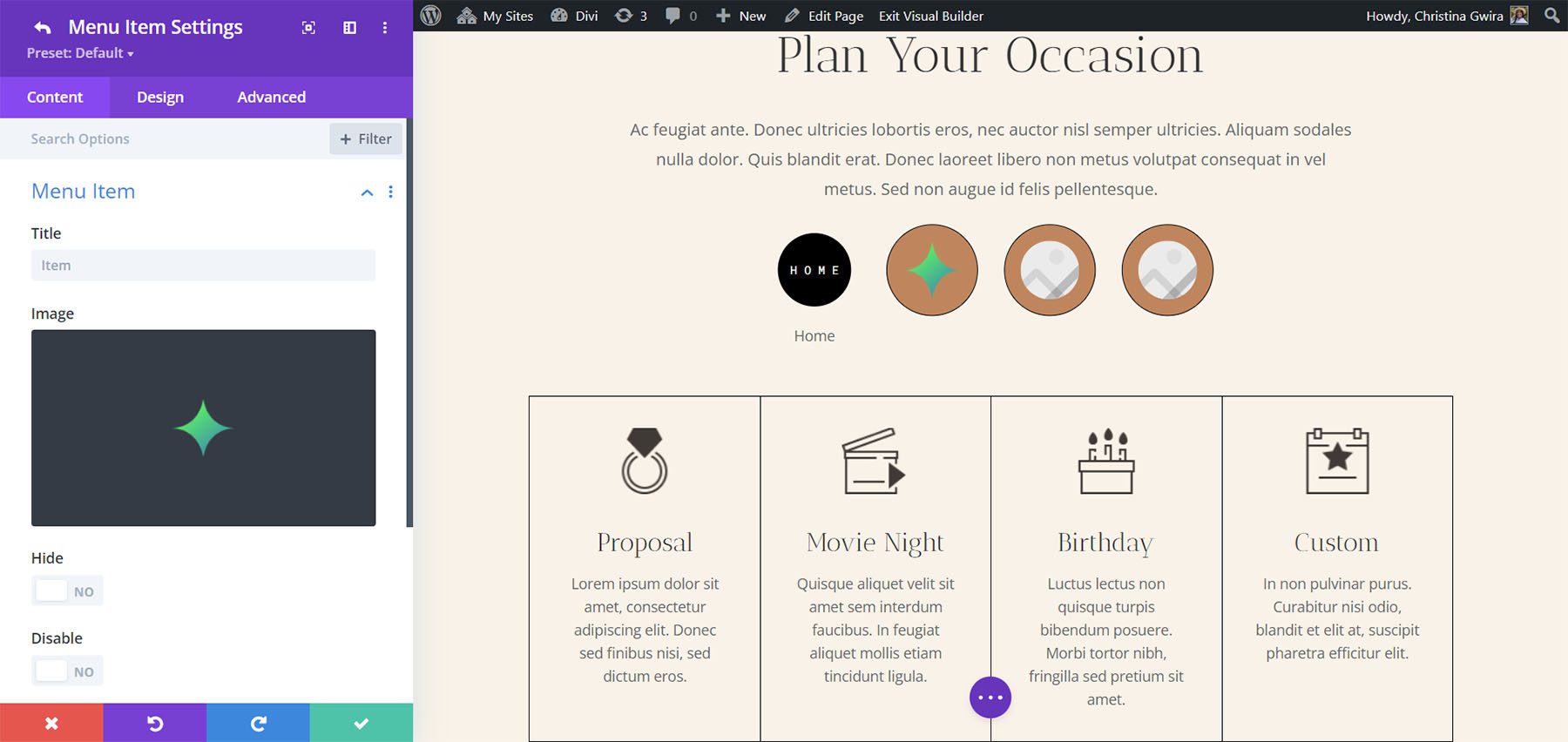
Item menu juga dapat berupa ikon, gambar, atau teks. Ikon adalah default. Contoh ini menunjukkan Gambar.

Setelah Anda memilih Gambar, pengaturan gambar terbuka di submodul, memungkinkan Anda menentukan gambar untuk setiap item menu.

Jika Anda memilih Teks, setiap item menu menampilkan judul yang Anda berikan.

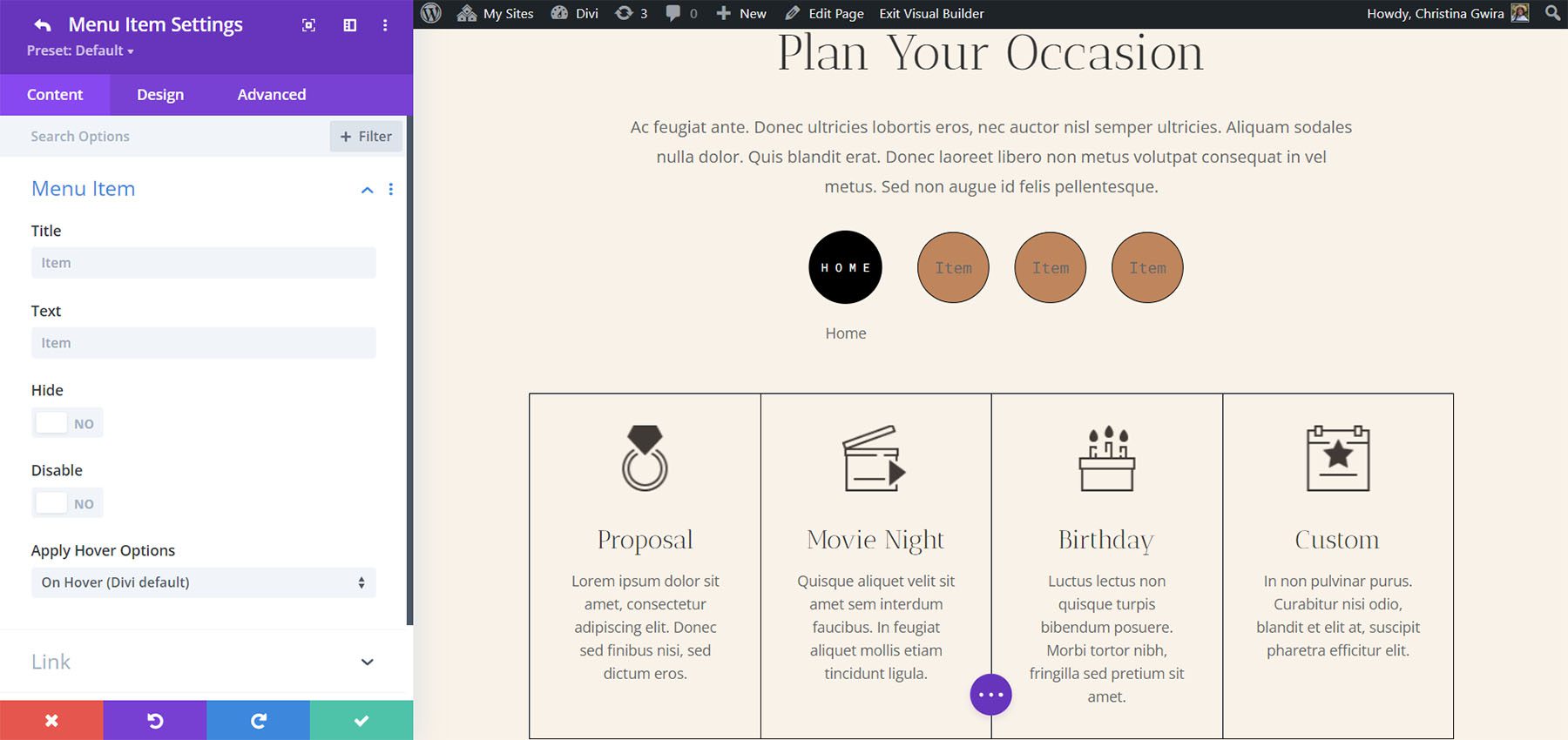
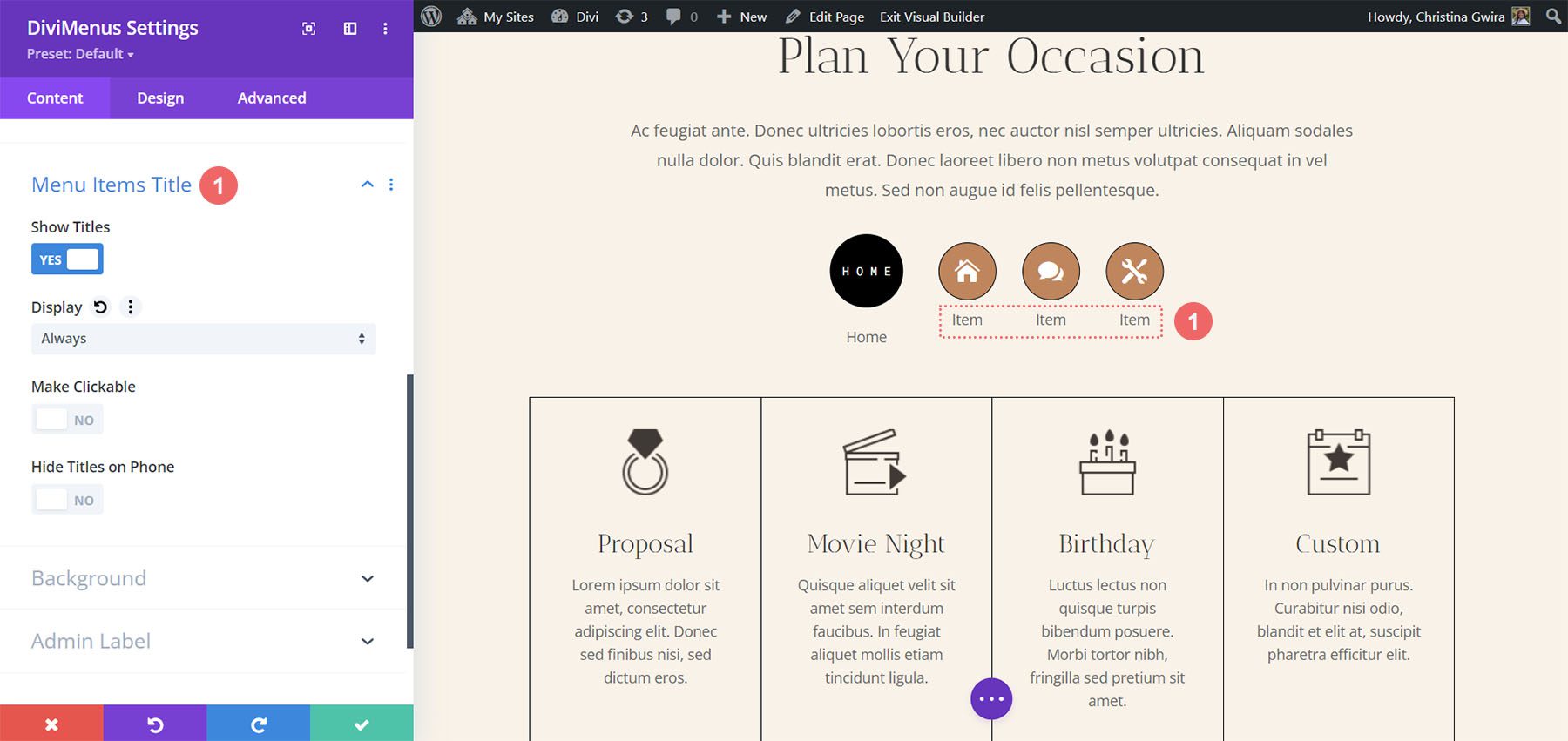
Judul Item Menu
Anda juga dapat menampilkan judul item menu beserta ikon dan gambar. Pilih untuk menampilkannya saat melayang atau selalu. Anda juga dapat membuatnya dapat diklik dan menyembunyikannya di ponsel. Pengaturan ini berhasil untuk saya di Divi Visual Builder.

Pengaturan Desain DiviMenus
Tab Desain mencakup pengaturan untuk menu utama dan item menu. Sesuaikan ukuran, ikon dan warna teks, warna latar belakang, bentuk batas, warna batas, pilih perataan teks, tambahkan padding, dll. Untuk perataan teks, atur teks di bagian atas, bawah, kanan, atau kiri item menu. Saya telah menyesuaikan banyak dari pengaturan ini pada contoh di bawah agar lebih cocok dengan paket tata letak kami.

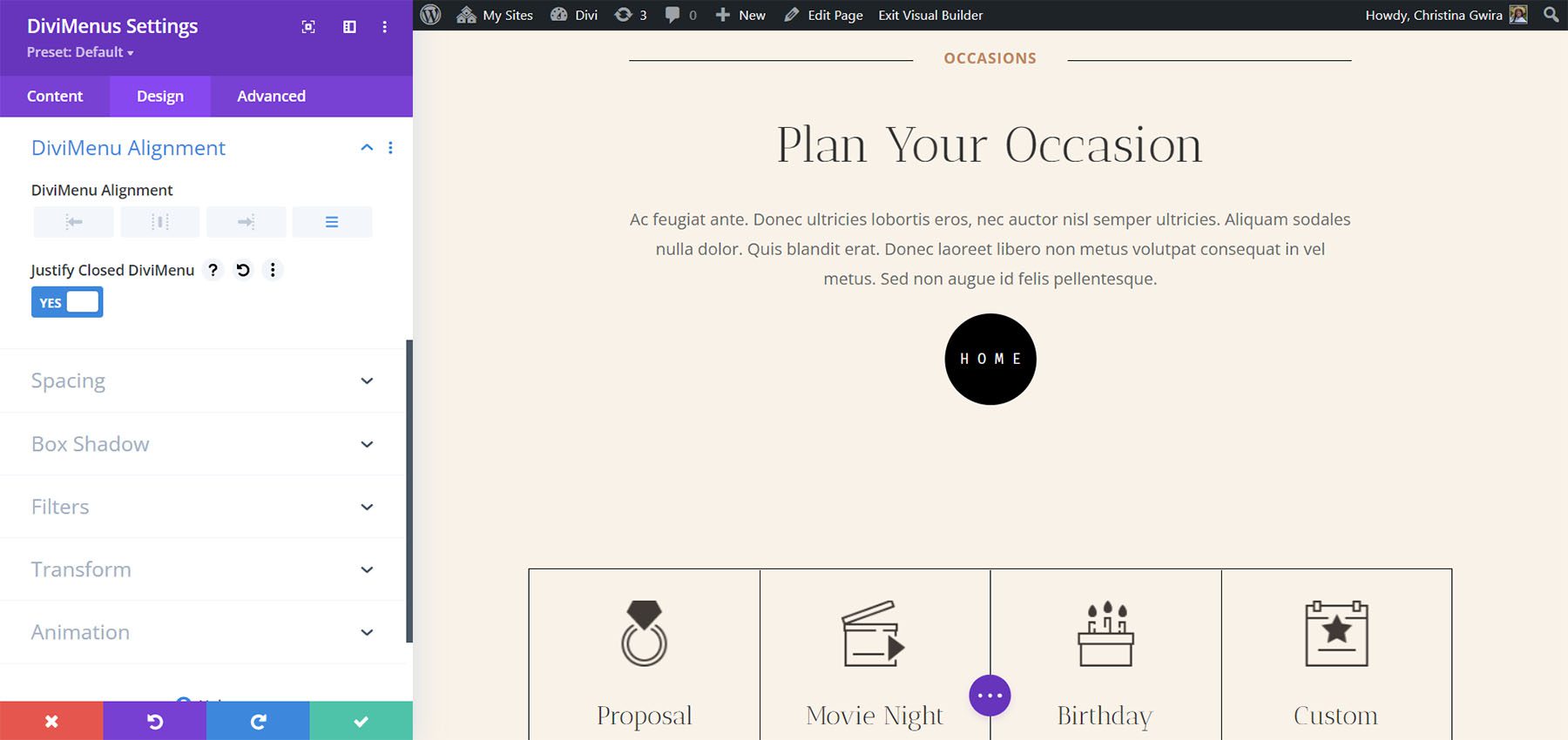
Anda juga dapat menyesuaikan perataan DiviMenu dan memilih untuk membenarkan DiviMenu yang tertutup, yang akan memindahkan ikon hamburger saat menu ditutup. Untuk contoh ini, saya membenarkan DiviMenu yang ditutup. Ikon menu bergerak ke tengah saat menu ditutup. Jika Anda memilih opsi perataan, ikon menu tetap berada di lokasi tersebut saat ditutup.


Membangun Popup dan Mega Menu dengan DiviMenus
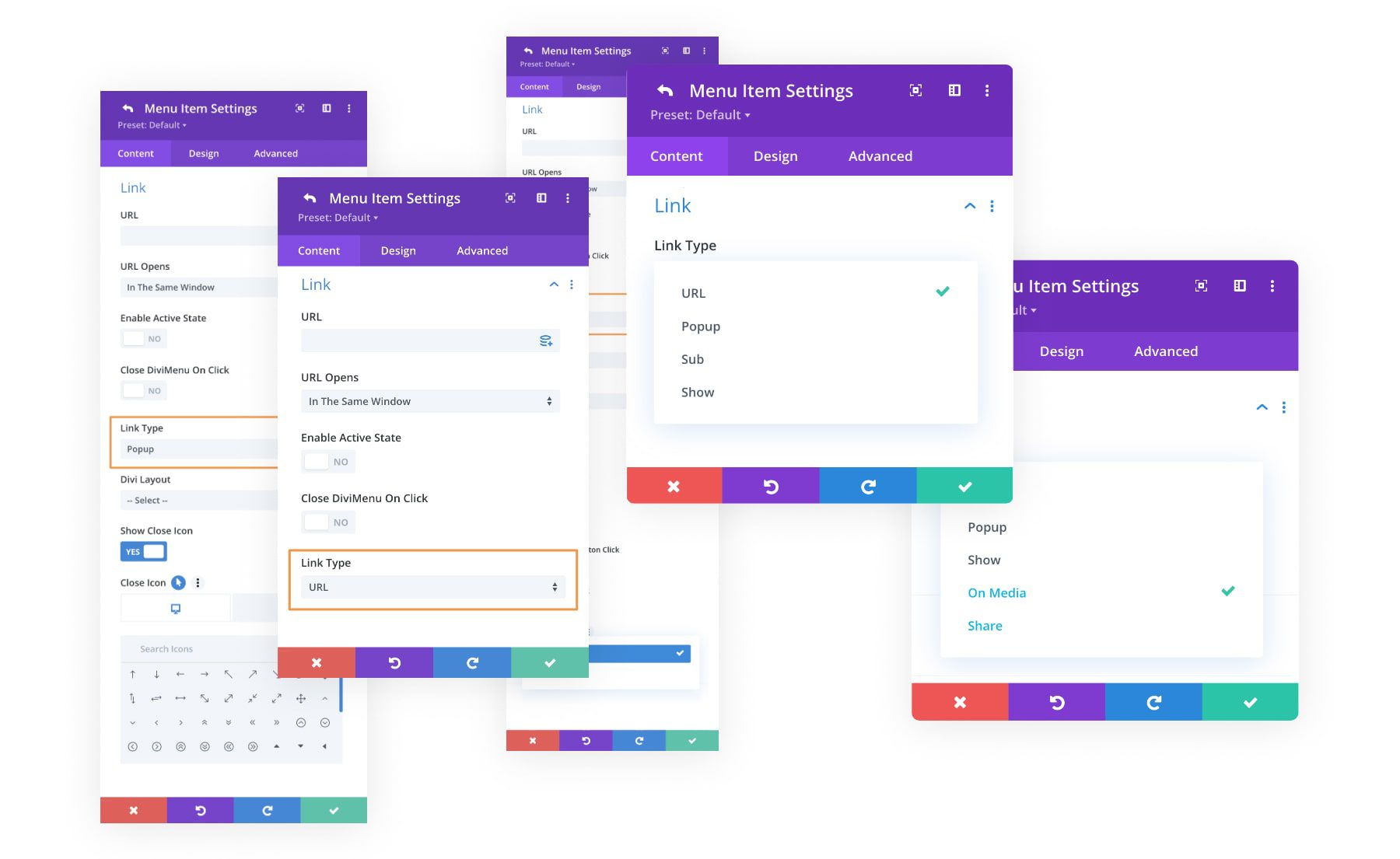
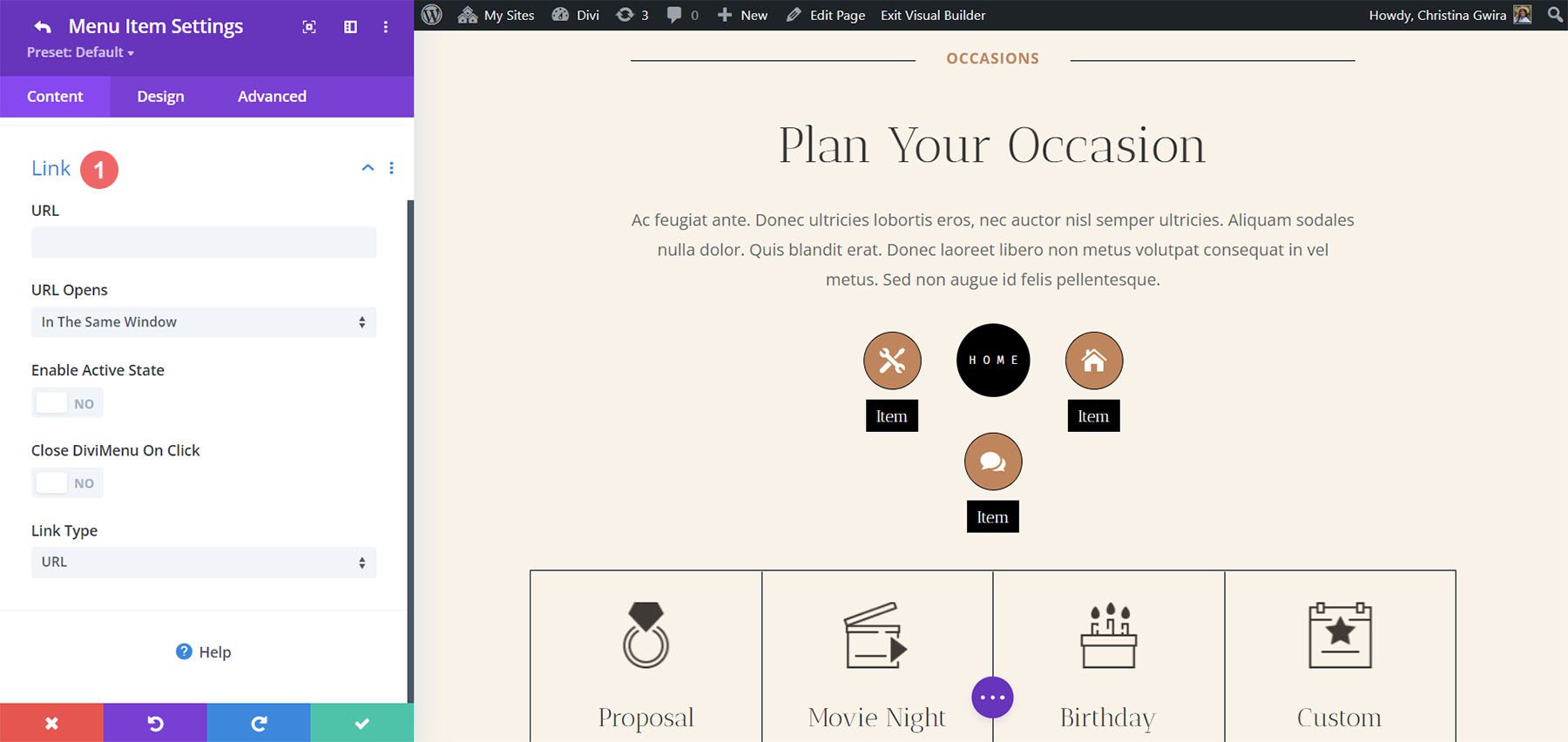
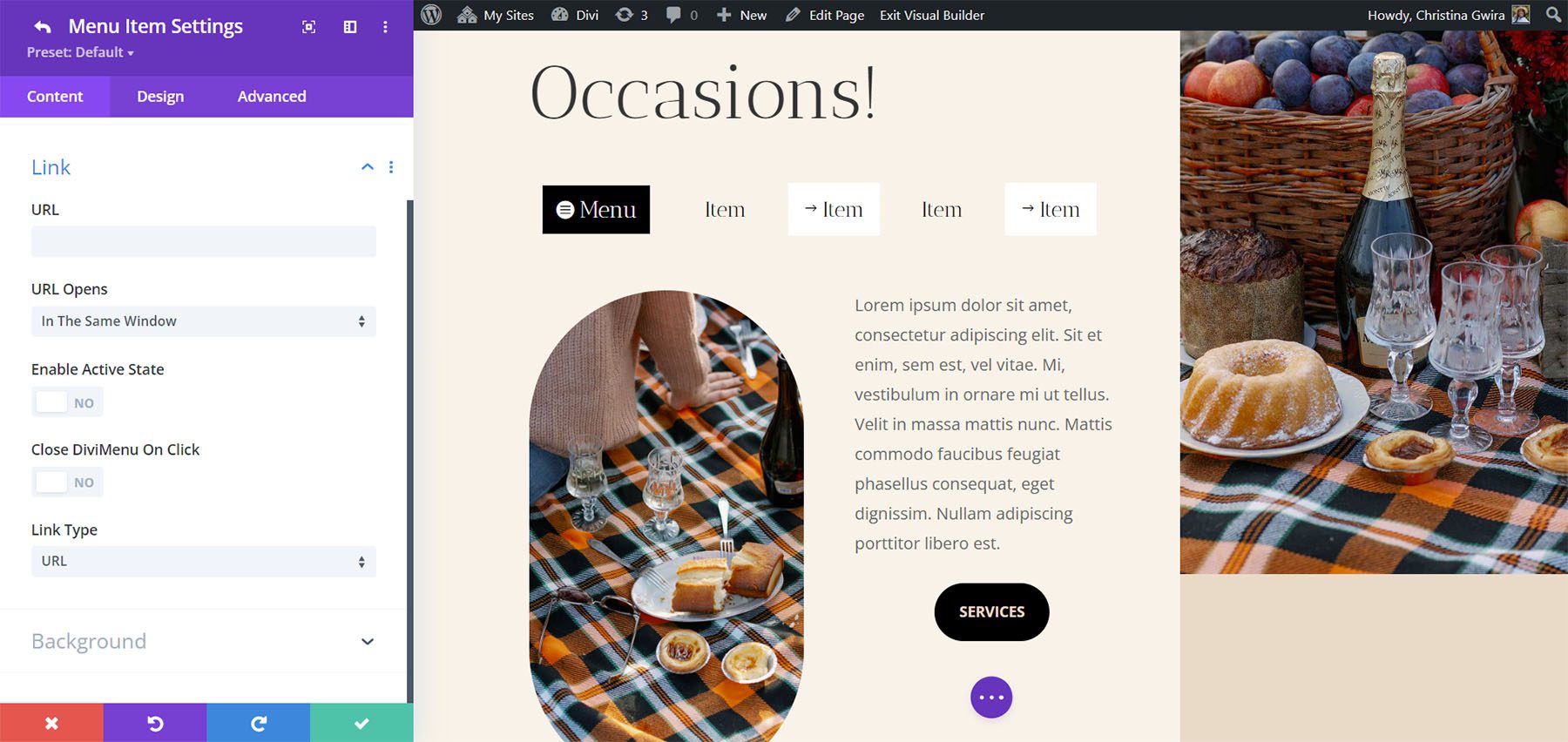
Setiap submodul berisi bagian untuk tautan. Di sini, Anda dapat menentukan URL, cara membuka URL, mengaktifkannya sebagai aktif, menyetelnya agar ditutup saat diklik, dan memilih jenis tautan.

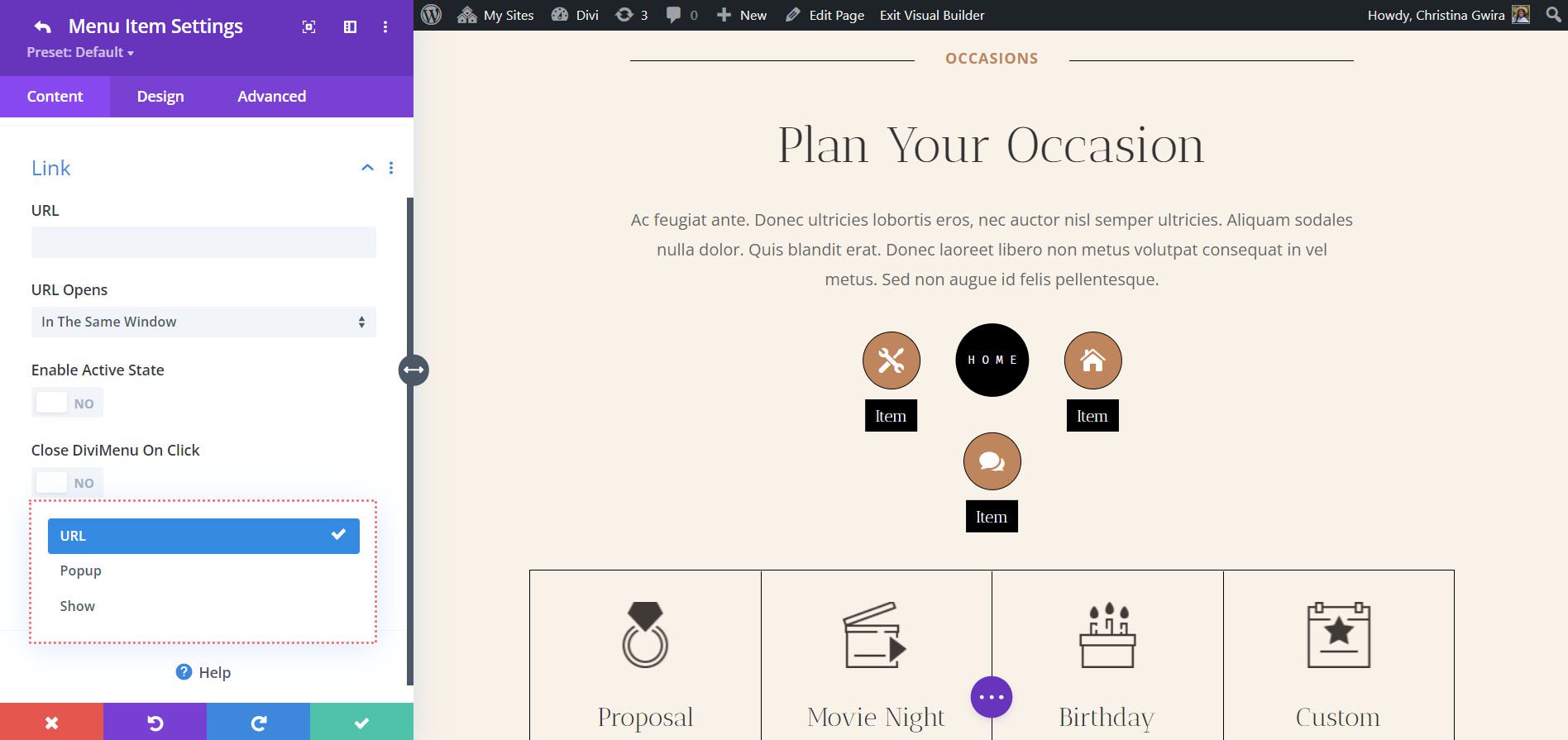
Jenis Tautan
Jenis tautan memungkinkan kita membuat beberapa menu yang menarik. Ini termasuk URL, Popup, dan Show. URL membuka halaman yang Anda masukkan sebagai URL.

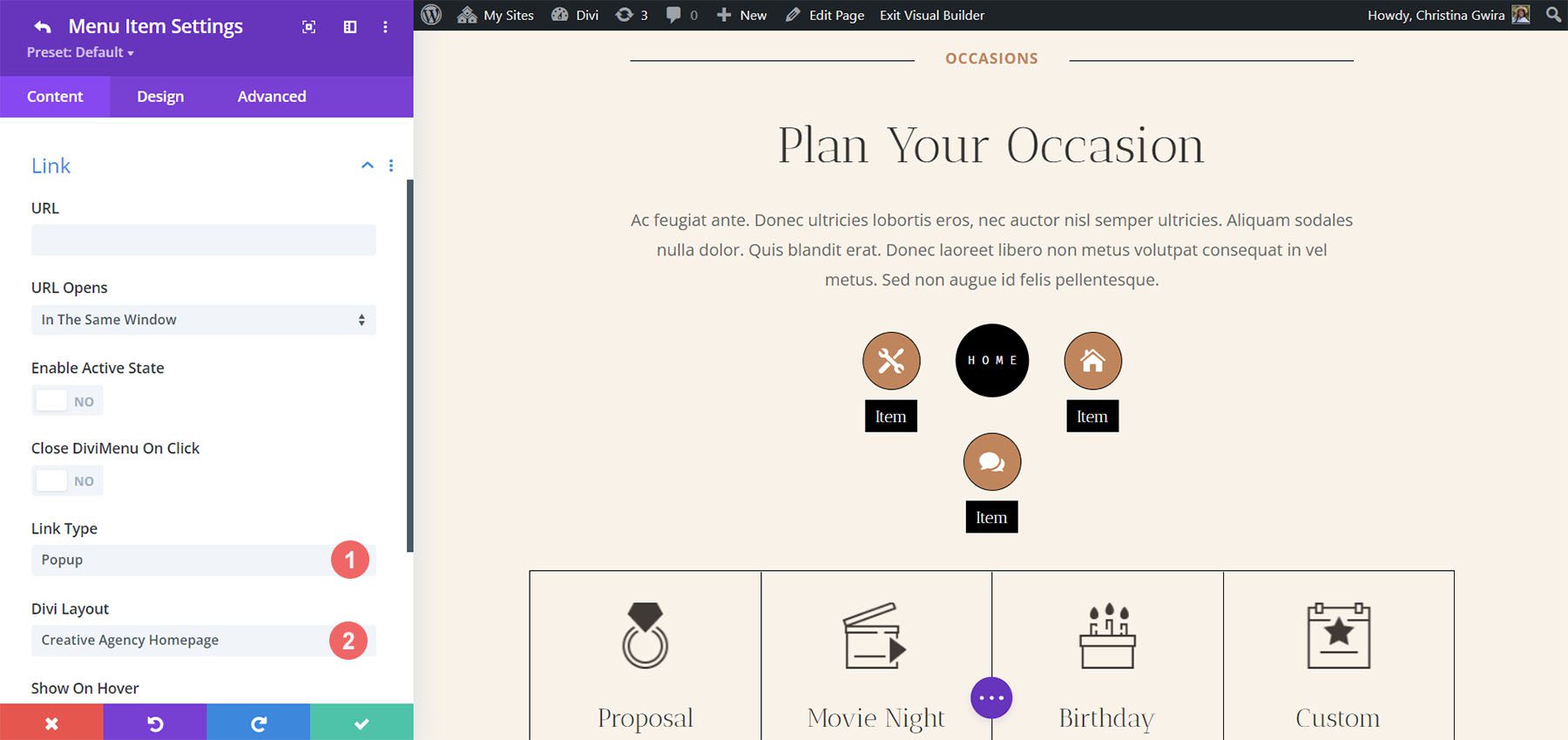
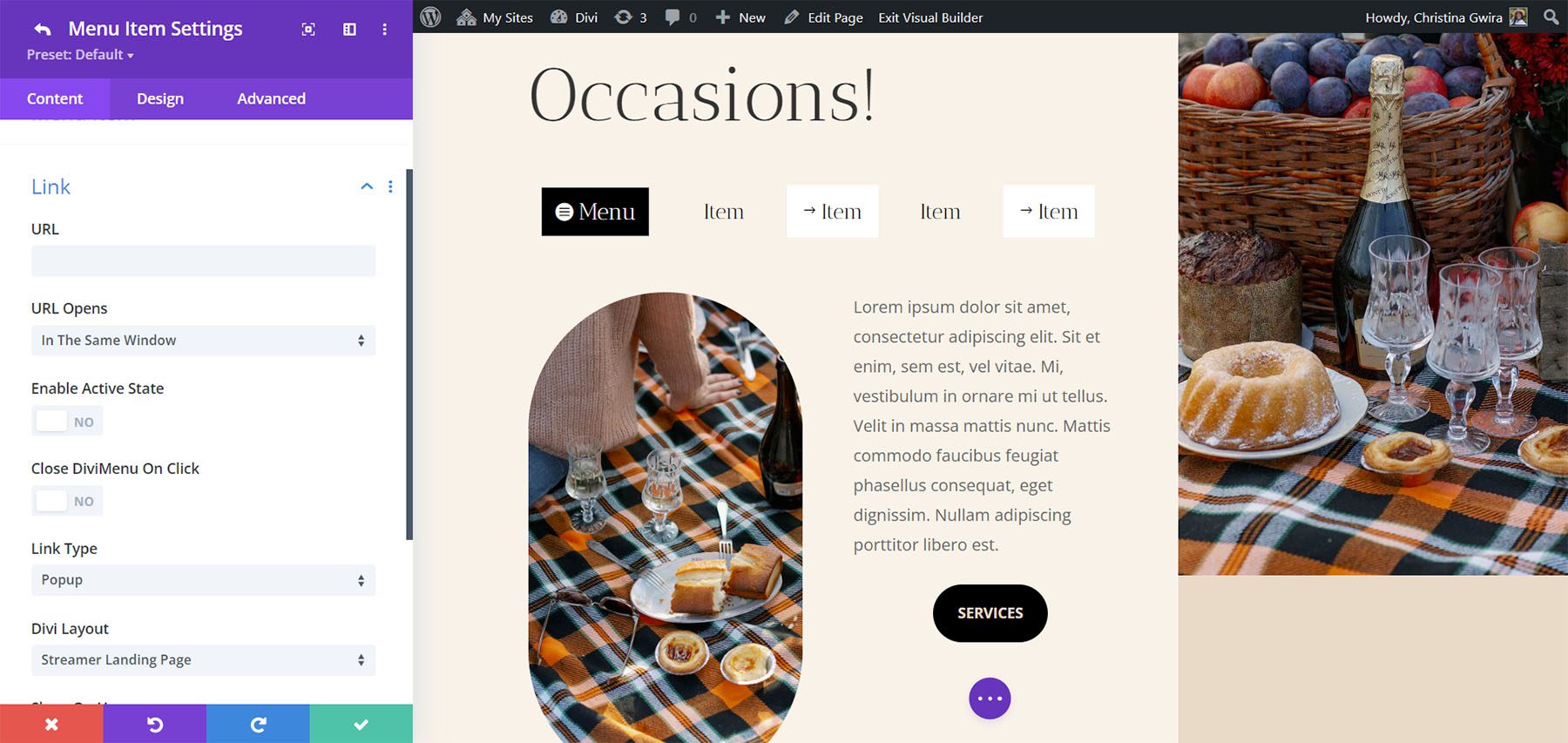
Jenis Tautan Munculan
Jenis tautan Popup memungkinkan Anda memilih tata letak dari perpustakaan Divi untuk ditampilkan saat item menu dipilih. Tampilkan saat melayang, tambahkan ikon tutup, dll. Saya telah memilih tata letak yang disebut Formulir Kontak untuk ditampilkan saat melayang.

Saat pengguna mengarahkan kursor ke item menu, tata letak beranda ditampilkan sebagai sembulan. Anda dapat menata popup di tab Desain.
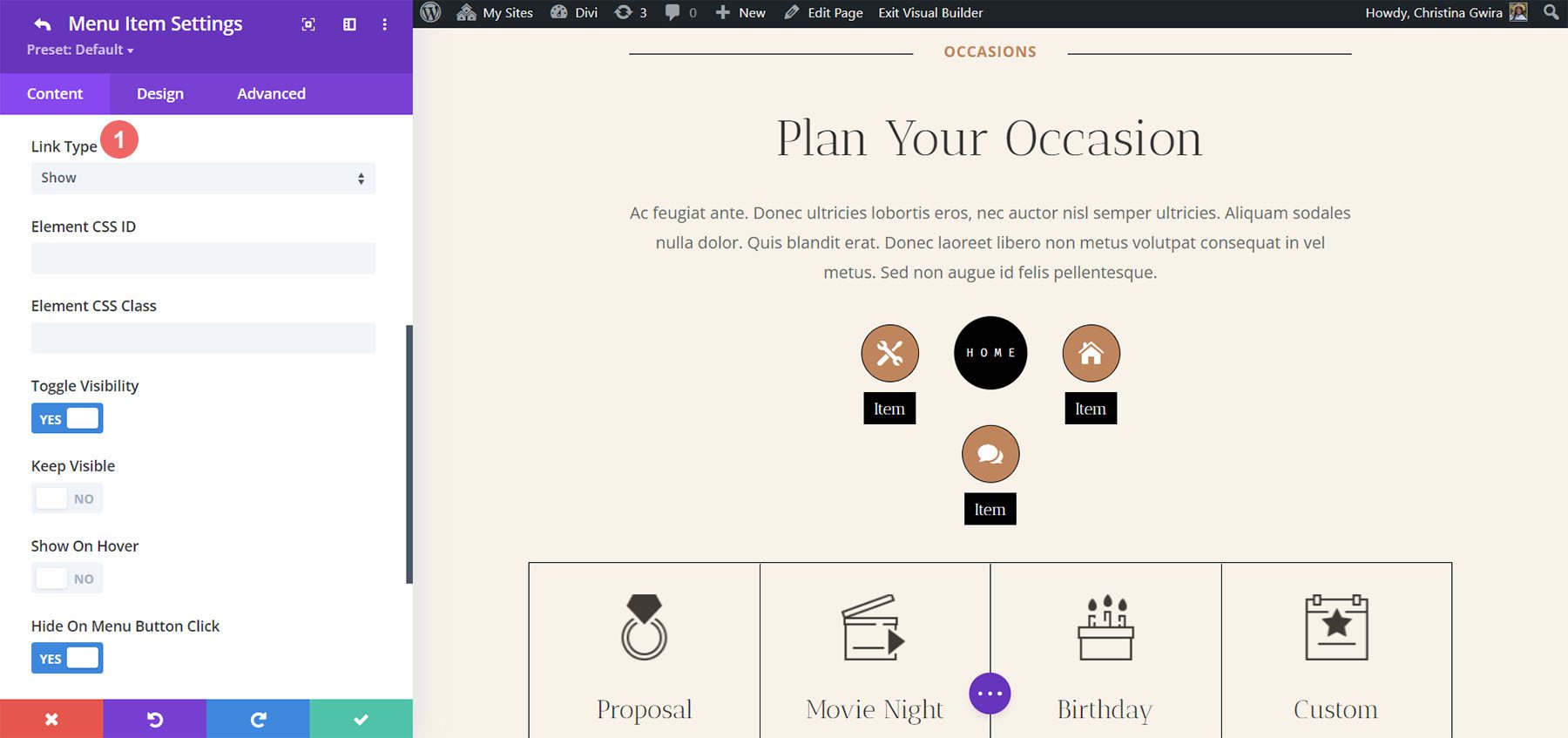
Tampilkan Jenis Tautan
Show menyediakan pengaturan untuk menampilkan atau menyembunyikan elemen. Ini termasuk opsi CSS untuk mengikat elemen dan sedikit lebih rumit daripada pengaturan lainnya. Ini adalah pengaturan yang bagus untuk digunakan karena Anda dapat membuat submenu. Anda hanya perlu mengetahui ID CSS dari elemen yang ingin Anda tampilkan. Anda juga dapat menambahkan kelas ke elemen.

DiviMenus Flex
DiviMenus Flex adalah modul terbaru. Itu menggunakan CSS flexbox dan Sub Link Type baru untuk membuat menu mega dan menu dropdown. Ini juga berfungsi dengan WooCommerce dan Unduhan Digital Mudah, dan menampilkan jumlah item di keranjang belanja. Dalam contoh ini, saya telah menambahkan empat item menu.

Submodul
Submodul membuat item menu. Tambahkan judul, pilih jenis konten, nonaktifkan acara klik, tampilkan ikon/gambar, dan pilih antara opsi arahkan kursor dan klik. Ini juga mencakup opsi tautan untuk menentukan URL dan cara kerjanya, memilih jenis tautan untuk membuat popup dan menu mega , atau bahkan menampilkan/menyembunyikan elemen lain dari konten halaman Anda .

Pengaturan DiviMenus Flex
Pengaturan termasuk arah dan untuk menunjukkan terbuka atau tertutup. Untuk arah, pilih antara horizontal dan vertikal. Horizontal adalah pengaturan default. Saya telah memilih Vertikal dalam contoh ini.

Pengaturan logo memungkinkan Anda menambahkan logo ke menu. Anda dapat membuatnya dapat diklik dan menambahkan URL.

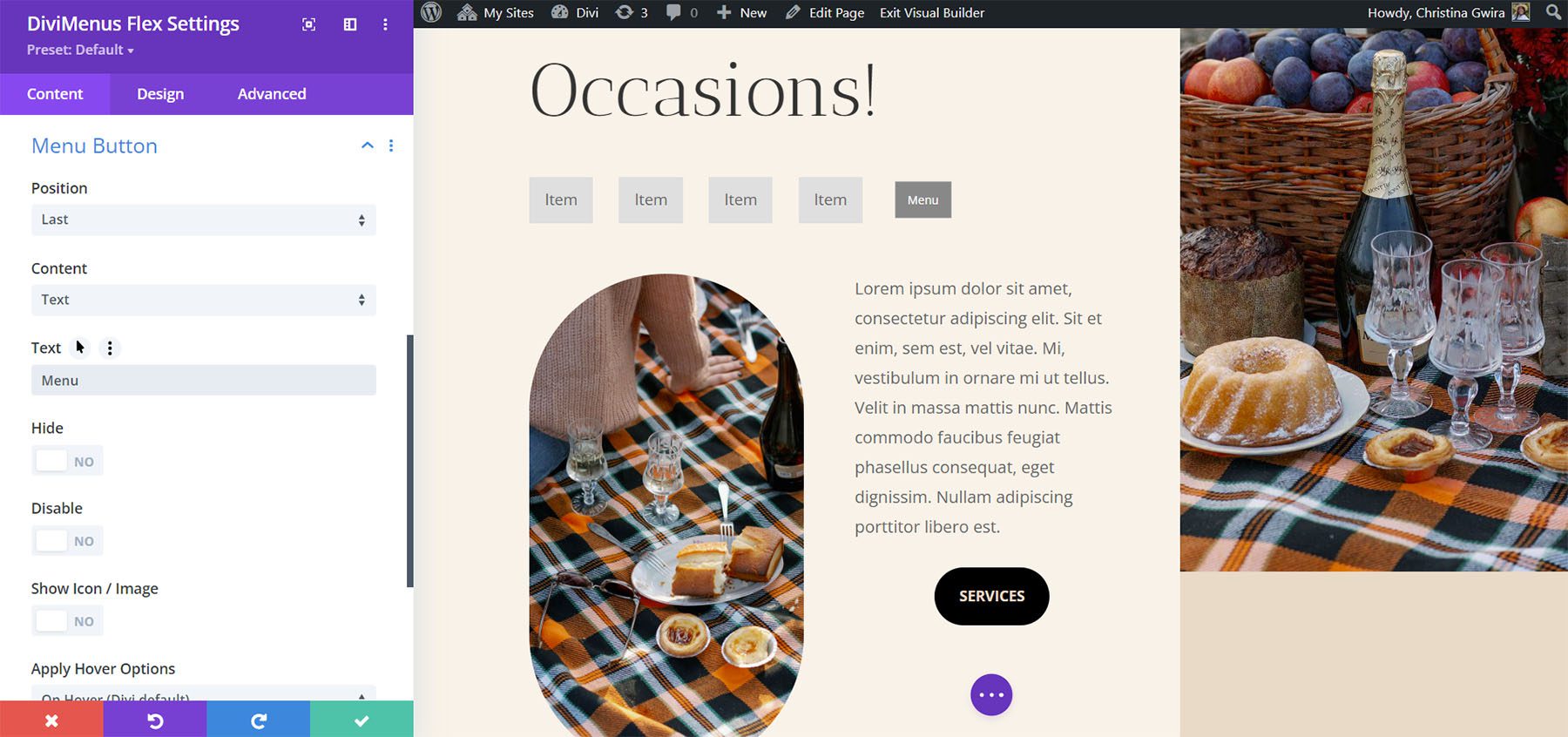
Pengaturan tombol menu memungkinkan Anda mengatur posisi tombol. Pilih dari pertama atau terakhir. Anda juga dapat memilih jenis konten. Pilih antara ikon, gambar, atau teks. Pilihan lain termasuk menyembunyikan tombol, menonaktifkan tombol, dan menerapkan efek hover. Teks menyediakan bidang tempat Anda dapat memasukkan teks yang ingin ditampilkan. Saya telah menambahkan teks dan memindahkan tombol ke terakhir dalam contoh ini.

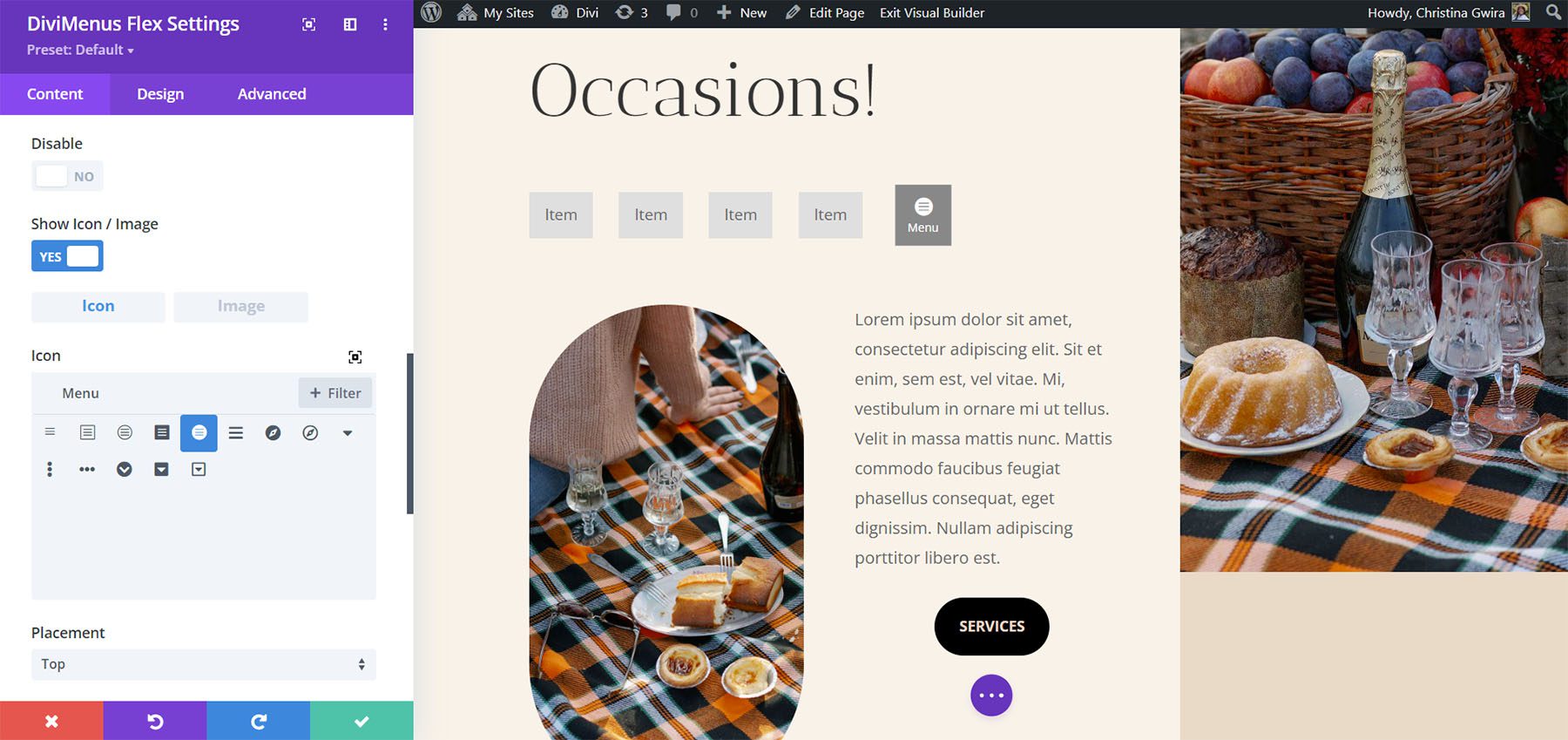
Teks juga menyertakan opsi untuk menambahkan ikon atau gambar ke tombol. Pilih ikon atau gambar, dan penempatannya, tambahkan padding, sembunyikan teks pada perangkat tertentu, sembunyikan ikon atau gambar pada perangkat tertentu, dan terapkan opsi hover.

Pengaturan Desain
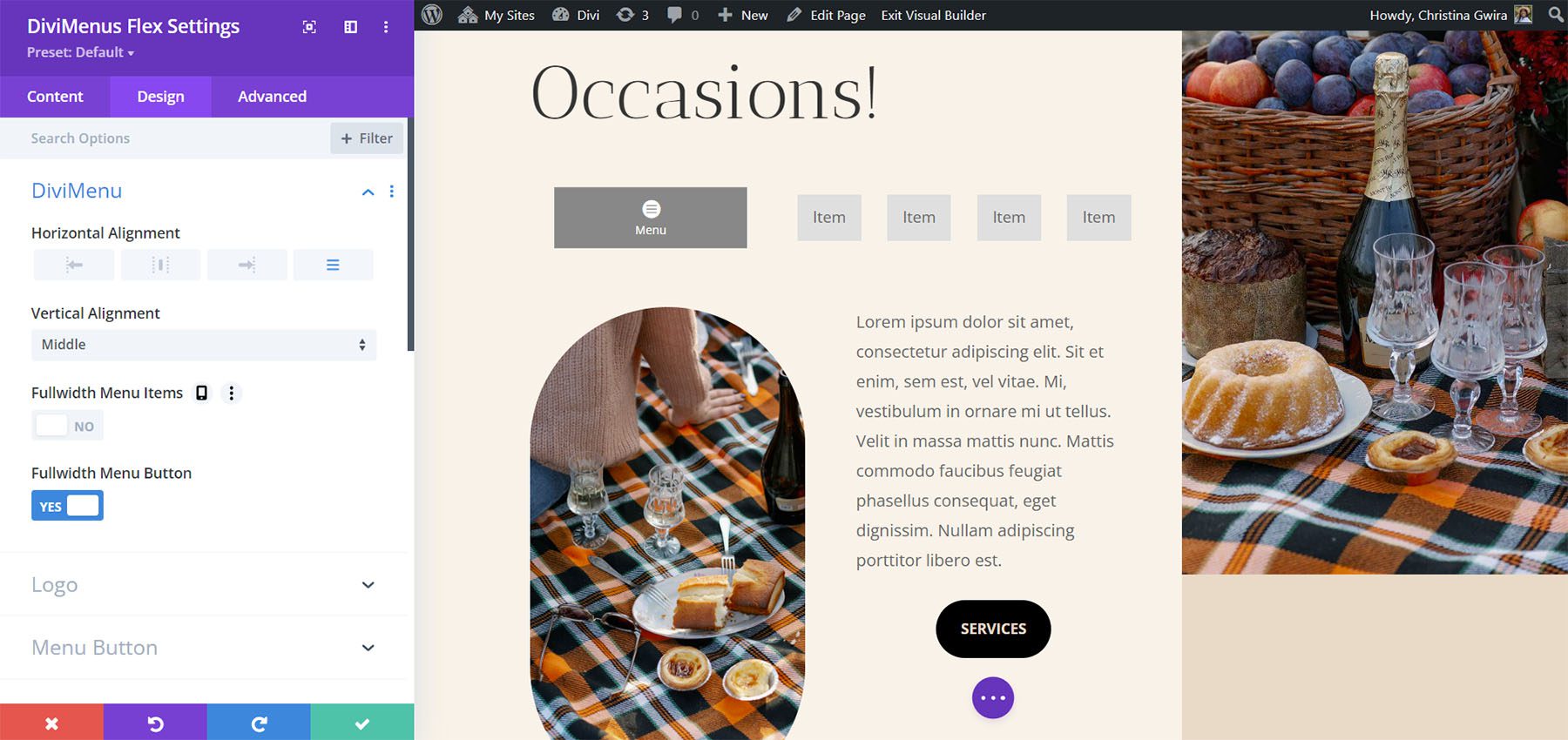
Pengaturan Desain menyertakan banyak fitur baru. Atur perataan horizontal dan vertikal, buat item menu lebar penuh, buat tombol menu lebar penuh, dan sesuaikan logo. Pengaturan logo memungkinkan Anda memilih penempatan logo, perataan, lebar, dan posisi absolut. Saya telah menyesuaikan tombol menu lebar penuh dan pengaturan perataan horizontal untuk contoh di bawah ini.

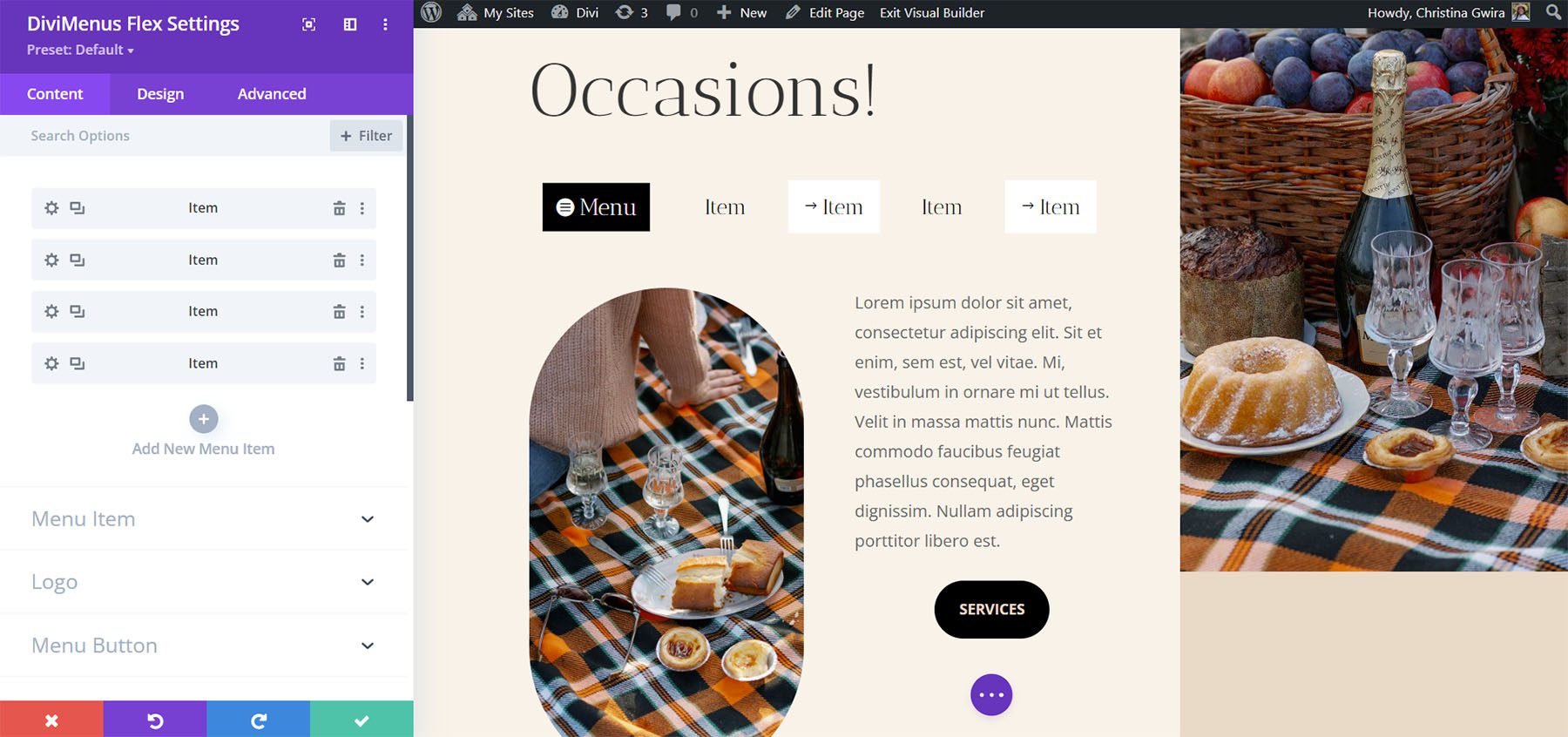
Sesuaikan warna, font, ukuran, padding, posisi, dan banyak lagi. Sesuaikan tombol menu dan item menu secara terpisah. Item menu mengikuti pengaturan di tab Desain kecuali Anda telah menyesuaikannya di submodulnya. Untuk contoh ini, saya telah menambahkan ikon, dan teks ke item menu, lalu menyesuaikan latar belakang dan warna fontnya. Saya telah menyesuaikan pengaturan yang sama untuk tombol tersebut.

Membuat Popup dan Mega Menu dengan DiviMenus Flex
Opsi tautan di submodul item menu memungkinkan kita menggunakan DiviMenus Flex untuk membuat menu biasa, menambahkan menu dropdown, membuat popup, dan membuat menu mega. Opsi Jenis Tautan melakukan ini untuk kita. Jika kita memilih URL, pengaturan default, menu berfungsi seperti biasa. Tambahkan tautan, pilih cara membukanya, pilih status aktifnya, dan pilih cara menutupnya.

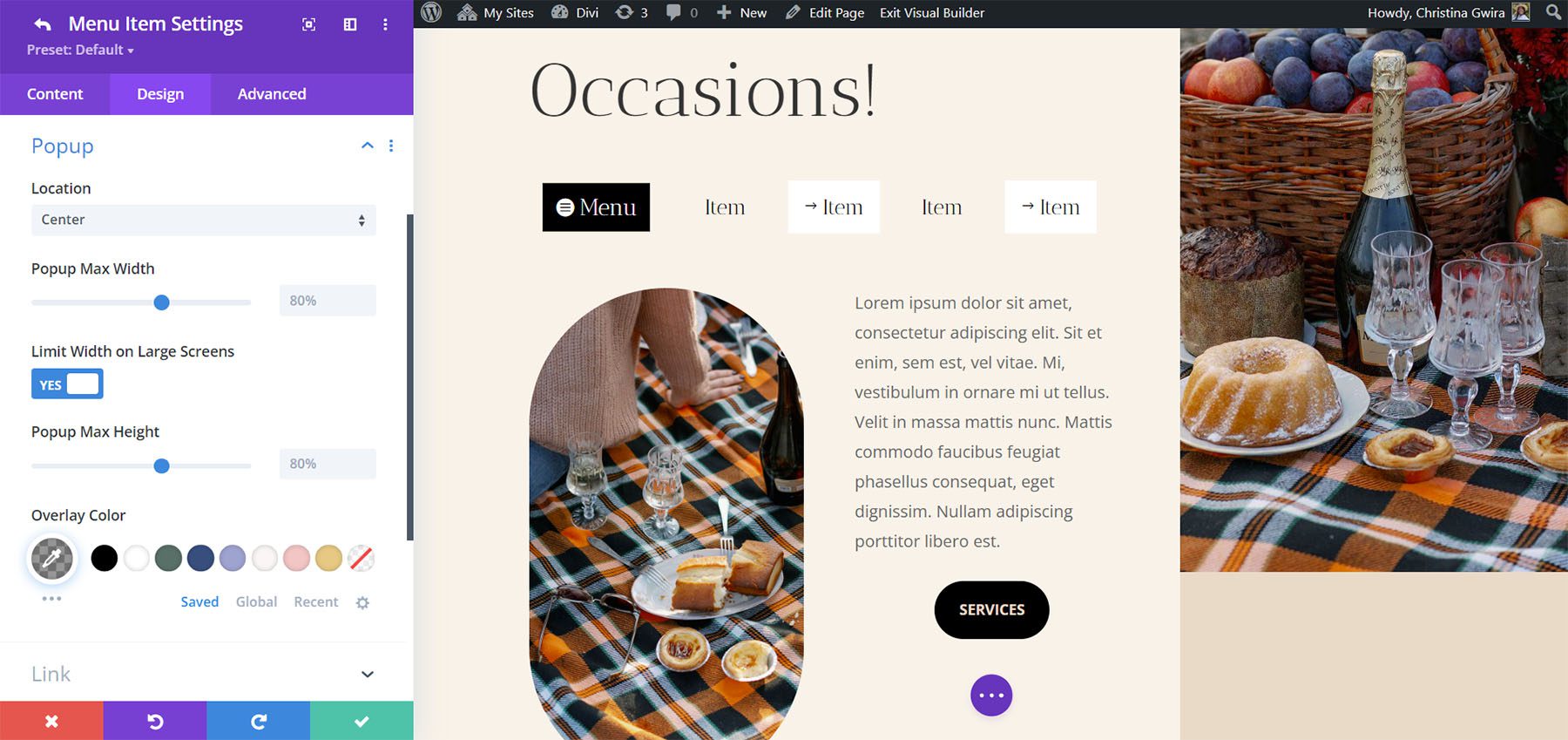
Jenis Tautan Munculan
Jenis link popup memungkinkan Anda memilih tata letak dari Divi Library untuk digunakan sebagai popup. Jika Anda memilih untuk menampilkan ikon tutup, Anda akan melihat pemilih ikon.

Tab Desain menambahkan opsi untuk menata popup , memungkinkan Anda menerapkan animasi masuk dan keluar yang dapat disesuaikan untuk menyempurnakan efek visualnya.

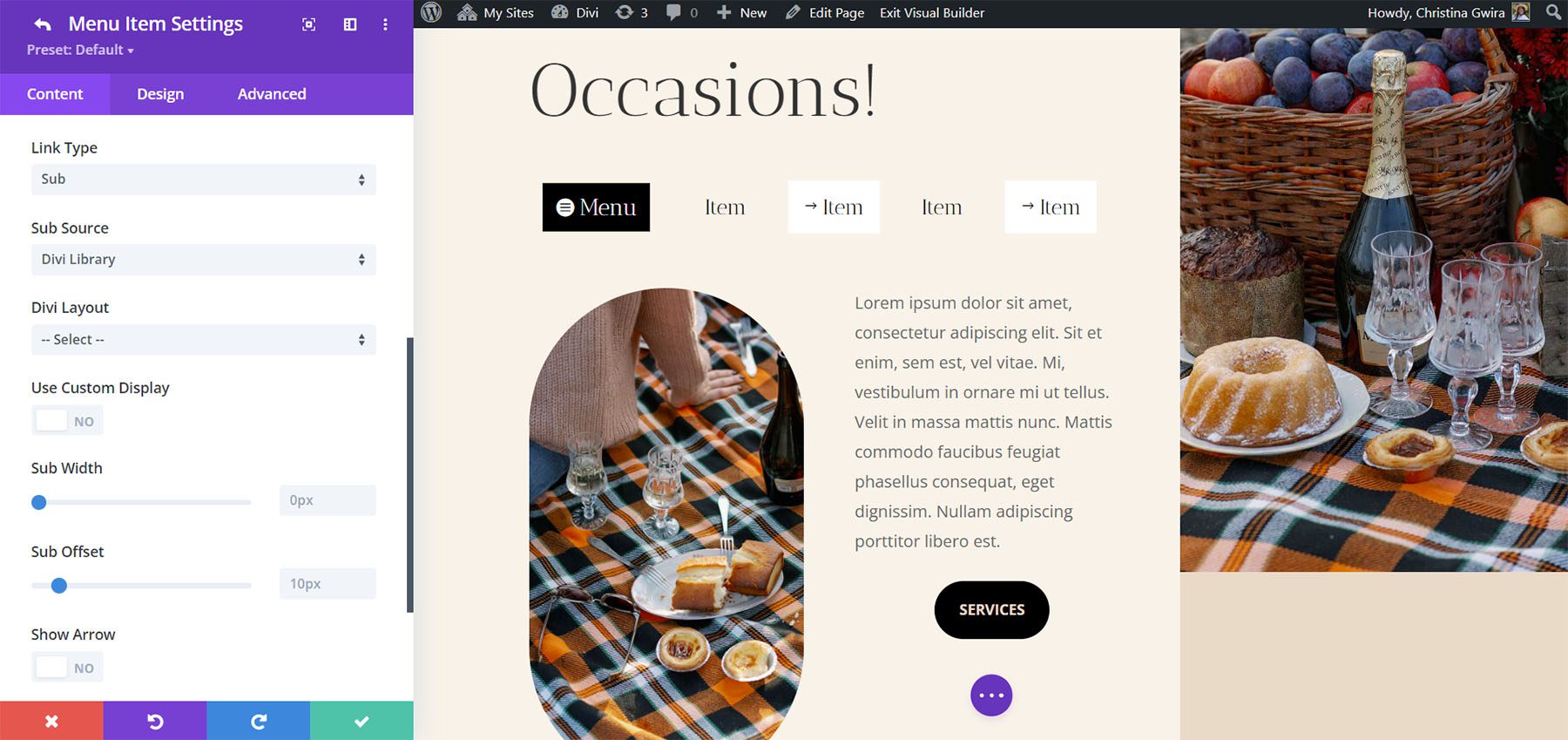
Jenis Tautan Sub
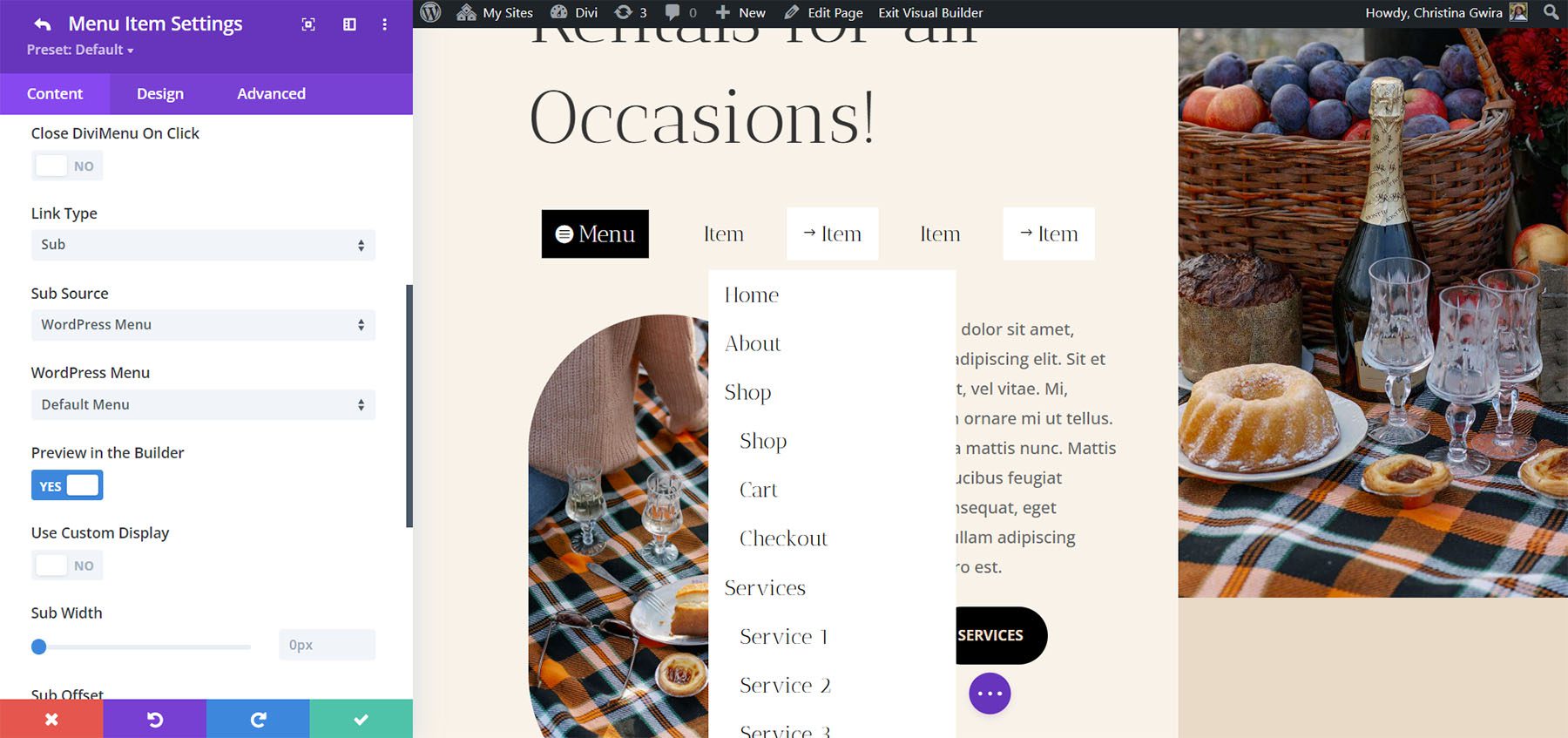
Jenis Sub Link menarik. Ini memungkinkan Anda memilih sesuatu untuk digunakan sebagai menu tarik-turun. Pilih dari menu WordPress atau tata letak Divi Library.

Jika Anda memilih menu WordPress, Anda dapat memilih menu dari menu yang telah Anda buat. Anda dapat mengaktifkan untuk mempratinjaunya di Builder, menggunakan tampilan khusus, memilih perilaku menu, membuatnya dapat dilipat, mengaktifkan akordeon, menampilkan panah arah, memilih ikon, dll. Ini bagus untuk membuat menu khusus yang juga menggunakan menu WordPress standar. Anda harus membuat menu yang berbeda untuk setiap item menu di mana Anda ingin menampilkan menu WordPress.

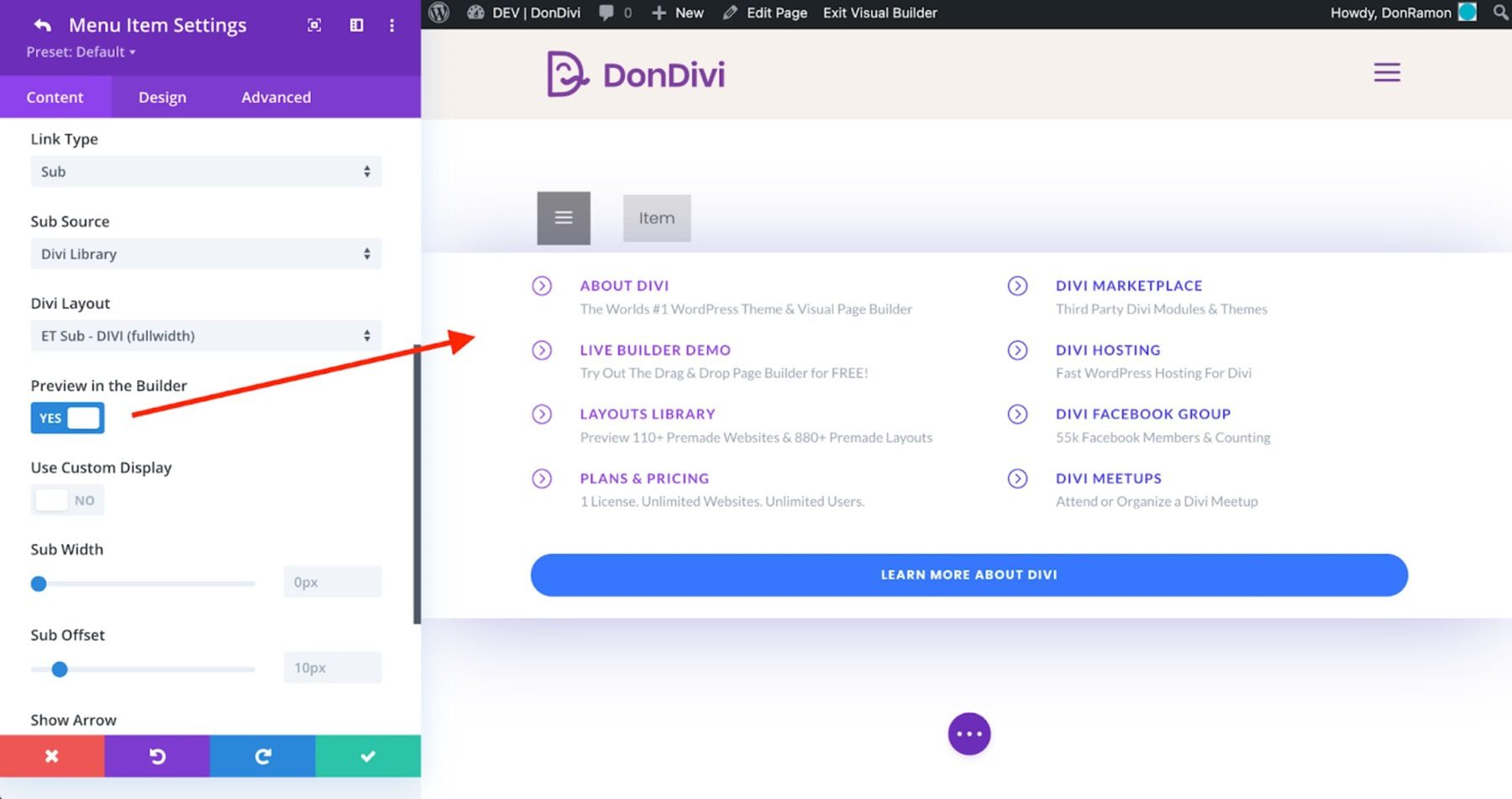
Jika Anda memilih Divi Library, Anda dapat memilih tata letak yang akan ditampilkan. Ini memungkinkan Anda menggunakan tata letak Divi sebagai menu mega. Untuk meningkatkan pengalaman pengeditan Anda, Anda memiliki opsi untuk mengaktifkan fitur "Preview in the Builder". Ini memungkinkan Anda untuk melihat tata letak Divi yang dipilih di dalam Divi Builder itu sendiri, memberikan gambaran sekilas tentang tampilannya di luar pembuat. Perlu diperhatikan bahwa gaya tertentu mungkin tampak sedikit berbeda karena elemen tertentu dalam tata letak. Namun, fitur pratinjau ini berfungsi sebagai bantuan yang berguna, dan hasil akhirnya akan ditampilkan secara akurat di frontend.

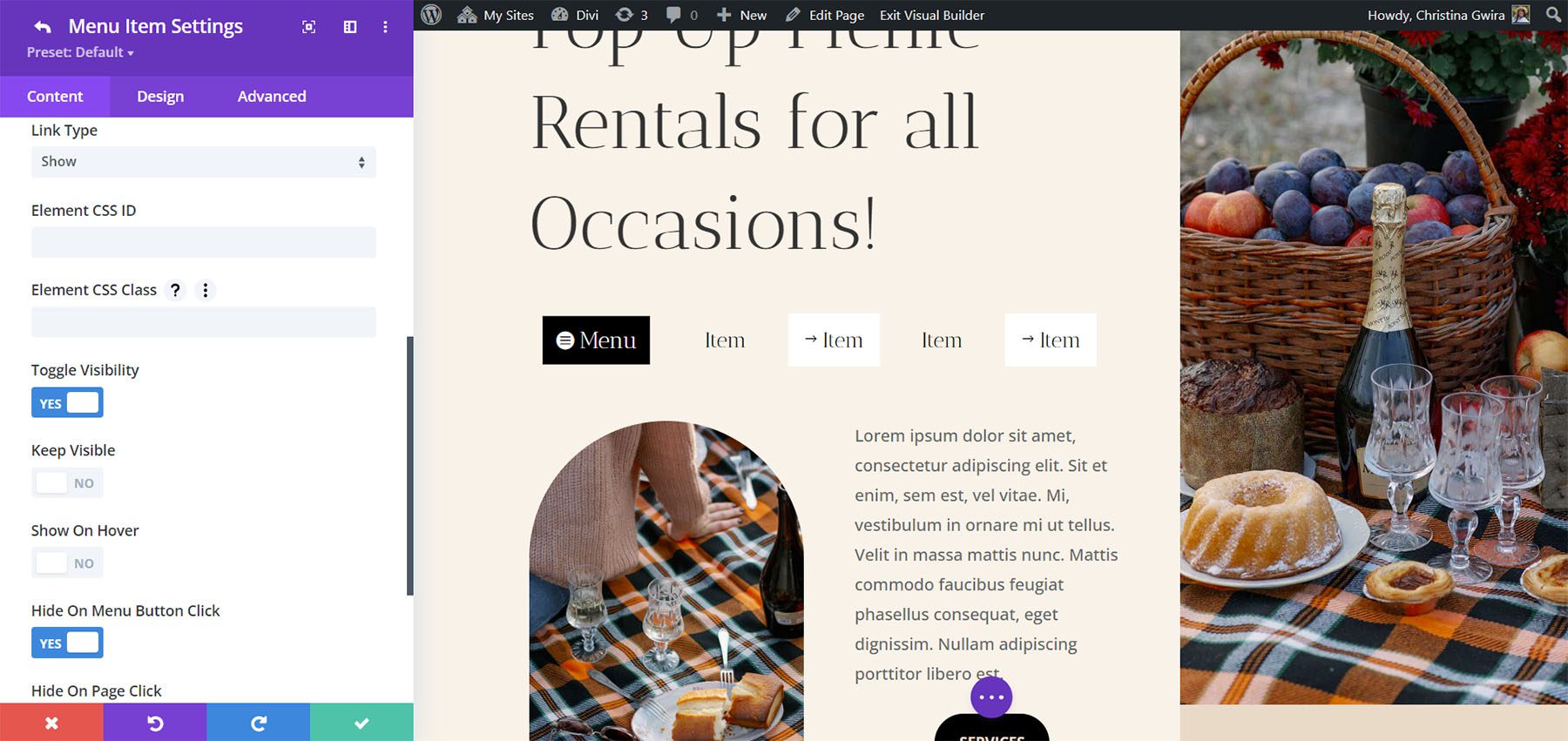
Tampilkan Jenis Tautan
DiviMenus Flex juga menyertakan tipe tautan Tampilkan yang akan menampilkan elemen berdasarkan ID CSS atau Kelas CSS yang Anda sertakan. Alihkan visibilitas, pertahankan agar tetap terlihat, tampilkan saat melayang, sembunyikan saat klik tombol, sembunyikan saat klik halaman, dan pilih status awal saat memuat halaman. Misalnya, saat mengklik item menu, Anda dapat menampilkan elemen tertentu dengan ID CSS unik, atau sekaligus menampilkan beberapa elemen di halaman Anda dengan Kelas CSS yang sama.

Tempat Membeli DiviMenus
DiviMenus tersedia di Divi Marketplace seharga $49. Ini termasuk penggunaan tak terbatas dan satu tahun dukungan dan pembaruan dan dilengkapi dengan jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami di DiviMenus. Ini adalah pembuat menu yang kuat. Saya hanya menggores permukaan dari apa yang dapat dilakukan DiviMenus. Saya suka sekarang menyertakan dua modul dan menambahkan logo, kemampuan untuk menggunakan menu WordPress sebagai submenu, dan kemampuan untuk dengan mudah membuat menu mega dengan tata letak Divi. Saya merasa intuitif, dan menyertakan semua opsi gaya untuk menyesuaikan setiap elemen menu. Jika Anda tertarik dengan pembuat menu yang tangguh, DiviMenus layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba DiviMenus? Beri tahu kami pendapat Anda tentang hal itu di komentar.
