Sorotan Produk Divi: Paket Desainer Divi
Diterbitkan: 2023-03-06Divi Designer Pack adalah paket tata letak dengan lebih dari 720 elemen desain yang dapat Anda gunakan dengan Divi Builder untuk membuat situs web berikutnya dengan mudah. Muncul dengan tata letak terang dan gelap dan berbagai desain untuk setiap bagian halaman Anda. Dalam posting ini, kita akan melihat beberapa tata letak yang disertakan dengan Divi Designer Pack untuk melihat apakah ini produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Divi Designer Pack
- 2 Paket Desainer Divi
- 2.1 Bagian Desain Desainer Divi
- 2.2 Template Pembuat Tema Divi Designer
- 2.3 Template Blog Desainer Divi
- 2.4 Templat Woo Desainer Divi
- 3 Beli Paket Desainer Divi
- 4 Pikiran Akhir
Menginstal Paket Desainer Divi
Divi Designer Pack hadir sebagai file .ZIP yang berisi file Divi Library .json. Tata letak dikemas sehingga Anda dapat menginstal semua tata letak, semua tata letak dari kategori tertentu, atau semua tata letak terang atau gelap dari kategori tertentu tergantung pada kebutuhan Anda.
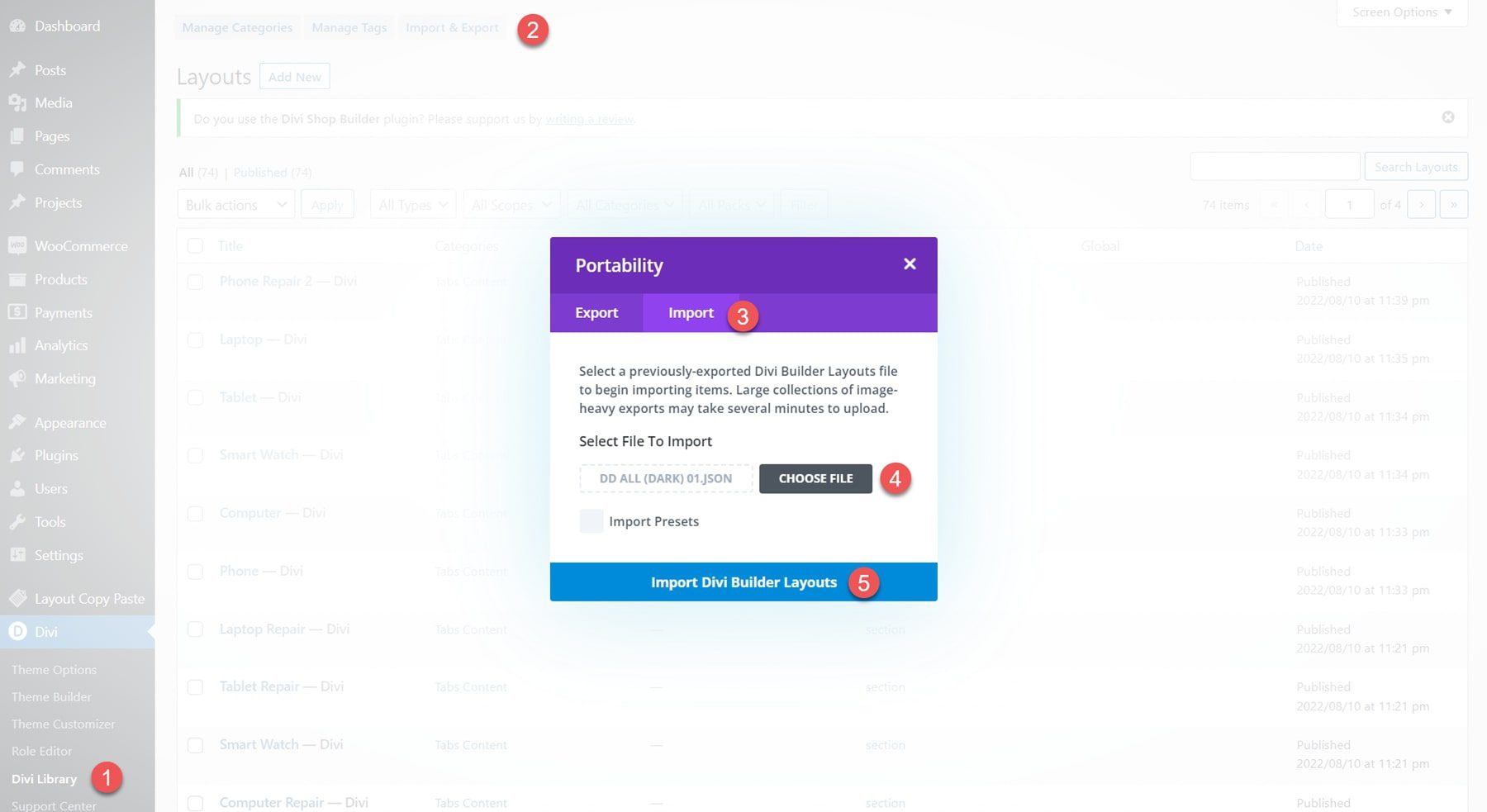
Untuk menginstal tata letak, mulailah dengan membuka ritsleting file .ZIP di pengelola file Anda. Kemudian, buka dasbor WordPress Anda dan arahkan ke halaman Divi Library. Klik Impor & Ekspor di bagian atas, lalu pilih tab impor. Pilih file paket tata letak .json untuk diimpor, lalu pilih Impor Tata Letak Pembuat Divi.

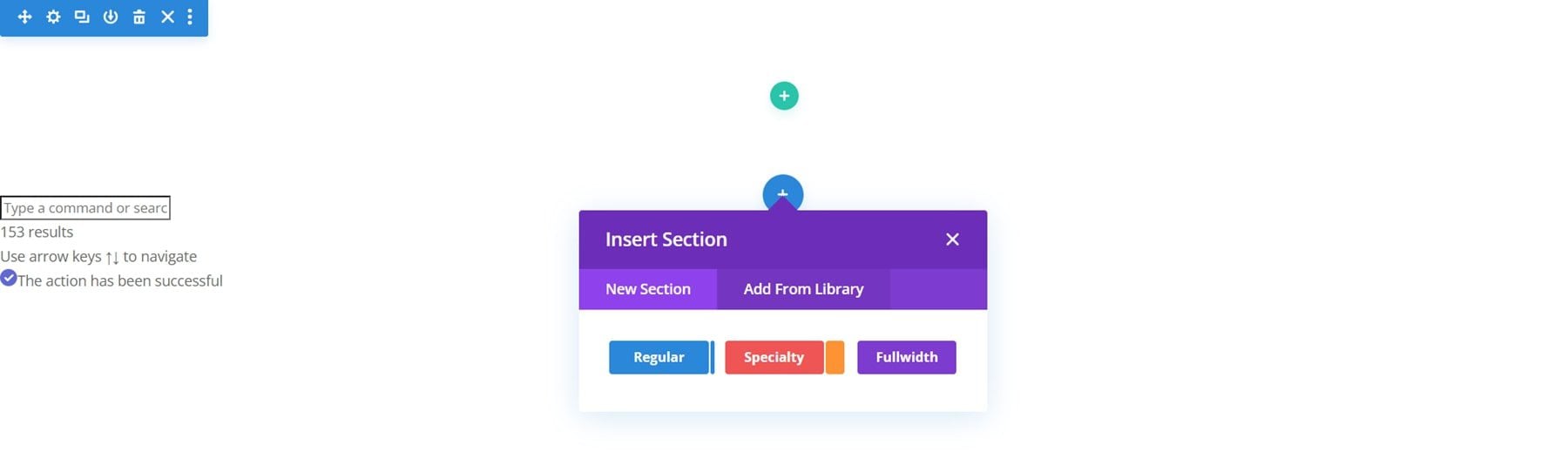
Setelah tata letak diimpor, buka halaman Anda di Divi Builder. Klik ikon tambah biru untuk menambahkan bagian baru, lalu pilih Tambahkan Dari Perpustakaan. 
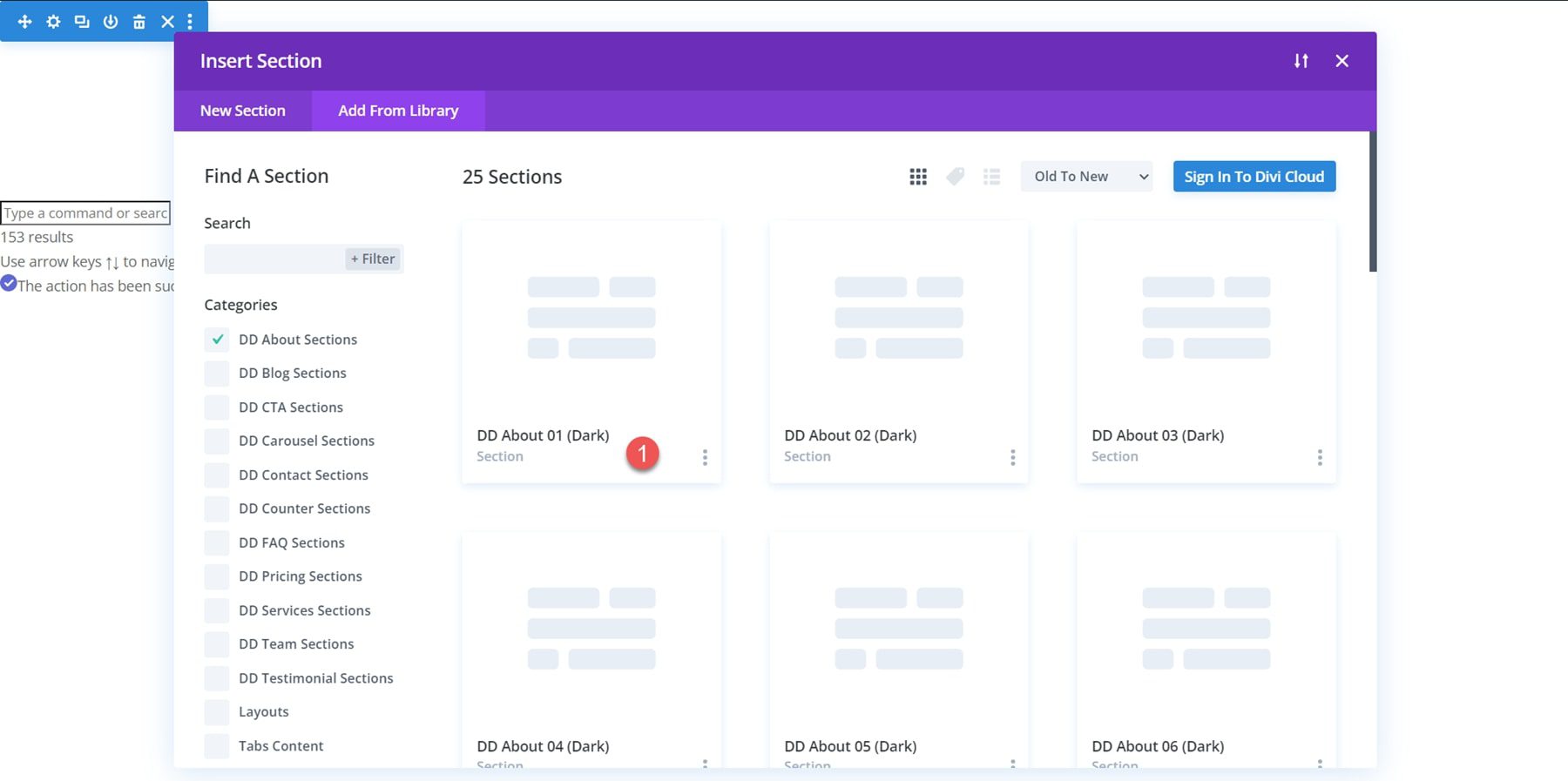
Temukan tata letak yang ingin Anda gunakan di Perpustakaan Divi.

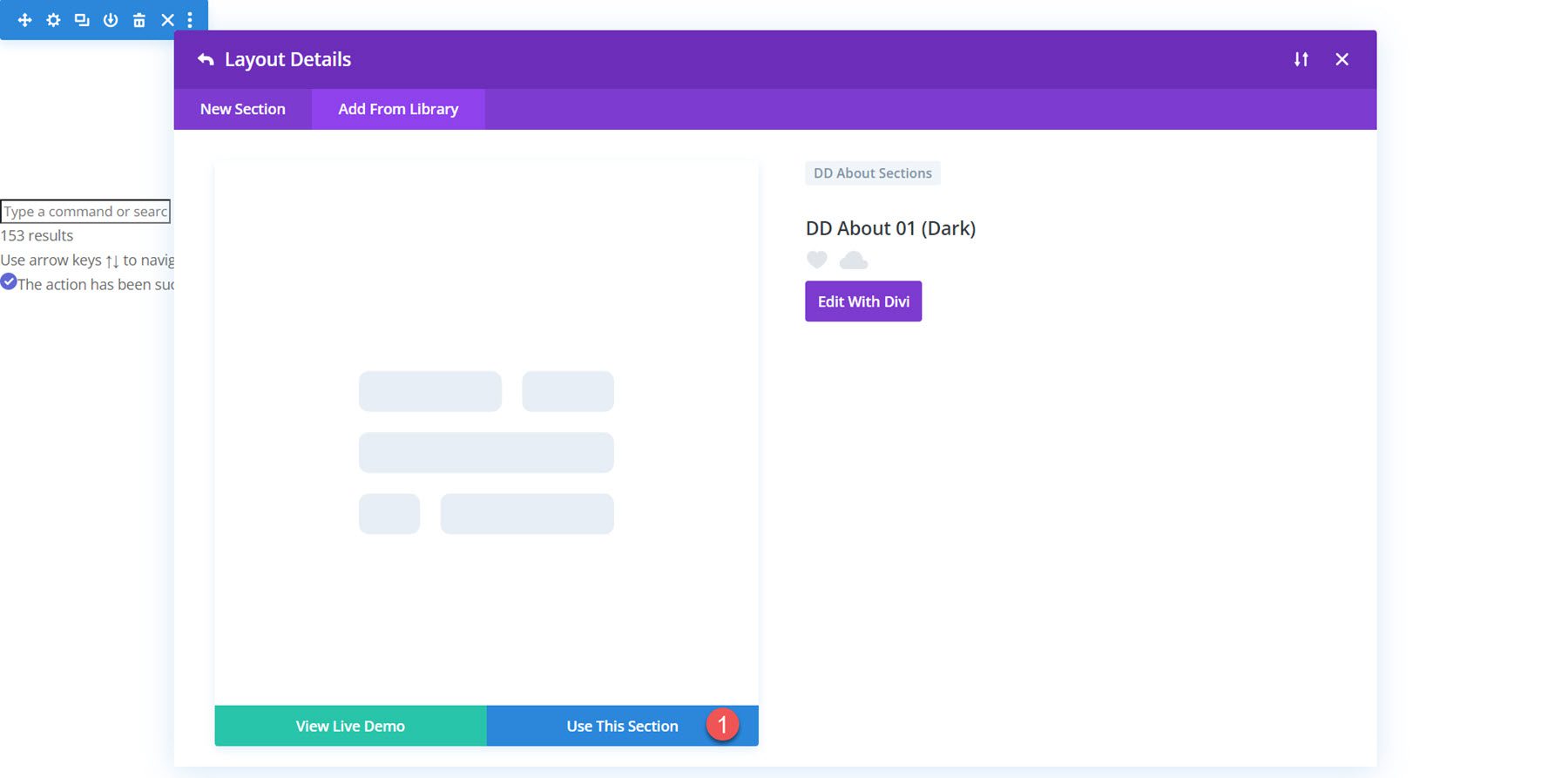
Kemudian, klik tombol Gunakan Bagian Ini untuk memuat tata letak di halaman Anda.

Paket Desainer Divi
Divi Designer Pack hadir dengan 720+ tata letak untuk berbagai bagian situs web dengan desain terang dan gelap. Setiap tata letak dapat disesuaikan dengan keinginan Anda dan semua konten dapat diganti dengan milik Anda. Karena ada begitu banyak tata letak berbeda yang disertakan dengan paket ini, kami tidak dapat membahas semuanya di pos ini. Kami akan melihat beberapa tata letak dari setiap kategori untuk memberi Anda gambaran tentang desain apa yang bisa Anda dapatkan dengan Divi Designer Pack. Anda juga dapat melihat semua tata letak di situs web demo langsung.
Bagian Desain Desainer Divi
Desainer Divi Tentang Bagian
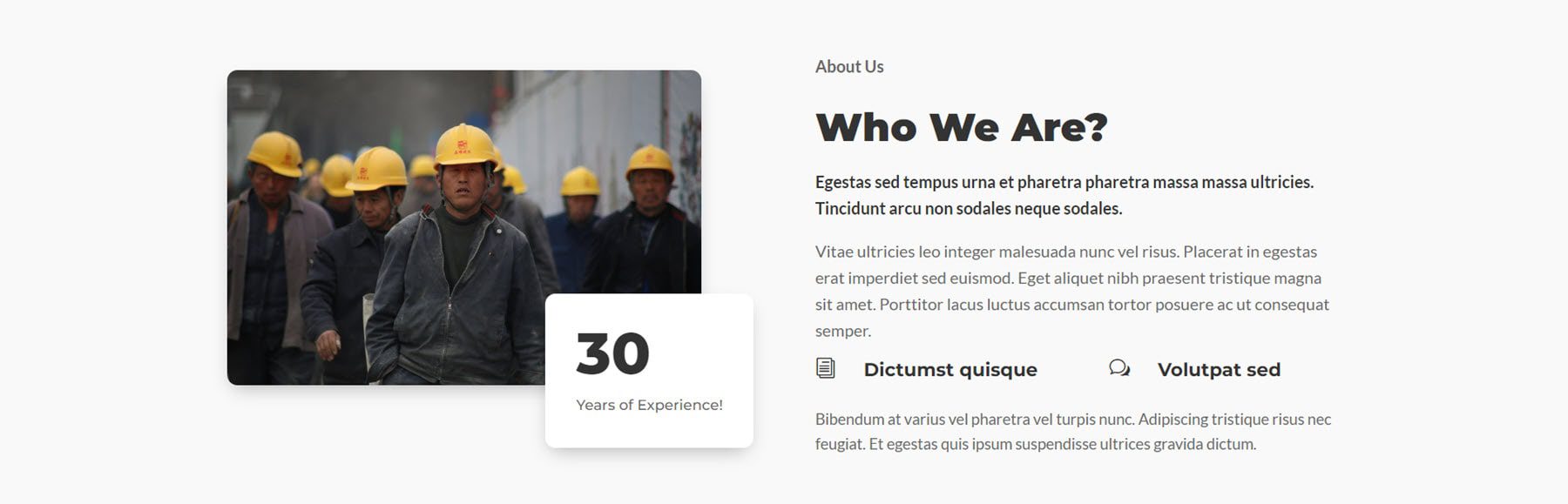
Ada total 25 tentang tata letak bagian. Tata letak 2 memiliki gambar dan kotak teks yang tumpang tindih dengan angka. Ada teks di sisi kanan, bersama dengan beberapa modul uraian.

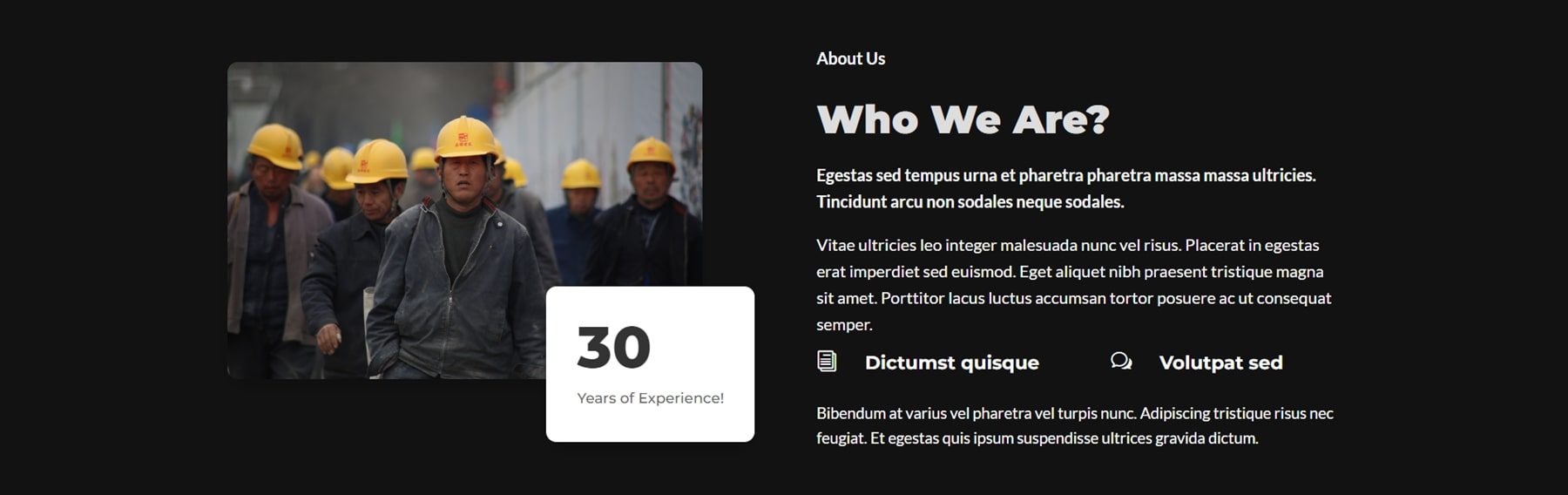
Ini adalah versi gelap dari tata letak 2.

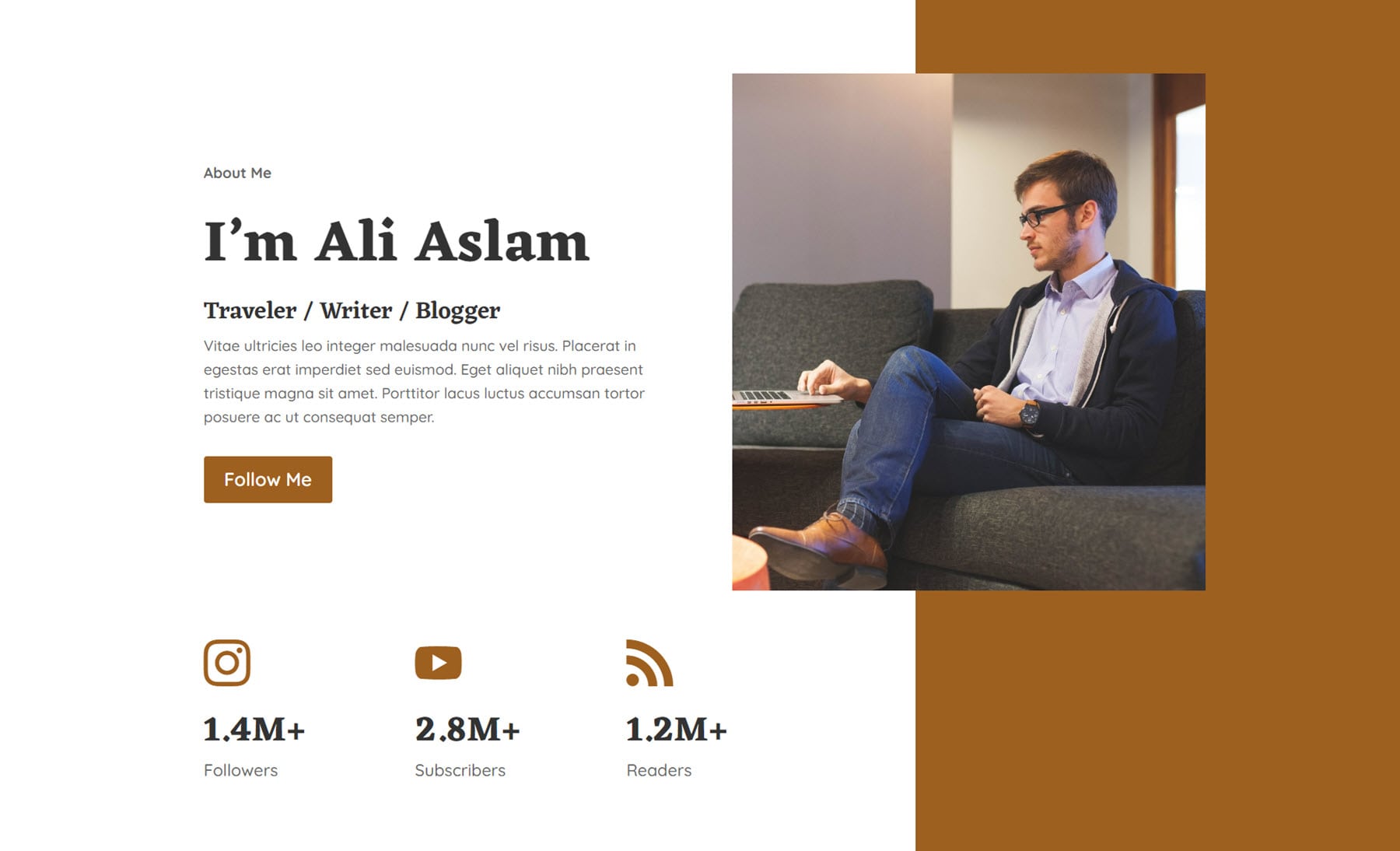
Layout 11 menampilkan desain dua nada dengan beberapa teks di sebelah kiri dan gambar di sebelah kanan, tombol CTA, dan beberapa modul ringkasan yang menampilkan ikon media sosial.

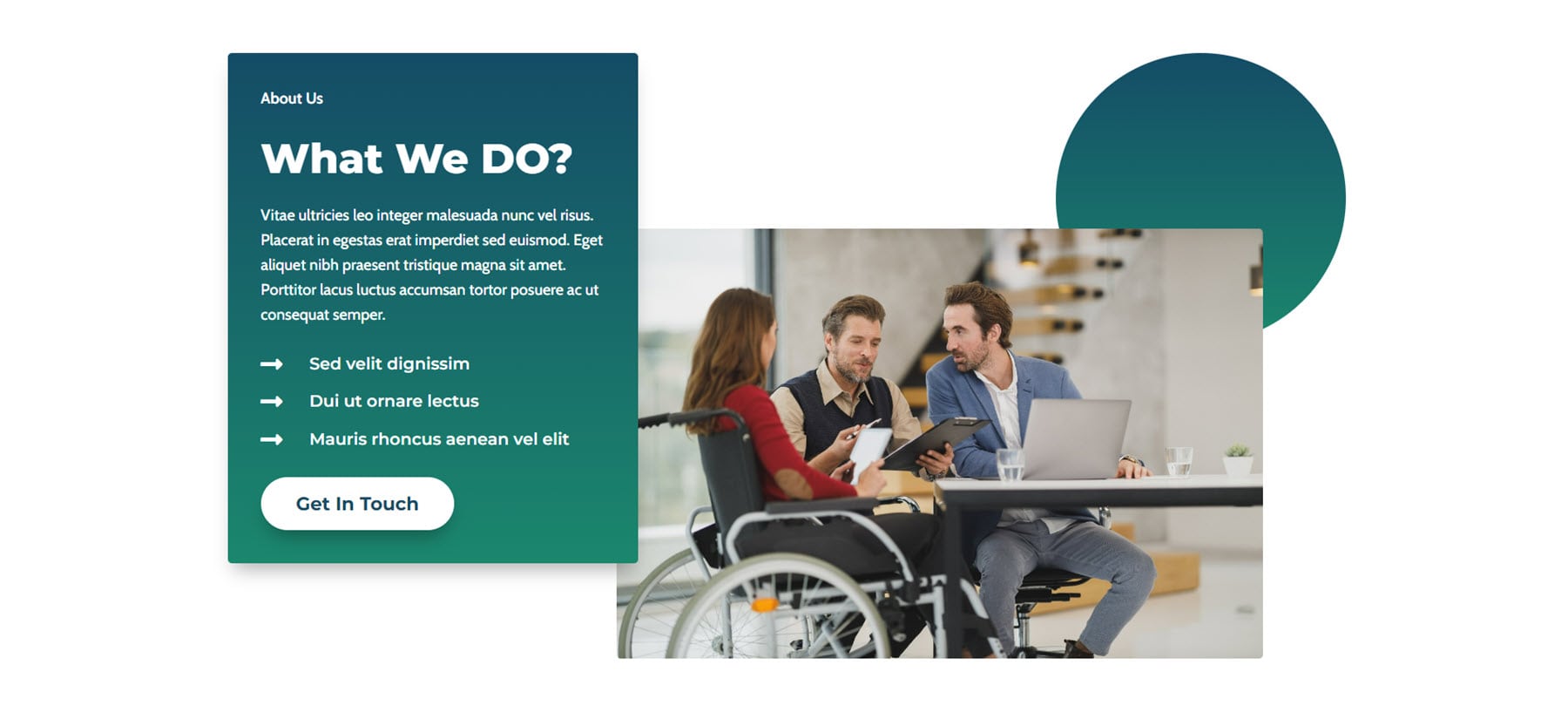
Tentang tata letak 17 menggunakan bentuk gradien di sekitar gambar. Ada beberapa teks dan tombol CTA di sebelah kiri, bersama dengan beberapa modul uraian dengan ikon panah.

Bagian Blog Desainer Divi
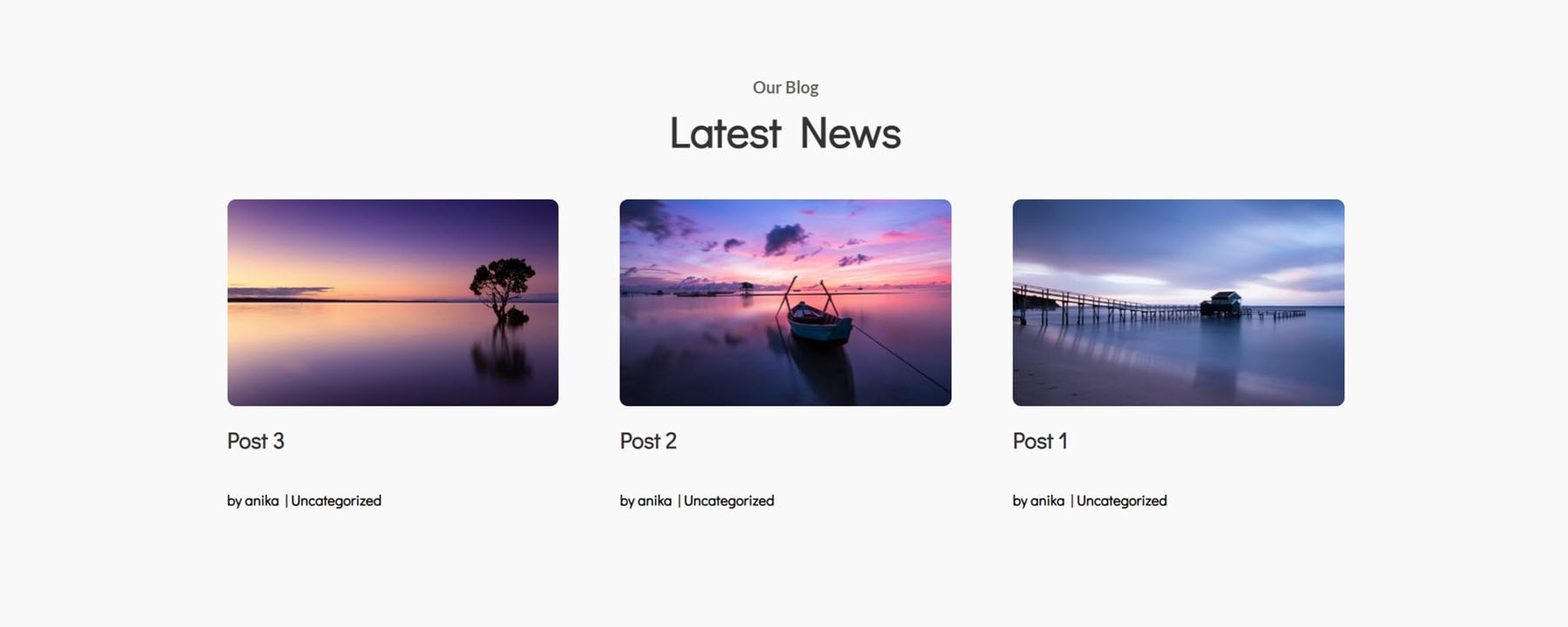
Ada total 7 bagian blog, dengan variasi gelap dan terang. Bagian ini menampilkan pilihan posting di blog Anda. Layout 1 memiliki desain yang simpel dan minimalis, dengan efek hover zoom-in pada gambar dan efek hover garis bawah pada judul postingan.

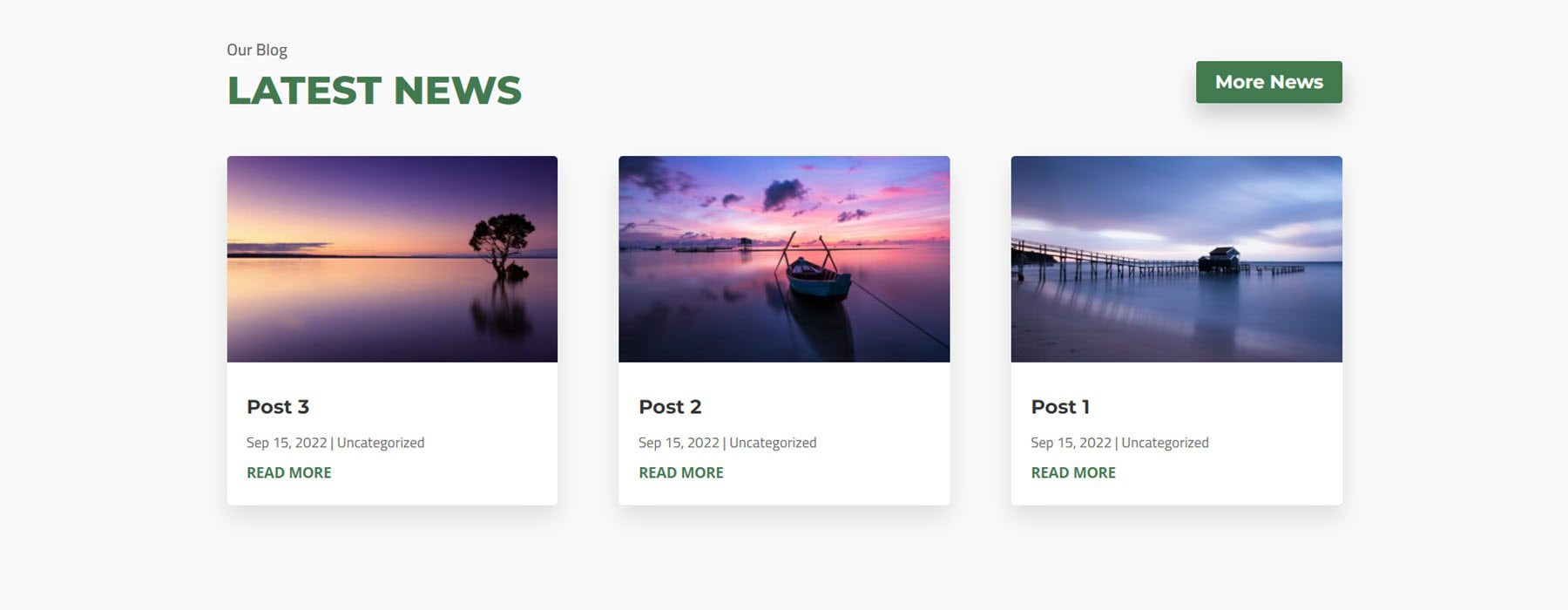
Tata letak blog ketiga menampilkan tombol CTA di kanan atas dan kartu dengan sedikit efek bayangan melayang.

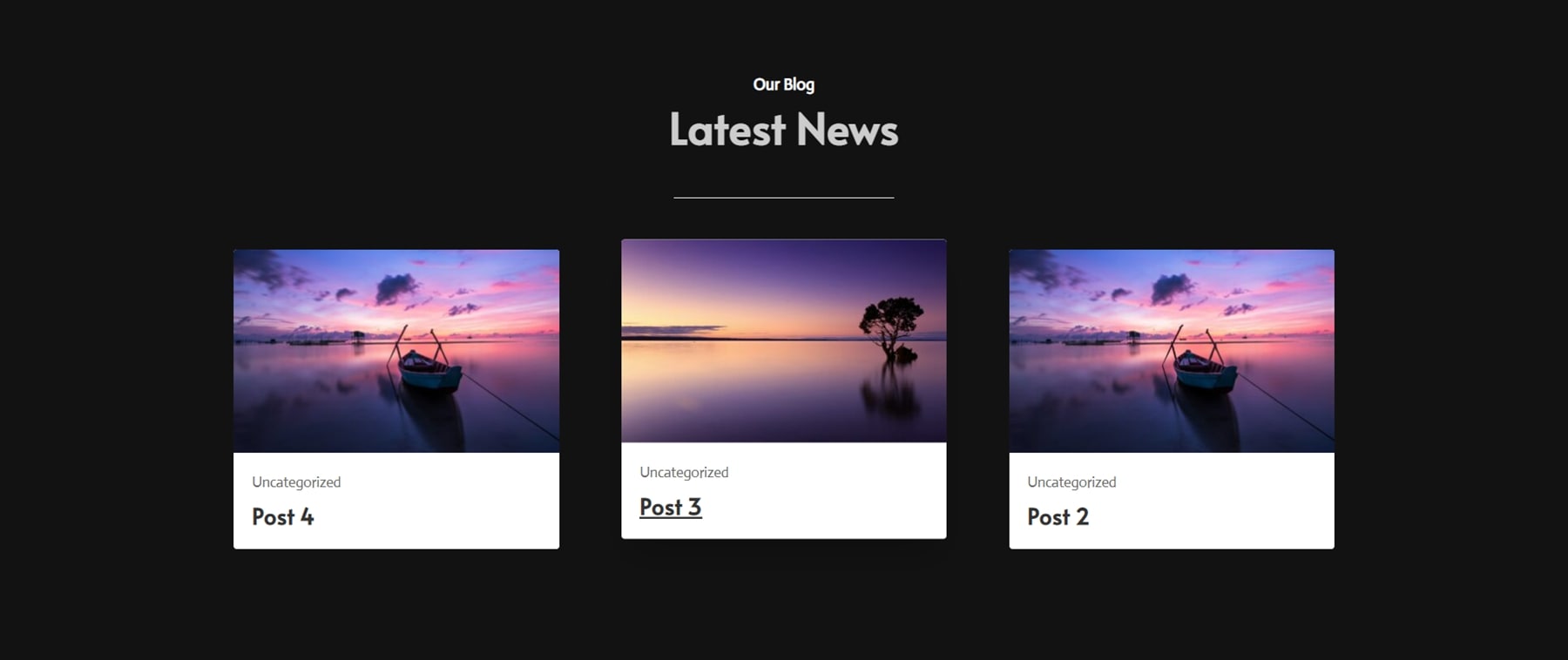
Berikut adalah variasi gelap tata letak blog 5. Ini menampilkan efek hover yang menambahkan garis bawah pada judul posting dan sedikit menaikkan kartu.

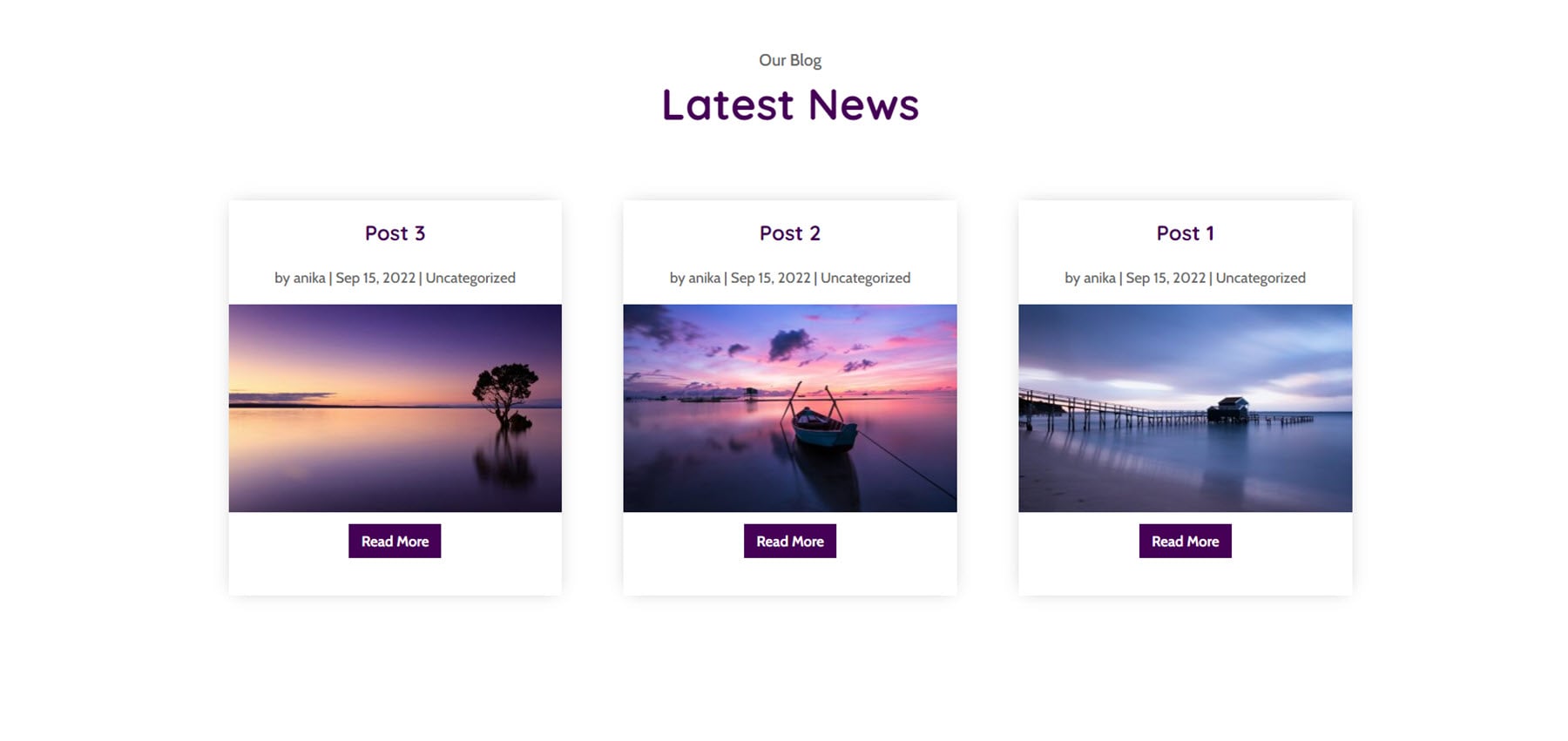
Tata letak blog 7 menampilkan kartu dengan informasi posting di bagian atas, gambar di tengah, dan tombol baca selengkapnya di bagian bawah.

Bagian Korsel Desainer Divi
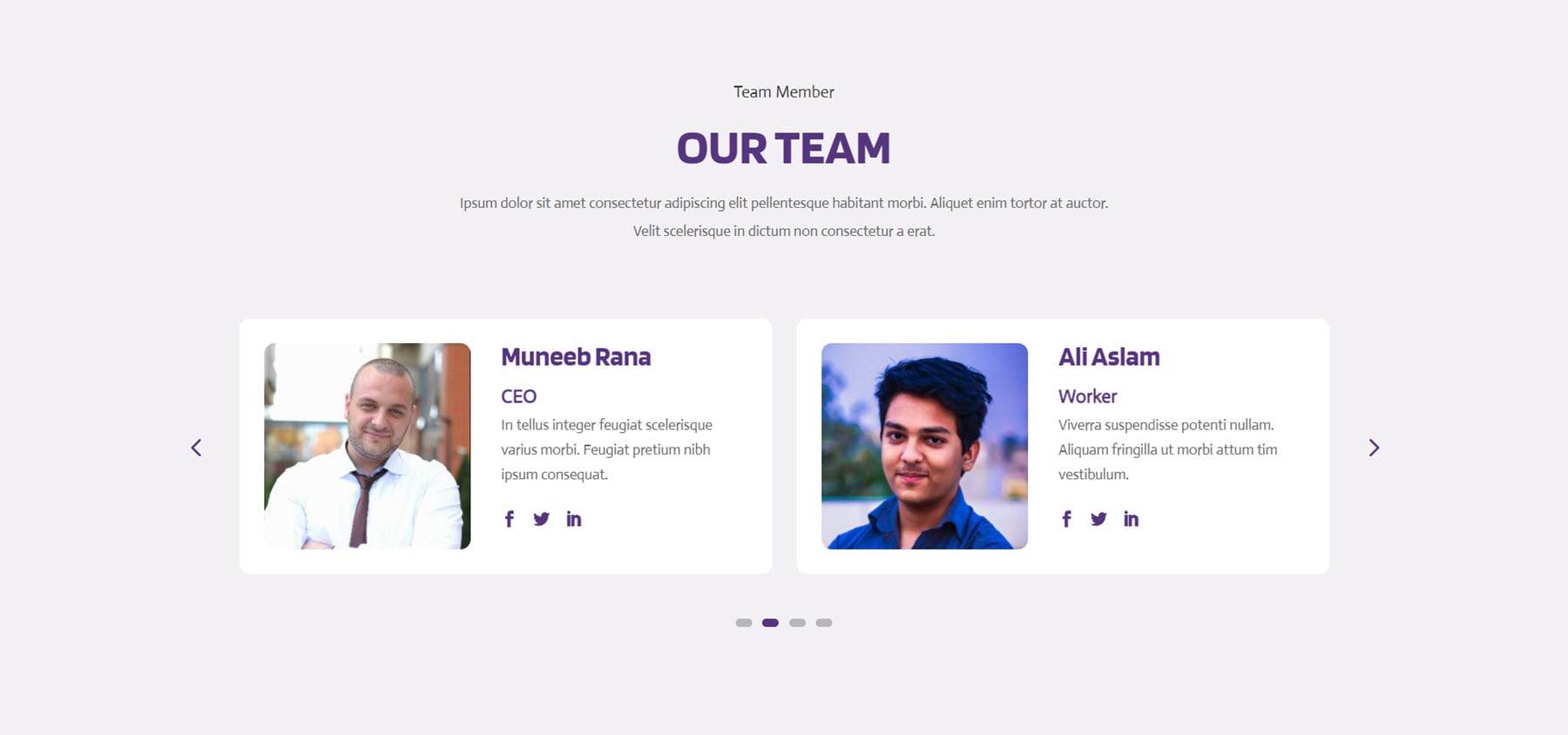
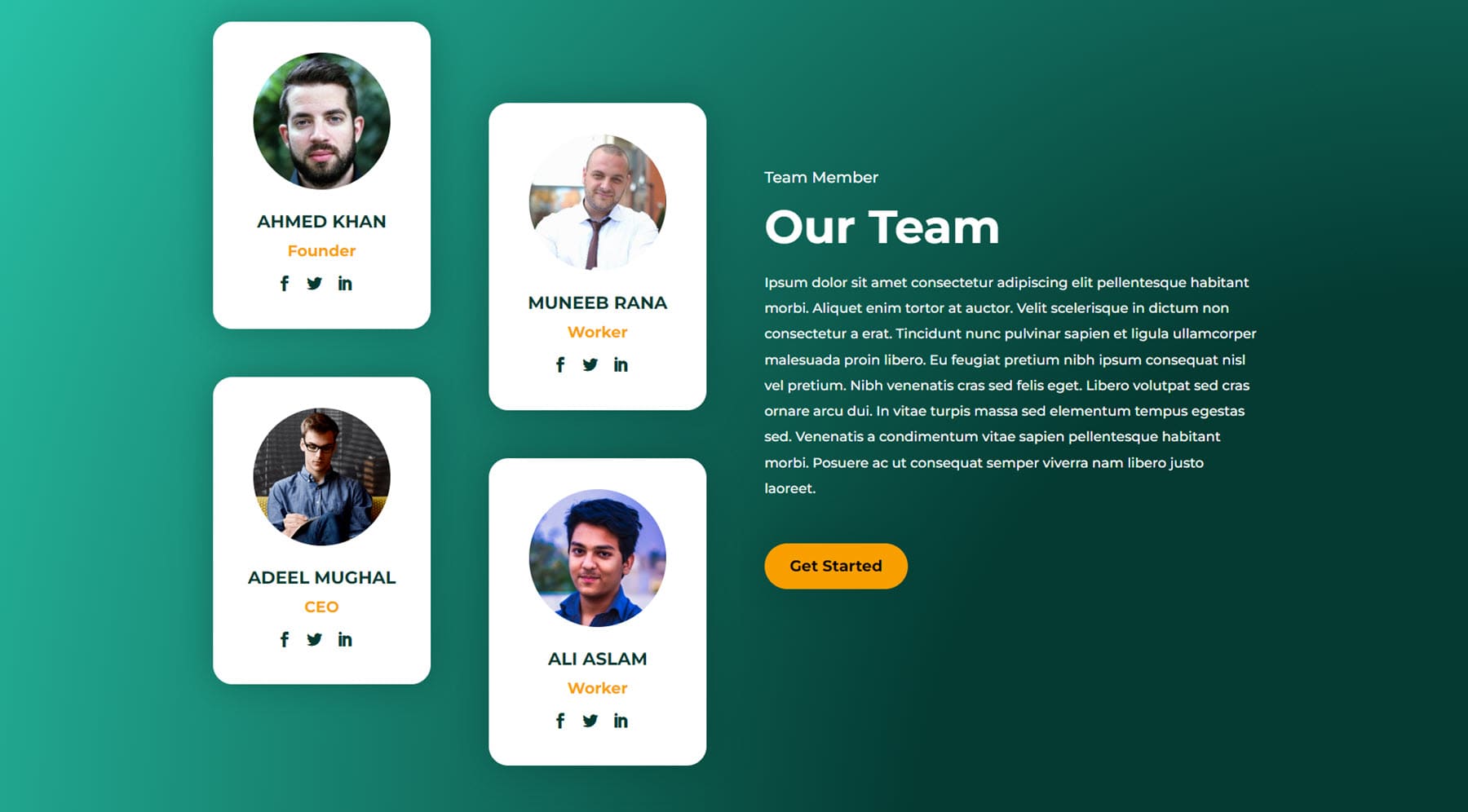
Ada 16 desain carousel yang berbeda, dengan beberapa jenis carousel yang berbeda. Contoh pertama adalah korsel 4, korsel anggota tim. Setiap kartu anggota tim menampilkan gambar, nama, jabatan, deskripsi, dan ikon media sosial.

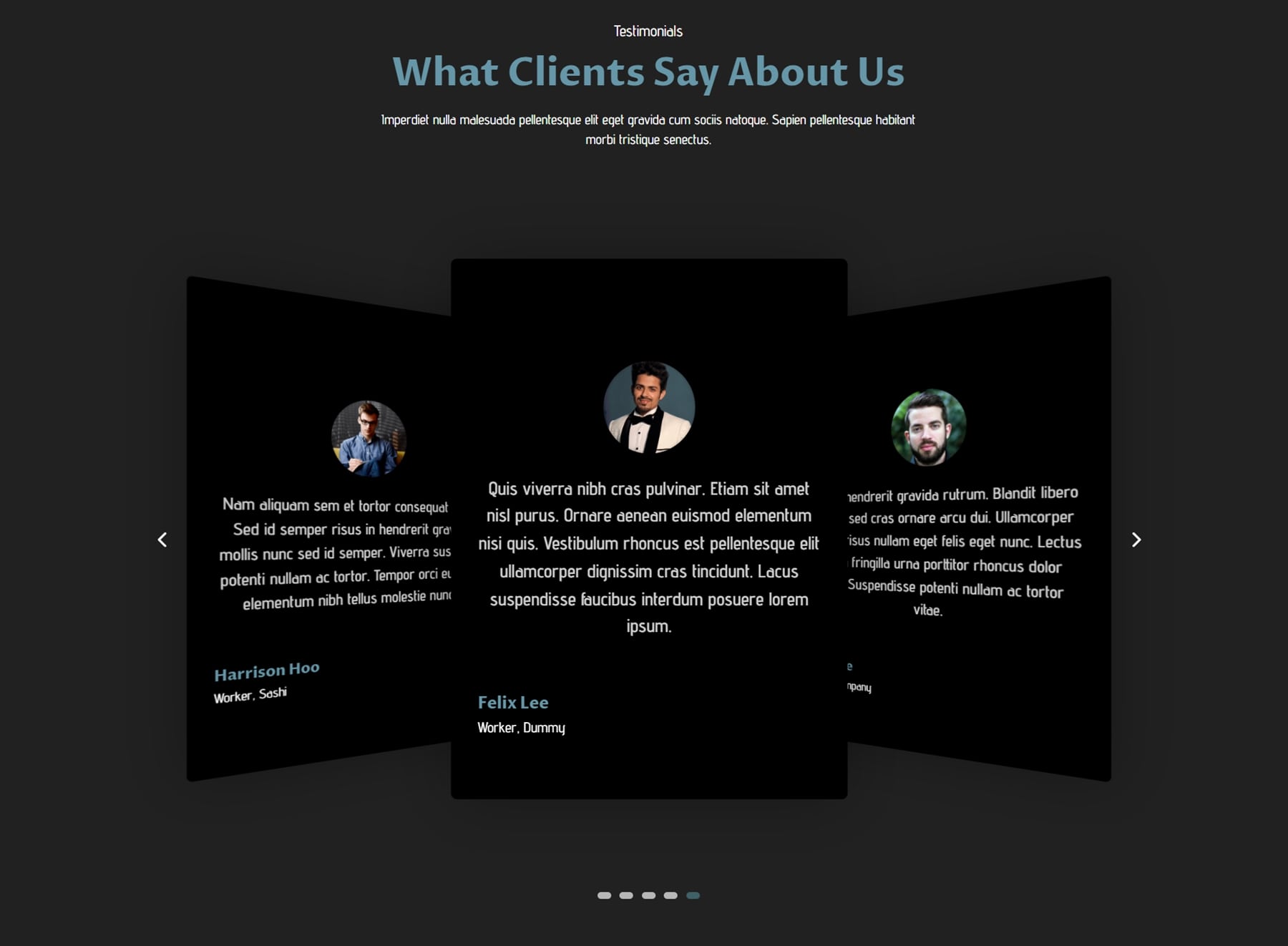
Layout 7 adalah carousel testimonial. Ini adalah tata letak gelap. Setiap item carousel menampilkan foto profil, teks testimonial, nama, dan jabatan.

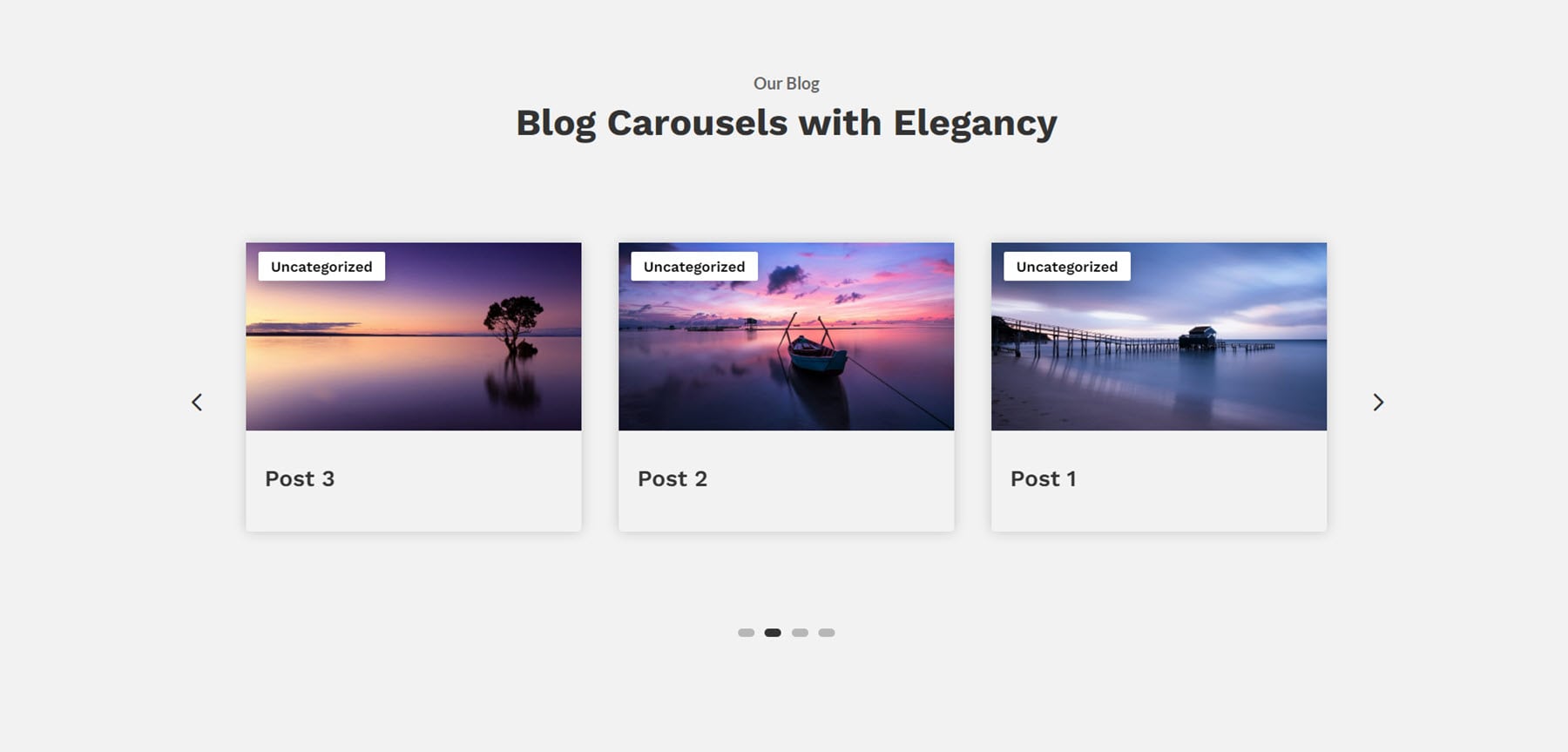
Carousel 13 adalah carousel posting blog. Ini adalah tata letak kartu sederhana dengan kategori blog di sudut kanan atas gambar dan judul posting di bawahnya.

Bagian Kontak Desainer Divi
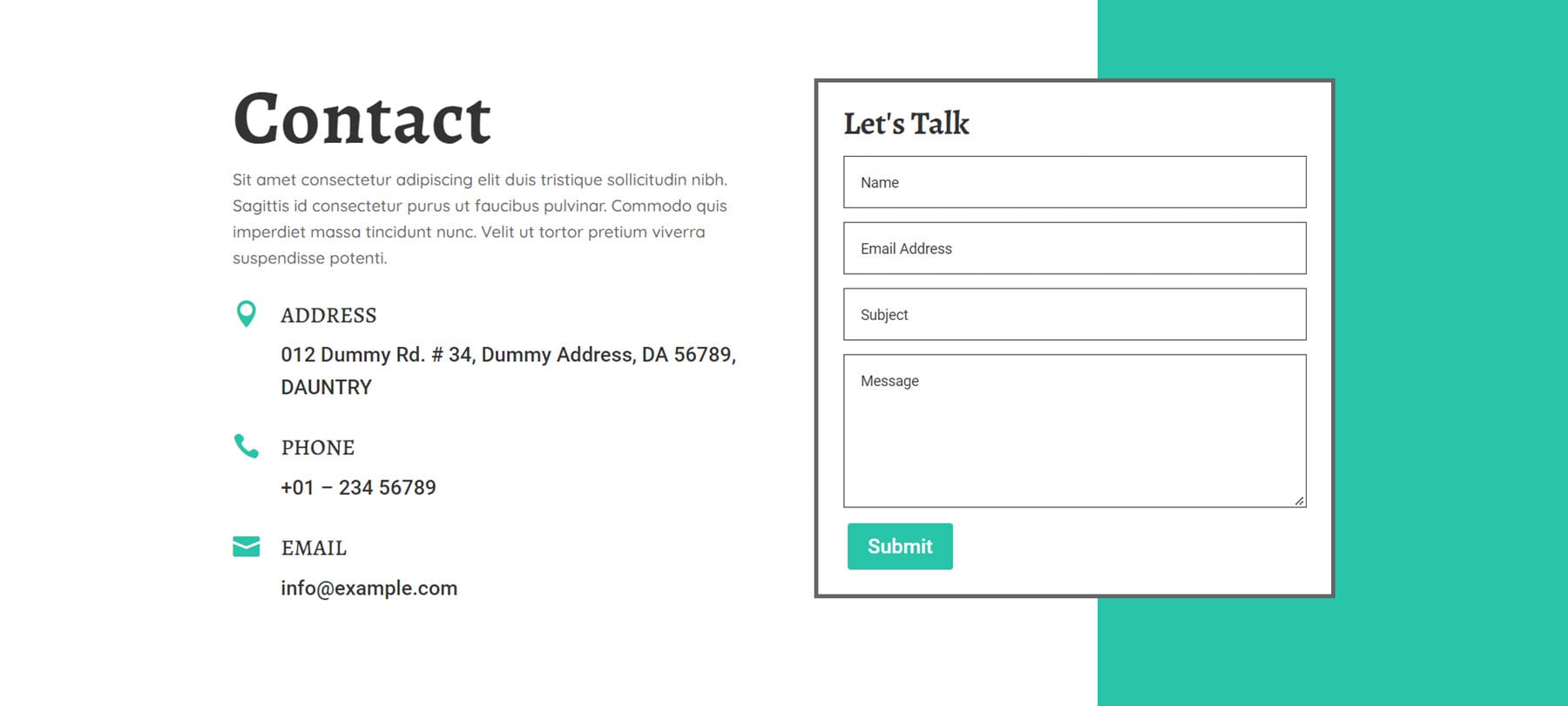
Divi Designer hadir dengan 20 tata letak bagian kontak. Ini adalah tata letak 4, yang menampilkan beberapa teks dan informasi kontak di sebelah kiri dan formulir kontak di sebelah kanan.

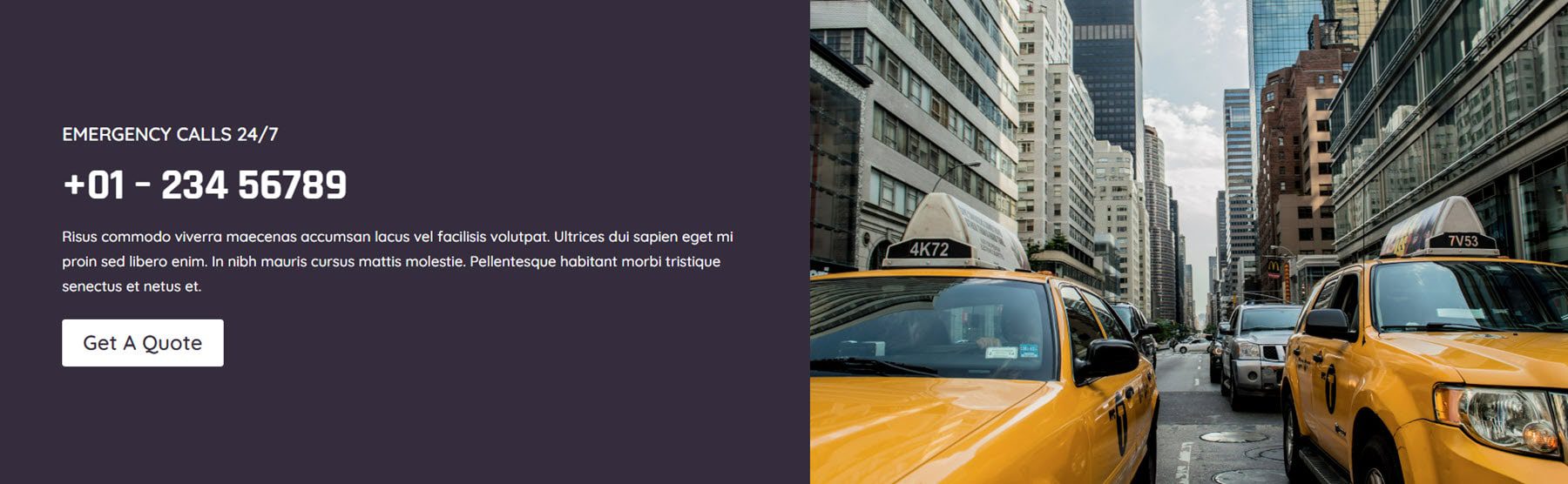
Tata letak kontak 6 adalah bagian sederhana dengan nomor telepon, beberapa teks, dan tombol CTA di sebelah kiri, dengan gambar di sebelah kanan.

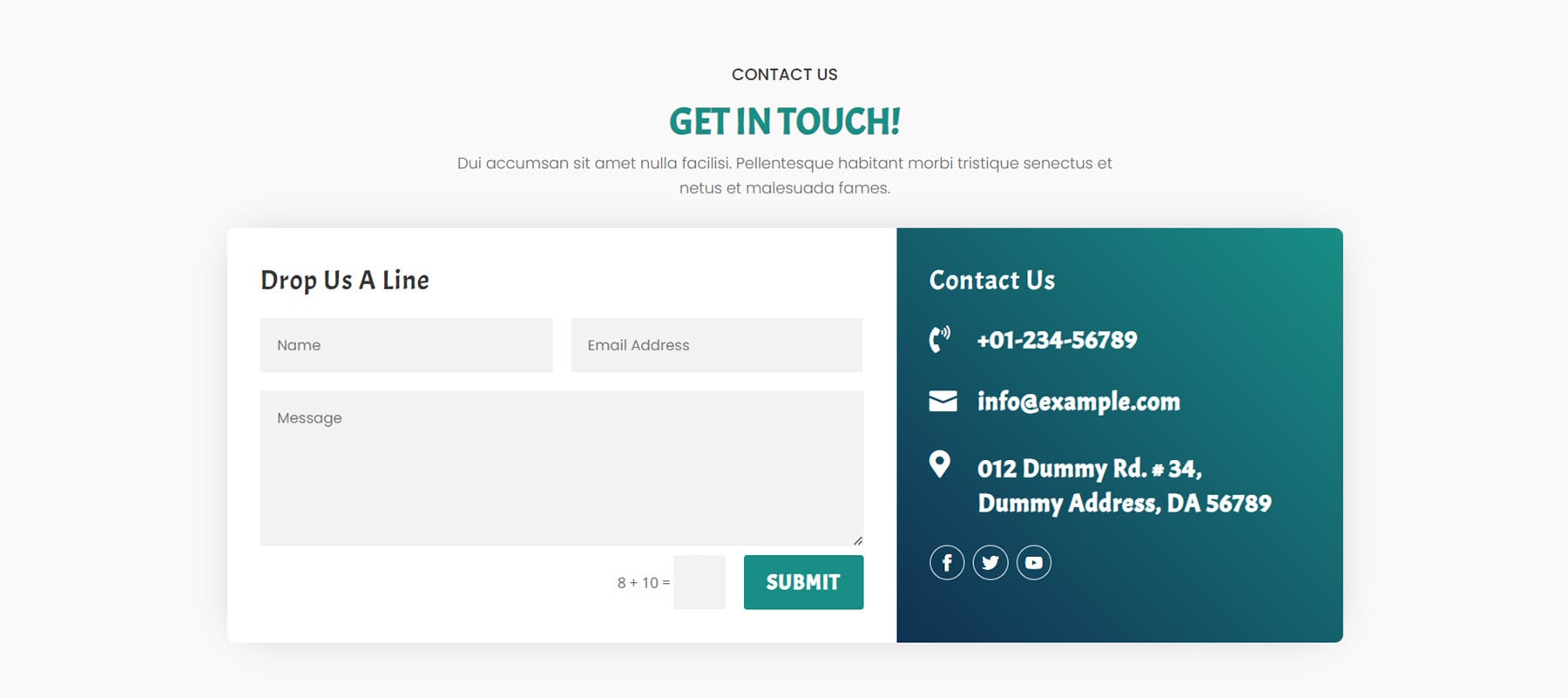
Layout 15 menampilkan formulir kontak di sebelah kiri dengan informasi kontak di sebelah kanan di atas latar belakang gradien.

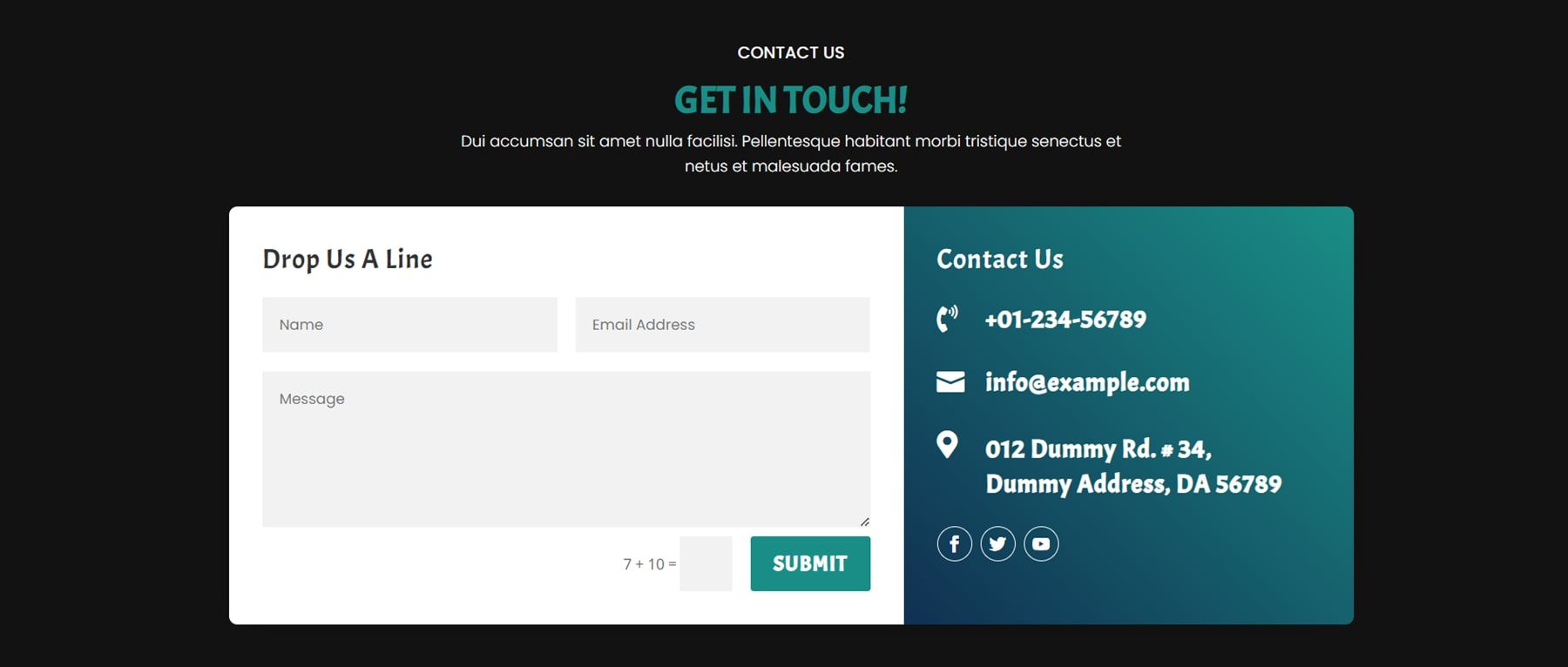
Ini adalah variasi gelap dari tata letak 15.

Bagian Penghitung Desainer Divi
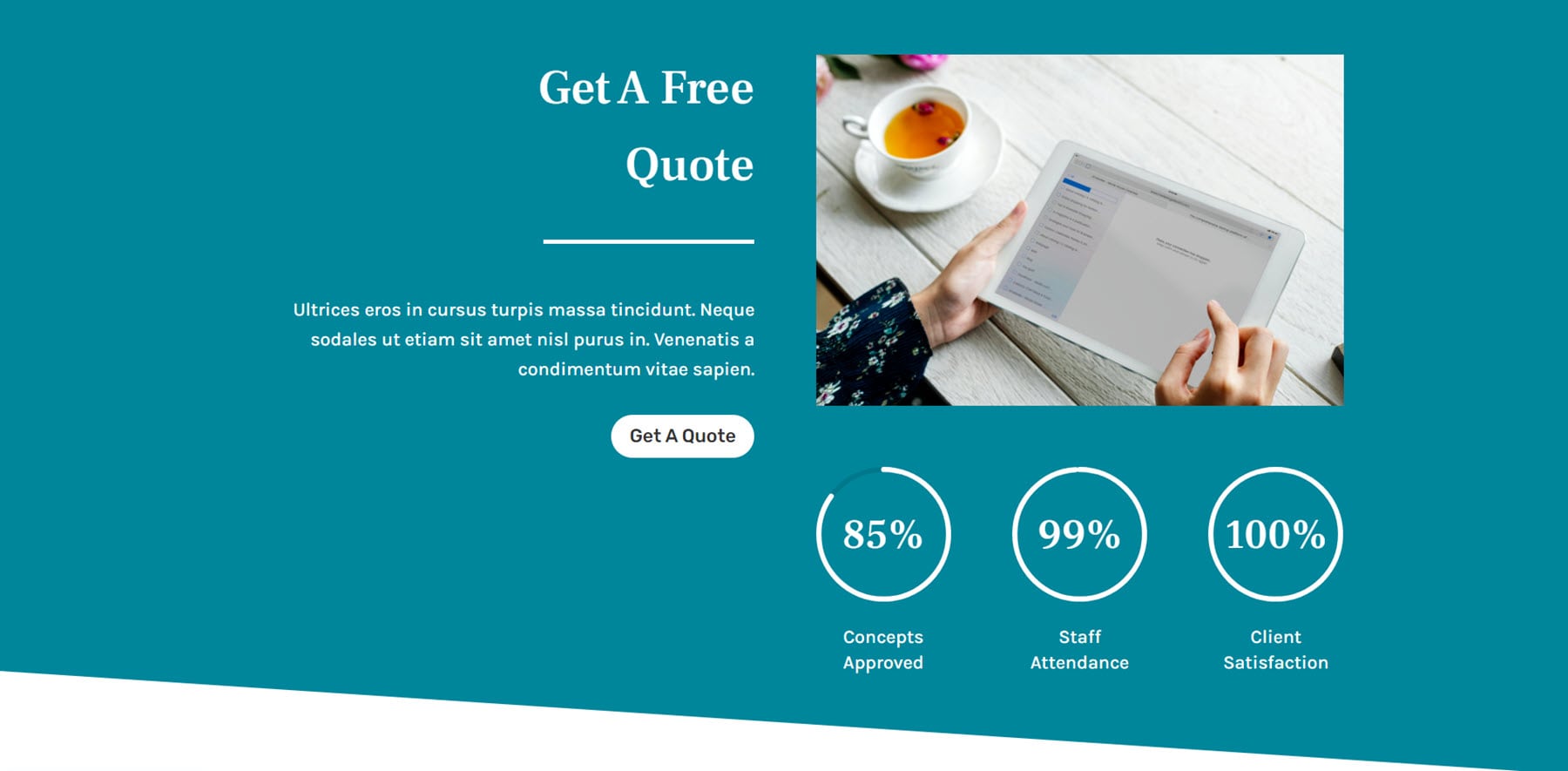
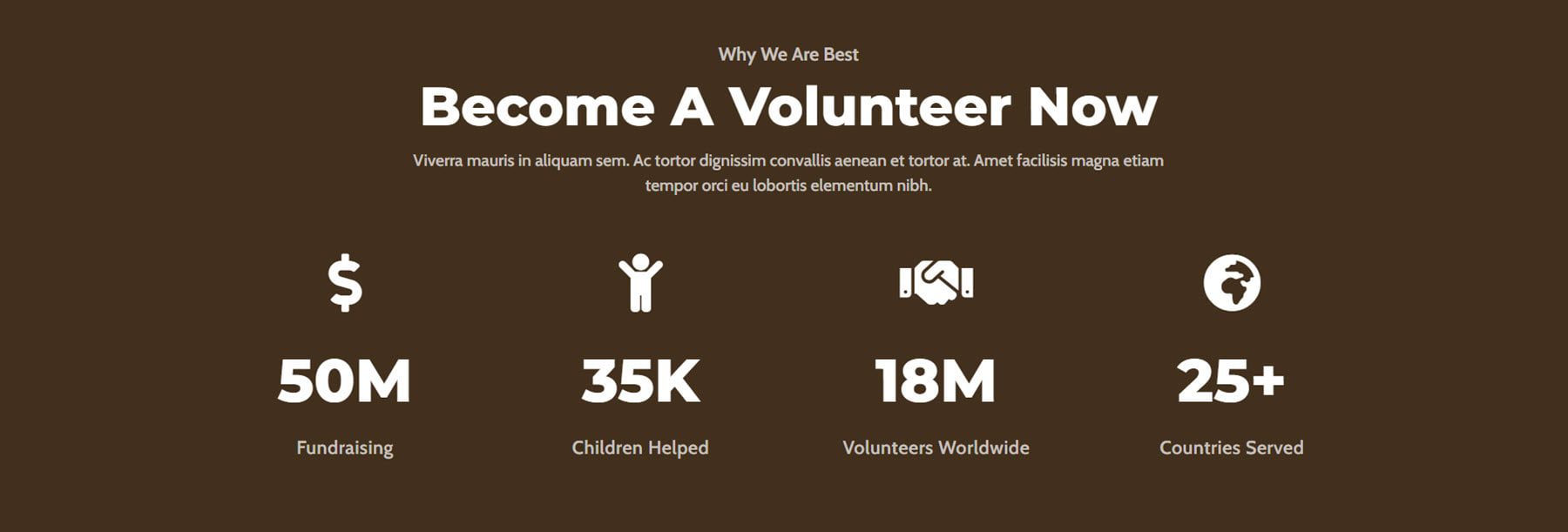
Ada total 16 tata letak penghitung. Tata letak pertama adalah untuk mendapatkan penawaran gratis dan memiliki beberapa teks dan tombol CTA di sebelah kiri dan gambar serta beberapa penghitung angka di bawah.

Layout 9 menampilkan beberapa teks di bagian atas dan penghitung angka dengan ikon di bawah.

Tata letak penghitung 11 memiliki bilah penghitung yang terisi saat halaman dimuat. Ini adalah tata letak gelap.

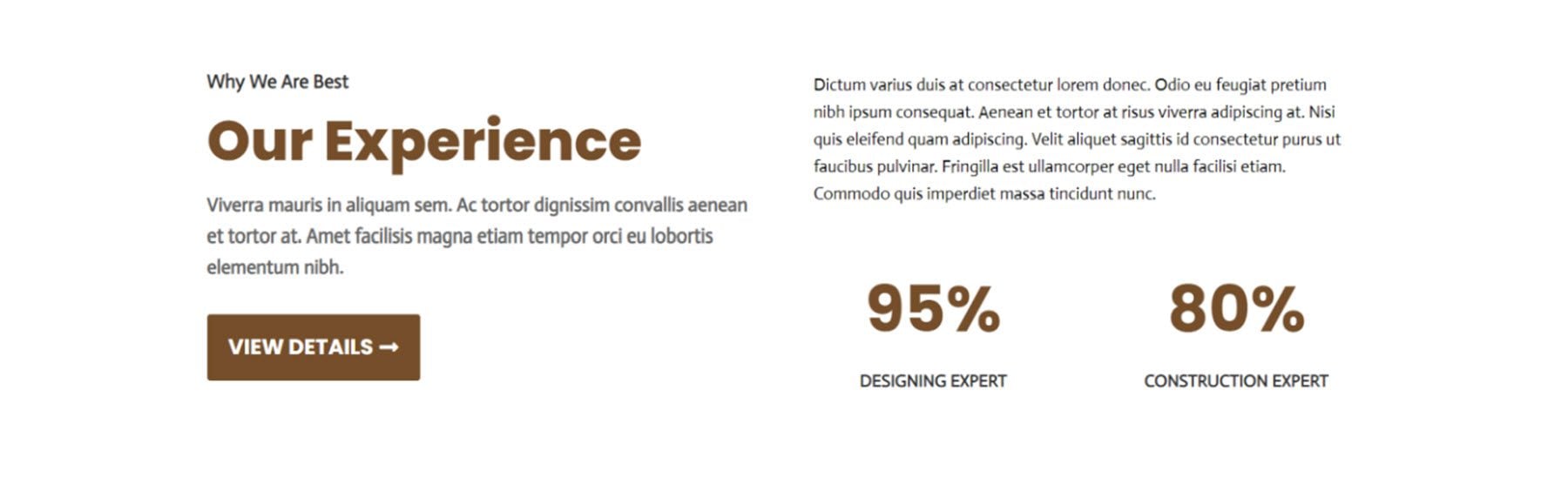
Tata letak penghitung 15 menampilkan teks di sebelah kiri dan tombol CTA, dengan beberapa teks lagi di sebelah kanan diikuti oleh penghitung angka.

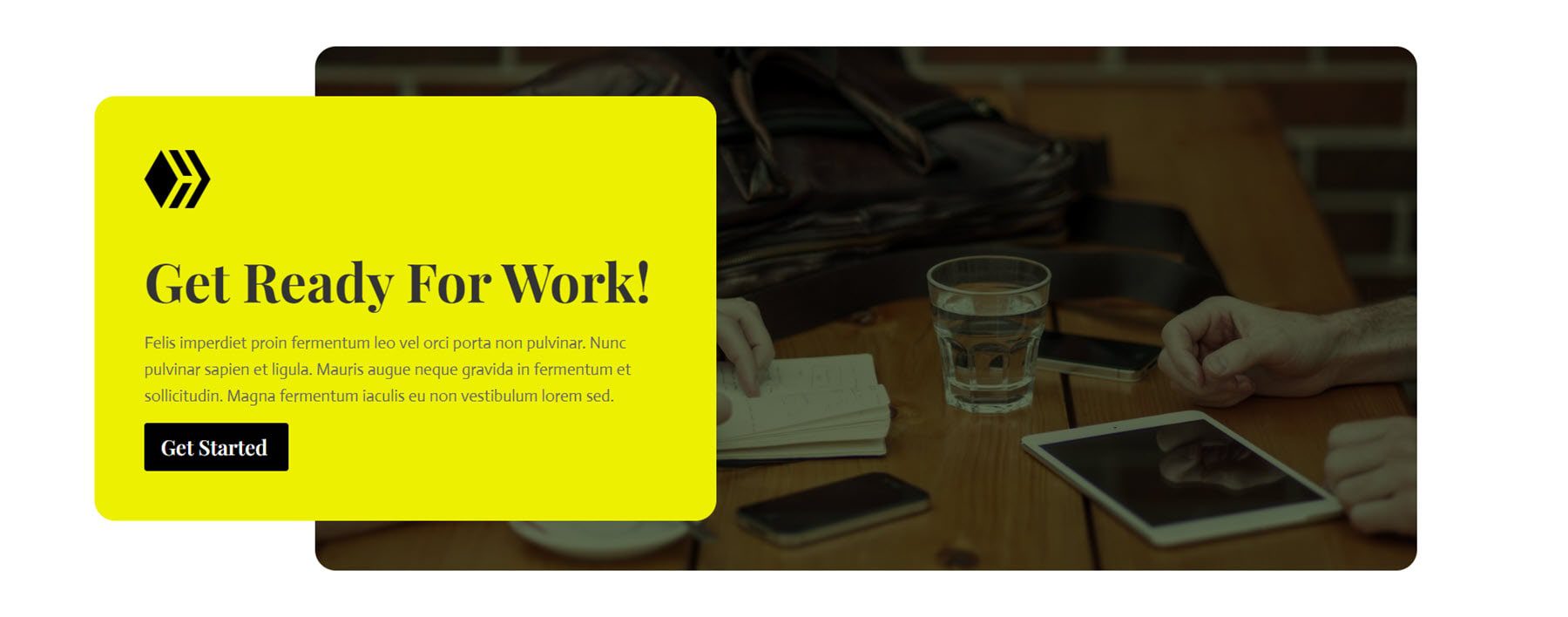
Bagian CTA Desainer Divi
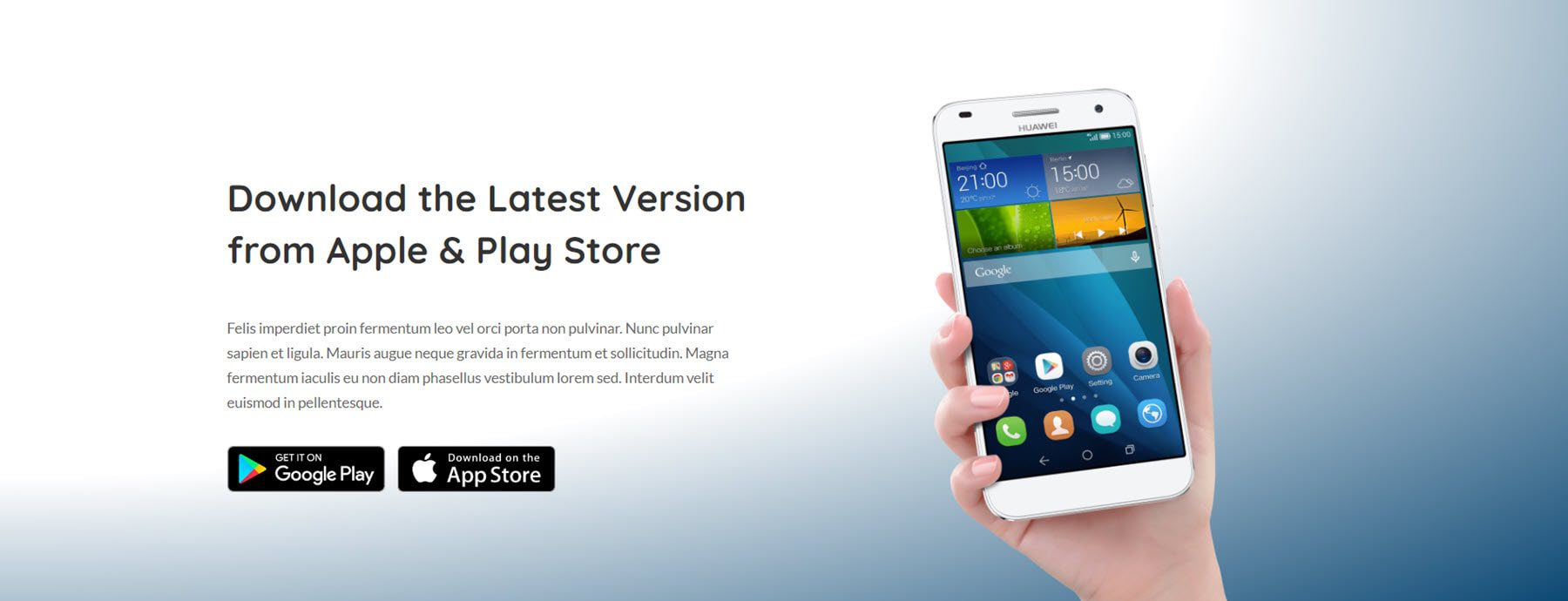
Ada 15 tata letak CTA di Divi Designer Pack. Contoh pertama ini adalah tata letak 5. Ini adalah bagian CTA yang menyoroti aplikasi seluler dan menampilkan gambar yang dapat ditautkan ke Google Play Store dan App Store.

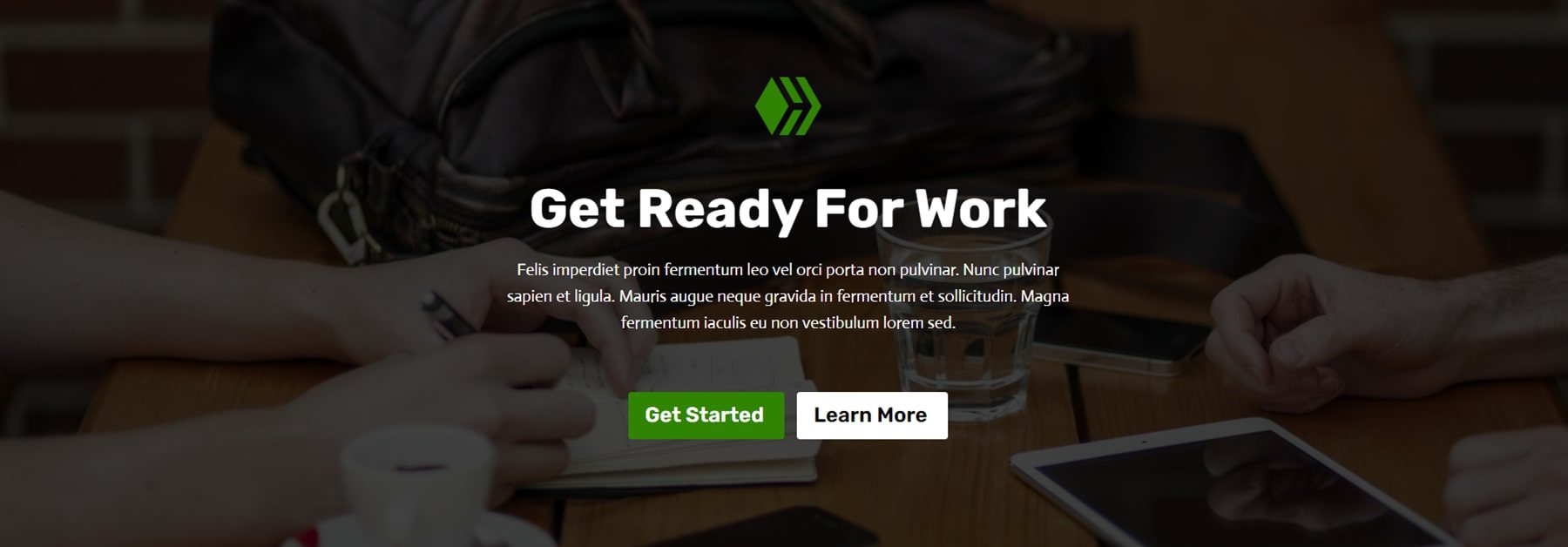
Ini adalah tata letak CTA 7 dalam versi gelap. Ini memiliki gambar berlapis gelap dengan ikon, teks, dan dua tombol CTA.

Layout 9 menampilkan modul ringkasan dengan beberapa teks dan tombol CTA yang melapisi gambar dengan sudut membulat.

Layout 10 menampilkan beberapa ikon teks dan media sosial.

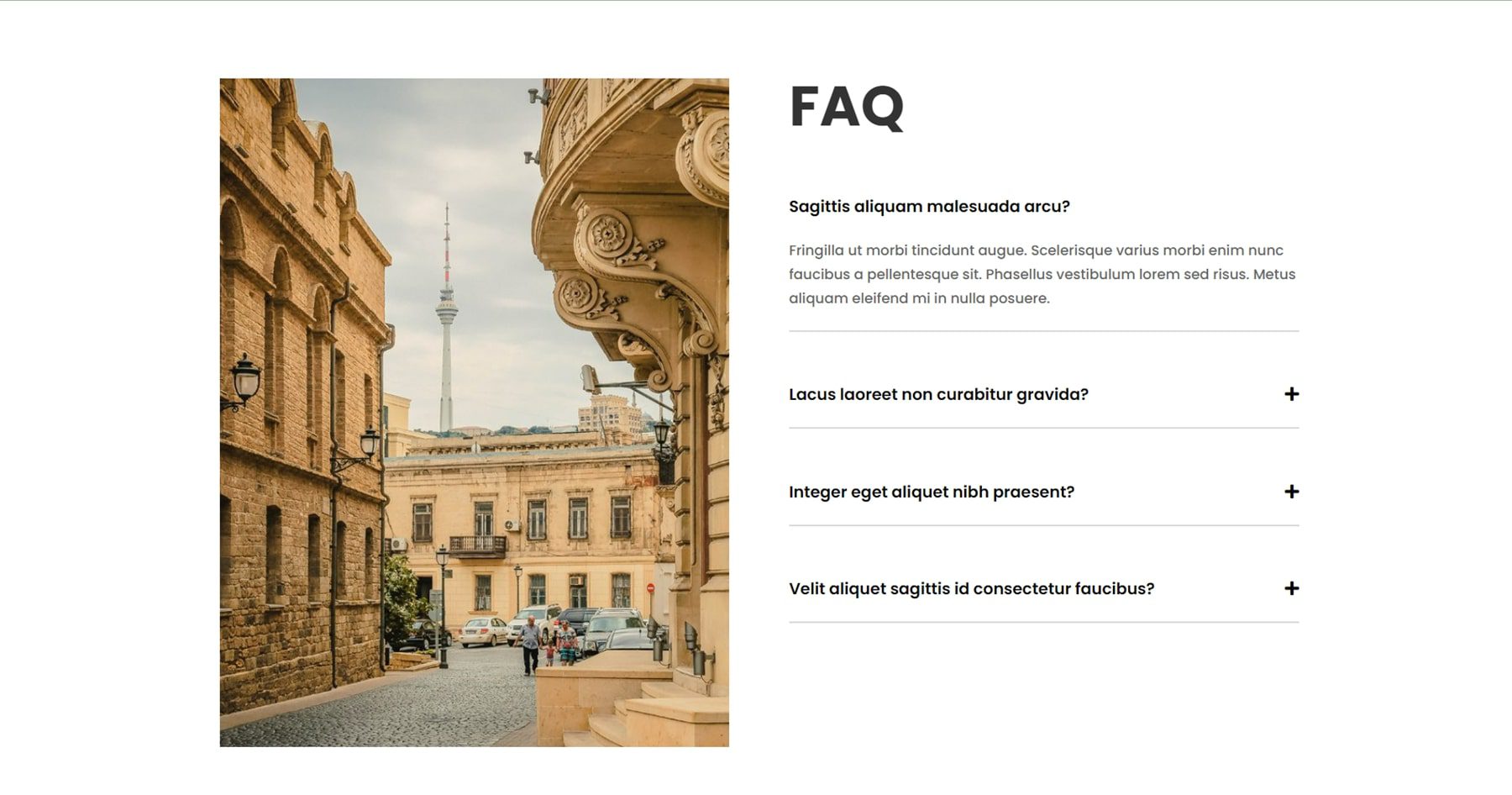
Bagian FAQ Desainer Divi
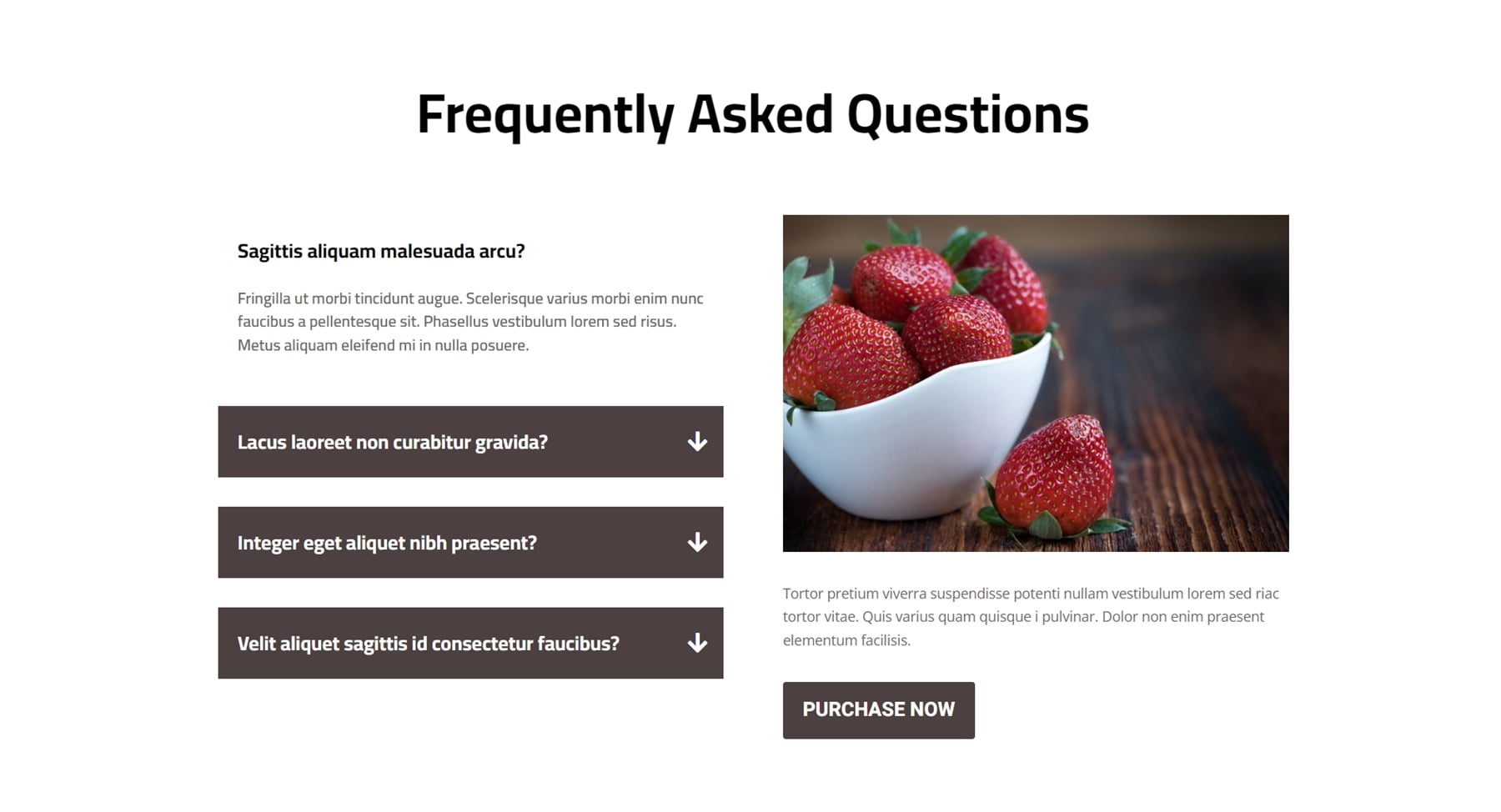
Ada 15 tata letak bagian FAQ. Ini adalah FAQ bagian satu. Ini menampilkan gambar besar di satu sisi dan pertanyaan FAQ bergaya toggle di sebelah kanan.

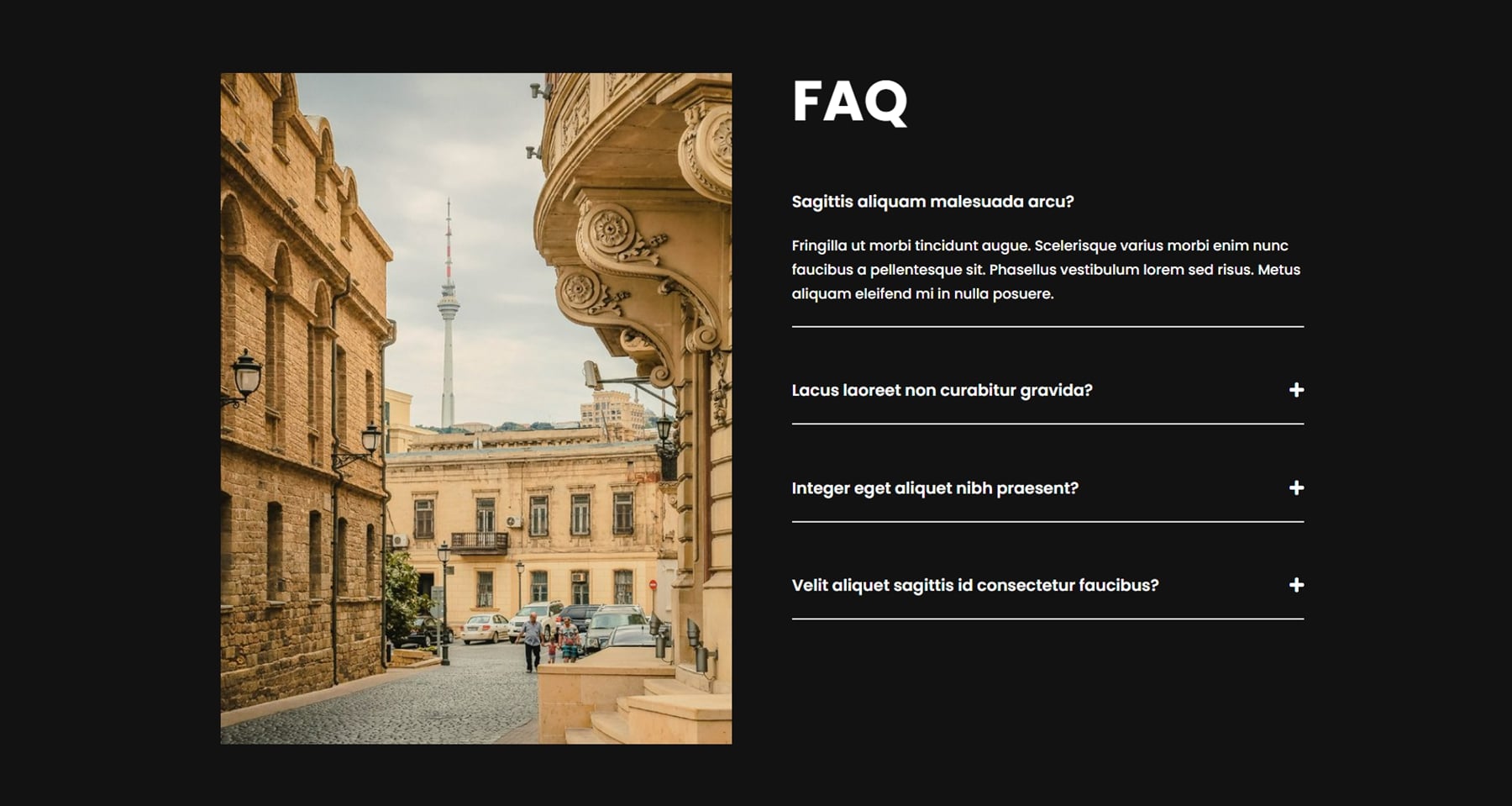
Dan ini adalah versi gelap dari FAQ bagian satu.

Tata letak FAQ 4 memiliki tata letak toggle lebar penuh.

Terakhir, fitur tata letak FAQ 7 mengalihkan pertanyaan FAQ di sebelah kiri dan gambar, beberapa teks, dan tombol CTA di sebelah kanan.

Bagian Pahlawan Desainer Divi
Ada total 30 tata letak bagian pahlawan. Yang pertama, tata letak 8, menampilkan beberapa teks di sisi kiri dengan gambar transparan seseorang di sebelah kanan.

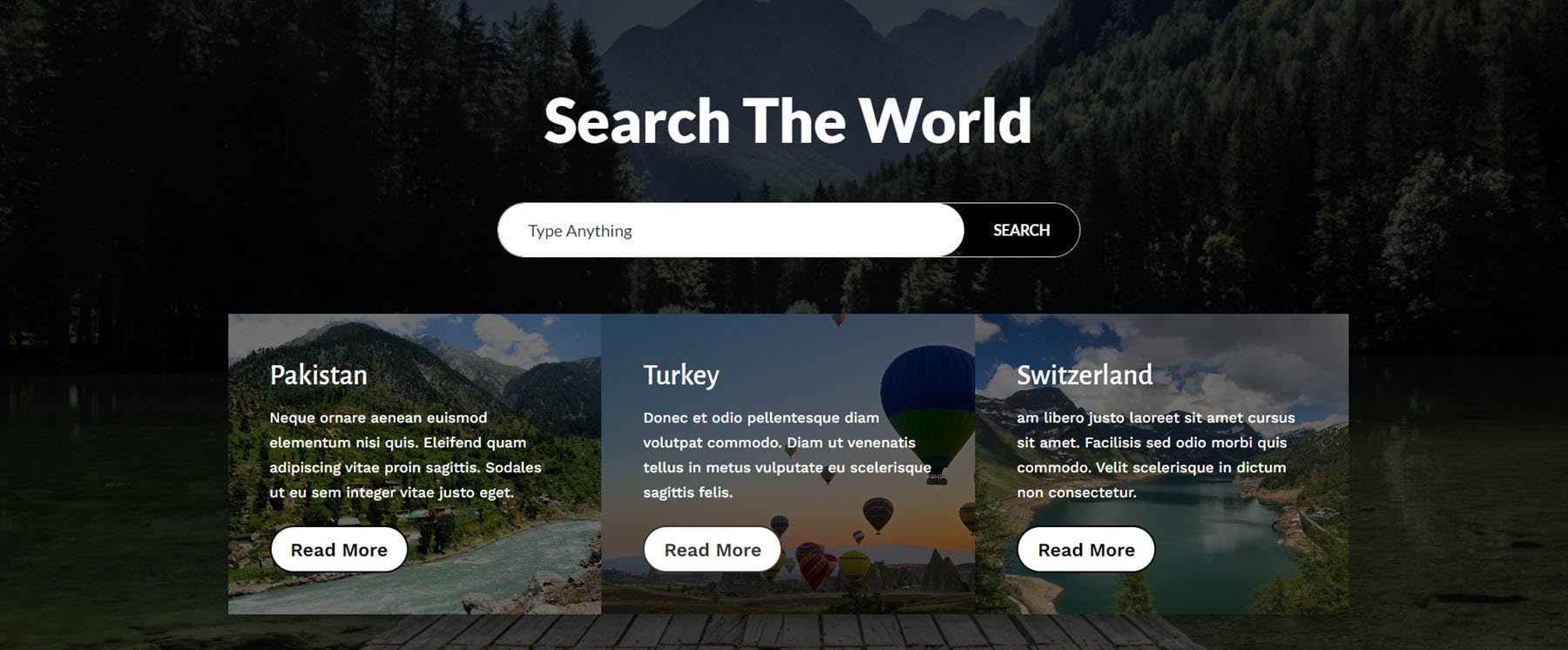
Tata letak Hero 9 menampilkan gambar latar belakang yang digelapkan dengan teks pahlawan besar dan bilah pencarian. Di bawah bilah pencarian ada tiga kartu gambar dengan teks deskripsi dan tombol baca selengkapnya.

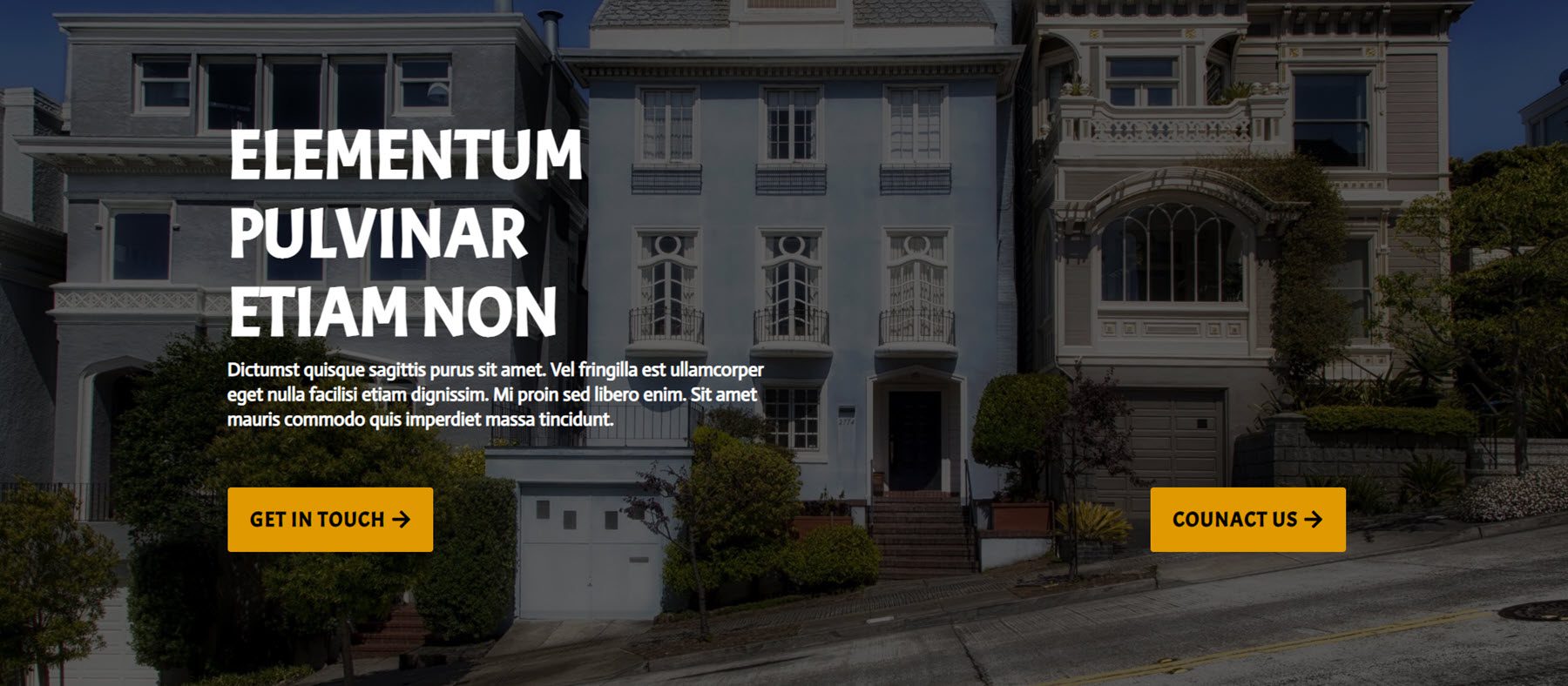
Layout 19 menggunakan gambar latar besar yang digelapkan dan menampilkan beberapa teks dan dua tombol.

Bagian Harga Desainer Divi
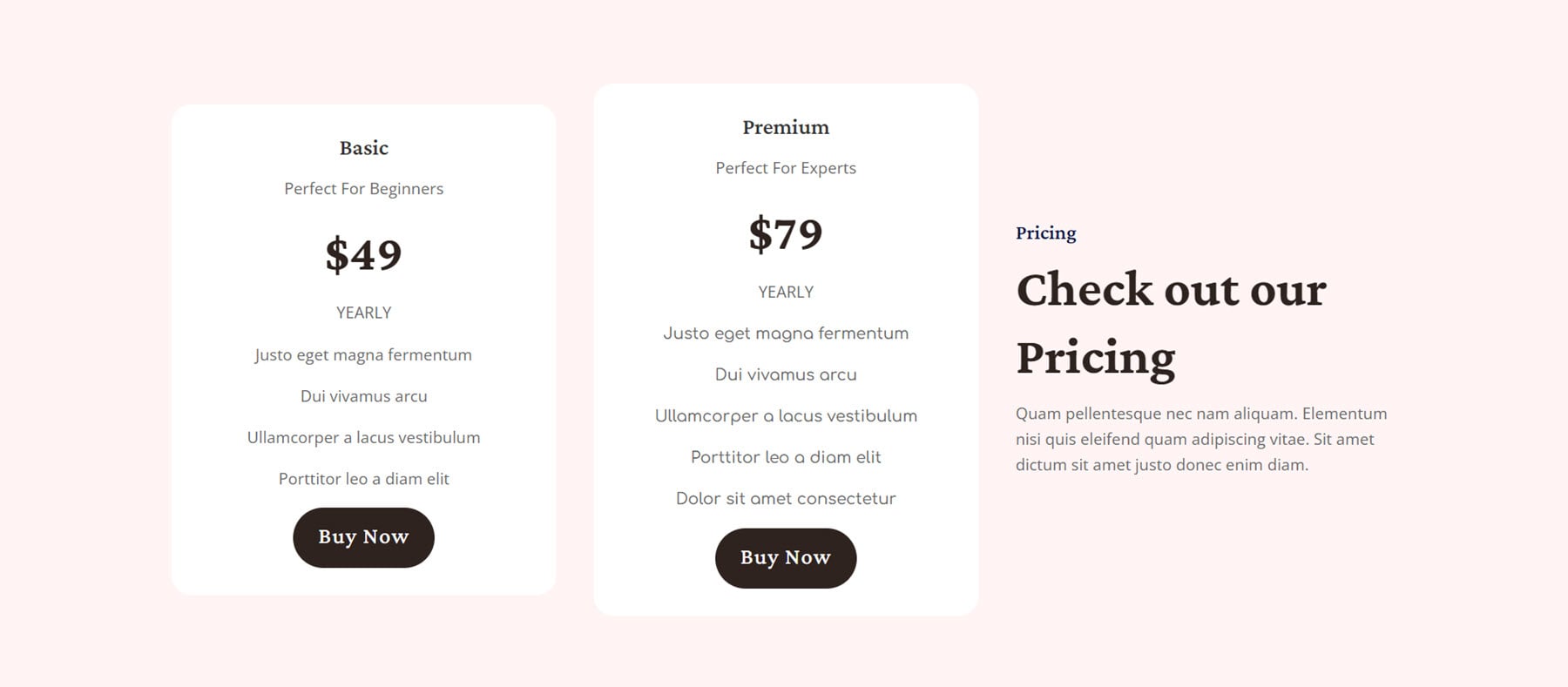
Ada juga 20 tata letak harga. Ini adalah tata letak harga 7. Ini menampilkan latar belakang merah muda dan dua kartu harga dengan beberapa teks di sebelah kanan. Setiap kartu harga memiliki judul dan subjudul, harga, detail, dan tombol beli sekarang.

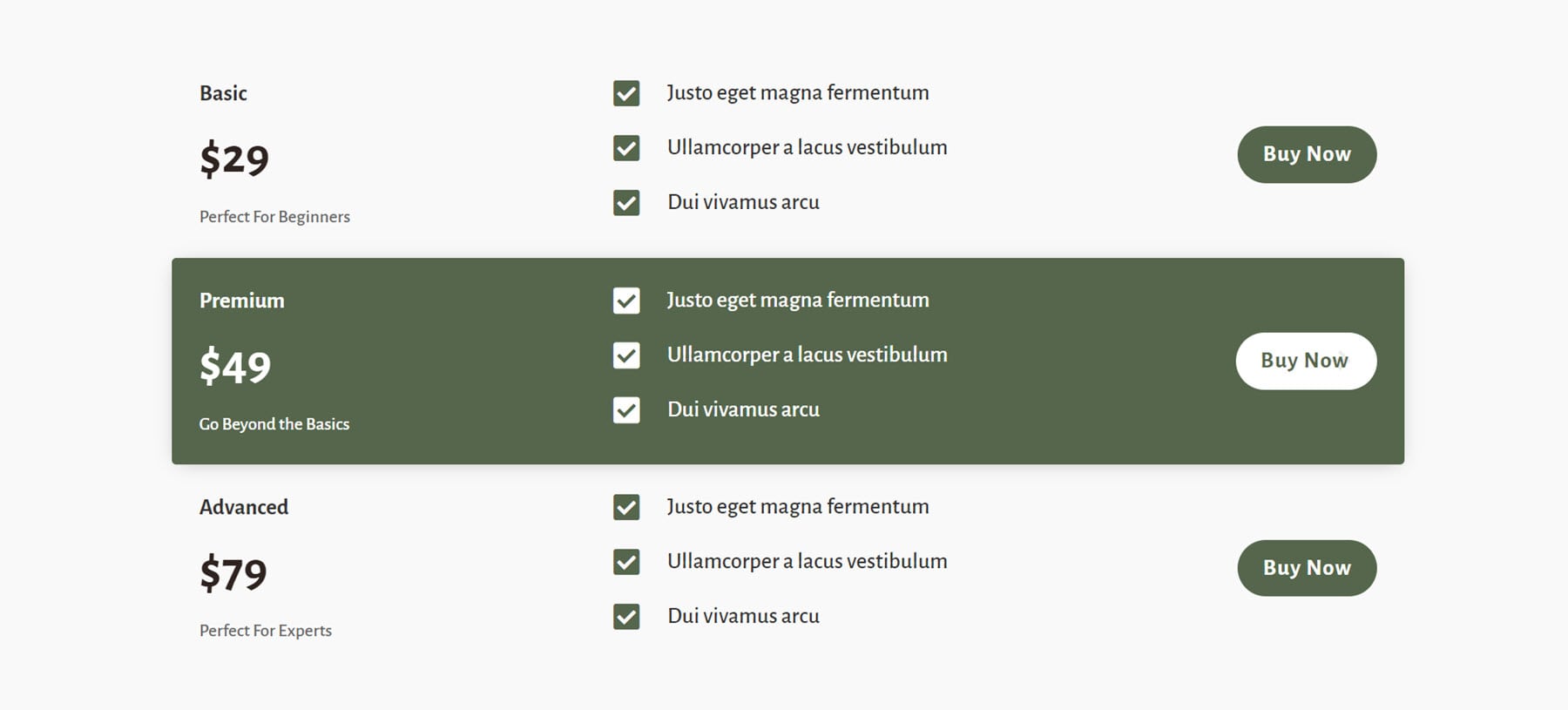
Tata letak harga 8 menampilkan tiga tingkatan harga. Judul dan harga, beserta subtitle ada di sebelah kiri. Fiturnya ada di sebelah kanan, disajikan dengan tanda centang, dan tombol beli sekarang ada di sebelah kanan. Opsi tengah disorot dalam warna hijau.

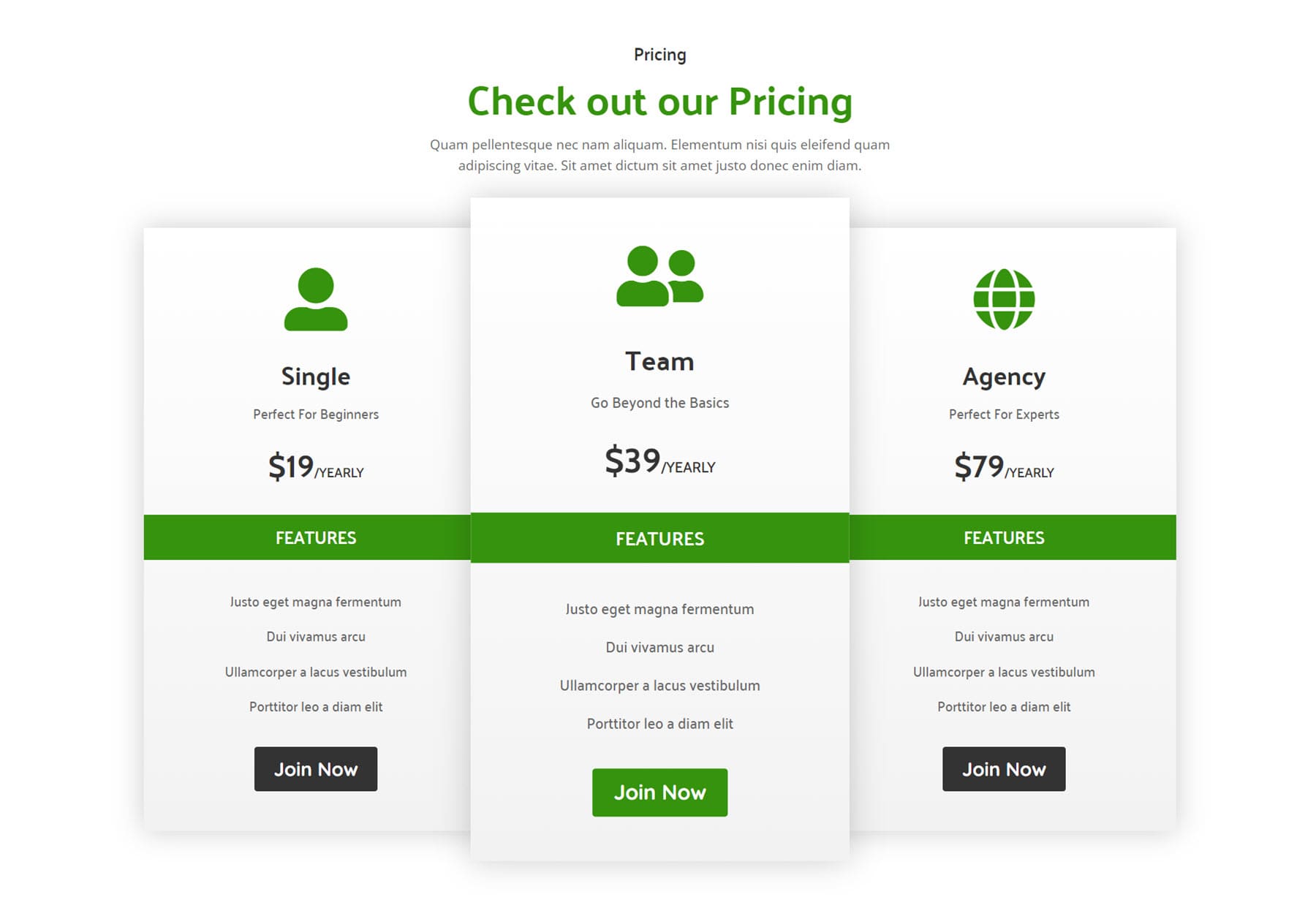
Tata letak 12 menampilkan tiga kartu dengan ikon, judul dan subjudul, serta harga di bagian atas setiap kartu. Ada spanduk hijau yang memisahkan bagian atas dari fitur, lalu daftar fitur diikuti dengan tombol. Setiap kartu memiliki efek melayang yang menggerakkan kartu ke atas saat melayang.

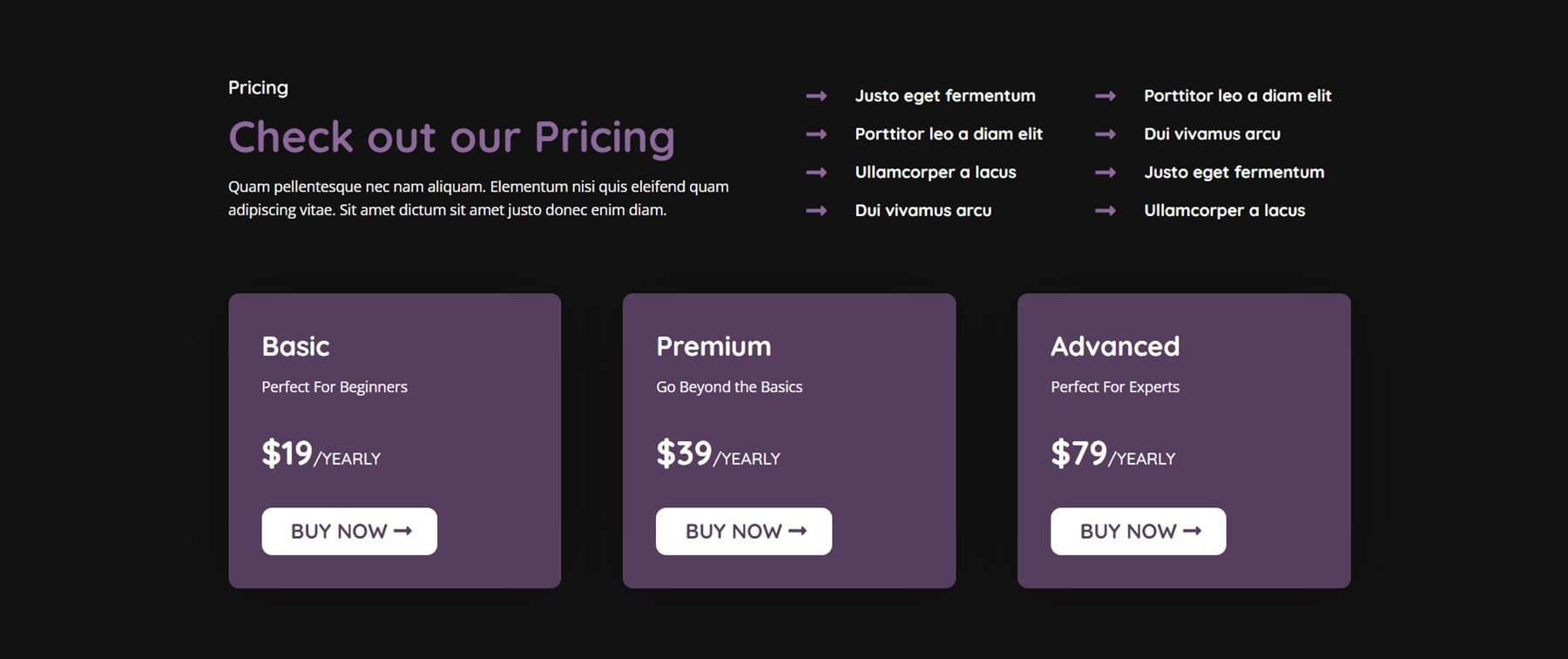
Ini adalah versi gelap tata letak harga 19. Ini memiliki beberapa ikon ringkasan di bagian atas untuk menyorot fitur, dan tiga blok paket harga.

Bagian Layanan Desainer Divi
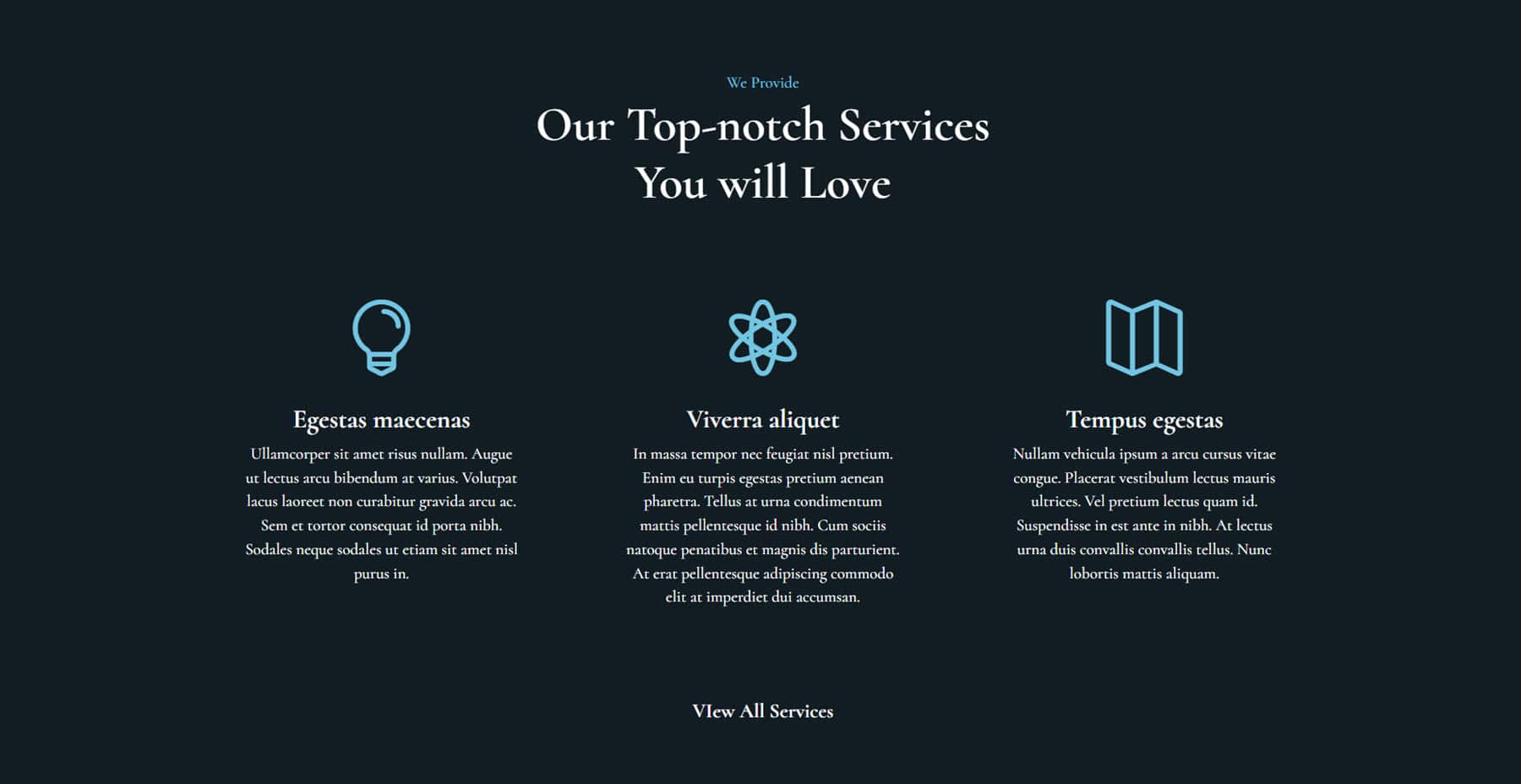
Divi Designer Pack hadir dengan 25 tata letak layanan. Layout 3 menampilkan tajuk, tiga modul ringkasan dengan latar belakang gelap dengan teks deskripsi, dan sebuah tombol.

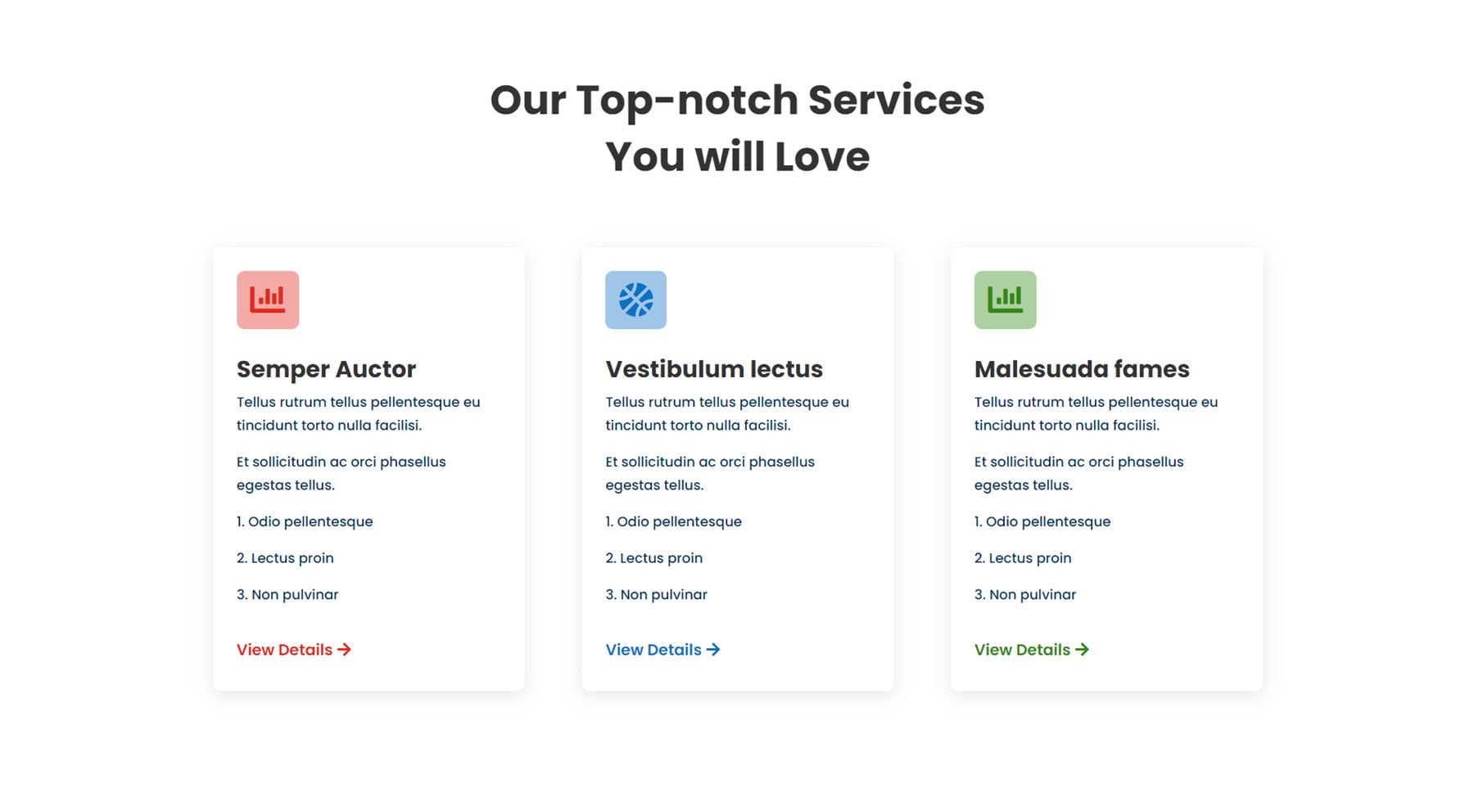
Tata letak layanan 14 memiliki tiga kartu dengan ikon di bagian atas, beberapa teks deskripsi, daftar teks bernomor, dan tautan untuk melihat detail.

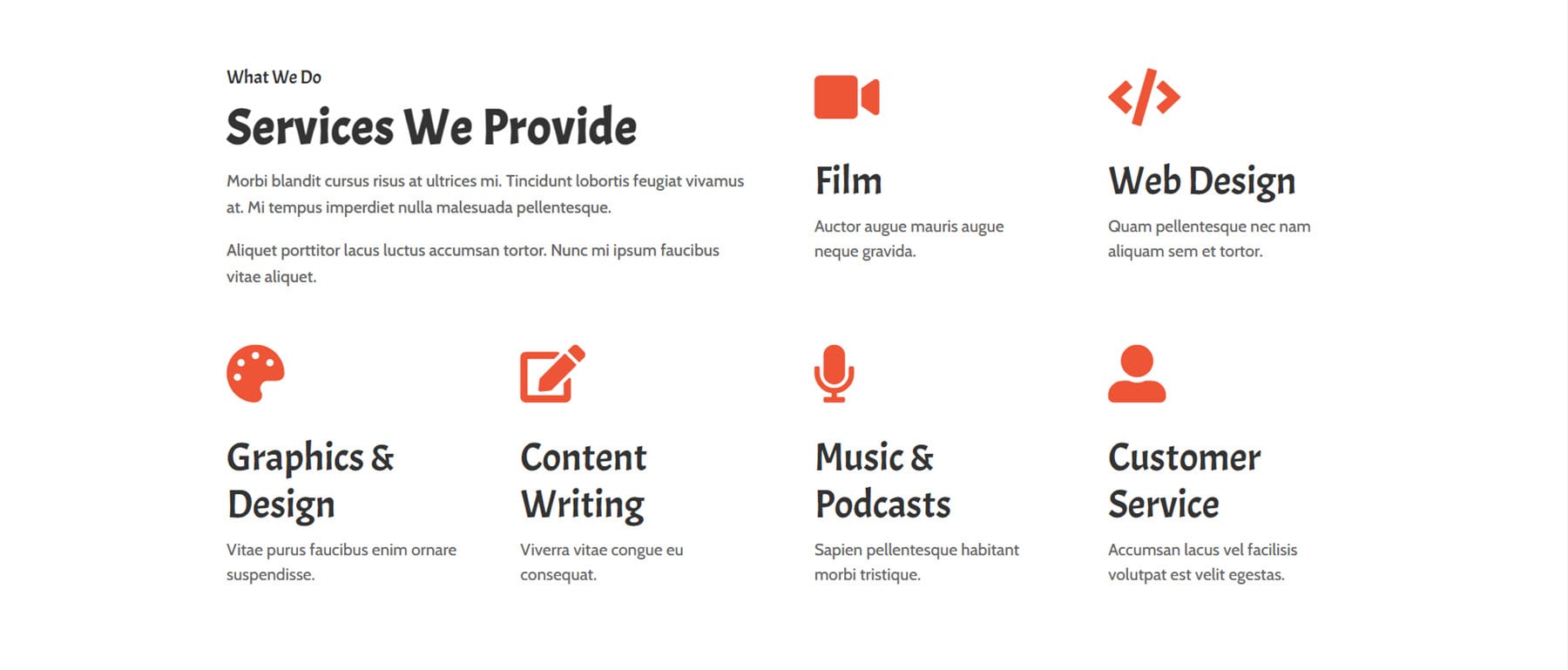
Layout 19 menampilkan beberapa teks tajuk dan teks deskripsi, bersama dengan enam modul ringkasan dengan ikon yang mewakili setiap layanan.

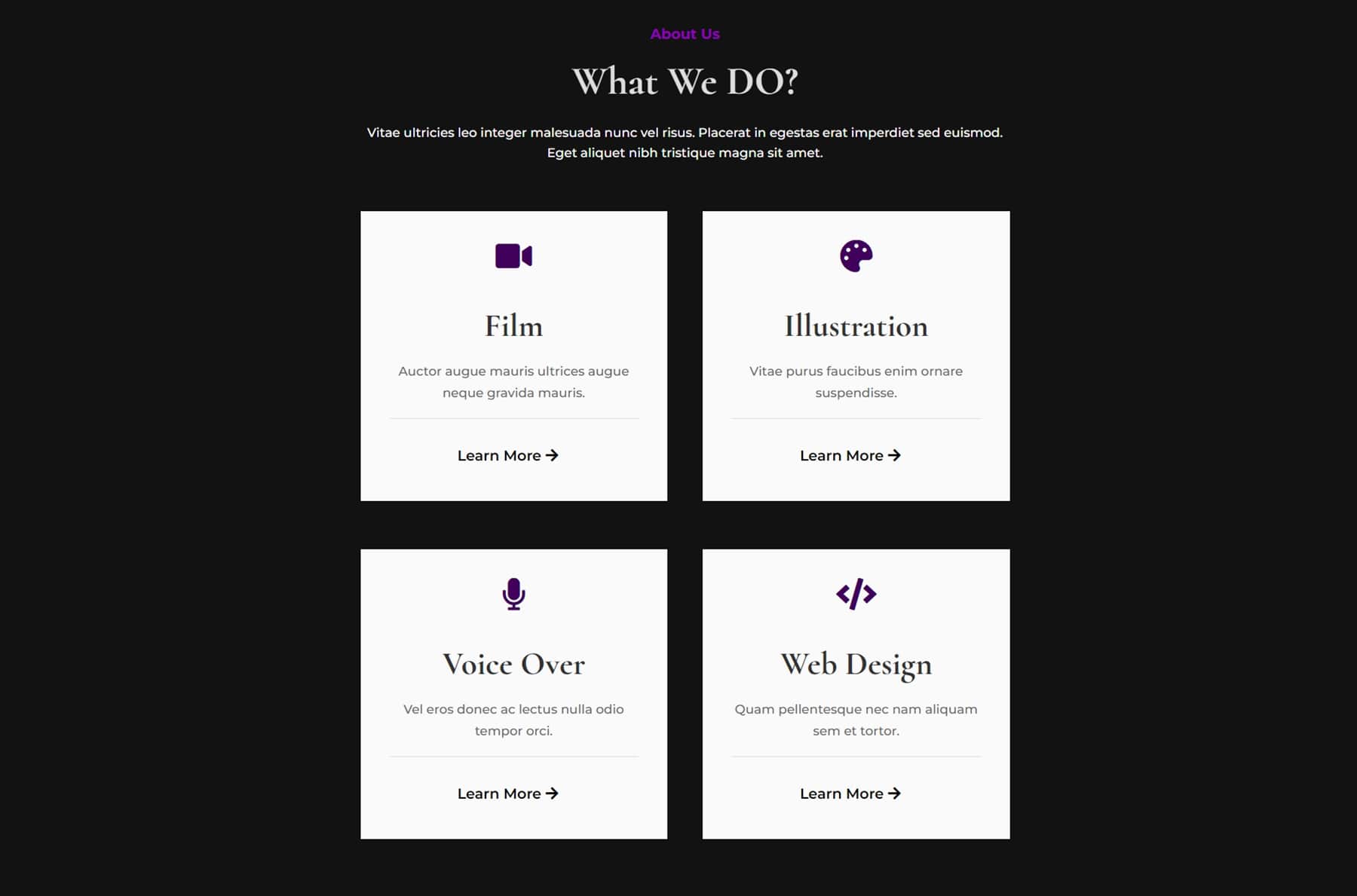
Ini adalah versi gelap dari tata letak layanan 25. Ini menampilkan empat bagian layanan dengan efek hover yang mengubah kartu menjadi gelap.

Bagian Penggeser Desainer Divi
Ada total 15 layout slider. Tata letak penggeser 1 menampilkan penggeser teks kecil dengan angka, teks, dan tombol di setiap slide. Ada bagian judul dengan latar belakang hijau di atas penggeser, dan gambar di sisi kanan.

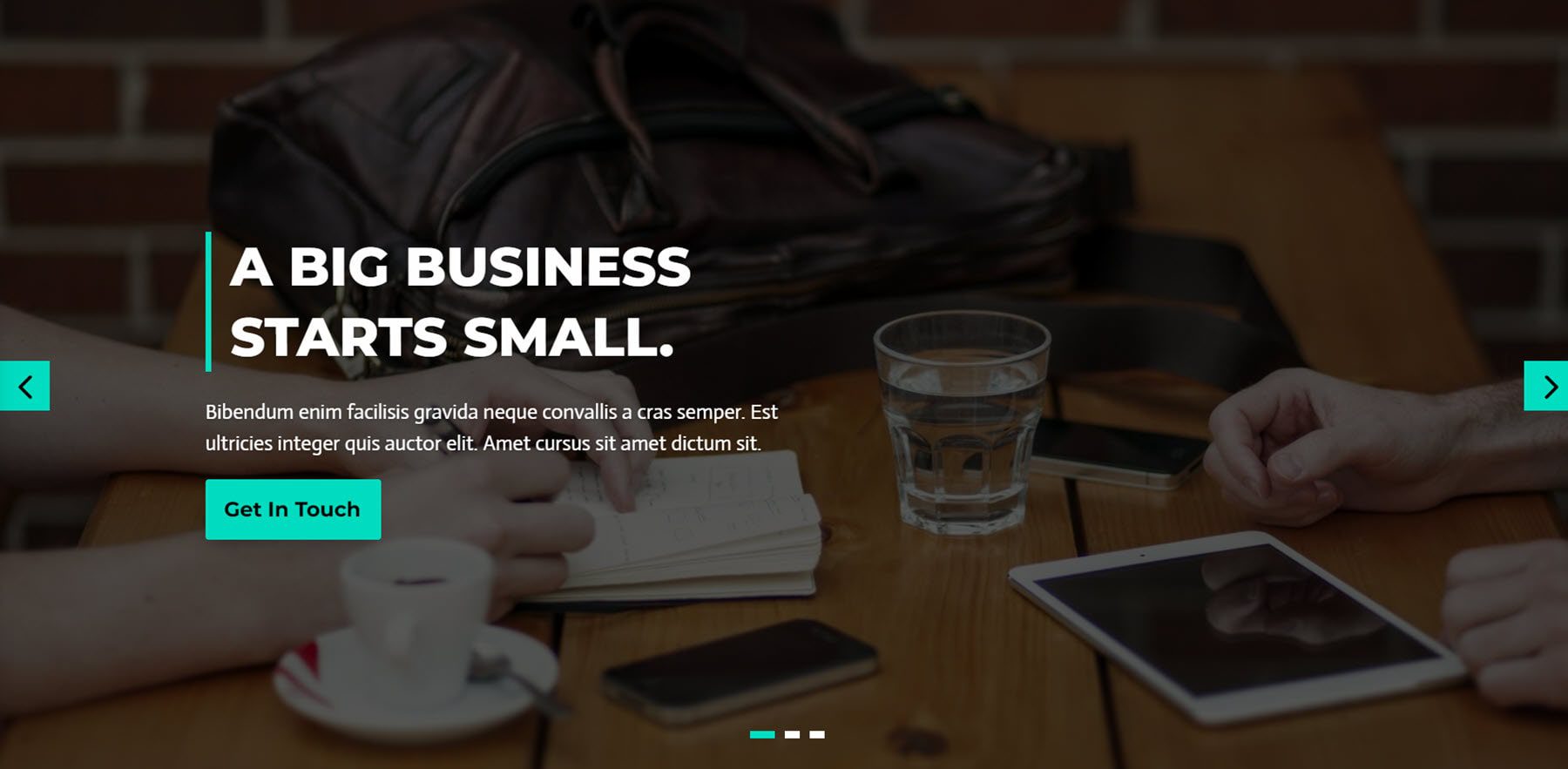
Tata letak penggeser 8 adalah penggeser gambar besar dengan overlay gelap. Ada teks di sebelah kiri dan tombol di bawah.


Slider layout 12 memiliki gambar latar belakang yang besar dan slide teks pada latar belakang putih yang berubah pada setiap slide. Ada juga tombol di setiap slide.

Bagian Tim Desainer Divi
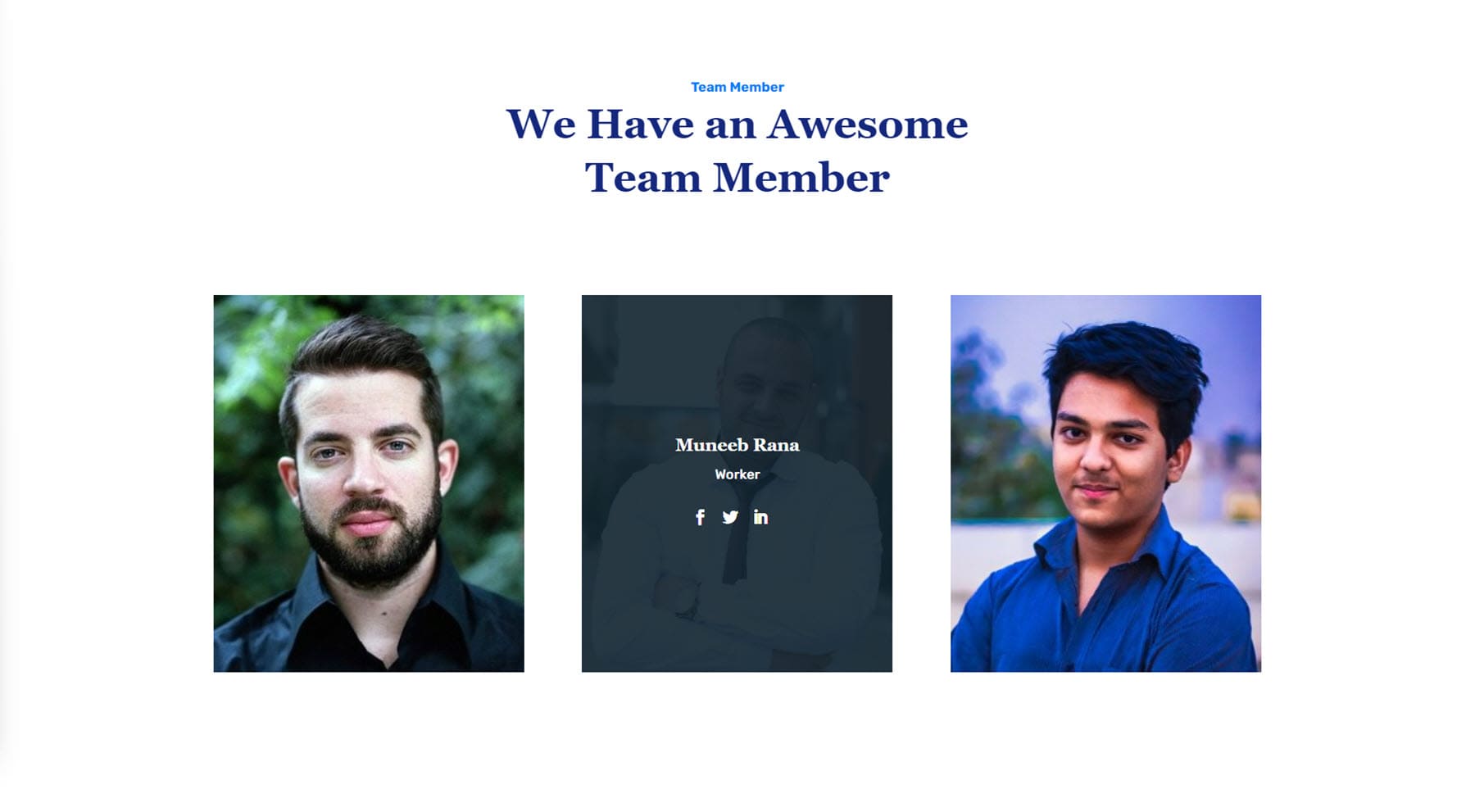
Ada total 25 tata letak bagian tim. Tata letak 8 menampilkan judul dan gambar tiga anggota tim dengan efek hover. Saat Anda mengarahkan kursor ke gambar, ada overlay gelap dan nama anggota tim, jabatan, dan ikon media sosial ditampilkan.

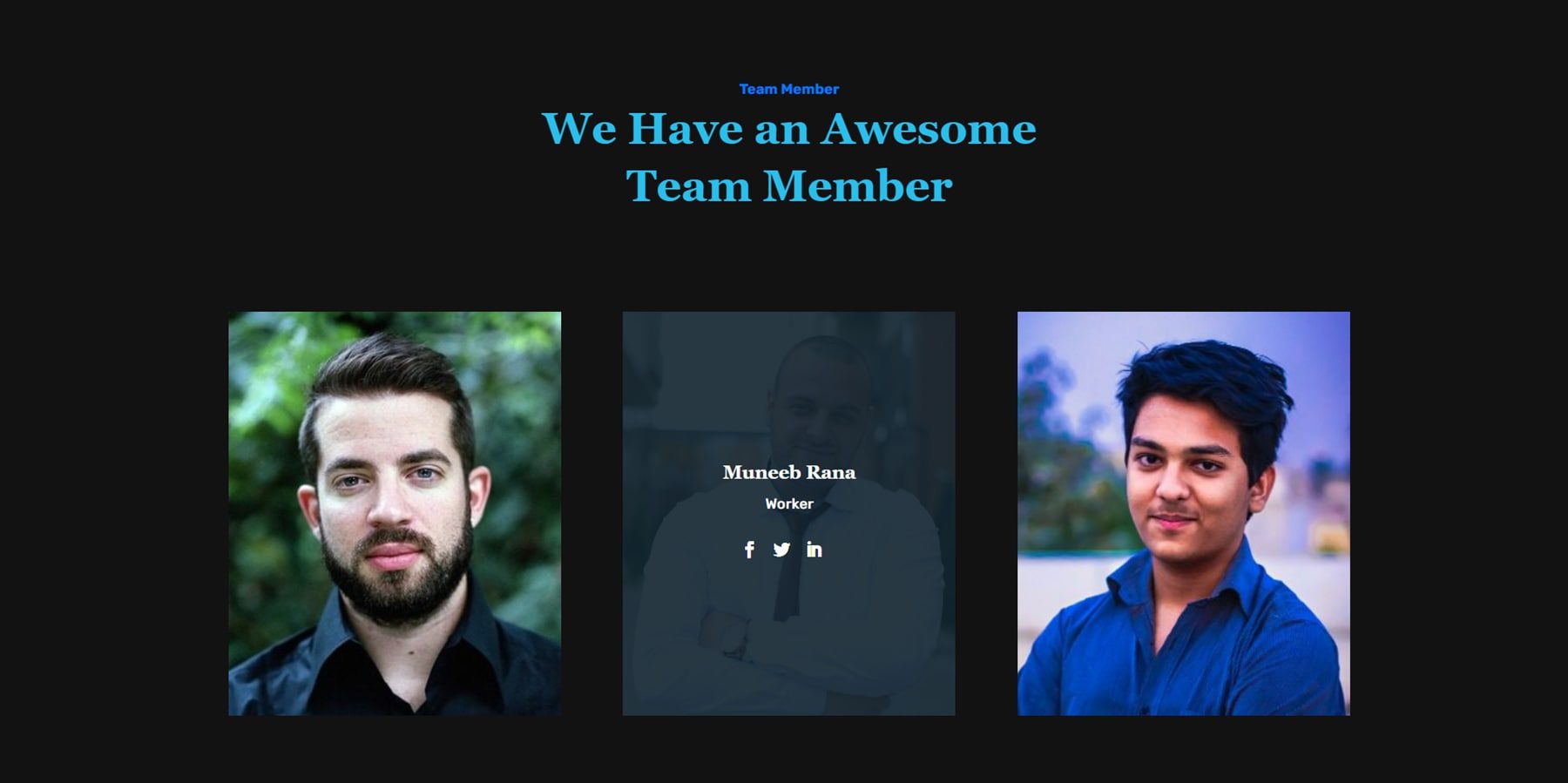
Ini adalah versi gelap tata letak 8.

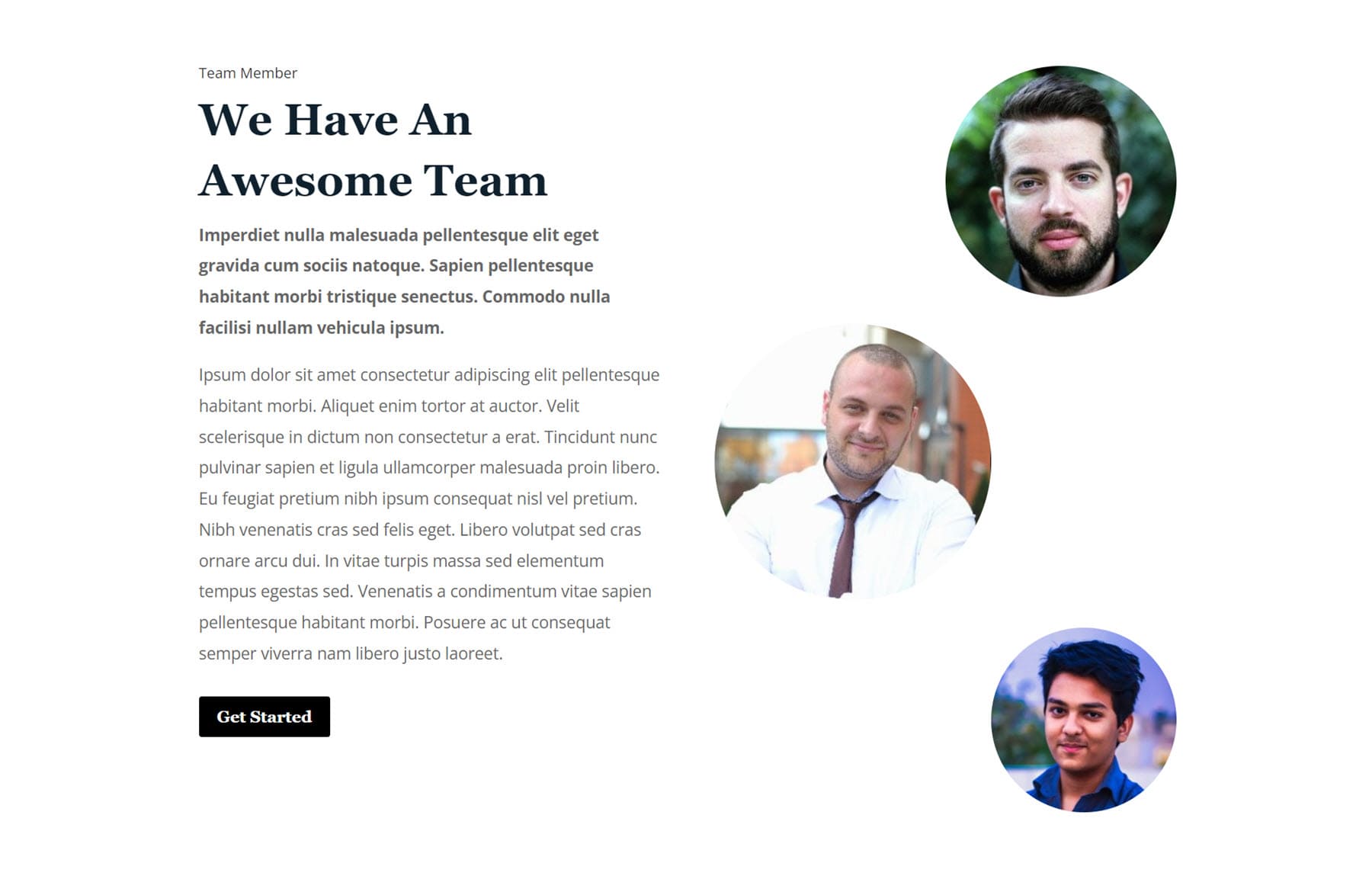
Layout 13 memiliki judul dan teks di sisi kiri, bersama dengan tombol CTA. Di sebelah kanan adalah tiga gambar anggota tim melingkar. Mirip dengan desain terakhir, saat Anda mengarahkan kursor ke gambar, nama anggota tim, jabatan, dan ikon media sosial akan ditampilkan.

Desain ini adalah tata letak 18 dan menampilkan kartu dengan foto anggota tim, jabatan, dan tautan media sosial. Di sebelah kanan adalah tajuk dan deskripsi, diikuti dengan tombol CTA.

Bagian Kesaksian Desainer Divi
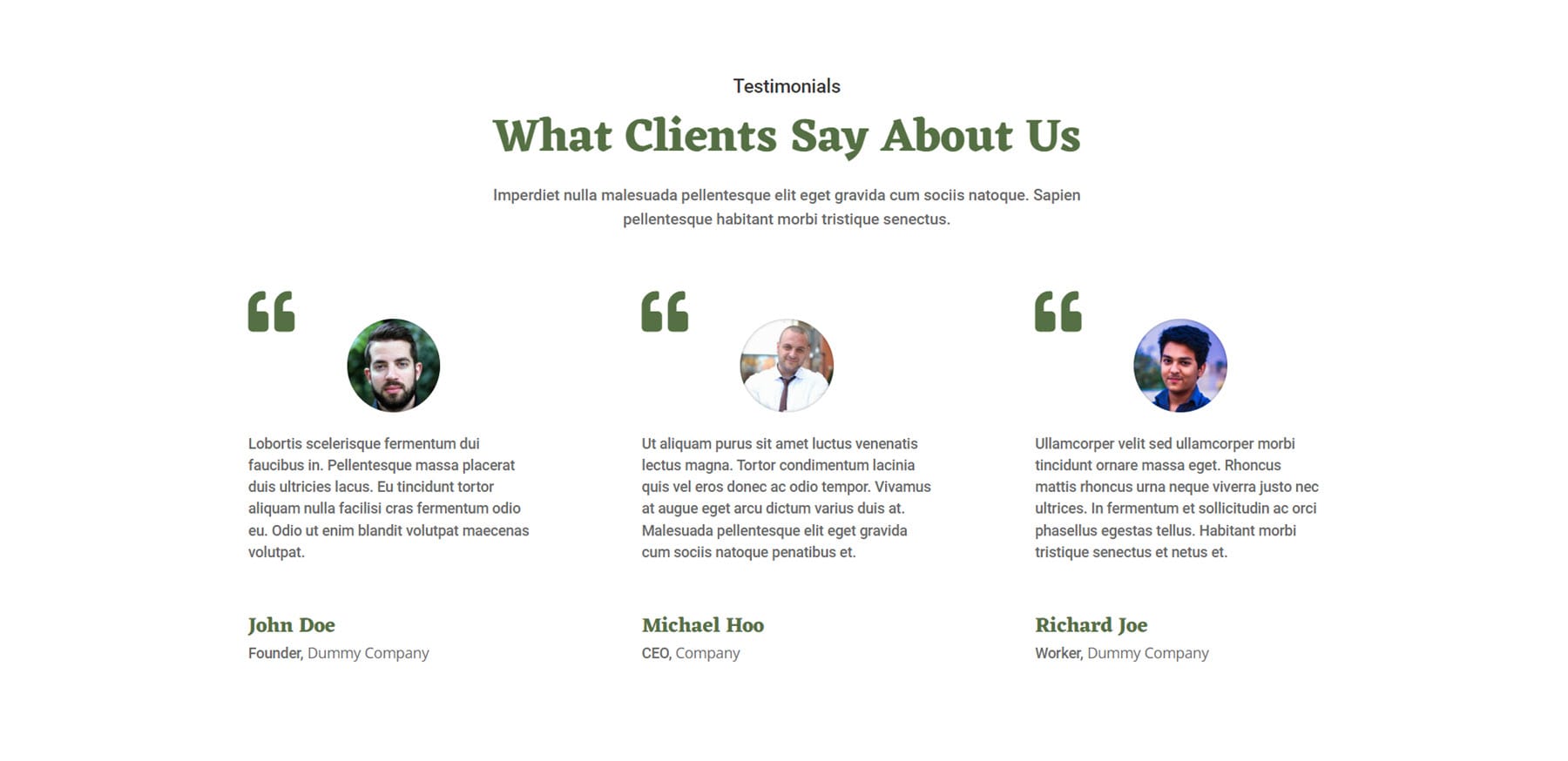
Ada 25 bagian testimonial yang berbeda. Ini adalah tata letak 1 dan menampilkan tajuk dan teks isi di bagian atas, diikuti oleh tiga bagian testimonial. Setiap kesaksian memiliki ikon, gambar, teks isi, nama, jabatan, dan perusahaan.

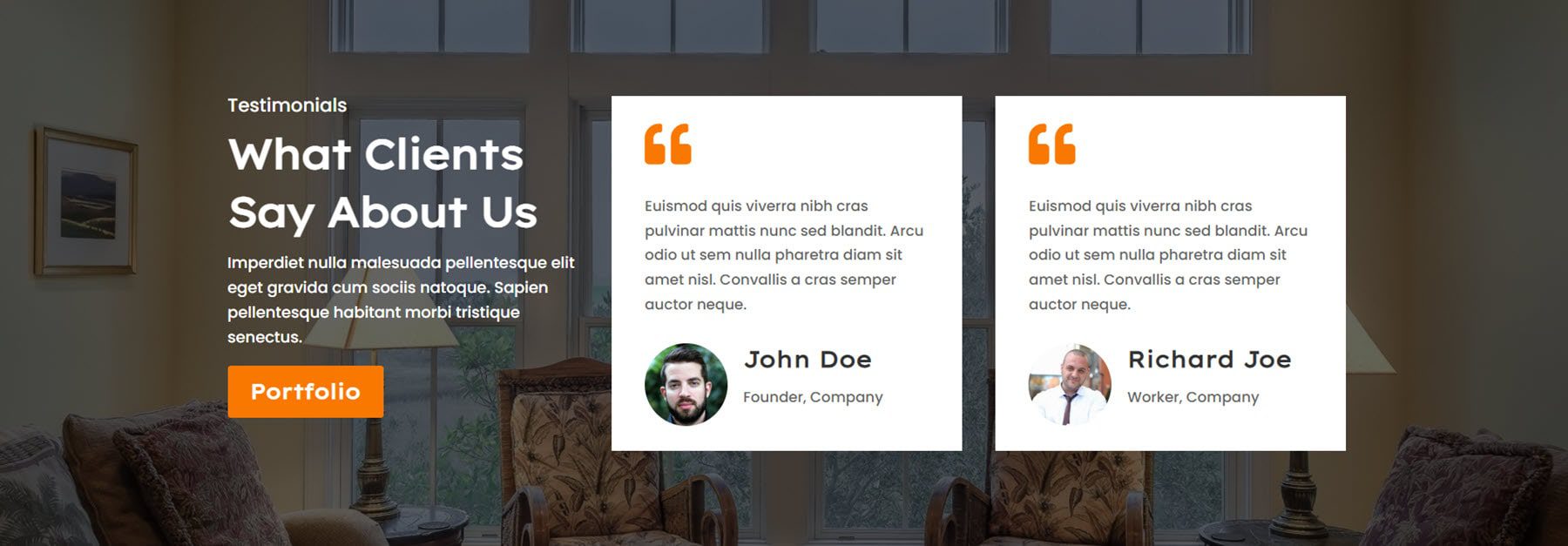
Bagian ini adalah tata letak 2. Menampilkan dua kartu testimonial dengan ikon kutipan, teks, gambar, nama, jabatan, dan jabatan perusahaan pada latar belakang gambar dengan overlay gelap. Di sebelah kiri Anda dapat menemukan beberapa teks tajuk, teks isi, dan tombol CTA.

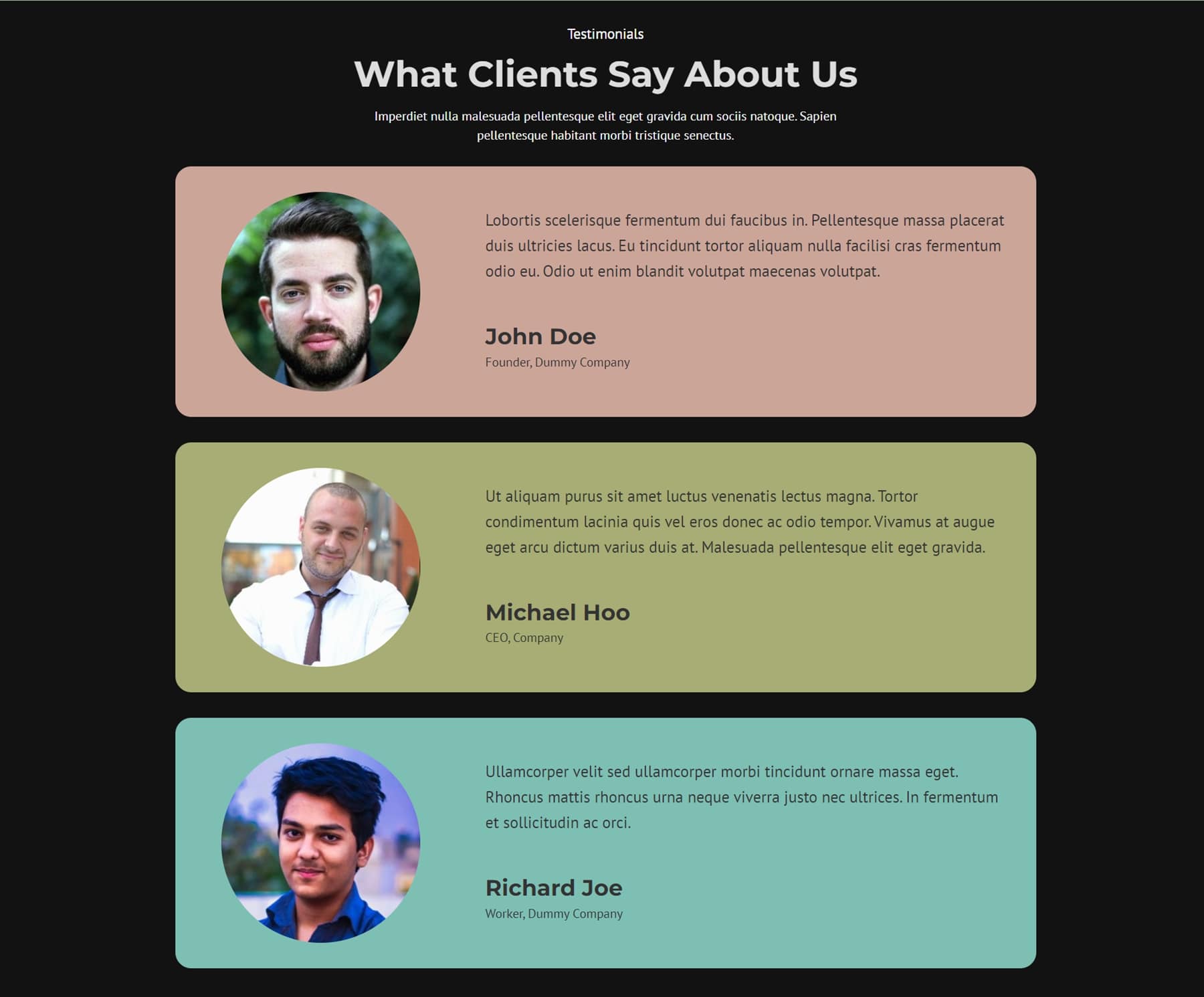
Ini adalah versi gelap dari tata letak 5, menampilkan bagian penuh warna yang berisi kesaksian klien.

Layout 7 menampilkan penggeser testimonial di sebelah kiri dengan gambar, teks testimonial, dan nama di bagian bawah. Di sebelah kanan adalah judul teks, teks isi, dan tombol CTA.

Templat Pembuat Tema Desainer Divi
Berikutnya adalah template pembuat tema. Ini adalah template header, footer, dan body yang dapat diunggah dari pembuat tema di pengaturan Divi di dasbor WordPress Anda.
Templat Footer Desainer Divi
Ada total 20 templat footer. Pertama adalah tata letak footer 4. Desain ini menampilkan logo, ikon media sosial, dan pemberitahuan hak cipta di sebelah kiri. Di sebelah kanan ada dua kolom item menu.

Tata letak footer 13 memiliki formulir kontak di sebelah kiri dan informasi kontak serta ikon media sosial di sebelah kanan. Ada bilah sub footer dengan informasi hak cipta juga.

Tata letak footer 19 menampilkan logo, alamat, dan jam buka di sisi kiri. Di tengah adalah bilah menu, dan di sebelah kanan adalah formulir pendaftaran buletin dan tautan media sosial. Di bagian paling bawah adalah pemberitahuan hak cipta.

Templat Tajuk Desainer Divi
Ada juga 20 template header di Divi Designer Pack. Ini adalah tajuk 7. Menampilkan bilah menu sekunder berwarna hijau dengan informasi kontak dan tombol CTA. Bilah menu utama menampilkan logo di sebelah kiri dan item menu disejajarkan di sebelah kanan.

Tata letak tajuk 8 menampilkan informasi kontak dengan logo sebaris di bagian atas. Di bawah ini adalah item menu.

Tata letak header 13 menampilkan beberapa ikon media sosial di sebelah kiri, logo di tengah, dan tombol CTA di sebelah kanan. Di bawah ini adalah item menu, disejajarkan ke kiri, dan bilah pencarian yang disejajarkan ke kanan.

Templat Divi Designer 404
Ada 25 templat halaman 404 yang berbeda. Desain pertama, tata letak 6, menampilkan huruf "OOPS" di belakang teks kesalahan 404. Tata letak ini juga memiliki tombol oranye untuk membuka halaman beranda.

Ini adalah tata letak 9. Ini menampilkan beberapa teks berbayang besar dan kesalahan 404, bersama dengan tombol untuk kembali ke beranda diikuti oleh beberapa ikon media sosial.

Layout 12 menampilkan angka 404 dalam font besar dan memiliki tombol untuk kembali ke halaman beranda.

Templat Blog Desainer Divi
Templat Halaman Blog Desainer Divi
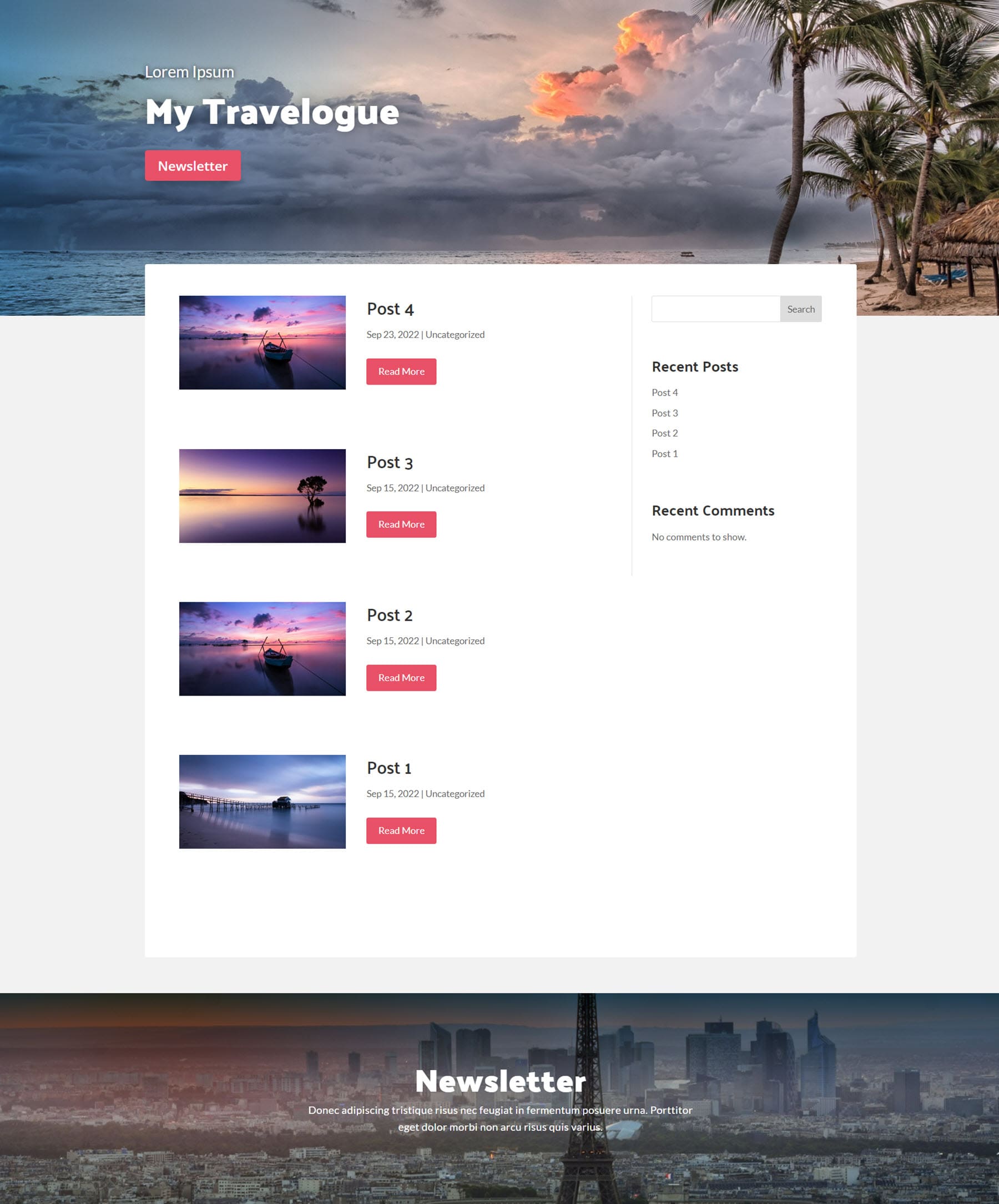
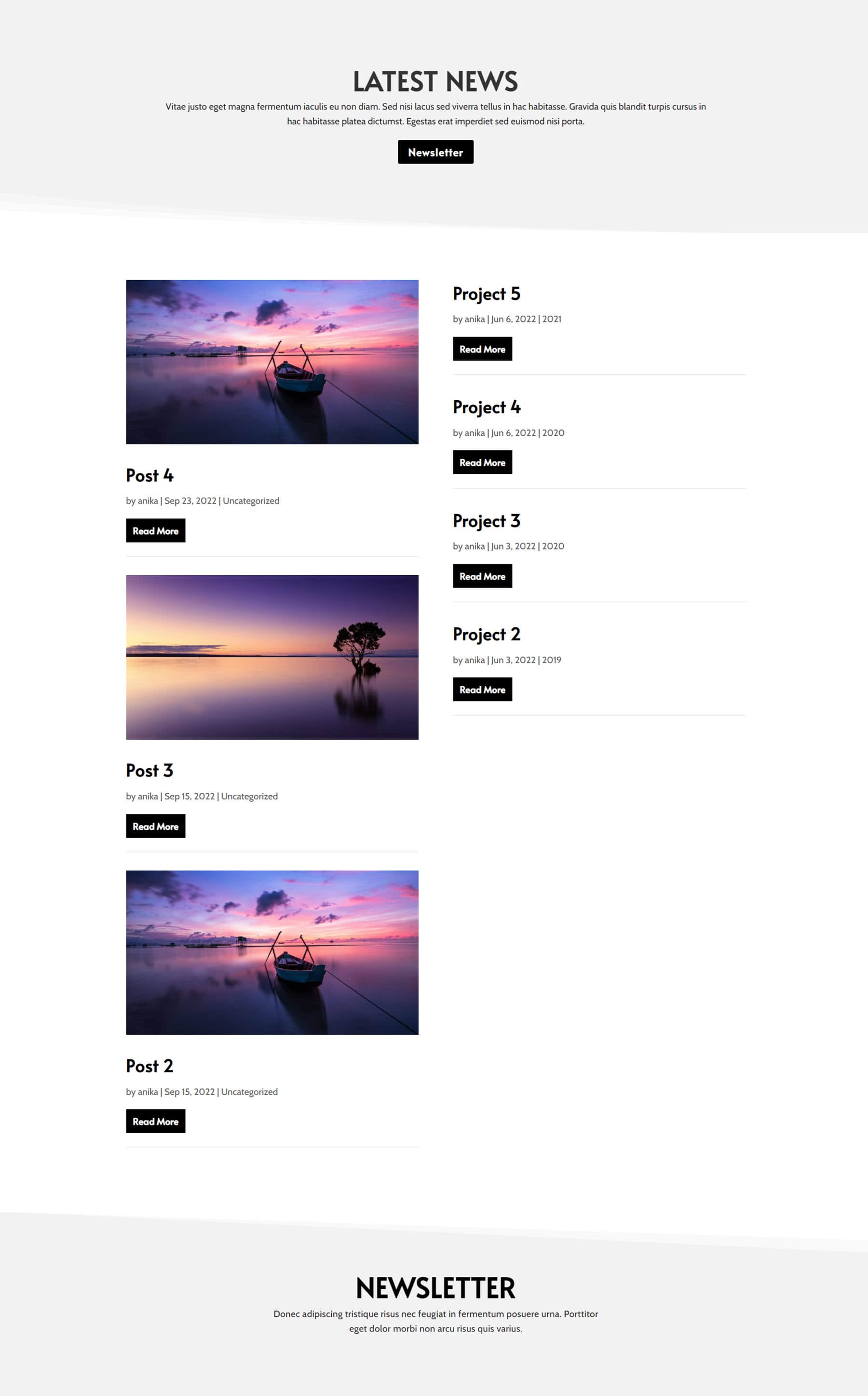
Ada 20 template blog yang disertakan dengan Divi Designer Pack. Tata letak blog 1 menampilkan header gambar dengan judul dan tombol. Posting terdaftar di sebelah kiri dengan gambar unggulan, informasi posting, dan tombol baca lebih lanjut. Ada sidebar di sebelah kanan dengan bilah pencarian, posting terbaru, dan komentar terbaru. Di bagian bawah adalah gambar lain dengan overlay teks.

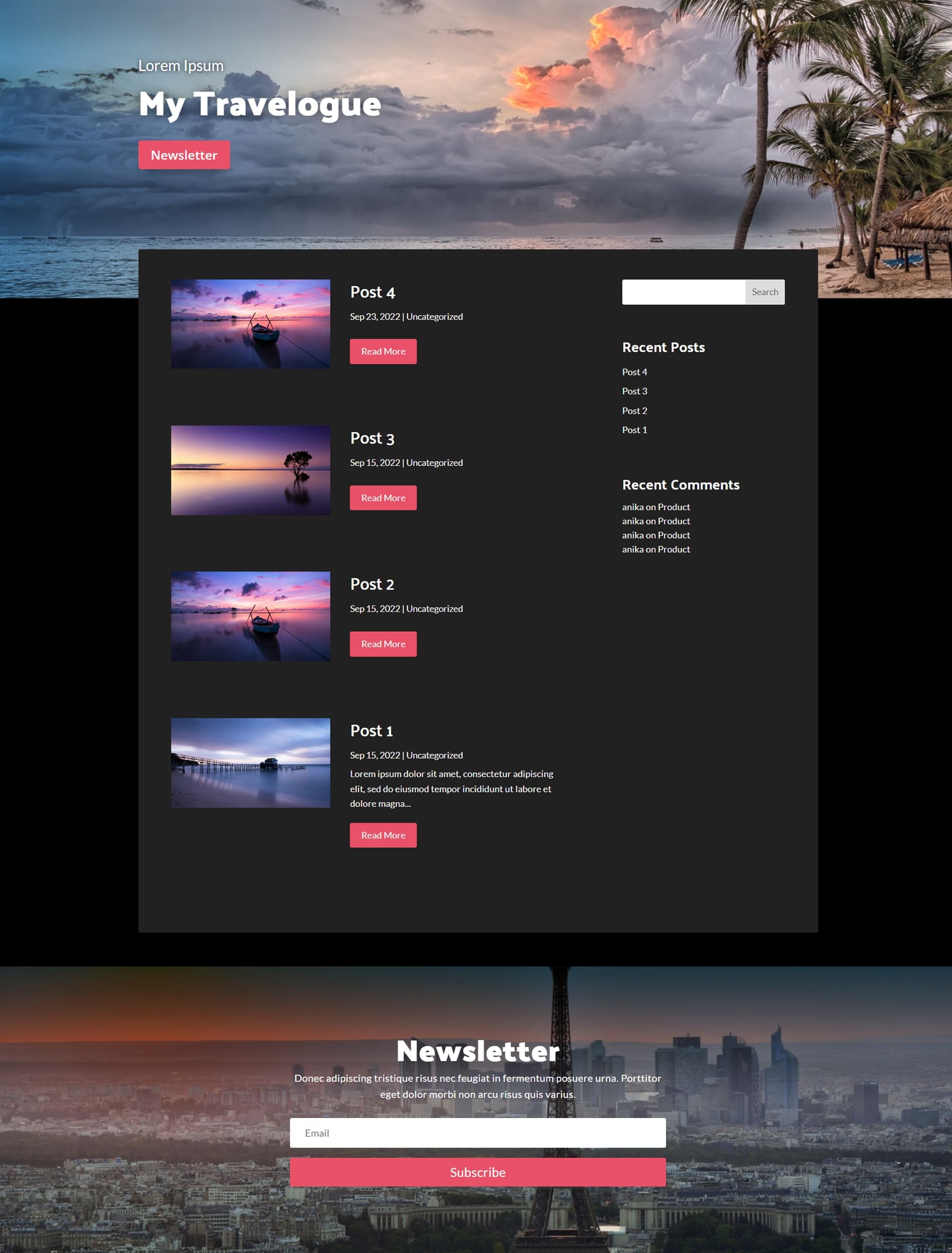
Ini adalah versi gelap tata letak blog 1.

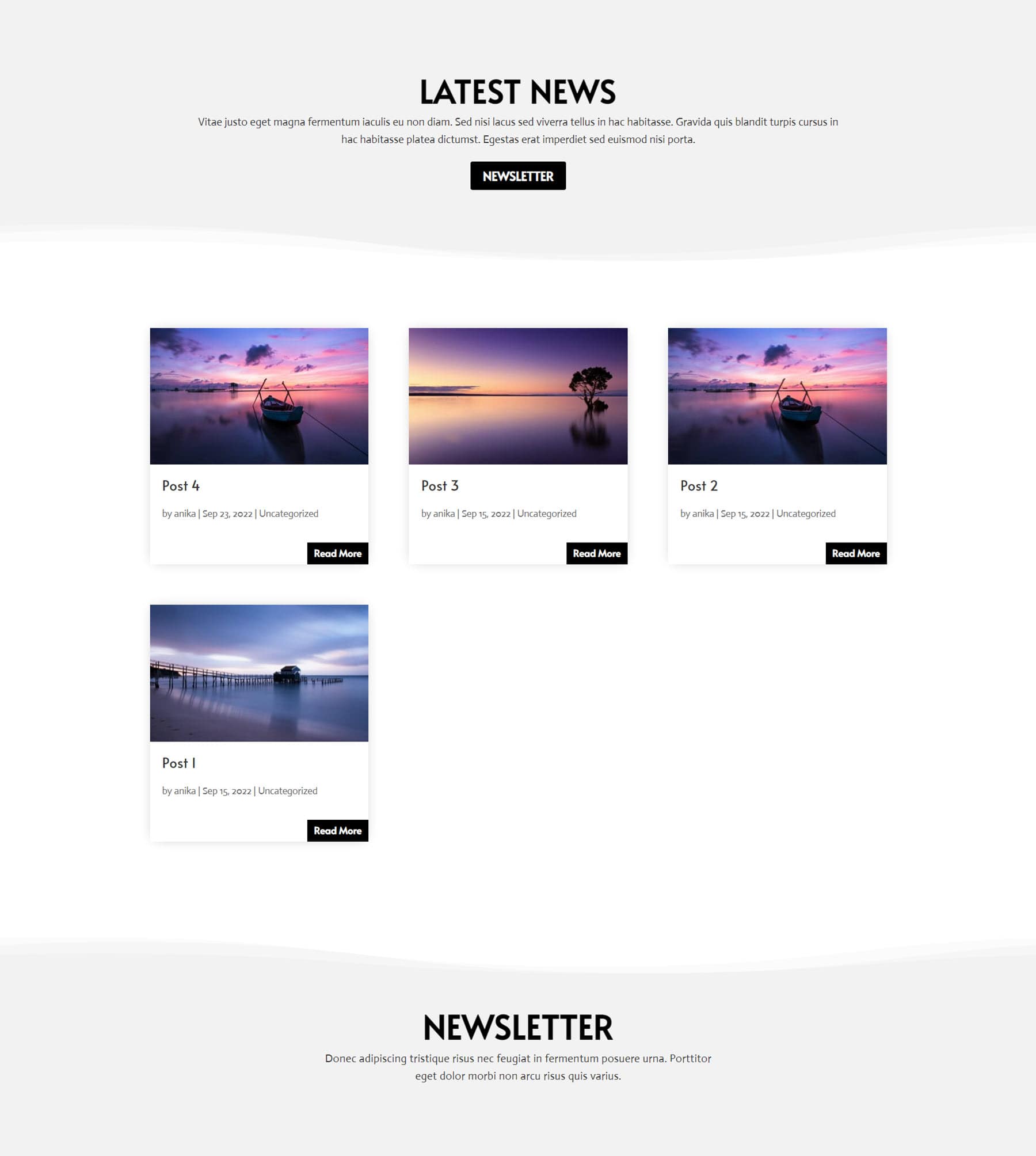
Tata letak blog 8 menampilkan beberapa pembagi bagian melengkung dan bagian tajuk dengan teks dan tombol di bagian atas. Postingan blog memiliki tata letak bergaya kartu dengan gambar, detail postingan, dan tombol baca selengkapnya. Di bagian bawah halaman adalah bagian teks lain.

Tata letak blog 18 menampilkan bagian tajuk dengan teks dan tombol, diikuti oleh dua kolom blog. Kolom kiri menampilkan postingan dengan gambar berfitur besar. Kolom kanan hanya menampilkan detail postingan dan tombol baca selengkapnya. Terakhir, ada beberapa teks tambahan di footer.

Templat Posting Desainer Divi
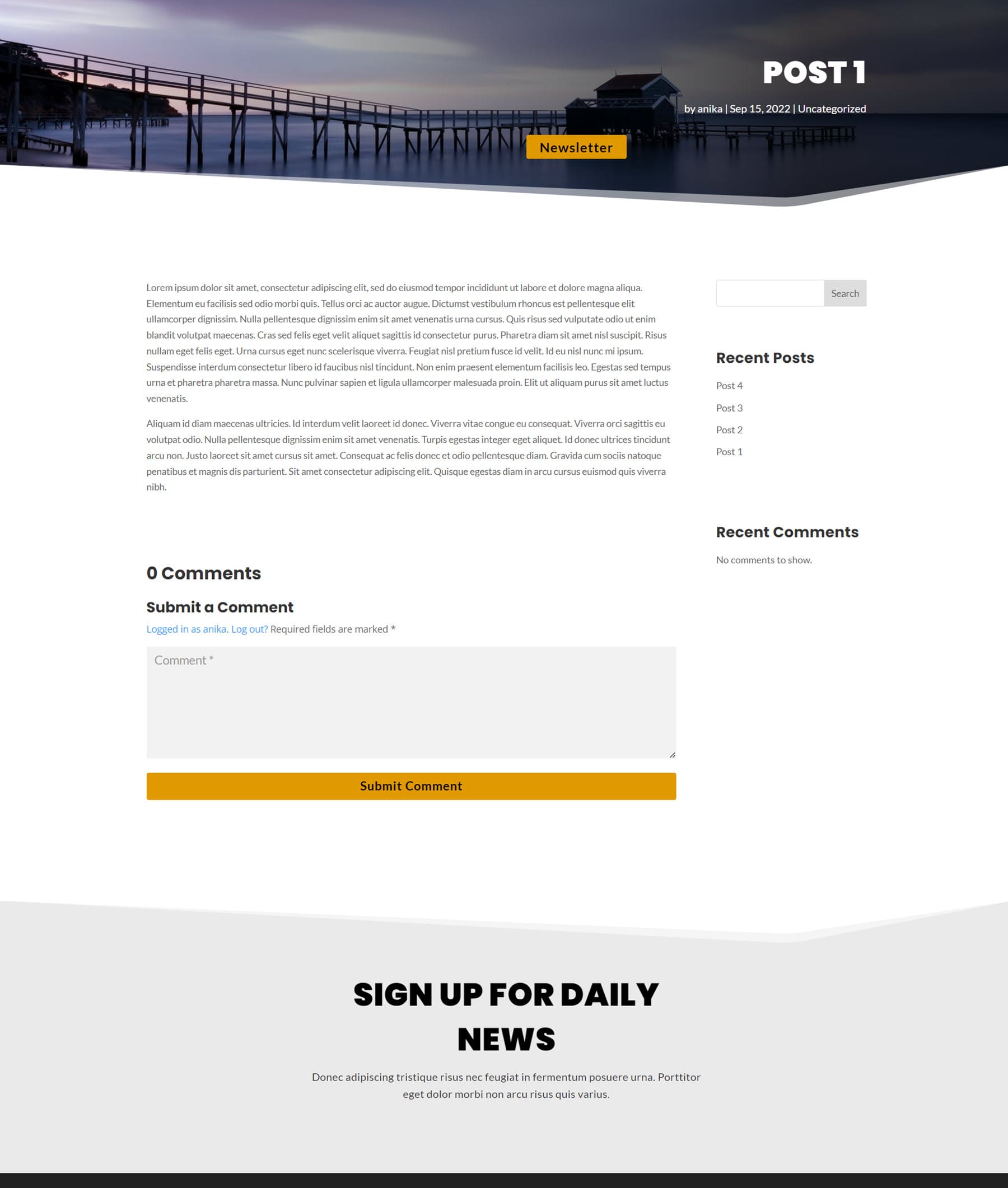
Ada 20 templat pos berbeda yang disertakan dengan paket. Tata letak postingan 4 memiliki gambar unggulan di bagian paling atas halaman, dengan judul postingan, informasi postingan, dan tombol yang dihamparkan. Berikut isi postingan dan komentarnya. Ada bilah samping di sebelah kanan yang menampilkan bilah pencarian, posting terbaru, dan komentar terbaru. Di bagian bawah halaman ada beberapa teks tambahan.

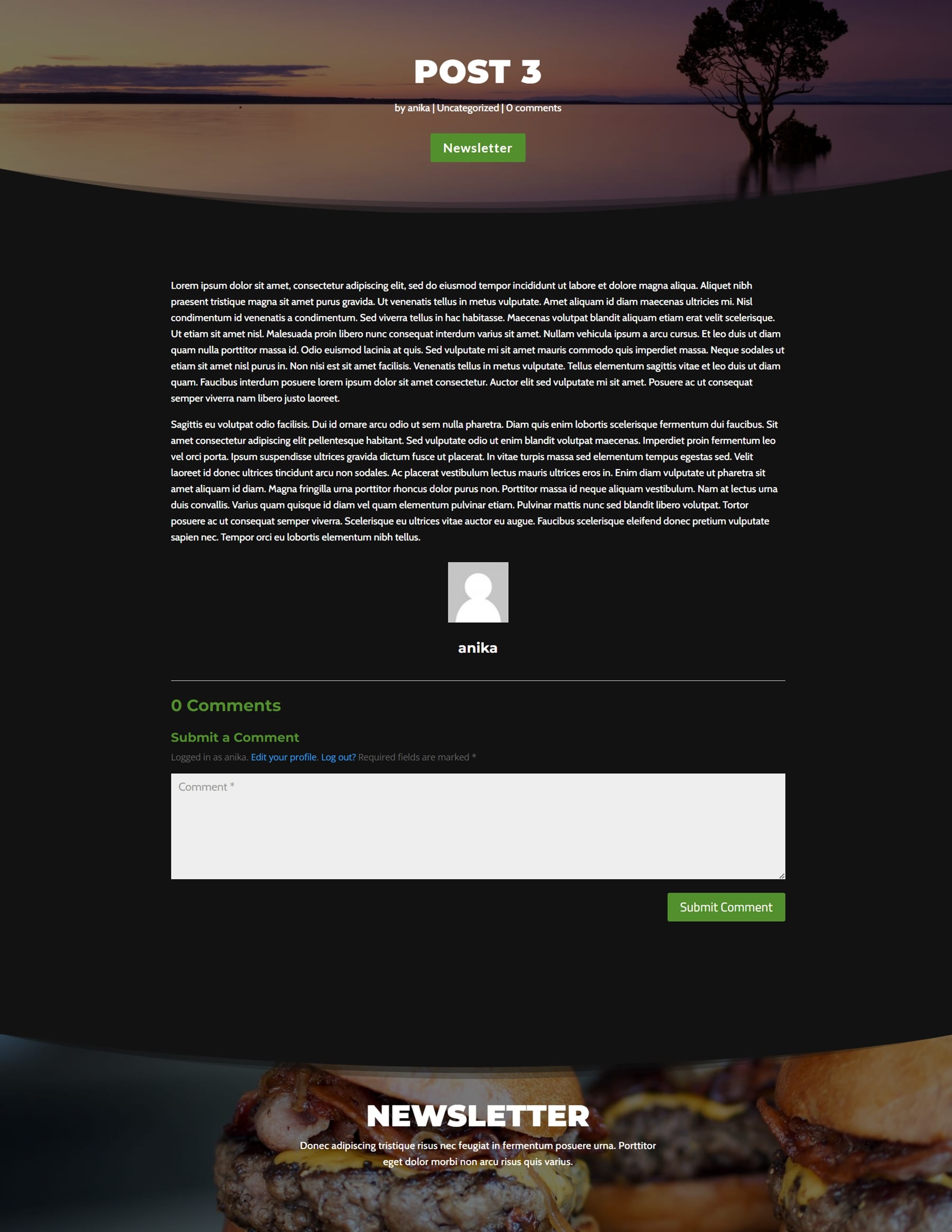
Ini adalah versi gelap tata letak pos 5. Gambar unggulan ada di bagian atas dengan pembatas melengkung. Konten posting dan komentar berada di latar belakang gelap, diikuti oleh bagian dengan gambar dan teks overlay yang mempromosikan penawaran.

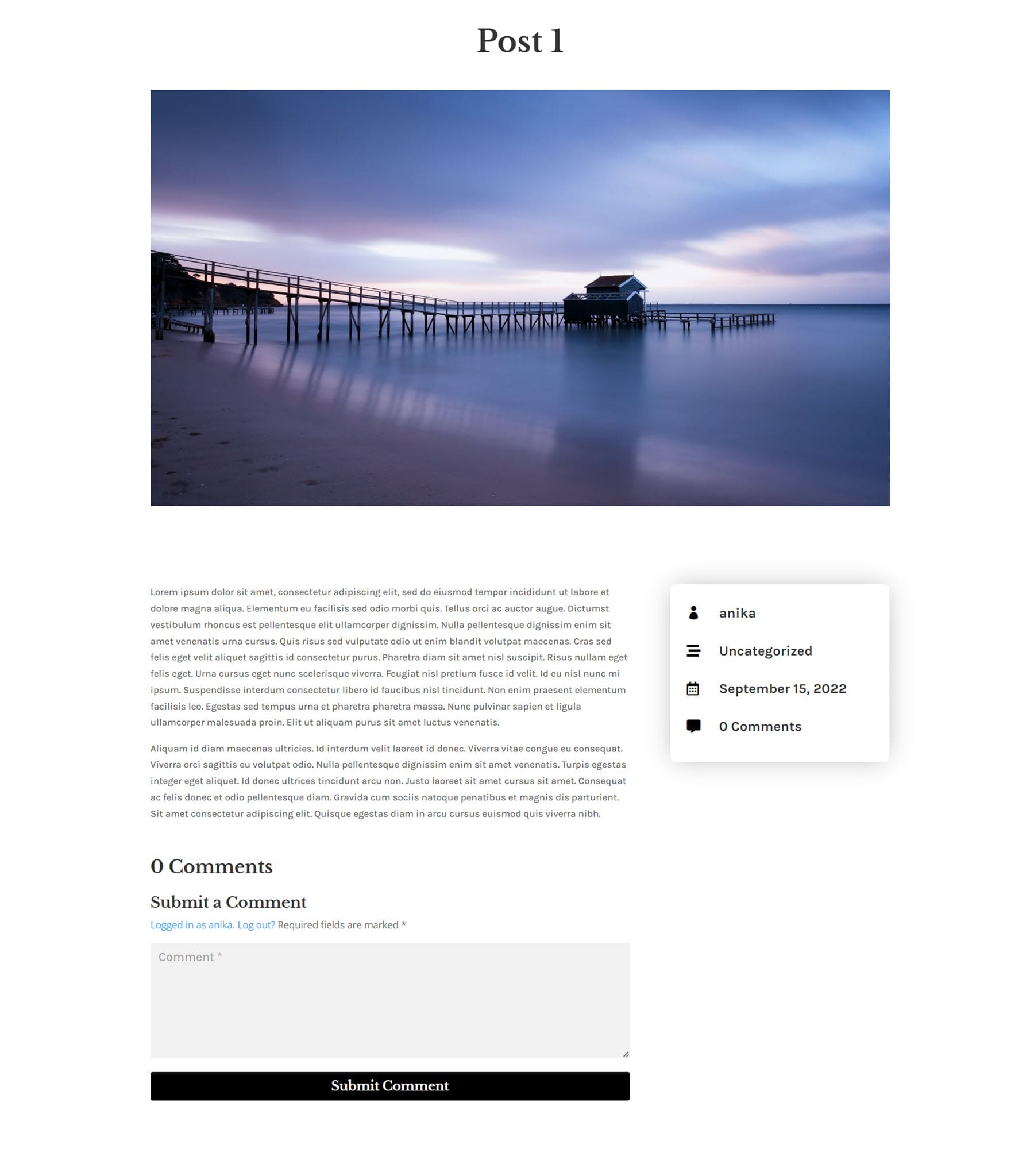
Layout 11 dimulai dengan judul posting di bagian atas, kemudian gambar berfitur besar. Kemudian, Anda dapat menemukan konten posting dan komentar. Di sebelah kanan ada kartu yang berisi informasi pos.

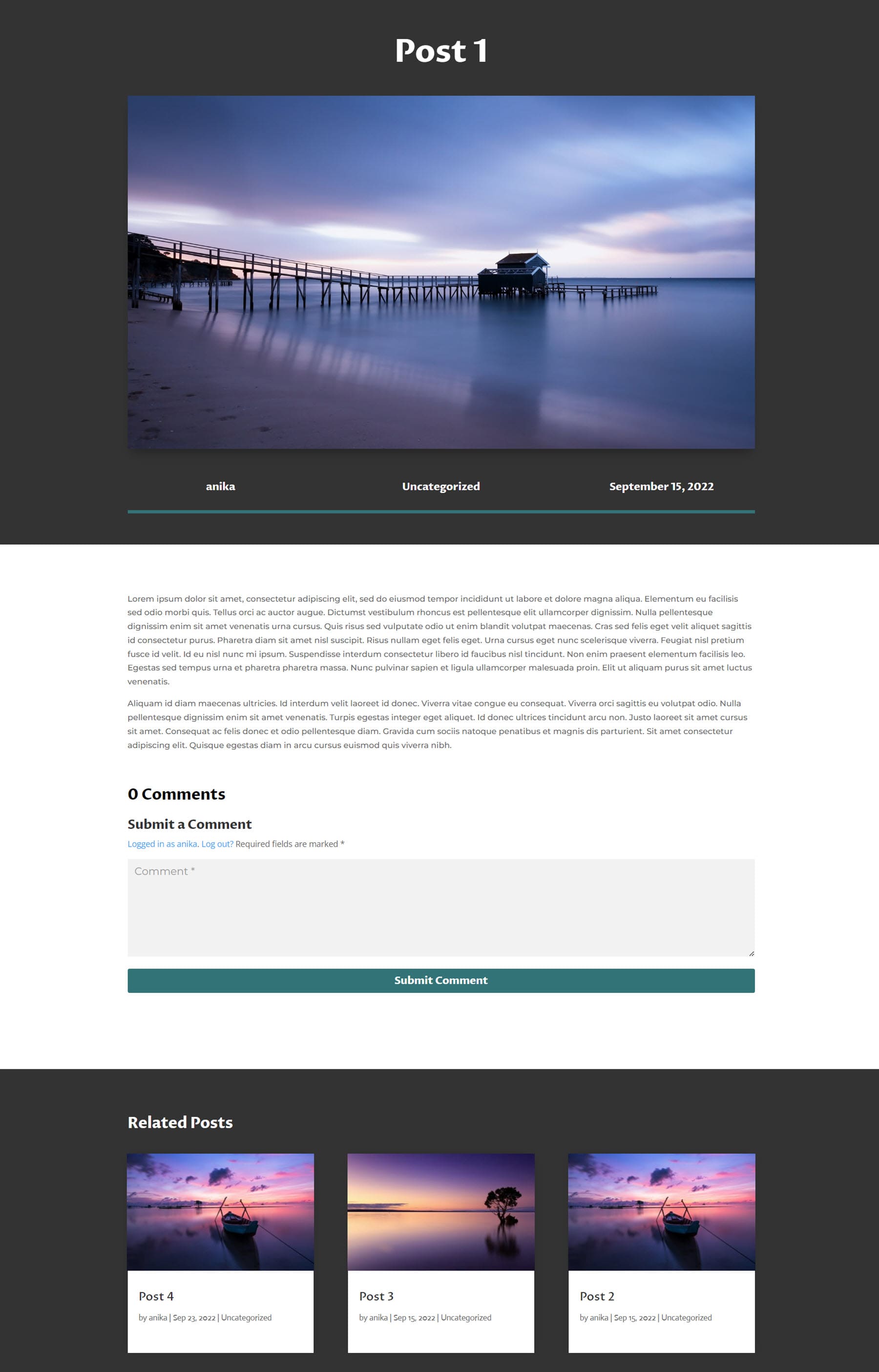
Tata letak postingan 13 juga menampilkan judul di bagian atas, diikuti dengan gambar unggulan. Informasi posting tercantum di bawah gambar. Berikutnya adalah konten postingan dan komentar, dan terakhir ada bagian postingan terkait yang menampilkan kartu dengan postingan lain dari blog.

Templat Woo Desainer Divi
Template Woo adalah tata letak yang berfungsi dengan plugin Woo Commerce.
Templat Keranjang Desainer Divi
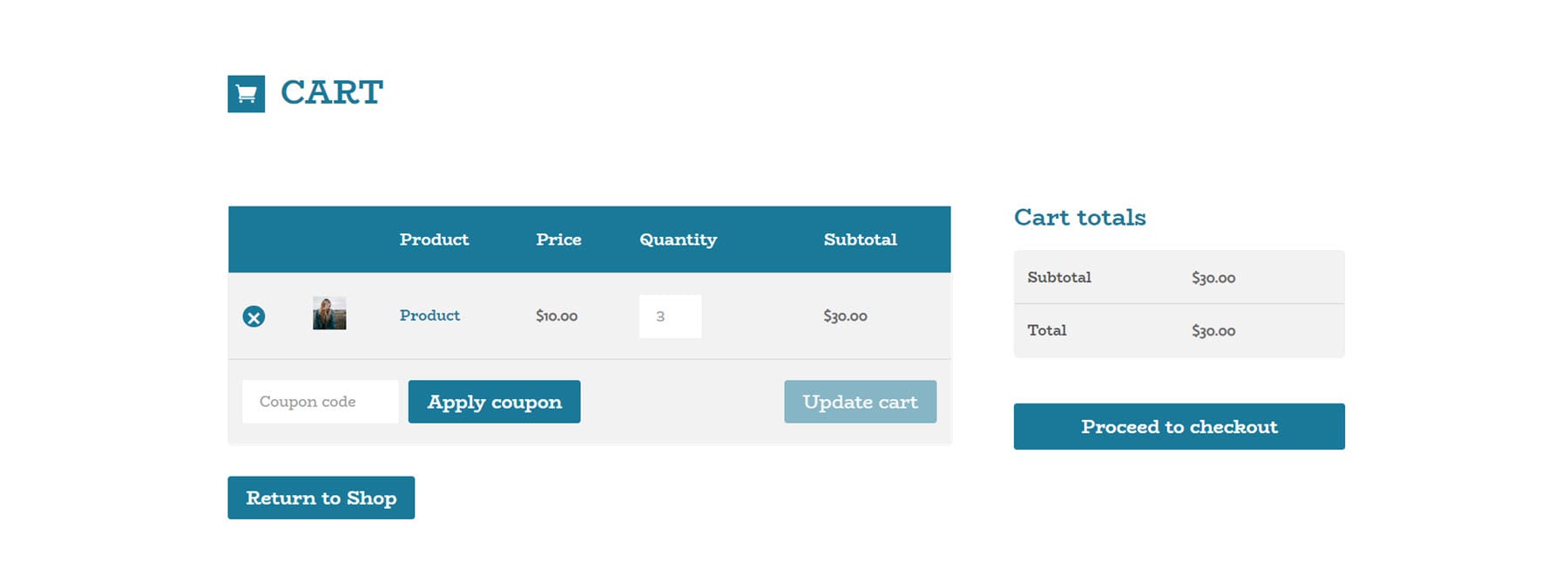
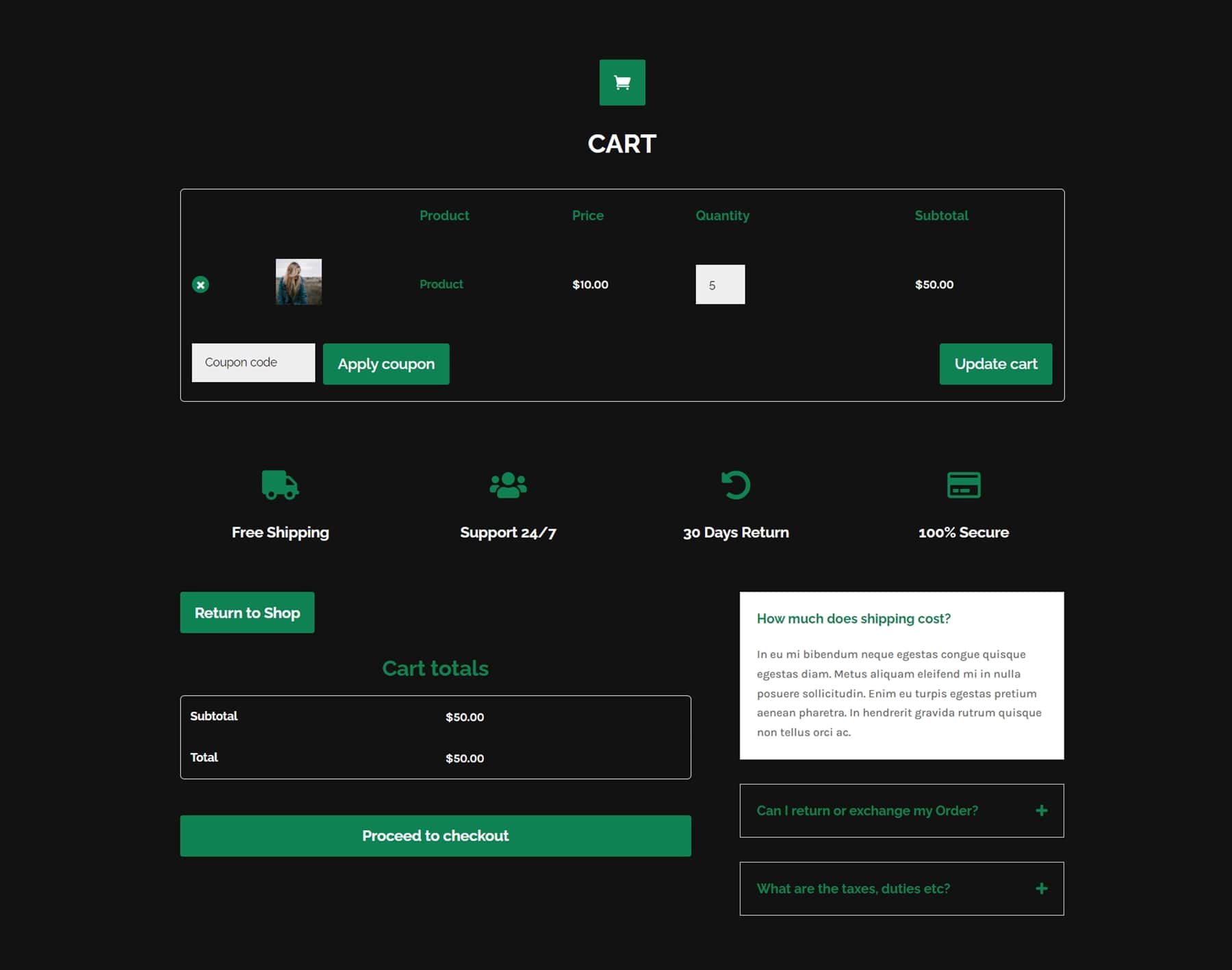
Ada 13 template gerobak yang disertakan dengan paket. Tata letak keranjang 1 menampilkan tema warna biru. Ada tajuk di bagian atas, diikuti oleh keranjang tempat Anda dapat melihat isi keranjang, menerapkan kupon, dan memperbarui keranjang. Ada tombol kembali ke toko di bawah ini. Di sebelah kanan adalah total keranjang, diikuti dengan tombol lanjutkan ke pembayaran.

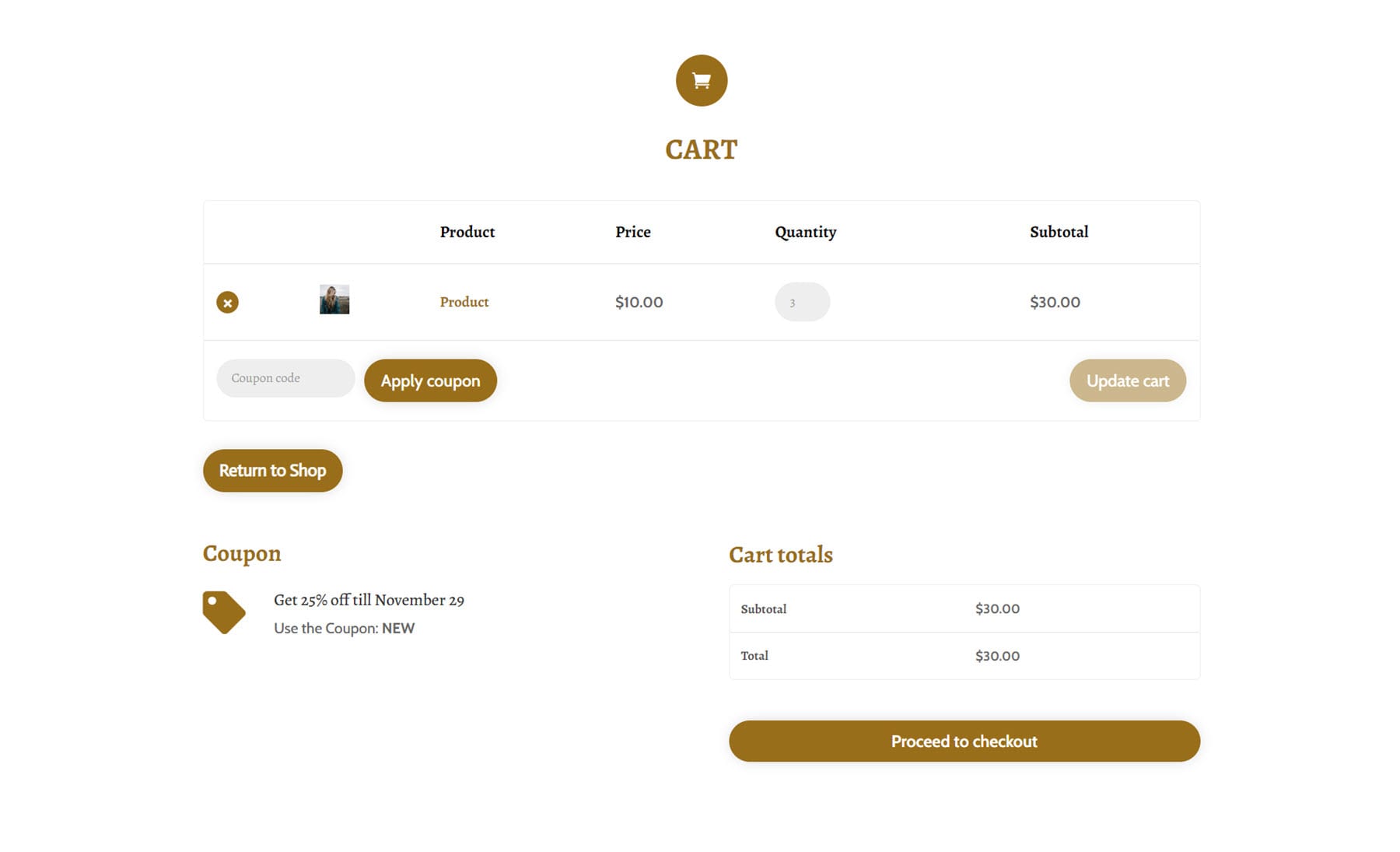
Tata letak keranjang 2 memiliki tajuk dengan ikon keranjang. Lalu ada gerobak tempat Anda bisa melihat produk. Mengikuti ini di sebelah kiri adalah beberapa informasi kupon, dan di sebelah kanan adalah total keranjang dan tombol lanjutkan ke pembayaran.

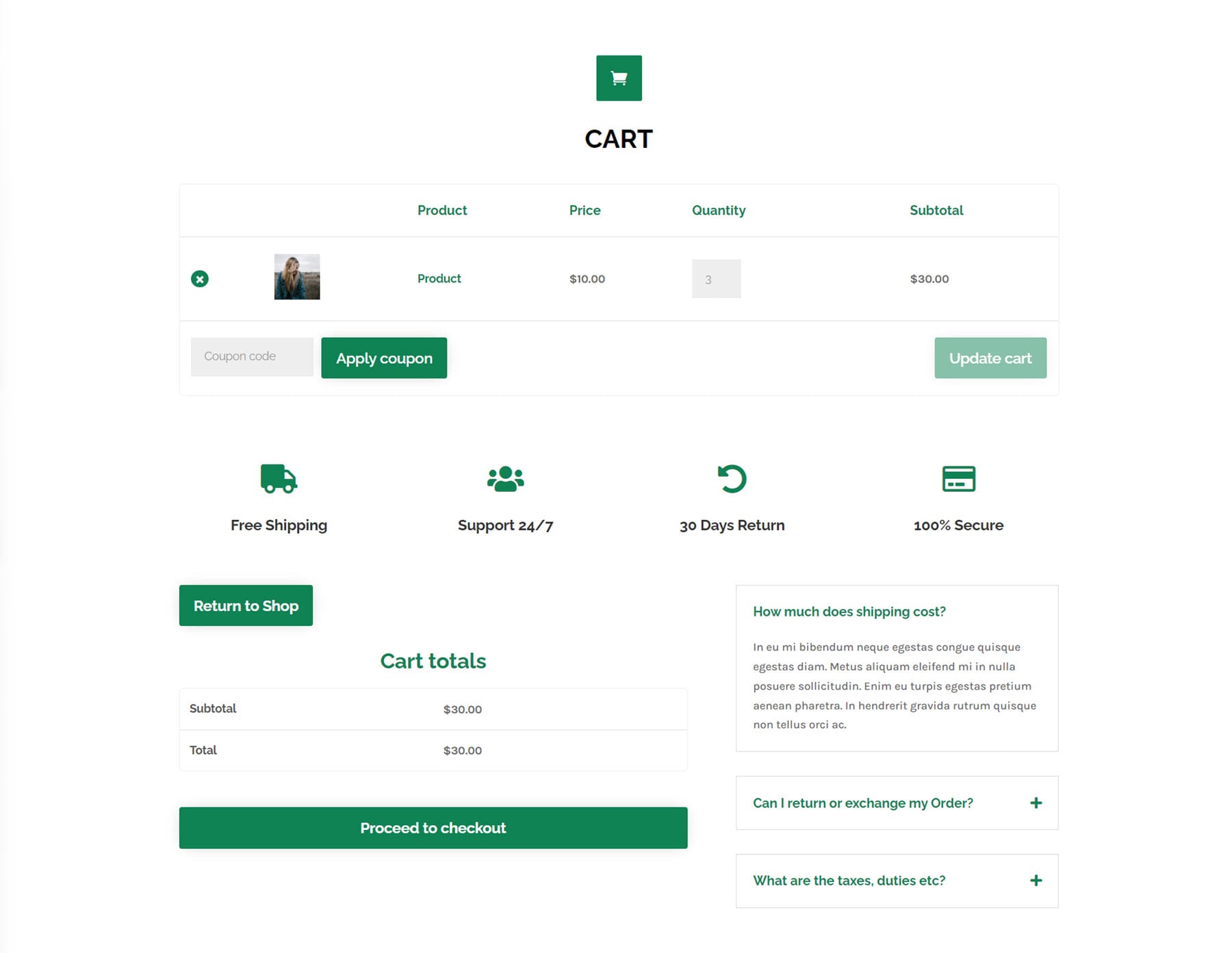
Tata letak keranjang 8 dimulai dengan judul, diikuti dengan konten keranjang. Di bawah ini adalah beberapa ikon ringkasan dan tombol kembali ke toko. Berikut ini adalah total keranjang dan tombol lanjutkan ke checkout. Di sebelah kanan ini adalah modul akordeon dengan beberapa FAQ.

Dan ini adalah versi gelap dari cart layout 8.

Templat Pembayaran Desainer Divi
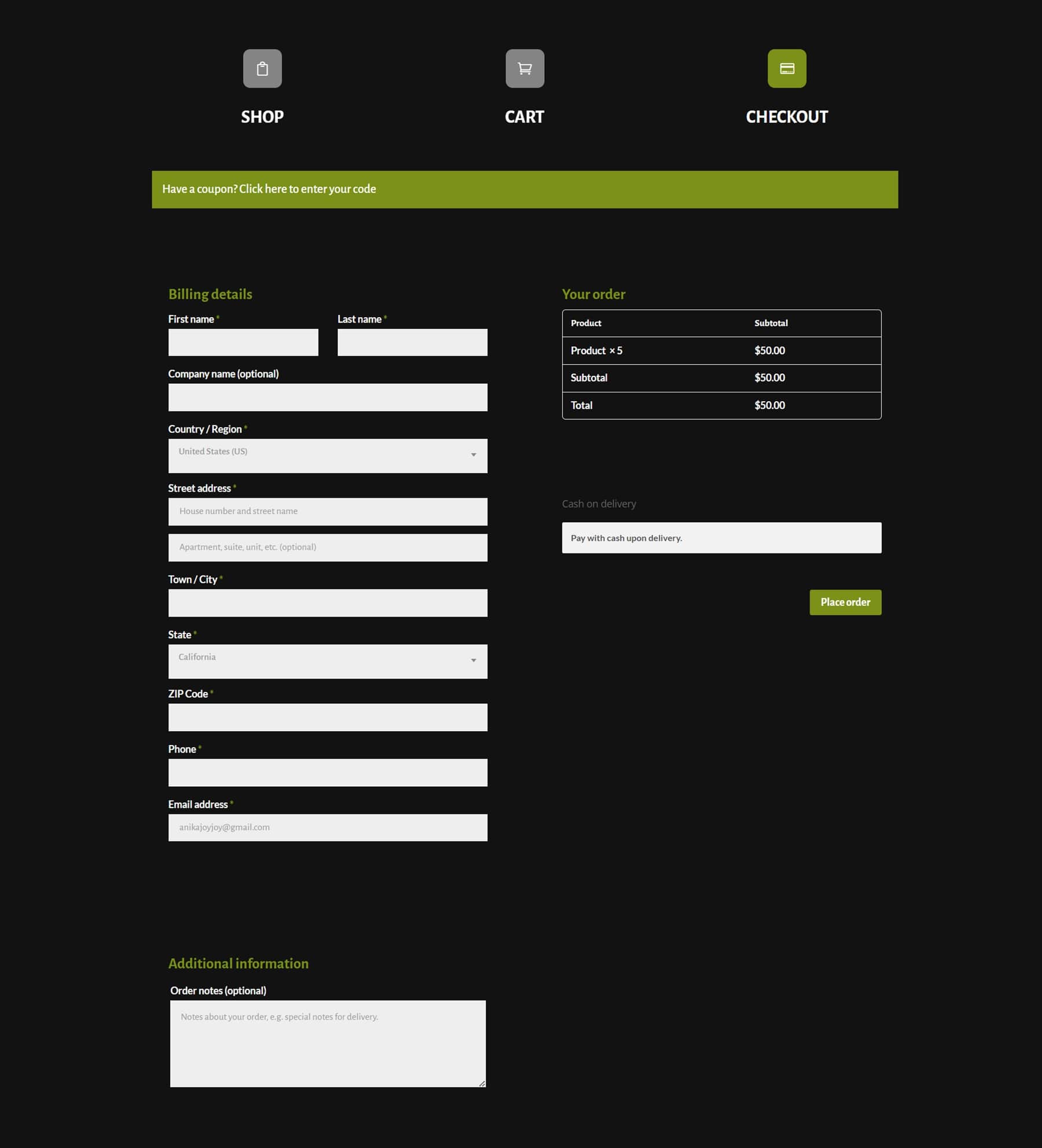
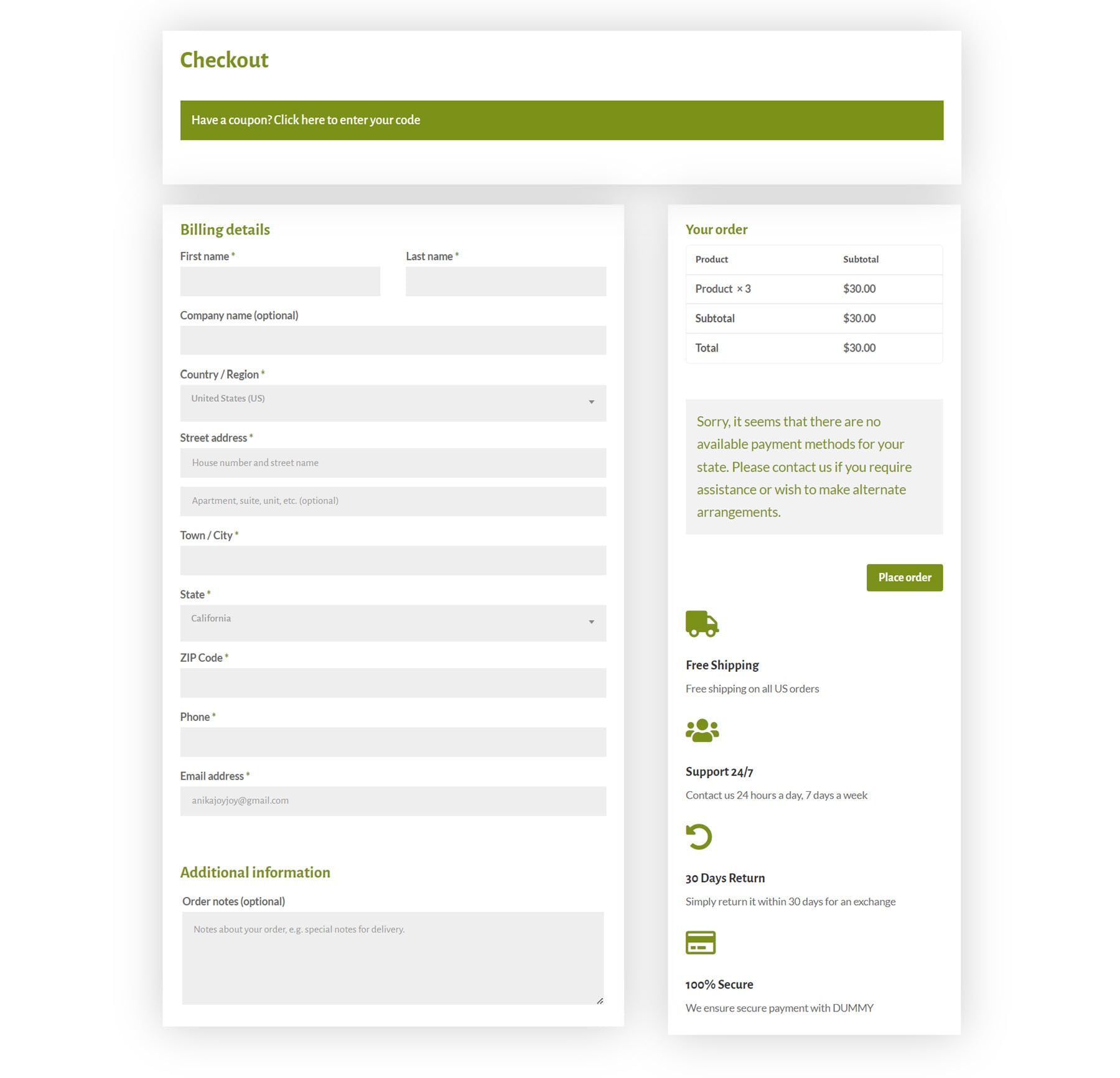
Total ada 13 template checkout. Tata letak checkout 3 menampilkan tautan ke halaman toko dan keranjang di bagian atas, diikuti dengan bagian entri kupon. Di bawah sebelah kiri adalah detail tagihan dan informasi tambahan, dan di sebelah kanan adalah total pesanan dan pembayaran. Ini versi gelapnya.

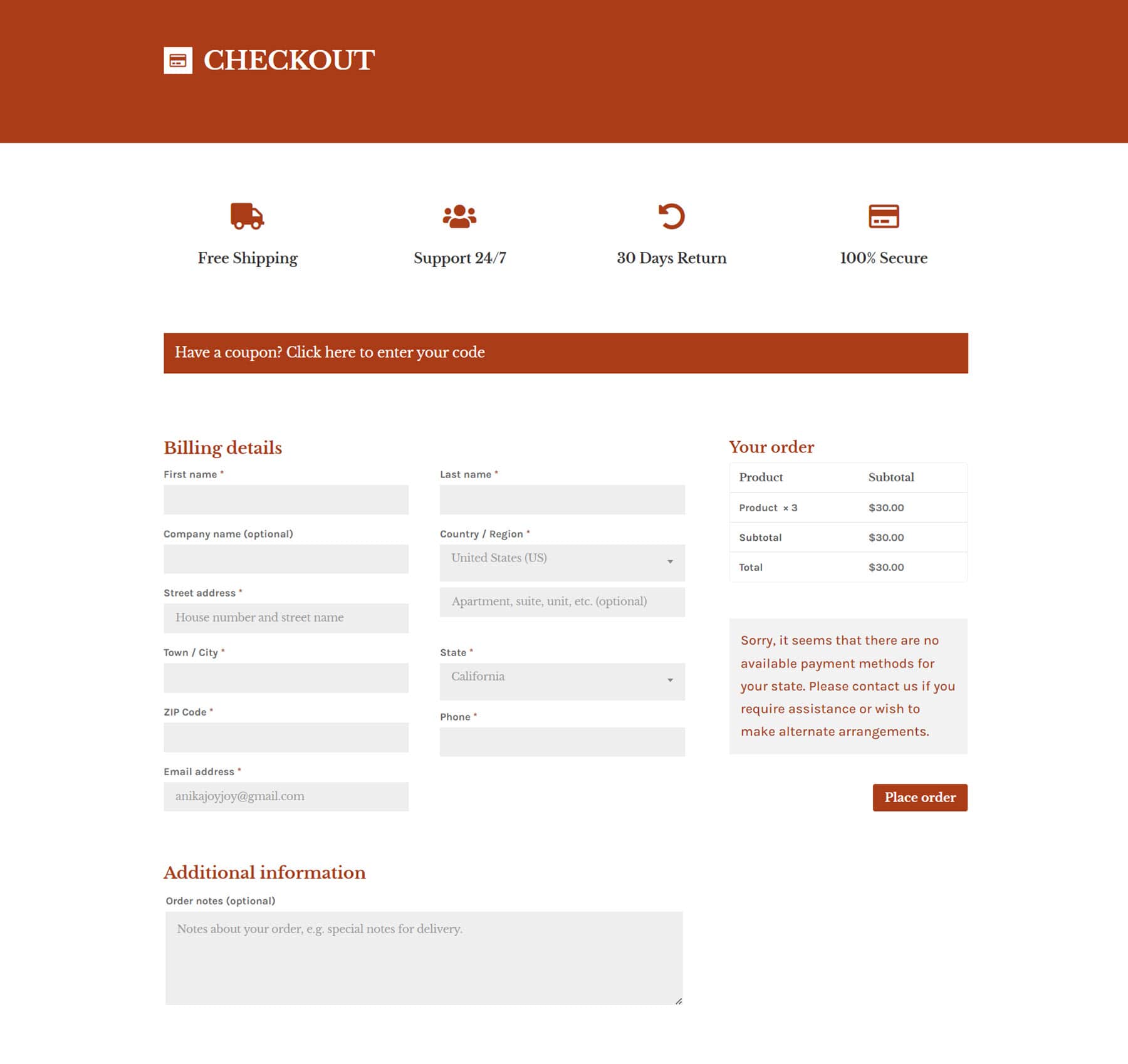
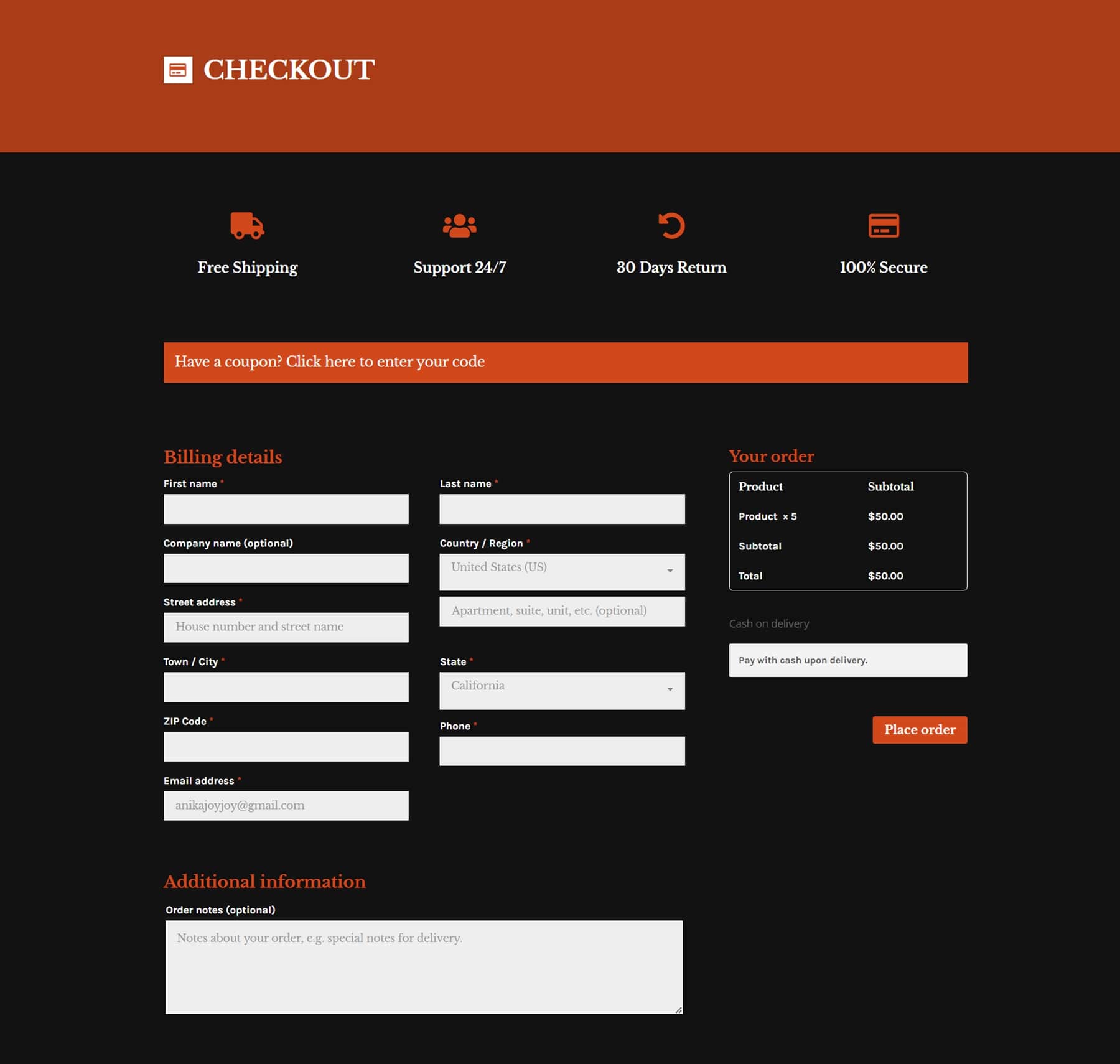
Ini adalah cetakan ke-4. Ini menampilkan beberapa ikon di bagian atas yang ditautkan ke gerobak dan toko, diikuti dengan entri kode kupon. Di sebelah kiri adalah detail penagihan dan informasi tambahan, dan di sebelah kanan adalah total pesanan dan metode pembayaran.

Ini adalah versi gelap tata letak checkout 4.

Tata letak checkout 10 menampilkan entri judul dan kupon di bagian atas, diikuti dengan detail tagihan dan informasi tambahan. Di sebelah kanan adalah total pesanan, pembayaran, dan beberapa modul ringkasan.

Templat Produk Desainer Divi
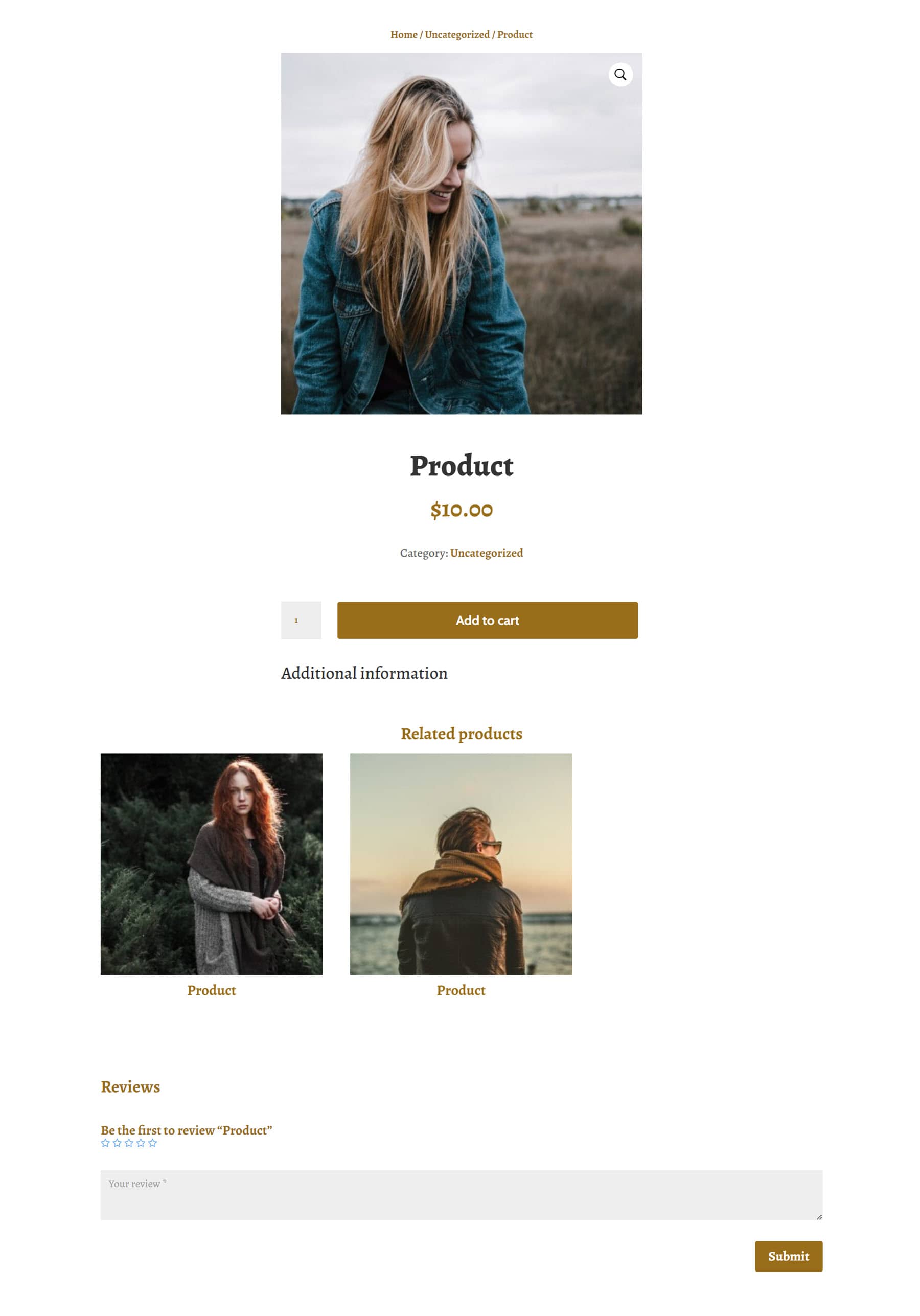
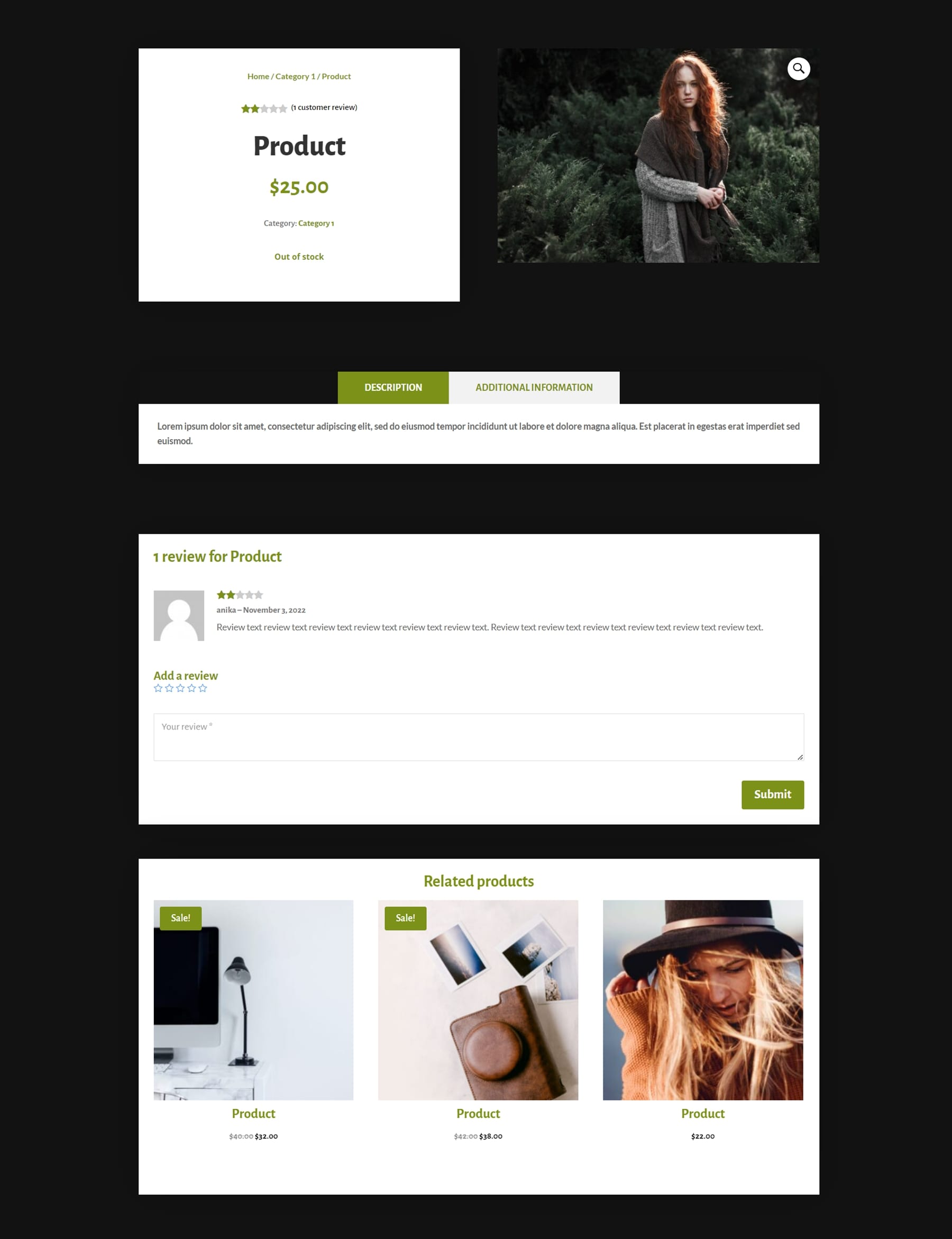
Ada 13 template produk juga. Ini adalah tata letak 2, yang menampilkan gambar besar produk di bagian atas. Berikut ini adalah nama produk, biaya, deskripsi, dan tombol tambahkan ke troli. Di bawah ini adalah produk dan ulasan terkait.

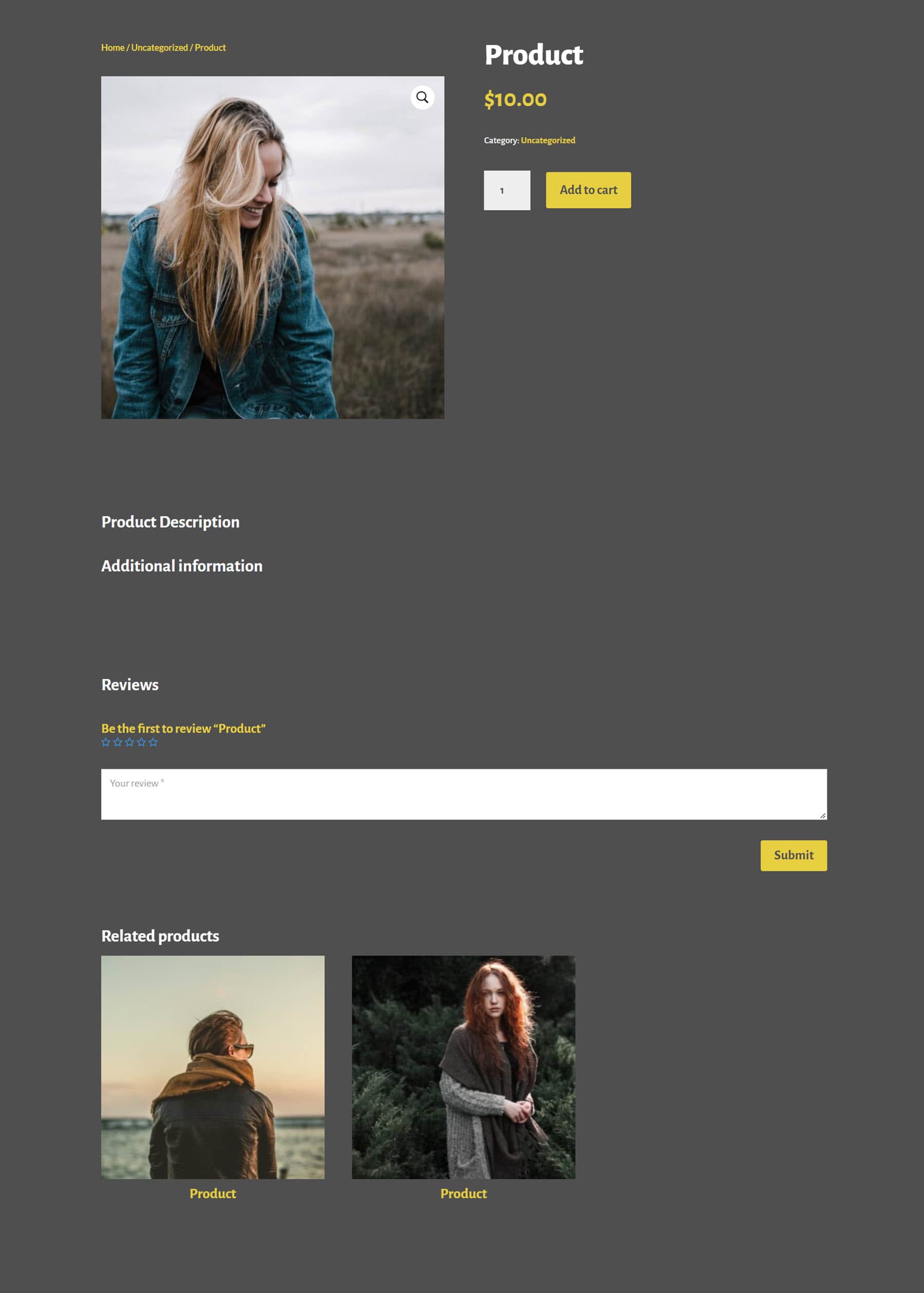
Tata letak produk 6 memiliki latar belakang yang lebih gelap dan menampilkan foto produk di sebelah kiri dan informasi produk di sebelah kanan, dengan tombol tambahkan ke troli. Di bawah ini adalah deskripsi, ulasan, dan produk terkait.

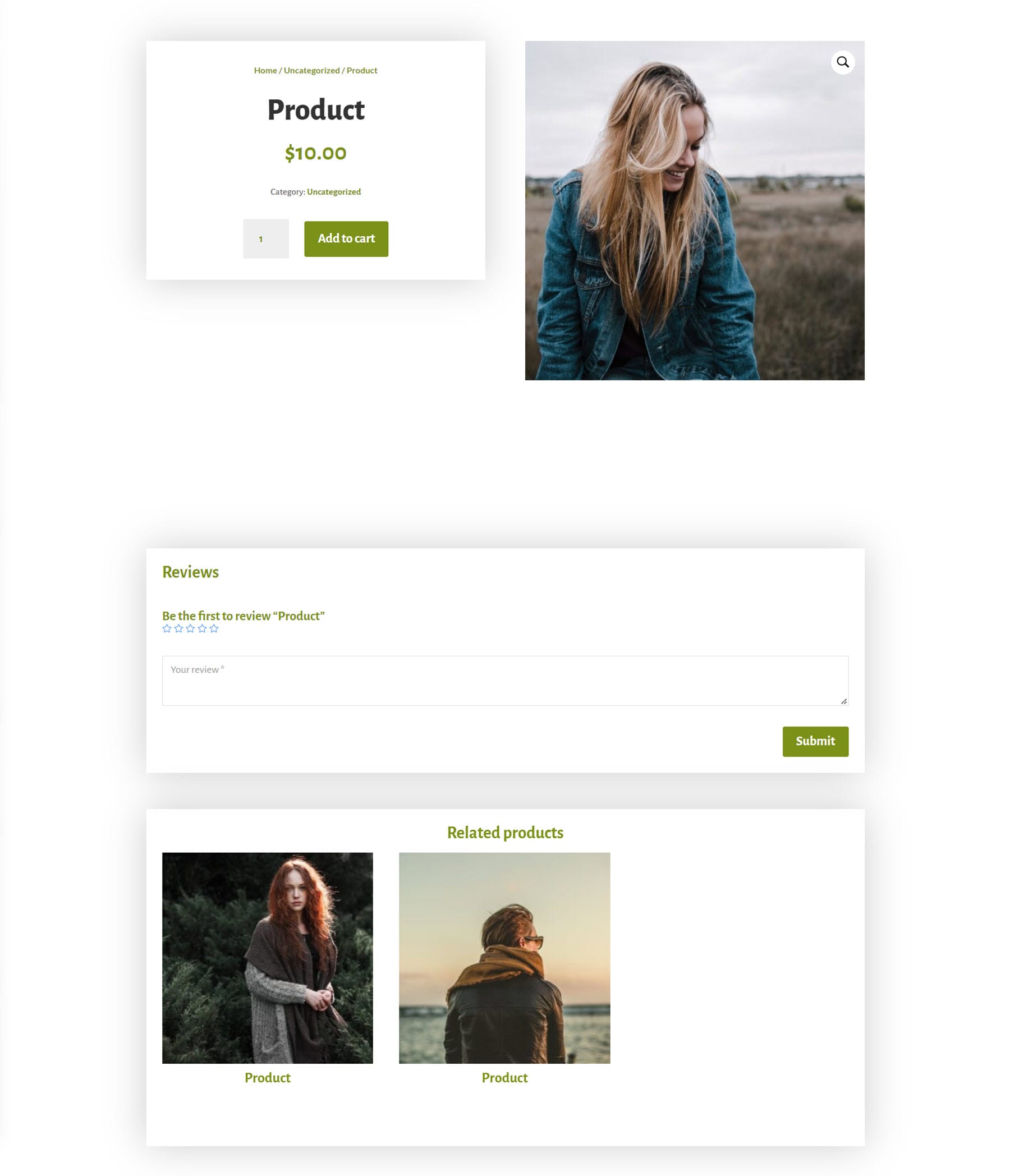
Tata letak produk 10 memiliki tata letak kartu dengan informasi produk dan tombol tambahkan ke keranjang di sebelah kiri. Di sebelah kanan adalah gambar produk. Di bawah ini adalah ulasan dan produk terkait.

Ini adalah versi gelap tata letak produk 10.

Templat Toko Desainer Divi
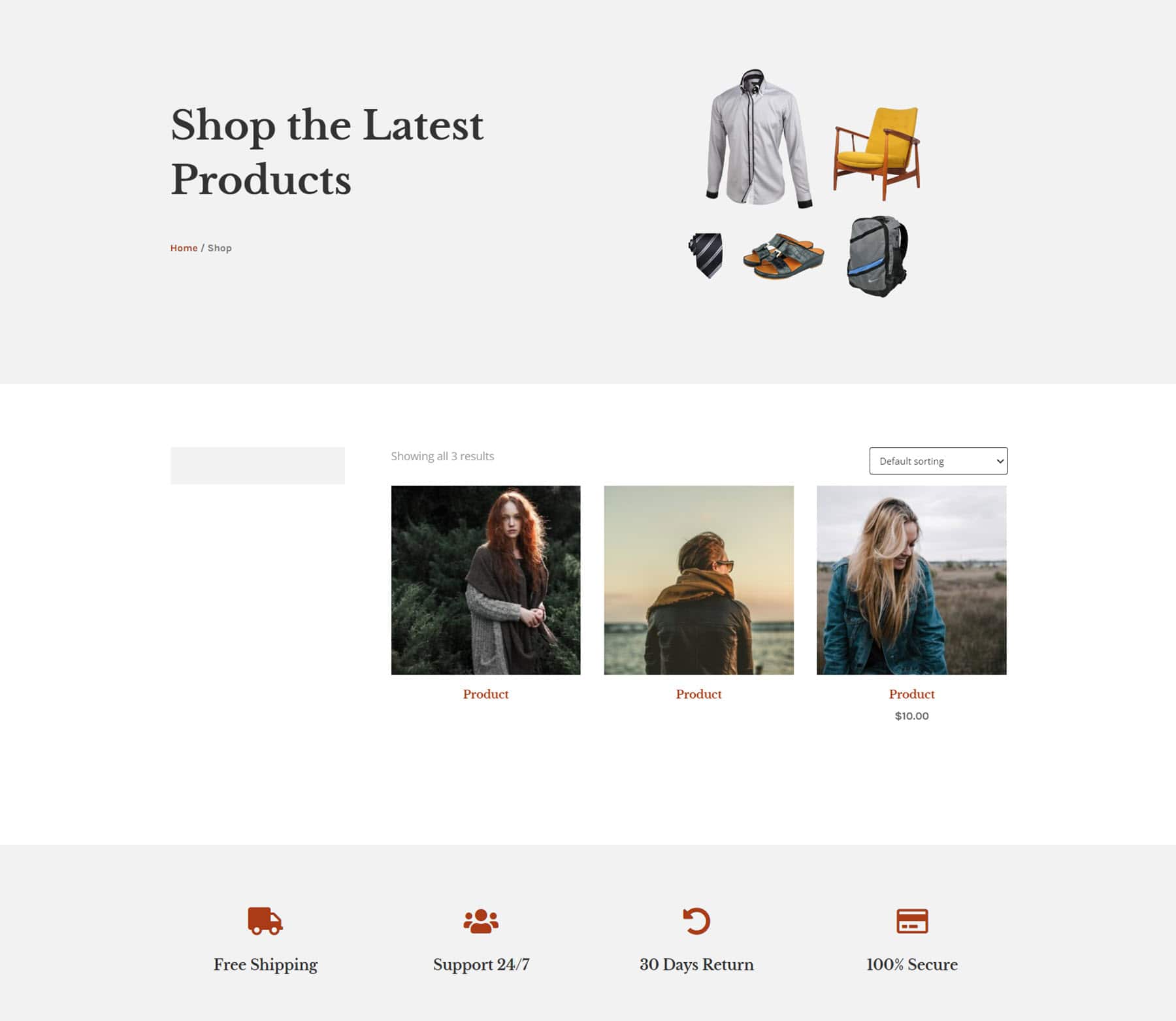
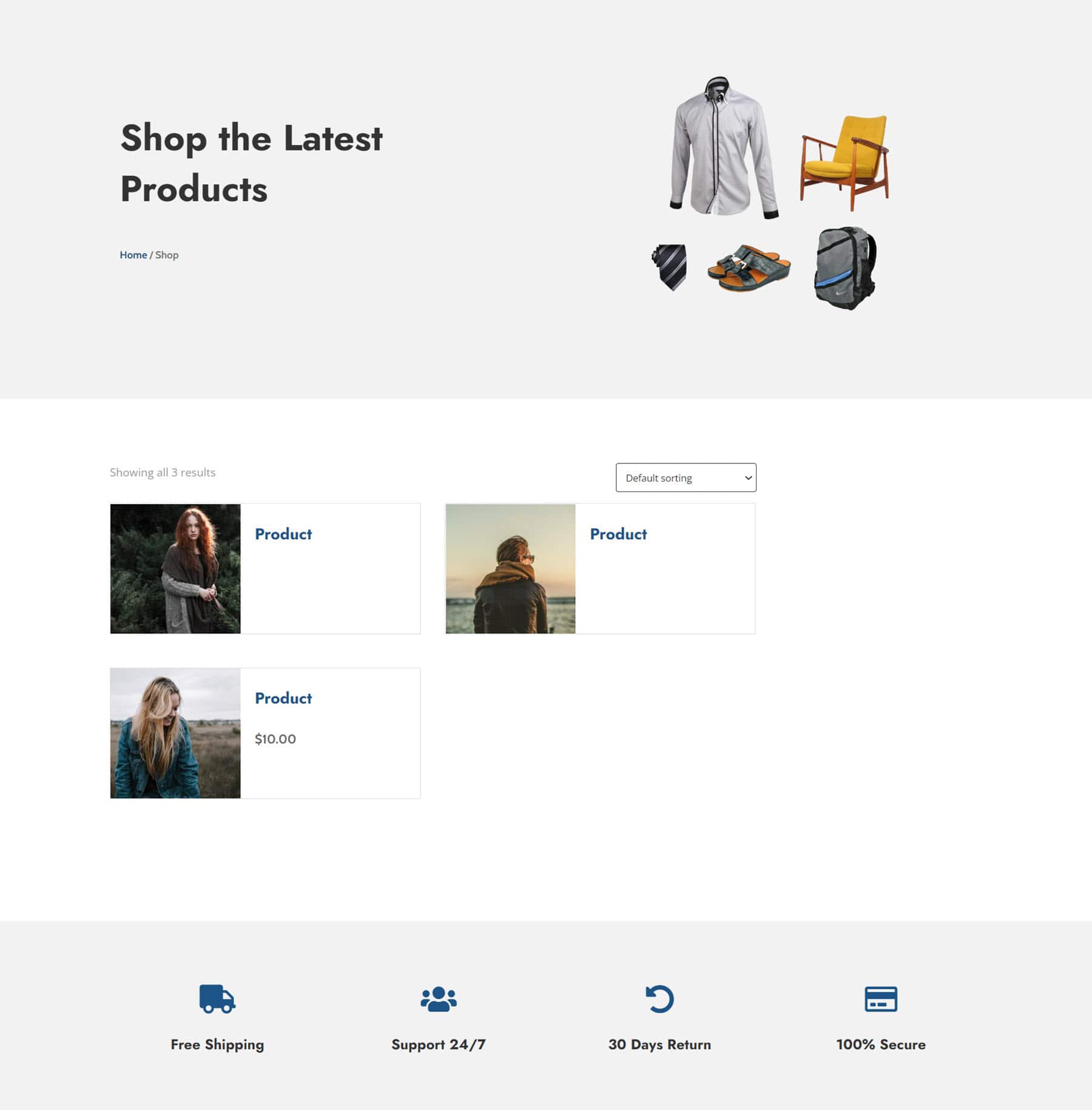
Terakhir, ada juga 10 template toko yang disertakan dengan Divi Designer Pack. Ini adalah layout 4, yang menampilkan header dengan gambar, diikuti dengan sidebar dan produk. Di bagian bawah ada beberapa modul ringkasan dengan ikon besar.

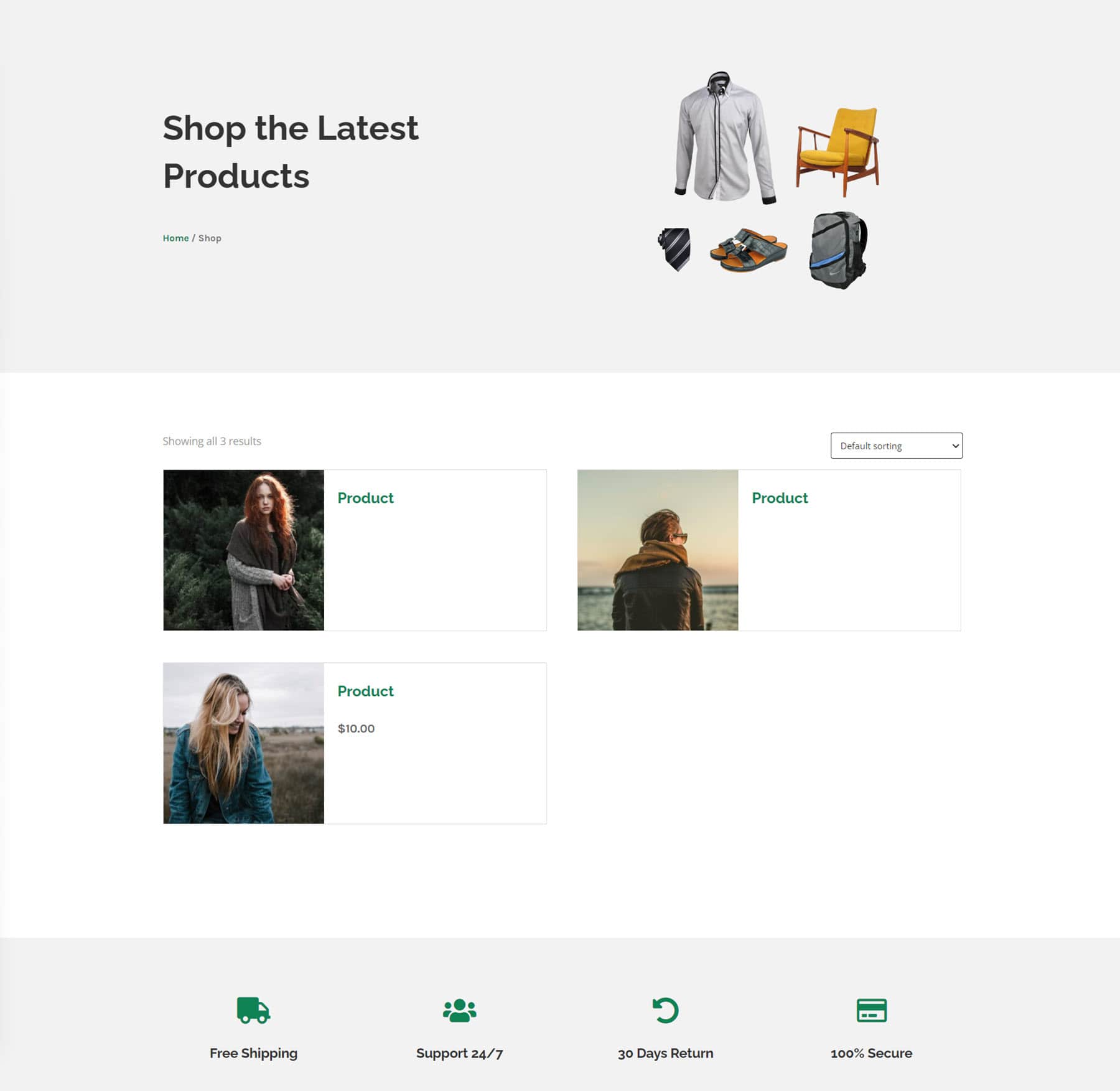
Tata letak toko 8 menampilkan tajuk dengan teks dan gambar, produk di bawah dengan bingkai, diikuti oleh beberapa modul ringkasan.
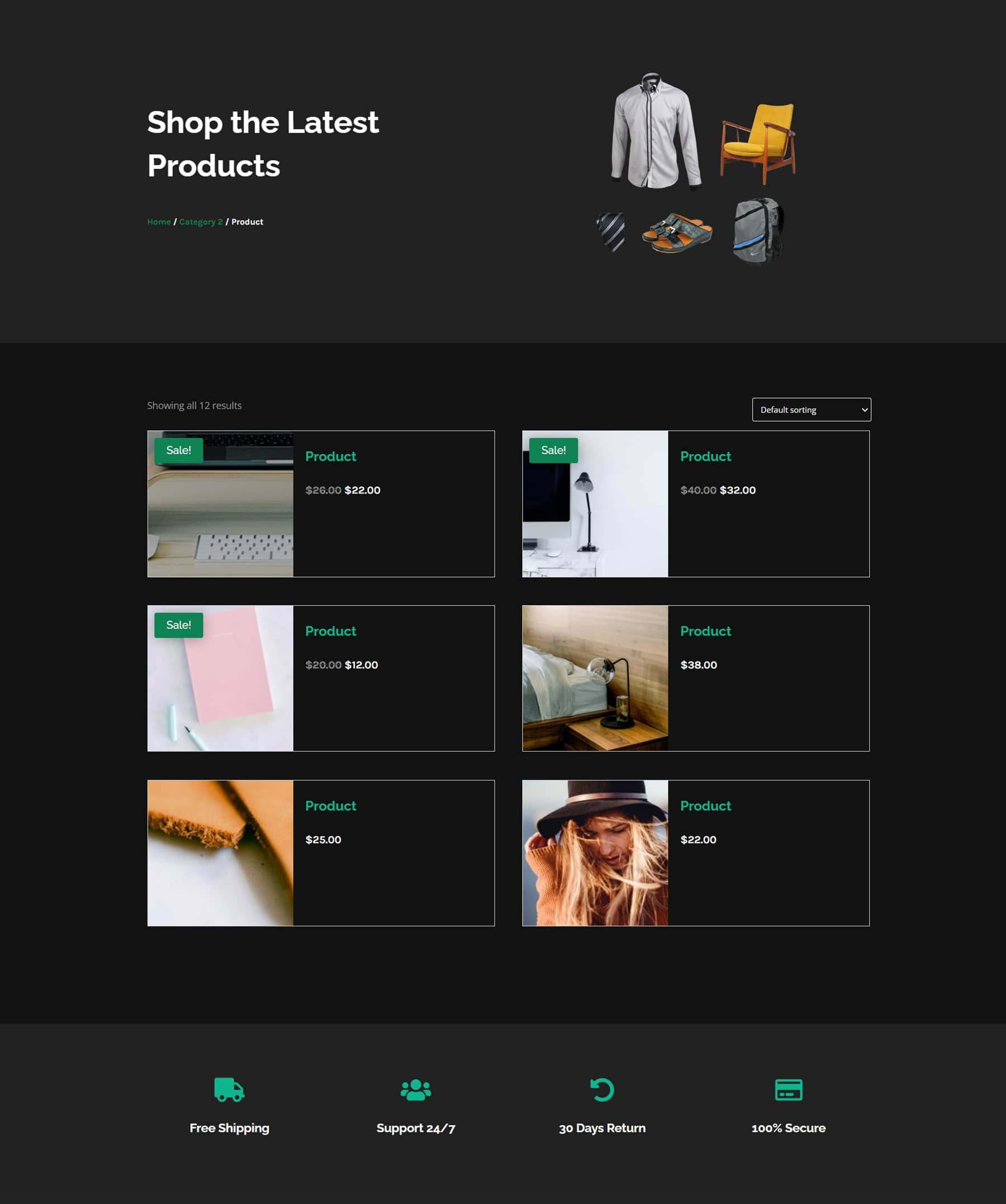
 Ini adalah versi gelap dari tata letak toko 8.
Ini adalah versi gelap dari tata letak toko 8.

Terakhir, tata letak toko 9 menampilkan tajuk dengan gambar, diikuti oleh produk di sebelah kiri dan sidebar di sebelah kanan, lalu beberapa modul ringkasan di bagian bawah.

Beli Paket Desainer Divi
Paket Desainer Divi tersedia di Divi Marketplace. Harganya $19 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Kami baru saja mencapai puncak gunung es di artikel ini, masih banyak lagi tata letak yang dapat ditemukan di Divi Designer Pack, semuanya dengan gaya dan penggunaan yang berbeda. Tentu saja, setiap tata letak dapat disesuaikan sepenuhnya dengan konten Anda sendiri dan diubah agar sesuai dengan kasus penggunaan khusus Anda, dan Anda dapat menggabungkan banyak tata letak bagian yang berbeda untuk membuat tata letak halaman penuh dengan mudah. Untuk mempratinjau semua tata letak berbeda yang Anda dapatkan dengan Divi Designer Pack, lihat demo langsungnya.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Designer Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar!
