Sorotan Produk Divi: Kalender Acara Divi
Diterbitkan: 2023-10-09Kalender Acara Divi menggabungkan kekuatan plugin Kalender Acara dan Divi Builder, memungkinkan Anda menampilkan dan menata acara di situs web Anda dengan fungsionalitas penuh dan kemampuan penyesuaian yang disertakan dengan pembuat visual Divi. Produk ini menambahkan modul baru ke Divi Builder. Anda dapat menambahkan halaman acara, kalender, carousel, feed, filter, dan tiket ke tata letak Anda dan sepenuhnya menyesuaikan desain setiap modul.
Jika Anda bosan merasa dibatasi oleh opsi penyesuaian plugin Kalender Acara, atau jika Anda mencari cara terbaik untuk mengelola dan menampilkan informasi acara di situs web Anda dengan fleksibilitas desain penuh Divi, Kalender Acara Divi mungkin tepat. solusinya. Dalam postingan ini, kita akan melihat Kalender Acara Divi untuk membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Kalender Acara Divi
- 2 Kalender Acara Divi
- 2.1 Kalender Acara
- 2.2 Korsel Acara
- 2.3 Umpan Acara
- 2.4 Filter Peristiwa
- 2.5 Halaman Acara
- 2.6 Acara Berlangganan
- 2.7 Tiket Acara
- 3 Beli Kalender Acara Divi
- 4 Pikiran Terakhir
Memasang Kalender Acara Divi
Kalender Acara Divi berfungsi dengan plugin acara WordPress gratis, Kalender Acara. Pertama, pastikan plugin sudah terinstal dan diaktifkan di website Anda.

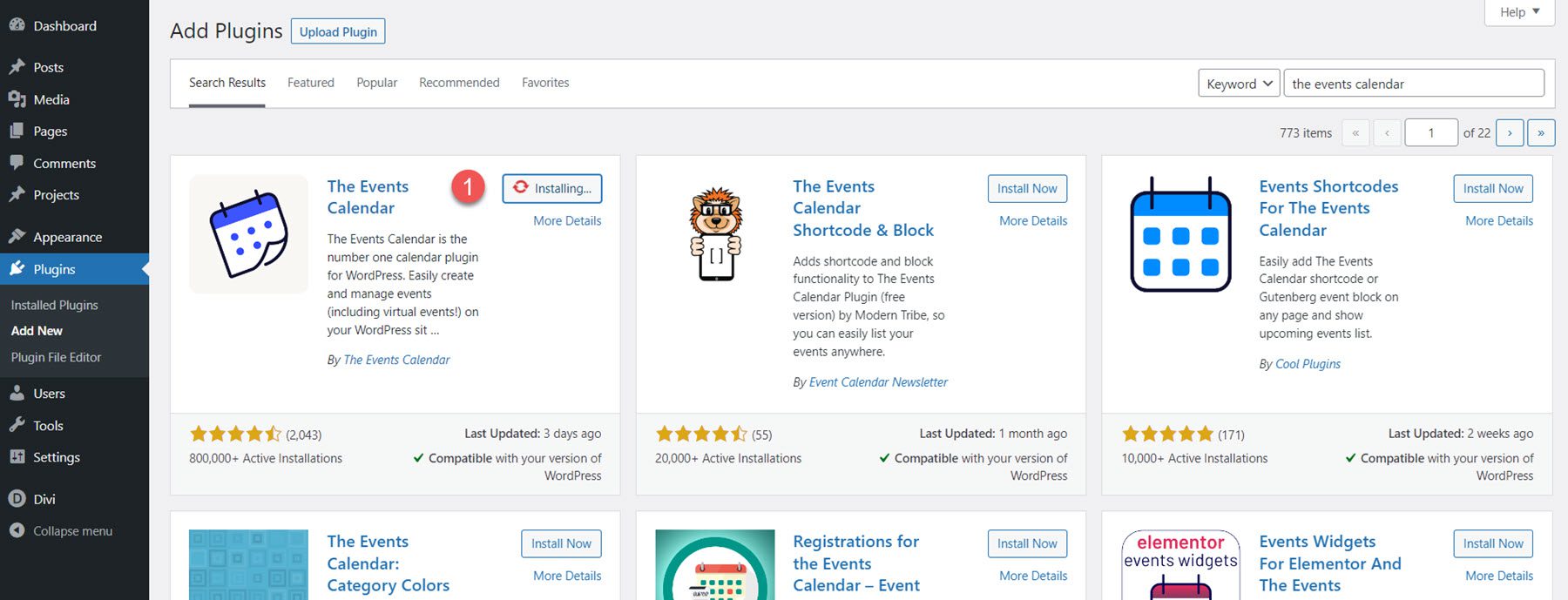
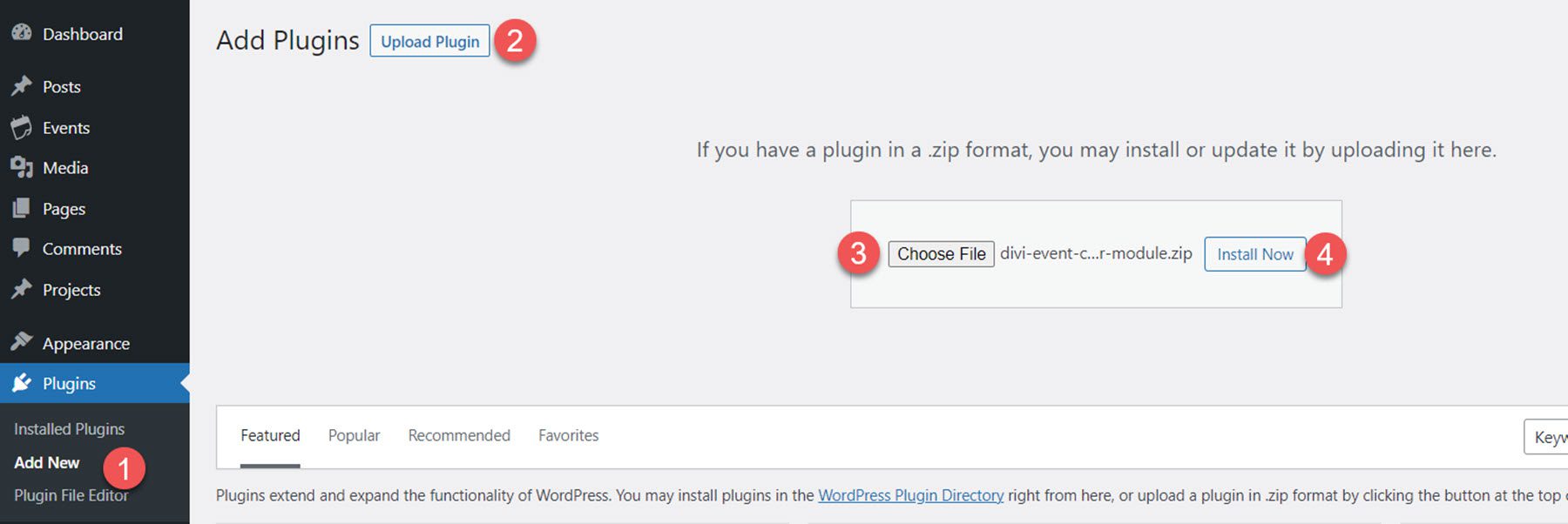
Untuk menginstal Kalender Acara Divi, navigasikan ke halaman Plugin dan Klik Tambah Baru. Klik Pilih File, pilih file plugin .ZIP dari komputer Anda, lalu klik Instal Sekarang. Setelah plugin diinstal, klik aktifkan.

Kalender Acara Divi
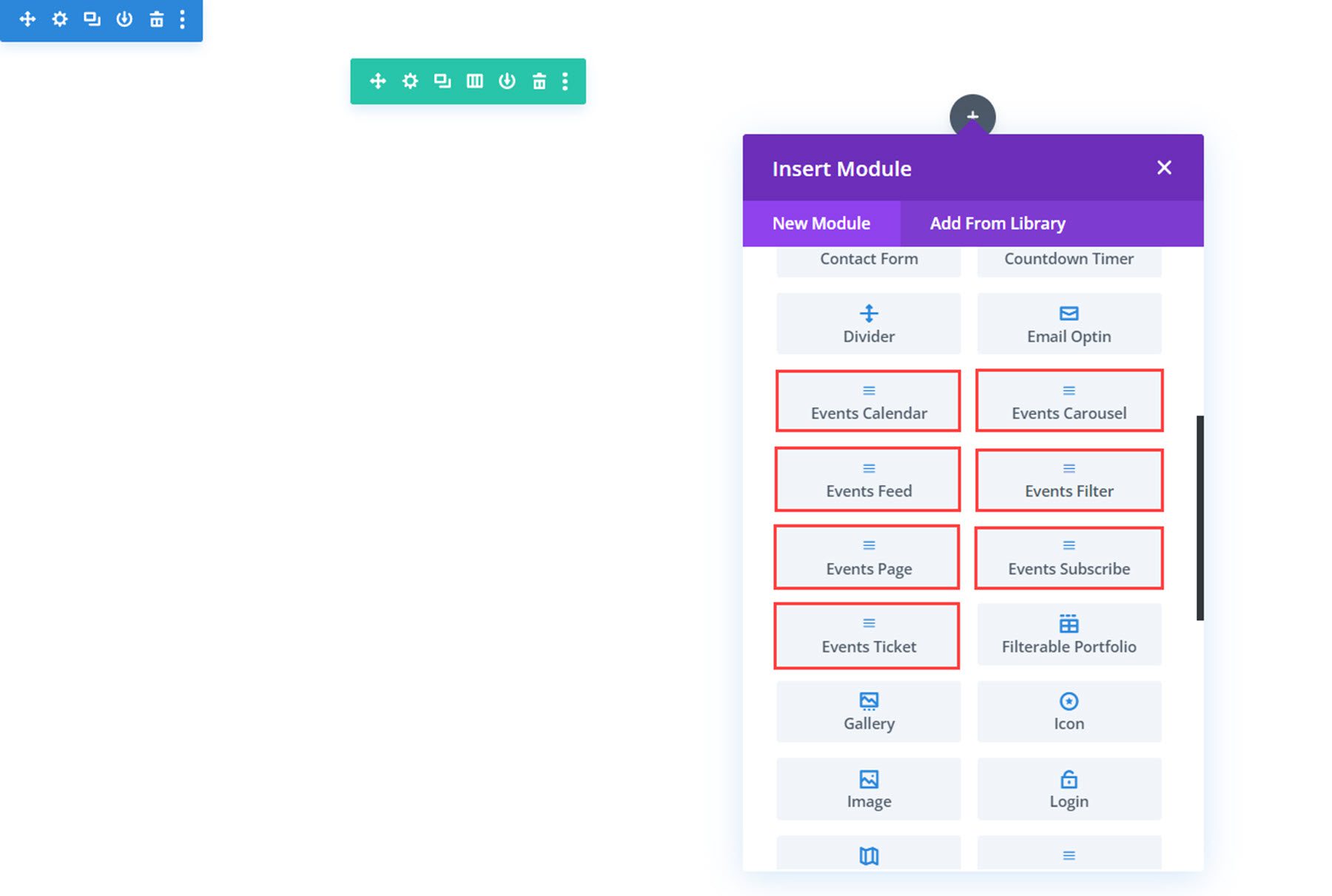
Plugin ini menambahkan tujuh modul baru ke pembuat Divi yang bekerja sama dengan Kalender Acara untuk menampilkan informasi acara di situs web Anda. Mari kita lihat masing-masing modulnya.

kalender acara
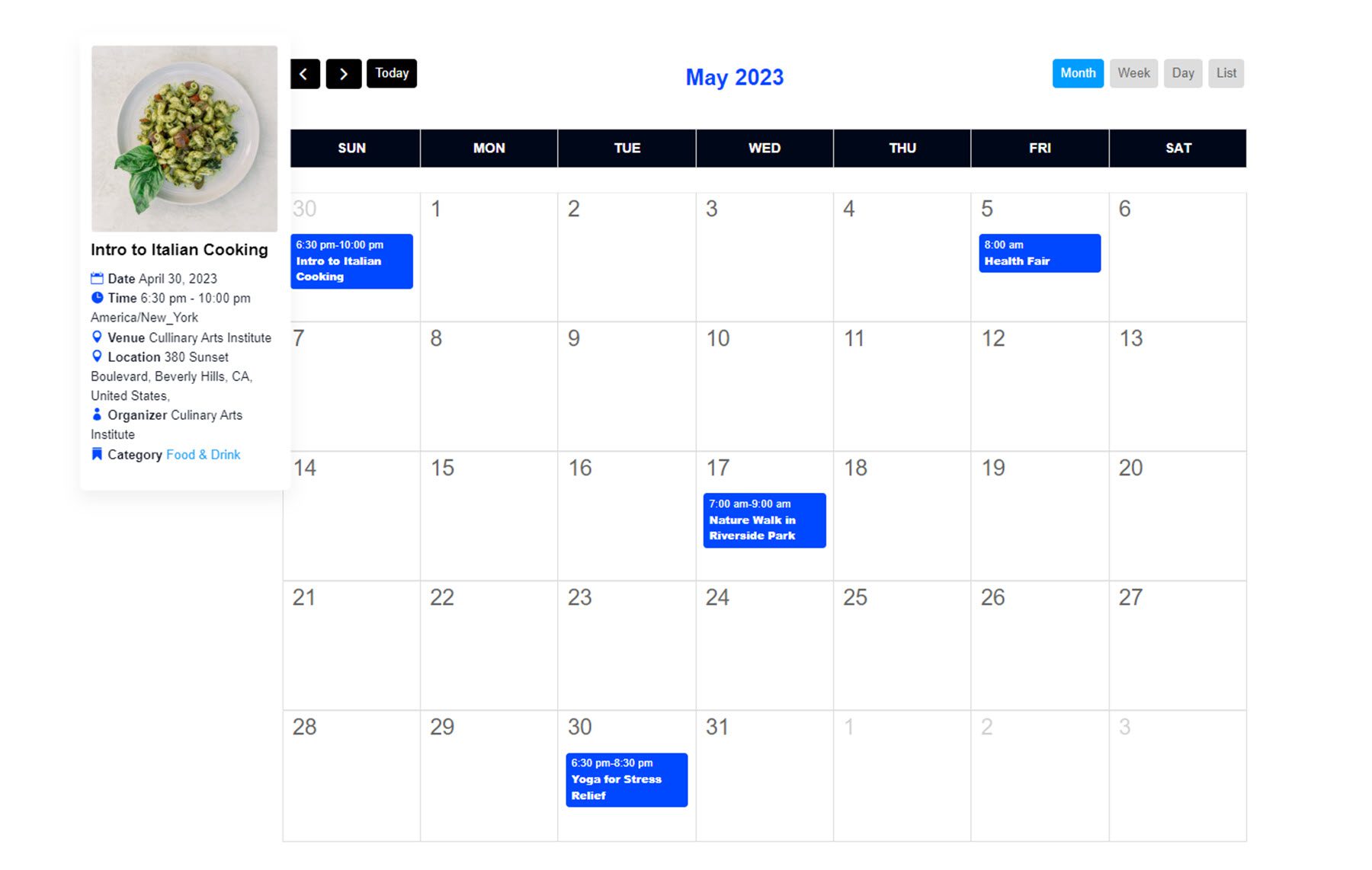
Modul kalender acara menampilkan kalender semua acara Anda. Berikut tampilan modul kalender sebelum penyesuaian tambahan apa pun. Tab di kanan atas memungkinkan Anda beralih di antara tampilan kalender yang berbeda. Detail acara muncul di kartu saat diarahkan, dan halaman acara terbuka saat diklik.

Pengaturan isi
Sekarang, mari kita lihat pengaturan modul.
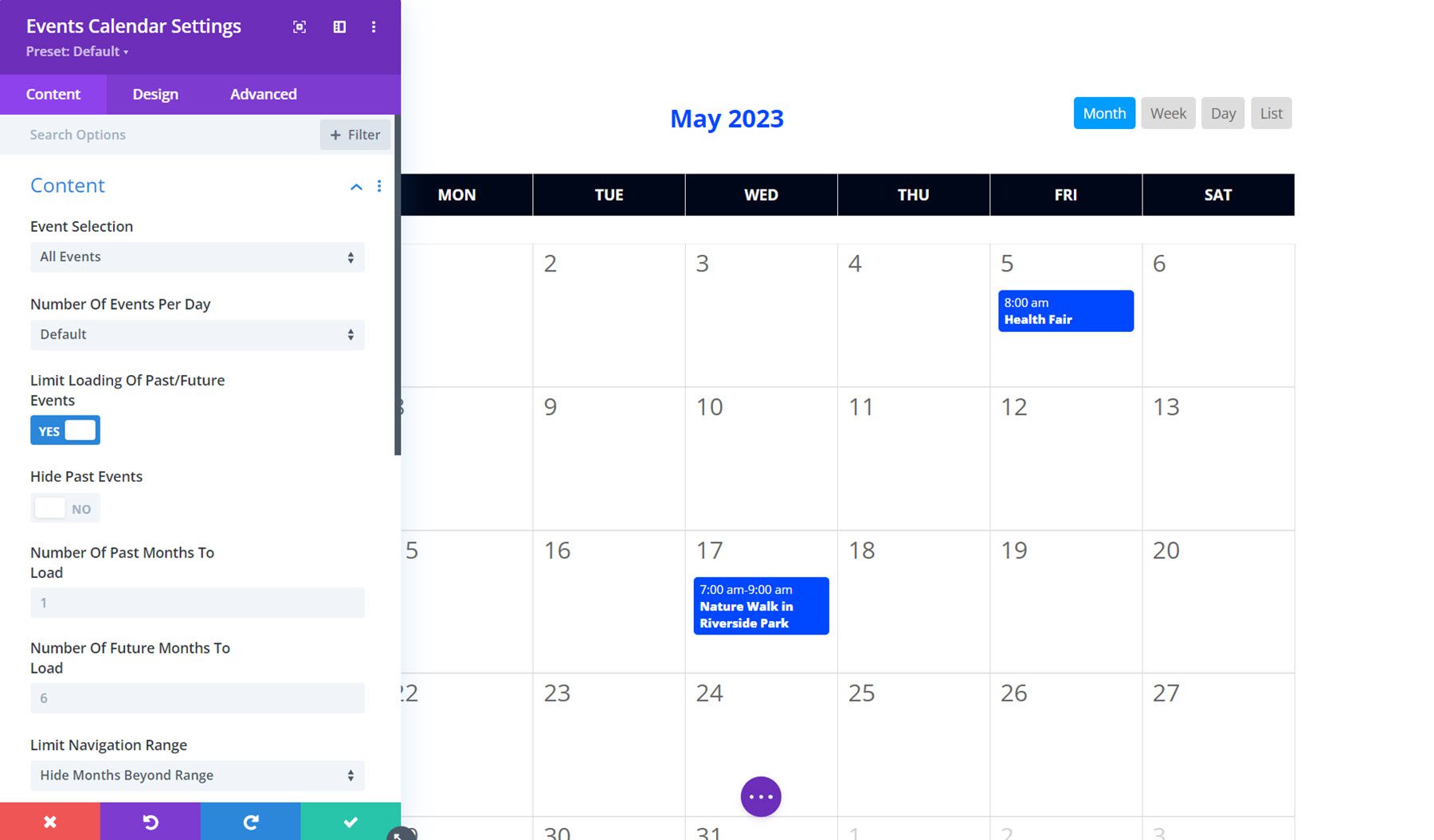
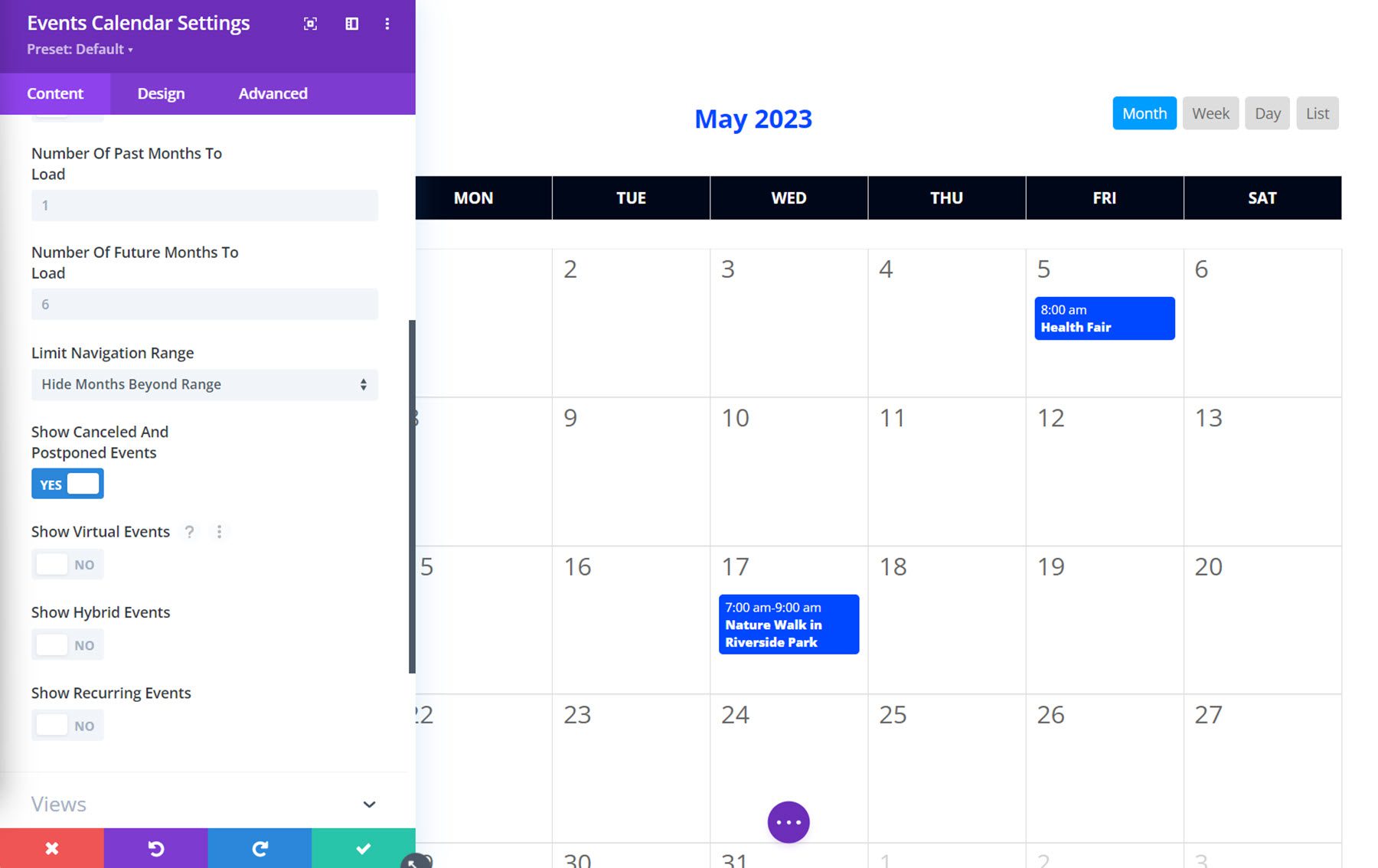
Isi
Di tab konten, Anda dapat memilih jenis acara yang akan ditampilkan, jumlah acara per hari, memilih untuk membatasi pemuatan acara yang lalu atau yang akan datang setelah beberapa bulan tertentu, dan membatasi jangkauan navigasi.

Anda juga dapat memilih untuk menampilkan atau menyembunyikan acara yang dibatalkan atau ditunda, acara virtual, acara campuran, atau acara rutin, sehingga memberi Anda banyak kendali atas apa yang ditampilkan.

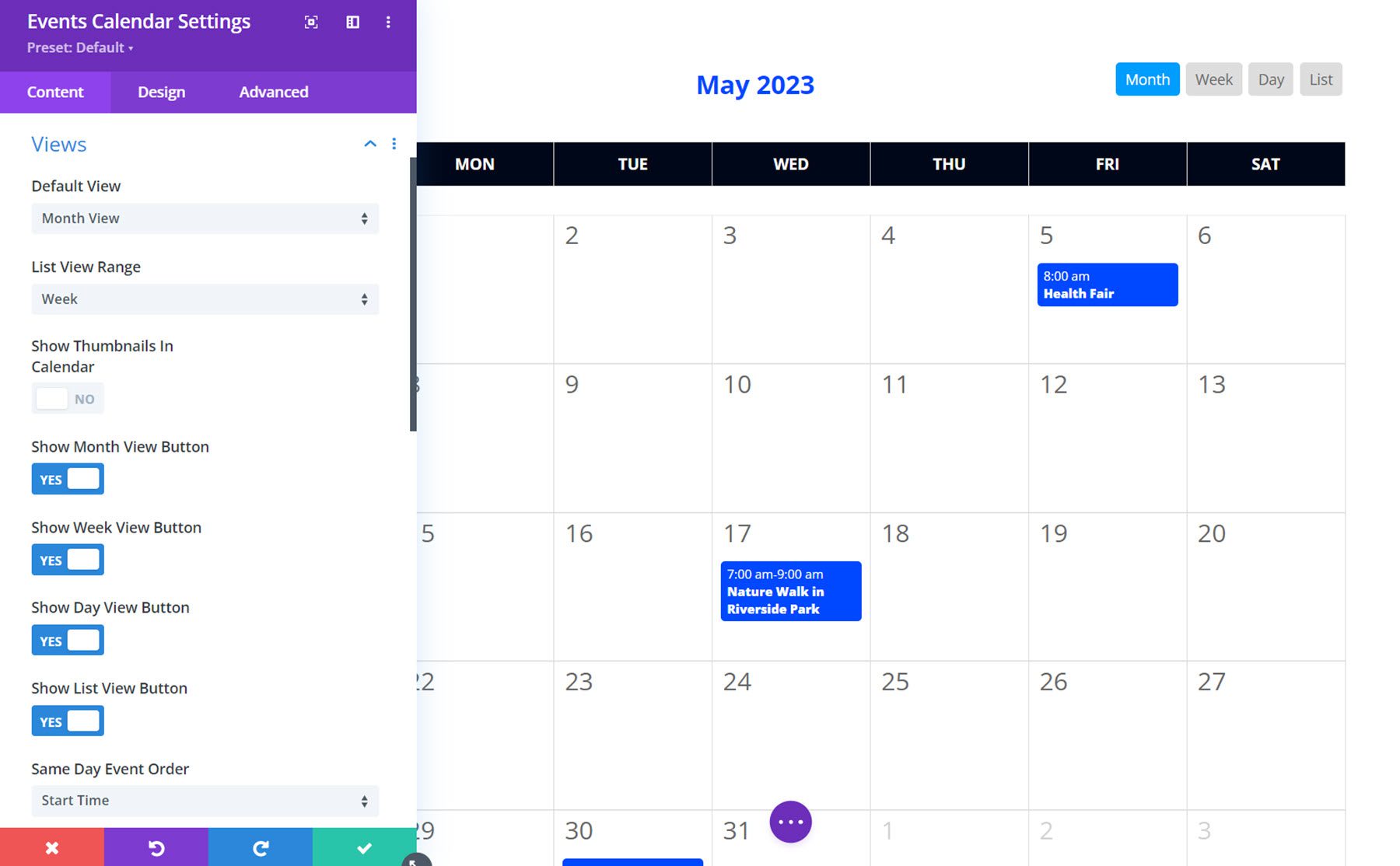
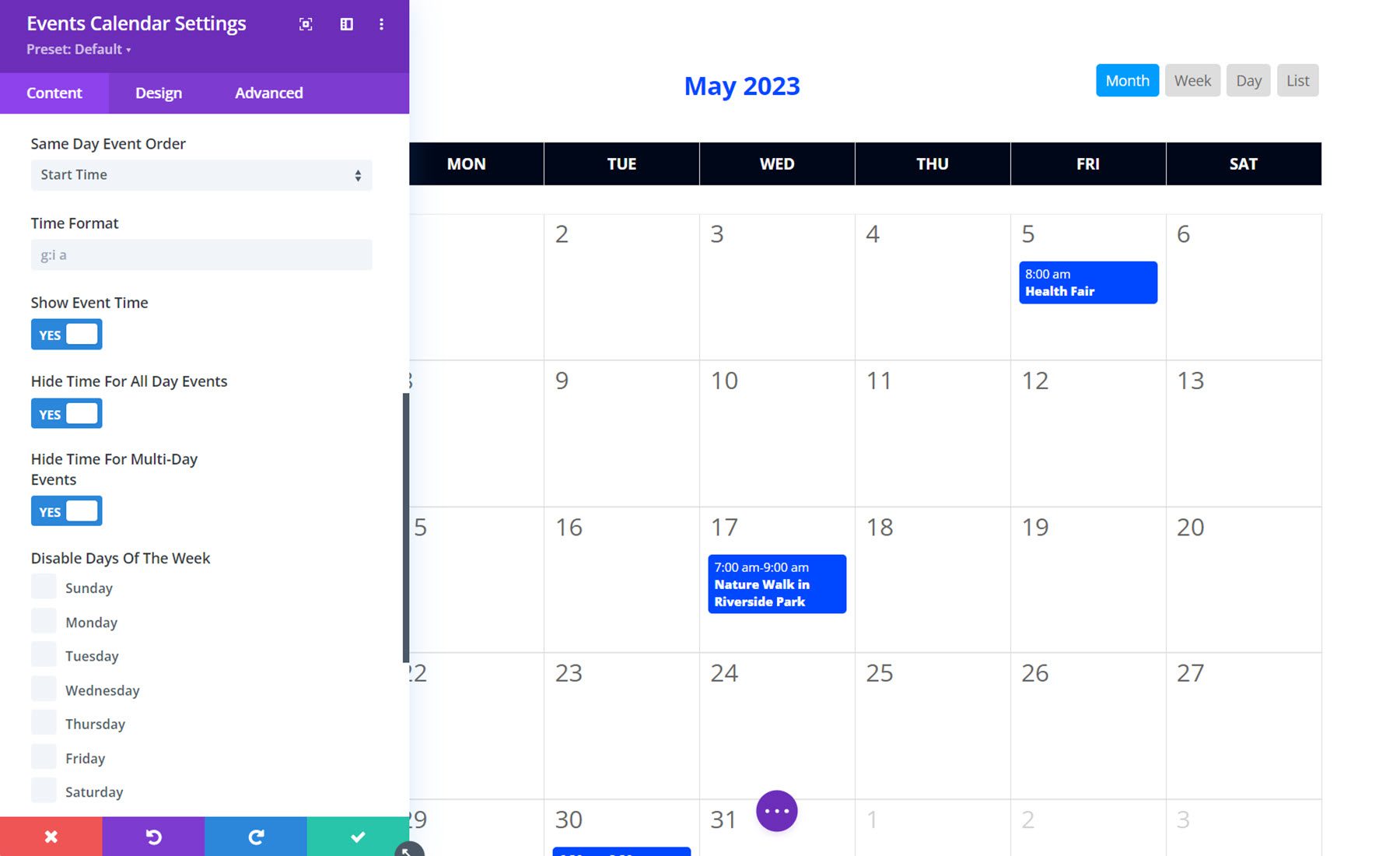
Tampilan
Di bawah tab tampilan, Anda dapat mengatur tampilan kalender default, mengatur rentang tampilan daftar, memilih untuk menampilkan atau menyembunyikan thumbnail di kalender, dan memilih tampilan mana yang tersedia.

Selain itu, Anda dapat mengatur urutan tampilan acara di hari yang sama, mengatur format waktu, menampilkan atau menyembunyikan waktu acara untuk jenis acara berbeda, menonaktifkan hari tertentu dalam seminggu, dan mengatur hari dimulainya minggu.

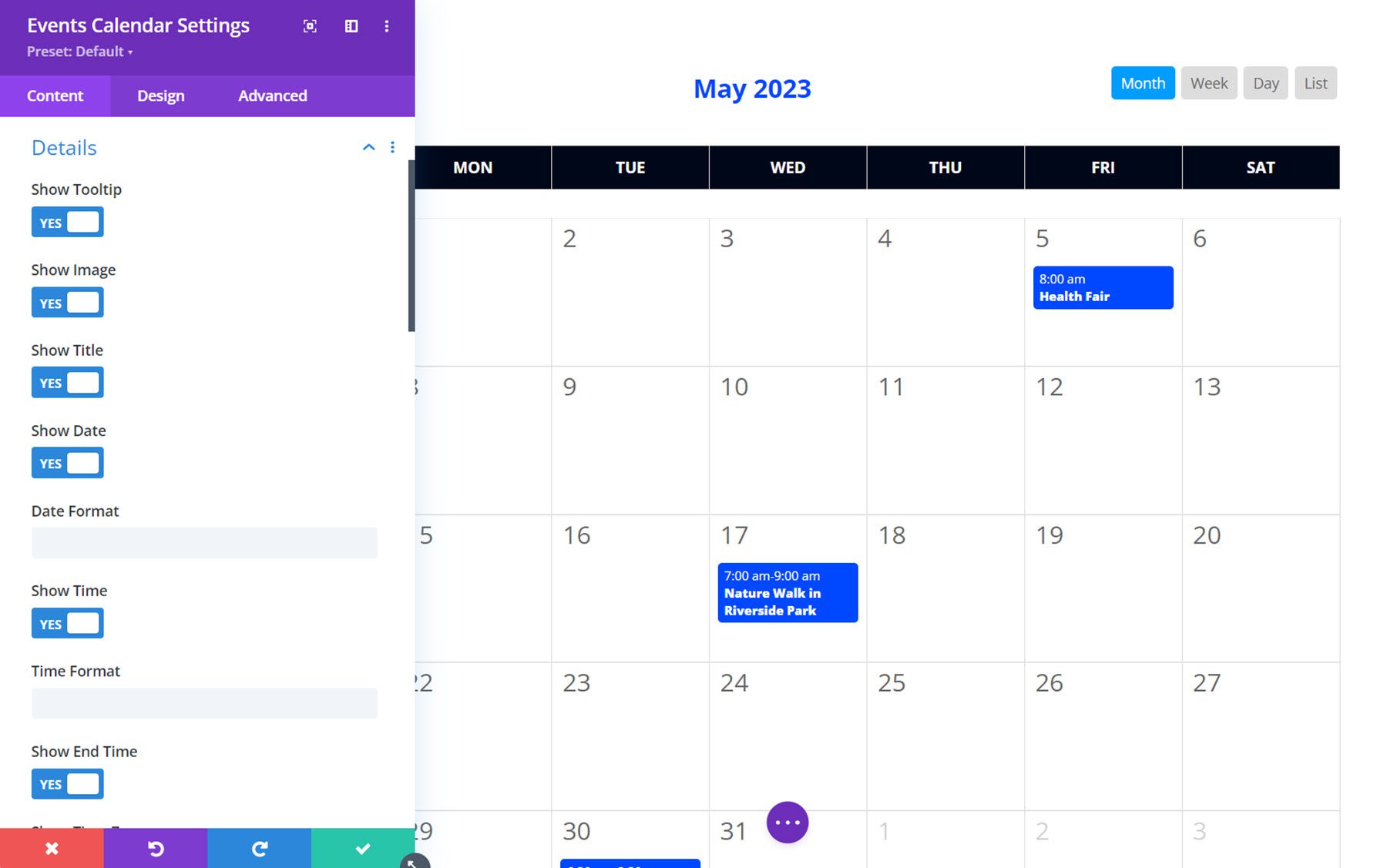
Detail
Tab detail adalah tempat Anda dapat mengontrol detail acara apa yang ditampilkan. Berikut adalah daftar detail yang dapat Anda tampilkan atau sembunyikan: tooltip, gambar, judul, tanggal, waktu, waktu berakhir, zona waktu, tempat, lokasi, alamat jalan, koma setelah alamat, lokalitas, koma setelah lokalitas, negara bagian, koma setelahnya negara bagian, kode pos, koma setelah kode pos, negara, koma setelah negara, penyelenggara, harga, kategori, situs web, dan kutipan. Selain itu, Anda dapat mengatur format tanggal dan waktu dan memilih untuk menampilkan kode pos sebelum lokasi.

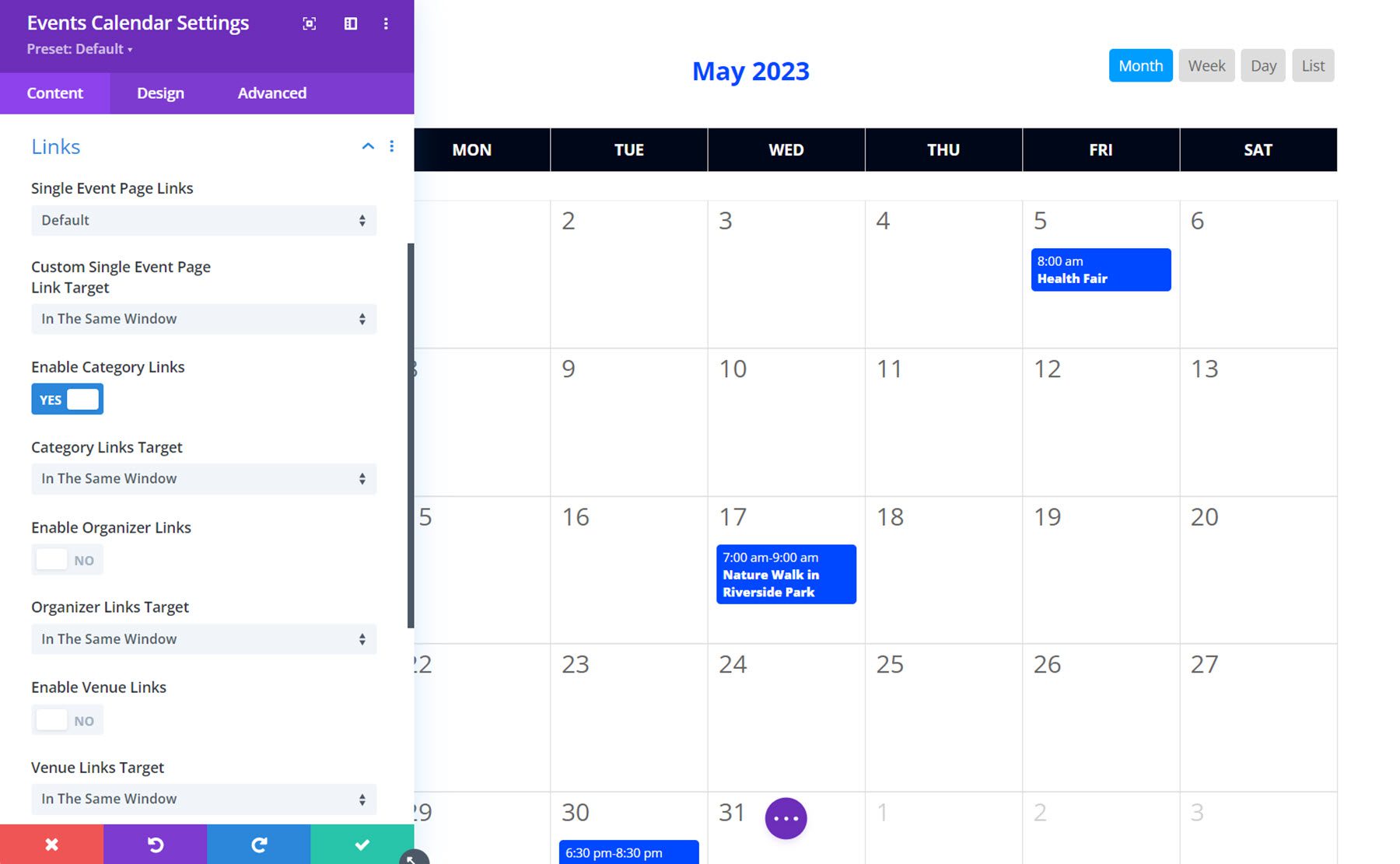
Tautan
Tab tautan memberi Anda kendali atas bagaimana item di kalender ditautkan. Anda dapat mengaktifkan atau menonaktifkan tautan halaman acara tunggal, atau Anda dapat memilih untuk menggantinya dengan tautan khusus atau mengalihkan ke situs web. Anda juga dapat mengaktifkan atau menonaktifkan tautan kategori, tautan penyelenggara, dan tautan tempat, dan Anda dapat memilih apakah salah satu tautan tersebut dibuka di jendela yang sama atau dibuka di tab baru.

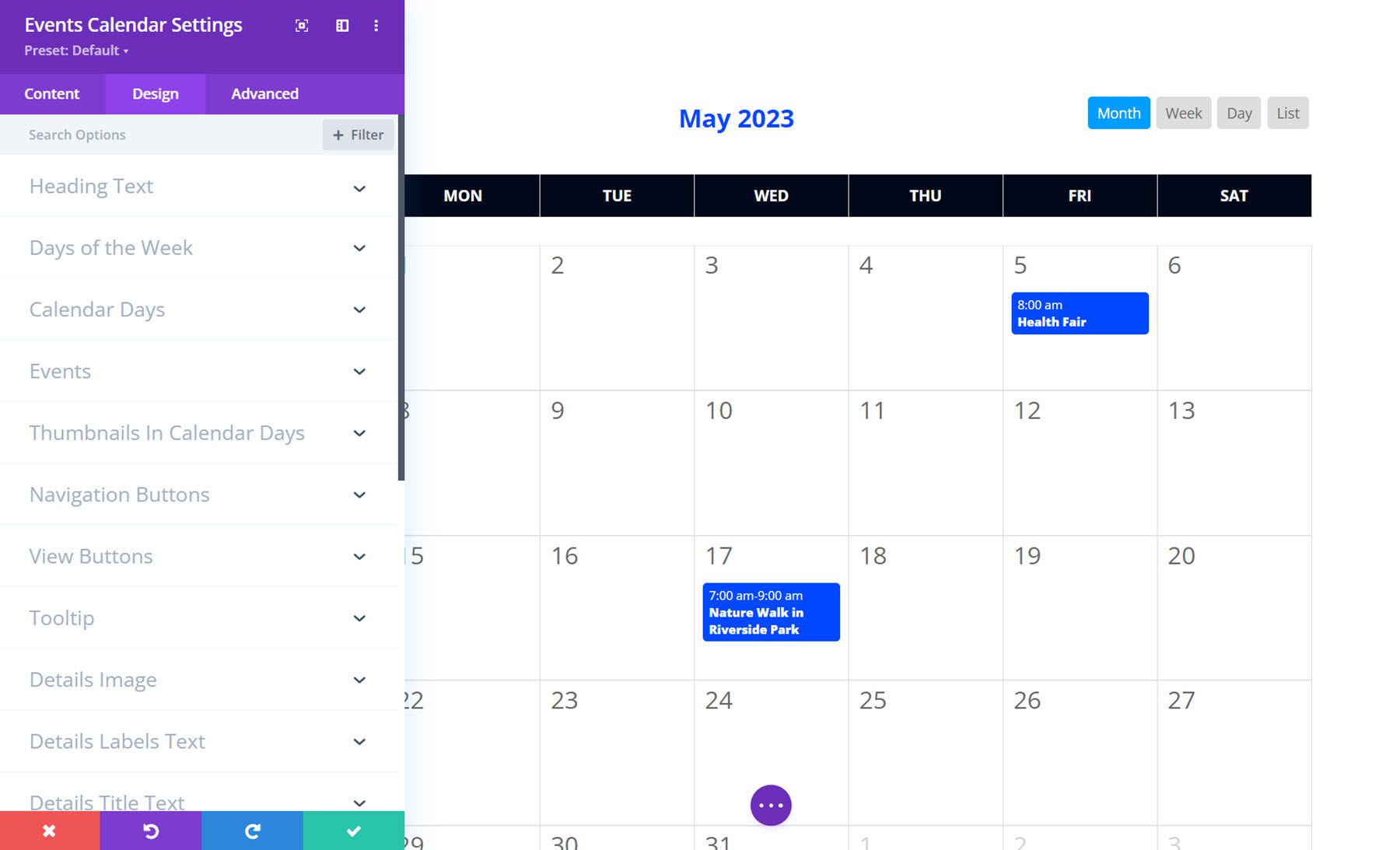
Pengaturan Desain
Di tab desain, Anda dapat mengubah tampilan hampir setiap aspek modul kalender acara. Terdapat pengaturan desain untuk mengubah teks judul, hari dalam seminggu, hari kalender, acara, thumbnail di hari kalender, tombol navigasi, tombol tampilan, tooltip, gambar detail, teks label detail, teks judul detail, teks detail, teks kutipan detail , dan tentu saja, banyak pengaturan desain Divi default seperti ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi. Pilihan desain ekstensif yang tersedia dengan modul ini memudahkan penyesuaian kalender agar sesuai dengan desain situs web Anda.

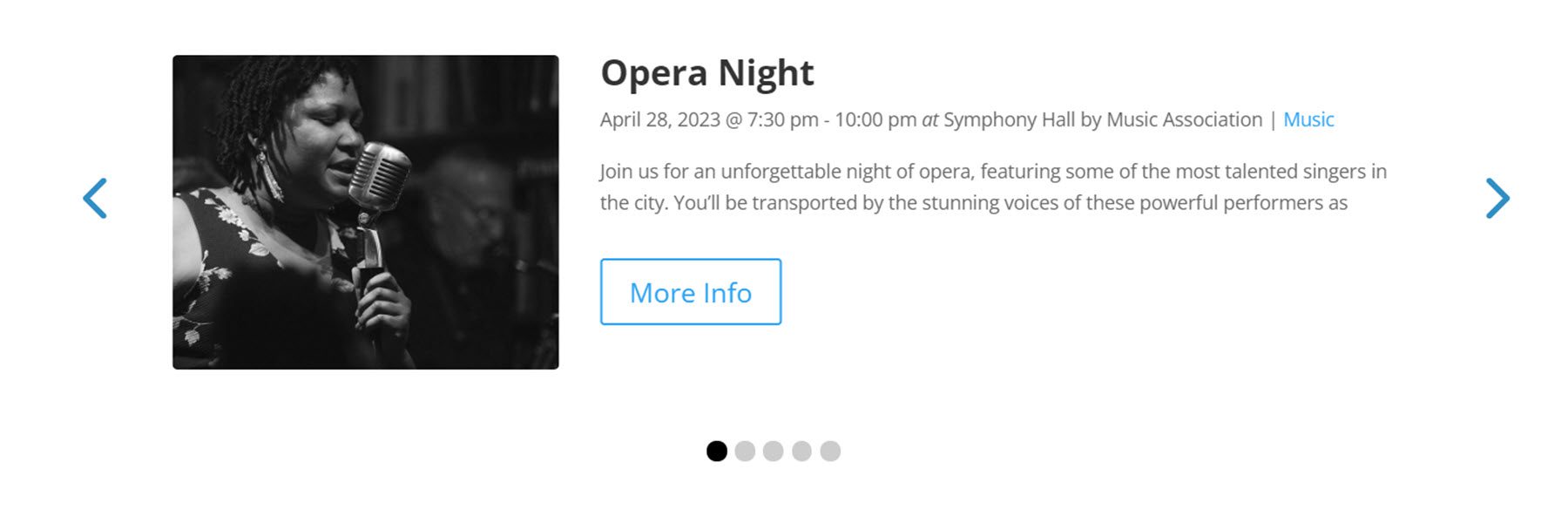
Korsel Acara
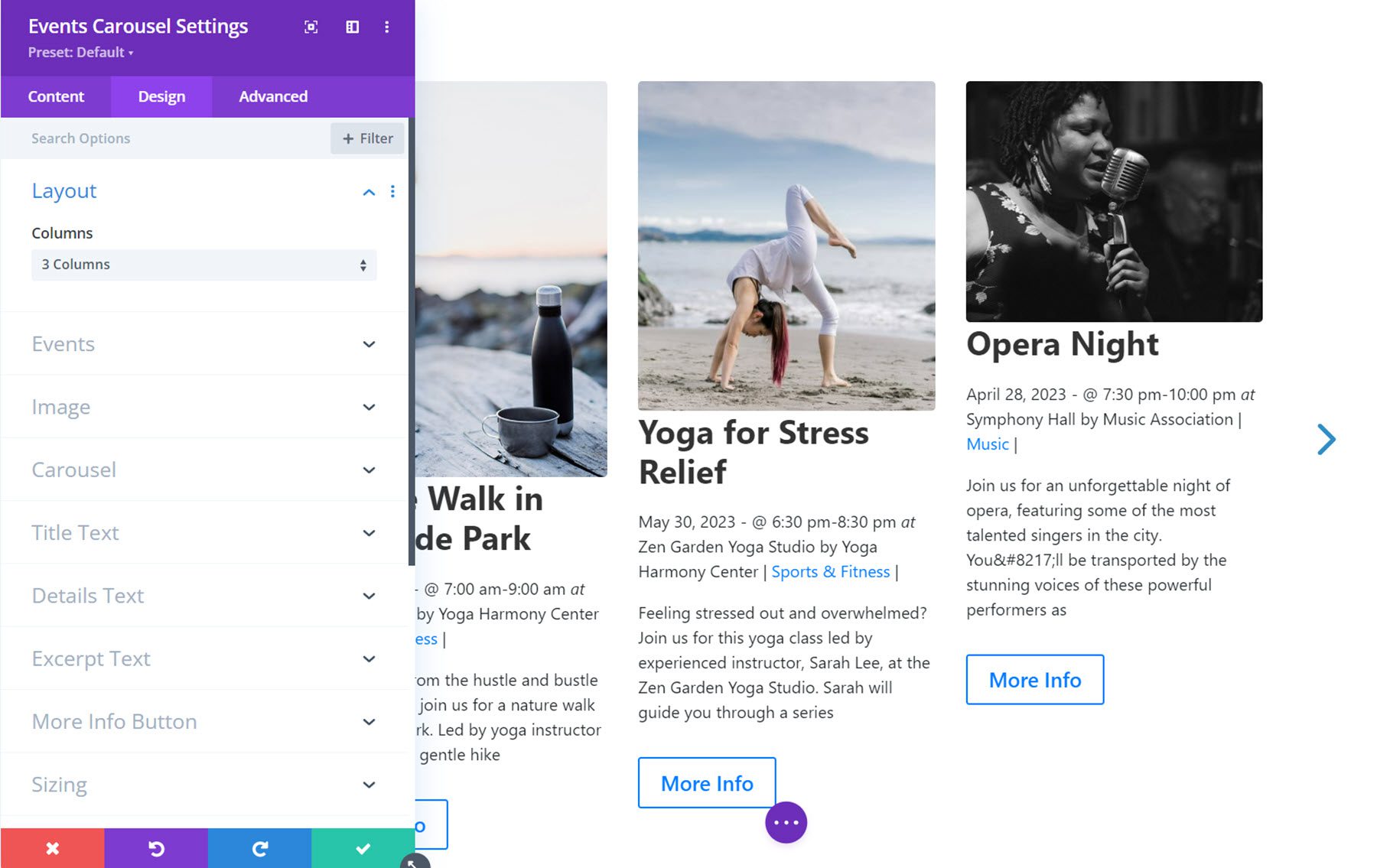
Modul Korsel Acara menambahkan korsel dengan informasi acara ke halaman. Ini adalah cara terbaik untuk menampilkan beberapa acara pada satu halaman dalam format ringkas. Berikut tampilan modul tanpa penyesuaian desain apa pun.

Sekarang, mari kita lihat pengaturan modul.
Pengaturan isi
Pertama, mari jelajahi tab konten.
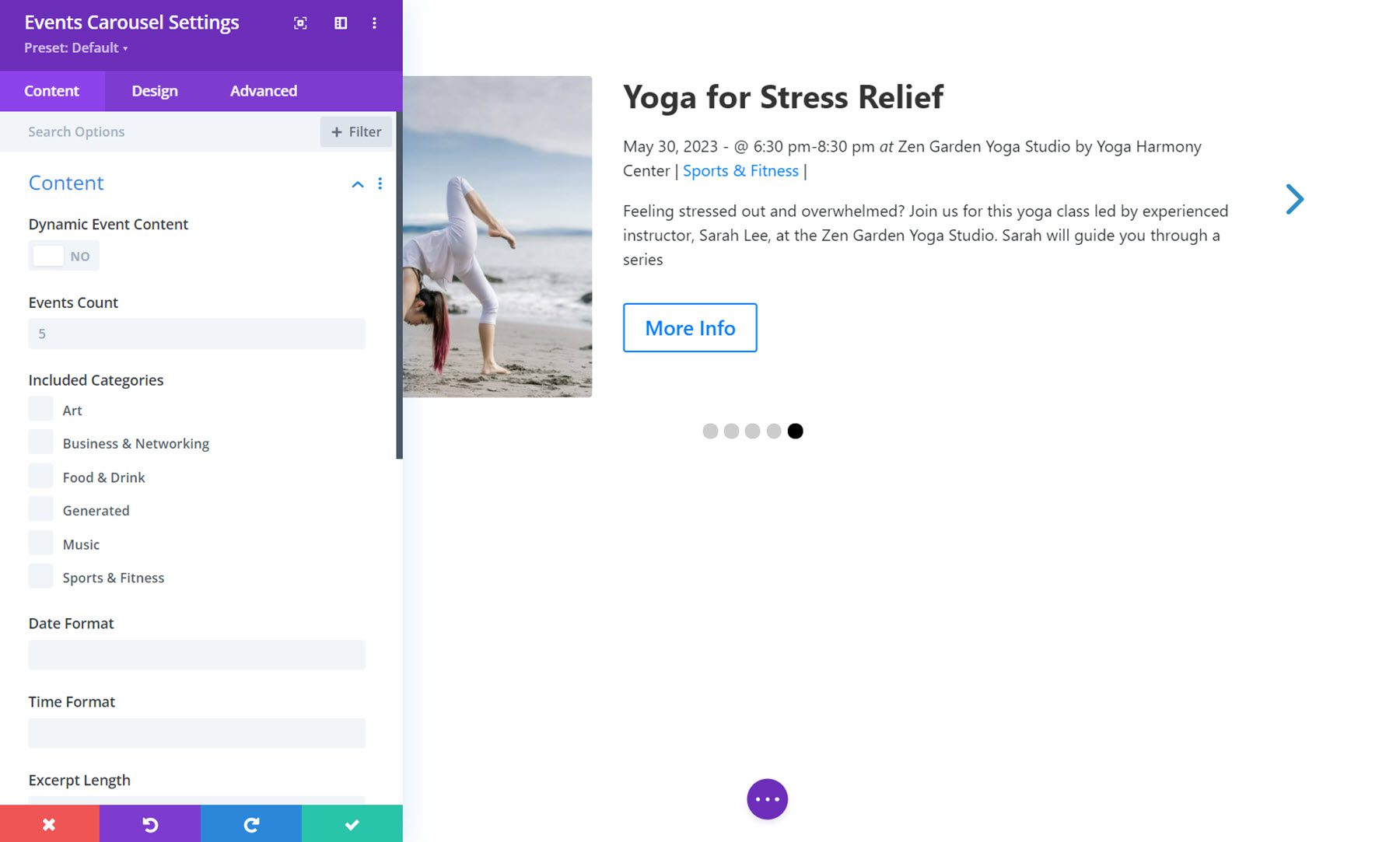
Isi
Di pengaturan konten, Anda dapat mengaktifkan atau menonaktifkan konten acara dinamis. Jika diaktifkan, fitur ini memungkinkan Anda menempatkan modul dalam tata letak Divi Theme Builder dan secara dinamis menampilkan kategori acara untuk kategori atau halaman saat ini. Anda juga dapat mengubah jumlah acara dan kategori yang ditampilkan, menyesuaikan format tanggal dan waktu serta panjang kutipan, mengatur nomor offset acara, dan memilih untuk hanya menampilkan acara yang lalu.

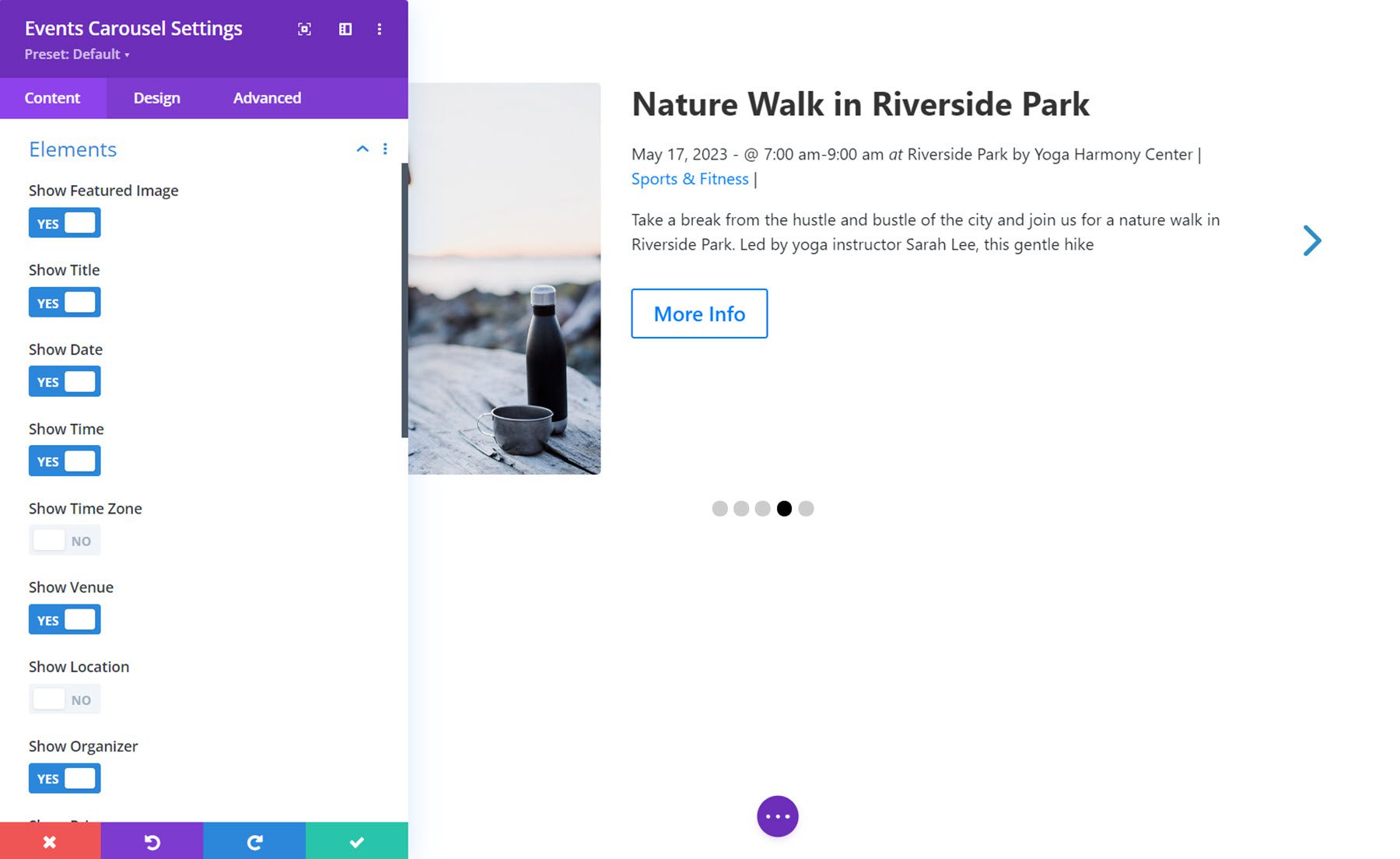
Elemen
Tab elemen adalah tempat Anda dapat memilih elemen yang ditampilkan di carousel. Anda dapat mengaktifkan atau menonaktifkan berikut ini: gambar unggulan, judul, tanggal, waktu, zona waktu, tempat, lokasi, penyelenggara, harga, kategori, situs web, kutipan, tombol info lebih lanjut, preposisi dan pembagi, serta detail acara.

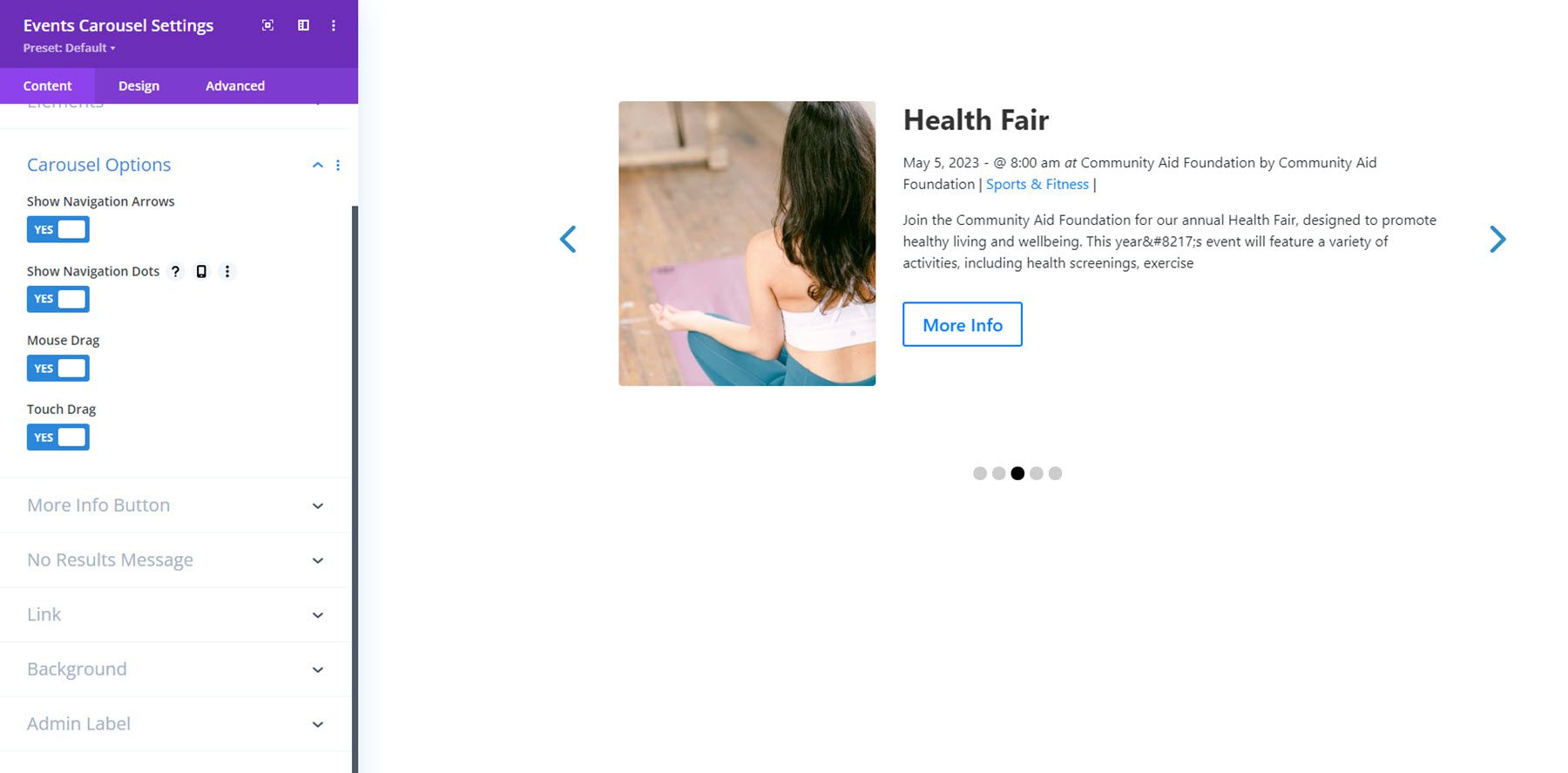
Opsi Korsel
Anda dapat menampilkan atau menyembunyikan panah dan titik navigasi di tab opsi carousel. Anda juga dapat mengaktifkan atau menonaktifkan tarikan mouse dan tarikan sentuh.

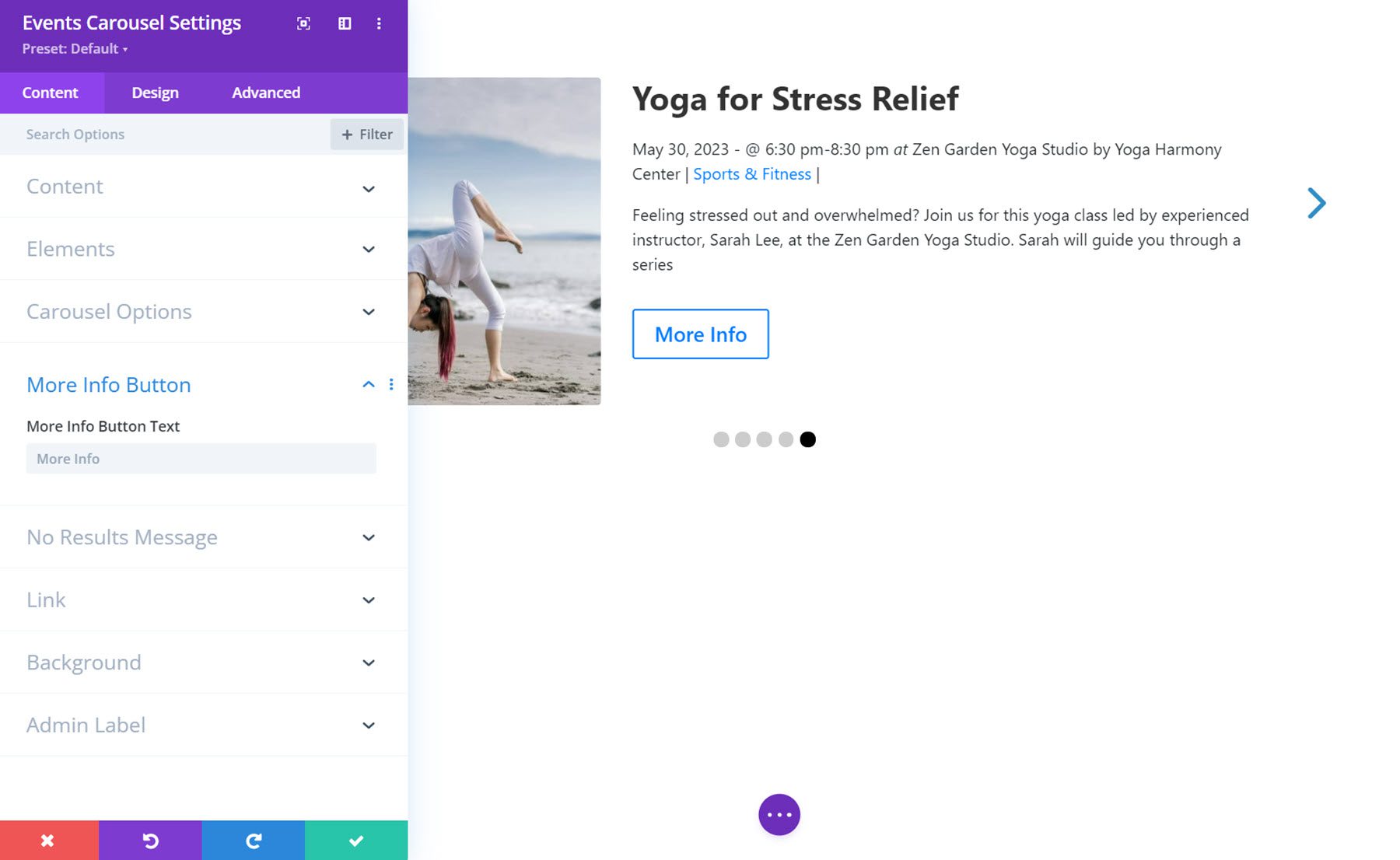
Tombol Info Lebih Lanjut dan Tidak Ada Pesan Hasil
Tombol info lebih lanjut dan pengaturan pesan tidak ada hasil memungkinkan Anda mengontrol teks yang ditampilkan.

Pengaturan Desain
Di tab desain, Anda dapat mengubah desain tata letak, acara, gambar, carousel, teks judul, teks detail, teks kutipan, dan tombol info lebih lanjut, serta ukuran umum, spasi, batas, bayangan kotak, filter, transformasi, dan opsi animasi.

Umpan Acara
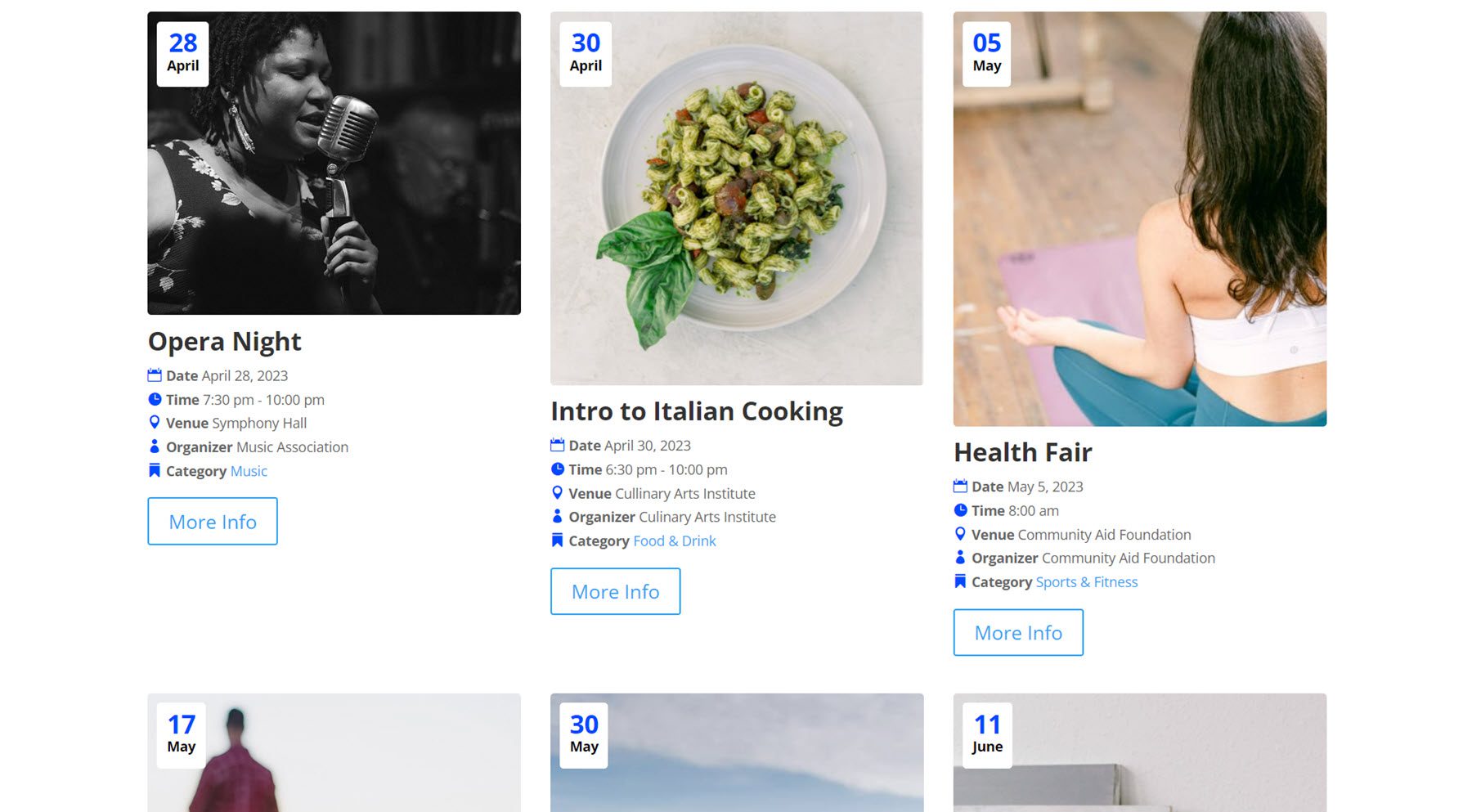
Modul ini menambahkan feed acara ke halaman. Berikut tampilannya tanpa penyesuaian desain apa pun.

Dalam pengaturan modul, Anda dapat menyesuaikan konten dan desain feed acara. Mari lihat.
Pengaturan isi
Pertama, mari kita lihat pengaturan di tab konten.
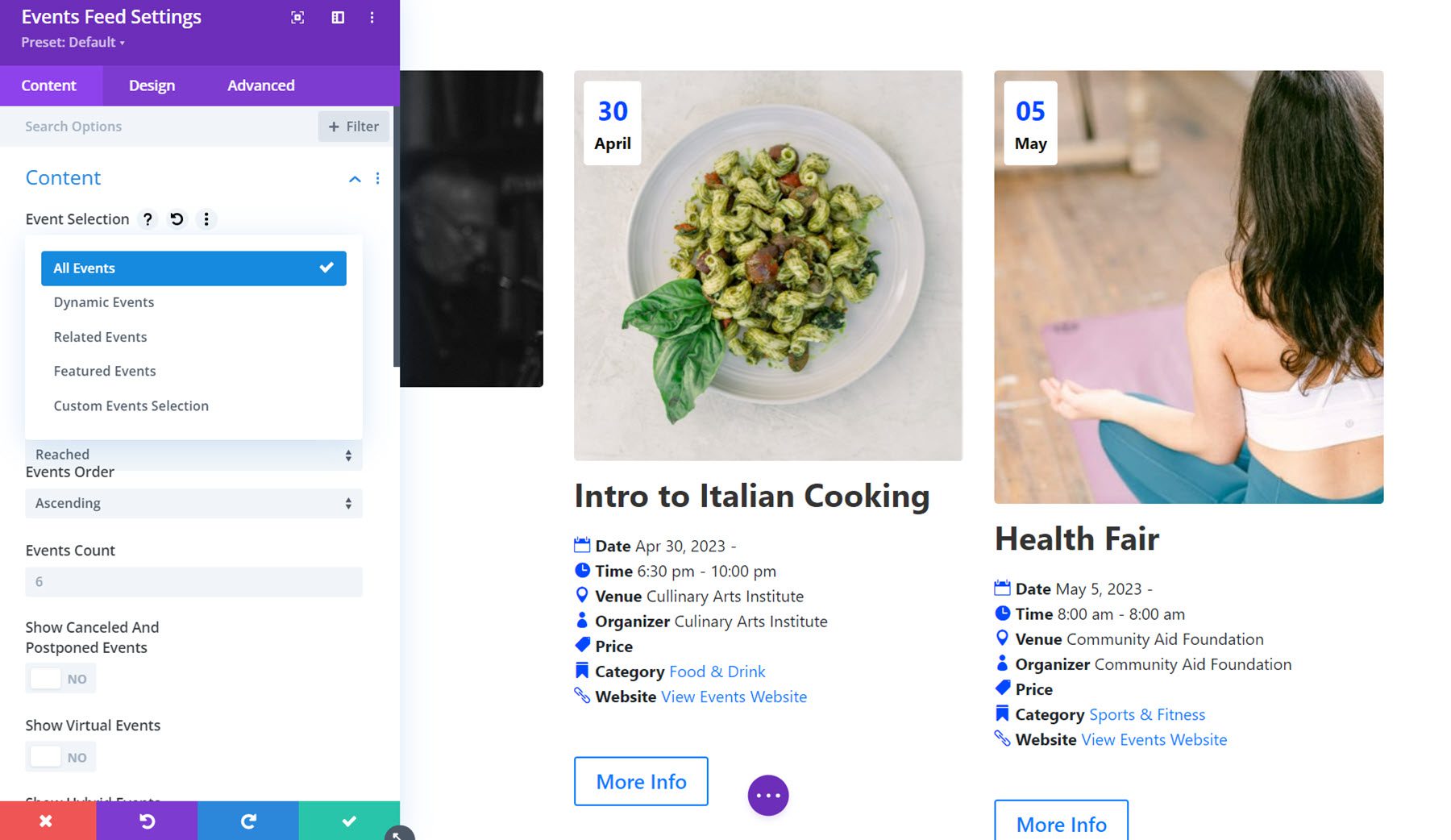
Isi
Di sini, Anda dapat mengatur jenis acara yang ditampilkan di feed. Anda dapat memilih dari semua acara, acara dinamis, acara terkait, acara unggulan, atau pilihan acara khusus.

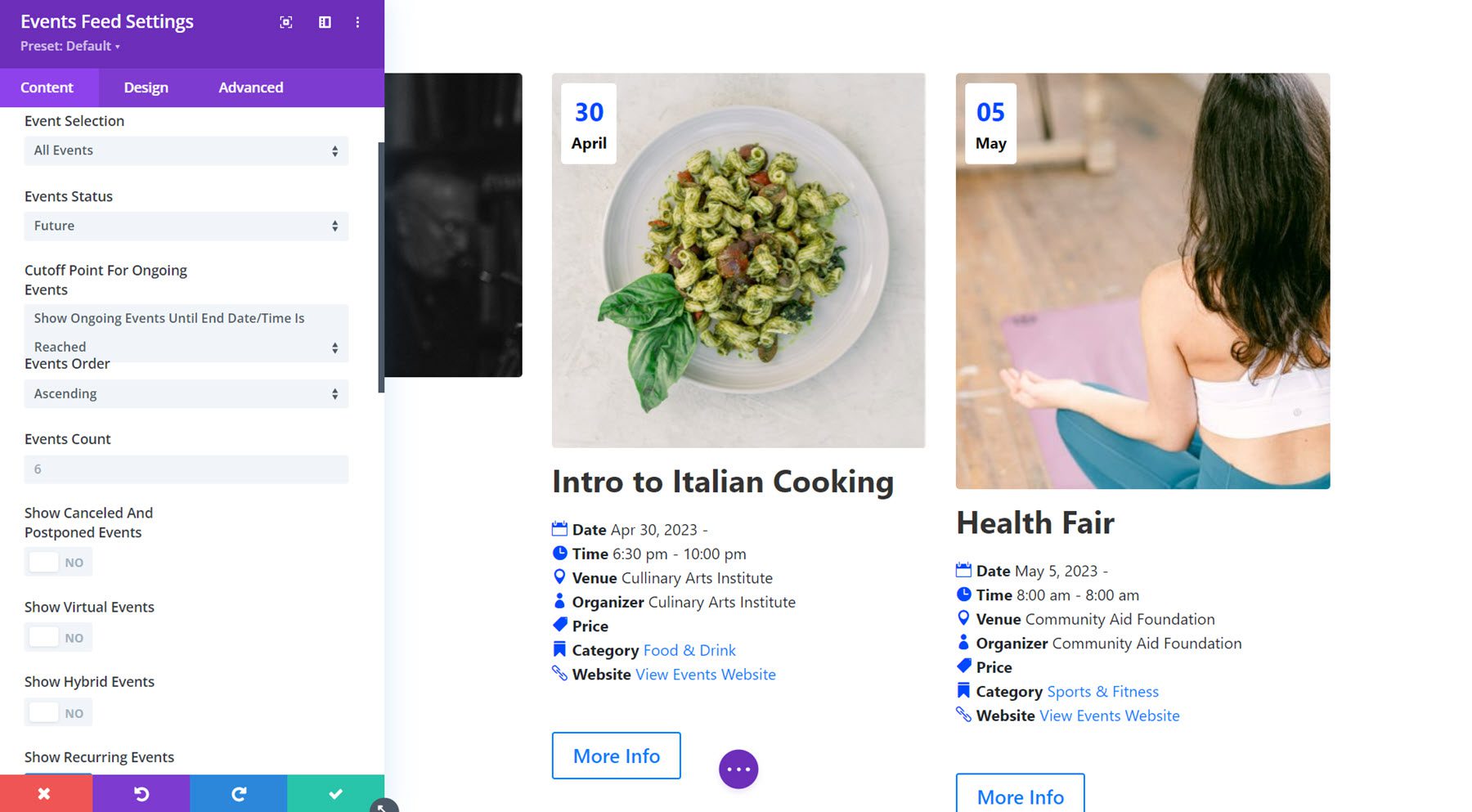
Di sini, Anda dapat mengatur status acara (masa depan, masa lalu, atau keduanya), titik batas acara yang sedang berlangsung, urutan acara, dan jumlah acara. Anda dapat menentukan status acara (yang akan datang, sebelumnya, atau keduanya), titik batas acara yang sedang berlangsung, urutan acara, dan jumlah acara yang akan ditampilkan. Anda dapat menyembunyikan acara yang dibatalkan dan ditunda, virtual, hibrid, atau berulang di feed, membatasi jumlah acara berulang yang ditampilkan, dan mengatur nomor offset acara.

Elemen
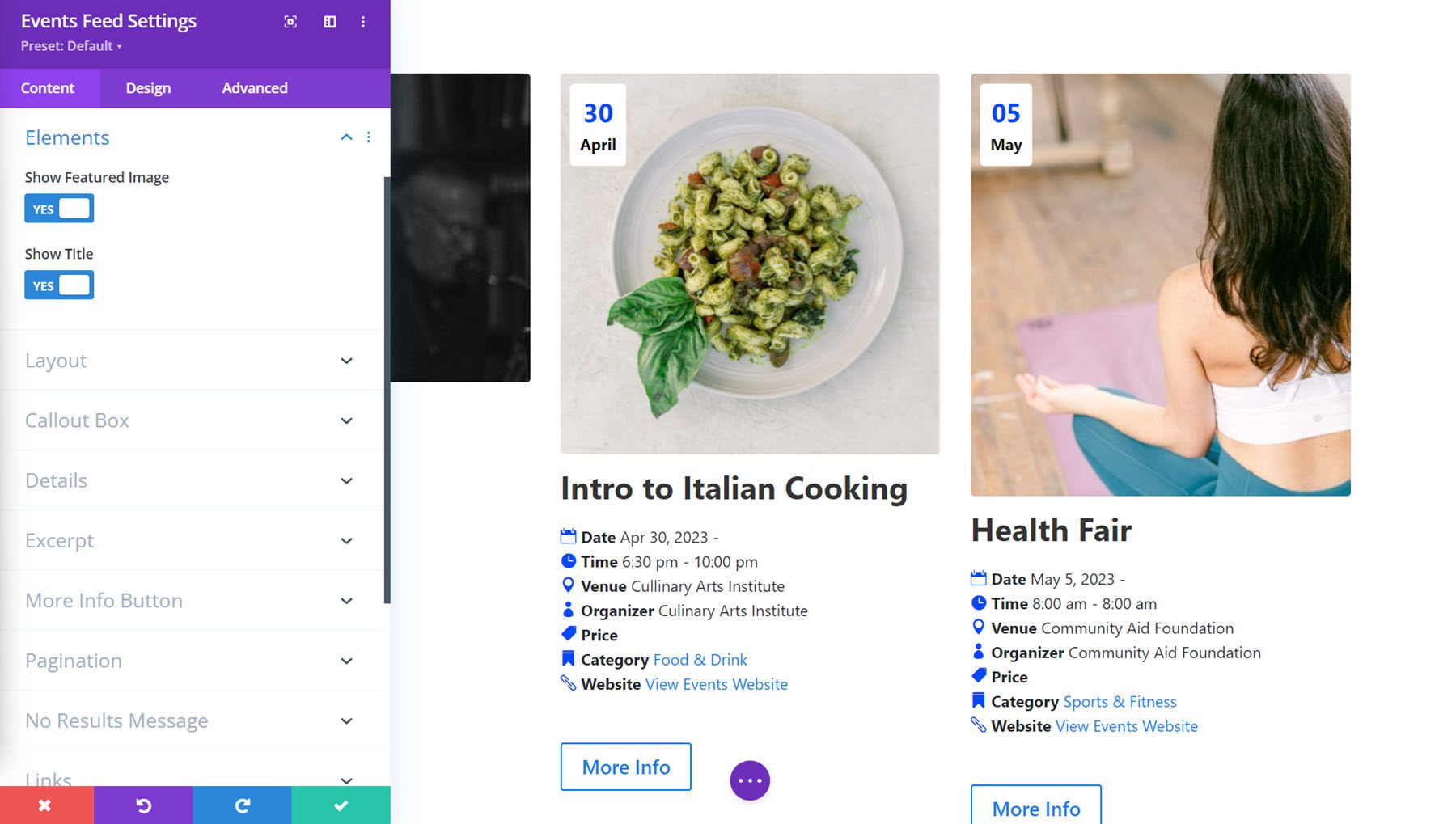
Dalam opsi elemen, Anda dapat menampilkan atau menyembunyikan gambar dan judul unggulan.

Tata Letak
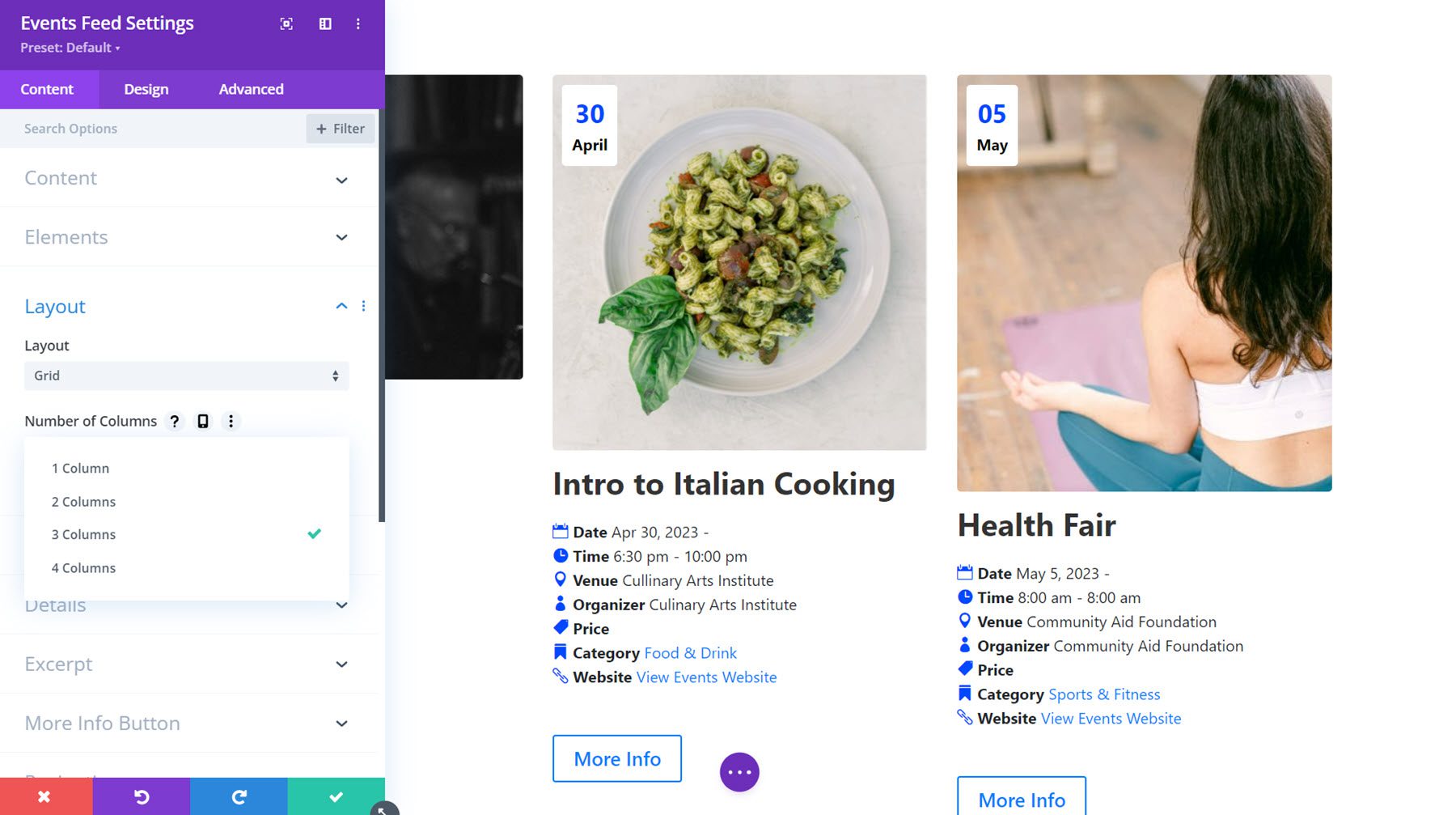
Dalam pengaturan tata letak, Anda dapat mengubah antara tata letak kisi, tata letak daftar, atau tata letak sampul. Dengan tata letak kisi, Anda dapat memilih antara 1-4 kolom.

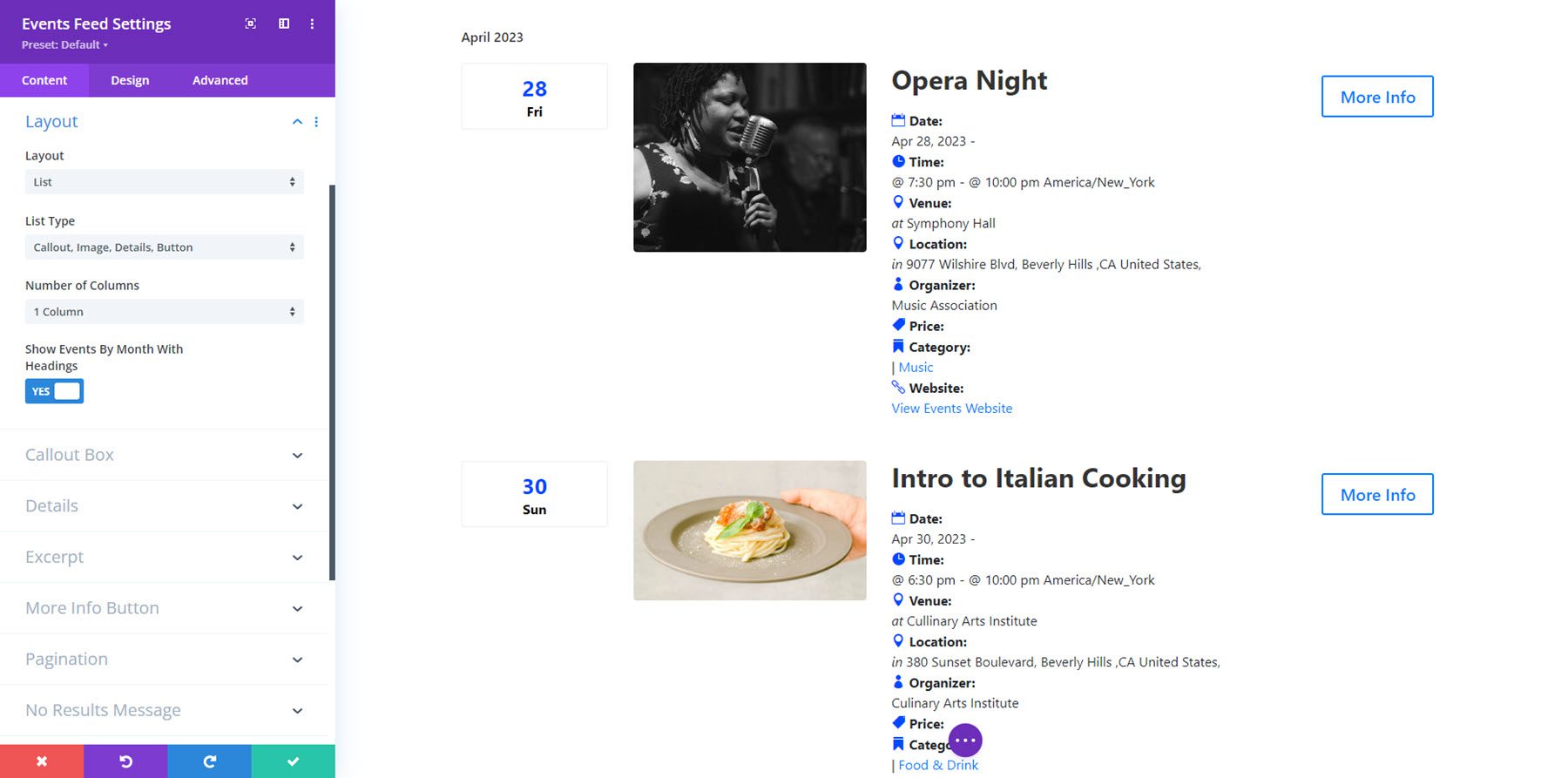
Berikut tata letak daftarnya. Anda dapat mengubah jenis daftar, memilih dari 1 atau 2 kolom, dan mengaktifkan atau menonaktifkan menampilkan acara berdasarkan bulan dengan judul.

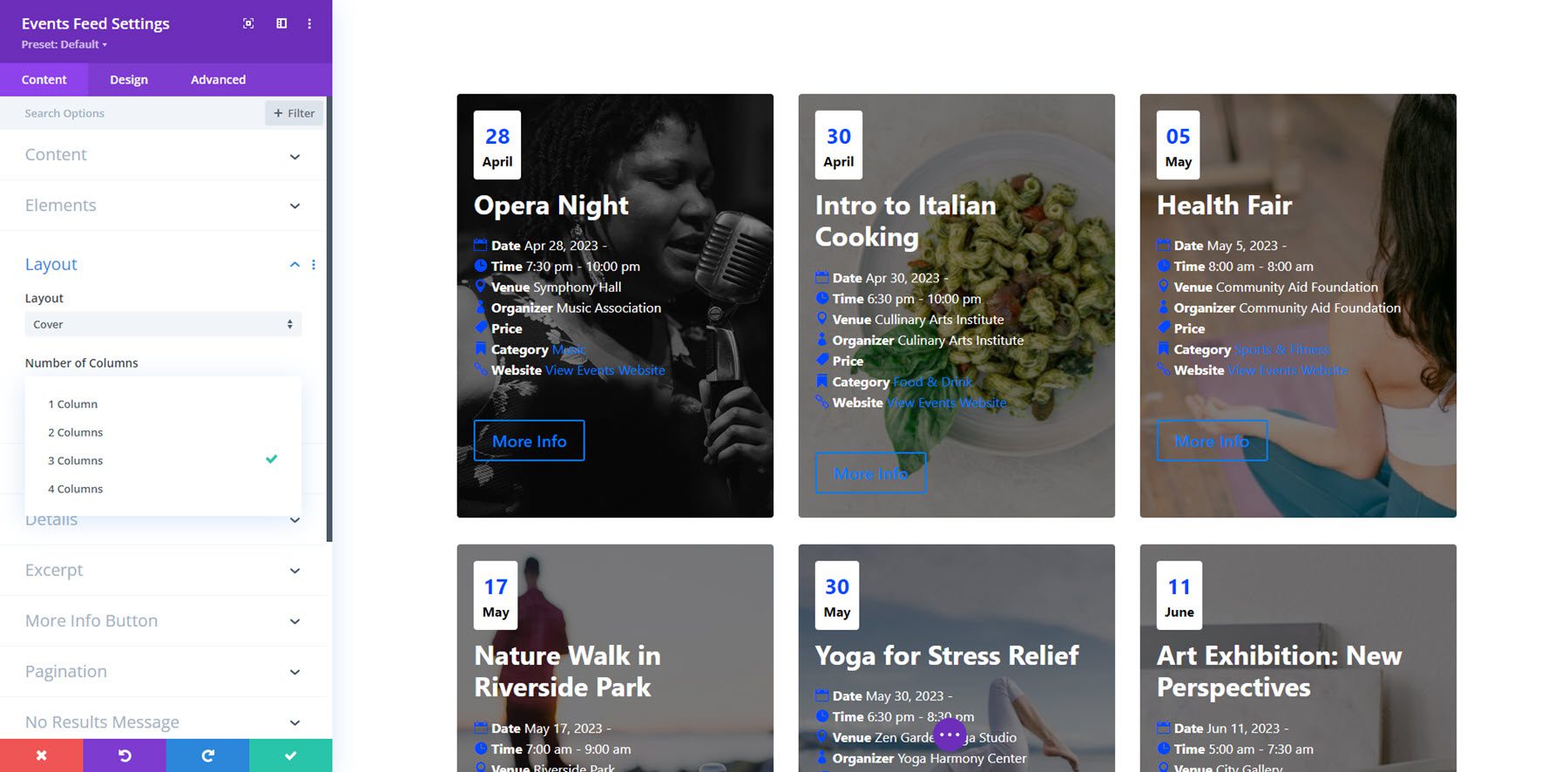
Ini adalah tata letak sampulnya. Ini menggunakan gambar unggulan acara sebagai latar belakang dan menampilkan informasi acara di atas. Anda dapat memilih dari 1-4 kolom.

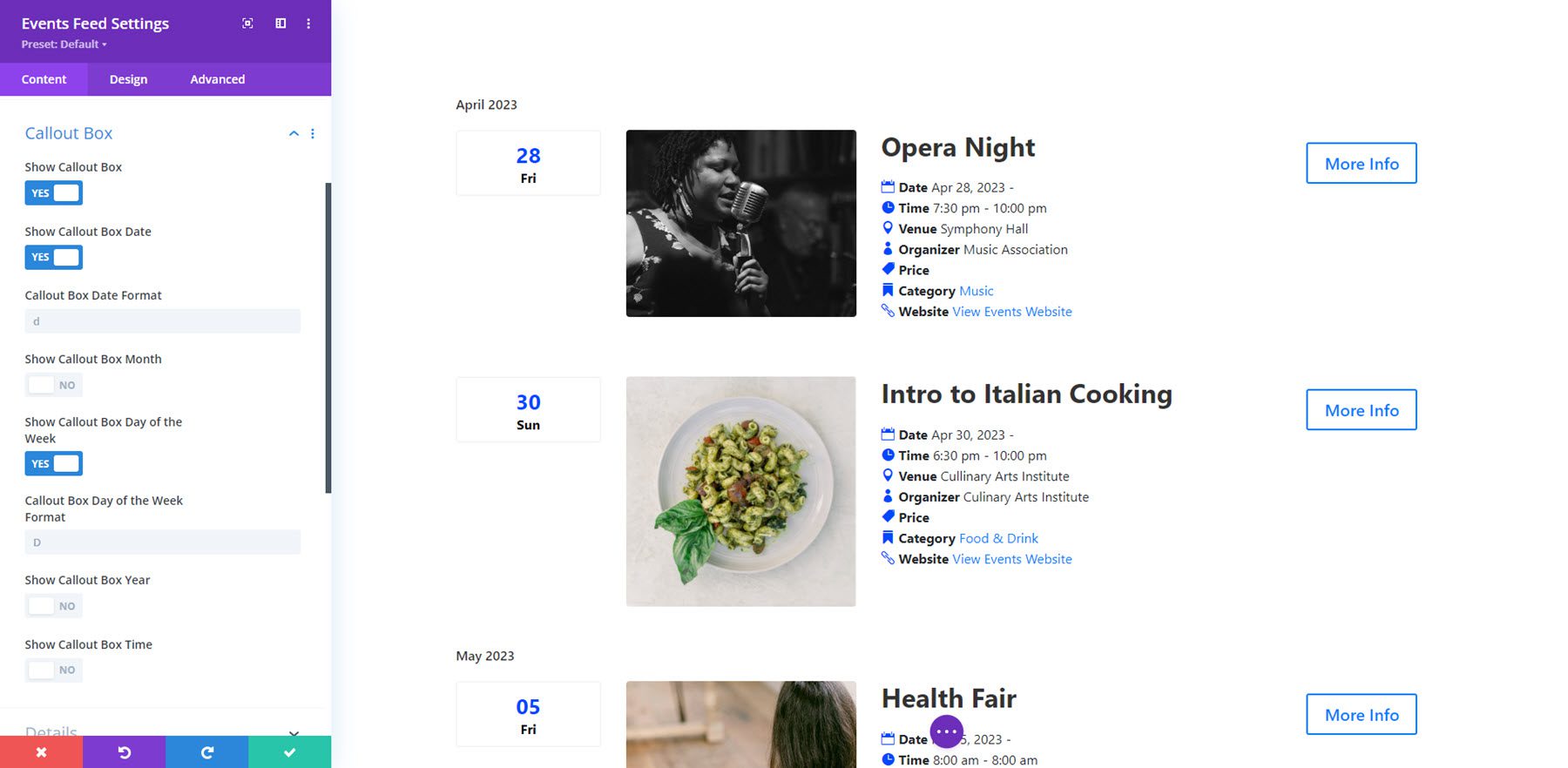
Kotak Info
Kotak info adalah tempat informasi tanggal dan waktu dapat ditampilkan, di sebelah kiri gambar dalam tata letak ini. Anda dapat memilih untuk menampilkan atau menyembunyikan kotak info. Anda juga dapat memilih untuk menampilkan atau menyembunyikan tanggal, bulan, hari dalam seminggu, tahun, dan waktu. Untuk setiap elemen yang Anda aktifkan, Anda dapat menentukan format tanggal.

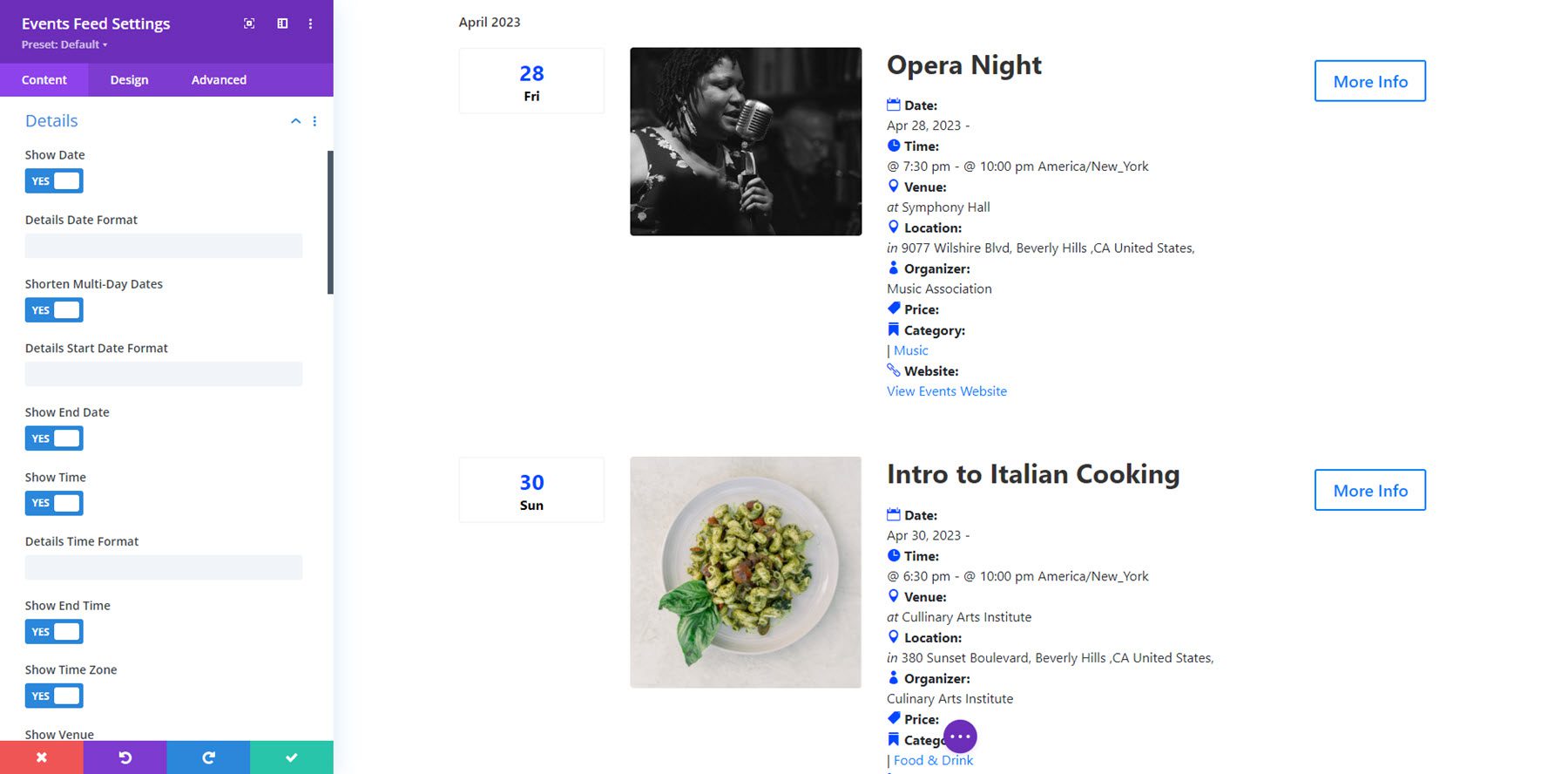
Detail
Di tab detail, Anda dapat menampilkan atau menyembunyikan elemen acara berikut: tanggal, tanggal beberapa hari, tanggal akhir, waktu, waktu berakhir, zona waktu, tempat, lokasi, alamat jalan, koma setelah alamat, lokalitas, koma setelah lokalitas, negara bagian, koma setelah negara bagian, kode pos, koma setelah kode pos, negara, koma setelah negara, penyelenggara, harga, kategori, situs web, dan kutipan.

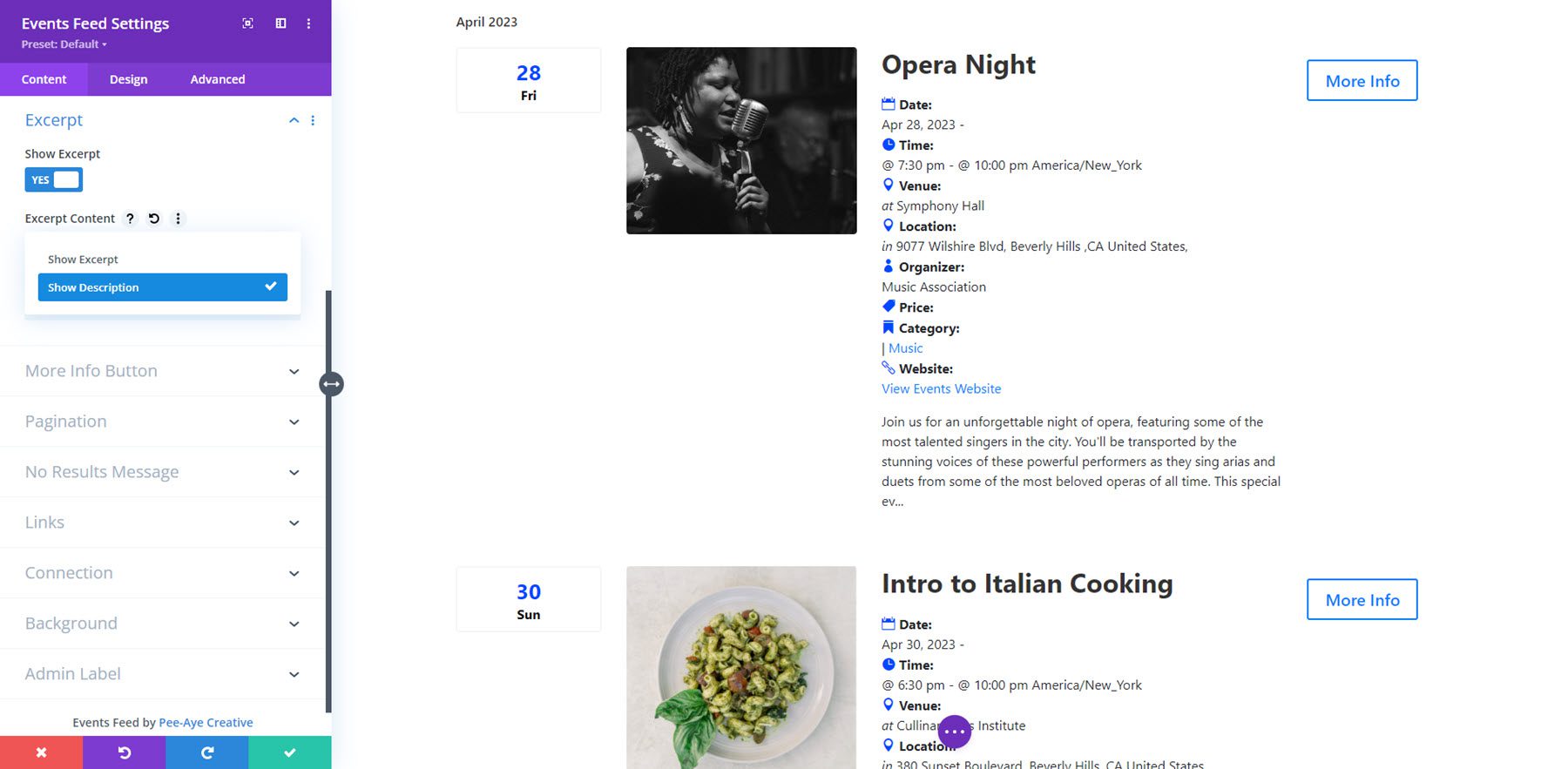
Kutipan
Di sini, Anda dapat menampilkan atau menyembunyikan kutipan, menampilkan deskripsi atau kutipan, dan mengatur panjang kutipan.

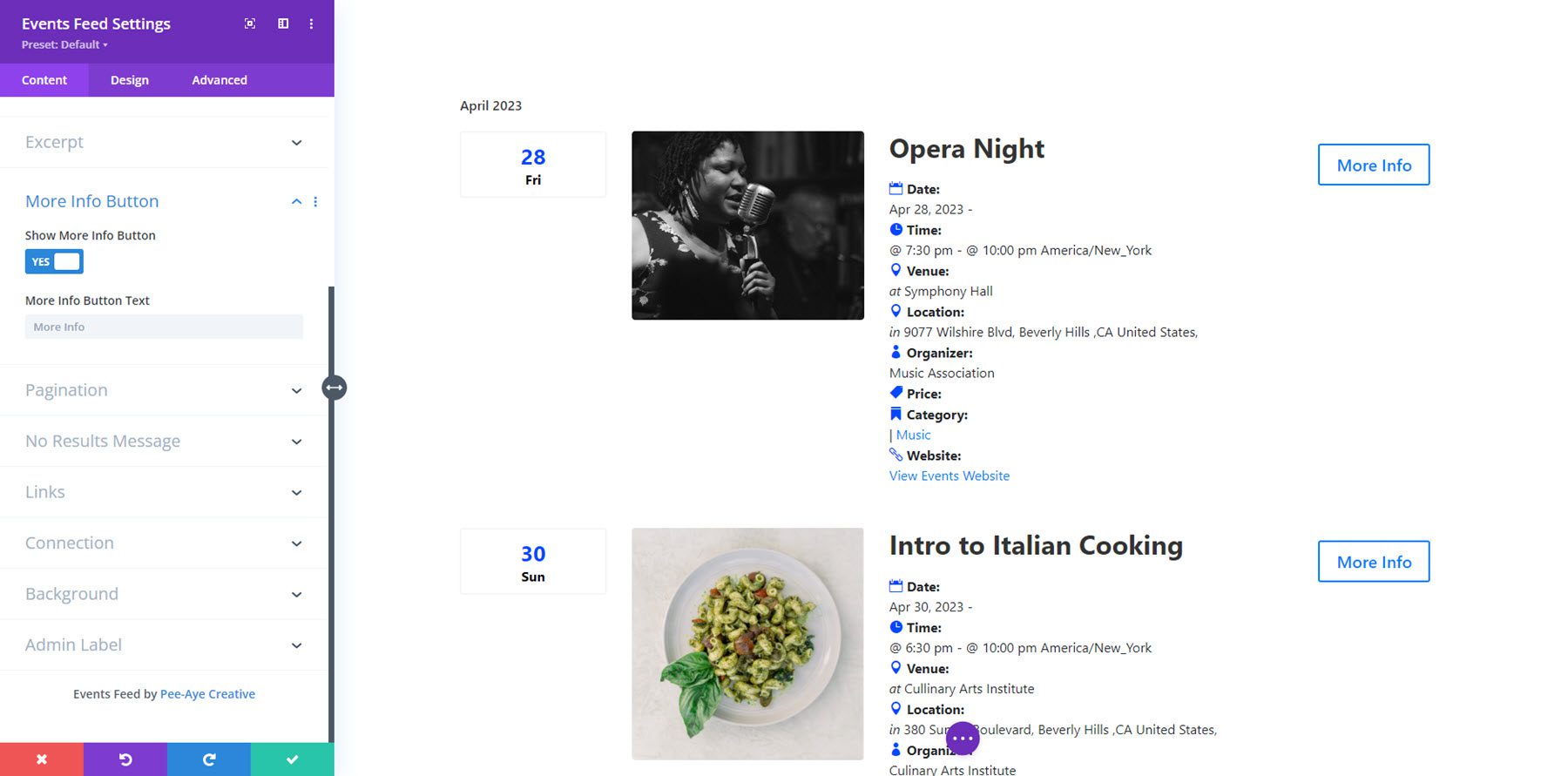
Tombol Info Lebih Lanjut
Di pengaturan tombol info selengkapnya, Anda dapat mengubah teks tombol dan memilih untuk menampilkan atau menyembunyikan tombol.

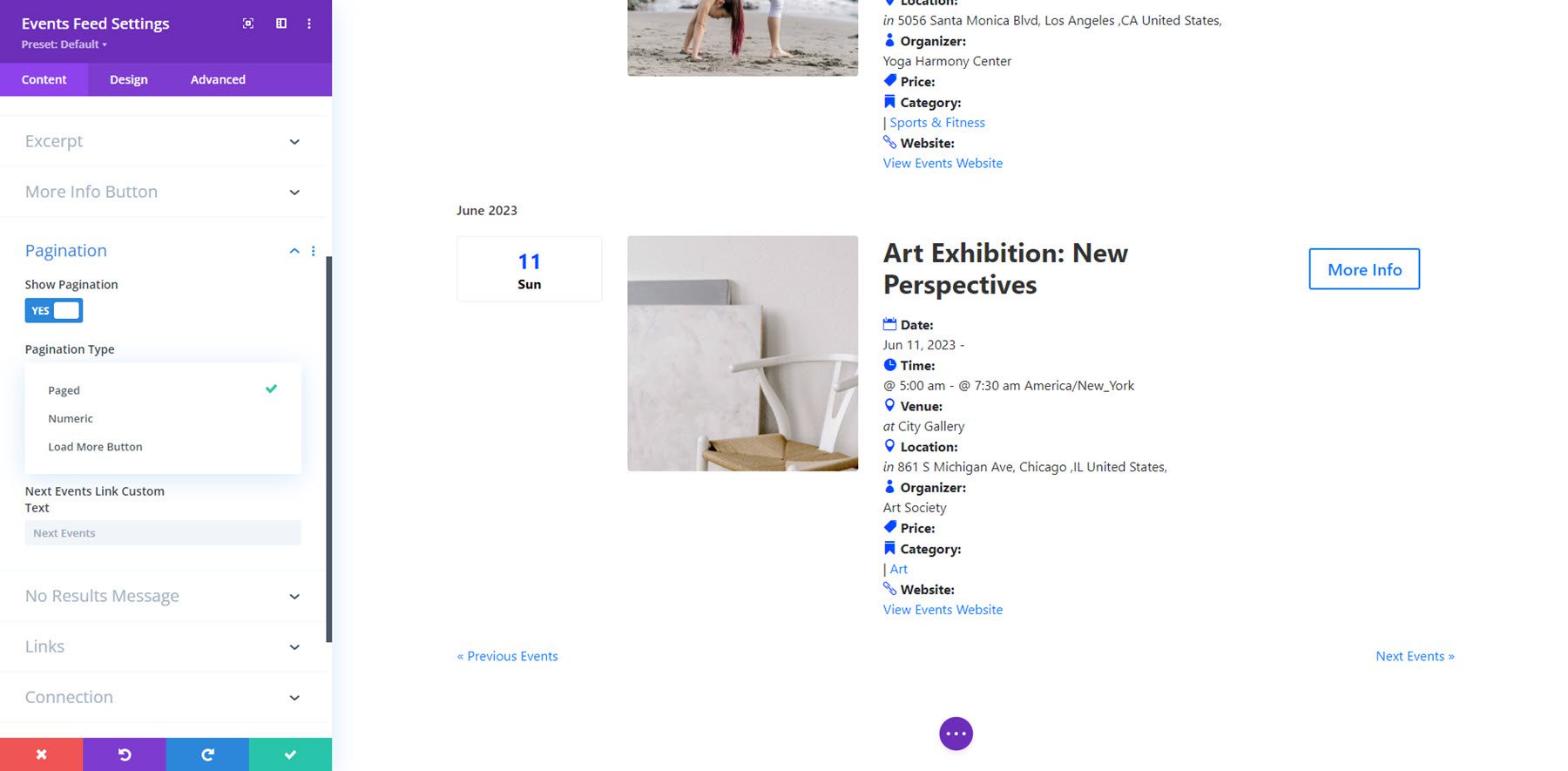
Paginasi
Di sini, Anda dapat mengaktifkan atau menonaktifkan penomoran halaman dan mengatur jenis penomoran halaman.


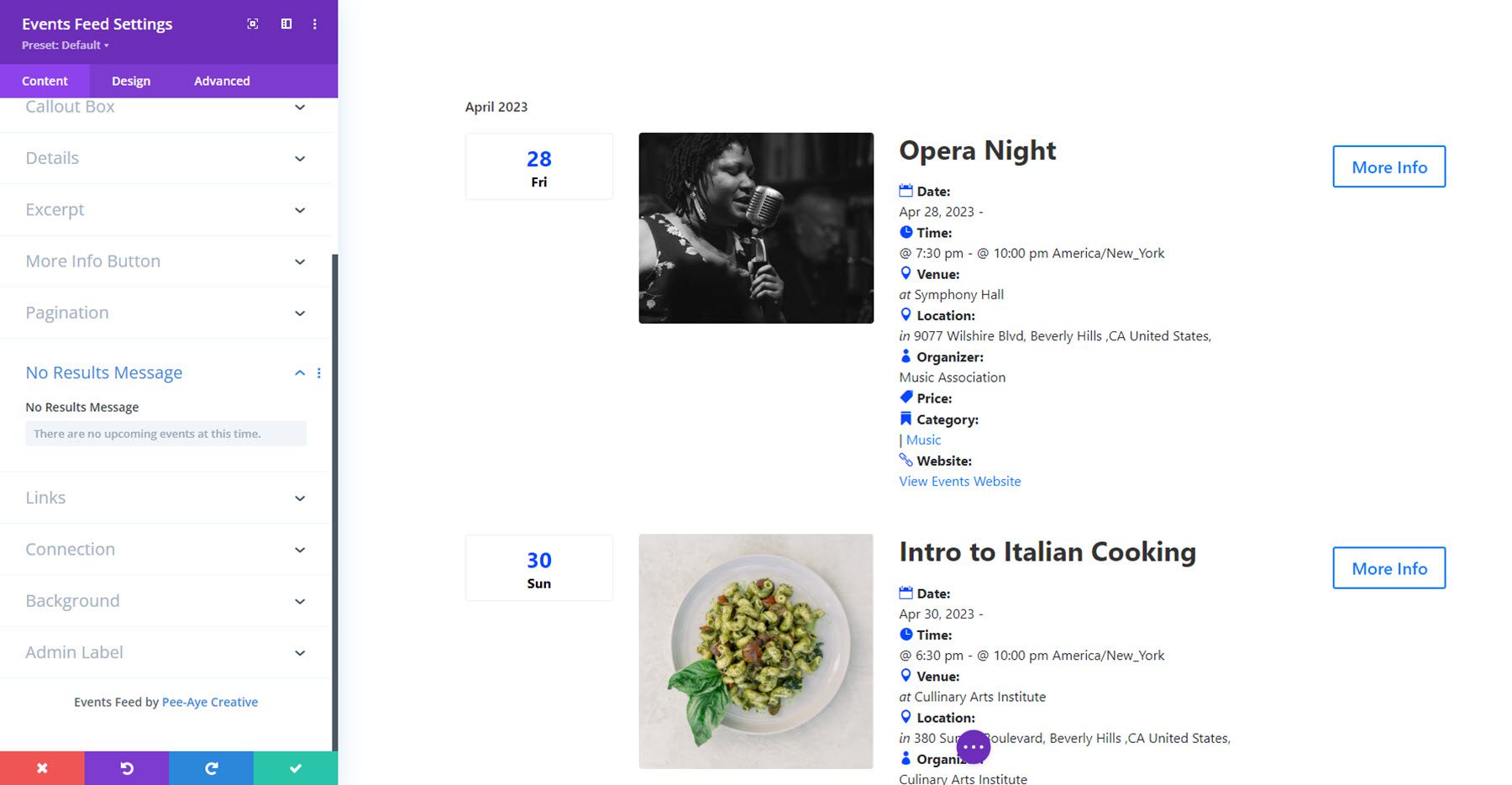
Tidak Ada Pesan Hasil
Tab pesan tidak ada hasil adalah tempat Anda dapat mengatur teks yang muncul ketika tidak ada hasil yang ditampilkan.

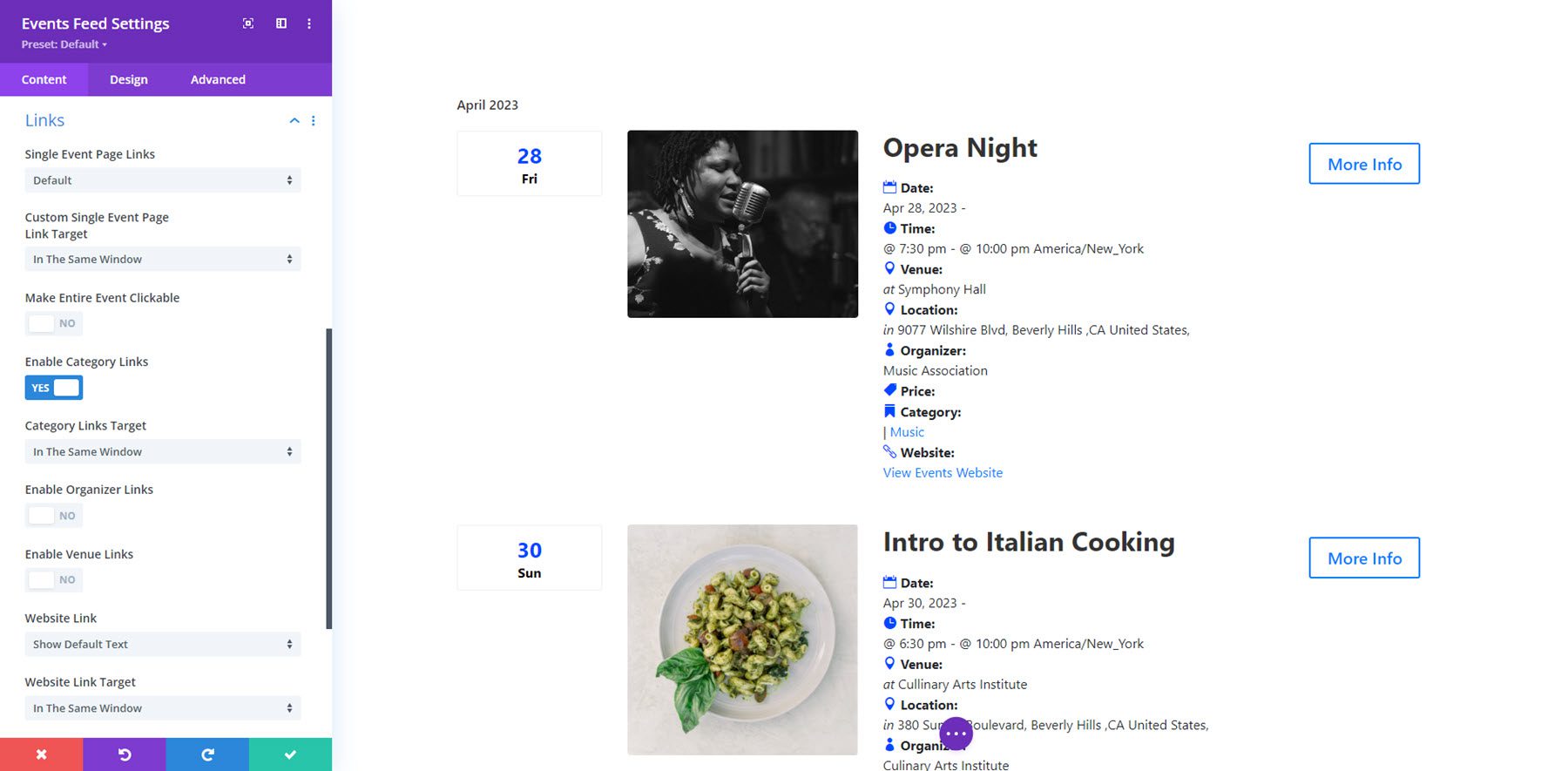
Tautan
Tab tautan adalah tempat Anda dapat memilih elemen apa yang ditautkan dan bagaimana perilaku item yang ditautkan. Anda dapat mengatur link halaman acara, membuat seluruh acara dapat diklik, mengaktifkan link kategori, penyelenggara, dan tempat, serta mengatur link situs web.

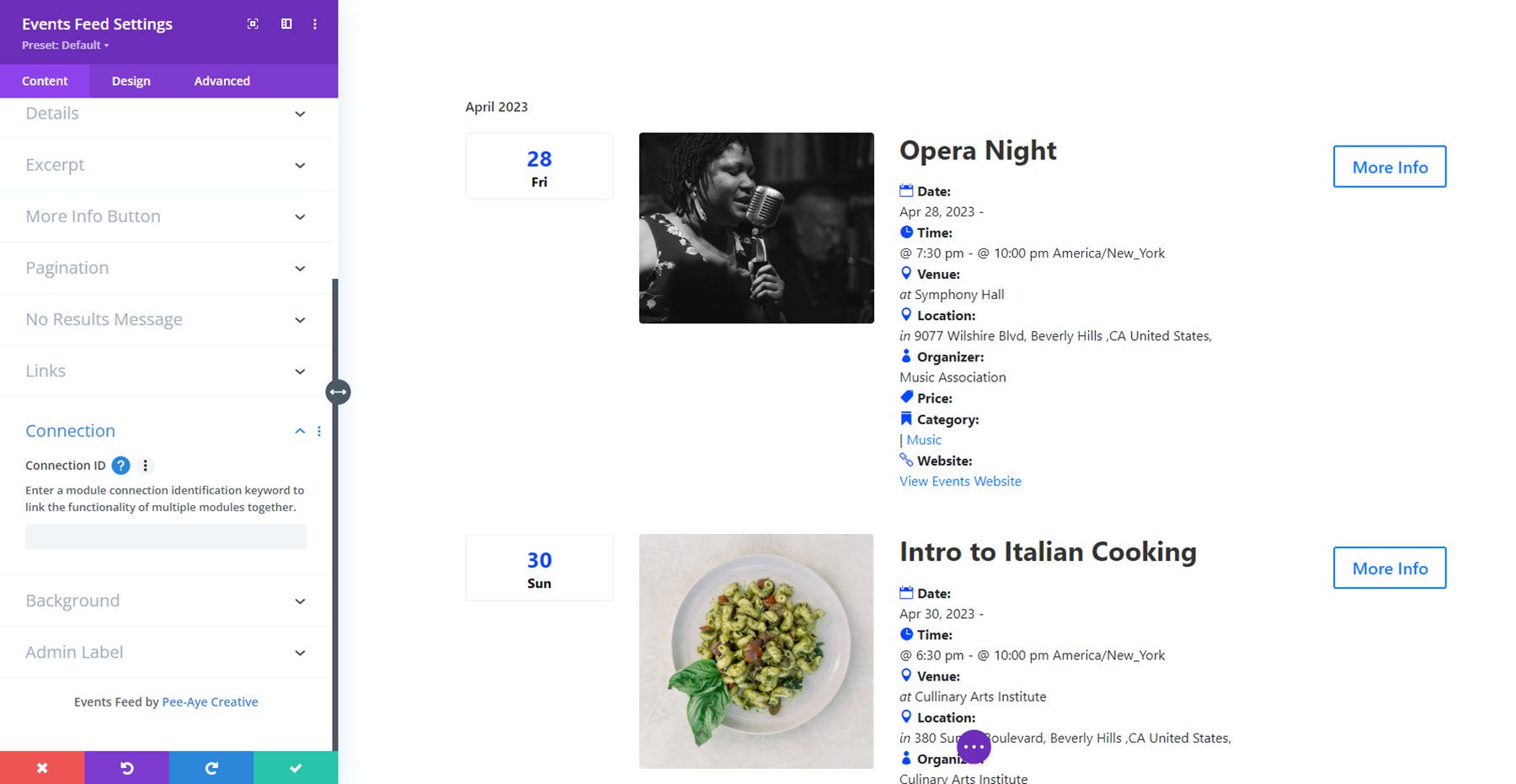
Koneksi
Terakhir pada tab connection, Anda dapat menambahkan kata kunci yang akan menghubungkan modul feed ke modul lain. Misalnya, Anda dapat menggunakan ini untuk menghubungkan modul umpan ke modul filter peristiwa, sehingga Anda dapat memfilter peristiwa yang ditampilkan dalam umpan. Perhatikan bahwa ID koneksi hanya diperlukan jika ada beberapa filter peristiwa dan modul umpan peristiwa di halaman. Jika masing-masing hanya ada satu, filter akan terhubung ke modul umpan secara otomatis. Kami akan membahas modul filter peristiwa secara detail di bawah.

Pengaturan Desain
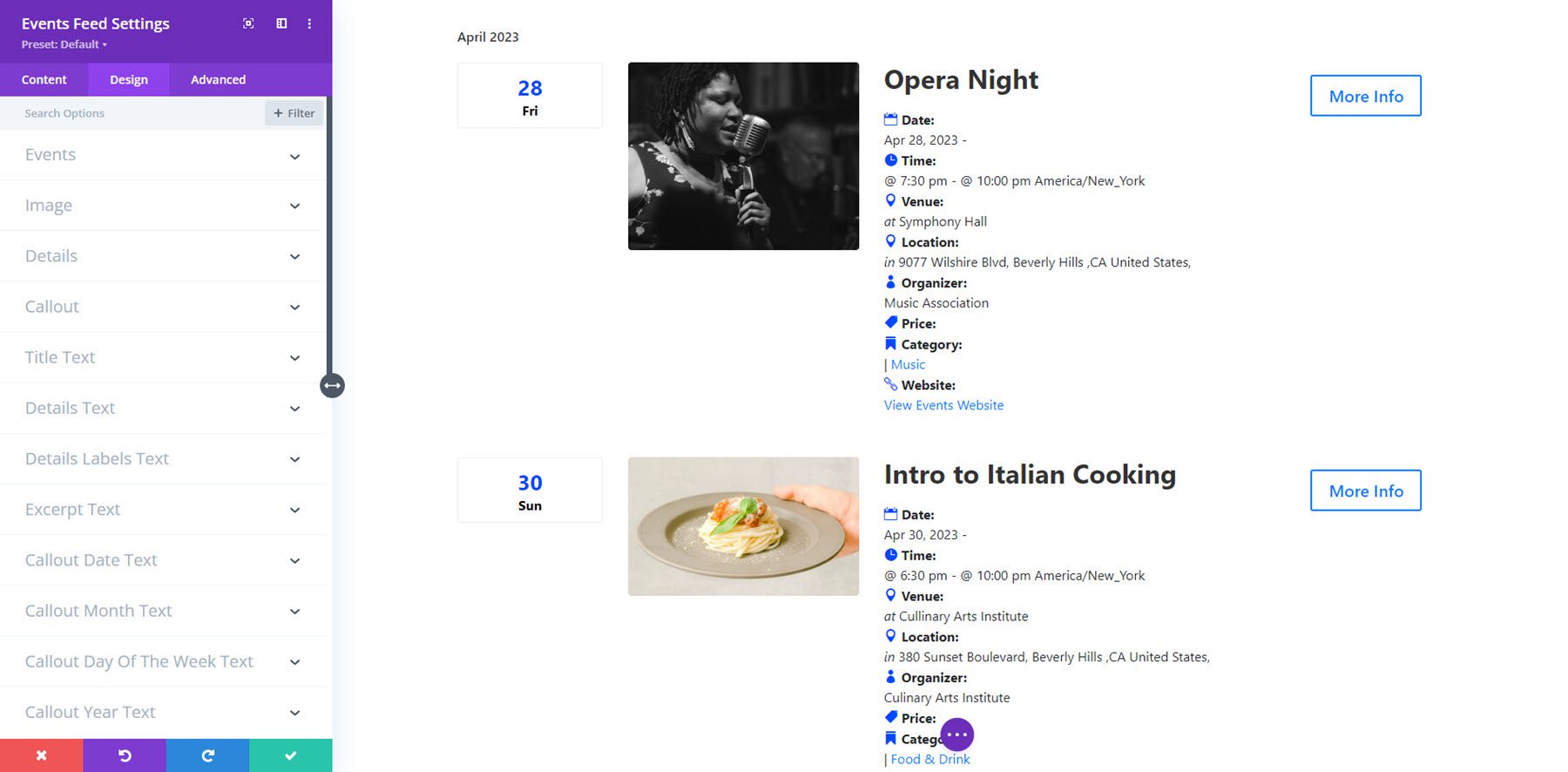
Di tab desain, Anda memiliki kendali penuh atas desain feed acara. Anda dapat mengubah acara, gambar, detail, info, teks judul, teks detail, teks label detail, teks kutipan, tanggal info, bulan, hari dalam seminggu, tahun, dan teks waktu, teks pesan tidak ada hasil, tombol info lebih lanjut, memuat lebih banyak penomoran halaman tombol, penomoran halaman, penomoran halaman numerik, ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi. 
Filter Acara
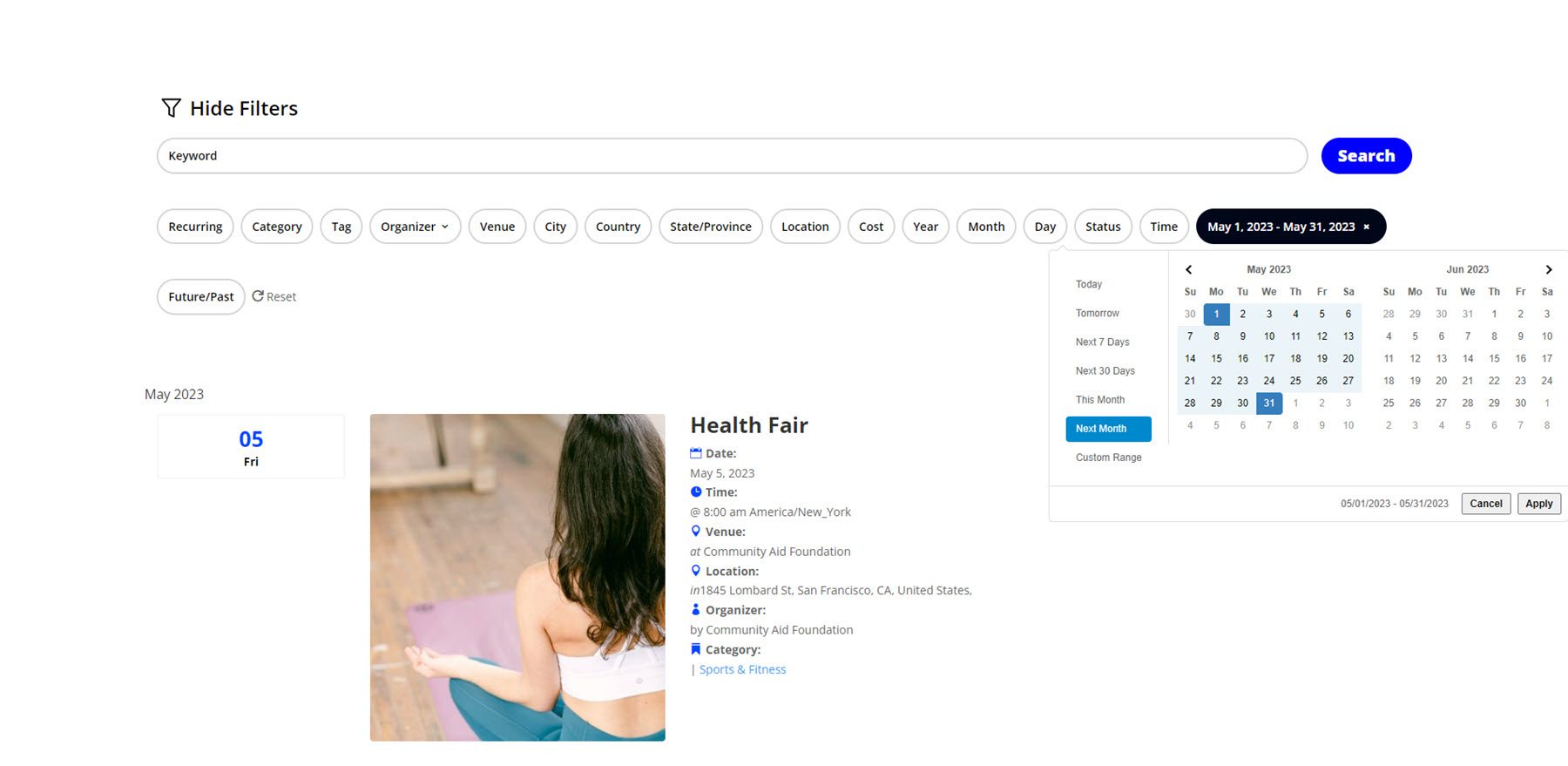
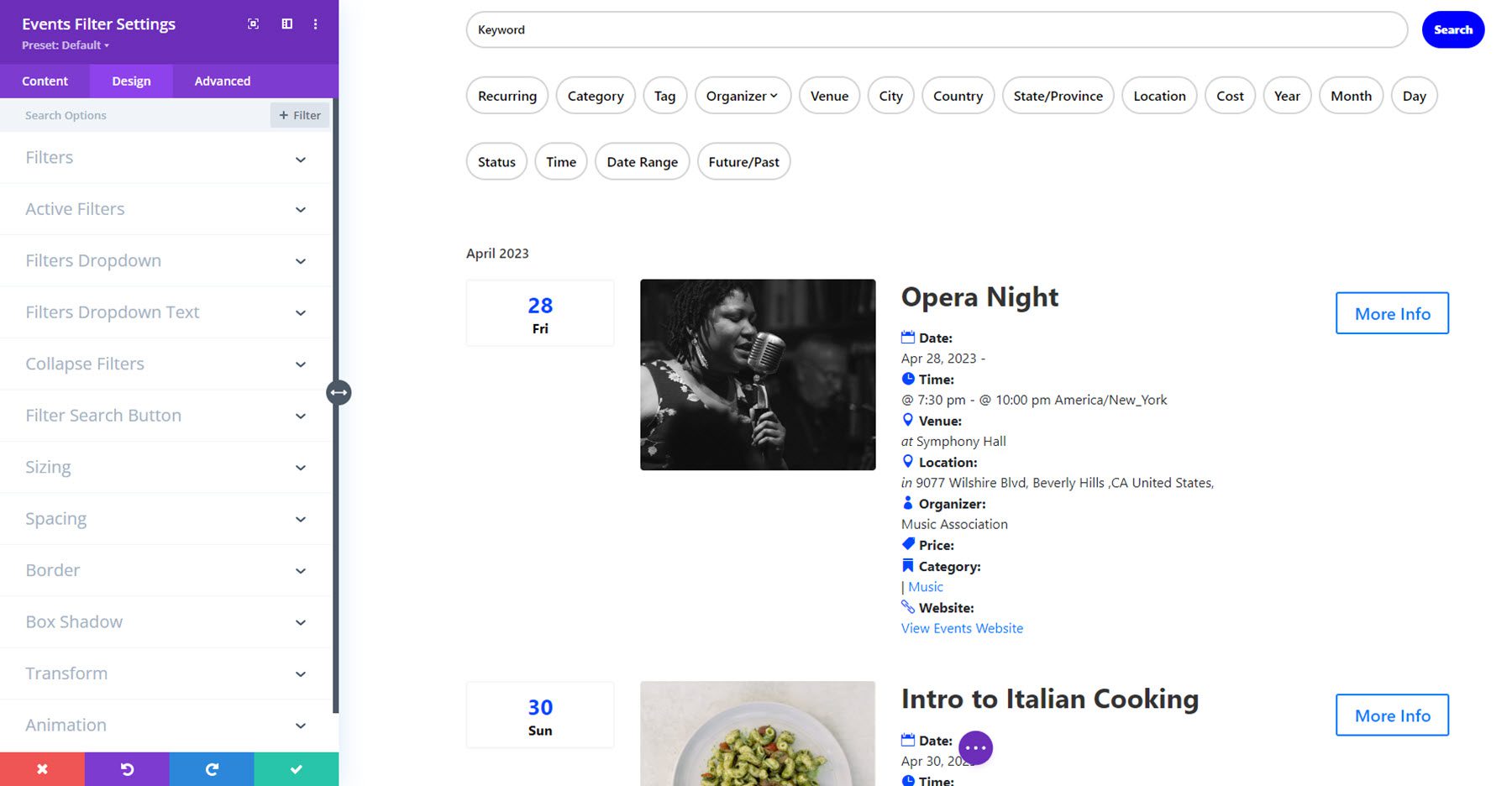
Mari kita lihat modul filter peristiwa. Anda dapat menggunakan modul ini untuk memfilter modul Kalender Acara Divi lainnya, mengubah konten yang ditampilkan. Saat ini, modul ini hanya berfungsi dengan modul Umpan Acara, namun pembuat plugin telah mengindikasikan bahwa dukungan untuk modul Kalender Acara akan segera hadir. Berikut adalah modul Filter Acara di bagian depan, dengan filter rentang tanggal dipilih, memfilter konten modul Umpan Acara di bawah.

Mari kita lihat lebih dekat pengaturan modul.
Filter Pengaturan Barang
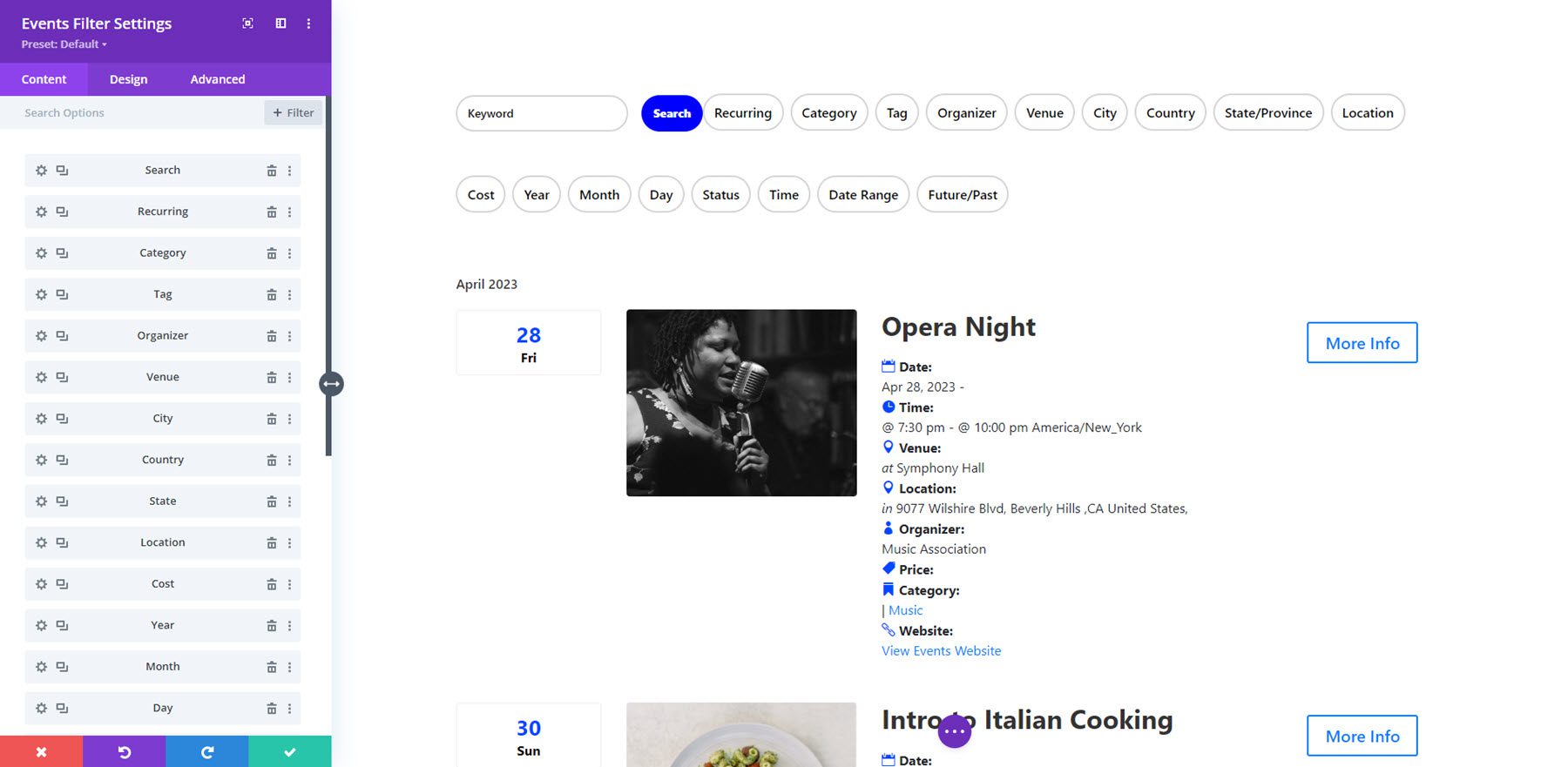
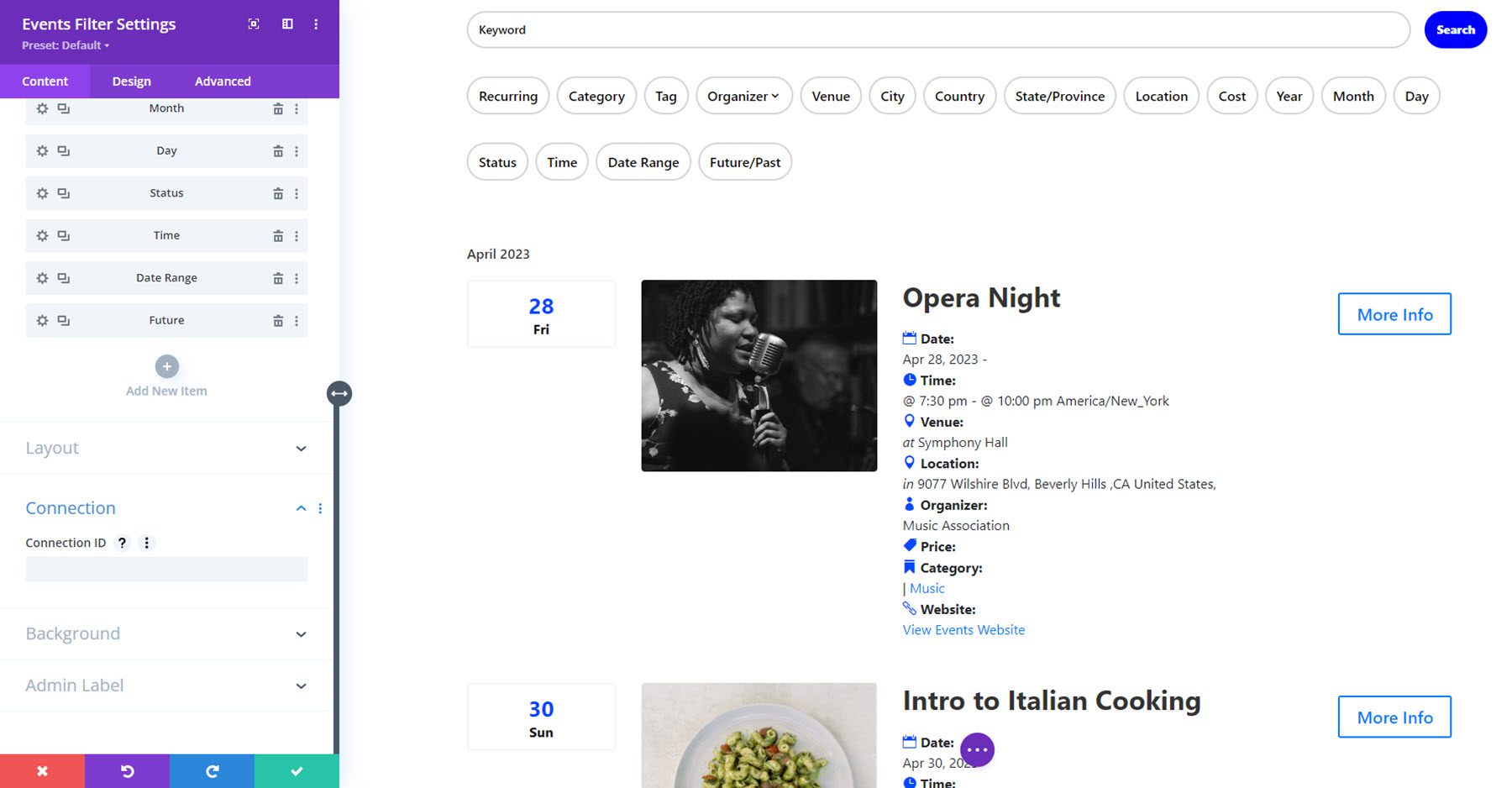
Item filter memungkinkan Anda memfilter konten yang ditampilkan di modul Umpan Acara dengan berbagai cara. Setiap item filter ditambahkan sebagai item anak dalam pengaturan modul Filter Peristiwa, dan setiap item filter memiliki halaman pengaturannya sendiri.

Ada 16 filter berbeda yang dapat Anda tambahkan ke modul: pencarian, berulang, kategori, tag, penyelenggara, tempat, kota, negara, negara bagian/provinsi, lokasi, biaya, tahun, bulan, hari, status, waktu, rentang tanggal, pesanan oleh, dan masa depan/masa lalu.

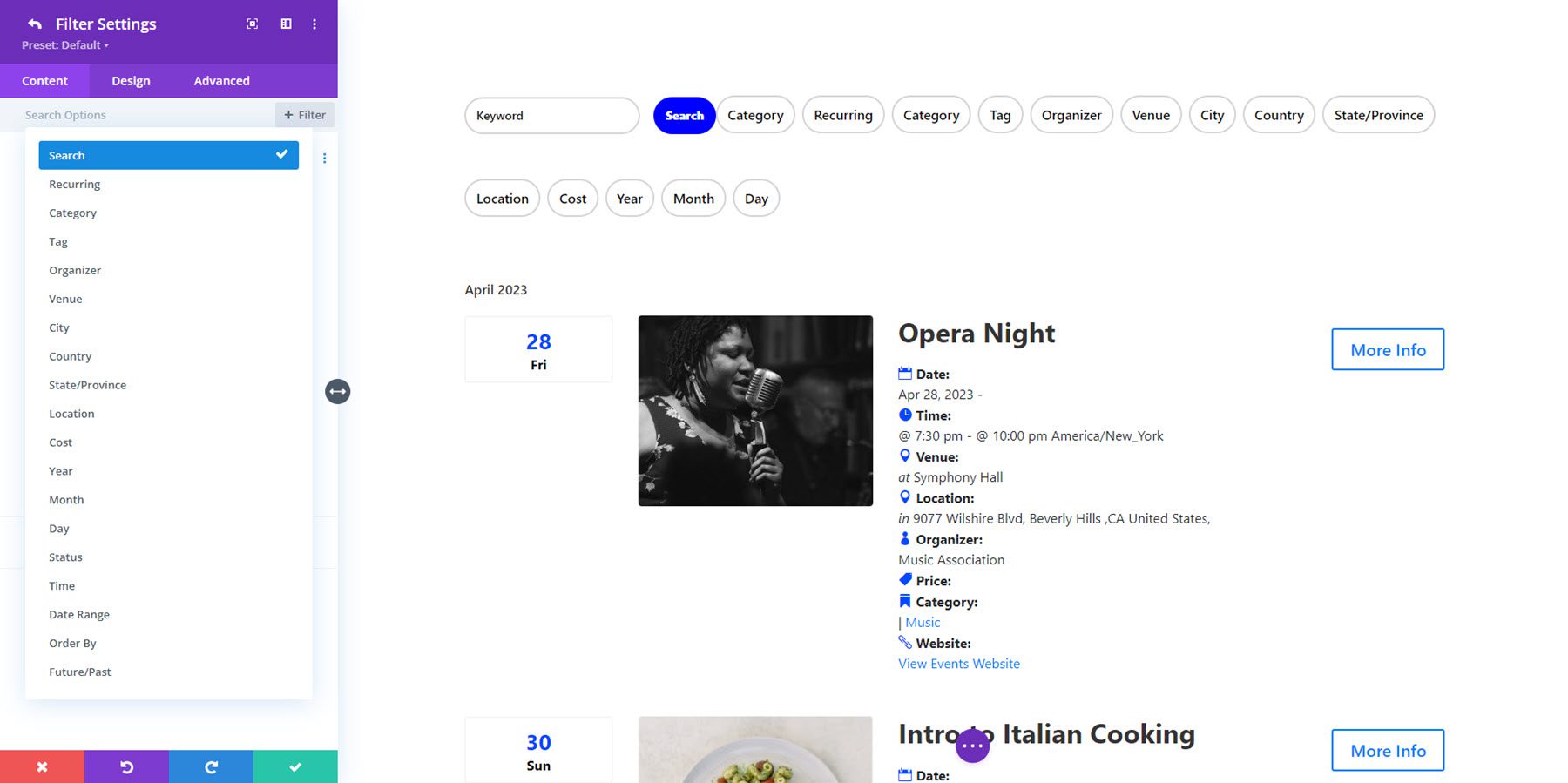
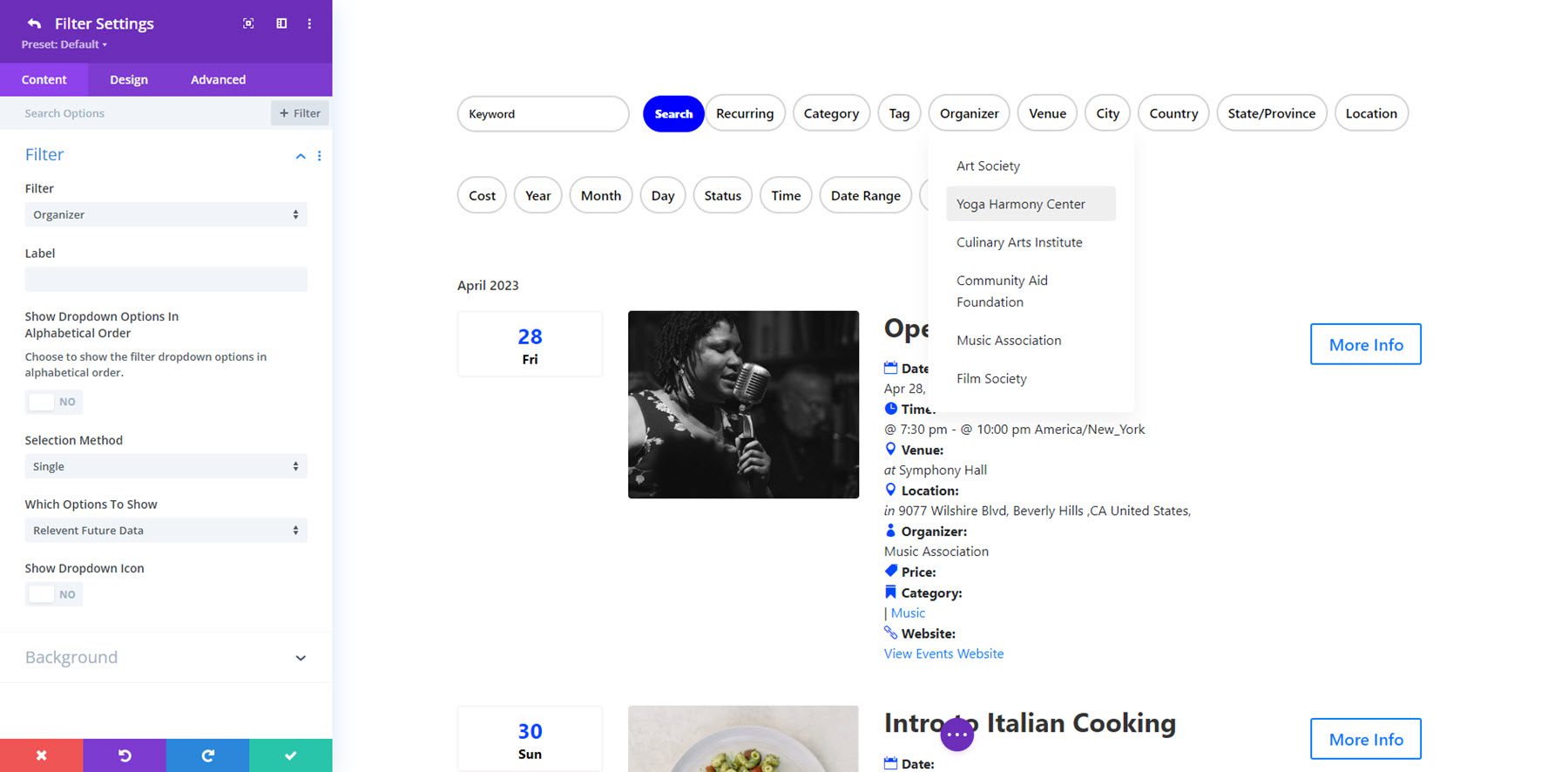
Dalam pengaturan filter setiap item, Anda dapat mengatur jenis filter, memberi label, dan memilih untuk menampilkan jenis peristiwa relevan di masa depan, masa lalu, atau kedua-duanya. Tergantung pada tipe filter yang Anda pilih, opsi tambahan mungkin ditampilkan, seperti metode pemilihan (satu atau beberapa item), menampilkan/menyembunyikan ikon dropdown, menampilkan item dropdown berdasarkan abjad, dan kriteria pencarian.

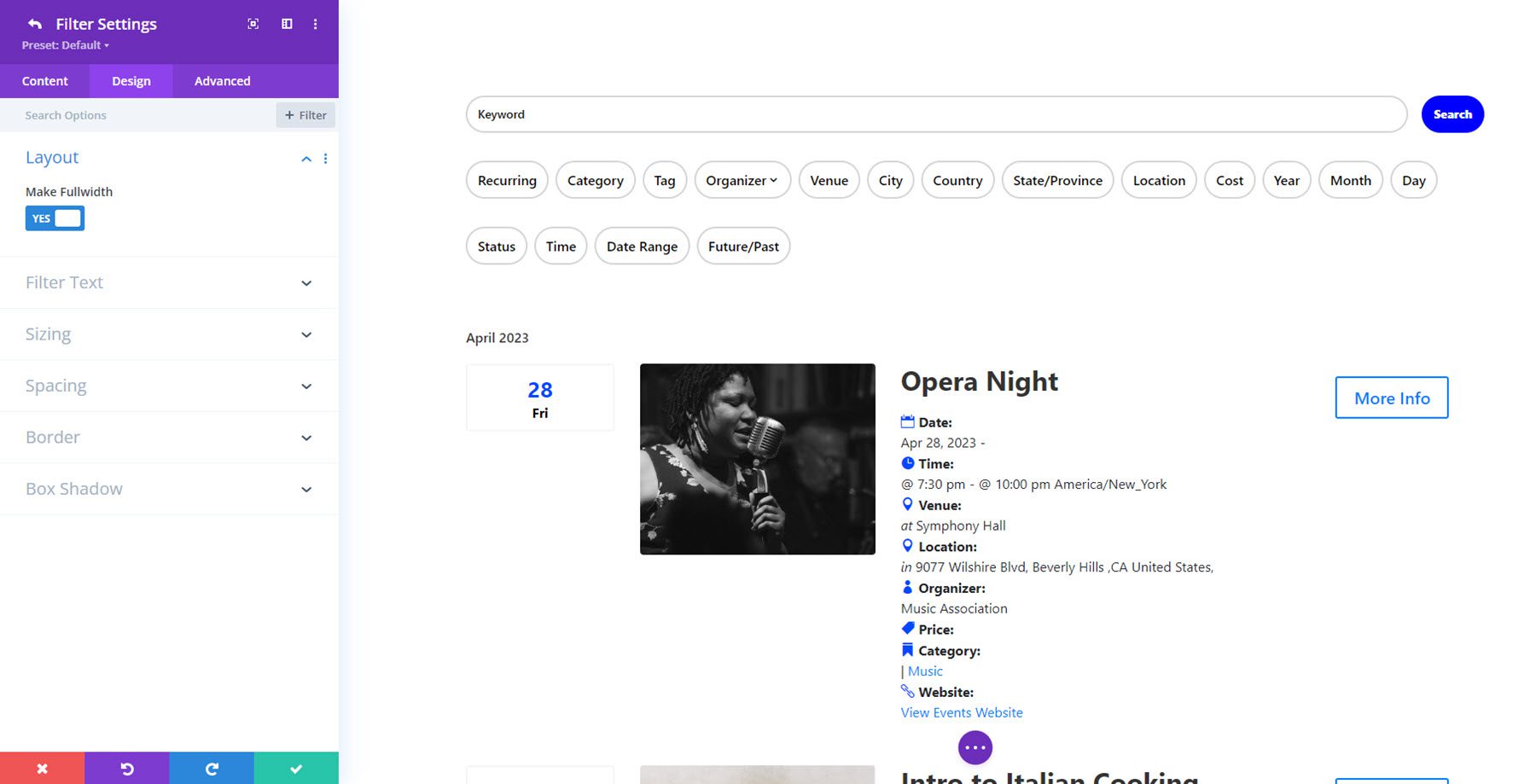
Banyak jenis filter yang dapat dibuat lebar penuh dalam pengaturan desain, seperti yang terlihat di sini dengan filter pencarian.

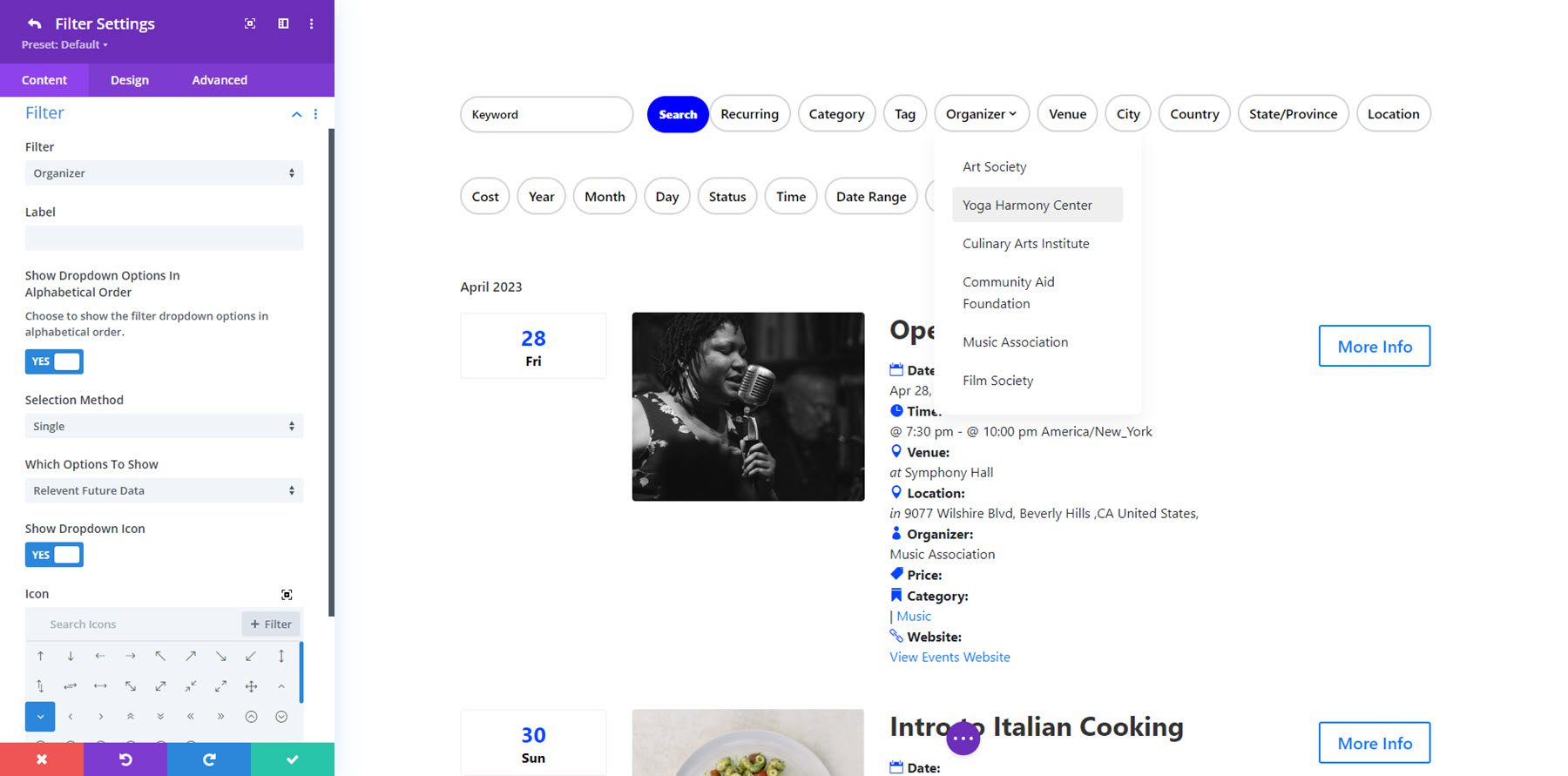
Anda juga dapat menyesuaikan opsi desain teks filter, ukuran, spasi, batas, dan bayangan kotak untuk setiap item filter, sehingga memungkinkan banyak fleksibilitas desain. Pada contoh di bawah ini, saya telah menambahkan ikon dropdown ke filter Organizer.

Pengaturan isi
Kembali ke tab konten pengaturan modul Filter Peristiwa, Anda dapat mengatur koneksi ke modul filter di tab konten. Ini hanya diperlukan jika Anda memiliki lebih dari satu rangkaian modul umpan peristiwa dan filter peristiwa pada halaman yang sama. Anda juga dapat mengatur warna latar belakang untuk filter.

Juga di tab konten adalah pengaturan tata letak. Saat ini, tata letak horizontal adalah satu-satunya tata letak yang tersedia. Namun, pembuat plugin mengatakan bahwa ada rencana untuk menambahkan tata letak vertikal.
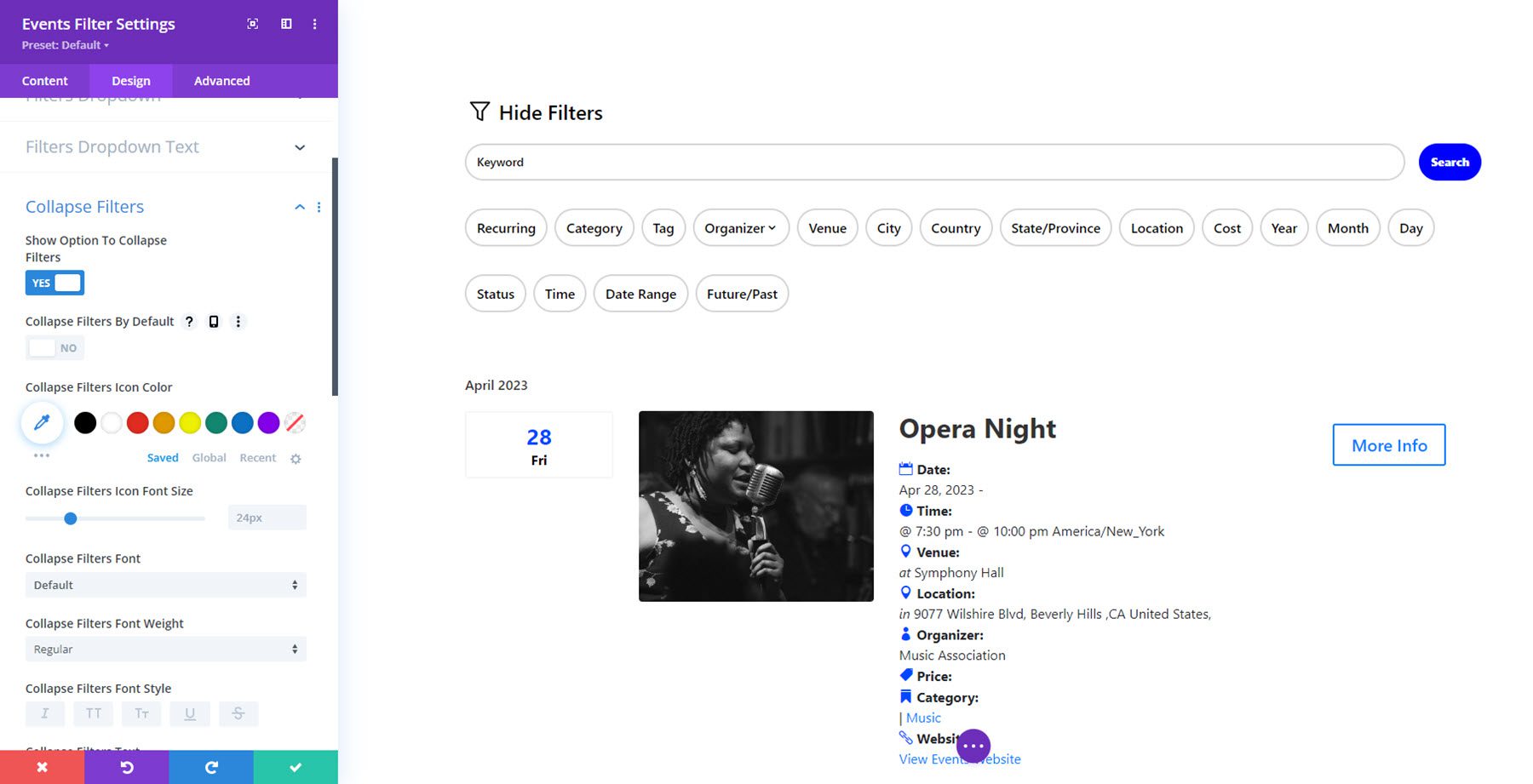
Pengaturan Desain
Di tab desain pengaturan modul filter peristiwa, Anda dapat mengubah desain untuk keseluruhan tata letak filter. Anda dapat menyesuaikan gaya filter, filter aktif, filter dropdown, filter teks dropdown, filter ciutkan, tombol pencarian filter, ukuran, spasi, batas, bayangan kotak, transformasi, dan animasi.

Salah satu opsi penting di sini adalah filter ciutkan. Dengan pengaturan ini, Anda dapat menampilkan opsi “sembunyikan filter” yang memungkinkan Anda menampilkan atau menyembunyikan filter dari tampilan. Anda juga dapat mengaktifkan opsi ini secara default.

Halaman Acara
Modul halaman acara memungkinkan Anda untuk sepenuhnya menyesuaikan tampilan halaman acara dengan memungkinkan Anda menampilkan elemen acara secara dinamis dan membuat tata letak halaman acara khusus dengan Divi Theme Builder. Anda dapat membuat tata letak Pembuat Tema menggunakan modul Halaman Acara, yang memberi Anda fleksibilitas desain total.
Contoh Tata Letak Halaman Acara
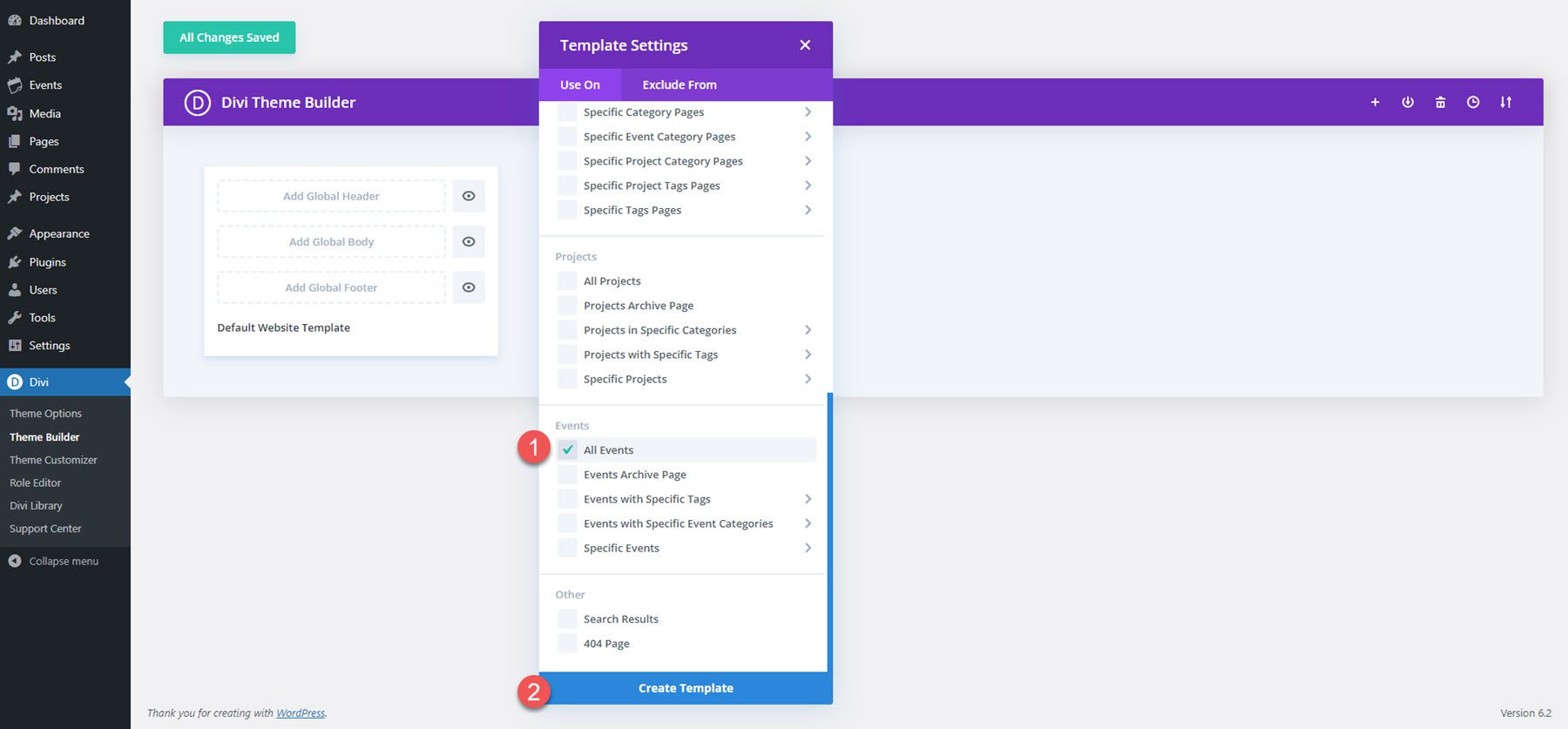
Pertama, saya akan membuat template Divi Theme Builder untuk semua acara.

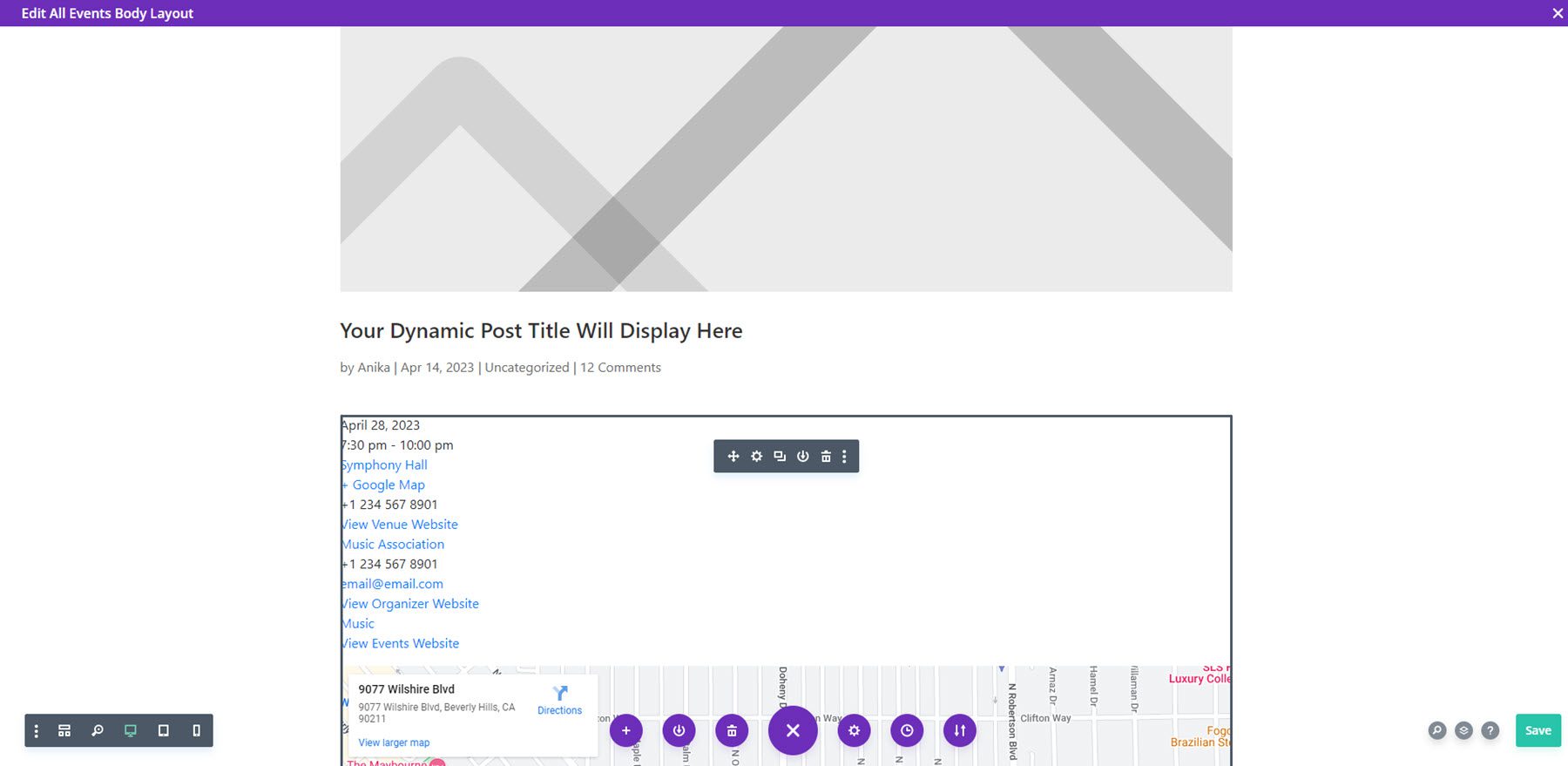
Dalam template pembuat tema, saya menambahkan modul gambar yang diatur untuk secara dinamis menampilkan gambar unggulan untuk postingan, modul judul postingan dinamis, dan modul halaman acara.

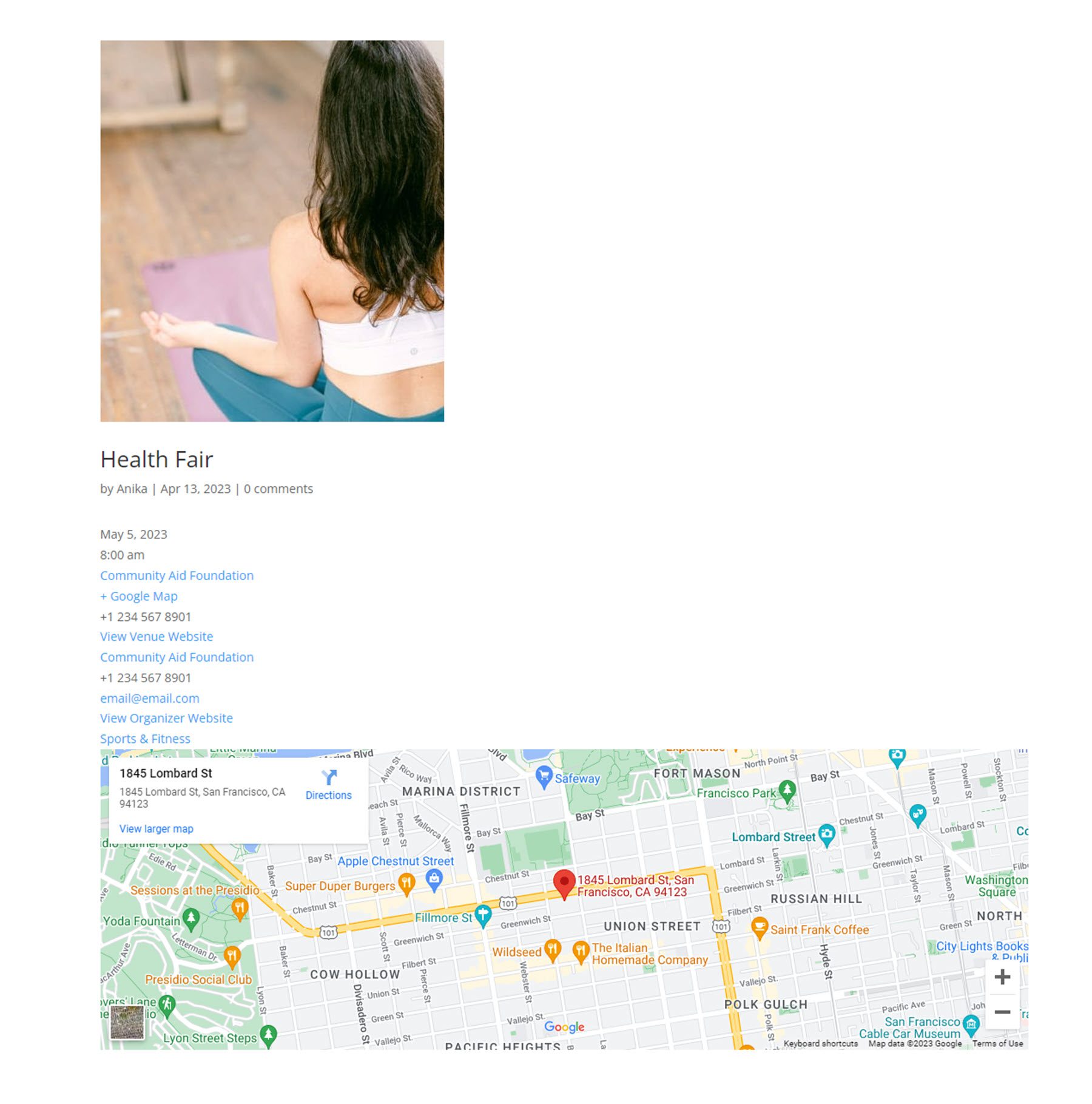
Inilah tampilan tata letak dasar di bagian depan, tanpa gaya apa pun.

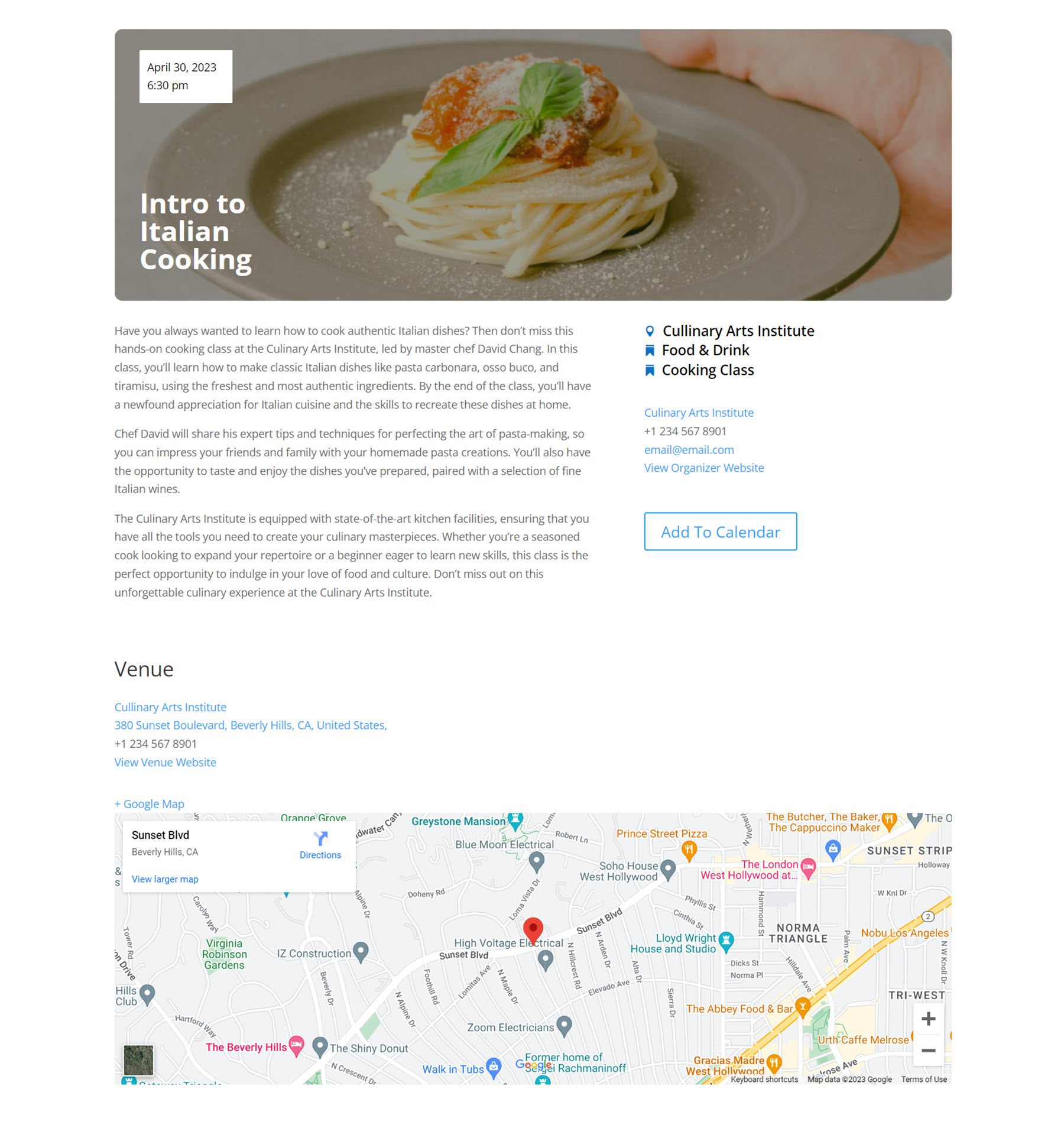
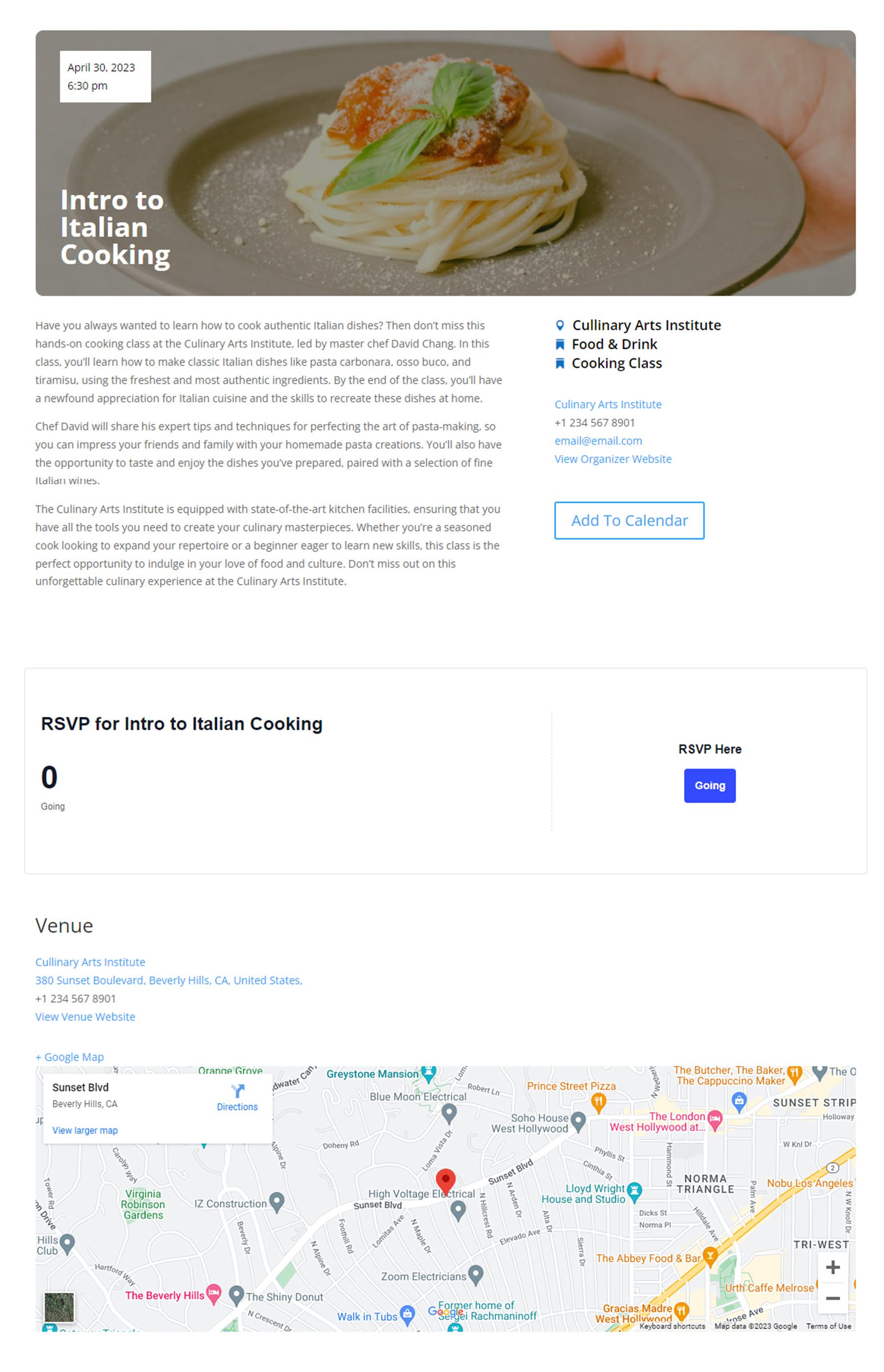
Meskipun tata letak dasar ini sangat bagus, kekuatan modul Halaman Acara terletak pada kemampuan untuk menggunakan beberapa modul Halaman Acara secara bersamaan untuk membuat tata letak yang lebih menarik dan unik. Di tab detail pengaturan modul, Anda dapat mengaktifkan atau menonaktifkan elemen mana pun. Dengan hanya mengaktifkan satu atau beberapa elemen di setiap modul, Anda dapat menempatkannya di seluruh desain Anda dengan cara yang berbeda. Berikut ini contoh tata letak yang lebih kompleks menggunakan beberapa modul Halaman Acara.

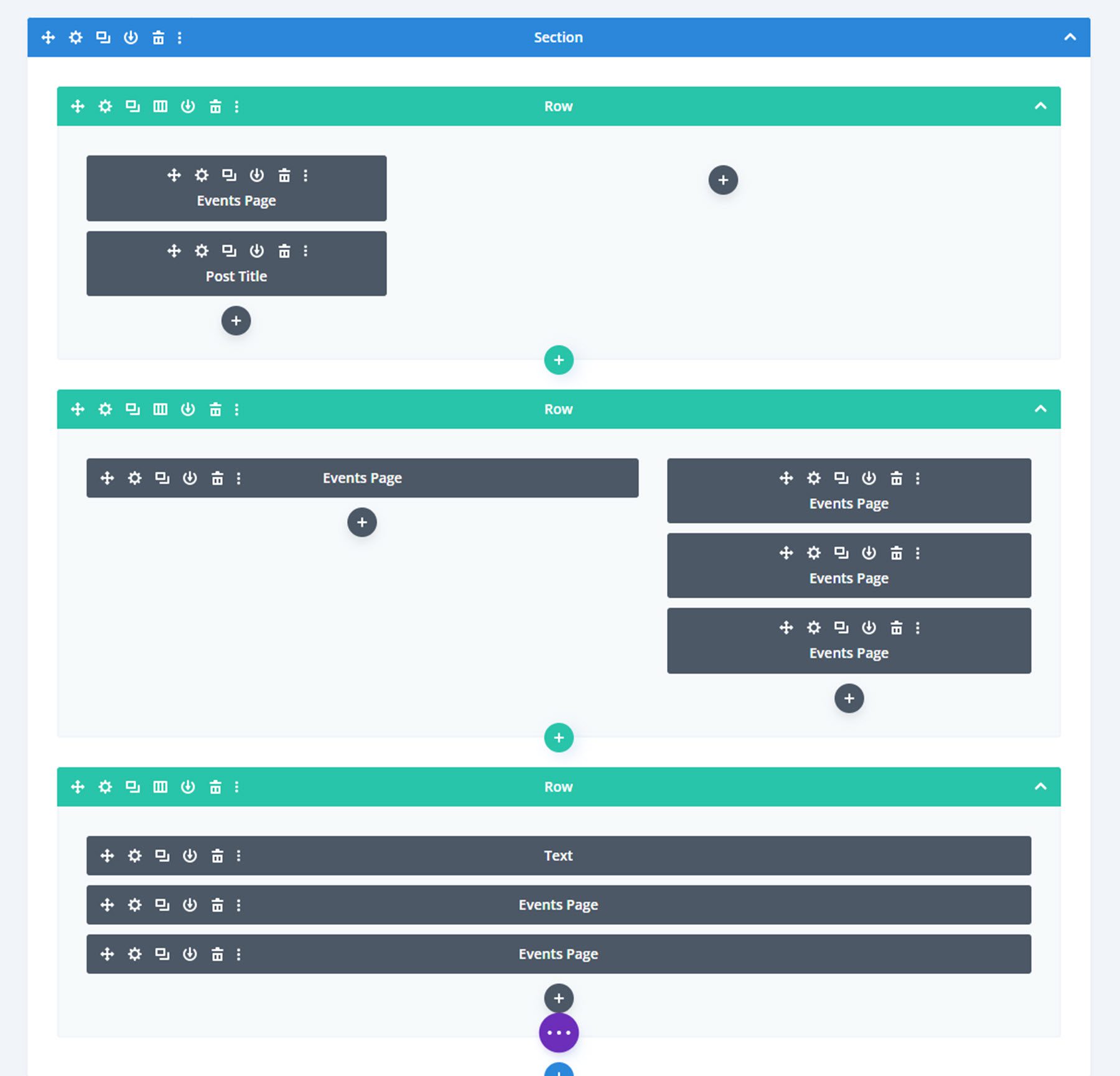
Dan inilah garis besar tata letak di Divi Theme Builder. Seperti yang Anda lihat, ada beberapa modul halaman acara dalam tata letak ini yang menambahkan detail acara berbeda ke halaman.

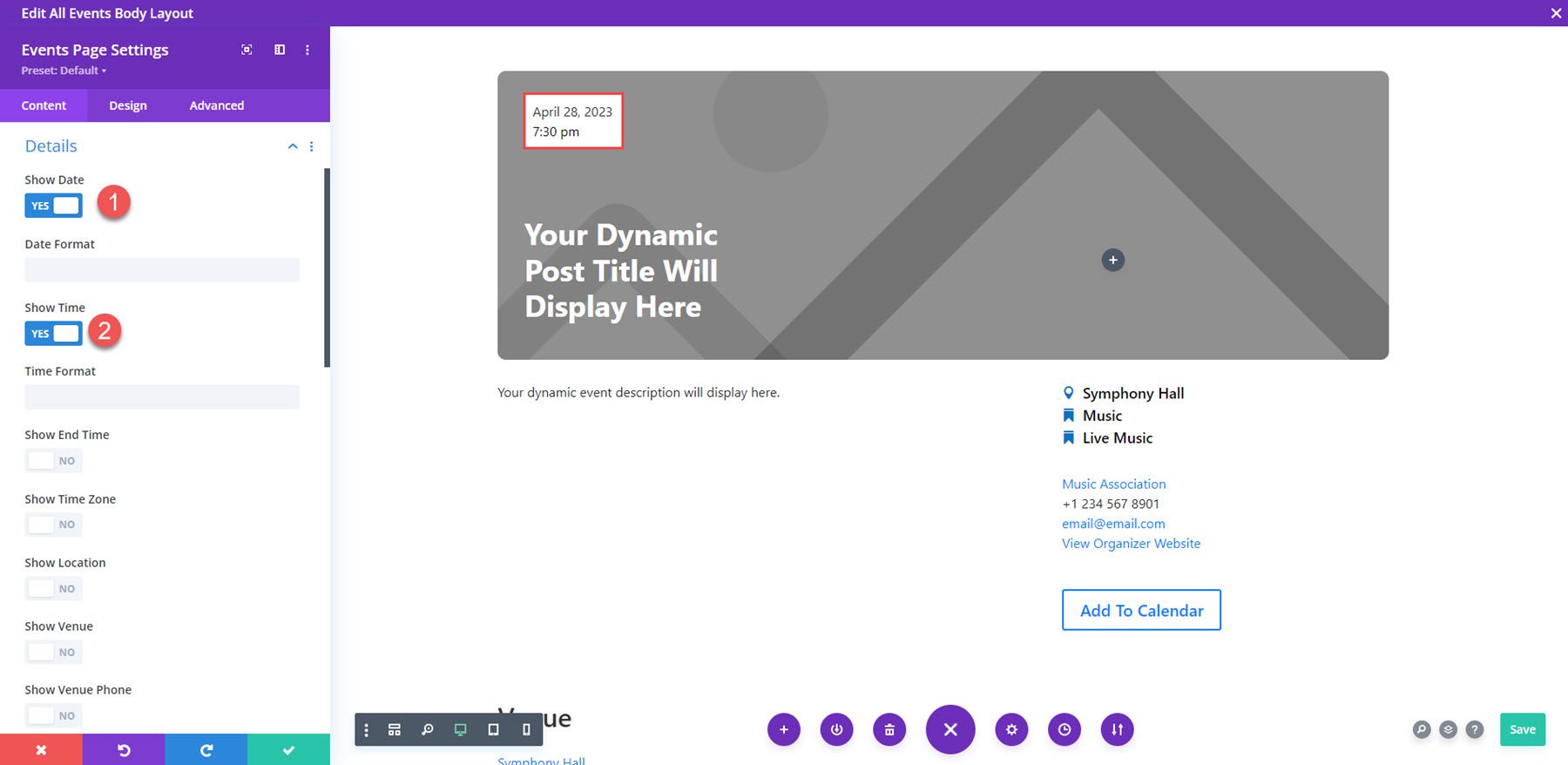
Berikut adalah tampilan lebih dekat pada modul Halaman Acara yang menampilkan waktu dan tanggal di bagian atas tata letak. Pada pengaturan detail modul ini, hanya modul waktu dan tanggal yang diaktifkan.

Pengaturan isi
Di tab konten modul Halaman Acara, Anda dapat mengaktifkan detail yang ingin Anda tampilkan.
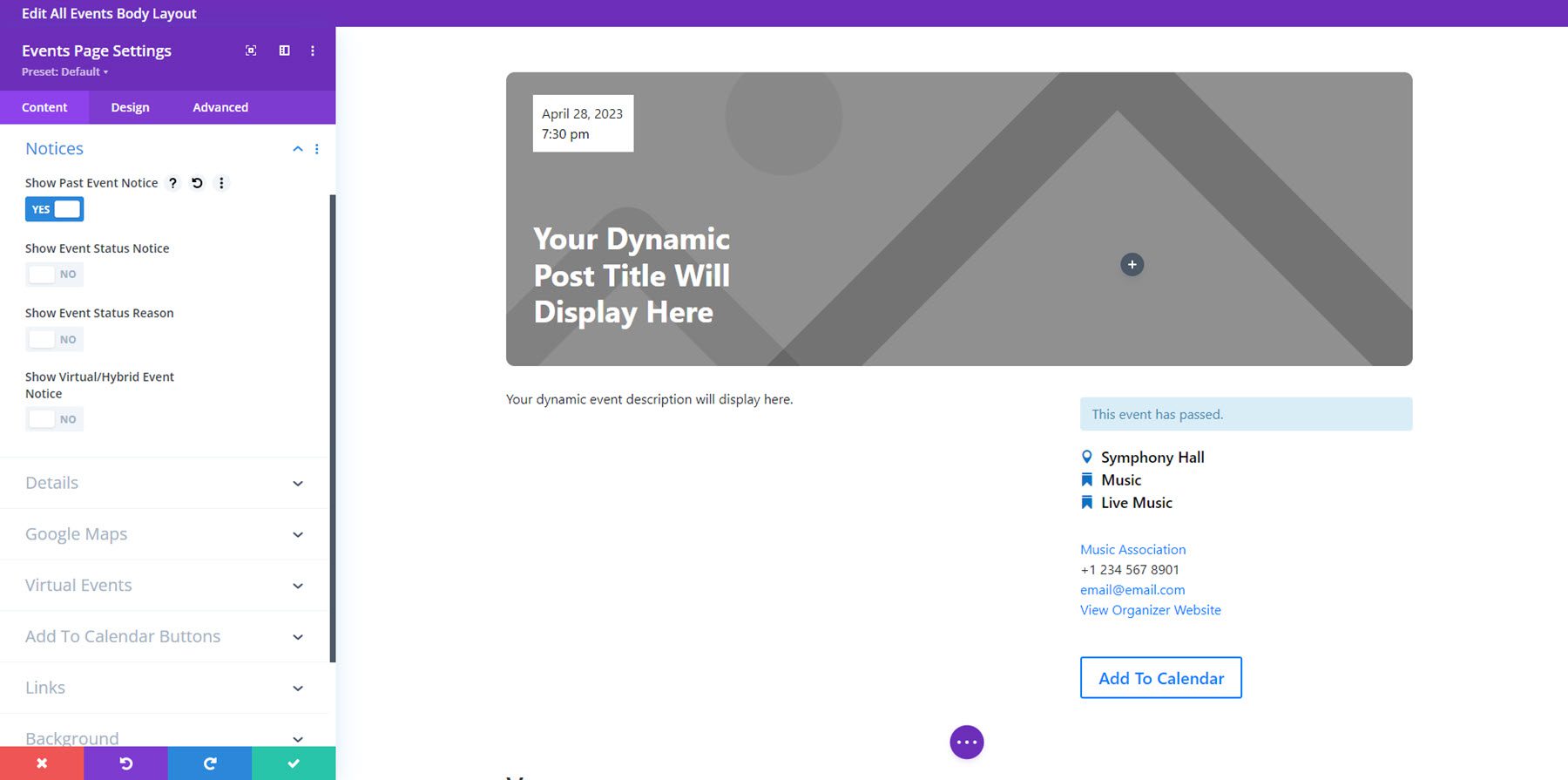
Isi
Di bawah konten, Anda dapat mengaktifkan deskripsi acara. Dalam opsi pemberitahuan, Anda dapat mengaktifkan berbagai pemberitahuan yang muncul berdasarkan status atau jenis acara.

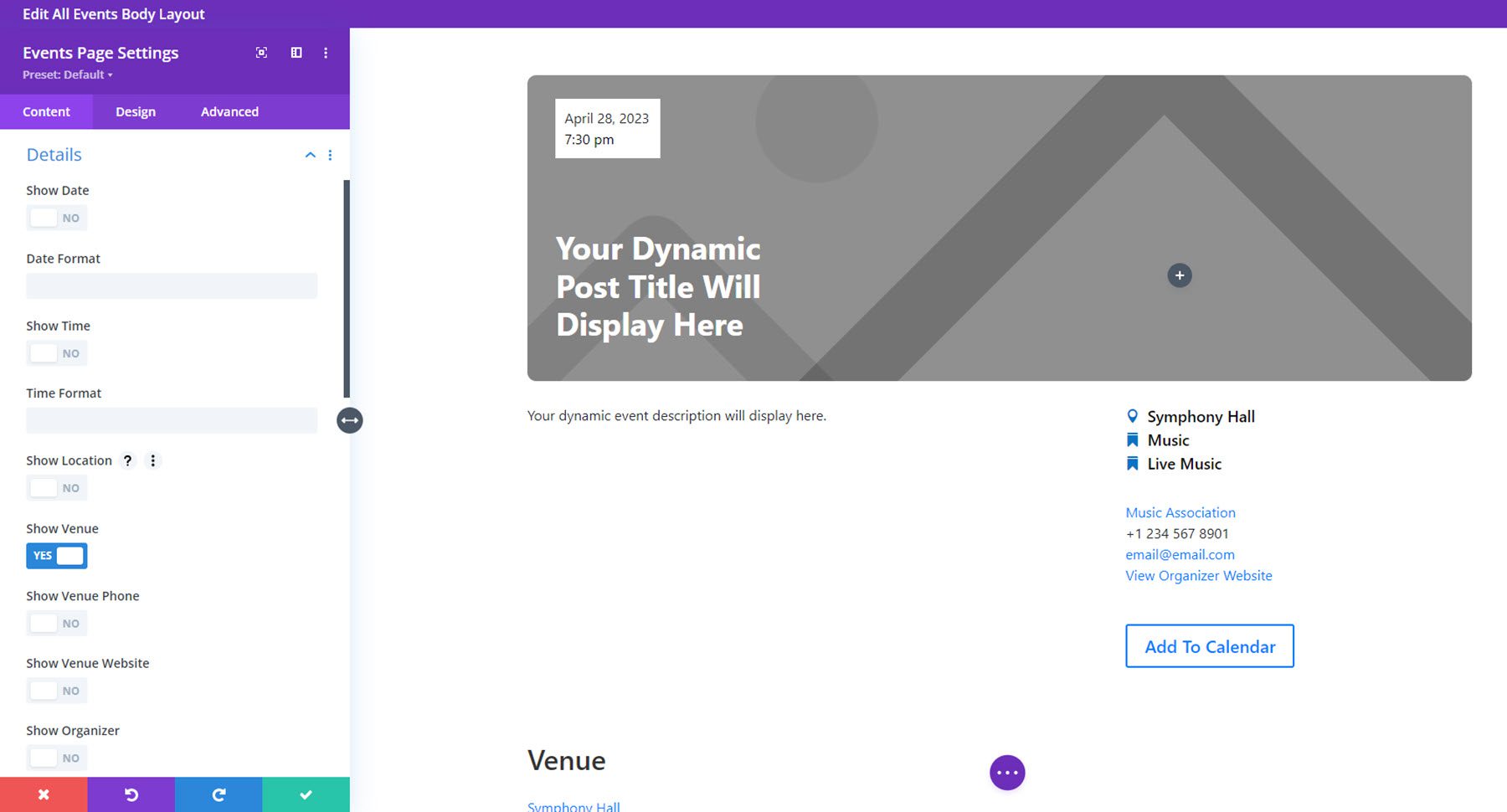
Detail
Di bawah rincian, Anda dapat mengaktifkan atau menonaktifkan berikut ini: tanggal, waktu, waktu berakhir, zona waktu, lokasi, tempat, telepon tempat, lokasi tempat, penyelenggara, telepon penyelenggara, email penyelenggara, situs web penyelenggara, harga, kategori, tag, situs web, preposisi dan pembagi, dan kutipan. Anda juga dapat menumpuk detail acara, mengaktifkan label/ikon, dan menumpuk label/ikon.

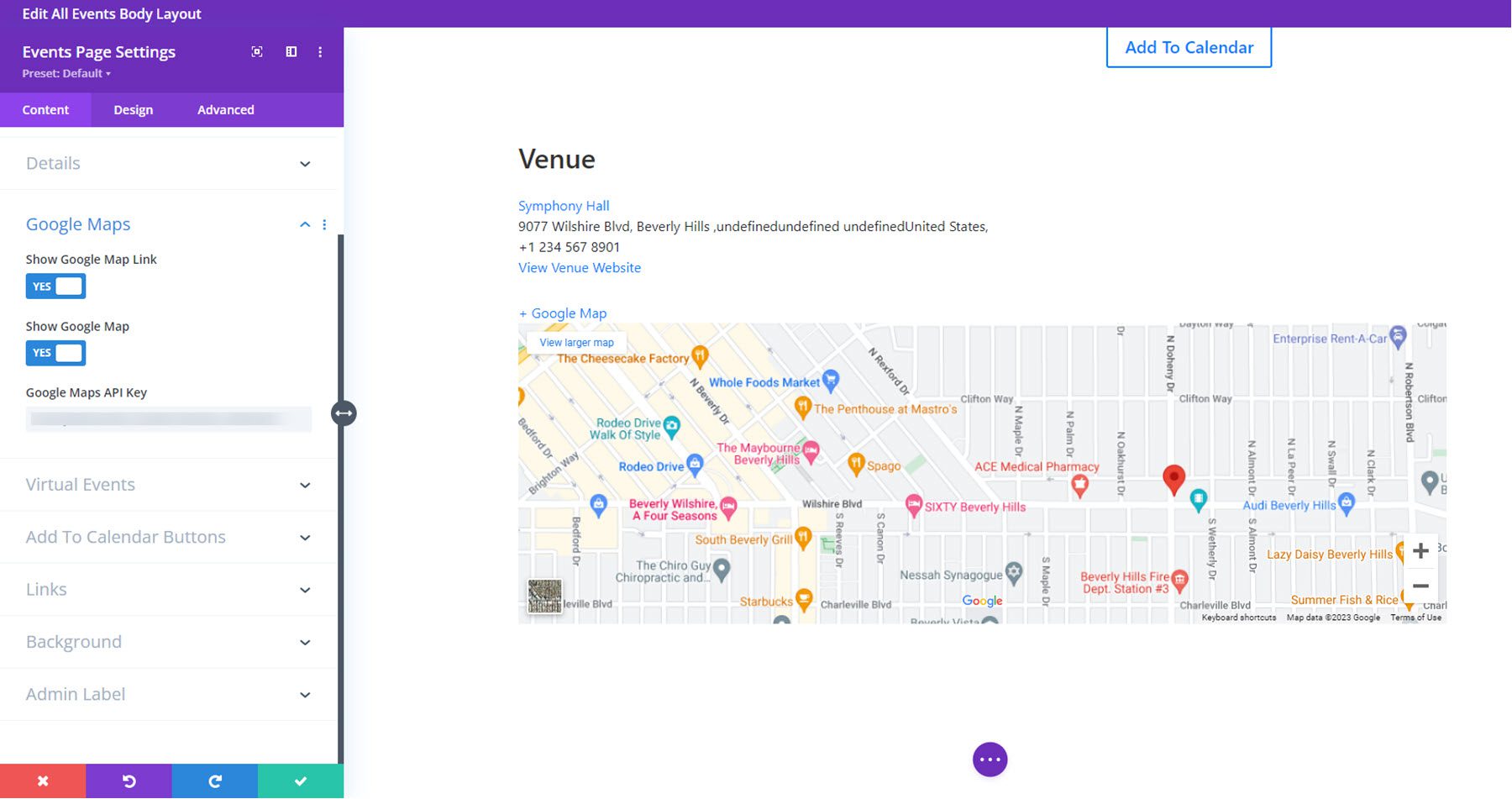
Google Peta
Di bawah tab Google Maps, Anda dapat mengaktifkan tautan Google Maps, mengaktifkan Google Map, dan menambahkan Kunci API Google Maps Anda.

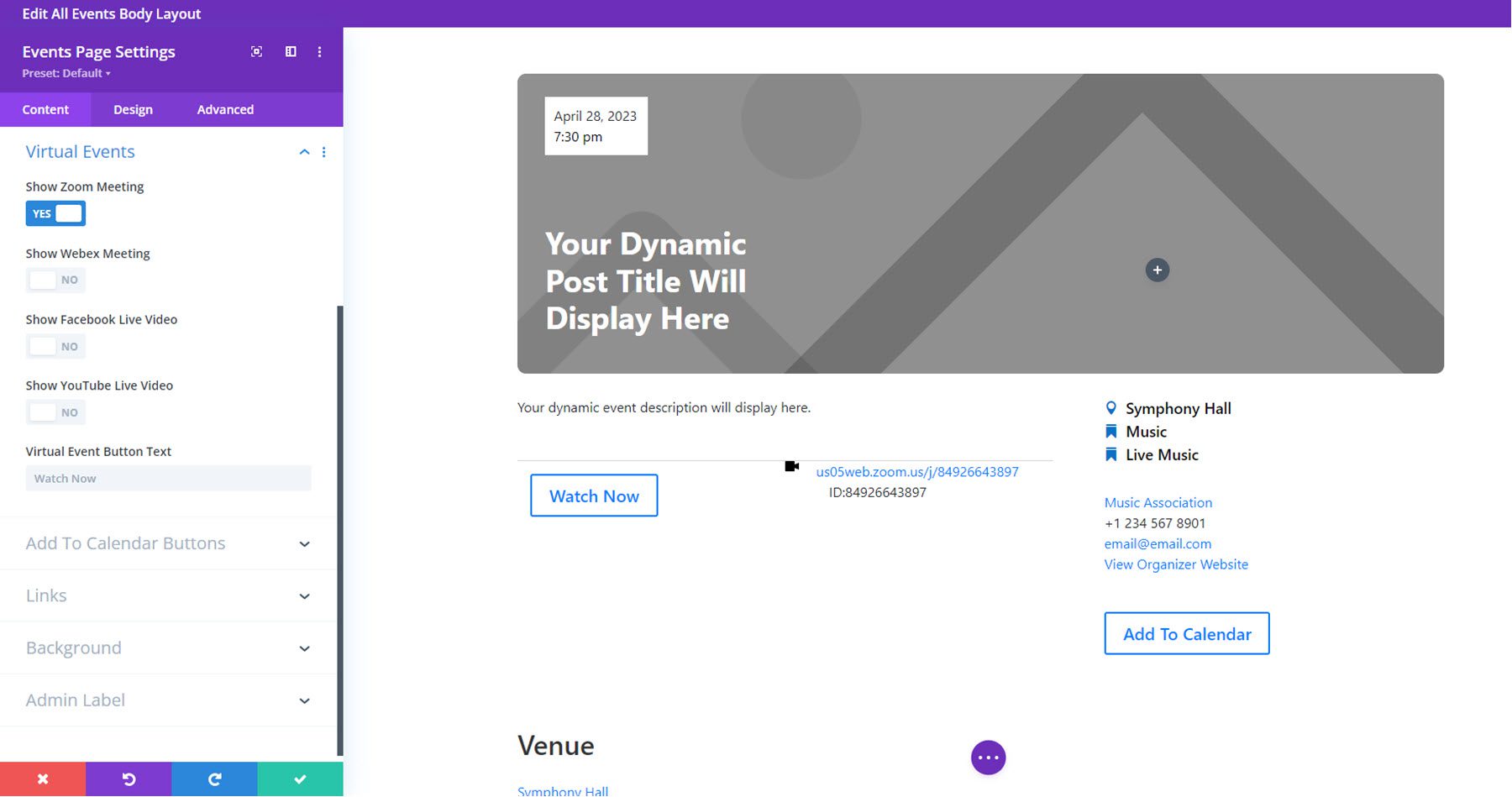
Acara Virtual
Di tab Acara Virtual, Anda dapat mengaktifkan tautan ke rapat Zoom, rapat Webex, video langsung Facebook, atau video langsung YouTube. Anda juga dapat mengubah teks untuk tombol acara virtual.

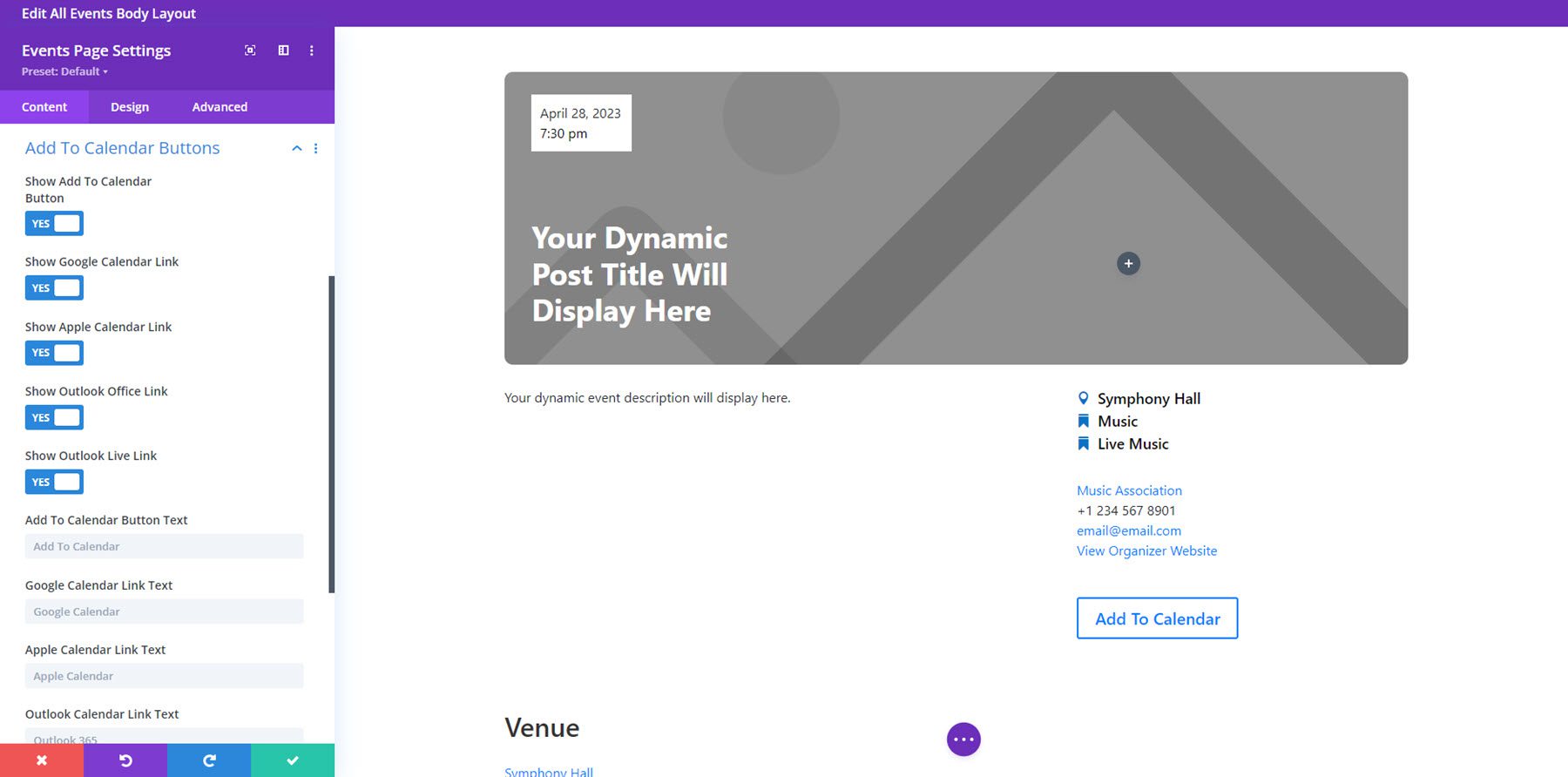
Tambahkan ke Kalender
Pengaturan Tambahkan ke Kalender memungkinkan Anda mengaktifkan tombol dan mengubah teks tombol yang ditampilkan.

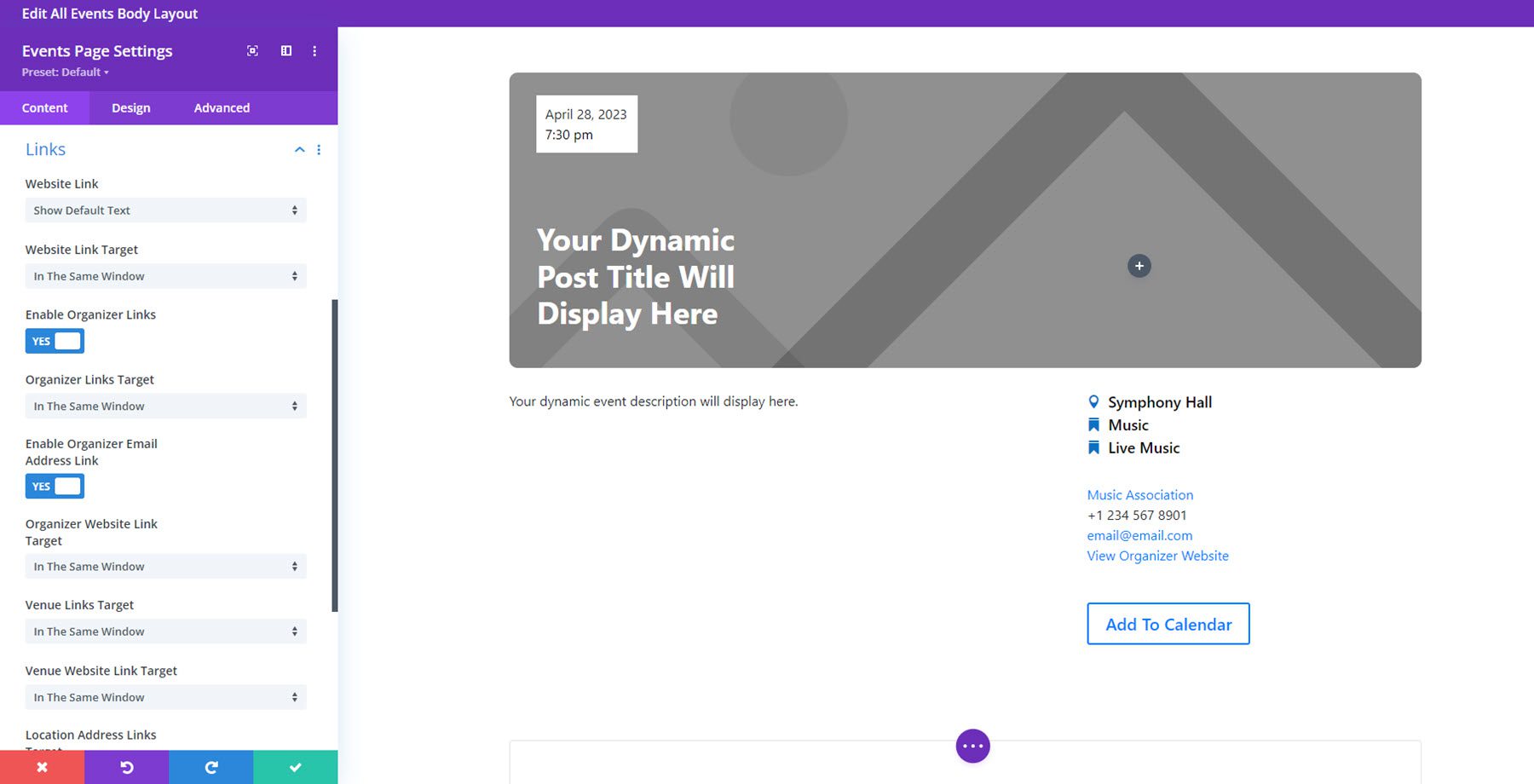
Tautan
Di tab Tautan, Anda dapat mengatur tampilan tautan situs web dan mengubah target tautan untuk item acara yang berbeda. Anda juga dapat menyesuaikan Latar Belakang dan label Admin pada pengaturan di bawah ini.

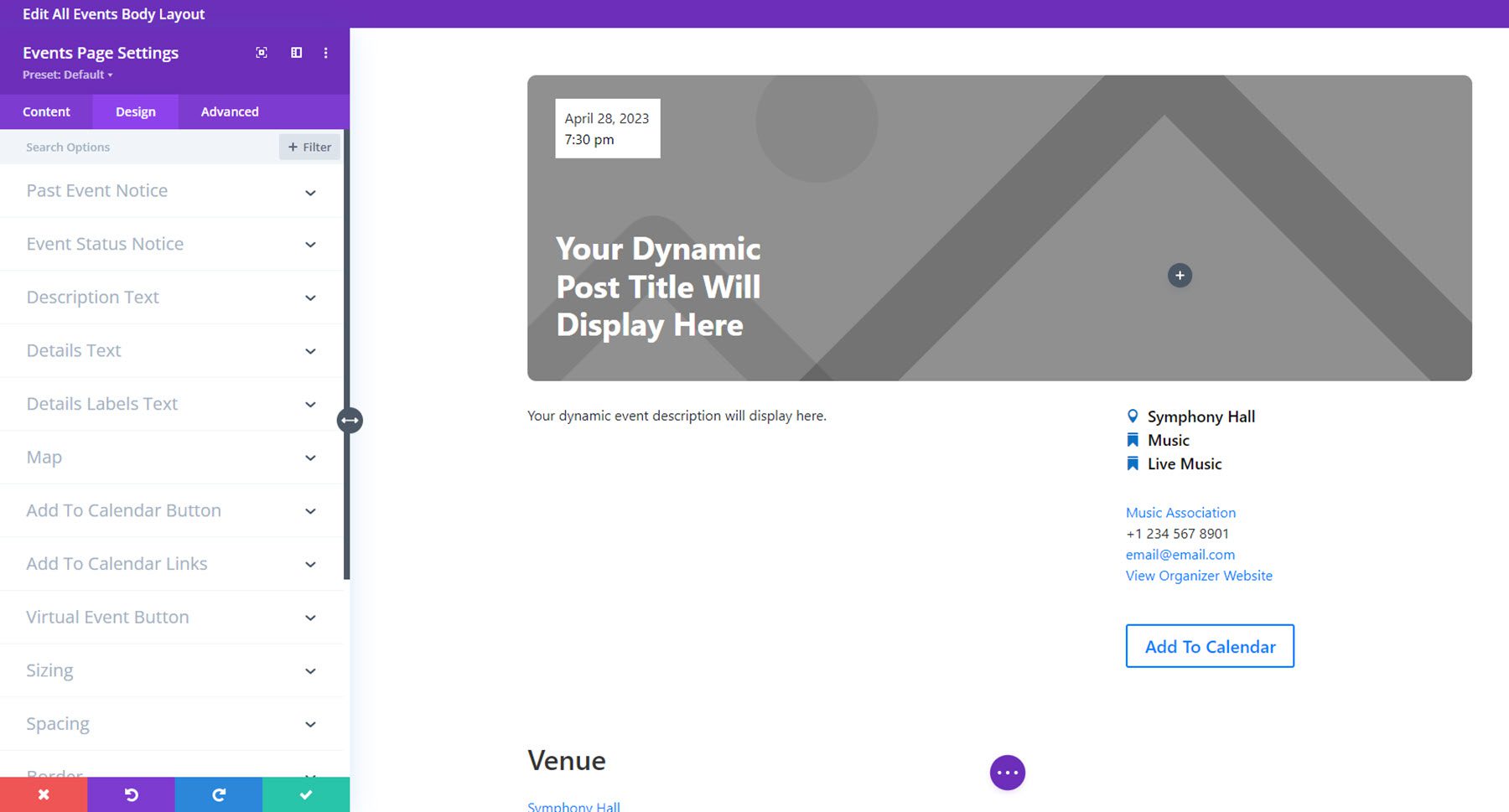
Pengaturan Desain
Di tab desain, Anda dapat sepenuhnya menyesuaikan tampilan setiap elemen. Anda dapat mengubah pengaturan desain untuk hal berikut: pemberitahuan acara yang lalu, pemberitahuan status acara, teks deskripsi, teks detail, teks label detail, peta, tombol tambahkan ke kalender, tambahkan ke tautan kalender, tombol acara virtual, ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi.

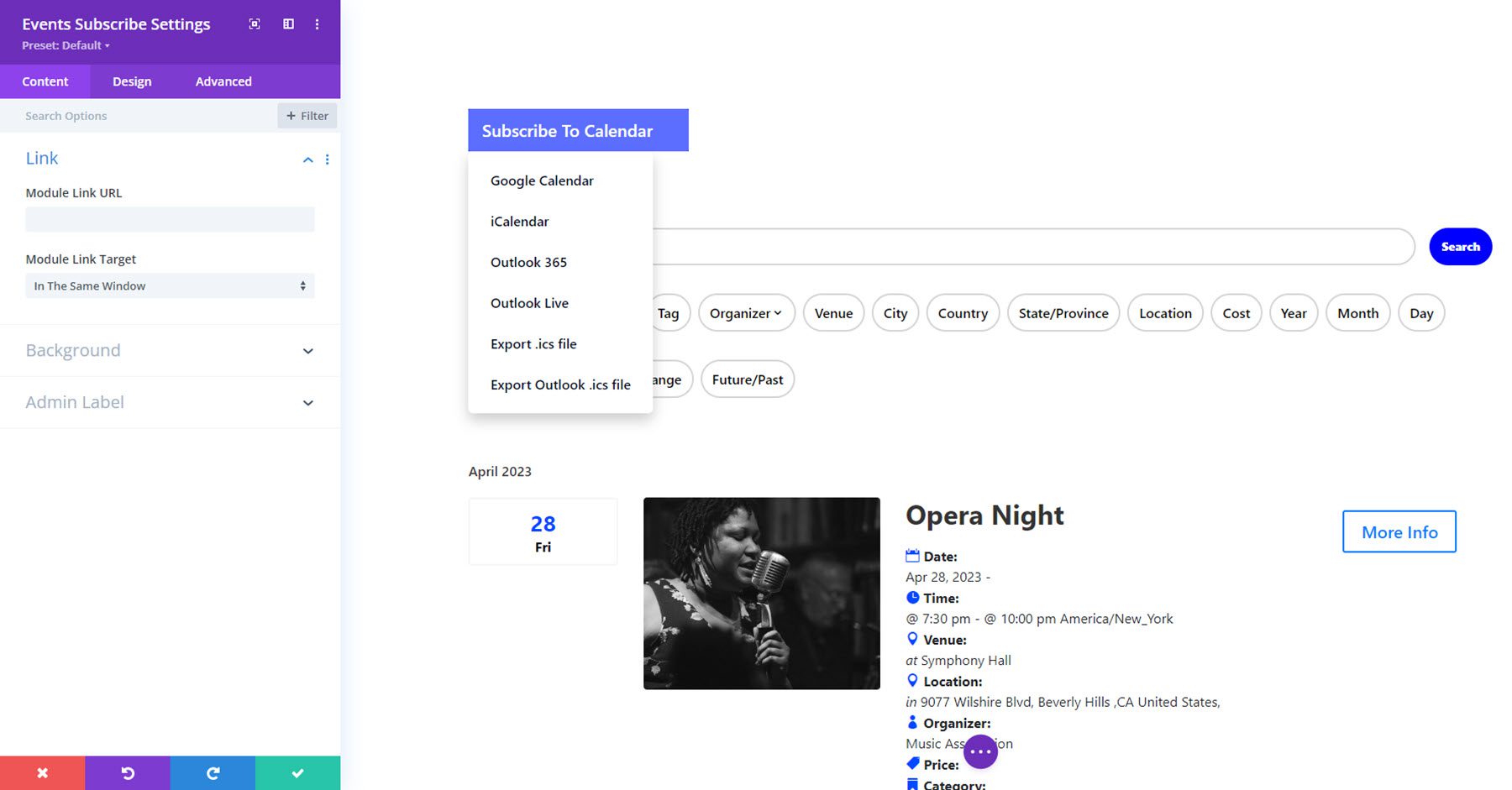
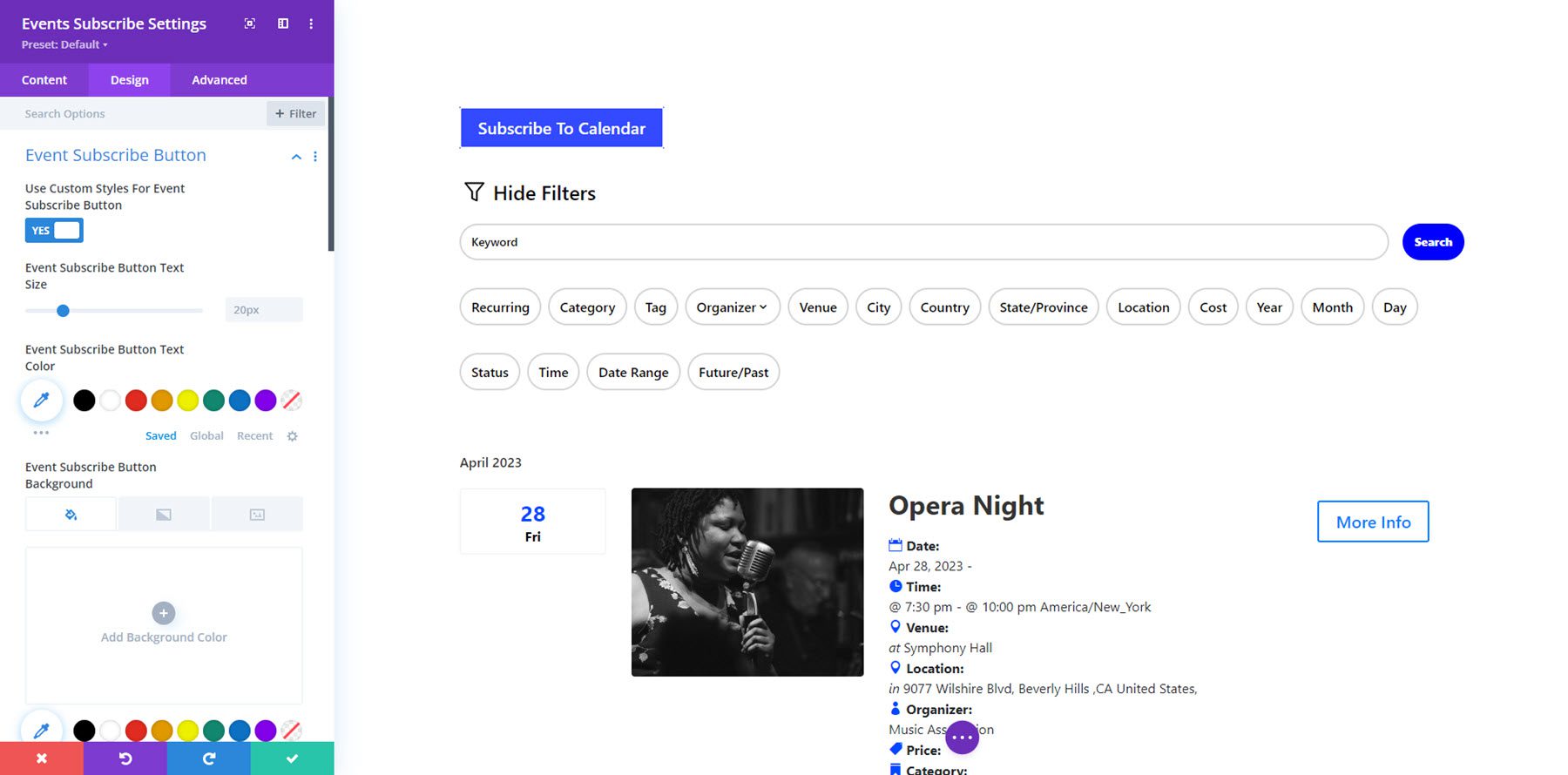
Berlangganan Acara
Modul Berlangganan Acara adalah modul sederhana yang memungkinkan Anda menambahkan tombol berlangganan kalender ke tata letak Anda. Saat diarahkan, tombol tersebut menampilkan beberapa metode berbeda untuk berlangganan kalender acara, termasuk iCal, Google Kalender, Outlook, file .ics, dan banyak lagi.

Modul ini tidak dilengkapi dengan banyak opsi tambahan, tetapi Anda dapat menata tombol sepenuhnya menggunakan opsi gaya khusus di tab desain.

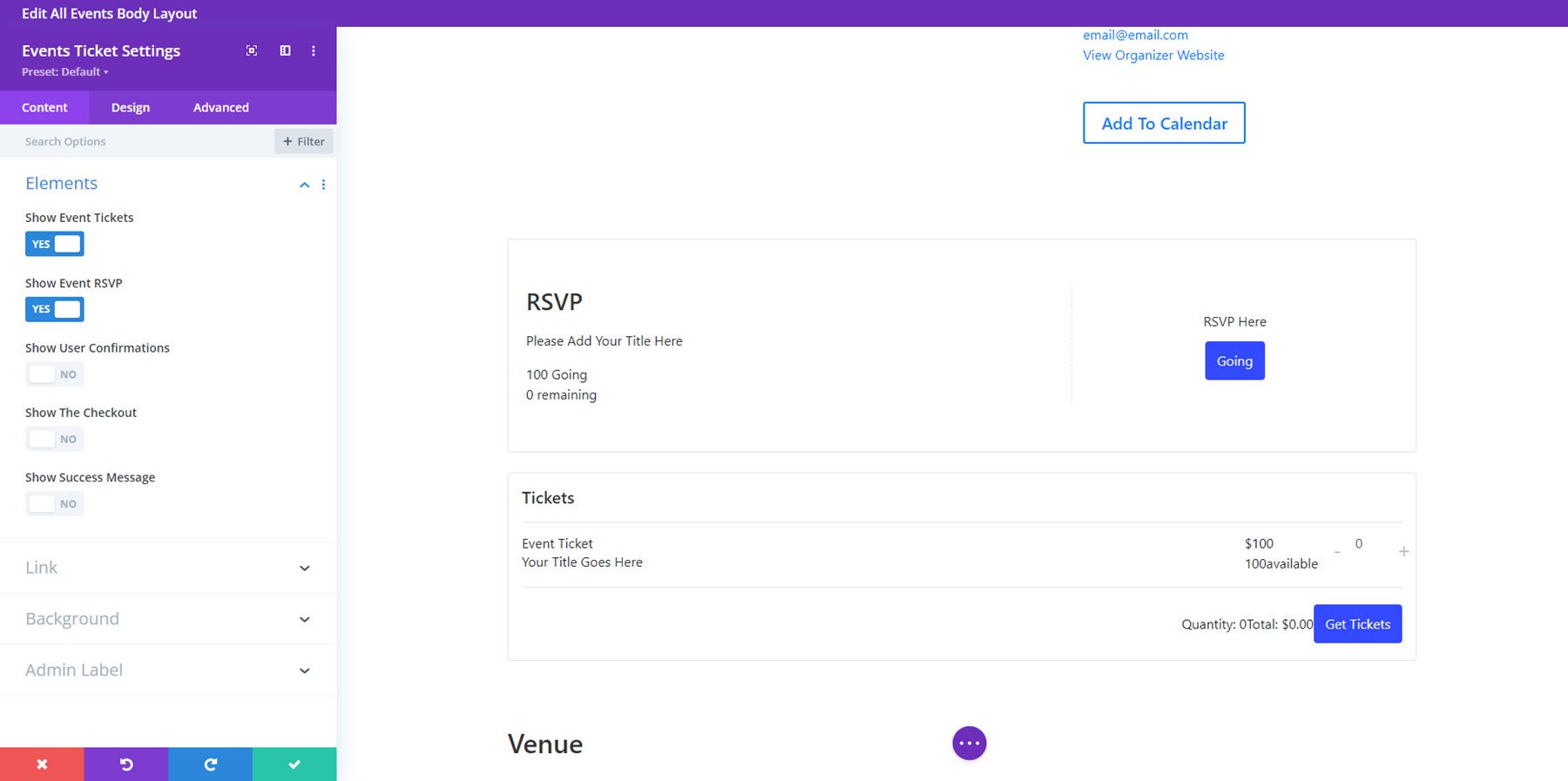
Tiket Acara
Modul Tiket Acara berfungsi dengan add-on Tiket Acara gratis dari plugin Kalender Acara untuk menampilkan bagian tiket dan RSVP di halaman acara Anda. Dalam pengaturan konten modul, Anda dapat mengaktifkan tiket acara, RSVP acara, konfirmasi pengguna, checkout, dan pesan sukses.

Pembuat plugin telah mengindikasikan bahwa modul ini baru dan memiliki fitur terbatas pada saat itu, namun mereka berharap dapat menambahkan pengaturan desain di masa mendatang. Untuk saat ini, berikut adalah tampilan bagian RSVP di salah satu halaman acara.

Beli Kalender Acara Divi
Kalender Acara Divi tersedia di Divi Marketplace. Biayanya $45 untuk penggunaan situs web tanpa batas dan 1 tahun dukungan dan pembaruan. Harganya juga sudah termasuk jaminan uang kembali 30 hari.

Pikiran Terakhir
Kalender Acara Divi menyatukan fungsionalitas plugin Kalender Acara dan fleksibilitas desain Divi Builder dalam sebuah plugin yang memudahkan untuk menampilkan acara di situs web Anda dan menata modul agar sesuai dengan desain situs web Anda. Setiap modul mudah digunakan dan dikonfigurasi, dan sebagian besar memiliki opsi desain komprehensif yang dapat Anda gunakan untuk membuat tata letak halaman acara yang indah. Jika Anda mencari cara terbaik untuk menampilkan acara di situs Anda sambil memiliki kontrol penuh atas desain menggunakan Divi, ini mungkin produk yang bagus untuk Anda.
Kami ingin sekali mendengar pendapat Anda! Sudahkah Anda mencoba Kalender Acara Divi? Beri tahu kami pendapat Anda tentang hal ini di komentar!
