Sorotan Plugin Divi: Beranda 25 Paket Tata Letak Divi
Diterbitkan: 2022-10-24Beranda 25 Paket Tata Letak Divi adalah paket tata letak dengan 25 tata letak beranda berbeda yang berfungsi dengan pembuat Divi. Paket tata letak dibuat dengan mempertimbangkan berbagai jenis bisnis, tetapi semua paket tata letak dapat sepenuhnya disesuaikan dan cukup fleksibel agar sesuai dengan jenis situs apa pun yang perlu Anda desain. Dalam posting ini, kita akan melihat semua tata letak yang disertakan dengan paket tata letak ini untuk membantu Anda memutuskan apakah ini produk yang tepat untuk Anda.
Mari kita mulai!
Menginstal Homepage 25 Divi Layout Pack
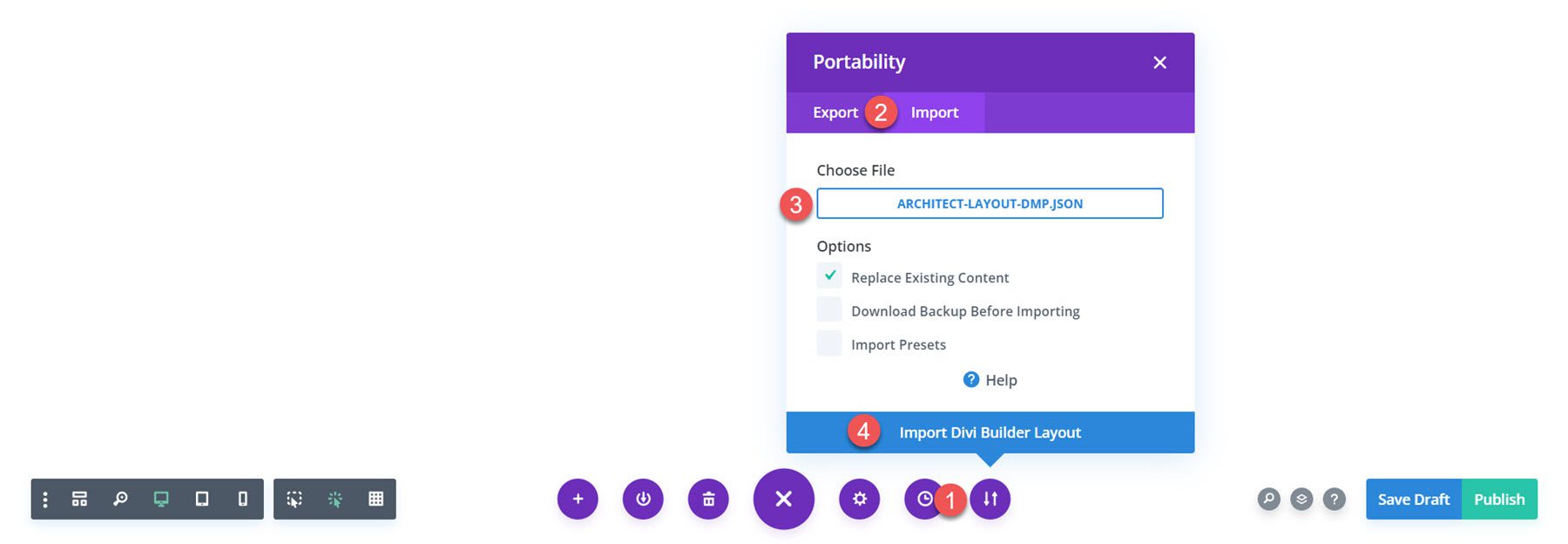
Homepage 25 Divi Layout Pack hadir sebagai file ZIP yang berisi file .json Divi Builder. Untuk menginstal tata letak slider, mulailah dengan membuka ritsleting file. Kemudian, buka halaman Anda di Divi Builder.

Klik opsi portabilitas di bagian bawah halaman dan pilih tab impor. Pilih file .json untuk tata letak beranda yang Anda inginkan dan mulai mengimpor tata letak. Setelah tata letak diimpor, yang perlu Anda lakukan hanyalah mengganti konten dengan milik Anda dan selesai!
Beranda 25 Paket Tata Letak Divi
Mari kita lihat masing-masing dari 25 layout yang Anda dapatkan dengan Homepage 25 Divi Layout Pack.
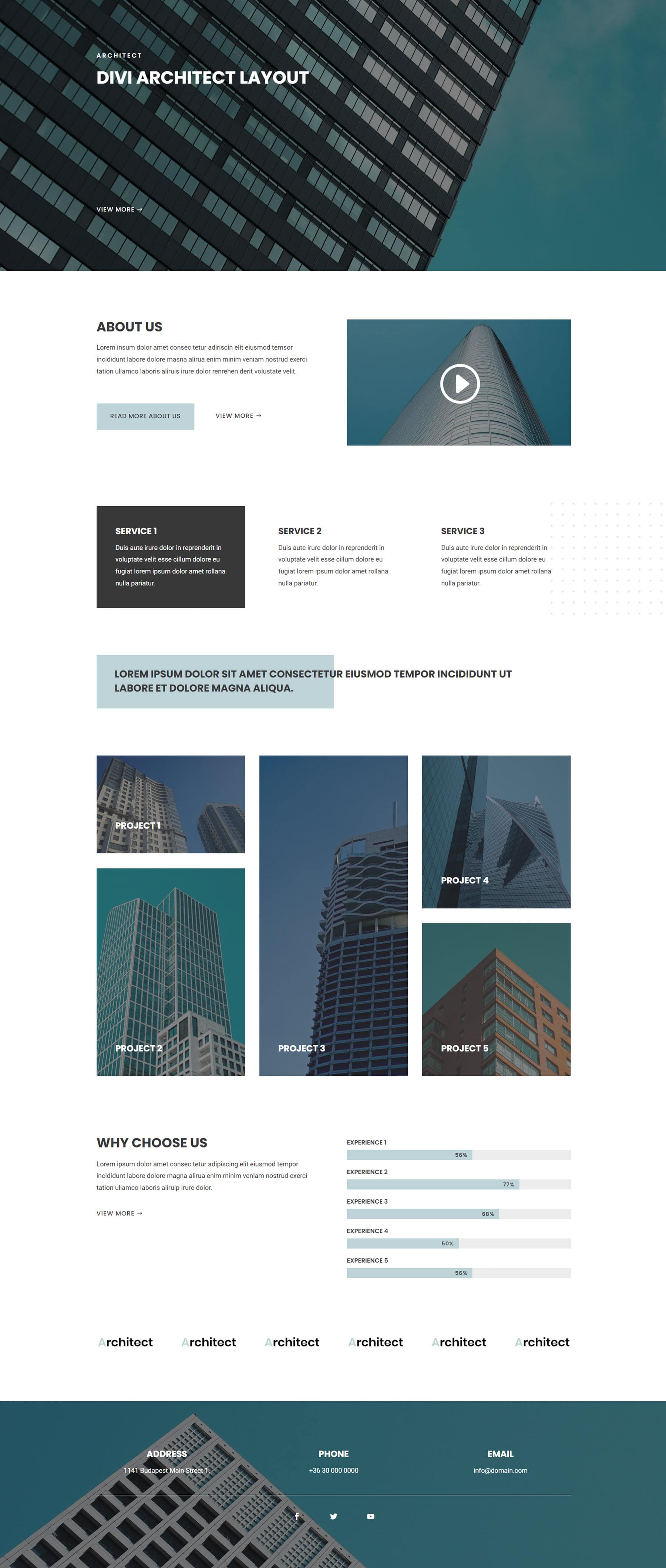
Tata Letak Arsitek
Tata letak arsitek dimulai dengan gambar header besar dengan teks, diikuti oleh bagian tentang kami dengan tautan untuk membaca lebih lanjut dan video informasi. Berikutnya adalah daftar layanan dan daftar proyek, yang keduanya menampilkan beberapa efek hover. Ada bagian mengapa memilih kami dengan bilah keterampilan, dan kemudian daftar logo. Footer untuk halaman dibuat sederhana, dengan alamat, telepon, email, dan informasi media sosial yang terdaftar. Halaman juga menggunakan banyak efek slide-in untuk konten di halaman.

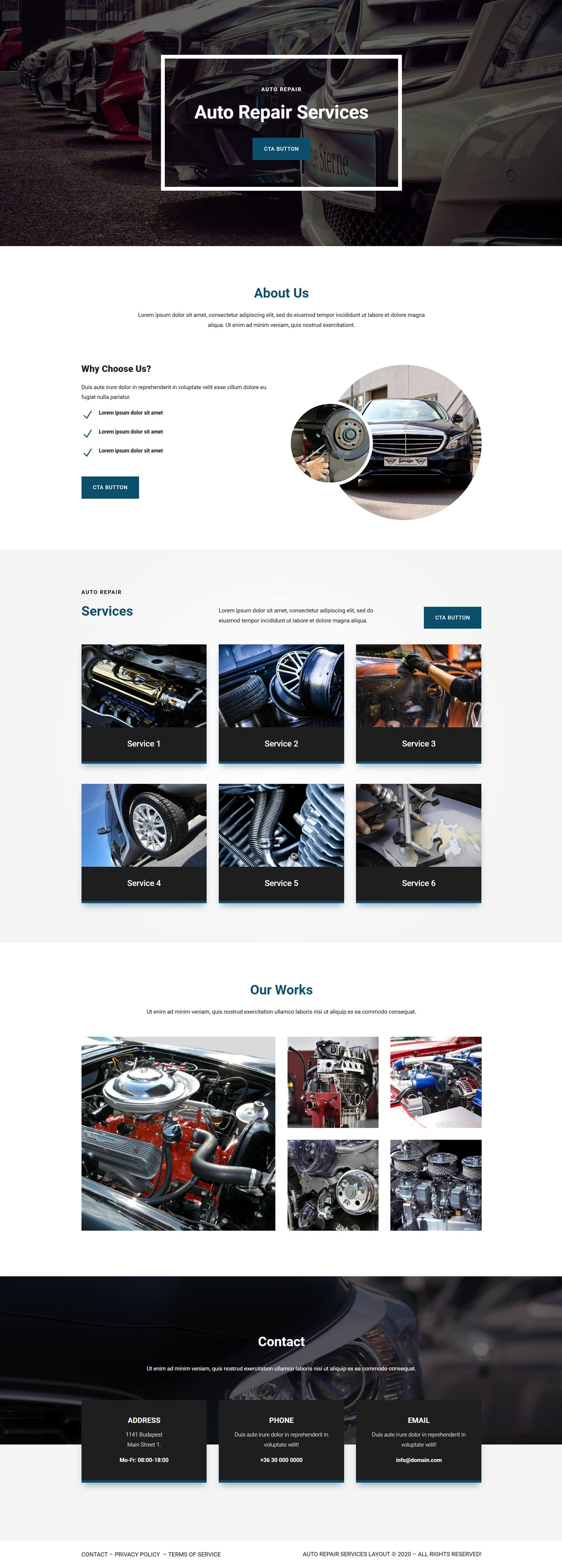
Tata Letak Perbaikan Otomatis
Tata letak perbaikan otomatis memiliki gambar header besar dengan batas putih dan teks di samping tombol CTA. Bagian tentang kami menampilkan beberapa gambar bulat dan beberapa teks di sebelah tanda centang yang memiliki efek melayang halus. Berikutnya adalah bagian layanan. Setiap layanan memiliki gambar dan judul, dan ada efek hover untuk setiap kartu di bagian ini. Selanjutnya di bawah "bagian karya kami" adalah galeri dengan gambar yang dapat Anda klik untuk melihat layar penuh. Terakhir adalah bagian kontak dengan informasi alamat, telepon, dan email serta bilah footer dengan beberapa tautan dan informasi hak cipta.

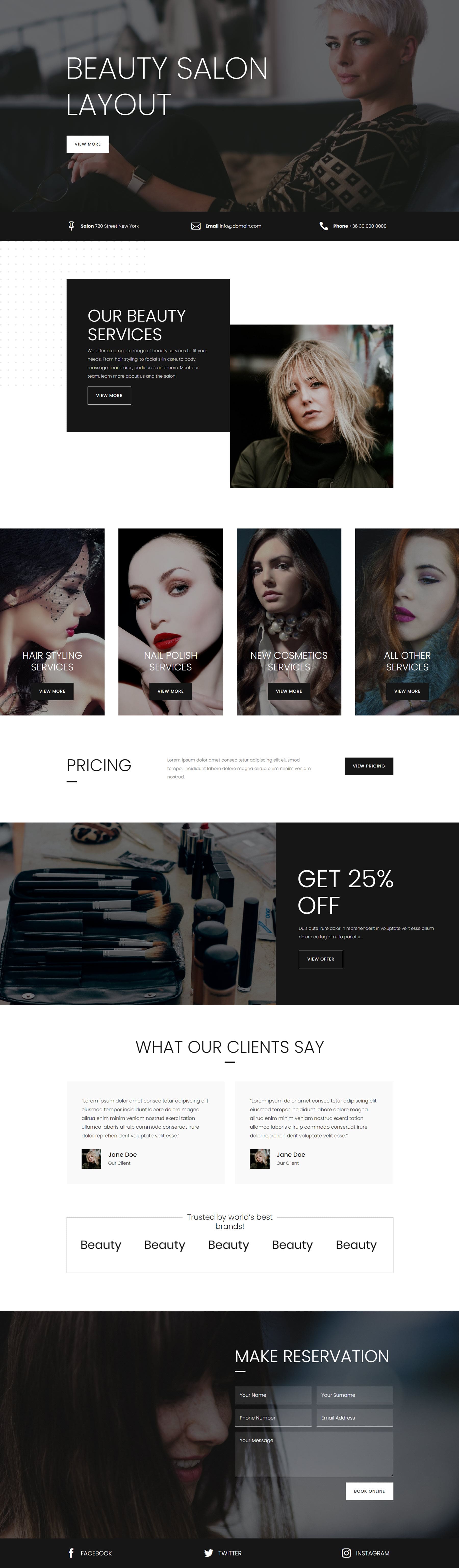
Tata Letak Salon Kecantikan
Tata letak salon kecantikan menampilkan tata letak yang elegan dengan banyak animasi pemuatan. Halaman dimulai dengan header besar dengan CTA dengan alamat, email, dan informasi telepon yang tercantum di bawah ini. Berikut ini adalah bagian layanan, dengan beberapa teks pengantar dan daftar layanan di atas gambar yang memiliki efek gelap melayang. Ada tombol untuk melihat informasi harga dan penawaran diskon 25% dengan tombol untuk melihat. Di bawah ini, ada dua ulasan pelanggan dan daftar logo. Terakhir, ada formulir reservasi dan footer menampilkan tautan media sosial.

Tata Letak Bisnis 1
Tata Letak Bisnis 1 dimulai dengan bagian tajuk dengan beberapa teks, nomor telepon, dan formulir kontak yang melapisi latar belakang foto besar. Ada bagian tentang kami dengan teks, foto dan ikon, dan tombol CTA. Selanjutnya, bagian layanan menampilkan tiga layanan dengan deskripsi, foto, dan CTA. Ada tabel harga dan bagian mengapa memilih kami dengan ikon dan tombol CTA. Tata letak juga dilengkapi bagian galeri dan bagian FAQ. Footer menampilkan informasi kontak dan jam buka pada gambar besar.

Tata Letak Bisnis 2
Business Layout 2 memiliki gambar header dengan ikon media sosial, teks, tombol CTA, dan tiga modul uraian yang secara ringkas menyampaikan informasi perusahaan di paro atas. Bagian layanan menampilkan tiga layanan dengan foto, beberapa teks, dan tombol CTA. Bagian tentang memiliki teks dan tombol CTA di sebelah kiri, dengan dua foto di sebelah kanan bersama dengan nomor yang mewakili tahun-tahun dalam bisnis. Ada strip galeri besar yang mengikuti ini, serta bagian FAQ. Bagian terakhir pada halaman adalah formulir kontak di samping informasi kontak. Tata letak ini juga menampilkan banyak animasi pemuatan di seluruh desain.

Tata Letak Bisnis 3
Tata letak bisnis ketiga memiliki gambar header besar dengan beberapa teks, tombol CTA, dan beberapa ikon uraian di sebelah kanan. Bagian tentang kami di bawah ini menampilkan beberapa teks, testimoni pelanggan, dan foto. Bagian layanan memiliki desain yang mirip dengan Tata Letak Bisnis 2. Ada bagian galeri setelah ini, serta ulasan pelanggan dan FAQ. Footer menampilkan informasi kontak dan jam buka serta formulir kontak.

Tata Letak Bisnis 4
Business Layout 4 memiliki header yang lebih sederhana dengan teks dan spanduk biru di bawahnya dengan teks dan tombol CTA. Bagian tentang menampilkan teks, gambar, tombol CTA, dan nomor telepon. Bagian layanan menampilkan setiap layanan dengan gambar dan sebaris teks. Ada bagian mengapa memilih kami dalam tata letak ini dengan modul uraian dan efek hover yang bagus. Berikutnya adalah tabel harga dan bagian galeri, lalu beberapa ulasan pelanggan. Terakhir, bagian terakhir menampilkan formulir kontak dan ikon media sosial.

Tata Letak Bisnis 5
Tata letak bisnis kelima memiliki gambar header sederhana dengan beberapa teks dan tombol CTA. Bagian tentang memiliki gambar di sebelah kiri dengan tombol di atasnya, dan tentang teks di sebelah kanan. Bagian layanan menampilkan tiga layanan dengan gambar, tombol, dan beberapa teks. Ada tabel harga, bagian mengapa memilih kami dengan modul uraian, galeri, dan bagian FAQ. Akhirnya, halaman berakhir dengan beberapa informasi kontak. Halaman ini menampilkan beberapa efek hover dan animasi di seluruh halaman.

Tata Letak Bisnis 6
Business Layout 6 dimulai dengan header gambar besar dengan teks dan tombol CTA di dalam batas putih. Bagian tentang menampilkan beberapa teks, tombol CTA, dan dua gambar melingkar. Ada enam kartu yang terdaftar di bagian layanan, masing-masing dengan gambar dan beberapa teks. Berikut ini adalah bagian galeri, kemudian ulasan pelanggan dan FAQ. Akhirnya, informasi kontak tercantum di bagian bawah halaman.

Tata Letak Bisnis 7
Tata letak bisnis ketujuh memiliki tajuk besar dengan tombol CTA dan tiga modul uraian dengan ikon dan informasi kontak serta jam buka. Bagian tentang memiliki teks, ulasan pelanggan, dan gambar melingkar. Bagian layanan mencakup lebar layar, dengan setiap kotak berisi teks dan tombol CTA untuk informasi lebih lanjut tentang setiap layanan. Bagian mengapa memilih kami menampilkan beberapa teks dan panah dengan efek melayang, gambar bulat, tombol CTA, dan nomor telepon. Lalu ada tabel harga, bagian galeri, dan FAQ. Akhirnya, halaman diakhiri dengan formulir kontak di samping beberapa informasi kontak.

Tata Letak Bisnis 8
Tata letak ini menampilkan kotak di atas gambar header besar yang berisi beberapa teks dan tombol CTA. Bagian tentang kami juga sederhana, dengan tombol di atas gambar besar dan beberapa teks di sebelah kanan. Bagian layanan menampilkan ikon di setiap gambar dan memiliki ruang untuk beberapa teks dan tombol CTA untuk setiap layanan. Tabel harga menampilkan ruang untuk 4 paket harga yang berbeda dan menyertakan ikon untuk setiap paket serta teks dan tombol CTA. Bagian mengapa memilih kami menampilkan beberapa modul uraian dengan ikon besar yang melapisi gambar latar belakang. Terakhir, halaman memiliki bagian galeri, bagian ulasan, bagian FAQ, dan diakhiri dengan formulir kontak dan tautan media sosial.

Tata Letak Bisnis 9
Business Layout 9 menampilkan header sederhana dengan teks dan tombol CTA. Halaman tentang kami menampilkan beberapa teks, tombol, dan gambar di sisi kanan. Selanjutnya, bagian layanan mencantumkan beberapa teks, tombol CTA, dan gambar dengan ikon overlay. Ada juga tabel harga dan bagian mengapa memilih kami dengan modul uraian di tata letak ini, diikuti oleh bagian galeri, ulasan pelanggan, dan FAQ. Terakhir, halaman diakhiri dengan informasi kontak dan jam buka.

Tata Letak Bisnis 10
Terakhir, tata letak bisnis terakhir menampilkan gambar header dengan teks header pada latar belakang berwarna. Bagian tentang memiliki beberapa teks, tombol CTA, dan gambar. Bagian layanan menampilkan tiga kartu, satu untuk setiap layanan, dengan teks dan tombol CTA. Tabel harga adalah tabel harga 4 tingkat yang kami lihat di Tata Letak 8, diikuti oleh bagian mengapa memilih kami dengan modul uraian dengan ikon. Tata letak juga memiliki bagian galeri, ulasan pelanggan, dan FAQ. Dan akhirnya, tata letak berakhir dengan beberapa tautan media sosial dan formulir kontak.

Tata Letak Studio Tari
Tata letak studio tari menampilkan palet warna merah muda dan abu-abu dan menggunakan fotografi yang menarik di seluruh tata letak. Header menampilkan ikon dan teks heading pada latar belakang merah muda di atas gambar yang digelapkan. Bagian tentang menampilkan teks, tombol CTA, dan gambar. Ada tiga kotak di bawah ini dengan ikon yang mencantumkan tiga gaya tarian. Bagian kursus dansa adalah bagian bergaya kolase dengan gambar dan kartu dengan informasi kursus dan tombol CTA di atasnya. Bagian kelas dansa menampilkan dua kartu dengan dua set informasi kelas yang terdaftar. Terakhir, ada bilah geser ulasan klien dan halaman diakhiri dengan formulir kontak dan informasi kontak.


Tata Letak Toko Mode
Tata letak toko busana menampilkan header gaya terpisah dengan teks dan tombol CTA di sisi kiri dan gambar di sebelah kanan. Berikut ini adalah daftar logo dan gambar besar yang terhubung ke halaman toko yang berbeda. Ada beberapa logo dan teks di bawah ini yang mewakili berbagai layanan toko seperti pengiriman gratis dan dukungan pelanggan. Berikutnya adalah bagian produk terbaru yang menggunakan modul Produk Woo yang bekerja dengan WooCommerce. Ada bagian gambar/teks terpisah yang mempromosikan diskon harian dengan tombol CTA, diikuti oleh testimonial dan formulir pendaftaran email untuk menerima diskon.

Tata Letak Kebugaran
Tata letak ini menggunakan skema warna hitam, putih, dan hijau dengan gambar gelap. Header menampilkan gambar latar belakang yang besar, beberapa teks, tombol CTA, dan tautan media sosial. Bagian about menampilkan teks, tombol CTA, dan dua gambar dengan beberapa efek hover. Bagian layanan menyoroti tiga layanan dengan gambar, tautan CTA, dan beberapa teks. Ada bagian dengan informasi tentang pelatih, dengan beberapa teks dan CTA di samping gambar besar, diikuti oleh beberapa penghitung nomor yang mewakili informasi tentang gym. Berikutnya adalah bagian yang menampilkan manfaat keanggotaan, dengan beberapa teks dan tombol CTA. Ada bagian layanan kebugaran yang memanfaatkan modul uraian dengan ikon besar dan teks deskripsi. Kemudian adalah bagian untuk paket keanggotaan, dengan gambar besar lainnya di samping teks dan CTA. Akhirnya, ada tiga testimonial dan halaman selesai dengan formulir berlangganan buletin dan informasi kontak.

Tata Letak Toko Furnitur
Tata letak toko furnitur dimulai dengan gambar besar dengan teks header dan panah dengan tombol untuk menjelajahi kategori populer. Di bawah ini adalah bagian kategori dengan kartu gambar besar yang terhubung ke setiap kategori. Ada beberapa ikon di bawah ini dengan fitur toko seperti pengiriman gratis dan dukungan pelanggan. Berikut ini adalah pengantar koleksi, dengan gambar besar dan beberapa teks deskripsi. Berikutnya adalah bagian produk baru, yang menggunakan modul Produk Woo. Berikutnya adalah gambar dengan beberapa teks yang mengiklankan diskon, dan kemudian bagian temukan lebih banyak dengan gambar tertaut ke diskon dan produk berperingkat teratas. Ada formulir berlangganan email, dan halaman diakhiri dengan modul uraian yang menampilkan informasi kontak.

Tata Letak Tukang Kebun
Tata letak tukang kebun dimulai dengan gambar besar bunga dengan ikon media sosial, teks header, dan tombol CTA. Dilapisi tiga modul uraian yang menampilkan tiga layanan. Bagian tentang menampilkan teks dan tombol CTA di sebelah kiri, dengan ikon dan gambar di sebelah kanan. Berikutnya adalah bagian mengapa memilih kami dengan panah dan teks dengan efek hover. Bagian karya kami menampilkan galeri, dan halaman diakhiri dengan formulir kontak dan informasi kontak yang terdaftar.

Tata Letak Energi Hijau
Tata letak energi hijau dimulai dengan gambar header besar dengan teks header, tiga tanda centang di samping beberapa kualitas perusahaan, dan tombol CTA. Bagian tentang kami memiliki beberapa teks dan tombol CTA di sebelah gambar dengan efek melayang. Selanjutnya, ada tiga kartu yang mewakili tiga jenis energi hijau. Bagian layanan menampilkan tiga layanan, masing-masing dengan gambar, ikon, teks deskripsi, dan tombol. Ada bagian mengapa menjadi hijau yang memiliki gambar besar dan kotak dengan beberapa teks dan tombol. Berikut ini adalah bagian bagaimana kami bekerja dengan beberapa ikon di sebelah kanan dan teks deskripsi di sebelah kiri. Ada beberapa penghitung angka di bawah ini yang mewakili data yang relevan. Setelah ini adalah bagian testimonial dengan latar belakang gambar besar, lalu bagian mengapa memilih kami dengan grafik keterampilan. Terakhir, footer memiliki ikon media sosial, tautan ke beberapa halaman internal, dan teks hak cipta.

Tata Letak Gym
Tata letak gym menggunakan skema warna hitam, biru, dan putih dengan banyak animasi pemuatan. Header adalah gambar besar dengan teks header dan tombol, dan ada dua tombol tambahan di bagian bawah header. Berikutnya adalah bagian layanan, dengan teks deskripsi, tombol CTA, dan gambar untuk setiap layanan. Bagian pelatih kami menampilkan gambar dengan teks di sebelah kanan, bersama dengan tombol CTA. Di bawah ini adalah informasi tentang gym, kelas, dan latihan online. Lalu ada bagian dengan gambar besar yang menampilkan layanan kebugaran, diikuti oleh bagian lain dengan teks untuk menjelaskan rencana keanggotaan. Bagian mengapa memilih kami memiliki grafik batang keterampilan, testimonial pelanggan, dan empat modul penghitung angka. Ini diikuti oleh bagian FAQ dan bagian kontak dengan formulir kontak dan informasi kontak.

Tata Letak Tukang
Tata letak ini menampilkan header dengan teks heading, tombol CTA, dan modul uraian dengan informasi kontak. Bagian tentang kami menampilkan teks, gambar bulat, dan testimoni pelanggan. Layanan disajikan pada latar belakang berwarna dengan teks dan tombol CTA. Berikutnya adalah bagian mengapa memilih kami, dengan panah dan teks, tombol CTA, nomor telepon, dan gambar bulat. Bagian karya kami adalah bagian galeri, diikuti dengan formulir kontak, informasi kontak, dan bilah footer.

Tata Letak Gelap Desainer Interior
Ini adalah versi gelap dari tata letak desainer interior. Header menampilkan gambar besar dengan teks heading dan tombol CTA. Bagian tentang kami menampilkan ikon, teks, dan gambar dengan label di atasnya. Bagian layanan kami diletakkan di atas gambar dan juga menampilkan ikon. Bagian mengapa memilih kami menampilkan beberapa ulasan pelanggan, tombol CTA, dan gambar. Berikut ini adalah bagian karya kami, yang merupakan modul galeri. Bagian cara kami bekerja menampilkan tiga langkah, masing-masing dengan foto, deskripsi, dan tombol CTA. Terakhir, ada informasi kontak, formulir kontak, dan bilah footer.

Tata Letak Cahaya Desainer Interior
Dan ini adalah versi ringan dari tata letak desainer interior. Tata letaknya sama persis dengan versi gelap, tetapi warna latar belakang utamanya adalah terang.

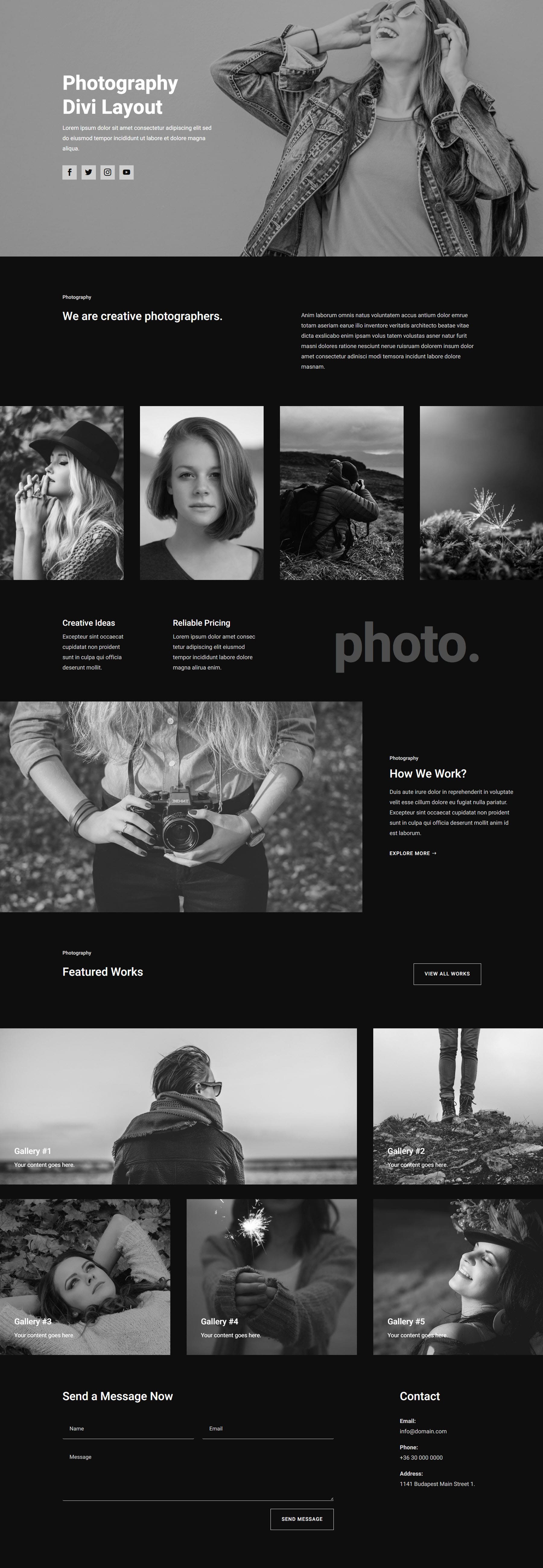
Tata Letak Fotografi
Tata letak fotografi menggunakan skema warna hitam putih dan filter hitam putih pada foto. Ada gambar header besar dengan teks dan ikon media sosial, diikuti oleh beberapa tentang teks. Ada empat foto yang mewakili dan menautkan ke empat gaya fotografi yang berbeda dan beberapa teks tambahan di bawah ini. Bagian cara kami bekerja juga memiliki foto besar, teks, dan tombol CTA. Ada bagian karya unggulan dengan tombol CTA dan galeri, lalu halaman diakhiri dengan formulir kontak dan informasi kontak.

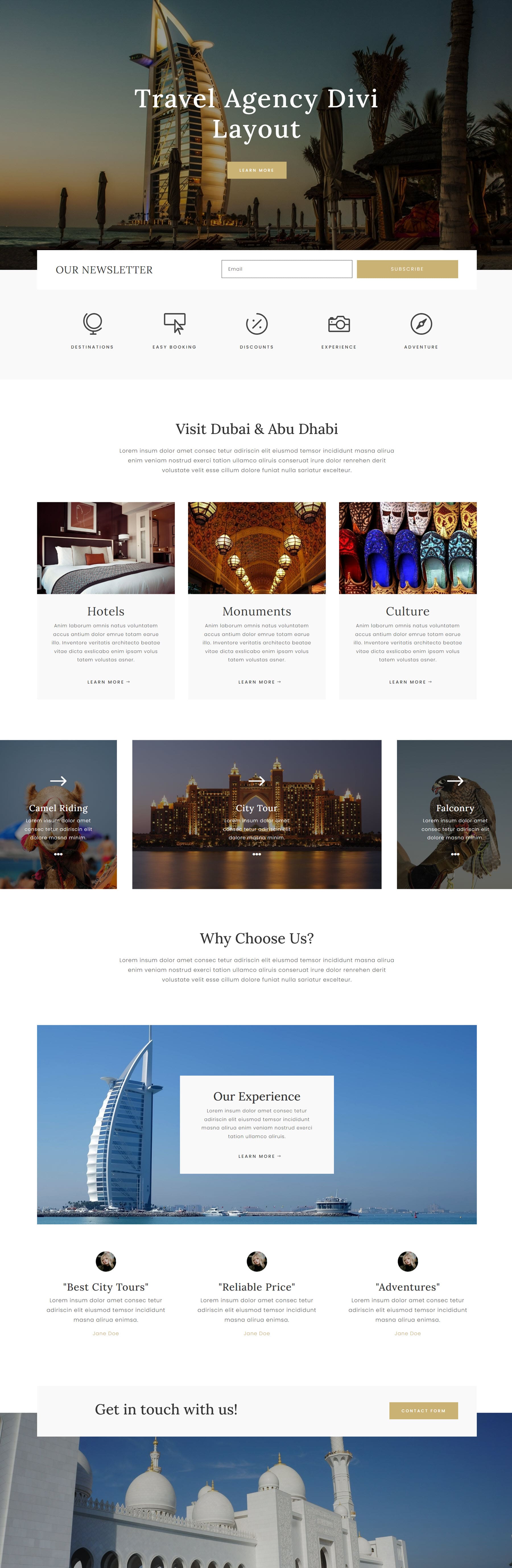
Tata Letak Agen Perjalanan
Tata letak terakhir kami adalah tata letak biro perjalanan. Tata letak ini menampilkan gambar header besar dengan teks hiasan kepala dan tombol CTA. Melapisi tajuk adalah formulir pendaftaran berlangganan buletin. Berikut ini adalah daftar ikon, kemudian beberapa teks pengantar dan tiga kartu berbeda dengan gambar, teks, dan tombol. Lalu ada tiga gambar tertaut yang menampilkan aktivitas yang dapat Anda pesan, dengan beberapa teks deskripsi. Bagian mengapa memilih kami memiliki beberapa teks dan kemudian gambar dengan tautan dan beberapa teks lagi. Berikutnya adalah beberapa uraian testimonial. Akhirnya, halaman diakhiri dengan tombol ke formulir kontak dan gambar.

Beli Homepage 25 Divi Layout Pack
Homepage 25 Divi Layout Pack tersedia di Divi Marketplace. Biayanya $ 19,99 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harga juga termasuk jaminan uang kembali 30 hari.
Pikiran Akhir
Homepage 25 menyediakan beberapa tata letak halaman rumah yang indah untuk proyek desain Anda berikutnya. Setiap tata letak unik dan ditata untuk industri tertentu, tetapi setiap desain dapat sepenuhnya disesuaikan agar sesuai dengan apa pun yang Anda butuhkan. Ingatlah bahwa tata letak halaman beranda ini hanya berisi satu halaman dan semuanya berisi tautan CTA ke berbagai sub-halaman, yang harus Anda rancang sendiri. Meskipun demikian, jika Anda ingin memulai proyek desain Anda berikutnya dengan templat beranda, produk ini pasti akan membantu Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Homepage 25 Divi Layout Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar!
