Sorotan Produk Divi: Paket Tajuk Divi
Diterbitkan: 2023-04-03Apakah Anda kehabisan ide kreatif untuk tajuk situs web Anda? Atau apakah Anda mencari paket tata letak tajuk untuk menghemat waktu dan tenaga Anda untuk proyek desain berikutnya? Divi Headers Pack adalah produk Divi Marketplace dengan 960+ tata letak tajuk untuk Divi Builder. Setiap desain tajuk ramah seluler dan hadir dengan banyak variasi untuk Anda pilih. Dan karena dibangun dengan Divi, semuanya dapat disesuaikan sepenuhnya di dalam Divi Builder. Dalam sorotan produk ini, kami akan melihat beberapa tata letak yang Anda dapatkan dengan Paket Header Divi untuk membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Divi Header Pack
- 2 Paket Header Divi
- 2.1 Header Mudah
- 2.2 Header RTL
- 2.3 Header Standar
- 2.4 Tajuk Logo Vertikal
- 2.5 Tajuk WOO
- 2.6 Header Kreatif
- 3 Beli Paket Header Divi
- 4 Pikiran Akhir
Menginstal Divi Header Pack
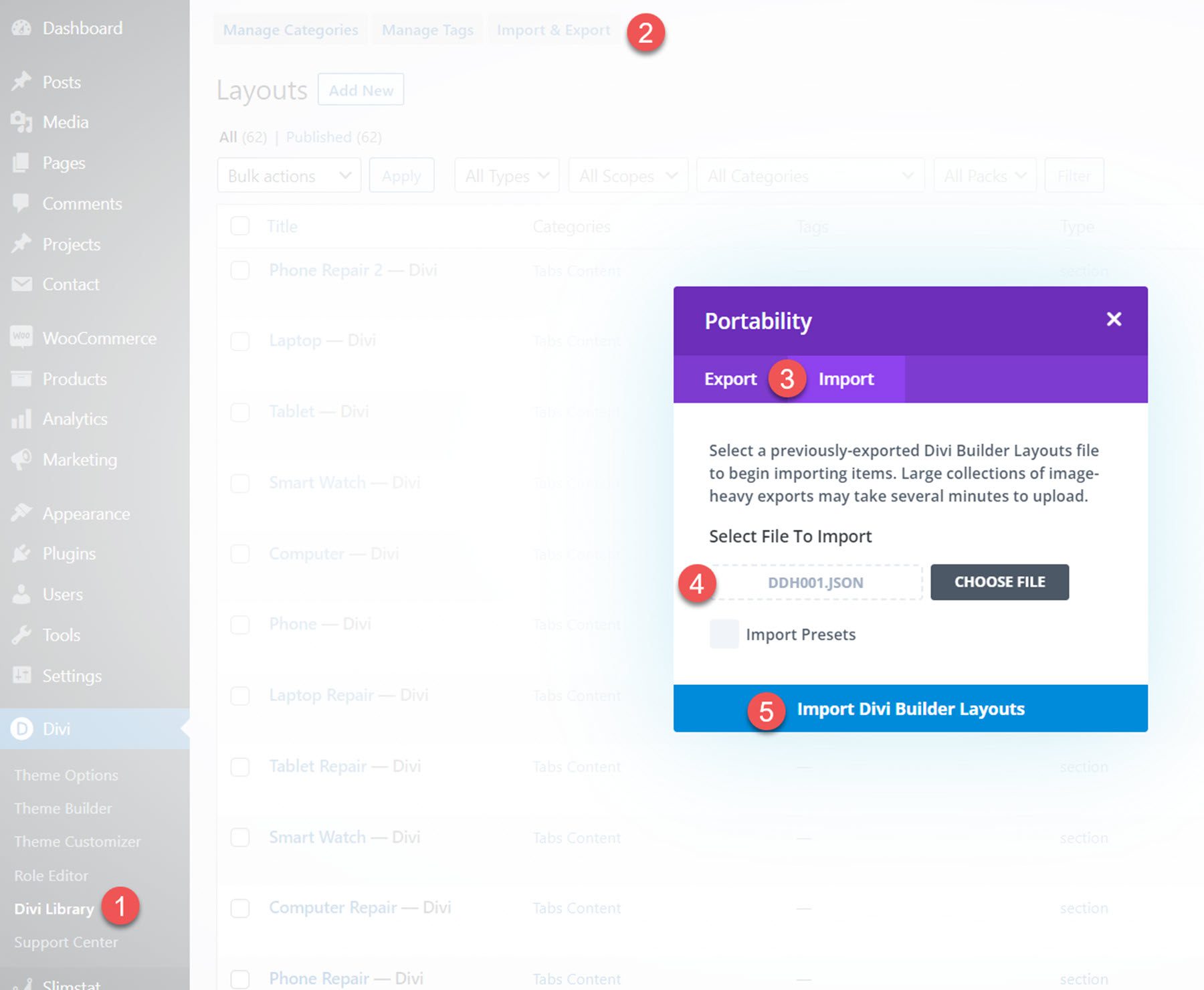
Divi Headers Pack hadir sebagai file ZIP yang berisi file Divi Library .json. Untuk menginstal tata letak tajuk, mulailah dengan membuka ritsleting file. Kemudian, buka dasbor WordPress Anda dan arahkan ke halaman Divi Library.
Klik Impor & Ekspor di bagian atas, lalu pilih tab impor. Pilih file layout, lalu pilih Import Divi Builder Layouts.

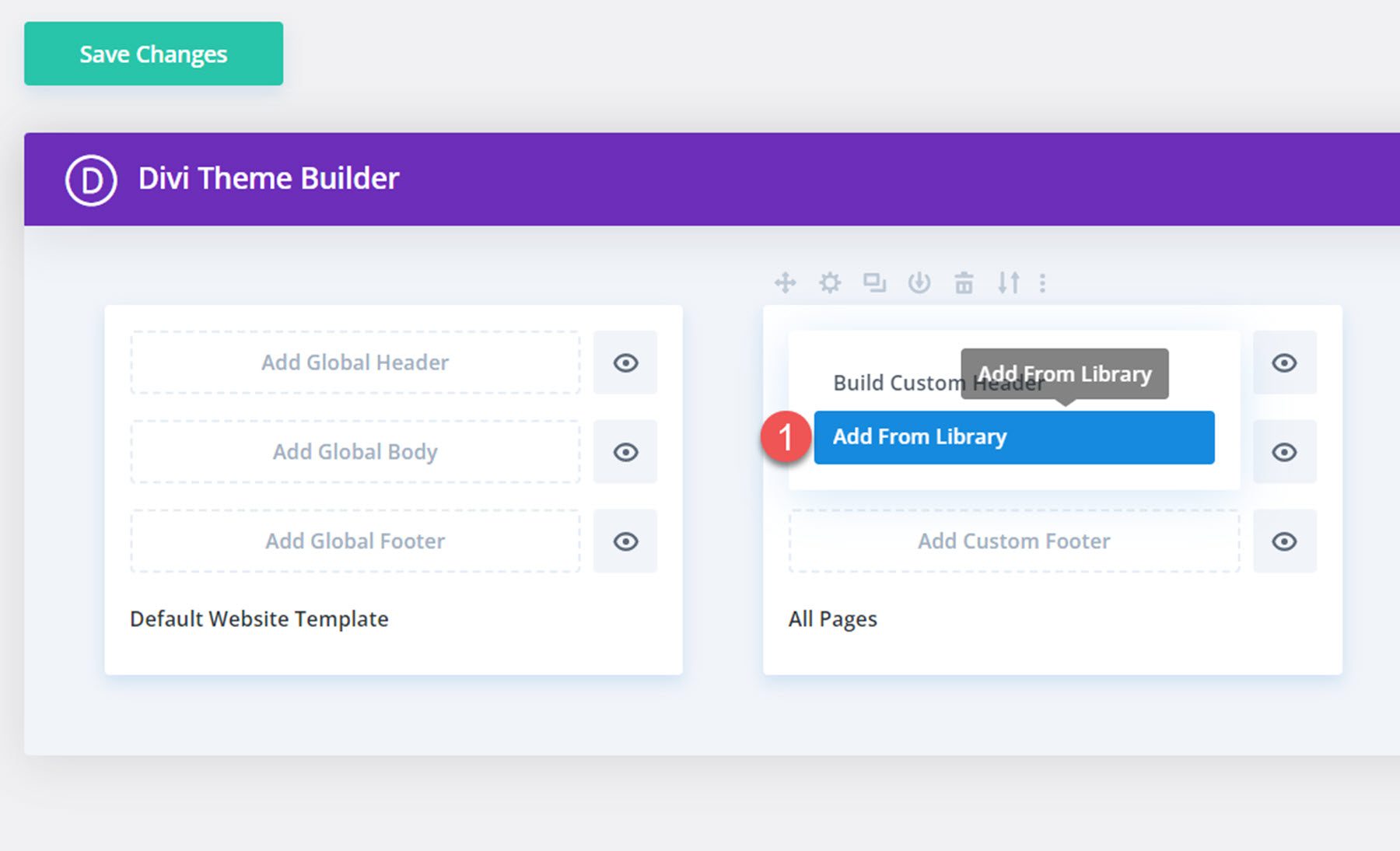
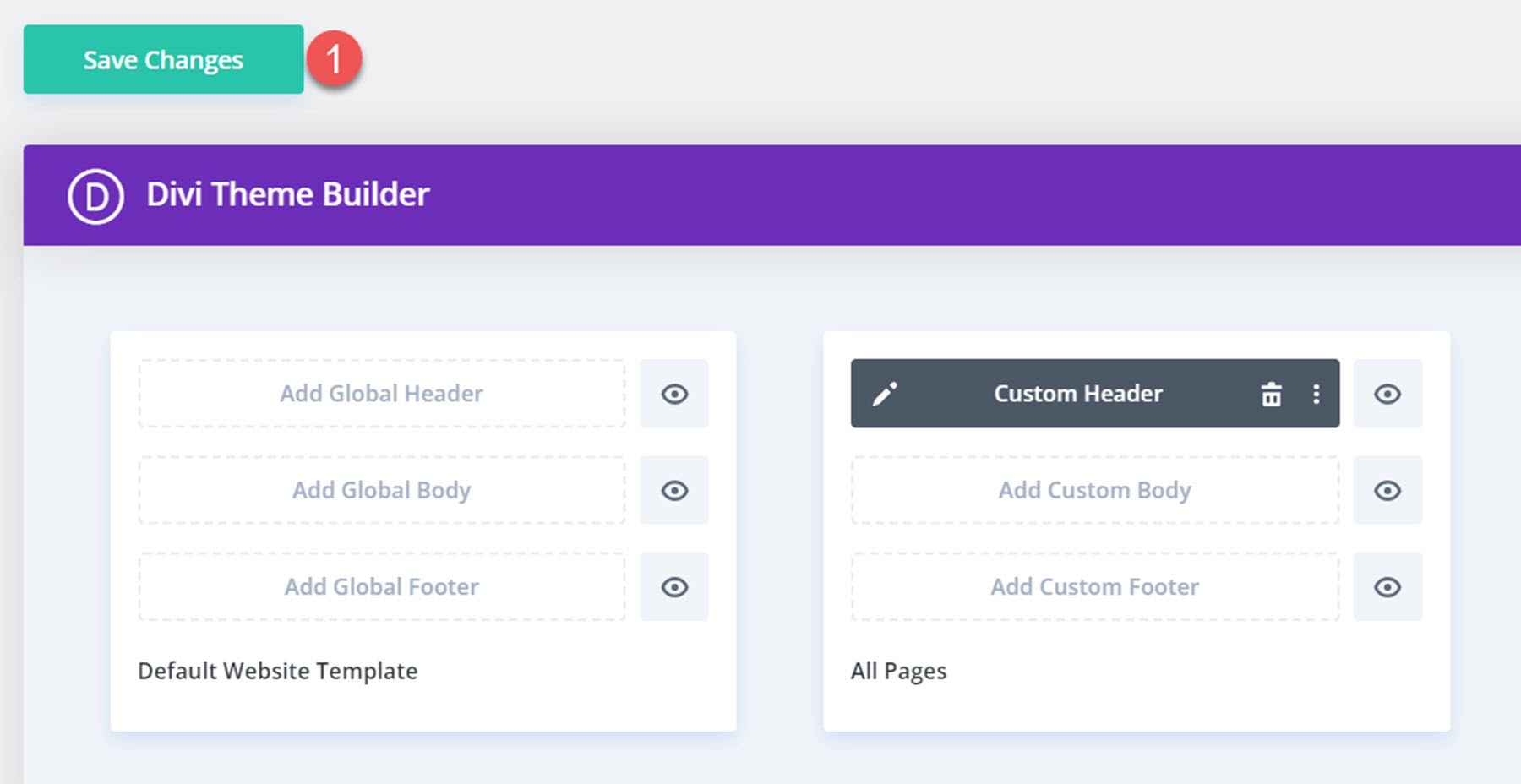
Setelah tata letak diimpor, buka Divi Theme Builder. Klik Tambahkan Tajuk Khusus, lalu pilih tata letak yang diunggah dari Perpustakaan Divi Anda.

Klik Simpan Perubahan setelah Anda selesai, dan tajuk Anda akan muncul di situs web Anda.

Paket Header Divi
Banyak tata letak tajuk memiliki banyak variasi dengan efek, fungsionalitas, dan gaya yang berbeda. Selain itu, banyak tata letak tajuk hadir dengan tiga versi – satu dengan menu seluler yang meluncur dari kiri, satu yang meluncur dari kanan, dan satu lagi dengan menu seluler layar penuh. Dengan semua variasi, ada total 980+ tata letak tajuk yang disertakan dengan Divi Headers Pack.
Header Mudah
Ada 50 header mudah yang disertakan dalam paket header. Ini adalah tajuk yang dibuat dengan opsi default Divi dan sederhana serta siap digunakan. Tata letak ini juga tidak memiliki variasi terpisah.
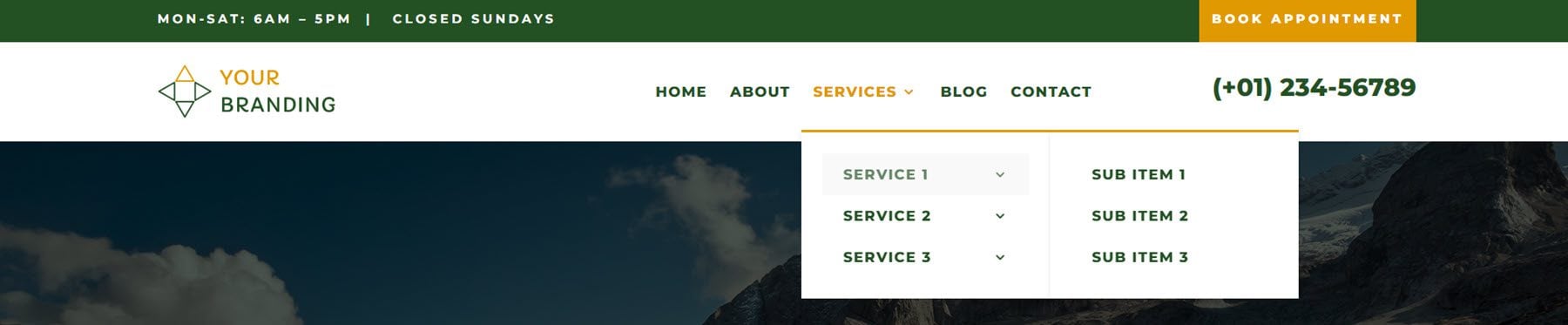
Header mudah 8 menampilkan bilah menu sekunder berwarna hijau dengan jam kantor dan tombol CTA. Bilah menu utama memiliki logo, item menu, dan nomor telepon. Bilah menu utama lengket.

Header mudah 20 memiliki logo, informasi kontak, dan ikon media sosial di bagian atas. Ada bilah pembagi di tengah, dan di bawahnya ada item menu dan tombol CTA.

Ini tata letak tajuk yang mudah 25. Nomor telepon dan alamat email tercantum di bagian atas, bersama dengan ikon media sosial. Menu ada di bawah, dengan logo sebaris. Bilah menu utama lengket.

Header mudah 32 menampilkan bilah tajuk dengan ikon media sosial di sebelah kiri, logo di tengah, dan tombol CTA di sebelah kanan. Bilah menu ada di bawah, dengan latar belakang oranye.

Tajuk RTL
Header RTL dirancang untuk bahasa RTL. Ada 5 desain dasar dan beberapa variasi masing-masing, dengan total 42 tata letak tajuk RTL.
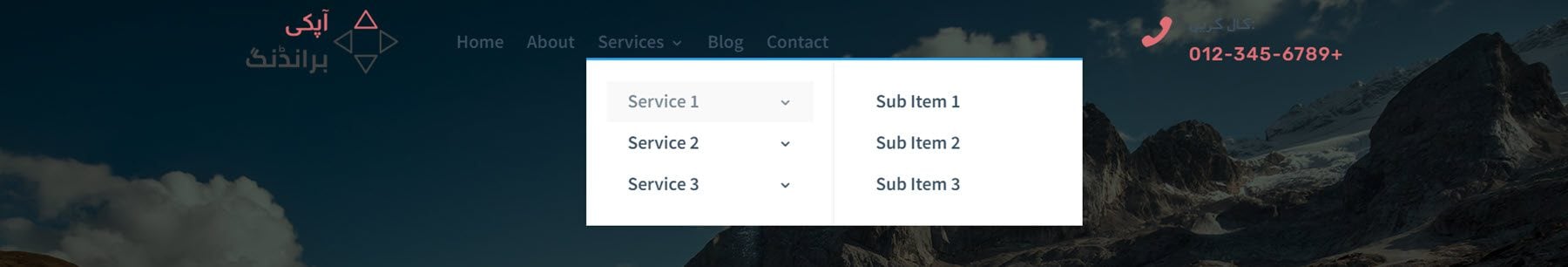
RTL header 3 adalah tata letak transparan. Ini memiliki logo di sebelah kiri, item menu di tengah, dan tombol di sebelah kanan. Saat Anda menggulir ke atas, latar belakang putih muncul di belakang menu.

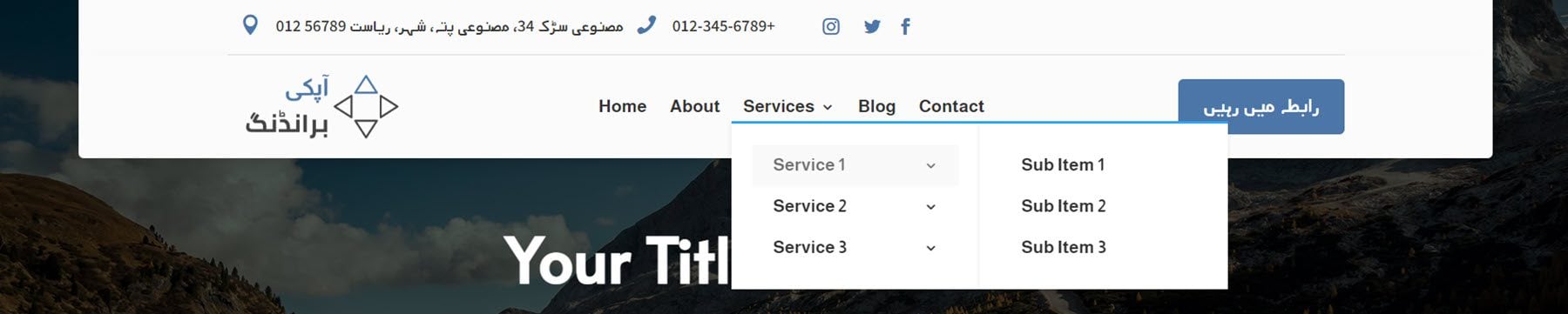
Tata letak tajuk RTL 12 juga memiliki tata letak transparan dan latar belakang putih yang muncul saat menggulir ke bawah halaman. Ini menampilkan logo, item menu di tengah, dan uraian nomor telepon dengan ikon di sebelah kanan.

Header RTL 36 menghamparkan konten pada halaman dan tidak merentang lebar penuh. Itu mencantumkan alamat, nomor telepon, dan ikon media sosial di bagian paling atas. Dipisahkan oleh pembatas, logo, menu, dan tombol CTA berada di bawah.

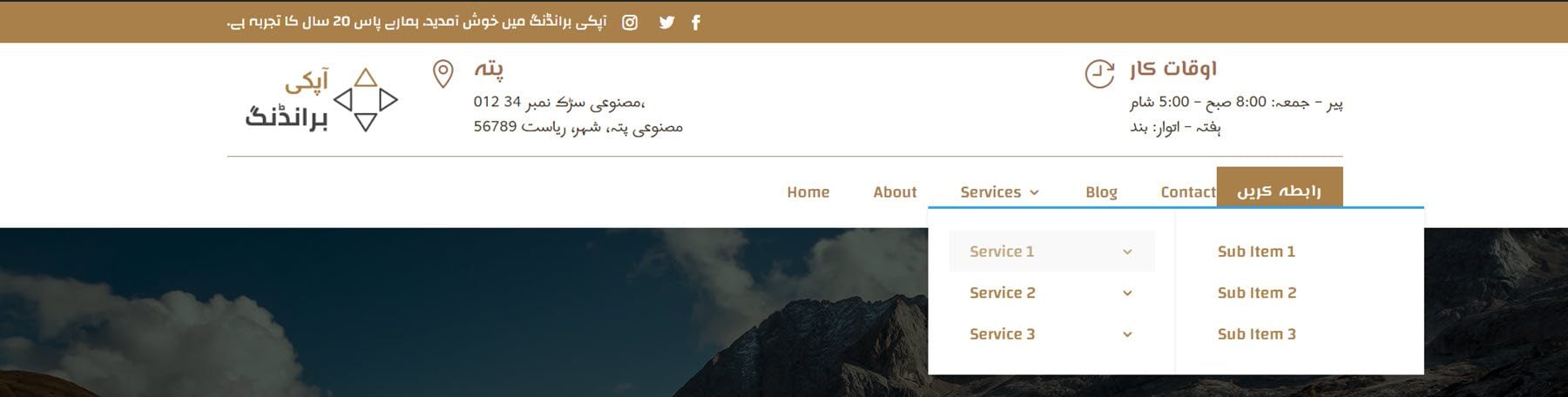
Terakhir, tata letak RTL 39 memiliki bilah menu sekunder berwarna coklat dengan beberapa ikon teks dan media sosial. Bilah menu utama menampilkan logo, informasi alamat, jam kantor, item menu, dan tombol CTA.

Header Standar
Sebagian besar header standar memiliki beberapa variasi. Variasi ini mencakup tata letak dengan latar belakang transparan, gaya bayangan yang berbeda, setelan lengket, setelan gulir ke atas, dan lainnya. Variasi kecil ini bagus untuk dimiliki dan memudahkan untuk menemukan tajuk yang sempurna untuk situs Anda. Dengan 249 tata letak tajuk standar untuk dipilih, Anda tidak akan kehabisan pilihan! Mari kita lihat beberapa header standar.
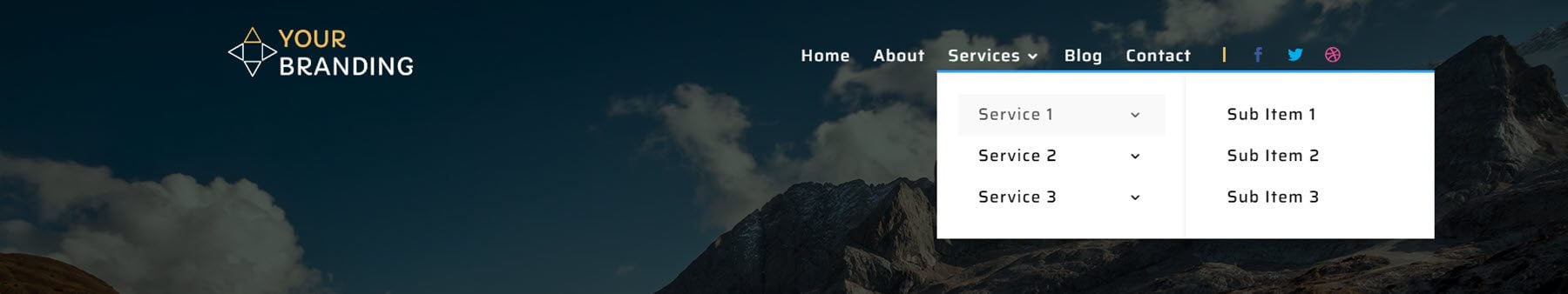
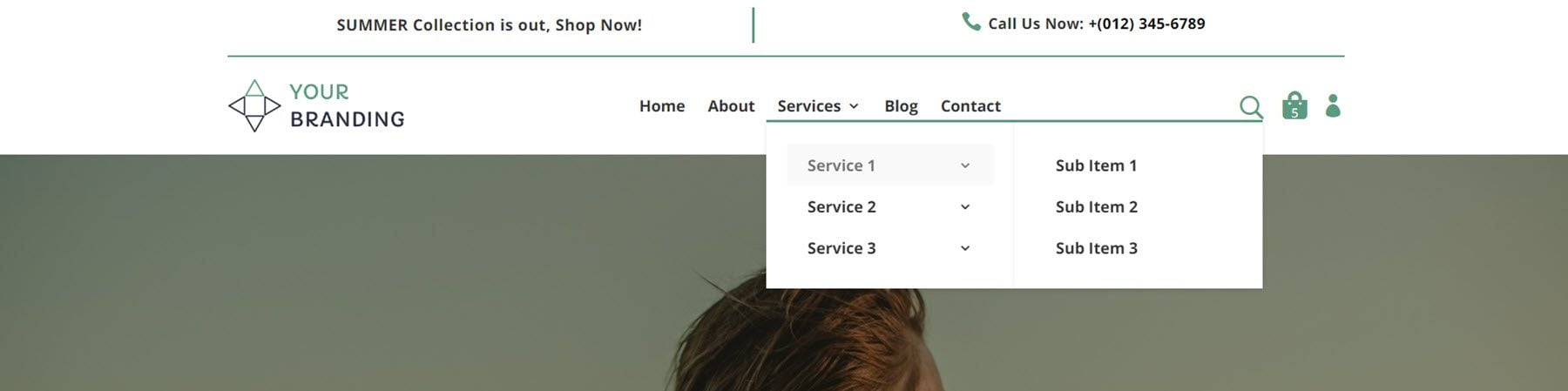
Header standar 27 adalah variasi transparan. Ini memiliki logo di sebelah kiri dan bilah menu rata kanan serta beberapa ikon media sosial. Latar belakang menu menjadi putih saat menggulir.

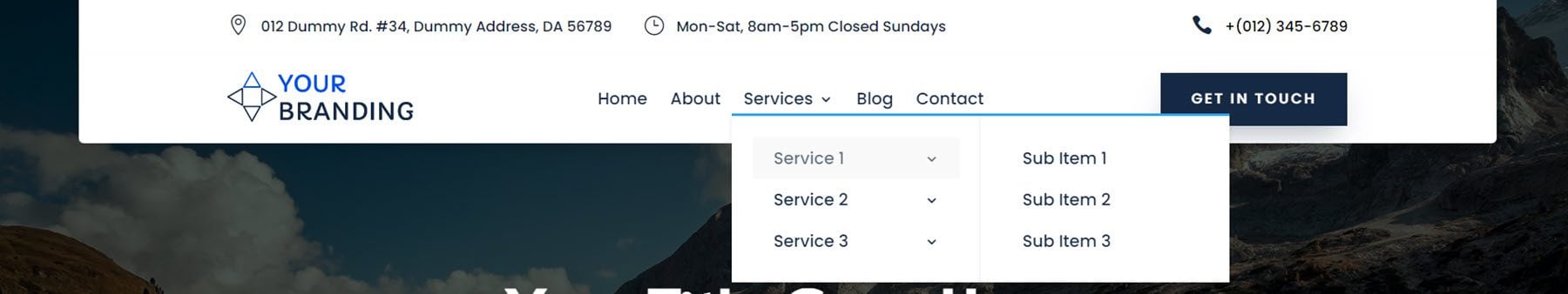
Tata letak tajuk standar 60 mengapung di atas konten halaman Anda. Ini fitur bilah atas dengan alamat, jam kantor, dan nomor telepon. Bilah menu utama memiliki logo di sebelah kiri, item menu di tengah, dan tombol CTA di sebelah kanan.


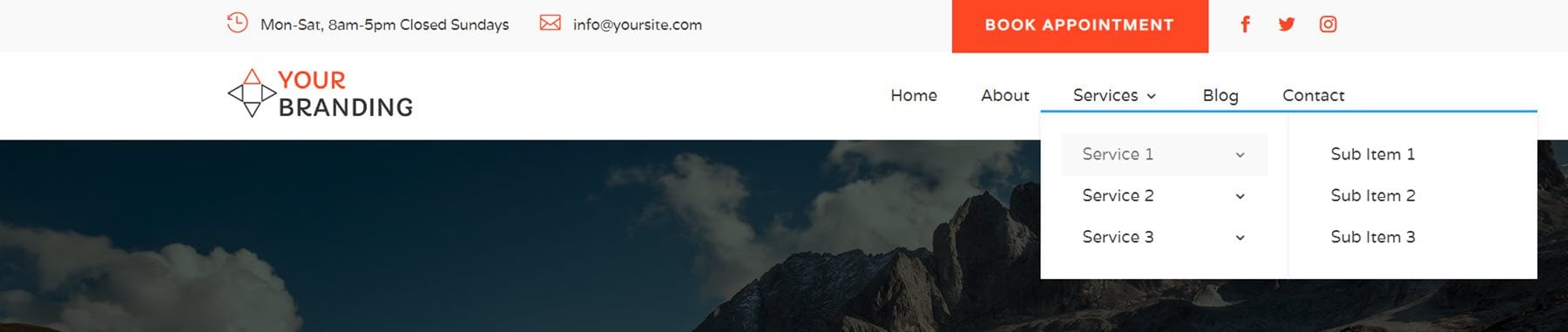
Tata letak standar 101 memiliki bilah menu sekunder di bagian atas dengan jam kantor, alamat email, tombol CTA, dan ikon media sosial. Bilah menu utama memiliki logo dan item menu rata kanan.

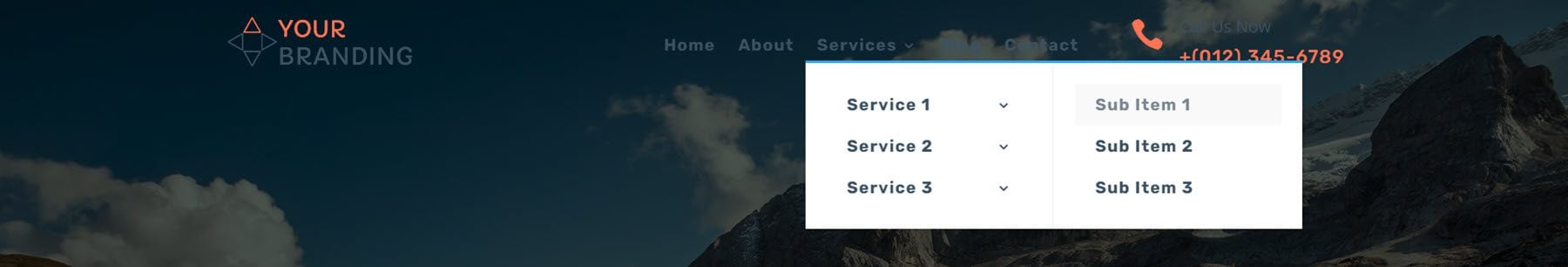
Tata letak tajuk standar 176 adalah variasi transparan dan memiliki logo, item menu, dan ringkasan nomor telepon. Ada latar belakang putih yang muncul di scroll.

Tajuk Logo Vertikal
Header logo vertikal dirancang khusus untuk logo vertikal yang lebih tinggi. Total ada 19 tata letak.
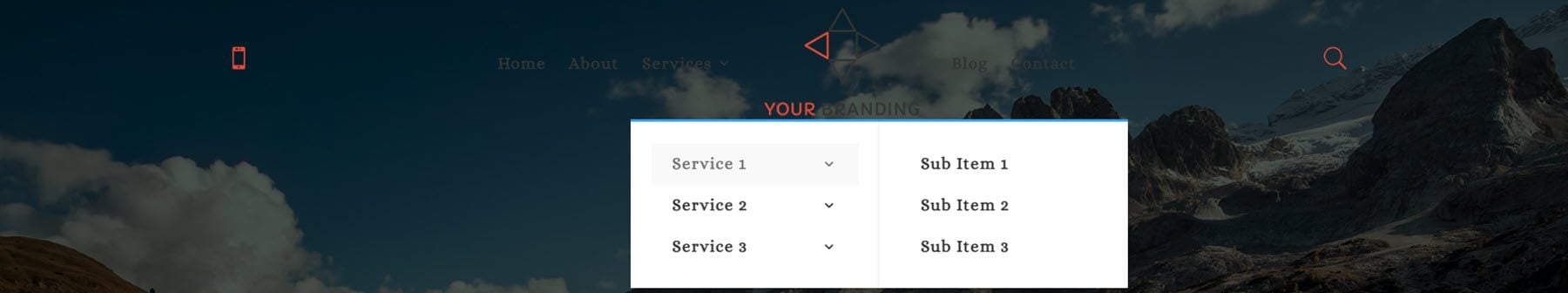
Tata letak tajuk vertikal 5 transparan hingga Anda menggulir, lalu muncul latar belakang putih. Ini menampilkan ikon panggilan di sebelah kiri, menu di tengah dengan logo sebaris, dan ikon pencarian di sebelah kanan.

Tajuk logo vertikal 11 menampilkan bilah menu atas yang besar dengan nomor telepon, logo di tengah, dan jam di sebelah kanan. Bilah menu ada di bawah, dan tetap lengket di bagian atas halaman saat Anda menggulir.

Header logo vertikal 14 adalah tata letak header besar dengan bilah menu sekunder di bagian atas dengan tiga tautan dan ikon media sosial. Di bawah ini adalah nomor telepon, logo di tengah, dan jam. Ada pembagi setelah ini, lalu bilah menu di sebelah kiri dan tombol CTA di sebelah kanan.

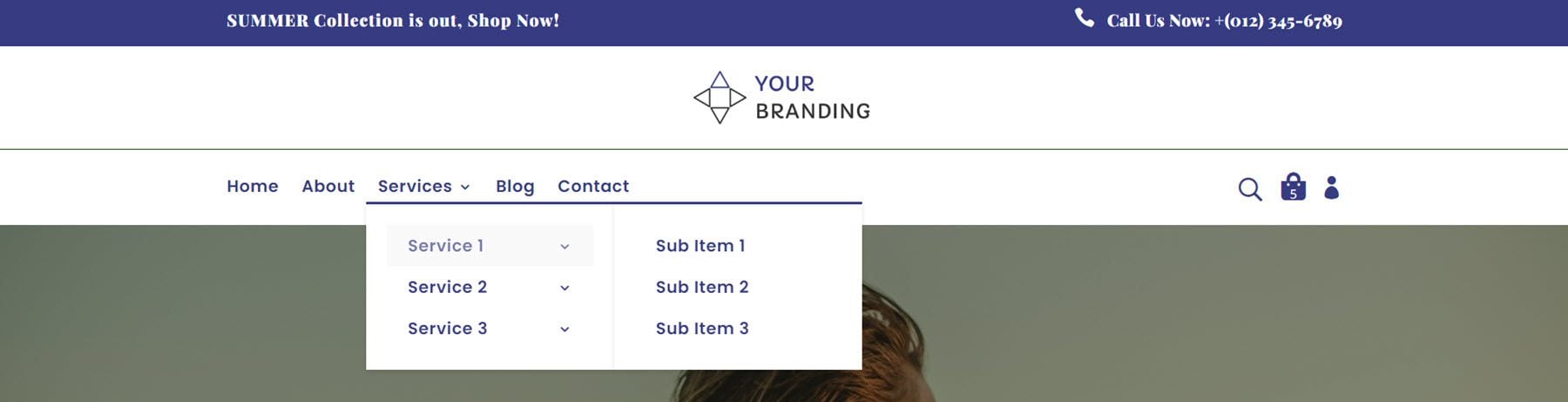
Terakhir, ini adalah tata letak tajuk logo vertikal 16. Logo berada di paling kiri dan membentang setinggi tajuk. Ada bilah menu sekunder berwarna biru dengan beberapa teks dan tautan CTA. Di bawah ini adalah bilah menu utama, dengan item menu dan nomor telepon di sebelah kanan.

Tajuk WOO
Woo Header terintegrasi dengan WooCommerce untuk menampilkan informasi keranjang dan toko di header. Ada total 29 tajuk Woo.
Ada plugin yang perlu Anda instal untuk menampilkan jumlah gerobak dengan ikon tas, dan Anda perlu membuat menu dan memperbarui pengaturan di salah satu modul header agar ikon muncul, tetapi dokumentasi yang disertakan dengan produk jelas dan mudah diikuti dan tidak ada masalah untuk disiapkan.
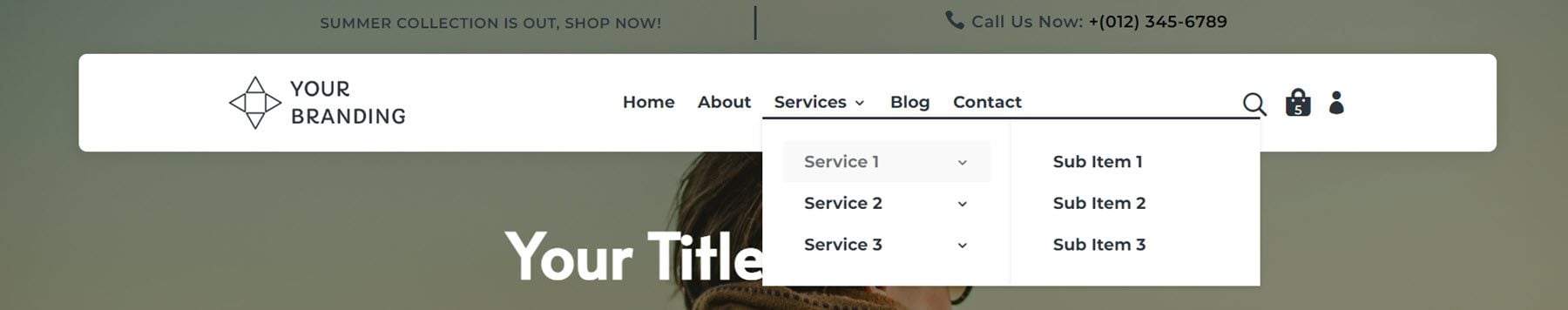
Woo header 5 transparan hingga scroll dan memiliki logo di sebelah kiri, item menu di sebelah kanan, dan ikon keranjang, toko, dan login di sebelah kanan.

Tata letak header Woo 20 memiliki latar belakang putih dan bilah menu sekunder dengan beberapa teks dan nomor telepon. Bilah menu utama memiliki logo, item menu di tengah, dan ikon pencarian, keranjang, dan login di sebelah kanan. Bilah menu utama lengket saat Anda menggulir.

Tata letak header Woo 24 mengapung di atas konten halaman. Ada dua modul transparan di bagian atas dengan beberapa teks dan nomor telepon. Bilah menu utama mengapung di bagian atas halaman dan memiliki logo, item menu di tengah, dan ikon pencarian, keranjang, dan login di sebelah kanan.

Terakhir, tata letak tajuk Woo 28 menampilkan bilah menu sekunder berwarna biru dengan beberapa teks dan nomor telepon. Di bawah ini adalah logo, lalu menu di sebelah kiri dan ikon pencarian, keranjang, dan login di sebelah kanan. Bilah menu utama menempel di bagian atas halaman saat Anda menggulir.

Header Kreatif
Kategori terakhir di Paket Tajuk mencakup 10 tajuk materi iklan. Tata letak ini untuk orang yang sangat akrab dengan Divi, dan yang memiliki pengetahuan CSS dasar.
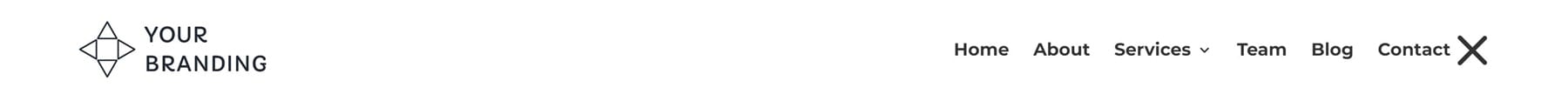
Tata letak tajuk pertama dalam daftar ini memiliki logo di sebelah kiri, dan ikon hamburger di sebelah kanan.

Setelah Anda mengklik ikon hamburger, menu Anda dengan semua item menunya akan muncul.

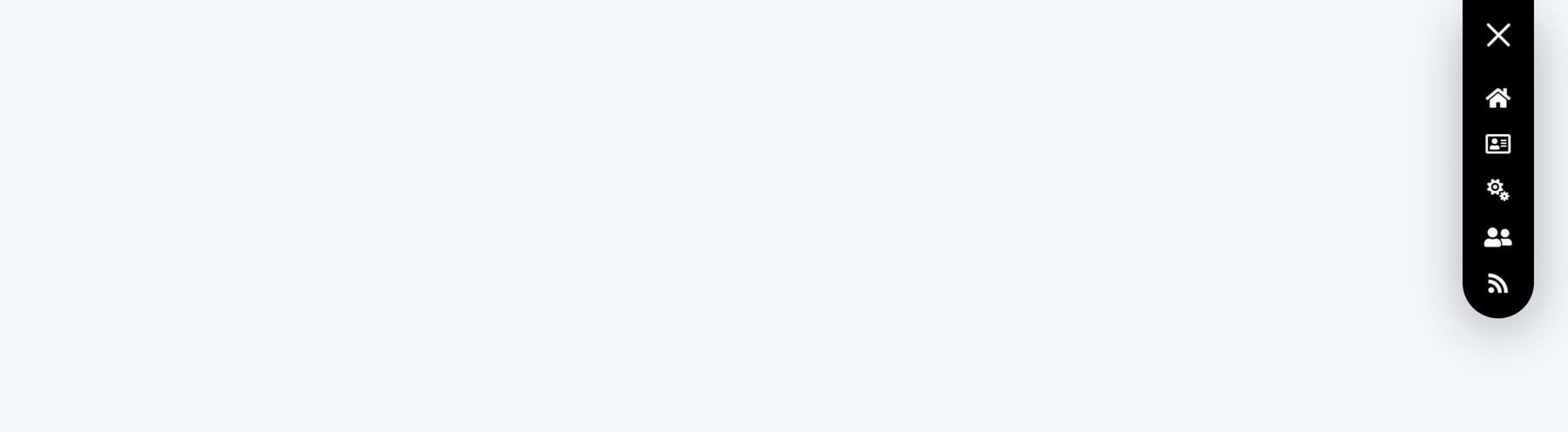
Header 7 di kategori header kreatif memiliki ikon hamburger di sebelah kanan.

Setelah Anda mengklik ikon hamburger, satu set ikon akan meluncur ke bawah. Anda dapat menautkan ikon-ikon ini ke halaman yang relevan.

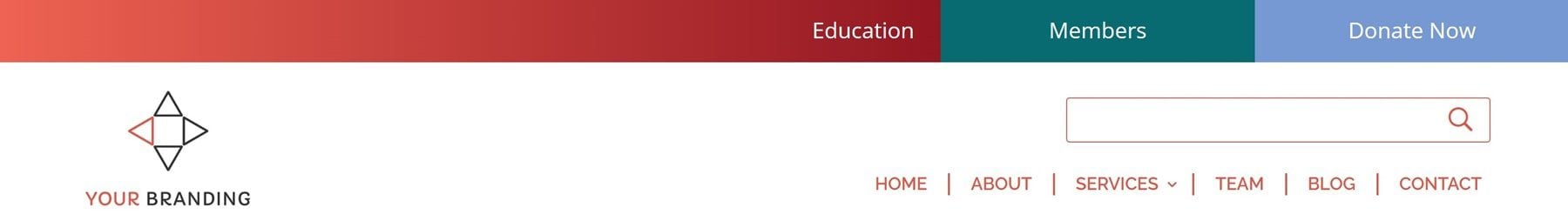
Dan contoh terakhir kami dari kategori ini, header 9, memiliki desain canggih dengan banyak elemen yang seimbang. Salah satu elemen tersebut adalah bilah pencarian yang berada di atas item menu.

Beli Paket Header Divi
Divi Headers Pack tersedia di Divi Marketplace. Harganya $19 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Divi Headers Pack dikemas dengan banyak tajuk berbeda dan banyak variasi dari setiap desain, memudahkan untuk menemukan tata letak yang sesuai dengan desain Anda. Karena ada begitu banyak tata letak untuk dipilih, mungkin sulit untuk mengetahui dari mana harus memulai, tetapi dokumentasi untuk produknya sangat bagus dan Anda dapat mengunduh folder pratinjau yang berisi indeks bermanfaat dari semua tata letak berbeda yang dapat Anda gunakan. Anda juga dapat melihat situs demo di sini dan melihat beberapa desain tajuk. Secara keseluruhan, produk ini mudah digunakan dan dipasang, tampak hebat, memiliki banyak variasi, dan mudah disesuaikan dengan konten Anda sendiri. Jika Anda sedang mencari beberapa tata letak tajuk premade untuk proyek desain Anda berikutnya, produk ini mungkin cocok untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Headers Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar!
