Sorotan Produk Divi: Blok Divi
Diterbitkan: 2023-05-29Divi Block adalah alat online untuk mencampur dan mencocokkan blok premade. Ini menyederhanakan desain tata letak dan menyediakan file untuk diunggah dan disesuaikan lebih jauh. Dalam posting ini, kita akan melihat Divi Block untuk mengetahui apa yang dapat dilakukannya untuk membantu Anda memutuskan apakah itu alat pembuat Divi yang tepat untuk kebutuhan Anda.
- 1 Apa itu Blok Divi
- 2 Divi Blok Alat Online
- 2.1 Menu Halaman
- 2.2 Menu Blok
- 2.3 Area Pengeditan
- 2.4 Skema Warna
- 3 Merancang Tata Letak dengan Divi Block
- 3.1 Tajuk
- 3.2 Beranda
- 3.3 Kaki
- 4 Di mana Mendapatkan Blok Divi
- 5 Pemikiran Akhir
Apa itu Blok Divi
Divi Block adalah alat seret dan lepas online yang memungkinkan Anda membuat tata letak dengan hampir 480 blok pradesain. Setelah Anda membuat tata letak, Anda dapat mengunduhnya sebagai file JSON dan mengunggahnya ke situs web Divi mana pun.
Blok Divi meliputi:
- Pembuat Tajuk
- Pembuat Tata Letak
- Pembuat Footer
- Judul bagian
- Desain modul khusus
- Versi terang dan gelap
- Skema warna
Anda dapat mempratinjau tata letak Anda di situs web Divi asli.
Alat Blok Divi Online
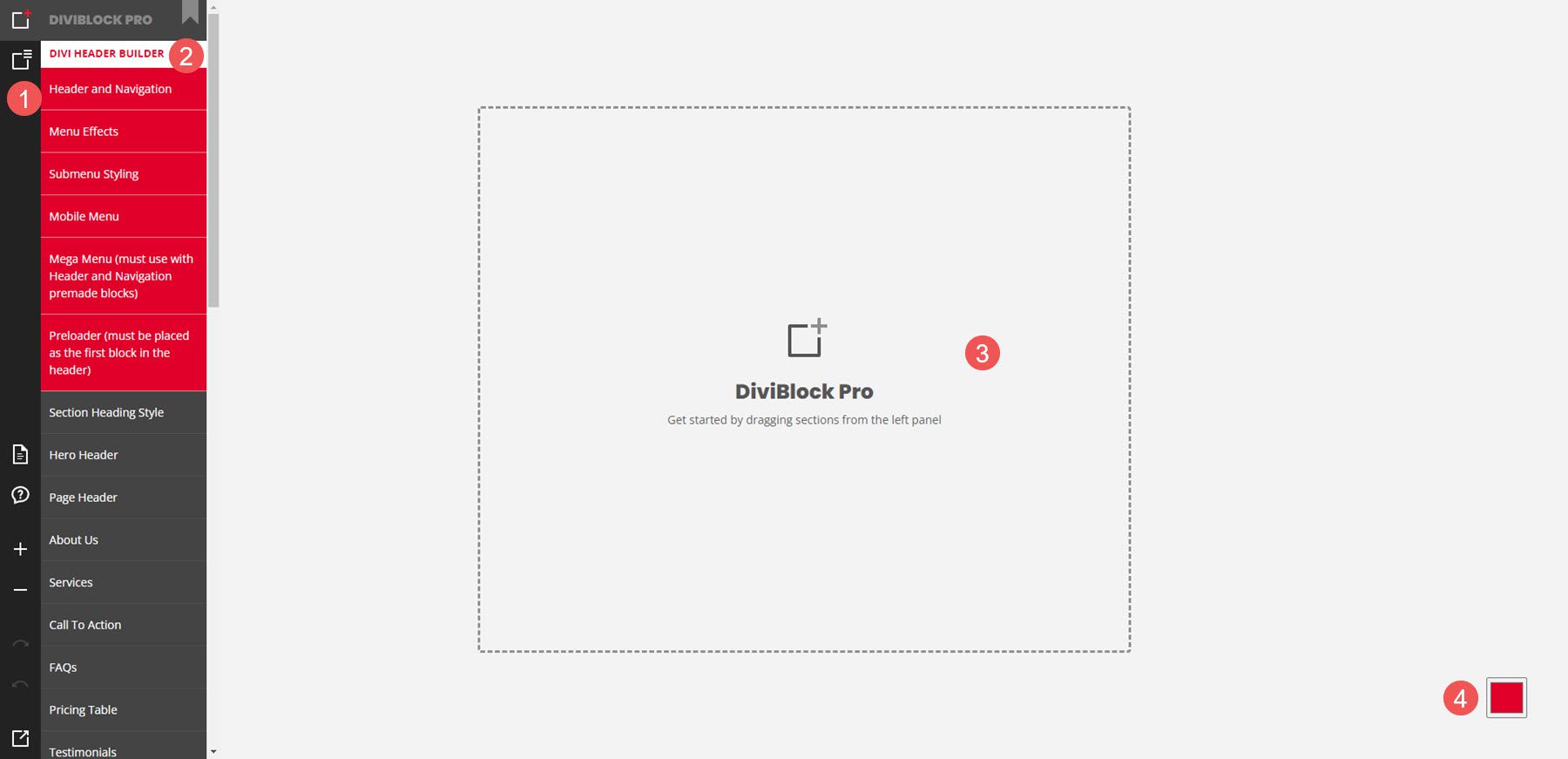
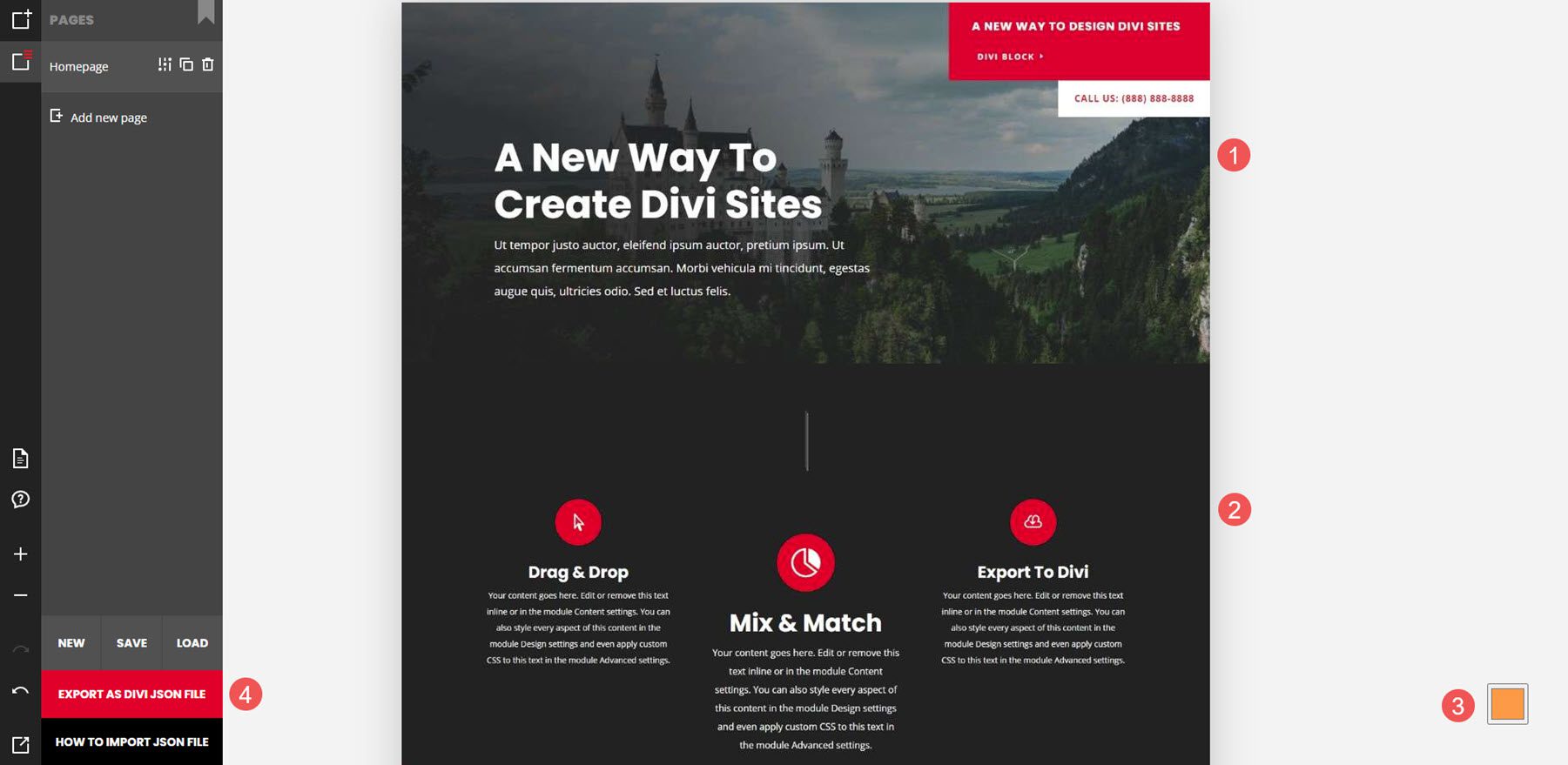
Tata letak Divi Block mencakup 4 area. Saya menamainya berdasarkan fungsinya:
- Menu halaman – menu pertama memungkinkan Anda menambahkan dan mengedit blok, mengelola halaman, mengekspor ke Divi, melihat dokumentasi, melihat forum dukungan, memperbesar dan memperkecil, membatalkan dan mengulang, dan mempratinjau halaman di situs web Divi langsung.
- Blokir menu – menu kedua terbuka saat Anda mengarahkan kursor ke atasnya. Ini mencakup semua blok yang dapat Anda tambahkan ke halaman Anda. Mengklik salah satu blok membuka submenu dengan semua desain untuk blok itu.
- Area pengeditan – ini adalah kanvas tempat Anda akan menyeret blok dan mengaturnya dalam urutan apa pun yang Anda inginkan.
- Skema warna – ini adalah pemilih warna untuk mengubah skema warna tata letak.

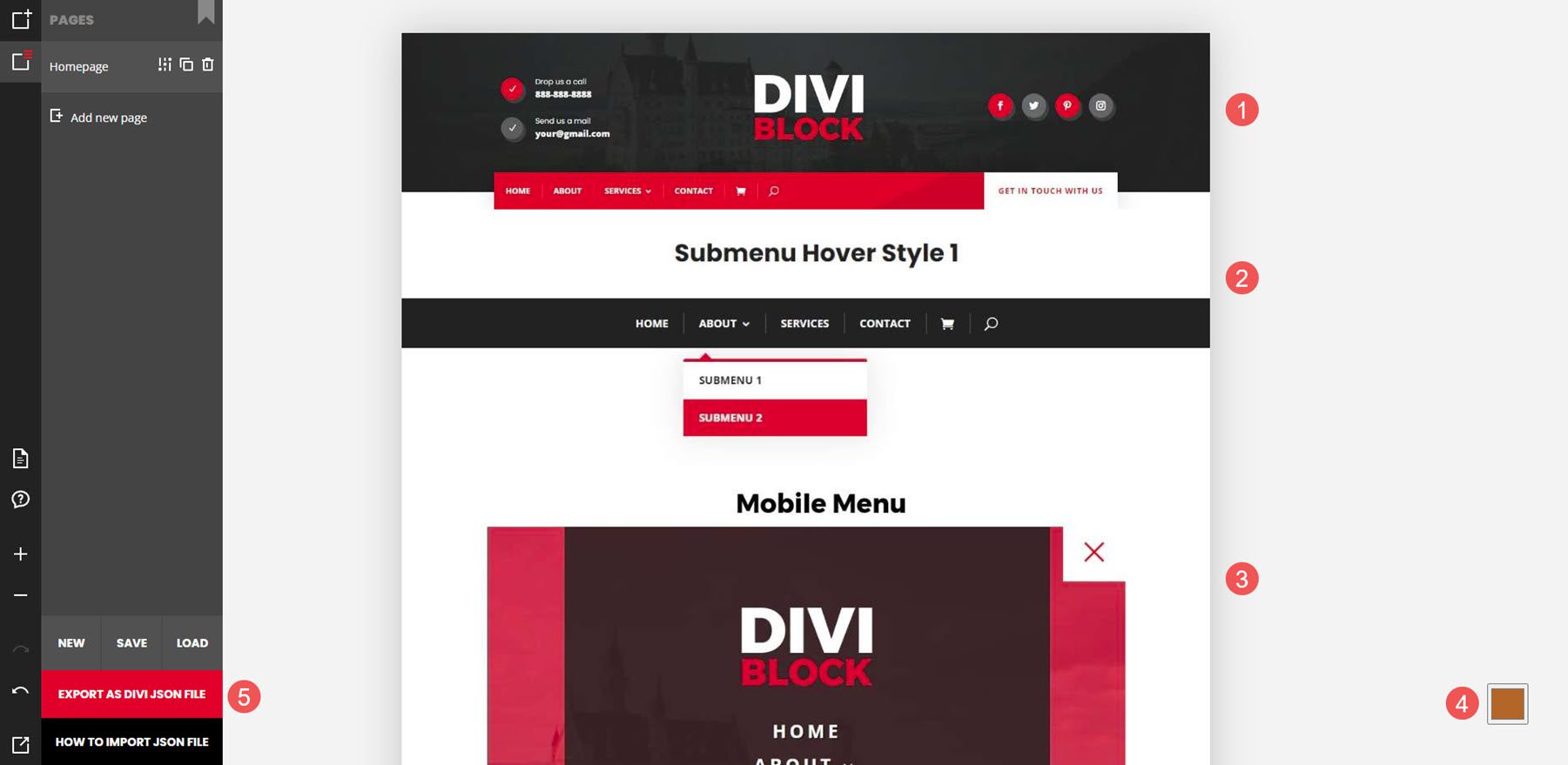
Menu Halaman
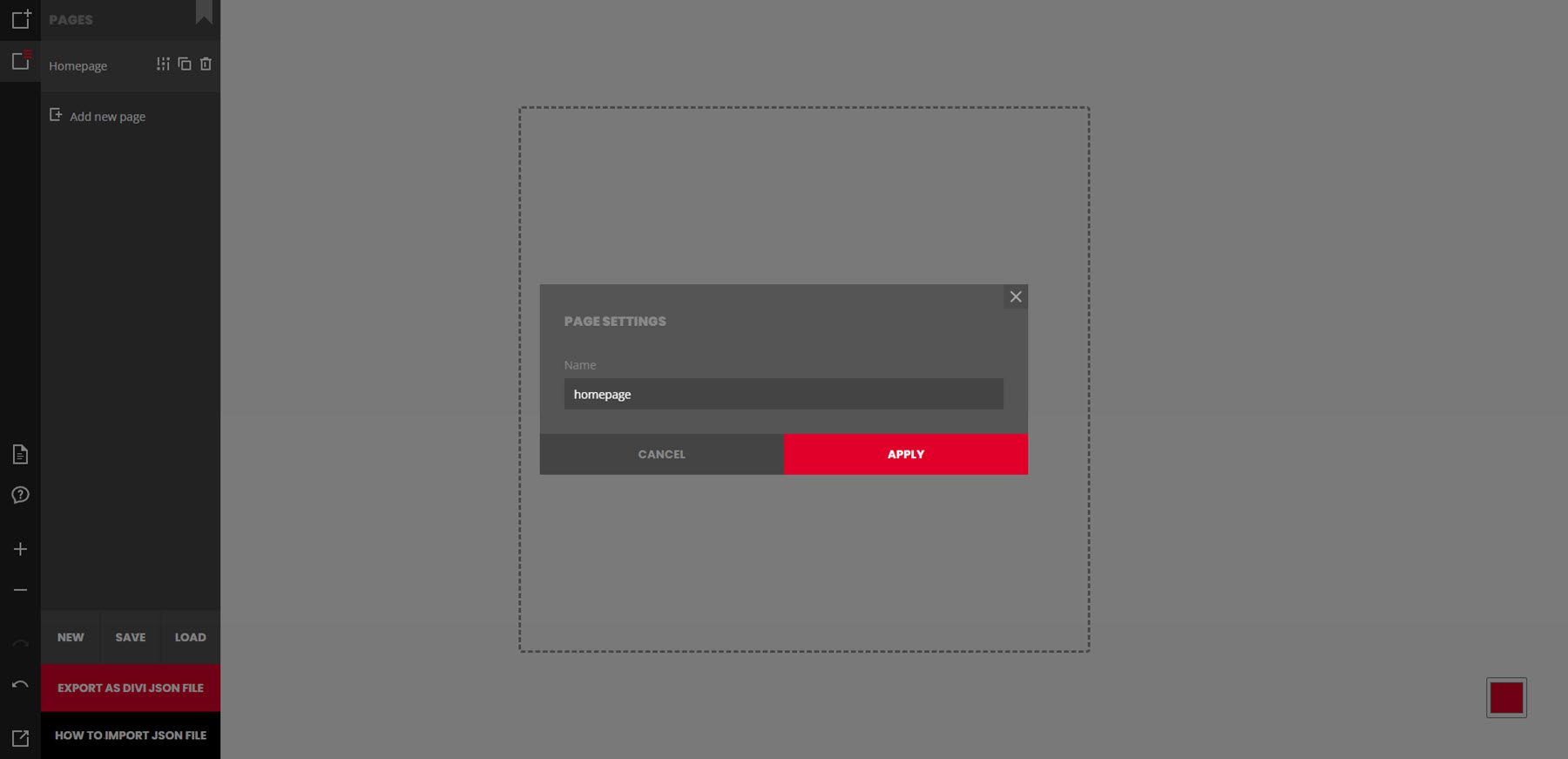
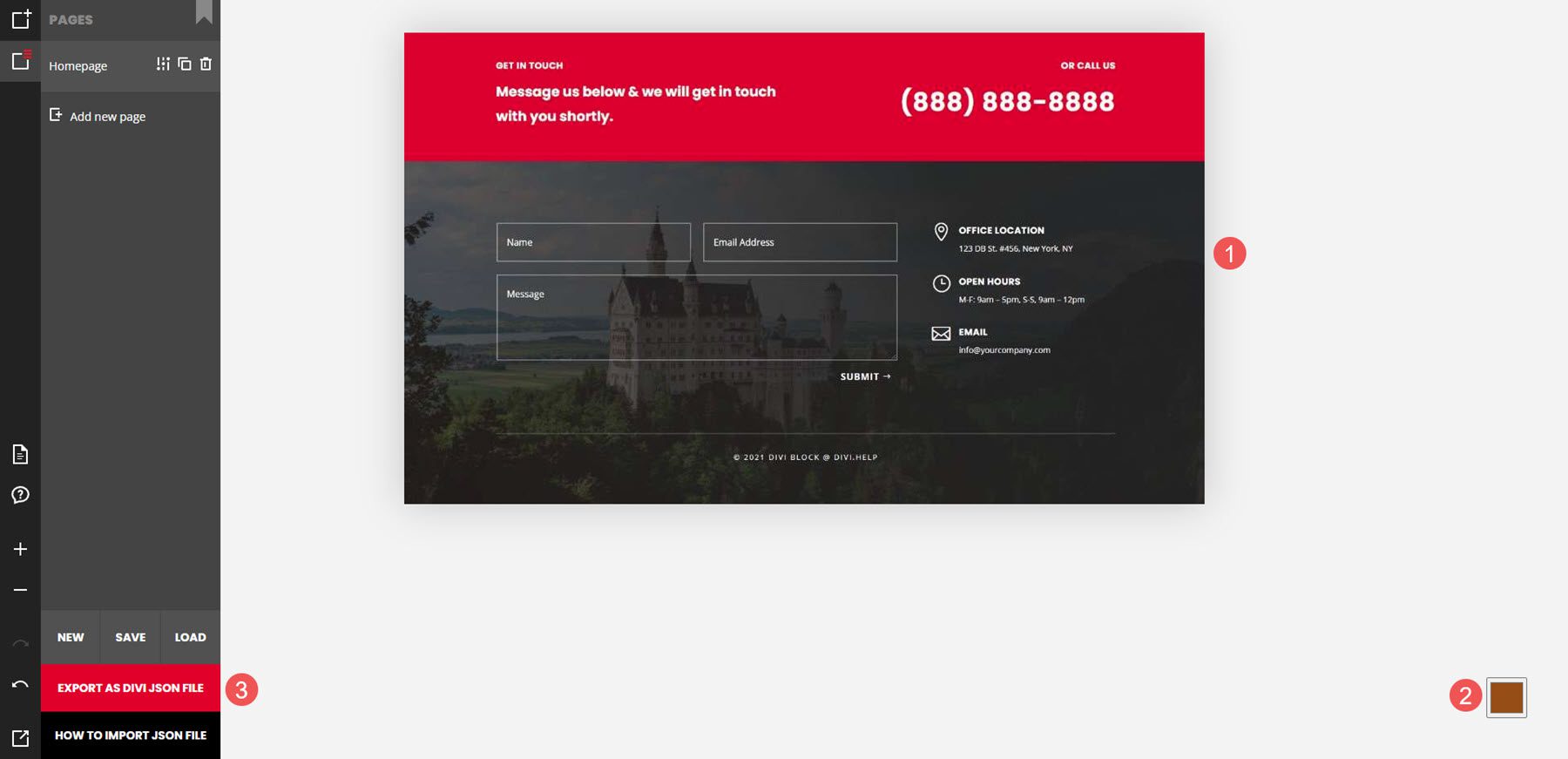
Menu pertama mengontrol halaman. Di sini, Anda dapat mengedit dan mengekspor halaman, membuat halaman baru, menyimpan pekerjaan Anda, memuat halaman, dll. Ketika Anda menyimpan pekerjaan Anda, itu akan mengunduh file ke komputer Anda. Anda dapat memuat file ini untuk melanjutkan dari bagian terakhir yang Anda tinggalkan. Anda juga dapat mempratinjau dan mengekspor tata letak dari sini.
Pada contoh di bawah ini, saya mengklik ikon Kelola Halaman & Ekspor ke Divi dan memilih untuk mengedit pengaturan halaman. Itu telah membuka modal tempat saya bisa memasukkan judul dan menerapkannya ke halaman baru.

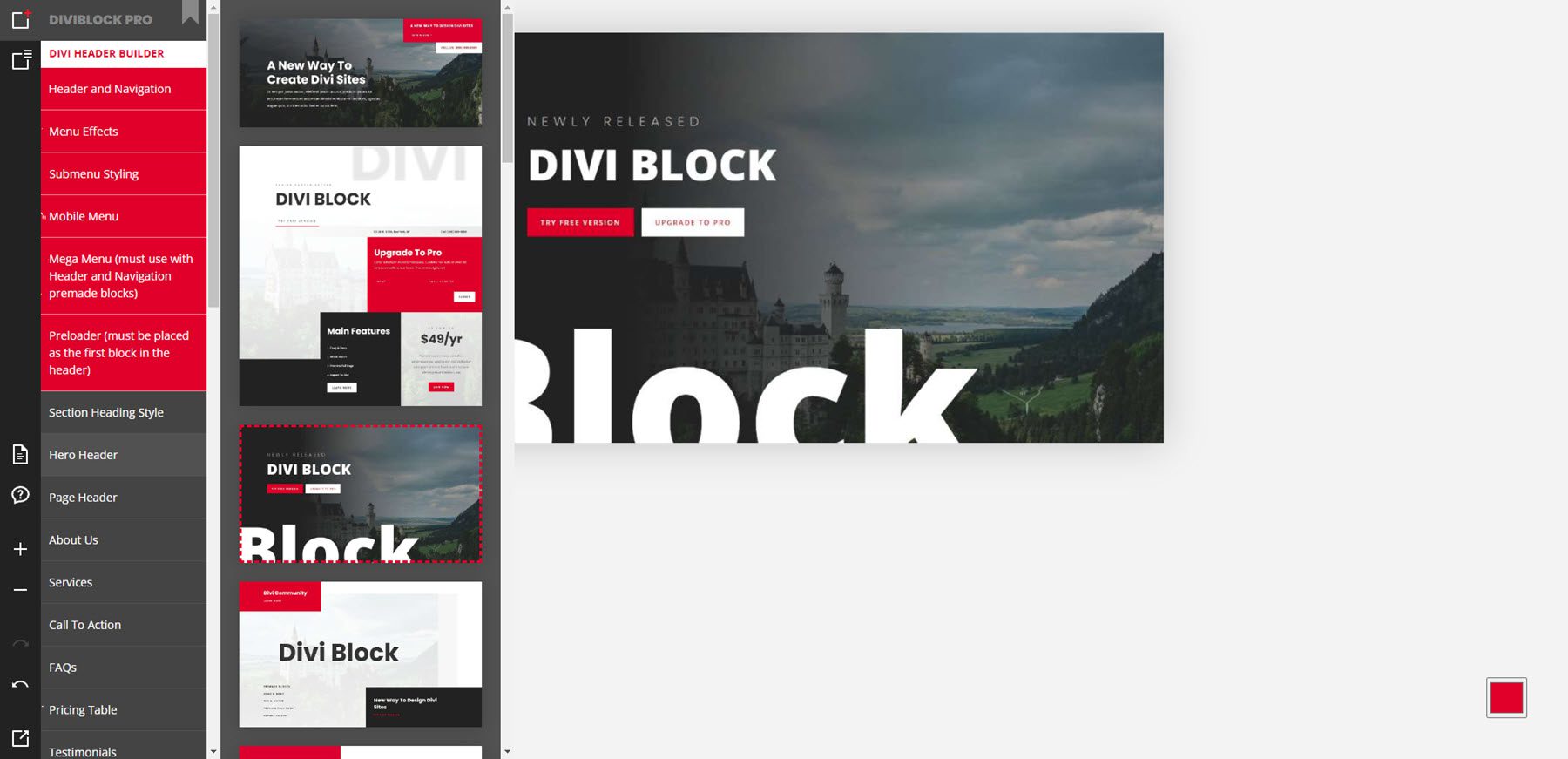
Blok Menu
Menu blok mencakup semua blok dan elemen yang dapat Anda tambahkan ke halaman. Arahkan kursor ke salah satu elemen untuk melihat semua desain elemen tersebut. Ini termasuk header, tata letak halaman, footer, dan modul khusus. Banyak dari mereka menyertakan fitur yang ditambahkan tanpa plugin. Klik elemen untuk menambahkannya ke halaman. Pada contoh di bawah ini, saya telah memilih untuk melihat header hero. Saya mengklik tajuk pahlawan ketiga dan menambahkannya ke halaman.

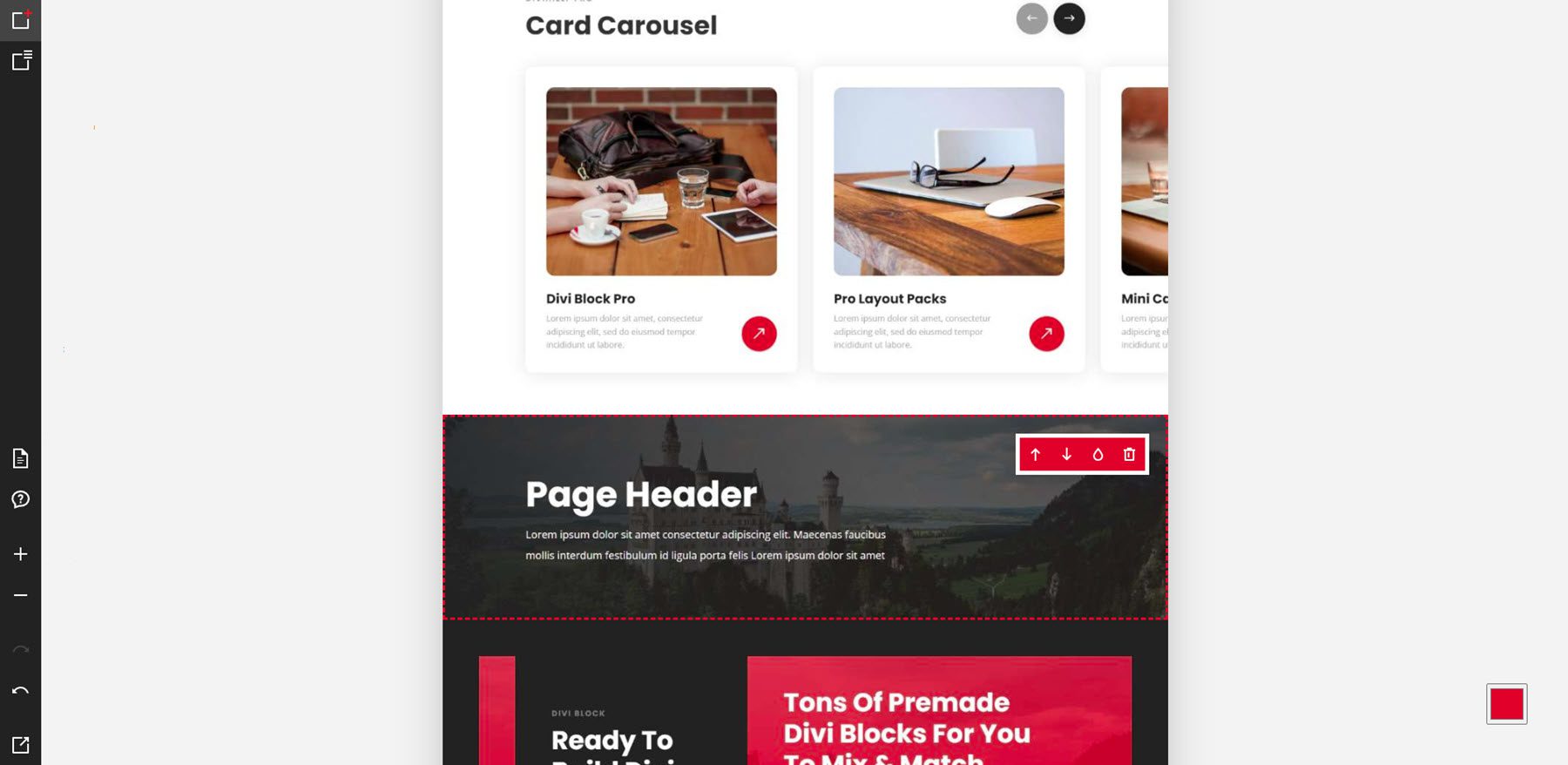
Bidang Pengeditan
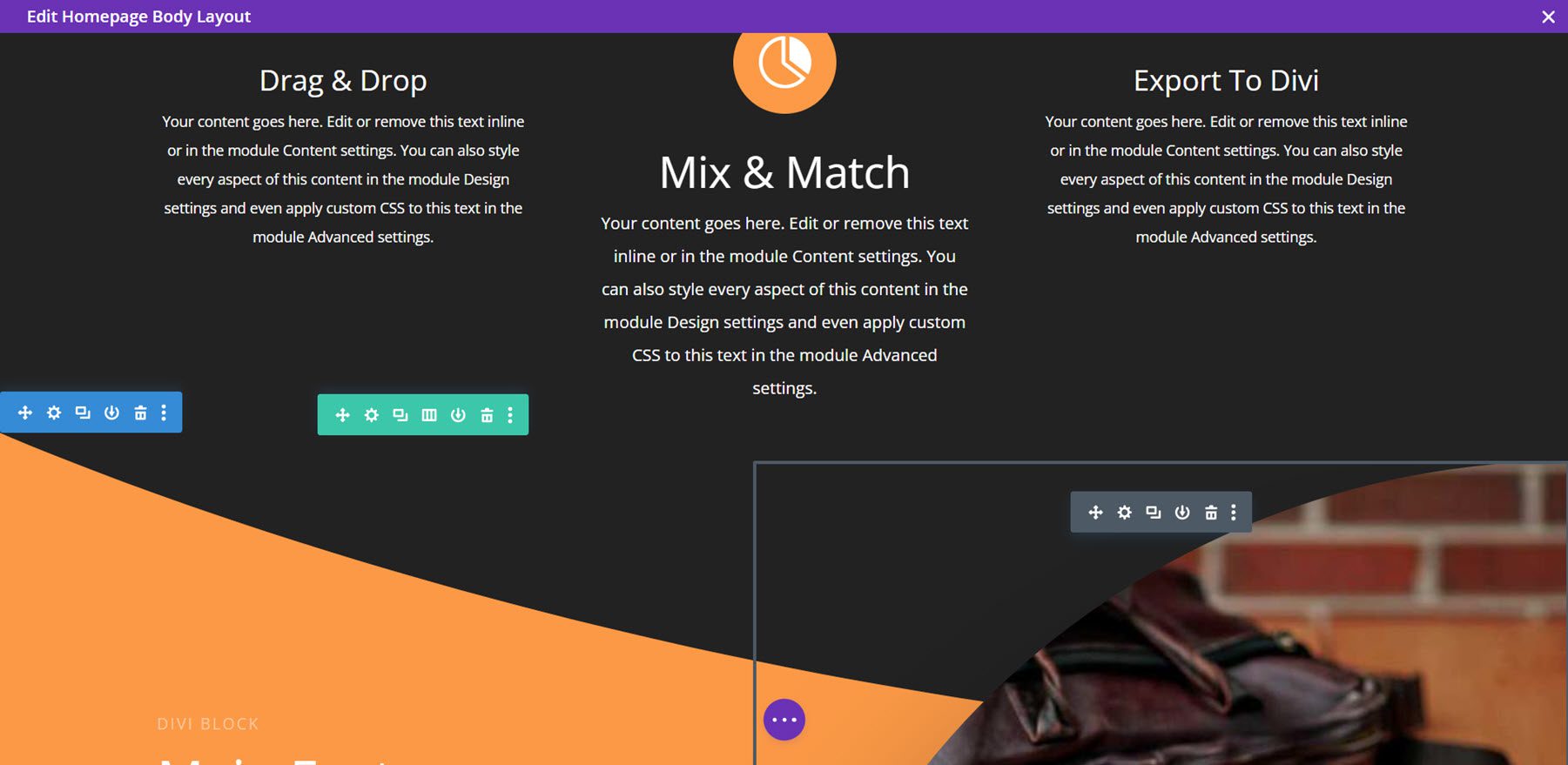
Saat Anda mengklik salah satu blok, mereka ditambahkan ke area pengeditan. Anda kemudian dapat mengedit tata letak lebih lanjut. Melayang di atas blok menunjukkan jendela kecil dengan beberapa alat pengeditan. Anda dapat memindahkan blok ke atas atau ke bawah, mengubahnya ke versi blok terang atau gelap, dan menghapus blok dari tata letak. Anda tidak dapat mengubah tata letak seperti warna, teks, dll. Perubahan itu akan ditampilkan di pratinjau dan tata letak di situs web Anda.
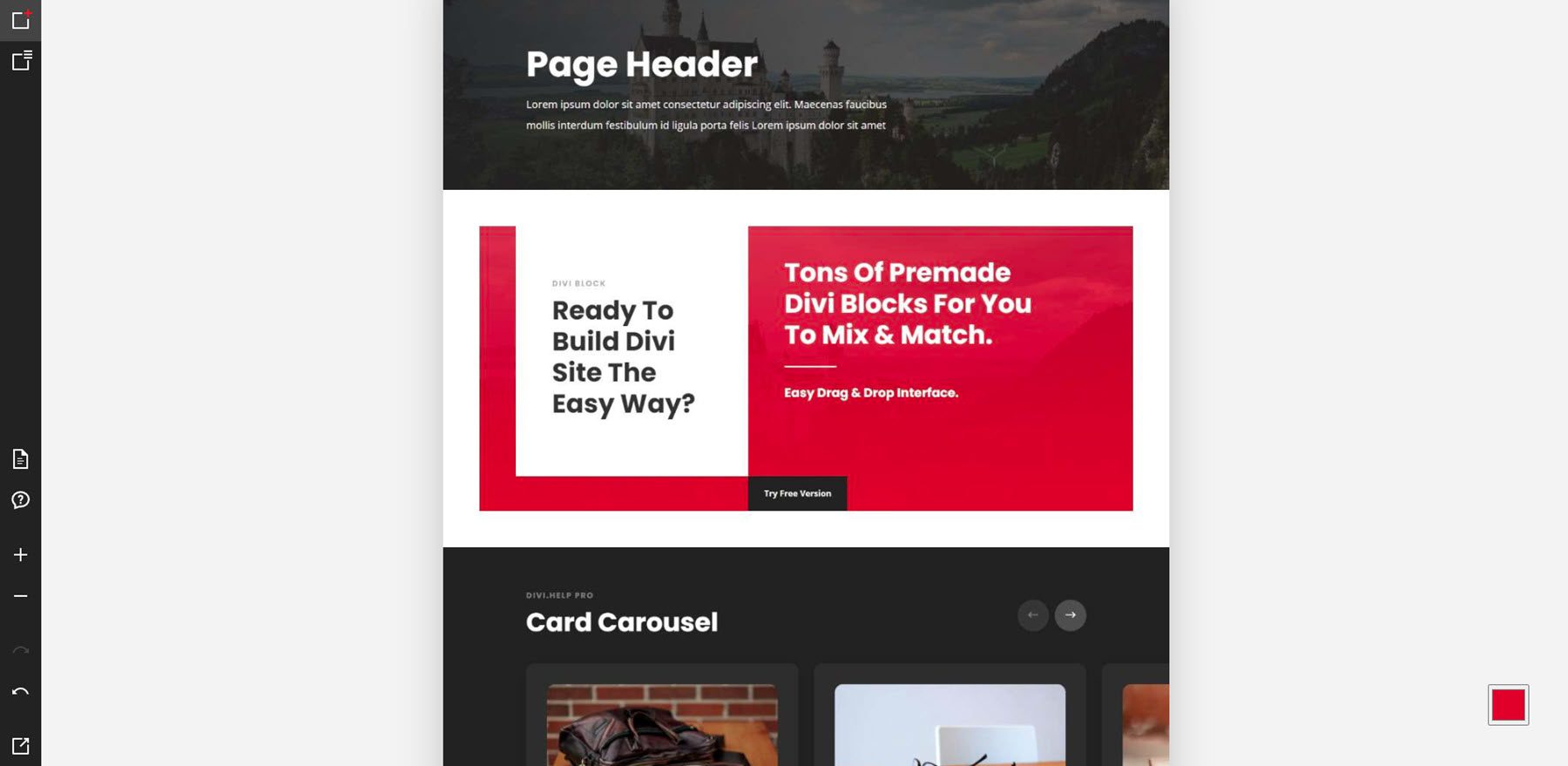
Untuk contoh ini, saya telah menambahkan tiga blok: carousel kartu, header halaman, dan CTA. Mereka ditempatkan pada halaman sesuai urutan yang saya pilih.

Contoh Pembuat Header
Dalam contoh ini, saya telah memindahkan blok ke lokasi berbeda dalam tata letak. Saya juga mengubah dua blok. CTA sekarang terang, dan carousel kartu sekarang gelap. Blok bergerak dan berubah sangat cepat. Saya tidak perlu menunggu untuk melihat tata letak baru.

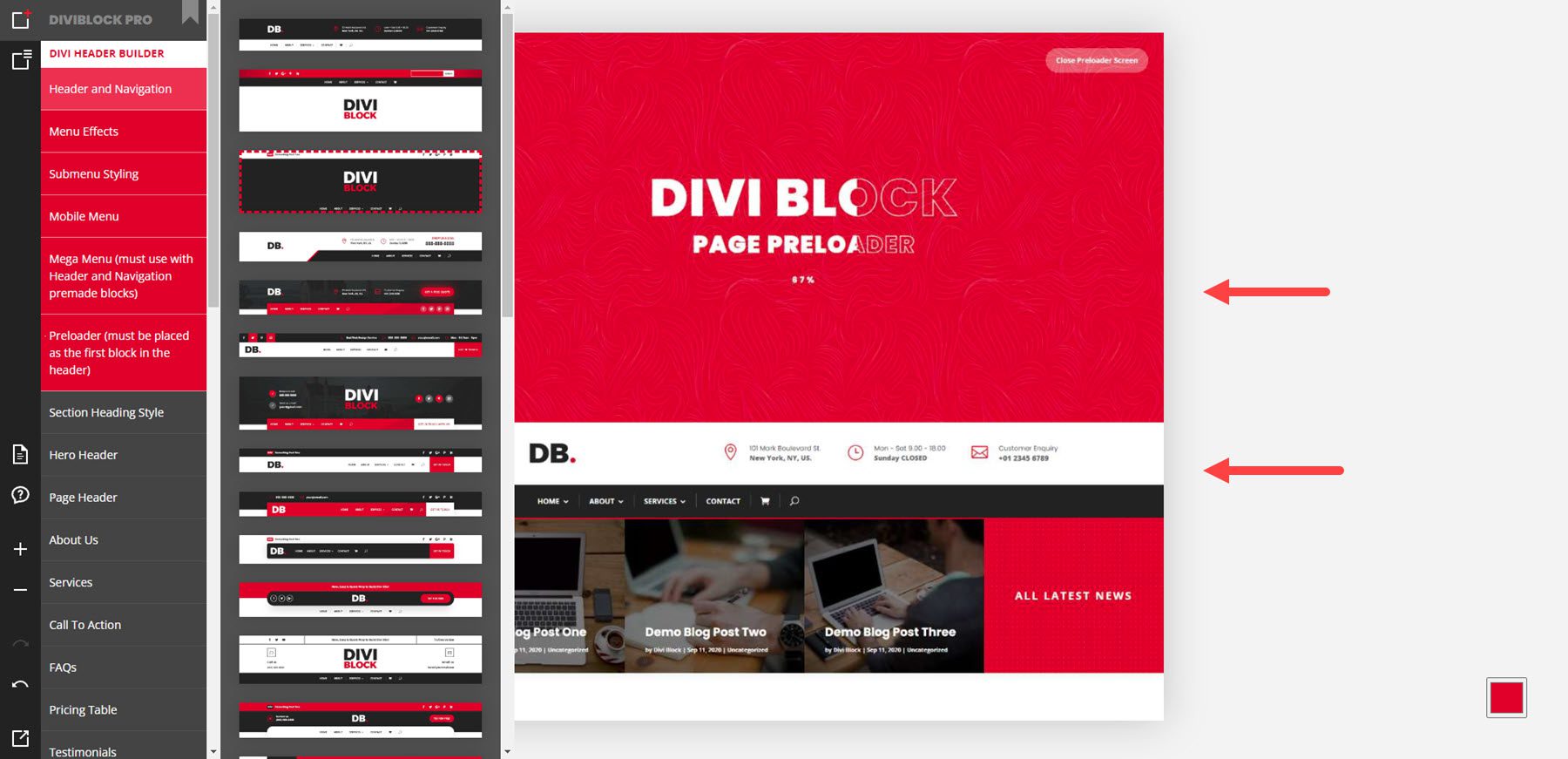
Pembuat tajuk memiliki 6 opsi yang mencakup tajuk siap pakai, efek, submenu, menu seluler, menu mega, dan prapemuat. Efek ditampilkan di pratinjau saat Anda mengarahkan kursor ke atasnya. Dalam contoh ini, saya mengarahkan kursor ke opsi Header dan Navigasi, yang mencakup header yang telah dibuat sebelumnya. Saya telah menambahkan prapemuat dan menu mega ke tata letak.

Contoh Tata Letak
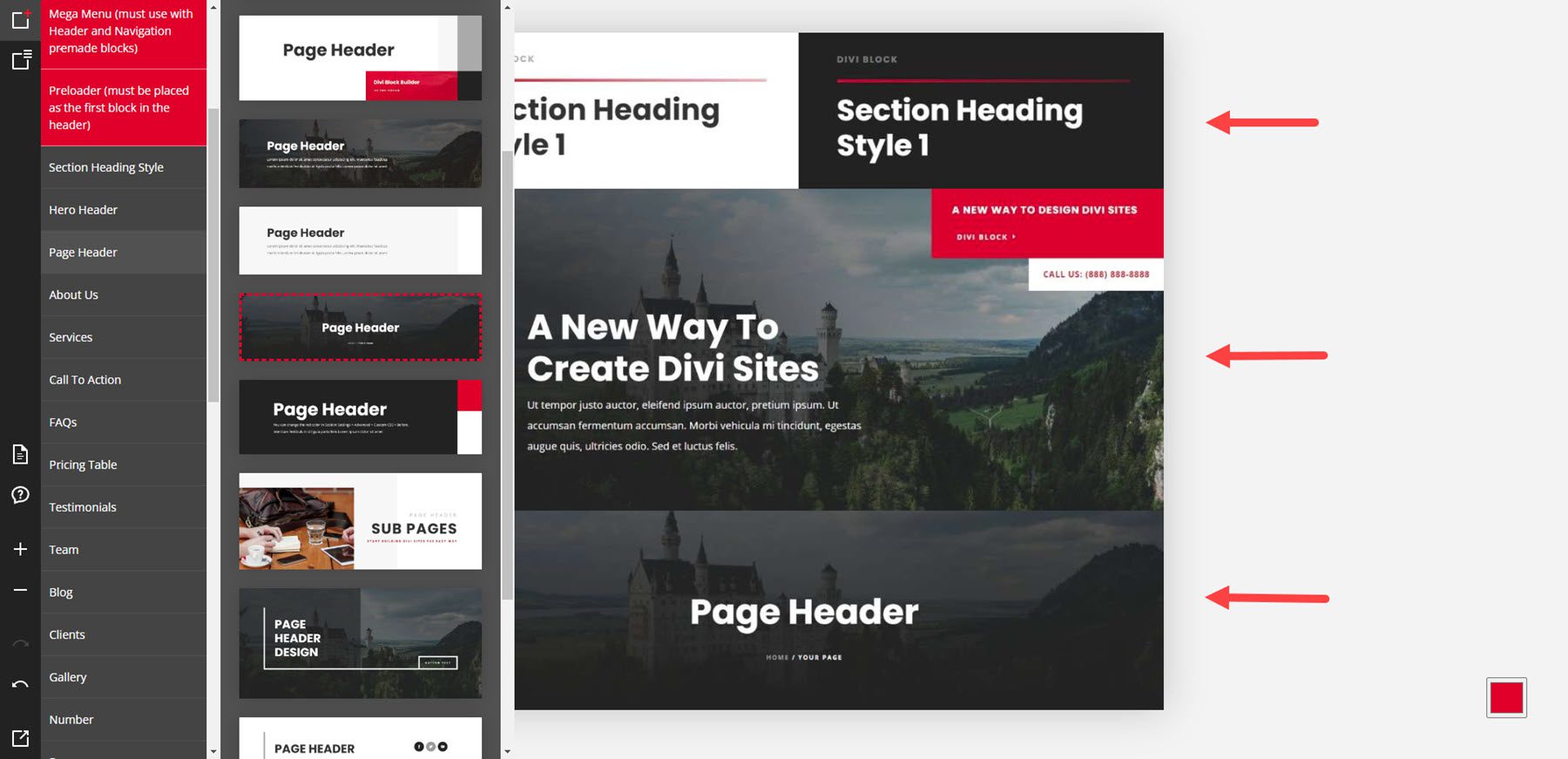
Tata letak termasuk bagian pahlawan, tajuk, halaman tentang kami, layanan, CTA, FAQ, tabel harga, testimonial, anggota tim, blog, klien, galeri, nomor, proses, portofolio, formulir email, formulir kontak, dan footer. Contoh di bawah menunjukkan heading bagian, header hero, dan header halaman.

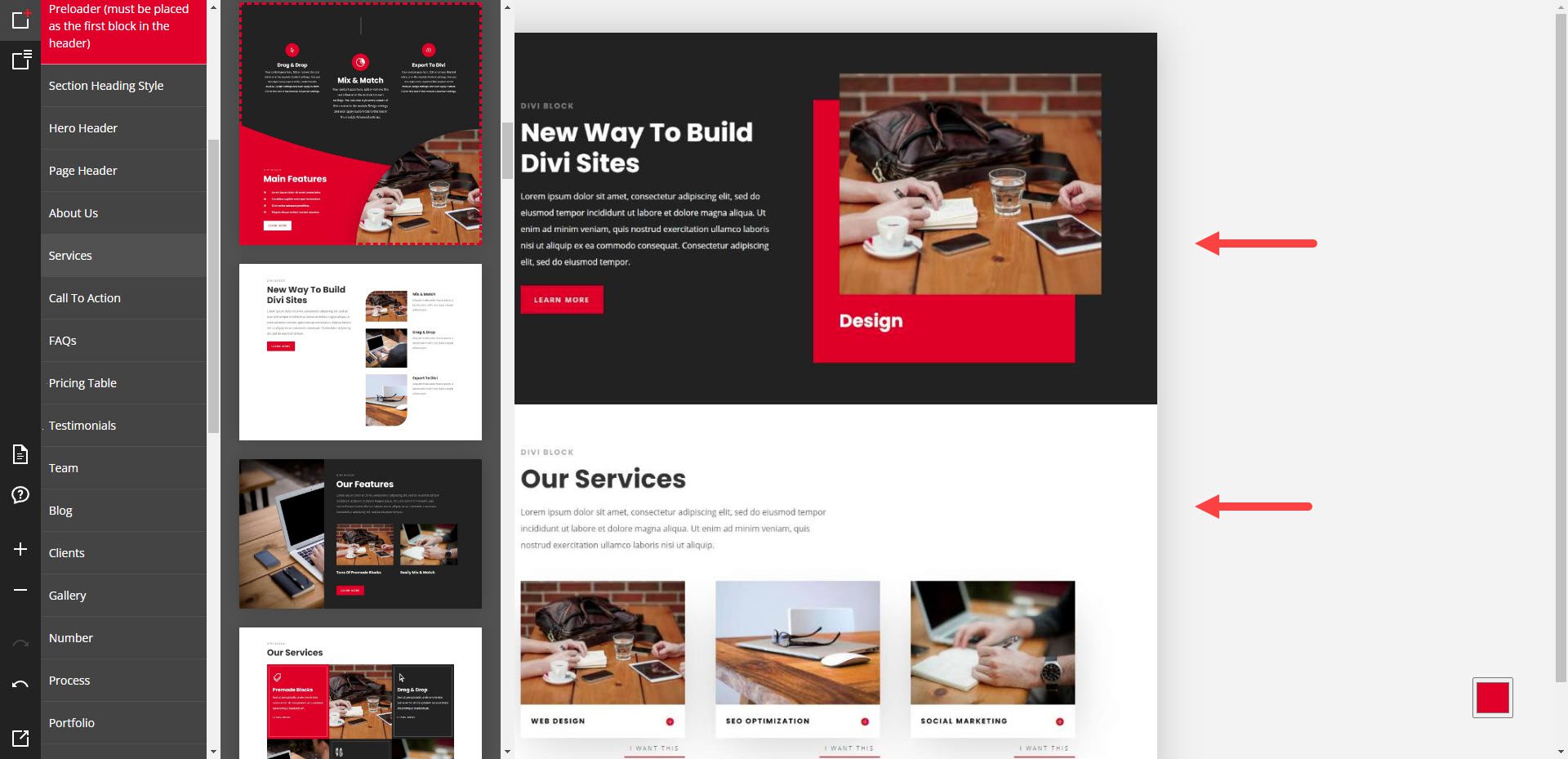
Contoh ini menampilkan bagian Tentang Kami dan Layanan.

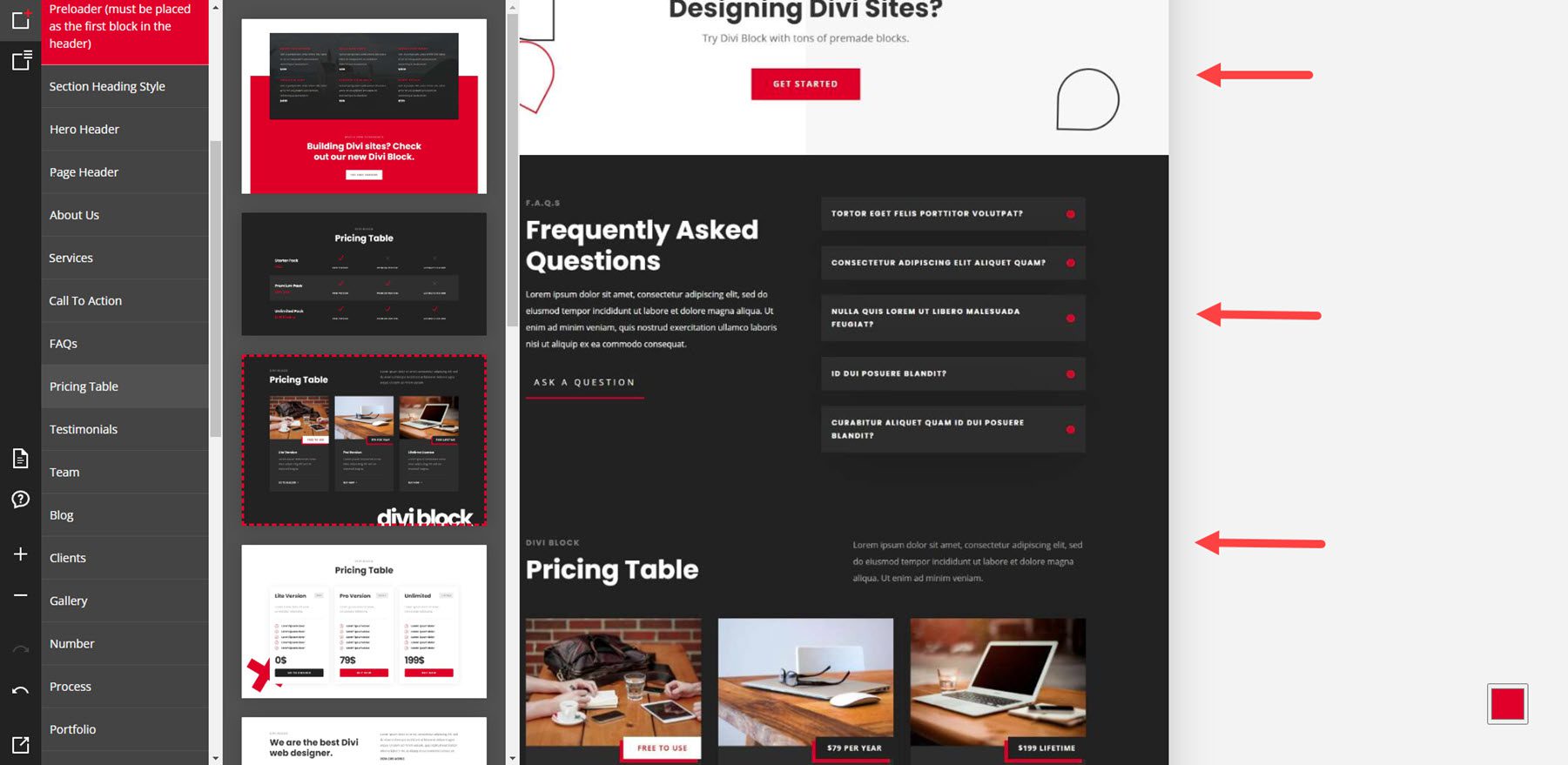
Contoh ini menampilkan CTA, FAQ, dan tabel harga.

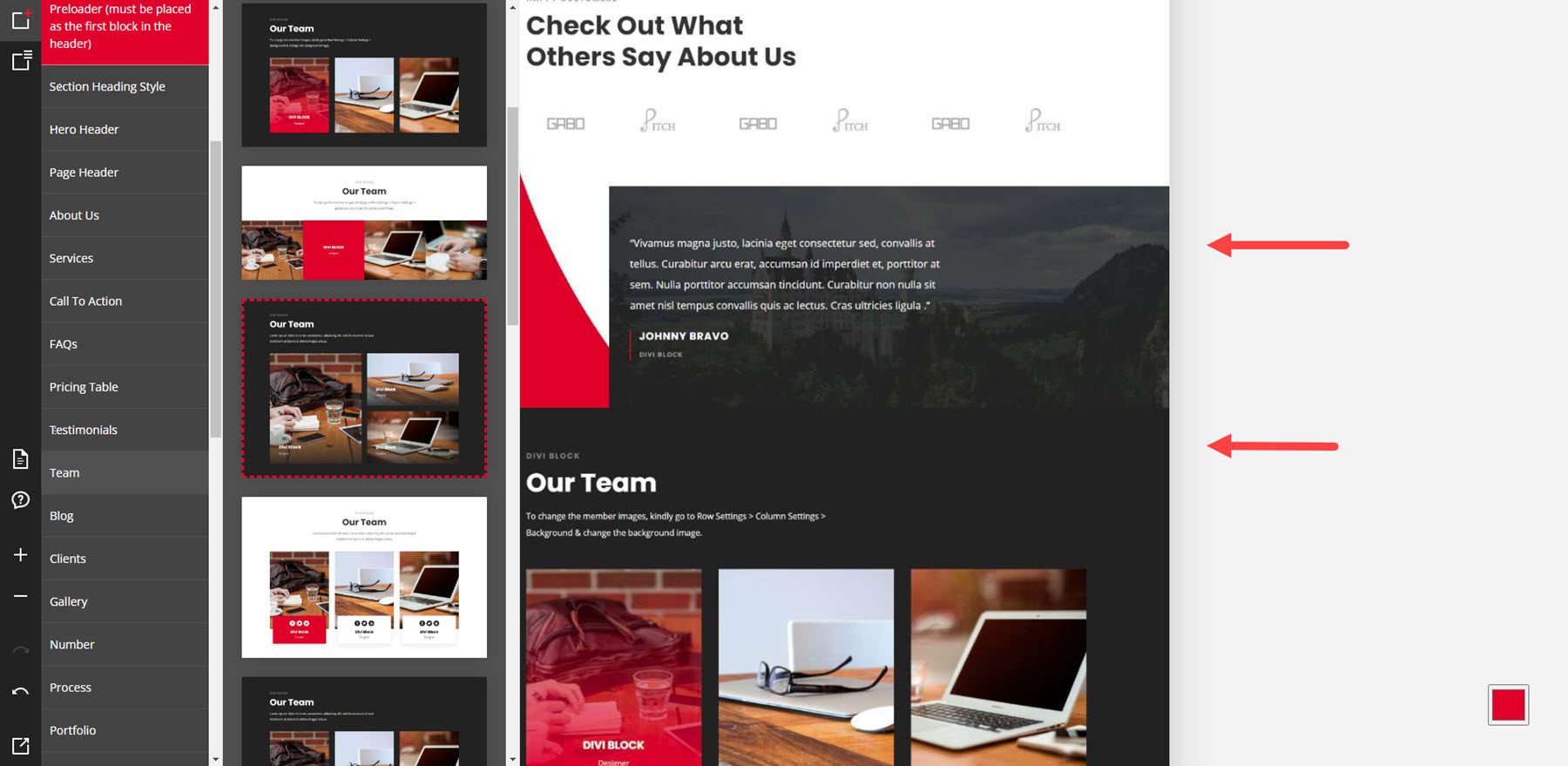
Berikut adalah contoh testimonial dan tata letak tim.

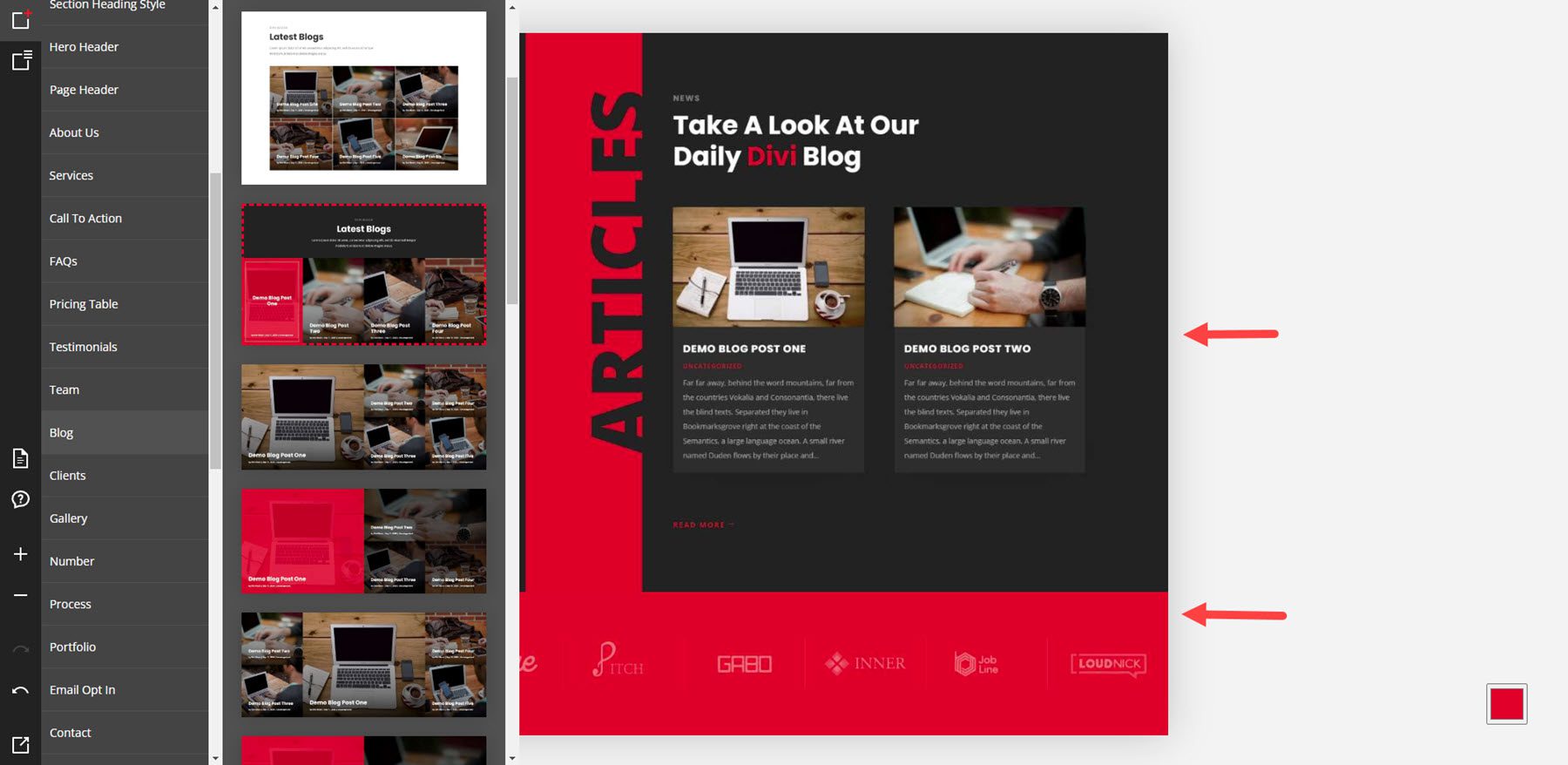
Yang ini menunjukkan tata letak blog dan logo klien.

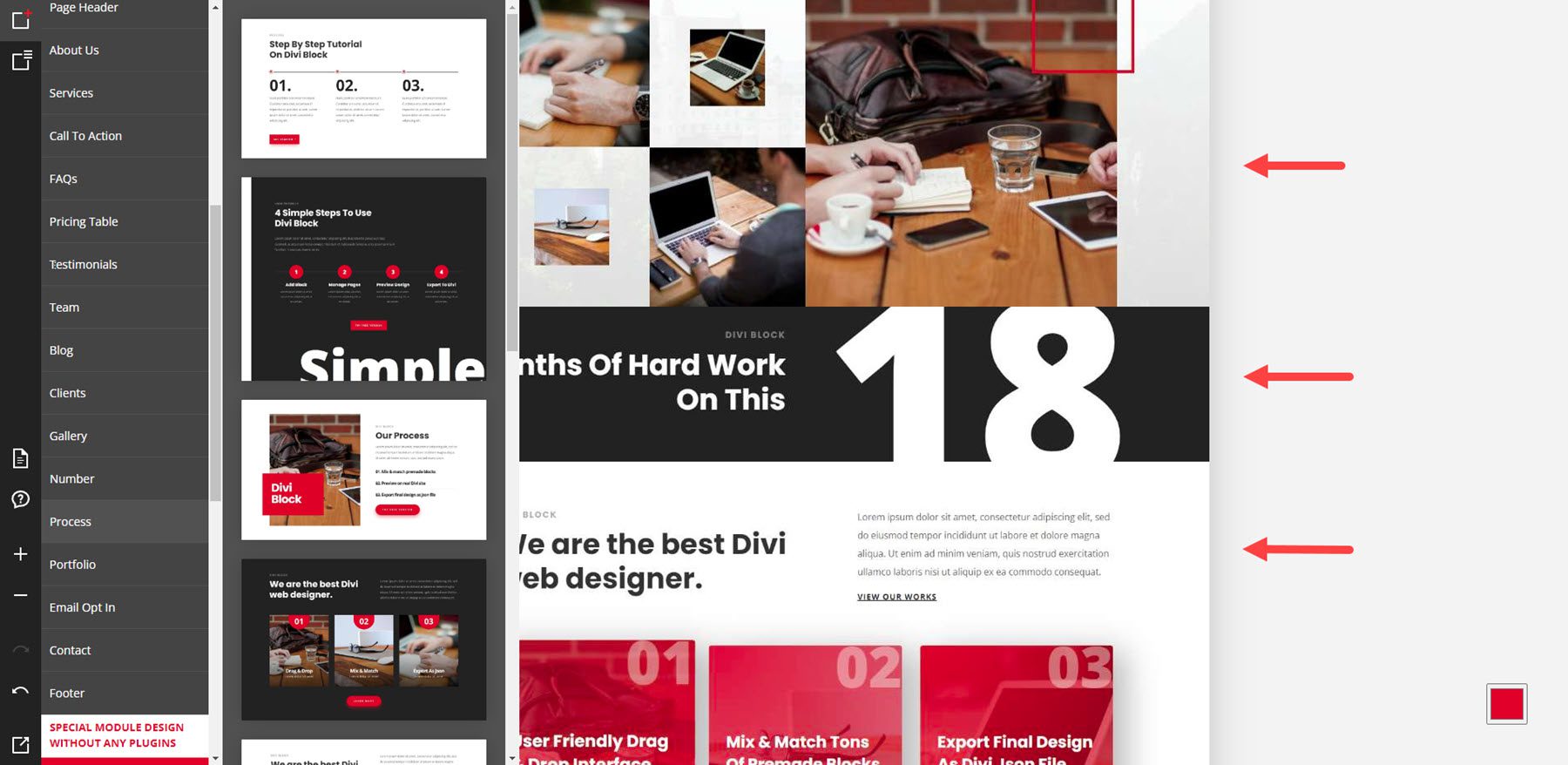
Contoh ini memperlihatkan galeri, bagian angka, dan bagian proses, yang memperlihatkan langkah-langkah proses.

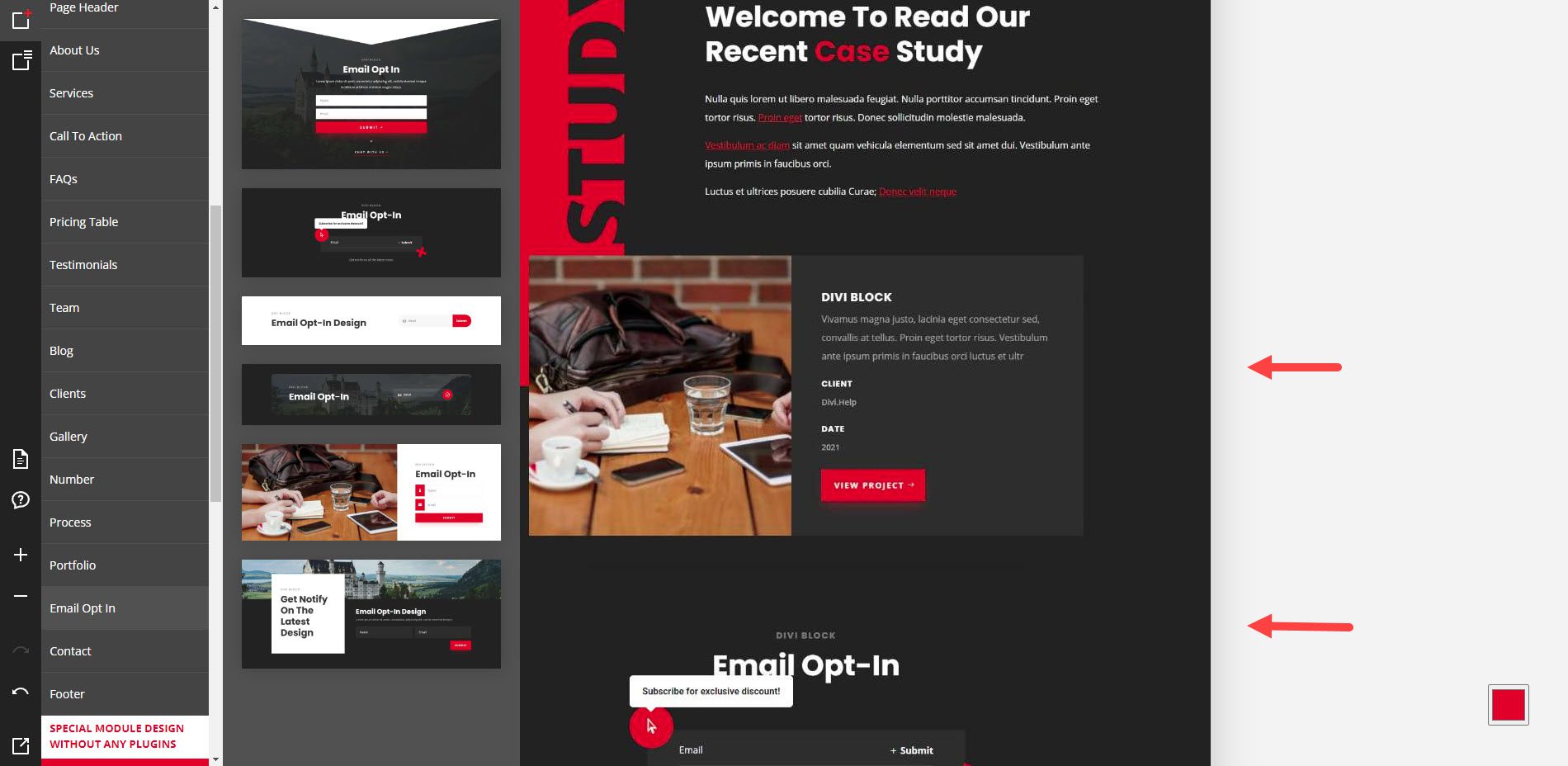
Berikut adalah contoh portofolio dan formulir optin email.

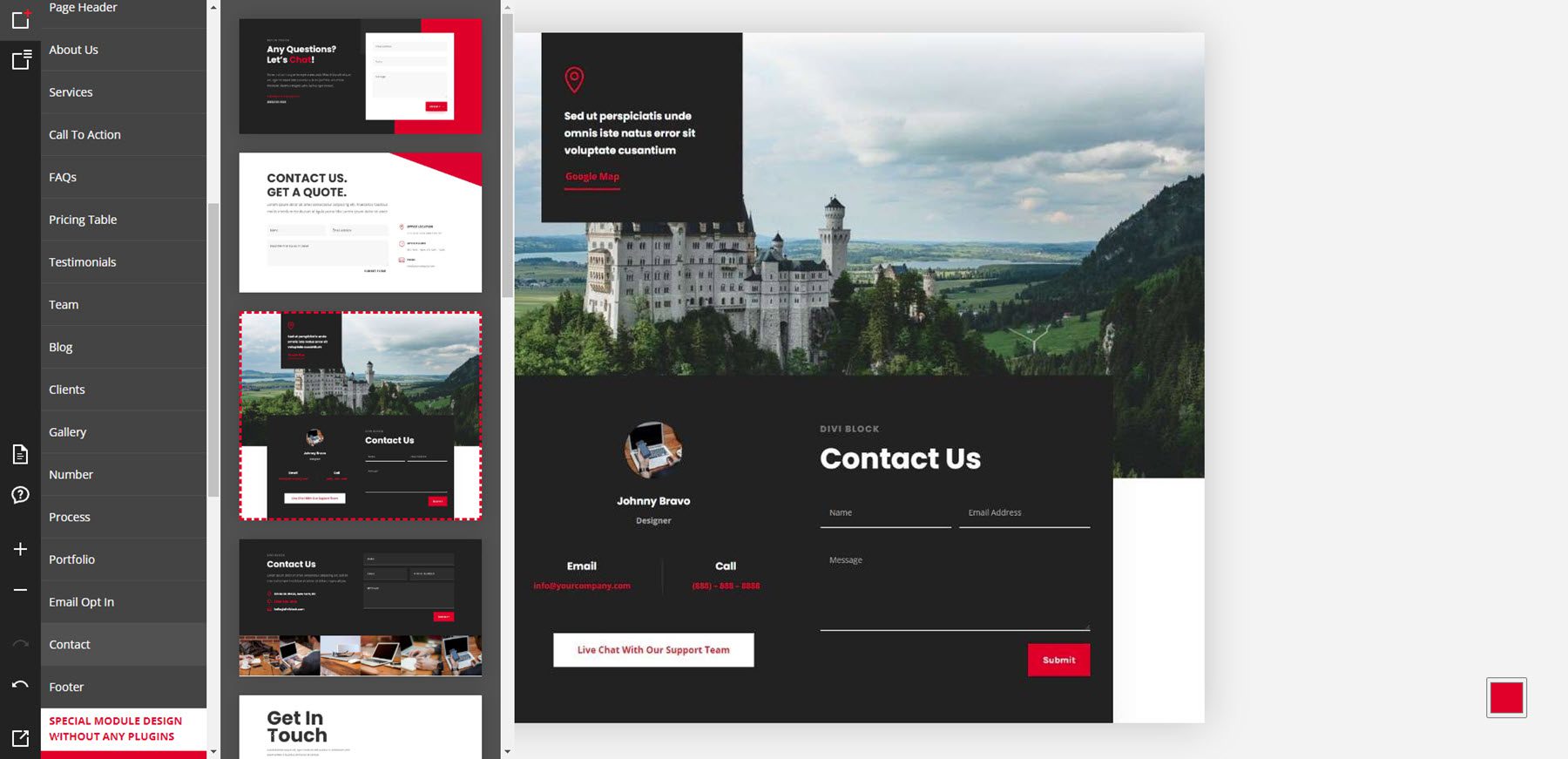
Contoh ini menunjukkan formulir kontak.

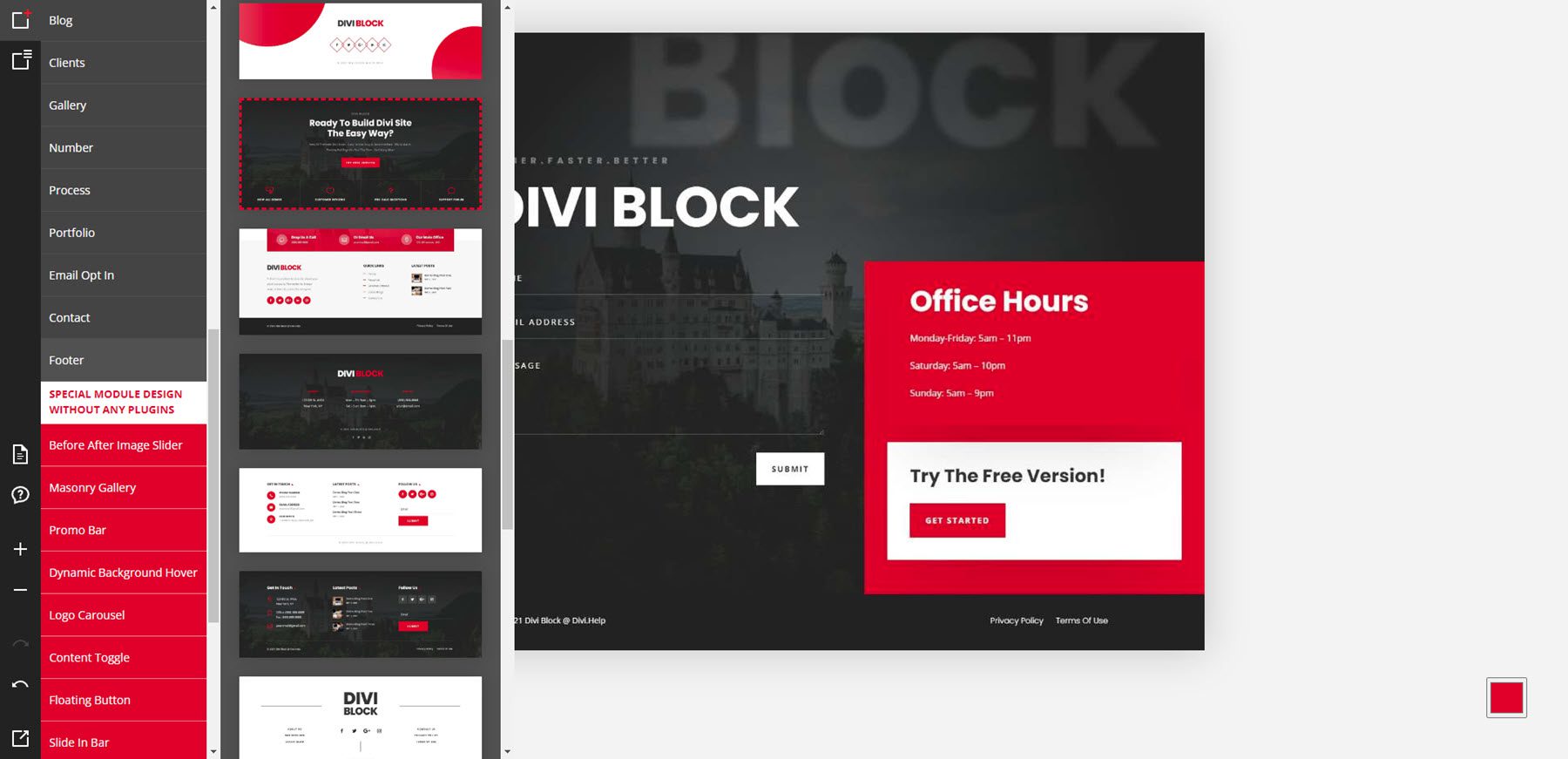
Contoh ini menunjukkan footer.

Contoh Desain Modul Khusus
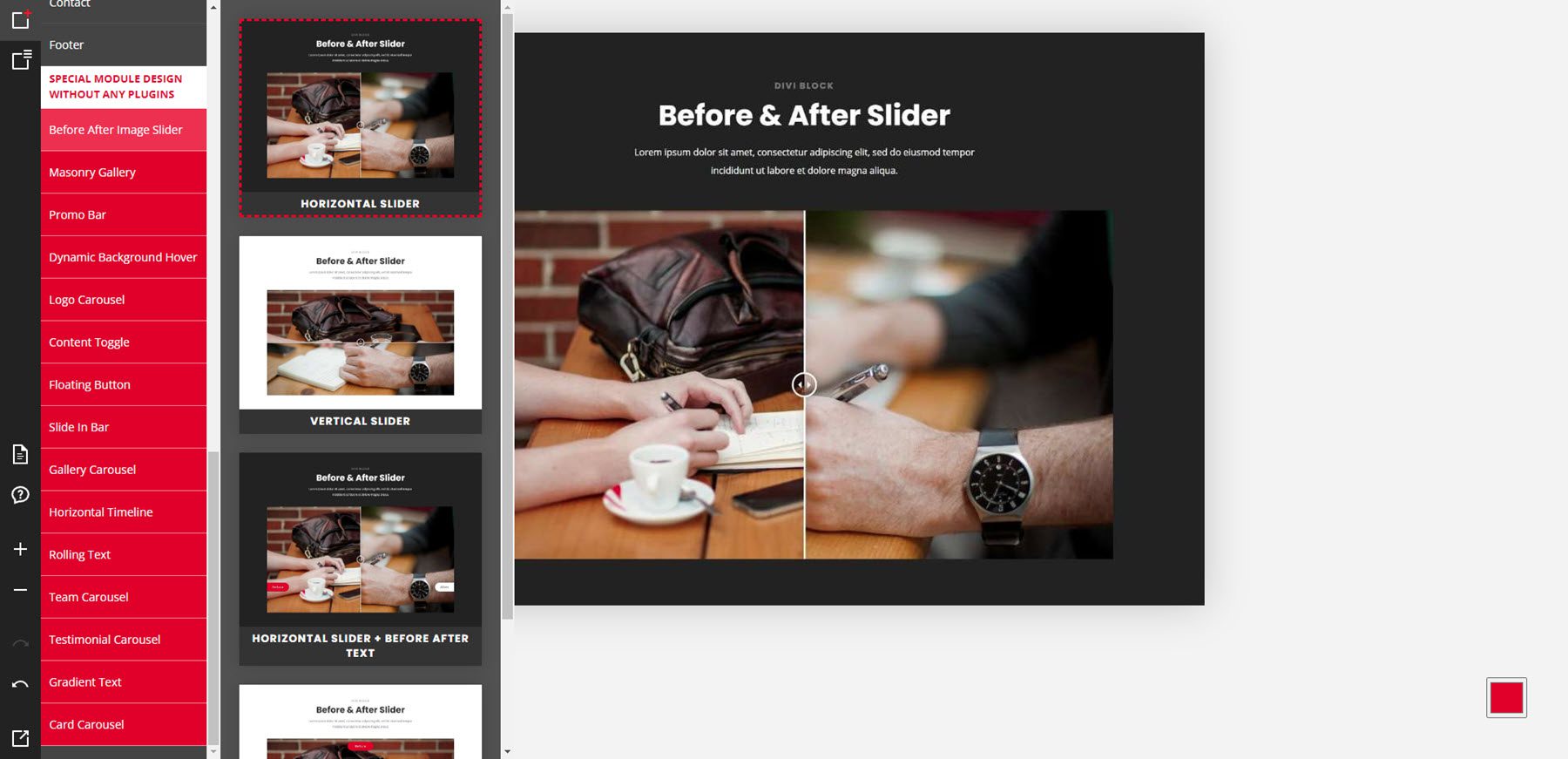
Bagian terakhir dari tata letak menyertakan modul khusus yang menambahkan fitur tanpa menggunakan plugin. Beberapa di antaranya terlihat di tata letak lain, tetapi saya akan menunjukkan beberapa di antaranya. Yang ini menunjukkan opsi slider sebelum dan sesudah.


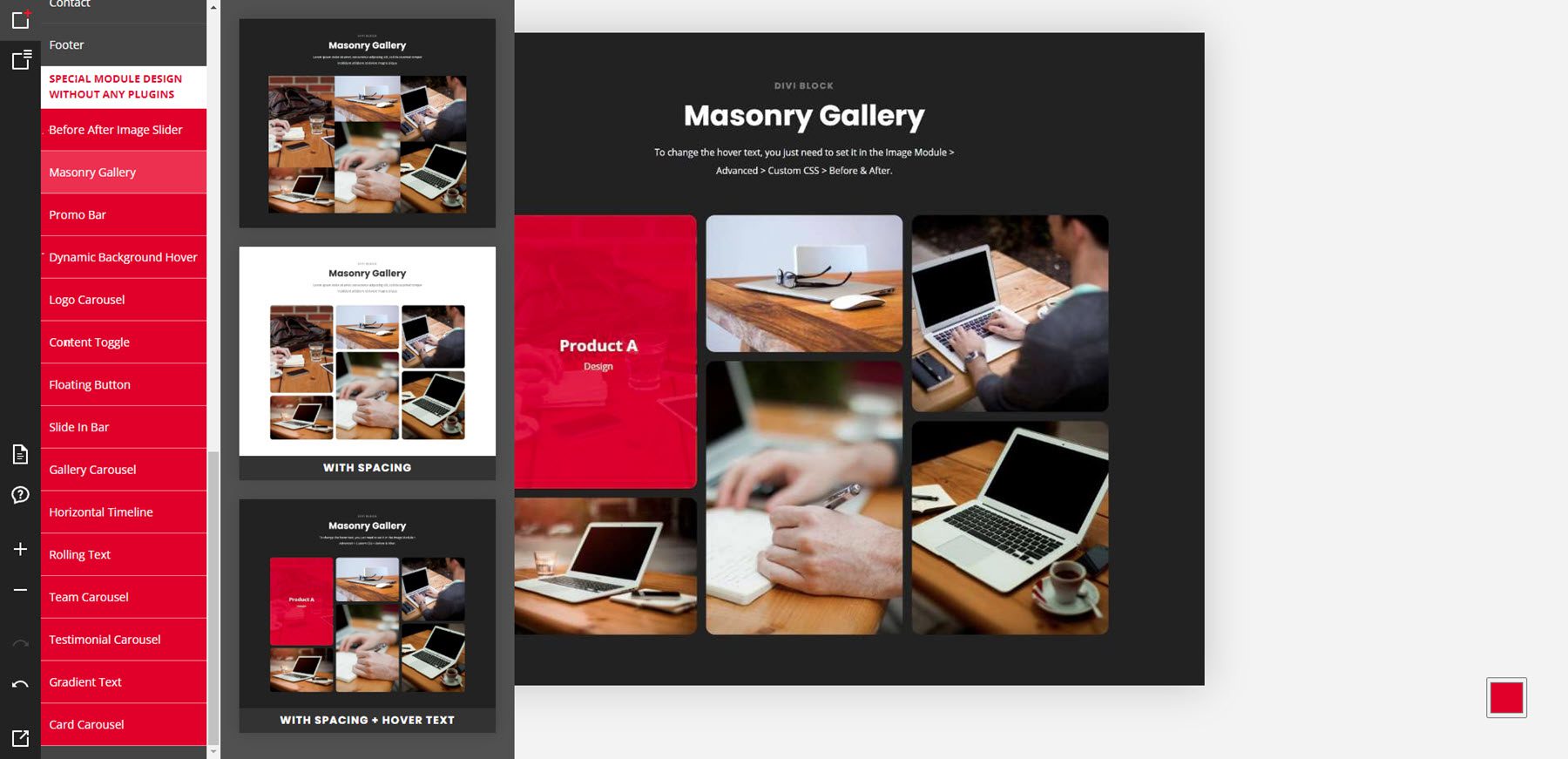
Berikut galeri batu.

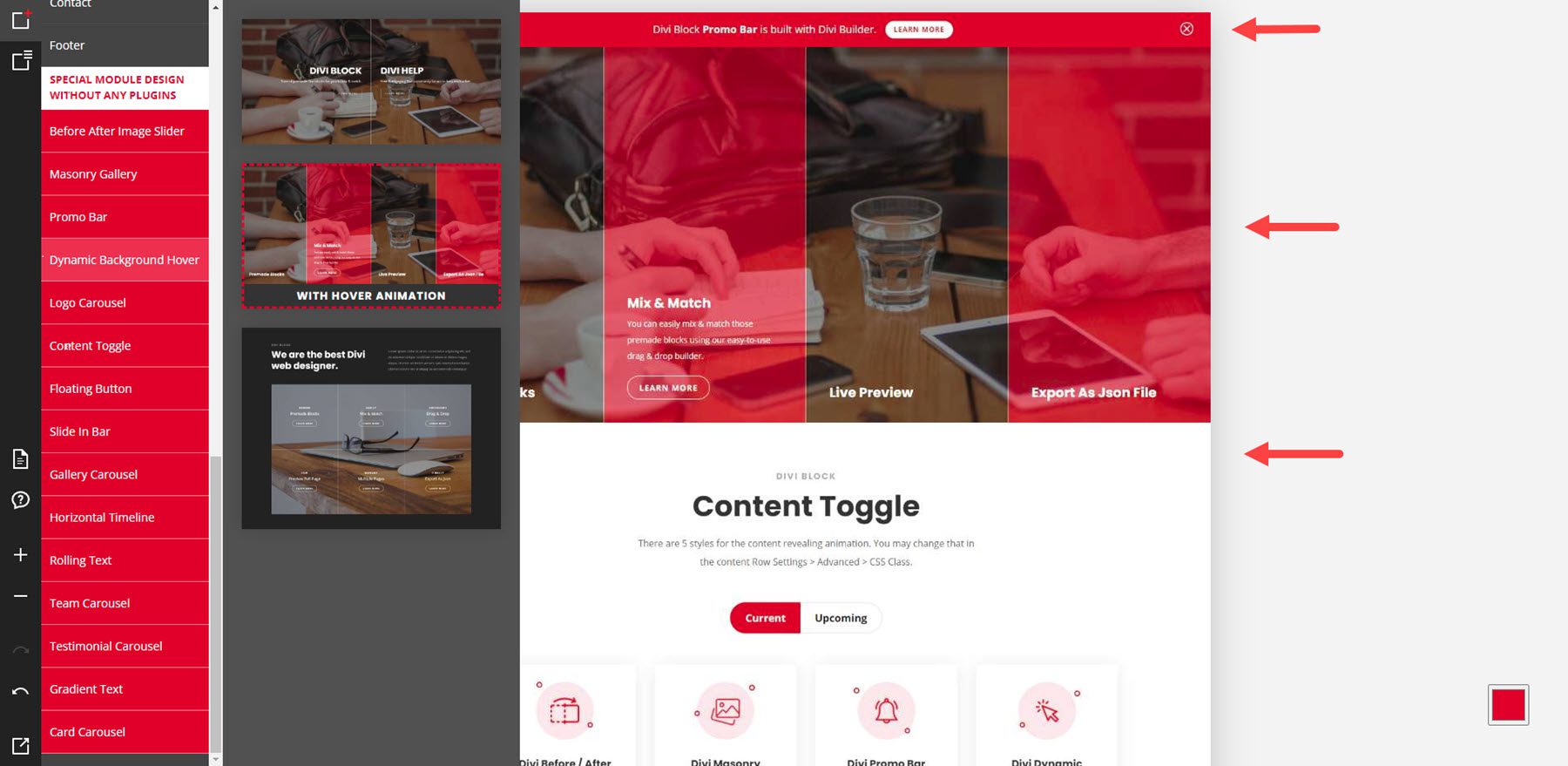
Contoh ini menampilkan bilah promo, latar belakang dinamis, dan pengalihan konten.

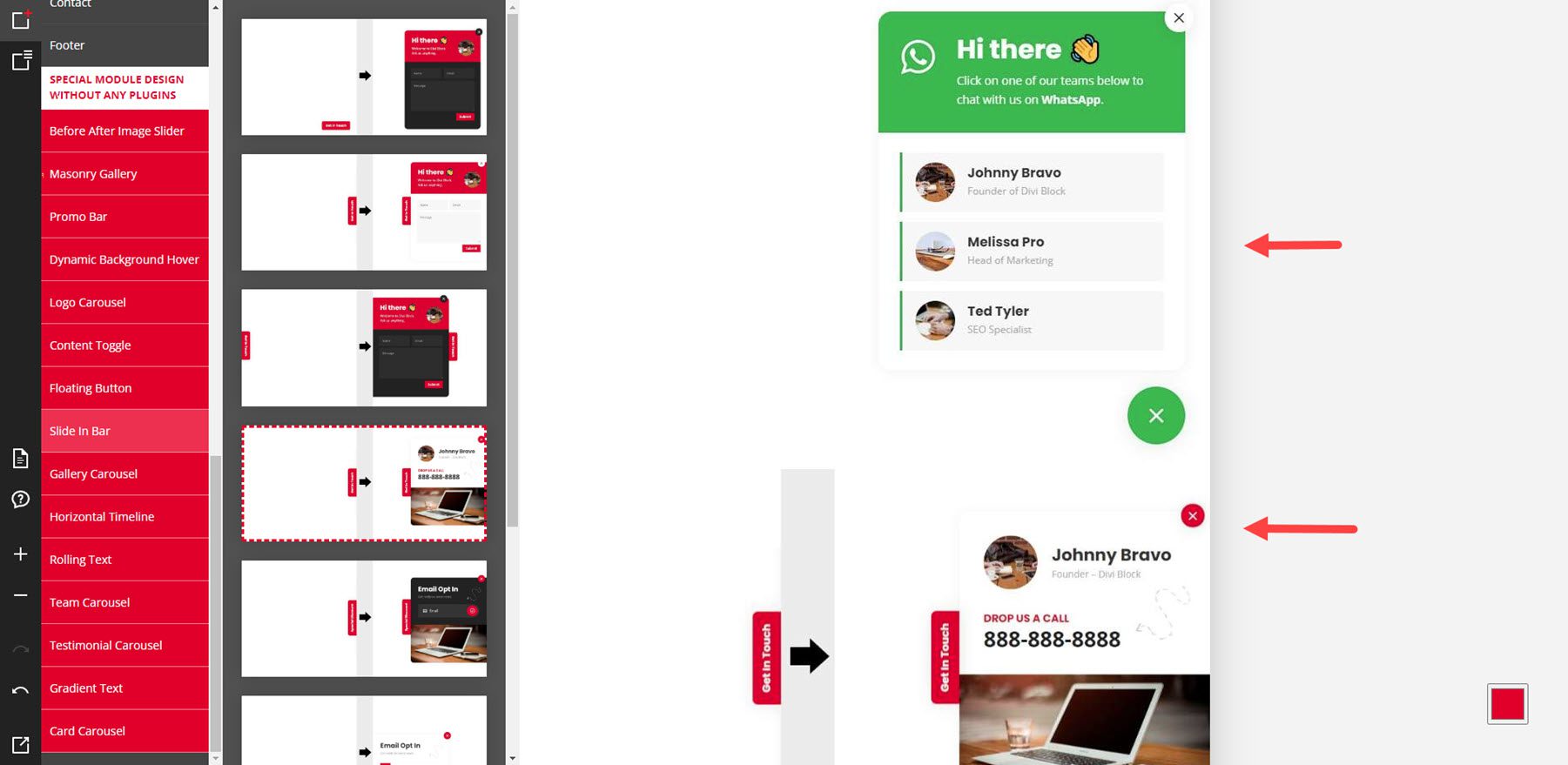
Untuk contoh ini, saya telah memilih tombol floating dan slide-in bar.

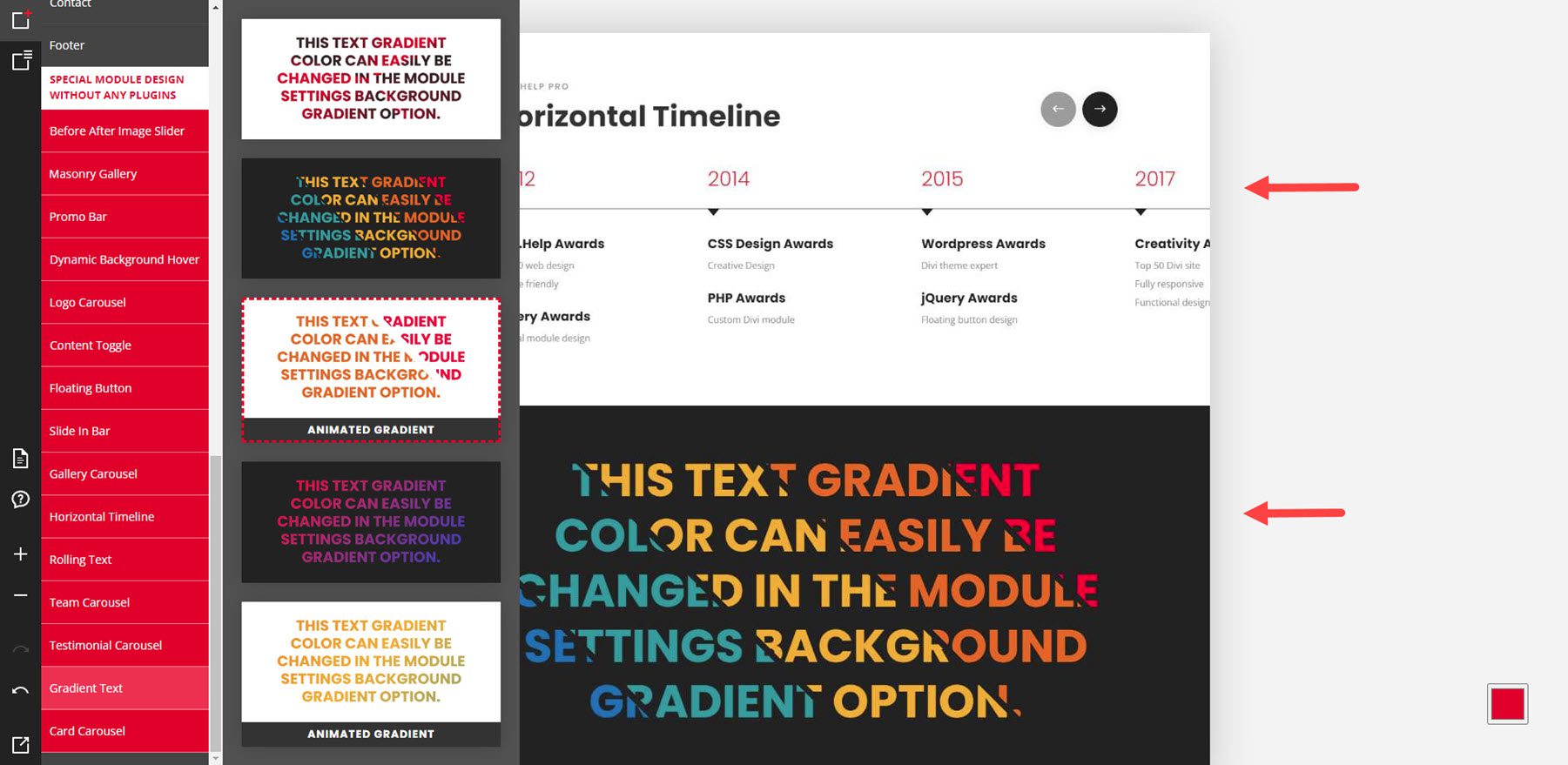
Contoh ini menunjukkan garis waktu horizontal dan teks gradien.

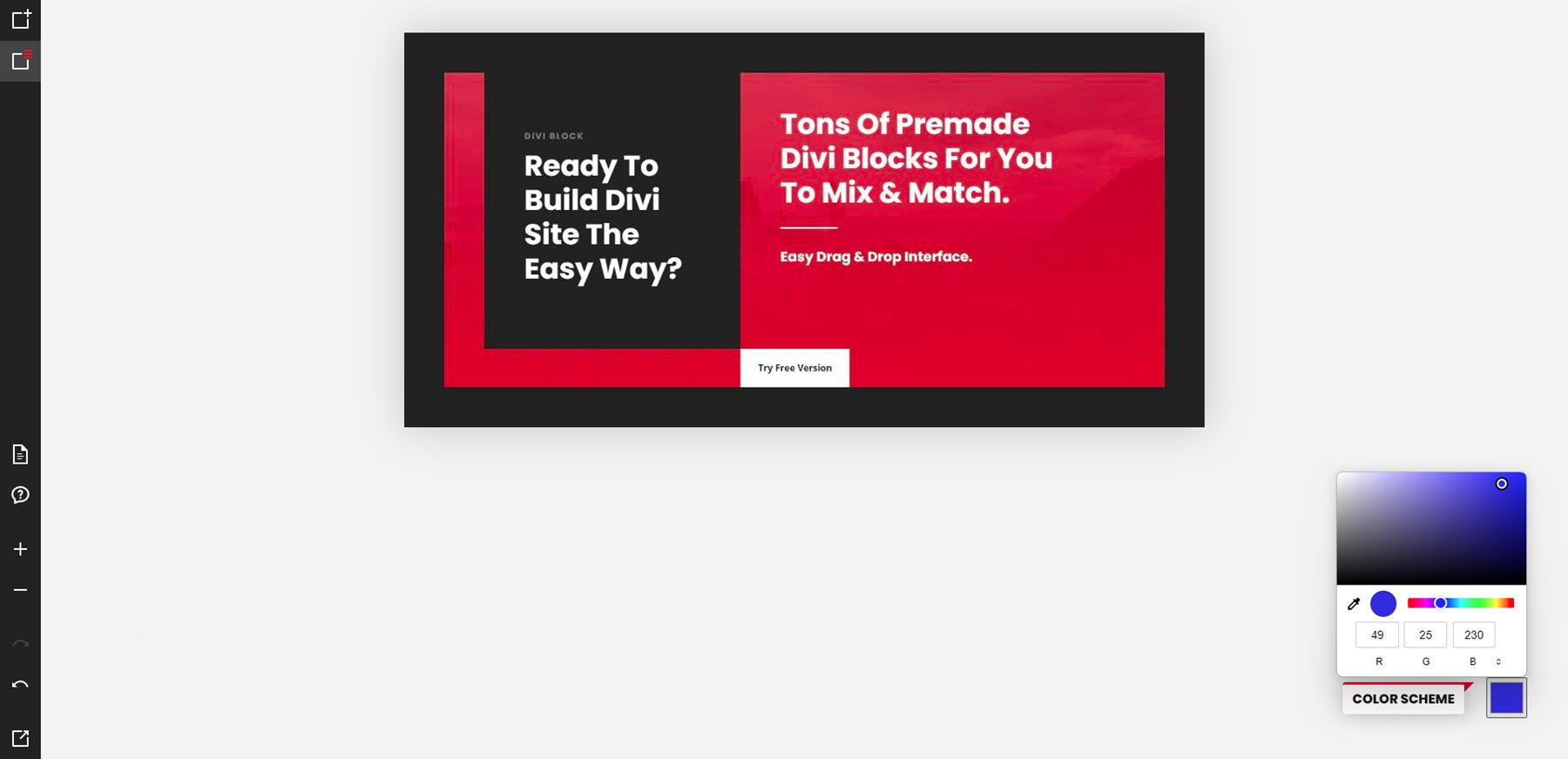
Skema warna
Mengklik kotak warna di pojok kanan bawah akan membuka pemilih warna. Ini mengontrol skema warna untuk elemen pada halaman. Standarnya adalah merah, kode hex 229, 27, 35. Anda dapat mengubahnya dengan memindahkan lingkaran pada area warna, memindahkan lingkaran di penggeser warna, atau menambahkan nilai RGB yang Anda inginkan. Saat Anda mengubahnya, Anda tidak akan melihat warna dalam tata letak yang dibuat sebelumnya berubah, tetapi Anda akan melihatnya di file JSON saat Anda mengunggahnya dan di pratinjau jika Anda memilih untuk melihatnya.
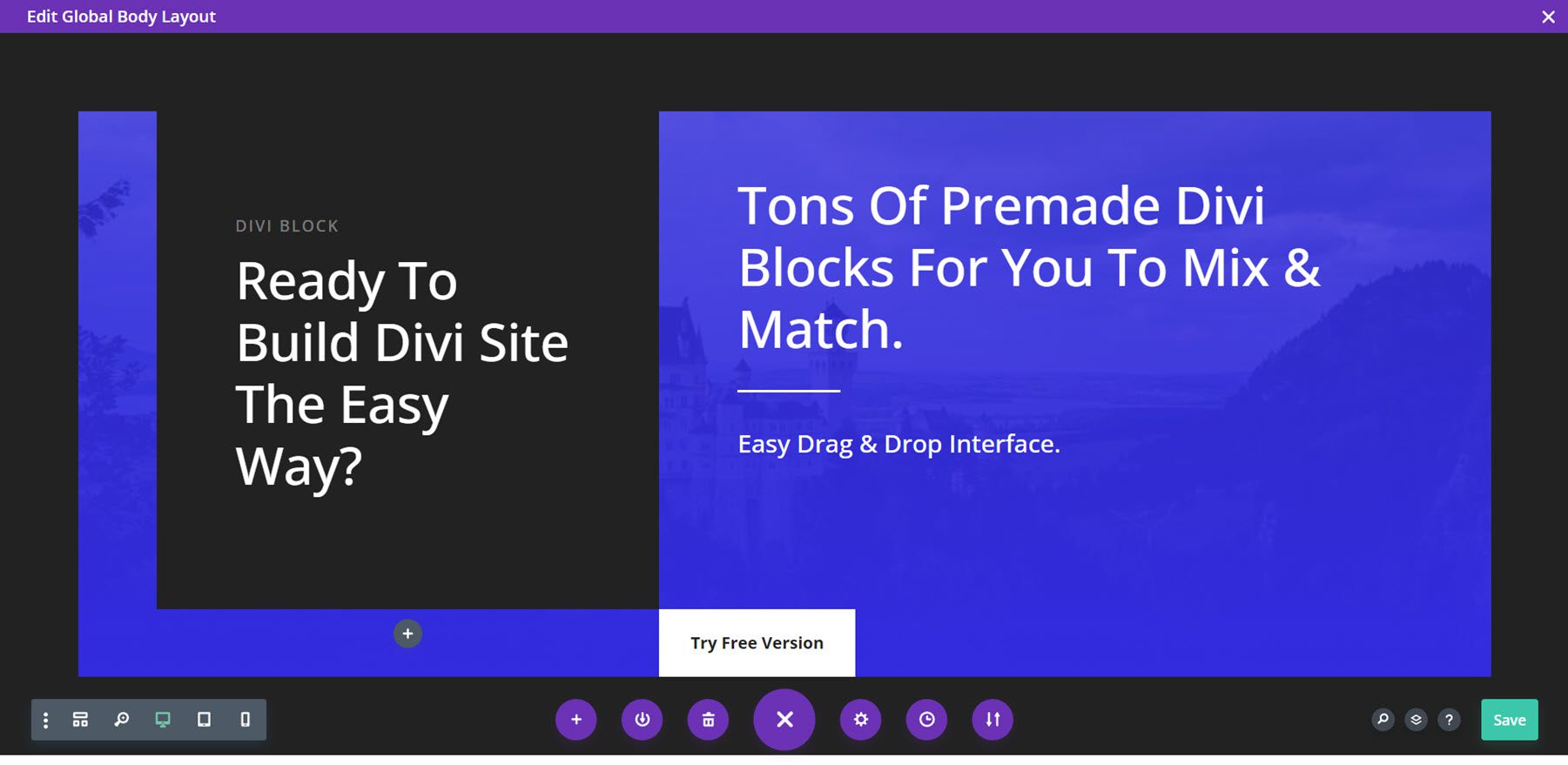
Inilah tata letak yang menunjukkan warna aslinya. Saya telah mengubahnya menjadi biru di alat skema warna.

Inilah tata letak di situs web saya. Ini menunjukkan warna biru yang saya pilih. Selanjutnya, kita akan melihat cara mendapatkan tata letak dari Divi Block ke situs web Anda dan apa yang dapat Anda lakukan setelah Anda mendapatkannya di sana.

Merancang Tata Letak dengan Divi Block
Saya akan menggunakan Divi Block untuk membuat header, beranda, dan footer. Saya kemudian akan mengunggahnya sebagai template di Divi Theme Builder.
Tajuk
Untuk header, saya menggunakan header dengan efek, gaya submenu, dan menu seluler. Saya telah menggunakan warna coklat untuk skema warna. Saya mengekspor file JSON. Itu diunduh sebagai file zip, yang akan saya unzip di komputer saya.

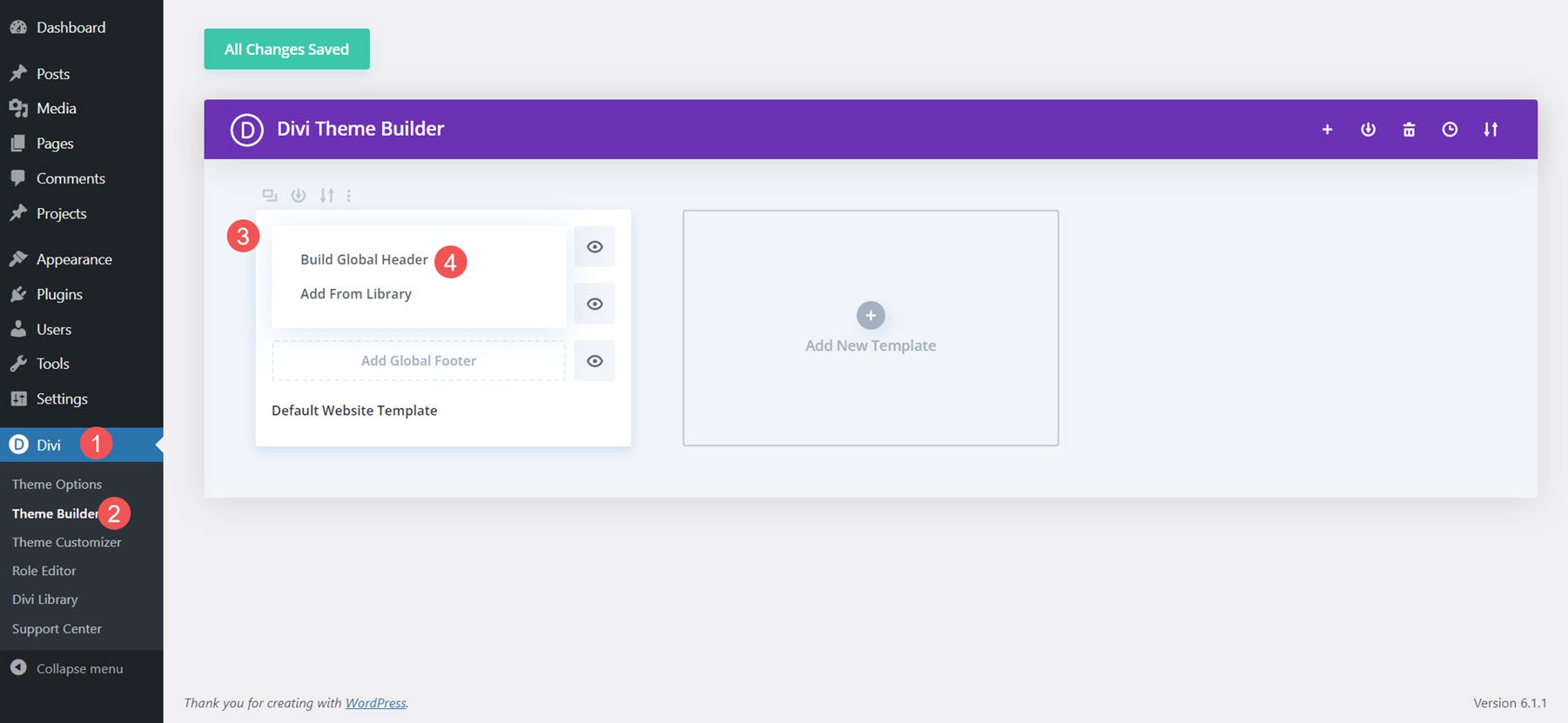
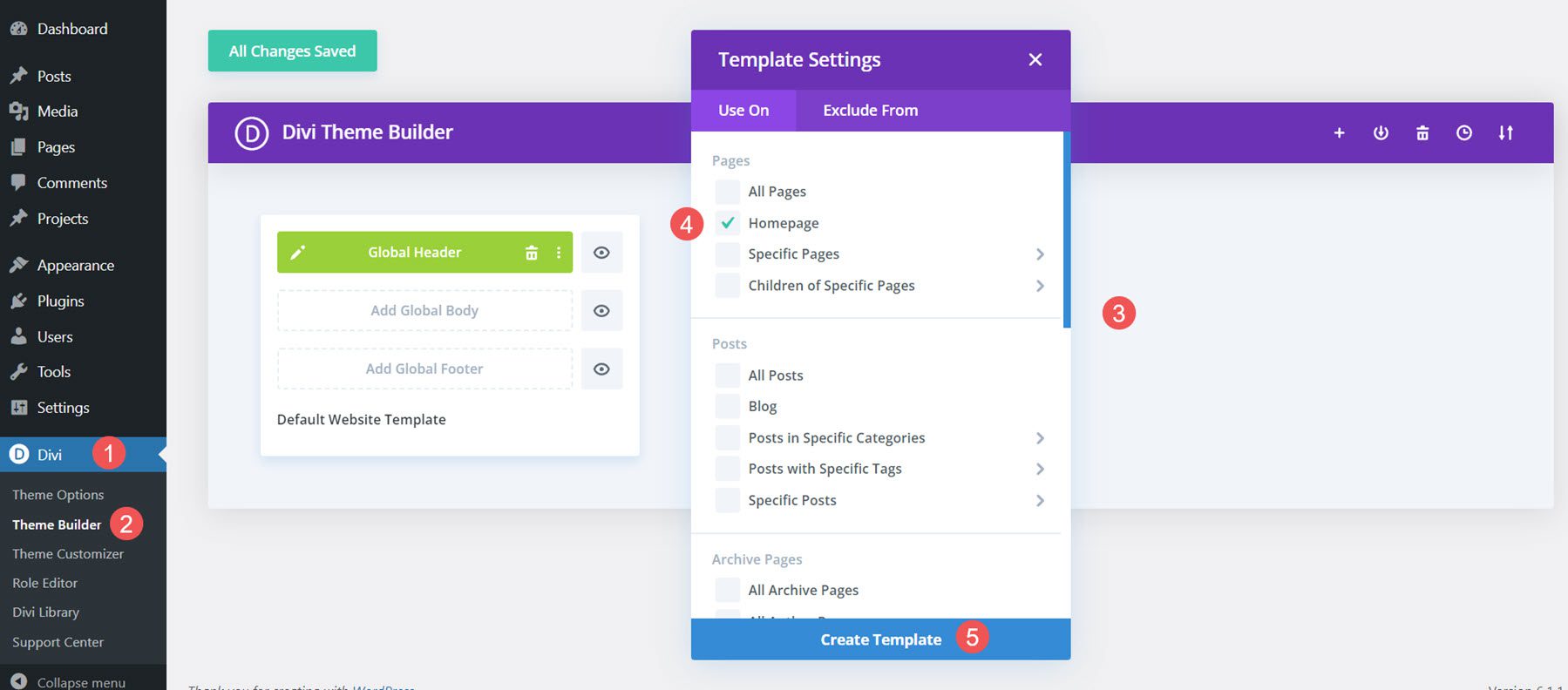
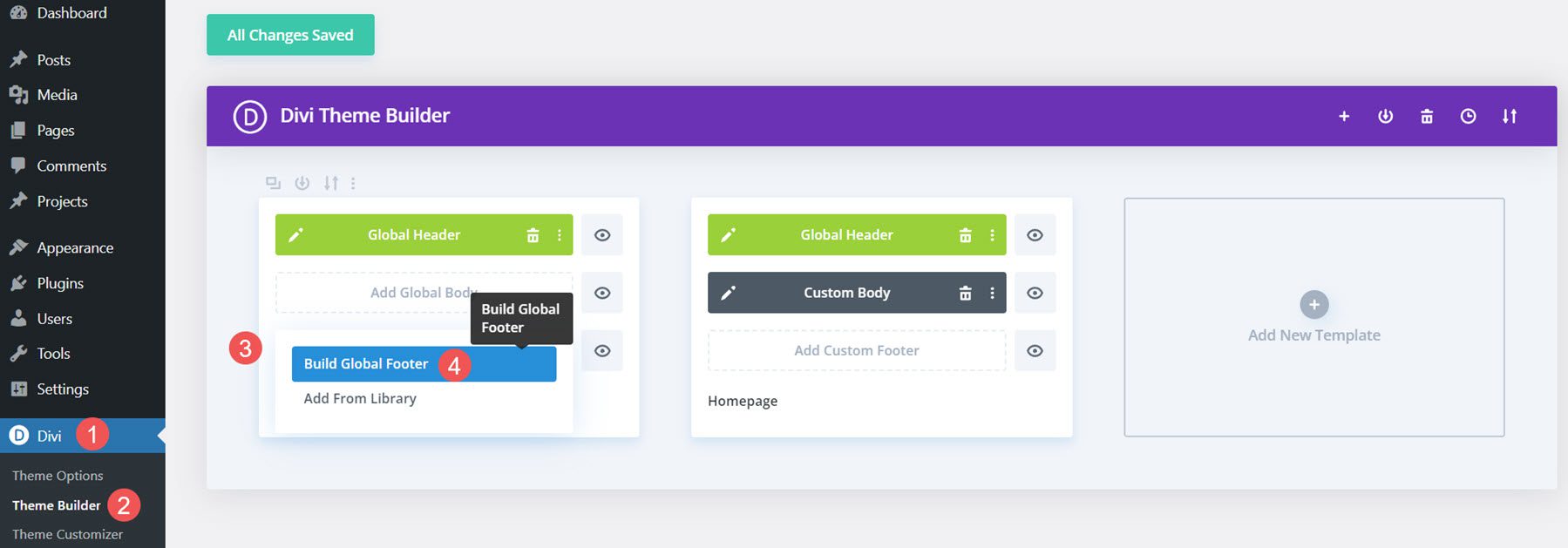
Selanjutnya, saya akan membuat tajuk global dari awal di Divi Theme Builder.

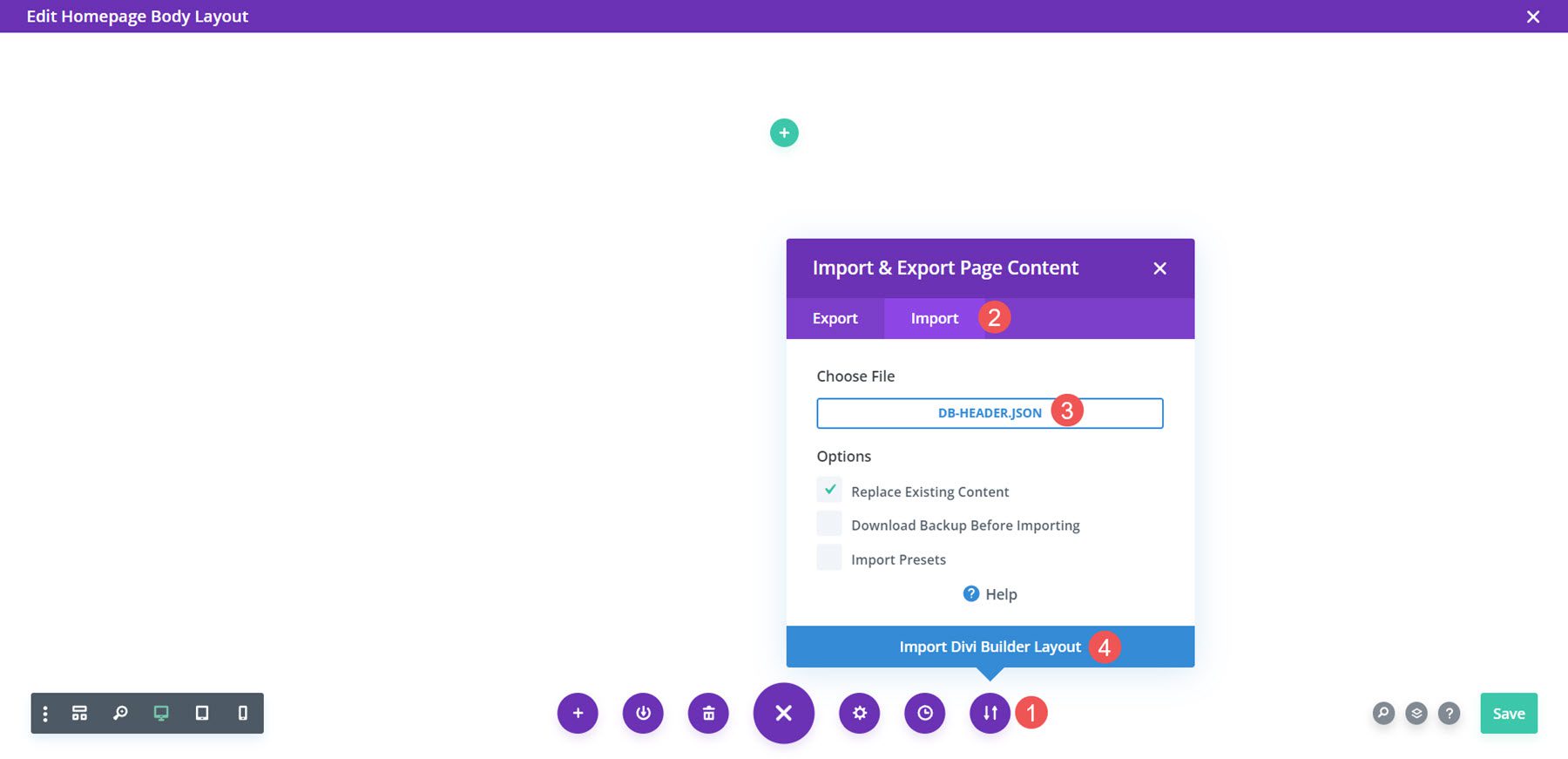
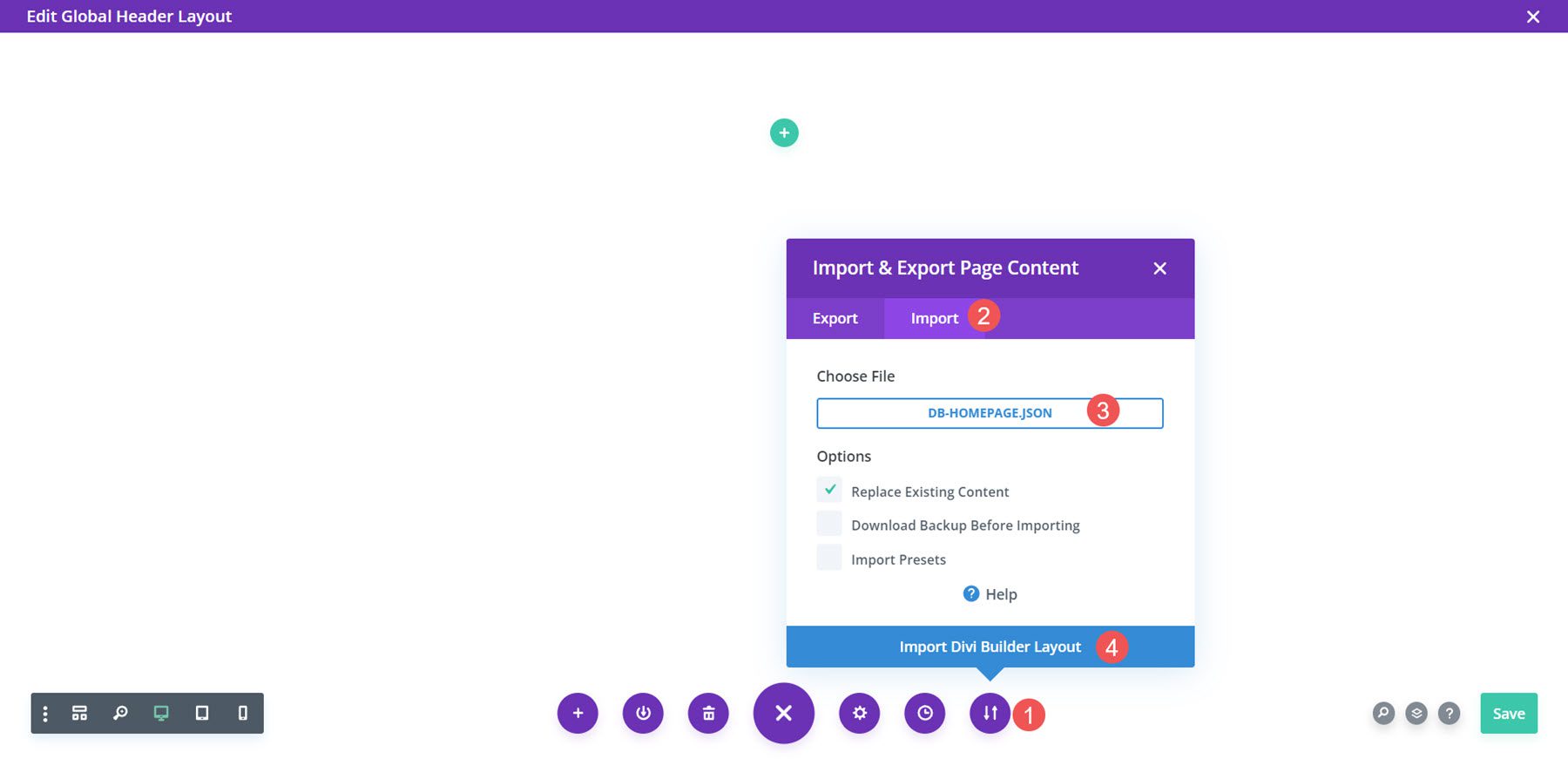
Selanjutnya, saya akan mengimpor tata letak.

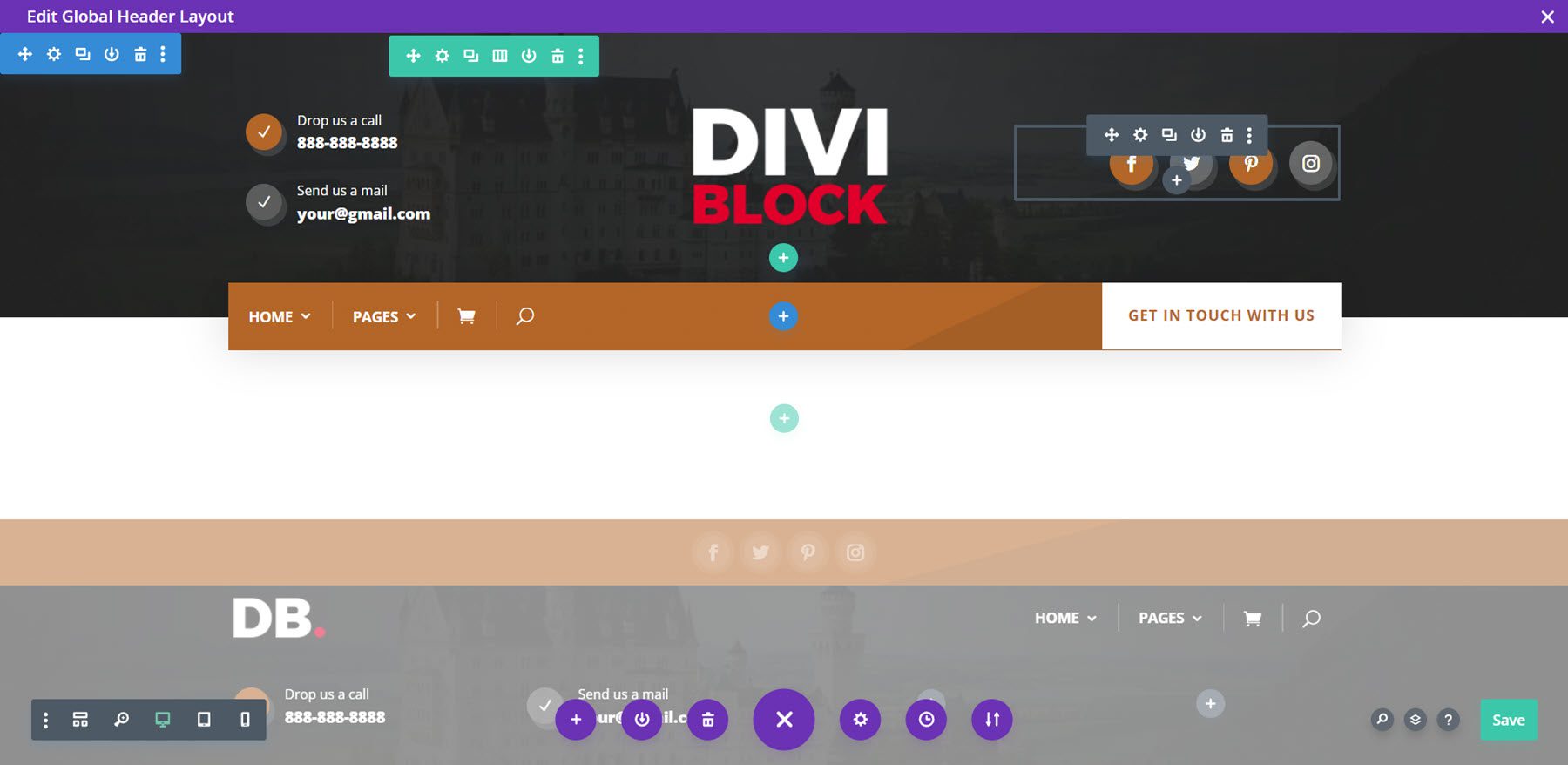
Akhirnya, saya sekarang dapat membuat penyesuaian apa pun yang saya inginkan pada tata letak. Saya akan menambahkan menu utama saya, informasi kontak, tautan sosial, dan logo. Setelah saya menyimpannya, tajuknya muncul di situs saya.

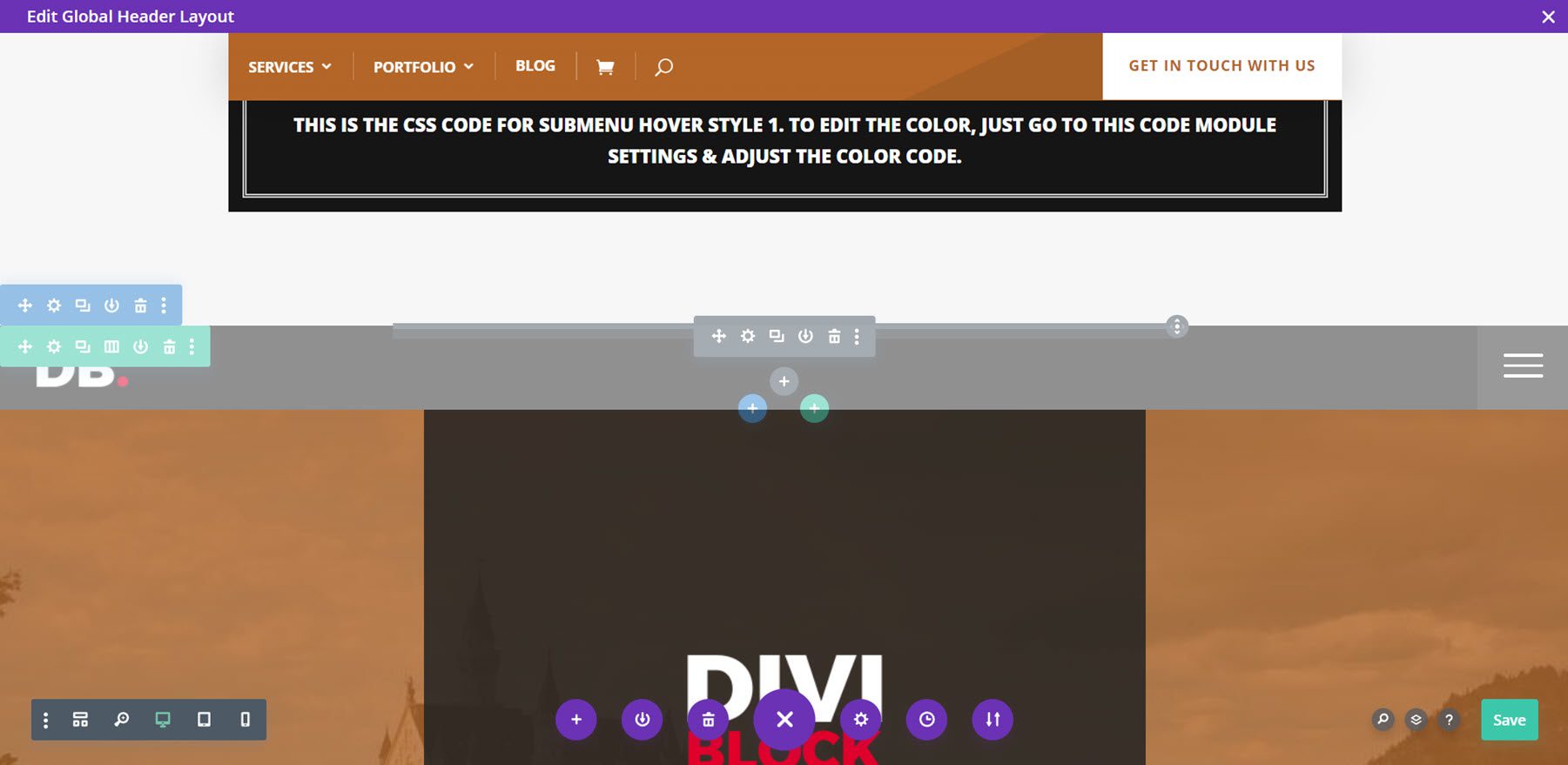
Semua CSS ditambahkan ke blok kode. Menu seluler berwarna abu-abu, seperti biasa.

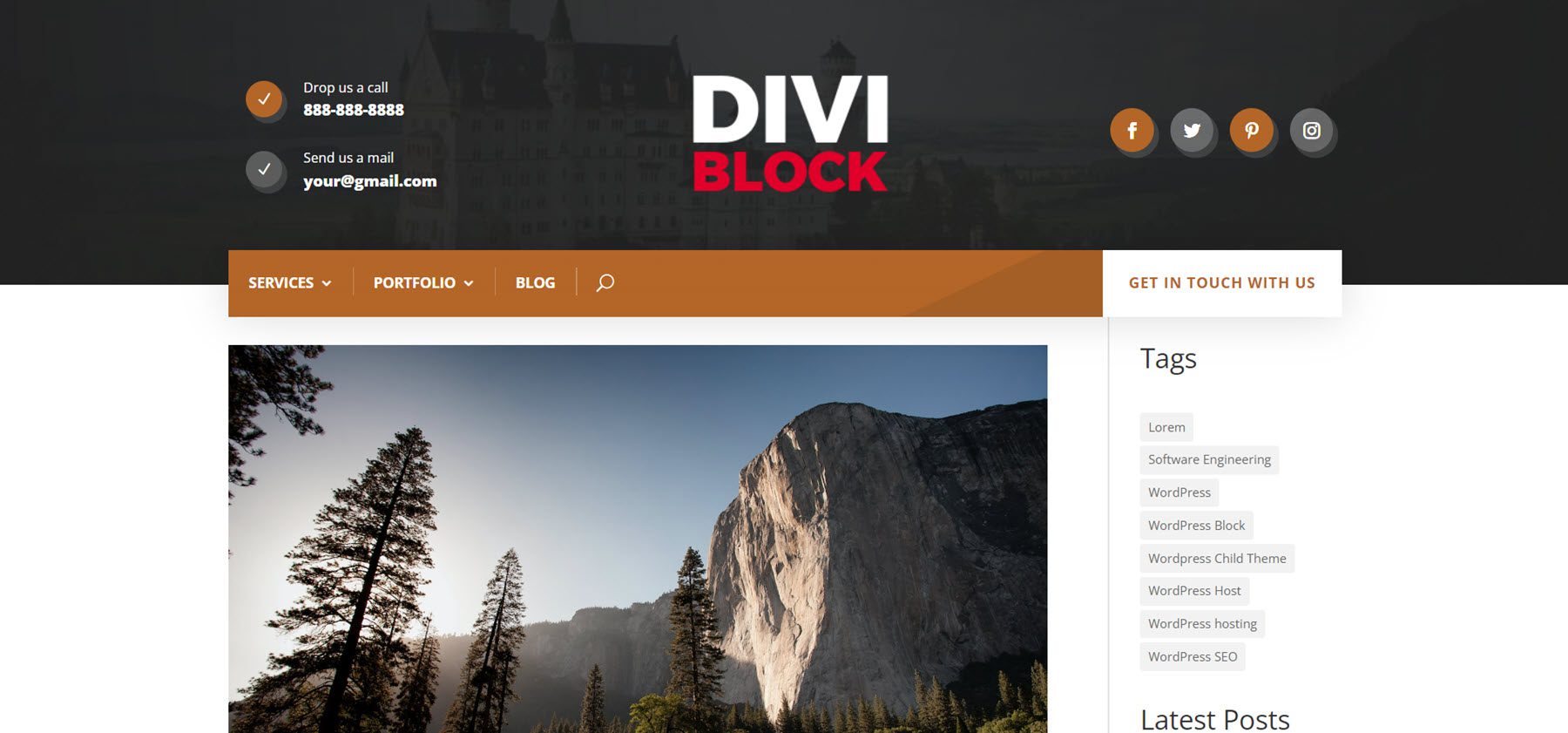
Ini tajuk di ujung depan. Menunya lengket, sehingga tetap berada di bagian atas halaman saat pengguna menggulir.

Beranda
Untuk tata letak beranda, saya telah menambahkan bagian pahlawan dan CTA. Saya telah menggunakan oranye muda untuk skema warna. Saya mengekspor file JSON, yang akan saya unzip di komputer saya.

Selanjutnya, saya akan membuat template beranda dari awal di Divi Theme Builder dan menambahkan badan khusus.

Selanjutnya, saya akan mengimpor tata letak.

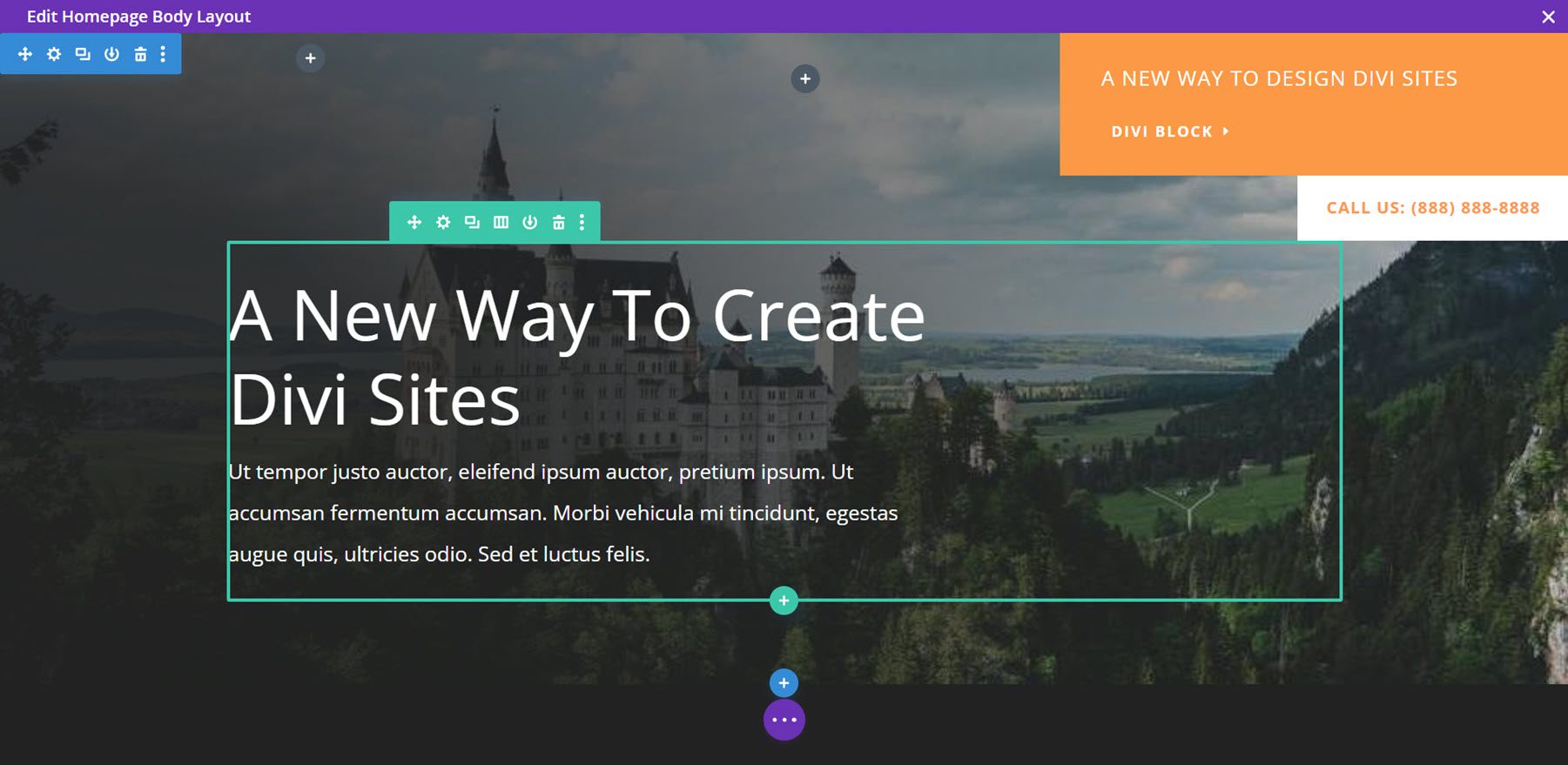
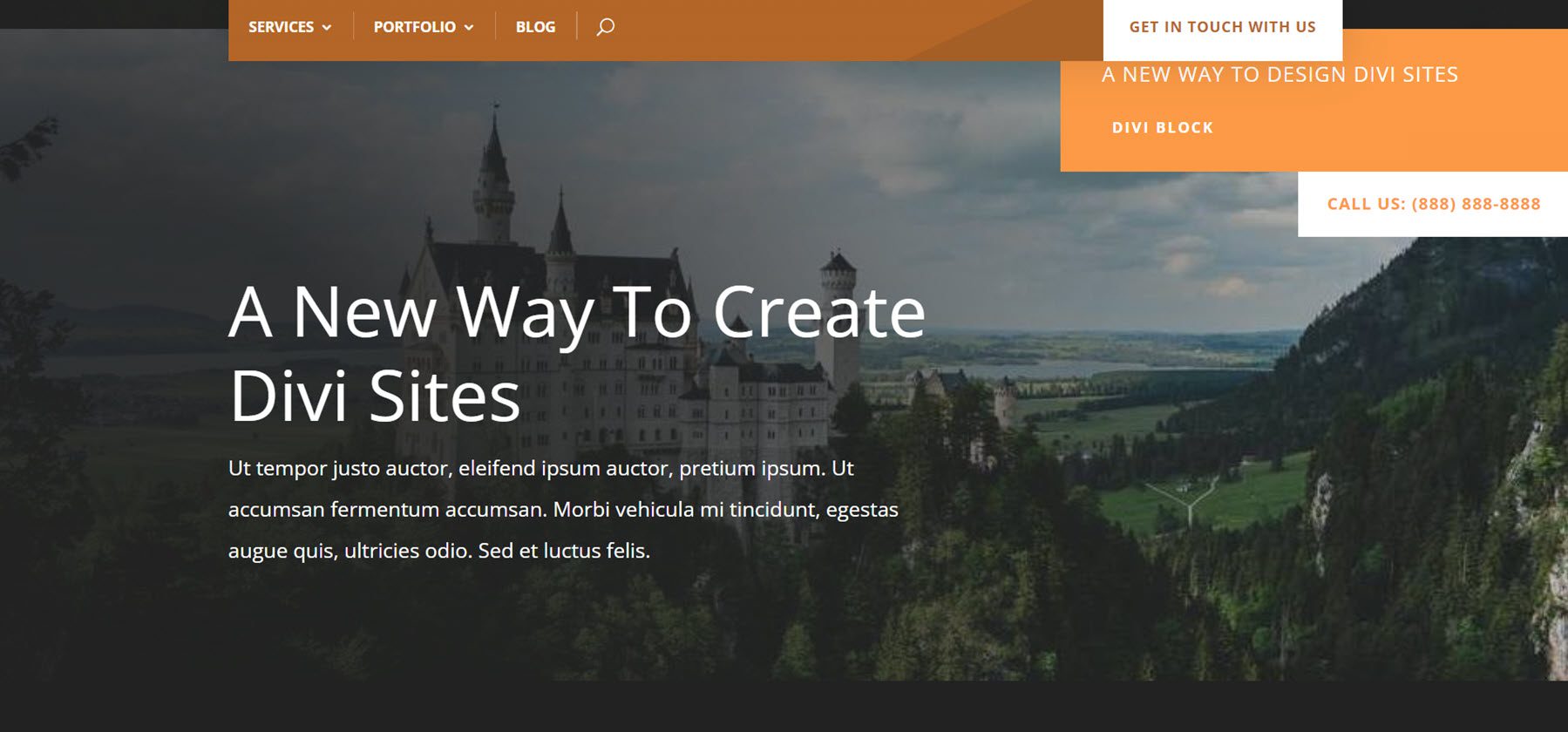
Akhirnya, saya sekarang dapat membuat penyesuaian apa pun yang saya inginkan pada tata letak. Saya akan menambahkan teks dan gambar saya. Setelah saya simpan, tata letaknya muncul di beranda saya. Ini adalah bagian pahlawan.

Ini sebagian dari CTA.

Inilah bagian pahlawan di ujung depan. Saya telah menggulir ke bawah untuk menampilkan menu yang menempel di bagian atas layar.

Catatan kaki
Untuk footer, saya menggunakan tata letak dengan informasi kontak. Saya telah menggunakan warna coklat untuk skema warna. Sekarang, saya mengekspor file JSON. Saya akan mengekstraknya di komputer saya.

Selanjutnya, saya akan membuat footer global dari awal di Divi Theme Builder.

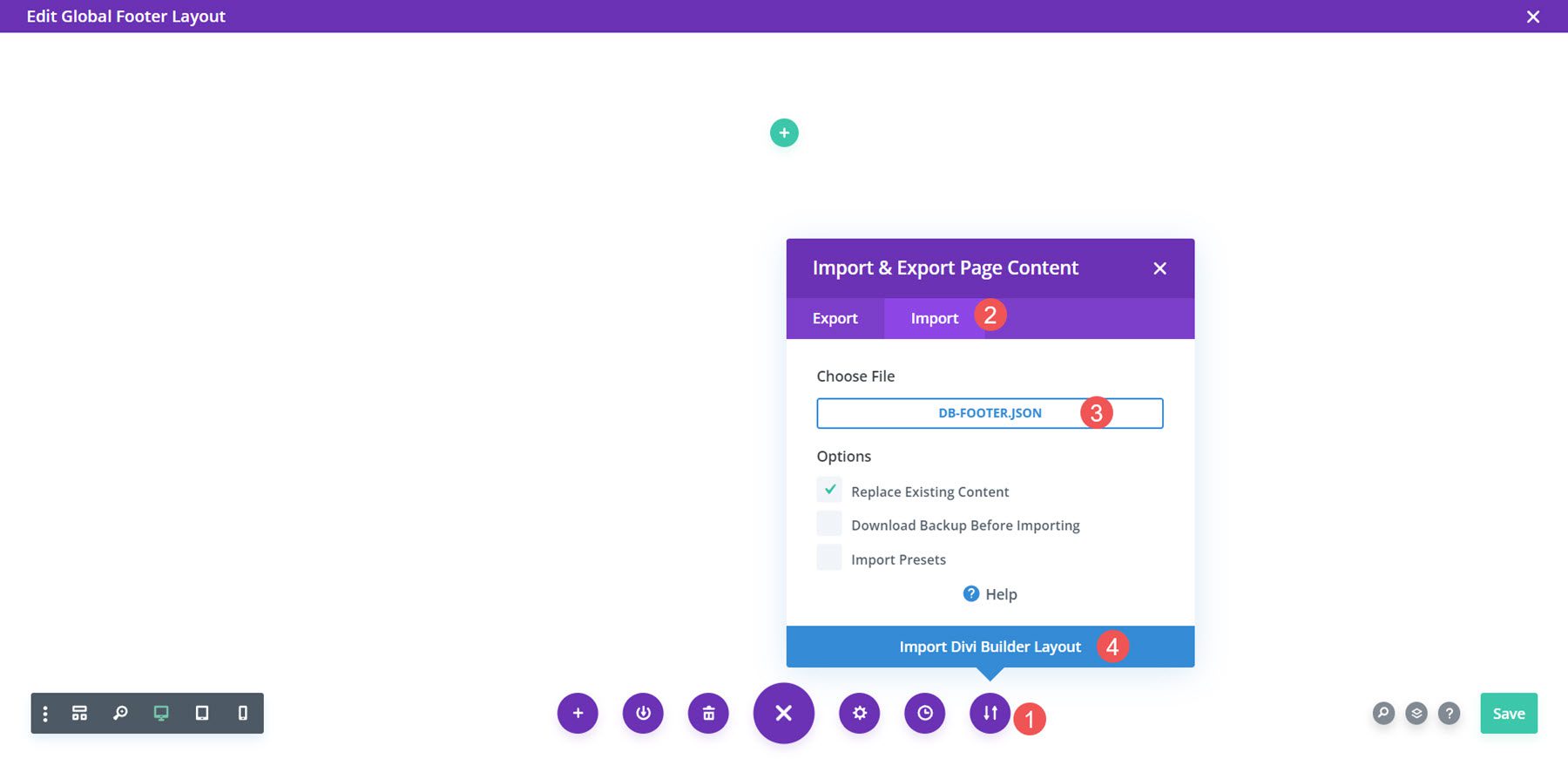
Selanjutnya, saya akan mengimpor tata letak.

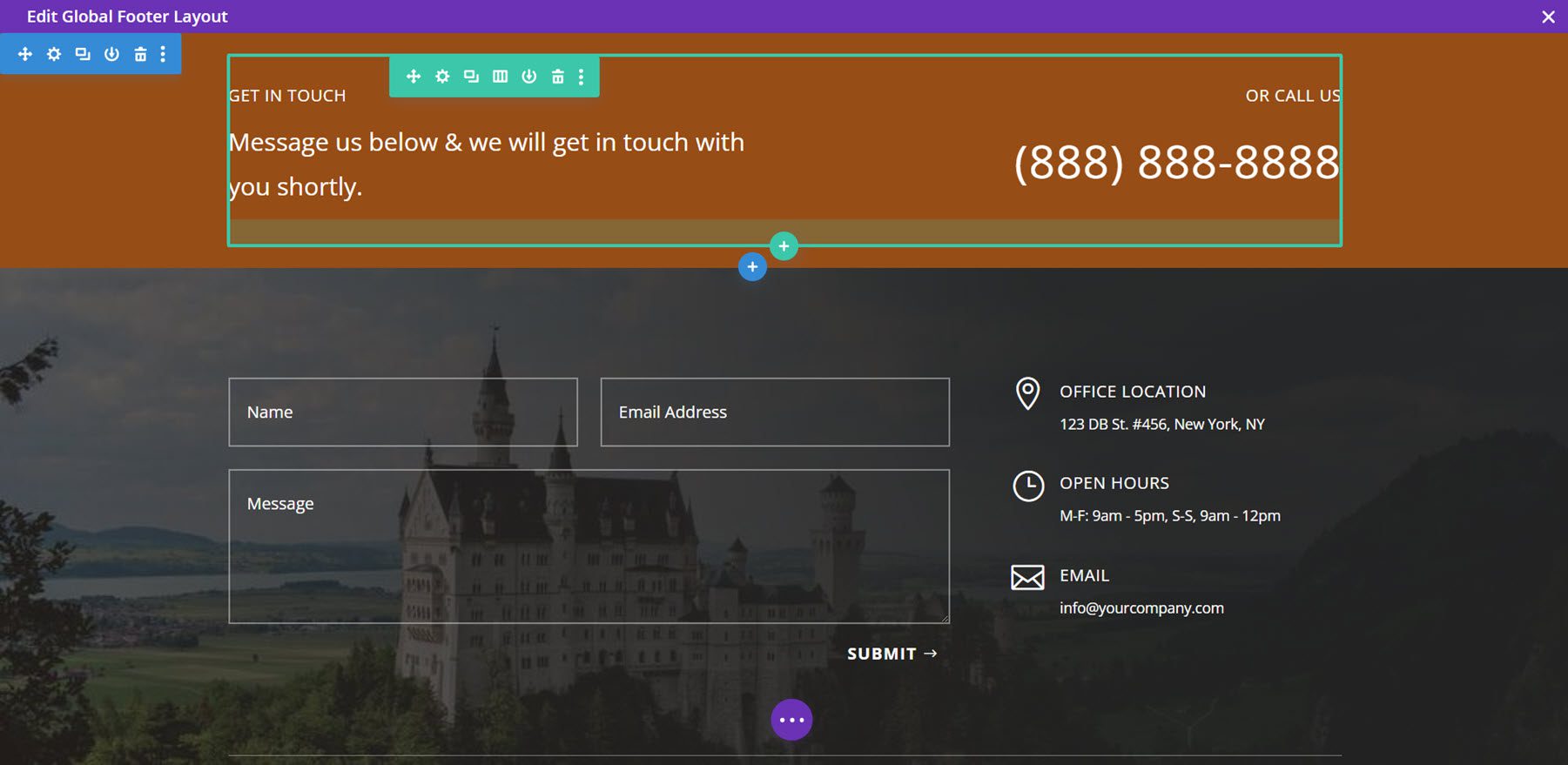
Akhirnya, saya sekarang dapat membuat penyesuaian apa pun yang saya inginkan pada tata letak. Saya akan menambahkan info kontak saya. Setelah saya menyimpannya, footer muncul di situs saya.

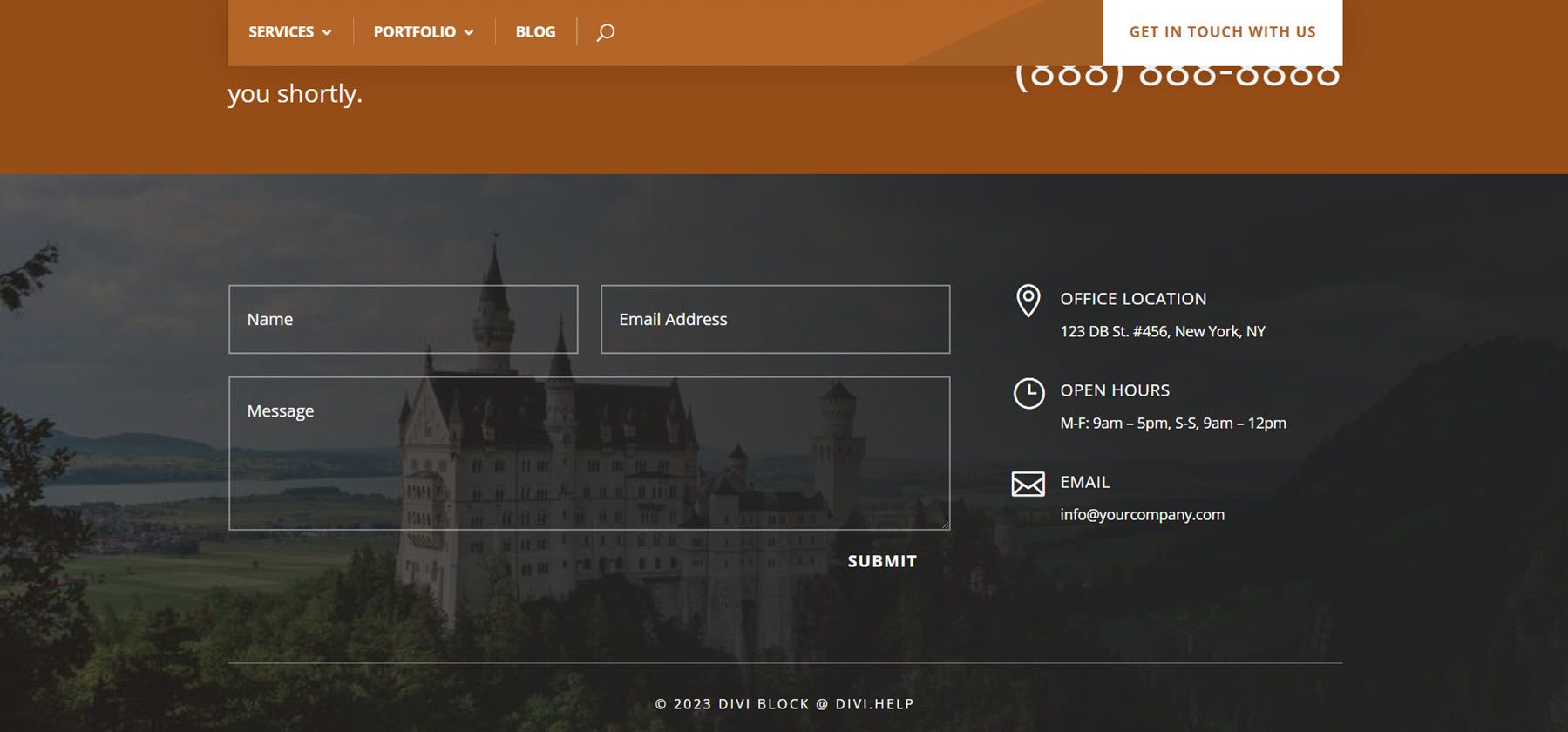
Ini footer di ujung depan.

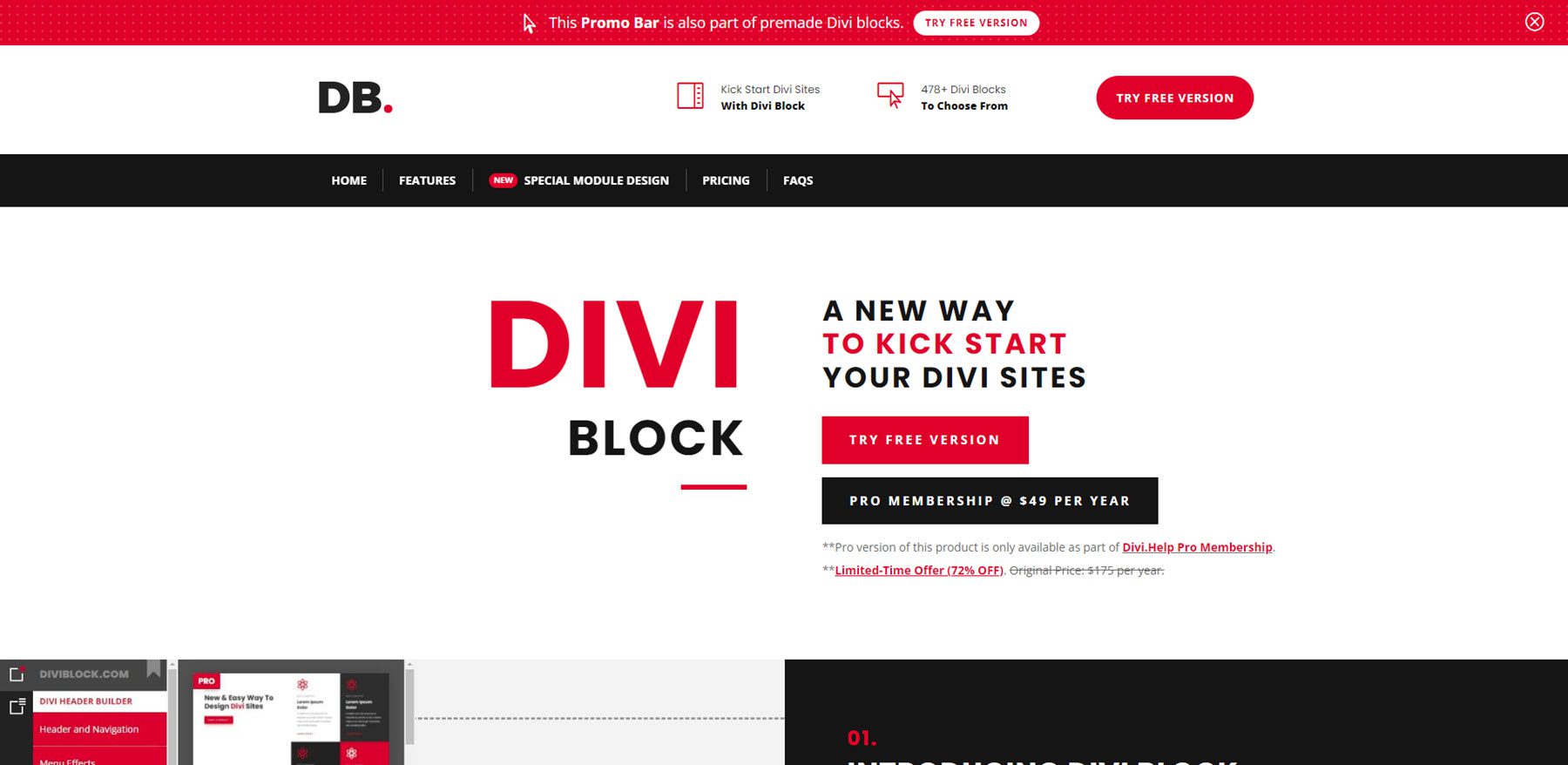
Di mana Mendapatkan Blok Divi

Blok Divi tersedia di situs web penerbit. Versi gratis tersedia bagi siapa saja untuk digunakan. Divi Block versi Pro hanya tersedia sebagai bagian dari keanggotaan Divi.Help Pro mereka. Pelanggan mendapatkan akses ke semua produk terkait Divi mereka, termasuk versi Divi Block Pro, plugin premium, tema anak, dan paket tata letak. Keanggotaan Pro adalah $49 per tahun.
Mengakhiri Pikiran
Itulah tampilan kami di Divi Block. Ini adalah pembuat drag-and-drop yang menarik. Daripada memindahkan modul dan elemen lain, kami bekerja dengan elemen penuh sebagai blok yang telah dirender sebelumnya. Ini membuatnya lebih mudah untuk membuat tata letak tanpa terjebak di mana semuanya harus diletakkan di halaman. Ini juga menyederhanakan desain tata letak penuh karena kita dapat mencampur dan memaksimalkan bagian yang telah dibuat sebelumnya. Anda tidak akan melihat warna khusus saat bekerja di Divi Block, tetapi karena blok sudah dirender sebelumnya, itu masuk akal. Kami dapat mempratinjau dan menyesuaikan semuanya setelah file diimpor ke Divi Builder. Saya menemukan Divi Block mudah digunakan dan membuat tata letak Divi dengan cepat dan mudah.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi Block? Beri tahu kami pendapat Anda tentang hal itu di komentar.
