Sorotan Plugin Divi: WP dan Divi Icons Pro
Diterbitkan: 2022-11-21WP dan Divi Icons Pro adalah plugin pihak ketiga yang menambahkan lebih dari 3900 ikon dengan 11 gaya berbeda ke Divi Builder. Ikon meliputi Font Keren, Desain Material, dan ikon khusus. Anda juga dapat mengunggah milik Anda sendiri dan menggunakannya dengan yang lainnya. Dalam posting ini, kami akan mencermati WP dan Divi Icons Pro untuk membantu Anda memutuskan apakah itu plugin Divi yang tepat untuk kebutuhan ikon Anda.
Ayo mulai!
Tentang WP dan Divi Icons Pro
WP dan Divi Icons Pro menyertakan lebih dari 3400 ikon satu warna dan 500 ikon multiwarna. Ini berfungsi dengan editor klasik, Gutenberg, dan terintegrasi ke dalam modul Divi sehingga selalu tersedia terlepas dari editor yang Anda gunakan. Ikon multiwarna menyertakan editor sehingga Anda dapat menentukan warna. Ini membuat mereka bekerja dengan baik dengan branding Anda.
Untuk Divi, ini tersedia dalam Modul Divi apa pun yang menyertakan ikon atau editor konten seperti Modul Ikon, Modul Blurb, Modul Akordeon, Modul Tombol, Modul Toggle, Modul Teks, Modul Ajakan Bertindak, dll. Kita akan melihat kedua opsi di postingan ini.
Pengaturan Modul WP dan Divi Icons Pro Divi
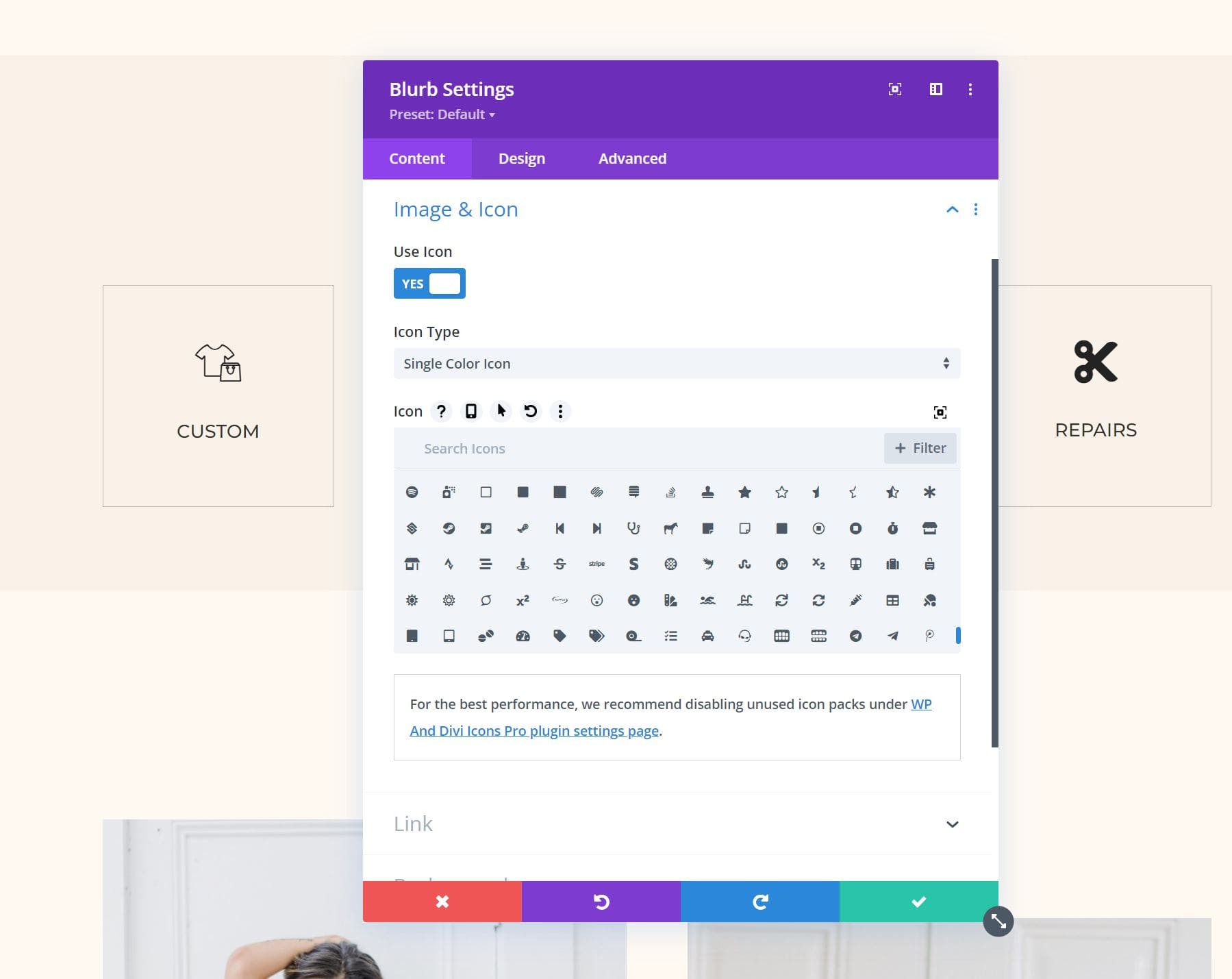
Semua modul Divi yang menampilkan ikon memiliki opsi baru untuk memilih jenis ikon, lebih banyak ikon untuk dipilih, dan lebih banyak opsi di filter. Ini juga menyertakan tautan ke halaman pengaturan plugin WP dan Divi Icons Pro (lebih lanjut tentang ini nanti). Contoh modul Divi yang berisi ikon adalah Blurb Module. Segera setelah Anda menginstal dan mengaktifkan plugin WP dan Divi Icons Pro, rangkaian ikon baru akan muncul di area ikon.

Jenis Ikon
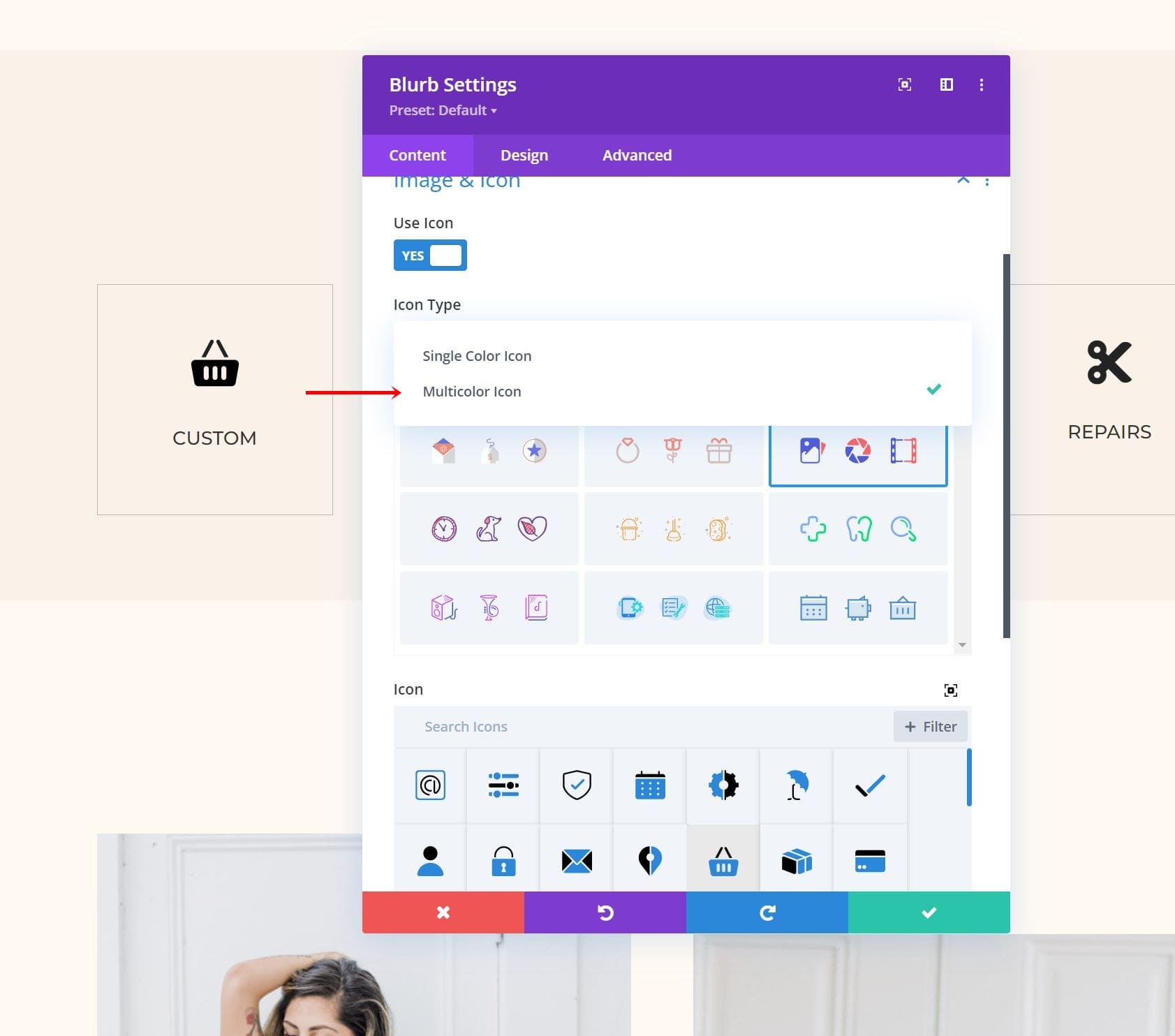
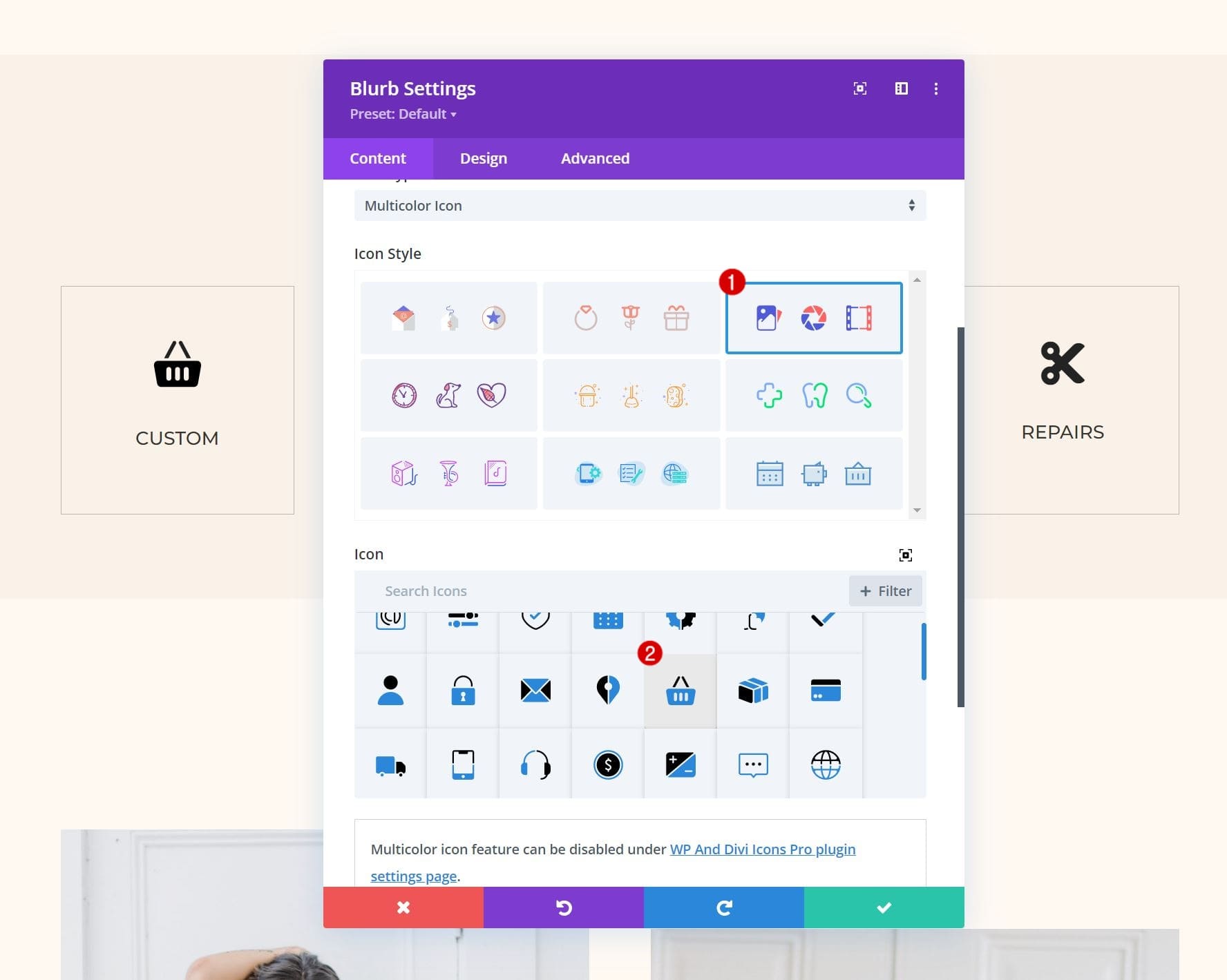
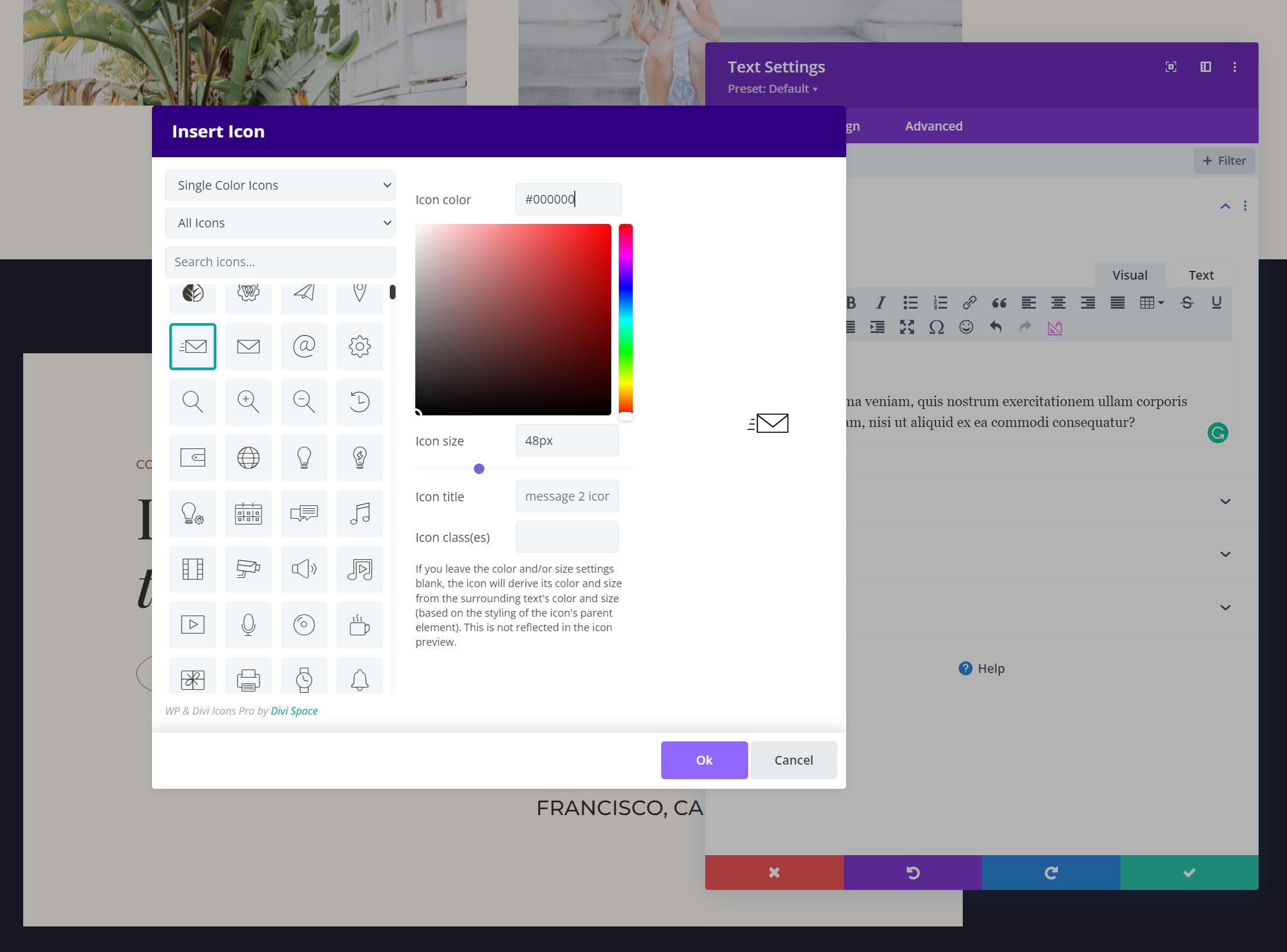
Jenis Ikon memungkinkan Anda memilih antara Ikon Warna Tunggal dan Ikon Multicolor. Dengan Ikon Warna Tunggal dipilih, Anda akan melihat pemilih ikon standar dengan pencarian dan filter (seperti yang terlihat pada gambar di atas). Dengan Multicolor Icon dipilih, Anda akan melihat jendela pilihan baru yang disebut Icon Style. Ini memiliki 9 opsi untuk dipilih. Opsi ini membagi ikon berdasarkan gaya desain.

Memilih gaya desain hanya menampilkan jenis ikon tersebut di jendela pemilihan ikon. Jendela ini masih menyertakan opsi pencarian dan filter. Filter telah diterapkan, sehingga hanya menampilkan opsi yang berkaitan dengan gaya desain tersebut.

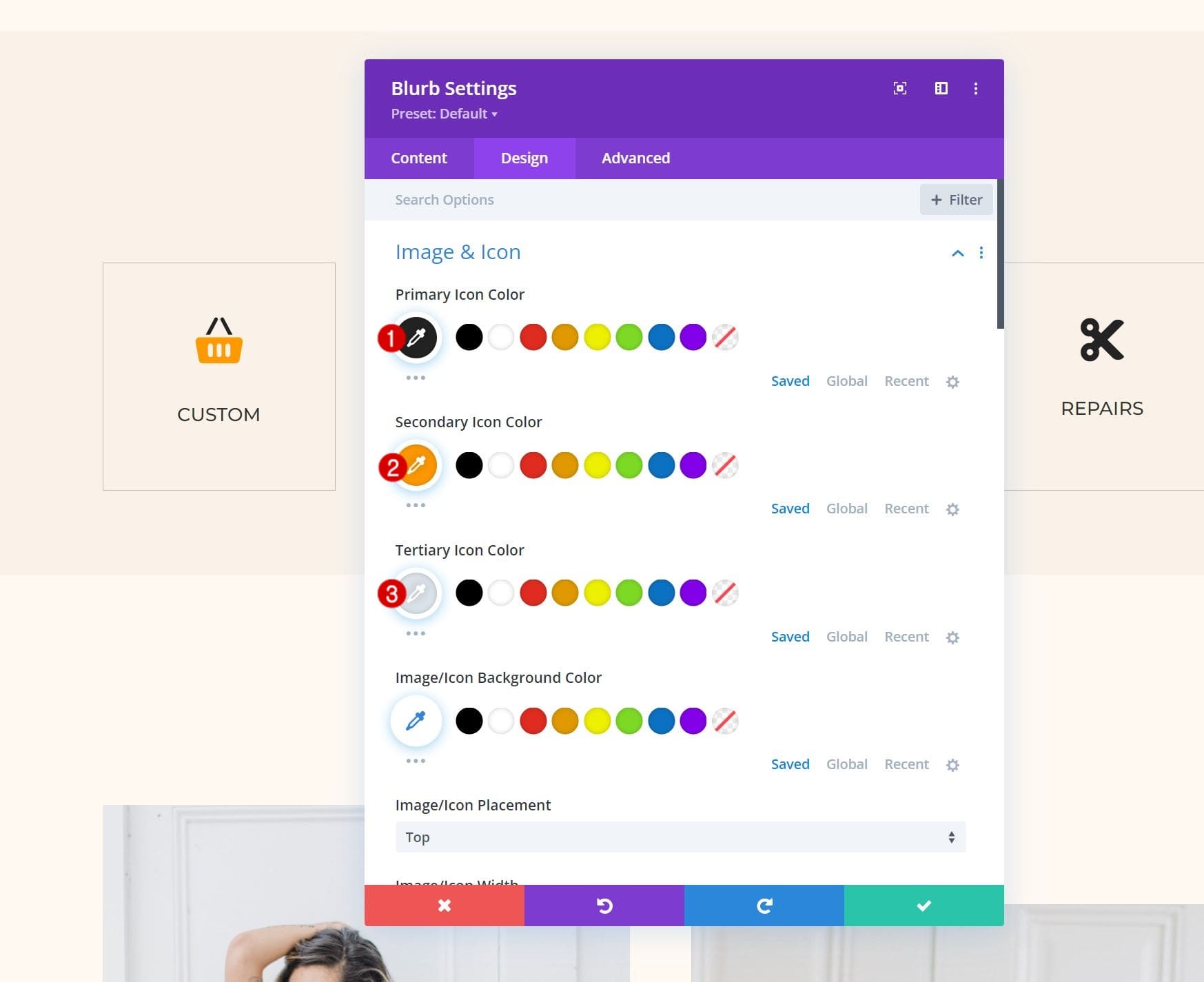
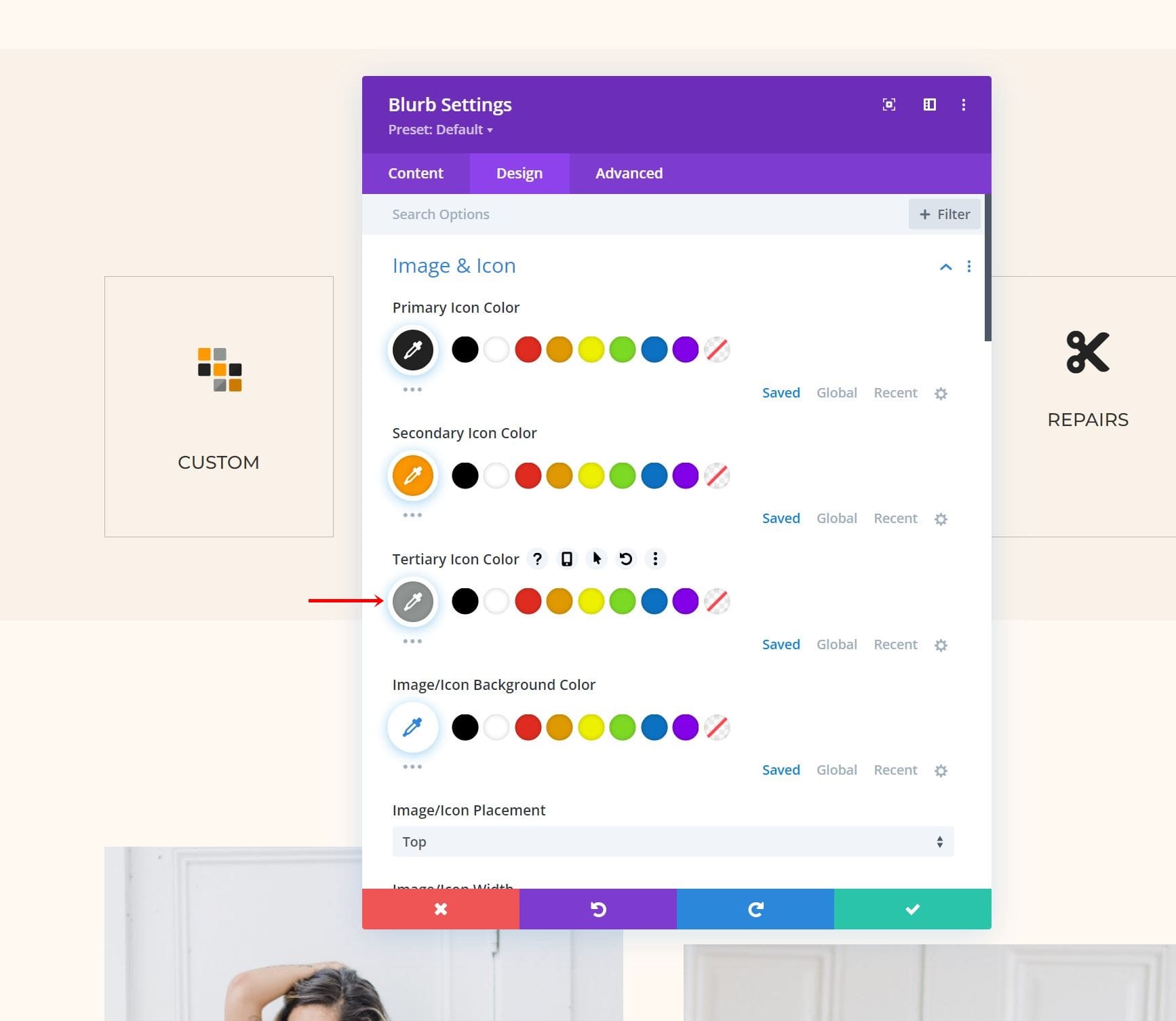
Warna disesuaikan di tab Desain. Pengaturan mencakup warna ikon primer, sekunder, dan tersier. Ikon yang saya pilih menunjukkan dua warna.

Jika ikon memiliki tiga warna, Anda dapat menyesuaikan ketiganya. Contoh ini menggunakan tiga warna. Beberapa ikon, seperti yang ada di contoh ini, menambahkan warna keempat yang merupakan bayangan dari warna ketiga.

Filter Ikon
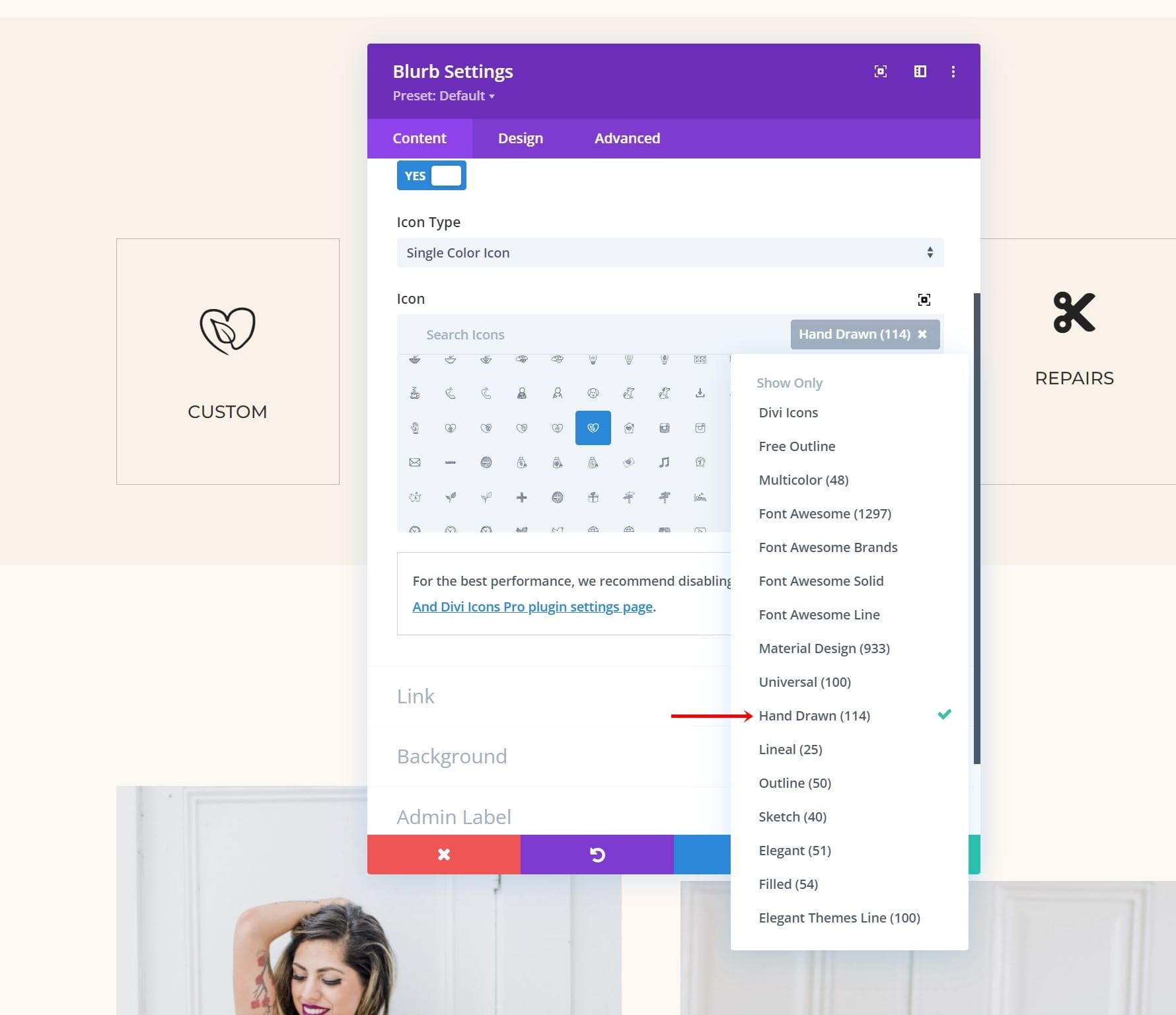
Pemilih ikon menyertakan opsi pencarian dan filter. Filter mencakup Outline, Hand Drawn, Sketch, Filled, Multicolor, dan banyak lagi. Opsi filter memungkinkan Anda dengan cepat menemukan ikon yang Anda inginkan dengan gaya yang Anda suka.

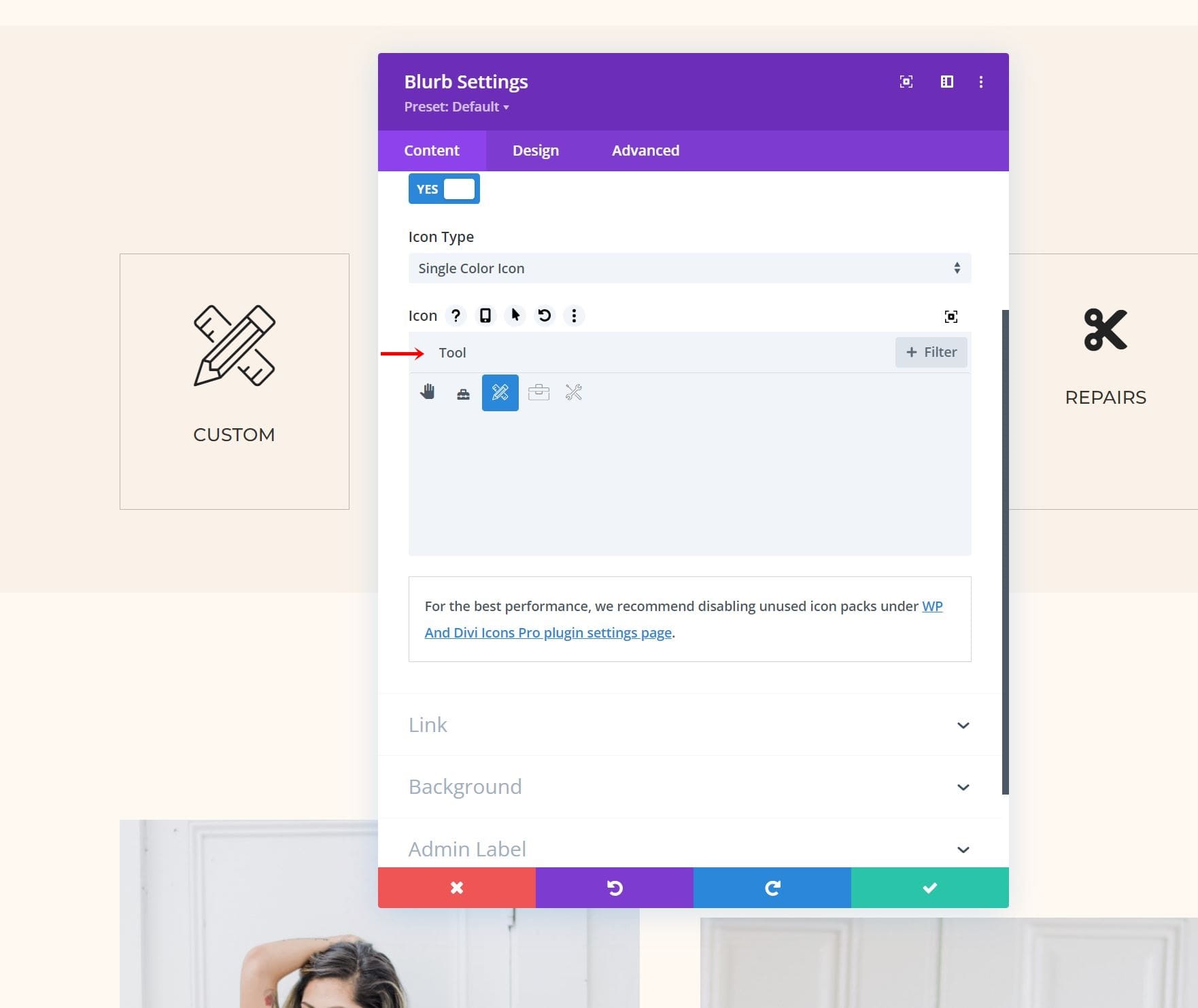
Untuk mencari, cukup masukkan kata kunci dari jenis ikon yang Anda cari. Misalnya, masukkan "alat" untuk menemukan semua ikon alat. Anda dapat memfilter ini lebih jauh jika Anda mau.

Gaya Ikon WP dan Divi Icons Pro
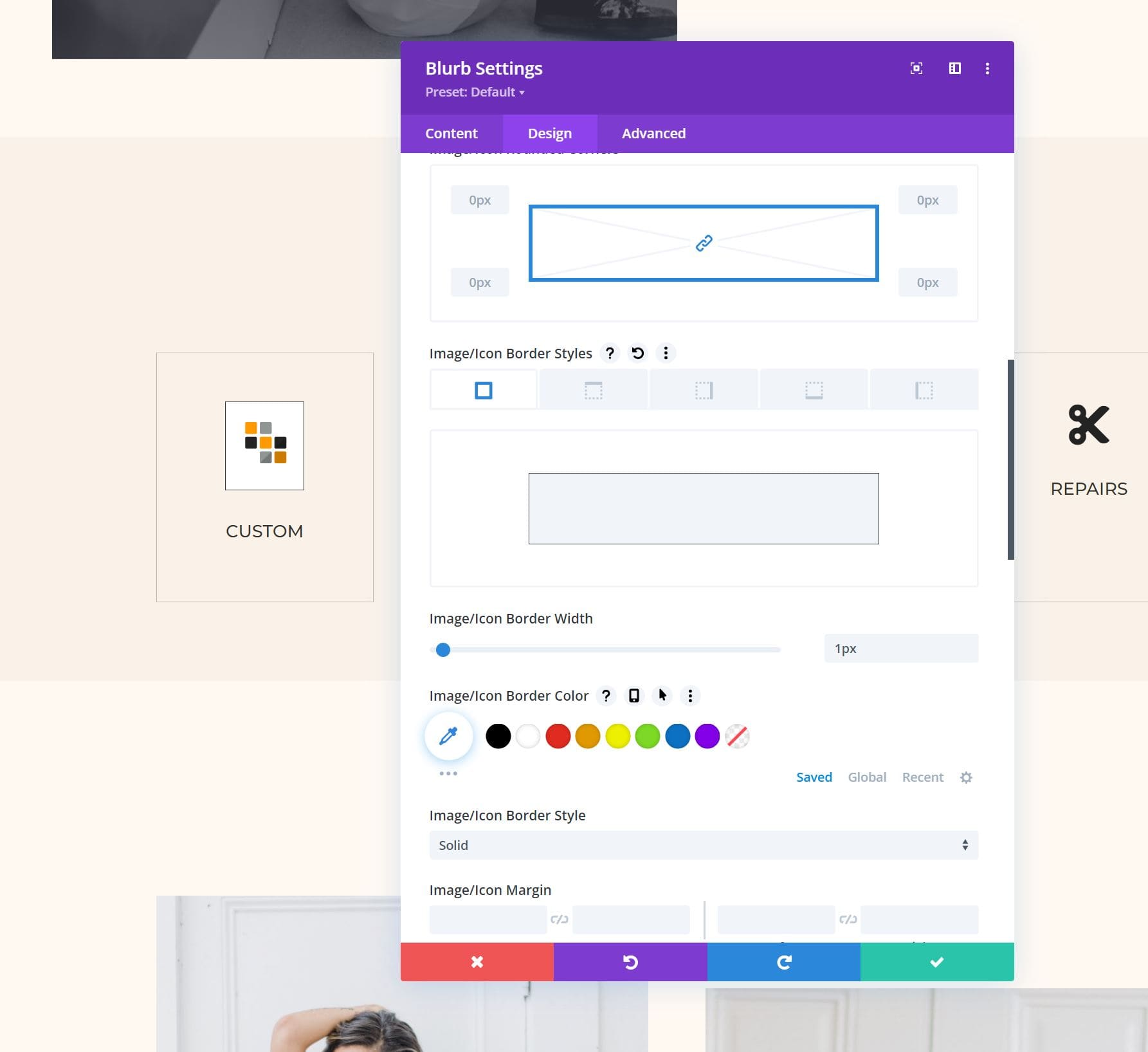
Ikon terintegrasi dengan Divi dan berfungsi sama seperti semua ikon Divi. Menata ikon WP dan Divi Icons Pro sama dengan menata ikon apa pun dengan modul Divi. Pada contoh di bawah ini, kami telah menambahkan warna latar belakang putih dan batas 1 piksel.

Editor Konten WP dan Divi Icons Pro
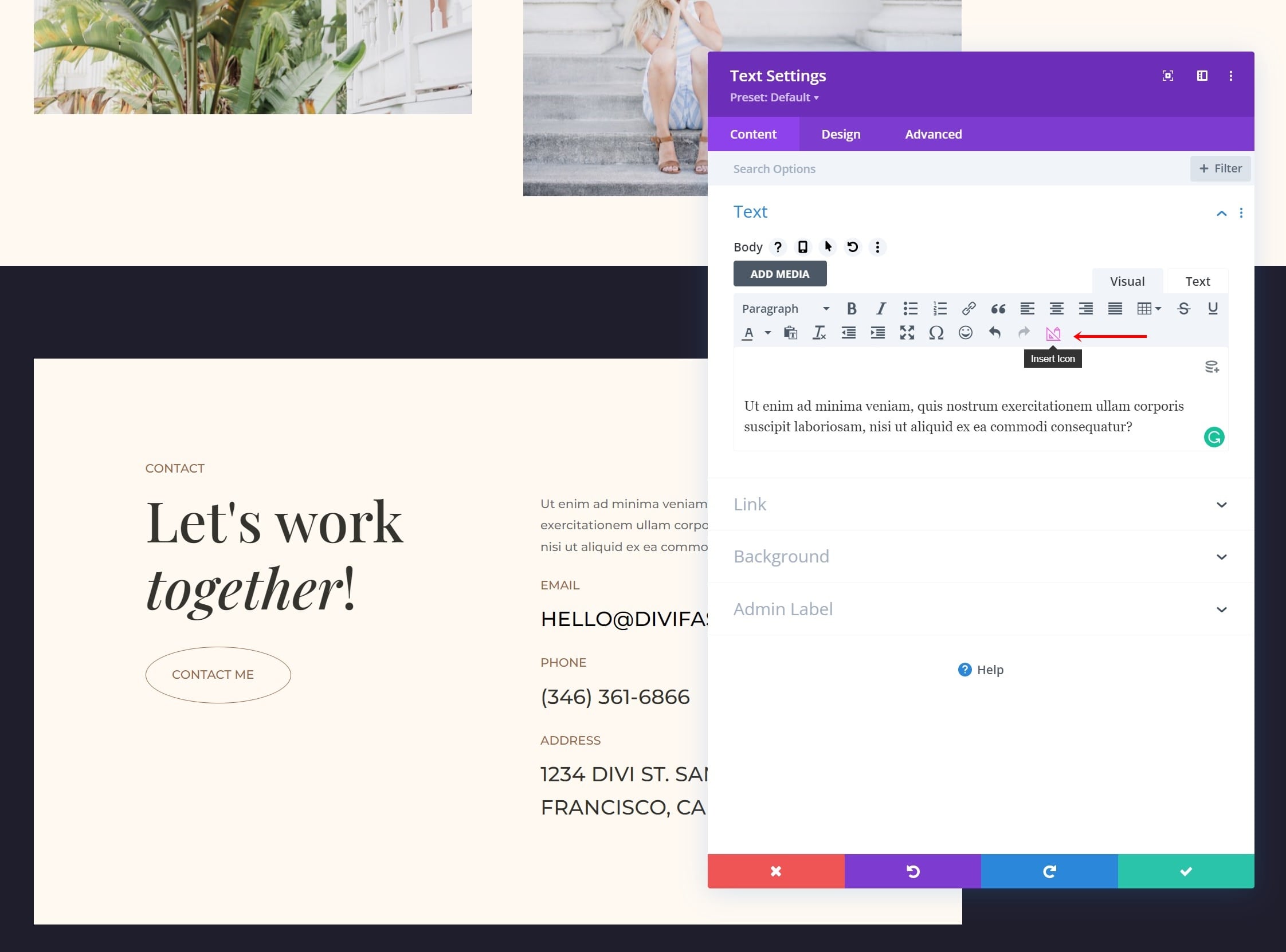
Semua modul Divi dengan editor konten, seperti yang ditemukan di Modul Teks, Modul Ajakan Bertindak, Modul Akordeon, Modul Blurb, dll., Termasuk opsi di bilah alat untuk menambahkan ikon ke konten Anda.

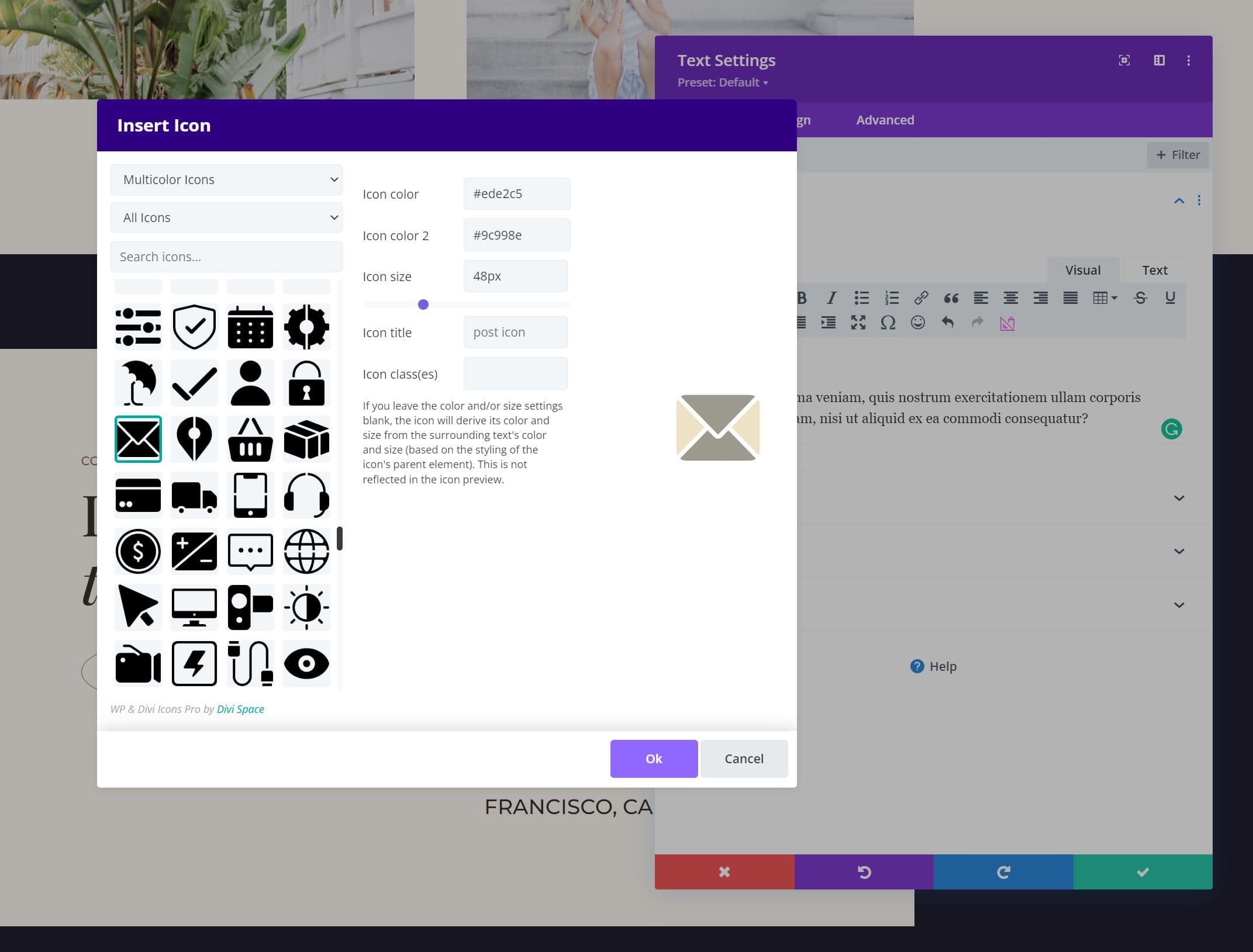
Ini membuka jendela penyisipan ikon yang memungkinkan Anda menambahkan ikon sejajar dengan konten tempat Anda meletakkan kursor. Memilih ini akan membuka modal pemilih ikon tempat Anda dapat memilih ikon tunggal atau multiwarna, memilih jenis ikon, mencari, memilih warna, mengubah ukuran ikon, melihat judul ikon, dan menambahkan kelas CSS. Tentu saja, ini juga menyertakan jendela dengan ikon yang dapat Anda pilih. Anda dapat menambahkan ikon sebanyak yang Anda inginkan ke konten Anda.


Ikon multiwarna menambahkan lebih banyak opsi warna ke editor. Ini akan menambahkan dua atau tiga pemilih warna tergantung pada ikon yang Anda pilih.

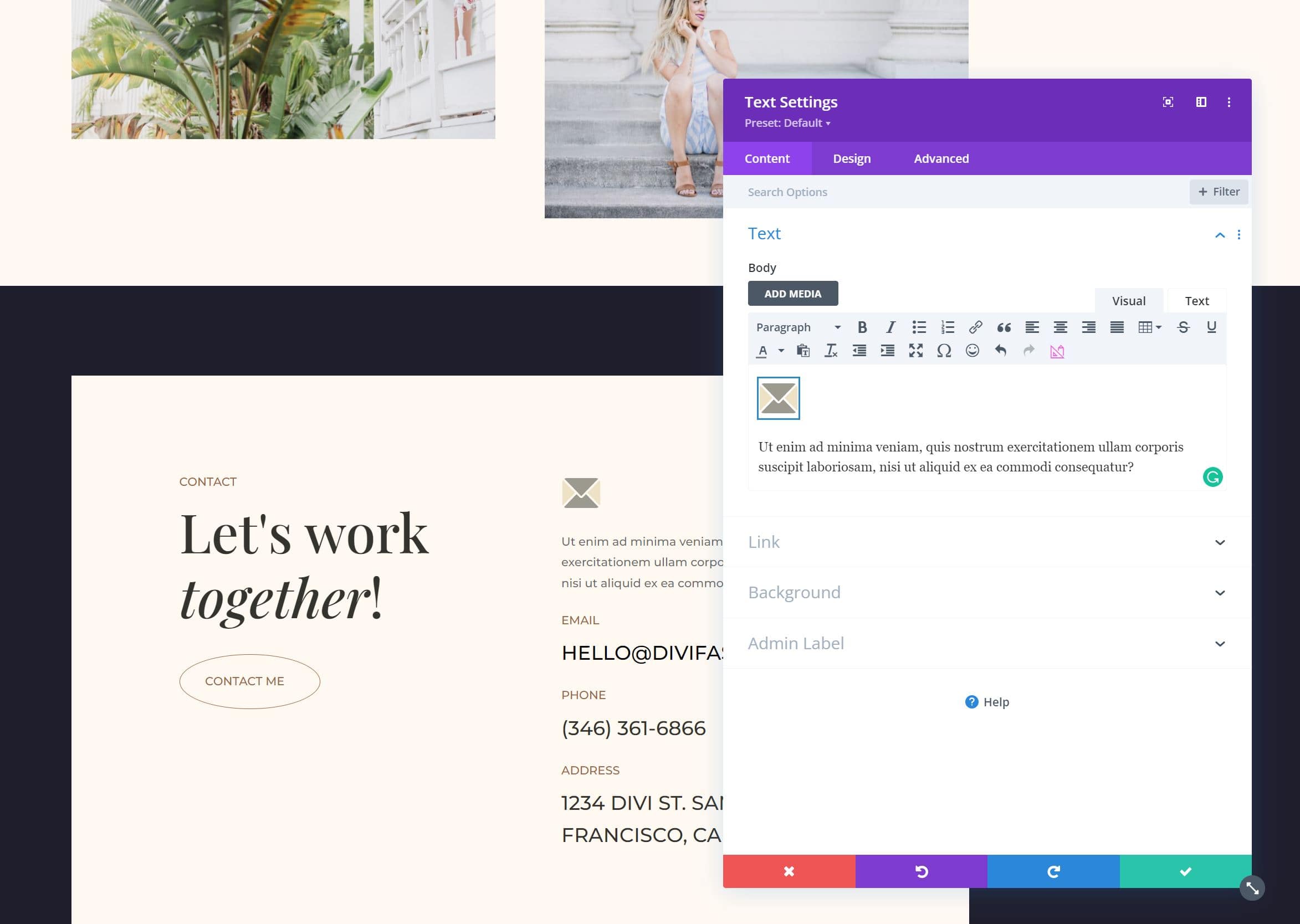
Anda dapat mengklik dua kali ikon di konten untuk membuka kembali jendela untuk memilih ikon yang berbeda atau melakukan penyesuaian.

Pengaturan Plugin WP dan Divi Icons Pro
WP dan Divi Icons Pro menyertakan layar pengaturan dengan beberapa tab tempat Anda dapat melakukan penyesuaian, mengunggah ikon, memilih ikon yang ingin digunakan, dan melihat petunjuk penggunaan plugin.
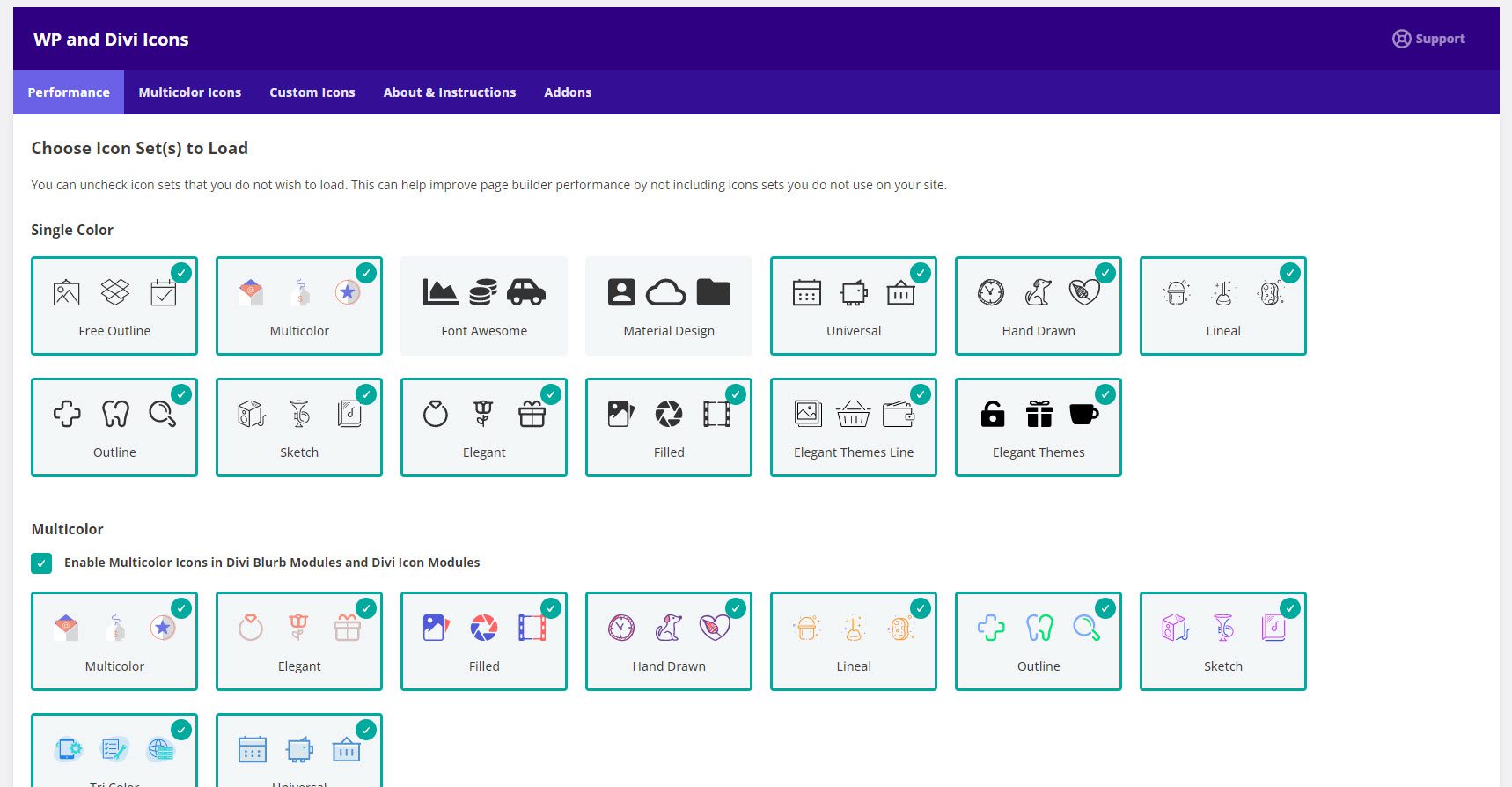
Tab Performa
Tab Performance memungkinkan Anda menonaktifkan ikon yang tidak ingin Anda gunakan. Hapus centang dan mereka tidak akan muncul di pemilih ikon. Ini membantu meningkatkan kinerja Divi karena Anda tidak memuat ikon yang tidak digunakan. Dalam contoh ini, saya telah menghapus centang pada ikon Font Awesome dan Material Design.

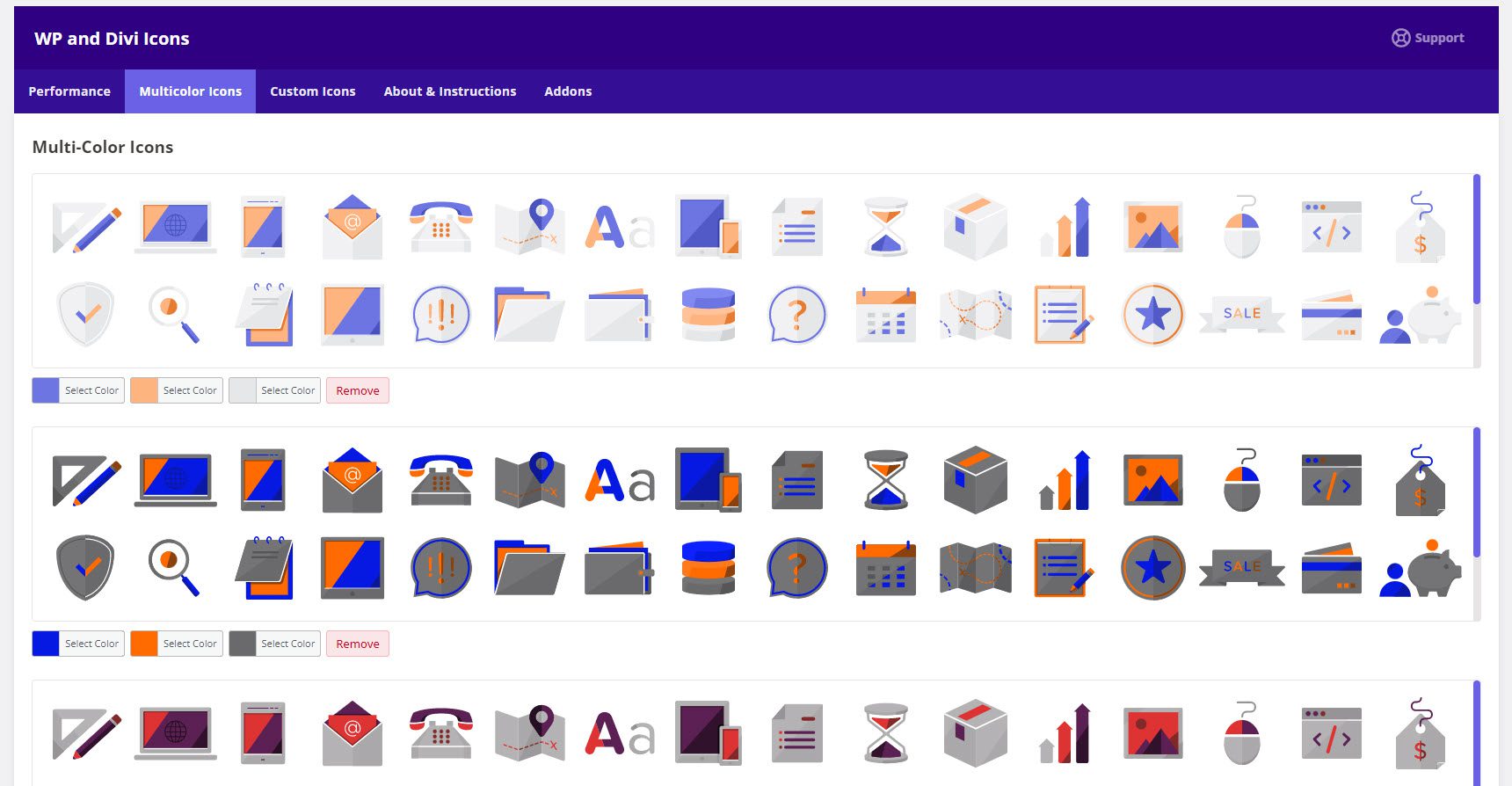
Tab Ikon Multiwarna
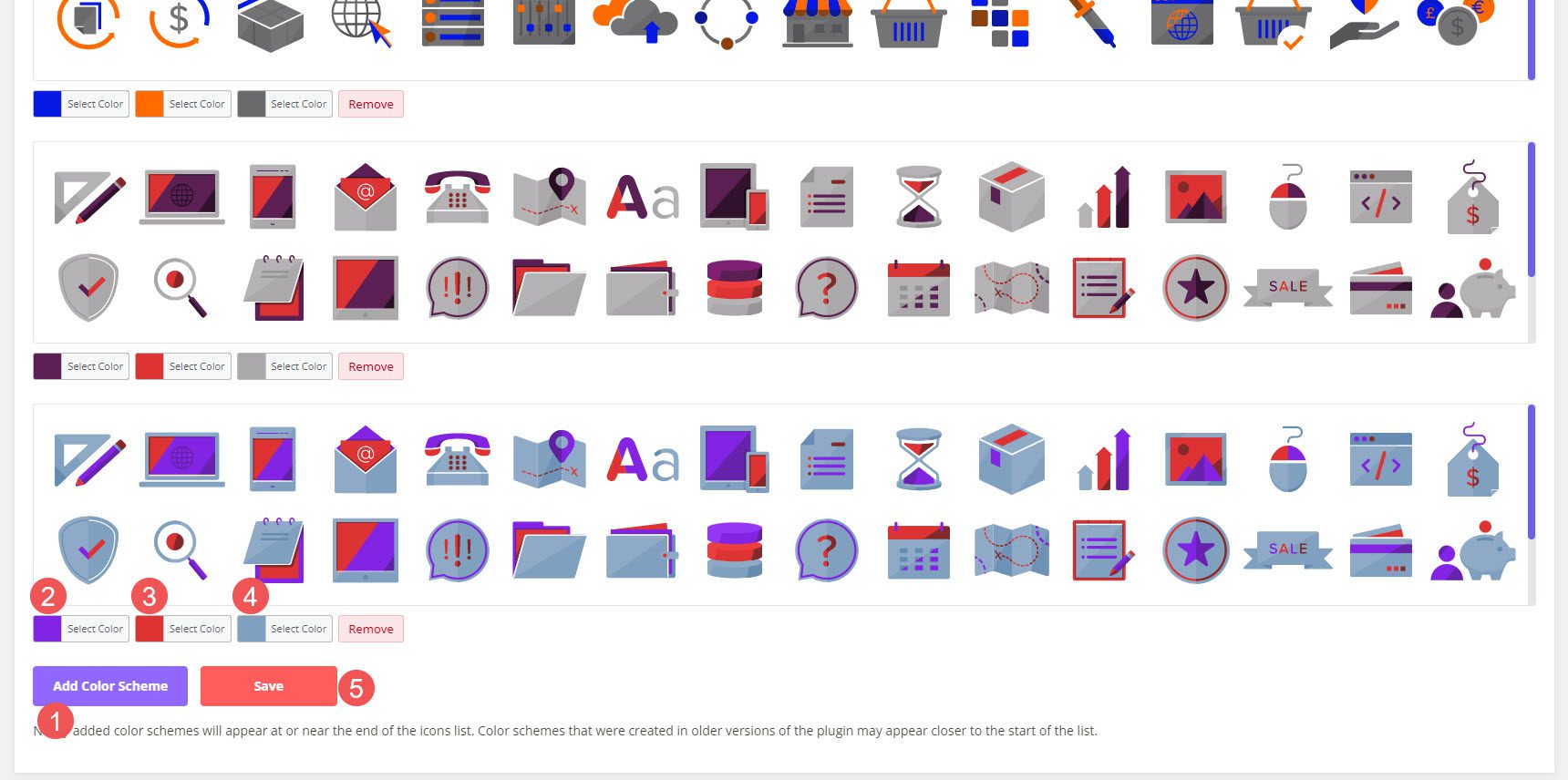
Ikon Multicolor memungkinkan Anda menentukan skema warna untuk ikon Anda. Warna yang Anda tentukan di sini muncul di akhir daftar ikon. Pada awalnya, ikon multiwarna tidak muncul di pemilih ikon Divi sampai saya menentukan skema warna di pengaturan plugin WP dan Divi Icons Pro. Untungnya, ini mudah dilakukan.

Buka Divi > WP dan Divi Icons di menu dasbor. Pilih tab Ikon Multicolor . Klik Tambahkan Skema Warna dan pilih warna untuk menentukan milik Anda atau klik Simpan untuk menggunakan warna default. Anda dapat menyesuaikan tiga warna berbeda. Anda dapat menambahkan beberapa skema warna dan Anda juga dapat menghapus skema warna apa pun yang tidak ingin Anda pertahankan.

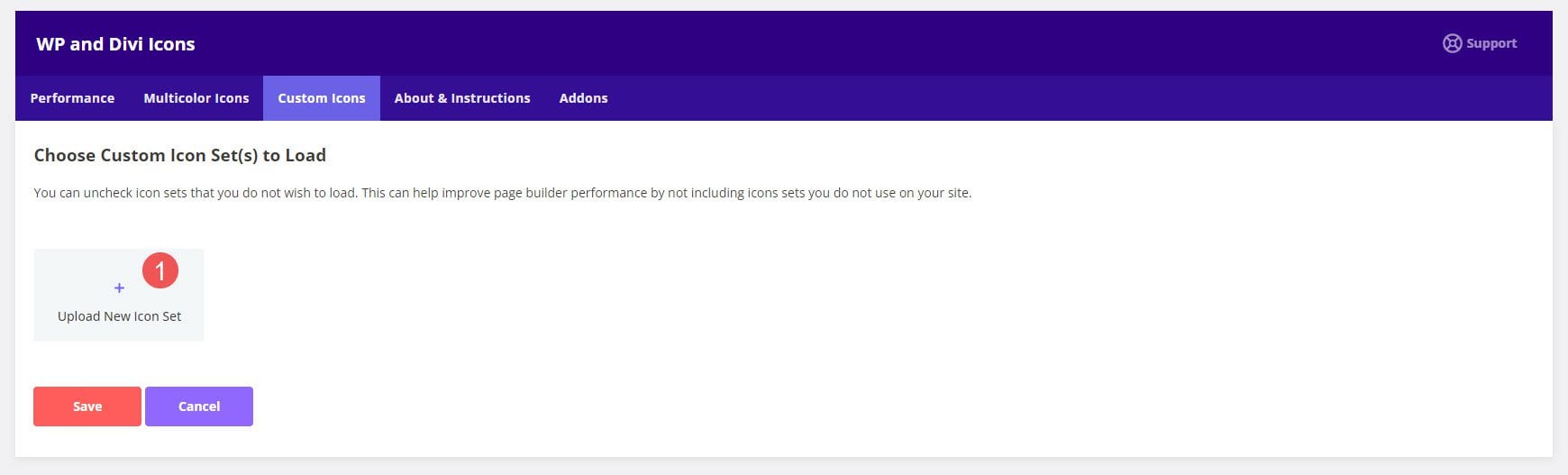
Tab Ikon Kustom
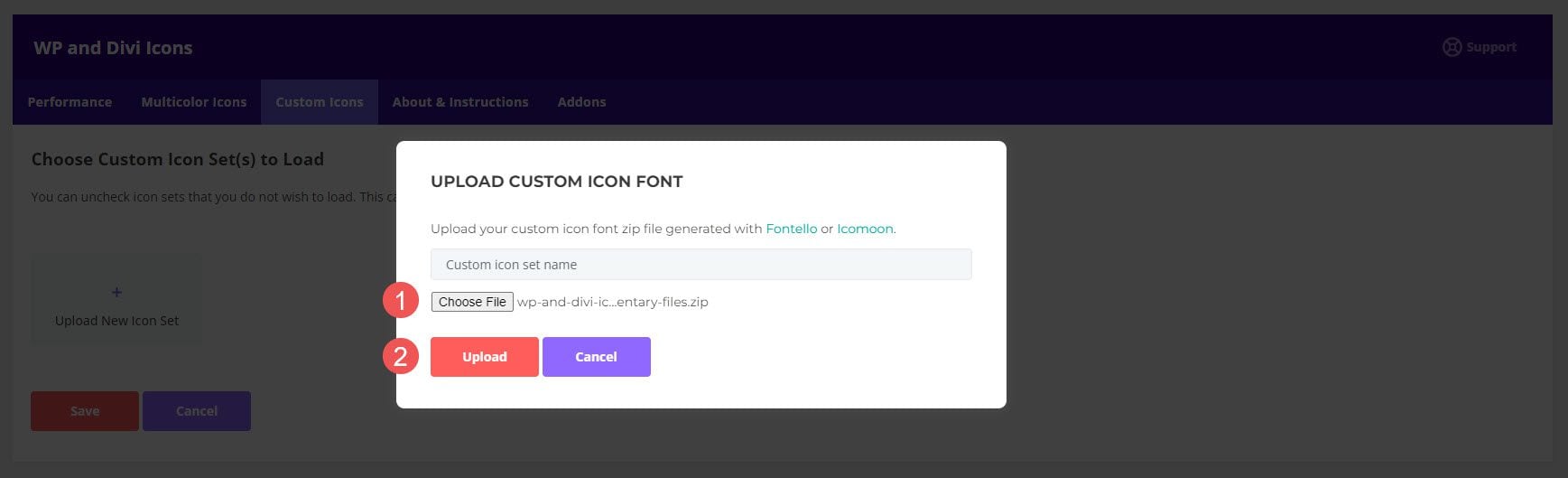
Tab Ikon Kustom memungkinkan Anda mengunggah kumpulan ikon SVG kustom. Setelah ditambahkan, mereka tersedia dalam modul Divi seperti yang lainnya. Untuk mengunggahnya, klik Unggah Kumpulan Ikon Baru , pilih Pilih File di modal yang terbuka, dan pilih ikon Anda. File zip untuk font ikon khusus harus dibuat dengan Fontello atau Icomoon.

Dibutuhkan beberapa langkah, tetapi sederhana dan mudah. Buka Fontello atau Icomoon dan unggah font Anda ke platform mereka. Kemudian, unduh ikon sebagai file zip dalam formatnya. Setelah Anda memiliki file zip Anda, unggah di tab Ikon Kustom. Ikon Anda terintegrasi dengan semua ikon lainnya.

Tempat Membeli WP dan Divi Icons Pro
WP dan Divi Icons Pro tersedia di Divi Marketplace seharga $79. Ini termasuk penggunaan situs web tanpa batas, dukungan dan pembaruan 1 tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami di WP dan Divi Icons Pro. Ini terintegrasi dengan baik ke dalam Divi Builder dan menyediakan beberapa cara untuk menambahkan ikon ke tata letak dan konten Anda. Fitur dan pengaturannya intuitif. Saya suka opsi untuk menonaktifkan ikon apa pun yang tidak saya gunakan untuk menghemat sumber daya web. Saya juga menyukai kemampuan untuk mengunggah ikon saya. Mereka memang harus dalam format tertentu, tetapi untungnya, tidak sulit untuk membuatnya dalam format itu. Jika Anda tertarik untuk menambahkan banyak ikon baru ke situs web Anda, WP dan Divi Icons Pro layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba WP dan Divi Icons Pro? Beri tahu kami pendapat Anda tentang hal itu di komentar.
