Sorotan Plugin Divi: Woo Essential
Diterbitkan: 2023-02-20Woo Essential adalah plugin pihak ketiga yang menambahkan 8 Modul Woo Commerce baru ke Divi Builder. Itu juga menambahkan beberapa fitur untuk merampingkan proses belanja, memungkinkan Anda menampilkan produk dan kategori dalam berbagai tata letak dan banyak opsi fitur. Dalam postingan ini, kita akan melihat modul dan fitur Woo Essential untuk membantu Anda memutuskan apakah ini produk yang tepat untuk kebutuhan Anda.
- 1 Modul Woo Essential Divi
- 1.1 Akordeon Kategori Woo
- 1.2 Carousel Kategori Woo
- 1.3 Kotak Kategori Woo
- 1.4 Masonry Kategori Woo
- 1.5 Akordeon Produk Woo
- 1.6 Korsel Produk Woo
- 1.7 Filter Produk Woo
- 1.8 Kotak Produk Woo
- 2 Fitur Penting Woo Lainnya
- 2.1 Kereta Mini Woo Esensial Woo
- 2.2 Munculan Tampilan Cepat Woo Essential
- 2.3 Woo Essential Bandingkan Produk
- 3 Woo Pengaturan Esensial
- 4 Templat Esensial Woo
- 5 Beli Woo Essential
- 6 Pemikiran Akhir
Modul Woo Essential Divi
Woo Essential menambahkan 8 modul ke Divi Builder. Beberapa fitur memerlukan plugin YITH WooCommerce Bandingkan dan YITH WooCommerce Wishlist. Versi gratisnya bagus untuk ini. Anda akan melihat pemberitahuan jika Anda belum menginstalnya. Cukup klik notifikasi untuk menginstal dan mengaktifkannya setelah mengaktifkan plugin Woo Essential.
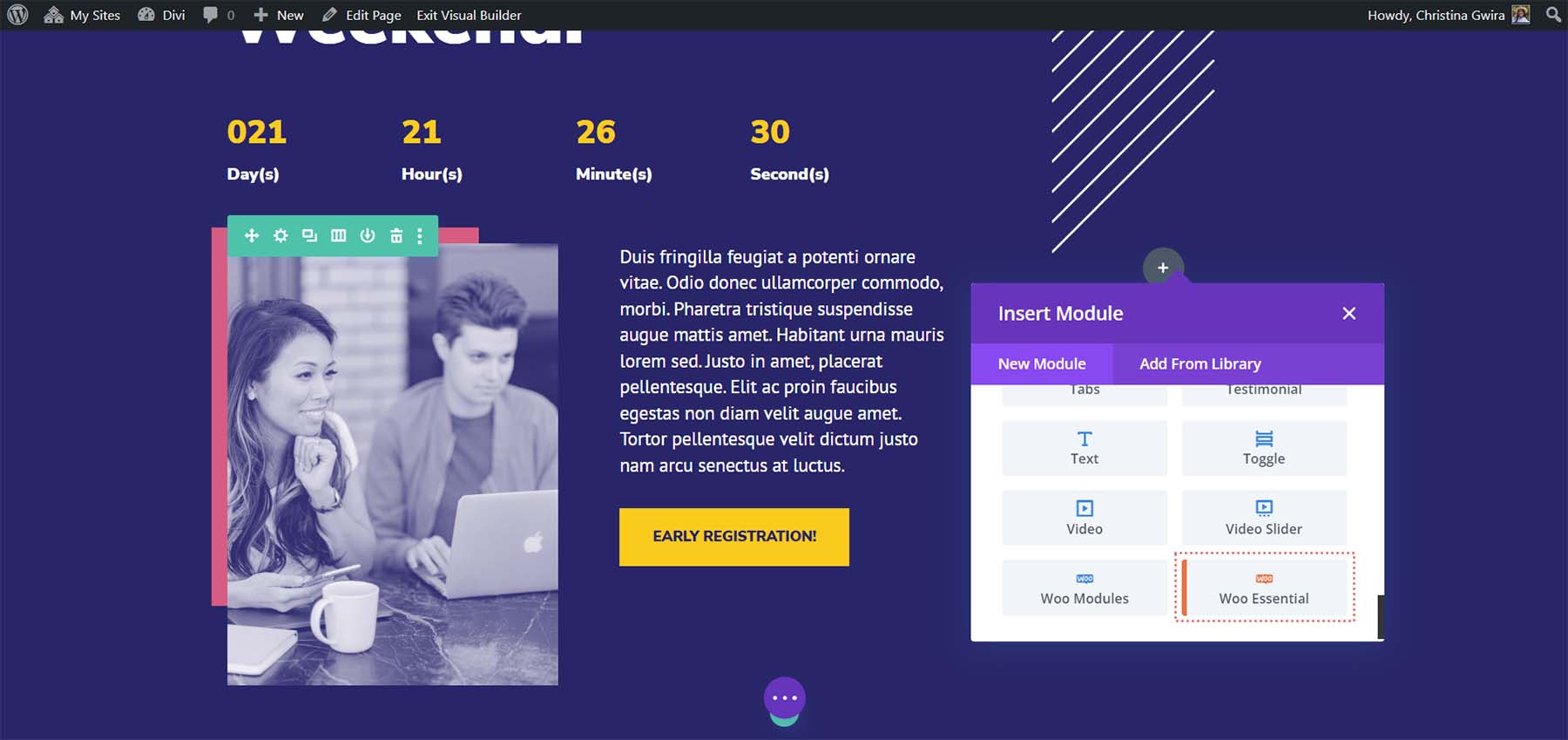
Anda tidak akan melihat semua modul di Divi Builder pada awalnya. Sebagai gantinya, Anda akan melihat satu modul bernama Woo Essential. Klik modul ini.

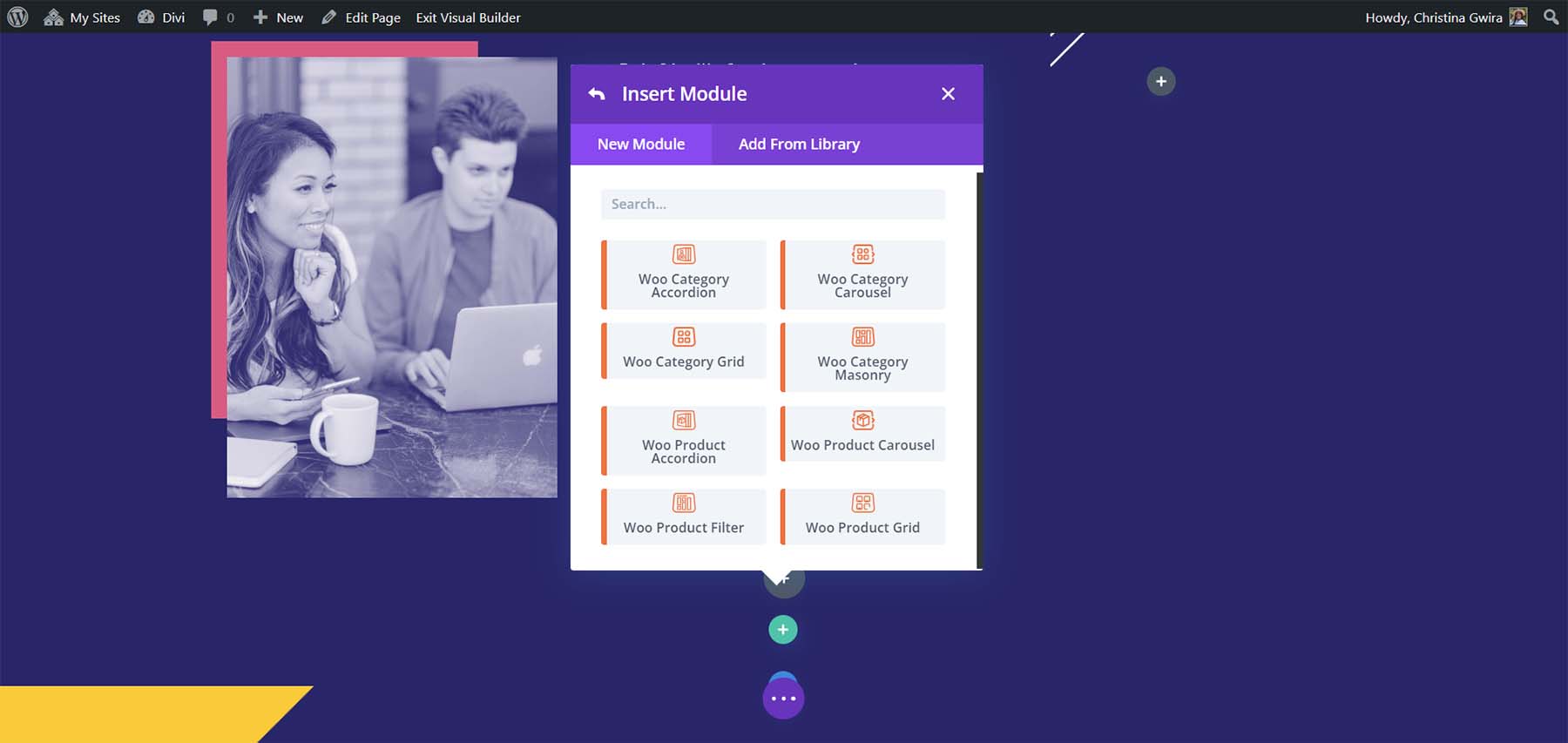
Semua Woo Essential Modules kemudian akan ditampilkan di modal. Anda sekarang dapat menambahkan modul ke tata letak Divi apa pun untuk menampilkan produk WooCommerce.

Mari kita lihat lebih dekat masing-masing Woo Essential Modules. Saya akan menunjukkan pengaturan default dan kemudian menunjukkan contoh beberapa fitur desain.
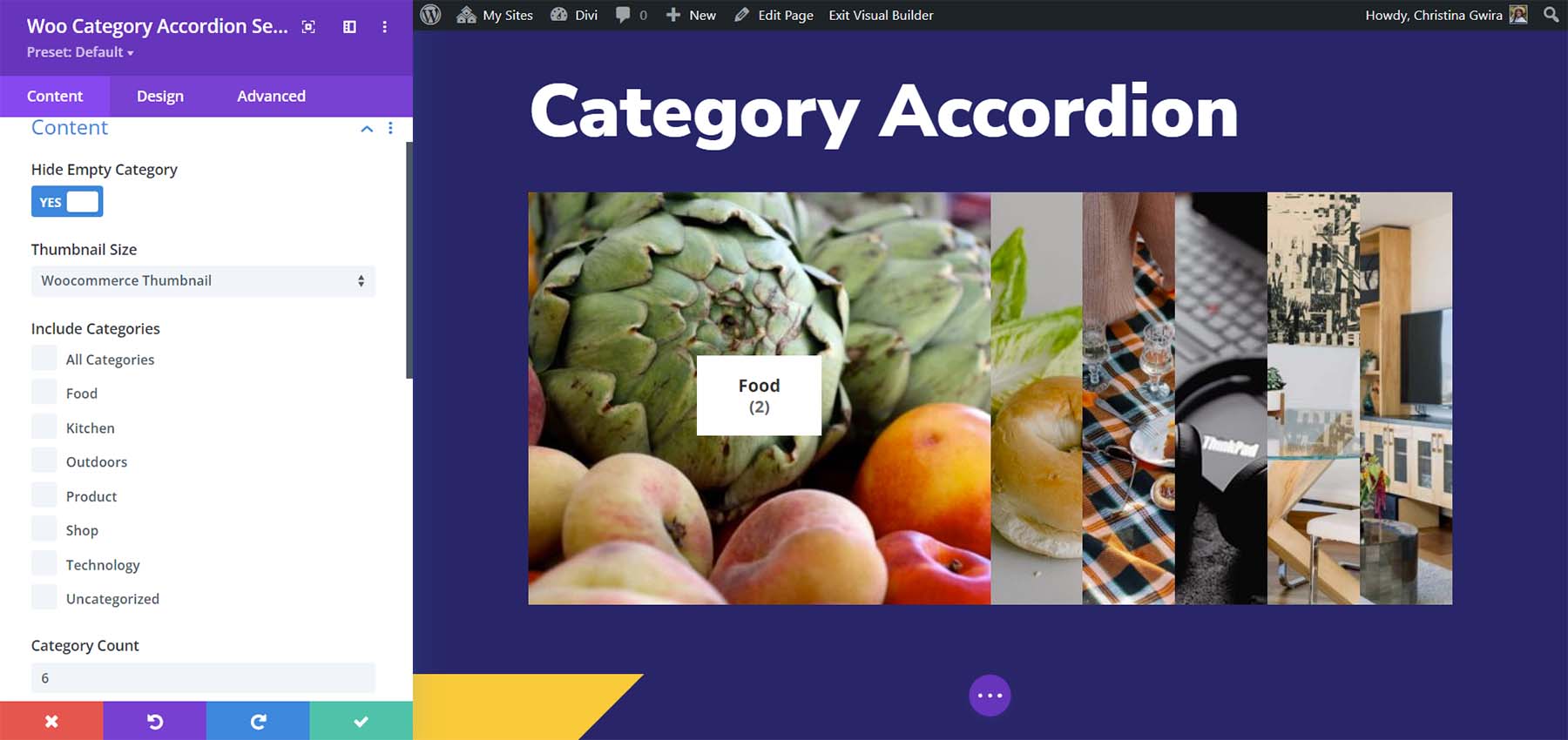
Akordeon Kategori Woo
Modul Akordeon Kategori Woo menampilkan gambar untuk kategori produk. Gambar diperluas saat diarahkan untuk menampilkan deskripsi kategori dan jumlah item dalam kategori tersebut. Ini akan menampilkan gambar kategori jika Anda memilikinya.

Anda memiliki kendali penuh atas desain untuk setiap elemen. Dalam contoh ini, saya telah menambahkan bayangan kotak, membulatkan sudut, dan mengubah warna dan ukuran font untuk nama kategori, hitungan, dan deskripsi. Saya juga menambahkan bantalan dan tinggi garis pada deskripsi.
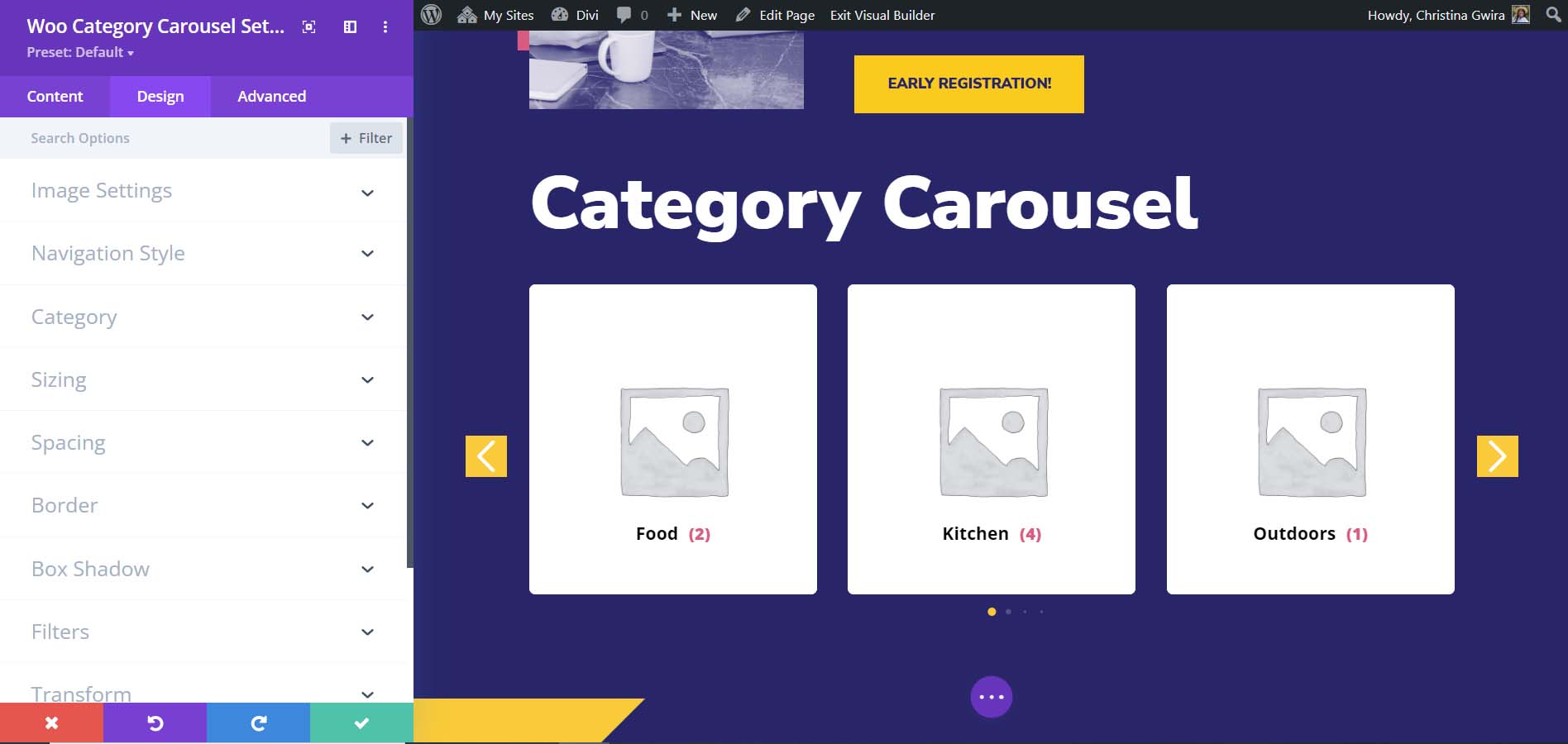
Korsel Kategori Woo
Carousel Kategori Woo membuat penggeser lengkap dengan navigasi dan penggeseran otomatis. Ini memiliki banyak pengaturan untuk menyesuaikan carousel.

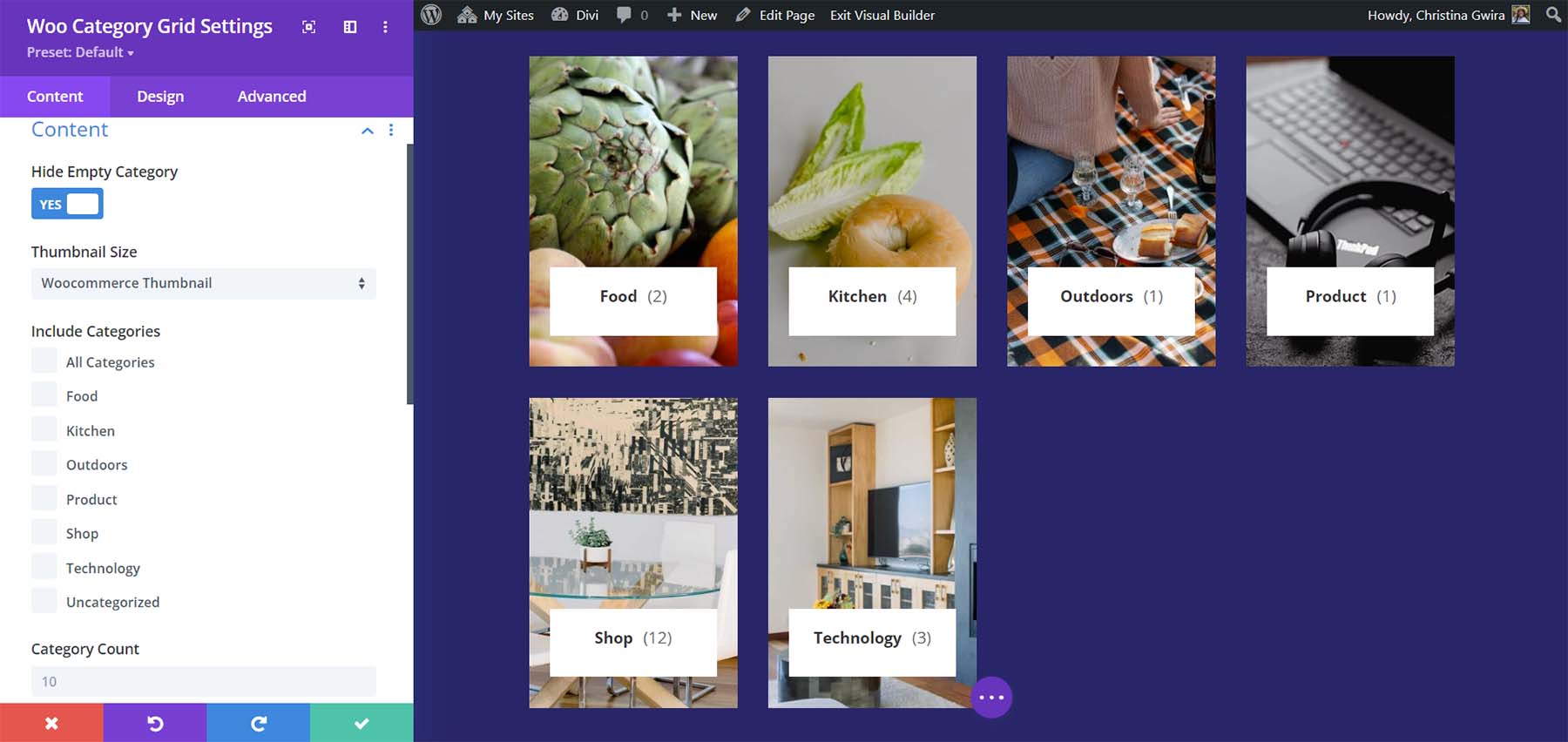
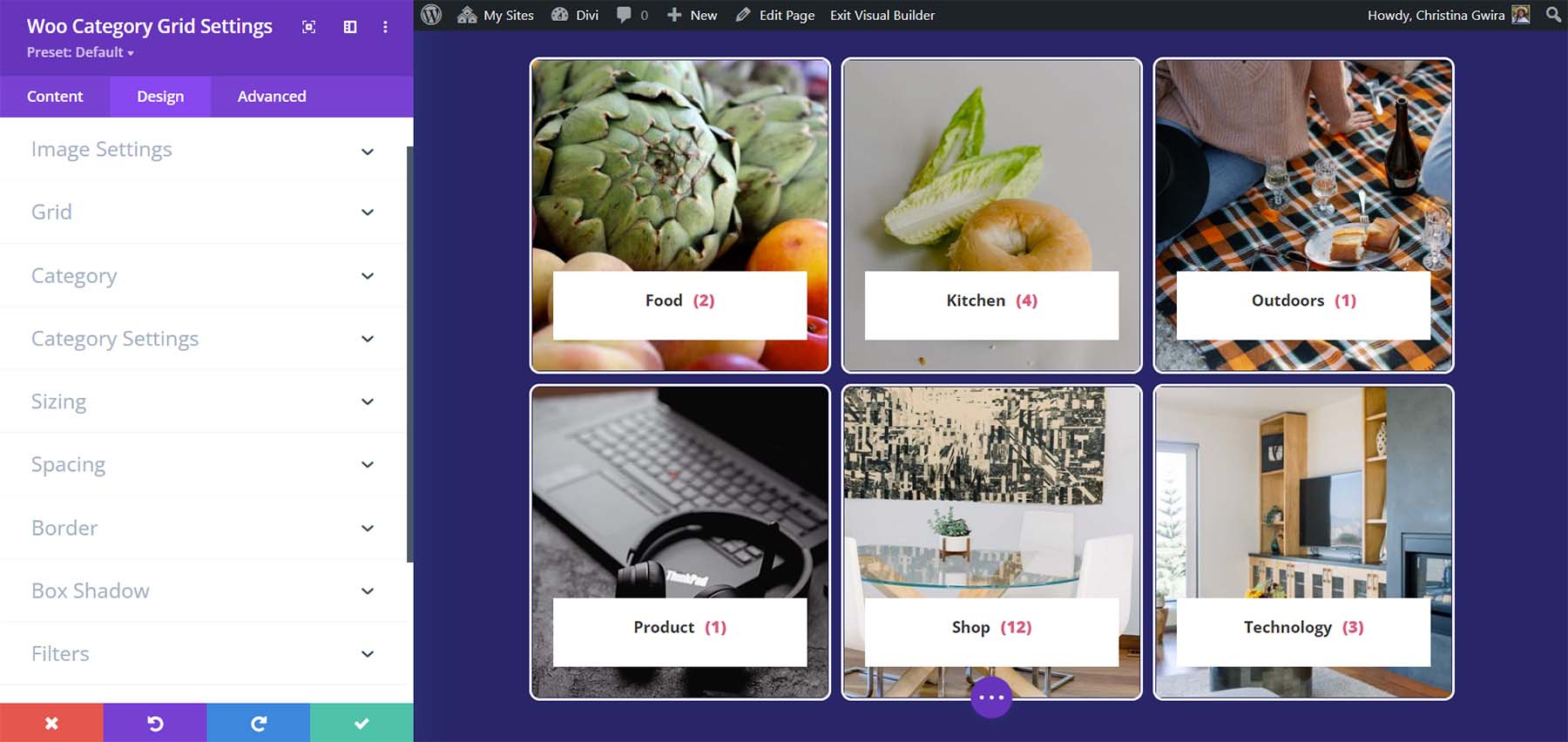
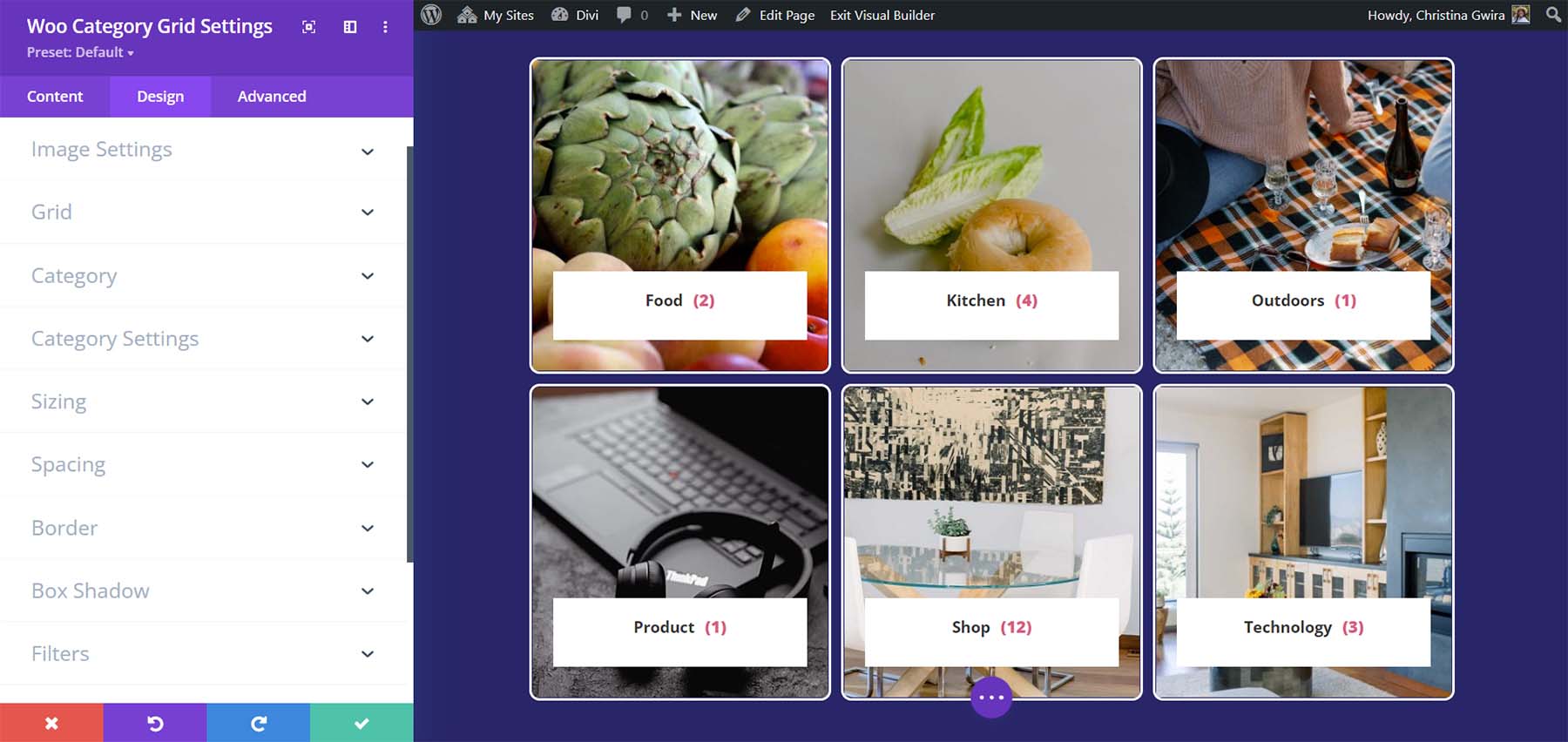
Kisi Kategori Woo
Kisi Kategori Woo menampilkan kategori sebagai kartu dalam kisi. Kisi dapat disesuaikan, sehingga Anda dapat mengubah jumlah kolom.

Untuk yang satu ini, saya telah menambahkan batas, membulatkan sudut, menyesuaikan font, dan mengubah jumlah kisi dan pengaturan celah.

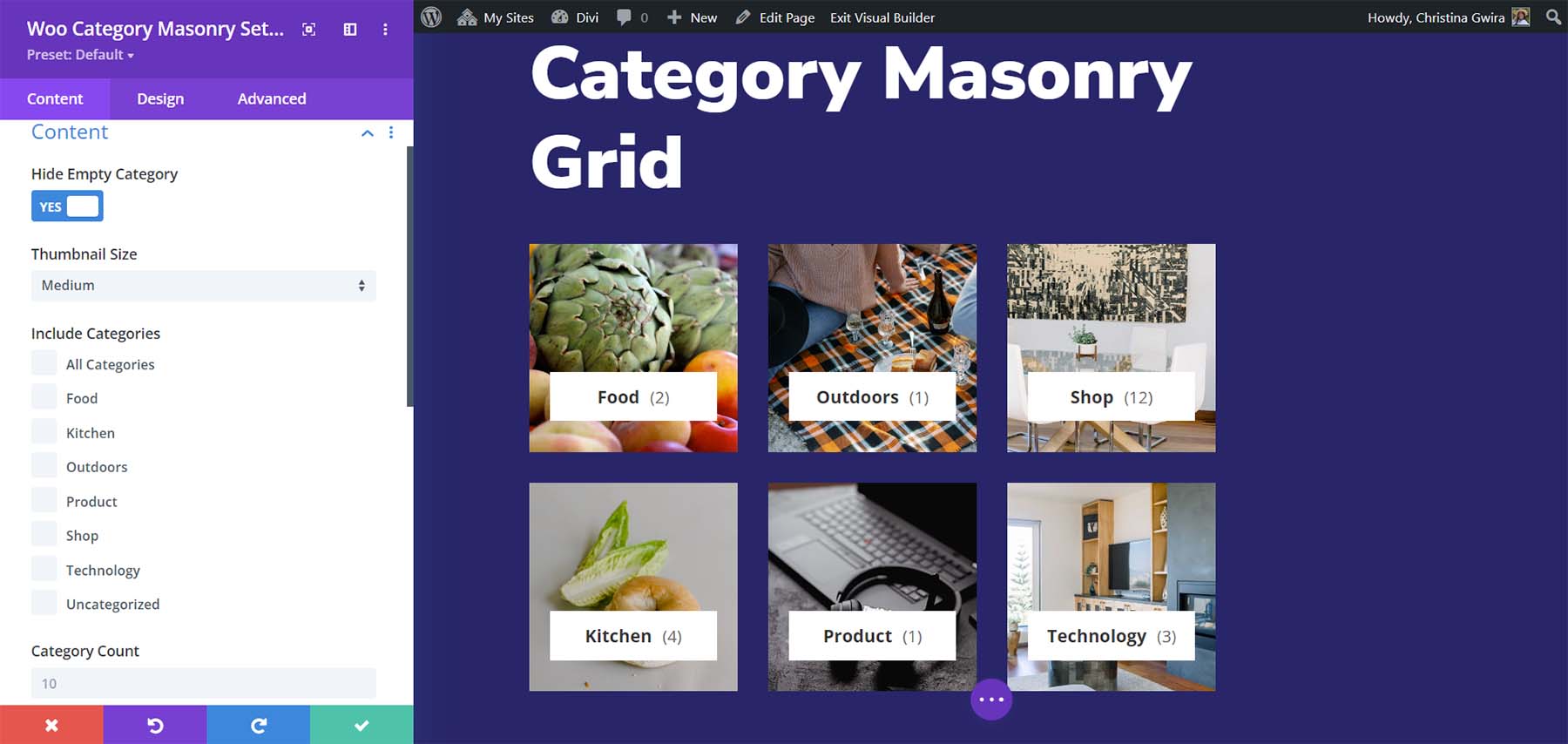
Woo Kategori Masonry
Modul Woo Category Masonry menempatkan kategori-kategori di dalam kotak pasangan bata.

Dalam contoh ini, saya telah menyesuaikan nomor dan celah kisi, dan mengubah font.

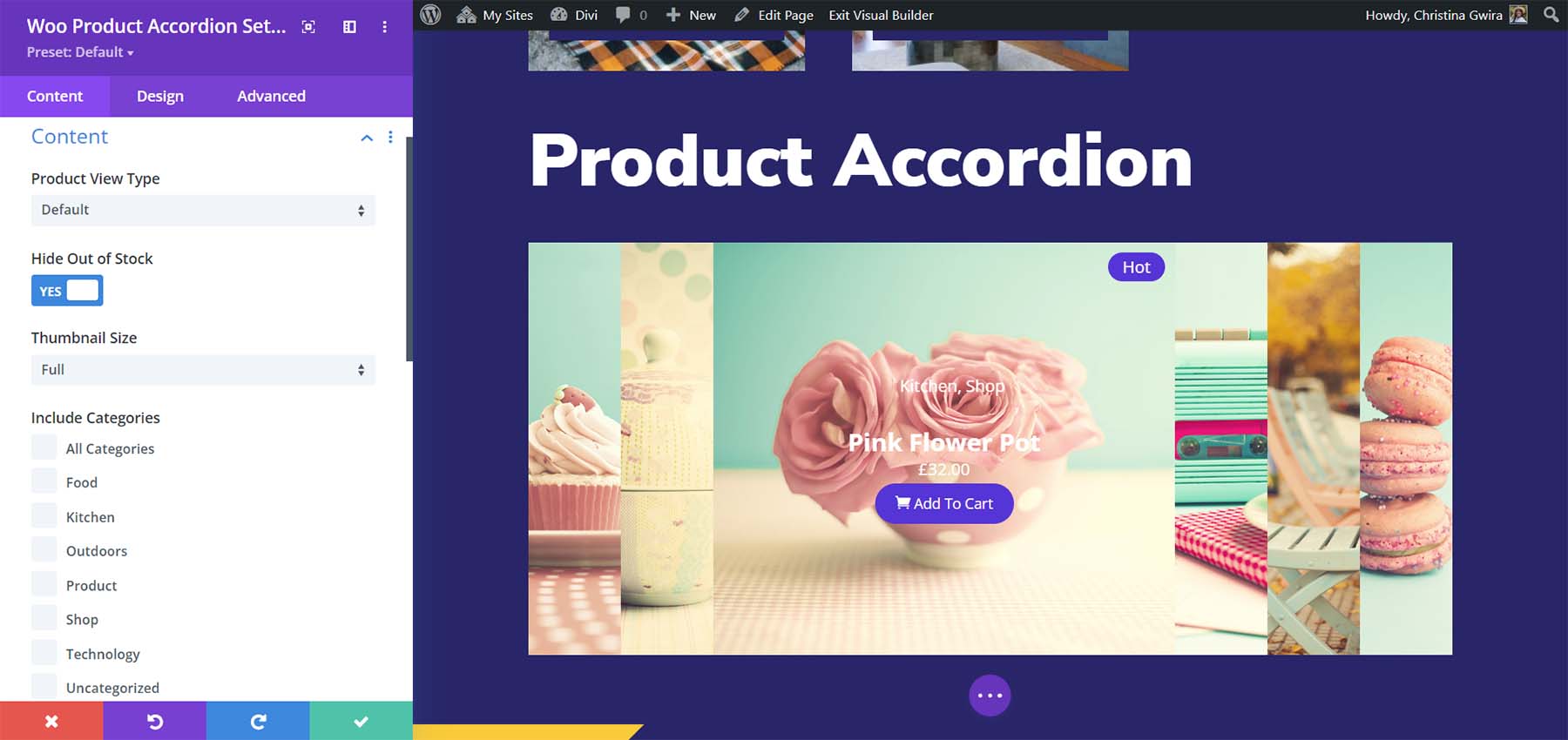
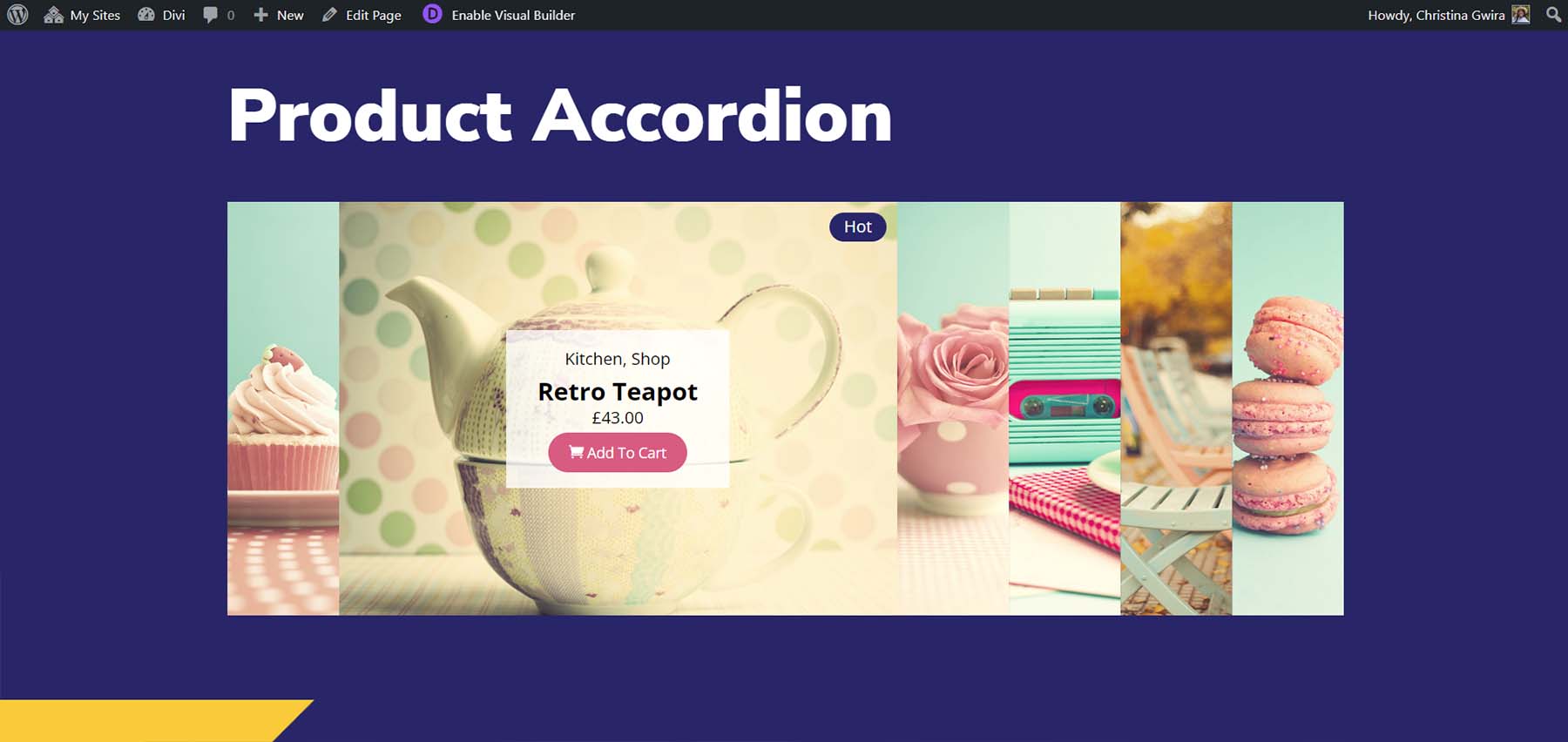
Akordeon Produk Woo
Akordeon Produk Woo berfungsi seperti Akordeon Kategori Woo kecuali akordeon ini menampilkan produk itu sendiri. Itu mengembang saat melayang untuk menunjukkan informasi produk. Pilih elemen mana yang akan ditampilkan dari tombol Tambahkan ke Troli, harga, peringkat bintang, deskripsi, Lencana Produk Unggulan, jenis Lencana Penjualan, dan teks Lencana Penjualan. Anda juga dapat mengontrol cara kerja akordeon. Semua modul produk menampilkan gambar unggulan secara default.

Dalam contoh ini, saya telah menyesuaikan latar belakang konten, mengubah warna font, mengubah warna lencana, memperbesar ukuran font nama produk, dan mengubah warna tombol tambahkan ke troli.

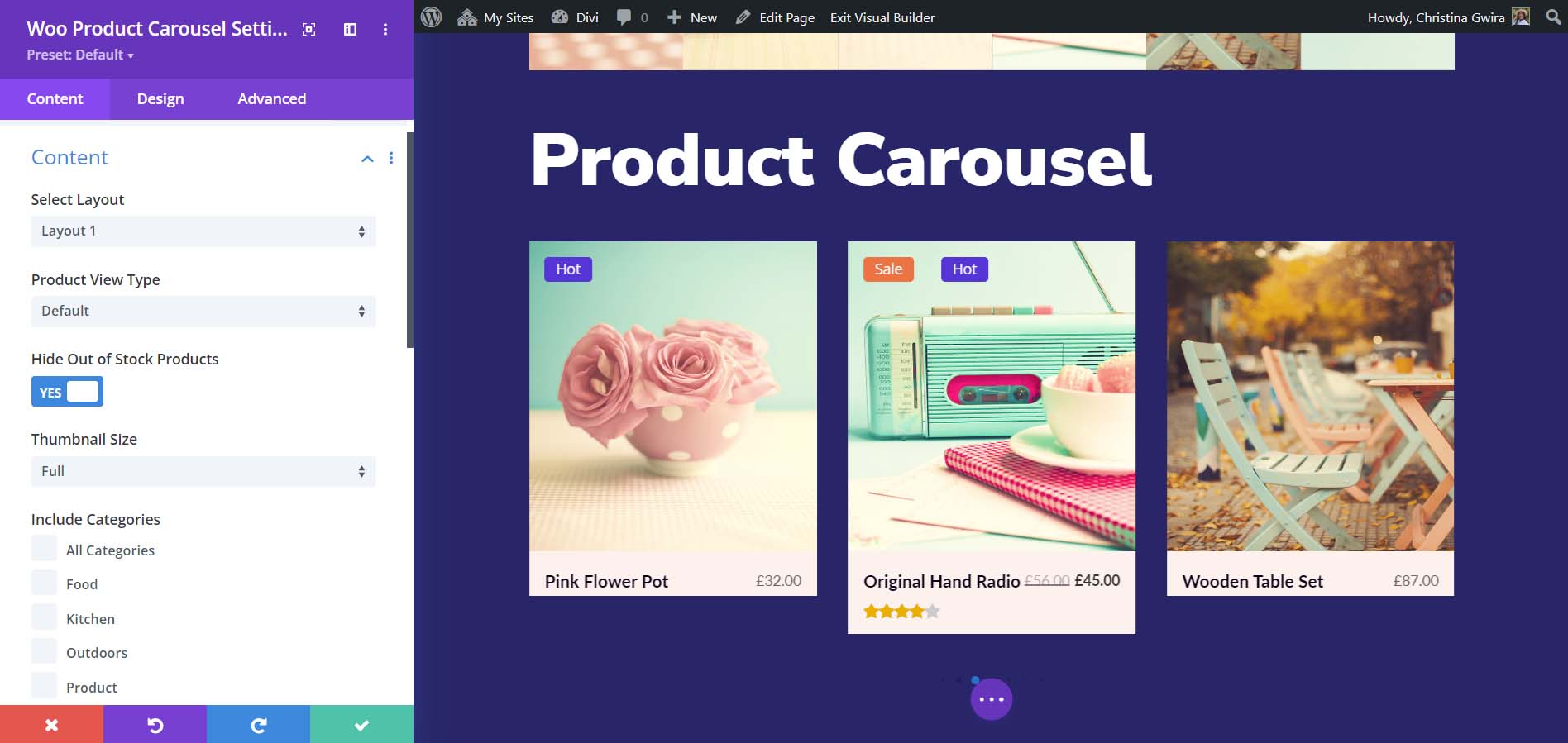
Korsel Produk Woo
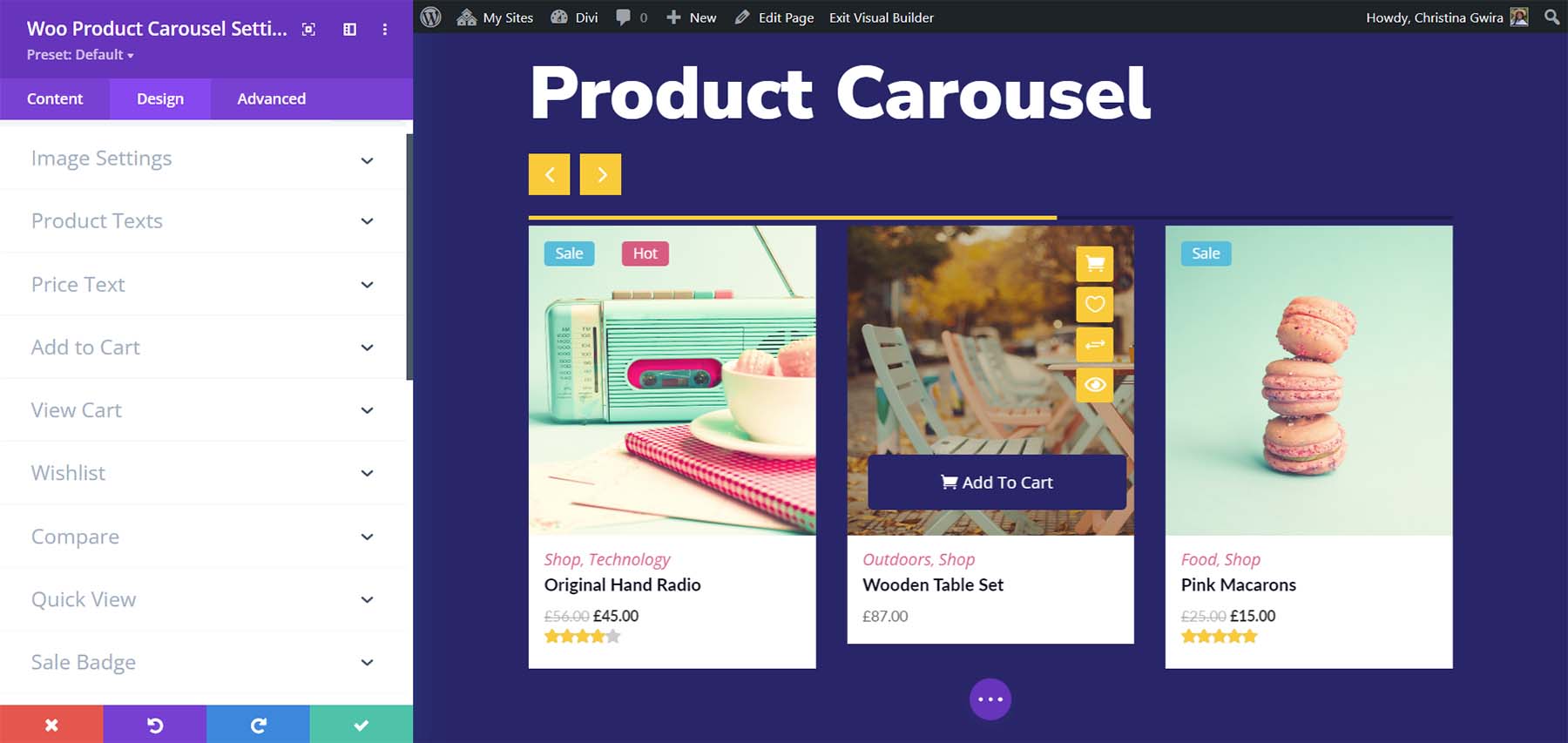
Carousel Produk Woo menampilkan produk dalam salah satu dari enam opsi tata letak. Masing-masing menyertakan efek hover yang berbeda untuk tombol. Anda juga dapat memilih elemen mana yang akan ditampilkan, menyesuaikan pengaturan carousel, dll.

Anda dapat menyesuaikan setiap elemen secara mandiri. Saya telah menyesuaikan banyak warna, batas, dan font dalam contoh ini. Saya juga menambahkan navigasi panah. Ini adalah Tata Letak 3, yang menempatkan gerobak dan tautan lainnya di bagian bawah gambar saat melayang.


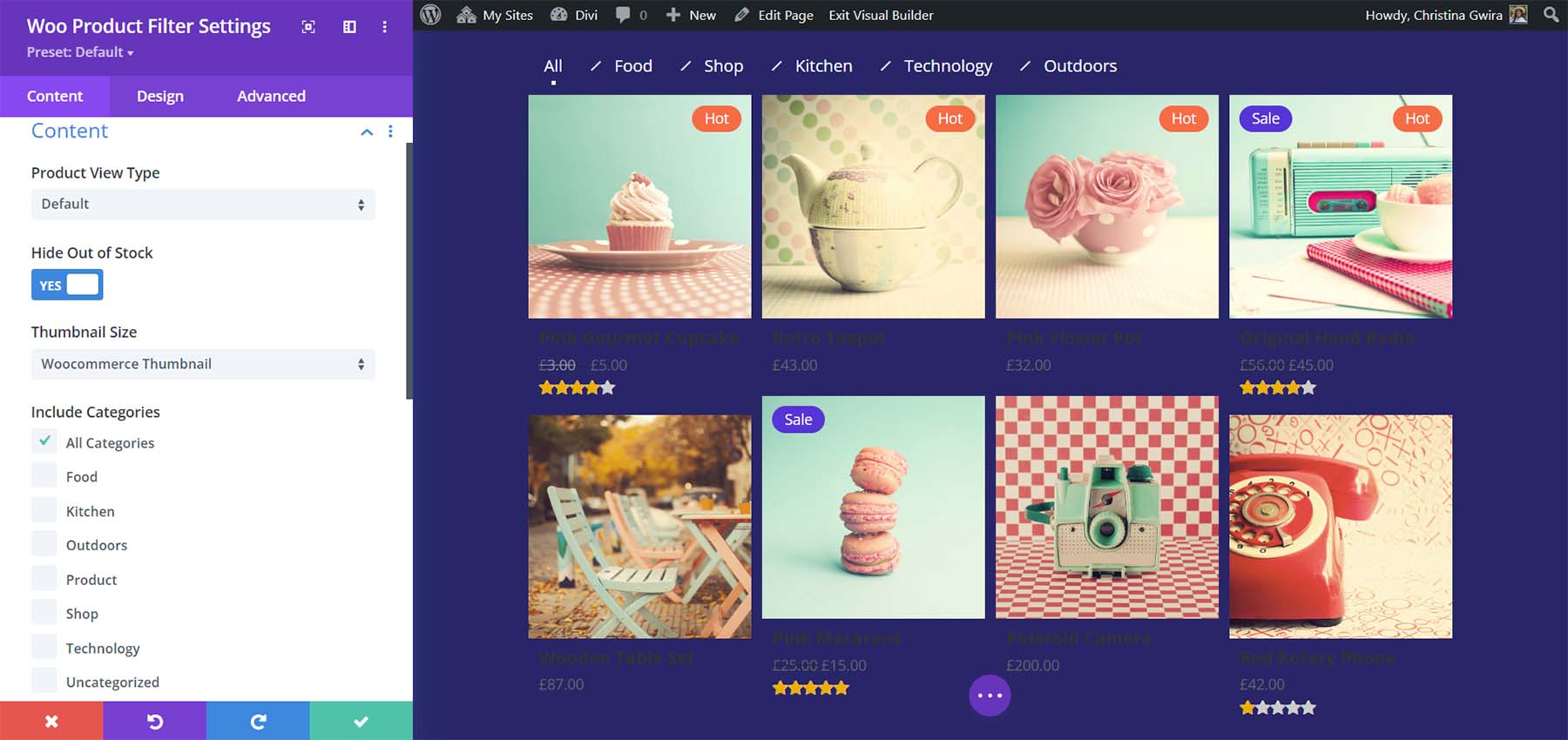
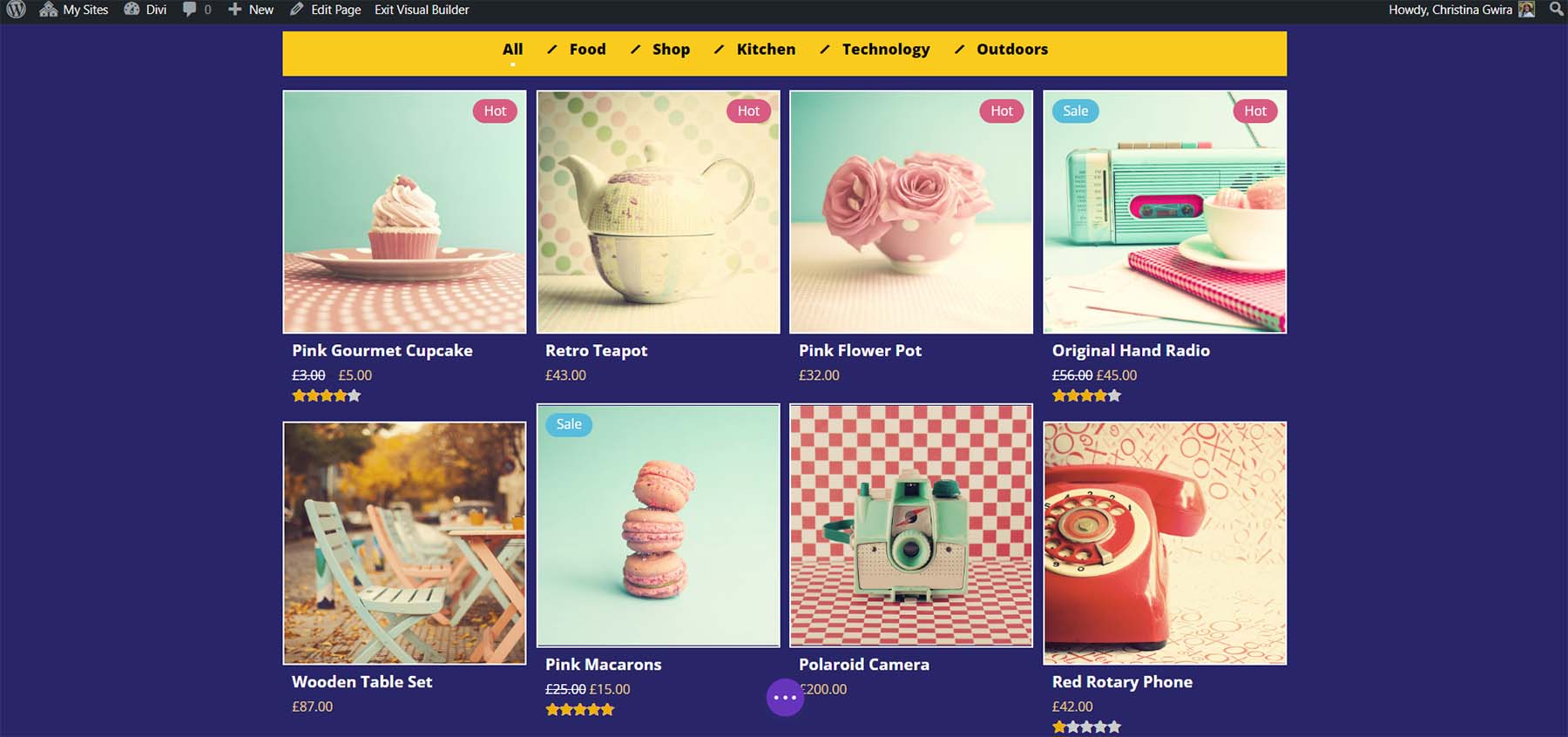
Filter Produk Woo
Filter Produk Woo menambahkan kisi produk WooCommerce dengan filter yang dapat disesuaikan. Anda dapat memilih elemen mana yang akan ditampilkan.

Anda memiliki kendali penuh atas setiap elemen termasuk filter, kisi, font, warna, dll. Saya telah mengubah beberapa warna, ukuran font, dan menyesuaikan jumlah kisi dalam contoh ini. Saya juga menambahkan bayangan kotak ke filter dan kisi produk.

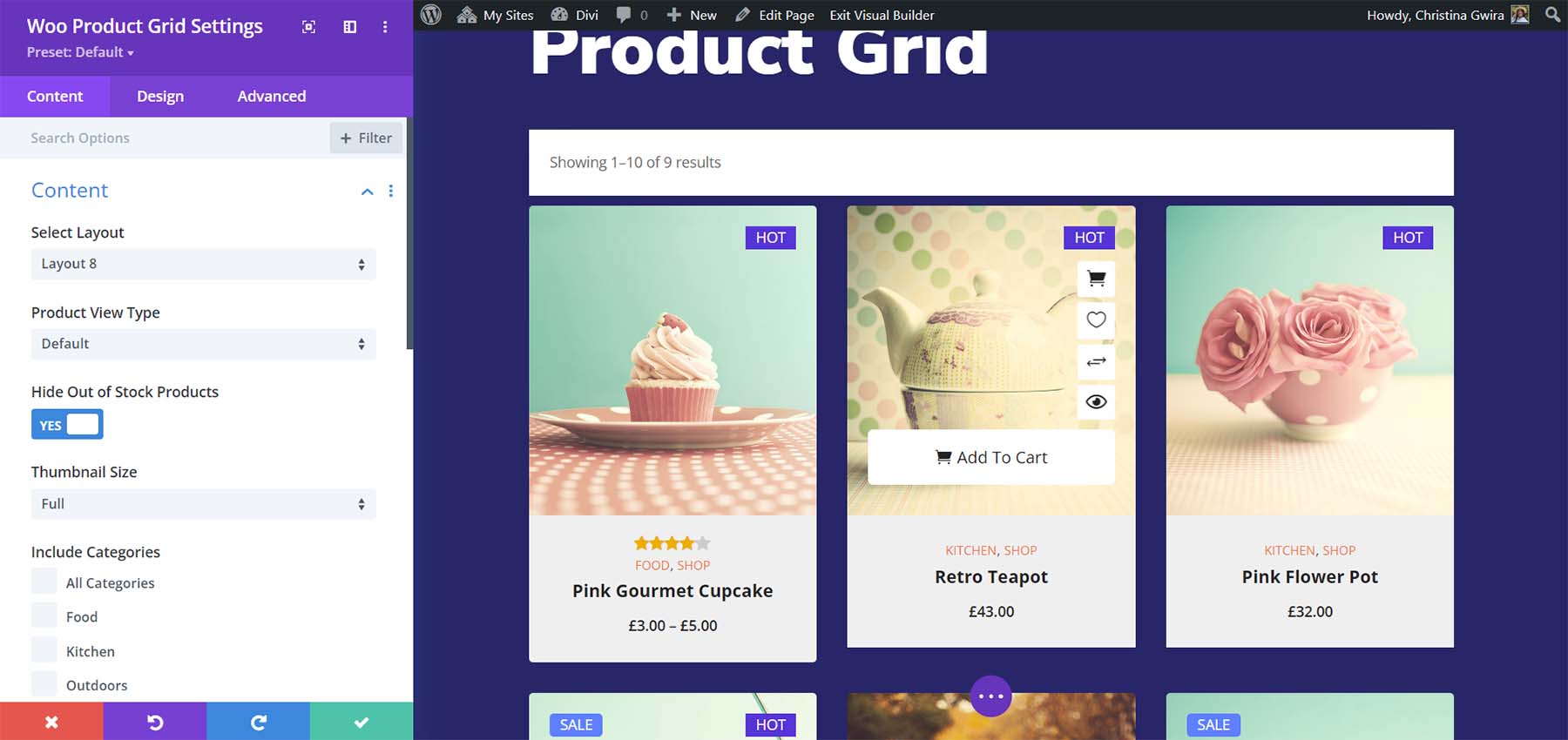
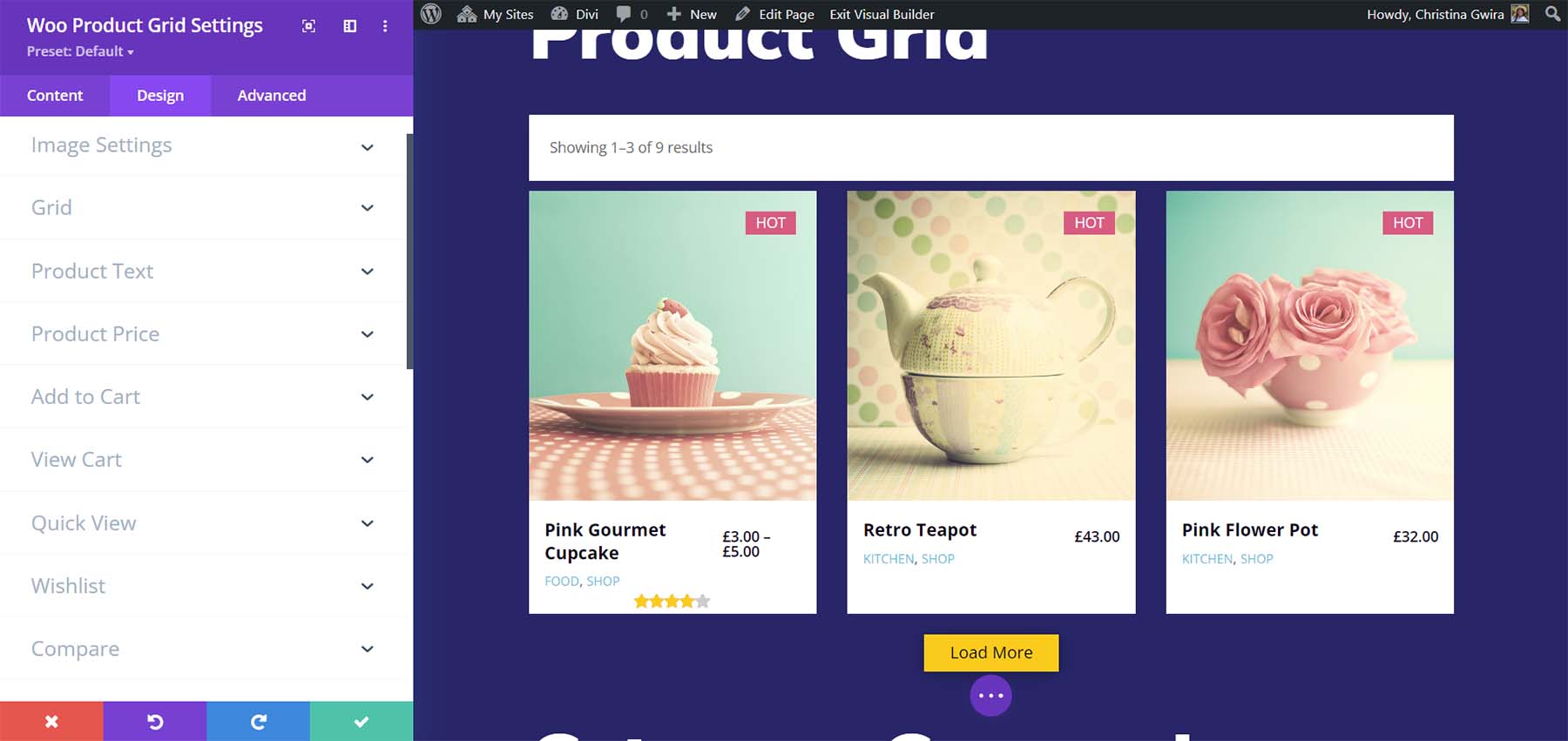
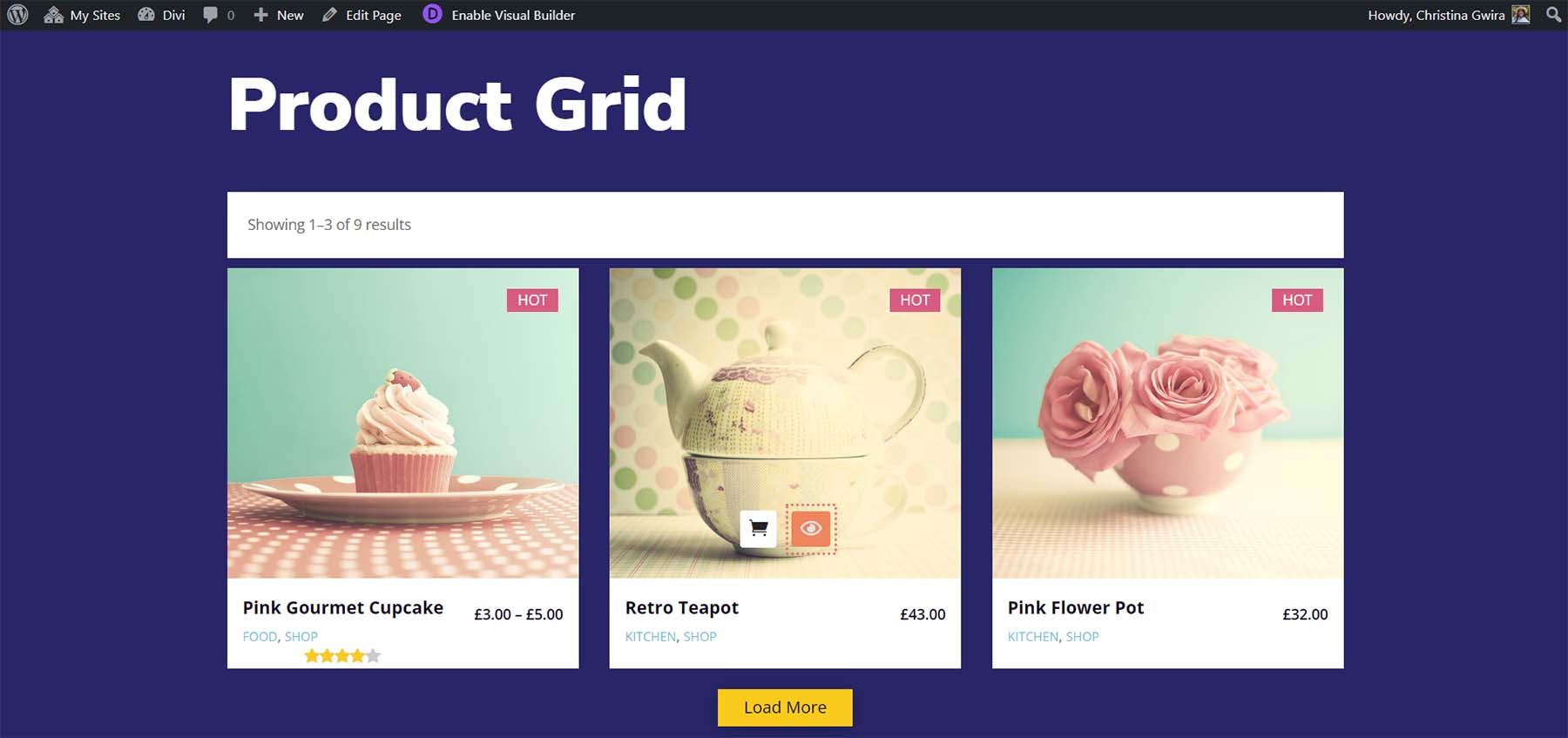
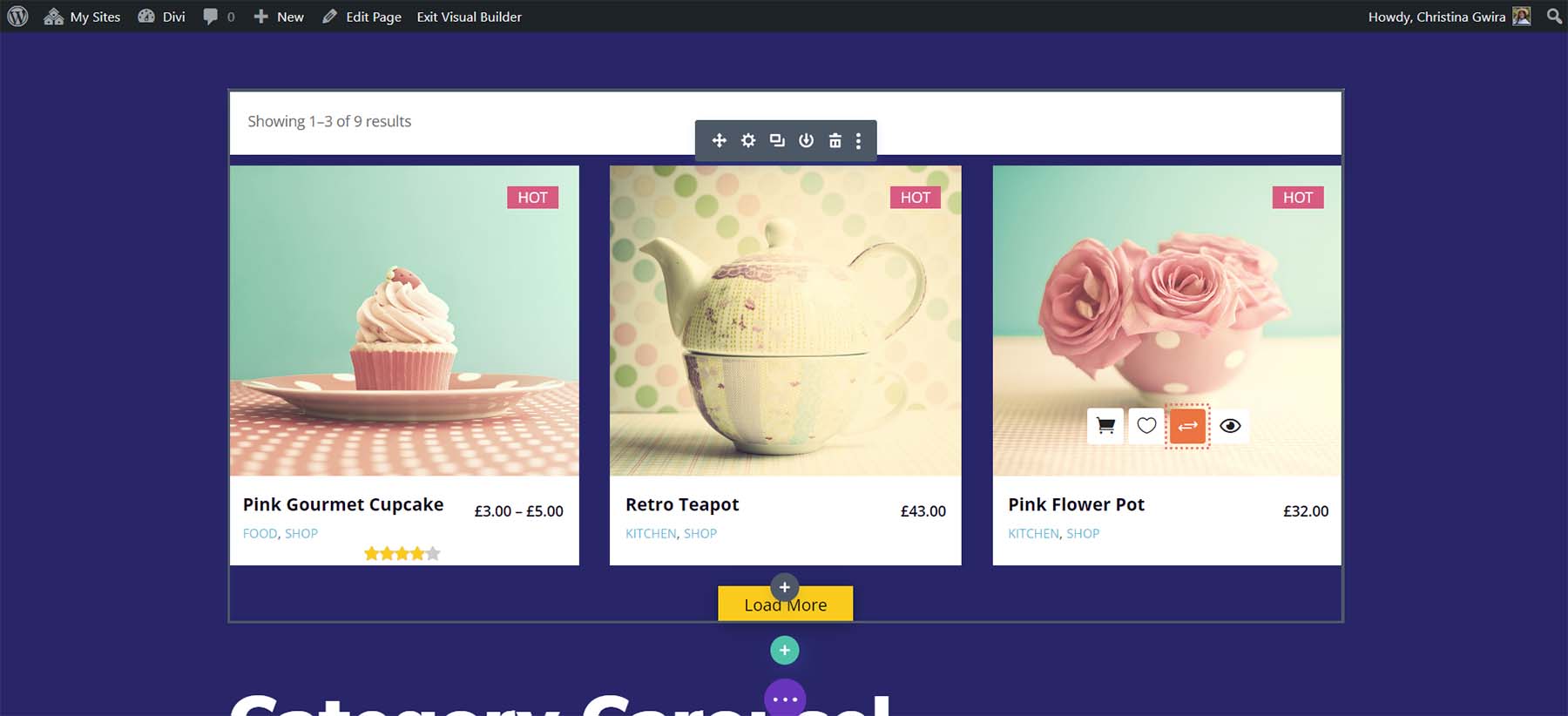
Kisi Produk Woo
Modul Kotak Produk Woo menampilkan produk dalam kotak dengan spanduk yang menunjukkan jumlah produk. Ini memiliki 8 opsi tata letak untuk kisi yang mengubah ukuran gambar dan menempatkan tombol di lokasi berbeda saat melayang. Anda dapat memilih elemen yang ditampilkan. Ini menunjukkan tata letak 8, yang menempatkan ikon di sebelah kanan gambar dan tombol Tambahkan ke Troli di bagian bawah gambar saat melayang.

Anda dapat menambahkan paginasi dengan tombol ke setiap halaman atau tombol Muat Lebih Banyak. Saya telah menambahkan tombol Muat Lebih Banyak dalam contoh ini dan menatanya. Ini adalah tata letak 3, yang menempatkan judul dan harga di bawah gambar dan menambahkan ikon di dekat bagian bawah gambar saat melayang.

Lebih Banyak Fitur Esensial Woo
Ada banyak fitur, sebagian besar disertakan dalam modul, yang menambah fungsionalitas ke daftar WooCommerce. Berikut sekilas beberapa fitur tersebut.
Kereta Mini Woo Esensial Woo
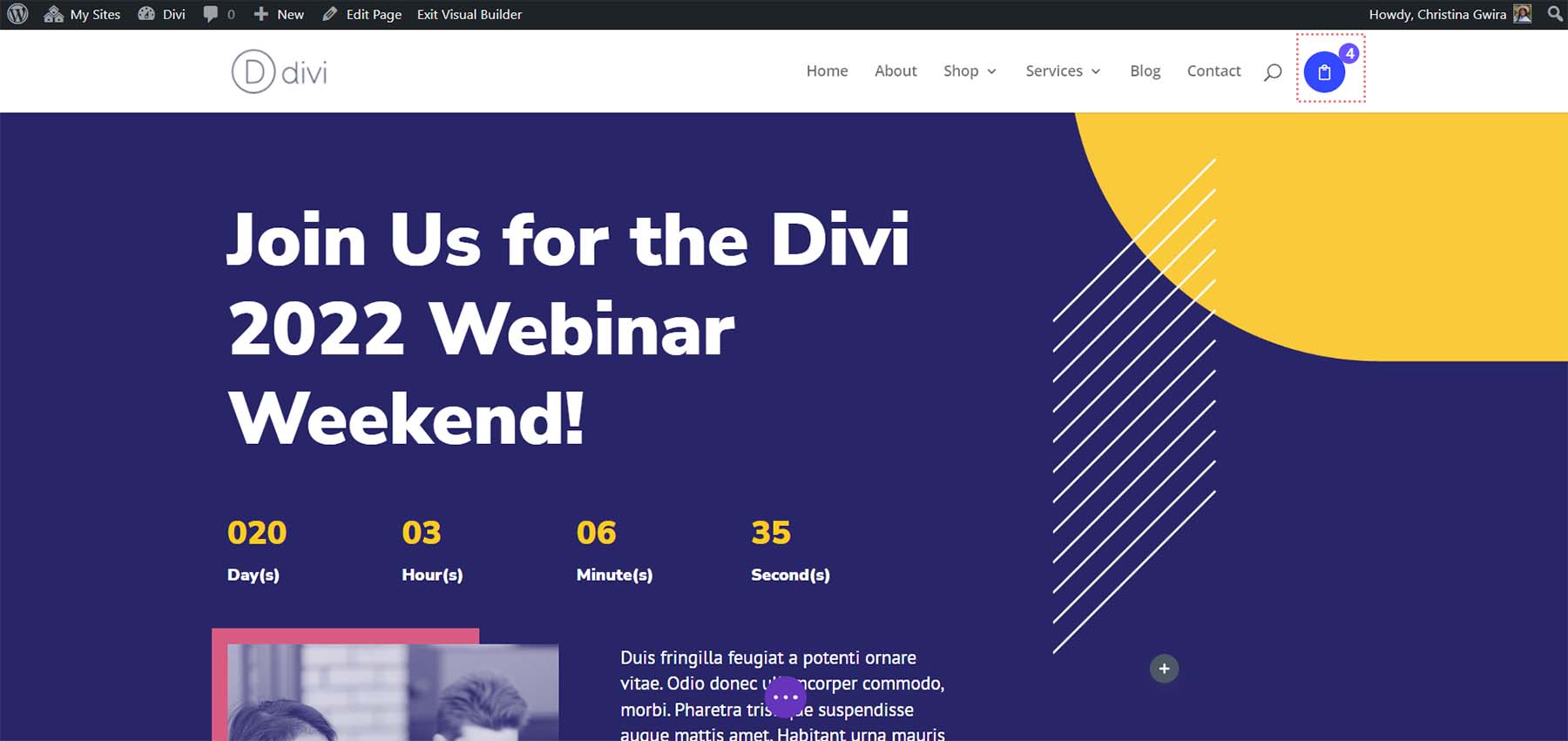
Fitur Mini Cart menambahkan menu popup ke keranjang belanja. Ini secara otomatis ditambahkan ke header WordPress default. Ini hanya berfungsi dengan tajuk default, jadi Anda tidak dapat menambahkannya ke tajuk yang dibuat dengan Divi Builder. Ini berarti tidak serbaguna seperti fitur lain dari plugin ini. Anda dapat menyesuaikan ketiga elemennya secara terpisah dengan Theme Customizer.

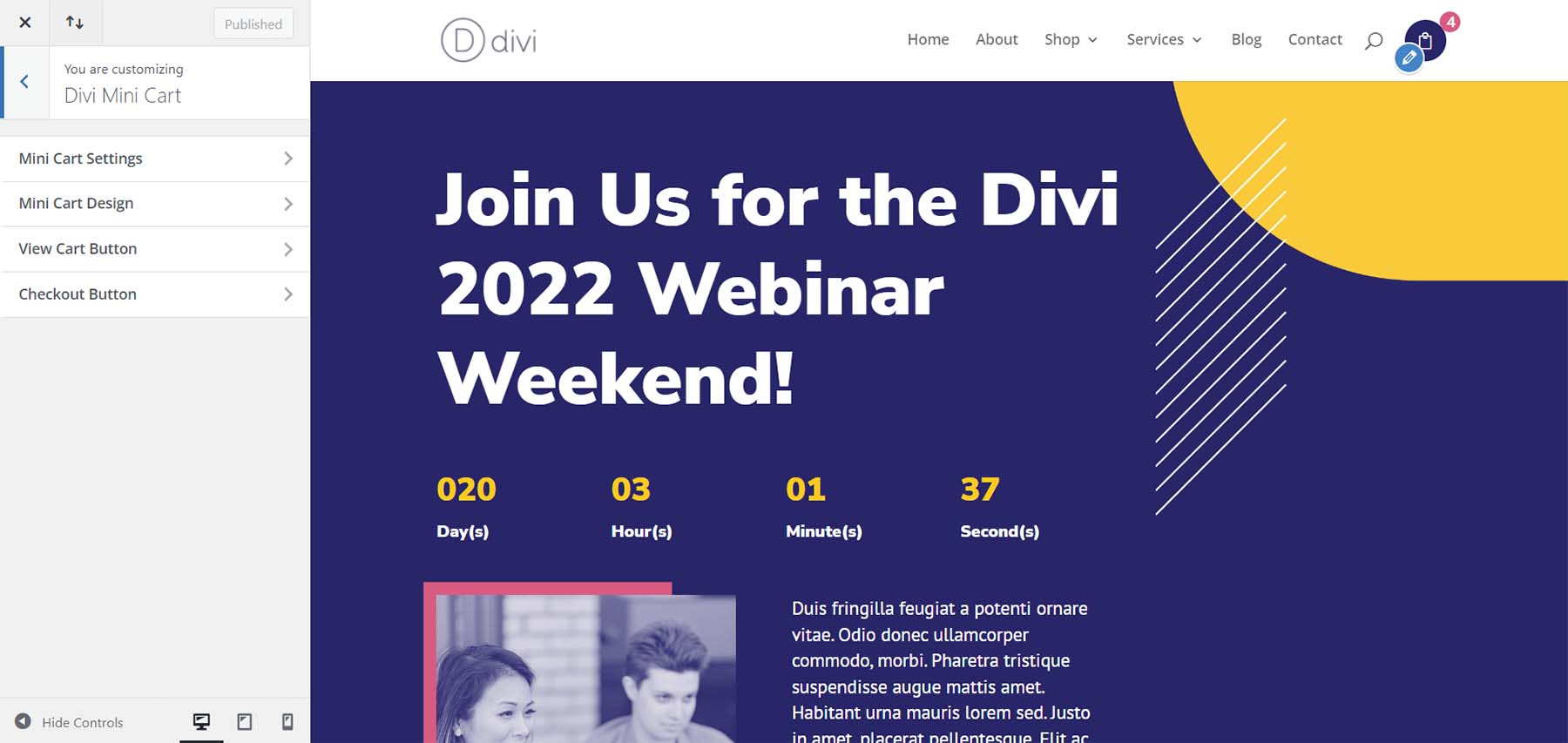
Ini mencakup empat bagian pengaturan untuk pengaturan keranjang utama, desain keranjang, tombol lihat keranjang, dan tombol checkout.

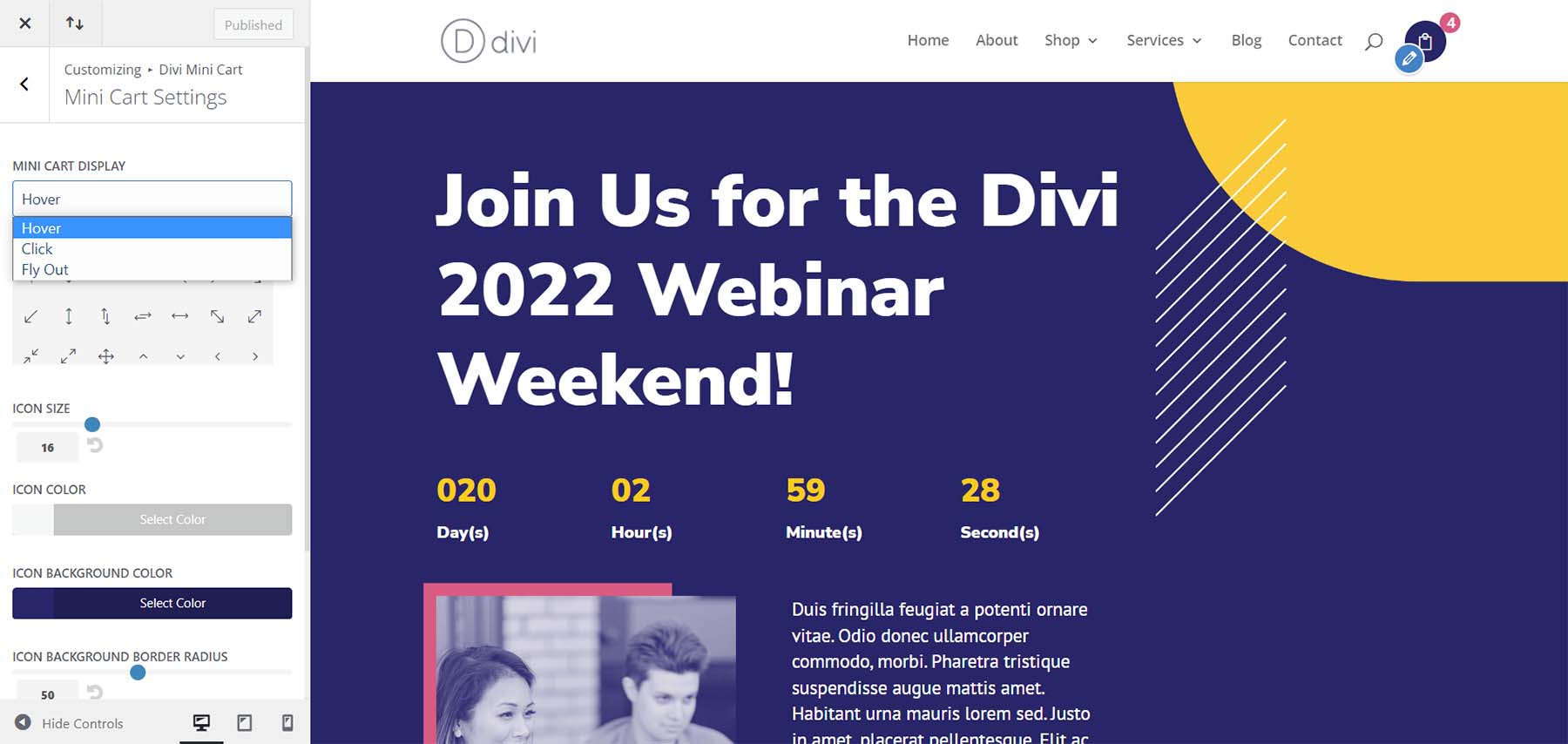
Kontrol cara kerjanya dan ubah ukuran, bentuk, warna, font, ikon, dll. Buka saat melayang, klik, atau geser dari kanan atau kiri.

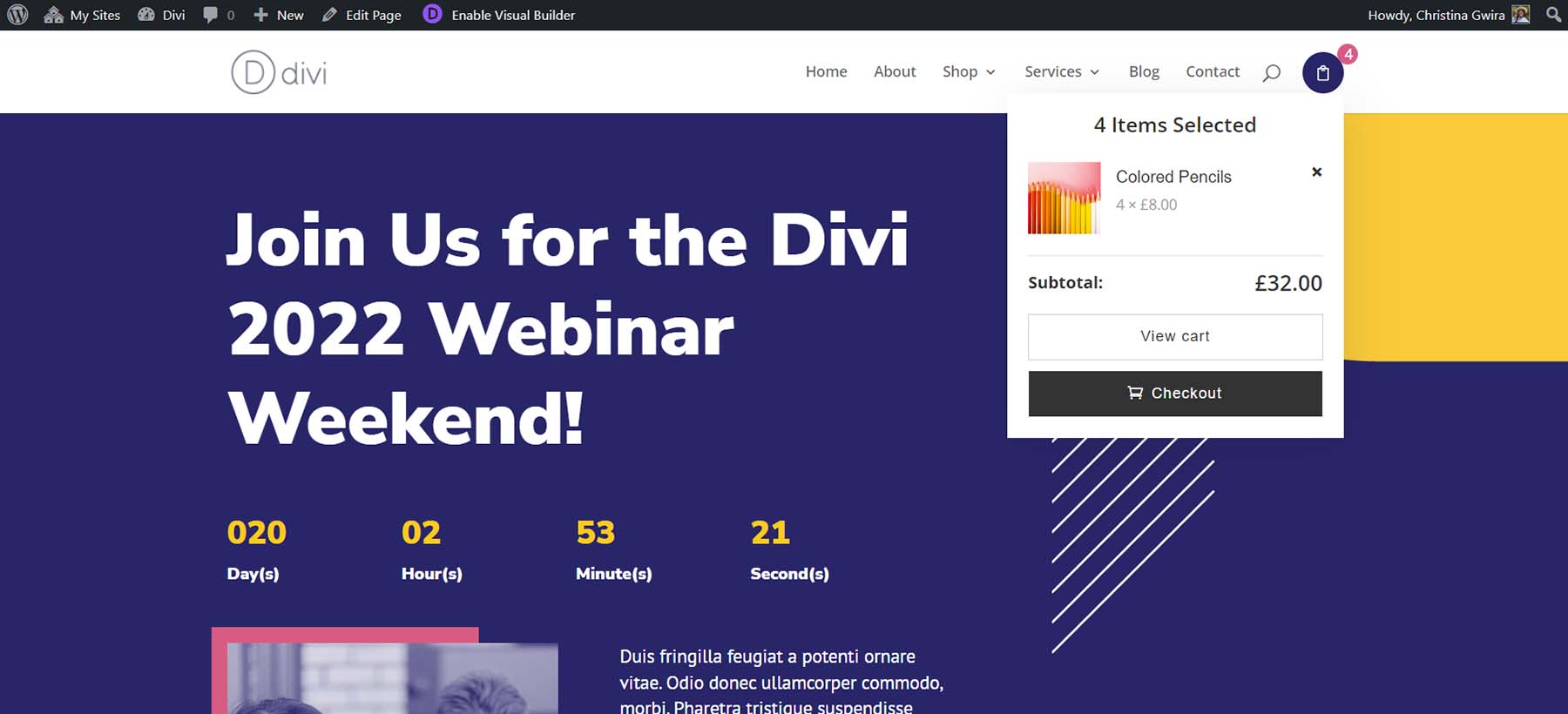
Kereta Mini membuka modal kecil yang menunjukkan isi keranjang Anda. Itu juga dapat membuka jendela ke kanan atau ke kiri, tergantung pada pengaturan Anda. Contoh ini menunjukkan pembukaan modal pada hover. Opsi Fly-In, yang meluncur dari kanan atau kiri, memberikan modal ketinggian penuh layar.

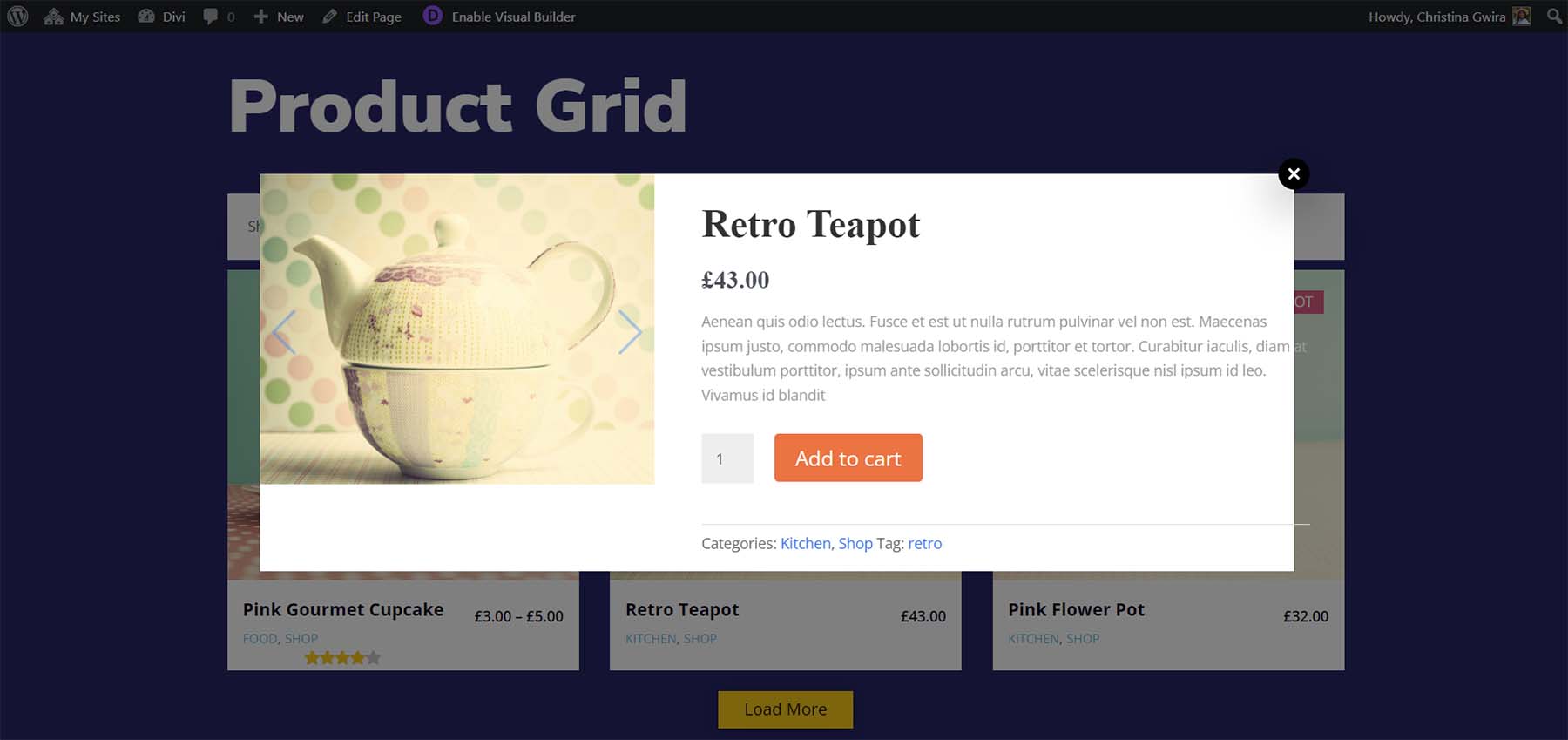
Munculan Tampilan Cepat Woo Essential
Anda dapat melihat detail item tanpa meninggalkan halaman saat ini. Ikon tampilan cepat ditambahkan ke beberapa modul. Mengklik ikon ini akan membuka detail dalam modal. Munculan cepat dan memudahkan untuk melihat detail produk tanpa memuat halaman lain.

Detailnya mencakup semua informasi produk seperti deskripsi, galeri, tombol Tambahkan ke Troli, kategori, dll.

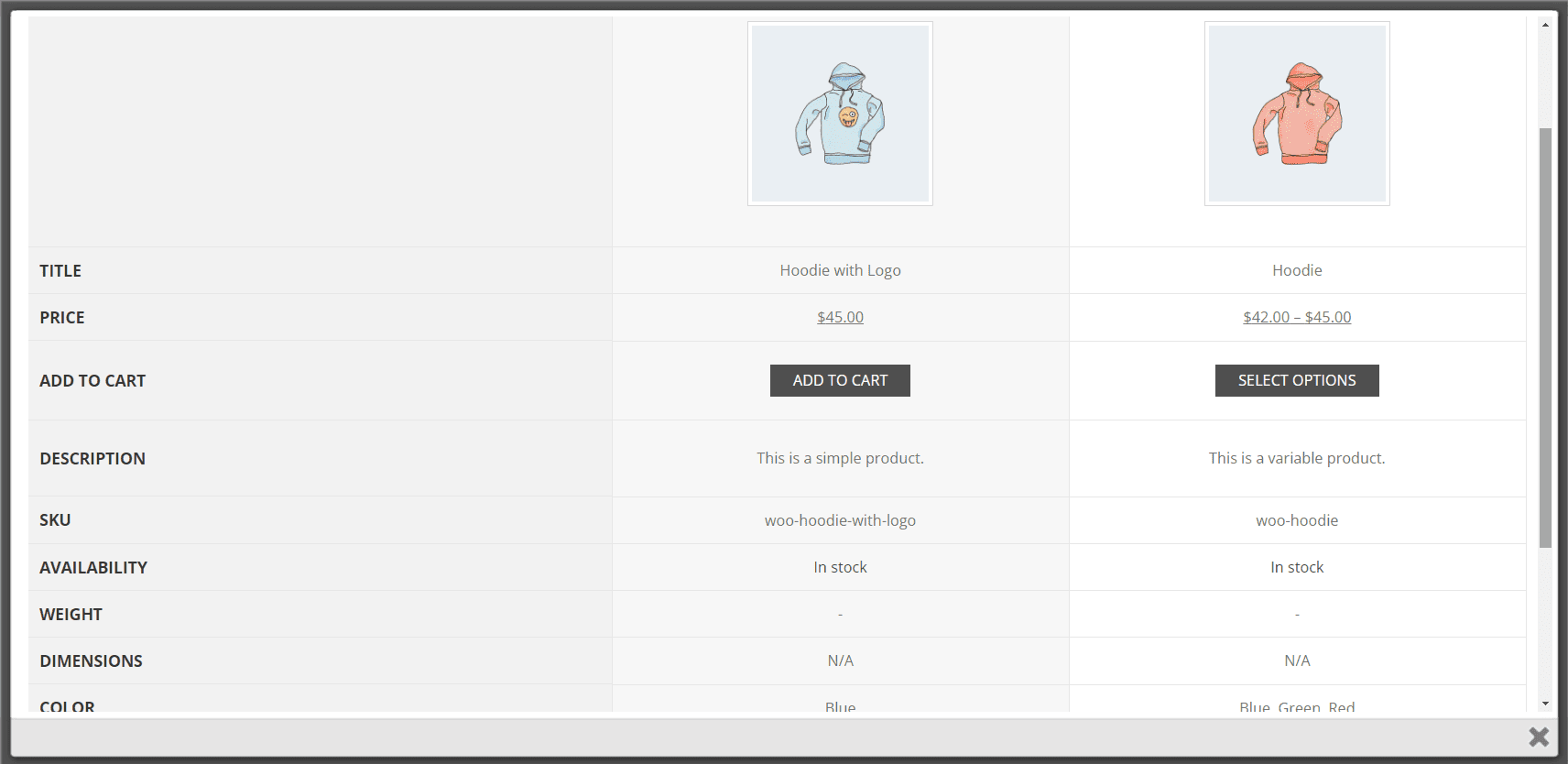
Woo Essential Bandingkan Produk
Anda dapat membandingkan beberapa produk dengan memilih ikon perbandingan. Proses ini bisa sedikit rumit pada awalnya, sehingga banyak pengguna mungkin tidak menyadari bahwa mereka dapat membandingkan produk.

Untuk melakukan perbandingan, lihat produk satu per satu yang ingin Anda bandingkan. Kemudian, klik ikon bandingkan di salah satu produk. Modal perbandingan dengan terbuka dengan produk dibandingkan dalam tabel. Ini berhasil, tetapi tidak seintuitif yang saya suka. Butuh sedikit usaha untuk mencari tahu. Informasi yang saya butuhkan ada di dokumentasi. Anda dapat menelusuri perbandingan dan menutup modal saat Anda siap.

Woo Pengaturan Esensial
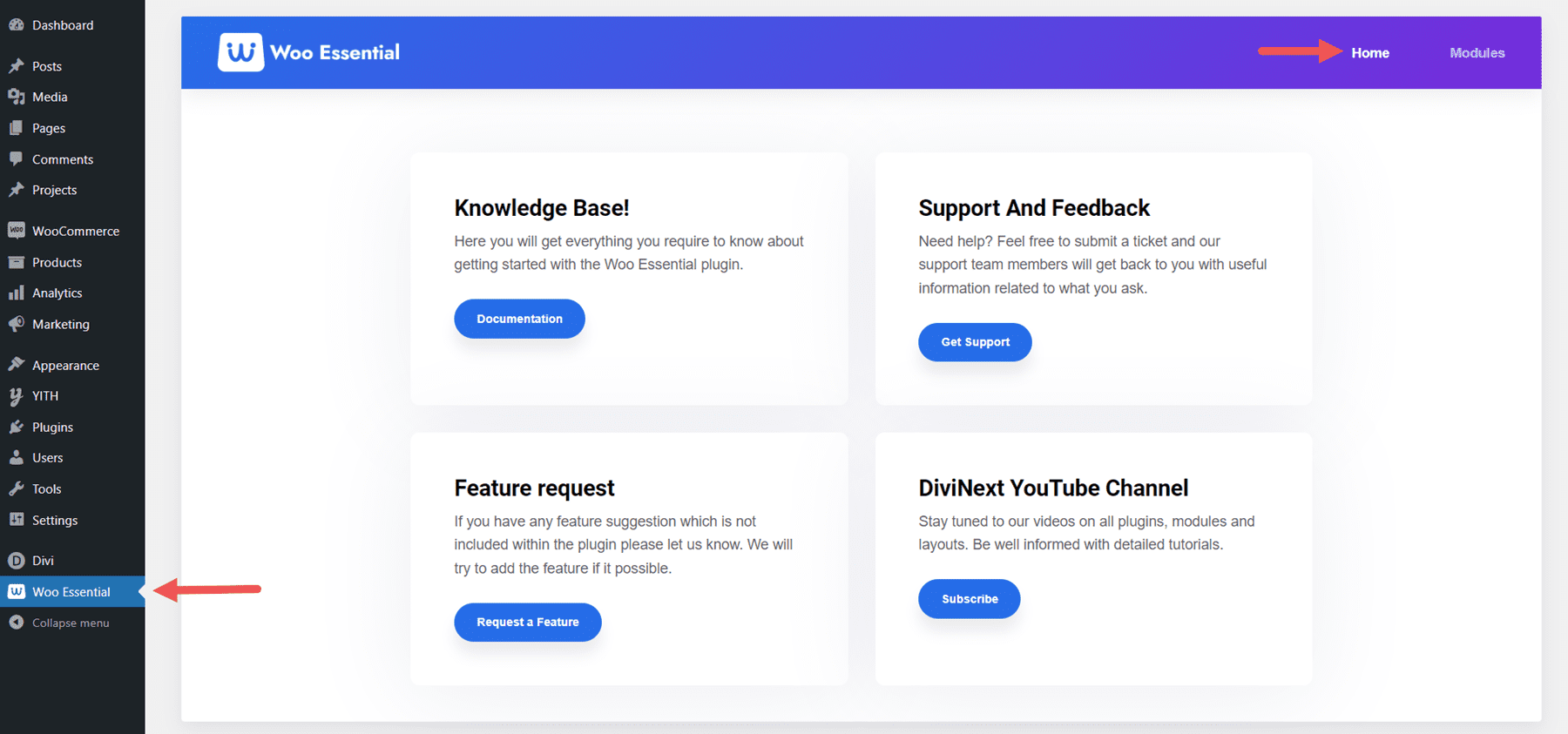
Woo Essential menambahkan tautan ke dasbor WordPress. Pilih tautan ini untuk membuka pengaturan. Halaman pertama, Beranda, menyertakan tautan ke Basis Pengetahuan, Dukungan dan Umpan Balik, Permintaan Fitur, dan Saluran YouTube DiviNext.

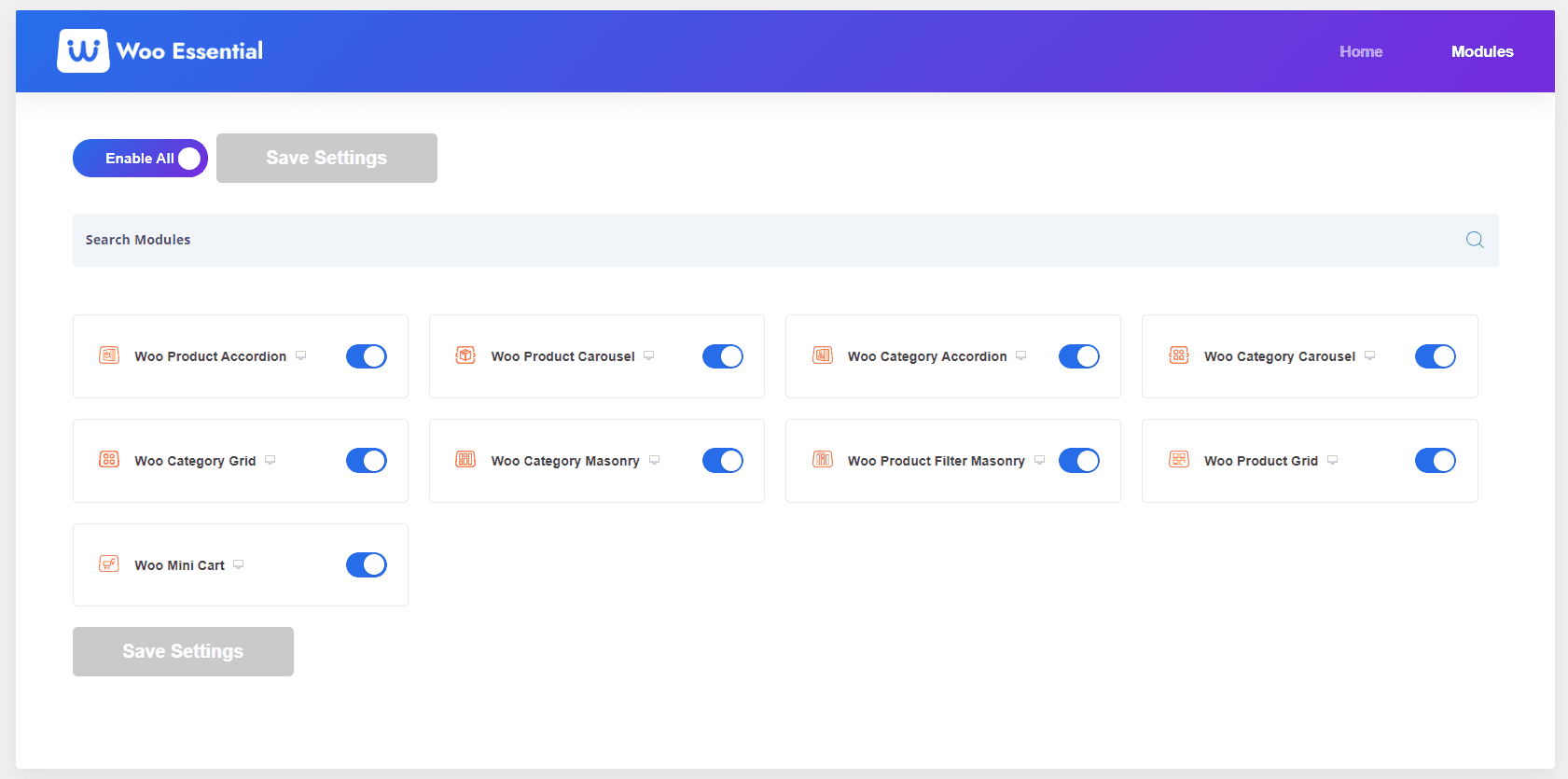
Pilih Modul untuk melihat halaman kedua. Di sini, Anda dapat menonaktifkan atau mengaktifkan salah satu Woo Essential Modules. Ini bagus jika Anda ingin membatasi desain hanya pada beberapa modul. Semua diaktifkan secara default.

Templat Esensial Woo
Situs web penerbit berisi 8 tata letak awal gratis untuk membantu Anda memulai desain. Mereka juga membutuhkan plugin Divi lain untuk bekerja, jadi kegunaannya terbatas pada mereka yang memiliki kedua plugin. Mereka tampak hebat dan menyediakan banyak bagian untuk digunakan.

Beli Woo Essential
Wii Essential tersedia di Divi Marketplace seharga $79. Ini mencakup penggunaan tanpa batas, jaminan uang kembali 30 hari, dan dukungan serta pembaruan selama satu tahun.

Mengakhiri Pikiran
Itulah pandangan kami tentang Woo Essentials untuk Divi. 8 Modul Divi ini menyediakan banyak pilihan untuk grid produk dan akordeon. Tampilkan masing-masing produk dan kategori dengan mudah dan beri gaya dengan Divi Builder. Lihat konten di keranjang dengan mudah, detail produk, dan bandingkan produk. Saya ingin melihat Kereta Mini sebagai Modul Divi sehingga dapat ditambahkan ke header yang dibuat dengan Divi Builder. Ini berfungsi dengan baik, jika Anda menggunakan header WordPress default. Jika Anda tertarik untuk memperluas halaman produk WooCommerce Anda dengan banyak kisi menarik, Woo Essentials layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi Essentials? Beri tahu kami pendapat Anda tentang hal itu di komentar.
