Sorotan Produk Divi: Divi Essential
Diterbitkan: 2023-09-04Divi Essential adalah plugin yang menambahkan lebih dari 60 modul baru ke Divi Builder, memperluas kemungkinan desain yang dapat Anda buat. Dengan plugin ini, Anda dapat menambahkan tab lanjutan, pengalih konten, penggeser dinamis, modul gambar dan konten unik, bagian tim, modul sosial, dan banyak lagi. Setiap modul hadir dengan fungsionalitas yang kuat dan pilihan desain yang luas sehingga membuat perancangan tata letak yang rumit menjadi mudah.
Divi Essential juga dilengkapi dengan akses ke 600+ tata letak bagian siap pakai yang memanfaatkan modul, 30 tata letak pemula, dan 6 templat lengkap dengan banyak halaman. Semua tata letak ini dapat diunduh dari situs web Divi Essential dan dapat membantu Anda mempercepat proses desain. Dalam postingan ini, kita akan melihat lebih dekat Divi Essential untuk membantu Anda memutuskan apakah ini produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Menginstal Divi Essential
- 2 Modul Penting Divi
- 2.1 Modul Kreatif
- 2.2 Modul Penggeser
- 2.3 Modul Gambar
- 2.4 Modul Konten
- 2.5 Modul Tim
- 2.6 Modul Sosial
- 2.7 Modul Tinjauan
- 3 Tata Letak Pemula Esensial Divi
- 3.1 Tata Letak Tur
- 4 Situs Web Bawaan Penting Divi
- 4.1 Templat Tukang Kebun
- 5 Tempat Membeli Divi Essential
- 6 Pikiran Terakhir
Menginstal Divi Essential
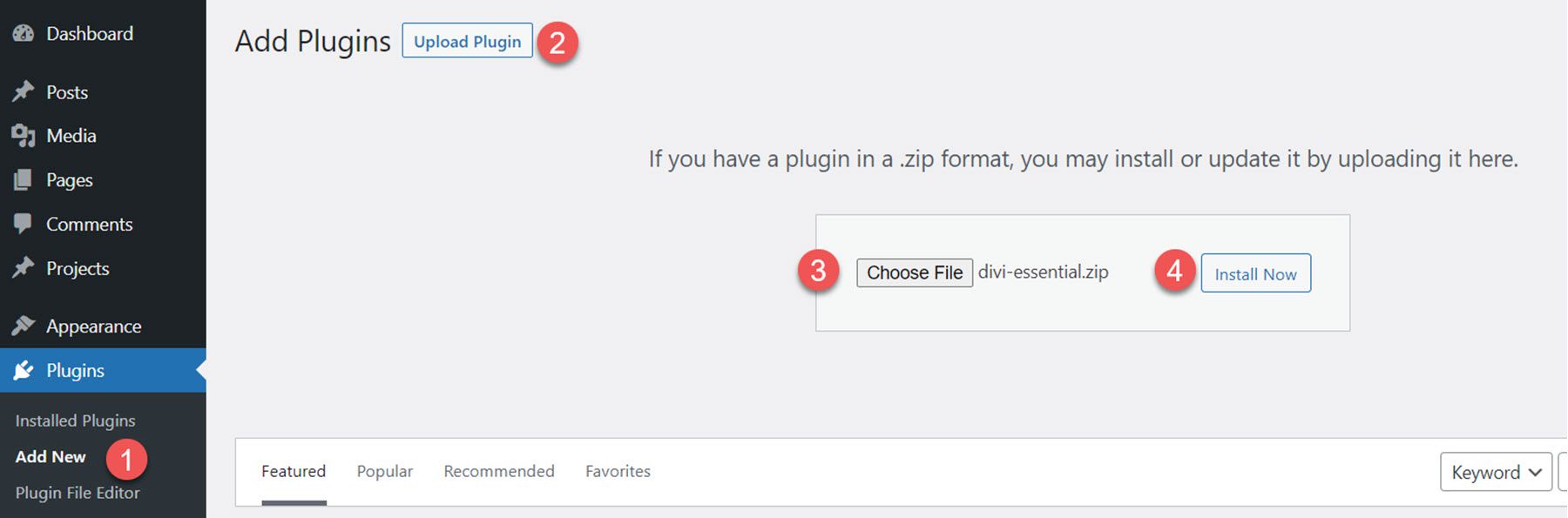
Divi Essential hadir sebagai file plugin .ZIP. Untuk menginstal plugin, buka halaman plugin di dashboard WordPress Anda dan klik Tambah Baru. Klik Pilih File dan pilih file plugin dari komputer Anda, lalu klik Instal Sekarang.

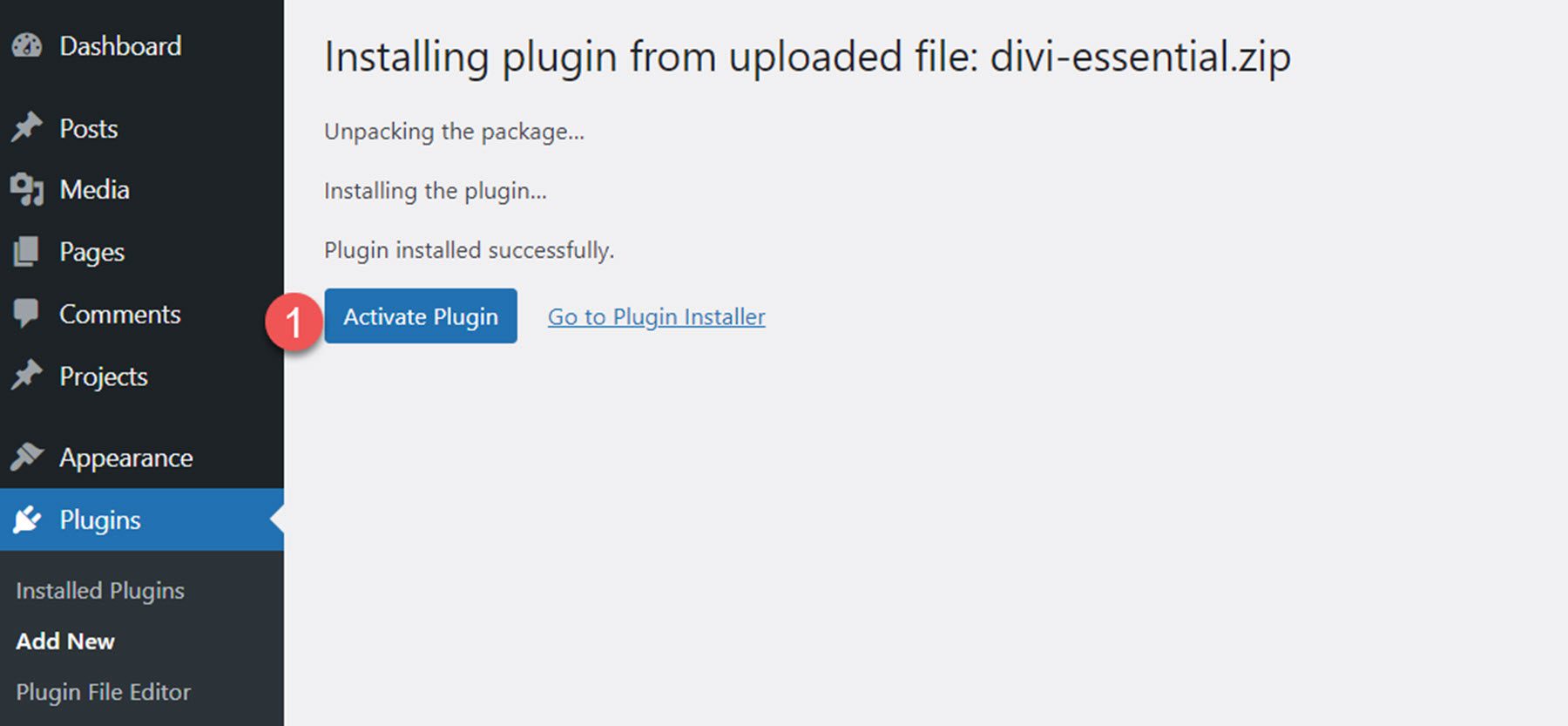
Setelah plugin terinstal, aktifkan plugin tersebut.

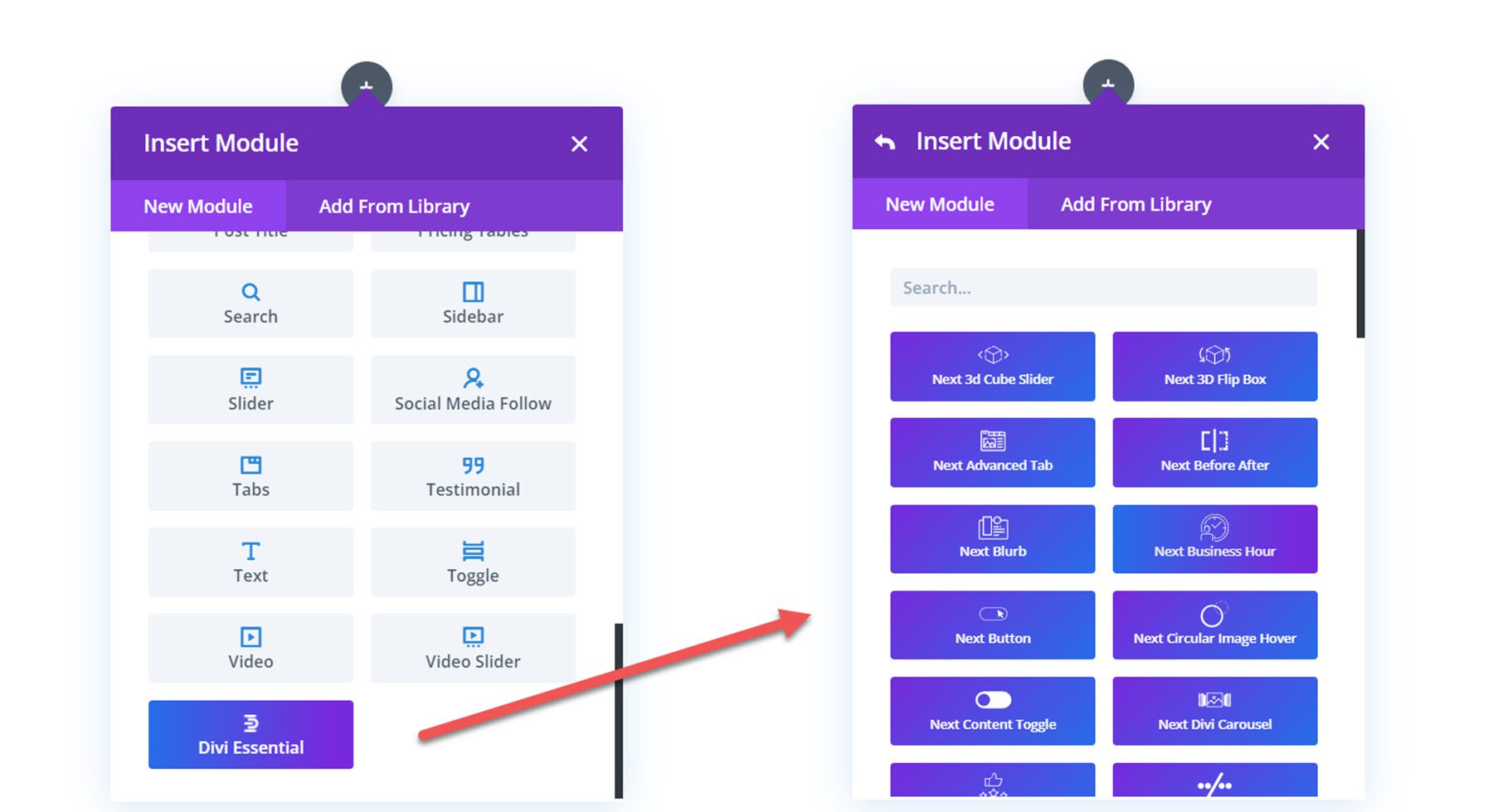
Divi Essential menambahkan 65 modul baru ke Divi Builder. Anda dapat mengakses modul yang ditambahkan dengan mengklik tombol modul Divi Essential di menu Sisipkan Modul, atau dengan mencari “berikutnya”, yang akan menampilkan semua modul Divi Essential.

Modul Penting Divi
60+ modul baru menambahkan banyak fungsi pada Divi Builder. Setiap modul dilengkapi dengan konten, desain, dan opsi lanjutan untuk sepenuhnya menyesuaikan tampilan dan fungsi. Mari kita lihat lebih dekat beberapa modul ini menggunakan tata letak yang telah dibuat sebelumnya dari Divi Essential.
Modul Kreatif
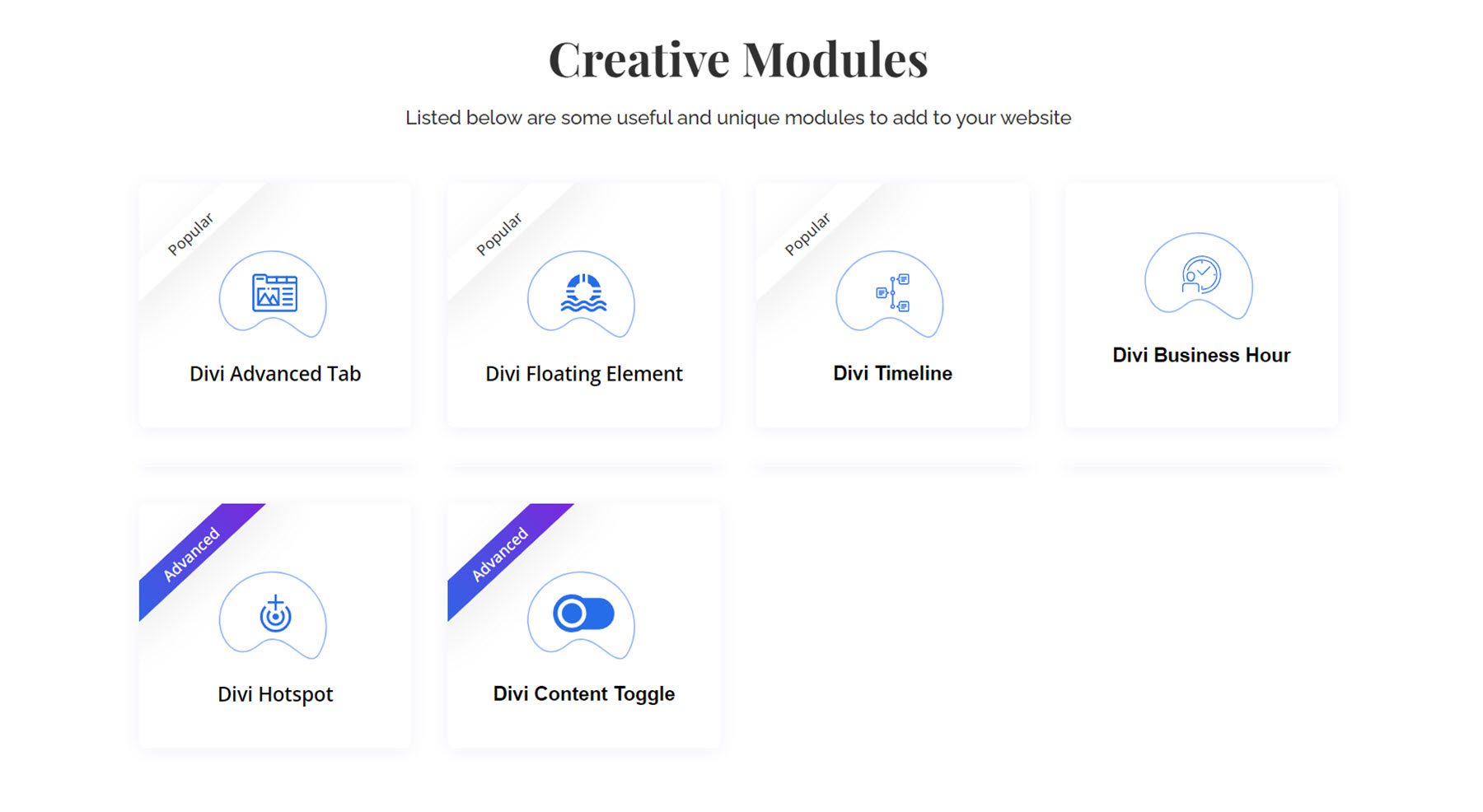
Ada 10 modul materi iklan berbeda yang dapat Anda tambahkan ke halaman Anda. Setiap modul menambahkan beberapa fungsi atau desain unik pada tata letak Anda. Selain modul yang akan saya soroti di bawah, Divi Essential hadir dengan modul untuk menambahkan elemen mengambang, pembagi unik, kotak promo, animasi Lottie, dan bagian alur langkah untuk mendemonstrasikan suatu proses.

Tab Lanjutan Berikutnya
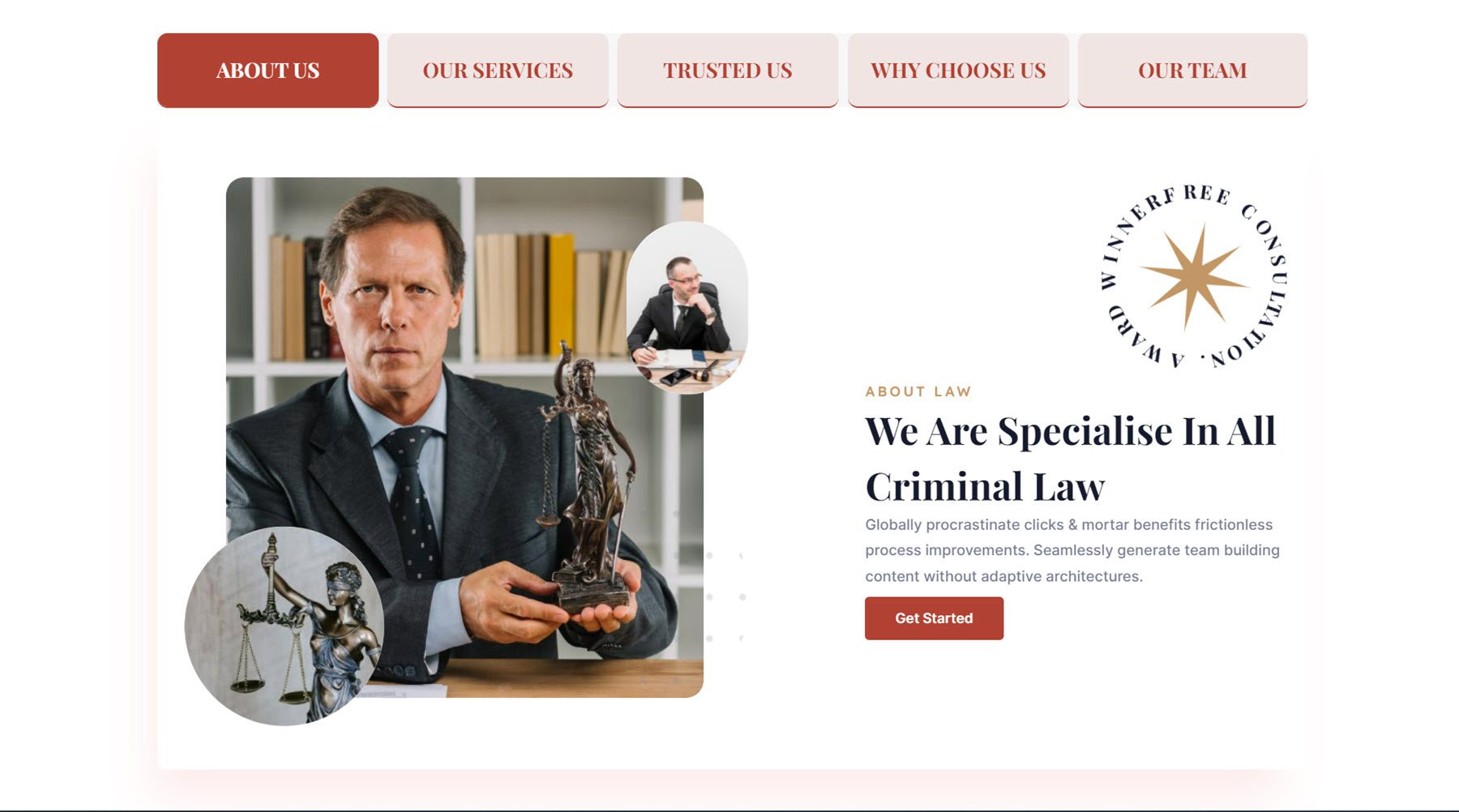
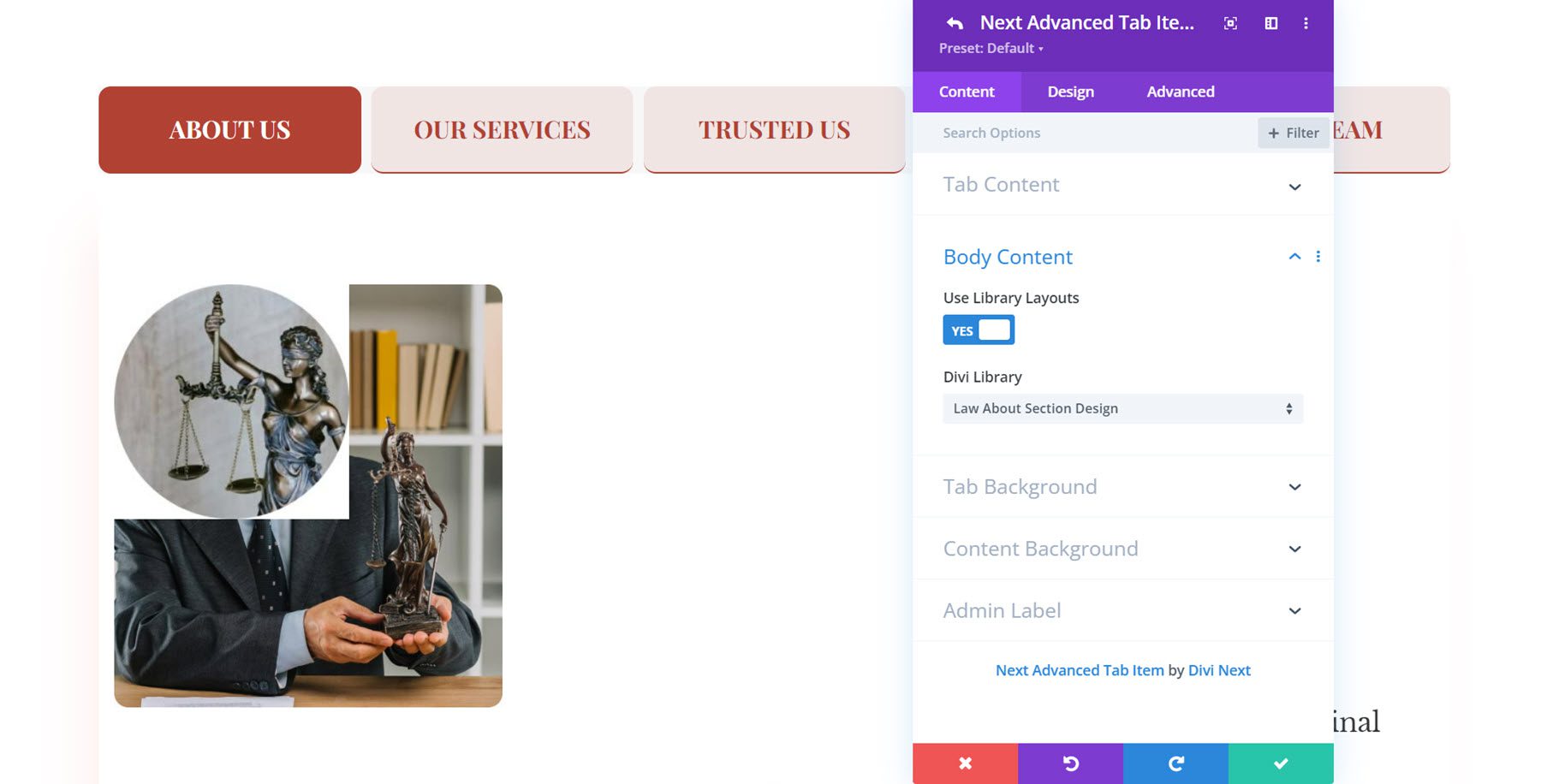
Modul tab lanjutan memungkinkan Anda membuat bagian konten bertab horizontal dan vertikal. Anda dapat mengatur judul, subtitle, dan ikon/gambar untuk setiap tab. Contoh ini adalah tata letak tab lanjutan 1.

Di dalam badan setiap tab, Anda dapat memilih tata letak Perpustakaan Divi untuk ditampilkan, atau Anda dapat menambahkan konten dengan mengedit judul, deskripsi, gambar/ikon, dan tombol.

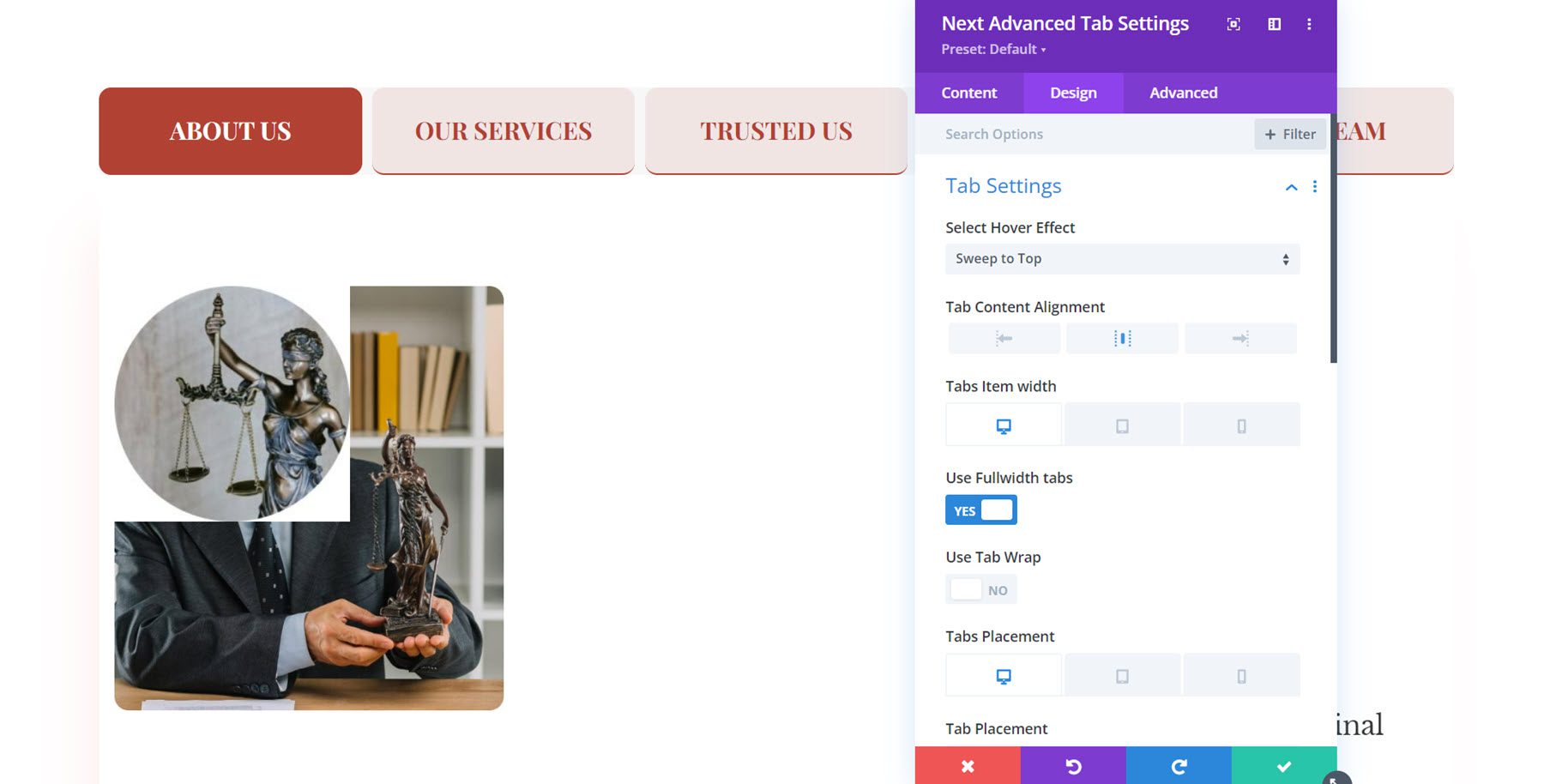
Modul ini dilengkapi dengan pengaturan desain ekstensif untuk keseluruhan modul serta masing-masing tab. Anda dapat menyesuaikan setiap aspek desain, memilih efek hover yang berbeda untuk elemen, mengatur gaya aktif untuk tab yang dipilih, dan banyak lagi. 
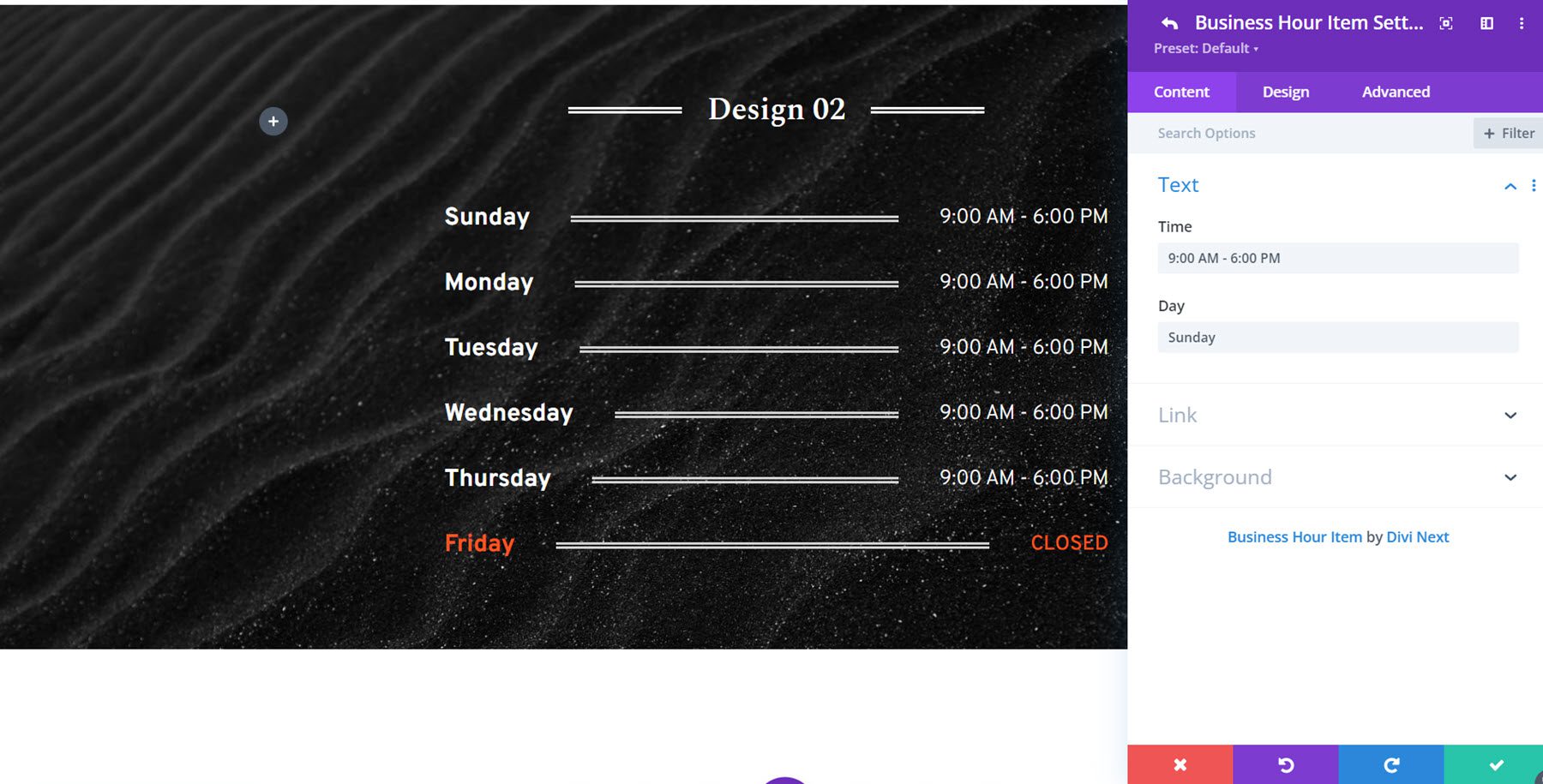
Jam Kerja Berikutnya
Modul ini memudahkan untuk menampilkan jam kerja di situs web Anda. Contoh dalam gambar adalah tata letak desain 2. Anda dapat menambahkan setiap hari dalam seminggu sebagai item dalam modul. Setiap item dapat dikustomisasi sendiri, atau Anda dapat menggunakan opsi desain modul untuk menerapkan gaya pada setiap item.

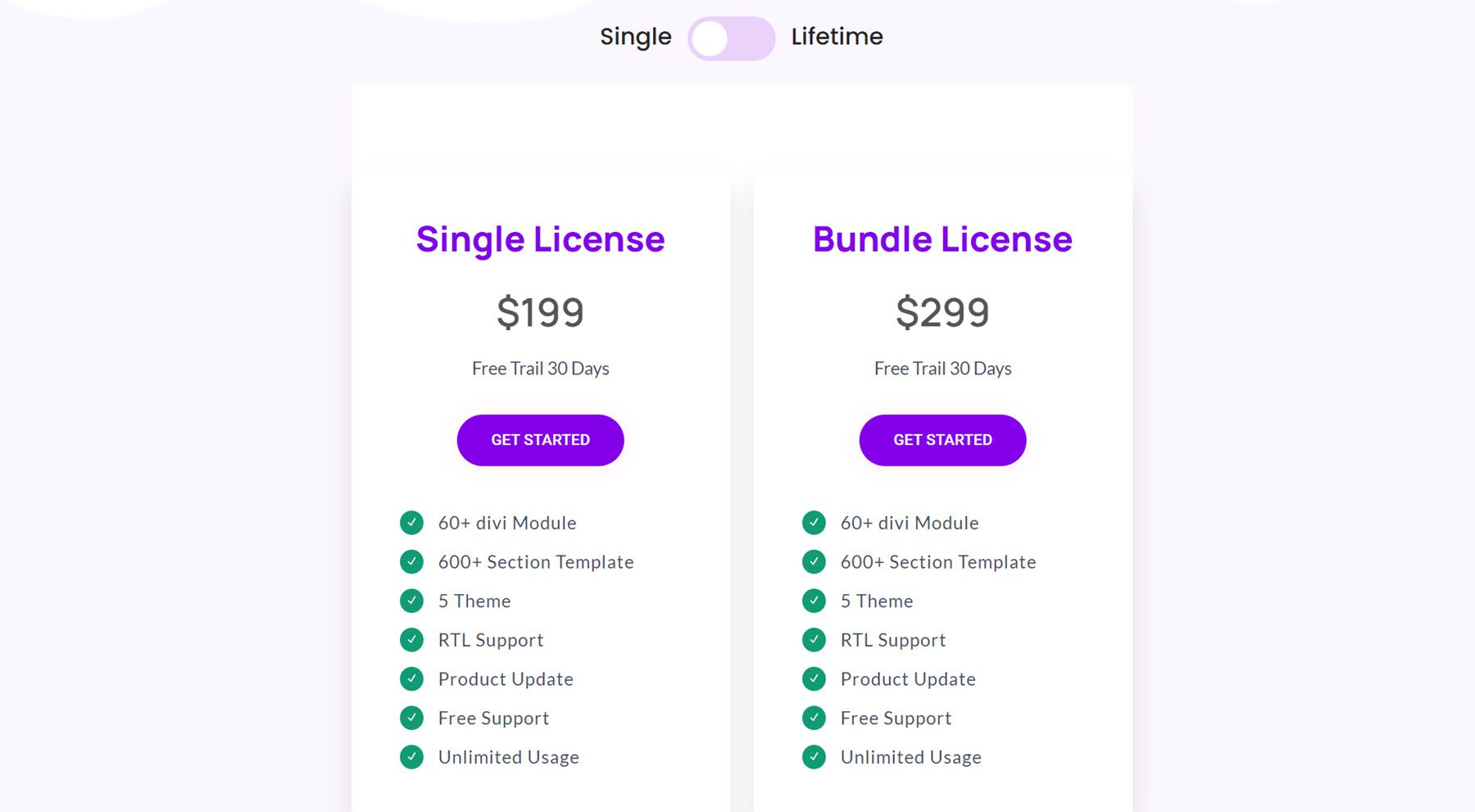
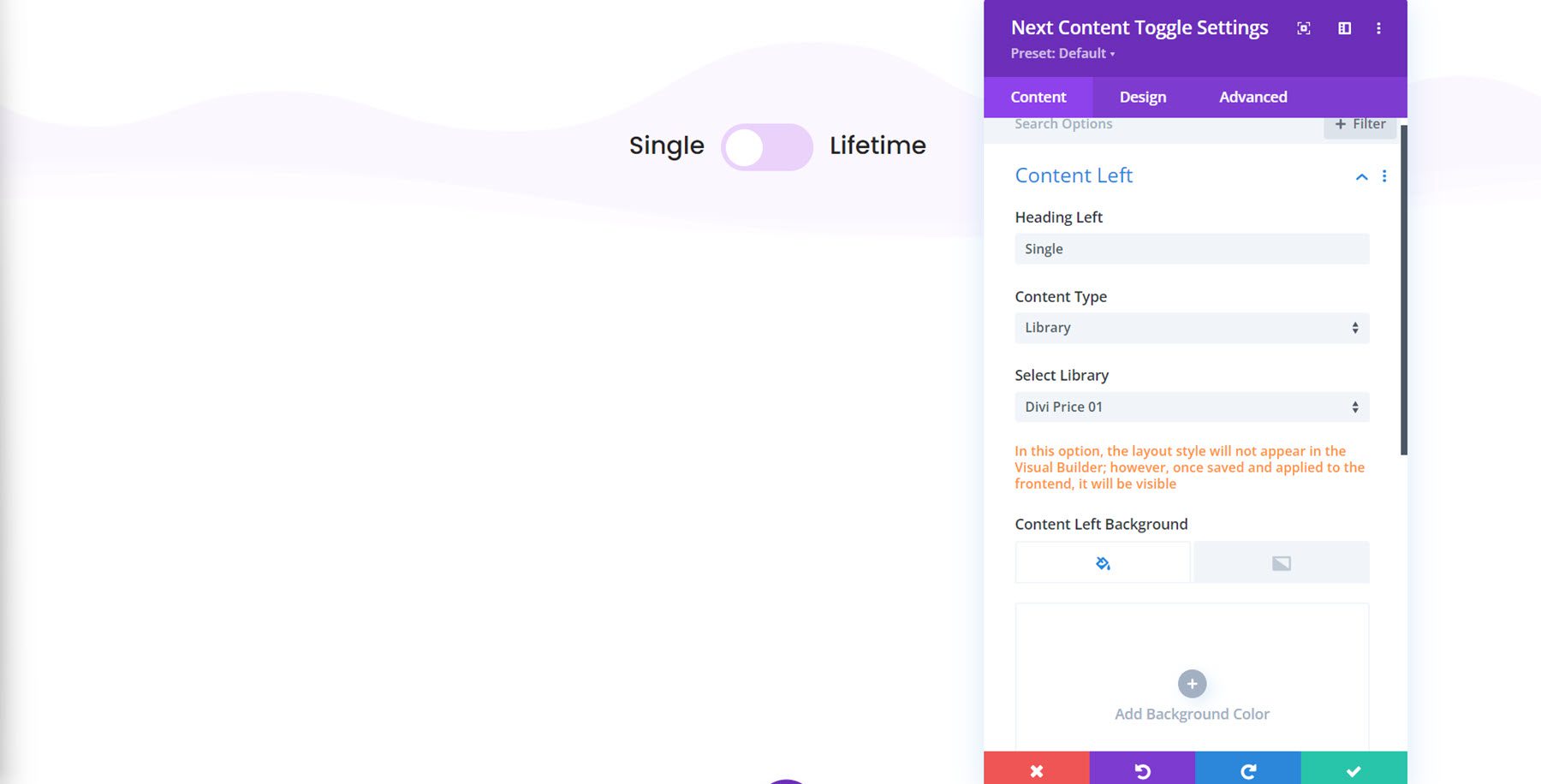
Beralih Konten Berikutnya
Modul pengalih konten menambahkan pengalih ke halaman Anda yang dapat Anda gunakan untuk beralih antar konten. Dalam contoh ini (tata letak 2), tombol beralih digunakan untuk beralih antara menampilkan detail lisensi tunggal atau seumur hidup.

Anda dapat memilih untuk menambahkan item Perpustakaan Divi ke bagian sakelar, atau Anda dapat menambahkan konten Anda dalam pengaturan modul. Anda dapat menyesuaikan desain setiap bagian serta desain sakelar.

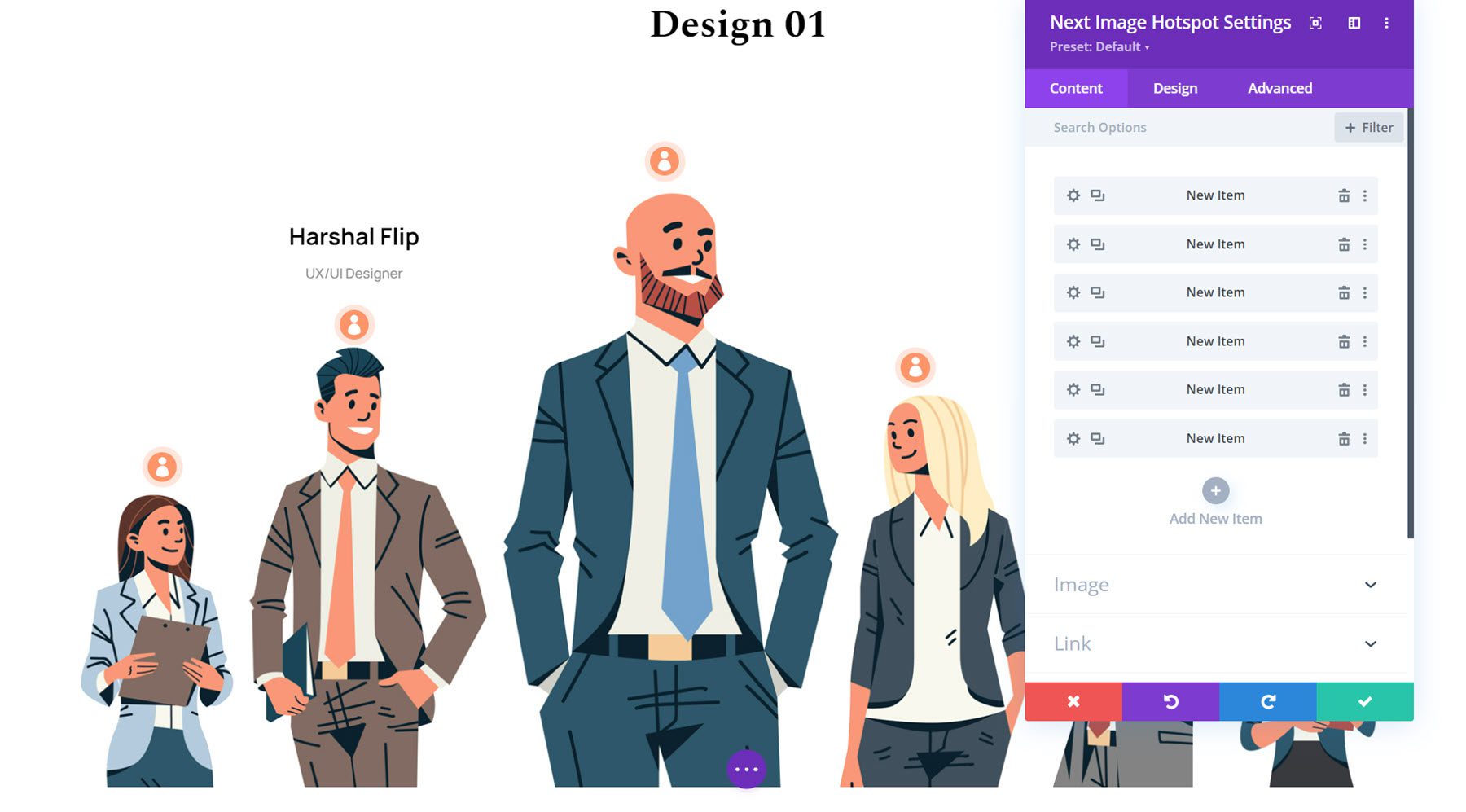
Hotspot Gambar Berikutnya
Dengan modul ini, Anda dapat menambahkan hotspot ke gambar yang menampilkan konten saat diarahkan. Anda dapat menambahkan teks dan gambar yang akan ditampilkan, dan Anda dapat menyesuaikan setiap elemen dengan opsi desain. Ikon dan warna hotspot dapat diubah dengan mudah, dan posisi hotspot dapat diatur dengan mengubah posisi horizontal dan vertikal dalam pengaturan desain. Contoh di bawah ini adalah tata letak 1.

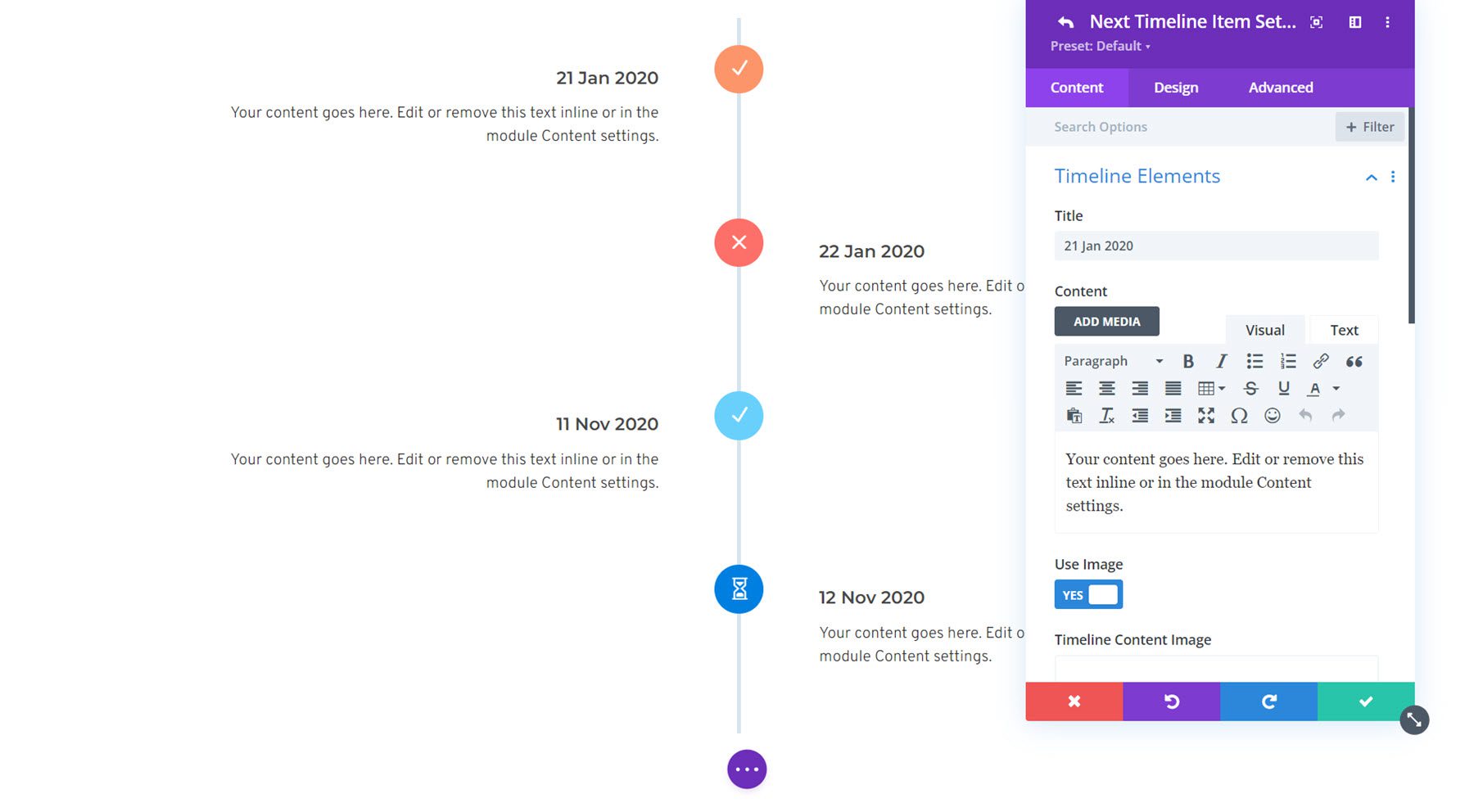
Garis Waktu Berikutnya
Modul timeline dapat digunakan untuk merepresentasikan peristiwa secara visual, sejarah organisasi, proses, dan banyak lagi. Dalam modul timeline Anda dapat menambahkan elemen timeline individual, yang terdiri dari setiap bagian timeline. Anda dapat menambahkan teks, gambar, tombol, dan ikon ke setiap elemen garis waktu. Setiap elemen dapat dikustomisasi di tab desain, memungkinkan Anda membuat desain garis waktu yang unik. Gambar di bawah adalah tata letak garis waktu 11.

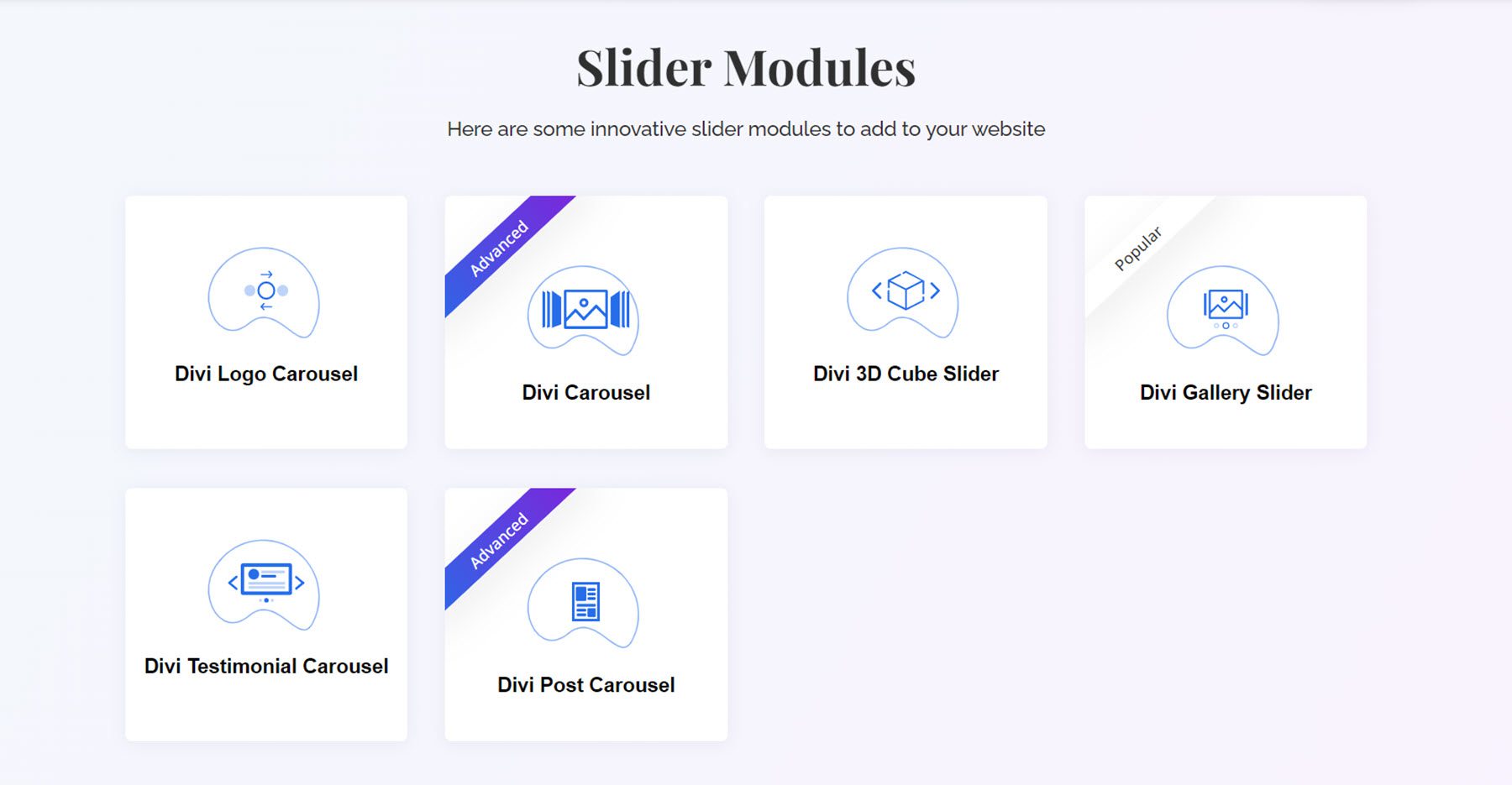
Modul Penggeser
Ada enam modul penggeser berbeda yang dapat Anda tambahkan ke situs Anda dengan Divi Essential. Anda dapat menambahkan carousel logo, carousel gambar dan teks, slider kubus 3D, slider galeri, carousel testimonial, dan carousel postingan. Mari kita lihat lebih dekat beberapa modul penggeser.
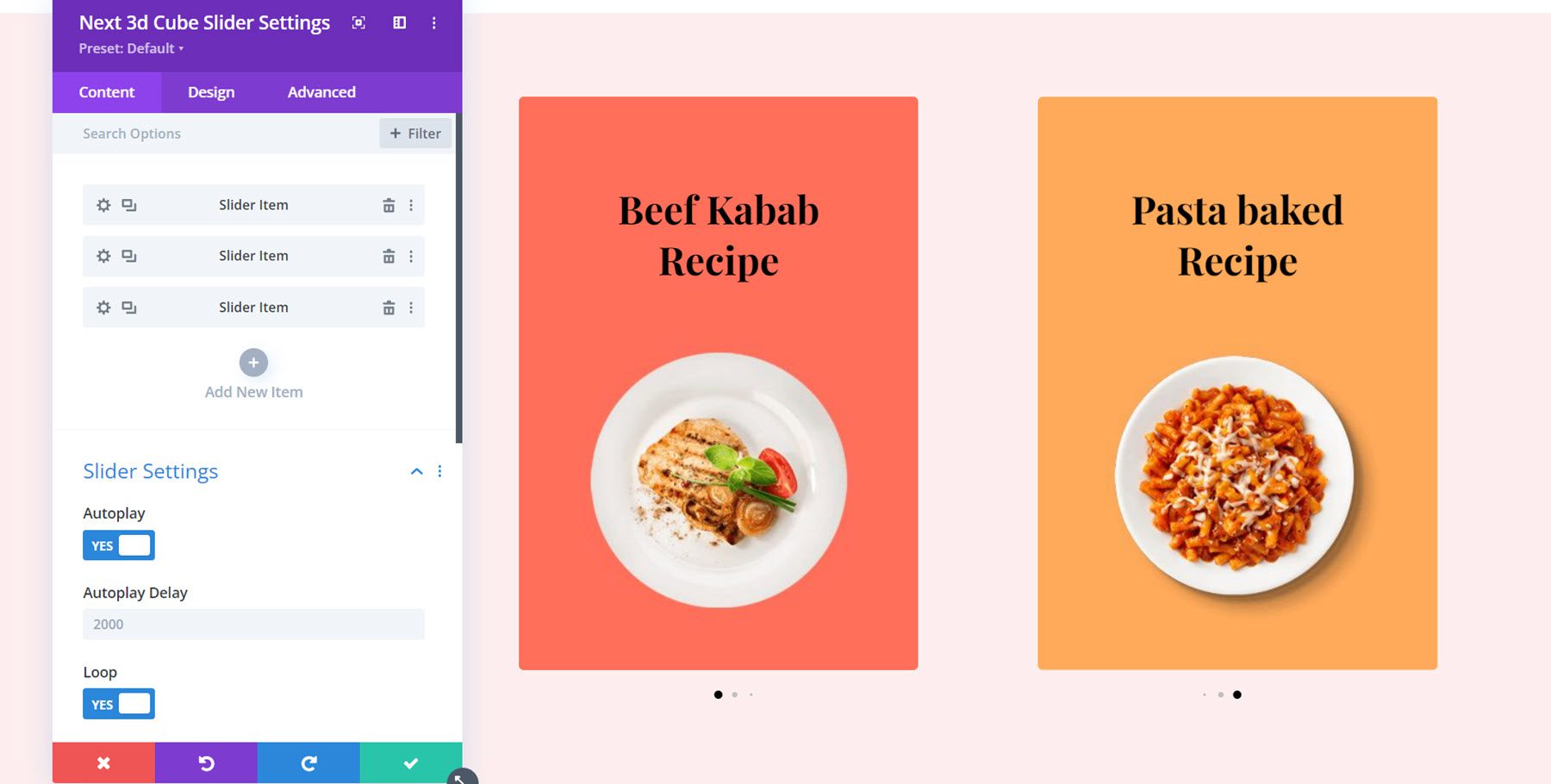
Penggeser Kubus 3D
Modul penggeser kubus 3D menambahkan penggeser yang membalik dengan efek kubus 3d. Anda dapat menyesuaikan setiap slide dengan gambar, teks, dan latar belakang. Dalam pengaturan penggeser, Anda dapat mengubah pengaturan putar otomatis, navigasi, dan efek, serta opsi desain apa pun. Contoh yang digambarkan adalah tata letak 4.

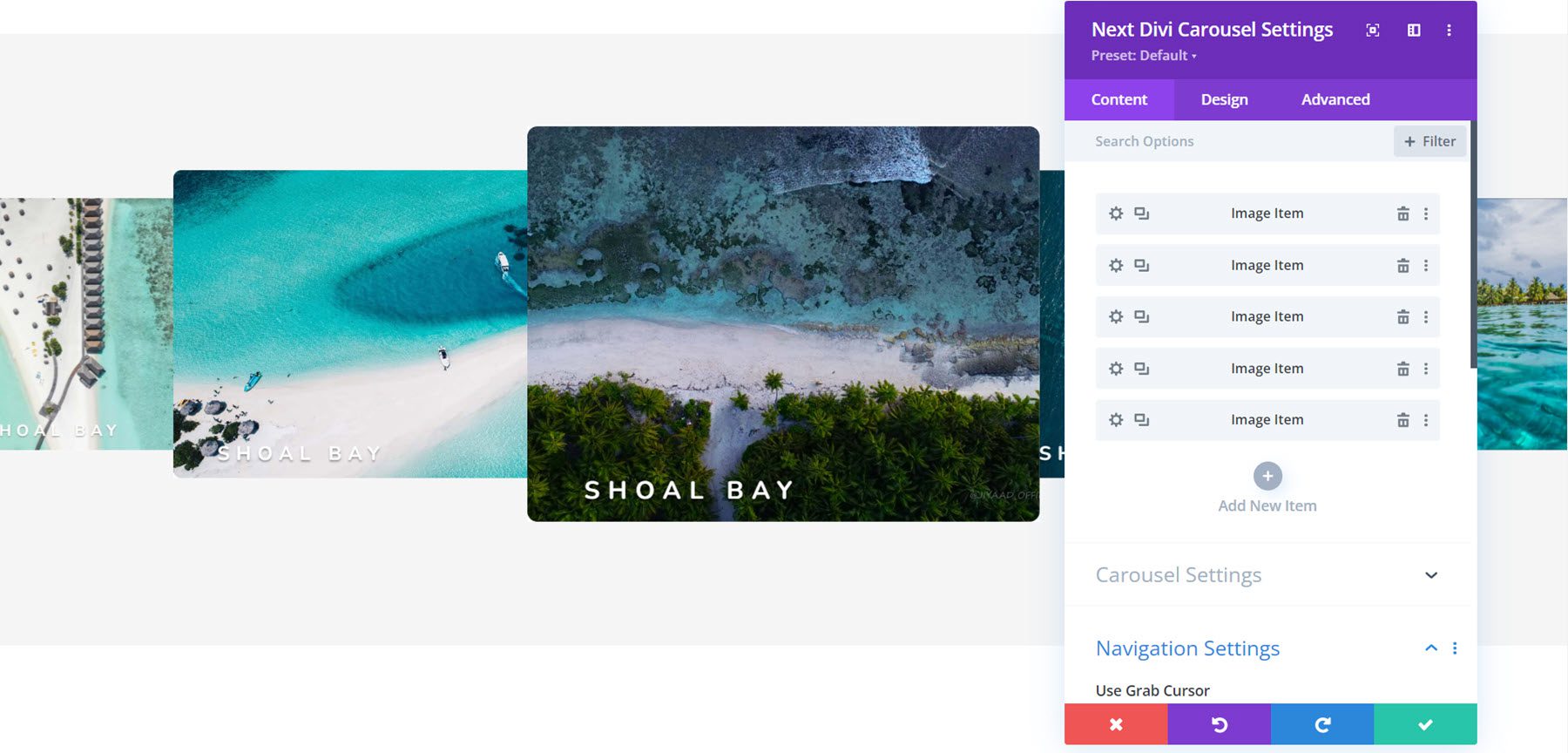
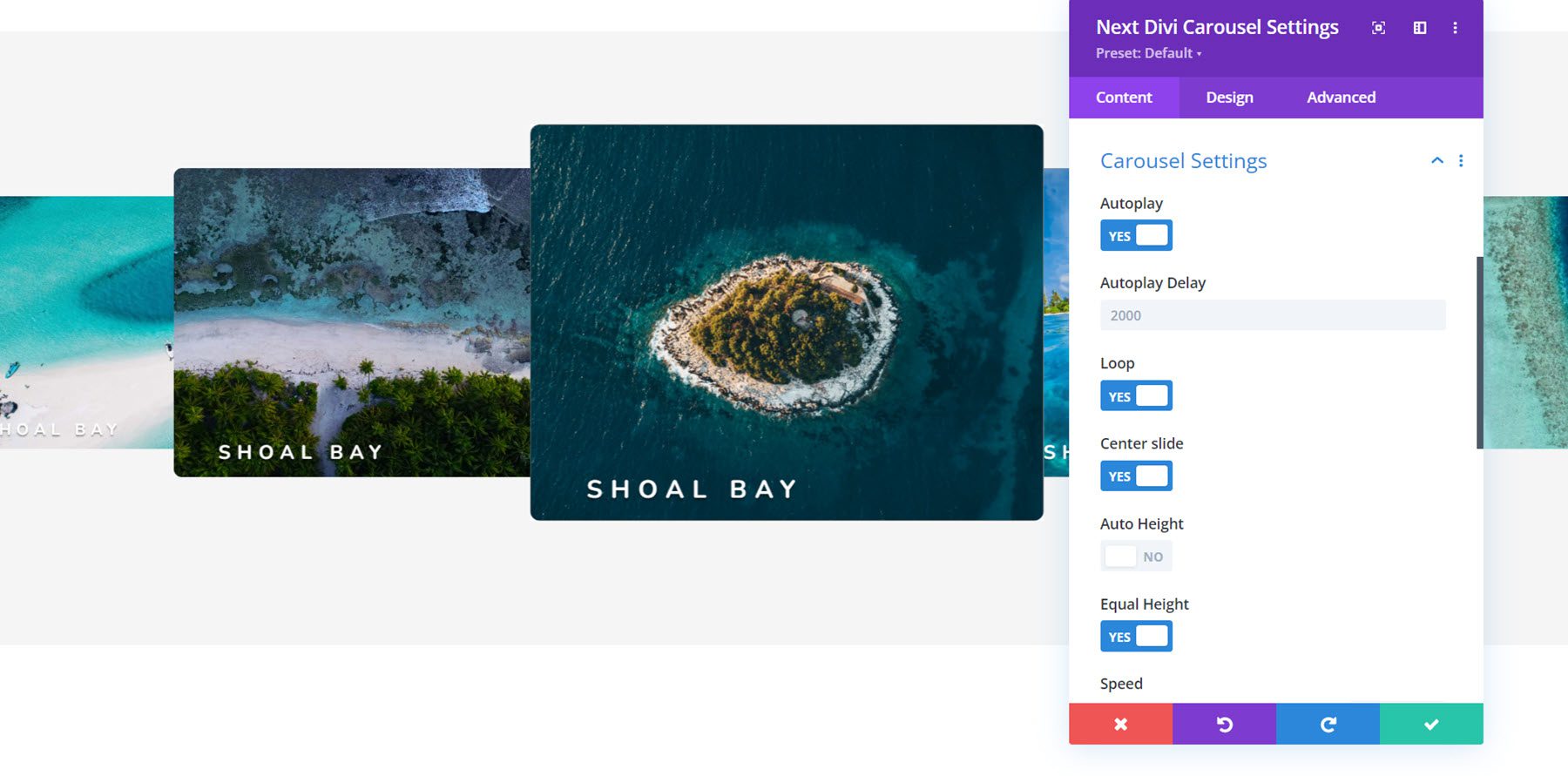
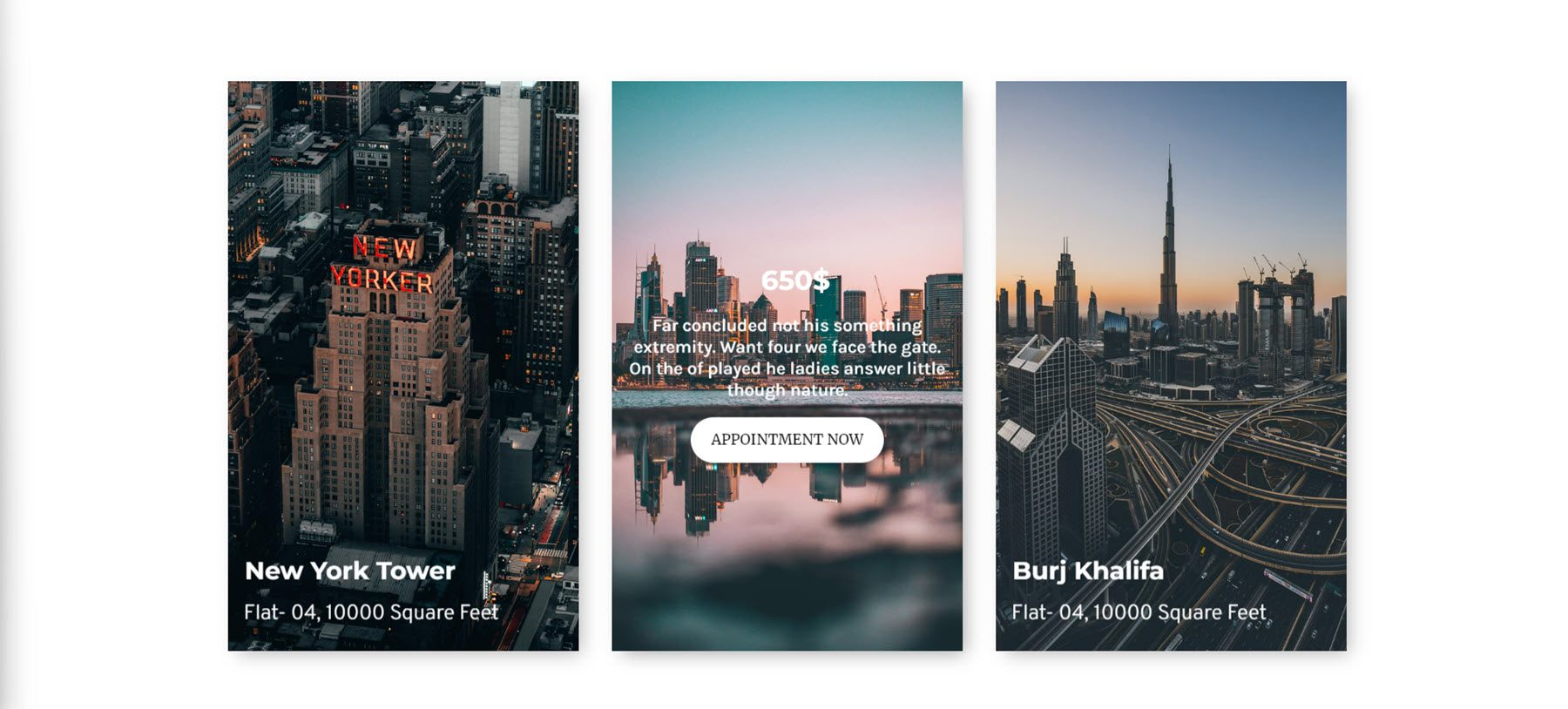
Korsel Divi berikutnya
Ini adalah tata letak carousel 17. Ada empat tata letak yang dapat Anda pilih: gambar, teks, teks di dalam gambar, atau teks di bawah gambar. Hal ini memungkinkan banyak tata letak serbaguna.

Anda memiliki kendali penuh atas tata letak dan desain setiap item carousel serta modul carousel itu sendiri. Anda dapat mengubah pengaturan putar otomatis carousel, mengubah pengaturan navigasi, mengubah efek, menambahkan fungsi lightbox, dan banyak lagi.

Modul Gambar
Dengan 12 modul gambar berbeda, Divi Essential memberi Anda banyak cara untuk menampilkan gambar secara kreatif di situs web Anda. Anda dapat menambahkan kaca pembesar gambar, tata letak batu, modul yang menambahkan efek pemuatan dan hover berbeda pada gambar, kotak hover gambar, penggeser sebelum dan sesudah, dan banyak lagi. Mari kita lihat beberapa modul gambar.

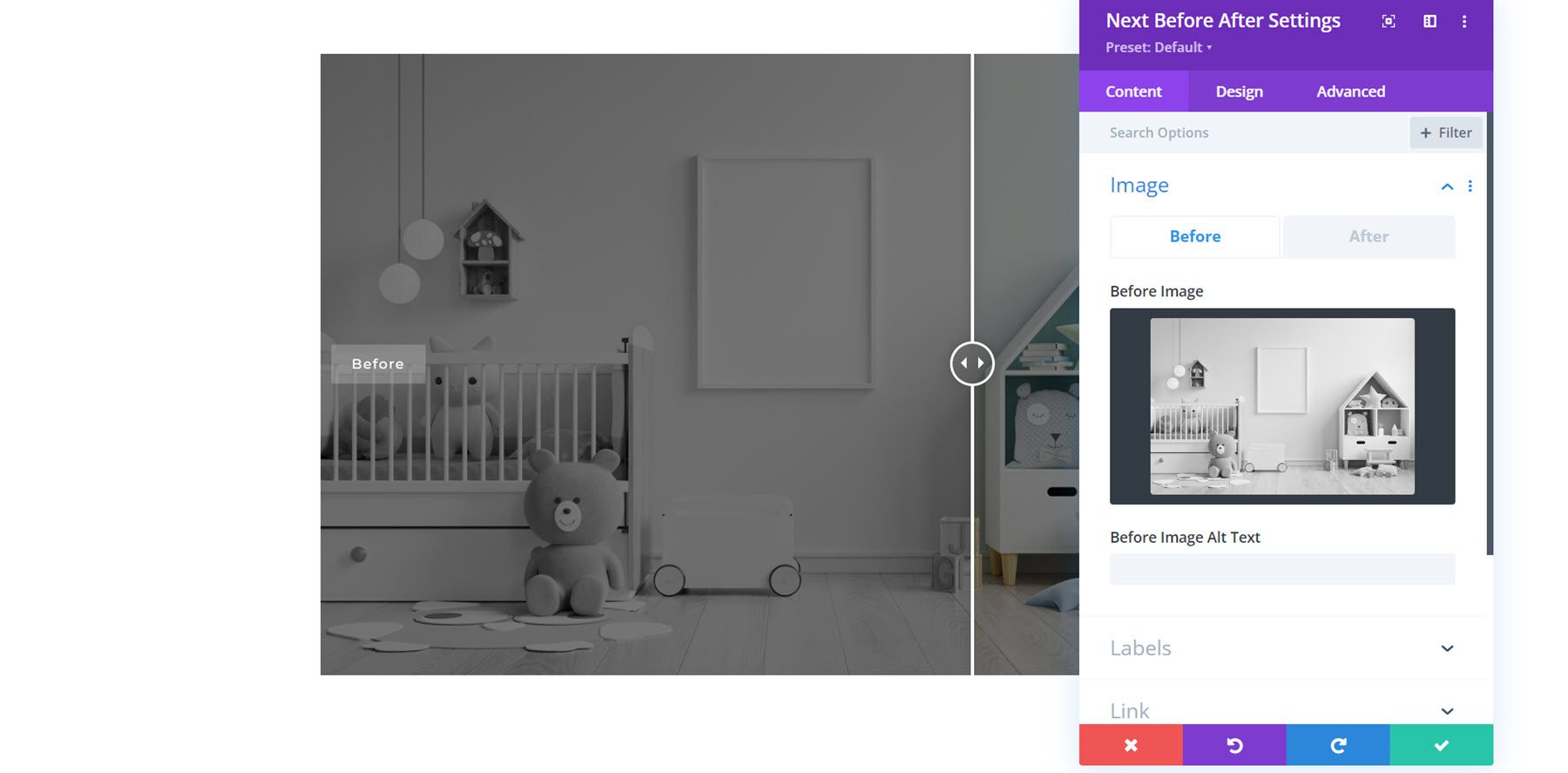
Berikutnya Sebelum Sesudah
Modul Sebelum dan Sesudah memungkinkan Anda menampilkan foto sebelum dan sesudah yang ditampilkan dengan penggeser yang dapat Anda tarik. Tata letak ini sebelum tata letak 4.

Anda dapat mengatur gambar sebelum dan sesudah, memodifikasi label, mengubah arah dan fungsi penggeser, serta menyesuaikan desain.

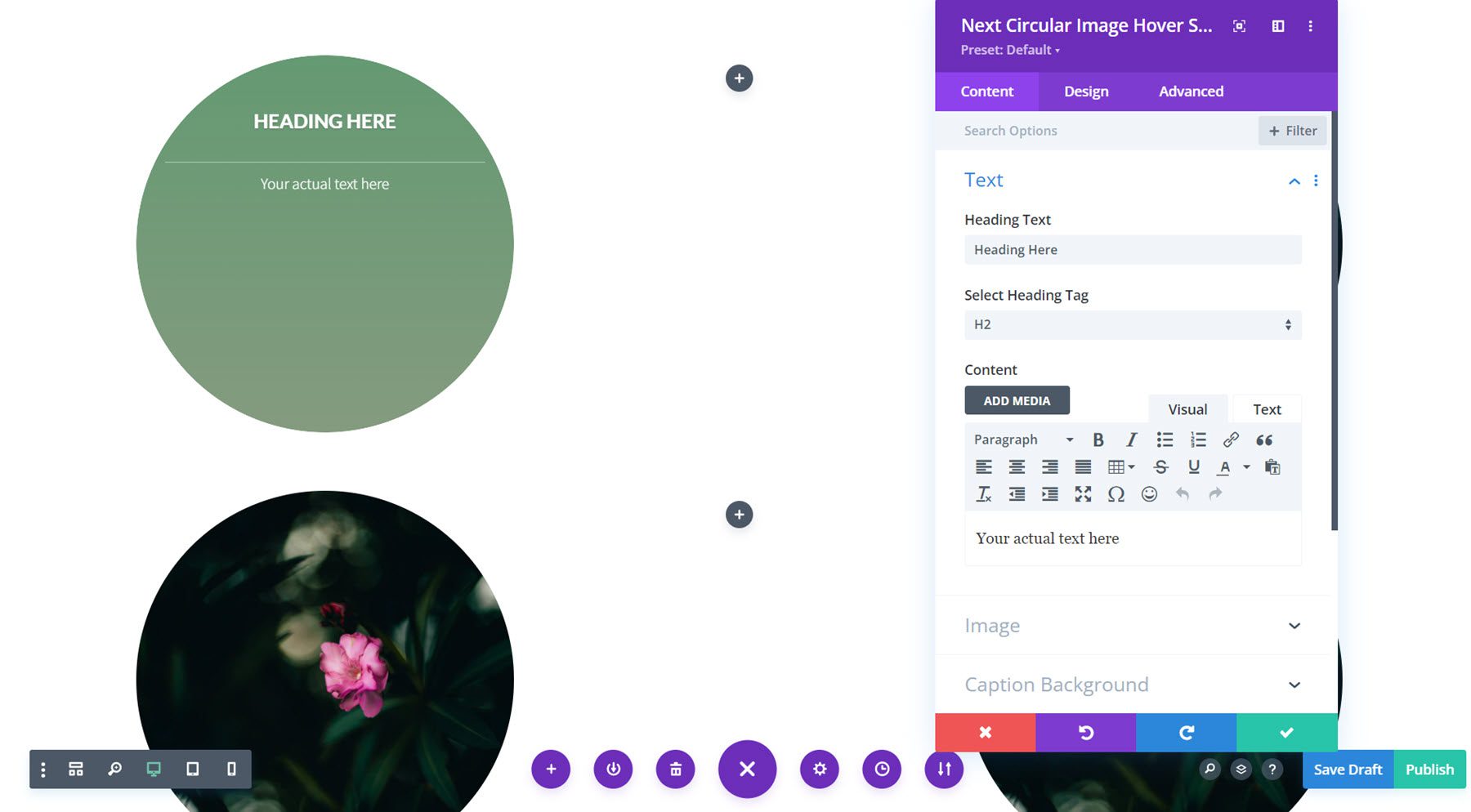
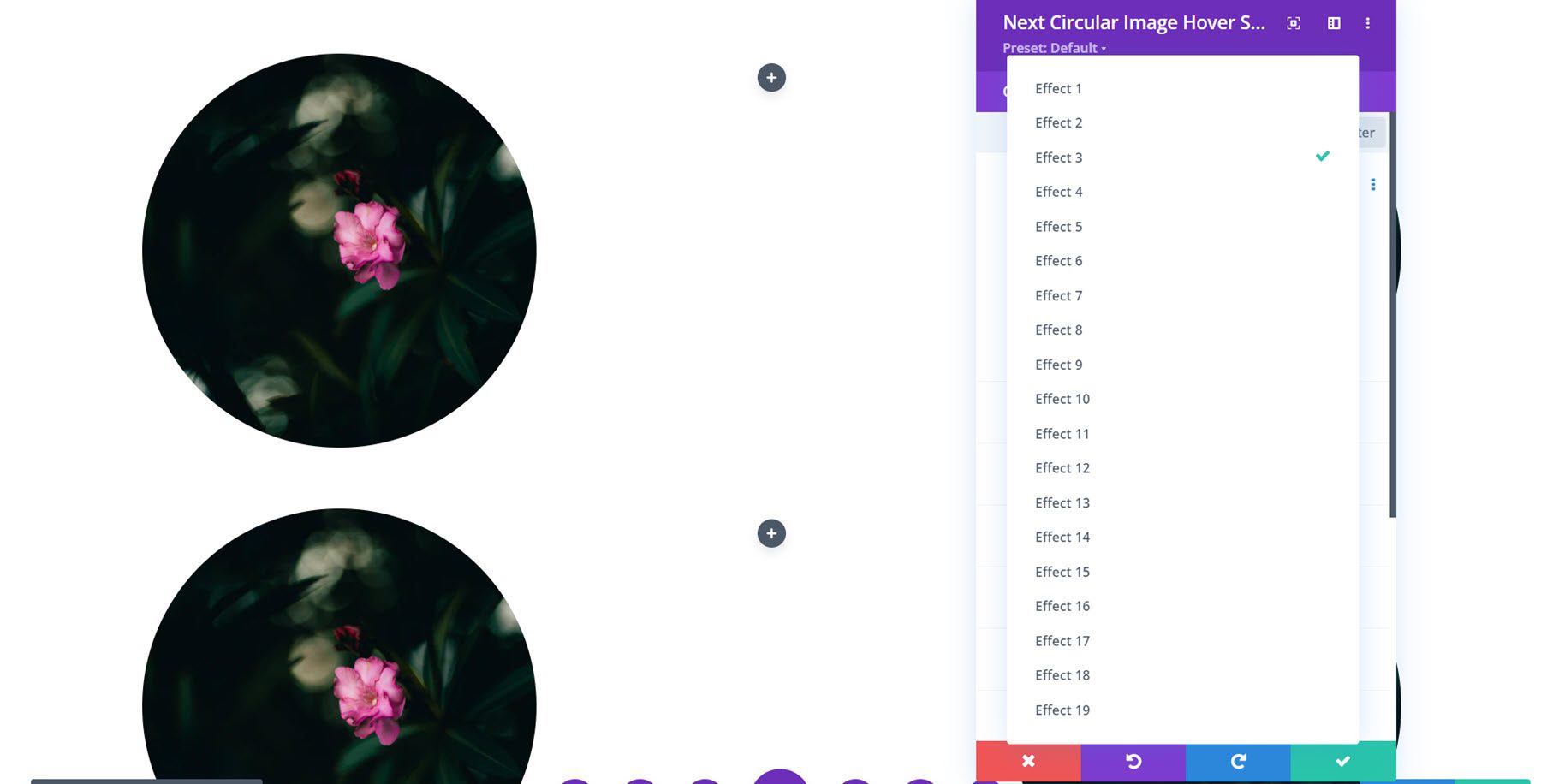
Arahkan Gambar Melingkar Berikutnya
Dengan modul hover gambar melingkar Anda dapat membuat gambar melingkar yang menampilkan konten dengan efek hover.

Ada 19 efek hover berbeda dan 4 arah hover berbeda yang dapat Anda pilih, memberi Anda banyak fleksibilitas dalam desain.

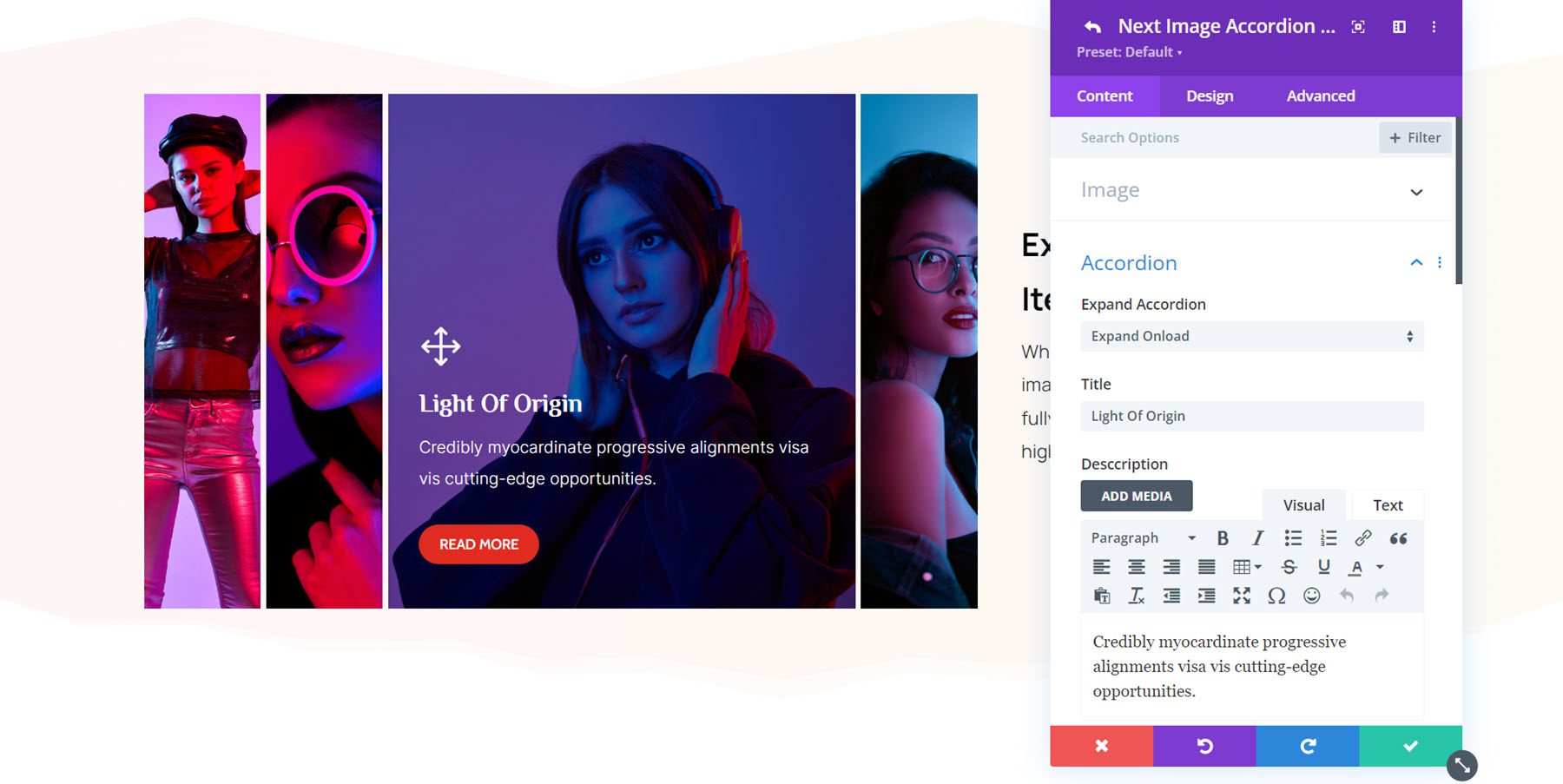
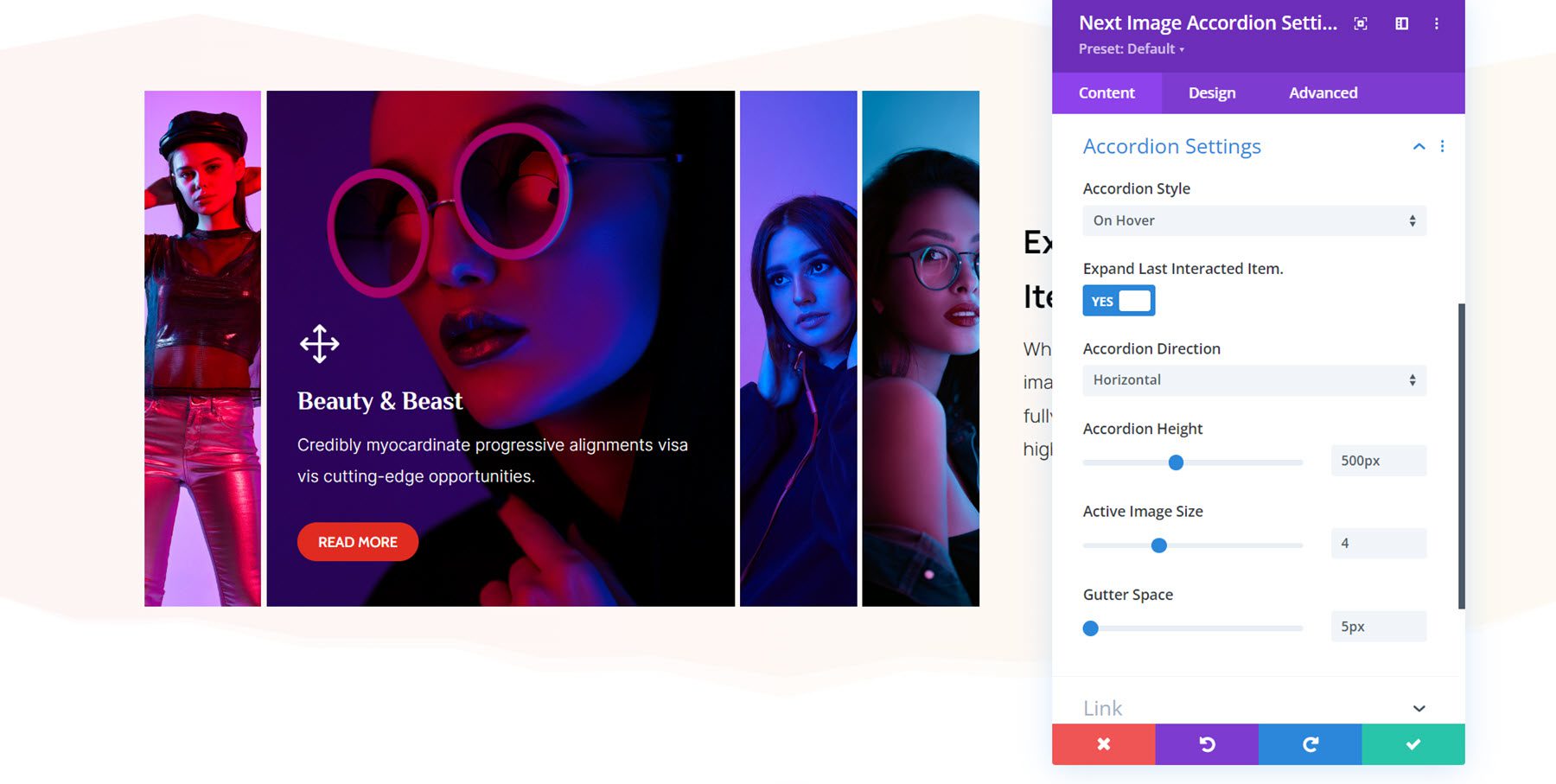
Gambar Berikutnya Akordeon
Modul akordeon gambar menambahkan akordeon gambar interaktif ke desain Anda. Saat Anda mengarahkan kursor ke salah satu gambar di akordeon, gambar itu akan meluas dan menampilkan konten. Anda dapat memilih untuk menambahkan ikon, judul, deskripsi, dan tombol ke setiap gambar. Dalam contoh ini, gambar ketiga diatur untuk dibuka saat halaman dimuat. Jika Anda mengarahkan kursor ke gambar lain, gambar itu akan meluas dan tetap meluas.


Anda dapat mengatur akordeon agar bergerak saat mengarahkan kursor atau saat diklik, dan Anda dapat mengaturnya agar terbuka secara vertikal atau horizontal.

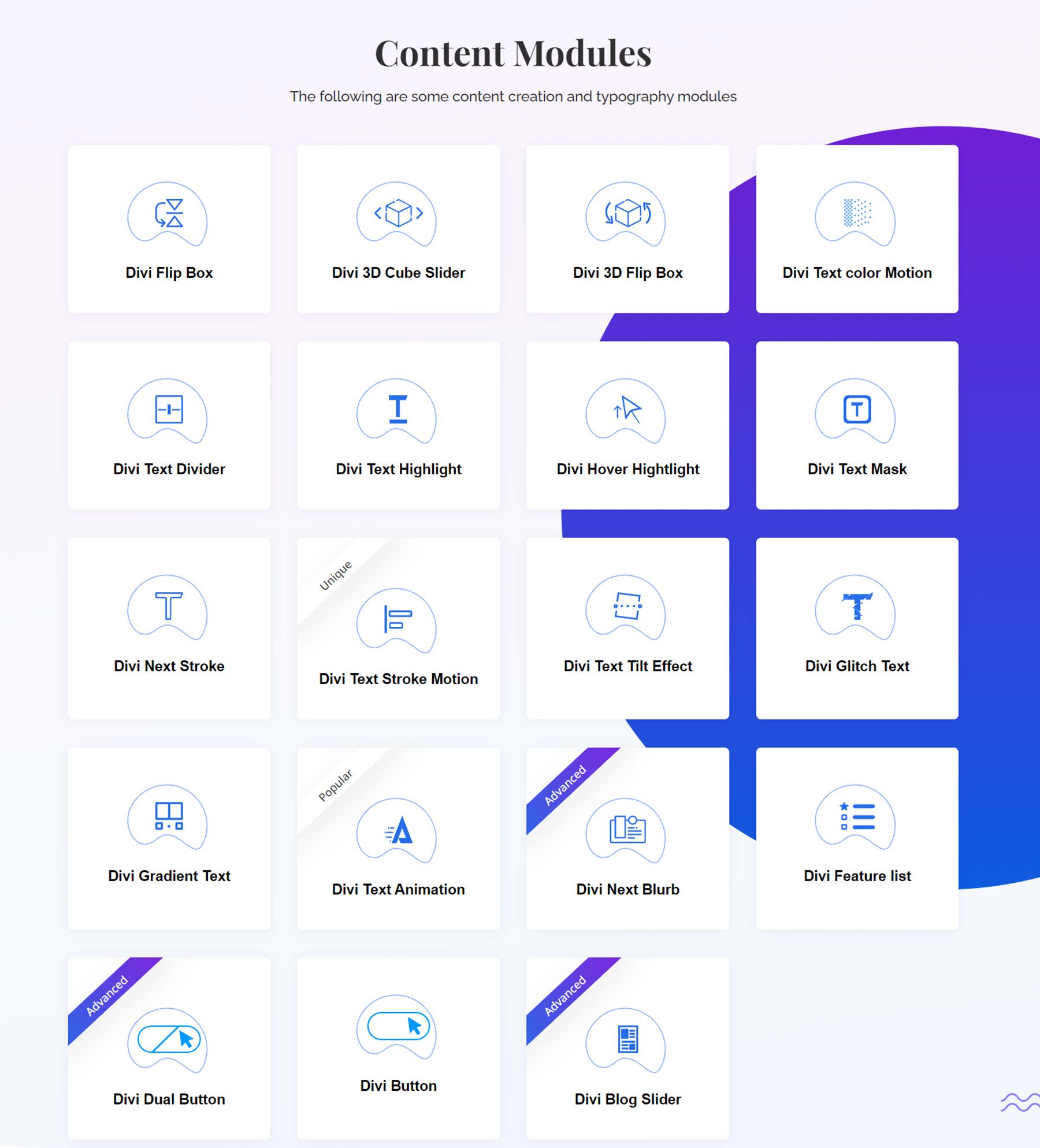
Modul Konten
Ada 19 modul dalam kategori konten. Semua ini dapat digunakan untuk menampilkan konten Anda secara dinamis dan membuat tata letak yang menawan. Anda dapat menambahkan kotak dan uraian singkat, modul dengan efek teks berbeda, tombol, penggeser postingan blog, dan banyak lagi. Mari kita lihat beberapa modulnya.

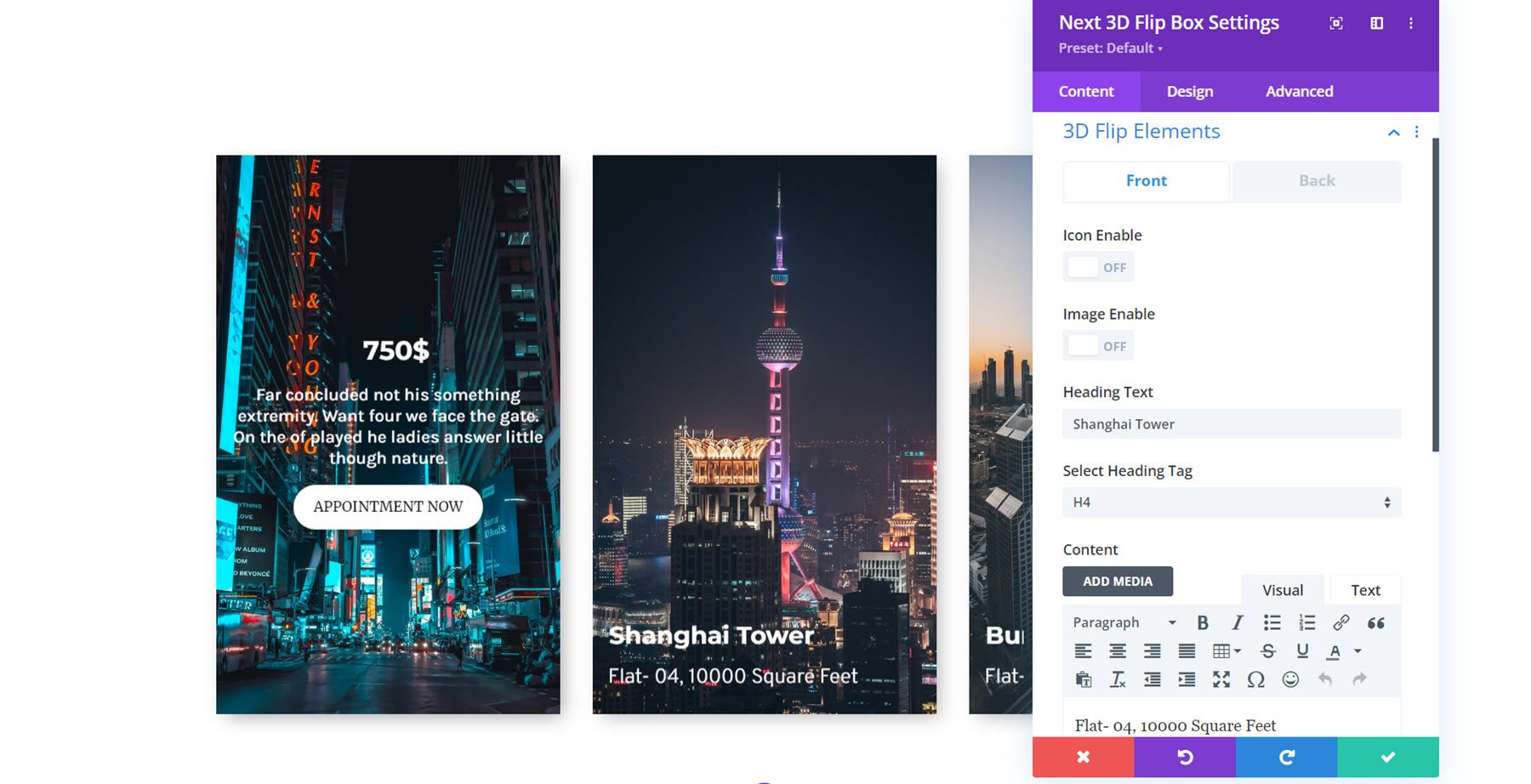
Kotak Balik 3D berikutnya
Modul 3D Flip Box memungkinkan Anda memiliki kotak dinamis yang membalik dengan efek 3D saat diarahkan. Anda dapat memiliki desain berbeda di sisi belakang kotak. Contoh ini adalah tata letak 7.

Dalam pengaturan modul, Anda dapat menyesuaikan elemen yang ada di depan dan belakang. Anda dapat menambahkan ikon, gambar, teks judul, teks isi, dan tombol. Di tab desain, Anda dapat menyesuaikan tampilan setiap elemen.

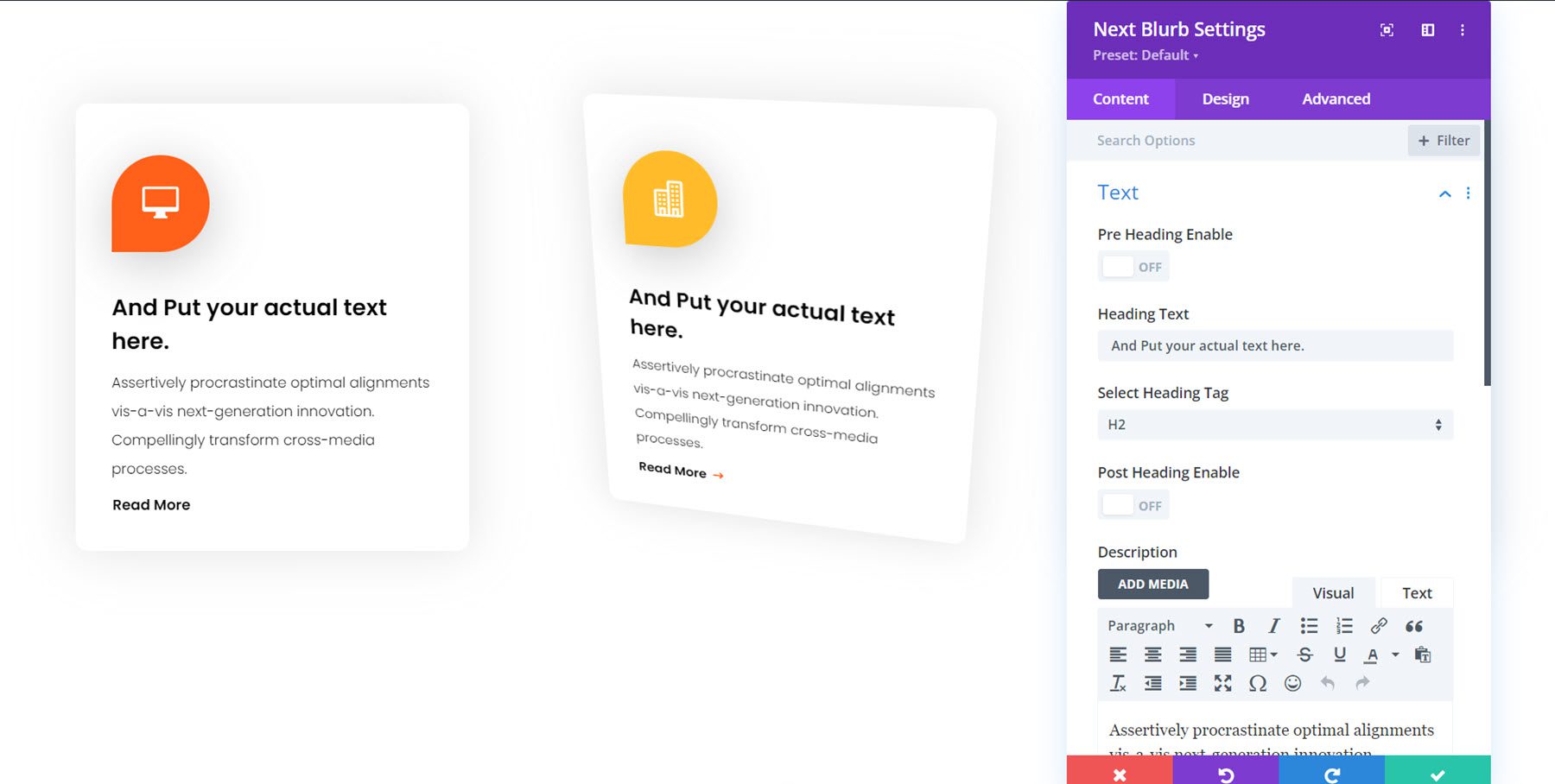
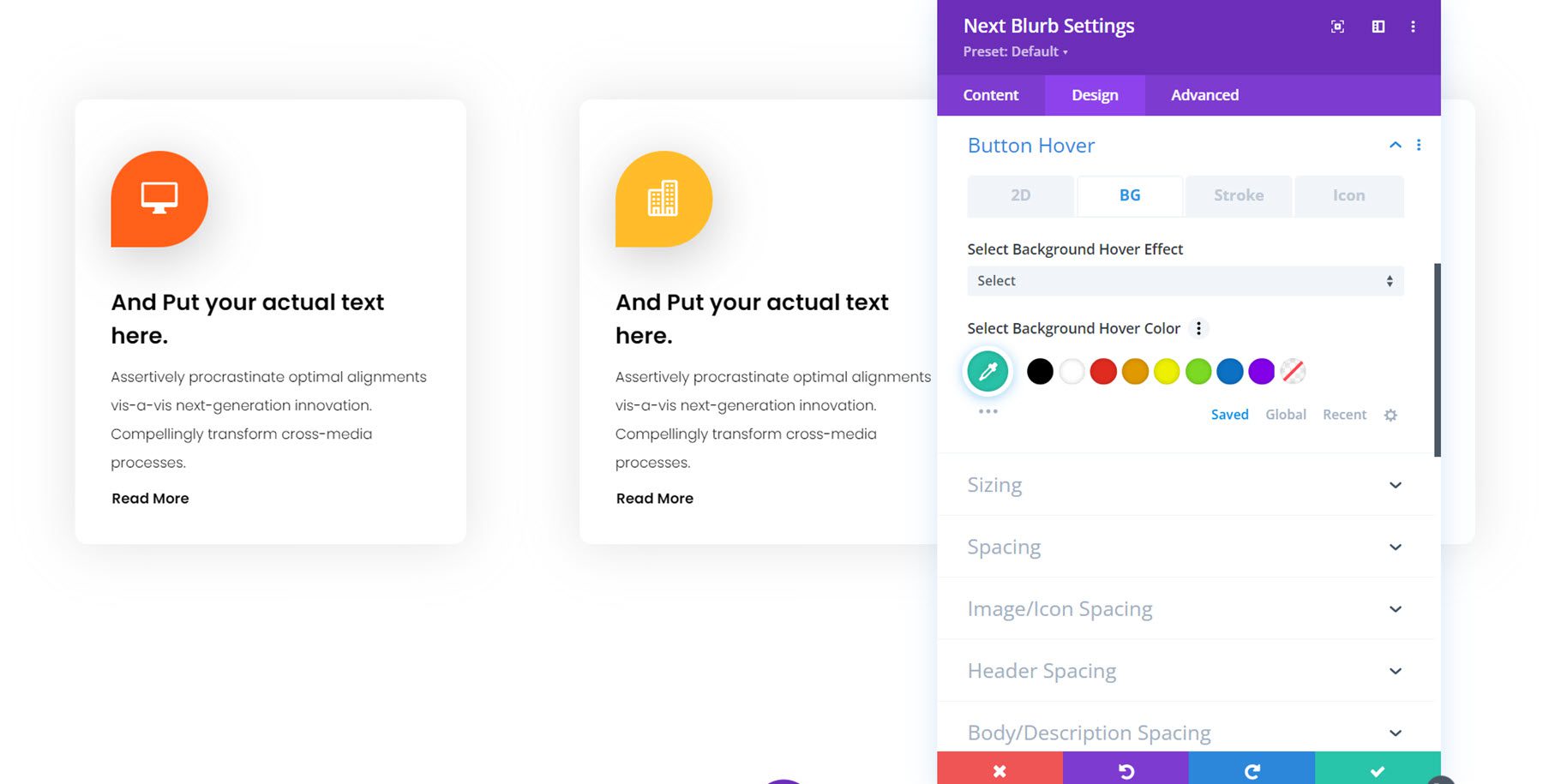
Uraian Berikutnya
Modul uraian sangat serbaguna dan menawarkan banyak konten dan pilihan desain yang dapat Anda gunakan untuk membuat tata letak yang unik. Contoh uraian yang digunakan di sini adalah tata letak 11. Ini menampilkan efek kemiringan pada hover yang bergerak dengan mouse Anda.

Dalam pengaturan modul Anda dapat mengaktifkan pra-judul, mengatur teks judul dan tag judul, mengaktifkan teks pasca-judul, menambahkan deskripsi, menambahkan gambar dan ikon, dan menambahkan tombol. Anda dapat menambahkan masker gambar, efek hover unik ke uraian atau tombol, dan banyak lagi dengan beragam pilihan desain yang tersedia.

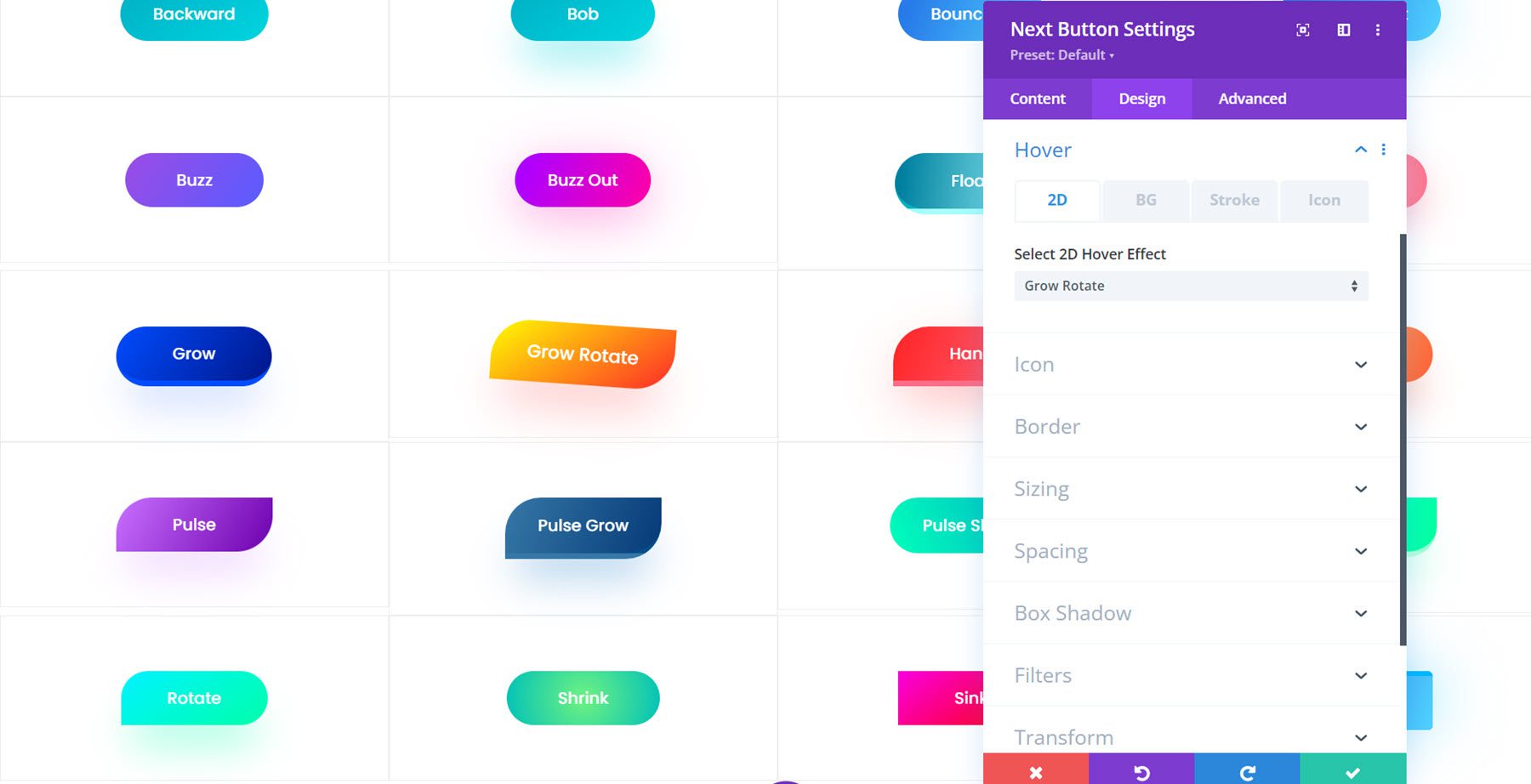
Tombol Berikutnya
Modul tombol mencakup banyak opsi untuk menambahkan efek menarik ke tombol Anda. Anda dapat menambahkan transisi latar belakang, efek hover, efek ikon hover, efek guratan, efek 2d, mengatur gambar latar belakang, menambahkan gif latar belakang, dan banyak lagi. Pada contoh ini saya menggunakan kumpulan tombol dengan efek 2d. Anda dapat melihat bagaimana tombol Grow Rotate bertambah besar ukurannya dan diputar sedikit saat mengarahkan kursor.

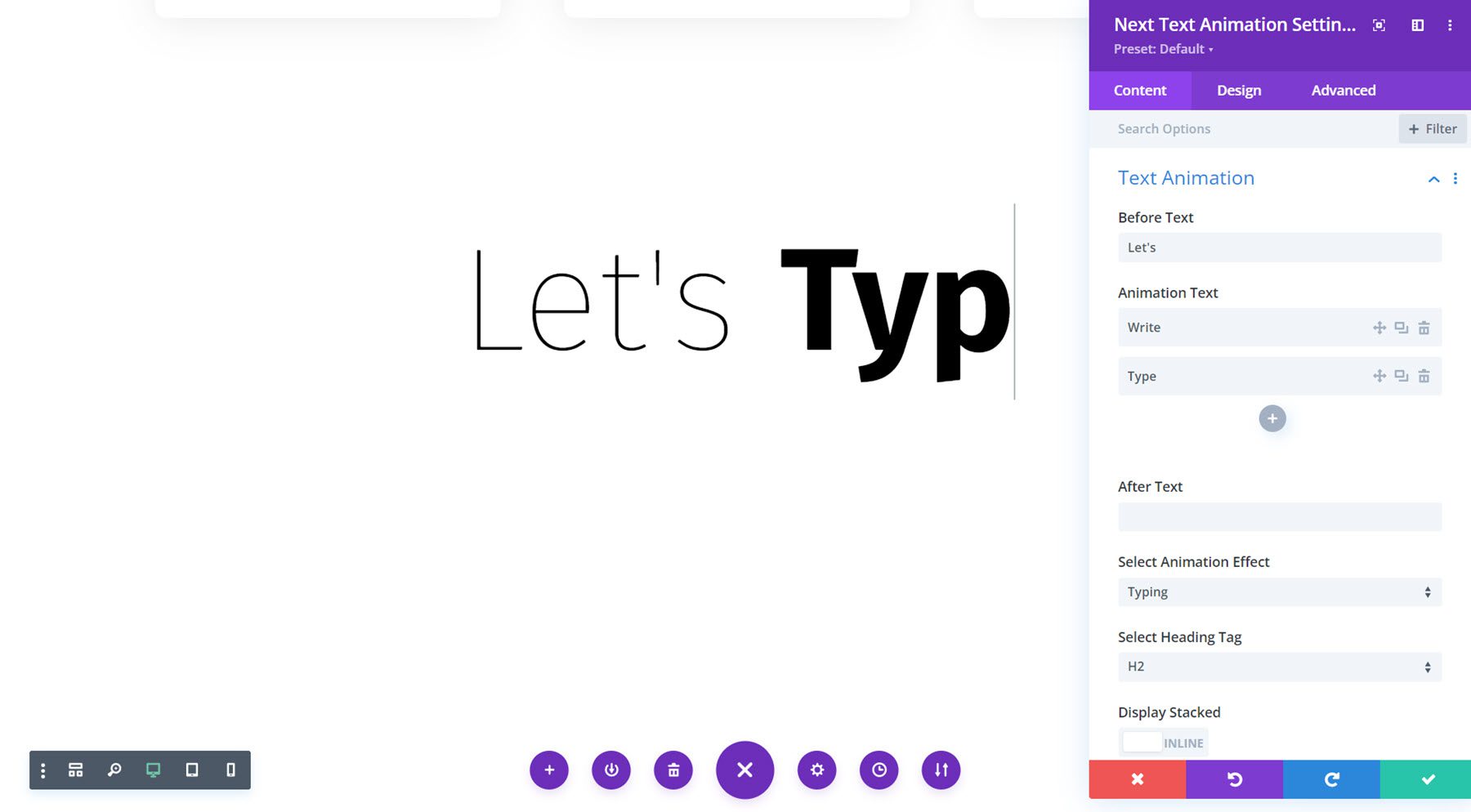
Animasi Teks Berikutnya
Dengan modul animasi teks, Anda dapat menambahkan semua jenis efek animasi ke teks Anda. Ini adalah contoh tata letak 10, dan dilengkapi efek pengetikan. Anda dapat mengatur teks sebelum dan sesudah, menambahkan teks yang dianimasikan, dan memilih efek animasi. Gaya teks dapat disesuaikan lebih lanjut di tab desain.

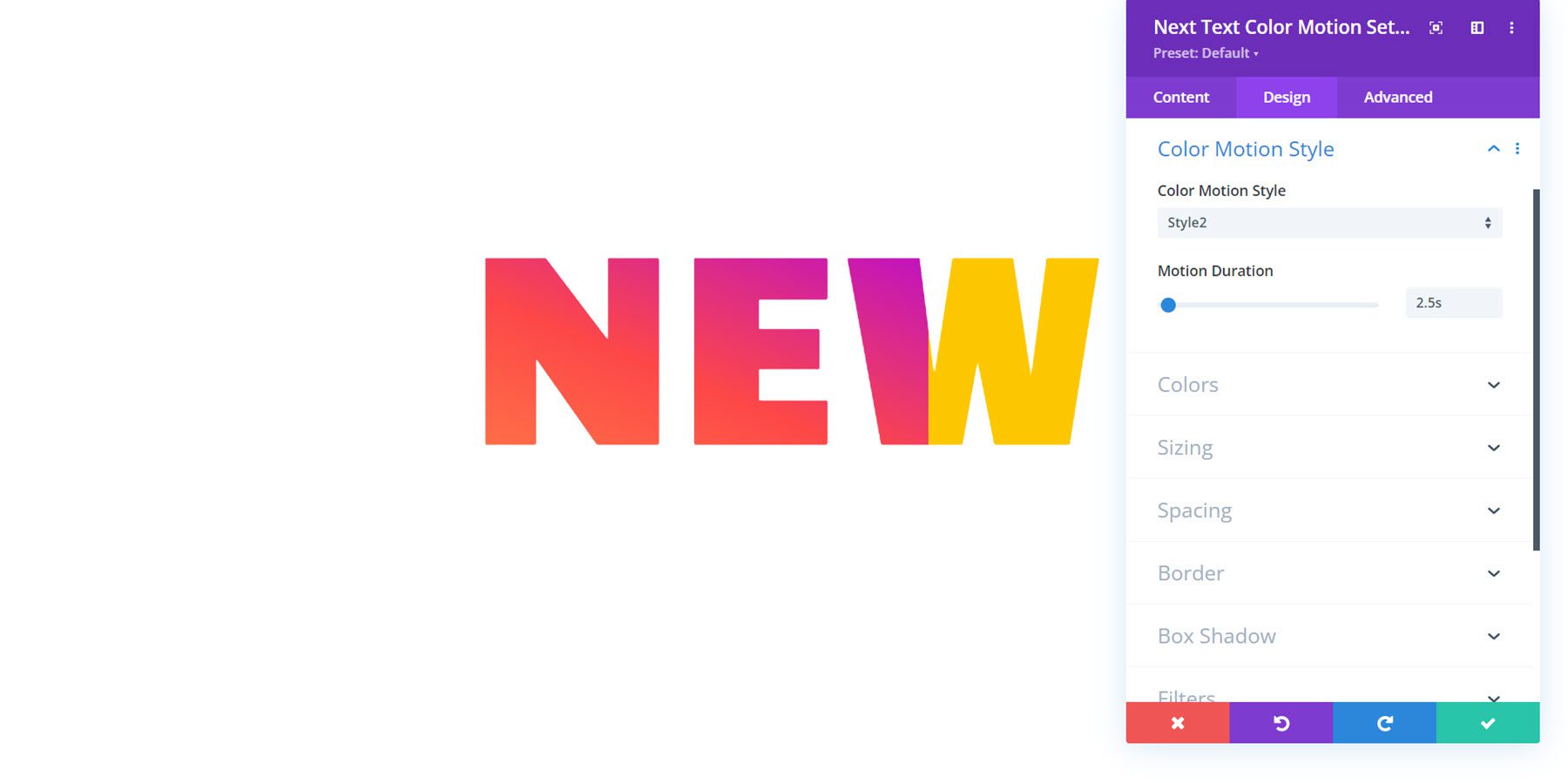
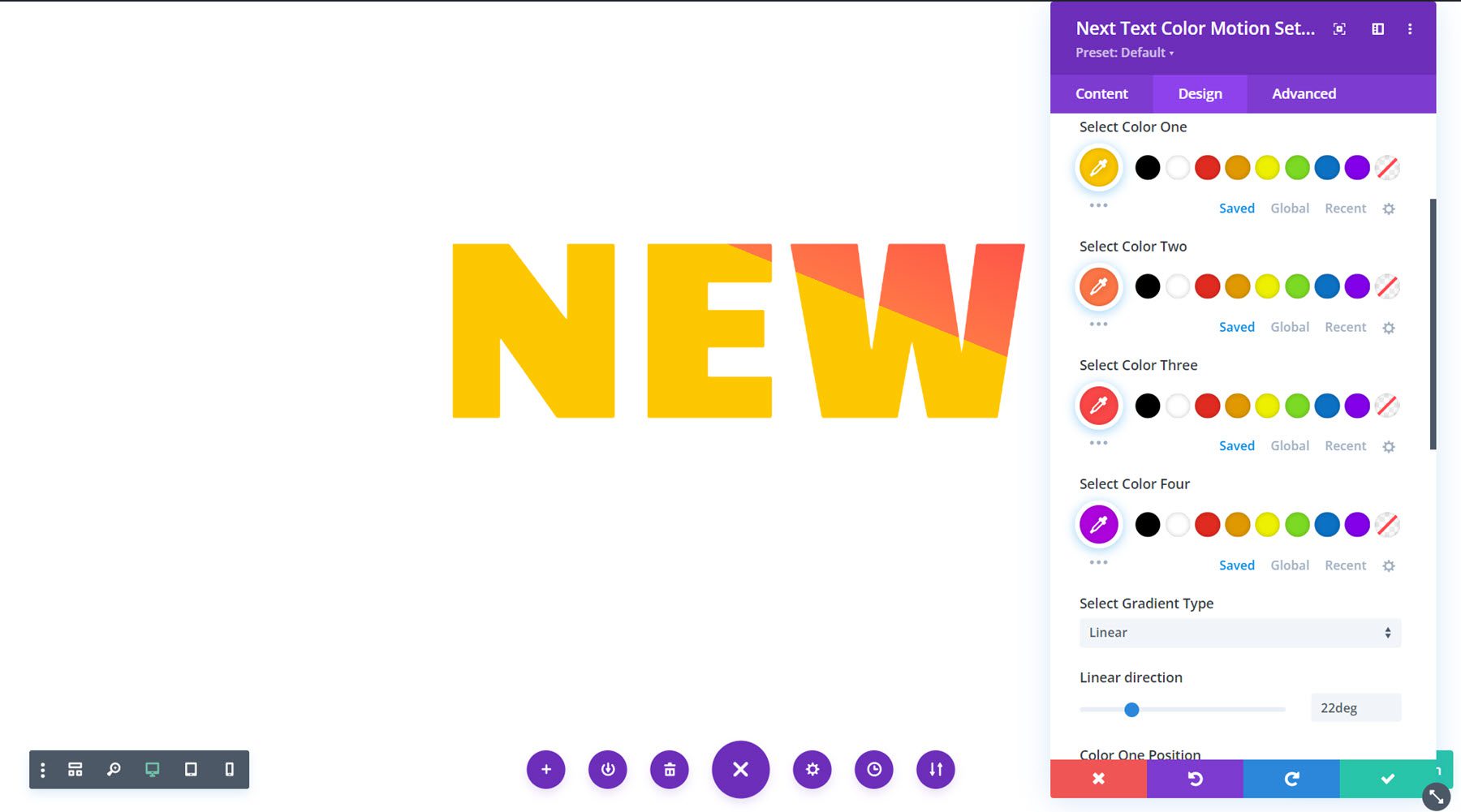
Gerakan Warna Teks Berikutnya
Modul gerak warna teks memungkinkan Anda menganimasikan warna teks. Contoh ini adalah tata letak 9.

Anda dapat memilih dari beberapa gaya animasi berbeda dan memilih empat warna teks berbeda yang menciptakan efek gradien yang menarik.

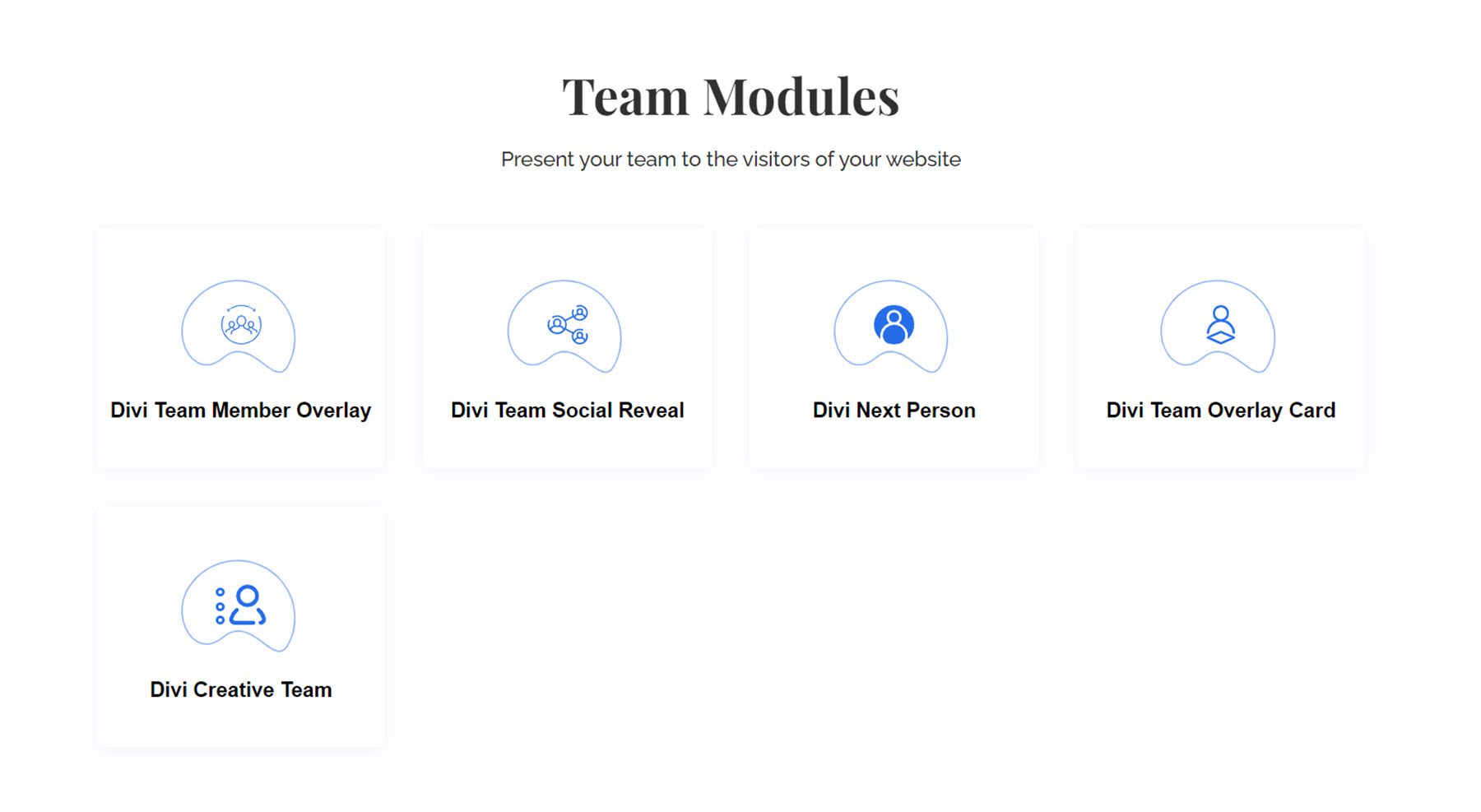
Modul Tim
Ada 5 modul tim berbeda yang disertakan dengan Divi Essential, memungkinkan Anda memamerkan anggota tim Anda dengan bagian dan efek unik.

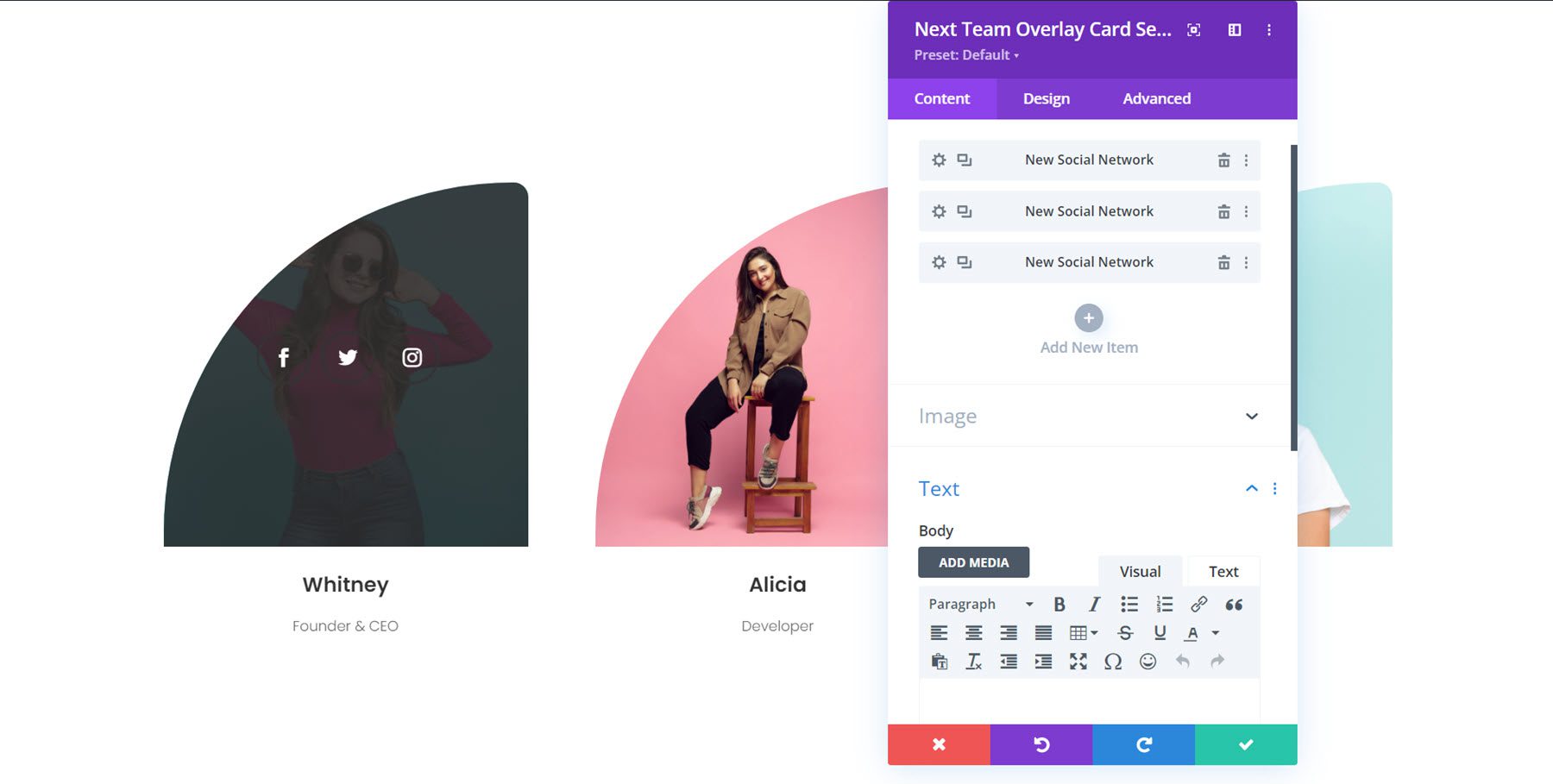
Kartu Overlay Tim Berikutnya
Dengan modul kartu overlay tim, Anda dapat memamerkan anggota tim Anda dengan overlay yang muncul saat diarahkan dan menampilkan konten tambahan, seperti deskripsi atau ikon media sosial. Contoh yang ditampilkan adalah tata letak 1, yang menampilkan batas melengkung yang menambahkan sentuhan unik.

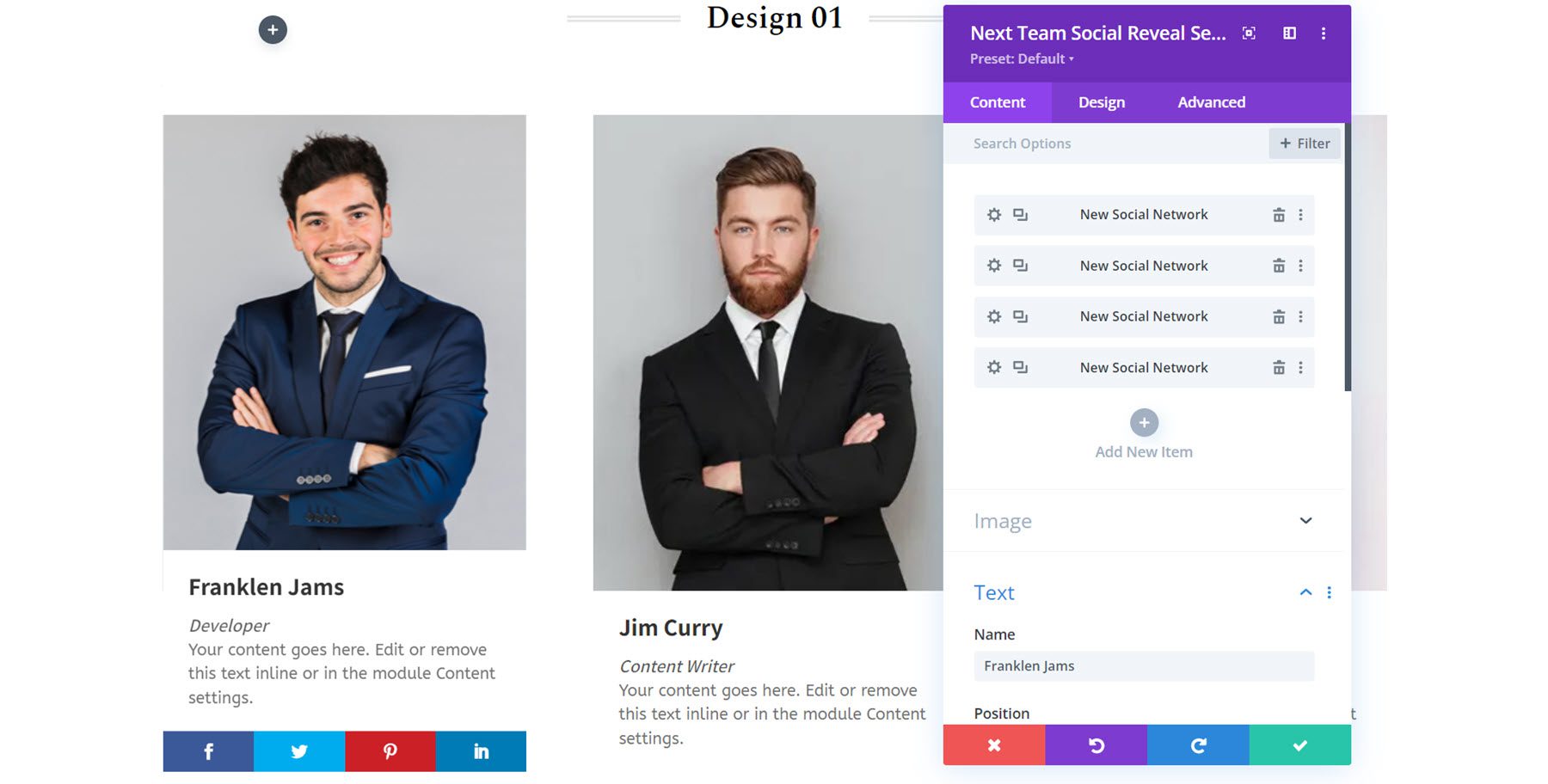
Pengungkapan Sosial Tim Berikutnya
Dengan modul ini, ikon media sosial ditampilkan di bawah bagian deskripsi anggota tim saat diarahkan. Contoh ini adalah tata letak 1.

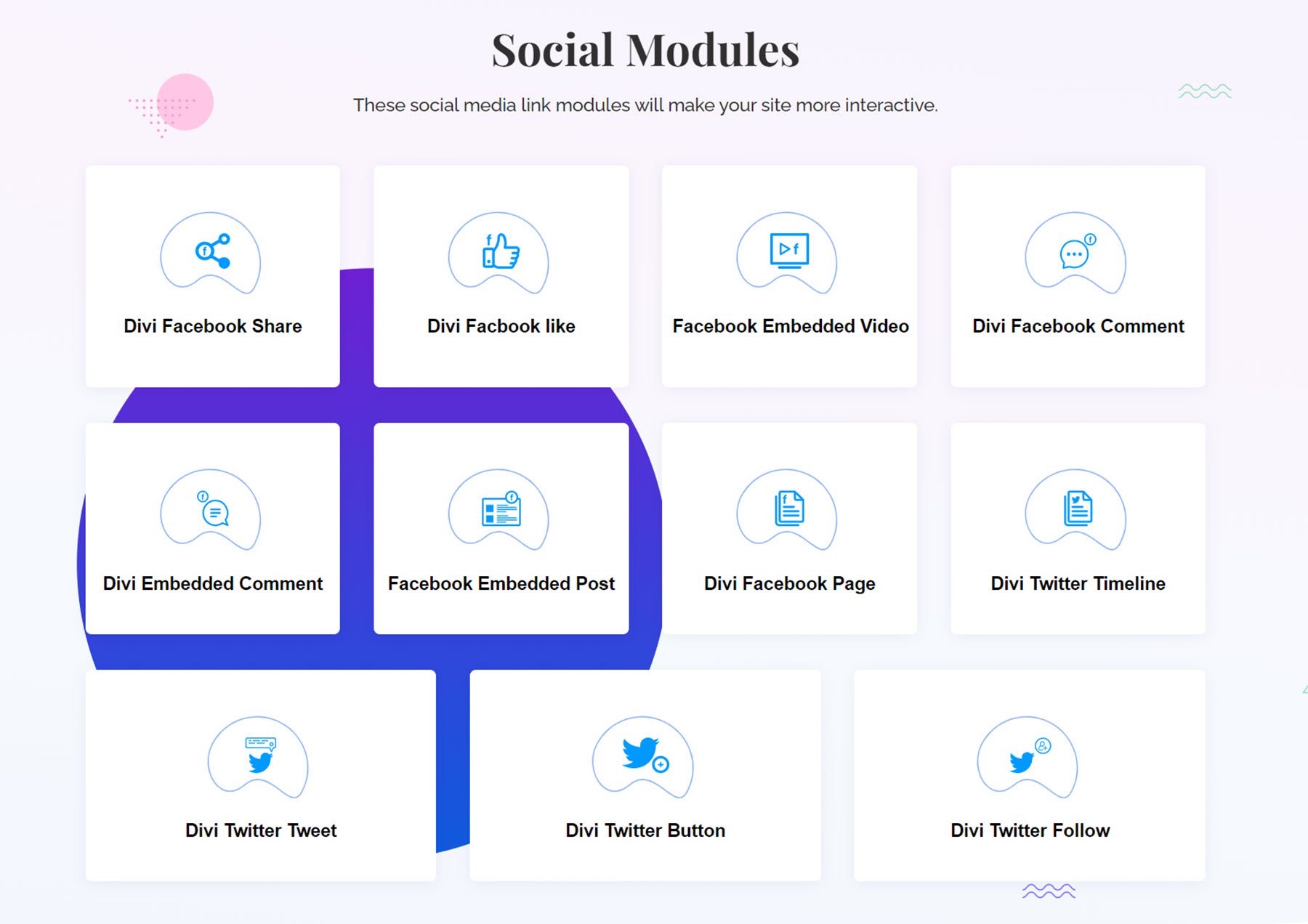
Modul Sosial
Divi Essential menambahkan cara untuk menghubungkan media sosial ke situs web Anda. Untuk Facebook, Anda dapat menambahkan modul berikut: bagikan, sukai, video tersemat, komentar, komentar tersemat, kiriman tersemat, dan halaman tersemat. Untuk Twitter, Anda dapat menambahkan timeline, tweet, tombol Twitter, atau tombol ikuti.

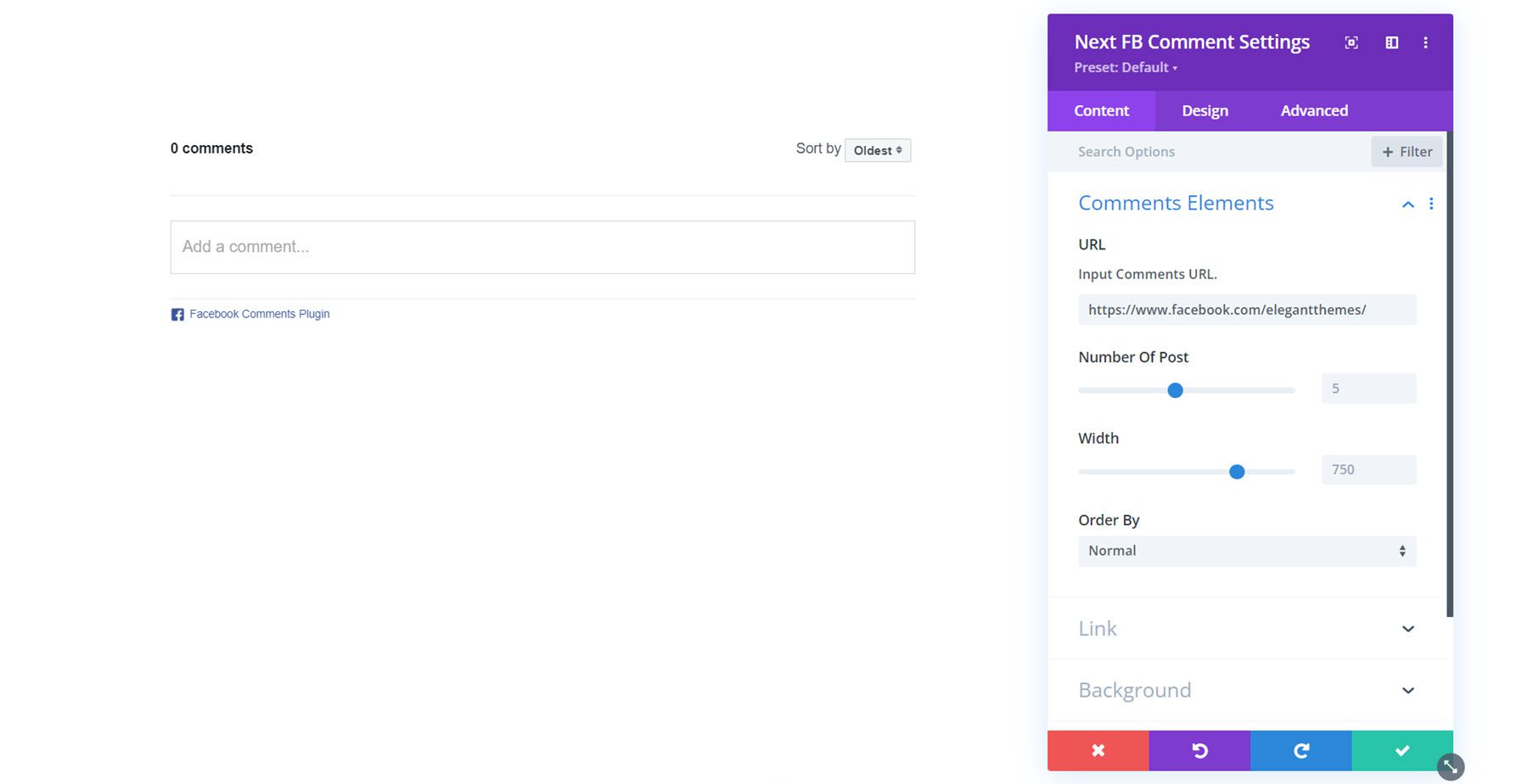
Komentar FB selanjutnya
Ini adalah modul Komentar Facebook. Anda dapat menggunakan modul ini untuk memungkinkan pengguna mengomentari konten situs Anda dengan akun Facebook mereka. Desainnya dapat disesuaikan dengan opsi di tab desain.

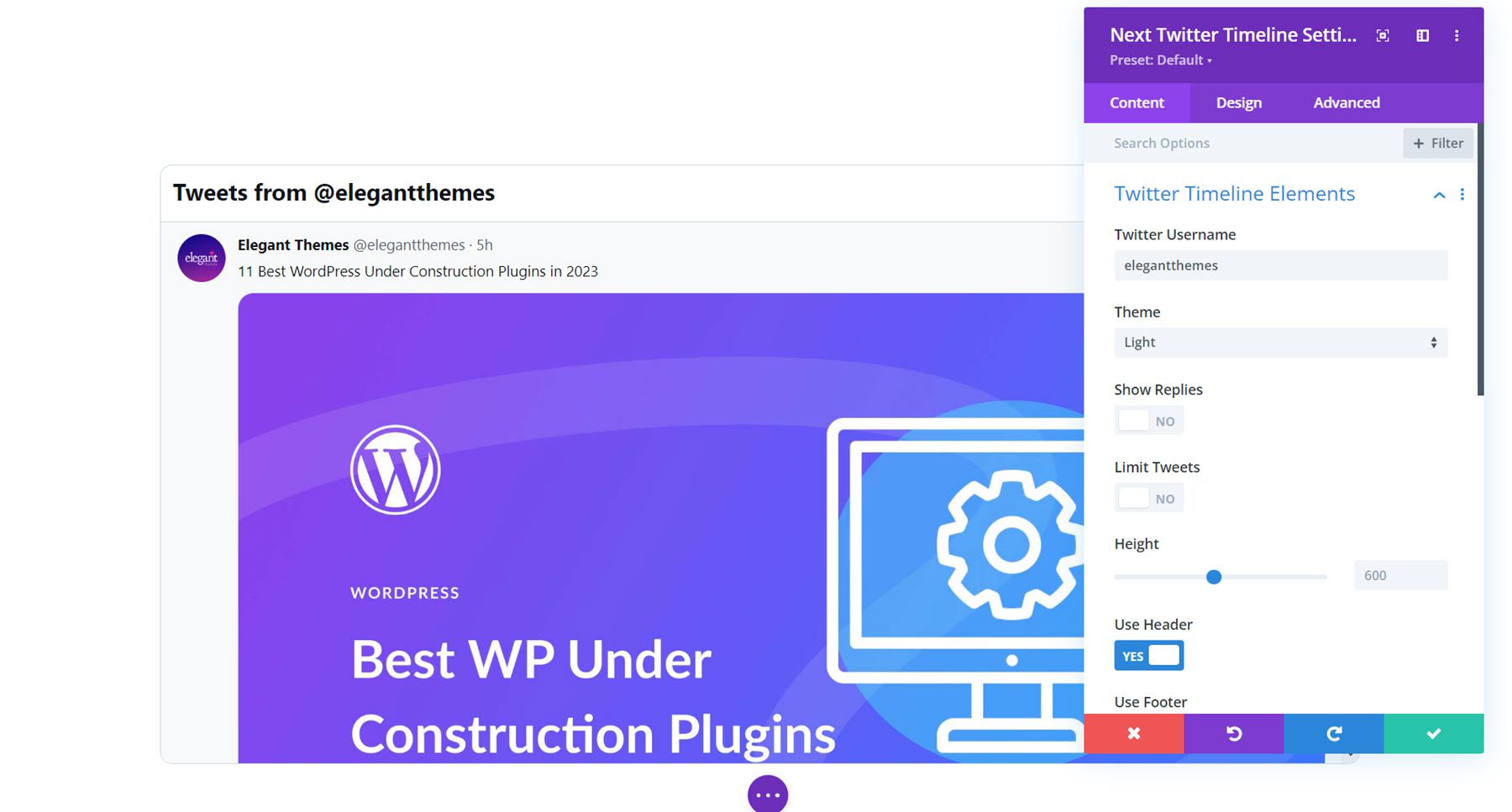
Garis Waktu Twitter Berikutnya
Modul ini memungkinkan Anda menambahkan timeline Twitter ke halaman Anda. Yang perlu Anda atur hanyalah nama pengguna akun Twitter, dan timeline akan muncul. Anda dapat menyesuaikan timeline dengan pengaturan desain.

Modul Tinjauan
Ada tiga modul ulasan yang dapat Anda gunakan untuk menampilkan ulasan dan testimoni pelanggan di situs web Anda.

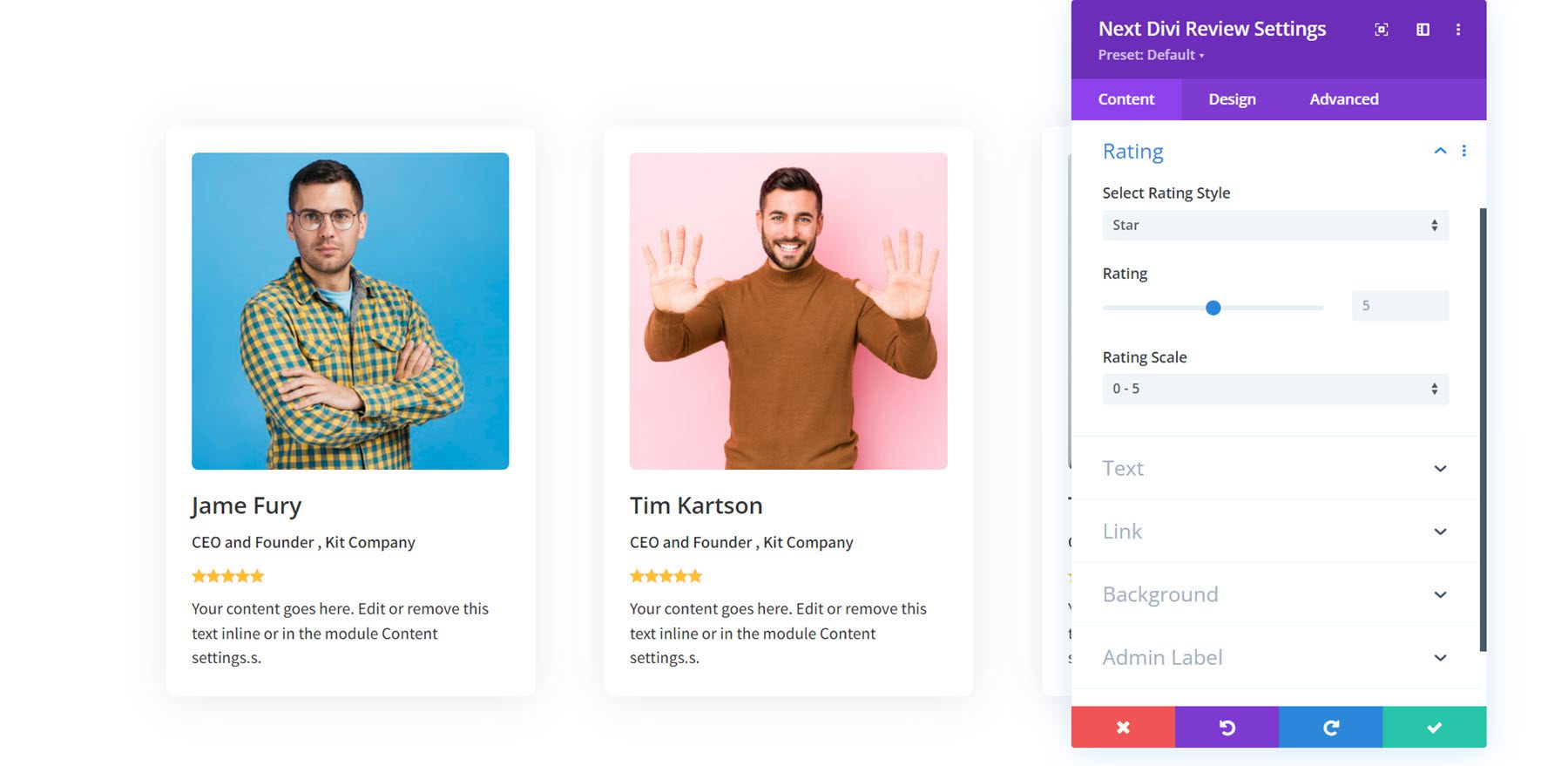
Ulasan Divi Berikutnya
Modul ulasan memungkinkan Anda menambahkan ulasan pelanggan ke halaman Anda. Anda dapat menambahkan nama, posisi, dan deskripsi, dan Anda dapat mengatur ulasan bintang untuk setiap modul. Ini adalah contoh tata letak 1.

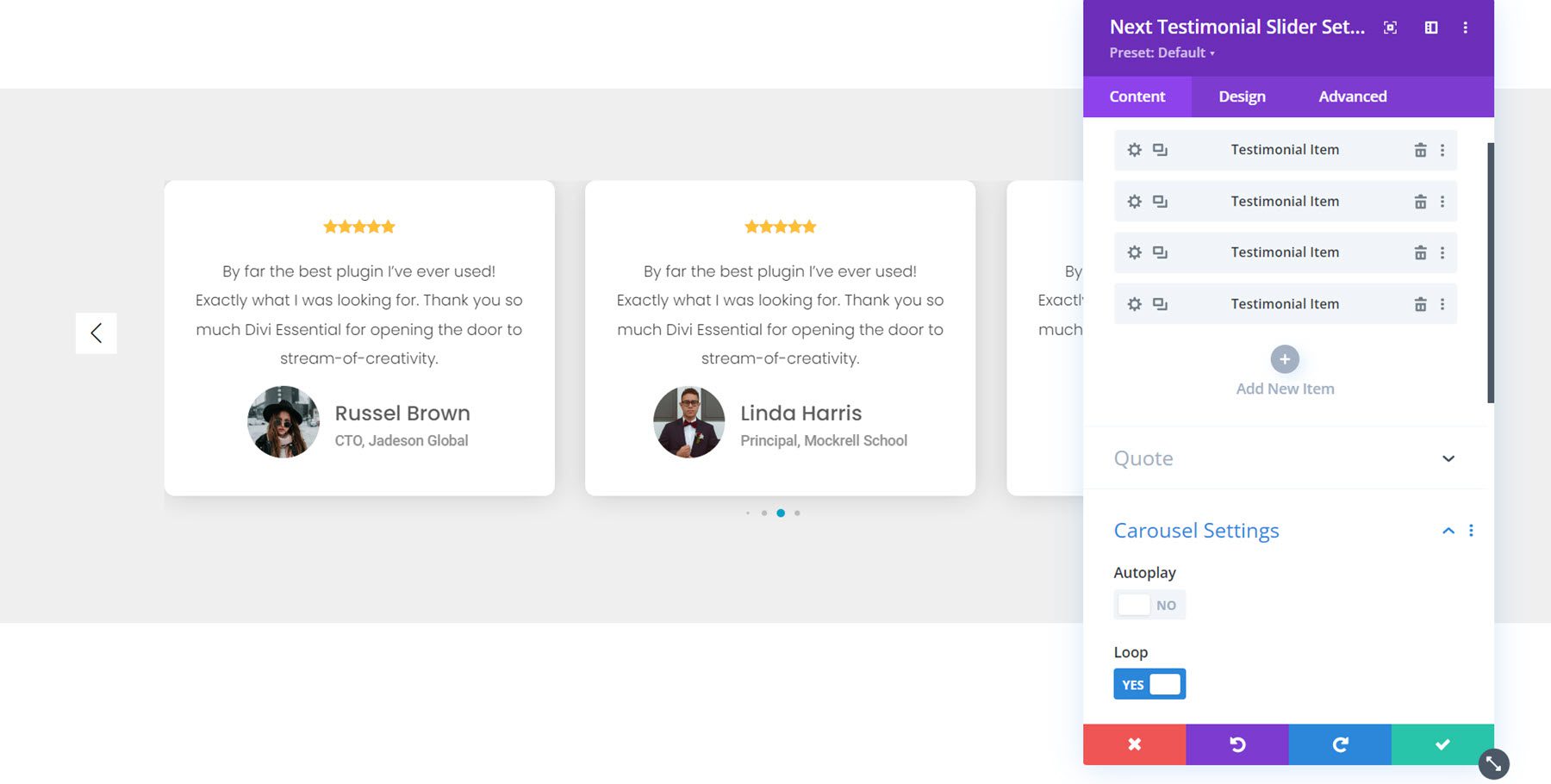
Slider Kesaksian Berikutnya
Dengan modul ini, Anda dapat menambahkan penggeser untuk memamerkan testimoni dan ulasan pelanggan Anda. Ini adalah tata letak 11. Setiap slide testimonial ditambahkan sebagai item ke modul, artinya Anda dapat menyesuaikan desain setiap slide satu per satu dan Anda dapat menyesuaikan desain slide secara keseluruhan. Anda dapat menambahkan rating, teks, dan gambar ke setiap slide. Dalam pengaturan penggeser, Anda dapat memilih agar penggeser diputar otomatis, menyesuaikan pengaturan transisi penggeser, dan mengubah pengaturan navigasi. Opsi di tab desain memungkinkan Anda menyesuaikan tampilan penggeser sesuai keinginan Anda.

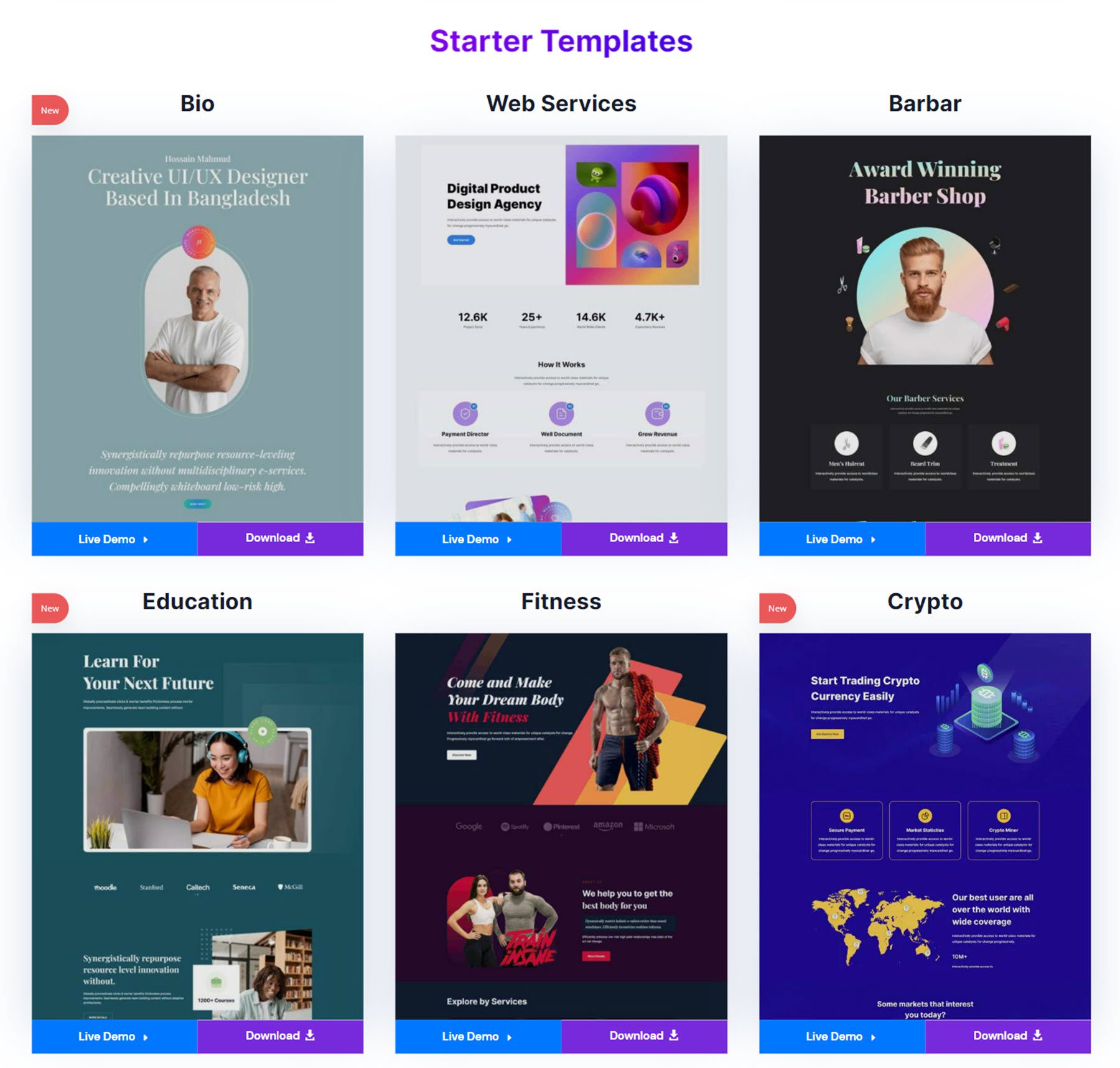
Tata Letak Pemula Esensial Divi
Selain modul dan tata letak modul yang telah kita jelajahi di atas, Divi Essential juga dilengkapi dengan 30 tata letak satu halaman awal yang dapat Anda gunakan. Mari kita lihat lebih dekat salah satunya.

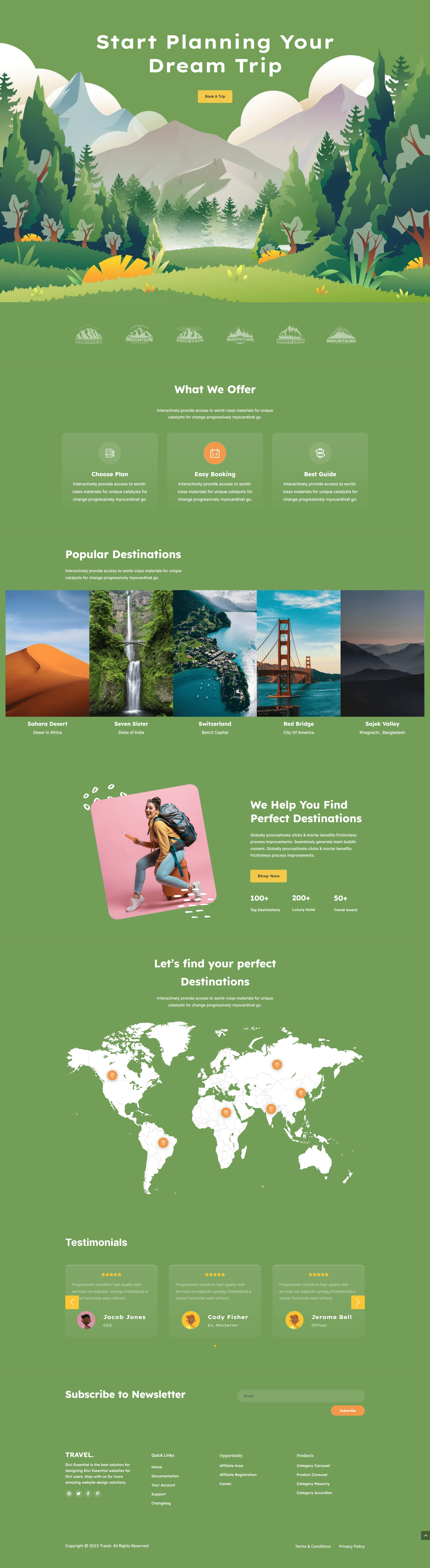
Tata Letak Tur
Ini adalah tata letak turnya. Desainnya penuh dengan animasi dan elemen interaktif. Judulnya menggunakan modul multi-heading dan hadir dengan efek pengungkapan. Di bawah ini adalah carousel logo, tiga uraian singkat, dan carousel yang menampilkan tujuan. Berikutnya adalah bagian dengan gambar mengambang dan beberapa konten dan penghitung nomor di sebelah kanan. Bagian peta menggunakan modul hotspot untuk menentukan tujuan dan mengungkapkan informasi saat mengarahkan kursor. Terakhir, ada penggeser testimonial, pendaftaran buletin, dan footer.

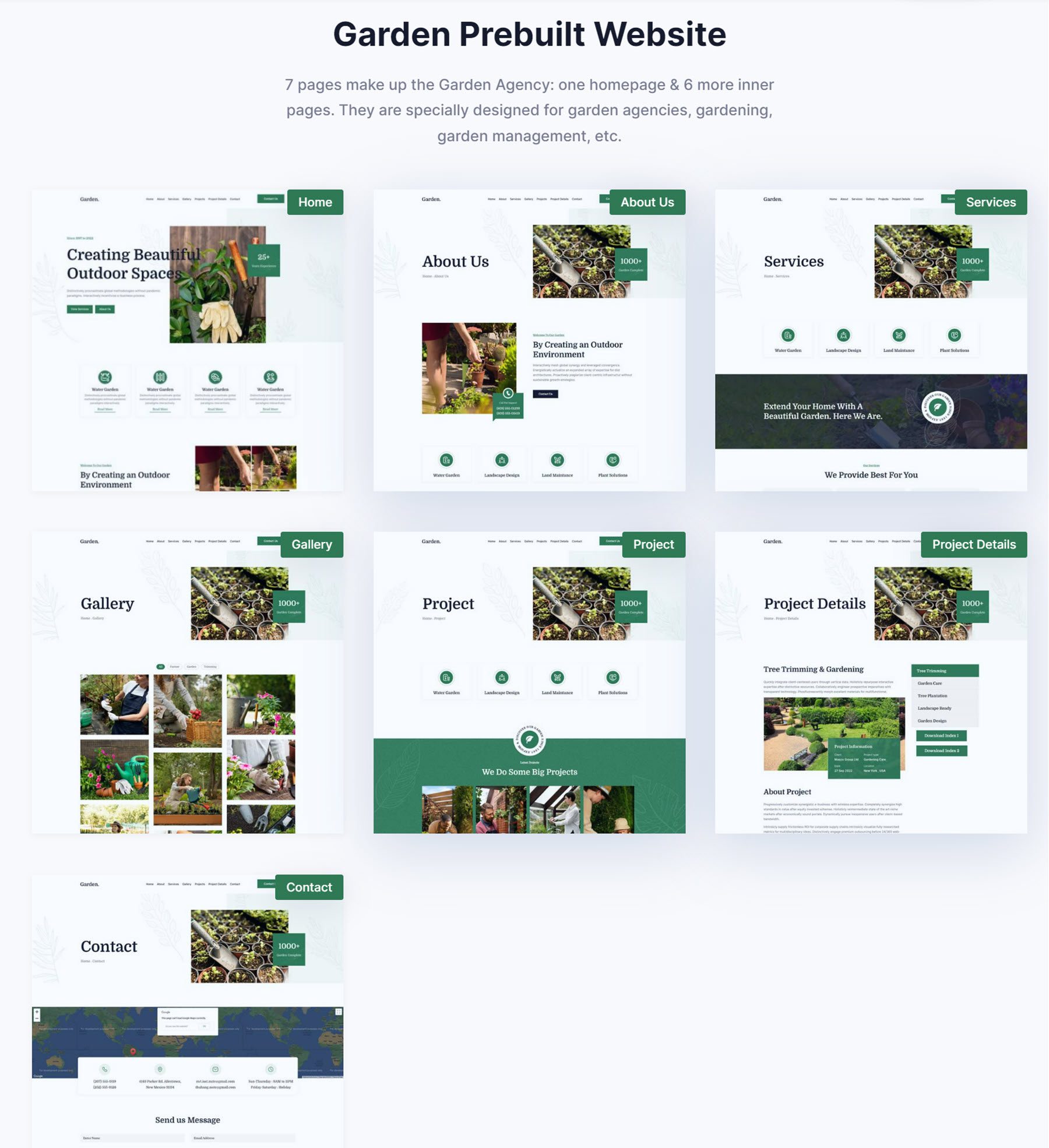
Situs Web Bawaan Divi Essential
Divi Essential juga dilengkapi dengan akses ke 6 templat situs web lengkap yang mencakup banyak halaman.
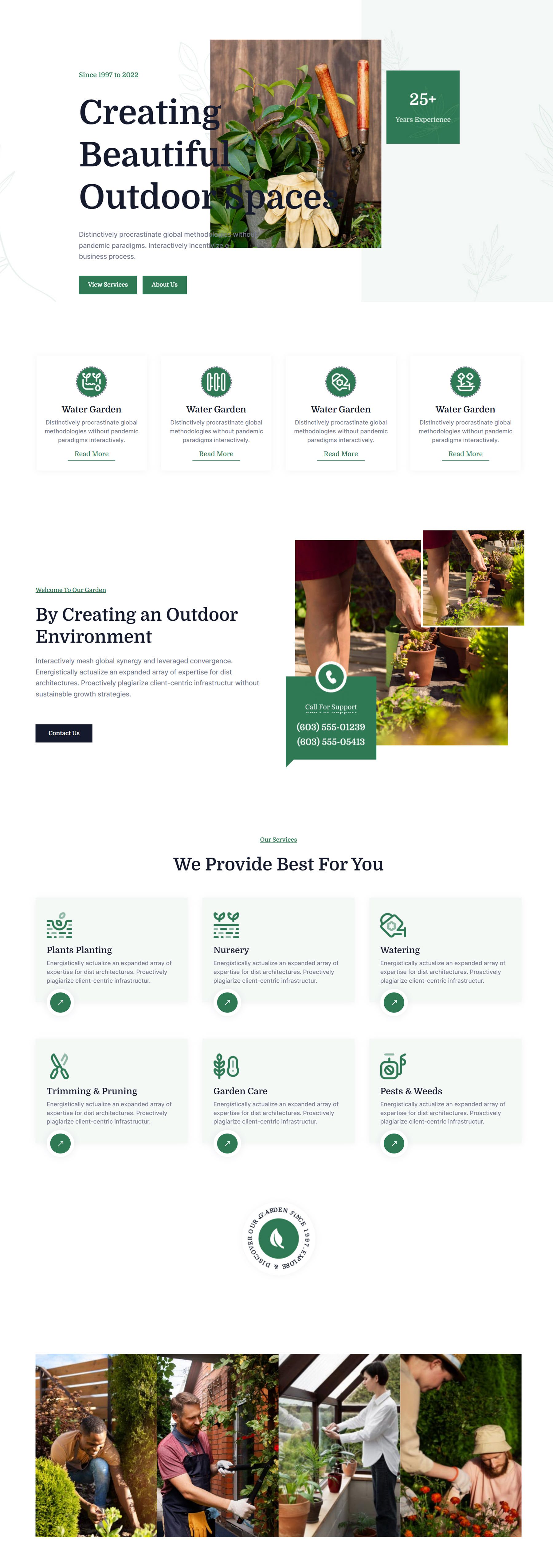
Templat Tukang Kebun
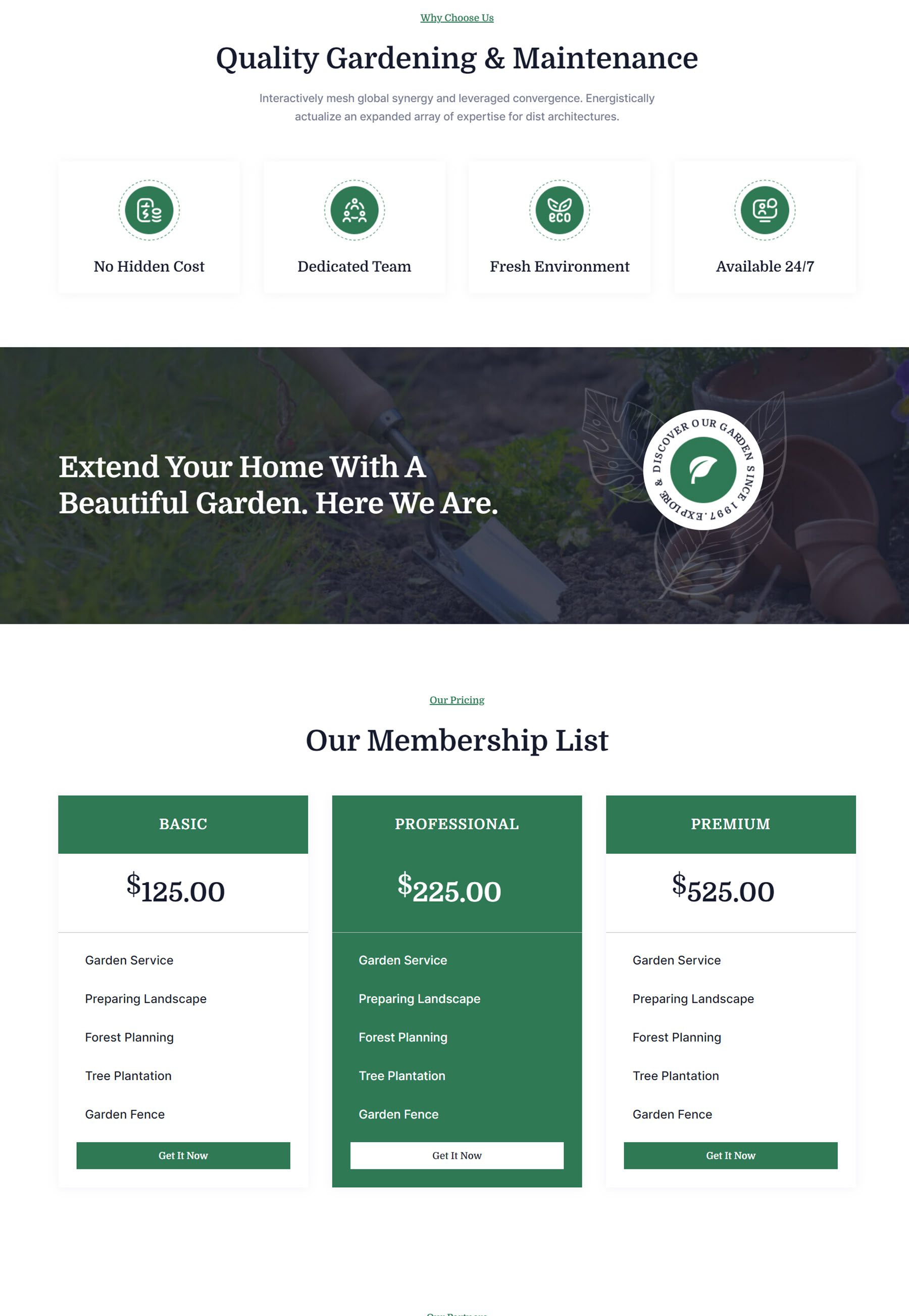
Mari kita lihat halaman beranda untuk templat tukang kebun. Selain halaman ini, templatnya mencakup halaman-halaman berikut: tentang kami, layanan, galeri, proyek, detail proyek, dan kontak.

Halaman dibuka dengan bagian pahlawan dengan banyak judul, gambar besar, elemen mengambang, tombol, dan beberapa grafik latar belakang. Bagian selanjutnya menampilkan empat modul uraian yang menyoroti layanan. Berikut ini adalah bagian lain dengan beberapa teks dan gambar yang memiliki efek mengambang. Konten judul memiliki animasi pengungkapan. Bagian layanan di bawah ini juga menggunakan modul uraian Divi Essential dan diikuti oleh elemen mengambang dengan animasi berputar dan akordeon gambar yang memperluas dan menampilkan konten saat diarahkan.

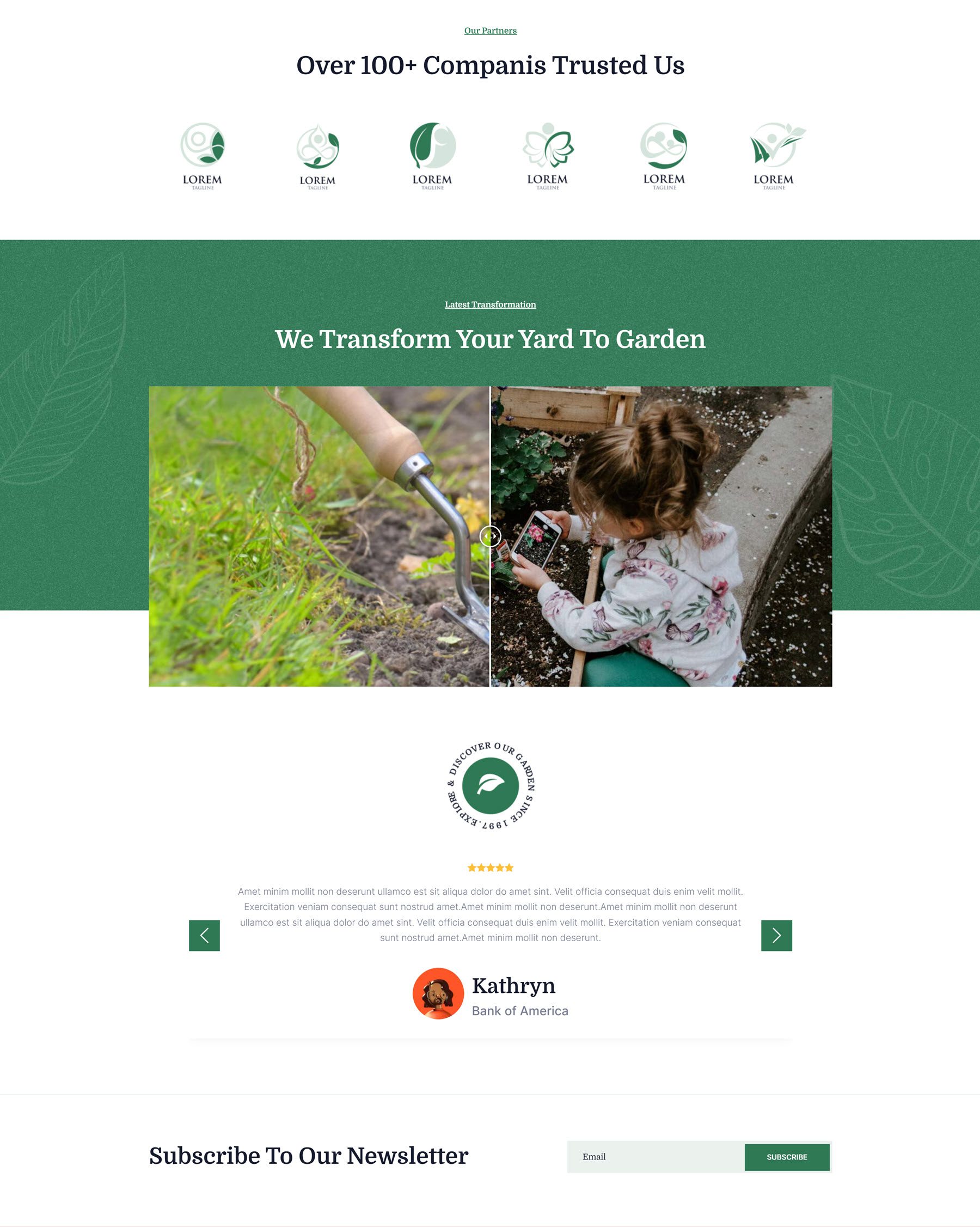
Berikutnya adalah bagian lain yang memiliki modul uraian, diikuti oleh bagian dengan gambar latar belakang lebar penuh dan grafik mengambang. Ada bagian tabel harga di bawah ini,

Melanjutkan ke halaman beranda, terdapat penggeser logo dan penggeser sebelum/sesudah, diikuti dengan penggeser testimonial. Terakhir, halaman diakhiri dengan formulir pendaftaran buletin.

Tempat Membeli Divi Essential
Divi Essential tersedia di Divi Marketplace. Biayanya $79 untuk penggunaan situs web tanpa batas dan 1 tahun dukungan dan pembaruan. Harganya juga sudah termasuk jaminan uang kembali 30 hari.

Pikiran Terakhir
Divi Essential dikemas dengan modul yang menambahkan fitur baru dan tata letak dinamis ke situs web Anda. Saya terkesan dengan kemampuan penyesuaian dan pilihan luas yang disertakan pada setiap modul. Tata letak demo, tata letak satu halaman awal, dan templat situs web bawaan yang disertakan dengan Divi Essential semuanya tampaknya merupakan desain berkualitas tinggi yang dapat Anda gunakan dan modifikasi dengan mudah untuk tujuan desain Anda sendiri. Jika Anda mencari plugin lengkap yang akan memperluas kemungkinan desain Anda dengan Divi, Divi Essential adalah pilihan yang bagus.
Kami ingin sekali mendengar pendapat Anda! Sudahkah Anda mencoba Divi Essential? Beri tahu kami pendapat Anda tentang hal ini di komentar!