Sorotan Produk Divi: Asisten Divi
Diterbitkan: 2024-08-30Apakah Anda ingin menghabiskan waktu berjam-jam mengerjakan tugas-tugas membosankan di situs web Divi Anda? Sejujurnya, tidak ada yang melakukannya. Untungnya, produk bernama Divi Assistant dapat menjadi pahlawan digital penghemat waktu Anda. Plugin yang harus dimiliki ini, tersedia di Divi Marketplace, menyederhanakan tugas, meningkatkan aksesibilitas, dan menyederhanakan pemeliharaan. Bayangkan bisa mengubah Divi agar lebih sesuai dengan preferensi Anda, meringankan kesulitan pengoptimalan gambar, atau membuat situs Anda lebih mudah diakses oleh semua orang.
Divi Assistant menangani semuanya, menghemat waktu dan uang Anda. Apakah Anda siap untuk meningkatkan level permainan Divi Anda? Mari temukan cara kerjanya!
- 1 Apa Itu Asisten Divi?
- 2 Fitur Asisten Divi
- 2.1 Pembantu Pemula
- 2.2 Pembantu Utilitas
- 2.3 Pembantu Pembuat Visual
- 2.4 Pembantu Gaya
- 2.5 Pembantu Font
- 2.6 Media Pembantu
- 2.7 Pembantu Kode
- 2.8 Pembantu Frontend
- 2.9 Pembantu Aksesibilitas
- 2.10 Penolong Pembelajaran
- 2.11 Pembantu Pemeliharaan
- 2.12 Pembantu Dukungan
- 3 Cara Menggunakan Asisten Divi
- 3.1 Instal Asisten Divi
- 3.2 Menavigasi Dasbor Asisten Divi
- 3.3 Membuat Tema Anak
- 3.4 Ganti Nama Jenis Posting Proyek
- 3.5 Mengatur Gaya Judul Global
- 3.6 Unggah Font Lokal
- 3.7 Pastikan Optimasi Gambar
- 3.8 Jadikan Divi Lebih Mudah Diakses
- 3.9 Aktifkan Mode Pemeliharaan
- 4 Berapa Biaya Asisten Divi?
- 5 Kesimpulan
Apa itu Asisten Divi?

Apakah Anda ingin menghindari penggunaan banyak plugin untuk meningkatkan pengalaman Divi Anda? Divi Assistant, pembangkit tenaga listrik dari PeeAye Creative, mengintegrasikan fitur-fitur penting ke dalam satu plugin yang disederhanakan. Dari peningkatan aksesibilitas hingga alat pemeliharaan, Divi Assistant memberdayakan Anda untuk menyesuaikan setiap aspek Tema Divi. Ucapkan selamat tinggal pada penyesuaian manual yang membosankan dan sambut alur kerja yang lebih efisien dan menyenangkan. Dengan Divi Assistant, potensi situs web Anda benar-benar tidak terbatas.
Mari kita lihat lebih dekat plugin dan apa yang ditawarkannya.
Fitur Asisten Divi
Divi Assistant adalah plugin utilitas paling tangguh untuk Divi yang tersedia. Ini memungkinkan Anda menyederhanakan alur kerja dengan mengotomatiskan tugas berulang yang memerlukan waktu berjam-jam untuk dilakukan secara manual. Dengan beberapa klik, Anda dapat menyelesaikan tugas seperti mengatur permalink situs, melihat laporan sistem yang komprehensif, memperbaiki kesalahan teks alt, dan banyak lagi. Mari kita lihat semua yang dapat dilakukan Divi Assistant sehingga Anda akan melihat nilainya yang luar biasa.
Pembantu Pemula
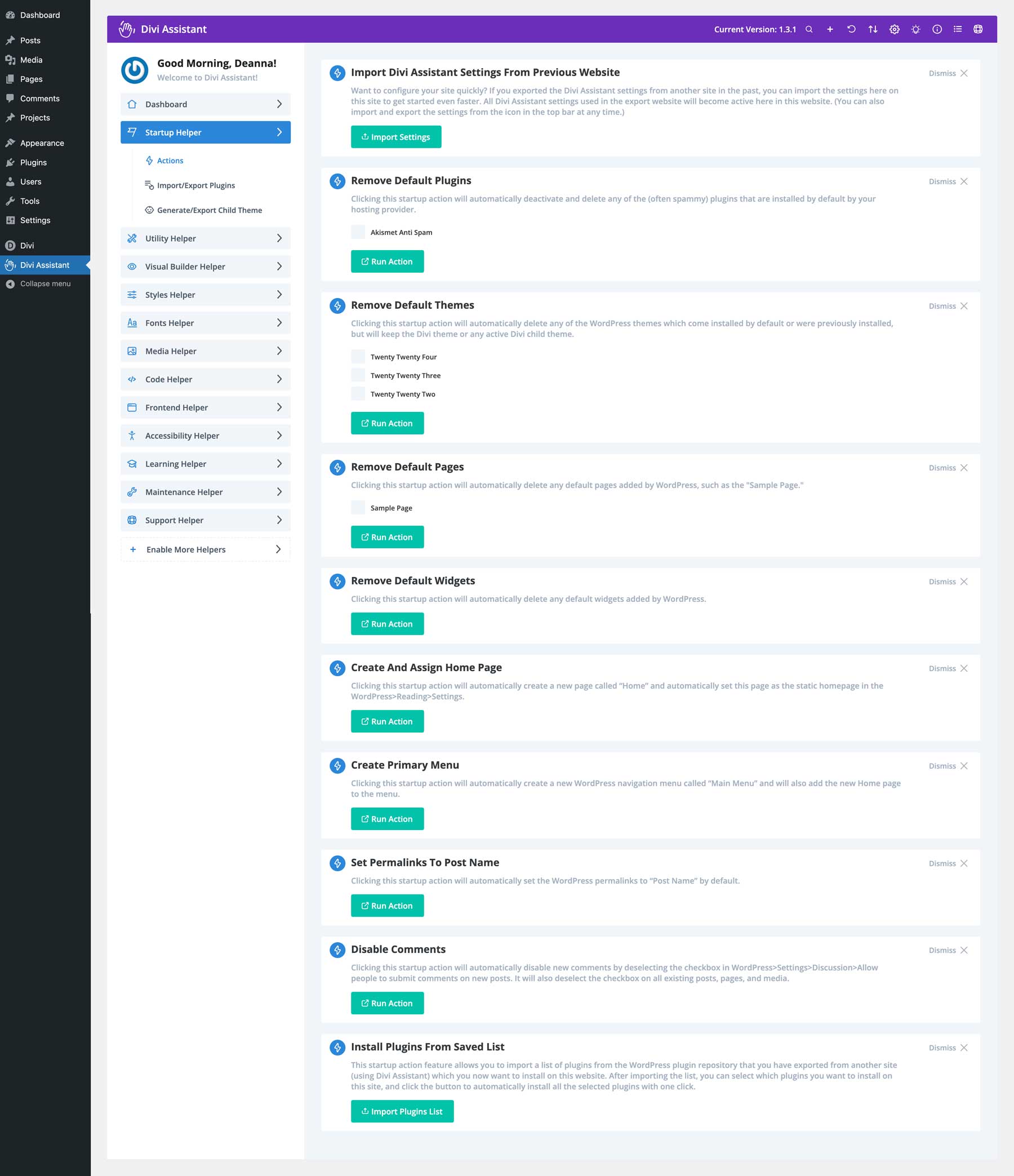
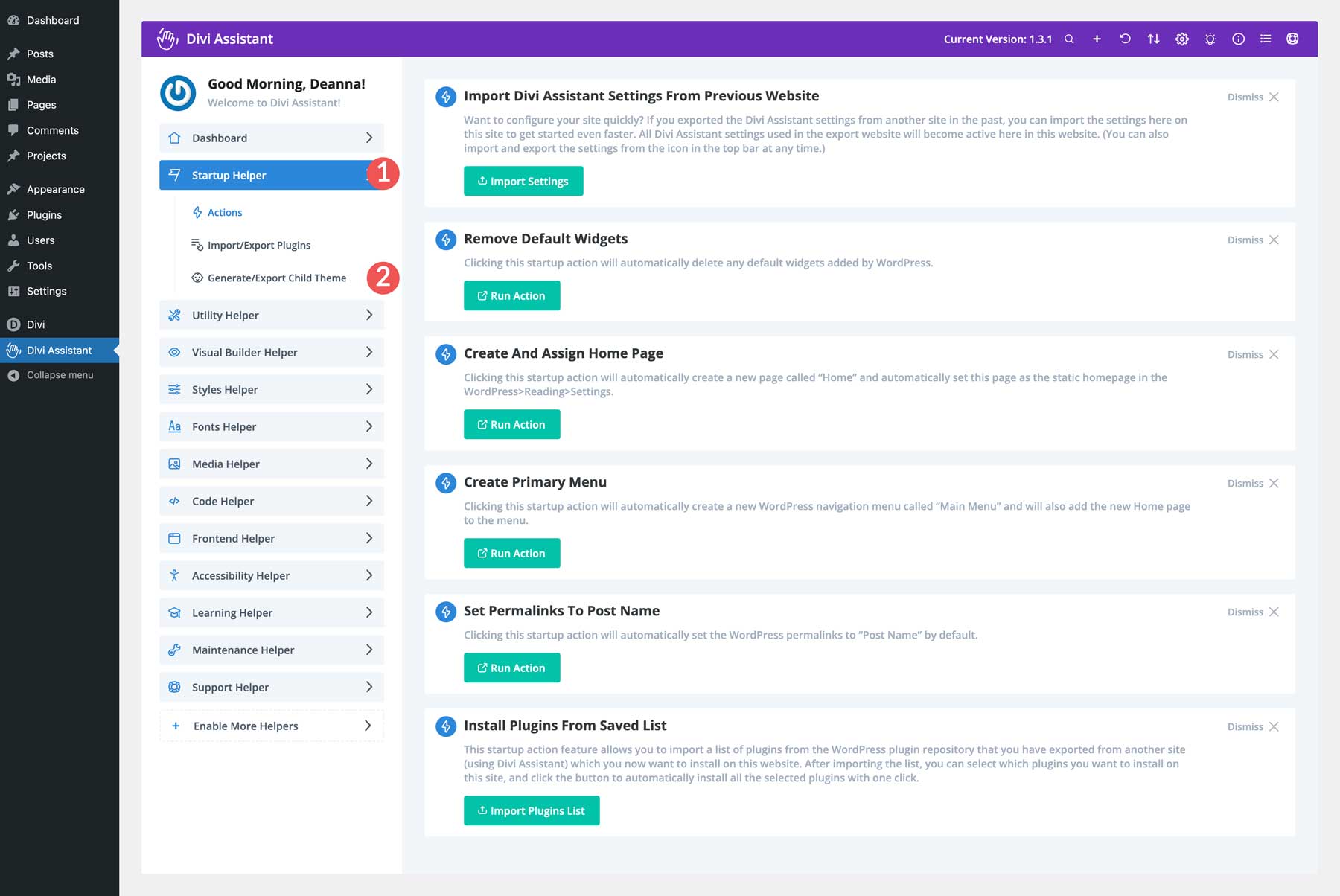
Pembantu Pemula Asisten Divi menghemat waktu menyiapkan situs web Divi baru dari awal dengan menghilangkan kerumitan. Hanya dengan beberapa klik, Anda dapat mengotomatiskan tugas berulang seperti menghapus plugin dan tema default, menghapus halaman awal dan widget WordPress, membuat dan menetapkan halaman beranda, dan membuat menu navigasi dari satu dasbor yang nyaman. Anda juga dapat mengubah pengaturan tautan permanen situs Anda, menonaktifkan komentar, dan mengimpor plugin dari daftar tersimpan.

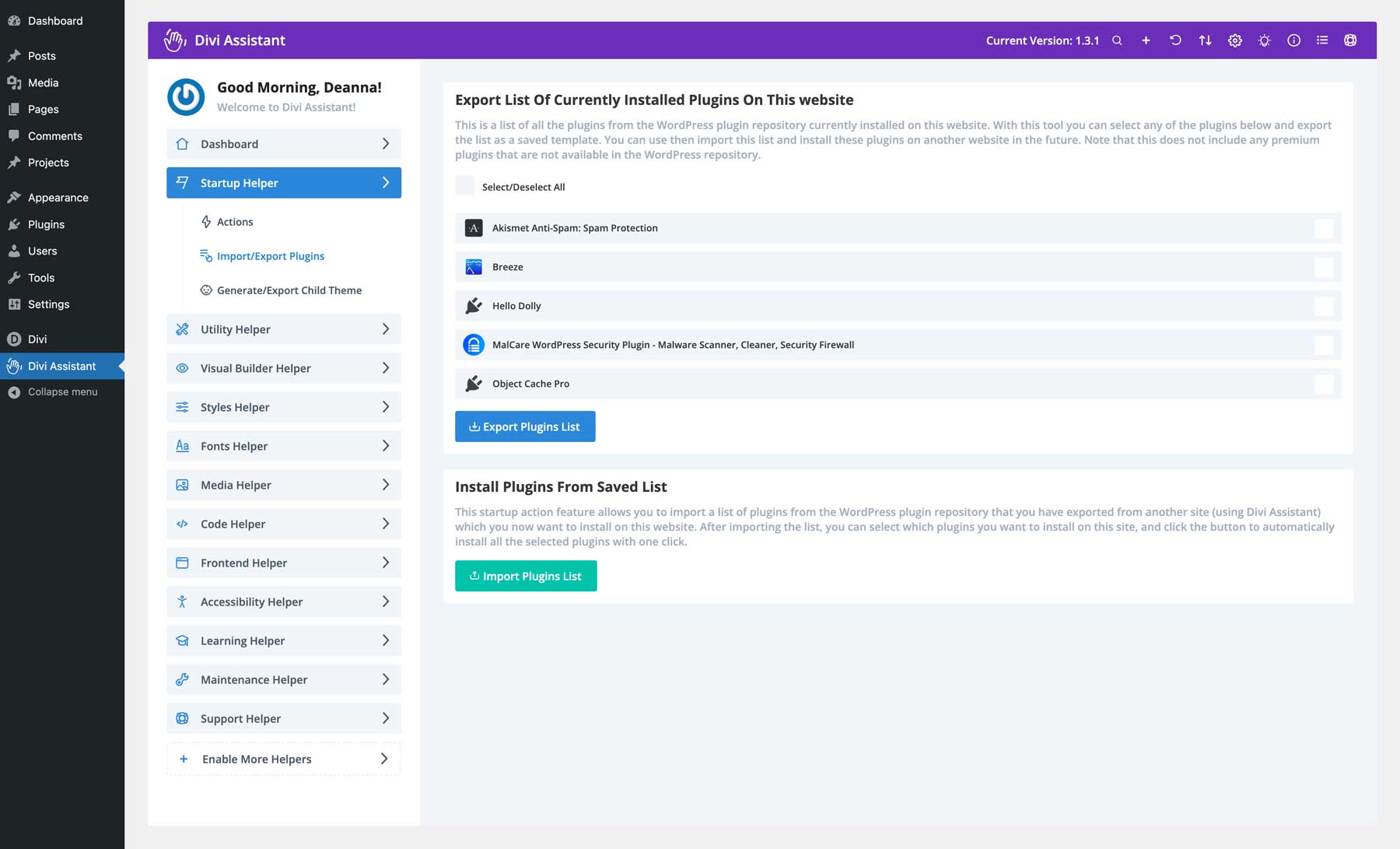
Starter Helper juga cocok untuk menyiapkan cetak biru yang dapat digunakan di situs Divi lain tempat Divi Assistant diinstal. Anda dapat dengan mudah mengekspor plugin favorit Anda dalam file zip dan mengunggahnya ke situs web Divi lain untuk kenyamanan.

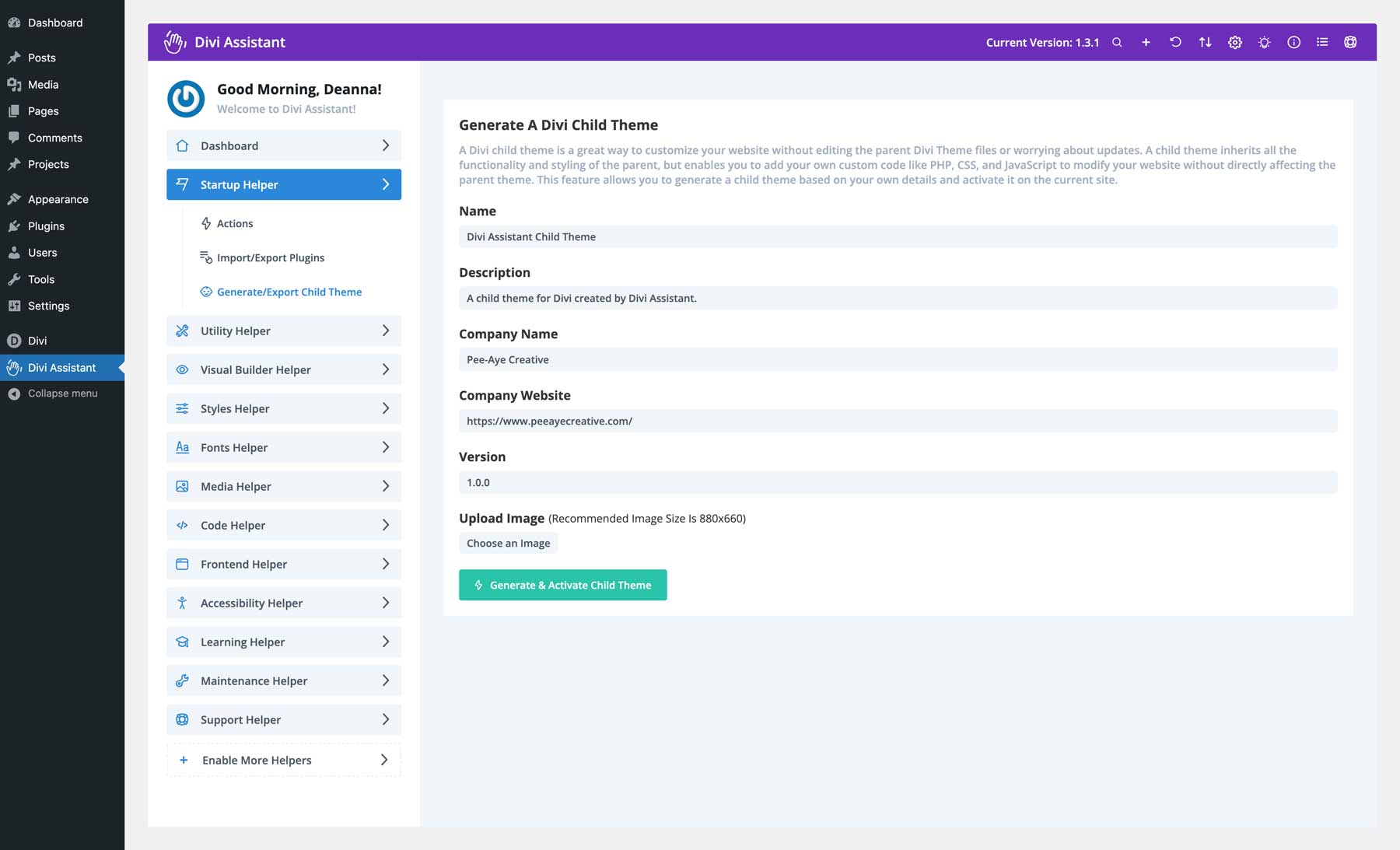
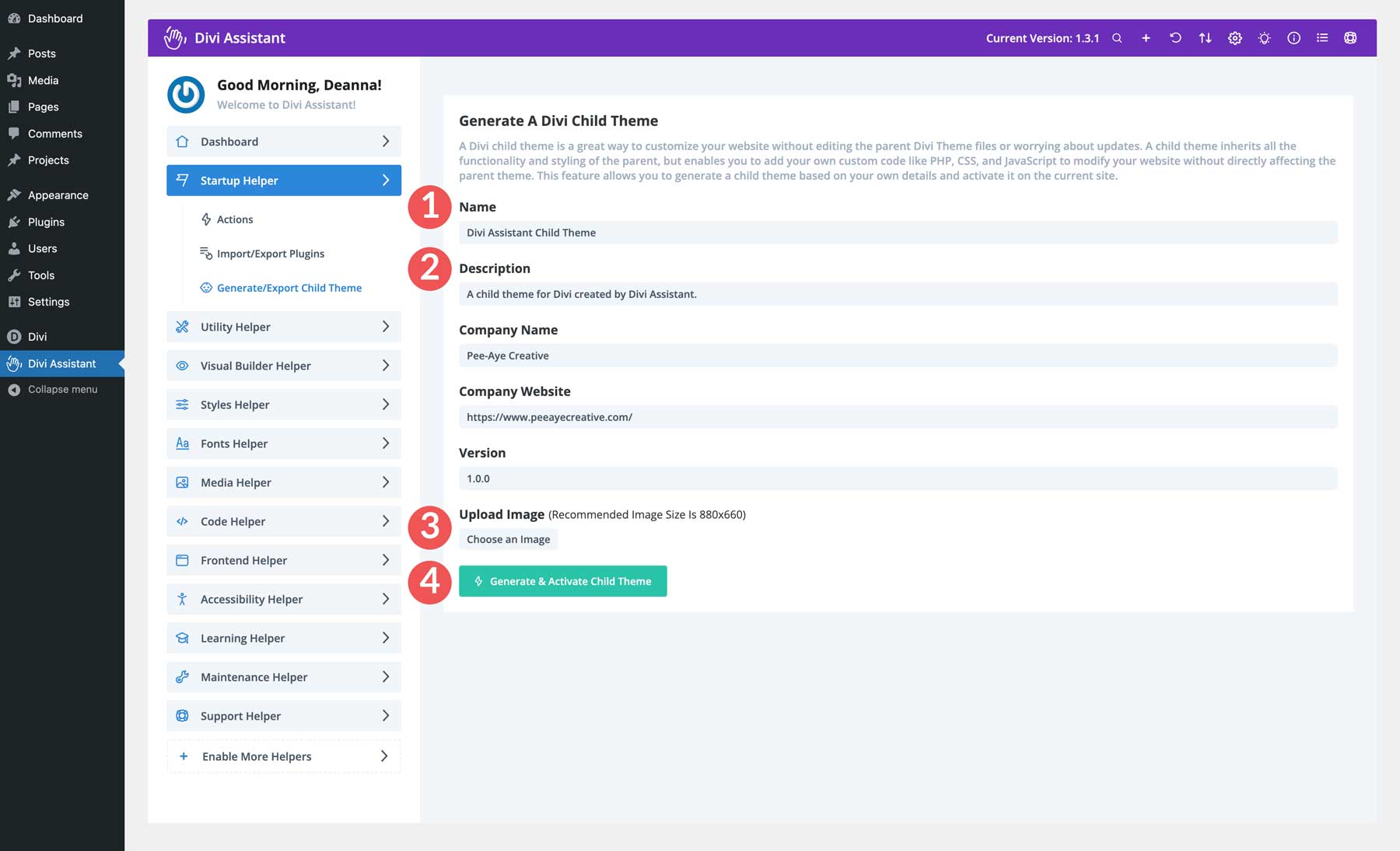
Fitur unggulan lainnya dari Divi Assistant adalah kemampuan untuk menghasilkan tema anak Divi dengan beberapa klik. Cukup tambahkan nama dan deskripsi, unggah gambar mini tema, dan duduk santai sementara Divi Assistant menangani sisanya. Tema anak juga dapat dengan mudah diekspor untuk digunakan di situs web Divi lainnya.

Pembantu Utilitas
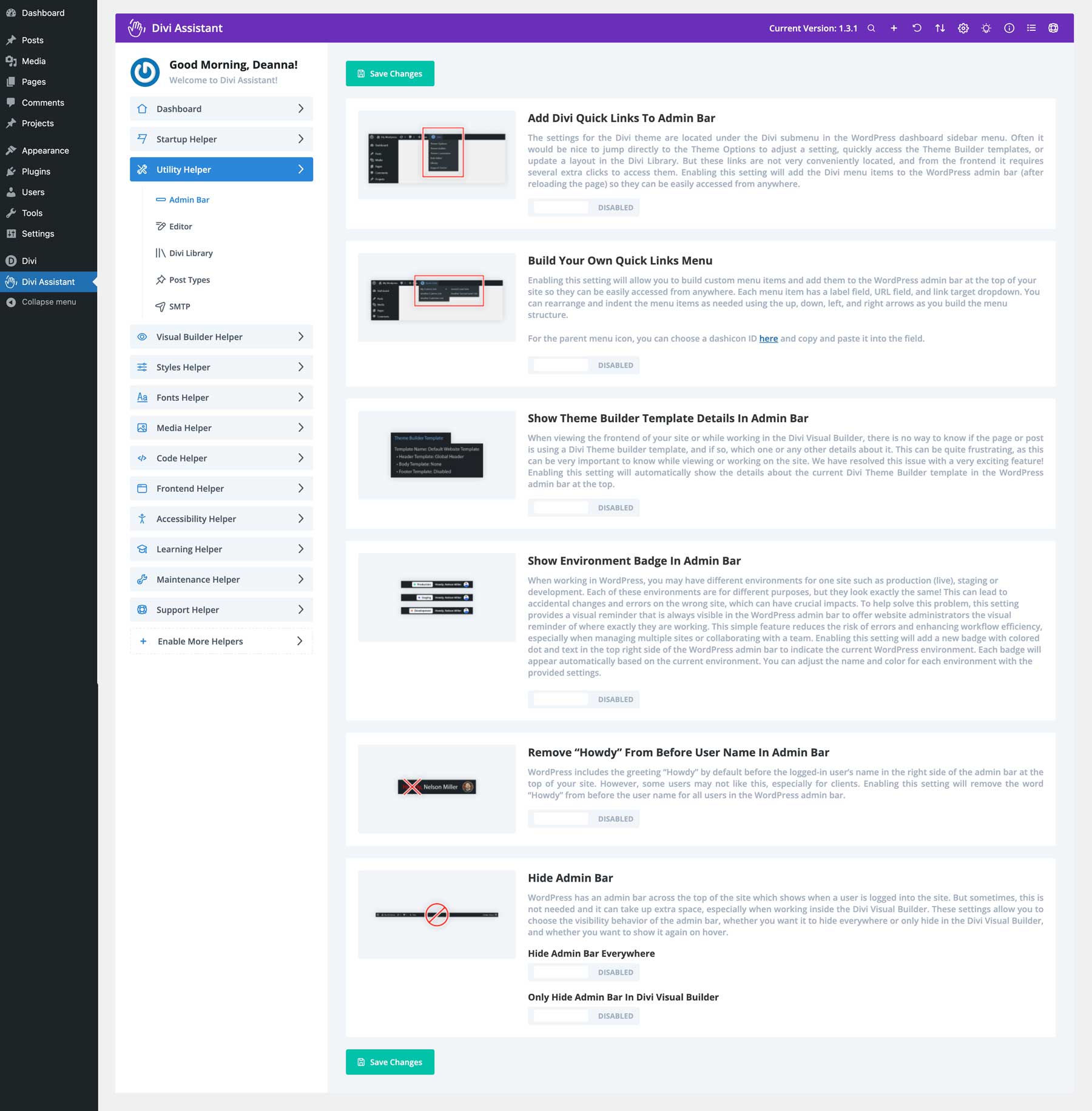
Dengan Pembantu Utilitas Asisten Divi, Anda dapat membuat menu tautan cepat untuk ditampilkan di bilah admin WordPress, menyesuaikannya, dan menambahkan alat yang paling sering Anda gunakan. Anda juga dapat menyesuaikan bilah admin lebih lanjut dengan menghapus “howdy” sebelum nama pengguna WordPress Anda atau menyembunyikannya sama sekali.

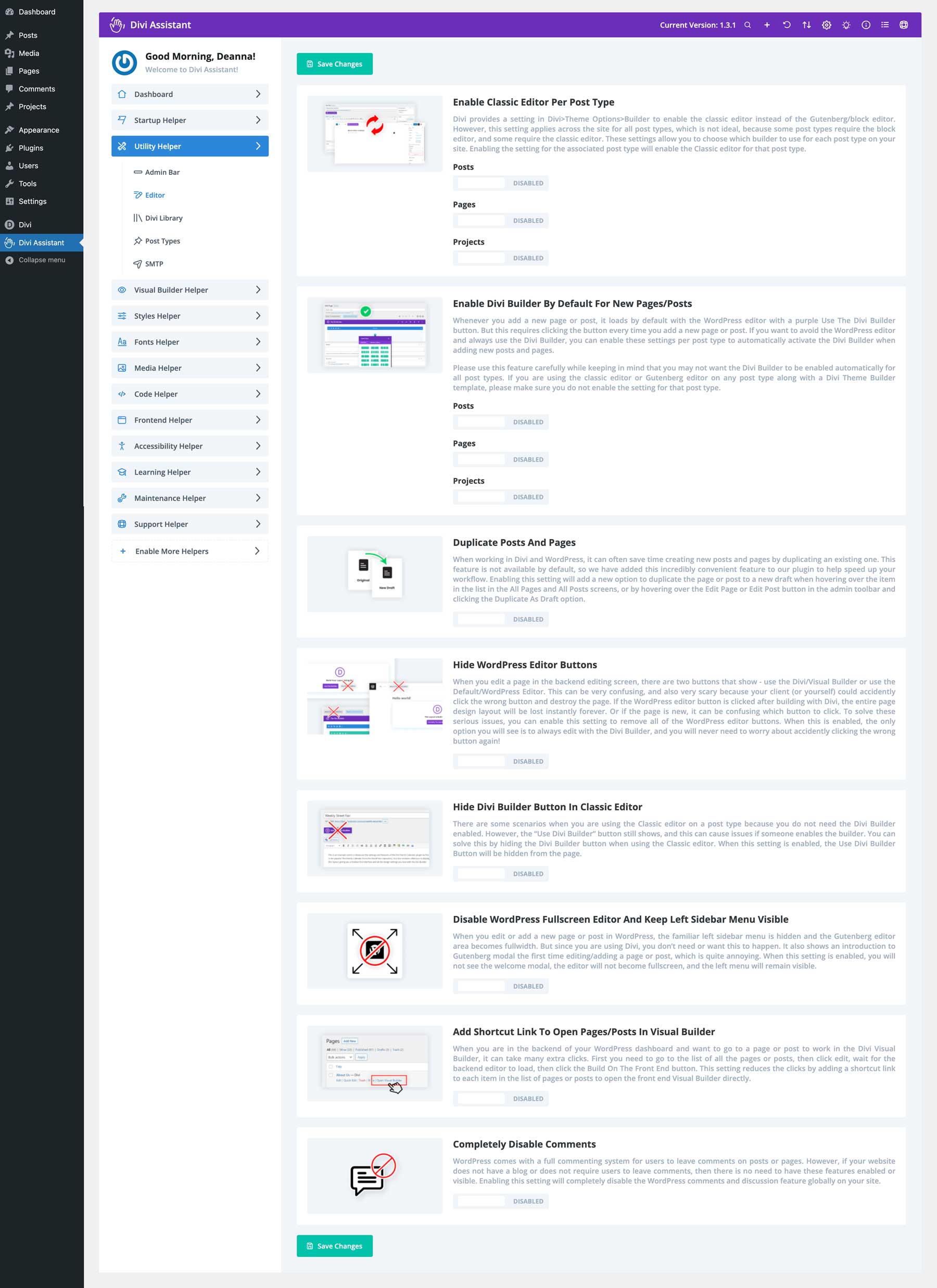
Sesuaikan Pengaturan Editor WordPress
Pembantu Utilitas Divi Assistant juga sempurna untuk mengontrol jenis posting khusus situs Anda. Anda dapat dengan mudah mengaktifkan Editor Klasik di semua jenis postingan Divi, termasuk postingan, halaman, dan proyek. Alternatifnya, Anda dapat memastikan Divi Builder sudah diatur di semua jenis kiriman khusus Anda, sehingga tidak perlu melakukannya secara manual. Anda dapat menduplikasi postingan dan halaman, menyembunyikan editor WordPress atau tombol Divi Builder, atau menonaktifkan komentar dengan mudah.

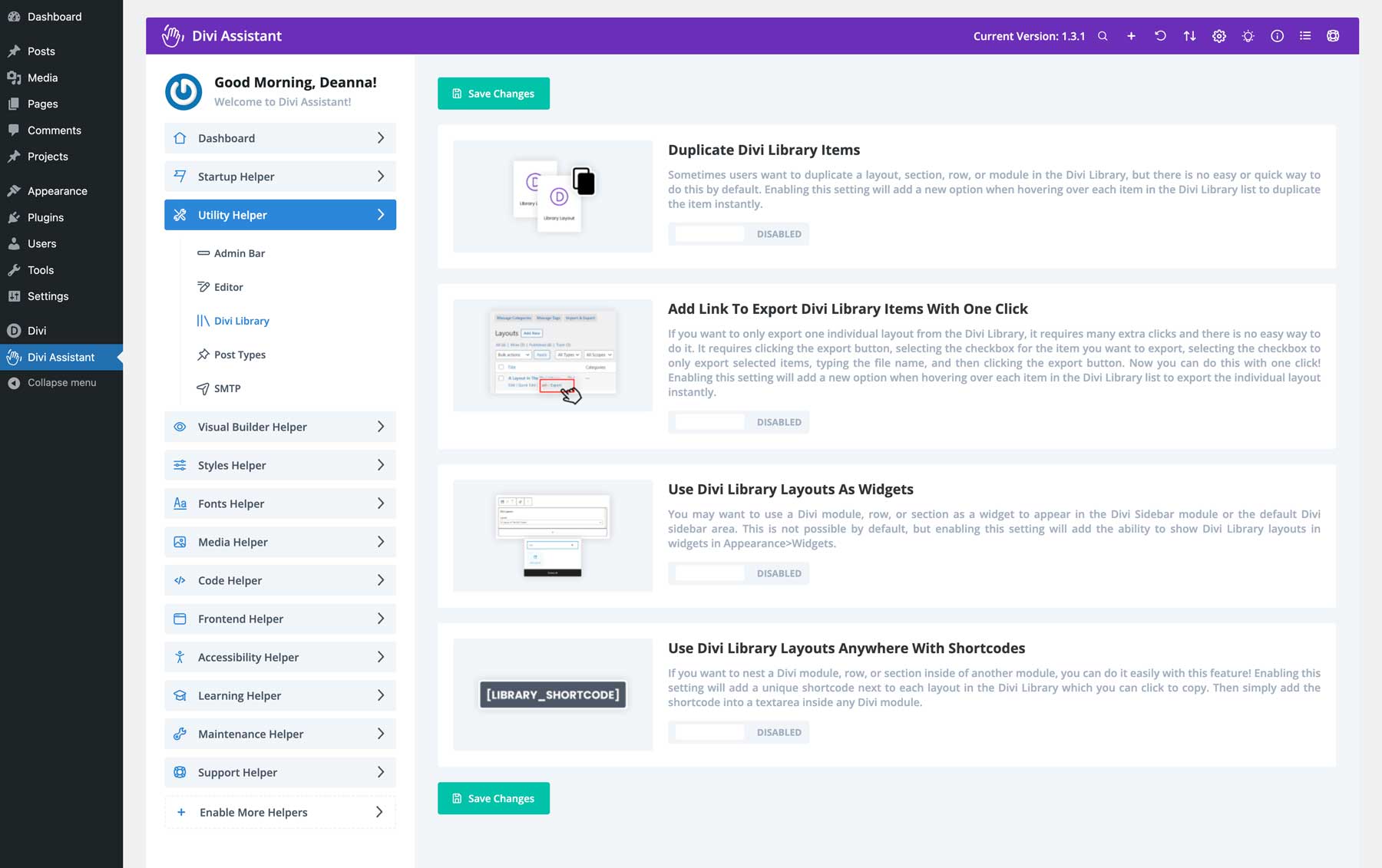
Kendalikan Tata Letak Perpustakaan Divi Anda
Dengan Divi Assistant, Anda dapat dengan mudah mengontrol tata letak di Perpustakaan Divi. Anda dapat dengan mudah menduplikasinya dan menambahkan tautan ekspor ke tata letak ekspor. Anda dapat dengan mudah membuat sidebar khusus untuk situs web Divi Anda dengan memasukkan tata letak Perpustakaan Divi sebagai widget. Fitur hebat lainnya adalah menggunakan kode pendek yang nyaman untuk menggunakan Tata Letak Divi favorit Anda di mana saja di situs Anda.

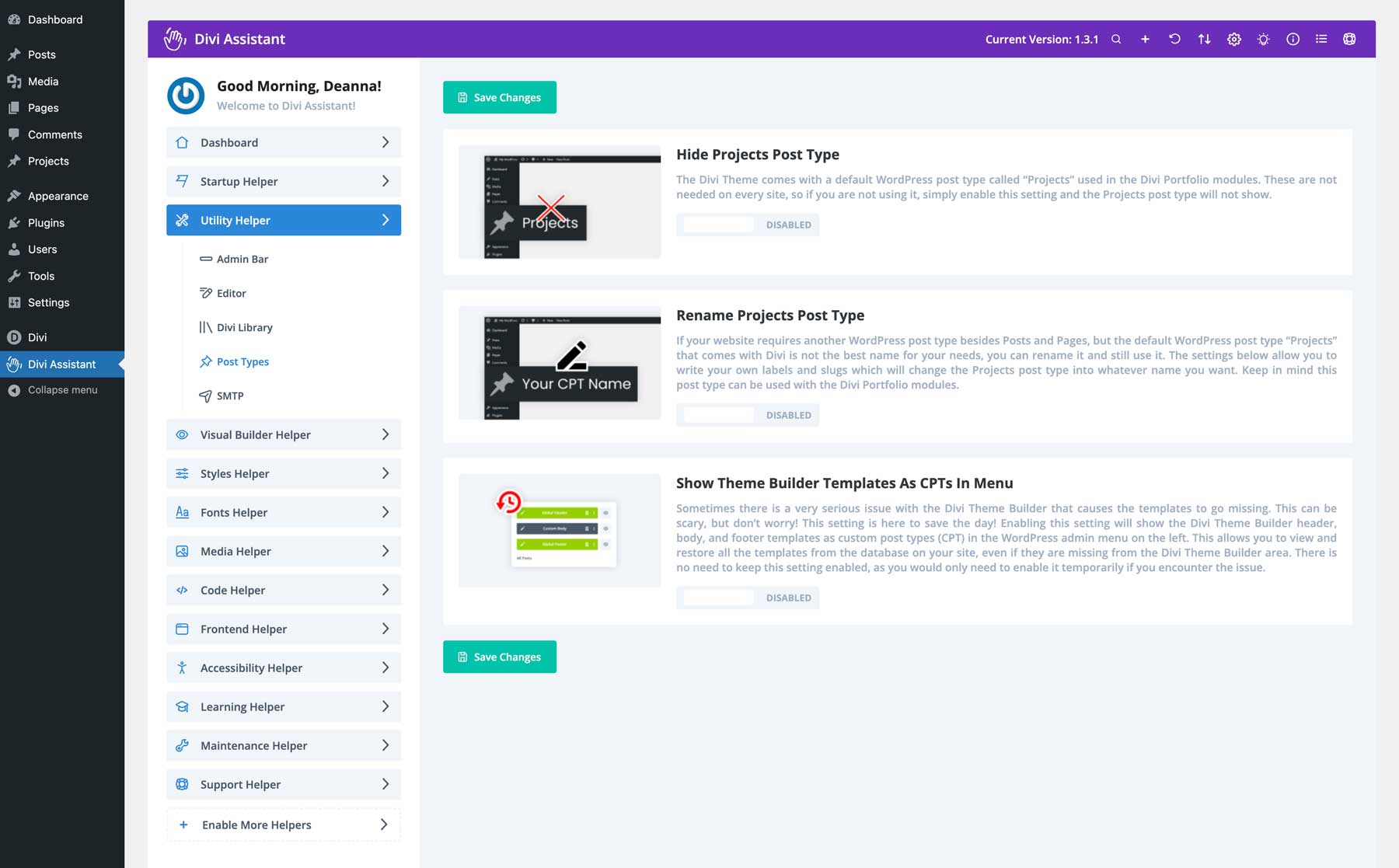
Kelola Jenis Posting Dengan Mudah
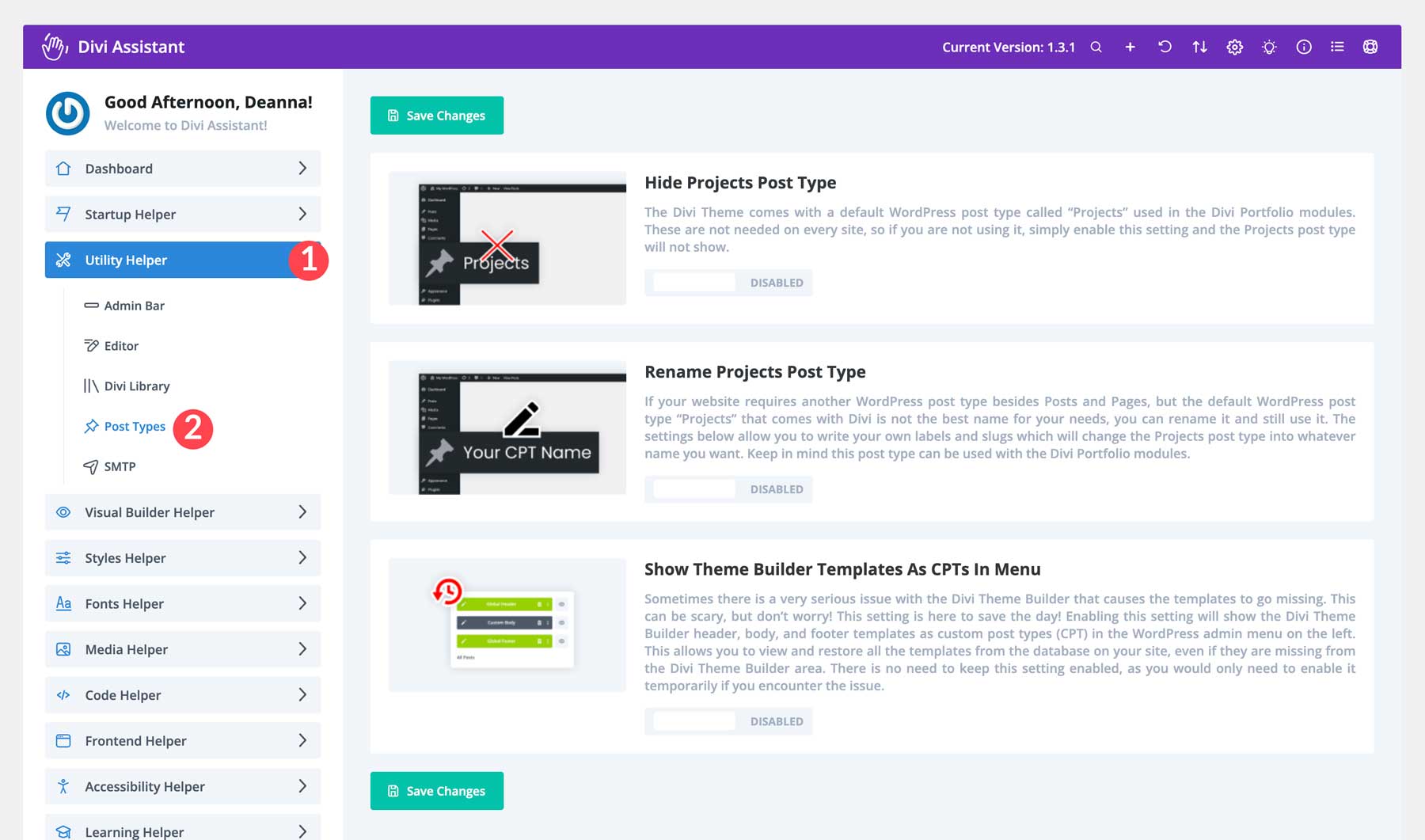
Fitur luar biasa lainnya dari Divi Assistant adalah kemampuannya untuk mengganti nama jenis posting proyek yang menjadi standar dengan Divi. Ini adalah cara terbaik untuk menambahkan jenis posting khusus baru tanpa memerlukan plugin lain. Alternatifnya, Anda dapat dengan mudah menyembunyikan jenis postingan proyek untuk menghindari kekacauan yang tidak perlu di toolbar WordPress. Ingin mengakses template Pembuat Tema Anda lebih cepat? Divi Assistant juga dapat melakukannya dengan menambahkannya langsung ke toolbar untuk memudahkan akses.

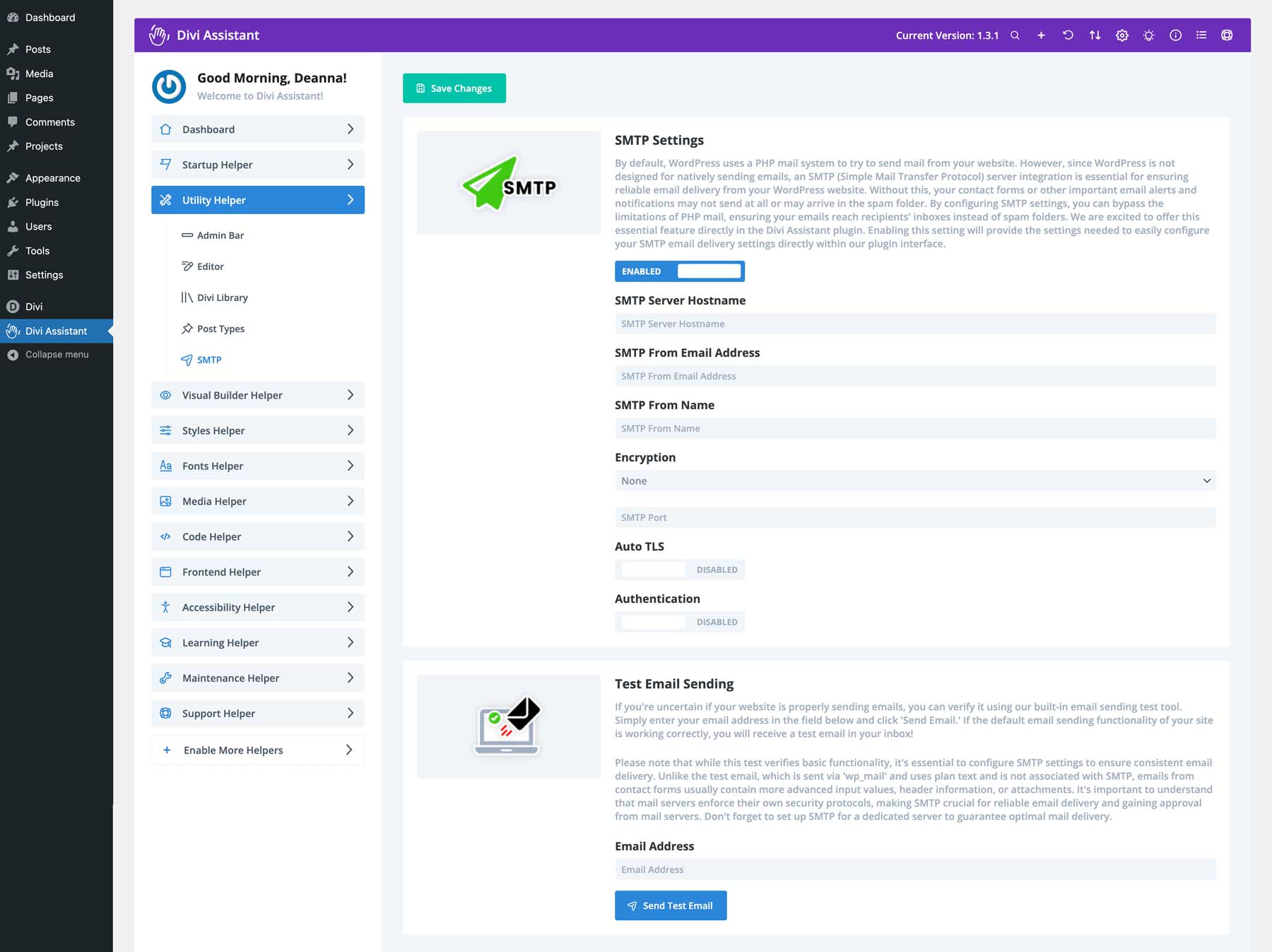
Kelola Pengaturan SMTP
Hilangkan email PHP dan pastikan pengiriman email dengan pengaturan SMTP bawaan Divi Assistant. Baik Anda menggunakan Google atau penyedia SMTP lainnya, Anda dapat menambahkan pengaturan, mengirim email percobaan, dan memastikan situs Anda mengirimkan email tanpa hambatan.

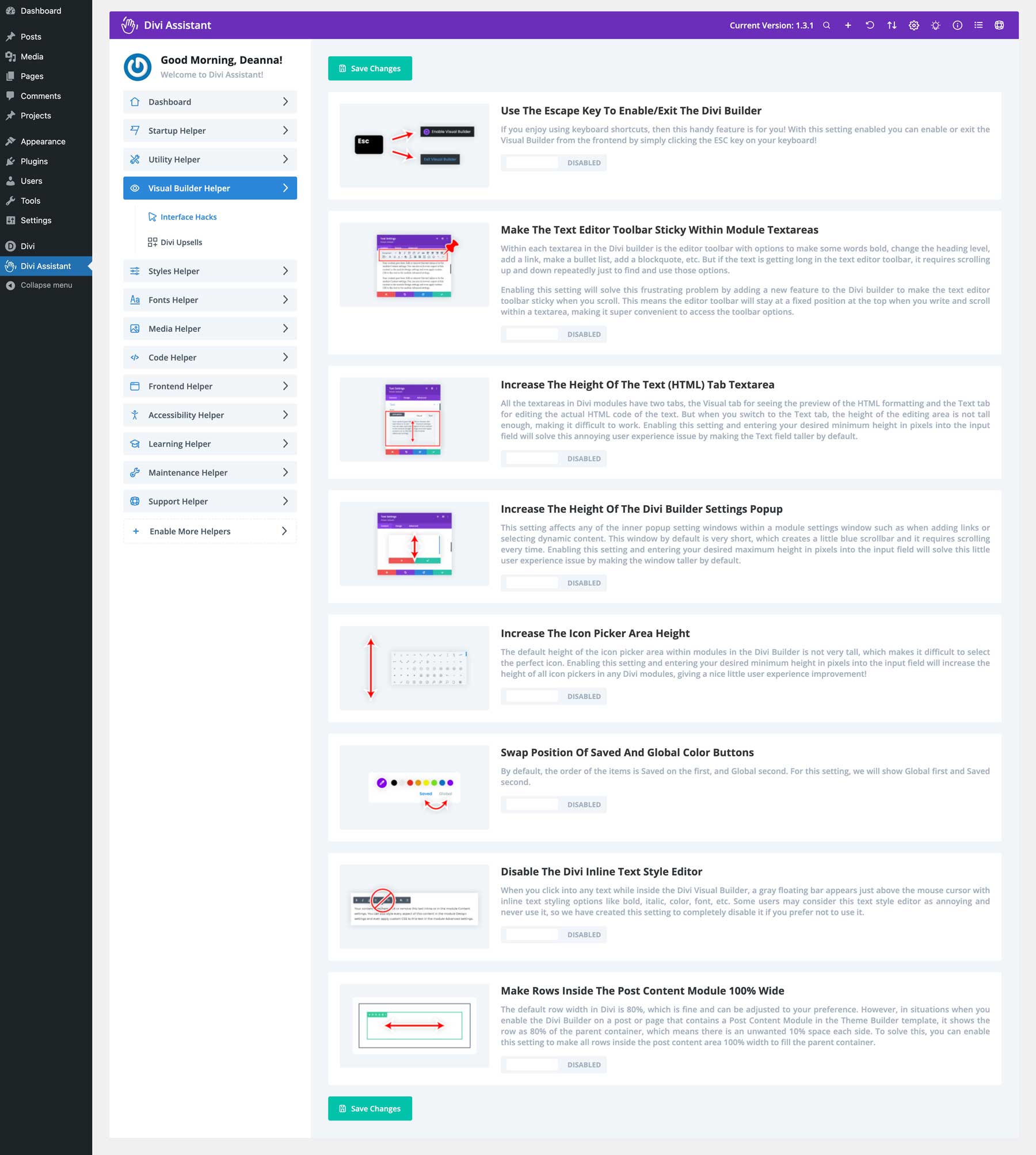
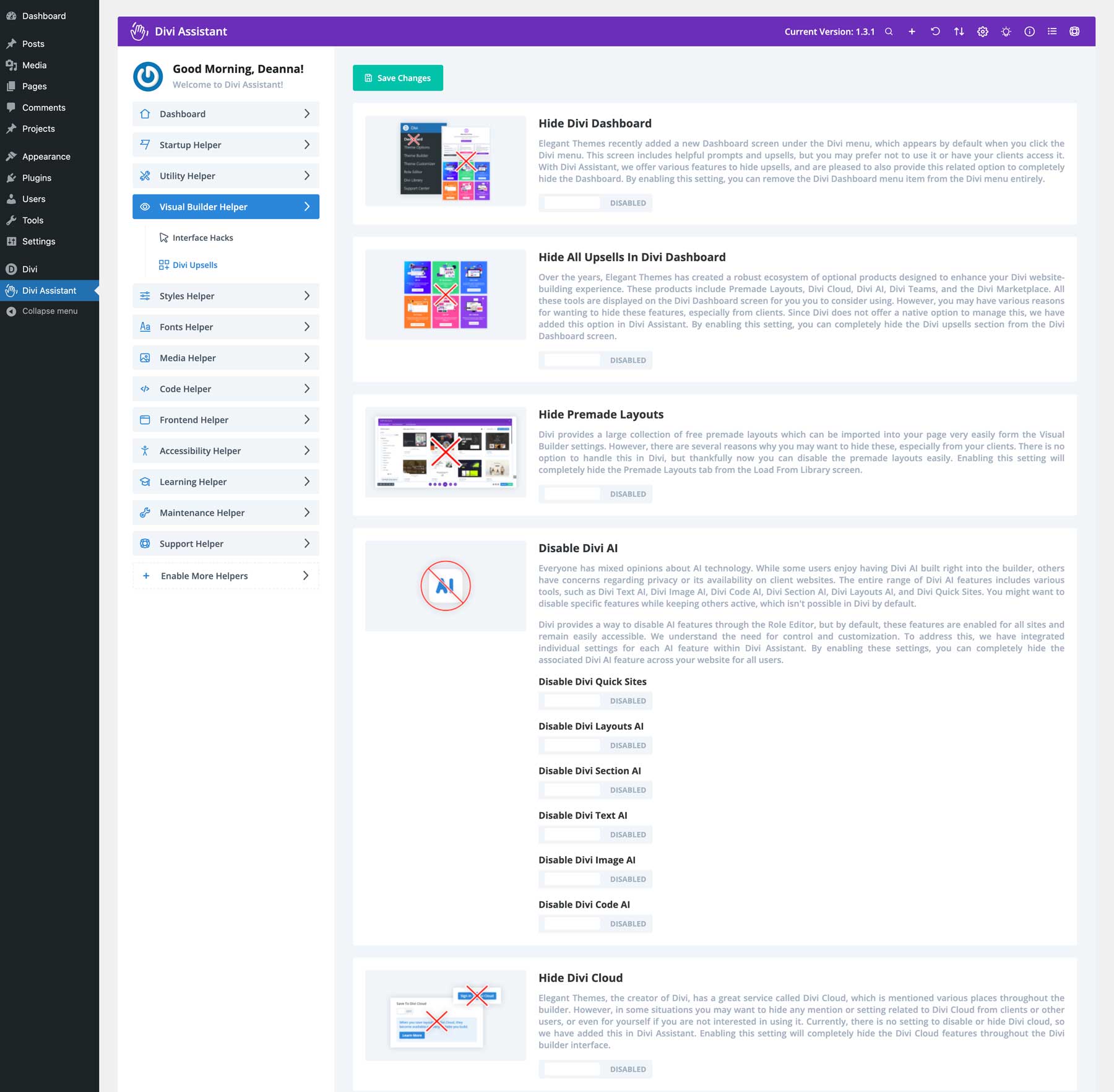
Pembantu Pembuat Visual
Divi Assistant menyertakan beberapa fitur luar biasa untuk membantu Anda menjadi lebih produktif dalam pembuat halaman seret dan lepas Divi. Beberapa opsi termasuk menambahkan pintasan keyboard untuk mengaktifkan atau menonaktifkan Visual Builder dengan tombol escape dan membuat toolbar editor teks melekat. Bagi mereka yang menulis postingan blog atau konten berdurasi panjang lainnya, ini adalah alat yang hebat sehingga Anda tidak perlu menggulir ke atas untuk menambahkan tautan, menyisipkan gambar, dan banyak lagi. Divi Assistant juga menambahkan opsi untuk menambah tinggi area teks Modul Teks, menyesuaikan tinggi pemilih ikon, dan menukar posisi warna yang disimpan dan global.

Anda juga dapat membuat baris 100% secara default, menyembunyikan Dasbor Divi dan peningkatan penjualannya, menonaktifkan tata letak yang telah dibuat sebelumnya, dan mematikan Divi AI, Divi Cloud, atau produk lain yang bukan langganan Anda.

Pembantu Gaya
Dengan Styler Helper, Anda dapat dengan mudah menambahkan dan mengelola warna global dari dasbor Divi Assistant. Dengan menambahkan fungsionalitas itu, mengaktifkan Visual Builder untuk mengeditnya dalam postingan atau halaman tidak diperlukan lagi. Anda juga dapat mengatur gaya khusus untuk judul, teks isi, tautan, daftar poin, dan daftar nomor di satu lokasi yang nyaman. Anda dapat menggunakan penghemat waktu yang sangat besar ini untuk mengatur semua situs web Divi Anda dengan mengekspor pengaturan Divi Assistant. Bagian terbaiknya? Anda dapat mengatur semua gaya Anda untuk ukuran layar yang lebih kecil, memastikan pengalaman penelusuran yang lancar di semua perangkat.

Pembantu Font
Jika Anda ingin menggunakan font dalam Divi selain ttf atau otf , Divi Assistant siap membantu Anda. Anda dapat dengan mudah mengizinkan jenis file font lain untuk digunakan dalam Divi melalui akses administrator. Tab font lokal memungkinkan Anda mengunggah font khusus di dasbor Divi Assistant. Dengan begitu, Anda tidak perlu keluar dari dashboard untuk mengaktifkan Visual Builder.

Pembantu Media
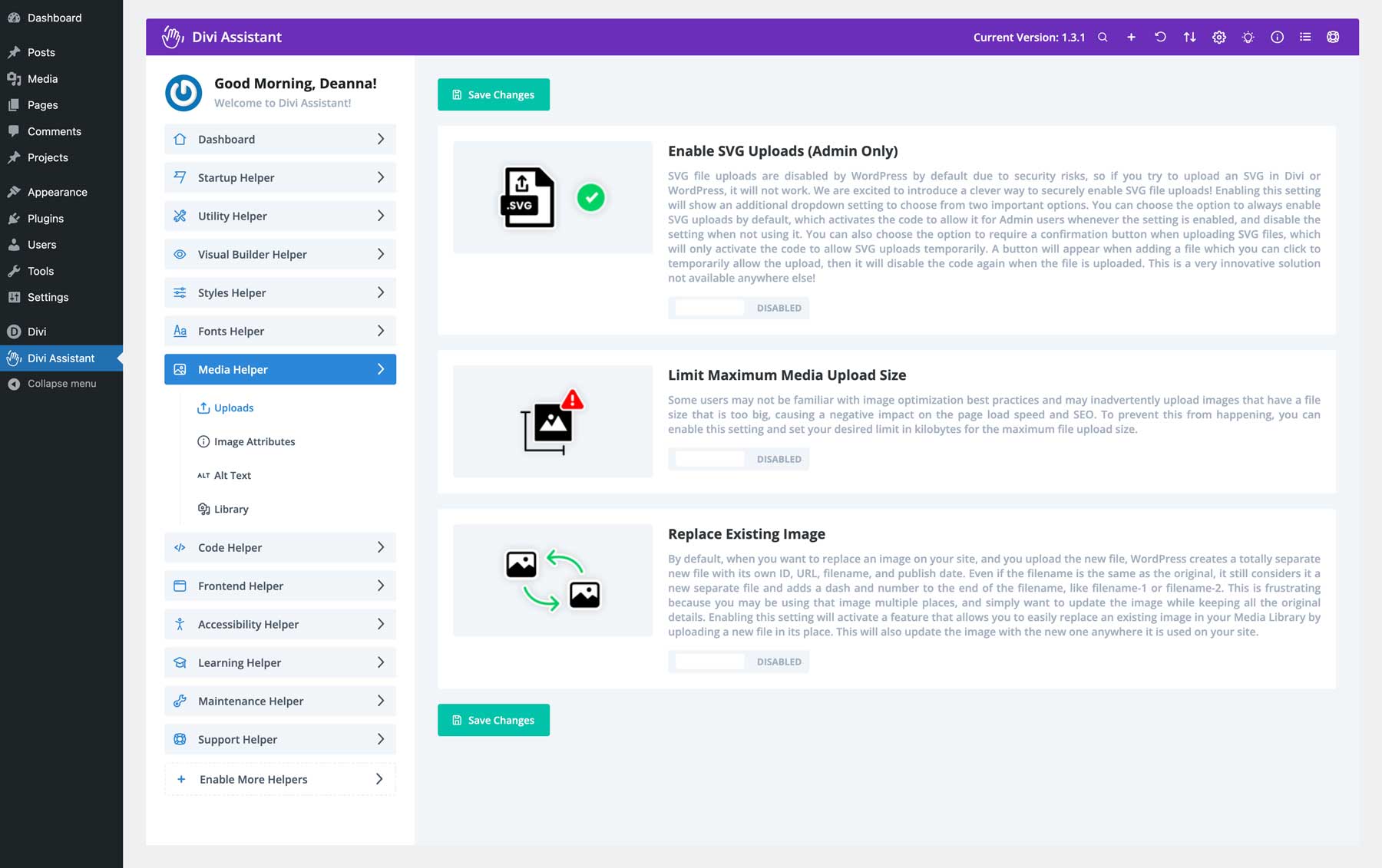
Anda dapat mengunggah file SVG dengan aman langsung ke Divi melalui Perpustakaan Media melalui tab Pembantu Media Asisten Divi. Anda dapat memilih antara selalu mengizinkannya atau menonaktifkannya jika tidak. Alat lainnya termasuk mengatur ukuran unggahan gambar maksimum, yang sangat bagus bila banyak pengguna bertanggung jawab untuk membuat konten di situs Anda. Lagi pula, mengunggah file gambar berukuran besar dengan cepat mematikan kecepatan dan kinerja situs Anda. Anda juga dapat mengganti gambar di situs Anda secara otomatis. WordPress membuat file gambar baru saat Anda mengganti yang sudah ada, meskipun nama filenya cocok. Divi Assistant memungkinkan Anda mengganti langsung gambar yang ada dan memperbaruinya di mana pun gambar tersebut digunakan di situs Anda.

Anda juga dapat menyembunyikan keterangan alat pada gambar, memaksa Divi untuk secara otomatis menggunakan teks alternatif yang ditetapkan ke gambar di galeri media, dan menggunakan judul gambar sebagai tag alt jika tidak ditentukan. Fitur berguna lainnya dari Divi Assistant adalah kemampuan untuk menonaktifkan tombol muat lebih banyak di galeri media dan menggantinya dengan gulir tanpa batas.
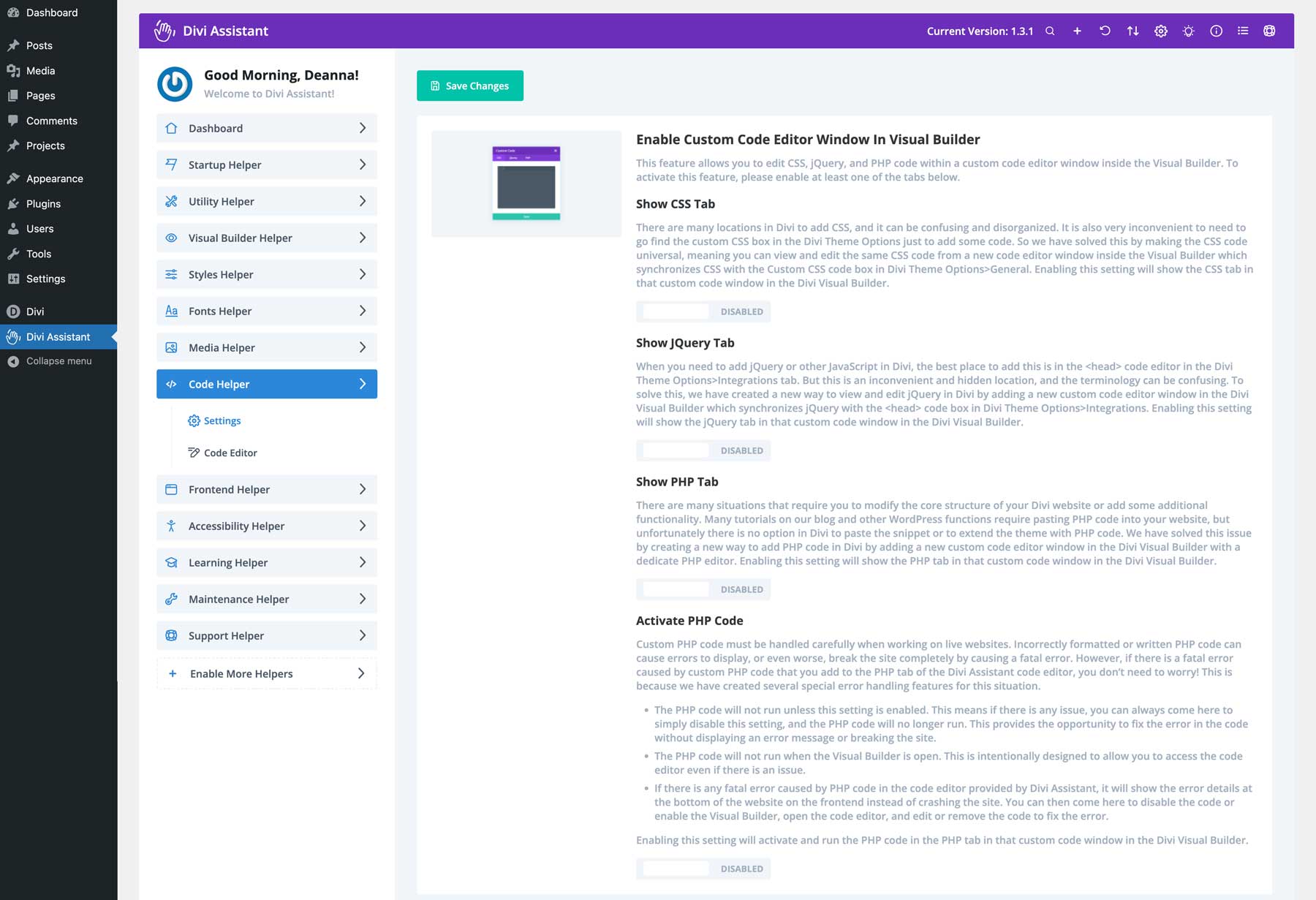
Pembantu Kode
Divi Assistant memperkenalkan jendela editor kode baru di dalam Visual Builder. Jendela ini memungkinkan pengeditan kode CSS, jQuery, dan PHP universal, sehingga menghilangkan kebutuhan untuk menavigasi ke lokasi terpisah di Opsi Tema Divi. Plugin ini juga menyertakan fitur penanganan kesalahan untuk mencegah kesalahan fatal yang disebabkan oleh kode PHP khusus, sehingga lebih aman untuk bereksperimen dengan modifikasi kode.

Divi Assistant juga menyediakan cara mudah untuk melihat kode saat Anda menulisnya. Editor kode CSS khusus Opsi Tema Divi tidak dapat diperluas secara default. Dengan pengaturan di Code Helper, Anda dapat mengatur ketinggian minimum atau menyeret area kode untuk memperbesarnya, sehingga memberi Anda lebih banyak ruang untuk membuat kode.
Pembantu Bagian Depan
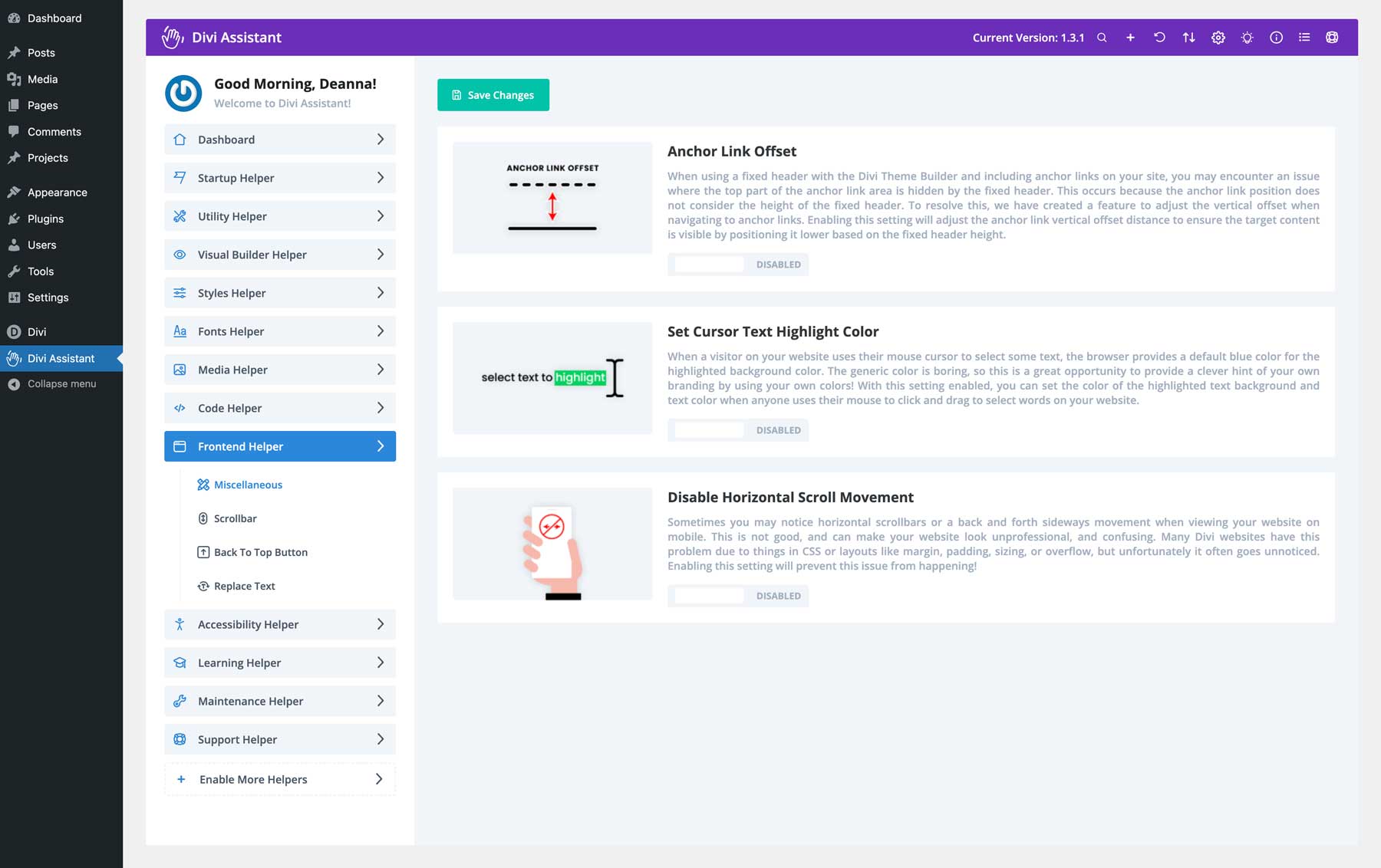
Frontend Helper sangat bagus untuk menyesuaikan fitur tertentu di situs web Anda. Misalnya, Anda dapat memperbaiki kesalahan umum seperti hilangnya tautan jangkar di header tetap. Anda juga dapat mengubah warna sorotan teks agar sesuai dengan merek Anda. Ada juga fitur untuk memperbaiki masalah gulir horizontal pada perangkat seluler.

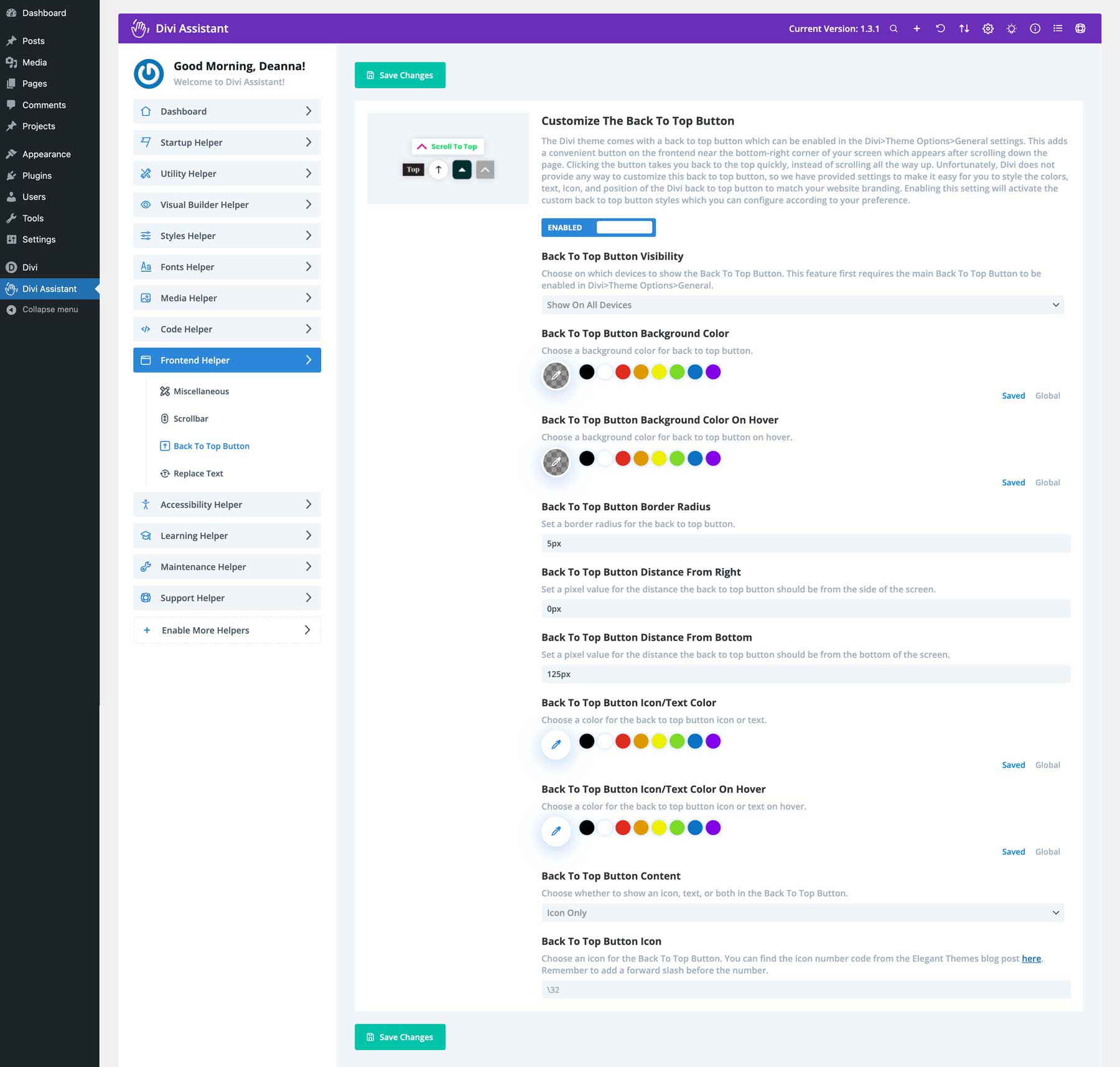
Fitur lain dalam Frontend Helper mencakup kemampuan untuk menyesuaikan bilah gulir browser. Anda dapat dengan mudah menyesuaikan lebar, mengubah warna latar depan dan latar belakang, serta menyesuaikan radius batas. Demikian pula, Anda dapat menyesuaikan tombol kembali ke atas bawaan yang menjadi standar Divi. Anda dapat menyesuaikan opsi responsif, mengubah warna, menambahkan radius batas, dan banyak lagi.

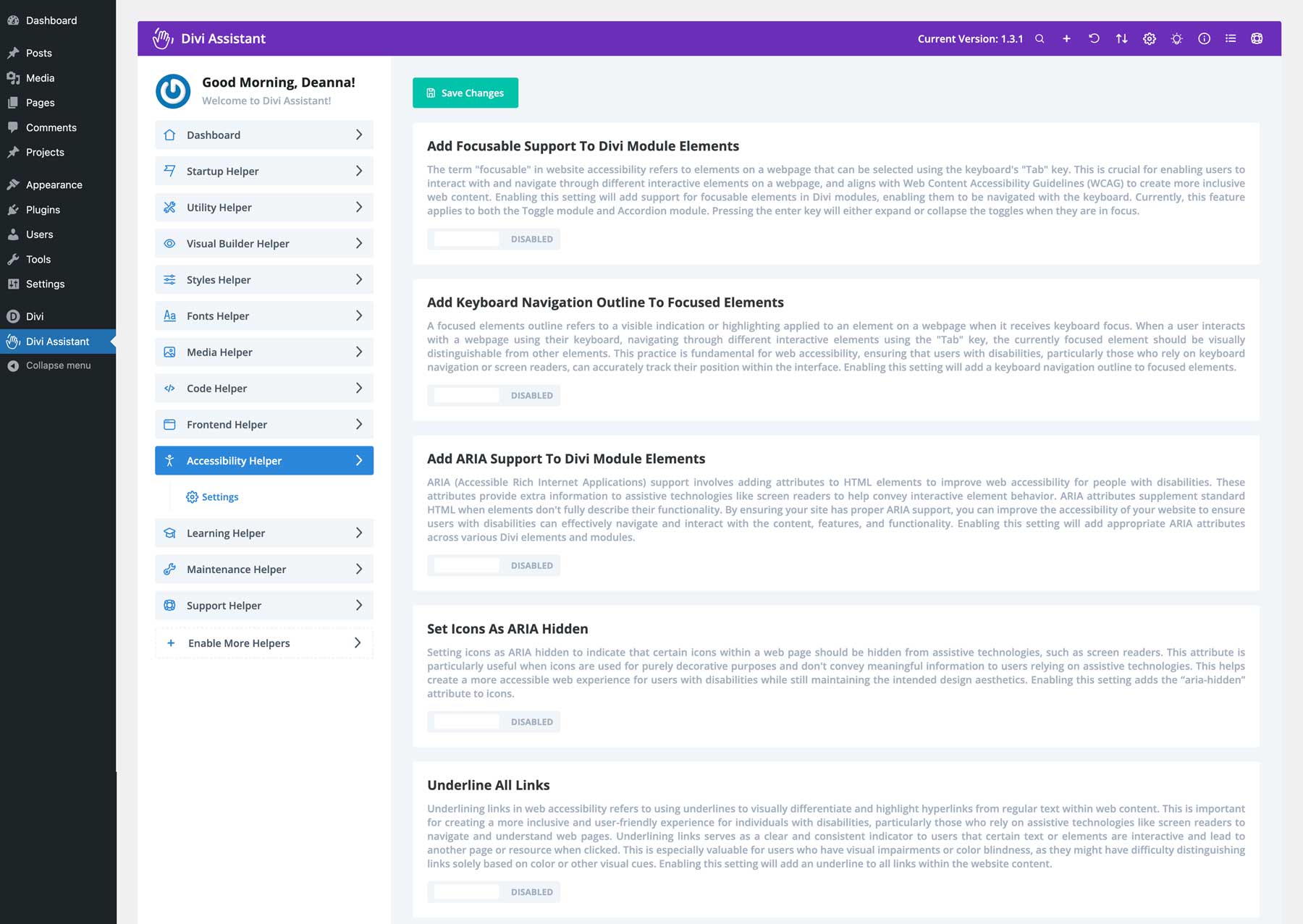
Pembantu Aksesibilitas
Memiliki situs web yang dapat diakses oleh semua pengguna sangat penting untuk inklusivitas dan cara Anda tampil di mesin pencari seperti Google. Divi Assistant mengatasi hal ini dengan menambahkan fitur aksesibilitas ke situs web Divi Anda. Menambahkan dukungan yang dapat difokuskan, kerangka navigasi keyboard, dan atribut ARIA memastikan situs web Anda mudah digunakan oleh semua orang, termasuk penyandang disabilitas.

Divi Assistant mengoptimalkan Modul Divi untuk pembaca layar dan teknologi bantu lainnya. Dengan menyetel ikon sebagai ARIA tersembunyi, menambahkan opsi lewati tautan navigasi, dan memperbaiki ID menu duplikat, Anda dapat memastikan navigasi situs Anda intuitif. Selain itu, fitur pinch and zoom browser memastikan situs web Anda dapat digunakan di semua perangkat. Fitur hebat lainnya adalah tombol Tota11y, yang memungkinkan pengembang mengidentifikasi masalah aksesibilitas dengan cepat sehingga dapat diatasi.

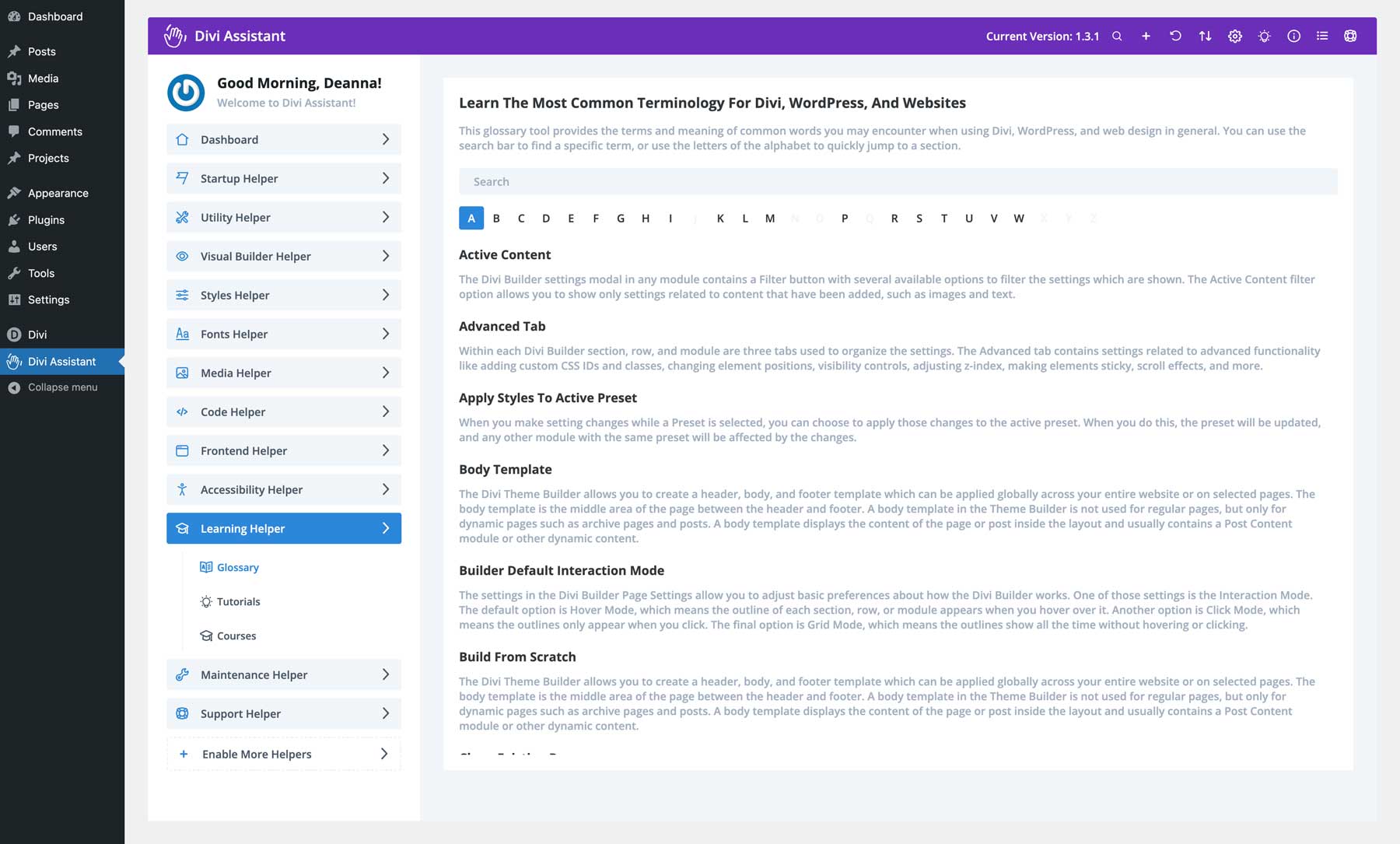
Pembantu Pembelajaran
Plugin Divi Assistant juga memiliki Learning Helper luar biasa yang dirancang untuk menyoroti istilah paling umum yang terkait dengan Divi, WordPress, dan situs web secara umum. Ini memiliki glosarium yang luas dengan semua definisi yang diperlukan dan bilah pencarian yang berguna untuk menemukan apa yang Anda cari.

Pembantu Pemeliharaan
Ingin merahasiakan situs web Anda hingga siap ditayangkan? Dengan Pembantu Pemeliharaan, Anda bisa! Fitur Segera Hadir memungkinkan Anda membuat halaman Segera Hadir atau Pemeliharaan yang profesional dan bermerek saat situs Anda sedang dibangun. Anda dapat dengan mudah membuat tata letak menggunakan Visual Builder (atau tata letak yang telah dibuat sebelumnya) dan menautkannya di pengaturan Divi Assistant. Opsi tautan bypass Segera Hadir memungkinkan Anda memberikan izin kepada pengguna tertentu yang mungkin bekerja bersama Anda.

Divi Assistant memiliki fitur caching bawaan yang menghapus cache CSS statis Divi sesuai jadwal. Opsi tambahan mencakup penetapan aturan untuk membersihkan cache, baik setiap kali seseorang menggunakan Visual Builder atau saat plugin atau tema diperbarui. Anda juga dapat menambahkan tombol untuk tindakan ini langsung ke bilah admin WordPress, sehingga Anda tidak perlu repot menavigasi pengaturan Asisten Divi untuk mengelola cache Divi.

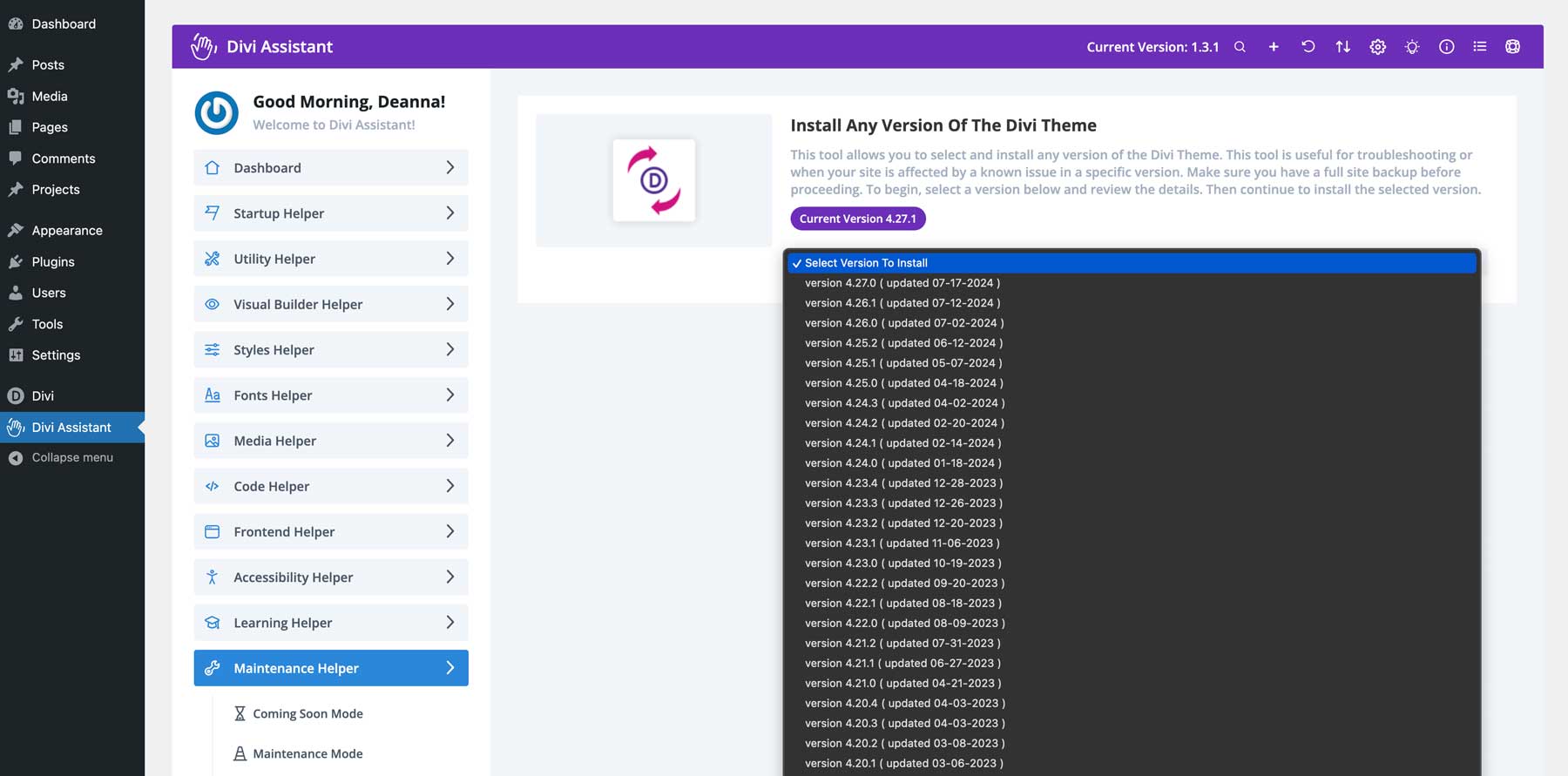
Pembantu Pemeliharaan juga menyertakan perubahan Divi yang mudah dibaca yang memberikan informasi tentang versi terbaru Divi dan pembaruan terkini. Berbicara tentang pembaruan, Anda dapat dengan mudah menonaktifkan dan menyembunyikan pembaruan tema dan plugin otomatis WordPress, mencegah pemasangan tema WordPress default di masa mendatang, atau mengembalikan Divi ke versi sebelumnya.
Pembantu Dukungan
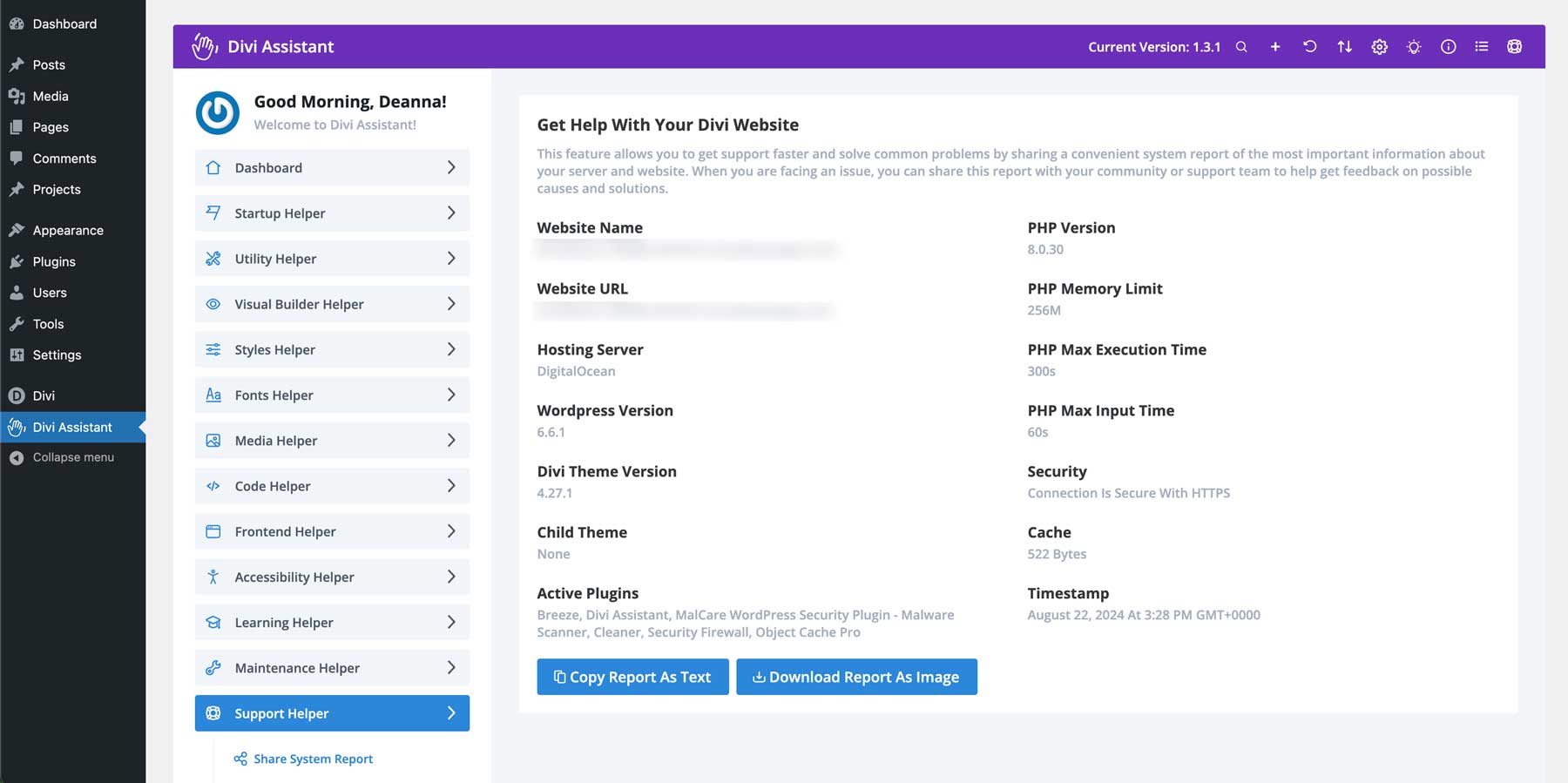
Terakhir, bagian Pembantu Dukungan di Divi Assistant memberi Anda gambaran umum tentang situs web Anda dan statusnya. Ini memberikan informasi penting di ujung jari Anda, termasuk parameter PHP untuk batas memori, waktu eksekusi maksimal, dan waktu input maksimal. Anda juga akan mendapatkan gambaran umum tentang plugin yang dipasang di situs Anda, versi WordPress yang Anda gunakan, dan server hosting Anda. Jika Anda mengalami masalah dan memerlukan dukungan dari Tema Elegan atau penyedia hosting Anda, Anda dapat dengan mudah mengunduh laporan sistem atau mengirimkannya melalui email ke anggota tim dukungan untuk mendapatkan bantuan.

Cara Menggunakan Asisten Divi
Sekarang setelah Anda mengetahui betapa menakjubkannya Divi Assistant, mari kita mulai menginstal dan menggunakan plugin.
Instal Asisten Divi
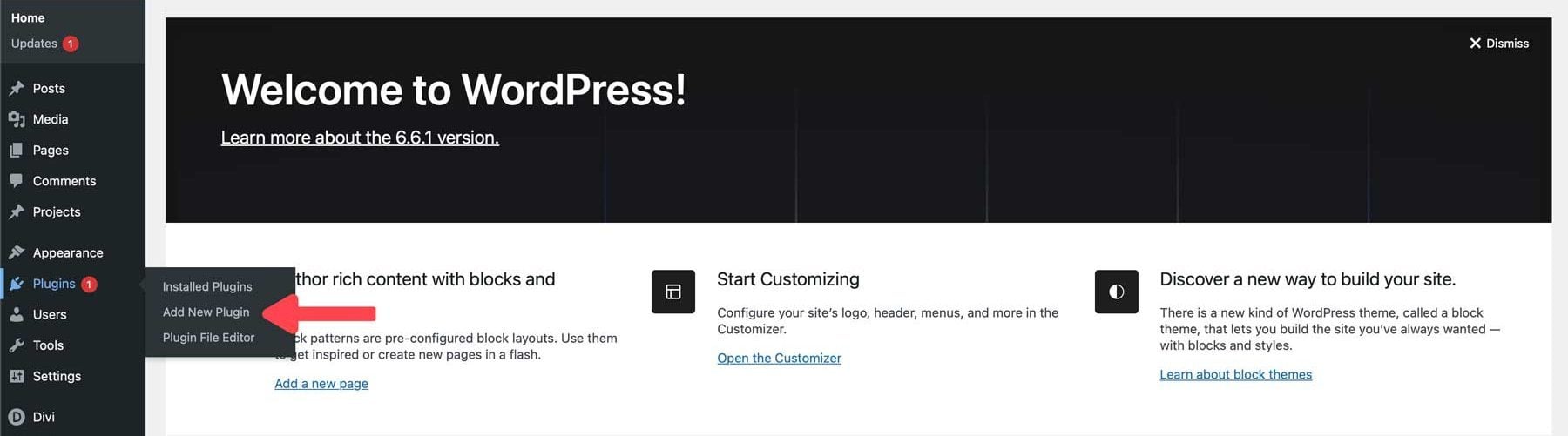
Setelah membeli dan mengunduh Divi Assistant dari Divi Marketplace, masuk ke situs WordPress Anda. Pilih Plugin > Tambahkan Plugin Baru .

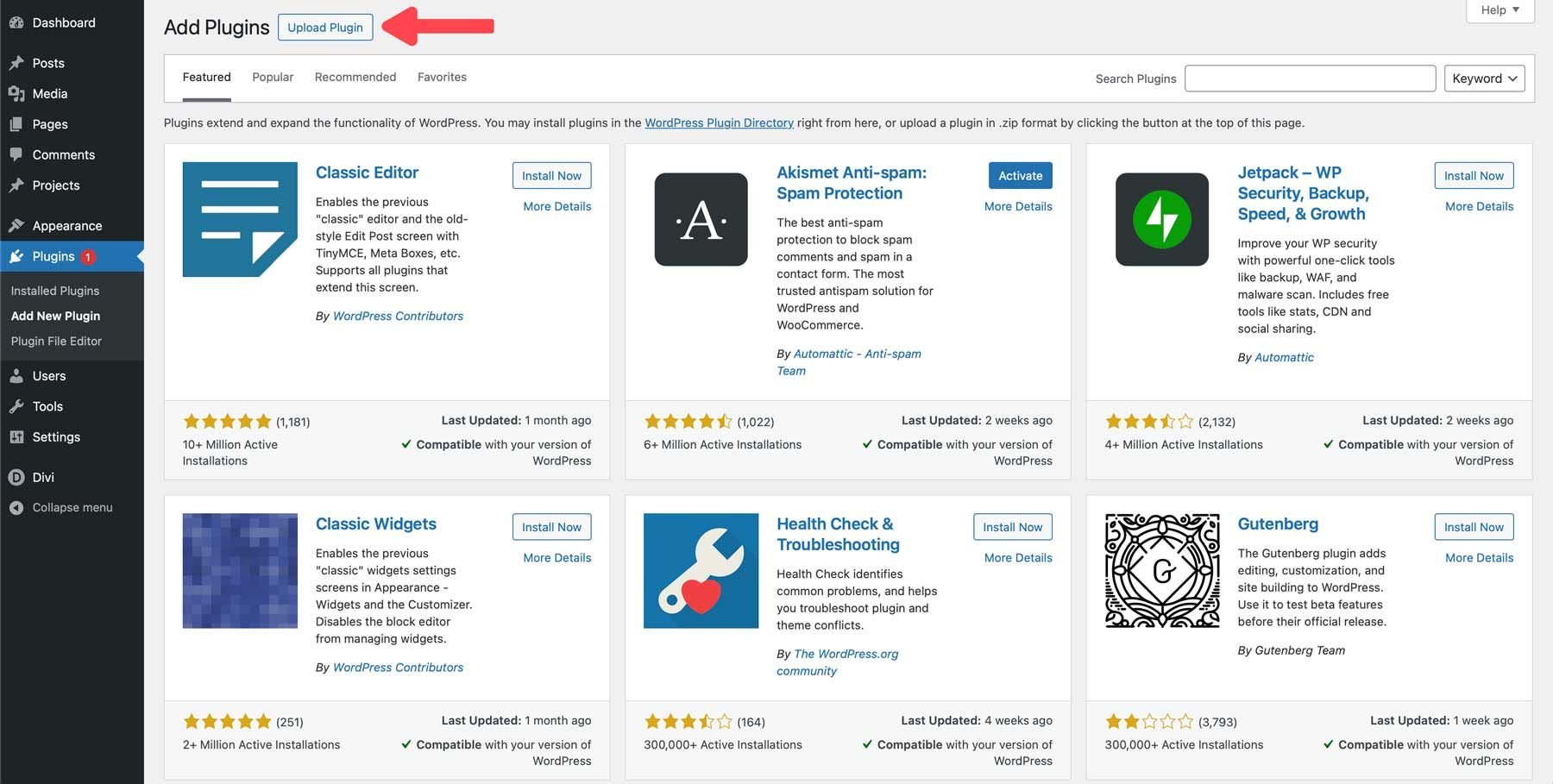
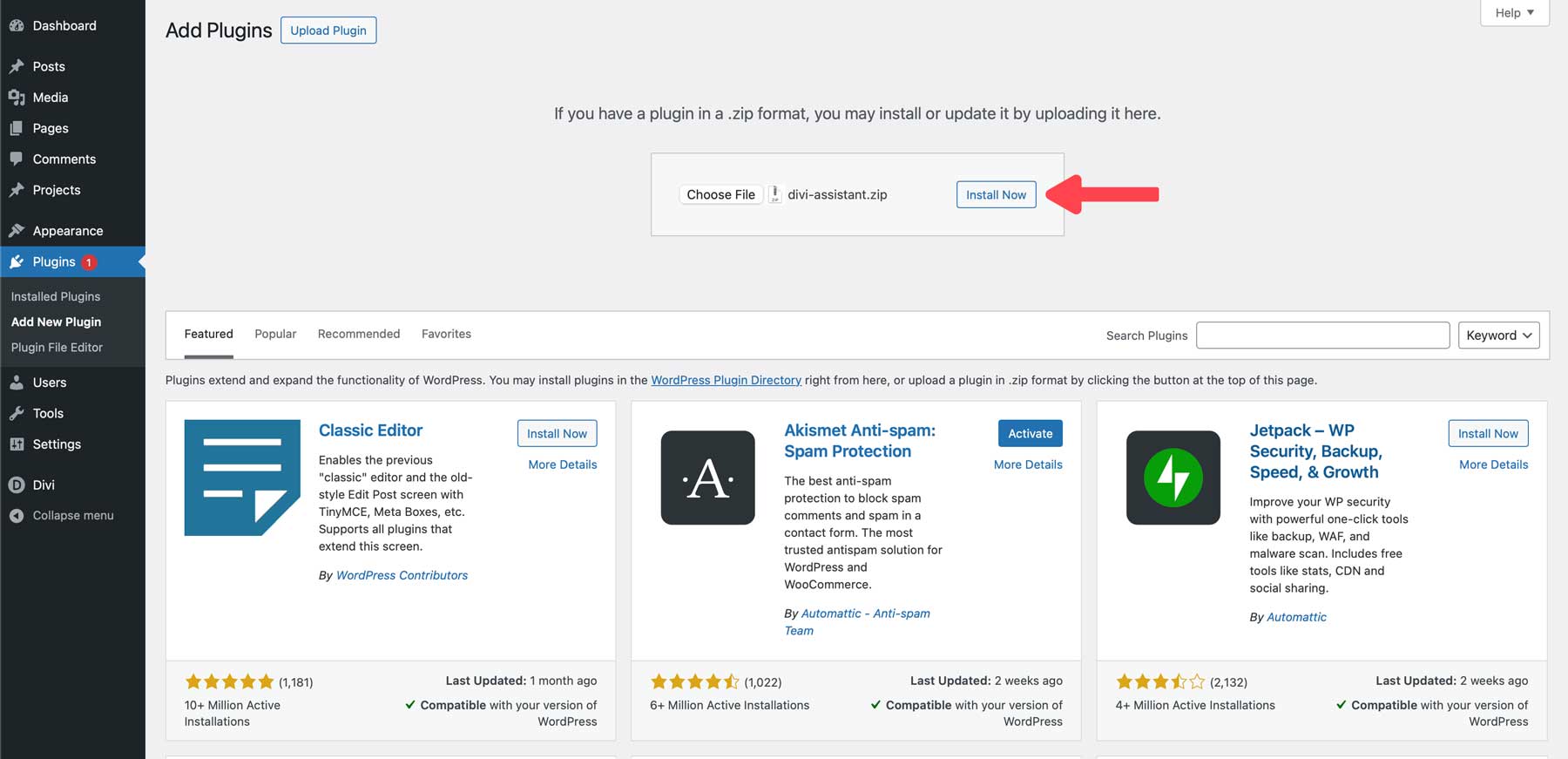
Klik tombol Unggah Plugin .

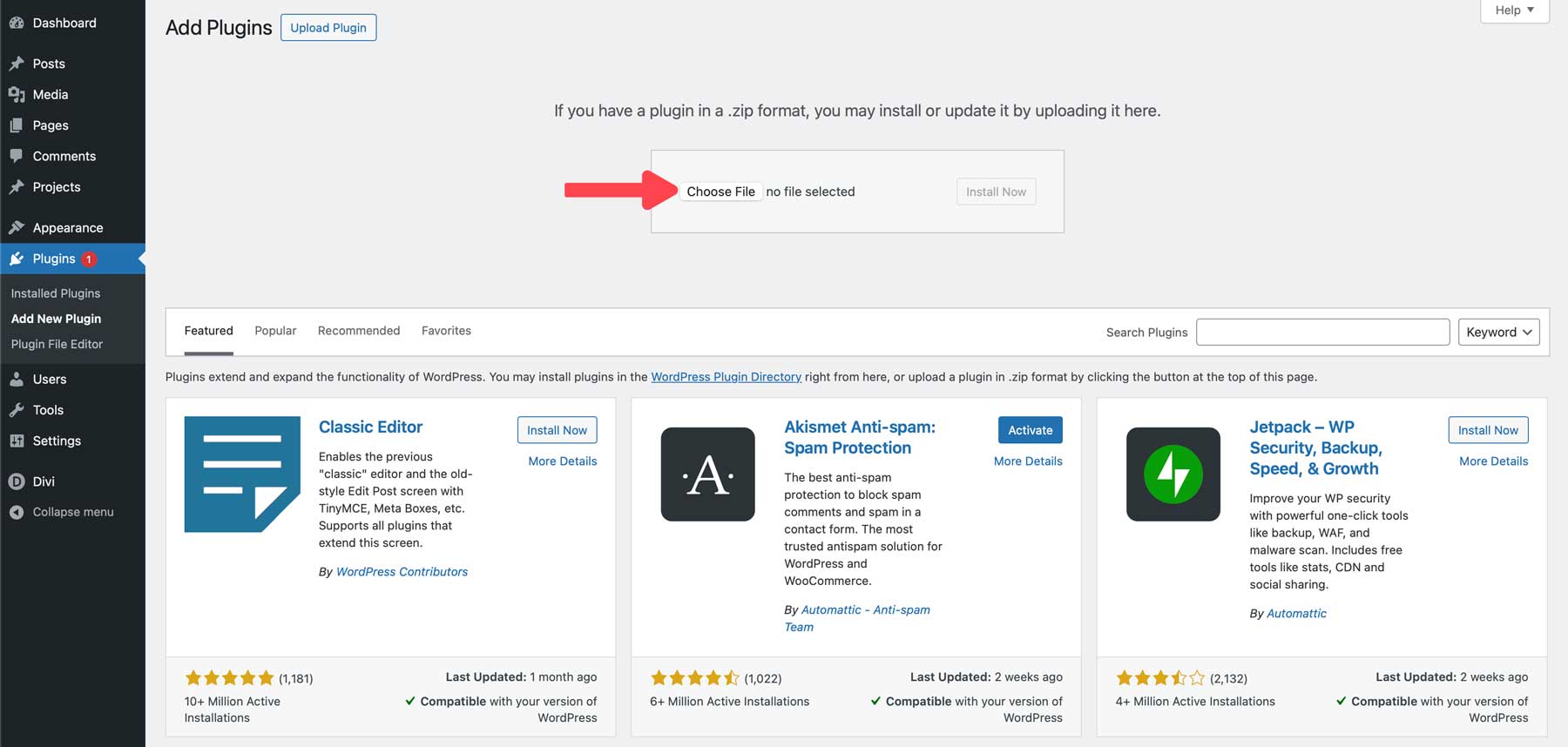
Pilih Pilih file dan cari file plugin zip di komputer Anda.

Klik Instal Sekarang dengan file plugin dimuat.

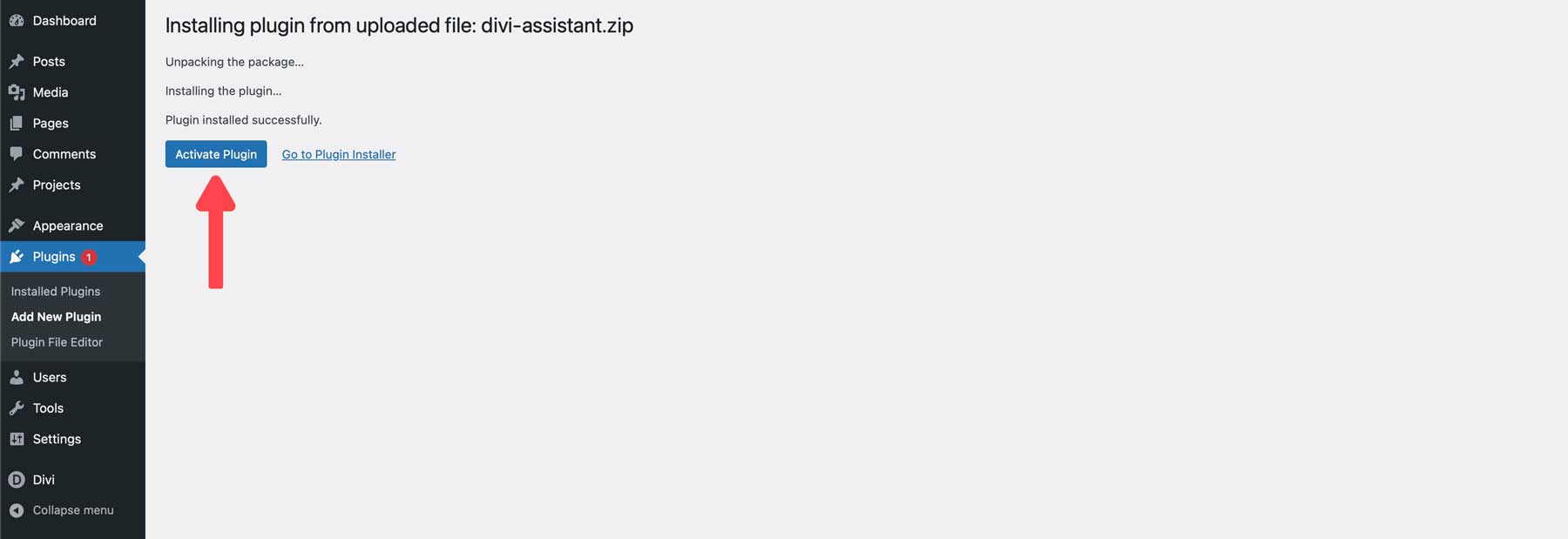
Setelah plugin diinstal, klik Aktifkan Plugin .

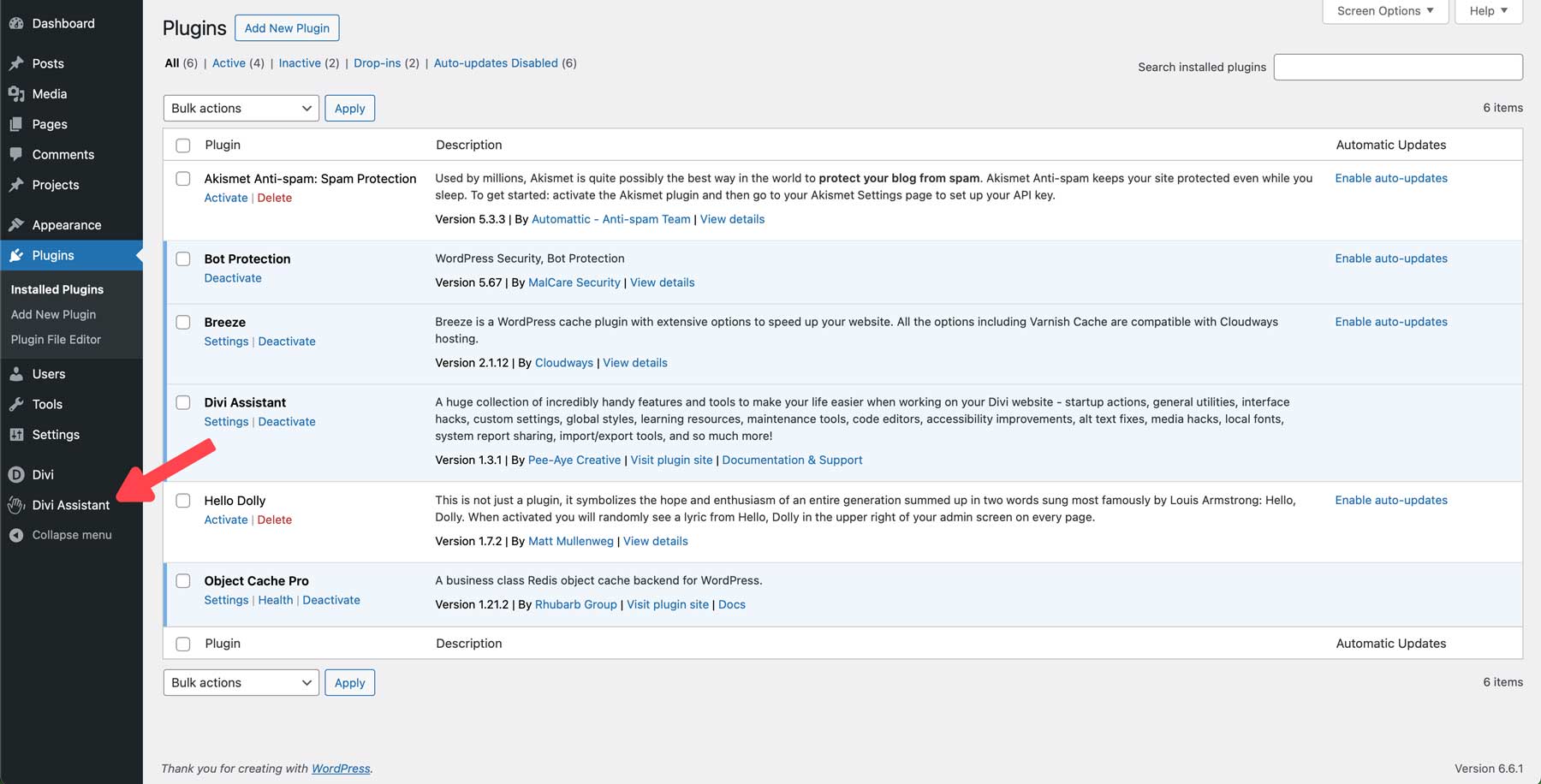
Setelah plugin diinstal, klik tab menu Divi Assistant untuk mengakses pengaturannya.

Menavigasi Dasbor Asisten Divi
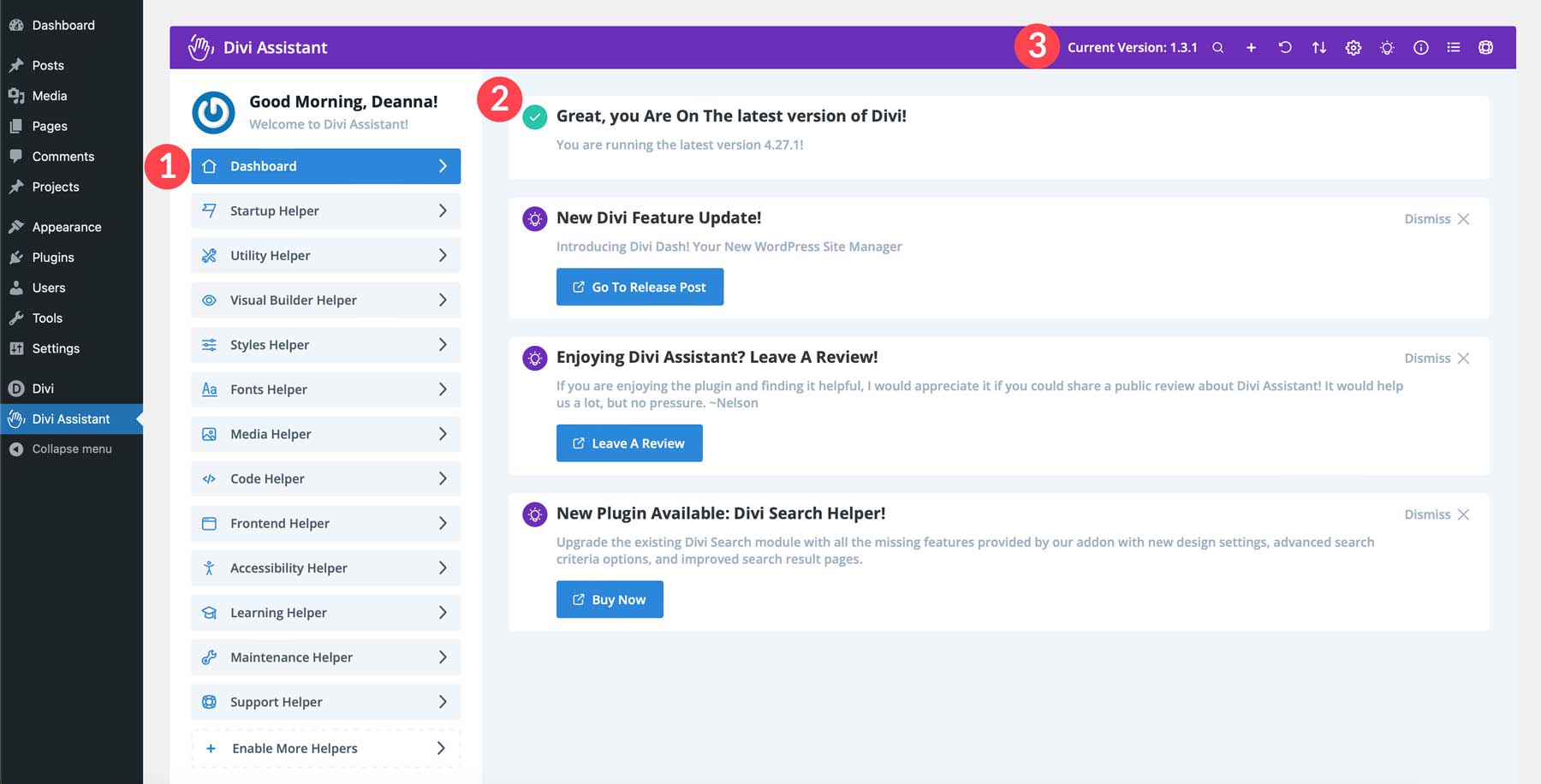
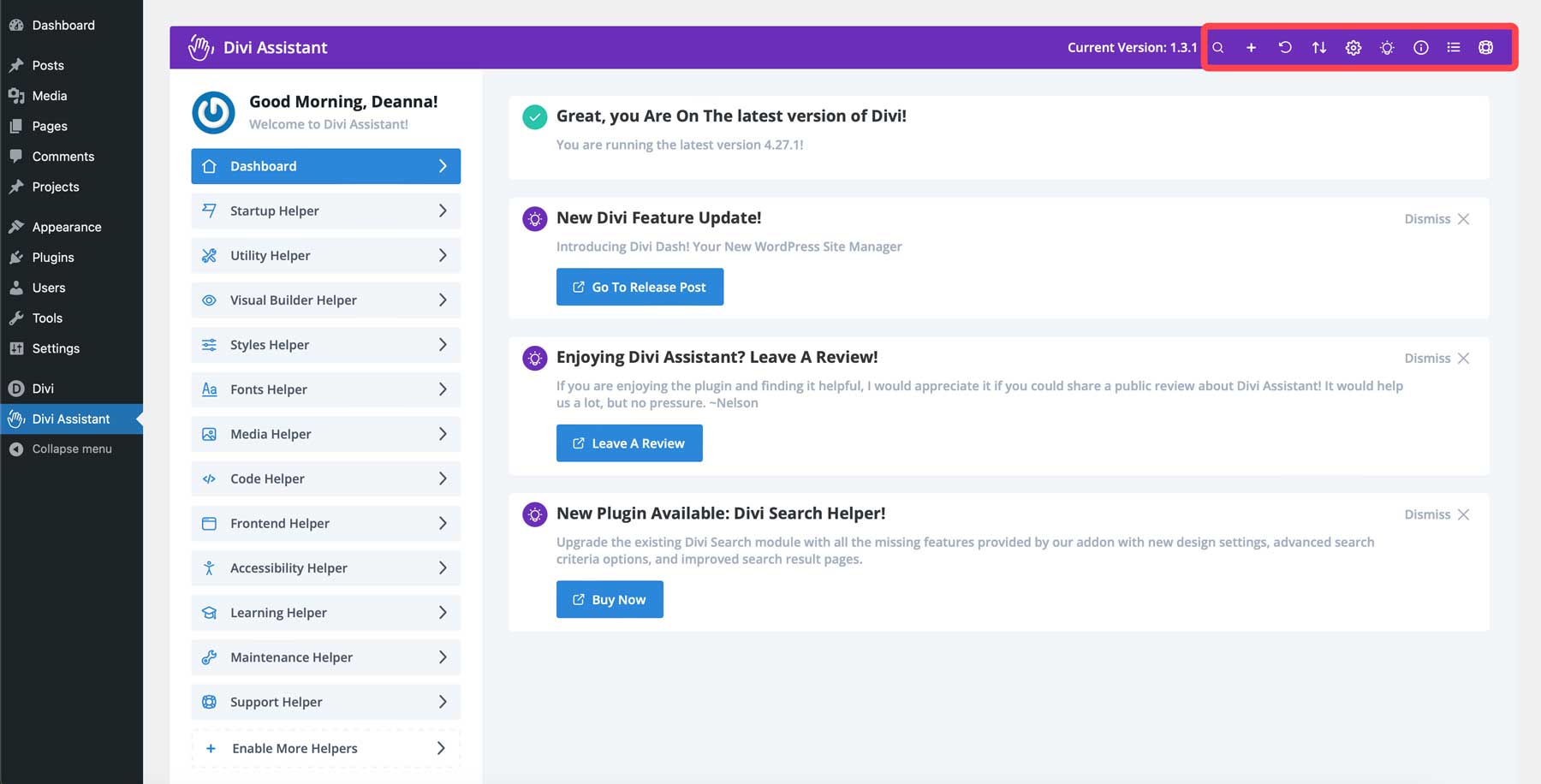
Saat pertama kali melihat Dasbor Asisten Divi, itu mungkin menakutkan. Namun jangan khawatir, karena orang-orang di PeeAye Creative telah mempermudah Anda menemukan apa yang Anda butuhkan. Anda akan melihat menu di sebelah kiri, peringatan terkait Divi, dan bilah tugas di layar dasbor utama. Setiap item menu berisi berbagai alat dan pengaturan untuk meningkatkan pengalaman Divi Anda.

Ada juga beberapa opsi di bilah tugas. Anda dapat mencari pengaturan, mengontrol pembantu mana yang diaktifkan, mengatur ulang pengaturan ke default, mengimpor atau mengekspor pengaturan dari situs web Divi lain, mengakses pengaturan admin, menyarankan fitur baru, dan banyak lagi.

Pada beberapa bagian berikutnya, kami akan menunjukkan kepada Anda cara melakukan beberapa hal penting dalam Divi Assistant, dan sebagian besar hal dapat diselesaikan dengan mudah hanya dengan satu klik. Dari membuat tema anak, memasukkan situs Anda ke mode pemeliharaan, hingga menambahkan font global, Divi Assistant memudahkannya.
Buat Tema Anak
Divi Assistant memungkinkan Anda membuat tema anak dalam Divi tanpa menginstal plugin tambahan. Tema anak sangat penting untuk menyesuaikan Divi tanpa memengaruhi kerangka kerjanya. Tema anak memungkinkan Anda membuat perubahan pada situs WordPress Anda dengan mempertahankan file asli, memastikan pembaruan mudah, dan melindungi situs web Anda dari kerentanan.
Seluruh proses hanya membutuhkan waktu beberapa detik. Dari Dasbor Asisten Divi utama, klik perluas tab menu Pembantu Pemula dan pilih Hasilkan/Ekspor Tema Anak .

Beri nama, deskripsi, dan gambar mini pada tema anak Anda di layar berikutnya. Terakhir, klik Hasilkan & Aktifkan Tema Anak .

Ganti Nama Jenis Posting Proyek
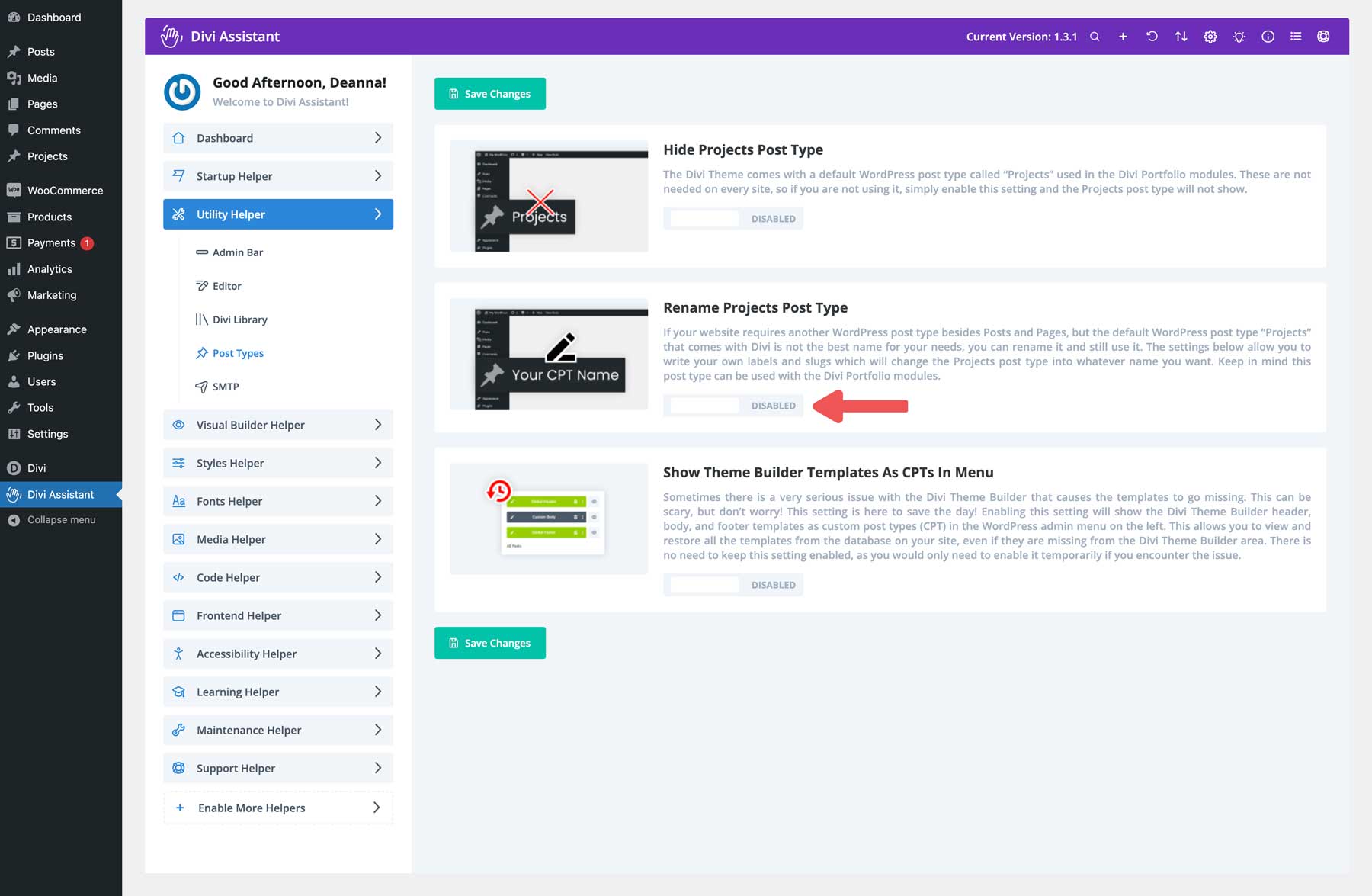
Bergantung pada jenis situs Anda, mungkin masuk akal untuk mengubah jenis postingan proyek ke yang lain. Misalnya, situs web real estat dapat memperoleh manfaat dari memiliki jenis postingan properti untuk menampilkan properti real estat. Untuk mengubahnya, pilih tab menu Pembantu Utilitas dan klik tautan jenis kiriman.

Selanjutnya, aktifkan sakelar di bawah Rename Projects Post Type .

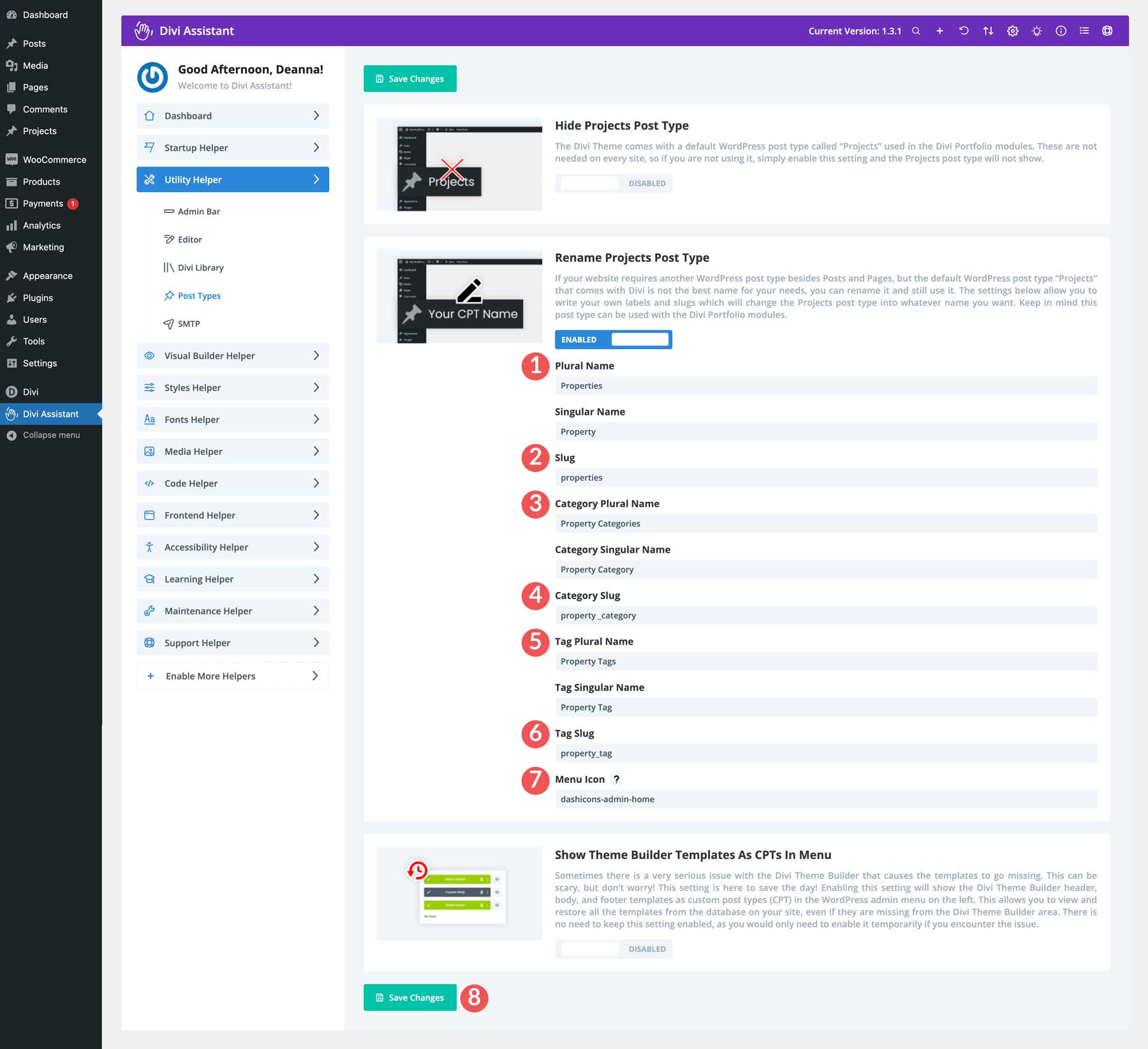
Terakhir, Anda akan mengganti nama informasi proyek (nama, slug, kategori, dll) dengan properti dan klik tombol Simpan Perubahan untuk melakukan perubahan.

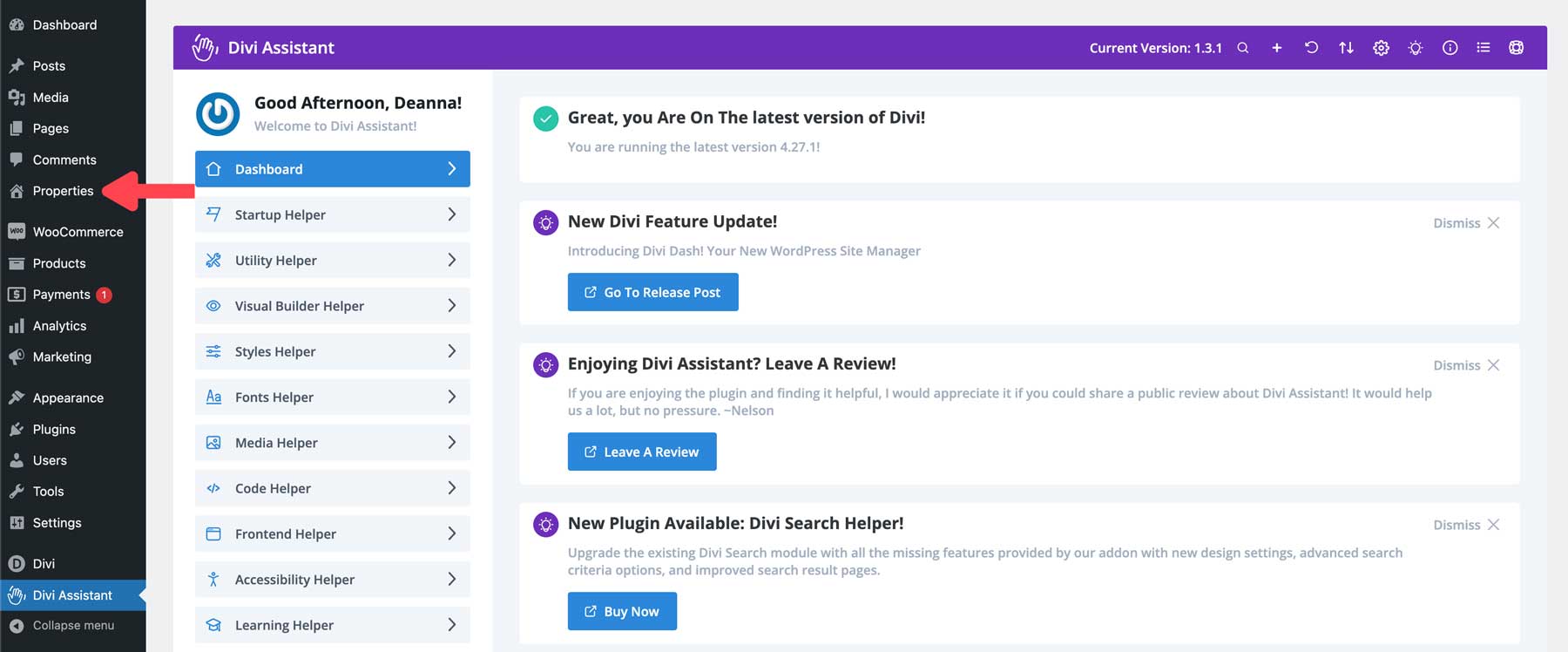
Setelah perubahan dilakukan, Anda akan melihat bahwa proyek telah diubah menjadi properti di toolbar WordPress.

Tetapkan Gaya Judul Global
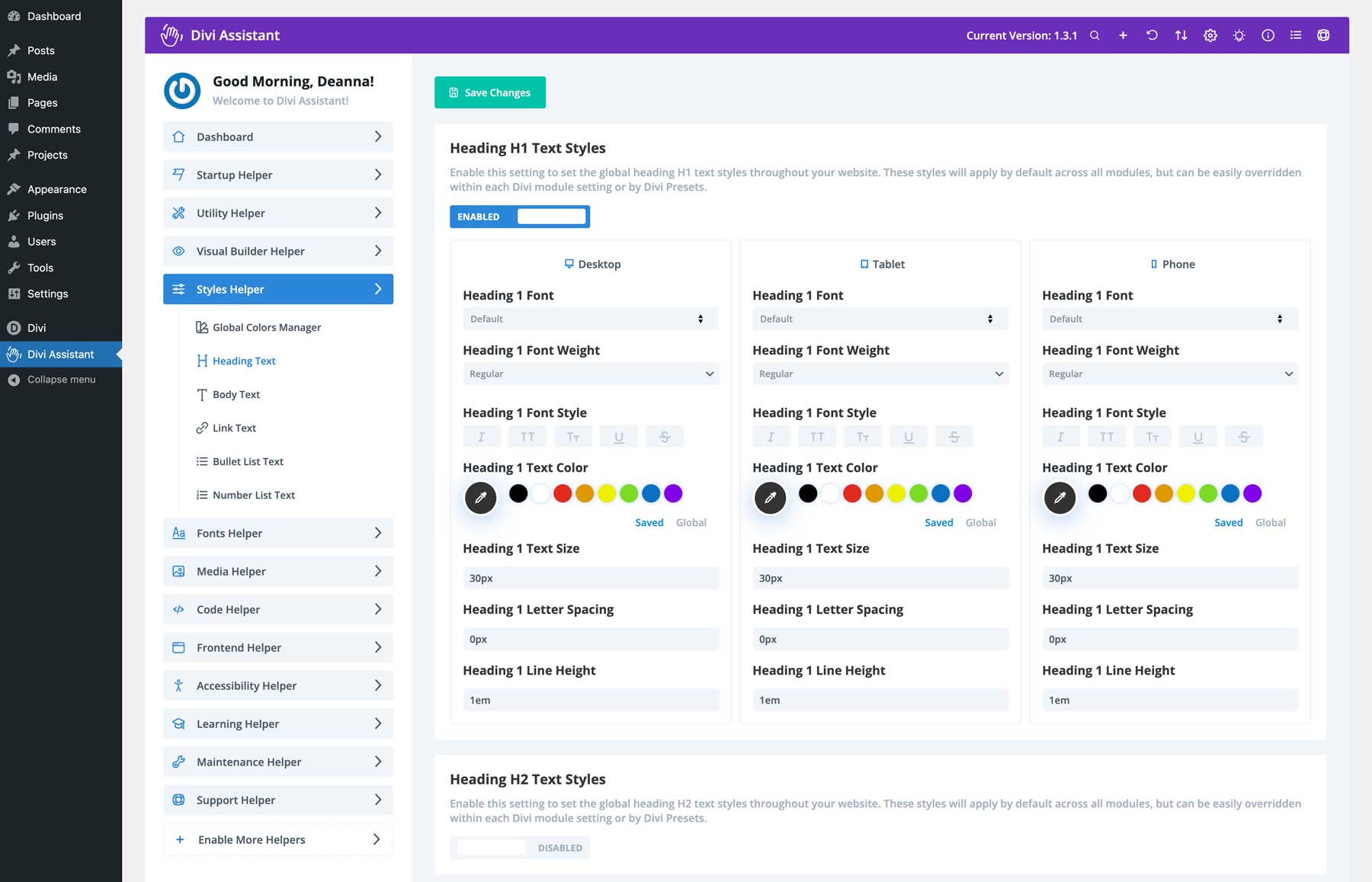
Fitur keren dari Divi Assistant adalah kemampuan untuk mengatur gaya judul global. Ini sangat menghemat waktu. Tentu, Divi memungkinkan Anda mengatur preset global untuk judul, tetapi ini melibatkan pembukaan Visual Builder dan kemudian Modul Heading. Dengan Divi Assistant, Anda dapat mengatur gaya di seluruh situs web Anda hanya dengan beberapa pengaturan.
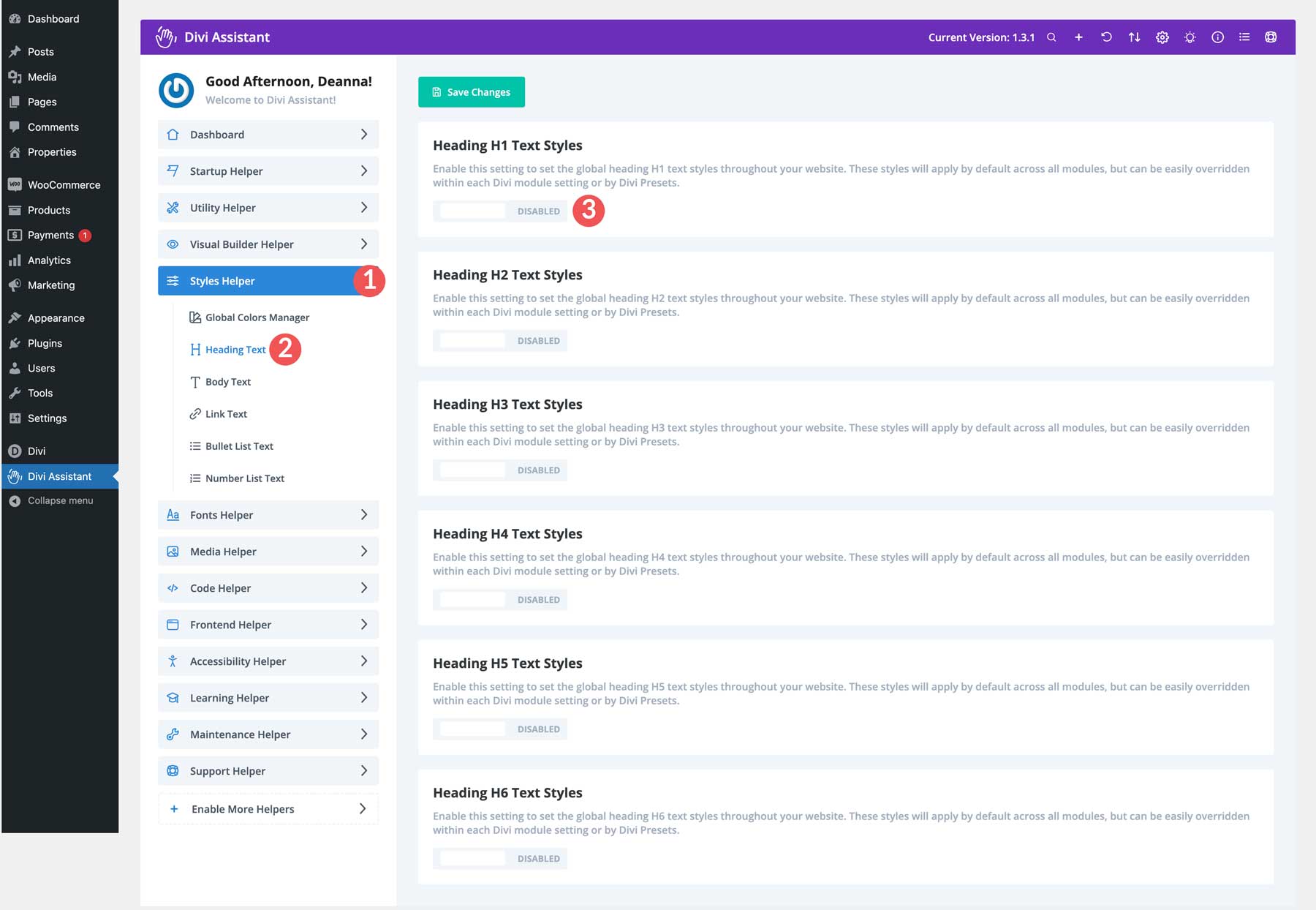
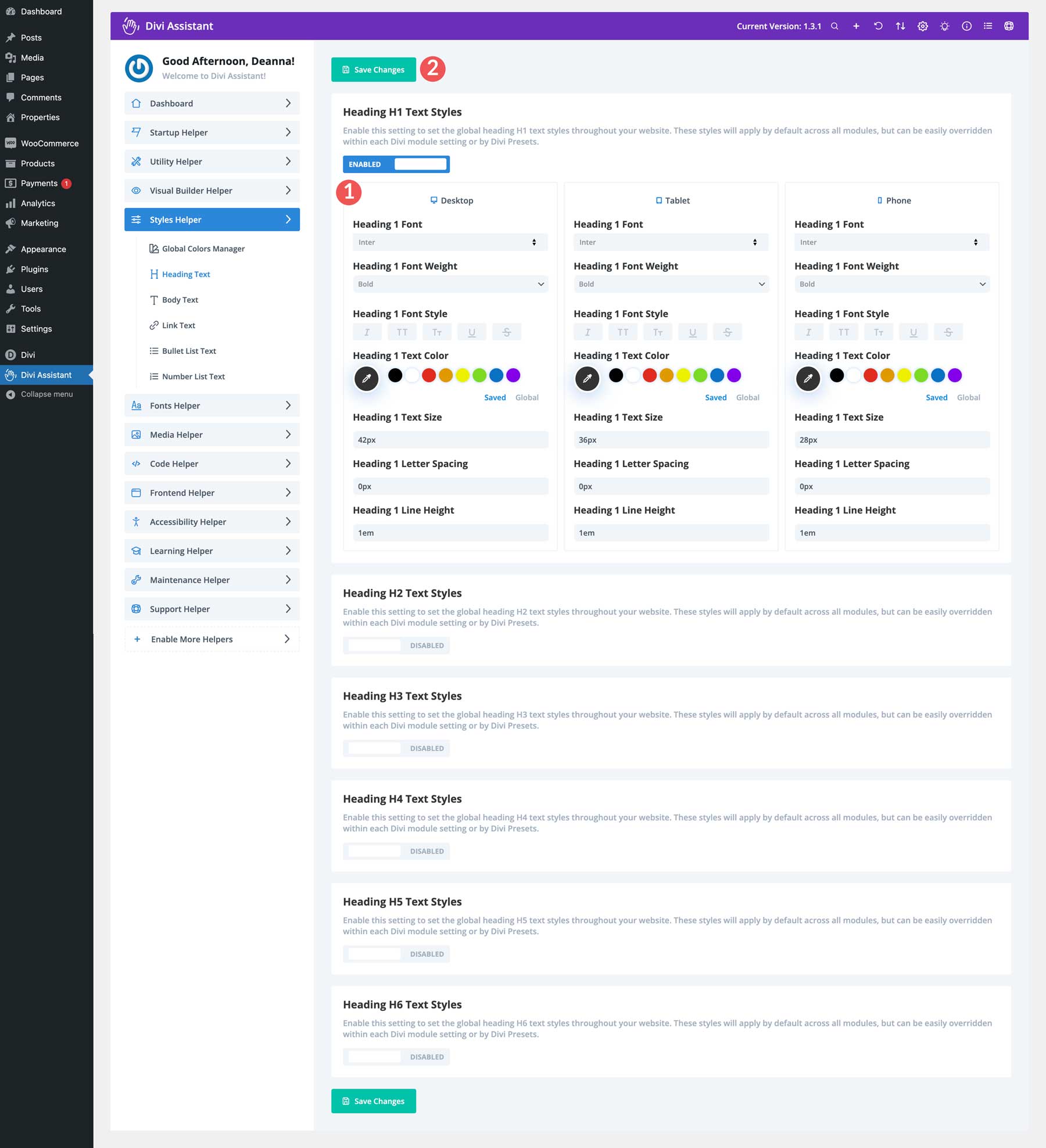
Buka tab menu Styles Helper dan pilih Teks Judul dari opsi. Aktifkan opsi sakelar di bawah Heading H1 Text Styles .

Divi Assistant memungkinkan Anda memilih font, berat font, dan gaya font secara responsif. Artinya, berapa pun ukuran layar pengunjung Anda, mereka akan mendapatkan pengalaman menonton yang lancar. Divi mengharuskan Anda melakukan ini di tingkat modul atau membuat tampilan gaya global untuk mengubah ukuran font, warna, atau tinggi garis. Dengan Divi Assistant, Anda dapat mengubah semua gaya judul, dari H1 hingga H6, semuanya di satu tempat. Setelah Anda membuat perubahan yang Anda inginkan, klik tombol Simpan Perubahan agar perubahan tersebut diterapkan.

Unggah Font Lokal
Salah satu fitur terbaik Divi adalah kemampuan untuk menggunakan font Anda sendiri. Untuk melakukannya secara asli, Anda harus membuka Visual Builder dan menambahkannya di tingkat modul. Anda dapat melakukannya dengan Divi Assistant di dalam dasbor.
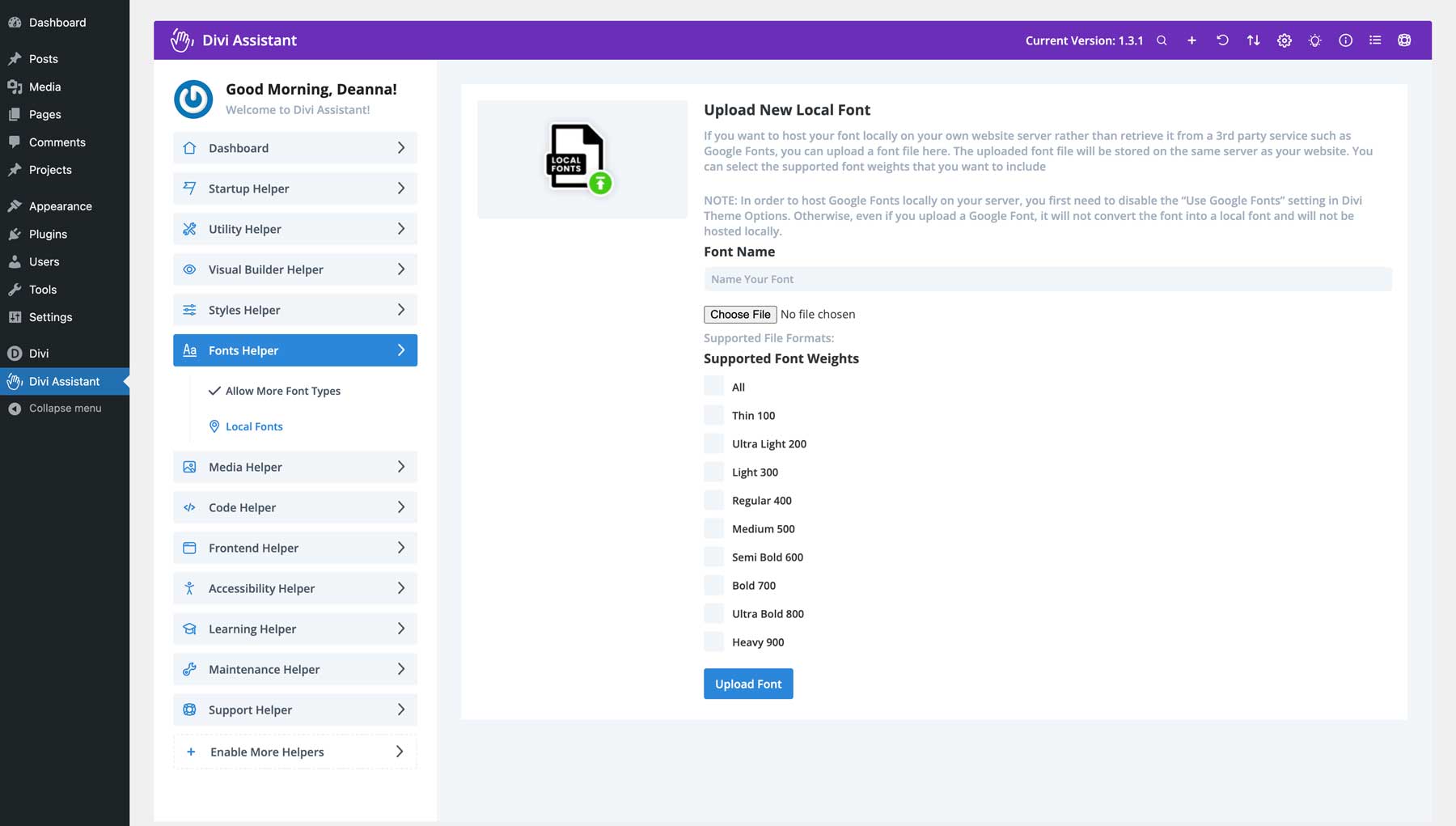
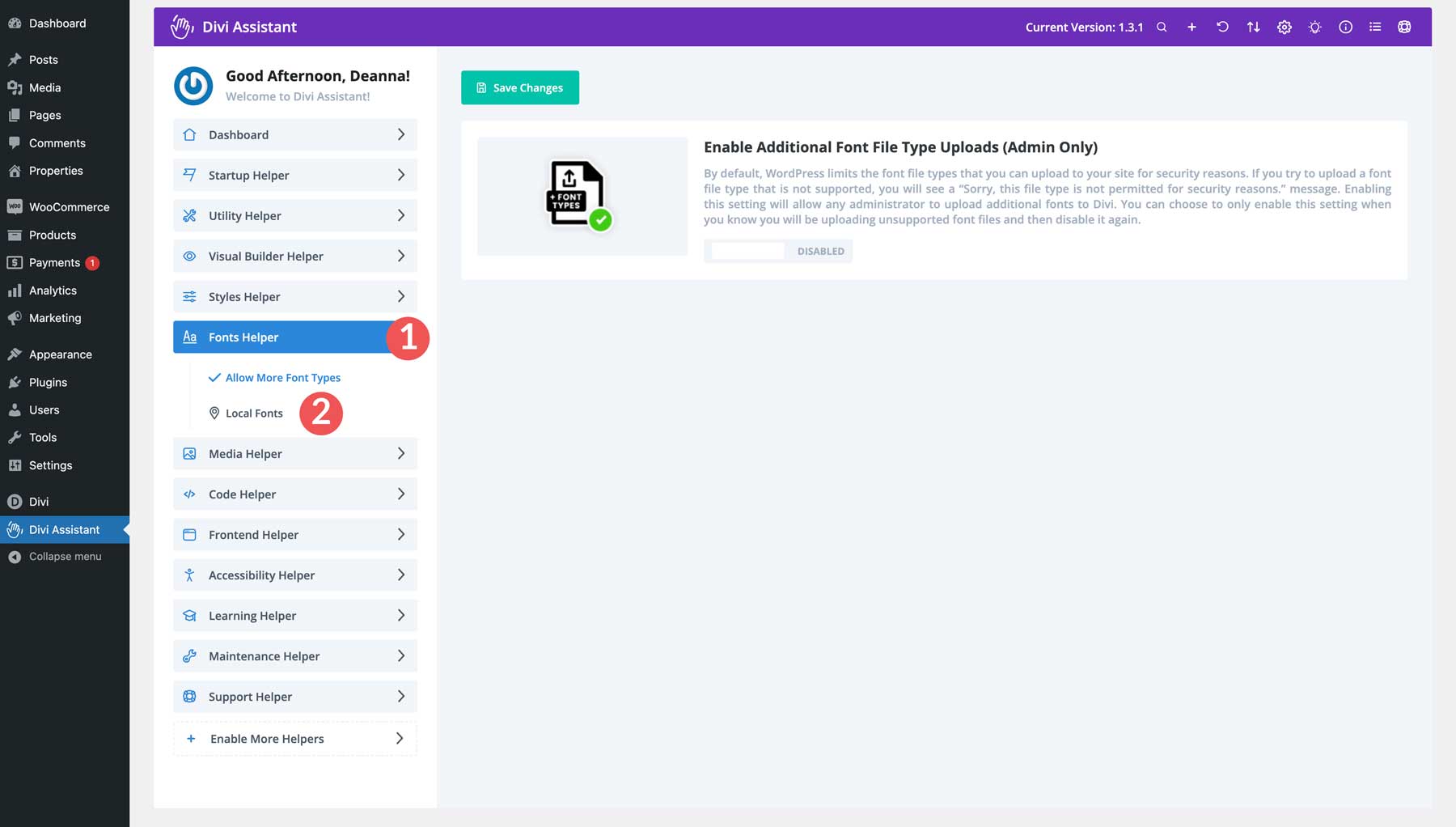
Pilih tab menu Pembantu Font dan klikFont Lokal.

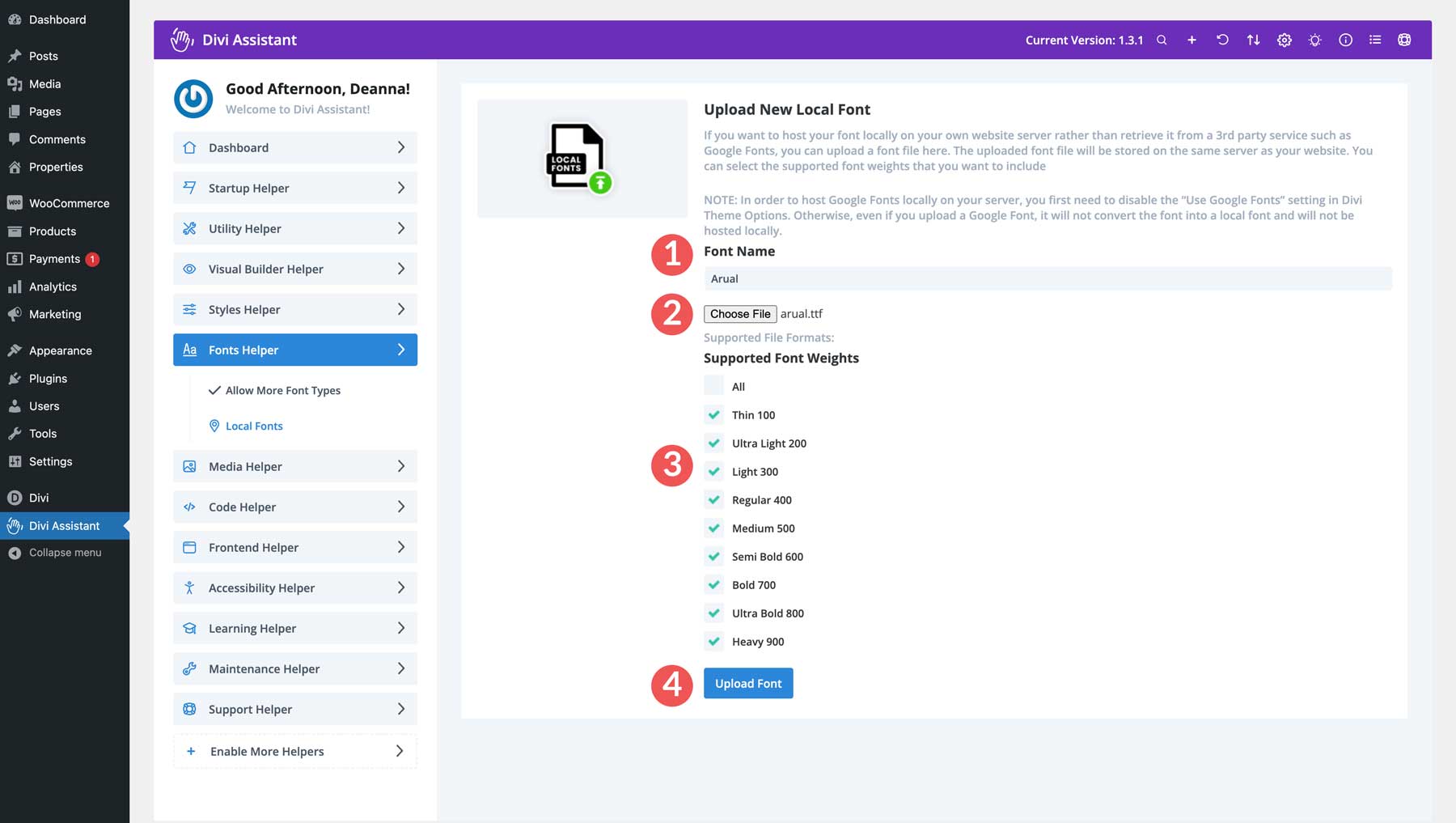
Saat halaman terbuka, beri nama font Anda, unggah file font dari komputer Anda, dan tetapkan bobot font yang didukung. Terakhir, klik tombol Unggah Font .

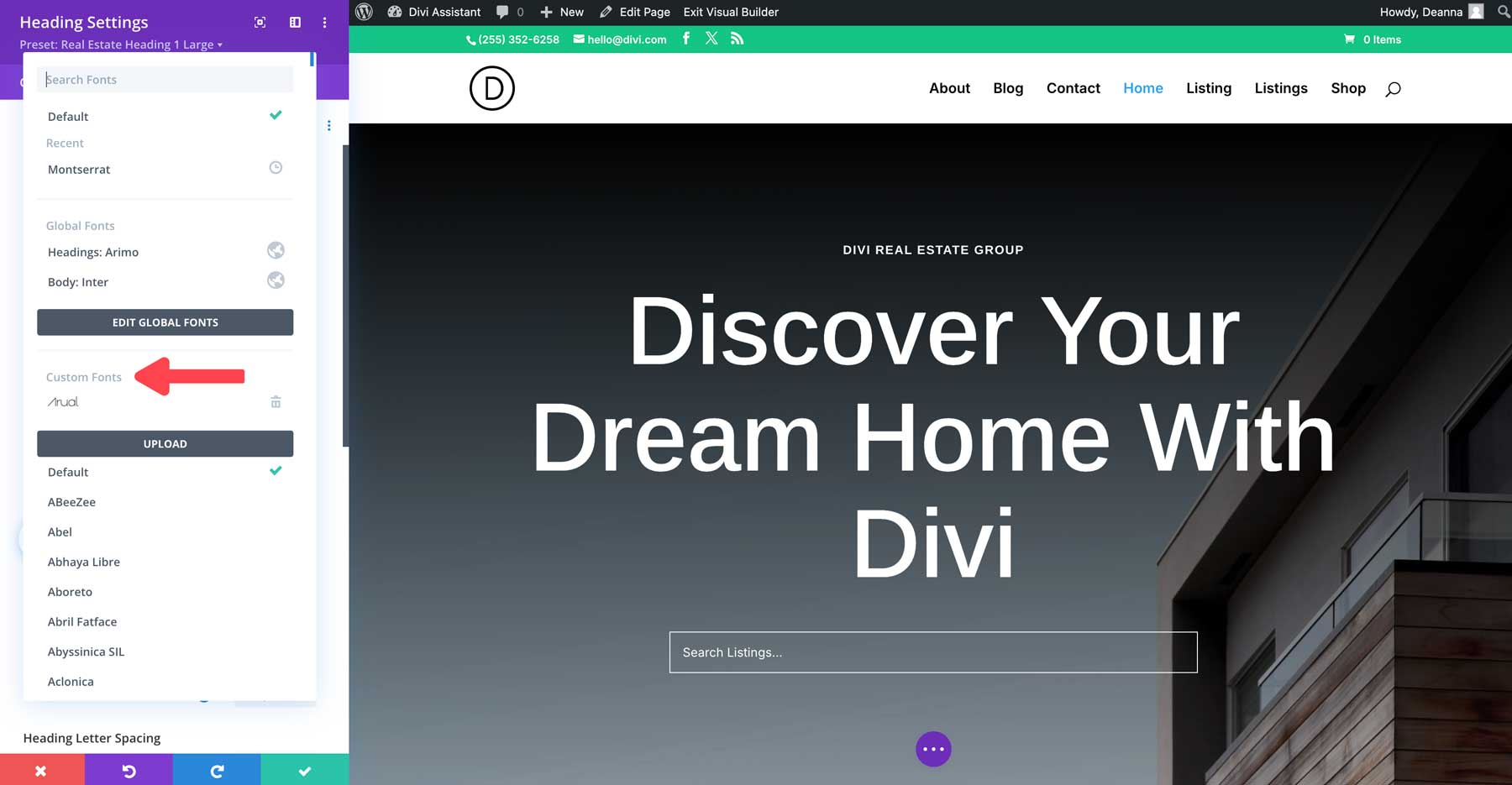
Buka Visual Builder, edit Modul Teks atau Judul, dan font khusus baru Anda akan muncul di pengaturan desain.

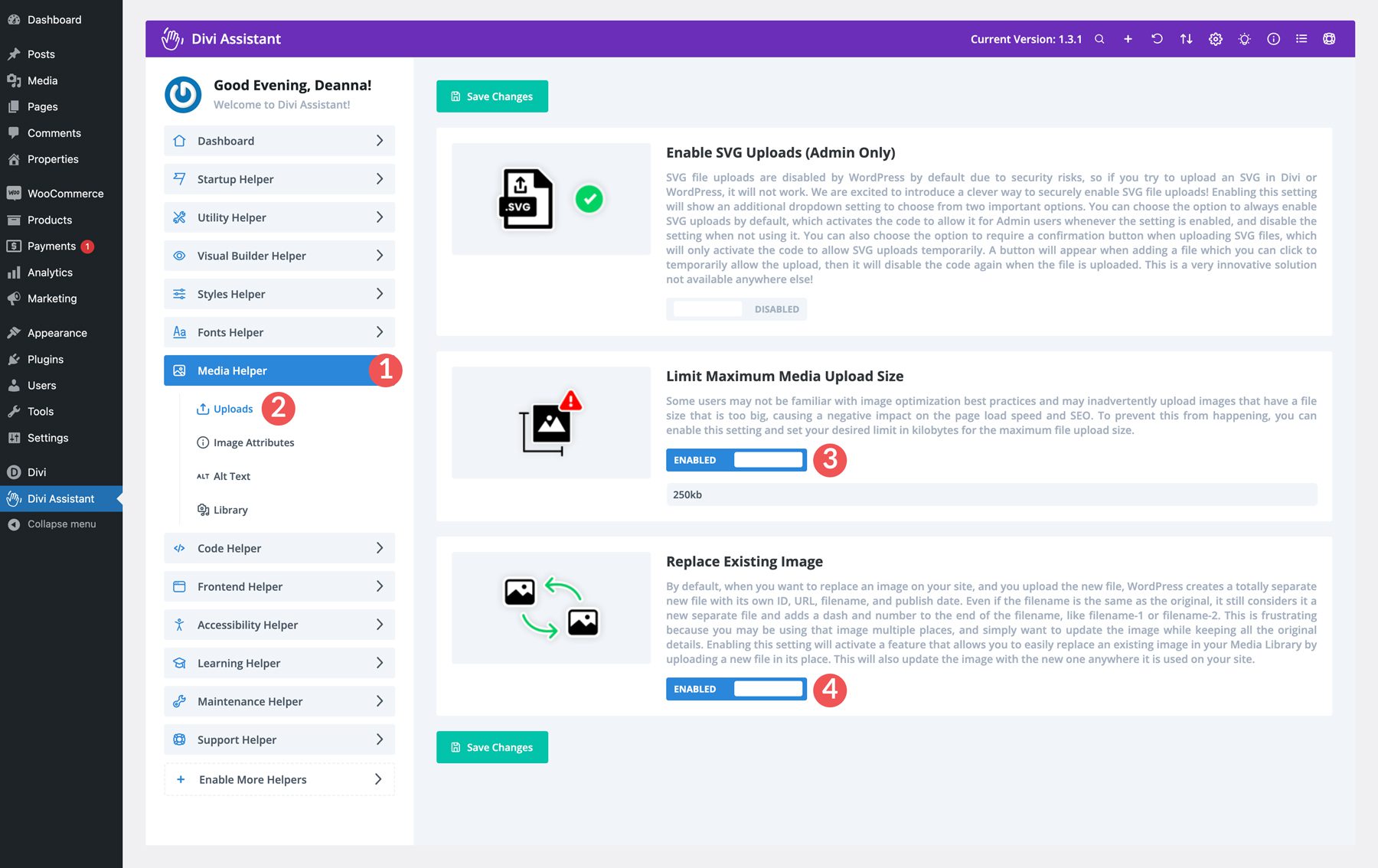
Pastikan Optimasi Gambar
WordPress dapat mengompresi gambar saat Anda mengunggahnya ke situs web Anda. Namun, kecuali Anda menyesuaikan parameter PHP untuk ukuran unggahan maksimal, pengguna situs Anda dapat mengunggah gambar berukuran besar yang akan membebani situs web Anda. Tidak hanya itu, mesin pencari seperti Google menganggap kecepatan memuat halaman sebagai faktor bagaimana situs Anda muncul di halaman peringkat mesin pencari (SERP). Itulah mengapa mengoptimalkan gambar untuk memperkecil ukurannya adalah penting. Tentu saja, plugin pengoptimalan gambar mengatasi hal ini, tetapi memuat situs Anda dengan plugin juga membebani situs Anda.
Untungnya, Divi Assistant memiliki perbaikan untuk itu. Ini memungkinkan Anda mengontrol ukuran unggahan gambar Anda, memaksa pengguna situs Anda untuk mengunggah gambar yang dioptimalkan. Selain itu, berkat fitur penggantian nama gambar, Anda dapat meminimalkan jumlah gambar yang dibutuhkan.
Di bawah tab media Pembantu Media , Anda dapat membatasi ukuran unggahan media maksimum dan mengganti gambar yang ada di situs Anda dengan tetap mempertahankan nama file asli. Pilih tautan unggahan dan aktifkan kedua fitur tersebut. Dengan begitu, Anda akan mengambil langkah penting dalam membatasi pembengkakan di situs web Anda.

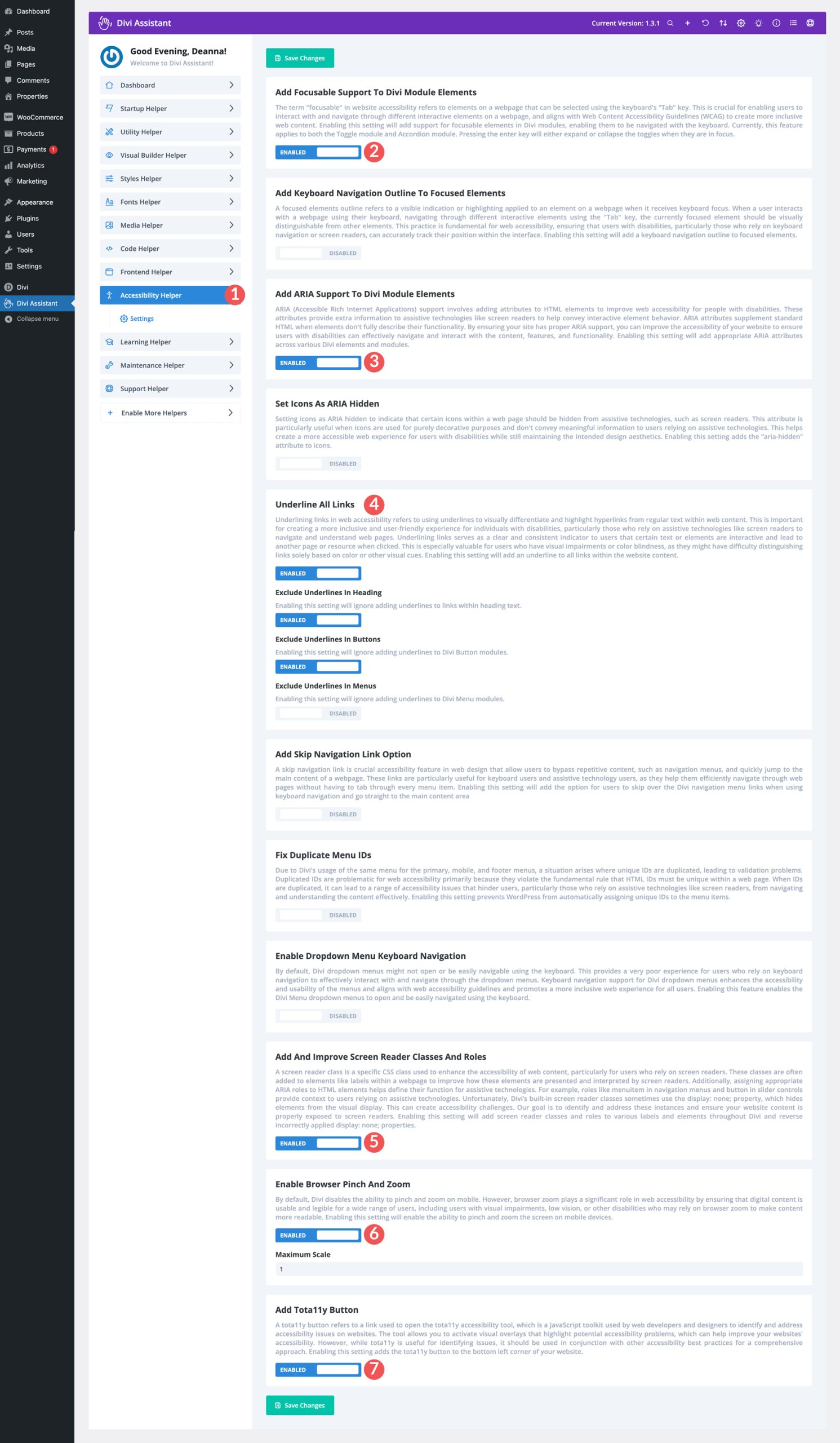
Jadikan Divi Lebih Mudah Diakses
Salah satu hal terpenting yang dapat Anda lakukan saat membangun situs web adalah memastikan situs tersebut dapat diakses oleh semua orang. Bayangkan jika Anda tidak bisa membaca menu atau menggunakan website karena terlalu sulit. Situs web yang dapat diakses berarti semua orang dapat menggunakannya, apa pun kemampuannya. Situs web yang dapat diakses seringkali lebih mudah digunakan oleh semua orang, sehingga menghasilkan pengalaman pengguna yang lebih baik dan lebih banyak pengunjung.
Divi Assistant memahami hal ini dan menyertakan banyak fitur aksesibilitas untuk Divi. Dengan dukungan untuk aplikasi internet kaya yang dapat diakses (ARIA), dukungan terfokus untuk Modul Divi, dan elemen penyorot navigasi keyboard, Anda dapat memastikan situs web Anda dapat diakses oleh siapa saja yang membukanya.
Untuk mengaktifkan fitur aksesibilitas, navigasikan ke tab menu Aksesibilitas di dasbor Divi Assistant. Beberapa pengaturan yang harus Anda aktifkan disorot pada gambar di bawah:

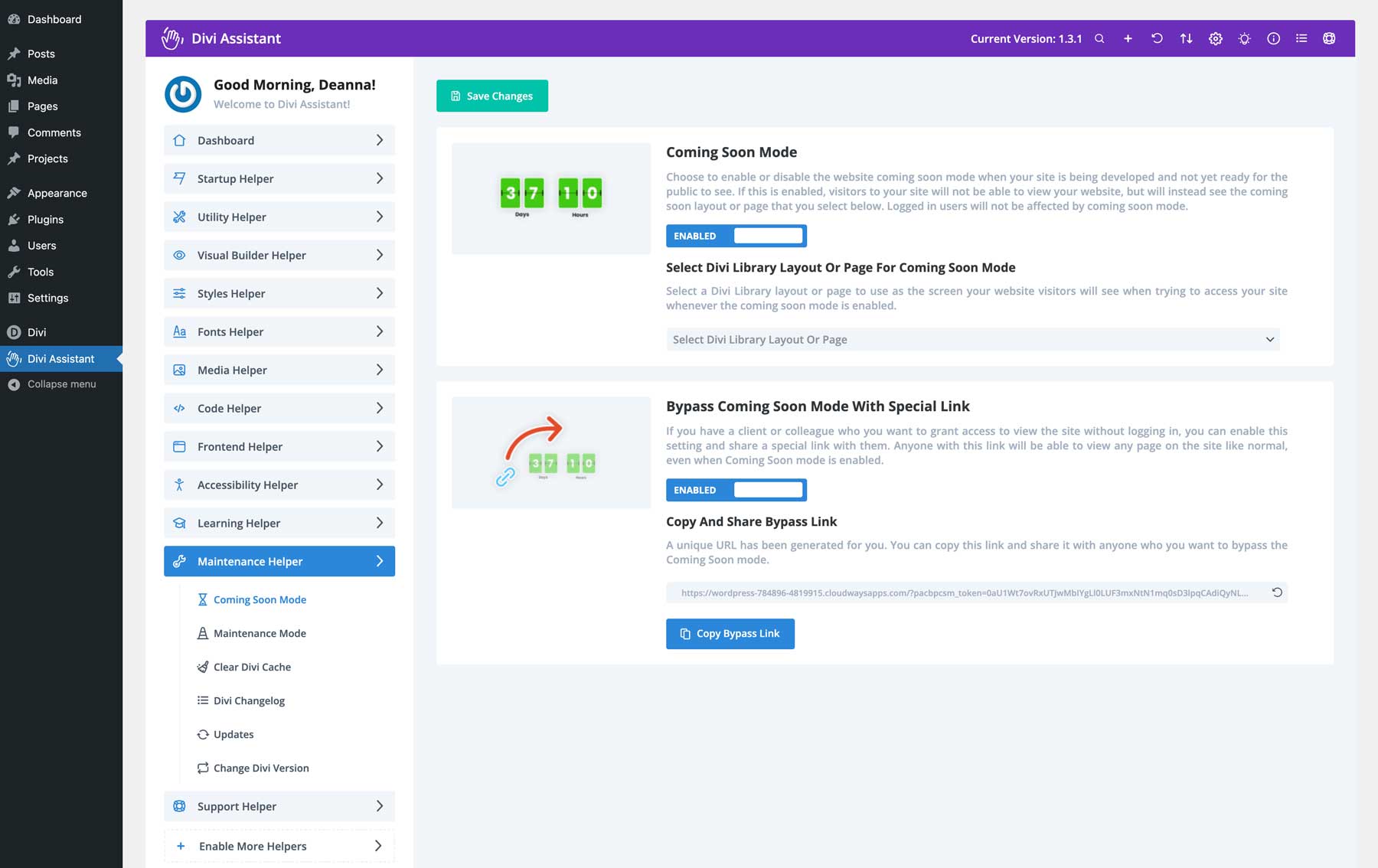
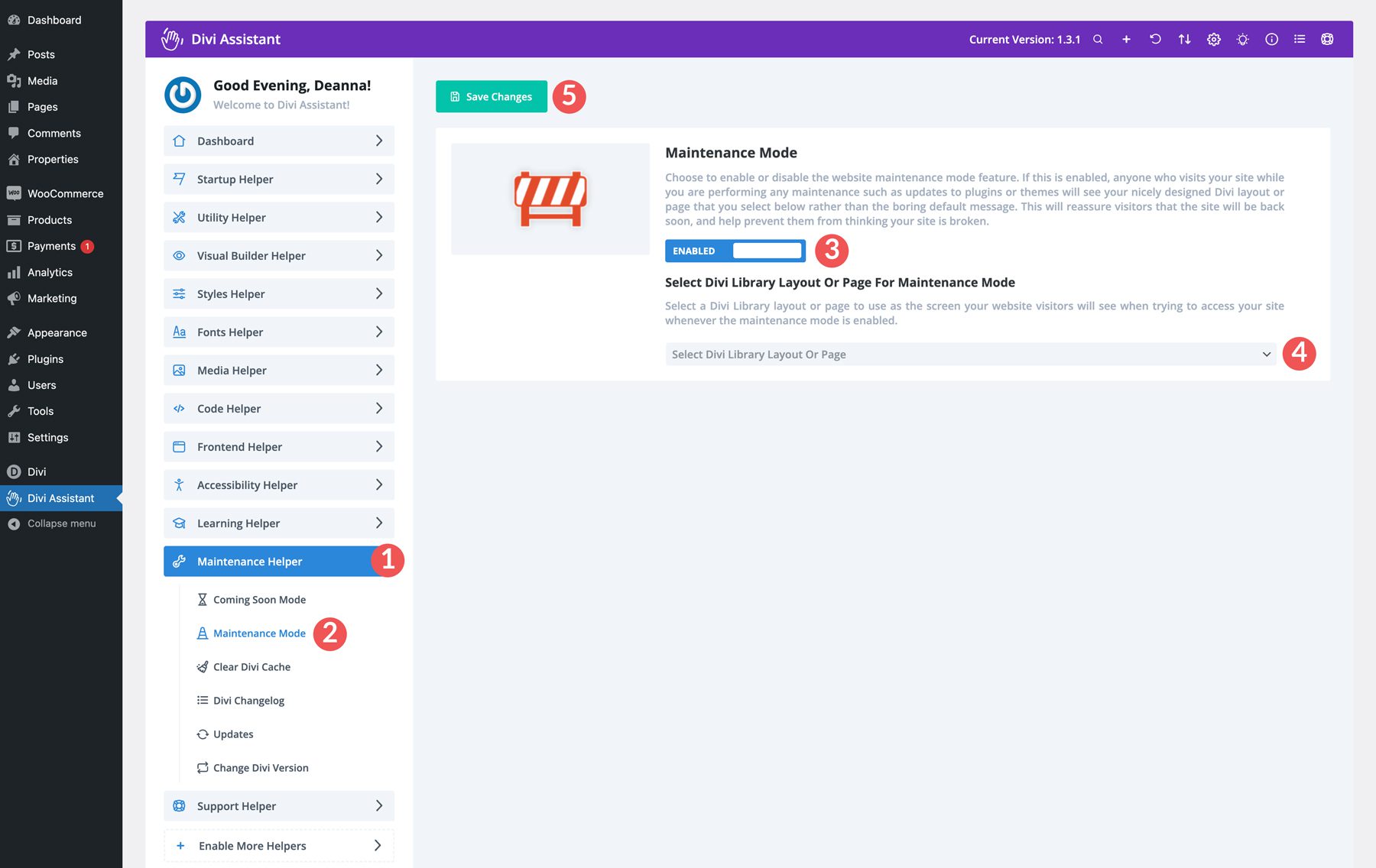
Aktifkan Mode Pemeliharaan
Saat mengerjakan situs web Anda tanpa mengaktifkan mode pemeliharaan, Anda berisiko kehilangan pengunjung yang mengunjungi situs Anda. Saat memperbarui plugin dan tema, praktik yang baik adalah memberikan pesan yang disesuaikan kepada pengunjung situs Anda, bukan pesan WordPress default. Divi Assistant memungkinkan Anda menggunakan halaman atau tata letak Perpustakaan Divi yang disesuaikan dengan pesan Anda. Ini adalah cara terbaik untuk memberikan informasi tentang situs web Anda saat Anda melakukan pembaruan penting atau membuat perubahan konten.
Untuk mengaktifkan mode pemeliharaan, navigasikan ke tab menu Pembantu Pemeliharaan . Dari sana, pilih Mode Pemeliharaan . Alihkan opsi mode pemeliharaan ke Diaktifkan . Terakhir, pilih halaman atau tata letak Perpustakaan Divi yang ingin Anda tampilkan dan klik tombol Simpan Perubahan .

Berapa Biaya Asisten Divi?

Divi Assistant tersedia di Divi Marketplace seharga $69. Harga sudah termasuk penggunaan situs web tanpa batas, sehingga Anda dapat menggunakannya di situs web Divi mana pun yang Anda miliki! Anda dapat dengan mudah menyiapkan cetak biru untuk semua pengaturan Anda dan mengekspornya ke situs lain. Divi Assistant juga dilengkapi dengan dukungan dan pembaruan selama satu tahun, memastikan Anda memiliki perangkat lunak versi terbaru dan jawaban atas semua pertanyaan Anda bila diperlukan. Jika Anda tidak sepenuhnya puas dengan pembelian Anda, Anda dapat meminta pengembalian dana penuh selama 30 hari penuh setelah pembelian.
Dapatkan Asisten Divi
Kesimpulan
Divi Assistant adalah plugin yang harus dimiliki oleh siapa pun yang menggunakan Tema Divi. Ini menawarkan serangkaian alat komprehensif yang menyederhanakan alur kerja Anda, meningkatkan aksesibilitas, dan meningkatkan pemeliharaan situs secara keseluruhan. Divi Assistant adalah solusi sempurna untuk menyesuaikan pengalaman Divi Anda dan membuat situs web luar biasa, mulai dari mengotomatiskan tugas berulang hingga menyediakan fitur utilitas penting.
Dengan antarmuka yang ramah pengguna dan fitur ekstensif, Divi Assistant adalah aset berharga bagi pengguna Divi di semua tingkatan. Dengan memasukkan Divi Assistant ke dalam alur kerja Anda, Anda dapat menghemat waktu, mengurangi frustrasi, dan membuat situs web yang mudah diakses dan efisien. Cobalah!
